Просмотров 14.4к. Опубликовано
Обновлено
Каждый сайт, который создает компания, должен отвечать принятым стандартам. В первую очередь затем, чтобы он попадал в поисковую выдачу и был удобен для пользователей. Если код страниц содержит ошибки, неточности, он становится “невалидным”, то есть не соответствующим требованиям. В результате интернет-ресурс не увидят пользователи или информация на нем будет отображаться некорректно.
В этой статье рассмотрим, что такое валидность, какие могут быть ошибки в HTML-разметке и как их устранить.
Содержание
- Что такое HTML-ошибка валидации и зачем она нужна
- Чем опасны ошибки в разметке
- Как проверить ошибки валидации
- Предупреждения
- Ошибки
- Пример прохождения валидации для страницы сайта
- Как исправить ошибку валидации
- Плагины для браузеров, которые помогут найти ошибки в коде
- Коротко о главном
Что такое HTML-ошибка валидации и зачем она нужна
Под понятием “валидация” подразумевается процесс онлайн-проверки HTML-кода страницы на соответствие стандартам w3c. Эти стандарты были разработаны Организацией всемирной паутины и стандартов качества разметки. Сама организация продвигает идею унификации сайтов по HTML-коду — чтобы каждому пользователю, вне зависимости от браузера или устройства, было удобно использовать ресурс.
Если код отвечает стандартам, то его называют валидным. Браузеры могут его прочитать, загрузить страницы, а поисковые системы легко находят страницу по соответствующему запросу.
Чем опасны ошибки в разметке
Ошибки валидации могут разными — видимыми для глаза простого пользователя или такими, которые можно засечь только с помощью специальных программ. В первом случае кроме технических проблем, ошибки в разметке приводят к негативному пользовательскому опыту.
К наиболее распространённым последствиям ошибок в коде HTML-разметки также относят сбои в нормальной работе сайта и помехи в продвижении ресурса в поисковых системах.
Рассмотрим несколько примеров, как ошибки могут проявляться при работе:
- Медленно подгружается страница
Согласно исследованию Unbounce, более четверти пользователей покидают страницу, если её загрузка занимает более 3 секунд, ещё треть уходит после 6 секунд;
- Не видна часть текстовых, фото и видео-блоков
Эта проблема делает контент для пользователей неинформативным, поэтому они в большинстве случаев уходят со страницы, не досмотрев её до конца;
- Страница может остаться не проиндексированной
Если поисковый робот распознает недочёт в разметке, он может пропустить страницу и прервать её размещение в поисковых системах;
- Разное отображение страниц на разных устройствах
Например, на компьютере или ноутбуке страница будет выглядеть хорошо, а на мобильных гаджетах половина кнопок и изображений будет попросту не видна.
Из-за этих ошибок пользователь не сможет нормально работать с ресурсом. Единственное решение для него — закрыть вкладку и найти нужную информацию на другом сайте. Так количество посетителей сайта постепенно уменьшается, он перестает попадать в поисковую выдачу — в результате ресурс становится бесполезным и пропадает в пучине Интернета.
Как проверить ошибки валидации
Владельцы ресурсов используют 2 способа онлайн-проверки сайтов на наличие ошибок — технический аудит или использование валидаторов.
Первый случай подходит для серьёзных проблем и масштабных сайтов. Валидаторами же пользуются ежедневно. Наиболее популярный — сервис The W3C Markup Validation Service. Он сканирует сайт и сравнивает код на соответствие стандартам W3C. Валидатор выдаёт 2 типа несоответствий разметки стандартам W3C: предупреждения и ошибки.
Давайте рассмотрим каждый из типов чуть подробнее.
Предупреждения
Предупреждения отмечают незначительные проблемы, которые не влияют на работу ресурса. Они появляются из-за расхождений написания разметки со стандартами W3C.
Тем не менее, предупреждения всё равно нужно устранять, так как из-за них сайт может работать медленнее — например, по сравнению с конкурентами с такими же сайтами.
Примером предупреждения может быть указание на отсутствие тега alt у изображения.
Ошибки
Ошибки — это те проблемы, которые требуют обязательного устранения.
Они представляют угрозу для корректной работы сайта: например, из-за них могут скрываться разные блоки — текстовые, фото, видео. А в некоторых более запущенных случаях содержимое страницы может вовсе не отображаться, и сам ресурс не будет загружаться. Поэтому после проверки уделять внимание ошибкам с красными отметками нужно в первую очередь.
Распространённым примером ошибки может быть отсутствие тега <!DOCTYPE html> в начале страницы, который помогает информации преобразоваться в разметку.
Пример прохождения валидации для страницы сайта
Рассмотрим процесс валидации на примере сайта avavax.ru, который создали на WordPress.
В результате проверки валидатор выдал 17 замечаний. После анализа отчета их можно свести к 3 основным:
- атрибут ‘text/javascript’ не требуется при подключении скрипта;
- атрибут ‘text/css’ не требуется при подключении стиля;
- у одного из элементов section нет внутри заголовка h1-h6.
Первое и второе замечания генерирует сам движок WordPress, поэтому разработчикам не нужно их убирать. Третье же замечание предполагает, что каждый блок текста должен иметь заголовок, даже если это не всегда необходимо или видно для читателя.
Решить проблемы с предупреждениями для стилей и скриптов можно через добавление кода в файл темы function.php.

Для этого на хук wp_loaded нужно повесить функцию output_buffer_start(), которая загрузит весь генерируемый код html в буфер. При выводе в буфер вызывается функция output_callback($tag), которая просматривает все теги, находит нежелательные атрибуты с помощью регулярных выражений и заменяет их пробелами. Затем на хук ‘shutdown вешается функция output_buffer_end(), которая возвращает обработанное содержимое буфера.
Для исправления семантики на сайте нужно использовать заголовки. Валидатор выдаёт предупреждение на секцию about, которая содержит фото и краткий текст. Валидатор требует, чтобы в каждой секции был заголовок. Для исправления предупреждения нужно добавить заголовок, но сделать это так, чтобы его не было видно пользователям:
- Добавить заголовок в код: <h3>Обо мне</h3>
Отключить отображение заголовка:
1 #about h3 {
2 display: none;
3 }
После этой части заголовок будет в коде, но валидатор его увидит, а посетитель — нет.
За 3 действия удалось убрать все предупреждения, чтобы качество кода устроило валидатор. Это подтверждается зелёной строкой с надписью: “Document checking completed. No errors or warnings to show”.
Как исправить ошибку валидации
Всё зависит от того, какими техническими знаниями обладает владелец ресурса. Он может сделать это сам, вручную. Делать это нужно постепенно, разбирая ошибку за ошибкой. Но нужно понимать, что если при проверке валидатором было выявлено 100 проблем — все 100 нужно обязательно решить.
Поэтому если навыков и знаний не хватает, лучше привлечь сторонних специалистов для улучшения качества разметки. Это могут быть как фрилансеры, так и профессиональные веб-агентства. При выборе хорошего специалиста, результат будет гарантироваться в любом случае, но лучше, чтобы в договоре оказания услуг будут чётко прописаны цели проведения аудита и гарантии решения проблем с сайтом.
Если объём работ большой, выгоднее заказать профессиональный аудит сайта. С его помощью можно обнаружить разные виды ошибок, улучшить внешний вид и привлекательность интернет-ресурса для поисковых ботов, обычных пользователей, а также повысить скорость загрузки страниц, сделать качественную верстку и избавиться от переспама.
Плагины для браузеров, которые помогут найти ошибки в коде
Для поиска ошибок валидации можно использовать и встроенные в браузеры плагины. Они помогут быстро находить неточности еще на этапе создания кода.
Для каждого браузера есть свой адаптивный плагин:
- HTML Validator для браузера Firefox;
- HTML Validator for Chrome;
- HTML5 Editor для Opera.
С помощью этих инструментов можно не допускать проблем, которые помешают нормальному запуску сайта. Плагины помогут оценить качество внешней и внутренней оптимизации, контента и другие характеристики.
Коротко о главном
Валидация — процесс выявления проблем с HTML-разметкой сайта и ее соответствия стандартам W3C. Это унифицированные правила, с помощью которых сайт может нормально работать и отображаться и для поисковых роботов, и для пользователей.
Проверку ресурса можно проводить тремя путями: валидаторами, специалистам полномасштабного аудита и плагинами в браузере. В большинстве случаев валидатор — самое удобное и быстрое решение для поиска проблем. С его помощью можно выявить 2 типа проблем с разметкой — предупреждения и ошибки.
Работать необходимо сразу с двумя типами ошибок. Даже если предупреждение не приведет к неисправности сайта, оставлять без внимания проблемные блоки нельзя, так как это снизит привлекательность ресурса в глазах пользователя. Ошибки же могут привести к невозможности отображения блоков на сайте, понижению сайта в поисковой выдаче или полному игнорированию ресурса со стороны поискового бота.
Даже у крупных сайтов с миллионной аудиторией, например, Яндекс.Дзен или ВКонтакте, есть проблемы с кодом. Но комплексный подход к решению проблем помогает устранять серьёзные моменты своевременно. Нужно развивать сайт всесторонне, чтобы получить результат от его существования и поддержки. Если самостоятельно разобраться с проблемами не получается, не стоит “доламывать” — лучше обратиться за помощью к профессионалам, например, агентствам по веб-аудиту.
Наличие ошибок в коде страницы сайта всегда влечет за собой негативные последствия – от ухудшения позиций в ранжировании до жалоб со стороны пользователей. Ошибки валидации могут наблюдаться как на главной, так и на иных веб-страницах, их наличие свидетельствует о том, что ресурс является невалидным. Некоторые проблемы замечают даже неподготовленные пользователи, другие невозможно обнаружить без предварительного аудита, анализа. О том, что такое ошибки валидации и как их обнаружить, мы сейчас расскажем.

