Исправляем ошибки при загрузке картинок в WordPress (HTTP Error и др.)

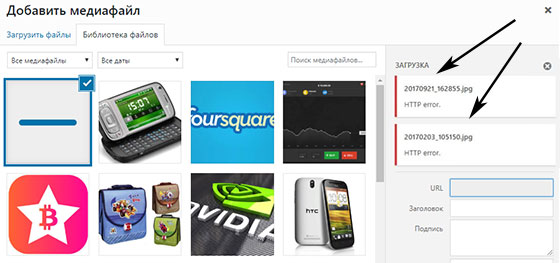
К сожалению, Вордпресс не может самостоятельно определить в чем собственно заключается проблема, поэтому и показывает общий ответ. С другой стороны, пользователю это сообщение также ни о чем конкретном не говорит, — ему придется попробовать несколько подходов дабы найти правильное решение задачи.
Перед тем как рассмотреть чуть более оригинальные варианты, приведу парочку общих тривиальных методов решения HTTP ошибки в WordPress, которые новичкам и не только следует применить самыми первыми.
1. Проблема с хостингом
Во-первых, еще раз повторите загрузку изображения спустя несколько минут. Не исключено, что в момент первой попытки на сервере случились какие-то временные сбои.
Если глюк никуда не делся, надо выбрать какой-то другой файл для добавления: с более простым именем (без спец.символов и русских букв) или вообще не того формата (например, PNG вместо JPG).
Иногда хостеры устанавливают ограничение по весу импортируемых на сайт объектов — 2Мб, 4Мб, 8Мб и т.п. Используйте для повторного теста изображение полегче. Внимание! Это можно легко исправить увеличив максимальный размер файла загрузки.
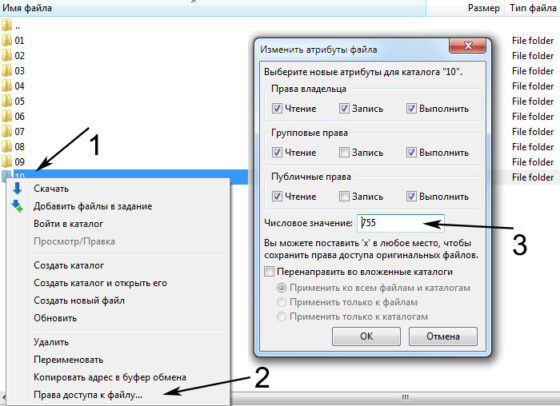
При загрузке картинки в WordPress ошибка HTTP может возникать, когда у определенной директории хостинга нет разрешения на запись. Заходите на FTP в каталог wp-content/uploads/ и дальше смотрите права доступа у нужной вам папки.
Если у вас в WP-проекте графика размещаются по годам и месяцам, то следует проверять соответствующий адрес, например, wp-content/uploads/2018/10. Добавление файлов на сервер допускается при значении «775» / «777», тогда как «666» или «664» данную процедуру запрещают. В последних двух ситуациях просто меняете права доступа для соответствующей папки.
2. Программная проблема
Бывает, что в определенном конкретном браузере по каким-то мифическим причинам не хотят выполняться те или иные скрипты. То ли в силу старых их версий, то ли из-за установленных дополнений, но так иногда случается. Просто попробуйте другой браузер. Еще одна фишка, связанная с этим же программным обеспечением — очистка локального кэша (желательно тоже проверить).
Второй важный нюанс в этом «подразделе» — старая версия PHP на сервере. Вордпресс, начиная с ветки 3.2 требует минимально PHP 5.2.4. Проверьте/обновите это ПО самостоятельно или обратитесь к своему хостеру за помощью.
3. Классические Вордпресс техники
Данные «махинации» следует выполнять практически в любых проблемах с системой. Когда в WordPress во время загрузки произошла ошибка, то первым делом отключаете все сторонние плагины.
Если этот подход не сработал, то следующим шагом будет замена вашего шаблона на одну из базовых тем. Чистый WP с макетом по умолчанию и без доп.модулей должен работать корректно.
Тоже не помогло? ищем выход дальше. Более продвинутые фишки подсмотрел тут.
4. Увеличиваем memory_limit
Пункт выделил в отдельный, так как он частенько встречается — наша CMS весьма прожорлива к ресурсам.
В общем случае вам нужно подправить файл wp-config.php, находящийся в корневом каталоге хостинга. Прописываете в нем строку:
define( 'WP_MEMORY_LIMIT', '256M' );
Думаю, значения 128M для параметра WP_MEMORY_LIMIT также будет достаточно, особенно при использовании базовых модулей/тем. Иногда данный код не срабатывает, — смотрите как еще можно увеличить PHP Memory Limit в WordPress.
5. Библиотека GD Library по умолчанию
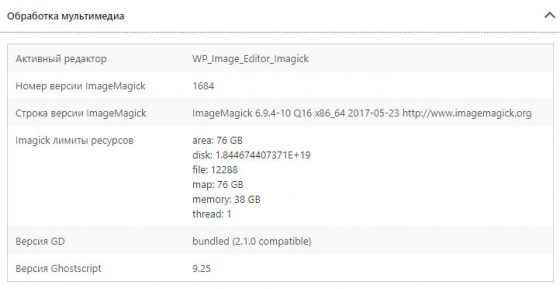
Комплект WP CMS содержит 2 графических библиотеки для обработки картинок — ImageMagick и GD Library. За первой из них разработчики время от времени замечали HTTP ошибки при загрузке WordPress изображений, и вроде как, она более требовательная к ресурсам сервера. Поэтому есть смысл указывать инструментом по умолчанию именно второй вариант — GD Library.
Для реализации этого подхода в functions.php пишем:
function wp_default_image_editor( $editors ) { $gd_editor = 'WP_Image_Editor_GD'; $editors = array_diff( $editors, array( $gd_editor ) ); array_unshift( $editors, $gd_editor ); return $editors; } add_filter( 'wp_image_editors', 'wp_default_image_editor' );
6. Настройка ImageMagick через htaccess
Если включать GD Library, то дополнив немного .htaccess, у вас получится контролировать использование библиотекой ImageMagick ресурсов сервера. Находите файл в корневом каталоге и через FTP редактируете его, добавляя строку:
SetEnv MAGICK_THREAD_LIMIT 1
Этот параметр заставляет ее применять лишь один поток для обработки картинок вместо множественных подключений. Это в свою очередь может предотвратить HTTP ошибку в Вордпресс.
Если код выше не помог, попробуйте другой:
<IfModule mod_security.c> SecFilterEngine Off SecFilterScanPOST Off </IfModule>
Либо вариант:
# Exclude the file upload and WP CRON scripts from authentication <FilesMatch "(async-upload\.php|wp-cron\.php|xmlrpc\.php)$"> Satisfy Any Order allow,deny Allow from all Deny from none </FilesMatch>
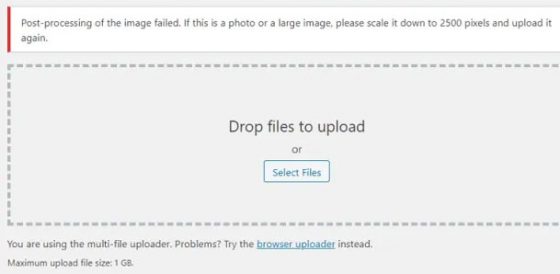
7. Параметр FcgidMaxRequestLen и ошибка «Обработка изображения не удалась…»
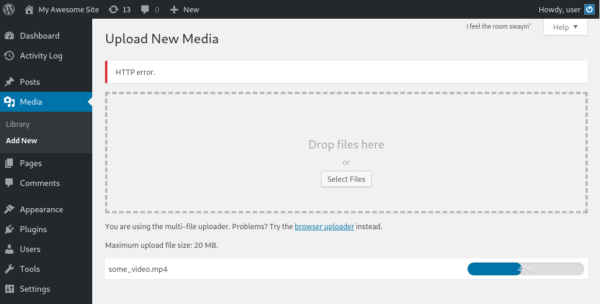
В новых версиях WordPress пользователям может встречаться проблема при загрузке изображений в медиабиблиотеку, которая сопровождается следующим сообщением: «Обработка изображения не удалась. Если это фотография или большое изображение, пожалуйста, уменьшите его до 2500 пикселей и загрузите снова.»
При этом, как видите, максимальный размер файла для загрузки позволяет добавлять любые изображения. Более того, “подопытный сайт” находился на сервере с memory_limit под 2 Гб. То есть проблемы с ресурсами хостинга исключены.
Спустя некоторое время поиска причины ошибки я наткнулся на интересную информацию с официального форума wordpress.org:
Во вкладке админки “Здоровье сайта” я увидел, что на сервере действительно было установлено расширение mod_fcgid для Apache. Поэтому решил найти и отредактировать эту проблемную настройку – FcgidMaxRequestLen.
Сложность задачи заключалась еще в том, что работал я не с «классическим хостингом», где всегда можно попросить помощи в тех.поддержке (которая бы сделала всю работу). В моем случае пришлось разбираться самостоятельно, используя панельку ISPmanager.
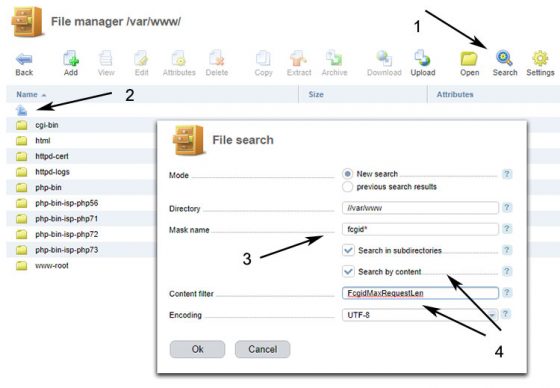
1. Первым делом надо было отыскать файл конфига, т.к. по указанному в скриншоте выше адресу /etc/apache2/mods-available/fcgid.conf ничего не было. Переходим в ISPmanager в раздел System – пункт File Manager. Там воспользуемся функцией поиска:
Тут два варианта – либо искать по ключу «fcgid» или попытаться найти переменную по содержимому файлов (гораздо медленнее). Предварительно важно выйти в корневую директорию сервера (пункт 2 на картинке выше) чтобы искать по всем файлам.
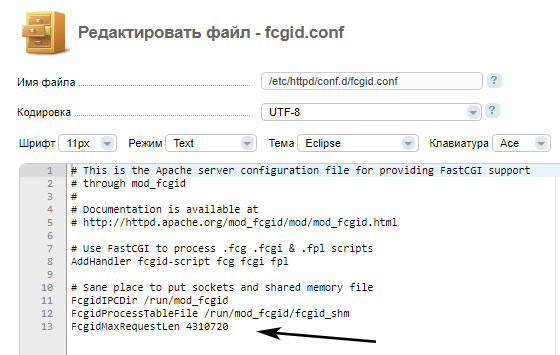
2. Как только вы обнаружили нужный конфиг (у меня он находился в директории etc/httpd/conf.d/fcgid.conf дважды кликаете по нему и переходите к редактированию. Далее просто указываете значение переменной FcgidMaxRequestLen в байтах.
По умолчанию значение равно 131072, поэтому картинки выше 100 Кб и не грузились. Сделал размер чуть выше 4 Мб. Затем сохраняетесь и важно(!) перезагружаете сервер. Только после этого можно вернуться в админку и проверить все ли ок.
На этом, в принципе, все. Начинайте с самых простых подходов, приведенных в начале, а дальше уже придется переходить на более сложные. Конечно, неприятно получать ошибку HTTP при загрузке WordPress фото или картинок, но, как видите, это не критично. Кто знает еще какие-то методы? — делитесь ими ниже.
Крупные ошибки – одна из тех вещей, которые сильно вредят рабочему процессу. WordPress в большинстве случаев помогает минимизировать риск ошибок, поддерживая гладкость и безопасность работы. Однако в некоторых случаях при загрузке группы файлов в WordPress можно неожиданно столкнуться с ошибкой HTTP (HTTP Error). Изредка изображение попросту не отображается – вместо него выводится битая иконка. Все это сильно ударяет по продуктивности, поскольку приходится отвлекаться на устранение этих проблем.
