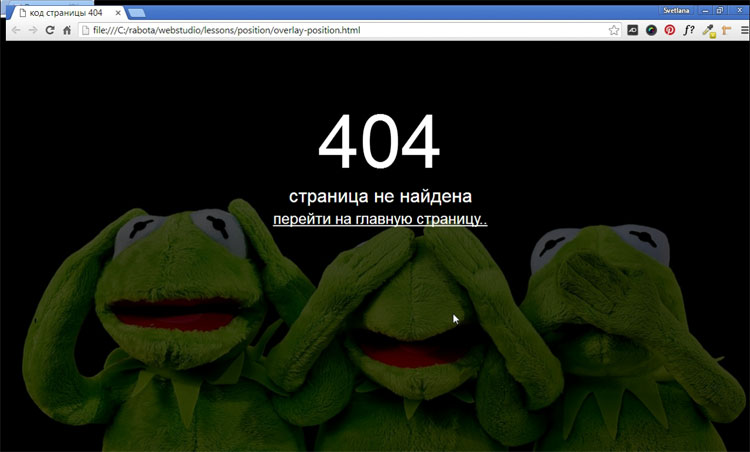
Постараюсь не сильно вдаваться в подробности, что такое 404-ая страница, достаточно открыть гугл и по запросу «Как сделать 404 страницу» — Вы обнаружите огромное количество сайтов с подробным описанием, что это такое. Я просто хочу поделиться с читателем своим способом создания 404-ой страницы. И вот, что у нас должно получиться в итоге.
Почему обязательно надо делать свою 404-ую страницу?
Главная и единственная причина – это не потерять посетителя. У каждого пользователя наверняка возникала такая ситуация, когда нажимая на ссылки на каком-нибудь сайте, браузер вместо запрашиваемой страницы показывал свою дефолтную страницу ошибки. Ошибка возникает в результате неправильно введенного запроса или запрашиваемая страница, была удалена самим веб-мастером. В таком случае все посетители ведут себя одинаково – закрывают страницу и уходят с вашего сайта.
Хватит воду лить! Давай конкретику!
Создаем два файла – 404.html и .htaccess (этот файл без имени, но с расширением htaccess), который автоматически перенаправляет посетителя на 404.html, в случае возникновения ошибки. Чтобы перенаправление работало, в этот файл надо прописать одну единственную строку:
ErrorDocument 404 http://www.site.ru/404.html
Когда оба файла будут готовы, залить их на сервер в корень домена.
Мы уже создали пустой файл 404.html и теперь будем наполнять HTML кодом саму 404 страницу, активно применяя HTML5 и CSS3. Я придумал свой способ, как сделать простую и красивую 404 страницу.
Первым делом нужно подобрать большую и качественную картинку или фотографию размером не менее 1200×750 пикселей. Существует много сайтов со свободной лицензией, откуда можно скачать очень качественные фотографии. Я бесплатно скачал с популярного сайта pixabay.com это забавное изображение.
Я хочу расположить картинку как фон на все окно браузера и в центре браузера написать – 404 страница не найдена и поставить ссылку на главную. Разберем подробнее самые важные моменты.
Эффект полупрозрачности RGBA
Выбранное изображение слишком яркое, надо его слегка затемнить, тогда текст будет более читаемый. Эффект полупрозрачного затемнения, можно получить используя RGBA, прописав в стилях блока следующую строчку кода:
background: rgba (0, 0, 0, 0.7);
Первые три буквы обозначают – красный, зеленый, синий и они равны нулю (то есть получаем черный цвет). А последняя буква «а» – представляет собой альфа-канал, отвечающий за полупрозрачность элемента. В нашем случае цифра 0.7 – говорит о 70% затемнения. Шкала от полной прозрачности до полной непрозрачности находиться между нулем и единицей (0…1).
Позиционирование элементов
Для правильной верстки моего примера 404 страницы, без понимания как работает свойство position, будет трудно. Посмотрев на конечный результат 404 страницы, нам надо понять структуру HTML документа. Здесь мы видим три слоя, наложенных друг на друга. Нижний слой <body> – сама картинка, средний в теге <div> – полупрозрачный блок затемнения и верхний <div> – текст. Наша задача задать нужное позиционирование содержимого этих слоев.