Ошибка валидации, что это такое?
Для написания страниц используется HTML – стандартизированный язык разметки, применяемый в веб-разработке. HTML, как любой другой язык, имеет специфические особенности синтаксиса, грамматики и т. д. Если во время написания кода правила не учитываются, то после запуска сайта будут появляться различные виды проблем. Если HTML-код ресурса не соответствует стандарту W3C, то он является невалидным, о чем мы писали выше.
Почему ошибки валидации сайта оказывают влияние на ранжирование, восприятие?
Наличие погрешностей в коде – проблема, с которой необходимо бороться сразу после обнаружения. Поисковые системы «читают» HTML-код, если он некорректный, то процесс индексации и ранжирования может быть затруднен. Поисковые роботы должны понимать, каким является ресурс, что он предлагает, какие запросы использует. Особо критичны такие ситуации для ресурсов, имеющих большое количество веб-страниц.
Как проверить ошибки валидации?
Для этой работы используется либо технический аудит сайта, либо валидаторы, которые ищут проблемы автоматически. Одним из самых популярных является сервис The W3C Markup Validation Service, выполняющий сканирование с оглядкой на World Wide Web Consortium (W3C). Рассматриваемый валидатор предлагает три способа, с помощью которых можно осуществить проверку сайта:
- ввод URL-адреса страниц, которые необходимо просканировать;
- загрузка файла страницы;
- ввод части HTML-кода, нуждающегося в проверке.
После завершения проверки вы получите развернутый список выявленных проблем, дополненных описанием, ссылками на стандарты W3C. По ходу анализа вы увидите слабые места со ссылками на правила, что позволит самостоятельно исправить проблему.
Существуют другие сервисы, позволяющие выполнить проверку валидности кода:
- Dr. Watson. Проверяет скорость загрузки страниц, орфографию, ссылки, а также исходный код;
- InternetSupervision.com. Отслеживает производительность сайта, проверяет доступность HTML.
Плагины для браузеров, которые помогут найти ошибки в коде
Решить рассматриваемую задачу можно с помощью плагинов, адаптированных под конкретный браузер. Можно использовать следующие инструменты (бесплатные):
- HTML Validator для браузера Firefox;
- HTML Validator for Chrome;
- Validate HTML для Firefox.
После проверки нужно решить, будете ли вы устранять выявленные ошибки. Многие эксперты акцентируют внимание на том, что поисковые системы сегодня уделяют больше внимания качеству внешней/внутренней оптимизации, контенту, другим характеристикам. Однако валидность нельзя оставлять без внимания, ведь если даже обнаруженные проблемы не будут мешать поисковым ботам, то они точно начнут раздражать посетителей сайта.
Как исправить ошибку валидации?
В первую очередь нужно сосредоточить внимание на слабых местах, связанных с контентом – это то, что важно для поисковых систем. Если во время сканирования было выявлено более 25 проблем, то их нельзя игнорировать из-за ряда причин:
- частичная индексация;
- медленная загрузка;
- баги, возникающие во время непосредственной коммуникации пользователя с ресурсом.
Например, игнорирование ошибок может привести к тому, что некоторые страницы не будут проиндексированы. Для решения рассматриваемой проблемы можно привлечь опытного фрилансера, однако лучшее решение – заказ услуги в веб-агентстве, что позволит исправить, а не усугубить ситуацию.
Технический и SEO-аудит
Выявление ошибок – первый шаг, ведь их еще нужно будет устранить. При наличии большого пула проблем целесообразно заказать профессиональный аудит сайта. Он поможет найти разные виды ошибок, повысит привлекательность ресурса для поисковых ботов, обычных пользователей: скорость загрузки страниц, верстка, переспам, другое.
В заключение
На всех сайтах наблюдаются ошибки валидации – их невозможно искоренить полностью, но и оставлять без внимания не стоит. Например, если провести проверку сайтов Google или «Яндекс», то можно увидеть ошибки, однако это не означает, что стоит вздохнуть спокойно и закрыть глаза на происходящее. Владелец сайта должен ставить во главу угла комплексное развитие, при таком подходе ресурс будет наполняться, обновляться и «лечиться» своевременно. Если проблем мало, то можно попробовать устранить их своими силами или с помощью привлечения стороннего частного специалиста. В остальных случаях лучше заказать услугу у проверенного подрядчика.

Ошибки валидации – это ошибки в коде страниц сайта, при этом ошибки на главной странице и на внутренних страницах сайта могут отличаться друг от друга. Сайт считается валидным, если у него отсутствуют ошибки в коде страниц сайта. Ошибки могут появляться в ходе разработки сайта, например, когда неверно закрыты html-теги или не закрыты вовсе, когда используются устаревшие теги, не задан тип документа (<!DOCTYPE html>), некорректно организована вложенность элементов и другие. Часть ошибок могут быть видимыми, и пользователь сможет заметить их при посещении страниц сайта, часть ошибок может быть скрытой от глаз.
Наиболее популярный и зарекомендовавший себя валидатор, на наш взгляд, – validator.w3.org, он сканирует сайт на наличие ошибок в соответствии с принятыми Консорциумом Всемирной паутины стандартами. Данный валидатор имеет 3 способа проверки на ошибки: ввести URL конкретной страницы вашего сайта, загрузить файл страницы сайта и ввести часть кода сайта, которую необходимо проверить.
После выполнения проверки вам будет предоставлен список ошибок на странице с указанием описания ошибки, номер строки с ошибкой и в какой части строки содержится ошибка.
Присутствует функция фильтрации ошибок, с помощью которой вы можете исправлять по очереди конкретные группы ошибок, кроме этого для каждой ошибки предоставляется ссылка на w3c стандарты, где можно ознакомиться с причиной появления данной ошибки.
Также существуют плагины для браузеров для поиска ошибок на страницах сайта.
http://users.skynet.be/mgueury/mozilla/ – плагин для Mozilla
https://chrome.google.com/webstore/detail/html-tidy-browser-extensi/gljdonhfjnfdklljmfaabfpjlonflfnm – плагин для Chrome
https://addons.opera.com/en/extensions/details/validator/ – плагин для Opera
После того как сайт проверили на ошибки, встает вполне резонный вопрос: нужно ли их немедленно удалять и чем это чревато при SEO-продвижении?
Поисковые системы при ранжировании сайтов в поисковой выдаче все же уделяют больше внимания другим аспектам, таким как внутренняя оптимизация сайта, ссылочный профиль, контент. Но и валидацию полностью игнорировать все же не стоит.
В первую очередь рекомендую обратить внимание на ошибки, связанные с контентом, т.к. для поисковиков данный фактор является важным при ранжировании сайтов. Если ошибок на страницах сайта достаточно много (более 25), то настоятельно рекомендуется устранять ошибки в коде, т.к. сайты с большим количеством ошибок дольше загружаются, а также их сложнее проиндексировать, что может привести к отсутствию части страниц сайта в индексе поисковой системы.
Давайте проанализируем, сколько ошибок присутствует в коде страниц у крупных ресурсов.
Яндекс:
Google:
ОАО «РЖД»:
Как вы уже заметили, даже у сайтов поисковых систем присутствуют ошибки в коде страниц, что лишний раз подтверждает, что устранение ошибок носит скорее рекомендательный характер, при этом стоит упомянуть, что не нужно пренебрегать этим фактором и «запускать» ваш сайт. Развивайте сайт комплексно, всесторонне, тогда и результат будет соответствовать вашим ожиданиям.
Кстати, проверка сайта на ошибки, которые действительно влияют на продвижение, проходит в рамках SEO-аудита. Если сомневаетесь, что можете адекватно оценить свой сайт на наличие ошибок, обращайтесь.
Когда мы говорим о разработке веб-страниц, одним из ключевых аспектов является валидация. Валидация — это процесс проверки кода веб-страницы на соответствие стандартам языка разметки. Ошибки валидации могут возникать по разным причинам: неправильное использование тегов, неправильное оформление атрибутов, некорректное вложение элементов.
Ошибки валидации могут иметь различные последствия. Некоторые браузеры толерантны к ошибкам и корректно отображают веб-страницы, несмотря на наличие ошибок валидации. Однако, другие браузеры могут отображать ошибочно размеченную страницу неправильно или совсем не отображать ее. Ошибки валидации могут также привести к проблемам в производительности, доступности и сео-оптимизации веб-сайта.
Чтобы исправить ошибки валидации, необходимо провести анализ кода страницы и выявить места, где были допущены ошибки. Это можно сделать с помощью онлайн-сервисов или специальных программных средств для проверки валидации кода HTML и CSS. После того, как ошибки будут выявлены, их нужно исправить путем внесения соответствующих изменений в код страницы. Необходимо убедиться, что все открывающие и закрывающие теги правильно расставлены, атрибуты корректно указаны, а элементы правильно вложены.
Даже незначительные ошибки валидации могут иметь серьезные последствия для веб-страницы. Поэтому, важно следить за корректностью разметки и регулярно проверять код страницы на наличие ошибок валидации. Несмотря на то, что существуют различные инструменты и сервисы для автоматической проверки валидации кода, никто не застрахован от возникновения ошибок. Только правильная и тщательная проверка позволит создать веб-страницы, которые будут корректно отображаться во всех браузерах и устройствах.
Содержание
- Ошибка валидации при работе с веб-формами
- Что такое ошибка валидации?
- Почему возникают ошибки валидации?
- Как исправить ошибку валидации?
- Советы по предотвращению ошибок валидации
Ошибка валидации при работе с веб-формами
Ошибка валидации – это ошибка, которая возникает при проверке данных, введенных в веб-форму, на соответствие определенным правилам. Валидация используется для обеспечения корректного заполнения формы и предотвращения отправки неправильных данных на сервер.
