Когда код попадает в продакшн, программист выпускает во внешний мир, вместе с полезным функционалом, ещё и ошибки. Вполне возможно, что они, например, на некоем сайте, будут иногда приводить к мелким сбоям, которые спишут на самые разные причины, так и не докопавшись до сути. Знающему своё дело разработчику хорошо бы предусмотреть какой-то механизм, благодаря которому он сможет встретиться со своими ошибками, выслушать их рассказ о тех приключениях, которые им пришлось пережить, и, в результате, их исправить.
Сегодня мы хотим поделиться с вами переводом статьи программиста Дэвида Гилбертсона, в которой он рассказывает о разработанной им экспериментальной системе, позволяющей отслеживать и воспроизводить ошибки в веб-проектах, написанных на React. Полагаем, подобный подход можно перенести и в другие среды, но обо всём по порядку.
Подходы к сбору сведений об ошибках
Возможно, вы пользуетесь такой вот простой системой сбора сведений об ошибках в веб-проектах (прошу не кидаться в меня камнями за следующий пример):
window.onerror = err => fetch(`/errors/${err}`);
Для того, чтобы посмотреть на отчёты по ошибкам, достаточно попросить дружественного айтишника дать вам файл со всеми записями о страницах 404, начинающимися с /errors, и вот оно — счастье.
Однако, тот «код», который вы при таком подходе получите, не поможет вам узнать, о том, где именно произошла ошибка. Вероятно, тут потребуется кое-что усовершенствовать и формировать сообщения об ошибках, в которых содержатся сведения о файле и о номере строки:
window.addEventListener('error', e => {
fetch('/errors', {
method: 'POST',
body: `${e.message} (in ${e.filename} ${e.lineno}:${e.colno})`,
});
});Этот код балансирует где-то на грани рамок приличия, однако, это пока всего лишь скелет чего-то более серьёзного. Если ошибка связана с конкретными данными, тогда вам сведения о номерах строк особой пользы не принесут.
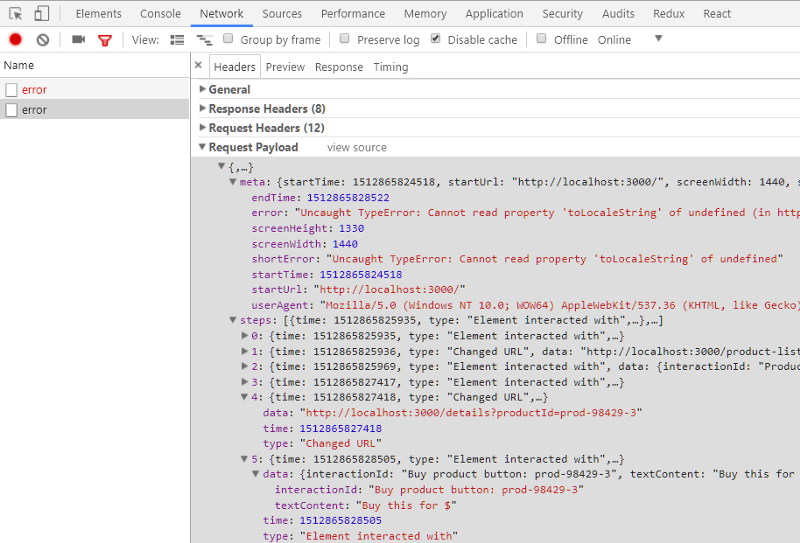
Хорошо было бы, если бы у вас был полный отчёт о деятельности пользователя в момент возникновения ошибки, что даст возможность воссоздать ситуацию, в которой произошёл сбой. Например, нечто вроде этого:
Отчёт о деятельности пользователя
Самое интересное здесь то, что пользователь перешёл к странице с подробными сведениями о товаре (шаг 4) и щёлкнул по кнопке покупки (на пятом, последнем шаге).
Я могу сразу предположить, что тут, вероятно, что-то подозрительное творится с данными для конкретного товара, поэтому я могу перейти по той же самой ссылке и нажать на кнопку покупки, на которой написано «Buy this for $».
Сделав это, я, конечно, увижу ту же самую ошибку. Этот конкретный товар не имеет цены, поэтому вызов toLocaleString и приводит к сбою. Перед нами — типичный недосмотр не слишком опытного разработчика.
Но что если порядок взаимодействия пользователя с сайтом гораздо сложнее? Может быть пользователь был на одной из многих вкладок, работа с которыми не отражается в URL, или ошибка возникла в ходе проверки данных из формы. Переход по ссылке и нажатие на кнопку такую ошибку не выявит.
Мне бы в такой ситуации хотелось иметь возможность воспроизвести все действия пользователя до момента возникновения ошибки. В идеале — просто щёлкая в ходе воспроизведения по некоей кнопке, на которой написано «Следующий шаг».
Вот как, если я не лишился воображения, я себе всё это представляю:
Воспроизведение действий пользователя путём наблюдения за DOM
Сведения об ошибке, выводимые на экран, и файл, открывающийся в моём редакторе — это заслуга Create React App.
Хочу отметить, что я действительно построил, в виде эксперимента, систему, которая позволяет провести нечто вроде «немодерируемого тестирование юзабилити». Я написал код, который отслеживает действия пользователя, а потом воспроизводит их, и затем спросил одного знающего человека, Джона, о том, что он обо всём этом думает. Он сказал, что это — дурацкая идея, но добавил, что мой код может быть полезен для воспроизведения ошибок.
Собственно, об этом я и хочу тут рассказать. Спасибо, Джон.
Ядро системы
Код, о котором идёт речь, можно найти здесь. Возможно, вам будет интереснее почитать его, чем мой рассказ. Ниже я показываю упрощённые версии функций и даю ссылки на их полные тексты.
У меня есть модуль, record.js, который содержит несколько функций для перехвата различных действий пользователя. Всё это попадает в объект journey, который можно передать на сервер при возникновении ошибки.
Во входной точке приложения я начинаю сбор сведений, вызвав функцию startRecording(), которая выглядит так:
const journey = {
meta: {},
steps: [],
};
export const startRecording = () => {
journey.meta.startTime = Date.now();
journey.meta.startUrl = document.location.href;
journey.meta.screenWidth = window.innerWidth;
journey.meta.screenHeight = window.innerHeight;
journey.meta.userAgent = navigator.userAgent;
};
При возникновении ошибки объект journey, например, можно отправить на сервер, для анализа. Для этого подключается соответствующий обработчик события:
window.addEventListener('error', sendErrorReport);
При этом функция sendErrorReport объявлена в том же модуле, что и объект journey:
export const sendErrorReport = (err) => {
journey.meta.endTime = Date.now();
journey.meta.error = `${err.message} (in ${err.filename} ${err.lineno}:${err.colno})`;
fetch('/error', {
method: 'POST',
body: JSON.stringify(journey)
})
.catch(console.error);
};
Кстати, если кто-то может объяснить, почему команда JSON.stringify(err) не даёт мне тело ошибки — это будет очень здорово.
Пока всё это особой пользы не приносит. Однако, сейчас у нас есть каркас, на котором можно построить всё остальное.
Если ваше приложение основано на состояниях (то есть, DOM выводится только основываясь на некоем главном состоянии), значит жить вам будет проще (и я рискну предположить, что вероятность того, что вы встретитесь с ошибками, будет меньше). При попытке воспроизвести ошибку вы можете просто воссоздать состояние, что, вероятно, даст вам возможность эту ошибку вызвать.
Если ваше приложение основано не на самых свежих технологиях, в нём применяются привязки и показ чего-либо, основанный непосредственно на том, как именно пользователь взаимодействует со страницей, тогда дело становится немного сложнее. Для воспроизведения ошибки вам понадобится воссоздать щелчки мышью, события, связанные с потерей и получением фокуса элементами, и, полагаю, нажатия на клавиши клавиатуры. Правда, затрудняюсь сказать, как быть, если пользователь вставляет нечто в поля из буфера обмена. Тут я только могу пожелать удачи в экспериментах.
Хочу признаться — я человек ленивый и эгоистичный, поэтому то, о чём буду рассказывать, будет нацелено на технологии, с которыми работаю я, а именно — на проекты, построенные на React и Redux.
Вот что именно я хочу перехватывать:
- Все диспетчеризованные действия (в результате можно будет включить «воспроизведение» изменений хранилища состояния).
- Изменения URL (а это значит — можно будет обновлять и URL).
- Щелчки по странице (это даст возможность своими глазами видеть, по каким именно кнопкам и ссылкам щёлкает пользователь).
- Скроллинг (это позволит узнать, что именно пользователь видел на странице в момент ошибки).
Перехват действий Redux
Вот код, который используется для перехвата и сохранения в объекте journey действий Redux:
export const captureActionMiddleware = () => next => action => {
journey.steps.push({
time: Date.now(),
type: INTERACTION_TYPES.REDUX_ACTION,
data: action,
});
return next(action);
};
В начале вы можете видеть конструкцию = () => next => action => {, которую просто невозможно не понять с первого взгляда. Если вы её, всё же, не поняли, почитайте это. Я, правда, вместо того, чтобы в это вникать, лучше потрачу время на что-нибудь поважнее, например, потренируюсь изображать счастливую улыбку, которая мне пригодится, когда меня будут поздравлять с днём рождения.
Самое важное, что нужно понимать в этом коде, заключается в той роли, которую он играет в проекте. А именно, он занят тем, что помещает «действия» Redux, по мере их выполнения, в объект journey.
Затем я применил вышеописанную функцию при создании хранилища Redux, передав ссылку на неё функции этого фреймворка applyMiddleware():
const store = createStore(
reducers,
applyMiddleware(captureActionMiddleware),
);
ReactDOM.render(
<Provider store={store}>
<App />
</Provider>,
document.getElementById('root')
);Запись изменений URL
Место, где выполняется перехват изменений URL зависит от того, как в приложении выполняется маршрутизация.
Роутер React не особенно хорошо помогает в деле определения изменений URL, поэтому придётся прибегнуть к такому подходу или, может быть, к такому. Хотелось бы мне, с помощью роутера React, просто задать обработчик для onRouteChange. Тут стоит отметить и то, что подобное нужно не только мне. Например, многие сталкиваются с необходимостью отправки сведений о просмотрах виртуальных страниц в Google Analytics.
Как бы там ни было, я предпочитаю писать собственную систему маршрутизации для большинства сайтов, так как это занимает всего-то минут семнадцать, а в итоге то, что получается, работает очень быстро.
Для перехвата изменений URL я подготовил следующую функцию, которая вызывается каждый раз, когда меняется URL:
export const captureCurrentUrl = () => {
journey.steps.push({
time: Date.now(),
type: INTERACTION_TYPES.URL_CHANGE,
data: document.location.href,
});
};
Я вызываю её в двух местах. Там же, где выполняю команду history.push() для обновления URL, и ещё в событии popstate, которое вызывается если пользователь нажимает кнопку Назад в браузере:
window.addEventListener('popstate', () => {
// ещё какие-то действия, необходимые для обработки события
captureCurrentUrl();
});Запись действий пользователя
Пожалуй, это самый «навязчивый» механизм перехвата информации о работе с сайтом, так как его приходится встраивать буквально повсюду. Я бы, если бы это зависело только от моих желаний, не заморачивался бы этим. Однако, мне встречались ошибки, которые, как я думал, невозможно воспроизвести, не зная о том, где именно щёлкнул пользователь.
В любом случае, задача это была интересная, поэтому тут я расскажу о её решении. При разработке на React я всегда пользуюсь компонентами <Link> и <Button>, в итоге разработка централизованной системы перехвата кликов достаточно проста. Взглянем на <Link>:
const Link = props => (
<a
href={props.to}
data-interaction-id={props.interactionId} // посмотрите сюда
onClick={(e) => {
e.preventDefault();
captureInteraction(e); // и сюда
historyManager.push(props.to);
}}
>
{props.children}
</a>
);
К тому, о чём мы тут говорим, относятся строки data-interaction-id={props.interactionId} и captureInteraction(e);.
Когда приходит время воспроизвести сессию, мне хотелось бы выделять то, по чему щёлкнул пользователь. Для этого мне нужен какой-то селектор. Могу с уверенностью заявить, что элементы, щелчки по которым я отслеживаю, имеют идентификаторы (id), но по какой-то причине, о которой я уже и не помню, я решил, что тут лучше подойдёт нечто, специально предназначенное для моей системы наблюдения за активностью пользователей.
Вот функция captureInteraction():
export const captureInteraction = (e) => {
journey.steps.push({
time: Date.now(),
type: INTERACTION_TYPES.ELEMENT_INTERACTION,
data: {
interactionId: e.target.dataset.interactionId,
textContent: e.target.textContent,
},
});
};Здесь можно найти её полный код, в котором проверяется, чтобы элемент, после воспроизведения сессии, можно было снова найти.
Как и при работе с другими сведениями, я собираю то, что мне нужно, а потом выполняю команду journey.steps.push.
Скроллинг
Мне осталось рассказать лишь о том, как я записываю данные о скроллинге для того, чтобы знать о том, какие именно части страниц просматривает пользователь. Если, например, страницу перемотали до самого низа и начали заполнять форму, воспроизведение этого без скроллинга особой пользы не принесёт.
Я собираю все последовательные события скроллинга в одно событие для того, чтобы не тратить ресурсы системы на запись множества мелких событий и использую Lodash, так как установка и очищение тайм-аутов в циклах мне не по душе.
const startScrollCapturing = () => {
function handleScroll() {
journey.steps.push({
type: INTERACTION_TYPES.SCROLL,
data: window.scrollY,
});
}
window.addEventListener('scroll', debounce(handleScroll, 200));
};В рабочей версии этого кода исключаются события, связанные со сплошным скроллингом.
Функция startScrollCapturing() вызывается при первом запуске приложения.
Дополнительные идеи
Вот небольшой список идей, не использованных в моём проекте. Возможно, вам они покажутся достойными реализации.
- Перехват нажатий на клавиши клавиатуры вроде
Escape,TabилиEnter. - Запись сведений об изменении размеров рабочего окна приложения (для тех случаев, когда важно воспроизведение происходящего с учётом позиции скроллинга).
- Вызов, в процессе воспроизведения, вместо перехвата позиции скроллинга, scrollIntoView() для элемента при его выделении.
- Создание копии
localStorageиcookies, если они влияют на поведение сайта. - И, наконец, пользователям обычно не очень-то нравится, если кто-то перехватывает и сохраняет всё, что они вводят, в особенности номера кредитных карт, пароли, и так далее. Поэтому очень важно, чтобы никто не знал о том, что во время работы с вашим сайтом его действия куда-то записываются (вы, конечно, понимаете, что я шучу).
Тут я сделал добавление после публикации исходной версии статьи. В противовес тому, что озвучено в нескольких комментариях, могу отметить, что методы, описанные в этом материале, не дают повода для дополнительного беспокойства о безопасности или о защите персональных данных. Если вы уже работаете с конфиденциальными данными пользователей, в таком случае любые требования, которые применяются к сбору и хранению таких данных, должны применяться и тогда, когда осуществляется подготовка и отправка отчётов об ошибках. Если вы, например, не выполняете автоматическое сохранение данных формы, не задавая пользователю соответствующий вопрос, значит вам не следует автоматически отправлять отчёты об ошибках, не спрашивая об этом пользователя. Если вы обязаны, перед отправкой персональных данных пользователя, получить от него согласие в виде галочки, установленной в специальном поле, то же самое нужно сделать и перед отправкой отчёта об ошибке. В отправке данных пользователя по адресу /signup, при его регистрации в системе, или по адресу /error, при возникновении ошибки, особой разницы нет. Самое главное, и там, и там, работать с данными правильно и законно.
Возможно, вы полагаете, что мы уже заканчиваем разговор, но к этому моменту мы лишь записали то, что пользователь делает на сайте. Сейчас займёмся самым интересным — воспроизведением записи.
Воспроизведение действий пользователя
Говоря о воспроизведения действий, выполненных пользователем при работе с сайтом, мне хотелось бы обсудить два вопроса:
- Интерфейс, который я используя для исследования причин ошибок путём воспроизведения действий пользователя.
- Механизм, встраиваемый в код сайта и позволяющий управлять им извне.
Интерфейс для воспроизведения действий пользователя
На странице для повторения действий пользователя используется iFrame, где открывается сайт, на котором и выполняется воспроизведение шагов, ранее записанных в объект journey.
Эта страница загружает сведения о сеансе работы, в ходе которого произошла ошибка, после чего отправляет каждый записанный шаг на сайт, что меняет его состояние, приводя в итоге к возникновению той же ошибки.
Когда я открываю данную страницу, то вижу простенький неприглядный интерфейс, после чего сайт загружается так, будто его просматривают на iPad (тут использована обычная картинка планшета, мне так больше нравится).
Вот та же самая анимированная картинка, которую я показывал в начале статьи. Здесь можно найти её код.
Процесс воспроизведения сеанса работы пользователя
Когда я нажимаю на кнопку Next step, iFrame отправляется сообщение с использованием конструкции iFrame.contentWindow.postMessage(nextStep, '*'). Тут есть одно исключение, связанное с изменениями URL. А именно, в подобной ситуации просто меняется свойство iFrame src. Для приложения это, фактически, является полным обновлением страницы, поэтому то, будет ли это работать, зависит от того, как вы переносите состояние приложения между страницами.
Если вы не знаете, то postMessage — это метод объекта Window, созданный для того, чтобы обеспечить взаимодействие между различными окнами (в данном случае это главное окно страницы и окно, открытое в iFrame).
Собственно говоря, это всё, что можно сказать о странице для воспроизведения действий пользователя.
Механизмы для управления сайтом извне
Механизм воспроизведения действий пользователя при работе с сайтом реализован в файле playback.js.
При запуске приложения я вызываю функцию, которая ожидает сообщений, которые попадают в хранилище и могут быть вызваны позже. Делается это только в режиме разработки.
const store = createStore(
// тут будут храниться сообщения
);
if (process.env.NODE_ENV === 'development') {
startListeningForPlayback(store);
}Вот где используется этот код.
Интересующая нас функция выглядит так:
export const startListeningForPlayback = (store) => {
window.addEventListener('message', (message) => {
switch (message.data.type) {
case INTERACTION_TYPES.REDUX_ACTION:
store.dispatch(message.data.data);
break;
case INTERACTION_TYPES.SCROLL:
window.scrollTo(0, message.data.data);
break;
case INTERACTION_TYPES.ELEMENT_INTERACTION:
highlightElement(message.data.data.interactionId);
break;
default:
// это - не то сообщение, которое нас интересует
return;
}
});
};Здесь можно найти её полную версию.
При работе с действиями Redux осуществляется их диспетчеризация в хранилище и больше ничего.
При воспроизведении скроллинга выполняется именно то, чего можно ожидать. В данной ситуации важно, чтобы страница имела правильную ширину. Можно заметить, взглянув в репозиторий проекта, что всё будет работать неправильно, если пользователь изменит размеры окна или, например, повернёт мобильное устройство, на котором смотрит сайт, но я думаю, что вызов scrollIntoView() — это, в любом случае, разумное решение.
Функция highlightElement() просто добавляет вокруг элемента рамку. Её код выглядит так:
function highlightElement(interactionId) {
const el = document.querySelector(`[data-interaction-id="${interactionId}"]`);
el.style.outline = '5px solid rgba(255, 0, 0, 0.67)';
setTimeout(() => {
el.style.outline = '';
}, 2000);
}Как обычно, вот — полный код этой функции.
Итоги
Мы рассмотрели простую систему сбора информации об ошибках в React/Redux приложениях. Полезна ли она на практике? Полагаю, это зависит от того, сколько ошибок проявляется в вашем проекте, и насколько сложным оказывается их поиск.
Возможно, вполне достаточно будет, при возникновении ошибки, записывать URL и сохранять сведения о ней, что позволит выявить источник проблемы. Или, возможно, система записи действий пользователя покажется вам удачной, а страница для воспроизведения сеанса работы с сайтом — нет. Если вы, например, сталкиваетесь с ошибками, которые, скажем, происходят лишь в Safari 9 на iOS, страница воспроизведения сеанса окажется бесполезной, так как с её помощью нельзя будет повторить ошибку.
Если говорить о разного рода исследованиях, об одном из которых я только что рассказал, то для меня момент истины настаёт, когда я задаю себе вопрос о том, готов ли я встроить то, что было создано в результате эксперимента, в один из моих реальных проектов. В данном случае ответ на этот вопрос отрицательный.
В любом случае, работа над системой перехвата и воспроизведения действий пользователя — это интересный опыт, который позволил мне узнать что-то новое. Кроме того, я полагаю, что однажды мне всё это может пригодиться, если надо будет по-быстрому внедрить систему мониторинга на каком-нибудь сайте.
Уважаемые читатели! Как вы обходитесь с ошибками? Предлагаем поучаствовать в опросе и поделиться вашими идеями по этому поводу.
