Просмотров 14.4к. Опубликовано
Обновлено
Каждый сайт, который создает компания, должен отвечать принятым стандартам. В первую очередь затем, чтобы он попадал в поисковую выдачу и был удобен для пользователей. Если код страниц содержит ошибки, неточности, он становится “невалидным”, то есть не соответствующим требованиям. В результате интернет-ресурс не увидят пользователи или информация на нем будет отображаться некорректно.
В этой статье рассмотрим, что такое валидность, какие могут быть ошибки в HTML-разметке и как их устранить.
Содержание
- Что такое HTML-ошибка валидации и зачем она нужна
- Чем опасны ошибки в разметке
- Как проверить ошибки валидации
- Предупреждения
- Ошибки
- Пример прохождения валидации для страницы сайта
- Как исправить ошибку валидации
- Плагины для браузеров, которые помогут найти ошибки в коде
- Коротко о главном
Что такое HTML-ошибка валидации и зачем она нужна
Под понятием “валидация” подразумевается процесс онлайн-проверки HTML-кода страницы на соответствие стандартам w3c. Эти стандарты были разработаны Организацией всемирной паутины и стандартов качества разметки. Сама организация продвигает идею унификации сайтов по HTML-коду — чтобы каждому пользователю, вне зависимости от браузера или устройства, было удобно использовать ресурс.
Если код отвечает стандартам, то его называют валидным. Браузеры могут его прочитать, загрузить страницы, а поисковые системы легко находят страницу по соответствующему запросу.
Чем опасны ошибки в разметке
Ошибки валидации могут разными — видимыми для глаза простого пользователя или такими, которые можно засечь только с помощью специальных программ. В первом случае кроме технических проблем, ошибки в разметке приводят к негативному пользовательскому опыту.
К наиболее распространённым последствиям ошибок в коде HTML-разметки также относят сбои в нормальной работе сайта и помехи в продвижении ресурса в поисковых системах.
Рассмотрим несколько примеров, как ошибки могут проявляться при работе:
- Медленно подгружается страница
Согласно исследованию Unbounce, более четверти пользователей покидают страницу, если её загрузка занимает более 3 секунд, ещё треть уходит после 6 секунд;
- Не видна часть текстовых, фото и видео-блоков
Эта проблема делает контент для пользователей неинформативным, поэтому они в большинстве случаев уходят со страницы, не досмотрев её до конца;
- Страница может остаться не проиндексированной
Если поисковый робот распознает недочёт в разметке, он может пропустить страницу и прервать её размещение в поисковых системах;
- Разное отображение страниц на разных устройствах
Например, на компьютере или ноутбуке страница будет выглядеть хорошо, а на мобильных гаджетах половина кнопок и изображений будет попросту не видна.
Из-за этих ошибок пользователь не сможет нормально работать с ресурсом. Единственное решение для него — закрыть вкладку и найти нужную информацию на другом сайте. Так количество посетителей сайта постепенно уменьшается, он перестает попадать в поисковую выдачу — в результате ресурс становится бесполезным и пропадает в пучине Интернета.
Как проверить ошибки валидации
Владельцы ресурсов используют 2 способа онлайн-проверки сайтов на наличие ошибок — технический аудит или использование валидаторов.
Первый случай подходит для серьёзных проблем и масштабных сайтов. Валидаторами же пользуются ежедневно. Наиболее популярный — сервис The W3C Markup Validation Service. Он сканирует сайт и сравнивает код на соответствие стандартам W3C. Валидатор выдаёт 2 типа несоответствий разметки стандартам W3C: предупреждения и ошибки.
Давайте рассмотрим каждый из типов чуть подробнее.
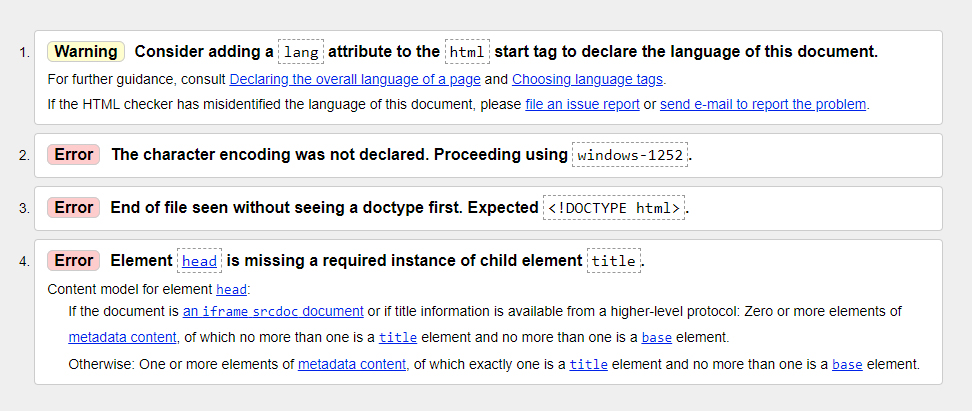
Предупреждения
Предупреждения отмечают незначительные проблемы, которые не влияют на работу ресурса. Они появляются из-за расхождений написания разметки со стандартами W3C.
Тем не менее, предупреждения всё равно нужно устранять, так как из-за них сайт может работать медленнее — например, по сравнению с конкурентами с такими же сайтами.
Примером предупреждения может быть указание на отсутствие тега alt у изображения.
Ошибки
Ошибки — это те проблемы, которые требуют обязательного устранения.
Они представляют угрозу для корректной работы сайта: например, из-за них могут скрываться разные блоки — текстовые, фото, видео. А в некоторых более запущенных случаях содержимое страницы может вовсе не отображаться, и сам ресурс не будет загружаться. Поэтому после проверки уделять внимание ошибкам с красными отметками нужно в первую очередь.
Распространённым примером ошибки может быть отсутствие тега <!DOCTYPE html> в начале страницы, который помогает информации преобразоваться в разметку.
Пример прохождения валидации для страницы сайта
Рассмотрим процесс валидации на примере сайта avavax.ru, который создали на WordPress.
В результате проверки валидатор выдал 17 замечаний. После анализа отчета их можно свести к 3 основным:
- атрибут ‘text/javascript’ не требуется при подключении скрипта;
- атрибут ‘text/css’ не требуется при подключении стиля;
- у одного из элементов section нет внутри заголовка h1-h6.
Первое и второе замечания генерирует сам движок WordPress, поэтому разработчикам не нужно их убирать. Третье же замечание предполагает, что каждый блок текста должен иметь заголовок, даже если это не всегда необходимо или видно для читателя.
Решить проблемы с предупреждениями для стилей и скриптов можно через добавление кода в файл темы function.php.

Для этого на хук wp_loaded нужно повесить функцию output_buffer_start(), которая загрузит весь генерируемый код html в буфер. При выводе в буфер вызывается функция output_callback($tag), которая просматривает все теги, находит нежелательные атрибуты с помощью регулярных выражений и заменяет их пробелами. Затем на хук ‘shutdown вешается функция output_buffer_end(), которая возвращает обработанное содержимое буфера.
Для исправления семантики на сайте нужно использовать заголовки. Валидатор выдаёт предупреждение на секцию about, которая содержит фото и краткий текст. Валидатор требует, чтобы в каждой секции был заголовок. Для исправления предупреждения нужно добавить заголовок, но сделать это так, чтобы его не было видно пользователям:
- Добавить заголовок в код: <h3>Обо мне</h3>
Отключить отображение заголовка:
1 #about h3 {
2 display: none;
3 }
После этой части заголовок будет в коде, но валидатор его увидит, а посетитель — нет.
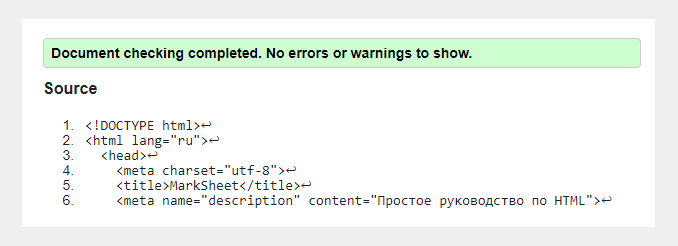
За 3 действия удалось убрать все предупреждения, чтобы качество кода устроило валидатор. Это подтверждается зелёной строкой с надписью: “Document checking completed. No errors or warnings to show”.
Как исправить ошибку валидации
Всё зависит от того, какими техническими знаниями обладает владелец ресурса. Он может сделать это сам, вручную. Делать это нужно постепенно, разбирая ошибку за ошибкой. Но нужно понимать, что если при проверке валидатором было выявлено 100 проблем — все 100 нужно обязательно решить.
Поэтому если навыков и знаний не хватает, лучше привлечь сторонних специалистов для улучшения качества разметки. Это могут быть как фрилансеры, так и профессиональные веб-агентства. При выборе хорошего специалиста, результат будет гарантироваться в любом случае, но лучше, чтобы в договоре оказания услуг будут чётко прописаны цели проведения аудита и гарантии решения проблем с сайтом.
Если объём работ большой, выгоднее заказать профессиональный аудит сайта. С его помощью можно обнаружить разные виды ошибок, улучшить внешний вид и привлекательность интернет-ресурса для поисковых ботов, обычных пользователей, а также повысить скорость загрузки страниц, сделать качественную верстку и избавиться от переспама.
Плагины для браузеров, которые помогут найти ошибки в коде
Для поиска ошибок валидации можно использовать и встроенные в браузеры плагины. Они помогут быстро находить неточности еще на этапе создания кода.
Для каждого браузера есть свой адаптивный плагин:
- HTML Validator для браузера Firefox;
- HTML Validator for Chrome;
- HTML5 Editor для Opera.
С помощью этих инструментов можно не допускать проблем, которые помешают нормальному запуску сайта. Плагины помогут оценить качество внешней и внутренней оптимизации, контента и другие характеристики.
Коротко о главном
Валидация — процесс выявления проблем с HTML-разметкой сайта и ее соответствия стандартам W3C. Это унифицированные правила, с помощью которых сайт может нормально работать и отображаться и для поисковых роботов, и для пользователей.
Проверку ресурса можно проводить тремя путями: валидаторами, специалистам полномасштабного аудита и плагинами в браузере. В большинстве случаев валидатор — самое удобное и быстрое решение для поиска проблем. С его помощью можно выявить 2 типа проблем с разметкой — предупреждения и ошибки.
Работать необходимо сразу с двумя типами ошибок. Даже если предупреждение не приведет к неисправности сайта, оставлять без внимания проблемные блоки нельзя, так как это снизит привлекательность ресурса в глазах пользователя. Ошибки же могут привести к невозможности отображения блоков на сайте, понижению сайта в поисковой выдаче или полному игнорированию ресурса со стороны поискового бота.
Даже у крупных сайтов с миллионной аудиторией, например, Яндекс.Дзен или ВКонтакте, есть проблемы с кодом. Но комплексный подход к решению проблем помогает устранять серьёзные моменты своевременно. Нужно развивать сайт всесторонне, чтобы получить результат от его существования и поддержки. Если самостоятельно разобраться с проблемами не получается, не стоит “доламывать” — лучше обратиться за помощью к профессионалам, например, агентствам по веб-аудиту.
Интерфейс ПЛАН ЗАКУПОК:
- Ошибка: Возникли ошибки при выгрузке документа в ЕИС [USRE] Ошибка проверки аутентификационной информации. Пользователь [………..] не найден.
Решение: На Сайте zakupki.orb.ru в разделе Информация — Информация 223-ФЗ, ссылка https://zakupki.orb.ru/images/orenburg/instruktsii223.pdf
- Ошибка: Возникли ошибки при выгрузке документа в ЕИС [IDE] Некорректные данные. Организация заказчика включена в перечень организаций, подлежащих оценке соответствия. Необходимо использовать интеграционную схему «PurchasePlanProject» для плана закупки, подлежащего оценке соответствия.
Решение: По данной ошибке необходимо обратиться в техническую поддержку ГИС РИС, направив соответствующее обращение.
- Ошибка: [IDE] Некорректные данные. По позиции плана закупки 27f35702-908b-455f-9625-cb6feabccc85 размещено извещение с конкурентным способом закупки, внесение изменений невозможно в соответствии с пунктом 9 Правил формирования плана закупки товаров (работ, услуг), утвержденных постановлением Правительства РФ от 17.09.2012 № 932.
Решение: необходимо обратиться в техническую поддержу в ГИС РИС, направив соответствующее обращение.
- Ошибка: Возникли ошибки при выгрузке документа в ЕИС [IDE] Некорректные данные. Исходный план закупки, которому принадлежит позиция с guid 00b5ab72-1b0b-4a88-828b-7d4686ddf8dc, должен иметь период планирования меньший, чем период планирования загружаемого плана закупки.
Решение: Данная ошибка возникает в случае некорректно сформированной ППЗ в части срока размещения извещения (пример: в плане закупок на 2020 год ППЗ создана со сроком размещения извещения в 2021 году, сроком исполнения -2021 год). Необходимо внести изменение в ППЗ и изменить «Срок закупки или размещения извещения о закупке» указав конкретную дату размещения извещения в 2020 году « __.__2020г»
- Ошибка: Возникли ошибки при выгрузке документа в ЕИС [IDE] Некорректные данные. Позиция 5a4d2b94-d5f2-42eb-b173-651b7e22c0d6 является долгосрочной и должна содержать сведения об объеме оплаты долгосрочного договора и сведения об объеме привлечения субъектов малого и среднего предпринимательства за все года исполнения долгосрочного договора.
Решение: Необходимо внести изменение в ППЗ и заполнить раздел «Финансовое обеспечение» (квр, косгу, лицевой счет и др. обязательные поля) интерфейса Позиции плана закупок в разрезе каждого года.
- Возникли ошибки при выгрузке документа в ЕИС [IDE] Некорректные данные. Позиция <c50d7ffc-5e8a-444a-bf43-667dce557b8b> изменена, отличаются поля: CommoditiesPlans[23].Okpd2(47.1). Пожалуйста, укажите причину внесения изменения.
Решение: Ошибка связана с интеграцией ГИС РИС с ЕИС. По данной ошибке необходимо обратиться в техническую поддержку ГИС РИС, направив соответствующее обращение.
- Ошибка: [IDE] Некорректные данные. Указанные значения ОКАТО: 53401000000, Полное наименование: Оренбург не найдены в справочниках системы. (GUID позиции: 3cf7f44d-e03c-4690-b9eb-4319938e9e64)
Решение: В ППЗ не корректно заполнено поле «Регион поставки товаров (выполнения работ, оказания услуг)» интерфейса «Позиции плана закупок». Необходимо указать — Оренбургская область. Если в ошибке указана уже размещенная в ЕИС ППЗ, то необходимо обратиться в техническую поддержку ГИС РИС, направив соответствующее обращение.
- Ошибка: [IDE] Некорректные данные. Для загружаемой позиции a4ffe302-8454-46dc-baf8-5c145c95d128 в initialPositionId должна быть указана позиция исходного плана закупки в статусе «Аннулирована» или позиция исходного плана закупки в статусе «Размещена» со сроком исполнения договора меньшим или равным, чем период планирования, или позиция исключенного исходного плана закупки в статусе «Размещена».
Решение: Ошибка связана с некорректным контролем ЕИС-заведена задача в ЕИС по устранению.
- Ошибка: При формировании документа возникли ошибки. Текст в подробном протоколе. java.lang.NullPointerException at ru.krista.rcs223. integration.export.eis. v100.planning.PurchasePlanConverterImpl.updatePlanItemBase(PurchasePlanConverterImpl.java:284)
Решение: Возможная причина: не заполнено обязательное поле в ППЗ, в том числе и в уже размещенной ППЗ (раздел «информация об объекте», «финансовое обеспечение» и др). Необходимо заполнить необходимые поля или создать изменение в ГИС РИС в уже опубликованную ППЗ и включить ее для размещения в очередную версию Плана закупок.
- Ошибка: Возникли ошибки при валидации документа cvc-complex-type.2.4.b: The content of element ‘ns2:initialPositionData’ is not complete. One of ‘{«http://zakupki.gov.ru/223fz/purchasePlan/1»:initialPlanGuid}’ is expected.
Решение: некорректно создан ПЗ. Необходимо удалить ПЗ и сформировать заново — проставить следующие даты: Поля «дата начала действия» и «дата окончания действия» вкладки «Общая информация о плане закупки» указать из предыдущей версии ПЗ, поле «дата утверждения» = текущая дата.
- Ошибка: ЕИС [IDE] Некорректные данные. Невозможно создать проект изменений для записи имеющей registrationNumber = 2200429972, т.к. ее статус в БД равен «Не размещен».
Решение: В личном кабинете ЕИС необходимо удалить проект изменения ПЗ в состоянии «на подготовке».
- Ошибка: [IDE] Некорректные данные. Позиция <5e1694c1-bee3-400d-8070-8a07bc273078> изменена, отличаются поля: RegionId(5277371).
Решение: По данной ошибке необходимо обратиться в техническую поддержку ГИС РИС.
- Ошибка: Позиция <b288d105-2135-4065-902b-f10e7626c901> изменена, отличаются поля: PurchaseDigitForm(true). Пожалуйста, укажите причину внесения изменения.
Решение: В поле «Признак закупки в электронном виде» интерфейса «Позиции плана закупок» указано значение отличное, от предыдущей версии документа. Необходимо в личном кабинете ЕИС внести изменение в Положение о закупке в части указания способа закупки, соответствующего типовому положению о закупках.
- [IDE] Некорректные данные. В загружаемых сведениях отсутствуют позиции с информацией о долгосрочном договоре исходного плана закупки с registrationNumber = 2180ХХХХХ
Решение: Ошибка связана с некорректным контролем ЕИС-заведена задача в ЕИС по устранению.
Интерфейс ЗАКУПОК:
Ошибка: Возникли ошибки при выгрузке документа в ЕИС [IDE] Некорректные данные. Лот с guid=f2dd9a7c-0978-4e64-8360-f6389833cc0e необходимо создавать на основе позиции плана закупки
Решение: Данная ошибка говорит о том, что Закупка привязана к старой ППЗ (с статусом Аннулирован) — необходимо в последний версии ППЗ с статусом «Опубликован» выполнить операцию «Внесение изменений в закупку». Закупка обновиться и привяжется к Опубликованной ППЗ.
Наличие ошибок в коде страницы сайта всегда влечет за собой негативные последствия – от ухудшения позиций в ранжировании до жалоб со стороны пользователей. Ошибки валидации могут наблюдаться как на главной, так и на иных веб-страницах, их наличие свидетельствует о том, что ресурс является невалидным. Некоторые проблемы замечают даже неподготовленные пользователи, другие невозможно обнаружить без предварительного аудита, анализа. О том, что такое ошибки валидации и как их обнаружить, мы сейчас расскажем.

