Содержание
- SyntaxError: Unexpected token else. what is wrong with my code?
- Answer 50aa6266db2df2c0d8006d0f
- 10 comments
- Answer 53726ac59c4e9d028000011a
- 2 comments
- Answer 5477bbc880ff337be9004aff
- 2 comments
- Answer 545de9737c82ca26c200193b
- 1 comments
- Answer 56140b8de39efe59a9000077
- Answer 5458304a52f86312cb00105d
- Uncaught SyntaxError: Unexpected token — что это означает?
- Что делать с ошибкой Uncaught SyntaxError: Unexpected token
SyntaxError: Unexpected token else. what is wrong with my code?
what is wrong with this code? pls help.
SyntaxError: Unexpected token else
Answer 50aa6266db2df2c0d8006d0f
Remove the semi-colon after specifying the condition in () in the first If statement. Correct syntax is :
if (yourName.length>0 && gender.length >0) < if (………..
Thanks as well I had the same problem
I had this problem as well.Thank you.
those darn semi-colons. thank you.
Had the same problem :/
Thank you. You’re my hero. (and also google, for bringing me here.)
Answer 53726ac59c4e9d028000011a
var sleepChek = function (numHours) <
if( numHours >=8) return “Você esta dormindo bastante!Talvez até demais!”; > else < return “Vá para a cama! !”; >
sleepCheck(10); sleepCheck(5); sleepCheck(8);
what’s wrong with mine?
The syntax for the If condition is : if(condition) else . So you need to add a < before the first return. This entire If block should be within <>for defining the function. So I think correct syntax is as follows :
@ramesh thanks a lot man.lifesaver!
Answer 5477bbc880ff337be9004aff
var userChoice = prompt(“Do you choose rock, paper or scissors?”); var computerChoice = Math.random(); if (computerChoice = 4) < (console.log(“Player Slew the dragon”)) slaying = false; >else <
youHit = Math.floor(Math.random() * 2) > else
There are 5 opening < and 4 closing >in this — doesn’t add up !
also, never put a semicolon after a curly bracket
Answer 545de9737c82ca26c200193b
I don’t understand what is wrong. I have the same error
var userChoice = prompt(“Do you choose rock, paper or scissors?”); var computerChoice = Math.random(); if (computerChoice else ;
Remove the ; after : …win by a shoelace!”)>
Answer 56140b8de39efe59a9000077
What’s wrong with my code? I don’t see where the error is yet — I also get the Unexpected token else…
The indentation from the original code disappears in the post preview — I don’t know how to fix that.
Answer 5458304a52f86312cb00105d
mine had something wrong too but i can’t find it
var compare = function(choice1,choice2) < if (choice1 === choice2) < return “O resultado é um empate!”; >else if (choice1 === “pedra”); < if (choice2 === “tesoura”) < return “pedra vence” >else < return “papel vence” >else if (choice1 === “papel”) < if (choice2 === “pedra”) < return “papel vence” >else < return “tesoura vence” >> > SyntaxError: Unexpected token else the wrong part is at the second “else if” statement, but what is it? thanks
Источник
Uncaught SyntaxError: Unexpected token — что это означает?
Самая популярная ошибка у новичков.
Когда встречается. Допустим, вы пишете цикл for на JavaScript и вспоминаете, что там нужна переменная цикла, условие и шаг цикла:
for var i = 1; i // какой-то код
>
После запуска в браузере цикл падает с ошибкой:
❌ Uncaught SyntaxError: Unexpected token ‘var’
Что значит. Unexpected token означает, что интерпретатор вашего языка встретил в коде что-то неожиданное. В нашем случае это интерпретатор JavaScript, который не ожидал увидеть в этом месте слово var, поэтому остановил работу.
Причина — скорее всего, вы пропустили что-то из синтаксиса: скобку, кавычку, точку с запятой, запятую, что-то подобное. Может быть, у вас была опечатка в служебном слове и язык его не распознал.