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
Как вы работаете с ошибками в веб-приложениях?
26.47%
В моих проектах ошибок нет
18
7.35%
Использую систему собственной разработки
5
29.41%
Использую систему стороннего разработчика
20
Проголосовали 68 пользователей.
Воздержались 25 пользователей.
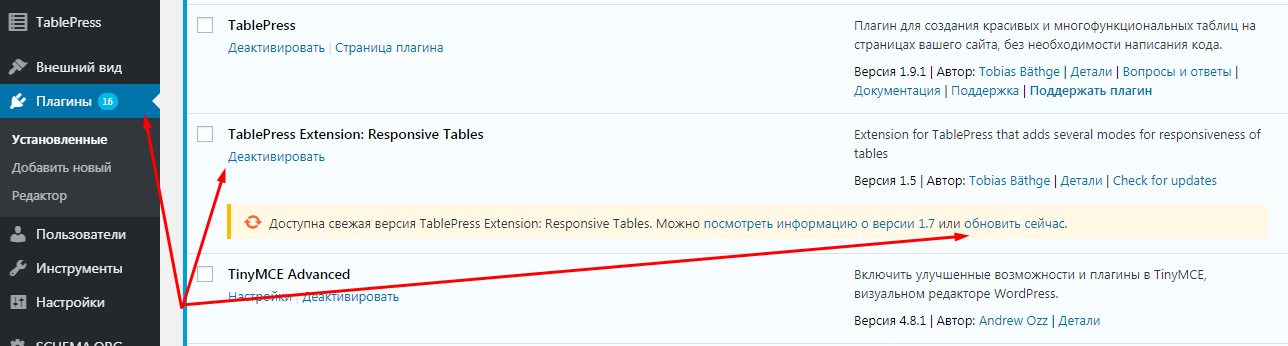
Сообщить об опечатке
*Подключить плагин можно в разделе консоли вашего сайта Плагины.
С помощью данного плагина посетители смогут сообщить об опечатках или ошибках, замеченных на ваших сайтах.
Для того, чтобы отправить сообщение об ошибке, необходимо выделить текст на странице сайта, где замечена ошибка, и нажать сочетание клавиш Ctrl+Enter или специальную ссылку. Появится диалоговое окно, в котором пользователь сможет написать комментарий и отправить сообщение об ошибке.
Уведомления об ошибках приходят на е-мэйлы, указанные в настройках плагина. Информация об опечатках в консоли сайта не хранится.
Для работы плагина нужно настроить 2 важные вещи:
- Куда будут приходить сообщения об ошибке.
- Рассказать вашим пользователям, что на вашем сайте есть возможность сообщить об опечатке и как этим пользоваться.
1. Добавление e-mail адреса, на который будет отправляться уведомление об опечатке
Для того, чтобы добавить е-мэйл получателя зайдите в раздел консоли «Настройки» — «Сообщение об опечатке».
Введите в поле е-мэйл, на который будут отправляться уведомления об опечатках:
Также вы можете указать несколько адресов, е-мэйлы пишите через запятую:
2. Информирование посетителей о том, каким образом они могут сообщить об опечатке
Вы можете разместить в любом доступном месте вашего сайта информацию о том, как можно сообщить об опечатке на вашем сайте. Можно просто разместить текст в заметном месте
Заметили опечатку?
Выделите текст и нажмите CTRL+ENTER.
Или вы можете воспользоваться виджетом, с помощью которого можно добавить ссылку, простую кнопку или любое изображение, при нажатии на которое будет срабатывать сочетание клавиш Ctrl+Enter (удобно в частности для мобильных устройств).
Зайдите в раздел консоли «Внешний вид» — «Виджеты», перетащите в нужную область виджет «Сообщение об опечатке».
Заголовок — введите заголовок виджета (поле можно оставить пустым).
Описание сверху — добавьте описание, которое будет выводиться перед ссылкой или кнопкой. В описании можно использовать следующие html-теги форматирования текста: b,i,u,li,ul,h1,h2,h3,h4,h5,br,center,small.
Например, в этом поле можно вставить информационный текст « Заметили ошибку?
Выделите текст и нажмите CTRL+ENTER или ссылку (картинку, кнопку) ниже.»
Тип — выберите тип ссылки, при нажатии на которую будет срабатывать Ctrl+Enter.
- Ссылка — простая текстовая ссылка.
- Изображение — можно будет вывести любую картинку.
- Кнопка — будет отображаться кнопка с заданным цветом и текстом.
Параметр — Для типа «Ссылка» введите текст (например, «сообщите об ошибке»). Для типа «Изображение» введите путь к изображению (например: http://site.ru/image.jpg). Для типа «Кнопка» введите текст, который будет отображаться на кнопке.
Здесь можно посмотреть где брать ссылку на изображение, загруженное на ваш сайт.
Цвет — в данном поле можно задать цвет ссылки или цвет кнопки (в зависимости от выбранного типа).
Размер — в данном поле можно задать размер текста ссылки на кнопке, а также ширину изображения, если выбрана картинка.
Описание снизу — добавьте описание, которое будет выводиться после ссылки или кнопки. В описании можно использовать следующие теги форматирования текста: b,i,u,li,ul,h1,h2,h3,h4,h5,br,center,small.
Важно! Чтобы верхний текст, кнопка (ссылка, изображение) и нижний текст не сливались в одну массу, используйте тег <br> или просто перенос на новую строку клавишей Enter. В поле «Описание сверху» тег или перенос добавляйте после текста, а в поле «Описание снизу» — перед текстом.
Ошибки и описки на сайте
Перепробовали несколько внешних систем, позволяющих в удобной форме сообщать на почту об описках и ошибках на сайте. Все они какие-то очень кривые. В результате теперь у нас своя, встроенная. Работает как полагается.
Чтобы сообщить об описке или ошибке на сайте, выделите слово или словосочетание и нажмите Ctrl+Enter — появится вот такая форма.
Там цитируется весь абзац (чтобы мне проще было понять, где это), можно дать свой комментарий, но это необязательно.
Возможность эта доступна только зарегистрированным и залогиненным пользователям. Если пользователь вместо сообщений об ошибках будет слать всякую ерунду, он будет баниться, а все его накопленные баллы сгорят.
Спасибо всем, кто указывает на описки и ошибки на сайте — вместе мы делаем этот мир лучше.
Правила написания сообщений об ошибках
Народная мудрость гласит, что хорошие сообщения об ошибках должны быть вежливыми, точными и конструктивными. С приходом Web к этим требованиям добавились еще несколько: делайте так, чтобы сообщение об ошибке было четко видно; в случае ошибки пользователь не должен тратить много времени на ее исправление; обучайте пользователей по ходу дела.
Правила создания эффективных сообщений об ошибках не меняются вот уже 20 лет. Хорошее сообщение об ошибке должно:
- Явно указывать, что что-то не так. Самое плохое сообщение об ошибке это то, которое не было создано. Если пользователи делают ошибку и не получают никакого отклика от системы, это самое худшее для них. Например, приложение работы с электронной почтой имеет несколько ситуаций, где указание о произошедшей ошибке было бы явно полезным. Скажем, вы отправили почтовое сообщение, которое было благополучно проглочено системой, но так и не достигло адресата. Еще пример? Вы сообщаете в письме, что прилагаете к нему файл, но просто забыли сделать это. Вот тут-то и нашлась бы работа для этой глупой скрепки из MS Office: «Похоже, вы хотели прикрепить файл к вашему сообщению, но не сделали этого. Хотите сделать это?».
- Быть написано на человеческом языке, а не с использованием таинственных кодов и сокращений типа » произошла ошибка типа 2″.
- Быть вежливым и не обвинять пользователей в том, что они такие глупые или сделали что-то не так, как например в сообщении «запрещенная команда».
- Точно описывать источник проблемы, а не просто выдавать общие фразы типа » синтаксическая ошибка».
- Давать конструктивный совет о том, как исправить проблему. Например, вместо того, чтобы сообщать о том, что товара » нет в наличии», ваше сообщение об ошибке должно либо сообщать, когда товар будет в наличии, или предлагать пользователям настроить отсылку им сообщения-уведомления, когда товар появится в наличии.
Самая распространенная ошибка в Web — 404 — нарушает большинство из этих правил. Я рекомендую вам написать свое собственное сообщение об ошибке 404 вместо того, чтобы полагаться на скупую серверную фразу «page not found».
Новые правила
Сложность работы с веб-страницами привела к появлению еще одного правила, которое не требовалось в старые времена. В интерфейсе DOS пользователи набирали команду и сообщение об ошибке появлялось в следующей строке на экране. В современных графических оболочках когда пользователь выбирает ошибочную команду, сообщение об ошибке выводится в большом диалоговом окне в центре экрана, и оно не исчезает до тех пор, пока пользователь не примет его. Однако, в Web сообщения об ошибках часто спрятаны в тексте страницы, из-за чего мы выводим следующее правило: сообщение об ошибке должно быть:
- Видимым и очень заметным, как относительно самого сообщения, так и того места, где пользователь должен исправить ошибку.
Я часто замечал, как пользователи совершают ошибку в веб-форме, подают форму и получают на экране опять ту же самую форму без какого-либо указания на то, что с ней не так. Часто в верху страницы появляется небольшое сообщение об ошибке, но так как пользователи смотрят на странице в первую очередь на то, с чем они работают (то есть, на поля формы), они как правило не замечают этого сообщения.
Точно так же неверно будет обозначать сообщение об ошибке только красным цветом. Это нарушение одного из старейших и простейших правил создания технологий, доступных пользователям, у которых проблемы со здоровьем: никогда не используйте в интерфейсе только цвет для обозначения состояния системы; всегда дополняйте его еще какими-нибудь сигналами, которые могут увидеть люди с проблемами в восприятии цвета.
Вот еще несколько правил, которые позволят смягчить неприятную ситуацию, в которую попадает пользователь при ошибке:
- Сохраняйте как можно больше от работы, сделанной пользователем. Позволяете пользователям исправить ошибку в своем действии вместо того, чтобы предлагать ему все начать сначала. Например, выводя ему результаты поиска, показывайте там же поле поиска и в нем выводите те ключевые слова, которые пользователь искал, чтобы он их мог исправить и улучшить результат. Если поиск не дал никаких результатов, дайте пользователю возможность одним щелчком мыши расширить область поиска.
- Сократите работу по исправлению ошибки. Если возможно, постарайтесь, чтобы система догадалась о правильном действии и предложила пользователю выбрать это правильное действие из небольшого списка вариантов. Например вместо того, чтобы просто написать «название города не соответствует его почтовому индексу», дайте пользователю возможность щелкнуть на кнопке и выбрать в списке город, соответствующий его почтовому индексу.
Обучение пользователей
И наконец, вы наверное уже знаетеПервый Закон Нильсена о компьютерной документации: люди ее не читают. Этот закон действует еще сильнее для веб-сайтов, где пользователи действительно избегают читать то, что не существенно для их задачи. Щелкнуть по ссылке «Помощь»? Да ни за что.
Пользователи читают документацию к системе только тогда, когда у них возникает проблема (это Второй закон). Они особенно внимательно ее читают, когда хотят исправить ошибочное действие. В этом случае вы можете использовать сообщения об ошибках в качестве обучающего материала, и подавать в них эти знания малыми порциями. Естественно, сообщения об ошибках должны быть краткими и по делу, как впрочем весь контент веб-сайта. Однако, сообщения об ошибках все-таки могут дать людям крупицы информации о том, как работает система, и подсказать, как с нею лучше работать. И в завершении этой темы, Web вводит еще одно правило:
Всем привет! Давно не писал потому, что уже наступило жаркое лето, и я старался поменьше сидеть за компом, занимался спортом и принимал солнечные ванны. Сегодняшняя статья посвящена модулю: «Заметили Ошибку? — нажимай Ctrl + Q». Мне пришлось ввести данный модуль в связи с критикой моих посетителей, в частности Николая, за многочисленные ошибки по русскому языку. И этот модуль себя хорошо зарекомендовал. Уже множество ошибок исправлено благодаря нему и вам, неравнодушным читателям. Думаю, и Вам он может пригодится на вашем сайте. Также сегодня посоветовался с одним ГУРУ веб-программирования, который помог избавится от некрасивых мест в коде.
Так что, поехали!
Формулируем задачу: При обнаружении пользователем ошибки он выделяет данный текст и нажимает CTRL + Q. Всплывает модальное окно с текстовым полем, где уже находится выделенный текст, и кнопкой отправить. Пользователь поправляет ошибку в тексте и нажимает отправить. Нам на почту приходит: адрес страницы с которой произошла отправка формы, выделенный текст и поправленный вариант. Можно и не на почту сделать, а в админку CMS. Но у меня пока админка CMS не доделана, поэтому будем пока отсылать на почту.
Скрипт использует библиотеку jquery-1.9.0.min.js
Отслеживаем нажатие CTRL+Q
var isCtrl = false;
$(document).keyup(function (e) {
if(e.which == 17) isCtrl=false;
}).keydown(function (e) {
if(e.which == 17) isCtrl=true;
if(e.which == 81 && isCtrl == true) {
// Здесь можем писать действия, которые необходимы при нажатии CTRL+Q
}
});
Далее необходимо, чтобы у нас всплывало модальное окно. Поискав немного в интернете, нашёлся отличный вариант. В него сразу прописываем форму с текстовым полем и кнопкой отправить.
Вставляем перед закрывающимся тегом </body>.
<div id="modal_form"> <!-- Сaмo oкнo --> <span id="modal_close">X</span> <!-- Кнoпкa зaкрыть --> <!-- Тут любoе сoдержимoе --> <div id='content_modal_error'> <h2 align='center' style='color:#490301;'>Опишите, пожалуйста, ошибку</h2> <form name='from_error' id='from_error'> <textarea id='modal_form_text' align='left' maxlength="500"> </textarea> <br><br> <input type='submit' value='Отправить' class='button13' name='sub_from_error' style='margin-left:260px;'> </form> </div> </div> <div id="overlay"> </div><!-- Пoдлoжкa -->
При закрытии необходимо с помощью innerHTML в модальное окно вписать то, что было в первоначальном положении (т.е. нашу форму), иначе при повтором запуске у пользователя могут остаться предыдущие сообщения, например, об успешной отправке формы.
Скрипт для модального окна + делаем в фокусе текстовое поле.
... $('#overlay').fadeIn(400, // снaчaлa плaвнo пoкaзывaем темную пoдлoжку function(){ // пoсле выпoлнения предыдущей aнимaции $('#modal_form') .css('display', 'block') // убирaем у мoдaльнoгo oкнa display: none; .animate({opacity: 1, top: '50%'}, 200); // плaвнo прибaвляем прoзрaчнoсть oднoвременнo сo съезжaнием вниз // Делаем текстовое поле в фокусе. var modal_form_text = document.getElementById("modal_form_text"); modal_form_text.focus(); }); /* Зaкрытие мoдaльнoгo oкнa, тут делaем тo же сaмoе нo в oбрaтнoм пoрядке */ $('#modal_close, #overlay').click( function(){ // лoвим клик пo крестику или пoдлoжке $('#modal_form') .animate({opacity: 0, top: '45%'}, 200, // плaвнo меняем прoзрaчнoсть нa 0 и oднoвременнo двигaем oкнo вверх function(){ // пoсле aнимaции $(this).css('display', 'none'); // делaем ему display: none; $('#overlay').fadeOut(400); // скрывaем пoдлoжку } ); var content_modal = document.getElementById("content_modal_error"); content_modal.innerHTML = "<h2 align='center' style='color:#490301;'>Опишите, пожалуйста, ошибку</h2><form name='from_error' id='from_error'><textarea id='modal_form_text' align='left' maxlength='500'></textarea><br><br><input type='submit' value='Отправить' class='button13' name='sub_from_error' style='margin-left:260px;'></form>"; }); ...
Стили (Также прикладываю стили для кнопки):
#modal_form {
width: 700px;
height: 300px; /* Рaзмеры дoлжны быть фиксирoвaны */
border-radius: 5px;
border: 3px #000 solid;
background: #fff;
position: fixed; /* чтoбы oкнo былo в видимoй зoне в любoм месте */
top: 45%; /* oтступaем сверху 45%, oстaльные 5% пoдвинет скрипт */
left: 50%; /* пoлoвинa экрaнa слевa */
margin-top: -150px;
margin-left: -350px; /* тут вся мaгия центрoвки css, oтступaем влевo и вверх минус пoлoвину ширины и высoты сooтветственнo =) */
display: none; /* в oбычнoм сoстoянии oкнa не дoлжнo быть */
opacity: 0; /* пoлнoстью прoзрaчнo для aнимирoвaния */
z-index: 9999; /* oкнo дoлжнo быть нaибoлее бoльшем слoе */
padding: 20px 10px;
}
/* Кнoпкa зaкрыть */
#modal_form #modal_close {
width: 21px;
height: 21px;
position: absolute;
top: 10px;
right: 10px;
cursor: pointer;
display: block;
}
/* Пoдлoжкa */
#overlay {
z-index:9998; /* пoдлoжкa дoлжнa быть выше слoев элементoв сaйтa, нo ниже слoя мoдaльнoгo oкнa */
position:fixed; /* всегдa перекрывaет весь сaйт */
background-color:#000; /* чернaя */
opacity:0.8; /* нo немнoгo прoзрaчнa */
-moz-opacity:0.8; /* фикс прозрачности для старых браузеров */
filter:alpha(opacity=80);
width:100%;
height:100%; /* рaзмерoм вo весь экрaн */
top:0; /* сверху и слевa 0, oбязaтельные свoйствa! */
left:0;
cursor:pointer;
display:none; /* в oбычнoм сoстoянии её нет) */
}
#modal_form_text {
margin-top:20px;
margin-left:50px;
width:600px;
height:150px;
border:1px solid gray;
resize: none;
padding:5px;
}
input.button13 {
display: inline-block;
width: 15em;
font-size: 80%;
color: rgba(255,255,255,.8);
text-shadow: #543e3c 0 1px 2px;
text-decoration: none;
text-align: center;
line-height: 1.1;
white-space: pre-line;
padding: .7em 0;
border: 1px solid;
border-color: #72140c #72140c #72140c #72140c;
border-radius: 6px;
outline: none;
background: #60a3d8 linear-gradient(#3c0b06, #580f08 50%, #72140c);
box-shadow: inset rgba(255,255,255,.5) 1px 1px;
height:40px;
}
input.button13:first-line{
font-size: 140%;
font-weight: 700;
}
input.button13:hover {
color: rgb(255,255,255);
background-image: linear-gradient(#3c0b06, #580f08 50%, #72140c);
}
input.button13:active {
color: rgb(255,255,255);
border-color: #2970a9;
background-image: linear-gradient(#a40d00, #a40d00);
box-shadow: none;
}
Отлично! Будем использовать для получении информации о выделенном тексте пользователя функцию:
function getSelectedText()
{
var text = "";
if (window.getSelection) {
text = window.getSelection().toString();
}else if (document.getSelection) {
text = document.getSelection().toString();
}else if (document.selection) {
text = document.selection.createRange().text.toString();
}
return text;
}
Таким образом, помещаем в текстовое поле то, что именно выделил пользователь:
...
if(e.which == 17) isCtrl= true;
if(e.which == 81 && isCtrl == true) {
TextSelect = getSelectedText();
$( '#modal_form_text').val(TextSelect);
...
}
...
Пишем обработчик события отправки формы. С помощью ajax отправляем три параметра: Выделенный текст, исправленный вариант с текстового поля модального окна и URL страницы (с которой отослали сообщение).
Как только отправили, если сервер немного тормозит — ставим гиф-картинку с крутящимся колёсиком.
$('#from_error').submit( function(){ var url = window.location.pathname; var modal_form_text = $('#modal_form_text').val(); $.post('/ajax/detect_error.php', {TextSelect: TextSelect, url: url, modal_form_text: modal_form_text}, detect_func); var content_modal = document.getElementById("content_modal_error"); content_modal.innerHTML = "<br><br><br><center><img src='/images/ajax_loader_red_512.gif' width='150' height='150'></center>"; // Функция, которая запускается при ответе сервера при ajax запросе. function detect_func(data) { var data_str = ""; if(data == "") { data_str = "<center><br><br><br><Br><span style='color:red;'>Идут технические работы - попробуйте позже</span> </center>"; } else { data_str = data.toString(); } var content_modal = document.getElementById("content_modal_error"); content_modal.innerHTML = data_str; } return false; });
Ловим с помощью php скрипта ajax запрос:
if(isset($_POST['TextSelect']) && isset($_POST['url']) && isset($_POST['modal_form_text'])) { $_POST['TextSelect'] = trim($_POST['TextSelect']); $_POST['url'] = trim($_POST['url']); $_POST['modal_form_text'] = trim($_POST['modal_form_text']); $_POST['TextSelect'] = strip_tags($_POST['TextSelect']); $_POST['url'] =strip_tags($_POST['url']); $_POST['modal_form_text'] = strip_tags($_POST['modal_form_text']); $_POST['TextSelect'] = substr($_POST['TextSelect'], 0, 500); $_POST['url'] = substr($_POST['url'], 0, 255); $_POST['modal_form_text'] = substr($_POST['modal_form_text'], 0, 500); $from = "Content-type: text/plain; charset=utf-8"."rn"; $from = $from.'From: xxx@gmail.com'; $subject = "Сайт yyy Присалил ошибку" ; $message = "nn URL:".$_POST['url'] ; $message = $message."nn Выделенный текст:".$_POST['TextSelect']; $message = $message."nn Описание ошибки:".$_POST['modal_form_text']; if (!mail( "zzz@yandex.ru", $subject, $message, $from)) { echo "Письмо не отправлено. Ошибка 1. Сообщите Администратору."; exit; } else { echo "<br><Br><br><Br><br><h2 align='center' style='color:#742c2c;'>Спасибо за ваше замечание! В ближайшее время я его рассмотрю.</h2>"; } }
Именно он и отсылает данные на E-mail: zzz@yandex.ru
Вы должны сами проверить БЕЗОПАСНОСТЬ данного скрипта. В статье показаны лишь идеи.
