Темы
- WP_DEBUG
- PHP ошибки, предупреждения, и заметки
- Устаревшие функции и аргументы
- WP_DEBUG_LOG
- WP_DEBUG_DISPLAY
- SCRIPT_DEBUG
- SAVEQUERIES
- Пример файла wp-config.php для отладки
- Плагины для отладки
- Внешние ссылки
Отладка кода важна для любого проекта. WordPress поставляется с системами отладки, разработанными для упрощения процесса, а также для стандартизации кода в ядре, плагинах и темах. На этой странице описываются различные инструменты отладки в WordPress и способы повышения продуктивности кода, а также повышения его общего качества и функциональности.
Для не программиста или обычного пользователя эти параметры могут использоваться для отображения подробной информации об ошибке.
WP_DEBUG
WP_DEBUG это константа PHP , используемая для установки режима отладки в WordPress. По умолчанию она имеет значение «false», но может быть установлена как «true» в файле конфигурации wp-config.php на сайтах, на которых проводится отладка.
define( 'WP_DEBUG', true ); define( 'WP_DEBUG', false );
Заметка: значения true и false в примере не заключены в кавычки или апострофы, поскольку являются булевыми (правда/ложь) значениями. Не заключайте их в кавычки (например 'false'), иначе они станут восприниматься как строковые значения.
Не рекомендуется включать WP_DEBUG или другие инструменты отладки на рабочих сайтах, отладку рекомендуется производить при локальном тестировании или на разрабатываемых сайтах.
Наверх ↑
PHP ошибки, предупреждения, и заметки
Включение WP_DEBUG приведет к отображению всех ошибок, предупреждений и заметок PHP. Скорее всего это изменит поведение по умолчанию PHP, при котором могут отображаться только фатальные ошибки или белый экран.
Отображение всех уведомлений и предупреждений PHP часто приводит к сообщениям об ошибках для того, что может быть и не сломано, но нарушает надлежащие правила проверки данных в PHP. Эти предупреждения легко исправить разработчикам, если соответствующий код был идентифицирован.
Заметка: Не стоит самостоятельно заниматься исправлением кода ядра, плагинов, тем. Сообщите о проблеме разработчикам соответствующих компонентов, чтобы они внесли исправления в будущих версиях.
Наверх ↑
Устаревшие функции и аргументы
Включение WP_DEBUG также будет вызывать уведомления об устаревших функциях и аргументах в WordPress, которые используются на вашем сайте. Это функции или аргументы функций, которые еще не были удалены из основного кода, но должны быть удалены в ближайшем будущем. Уведомления об устаревании часто указывают на новую функцию, которую следует использовать вместо этого.
Наверх ↑
WP_DEBUG_LOG
WP_DEBUG_LOG это дополнение к WP_DEBUG которое позволяет сохранять ошибки в файл debug.log. Это полезно если вы хотите посмотреть ошибки позже или посмотреть то, что не выводится на экран (например для AJAX запросов или работы wp-cron).
Заметьте, что запись в лог производится внутренней функцией PHP error_log(), она очень удобна для отладки событий AJAX.
При установке в значение true, журнал будет сохраняться как wp-content/debug.log на вашем сайте. Вы можете задать альтернативное имя, для сохранения его в другом месте.
define( 'WP_DEBUG_LOG', true ); -или- define( 'WP_DEBUG_LOG', '/tmp/wp-errors.log' );
Заметка: Для работы WP_DEBUG_LOG нужно включить WP_DEBUG (true). Вы можете независимо от этого отключить WP_DEBUG_DISPLAY.
Наверх ↑
WP_DEBUG_DISPLAY
WP_DEBUG_DISPLAY это другое дополнение для WP_DEBUG, которое контролирует вывод сообщений отладки в HTML код страницы (на экран). Значение по умолчанию — ‘true’, что позволяет видеть ошибки и предупреждения на экране, в момент их возникновения. Установка значения как false спрячет все ошибки, что можно использовать вместе с WP_DEBUG_LOG, чтобы просмотреть ошибки из файла позже.
define( 'WP_DEBUG_DISPLAY', false );
Заметка: Для работы WP_DEBUG_LOG нужно включить WP_DEBUG (true). Вы можете независимо от этого использовать WP_DEBUG_LOG
Наверх ↑
SCRIPT_DEBUG
SCRIPT_DEBUG это константа, позволяющая использовать версии для разработки CSS и JavaScript файлов ядра, вместо их оптимизированных версий, которые используются по умолчанию. Константа полезна при тестировани изменений в стандартных файлах .js и .css. По умолчанию — false.
define( 'SCRIPT_DEBUG', true );
Наверх ↑
SAVEQUERIES
Определение SAVEQUERIES будет сохранять запросы к СУБД в массив, который можно проанализировать. При определении константы как true, будут сохраняться все запросы, время исполнения, функция вызова запроса.
define( 'SAVEQUERIES', true );
Массив сохраняется в глобальном $wpdb->queries.
Заметка: Это сильно снижает производительность вашего сайта.
Наверх ↑
Пример файла wp-config.php для отладки
Следующий код в файле wp-config.php включит запись всех ошибок, предупреждений и заметок PHP в файл debug.log внутри папки wp-content. Он также отключит вывод на экран (в код страницы):
// Включить отладку WP_DEBUG define( 'WP_DEBUG', true ); // Включить журнал /wp-content/debug.log define( 'WP_DEBUG_LOG', true ); // Отключить вывод на экран define( 'WP_DEBUG_DISPLAY', false ); @ini_set( 'display_errors', 0 ); // Использовать версии JS и CSS для разработчика (при тестировании изменений в них) define( 'SCRIPT_DEBUG', true );
Заметка: Это нужно вставить перед /* Это всё, дальше не редактируем. Успехов! */ в файл wp-config.php .
Наверх ↑
Плагины для отладки
В каталоге есть много плагинов для отладки WordPress, которые позволяют получить больше информации о работе движка или отдельных компонентов, а также в целом. Например:
- Query Monitor
- Debug Bar
- Log Deprecated Notices
Наверх ↑
Внешние ссылки
- Генератор файла «wp-config.php»
- Плагин «No White Screen»: показывает ошибку вместо белого экрана
В разработке нужно иметь возможность смотреть где ошибка, когда что-то вдруг сломалось. В WordPress для этого есть специальный режим «дебаг» (режим отладки). В этой заметке разберем его на части и посмотрим что это за константа такая WP_DEBUG.
Читайте также:
-
пример исправления скорости загрузки сайта через профилирование слабых мест с помощью xDebug + phpStorm.
