Появление сообщения об ошибке 401 Unauthorized Error («отказ в доступе») при открытии страницы сайта означает неверную авторизацию или аутентификацию пользователя на стороне сервера при обращении к определенному url-адресу. Чаще всего она возникает при ошибочном вводе имени и/или пароля посетителем ресурса при входе в свой аккаунт. Другой причиной являются неправильные настройки, допущенные при администрировании web-ресурса. Данная ошибка отображается в браузере в виде отдельной страницы с соответствующим описанием. Некоторые разработчики интернет-ресурсов, в особенности крупных порталов, вводят собственную дополнительную кодировку данного сбоя:
- 401 Unauthorized;
- Authorization Required;
- HTTP Error 401 – Ошибка авторизации.
Попробуем разобраться с наиболее распространенными причинами возникновения данной ошибки кода HTTP-соединения и обсудим способы их решения.
Причины появления ошибки сервера 401 и способы ее устранения на стороне пользователя
При доступе к некоторым сайтам (или отдельным страницам этих сайтов), посетитель должен пройти определенные этапы получения прав:
- Идентификация – получение вашей учетной записи («identity») по username/login или email.
- Аутентификация («authentic») – проверка того, что вы знаете пароль от этой учетной записи.
- Авторизация – проверка вашей роли (статуса) в системе и решение о предоставлении доступа к запрошенной странице или ресурсу на определенных условиях.
Большинство пользователей сохраняют свои данные по умолчанию в истории браузеров, что позволяет быстро идентифицироваться на наиболее часто посещаемых страницах и синхронизировать настройки между устройствами. Данный способ удобен для серфинга в интернете, но может привести к проблемам с безопасностью доступа к конфиденциальной информации. При наличии большого количества авторизованных регистрационных данных к различным сайтам используйте надежный мастер-пароль, который закрывает доступ к сохраненной в браузере информации.
Наиболее распространенной причиной появления ошибки с кодом 401 для рядового пользователя является ввод неверных данных при посещении определенного ресурса. В этом и других случаях нужно попробовать сделать следующее:
- Проверьте в адресной строке правильность написания URL. Особенно это касается перехода на подстраницы сайта, требующие авторизации. Введите правильный адрес. Если переход на страницу осуществлялся после входа в аккаунт, разлогинитесь, вернитесь на главную страницу и произведите повторный вход с правильными учетными данными.
- При осуществлении входа с сохраненными данными пользователя и появлении ошибки сервера 401 проверьте их корректность в соответствующих настройках данного браузера. Возможно, авторизационные данные были вами изменены в другом браузере. Также можно очистить кэш, удалить cookies и повторить попытку входа. При удалении истории браузера или очистке кэша потребуется ручное введение логина и пароля для получения доступа. Если вы не помните пароль, пройдите процедуру восстановления, следуя инструкциям.
- Если вы считаете, что вводите правильные регистрационные данные, но не можете получить доступ к сайту, обратитесь к администратору ресурса. В этом случае лучше всего сделать скриншот проблемной страницы.
- Иногда блокировка происходит на стороне провайдера, что тоже приводит к отказу в доступе и появлению сообщения с кодировкой 401. Для проверки можно попробовать авторизоваться на том же ресурсе с альтернативного ip-адреса (например, используя VPN). При подтверждении блокировки трафика свяжитесь с провайдером и следуйте его инструкциям.
Некоторые крупные интернет-ресурсы с большим количеством подписчиков используют дополнительные настройки для обеспечения безопасности доступа. К примеру, ваш аккаунт может быть заблокирован при многократных попытках неудачной авторизации. Слишком частые попытки законнектиться могут быть восприняты как действия бота. В этом случае вы увидите соответствующее сообщение, но можете быть просто переадресованы на страницу с кодом 401. Свяжитесь с администратором сайта и решите проблему.
Иногда простая перезагрузка проблемной страницы, выход из текущей сессии или использование другого веб-браузера полностью решают проблему с 401 ошибкой авторизации.
Устранение ошибки 401 администратором веб-ресурса
Для владельцев сайтов, столкнувшихся с появлением ошибки отказа доступа 401, решить ее порою намного сложнее, чем обычному посетителю ресурса. Есть несколько рекомендаций, которые помогут в этом:
- Обращение в службу поддержки хостинга сайта. Как и в случае возникновения проблем с провайдером, лучше всего подробно описать последовательность действий, приведших к появлению ошибки 401, приложить скриншот.
- При отсутствии проблем на стороне хостинг-провайдера можно внести следующие изменения в настройки сайта с помощью строки Disallow:/адрес проблемной страницы. Запретить индексацию страницам с ошибкой в «rоbоts.txt», после чего добавить в файл «.htассеss» строку такого типа:
Redirect 301 /oldpage.html http://site.com/newpage.html.
Где в поле /oldpage.html прописывается адрес проблемной страницы, а в http://site.com/newpage.html адрес страницы авторизации.
Таким образом вы перенаправите пользователей со всех страниц, которые выдают ошибку 401, на страницу начальной авторизации.
- Если после выполнения предыдущих рекомендаций пользователи при попытках авторизации все равно видят ошибку 401, то найдите на сервере файл «php.ini» и увеличьте время жизни сессии, изменив значения следующих параметров: «session.gc_maxlifetime» и «session.cookie_lifetime» на 1440 и 0 соответственно.
- Разработчики веб-ресурсов могут использовать более сложные методы авторизации и аутентификации доступа для создания дополнительной защиты по протоколу HTTP. Если устранить сбой простыми методами администрирования не удается, следует обратиться к специалистам, создававшим сайт, для внесения соответствующих изменений в код.
Хотя ошибка 401 и является проблемой на стороне клиента, ошибка пользователя на стороне сервера может привести к ложному требованию входа в систему. К примеру, сетевой администратор разрешит аутентификацию входа в систему всем пользователям, даже если это не требуется. В таком случае сообщение о несанкционированном доступе будет отображаться для всех, кто посещает сайт. Баг устраняется внесением соответствующих изменений в настройки.
Дополнительная информация об ошибке с кодом 401
Веб-серверы под управлением Microsoft IIS могут предоставить дополнительные данные об ошибке 401 Unauthorized в виде второго ряда цифр:
- 401, 1 – войти не удалось;
- 401, 2 – ошибка входа в систему из-за конфигурации сервера;
- 401, 3 – несанкционированный доступ из-за ACL на ресурс;
- 401, 501 – доступ запрещен: слишком много запросов с одного и того же клиентского IP; ограничение динамического IP-адреса – достигнут предел одновременных запросов и т.д.
Более подробную информацию об ошибке сервера 401 при использовании обычной проверки подлинности для подключения к веб-узлу, который размещен в службе MS IIS, смотрите здесь.
Следующие сообщения также являются ошибками на стороне клиента и относятся к 401 ошибке:
- 400 Bad Request;
- 403 Forbidden;
- 404 Not Found;
- 408 Request Timeout.
Как видим, появление ошибки авторизации 401 Unauthorized не является критичным для рядового посетителя сайта и чаще всего устраняется самыми простыми способами. В более сложной ситуации оказываются администраторы и владельцы интернет-ресурсов, но и они в 100% случаев разберутся с данным багом путем изменения настроек или корректировки html-кода с привлечением разработчика сайта.
Страница с ошибкой при обращении к WordPress-сайту всегда вызывает неудобства, вне зависимости от того, ваш это сайт или чужой. Как и в случае со многими другими кодами ответов HTTP, ошибка 401 не содержит детальных данных для диагностики и решения проблемы.
Ошибка 401 может появиться в любом браузере. В большинстве случаев ее легко решить.
В этой статье мы расскажем, что означает 401 ошибка, почему она происходит, и какие методы ее устранения существуют.
Итак, приступим!
Содержание
- Код ошибки 401 – что это?
- Что вызывает ошибку 401
- Как исправить ошибку 401 (5 методов)
Код ошибки 401 – что это?
Коды состояния HTTP 400 возникают в случае проблем с выполнением запросов. В частности, ошибка 401 появляется, когда браузер отказывает вам в доступе к странице, которую вы хотите посетить.
В результате вместо загрузки страниц браузер выведет сообщение об ошибке. Ошибки 401 могут возникать в любом браузере, потому отображаемое сообщение может варьироваться.
К примеру, в Chrome и Edge вы, скорее всего, увидите иконку бумаги с простым сообщением о том, что запрашиваемая страница не отвечает. Вы увидите фразу «HTTP Error 401». Вам будет предложено связаться с владельцем сайта, если ошибка не пропадет:
В иных случаях и в других браузерах вы можете получить менее дружелюбное предупреждение. К примеру, может выводиться пустая страница с сообщением «401 Authorization Required»:
Другие вариации текста:
- HTTP 401 Error – Unauthorized
- 401 Unauthorized
- Access Denied
Эти ошибки часто появляются на сайтах, где требуется вводить данные для входа. В большинстве случаев это означает, что что-то не так с учетными данными. Возможно, браузер перестал считать их действительными.
Эта ошибка похожа на HTTP 403 Forbidden Error, когда доступ к сайту для пользователя запрещен. Однако, в отличие от ошибки 403, сообщение об ошибке 401 указывает, что процесс аутентификации завершился неудачно.
Код ошибки передается через заголовок WWW-Authenticate, который отвечает за определение метода аутентификации, используемого для предоставления доступа к веб-странице или ресурсу.
Что вызывает ошибку 401
Если вы столкнулись с кодом ошибки в кодах 400, вы должны знать, что проблема произошла на стороне клиента (либо на стороне браузера). Случается, что виновником проблемы является браузер, но так бывает не всегда. Об этом мы еще расскажем позже.
Ошибки 401 возникают на ресурсах с ограниченным доступом – к примеру, на страницах, защищенных паролем. Потому можно предположить, что причина проблемы связана с данными аутентификации.
Устаревшие Cookie и кэш браузера
Одной из наиболее распространенных причин возникновения ошибки 401 является то, что кэш и файлы cookie вашего браузера устарели, что не позволяет выполнить авторизацию. Если ваш браузер использует недействительные данные для авторизации (либо вообще их не использует их), сервер отклонит запрос.
Несовместимые плагины
Также бывают ситуации, когда ошибка вызвана несовместимостью плагинов или какими-либо сбоями в них. К примеру, плагин безопасности может ошибочно принять вашу попытку входа за вредоносную активность, а потому будет возвращена ошибка 401 для защиты страницы.
Неверный URL или устаревшая ссылка
Бывает, что источником проблемы является незначительная оплошность. К примеру, был неверно введен URL, ссылка была устаревшей и т.д.
Как исправить ошибку 401 (5 методов)
Теперь, когда мы разобрались с причинами ошибки 401, пришло время обсудить, как ее устранить.
Давайте рассмотрим 5 методов, которые вы можете использовать.
- Проверьте ваш URL.
Начнем с самого простого потенциального решения: убедитесь, что вы использовали верный URL. Это может выглядеть банально, но 401 ошибки нередко появляются, если URL-адрес был введен неправильно.
Еще один вариант: ссылка, которую вы использовали для перехода на запрашиваемую страницу, указывает на неправильный URL. К примеру, ссылка устарела, ведет на страницу, которой больше нет (и редиректов не задано).
Стоит тщательно перепроверить URL-адрес, который вы использовали. Если вы набирали адрес самостоятельно, убедитесь, что все написано безошибочно. Если вы переходили по ссылке, убедитесь в том, что она ведет на страницу, к которой вы хотите получить доступ (либо попробуйте перейти на эту страницу непосредственно через сайт).
- Почистите кэш браузера.
Кэш браузера предназначен для улучшения процесса взаимодействия с сайтами в сети за счет сокращения времени загрузки страниц. К сожалению, иногда это может вести к нежелательным последствиям.
Как мы уже говорили выше, одной из распространенных причин появления ошибки 401 являются устаревшие или неправильные данные кэша или cookies. Потому, если URL введен верно, следующий шаг – чистка кэша браузера.
В итоге вы удалите любую недействительную информацию, которая хранится локально в вашем браузере и может приводить к прерываниям процесса аутентификации. Аналогично, файлы cookie вашего браузера могут содержать аутентификационные данные, которые нужно обновить.
Если вы пользуетесь Chrome, вам нужно щелкнуть по иконке с меню в правом верхнем углу браузера и выбрать пункт Settings. В разделе «Privacy and security» нажмите «Clear browsing data:»
Далее вводим URL требуемого сайта и очищаем для него данные.
В других браузерах процесс очистки кэша и cookie может отличаться. К примеру, в Firefox нужно щелкать по иконке с библиотекой и выбирать History > Clear Recent History:
Информацию по остальным браузерам вы можете найти в поисковиках.
