/README.md
Last active
September 16, 2023 01:55
Remove Unity mobile notification warning for WebGL builds
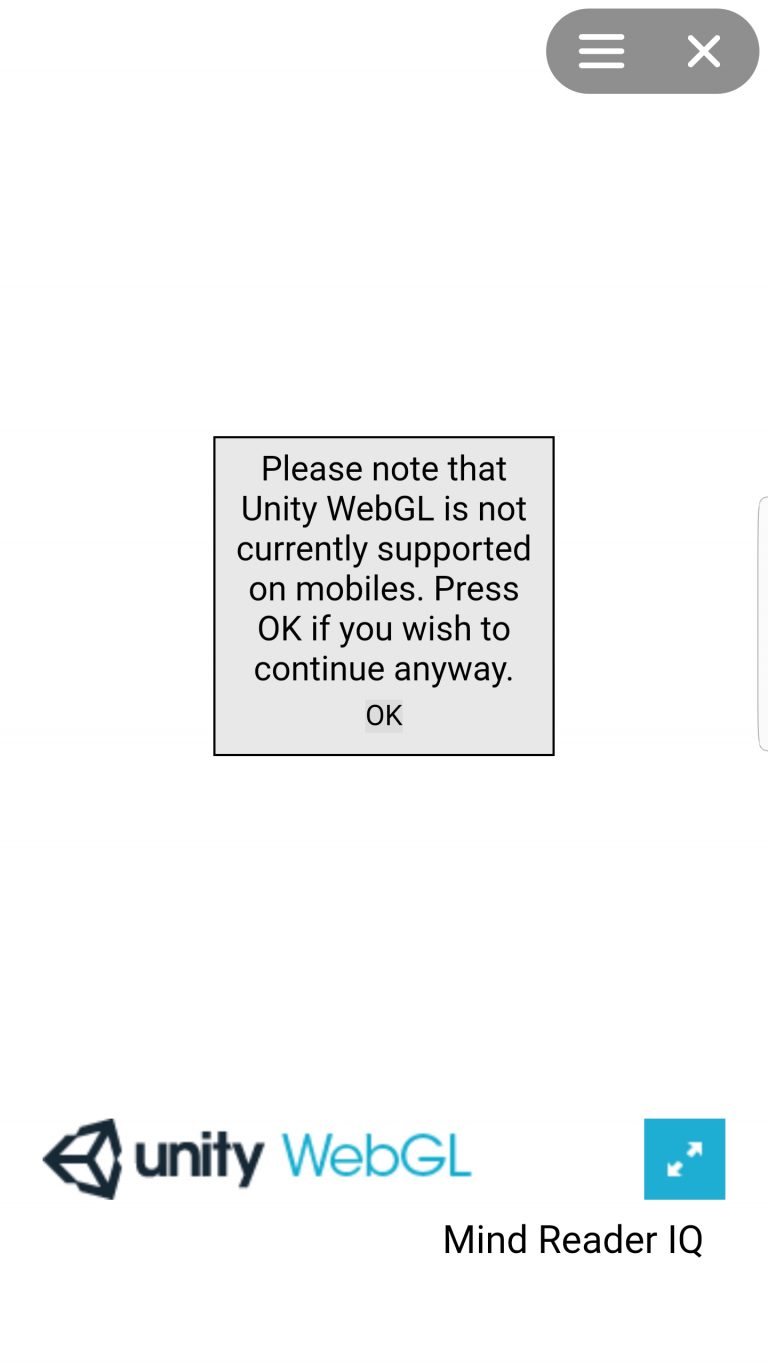
Unity shows the following warning on mobile devices up to Unity 2019.4: «Please note that Unity WebGL is not currently supported on mobiles. Press OK if you wish to continue anyway.» This script helps you remove this warning
Live example
To see live examples see Unity Web GL Loading Test
Logic
The script will run after the build has completed and replace the checks from all generated javascript files.
Support
- Tested up to Unity 2020.3, but should work with any version
- Works with
Name Files as Hashes, since it looks for all js files in the Build folder - Only runs when building for WebGL, so you can use it for a multiplatform project
Trouble Shooting
If you still see the message, there are several reasons why this could happen
- Make sure you included the file in an Editor folder inside your project (e.g.
