Installing a Secure Sockets Layer (SSL) certificate on your WordPress site enables it to use HTTPS to ensure secure connections. Unfortunately, there are a variety of things that can go wrong in the process of confirming a valid SSL certificate and making a connection between your site’s server and a visitor’s browser.
If you’ve encountered an “SSL Handshake Failed” error message and are confused as to what it means, you’re not alone. It’s a common error that doesn’t tell you much on its own. While this can be a frustrating experience, the good news is that there are simple steps you can take to resolve the issue.
In this post, we’ll explain what the SSL Handshake Failed error is and what causes it. Then we’ll provide you with several methods you can use to fix it.
Let’s get started!
An Introduction to the SSL Handshake
Before we dig deeper into what causes a TLS or SSL handshake failure, it’s helpful to understand what the TLS/SSL handshake is. Secure Sockets Layer (SSL) and Transport Layer Security (TLS) are protocols used to authenticate data transfers between servers and external systems such as browsers.
SSL certificates are needed in order to secure your website using HTTPS. We won’t get too in-depth about the difference between TLS vs SSL since it’s a minor one. The terms are often used interchangeably, so for simplicity’s sake, we’ll use “SSL” to refer to both.
With that out of the way, an SSL handshake is the first step in the process of establishing an HTTPS connection. To authenticate and establish the connection, the user’s browser and the website’s server must go through a series of checks (the handshake), which establish the HTTPS connection parameters.
Let us explain: the client (typically the browser) sends a request for a secure connection to the server. After the request is sent, the server sends a public key to your computer and checks that key against a list of certificates. The computer then generates a key and encrypts it, using the public key sent from the server.
To make a long story short, without the SSL handshake, a secure connection won’t be made. This can pose a significant security risk. Plus, there are a lot of moving parts involved in the process.
That means there are many different opportunities for something to go wrong and cause a handshake failure, or even lead to the “your connection is not private” error, causing visitors to leave.
Confronted with the ‘SSL Handshake Failed’ error? 🤝 Get a grip on how to solve it with these 5 methods ⤵️Click to Tweet
Understanding What Causes SSL Handshake Failures
An SSL Handshake Failure or Error 525 means that the server and browser were unable to establish a secure connection. This can happen for a variety of reasons.
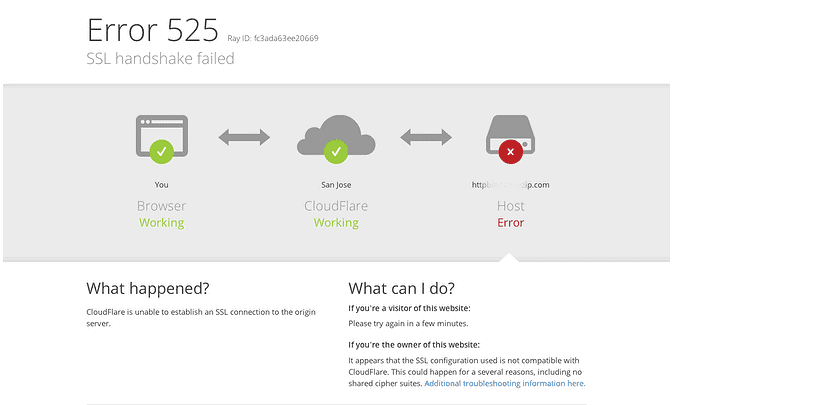
Generally, an Error 525 means that the SSL handshake between a domain using Cloudflare and the origin web server failed:
However, it’s also important to understand that SSL errors can happen on the client-side or the server-side. Common causes of SSL errors on the client-side include:
- The wrong date or time on the client device.
- An error with the browser configuration.
- A connection that is being intercepted by a third party.
Some server-side causes include:
- A cipher suite mismatch.
- A protocol used by the client that isn’t supported by the server.
- A certificate that is incomplete, invalid, or expired.
Typically, if the SSL handshake fails, the issue can be attributed to something wrong with the website or server and their SSL configurations.
How to Fix the SSL Handshake Failed Error (5 Methods)
There are several potential causes behind the “SSL Handshake Failed” error. So there’s no simple answer when it comes to how you should fix it.
Fortunately, there are a handful of methods you can use to begin exploring potential issues and resolving them one by one. Let’s take a look at five strategies you can use to try and fix the SSL Handshake Failed error.
1. Update Your System Date and Time
Let’s start with one of the more unlikely causes, but one that is incredibly easy to correct if it is the problem: your computer’s clock.
If your system is using the wrong date and time, that may interrupt the SSL handshake. When the system clock is different than the actual time, for example, if it’s set too far into the future, it can interfere with the SSL certificate verification.
Your computer’s clock might have been set incorrectly due to human error or simply due to a glitch in your settings. Whatever the reason, it’s a good idea to check and make sure your system time is correct, and update it if it’s not.
Of course, if your clock is showing the correct information, it’s safe to assume that this isn’t the source of the “SSL Handshake Failed” issue.
2. Check to See If Your SSL Certificate Is Valid
Expiration dates are placed on SSL certificates, to help make sure their validation information remains accurate. Generally, the validity of these certificates lasts for anywhere between six months and two years.
If an SSL certificate is revoked or expired, the browser will detect this and be unable to complete the SSL handshake. If it’s been more than a year or so since you installed an SSL certificate on your website, it might be time to reissue it.