- Очистка DNS.
Еще один метод, который вы можете попробовать для устранения ошибки 401 – это очистка DNS. Эта причина встречается относительно редко, но стоит попробовать и такой подход, особенно если первые два ничего не дали.
Чтобы очистить DNS, перейдите в Windows к меню «Пуск» и там уже введите в строку поиска cmd. Нажмите Enter. Откроется командная строка. Далее вставьте команду ipconfig/flushdns, после чего снова нажмите Enter.
Если вы пользуетесь Mac, вы можете открыть командную строку следующим образом: Finder > Applications > Utilities > Terminal.
Введите команду sudo killall -HUP mDNSResponder и нажмите Enter. Затем вы можете обновить страницу, чтобы посмотреть, пропала ли ошибка 401 или нет.
- Деактивируйте ваши плагины
Проблема может возникать и по вине плагинов.
Некоторые плагины, особенно связанные с безопасностью, могут выдавать ошибку 401 при подозрении на вредоносную активность. Также у них могут быть проблемы с совместимостью. Потому лучше всего деактивировать все плагины и посмотреть, будет ли страница работать.
Вы можете деактивировать все плагины разом, перейдя в раздел Plugins > Installed Plugins в консоли WordPress. Выберите все плагины и в меню Bulk Actions задайте Deactivate, после чего щелкните по кнопке Apply:
После этого попробуйте перезагрузить страницу с ошибкой. Если ошибка пропала, вы можете вручную по одному активировать плагины заново, чтобы выявить виновника всех бед.
Далее вы уже можете либо удалить плагин, либо написать его разработчикам, чтобы они предоставили рабочее решение.
- Проверьте заголовок WWW-Authenticate
Если проблема все еще остается, то в таком случае она может быть связана с ошибками на сервере. А значит, исправить ее будет чуть сложнее.
Как мы уже писали ранее, ответ 401 передается через заголовок WWW-Authenticate, который отображается как “WWW-Authenticate: <type> realm=<realm>”. Он включает в себя строки данных, указывающие на то, какой тип аутентификации требуется для предоставления доступа.
Вам нужно посмотреть, был ли отправлен ответ в WWW-Authenticate, а точнее какая схема аутентификации была использована. По крайней мере, это позволит вам приблизиться на один шаг к решению.
Перейдите на страницу с ошибкой 401 и откройте консоль разработчика в Chrome. Вы можете щелкнуть правой кнопкой мыши на странице и выбрать Inspect (Ctrl+Shift+J).
Далее перейдите на вкладку Network и перезагрузите страницу. Это позволит сгенерировать список ресурсов. Выберите заголовок Status, чтобы отсортировать таблицу, и найдите код 401:
Выберите данную запись, после чего перейдите на вкладку Headers. В Response Headers найдите заголовок WWW-Authenticate:
Информация, представленная в заголовке ответа, в частности, в схеме аутентификации, даст вам больше сведений о том, что произошло, и укажет на решение. Это позволит вам понять, какой тип аутентификации требуется серверу.
К примеру, в приведенном выше примере мы видим, что схема аутентификации задана как «Basic». Это означает, что запрос аутентификации требует только ID и password. Для получения более подробной информации и инструкций мы рекомендуем обратиться к HTTP Authentication Scheme Registry.
Источник: kinsta.com
-
Категория:
Что делать (ошибки и проблемы) -
– Автор:
Игорь (Администратор)
Сегодня рассмотрим такую специфическую ошибку как 401 Unauthorized Error. Почему специфическую? Потому что обычные пользователи интернета практически никогда не встречаются с данной ошибкой. Но обо всем по порядку.
Что значит ошибка 401 Unauthorized?
Ошибка 401 Unauthorized («Отказ в доступе») — эта ошибка означает, что при попытке открыть веб-страницу сайта пользователем возникли проблемы с его авторизацией или аутентификацией.
Основная суть. Пользователь пытается открыть страницу. Сайт возвращает страницу с HTTP заголовком WWW-Authenticate (кстати, страница также с кодом 401 Unauthorized), в котором перечислены параметры системы аутентификации. Браузер запрашивает логин и пароль у пользователя, которые передаются в заголовке Authorization обратно к сайту (в соответствии с ранее полученными настройками системы безопасности). Если проверка прошла, то пользователю предоставляется дальше доступ к странице. В противном случае появляется ошибка 401 Unauthorized.
Кстати, стоит понимать, что данная ошибка отличается от 403 Forbidden, хотя и также связана с настройками безопасности.
Возможные причины возникновения ошибки 401 Unauthorized:
1. Некорректно введенные логин или пароль (или их отсутствие). Пользователь что-то некорректно ввел.
2. Недостаточно прав для доступа. Например, в каждом сайте вполне нормальным явлением считается то, что у обычного пользователя нет доступа к административной части сайта.
3. Ошибки в настройках или коде сайта. Такое тоже бывает.
Варианты возможных текстовых уведомлений:
1. HTTP Error 401 — Ошибка авторизации.
2. Требуется авторизация.
3. 401 Несанкционированный доступ.
4. 401 Unauthorized.
5. Authorization Required.
Что делать при ошибке 401 Unauthorized, если вы обычный посетитель сайта?
Рассмотрим что вы можете сделать, если вы обычный пользователь и столкнулись с ошибкой 401 Unauthorized:
1. Введите корректные логин и пароль. Ошибка 401 означает ошибку в авторизации или аутентификации, поэтому стоит проверить правильность введенных вами логина и пароля.
2. Проверьте корректность URL адреса страницы веб-сайта. Если вы не ожидали увидеть 401 Unauthorized (скажем, постоянно открывали сайт без проблем), то вполне нормальным действием будет проверить корректность адреса.
3. Попробуйте открыть страницу через время или с другого браузера. Вполне может быть так, что автор сайта что-то делает с этим самым веб-сайтом. Поэтому стоит подождать какое-то время и попробовать еще раз открыть веб-страницу. Так же может быть так, что ошибка 401 возникает из-за браузера (мало ли чего), поэтому стоит попробовать открыть страницу другим браузером (или с другого компьютера).
Кстати, обзор в тему Зачем пользователю несколько браузеров?
4. Напишите автору сайта. Как минимум узнаете причину или возможное время восстановления доступа.
Как исправить ошибку 401 Unauthorized, если вы владелец сайта?
Теперь рассмотрим как исправить ошибку 401 Unauthorized владельцу сайта:
1. Проверьте URL и логин с паролем. Владелец сайта это тоже пользователь сайта, поэтому проверить адрес страницы и корректность ввода логина с паролем будет не лишним действием.
2. Проверьте настройки и код сайта. Если же вам сайт делал кто-то иной, то попросите его проверить.
3. Напишите хостеру. Если вы все проверили и проблем не обнаружили, то нужно писать хостеру.
Понравилась заметка? Тогда время подписываться в социальных сетях и делать репосты!
☕ Понравился обзор? Поделитесь с друзьями!
-
Ошибка 500 Internal Server Error: что означает и как исправить?
Что делать (ошибки и проблемы) -
Ошибка 404 Page Not Found: что означает и как исправить?
Что делать (ошибки и проблемы) -
Ошибка 403 Forbidden: что означает и как исправить?
Что делать (ошибки и проблемы) -
Ошибка 502 Bad Gateway: что означает и как исправить?
Что делать (ошибки и проблемы) -
Ошибка 503 Service Unavailable: что означает и как исправить?
Что делать (ошибки и проблемы) -
Коды и ошибки 301, 302, 303, 304
Что делать (ошибки и проблемы)
Добавить комментарий / отзыв
Ошибка 401 или Error 401 Unauthorized — Как понимать этот код? Что это значит для простого пользователя и вебмастера? Как устранить ошибку 401?
Любой пользователь Интернета хотя бы раз сталкивался с различными ошибками. Каждая из них возникает по различным причинам и порой это очень расстраивает и мешает нормально работать. Чтобы легче было понять, в чем именно заключается проблема, все они имеют свой специальный код. Этот код в свою очередь состоит из трех чисел, которое несет в себе важную какую-нибудь информацию.
Стоит заметить, что ошибки делятся на специальные группы (например, 400-499 говорят нам о проблемах выполнения запроса, а 500-599 о проблемах на самом сервере). Все про ошибки 5хх можно найти на нашем сайте, который посвящен этой теме.
Сегодня мы поговорим об ошибке 401, или Error 401 Unauthorized, что в переводе «нет доступа», о причинах ее возникновения и методами ее исправления. С данной проблемой сталкиваются достаточно часто, но она не несет в себе ничего устрашающего, как на первый взгляд кажется. И да, если вы вебмастер, можете бздохнуть с облегчением, потому что эта ошибка, в отличие от других ошибок, не несет в себе чего то болезненого для вашего сайта. И если вы знаете что нужно делать в такой ситуации, то буквально за считанные минуты ваша работа в Интернете наладится.
Error 401 возникает только тогда, когда существуют какие-нибудь проблемы с авторизацией.
Какие причины ошибки 401?
Как устранить ошибку 401 обычному пользователю?
Необходимо попробовать авторизоваться еще раз, заполнив поля логин и пароль заново. Проверьте правильность данных еще раз. Это и должно решить вашу проблему. Если ошибка никуда не исчезла, вам нужно написать администрации ресурса, на который вас не пускают. Вполне возможно, что вам на сайте не рады и вашу учетную запись заблокировали.
Также можно обратиться за помощью к вашему провайдеру, если у вас ошибка 401. Он вам разъяснит ваши права и обязанности. Для проверки, блокирует ли трафик ваш провайдер, скачайте vpn сервис и попробуйте зайти через него. Если все нормально — звоните провайдеру.
Как устранить ошибку 401 владельцам собственных сайтов?
Итак, теперь вы умеете исправлять ошибку 401 Unauthorized. Как вы уже убедились, обычному пользователю это не составит никакого труда, секундное дело. Конечно, владельцу сайта придется повозиться чуть больше, но все равно проблема решается. Желаем успехов и поменьше скверных ошибок.
Что такое 401 несанкционированная ошибка и как ее исправить
401 Несанкционированная ошибка – это ошибка состояния HTTPS, с которой можно столкнуться в любом браузере, например Edge, Firefox, Google Chrome и т. д. В основном, эта ошибка отображается при возникновении проблемы с загрузкой веб-страницы.
Ежедневно мы сталкиваемся с несколькими веб-сайтами. Мы подписываемся на многие онлайн-сервисы, новостные блоги и многие другие специальные предложения, просто войдя на их страницу, связавшись с нашими учетными записями в социальных сетях, такими как Facebook или Google. Кроме того, связывание учетных записей пользователей от различных поставщиков идентификационных данных существенно облегчает процесс аутентификации для пользователя, а также помогает сайтам распознавать идентификационные данные пользователей при предоставлении доступа к веб-сайту. Хотя нам трудно помнить сайты и службы, которые мы подписали в Интернете, наши системы отслеживают все эти входы в систему. Это в первую очередь обеспечивает беспроблемный серфинг с легким доступом к веб-сайтам.
Вы, возможно, сталкивались с случаем, когда вы сталкиваетесь с 401 несанкционированным доступом, в котором отказано из-за неверных учетных данных при появлении нескольких веб-сайтов. Сообщение об ошибке 401 обычно отображается на сайте, который требует учетных данных пользователя. Так что, если вы получили эту ошибку, это, вероятно, означает, что вы ввели неверное имя пользователя или пароль.
Однако существуют случаи, когда вы сталкиваетесь с этими ошибочными ошибками, несмотря на наличие действительных учетных данных. Кроме того, эти ошибки могут появляться по-разному, например 401 Несанкционированный, HTTP Ошибка 401 – Несанкционированный или Требуется Авторизация; но они все означают одно и то же. Сообщения об ошибках часто изменяются веб-сайтами и отображаются в браузере в зависимости от веб-сайта, в который вы вошли. В этой статье мы обсудим решения для исправления этой ошибки.
Исправить 401 несанкционированную ошибку
Проверить неверный URL
Много раз может случиться, что вы дадите неправильный URL или попытаетесь открыть ссылку URL, которая зарезервирована только для авторизованных пользователей. В этом случае отображается ошибка 401. Поэтому перед вводом любого URL убедитесь, что вы указали правильный адрес.
Неверные логин или пароль
Вполне естественно, что запоминание этих больших масштабов паролей является непростой задачей. Если после входа в систему появляется ошибка 401, это означает, что введенное вами имя пользователя или пароль недействительны. В этом случае используйте встроенный сброс пароля на веб-сайте, чтобы установить новый пароль, и выполните процедуру, указанную на веб-сайте. Процесс прост, если вы зарегистрировали сайт с действительным адресом электронной почты на начальном этапе, в противном случае вы можете обратиться к администратору сайта, чтобы восстановить доступ.