Что делать с ошибкой Uncaught SyntaxError: Unexpected token
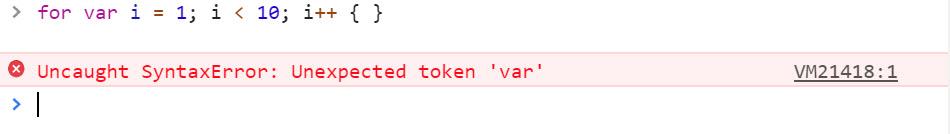
Когда интерпретатор не может обработать скрипт и выдаёт ошибку, он обязательно показывает номер строки, где эта ошибка произошла (в нашем случае — в первой же строке):
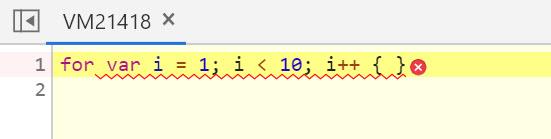
Если мы нажмём на надпись VM21412:1, то браузер нам сразу покажет строку с ошибкой и подчеркнёт непонятное для себя место:
По этому фрагменту сразу видно, что браузеру не нравится слово var. Что делать теперь:
- Проверьте, так ли пишется эта конструкция на вашем языке. В случае JavaScript тут не хватает скобок. Должно быть for (var i=1; i ВКонтактеTelegramТвиттер
Источник
Когда встречается. Допустим, вы пишете цикл for на JavaScript и вспоминаете, что там нужна переменная цикла, условие и шаг цикла:
for var i = 1; i < 10; i++ {
<span style="font-weight: 400;"> // какой-то код</span>
<span style="font-weight: 400;">}</span>
После запуска в браузере цикл падает с ошибкой:
❌ Uncaught SyntaxError: Unexpected token ‘var’
Что значит. Unexpected token означает, что интерпретатор вашего языка встретил в коде что-то неожиданное. В нашем случае это интерпретатор JavaScript, который не ожидал увидеть в этом месте слово var, поэтому остановил работу.
Причина — скорее всего, вы пропустили что-то из синтаксиса: скобку, кавычку, точку с запятой, запятую, что-то подобное. Может быть, у вас была опечатка в служебном слове и язык его не распознал.
Что делать с ошибкой Uncaught SyntaxError: Unexpected token
Когда интерпретатор не может обработать скрипт и выдаёт ошибку, он обязательно показывает номер строки, где эта ошибка произошла (в нашем случае — в первой же строке):
Если мы нажмём на надпись VM21412:1, то браузер нам сразу покажет строку с ошибкой и подчеркнёт непонятное для себя место:
По этому фрагменту сразу видно, что браузеру не нравится слово var. Что делать теперь:
- Проверьте, так ли пишется эта конструкция на вашем языке. В случае JavaScript тут не хватает скобок. Должно быть for (var i=1; i<10; i++) {}
- Посмотрите на предыдущие команды. Если там не закрыта скобка или кавычка, интерпретатор может ругаться на код немного позднее.
Попробуйте сами
Каждый из этих фрагментов кода даст ошибку Uncaught SyntaxError: Unexpected token. Попробуйте это исправить.
if (a==b) then {}function nearby(number, today, oneday, threeday) {
if (user_today == today + 1 || user_today == today - 1)
(user_oneday == oneday + 1 || user_oneday == oneday - 1)
&& (user_threeday == threeday + 1 || user_threeday == threeday - 1)
return true
else
return false
}var a = prompt('Зимой и летом одним цветом');
if (a == 'ель'); {
alert("верно");
} else {
alert("неверно");
}
alert(end);
Adobe Employee
,
May 02, 2019
May 02, 2019
PeterELee
•
Adobe Employee
,
May 02, 2019
May 02, 2019
If you’re running with the latest version of Premiere, and the Team Project contains both AE and Premiere elements, then you would need to stick with compatible versions of AE and Premiere.