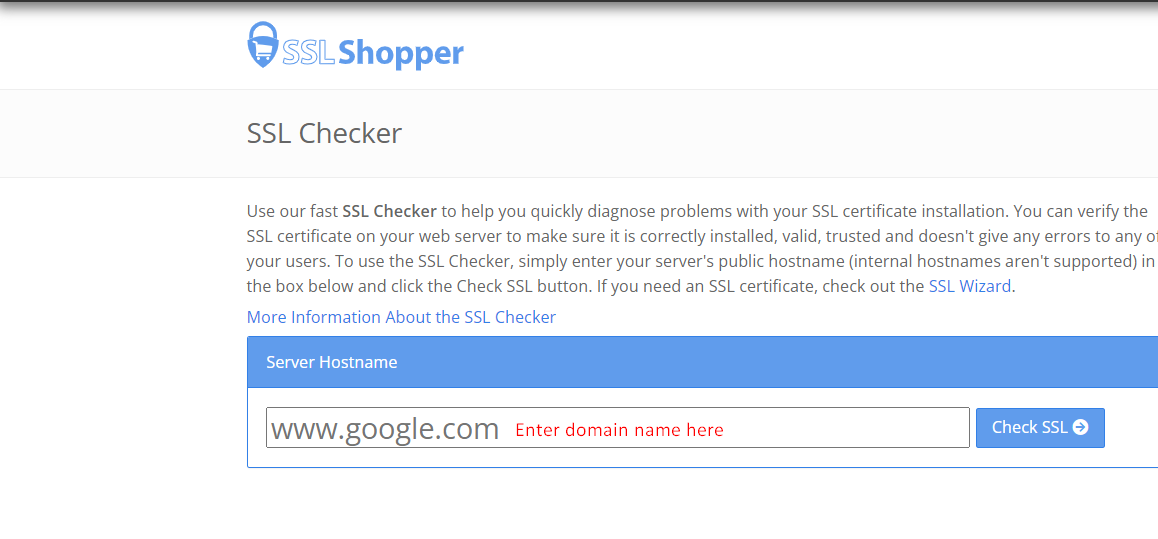
To view the status of your SSL certificate, you can use an SSL certificate checker tool such as the one offered by Qualys:
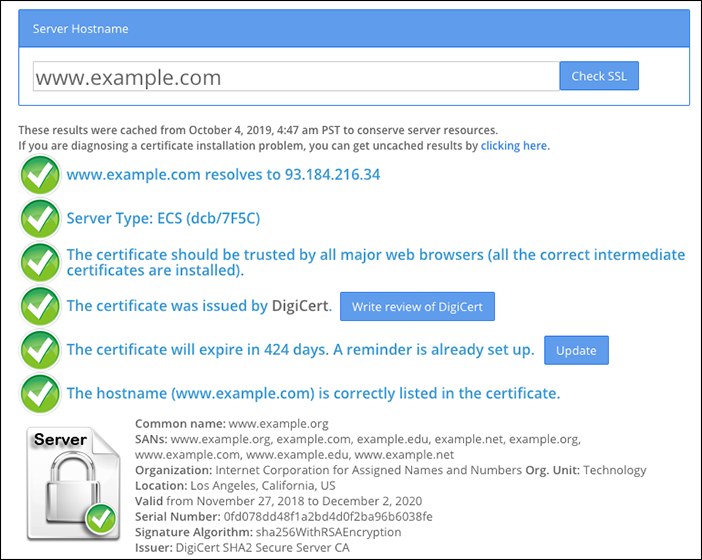
This tool is both reliable and free to use. All you need to do is input your domain name into the Hostname field, and then click on Submit. Once the checker is done analyzing your site’s SSL configuration, it will present you with some results:
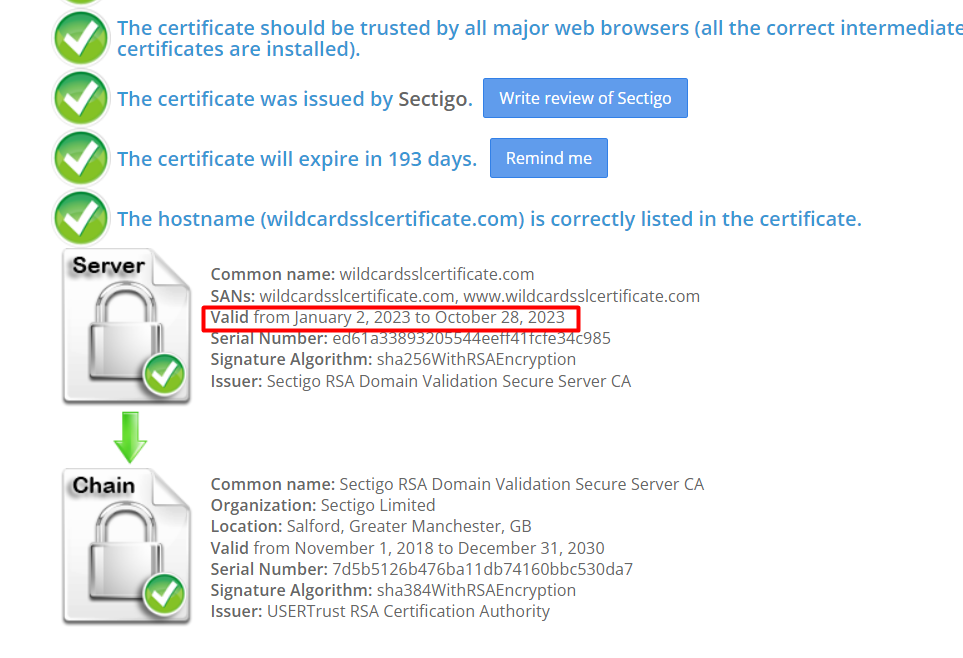
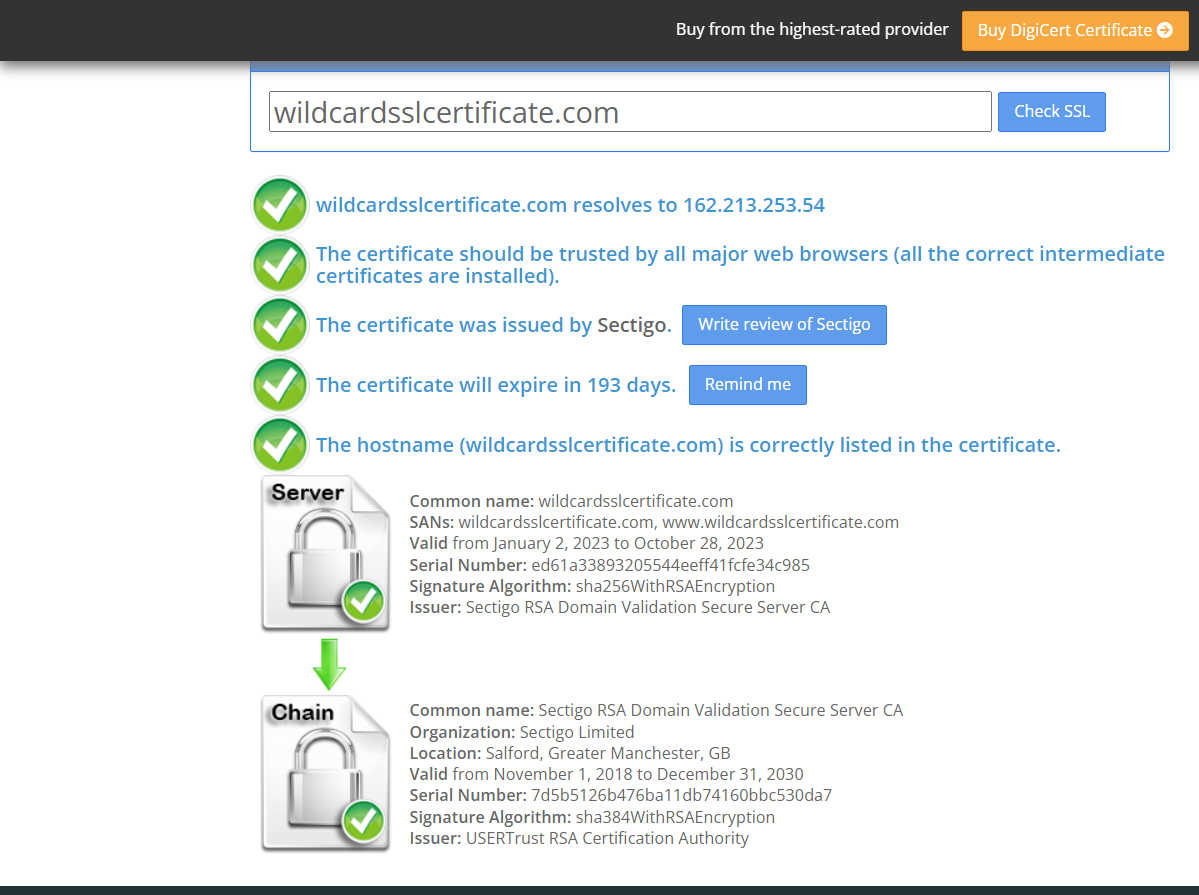
On this page, you can find out if your certificate is still valid and see if it has been revoked for any reason.