Найдите опцию безопасного доступа на главной странице сайта.
Если у вас есть действительное имя URL и вы все еще видите ошибку 401, вполне возможно, что вы не вошли на сайт. В этом случае перейдите на главную страницу веб-сайта и найдите вариант с надписью «Безопасный доступ». Дайте свои учетные данные на странице входа и попробуйте загрузить страницу. Если у вас нет учетных данных, вы можете создать учетную запись. Это делается просто следуя инструкциям, приведенным на сайте.
Ложный логин от хост-сервера
Хотя ошибка 401 является ошибкой на стороне клиента, ошибка пользователя на стороне сервера может привести к ложному требованию входа в систему. То есть ошибка 401 отображается для любого посетителя сайта по ошибке. Например, на стороне сервера может случиться так, что сетевой администратор разрешит аутентификацию входа в систему всем пользователям, даже если это не требуется. Это создает проблему для обычных пользователей сайта, поскольку сообщение об ошибке отображается для всех, кто посещает сайт. В этом случае единственный способ решить проблему – это сообщить об этом сайту, связавшись с администратором сайта.
Источники:
Https://error4xx. com/oshibka-401-chto-znachit-etot-kod-metody-ustraneniya/
Https://techarks. ru/phone/raznoe/chto-takoe-401-nesankczionirovannaya-oshibka-i-kak-ee-ispravit/
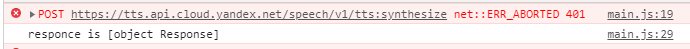
Добрый день, запрос к Яндекс.Апи через Браузер возвращает ошибку авторизации 401:
хотя аналогичный код для NodeJS работает.
Не могу понять, в чём соль.
Документация Яндекса: описание метода АПИ
Мой Код:
let api_key = '**********mySecretCode**********************';
let params = new URLSearchParams();
const text = 'Привет!';
params.append('text', text);
params.append('voice', 'jane');
params.append('emotion', 'good');
params.append('lang', 'ru-RU');
params.append('speed', '1.0');
params.append('format', 'oggopus');
//================ кнопочка запроса ===================================
const fetchButton = document.getElementById("fetchButton");
fetchButton.onclick = ()=> {
fetch('https://tts.api.cloud.yandex.net/speech/v1/tts:synthesize', {
method: 'POST',
body: params,
mode: "no-cors", //иначе ругается
headers: {
//'Content-Type': 'application/x-www-form-urlencoded',
'Authorization': 'Api-Key ' + api_key,
},
})
.then(res => {
console.log(`responce is ${res}`);
// return res.json();
//const dest = fs.createWriteStream('./octocat2.ogg');
//res.body.pipe(dest);
})
.catch(err => console.error(`!!! + ${err} + !!!!!!!!`));
}Trying to access a site and being met with an error page is at best inconvenient, whether that site is yours or someone else’s. As with many HTTP response codes, part of what makes a 401 error so frustrating is the lack of information it offers for diagnosing and resolving the issue.
The 401 error can happen with any browser, so it’s a pretty common issue people face. In most cases, this problem is relatively simple and straightforward to fix.
In this post, we’ll explain what 401 error messages are and why they happen. Then, we’ll walk you through five methods you can use to fix them.
Let’s get started!
What is the 401 Error Code?
The Internet Engineering Task Force (IETF) defines the error 401 Unauthorized as:
The 401 (Unauthorized) status code indicates that the request has not been applied because it lacks valid authentication credentials for the target resource. The server generating a 401 response MUST send a WWW-Authenticate header field containing at least one challenge applicable to the target resource.
An Introduction to the 401 Error Code
HTTP 400 status codes are encountered when there is a problem making a request. A 401 error, in particular, happens when your browser denies you access to the page you’re trying to visit.
As a result, instead of loading the web page, the browser will load an error message. 401 errors can happen within any browser so the message appearing may differ.
For example, in Chrome or Edge, you’ll likely see a paper icon along with a simple message telling you that the page in question isn’t working. It will include the phrase “HTTP Error 401” at the bottom, and instruct you to contact the site’s owner if the problem persists:
At other times and in other browsers, you might get a slightly less friendly warning that’s just a blank page with a “401 Authorization Required” message:
Other variations include:
- “HTTP 401 Error – Unauthorized”
- “401 Unauthorized”
- “Access Denied”
These errors occur on websites that require a login in order to access them. In most cases, it means that something is either wrong with the credentials or with the browser’s ability to read them as valid.
This is similar to HTTP 403 Forbidden Error, in that access isn’t permitted to the user. However, unlike with the 403 error, the 401 error message indicates that the authentication process failed.
The code is sent via the WWW-Authenticate header, which is responsible for identifying the authentication method used for granting access to a web page or resource.
| Error Code | HTTP 401 Unauthorized Error |
| Error Type | Commonly a client-side error |
| Error Variations | 401 Authorization Required 401 Unauthorized HTTP 401 Error – Unauthorized Access Denied |
| Error Causes | Outdated Browser Cache and Cookies Plugin Incompatibility Incorrect URL or Outdated Link |
The HTTP 401 error is all too common 🤦♀️ — and this guide will give you everything you need to fix it the next time you see that message showing up ✅Click to Tweet
What Causes a 401 Error?
If you encounter an error code in the 400s, you know you’re dealing with a client-side (or browser-side) issue. While the problem may be happening within your browser, however, it doesn’t necessarily always mean that’s the culprit, which we’ll explain in more detail later.
401 errors occur on restricted resources, such as password-protected pages of your WordPress site. So it’s safe to assume that the cause of the problem has something to do with the authentication credentials.
Outdated Browser Cache and Cookies
One of the most common reasons you might experience a 401 error is that your browser’s cache and cookies are out of date, preventing the authorization from successfully going through. If your browser isn’t using the valid authentication credentials (or any at all), the server will reject the request.
Plugin Incompatibility
At other times, this error is caused by a plugin incompatibility or error. For example, a firewall or security plugin can mistake your login attempt as malicious activity, and return a 401 error to protect the page.
Incorrect URL or Outdated Link
It’s also possible that the source of the problem can be attributed to a minor mistake. Common culprits in this category include an incorrectly-typed URL or an outdated link.
How to Fix the 401 Error?
Now that we’ve gone through a bit of background on the 401 error, it’s time to discuss how you can resolve it.
Let’s take a look at five methods you can use:
1. Look for Errors in the URL
We’ll start off with the easiest potential fix: making sure you used the correct URL. This may sound simple, but 401 errors can sometimes appear if the URL wasn’t correctly entered in.
Another possibility is that the link you used to visit the page in question points to the wrong URL. For example, it might be outdated, or leading to a page that no longer exists (and no redirects are in place).
Therefore, it’s worth double-checking the URL you used. If you typed it in yourself, verify that you spelled everything correctly. If you clicked on a link, confirm that it’s pointing to the page you’re trying to access (or try to visit that page directly through the website).
2. Clear Your Browser’s Cache
Your browser’s cache is designed to improve your online experience, by reducing page loading times. Unfortunately, sometimes it can also cause unwanted interruptions.
As we mentioned earlier, one of the common causes of the 401 error is outdated or incorrect cache data or cookies. Therefore, if you don’t notice any issues with the page’s URL, the next step is to clear your browser’s cache.
This will clean out any invalid information that’s locally stored in your browser, which could be interrupting the authentication process. Similarly, your browser’s cookies might contain authentication data that simply needs to be refreshed.
If you’re a Google Chrome user, you can do this by clicking on the menu icon in the top-right corner of the browser, and then going to Settings. Under the Privacy and security section, click on Clear browsing data:
A new window will open. Under the Basic tab, make sure all three boxes are selected, and then select Clear data:
This process will look a little different in other browsers. For example, in Mozilla Firefox, you would click on the library icon in the top-right corner of the browser, followed by History > Clear Recent History:
In the panel that opens next, select Everything in the drop-down menu at the top, make sure “Cache” is selected, and then click on the Clear Now button:
If you’re using a different browser, please refer to this guide for clearing the cache
3. Flush Your DNS
Another method you can try to resolve the 401 error is flushing your Domain Name Server (DNS). While this is a rarer issue, it can be a possible cause, so it’s worth giving it a try if the first two solutions don’t work.
To do this in Windows, click on the Start button and type cmd into the search bar. Hit Enter, and the Command Prompt will open. Copy and paste the command ipconfig/flushdns, and then hit Enter again:
On a Mac, you can do this by going to Finder > Applications > Utilities > Terminal:
Input the command line sudo killall -HUP mDNSResponder and press Enter. Then, you can try refreshing the page you were trying to visit, to see if the 401 error has been resolved.
4. Deactivate Your WordPress Plugins
The problem causing your 401 error might not be due to your browser. If you’re having trouble accessing your WordPress site, it’s also possible that one or more plugins are to blame.
Some plugins, especially security-focused plugins, are configured to show a 401 error when they suspect suspicious login activity that might indicate an attack. Others might just be suffering from compatibility issues. Therefore, it’s a good idea to deactivate all of your WordPress plugins and see if that resolves the issue.
You can deactivate your plugins all at the same time in your dashboard, by going to Plugins > Installed Plugins. Check the box at the top to select all of them. Then under the Bulk Actions drop-down menu, select Deactivate and click on the Apply button:
After that, try reloading the page that returned the 401 error to see if this has resolved the issue. If it has, you can manually activate each plugin one at a time, in order to determine which one is causing the problem.
Then you can remove that plugin, replace it with a new one, or contact its developer for assistance.
5. Check the WWW-Authenticate Header Response
At this point, if the issue hasn’t been fixed, it may be caused by a server-side problem. This means our last fix will be a bit more involved.
As we saw earlier, the 401 response is sent through the WWW-Authenticate header, which appears as “WWW-Authenticate: <type> realm=<realm>”. It includes ‘challenges’, or strings of data that indicate what type of authentication is required in order for access to be granted.
In a nutshell, you’ll want to check and see if the header response was sent, and more specifically, what authentication scheme was used. At the very least, this can help narrow down the cause of the problem, and bring you one step closer to a solution.
To do this, go to the web page that’s displaying the 401 error, and access the developer console in Chrome. You can right-click on the page and select Inspect, or use Ctrl+Shift+J.
Next, click on the Network tab and reload the page. This will generate a list of resources. Select the Status header to sort the table and locate the 401 status code:
Select that entry, and then click on the Headers tab. Under Response Headers, locate the WWW-Authenticate header:
The information that is present in the response header, particularly the authentication schemes, can give you more information about what’s happening and point you towards a solution. It can help you understand what type of authentication the server is expecting.
For example, in the above example, we can see that the authentication scheme is “Basic”. This means the authentication request should only require an ID and password. For more detailed information and instructions on how to use this information, we recommend referring to the HTTP Authentication Scheme Registry.
HTTP 401 errors, begone! 🧙♂️ 5 ways to stop those pesky messages (no magic required) ✨Click to Tweet
Summary
When your browser and server have trouble communicating or authenticating requests, you’re sometimes forced to deal with errors such as the 401 error. While this problem is irritating, the message is usually temporary and fixable.
Here are five methods you can use to fix the 401 error:
- Look for errors in the URL.
- Clear your browser’s cache.
- Flush your DNS.
- Deactivate your WordPress plugins.
- Check the WWW-Authenticate header response.
Появление сообщения об ошибке 401 Unauthorized Error («отказ в доступе») при открытии страницы сайта означает неверную авторизацию или аутентификацию пользователя на стороне сервера при обращении к определенному url-адресу. Чаще всего она возникает при ошибочном вводе имени и/или пароля посетителем ресурса при входе в свой аккаунт. Другой причиной являются неправильные настройки, допущенные при администрировании web-ресурса. Данная ошибка отображается в браузере в виде отдельной страницы с соответствующим описанием. Некоторые разработчики интернет-ресурсов, в особенности крупных порталов, вводят собственную дополнительную кодировку данного сбоя:
- 401 Unauthorized;
- Authorization Required;
- HTTP Error 401 – Ошибка авторизации.
Попробуем разобраться с наиболее распространенными причинами возникновения данной ошибки кода HTTP-соединения и обсудим способы их решения.
При доступе к некоторым сайтам (или отдельным страницам этих сайтов), посетитель должен пройти определенные этапы получения прав:
- Идентификация – получение вашей учетной записи («identity») по username/login или email.
- Аутентификация («authentic») – проверка того, что вы знаете пароль от этой учетной записи.