- Profiling WordPress Sites (видео)
Общие знания
Дебаг режим включается константой WP_DEBUG. По умолчанию он отключен — в файле wp-config.php установлена константа:
define( 'WP_DEBUG', false );
Его можно включить, установив значение константы в true:
define( 'WP_DEBUG', true );
true в данном случае включает обработку абсолютно всех PHP ошибок и вывод их на экран. Также включение констнаты WP_DEBUG активирует дополнительную логику в коде ядра, плагинов и тем, где проверяется значение этой константы и что-либо делается если она включена.
Подробнее про WP_DEBUG читайте ниже.
Нужно знать
По умолчанию константы дебага имеют следующие значения:
WP_DEBUG = false(true при'development' === wp_get_environment_type())WP_DEBUG_DISPLAY = true(но работает только при включенном WP_DEBUG)WP_DEBUG_LOG = false
WP_DEBUG_DISPLAY и WP_DEBUG_LOG активируются, только если включена константа WP_DEBUG.
Включение WP_DEBUG не изменяет значение других констант. Т.е. при WP_DEBUG = true WP_DEBUG_DISPLAY и WP_DEBUG_LOG сохранят свои дефолтные значения и на основе этих значений будут выставлены PHP настройки показа и логирования ошибок.
Однако при WP_DEBUG = false показ и логирование ошибок, будут работать на основе настроек php.ini файла.
Всегда отключайте Дебаг режим на рабочем (продакшн) сайте.
Отображение ошибок форсировано отключено для AJAX/REST/XMLRPC/JSONP запросов. См. код wp_debug_mode():
if (
defined( 'XMLRPC_REQUEST' )
|| defined( 'REST_REQUEST' )
|| defined( 'MS_FILES_REQUEST' )
|| ( defined( 'WP_INSTALLING' ) && WP_INSTALLING )
|| wp_doing_ajax()
|| wp_is_json_request()
) {
ini_set( 'display_errors', 0 );
}
Как включить показ ошибок в AJAX запросе, сморите в статье про AJAX.
Зачем нужен «Дебаг режим»?
Допустим, вы изменили код файла functions.php темы и сайт перестал работать. Вместо него белый экран — ничего не понятно. Дебаг режим поможет разобраться, он покажет ошибку и скажет в какой она строке какого файла.
Дебаг режим выводит все уровни ошибок: не только ошибки, из-за которых PHP перестает работать, но и различные предупреждения и заметки. Заметки могут создаваться самим PHP (например, когда неправильно используется переменная) или в PHP коде (например, WP создает такие заметки, если сайт использует устаревшую функцию WordPress, или устаревший параметр функции).
Примеры включения Дебаг режима
Базовое включение
Откройте файл wp-config.php в корне сайта и измените false на true в строке:
define( 'WP_DEBUG', true ); // false - отключить показ ошибок
При таком включении:
- В отчет об ошибках попадут все уровни ошибок.
- Все ошибки будут выводиться на экран, потому что WP_DEBUG_DISPLAY = true по умолчанию.
- Логироваться ошибки будут в лог файл указанные в php.ini, потому что WP_DEBUG_LOG = false по умолчанию.
Включение дебаг режима и лог файла, и отключение показа ошибок на экран
Код ниже, включит запись ошибок всех уровней (notice, warning, error) в файл wp-content/debug.log и отключит вывод на экран (показ) notice, warning.
define( 'WP_DEBUG', true ); // дебаг режим define( 'WP_DEBUG_LOG', true ); // логирование ошибок в файл /wp-content/debug.log define( 'WP_DEBUG_DISPLAY', false ); // отключает вывод ошибок на экран
Теперь мы можем записывать значение переменных в лог файл так:
error_log( $value ); // Скалярные значения error_log( print_r( $value, true ) ); // Любые данные
Дебаг режим для продакшн среды
Для рабочего сайта в файле wp-config.php рекомендуется указать следующее:
define( 'WP_DEBUG', false ); @ini_set( 'display_errors', 0 ); @ini_set( 'log_errors', 1 );
В этой настройке мы форсировано изменяем значения из php.ini файла для log_errors и display_errors директив, потому что WP не будет устанавливать при WP_DEBUG = false, а мы не доверяем тому что устанолвено в php.ini. Если нам нужно оставить значения из php.ini, то эти директивы можно не указывать.
В интернете вы можете увидеть, что также устанавливаются значения констант:
define( 'WP_DEBUG_DISPLAY', false ); define( 'WP_DEBUG_LOG', false );
Однако в такой установке просто нет смысла, потому что WP_DEBUG_DISPLAY просто не работает без включенного WP_DEBUG, а WP_DEBUG_LOG и так по умолчанию false.
Динамическое включение показа ошибок
Этот код помогает быстро включать константу WP_DEBUG, которая на рабочем сайте должна быть выключена. Также код позволяет включить запись ошибок в файл debug.log в папку /wp-content и отключить показ ошибок на экране.
Зачем это надо? Допустим, мы сделали сайт и на боевом сайте нам иногда нужно видеть ошибки (обычно конечно все это тестируется на локалке, но всякое бывает нужно). Чтобы видеть причину ошибки, нам нужно включить дебаг, но на боевом сайте где ходят пользователи делать этого не рекомендуется. С помощью кода ниже можно включить дебаг режим в WordPress через URL, зная определенный ключ.
Включение ошибок сохраняется в куку.
Установка
Замените строку define( WP_DEBUG, false ); в файле wp-config.php на такой код:
GitHub
<?php
/**
* Dynamically enable/disable the display of PHP errors in WordPress.
*
* Installation:
* replace line 'define( WP_DEBUG, false );' in 'wp-config.php' file with this code.
*
* Enabling debug mode:
* NOTE: Strongly recommended to changing the 'debug' word to something more unique!
* add the 'debug' query parameter to the URL. Examples:
* https://site.com/?debug - default enabling of WP_DEBUG constant
* https://site.com/?debug=1 - logging of errors into file 'DOCUMENT_ROOT/../php-errors-{HOST}.log'.