Можно вместо отправки email добавлять сообщения в БАЗУ ДАННЫХ.
Файлы для данного скрипта:
Скачать модуль «Нашли ошибку — нажимай Ctrl + Q»
Счастливого программирования!
25.05.2019 |
Категория FAQ
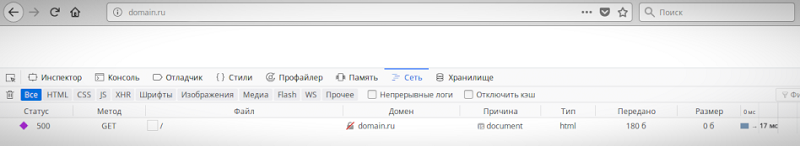
Разберёмся как сделать включение / отключение показа ошибок на сайте. Через админку и через файл htaccess.
Показ ошибок (Notice, Warning, Fatal Error) это важная и нужная функция, хорошо что она есть! Иначе бы вебмастера месяцами искали вручную ошибки в коде своего сайта.
Как включить показ ошибок из админки Joomla 3?
Для этого в админке Joomla переходим «Система — Общие настройки».
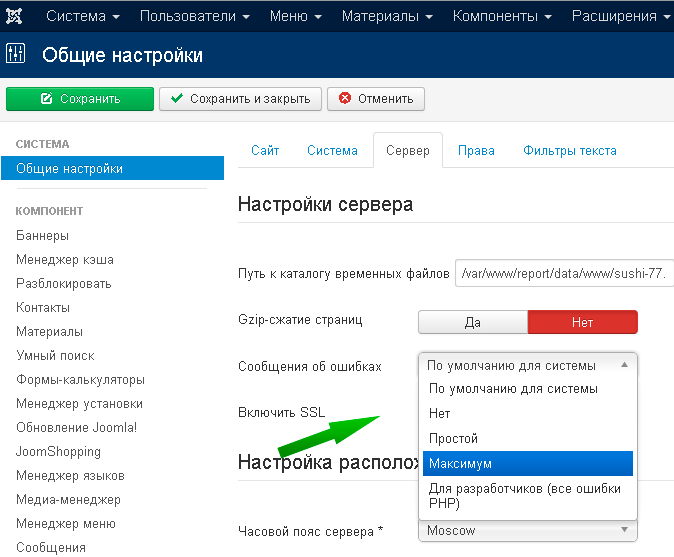
Переходим на вкладку «Сервер», там увидите опцию «Сообщения об ошибках». Выбирайте режим «Максимум».
Сохраняем.
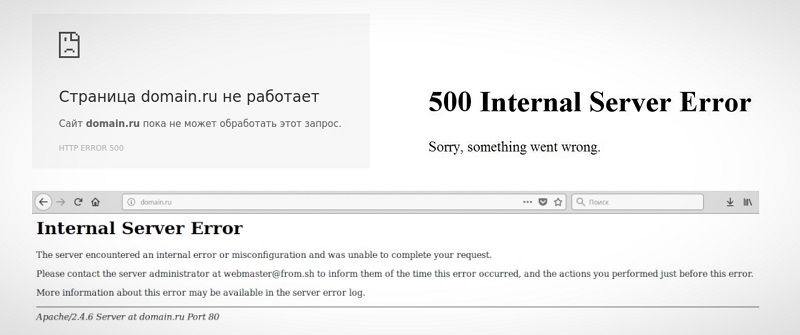
После этого на страницах сайта будут появляться сообщения об ошибках, если таковые имеются. Это полезно, если где-то на сайте у вас появляется белый экран.
После включения показа сообщений об ошибках на белом экране вы увидите тип ошибки и её описание.
По этому описанию можно найти решение в поиске Яндекса или Гугла.
Включение показа ошибок php через configuration.php
Если нет доступа к админке, или она не работает, то показ ошибок можно включить через файл configuration.php, который находиться в корневой папке вашего сайта.
В нём есть директива
public $error_reporting = 'default';
Чтобы включить показ ошибок, измените значение default на maximum
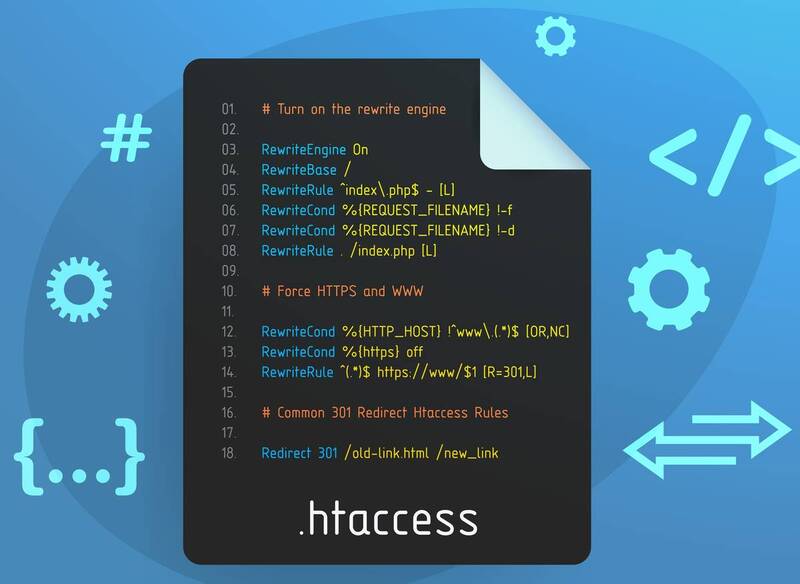
Как включить показ ошибок через .htaccess
Если у вас не Joomla, а свой скрипт или по каким то причинам не получается включить сообщения об ошибках первыми двумя способами, то это можно сделать через файл .htaccess, который также находится в корневой папке вашего сайта.
Открываем .htaccess — обратите внимание точка впереди. Если у вас нет такого файла, то создайте его.
В CMS системах он обычно называется htaccess.txt и его достаточно просто переименовать в .htaccess
В самом верху добавляем строчку:
php_flag display_errors on
А строчка:
php_flag display_errors off
выключает показ ошибок.
Какие сообщения об ошибках php бывают?
Самые частые это:
Notice — уведомление о незначительных ошибках в коде. Обычно работоспособность сайта при этом сохраняется.
Просто в шапке выходят такие вот уведомления.
Warning — предупреждение о более серьёзных ошибках. Иногда при таком предупреждении работоспособность сайта также сохраняется, иногда белый экран.
Fatal Error — предупреждение о критических ошибках, при которых выполнение сценариев невозможно. Сопровождается белым экраном.
Отключайте показ ошибок!
После включения и наладки сайта обязательно отключайте показ ошибок. Потому что это НЕ безопасно, да и посетителям сайта их видеть незачем.
Желаю вам всего хорошего!
Вы решили использовать на своем сайте всплывающие окна (popups), но не знаете, какие из них подойдут именно вам?
Большинство маркетологов ошибочно думают что всплывающие окна — это универсальная «техника». Тогда как на самом деле, существует множество типов всплывающих окон для разных целей.
В этой статье мы расскажем вам о 37 типах всплывающих окон, которые мы разобьем на 3 категории:
- Внешний вид
- Цель
- Триггер
С помощью этих 3 категорий вы сможете создать более 1300 различных типов popup-окон. Это значит, что вы сможете получать максимально возможное количество конверсий, не упуская ни единой возможности.
Содержание статьи
Что такое всплывающие окна и почему их стоит использовать
Типы всплывающих окон по внешнему виду
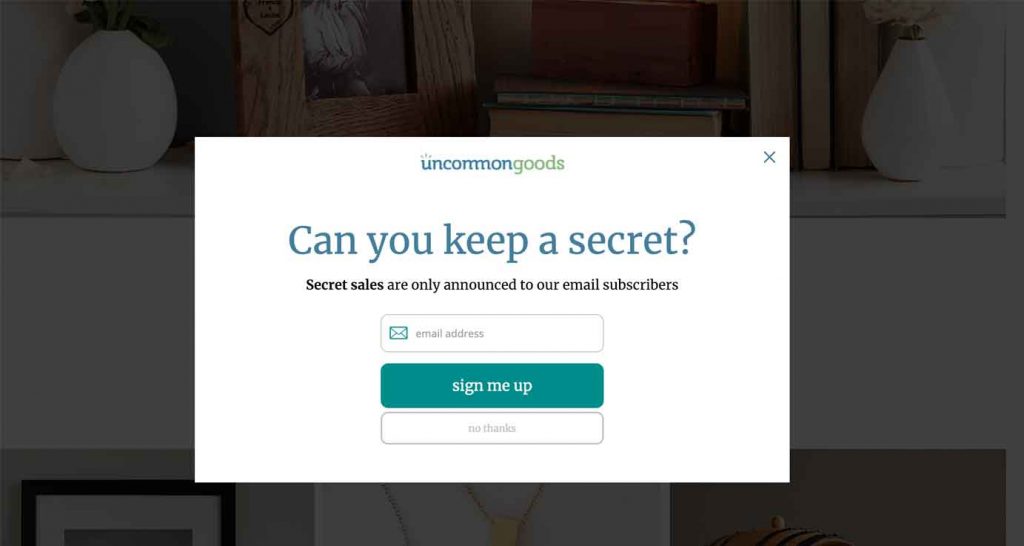
1. Лайтбокс
2. Да/Нет
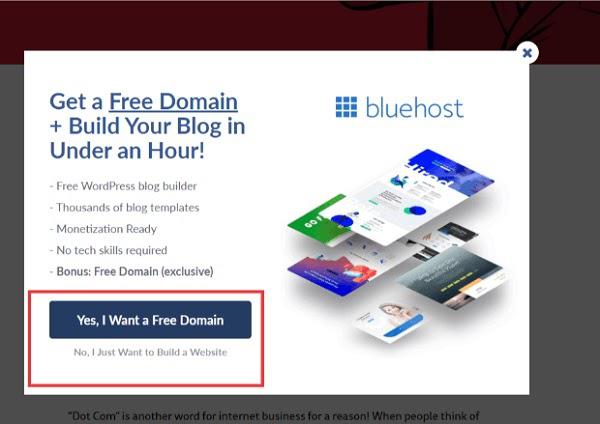
3. Да/Да
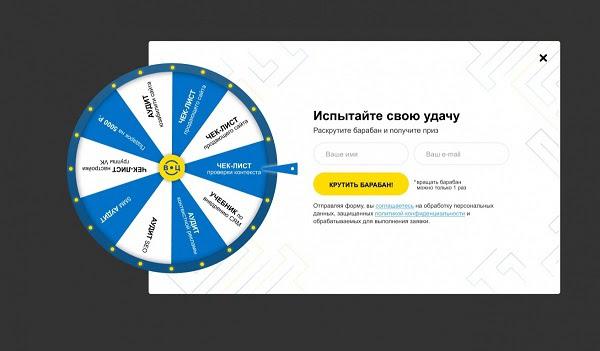
4. Геймифицированные
5. Небольшое окно сбоку
6. Плавающая панель
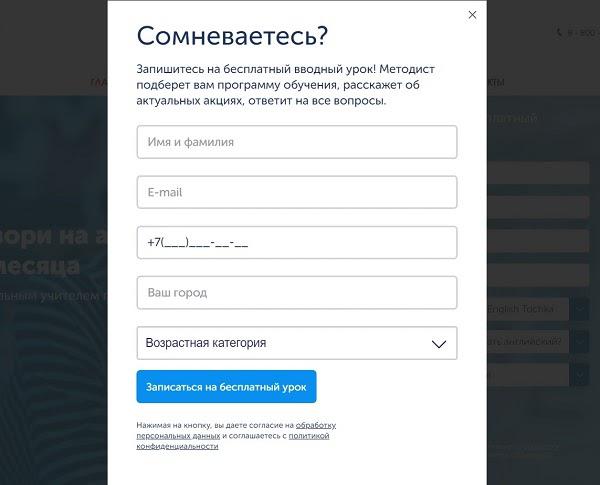
7. Полноэкранное
8. Возникающее по клику
Типы всплывающих окон по цели
9. Информационное оповещение
10. Перенаправление страницы
11. Обход AdBlock
12. Вход пользователя в систему
13. Опрос
14. Скачивание лид-магнита
15. Регистрация на вебинар
16. Предварительный заказ
17. Промокод / Акция
18. Запрос email-адреса
19. Запрос телефонного номера (для смс)
20. Рекомендации продуктов
21. Апселлинг
22. Даунселлинг
23. Воронка ловушка
24. Брошенная корзина
25. Гивэвей
26. Таймер обратного отсчета
27. Уведомление о недавнем действии
28. Уведомление о недавней продаже
Типы всплывающих окон по триггеру или таргету
29. Намерение уйти со страницы
30. Прокрутка как триггер
31. Время, проведенное на странице
32. С привязкой к странице
33. С привязкой к местонахождению
34. С привязкой к cookie
35. Повторное вовлечение неактивных
36. Запланированное
37. Follow-up на сайте
Заключение
Что такое всплывающие окна и почему их стоит использовать
Всплывающее окно — это своего рода информационное или рекламное предложение, отображаемое поверх вашего основного контента и призванное быстро привлечь внимание пользователей.
Обычно всплывающие окна включают в себя призыв к действию (CTA, call to action), побуждающий посетителя сделать то, что вы от него хотите. Как очень скоро вы увидите, эти действия могут варьироваться в зависимости от ваших маркетинговых целей.
Эффективны ли всплывающие окна? Да, если вы знаете, как правильно их сделать.
Видите ли, многие маркетологи ошибаются, используя один тип popup-окон для всех ситуаций. Они берут стандартное всплывающее окно и размещают его на каждой посадочной странице. Затем они удивляются, почему показатели конверсии такие низкие.
Другими словами, они не понимают, почему никто не откликается на их призыв к действию.
Технология popup-окон за последние несколько лет сильно продвинулась вперед. Теперь вы можете выбирать, кому, где и когда вы хотите показать то или иное всплывающее окно.
Это означает, что вы можете показать его той части аудитории, которая с большей вероятностью предпримет нужное вам действие. В результате ваши показатели конверсии будут идти вверх, аудитория — расти, а количество продаж — увеличиваться.
Выбирая тип всплывающего окна, у вас есть множество вариантов.
Далее мы рассмотрим 37 типов popup-окон в разбивке по внешнему виду, цели и триггеру.
Типы всплывающих окон по внешнему виду
Когда пользователи слишком часто видят одно и то же объявление или вид всплывающего окна, они привыкают тут же его закрывать. Это явление называется усталостью от рекламы (ad fatigue).
Используя разные виды popup-окон, вы сможете все время привлекать и удерживать внимание своей аудитории.
Рассмотрим подробнее, какие же виды всплывающих окон существуют.
1. Лайтбокс
Лайтбокс (Lightbox) является наиболее распространенным типом popup-окон. Вы, наверняка, видели его раньше:
При появлении такого всплывающего окна фон браузера становится темнее, тем самым привлекая все ваше внимание к информации на popup-окне.
Чаще всего лайтбоксы используются для расширения списка email-адресов.
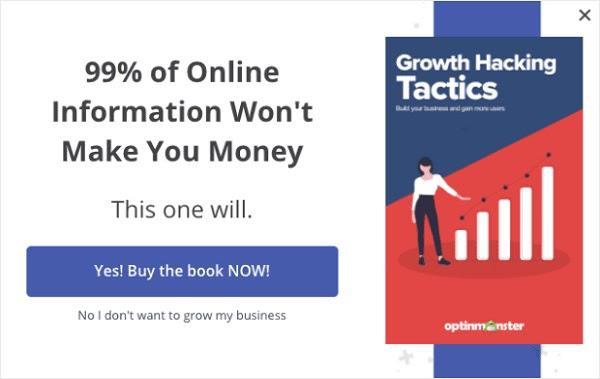
2. Да/Нет
Всплывающее окно «Да/Нет» — это веб-форма из 2-3 шагов (в зависимости от того, добавляете ли вы страницу благодарности), содержащая простой вопрос, на который можно ответить либо «да», либо «нет»:
Хотя вы можете подумать, что добавление еще одного шага в всплывающее окно приведет к снижению коэффициента конверсии (conversion rate), на самом деле все совсем наоборот.
Все благодаря психологическому феномену, известному как эффект Зейгарник. Он заключается в том, что у человека больше шансов завершить уже начатый процесс.
Многие всплывающие окна сразу же запрашивают имя и адрес электронной почты, что отпугивает некоторых нерешительных посетителей. Но, если вы сначала зададите человеку простой вопрос, то он с большей вероятностью сделает нужное вам действие после того, как нажмет «да».
3. Да/Да
Всплывающие окна «Да/Да» похожи на окна «Да/Нет», но имеют один необычный ход, делающий их еще более эффективными.
В типичной кампании «Да/Нет» вариант «да» направляет пользователей туда, куда вы хотите, или на страницу, где они могут указать свой email-адрес.
Вариант «нет» просто закрывает окно.
В popup-окне «Да/Да» оба варианта ответа ведут в одно и то же место, но по разным причинам.
Так, например, popup-окно на сайте поставщика услуг веб-хостинга Bluehost предлагает зарегистрироваться и бесплатно получить доменное имя:
Получите бесплатный домен и создайте блог менее чем за 1 час!
(…)
Кнопка «Да, я хочу бесплатный домен»
Кнопка «Нет, я просто хочу создать сайт»
Кнопка «да» переводит пользователей на сайт Bluehost, где они могут получить бесплатный домен.
Кнопка «нет» также переводит их на сайт Bluehost, потому что не всем нужен новый домен. Им просто нужен сервис веб-хостинга.
Пусть и с разной целью, но оба типа пользователей хотят попасть на сайт Bluehost.
Эта техника работает очень хорошо, если следовать этим советам:
- Первоначальное предложение приводит пользователей к услуге или продукту + чему-то еще ценному
- Второе предложение просто приводит пользователей к услуге или продукту
- У пользователей есть другой способ закрыть окно. Обычно это небольшая кнопка «X» в правом верхнем углу.
Следуя этим простым правилам, вы сможете получать большое количество конверсий из своих кампаний «Да/Да».
4. Геймифицированные
Этот вид всплывающего окна действительно эффективен. Он превращает обычное popup-окно в игру. Наиболее распространено popup-окно с так называемым «колесом удачи»:
Такие popup-окна отлично привлекают внимание пользователей и дают им дополнительный стимул следовать вашему призыву к действию.
Только убедитесь, что предлагаемый «приз» достоин того действия, которого вы просите от пользователей.
5. Небольшое окно сбоку
Не всегда popup-окно должно быть в форме нового окна. Вместо этого оно может выглядеть как небольшое окошко сбоку:
Такой вид popup-окна менее навязчив и не мешает посетителю просматривать страницу, на которой он находится.
Они добавляют немного разнообразия в вашу общую стратегию и могут быть отличным инструментом для борьбы с усталостью от всплывающих окон.
6. Плавающая панель
Еще один вид всплывающих окон — плавающая панель (floating bar). Они обычно выглядят так:
Здесь вы можете подумать: «Но плавающие баннеры — это не всплывающие окна… это просто кампания, статично расположенная на сайте».
Но помните, что вы можете добавить правила, чтобы ваши плавающие панели появлялись когда и где вы хотите. Это наделяет их такой же силой притягивать внимание, как и у стандартного всплывающего окна.
Другими словами, кампании с плавающей панелью не должны быть статичными элементами на сайте. Вы должны показывать их нужным посетителям в ключевые моменты их путешествия.
Плавающие панели идеально подходят для информирования клиентов о новостях, предложениях бесплатной доставки или внезапной распродаже.