- Авторизация – проверка вашей роли (статуса) в системе и решение о предоставлении доступа к запрошенной странице или ресурсу на определенных условиях.
Большинство пользователей сохраняют свои данные по умолчанию в истории браузеров, что позволяет быстро идентифицироваться на наиболее часто посещаемых страницах и синхронизировать настройки между устройствами. Данный способ удобен для серфинга в интернете, но может привести к проблемам с безопасностью доступа к конфиденциальной информации. При наличии большого количества авторизованных регистрационных данных к различным сайтам используйте надежный мастер-пароль, который закрывает доступ к сохраненной в браузере информации.
Наиболее распространенной причиной появления ошибки с кодом 401 для рядового пользователя является ввод неверных данных при посещении определенного ресурса. В этом и других случаях нужно попробовать сделать следующее:
- Проверьте в адресной строке правильность написания URL. Особенно это касается перехода на подстраницы сайта, требующие авторизации. Введите правильный адрес. Если переход на страницу осуществлялся после входа в аккаунт, разлогинитесь, вернитесь на главную страницу и произведите повторный вход с правильными учетными данными.
- При осуществлении входа с сохраненными данными пользователя и появлении ошибки сервера 401 проверьте их корректность в соответствующих настройках данного браузера. Возможно, авторизационные данные были вами изменены в другом браузере. Также можно очистить кэш, удалить cookies и повторить попытку входа. При удалении истории браузера или очистке кэша потребуется ручное введение логина и пароля для получения доступа. Если вы не помните пароль, пройдите процедуру восстановления, следуя инструкциям.
- Если вы считаете, что вводите правильные регистрационные данные, но не можете получить доступ к сайту, обратитесь к администратору ресурса. В этом случае лучше всего сделать скриншот проблемной страницы.
- Иногда блокировка происходит на стороне провайдера, что тоже приводит к отказу в доступе и появлению сообщения с кодировкой 401. Для проверки можно попробовать авторизоваться на том же ресурсе с альтернативного ip-адреса (например, используя VPN). При подтверждении блокировки трафика свяжитесь с провайдером и следуйте его инструкциям.
Некоторые крупные интернет-ресурсы с большим количеством подписчиков используют дополнительные настройки для обеспечения безопасности доступа. К примеру, ваш аккаунт может быть заблокирован при многократных попытках неудачной авторизации. Слишком частые попытки законнектиться могут быть восприняты как действия бота. В этом случае вы увидите соответствующее сообщение, но можете быть просто переадресованы на страницу с кодом 401. Свяжитесь с администратором сайта и решите проблему.
Иногда простая перезагрузка проблемной страницы, выход из текущей сессии или использование другого веб-браузера полностью решают проблему с 401 ошибкой авторизации.
Устранение ошибки 401 администратором веб-ресурса
Для владельцев сайтов, столкнувшихся с появлением ошибки отказа доступа 401, решить ее порою намного сложнее, чем обычному посетителю ресурса. Есть несколько рекомендаций, которые помогут в этом:
- Обращение в службу поддержки хостинга сайта. Как и в случае возникновения проблем с провайдером, лучше всего подробно описать последовательность действий, приведших к появлению ошибки 401, приложить скриншот.
- При отсутствии проблем на стороне хостинг-провайдера можно внести следующие изменения в настройки сайта с помощью строки Disallow:/адрес проблемной страницы. Запретить индексацию страницам с ошибкой в «rоbоts.txt», после чего добавить в файл «.htассеss» строку такого типа:
Redirect 301 /oldpage.html http://site.com/newpage.html.
Где в поле /oldpage.html прописывается адрес проблемной страницы, а в http://site.com/newpage.html адрес страницы авторизации.
Таким образом вы перенаправите пользователей со всех страниц, которые выдают ошибку 401, на страницу начальной авторизации.
- Если после выполнения предыдущих рекомендаций пользователи при попытках авторизации все равно видят ошибку 401, то найдите на сервере файл «php.ini» и увеличьте время жизни сессии, изменив значения следующих параметров: «session.gc_maxlifetime» и «session.cookie_lifetime» на 1440 и 0 соответственно.
- Разработчики веб-ресурсов могут использовать более сложные методы авторизации и аутентификации доступа для создания дополнительной защиты по протоколу HTTP. Если устранить сбой простыми методами администрирования не удается, следует обратиться к специалистам, создававшим сайт, для внесения соответствующих изменений в код.
Хотя ошибка 401 и является проблемой на стороне клиента, ошибка пользователя на стороне сервера может привести к ложному требованию входа в систему. К примеру, сетевой администратор разрешит аутентификацию входа в систему всем пользователям, даже если это не требуется. В таком случае сообщение о несанкционированном доступе будет отображаться для всех, кто посещает сайт. Баг устраняется внесением соответствующих изменений в настройки.
Дополнительная информация об ошибке с кодом 401
Веб-серверы под управлением Microsoft IIS могут предоставить дополнительные данные об ошибке 401 Unauthorized в виде второго ряда цифр:
- 401, 1 – войти не удалось;
- 401, 2 – ошибка входа в систему из-за конфигурации сервера;
- 401, 3 – несанкционированный доступ из-за ACL на ресурс;
- 401, 501 – доступ запрещен: слишком много запросов с одного и того же клиентского IP; ограничение динамического IP-адреса – достигнут предел одновременных запросов и т.д.
Более подробную информацию об ошибке сервера 401 при использовании обычной проверки подлинности для подключения к веб-узлу, который размещен в службе MS IIS, смотрите здесь.
Следующие сообщения также являются ошибками на стороне клиента и относятся к 401 ошибке:
- 400 Bad Request;
- 403 Forbidden;
- 404 Not Found;
- 408 Request Timeout.
Как видим, появление ошибки авторизации 401 Unauthorized не является критичным для рядового посетителя сайта и чаще всего устраняется самыми простыми способами. В более сложной ситуации оказываются администраторы и владельцы интернет-ресурсов, но и они в 100% случаев разберутся с данным багом путем изменения настроек или корректировки html-кода с привлечением разработчика сайта.
Страница с ошибкой при обращении к WordPress-сайту всегда вызывает неудобства, вне зависимости от того, ваш это сайт или чужой. Как и в случае со многими другими кодами ответов HTTP, ошибка 401 не содержит детальных данных для диагностики и решения проблемы.
Ошибка 401 может появиться в любом браузере. В большинстве случаев ее легко решить.
В этой статье мы расскажем, что означает 401 ошибка, почему она происходит, и какие методы ее устранения существуют.
Итак, приступим!
Содержание
- Код ошибки 401 – что это?
- Что вызывает ошибку 401
- Как исправить ошибку 401 (5 методов)
Код ошибки 401 – что это?
Коды состояния HTTP 400 возникают в случае проблем с выполнением запросов. В частности, ошибка 401 появляется, когда браузер отказывает вам в доступе к странице, которую вы хотите посетить.
В результате вместо загрузки страниц браузер выведет сообщение об ошибке. Ошибки 401 могут возникать в любом браузере, потому отображаемое сообщение может варьироваться.
К примеру, в Chrome и Edge вы, скорее всего, увидите иконку бумаги с простым сообщением о том, что запрашиваемая страница не отвечает. Вы увидите фразу «HTTP Error 401». Вам будет предложено связаться с владельцем сайта, если ошибка не пропадет:
В иных случаях и в других браузерах вы можете получить менее дружелюбное предупреждение. К примеру, может выводиться пустая страница с сообщением «401 Authorization Required»:
Другие вариации текста:
- HTTP 401 Error – Unauthorized
- 401 Unauthorized
- Access Denied
Эти ошибки часто появляются на сайтах, где требуется вводить данные для входа. В большинстве случаев это означает, что что-то не так с учетными данными. Возможно, браузер перестал считать их действительными.
Эта ошибка похожа на HTTP 403 Forbidden Error, когда доступ к сайту для пользователя запрещен. Однако, в отличие от ошибки 403, сообщение об ошибке 401 указывает, что процесс аутентификации завершился неудачно.
Код ошибки передается через заголовок WWW-Authenticate, который отвечает за определение метода аутентификации, используемого для предоставления доступа к веб-странице или ресурсу.
Что вызывает ошибку 401
Если вы столкнулись с кодом ошибки в кодах 400, вы должны знать, что проблема произошла на стороне клиента (либо на стороне браузера). Случается, что виновником проблемы является браузер, но так бывает не всегда. Об этом мы еще расскажем позже.
Ошибки 401 возникают на ресурсах с ограниченным доступом – к примеру, на страницах, защищенных паролем. Потому можно предположить, что причина проблемы связана с данными аутентификации.
Устаревшие Cookie и кэш браузера
Одной из наиболее распространенных причин возникновения ошибки 401 является то, что кэш и файлы cookie вашего браузера устарели, что не позволяет выполнить авторизацию. Если ваш браузер использует недействительные данные для авторизации (либо вообще их не использует их), сервер отклонит запрос.
Несовместимые плагины
Также бывают ситуации, когда ошибка вызвана несовместимостью плагинов или какими-либо сбоями в них. К примеру, плагин безопасности может ошибочно принять вашу попытку входа за вредоносную активность, а потому будет возвращена ошибка 401 для защиты страницы.
Неверный URL или устаревшая ссылка
Бывает, что источником проблемы является незначительная оплошность. К примеру, был неверно введен URL, ссылка была устаревшей и т.д.
Как исправить ошибку 401 (5 методов)
Теперь, когда мы разобрались с причинами ошибки 401, пришло время обсудить, как ее устранить.
Давайте рассмотрим 5 методов, которые вы можете использовать.
- Проверьте ваш URL.
Начнем с самого простого потенциального решения: убедитесь, что вы использовали верный URL. Это может выглядеть банально, но 401 ошибки нередко появляются, если URL-адрес был введен неправильно.
Еще один вариант: ссылка, которую вы использовали для перехода на запрашиваемую страницу, указывает на неправильный URL. К примеру, ссылка устарела, ведет на страницу, которой больше нет (и редиректов не задано).
Стоит тщательно перепроверить URL-адрес, который вы использовали. Если вы набирали адрес самостоятельно, убедитесь, что все написано безошибочно. Если вы переходили по ссылке, убедитесь в том, что она ведет на страницу, к которой вы хотите получить доступ (либо попробуйте перейти на эту страницу непосредственно через сайт).
- Почистите кэш браузера.
Кэш браузера предназначен для улучшения процесса взаимодействия с сайтами в сети за счет сокращения времени загрузки страниц. К сожалению, иногда это может вести к нежелательным последствиям.
Как мы уже говорили выше, одной из распространенных причин появления ошибки 401 являются устаревшие или неправильные данные кэша или cookies. Потому, если URL введен верно, следующий шаг – чистка кэша браузера.
В итоге вы удалите любую недействительную информацию, которая хранится локально в вашем браузере и может приводить к прерываниям процесса аутентификации. Аналогично, файлы cookie вашего браузера могут содержать аутентификационные данные, которые нужно обновить.
Если вы пользуетесь Chrome, вам нужно щелкнуть по иконке с меню в правом верхнем углу браузера и выбрать пункт Settings. В разделе «Privacy and security» нажмите «Clear browsing data:»
Далее вводим URL требуемого сайта и очищаем для него данные.
В других браузерах процесс очистки кэша и cookie может отличаться. К примеру, в Firefox нужно щелкать по иконке с библиотекой и выбирать History > Clear Recent History:
Информацию по остальным браузерам вы можете найти в поисковиках.
- Очистка DNS.
Еще один метод, который вы можете попробовать для устранения ошибки 401 – это очистка DNS. Эта причина встречается относительно редко, но стоит попробовать и такой подход, особенно если первые два ничего не дали.
Чтобы очистить DNS, перейдите в Windows к меню «Пуск» и там уже введите в строку поиска cmd. Нажмите Enter. Откроется командная строка. Далее вставьте команду ipconfig/flushdns, после чего снова нажмите Enter.
Если вы пользуетесь Mac, вы можете открыть командную строку следующим образом: Finder > Applications > Utilities > Terminal.
Введите команду sudo killall -HUP mDNSResponder и нажмите Enter. Затем вы можете обновить страницу, чтобы посмотреть, пропала ли ошибка 401 или нет.
- Деактивируйте ваши плагины
Проблема может возникать и по вине плагинов.
Некоторые плагины, особенно связанные с безопасностью, могут выдавать ошибку 401 при подозрении на вредоносную активность. Также у них могут быть проблемы с совместимостью. Потому лучше всего деактивировать все плагины и посмотреть, будет ли страница работать.