Ошибка валидации может возникнуть из-за неправильного формата или отсутствия необходимых данных, а также из-за нарушений других правил, установленных на сервере.
Чтобы исправить ошибку валидации, необходимо внимательно просмотреть сообщение об ошибке, которое обычно выводится под каждым полем формы. В сообщении об ошибке можно найти информацию о том, какая именно ошибка произошла и как ее исправить.
Возможные ошибки валидации могут включать следующие случаи:
- Незаполненное обязательное поле – если поле обозначено как обязательное для заполнения, то его оставление пустым приведет к ошибке валидации. Для исправления необходимо ввести данные в это поле.
- Неправильный формат данных – если поле предназначено для ввода данных определенного формата (например, адрес электронной почты или номер телефона), то ввод данных в неправильном формате приведет к ошибке валидации. Для исправления необходимо ввести данные в соответствии с требуемым форматом.
- Превышение допустимой длины данных – если поле имеет ограничение на длину вводимых данных, то ввод данных длиннее ограничения приведет к ошибке валидации. Для исправления необходимо ввести данные, длина которых не превышает ограничение.
Часто веб-формы имеют встроенные механизмы валидации, которые автоматически проверяют данные, вводимые пользователем. Однако, в некоторых случаях могут возникнуть ошибки валидации, которые не были предусмотрены автоматической проверкой. В таких случаях необходимо внимательно изучить требования к заполнению формы и ввести данные в соответствии с этими требованиями.
| Ошибка валидации | Причина | Как исправить |
|---|---|---|
| Незаполненное обязательное поле | Поле, обозначенное как обязательное для заполнения, оставлено пустым | Ввести данные в это поле |
| Неправильный формат данных | Введенные данные не соответствуют требуемому формату | Ввести данные в соответствии с требуемым форматом |
| Превышение допустимой длины данных | Введенные данные длиннее ограничения | Ввести данные, длина которых не превышает ограничение |
Исправление ошибки валидации важно для обеспечения правильной работы веб-формы и предотвращения отправки неправильных данных на сервер. Важно следить за сообщениями об ошибках валидации и исправлять их в соответствии с указаниями, чтобы успешно отправить данные через веб-форму.
Что такое ошибка валидации?
Ошибка валидации — это ошибка, которая возникает при проверке веб-страницы или документа на соответствие определенным правилам и стандартам.
Ошибки валидации могут возникать в различных областях, таких как HTML, CSS, XML и другие языки разметки и стилей.
Веб-страницы валидируются с помощью специальных программ или сервисов, которые проверяют код страницы на наличие ошибок и предупреждают о них.
Ошибки валидации могут быть вызваны различными причинами, такими как неправильное использование тегов, некорректное написание синтаксиса, неправильное применение стилей и другие.
Валидация является важным шагом в процессе разработки веб-страницы или документа, так как она помогает обеспечить правильное отображение и взаимодействие с контентом веб-сайта на различных устройствах и в различных браузерах.
Исправление ошибок валидации является необходимым для того, чтобы обеспечить корректное функционирование веб-страницы и улучшить ее доступность и производительность.
Веб-разработчики должны уделять внимание валидации кода и осуществлять регулярную проверку на наличие ошибок, а также исправлять их в соответствии с соответствующими стандартами и спецификациями.
Почему возникают ошибки валидации?
Ошибки валидации могут возникать по разным причинам. Валидация помогает проверить соответствие веб-страницы или документа определенному набору правил, которые определены стандартами языка разметки. Если веб-страница содержит ошибки валидации, это означает, что в ней присутствуют нарушения данных правил.
Ошибки валидации могут произойти в различных областях разработки веб-страниц:
- Синтаксические ошибки: такие ошибки возникают при нарушении базового синтаксиса языка разметки, например, если отсутствует закрывающий тег, или если используются несоответствующие атрибуты.
- Недопустимые элементы: в роли основных строительных блоков веб-страниц обычно выступают элементы HTML или другого языка разметки. Ошибки валидации могут возникнуть, если используется несоответствующий или неподдерживаемый элемент.
- Неправильное использование атрибутов: атрибуты используются для добавления дополнительной информации к элементам разметки. Ошибки валидации могут возникнуть, если атрибуты применяются к неверным элементам или если значения атрибутов недопустимы.
Ошибки валидации могут быть причиной некорректного отображения веб-страницы в различных браузерах и устройствах. Использование валидного кода позволяет создавать веб-страницы с улучшенной доступностью и поддерживаемостью, что важно для оптимизации работы поисковых систем и удовлетворения потребностей пользователей.
Для исправления ошибок валидации рекомендуется использовать валидаторы, которые предоставляются различными организациями. Валидаторы позволяют проверить код веб-страницы на наличие ошибок и указать их местонахождение. После обнаружения ошибок следует внести соответствующие исправления в код, чтобы обеспечить валидность страницы.
Как исправить ошибку валидации?
Когда вы сталкиваетесь с ошибкой валидации на вашей веб-странице, есть несколько способов ее исправления.
- Исправить ошибки вручную: Самый простой и наиболее надежный способ исправления ошибок валидации — это вручную найти и исправить каждую из них. Вы можете использовать валидаторы HTML и CSS, чтобы идентифицировать конкретные ошибки и затем изменить соответствующие части кода.
- Удалить или заменить невалидный код: Если вы не можете или не хотите исправлять ошибки вручную, вы также можете удалить или заменить невалидный код. Например, если у вас есть устаревший или неподдерживаемый элемент HTML, вы можете удалить его или заменить на поддерживаемый аналог.
- Использовать средства автоматической проверки и исправления: Существуют различные инструменты и плагины, которые могут автоматически проверять и исправлять ошибки валидации. Они обычно основаны на стандарте HTML Tidy и могут быть полезны для исправления больших проектов с множеством ошибок.
Важно отметить, что исправление ошибок валидации — это важный шаг в создании доступной и корректно работающей веб-страницы. Валидный код помогает улучшить SEO-оптимизацию, повысить совместимость с различными браузерами и устройствами, а также обеспечить более надежную работу вашего сайта.
Советы по предотвращению ошибок валидации
1. Правильное использование тегов и атрибутов
Одна из основных причин ошибок валидации — неправильное использование тегов HTML или атрибутов. Перед началом разработки веб-страницы убедитесь, что вы правильно понимаете, какие теги и атрибуты можно использовать в соответствии с последней доступной спецификацией HTML.
2. Правильное вложение тегов
Внимательно следите за правильным вложением тегов. Не забывайте закрывать открытые теги и не используйте запрещенные комбинации вложенности.
3. Корректное использование специальных символов
При использовании специальных символов в контексте HTML (например, «<«, «>«, «&»), убедитесь, что вы правильно экранируете или заменяете их сущностями или кодами символов.
4. Проверка наличия закрывающих тегов и атрибутов
Убедитесь, что все открывающие теги имеют соответствующие закрывающие теги и что все обязательные атрибуты элементов заполнены.
5. Использование валидной структуры документа
