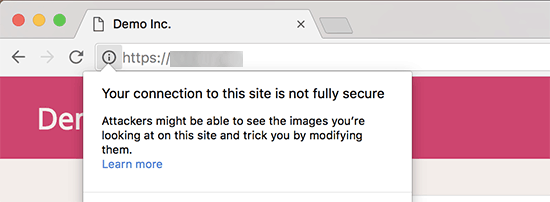
Популярные браузеры, такие как Chrome и Firefox, поощряют веб-сайты использовать безопасный протокол HTTPS. Однако посетители и владельцы веб-сайтов, использующих этот протокол, могут увидеть ошибку «На этом сайте небезопасный контент» или смешанное содержимое.
Ошибка смешанного содержимого в WordPress возникает при конфликте между SSL и HTTP. Часто его существование никак не влияет на сайт, но может негативно повлиять на рейтинг и SEO.
Раньше использование HTTPS для веб-сайтов WordPress было необязательным, но в настоящее время необходимо использовать HTTPS. Запуск WordPress на HTTPS – важный фактор в SEO и рейтинге. Кроме того, это делает сайт более безопасным. Потому что ваши данные зашифрованы и больше не в текстовом формате.
В этой статье мы хотели бы обсудить смешанный контент WordPress и то, как исправить смешанный контент WordPress.
Что такое ошибка смешанного содержимого?
Ошибка смешанного содержимого возникает, когда ваш веб-сайт одновременно использует HTTP и HTTPS. В этом случае весь контент на вашем веб-сайте, включая тексты, изображения, код и ссылки, вызывается как по HTTP, так и по HTTPS. Эти протоколы совершенно разные, и их использование создает нарушение безопасности.
HTTP – наиболее распространенное соединение. Однако HTTP совсем небезопасен, и любой может получить доступ к вашим данным.
Следовательно, использование HTTPS просто необходимо. HTTPS создает безопасное соединение между вами и веб-сервером.
Это соединение проверено и зашифровано. Таким образом, никто не может получить доступ к вашим данным и практически гарантирует безопасность соединения. Этот протокол необходим для генерации паролей и способов онлайн-платежей.
С 2018 года Google Chrome определяет веб-сайты, которые по-прежнему используют HTTP, как небезопасные, и настоятельно рекомендует пользователям посещать веб-сайты, использующие HTTPS / SSL. SSL добавляет еще один уровень безопасности к вашим данным.
В настоящее время крупные хостинговые компании предлагают бесплатный SSL в своих пакетах. Если провайдер хостинга не предлагает бесплатный SSL, а вы не хотите его покупать, letsencrypt.org предоставляет бесплатный SSL.
Если вы правильно установили SSL на своем веб-сайте, рядом с URL-адресом вашего веб-сайта появится зеленый замок. Это означает, что ваш сайт безопасен.
Проверить ошибку смешанного содержимого в WordPress
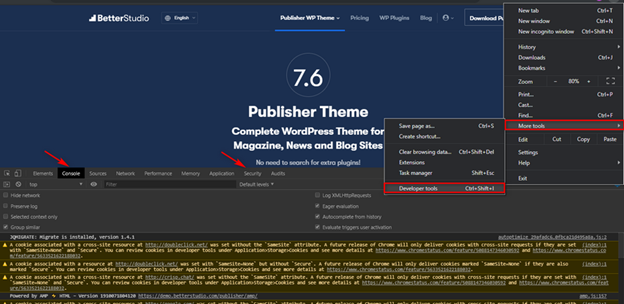
Чтобы определить ошибку смешанного содержимого в WordPress, есть две страницы, которые вы можете проверить на предмет передаваемых данных по обычному протоколу HTTP. Сначала от Tools перейдите к Devtools.