We think we may have identified the problem, which appears to be an issue with how AE 16.1 loads Team Projects that contain certain PSD files. I’ve DM’ed you instructions about how to set a debug flag that will hopefully disable the optimization that’s causing the issue. Please let me know if it works for you.
…
Содержание
- SyntaxError: Unexpected token else. what is wrong with my code?
- Answer 50aa6266db2df2c0d8006d0f
- 10 comments
- Answer 53726ac59c4e9d028000011a
- 2 comments
- Answer 5477bbc880ff337be9004aff
- 2 comments
- Answer 545de9737c82ca26c200193b
- 1 comments
- Answer 56140b8de39efe59a9000077
- Answer 5458304a52f86312cb00105d
- Uncaught SyntaxError: Unexpected token — что это означает?
- Что делать с ошибкой Uncaught SyntaxError: Unexpected token
SyntaxError: Unexpected token else. what is wrong with my code?
what is wrong with this code? pls help.
SyntaxError: Unexpected token else
Answer 50aa6266db2df2c0d8006d0f
Remove the semi-colon after specifying the condition in () in the first If statement. Correct syntax is :
if (yourName.length>0 && gender.length >0) < if (………..
Thanks as well I had the same problem
I had this problem as well.Thank you.
those darn semi-colons. thank you.
Had the same problem :/
Thank you. You’re my hero. (and also google, for bringing me here.)
Answer 53726ac59c4e9d028000011a
var sleepChek = function (numHours) <
if( numHours >=8) return “Você esta dormindo bastante!Talvez até demais!”; > else < return “Vá para a cama! !”; >
sleepCheck(10); sleepCheck(5); sleepCheck(8);
what’s wrong with mine?
The syntax for the If condition is : if(condition) else . So you need to add a < before the first return. This entire If block should be within <>for defining the function. So I think correct syntax is as follows :
@ramesh thanks a lot man.lifesaver!
Answer 5477bbc880ff337be9004aff
var userChoice = prompt(“Do you choose rock, paper or scissors?”); var computerChoice = Math.random(); if (computerChoice = 4) < (console.log(“Player Slew the dragon”)) slaying = false; >else <
youHit = Math.floor(Math.random() * 2) > else
There are 5 opening < and 4 closing >in this — doesn’t add up !
also, never put a semicolon after a curly bracket
Answer 545de9737c82ca26c200193b
I don’t understand what is wrong. I have the same error
var userChoice = prompt(“Do you choose rock, paper or scissors?”); var computerChoice = Math.random(); if (computerChoice else ;
Remove the ; after : …win by a shoelace!”)>
Answer 56140b8de39efe59a9000077
What’s wrong with my code? I don’t see where the error is yet — I also get the Unexpected token else…
The indentation from the original code disappears in the post preview — I don’t know how to fix that.
Answer 5458304a52f86312cb00105d
mine had something wrong too but i can’t find it
var compare = function(choice1,choice2) < if (choice1 === choice2) < return “O resultado é um empate!”; >else if (choice1 === “pedra”); < if (choice2 === “tesoura”) < return “pedra vence” >else < return “papel vence” >else if (choice1 === “papel”) < if (choice2 === “pedra”) < return “papel vence” >else < return “tesoura vence” >> > SyntaxError: Unexpected token else the wrong part is at the second “else if” statement, but what is it? thanks
Источник
Uncaught SyntaxError: Unexpected token — что это означает?
Самая популярная ошибка у новичков.
Когда встречается. Допустим, вы пишете цикл for на JavaScript и вспоминаете, что там нужна переменная цикла, условие и шаг цикла:
for var i = 1; i // какой-то код
>
После запуска в браузере цикл падает с ошибкой:
❌ Uncaught SyntaxError: Unexpected token ‘var’
Что значит. Unexpected token означает, что интерпретатор вашего языка встретил в коде что-то неожиданное. В нашем случае это интерпретатор JavaScript, который не ожидал увидеть в этом месте слово var, поэтому остановил работу.