* https://site.com/?debug=2 - linking uncompressed scripts and saving all SQL queries to $wpdb->queries
* https://site.com/?debug=3 - saving all SQL queries in $wpdb->queries
* https://site.com/?debug=4 - disable displaying errors (enabled by default)
* https://site.com/?debug=14 - combining
*
* Disabling debug mode:
* https://site.com/?debug=anything
*
* @author Kama (http://wp-kama.ru)
* ver 2.5
*/
// IMPORTANT: change from `debug` to your unique key!
kama_define_wp_debug( 'debug' );
function kama_define_wp_debug( $key ){
$val = isset( $_GET[ $key ] ) ? ( $_GET[ $key ] ?: 'yes' ) : false;
// set/delete cookie
if( $val !== false ){
$cookie = preg_match( '/^(yes|[1234])$/', $val ) ? $val : null;
$host = str_replace( 'www.', '', $_SERVER['HTTP_HOST'] );
// cirilic domains: .сайт, .онлайн, .дети, .ком, .орг, .рус, .укр, .москва, .испытание, .бг
false !== strpos( $host, 'xn--' )
? preg_match( '~xn--[^.]+.xn--[^.]+$~', $host, $mm )
: preg_match( '~[a-z0-9][a-z0-9-]{1,63}.[a-z.]{2,6}$~', $host, $mm );
$host = $mm[0];
$_COOKIE[ $key ] = $cookie;
setcookie( $key, $cookie, time() + ( $cookie ? 3600 * 24 * 365 : -3600 ), '/', ".$host" );
}
// enable the debug based on the cookie
if( ! empty( $_COOKIE[ $key ] ) ){
define( 'WP_DEBUG', true );
$set = array_flip(
preg_split( '/(\d)/', $_COOKIE[ $key ], -1, PREG_SPLIT_DELIM_CAPTURE | PREG_SPLIT_NO_EMPTY )
);
isset( $set[1] ) && define( 'WP_DEBUG_LOG', dirname( $_SERVER['DOCUMENT_ROOT'] ) . "/php-errors-{$_SERVER['HTTP_HOST']}.log" );
isset( $set[2] ) && define( 'SCRIPT_DEBUG', true );
isset( $set[3] ) && define( 'SAVEQUERIES', true );
isset( $set[4] ) && define( 'WP_DEBUG_DISPLAY', false );
}
else {
define( 'WP_DEBUG', false );
}
}
Теперь, чтобы включить режим WP_DEBUG, необходимо к любому URL добавить параметр запроса ?debug, например:
http://example.com/?debug— включает отладку.http://example.com/?debug=1— принудительный вывод на экран, если такой вывод отключен.http://example.com/?debug=2— логирование в файл.
Для защиты, ключ debug нужно изменить на свой, который будете знать только вы, потому что по нему вы будете включить/отключать дебаг режим.
При включении регистрации ошибок (?debug=2) родительская папка сайта (DOCUMENT_ROOT/...) должна быть доступна для записи, иначе PHP не сможет создать файл журнала. Либо можно вручную создать файл журнала DOCUMENT_ROOT/../php-errors-example.com.log. Он должен иметь права на запись (CHMOD 660 или выше).
WP_DEBUG
По умолчанию: false.
Константа WP_DEBUG включает или отключает дебаг режим в WordPress.
При включенном дебаг режиме в отчет об ошибках попадают абсолютно все уровни ошибок. При отключенном режиме в отчет попадут только важные уровни ошибок.
-
При
WP_DEBUG = true:- за
display_errorsотвечает значение константы WP_DEBUG_DISPLAY. - за
log_errorsиerror_logотвечает значение константы WP_DEBUG_LOG. - А
error_reportingустанавливается в значениеE_ALL— включать в отчет абсолютно все уровни ошибок.
- за
- При
WP_DEBUG = false:display_errors,log_errorsиerror_log, остаются такими какие они указаны вphp.iniфайле.- А
error_reportingустанавливается в значениеE_CORE_ERROR | E_CORE_WARNING | E_COMPILE_ERROR | E_ERROR | E_WARNING | E_PARSE | E_USER_ERROR | E_USER_WARNING | E_RECOVERABLE_ERROR
Константу WP_DEBUG нужно устанавливать в файле wp-config.php.
define( 'WP_DEBUG', false ); // дебаг отключен. По умолчанию. // или define( 'WP_DEBUG', true ); // дебаг включен
Если константа WP_DEBUG вообще не установлена в wp-config.php, то она по умолчанию равна false. Однако если указана среда разработки development она по умолчанию true.
if ( wp_get_development_mode() || 'development' === wp_get_environment_type() ) {
define( 'WP_DEBUG', true );
} else {
define( 'WP_DEBUG', false );
}
Нельзя указывать false в кавычках — ‘false’. В этом случае дебаг будет включен, потому что значение равно строке false, а не логическому — нет.
PHP ошибки, предупреждения и заметки (errors, warnings и notices)
В PHP есть разные уровни ошибок. Если не вдаваться в подробности, то уровни значимости такие:
errors— серьезная ошибка, которая приводит к остановке скрипта. PHP прерывает работу.warnings— не ошибка, а предупреждение о чем-либо. PHP не прерывает работу.notices— не ошибка, а заметка о чем-либо. PHP не прерывает работу. Заметки могут показать возможные баги в коде. Их исправление, как правило, делает код более стабильным.
«Режим дебаг» включает все уровни ошибок. Это не похоже на обычное поведение PHP, там обычно включены только ошибки уровня errors, а warnings и notices не включаются в отчет. Подробнее читайте в описании error_reporting().
Устаревшие функции, хуки и устаревшие параметры функций
WP_DEBUG также включает внутренние заметки самого WordPress. В WordPress есть специальные функции вроде _deprecated_function(), которые показывают ошибку уровня notices, когда используется устаревшая функция или хук или параметр хука, функции и т.д. Эти заметки предупреждают, что функция WP считается устаревшей и её нужно заменить, потому что она в любой момент может быть удалена. В таких заметках чаще всего предлагается альтернативная функция для замены.
WP_DEBUG_DISPLAY
По умолчанию: true
Еще один компонент WP_DEBUG, который контролирует вывод (показ) ошибок на экран.
Зависит от WP_DEBUG! Работает только, если дебаг включен WP_DEBUG = true . В противном случае просто используется глобальное значение PHP опции display_errors.
Если указать в wp-config.php:
define( 'WP_DEBUG_DISPLAY', true )— (по умолчанию) WP будет выводить (показывать) ошибки на экран.define( 'WP_DEBUG_DISPLAY', false )— ошибки не будут выводиться на экран. Это нужно, когда ошибки записываются в файл (см. WP_DEBUG_LOG) и их можно смотреть позднее.define( 'WP_DEBUG_DISPLAY', null )— WP вообще не будет указывать значение для PHP опции display_errors, т.е. будет использована глобальная настройка PHP (сервера).
Показ ошибок всегда отключается для REST, AJAX или XML-RPC запросов. Для них срабатывает такой код ini_set( ‘display_errors’, 0 ), но при этом значение константы WP_DEBUG_DISPLAY не изменяется!
WP_DEBUG_LOG
По умолчанию: false.