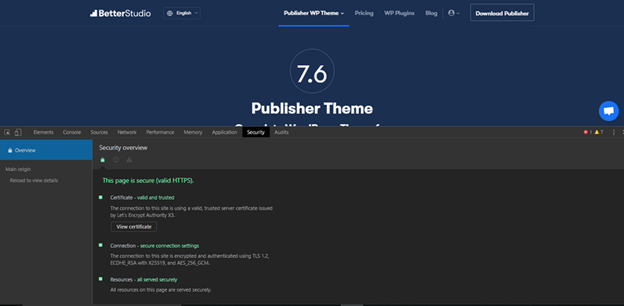
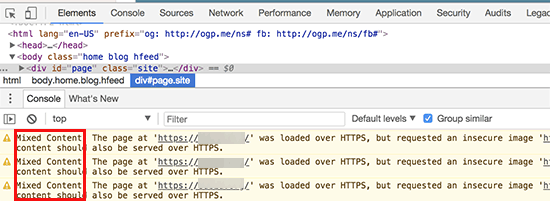
Первая страница, которую вы можете проверить, это Консоль, а затем Безопасность. На этих страницах вы можете увидеть небезопасное содержимое и ошибку смешанного содержимого.
Вы также можете использовать другие инструменты, чтобы лучше обнаружить ошибку смешанного контента в WordPress и помочь вам исправить ее.
Jitbit представил бесплатную проверку SSL, которую вы можете использовать для проверки своего веб-сайта WordPress и поиска любых небезопасных изображений и скриптов. Однако этот инструмент ограничен проверкой только 200 страниц.
Ahrefs – еще один инструмент, который вы можете использовать для обнаружения ошибки смешанного контента в WordPress. Этот инструмент очень удобен и может помочь вам исправить ошибку смешанного содержимого WordPress.
HTTPS Checker – это компьютерный инструмент, который вы можете установить в своей системе и использовать для сканирования WordPress. Это программное обеспечение помогает обнаруживать небезопасный контент и ошибки после каждого изменения, которое вы вносите на свой веб-сайт. Это программное обеспечение опубликовано только для Mac и позволяет проверять 100 веб-страниц.
Как исправить ошибку смешанного содержимого WordPress в WordPress?
Первый шаг, который нужно сделать для исправления ошибки смешанного содержимого WordPress, – это установить полезный плагин в WordPress.
Really Simple SSL – один из лучших плагинов в WordPress. После установки и активации он автоматически сканирует ваш сайт. SSL Insecure Content Fixer – еще один отличный плагин, который вы можете использовать для исправления ошибки смешанного содержимого WordPress.
Ниже мы обсудим различные режимы, которые SSL Insecure Content Fixer использует для исправления ошибки смешанного содержимого WordPress.
просто
Этот метод является одним из самых быстрых и часто используемых для новичков и автоматически исправляет ошибку смешанного содержимого в WordPress.
Содержание
Если простой метод не смог исправить ошибку смешанного содержания на вашем веб-сайте, попробуйте этот метод. Помимо регулярных проверок, он также проверяет все текстовые виджеты.
Виджет
Этот метод специально разработан для проверки доступных виджетов в WordPress.
Захватить
Этот метод захватывает все веб-страницы от верхнего до нижнего колонтитула и заменяет все URL-адреса на HTTPS. Этот режим медленнее по сравнению с другими методами, упомянутыми выше, и может повлиять на ваш сайт.
Захватить все
Если ни один из вышеперечисленных методов не помог исправить смешанное содержимое WordPress, вы можете использовать этот режим. В этом режиме он проверяет все возможные варианты, которые могут вызвать эту ошибку, и автоматически начинает их исправлять. Однако этот режим наиболее негативно влияет на ваш сайт.
Теперь снова посетите свой веб-сайт и проверьте, исчезла ли ошибка смешанного содержимого WordPress. Помните, что перед посещением веб-сайта удалите кеш браузера.