Хорошая новость: ошибки HTTP в WordPress, возникающие в результате загрузки изображений или видео, могут быть быстро поправлены. Ниже мы обсудим потенциальные источники данной ошибки, а также приведем несколько быстрых фиксов, которые позволят вам вернуться в прежний рабочий график.
Содержание
- Почему появляется ошибка HTTP при загрузке файлов в WordPress
- Как исправить HTTP ошибку в WordPress
- Обновление страницы
- Загрузка файла меньшего размера
- Переименование файла изображения
- Использование упрощенного загрузчика файлов
- Деактивация плагинов
- Плагин Add From Server
- Проверка прав доступа к файлам и каталогам
- Обновление PHP версии
- Исправление для Imagick
- Удаление произвольных путей для медиа библиотеки
- Отключение mod_security
- Увеличение лимитов памяти
- Обращение к хостинг-компании
Почему появляется ошибка HTTP при загрузке файлов в WordPress
Ошибка HTTP в WordPress зачастую появляется в том случае, когда что-то идет не так с диалоговым окном загрузки изображения или видео. Встроенный инструмент медиа библиотеки обычно легко справляется с одиночными или массовыми загрузками, однако время от времени появляется данная проблема.
Когда появляется данная ошибка, WordPress выдает крайне бесполезное неинформативное уведомление. Проблемы с загрузкой файлов могут быть вызваны рядом факторов. Вы должны самостоятельно диагностировать проблему и отыскать ее решение. К счастью, это не так сложно.
HTTP ошибки могут быть отнесены к одной из двух широких категорий: ошибки хостинга и ошибки на стороне клиента. Ошибки на стороне клиента могут быть связаны с вашими сессиями входа на сайт, неправильными символами в имени файла, и даже временными перебоями с интернетом. Ошибки хостинга обычно сводятся к проблемам с плагинами, проблемам с ресурсами хоста и т.д.
Как исправить HTTP ошибку в WordPress
Исправление ошибки HTTP в WordPress может быть проведено достаточно простыми методами. Самыми популярными причинами ошибки являются локальные перебои, которые можно устранить в считанные секунды. Ниже мы рассмотрим лучшие решения, которые вы можете попробовать, начиная с самых простых.
Обновление страницы
Когда вы впервые столкнулись с такой ошибкой, вы можете попробовать обновить страницу. Нажмите кнопку перезагрузки страницы в вашем браузере или клавишу F5. Это позволит вам снова загрузить изображение, что может привести к решению проблемы.
Обновление страницы помогает исправить ошибку HTTP, вызванную временными проблемами с интернетом, истекшими сеансами входа, а также другими простыми сбоями. WordPress не распознает эти проблемы, а потому выводит общее уведомление об HTTP ошибке, в котором нет какого-то определенного кода ошибки.
Загрузка файла меньшего размера
Чем больше времени WordPress пытается загрузить файл, тем выше шансы, что что-то пойдет не так. Размер изображения обычно составляет всего несколько мегабайт, но вот видео может весить и несколько сотен Мб, а потому и грузится оно зачастую несколько минут. Соответственно, могут происходить многочисленные ошибки, может истечь сессия входа в систему и т.д.
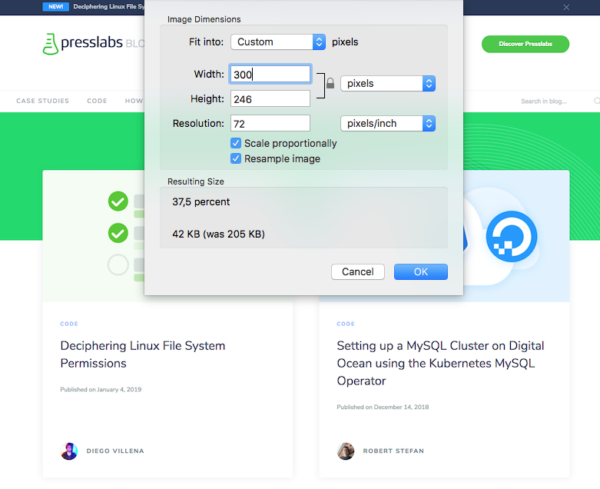
Чтобы обойти эту проблему, попробуйте уменьшить размер контента. Если речь идет об изображении, то попробуйте изменить его размер или воспользоваться сервисами оптимизации картинок. Видео урезать сложнее, но с помощью подходящих инструментов вы сможете сэкономить до нескольких Мб, причем без ущерба для конечного продукта.
В целом, можно отметить, что изображения должны иметь размер примерно 100-300 Кб. Типы файлов PNG и JPG обычно предлагают наилучшее сочетание качества и размера. Если же методы не помогают, вы можете подключиться через FTP и закачать контент вручную.
Переименование файла изображения
Спецсимволы в именах изображений нередко могут создавать лишние проблемы в WordPress, как и файлы с одинаковыми именами. Попробуйте переименовать файл и загрузить его снова.
Чтобы избежать подобной ситуации, можно автоматически добавлять порядковые номера в конец файлов изображений. Также следует избегать любых символов за исключением букв, цифр и тире.
Использование упрощенного загрузчика файлов
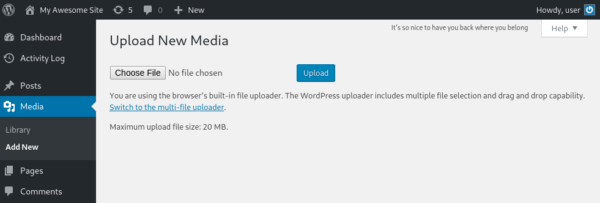
WordPress поставляется вместе с загрузчиком файлов, который способен легко обрабатывать разный контент. Однако в некоторых случаях может возникать HTTP ошибка, когда вы добавляете изображения или видео на сайт. Прежде чем делать более сложные исправления, попробуйте перейти к консоли WordPress и выбрать пункт Media > Add New. Сразу под областью загрузки появится ссылка «Try the browser uploader instead». Перейдите по ней, чтобы воспользоваться упрощенным загрузчиком файлов.
В некоторых случаях это помогает решить проблему.
Деактивация плагинов
Если ничего из вышеперечисленного вам не помогло, зайдите в консоль WP и начните отключать плагины. Отключайте даже те плагины, которые, казалось бы, не имеют ничего общего с загрузкой медиафайлов.
Затем вернитесь к диалоговому окну и попробуйте загрузить файл снова. Сработало? Отлично! Теперь активируйте плагины один за другим, пока не найдете виновника. Оставьте его отключенным и изучите документацию разработчиков, чтобы понять, что может приводить к такой ошибке.
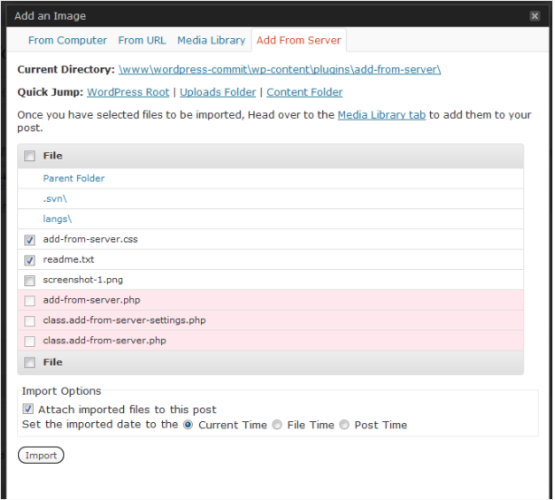
Плагин Add From Server
Если вам требуется быстрое временное решение ошибки HTTP, вы можете воспользоваться плагином Add From Server. Он позволяет вам загружать крупные файлы, обходя ограничения хостинга и разные незначительные ошибки.
Учтите, что «Add From Server» следует использовать только как временное решение. Он не исправляет ошибку HTTP. Кроме того, плагин давно не обновлялся, а потому он может работать не так, как было задумано.
Проверка прав доступа к файлам и каталогам
Файлы и директории, размещенные на удаленных серверах, имеют соответствующие права доступа. Эти права определяют, какие действия возможно совершать с тем или иным содержимым (выполнение, удаление, изменение). Если права доступа установлены неправильно, то в итоге для WordPress может стоять запрет на внесение некоторых изменений, что и приводит к ошибке HTTP.
Для большинства файлов в WordPress необходимо задать права доступа 755, что позволяет WordPress легко добавлять контент в каталоги. Вы можете проверить текущие права доступа, открыв FTP программу и перейдя в директорию Uploads. Проверьте атрибуты этого каталога. Если они отличаются от 755, то смените их. Убедитесь, что они применяются не только к самому каталогу, но и к подкаталогам. Сохраните права доступа и попробуйте еще раз загрузить медиафайл.
- Owner – Read, Write, Execute (7)
- Group – Read, Execute (5)
- Public – Read, Execute (5)
Обновление PHP версии
В настоящий момент WordPress рекомендует как минимум PHP 7.2 или выше. Если вы не обновляли свой сервер, вы можете находиться на версии 5.6, которая намного ниже минимальной для бесперебойной работы. Обновить версию PHP можно, зайдя в cPanel своего хостинга и выбрав соответствующий пункт. Некоторые хостинги автоматически обновляют версии PHP для обеспечения бесперебойного функционирования.
Исправление для Imagick
Если вы используете виртуальный хостинг с WordPress, то в таком случае ваши ресурсы могут быть ограничены. Это обычная практика для хостов такого рода.
Imagick – это PHP-модуль, который используется в WordPress для обработки изображений. При ограничении ресурсов на стороне хостинга вы можете столкнуться с ошибкой HTTP. Чтобы исправить это, вам нужно будет зайти в файл .htaccess и добавить следующую строку в самый верх файла:
MAGICK_THREAD_LIMIT 1
Это поможет вам исправить все ошибки с загрузкой файлов в WordPress. Если проблема осталась, то в таком случае вам может потребоваться перебраться на новый хостинг или перейти на другой тариф.
Удаление произвольных путей для медиа библиотеки
Есть небольшая вероятность того, что ошибка загрузки HTTP вызвана неправильным путем к медиафайлам. Это может произойти в том случае, если вы перенесли свой сайт WordPress с одного хостинга на другой.
WordPress ожидает, что папка с медиафайлами будет располагаться по адресу /wp-content/uploads, разбитая обычно по месяцам и годам. Если это не так, то у CMS могут возникнуть проблемы с определением места хранения контента.