In either case, updating your SSL certificate should resolve the handshake error (and is vital for keeping your site and your WooCommerce store secure).
3. Configure Your Browser for the Latest SSL/TLS Protocol Support
Sometimes the best way to determine the root cause of an issue is by process of elimination. As we mentioned earlier, the SSL handshake failure can often occur due to a browser misconfiguration.
The quickest way to determine whether a particular browser is the problem is to try switching to a different one. This can at least help narrow down the problem. You may also try disabling any plugins and resetting your browser back to its default settings.
Another potential browser-related issue is a protocol mismatch. For example, if the server only supports TLS 1.2, but the browser is only configured for TLS 1.0 or TLS 1.1, there’s no mutually-supported protocol available. This will inevitably lead to an SSL handshake failure.
How you can check to see if this problem is occurring varies based on the browser you’re using. As an example, we’ll look at how the process works in Chrome. First, open your browser and go to Settings > Advanced. This will expand a number of menu options.
Under the System section, click on Open your computer’s proxy settings:
This will open up a new window. Next, select the Advanced tab. Under the Security section, check to see if the box next to Use TLS 1.2 is selected. If not, check that option:
It’s also recommended that you uncheck the boxes for SSL 2.0 and SSL 3.0.
The same applies to TLS 1.0 and TLS 1.1 since they are being phased out. When you’re done, click on the OK button, and check to see if the handshake error has been resolved.
Note that if you’re using Apple Safari or Mac OS there isn’t an option to enable or disable SSL protocols. TLS 1.2 is automatically enabled by default. If you’re using Linux, you can refer to the Red Hat guide on TLS hardening.
4. Verify That Your Server Is Properly Configured to Support SNI
It’s also possible that the SSL handshake failure is being caused by improper Server Name Indication (SNI) configuration. The SNI is what enables a web server to securely host several TLS certificates for one IP address.
Each website on a server has its own certificate. However, if the server isn’t SNI-enabled, that can result in an SSL handshake failure, because the server may not know which certificate to present.
There are a few ways to check and see whether a site requires SNI. One option is to use Qualys’ SSL Server Test, which we discussed in the previous section. Input your site’s domain name, and then click on the Submit button.
On the results page, look for a message that reads “This site works only in browsers with SNI support”:
Another approach for detecting if a server is using SNI is to browse the server names in the ‘ClientHello’ message. This is a more technical process, but it can offer a lot of information.
It involves checking the extended hello header for a ‘server_name’ field, to see if the correct certifications are presented.
If you’re familiar with using tools such as the OpenSSL toolkit and Wireshark, you might find this method preferable. You can use openssl s_client with and without the -servername option:
# without SNI
$ openssl s_client -connect host:port
# use SNI
$ openssl s_client -connect host:port -servername hostIf you get two different certificates with the same name, it means that the SNI is supported and properly configured.
However, if the output in the returned certificates is different, or the call without SNI cannot establish an SSL connection, it indicates that SNI is required but not correctly configured. Resolving this issue may require switching to a dedicated IP address.
5. Make Sure the Cipher Suites Match
If you still haven’t been able to identify the cause of the SSL handshake failure, it might be due to a cipher suite mismatch. In case you’re unfamiliar with the term, ‘cipher suites’ refer to a set of algorithms, including ones for key exchange, bulk encryption, and message authentication code, that can be used for securing SSL and TLS network connections.
If the cipher suites that a server uses don’t support or match what’s used by Cloudflare, that can result in an “SSL Handshake Failed” error.
When it comes to figuring out whether there is a cipher suite mismatch, Qualys’ SSL Server Test proves yet again to be a useful tool.
When you input your domain and click on Submit, you’ll see a summary analysis page. You can find the cipher information under the Cipher Suites section:
You can use this page to discover which ciphers and protocols the server supports. You’ll want to look out for any that display the ‘weak’ status. In addition, this section also details the specific algorithms for the cipher suites.
To correct this issue, you can compare the results against what your browser supports by using the Qualys SSL/TLS Capabilities of Your Browser tool. For more extensive information and guidance about cipher suites, we also recommend checking out the ComodoSSLStore guide.
Confused by the ‘SSL Handshake Failed’ error message? This guide explains what it is and, most importantly, 5 ways to fix it 🙌Click to Tweet
Summary
One of the most perplexing yet common types of SSL-related problems is the “SSL Handshake Failed” error. Dealing with this error can be stressful since it has many potential causes, including both client- and server-side issues.
However, there are some reliable solutions you can use to identify the problem and resolve it. Here are five ways you can use to fix the SSL Handshake Failed error:
- Update your system date and time.
- Check to see if your SSL certificate is valid (and reissue it if necessary).
- Configure your browser to support the latest TLS/SSL versions.
- Verify that your server is properly configured to support SNI.
- Make sure the cipher suites match.
BNAME.RU » Код ошибки HTTP 525 SSL Handshake Failed Cloudflare
Ошибка 525: не удалось установить соединение SSL.
Ошибки 525 часто возникают из-за проблем с конфигурацией исходного веб-сервера. Ошибка 525 возникает, когда выполняются эти два условия:
- Связывание SSL между Cloudflare и исходным веб-сервером не удается, и
- Полный или полный (строгий) SSL устанавливается на вкладке «Обзор» вашего приложения Cloudflare SSL / TLS.
Как устранить ошибку 525 SSL handshake failed?