Assets/Editor/RemoveMobileSupportWarningWebBuild.cs) - Make sure you get a console log message «Removing mobile warning from YOURPATH» after the build is finished. If you don’t get this message there is a problem with your integration of the script. Probably, the script is not in the Editor folder.
- Make sure you emptied your browser cache on the device you are testing on (Android | iOS)
- Try to open the website in private mode, might help with strage cache problems
- Take a look at Unity Web GL Loading Test. There you can see the script in action, take a look at how the script is integrated or build the repo yourself to see how it should behave.
- Inside you Build folder, take a look at the
*.jsfile, and see if you can find an instance of «UnityLoader.SystemInfo.mobile». If you can still find that, the script didn’t run properly. - If you need professional help, you can write me an email
Further Notes
- Unity adds this note, since the builds oftentimes don’t work for mobile, so oftentimes it does make sense to include the info.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| // ——————————————————————————————————————— | |
| // <copyright file=»RemoveMobileSupportWarningWebBuild.cs»> | |
| // Copyright (c) 2021 Johannes Deml. All rights reserved. | |
| // </copyright> | |
| // <author> | |
| // Johannes Deml | |
| // public@deml.io | |
| // </author> | |
| // ——————————————————————————————————————— | |
| #if !UNITY_2020_1_OR_NEWER //Not needed anymore in 2020 and above | |
| using System.IO; | |
| using UnityEditor; | |
| using UnityEditor.Callbacks; | |
| using UnityEngine; | |
| namespace Supyrb | |
| { | |
| /// <summary> | |
| /// removes a warning popup for mobile builds, that this platform might not be supported: | |
| /// «Please note that Unity WebGL is not currently supported on mobiles. Press OK if you wish to continue anyway.» | |
| /// </summary> | |
| public class RemoveMobileSupportWarningWebBuild | |
| { | |
| [PostProcessBuild] | |
| public static void OnPostProcessBuild(BuildTarget target, string targetPath) | |
| { | |
| if (target != BuildTarget.WebGL) | |
| { | |
| return; | |
| } | |
| var buildFolderPath = Path.Combine(targetPath, «Build«); | |
| var info = new DirectoryInfo(buildFolderPath); | |
| var files = info.GetFiles(«*.js«); | |
| for (int i = 0; i < files.Length; i++) | |
| { | |
| var file = files[i]; | |
| var filePath = file.FullName; | |
| var text = File.ReadAllText(filePath); | |
| text = text.Replace(«UnityLoader.SystemInfo.mobile«, «false«); | |
| Debug.Log(«Removing mobile warning from « + filePath); | |
| File.WriteAllText(filePath, text); | |
| } | |
| } | |
| } | |
| } | |
| #endif |
Unity is best tool for its support for multiple platforms. But in WebGL for android it creates some exception warning.
Problem:
When you run WebGL project on website. It works fine but when you open it on Mobile device it shows a warning Message.
“Please note that Unity WebGL is not currently supported on mobiles. Press OK if you wish to continue anyway. OK”

Solution:
This is a warning message embedded in your code by unity. If you want to remove this warning message from your app then you have to remove this exception check code from your unity loader file.
So Lets Test this Example.
When you build your project in WebGL, a complete folder is created having multiple files in it.

Basically two folders and an index file, Something like this.

Now you have to find unityLoader.JS file. It is inside Build folder.

Now open this “UnityLoader” file in any text editor. I am gonna open it in Notepad++.
Select all code and copy it. // [Select all(Ctrl + A) Copy (Ctrl+ C)]


Paste all your “UnityLoader”code into this section.

Now click on “Beautify code“ button. All of your code will be beautified.

Now copy all this code and paste it back to your UnityLoader.JS file.

Code is completely beautified. Now you have to remove “exception check” from the code.
Now search for the error code. To search error code press “Ctrl+F”. A new dialog box will open and type your error message in to it. “Please note that Unity WebGL”

Now finally you fond your error exception function.

Remove all the code from the function body of compatibility check. And type “t( );” in it.

Save your file and you are done with it.
Run your index file . You will not receive this exception again.
Hope this tutorial will help you a lot. If you feel any type of problem feel free to ask in comment section below.
Thanks.
Dear User,
We would love to help people and tried our best, solving your problems with articles like this.
Now we want something from you, if possible !
Download our games from playstore, positive review and put 5 star rating. and share in your circle
If you are blogger or youtuber, or have audience. Kindly write about our apps and share links.