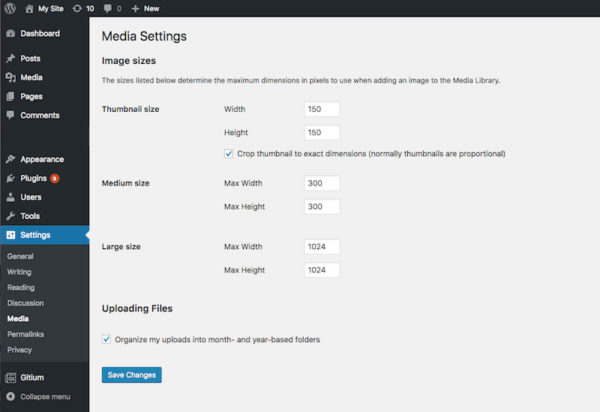
Исправить это довольно просто. Перейдите в консоль WordPress, нажмите Settings > Media. Если для хранения ваших файлов задана отдельная директория, просто удалите ее, после чего сохраните изменения. WordPress автоматически вернется к каталогу по умолчанию.
Отключение mod_security
Mod_security – это файрвол, который запущен на некоторых серверах, чтобы добавить дополнительный уровень безопасности для сайтов. Иногда эта функция может приводить к проблемам с диалогом загрузки WordPress. Если приведенные выше решения не помогли, откройте FTP приложение и добавьте следующие строки в начало вашего файла htaccess:
<IfModule mod_security.c> SecFilterEngine Off SecFilterScanPOST Off </IfModule>
Код позволит отключить mod_security на вашем сервере для продолжения загрузки файлов.
Увеличение лимитов памяти
Если вы используете WordPress на VPS, то, скорее всего, у вас могут стоять ограничения памяти. Их можно обойти. Большинство экспертов рекомендуют выставлять для PHP задач минимум памяти в 128 Мб. Обычно такой размер является базовым, но некоторые хостинги могут его менять.
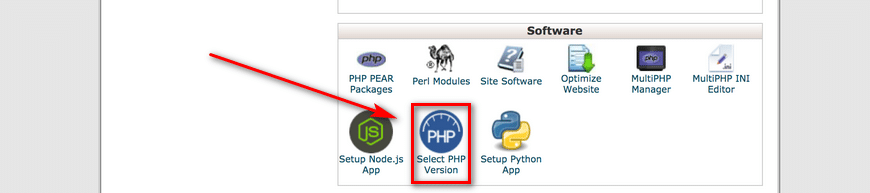
Есть несколько способов посмотреть, сколько памяти выделено для ваших задач в WordPress. Если вы находитесь в cPanel, вы можете просто перейти в раздел software, щелкнуть по Select PHP Version. Ближе к середине страницы вы увидите memory_limit со значением слева. Установите значение более 128 Мб, перезагрузите сервер и повторите попытку загрузки файлов.
Обращение к хостинг-компании
Если ничего не помогает, попробуйте обратиться за помощью к своему хостингу. Рекомендации, представленные выше, позволяют избавиться от HTTP ошибки в подавляющем большинстве случаев. Обычно срабатывают первые три совета. Если же вы все перепробовали, то остается только писать или звонить провайдеру.
Источник: https://www.presslabs.com
Вы когда-нибудь сталкивались с ошибкой при загрузке изображения в WordPress? Очевидно, что эта ошибка возникает, когда вы пытаетесь загрузить новое изображение на свой сайт. Но в чем причина? Ошибка загрузки изображения WordPress – одна из самых частых ошибок в WordPress.
К счастью, есть много способов исправить эту ошибку. В этой статье мы обсудим, как исправить ошибку загрузки изображения WordPress.
Как и любые другие платформы CMS, в WordPress есть баги и ошибки. Однако, поскольку эта CMS разработана как для любителей, так и для профессиональных пользователей, исправить ошибки не так уж и сложно. Особенно ошибка загрузки изображения WordPress.
Прежде чем мы представим способы исправления этой ошибки, задумывались ли вы об ошибке? Почему возникает ошибка загрузки изображения WordPress?
Как вы, наверное, знаете, файлы вашего сайта хранятся на вашем сервере. Чтобы ваш сайт мог читать файлы, ему нужны разрешения. Если есть какие-либо проблемы с разрешениями ваших файлов, вы получите разные ошибки и в этом случае ошибку загрузки изображения WordPress.
Когда ваши изображения исчезают из вашей медиа-галереи, это еще один признак этой ошибки.
Но как меняются эти разрешения? Когда вы не прикасались к ним или даже не знали, что они существуют. Для этого есть много причин. Например, когда ваш сервер обновляется, эти разрешения могут измениться, и вы получите ошибку загрузки изображения WordPress.
Исправить ошибку загрузки изображения WordPress
Пришло время взглянуть на несколько способов исправить ошибку загрузки изображений WordPress.
1. Исправьте ошибку создания каталога в WordPress.
В этом методе вам необходимо подключиться к своему сайту с помощью FTP-клиента. Итак, первое, что вам нужно, это учетная запись FTP и клиент FTP. Доступно множество FTP-клиентов, но самым популярным из них является FileZilla.
После подключения к вашему веб-сайту через FTP перейдите в папку wp / content.
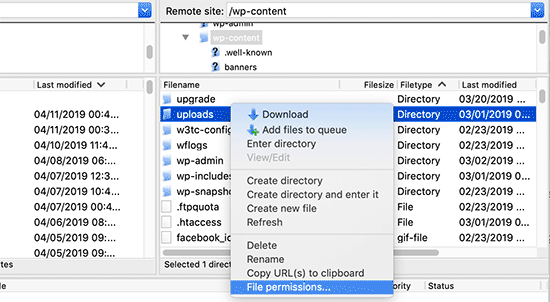
В этой папке вы можете найти загрузки. На вашем веб-сайте WordPress все медиафайлы, которые вы загружаете, хранятся в этой папке. Щелкните правой кнопкой мыши папку загрузок и выберите разрешения для файлов. Как на картинке ниже:
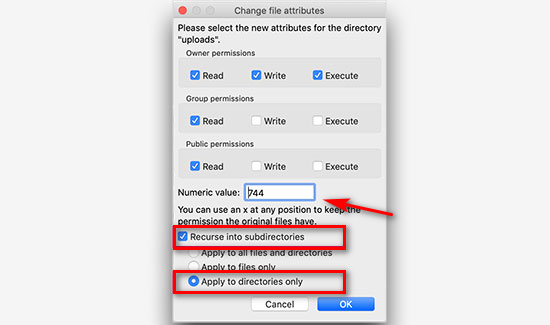
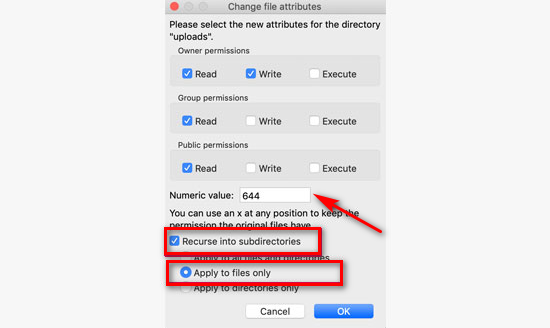
После того, как вы нажмете на права доступа к файлу, появится новое окно. Первый шаг, который вам нужно сделать, – установить разрешение для папки и подкаталоги Загрузки на 744.
Для этого введите только 744 числовое значение. Не забудьте проверить «Рекурсия по подкаталогам» и «Применить только к каталогам». Наконец, нажмите ОК. (Если 744 не исправил ошибку, попробуйте 755)
Следующим шагом является изменение разрешений для ваших файлов внутри папки загрузок. Для этого щелкните правой кнопкой мыши папку загрузок и выберите разрешение файла.
Теперь введите 644 в числовом значении и убедитесь, что установлены флажки «Повторять в подкаталоги» и «Применить только к файлам». Затем нажмите ОК.
Убедитесь, что вы ввели правильные значения / числа.
2. Исправьте ошибку HTTP при загрузке изображения в WordPress.
Еще одна ошибка, которая может возникнуть при загрузке изображения в WordPress, – это ошибка HTTP.
Из всех ошибок ошибка HTTP WordPress – это последняя ошибка, которую хотел бы увидеть каждый пользователь. Потому что исправление этой ошибки требует очень много времени.
Эта ошибка не оставляет следов, поэтому иногда бывает сложно найти источник, и вам нужно пробовать каждое исправление, пока не найдете нужное.
Ниже мы упомянули несколько способов исправить ошибку HTTP в WordPress:
Обновите страницу или смените браузер
Кроме того, срок, в течение которого вам разрешено оставаться в WordPress, возможно, истек, и вам необходимо повторно войти в свою учетную запись.
Этот метод может быть слишком простым для работы, но вы удивитесь, сколько раз этот метод действительно работал. Вам просто нужно обновить ваш браузер. Эта ошибка может возникнуть, когда вы отключены от своего веб-сайта и при обновлении подключения снова.
Другой проблемой может быть Интернет. Обновив свою страницу, вы можете понять, что ваш Интернет не работает. Эту ошибку также можно исправить с помощью смены браузера. Используемый вами браузер может быть несовместимым или вызывать ошибки.
Удалите кеш вашего браузера
Удаление кеша вашего браузера – еще один способ исправить ошибку HTTP при загрузке изображения.
Кеш – это набор информации о посещенных вами ранее сайтах, сохраненный в памяти вашего браузера.
Чтобы удалить кеш только для определенной страницы, на которой вы находитесь, нажмите ctrl + f5 для Windows, а в Mac и Safari используйте горячие клавиши ниже:
Mac: CMD + Shift + R
Safari: Shift + перезагрузка
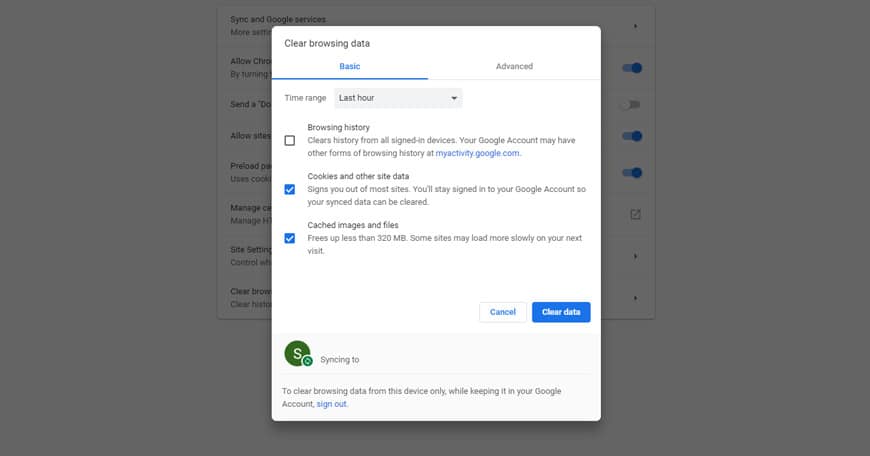
Но если вы хотите полностью удалить кеш своего браузера, вам нужно перейти в настройки вашего браузера и нажать на очистку данных просмотра.
Удаление кеша отличается для каждого браузера. Вы можете использовать поиск Google, чтобы найти настройки своего браузера, или вы можете прочитать наши предыдущие статьи о том, как удалить кеш браузера.
Кроме того, вы можете прочитать наши предыдущие статьи, если хотите узнать больше об ошибке HTTP в WordPress.
Переименуйте ваш файл
WordPress дублирует файлы, добавляя номер в конце. Этот процесс обычно автоматический, но иногда он может не произойти и вызвать ошибки.
Переименуйте свое изображение и убедитесь, что вы не используете имя со специальными символами. Например, используйте такое имя: имя-файла-01.png.
Сожмите ваше изображение
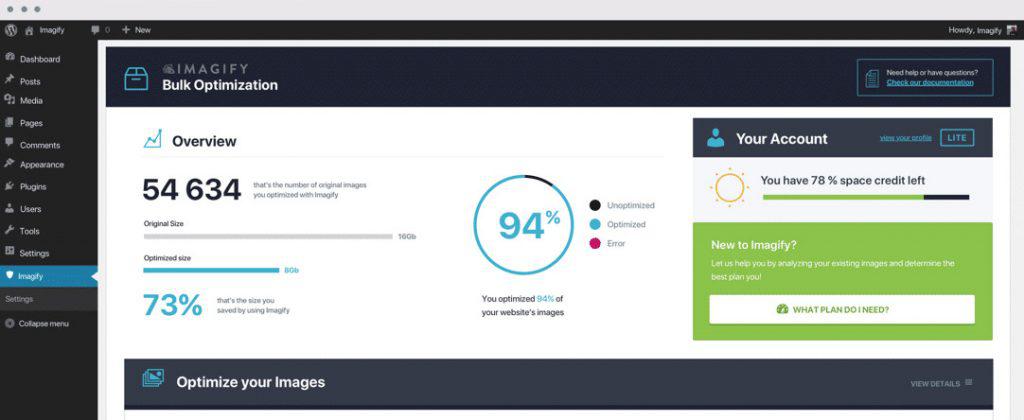
Другой способ исправить эту ошибку – уменьшить размер изображения. Изображение, которое вы пытаетесь загрузить, может превышать ограничения загрузки WordPress. Чтобы сжать изображения без потери качества, вы можете использовать плагин Imagify.
Измените формат вашего изображения
Измените формат вашего изображения. Если изображение, которое вы пытаетесь загрузить, имеет формат .png, измените его на .jpg и повторите попытку. Кроме того, если ошибка возникла при загрузке изображения .jpg, попробуйте изменить формат на .png.
Деактивировать плагины и темы
Отключите свои плагины и темы. Это временно. Некоторые плагины безопасности могут вызывать ошибку HTTP. Вы также можете попытать счастья, используя тему по умолчанию.
