В моем случае координаты равны 0 и 0. А значения width и height по
24px. Но почему-то это изображение рендерится очень большим. Почему
так происходит и как это исправить?
На словах трудно объяснить, как работают совместно viewport (это width и height в шапке SVG) и viewBox. Поэтому я попытаюсь сделать это на примерах.
Возможно я повторю какие-то моменты, которые комментировал @MaximLensky и @Eva в своем ответе, благодарность им за это!
Любое SVG изображение имеет реальные физические размеры, то есть те размеры, как оно нарисовано в векторном редакторе или в аналогичном коде, написанном в текстовом редакторе.
Узнать эти размеры можно с помощью метода JS getBBox()
<svg style="border: 1px solid red" viewBox="0 0 24 24">
<path id="cross" fill="currentColor" d="M13.205 12L20 5.205 18.795 4 12 10.795 5.205 4 4 5.205 10.795 12 4 18.795 5.205 20 12 13.205 18.795 20 20 18.795 13.205 12z">
</path>
</svg>
<script>
let bb = cross.getBBox();
console.log(bb);
</script>Видим, что 4px — отступ слева + 16x ширина самого изображения + 4px отступ справа, то есть физический размер ширины иконки составляет 24px, тоже самое и по высоте 24px.
Выбран viewBox="0 0 24 24" то есть изображение иконки захвачено полностью, а вот как оно будет показано пользователю зависит от размеров width, height пользовательского окна просмотра.(от viewport).
- Если
width,heightне указаны в шапке SVG, то браузер устанавливает их равными 100% и растягивает изображение на весь экран, как в вашем случае width,heightравны viewBox
Изображение будет показано, как есть, без изменения физических размеров24x24px
- Увеличивая width height допустим в два раза больше, чем размеры viewBox мы тем самым увеличим изображение в два раза.
Другими словами 1px viewBox будет растянут до двух пикселей viewport
- width, height < viewBox в два раза
При этом два пикселя viewBox сжимаются до одного пикселя viewport, поэтому изображение уменьшается в два раза
Более подробно о взаимодействии viewport c viewBox
Обратите внимание, что, как бы мы не манипулировали размерами выводимого изображения, физические размеры его, на самом деле остаются прежними. Это показывает getBBox() в каждом примере.
Почему в спрайтах иконок и других SVG изображениях не указывают width, height
Причина проста, — svg, как правило помещают в родительский контейнер и задавая размеры этого контейнера заполняют его полностью SVG
Чтобы сделать изображение адаптивным, достаточно указать размеры родительского контейнера в относительных единицах
Связанные ответы:
- Как взаимодействуют между собой viewport и viewBox
- Использование параметров viewBox для масштабирования изображений
- Как работает viewBox?
В моем случае координаты равны 0 и 0. А значения width и height по
24px. Но почему-то это изображение рендерится очень большим. Почему
так происходит и как это исправить?
На словах трудно объяснить, как работают совместно viewport (это width и height в шапке SVG) и viewBox. Поэтому я попытаюсь сделать это на примерах.
Возможно я повторю какие-то моменты, которые комментировал @MaximLensky и @Eva в своем ответе, благодарность им за это!
Любое SVG изображение имеет реальные физические размеры, то есть те размеры, как оно нарисовано в векторном редакторе или в аналогичном коде, написанном в текстовом редакторе.
Узнать эти размеры можно с помощью метода JS getBBox()
<svg style="border: 1px solid red" viewBox="0 0 24 24">
<path id="cross" fill="currentColor" d="M13.205 12L20 5.205 18.795 4 12 10.795 5.205 4 4 5.205 10.795 12 4 18.795 5.205 20 12 13.205 18.795 20 20 18.795 13.205 12z">
</path>
</svg>
<script>
let bb = cross.getBBox();
console.log(bb);
</script>Видим, что 4px — отступ слева + 16x ширина самого изображения + 4px отступ справа, то есть физический размер ширины иконки составляет 24px, тоже самое и по высоте 24px.
Выбран viewBox="0 0 24 24" то есть изображение иконки захвачено полностью, а вот как оно будет показано пользователю зависит от размеров width, height пользовательского окна просмотра.(от viewport).
- Если
width,heightне указаны в шапке SVG, то браузер устанавливает их равными 100% и растягивает изображение на весь экран, как в вашем случае width,heightравны viewBox
Изображение будет показано, как есть, без изменения физических размеров24x24px
- Увеличивая width height допустим в два раза больше, чем размеры viewBox мы тем самым увеличим изображение в два раза.