Включает запись ошибок в файл. Перезаписывает следующие директивы указанные в файле php.ini:
ini_set( 'log_errors', 1 ); ini_set( 'error_log', WP_CONTENT_DIR . '/debug.log' );
Работает только при WP_DEBUG = true. В противном случае будут работать директивы из php.ini.
Запись ошибок в файл может пригодится, когда нужно проверить наличие ошибок в коде, который ничего не выводит на экран. Например, при AJAX запросе или при тестировании CRON или REST.
Пример включения записи ошибок в дефолтный лог файл /wp-content/debug.log:
define( 'WP_DEBUG_LOG', true );
В этом случае используется дефолтный путь к файлу, который находится в папке к которой есть доступ по HTTP: https://example.com/wp-content/debug.log. Это не безопасное место потому что к нему есть доступ у кого угодно.
В идеале файл лога должен находиться выше корневого каталога к которму нет HTTP доступа. Если вы по каким-то причинам не можете вынести его выше корневого каталога, то, установите 600 права на файл и добавьте такую запись в в файл .htaccess в корневом каталоге вашей установки WordPress:
<Files debug.log> Order allow,deny Deny from all </Files>
Пример включения записи ошибок в кастомный лог файл
Через WP
C WordPress 5.1, в WP_DEBUG_LOG можно указать путь файла, куда будут записываться ошибки. Например, давайте расположем его на один уровень выше текущей установки WORDPRESS:
define( 'WP_DEBUG_LOG', dirname( __DIR__ ) . '/errors.log' );
Через PHP
Изменение пути через PHP, может пригодится, при WP_DEBUG = false и когда вы хотите изменить путь указанный в php.ini файле.
ini_set( 'error_log', dirname( __DIR__ ) . '/errors.log' );
Имейте ввиду:
- Конечная папка в указанном пути должна существовать и быть доступна для записи для PHP.
- Файла внутри может не быть, он будет создан автоматически.
WP_DISABLE_FATAL_ERROR_HANDLER
По умолчанию: false
Позволяет отключить обработку фатальных ошибок встроенную в WordPress с версии 5.2.
Когда на сайте WordPress возникает фатальная ошибка, он отправляет письмо администратору.
Если по каким-либо причинам вы не хотите получать такие письма, добавьте такую строку в wp-config.php:
define( 'WP_DISABLE_FATAL_ERROR_HANDLER', true );
Класс обрабоки фатальных ошибок можно переопределить!
Для этого вам нужно создать файл wp-content/fatal-error-handler.php в котором нужно вернуть объект обработчика:
<?php
/**
* Файл: wp-content/fatal-error-handler.php
* Замена классу: WP_Fatal_Error_Handler()
*/
class My_Fatal_Error_Handler {
public function handle() {
// your code here
}
}
return new My_Fatal_Error_Handler();
За основу для создания такого класса нужно взять класс WP_Fatal_Error_Handler{}.
Как это работает смотрите в коде функций:
- wp_is_fatal_error_handler_enabled() — Checks whether the fatal error handler is enabled.
- wp_register_fatal_error_handler() — Registers the shutdown handler for fatal errors.
- WP_Fatal_Error_Handler() — Core class used as the default shutdown handler for fatal errors.
SAVEQUERIES
По умолчанию: не определена.
Связанная с дебагом константана. При включении, все SQL запросы будут сохраняться в переменную $wpdb->queries в виде массива. В любой момент можно заглянуть в этот массив и посмотреть все сделанные SQL запросы.
Кроме самого запроса, также туда записываются данные, о том сколько времени занял запрос и какой функцией он был вызван.
define( 'SAVEQUERIES', true ); // сохранять SQL запросы в `$wpdb->queries`
Важно! Включение логированя SQL запросов требует дополнительной памяти и PHP операций. Поэтому, в целях производительности, на рабочем сайте эта константа должна быть отключена!
Пример, как можно посмотреть все запросы:
if ( current_user_can( 'administrator' ) ) {
global $wpdb;
print_r( $wpdb->queries );
}
SCRIPT_DEBUG
По умолчанию: false.
Контролирует какие JS и CSS файлы использовать: минифицированные или оригинальные. При включении WordPress будет использовать не минифицированные версии (dev версии) JS и CSS файлов. По умолчанию используются min версии файлов. Отключение минификации может пригодится для дебага встроенных js и css файлов WordPress.
// true - использование полных версий `.css` и `.js` файлов define( 'SCRIPT_DEBUG', true );
CONCATENATE_SCRIPTS
По умолчанию: true.
Позволяет отключить конкатенацию скриптов в админке. См. script_concat_settings().
Для ускорения работы админки все файлы JavaScript объединяются в один URL. Если вы работаете со скриптами админки, то желательно отключить эту функцию:
define( 'CONCATENATE_SCRIPTS', false );
Как работает Дебаг режим?
При генерации страницы, в самом начале загрузки WordPress (см. wp-settings.php) кроме прочих, срабатывают две фукнции:
-
wp_initial_constants() — устанавливает дефолтные значения констанат, если они не были установлены в wp-config.php файле.
- wp_debug_mode() — переопределяет значения php.ini директив на основе указанные дебаг констант. Используя функции PHP, устанавливается:
- Какие уровни ошибок обрабатывать.
- Показывать их на экран или нет.
- Логировать ошибки в файл или нет.
- В какой файл логировать ошибки.
Не работает WP_DEBUG?
Иногда может возникнуть такая ситуация, когда вы включаете WP_DEBUG в конфиге, а ошибки все равно не видно. Такое поведение может возникнуть, когда где-то после установок параметров показа ошибок самим WordPress эти установки меняются. Например в MU плагине, обычном плагине или в теме, ошибки выключаются переустановкой ini директив PHP, примерно таким кодом:
error_reporting( 0 ); // отключает сообщения об ошибках ini_set( 'display_errors', 0 ); // отключает показ ошибок на экран
В этом случает установки дебага WP перебиваются и он перестает работать…
Для решения, лучше всего найти где изменяются настройки и удалить такие строки, чтобы дальше работать только с константой WP_DEBUG.
В качестве другого решения можно попробовать еще раз перебить настройки вывода ошибок, указав их снова:
error_reporting( E_ALL ); // включаем сообщения об ошибках ini_set( 'display_errors', 1 ); // включаем показ ошибок на экран
Функции WP для дебага
- wp_debug_backtrace_summary() — Получает трассировку с названиями функций — список названий всех функций/методов, которые были вызваны для того, чтобы добраться до текущего места в коде (откуда была вызвана эта функция).
- wp_get_environment_type() — Получает текущий тип окружения: local, development, staging, production (по умолчанию).