Ошибка валидации, что это такое?
Для написания страниц используется HTML – стандартизированный язык разметки, применяемый в веб-разработке. HTML, как любой другой язык, имеет специфические особенности синтаксиса, грамматики и т. д. Если во время написания кода правила не учитываются, то после запуска сайта будут появляться различные виды проблем. Если HTML-код ресурса не соответствует стандарту W3C, то он является невалидным, о чем мы писали выше.
Почему ошибки валидации сайта оказывают влияние на ранжирование, восприятие?
Наличие погрешностей в коде – проблема, с которой необходимо бороться сразу после обнаружения. Поисковые системы «читают» HTML-код, если он некорректный, то процесс индексации и ранжирования может быть затруднен. Поисковые роботы должны понимать, каким является ресурс, что он предлагает, какие запросы использует. Особо критичны такие ситуации для ресурсов, имеющих большое количество веб-страниц.
Как проверить ошибки валидации?
Для этой работы используется либо технический аудит сайта, либо валидаторы, которые ищут проблемы автоматически. Одним из самых популярных является сервис The W3C Markup Validation Service, выполняющий сканирование с оглядкой на World Wide Web Consortium (W3C). Рассматриваемый валидатор предлагает три способа, с помощью которых можно осуществить проверку сайта:
- ввод URL-адреса страниц, которые необходимо просканировать;
- загрузка файла страницы;
- ввод части HTML-кода, нуждающегося в проверке.
После завершения проверки вы получите развернутый список выявленных проблем, дополненных описанием, ссылками на стандарты W3C. По ходу анализа вы увидите слабые места со ссылками на правила, что позволит самостоятельно исправить проблему.
Существуют другие сервисы, позволяющие выполнить проверку валидности кода:
- Dr. Watson. Проверяет скорость загрузки страниц, орфографию, ссылки, а также исходный код;
- InternetSupervision.com. Отслеживает производительность сайта, проверяет доступность HTML.
Плагины для браузеров, которые помогут найти ошибки в коде
Решить рассматриваемую задачу можно с помощью плагинов, адаптированных под конкретный браузер. Можно использовать следующие инструменты (бесплатные):
- HTML Validator для браузера Firefox;
- HTML Validator for Chrome;
- Validate HTML для Firefox.
После проверки нужно решить, будете ли вы устранять выявленные ошибки. Многие эксперты акцентируют внимание на том, что поисковые системы сегодня уделяют больше внимания качеству внешней/внутренней оптимизации, контенту, другим характеристикам. Однако валидность нельзя оставлять без внимания, ведь если даже обнаруженные проблемы не будут мешать поисковым ботам, то они точно начнут раздражать посетителей сайта.
Как исправить ошибку валидации?
В первую очередь нужно сосредоточить внимание на слабых местах, связанных с контентом – это то, что важно для поисковых систем. Если во время сканирования было выявлено более 25 проблем, то их нельзя игнорировать из-за ряда причин:
- частичная индексация;
- медленная загрузка;
- баги, возникающие во время непосредственной коммуникации пользователя с ресурсом.
Например, игнорирование ошибок может привести к тому, что некоторые страницы не будут проиндексированы. Для решения рассматриваемой проблемы можно привлечь опытного фрилансера, однако лучшее решение – заказ услуги в веб-агентстве, что позволит исправить, а не усугубить ситуацию.
Технический и SEO-аудит
Выявление ошибок – первый шаг, ведь их еще нужно будет устранить. При наличии большого пула проблем целесообразно заказать профессиональный аудит сайта. Он поможет найти разные виды ошибок, повысит привлекательность ресурса для поисковых ботов, обычных пользователей: скорость загрузки страниц, верстка, переспам, другое.
В заключение
На всех сайтах наблюдаются ошибки валидации – их невозможно искоренить полностью, но и оставлять без внимания не стоит. Например, если провести проверку сайтов Google или «Яндекс», то можно увидеть ошибки, однако это не означает, что стоит вздохнуть спокойно и закрыть глаза на происходящее. Владелец сайта должен ставить во главу угла комплексное развитие, при таком подходе ресурс будет наполняться, обновляться и «лечиться» своевременно. Если проблем мало, то можно попробовать устранить их своими силами или с помощью привлечения стороннего частного специалиста. В остальных случаях лучше заказать услугу у проверенного подрядчика.

Просмотров 1.2к. Опубликовано 19.12.2022
Обновлено 19.12.2022
Каждый сайт, который создает компания, должен отвечать принятым стандартам. В первую очередь затем, чтобы он попадал в поисковую выдачу и был удобен для пользователей. Если код страниц содержит ошибки, неточности, он становится “невалидным”, то есть не соответствующим требованиям. В результате интернет-ресурс не увидят пользователи или информация на нем будет отображаться некорректно.
В этой статье рассмотрим, что такое валидность, какие могут быть ошибки в HTML-разметке и как их устранить.
Содержание
- Что такое HTML-ошибка валидации и зачем она нужна
- Чем опасны ошибки в разметке
- Как проверить ошибки валидации
- Предупреждения
- Ошибки
- Пример прохождения валидации для страницы сайта
- Как исправить ошибку валидации
- Плагины для браузеров, которые помогут найти ошибки в коде
- Коротко о главном
Что такое HTML-ошибка валидации и зачем она нужна
Под понятием “валидация” подразумевается процесс онлайн-проверки HTML-кода страницы на соответствие стандартам w3c. Эти стандарты были разработаны Организацией всемирной паутины и стандартов качества разметки. Сама организация продвигает идею унификации сайтов по HTML-коду — чтобы каждому пользователю, вне зависимости от браузера или устройства, было удобно использовать ресурс.
Если код отвечает стандартам, то его называют валидным. Браузеры могут его прочитать, загрузить страницы, а поисковые системы легко находят страницу по соответствующему запросу.
Чем опасны ошибки в разметке
Ошибки валидации могут разными — видимыми для глаза простого пользователя или такими, которые можно засечь только с помощью специальных программ. В первом случае кроме технических проблем, ошибки в разметке приводят к негативному пользовательскому опыту.
К наиболее распространённым последствиям ошибок в коде HTML-разметки также относят сбои в нормальной работе сайта и помехи в продвижении ресурса в поисковых системах.
Рассмотрим несколько примеров, как ошибки могут проявляться при работе:
- Медленно подгружается страница
Согласно исследованию Unbounce, более четверти пользователей покидают страницу, если её загрузка занимает более 3 секунд, ещё треть уходит после 6 секунд;
- Не видна часть текстовых, фото и видео-блоков
Эта проблема делает контент для пользователей неинформативным, поэтому они в большинстве случаев уходят со страницы, не досмотрев её до конца;
- Страница может остаться не проиндексированной
Если поисковый робот распознает недочёт в разметке, он может пропустить страницу и прервать её размещение в поисковых системах;
- Разное отображение страниц на разных устройствах
Например, на компьютере или ноутбуке страница будет выглядеть хорошо, а на мобильных гаджетах половина кнопок и изображений будет попросту не видна.
Из-за этих ошибок пользователь не сможет нормально работать с ресурсом. Единственное решение для него — закрыть вкладку и найти нужную информацию на другом сайте. Так количество посетителей сайта постепенно уменьшается, он перестает попадать в поисковую выдачу — в результате ресурс становится бесполезным и пропадает в пучине Интернета.
Как проверить ошибки валидации
Владельцы ресурсов используют 2 способа онлайн-проверки сайтов на наличие ошибок — технический аудит или использование валидаторов.
Первый случай подходит для серьёзных проблем и масштабных сайтов. Валидаторами же пользуются ежедневно. Наиболее популярный — сервис The W3C Markup Validation Service. Он сканирует сайт и сравнивает код на соответствие стандартам W3C. Валидатор выдаёт 2 типа несоответствий разметки стандартам W3C: предупреждения и ошибки.
Давайте рассмотрим каждый из типов чуть подробнее.
Предупреждения
Предупреждения отмечают незначительные проблемы, которые не влияют на работу ресурса. Они появляются из-за расхождений написания разметки со стандартами W3C.
Тем не менее, предупреждения всё равно нужно устранять, так как из-за них сайт может работать медленнее — например, по сравнению с конкурентами с такими же сайтами.
Примером предупреждения может быть указание на отсутствие тега alt у изображения.
Ошибки
Ошибки — это те проблемы, которые требуют обязательного устранения.
Они представляют угрозу для корректной работы сайта: например, из-за них могут скрываться разные блоки — текстовые, фото, видео. А в некоторых более запущенных случаях содержимое страницы может вовсе не отображаться, и сам ресурс не будет загружаться. Поэтому после проверки уделять внимание ошибкам с красными отметками нужно в первую очередь.
Распространённым примером ошибки может быть отсутствие тега <!DOCTYPE html> в начале страницы, который помогает информации преобразоваться в разметку.
Пример прохождения валидации для страницы сайта
Рассмотрим процесс валидации на примере сайта avavax.ru, который создали на WordPress.
В результате проверки валидатор выдал 17 замечаний. После анализа отчета их можно свести к 3 основным:
- атрибут ‘text/javascript’ не требуется при подключении скрипта;
- атрибут ‘text/css’ не требуется при подключении стиля;
- у одного из элементов section нет внутри заголовка h1-h6.
Первое и второе замечания генерирует сам движок WordPress, поэтому разработчикам не нужно их убирать. Третье же замечание предполагает, что каждый блок текста должен иметь заголовок, даже если это не всегда необходимо или видно для читателя.
Решить проблемы с предупреждениями для стилей и скриптов можно через добавление кода в файл темы function.php.
Для этого на хук wp_loaded нужно повесить функцию output_buffer_start(), которая загрузит весь генерируемый код html в буфер. При выводе в буфер вызывается функция output_callback($tag), которая просматривает все теги, находит нежелательные атрибуты с помощью регулярных выражений и заменяет их пробелами. Затем на хук ‘shutdown вешается функция output_buffer_end(), которая возвращает обработанное содержимое буфера.
Для исправления семантики на сайте нужно использовать заголовки. Валидатор выдаёт предупреждение на секцию about, которая содержит фото и краткий текст. Валидатор требует, чтобы в каждой секции был заголовок. Для исправления предупреждения нужно добавить заголовок, но сделать это так, чтобы его не было видно пользователям:
- Добавить заголовок в код: <h3>Обо мне</h3>
Отключить отображение заголовка:
1 #about h3 {
2 display: none;
3 }
После этой части заголовок будет в коде, но валидатор его увидит, а посетитель — нет.
За 3 действия удалось убрать все предупреждения, чтобы качество кода устроило валидатор. Это подтверждается зелёной строкой с надписью: “Document checking completed. No errors or warnings to show”.
Как исправить ошибку валидации
Всё зависит от того, какими техническими знаниями обладает владелец ресурса. Он может сделать это сам, вручную. Делать это нужно постепенно, разбирая ошибку за ошибкой. Но нужно понимать, что если при проверке валидатором было выявлено 100 проблем — все 100 нужно обязательно решить.
Поэтому если навыков и знаний не хватает, лучше привлечь сторонних специалистов для улучшения качества разметки. Это могут быть как фрилансеры, так и профессиональные веб-агентства. При выборе хорошего специалиста, результат будет гарантироваться в любом случае, но лучше, чтобы в договоре оказания услуг будут чётко прописаны цели проведения аудита и гарантии решения проблем с сайтом.
Если объём работ большой, выгоднее заказать профессиональный аудит сайта. С его помощью можно обнаружить разные виды ошибок, улучшить внешний вид и привлекательность интернет-ресурса для поисковых ботов, обычных пользователей, а также повысить скорость загрузки страниц, сделать качественную верстку и избавиться от переспама.
Плагины для браузеров, которые помогут найти ошибки в коде
Для поиска ошибок валидации можно использовать и встроенные в браузеры плагины. Они помогут быстро находить неточности еще на этапе создания кода.
Для каждого браузера есть свой адаптивный плагин:
- HTML Validator для браузера Firefox;
- HTML Validator for Chrome;
- HTML5 Editor для Opera.
С помощью этих инструментов можно не допускать проблем, которые помешают нормальному запуску сайта. Плагины помогут оценить качество внешней и внутренней оптимизации, контента и другие характеристики.
Коротко о главном
Валидация — процесс выявления проблем с HTML-разметкой сайта и ее соответствия стандартам W3C. Это унифицированные правила, с помощью которых сайт может нормально работать и отображаться и для поисковых роботов, и для пользователей.
Проверку ресурса можно проводить тремя путями: валидаторами, специалистам полномасштабного аудита и плагинами в браузере. В большинстве случаев валидатор — самое удобное и быстрое решение для поиска проблем. С его помощью можно выявить 2 типа проблем с разметкой — предупреждения и ошибки.
Работать необходимо сразу с двумя типами ошибок. Даже если предупреждение не приведет к неисправности сайта, оставлять без внимания проблемные блоки нельзя, так как это снизит привлекательность ресурса в глазах пользователя. Ошибки же могут привести к невозможности отображения блоков на сайте, понижению сайта в поисковой выдаче или полному игнорированию ресурса со стороны поискового бота.
Даже у крупных сайтов с миллионной аудиторией, например, Яндекс.Дзен или ВКонтакте, есть проблемы с кодом. Но комплексный подход к решению проблем помогает устранять серьёзные моменты своевременно. Нужно развивать сайт всесторонне, чтобы получить результат от его существования и поддержки. Если самостоятельно разобраться с проблемами не получается, не стоит “доламывать” — лучше обратиться за помощью к профессионалам, например, агентствам по веб-аудиту.
Интерфейс ПЛАН ЗАКУПОК:
- Ошибка: Возникли ошибки при выгрузке документа в ЕИС [USRE] Ошибка проверки аутентификационной информации. Пользователь [………..] не найден.
Решение: На Сайте zakupki.orb.ru в разделе Информация — Информация 223-ФЗ, ссылка https://zakupki.orb.ru/images/orenburg/instruktsii223.pdf
- Ошибка: Возникли ошибки при выгрузке документа в ЕИС [IDE] Некорректные данные. Организация заказчика включена в перечень организаций, подлежащих оценке соответствия. Необходимо использовать интеграционную схему «PurchasePlanProject» для плана закупки, подлежащего оценке соответствия.
Решение: По данной ошибке необходимо обратиться в техническую поддержку ГИС РИС, направив соответствующее обращение.
- Ошибка: [IDE] Некорректные данные. По позиции плана закупки 27f35702-908b-455f-9625-cb6feabccc85 размещено извещение с конкурентным способом закупки, внесение изменений невозможно в соответствии с пунктом 9 Правил формирования плана закупки товаров (работ, услуг), утвержденных постановлением Правительства РФ от 17.09.2012 № 932.
Решение: необходимо обратиться в техническую поддержу в ГИС РИС, направив соответствующее обращение.
- Ошибка: Возникли ошибки при выгрузке документа в ЕИС [IDE] Некорректные данные. Исходный план закупки, которому принадлежит позиция с guid 00b5ab72-1b0b-4a88-828b-7d4686ddf8dc, должен иметь период планирования меньший, чем период планирования загружаемого плана закупки.
Решение: Данная ошибка возникает в случае некорректно сформированной ППЗ в части срока размещения извещения (пример: в плане закупок на 2020 год ППЗ создана со сроком размещения извещения в 2021 году, сроком исполнения -2021 год). Необходимо внести изменение в ППЗ и изменить «Срок закупки или размещения извещения о закупке» указав конкретную дату размещения извещения в 2020 году « __.__2020г»
- Ошибка: Возникли ошибки при выгрузке документа в ЕИС [IDE] Некорректные данные. Позиция 5a4d2b94-d5f2-42eb-b173-651b7e22c0d6 является долгосрочной и должна содержать сведения об объеме оплаты долгосрочного договора и сведения об объеме привлечения субъектов малого и среднего предпринимательства за все года исполнения долгосрочного договора.
Решение: Необходимо внести изменение в ППЗ и заполнить раздел «Финансовое обеспечение» (квр, косгу, лицевой счет и др. обязательные поля) интерфейса Позиции плана закупок в разрезе каждого года.
- Возникли ошибки при выгрузке документа в ЕИС [IDE] Некорректные данные. Позиция <c50d7ffc-5e8a-444a-bf43-667dce557b8b> изменена, отличаются поля: CommoditiesPlans[23].Okpd2(47.1). Пожалуйста, укажите причину внесения изменения.
Решение: Ошибка связана с интеграцией ГИС РИС с ЕИС. По данной ошибке необходимо обратиться в техническую поддержку ГИС РИС, направив соответствующее обращение.
- Ошибка: [IDE] Некорректные данные. Указанные значения ОКАТО: 53401000000, Полное наименование: Оренбург не найдены в справочниках системы. (GUID позиции: 3cf7f44d-e03c-4690-b9eb-4319938e9e64)
Решение: В ППЗ не корректно заполнено поле «Регион поставки товаров (выполнения работ, оказания услуг)» интерфейса «Позиции плана закупок». Необходимо указать — Оренбургская область. Если в ошибке указана уже размещенная в ЕИС ППЗ, то необходимо обратиться в техническую поддержку ГИС РИС, направив соответствующее обращение.
- Ошибка: [IDE] Некорректные данные. Для загружаемой позиции a4ffe302-8454-46dc-baf8-5c145c95d128 в initialPositionId должна быть указана позиция исходного плана закупки в статусе «Аннулирована» или позиция исходного плана закупки в статусе «Размещена» со сроком исполнения договора меньшим или равным, чем период планирования, или позиция исключенного исходного плана закупки в статусе «Размещена».
Решение: Ошибка связана с некорректным контролем ЕИС-заведена задача в ЕИС по устранению.
- Ошибка: При формировании документа возникли ошибки. Текст в подробном протоколе. java.lang.NullPointerException at ru.krista.rcs223. integration.export.eis. v100.planning.PurchasePlanConverterImpl.updatePlanItemBase(PurchasePlanConverterImpl.java:284)
Решение: Возможная причина: не заполнено обязательное поле в ППЗ, в том числе и в уже размещенной ППЗ (раздел «информация об объекте», «финансовое обеспечение» и др). Необходимо заполнить необходимые поля или создать изменение в ГИС РИС в уже опубликованную ППЗ и включить ее для размещения в очередную версию Плана закупок.
- Ошибка: Возникли ошибки при валидации документа cvc-complex-type.2.4.b: The content of element ‘ns2:initialPositionData’ is not complete. One of ‘{«http://zakupki.gov.ru/223fz/purchasePlan/1»:initialPlanGuid}’ is expected.
Решение: некорректно создан ПЗ. Необходимо удалить ПЗ и сформировать заново — проставить следующие даты: Поля «дата начала действия» и «дата окончания действия» вкладки «Общая информация о плане закупки» указать из предыдущей версии ПЗ, поле «дата утверждения» = текущая дата.
- Ошибка: ЕИС [IDE] Некорректные данные. Невозможно создать проект изменений для записи имеющей registrationNumber = 2200429972, т.к. ее статус в БД равен «Не размещен».
Решение: В личном кабинете ЕИС необходимо удалить проект изменения ПЗ в состоянии «на подготовке».
- Ошибка: [IDE] Некорректные данные. Позиция <5e1694c1-bee3-400d-8070-8a07bc273078> изменена, отличаются поля: RegionId(5277371).
Решение: По данной ошибке необходимо обратиться в техническую поддержку ГИС РИС.
- Ошибка: Позиция <b288d105-2135-4065-902b-f10e7626c901> изменена, отличаются поля: PurchaseDigitForm(true). Пожалуйста, укажите причину внесения изменения.
Решение: В поле «Признак закупки в электронном виде» интерфейса «Позиции плана закупок» указано значение отличное, от предыдущей версии документа. Необходимо в личном кабинете ЕИС внести изменение в Положение о закупке в части указания способа закупки, соответствующего типовому положению о закупках.
- [IDE] Некорректные данные. В загружаемых сведениях отсутствуют позиции с информацией о долгосрочном договоре исходного плана закупки с registrationNumber = 2180ХХХХХ
Решение: Ошибка связана с некорректным контролем ЕИС-заведена задача в ЕИС по устранению.
Интерфейс ЗАКУПОК:
Ошибка: Возникли ошибки при выгрузке документа в ЕИС [IDE] Некорректные данные. Лот с guid=f2dd9a7c-0978-4e64-8360-f6389833cc0e необходимо создавать на основе позиции плана закупки
Решение: Данная ошибка говорит о том, что Закупка привязана к старой ППЗ (с статусом Аннулирован) — необходимо в последний версии ППЗ с статусом «Опубликован» выполнить операцию «Внесение изменений в закупку». Закупка обновиться и привяжется к Опубликованной ППЗ.
Наличие ошибок в коде страницы сайта всегда влечет за собой негативные последствия – от ухудшения позиций в ранжировании до жалоб со стороны пользователей. Ошибки валидации могут наблюдаться как на главной, так и на иных веб-страницах, их наличие свидетельствует о том, что ресурс является невалидным. Некоторые проблемы замечают даже неподготовленные пользователи, другие невозможно обнаружить без предварительного аудита, анализа. О том, что такое ошибки валидации и как их обнаружить, мы сейчас расскажем.