Следуйте рекомендациям по правильной структуре HTML-документа, включая обязательные и рекомендуемые секции (например, в начале документа,,,<body> и т.д.).</p><p><strong>6. Проверка валидности с помощью инструментов</strong></p><p>Используйте специальные онлайн-инструменты или расширения для браузера, которые автоматически проверяют валидность вашего кода. Это поможет обнаружить и исправить ошибки в самом начале разработки.</p><p><strong>7. Правильное оформление таблиц</strong></p><p>Если вы используете таблицы на своем сайте, удостоверьтесь, что вы правильно применяете теги</p><table>,<tr>,<td> и другие связанные теги, а также указываете соответствующие атрибуты (например, rowspan, colspan).<p><strong>8. Ошибки при копировании и вставке</strong></p><p>Ошибки валидации могут возникать из-за неправильного копирования и вставки кода из других источников. Внимательно проверьте и исправьте все некорректные или неправильно скопированные элементы кода, особенно при работе с внешними скриптами и стилями.</p><p><strong>9. Использование CSS-стилей</strong></p><p>Для достижения правильного отображения контента на веб-странице и предотвращения ошибок валидации рекомендуется использовать CSS-стили. Также следует следить за соблюдением правил и рекомендаций для CSS-стилей.</p><p><strong>10. Тестирование и отладка</strong></p><p>Не забывайте тестировать и отлаживать ваш код на различных браузерах и устройствах. Это поможет выявить и исправить возможные ошибки валидации, которые могут возникнуть из-за различий в реализации HTML стандартов.</p><p>Следуя этим советам, вы сможете предотвратить множество ошибок валидации и создать веб-страницы, которые соответствуют последним стандартам HTML.</p><div class=»fpm_end»></div></div></article><div class=»rating-box»><div class=»rating-box__header»>Оцените статью</div><div class=»wp-star-rating js-star-rating star-rating—score-0″ data-post-id=»56000″ data-rating-count=»0″ data-rating-sum=»0″ data-rating-value=»0″><span class=»star-rating-item js-star-rating-item» data-score=»1″><svg aria-hidden=»true» role=»img» xmlns=»http://www.w3.org/2000/svg» viewBox=»0 0 576 512″ class=»i-ico»><path fill=»currentColor» d=»M259.3 17.8L194 150.2 47.9 171.5c-26.2 3.8-36.7 36.1-17.7 54.6l105.7 103-25 145.5c-4.5 26.3 23.2 46 46.4 33.7L288 439.6l130.7 68.7c23.2 12.2 50.9-7.4 46.4-33.7l-25-145.5 105.7-103c19-18.5 8.5-50.8-17.7-54.6L382 150.2 316.7 17.8c-11.7-23.6-45.6-23.9-57.4 0z» class=»ico-star»></path></svg></span><span class=»star-rating-item js-star-rating-item» data-score=»2″><svg aria-hidden=»true» role=»img» xmlns=»http://www.w3.org/2000/svg» viewBox=»0 0 576 512″ class=»i-ico»><path fill=»currentColor» d=»M259.3 17.8L194 150.2 47.9 171.5c-26.2 3.8-36.7 36.1-17.7 54.6l105.7 103-25 145.5c-4.5 26.3 23.2 46 46.4 33.7L288 439.6l130.7 68.7c23.2 12.2 50.9-7.4 46.4-33.7l-25-145.5 105.7-103c19-18.5 8.5-50.8-17.7-54.6L382 150.2 316.7 17.8c-11.7-23.6-45.6-23.9-57.4 0z» class=»ico-star»></path></svg></span><span class=»star-rating-item js-star-rating-item» data-score=»3″><svg aria-hidden=»true» role=»img» xmlns=»http://www.w3.org/2000/svg» viewBox=»0 0 576 512″ class=»i-ico»><path fill=»currentColor» d=»M259.3 17.8L194 150.2 47.9 171.5c-26.2 3.8-36.7 36.1-17.7 54.6l105.7 103-25 145.5c-4.5 26.3 23.2 46 46.4 33.7L288 439.6l130.7 68.7c23.2 12.2 50.9-7.4 46.4-33.7l-25-145.5 105.7-103c19-18.5 8.5-50.8-17.7-54.6L382 150.2 316.7 17.8c-11.7-23.6-45.6-23.9-57.4 0z» class=»ico-star»></path></svg></span><span class=»star-rating-item js-star-rating-item» data-score=»4″><svg aria-hidden=»true» role=»img» xmlns=»http://www.w3.org/2000/svg» viewBox=»0 0 576 512″ class=»i-ico»><path fill=»currentColor» d=»M259.3 17.8L194 150.2 47.9 171.5c-26.2 3.8-36.7 36.1-17.7 54.6l105.7 103-25 145.5c-4.5 26.3 23.2 46 46.4 33.7L288 439.6l130.7 68.7c23.2 12.2 50.9-7.4 46.4-33.7l-25-145.5 105.7-103c19-18.5 8.5-50.8-17.7-54.6L382 150.2 316.7 17.8c-11.7-23.6-45.6-23.9-57.4 0z» class=»ico-star»></path></svg></span><span class=»star-rating-item js-star-rating-item» data-score=»5″><svg aria-hidden=»true» role=»img» xmlns=»http://www.w3.org/2000/svg» viewBox=»0 0 576 512″ class=»i-ico»><path fill=»currentColor» d=»M259.3 17.8L194 150.2 47.9 171.5c-26.2 3.8-36.7 36.1-17.7 54.6l105.7 103-25 145.5c-4.5 26.3 23.2 46 46.4 33.7L288 439.6l130.7 68.7c23.2 12.2 50.9-7.4 46.4-33.7l-25-145.5 105.7-103c19-18.5 8.5-50.8-17.7-54.6L382 150.2 316.7 17.8c-11.7-23.6-45.6-23.9-57.4 0z» class=»ico-star»></path></svg></span></div></div><div class=»entry-social»><div class=»social-buttons»><span class=»social-button social-button—vkontakte» data-social=»vkontakte» data-image=»»></span><span class=»social-button social-button—telegram» data-social=»telegram»></span><span class=»social-button social-button—odnoklassniki» data-social=»odnoklassniki»></span><span class=»social-button social-button—twitter» data-social=»twitter»></span><span class=»social-button social-button—sms» data-social=»sms»></span><span class=»social-button social-button—whatsapp» data-social=»whatsapp»></span><span class=»social-button social-button—pinterest» data-social=»pinterest» data-url=»https://vashmirpc.ru/osibka-validacii-cto-eto-i-kak-izbezat/» data-title=»Ошибка валидации: что это и как избежать» data-description=»Когда мы говорим о разработке веб-страниц, одним из ключевых аспектов является валидация. Валидация — это процесс проверки кода веб-страницы на соответствие стандартам языка разметки. Ошибки валидации могут возникать по разным причинам: неправильное использование тегов, неправильное оформление атрибутов, некорректное вложение элементов. Ошибки валидации могут иметь различные последствия. Некоторые браузеры толерантны к ошибкам и корректно отображают веб-страницы, […]» data-image=»»></span></div></div><meta itemprop=»author» content=»»><meta itemscope itemprop=»mainEntityOfPage» itemType=»https://schema.org/WebPage» itemid=»https://vashmirpc.ru/osibka-validacii-cto-eto-i-kak-izbezat/» content=»Ошибка валидации: что это и как избежать»><div itemprop=»publisher» itemscope itemtype=»https://schema.org/Organization» style=»display: none;»><div itemprop=»logo» itemscope itemtype=»https://schema.org/ImageObject»><img itemprop=»url image» src=»data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%200%200’%3E%3C/svg%3E» alt=»vashmirpc.ru» data-lazy-src=»http://vashmirpc.ru/wp-content/uploads/2023/08/information.png»><noscript><img itemprop=»url image» src=»http://vashmirpc.ru/wp-content/uploads/2023/08/information.png» alt=»vashmirpc.ru»></noscript></div><meta itemprop=»name» content=»vashmirpc.ru»><meta itemprop=»telephone» content=»vashmirpc.ru»><meta itemprop=»address» content=»https://vashmirpc.ru»></div></main></div><div id=»related-posts» class=»related-posts fixed»><div class=»related-posts__header»>Вам также может понравиться</div><div class=»post-cards post-cards—vertical»><div class=»post-card post-card—related post-card—thumbnail-no»><div class=»post-card__title»><a href=»https://vashmirpc.ru/kak-izmenit-kompyuternuyu-versiyu-vkontakte/»>Как изменить компьютерную версию ВКонтакте</a></div><div class=»post-card__description»>ВКонтакте – одна из самых популярных социальных сетей</div><div class=»post-card__meta»><span class=»post-card__comments»>0</span><span class=»post-card__views»>0</span></div></div><div class=»post-card post-card—related post-card—thumbnail-no»><div class=»post-card__title»><a href=»https://vashmirpc.ru/vkontakte-kak-vosstanovit-udalennye-soobshheniya-dlya-sebya/»>Вконтакте: как восстановить удаленные сообщения для себя</a></div><div class=»post-card__description»>Во время общения в социальной сети Вконтакте иногда</div><div class=»post-card__meta»><span class=»post-card__comments»>0</span><span class=»post-card__views»>0</span></div></div><div class=»post-card post-card—related post-card—thumbnail-no»><div class=»post-card__title»><a href=»https://vashmirpc.ru/pocemu-ne-mogu-vyiti-s-vk-na-telefone/»>Почему не могу выйти с вк на телефоне</a></div><div class=»post-card__description»>ВКонтакте (VK) — одна из самых популярных социальных</div><div class=»post-card__meta»><span class=»post-card__comments»>0</span><span class=»post-card__views»>0</span></div></div><div class=»post-card post-card—related post-card—thumbnail-no»><div