Данные системы
Для дебага в WP есть класс WP_Debug_Data. Например, используя следующий метод мы можем получить кучу данных о системе:
require_once ABSPATH . '/wp-admin/includes/class-wp-debug-data.php'; require_once ABSPATH . '/wp-admin/includes/update.php'; require_once ABSPATH . '/wp-admin/includes/misc.php'; $data = WP_Debug_Data::debug_data(); print_r( $data );
Получим большой массив данных:
Array ( [wp-core] => Array( [label] => WordPress [fields] => Array( [version] => array( data ) [site_language] => array( data ) [user_language] => array( data ) [timezone] => array( data ) [home_url] => array( data ) [site_url] => array( data ) [permalink] => array( data ) [https_status] => array( data ) [multisite] => array( data ) [user_registration] => array( data ) [blog_public] => array( data ) [default_comment_status] => array( data ) [environment_type] => array( data ) [user_count] => array( data ) [dotorg_communication] => array( data ) ) ) [wp-paths-sizes] => Array( [label] => Directories and Sizes [fields] => Array( [wordpress_path] => array( data ) [wordpress_size] => array( data ) [uploads_path] => array( data ) [uploads_size] => array( data ) [themes_path] => array( data ) [themes_size] => array( data ) [plugins_path] => array( data ) [plugins_size] => array( data ) [database_size] => array( data ) [total_size] => array( data ) ) ) [wp-dropins] => Array( [label] => Drop-ins [show_count] => 1 [description] => Drop-ins are single files, found in the /public_html/assets directory, that replace or enhance WordPress features in ways that are not possible for traditional plugins. [fields] => Array( [maintenance.php] => array( data ) [object-cache.php] => array( data ) ) ) [wp-active-theme] => Array( [label] => Active Theme [fields] => Array( [name] => array( data ) [version] => array( data ) [author] => array( data ) [author_website] => array( data ) [parent_theme] => array( data ) [theme_features] => array( data ) [theme_path] => array( data ) [auto_update] => array( data ) ) ) [wp-parent-theme] => Array( [label] => Parent Theme [fields] => Array( data ) ) [wp-themes-inactive] => Array( [label] => Inactive Themes [show_count] => 1 [fields] => Array( [Dummy] => array( data ) ) ) [wp-mu-plugins] => Array( [label] => Must Use Plugins [show_count] => 1 [fields] => Array( [disable-plugins-in-front.php] => array( data ) [main.php] => array( data ) [not_support_browsers_redirect.php] => array( data ) [POMOdoro Translation Cache] => array( data ) [protect-malicious-queries.php] => array( data ) [Rus to Lat] => array( data ) ) ) [wp-plugins-active] => Array( [label] => Active Plugins [show_count] => 1 [fields] => Array( [AJAX Simply] => array( data ) [Democracy Poll] => array( data ) [Disable Emojis (GDPR friendly)] => array( data ) [Display Active Plugins First] => array( data ) [Kama Breadcrumbs] => array( data ) [Kama Postviews] => array( data ) [Kama SpamBlock] => array( data ) [Kama Thumbnail Pro] => array( data ) [Redis Object Cache] => array( data ) ) ) [wp-plugins-inactive] => Array( [label] => Inactive Plugins [show_count] => 1 [fields] => Array( [404 Error Monitor] => array( data ) [Category Order and Taxonomy Terms Order] => array( data ) [Contact Form 7] => array( data ) [Kama Thumbnail] => array( data ) [Query Monitor] => array( data ) [Query Monitor Extend] => array( data ) [Right Now Reloaded] => array( data ) [Three Column Screen Layout] => array( data ) [TinyPNG - JPEG, PNG & WebP image compression] => array( data ) [User Role Editor] => array( data ) [Widget Logic] => array( data ) [WooCommerce] => array( data ) [WordPress Sphinx Search Plugin] => array( data ) [WP Crontrol] => array( data ) [WP Super Cache] => array( data ) [Yoast SEO] => array( data ) ) ) [wp-media] => Array( [label] => Media Handling [fields] => Array( [image_editor] => array( data ) [imagick_module_version] => array( data ) [imagemagick_version] => array( data ) [imagick_version] => array( data ) [file_uploads] => array( data ) [post_max_size] => array( data ) [upload_max_filesize] => array( data ) [max_effective_size] => array( data ) [max_file_uploads] => array( data ) [imagick_limits] => Array ( data ) [imagemagick_file_formats] => Array( JPEG, JPG, MOV, MP4, MPEG, MPG, PNG, PNG24, WBMP, WEBP, WMV ... ) [gd_version] => array( data ) [gd_formats] => array( data ) [ghostscript_version] => array( data ) ) ) [wp-server] => Array( [label] => Server [description] => The options shown below relate to your server setup. If changes are required, you may need your web host’s assistance. [fields] => Array( [server_architecture] => array( data ) [httpd_software] => array( data ) [php_version] => array( data ) [php_sapi] => array( data ) [max_input_variables] => array( data ) [time_limit] => array( data ) [memory_limit] => array( data ) [max_input_time] => array( data ) [upload_max_filesize] => array( data ) [php_post_max_size] => array( data ) [curl_version] => array( data ) [suhosin] => array( data ) [imagick_availability] => array( data ) [pretty_permalinks] => array( data ) ) ) [wp-database] => Array( [label] => Database [fields] => Array( [extension] => array( data ) [server_version] => array( data ) [client_version] => array( data ) [database_user] => array( data ) [database_host] => array( data ) [database_name] => array( data ) [database_prefix] => array( data ) [database_charset] => array( data ) [database_collate] => array( data ) ) ) [wp-constants] => Array( [label] => WordPress Constants [description] => These settings alter where and how parts of WordPress are loaded. [fields] => Array( [ABSPATH] => array( data ) [WP_HOME] => array( data ) [WP_SITEURL] => array( data ) [WP_CONTENT_DIR] => array( data ) [WP_PLUGIN_DIR] => array( data ) [WP_MEMORY_LIMIT] => array( data ) [WP_MAX_MEMORY_LIMIT] => array( data ) [WP_DEBUG] => array( data ) [WP_DEBUG_DISPLAY] => array( data ) [WP_DEBUG_LOG] => array( data ) [SCRIPT_DEBUG] => array( data ) [WP_CACHE] => array( data ) [CONCATENATE_SCRIPTS] => array( data ) [COMPRESS_SCRIPTS] => array( data ) [COMPRESS_CSS] => array( data ) [WP_LOCAL_DEV] => array( data ) [DB_CHARSET] => array( data ) [DB_COLLATE] => Array() ) ) [wp-filesystem] => Array( [label] => Filesystem Permissions [description] => Shows whether WordPress is able to write to the directories it needs access to. [fields] => Array( [wordpress] => array( data ) [wp-content] => array( data ) [uploads] => array( data ) [plugins] => array( data ) [themes] => array( data ) [mu-plugins] => array( data ) ) ) )
Настройка php.ini
Прежде всего, дефолтные настройки логирования и отображения ошибок указываются в файле конфигурации PHP php.ini, к которому у вас может быть, а может и не быть доступа. Если доступ есть, то их следует установить там. Настоятельно рекомендуется не выводить сообщения об ошибках на экран на рабочем сайте, а перенаправить их лог файл ошибок. Также лог файлы с ошибками не должны быть доступны по УРЛ.