Причина — скорее всего, вы пропустили что-то из синтаксиса: скобку, кавычку, точку с запятой, запятую, что-то подобное. Может быть, у вас была опечатка в служебном слове и язык его не распознал.
Что делать с ошибкой Uncaught SyntaxError: Unexpected token
Когда интерпретатор не может обработать скрипт и выдаёт ошибку, он обязательно показывает номер строки, где эта ошибка произошла (в нашем случае — в первой же строке):
Если мы нажмём на надпись VM21412:1, то браузер нам сразу покажет строку с ошибкой и подчеркнёт непонятное для себя место:
По этому фрагменту сразу видно, что браузеру не нравится слово var. Что делать теперь:
- Проверьте, так ли пишется эта конструкция на вашем языке. В случае JavaScript тут не хватает скобок. Должно быть for (var i=1; i ВКонтактеTelegramТвиттер
Источник
Когда встречается. Допустим, вы пишете цикл for на JavaScript и вспоминаете, что там нужна переменная цикла, условие и шаг цикла:
for var i = 1; i < 10; i++ {
<span style="font-weight: 400;"> // какой-то код</span>
<span style="font-weight: 400;">}</span>
После запуска в браузере цикл падает с ошибкой:
❌ Uncaught SyntaxError: Unexpected token ‘var’
Что значит. Unexpected token означает, что интерпретатор вашего языка встретил в коде что-то неожиданное. В нашем случае это интерпретатор JavaScript, который не ожидал увидеть в этом месте слово var, поэтому остановил работу.
Причина — скорее всего, вы пропустили что-то из синтаксиса: скобку, кавычку, точку с запятой, запятую, что-то подобное. Может быть, у вас была опечатка в служебном слове и язык его не распознал.
Что делать с ошибкой Uncaught SyntaxError: Unexpected token
Когда интерпретатор не может обработать скрипт и выдаёт ошибку, он обязательно показывает номер строки, где эта ошибка произошла (в нашем случае — в первой же строке):
Если мы нажмём на надпись VM21412:1, то браузер нам сразу покажет строку с ошибкой и подчеркнёт непонятное для себя место:
По этому фрагменту сразу видно, что браузеру не нравится слово var. Что делать теперь:
- Проверьте, так ли пишется эта конструкция на вашем языке. В случае JavaScript тут не хватает скобок. Должно быть for (var i=1; i<10; i++) {}
- Посмотрите на предыдущие команды. Если там не закрыта скобка или кавычка, интерпретатор может ругаться на код немного позднее.
Попробуйте сами
Каждый из этих фрагментов кода даст ошибку Uncaught SyntaxError: Unexpected token. Попробуйте это исправить.
if (a==b) then {}function nearby(number, today, oneday, threeday) {
if (user_today == today + 1 || user_today == today - 1)
(user_oneday == oneday + 1 || user_oneday == oneday - 1)
&& (user_threeday == threeday + 1 || user_threeday == threeday - 1)
return true
else
return false
}var a = prompt('Зимой и летом одним цветом');
if (a == 'ель'); {
alert("верно");
} else {
alert("неверно");
}
alert(end);It is probably an issue with the plugin and that’s likely to do with AE’s huge changes.
As you may (or may not) know, AE CC 2015 is the first step in a major re-architecture, separating the renderer from the UI for the first time in AE’s 20+ year history. This is a big job (and it’s clearly still in progress). It’s a necessary step for improving After Effects performance, but it’s taking a while (and multiple versions) for them to get through it.
Some plugins had to be rewritten to deal with how the new architecture works. So, if you’re not using the latest version of the plugin, you’ll want to download the latest installer, remove your old version, and install the new one. If you don’t own the latest version you may need to upgrade.