class=»post-card__title»><a href=»https://vashmirpc.ru/kak-uvelicit-kolicestvo-laikov-vkontakte-effektivnye-sposoby/»>Как увеличить количество лайков ВКонтакте: эффективные способы</a></div><div class=»post-card__description»>В наше время социальные сети стали неотъемлемой частью</div><div class=»post-card__meta»><span class=»post-card__comments»>0</span><span class=»post-card__views»>0</span></div></div></div></div></div></div><div class=»site-footer-container «><div class=»footer-navigation full» itemscope itemtype=»http://schema.org/SiteNavigationElement»><div class=»main-navigation-inner fixed»><div class=»menu-footer_menu-container»><ul id=»footer_menu» class=»menu»><li id=»menu-item-53″ class=»menu-item menu-item-type-post_type menu-item-object-page menu-item-privacy-policy menu-item-53″><a rel=»privacy-policy» href=»https://vashmirpc.ru/privacy-policy/»>Политика конфиденциальности</a></li><li id=»menu-item-54″ class=»menu-item menu-item-type-post_type menu-item-object-page menu-item-54″><a href=»https://vashmirpc.ru/kontakty/»>Обратная связь</a></li><li id=»menu-item-55″ class=»menu-item menu-item-type-post_type menu-item-object-page menu-item-55″><a href=»https://vashmirpc.ru/soglashenie/»>Пользовательское соглашение</a></li></ul></div></div></div><footer id=»colophon» class=»site-footer site-footer—style-gray full»><div class=»site-footer-inner fixed»><div class=»footer-bottom»><div class=»footer-info»> © 2023 vashmirpc.ru — коротко о главном.</div></div></div></footer></div></div> <script src=»https://s3.wi-fi.ru/testads/q6/vashmirpc.js» nocache async></script><script>document.addEventListener(«copy», (event) => {var pagelink = «\nИсточник: https://vashmirpc.ru/osibka-validacii-cto-eto-i-kak-izbezat»;event.clipboardData.setData(«text», document.getSelection() + pagelink);event.preventDefault();});</script><script type=’text/javascript’ id=’reboot-scripts-js-extra’>var settings_array = {«rating_text_average»:»\u0441\u0440\u0435\u0434\u043d\u0435\u0435″,»rating_text_from»:»\u0438\u0437″,»lightbox_display»:»1″,»sidebar_fixed»:»1″};
var wps_ajax = {«url»:»https:\/\/vashmirpc.ru\/wp-admin\/admin-ajax.php»,»nonce»:»dcc6864599″};</script> <script>window.lazyLoadOptions = {
elements_selector: «img[data-lazy-src],.rocket-lazyload,iframe[data-lazy-src]»,
data_src: «lazy-src»,
data_srcset: «lazy-srcset»,
data_sizes: «lazy-sizes»,
class_loading: «lazyloading»,
class_loaded: «lazyloaded»,
threshold: 300,
callback_loaded: function(element) {
if ( element.tagName === «IFRAME» && element.dataset.rocketLazyload == «fitvidscompatible» ) {
if (element.classList.contains(«lazyloaded») ) {
if (typeof window.jQuery != «undefined») {
if (jQuery.fn.fitVids) {
jQuery(element).parent().fitVids();
}
}
}
}
}};
window.addEventListener(‘LazyLoad::Initialized’, function (e) {
var lazyLoadInstance = e.detail.instance;
if (window.MutationObserver) {
var observer = new MutationObserver(function(mutations) {
var image_count = 0;
var iframe_count = 0;
var rocketlazy_count = 0;
mutations.forEach(function(mutation) {
for (i = 0; i < mutation.addedNodes.length; i++) {
if (typeof mutation.addedNodes[i].getElementsByTagName !== ‘function’) {
return;
}
if (typeof mutation.addedNodes[i].getElementsByClassName !== ‘function’) {
return;
}
images = mutation.addedNodes[i].getElementsByTagName(‘img’);
is_image = mutation.addedNodes[i].tagName == «IMG»;
iframes = mutation.addedNodes[i].getElementsByTagName(‘iframe’);
is_iframe = mutation.addedNodes[i].tagName == «IFRAME»;
rocket_lazy = mutation.addedNodes[i].getElementsByClassName(‘rocket-lazyload’);
image_count += images.length;
iframe_count += iframes.length;
rocketlazy_count += rocket_lazy.length;
if(is_image){
image_count += 1;
}
if(is_iframe){
iframe_count += 1;
}
}
} );
if(image_count > 0 || iframe_count > 0 || rocketlazy_count > 0){
lazyLoadInstance.update();
}
} );
var b = document.getElementsByTagName(«body»)[0];
var config = { childList: true, subtree: true };
observer.observe(b, config);
}
}, false);</script><script data-no-minify=»1″ async src=»https://vashmirpc.ru/wp-content/plugins/rocket-lazy-load/assets/js/16.1/lazyload.min.js»></script><script>function lazyLoadThumb(e){var t='<img loading=»lazy» data-lazy-src=»https://i.ytimg.com/vi/ID/hqdefault.jpg» alt=»» width=»480″ height=»360″><noscript><img src=»https://i.ytimg.com/vi/ID/hqdefault.jpg» alt=»» width=»480″ height=»360″></noscript>’,a='<div class=»play»></div>’;return t.replace(«ID»,e)+a}function lazyLoadYoutubeIframe(){var e=document.createElement(«iframe»),t=»ID?autoplay=1″;t+=0===this.dataset.query.length?»:’&’+this.dataset.query;e.setAttribute(«src»,t.replace(«ID»,this.dataset.src)),e.setAttribute(«frameborder»,»0″),e.setAttribute(«allowfullscreen»,»1″),e.setAttribute(«allow», «accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture»),this.parentNode.replaceChild(e,this)}document.addEventListener(«DOMContentLoaded»,function(){var e,t,a=document.getElementsByClassName(«rll-youtube-player»);for(t=0;t<a.length;t++)e=document.createElement(«div»),e.setAttribute(«data-id»,a[t].dataset.id),e.setAttribute(«data-query», a[t].dataset.query),e.setAttribute(«data-src», a[t].dataset.src),e.innerHTML=lazyLoadThumb(a[t].dataset.id),e.onclick=lazyLoadYoutubeIframe,a[t].appendChild(e)});</script> <script defer src=»https://vashmirpc.ru/wp-content/cache/autoptimize/js/autoptimize_84251278456de8eef9dd35f246d9c57c.js»></script></body></html>

Редакція
Опубліковано
• Оновлено
Ошибки и валидация форм мобильных приложений
Человеку свойственно ошибаться. Ошибки возникают, когда люди взаимодействуют с пользовательскими интерфейсами . Иногда это происходит потому, что пользователи делают ошибки. Иногда ошибки возникают в самом приложении. Независимо от причины, ошибки и их обработка имеют огромное влияние на UX. Некорректная обработка ошибки вместе с бесполезными сообщениями об ошибке, могут вызвать у пользователя негативную реакцию, что впоследствии может привести к отказу пользователя от использования вашего приложения. В данной статье, мы разберемся, как можно оптимизировать дизайн приложения для предотвращения пользовательских ошибок и как создать эффективные сообщения об ошибке в случае, если ошибки возникают независимо от того, что вводит пользователь. Также, мы рассмотрим, как хорошо обработанная ошибка может превратить неудачу в восхищение. Adobe представил новое приложение для дизайна и проектирования Experience Design (Adobe XD), которая позволяет вам создавать дизайн интерактивных проектов и состояний ошибок. Вы можете скачать и попробовать Adobe XD бесплатно.
Что такое состояние ошибки?
Состояние ошибки — это экран, который показывается пользователю, когда что-то пошло не так. Это пример ситуации, когда пользователь делает что-то, что отличается от желаемого состояния. Так, как ошибки могут возникать в неожиданных сочетаниях, эти состояния могут включать в себя совершенно разные проблемы: от несовместимости операций пользователя (например, некорректный ввод данных) до невозможности приложения подключиться к серверу или даже невозможности обработать пользовательский запрос. 
Профилактика лучше лечения
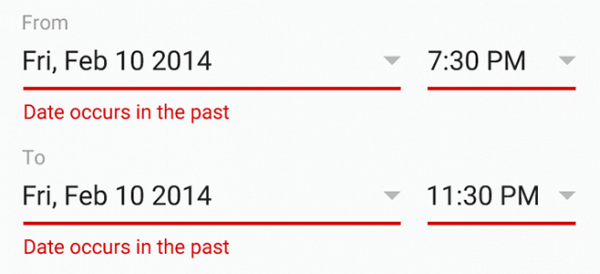
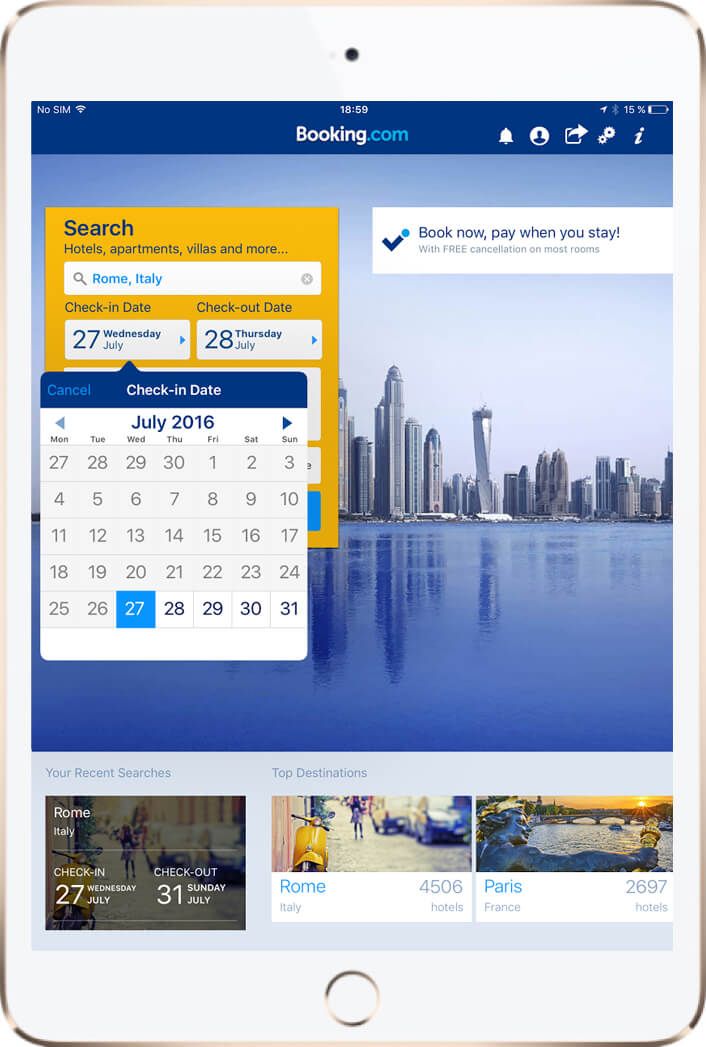
Если вы создаете приложение, вы должны понимать, какие основные взаимодействия пользователя с приложением могут привести к ошибке. Например, обычно очень трудно правильно заполнить форму с первой попытки, или невозможно корректно синхронизировать данные, если у устройства плохое сетевое соединение. Вы должны учитывать такие моменты для минимизации возможности возникновения ошибок. Другими словами, лучше предотвратить возможность ошибиться при помощи показа советов, использования ограничений и гибкости. Например, если вы даете людям возможность поиска и резерва отелей, зачем оставлять доступными даты в прошлом и выводить ошибку, если пользователь выбирает такую дату? 