У среднего слоя будет абсолютное позиционирование, поскольку положение элемента (блок затемнения) задается относительно краев браузера с нулевыми отступами.
position: absolute;
Верхний текстовый слой позиционируем относительно элемента среднего слоя.
position: relative;
Код страницы 404
Имея этот готовый код и меняя только само изображение, можно наделать себе массу разных «ошибочных» страниц.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Код страницы 404</title>
<style>
html { height: 100%; }
body {
background: url(your_image.jpg) no-repeat;
background-size: cover; /* Масштабирует картинку сохраняя пропорции */
}
.over {
background: rgba(0, 0, 0, 0.7); /* Цвет фона и значение прозрачности */
position: absolute; /* Абсолютное позиционирование */
left: 0; right: 0; top: 0; bottom: 0; /* Отступы от краев браузера */
}
.404 {
margin-top: 100px;
text-align: center; /* Выравнивание текста по центру */
font-size: 10em;
color: #fcf9f9;
position: relative; /* Относительное позиционирование */
z-index: 2; /* Порядок наложения элемента по высоте */
}
.notfound {
text-align: center;
color: #fff;
font-size: 2em;
position: relative; /* Относительное позиционирование */
z-index: 2; /* Порядок наложения элемента по слоям в глубину */
}
.notfound a {
color: #fff;
font-size: 0.8em;
}
.notfound a:hover {
color: yellow;
text-decoration: none;
}
</style>
</head>
<body>
<div class="over"></div>
<div class="404">404</div>
<div class="notfound">страница не найдена<br>
<a href="#"> перейти на главную страницу..</a>
</div>
</body>
</html>
Если Вы планируете заниматься созданием сайтов на заказ, то разобраться во всех тонкостях верстки, используя HTML5 и CSS3, Вам поможет мой видеокурс.
-
Создано 05.10.2017 01:11:33
-
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
Она выглядит вот так:
-
Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
Посетители сайта видят 404 ошибку, если страница, на которую они пытаются перейти, не существует или по какой-то причине сервер не может её найти. В статье рассмотрим, что это за ошибка и какое влияние она оказывает на поведенческие факторы пользователей и SEO. А также разберем, как настроить редирект 404 ошибки через .htaccess.
Что такое ошибка 404
Ошибка 404 (File not found) возникает, когда сервер не может найти запрашиваемую пользователем страницу. От ее появления не застрахован ни один сайт. Достаточно ввести в адресной строке после домена рандомный набор символов. Например:
http://site.ru/asdfjkl;
Сервер не сможет найти страницу, и отобразится ошибка:
Ошибка 404 на сайте Рег.ру
Также с ошибкой 404 можно столкнуться в следующих случаях:
- Администратор сайта удалил или переместил страницу, но не сделал редирект на актуальный материал.
- Изменилась структура сайта, а у страниц остались старые URL.
- Посетитель опечатался в адресе, когда вводил его вручную.
- Посетитель перешел по «битой» ссылке, которая ведет на несуществующую (удаленную или перемещенную) страницу.
Технически ошибка 404 связана с тем, что при открытии страницы браузер пользователя отправляет серверу запрос на контент, а сервер не находит запрашиваемой страницы и возвращает соответствующий ответ: не найдено.
Код 404 не стоит путать с другими похожими ошибками. Например, 403-й, которая означает, что доступ к ресурсу ограничен или запрещен. Подробнее о том, как ее исправить в статье.
Иногда при загрузке несуществующей страницы браузер получает ответ 200 вместо 404. Такой случай называют Ложной ошибкой (Soft 404). Он означает, что со страницей всё в порядке, хотя пользователь видит ошибку. Также проблема заключается в том, что Яндекс и Google показывают эту страницу в результатах поиска. Чтобы проверить код ошибки, воспользуйтесь проверкой URL от Google.
Наличие ложных ошибок негативно сказывается на SEO-продвижении и затрудняет видимость основного контента сайта. Чтобы это исправить, нужно вручную настроить редирект на страницу с ошибкой 404 для всех несуществующих страниц.
Возможные последствия для сайта
В самом наличии ошибок 404 на сайте нет ничего страшного. Как уже говорилось выше, посетитель может просто опечататься в адресе. Однако разработчику сайта стоит уделить внимание созданию и отладке страницы ошибки 404. О том, как это сделать, мы расскажем ниже.
Также важно следить за тем, чтобы на сайте было как можно меньше несуществующих страниц, битых ссылок и т. п. Чтобы отыскать их, можно воспользоваться веб-инструментами Яндекс и Google или другими сервисами. Найдите все, что нужно поправить, настройте 301-й редирект на актуальные материалы и замените некорректные ссылки.
Если на сайте регулярно встречается ошибка 404, это может повлиять на поведение посетителей. Пользователи, которые многократно видят сообщение о том, что страница не существует/не найдена, с большой вероятностью покинут сайт и уйдут к конкурентам.