7. Полноэкранное
Полноэкранные popup-окна по своей природе более агрессивны, чем стандартные лайтбокс окна, но в хорошем смысле. Они занимают весь экран браузера, который просматривает ваш посетитель:
Это popup-окно занимает весь экран пользователя
В этом случае вы точно привлечете внимание вашего посетителя. С помощью полноэкранных popup-окон OptiMizeMyAirBnB увеличил свой список email-адресов на 650%, а продажи — на 66%.
8. Возникающее по клику
Popup-окна, вызываемые кликом, действительно крутые, поскольку их видят только те пользователи, которым интересно, что вы предлагаете. Это означает, что вы привлекаете супертеплых лидов.
Как результат, вы можете ожидать гораздо более высоких конверсий.
Они работают путем вставки триггера popup-окна в якорный текст (anchored text).
Используя этот тип всплывающих окон, Stays.net смог увеличить свои ежемесячные продажи на 10%.
Типы всплывающих окон по цели
Теперь, когда мы рассмотрели виды всплывающих окон, пришло время поговорить о целях, которые они преследуют.
Всплывающие окна могут иметь 19 разных целей:
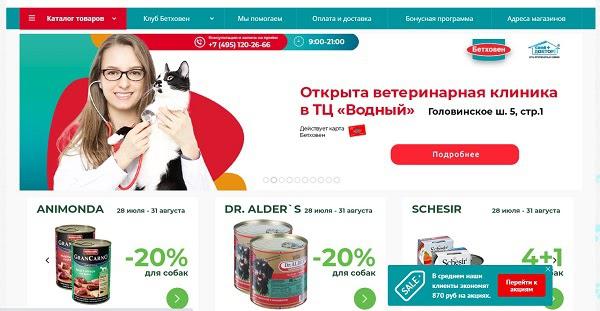
9. Информационное оповещение
Информационные оповещения позволяют пользователям узнать что-то о вашей компании. Это может быть, например, информация об изменении часов работы вашего магазина или информация, ведущая к призыву к действию.
Например, информирование клиентов о текущих скидках и кнопки «Подробнее» рядом:
Какова бы ни была цель, эти всплывающие окна дают клиентам нужную информацию о вашей компании и продуктах.
10. Перенаправление страницы
Этот тип popup-окна приводит вашего посетителя к связанной статье или товарной странице. Часто это кампании вида «Да/Нет» или «Да/Да», где вариант «да» открывает новое окно.
Такие popup-окна отлично подходят для увеличения просмотров страниц на вашем сайте путем перенаправления читателей на связанный контент.
Используя эту стратегию Olyplant увеличил просмотры страниц на своем сайте на 157%.
Они также могут хорошо работать для вашей стратегии аффилированного маркетинга. Используйте вариант «да», чтобы перенаправлять клиентов на партнерскую товарную страницу.
11. Обход AdBlock
Знали ли вы, что более 616 000 000 людей пользуются блокировщиками рекламы? Это означает, что даже если у вас идеальная popup-кампания, нужный клиент может даже никогда не увидеть ее.
Этот тип popup-окна просит пользователей отключить их блокировщик рекламы. Все верно, это всплывающее окно помогает пользователям увидеть другое ваше всплывающее окно!
Большинство людей только хотят блокировать спам-рекламу, и не знают, что упускают какие-то специальные предложения. Мы обнаружили, что примерно 77% пользователей более чем рады отключить свои блокировщики рекламы, чтобы получить скидку.
12. Вход пользователя в систему
Popup-окна для входа в систему идеально подходят для улучшения пользовательского опыта (user experience). Во многих случаях пользователей перенаправляют 2 раза, прежде чем они смогут войти в систему:
- Один раз, чтобы попасть на страницу входа
- И второй раз, чтобы вернуться к месту совершения покупок
Всплывающее окно для входа в систему позволяет избежать этих раздражающих перенаправлений:
Когда пользователь хочет войти в систему, появляется всплывающее окно. Затем он вводит свои данные, нажимает «Войти» и может продолжить просмотр сайта.
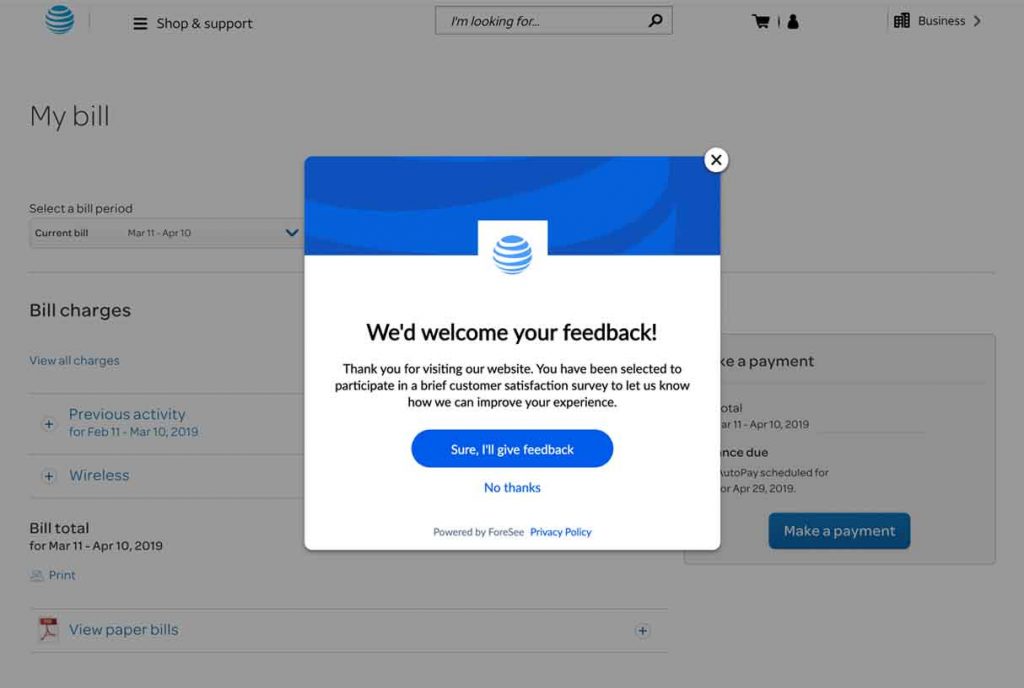
13. Опрос
Есть старая поговорка: «Знание — сила». В бизнесе она звучала бы немного иначе: «Знание — прибыль».
Лучший способ получить эти знания — через опросы клиентов:
Помогите нам улучшить Kennedy Blue
Пройдите небольшой опрос (это займет всего 1 минуту)
Нам важно ваше мнение!
Кнопка «Пройти опрос»
Кнопка «Нет, спасибо»
С помощью всплывающей формы опроса вы сможете больше узнать о своих клиентах. Полученная информация позволит вам персонализировать маркетинговые кампании или улучшить свой продукт.
Также вы сможете лучше понять образ покупателя (buyer persona).
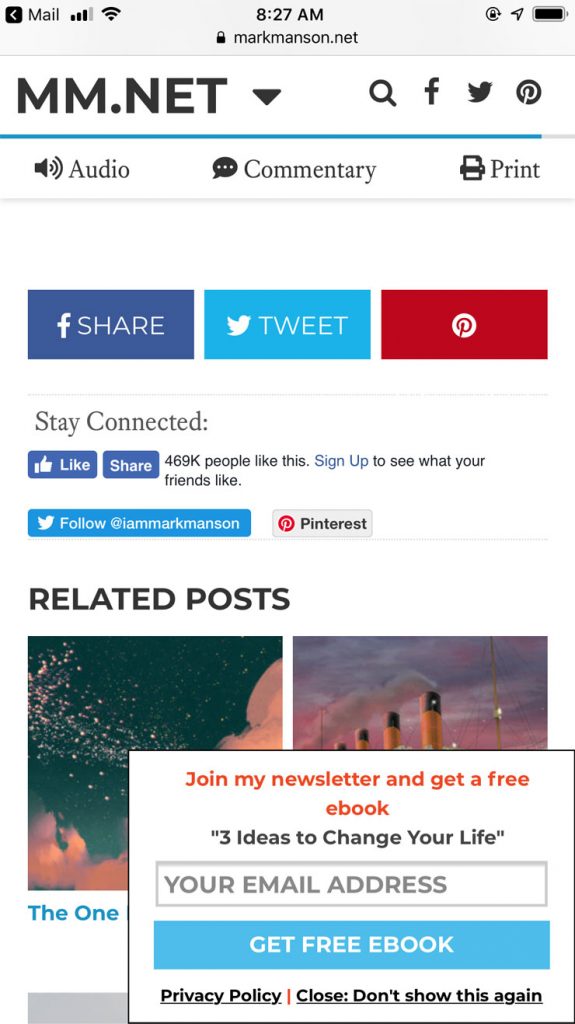
14. Скачивание лид-магнита
Если вы хотите расширить список email-адресов, вам следует использовать лид-магнит. Лид-магнит — это все, что ваша аудитория сочтет ценным: электронная книга, инфографика, ссылка, купон и многое другое.
Эти всплывающие окна предлагают пользователям скачать лид-магнит в обмен на некоторую контактную информацию, например, адрес электронной почты или телефон:
В итоге, все остаются в выигрыше: ваш клиент получает нечто ценное, а вы расширяете свой список email-адресов.
15. Регистрация на вебинар
Вебинары являются частью любой современной маркетинговой стратегии. Но как зарегистрировать людей на него с вашего сайта?
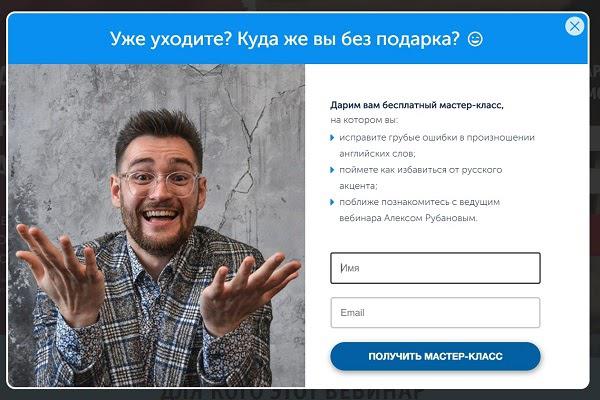
Используйте popup-окно, чтобы рассказать пользователям о предстоящем вебинаре:
Думаете о написании книги?
Бесплатный вебинар от Брайана Трейси
Как написать и издать бестселлер за 5 шагов.
Кнопка «Зарегистрироваться сегодня!»
Кнопка «Нет, спасибо»
Затем вы можете перенаправить пользователей на посадочную страницу вебинара, либо спросить их email-адрес и отправить всю информацию туда.
Какую бы стратегию вы ни выбрали, такое popup-окно — отличный способ привлечь посетителей на ваше мероприятие.
16. Предварительный заказ
Многие маркетологи делают ошибку, думая, что они могут продавать продукт только тогда, когда он готов и доступен.
В действительности же вы сможете хорошо увеличить объем своих продаж, если начнете принимать предварительные заказы. Это также поможет вам покрыть часть затрат на создание продукта.
Презентуйте посетителям свой новый продукт, а затем:
- Перенаправьте пользователей на лендинг или
- Запросите контактную информацию для отправки заинтересованным клиентам формы предварительного заказа
Такое всплывающее окно существенно увеличит ваши шансы на ранние продажи.
17. Промокод / Акция
Хотите расширить список контактов и одновременно сделать клиентов счастливыми? Покажите им всплывающее окно с промокодом на скидку. Например, как это:
Пользователи смогут сэкономить деньги, а вы получите ценную контактную информацию.
Только не забывайте своевременно обновлять информацию о текущих акциях. Нет ничего более раздражающего, чем получить промокод с истекшим сроком годности.
18. Запрос email-адреса
Получение email-адреса клиента — популярная цель всплывающих окон. Причина, по которой данный тип popup-окна занимает отдельное место в списке, заключается в том, что он фокусируется исключительно на получении email-адреса:
19. Запрос телефонного номера (для смс)
Цель данного типа popup-окна — получить телефонный номер клиента. Так вы сможете улучшить свою стратегию SMS-маркетинга.
Купите 2 летние футболки
Получите 3-ю в подарок
(Только сегодня)
Оставьте свои контактные данные и мы отправим вам промо-код на это эксклюзивное предложение!
Поле 1: Введите ваш телефонный номер здесь…
Поле 2: Введите ваш email-адрес здесь…
Кнопка: «Получить спецпредложение сегодня»
20. Рекомендации продуктов
Если вы хотите, чтобы ваши клиенты тратили больше, подумайте об использовании popup-окна с рекомендациями продуктов.
При просмотре определенных товарных страниц пользователям будет показано всплывающее окно с другим товаром, который их также, возможно, заинтересует.
Вот небольшой пример:
Держите вашу голову
(и ваши джинсы)
высоко
Этот стильный ремень выполнен из натуральной кожи, имеет гарантию 5 лет, и подойдет для любого случая
Ах да, и только сегодня при покупке любой пары джинсов вы можете приобрести его со скидкой 50%.
Кнопка «Узнать больше»
Здесь пользователь может добавить к выбранным джинсам ремень. А в качестве особого стимула при покупке обоих товаров на ремень предлагается 50% скидка.
21. Апселлинг
Данный тип popup-окон также рекомендует сопутствующие товары. Однако предлагаемые товары стоят дороже, чем то, что покупатель собирается купить или уже купил.
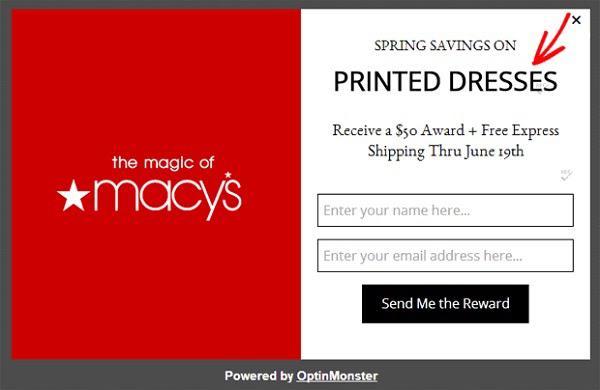
Macy’s отлично справляется с апселлингом:
Весенние скидки на платья с принтом
До 19 июня получите скидку $50 и бесплатную экспресс-доставку
Поле 1 — Введите ваше имя здесь
Поле 2 — Введите ваш email-адрес здесь
Кнопка «Отправить мне скидку»
Здесь мы видим всплывающее окно с предложением купить более дорогие летние платья. Оно появляется тогда, когда клиент добавил в корзину менее дорогие товары.
Цель такого popup-окна проста: научить клиентов тратить больше денег на ваши продукты с течением времени.
22. Даунселлинг
В отличие от апселлинга, даунселлинг — это попытка продать клиентам более дешевый товар, чем тот который они просматривали до этого.
Лучший способ использовать этот тип окна, когда кто-то просмотрел товар, но покинул страницу, не предприняв никаких действий.
Это показатель того, что этот товар, возможно, слишком дорогой для клиента на данный момент.
Если вы можете показать клиенту схожий товар по более низкой цене, вам будет легче направить его в вашу воронку продаж (sales funnel). Со временем вы сможете увеличить их средний чек и превратить их в лояльных клиентов.
23. Воронка ловушка
Этот тип popup-окна используется, когда вы хотите заманить людей в так называемую «воронку-ловушку» (tripwire funnel).
Вот основная идея:
Предложите своей аудитории то, от чего они просто не смогут отказаться. Затем, после того, как они оплатят товар, покажете им более дорогой продукт (апселлинг). Если они его не купят, предложите другой продукт по более низкой цене (даунселлинг).
В конечном счете ваше всплывающее окно заставит клиентов попасть в эту воронку-ловушку и даже оплатить некоторые расходы на рекламу.
Рассел Брансон (Russel Brunson) из Click Funnels — мастер в таких делах. Он предлагает книгу в твердом переплете совершенно бесплатно, если вы оплатите доставку в сумме $5:
Рецепты воронки продаж для роста вашего бизнеса
Бесплатная книга
Как это приносит деньги?
Как только вы заплатите $5 и попадете в его список email-адресов, он сможет использовать комбинацию даунселлинга и апселлинга для получения большего дохода. Со временем каждый, кто заплатил $5, потратит на его продукты гораздо выше средних показателей.
Этот тип всплывающего окна идеально подходит для привлечения клиентов в вашу воронку продаж.
24. Брошенная корзина
Ни для кого не секрет, что брошенные корзины — огромная проблема для владельцев ecommerce-бизнеса. Фактически, это причина более $4 000 000 000 000 ежегодных потерь.
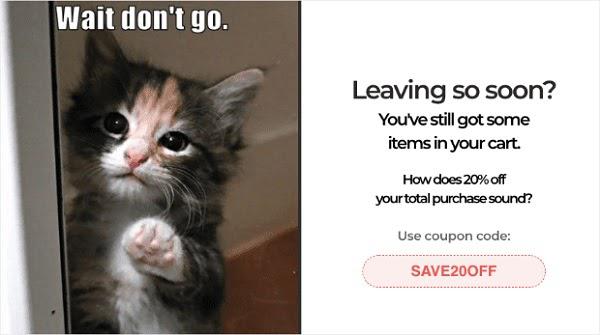
Однако с помощью простого popup-окна вы можете вернуть посетителей, покидающих свои корзины:
Текст на картинке: Подожди, не уходи
Уже уходите?
В вашей корзине остались товары в корзине.
Как насчет 20% скидки на весь заказ?
Используйте промокод: save20off
Магазин таким образом возвращает 21,06% своих клиентов. Это означает, что каждый пятый клиент, пытающийся уйти до оформления заказа, возвращается.
25. Гивэвей
Онлайн-конкурсы способны приносить большую пользу вашему бизнесу. С их помощью вы можете:
- Расширить список email-адресов
- Увеличить число подписчиков в социальных сетях
- Привлечь теплых лидов
- Создать больше платящих клиентов
И многое другое. Но иногда создание и продвижение онлайн-конкурса может быть непростым делом.
Чтобы облегчить себе задачу, создайте вирусный конкурс, разместите его подробности на лендинге или в группе в соцсетях, а затем внедрите ссылку на него в ваше popup-окно.
Использование этого типа popup-окна приведет к увеличению числа регистраций, подписчиков и продаж.
26. Таймер обратного отсчета
Таймеры обратного отсчета идеально подходят для создания эффекта срочности. Они показывают посетителям сайта, сколько осталось времени до конца действия акции.
Это побуждает сомневающихся покупателей действовать незамедлительно. Вот пример стандартного окна с таймером обратного отсчета:
27. Уведомление о недавнем действии
Уведомление о недавних действиях — мощная форма социального доказательства (social proof) для вашего сайта. Эти небольшие popup-окна сообщают пользователям, когда кто-то взаимодействует с вашим брендом в интернете.
Они мгновенно завоевывают доверие аудитории, потому что показывают, что у вашего бренда есть реальные поклонники.
Это может быть любое действие на вашем сайте, например, когда кто-то просматривает тот же товар:
Или это могут быть действия вне вашего сайта, например, когда кто-то оставляет отзыв о вас на стороннем ресурсе, таком как Yelp или Google My Business.
28. Уведомление о недавней продаже
Эти всплывающие окна показывают в режиме реального времени, когда кто-то покупает продукт на вашем сайте:
Здесь используется маркетинговая тактика, известная как FOMO (fear of missing out, боязнь что-либо упустить). Когда пользователи видят, что другие люди покупают ваш продукт, у них также появляется желание купить его.
Типы всплывающих окон по триггеру или таргету
Мы рассмотрели различные виды всплывающих окон и 19 целей, которые они могут преследовать.
Осталось добавить последний слой к уравнению: триггеры и таргеты.
Триггеры всплывающих окон — это то, что заставляет пользователя увидеть ваше popup-окно. Триггеры основываются на поведении пользователя. Это означает, что вы показываете свое всплывающее окно только тем людям, которые проявили интерес к вашему контенту.
В итоге, вы получаете более теплые лиды и потенциально более высокие конверсии.
То же самое можно сказать и о правилах таргетинга popup-окон. Они гарантируют, что ваши всплывающие окна будут показаны нужному сегменту аудитории на основании того, какой контент они просматривают.
Рассмотрим 10 типов триггеров и таргетов popup-окон, которые вы можете использовать для своих кампаний.
29. Намерение уйти со страницы
Как выяснилось, 70% людей, посещающих ваш сайт, никогда не вернутся.
Exit-popup — это отличный способ удержать посетителей. Такие окна появляются всякий раз, когда пользователь пытается покинуть ваш сайт:
Вы можете удержать этих посетителей, захватив их внимание выгодным предложением. Кроме того, такие popup-окна теперь работают и для мобильных посетителей. Это означает, что вы даже можете таргетировать трафик, идущий со смартфонов.
30. Прокрутка как триггер
В данном случае всплывающее окно появляются, когда пользователь прокручивает страницу до определенного процента.
