https://www.yeelight.com/download/Yeelight_Inter-Operation_Spec.pdf
Here’s what I get. 192.168.0.102 is my Ubuntu DiyHue server.
Is that correct but return an error…?
The telnet test does not makes sense in this scenario:
Your program needs to open a TCP-Server and with the port you provide the port the Yeelight will connect to for music mode. Using the Yeelight API port 5543 does not makes sense here…
I guess in case Yeelight is already in music mode, you will get the invalid param answer….
I tested with my yeelight rountine (not the diyHue one:
music mode is on, you get the error:
{«method»:»props»,»params»:{«power»:»off»,»rgb»:2300704,»hue»:323,»sat»:22,»bright»:13,»music_on»:0}}
{«method»:»props»,»params»:{«power»:»on»}}
{«method»:»props»,»params»:{«music_on»:1}}
{«id»:3,»method»:»set_music»,»params»:[1,»192.168.2.152″,39739]}
{«id»:3,»error»:{«code»:-5001,»message»:»invalid params»}}
if music mode is off, you get OK:
{«method»:»props»,»params»:{«power»:»off»,»music_on»:0}}
{«id»:3,»method»:»set_music»,»params»:[1,»192.168.2.152″,39739]}
{«method»:»props»,»params»:{«music_on»:1}}
{«id»:3,»result»:[«ok»]}
{«method»:»props»,»params»:{«music_on»:0}}
Tested with a Yeelight Stripe
https://www.yeelight.com/download/Yeelight_Inter-Operation_Spec.pdf
Here’s what I get. 192.168.0.102 is my Ubuntu DiyHue server.
Is that correct but return an error…?
The telnet test does not makes sense in this scenario:
Your program needs to open a TCP-Server and with the port you provide the port the Yeelight will connect to for music mode. Using the Yeelight API port 5543 does not makes sense here…
I guess in case Yeelight is already in music mode, you will get the invalid param answer….
I tested with my yeelight rountine (not the diyHue one:
music mode is on, you get the error:
{«method»:»props»,»params»:{«power»:»off»,»rgb»:2300704,»hue»:323,»sat»:22,»bright»:13,»music_on»:0}}
{«method»:»props»,»params»:{«power»:»on»}}
{«method»:»props»,»params»:{«music_on»:1}}
{«id»:3,»method»:»set_music»,»params»:[1,»192.168.2.152″,39739]}
{«id»:3,»error»:{«code»:-5001,»message»:»invalid params»}}
if music mode is off, you get OK:
{«method»:»props»,»params»:{«power»:»off»,»music_on»:0}}
{«id»:3,»method»:»set_music»,»params»:[1,»192.168.2.152″,39739]}
{«method»:»props»,»params»:{«music_on»:1}}
{«id»:3,»result»:[«ok»]}
{«method»:»props»,»params»:{«music_on»:0}}
Tested with a Yeelight Stripe
Устройства умного дома постепенно встраиваются в нашу жизнь. Пройдёт ещё много времени до того момента, когда мы увидим полноценные системы умного дома в России, доступные по цене любому желающему. На данный момент простому пользователю сделать свой дом или квартиру полностью умными дорого и практически невозможно без привлечения подрядчиков или заказа проекта, но уже сегодня можно попробовать сделать своё жилище уютнее с помощью умных розеток, лампочек, светильников, датчиков движения и камер наблюдения, доступных по цене.
Мы уже писали об умной розетке tp-link и об умной лампочке tp-link, а в этой статье настроим умную лампочку Сяоми Yeelight и покажем как ей управлять. Компания Сяоми выпускает большое количество разнообразных умных устройств для дома. Лампочки и светильники от Yeelight, дочерней компании Сяоми, очень популярны в России и мире, и являются недорогой альтернативой лампочкам Philips Hue.
Как привязать настроенную лампочку к Яндекс Алиса
Умные устройства Xiaomi и других производителей можно привязать к голосовому помощнику Яндекс Алиса и управлять устройствами с помощью голосовых команд. Например «Алиса, выключи свет». Подробнее про умный дом Яндекса и его настройку смотрите в видео на нашем ютуб канале voiceapp.
Как настроить умную лампочку Xiaomi Yeelight
В линейку Yeelight входят осветительные приборы на любой вкус: лампы, светильники, ночники, ленты. Все умные устройства Yeelight НЕ ТРЕБУЮТ покупки Zigbee-хаба Xiaomi Smart Home Gateway и подключаются к вашей домашней сети напрямую через Wi-Fi. Для настройки мы приобрели цветную лампочку Yeelight LED Light Bulb Color с возможностью изменения цвета в полном RGB диапазоне (16 миллионов цветов), также можно управлять яркостью и теплотой освещения от очень мягкого тёплого (1700 Кельвин) до холодного дневного (6500 Кельвин). Эта инструкция подходит и для всех остальных моделей лампочек Yeelight:
- Xiaomi Yeelight LED Bulb White
- Xiaomi Yeelight LED Bulb II White
- Xiaomi Yeelight LED Bulb II Color
Средняя стоимость Yeelight LED Bulb Color 1300 рублей. Посмотреть детальные характеристики, отзывы и купить умные лампочки Xiaomi Yeelight вы можете в Яндекс Маркете или на AliExpress.
После того, как вы распаковали и вкрутили лампочку в цоколь, вам необходимо скачать мобильное приложение «Yeelight». Это приложение понадобится нам для настройки лампочки и для управления лампочкой с андроида или айфона.
Скачать приложение Yeelight на Android 4.4, iOS 8 и выше:

Платформа: Android
Цена: Бесплатно

Платформа: iOS
Цена: Бесплатно
Также приложение Yeelight необходимо для включения удалённого доступа, для настройки работы по расписанию, для настройки работы с IFTTT и некоторых других функций.
Для настройки умной лампочки Yeelight вам необходимо ваше мобильное устройство, на котором вы будете вести настройку, подключить к Wi-Fi сети.
- После того как вы установили приложение, находим значок «Yeelight» и нажимаем на него.
- При входе нам показывают карусель с возможностями приложения на английском языке. Вы можете полистать вправо и влево, чтобы ознакомиться с кратким описанием возможностей приложения Yeelight. Нажимаем «Вход».
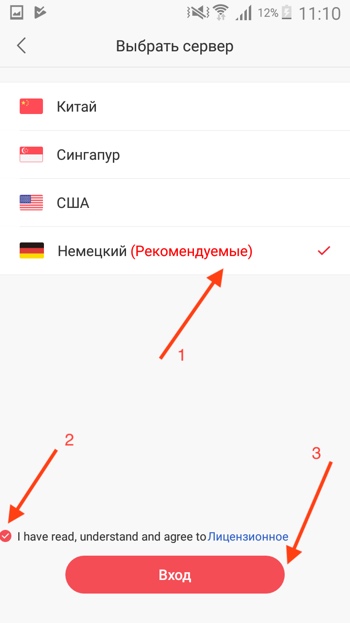
- На этом шаге нам необходимо выбрать ближайшие к нам сервера, для того чтобы отклик умной лампочки был минимальный. Если вы находитесь в европейской части России, то вам порекомендуют немецкие сервера. Нажимаем галочку подтверждения лицензионного соглашения затем нажимаем «Вход».
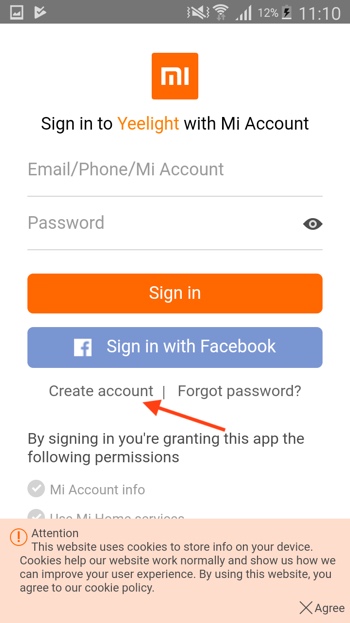
- Приложение «Yeelight» предложит вам войти, используя аккаунт Сяоми. Если у вас нет аккаунта – нажимаем «Create Account» (Создать Аккаунт), или вы можете войти, используя аккаунт Facebook. Если у вас уже есть аккаунт, то переходим к шагу 9.
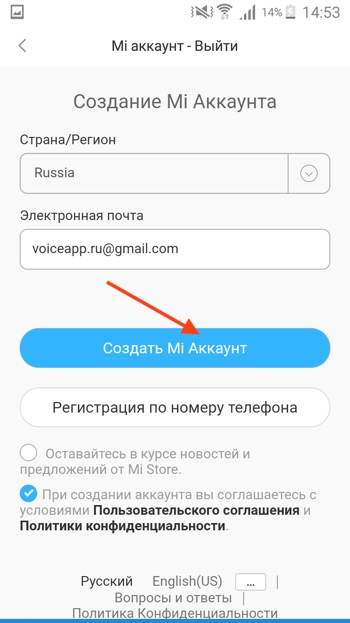
- Для регистрации мы рекомендуем использовать gmail – почту от Google. У нас при настройке на почтовый адрес сервисов «Яндекс Почта» и «mail.ru» произошла ошибка, и письмо с подтверждением от Xiaomi мы так и не получили. Вводим электронную почту и нажимаем «Создать Mi Аккаунт».
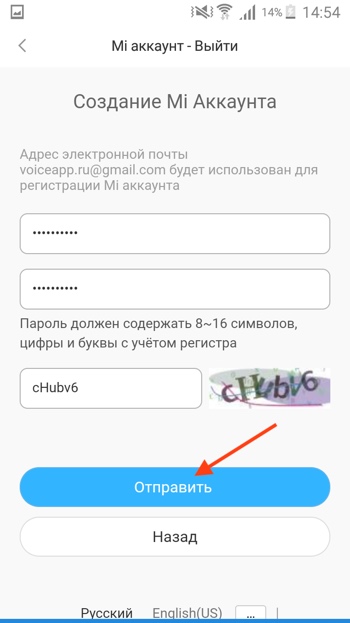
- Придумайте, запомните или запишите и введите два раза пароль для вашего Xiaomi Mi аккаунта. Введите цифры и буквы с картинки и нажмите «Отправить».
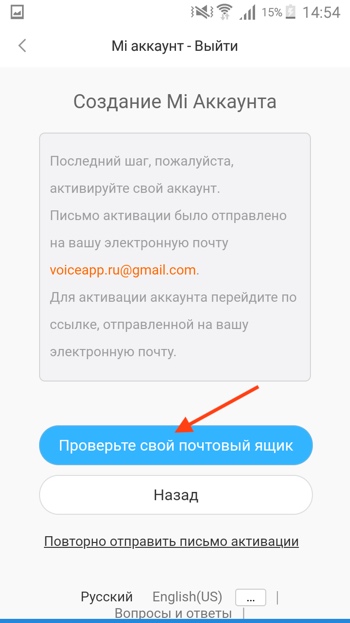
- На почту, которую вы указали при регистрации, придёт письмо с подтверждением. Нажмите «Проверьте свой почтовый ящик» или зайдите в свой почтовый ящик другими способами.
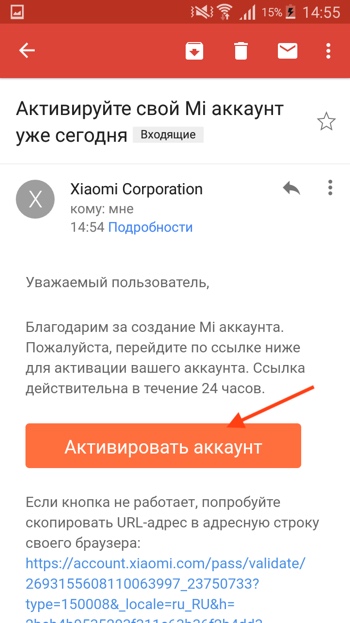
- В письме от Xiaomi Corporation нажмите «Активировать аккаунт».
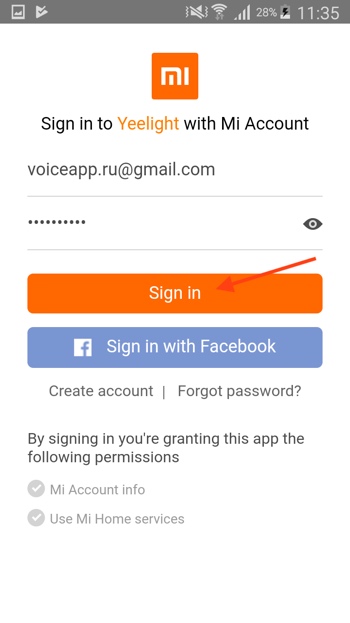
- Возвращаемся в приложением Yeelight. Вводим логин и пароль и нажимаем «Sign In» (Войти).
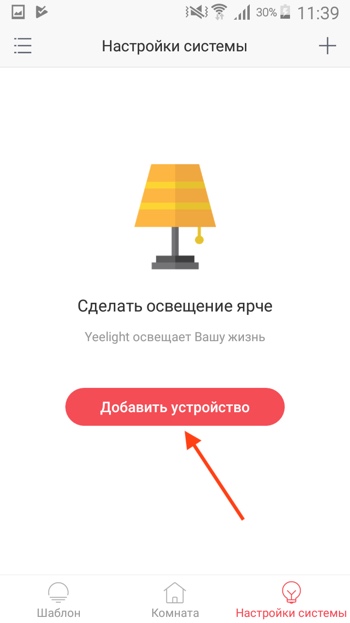
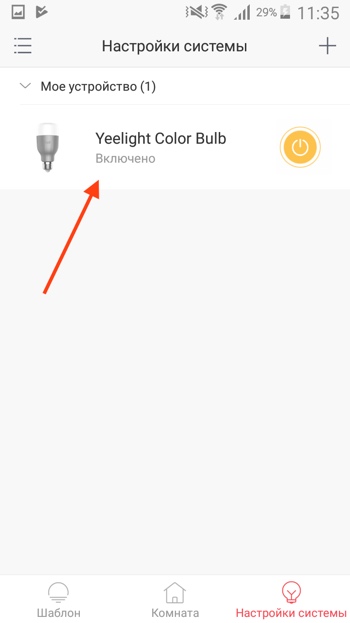
- Откроется экран «Настройки системы». У нас пока не добавлено ни одно устройство, давайте это исправим. Нажимаем «Добавить устройство».
- Откроется экран со списком всех устройств Xiaomi серии Yeelight. Нас интересует цветная лампочка Yeelight LED (в сером цоколе), находим эту лампочку и нажимаем на неё. Настройка остальных ламп и светильников производится аналогично.
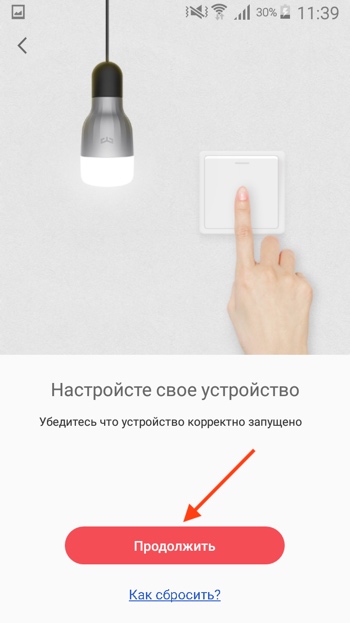
- Нажимаем «Продолжить».
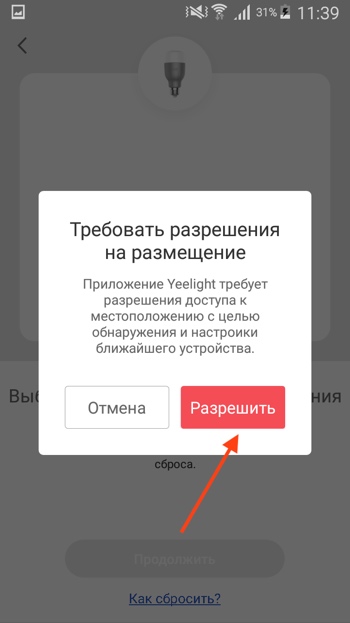
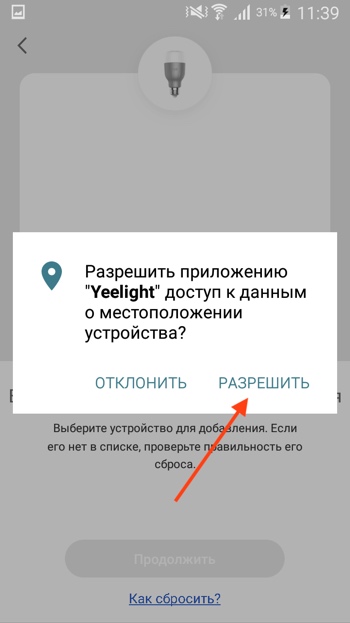
- Приложение Yeelight попросит доступ к GPS для обнаружения нашей умной лампочки. Несколько раз нажимаем «Разрешить».
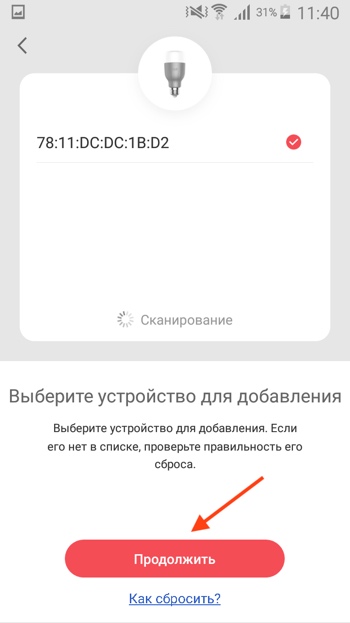
- В списке выбираем MAC-адрес найденного устройства и нажимаем «Продолжить». Если в списке ничего не появляется, то попробуйте сбросить настройки вашей лампочки.