Рекомендации по созданию страницы 404
Если сайт создавался в CMS WordPress, Joomla, Drupal и т. п., в нем, скорее всего, предусмотрена страница ошибки 404. Но она может быть неинформативной или отличаться от дизайна остальных страниц вашего веб-ресурса.
Лучше всего — создать свою страницу для ошибки 404. Если вы владеете навыками верстки и дизайна, можно сделать эту страницу красивой, шуточной и необычной. Это хорошо воспринимается пользователями и снижает негативный эффект.
Важно, чтобы страница была информативной и полезной:
- Объясните, что случилось и почему пользователю попалась ошибка;
- Посоветуйте, что пользователю стоит сделать, чтобы найти интересующий его контент;
- Оставьте каналы для связи и возможность связаться с поддержкой сайта.
Яндекс рекомендует оформлять страницу ошибки 404 так, чтобы она отличалась от остальных страниц сайта и содержала ссылку на главную страницу, поисковую строку и инструкцию с дальнейшими действиями.
Примеры страниц с ошибкой 404
СберМаркет предлагает познать мудрость котов и цены на сайте
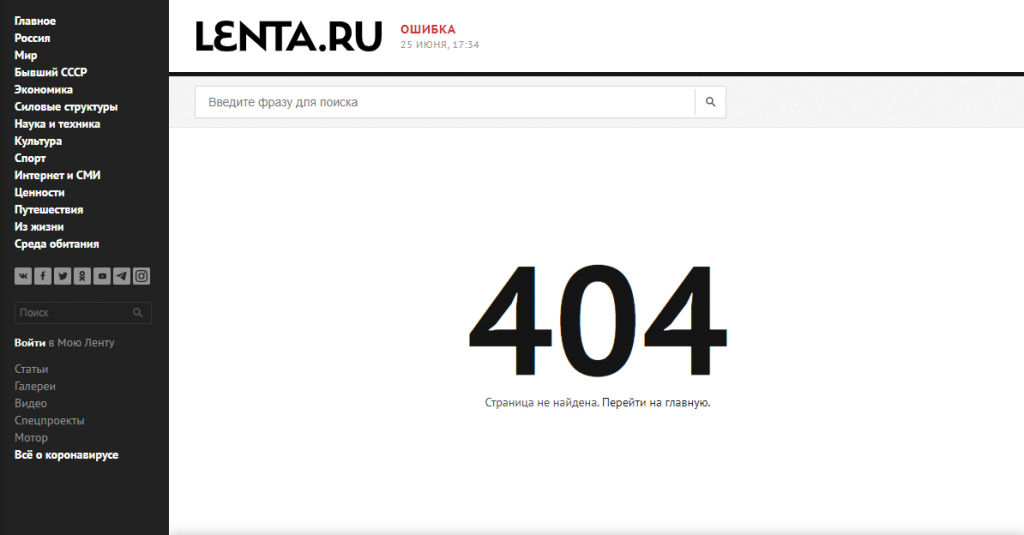
404 ошибка в разделе «Помощь» на сайте Рег.ру
Как создать страницу ошибки 404 и настроить редирект на нее в .htaccess
-
1.
Создайте страницу одним из следующих способов:
- Если вы знаете HTML и CSS, напишите код страницы самостоятельно и загрузите файл с названием 404.html в корневую папку сайта.
- Если навыков верстки нет, в интернете можно найти бесплатные шаблоны со страницами ошибки. Скачайте файл и добавьте его в корневую папку.
- Если вы используете WordPress, воспользуйтесь плагином 404page — your smart custom 404 error page по инструкции ниже. Обратите внимание! Если вы воспользовались плагином, вам не нужно прописывать путь к файлу в .htaccess.
Как настроить страницу в плагине WordPress1) Откройте админку вашего сайта в WordPress.
2) Перейдите в раздел «Плагины» и нажмите Добавить новый.
3) В строке поиска введите название 404page — your smart custom 404 error page.
4) Нажмите Установить → Активировать:
5) Перейдите в раздел Внешний вид → 404 Error Page.
6) Выберите в списке Sample Page, чтобы сменить стандартную страницу ошибки, и нажмите Edit Page:
7) Создайте страницу в открывшемся визуальном редакторе и нажмите Обновить:
Готово! После обновления страница будет использоваться автоматически.
-
2.
Откройте конфигурационный файл .htaccess в корневой папке вашего сайта и добавьте в него строку:
ErrorDocument 404 https://site.ru/404.htmlгде site.ru — домен вашего сайта.