Обратитесь к своему хостинг-провайдеру, чтобы исключить следующие распространенные причины на вашем исходном веб-сервере:
- Не установлен действующий сертификат SSL
- Порт 443 (или другой настраиваемый безопасный порт) не открыт
- Нет поддержки SNI
- Наборы шифров, принятые Cloudflare, не совпадают с наборами шифров, поддерживаемыми исходным веб-сервером.
Если 525 ошибок возникают периодически, просмотрите журналы ошибок исходного веб-сервера, чтобы определить причину. Настройте Apache для регистрации ошибок mod_ssl. Кроме того, nginx включает ошибки SSL в свой стандартный журнал ошибок, но может потребовать повышения уровня журнала.
When troubleshooting most 5XX errors, the correct course of action is to first contact your hosting provider or site administrator to troubleshoot and gather data.
Required error details for hosting provider
When contacting your hosting provider, give them the following information:
- Specific 5XX error code and message.
- Time and timezone the 5XX error occurred.
- URL that resulted in the HTTP 5XX error (for example:
https://www.example.com/images/icons/image1.png).
The error cause is not always found in the origin server error logs. Check logs of all load balancers, caches, proxies, or firewalls between Cloudflare and the origin web server.
Additional details to provide to your hosting provider or site administrator are listed within each error description below. Cloudflare Custom Error Pages change the appearance of default error pages discussed in this article.
Error analytics
Error Analytics per domain are available within Zone Analytics. Error Analytics allows insight into overall errors by HTTP error code and provides the URLs, source IP addresses, and Cloudflare data centers needed to diagnose and resolve the issue. Error Analytics are based on a 1% traffic sample.
To view Error Analytics:
- Log in to the Cloudflare dashboard.
- Click the appropriate Cloudflare account for your site, then pick the domain.
- Next, click the Analytics & Logs app icon.
- Click Add filter, select Edge status code or Origin status code and choose any 5xx error code that you want to diagnose.
Error 500: internal server error
Error 500 generally indicates an issue with your origin web server. Error establishing database connection is a common HTTP 500 error message generated by your origin web server. Contact your hosting provider to resolve.
Resolution
Provide details to your hosting provider to assist troubleshooting the issue.
However, if the 500 error contains “cloudflare” or “cloudflare-nginx” in the HTML response body, provide
Cloudflare support with the following information:
- Your domain name
- The time and timezone of the 500 error occurrence
- The output of www.example.com/cdn-cgi/trace from the browser where the 500 error was observed (replace www.example.com with your actual domain and hostname)
Error 502 bad gateway or error 504 gateway timeout
An HTTP 502 or 504 error occurs when Cloudflare is unable to establish contact with your origin web server.
There are two possible causes:
- (Most common cause) 502/504 from your origin web server
- 502/504 from Cloudflare
502/504 from your origin web server
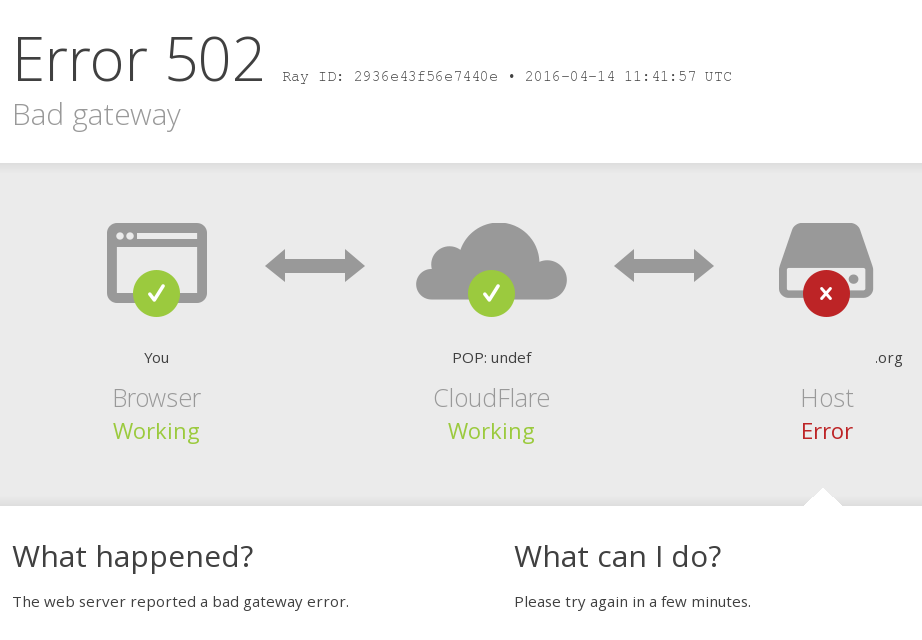
Cloudflare returns an Cloudflare-branded HTTP 502 or 504 error when your origin web server responds with a standard HTTP 502 bad gateway or 504 gateway timeout error:
Resolution
Contact your hosting provider to troubleshoot these common causes at your origin web server:
- Ensure the origin server responds to requests for the hostname and domain within the visitor’s URL that generated the 502 or 504 error.
- Investigate excessive server loads, crashes, or network failures.
- Identify applications or services that timed out or were blocked.
502/504 from Cloudflare
A 502 or 504 error originating from Cloudflare appears as follows:
If the error does not mention “cloudflare,” contact your hosting provider for assistance on 502/504 errors from your origin.
Resolution
To avoid delays processing your inquiry, provide these required details to
Cloudflare Support:
- Time and timezone the issue occurred.
- URL that resulted in the HTTP 502 or 504 response (for example:
https://www.example.com/images/icons/image1.png) - Output from browsing to
<YOUR_DOMAIN>/cdn-cgi/trace.
Error 503: service temporarily unavailable
HTTP error 503 occurs when your origin web server is overloaded. There are two possible causes discernible by error message:
- Error doesn’t contain “cloudflare” or “cloudflare-nginx” in the HTML response body.
Resolution: Contact your hosting provider to verify if they rate limit requests to your origin web server.
- Error contains “cloudflare” or “cloudflare-nginx” in the HTML response body.
Resolution: A connectivity issue occurred in a Cloudflare data center. Provide
Cloudflare support with the following information:
- Your domain name
- The time and timezone of the 503 error occurrence
- The output of
www.example.com/cdn-cgi/trace from the browser where the 503 error was observed (replace
www.example.com with your actual domain and hostname)
Error 520: web server returns an unknown error
Error 520 occurs when the origin server returns an empty, unknown, or unexpected response to Cloudflare.
Resolution
Contact your hosting provider or site administrator and request a review of your origin web server error logs for crashes and to check for these common causes:
- Origin web server application crashes
- Cloudflare IPs not allowed at your origin
- Headers exceeding 16 KB (typically due to too many cookies)
- An empty response from the origin web server that lacks an HTTP status code or response body
- Missing response headers or origin web server not returning
proper HTTP error responses.upstream prematurely closed connection while reading response header from upstreamis a common error we may notice in our logs. This indicates the origin web server was having issues which caused Cloudflare to generate 520 errors.