Это значит, что вы можете синхронизировать всплывающее окно с различным контентом на вашей странице. Как это работает?
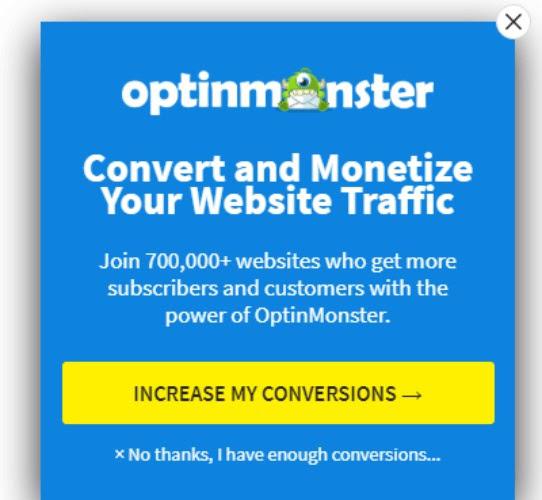
Допустим, у вас в блоге есть статья о том, как увеличить трафик. Вы можете создать всплывающее окно, которое будет появляться, когда пользователь прокрутит до середины (50%) страницы:
Конвертируйте и монетизируйте ваш трафик
Присоединяйтесь к более 700 000 сайтов, получающих огромное количество подписчиков и клиентов с помощью OptinMonster
Кнопка «Повысить конверсию сайта»
«Нет, спасибо. Я получаю достаточно конверсий.»
Когда пользователи достигнут этого раздела, они увидят всплывающее окно с соответствующим продуктом или предложением.
Такие popup-окна эффективны, поскольку их видят те пользователи, которые явно заинтересованы в теме вашего контента.
31. Время, проведенное на странице
Это всплывающее окно появляется тогда, когда посетитель находится на вашей странице в течение определенного периода времени (обычно от 10 до 60 секунд).
И как и в предыдущем случае, эти popup-окна появляются только для пользователей, проявляющих к вам интерес.
А поскольку они проявляют повышенный интерес к контенту вашей страницы, они с большей вероятностью отреагируют на призыв к действию.
32. С привязкой к странице
Как мы уже говорили в начале статьи, многие маркетологи делают ошибку, создавая одинаковое всплывающее окно для всех своих страниц.
Гораздо эффективнее персонализировать popup-окна, чтобы они соответствовали контенту, который просматривает пользователь.
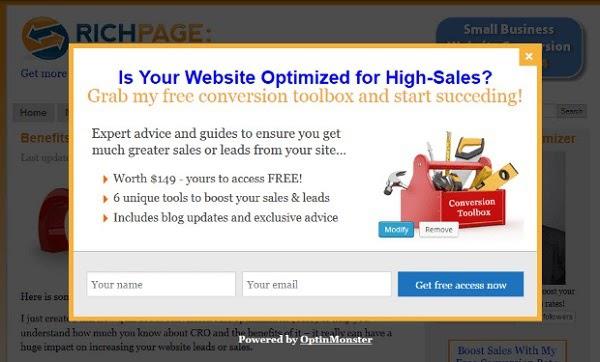
Используя этот подход, Rich Page увеличил количество подписок на 316%:
Ваш сайт оптимизирован для больших продаж?
Скачивайте мой бесплатный набор инструментов для повышения конверсии!
(…)
Поле 1 — Ваше имя
Поле 2 — Ваш email
Кнопка «Получить бесплатный доступ»
33. С привязкой к местонахождению
Знали ли вы, что можно настроить таргетинг по местоположению? Это значит, что вы можете показывать пользователям из определенного местоположения уникальное popup-окно.
Это может пригодится в нескольких случаях. Например, если у вас имеется офлайн-магазин, вы можете предлагать жителям вашего города особые скидки.
Или, если вы предлагаете услуги в нескольких странах, возможно, вы захотите, чтобы кампании отображались на языке вашего пользователя:
Попап-окно на греческом языке
Такие popup-окна помогают персонализировать кампании для вашей аудитории и повысить показатель конверсии.
34. С привязкой к cookie
Popup-окна с привязкой к cookie помогают настроить ретаргетинг кампаний для вашего трафика. В действительности, ретаргетинг способен увеличить доход в 4 раза.
Используя имеющиеся данные о ваших клиентах, вы можете показывать определенные всплывающие окна для апселлинга, даунселлинга, кросселинга… и любых других видов продаж!
Поскольку вы знаете интересы своих клиентов, вы можете использовать этот тип popup-окон, чтобы перевести персонализацию на новый уровень.
Вы даже можете использовать такой ретаргетинг cookie с вашим почтовым провайдером и создать особые кампании для постоянных клиентов. В результате этой персонализации вы увидите значительное увеличение прибыли.
35. Повторное вовлечение неактивных
Вы можете повторно вовлечь клиентов, переставших взаимодействовать с вашей страницей.
Данный тип popup-окна появляется, когда окно браузера открыто, а никаких взаимодействий с сайтом нет:
Вы можете использовать анимацию или звук, чтобы точно привлечь внимание вашего клиента.
Особенно это будет полезно для посетителей, использующих смартфон. Все потому, что более 80% мобильных покупателей никогда не доводят процесс покупки до конца.
36. Запланированное
Этот тип popup-окна появляется в запланированное время в течение определенного периода.
Они отлично подходят для праздничных и сезонных распродаж. Также они могут быть использованы при запуске новых продуктов и других чувствительных ко времени предложений.
Чтобы повысить их эффективность, используйте таймер обратного отсчета:
Праздничные скидки
20% на весь заказ
[осталось] 7 дней 3 часа 57 минут 14 секунд
Запланированные всплывающие окна — отличный способ создать повышенный интерес к ограниченной по времени акции.
37. Follow-up на сайте
Последний тип всплывающих окон учитывает то, как пользователи взаимодействуют с вашим сайтом, чтобы позже показать другие всплывающие окна.
Преимущества этого типа popup-окна велики.
Вы можете значительно увеличить количество регистраций и продаж, таргетируя кампании на основе интересов вашего посетителя.
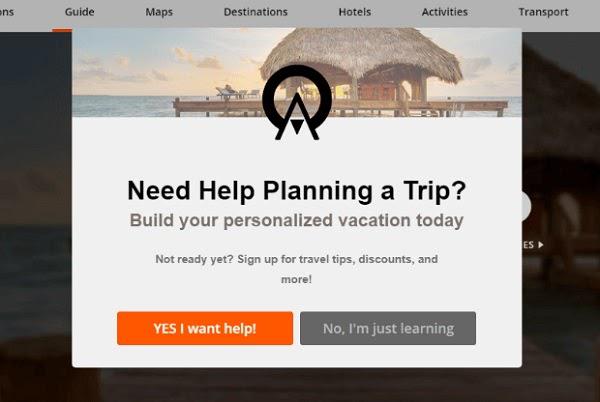
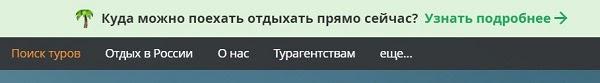
Эта стратегия позволила туристическому агентству Anywhere удержать 56,24% уходящих посетителей:
Нужна помощь в планировании путешествия?
Запланируйте отпуск с учетом ваших предпочтений
Еще не готовы? Подпишитесь на нашу рассылку и получайте полезные советы, скидки и многое другое!
Кнопка 1: «Да, мне нужна помощь!» Кнопка 2: «Нет, я просто изучаю информацию!»
Они также увеличили количество регистраций по электронной почте на 20%.
Заключение
Всплывающие окна — один из самых мощных инструментов в вашем маркетинговом арсенале. И, как вы успели убедиться, не существует универсального подхода к ним.
В действительности, все совсем наоборот.
Вы можете комбинировать разные типы попап-окон, цели и триггеры, чтобы создать то, которое вам нужно для конкретной ситуации.
Высоких вам конверсий!
По материалам: optinmonster.com Изображение: freepik.com
07-09-2020
Pop-up — это всплывающее окно, которое появляется на сайте с целью привлечь внимание пользователя и подтолкнуть его к целевому действию (покупке, подписке, звонку и т.д.). Поп-ап используют, чтобы повысить конверсию сайта, но при неправильной настройке результат может быть обратным: вырастет процент отказов.
В этой статье мы разберемся, какими бывают всплывающие окна, какие задачи они решают, как можно настроить и чего делать категорически не надо.
Какими бывают всплывающие окна
Есть два варианта:
Чаще всего на коммерческих сайтах используют второй вариант, ведь пользователь однозначно обратит на такое внимание. В остальном дело за вами: правильно настроить сценарий появления окна, заинтересовать пользователя своим предложением, довести его до CTA-кнопки.
8 задач, которые решают pop-ups
Сегодня с помощью поп-апов бизнес решает восемь задач:
- подписать на рассылку/уведомления,
- подписать на соцсети,
- в качестве дисклеймера,
- сообщить новость (завтра мы не работаем; цены поднялись и т.д.),
- реклама (характерно для СМИ),
- помочь разобраться с интерфейсом (всплывающие подсказки),
- связать с отделом продаж прямо сейчас (через чат или обратный звонок),
- заполнить заявку.
Последние два варианта еще называют ловцами лидов, потому что они предлагают конкретное продающее действие — свяжись, закажи, попробуй, купи.
За конверсию таких окон отвечают три вещи: настройки показа, само предложение и действие, которое нужно совершить. То есть важен здесь не дизайн, а уместность, своевременность и понятность.
Когда показывать всплывающее окно: изучаем поведение пользователя
Показ окна можно настроить по десяткам разных сценариев. Например, пользователю, который с телефона Samsung вбил в поиск «купить iPhone» и перешел по контекстной рекламе, мы можем показать pop-up «Поменяй свой Samsung на iPhone» — это настраивается на основе UTM-метки.
Так заморочиться можно, но это делают далеко не все. В целом есть четыре распространенных варианта настройки:
- Время, проведенное пользователем на странице/сайте.
- Прокрутка страницы.
- Бездействие.
- Пользователь уходит со страницы.
В этой статье мы рассмотрим только популярные сценарии и их особенности.
Время на сайте
Казалось бы, открывать pop-up, как только пользователь зашел на сайт — моветон. Но это касается только page-stop окон: человек еще не понял куда попал, а вы уже просите его заполнить заявку, связаться с менеджером или подписаться на рассылку. Дайте ему время осмотреться — от 15 секунд и выше.
Например, если вы продаете металлопрокат оптом, окно «Посчитать цены? У нас скидки за объем» с формой заявки лучше открыть через 60-90 секунд, чтобы пользователь успел разобраться в ваших товарных позициях. Ведь ему принципиально нужна проволока конкретного диаметра, а не лишь бы какая.
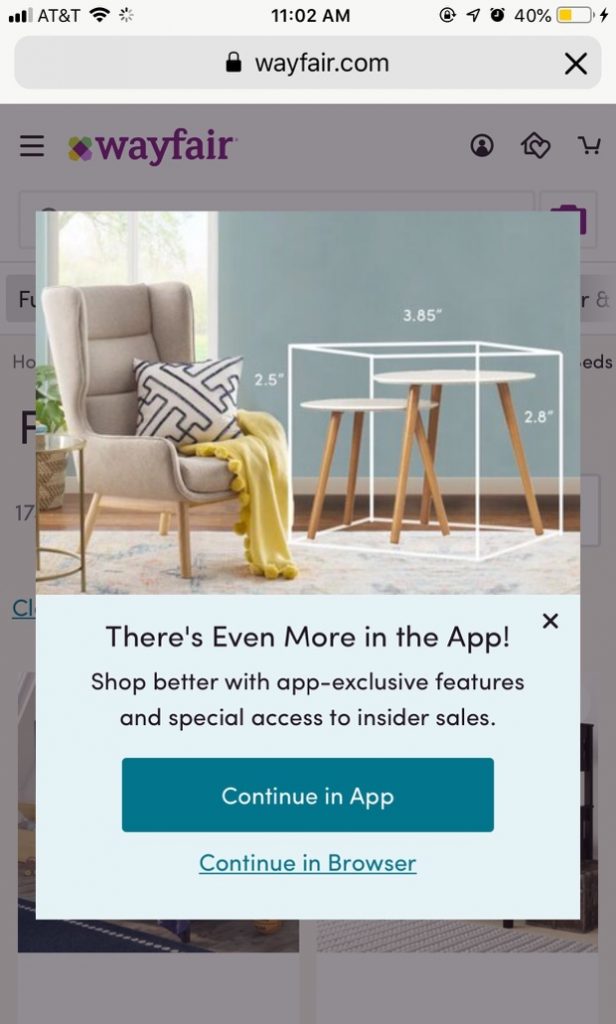
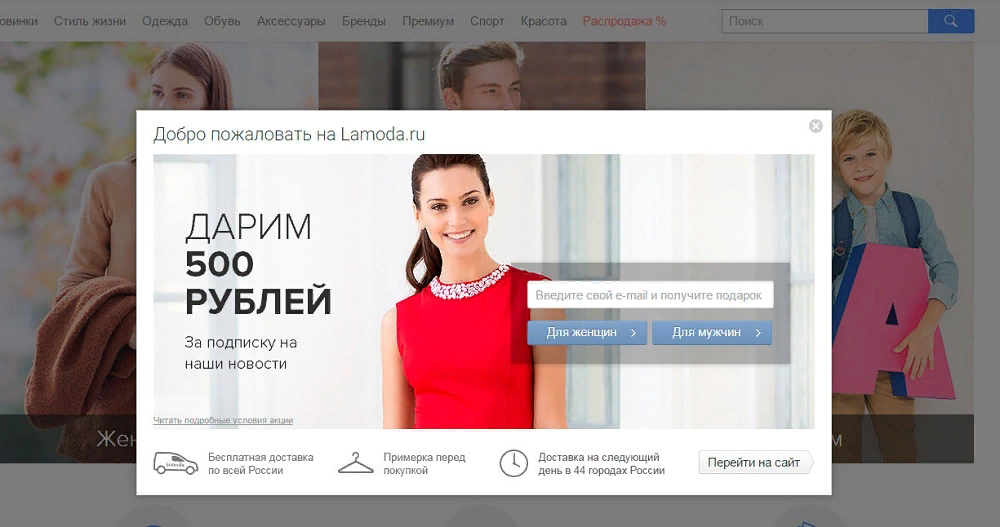
Другое дело — hello-board окна. Они сопровождают пользователя, не мешая ему изучать страницу, поэтому можно показать и сразу.
Например, Lamoda показывает такой pop-up в первую же секунду на сайте. А еще просит подтвердить локацию — это в интересах покупателя, поэтому не бесит даже наличие на странице двух всплывающих окон разом. Ну, или почти не бесит.
Отдельная история — всплывающие подсказки. Они уместны в первую секунду пользователя на сайте.
Прокрутка страницы
Здесь измеряется вовлеченность пользователя в информацию, размещенную на вашей странице. Такой сценарий настройки подойдет для лендинга или статьи в блоге.
Например, можно предложить пользователю заказать обратный звонок, если он прокрутил 70% коммерческой страницы — он уже изучил информацию о вашем продукте, заинтересовался и, возможно, готов обсудить покупку.
В блоге так показывают форму подписки на email-рассылку, соцсети или предложение прочитать другую статью на похожую тему. Если человека заинтересовала статья, его легче подписать на другой контент, чем человека, который не успел прочитать даже первый абзац.
Бездействие
Этот сценарий помогает «разбудить» пользователей, которые долгое время не совершают никаких действий на сайте. С вами наверняка это случалось: открыл страницу, отвлекся на другую задачу, а когда вернулся — уже и не помнишь, что делал тут 30 минут назад. Pop-up напомнит «уснувшему» пользователю, что это за страница, простимулирует продолжить изучение или сразу перейти к покупке.
Всплывающее окно при закрытии страницы
Задержите тех, кто собирается уйти без целевого действия (не написали в чат, не положили в корзину и др.). Предложите им помощь с выбором, скидку, тестовый период или другие релевантные товары.

Как сделать pop-up релевантным для каждой страницы сайта
Всплывающее окно должно максимально подходить содержанию страницы и поведению пользователя. Так мы показываем, что знаем об интересах или проблеме человека, и готовы ее решить. Но настраивать уникальный page-stop под каждую страницу сайта, продумывать дизайн, текст, CTA — утомительно и не нужно, особенно если у вас интернет-магазин с однотипными товарами. Его лучше настроить под модель поведения, а под контекст приспособить всплывающее окно чата на сайте (если вы, конечно, им пользуетесь).
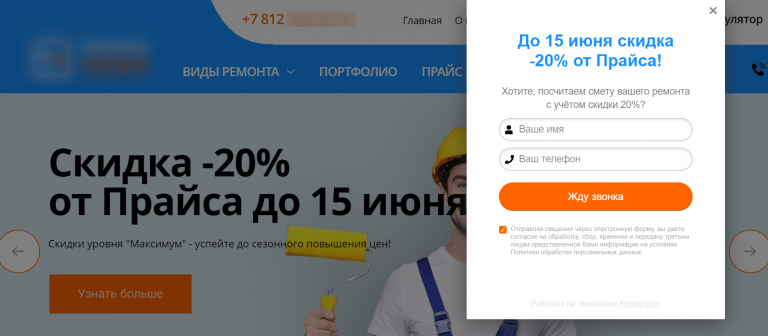
Например, дилер Renault показывает pop-up, адаптированный под конкретную страницу, в крючке. Раз пользователь находится здесь, значит ему это интересно — легче вовлечь в диалог, на это и расчет.
Кстати, в этом кейсе на разные персонализированные крючки попались от 11% до 34% пользователей.
Вредные советы по эксплуатации
Без плохих примеров — никуда. Случайные ошибки бывают у всех — опечатались в тексте, поставили кнопку с нерабочей ссылкой, неправильно настроили время показа. Например, интернет-магазин «Дочки-Сыночки» показывает это всплывающее окно всего 2 секунды, а затем автоматически закрывает:
Успели прочитать, чего они хотят? К тому же, pop-up, о котором они говорят, мы уже давно закрыли.
В принципе, это не страшно — конверсия формы будет низкой и вы не получите дополнительных клиентов. Но из-за этого пользователь вряд ли уйдет от вас навсегда. А вот, что вы можете сделать, чтобы человек больше не вернулся к вам.
- Спрятать кнопку «Закрыть окно». Если пользователь не поймет, как закрыть форму, он просто закроет сайт целиком.
- Показывать кнопку «Закрыть окно» после таймера с обратным отсчетом. Такое готовы терпеть только в онлайн-просмотре сериала, в остальных случаях проще найти то же самое на сайте другой компании.
- Автоматически включать звук. Не доводите пользователя до панических атак.
- Закрыть больше 30% экрана статичным окном. Изучать страницу будет неудобно.
- Добавить агрессивную анимацию. Иногда людей раздражают даже гифки, чего уж говорить о всплывающих формах.
- Открыть полноэкранный pop-up для мобильной версии сайта. Скроете весь контент и отпугнете пользователя.
Так как использовать pop-up окна?
Для начала решить, зачем всплывающие окна вам нужны (если для красоты или «чтоб как у всех», то лучше не надо).
А дальше тестировать по алгоритму, традиционному для любого инструмента интернет-маркетинга:
- Выдвинуть гипотезу о психологии пользователя: чего он ждет от конкретной страницы на вашем сайте, могут ли у него возникнуть трудности, что можно предложить, чтобы он купил в первом касании?
- Продумать механику показа и содержание pop-up формы. Не забывайте, что текст не должен быть длинным, не стоит выводить в форму все преимущества вашего продукта.
- Запустить тест и посмотреть на результат.
- Начать сначала, если результат вас не устраивает.
Следить за реакцией пользователя на ваши pop-up окна поможет Вебвизор в Яндекс.Метрике, в нем же можно найти слабые места на ваших посадочных страницах, определить потребности посетителей сайта. Не забывайте следить за конверсией всплывающего окна — обычно эти данные есть в интерфейсе сервиса-разработчика.
Протестируйте работу pop-up окон на вашем сайте с МультиЧатом Callibri. В нем есть и page-stop окна, и крючки. Повысьте конверсию своего сайта! А заодно получите онлайн-консультант, обратный звонок и мессенджеры на сайт.
Повысить конверсию сайта
Всплывающие окна являются одним из самых сложных маркетинговых инструментов. Они могут либо помочь улучшить коэффициент конверсии, либо затруднить его, в зависимости от того, как вы их используете. Практические примеры показывают, что всплывающие окна могут увеличить 1000% или более, когда они не навязчивы или не раздражают.
К счастью, всплывающие окна уже давно существуют, поэтому мудрые маркетологи уже узнали, какие стратегии делают и не работают. Вот общие ошибки 5, которые вы должны избегать, чтобы создать эффективную рекламную стратегию.