Пример рекомендуемых настроек для php.ini:
error_reporting = 4339 display_errors = Off display_startup_errors = Off log_errors = On error_log = /home/example.com/logs/php_error.log log_errors_max_len = 1024 ignore_repeated_errors = On ignore_repeated_source = Off html_errors = Off
error_reporting = 4339 — это кастомное значение. 4339 это десятиричное представление бинарного числа 1000011110011. Каждая 1 бинарного значения соответствует включенному уровную ошибки, а 0 отключенному.
В значении error_reporting удобнее указывать константы а не число, например:
# Включить в отчет все виды ошибок error_reporting = E_ALL # Включить в отчет все виды ошибок, кроме E_NOTICE E_STRICT E_DEPRECATED error_reporting = E_ALL & ~E_NOTICE & ~E_STRICT & ~E_DEPRECATED # Включить в отчет только указанные виды ошибок error_reporting = E_CORE_ERROR | E_CORE_WARNING | E_COMPILE_ERROR
Таблица уровней ошибок в PHP (см. PHP Error Constants):
| Константа | decimal | binary | Описание |
|---|---|---|---|
| E_ERROR | 1 | 1 | Фатальные ошибки неустранимые средствами самого скрипта, такие как ошибка распределения памяти и т.п. |
| E_WARNING | 2 | 10 | Предупреждения. Скрипт не прерывается. |
| E_PARSE | 4 | 100 | Ошибки на этапе компиляции. Должны генерироваться только парсером. |
| E_NOTICE | 8 | 1000 | Уведомления. Потенциальная ошибка в скрипте. Скрипт не прерывается. |
| E_CORE_ERROR | 16 | 10000 | Фатальные ошибки. Происходят во время запуска РНР. Схожи с E_ERROR, только генерируются ядром PHP. |
| E_CORE_WARNING | 32 | 100000 | Предупреждения. Происходят во время начального запуска РНР. Схожи с E_WARNING, только генерируются ядром PHP. |
| E_COMPILE_ERROR | 64 | 1000000 | Фатальные ошибки на этапе компиляции. Схожи с E_ERROR, только генерируются движком Zend. |
| E_COMPILE_WARNING | 128 | 10000000 | Предупреждения на этапе компиляции. Схожи с E_WARNING, только генерируются движком Zend. |
| E_USER_ERROR | 256 | 100000000 | Схожа с E_ERROR, только генерируются пользовтаелем в коде скрипта через trigger_error(). |
| E_USER_WARNING | 512 | 1000000000 | Схожа с E_WARNING, только генерируются пользовтаелем в коде скрипта через trigger_error(). |
| E_USER_NOTICE | 1024 | 10000000000 | Схожа с E_NOTICE, только генерируются пользовтаелем в коде скрипта через trigger_error(). |
| E_STRICT | 2048 | 100000000000 | Включаются для того, чтобы PHP предлагал изменения в коде, которые обеспечат лучшее взаимодействие и совместимость кода. |
| E_RECOVERABLE_ERROR | 4096 | 1000000000000 | Фатальные ошибки с возможностью обработки. Указывают, что, возникла опасная ситуация, но при этом, скриптовый движок стабилен. Если не обрабатывается пользовательской функцией (смотрите set_error_handler()), выполнение прерывается, как для E_ERROR. |
| E_DEPRECATED | 8192 | 10000000000000 | Уведомления об использовании устаревших конструкций. Включаются когда нужно предупредить о коде, который не будет работать в будущих версиях PHP. |
| E_USER_DEPRECATED | 16384 | 100000000000000 | Схожа с E_DEPRECATED, только генерируется пользователем через trigger_error(). |
| E_ALL | 32767 | 111111111111111 | Все поддерживаемые ошибки, предупреждения и замечания. |
Битовое представление константы можно посмотреть так:
$err_lvl = E_CORE_ERROR | E_CORE_WARNING | E_COMPILE_ERROR | E_ERROR | E_WARNING | E_PARSE; var_dump( $err_lvl ); // int(119) var_dump( decbin( $err_lvl ) ); // string(7) "1110111"
ВАЖНО: WordPress всегда изменяет значение error_reporting указанное в php.ini файле через функцию error_reporting(). Делается это в функции wp_debug_mode().
При WP_DEBUG = true в отчет включаются абсолютно все уровни ошибок:
error_reporting( E_ALL );
При WP_DEBUG = false в отчет включаются такой список ошибок:
error_reporting( E_CORE_ERROR | E_CORE_WARNING | E_COMPILE_ERROR | E_ERROR | E_WARNING | E_PARSE | E_USER_ERROR | E_USER_WARNING | E_RECOVERABLE_ERROR );
Плагины для дебага и профилирования в WordPress
В каталоге WP есть несколько хороших плагинов, которые расширяют возможности «дебага» и дают дополнительную информацию для выявления слабых мест кода. Популярные из них:
-
Query Monitor — выводит в подвале кучу полезной информации о текущем запросе. Сколько времени затрачено, сколько SQL запросов, какие запросы, сколько времени занял каждый запрос, сколько памяти затрачено, какие хуки использовались и т.д.
-
Query Monitor Addons
-
Debug Bar — комплекс плагинов по дебагингу и профилированию. Это основной плагин, после его установки к нему можно подключать еще другие плагины, которые расширяют возможности профилирования. Но я его как-то не оценил…
- Clockwork для WordPress — выводит любую отладочную информацию в консоль браузера Google Chrome или Firefox, работает на основе браузерного расширения Clockwork, чтобы иметь возможность передавать данные с сервера на клиент. Есть возможность отладки AJAX-запросов.