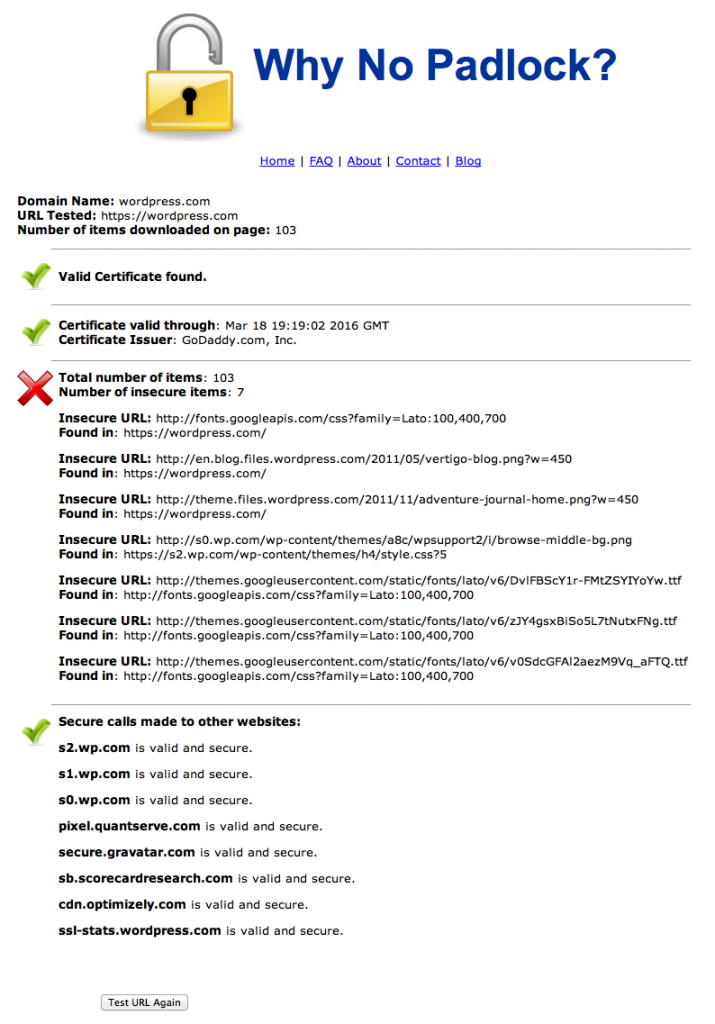
Как только плагин исправит ошибку смешанного содержимого, вы можете использовать инструмент Why No Padlock для защиты своего сайта.
Источник записи: https://betterstudio.com
Смешанный контент означает, что Вы пытаетесь загрузить изображения или другой контент с HTTP в их ссылках. Чтобы исправить это, Вам просто нужно отредактировать все ссылки на своей странице, и заменить префикс HTTP на HTTPS.
Если Вы используете Elementor, перейдите в Elementor → Инструменты:
Выберите Сменить URL и вставьте адрес своего домена с HTTP и HTTPS:
После этого проблема смешанного контента должна полностью исчезнуть. Если у вас нет Elementor, ознакомьтесь с вариантами ниже:
Метод 1 — Установите плагин Really Simple SSL
Войдите админ-панель WordPress и нажмите Плагины → Добавить новый.
Установите и активируйте плагин Really Simple SSL. Затем перейдите в Настройки → Общие:
И измените адрес своего сайта с http:// на https://:
Метод 2 — Установите плагин Better Search & Replace
Установите плагин Better Search & Replace, затем откройте Инструменты → Better Search Replace.
Метод 3 — Вставьте код в файл .htaccess
Если первые два метода Вам не помогли, откройте public_html/файл .htaccess (или создайте его (англ.), если он ещё не был создан) и вставьте следующий код:
Сохраните изменения и перезагрузите сайт — он уже должен работать правильно 💪
ПРИМЕЧАНИЯ:
Don’t forget to include the ‘s’ in HTTPS. Confirm by clicking on GO.
Clear the cache and refresh the website. The mixed content error should be gone and all content served over HTTPS.
FAQ about the WordPress mixed content error
What is mixed content in WordPress?
When both secure (HTTPS) and insecure (HTTP) content are loaded on a page, this is called «mixed content» in WordPress. This means that some of the page’s resources are not encrypted and can be accessed by hackers or other attackers. This makes your website less safe.
How does mixed content affect my WordPress website?
Having mixed content on your WordPress site can hurt it in many ways. First of all, it can cause security holes that hackers can use to steal sensitive information or put malware on your website. Also, it can cause browser warnings to show up, which can make the user experience bad and hurt traffic and sales.
How do I know if my WordPress site has mixed content?
If you open your WordPress site in a web browser and look for the padlock icon in the address bar, it’s easy to tell if it has mixed content. If there is a warning sign, you can click on it to find out more about the mixed content problem.
What are the common causes of mixed content in WordPress?
Mixed content is most often caused by old links, HTTP links that are hardcoded, insecure plugins, themes, and caching plugins that don’t support HTTPS.