Другими словами 1px viewBox будет растянут до двух пикселей viewport
- width, height < viewBox в два раза
При этом два пикселя viewBox сжимаются до одного пикселя viewport, поэтому изображение уменьшается в два раза
Более подробно о взаимодействии viewport c viewBox
Обратите внимание, что, как бы мы не манипулировали размерами выводимого изображения, физические размеры его, на самом деле остаются прежними. Это показывает getBBox() в каждом примере.
Почему в спрайтах иконок и других SVG изображениях не указывают width, height
Причина проста, — svg, как правило помещают в родительский контейнер и задавая размеры этого контейнера заполняют его полностью SVG
Чтобы сделать изображение адаптивным, достаточно указать размеры родительского контейнера в относительных единицах
Связанные ответы:
- Как взаимодействуют между собой viewport и viewBox
- Использование параметров viewBox для масштабирования изображений
- Как работает viewBox?
Someone recently asked me how I approach debugging inline SVGs. Because it is part of the DOM, we can inspect any inline SVG in any browser DevTools. And because of that, we have the ability to scope things out and uncover any potential issues or opportunities to optimize the SVG.
But sometimes, we can’t even see our SVGs at all. In those cases, there are six specific things that I look for when I’m debugging.
1. The viewBox values
The viewBox is a common point of confusion when working with SVG. It’s technically fine to use inline SVG without it, but we would lose one of its most significant benefits: scaling with the container. At the same time, it can work against us when improperly configured, resulting in unwanted clipping.
The elements are there when they’re clipped — they’re just in a part of the coordinate system that we don’t see. If we were to open the file in some graphics editing program, it might look like this:
The easiest way to fix this? Add overflow="visible" to the SVG, whether it’s in our stylesheet, inline on the style attribute or directly as an SVG presentation attribute. But if we also apply a background-color to the SVG or if we have other elements around it, things might look a little bit off. In this case, the best option will be to edit the viewBox to show that part of the coordinate system that was hidden:
overflow="hidden" and editing the viewBox.There are a few additional things about the viewBox that are worth covering while we’re on the topic:
How does the viewBox work?
SVG is an infinite canvas, but we can control what we see and how we see it through the viewport and the viewBox.
The viewport is a window frame on the infinite canvas. Its dimensions are defined by width and height attributes, or in CSS with the corresponding width and height properties. We can specify any length unit we want, but if we provide unitless numbers, they default to pixels.
The viewBox is defined by four values. The first two are the starting point at the upper-left corner (x and y values, negative numbers allowed). I’m editing these to reframe the image. The last two are the width and height of the coordinate system inside the viewport — this is where we can edit the scale of the grid (which we’ll get into in the section on Zooming).
Here’s simplified markup showing the SVG viewBox and the width and height attributes both set on the <svg>:
<svg viewBox="0 0 700 700" width="700" height="700">
<!-- etc. -->
</svg>Reframing
So, this:
<svg viewBox="0 0 700 700">…maps to this:
<svg viewBox="start-x-axis start-y-axis width height">The viewport we see starts where 0 on the x-axis and 0 on the y-axis meet.
By changing this:
<svg viewBox="0 0 700 700">…to this:
<svg viewBox="300 200 700 700">…the width and height remain the same (700 units each), but the start of the coordinate system is now at the 300 point on the x-axis and 200 on the y-axis.
In the following video I’m adding a red <circle> to the SVG with its center at the 300 point on the x-axis and 200 on the y-axis. Notice how changing the viewBox coordinates to the same values also changes the circle’s placement to the upper-left corner of the frame while the rendered size of the SVG remains the same (700×700). All I did was “reframe” things with the viewBox.
Zooming
We can change the last two values inside the viewBox to zoom in or out of the image. The larger the values, the more SVG units are added to fit in the viewport, resulting in a smaller image. If we want to keep a 1:1 ratio, our viewBox width and height must match our viewport width and height values.