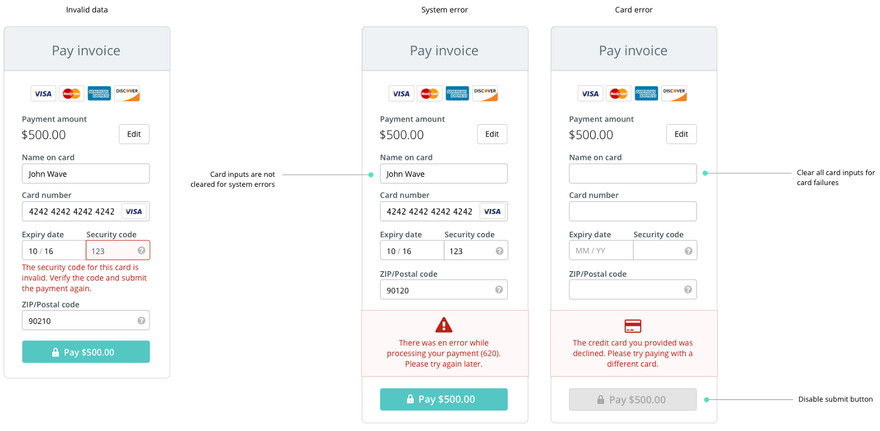
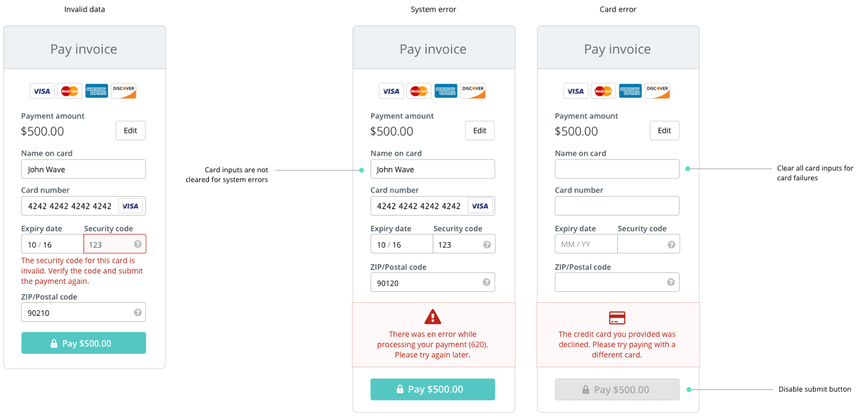
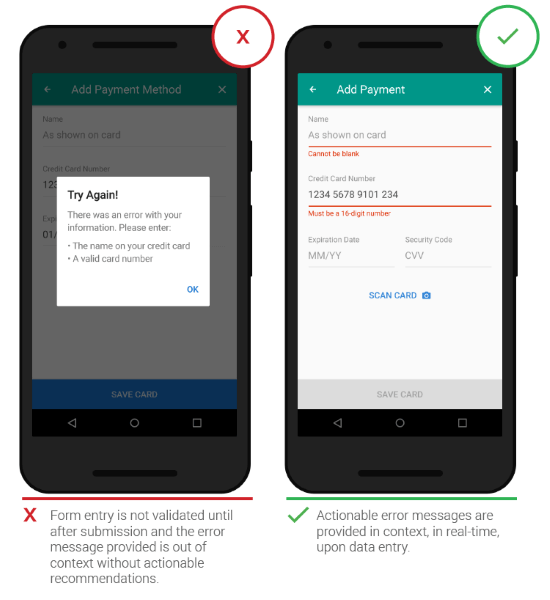
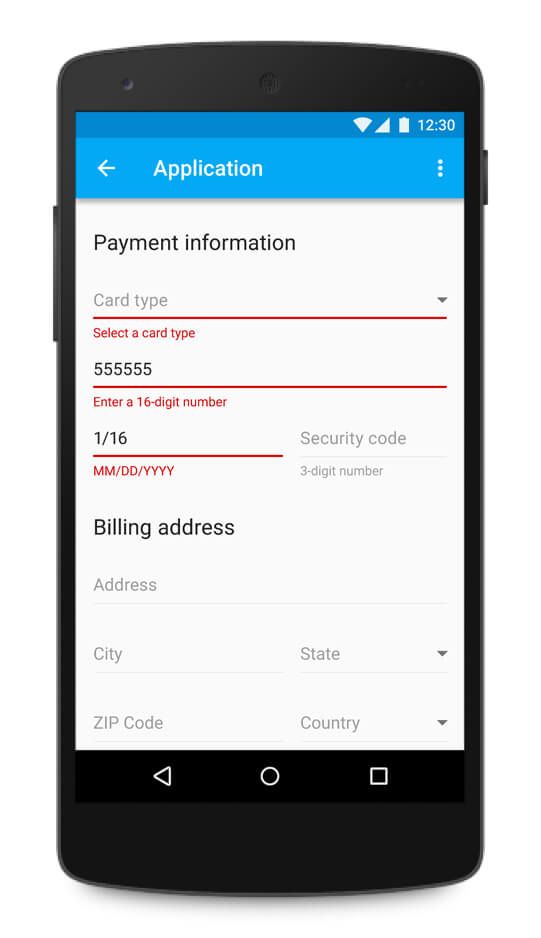
Экран ошибки для валидации формы
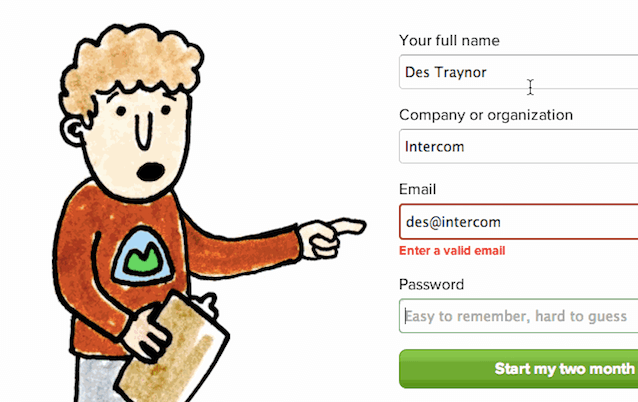
Форма — это общение. Как и любое общение, оно должно быть представлено последовательной коммуникацией между двумя сторонами — пользователем и вашим приложением. Валидация играет главную роль в процессе такого общения. Валидация формы призвана проводить пользователей сквозь сложности, ошибки и непонимание. При правильной валидации, такое общение становится четким и понятным. В целом, хорошая валидация формы состоит из четырех важных элементов:
- Правильное время для информировании об ошибках (или успешном заполнении)
- Правильное место для валидационного сообщения
- Правильный цвет сообщения
- Понятный язык сообщения
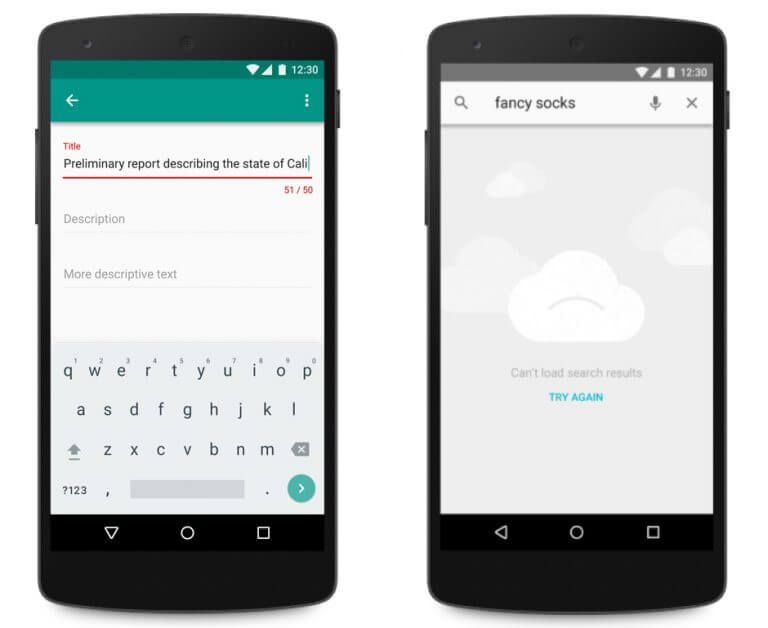
Правильное время (валидация строки)
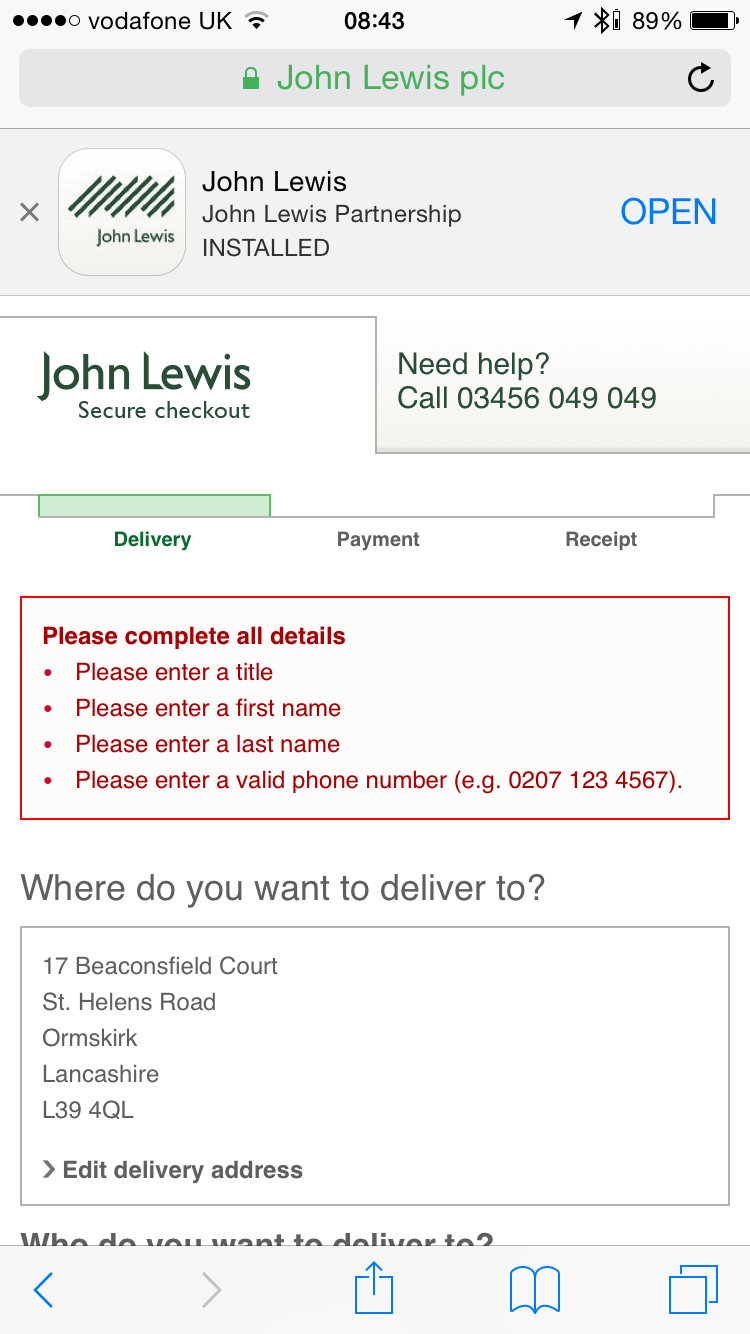
Валидация ошибок формы неизбежна, и является логической частью ввода пользовательских данных (с тех пор, как ввод данных пользователем может сопровождаться ошибками). Конечно, состояния, которые могут вызвать ошибку, должны быть минимизированы, но валидацию ошибок убирать нельзя. Итак, самый важный вопрос: “Как упростить процесс восстановления после ошибки для пользователя?” Пользователи не любят процесс заполнения формы, особенно, когда в конце им приходит уведомление об ошибке. Особенное разочарование вызывает получение сообщения об ошибках в нескольких полях после заполнения длинной формы. И больше всего раздражает неясность того, какие ошибки вы допустили и где. 