Ошибка валидации, что это такое?
Для написания страниц используется HTML – стандартизированный язык разметки, применяемый в веб-разработке. HTML, как любой другой язык, имеет специфические особенности синтаксиса, грамматики и т. д. Если во время написания кода правила не учитываются, то после запуска сайта будут появляться различные виды проблем. Если HTML-код ресурса не соответствует стандарту W3C, то он является невалидным, о чем мы писали выше.
Почему ошибки валидации сайта оказывают влияние на ранжирование, восприятие?
Наличие погрешностей в коде – проблема, с которой необходимо бороться сразу после обнаружения. Поисковые системы «читают» HTML-код, если он некорректный, то процесс индексации и ранжирования может быть затруднен. Поисковые роботы должны понимать, каким является ресурс, что он предлагает, какие запросы использует. Особо критичны такие ситуации для ресурсов, имеющих большое количество веб-страниц.
Как проверить ошибки валидации?
Для этой работы используется либо технический аудит сайта, либо валидаторы, которые ищут проблемы автоматически. Одним из самых популярных является сервис The W3C Markup Validation Service, выполняющий сканирование с оглядкой на World Wide Web Consortium (W3C). Рассматриваемый валидатор предлагает три способа, с помощью которых можно осуществить проверку сайта:
- ввод URL-адреса страниц, которые необходимо просканировать;
- загрузка файла страницы;
- ввод части HTML-кода, нуждающегося в проверке.
После завершения проверки вы получите развернутый список выявленных проблем, дополненных описанием, ссылками на стандарты W3C. По ходу анализа вы увидите слабые места со ссылками на правила, что позволит самостоятельно исправить проблему.
Существуют другие сервисы, позволяющие выполнить проверку валидности кода:
- Dr. Watson. Проверяет скорость загрузки страниц, орфографию, ссылки, а также исходный код;
- InternetSupervision.com. Отслеживает производительность сайта, проверяет доступность HTML.
Плагины для браузеров, которые помогут найти ошибки в коде
Решить рассматриваемую задачу можно с помощью плагинов, адаптированных под конкретный браузер. Можно использовать следующие инструменты (бесплатные):
- HTML Validator для браузера Firefox;
- HTML Validator for Chrome;
- Validate HTML для Firefox.
После проверки нужно решить, будете ли вы устранять выявленные ошибки. Многие эксперты акцентируют внимание на том, что поисковые системы сегодня уделяют больше внимания качеству внешней/внутренней оптимизации, контенту, другим характеристикам. Однако валидность нельзя оставлять без внимания, ведь если даже обнаруженные проблемы не будут мешать поисковым ботам, то они точно начнут раздражать посетителей сайта.
Как исправить ошибку валидации?
В первую очередь нужно сосредоточить внимание на слабых местах, связанных с контентом – это то, что важно для поисковых систем. Если во время сканирования было выявлено более 25 проблем, то их нельзя игнорировать из-за ряда причин:
- частичная индексация;
- медленная загрузка;
- баги, возникающие во время непосредственной коммуникации пользователя с ресурсом.
Например, игнорирование ошибок может привести к тому, что некоторые страницы не будут проиндексированы. Для решения рассматриваемой проблемы можно привлечь опытного фрилансера, однако лучшее решение – заказ услуги в веб-агентстве, что позволит исправить, а не усугубить ситуацию.
Технический и SEO-аудит
Выявление ошибок – первый шаг, ведь их еще нужно будет устранить. При наличии большого пула проблем целесообразно заказать профессиональный аудит сайта. Он поможет найти разные виды ошибок, повысит привлекательность ресурса для поисковых ботов, обычных пользователей: скорость загрузки страниц, верстка, переспам, другое.
В заключение
На всех сайтах наблюдаются ошибки валидации – их невозможно искоренить полностью, но и оставлять без внимания не стоит. Например, если провести проверку сайтов Google или «Яндекс», то можно увидеть ошибки, однако это не означает, что стоит вздохнуть спокойно и закрыть глаза на происходящее. Владелец сайта должен ставить во главу угла комплексное развитие, при таком подходе ресурс будет наполняться, обновляться и «лечиться» своевременно. Если проблем мало, то можно попробовать устранить их своими силами или с помощью привлечения стороннего частного специалиста. В остальных случаях лучше заказать услугу у проверенного подрядчика.

Валидация
Валидация — это проверка значений, указанных пользователем, и отображение найденных ошибок.
Описанное здесь поведение валидаций и отображение ошибок реализовано в библиотеке «React UI Validations», по возможности используйте эту библиотеку в продукте.
Принципы
Задача дизайнера — сделать так, чтобы пользователь не совершил ошибку и валидация не понадобилась, для этого:
- Ограничьте выбор заведомо неверных значений в списке: блокируйте эти значения или не показывайте в списке.
- Ограничьте ввод неподходящих символов. Если в поле нужно вводить только цифры, и это очевидно пользователю, игнорируйте ввод букв вместо того, чтобы показать ошибку. Используйте маски в полях, где у значений известен формат.
- Пишите подсказки для заполнения формы. Например, плейсхолдер в полях ввода.
Валидация на только что открытой пустой форме запрещена. Исключение — черновики, когда пользователь уже заполнял эту форму, через какое-то время вернулся к ней, а она заполнена с ошибками.
Виды валидации
Существует три вида валидаций: мгновенная, по потере фокуса и по отправке формы.
Чем раньше интерфейс сообщает об ошибке, тем лучше — пользователю проще вернуться и исправить ошибку.
Самый быстрый способ сообщить об ошибке — мгновенная валидация. Но она возможна только в тех случаях, когда в процессе ввода понятно, что значение некорректное. Обычно такие ошибки связаны с неправильной раскладкой клавиатуры (кириллица вместо латиницы) или вводом букв в цифровое поле (ИНН, КПП и др.) Для этих случаев мы используем поля с масками: ввод неподходящих символов в них заблокирован. Поэтому в наших интерфейсах есть только два вида валидации:
- по потере фокуса — основной вид валидации
- по отправке формы — для тех случаев, когда валидация по потере фокуса невозможна.
Валидация по потере фокуса
Когда использовать
Этот вид валидации подходит для большинства случаев.
Как работает
Не валидируйте поля на пустоту по потере фокуса — не показывайте ошибку если поле не заполнено, возможно пользователь вернется и заполнит поле чуть позже. Показывать ошибку в таких случаях можно только после отправки формы.
Валидация срабатывает сразу после потери фокуса, если значение в поле заполнено. Если найдена ошибка, поле подсвечивается красным. Фокус в это поле автоматически не возвращается:

Текст ошибки появляется в тултипе, когда поле получает наведение или фокус:

Поле с ошибкой должно остаться подсвеченным, если оно получило фокус, его значение не исправляли, а затем оно потеряло фокус.
Красная подсветка снимается с поля, как только пользователь начал исправлять ошибочное значение.

Валидация при отправке формы
Когда использовать
Используйте этот вид валидации, когда нельзя проверить поля по потере фокуса. Например, для проверки заполнения обязательных полей.
Как работает
Проверка происходит после того, как пользователь нажал кнопку отправки данных: все поля с ошибками на форме подсвечиваются, страница прокручивается к первому полю с ошибкой, фокус перемещается в это поле, курсор встает в конец строки, рядом с полем появляется тултип с подсказкой.
При прокрутке к первому полю от верхней границы окна до ошибочного поля остается отступ 48px — шесть модулей.

Блокирование кнопки отправки
В небольших формах вместо проверки заполнения обязательных полей можно блокировать кнопку отправки формы. Используйте это поведение, когда очевидно, почему кнопка отправки формы неактивна. Например, на форме входа:

Как только заполнены все обязательные поля — кнопка становится активной. Если после этого пользователь стер значение в одном из полей — кнопка снова должна стать не активной.
Сообщения об ошибках
Об ошибках можно сообщать двумя способами:
- Красным текстом около поля, обычно под полем или справа от него:
- Текстом в тултипе:

Из этих двух способов мы рекомендуем использовать тултипы. Они идут отдельным слоем, поэтому не раздвигают форму и легко размещаются, даже если поля на форме расположены плотно.
Тултипы
Как работают
Тултип с подсказкой появляется в двух случаях:
- При наведении на поле с ошибкой.
- Когда поле с ошибкой получает фокус.
Если значение в поле с ошибкой было изменено, потеряло фокус, а потом заново оказалось в фокусе — тултип с текстом старой ошибки уже не возникает. Это правило одинаково работает для всех типов валидаций: и по потере фокуса, и при отправке формы.
Тултип исчезает, когда:
- Курсор вышел из области поля с ошибкой.
- Поле с ошибкой потеряло фокус.
Тултип по наведению перекрывает тултип по фокусу.

Тултип может появляться сверху или справа от контрола с ошибкой, так чтобы он не перекрывал полезную информацию:

Единообразие поведения и внешнего вида
Показывайте тултипы справа от полей. Eсли в этом случае они перекрывают важное содержимое на странице, выводите тултипы сверху. Придерживайтесь единообразия, но помните, что контент важнее него.
Красные тексты на странице
Как работают
Красный текст ошибки появляется сразу, как только произошла валидация и ошибочное поле подсветилось.
Как только пользователь начал исправлять значение, красная подсветка поля исчезает, и цвет текста ошибки меняется на черный — #222.
Текст ошибки пропадает по потере фокуса и больше не появляется, если поле заново получает фокус. Это правило одинаково работает для всех типов валидаций: и по потере фокуса, и при отправке формы.
Выводите текст ошибки справа, если на форме есть место, а само сообщение короткое. Так форму не придется раздвигать, чтобы показать ошибку.

Если справа от поля нет места для текста, раздвигайте форму и выводите сообщение под полем.

На более сложных формах выводите сообщение об ошибке в тултипе.
Валидация зависимых полей
Зависимые поля — это поля, значение которых зависит друг от друга.
Ошибки, которые связаны с нарушением зависимости полей, мы показываем после сабмита формы. Например, ИНН и КПП. Если пользователь указал ИНН из 10 цифр, а поле с КПП оставил пустым, после отправки формы пустое поле с КПП будет подсвечено.
ИНН может быть двух видов:
- 10-значный у юридических лиц
- 12-значный у ИП.
Если пользователь указал ИНН из 12 цифр, значит организация — индивидуальный предприниматель, и у нее нет КПП, значит поле КПП заполнять не нужно. И наоборот, если заполнено КПП, а ИНН указан 12-значный, возможно неверно указан ИНН.
Подсветка зависимых полей пропадает, как только пользователь начал исправлять значение в одном из этих полей.
Если при заполнении зависимого поля нарушен формат значения, сообщайте о такой ошибке при потере фокуса. Например, пользователь ввел 3 цифры в поле ИНН и убрал фокус. Такое поле должно подсветиться сразу же.
Пример
Есть форма из 5 полей:
- Название организации — простое текстовое, обязательное
- ИНН — 10 или 12 цифр, проверка контрольной суммы по потере фокуса, обязательное
- КПП — 9 цифр с проверкой контрольной суммы по потере фокуса, обязательное, если ИНН состоит из 10 цифр
- Электронная почта — адрес почты, проверка по потере фокуса по маске a@a.aa, необязательное
- Телефон — международный формат, проверка по потере фокуса по маске +00000000000, обязательное

Пользователь пропустил поле с названием организации, заполнил ИНН значением из 10 цифр, перешел в поле почты, указал некорректный адрес, перешел в поле с телефоном и указал некорректный номер, но из поля пока не ушел:

Пользователь навел курсор на поле с почтой, появился тултип. Но исправлять значение пользователь не стал:

Пользователь нажал кнопку «Отправить» — фокус перешел в поле «Название организации», так как оно обязательное и незаполненное:
Поле с телефоном также подсветилось красным, так как заполнено некорректно. ИНН и КПП подсветились, так как ИНН состоит из 10 цифр, значит должен быть заполнен и КПП — валидация зависимых полей произошла только после отправки формы.
Пользователь начинает вводить название организации, подсветка поля гаснет, а текст подсказки остается:

Заполнил название организации, перешел в поле ИНН:

Понял, что ИНН правильный, и нужно заполнить КПП:

Начал заполнять поле КПП. Красная рамка у ИНН и КПП исчезла — пользователь изменил значение в одном из зависимых полей:

Заполнил КПП, перешел в следующее поле:

Исправил почту, перешел в следующее поле:

Исправил телефон, кликнул за пределами поля:

Теперь по нажатию кнопки «Отправить» все будет хорошо.
Область применения электронной подписи (ЭП или ЭЦП) довольно широка. Например, многие специальные сервисы требуют верификации пользователя с её помощью: Госуслуги, онлайн-сервисы для управления средствами в банке, электронные площадки и другие. Поэтому любые технические неполадки, возникающие при использовании ЭЦП, могут вызвать различные серьёзные: от упущенной выгоды до материальных убытков.
Какие бывают ошибки
Проблемы при использовании ЭП, с которыми пользователи встречаются чаще всего, можно условно разделить на три группы:
- Проблемы с сертификатом. Они появляются, когда сертификат не выбран, не найден или не верен.
- Проблемы с подписанием документа. Ошибки возникают при попытке подписать документ.
- Проблема при авторизации на торговых площадках.
Рассмотрим неполадки подробнее и разберёмся, как их решать.
Сертификат не найден
Иногда при попытке подписать электронный документ с помощью ЭП пользователь может столкнуться с ошибкой «Не удалось найти ни одного сертификата, пригодного для создания подписи».
У подобных ошибок могут быть следующие причины:
- На компьютере не установлены корневые сертификаты Удостоверяющего Центра (УЦ), в котором была получена ЭП. Необходимо установить либо обновить корневой сертификат. Установка корневых сертификатов удостоверяющего центра подробно описана в нашей инструкции.
- На ПК не установлено ни одного личного сертификата ЭП. Для применения ЭП необходимы и личные сертификаты. Об их установке мы писали в другой статье.
- Установленные на компьютере необходимые сертификаты не валидны. Сертификаты отозваны или просрочены. Уточните статус сертификата в УЦ. Ошибка с текстом «Ваш сертификат ключа подписи включён в список отозванных» возникает, если у сертификата закончился срок действия или на ПК нужно обновить список сертификатов. В последней ситуации следует вручную загрузить перечень отозванных сертификатов.
Для установки списка отозванных сертификатов:
- Откройте личный сертификат пользователя в окне Свойства браузера. Чтобы открыть его, наберите «Свойства браузера» в поисковой строке меню Пуск. Перейдите во вкладку Содержание и нажмите кнопку «Сертификаты».
- Во вкладке Состав выберите из списка пункт «Точки распространения списков отзыва».
- В блоке Имя точки распространения скопируйте ссылку на загрузку файла со списком отзыва.
- Скачайте по указанной ссылке файл. Нажмите по нему правой кнопкой мыши и выберите в контекстном меню «Установить список отзыва (CRL)».
- Следуйте указаниям «Мастера импорта сертификатов».
Не виден сертификат на носителе
Как правило, причина такой проблемы — сбой в работе программных компонентов. Для её решения достаточно перезагрузить компьютер. Однако иногда этого бывает недостаточно, поэтому требуется переустановка драйверов или обращение в службу техподдержки.
К наиболее распространённым причинам такой проблемы относятся следующие случаи:
- Драйвер носителя не установлен или установлен некорректно. Для решения проблемы необходимо извлечь носитель электронной подписи из ПК и скачать последнюю версию драйвера носителя с официальных ресурсов. Если переустановка драйвера не помогла, подключите носитель к другому ПК, чтобы убедиться в исправности токена. Если токен определится другой системой, попробуйте удалить на неисправном компьютере драйвер носителя и установить его заново.
- Долгое опознание носителя. Для решения проблемы необходимо дождаться завершения процесса или обновить версию операционной системы.
- Некорректная работа USB-порта. Подключите токен к другому USB-порту, чтобы убедиться, что проблема не в носителе ЭП. Если система определила токен, перезагрузите компьютер. Если это не поможет, следует обратиться службу технической поддержки.
- Неисправность носителя. Если при подключении токена к другому компьютеру или USB-порту система не определяет его, значит, проблема в самом носителе. Устранение неисправности возможно в данном случае лишь одним путём — нужно обратиться в сервисный центр для выпуска нового носителя.
ЭП не подписывает документ
Причин у подобной проблемы множество. Каждый случай требует отдельной проверки. Среди самых распространённых можно выделить следующие неполадки:
- Закрытый ключ на используемом контейнере не соответствует открытому ключу сертификата. Возможно, был выбран не тот контейнер, поэтому следует проверить все закрытые контейнеры на компьютере. Если необходимый контейнер по тем или иным причинам отсутствует, владельцу придётся обращаться в удостоверяющий центр для перевыпуска ЭП.
- Ошибка «Сертификат недействителен» (certificate is not valid). Следует повторно установить сертификат ЭП по инструкциям УЦ в зависимости от используемого криптопровайдера — КриптоПро CSP, ViPNet CSP или другого.
- Сертификат ЭП определяется как непроверенный. В этом случае необходимо переустановить корневой сертификат удостоверяющего центра.
- Истёк срок действия криптопровайдера. Для решения этой проблемы необходим новый лицензионный ключ к программе-криптопровайдеру. Для его получения необходимо обращаться к специалистам УЦ или к ответственным сотрудникам своей организации.
- Подключён носитель с другим сертификатом. Убедитесь, что подключён правильный токен. Проверьте также, не подключены ли носители других сертификатов. Отключите другие носители в случае их обнаружения.
В момент подписания электронных документов или формирования запроса в различных может возникнуть ошибка «Невозможно создание объекта сервером программирования объектов».
В этой ситуации помогает установка и регистрация библиотеки Capicom:
- Скачайте файл архива.
- Распакуйте и переместите файлы capicom.dll и capicom.inf в каталог syswow64, находящийся в корневой папке ОС.
- Откройте командную строку от имени администратора — для этого в меню Пуск наберите «Командная строка», нажмите по найденному приложению правой кнопкой мыши и выберите Запуск от имени администратора.
- Введите «c:windowssyswow64regsvr32.exe capicom.dll» (без кавычек) и нажмите ENTER. Должно появиться уведомление о том, что команда выполнена успешно.
Выбранная подпись не авторизована
Подобная ошибка возникает при попытке авторизации в личном кабинете на электронных торговых площадках. Например, при входе на площадку ZakazRF отображается сообщение «Выбранная ЭЦП не авторизована».
Эта ошибка возникает из-за того, что пользователь не зарегистрирован на площадке, либо не зарегистрирован новый сертификат ключа ЭП. Решением проблемы будет регистрация нового сертификата.
Процесс запроса на авторизацию ЭП на разных торговых площадках может отличаться: часто нужно отправлять запрос оператору системы на авторизацию, иногда рабочее место настраивается автоматически.
Если ошибка сохраняется, возможно, следует отключить защитное ПО или добавить сайт электронной площадки в исключения.
Часто задаваемые вопросы
Почему компьютер не видит ЭЦП?
Причина кроется в несовместимости программного обеспечения и физического носителя ЭЦП. Необходимо проверить версию операционной системы и переустановить её до нужной версии. Если токен повреждён, возможно, понадобится обратиться в удостоверяющий центр для перевыпуска электронной подписи.
О том, что делать, если компьютер не видит ЭЦП и о способах проверки настроек, мы подробно писали в нашей статье.
Почему КриптоПро не отображает ЭЦП?
Если КриптоПро не отображает ЭЦП, следует проверить настройки браузера. Также исправляет ошибку добавление программы в веб-обозреватель и загрузка недостающих сертификатов электронной подписи.
Подробнее ознакомиться, как устранить данную неисправность можно в нашей статье.
Где на компьютере искать сертификаты ЭЦП?
Сертификат ЭЦП позволяет проверить подлинность подписи, содержит в себе срок её действия и информацию о владельце. Он автоматически загружается в папку с системными файлами. В операционной системе Windows от 7 версии и выше ЭЦП хранится по адресу:
C:UsersПОЛЬЗОВАТЕЛЬAppDataRoamingMicrosoftSystemCertificates. Вместо ПОЛЬЗОВАТЕЛЬ требуется указать наименование используемого компьютера.
Что такое сертификат ЭЦП и зачем он нужен мы рассказали в нашей статье.
Представленные ошибки:
- Не удалось проверить список отзыва CRL.
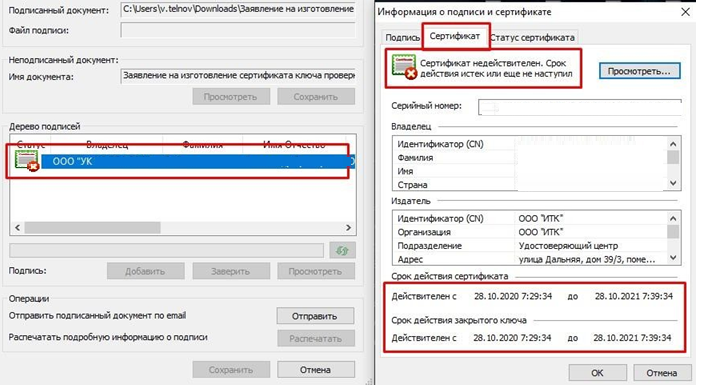
- Сертификат недействителен. Срок действия истек или еще не наступил.
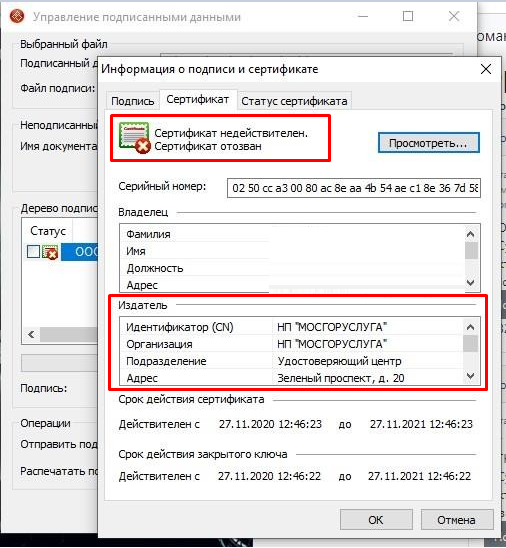
- Сертификат недействителен. Сертификат отозван.
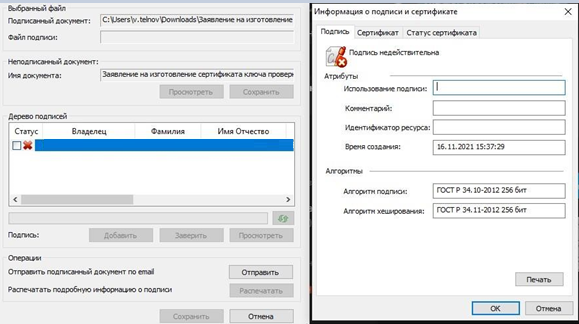
- Подпись недействительна. (Подпись математически неверна).
- Не удалось полностью проверить один или несколько сертификатов в цепочке.
Для проверки и исправления ошибок в подписанных документах используется программное обеспечение Крипто АРМ, Его Вы можете скачать по ссылке
1. Не удалось проверить список отзыва CRL.
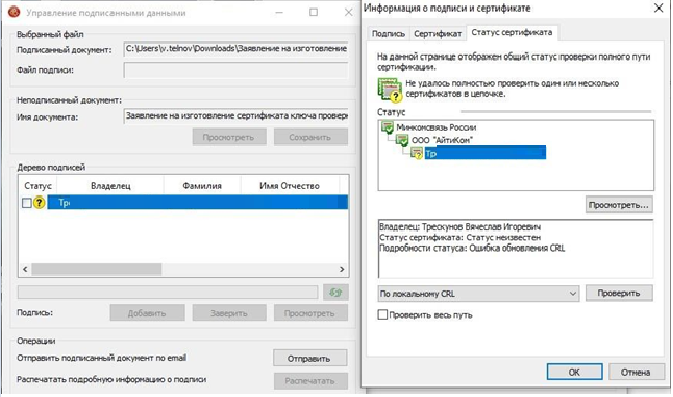
Визуально ошибка отображена на картинке ниже:
Причина возникновения:
В КриптоАРМ не установлен актуальный список отзыва.
Как устранить данную проблему:
- Скачать список отзыва CRL
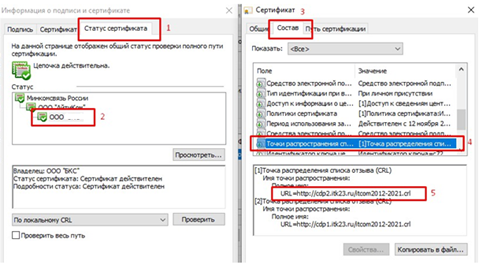
- Открываем сертификат, далее делаем все пошагово как на скриншоте.
1 – нажимаем Статус сертификата, 2 – двойным кликом открываем сертификат, 3- нажимаем Состав, 4 – выбираем Точки распространения, 5 – выделяем ссылку после = , нажимаем Ctrl + C (плюс не нажимаем , одновременно две клавиши Ctrl и C на клавиатуре), вставляем ссылку в строке поиска в браузере.
- Если все действия проделаны правильно, в загрузки добавится файл (список отзыва).
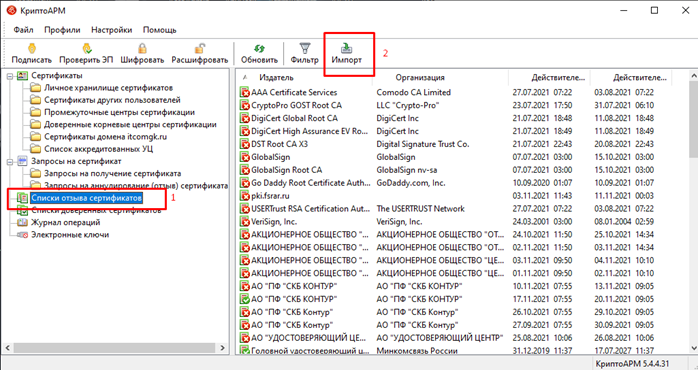
- Запоминаем куда сохранился файл, и открываем программу КриптоАРМ. Нажимаем списки отзыва сертификатов, и нажимаем Импорт:
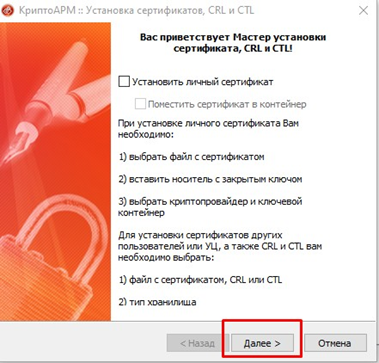
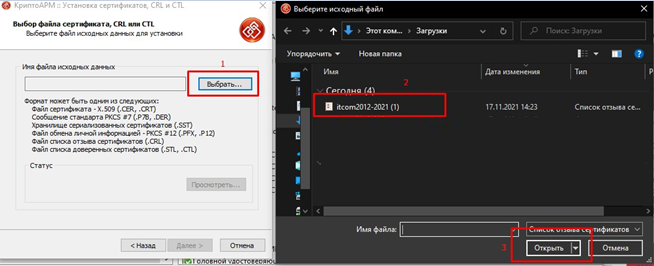
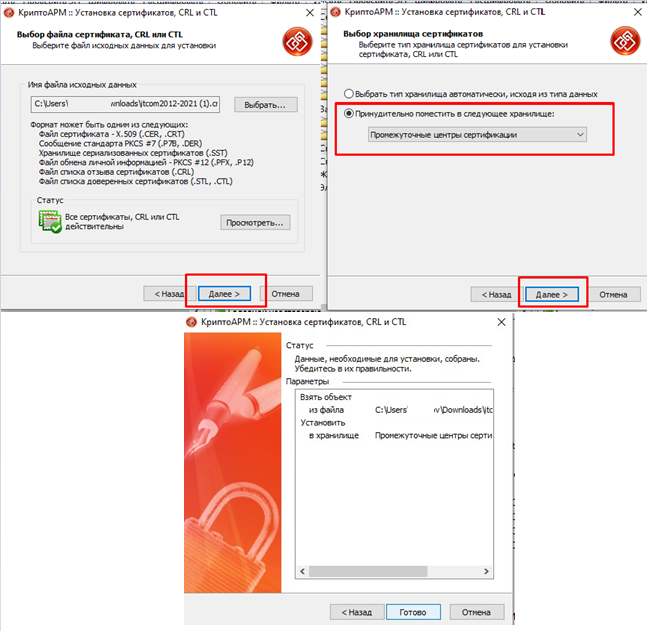
- Откроется окошко импорта, далее выполняем действия пошагово, как показано на скриншотах:
Нажимаем Готово. Перезагружаем Компьютер и проверяем повторно. Ошибка должны быть устранена.
2. Сертификат недействителен. Срок действия истек или еще не наступил.
Визуально ошибка отображена на картинке ниже:
Причина возникновения:
- Истек срок действия Сертификата или закрытого ключа.
Как устранить данную проблему:
- Обратиться в удостоверяющий центр для выпуска нового сертификата(продления). Или подписать документ действующей ЭЦП (при наличии таковой).
3. Сертификат недействителен. Сертификат отозван.
Ошибка указана на картинке ниже:
При возникновении данной ошибки, если ранее вы самостоятельно не отзывали сертификат. Вам необходимо обратиться в Удостоверяющий центр, выдавший сертификат, для уточнения причины возникновения данной проблемы.
Удостоверяющий центр выдавший сертификат, обычно указан в разделе Издатель.
4. Подпись недействительна. (Подпись математически неверна).
Пример ошибки на картинке ниже:
Причина возникновения данной проблемы: файл был изменен или поврежден, после подписания.
Файл может быть изменен в следствии воздействия антивирусного ПО. Или в результате изменений внесенным в структуру файла почтовым сервисом, при отправке по электронной почте.
Файл необходимо повторно подписать, предварительно отключив антивирус (при его наличии, и при повышенном уровне защиты файловой системы).
Перед отправкой по электронной почте, файл необходимо заархивировать.
Так же если Вы используете при подписании сервис КриптоДок, у Вас должна быть активирована лицензия Крипто Про CSP, как проверить действительность лицензии Вы можете узнать по ссылке
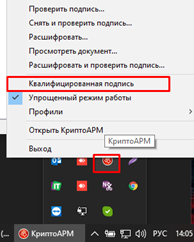
Так же, если для подписания используется программа КриптоАРМ, перед подписанием обратите внимание, чтобы был отключен режим Квалифицированная подпись в КриптоАРМ.
Проверить это можно нажав правой кнопкой мыши, по иконке в области уведомлений.
5. Не удалось полностью проверить один или несколько сертификатов в цепочке.
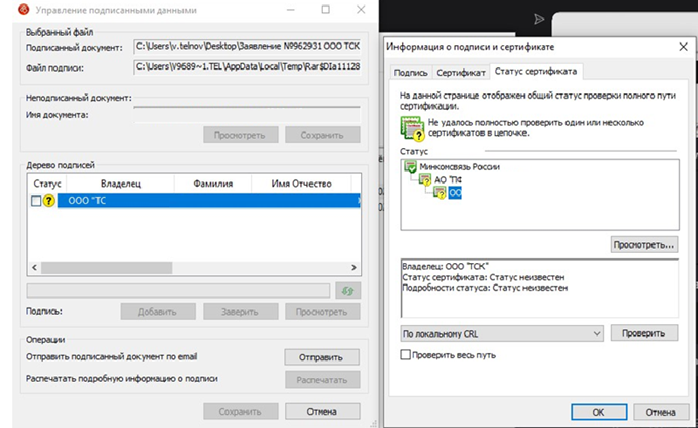
Визуально ошибка отображена на картинке ниже:
Причина возникновения:
Не установлен корневой сертификат удостоверяющего центра, выдавшего сертификат.
Не установлен корневой сертификат Минкомсвязь России
Как устранить данную проблему:
- Скачать корневой сертификат УЦ
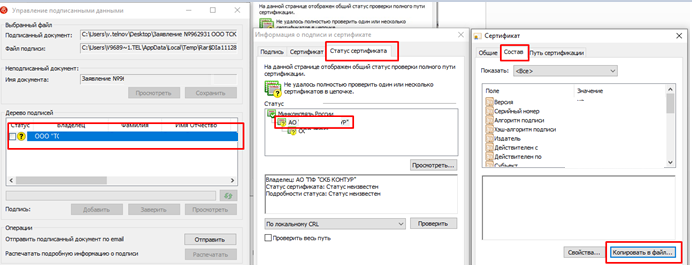
- Открываем сертификат, далее делаем все пошагово как на скриншоте:
- Откроется мастер экспорта сертификата, все оставляем по умолчанию, нажимаем далее –далее – выбираем место для сохранения файла и задаем ему имя.
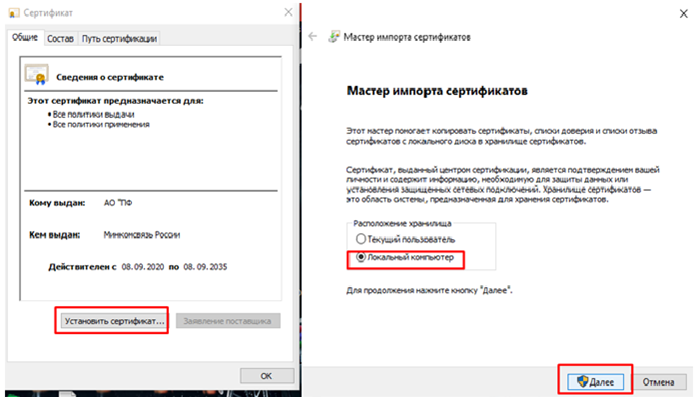
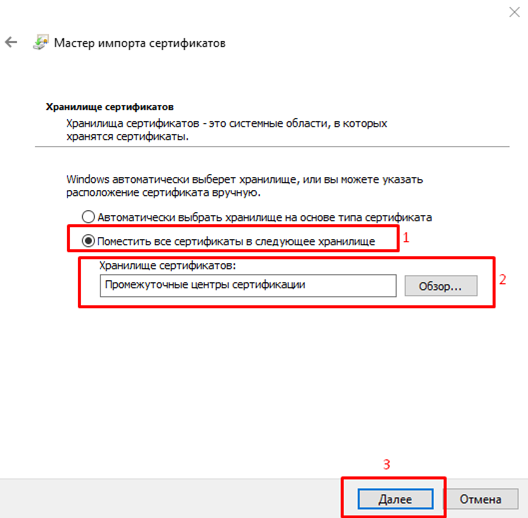
- Запоминаем куда сохранился файл, и открываем его. Нажимаем — установить сертификат (далее выполняем действия, последовательно как на скриншотах)
- По окончании установки перезапускаем программу КриптоАРМ, и повторно выполняем операцию, которую не удалось выполнить ранее.
- Если проблема не исчезла.
- Необходимо скачать и установить сертификат Минкомсвязь России.
- Скачиваем по ссылке — https://e-trust.gosuslugi.ru/app/scc/portal/api/v1/portal/ufoCertificates/download/34656
- Проделываем те же действия что показаны в пункте 4 , но в качестве хранилища выбираем Доверенные корневые центры сертификации.