When I ran WebGL version of my project on website, it displays: please note that unity webgl is not currently supported on mobiles
When I hit ok, my game still runs like normal, so why it states it does not support mobiles? Can I disable the alert?
asked May 23, 2017 at 22:46
2
It runs on your phone and your browser, but it’s still far from general support, and it’s why Unity is discouraging this.
As for disabling the warning, it’s implemented at the beginning of UnityLoader.js and you can easily remove it.
var UnityLoader=UnityLoader||{compatibilityCheck:function(e,t,r){UnityLoader.SystemInfo.hasWebGL?UnityLoader.SystemInfo.mobile?e.popup("Please note that Unity WebGL is not currently supported on mobiles. Press OK if you wish to continue anyway.",[{text:"OK",callback:t}]) (...)
answered May 23, 2017 at 22:52
apkapk
1,5501 gold badge20 silver badges28 bronze badges
3
Go to Build directory and open UnityLoader.js file and
replace this code
compatibilityCheck: function(e, t, r) { UnityLoader.SystemInfo.hasWebGL ? UnityLoader.SystemInfo.mobile ? e.popup("Please note that Unity WebGL is not currently supported on mobiles. Press OK if you wish to continue anyway.", [{ text: "OK", callback: t }]) : ["Edge", "Firefox", "Chrome", "Safari"].indexOf(UnityLoader.SystemInfo.browser) == -1 ? e.popup("Please note that your browser is not currently supported for this Unity WebGL content. Press OK if you wish to continue anyway.", [{ text: "OK", callback: t }]) : t() : e.popup("Your browser does not support WebGL", [{ text: "OK", callback: r }]) },
to
compatibilityCheck: function(e, t, r) { t(); },
So, change this compatibilityCheck function to remove this warning.reference
answered Oct 3, 2020 at 9:29
Remove Unity mobile notification warning for WebGL builds
Unity shows the following warning on mobile devices up to Unity 2019.4: «Please note that Unity WebGL is not currently supported on mobiles. Press OK if you wish to continue anyway.» This script helps you remove this warning
Live example
To see live examples see Unity Web GL Loading Test
Logic
The script will run after the build has completed and replace the checks from all generated javascript files.
Support
- Tested up to Unity 2020.3, but should work with any version
- Works with
Name Files as Hashes, since it looks for all js files in the Build folder - Only runs when building for WebGL, so you can use it for a multiplatform project
Trouble Shooting
If you still see the message, there are several reasons why this could happen
- Make sure you included the file in an Editor folder inside your project (e.g.
Assets/Editor/RemoveMobileSupportWarningWebBuild.cs) - Make sure you get a console log message «Removing mobile warning from YOURPATH» after the build is finished. If you don’t get this message there is a problem with your integration of the script. Probably, the script is not in the Editor folder.
- Make sure you emptied your browser cache on the device you are testing on (Android | iOS)
- Try to open the website in private mode, might help with strage cache problems
- Take a look at Unity Web GL Loading Test. There you can see the script in action, take a look at how the script is integrated or build the repo yourself to see how it should behave.
- Inside you Build folder, take a look at the
*.jsfile, and see if you can find an instance of «UnityLoader.SystemInfo.mobile». If you can still find that, the script didn’t run properly. - If you need professional help, you can write me an email
Further Notes
- Unity adds this note, since the builds oftentimes don’t work for mobile, so oftentimes it does make sense to include the info.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| // ——————————————————————————————————————— | |
| // <copyright file=»RemoveMobileSupportWarningWebBuild.cs»> | |
| // Copyright (c) 2021 Johannes Deml. All rights reserved. | |
| // </copyright> | |
| // <author> | |
| // Johannes Deml | |
| // public@deml.io | |
| // </author> | |
| // ——————————————————————————————————————— | |
| #if !UNITY_2020_1_OR_NEWER //Not needed anymore in 2020 and above | |
| using System.IO; | |
| using UnityEditor; | |
| using UnityEditor.Callbacks; | |
| using UnityEngine; | |
| namespace Supyrb | |
| { | |
| /// <summary> | |
| /// removes a warning popup for mobile builds, that this platform might not be supported: | |
| /// «Please note that Unity WebGL is not currently supported on mobiles. Press OK if you wish to continue anyway.» | |
| /// </summary> | |
| public class RemoveMobileSupportWarningWebBuild | |
| { | |
| [PostProcessBuild] | |
| public static void OnPostProcessBuild(BuildTarget target, string targetPath) | |
| { | |
| if (target != BuildTarget.WebGL) | |
| { | |
| return; | |
| } | |
| var buildFolderPath = Path.Combine(targetPath, «Build«); | |
| var info = new DirectoryInfo(buildFolderPath); | |
| var files = info.GetFiles(«*.js«); | |
| for (int i = 0; i < files.Length; i++) | |
| { | |
| var file = files[i]; | |
| var filePath = file.FullName; | |
| var text = File.ReadAllText(filePath); | |
| text = text.Replace(«UnityLoader.SystemInfo.mobile«, «false«); | |
| Debug.Log(«Removing mobile warning from « + filePath); | |
| File.WriteAllText(filePath, text); | |
| } | |
| } | |
| } | |
| } | |
| #endif |
The “WebGL is not supported” is a common error that may appear when you are trying to visit WebGL-based sites. If you encounter the problem on your Google Chrome or other browsers, you can read this guide where MiniTool Partition Wizard displays some solutions.