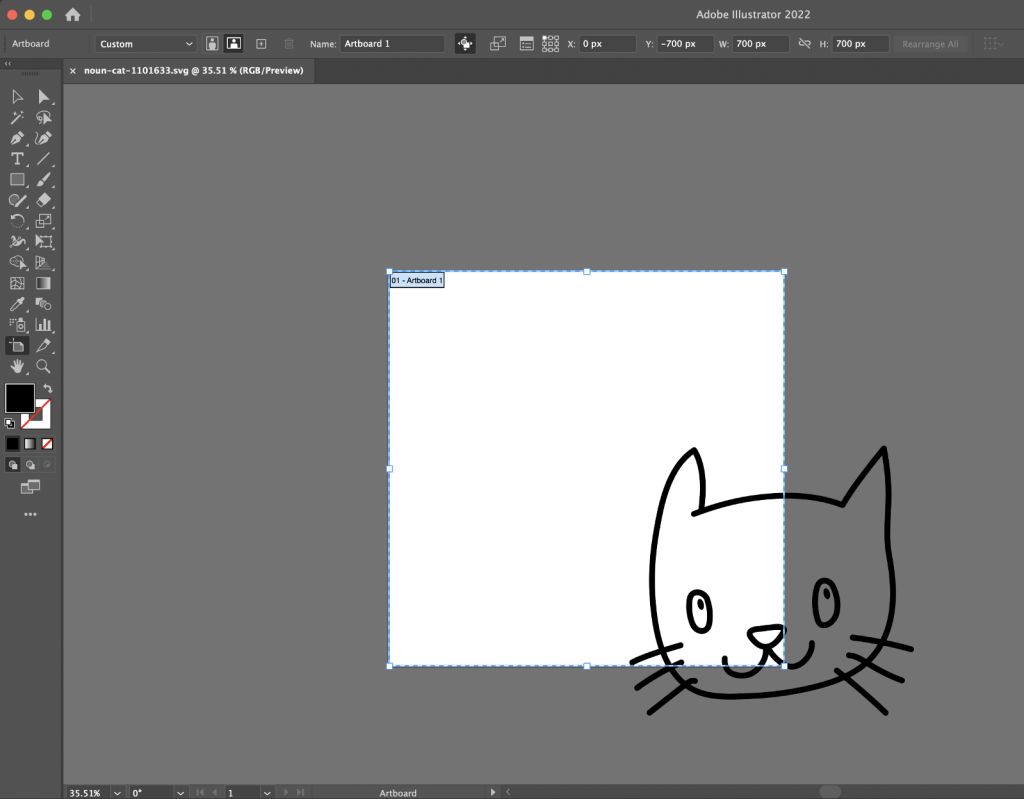
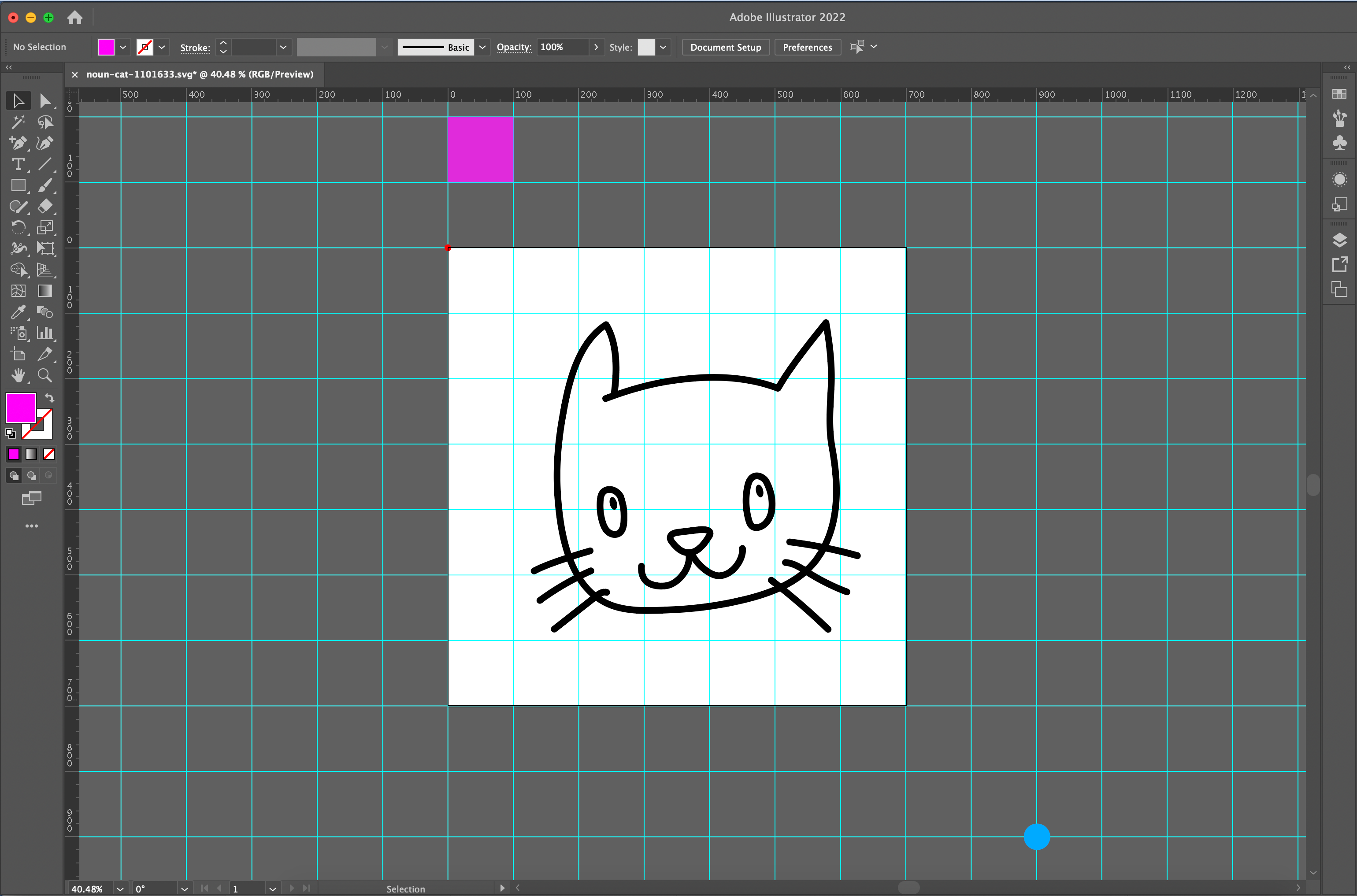
Let’s see what happens in Illustrator when we change these parameters. The artboard is the viewport which is represented by a white 700px square. Everything else outside that area is our infinite SVG canvas and gets clipped by default.