Правильное место
Ориентация на пользователя — еще один важный инструмент. Когда вы гадаете, какое место выбрать для валидационного сообщения, следуйте такому совету: всегда размещайте сообщение в контексте действия. Если вы хотите сказать пользователю об ошибке в конкретном поле — покажите это рядом. Быструю валидацию лучше всего размещать справа от поля ввода, или под ним. 
Правильный цвет (интуитивный дизайн)
Цвет является одним из лучших инструментов для использования при создании валидации. так, как он работает на интуитивном уровне, особенно сильное влияние оказывает красный цвет для обозначения ошибки, желтый для предупреждения и зеленый для того, чтобы показать успех. Но, убедитесь, что цвета хорошо воспринимаются пользователями. Это — критический аспект хорошего визуального дизайна. 
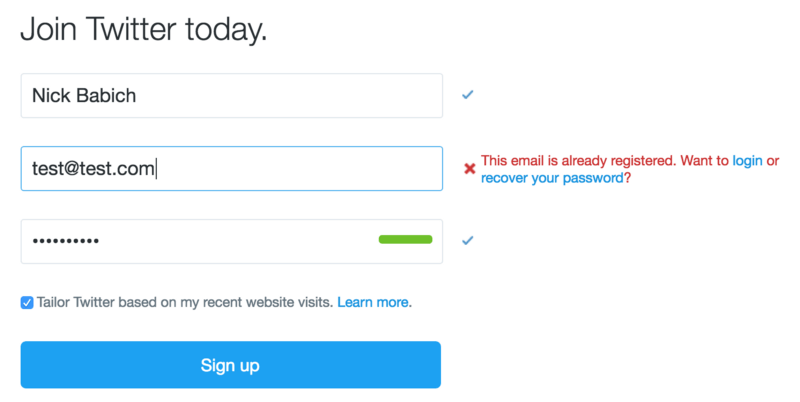
Четкое сообщение
Типичное сообщение об ошибке могло бы гласить: “имейл некорректный”, без объяснения пользователю почему имейл некорректный. (Типографика? Имейл занят другим пользователем?) Прямолинейные инструкции или гайдлайны могут сделать все по-другому. Вы можете увидеть на примере, как форма информирует пользователя о том, что его имейл уже занят. Также, появляется несколько предложений (логин или восстановление пароля). 
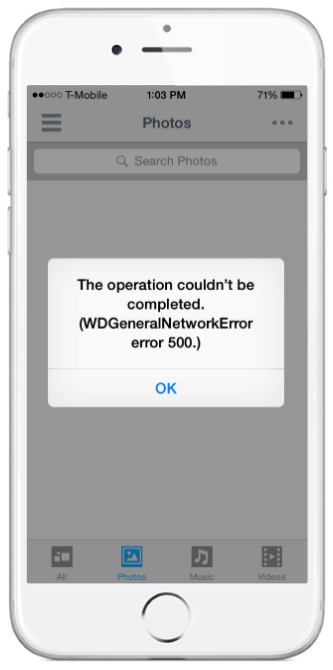
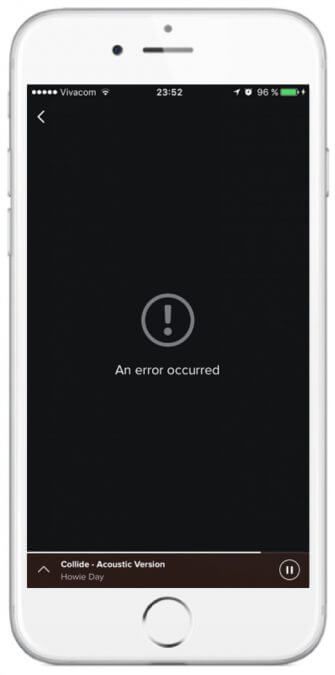
- Сообщение о критической ошибке. Сообщения, которые говорят о внутренней ошибке кода приложения или содержат текст типа: “произошла ошибка тип 2” — загадочные и отпугивают.

- Тупиковая ошибка. Просто потому, что такие сообщение не предоставляют никакой полезной информации для пользователя.

- Сообщение о неопределенной ошибке. Такой экран (на примере ниже) дает пользователю столько же информации, как и предыдущий. Пользователи понятия не имеют, что это значит и что с этим делать.

- Что пошло не так, и почему (возможно).
- Что должен сделать пользователь, чтобы исправить ошибку.

Включайте юмор и изображения в сообщения об ошибках
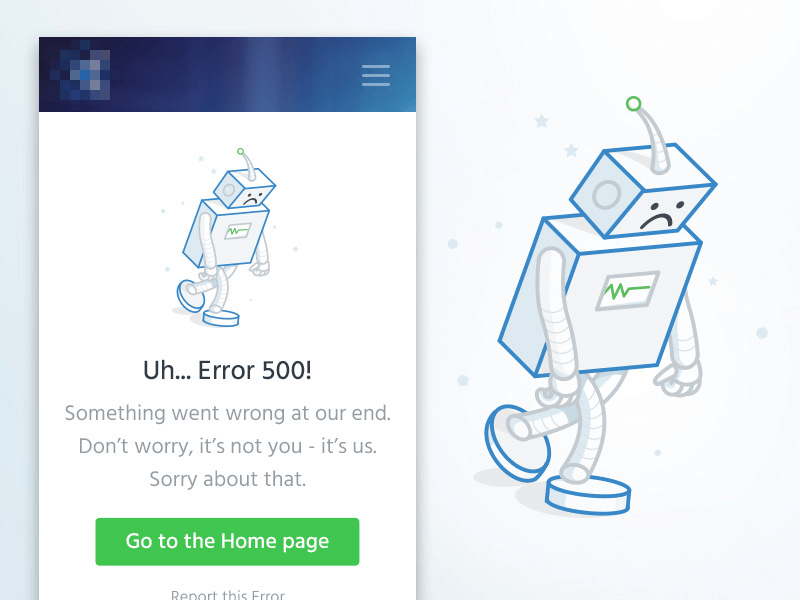
Сообщения об ошибках — прекрасная возможность для использования иконок и иллюстраций потому, что люди лучше воспринимают визуальную информацию, чем просто текст. Но вы можете пойти еще дальше и добавить изображения к вашему приложению, что будет полезным для пользователей. Это позволит персонализировать ваше приложение и смягчить ваше сообщение. 
- Basecamp: При ошибке валидации формы, герой слева делает удивленное выражение лица.

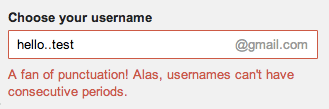
- Немного нахальное сообщение об ошибке отображается при попытке ввести слишком много точек при создании нового аккаунта в Gmail.

Исчерпывающий чеклист идеальной страницы с сообщением об ошибке
Хорошие страницы с ошибками являются рукой помощи для пользователей и должны соответствовать следующим шести критериям:
- Сообщение об ошибке появляется динамически, сразу после обнаружения ошибки. Оно должно информировать пользователя о проблеме.
- Быть безопасным для введенных данных. Ваше приложение не должно ломать, удалять или отменять то, что ввел или загрузил пользователь в момент обнаружения ошибки.
- Говорить с пользователем на одном языке. Сообщение должно давать четкое понимание, что пошло не так и почему; что пользователю нужно сделать для того, чтобы исправить ошибку?
- Не шокируйте пользователей и не вводите их в замешательство. (Сообщение не должно быть сильно вызывающим).
- Не теряйте контроль над системой. (Если проблема не критичная, пользователь должен иметь возможность с остальной часть приложения).
- Используйте чувство юмора для смягчения проблемы.
Решения для наиболее популярных ошибок
404 ошибка (страница не найдена)
Основная цель страницы с 404 ошибкой — перенаправить вашего пользователя на страницу, которую он искал, как можно скорее. Ваша 404 страница должна предлагать несколько ключевых ссылок, куда пользователь может перейти. Самый безопасный вариант — это наличие ссылки на “главную страницу” сайта на 404 странице. Также, вы можете разместить “сообщить о проблеме” для того, чтобы пользователь известил вас, что страница не работает. Но убедитесь в том, что переход на главную страницу является более явным переходом и больше выделяется визуально.