Остались вопросы? Как мы можем помочь?
Как мы можем помочь?
Проверка документа подписанного электронной подписьюКак установить корневые сертификаты на Windows
Как правило, многие вебмастера загружают свои сайты на хост сразу-же после их создания. При этом они большей частью ориентируются на правильность составления смысла текстового содержания, чем на правильность внутреннего кода страниц.
Валидация сайта
Но есть и другие факторы, которые могут и влияют на позиции сайта. И к ним относятся, в том числе, и технические факторы. Ну а к техническим относятся и валидация сайта. Так что же это такое?
Если простыми словами, то валидация сайта — это проверка кода сайта на техническое соответствие и ошибки. Ну например, вы забыли использовать закрывающий тег — /html. В последнем HTML5, визуально ничего не поменяется. Однако, это ошибка кода.
При написании кода, возможны и другие ошибки. И опять-таки, современный язык гипер разметки «стерпит» многое. Например, «забытие» закрывающего тега /head. И снова вы не увидите разницу. Но она есть))
На самом деле, при написании сайта, ошибок может быть довольно много. И что хуже, некоторые из этих ошибок, могут проявиться и визуально. Ну может блоки поплывут, может выравнивание, а может и еще что-то. Потенциальных ошибок, тысячи. И далеко не все из них, бросаются в глаза.
В чем опасность?
Ну казалось-бы, ну и что тут такого? Да, нужно сказать, что зачастую такие ошибки не видимы. Точнее, невидимы человеком. А ведь страницы нашего сайта могут посетить не только люди, но и поисковые пауки, которые полностью просматривают сайт. И каждую ошибку, которую они находят на сайте, они передают на сервера поисковиков, таких как Яндекс или Гугл.
А поисковики, в свою очередь, видя что на сайте много ошибок кода, вполне могут сделать вывод о том, что сайт плохой. И значит, не будут поднимать его в поиске. Ну а это уже будет означать, что прощай посетители с поиска.
Да, надо признать, определенная пессимизация сайта из-за ошибок валидации, это довольно редкое явление. Но это вполне возможно, а значит, над валидацией обязательно нужно работать. А что для этого нужно сделать? Понятное дело, вначале ошибки нужно найти.
Но поскольку вручную это очень трудоёмкое и ненадежное дело, то для поиска ошибок, используются специальные сервисы, так называемые «Валидаторы».
Валидатор Markup Validation Service.
Этот сервис проверяет правильность кодов HTML и XHTML, которые являются основой большей части страниц при создании практически любого сайта и определяют его внутреннюю структуру. На этот сервис валидатора можно попасть, если пройти по ссылке http://validator.w3.org
Но здесь есть обязательное условие, которое также относится и к другим валидаторам: проверяемый сайт или его проверяемые страницы должны быть закачаны на хостинг. В противном случае, валидатор не будет «знать» адрес сайта и не сможет ничего проверить. Вот сейчас можно уже рассмотреть, как работать на этом валидаторе.
После захода на страницу этого сервиса, отобразиться вся его функциональная картинка. Но большая часть изображённого и написанного к основной проверке не относится и всё своё внимание надо обратить только на окно ввода адреса проверяемой страницы:
Вот именно с него и надо начинать.
Вообще-то, проверка валидации сайта чрезвычайно проста, как и весь наш бренный мир: в адресном окне сервиса надо написать адрес сайта, т.е. его URL и затем нажать «Check». После такого простого действия, валидатор «попыхтит» несколько секунд и выдаст следующее:
Это означает, что никаких ошибок в коде страницы нет и Вы можете быть абсолютно спокойны.
Но также может быть и такой нежелательный вариант:
Это уже похуже и означает, что во внутреннем коде проверяемой страницы есть какие-то ошибки. Однако, это совсем не смертельно: просто надо прокрутить страницу ниже и там подробно будут написаны все найденные ошибки в процессе проверки.
Кроме того, валидатор не только перечислит найденные ошибки, но и точно покажет, на какой строке внутреннего кода эти ошибки расположены. Так что долго их искать не придётся. Здесь, ничего не преувеличивая, можно твёрдо сказать, что этот валидор работает прекрасно.
Но это ещё не всё: валидатор не только указывает местоположение обнаруженной ошибки кода, но и даёт достаточно полные рекомендации, каким образом можно устранить эти ошибки. Конечно, для этого не надо лениться и внимательно прочитать всё написанное.
В качестве краткого и обобщенного вывода, можно сказать следующее:
- данный сервис валидатора работает прекрасно и может очень быстро провести проверку сайта.
- Ну и небольшое, но очень приятное дополнение: валидация сайта производиться бесплатно.
- Сейчас можно перейти к следующему этапу: это проверка кода CSS.
Валидатор CSS Validation Service
В общем это вторая функция вышеописанного сервиса, но она «заточена» не для проверки кода HTML и XHTML, а конкретно для проверки правильности кода стиля CSS, расположенного на внешней таблице. А чтобы попасть на страницу сервиса, надо пройти по ссылке http://jigsaw.w3.org/css-validator.
Кстати, здесь стоит отметить нечто приятное: проверка на этом сервисе абсолютно бесплатна. Так что не надо вытаскивать деньги из своего кошелька — пусть они лежат до нужного момента. Однако перейдём к методике работы на этом втором сервисе.
В общем-то вся работа на валидаторе CSS абсолютно идентична проверке на чистоту кода. Поэтому, приводить отдельную картинку адресной строки валидатора нет необходимости. Просто чуть ниже кратко рассмотрим непосредственно порядок самой проверки и всё.
Для этого надо в адресной строке записать URL таблицы CSS, типа «http://мой сайт/style.css» и после этого нажать кнопку с русской надписью «Проверить». Соответственно, этот валидатор тоже несколько секунд «попыхтит» и выдаст искомый результат:
Это значит, что таблица CSS написана правильно и никаких ошибок в ней не обнаружено.
И здесь также есть приятная неожиданность: если прокрутить страницу несколько ниже, то там будет написан оптимизированный код для Вашей таблицы CSS, из которого убраны все лишние надписи и все теги кода будут расставлены в той последовательности, которая соответствует оптимальным рабочим требованиям всех поисковых систем. Остаётся только скопировать этот идеальный образец кода и вставить его в таблицу CSS.
Вполне может быть, что случиться и такой вариант:
Это значит, что обнаружены какие-то ошибки в коде CSS, но пугаться этого совсем не стоит. Сразу внизу под этой красной строкой, валидатор точно укажет, какой тег написан неправильно. Остаётся только в таблице стиля найти эти теги и сделать нужные исправления.
И конечно, после этого закачать исправленную таблицу стиля на хост и при наличии зелёной строки можно с удовольствием скопировать оптимизированный код стиля таблицы CSS. Вполне понятно, что затем лучше всего поменять старый код на новый и оптимизированный.
Краткое резюме.
Выше были рассмотрены две самых основных и обязательных проверки валидации сайта. Без этих проверок даже не стоит открывать индексацию для поисковых систем в robots.txt В противном случае, сайт может быть проигнорирован для индексации поисковыми машинами и будет считаться неисправным с соответствующими санкциями.
Чтобы этого не произошло, надо затратить всего несколько минут, чтобы быть абсолютно спокойным и полностью уверенным в техническом состоянии своего сайта и всех его страниц. Конечно, необходимо ещё произвести дополнительные проверки ссылок и анкоров, видимости сайта на мобильных устройствах и параметры других кодов. Только тогда сайт можно считать готовым для его полного функционирования и для удачного и быстрого продвижению в ТОП.
Заранее хочется сказать, что все остальные проверки проходят также быстро и просто, как и рассмотренные выше — надо только внимательно прочитать порядок работы с валидатором.
Добавлено 19.04.2018г.
Распространенные ошибки валидности при проверке html кода
Решил дополнить статью ошибками HTML кода, которые часто встречаются на сайтах. Во всяком случае у меня их было много)). Сами ошибки валидатор подсвечивает желтым цветом.
1) Error: Character reference was not terminated by a semicolon.
Ошибка: символ не был прерван точкой с запятой — соответственно надо добавить.
2) Warning: Section lacks heading. Consider using h2-h6 elements to add identifying headings to all sections.
Предупреждение: Раздел не имеет заголовка. Рассмотрите возможность использования элементов h2-h6 для добавления идентифицирующих заголовков ко всем разделам. Тут все понятно, надо добавить хотя бы один подзаголовок. Это даже не ошибка, а рекомендация.
3) Error: Element noindex not allowed as child of element p in this context.
Ошибка: элемент noindex не разрешен как дочерний элемент элемента p в этом контексте. (Подавление дальнейших ошибок из этого поддерева.)
Решение простое, надо закомментировать тег ноиндекс, вид будет таким:
4) Error: The center element is obsolete.
Ошибка: тег «center» устарел — надо заменить, если речь про img то можно использовать атрибут align. Если что-то другое центрировали, то заменить на div.
5) An img element must have an alt attribute, except under certain
Ошибка: Элемент img должен иметь атрибут alt -тут все понятно, надо добавить атрибут альт, даже если он будет незаполненный, то ошибка уйдет.
6) The width attribute on the td element is obsolete. Use CSS instead.
Ошибка: Атрибут «width» на элементе «td» устарел
7) The type attribute is unnecessary for javascript resources
Ошибка: атрибут type не нужен для ресурсов javascript. Решение просто удаляем все лишнее и оставляем только тег «script».
 The align attribute on the img element is obsolete.
The align attribute on the img element is obsolete.
Ошибка: Атрибут align для элемента img устарел. Сделайте выравнивание изображений дивами.
Ошибка: Неправильное использование тега «li»: отсутствует тег «ul», «ol» . Нужно проверить вложенность элементов списка.
10) End tag for «div» omitted, but OMITTAG NO was specified
Ошибка: Не хватает закрывающего тега div. Решение — добавляем элемент
11) End tag for element «div» which is not open
Ошибка: закрывающий тег div лишний. Соответственно удаляем.
Жду ваших комментариев, а у вас на сайтах валидный код?
Рассказываем, как валидатор помогает избавиться от ошибок, которые мешают пользователям, браузерам и поисковикам.