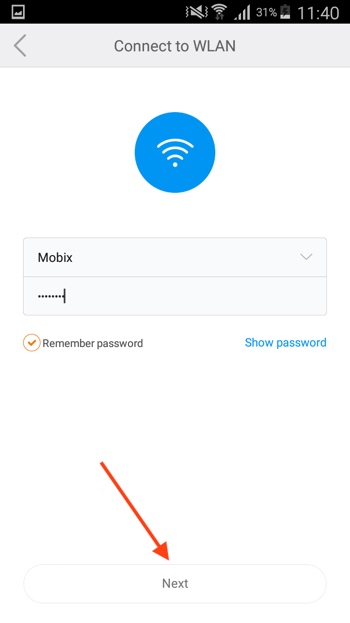
- Вводим пароль от Wi-Fi сети, к которой подключено ваше мобильное устройство и к которому подключаете лампочку. Нажимаем «Next» (Далее).
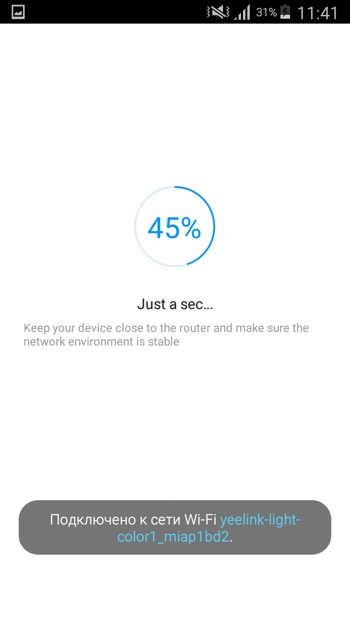
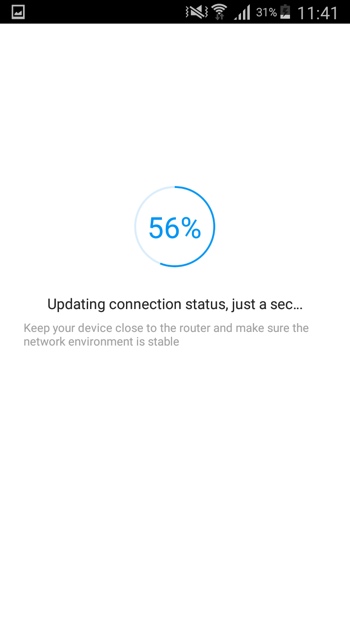
- В течение минуты будет идти процесс подключения и настройки лампочки.
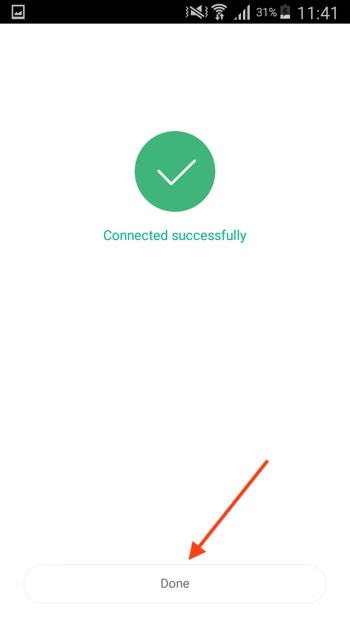
- Поздравляем! Вы успешно добавили умную лампочку Xiaomi Yeelight в свою Wi-Fi сеть. Нажимаем «Done» (Готово) и начинаем пользоваться умной лампочкой.
Возможности умной Wi-Fi лампочки Xiaomi Yeelight
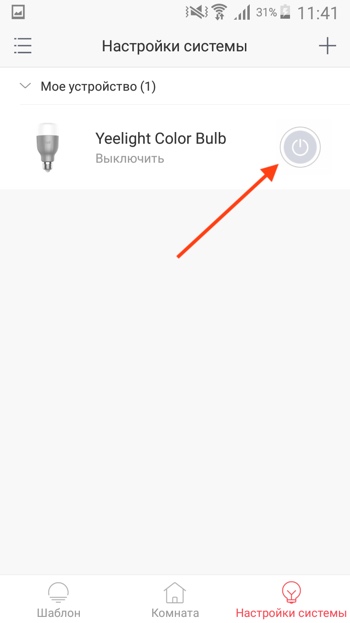
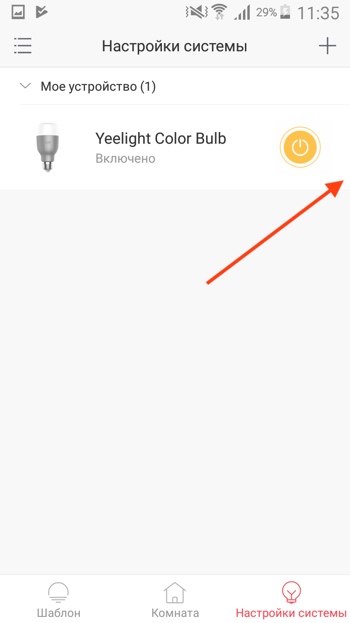
- После того, как вы настроили лампочку, она появится в списке устройств на экране «Настройки системы». Нажимая на переключатель справа, вы сможете включать и выключать лампочку.
- Нажимаем на лампочку (не на значок включения-выключения, а левее).
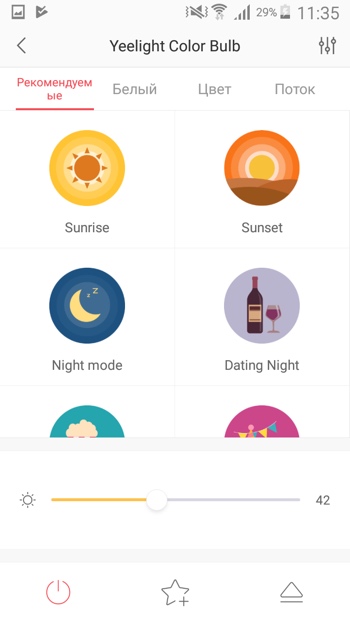
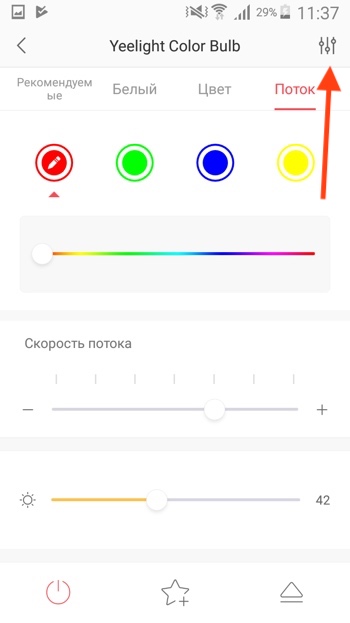
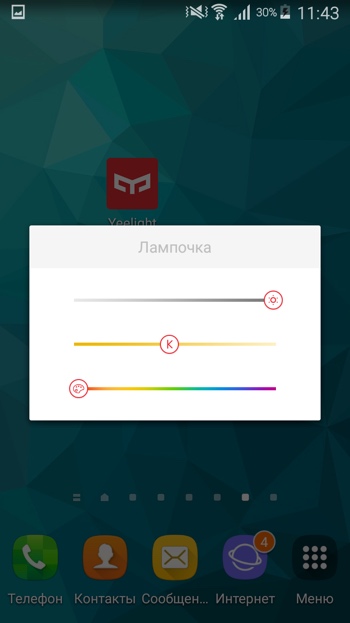
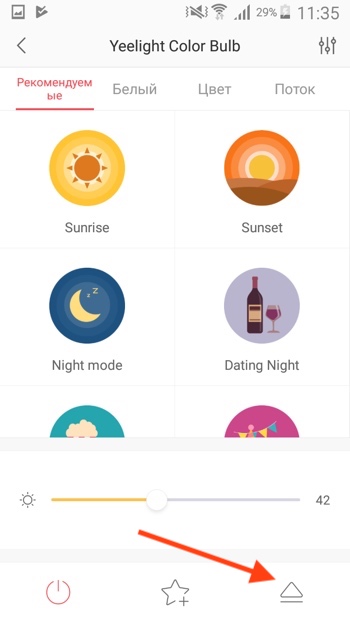
- Откроется окно с различными возможностями умной лампочки. Здесь вы тоже можете включать и выключать лампочку, управлять её яркостью. На вкладке «Рекомендуемые» вы можете выбрать стандартный шаблон свечения лампочки из списка, например «Sunset» (Закат солнца).
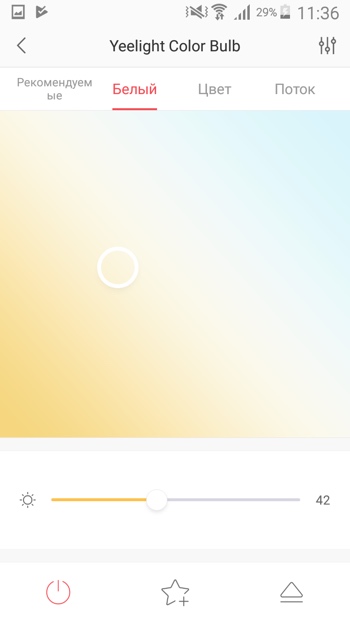
- На вкладке «Белый» вы можете управлять теплотой лампочки от мягкого тёплого света (1700 Кельвин) до холодного дневного (6500 Кельвин).
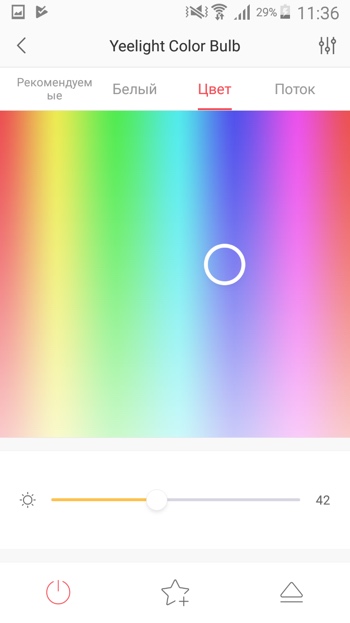
- Если у вас цветная лампочка Yeelight Color, то на вкладке «Цвет» вы можете управлять её цветом.
- На вкладке «Поток» вы можете управлять постепенной сменой цветов лампочки. Здесь можно установить скорость и порядок смены цветов. Нажмите на значок с ползунками, чтобы открыть настройки лампочки.
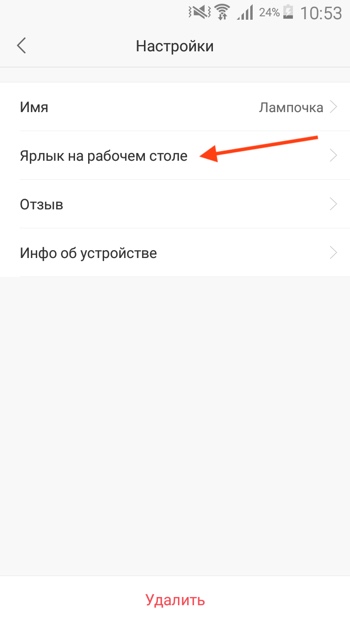
- Здесь вы можете изменить имя лампочки, оставить отзыв и посмотреть информацию об устройстве. Есть ещё полезная функция выноса ярлыка-виджета на рабочий стол для быстрого управления лампочкой. Нажимаем «Ярлык на рабочем столе».
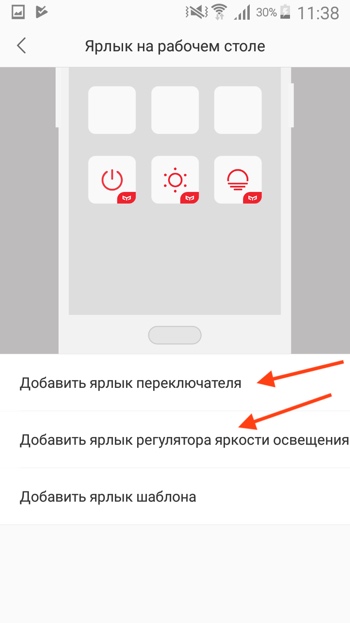
- Нажимаем «Добавить ярлык переключателя», чтобы управлять включением и выключением лампочки, и нажимаем «Добавить ярлык регулятора яркости освещения», чтобы управлять яркостью, теплотой и цветом лампочки.
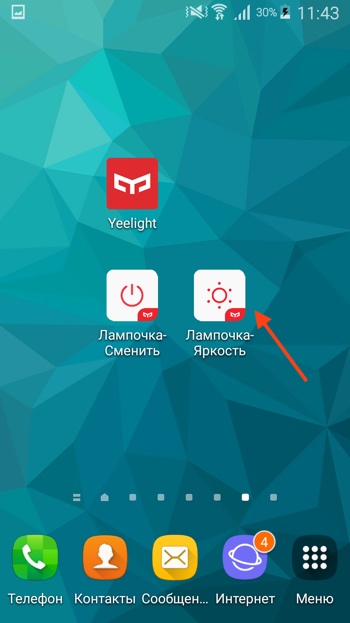
- На рабочем столе появятся две иконки. Попробуйте на них понажимать и управлять лампочкой.
- При нажатии на вторую иконку появится окно для управления различными параметрами лампочки.
- Сделайте свайп влево.
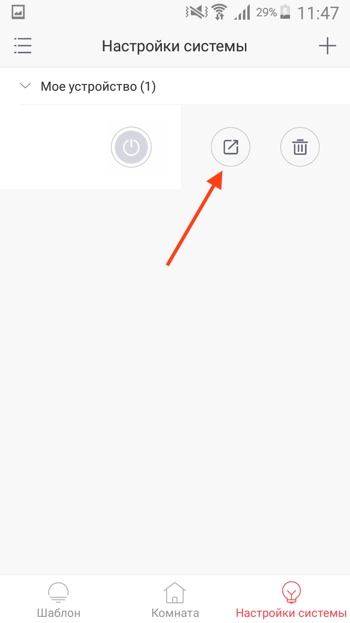
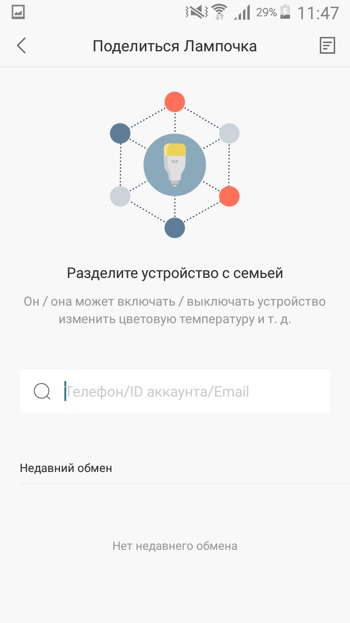
- Откроются дополнительные функции. Здесь вы можете удалить устройство или дать доступ к лампочке другим пользователям, у которых есть аккаунт Xiaomi. Нажимаем на значок со стрелочкой.
- Откроется окно, в котором вы должны ввести логин пользователя от аккаунта Xiaomi Mi.
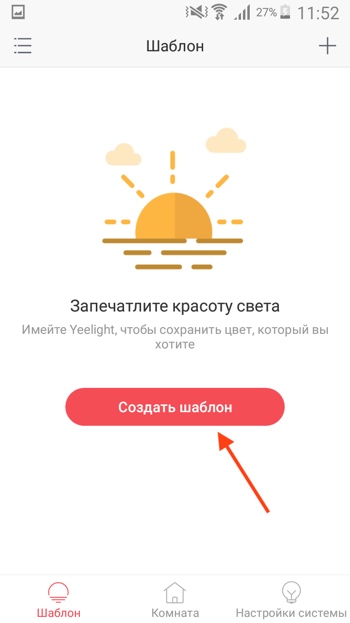
- Попробуем создать шаблон для лампочки. Заходим на вкладку «Шаблон» и нажимаем «Создать шаблон».
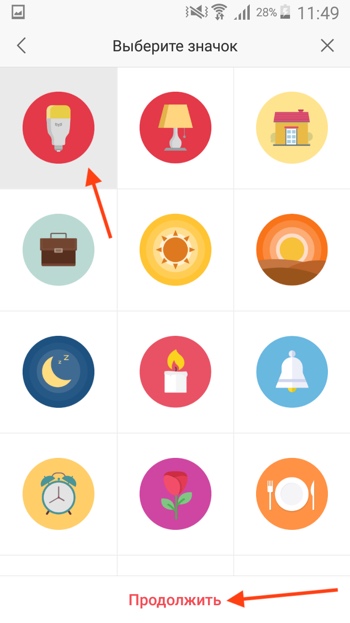
- Выбираем иконку для шаблона (можно выбрать любую) и нажимаем «Продолжить».
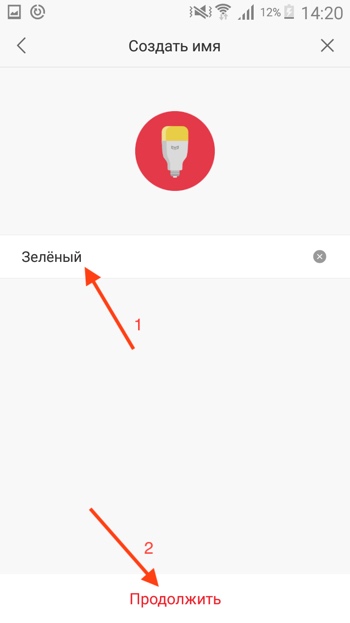
- Печатаем имя шаблона и нажимаем «Продолжить».