Alternatively, you could use an older version of AE. HOWEVER, don’t go back to CS6. Install CC 2014 and see how the plugin works there (here’s how to install older versions through the CC app). During this time of transition as the AE team is introducing elements of the new architecture, sometimes it’s easier to use the older version to get a job done. Many folks bounce back and forth between CC 2014 and CC 2015. (Project files are compatible between both versions, by the way.) I do it because CC 2015 doesn’t have a replacement for multiprocessing yet, so I’ll work in CC 2015 (to enjoy the snappier interaction) and then I’ll render in CC 2014 to use multiprocessing.
Anyway, if you have the latest installer and it still doesn’t work in CC 2015, I’m sure the BCC folks would like to know about your issue (as would the AE team). So, if it doesn’t work after trying the latest version, I’d suggest you file bug reports with both of them. Here’s the link to Adobe’s bug report form.
-
Stanislav69
- Не Нуб
- Сообщения: 38
- Зарегистрирован: 07 апр 2020, 09:37
- Благодарил (а): 9 раз
Ошибка при Рендере
Всем здрасьте.
Подскажите плиз.
при рендеринге, а точнее по его завершению выдаёт ошибку — внутренняя ошибка проверки prepAndwrite called on non-diskcacheable stuff after effects.
Что делать?
И часть видео отрендерилась, а вот последний фрагмент нет. (там текст появлялся из частиц). Даже предпросмотр не очень грузился на этом фрагменте.
И вот часть видео-отрендарилось, но запускаю его и оно лагает, что делать в таком случае?? второй раз уже такое замечаю.
Как то первый раз, что-то другое рендерил и в итоге, видео как будто с лагами.
На чтение 3 мин. Просмотров 158 Опубликовано 15.12.2019
1. Ошибка: After Effects error: closing resource file «Targa (AE).plugin». (3 :: 56). Необходимо проверить чтобы каждый пользователь имел полный доступ на чтение и запись файлов в папке After Effects и в каждой подпапке. Также возможно, плагин блокируется некоторыми средствами безопасности или в учетной записи пользователя нет разрешения на загрузку системных драйверов. Последние могут быть решены путем изменения соответствующей записи в редактора групповой политики (gpedit.msc). Ошибка серии 3 :: хх как раз оповещает о проблемах с доступом к файлу.
2. Ошибка: After Effects error: Ray-traced 3D: Out of paged mapped memory for ray traced. (5070 :: 0). В обновлении Adobe After Effects CS6 (11.0.1) update, изолированы и исправлены варианты приводящие к ошибке “After Effects Error: Ray Traced 3D: … (5070 :: 0)”.
3. After Effects. The directory originally specified in the selected output module no longer exists. После получения данного сообщения, необходимо в закладке Render Queue удалить все старые задачи с их: Output Module.
4. Ошибка: After Effects error: Rendering error while writing to file «E:/ . Unable to open file. (-1610153459). Данная проблема возникает при выводе в Quicktime форматы, она генерируется, когда QuickTime не сможет найти файл, который вы пытаетесь открыть или создать. QuickTime не может распознать диск, на котором находится файл или где он будет создан. Можно попробовать: изменить имя диска.
*Также проблема может быть связана с тем, что в системе есть накопители с одинаковыми именами, например: Диск. Надо переименовать один из них.
5. Ошибка: “After Effects error: Internal verification failure, sorry! (37::109)” которая появляется при настройке прокси вложенных композиций, исправлена в обновлении Adobe After Effects CS6 11.0.1 update.
В этом видеоуроке по Adobe After Effects мы разберем очень интересный пример создания вспышки воспоминаний или просто мыслей героя. Мы рассмотрим прием цветокоррекции при помощи эффектов Tint и Hue/Saturation, и создадим оригинальные переходы используя эффект Optics Compensation.
Содержание
- Комментарии: 14
- Еще уроки из рубрики «Подвижная графика»
- Пиксель арт в After Effects
- Мини-курс «Фишки и лайфхаки After Effects»
- Эффектная анимация в Google Earth Studio
- Создаём заставку из игры Cyberpunk 2077 в After Effects
- Топ-10 лайфхаков в After Effects
Комментарии: 14
Чтобы оставить комментарий или поделиться своей работой, пожалуйста, авторизуйтесь
barrov.mail.ru 11 Сентября 2017 — 20:03:51
Здравствуйте! Почему при переводе силуэтов в 3D остается черный фон?