How can I fix mixed content issues in WordPress?
You can fix mixed content problems in WordPress by changing all links to use HTTPS, using a Content Delivery Network (CDN) that supports HTTPS, turning on HTTPS for all resources on your website, and using a plugin to scan for and fix mixed content errors.
Can I use a plugin to fix mixed content in WordPress?
Yes, you can fix problems with mixed content in WordPress with a plugin like Really Simple SSL or Better Search Replace. These plugins will look for HTTP links on your site and automatically change them to HTTPS links.
How do I prevent mixed content issues in WordPress?
You can avoid mixed content problems in WordPress by making sure that all links are HTTPS-compatible, updating your themes and plugins to the latest version, turning on HTTPS for all resources on your website, and using a reliable SSL certificate.
Will fixing mixed content affect my SEO rankings?
Fixing problems with mixed content won’t have a direct effect on your SEO rankings. But if the browser shows mixed content warnings, it can make the user experience bad, which can hurt your traffic and, in the end, your SEO rankings.
What should I do if I still have mixed content issues after fixing them?
If you still have problems with mixed content after fixing them, you can try clearing your browser’s cache, turning off caching plugins, and looking for hardcoded HTTP links on your website.
How can I ensure my WordPress site is always secure and free from mixed content issues?
To make sure your WordPress site is always safe and doesn’t have problems with mixed content, you should update your WordPress core, themes, and plugins regularly, use a trusted SSL certificate, force HTTPS, and use a security plugin to keep an eye out for vulnerabilities and protect your site from them.
Ending thoughts on fixing the WordPress mixed content warning
Having a secure website brings countless benefits.
It protects your data from unauthorized access. It also creates a safe environment for visitors’ sensitive information.
Additionally, pages that are not secure are automatically flagged by Google. This has a negative impact on SEO ranking.
To provide the best service, make sure to encrypt content with SSL. Keeping the certificate updated is also vital.
To prevent any WordPress mixed content errors, check the site is correctly set up for HTTPS.
If the mixed content warning occurs, find the source of the problem. The Google Chrome Developer tools are a great help for this.
It may be necessary to replace HTTP with HTTPS in the WordPress Address and Site Address by hand. Remember to redirect all HTTP URLs to HTTPS.
Users might also need to configure their CDN settings. Or update the content in the database through search and replace.
These tips will help to make sure all your content is protected.
If you enjoyed reading this article on WordPress mixed content errors, you should check out this one about failed to open stream error.
We also wrote about a few related subjects like WordPress post missed schedule, failed to load resource error, WordPress posting to Facebook done automatically, how to reorder pages in WordPress and WordPress updating failed error.
Are you seeing the mixed content error in WordPress?
The mixed content error in WordPress is caused by incorrect HTTPS/SSL settings. Often, it doesn’t affect your website’s functionality, but it can have adverse effects on your website’s SEO and user experience.
In this article, we will show you how to fix the mixed content error in WordPress.
What Is the Mixed Content Error in WordPress?
HTTPS/SSL is a protocol that encrypts the connection between your WordPress website and your visitors’ browsers. It prevents hackers from stealing your users’ information and gives visitors peace of mind that your website is safe.
It is highly recommended to add HTTPS / SSL in WordPress because Google uses SSL as a ranking factor and considers HTTP sites insecure. This means that not having an SSL certificate can harm your search engine rankings.
All the best WordPress hosting companies offer free SSL as part of their packages. If your hosting company doesn’t provide that, then you can get free SSL through Let’s Encrypt for your WordPress site.
If you have correctly implemented SSL on your website, then you will see a green padlock icon next to your website’s URL in the browser address bar.
On the other hand, if your HTTPS/SSL settings are not properly set up, then you will see an info sign or a broken padlock icon in the address bar.
You will also see a message saying, ‘Your connection to this site is not fully secure’.
This indicates that while your website is using an SSL certificate, some content is still served from non-HTTPS URLs. This is the mixed content error that we are talking about in this post.
You can find out which content is served through an insecure protocol by using the Inspect tool. The mixed content error will be displayed as a warning in the console with details for each mixed content item.
If it is just a single item that you can manually fix, then you can go ahead and fix it by editing the post, page, or theme file where it appears.