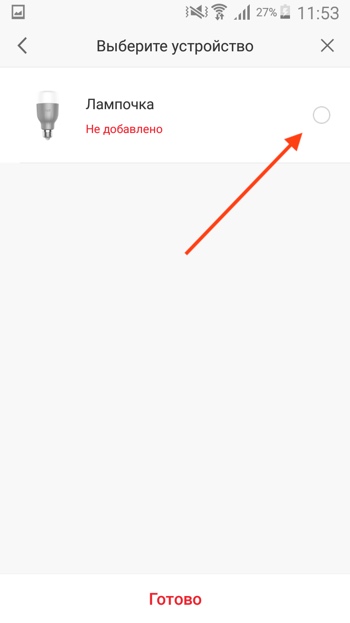
- Выбираем лампочку, которую хотим использовать в шаблоне.
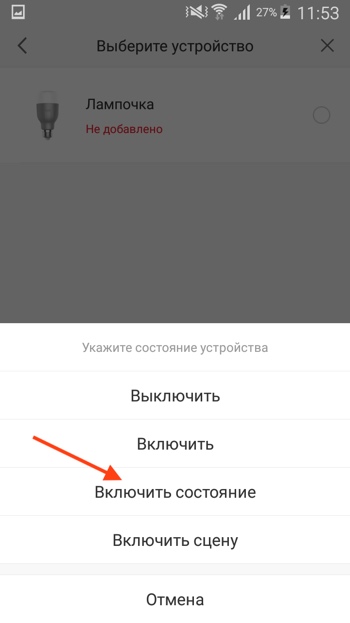
- Выбираем состояние устройства, например «Включить состояние».
- Настраиваем состояние устройства и нажимаем «Сохранить».
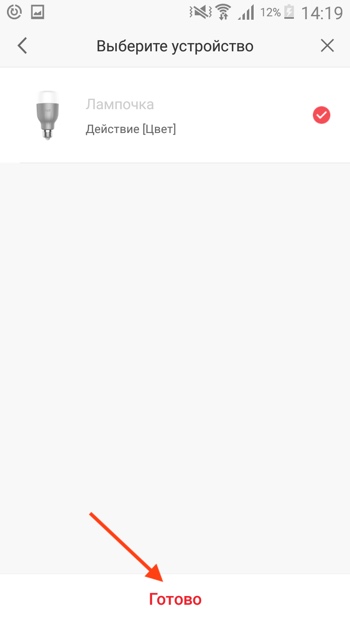
- Нажимаем «Готово».
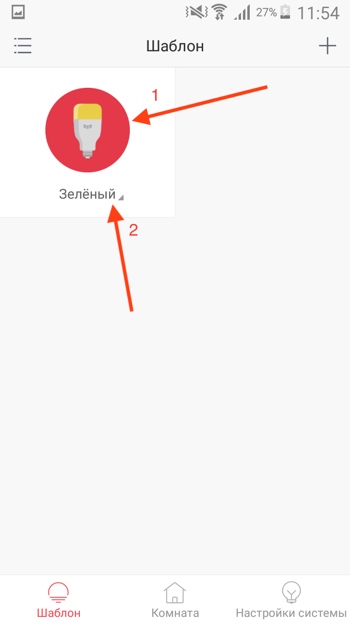
- Мы создали шаблон, который включает лампочку в зелёный цвет. Активировать шаблон можно нажав на иконку. Чтобы открыть настройки шаблона нажмите на его название.
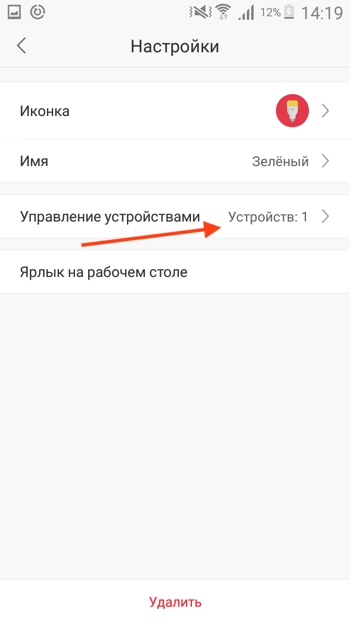
- Здесь вы можете изменить иконку, имя и состояние шаблона. Также вы можете добавить ярлык-виджет шаблона на рабочий стол.
- Нажимаем на значок стрелочки, чтобы открыть дополнительные возможности лампочки.
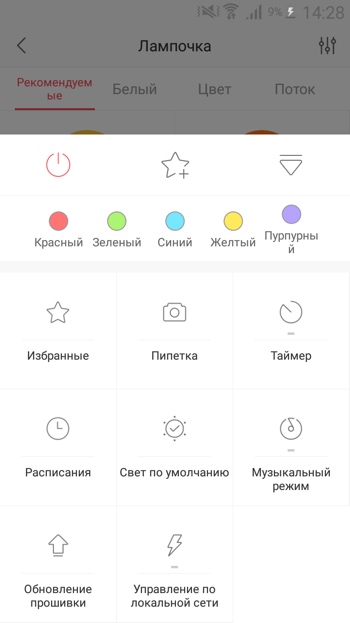
- Здесь вы можете добавить состояние лампочки в избранное и установить значение света по умолчанию.
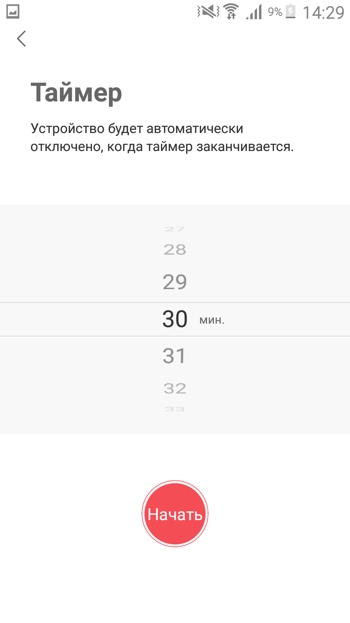
- В разделе «Таймер» вы можете запустить таймер на отключение.
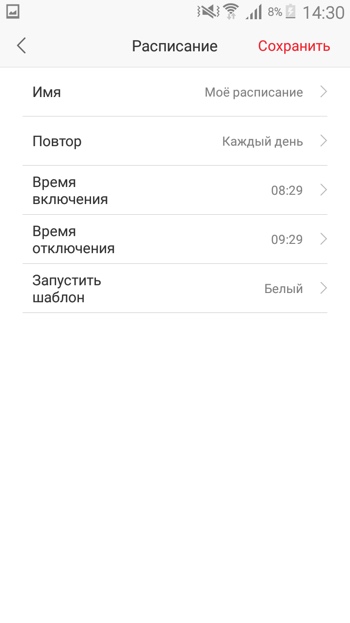
- В разделе «Расписание» вы можете настроить расписание работы лампочки (повтор, время включения, время отключения, шаблон).
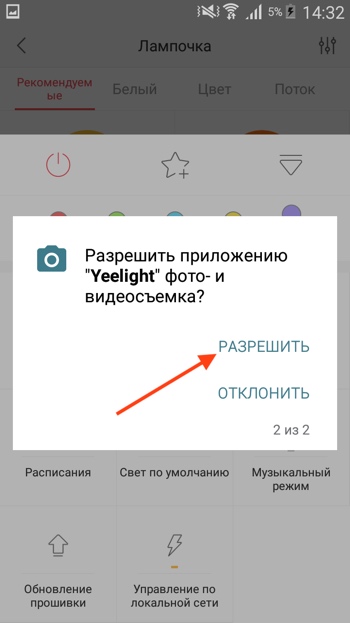
- Если у вас цветная лампочка Yeelight Color, то в разделе «Пипетка» вы можете разрешить доступ к камере и установить цвет лампочки, наведя камеру на какой-либо объект.
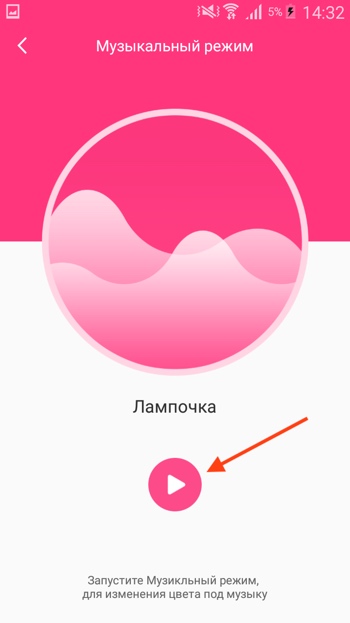
- Раздел «Музыкальный режим» очень порадовал. Если у вас цветная лампочка Yeelight Color, нажимаем значок воспроизведения для запуска музыкального режима.
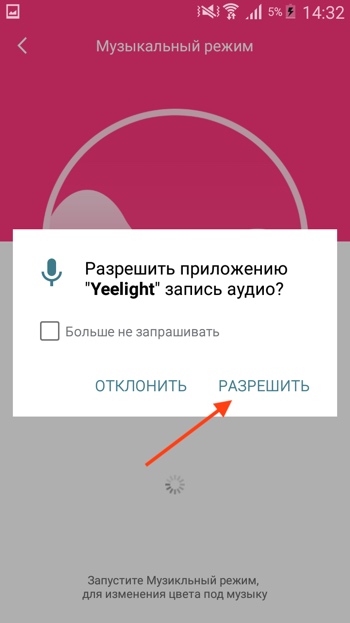
- Нажимаем «Разрешить», чтобы дать приложению доступ к микрофону.
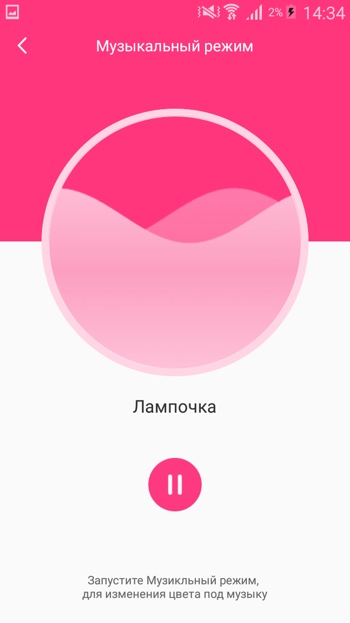
- Музыкальный режим запущен и теперь ваша лампочка будет подстраивать цвет в такт музыки, которую слушает ваше мобильное устройство.
Как сбросить настройки умной лампочки Xiaomi Yeelight
Чтобы сбросить умную лампочку Xiaomi Yeelight до заводских настроек:
- Выключите переключатель освещения.
- Включите и выключите переключатель освещения 5 раз. Не торопитесь, на каждое включение и выключение тратьте 2-3 секунды.
- Лампочка замигает, через 5 секунд перезапустится и загорится белым цветом. Это означает, что настройки лампочки были сброшены до значений по умолчанию.
Управление голосом через Siri и Google Assistant
Все лампочки и светильники от компании Yeelight поддерживают голосовое управление через Google Assistant из Андроида или из умных колонок от Google. Для этого нужно установить приложение Google Home и добавить там ваш аккаунт Xiaomi, как показано в видео:
Голосовое управление из Сири на айфоне и HomePod возможно через Быстрые команды Siri Shortcuts. Как это настроить можно посмотреть в другом нашем видео:
А новые лампочки Yeelight Smart Bulb 2 уже совместимы с Apple HomeKit из коробки и вы можете напрямую добавить в приложение Дом на iOS.
Где купить умную лампочку Xiaomi Yeelight
Посмотреть детальные характеристики, отзывы и купить умные лампочки Xiaomi Yeelight вы можете или в Яндекс Маркете.
Если у вас есть вопросы, оставляйте их в комментариях. Подпишитесь на 

Поделиться в соц. сетях
Похожие статьи
СОВЕТУЕМ: Нажмите здесь, чтобы исправить ошибки Windows и оптимизировать производительность системы
Как мы уже говорили в предыдущих руководствах по Yeelight, серия Xiaomi Yeelight является отличной и доступной альтернативой другим доступным вариантам интеллектуального освещения — Yeelights намного дешевле, чем Philips Hue и LIFX, но работает так же хорошо (у Xiaomi есть привычка выпускать премиум- классы). продукты гораздо дешевле, чем у конкурентов, в конце концов).
Одним из недостатков приложения Yeomight от Xiaomi является Music Mode — в основном, он превращает ваши огни в дискотеку с неким очень быстрым стробоскопическим эффектом и работает только в приложении для Android. И в настоящее время не существует официального или неофициального музыкального режима для ПК, но мы собираемся взломать его вместе в этом руководстве.
Yeelight «Music Mode» с использованием визуализатора Jeelight + Milkdrop.
Воспроизведение музыки исключительно на вашем телефоне Android, даже если вы подключаете свой телефон к акустической системе через адаптеры, на самом деле не идеально, особенно для аудиофилов, которые предпочитают воспроизводить музыку непосредственно на своем ПК.
Таким образом, в этом руководстве мы будем использовать комбинацию проигрывателя Foobar, плагина визуализатора Milkdrop и двух разных контроллеров Yeelight для ПК для достижения своего рода «музыкального режима» — огни могут не соответствовать в точности тем, что вы играете, но это действительно зависит от того, какой визуализатор вы используете. Конечно, вы можете использовать любой музыкальный проигрыватель по вашему выбору, если у вас есть возможность включить музыкальный визуализатор. Проигрыватель Windows Media имеет один встроенный модуль, но он не такой модный или многофункциональный, как Milkdrop.
Если вы используете визуализатор Milkdrop, который не сильно реагирует на частоты песни, то огни не будут сильно реагировать и на частоты песни, а только изменят цвета вместе с визуализатором — но если вы используете визуализатор с большой частотой обратной связи. и взрывающиеся цветные узоры, ваши Yeelights будут делать то же самое.
Метод 1 — Yeelight Toolbox
Yeelight Toolbox может контролировать только 1 источник света в режиме «Кино», поэтому это хорошее приложение для тех, кто хочет контролировать, например, только одну лампочку или полоску Yeelight вокруг своего стола.
- Следуйте этому руководству по установке и настройке Yeelight Toolbox: как управлять Yeelight с ПК с Windows.
- Затем следуйте этому руководству по установке подключаемого модуля визуализатора Milkdrop для Foobar: Как получить визуализации Milkdrop 2 в Foobar
- Теперь запустите Yeelight Toolbox, выберите «Средний цвет» или «Преобладающий цвет» в правом нижнем углу и, наконец, нажмите кнопку «Пуск».
- Теперь запустите Foobar и плагин Milkdrop и переведите его в рабочий стол или в полноэкранный режим.
Теперь ваш свет будет реагировать на визуализатор на вашем экране — это не идеальный «музыкальный режим», но в меню конфигурации Milkdrop есть огромный список визуализаторов, так что найдите тот, который удовлетворит вас по цветовой гамме и как это реагирует на музыку.
Метод 2 — Джелайт
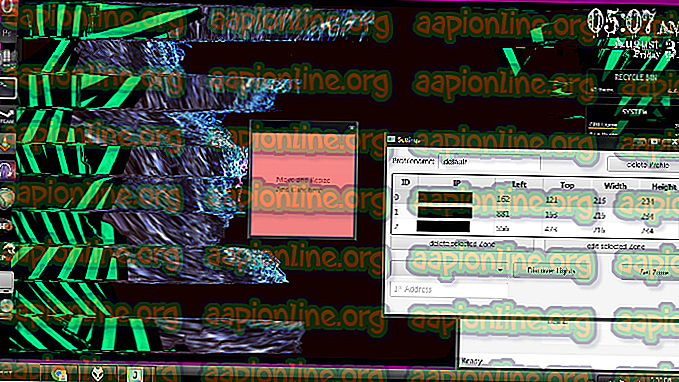
Jeelight — это бета- программа, очень похожая на Yeelight Toolbox, но она может контролировать до 8 источников света одновременно, и вы можете настроить зоны на экране, где каждый источник света должен реагировать. Например, свет 1 может реагировать на левую сторону экрана, свет 2 реагирует на правую сторону, свет 3 реагирует на середину и т. Д.
Jeelight также имеет опцию «распознавания вспышки», которая обнаруживает изменения яркости на вашем экране и меняет ваш свет на полностью белый в течение доли секунды. Это дает вашим светильникам действительно крутой эффект вспышки, который очень хорошо реагирует на постоянно меняющиеся и взрывные узоры визуализатора.
Единственным недостатком Jeelight является то, что это демо в бета-режиме и имеет ограничение по времени 20 минут, пока разработчик не выпустит полную, платную версию.
- В любом случае, чтобы настроить Jeelight, следуйте указаниям, которые мы упоминали в разделе Yeelight Toolbox, по настройке Foobar и плагина визуализатора Milkdrop 2.
- Далее скачайте и установите Jeelight.
- Запустите Jeelight и щелкните значок Gear в верхнем правом углу, чтобы он мог найти ваши источники света ( или вручную добавьте их IP-адреса) .
- Когда ваши источники света будут обнаружены, нажмите «Установить зону» для каждого отдельного источника света. Квадратная коробка откроется на вашем экране, который вы можете изменить размер и положение. По сути, где бы вы ни расположили коробку, этот отдельный свет получит свой цвет.