Figure 1 below shows a blue dot at 900 along the x-axis and 900 along the y-axis. If I change the last two viewBox values from 700 to 900 like this:
<svg viewBox="300 200 900 900" width="700" height="700">…then the blue dot is almost fully back in view, as seen in Figure 2 below. Our image is scaled down because we increased the viewBox values, but the SVG’s actual width and height dimensions remained the same, and the blue dot made its way back closer to the unclipped area.
There is a pink square as evidence of how the grid scales to fit the viewport: the unit gets smaller, and more grid lines fit into the same viewport area. You can play with the same values in the following Pen to see that work in action:
2. Missing width and height
Another common thing I look at when debugging inline SVG is whether the markup contains the width or height attributes. This is no big deal in many cases unless the SVG is inside a container with absolute positioning or a flexible container (as Safari computes the SVG width value with 0px instead of auto). Excluding width or height in these cases prevents us from seeing the full image, as we can see by opening this CodePen demo and comparing it in Chrome, Safari, and Firefox (tap images for larger view).
The solution? Add a width or height, whether as a presentation attribute, inline in the style attribute, or in CSS. Avoid using height by itself, particularly when it is set to 100% or auto. Another workaround is to set the right and left values.
You can play around with the following Pen and combine the different options.
3. Inadvertent fill and stroke colors
It may also be that we are applying color to the <svg> tag, whether it’s an inline style or coming from CSS. That’s fine, but there could be other color values throughout the markup or styles that conflict with the color set on the <svg>, causing parts to be invisible.
That’s why I tend to look for the fill and stroke attributes in the SVG’s markup and wipe them out. The following video shows an SVG I styled in CSS with a red fill. There are a couple of instances where parts of the SVG are filled in white directly in the markup that I removed to reveal the missing pieces.
4. Missing IDs
This one might seem super obvious, but you’d be surprised how often I see it come up. Let’s say we made an SVG file in Illustrator and were very diligent about naming our layers so that you get nice matching IDs in the markup when exporting the file. And let’s say we plan to style that SVG in CSS by hooking into those IDs.
That’s a nice way to do things. But there are plenty of times where I’ve seen the same SVG file exported a second time to the same location and the IDs are different, usually when copy/pasting the vectors directly. Maybe a new layer was added, or one of the existing ones was renamed or something. Whatever the case, the CSS rules no longer match the IDs in the SVG markup, causing the SVG to render differently than you’d expect.
In large SVG files we might find it difficult to find those IDs. This is a good time to open the DevTools, inspect that part of the graphic that’s not working, and see if those IDs are still matching.
So, I’d say it’s worth opening an exported SVG file in a code editor and comparing it to the original before swapping things out. Apps like Illustrator, Figma, and Sketch are smart, but that doesn’t mean we aren’t responsible for vetting them.
5. Checklist for clipping and masking
If an SVG is unexpectedly clipped and the viewBox checks out alright, I usually look at the CSS for clip-path or mask properties that might interfere with the image. It’s tempting to keep looking at the inline markup, but it’s good to remember that an SVG’s styling might be happening elsewhere.
CSS clipping and masking allow us to “hide” parts of an image or element. In SVG, <clipPath> is a vector operation that cuts parts of an image with no halfway results. The <mask> tag is a pixel operation that allows transparency, semi-transparency effects, and blurred edges.