Увеличьте лимит памяти PHP
Ваш сервер использует память PHP для работы вашего веб-сайта, а ваш веб-сайт использует память PHP для загрузки файлов.
Если ваша память PHP слишком мала или заполнена, вы получите ошибку HTTP. Следовательно, увеличение объема памяти PHP может быть еще одним исправлением ошибки HTTP. Если у вас есть какие-либо вопросы о памяти PHP, не стесняйтесь оставлять комментарии ниже или читать наши предыдущие статьи.
Обновить версию PHP
Как вы, наверное, знаете, PHP – это основной язык вашего сайта WordPress. Разработчики WordPress твердо убеждены в том, что, обновив версию PHP, можно предотвратить множество ошибок.
В cPanel перейдите в раздел «Программное обеспечение» и нажмите «Выбрать версию PHP». Вы можете просмотреть текущую версию PHP и выбрать более новую версию.
Удалить путь к медиа
Если вы недавно изменили путь к носителю, значит, у вас возникла эта ошибка. Единственный путь, который WordPress использует для сохранения загруженного вами мультимедиа, – это wp-content / uploads. Если вы создали другой файл, удалите его, чтобы WordPress мог повторно использовать исходный путь.
Отключить мод-безопасность
Mod-security – это межсетевой экран с открытым исходным кодом. В некоторых случаях, если этот мод активирован, он может вызвать ошибку HTTP при загрузке изображения. Чтобы отключить его, перейдите в свой файл .htaccess и скопируйте и вставьте код ниже:
<IfModule mod_security.c>
SecFilterEngine Off
SecFilterScanPOST Off
/<IfModule>Измените библиотеку WordPress с Imagick на GD Library
И Imagick, и GD Library используются в WordPress. Однако из-за нехватки памяти Imagick мог вызвать ошибку HTTP.
Следовательно, переключение на библиотеку GD может исправить ошибку HTTP при загрузке изображения. Просто скопируйте и вставьте приведенный ниже код в свой файл function.php:
functionwpb_image_editor_default_to_gd( $editors){
$ gd_editor= 'WP_Image_Editor_GD;'
$ editors= array_diff( $editors, array( $gd_editor) );
array_unshift( $editors, $gd_editor);
return$editors;
}
add_filter( 'wp_image_editors', 'wpb_image_editor_default_to_gd');Ограничьте Imagick в .htaccess
По умолчанию количество операций в Imagick может быть установлено на несколько операций одновременно. Но поскольку этой библиотеке не хватает памяти, это может привести к ошибкам.
Чтобы ограничить Imagick одной операцией за раз, вам необходимо скопировать и вставить приведенный ниже код в файл .htaccess:
SetEnv MAGICK_THREAD_LIMIT 1Установить плагин Add From Server
Этот плагин может быть вам большим подспорьем, независимо от того, есть ли у вас ошибка HTTP или нет. С помощью этого плагина вы можете загружать файлы большого объема в свой WordPress. Этот плагин использует SFTP.
Спросите своего хостинг-провайдера
Ваше последнее средство – связаться с вашим хостинг-провайдером. Если вы перепробовали все возможные способы, но по-прежнему получаете ошибку HTTP, лучше всего обратиться к своему хостинг-провайдеру и попросить его о помощи.
3. Исправьте ошибку отсутствия временной папки в WordPress.
Ошибка отсутствия временной папки блокирует загрузку изображения, плагинов, обновление WordPress и даже надстроек.
Что вызывает эту ошибку? Основной причиной этой ошибки могут быть настройки PHP на вашем хосте. Некоторые настройки PHP позволяют вам сохранять некоторые данные во временной папке, которую вам нужно переместить позже.
Когда вы загружаете изображение, обновляете свой WordPress или устанавливаете плагин, WordPress должен иметь доступ к этим папкам.
Если эти папки недоступны, вы получите ошибку «Отсутствует временная папка». Чтобы исправить эту ошибку, выполните следующие действия:
- Подключитесь к своему хосту с помощью FTP-клиента или через cPanel.
- Найдите файл wp-config.php.
- Откройте его в редакторе или вы можете загрузить его на свой компьютер и повторно загрузить, когда закончите с ним.
- Скопируйте и вставьте приведенный ниже код перед «Все, прекратите редактировать! Удачного ведения блога ».
define('WP_TEMP_DIR', dirname(__FILE__). '/wp-content/temp/');- Сохраните изменения и повторно загрузите файл.
- Перейдите в папку wp-content.
- Создайте новую папку и назовите ее «Temp».
- Вернитесь на свой сайт WordPress и попробуйте снова загрузить изображение.
4. Исправить загруженный файл изображения превышает ошибку upload_max_filesize_directive
Загруженный файл превышает директиву upload_max_filesize в php.ini. Ошибка возникает, когда вы пытаетесь загрузить большой файл.
Этот файл может быть изображением или даже темой. Причина этой ошибки заключается в том, что на вашем веб-сайте WordPress есть ограничения на загрузку.
Как вы, наверное, догадались, вам нужно увеличить лимит upload_max_filesize. У вас есть несколько способов исправить эту ошибку:
Увеличьте максимальный размер загружаемого файла из файла .htaccess
Для этого вам нужен только доступ к вашему файлу .htaccess. Неважно, открываете ли вы его через cPanel или FTP. Найдите файл .htaccess и отредактируйте его.
Теперь скопируйте и вставьте приведенный ниже код в свой файл .htaccess:
php_value upload_max_filesize 256MСохраните изменения и повторно загрузите файл .htaccess туда, где вы его нашли. Если вы снова столкнетесь с той же ошибкой, скопируйте и вставьте приведенный ниже код в свой файл .htaccess:
php_value post_max_size 256M
php_value memory_limit 512M
php_value max_input_time 180
php_value max_execution_time 180Убедитесь, что вы сохранили свои изменения. В противном случае этого не произойдет. Также вы можете изменить количество до максимального лимита вашего хоста.
Увеличьте размер файла из файла wp-config.php
Через cPanel или FTP подключитесь к своему сайту. Найдите файл wp-config.php. Обычно вы можете найти этот файл в корневом каталоге. Скопируйте и вставьте приведенный ниже код перед предложением «Счастливого ведения блога»:
@ini_set('upload_max_size', '256M' );Обновите файл php.ini
Еще один способ увеличить объем памяти – обновить файл php.ini. В etc / php / 7.0 / cli / php.ini / найдите файл php.ini. Откройте файл и найдите upload_max_filesize. Теперь вам нужно увеличить сумму и сохранить файл.
Если у вас нет доступа ни к одному из файлов, упомянутых выше, вам необходимо связаться с вашим хостинг-провайдером и попросить его увеличить размер загружаемого файла.
5. Исправьте ошибку HTTP при загрузке изображения в GoDaddy.
Как вы знаете, GoDaddy – популярный хостинг-провайдер. GoDaddy предоставляет вам доступ к cPanel.
Чтобы исправить ошибку HTTP при загрузке изображения в GoDaddy, вам необходимо скопировать и вставить приведенный ниже код в файл function.php:
<?php
add_filter( 'wp_image_editors', 'change_graphic_lib' );
function change_graphic_lib($array) {
return array( 'WP_Image_Editor_GD', 'WP_Image_Editor_Imagick' );
}
?>6. Исправьте ошибку HTTP при загрузке изображения в DreamHost.
Ошибка HTTP при загрузке изображения в DreamHost – одна из самых распространенных бесследных ошибок. Часто вам нужно сменить хостинг-провайдера или, деактивировав свои темы и плагины, вы можете исправить эту ошибку.
Но мы рекомендуем сначала попытаться деактивировать плагины и темы. Удалите неиспользуемые темы и плагины.
Источник записи: https://betterstudio.com
You know the old saying – one picture is worth a thousand words. The explanation for this is less poetic than the saying, but fascinating nevertheless. Compared to words, images are processed by our brain at a faster rate, so they can easily convey a multitude of information, including highly abstract ideas. On websites, images tell stories, complement your content, create the atmosphere and define your brand.
So, it is not hard to see why being unable to upload images is the nightmare of every website admin. Moreover, reading a vague and unhelpful message such as “HTTP error” can make the whole problem even more frustrating.
In this article, we will guide you through the various causes and methods of tackling the HTTP error that occurs when uploading images in WordPress. You can also use these methods if you’re getting this error when uploading videos, PDF and any other WordPress supported media files.
How to Verify the HTTP Error