WebGL refers to Web Graphics Library. It is a JavaScript API for rendering interactive 2D and 3D graphics within any compatible web browser without the use of plug-ins, according to Wikipedia. It is widely used by modern browsers, including Google Chrome, Mozilla Firefox, Internet Explorer, and so on.
The availability of WebGL is dependent on GPU support, and you may be unable to use it on some older devices. Sometimes, WebGL cannot work as expected on the web browsers. Some Google Chrome users complain that they cannot use some WebGL-based sites due to the error message “WebGL is not supported”.
This problem is not limited to Google Chrome and may appear in other web browsers. If you come across this problem, chances are that you are using an older browser version that doesn’t support WebGL technology or an older GPU model. Switching to another installed browser might help you visit the desired site without problems.
But if you want to keep using the browser that gives WebGL not supported error message, you can try the following solutions to fix the problem.
Note: As this problem commonly occurs in Google Chrome, the instructions below are all based on Chrome. Of course, these solutions are also applicable to other browsers.
Solution 1: Update Your Web Browser
If your browser is an older version, you are very likely to encounter WebGL not supported error. In this case, you can try updating your browser to the latest version. To update Google Chrome, you need to:
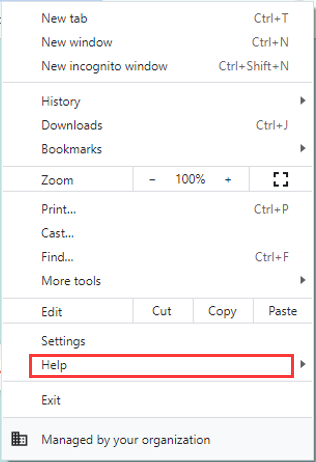
Step 1: Open your Google Chrome and click the three-dot icon on the right-upper corner of the screen.
Step 2: Click Help from the drop-down menu and then choose About Google Chrome.
Step 3: Then, your browser will start checking for available updates automatically. If your Chrome is already up to date, you can move on to the next solution. Otherwise, install any updates according to the onscreen instructions and then restart your browser.
Now, you can check if you can use the desired website without the “WebGL is not supported” message.
Solution 2: Disable Extensions
Some of your browser extensions may interfere with WebGL technology and trigger the WebGL not supported problem. So, if you find that your browser does not support WebGL, try disabling your extensions.
Step 1: Click the three-dot icon to open the drop-down menu.
Step 2: Choose More tools > Extensions to view all your added extensions.
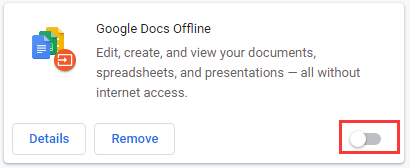
Step 3: Toggle off the bottoms of your extensions to disable all of them, and then try visiting the target website again.
If you can visit the website smoothly, just go to re-enable your extensions one by one to figure out the problematic one and keep it disabled or remove it. If you still receive the “WebGL is not supported” message, it indicates that this problem has nothing to do with your extensions, and you need to try another solution.
Solution 3: Enable Hardware Acceleration
It is found that the WebGL cannot function correctly when the hardware acceleration feature is disabled in the browser. If your browser does not support WebGL, you need to check if you have enabled hardware acceleration.