This is a small checklist for debugging cases where clipping and masking are involved:
- Make sure the clipping path (or mask) and the graphic overlap one another. The overlapping parts are what gets displayed.
- If you have a complex path that is not intersecting your graphic, try applying transforms until they match.
- You can still inspect the inner code with the DevTools even though the
<clipPath>or<mask>are not rendered, so use it! - Copy the markup inside
<clipPath>and<mask>and paste it before closing the</svg>tag. Then add afillto those shapes and check the SVG’s coordinates and dimensions. If you still do not see the image, try addingoverflow="hidden"to the<svg>tag. - Check that a unique ID is used for the
<clipPath>or<mask>, and that the same ID is applied to the shapes or group of shapes that are clipped or masked. A mismatched ID will break the appearance. - Check for typos in the markup between the
<clipPath>or<mask>tags. fill,stroke,opacity, or some other styles applied to the elements inside<clipPath>are useless — the only useful part is the fill-region geometry of those elements. That’s why if you use a<polyline>it will behave as a<polygon>and if you use a<line>you won’t see any clipping effect.- If you don’t see your image after applying a
<mask>, make sure that thefillof the masking content is not entirely black. The luminance of the masking element determines the opacity of the final graphic. You’ll be able to see through the brighter parts, and the darker parts will hide your image’s content.
You can play with masked and clipped elements in this Pen.
6. Namespaces
Did you know that SVG is an XML-based markup language? Well, it is! The namespace for SVG is set on the xmlns attribute:
<svg xmlns="http://www.w3.org/2000/svg">
<!-- etc. -->
</svg>There’s a lot to know about namespacing in XML and MDN has a great primer on it. Suffice to say, the namespace provides context to the browser, informing it that the markup is specific to SVG. The idea is that namespaces help prevent conflicts when more than one type of XML is in the same file, like SVG and XHTML. This is a much less common issue in modern browsers but could help explain SVG rendering issues in older browsers or browsers like Gecko that are strict when defining doctypes and namespaces.
The SVG 2 specification does not require namespacing when using HTML syntax. But it’s crucial if support for legacy browsers is a priority — plus, it doesn’t hurt anything to add it. That way, when the <html> element’s xmlns attribute is defined, it will not conflict in those rare cases.
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<body>
<svg xmlns="http://www.w3.org/2000/svg" width="700px" height="700px">
<!-- etc. -->
</svg>
</body>
</html>This is also true when using inline SVG in CSS, like setting it as a background image. In the following example, a checkmark icon appears on the input after successful validation. This is what the CSS looks like:
textarea:valid {
background: white url('data:image/svg+xml,\
<svg xmlns="http://www.w3.org/2000/svg" width="26" height="26">\
<circle cx="13" cy="13" r="13" fill="%23abedd8"/>\
<path fill="none" stroke="white" stroke-width="2" d="M5 15.2l5 5 10-12"/>\
</svg>') no-repeat 98% 5px;
}When we remove the namespace inside the SVG in the background property, the image disappears:
Another common namespace prefix is xlink:href. We use it a lot when referencing other parts of the SVG like: patterns, filters, animations or gradients. The recommendation is to start replacing it with href as the other one is being deprecated since SVG 2, but there might be compatibility issues with older browsers. In that case, we can use both. Just remember to include the namespace xmlns:xlink="http://www.w3.org/1999/xlink" if you are still using xlink:href.
Level up your SVG skills!
I hope these tips help save you a ton of time if you find yourself troubleshooting improperly rendered inline SVGs. These are just the things I look for. Maybe you have different red flags you watch for — if so, tell me in the comments!
The bottom line is that it pays to have at least a basic understanding of the various ways SVG can be used. CodePen Challenges often incorporate SVG and offer good practice. Here are a few more resources to level up:
- Using SVG with CSS3 and HTML5 (Amelia Bellamy-Royds, Kurt Cagle, Dudley Storey) — I consider it the SVG Bible.
- Lea Verou has a wealth of SVG knowledge and has spoken on the topic quite a bit (like this video from Frontend United 2019).
- SVG Animations (Sarah Drasner)
- SVG Essentials (Amelia Bellamy-Royds, J. David Eisenberg)
- Practical SVG (Chris Coyier)
There are a few people I suggest following for SVG-related goodness:
- Sara Soueidan
- Carl Schoof
- Cassie Evans
- Val Head
- Ana Tudor
Кто-то недавно спросил, как мы подходим к отладке встроенных SVG. Поскольку это часть DOM, мы можем проверять любой встроенный SVG в любом браузере DevTools. И из-за этого у нас есть возможность проанализировать ситуацию и выявить любые потенциальные проблемы или возможности для оптимизации SVG.