-
3.
Сохраните изменения.
Готово! Теперь при возникновении 404 ошибки, в браузере пользователей будет открываться созданная вами кастомная страница.
Также рекомендуется закрыть служебную страницу 404 от индексации, чтобы она не возникала в поисковой выдаче вместе с остальными страницами сайта. Для этого откройте файл robots.txt в корневой папке сайта, добавьте соответствующую команду и сохраните изменения:
Редирект с 404 на главную (не рекомендуется)
Чтобы не создавать отдельную страницу ошибки 404, некоторые веб-разработчики прописывают в .htaccess редирект на главную страницу сайта. Это нежелательно делать с точки зрения SEO-оптимизации.
Также редирект на главную страницу может ввести пользователей в заблуждение. Представьте, что вместо искомой страницы у посетителя открывается главный экран сайта. Будет непонятно, почему это произошло, ведь пользователь искал какой-то конкретный контент и не узнает, что не сможет найти его.
Рекомендуется использовать специальные страницы для ошибки 404.
Проверка редиректа 404
Проверить, корректно ли все настроено можно в Яндекс.Вебмастер и Google Search Console.
Яндекс.Вебмастер
Если вы используете его впервые, укажите домен вашего сайта и пройдите проверку валидации, добавив файл в корневую папку сайта. Это займет несколько минут.
- 1.
-
2.
Перейдите в раздел Инструменты → Проверка ответа сервера.
-
3.
Введите название страницы ошибки и нажмите Проверить.
-
4.
В коде статуса HTTP должно отображаться 404 Not Found:
Google Search Console
Если вы используете этот инструмент впервые, укажите свой домен и пройдите валидацию, добавив TXT-запись/загрузив файл в корневую папку сайта или с помощью других способов.
- 1.
-
2.
Перейдите в раздел «Покрытие» в меню справа. Здесь будет отображаться информация о страницах ошибок.
На сайте небольшого объема можно самостоятельно следить за наличием ошибок и постараться не допускать того, чтобы на нём было много страниц, утративших актуальность. Своевременно настраивайте 301 редиректы, когда статья в справке, страница или товар теряют актуальность.
Если сайт многораздельный и многостраничный, вручную мониторить его будет сложно. Рекомендуется использовать для поиска страниц ошибки 404 онлайн-сервисы (Serpstat, BadLincs.ru и другие). Также можно воспользоваться плагинами в CMS. Замените ссылки и настройте редиректы. А также создайте понятную красочную страницу ошибки с объяснением причины, ссылками на основные разделы и строкой поиска.
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊
👍
There can be many reasons a user cannot gain access to a website. One of these is known as a 404! error. Quite simply an HTML 404! error message is a Hypertext Transfer Protocol (HTTP) status code indicating the server could not find the requested website. In other words, your web browser can connect with the server, but the specific page you are trying to access cannot be reached. In this tutorial, we will build an HTML 404 error web page to customize what the visitor sees when they land there. We will use some CSS as well to further enhance the page.
Why the 404! HTML Error Appears
When an HTTP 404 appears on your screen, it means that although the server is reachable, the specific page you are looking for is not. The web page is either broken, or it no longer exists. The 404 error code can appear in any browser, regardless of the type of browser you are using.
There are several reasons why you might be getting an HTTP 404 code:
- One typical trigger for an error 404 message is when the page has been deleted from the website.
- The page was moved to another URL and the redirection was done incorrectly.
- You entered an incorrect URL address.
- Although it happens very rarely, sometimes the server malfunctions.
- The entered domain name does not exist anymore.
Unfortunately, broken links are often left for long periods of time after the page has been deleted or moved. Even when web owners maintain their web sites, sometimes the owner may delete the site, or change the name of the site. This means that when someone clicks on an “old” link, they will no longer be able to find that site. Unfortunately, due to many people putting up URLS to web sites all over the place, there will ultimately be links that actually link to nowhere.
It is common for owners of websites to not check their external links regularly which leads to users trying to access a dead link. Web maintenance is essential for this reason.
Create a “Page Not Found” HTML Web Page
If a visitor to your website reaches an old and non-existent web page, the server that hosts that website will show a “404” error that basically says the page can not be found. Instead of allowing the server to show a bland, default error page, you can create one of your own and get as creative as you want with it.
Let us jump into step one of our tutorial.
Step 1: Create an HTML Landing Web Page
Let us start by simply creating a basic HTML page. This will be the foundation for creating a more exciting and informative 404! Error web page for visitors to land on.
Open a text editor, save the file as “shorelinesurfteam.html” and put in the following HTML code. Save your file again when done.