Вы можете деактивировать все плагины разом, перейдя в раздел Plugins > Installed Plugins в консоли WordPress. Выберите все плагины и в меню Bulk Actions задайте Deactivate, после чего щелкните по кнопке Apply:
После этого попробуйте перезагрузить страницу с ошибкой. Если ошибка пропала, вы можете вручную по одному активировать плагины заново, чтобы выявить виновника всех бед.
Далее вы уже можете либо удалить плагин, либо написать его разработчикам, чтобы они предоставили рабочее решение.
- Проверьте заголовок WWW-Authenticate
Если проблема все еще остается, то в таком случае она может быть связана с ошибками на сервере. А значит, исправить ее будет чуть сложнее.
Как мы уже писали ранее, ответ 401 передается через заголовок WWW-Authenticate, который отображается как “WWW-Authenticate: <type> realm=<realm>”. Он включает в себя строки данных, указывающие на то, какой тип аутентификации требуется для предоставления доступа.
Вам нужно посмотреть, был ли отправлен ответ в WWW-Authenticate, а точнее какая схема аутентификации была использована. По крайней мере, это позволит вам приблизиться на один шаг к решению.
Перейдите на страницу с ошибкой 401 и откройте консоль разработчика в Chrome. Вы можете щелкнуть правой кнопкой мыши на странице и выбрать Inspect (Ctrl+Shift+J).
Далее перейдите на вкладку Network и перезагрузите страницу. Это позволит сгенерировать список ресурсов. Выберите заголовок Status, чтобы отсортировать таблицу, и найдите код 401:
Выберите данную запись, после чего перейдите на вкладку Headers. В Response Headers найдите заголовок WWW-Authenticate:
Информация, представленная в заголовке ответа, в частности, в схеме аутентификации, даст вам больше сведений о том, что произошло, и укажет на решение. Это позволит вам понять, какой тип аутентификации требуется серверу.
К примеру, в приведенном выше примере мы видим, что схема аутентификации задана как «Basic». Это означает, что запрос аутентификации требует только ID и password. Для получения более подробной информации и инструкций мы рекомендуем обратиться к HTTP Authentication Scheme Registry.
Источник: kinsta.com
Trying to access a WordPress site and being met with an error page is at best inconvenient, whether that site is yours or someone else’s. As with many HTTP response codes, part of what makes a 401 error so frustrating is the lack of information it offers for diagnosing and resolving the issue.
The 401 error can happen with any browser, so it’s a pretty common issue people face. In most cases, this problem is relatively simple and straightforward to fix.
In this post, we’ll explain what 401 error messages are and why they happen. Then, we’ll walk you through five methods you can use to fix them.
Let’s get started!
What is the 401 Error Code?
The Internet Engineering Task Force (IETF) defines the error 401 Unauthorized as:
The 401 (Unauthorized) status code indicates that the request has not been applied because it lacks valid authentication credentials for the target resource. The server generating a 401 response MUST send a WWW-Authenticate header field containing at least one challenge applicable to the target resource.
An Introduction to the 401 Error Code
HTTP 400 status codes are encountered when there is a problem making a request. A 401 error, in particular, happens when your browser denies you access to the page you’re trying to visit.
As a result, instead of loading the web page, the browser will load an error message. 401 errors can happen within any browser so the message appearing may differ.
For example, in Chrome or Edge, you’ll likely see a paper icon along with a simple message telling you that the page in question isn’t working. It will include the phrase “HTTP Error 401” at the bottom, and instruct you to contact the site’s owner if the problem persists:
At other times and in other browsers, you might get a slightly less friendly warning that’s just a blank page with a “401 Authorization Required” message:
Other variations include:
- “HTTP 401 Error – Unauthorized”
- “401 Unauthorized”
- “Access Denied”
These errors occur on websites that require a login in order to access them. In most cases, it means that something is either wrong with the credentials or with the browser’s ability to read them as valid.
This is similar to HTTP 403 Forbidden Error, in that access isn’t permitted to the user. However, unlike with the 403 error, the 401 error message indicates that the authentication process failed.
The code is sent via the WWW-Authenticate header, which is responsible for identifying the authentication method used for granting access to a web page or resource.
The HTTP 401 error is all too common 🤦♀️ — and this guide will give you everything you need to fix it the next time you see that message showing up ✅Click to Tweet
What Causes a 401 Error?
If you encounter an error code in the 400s, you know you’re dealing with a client-side (or browser-side) issue. While the problem may be happening within your browser, however, it doesn’t necessarily always mean that’s the culprit, which we’ll explain in more detail later.
401 errors occur on restricted resources, such as password-protected pages of your WordPress site. So it’s safe to assume that the cause of the problem has something to do with the authentication credentials.
Outdated Browser Cache and Cookies
One of the most common reasons you might experience a 401 error is that your browser’s cache and cookies are out of date, preventing the authorization from successfully going through. If your browser isn’t using the valid authentication credentials (or any at all), the server will reject the request.
Plugin Incompatibility
At other times, this error is caused by a plugin incompatibility or error. For example, a firewall or security plugin can mistake your login attempt as malicious activity, and return a 401 error to protect the page.
Incorrect URL or Outdated Link
It’s also possible that the source of the problem can be attributed to a minor mistake. Common culprits in this category include an incorrectly-typed URL or an outdated link.
How to Fix the 401 Error (5 Methods)
Now that we’ve gone through a bit of background on the 401 error, it’s time to discuss how you can resolve it.
Let’s take a look at five methods you can use:
1. Look for Errors in the URL
We’ll start off with the easiest potential fix: making sure you used the correct URL. This may sound simple, but 401 errors can sometimes appear if the URL wasn’t correctly entered in.
Another possibility is that the link you used to visit the page in question points to the wrong URL. For example, it might be outdated, or leading to a page that no longer exists (and no redirects are in place).
Therefore, it’s worth double-checking the URL you used. If you typed it in yourself, verify that you spelled everything correctly. If you clicked on a link, confirm that it’s pointing to the page you’re trying to access (or try to visit that page directly through the website).
2. Clear Your Browser’s Cache
Your browser’s cache is designed to improve your online experience, by reducing page loading times. Unfortunately, sometimes it can also cause unwanted interruptions.
As we mentioned earlier, one of the common causes of the 401 error is outdated or incorrect cache data or cookies. Therefore, if you don’t notice any issues with the page’s URL, the next step is to clear your browser’s cache.
This will clean out any invalid information that’s locally stored in your browser, which could be interrupting the authentication process. Similarly, your browser’s cookies might contain authentication data that simply needs to be refreshed.
If you’re a Google Chrome user, you can do this by clicking on the menu icon in the top-right corner of the browser, and then going to Settings. Under the Privacy and security section, click on Clear browsing data:
A new window will open. Under the Basic tab, make sure all three boxes are selected, and then select Clear data:
This process will look a little different in other browsers. For example, in Mozilla Firefox, you would click on the library icon in the top-right corner of the browser, followed by History > Clear Recent History:
In the panel that opens next, select Everything in the drop-down menu at the top, make sure “Cache” is selected, and then click on the Clear Now button:
If you’re using a different browser, please refer to this guide for clearing the cache
3. Flush Your DNS
Another method you can try to resolve the 401 error is flushing your Domain Name Server (DNS). While this is a rarer issue, it can be a possible cause, so it’s worth giving it a try if the first two solutions don’t work.
To do this in Windows, click on the Start button and type cmd into the search bar. Hit Enter, and the Command Prompt will open. Copy and paste the command ipconfig/flushdns, and then hit Enter again:
On a Mac, you can do this by going to Finder > Applications > Utilities > Terminal:
Input the command line sudo killall -HUP mDNSResponder and press Enter. Then, you can try refreshing the page you were trying to visit, to see if the 401 error has been resolved.
4. Deactivate Your WordPress Plugins
The problem causing your 401 error might not be due to your browser. If you’re having trouble accessing your WordPress site, it’s also possible that one or more plugins are to blame.
Some plugins, especially security-focused plugins, are configured to show a 401 error when they suspect suspicious login activity that might indicate an attack. Others might just be suffering from compatibility issues. Therefore, it’s a good idea to deactivate all of your WordPress plugins and see if that resolves the issue.
You can deactivate your plugins all at the same time in your dashboard, by going to Plugins > Installed Plugins. Check the box at the top to select all of them. Then under the Bulk Actions drop-down menu, select Deactivate and click on the Apply button:
After that, try reloading the page that returned the 401 error to see if this has resolved the issue. If it has, you can manually activate each plugin one at a time, in order to determine which one is causing the problem.
Then you can remove that plugin, replace it with a new one, or contact its developer for assistance.
5. Check the WWW-Authenticate Header Response
At this point, if the issue hasn’t been fixed, it may be caused by a server-side problem. This means our last fix will be a bit more involved.
As we saw earlier, the 401 response is sent through the WWW-Authenticate header, which appears as “WWW-Authenticate: <type> realm=<realm>”. It includes ‘challenges’, or strings of data that indicate what type of authentication is required in order for access to be granted.
In a nutshell, you’ll want to check and see if the header response was sent, and more specifically, what authentication scheme was used. At the very least, this can help narrow down the cause of the problem, and bring you one step closer to a solution.
To do this, go to the web page that’s displaying the 401 error, and access the developer console in Chrome. You can right-click on the page and select Inspect, or use Ctrl+Shift+J.
Next, click on the Network tab and reload the page. This will generate a list of resources. Select the Status header to sort the table and locate the 401 status code:
Select that entry, and then click on the Headers tab. Under Response Headers, locate the WWW-Authenticate header:
The information that is present in the response header, particularly the authentication schemes, can give you more information about what’s happening and point you towards a solution. It can help you understand what type of authentication the server is expecting.
For example, in the above example, we can see that the authentication scheme is “Basic”. This means the authentication request should only require an ID and password. For more detailed information and instructions on how to use this information, we recommend referring to the HTTP Authentication Scheme Registry.
HTTP 401 errors, begone! 🧙♂️ 5 ways to stop those pesky messages (no magic required) ✨Click to Tweet
Summary
When your browser and server have trouble communicating or authenticating requests, you’re sometimes forced to deal with errors such as the 401 error. While this problem is irritating, the message is usually temporary and fixable.
Here are five methods you can use to fix the 401 error:
- Look for errors in the URL.
- Clear your browser’s cache.
- Flush your DNS.
- Deactivate your WordPress plugins.
- Check the WWW-Authenticate header response.
Get all your applications, databases and WordPress sites online and under one roof. Our feature-packed, high-performance cloud platform includes:
- Easy setup and management in the MyKinsta dashboard
- 24/7 expert support
- The best Google Cloud Platform hardware and network, powered by Kubernetes for maximum scalability
- An enterprise-level Cloudflare integration for speed and security
- Global audience reach with up to 35 data centers and 275+ PoPs worldwide
Test it yourself with $20 off your first month of Application Hosting or Database Hosting. Explore our plans or talk to sales to find your best fit.
Trying to access a WordPress site and being met with an error page is at best inconvenient, whether that site is yours or someone else’s. As with many HTTP response codes, part of what makes a 401 error so frustrating is the lack of information it offers for diagnosing and resolving the issue.
The 401 error can happen with any browser, so it’s a pretty common issue people face. In most cases, this problem is relatively simple and straightforward to fix.
In this post, we’ll explain what 401 error messages are and why they happen. Then, we’ll walk you through five methods you can use to fix them.
Let’s get started!
What is the 401 Error Code?
The Internet Engineering Task Force (IETF) defines the error 401 Unauthorized as:
The 401 (Unauthorized) status code indicates that the request has not been applied because it lacks valid authentication credentials for the target resource. The server generating a 401 response MUST send a WWW-Authenticate header field containing at least one challenge applicable to the target resource.
An Introduction to the 401 Error Code
HTTP 400 status codes are encountered when there is a problem making a request. A 401 error, in particular, happens when your browser denies you access to the page you’re trying to visit.
As a result, instead of loading the web page, the browser will load an error message. 401 errors can happen within any browser so the message appearing may differ.
For example, in Chrome or Edge, you’ll likely see a paper icon along with a simple message telling you that the page in question isn’t working. It will include the phrase “HTTP Error 401” at the bottom, and instruct you to contact the site’s owner if the problem persists:
At other times and in other browsers, you might get a slightly less friendly warning that’s just a blank page with a “401 Authorization Required” message:
Other variations include:
- “HTTP 401 Error – Unauthorized”
- “401 Unauthorized”
- “Access Denied”
These errors occur on websites that require a login in order to access them. In most cases, it means that something is either wrong with the credentials or with the browser’s ability to read them as valid.
This is similar to HTTP 403 Forbidden Error, in that access isn’t permitted to the user. However, unlike with the 403 error, the 401 error message indicates that the authentication process failed.