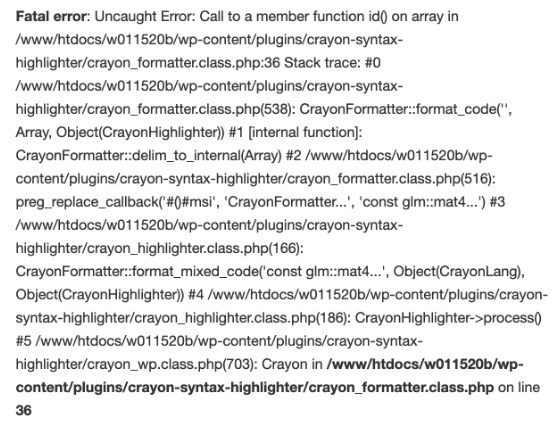
Скриншот ниже выглядит страшновато 🙂 , но именно с таким текстом вы случайно можете встретиться на страницах вашего сайта, если определенный плагин или иной код вызывает ошибки PHP. С другой стороны, именно этот код будет вам полезен в процессе поиска проблемы.

В первую очередь, следует понимать, что ошибки бывают разной степени “критичности”. Чаще всего вы встретите так называемые предупреждения “Warnings“, а также фатальные ошибки “Fatal errors“.
Первый тип в большинстве случаев не ломает ваш сайт, а только досаждает выводом определенных данных об ошибке где-то на страницах сайта или админ-панели WordPress. В зависимости от настроек вашего хостинга, такие сообщения могут по умолчанию выводиться или скрываться.
Во втором случае вы можете просто видеть белый экран вместо какой-то из страниц.
Как отключить вывод ошибок
Следующий код выключает вывод ошибок на страницах сайта. Его необходимо добавить в файл wp-config.php, находящийся в корне вашего сайта. Проще всего найти в этом файле текст define ( 'WP_DEBUG ", false); и вместо него добавить:
error_reporting(0); // выключаем вывод информации об ошибках
ini_set('display_errors', 0); // выключаем вывод информации об ошибках на экран
define('WP_DEBUG', false);
define('WP_DEBUG_DISPLAY', false); Не забывайте перед редактированием файлов PHP на сайте делать их резервную копию, это позволит быструю вернуться на шаг назад в случае каких-то механических ошибок.
Как включить вывод ошибок?
Следующий код наоборот включает вывод ошибок, что позволит вам или вашему вебмастеру скорее и проще узнать о причинах проблем на сайте, очень помогает, когда вместо страницы сайта показывается просто белая страница без данных:
error_reporting(E_ALL); // включаем вывод ошибок
ini_set('display_errors', 1); // включаем вывод ошибок на экран
define('WP_DEBUG', true);
define('WP_DEBUG_DISPLAY', true);Разместить этот код необходимо один в один как и предыдущий в файле wp-config.php
Плагины для поиска ошибок в WordPress (дебаг и профилирование)
Для WordPress есть несколько замечательных плагинов, которые позволят более глубоко погрузиться в процесс поиска ошибок и их причин. Вот несколько популярных из них:
- Query Monitor – выводит в футере довольно много полезной информации, в частности о запросах, выполненных во время генерации текущей страницы. Среди всей выводимой информации приведены время генерации страницы, сколько было SQL запросов, какие именно и время их выполнения, сколько памяти потрачено, какие хуки использованы и другое.
- Debug Bar – набор плагинов для дебага. Это основной плагин, к которому можно подключать дополнительные, расширяющие функциональность основного.
- Log Deprecated Notices – записывает информацию о наличии устаревших функций в WordPress или их параметров, работа плагина не зависит от значений константы WP_DEBUG, то есть работает всегда.
- WordPress mu-plugin for debugging – альтернативный плагин на базе библиотеки Kint.
- Clockwork для WordPress – интересный плагин для отладки через консоль браузеров Google Chrome или Firefox, есть возможность отладки AJAX-запросов.
Еще интересное:
Акции, скидки на хостинг и домены
Скидка на домены .CITY
Новое акционное предложение уже доступно для вас – скидка 70% на регистрацию домена .CITY Только до конца июня покупайте #домен #city по цене 300грн , используйте промокод city300 в процессе заказа, скидка применится на последнем шаге заказа! Прекрасный выбор для любых доменов, связанных с городами, городскими властями или организациями, которые представляют свой город в том или ином амплуа. Домен можно купить тут https://wphost.me/ru/domains/ Мы оставляем […]
Подробнее
Акции, скидки на хостинг и домены
Подарки за отзывы
Почему? Каждый из нас знает, что позитивные отзывы оставляют единицы, в первую очередь просто из-за лени 🙂 . А для собственников бизнеса, работников, людей, которые ежедневно выкладываются, чтобы предоставить услугу качественно – позитивные отзывы это наилучшая мотивация! Мы регулярно получаем в запросах в техподдержку слова благодарности за ту или иную помощь, часто даже сделанную вне компетенции наших специалистов. Но все […]
Подробнее
No one likes to see errors on their website. Not only do they look bad to visitors and potential customers, but they also indicate that something’s wrong. But they’re, unfortunately, an inevitable part of running a site. The good news is that following a few best practices and being proactive can dramatically reduce the number of errors you experience.
One way to monitor potential site issues — or troubleshoot existing ones — is to keep and review an error log. Let’s dive into this a bit more.
What is error logging and why is it important?
Error logging is the process of tracking and monitoring issues that occur on a website. This is usually done with a record of simple text files that live on your web server and are updated whenever an error occurs. Error logs are used to identify the number of problems that occur, provide details about each one, and show when it took place.
How to enable error logging
To enable error logging on your WordPress site, you’ll need sFTP access, available with WordPress.com plugin-enabled plans. This allows you to edit your website files remotely. In this case, you’ll be working with the wp-config.php file, which holds the basic configuration settings for your website.
A word of warning: you should only use sFTP and edit your wp-config.php file if you feel comfortable doing so. Mistakes can cause catastrophic errors on your website. If you don’t have experience changing these types of files, you may want to hire a developer or reach out to WordPress.com support for help.
1. Connect to your website via sFTP
You’ll need to start by enabling sFTP on your site. Go to My Site(s) → Settings → Hosting Configuration and click the Enable SFTP button.
Then, you’ll see your sFTP login details: URL, Port Number, Username, and Password. You’ll need to input these into FTP software, like FileZilla, to access your site. Follow these detailed instructions to connect to your WordPress.com website.
2. Find and download your wp-config.php file
Navigate to your wp-config.php file. This sits in the root directory of your file structure, alongside folders such as wp-content. Download this file, so you have a backup copy on hand.
3. Edit the wp-config.php file
Edit your wp-config.php file using a text editor such as Notepad.