- Примечание. Меньшие блоки зоны = меньше загрузка процессора, вам действительно не нужно, чтобы блоки зоны покрывали ваш экран, так как это потребует огромного количества процессора и его излишне излишне. Просто немного сожмите прямоугольники и расположите их там, где, по вашему мнению, они соберут наибольшее количество цветных данных для отправки на ваши источники света.
- После того, как вы настроили световые зоны, вы можете включить Flash Detection и CPU Hyperthreading, если хотите, затем нажать «Сохранить» и, наконец, «Пуск».
Метод 3 — Yeelight Music в эмуляторе Android
По сути, это просто способ включить режим Yeelight Music для телефонов Android на ваш ПК, так что вы можете воспроизводить музыкальные файлы на вашем ПК ( через эмулятор Android), наслаждаясь эффектом Yeelight Music.
У вас есть два варианта: вы можете использовать режим музыки официального приложения Yeelight или приложение Yeelight Music от того же разработчика, что и Yeelight Toolbox.
В любом случае вам понадобится эмулятор Android, который может «подключаться» к той же сети Wi-Fi, что и ваш ПК и Yeelights, так что все находятся в одной сети и могут обмениваться данными друг с другом. Nox Player установлен в DHCP Bridge Connection в настройках приложения, работает отлично.
После того, как вы настроили эмулятор Android, установите в эмулятор официальное приложение Yeelight или приложение Yeelight Music от Jordi Gordillo, а затем перенесите свои музыкальные файлы в эмулятор. Также установите эмулятор музыкального проигрывателя Android.
Смотрите: Лучшие Android Аудио Приложения 2018 — Аудиофилы Издание
Теперь запустите приложение Yeelight по вашему выбору в эмуляторе Android и включите музыкальный режим. Затем начните воспроизводить музыку через музыкальный проигрыватель в эмуляторе.
Make sure you are running the latest version of Home Assistant before reporting an issue.
You should only file an issue if you found a bug. Feature and enhancement requests should go in the Feature Requests section of our community forum:
Home Assistant release (hass --version):
0.51.1
Python release (python3 --version):
Python 3.4.2
Component/platform:
light.yeelight
Description of problem:
When I specify use_music_mode: True in my configuration.yaml, my Yeelight bulbs don’t have music mode enabled, and the lights freeze when I’m changing the color via the Apple Home color wheel through Home Bridge.
The yeelight.py file in /homeassistant/components/light/ has a set_music_mode command but the method it calls doesn’t seem to exist.
Expected:
I should be able to turn on music mode via my configuration.yaml.
Problem-relevant configuration.yaml entries and steps to reproduce:
- platform: yeelight devices: [IP redacted]: name: Living Room Lamp use_music_mode: True
- Enter definition in configuration.
- Start Home Assistant or reload config.
- Try to do more than 60 operations/minute with a Yeelight bulb.
Traceback (if applicable):
Additional info:
Make sure you are running the latest version of Home Assistant before reporting an issue.
You should only file an issue if you found a bug. Feature and enhancement requests should go in the Feature Requests section of our community forum:
Home Assistant release (hass --version):
0.51.1
Python release (python3 --version):
Python 3.4.2
Component/platform:
light.yeelight
Description of problem:
When I specify use_music_mode: True in my configuration.yaml, my Yeelight bulbs don’t have music mode enabled, and the lights freeze when I’m changing the color via the Apple Home color wheel through Home Bridge.
The yeelight.py file in /homeassistant/components/light/ has a set_music_mode command but the method it calls doesn’t seem to exist.
Expected:
I should be able to turn on music mode via my configuration.yaml.
Problem-relevant configuration.yaml entries and steps to reproduce:
- platform: yeelight devices: [IP redacted]: name: Living Room Lamp use_music_mode: True
- Enter definition in configuration.
- Start Home Assistant or reload config.
- Try to do more than 60 operations/minute with a Yeelight bulb.
Traceback (if applicable):
Additional info:
When I enable the music mode I get below error messages to log. Only switching on/off works, adjusting brightness doesn’t work at all in music mode. I’m using HA 0.40.0 and White E27 Yeelight bulbs with firmware 1.4.1_45. I have 4 bulbs and all of them have the same problem.
Earlier discussion:
https://community.home-assistant.io/t/xiaomi-yeelight-e27-bulb-component/695/292?u=brthrsam
17-03-12 00:51:26 ERROR (MainThread) [homeassistant.core] Error doing job: Task exception was never retrieved
Traceback (most recent call last):
File "/usr/lib/python3.4/asyncio/tasks.py", line 233, in _step
result = coro.throw(exc)
File "/srv/homeassistant/lib/python3.4/site-packages/homeassistant/core.py", line 1001, in eventto_service_call
yield from service_handler.func(service_call)
File "/srv/homeassistant/lib/python3.4/site-packages/homeassistant/components/light/__init__.py", line 249, in async_handle_light_service
yield from light.async_turn_on(**params)
File "/usr/lib/python3.4/asyncio/futures.py", line 388, in iter
yield self # This tells Task to wait for completion.
File "/usr/lib/python3.4/asyncio/tasks.py", line 286, in _wakeup
value = future.result()
File "/usr/lib/python3.4/asyncio/futures.py", line 277, in result
raise self._exception
File "/usr/lib/python3.4/concurrent/futures/thread.py", line 54, in run
result = self.fn(*self.args, **self.kwargs)
File "/srv/homeassistant/lib/python3.4/site-packages/homeassistant/components/light/yeelight.py", line 298, in turn_on
self.set_music_mode(self.config[CONF_MODE_MUSIC])
File "/srv/homeassistant/lib/python3.4/site-packages/homeassistant/components/light/yeelight.py", line 196, in set_music_mode
self.bulb.startmusic()
File "/home/homeassistant/.homeassistant/deps/yeelight/main.py", line 486, in start_music
self.send_command("set_music", [1, local_ip, port])
File "/home/homeassistant/.homeassistant/deps/yeelight/main.py", line 313, in send_command
raise BulbException(response["error"])
yeelight.main.BulbException: {'code': -1, 'message': 'method not supported'}
The problem
I’m getting client quota exceeded errors with Yeelight in music mode (verified through the web ui as music mode: true).
I created a simple script that calls the light.turn_on service with varying rgb values with a delay of 0.1 seconds between each call. After around 60 calls (same as the default rate limit), an error will be generated with the message «client quota exceeded».
My ESPHome based light under this same test was able to reach several hundred service calls with no issues.
Is there some unspecified rate limit or are the calls to change the light not going through the music mode protocol?
What version of Home Assistant Core has the issue?
2021.12.3
What was the last working version of Home Assistant Core?
No response
What type of installation are you running?
Home Assistant OS
Integration causing the issue
Yeelight
Link to integration documentation on our website
https://www.home-assistant.io/integrations/yeelight/
Example YAML snippet
No response
Anything in the logs that might be useful for us?
Traceback (most recent call last):
File "/usr/src/homeassistant/homeassistant/components/yeelight/light.py", line 250, in _async_wrap
return await func(self, *args, **kwargs)
File "/usr/src/homeassistant/homeassistant/components/yeelight/light.py", line 648, in async_set_hs
await self._bulb.async_set_hsv(
File "/usr/local/lib/python3.9/site-packages/yeelight/aio.py", line 36, in wrapper
cmd = await self.async_send_command(
File "/usr/local/lib/python3.9/site-packages/yeelight/aio.py", line 75, in async_send_command
raise BulbException(response["error"])
yeelight.main.BulbException: {'code': -1, 'message': 'client quota exceeded'}
The above exception was the direct cause of the following exception:
Traceback (most recent call last):
File "/usr/src/homeassistant/homeassistant/components/websocket_api/commands.py", line 185, in handle_call_service
await hass.services.async_call(
File "/usr/src/homeassistant/homeassistant/core.py", line 1495, in async_call
task.result()
File "/usr/src/homeassistant/homeassistant/core.py", line 1530, in _execute_service
await handler.job.target(service_call)
File "/usr/src/homeassistant/homeassistant/components/homeassistant/__init__.py", line 121, in async_handle_turn_service
await asyncio.gather(*tasks)
File "/usr/src/homeassistant/homeassistant/core.py", line 1495, in async_call
task.result()
File "/usr/src/homeassistant/homeassistant/core.py", line 1530, in _execute_service
await handler.job.target(service_call)
File "/usr/src/homeassistant/homeassistant/helpers/entity_component.py", line 209, in handle_service
await self.hass.helpers.service.entity_service_call(
File "/usr/src/homeassistant/homeassistant/helpers/service.py", line 663, in entity_service_call
future.result() # pop exception if have
File "/usr/src/homeassistant/homeassistant/helpers/entity.py", line 896, in async_request_call
await coro
File "/usr/src/homeassistant/homeassistant/helpers/service.py", line 700, in _handle_entity_call
await result
File "/usr/src/homeassistant/homeassistant/components/light/__init__.py", line 494, in async_handle_light_on_service
await light.async_turn_on(**filter_turn_on_params(light, params))
File "/usr/src/homeassistant/homeassistant/components/yeelight/light.py", line 787, in async_turn_on
await self.async_set_hs(hs_color, duration)
File "/usr/src/homeassistant/homeassistant/components/yeelight/light.py", line 271, in _async_wrap
raise HomeAssistantError(
homeassistant.exceptions.HomeAssistantError: Error when calling async_set_hs for bulb Yeelight Color 0x7de36db at 10.76.19.240: {'code': -1, 'message': 'client quota exceeded'}
Additional information
The script used the web socket api with the following commands in loop with a delay of 0.1 between each command.
{"type": "call_service", "domain": "homeassistant", "service": "turn_on", "service_data": {"rgb_color": [255, 0, 0], "transition": 0.0, "entity_id": "entity_id"}}
{"type": "call_service", "domain": "homeassistant", "service": "turn_on", "service_data": {"rgb_color": [0, 255, 0], "transition": 0.0, "entity_id": "entity_id"}}
{"type": "call_service", "domain": "homeassistant", "service": "turn_on", "service_data": {"rgb_color": [0, 0, 255], "transition": 0.0, "entity_id": "entity_id"}}
Всем привет!
Думаю многие, интересующиеся умным домом или просто технологичным обустройством своего жилища, задумывались об «атмосферной» и нестандартной осветительной системе.
Один из способов такого «необычного» освещения комнаты во время просмотра фильмов предлагает компания Philips с технологией Ambilight, встроенной в
особо навороченные
телевизоры этого бренда.
В этой статье вы обнаружите реализацию подсветки Ambilight с помощью умных ламп Yeelight от Xiaomi!
Об Ambilight
Кто не знает – технология Ambilight представляет собой встроенную в телевизоры фоновую подсветку, которая, анализируя цветовую картинку кадра на экране телевизора, воспроизводит рассеянный свет по периметру телевизора.
Плюсы Ambilight:
- создает соответствующую фильму обстановку, что увеличивает вовлеченность при просмотре;
- визуально увеличивает размер изображения;
- обеспечивает ненавязчивую подсветку комнаты, что позволяет снизить напряжение на глаза в сравнении с просмотром фильма в полной темноте.
В общем, Ambilight является довольно интересной технологией, и подтверждением данного факта является наличие большого количества разнообразных вариантов ее «кустарной» реализации, представленных в интернете. Однако все они в подавляющем большинстве основываются на использовании адресной светодиодной ленты, приклееной к тыльной части телевизора/монитора/крышки ноутбука. Для такой реализации необходимо иметь как минимум физический внешний контроллер, отвечающий за управление светодиодами. Это требует специфических знаний от человека, захотевшего установить подобную систему. Поэтому в альтернативу я предлагаю максимально «прогерский» и довольно простой вариант исполнения такой подсветки при помощи умных ламп.
Что за «умные» лампы?
Для создания этого варианта подсветки понадобится любое осветительное устройство бренда Yeelight (дочерняя компания Xiaomi) или Xiaomi (но только те, в названии которых присутствует упоминание Yeelight). Это означает, что устройство встраивается в экосистему умного дома Xiaomi и управляется через приложение Yeelight.
На мой взгляд, адаптивная подсветка – не та фишка, ради которой кто-то побежит покупать умную лампу Xiaomi (за существенные деньги кстати). Однако, как по мне, это хорошая возможность расширить функционал уже имеющейся дома лампы. В любом случае, как обладатель двух ламп Xiaomi, могу заявить, что от двух месяцев их использования у меня остались только приятные впечатления.
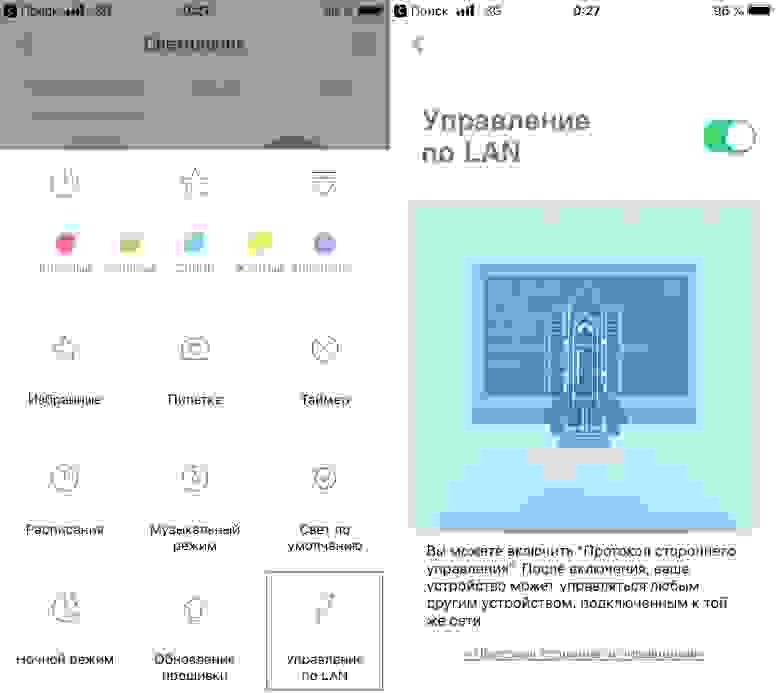
Приложении Yeelight играет немаловажную роль в реализации этого проекта, так как в нем присутствует один полезный параметр – Developer mode.
В последних обновлениях его переименовали на «Управление по LAN»
Современная экосистема умного дома основывается на обмене данными между устройствами по протоколу wi-fi. В каждое умное устройство встроен wi-fi модуль, позволяющий подключаться к локальной беспроводной сети. Благодаря этому осуществляется управление устройством через облачный сервис умного дома. Однако Developer mode позволяет связываться c устройством напрямую, отправляя запросы на выделенный устройству IP адрес (адрес устройства можно узнать в приложении Yeelight в информации об устройстве). Этот режим гарантирует прием данных с девайсов, находящихся в одной локальной сети с умной лампой. На сайте Yeelight присутствует небольшое демо функционала режима разработчика.
Благодаря этой опции возможно реализовать функцию адаптивной подсветки и встроить её в плеер с открытым исходным кодом.
Определение функционала
Дальнейший пост будет посвящен тому, с какими трудностями (и способами их решения) может столкнуться инженер, задумавшийся спроектировать подобное, а также общему прогрессу в реализации задуманного.
Если вас интересует исключительно готовая программа, то вы можете сразу перейти к пункту «Для тех, кто просто хочет пользоваться готовым плеером».
В первую очередь определимся с задачами, которые должен решать разрабатываемый проект. Основные пункты ТЗ для данного проекта:
- Необходимо разработать функционал, позволяющий динамически изменять параметры (цвет или яркость/температура света в случае использования устройства без rgb светодиодов) умной лампы в зависимости от текущего изображения в окне медиаплеера.
- Функционал должен поддерживать использование нескольких умных ламп разных моделей одновременно.
- Функционал должен иметь механизм независимого анализа нескольких зон изображения, что позволит указывать зону «отслеживания» цвета для конкретной лампы.
- Текущая конфигурация ламп должна сохраняться и загружаться при последующем использовании программы.
- Функционал должен встраиваться в выбранный для проекта медиапроигрыватель.
Для тех, кто просто хочет пользоваться готовым плеером
открой меня
Если у вас нет желания разбираться в реализации адаптивной подсветки и вы просто хотите пользоваться готовым плеером, можете скачать уже собранный jar файл из репозитория и затем обязательно прочитать раздел
Before you start
в README файле из репозитория.
Разработка
Выбор инструментов
Начальным этапом разработки проекта будет определение плеера для встраивания функции и библиотеки для связи с умной лампой.
Мой выбор пал на плеер vlcj player и библиотеку Yapi, написанные на языке Java. В качестве инструмента сборки был использован Maven.