If 520 errors continue after contacting your hosting provider or site administrator, provide the following information to
Cloudflare Support:
- Full URL(s) of the resource requested when the error occurred
- Cloudflare cf-ray from the 520 error message
- Output from
http://<YOUR_DOMAIN>/cdn-cgi/trace - Two HAR files:
- one with Cloudflare enabled on your website, and
- the other with Cloudflare temporarily disabled.
Error 521: web server is down
Error 521 occurs when the origin web server refuses connections from Cloudflare. Security solutions at your origin may block legitimate connections from certain
Cloudflare IP addresses.
The two most common causes of 521 errors are:
- Offlined origin web server application
- Blocked Cloudflare requests
Resolution
Contact your site administrator or hosting provider to eliminate these common causes:
- Ensure your origin web server is responsive
- Review origin web server error logs to identify web server application crashes or outages.
- Confirm
Cloudflare IP addresses are not blocked or rate limited - Allow all
Cloudflare IP ranges in your origin web server’s firewall or other security software - Confirm that — if you have your SSL/TLS mode set to Full or Full (Strict) — you have installed a Cloudflare Origin Certificate
- Find additional troubleshooting information on the
Cloudflare Community.
Error 522: connection timed out
Error 522 occurs when Cloudflare times out contacting the origin web server. Two different timeouts cause HTTP error 522 depending on when they occur between Cloudflare and the origin web server:
- Before a connection is established, the origin web server does not return a SYN+ACK to Cloudflare within 15 seconds of Cloudflare sending a SYN.
- After a connection is established, the origin web server doesn’t acknowledge (ACK) Cloudflare’s resource request within 90 seconds.
Resolution
Contact your hosting provider to check the following common causes at your origin web server:
- (Most common cause)
Cloudflare IP addresses are rate limited or blocked in .htaccess, iptables, or firewalls. Confirm your hosting provider allows Cloudflare IP addresses. - An overloaded or offline origin web server drops incoming requests.
- Keepalives are disabled at the origin web server.
- The origin IP address in your Cloudflare DNS app does not match the IP address currently provisioned to your origin web server by your hosting provider.
- Packets were dropped at your origin web server.
If you are using Cloudflare Pages, verify that you have a custom domain set up and that your CNAME record is pointed to your custom Pages domain. Instructions on how to set up a custom Pages domain can be found here.
If none of the above leads to a resolution, request the following information from your hosting provider or site administrator before
contacting Cloudflare support:
- An MTR or traceroute from your origin web server to a
Cloudflare IP address that most commonly connected to your origin web server before the issue occurred. Identify a connecting Cloudflare IP recorded in the origin web server logs. - Details from the hosting provider’s investigation such as pertinent logs or conversations with the hosting provider.
Error 523: origin is unreachable
Error 523 occurs when Cloudflare cannot contact your origin web server. This typically occurs when a network device between Cloudflare and the origin web server doesn’t have a route to the origin’s IP address.
Resolution Contact your hosting provider to exclude the following common causes at your origin web server:
- Confirm the correct origin IP address is listed for A or AAAA records within your Cloudflare DNS app.
- Troubleshoot Internet routing issues between your origin and Cloudflare, or with the origin itself.
If none of the above leads to a resolution, request the following information from your hosting provider or site administrator:
- An MTR or traceroute from your origin web server to a
Cloudflare IP address that most commonly connected to your origin web server before the issue occurred. Identify a connecting Cloudflare IP from the logs of the origin web server. - If you use Railgun (deprecated) via a Cloudflare Hosting Partner, contact your hosting provider to troubleshoot the 523 errors.
- If you manage your Railgun (deprecated) installation, provide the following:
- A traceroute to your origin web server from your Railgun server.
- The most recent syslog file from your Railgun server.
Error 524: a timeout occurred
Error 524 indicates that Cloudflare successfully connected to the origin web server, but the origin did not provide an HTTP response before the default 100 second connection timed out. This can happen if the origin server is taking too long because it has too much work to do — e.g. a large data query, or because the server is struggling for resources and cannot return any data in time.
Resolution
Here are the options we’d suggest to work around this issue:
- Implement status polling of large HTTP processes to avoid hitting this error.
- Contact your hosting provider to exclude the following common causes at your origin web server:
- A long-running process on the origin web server.
- An overloaded origin web server.
- Enterprise customers can increase the 524 timeout up to 6000 seconds using the proxy_read_timeout API endpoint.
- If you regularly run HTTP requests that take over 100 seconds to complete (for example large data exports), move those processes behind a subdomain not proxied (grey clouded) in the Cloudflare DNS app.
- If error 524 occurs for a domain using Cloudflare Railgun (deprecated), ensure the lan.timeout is set higher than the default of 30 seconds and restart the railgun service.
Error 525: SSL handshake failed
525 errors indicate that the SSL handshake between Cloudflare and the origin web server failed. Error 525 occurs when these two conditions are true:
- The
SSL handshake fails between Cloudflare and the origin web server, and - Full or Full (Strict) SSL is set in the Overview tab of your Cloudflare SSL/TLS app.
Resolution
Contact your hosting provider to exclude the following common causes at your origin web server:
- No valid SSL certificate installed
- Port 443 (or other custom secure port) is not open
- No SNI support
- The cipher suites presented by Cloudflare to the origin do not match the cipher suites supported by the origin web server
Additional checks
- Check if you have a certificate installed on your origin server. You can check this article for more details on how to run some tests. In case you don’t have any certificate, you can create and install our free Cloudflare origin CA certificate. Using Origin CA certificates allows you to encrypt traffic between Cloudflare and your origin web server.
- Review the cipher suites your server is using to ensure they match what is supported by Cloudflare.
- Check your server’s error logs from the timestamps you see 525s to ensure there are errors that could be causing the connection to be reset during the SSL handshake.
Error 526: invalid SSL certificate
Error 526 occurs when these two conditions are true:
- Cloudflare cannot validate the SSL certificate at your origin web server, and
- Full SSL (Strict) SSL is set in the Overview tab of your Cloudflare SSL/TLS app.
Resolution
Request your server administrator or hosting provider to review the origin web server’s SSL certificates and verify that:
- Certificate is not expired
- Certificate is not revoked
- Certificate is signed by a
Certificate Authority (not self-signed) - The requested or target domain name and hostname are in the certificate’s Common Name or Subject Alternative Name
- Your origin web server accepts connections over port SSL port 443
- Temporarily pause Cloudflare and visit
https://www.sslshopper.com/ssl-checker.html#hostname=www.example.com (replacewww.example.comwith your hostname and domain) to verify no issues exists with the origin SSL certificate:
If the origin server uses a self-signed certificate, configure the domain to use Full SSL instead of Full SSL (Strict). Refer to recommended SSL settings for your origin.