There can be many possible causes for this issue, which is why WordPress displays such a vague message: HTTP error. Since this doesn’t put you any closer to the solution, you have to be analytical and look for the culprit in several places. Yet before you start panicking and digging, make sure the issue isn’t only temporary.
Sometimes, the HTTP error happens due to server glitches and a loss of internet connection. Both resolve on their own, so here’s how to determine whether you’re dealing with temporary issues.
Checking for Temporary Issues
If you are getting an HTTP error message, the first thing you should do is simply wait a few minutes and then try uploading the media file again. If the file is uploaded without any errors, the problem is solved.
If the previous step failed, try uploading a smaller image or media file. If you upload it successfully, you’ll know the issue was the size of the file. To avoid further issues, reduce the dimensions of the original image or change the file format. Upload it again. You can also try to change the image format if the issue persists.
If the issue persists, move on to browser-related tests. Try refreshing the page and re-uploading the image or media files. If your login session has expired, login to the dashboard and refresh the page by pressing the reload button or the “F5” key on your keyboard. Try reuploading the file.

Keep in mind that, despite its popularity and wide use, Google Chrome is known to have issues with image upload. Switch your browser to Firefox, for example, and upload the image again. Also, clear the cache after completing each of these steps and try re-uploading the image or media file.
Clearing the cache after each step will allow you to pinpoint what exactly is causing the issue.
Checking Your Plugins and Theme
Sometimes the plugins you use, or even the theme itself, could be the culprit of the HTTP error. It is important to test thoroughly for every possible cause.
Plugins that are prone to causing HTTP errors are usually image optimization or security plugins, so make sure you check those first. Deactivate plugins one by one, and after each is deactivated, try uploading an image or media file.
As soon as the image upload process is successful, you can pinpoint the last deactivated plugin as the source of the error.
To check the WordPress theme, make sure you backup your site first. Then, switch your theme to a default theme (e.g., Twenty Twenty). If the issue is solved afterward, report it to the developers of your theme.
Renaming the File
One of the often-overlooked reasons for HTTP error is an incorrect file name.
When you’re naming your file, make sure you’re using letters, numbers, and dashes only. This means that special characters (for example, the apostrophe or the equals sign) and international language symbols should be avoided.
Our recommendation is to create a system of naming files. Add dashes between the words and a dash and a number at the end (e.g., my-uploaded-image-1.png, my-uploaded-image-2.png and so forth).
To determine if the incorrect file name is the source of the issue, rename the file in your local folder following our guidelines. Upload the renamed image or media file. If the error is no longer present, you’ll know the incorrect file name was the issue.
If the previous steps have given no result, it’s time to turn to some coding solutions. Don’t worry if you have no experience in this field – we’ll guide you every step of the way!
How to Solve the HTTP Error
Insufficient server memory is one of the common reasons for the HTTP error, since an increased memory limit is a requirement for the image upload process. Therefore, increasing the memory used by the server should solve the issue.
Before we delve into the possible methods of server memory increase, let’s mention two important prerequisites for this process.
-
Increasing memory is only possible within the limits of your hosting package. Increasing it past these limits will likely result in an internal server error, the so-called error 500. Consult with your hosting provider about the change, especially if you are using shared hosting.
-
To perform the changes described in the following sections, you have to edit files using an FTP client.
We will show you 4 ways to increase the memory limit.
Memory Increase
The first way to increase the memory limit requires you to edit the wp-config.php file. Simply add the following line of code in the wp-config.php file.
define( 'WP_MEMORY_LIMIT', '256M' );