Но иногда мы вообще не видим наши SVG. В этих случаях есть шесть конкретных вещей, которые я ищу при отладке.
1. viewBox значения
Этот viewBox распространенная путаница при работе с SVG. Технически можно использовать встроенный SVG без него, но мы потеряем одно из его наиболее значительных преимуществ: масштабирование с помощью контейнера. В то же время при неправильной настройке это может сработать против нас, что приведет к нежелательному отсечению.
Элементы присутствуют, когда они обрезаны — они просто находятся в той части системы координат, которую мы не видим. Если бы мы открыли файл в какой-либо программе для редактирования графики, это могло бы выглядеть так:
Самый простой способ исправить это? Добавьте overflow="visible" в SVG, будь то в нашей таблице стилей, встроенный в style атрибут или непосредственно в качестве атрибута представления SVG. Но если мы также применим background-color к SVG или если у нас есть другие элементы вокруг него, все может выглядеть немного не так. В этом случае лучшим вариантом будет отредактировать viewBox, чтобы показать ту часть системы координат, которая была скрыта:
overflow="hidden" и редактирование окна просмотра.Есть несколько дополнительных моментов viewBox о которых стоит рассказать, пока мы обсуждаем эту тему:
Как этот viewBox работает?
SVG — это бесконечное полотно, но мы можем контролировать то, что мы видим и как мы это видим через окно просмотра и viewBox.
Окно просмотра — это рамка окна на бесконечном холсте. Его размеры определяются width height атрибутами и или в CSS с соответствующими width height свойствами. Мы можем указать любую единицу длины, которую мы хотим, но если мы предоставляем безразмерные числа, они по умолчанию равны пикселям.
Определяется viewBox четырьмя значениями. Первые два являются отправной точкой в верхнем левом углу (x и y значениями, допустимыми отрицательными числами). Я редактирую их, чтобы изменить изображение. Последние два — это ширина и высота системы координат внутри окна просмотра — здесь мы можем редактировать масштаб сетки (о котором мы поговорим в разделе о масштабировании).
Вот упрощенная разметка, показывающая SVG атрибутыviewBox,widthи height, установленные на <svg>:
<svg viewBox="0 0 700 700" width="700" height="700">
<!-- etc. -->
</svg>Рефрейминг
Итак, это:
<svg viewBox="0 0 700 700">… соответствует этому:
<svg viewBox="start-x-axis start-y-axis width height">Окно просмотра, которое мы видим, начинается там, где 0 и пересекаются оси x и y.
Изменив это:
<svg viewBox="0 0 700 700">… на это:
<svg viewBox="300 200 700 700">… ширина и высота остаются прежними (700 -единицы измерения для каждого), но начало системы координат теперь находится в 300 точке на оси x и 200 на оси y.
В следующем видео я добавляю красный <circle> цвет к SVG с центром в 300точке на оси x и 200 на оси y. Обратите внимание, как изменение viewBox координат на те же значения также изменяет расположение круга в верхнем левом углу рамки, в то время как отображаемый размер SVG остается прежним (700×700). Все, что я сделал, это “переосмыслил” вещи с помощью viewBox .
Масштабирование
Мы можем изменить последние два значения внутри viewBox, чтобы увеличить или уменьшить масштаб изображения. Чем больше значения, тем больше единиц SVG добавляется для размещения в окне просмотра, что приводит к уменьшению изображения. Если мы хотим сохранить соотношение 1: 1, наши viewBox ширина и высота должны соответствовать нашим значениям ширины и высоты окна просмотра.
Давайте посмотрим, что происходит в Illustrator, когда мы меняем эти параметры. Монтажный блок — это тот viewport, который представлен белым квадратом размером 700 пикселей. Все остальное за пределами этой области является нашим бесконечным холстом SVG и по умолчанию обрезается.
На рисунке 1 ниже показана синяя точка 900 вдоль оси x и 900вдоль оси y. Если я изменю последние два viewBox значения с 700 на 900 вот так:
<svg viewBox="300 200 900 900" width="700" height="700">… затем синяя точка почти полностью возвращается в поле зрения, как показано на рисунке 2 ниже. Наше изображение уменьшено, потому что мы увеличили значения viewBox, но фактические размеры ширины и высоты SVG остались прежними, а синяя точка вернулась ближе к незакрытой области.