Ошибки HTML-кода создают вагон проблем: поисковики отказываются продвигать сайт, а пользователи грустно закрывают вкладку браузера, потому что ничего не работает. Профессиональные программисты всегда проверяют код на ошибки, причем находят их за несколько секунд.
Рассказываем, как самостоятельно проверить сайт и что с ним случится, если код невалидный.
Что такое HTML-валидация и зачем она нужна
Валидация — это проверка HTML-кода: соответствует ли он общепринятым правилам и нет ли в нём ошибок. Хороший код называют валидным. Он быстро загружается, браузеры корректно обрабатывают его синтаксис, а поисковикам кажется, что сайт просто замечательный, и его позиции растут.
Стандарты качества кода придумала и поддерживает W3C. Эта организация предлагает унифицировать сайты: сделать их быстрыми, одинаково удобными и доступными для всех.
Тим Бернерс-Ли — помимо прочего, создатель HTML, Всемирной паутины и стандартов качества разметки. (Фото: w3.org)
Чем опасны ошибки в разметке
Ошибки портят впечатление о сайте, мешают ему нормально работать и продвигаться в поисковых системах. Вот конкретные примеры:
- Страницы загружаются слишком медленно. По данным Unbounce, почти 27% пользователей закрывают страницу, если она грузится больше трех секунд. Еще 32,3% уходят после шести секунд загрузки.
- Посетители видят только часть текстов и иллюстраций. А значит, контент для них почти бесполезный — и посетитель, скорее всего, уйдет к конкуренту.
- Если поисковый робот запнется хотя бы об одну ошибку — битую ссылку, пропущенный знак в коде или неправильную верстку, — он может не проиндексировать страницу.
- Сайт некорректно отображается на разных устройствах. Он может хорошо выглядеть на экране компьютера, а с телефона не будут видны тексты, кнопки или весь контент «съедет».
- На сайте много скрытой рекламы и вирусов, а разработчик или владелец сайта не в курсе.
В результате пользователь не может нормально взаимодействовать с сайтом и закрывает вкладку браузера. Сайт теряет посетителя, а поисковик отмечает ухудшение поведенческих факторов и понижает позиции в выдаче.
Почему в коде появляются ошибки. Ошибки в разметке появляются, если разработчик, например, забыл закрыть тег, случайно продублировал элемент или указал неправильный атрибут.
В валидном коде не бывает лишних скобок или знаков препинания, но сложно уследить за всем самому. Поэтому придумали валидатор, который поможет найти все ошибки за несколько секунд.
Как пользоваться валидатором
Валидатор — это сервис проверки валидности HTML, который быстро находит ошибки в коде и помогает их исправить. Подобных сервисов несколько, но разработчики часто используют официальный валидатор W3C. В нём можно найти ошибки тремя способами: указать URL сайта, загрузить HTML-документ или HTML-код.
Валидатор не сделает сайт идеальным, но поможет избавиться от ошибок, которые мешают пользователям, браузерам и поисковикам.
Что проверяет валидатор
Сервис проверяет синтаксис кода: например, верно ли указаны тип документа и кодировка, нет ли в коде пропущенных элементов. Также происходит проверка соответствию DTD (Document Type Definition) — валидатор смотрит, соответствует ли код типу документа.
DTD — это инструкция для браузера, которая помогает ему правильно отображать HTML-документ.
Как интерпретировать результат
Валидатор делит проблемные части кода на предупреждения и ошибки. Для удобства они выделены разными цветами, чтобы сразу было понятно, каким проблемам стоит уделить особое внимание.
Пример результатов проверки, который наглядно показывает, что такое ошибка валидации. Предупреждения выделены желтым, ошибки — красным. (Скриншот: validator.w3.org)
Предупреждения
Незначительные проблемы. Сайт, скорее всего, не сломается, но всё равно не соответствует спецификациям W3C.
Это означает, что при прочих равных сайты конкурентов будут лучше работать на разных устройствах и эффективнее продвигаться в поисковых системах.
Ошибки
Серьезные проблемы. Есть риск, что сайт будет отображаться некорректно, часть контента окажется скрытой или пользователь вообще не сможет просматривать страницы.
Ошибки следует исправлять в первую очередь, но хорошим тоном будет избавиться вообще от всех проблем: это поможет сайту работать нормально.
Зеленая строка — то, что хочет увидеть разработчик, когда проверяет качество кода. (Скриншот: validator.w3.org)
Как проверять верстку с помощью хинтера
Хинтер — инструмент, который подсвечивает проблемный синтаксис прямо в редакторе кода.
Проверять верстку можно прямо во время разработки сайта. В этом поможет хинтер, который будет подчеркивать проблемные элементы, пока вы пишете код.
Обычно хинтер выглядит как плагин для текстового редактора, в котором вы пишете код. Это как проверка орфографии в Word, только для HTML и CSS.
Проблемный код подсвечивается красным в режиме онлайн. По желанию можно отключить автопроверку и запускать валидацию вручную. (Скриншот: github.com)
Заключение
Перед тем как сдать сайт заказчику или опубликовать в интернете, следует проверить код на валидность. Что нужно запомнить:
- Код бывает валидным и невалидным. Нужен валидный.
- Добиться валидности бывает непросто даже опытному разработчику, потому что кода много. Профессионалы используют валидатор.
- В валидаторе можно проверить сайт, HTML-документ или кусок кода.
- В помощь валидатору можно установить хинтер — подсветку проблемного синтаксиса прямо в вашем текстовом редакторе.
- Сайт с хорошим кодом лучше продвигается в поисковиках и радует пользователей скоростью и функционалом, с какого устройства они бы ни заходили.
Просмотров 1.2к. Опубликовано 19.12.2022
Обновлено 19.12.2022
Каждый сайт, который создает компания, должен отвечать принятым стандартам. В первую очередь затем, чтобы он попадал в поисковую выдачу и был удобен для пользователей. Если код страниц содержит ошибки, неточности, он становится “невалидным”, то есть не соответствующим требованиям. В результате интернет-ресурс не увидят пользователи или информация на нем будет отображаться некорректно.
В этой статье рассмотрим, что такое валидность, какие могут быть ошибки в HTML-разметке и как их устранить.
Содержание
- Что такое HTML-ошибка валидации и зачем она нужна
- Чем опасны ошибки в разметке
- Как проверить ошибки валидации
- Предупреждения
- Ошибки
- Пример прохождения валидации для страницы сайта
- Как исправить ошибку валидации
- Плагины для браузеров, которые помогут найти ошибки в коде
- Коротко о главном
Что такое HTML-ошибка валидации и зачем она нужна
Под понятием “валидация” подразумевается процесс онлайн-проверки HTML-кода страницы на соответствие стандартам w3c. Эти стандарты были разработаны Организацией всемирной паутины и стандартов качества разметки. Сама организация продвигает идею унификации сайтов по HTML-коду — чтобы каждому пользователю, вне зависимости от браузера или устройства, было удобно использовать ресурс.
Если код отвечает стандартам, то его называют валидным. Браузеры могут его прочитать, загрузить страницы, а поисковые системы легко находят страницу по соответствующему запросу.
Чем опасны ошибки в разметке
Ошибки валидации могут разными — видимыми для глаза простого пользователя или такими, которые можно засечь только с помощью специальных программ. В первом случае кроме технических проблем, ошибки в разметке приводят к негативному пользовательскому опыту.
К наиболее распространённым последствиям ошибок в коде HTML-разметки также относят сбои в нормальной работе сайта и помехи в продвижении ресурса в поисковых системах.
Рассмотрим несколько примеров, как ошибки могут проявляться при работе:
- Медленно подгружается страница
Согласно исследованию Unbounce, более четверти пользователей покидают страницу, если её загрузка занимает более 3 секунд, ещё треть уходит после 6 секунд;
- Не видна часть текстовых, фото и видео-блоков
Эта проблема делает контент для пользователей неинформативным, поэтому они в большинстве случаев уходят со страницы, не досмотрев её до конца;
- Страница может остаться не проиндексированной
Если поисковый робот распознает недочёт в разметке, он может пропустить страницу и прервать её размещение в поисковых системах;
- Разное отображение страниц на разных устройствах
Например, на компьютере или ноутбуке страница будет выглядеть хорошо, а на мобильных гаджетах половина кнопок и изображений будет попросту не видна.
Из-за этих ошибок пользователь не сможет нормально работать с ресурсом. Единственное решение для него — закрыть вкладку и найти нужную информацию на другом сайте. Так количество посетителей сайта постепенно уменьшается, он перестает попадать в поисковую выдачу — в результате ресурс становится бесполезным и пропадает в пучине Интернета.
Как проверить ошибки валидации
Владельцы ресурсов используют 2 способа онлайн-проверки сайтов на наличие ошибок — технический аудит или использование валидаторов.
Первый случай подходит для серьёзных проблем и масштабных сайтов. Валидаторами же пользуются ежедневно. Наиболее популярный — сервис The W3C Markup Validation Service. Он сканирует сайт и сравнивает код на соответствие стандартам W3C. Валидатор выдаёт 2 типа несоответствий разметки стандартам W3C: предупреждения и ошибки.
Давайте рассмотрим каждый из типов чуть подробнее.
Предупреждения
Предупреждения отмечают незначительные проблемы, которые не влияют на работу ресурса. Они появляются из-за расхождений написания разметки со стандартами W3C.
Тем не менее, предупреждения всё равно нужно устранять, так как из-за них сайт может работать медленнее — например, по сравнению с конкурентами с такими же сайтами.
Примером предупреждения может быть указание на отсутствие тега alt у изображения.
Ошибки
Ошибки — это те проблемы, которые требуют обязательного устранения.
Они представляют угрозу для корректной работы сайта: например, из-за них могут скрываться разные блоки — текстовые, фото, видео. А в некоторых более запущенных случаях содержимое страницы может вовсе не отображаться, и сам ресурс не будет загружаться. Поэтому после проверки уделять внимание ошибкам с красными отметками нужно в первую очередь.
Распространённым примером ошибки может быть отсутствие тега <!DOCTYPE html> в начале страницы, который помогает информации преобразоваться в разметку.
Пример прохождения валидации для страницы сайта
Рассмотрим процесс валидации на примере сайта avavax.ru, который создали на WordPress.
В результате проверки валидатор выдал 17 замечаний. После анализа отчета их можно свести к 3 основным:
- атрибут ‘text/javascript’ не требуется при подключении скрипта;
- атрибут ‘text/css’ не требуется при подключении стиля;
- у одного из элементов section нет внутри заголовка h1-h6.
Первое и второе замечания генерирует сам движок WordPress, поэтому разработчикам не нужно их убирать. Третье же замечание предполагает, что каждый блок текста должен иметь заголовок, даже если это не всегда необходимо или видно для читателя.
Решить проблемы с предупреждениями для стилей и скриптов можно через добавление кода в файл темы function.php.
Для этого на хук wp_loaded нужно повесить функцию output_buffer_start(), которая загрузит весь генерируемый код html в буфер. При выводе в буфер вызывается функция output_callback($tag), которая просматривает все теги, находит нежелательные атрибуты с помощью регулярных выражений и заменяет их пробелами. Затем на хук ‘shutdown вешается функция output_buffer_end(), которая возвращает обработанное содержимое буфера.
Для исправления семантики на сайте нужно использовать заголовки. Валидатор выдаёт предупреждение на секцию about, которая содержит фото и краткий текст. Валидатор требует, чтобы в каждой секции был заголовок. Для исправления предупреждения нужно добавить заголовок, но сделать это так, чтобы его не было видно пользователям:
- Добавить заголовок в код: <h3>Обо мне</h3>
Отключить отображение заголовка:
1 #about h3 {
2 display: none;
3 }
После этой части заголовок будет в коде, но валидатор его увидит, а посетитель — нет.
За 3 действия удалось убрать все предупреждения, чтобы качество кода устроило валидатор. Это подтверждается зелёной строкой с надписью: “Document checking completed. No errors or warnings to show”.
Как исправить ошибку валидации
Всё зависит от того, какими техническими знаниями обладает владелец ресурса. Он может сделать это сам, вручную. Делать это нужно постепенно, разбирая ошибку за ошибкой. Но нужно понимать, что если при проверке валидатором было выявлено 100 проблем — все 100 нужно обязательно решить.
Поэтому если навыков и знаний не хватает, лучше привлечь сторонних специалистов для улучшения качества разметки. Это могут быть как фрилансеры, так и профессиональные веб-агентства. При выборе хорошего специалиста, результат будет гарантироваться в любом случае, но лучше, чтобы в договоре оказания услуг будут чётко прописаны цели проведения аудита и гарантии решения проблем с сайтом.
Если объём работ большой, выгоднее заказать профессиональный аудит сайта. С его помощью можно обнаружить разные виды ошибок, улучшить внешний вид и привлекательность интернет-ресурса для поисковых ботов, обычных пользователей, а также повысить скорость загрузки страниц, сделать качественную верстку и избавиться от переспама.
Плагины для браузеров, которые помогут найти ошибки в коде
Для поиска ошибок валидации можно использовать и встроенные в браузеры плагины. Они помогут быстро находить неточности еще на этапе создания кода.
Для каждого браузера есть свой адаптивный плагин:
- HTML Validator для браузера Firefox;
- HTML Validator for Chrome;
- HTML5 Editor для Opera.
С помощью этих инструментов можно не допускать проблем, которые помешают нормальному запуску сайта. Плагины помогут оценить качество внешней и внутренней оптимизации, контента и другие характеристики.
Коротко о главном
Валидация — процесс выявления проблем с HTML-разметкой сайта и ее соответствия стандартам W3C. Это унифицированные правила, с помощью которых сайт может нормально работать и отображаться и для поисковых роботов, и для пользователей.
Проверку ресурса можно проводить тремя путями: валидаторами, специалистам полномасштабного аудита и плагинами в браузере. В большинстве случаев валидатор — самое удобное и быстрое решение для поиска проблем. С его помощью можно выявить 2 типа проблем с разметкой — предупреждения и ошибки.
Работать необходимо сразу с двумя типами ошибок. Даже если предупреждение не приведет к неисправности сайта, оставлять без внимания проблемные блоки нельзя, так как это снизит привлекательность ресурса в глазах пользователя. Ошибки же могут привести к невозможности отображения блоков на сайте, понижению сайта в поисковой выдаче или полному игнорированию ресурса со стороны поискового бота.
Даже у крупных сайтов с миллионной аудиторией, например, Яндекс.Дзен или ВКонтакте, есть проблемы с кодом. Но комплексный подход к решению проблем помогает устранять серьёзные моменты своевременно. Нужно развивать сайт всесторонне, чтобы получить результат от его существования и поддержки. Если самостоятельно разобраться с проблемами не получается, не стоит “доламывать” — лучше обратиться за помощью к профессионалам, например, агентствам по веб-аудиту.
Наличие ошибок в коде страницы сайта всегда влечет за собой негативные последствия – от ухудшения позиций в ранжировании до жалоб со стороны пользователей. Ошибки валидации могут наблюдаться как на главной, так и на иных веб-страницах, их наличие свидетельствует о том, что ресурс является невалидным. Некоторые проблемы замечают даже неподготовленные пользователи, другие невозможно обнаружить без предварительного аудита, анализа. О том, что такое ошибки валидации и как их обнаружить, мы сейчас расскажем.

Ошибка валидации, что это такое?
Для написания страниц используется HTML – стандартизированный язык разметки, применяемый в веб-разработке. HTML, как любой другой язык, имеет специфические особенности синтаксиса, грамматики и т. д. Если во время написания кода правила не учитываются, то после запуска сайта будут появляться различные виды проблем. Если HTML-код ресурса не соответствует стандарту W3C, то он является невалидным, о чем мы писали выше.
Почему ошибки валидации сайта оказывают влияние на ранжирование, восприятие?
Наличие погрешностей в коде – проблема, с которой необходимо бороться сразу после обнаружения. Поисковые системы «читают» HTML-код, если он некорректный, то процесс индексации и ранжирования может быть затруднен. Поисковые роботы должны понимать, каким является ресурс, что он предлагает, какие запросы использует. Особо критичны такие ситуации для ресурсов, имеющих большое количество веб-страниц.
Как проверить ошибки валидации?
Для этой работы используется либо технический аудит сайта, либо валидаторы, которые ищут проблемы автоматически. Одним из самых популярных является сервис The W3C Markup Validation Service, выполняющий сканирование с оглядкой на World Wide Web Consortium (W3C). Рассматриваемый валидатор предлагает три способа, с помощью которых можно осуществить проверку сайта:
- ввод URL-адреса страниц, которые необходимо просканировать;
- загрузка файла страницы;
- ввод части HTML-кода, нуждающегося в проверке.
После завершения проверки вы получите развернутый список выявленных проблем, дополненных описанием, ссылками на стандарты W3C. По ходу анализа вы увидите слабые места со ссылками на правила, что позволит самостоятельно исправить проблему.
Существуют другие сервисы, позволяющие выполнить проверку валидности кода:
- Dr. Watson. Проверяет скорость загрузки страниц, орфографию, ссылки, а также исходный код;
- InternetSupervision.com. Отслеживает производительность сайта, проверяет доступность HTML.
Плагины для браузеров, которые помогут найти ошибки в коде
Решить рассматриваемую задачу можно с помощью плагинов, адаптированных под конкретный браузер. Можно использовать следующие инструменты (бесплатные):
- HTML Validator для браузера Firefox;
- HTML Validator for Chrome;
- Validate HTML для Firefox.
После проверки нужно решить, будете ли вы устранять выявленные ошибки. Многие эксперты акцентируют внимание на том, что поисковые системы сегодня уделяют больше внимания качеству внешней/внутренней оптимизации, контенту, другим характеристикам. Однако валидность нельзя оставлять без внимания, ведь если даже обнаруженные проблемы не будут мешать поисковым ботам, то они точно начнут раздражать посетителей сайта.
Как исправить ошибку валидации?
В первую очередь нужно сосредоточить внимание на слабых местах, связанных с контентом – это то, что важно для поисковых систем. Если во время сканирования было выявлено более 25 проблем, то их нельзя игнорировать из-за ряда причин:
- частичная индексация;
- медленная загрузка;
- баги, возникающие во время непосредственной коммуникации пользователя с ресурсом.
Например, игнорирование ошибок может привести к тому, что некоторые страницы не будут проиндексированы. Для решения рассматриваемой проблемы можно привлечь опытного фрилансера, однако лучшее решение – заказ услуги в веб-агентстве, что позволит исправить, а не усугубить ситуацию.
Технический и SEO-аудит
Выявление ошибок – первый шаг, ведь их еще нужно будет устранить. При наличии большого пула проблем целесообразно заказать профессиональный аудит сайта. Он поможет найти разные виды ошибок, повысит привлекательность ресурса для поисковых ботов, обычных пользователей: скорость загрузки страниц, верстка, переспам, другое.
В заключение
На всех сайтах наблюдаются ошибки валидации – их невозможно искоренить полностью, но и оставлять без внимания не стоит. Например, если провести проверку сайтов Google или «Яндекс», то можно увидеть ошибки, однако это не означает, что стоит вздохнуть спокойно и закрыть глаза на происходящее. Владелец сайта должен ставить во главу угла комплексное развитие, при таком подходе ресурс будет наполняться, обновляться и «лечиться» своевременно. Если проблем мало, то можно попробовать устранить их своими силами или с помощью привлечения стороннего частного специалиста. В остальных случаях лучше заказать услугу у проверенного подрядчика.

Рассказываем, как валидатор помогает избавиться от ошибок, которые мешают пользователям, браузерам и поисковикам.