However, in most cases, these items are added dynamically by WordPress or stored in your database. In that case, it will be hard to detect all of them and fix them manually.
That being said, let’s take a look at how to easily fix the mixed content error in WordPress.
Fixing the Mixed Content Error in WordPress
The first thing you need to do is install and activate the SSL Insecure Content Fixer plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
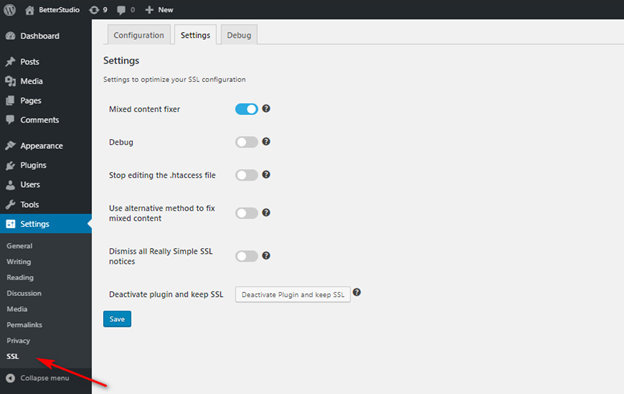
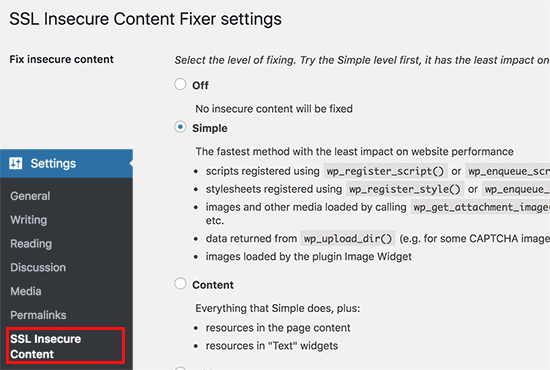
Upon activation, you need to visit the Settings » SSL Insecure Content page from your WordPress admin sidebar to configure the plugin’s settings.
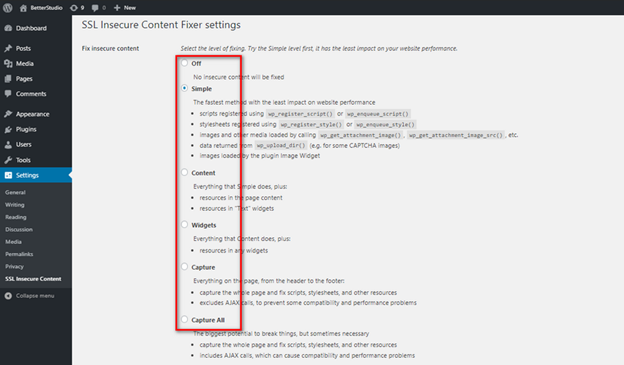
This plugin provides different levels of fixes to the mixed content error. We will explain each one of them, what they do, and which one is best for you.
1. Simple
This is the fastest and recommended level for all beginner users. It automatically fixes the mixed content error in WordPress for scripts, stylesheets, and WordPress media library images.
2. Content
If the Simple level doesn’t fix the mixed content error on your website, then you should try the Content setting. It will use all the features of Simple, along with checks for fixes inside WordPress content and text widgets.
3. Widgets
This level includes all fixes applied in the Content level, plus an additional fix for resources loaded in the WordPress widgets on your website.
4. Capture
This method captures everything on every page of your website, from header to footer, and replaces all URLs with HTTPS. It is slower and can affect the performance of your WordPress website.
5. Capture All
When all the above levels fail, then you can try this setting. It attempts to fix everything which may result in unexpected behaviors on your website. It will also have the most negative impact on performance.
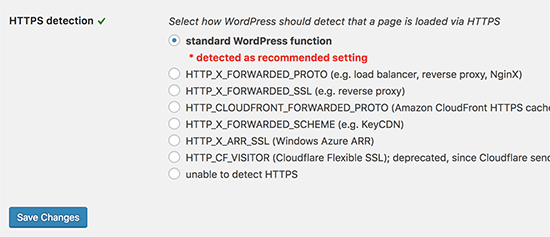
After selecting a content fix level, you need to scroll down to the ‘HTTPS detection’ section. Here, you can choose how to detect the HTTPS content on your website.