Существует розовый квадрат в качестве доказательства того, как сетка масштабируется в соответствии с видовым экраном: единица становится меньше, и больше линий сетки помещается в ту же область видового экрана. Вы можете поиграть с теми же значениями в следующем CodePen, чтобы увидеть, как это работает в действии:
2. Отсутствуют widthи height
Еще одна распространенная вещь, на которую я обращаю внимание при отладке встроенного SVG, заключается в том, содержит ли разметкаwidth и height атрибуты. Во многих случаях это не имеет большого значения, если только SVG не находится внутри контейнера с абсолютным позиционированием или гибкого контейнера (поскольку Safari вычисляет значение SVG width с помощью 0px вместо auto). Исключение width или height в этих случаях не позволяет нам увидеть полное изображение, как мы можем видеть, открыв эту демонстрацию CodePen и сравнив ее в Chrome, Safari и Firefox (коснитесь изображений для увеличения).
Решение? Добавьте ширину или высоту, будь то в качестве атрибута представления, встроенного в атрибут style или в CSS. Избегайте использования высоты самой по себе, особенно когда для нее установлено значение 100% или auto. Другим обходным путем является установка правого и левого значений.
Вы можете поиграть со следующей ручкой и комбинировать различные варианты.
3. Непреднамеренные fillи stroke цвета
Также может случиться так, что мы применяем цвет к <svg> тегу, будь то встроенный стиль или исходящий из CSS. Это нормально, но в разметке или стилях могут быть другие значения цвета, которые конфликтуют с цветом, установленным на <svg>, в результате чего детали становятся невидимыми.
Вот почему я обычно ищу атрибуты fill и stroke в разметке SVG и удаляю их. В следующем видео показан SVG, который я оформил в CSS красным fill цветом. Есть несколько случаев, когда части SVG заполняются белым цветом непосредственно в разметке, которую я удалил, чтобы выявить недостающие фрагменты.
4. Отсутствующие идентификаторы
Это может показаться очень очевидным, но вы будете удивлены, как часто я вижу, как это происходит. Допустим, мы создали SVG-файл в Illustrator и очень старательно присвоили имена нашим слоям, чтобы при экспорте файла вы получили подходящие идентификаторы в разметке. И допустим, мы планируем стилизовать этот SVG в CSS, подключив эти идентификаторы.
Это хороший способ делать вещи. Но я много раз видел, как один и тот же файл SVG экспортировался во второй раз в одно и то же место, и идентификаторы разные, обычно при прямом копировании / вставке векторов. Возможно, был добавлен новый слой, или один из существующих был переименован или что-то в этом роде. В любом случае, правила CSS больше не соответствуют идентификаторам в разметке SVG, в результате чего SVG отображается иначе, чем вы ожидаете.
В больших файлах SVG нам может быть трудно найти эти идентификаторы. Сейчас самое время открыть DevTools, проверить ту часть графики, которая не работает, и посмотреть, совпадают ли эти идентификаторы.
Итак, я бы сказал, что стоит открыть экспортированный файл SVG в редакторе кода и сравнить его с оригиналом, прежде чем менять местами. Такие приложения, как Illustrator, Figma и Sketch, умны, но это не значит, что мы не несем ответственности за их проверку.
5. Контрольный список для обрезки и маскировки
Если SVG неожиданно обрезается и viewBox все в порядке, я обычно просматриваю CSS для clip-path или mask свойств, которые могут помешать изображению. Заманчиво продолжать смотреть на встроенную разметку, но полезно помнить, что стиль SVG может происходить в другом месте.
Обрезка и маскировка CSS позволяют нам “скрывать” части изображения или элемента. В SVG& <clipPath> это векторная операция, которая вырезает части изображения без промежуточных результатов. <mask> Тег — это операция с пикселями, которая обеспечивает прозрачность, эффекты полупрозрачности и размытые края.
Это небольшой контрольный список для отладки случаев, когда задействованы отсечение и маскировка:
- Убедитесь, что путь отсечения (или маска) и графика перекрывают друг друга. Отображаются перекрывающиеся части.
- Если у вас сложный путь, который не пересекает вашу графику, попробуйте применять преобразования, пока они не совпадут.