The code is sent via the WWW-Authenticate header, which is responsible for identifying the authentication method used for granting access to a web page or resource.
The HTTP 401 error is all too common 🤦♀️ — and this guide will give you everything you need to fix it the next time you see that message showing up ✅Click to Tweet
What Causes a 401 Error?
If you encounter an error code in the 400s, you know you’re dealing with a client-side (or browser-side) issue. While the problem may be happening within your browser, however, it doesn’t necessarily always mean that’s the culprit, which we’ll explain in more detail later.
401 errors occur on restricted resources, such as password-protected pages of your WordPress site. So it’s safe to assume that the cause of the problem has something to do with the authentication credentials.
Outdated Browser Cache and Cookies
One of the most common reasons you might experience a 401 error is that your browser’s cache and cookies are out of date, preventing the authorization from successfully going through. If your browser isn’t using the valid authentication credentials (or any at all), the server will reject the request.
Plugin Incompatibility
At other times, this error is caused by a plugin incompatibility or error. For example, a firewall or security plugin can mistake your login attempt as malicious activity, and return a 401 error to protect the page.
Incorrect URL or Outdated Link
It’s also possible that the source of the problem can be attributed to a minor mistake. Common culprits in this category include an incorrectly-typed URL or an outdated link.
How to Fix the 401 Error (5 Methods)
Now that we’ve gone through a bit of background on the 401 error, it’s time to discuss how you can resolve it.
Let’s take a look at five methods you can use:
1. Look for Errors in the URL
We’ll start off with the easiest potential fix: making sure you used the correct URL. This may sound simple, but 401 errors can sometimes appear if the URL wasn’t correctly entered in.
Another possibility is that the link you used to visit the page in question points to the wrong URL. For example, it might be outdated, or leading to a page that no longer exists (and no redirects are in place).
Therefore, it’s worth double-checking the URL you used. If you typed it in yourself, verify that you spelled everything correctly. If you clicked on a link, confirm that it’s pointing to the page you’re trying to access (or try to visit that page directly through the website).
2. Clear Your Browser’s Cache
Your browser’s cache is designed to improve your online experience, by reducing page loading times. Unfortunately, sometimes it can also cause unwanted interruptions.
As we mentioned earlier, one of the common causes of the 401 error is outdated or incorrect cache data or cookies. Therefore, if you don’t notice any issues with the page’s URL, the next step is to clear your browser’s cache.
This will clean out any invalid information that’s locally stored in your browser, which could be interrupting the authentication process. Similarly, your browser’s cookies might contain authentication data that simply needs to be refreshed.
If you’re a Google Chrome user, you can do this by clicking on the menu icon in the top-right corner of the browser, and then going to Settings. Under the Privacy and security section, click on Clear browsing data:
A new window will open. Under the Basic tab, make sure all three boxes are selected, and then select Clear data:
This process will look a little different in other browsers. For example, in Mozilla Firefox, you would click on the library icon in the top-right corner of the browser, followed by History > Clear Recent History:
In the panel that opens next, select Everything in the drop-down menu at the top, make sure “Cache” is selected, and then click on the Clear Now button:
If you’re using a different browser, please refer to this guide for clearing the cache
3. Flush Your DNS
Another method you can try to resolve the 401 error is flushing your Domain Name Server (DNS). While this is a rarer issue, it can be a possible cause, so it’s worth giving it a try if the first two solutions don’t work.
To do this in Windows, click on the Start button and type cmd into the search bar. Hit Enter, and the Command Prompt will open. Copy and paste the command ipconfig/flushdns, and then hit Enter again:
On a Mac, you can do this by going to Finder > Applications > Utilities > Terminal:
Input the command line sudo killall -HUP mDNSResponder and press Enter. Then, you can try refreshing the page you were trying to visit, to see if the 401 error has been resolved.
4. Deactivate Your WordPress Plugins
The problem causing your 401 error might not be due to your browser. If you’re having trouble accessing your WordPress site, it’s also possible that one or more plugins are to blame.
Some plugins, especially security-focused plugins, are configured to show a 401 error when they suspect suspicious login activity that might indicate an attack. Others might just be suffering from compatibility issues. Therefore, it’s a good idea to deactivate all of your WordPress plugins and see if that resolves the issue.
You can deactivate your plugins all at the same time in your dashboard, by going to Plugins > Installed Plugins. Check the box at the top to select all of them. Then under the Bulk Actions drop-down menu, select Deactivate and click on the Apply button:
After that, try reloading the page that returned the 401 error to see if this has resolved the issue. If it has, you can manually activate each plugin one at a time, in order to determine which one is causing the problem.
Then you can remove that plugin, replace it with a new one, or contact its developer for assistance.
5. Check the WWW-Authenticate Header Response
At this point, if the issue hasn’t been fixed, it may be caused by a server-side problem. This means our last fix will be a bit more involved.
As we saw earlier, the 401 response is sent through the WWW-Authenticate header, which appears as “WWW-Authenticate: <type> realm=<realm>”. It includes ‘challenges’, or strings of data that indicate what type of authentication is required in order for access to be granted.
In a nutshell, you’ll want to check and see if the header response was sent, and more specifically, what authentication scheme was used. At the very least, this can help narrow down the cause of the problem, and bring you one step closer to a solution.
To do this, go to the web page that’s displaying the 401 error, and access the developer console in Chrome. You can right-click on the page and select Inspect, or use Ctrl+Shift+J.
Next, click on the Network tab and reload the page. This will generate a list of resources. Select the Status header to sort the table and locate the 401 status code:
Select that entry, and then click on the Headers tab. Under Response Headers, locate the WWW-Authenticate header:
The information that is present in the response header, particularly the authentication schemes, can give you more information about what’s happening and point you towards a solution. It can help you understand what type of authentication the server is expecting.
For example, in the above example, we can see that the authentication scheme is “Basic”. This means the authentication request should only require an ID and password. For more detailed information and instructions on how to use this information, we recommend referring to the HTTP Authentication Scheme Registry.
HTTP 401 errors, begone! 🧙♂️ 5 ways to stop those pesky messages (no magic required) ✨Click to Tweet
Summary
When your browser and server have trouble communicating or authenticating requests, you’re sometimes forced to deal with errors such as the 401 error. While this problem is irritating, the message is usually temporary and fixable.
Here are five methods you can use to fix the 401 error:
- Look for errors in the URL.
- Clear your browser’s cache.
- Flush your DNS.
- Deactivate your WordPress plugins.
- Check the WWW-Authenticate header response.
Get all your applications, databases and WordPress sites online and under one roof. Our feature-packed, high-performance cloud platform includes:
- Easy setup and management in the MyKinsta dashboard
- 24/7 expert support
- The best Google Cloud Platform hardware and network, powered by Kubernetes for maximum scalability
- An enterprise-level Cloudflare integration for speed and security
- Global audience reach with up to 35 data centers and 275+ PoPs worldwide
Test it yourself with $20 off your first month of Application Hosting or Database Hosting. Explore our plans or talk to sales to find your best fit.
Перейти к содержанию
Ошибка 401 – это код состояния HTTP, который означает, что страница к которой вы пытались получить доступ, не может быть загружена, пока вы не войдете в систему с действительным идентификатором пользователя и паролем.
Если вы только что вошли в систему и получили 401 ошибку, это означает, что введенные вами учетные данные по какой-то причине были недействительными.
401 Несанкционированные сообщения об ошибках часто настраиваются каждым веб-сайтом индивидуально, поэтому имейте в виду, что эта ошибка может проявляться в большем количестве вариаций написания, самые распространенные:
- 401 Несанкционированный доступ
- Требуется авторизация
- Ошибка HTTP 401 unautorized access denided
Ошибка авторизации 401 отображается в окне веб-браузера. Как и большинство подобных ошибок, вы можете встретить их во всех браузерах, работающих в любой операционной системе.
Содержание
- Как исправить ошибку 401
- Коды ошибки 401: основные внутренние ошибки сервера
- Ошибки похожие на 401
Как исправить ошибку 401
-
Проверьте правильность написания URL на наличие ошибок. Возможно, произошла ошибка 401 Unauthorized, потому что URL был введен неправильно или выбранная ссылка указывает на неправильный URL – только для авторизованных пользователей.
-
Если вы уверены, что URL-адрес правильный, посетите главную страницу веб-сайта и найдите ссылку с надписью «Логин» или «Безопасный доступ». Введите свои учетные данные здесь, а затем попробуйте загрузить страницу еще раз.
Если у вас нет учетных данных или вы их забыли, следуйте инструкциям на веб-сайте для настройки учетной записи или изменения пароля.
- Почистите кеш вашего браузера. Возможно, в вашем браузере хранится неверная информация для входа в систему, что нарушает процесс входа и выдает ошибку 401. Очистка кэша устранит все проблемы в этих файлах и даст странице возможность загружать свежие файлы прямо с сервера.
- Если вы уверены, что страница, которую вы пытаетесь открыть, не нуждается в авторизации, сообщение 401 Unauthorized может быть ошибкой. В этот момент, вероятно, лучше всего связаться с веб-мастером или другим контактом веб-сайта и сообщить им о проблеме.
- Перезагрузите страницу. Как бы просто это не показалось, закрытия страницы и ее повторного открытия может быть достаточно для исправления ошибки 401, но только если она вызвана ошибочно загруженной страницей.
Коды ошибки 401: основные внутренние ошибки сервера
Веб-серверы, работающие под управлением Microsoft IIS, могут предоставить дополнительную информацию об ошибке 401 Unauthorized, например:
| Коды ошибок Microsoft IIS 401 | |
|---|---|
| ошибка | объяснение |
| 401,1 | Войти не удалось. |
| 401,2 | Ошибка входа в систему из-за конфигурации сервера. |
| 401,3 | Несанкционированный из-за ACL на ресурс. |
| 401,4 | Авторизация не пройдена фильтром. |
| 401,5 | Ошибка авторизации приложением ISAPI / CGI. |
| 401,501 | Доступ запрещен: слишком много запросов с одного и того же клиентского IP ; Ограничение динамического IP-адреса Достигнут предел одновременных запросов. |
| 401,502 | Запрещено: слишком много запросов с одного IP-адреса клиента; Ограничение динамического IP- адреса Достигнут максимальный предел скорости запросов. |
| 401,503 | Отказ в доступе: IP-адрес включен в список Запретить ограничение IP |
| 401,504 | Отказ в доступе: имя хоста включено в список Запретить ограничение IP |
Ошибки похожие на 401
Просмотров 6.4к.
Обновлено 18.04.2020
Ошибка сервера 401 Unauthorized возвращается в ответ на запрос пользователя в том случае, если он
пытается получить доступ с авторизацией, которая не может быть подтверждена сервером.
О чем свидетельствует «ошибка 401»
Она говорит о том, что пользователь передал неверный запрос, в котором некорректны данные в заголовке
www.authenticate. Сервер не может распознать такой запрос. Чаще всего это происходит потому, что
пользователь ввел неправильный пароль и логин, или, например, сменил пароль, но пытается ввести старый.
Также иногда это может свидетельствовать о некорректной работе сервера, на котором происходит
авторизация.
Что делать пользователю, когда в браузере появляется код ошибки 401
Самый очевидный путь для преодоления ошибки Unauthorized — это заполнить предложенные поля для логина и
пароля заново. Если вы не можете вспомнить пароль, воспользуйтесь опцией его восстановления. Если же вы
уверены, что все введенные данные корректны, но сервер все равно возвращает в ответ на запрос ошибку
401, обратитесь к администратору ресурса. Возможна ситуация, при которой ваша учетная запись по тем или
иным причинам была заблокирована или деактивирована, но выдача соответствующего сообщения на сайте не
настроена. В этом случае по умолчанию сервер также возвратит вам ошибку 401.
Также может быть, что ваши права по авторизации на определенном ресурсе ограничил ваш провайдер услуг
интернет. Для проверки этого предположения попробуйте воспользоваться любым сервисом VPN. Если ошибка в
таком случае не возникает, обратитесь к провайдеру за разъяснением.
Владельцы сайтов, чьи пользователи массово получают ошибку 401 Unauthorized, должны обращаться в службу
технической поддержки хостинг-провайдера. В таком случае желательно отправить скриншот с ошибкой.
Причины возникновения ошибки «ERROR 401 UNAUTHORIZED»
Наиболее распространенными причинами возникновения ошибки 401 являются все-таки неправильные запросы от
браузера пользователя. Такие запросы не содержат информации, необходимой для авторизации пользователя,
либо такая информация некорректна. Чаще всего это ошибка в вводе пароля и/или логина, объясняющаяся
действием человеческого фактора. Реже проблема может возникать на стороне обрабатывающего запрос
сервера.