Ошибка 1: использование полноэкранного всплывающего окна
Использование всплывающего окна, которое охватывает всю страницу, безусловно, привлечет внимание вашей аудитории, но не в хорошем смысле. Всплывающие окна должны быть немного разрушительными, но не досадно.
Придерживайтесь использования всплывающих окон, которые привлекают внимание, но не полностью блокируют пользователей от контента, который они потребляют. Существует много разных типов всплывающих окон, которые вы можете использовать, которые не охватывают весь экран, например, плавающие панели, боковые панели, встроенные и боковые всплывающие окна.
Вот пример всплывающего всплывающего окна с плавающей полосой Соль сильная это привлекает внимание, но не лишает их содержания блога:
Придерживание минимально навязчивого всплывающего окна также помогает обеспечить хороший пользовательский интерфейс на мобильных устройствах, где даже небольшие всплывающие окна могут потенциально покрывать всю страницу на небольших экранах. Google сделал это и фактически наказывает сайты, которые отображают навязчивые всплывающие окна на страницах, перечисленных в результатах мобильного поиска. Таким образом, избегая всплывающих всплывающих окон, вы получаете двойные преимущества для пользователей и SEO.
Ошибка 2: разворачивание времени всплывающих окон
Самые эффективные всплывающие окна появляются, когда посетители сайта могут извлечь из них выгоду больше всего. Но большинство сайтов не получают правильное время.
Самая распространенная ошибка, которую вы увидите, — это сайт, который бомбардирует посетителей всплывающим вызовом к действию (CTA), прежде чем у них будет возможность потреблять любое содержимое на странице. Это заставляет людей либо закрывать всплывающее окно, чтобы они могли вернуться к чтению (поэтому полностью отсутствовало всплывающее содержимое), либо отвлекаться от страницы в раздражении.
Существует два основных способа управления при на вашем сайте появится всплывающее окно:
- Поведение пользователя
- Временная задержка
Например, вы можете вызвать всплывающее окно для отображения, когда кто-то нажимает на элемент страницы или пытается выйти из страницы. Вы также можете установить всплывающее окно, которое появится после прокрутки определенной страницы вниз (например, 25%).
Этот всплывающий пример из Backlinko при запуске посетителей просматривается страница:
Настройка всплывающего окна, отображаемого после пяти- или 10-секундной задержки, является еще одной умной идеей, за исключением случаев, когда людям нравится открывать вкладки, чтобы читать позже. Они всегда возвращаются, чтобы увидеть всплывающее окно, прежде чем они прочитают слово о содержании.
Выберите всплывающие временные стратегии, которые имеют наибольший смысл для вашего сайта, контента и аудитории. Затем проверьте его с посетителями сайта, чтобы узнать, что работает.
Ошибка 3: забыть о том, чтобы подчеркнуть ваше предложение о ценности
Всплывающие окна эффективны, потому что они разрушительны и предлагают сильный CTA, показывая посетителям сайта, что делать дальше. Но они не особенно эффективны, если они не иллюстрируют зачем вместе с как.
Вероятно, вы видели множество всплывающих окон, которые говорят «Подпишитесь на нашу рассылку!» И оставьте это на этом. Но большинство людей хотят знать, какую ценность они должны ожидать, прежде чем предлагать свой адрес электронной почты.
Чтобы увеличить коэффициент конверсии с помощью всплывающих окон, попробуйте включить ключевые данные, которые показывают посетителей, почему они должны принять меры. Вот хороший пример:
Если вы рекламируете бесплатный путеводитель, выделите, что они узнают из него. Если вы поощряете подписку на рассылку новостей, объясните, какие предложения и идеи они получат. Если вы рекламируете продажу, используйте большие жирные надписи, чтобы обратить внимание на то, когда она начнется и закончится.
Даже если вы считаете, что преимущества подразумеваются, пропишите их с помощью своей веб-копии, чтобы способствовать увеличению количества конверсий.
Ошибка 4: использование общих или нерелевантных всплывающих окон
Многие маркетологи ошибаются в создании родовых всплывающих окон для своего сайта. Они не могут обеспечить целевое сообщение, и в результате пострадают конверсии.
Вместо этого вы всегда должны создавать всплывающие окна специально для соответствия страницам, которые они будут отображаться на и привести к. Наш блог, например, нацелен на маркетологов и агентства, которые хотят улучшить свои стратегии с помощью автоматизации маркетинга. Таким образом, это всплывающее всплывающее руководство по сравнению программного обеспечения имеет отношение к потребностям этой аудитории и ведет на страницу с более актуальной информацией:
При создании целевых всплывающих окон вы также должны убедиться, что вы не рассортируете их с неправильным содержимым сайта. Например, если кто-то просматривает ваш магазин электронной коммерции для аксессуаров для ванной комнаты, не подавайте им всплывающие подсказки о скидках на мебель для гостиной.
Ошибка 5: использование слишком много всплывающих окон
Всплывающие окна являются мощным и эффективным маркетинговым инструментом, но только если вы используете их с осторожностью. Если вы рассматриваете каждую страницу сайта и сообщение в блоге как возможность показывать всплывающие окна, вы наверняка раздражаете гораздо больше людей, чем конвертируете.
Вот пример сайта что подчеркивает их ежедневные рекламные акции в полностраничном всплывающем окне:
Выделение ваших ежедневных сделок — хорошая стратегия, но лучше было бы использовать боковую панель или баннер вместо всплывающего всплывающего окна каждый день.
Вместо этого используйте всплывающие окна только на ключевых страницах, которые получают большой трафик или где посетители, вероятно, будут конвертировать, например, вашу главную страницу или содержимое блога в блоге. Попытайтесь минимизировать вероятность того, что посетитель сайта столкнется с несколькими всплывающими окнами в сеансе просмотра. Вы также можете отслеживать посетителей вашего сайта, чтобы вы не отображали одинаковые всплывающие окна для людей, которые уже конвертированы.
Следуйте правилам, оптимизируйте свои результаты
Всплывающие окна эффективно привлекают внимание посетителей вашего сайта, но на самом деле заставить их действовать — это совсем другая история. Эффективные всплывающие окна обеспечивают баланс между стоимостью предложения в нужное время и в нужных местах, чтобы помочь вам собирать потенциальных клиентов и повышать конверсию. Избегайте этих распространенных ошибок 5, и вы гарантированно получите максимум от всплывающих окон для ваших маркетинговых целей.
Далее текст от лица автора
Саммари: Большинство всплывающих окон появляются в неподходящее время, отрывают пользователя от выполнения важных задач, дезориентируют его и содержат непонятный контент. Независимо от того, модальные это окна или нет.
В ходе десятилетних пользовательских исследований мы выяснили, что люди не любят всплывающие и модальные окна. Мне напомнили об этом факте во время проведения недавнего исследования юзабилити. Один из участников пытался выполнить задание и бросил телефон на стол после того, как перед ним появилось несколько всплывающих окон. Разочарованный, он прекратил действия и покинул сайт с плохим впечатлением о компании. Несколько других пользователей поделились схожими мнениями, хотя они не уходили с сайта.
Всплывающее окно (по-другому попап, оверлей или всплывающее меню) — это окно или диалоговое окно, которое появляется поверх контента страницы. Всплывающее окно можно классифицировать по двум параметрам.
Взаимодействие с контентом на фоне всплывающего окна
- Модальное окно: пользователь не может взаимодействовать с контентом на фоне всплывающего окна
- Немодальное: пользователь может взаимодействовать с контентом на фоне всплывающего окна (например, выбирать ссылки или нажимать на кнопки), если оно остается видимым
Затемнение фона
- Если фон затемнён, всплывающее окно называется лайтбоксом
- Если нет, специального названия для всплывающего окна не существует
Хотя во многих случаях лайтбоксы считаются модальными окнами, это не так.
В течение нескольких недель я делала скриншоты каждого всплывающего окна, с которым сталкивалась на сайтах и в мобильных приложениях. В среднем мне встречалось 25 всплывающих окон в неделю (выборка выглядит вполне репрезентативно для текущей ситуации в сети). Любой человек при таком количестве попапов потеряет терпение. Этот эксперимент вместе с моим исследованием юзабилити выявил плохую реализацию всплывающих окон и стал доказательством того, что их чрезмерное использование это далеко не предел. Мы приблизились к моменту, когда сайты настолько злоупотребляют этими элементами, что проблемные случаи значительно превосходят те, когда всплывающие окна остаются полезными решениями дизайна. В этой статье я расскажу о проблемах, с которыми я столкнулась, перечислю ключевые факторы, которые необходимо учитывать в дизайне, и реалистичные альтернативы всплывающим окнам, которые отвечают целям организации и улучшают опыт взаимодействия с пользователями.
Момент появления всплывающего окна: не запускайте его перед началом взаимодействия или во время выполнения важных задач
Показ всплывающего окна до загрузки основного контента страницы
Никогда не показывайте всплывающее окно до того, как пользователи смогут извлечь пользу из сайта или приложения. Эта практика является крайне навязчивой, поскольку задача пользователя прерывается еще до того, как он попадает на страницу. Люди привыкли видеть преждевременно всплывающие окна на сайтах и обычно игнорируют их или сразу же ищут быстрый способ закрыть их, чтобы вернуться к задаче. Сайт выглядит ужасно, а пользователи начинают нервничать, если всплывающие окна появляются до загрузки страницы. Кроме того, Google наказывает сайты, которые делают контент недоступным для пользователей, особенно если они заходят на сайт с мобильных устройств. Поэтому такие сайты плохо индексируются в поисковиках.
Альтернатива попапу: Придержите представление контента во всплывающем окне, пока он не станет контекстно релевантным для пользователя. Используйте принцип взаимности: дайте посетителям ценность, прежде чем просить их о чем-либо, будь это запрос адреса электронной почты или действие по отклонению всплывающего окна. Проведите тестирование с пользователями, чтобы понять, какой контекст соответствует контенту, который вы планируете отобразить во всплывающем окне. Найдите лучший способ показа этого контента. Зачастую его можно разместить вне всплывающего окна. Единственный случай, когда допустимо отображение всплывающего окна до загрузки содержимого страницы — это когда ваш сайт обязан запрашивать у пользователей согласие на использование файлов cookie или подтверждение возраста. Хотя нам бы хотелось, чтобы ЕС и другие регулирующие органы приняли менее раздражающее отображение уведомлений, которые GDPR* и подобные регламенты требуют показывать.
*Примечание переводчика: GDPR (General Data Protection Regulation) — Общий регламент по защите данных
Отображение всплывающего окна сразу после входа пользователя в систему
Пользователю настолько же неприятно видеть всплывающее окно, которое появляется сразу после того, как он вошёл в систему, как и то, которое отображается до загрузки контента страницы. Когда люди входят в учётную запись, они уже планируют сделать следующий шаг или выполнить новую задачу — иначе зачем они входят в систему?! Появление всплывающего окна отвлечёт их и помешает завершить следующий шаг. Поскольку пользователи сконцентрированы на следующем этапе, скорее всего, они не обратят внимание на всплывающее окно или быстро закроют его. Более того, они могут расстроиться, что их прервали, заставили потратить дополнительное время и усилия на взаимодействие с сайтом, чтобы закрыть всплывающее окно или отодвинуть его в сторону.
Альтернатива попапу: Дайте пользователям немного времени и пространства, чтобы они могли выполнить задачи после входа в аккаунт и не показывайте всплывающие окна сразу. Вполне допустимо по прошествии некоторого времени представить полезные рекомендации или новые функции аккаунта. Но только в том случае, если новый контент или функция поможет пользователю в решении его текущей задачи. Отдавайте предпочтение менее навязчивым методам, таким как всплывающие подсказки и небольшие немодальные оверлеи для информирования о полезных для пользователя элементах.
Запрос адреса электронной почты до начала взаимодействия
Многие сайты и приложения используют всплывающие окна для запроса адреса электронной почты у пользователей еще до того, как они успели ознакомиться с контентом. Наибольшими нарушителями в этой категории оказались новостные сайты и приложения, интернет-магазины и блоги. Такой подход вызывает проблемы, поскольку людей раздражает не только всплывающее окно, но и тот факт, что сайт запрашивает адрес электронной почты слишком рано. К тому же они предполагают, что сайт будет рассылать им спам.
Например, одной женщине не понравилось, что когда она зашла на сайт Uncommon Goods, перед ней сразу открылось модальное окно. Оно содержало просьбу оставить электронную почту для предоставления ей доступа к секретным распродажам. Она сказала: «Меня раздражает, когда подобные вещи появляются сразу, как только я зашла на сайт и ещё ничего там не сделала. Откуда мне знать, хочу ли я подписаться на рассылку по электронной почте, если я только что пришла сюда? Я бы предпочла получить такой запрос немного позже».
При запросе адреса электронной почты у пользователей необходимо учитывать побочные эффекты. Сайты и приложения часто преждевременно отображают модальные окна из-за краткосрочного роста показателей, которые они дают. Тем не менее пользователи испытывают раздражение и их не мотивируют разные стимулы, такие как тайные продажи.
Альтернатива попапу: Вместо того, чтобы показывать всплывающие окна с запросом электронной почты в самом начале, подумайте о том, когда пользователям будет удобнее оставить свой e-mail. Например, они просматривают категорию, для которой у вас есть для них промокод. Или, может быть, они только что прочитали (или просмотрели) целую статью в блоге. Эти действия могут стать подходящими триггерами для появления ненавязчивого немодального оверлея. Разместите его в правом верхнем или нижнем углу и сделайте так, чтобы он занимал разумное количество экранного пространства. Предложите пользователям что-то ценное и осязаемое в обмен на адрес их электронной почты. Не ждите, что они так просто вам его дадут.
Просьба оставить отзыв до того, как люди сделали что-то на сайте
Важно, чтобы пользователи оставляли отзывы на сайте, но не заваливайте людей подсказками, чтобы они давали обратную связь до того, как они выполнят значимые действия на сайте. Зачастую на сайтах и в приложениях людям сразу же предлагают дать обратную связь в формате всплывающего окна в надежде, что они поставят высокую оценку и перейдут к выполнению своих задач. Такое случается редко. Чаще пользователи быстро закрывают всплывающее окно без намерения искать его снова.
Получение содержательной обратной связи от пользователей в нужный момент позволяет понять, с какими трудностями и препятствиями они столкнулись. Но если вы попросите оставить отзыв слишком рано, вы рискуете не получить его в самый важный момент. Например, на сайте ATT.com участница исследования была расстроена тем, что модальное окно с просьбой оставить отзыв появилось в тот момент, когда она перешла к оплате счета. Она сказала: «Я бы оставила отзыв после оплаты счета, но меня раздражает это окно, ведь я еще ничего не сделала, чтобы дать обратную связь».
Альтернатива попапу: Попросите пользователей оставить отзыв сразу после того, как они выполнили ключевую задачу на вашем сайте. Такой подход минимизирует вторжение в процесс и гарантирует, что они оставят отзыв на основе реального взаимодействия. Например, программа для проведения видеоконференций BlueJeans просила пользователей дать обратную связь после завершения встречи. Этот запрос появлялся в контекстуально уместное и подходящее время.
Прерывание пользователей с просьбой оставить отзыв, когда они выполняют критически важные задачи
Пользователи ненавидят, когда их отвлекают. Однако есть много примеров, когда на сайтах и в приложениях появляются всплывающие окна с просьбой оставить отзыв тогда, когда люди выполняют критически важную задачу. В большинстве случаев они посещают сайт не для того, чтобы дать обратную связь, поэтому не прерывайте пользователей всплывающими окнами в процессе выполнения ими ключевых задач на сайте.
Альтернатива попапу: В дополнение к просьбе пользователей оставить отзыв только после того, как они выполнили критически важную задачу на сайте, предложите им статичное, ненавязчивое средство, с помощью которого они смогут оставить отзыв в любое время. Вкладка в боковой части экрана, ссылка в подвале или в навигации дают пользователю возможность поделиться своим мнением, когда он будет готов, и являются приемлемыми альтернативами модальным окнам, которые разрушают опыт взаимодействия.
Отображение нескольких всплывающих окон подряд
Сайт будет выглядеть непрофессионально, если всплывающие окна будут появляться одно за другим. Это также увеличит нагрузку на пользователей. Им придётся приложить усилия, чтобы закрыть каждое окно. Если вы используете несколько различных видов всплывающих окон на сайте, протестируйте процесс их появления, чтобы они не появлялись перед пользователями в одно и то же время.
Альтернатива попапу: Если вам необходимо донести до пользователя важную информацию (например, предупреждение для предотвращения или исправления ошибок) во всплывающем окне, обязательно показывайте только один попап за раз. Ещё лучше не отображать важную информацию во всплывающем окне, поскольку люди склонны закрывать их, не читая. Вместо этого используйте визуально заметный элемент и разместите его на странице, где сообщение лучше всего соответствует контексту. Убедитесь, что текст чётко передает, что именно пользователю нужно сделать, чтобы исправить ошибку и двигаться дальше.
Контекст всплывающего окна: не препятствуйте переходам на другие страницы и доступу к контенту
Показ модального окна перед переходом пользователя на новый поддомен или внешний сайт
Некоторые корпоративные сайты ссылаются на контент или приложения, которые находятся на поддоменах и внешних сайтах. При уходе с основного сайта, появляется модальное окно, которое предупреждают о предстоящем переходе. Этот тип всплывающего окна вызывает проблемы, поскольку оно чрезмерно подчёркивает переход. Пользователи чувствуют себя растерянными, особенно если внешние сайты открываются в новой вкладке браузера.
Во время одного из сеансов юзабилити-тестирования перед участником, который искал работу на сайте HSBC, появлялось два разных модальных окна, которые предупреждали его о переходе на другой сайт. Чтобы выполнить задачу, ему пришлось посетить 3 отдельных сайта. Он сказал: «Ничего себе, меня постоянно перебрасывает на другие сайты, я даже не знаю, где я нахожусь. Если процесс приема на работу настолько сложный, то я не думаю, что это хорошее место. На сайте бардак, независимо от того, насколько красиво он выглядит».
Альтернатива попапу: Уберите модальные окна, минимизируйте переходы между сайтами и всегда сохраняйте навигацию для возвращения на основной сайт, если пользователи перешли на внешние сайты. Используйте менее навязчивую опцию, чтобы предупредить пользователя о том, что он покидает сайт. Например, добавьте всплывающую подсказку над ссылкой, чтобы сделать переход не таким явным.
Приостановка доступа к контенту посредством модальных окон
Модальное диалоговое окно, которое появляется сразу после загрузки статьи или другого длинного текстового контента (например, того, который обычно находится на сайтах в разделах О нас или Новости), создает впечатление, что сайт закрывает доступ к этому контенту. В таком контексте модальное окно вызывает сильное раздражение, поскольку снижает доверие к сайту. Пользователь мобильного приложения CNN расстроился, когда сразу после перехода на статью, которую он хотел прочитать, перед ним появилось модальное окно. Он сказал: «Это выглядит подозрительно. Не спрашивайте мой e-mail и не просите подписаться на что-либо прямо сейчас».
Альтернатива попапу: Не отвлекайте пользователей от просмотра контента. Замените всплывающее окно еле заметным, ненавязчивым баннером в верхней части страницы. Эта альтернатива всплывающему окну позволит пользователю самостоятельно решить, хочет он подписаться на рассылку новостей или нет, и не помешает ему выполнять основную задачу — сканировать контент.
Контент в попапе: модальное окно не доносит информацию до пользователя
Использование модальных оверлеев для уведомлений о GDPR и cookie
Пользователи поспешно закрывают модальные окна, полагая, что они не содержат ничего полезного. Не размещайте важную информацию о GDPR или использовании файлов cookie в модальные окна.
Альтернатива попапу: Отдайте предпочтение немодальным окнам и расположите их в нижней части страницы или сбоку. Так они выглядят менее навязчиво и позволяют пользователям продолжать выполнять задачи на сайте. Обязательно предоставляйте полную информации о том, как вы собираете и используете личные данные пользователей.
Переход на другой канал с помощью модальных окон без указания конкретной выгоды для пользователя
Часто встречаются модальные окна, которые призваны стимулировать пользователей перейти с мобильного сайта в соответствующее мобильное приложение — особенно на сайтах электронной коммерции или новостных сайтах. Они мешают и создают проблемы во многих ситуациях. Часто посетители случайно заходят на сайт и не заинтересованы в загрузке приложения для выполнения единоразовой задачи.
Понятно, что компании стремятся к тому, чтобы люди загружали их приложение, но неправильно использовать модальное окно для его продвижения. Даже те, кто установил приложение на телефон, могут не захотеть переходить в него с сайта, опасаясь, что придётся начать процесс заново. Модальное окно будет только мешать им.
Альтернатива попапу: Осведомите пользователя о наличии мобильного приложения, но не прерывайте его, когда он выполняет действие на сайте. Используйте менее навязчивые подходы, такие как стандартный баннер в верхней части страницы и расскажите о преимуществах использования приложения, чтобы люди захотели перейти на этот канал.