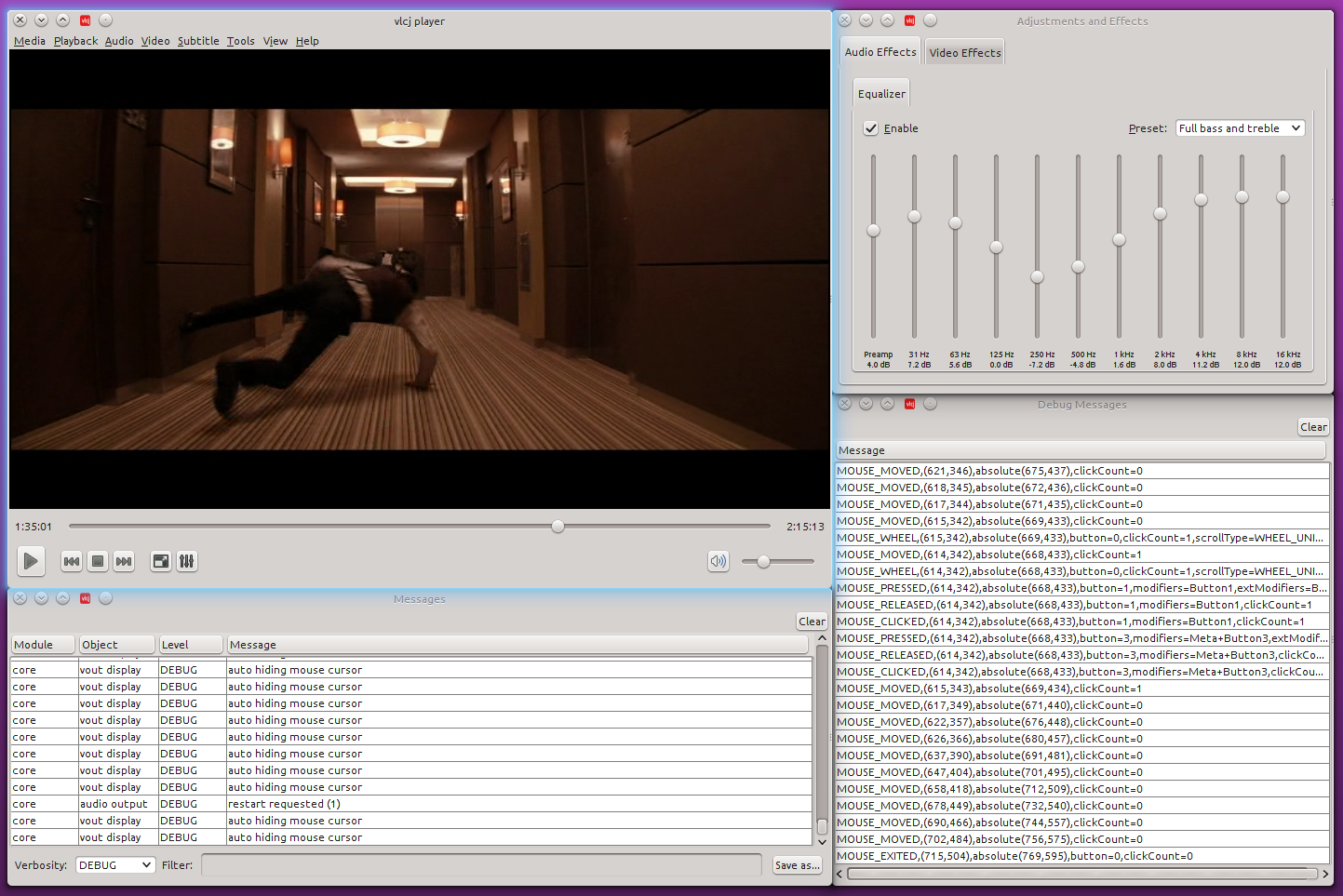
Vlcj представляет собой фреймворк, позволяющий встраивать в приложение Java нативный плеер VLC, а так же управлять жизненным циклом плеера через java код. У автора фреймворка так же имеется демонстрационная версия плеера, который почти полностью повторяет интерфейс и функционал VLC плеера. Самая стабильная версия плеера на текущий момент является версия 3. Именно она будет использована в проекте.
Интерфейс плеера vlcj с открытыми дополнительными окнами
Преимущества vlcj плеера:
- огромное количество поддерживаемых форматов видео, что является давнишней особенностью плеера VLC;
- Java как ЯП, что позволяет открывать плеер на большом количестве операционных систем (в данном случае мы ограничены лишь реализацией VLC плеера, который неразрывно связан с java приложением).
Недостатки:
- устарелый дизайн плеера, который решается собственной реализацией интерфейса;
- перед использованием программы требуется установка VLC плеера и Java версии не ниже 8, что определенно тянет на недостаток.
Использование Yapi в качестве библиотеки для соединения с умными гаджетами Yeelight можно обосновать в первую очередь простотой, а во вторых – немногочисленностью готовых решений. На текущий момент существует не так много сторонних инструментов для управления умными лампами, тем более на языке Java.
Главный минус библиотеки Yapi состоит в том, что ни одной его версии не присутствует в репозитории Maven, так что перед компиляцией кода проекта требуется вручную установить Yapi в локальный репозиторий (вся установка описана в README файле в репозитории).
Алгоритм анализа изображения
Принцип работы динамического освещения будет основан на периодическом цветовом анализе текущего кадра.
В результате этапа проб и ошибок был разработан следующий принцип анализа картинки:
С указанной периодичностью программа делает скриншот медиаплеера и получает объект класса BufferedImage. Далее, самым быстрым встроенным алгоритмом, размер исходного изображения изменяется до размера 20×20 пикселей.
Это необходимо для быстродействия алгоритма, ради которого мы можем пожертвовать некоторой точностью определения цвета. Также это необходимо для того, чтобы максимально снизить зависимость времени обработки изображения от разрешения текущего медиафайла.
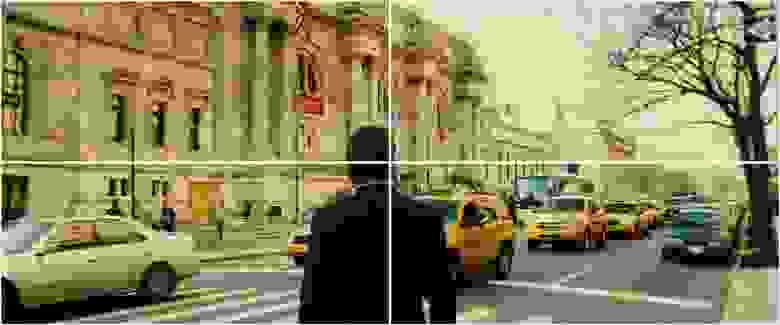
Далее алгоритм разбивает получившееся изображения на четыре «базовые» зоны (левая верхняя, левая нижняя и т.д.) размером 10×10 пикселей.
«Базовые» зоны
Такой механизм реализован для обеспечения независимого анализа разных зон изображения, что позволяет в дальнейшем поставить осветительный прибор в определенном месте комнаты и указать какую зону изображения ему необходимо «отслеживать». При использовании программы с несколькими лампами этот функционал делает динамическое освещение намного атмосфернее.
Затем для каждой зоны изображения высчитывается средний цвет путем вычисления среднего арифметического отдельно для трех составляющих цвета (красного, зеленого, синего) каждого пикселя и компоновки получившихся данных в единственном значении цвета.
Благодаря четырем получившимся значениям мы можем:
- вычислить средний цвет 5 следующих зон: правой, левой, верхней, нижней и центральной зоны экрана (реализовано через вычисление среднего арифметического цвета включенных в искомую область «базовых» зон);
- вычислить среднюю яркость выбранной зоны в процентах по формуле:
где r, g, b – красная/зеленая/синяя составляющие цвета
- вычислить среднюю температуру цвета в процентах по
придуманной на коленкеформуле:где r, b – красная/синяя составляющие цвета
Для эффективной и масштабируемой механики вычисления параметров изображения все дополнительные данные (не «базовые» зоны, температура и яркость цвета) вычисляются «лениво», т.е. по мере необходимости.
Весь код по обработке изображения вмещается в один класс ImageHandler:
public class ImageHandler {
private static List<ScreenArea> mainAreas = Arrays.asList(ScreenArea.TOP_LEFT, ScreenArea.TOP_RIGHT, ScreenArea.BOTTOM_LEFT, ScreenArea.BOTTOM_RIGHT);
private static int scaledWidth = 20;
private static int scaledHeight = 20;
private static int scaledWidthCenter = scaledWidth / 2;
private static int scaledHeightCenter = scaledHeight / 2;
private Map<ScreenArea, Integer> screenData;
private LightConfig config;
//получаем массив с необходимыми данными для определения размеров зоны
private int[] getDimensions(ScreenArea area) {
int[] dimensions = new int[4];
if (!mainAreas.contains(area)) {
return dimensions;
}
String name = area.name().toLowerCase();
dimensions[0] = (name.contains("left")) ? 0 : scaledWidthCenter;
dimensions[1] = (name.contains("top")) ? 0 : scaledHeightCenter;
dimensions[2] = scaledWidthCenter;
dimensions[3] = scaledHeightCenter;
return dimensions;
}
//возвращает изображение с указанными размерами
private BufferedImage getScaledImage(BufferedImage image, int width, int height) {
Image tmp = image.getScaledInstance(width, height, Image.SCALE_FAST);
BufferedImage scaledImage = new BufferedImage(width, height, BufferedImage.TYPE_INT_ARGB);
Graphics2D g2d = scaledImage.createGraphics();
g2d.drawImage(tmp, 0, 0, null);
g2d.dispose();
return scaledImage;
}
//обработка изображения, включает изменение размера, разбиение на зоны, вычисление среднего цвета
private void proceedImage(BufferedImage image) {
BufferedImage scaledImage = getScaledImage(image, scaledWidth, scaledHeight);
screenData = new HashMap<>();
mainAreas.forEach(area -> {
int[] dimensions = getDimensions(area);
BufferedImage subImage = scaledImage.getSubimage(dimensions[0], dimensions[1], dimensions[2], dimensions[3]);
int average = IntStream.range(0, dimensions[3])
.flatMap(row -> IntStream.range(0, dimensions[2]).map(col -> subImage.getRGB(col, row))).boxed()
.reduce(new ColorAveragerer(), (t, u) -> {
t.accept(u);
return t;
}, (t, u) -> {
t.combine(u);
return t;
}).average();
screenData.put(area, average);
});
}
public ImageHandler(BufferedImage image, LightConfig config) {
this.config = config;
proceedImage(image);
}
//получение данных об изображении по зоне и типу, флаг considerRate определяет учет коэффициентов(о них далее в посте)
public int getValue(ScreenArea area, Feature feature, Boolean considerRate) {
Integer intValue = screenData.get(area);
if (intValue != null) {
Color color = new Color(intValue);
if (feature == Feature.COLOR) {
return color.getRGB();
} else if (feature == Feature.BRIGHTNESS || feature == Feature.TEMPERATURE) {
int value = (feature == Feature.BRIGHTNESS) ? getBrightness(color) : getTemperature(color);
double rate = (feature == Feature.BRIGHTNESS) ? config.getBrightnessRate() : config.getTemperatureRate();
value = (value < 0) ? 0 : value;
if (considerRate) {
value = 10 + (int) (value * rate);
}
return (value > 100) ? 100 : value;
} else {
return 0;
}
} else {
calculateArea(area);
return getValue(area, feature, considerRate);
}
}
//вычисление яркости цвета по формуле
private int getBrightness(Color color) {
return (int) ((color.getRed() * 0.2126f + color.getGreen() * 0.7152f + color.getBlue() * 0.0722f) / 255 * 100);
}
//вычисление температуры цвета по формуле
private int getTemperature(Color color) {
return (int) ((float) (color.getRed() - color.getBlue()) / 255 * 100);
}
//ленивое вычисление не "базовых" зон
private void calculateArea(ScreenArea area) {
int value = 0;
switch (area) {
case TOP:
value = getAverage(ScreenArea.TOP_LEFT, ScreenArea.TOP_RIGHT);
break;
case BOTTOM:
value = getAverage(ScreenArea.BOTTOM_LEFT, ScreenArea.BOTTOM_RIGHT);
break;
case LEFT:
value = getAverage(ScreenArea.BOTTOM_LEFT, ScreenArea.TOP_LEFT);
break;
case RIGHT:
value = getAverage(ScreenArea.BOTTOM_RIGHT, ScreenArea.TOP_RIGHT);
break;
case WHOLE_SCREEN:
value = getAverage(mainAreas.toArray(new ScreenArea[0]));
break;
}
screenData.put(area, value);
}
//возвращает среднее арифметическое цвета между указанными зонами
private int getAverage(ScreenArea... areas) {
return Arrays.stream(areas).map(color -> screenData.get(color))
.reduce(new ColorAveragerer(), (t, u) -> {
t.accept(u);
return t;
}, (t, u) -> {
t.combine(u);
return t;
}).average();
}
//получение массива rgb из int-вого значения цвета
public static int[] getRgbArray(int color) {
int[] rgb = new int[3];
rgb[0] = (color >>> 16) & 0xFF;
rgb[1] = (color >>> 8) & 0xFF;
rgb[2] = (color >>> 0) & 0xFF;
return rgb;
}
//получение int-вого значения цвета из массива rgb
public static int getRgbInt(int[] pixel) {
int value = ((255 & 0xFF) << 24) |
((pixel[0] & 0xFF) << 16) |
((pixel[1] & 0xFF) << 8) |
((pixel[2] & 0xFF) << 0);
return value;
}
//вложенный класс для определения среднего значения цвета с помощью stream API
private class ColorAveragerer {
private int[] total = new int[]{0, 0, 0};
private int count = 0;
private ColorAveragerer() {
}
private int average() {
int[] rgb = new int[3];
for (int it = 0; it < total.length; it++) {
rgb[it] = total[it] / count;
}
return count > 0 ? getRgbInt(rgb) : 0;
}
private void accept(int i) {
int[] rgb = getRgbArray(i);
for (int it = 0; it < total.length; it++) {
total[it] += rgb[it];
}
count++;
}
private void combine(ColorAveragerer other) {
for (int it = 0; it < total.length; it++) {
total[it] += other.total[it];
}
count += other.count;
}
}
}
Для того, чтобы частые мерцания лампы не раздражали глаз, был введен порог изменения параметров. Например, лампа изменит значение яркости только если текущая сцена фильма будет более чем на 10 процентов ярче предыдущей.
Cравнение с другим методом анализа
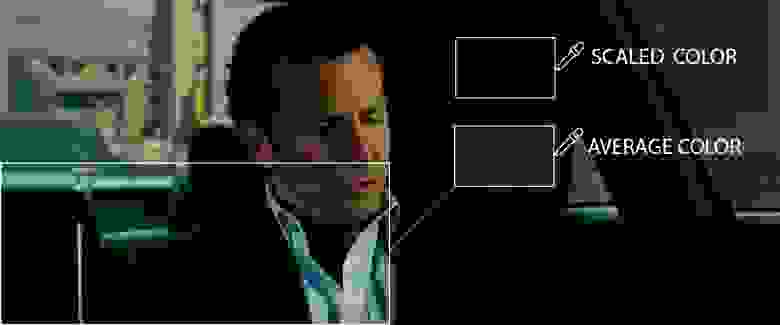
Вы можете спросить: «Почему бы просто не уменьшить изображение до размера 2×2 пикселя и не считать полученные значения?».
Ответ будет таков: «Исходя из проведенных мною опытов, алгоритм определения среднего цвета через уменьшение размера изображения (или его зон) проявил себя менее стабильно и менее достоверно (особенно при анализе темных участков изображения), чем алгоритм, основанный на определении среднего арифметического всех пикселей».
Были испробованы несколько методов изменения размера изображения. Можно было воспользоваться библиотекой openCV для более серьезной работы с изображением, однако я посчитал это оверинженерингом для данной задачи. Для сравнения, ниже представлен пример определения цвета с помощью встроенного быстрого скейлинга класса BufferedImage и вычисления среднего арифметического цвета. Думаю комментарии излишни.
Конфигурирование
На текущий момент программа конфигурируется при помощи файла формата json. В качестве библиотеки для парсинга конфигурационного файла использована JSON.simple.
Json файл необходимо назвать «config.json» и положить в одну папку с программой для автоматического определения конфигурации, иначе при включении функции адаптивной яркости программа предложит самостоятельно указать файл конфигурации, открыв окно выбора файлов. В файле необходимо указать ip адреса осветительных устройств, «отслеживаемые» зоны изображения для каждого девайса, коэффициенты яркости и температуры цвета, либо период их автоматической установки (о чем будет описано в следующем пункте). Правила заполнения json файла описаны в README файле проекта.
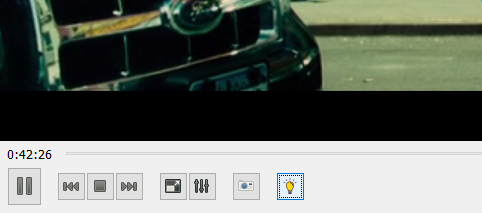
Все изменения в интерфейсе (кнопка лампочки). При нажатии кнопки применится доступный файл конфигурации или откроется окно его выбора
Коэффициенты необходимы для более четкой настройки анализа изображения, например, чтобы сделать лампу чуть темнее или, наоборот, светлее. Все эти параметры не являются обязательными. Единственным обязательным параметром здесь являются значения ip адресов осветительных приборов.
Автоматическое выставление коэффициентов
Также в программе реализована функция автоматической подстройки коэффициентов в зависимости от текущей освещенности комнаты. Происходит это так: веб-камера вашего ноутбука с выбранной периодичностью делает снимок окружения, анализирует его яркость по уже описанным алгоритмам, и далее выставляет коэффициент по формуле:
где x – текущее значение яркости комнаты в процентах.
Включается эта функция с помощью прописывания специального тега в конфигурационном файле.
Пример работы функционала
Заключение
В результате решения поставленной задачи был разработан функционал, позволяющий использовать умные лампы Yeelight в качестве адаптивной подсветки медиафайлов. Дополнительно была реализована функция анализа текущей освещенности комнаты. Весь исходный код доступен по ссылке в моем репозитории github.