Вас также может заинтересовать
Содержание
- How to Fix a 401 Unauthorized Error?
- Что делать с ошибкой 401 Unauthorized Error – методы исправления
- Как исправить ошибку 401
- Другие варианты ошибки 401
- Ошибки подобные 401
- Ошибка сервера 401: что это за ошибка и как ее исправить
- Причины появления ошибки сервера 401 и способы ее устранения на стороне пользователя
- Устранение ошибки 401 администратором веб-ресурса
- Дополнительная информация об ошибке с кодом 401
The 401 Unauthorized Error is an HTTP status code error that represented the request sent by the client to the server that lacks valid authentication credentials. It may be represented as 401 Unauthorized, Authorization required, HTTP error 401- Unauthorized. It represents that the request could not be authenticated. It consists of a www-Authenticate header which contains the hint on how to authorize correctly.
401 Unauthorized Error Occur: This error may occur due to the reasons described below:
- It may occur client does not provide the proper authentication credentials to the server within the request time.
- It may occur when the server rejects the request of the client for some reason even though the client provides proper authentication credentials.
- When the client is banned for some reason by the server.
Methods to rectify the error: The 401 Unauthorized error can be fixed by using any of the following ways:
- Check The URL: Due to manual errors in typing the URL, the 401 unauthorized error may occur. Hence, checking the URL and rectifying the mistakes in it will fix the 401 error status.
- Flush the DNS: Errors in DNS also creates 401 error status sometimes. Therefore, clearing the DNS will also rectify this error. In Windows, the DNS can be flushed by typing ipconfig/flushdns in the command prompt and clicking on ENTER.
- Clear Browser Cookie: In some situations, the cookies may not work smoothly leading to improper server authentication. Thus, by clearing the cookies, the error can be rectified.
- Logging out and Logging in again: This error may also occur during the maintenance time of the websites. Therefore, visiting the website and logging in again by providing the credentials may also rectify this error.
- Website mistake: A few times all the above things are good or accurate but still you will get the 401 Unauthorized Error, which is a mistake of the website. That time you need to contact the webmaster of that website and inform that the server is down. You can email them at webmaster@webmaster.com replace the webmaster.com with the website, or you can see the contact us option on any website through that you can inform them.
Some other ways of 401 Authentication error: This error can occur in the below forms also:
Источник
Что делать с ошибкой 401 Unauthorized Error – методы исправления
Ошибка 401 Unauthorized Error – это код состояния HTTP, который означает, что страница, к которой вы пытались получить доступ, не может быть загружена, пока вы не войдете в систему с действительным идентификатором пользователя и паролем.
Если вы только что вошли в систему и получили 401 ошибку авторизации, это означает, что введенные вами учетные данные по какой-то причине недействительны.
Сообщения об ошибках 401 часто настраиваются на каждом веб-сайте индивидуально, особенно если это крупный портал, поэтому имейте в виду, что эта ошибка может проявляться многими способами, из которых самые распространенные:
- 401 Unauthorized
- Authorization Required
- HTTP Error 401 – Ошибка авторизации
401 ошибка авторизации отображается внутри окна веб-браузера, как обычная веб-страница. Как и большинство подобных ошибок, вы можете найти их во всех браузерах, работающих в любой операционной системе.
Как исправить ошибку 401
Проверьте на наличие ошибок в URL. Возможно, ошибка 401 Unauthorized возникла, потому что URL-адрес был введен неправильно, или выбранная ссылка указывает на неправильный URL-адрес, предназначенный только для авторизованных пользователей.
Если вы уверены, что URL-адрес действителен, посетите главную страницу веб-сайта и найдите ссылку с надписью «Логин» или «Безопасный доступ». Введите здесь свои учетные данные, а затем повторите попытку.
Если у вас нет учетных данных или вы забыли свои, следуйте инструкциям на веб-сайте для настройки учетной записи или изменения пароля.
Если вам трудно вспоминать свои, храните их в диспетчере паролей, чтобы приходилось помнить только один пароль.
Перезагрузите страницу. Как бы просто это не показалось, закрытия страницы и её повторное открытие может помочь исправить ошибку 401, но только если она вызвана ошибочно загруженной страницей.
Удалите кеш вашего браузера. Возможно, в вашем браузере хранится неверная информация для входа в систему, что нарушает процесс входа и выдает ошибку 401. Очистка кеша устранит все проблемы в этих файлах и даст странице возможность загружать свежие файлы прямо с сервера.
Другие варианты ошибки 401
Веб-серверы под управлением Microsoft IIS могут предоставить дополнительную информацию об ошибке 401 Unauthorized, например:
| Коды ошибок Microsoft IIS 401 | |
|---|---|
| Ошибка | Объяснение |
| 401,1 | Войти не удалось. |
| 401,2 | Ошибка входа в систему из-за конфигурации сервера. |
| 401,3 | Несанкционированный доступ из-за ACL на ресурс. |
| 401,4 | Авторизация не пройдена фильтром. |
| 401,5 | Авторизация блокирована приложением ISAPI/CGI. |
| 401,501 | Доступ запрещен: слишком много запросов с одного и того же клиентского IP; Ограничение динамического IP-адреса – достигнут предел одновременных запросов. |
| 401,502 | Запрещено: слишком много запросов с одного IP-адреса клиента; Ограничение динамического IP-адреса – достигнут максимальный предел скорости запросов. |
| 401,503 | Отказ в доступе: IP-адрес включен в список запрещенных IP |
| 401,504 | Отказ в доступе: имя хоста включено в список запрещенных |
Ошибки подобные 401
Следующие сообщения также являются ошибками на стороне клиента и относятся к 401 ошибке: 400 Bad Request, 403 Forbidden, 404 Not Found и 408 Request Timeout.
Также существует ряд кодов состояния HTTP на стороне сервера, например, часто встречающийся 500 Internal Server Error.
Источник
Ошибка сервера 401: что это за ошибка и как ее исправить
Появление сообщения об ошибке 401 Unauthorized Error («отказ в доступе») при открытии страницы сайта означает неверную авторизацию или аутентификацию пользователя на стороне сервера при обращении к определенному url-адресу. Чаще всего она возникает при ошибочном вводе имени и/или пароля посетителем ресурса при входе в свой аккаунт. Другой причиной являются неправильные настройки, допущенные при администрировании web-ресурса. Данная ошибка отображается в браузере в виде отдельной страницы с соответствующим описанием. Некоторые разработчики интернет-ресурсов, в особенности крупных порталов, вводят собственную дополнительную кодировку данного сбоя:
- 401 Unauthorized;
- Authorization Required;
- HTTP Error 401 – Ошибка авторизации.
Попробуем разобраться с наиболее распространенными причинами возникновения данной ошибки кода HTTP-соединения и обсудим способы их решения.
Причины появления ошибки сервера 401 и способы ее устранения на стороне пользователя
При доступе к некоторым сайтам (или отдельным страницам этих сайтов), посетитель должен пройти определенные этапы получения прав:
- Идентификация – получение вашей учетной записи («identity») по username/login или email.
- Аутентификация («authentic») – проверка того, что вы знаете пароль от этой учетной записи.
- Авторизация – проверка вашей роли (статуса) в системе и решение о предоставлении доступа к запрошенной странице или ресурсу на определенных условиях.
Большинство пользователей сохраняют свои данные по умолчанию в истории браузеров, что позволяет быстро идентифицироваться на наиболее часто посещаемых страницах и синхронизировать настройки между устройствами. Данный способ удобен для серфинга в интернете, но может привести к проблемам с безопасностью доступа к конфиденциальной информации. При наличии большого количества авторизованных регистрационных данных к различным сайтам используйте надежный мастер-пароль, который закрывает доступ к сохраненной в браузере информации.
Наиболее распространенной причиной появления ошибки с кодом 401 для рядового пользователя является ввод неверных данных при посещении определенного ресурса. В этом и других случаях нужно попробовать сделать следующее:
- Проверьте в адресной строке правильность написания URL. Особенно это касается перехода на подстраницы сайта, требующие авторизации. Введите правильный адрес. Если переход на страницу осуществлялся после входа в аккаунт, разлогинитесь, вернитесь на главную страницу и произведите повторный вход с правильными учетными данными.
- При осуществлении входа с сохраненными данными пользователя и появлении ошибки сервера 401 проверьте их корректность в соответствующих настройках данного браузера. Возможно, авторизационные данные были вами изменены в другом браузере. Также можно очистить кэш, удалить cookies и повторить попытку входа. При удалении истории браузера или очистке кэша потребуется ручное введение логина и пароля для получения доступа. Если вы не помните пароль, пройдите процедуру восстановления, следуя инструкциям.
- Если вы считаете, что вводите правильные регистрационные данные, но не можете получить доступ к сайту, обратитесь к администратору ресурса. В этом случае лучше всего сделать скриншот проблемной страницы.
- Иногда блокировка происходит на стороне провайдера, что тоже приводит к отказу в доступе и появлению сообщения с кодировкой 401. Для проверки можно попробовать авторизоваться на том же ресурсе с альтернативного ip-адреса (например, используя VPN). При подтверждении блокировки трафика свяжитесь с провайдером и следуйте его инструкциям.
Некоторые крупные интернет-ресурсы с большим количеством подписчиков используют дополнительные настройки для обеспечения безопасности доступа. К примеру, ваш аккаунт может быть заблокирован при многократных попытках неудачной авторизации. Слишком частые попытки законнектиться могут быть восприняты как действия бота. В этом случае вы увидите соответствующее сообщение, но можете быть просто переадресованы на страницу с кодом 401. Свяжитесь с администратором сайта и решите проблему.
Иногда простая перезагрузка проблемной страницы, выход из текущей сессии или использование другого веб-браузера полностью решают проблему с 401 ошибкой авторизации.
Устранение ошибки 401 администратором веб-ресурса
Для владельцев сайтов, столкнувшихся с появлением ошибки отказа доступа 401, решить ее порою намного сложнее, чем обычному посетителю ресурса. Есть несколько рекомендаций, которые помогут в этом:
- Обращение в службу поддержки хостинга сайта. Как и в случае возникновения проблем с провайдером, лучше всего подробно описать последовательность действий, приведших к появлению ошибки 401, приложить скриншот.
- При отсутствии проблем на стороне хостинг-провайдера можно внести следующие изменения в настройки сайта с помощью строки Disallow:/адрес проблемной страницы. Запретить индексацию страницам с ошибкой в «rоbоts.txt», после чего добавить в файл «.htассеss» строку такого типа:
Где в поле /oldpage.html прописывается адрес проблемной страницы, а в http://site.com/newpage.html адрес страницы авторизации.
Таким образом вы перенаправите пользователей со всех страниц, которые выдают ошибку 401, на страницу начальной авторизации.
- Если после выполнения предыдущих рекомендаций пользователи при попытках авторизации все равно видят ошибку 401, то найдите на сервере файл «php.ini» и увеличьте время жизни сессии, изменив значения следующих параметров: «session.gc_maxlifetime» и «session.cookie_lifetime» на 1440 и 0 соответственно.
- Разработчики веб-ресурсов могут использовать более сложные методы авторизации и аутентификации доступа для создания дополнительной защиты по протоколу HTTP. Если устранить сбой простыми методами администрирования не удается, следует обратиться к специалистам, создававшим сайт, для внесения соответствующих изменений в код.
Хотя ошибка 401 и является проблемой на стороне клиента, ошибка пользователя на стороне сервера может привести к ложному требованию входа в систему. К примеру, сетевой администратор разрешит аутентификацию входа в систему всем пользователям, даже если это не требуется. В таком случае сообщение о несанкционированном доступе будет отображаться для всех, кто посещает сайт. Баг устраняется внесением соответствующих изменений в настройки.
Дополнительная информация об ошибке с кодом 401
Веб-серверы под управлением Microsoft IIS могут предоставить дополнительные данные об ошибке 401 Unauthorized в виде второго ряда цифр:
- 401, 1 – войти не удалось;
- 401, 2 – ошибка входа в систему из-за конфигурации сервера;
- 401, 3 – несанкционированный доступ из-за ACL на ресурс;
- 401, 501 – доступ запрещен: слишком много запросов с одного и того же клиентского IP; ограничение динамического IP-адреса – достигнут предел одновременных запросов и т.д.
Более подробную информацию об ошибке сервера 401 при использовании обычной проверки подлинности для подключения к веб-узлу, который размещен в службе MS IIS, смотрите здесь.