The second method for increasing memory limit is changing the memory limit value within the cPanel.
Log in to cPanel, navigate to the Software section, and click on the “MultiPHP INI Editor”.

Then, select your domain, search for “memory_limit” and insert 256M as the value.


Another way to increase the memory limit is to edit the php.ini file, which is located in the root WordPress directory.
Open the file, search for memory_limit and change the value associated with it.
If the file isn’t there, create it and insert this line of code.
For some shared hosts, you have to edit the .htaccess file so the previous change can take effect. Make edits by adding the following code to your .htaccess file, near the top. Replace the “your_username” part with your actual cPanel username.
<IfModule mod_suphp.c> suPHP_ConfigPath /home/your_username/public_html </IfModule>
The purpose of this code is to specify the directory of your php.ini file. With shared hosting, there are often multiple php.ini files, so you have to specify the exact location of the one you have edited or created. That’s the only way to execute the correct file and code and apply changes.

Finally, you can increase the memory limit by editing the .htaccess file.
This file is also found in the root WordPress directory. It is a server configuration file and usually hidden.
To access it, you should enable the relevant option(s) for showing hidden files within the FTP client of your choice. If you use FileZilla, as we do, navigate to the Server tab and click on “Force showing hidden files”.

Open the file, search for “memory_limit” and change the value associated with it. If no code is present, insert this line.
php_value memory_limit 256M

Image Editor Changes
If the memory increase solution wasn’t successful, you can tackle the issue by adding code that modifies WordPress image editors.
WordPress relies on 2 image editor modules: GD Library and Imagick. They are used interchangeably. However, Imagick is known to cause memory drain, which leads to the HTTP error during image upload.
Therefore, one possible solution is to make the GD Library a default image editor. Simply add this code into functions.php of your theme, at the end of the file.
function wpb_image_editor_default_to_gd( $editors ) {
$gd_editor = 'WP_Image_Editor_GD';
$editors = array_diff( $editors, array( $gd_editor ) );
array_unshift( $editors, $gd_editor );
return $editors;
}
add_filter( 'wp_image_editors', 'wpb_image_editor_default_to_gd' );
The code prioritizes GD Library in the list of available image editors. Whenever an image is uploaded, GD Library is always used as the first image upload option.