Zhandos 28 Января 2015 — 14:28:06
помогите, выскочила окошка
after effects error internal verification failure sorry!
edick202 28 Марта 2014 — 15:34:17
и ещё проблема вылезла ,попытался закинуть другие силуэты — выдало
After Effects error: internal verification failure, sorry!
Marsel_VideoSmile 28 Марта 2014 — 22:54:27
Поменяй имена файлам
edick202 28 Марта 2014 — 15:20:38
спасибо за урок!возникла проблема.силуэты девушек,когда кидаю под корректирующий слой,все какие-то размытые,не чёткие.да и сам тоннель тоже размытый,все в квадратах практически,что бы это могло быть?все картинки подбирал под разрешение 1280*720.
Marsel_VideoSmile 28 Марта 2014 — 22:53:42
Проверь качество в окне просмотра, должно стоять на Full
Skif 26 Марта 2014 — 23:26:11
Благодарю за урок!
Ольга Молчанова 11 Октября 2013 — 21:08:29
Очень интересный и понятный урок! Спасибо!
Отличный урок! Правда новый дизайн сайта непривычен

Еще уроки из рубрики «Подвижная графика»
В этом уроке вы научитесь создавать классную композицию в стилистике Pixel Art в программе After Effects.
Мини-курс «Фишки и лайфхаки After Effects»
В этой серии уроков мы познакомим вас с самыми крутыми фишками и лайфхаками программы After Effects!
Эффектная анимация в Google Earth Studio
В этом уроке Евгений Гончаров расскажет вам, как в пару кликов создать эффектные пролёты и имитацию аэросъёмки в Google Earth Studio.
Создаём заставку из игры Cyberpunk 2077 в After Effects
В этом уроке мы создадим стильную глитчёвую заставку из игры Cyberpunk 2077, которую вы могли видеть в официальном трейлере.
Топ-10 лайфхаков в After Effects
В этом видео вы узнаете о 10 лайфхаках в программе After Effects по версии Михаила Бычкова. Эти лайфхаки сделают работу в программе комфортнее и сэкономят вам много времени.
Содержание
- SyntaxError: Unexpected token else. what is wrong with my code?
- Answer 50aa6266db2df2c0d8006d0f
- 10 comments
- Answer 53726ac59c4e9d028000011a
- 2 comments
- Answer 5477bbc880ff337be9004aff
- 2 comments
- Answer 545de9737c82ca26c200193b
- 1 comments
- Answer 56140b8de39efe59a9000077
- Answer 5458304a52f86312cb00105d
- Uncaught SyntaxError: Unexpected token — что это означает?
- Что делать с ошибкой Uncaught SyntaxError: Unexpected token
SyntaxError: Unexpected token else. what is wrong with my code?
what is wrong with this code? pls help.
SyntaxError: Unexpected token else
Answer 50aa6266db2df2c0d8006d0f
Remove the semi-colon after specifying the condition in () in the first If statement. Correct syntax is :
if (yourName.length>0 && gender.length >0) < if (………..
Thanks as well I had the same problem
I had this problem as well.Thank you.
those darn semi-colons. thank you.
Had the same problem :/
Thank you. You’re my hero. (and also google, for bringing me here.)
Answer 53726ac59c4e9d028000011a
var sleepChek = function (numHours) <
if( numHours >=8) return “Você esta dormindo bastante!Talvez até demais!”; > else < return “Vá para a cama! !”; >
sleepCheck(10); sleepCheck(5); sleepCheck(8);
what’s wrong with mine?
The syntax for the If condition is : if(condition) else . So you need to add a < before the first return. This entire If block should be within <>for defining the function. So I think correct syntax is as follows :
@ramesh thanks a lot man.lifesaver!