Step 1: Open the three-dot menu and click Settings.
Step 2: In the left pane, click Advanced > System.
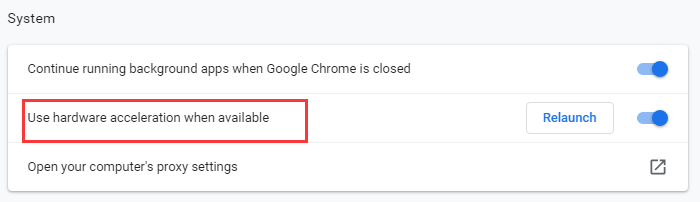
Step 3: Click the switch button next to the Use hardware acceleration when available to enable it.
Tip: If the button is already on, click Relaunch to force a reset for the feature.
Once it’s done, restart your browser to check if the WebGL issue is resolved.
Solution 4: Update Your Graphics Driver
As mentioned before, WebGL technology is dependent on GPU support, and you might get the “WebGL is not supported” error if your graphics driver is outdated. So, it might be helpful to update your graphics driver. You can follow the steps below.
Step 1: Right-click the Start button and choose Device Manager.
Step 2: Double-click Display adapters to expand the category.
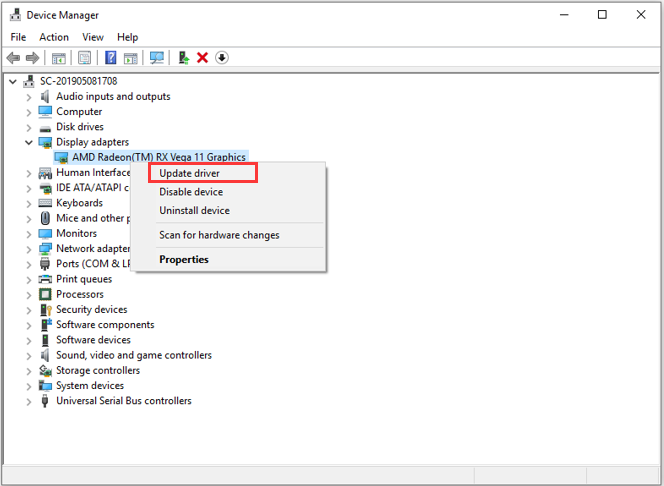
Step 3: Right-click your graphics driver and then choose Update driver.
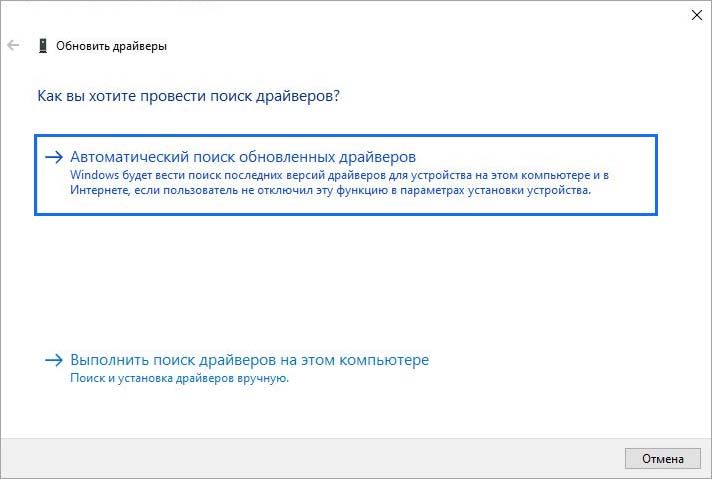
Step 4: In the next screen, choose Search automatically for updated driver software to continue.
Your Windows will search for the available updates for your driver. You just need to follow the onscreen instructions to install the newest driver properly. After that, restart your computer. The WebGL not supported error should have been removed.
The “WebGL is not supported” is a common error that may appear when you are trying to visit WebGL-based sites. If you encounter the problem on your Google Chrome or other browsers, you can read this guide where MiniTool Partition Wizard displays some solutions.
WebGL refers to Web Graphics Library. It is a JavaScript API for rendering interactive 2D and 3D graphics within any compatible web browser without the use of plug-ins, according to Wikipedia. It is widely used by modern browsers, including Google Chrome, Mozilla Firefox, Internet Explorer, and so on.