Следующие сообщения также являются ошибками на стороне клиента и относятся к 401 ошибке:
Как видим, появление ошибки авторизации 401 Unauthorized не является критичным для рядового посетителя сайта и чаще всего устраняется самыми простыми способами. В более сложной ситуации оказываются администраторы и владельцы интернет-ресурсов, но и они в 100% случаев разберутся с данным багом путем изменения настроек или корректировки html-кода с привлечением разработчика сайта.
Источник
Появление сообщения об ошибке 401 Unauthorized Error («отказ в доступе») при открытии страницы сайта означает неверную авторизацию или аутентификацию пользователя на стороне сервера при обращении к определенному url-адресу. Чаще всего она возникает при ошибочном вводе имени и/или пароля посетителем ресурса при входе в свой аккаунт. Другой причиной являются неправильные настройки, допущенные при администрировании web-ресурса. Данная ошибка отображается в браузере в виде отдельной страницы с соответствующим описанием. Некоторые разработчики интернет-ресурсов, в особенности крупных порталов, вводят собственную дополнительную кодировку данного сбоя:
Попробуем разобраться с наиболее распространенными причинами возникновения данной ошибки кода HTTP-соединения и обсудим способы их решения.
Причины появления ошибки сервера 401 и способы ее устранения на стороне пользователя
При доступе к некоторым сайтам (или отдельным страницам этих сайтов), посетитель должен пройти определенные этапы получения прав:
Большинство пользователей сохраняют свои данные по умолчанию в истории браузеров, что позволяет быстро идентифицироваться на наиболее часто посещаемых страницах и синхронизировать настройки между устройствами. Данный способ удобен для серфинга в интернете, но может привести к проблемам с безопасностью доступа к конфиденциальной информации. При наличии большого количества авторизованных регистрационных данных к различным сайтам используйте надежный мастер-пароль, который закрывает доступ к сохраненной в браузере информации.
Наиболее распространенной причиной появления ошибки с кодом 401 для рядового пользователя является ввод неверных данных при посещении определенного ресурса. В этом и других случаях нужно попробовать сделать следующее:
Некоторые крупные интернет-ресурсы с большим количеством подписчиков используют дополнительные настройки для обеспечения безопасности доступа. К примеру, ваш аккаунт может быть заблокирован при многократных попытках неудачной авторизации. Слишком частые попытки законнектиться могут быть восприняты как действия бота. В этом случае вы увидите соответствующее сообщение, но можете быть просто переадресованы на страницу с кодом 401. Свяжитесь с администратором сайта и решите проблему.
Иногда простая перезагрузка проблемной страницы, выход из текущей сессии или использование другого веб-браузера полностью решают проблему с 401 ошибкой авторизации.
Устранение ошибки 401 администратором веб-ресурса
Для владельцев сайтов, столкнувшихся с появлением ошибки отказа доступа 401, решить ее порою намного сложнее, чем обычному посетителю ресурса. Есть несколько рекомендаций, которые помогут в этом:
Где в поле /oldpage. html прописывается адрес проблемной страницы, а в https://site. com/newpage. html адрес страницы авторизации.
Таким образом вы перенаправите пользователей со всех страниц, которые выдают ошибку 401, на страницу начальной авторизации.
Хотя ошибка 401 и является проблемой на стороне клиента, ошибка пользователя на стороне сервера может привести к ложному требованию входа в систему. К примеру, сетевой администратор разрешит аутентификацию входа в систему всем пользователям, даже если это не требуется. В таком случае сообщение о несанкционированном доступе будет отображаться для всех, кто посещает сайт. Баг устраняется внесением соответствующих изменений в настройки.
Дополнительная информация об ошибке с кодом 401
Веб-серверы под управлением Microsoft IIS могут предоставить дополнительные данные об ошибке 401 Unauthorized в виде второго ряда цифр:
Более подробную информацию об ошибке сервера 401 при использовании обычной проверки подлинности для подключения к веб-узлу, который размещен в службе MS IIS, смотрите здесь.
Следующие сообщения также являются ошибками на стороне клиента и относятся к 401 ошибке:
Как видим, появление ошибки авторизации 401 Unauthorized не является критичным для рядового посетителя сайта и чаще всего устраняется самыми простыми способами. В более сложной ситуации оказываются администраторы и владельцы интернет-ресурсов, но и они в 100% случаев разберутся с данным багом путем изменения настроек или корректировки html-кода с привлечением разработчика сайта.
Что такое несанкционированная ошибка 401 и как ее исправить (объяснение 4 решений)
Тем не менее, эти неудобства выдерживают и продолжают беспокоить людей даже сегодня.
Но что именно эти коды ошибок появляются из ниоткуда и не объясняют, почему они появились в первую очередь?
Проще говоря, Интернет или Всемирная паутина функционируют на основе прикладного протокола, предназначенного для распределенных и совместных гипермедиа информационных систем, иначе называемых HTTP или протокол передачи гипертекста.
Другими словами, HTTP обеспечивает связь между клиентами и серверами, что позволяет беспрепятственно передавать данные между ними.
Типы ошибок 4xx
Ошибки или коды состояния, начинающиеся с цифры 4, часто относятся к ошибкам клиента. Другими словами, проблемы имеют отношение к клиентским запросам или напрямую связаны с клиентами.
Более того, эти ошибки могут указывать на временную или постоянную ситуацию. Вот несколько примеров 400 кодов ошибок.
Теперь, когда мы лучше понимаем эти надоедливые коды ошибок, пришло время сосредоточиться на 401 и как избавиться от него.
Исправление кода ошибки 401: точка зрения пользователя
Как упоминалось ранее, если вы сталкиваетесь с ошибкой 401, это обычно означает, что вы указали неверные учетные данные для входа, которые сервер не смог распознать.
Тем не менее, что происходит, когда вы фактически предоставляете правильные учетные данные для входа, но сервер по-прежнему предоставляет вам неавторизованное сообщение?
Это указывает на более глубокую проблему, чем простая опечатка. Это означает, что веб-сервер, возможно, не получил ваши учетные данные из-за проблемы с браузером, поэтому он решил немного больше с вами связываться.
Есть несколько способов решить эту проблему, и вот примеры каждого из них.
1. Проверьте URL
2. Проверьте свои учетные данные
3. Очистить историю просмотров и куки
4. Флеш DNS
Исправление ошибки 401: взгляд веб-мастера
Теперь, когда мы рассмотрели, что такое неавторизованная ошибка 401 и как ее исправить на стороне клиента, давайте посмотрим, что могут сделать веб-мастера, чтобы избавиться от этих ошибок.
Откат к предыдущей версии
Влияние ошибок на пользователей
Тем не менее, страница ошибки и сообщение могут быть сделаны интересными и даже интересными, чтобы минимизировать и смягчить разочарование пользователей.
Вот почему разработчики создают собственные страницы для сообщений об ошибках. Например, вы можете изменить метаописания для страниц с ошибками, чтобы предоставить пользователям контекст для этой ошибки, а также инструкции для возможных решений данной проблемы.
But where’s the fun in that? Indeed, a dull message describing a solution to the error may be off-putting, to say the least. That’s why developers oftentimes go a step further to ease the users’ pain.
В любом случае, даже неудобство может стать возможностью изменить ситуацию и превратить разочарование пользователей в не слишком большое разочарование.
Заключение
В конце концов, все сводится к тому, насколько вы креативны и как вы планируете подходить ко всем ошибкам. Ошибки будут существовать независимо от того, как сильно вы пытаетесь их избежать.
Само собой разумеется, что по крайней мере вы можете сделать все возможное, чтобы исправить их, прежде чем пользователи прибегнут к факелам и вилам.
Несанкционированная ошибка 401 встречается довольно часто и в основном является результатом неспособности пользователя терпеливо вводить свои учетные данные для входа. Тем не менее, эта ошибка может произойти и по другим причинам.
Вот почему важно понимать, как подойти к проблеме, а также понять, как правильно ее решить.
Источники:
Https://timeweb. com/ru/community/articles/oshibka-servera-401-chto-eto-za-oshibka-i-kak-ee-ispravit
Https://hostingpill. com/ru/401-%D0%BD%D0%B5%D1%81%D0%B0%D0%BD%D0%BA%D1%86%D0%B8%D0%BE%D0%BD%D0%B8%D1%80%D0%BE%D0%B2%D0%B0%D0%BD%D0%BD%D0%B0%D1%8F-%D0%BE%D1%88%D0%B8%D0%B1%D0%BA%D0%B0/
-
Категория ~
Что делать (ошибки и проблемы) -
– Автор:
Игорь (Администратор)
Сегодня рассмотрим такую специфическую ошибку как 401 Unauthorized Error. Почему специфическую? Потому что обычные пользователи интернета практически никогда не встречаются с данной ошибкой. Но обо всем по порядку.
Что значит ошибка 401 Unauthorized?
Ошибка 401 Unauthorized («Отказ в доступе») — эта ошибка означает, что при попытке открыть веб-страницу сайта пользователем возникли проблемы с его авторизацией или аутентификацией.
Основная суть. Пользователь пытается открыть страницу. Сайт возвращает страницу с HTTP заголовком WWW-Authenticate (кстати, страница также с кодом 401 Unauthorized), в котором перечислены параметры системы аутентификации. Браузер запрашивает логин и пароль у пользователя, которые передаются в заголовке Authorization обратно к сайту (в соответствии с ранее полученными настройками системы безопасности). Если проверка прошла, то пользователю предоставляется дальше доступ к странице. В противном случае появляется ошибка 401 Unauthorized.
Кстати, стоит понимать, что данная ошибка отличается от 403 Forbidden, хотя и также связана с настройками безопасности.
Возможные причины возникновения ошибки 401 Unauthorized:
1. Некорректно введенные логин или пароль (или их отсутствие). Пользователь что-то некорректно ввел.
2. Недостаточно прав для доступа. Например, в каждом сайте вполне нормальным явлением считается то, что у обычного пользователя нет доступа к административной части сайта.
3. Ошибки в настройках или коде сайта. Такое тоже бывает.
Варианты возможных текстовых уведомлений:
1. HTTP Error 401 — Ошибка авторизации.
2. Требуется авторизация.
3. 401 Несанкционированный доступ.
4. 401 Unauthorized.
5. Authorization Required.
Что делать при ошибке 401 Unauthorized, если вы обычный посетитель сайта?
Рассмотрим что вы можете сделать, если вы обычный пользователь и столкнулись с ошибкой 401 Unauthorized:
1. Введите корректные логин и пароль. Ошибка 401 означает ошибку в авторизации или аутентификации, поэтому стоит проверить правильность введенных вами логина и пароля.
2. Проверьте корректность URL адреса страницы веб-сайта. Если вы не ожидали увидеть 401 Unauthorized (скажем, постоянно открывали сайт без проблем), то вполне нормальным действием будет проверить корректность адреса.
3. Попробуйте открыть страницу через время или с другого браузера. Вполне может быть так, что автор сайта что-то делает с этим самым веб-сайтом. Поэтому стоит подождать какое-то время и попробовать еще раз открыть веб-страницу. Так же может быть так, что ошибка 401 возникает из-за браузера (мало ли чего), поэтому стоит попробовать открыть страницу другим браузером (или с другого компьютера).
Кстати, обзор в тему Зачем пользователю несколько браузеров?
4. Напишите автору сайта. Как минимум узнаете причину или возможное время восстановления доступа.
Как исправить ошибку 401 Unauthorized, если вы владелец сайта?
Теперь рассмотрим как исправить ошибку 401 Unauthorized владельцу сайта:
1. Проверьте URL и логин с паролем. Владелец сайта это тоже пользователь сайта, поэтому проверить адрес страницы и корректность ввода логина с паролем будет не лишним действием.
2. Проверьте настройки и код сайта. Если же вам сайт делал кто-то иной, то попросите его проверить.
3. Напишите хостеру. Если вы все проверили и проблем не обнаружили, то нужно писать хостеру.
Понравилась заметка? Тогда время подписываться в социальных сетях и делать репосты!
☕ Понравился обзор? Поделитесь с друзьями!
-
Ошибка 500 Internal Server Error: что означает и как исправить?
Что делать (ошибки и проблемы) -
Ошибка 404 Page Not Found: что означает и как исправить?
Что делать (ошибки и проблемы) -
Ошибка 403 Forbidden: что означает и как исправить?
Что делать (ошибки и проблемы) -
Ошибка 502 Bad Gateway: что означает и как исправить?
Что делать (ошибки и проблемы) -
Ошибка 503 Service Unavailable: что означает и как исправить?
Что делать (ошибки и проблемы) -
Коды и ошибки 301, 302, 303, 304
Что делать (ошибки и проблемы)