Answer 5477bbc880ff337be9004aff
var userChoice = prompt(“Do you choose rock, paper or scissors?”); var computerChoice = Math.random(); if (computerChoice = 4) < (console.log(“Player Slew the dragon”)) slaying = false; >else <
youHit = Math.floor(Math.random() * 2) > else
There are 5 opening < and 4 closing >in this — doesn’t add up !
also, never put a semicolon after a curly bracket
Answer 545de9737c82ca26c200193b
I don’t understand what is wrong. I have the same error
var userChoice = prompt(“Do you choose rock, paper or scissors?”); var computerChoice = Math.random(); if (computerChoice else ;
Remove the ; after : …win by a shoelace!”)>
Answer 56140b8de39efe59a9000077
What’s wrong with my code? I don’t see where the error is yet — I also get the Unexpected token else…
The indentation from the original code disappears in the post preview — I don’t know how to fix that.
Answer 5458304a52f86312cb00105d
mine had something wrong too but i can’t find it
var compare = function(choice1,choice2) < if (choice1 === choice2) < return “O resultado é um empate!”; >else if (choice1 === “pedra”); < if (choice2 === “tesoura”) < return “pedra vence” >else < return “papel vence” >else if (choice1 === “papel”) < if (choice2 === “pedra”) < return “papel vence” >else < return “tesoura vence” >> > SyntaxError: Unexpected token else the wrong part is at the second “else if” statement, but what is it? thanks
Источник
Uncaught SyntaxError: Unexpected token — что это означает?
Самая популярная ошибка у новичков.
Когда встречается. Допустим, вы пишете цикл for на JavaScript и вспоминаете, что там нужна переменная цикла, условие и шаг цикла:
for var i = 1; i // какой-то код
>
После запуска в браузере цикл падает с ошибкой:
❌ Uncaught SyntaxError: Unexpected token ‘var’
Что значит. Unexpected token означает, что интерпретатор вашего языка встретил в коде что-то неожиданное. В нашем случае это интерпретатор JavaScript, который не ожидал увидеть в этом месте слово var, поэтому остановил работу.
Причина — скорее всего, вы пропустили что-то из синтаксиса: скобку, кавычку, точку с запятой, запятую, что-то подобное. Может быть, у вас была опечатка в служебном слове и язык его не распознал.
Что делать с ошибкой Uncaught SyntaxError: Unexpected token
Когда интерпретатор не может обработать скрипт и выдаёт ошибку, он обязательно показывает номер строки, где эта ошибка произошла (в нашем случае — в первой же строке):
Если мы нажмём на надпись VM21412:1, то браузер нам сразу покажет строку с ошибкой и подчеркнёт непонятное для себя место:
По этому фрагменту сразу видно, что браузеру не нравится слово var. Что делать теперь:
- Проверьте, так ли пишется эта конструкция на вашем языке. В случае JavaScript тут не хватает скобок. Должно быть for (var i=1; i ВКонтактеTelegramТвиттер
Источник
Когда встречается. Допустим, вы пишете цикл for на JavaScript и вспоминаете, что там нужна переменная цикла, условие и шаг цикла:
for var i = 1; i < 10; i++ {
<span style="font-weight: 400;"> // какой-то код</span>
<span style="font-weight: 400;">}</span>
После запуска в браузере цикл падает с ошибкой:
❌ Uncaught SyntaxError: Unexpected token ‘var’
Что значит. Unexpected token означает, что интерпретатор вашего языка встретил в коде что-то неожиданное. В нашем случае это интерпретатор JavaScript, который не ожидал увидеть в этом месте слово var, поэтому остановил работу.
Причина — скорее всего, вы пропустили что-то из синтаксиса: скобку, кавычку, точку с запятой, запятую, что-то подобное. Может быть, у вас была опечатка в служебном слове и язык его не распознал.