Всем спасибо за внимание!
P.S. Буду рад любым дополнениям, замечаниям и указанием на допущенные ошибки.
https://www.yeelight.com/download/Yeelight_Inter-Operation_Spec.pdf
Here’s what I get. 192.168.0.102 is my Ubuntu DiyHue server.
Is that correct but return an error…?
The telnet test does not makes sense in this scenario:
Your program needs to open a TCP-Server and with the port you provide the port the Yeelight will connect to for music mode. Using the Yeelight API port 5543 does not makes sense here…
I guess in case Yeelight is already in music mode, you will get the invalid param answer….
I tested with my yeelight rountine (not the diyHue one:
music mode is on, you get the error:
{«method»:»props»,»params»:{«power»:»off»,»rgb»:2300704,»hue»:323,»sat»:22,»bright»:13,»music_on»:0}}
{«method»:»props»,»params»:{«power»:»on»}}
{«method»:»props»,»params»:{«music_on»:1}}
{«id»:3,»method»:»set_music»,»params»:[1,»192.168.2.152″,39739]}
{«id»:3,»error»:{«code»:-5001,»message»:»invalid params»}}
if music mode is off, you get OK:
{«method»:»props»,»params»:{«power»:»off»,»music_on»:0}}
{«id»:3,»method»:»set_music»,»params»:[1,»192.168.2.152″,39739]}
{«method»:»props»,»params»:{«music_on»:1}}
{«id»:3,»result»:[«ok»]}
{«method»:»props»,»params»:{«music_on»:0}}
Tested with a Yeelight Stripe
https://www.yeelight.com/download/Yeelight_Inter-Operation_Spec.pdf
Here’s what I get. 192.168.0.102 is my Ubuntu DiyHue server.
Is that correct but return an error…?
The telnet test does not makes sense in this scenario:
Your program needs to open a TCP-Server and with the port you provide the port the Yeelight will connect to for music mode. Using the Yeelight API port 5543 does not makes sense here…
I guess in case Yeelight is already in music mode, you will get the invalid param answer….
I tested with my yeelight rountine (not the diyHue one:
music mode is on, you get the error:
{«method»:»props»,»params»:{«power»:»off»,»rgb»:2300704,»hue»:323,»sat»:22,»bright»:13,»music_on»:0}}
{«method»:»props»,»params»:{«power»:»on»}}
{«method»:»props»,»params»:{«music_on»:1}}
{«id»:3,»method»:»set_music»,»params»:[1,»192.168.2.152″,39739]}
{«id»:3,»error»:{«code»:-5001,»message»:»invalid params»}}
if music mode is off, you get OK:
{«method»:»props»,»params»:{«power»:»off»,»music_on»:0}}
{«id»:3,»method»:»set_music»,»params»:[1,»192.168.2.152″,39739]}
{«method»:»props»,»params»:{«music_on»:1}}
{«id»:3,»result»:[«ok»]}
{«method»:»props»,»params»:{«music_on»:0}}
Tested with a Yeelight Stripe
Устройства умного дома постепенно встраиваются в нашу жизнь. Пройдёт ещё много времени до того момента, когда мы увидим полноценные системы умного дома в России, доступные по цене любому желающему. На данный момент простому пользователю сделать свой дом или квартиру полностью умными дорого и практически невозможно без привлечения подрядчиков или заказа проекта, но уже сегодня можно попробовать сделать своё жилище уютнее с помощью умных розеток, лампочек, светильников, датчиков движения и камер наблюдения, доступных по цене.
Мы уже писали об умной розетке tp-link и об умной лампочке tp-link, а в этой статье настроим умную лампочку Сяоми Yeelight и покажем как ей управлять. Компания Сяоми выпускает большое количество разнообразных умных устройств для дома. Лампочки и светильники от Yeelight, дочерней компании Сяоми, очень популярны в России и мире, и являются недорогой альтернативой лампочкам Philips Hue.
Как привязать настроенную лампочку к Яндекс Алиса
Умные устройства Xiaomi и других производителей можно привязать к голосовому помощнику Яндекс Алиса и управлять устройствами с помощью голосовых команд. Например «Алиса, выключи свет». Подробнее про умный дом Яндекса и его настройку смотрите в видео на нашем ютуб канале voiceapp.
Как настроить умную лампочку Xiaomi Yeelight
В линейку Yeelight входят осветительные приборы на любой вкус: лампы, светильники, ночники, ленты. Все умные устройства Yeelight НЕ ТРЕБУЮТ покупки Zigbee-хаба Xiaomi Smart Home Gateway и подключаются к вашей домашней сети напрямую через Wi-Fi. Для настройки мы приобрели цветную лампочку Yeelight LED Light Bulb Color с возможностью изменения цвета в полном RGB диапазоне (16 миллионов цветов), также можно управлять яркостью и теплотой освещения от очень мягкого тёплого (1700 Кельвин) до холодного дневного (6500 Кельвин). Эта инструкция подходит и для всех остальных моделей лампочек Yeelight:
- Xiaomi Yeelight LED Bulb White
- Xiaomi Yeelight LED Bulb II White
- Xiaomi Yeelight LED Bulb II Color
Средняя стоимость Yeelight LED Bulb Color 1300 рублей. Посмотреть детальные характеристики, отзывы и купить умные лампочки Xiaomi Yeelight вы можете в Яндекс Маркете или на AliExpress.
После того, как вы распаковали и вкрутили лампочку в цоколь, вам необходимо скачать мобильное приложение «Yeelight». Это приложение понадобится нам для настройки лампочки и для управления лампочкой с андроида или айфона.
Скачать приложение Yeelight на Android 4.4, iOS 8 и выше:

Платформа: Android
Цена: Бесплатно

Платформа: iOS
Цена: Бесплатно
Также приложение Yeelight необходимо для включения удалённого доступа, для настройки работы по расписанию, для настройки работы с IFTTT и некоторых других функций.
Для настройки умной лампочки Yeelight вам необходимо ваше мобильное устройство, на котором вы будете вести настройку, подключить к Wi-Fi сети.
- После того как вы установили приложение, находим значок «Yeelight» и нажимаем на него.
- При входе нам показывают карусель с возможностями приложения на английском языке. Вы можете полистать вправо и влево, чтобы ознакомиться с кратким описанием возможностей приложения Yeelight. Нажимаем «Вход».
- На этом шаге нам необходимо выбрать ближайшие к нам сервера, для того чтобы отклик умной лампочки был минимальный. Если вы находитесь в европейской части России, то вам порекомендуют немецкие сервера. Нажимаем галочку подтверждения лицензионного соглашения затем нажимаем «Вход».
- Приложение «Yeelight» предложит вам войти, используя аккаунт Сяоми. Если у вас нет аккаунта – нажимаем «Create Account» (Создать Аккаунт), или вы можете войти, используя аккаунт Facebook. Если у вас уже есть аккаунт, то переходим к шагу 9.
- Для регистрации мы рекомендуем использовать gmail – почту от Google. У нас при настройке на почтовый адрес сервисов «Яндекс Почта» и «mail.ru» произошла ошибка, и письмо с подтверждением от Xiaomi мы так и не получили. Вводим электронную почту и нажимаем «Создать Mi Аккаунт».
- Придумайте, запомните или запишите и введите два раза пароль для вашего Xiaomi Mi аккаунта. Введите цифры и буквы с картинки и нажмите «Отправить».
- На почту, которую вы указали при регистрации, придёт письмо с подтверждением. Нажмите «Проверьте свой почтовый ящик» или зайдите в свой почтовый ящик другими способами.
- В письме от Xiaomi Corporation нажмите «Активировать аккаунт».
- Возвращаемся в приложением Yeelight. Вводим логин и пароль и нажимаем «Sign In» (Войти).
- Откроется экран «Настройки системы». У нас пока не добавлено ни одно устройство, давайте это исправим. Нажимаем «Добавить устройство».
- Откроется экран со списком всех устройств Xiaomi серии Yeelight. Нас интересует цветная лампочка Yeelight LED (в сером цоколе), находим эту лампочку и нажимаем на неё. Настройка остальных ламп и светильников производится аналогично.
- Нажимаем «Продолжить».
- Приложение Yeelight попросит доступ к GPS для обнаружения нашей умной лампочки. Несколько раз нажимаем «Разрешить».
- В списке выбираем MAC-адрес найденного устройства и нажимаем «Продолжить». Если в списке ничего не появляется, то попробуйте сбросить настройки вашей лампочки.
- Вводим пароль от Wi-Fi сети, к которой подключено ваше мобильное устройство и к которому подключаете лампочку. Нажимаем «Next» (Далее).
- В течение минуты будет идти процесс подключения и настройки лампочки.
- Поздравляем! Вы успешно добавили умную лампочку Xiaomi Yeelight в свою Wi-Fi сеть. Нажимаем «Done» (Готово) и начинаем пользоваться умной лампочкой.
Возможности умной Wi-Fi лампочки Xiaomi Yeelight
- После того, как вы настроили лампочку, она появится в списке устройств на экране «Настройки системы». Нажимая на переключатель справа, вы сможете включать и выключать лампочку.
- Нажимаем на лампочку (не на значок включения-выключения, а левее).
- Откроется окно с различными возможностями умной лампочки. Здесь вы тоже можете включать и выключать лампочку, управлять её яркостью. На вкладке «Рекомендуемые» вы можете выбрать стандартный шаблон свечения лампочки из списка, например «Sunset» (Закат солнца).
- На вкладке «Белый» вы можете управлять теплотой лампочки от мягкого тёплого света (1700 Кельвин) до холодного дневного (6500 Кельвин).
- Если у вас цветная лампочка Yeelight Color, то на вкладке «Цвет» вы можете управлять её цветом.
- На вкладке «Поток» вы можете управлять постепенной сменой цветов лампочки. Здесь можно установить скорость и порядок смены цветов. Нажмите на значок с ползунками, чтобы открыть настройки лампочки.
- Здесь вы можете изменить имя лампочки, оставить отзыв и посмотреть информацию об устройстве. Есть ещё полезная функция выноса ярлыка-виджета на рабочий стол для быстрого управления лампочкой. Нажимаем «Ярлык на рабочем столе».
- Нажимаем «Добавить ярлык переключателя», чтобы управлять включением и выключением лампочки, и нажимаем «Добавить ярлык регулятора яркости освещения», чтобы управлять яркостью, теплотой и цветом лампочки.
- На рабочем столе появятся две иконки. Попробуйте на них понажимать и управлять лампочкой.
- При нажатии на вторую иконку появится окно для управления различными параметрами лампочки.
- Сделайте свайп влево.
- Откроются дополнительные функции. Здесь вы можете удалить устройство или дать доступ к лампочке другим пользователям, у которых есть аккаунт Xiaomi. Нажимаем на значок со стрелочкой.
- Откроется окно, в котором вы должны ввести логин пользователя от аккаунта Xiaomi Mi.
- Попробуем создать шаблон для лампочки. Заходим на вкладку «Шаблон» и нажимаем «Создать шаблон».
- Выбираем иконку для шаблона (можно выбрать любую) и нажимаем «Продолжить».
- Печатаем имя шаблона и нажимаем «Продолжить».
- Выбираем лампочку, которую хотим использовать в шаблоне.
- Выбираем состояние устройства, например «Включить состояние».
- Настраиваем состояние устройства и нажимаем «Сохранить».
- Нажимаем «Готово».
- Мы создали шаблон, который включает лампочку в зелёный цвет. Активировать шаблон можно нажав на иконку. Чтобы открыть настройки шаблона нажмите на его название.
- Здесь вы можете изменить иконку, имя и состояние шаблона. Также вы можете добавить ярлык-виджет шаблона на рабочий стол.
- Нажимаем на значок стрелочки, чтобы открыть дополнительные возможности лампочки.
- Здесь вы можете добавить состояние лампочки в избранное и установить значение света по умолчанию.
- В разделе «Таймер» вы можете запустить таймер на отключение.
- В разделе «Расписание» вы можете настроить расписание работы лампочки (повтор, время включения, время отключения, шаблон).
- Если у вас цветная лампочка Yeelight Color, то в разделе «Пипетка» вы можете разрешить доступ к камере и установить цвет лампочки, наведя камеру на какой-либо объект.
- Раздел «Музыкальный режим» очень порадовал. Если у вас цветная лампочка Yeelight Color, нажимаем значок воспроизведения для запуска музыкального режима.
- Нажимаем «Разрешить», чтобы дать приложению доступ к микрофону.
- Музыкальный режим запущен и теперь ваша лампочка будет подстраивать цвет в такт музыки, которую слушает ваше мобильное устройство.
Как сбросить настройки умной лампочки Xiaomi Yeelight
Чтобы сбросить умную лампочку Xiaomi Yeelight до заводских настроек:
- Выключите переключатель освещения.
- Включите и выключите переключатель освещения 5 раз. Не торопитесь, на каждое включение и выключение тратьте 2-3 секунды.
- Лампочка замигает, через 5 секунд перезапустится и загорится белым цветом. Это означает, что настройки лампочки были сброшены до значений по умолчанию.
Управление голосом через Siri и Google Assistant
Все лампочки и светильники от компании Yeelight поддерживают голосовое управление через Google Assistant из Андроида или из умных колонок от Google. Для этого нужно установить приложение Google Home и добавить там ваш аккаунт Xiaomi, как показано в видео:
Голосовое управление из Сири на айфоне и HomePod возможно через Быстрые команды Siri Shortcuts. Как это настроить можно посмотреть в другом нашем видео:
А новые лампочки Yeelight Smart Bulb 2 уже совместимы с Apple HomeKit из коробки и вы можете напрямую добавить в приложение Дом на iOS.
Где купить умную лампочку Xiaomi Yeelight
Посмотреть детальные характеристики, отзывы и купить умные лампочки Xiaomi Yeelight вы можете или в Яндекс Маркете.
Если у вас есть вопросы, оставляйте их в комментариях. Подпишитесь на 

Поделиться в соц. сетях
Похожие статьи
СОВЕТУЕМ: Нажмите здесь, чтобы исправить ошибки Windows и оптимизировать производительность системы
Как мы уже говорили в предыдущих руководствах по Yeelight, серия Xiaomi Yeelight является отличной и доступной альтернативой другим доступным вариантам интеллектуального освещения — Yeelights намного дешевле, чем Philips Hue и LIFX, но работает так же хорошо (у Xiaomi есть привычка выпускать премиум- классы). продукты гораздо дешевле, чем у конкурентов, в конце концов).
Одним из недостатков приложения Yeomight от Xiaomi является Music Mode — в основном, он превращает ваши огни в дискотеку с неким очень быстрым стробоскопическим эффектом и работает только в приложении для Android. И в настоящее время не существует официального или неофициального музыкального режима для ПК, но мы собираемся взломать его вместе в этом руководстве.
Yeelight «Music Mode» с использованием визуализатора Jeelight + Milkdrop.
Воспроизведение музыки исключительно на вашем телефоне Android, даже если вы подключаете свой телефон к акустической системе через адаптеры, на самом деле не идеально, особенно для аудиофилов, которые предпочитают воспроизводить музыку непосредственно на своем ПК.
Таким образом, в этом руководстве мы будем использовать комбинацию проигрывателя Foobar, плагина визуализатора Milkdrop и двух разных контроллеров Yeelight для ПК для достижения своего рода «музыкального режима» — огни могут не соответствовать в точности тем, что вы играете, но это действительно зависит от того, какой визуализатор вы используете. Конечно, вы можете использовать любой музыкальный проигрыватель по вашему выбору, если у вас есть возможность включить музыкальный визуализатор. Проигрыватель Windows Media имеет один встроенный модуль, но он не такой модный или многофункциональный, как Milkdrop.
Если вы используете визуализатор Milkdrop, который не сильно реагирует на частоты песни, то огни не будут сильно реагировать и на частоты песни, а только изменят цвета вместе с визуализатором — но если вы используете визуализатор с большой частотой обратной связи. и взрывающиеся цветные узоры, ваши Yeelights будут делать то же самое.
Метод 1 — Yeelight Toolbox
Yeelight Toolbox может контролировать только 1 источник света в режиме «Кино», поэтому это хорошее приложение для тех, кто хочет контролировать, например, только одну лампочку или полоску Yeelight вокруг своего стола.
- Следуйте этому руководству по установке и настройке Yeelight Toolbox: как управлять Yeelight с ПК с Windows.
- Затем следуйте этому руководству по установке подключаемого модуля визуализатора Milkdrop для Foobar: Как получить визуализации Milkdrop 2 в Foobar
- Теперь запустите Yeelight Toolbox, выберите «Средний цвет» или «Преобладающий цвет» в правом нижнем углу и, наконец, нажмите кнопку «Пуск».
- Теперь запустите Foobar и плагин Milkdrop и переведите его в рабочий стол или в полноэкранный режим.
Теперь ваш свет будет реагировать на визуализатор на вашем экране — это не идеальный «музыкальный режим», но в меню конфигурации Milkdrop есть огромный список визуализаторов, так что найдите тот, который удовлетворит вас по цветовой гамме и как это реагирует на музыку.
Метод 2 — Джелайт
Jeelight — это бета- программа, очень похожая на Yeelight Toolbox, но она может контролировать до 8 источников света одновременно, и вы можете настроить зоны на экране, где каждый источник света должен реагировать. Например, свет 1 может реагировать на левую сторону экрана, свет 2 реагирует на правую сторону, свет 3 реагирует на середину и т. Д.