The availability of WebGL is dependent on GPU support, and you may be unable to use it on some older devices. Sometimes, WebGL cannot work as expected on the web browsers. Some Google Chrome users complain that they cannot use some WebGL-based sites due to the error message “WebGL is not supported”.
This problem is not limited to Google Chrome and may appear in other web browsers. If you come across this problem, chances are that you are using an older browser version that doesn’t support WebGL technology or an older GPU model. Switching to another installed browser might help you visit the desired site without problems.
But if you want to keep using the browser that gives WebGL not supported error message, you can try the following solutions to fix the problem.
Note: As this problem commonly occurs in Google Chrome, the instructions below are all based on Chrome. Of course, these solutions are also applicable to other browsers.
Solution 1: Update Your Web Browser
If your browser is an older version, you are very likely to encounter WebGL not supported error. In this case, you can try updating your browser to the latest version. To update Google Chrome, you need to:
Step 1: Open your Google Chrome and click the three-dot icon on the right-upper corner of the screen.
Step 2: Click Help from the drop-down menu and then choose About Google Chrome.
Step 3: Then, your browser will start checking for available updates automatically. If your Chrome is already up to date, you can move on to the next solution. Otherwise, install any updates according to the onscreen instructions and then restart your browser.
Now, you can check if you can use the desired website without the “WebGL is not supported” message.
Solution 2: Disable Extensions
Some of your browser extensions may interfere with WebGL technology and trigger the WebGL not supported problem. So, if you find that your browser does not support WebGL, try disabling your extensions.
Step 1: Click the three-dot icon to open the drop-down menu.
Step 2: Choose More tools > Extensions to view all your added extensions.
Step 3: Toggle off the bottoms of your extensions to disable all of them, and then try visiting the target website again.
If you can visit the website smoothly, just go to re-enable your extensions one by one to figure out the problematic one and keep it disabled or remove it. If you still receive the “WebGL is not supported” message, it indicates that this problem has nothing to do with your extensions, and you need to try another solution.
Solution 3: Enable Hardware Acceleration
It is found that the WebGL cannot function correctly when the hardware acceleration feature is disabled in the browser. If your browser does not support WebGL, you need to check if you have enabled hardware acceleration.
Step 1: Open the three-dot menu and click Settings.
Step 2: In the left pane, click Advanced > System.
Step 3: Click the switch button next to the Use hardware acceleration when available to enable it.
Tip: If the button is already on, click Relaunch to force a reset for the feature.
Once it’s done, restart your browser to check if the WebGL issue is resolved.
Solution 4: Update Your Graphics Driver
As mentioned before, WebGL technology is dependent on GPU support, and you might get the “WebGL is not supported” error if your graphics driver is outdated. So, it might be helpful to update your graphics driver. You can follow the steps below.
Step 1: Right-click the Start button and choose Device Manager.
Step 2: Double-click Display adapters to expand the category.
Step 3: Right-click your graphics driver and then choose Update driver.
Step 4: In the next screen, choose Search automatically for updated driver software to continue.
Your Windows will search for the available updates for your driver. You just need to follow the onscreen instructions to install the newest driver properly. After that, restart your computer. The WebGL not supported error should have been removed.
Доступ к сайтам, использующих технологию WebGL, может быть затруднен из-за сообщения об ошибке «Your browser does not support WebGL». С этой проблемой можно столкнуться при посещении сайтов WebGL Earth, Shadertoy и прочих. Ошибка чаще встречается в Google Chrome и возникает на конфигурациях ПК, использующих устаревшую модель графического процессора.
WebGL – это JavaScript API, который используется для рендеринга 2D и 3D графики без применения плагинов в любом совместимом браузере. Несмотря на то, что технология полностью интегрирована с большинством веб-стандартов, она еще зависит от поддержки графического процессора и недоступна на устаревших моделях.
Содержание
- 1 Причины ошибки
- 2 Поддерживает ли браузер WebGL?
- 3 Включение аппаратного ускорения
- 3.1 Google Chrome
- 3.2 Mozilla Firefox
- 3.3 Opera
- 4 Обновление драйвера видеокарты
Причины ошибки
Если при попытке доступа к сайту видите ошибку «WebGL не поддерживается», то причины ее возникновения могут быть следующими:
- Используется устаревшая версия браузера, в котором отсутствует поддержка WebGL.
- Отключено аппаратное ускорение в браузере.