<html><head>
<style type=text/css>
</style></head>
<body>
</body></html>
To assist those who have landed on this “non-existent” page, you can add some helpful information to guide them on the right path. Perhaps add some information as to why the page does not exist anymore. Add something like this into the HTML. Feel free to copy the following code and resave your html file.
<html>
<head>
<style type=text/css>
</style>
</head>
<body><p>This was a web page for an organization that used to exist. This organization no longer exists as it has been replaced with a new organization to teach surf kids the values and love of the ocean. The new site is: https://www.pleasurepointsurfclub.com/
<br><br>
If you came upon this page by mistake, try checking the URL in your web browser.</p>
</body>
</html>
The following illustration identifies the text we added to make the page more informative.
To punch up the text font, let us add a style. Copy the following code and resave your HTML file.
!DOCTYPE html><html><head>
<style type=text/css>
p { color: blue; font-weight: 900; font-size: 20px; font-family: Helvetica, Arial, sans-serif; }
</style></head>
<body><p>This was a web page for an organization that used to exist. This organization no longer exists as it has been replaced with a new organization to teach surf kids the values and love of the ocean. The new site is: https://www.pleasurepointsurfclub.com/
<br><br>
If you came upon this page by mistake, try checking the URL in your web browser.</p>
</body></html>
Add an image and change your text color to a custom hex color if you want as well by adding the HTML to reference the image. The image can go in your root directory as well.
!DOCTYPE html><html><head>
<style type=text/css>
p { color: #0ecc8a; font-weight: 900; font-size: 20px; font-family: Helvetica, Arial, sans-serif; }
</style></head>
<body>
<a href="#"><img src="site.jpg"></a>
<p>This was a web page for an organization that used to exist. This organization no longer exists as it has been replaced with a new organization to teach surf kids the values and love of the ocean. The new site is: https://www.pleasurepointsurfclub.com/
<br><br>
If you came upon this page by mistake, try checking the URL in your web browser.</p>
</body></html>
Step 2: Tell the Server to Use Your HTML 404! Error Page
Create a “.htaccess” file. This text file serves the purpose of passing on instructions to the server.
There might already be a .htaccess file in the root folder of your web hosting space. If there is, download it and amend that. It may be a hidden file. If so, you may need to adjust your server settings so that you can view this file.
In this “.htaccess” file you will need to add this line:
ErrorDocument 404 /shorelinesurfteam.html
This is all you need to add. You do not need to add any HTML code.
What this does is tell the server that when it encounters a 404 error, it should load the shorelinesurfteam.html file in the root folder.
Step 3: Save .htaccess File to the Root Directory
Save your “.htaccess” file and upload it to the root folder of your web site. When the server encounters a not-found error, your error page will be shown.
Now when a visitor finds the web page (per our code above)
Instead of seeing this:
They will see the following more informative and friendly error page that you have created.
To make the green text stand out more, you can add a div element with a color background as such:
<head>
<style type=text/css>
p {
color: #0ecc8a;
font-weight: 900;
font-size: 20px;
font-family: Helvetica, Arial, sans-serif;
}
div {
background-color: gray;
}
</style>
</head>
<body>
<a href=”#”><img src=”site.jpg”></a>
<div>
<p>This was a web page for an organization that used to exist. This organization no longer exists as it has been replaced with a new organization to teach surf kids the values and love of the ocean. The new site is: https://www.pleasurepointsurfclub.com/
<br><br>
If you came upon this page by mistake, try checking the URL in your web browser.</p>
</div>
</body>
</html>
This will yield the following:
Now, you can be as artistic as you like to create your fancy, informative 404.html page. Always keep the visitor to the page in mind to enhance their experience.
See the HTML Font Families to learn how to enhance your text, and also check out the CSS Background Tutorial to learn how to enhance the background of your web page.
Where to Next?
This introduction to the 404 page error should provide a starting point for further inquiry into web page management and the unlimited creative aspects that HTML offers. In the next blogs, you will be able to explore other areas of HTML design. Continue to be inspired, explore further and dive deeper into the world of web design.
Enroll in our Intro to Programming Nanodegree program today!
Start Learning
Содержание
- Ошибка 404: что это значит?
- Почему нужна отдельная страница для 404 ошибки
- Как создать страницу с уведомлением об ошибке 404
- Как оптимизировать страницу 404 ошибки
- Примеры отличных 404 страниц для сайта
- Как избегать ошибок на сайте
Расскажем, что такое ошибка 404, почему она возникает и как оформить под неё страницу, чтобы не терять посетителей сайта. Объясним, как найти ошибки на сайте и предотвратить их появление.