527 Error: Railgun Listener to origin error
A 527 error indicates an interrupted connection between Cloudflare and your origin’s
Railgun server (rg-listener). Common causes include:
- Firewall interference
- Network incidents or packet loss between the Railgun server and Cloudflare
Common causes of 527 errors include:
- Connection timeouts
- LAN timeout exceeded
- Connection refusals
- TLS/SSL related errors
If contacting Cloudflare support, provide the following information from the Railgun Listener:
- The full content of the railgun.conf file
- The full content of the railgun-nat.conf file
- Railgun log files that detail the observed errors
Connection timeouts
The following Railgun log errors indicate a connection failure between the Railgun Listener and your origin web server:
connection failed 0.0.0.0:443/example.com: dial tcp 0.0.0.0:443: i/o timeout
no response from origin (timeout) 0.0.0.0:80/example.com
Resolution
Contact your hosting provider for assistance to test for connectivity issues between your origin web server and your Railgun Listener. For example, a netcat command tests connectivity when run from the Railgun Listener to the origin web server’s SERVERIP and PORT (80 for HTTP or 443 for HTTPS):
LAN timeout exceeded
The following Railgun Listener log error is generated if the origin web server does not send an HTTP response to the Railgun Listener within the 30 second default timeout:
connection failed 0.0.0.0:443/example.com: dial tcp 0.0.0.0:443: i/o timeout
The time is adjusted by the lan.timeout parameter of the railgun.conf file.
Resolution
Either increase the lan.timeout limit in railgun.conf, or review the web server configuration. Contact your hosting provider to confirm if the origin web server is overloaded.
Connection refusals
The following errors appear in the Railgun logs when requests from the Railgun Listener are refused:
Error getting page: dial tcp 0.0.0.0:80:connection refused
Resolution
Allow the IP of your Railgun Listener at your origin web server’s firewall.
The following errors appear in the Railgun logs if TLS connections fail:
connection failed 0.0.0.0:443/example.com: remote error: handshake failure
connection failed 0.0.0.0:443/example.com: dial tcp 0.0.0.0:443:connection refused
connection failed 127.0.0.1:443/www.example.com: x509: certificate is valid for
example.com, not www.example.com
Resolution
If TLS/SSL errors occur, check the following on the origin web server and ensure that:
- Port 443 is open
- An SSL certificate is presented by the origin web server
- the SAN or Common Name of the origin web server’s SSL certificate contains the requested or target hostname
- SSL is set to Full or Full (Strict) in the Overview tab of the Cloudflare SSL/TLS app
Error 530
HTTP error 530 is returned with an accompanying 1XXX error displayed. Search for the specific 1XXX error for troubleshooting information.
Enabling Load Balancing in China will cause a 530 error.
- Gathering information to troubleshoot site issues
- Contacting Cloudflare Support
- Customizing Cloudflare error pages
- MTR/Traceroute Diagnosis and Usage
- Cloudflare Community Tips
I switched with my Domain to Cloudflare and now I’m trying to use CloudFlare’s SSL Feature.
I already own a SSL cert from StartSSL so I would be possible to set the settings to ‘Full (Strict)’ but I don’t want to so I turned it to ‘Full’.
Now I’m getting 525 Errors, after a ‘Retry for a live Version’ everything is okay.
But I’m getting this Error everytime.
Has anyone an idea ?
Thank you
Picture of my Error
asked Dec 5, 2015 at 9:32
Change Cloudflare SSL/TLS encryption mode in to Flexible. it worked for me.
answered Jan 7, 2020 at 14:04
1
A 525 error indicates that CloudFlare was unable to contact your origin server and create a SSL connection with it.
This can be due to:
- Your servers not having matching or compatible SSL Ciphers
- Your website may not have a certificate installed properly
- Your website may not have a dedicated IP OR is not configured to use SNI
Attempt to contact your hosting provider for assistance to ensure that your SSL certificate is setup correctly. If you are using a control panel, a quick google search can help you find a install guide for that said control panel.
answered Dec 6, 2015 at 8:07
1
Visit SSL/TLS tab in Cloudflare. Then:
- Switch Your SSL/TLS encryption mode to Flexible.
- Make sure to switch On «Always Use HTTPS» under «Edge Certificate» tab.
This will transfer all your request from Http to Https automatically. And if you’ll implement custom SSL certificate on your hosting server then this 525 error will automatically disappear without changing anything on Cloudflare.
answered Mar 14, 2021 at 17:48
Amar KumarAmar Kumar
2,3902 gold badges25 silver badges33 bronze badges
1
Got the same problem a few days ago.
Our DevOps contacted support and found out that Cloudflare changed certificate type or smth in that way. Asked to return everything back.
That helped.
answered Nov 12, 2019 at 10:07
muinhmuinh
5356 silver badges14 bronze badges
1
I encountered same issue particularly with wordpress instances which were behind load balancing and configured along reserve-proxy behind Cloudflare. Other web apps worked perfectly fine. But i face the issue partcularly with WordPress with elementor build.
It took time to fine different links reference and able to understand root causes.
It’s been a week, I haven’t encountered 525 error for timebeing. So here’s steps:
- Cloudflare => Switch TLS/SSL to Full. (Strict is causing bug with securing connection. Firstly I think it could be PHP 8x version not adapting properly and secondly there’s limitation of mixed content on this feature as per cloudflare. so don’t waste time on Full (Strict) just create rule to disable it for wordpress url or disable it as globally. We will add some extra on later steps which could work as Full (Strict).
- Cloudflare => Switch to developement Mode. (To ensure we see testing bypassing the cloudflare cache.
- Cloudflare => Enable Always Use HTTPS. And disable port 80 redirect from local webserver apache/ngnix or loadbalancer. This simplifies the compatiblity.
- Cloudflare => Enable HTTP Strict Transport Security (HSTS). (Optional keep Preload disable)
- Cloudflare => Minimum TLS Version — 1.2
- Cloudflare => Enable TLS 1.3
- Cloudflare => Enable Automatic HTTPS Rewrites
- Cloudflare => If your wordpress has elementor plugin (ref https://elementor.com/help/elementor-and-cloudflare-rocket-loader/). Ensure to disable Rocketloader as per screenshot => https://i.stack.imgur.com/u4Cwl.png
- Cloudflare => Disable Rocketloader under Speed Optimaization section.