The default option is to use a standard WordPress function, which will work for most websites.
Below that, you will find other options that are useful if you are using Cloudflare CDN, an Nginx web server, and more.
Go ahead and select the method that you think applies to your website, depending on your particular setup.
Finally, don’t forget to click on the ‘Save Changes’ button to store your settings.
You can now visit your website to see if this has resolved the insecure content issues on your website. Make sure to clear your WordPress cache before checking your website.
If the mixed content error in WordPress is not fixed, then you will need to revisit the plugin’s settings page and readjust the fix levels.
We hope this article helped you learn how to fix the mixed content error in WordPress. You may also want to learn how to get a free SSL certificate for your website and see our expert picks for the must have WordPress plugins to grow your site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
Disclosure: Our content is reader-supported. This means if you click on some of our links, then we may earn a commission. See how WPBeginner is funded, why it matters, and how you can support us. Here’s our editorial process.
Editorial Staff at WPBeginner is a team of WordPress experts led by Syed Balkhi with over 16 years of experience in WordPress, Web Hosting, eCommerce, SEO, and Marketing. Started in 2009, WPBeginner is now the largest free WordPress resource site in the industry and is often referred to as the Wikipedia for WordPress.
Building a website consists of a varied number of steps, depending on the owner, creator, manager, type of site, and audience.
Everyone cares about security and wants a positive user experience. No one likes to see “site down” error messages or web browser warnings.
Below, you can learn about serving secure web pages and secure assets (like images, scripts, and forms) and how to find and resolve browser security errors.
The Basics of HTTPS
Forms that receive sensitive user information – like credit cards, login information, or confidential user feedback – need to be submitted securely, via HTTPS. An SSL certificate is purchased and installed on your web server to enable HTTPS browsing.
SSL certificates range from $10 to $1,000+ per year, providing different levels of verification and browser integration (e.g. it costs more to turn the browser bar green). All price ranges enable HTTPS browsing, which permits secure browsing, assuming the SSL certificate is valid and that the website is trusted by the visitor.
Pages can be served via HTTP while still including HTTPS forms. This practice allows for form submissions to be submitted securely while still enabling caching (for site speed), or for other reasons. However, the downside to this method is that the visitor has been trained to look for a padlock icon or a green bar displayed within the browser, which only happens when pages are served via HTTPS (i.e. when HTTPS is in the browser’s address bar).
But the browser gives warnings for webpages served via HTTPS that include HTTP assets, like scripts, forms, and images. To avoid these browser warning messages, you need to make sure that you don’t serve any HTTP assets on an HTTPS page. Browser warning messages may put some of your site visitors on high alert, causing them to not complete that shopping cart order or that contact form.
WordPress HTTPS
After installing a valid SSL certificate onto your server (your host can help with that), there are 3 ways to implement HTTPS into your WordPress site.
Option 1: Forcing All Pages to HTTPS
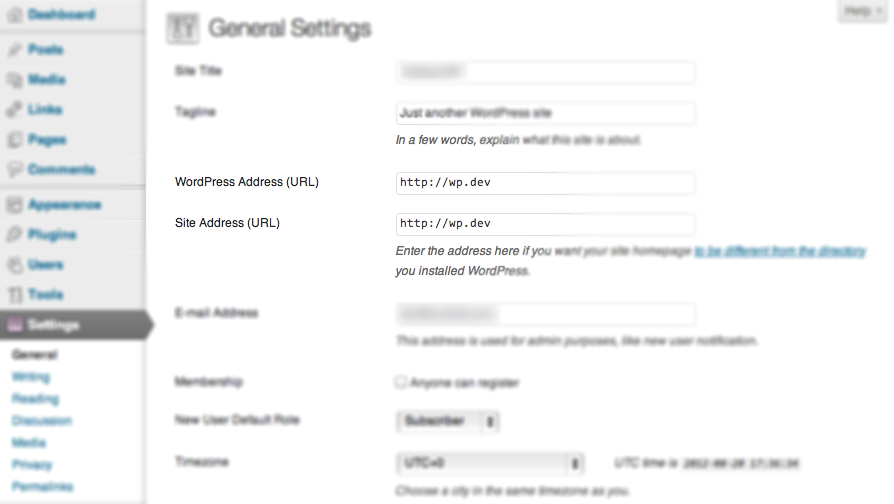
Although this is the easiest option, it’s not always the right option because caching isn’t enabled for HTTPS pages. If you’re sure you want to serve every page of your WordPress site via HTTPS, just go to your WordPress General Settings and change the WordPress Address (URL) and the Site Address (URL) from HTTP to HTTPS.