Jeelight также имеет опцию «распознавания вспышки», которая обнаруживает изменения яркости на вашем экране и меняет ваш свет на полностью белый в течение доли секунды. Это дает вашим светильникам действительно крутой эффект вспышки, который очень хорошо реагирует на постоянно меняющиеся и взрывные узоры визуализатора.
Единственным недостатком Jeelight является то, что это демо в бета-режиме и имеет ограничение по времени 20 минут, пока разработчик не выпустит полную, платную версию.
- В любом случае, чтобы настроить Jeelight, следуйте указаниям, которые мы упоминали в разделе Yeelight Toolbox, по настройке Foobar и плагина визуализатора Milkdrop 2.
- Далее скачайте и установите Jeelight.
- Запустите Jeelight и щелкните значок Gear в верхнем правом углу, чтобы он мог найти ваши источники света ( или вручную добавьте их IP-адреса) .
- Когда ваши источники света будут обнаружены, нажмите «Установить зону» для каждого отдельного источника света. Квадратная коробка откроется на вашем экране, который вы можете изменить размер и положение. По сути, где бы вы ни расположили коробку, этот отдельный свет получит свой цвет.
- Примечание. Меньшие блоки зоны = меньше загрузка процессора, вам действительно не нужно, чтобы блоки зоны покрывали ваш экран, так как это потребует огромного количества процессора и его излишне излишне. Просто немного сожмите прямоугольники и расположите их там, где, по вашему мнению, они соберут наибольшее количество цветных данных для отправки на ваши источники света.
- После того, как вы настроили световые зоны, вы можете включить Flash Detection и CPU Hyperthreading, если хотите, затем нажать «Сохранить» и, наконец, «Пуск».
Метод 3 — Yeelight Music в эмуляторе Android
По сути, это просто способ включить режим Yeelight Music для телефонов Android на ваш ПК, так что вы можете воспроизводить музыкальные файлы на вашем ПК ( через эмулятор Android), наслаждаясь эффектом Yeelight Music.
У вас есть два варианта: вы можете использовать режим музыки официального приложения Yeelight или приложение Yeelight Music от того же разработчика, что и Yeelight Toolbox.
В любом случае вам понадобится эмулятор Android, который может «подключаться» к той же сети Wi-Fi, что и ваш ПК и Yeelights, так что все находятся в одной сети и могут обмениваться данными друг с другом. Nox Player установлен в DHCP Bridge Connection в настройках приложения, работает отлично.
После того, как вы настроили эмулятор Android, установите в эмулятор официальное приложение Yeelight или приложение Yeelight Music от Jordi Gordillo, а затем перенесите свои музыкальные файлы в эмулятор. Также установите эмулятор музыкального проигрывателя Android.
Смотрите: Лучшие Android Аудио Приложения 2018 — Аудиофилы Издание
Теперь запустите приложение Yeelight по вашему выбору в эмуляторе Android и включите музыкальный режим. Затем начните воспроизводить музыку через музыкальный проигрыватель в эмуляторе.
Make sure you are running the latest version of Home Assistant before reporting an issue.
You should only file an issue if you found a bug. Feature and enhancement requests should go in the Feature Requests section of our community forum:
Home Assistant release (hass --version):
0.51.1
Python release (python3 --version):
Python 3.4.2
Component/platform:
light.yeelight
Description of problem:
When I specify use_music_mode: True in my configuration.yaml, my Yeelight bulbs don’t have music mode enabled, and the lights freeze when I’m changing the color via the Apple Home color wheel through Home Bridge.
The yeelight.py file in /homeassistant/components/light/ has a set_music_mode command but the method it calls doesn’t seem to exist.
Expected:
I should be able to turn on music mode via my configuration.yaml.
Problem-relevant configuration.yaml entries and steps to reproduce:
- platform: yeelight devices: [IP redacted]: name: Living Room Lamp use_music_mode: True
- Enter definition in configuration.
- Start Home Assistant or reload config.
- Try to do more than 60 operations/minute with a Yeelight bulb.
Traceback (if applicable):
Additional info:
Make sure you are running the latest version of Home Assistant before reporting an issue.
You should only file an issue if you found a bug. Feature and enhancement requests should go in the Feature Requests section of our community forum:
Home Assistant release (hass --version):
0.51.1
Python release (python3 --version):
Python 3.4.2
Component/platform:
light.yeelight
Description of problem:
When I specify use_music_mode: True in my configuration.yaml, my Yeelight bulbs don’t have music mode enabled, and the lights freeze when I’m changing the color via the Apple Home color wheel through Home Bridge.
The yeelight.py file in /homeassistant/components/light/ has a set_music_mode command but the method it calls doesn’t seem to exist.
Expected:
I should be able to turn on music mode via my configuration.yaml.
Problem-relevant configuration.yaml entries and steps to reproduce:
- platform: yeelight devices: [IP redacted]: name: Living Room Lamp use_music_mode: True
- Enter definition in configuration.
- Start Home Assistant or reload config.
- Try to do more than 60 operations/minute with a Yeelight bulb.
Traceback (if applicable):
Additional info:
Всем привет!
Думаю многие, интересующиеся умным домом или просто технологичным обустройством своего жилища, задумывались об «атмосферной» и нестандартной осветительной системе.
Один из способов такого «необычного» освещения комнаты во время просмотра фильмов предлагает компания Philips с технологией Ambilight, встроенной в
особо навороченные
телевизоры этого бренда.
В этой статье вы обнаружите реализацию подсветки Ambilight с помощью умных ламп Yeelight от Xiaomi!
Об Ambilight
Кто не знает – технология Ambilight представляет собой встроенную в телевизоры фоновую подсветку, которая, анализируя цветовую картинку кадра на экране телевизора, воспроизводит рассеянный свет по периметру телевизора.
Плюсы Ambilight:
- создает соответствующую фильму обстановку, что увеличивает вовлеченность при просмотре;
- визуально увеличивает размер изображения;
- обеспечивает ненавязчивую подсветку комнаты, что позволяет снизить напряжение на глаза в сравнении с просмотром фильма в полной темноте.
В общем, Ambilight является довольно интересной технологией, и подтверждением данного факта является наличие большого количества разнообразных вариантов ее «кустарной» реализации, представленных в интернете. Однако все они в подавляющем большинстве основываются на использовании адресной светодиодной ленты, приклееной к тыльной части телевизора/монитора/крышки ноутбука. Для такой реализации необходимо иметь как минимум физический внешний контроллер, отвечающий за управление светодиодами. Это требует специфических знаний от человека, захотевшего установить подобную систему. Поэтому в альтернативу я предлагаю максимально «прогерский» и довольно простой вариант исполнения такой подсветки при помощи умных ламп.
Что за «умные» лампы?
Для создания этого варианта подсветки понадобится любое осветительное устройство бренда Yeelight (дочерняя компания Xiaomi) или Xiaomi (но только те, в названии которых присутствует упоминание Yeelight). Это означает, что устройство встраивается в экосистему умного дома Xiaomi и управляется через приложение Yeelight.
На мой взгляд, адаптивная подсветка – не та фишка, ради которой кто-то побежит покупать умную лампу Xiaomi (за существенные деньги кстати). Однако, как по мне, это хорошая возможность расширить функционал уже имеющейся дома лампы. В любом случае, как обладатель двух ламп Xiaomi, могу заявить, что от двух месяцев их использования у меня остались только приятные впечатления.
Приложении Yeelight играет немаловажную роль в реализации этого проекта, так как в нем присутствует один полезный параметр – Developer mode.
В последних обновлениях его переименовали на «Управление по LAN»
Современная экосистема умного дома основывается на обмене данными между устройствами по протоколу wi-fi. В каждое умное устройство встроен wi-fi модуль, позволяющий подключаться к локальной беспроводной сети. Благодаря этому осуществляется управление устройством через облачный сервис умного дома. Однако Developer mode позволяет связываться c устройством напрямую, отправляя запросы на выделенный устройству IP адрес (адрес устройства можно узнать в приложении Yeelight в информации об устройстве). Этот режим гарантирует прием данных с девайсов, находящихся в одной локальной сети с умной лампой. На сайте Yeelight присутствует небольшое демо функционала режима разработчика.
Благодаря этой опции возможно реализовать функцию адаптивной подсветки и встроить её в плеер с открытым исходным кодом.
Определение функционала
Дальнейший пост будет посвящен тому, с какими трудностями (и способами их решения) может столкнуться инженер, задумавшийся спроектировать подобное, а также общему прогрессу в реализации задуманного.
Если вас интересует исключительно готовая программа, то вы можете сразу перейти к пункту «Для тех, кто просто хочет пользоваться готовым плеером».
В первую очередь определимся с задачами, которые должен решать разрабатываемый проект. Основные пункты ТЗ для данного проекта:
- Необходимо разработать функционал, позволяющий динамически изменять параметры (цвет или яркость/температура света в случае использования устройства без rgb светодиодов) умной лампы в зависимости от текущего изображения в окне медиаплеера.
- Функционал должен поддерживать использование нескольких умных ламп разных моделей одновременно.
- Функционал должен иметь механизм независимого анализа нескольких зон изображения, что позволит указывать зону «отслеживания» цвета для конкретной лампы.
- Текущая конфигурация ламп должна сохраняться и загружаться при последующем использовании программы.
- Функционал должен встраиваться в выбранный для проекта медиапроигрыватель.
Для тех, кто просто хочет пользоваться готовым плеером
открой меня
Если у вас нет желания разбираться в реализации адаптивной подсветки и вы просто хотите пользоваться готовым плеером, можете скачать уже собранный jar файл из репозитория и затем обязательно прочитать раздел
Before you start
в README файле из репозитория.
Разработка
Выбор инструментов
Начальным этапом разработки проекта будет определение плеера для встраивания функции и библиотеки для связи с умной лампой.
Мой выбор пал на плеер vlcj player и библиотеку Yapi, написанные на языке Java. В качестве инструмента сборки был использован Maven.
Vlcj представляет собой фреймворк, позволяющий встраивать в приложение Java нативный плеер VLC, а так же управлять жизненным циклом плеера через java код. У автора фреймворка так же имеется демонстрационная версия плеера, который почти полностью повторяет интерфейс и функционал VLC плеера. Самая стабильная версия плеера на текущий момент является версия 3. Именно она будет использована в проекте.
Интерфейс плеера vlcj с открытыми дополнительными окнами
Преимущества vlcj плеера:
- огромное количество поддерживаемых форматов видео, что является давнишней особенностью плеера VLC;
- Java как ЯП, что позволяет открывать плеер на большом количестве операционных систем (в данном случае мы ограничены лишь реализацией VLC плеера, который неразрывно связан с java приложением).
Недостатки:
- устарелый дизайн плеера, который решается собственной реализацией интерфейса;
- перед использованием программы требуется установка VLC плеера и Java версии не ниже 8, что определенно тянет на недостаток.
Использование Yapi в качестве библиотеки для соединения с умными гаджетами Yeelight можно обосновать в первую очередь простотой, а во вторых – немногочисленностью готовых решений. На текущий момент существует не так много сторонних инструментов для управления умными лампами, тем более на языке Java.
Главный минус библиотеки Yapi состоит в том, что ни одной его версии не присутствует в репозитории Maven, так что перед компиляцией кода проекта требуется вручную установить Yapi в локальный репозиторий (вся установка описана в README файле в репозитории).
Алгоритм анализа изображения
Принцип работы динамического освещения будет основан на периодическом цветовом анализе текущего кадра.
В результате этапа проб и ошибок был разработан следующий принцип анализа картинки:
С указанной периодичностью программа делает скриншот медиаплеера и получает объект класса BufferedImage. Далее, самым быстрым встроенным алгоритмом, размер исходного изображения изменяется до размера 20×20 пикселей.
Это необходимо для быстродействия алгоритма, ради которого мы можем пожертвовать некоторой точностью определения цвета. Также это необходимо для того, чтобы максимально снизить зависимость времени обработки изображения от разрешения текущего медиафайла.
Далее алгоритм разбивает получившееся изображения на четыре «базовые» зоны (левая верхняя, левая нижняя и т.д.) размером 10×10 пикселей.
«Базовые» зоны
Такой механизм реализован для обеспечения независимого анализа разных зон изображения, что позволяет в дальнейшем поставить осветительный прибор в определенном месте комнаты и указать какую зону изображения ему необходимо «отслеживать». При использовании программы с несколькими лампами этот функционал делает динамическое освещение намного атмосфернее.
Затем для каждой зоны изображения высчитывается средний цвет путем вычисления среднего арифметического отдельно для трех составляющих цвета (красного, зеленого, синего) каждого пикселя и компоновки получившихся данных в единственном значении цвета.
Благодаря четырем получившимся значениям мы можем:
- вычислить средний цвет 5 следующих зон: правой, левой, верхней, нижней и центральной зоны экрана (реализовано через вычисление среднего арифметического цвета включенных в искомую область «базовых» зон);
- вычислить среднюю яркость выбранной зоны в процентах по формуле:
где r, g, b – красная/зеленая/синяя составляющие цвета
- вычислить среднюю температуру цвета в процентах по
придуманной на коленкеформуле:где r, b – красная/синяя составляющие цвета
Для эффективной и масштабируемой механики вычисления параметров изображения все дополнительные данные (не «базовые» зоны, температура и яркость цвета) вычисляются «лениво», т.е. по мере необходимости.
Весь код по обработке изображения вмещается в один класс ImageHandler:
public class ImageHandler {
private static List<ScreenArea> mainAreas = Arrays.asList(ScreenArea.TOP_LEFT, ScreenArea.TOP_RIGHT, ScreenArea.BOTTOM_LEFT, ScreenArea.BOTTOM_RIGHT);
private static int scaledWidth = 20;
private static int scaledHeight = 20;
private static int scaledWidthCenter = scaledWidth / 2;
private static int scaledHeightCenter = scaledHeight / 2;
private Map<ScreenArea, Integer> screenData;
private LightConfig config;
//получаем массив с необходимыми данными для определения размеров зоны
private int[] getDimensions(ScreenArea area) {
int[] dimensions = new int[4];
if (!mainAreas.contains(area)) {
return dimensions;
}
String name = area.name().toLowerCase();
dimensions[0] = (name.contains("left")) ? 0 : scaledWidthCenter;
dimensions[1] = (name.contains("top")) ? 0 : scaledHeightCenter;
dimensions[2] = scaledWidthCenter;
dimensions[3] = scaledHeightCenter;
return dimensions;
}
//возвращает изображение с указанными размерами
private BufferedImage getScaledImage(BufferedImage image, int width, int height) {
Image tmp = image.getScaledInstance(width, height, Image.SCALE_FAST);
BufferedImage scaledImage = new BufferedImage(width, height, BufferedImage.TYPE_INT_ARGB);
Graphics2D g2d = scaledImage.createGraphics();
g2d.drawImage(tmp, 0, 0, null);
g2d.dispose();
return scaledImage;
}
//обработка изображения, включает изменение размера, разбиение на зоны, вычисление среднего цвета
private void proceedImage(BufferedImage image) {
BufferedImage scaledImage = getScaledImage(image, scaledWidth, scaledHeight);
screenData = new HashMap<>();
mainAreas.forEach(area -> {
int[] dimensions = getDimensions(area);
BufferedImage subImage = scaledImage.getSubimage(dimensions[0], dimensions[1], dimensions[2], dimensions[3]);
int average = IntStream.range(0, dimensions[3])
.flatMap(row -> IntStream.range(0, dimensions[2]).map(col -> subImage.getRGB(col, row))).boxed()
.reduce(new ColorAveragerer(), (t, u) -> {
t.accept(u);
return t;
}, (t, u) -> {
t.combine(u);
return t;
}).average();
screenData.put(area, average);
});
}
public ImageHandler(BufferedImage image, LightConfig config) {
this.config = config;
proceedImage(image);
}
//получение данных об изображении по зоне и типу, флаг considerRate определяет учет коэффициентов(о них далее в посте)
public int getValue(ScreenArea area, Feature feature, Boolean considerRate) {
Integer intValue = screenData.get(area);
if (intValue != null) {
Color color = new Color(intValue);
if (feature == Feature.COLOR) {
return color.getRGB();
} else if (feature == Feature.BRIGHTNESS || feature == Feature.TEMPERATURE) {
int value = (feature == Feature.BRIGHTNESS) ? getBrightness(color) : getTemperature(color);
double rate = (feature == Feature.BRIGHTNESS) ? config.getBrightnessRate() : config.getTemperatureRate();
value = (value < 0) ? 0 : value;
if (considerRate) {
value = 10 + (int) (value * rate);
}
return (value > 100) ? 100 : value;
} else {
return 0;
}
} else {
calculateArea(area);
return getValue(area, feature, considerRate);
}
}
//вычисление яркости цвета по формуле
private int getBrightness(Color color) {
return (int) ((color.getRed() * 0.2126f + color.getGreen() * 0.7152f + color.getBlue() * 0.0722f) / 255 * 100);
}
//вычисление температуры цвета по формуле
private int getTemperature(Color color) {
return (int) ((float) (color.getRed() - color.getBlue()) / 255 * 100);
}
//ленивое вычисление не "базовых" зон
private void calculateArea(ScreenArea area) {
int value = 0;
switch (area) {
case TOP:
value = getAverage(ScreenArea.TOP_LEFT, ScreenArea.TOP_RIGHT);
break;
case BOTTOM:
value = getAverage(ScreenArea.BOTTOM_LEFT, ScreenArea.BOTTOM_RIGHT);
break;
case LEFT:
value = getAverage(ScreenArea.BOTTOM_LEFT, ScreenArea.TOP_LEFT);
break;
case RIGHT:
value = getAverage(ScreenArea.BOTTOM_RIGHT, ScreenArea.TOP_RIGHT);
break;
case WHOLE_SCREEN:
value = getAverage(mainAreas.toArray(new ScreenArea[0]));
break;
}
screenData.put(area, value);
}
//возвращает среднее арифметическое цвета между указанными зонами
private int getAverage(ScreenArea... areas) {
return Arrays.stream(areas).map(color -> screenData.get(color))
.reduce(new ColorAveragerer(), (t, u) -> {
t.accept(u);
return t;
}, (t, u) -> {
t.combine(u);
return t;
}).average();
}
//получение массива rgb из int-вого значения цвета
public static int[] getRgbArray(int color) {
int[] rgb = new int[3];
rgb[0] = (color >>> 16) & 0xFF;
rgb[1] = (color >>> 8) & 0xFF;
rgb[2] = (color >>> 0) & 0xFF;
return rgb;
}
//получение int-вого значения цвета из массива rgb
public static int getRgbInt(int[] pixel) {
int value = ((255 & 0xFF) << 24) |
((pixel[0] & 0xFF) << 16) |
((pixel[1] & 0xFF) << 8) |
((pixel[2] & 0xFF) << 0);
return value;
}
//вложенный класс для определения среднего значения цвета с помощью stream API
private class ColorAveragerer {
private int[] total = new int[]{0, 0, 0};
private int count = 0;
private ColorAveragerer() {
}
private int average() {
int[] rgb = new int[3];
for (int it = 0; it < total.length; it++) {
rgb[it] = total[it] / count;
}
return count > 0 ? getRgbInt(rgb) : 0;
}
private void accept(int i) {
int[] rgb = getRgbArray(i);
for (int it = 0; it < total.length; it++) {
total[it] += rgb[it];
}
count++;
}
private void combine(ColorAveragerer other) {
for (int it = 0; it < total.length; it++) {
total[it] += other.total[it];
}
count += other.count;
}
}
}
Для того, чтобы частые мерцания лампы не раздражали глаз, был введен порог изменения параметров. Например, лампа изменит значение яркости только если текущая сцена фильма будет более чем на 10 процентов ярче предыдущей.