Ошибки HTML-кода создают вагон проблем: поисковики отказываются продвигать сайт, а пользователи грустно закрывают вкладку браузера, потому что ничего не работает. Профессиональные программисты всегда проверяют код на ошибки, причем находят их за несколько секунд.
Рассказываем, как самостоятельно проверить сайт и что с ним случится, если код невалидный.
Что такое HTML-валидация и зачем она нужна
Валидация — это проверка HTML-кода: соответствует ли он общепринятым правилам и нет ли в нём ошибок. Хороший код называют валидным. Он быстро загружается, браузеры корректно обрабатывают его синтаксис, а поисковикам кажется, что сайт просто замечательный, и его позиции растут.
Стандарты качества кода придумала и поддерживает W3C. Эта организация предлагает унифицировать сайты: сделать их быстрыми, одинаково удобными и доступными для всех.
Тим Бернерс-Ли — помимо прочего, создатель HTML, Всемирной паутины и стандартов качества разметки. (Фото: w3.org)
Чем опасны ошибки в разметке
Ошибки портят впечатление о сайте, мешают ему нормально работать и продвигаться в поисковых системах. Вот конкретные примеры:
- Страницы загружаются слишком медленно. По данным Unbounce, почти 27% пользователей закрывают страницу, если она грузится больше трех секунд. Еще 32,3% уходят после шести секунд загрузки.
- Посетители видят только часть текстов и иллюстраций. А значит, контент для них почти бесполезный — и посетитель, скорее всего, уйдет к конкуренту.
- Если поисковый робот запнется хотя бы об одну ошибку — битую ссылку, пропущенный знак в коде или неправильную верстку, — он может не проиндексировать страницу.
- Сайт некорректно отображается на разных устройствах. Он может хорошо выглядеть на экране компьютера, а с телефона не будут видны тексты, кнопки или весь контент «съедет».
- На сайте много скрытой рекламы и вирусов, а разработчик или владелец сайта не в курсе.
В результате пользователь не может нормально взаимодействовать с сайтом и закрывает вкладку браузера. Сайт теряет посетителя, а поисковик отмечает ухудшение поведенческих факторов и понижает позиции в выдаче.
Почему в коде появляются ошибки. Ошибки в разметке появляются, если разработчик, например, забыл закрыть тег, случайно продублировал элемент или указал неправильный атрибут.
В валидном коде не бывает лишних скобок или знаков препинания, но сложно уследить за всем самому. Поэтому придумали валидатор, который поможет найти все ошибки за несколько секунд.
Как пользоваться валидатором
Валидатор — это сервис проверки валидности HTML, который быстро находит ошибки в коде и помогает их исправить. Подобных сервисов несколько, но разработчики часто используют официальный валидатор W3C. В нём можно найти ошибки тремя способами: указать URL сайта, загрузить HTML-документ или HTML-код.
Валидатор не сделает сайт идеальным, но поможет избавиться от ошибок, которые мешают пользователям, браузерам и поисковикам.
Что проверяет валидатор
Сервис проверяет синтаксис кода: например, верно ли указаны тип документа и кодировка, нет ли в коде пропущенных элементов. Также происходит проверка соответствию DTD (Document Type Definition) — валидатор смотрит, соответствует ли код типу документа.
DTD — это инструкция для браузера, которая помогает ему правильно отображать HTML-документ.
Как интерпретировать результат
Валидатор делит проблемные части кода на предупреждения и ошибки. Для удобства они выделены разными цветами, чтобы сразу было понятно, каким проблемам стоит уделить особое внимание.
Пример результатов проверки, который наглядно показывает, что такое ошибка валидации. Предупреждения выделены желтым, ошибки — красным. (Скриншот: validator.w3.org)
Предупреждения
Незначительные проблемы. Сайт, скорее всего, не сломается, но всё равно не соответствует спецификациям W3C.
Это означает, что при прочих равных сайты конкурентов будут лучше работать на разных устройствах и эффективнее продвигаться в поисковых системах.
Ошибки
Серьезные проблемы. Есть риск, что сайт будет отображаться некорректно, часть контента окажется скрытой или пользователь вообще не сможет просматривать страницы.
Ошибки следует исправлять в первую очередь, но хорошим тоном будет избавиться вообще от всех проблем: это поможет сайту работать нормально.
Зеленая строка — то, что хочет увидеть разработчик, когда проверяет качество кода. (Скриншот: validator.w3.org)
Как проверять верстку с помощью хинтера
Хинтер — инструмент, который подсвечивает проблемный синтаксис прямо в редакторе кода.
Проверять верстку можно прямо во время разработки сайта. В этом поможет хинтер, который будет подчеркивать проблемные элементы, пока вы пишете код.
Обычно хинтер выглядит как плагин для текстового редактора, в котором вы пишете код. Это как проверка орфографии в Word, только для HTML и CSS.
Проблемный код подсвечивается красным в режиме онлайн. По желанию можно отключить автопроверку и запускать валидацию вручную. (Скриншот: github.com)
Заключение
Перед тем как сдать сайт заказчику или опубликовать в интернете, следует проверить код на валидность. Что нужно запомнить:
- Код бывает валидным и невалидным. Нужен валидный.
- Добиться валидности бывает непросто даже опытному разработчику, потому что кода много. Профессионалы используют валидатор.
- В валидаторе можно проверить сайт, HTML-документ или кусок кода.
- В помощь валидатору можно установить хинтер — подсветку проблемного синтаксиса прямо в вашем текстовом редакторе.
- Сайт с хорошим кодом лучше продвигается в поисковиках и радует пользователей скоростью и функционалом, с какого устройства они бы ни заходили.
|
Малыгин Н. |
|
|
Статус: Активный участник Группы: Участники
Зарегистрирован: 28.08.2018(UTC) Сказал(а) «Спасибо»: 6 раз |
Приветствую! Exception in thread «main» ru.CryptoPro.reprov.certpath.JCPCertPathBuilderException: unable to find valid certification path to requested target Сертификаты и СОС, на которых возникает ошибка, во вложении.
|
 |
|
|
Евгений Афанасьев |
|
|
Статус: Сотрудник Группы: Участники
Зарегистрирован: 06.12.2008(UTC) Сказал(а) «Спасибо»: 20 раз |
Здравствуйте. P.S. И адрес CRL в сертификате странный: URL=http://https:\cryptoprotest/cdp/33908ce67d9d43850ca5677b6cde043521d26d33.crl Отредактировано пользователем 5 марта 2019 г. 11:18:29(UTC) |
|
Тех. поддержка |
|
 |
|
|
|
Малыгин Н.
оставлено 29.10.2019(UTC) |
|
Малыгин Н. |
|
|
Статус: Активный участник Группы: Участники
Зарегистрирован: 28.08.2018(UTC) Сказал(а) «Спасибо»: 6 раз |
Да, похоже, проблема была в устаревших версиях. На JCP 2.0.40035, JCSP 5.0.40055 и КриптоПро CSP 4.0 R4 сертификаты успешно проходят проверку. Спасибо! |
 |
|
|
Малыгин Н. |
|
|
Статус: Активный участник Группы: Участники
Зарегистрирован: 28.08.2018(UTC) Сказал(а) «Спасибо»: 6 раз |
Автор: Евгений Афанасьев Здравствуйте. P.S. И адрес CRL в сертификате странный: URL=http://https:\cryptoprotest/cdp/33908ce67d9d43850ca5677b6cde043521d26d33.crl Снова здравствуйте! Опять возникла подобная проблема на этапе валидации сертификата ГОСТ 2012 256 бит, однако версии JCSP и CSP теперь актуальные — v.5.0 rel. 5.0.40424 и v4.0.9019 KC2 Release Ver:4.0.9963 соответственно. |
 |
|
|
Евгений Афанасьев |
|
|
Статус: Сотрудник Группы: Участники
Зарегистрирован: 06.12.2008(UTC) Сказал(а) «Спасибо»: 20 раз |
Добрый день. Автор: Малыгин Н. cpp.setRevocationEnabled(true); на место перед validate() и построение цепочки стало проходить validate проверяет цепочку (для этого нужен setRevocationEnabled=true), строит ее build. |
|
Тех. поддержка |
|
 |
|
|
Малыгин Н. |
|
|
Статус: Активный участник Группы: Участники
Зарегистрирован: 28.08.2018(UTC) Сказал(а) «Спасибо»: 6 раз |
Автор: Евгений Афанасьев Добрый день. Автор: Малыгин Н. cpp.setRevocationEnabled(true); на место перед validate() и построение цепочки стало проходить validate проверяет цепочку (для этого нужен setRevocationEnabled=true), строит ее build. Тогда каким образом setRevocationEnabled влияет на build? Почему построение перестало валиться с ошибкой? |
 |
|
| Пользователи, просматривающие эту тему |
|
Guest |
Быстрый переход
Вы не можете создавать новые темы в этом форуме.
Вы не можете отвечать в этом форуме.
Вы не можете удалять Ваши сообщения в этом форуме.
Вы не можете редактировать Ваши сообщения в этом форуме.
Вы не можете создавать опросы в этом форуме.
Вы не можете голосовать в этом форуме.
Как правило, многие вебмастера загружают свои сайты на хост сразу-же после их создания. При этом они большей частью ориентируются на правильность составления смысла текстового содержания, чем на правильность внутреннего кода страниц.
Валидация сайта
Но есть и другие факторы, которые могут и влияют на позиции сайта. И к ним относятся, в том числе, и технические факторы. Ну а к техническим относятся и валидация сайта. Так что же это такое?
Если простыми словами, то валидация сайта — это проверка кода сайта на техническое соответствие и ошибки. Ну например, вы забыли использовать закрывающий тег — /html. В последнем HTML5, визуально ничего не поменяется. Однако, это ошибка кода.
При написании кода, возможны и другие ошибки. И опять-таки, современный язык гипер разметки «стерпит» многое. Например, «забытие» закрывающего тега /head. И снова вы не увидите разницу. Но она есть))
На самом деле, при написании сайта, ошибок может быть довольно много. И что хуже, некоторые из этих ошибок, могут проявиться и визуально. Ну может блоки поплывут, может выравнивание, а может и еще что-то. Потенциальных ошибок, тысячи. И далеко не все из них, бросаются в глаза.
В чем опасность?
Ну казалось-бы, ну и что тут такого? Да, нужно сказать, что зачастую такие ошибки не видимы. Точнее, невидимы человеком. А ведь страницы нашего сайта могут посетить не только люди, но и поисковые пауки, которые полностью просматривают сайт. И каждую ошибку, которую они находят на сайте, они передают на сервера поисковиков, таких как Яндекс или Гугл.
А поисковики, в свою очередь, видя что на сайте много ошибок кода, вполне могут сделать вывод о том, что сайт плохой. И значит, не будут поднимать его в поиске. Ну а это уже будет означать, что прощай посетители с поиска.
Да, надо признать, определенная пессимизация сайта из-за ошибок валидации, это довольно редкое явление. Но это вполне возможно, а значит, над валидацией обязательно нужно работать. А что для этого нужно сделать? Понятное дело, вначале ошибки нужно найти.
Но поскольку вручную это очень трудоёмкое и ненадежное дело, то для поиска ошибок, используются специальные сервисы, так называемые «Валидаторы».
Валидатор Markup Validation Service.
Этот сервис проверяет правильность кодов HTML и XHTML, которые являются основой большей части страниц при создании практически любого сайта и определяют его внутреннюю структуру. На этот сервис валидатора можно попасть, если пройти по ссылке http://validator.w3.org
Но здесь есть обязательное условие, которое также относится и к другим валидаторам: проверяемый сайт или его проверяемые страницы должны быть закачаны на хостинг. В противном случае, валидатор не будет «знать» адрес сайта и не сможет ничего проверить. Вот сейчас можно уже рассмотреть, как работать на этом валидаторе.
После захода на страницу этого сервиса, отобразиться вся его функциональная картинка. Но большая часть изображённого и написанного к основной проверке не относится и всё своё внимание надо обратить только на окно ввода адреса проверяемой страницы:
Вот именно с него и надо начинать.
Вообще-то, проверка валидации сайта чрезвычайно проста, как и весь наш бренный мир: в адресном окне сервиса надо написать адрес сайта, т.е. его URL и затем нажать «Check». После такого простого действия, валидатор «попыхтит» несколько секунд и выдаст следующее:
Это означает, что никаких ошибок в коде страницы нет и Вы можете быть абсолютно спокойны.
Но также может быть и такой нежелательный вариант:
Это уже похуже и означает, что во внутреннем коде проверяемой страницы есть какие-то ошибки. Однако, это совсем не смертельно: просто надо прокрутить страницу ниже и там подробно будут написаны все найденные ошибки в процессе проверки.
Кроме того, валидатор не только перечислит найденные ошибки, но и точно покажет, на какой строке внутреннего кода эти ошибки расположены. Так что долго их искать не придётся. Здесь, ничего не преувеличивая, можно твёрдо сказать, что этот валидор работает прекрасно.
Но это ещё не всё: валидатор не только указывает местоположение обнаруженной ошибки кода, но и даёт достаточно полные рекомендации, каким образом можно устранить эти ошибки. Конечно, для этого не надо лениться и внимательно прочитать всё написанное.
В качестве краткого и обобщенного вывода, можно сказать следующее:
- данный сервис валидатора работает прекрасно и может очень быстро провести проверку сайта.
- Ну и небольшое, но очень приятное дополнение: валидация сайта производиться бесплатно.
- Сейчас можно перейти к следующему этапу: это проверка кода CSS.
Валидатор CSS Validation Service
В общем это вторая функция вышеописанного сервиса, но она «заточена» не для проверки кода HTML и XHTML, а конкретно для проверки правильности кода стиля CSS, расположенного на внешней таблице. А чтобы попасть на страницу сервиса, надо пройти по ссылке http://jigsaw.w3.org/css-validator.
Кстати, здесь стоит отметить нечто приятное: проверка на этом сервисе абсолютно бесплатна. Так что не надо вытаскивать деньги из своего кошелька — пусть они лежат до нужного момента. Однако перейдём к методике работы на этом втором сервисе.
В общем-то вся работа на валидаторе CSS абсолютно идентична проверке на чистоту кода. Поэтому, приводить отдельную картинку адресной строки валидатора нет необходимости. Просто чуть ниже кратко рассмотрим непосредственно порядок самой проверки и всё.
Для этого надо в адресной строке записать URL таблицы CSS, типа «http://мой сайт/style.css» и после этого нажать кнопку с русской надписью «Проверить». Соответственно, этот валидатор тоже несколько секунд «попыхтит» и выдаст искомый результат:
Это значит, что таблица CSS написана правильно и никаких ошибок в ней не обнаружено.
И здесь также есть приятная неожиданность: если прокрутить страницу несколько ниже, то там будет написан оптимизированный код для Вашей таблицы CSS, из которого убраны все лишние надписи и все теги кода будут расставлены в той последовательности, которая соответствует оптимальным рабочим требованиям всех поисковых систем. Остаётся только скопировать этот идеальный образец кода и вставить его в таблицу CSS.
Вполне может быть, что случиться и такой вариант:
Это значит, что обнаружены какие-то ошибки в коде CSS, но пугаться этого совсем не стоит. Сразу внизу под этой красной строкой, валидатор точно укажет, какой тег написан неправильно. Остаётся только в таблице стиля найти эти теги и сделать нужные исправления.
И конечно, после этого закачать исправленную таблицу стиля на хост и при наличии зелёной строки можно с удовольствием скопировать оптимизированный код стиля таблицы CSS. Вполне понятно, что затем лучше всего поменять старый код на новый и оптимизированный.
Краткое резюме.
Выше были рассмотрены две самых основных и обязательных проверки валидации сайта. Без этих проверок даже не стоит открывать индексацию для поисковых систем в robots.txt В противном случае, сайт может быть проигнорирован для индексации поисковыми машинами и будет считаться неисправным с соответствующими санкциями.
Чтобы этого не произошло, надо затратить всего несколько минут, чтобы быть абсолютно спокойным и полностью уверенным в техническом состоянии своего сайта и всех его страниц. Конечно, необходимо ещё произвести дополнительные проверки ссылок и анкоров, видимости сайта на мобильных устройствах и параметры других кодов. Только тогда сайт можно считать готовым для его полного функционирования и для удачного и быстрого продвижению в ТОП.
Заранее хочется сказать, что все остальные проверки проходят также быстро и просто, как и рассмотренные выше — надо только внимательно прочитать порядок работы с валидатором.
Добавлено 19.04.2018г.
Распространенные ошибки валидности при проверке html кода
Решил дополнить статью ошибками HTML кода, которые часто встречаются на сайтах. Во всяком случае у меня их было много)). Сами ошибки валидатор подсвечивает желтым цветом.
1) Error: Character reference was not terminated by a semicolon.
Ошибка: символ не был прерван точкой с запятой — соответственно надо добавить.
2) Warning: Section lacks heading. Consider using h2-h6 elements to add identifying headings to all sections.
Предупреждение: Раздел не имеет заголовка. Рассмотрите возможность использования элементов h2-h6 для добавления идентифицирующих заголовков ко всем разделам. Тут все понятно, надо добавить хотя бы один подзаголовок. Это даже не ошибка, а рекомендация.
3) Error: Element noindex not allowed as child of element p in this context.
Ошибка: элемент noindex не разрешен как дочерний элемент элемента p в этом контексте. (Подавление дальнейших ошибок из этого поддерева.)
Решение простое, надо закомментировать тег ноиндекс, вид будет таким:
4) Error: The center element is obsolete.
Ошибка: тег «center» устарел — надо заменить, если речь про img то можно использовать атрибут align. Если что-то другое центрировали, то заменить на div.
5) An img element must have an alt attribute, except under certain
Ошибка: Элемент img должен иметь атрибут alt -тут все понятно, надо добавить атрибут альт, даже если он будет незаполненный, то ошибка уйдет.
6) The width attribute on the td element is obsolete. Use CSS instead.
Ошибка: Атрибут «width» на элементе «td» устарел
7) The type attribute is unnecessary for javascript resources
Ошибка: атрибут type не нужен для ресурсов javascript. Решение просто удаляем все лишнее и оставляем только тег «script».
 The align attribute on the img element is obsolete.
The align attribute on the img element is obsolete.
Ошибка: Атрибут align для элемента img устарел. Сделайте выравнивание изображений дивами.
Ошибка: Неправильное использование тега «li»: отсутствует тег «ul», «ol» . Нужно проверить вложенность элементов списка.
10) End tag for «div» omitted, but OMITTAG NO was specified
Ошибка: Не хватает закрывающего тега div. Решение — добавляем элемент
11) End tag for element «div» which is not open
Ошибка: закрывающий тег div лишний. Соответственно удаляем.
Жду ваших комментариев, а у вас на сайтах валидный код?
Ошибки валидации — это ошибки в коде страниц сайта, при этом ошибки на главной странице и на внутренних страницах сайта могут отличаться друг от друга. Сайт считается валидным, если у него отсутствуют ошибки в коде страниц сайта. Ошибки могут появляться в ходе разработки сайта, например, когда неверно закрыты html-теги или не закрыты вовсе, когда используются устаревшие теги, не задан тип документа (), некорректно организована вложенность элементов и другие. Часть ошибок могут быть видимыми, и пользователь сможет заметить их при посещении страниц сайта, часть ошибок может быть скрытой от глаз.
Наиболее популярный и зарекомендовавший себя валидатор, на наш взгляд, — validator.w3.org , он сканирует сайт на наличие ошибок в соответствии с принятыми Консорциумом Всемирной паутины стандартами. Данный валидатор имеет 3 способа проверки на ошибки: ввести URL конкретной страницы вашего сайта, загрузить файл страницы сайта и ввести часть кода сайта, которую необходимо проверить.
После выполнения проверки вам будет предоставлен список ошибок на странице с указанием описания ошибки, номер строки с ошибкой и в какой части строки содержится ошибка.
Присутствует функция фильтрации ошибок, с помощью которой вы можете исправлять по очереди конкретные группы ошибок, кроме этого для каждой ошибки предоставляется ссылка на w3c стандарты , где можно ознакомиться с причиной появления данной ошибки.
Также существуют плагины для браузеров для поиска ошибок на страницах сайта.
http://users.skynet.be/mgueury/mozilla/ — плагин для Mozilla
https://chrome.google.com/webstore/detail/html-tidy-browser-extensi/- плагин для Chrome
https://addons.opera.com/en/extensions/details/validator/ — плагин для Opera
После того как сайт проверили на ошибки, встает вполне резонный вопрос: нужно ли их немедленно удалять и чем это чревато при SEO-продвижении?
Поисковые системы при ранжировании сайтов в поисковой выдаче все же уделяют больше внимания другим аспектам, таким как внутренняя оптимизация сайта, ссылочный профиль, контент. Но и валидацию полностью игнорировать все же не стоит.
В первую очередь рекомендую обратить внимание на ошибки, связанные с контентом, т.к. для поисковиков данный фактор является важным при ранжировании сайтов. Если ошибок на страницах сайта достаточно много (более 25), то настоятельно рекомендуется устранять ошибки в коде, т.к. сайты с большим количеством ошибок дольше загружаются, а также их сложнее проиндексировать, что может привести к отсутствию части страниц сайта в индексе поисковой системы.
Давайте проанализируем, сколько ошибок присутствует в коде страниц у крупных ресурсов.
ОАО «РЖД»:
Как вы уже заметили, даже у сайтов поисковых систем присутствуют ошибки в коде страниц, что лишний раз подтверждает, что устранение ошибок носит скорее рекомендательный характер, при этом стоит упомянуть, что не нужно пренебрегать этим фактором и «запускать» ваш сайт. Развивайте сайт комплексно, всесторонне, тогда и результат будет соответствовать вашим ожиданиям.
Кстати, проверка сайта на ошибки, которые действительно влияют на продвижение, проходит в рамках SEO-аудита . Если сомневаетесь, что можете адекватно оценить свой сайт на наличие ошибок, обращайтесь.
Валидация является одним из самых важных аспектов хорошего веб-дизайна. Давайте рассмотрим, что это такое и как проверить HTML код на валидность. В качестве примера возьмем самую распространенную систему управления контентом (CMS) – WordPress. После чего мы поделимся перечнем ошибок, с которыми столкнулись на практике и, самое главное, предложим свои, проверенные, методы по их устранению.
Зачем необходима проверка на валидность сайта
Проще говоря, проверка веб-страницы позволит определить, соответствует ли она стандартам, разработанным Консорциумом Всемирной паутины (W3C). Обычно это делается путем проверки отдельных страниц на валидность с помощью онлайн-сервиса проверки от W3C .
Подобно правилам грамматики на разных языках, есть также правила в программировании. Проверка позволяет увидеть, соответствует ли страница этим правилам, а в случае наличия ошибок и предупреждений будут предоставлены рекомендации по их устранению. Подробнее о необходимости такой проверки рассмотрим ниже.
На что влияет валидность сайта
Вы когда-нибудь задумывались о том, как браузеры “читают” веб-страницу? У них есть “двигатели” для анализа кода и преобразования его в визуальный вид для людей. К сожалению, у каждого браузера есть собственный механизм обработки кода, и это может привести к отображению ваших страниц по-разному.
Некорректная веб-страница может быть прочитана браузерами по-разному. Это приведет к тому, что ваши посетители, возможно, даже не смогут правильно увидеть контент страницы в своих браузерах. Валидация в дальнейшем позволит исправить почти все основные различия и делает вашу веб-страницу доступной для чтения почти всеми веб-браузерами (чаще всего исключением становится Internet Explorer старых версий). Отсюда и появился термин “кроссбраузерная верстка” – т.е. верстка, которая одинаково хороша (совместима) для всех популярных браузеров.
А как же это повлияет на SEO? Важно понимать, что роботы поисковых систем любят семантические веб-страницы. Семантическая верстка, согласно данным Википедии, – это подход к созданию веб-страниц на языке HTML, основанный на использовании HTML тегов в соответствии с их семантикой (предназначением). Кроме того, структурная семантическая веб-страница позволяет поисковым роботам более точно определять значимость, как отдельных элементов веб-страницы, так и всего текста в целом. По заверению Google, валидный код никак не влияет на ранжирование страниц. Но при этом наличие ошибок в коде способно негативно повлиять на сканирование микроразметки и адаптированностью под мобильные устройства.
Инструменты проверки для вашего сайта
Понимая необходимость отсутствия ошибок валидации на страницах сайта, давайте рассмотрим, как осуществить поиск данных ошибок.
Существует множество бесплатных сервисов для проверки сайта, такие как Markup Validation Service W3C , Web Page Analyzer , Browsershots и другие.
Человеку свойственно ошибаться. Ошибки возникают, когда люди взаимодействуют с пользовательскими интерфейсами. Иногда это происходит потому, что пользователи делают ошибки. Иногда ошибки возникают в самом приложении. Независимо от причины, ошибки и их обработка имеют огромное влияние на UX. Некорректная обработка ошибки вместе с бесполезными сообщениями об ошибке, могут вызвать у пользователя негативную реакцию, что впоследствии может привести к отказу пользователя от использования вашего приложения.
В данной статье, мы разберемся, как можно оптимизировать дизайн приложения для предотвращения пользовательских ошибок и как создать эффективные сообщения об ошибке в случае, если ошибки возникают независимо от того, что вводит пользователь. Также, мы рассмотрим, как хорошо обработанная ошибка может превратить неудачу в восхищение. Adobe представил новое приложение для дизайна и проектирования Experience Design (Adobe XD), которая позволяет вам создавать дизайн интерактивных проектов и состояний ошибок. Вы можете скачать и попробовать Adobe XD бесплатно.
Что такое состояние ошибки?
Состояние ошибки — это экран, который показывается пользователю, когда что-то пошло не так. Это пример ситуации, когда пользователь делает что-то, что отличается от желаемого состояния. Так, как ошибки могут возникать в неожиданных сочетаниях, эти состояния могут включать в себя совершенно разные проблемы: от несовместимости операций пользователя (например, некорректный ввод данных) до невозможности приложения подключиться к серверу или даже невозможности обработать пользовательский запрос.
Экраны с ошибками
Каждая ошибка, независимо от ее причины, становится камнем преткновения для пользователя на пути продвижения по UX. К счастью, правильно оформленная ошибка может снизить неприятный эффект.
Профилактика лучше лечения
Если вы создаете приложение, вы должны понимать, какие основные взаимодействия пользователя с приложением могут привести к ошибке. Например, обычно очень трудно правильно заполнить форму с первой попытки, или невозможно корректно синхронизировать данные, если у устройства плохое сетевое соединение. Вы должны учитывать такие моменты для минимизации возможности возникновения ошибок. Другими словами, лучше предотвратить возможность ошибиться при помощи показа советов, использования ограничений и гибкости.
Например, если вы даете людям возможность поиска и резерва отелей, зачем оставлять доступными даты в прошлом и выводить ошибку, если пользователь выбирает такую дату?
Как показано на примере Booking.com, вы можете просто использовать выбор даты, который позволяет пользователям выбрать только сегодняшнюю дату и даты в будущем. Это будет побуждать пользователей выбирать только валидные даты.