- Cloudflare => Create Content Security Policy with Cloudflare worker with following. This ensure that if 520 or if 525 error occurs due to any network fluatuation, request is re-requested by browser. If you are first time using cloudflare worker then have a look here https://developers.cloudflare.com/workers/get-started/guide/. This also ensure extra protection to have on cloudflare. I copied the 2x worker config below
worker.js
export default {
async fetch(request, env, ctx) {
if (request.body) {
// This request has a body, i.e. it's submitting some information to
// the server, not just requesting a web page. If we wanted to be able
// to retry such requests, we'd have to buffer the body so that we
// can send it twice. That is expensive, so instead we'll just hope
// that these requests (which are relatively uncommon) don't fail.
// So we just pass the request to the server and return the response
// nomally.
return fetch(request);
}
// Try the request the first time.
let response = await fetch(request);
if (response.status == 520) {
// The server returned status 525. Let's retry the request. But
// we'll only retry once, since we don't want to get stuck in an
// infinite retry loop.
// Let's discard the previous response body. This is not strictly
// required but it helps let the Workers Runtime know that it doesn't
// need to hold open the HTTP connection for the failed request.
await response.arrayBuffer();
// OK, now we retry the request, and replace the response with the
// new version.
response = await fetch(request);
}
if (response.status == 525) {
// The server returned status 525. Let's retry the request. But
// we'll only retry once, since we don't want to get stuck in an
// infinite retry loop.
// Let's discard the previous response body. This is not strictly
// required but it helps let the Workers Runtime know that it doesn't
// need to hold open the HTTP connection for the failed request.
await response.arrayBuffer();
// OK, now we retry the request, and replace the response with the
// new version.
response = await fetch(request);
}
return response;
}
}worker2.js
export default {
async fetch(request) {
const DEFAULT_SECURITY_HEADERS = {
/*
Secure your application with Content-Security-Policy headers.
Enabling these headers will permit content from a trusted domain and all its subdomains.
@see https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Content-Security-Policy
"Content-Security-Policy": "default-src 'self' example.com *.example.com",
*/
/*"Content-Security-Policy": "script-src 'unsafe-eval' 'unsafe-inline' https:",
/*
You can also set Strict-Transport-Security headers.
These are not automatically set because your website might get added to Chrome's HSTS preload list.
Here's the code if you want to apply it:
"Strict-Transport-Security" : "max-age=63072000; includeSubDomains; preload",
*/
/*"Strict-Transport-Security" : "max-age=63072000; includeSubDomains; preload",
/*
Permissions-Policy header provides the ability to allow or deny the use of browser features, such as opting out of FLoC - which you can use below:
"Permissions-Policy": "interest-cohort=()",
*/
/*"Permissions-Policy": "interest-cohort=()",
/*
X-XSS-Protection header prevents a page from loading if an XSS attack is detected.
@see https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/X-XSS-Protection
*/
"X-XSS-Protection": "0",
/*
X-Frame-Options header prevents click-jacking attacks.
@see https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/X-Frame-Options
*/
"X-Frame-Options": "SAMEORIGIN",
/*
X-Content-Type-Options header prevents MIME-sniffing.
@see https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/X-Content-Type-Options
*/
"X-Content-Type-Options": "nosniff",
"Referrer-Policy": "strict-origin-when-cross-origin",
"Cross-Origin-Embedder-Policy": 'require-corp; report-to="default";',
"Cross-Origin-Opener-Policy": 'same-site; report-to="default";',
"Cross-Origin-Resource-Policy": "same-site",
};
const BLOCKED_HEADERS = [
"Public-Key-Pins",
"X-Powered-By",
"X-AspNet-Version",
];
let response = await fetch(request);
let newHeaders = new Headers(response.headers);
const tlsVersion = request.cf.tlsVersion;
console.log(tlsVersion);
// This sets the headers for HTML responses:
if (
newHeaders.has("Content-Type") &&
!newHeaders.get("Content-Type").includes("text/html")
) {
return new Response(response.body, {
status: response.status,
statusText: response.statusText,
headers: newHeaders,
});
}
Object.keys(DEFAULT_SECURITY_HEADERS).map((name) => {
newHeaders.set(name, DEFAULT_SECURITY_HEADERS[name]);
});
BLOCKED_HEADERS.forEach((name) => {
newHeaders.delete(name);
});
if (tlsVersion !== "TLSv1.2" && tlsVersion !== "TLSv1.3") {
return new Response("You need to use TLS version 1.2 or higher.", {
status: 400,
});
} else {
return new Response(response.body, {
status: response.status,
statusText: response.statusText,
headers: newHeaders,
});
}
},
};
/* css*/
async function handleRequest(request) {
let resp = await fetch(request.url, request);
let newResp = new Response(resp.body, {
headers: resp.headers,
status: resp.status
})
if (request.url.endsWith(".css")) {
newResp.headers.set("Content-Type", "text/css");
}
if (request.url.endsWith(".js")) {
newResp.headers.set("Content-Type", "text/javascript");
}
return newResp;
}
addEventListener("fetch", event => event.respondWith(handleRequest(event.request)))
- WordPress webserver and loadbalancer — If you using apache, please ensure that 443 SSL/TLS Ciphersuits matches same on Cloudflare, Loadbalancer (Origin Server), Webserver (wordpress). Review this link https://developers.cloudflare.com/ssl/reference/cipher-suites/
- Configure SNI on webserver and Loadbalancer VS. Ensure re-encryption is enabled.
- Configure header on origin server (loadbalancer) with properly persistence mode header. (ref https://developers.cloudflare.com/fundamentals/get-started/reference/http-request-headers/#cf-connecting-ip)
- Please ensure that origin server is installed with Cloudflare CA RSA certificate. ECA Certification could be buggy, i disabled it in loadbalancer. (Ref: https://developers.cloudflare.com/ssl/origin-configuration/origin-ca/#cloudflare-origin-ca-root-certificate)
- Disable Empty headers in origin server (load balancer). Some wordpress plugin does create empty headers, if your origin server has global policy better to disable empty header request. or solution B ref: https://equalizedigital.com/accessibility-checker/empty-heading/#:~:text=How%20to%20find%20empty%20headers%20on%20your%20WordPress%20post%20or%20page,-First%2C%20install%20the&text=For%20any%20pages%20or%20posts,caused%20the%20error%20to%20appear.
- Use ssllabs.com/ssltest/ to test your wordpress. To ensure you are having A category.
There are some additional configuration depending on what type of loadbalancer you using between cloudflare and wordpress. But I think all forum, i have checked, above info seems to be missing. So I hope this helps.
answered Jun 10 at 5:30
I went through the same problem today and found that (at least in my case) it was the lack of TLS v1.3
I had just made a server using nginx + php-fpm and a self signed ssl to use below CloudFlare proxy.
When I switched from the production server to this new one, it gave error 525.