Проблема с логином
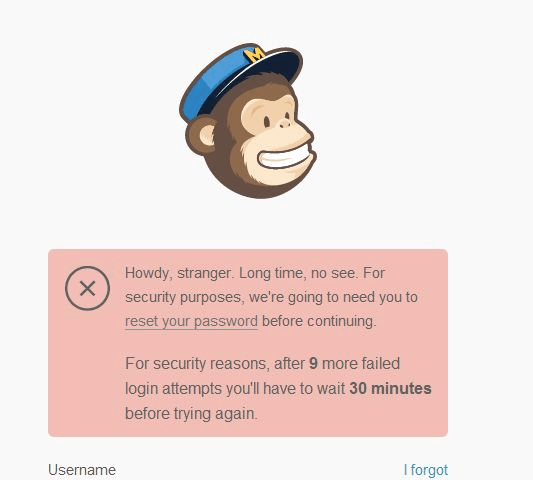
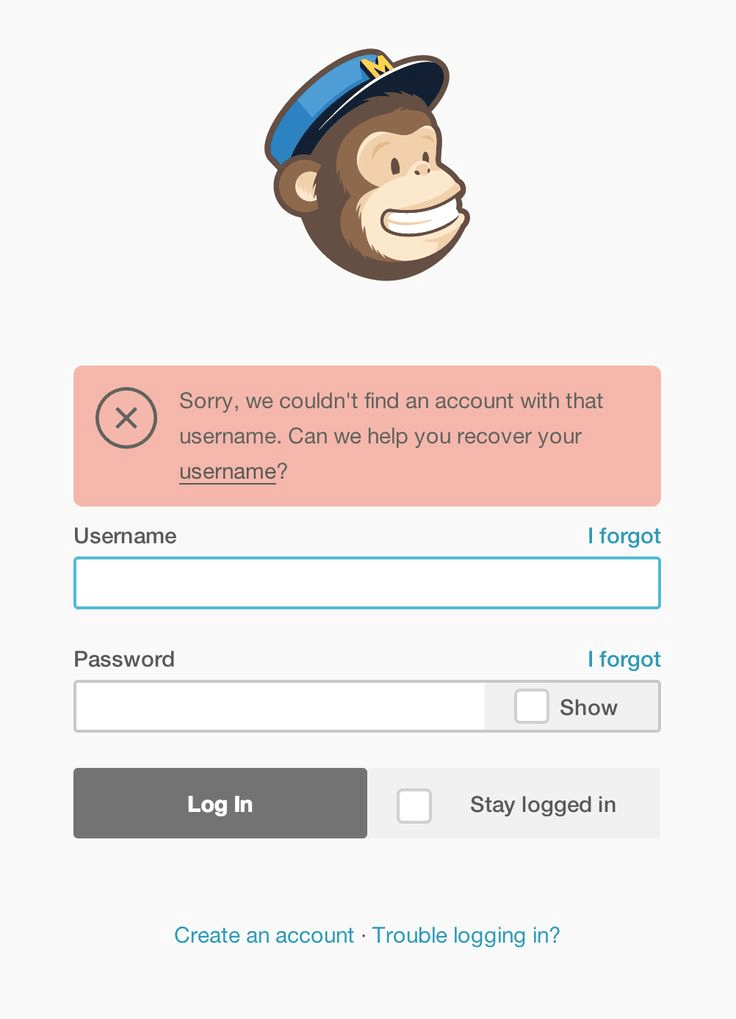
Экран с логин формой зачастую выглядит минималистично и содержит поле для ввода имени пользователя и поле для пароля. Но минимализм не равняется простоте. Существует масса причин, почему пользователь может застопориться на экране логина. Главное правило логин страницы — не заставляйте пользователя догадываться. Давайте рассмотрим решения для наиболее частых проблем с использованием примеров из MailChimp, который проделывает отличную работу над сообщениями об ошибках.
- Пользователь забыл свое имя на сайте. Если вы обнаружили подобную ошибку, вы должны предложить ссылку, где пользователь может это исправить. Скажите пользователю, где он может его получить (например: “проверьте почту, мы выслали вам письмо”) или предоставьте ссылку для восстановления имени на сайте.

Отклонение кредитной карты
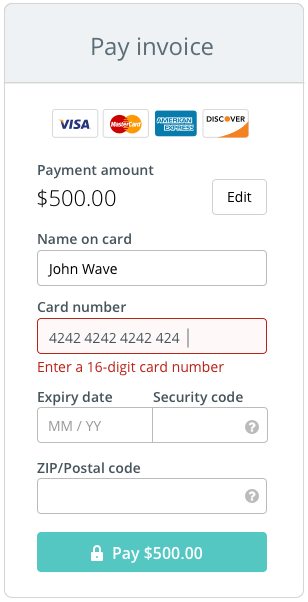
Отклонение кредитной карты может произойти по нескольким причинам: ошибка в форматировании данных (опечатка или нехватка данных) или или карта может быть отклонена по причине того, что она просрочена или похищена. Габриэль Томеску в своей статье “Анатомия формы кредитной карты”, предложил следующую стратегию для обеих ошибок: Для первой проблемы, вам следует следовать стандартной валидации строки и визуальной индикации ошибки: 
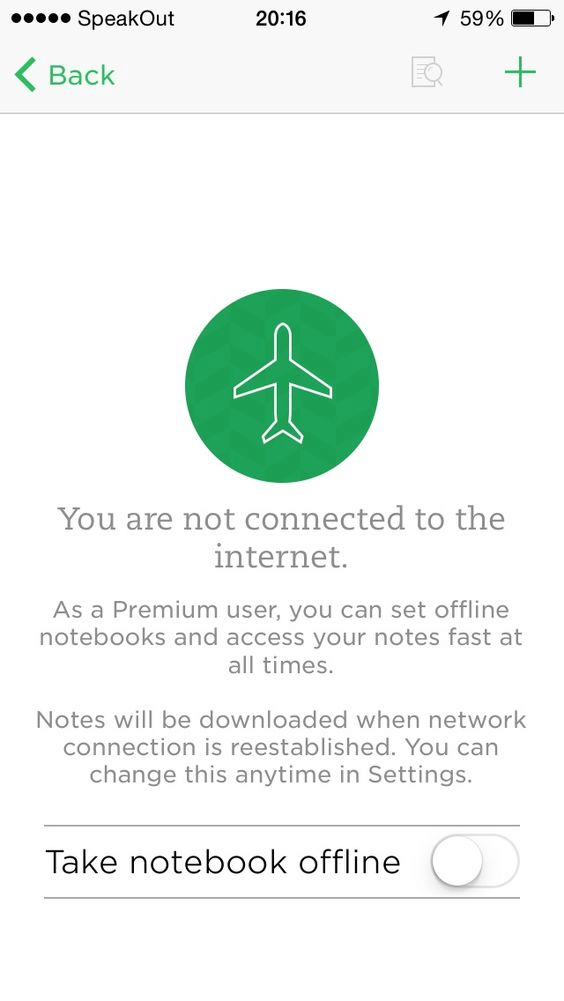
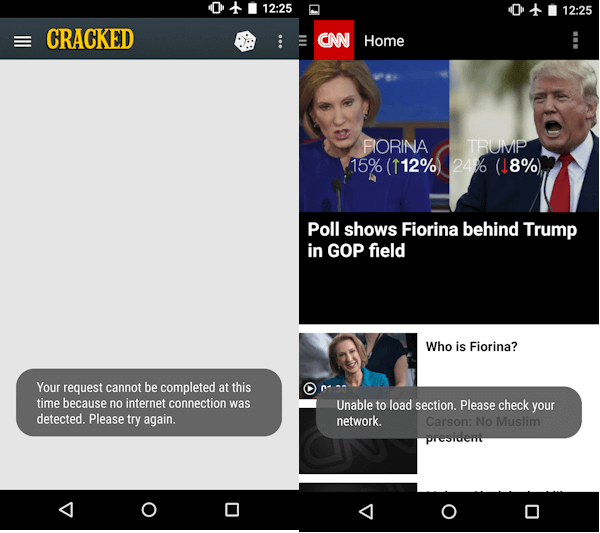
Проблема с соединением
Интернет соединение есть не везде и оффлайн поддержка должна быть ключевым аспектом в жизни любого современного приложения. Когда соединение обрывается, вам необходимо хорошо продумать оффлайн UX. Пользователи должны иметь возможность взаимодействовать с как можно большей частью вашего приложения. Это означает, что приложение должно кэшировать контент для хорошего оффлайн UX. Даниэль Собл, в своей статье приводит прекрасные примеры того, как разные приложения работают оффлайн. Становится предельно ясно, что лучше кешировать понемногу всего, чем много чего-то одного. Это потому, что когда пользователь открывает приложение, он ожидает увидеть контент, независимо от того, подключен он к сети или нет. Если контента нет, пользователь разочаровывается и меняет приложение на то, которое лучше кэширует информацию. Убедитесь, что ваше приложение функционирует оффлайн достаточно хорошо, насколько это возможно. Вот несколько практических советов от Роберта Ву, которые можно применить практически ко всем мобильным приложениям. Сохраняйте последнее состояние. Ниже, вы увидите два приложения, которые должны доставлять контент. Приложение CNN предлагает лучший UX путем кэширования последнего экрана и предоставляя доступ к последним загруженным заголовкам статей. 
Вывод
Конечно, лучшее сообщение об ошибке это то, которое никогда не показывается. Всегда лучше предотвратить ошибки путем предоставления пользователю четких инструкций к действиям. Но когда ошибки возникают, правильно отображенные сообщения о них не только научат пользователей взаимодействию с вашим приложением, но и избавят их от ощущения того, что они неграмотны. Конечно, сообщение об ошибке — наименее приятная часть дизайна. Однако, если вы приложите некоторые усилия, ваш продукт будет приятно использовать.
Рекомендуемые материалы
http://ux.pub/7-pravil-yuzabiliti-mobilnyx-form/ http://ux.pub/dizajn-bolee-effektivnyx-form/ http://ux.pub/oshibki-v-dizajne-form-i-sposoby-ix-ispravleniya/
Перевод статьи Nick Babich