Ошибка 404: что это значит?
Иногда при переходе по ссылке вместо страницы сайта на экране появляется надпись: «Страница не найдена. 404 not found. Ошибка 404». Это значит, что такой веб-страницы нет или у неё поменялся адрес.
Почему возникает ошибка 404:
- в URL ссылки была допущена ошибка;
- был изменён URL-адрес страницы;
- сайт временно не работал или вообще не существовал;
- неправильно сработал сервер;
- веб-страницу удалили.
Иногда владельцы сайтов не догадываются о таких ошибках. Особенно сложно следить за корректностью ссылок на крупных порталах с тысячами страниц. Поэтому пользователи периодически сталкиваются с надписью «404 Page Not Found». Иногда страница 404 появляется из-за ошибки самого пользователя, если он вводит или корректирует URL-адрес вручную.
Почему нужна отдельная страница для 404 ошибки
При вводе URL в строке браузера вручную возможны неточности и опечатки. Пользователи так или иначе могут столкнуться с ошибкой 404 на любом сайте. Если не задать такую страницу, посетитель не поймёт, что произошло, почему по ссылке не открылась ожидаемая страница. Для страницы с ошибкой 404 нужно придумать интересное оформление, оптимизировать её, чтобы пользователи не покидали сайт.
Хотите освоить сквозную аналитику?
Посетите регулярный мастер-класс по аналитике от Roistat.
Подключиться
Грамотно настроенная страница 404 поможет:
- Сохранить трафик сайта и позиции в выдаче результатов поиска. Сайт теряет трафик, если пользователи часто закрывают его из-за ошибки 404. Из-за этого поисковые системы могут понизить уровень ранжирования сайта.
- Предложить посетителю что-то взамен неоткрывшейся страницы. Пользователь попал на неработающую страницу, когда искал конкретный контент, возможно, даже форму регистрации. Сделайте страницу 404 полезной для посетителя, предложите ему почитать о ваших ключевых продуктах, дайте ссылки на полезные статьи.
- Вызвать доверие. Грамотно оформленная страница 404 — это возможность сохранить потенциального клиента на сайте. Извинитесь и помогите пользователю найти то, зачем он зашёл на сайт. Так посетитель с большей вероятностью останется на сайте и завершит оформление заявки или покупку.
Как создать страницу с уведомлением об ошибке 404
Во многих CMS стандартная страница 404 создаётся автоматически для любых страниц, кроме одностраничных сайтов-визиток. Или можно создать дизайн этой страницы самостоятельно. Для создания страницы нужно продумать веб-дизайн и призыв к совершению целевого действия. Это может быть ссылка на каталог товаров или строка поиска, чтобы найти нужную страницу.
Чтобы добавить страницу на сайт:
- Перенесите шаблон страницы ошибки 404 в корневую папку сайта.
- Откройте файл .htaccess и пропишите код: ErrorDocument 404 http://АДРЕС_САЙТА/404.html
- Впишите код в любую свободную строку, залейте на хостинг и проверьте: совершите ошибку в какой-нибудь ссылке, например, удалите букву. Вместо стандартного шаблона 404 должен отобразиться новый вариант. Если нет — проверьте правильность кода, возможно, была допущена ошибка.
Некоторые CMS автоматизируют процесс создания страницы об ошибке: например, в WordPress это можно сделать с помощью плагина 404page. Плагин может кастомизировать страницу на разных темах. Для его установки нужна версия WordPress от 4.0.
Как оптимизировать страницу 404 ошибки
Страница должна быть простой и понятной для пользователя. Пусть она будет креативной и гармонично продолжать концепцию всего сайта, но не усложняет путь к основному пространству, например, в каталог товаров или на главную страницу.
Советы по созданию страницы 404:
- Будьте доброжелательны. Расскажите посетителю, что страница удалена или произошла ошибка, помогите вернуться на основные страницы сайта.
- Предложите посетителю проверить точность адреса или дайте ссылки на разделы, которые были недавно перемещены.
- Дайте ссылки на продукт или статьи, релевантные поиску. Для этого нужно знать, на какую страницу пользователь пытался перейти. Это можно сделать, когда в URL указан раздел или категория.
- Сделайте страницу полезной: дайте возможность скачать книгу или перейти на статьи в блоге, которые рассказывают о ценности продукта.
- Не ограничивайтесь забавной картинкой. Добавьте ссылку на главную страницу сайта, блог, каталог или афишу событий компании.