Cравнение с другим методом анализа
Вы можете спросить: «Почему бы просто не уменьшить изображение до размера 2×2 пикселя и не считать полученные значения?».
Ответ будет таков: «Исходя из проведенных мною опытов, алгоритм определения среднего цвета через уменьшение размера изображения (или его зон) проявил себя менее стабильно и менее достоверно (особенно при анализе темных участков изображения), чем алгоритм, основанный на определении среднего арифметического всех пикселей».
Были испробованы несколько методов изменения размера изображения. Можно было воспользоваться библиотекой openCV для более серьезной работы с изображением, однако я посчитал это оверинженерингом для данной задачи. Для сравнения, ниже представлен пример определения цвета с помощью встроенного быстрого скейлинга класса BufferedImage и вычисления среднего арифметического цвета. Думаю комментарии излишни.
Конфигурирование
На текущий момент программа конфигурируется при помощи файла формата json. В качестве библиотеки для парсинга конфигурационного файла использована JSON.simple.
Json файл необходимо назвать «config.json» и положить в одну папку с программой для автоматического определения конфигурации, иначе при включении функции адаптивной яркости программа предложит самостоятельно указать файл конфигурации, открыв окно выбора файлов. В файле необходимо указать ip адреса осветительных устройств, «отслеживаемые» зоны изображения для каждого девайса, коэффициенты яркости и температуры цвета, либо период их автоматической установки (о чем будет описано в следующем пункте). Правила заполнения json файла описаны в README файле проекта.
Все изменения в интерфейсе (кнопка лампочки). При нажатии кнопки применится доступный файл конфигурации или откроется окно его выбора
Коэффициенты необходимы для более четкой настройки анализа изображения, например, чтобы сделать лампу чуть темнее или, наоборот, светлее. Все эти параметры не являются обязательными. Единственным обязательным параметром здесь являются значения ip адресов осветительных приборов.
Автоматическое выставление коэффициентов
Также в программе реализована функция автоматической подстройки коэффициентов в зависимости от текущей освещенности комнаты. Происходит это так: веб-камера вашего ноутбука с выбранной периодичностью делает снимок окружения, анализирует его яркость по уже описанным алгоритмам, и далее выставляет коэффициент по формуле:
где x – текущее значение яркости комнаты в процентах.
Включается эта функция с помощью прописывания специального тега в конфигурационном файле.
Пример работы функционала
Заключение
В результате решения поставленной задачи был разработан функционал, позволяющий использовать умные лампы Yeelight в качестве адаптивной подсветки медиафайлов. Дополнительно была реализована функция анализа текущей освещенности комнаты. Весь исходный код доступен по ссылке в моем репозитории github.
Всем спасибо за внимание!
P.S. Буду рад любым дополнениям, замечаниям и указанием на допущенные ошибки.
Как мы уже говорили в предыдущих руководствах по Yeelight, серия Xiaomi Yeelight является отличной и доступной альтернативой другим доступным вариантам интеллектуального освещения — Yeelights намного дешевле, чем Philips Hue и LIFX, но работает так же хорошо (у Xiaomi есть привычка выпускать премиум- классы). продукты гораздо дешевле, чем у конкурентов, в конце концов).
Одним из недостатков приложения Yeomight от Xiaomi является Music Mode — в основном, он превращает ваши огни в дискотеку с неким очень быстрым стробоскопическим эффектом и работает только в приложении для Android. И в настоящее время не существует официального или неофициального музыкального режима для ПК, но мы собираемся взломать его вместе в этом руководстве.
Yeelight «Music Mode» с использованием визуализатора Jeelight + Milkdrop.
Воспроизведение музыки исключительно на вашем телефоне Android, даже если вы подключаете свой телефон к акустической системе через адаптеры, на самом деле не идеально, особенно для аудиофилов, которые предпочитают воспроизводить музыку непосредственно на своем ПК.
Таким образом, в этом руководстве мы будем использовать комбинацию проигрывателя Foobar, плагина визуализатора Milkdrop и двух разных контроллеров Yeelight для ПК для достижения своего рода «музыкального режима» — огни могут не соответствовать в точности тем, что вы играете, но это действительно зависит от того, какой визуализатор вы используете. Конечно, вы можете использовать любой музыкальный проигрыватель по вашему выбору, если у вас есть возможность включить музыкальный визуализатор. Проигрыватель Windows Media имеет один встроенный модуль, но он не такой модный или многофункциональный, как Milkdrop.
Если вы используете визуализатор Milkdrop, который не сильно реагирует на частоты песни, то огни не будут сильно реагировать и на частоты песни, а только изменят цвета вместе с визуализатором — но если вы используете визуализатор с большой частотой обратной связи. и взрывающиеся цветные узоры, ваши Yeelights будут делать то же самое.
Метод 1 — Yeelight Toolbox
Yeelight Toolbox может контролировать только 1 источник света в режиме «Кино», поэтому это хорошее приложение для тех, кто хочет контролировать, например, только одну лампочку или полоску Yeelight вокруг своего стола.
- Следуйте этому руководству по установке и настройке Yeelight Toolbox: как управлять Yeelight с ПК с Windows.
- Затем следуйте этому руководству по установке подключаемого модуля визуализатора Milkdrop для Foobar: Как получить визуализации Milkdrop 2 в Foobar
- Теперь запустите Yeelight Toolbox, выберите «Средний цвет» или «Преобладающий цвет» в правом нижнем углу и, наконец, нажмите кнопку «Пуск».
- Теперь запустите Foobar и плагин Milkdrop и переведите его в рабочий стол или в полноэкранный режим.
Теперь ваш свет будет реагировать на визуализатор на вашем экране — это не идеальный «музыкальный режим», но в меню конфигурации Milkdrop есть огромный список визуализаторов, так что найдите тот, который удовлетворит вас по цветовой гамме и как это реагирует на музыку.
Метод 2 — Джелайт
Jeelight — это бета- программа, очень похожая на Yeelight Toolbox, но она может контролировать до 8 источников света одновременно, и вы можете настроить зоны на экране, где каждый источник света должен реагировать. Например, свет 1 может реагировать на левую сторону экрана, свет 2 реагирует на правую сторону, свет 3 реагирует на середину и т. Д.
Jeelight также имеет опцию «распознавания вспышки», которая обнаруживает изменения яркости на вашем экране и меняет ваш свет на полностью белый в течение доли секунды. Это дает вашим светильникам действительно крутой эффект вспышки, который очень хорошо реагирует на постоянно меняющиеся и взрывные узоры визуализатора.
Единственным недостатком Jeelight является то, что это демо в бета-режиме и имеет ограничение по времени 20 минут, пока разработчик не выпустит полную, платную версию.
- В любом случае, чтобы настроить Jeelight, следуйте указаниям, которые мы упоминали в разделе Yeelight Toolbox, по настройке Foobar и плагина визуализатора Milkdrop 2.
- Далее скачайте и установите Jeelight.
- Запустите Jeelight и щелкните значок Gear в верхнем правом углу, чтобы он мог найти ваши источники света ( или вручную добавьте их IP-адреса) .
- Когда ваши источники света будут обнаружены, нажмите «Установить зону» для каждого отдельного источника света. Квадратная коробка откроется на вашем экране, который вы можете изменить размер и положение. По сути, где бы вы ни расположили коробку, этот отдельный свет получит свой цвет.
- Примечание. Меньшие блоки зоны = меньше загрузка процессора, вам действительно не нужно, чтобы блоки зоны покрывали ваш экран, так как это потребует огромного количества процессора и его излишне излишне. Просто немного сожмите прямоугольники и расположите их там, где, по вашему мнению, они соберут наибольшее количество цветных данных для отправки на ваши источники света.
- После того, как вы настроили световые зоны, вы можете включить Flash Detection и CPU Hyperthreading, если хотите, затем нажать «Сохранить» и, наконец, «Пуск».
Метод 3 — Yeelight Music в эмуляторе Android
По сути, это просто способ включить режим Yeelight Music для телефонов Android на ваш ПК, так что вы можете воспроизводить музыкальные файлы на вашем ПК ( через эмулятор Android), наслаждаясь эффектом Yeelight Music.
У вас есть два варианта: вы можете использовать режим музыки официального приложения Yeelight или приложение Yeelight Music от того же разработчика, что и Yeelight Toolbox.
В любом случае вам понадобится эмулятор Android, который может «подключаться» к той же сети Wi-Fi, что и ваш ПК и Yeelights, так что все находятся в одной сети и могут обмениваться данными друг с другом. Nox Player установлен в DHCP Bridge Connection в настройках приложения, работает отлично.
После того, как вы настроили эмулятор Android, установите в эмулятор официальное приложение Yeelight или приложение Yeelight Music от Jordi Gordillo, а затем перенесите свои музыкальные файлы в эмулятор. Также установите эмулятор музыкального проигрывателя Android.
Смотрите: Лучшие Android Аудио Приложения 2018 — Аудиофилы Издание
Теперь запустите приложение Yeelight по вашему выбору в эмуляторе Android и включите музыкальный режим. Затем начните воспроизводить музыку через музыкальный проигрыватель в эмуляторе.
Как мы уже говорили в предыдущих руководствах по Yeelight, серия Xiaomi Yeelight — отличная и доступная альтернатива другим доступным вариантам интеллектуального освещения — Yeelights намного дешевле, чем Philips Hue и LIFX, но работает так же хорошо (В конце концов, Xiaomi имеет привычку выпускать продукты премиум-класса гораздо дешевле, чем их конкуренты).
Одним из недостатков приложения Xiaomi Yeelight является музыкальный режим — по сути, он превращает ваш свет в дискотеку с своего рода очень быстрым стробоскопическим эффектом, и он работает только в приложении для Android. И в настоящее время нет официального или неофициального музыкального режима для ПК, но мы собираемся взломать его вместе в этом руководстве.
Воспроизведение музыки исключительно на телефоне Android, даже если вы подключите телефон к акустической системе через адаптеры, не совсем идеально, особенно для аудиофилов, которые предпочитают воспроизводить музыку прямо на своем ПК.
Итак, в этом руководстве мы будем использовать комбинацию плеера Foobar, плагина визуализатора Milkdrop и двух разных контроллеров Yeelight для ПК, чтобы достичь своего рода «Музыкального режима» — индикаторы могут не точно соответствовать ритму того, что вы играете, но это действительно зависит от визуализатора, который вы используете. Конечно, вы можете использовать любой музыкальный проигрыватель по вашему выбору, если у вас есть способ включить какой-либо музыкальный визуализатор. Проигрыватель Windows Media имеет один встроенный, но не такой модный или многофункциональный, как Milkdrop.
Если вы используете визуализатор Milkdrop, который не очень сильно реагирует на частоты песни, тогда индикаторы также не будут сильно реагировать на частоты песни и меняют цвета только вместе с визуализатором, но если вы используете визуализатор с большой частотной обратной связью и взрывающиеся цветовые узоры, ваши Yeelights будут делать то же самое.
Метод 1 — Набор инструментов Yeelight
Yeelight Toolbox может управлять только 1 светом в режиме фильма, поэтому это хорошее приложение для тех, кто хочет управлять, например, только одной лампочкой или полосой Yeelight на своем столе.
- Следуйте этому руководству Appual по установке и настройке Yeelight Toolbox: Как управлять Yeelight с ПК с Windows
- Затем следуйте этому руководству по установке подключаемого модуля визуализатора Milkdrop для Foobar: Как получить визуализацию Milkdrop 2 в Foobar
- Теперь запустите Yeelight Toolbox, выберите «Средний цвет» или «Преобладающий цвет» в правом нижнем углу и, наконец, нажмите кнопку «Пуск».
- Теперь запустите Foobar и плагин Milkdrop и переведите его в рабочий или полноэкранный режим.
Ваш свет теперь будет реагировать на визуализатор на вашем экране — это не идеальный «Музыкальный режим», но есть огромный список визуализаторов, которые можно выбрать в меню конфигурации Milkdrop, поэтому найдите тот, который удовлетворит вас по цветовой гамме и по тому, как он реагирует на музыку.
Способ 2 —Jeelight
Jeelight — это бета Программа очень похожа на Yeelight Toolbox, но может управлять до 8 источниками света одновременно, и вы можете настроить зоны на экране, где должен реагировать каждый свет. Например, свет 1 может реагировать на левую часть экрана, свет 2 — на правую, свет 3 — на середину и т. Д.
Jeelight также имеет опцию «обнаружение вспышки», которая обнаруживает изменения яркости на вашем экране и меняет ваш свет на полностью белый на долю секунды. Это дает вашим источникам света действительно крутой эффект вспышки, который очень хорошо реагирует на постоянно меняющиеся и взрывающиеся узоры визуализатора.
Единственный текущий недостаток Jeelight заключается в том, что это демонстрация бета-режима и имеет ограничение в 20 минут, пока разработчик не выпустит полную платную версию.
- В любом случае, чтобы настроить Jeelight, следуйте руководству, которое мы упоминали в разделе «Панель инструментов Yeelight» для настройки Foobar и плагина визуализатора Milkdrop 2.
- Затем загрузите и установите Jeelight.
- Запустите Jeelight, щелкните значок шестеренки в правом верхнем углу и позвольте ему найти ваши огни (или вручную добавить их IP-адреса).
- Когда ваши источники света будут обнаружены, нажмите «Установить зону» для каждого отдельного источника света. На экране откроется квадратная рамка, размер и положение которой можно изменить. По сути, где бы вы ни разместили коробку, этот отдельный свет будет получать свой цвет.
- Примечание: Меньшие блоки зон = меньшее использование ЦП, вам действительно не нужно заставлять блоки зон закрывать ваш экран, так как это потребует огромного количества ресурсов ЦП, а это довольно бесполезно. Просто сожмите коробки немного и разместите их там, где, по вашему мнению, они соберут наибольшее количество данных о цвете для отправки обратно вашим источникам света.
- После того, как вы настроили световые зоны, вы можете включить Flash Detection и CPU Hyperthreading, если хотите, затем нажмите «Сохранить» и, наконец, нажмите «Пуск».
Метод 3 — Музыка Yeelight в эмуляторе Android
По сути, это просто способ установить режим Yeelight Music для телефонов Android на свой компьютер, чтобы вы могли воспроизводить музыкальные файлы на своем ПК (через эмулятор Android) наслаждаясь собственным эффектом Yeelight Music.
У вас есть два варианта: вы можете использовать музыкальный режим официального приложения Yeelight или приложение Yeelight Music от того же разработчика, что и Yeelight Toolbox.
В любом случае вам понадобится эмулятор Android, который может «подключаться» к той же сети Wi-Fi, что и ваш компьютер и Yeelights, чтобы все находилось в одной сети и могло связываться друг с другом. Nox Player, установленный на DHCP Bridge Connection в настройках приложения, отлично работает.
После настройки эмулятора Android установите либо официальное приложение Yeelight, либо приложение Yeelight Music от Джорди Гордилло в эмулятор, а затем переместите свои музыкальные файлы в эмулятор. Также установите в эмулятор музыкальный проигрыватель Android.
См .: Лучшие приложения для Android Audio 2020 — Версия для аудиофилов
Теперь запустите приложение Yeelight по вашему выбору в эмуляторе Android и включите музыкальный режим. Затем начните проигрывать музыку через музыкальный проигрыватель и в эмуляторе.