- В системе установлены устаревшие драйвера видеокарты.
- Установлена Windows XP, которая не поддерживает технологию WebGL.
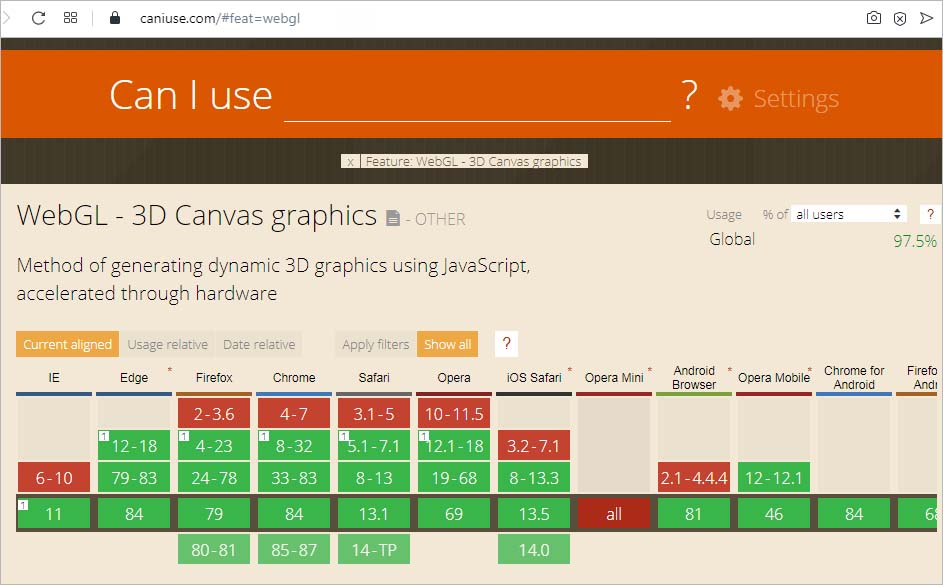
Имейте в виду, не все версии браузеров поддерживают WebGL. Если версия сильно устарела, увидите сообщение об ошибке. Поддержка практически присутствует во всех последних версия браузеров, но есть исключения. Например, технология не поддерживается в Opera Mini независимо от используемой версии.
Быстрый способ проверить, поддерживает ли браузер эту технологию, можно на указанной странице, которую можно найти в интернете по запросу «WebGL — 3D Canvas graphics».
Включение аппаратного ускорения
Самой распространенной причиной, которая вызывает ошибку «WebGL не поддерживается», является отключенное аппаратное ускорение в браузере. Правильная работа технологии зависит от аппаратного ускорения, поэтому нужно проверить, включена ли эта функция.
Google Chrome
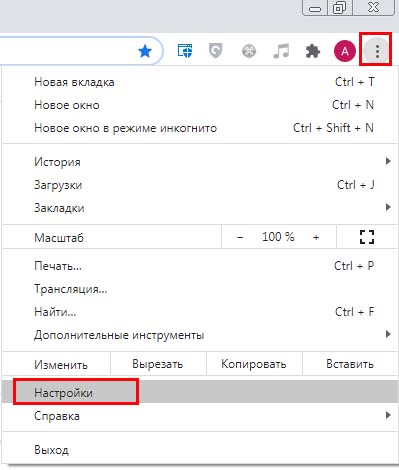
Откройте основное меню нажатием на значок с тремя точками и выберите пункт Настройки.
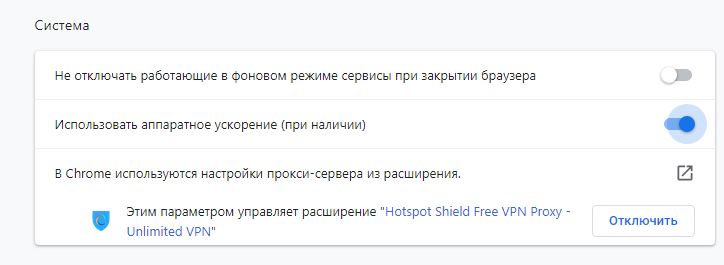
Прокрутите страницу вниз и щелкните на кнопку «Дополнительные». Найдите раздел Система и проверьте включена ли опция, связанная с использованием аппаратного ускорения.
В противном случае включите ее и нажмите кнопку «Перезапустить», чтобы принудительно применить изменения.