Let’s explain why Imagick may cause issues.
Imagick uses multiple threads for more efficient image processing. However, on many shared hosts, this use is considerably restricted, leading to the HTTP error.
Another solution to the Imagick issue could be to force this image editor to use a single thread for image processing.
If you want to try that, insert this line of code into your .htaccess file.
SetEnv MAGICK_THREAD_LIMIT 1

Additional Troubleshooting Steps
In most cases, the image upload problem should be solved by using one of the solutions provided in the previous sections. However, keep in mind there are many possible reasons for the error, and so far we’ve included the most common ones. Now let’s look into some of the less employed troubleshooting methods.
Further Modifications of the .htaccess File
Sometimes, the WordPress image upload process can result in an HTTP error due to the mod_security rule set on the server. Mod_security is an open-source firewall used for security purposes. Sometimes, it can accidentally block the image upload. By removing/disabling it, you can solve the image upload issue.
To remove mod_security, add the following code to the top of your .htaccess file via an FTP client.
<IfModule mod_security.c> SecFilterEngine Off SecFilterScanPOST Off </IfModule>

If the issue isn’t solved by adding code/changing the option, revert the change, as it may cause security issues.
Also, if your server is using Authentication Access Control, you should also add this code to your .htaccess file via FTP.
# Exclude the file upload and WP CRON scripts from authentication <FilesMatch "(async-upload\.php|wp-cron\.php|xmlrpc\.php)$"> Satisfy Any Order allow,deny Allow from all Deny from none </FilesMatch>

Changing File Permissions
Having incorrect file permissions in your WordPress uploads folder is one of the many causes of the Image Upload error.
For the purposes of this article, we will only focus on the uploads folder, as it stores all the images uploaded to WordPress. Having improper permissions on your uploads folder can cause problems with image upload as well as show the already uploaded images as blanks.


This issue can happen after a migration from another host. The solution is rather simple, you only need to manually set the proper permissions on the uploads folder.
Permissions can be changed via FTP, by right-clicking on the uploads folder and selecting File Attributes. Manually insert the numeric value and check both the “Recurse into subdirectories” and the “Apply to directories only” options.
The suggested permission for directories and subdirectories is 755. It grants the administrator of the site all the permissions – to read, write and modify, while the rest (non-admin users) have the rights to read and modify directories.

Contact Hosting Provider
A reminder – make sure you clear the cache and run the test after each suggested step.
If the problem still isn’t solved despite closely following our directions, it is time to contact your hosting provider. Describe the issue and the ways you tried to solve it, and ask for further assistance.
Final Thoughts
Now you’re ready to go back to telling thousands of new stories with each image you add to your website.
While this guide cannot cover all the possible causes for an HTTP error, you’ll most likely find the solution to your problem here. Keep this tutorial in your bookmarks, so you can quickly deal with this relatively common issue whenever it comes up.
As with any platform, there are always those annoying errors or problems you have to learn how to work through. Trust us, we’ve pretty much seen them all! From the white screen of death to database connection errors, WordPress definitely has its quirks. 😉 But we still love it! Today we’re going to dive into one of the more common ones, the HTTP error. Users typically encounter this when trying to upload images or videos to the WordPress media library.
While the HTTP error is usually easy to fix it can be rather frustrating as it usually interrupts your workflow. Nothing is worse than spending 20 minutes trying to find that perfect image for your blog post, you go to upload it, and bam, you’re suddenly met with a very vague error.
Below we’ll explore why this error happens and what you can do to quickly resolve it so you can get back to uploading your media.
What is the WordPress HTTP Error?
The WordPress HTTP error occurs when something goes wrong while attempting to upload images or videos using the built-in media library tool. Unfortunately, unlike browser errors where we can usually reference an HTTP status code, WordPress errors are sometimes a little harder to troubleshoot (especially if you don’t know how to enable WordPress debugging mode).
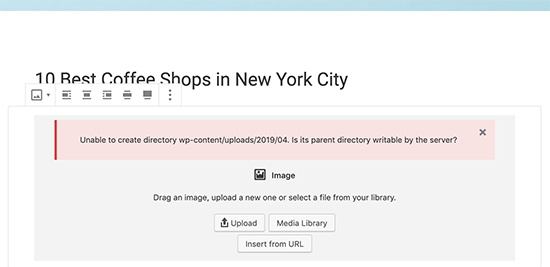
The very vague “HTTP error” definitely doesn’t help you determine what might be wrong or even where to start looking. But that is because there could be a few causes for the failure and WordPress simply doesn’t know why, so it spits out a generic error message (as seen below).
How to Fix the WordPress HTTP Error
From our experience, the WordPress HTTP error typically originates from two things: the first is a client-side or user error (your login session, bad characters in the file name, etc.), and the second is a problem or setting on your WordPress host (server issue, memory list, third-party plugin, shared hosting throttling resources, etc.). So we’ll dive into a little of both.
Here are some recommendations and things to check to fix the error (sorted in order by most common reasons we see):
- Refresh the Page
- Shrink or Resize the File
- Rename the Image File
- Temporarily Deactivate Plugins and Theme
- Ask Your WordPress Host
- Increase PHP Memory Limit
- Check Uploads Folder Permissions
- Move to the Latest Version of PHP
- Fix Performance Issues with Imagick and Shared Hosts
- Remove Custom Media Library Path
- Disable mod_security
- Install the Add To Server Plugin
1. Refresh the Page
The very first thing you should do when encountering the WordPress HTTP error is to simply refresh the page in your browser. Sounds too easy right? 😉 Well, actually this is the most common fix we’ve seen for it. Here’s why:
First, for whatever reason, your browser might have lost connection temporarily with WordPress and the process simply failed to complete. This could be due to your ISP, a temporary hiccup with your WordPress host, etc. If you refresh the page and try uploading again it the error sometimes will resolve itself.
Second, we’ve also seen that sometimes after refreshing the page, or coming back to the WordPress editor from another tab, that it suddenly kicks you out. This is most likely an indicator that your WordPress login session has expired. You should see the following message:
Your session has expired. Please log in to continue where you left off.
So naturally, you log back in and try to upload your media again. However, the HTTP error occurs. This is kind of a quirk with WordPress. Once you log back in, you need to actually manually refresh the page you’re on. Then uploading media will work again.
2. Shrink or Resize the File
You might need to edit your image file, which could entail reducing the file size (KB or MB) or decreasing the width/height (pixels). We recommend checking out our in-depth post on how to optimize images for the web. There are a lot of third-party image optimization plugins you can use to automatically do this for you (both reducing and resizing) when your image is uploaded to the media library.
We have used Imagify on our Kinsta site for years without a single issue. But there are a lot of other great ones out there as well. Just make sure whichever plugin you use, that they are optimizing images on their own servers, not locally. If you’re bulk optimizing images locally this can drastically harm your site’s performance.
It’s OK to upload high-resolution images as WordPress supports responsive images out of the box. In fact, you will probably want to so that the image looks crisp on retina displays. But unless your a photographer or business that needs high-resolution images a good rule of thumb though is to keep your final image size under 100 KB and no more than double the size of your website’s content div width.
Also, you might have to play with the PNG and JPG file types. Sometimes one can be much larger than the other depending on what type of image it is.
Depending on the configuration of your WordPress host, you might also want to look into increasing the WordPress maximum upload file size.
3. Rename the Image File
It can never hurt to try and rename the image file. WordPress should automatically append a number on the end if you try to upload a duplicate file name, but in case that doesn’t work, try renaming your file. Unfortunately, WordPress doesn’t let you rename the file of an already uploaded image file, so you will need to rename it locally and re-upload it.
When we are uploading images that already exist we typically add a -1 or -2 on the end (example: image-file-1.png, image-file-2.png). Make sure to add the dash otherwise Google will read it as one word and it could hurt your SEO.
Also, to be safe, stay clear of uploading an image with file names that contain special characters. This includes international language symbols and characters such as apostrophes. Dashes are OK. You can see in this example below on the Kinsta Japanese site, we are using English for the file names, not the special characters. While WordPress can technically support these, there are a lot of other issues that can pop up.
4. Temporarily Deactivate Plugins and Themes
It’s always a good idea if you’re having HTTP errors to try deactivating your plugins and even switch your WordPress theme to the default to see if this resolves the problem. A few plugins that are are typical culprits include image optimization plugins (they tie directly into the media library) and security plugins such as WordFence (these plugins are sometimes too restrictive). Or you can simply delete your WordPress theme.
If you don’t want to affect your live site, simply clone your live site to a staging environment. If the WordPress HTTP error is also happening on staging, then you can quickly deactivate all your plugins to start narrowing it down.
Remember, you won’t lose any data if you simply deactivate a plugin. If you can still access your admin, a quick way to do this is to browse to “Plugins” and select “Deactivate” from the bulk actions menu. This will disable all of your plugins.
If this fixes the issue you’ll need to find the culprit. Start activating them one by one, and try uploading an image again in the media library. When you see the HTTP error return, you’ve found the misbehaving plugin. You can then reach out to the plugin developer for help or post a support ticket in the WordPress repository.
If you can’t access WordPress admin you can FTP into your server and rename your plugins folder to something like plugins_old. Then check your site again. If it works, then you will need to test each plugin one by one. Rename your plugin folder back to plugins and then rename each plugin folder inside of if it, one by one, until you find it. You could also try to replicate this on a staging site first.