Экран ошибки для валидации формы
Форма — это общение. Как и любое общение, оно должно быть представлено последовательной коммуникацией между двумя сторонами — пользователем и вашим приложением. Валидация играет главную роль в процессе такого общения. Валидация формы призвана проводить пользователей сквозь сложности, ошибки и непонимание. При правильной валидации, такое общение становится четким и понятным. В целом, хорошая валидация формы состоит из четырех важных элементов:
- Правильное время для информировании об ошибках (или успешном заполнении)
- Правильное место для валидационного сообщения
- Правильный цвет сообщения
- Понятный язык сообщения
Правильное время (валидация строки)
Валидация ошибок формы неизбежна, и является логической частью ввода пользовательских данных (с тех пор, как ввод данных пользователем может сопровождаться ошибками). Конечно, состояния, которые могут вызвать ошибку, должны быть минимизированы, но валидацию ошибок убирать нельзя. Итак, самый важный вопрос: “Как упростить процесс восстановления после ошибки для пользователя?”
Пользователи не любят процесс заполнения формы, особенно, когда в конце им приходит уведомление об ошибке. Особенное разочарование вызывает получение сообщения об ошибках в нескольких полях после заполнения длинной формы. И больше всего раздражает неясность того, какие ошибки вы допустили и где.
Валидация должна моментально информировать пользователя о корректности данного ответа сразу после того, как пользователь ввел данные. Главный принцип хорошей валидации гласит: “Говорите с пользователями! Говорите им, что не так!” и валидация строки в режиме реального времени информирует пользователей о корректности введенных данных. Такой подход позволяет пользователям быстро исправить ошибки и не ждать отображения ошибок после нажатия кнопки подтверждения.
Однако следует избегать валидации каждого нажатия клавиши потому, что в большинстве случаев, вы не сможете верифицировать данные до того, как пользователь закончит печатать свой ответ. Формы, которые валидируют значение сразу в процессе набора начинают раздражать пользователя сразу, как только он начинает вводить данные.

С другой стороны, формы, которые осуществляют валидацию после ввода данных, не информируют пользователя достаточно оперативно об ошибке.

Михаил Конжевич в своей статье “Валидация строки в формах — создание опыта! исследовал разные валидационные стратегии и предложил гибридную стратегию: ранняя награда, позднее наказание.

Правильное место
Ориентация на пользователя — еще один важный инструмент. Когда вы гадаете, какое место выбрать для валидационного сообщения, следуйте такому совету: всегда размещайте сообщение в контексте действия. Если вы хотите сказать пользователю об ошибке в конкретном поле — покажите это рядом. Быструю валидацию лучше всего размещать справа от поля ввода, или под ним.

Правильный цвет (интуитивный дизайн)
Цвет является одним из лучших инструментов для использования при создании валидации. так, как он работает на интуитивном уровне, особенно сильное влияние оказывает красный цвет для обозначения ошибки, желтый для предупреждения и зеленый для того, чтобы показать успех. Но, убедитесь, что цвета хорошо воспринимаются пользователями. Это — критический аспект хорошего визуального дизайна.

Четкое сообщение
Типичное сообщение об ошибке могло бы гласить: “имейл некорректный”, без объяснения пользователю почему имейл некорректный. (Типографика? Имейл занят другим пользователем?) Прямолинейные инструкции или гайдлайны могут сделать все по-другому. Вы можете увидеть на примере, как форма информирует пользователя о том, что его имейл уже занят. Также, появляется несколько предложений (логин или восстановление пароля).
Итак, самое время отобразить страницу с ошибкой для того, чтобы показать, что что-то пошло не так. В качестве примера, давайте представим себе ситуацию, когда оборвалось соединение и пользователь находится на экране, который является единственным доступным. Вы должны использовать данную возможность для того, чтобы дать людям понять, что происходит и предоставить модель быстрой помощи — ваше сообщение должно стать протянутой рукой помощи для пользователей. Поэтому, вам не следует никогда показывать следующее:
- Сообщение о критической ошибке.
Сообщения, которые говорят о внутренней ошибке кода приложения или содержат текст типа: “произошла ошибка тип 2” — загадочные и отпугивают.

- Тупиковая ошибка.
Просто потому, что такие сообщение не предоставляют никакой полезной информации для пользователя.

- Сообщение о неопределенной ошибке.
Такой экран (на примере ниже) дает пользователю столько же информации, как и предыдущий. Пользователи понятия не имеют, что это значит и что с этим делать.

Не пугайте пользователя ошибками. Также, не пытайтесь ввести пользователя в технические детали проблемы. Говорите об ошибке простым и понятным языком. Для этого, постарайтесь не использовать технический жаргон и выражайте свои мысли на языке пользователя.
Сделайте ваши сообщения читабельными и полезными — ошибки должны быть вежливыми, четкими и поучительными, и содержать такую информацию:
- Что пошло не так, и почему (возможно).
- Что должен сделать пользователь, чтобы исправить ошибку.

Включайте юмор и изображения в сообщения об ошибках
Сообщения об ошибках — прекрасная возможность для использования иконок и иллюстраций потому, что люди лучше воспринимают визуальную информацию, чем просто текст. Но вы можете пойти еще дальше и добавить изображения к вашему приложению, что будет полезным для пользователей. Это позволит персонализировать ваше приложение и смягчить ваше сообщение.

Юмор продлевает жизнь. Немного юмора никогда не повредит и поможет смягчить смятение от ошибки. Вы можете найти огромное множество примеров забавных сообщений в Littlebigdetails . Вот некоторые из моих любимых:
- Basecamp: При ошибке валидации формы, герой слева делает удивленное выражение лица.
- Немного нахальное сообщение об ошибке отображается при попытке ввести слишком много точек при создании нового аккаунта в Gmail .
Однако, будьте осторожнее с юмором потому, что он может быть не всегда уместным в вашем сообщении об ошибке; это зависит от степени грубости ошибки. Например, юмор хорошо применим для простой проблемы валидации, как “404 ошибка” (страница не найдена). Но когда пользователь тратит определенное количество времени на просмотр страницы на которой написано “Ох!” — это выглядит неуместно.
Исчерпывающий чеклист идеальной страницы с сообщением об ошибке
Хорошие страницы с ошибками являются рукой помощи для пользователей и должны соответствовать следующим шести критериям:
- Сообщение об ошибке появляется динамически, сразу после обнаружения ошибки. Оно должно информировать пользователя о проблеме.
- Быть безопасным для введенных данных. Ваше приложение не должно ломать, удалять или отменять то, что ввел или загрузил пользователь в момент обнаружения ошибки.
- Говорить с пользователем на одном языке. Сообщение должно давать четкое понимание, что пошло не так и почему; что пользователю нужно сделать для того, чтобы исправить ошибку?
- Не шокируйте пользователей и не вводите их в замешательство. (Сообщение не должно быть сильно вызывающим).
- Не теряйте контроль над системой. (Если проблема не критичная, пользователь должен иметь возможность с остальной часть приложения).
- Используйте чувство юмора для смягчения проблемы.
Решения для наиболее популярных ошибок
404 ошибка (страница не найдена)
Основная цель страницы с 404 ошибкой — перенаправить вашего пользователя на страницу, которую он искал, как можно скорее. Ваша 404 страница должна предлагать несколько ключевых ссылок, куда пользователь может перейти. Самый безопасный вариант — это наличие ссылки на “главную страницу” сайта на 404 странице. Также, вы можете разместить “сообщить о проблеме” для того, чтобы пользователь известил вас, что страница не работает. Но убедитесь в том, что переход на главную страницу является более явным переходом и больше выделяется визуально.
Проблема с логином
Экран с логин формой зачастую выглядит минималистично и содержит поле для ввода имени пользователя и поле для пароля. Но минимализм не равняется простоте. Существует масса причин, почему пользователь может застопориться на экране логина. Главное правило логин страницы — не заставляйте пользователя догадываться.
Давайте рассмотрим решения для наиболее частых проблем с использованием примеров из MailChimp , который проделывает отличную работу над сообщениями об ошибках.
- Пользователь забыл свое имя на сайте. Если вы обнаружили подобную ошибку, вы должны предложить ссылку, где пользователь может это исправить. Скажите пользователю, где он может его получить (например: “проверьте почту, мы выслали вам письмо”) или предоставьте ссылку для восстановления имени на сайте.
Пользователи делают много попыток входа на сайт используя неправильный пароль. Для предотвращения таких атак сервера, пользовательские аккаунты блокируются после слишком частых безуспешных попыток. Это обычная практика безопасности, но пользователя необходимо предупредить перед тем, как его аккаунт будет заблокирован.
Отклонение кредитной карты
Отклонение кредитной карты может произойти по нескольким причинам: ошибка в форматировании данных (опечатка или нехватка данных) или или карта может быть отклонена по причине того, что она просрочена или похищена. Габриэль Томеску в своей статье “Анатомия формы кредитной карты”, предложил следующую стратегию для обеих ошибок:
Для первой проблемы, вам следует следовать стандартной валидации строки и визуальной индикации ошибки:
Однако, когда кредитная карта отклоняется платежной системой по некоторой причине, обычно это выглядит, как похищение. Вам необходимы четкие данные от пользователя. И даже после того, вам все равно необходимо уведомить пользователя о том, что произошло; сообщение об ошибке должно быть предельно ясным.
Проблема с соединением
Интернет соединение есть не везде и оффлайн поддержка должна быть ключевым аспектом в жизни любого современного приложения. Когда соединение обрывается, вам необходимо хорошо продумать оффлайн UX. Пользователи должны иметь возможность взаимодействовать с как можно большей частью вашего приложения. Это означает, что приложение должно кэшировать контент для хорошего оффлайн UX.
Теги:
,
,
,
Разбор ошибок валидации сайта
Наконец-то появилось свободное время между бесконечной чередой заказов, и я решил заняться своим блогом. Попробуем его улучшить в плане валидации. Ниже в статье я расскажу, что такое валидация сайта, кода html и css, зачем она нужна и как привести сайт к стандартам на конкретном примере.
Что такое валидация сайта?
Простыми словами – это проверка на соответствие стандартам. Чтобы любой браузер мог отображать ваш сайт корректно. Большое влияние валидность сайта на продвижение не оказывает, но хуже точно не будет.
Конкретный пример прохождения валидации для страницы сайта
Возьмем первую попавшуюся страницу на моем сайте — Кодирование и декодирование base64 на Java 8. Забьем адрес страницы в валидатор и смотрим результат:
Errors found while checking this document as HTML 4.01 Transitional!
Result: 105 Errors, 67 warning(s)
Да уж, картина вырисовывается неприятная: больше сотни ошибок и 67 предупреждений – как вообще поисковики индексируют мой блог, и заходят люди? Но не будем огорчаться, а научимся проходить валидацию, справлять ошибки. Итак, первое предупреждение:
Unable to Determine Parse Mode!
The validator can process documents either as XML (for document types such as XHTML, SVG, etc.) or SGML (for HTML 4.01 and prior versions). For this document, the information available was not sufficient to determine the parsing mode unambiguously, because:
the MIME Media Type (text/html) can be used for XML or SGML document types
No known Document Type could be detected
No XML declaration (e.g ) could be found at the beginning of the document.
No XML namespace (e.g ) could be found at the root of the document.
As a default, the validator is falling back to SGML mode.
Warning No DOCTYPE found! Checking with default HTML 4.01 Transitional Document Type.
No DOCTYPE Declaration could be found or recognized in this document. This generally means that the document is not declaring its Document Type at the top. It can also mean that the DOCTYPE declaration contains a spelling error, or that it is not using the correct syntax.
The document was checked using a default «fallback» Document Type Definition that closely resembles “HTML 4.01 Transitional”.
Это одно и тоже. А исправляется просто: в самом начале страницы добавить тег:
Проверяем,что у нас получилось и видим, что одним этим тегом мы убрали 105 ошибок и 3 предупреждения! Теперь у нас осталось только 64 предупреждения. Начинаем разбирать их по одному.
Warning: The type attribute for the style element is not needed and should be omitted.
From line 5, column 1; to line 5, column 23
/x-icon»>↩’);
var formated_str = arr_splits[i].replace(/surl(‘(?!data:)/gi, function regex_function(str) {
return ‘ url(» + dir_path + ‘/’ + str.replace(/url(‘/gi, »).replace(/^s+|s+$/gm, »);
});
splited_css += «»;
}
var td_theme_css = jQuery(‘link#td-theme-css’);
if (td_theme_css.length) {
td_theme_css.after(splited_css);
}
}
});
}
})();
Что такое «ошибка валидации»?
Добрый день.Подскажите пожалуйста,что такое Ошибка валидации. Плательщик имеет право на применение льготных тарифов 07, 08, 12, 13, 52.У нас код тарифа 52 и 03-один работник инвалид.В отчете в разделе 2.1 по одной странице 52,по другой код 03.При отправке приходит ошибка.Что не правильно?
г. Екатеринбург4 389 баллов
Цитата (Ольга Конакова):Добрый день.Подскажите пожалуйста,что такое Ошибка валидации. Плательщик имеет право на применение льготных тарифов 07, 08, 12, 13, 52.У нас код тарифа 52 и 03-один работник инвалид.В отчете в разделе 2.1 по одной странице 52,по другой код 03.При отправке приходит ошибка.Что не правильно?
По каким-то причинам ПФ считает что Вы не имеете права на 52 код.
Например, у них не отмечено что Вы на УСН.
Какие коды были в отчётах за 1-2 кварталы?
СЭДО с ФСС
Готовьте и сдавайте в ФСС сведения о застрахованных лицах
В 1 и 2 квартале были коды 52 и 3.
г. Екатеринбург4 389 баллов
Тогда воспроизведите полный текст сообщения об ошибки.
Раздел 2: Ошибка валидации. Плательщик имеет право на применение льготных тарифов 07, 08, 12, 13, 52.
г. Екатеринбург4 389 баллов
Цитата (Ольга Конакова):Раздел 2: Ошибка валидации. Плательщик имеет право на применение льготных тарифов 07, 08, 12, 13, 52.
Похоже на ошибку в программе ПФ. Разбиратся надо с инспекторами в ПФ.
А какой из тарифов (52 или 03) у Ваc первый в файле?
Государство переводит больничные в электронный вид
Подключите сервис для работы с электронными больничными и сопутствующей отчетностью
г. Екатеринбург4 389 баллов
Цитата (Ольга Конакова):Первый 03 получается.
Попробуйте поменять
Позвонила в ПФ,сказали-это потому,что есть 03 и надо бы вроде заполнять 3 раздел,а это только для организаций инвалидов.А так все правильно.Так что 💃 можно вздохнуть.Спасибо Вам за участие!!!!
Сообщение-вопрос удалено модератором. Задайте, пожалуйста, этот вопрос в НОВОЙ теме.
Платежку на уплату штрафа или налога можно сформировать в несколько кликов










































 The align attribute on the img element is obsolete.
The align attribute on the img element is obsolete.






 1 пользователь поблагодарил Евгений Афанасьев за этот пост.
1 пользователь поблагодарил Евгений Афанасьев за этот пост.





