Option 2: Forcing Certain Pages to HTTPS (most common)
More often than not, there are only a few pages you want to force load via HTTPS, and the rest should be loaded via HTTP by default. While there are server-side ways to enable this, there are also a few plugins that provide the ease of a check box. You check the box if you want the page loaded via HTTPS, or you leave it unchecked. Here are a couple of plugins to choose from:
- WordPress HTTPS (SSL)
- Better WP Security
Option 3: Force HTTPS logins or Force HTTPS logins and HTTPS administration
If you’re looking for a simple way to secure WordPress logins (the wp-login.php script) or the entire wp-admin area, you could set one of these two wp-config.php constants, respectively:
-
define('FORCE_SSL_LOGIN', true); -
define('FORCE_SSL_ADMIN', true);
You do not need to set both of these options, just one or the other because FORCE_SSL_ADMIN includes FORCE_SSL_LOGIN.
How to Identify HTTP Assets Loaded on an HTTPS Page
Here’s the nitty gritty section you’ve been waiting for.
- You already have your SSL certificate installed correctly, and you can browse your site via HTTPS by manually typing it into the address bar.
- You have your HTTPS plugin(s) and/or wp-config.php constant(s) setup and working.
- But the browser throws intimidating warning messages about “mixed content” or “insecure content” loaded on an HTTPS page.
Following are several ways to identify the insecure (HTTP) assets loaded on secure (HTTPS) pages. You may need to use several of these methods to resolve all your browser security warnings about mixed content.
Note: Option 4 is my favorite!
Option 1: View Source
This method is pretty simple. Load the page via HTTPS; right-click anywhere on the page; and click “View Page Source”, “View Source”, or “Source”, depending on your browser.
Then use the “Find” command (Edit -> Find or Ctrl+F or Cmd+F) and search for:
-
src="http:
(with double-quote)
-
src='http:
(with single-quote)
Long story short, you’re manually looking for images, scripts, iframes, and all other assets served via HTTP instead of HTTPS. If you don’t find any with either double- or single-quote HTTP:, then you’re all done with that page. Keep browsing to other HTTPS pages and keep searching through View Source.
Option 2: Use a Plugin
A couple plugins exist that essentially do the View Source for you:
- WordPress HTTPS (SSL) (mentioned above too)
- WordPress HTTPS Test
- SSL Insecure Content Fixer
Basically, you browse your site via HTTPS with one of these plugins active, and the plugin displays notifications of the HTTP assets. Some plugins show the warnings for all visitors and some only display to Administrators so beware of leaving these sort of plugins active while you’re not testing.
Option 3: Paste the URL into a Website that Tests for Insecure Assets
If you don’t want to View Source and don’t want to enable a plugin (maybe because it displays to all visitors, not just administrators), then you could paste your page’s URL into a website that tests it for you.
WhyNoPadlock is a free testing site that provides you with a report of all the insecurely-loaded items. It provides an easy-to-understand list of green check marks or red x’s. Pay attention to the red x’s; fix them in your plugins or theme; and click the “Test URL Again” button to try and rid yourself of red x’s. Once done with that page, paste in a different URL to see if it’s also free from red x’s. Wash, Rinse, Repeat.
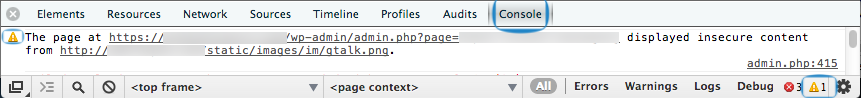
Option 4: Use Google Chrome Inspector Console (My Favorite Way)
Google Chrome’s Inspector has a Console tab. If the HTTPS page you’re displays yellow or red in the address bar (see 3rd and 4th icons below), open the Console to see the one or multiple insecure assets.