I gave the command: curl -I https://your_server_public_ip/ and it returned the error:
error: 1408F10B: SSL routines: ssl3_get_record: wrong version number
This error is described in the CloudFlare community at:
https://community.cloudflare.com/t/community-tip-fixing-error-525-ssl-handshake-failed/44256
There they advise turning off TLS v1.3 on the CloudFlare panel, but I decided to try installing it.
Using nginx is so easy that I don’t know why to have it shut down.
Only add TLSv1.3 like this-> ssl_protocols TLSv1.2 TLSv1.3; in your nginx/snippets/ssl-params.conf file (default Ubuntu 20 and 18) that will work and you still use the latest and most secure protocols.
answered Jun 17, 2020 at 23:33
Felipe LimaFelipe Lima
4431 gold badge10 silver badges19 bronze badges
Fixing the “SSL Handshake Failed” error is difficult if you are ignorant about the functioning of SSL/TLS (Secure Socket Layers/Transport Layer Security) certificates. SSL/TLS certificates are pivotal for websites because they offer an encrypted and secure environment for their users. These digital certificates create an encrypted tunnel for browser-server communications, thus preventing third parties from stealing and misusing site/user data.
All the data exchanges done between the servers and the browsers are authenticated and encrypted (coded form) by these certificates. The display of signs like HTTPS (hypertext transfer protocol secure) in the URL and a tiny padlock in the address bar are proofs that the site is secured with an SSL certificate.
-
SSL Handshake Process:
The encryption process is also defined as the SSL Handshake process wherein the browser (client) and the server try to establish secure communication. The Handshake process is a sort of negotiation between these two parties and is used to establish sessions.
In this process, both the browser and the server exchange a series of messages to decide the version of the protocol, cipher suite, etc. to be used in the communication.
The browser requests the server for a secured connection. The server in turn accepts the request and sends a public key along with the certificate and other matching connection parameters. The browser will generate another key using the public key sent by the server and encrypt it. This entire backend process is carried out in a few milliseconds.
When the SSL handshake process and key exchange are successfully carried out by both the stated parties, a secured connection is established.
But, many times this SSL handshake process is not successful and it displays a failure message stating:
An unsuccessful SSL handshake means an unsecured connection and a risk to the site, its users, and its data. There are multiple reasons which can cause this error, so it’s vital to eliminate all the reasons and ensure that the SSL handshake process succeeds and web security is maintained.
Let’s check out the reasons which cause this error and its solutions for the elimination of the same.
-
SSL Handshake Failed Error Code 525:
As stated above, the SSL Handshake Error is caused when the Handshake process carried out between the browser and the server is not successful.
Multiple reasons on the client side or server side may trigger this error.
Server-Side Issues:
- Invalid or expired SSL Certificate
- Invalid or incomplete certificate chain
- The browser and the server are using different versions of the protocol and other parameters.
- Non-matching host names in the URL and on the certificate.
- The Cipher suite requested by the server is not supported by the browser.
- Server’s inability to connect/communicate with SNI (Server Name Indication) servers.
Client-side Issues:
- Wrong date & Time on the user’s device
- Improper configuration of the browser
- Third-party intervention
-
How to Fix SSL Handshake Failed Error Code 525?
Fixing the “SSL Handshake Failed Error Code 525” is not as complex as you think. Now that you are aware of the possible reasons causing this error, let’s move to the solutions.
1. Update the System Date & Time:
Many errors are resolved by updating the system’s date and time. A wrong clock may mess up the Handshake process. Rectify this human error/technical glitch and set your system time correctly.
If the error is not solved, try below option.
2. Check the Validity of the SSL/TLS Certificate:
SSL certificates come with an expiry date. These digital security certificates are valid for six months, a year, or two years. If these certificates are expired/revoked, the browser will instantly detect the same and the SSL handshake process will be unsuccessful.
Reissuing the SSL certificate is the only solution to fix this error. Ensure that these certificates are always valid and the validation details are accurate for elimination of such handshake errors.
You can use the SSL Checker tool to check the expiry date of the SSL certificate.
Enter your domain name in the blank field and later click Submit.
The SSL Checker tool will show the results as displayed in the below image.
3. Keep your Browser Updated:
An outdated browser or a misconfigured browser can trigger the “Error Code 525” error. The best way to address the issue is to switch to another browser and check if the error is displayed or not.
Try accessing your desired site from another browser and if the same is accessible, it’s time to update your browser.
Once your browser is updated, it can support the latest SSL protocols which can eliminate the protocol mismatch error. It is this protocol mismatch error that can trigger the “SSL Handshake Failed” error and when this mismatch error is eliminated, the SSL handshake error is bound to be resolved.
Ensure that your browser is configured with the latest SSL/TLS protocols and that the same are matched with the server.
4. Cipher Suite Mismatch:
When the browser and server are unable to create a secured communication channel, a cipher mismatch takes place.
When the cipher suites used by the server don’t match with the network, an “SSL Handshake Error” is triggered.
The best option is to utilize a Server Test tool to check for mismatches in the cipher suite. If ciphers indicate “Weak” labels, it’s a sign that they need to be replaced.
After the replacement of ciphers, check if the SSL handshake error is fixed or not.
5. Check your Server Configuration:
SNI (Server Name Indication) is an SSL extension and plays a vital part in the SSL handshake process. Improper SNI configuration can cause the “Error code 525” error.
SNI permits the server to host varied SSL/TLS certificates on a single IP address in a secure way. Different websites have different SSL certificates, and when a server is not configured with SNI, it will trigger the above-stated error.
This is because the server is confused as to which certificate is to be displayed on the device.
Ensure that your server is SNI-enabled for error resolution.
The SSL Server Test tool can be used to know whether the same is configured with SNI or not. Enter the site’s domain name, and then click “Submit”.
Check out the Results page.
Other Solutions:
Browser plugins, cyber-attacks or third-party interventions, use of a self-signed SSL certificate, and improper certificate chain can also trigger this error.
Firstly, remove unwanted browser plugins and scan your system for unwanted intrusions. Remove these intrusions and fix the error.
Secondly, purchase and install an SSL certificate from a trusted Certificate Authority (CA).
Lastly, check out whether the certificate chain is in proper order or not.
The order of the Certificate Chain should be as follows: Root Certificate, Intermediate Certificate, and End-user Certificate (SSL Certificate). Rectify it if it is not in the given order.
Wrapping Up:
Though “SSL Handshake Failed” is a common error, many users find it difficult to fix it. Now that we have shown you the five best ways for fixing this SSL Handshake error, hope you can fix it without any external help.
Apart from these solutions, check out the SSL certificate for other loopholes and fix them to eliminate other SSL errors.
April 18, 2023