- Предложите посетить страницу с акциями, спецпредложениями.
- Разместите строку поиска, чтобы посетитель сайта мог найти то, что он искал. Например, модель телефона в интернет-магазине или статью на новостном портале.
- Покажите посетителю квиз или мини-игру. Это отличный способ свести негативное впечатление пользователя к минимуму.
- Выдержите единое оформление, чтобы страница 404 не отличалась от остальных страниц сайта.
Рассказали, как квиз-маркетинг помогает пользователям совершить покупку.
Примеры отличных 404 страниц для сайта
Пусть подборка классных примеров вдохновит вас на создание собственного креативного шаблона страницы 404.
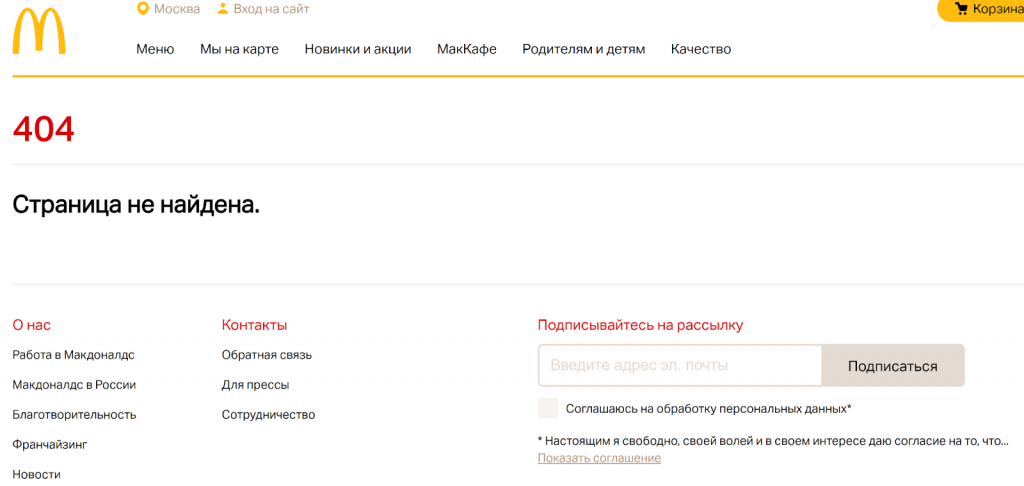
У McDonalds на странице 404 есть навигация по сайту и даже форма для подписки на рассылку:
На странице 404 блога Roistat пользователю предлагается вернуться на главную страницу блога, перейти в нужный раздел или воспользоваться кнопкой обратного звонка:
На странице 404 для основного сайта Roistat отсутствие страницы нивелируется подарком для пользователя. Дополнительно посетитель может прочитать кейсы работы с сервисом:
На сайте Спортмастера использована забавная тематическая картинка, есть ссылки на главную страницу, каталог товаров и поисковая строка:
Ещё одна страница известного интернет-магазина Lamoda. Кроме навигации и строки поиска, пользователям предлагают популярные товары:
Тинькофф предлагает простую страницу, на которой сообщается об ошибке и даются ссылки на основные услуги банка:
Страница об ошибке у ресторана KFC очень лаконичная страница. Пользователю предлагают всего 2 кнопки с простым CTA — «Заказать еду» и «Найти ресторан»:
Как избегать ошибок на сайте
Неработающие ссылки и большое количество ошибок приводят к потере трафика и снижают позиции сайта в выдаче поисковых систем. Поэтому важно регулярно проверять сайт на ошибки и исправлять их.
Рассказали, как SEO-аудит помогает оптимизировать работу сайта.
Упростить проверку сайта поможет услуга SEO-аудита от Roistat. Аналитики проверят страницы сайта, найдут ошибки и создадут список рекомендаций по их исправлению. На весь оплаченный период оптимизации сайта за вами будет закреплён веб-аналитик, который сможет ответить на все вопросы по работе с сайтом.
Хотите освоить сквозную аналитику?
Посетите регулярный мастер-класс по аналитике от Roistat.
Подключиться
На нашем Telegram-канале делимся полезными материалами по маркетингу и аналитике, кейсами клиентов, собираем познавательные дайджесты и анонсируем бесплатные обучающие вебинары. Подписывайтесь, чтобы ничего не пропустить!

Постараюсь не сильно вдаваться в подробности, что такое 404-ая страница, достаточно открыть гугл и по запросу «Как сделать 404 страницу» — Вы обнаружите огромное количество сайтов с подробным описанием, что это такое. Я просто хочу поделиться с читателем своим способом создания 404-ой страницы. И вот, что у нас должно получиться в итоге.