This is my favorite method because it’s quick, easy, and can be used on any page I can access, not just on the front-end like WhyNoPadlock. It’s basically like Option 1: View Source but with Chrome finding the issues for me.
How to Fix Insecurely-Loaded Assets
Make note of each item sourced via HTTP and you’ll get an idea where to find the problem. Here are some examples:
- A plugin loading a JavaScript file via HTTP: http://example.com/wp-content/plugins/example-plugin/awesome.js
- The active theme loading an insecure image file: http://example.com/wp-content/themes/example-theme/assets/images/circle.png
- The active theme (most likely in functions.php, but it could be loaded via a plugin instead of the theme) loading Google fonts insecurely: http://fonts.googleapis.com/css?family=Lato:100,400,700
- Notice even insecure assets from outside your WordPress installation throw browser errors.
What You Now Know
You now know that the plugin or theme you’re using isn’t coded properly. It may be a quick fix or need significant modification. Before working on fixing it, you have to ask yourself, “Do I really need this?” because if this is wrong, I bet other things are wrong. Sometimes an uninstall can be healthy.
If you decide the plugin or theme is worth keeping, start working to fix these errors.
You have a few options per asset:
- Report the error to the plugin developer and leave deactivated for now.
- Edit the plugin files yourself, sharing the fix with the plugin developer.
- Change to a different theme
- Edit the current theme’s files (hint: start looking in functions.php)
Personally, if a plugin throws WP_DEBUG errors, sets off security errors, or loads assets on pages where it doesn’t belong, I usually get rid of it altogether. If I have the time and the plugin is valuable enough, sometimes I report the error or even provide the fix, especially if the plugin author has enough credibility that I know this is an infrequent occurrence.
How to Change Assets from HTTP to HTTPS
After discovering the offending assets, you need to change them to either respect the protocol (i.e. serve HTTP when the page is HTTP and serve HTTPS when the page is HTTPS) or change them to always be served via HTTPS, even for pages loaded with the HTTP protocol. These 2 steps should cover all scenarios. You might only need Step 1 or Step 2 to resolve the insecure warning issues.
Step 1: Use Relative URLs
This is the simplest fix. If an asset (image, script, etc.) is hard-coded into a plugin or theme, change it from ‘http://site.com/assets/logo.png’ to ‘//site.com/assets/logo.png’.
Typically, this is most useful when including assets from other servers, like Google scripts, API scripts, or iframes.
Before doing this, however, you need to make sure the HTTPS version is available. If loading an asset from a site that doesn’t have HTTPS enabled, it’s probably best to remove the reference entirely (i.e. comment out or delete) or to save the asset to your own server and change the source to load via your site instead.
Step 2: Use Proper WordPress Coding Standards
This issue is a bit more complicated. I’ve seen all kinds of things, like:
- Code that forces HTTP (why?!)
- Using deprecated WordPress functions that don’t respect SSL settings
- Code that tries (and fails) to implement its own “if is HTTPS” logic instead of using the WordPress functions
Each of these types of errors could take some time to resolve. Here are some helpful WordPress functions that may need to be used instead of the current code:
- home_url() and related functions
- is_ssl()
- WordPress Function Reference (stay away from the ones in red; they are deprecated)
- WP_DEBUG might help too
Conclusion
Here are the bullet points:
- If you’re going to have an SSL certificate and serve one or more pages via HTTPS, work hard to resolve all “mixed content” warnings to provide your visitors with a pleasant browsing experience (especially Internet Explorer users because IE’s warnings are the most in-your-face).
- If a WordPress extension (plugin / theme) isn’t coded properly for SSL, do you really want to use it?
- If it was free, report the problem and try to help provide the solution.
- If it was not free, report the problem and consider if it was really worth your money. Maybe you should ask for a refund and find another alternative.
- Once you resolve a single page’s mixed content warnings, keep browsing the site and testing each page individually, whether by using View Source, a plugin, or a testing website.
If this is too much work for you and you’re comfortable with visitors receiving mixed content warnings and you do nothing else other than install an SSL certificate, make sure to at least force secure logins. I think everyone should do this. ManageWP does.
Please share your questions and comments below.
Creative Commons images courtesy of Brenda Clarke and Jakob Montrasio