- Вы все равно можете проверить внутренний код с помощью DevTools, даже если
<clipPath>или<mask>не отображаются, так что используйте это! - Скопируйте разметку внутрь
<clipPath><mask>и вставьте ее перед закрытием</svg>тега. Затем добавьте afillк этим фигурам и проверьте координаты и размеры SVG. Если вы все еще не видите изображение, попробуйте добавитьoverflow="hidden"в<svg>тег. - Убедитесь, что для или используется уникальный идентификатор
<clipPath><mask>, и что тот же идентификатор применяется к фигурам или группе фигур, которые обрезаны или замаскированы. Несоответствующий идентификатор нарушит внешний вид. - Проверьте наличие опечаток в разметке между
<clipPath><mask>тегами or . fill,stroke,opacity, или некоторые другие стили, применяемые к элементам внутри<clipPath>, бесполезны — единственная полезная часть — геометрия области заливки этих элементов. Вот почему, если вы используете a<polyline>, он будет вести себя как a<polygon>, а если вы используете a<line>, вы не увидите никакого эффекта отсечения.- Если вы не видите свое изображение после применения a
<mask>, убедитесь, чтоfillмаскирующее содержимое не полностью черное. Яркость маскирующего элемента определяет непрозрачность конечного изображения. Вы сможете видеть сквозь более яркие части, а более темные части скроют содержимое вашего изображения.
Вы можете поиграть с замаскированными и обрезанными элементами в этом примере.
6. Пространства имен
Знаете ли вы, что SVG — это язык разметки на основе XML? Ну, это так! Пространство имен для SVG задается в xmlns атрибуте:
<svg xmlns="http://www.w3.org/2000/svg">
<!-- etc. -->
</svg>О пространстве имен в XML нужно много знать, и в MDN есть отличный справочник по этому вопросу. Достаточно сказать, что пространство имен предоставляет контекст браузеру, информируя его о том, что разметка специфична для SVG. Идея заключается в том, что пространства имен помогают предотвратить конфликты, когда в одном файле находится более одного типа XML, например SVG и XHTML. Это гораздо менее распространенная проблема в современных браузерах, но может помочь объяснить проблемы с отображением SVG в старых браузерах или браузерах, таких как Gecko, которые являются строгими при определении типов документов и пространств имен.
Спецификация SVG 2 не требует пространства имен при использовании синтаксиса HTML. Но очень важно, если поддержка устаревших браузеров является приоритетом — плюс, ее добавление никому не повредит. Таким образом, когда атрибут <html> элемента xmlns определен, он не будет конфликтовать в тех редких случаях.
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<body>
<svg xmlns="http://www.w3.org/2000/svg" width="700px" height="700px">
<!-- etc. -->
</svg>
</body>
</html>Это также верно при использовании встроенного SVG в CSS, например, при установке его в качестве фонового изображения. В следующем примере после успешной проверки на входе появляется значок галочки. Вот как выглядит CSS:
textarea:valid {
background: white url('data:image/svg+xml,\
<svg xmlns="http://www.w3.org/2000/svg" width="26" height="26">\
<circle cx="13" cy="13" r="13" fill="%23abedd8"/>\
<path fill="none" stroke="white" stroke-width="2" d="M5 15.2l5 5 10-12"/>\
</svg>') no-repeat 98% 5px;
}Когда мы удаляем пространство имен внутри SVG в свойстве background, изображение исчезает:
Другой распространенный префикс xlink:href пространства имен. Мы часто используем его при ссылках на другие части SVG, такие как: шаблоны, фильтры, анимации или градиенты. Рекомендуется начать заменять его, href поскольку другой устарел с SVG 2, но могут возникнуть проблемы с совместимостью со старыми браузерами. В этом случае мы можем использовать оба. Просто не забудьте включить пространство xmlns:xlink="http://www.w3.org/1999/xlink" имен, если вы все еще используете xlink:href.
Повышайте уровень своих навыков SVG!
Я надеюсь, что эти советы помогут вам сэкономить массу времени, если вы обнаружите, что устраняете неполадки с неправильно отображаемыми встроенными SVG.
Comments
adamduncan
added a commit
to adamduncan/arc
that referenced
this issue
Jul 30, 2018
davidohlin
added a commit
to davidohlin/martinforsell
that referenced
this issue
Oct 14, 2018
m5o
mentioned this issue
Dec 7, 2018
3 tasks
nicholasnadel
added a commit
to chapmanu/cascade-assets
that referenced
this issue
Jul 11, 2019
nicholasnadel
added a commit
to nicholasnadel/slate__grad-admissions-status
that referenced
this issue
Jul 11, 2019
akash1810
added a commit
to guardian/editions-card-builder
that referenced
this issue
Sep 18, 2019
MauricioRobayo
added a commit
to MauricioRobayo/eleventy-blog
that referenced
this issue
Jan 25, 2020
wallace41290
added a commit
to mtna/rds-js-examples
that referenced
this issue
Jun 1, 2020
brodul
added a commit
to brodul/website
that referenced
this issue
Dec 23, 2020
anantakrishna
added a commit
to PureBhaktiArchive/archive-web-app
that referenced
this issue
Jun 13, 2021
yaozhiwang
added a commit
to yaozhiwang/recap
that referenced
this issue
Apr 12, 2023