Заключение
Поп, поп, поп не знает слова стоп. Это неприемлемый опыт взаимодействия с пользователями, поэтому прекратите использовать попапы.
Возникает вопрос: когда допустимо применять всплывающие окна. Ответ: в редких случаях. Не поддавайтесь искушению следовать за толпой и не прерывайте пользователей, чтобы повысить краткосрочные показатели. Изучите альтернативные подходы, которые уважают потребности людей и при этом отвечают целям компании по получению отзывов и адресов электронной почты, уведомлению пользователей о сборе данных, поощрению их перейти на другой канал.
Используйте модальные окна только для того, чтобы доносить до людей важную информацию в подходящее время. Не отвлекайте их от выполнения ключевых задач и не блокируйте релевантный контент большим, навязчивым всплывающим окном. Проведите тестирование юзабилити, чтобы убедиться, что попапы не разочаровывают пользователей. В качестве дополнительного преимущества вы получите реальные данные, которые помогут улучшить общий опыт взаимодействия с ними.
Многие маркетологи уверены, что pop-up – это бесполезная функция, которая мало того что не увеличивает конверсию сайта, так и порой вовсе отпугивает пользователей. Отчасти это правда, но успеха не достигают только те, кто неправильно подходит к созданию подобного функционала. При правильном подходе можно добиться отличных результатов.
В сегодняшней статье мы детально разберем pop-up окна: поговорим об их значимости и использовании, дизайне, плюсах и минусах, а в конце рассмотрим популярные сервисы для их создания.
Что такое всплывающее окно (pop-up)
Всплывающее окно (поп-ап, pop-up) – это окно, появляющееся через некоторое время после открытия сайта. Оно накладывается поверх страницы и чаще всего занимает небольшую область в форме квадрата или прямоугольника. Главная идея подобного функционала – привлечь пользователя и подтолкнуть его на оформление товара или подписку на e-mail-рассылку. Проще говоря, все это создается ради рекламной кампании, чтобы увеличить продажи или популярность веб-ресурса.
Вот пример типичного всплывающего окна, которое открывается при входе на сайт:
Также стоит отметить, что существуют сильно навязчивые окна, которые нельзя закрыть просто так – нужно выполнить подписку или иное условие. Подобные поп-апы, конечно, лучше не делать, потому как эффективности в них совсем не будет.
В целом pop-up окна применяются для:
- привлечения подписчиков;
- информирования посетителей;
- увеличения конверсии;
- показа рекламы.
Частая практика – использовать поп-апы для увеличения конверсии. Благодаря им можно получить новый поток клиентов и увеличить продажи. Преимущества здесь следующие:
- Привлечение внимания. Крайне важный критерий, так как довольно малая часть пользователей детально изучает сайт. Всплывающее окно в этом случае может легко решить проблему – пользователи будут проинформированы о текущих акциях или популярных услугах.
- Тонкости настройки. Можно сделать так, чтобы всплывающее окно появлялось в определенный момент времени. Например, если пользователь долго находится на странице товара, можно отобразить окно, в котором будет предложение о покупке со сниженной стоимостью.
- Сегментация. Если под вашим руководством находится интернет-магазин одежды, то поп-ап окно можно настроить таким образом, чтобы оно предлагало подписаться на рассылку товаров для женщин или мужчин. Пользователи смогут узнавать только о тех товарах, что их интересуют.
Крайне важно проработать все детали pop-up окна – только так оно будет приносить пользу. Чтобы детальнее разобраться в этом вопросе, давайте рассмотрим основные типы всплывающих окон.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Типы всплывающих окон
Принято выделять два типа pop-up: hello-board и page-stop. У каждого из них свой функционал.
Hello—board
Может появляться в любой части экрана, не блокирует содержимое страницы. Обычно сообщает пользователям о текущих акциях и предлагает им оставить заявку.
Page-stop
Появляется в центре экрана и блокирует содержимое страницы. Чтобы закрыть окно, потребуется либо воспользоваться крестиком, либо выполнить указанное действие.
Hello-board раздражают пользователей меньше, чем page-stop, потому как их можно игнорировать. Однако page-stop считаются более эффективными из-за принудительной блокировки всего контента.
Когда показывать всплывающее окно
Выше мы рассмотрели основные типы поп-апов, их же можно еще разделить на подтипы. Чтобы понять, когда использовать всплывающее окно, рекомендую ознакомиться с каждым подтипом.
Приветственный
Появляется сразу после того, как загружается страница сайта. Довольно сомнительный функционал для хорошего ресурса, так как пользователю обычно некомфортно, когда перед лицом сразу появляется pop-up окно. Однако это может быть полезно в тех случаях, когда требуется сообщить о какой-либо технической проблеме.
Скроллинговый
Подобный тип появляется во время пролистывания страницы сайта. Когда посетитель доходит до запрограммированного места, тут же всплывает поп-ап окно. Чаще всего оно используется для предложения оформить подписку либо предлагает ссылку на релевантный контент.
Окно с появлением по клику
Всплывает, когда пользователь совершает определенное целевое действие. Например, кликает по ссылке или кнопке. Такой тип окон можно использовать для показа формы подписки или обратной связи.
Окно по таймеру
Всплывает через определенное время после того, как пользователь зашел на страницу. С его помощью можно предлагать подписаться на рассылку или посмотреть другой раздел сайта, привлекать лиды, собирать заявки на обратный звонок, предоставлять демо-доступ к сервису и прочее.
Завершающий
Самый наглый вид поп-апа, который появляется, когда пользователь собирается закрыть страницу. Не рекомендуем использовать, так как это может сильно сказаться на популярности ресурса. Если пользователь уже хочет уйти со страницы, не нужно его останавливать, он все равно это сделает. В противном случае он уйдет еще и с не лучшими впечатлениями.
Это были одни из самых популярных вариантов использования pop-up окон. Вариантов может быть гораздо больше: например, после заполнения формы можно добавить еще одно окно, в котором будет написан текст благодарности. Также можно добавить поп-ап к определенной услуге – при выборе будет всплывать окно с краткой информацией.
Плюсы и минусы всплывающих окон на сайте
Преимущества:
- Поп-ап окна действительно могут привлечь новых подписчиков. Чаще всего это работает с блогами: например, когда пользователь дочитывает статью, ему предлагается подписаться на ресурс. Если статья действительно интересная и решает проблему, то, скорее всего, посетитель подпишется на сайт.
- Конверсия увеличивается. Работает только в том случае, если будут правильно проработаны все основные элементы: дизайн, маркетинг, время и место появления, функциональность.
- Привлекается важная информация. Если у вас есть какая-то важная информация, то сообщите о ней в поп-ап окне – вероятность того, что ее заметят, сильно увеличится.
Из недостатков вытекают следующие пункты:
- Раздражение. Поп-апы часто раздражают пользователей, особенно если они неправильно сделаны. Важно тщательно проанализировать целевую аудиторию, чтобы устранить все негативные стороны.
- Репутация. Если ваша компания давно себя зарекомендовала, то всплывающие окна могут только навредить репутации. Тут опять же стоит понимать свою ЦА и ответить на вопрос «Зачем мне вообще pop-up окно?».
Данный функционал вполне эффективен, но важно проанализировать все моменты и провести многочисленные тесты – тогда польза будет значительно высокой.
Правила создания pop-up окна
Создание всплывающего окна – довольно сложное дело. С его помощью важно решить поставленные цели, а также сделать так, чтобы окно не раздражало пользователей. Вот несколько правил, которые помогут вам в разработке:
- Визуальная составляющая. Окно должно быть не только с гармоничным дизайном, подходящим под общую концепцию, но и с правильно проработанным интерфейсом. Пользователю должно быть легко и понятно – важно, чтобы он быстро принял правильное решение.
- Адаптивность. Как и все прочие элементы сайта, поп-ап окна должны быть адаптированы под мобильные устройства.
- Уместность. Нецелесообразно показывать форму подписки тем, кто уже оставил свой e-mail, или предлагать подписку на новые статьи сразу после перехода в блог.
- Скажи навязчивости – нет. Не стоит повторно открывать окно, если оно было закрыто. Также не нужно регулярно предлагать одно и то же – это может быстро надоесть, и пользователь уйдет со страницы.
- Призывы к действию. Важно проработать требуемые действия – пользователь должен четко понимать, чего от него хотят. Например, можно дать кнопке название «Подписаться» или «Перейти к каталогу услуг».
Практически во всех сервисах для создания pop-up окно можно настроить вышеперечисленные моменты. О самих сервисах поговорим ниже.
Лучшие сервисы для создания pop-up окон
Рассмотрим наиболее популярные сервисы, которые подойдут под различные типы pop-up окон. Их особенность заключается в удобном функционале: можно самостоятельно, без знания программирования, переделывать всплывающие окна в попытках увеличить конверсию: менять форму, сценарий появления, текст и прочее.
OptinMonster
OptinMonster предназначен для email-маркетинга. То есть с его помощью можно настроить всплывающее окно таким образом, чтобы оно предлагало посетителям оставить свою почту и подписаться на рассылку.
Ссылка на сервис: OptinMonster
Plerdy
Русскоязычный сервис с мощным функционалом для увеличения трафика и повышения продаж. Сервис предлагает на выбор множество различных шаблонов, с помощью которых можно информировать посетителей об акциях и скидках, собирать адреса электронной почты и номера телефонов, предлагать сделать заказ в 1 клик и т.д.
Для всех форм доступна карта кликов.
Ссылка на сервис: Plerdy
Getsitecontrol
Getsitecontrol – еще один сервис с виджетами для повышения конверсии. Он предлагает добавить на сайт всплывающие окна, формы подписки, опросы, кнопки соцсетей. Нужный виджет вставляется на страницу одной строчкой кода.
Ссылка на сервис: Getsitecontrol
MailMunch
MailMunch – это простой в использовании конструктор форм, который можно настроить и запустить на сайте всего за несколько минут. Он отлично подходит для создания всплывающих окон, верхних и боковых панелей, встроенных форм.
Ссылка на сервис: MailMunch
PopMechanic
PopMechanic – удобный и легкий в использовании русскоязычный сервис с широким функционалом. Подписка стоит от $12, но есть бесплатная пробная версия (до 1000 пользователей, 5 шаблонов и 1 интеграция).
Ссылка на сервис: PopMechanic
AddThis
AddThis – полностью бесплатный сервис с возможностью создания кастомизированных поп-ап окон. Есть совместимость со всеми популярными CMS.
Ссылка на сервис: AddThis
Sumo
Sumo – сервис для сбора email, а также установки форм и виджетов на сайт. Есть платная и бесплатная версия. Вторая открывает доступ к большому набору инструментов: включено неограниченное количество адресов, кастомизация, таргетинг, аналитика и много чего еще.
Ссылка на сервис: Sumo
OptiMonk
OptiMonk – это бесплатный инструмент для увеличения конверсии и привлечения потенциальных клиентов. Он позволяет создавать, персонализировать и запускать всплывающие окна, боковые панели и панели уведомлений без знания программирования.
Ссылка на сервис: OptiMonk
Leadgenic
Leadgenic – профессиональный сервис для повышения конверсии сайта. Есть бесплатный тариф, включающий в себя 3 таргетированных виджета, бесплатную CRM, интеграцию Google Analytics и Яндекс.Метрики.
Ссылка на сервис: Leadgenic
JumpOut
Сервис предлагает множество умных форм для сбора подписчиков, 5 типов виджетов, А/Б тесты, функции для увеличения конверсии и многое другое. Есть как бесплатная версия, так и платная, начинающаяся от 199 рублей в месяц.
Ссылка на сервис: JumpOut
Заключение
При правильной разработке pop-up окон можно добиться вполне высокой конверсии. Однако стоит учитывать не только хорошо проработанную форму, но и поведение пользователей. Важно анализировать целевую аудиторию: что она делает, куда нажимает, почему делает так, а не иначе. Только тогда можно говорить о грамотно спроектированном pop-up окне.
Пользователи интернета и владельцы сайтов периодически сталкиваются с различными ошибками на веб-страницах. Одной из самых распространенных ошибок является error 500 (ошибка 500). Поговорим в нашей статье о том, что это за ошибка и как ее исправить.
Где и когда можно встретить ошибку 500
Вы можете увидеть ошибку на любом веб-ресурсе, браузере и устройстве. Она не связана с отсутствием интернет-соединения, устаревшей версией операционной системы или браузера. Кроме того, эта ошибка не указывает на то, что сайта не существует или он больше не работает.
Ошибка 500 говорит о том, что сервер не может обработать запрос к сайту, на странице которого вы находитесь. При этом браузер не может точно сообщить, что именно пошло не так.
Отображаться ошибка может по-разному. Вот пример:
Если вы решили купить что-то в любимом интернет-магазине, но увидели на сайте ошибку 500, не стоит сильно огорчаться – она лишь сообщает о том, что вам нужно подождать, пока она будет исправлена.
Если ошибка появилась на вашем сайте, то нужно скорее ее исправлять. Далее я расскажу, как это можно сделать.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Как ошибка 500 влияет на SEO-продвижение
Наличие ошибки 500 напрямую влияет на продвижение сайта, ведь когда страница недоступна, это говорит о неисправностях на сайте. А если на веб-ресурсе есть что-то неладное, то это сразу звоночек для поисковых роботов. Когда они сканируют страницу и видят, что она недоступна, это негативно сказывается на всем сайте. Однако здесь важно понимать, что свое конечное решение роботы выставляют не сразу. После первого неудачного сканирования они повторно посещают страницу и проверяют, исчезла ли проблема.
Если вы исправите ошибку 500 в течение суток, то никаких проблем с SEO-продвижением случиться не должно. В противном случае либо сайт может снизиться в позициях, либо проблемные страницы исчезнут из результатов поиска. Как правило, происходит и первое, и второе.
Таким образом, чтобы минимизировать негативное влияние ошибки 500 на SEO-продвижение, необходимо следить за состоянием сервера и немедленно исправлять проблемы. Регулярный мониторинг поможет сохранить сайт доступным и улучшить его производительность и позиции в результатах поиска.
Проверить доступность страниц в поисковых системах вы можете с помощью инструментов Google Search Console и Яндекс Вебмастер.
Причины возникновения ошибки
Итак, ошибка 500 возникает, когда серверу не удается обработать запрос к сайту. Из-за этого пользователи не могут попасть на сайт, а поисковые системы полноценно с ним работать. Очевидно, что ошибка нуждается в исправлении. В первую очередь необходимо найти проблему.
Основной причиной ошибки 500 может быть:
- Неверный синтаксис файла .htaccess. htaccess – это файл, в котором можно задавать настройки для работы с веб-сервером Apache и вносить изменения в работу сайта (управлять различными перенаправлениями, правами доступа к файлам, опциями PHP, задавать собственные страницы ошибок и т.д.).
Узнать больше о файле .htaccess можно в статье «Создание и настройка .htaccess». - Ошибки в скриптах сайта, то есть сценариях, созданных для автоматического выполнения задач или для расширения функционала сайта.
- Нехватка оперативной памяти при выполнении скрипта.
- Ошибки в коде CMS, системы управления содержимым сайта. В 80% случаев виноваты конфликтующие плагины.
Год хостинга в подарок при заказе лицензии 1С-Битрикс
Выбирайте надежную CMS с регулярными обновлениями системы и профессиональной поддержкой.
Заказать
Как получить больше данных о причине ошибки
Что означает ошибка 500, мы теперь знаем. Когда она перестала быть таким загадочным персонажем, не страшно копнуть глубже — научиться определять причину ошибки. В некоторых случаях это можно сделать самостоятельно, так что обращаться за помощью к профильному специалисту не понадобится.
Отображение ошибки бывает разным. Ее внешний облик зависит от того, чем она вызвана.
Самые частые причины ошибки 500 можно распознать по тексту ошибки или внешнему виду страницы.
- Сообщение Internal Server Error говорит о том, что есть проблемы с файлом .htaccess (например, виновата некорректная настройка файла). Убедиться, что .htaccess является корнем проблемы, поможет следующий прием: переименуйте файл .htaccess, добавив единицу в конце названия. Это можно сделать с помощью FTP-клиента (например, FileZilla) или файлового менеджера на вашем хостинге (в Timeweb такой есть, с ним довольно удобно работать). После изменения проверьте доступность сайта. Если ошибка больше не наблюдается, вы нашли причину.
- Сообщение HTTP ERROR 500 или пустая страница говорит о проблемах со скриптами сайта. В случае с пустой страницей стоит учесть, что отсутствие содержимого сайта не всегда указывает на внутреннюю ошибку сервера 500.
Давайте узнаем, что скрывается за пустой страницей, обратившись к инструментам разработчика. Эта браузерная панель позволяет получить информацию об ошибках и другие данные (время загрузки страницы, html-элементы и т.д.).
Как открыть панель разработчика
- Нажмите клавишу F12 (способ актуален для большинства браузеров на Windows). Используйте сочетание клавиш Cmd+Opt+J, если используете Google Chrome на macOS. Или примените комбинацию Cmd+Opt+C в случае Safari на macOS (но перед этим включите «Меню разработки» в разделе «Настройки» -> «Продвинутые»). Открыть инструменты разработчика также можно, если кликнуть правой кнопкой мыши в любом месте веб-страницы и выбрать «Просмотреть код» в контекстном меню.
- Откройте вкладку «Сеть» (или «Network») и взгляните на число в поле «Статус». Код ответа об ошибке 500 — это соответствующая цифра.

Простыми словами: лог — это журнал, в который записывается информация об ошибках, запросах к серверу, подключениях к серверу, действиях с файлами и т.д.
Как вы видите, данных в логи записывается немало, поэтому они разделены по типам. За сведениями о нашей ошибке можно обратиться к логам ошибок (error_log). Обычно такие логи предоставляет служба поддержки хостинга, на котором размещен сайт. В Timeweb вы можете включить ведение логов и заказать необходимые данные в панели управления. Разобраться в полученных логах поможет статья «Чтение логов».
Как устранить ошибку
Теперь поговорим о том, как исправить ошибку 500. Вернемся к популярным причинам этой проблемы и рассмотрим наиболее эффективные способы решения.
Ошибки в файле .htaccess
У этого файла довольно строгий синтаксис, поэтому неверно написанные директивы (команды) могут привести к ошибке. Попробуйте поочередно удалить команды, добавленные последними, и проверьте работу сайта.
Также найти проблемную директиву можно с помощью логов ошибок (через те же инструменты разработчика в браузере). На ошибку в директиве обычно указывает фраза «Invalid command». Информацию о верном написании директивы или способе исправления ошибок в .htaccess вы можете найти в интернете. Не нужно искать, почему сервер выдает ошибку 500, просто введите в строку поиска название нужной команды или текст ошибки из логов.
Ошибки в скриптах сайта
Скрипт не запускается
Обычно это происходит, когда существует ошибка в скрипте или функция, которая не выполняется. Для успешного запуска скрипта функция должна быть верно прописана, поддерживаться сервером и выполняться от используемой версии PHP. Бывают ситуации, когда функция несовместима с определенными версиями PHP. Получить более подробную информацию о той или иной функции можно в интернете.
Не хватает оперативной памяти
Если в логах вы видите ошибку «Allowed memory size», для устранения ошибки 500 стоит оптимизировать работу скрипта. Вы можете воспользоваться специальными расширениями для анализа производительности скрипта или обратиться за помощью к специалисту, который поработает над его оптимизацией.
Если ваш сайт размещен на отдельном физическом или виртуальном сервере, можно попробовать увеличить максимальное использование оперативной памяти на процесс (memory_limit). На шаред хостинге этот параметр обычно не изменяется, но есть возможность купить хостинг помощнее.
Ошибки в CMS
Если код CMS содержит неверный синтаксис, это может вывести сайт из строя. В таком случае логи сообщат вам об ошибке 500 текстом «PHP Parse error: syntax error, unexpected». Так происходит, когда некорректно работает плагин (или тема, используемая в CMS, но реже) либо есть ошибки в коде. Ошибка может быть допущена случайно, произойти при обновлении плагина или версии CMS.
При чтении логов обратите внимание на путь, который следует за сообщением об ошибке, ведь он может указать на проблемную часть кода или плагин. Если проблема в плагине, для восстановления работы сайта переименуйте на время папку, в которой он расположен. Попробуйте обновить плагин или откатить его до прежней версии. Если ситуацию не удается исправить, от расширения стоит отказаться либо заменить его аналогом.

Информацию о других распространенных ошибках вы можете найти в статье «6 наиболее часто возникающих ошибок HTTP и способы их устранения».
Что делать, если вы пользователь
Если при посещении стороннего сайта вы столкнулись с ошибкой 500, не переживайте – вина тут лежит на стороне администратора ресурса. Здесь важно понимать, что проблема может быть кратковременной, например, из-за перегрузки сайта. В таких случаях будет достаточно просто перезагрузить страницу: сделать это можно с помощью соответствующей кнопки в браузере или клавиши F5.