The same goes for your WordPress theme. Typically themes don’t tie into the media library, but we’ve seen some weird setups. It never hurts to try switching your theme over to the default Twenty Seventeen theme to see if it fixes it. Just like with plugins, you don’t have to worry about losing your current theme settings. All of that is stored in the WordPress database.
5. Ask Your WordPress Host
If you’ve tried the steps above already and are still getting the WordPress HTTP error, we recommend reaching out to your WordPress host for assistance before proceeding. Many of the additional troubleshooting steps are a little more advanced and a lot of times you can ask your host to do or check on this for you.
Kinsta’s support team is available 24×7 from the bottom right-hand side of the MyKinsta dashboard.
6. Increase PHP Memory Limit
Another cause for the WordPress HTTP error is that your server lacks the available memory for the background upload process to complete successfully. This is a very common problem with shared WordPress hosting. To fix it you need to increase the amount of memory PHP can use. 256 MB is recommended.
The default memory limit for Kinsta clients is already set to 256 MB. If you host your WordPress site at Kinsta you shouldn’t have any issues with a lack of memory. 👍
Increase PHP Memory Limit with wp-config.php
You can increase the PHP memory limit by adding the following code to your wp-config.php file. Note: this may be overwritten by a server-level rule in place by your WordPress host.
define( 'WP_MEMORY_LIMIT', '256M' );Increase PHP Memory Limit in cPanel
If your host is using cPanel, you can increase the PHP memory limit in two different areas.
The first is under the software section. Click on “Select PHP Version.” Click on “Switch to PHP Options.” You can then click on “memory_limit” to change its value.
The second area is also under the software section. Click on the “MultiPHP INI Editor” tool. This allows you to modify the php.ini file. Simply scroll down to where it says “memory_limit” and input a higher value.
Increase PHP Memory Limit with php.ini
If you aren’t using cPanel, you can also edit the php.ini file directly if you have access. To do this, login to your site via FTP or SSH, go to your site’s root directory and open or create a php.ini file.
Can’t connect via SSH? Learn how to fix the SSH “Connection Refused” error.
If the file was already there, search for the “memory_limit” setting and modify it as necessary.
Some shared hosts might also require that you add the suPHP directive in your .htaccess file for the above php.ini file settings to work. To do this, edit your .htaccess file, also located at the root of your site, and add the following code towards the top of the file:
<IfModule mod_suphp.c>
suPHP_ConfigPath /home/yourusername/public_html
</IfModule>Increase PHP Memory Limit with .htaccess
The .htaccess file is a special hidden file that contains various settings you can use to modify the server behavior, right down to a directory specific level. If you don’t have access to php.ini, we suggest you try this next. First, login to your site via FTP or SSH, take a look at your root directory and see if there is a .htaccess file there.
If there is you can edit that file to and modify the “php_value memory_limit” value.
7. Check Uploads Folder Permissions
Typically when there is a folder permissions error you should get a message in WordPress about it not being able to write to the directory. However, this might not always be the case. If a WordPress site has been hacked or infected with malware, there could be a lot of issues going on with the permissions.
Tip: Kinsta offers free hack fixes for all clients. 😄
The main folder you’re concerned with is your /wp-content/uploads folder, as this is where files are stored when uploaded via the media library.
According to the WordPress Codex, all directories should be 755 (drwxr-xr-x) or 750.
You can easily see your folder permissions with an FTP client (as seen below). You could also reach out to your WordPress host support team and ask them to quickly GREP file permissions on your folders and files to ensure they’re set up properly.
Make sure that if you manually update the permissions on this folder that you check both the “Recurse into subdirectories” option as well as the “Apply to directories only.”
8. Move to the Latest Version of PHP
WordPress officially recommends PHP 7.3 or higher. If you’re not running on that, you’re below the minimum requirements set by the developers of the CMS. 😮
We always recommend running the latest and supported versions of PHP due to the fact it offers better security and performance, including bug fixes and functions that need to be deprecated.
We have seen older versions of PHP contribute to all sorts of errors, including the infamous WordPress HTTP error. At Kinsta you can easily change to PHP 8.1 with a single click in the MyKinsta dashboard.
If your host uses cPanel they might already have an option available to you to change your version of PHP. Simply log in to cPanel and under the “Software” category click on “Select PHP Version.”
You can then select the PHP versions available to you that your host supports.
9. Fix Performance Issues with Imagick and Shared Hosts
There are two different PHP modules WordPress uses for image processing: GD Library and Imagick (ImageMagick). Depending on what is installed on your server, WordPress may use either one.
The problem is that shared WordPress hosts have a lot of hidden resource throttling behind the scenes. That is the only way they can cram so many users on the same machine. A common issue people run into is that there are too few resources allocated to Imagick (ImageMagick). Hosts will limit the ability to use multiple threads, hence resulting in the WordPress HTTP error.
You can add the following code to the top of your .htaccess file, changing the thread limit value to something higher.
MAGICK_THREAD_LIMIT 1
Another option you have is to tell WordPress to use the GD library instead of Imagick. You can do this by simply adding the following code to your theme’s functions.php file.
function wpb_image_editor_default_to_gd( $editors ) {
$gd_editor = ‘WP_Image_Editor_GD’;
$editors = array_diff( $editors, array( $gd_editor ) );
array_unshift( $editors, $gd_editor );
return $editors;
}
add_filter( ‘wp_image_editors’, ‘wpb_image_editor_default_to_gd’ );We’ll be blunt. If you’re having to tweak things like this it’s time to move to a new WordPress host. Kinsta doesn’t have crazy limits like this in place and for the most part, you’re only limited by PHP workers. You shouldn’t have to worry about these types of things as a website owner.
We utilize LXD managed hosts and orchestrated LXC software containers for each site. What this means is that every WordPress site is housed in its own isolated container, which has all of the software resources required to run it (Linux, Nginx, PHP, MySQL). The resources are 100% private and are not shared between anyone else or even your own sites.
Read more about how Kinsta is different than any other host you’ve tried.
10. Remove Custom Media Library Path
It very well could be that your media library path isn’t setup correctly. We typically see this when users migrate their local development site over to production. If you look in “Media” under “Settings” in your WordPress dashboard and see a file path value listed, go ahead and delete it and click “Save Changes.” You want your media to be stored in the default /wp-content/uploads folder.
Below is what it typically looks like. If you don’t see a library path, then you’re all good here.
11. Disable mod_security
Mod_security is an open source firewall that sometimes might cause the WordPress HTTP error to occur. You can disable mod_security by adding the following code to the top of your .htaccess file.
<IfModule mod_security.c> SecFilterEngine Off SecFilterScanPOST Off </IfModule>
If you’re using cPanel, you can also disable it by clicking into “ModSecurity” in the “Security” section.
Then toggle the status from “On” to “Off” next to the domain you want to disable it on.
We always recommend using an enterprise-grade and yet affordable WAF like Sucuri or Cloudflare instead. You can read our recommendation for the best WAF settings here.
12. Install the Add From Server Plugin
Last but not least, if you’re really in a bind and nothing else seems to be working, you can install the free Add From Server plugin. Perhaps you’re waiting for a response from your WordPress host or a developer on how to get the WordPress HTTP error resolved.
The Add to Server plugin will usually get you around the error and could be a good temporarily fix, especially if you’re right in the middle of something important. It was originally developed to allow you to add very large files via SFTP. Important: this plugin is no longer maintained or supported. Use at your own risk.
Summary
As you can see there are quite a few different ways to fix the WordPress HTTP error. Hopefully one of the solutions above worked for you and you’re already back on track and uploading your media. If you continue to receive this error time and time again, it might be time to consider upgrading to a better WordPress host. Many of the solutions above are things you don’t have to worry about at Kinsta.
If you found a solution that isn’t in our list, please leave a comment a below and we’ll get it added.
Brian Jackson
Brian has a huge passion for WordPress, has been using it for over a decade, and even develops a couple of premium plugins. Brian enjoys blogging, movies, and hiking. Connect with Brian on Twitter.
-
LinkedIn
-
Twitter