Look for define( ‘WP_DEBUG’, false ); and replace this text with the following:
define( ‘WP_DEBUG’, true );
if ( WP_DEBUG ) {
@error_reporting( E_ALL );
@ini_set( ‘log_errors’, true );
@ini_set( ‘log_errors_max_len’, ‘0’ );
define( ‘WP_DEBUG_LOG’, true );
define( ‘WP_DEBUG_DISPLAY’, false );
define( ‘CONCATENATE_SCRIPTS’, false );
define( ‘SAVEQUERIES’, true );
}
You’ve now successfully enabled error logging. You should only have this feature turned on while troubleshooting. Otherwise, it can leave your site more vulnerable to hacking attempts. To disable logging, simply delete the code you just added and restore the following:
define( ‘WP_DEBUG’, false );
How to view the error log manually
Once the log is enabled, you’ll need to load your website to trigger any error codes. Those codes are stored in a file called debug.log, which you can access via sFTP by following the same steps as above.
You can find the debug.log file inside of the wp-content folder. If there are errors, the file will appear. However, if there aren’t any errors, then you won’t see it at all — congratulations!
Once you find the file, download it to your computer to view the full log, using a text editing software like Notepad. It will look something like this:
This file will provide valuable information that will point you, or your developer, to the source of your problem.
How to view the error log using a plugin
Using a plugin to find your error log can be an easier and faster method, depending on your level of experience. In the WordPress dashboard, click on Plugins → Add New. Search for “Error Log Monitor” and click Install → Activate.
This plugin installs a widget on your WordPress dashboard that allows you to access your error log. If you haven’t enabled error logging correctly, the widget will display instructions on how to do so. However, you should ignore these instructions, as they’re incorrect for a WordPress.com installation. Instead, use the ones listed above.
If you can’t see the dashboard widget, click on the Screen options tab at the top of the WordPress dashboard and ensure that “PHP error log” is checked.
How to find the plugin or theme that’s causing an error
Error logs are not inherently easy to read, but they do give insightful information into the cause of an error.
Typically, each line in your error log will display a message, alongside the date and time it happened and the file in which the error occurred. It also lists the line number where the error is located. For example:
Apr 20, 15:08:59
Notice: Undefined index: fg2 in /wordpress/themes/pub/varia/functions.php on line 166
Let’s break this down. First of all, there’s the date and time of the error: April 20, 15:08:59. This helps you determine if this was a one-off glitch or a recurring issue.
Then, you can see the type of error that’s been logged. Here are a few common types of error you may see here:
- Notice. These are more warnings than errors, as they don’t actually stop your website code from executing. While you should still address a notice, your site will most likely still function, although potentially not as designed.
- Parse error. This is typically the result of a mistake in the syntax of the underlying PHP code of the website (often in a theme or plugin). Parse errors include things like missing semicolons, parentheses, and other similar mistakes. A parse error will stop executing code when it hits the problem, so your site may look visibly broken or not function as intended.
- Fatal error. This is often caused by undefined functions or classes, like a typo or poor coding practice. You can avoid it by using high-quality code, along with functions such as class_exists or function_exists.
In this case, the error is a notice.
Next, we see the error itself. In the example above the error is “undefined index.” This is followed by the specific location of the problem. In the above example, the error is occurring with the functions.php file of the Varia theme.
How to fix errors
Now that you can see your errors, it’s time to troubleshoot. Here’s a few things you can try:
- If you’re a developer and the error is in your custom code, go to the line number in the log entry and work to debug.
- If the error is within a theme or plugin, start by checking for any available updates. Keeping your plugins and themes up to date is critical for avoiding bugs and maintaining website security. Once you’ve applied any updates, re-check the error log to see if there are any new entries. If the error still exists, reach out to the plugin author or consider switching to an alternative.
- The error may also be caused by a conflict between two plugins. Try using the WordPress troubleshooting mode to fix this problem.
- If the problem occurred immediately after installing or updating a plugin, deactivate it to see if the error persists. If it doesn’t, the plugin is the likely cause and you may want to find an alternative. If the error occured after a core update, you may need to manually deactivate plugins to find the source.
Troubleshooting with the WordPress error log
WordPress, like any software, may occasionally run into problems. It may seem confusing to find and fix those problems, but the error log can be a huge help! It enables you to learn valuable information that can help you troubleshoot and solve site errors in a timely manner.
To avoid errors, always use well-maintained plugins and themes, and keep on top of updates. Need more help? If you have a WordPress plugin-enabled plan, you benefit from world-class Happiness Engineers that can provide guidance.
Благодаря этому туториалу вы узнаете, как включить отображение отчета об ошибках в WordPress.
WordPress. Как включить отображение отчета об ошибках
Если на сайте включен WP_DEBUG, все ошибки, уведомления и предупредительные сообщения PHP будут отображаться на сайте. Можно изменить настройки PHP по умолчанию таким образом, чтобы отображались только сообщения непосредственно об ошибках.
- WP_DEBUG
WP_DEBUG — это константа PHP, что используется для запуска режима «отладки»(«debug») в WordPress. По умолчанию эта настройка установлена со значением «false», и обычно меняется на «true» в файле wp-config.php:
-
Для того, чтобы включить отображение отчета об ошибках в WordPress, пожалуйста, войдите в свою панель управления на хостинге, найдите Менеджер файлов (File Manager), и откройте папку вашего сайта WordPress:
-
Найдите и откройте файл wp-config.php:
-
WP_DEBUG должен быть указан со значением true:
define('WP_DEBUG', true);
-
-
WP_DEBUG_LOG — это сопровождающая настройка для WP_DEBUG, с помощью которой записи об ошибках можно сохранять в файле debug.log, что расположен в папке /wp-content/. Это полезно, если вы хотите просмотреть все уведомления позже или нужно просмотреть уведомления, сгенерированные, но не отображенные на сайте (к примеру, уведомления, сгенерированные во время запроса AJAX или запуска wp-cron). Пожалуйста, обратите внимание, что файл debug.log не будет создан в случае отсутствия ошибок или уведомлений. Также, пожалуйста, проверьте разрешения для папок и файлов (644 — для файлов; 755 — для папок).
define('WP_DEBUG_LOG', true); -
WP_DEBUG_DISPLAY — еще одна дополнительная настройка WP_DEBUG, посредством которой можно задать отображение отладочных сообщений на страницах HTML. По умолчанию этот параметр принимает значение ‘true’, что означает отображение ошибок и предупреждений сразу после их генерации. Соответственно, изменение значения этого параметра в false отключит отображение ошибок на сайте. Такое значение этой настройки следует использовать в сочетании с WP_DEBUG_LOG, чтобы позже можно было просмотреть отчет сгенерированных ошибок.
define('WP_DEBUG_DISPLAY', false);
Вы также можете просмотреть детальный видео-туториал:
WordPress. Как включить отображение отчета об ошибках