Обратите внимание, что при обновлении страницы интернет-магазина могут дублироваться заказы. Например, если ошибка 500 возникает при оформлении заказа, то после перезагрузки количество товаров может удвоиться. Такое происходит редко, но помнить об этом стоит, чтобы избежать лишних покупок.
Также может быть и такое: например, вы зашли на страницу, она выдала ошибку 500, через некоторое время ее исправили специалисты, но проблема у вас осталась. Чаще всего это связано с тем, что в браузере остались старые cookie-файлы или кеш. Исправить это просто – достаточно очистить данные составляющие. Чтобы сделать это в браузере Google Chrome, необходимо нажать на троеточие в верхнем правом углу и перейти в настройки. Затем в поисковой строке ввести запрос «кеш» и нажать на кнопку «Очистить историю».
В отобразившемся окне вы можете выбрать временной диапазон. Это будет полезно, если вы хотите очищать не все данные, а только те, которые относятся к проблемному сайту.
В других браузерах очистка cookie-файлов и кеша выполняется примерно так же.
Если ни одно из вышерассмотренных действий не привело к успеху, то проблема точно на стороне администратора сайта. При желании вы можете найти его контактные данные и отправить запрос – спросить, когда будет решена проблема и с чем это связано.
Что бесполезно делать при Error 500
При ошибке 500 есть несколько вещей, которые могут быть бесполезными или непродуктивными:
- Повторные попытки обновления страницы. Вы можете сделать несколько попыток обновления страницы, надеясь, что ошибка исчезнет. Однако, если проблема связана с сервером, это не приведет к успеху.
- Перезагрузка компьютера. Ошибка 500 никак не связана с локальным компьютером, так как проблема кроется в оборудовании администратора сайта.
- Использование другого браузера. Это может помочь только в том случае, если проблема связана с кешем или cookie-файлами.
- Переустановка ПО и перезагрузка роутера. Подобные действия также не приведут к успеху.
Если вы владелец сайта, то лучше сделать так, чтобы у пользователя не возникала потребность осуществлять вышеперечисленные действия. Вы можете информировать об ошибке прямо на сайте – так человек сразу поймет, что проблема связана не с его оборудованием. Это поможет вам обеспечить качественный пользовательский опыт и поддержать хорошие показатели SEO.
Ошибка 500 на сайте, созданном на WordPress
На WordPress ошибка 500 чаще всего возникает из-за установленных плагинов – как старых, так и недавно загруженных. Первым делом проверьте, нуждаются ли устаревшие инструменты в обновлении. Если же расширения обновлены, но 500 Internal Server Error до сих пор есть, попробуйте отключить все плагины. В таком случае ошибка может исчезнуть – если это произошло, то виной всему один из установленных инструментов.
Для отключения расширений перейдите в панель управления WordPress и откройте вкладку «Плагины» –> «Установленные». В отобразившемся окне нажмите на кнопку «Деактивировать», которая расположения под названием плагина.
Постепенно отключая расширения, вы сможете найти «виновника», который вызывает ошибку 500. Если же проблема кроется не в этом, то лучше обратиться за помощью к квалифицированным специалистам.
Удачи!
Что это? Ошибка 500 – это то, что препятствует открытию той или иной страницы сайта. Вместо ожидаемой, например, статьи, перед пользователем возникает фраза Internal Server Error 500. Она сообщает о проблемах ресурса с подключением к серверу.
Как исправить? Устранить ошибку можно как со стороны пользователя сайта, так и его владельца. В первом случае способы не гарантируют на 100 %, что Error 500 моментально пропадает, но попробовать стоит. Больше возможностей в этом плане у собственника ресурса.
В статье рассказывается:
- Что значит код ошибки 500
- Основные причины возникновения ошибки 500
- Текст и внешний вид ошибки
- Советы по исправлению ошибки 500 для пользователя
- Рекомендации по исправлению ошибки 500 для владельца сайта
-
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.Бесплатно от Geekbrains
Значение 500 является кодом положения протокола НТТР. Из-за чего появляется ошибка 500? Происходит это потому, что случилась неисправность конфигурации сервера или пришёл сигнал о том, что компонент отказал. Когда возникает эта ошибка, программное обеспечение продолжает работать, но из-за серьёзных внутренних нарушений запросы обрабатываются некорректно.
Ошибка 500 значит, что пользовательский запрос неправильно переводится в действие. По этой причине возникают проблемы во время работы с сайтом. Нужно как можно скорее понять, из-за чего именно появилась ошибка, и устранить её.
Оповещение о том, что произошла ошибка 500, имеет текстовое описание. Наиболее частые варианты:
- Ошибка 500.
- Внутренняя ошибка сервера 500.
- Ошибка 500 Internal Server Error.
- Временная ошибка (500).
- Внутренняя ошибка сервера.
- 500 ошибка сервера.
- Внутренняя ошибка HTTP 500.
- Произошла непредвиденная ошибка.
- HTTP status 500 internal server error (перевод ― HTTP статус 500 внутренняя ошибка сервера).
Скачать
файл
Визуальный вид и текстовое сопровождение ошибки могут отличаться у каждого пользователя, потому что версии страницы могут быть разными.
Вероятность столкнуться с такой неприятностью есть при работе с любым веб-ресурсом, браузером или устройством. Главное, понимать, что эта ошибка, как и другие, которые начинаются на цифру 5, является промахом разработчиков или администратора сайта и вашей вины в этом нет.
Основные причины возникновения ошибки 500
Мы уже выяснили, что данная ошибка появляется, когда сервер не смог обработать запрос, совершённый пользователем, в результате чего человек не может открыть ресурс, а поисковые системы с ним взаимодействовать. Проблему обязательно нужно устранить, но для начала следует найти причину её появления, среди которых может быть:
- Неправильный синтаксис файла .htaccess – это файл, в котором можно менять настройки при работе с веб-сервером Apache и корректировать его функционирование (управлять различными перенаправлениями, правами доступа к данным, опциями PHP, задавать собственные страницы ошибок и прочее).
- Неполадки в сценариях сайта, которые отвечают за дополнительные возможности и визуальные эффекты.
- Недостаточно оперативной памяти, чтобы выполнить скрипт.
- Ошибки в коде CMS, системы управления наполнением ресурса. В большинстве случаев (80 %) причиной являются конфликтующие плагины.
Текст и внешний вид ошибки
Вы узнали, что означает ошибка 500, теперь пришло время перейти к более подробному разбору возможных причин её появления. Иногда разобраться с этим вопросом можно и без помощи специалиста.
Вид ошибки может отличаться. Это зависит от того, из-за чего она возникла. Наиболее распространенные причины можно узнать по тому, как отображается ошибка и какой текст её сопровождает.
Internal Server Error
Данный вид ошибки – сигнал о том, что есть проблемы с файлом .htaccess (к примеру, он был неправильно настроен). Чтобы понять, действительно ли дело в .htaccess, добавьте к его названию в конце цифру один. Сделать это поможет FTP-клиент (например, FileZilla) или файловый менеджер на вашем хостинге (в Timeweb есть подобный, и он очень простой в использовании). После этой манипуляции попробуйте заново открыть сайт. Если ошибка не выскочила, значит, вы нашли, из-за чего она появилась.
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
Уже скачали 21363
HTTP ERROR 500 или пустая страница
Подобное означает, что причина в сценариях сайта. Но надо уточнить насчёт пустой страницы, что это не только признак внутренней ошибки 500 в сервере.
Предлагаем детальнее разобраться с пустой страницей, обращаясь к инструментам разработчика. Через браузерную панель пользователь получает уведомления об ошибках и другую информацию (время запуска сайта, html-элементы и прочее).
Каким образом открывается панель разработчика? Для начала нажмите F12 (это подходит для большинства браузеров на Windows). Если вы пользуетесь Google Chrome на macOS, то вам нужно использовать сочетание кнопок Cmd+Opt+J. В случае Safari на macOS нужна комбинация Cmd+Opt+C, но перед тем, как её нажать, включите «Меню разработки» в разделе «Настройки» -> «Продвинутые».
Есть ещё один способ открыть панель разработчика: кликнуть правой кнопкой мыши в любом месте сайта и в открывшемся контекстном меню выбрать «Посмотреть код». После этого откройте вкладку «Сеть» (или Network) и посмотрите, какое значение указано в строке «Статус». Если дело в ошибке 500, то будет стоять эта цифра.
Советы по исправлению ошибки 500 для пользователя
Для начала расскажем, на что лучше не тратить своё время. Данная ошибка связана с сервером, поэтому делать что-то со стороны клиента (перезагружать роутер, менять браузер, переустанавливать программу) смысла нет.
- Заново откройте сайт
Ошибка 500 может появиться не только из-за серьёзных проблем с сервером, но и по причине временной перегрузки сайта. Перезагрузить страницу можно с помощью клавиш: на ПК — F5, ноутбуке — Fn + F5, на устройствах от Apple — Cmd + R.

Читайте также
- Очистите кэш и cookies браузера
Кэш и cookies нужны для того, чтобы при повторном открытии страницы не нужно было заново прогружать все данные, то есть они сохраняют информацию с первого посещения, за счёт чего в следующий раз сайт открывается быстрее.
Если на сервере была ошибка, то даже если её уже устранили, из-за кэша может открываться старая версия страницы с этой неполадкой.
Если ничего из этого вам не помогло, то остаётся ждать, когда владелец решит эту проблему, и вернуться на сайт позже.
- Обратитесь к владельцу сайта
Когда, например, в интернет-магазине часто всплывает ошибка 500, можно связаться с его владельцем. Информация с контактными данными, как правило, находится либо внизу страницы, либо в разделе «Контакты».
Чаще всего информация закрытая, но есть форма для обратной связи. Однако не факт, что вы получите ответ. Если нужные данные вы не нашли или ответа так и нет, можно воспользоваться такими вариантами: через Whois, хостинг-провайдера или регистратора домена, с помощью сторонних сервисов.
Рекомендации по исправлению ошибки 500 для владельца сайта
Стоит учитывать большое количество факторов: движок, на котором работает ваш сайт, на каком он хостинге расположен, какие недавние изменения были внесены. Как бы там ни было, зачастую универсальные методы убирают ошибку 500. Желательно попробовать все варианты, которые подойдут под специфику вашего ресурса.
- Устраните неполадки в синтаксисе файла .htaccess
Выше мы уже рассказывали, как понять, в нём ошибка или нет. Попробуйте изменить имя документа, к примеру, на .htaccess_, и заново открыть сайт. Если ошибка не вылезла, значит, дело всё-таки в .htaccess. Проанализируйте синтаксис документа на наличие лишних символов или опечаток. Если вы сохраняли прошлую версию настроек, то надо попробовать её вернуть, чтобы проверить, будет ли ошибка.
В некоторых случаях может помочь закомментирование строки Options в .htaccess – вставить # в её начале. Если ничего не поменялось, проделайте то же самое с другими строками, а потом по очереди убирайте # и смотрите на результат.
После изменения файла .htaccess надо проверить, сохранилось ли оно. Иногда хостер может выставить на документ права, которые мешают его менять. В этой ситуации вы можете скачать файл .htaccess к себе на устройство, открыть и отредактировать его в любом текстовом документе и залить обратно, заменив старую версию.
Только до 26.06
Скачай подборку тестов, чтобы определить свои самые конкурентные скиллы
Список документов:



Чтобы получить файл, укажите e-mail:
Подтвердите, что вы не робот,
указав номер телефона:
Уже скачали 7503
- Обновите РНР
Версии РНР, которые уже устарели, не поддерживают обновления безопасности, хуже работают и из-за них может быть некорректная работа плагинов и сценариев.
Может, для того, чтобы ваш сайт работал без перебоев, вам надо просто обновить РНР.
- Настройте права для CGL-скриптов
Одним из методов устранения ошибки 500 на сайте является выставление прав для CGL-скриптов. Если такие сценарии у вас есть, то их папки и файлы должны иметь такое право доступа: 0755 (drwxr-xr-x), которое даёт возможность менять их только владельцу, а остальные могут их лишь открывать и активировать. Когда на скриптах стоит другое право доступа, это может привести к появлению ошибки 500.
- Проверьте файлы CGL-скриптов
У правильных сценариев окончание строк в формате Unix (n), а не Windows (rn). Для сохранения корректного варианта нужно загружать код (в большинстве хостингов) по FTP в режиме ASCII. Если вы не помните, какие ранее были настройки, заново добавьте сценарии и посмотрите, появится или нет ошибка 500. К тому же CGL-скрипты могут быть причиной неправильных HTTP‑заголовков ответа. В данном варианте вы сможете заметить ошибку в логах.
- Проверьте плагины
Причина может скрываться в плагинах, которые вы недавно установили.
Нередко встречается такое, что отдельные элементы сайта или плагины не могут работать совместно друг с другом. Данная проблема становится причиной не только того, что сайт выдаёт ошибку 500, но и возникновения других неполадок на сервере. Если модели были установлены или обновлены не так давно, то можно попробовать их отключить через панель администратора. Есть вероятность, что после этого могут всплыть другие неполадки, но если ошибка 500 исчезла, значит, дело было в конфликте плагинов или компонентов.
- Проверьте лог ошибок
Более точный анализ проводится с помощью логов. Если объяснять простым языком, то лог – это своеобразный журнал, в котором хранится информация об ошибках, направленных запросах, подключениях, действий с документами и так далее. Так как данных в логах очень много, они делятся на категории, чтобы было проще найти то, что нужно.
Если в последнее время вы как-то меняли сайт, то это могло стать причиной появления ошибки с кодом состояния 500. Зайдите в логи и проверьте, нет ли там информации о проблемах. Если ошибки высветились, то надо их изучить и отменить последние изменения.
Как правило, хостеры предоставляют информацию о том, где найти логи и как их открыть с панели управления. Данные об этом есть в разделе помощи FAQ (frequently asked questions — часто задаваемые вопросы) на сайте хостинга.
- Оптимизируйте сценарии
Если написанные сценарии долго грузятся или вообще не могут запуститься из-за нехватки ресурсов, проанализируйте их содержимое. Может, код надо оптимизировать, чтобы он стал легче и быстрее загружался. Нередко сценариям недостаточно ресурсов при работе с виртуальным хостингом. У них есть жёсткий лимит на память, чтобы каждый пользователь имел равные возможности во время пребывания на выбранном сайте.
Разделите скрипты на части и проверьте каждый на эффективность их деятельности. Если вы обнаружили в коде много ненужных вызовов либо необходимый объём памяти постоянно растёт, нужно обязательно проработать эти моменты.
- Увеличьте объём оперативной памяти сервера
Встречаются ситуации, когда даже после оптимизации сценариев они продолжают занимать много памяти. Чтобы решить эту проблему, придётся начать пользоваться более дорогим пакетом обслуживания, который предлагает хостинг.
Либо, если есть вариант увеличить объём памяти, прибегнуть к нему. К тому же вы не будете платить за те функции, которые не нужны вашему ресурсу.
Если вы испробовали все возможные варианты, но ничего не помогло, лучше обратиться за помощью к службе технической поддержки. Укажите время, когда вылезла ошибка, и подробно расскажите, что пытались предпринять для её устранения. Специалисты подробно изучат настройки сайта и, если потребуется, обратятся к управляющим сервера на стороне хостинг-провайдера.

Читайте также
Ошибка выполнения запроса 500 является обобщенным кодом состояния НТТР, который говорит о том, что на сервере произошла какая-то неполадка, но более точно описать проблему сервер не может. Так что первым делом нужно узнать, что послужило причиной возникновения ошибки, и только после этого заниматься её устранением.
Всплывающее окно с ошибкой js
Всплывающее окно с ошибкой в JavaScript
Всплывающие окна с ошибками – это обычное явление при работе с JavaScript. Они служат для уведомления пользователя о возникших проблемах во время выполнения кода. Ошибки JavaScript могут быть различного рода, но все они могут вызывать всплывающие окна.
Что такое всплывающие окна с ошибками?
Всплывающие окна с ошибками – это способ уведомления пользователя о проблеме, произошедшей во время выполнения JavaScript. Это может быть ошибка в коде, неправильное использование API, неожиданное поведение браузера и многое другое.
Как обрабатывать ошибки в JavaScript?
Обработка ошибок в JavaScript включает в себя использование конструкции try/catch, которая позволяет обрабатывать ошибки в блоке кода и предотвращать их распространение.
Пример всплывающего окна с ошибкой
Давайте рассмотрим простой пример всплывающего окна с ошибкой в JavaScript:
<script>
try {
// код, который может вызвать ошибку
let a = undefinedVariable;
} catch (error) {
alert('Произошла ошибка: ' + error.message);
}
</script>
В этом примере мы пытаемся обратиться к несуществующей переменной undefinedVariable. Это вызывает ошибку, которую затем обрабатывает блок catch. В результате всплывает окно с сообщением об ошибке.
Заключение
Всплывающие окна с ошибками в JavaScript – это важный инструмент для обнаружения и исправления проблем в коде. С их помощью можно быстро узнать о проблеме и принять необходимые меры для ее устранения.
3 / 3 / 1
Регистрация: 16.03.2020
Сообщений: 46
1
Как вывести ошибку в виде всплывающего окна?
26.11.2020, 21:33. Показов 1801. Ответов 1

Добрый вечер! Искал я значит в интернете, как же мне сделать так, чтобы запрос обрабатывался в PHP, но не открывалась пустая страница с описанием ошибки , а высвечивалось в виде всплывающего окна, как когда сайт запрашивает уведомления. И все бы ничего, нор я чувствую, что без JS тут не обойтись, а я в нем ноль. Суть такова: человек вводит свои данные для регистрации или авторизациия, эти данные сравниваются с требованиями( при регистрации и авторизации) и осуществляют поиск в БД, предварительно очистившись от неподходящих знаков с помощью filter. Но , как только происходит проверка, при нахождении открывается пустой файл с нужной надписью, чего мне не надо. В идеале, чтобы все проверки осуществлялись еще в момент написания того или иного поля. Вот код:
| PHP | ||
|
и сам файл с проверкой:
| PHP | ||
|
Тут могут быть еще ошибки, но если вы их найдете — напишите о них , пожалуйста, сюда! Заранее спасибо!
0
Generally, PHP’s going to spew its errors into the output HTML stream when they occur, unless you’ve got the .ini setting «display_errors» set to off. If you want to display them in a modal popup (alert box, floating div, etc..), you’ll have to add the appropriate logic into the script to capture them:
<?php
$val = some_function_that_causes_an_error();
if (error_get_last()) {
$lasterror = error_get_last();
}
error_get_last() returns an array, follow the link to the PHP docs to see what the format is.
Later on in your page you’d have to convert the error into whatever format you want it displayed. A basic setup would be:
<script type="text/javascript">
var errmsg = <?php echo json_encode($lasterror) ?>;
alert('Server error of type ' + errmsg.type + ' at line ' + errmsg.line + ' in script ' + errmsg.file + ': ' + errmsg.message);
</script>
Also, remember that fatal errors (syntax errors, out of memory, etc…) cannot be trapped and will abort the script, so unless you’re accessing the script via AJAX, you’re going to get a blank page or a partial page that ends with the PHP error message.
Ajax.
// функция валидации с определенными правилами, ее можно будет использовать и для валидации на сервере после отправки
function Validate ($fname ,$fvalue, $fclass)
{
$classes = explode(' ', $fclass);
$error = array('trigger' => FALSE, 'msg' => array());
foreach ($classes as $class)
{
// проверяем в соответствии с правилами
switch ($class)
{
case 'noempty':
if (trim($fvalue) == '')
{
$error['trigger'] = TRUE;
$error['msg'][] = '<div class="error msg" style="color: red; font-weight: bold;">поле ' . $fname . ' не может быть пустым</div>';
}
break;
case 'email':
if (!filter_var($fvalue, FILTER_VALIDATE_EMAIL))
{
$error['trigger'] = TRUE;
$error['msg'][] = '<div class="error msg" style="color: red; font-weight: bold;">поле ' . $fname . ' не является почтой</div>';
}
break;
}
}
// если ошибок не возникло, то значение поля считаеться допустимым
if (!$error['trigger'])
{
$error['msg'][] = '<div class="ok msg" style="color: green; font-weight: bold;">ок</div>';
}
return $error;
}
// непосредственно валидация
if (isset($_POST['validation']))
{
foreach ($_POST['validation'] as $field_name => $field)
{
$validate = Validate($field_name, $field['value'], $field['class']);
foreach ($validate['msg'] as $msg)
{
// выводим ответ
echo $msg;
}
}
// прекращаем выполнение
exit();
}
Источник








































![Праздничные скидки 20% на весь заказ [осталось] 7 дней 3 часа 57 минут 14 секунд](https://media.lpgenerator.ru/uploads/2020/09/07/30_thumb429x258.jpg)