Что делать с ошибкой Uncaught SyntaxError: Unexpected token
Когда интерпретатор не может обработать скрипт и выдаёт ошибку, он обязательно показывает номер строки, где эта ошибка произошла (в нашем случае — в первой же строке):
Если мы нажмём на надпись VM21412:1, то браузер нам сразу покажет строку с ошибкой и подчеркнёт непонятное для себя место:
По этому фрагменту сразу видно, что браузеру не нравится слово var. Что делать теперь:
- Проверьте, так ли пишется эта конструкция на вашем языке. В случае JavaScript тут не хватает скобок. Должно быть for (var i=1; i<10; i++) {}
- Посмотрите на предыдущие команды. Если там не закрыта скобка или кавычка, интерпретатор может ругаться на код немного позднее.
Попробуйте сами
Каждый из этих фрагментов кода даст ошибку Uncaught SyntaxError: Unexpected token. Попробуйте это исправить.
if (a==b) then {}function nearby(number, today, oneday, threeday) {
if (user_today == today + 1 || user_today == today - 1)
(user_oneday == oneday + 1 || user_oneday == oneday - 1)
&& (user_threeday == threeday + 1 || user_threeday == threeday - 1)
return true
else
return false
}var a = prompt('Зимой и летом одним цветом');
if (a == 'ель'); {
alert("верно");
} else {
alert("неверно");
}
alert(end);
"use strict"; const form = document.getElementById('registrar'); const input = form.querySelector('input'); const mainDiv = document.querySelector(".main"); const ul = document.getElementById('invitedList'); const div = document.createElement("div"); const filterLabel = document.createElement("label"); const filterCheckBox = document.createElement("input"); filterLabel.textContent = "Hide those who haven't responded"; filterCheckBox.type = "checkbox"; div.appendChild(filterLabel); div.appendChild(filterCheckBox); mainDiv.insertBefore(div, ul); filterCheckBox.addEventListener('change', (e) => { const isChecked = e.target.checked; const lis = ul.children; if (isChecked) { for (let i = 0; i < lis.length; i++) { let li = lis[i]; if (li.className == "responded"); { li.style.display = ""; } else { li.style.display = "none"; } } } else { for (let i = 0; i < lis.length; i++) { let li = lis[i]; li.style.display = ""; } } }); function createLI(text) { const li = document.createElement('li'); const span = document.createElement('span'); span.textContent = text; li.appendChild(span); const label = document.createElement('label'); label.textContent = "Confirmed"; const checkbox = document.createElement('input'); checkbox.type = "checkbox"; label.appendChild(checkbox); li.appendChild(label); const editButton = document.createElement('button'); editButton.textContent = "Edit"; li.appendChild(editButton); const removeButton = document.createElement('button'); removeButton.textContent = "Remove"; li.appendChild(removeButton); buttons(); return li; } function buttons(text) { ul.addEventListener('click', (e) => { if (e.target.tagName == "BUTTON") { const button = e.target; const li = button.parentNode; const ul = li.parentNode; if (button.textContent == "Remove") { ul.removeChild(li); } else if (button.textContent == "Edit" ){ const span = li.firstElementChild; const input = document.createElement("input"); input.type = "text"; input.value = span.textContent; li.insertBefore(input, span); li.removeChild(span); button.textContent = "Save"; } else if (button.textContent == "Save" ) { const input = li.firstElementChild; const span = document.createElement('span'); span.textContent = input.value; li.insertBefore(span, input); li.removeChild(input); button.textContent = "Edit"; } } }); } form.addEventListener('submit', (e) => { e.preventDefault(); const text = input.value; input.value = ""; const li = createLI(text); ul.appendChild(li); }); ul.addEventListener("change", (e) => { const checkbox = event.target; const checked = checkbox.checked; const listItem = checkbox.parentNode.parentNode; if (checked) { listItem.className = 'responded'; } else { listItem.className = ''; } });
2 Answers
Oh, my bad Mike! I didn’t see that one! So no, thanks!
Am I? That’s the same as in the videos!?