Mozilla Firefox
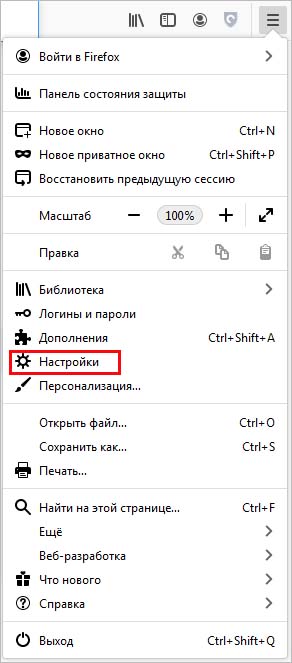
Раскройте меню нажатием на значок с тремя линиями в правом верхнем углу и выберите «Настройки».
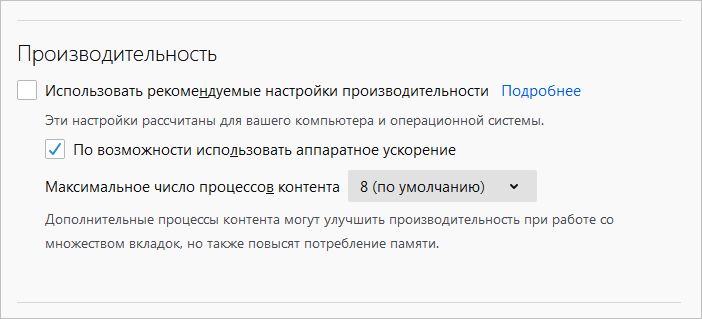
Найдите в списке раздел Производительность и снимите флажок, связанный с использованием рекомендуемых параметров. Отобразится опция «По возможности использовать аппаратное ускорение». Отметьте ее флажком и перезагрузите браузер, чтобы изменения вступили в силу.
Opera
Нажмите на значок Opera в левом верхнем углу и перейдите в Настройки. Прокрутите список опций вниз и щелкните на кнопку «Дополнительно».
В разделе Система переметите переключатель, связанный с аппаратным ускорением, в положение «Включено».
Если после включения функции WebGL все еще не поддерживается, перейдите к следующему методу.
Обновление драйвера видеокарты
Поскольку эта технология зависит от поддержки графического процессора, устаревшие драйверы также могут вызвать ошибку «WebGL не поддерживается». Для их обновления выполните следующие шаги.
Откройте Диспетчер устройств командой devmgmt.msc из окна Win + R.
Разверните вкладку Видеоадаптеры, щелкните правой кнопкой мыши на видеокарте и выберите пункт «Обновить». Если в системе установлены две видеокарты (встроенная и дискретная), обновите оба устройства.
Теперь проверьте подключение к интернету и выполните автоматический поиск обновленного программного обеспечения. Если новый драйвер будет обнаружен, дождитесь завершения его установки.
После перезагрузите компьютер и попробуйте открыть сайт, который не удавалось из-за отсутствия поддержки WebGL.
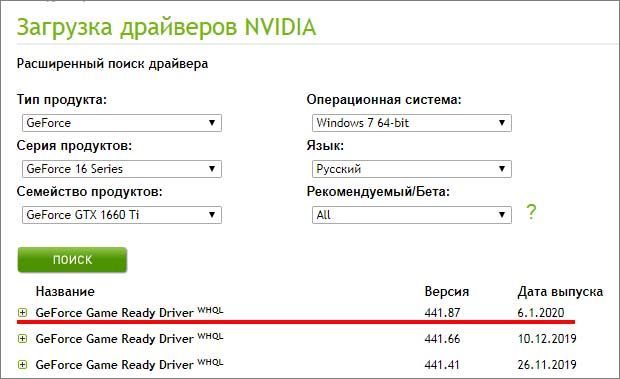
Если не удалось обновить драйвер видеокарты в автоматическом режиме, попробуйте это сделать вручную. Для этого откройте сайт NVIDIA, AMD или Intel, в зависимости от производителя установленной видеокарты и загрузите последнюю версию программного обеспечения.
Запустите загруженный файл и следуйте инструкциям на экране до завершения установки драйверов. После перезагрузите ПК и проверьте, блокируется ли доступ к сайту ошибкой.
Get the Reddit app
Scan this QR code to download the app now
Or check it out in the app stores