Главная и единственная причина – это не потерять посетителя. У каждого пользователя наверняка возникала такая ситуация, когда нажимая на ссылки на каком-нибудь сайте, браузер вместо запрашиваемой страницы показывал свою дефолтную страницу ошибки. Ошибка возникает в результате неправильно введенного запроса или запрашиваемая страница, была удалена самим веб-мастером. В таком случае все посетители ведут себя одинаково – закрывают страницу и уходят с вашего сайта.
Хватит воду лить! Давай конкретику!
Создаем два файла – 404.html и .htaccess (этот файл без имени, но с расширением htaccess), который автоматически перенаправляет посетителя на 404.html, в случае возникновения ошибки. Чтобы перенаправление работало, в этот файл надо прописать одну единственную строку:
ErrorDocument 404 http://www.site.ru/404.html
Когда оба файла будут готовы, залить их на сервер в корень домена.
Мы уже создали пустой файл 404.html и теперь будем наполнять HTML кодом саму 404 страницу, активно применяя HTML5 и CSS3. Я придумал свой способ, как сделать простую и красивую 404 страницу.
Первым делом нужно подобрать большую и качественную картинку или фотографию размером не менее 1200×750 пикселей. Существует много сайтов со свободной лицензией, откуда можно скачать очень качественные фотографии. Я бесплатно скачал с популярного сайта pixabay.com это забавное изображение.
Я хочу расположить картинку как фон на все окно браузера и в центре браузера написать – 404 страница не найдена и поставить ссылку на главную. Разберем подробнее самые важные моменты.
Эффект полупрозрачности RGBA
Выбранное изображение слишком яркое, надо его слегка затемнить, тогда текст будет более читаемый. Эффект полупрозрачного затемнения, можно получить используя RGBA, прописав в стилях блока следующую строчку кода:
background: rgba (0, 0, 0, 0.7);
Первые три буквы обозначают – красный, зеленый, синий и они равны нулю (то есть получаем черный цвет). А последняя буква «а» – представляет собой альфа-канал, отвечающий за полупрозрачность элемента. В нашем случае цифра 0.7 – говорит о 70% затемнения. Шкала от полной прозрачности до полной непрозрачности находиться между нулем и единицей (0…1).
Позиционирование элементов
Для правильной верстки моего примера 404 страницы, без понимания как работает свойство position, будет трудно. Посмотрев на конечный результат 404 страницы, нам надо понять структуру HTML документа. Здесь мы видим три слоя, наложенных друг на друга. Нижний слой <body> – сама картинка, средний в теге <div> – полупрозрачный блок затемнения и верхний <div> – текст. Наша задача задать нужное позиционирование содержимого этих слоев.
У среднего слоя будет абсолютное позиционирование, поскольку положение элемента (блок затемнения) задается относительно краев браузера с нулевыми отступами.
position: absolute;
Верхний текстовый слой позиционируем относительно элемента среднего слоя.
position: relative;
Код страницы 404
Имея этот готовый код и меняя только само изображение, можно наделать себе массу разных «ошибочных» страниц.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Код страницы 404</title>
<style>
html { height: 100%; }
body {
background: url(your_image.jpg) no-repeat;
background-size: cover; /* Масштабирует картинку сохраняя пропорции */
}
.over {
background: rgba(0, 0, 0, 0.7); /* Цвет фона и значение прозрачности */
position: absolute; /* Абсолютное позиционирование */
left: 0; right: 0; top: 0; bottom: 0; /* Отступы от краев браузера */
}
.404 {
margin-top: 100px;
text-align: center; /* Выравнивание текста по центру */
font-size: 10em;
color: #fcf9f9;
position: relative; /* Относительное позиционирование */
z-index: 2; /* Порядок наложения элемента по высоте */
}
.notfound {
text-align: center;
color: #fff;
font-size: 2em;
position: relative; /* Относительное позиционирование */
z-index: 2; /* Порядок наложения элемента по слоям в глубину */
}
.notfound a {
color: #fff;
font-size: 0.8em;
}
.notfound a:hover {
color: yellow;
text-decoration: none;
}
</style>
</head>
<body>
<div class="over"></div>
<div class="404">404</div>
<div class="notfound">страница не найдена<br>
<a href="#"> перейти на главную страницу..</a>
</div>
</body>
</html>
Если Вы планируете заниматься созданием сайтов на заказ, то разобраться во всех тонкостях верстки, используя HTML5 и CSS3, Вам поможет мой видеокурс.
-
Создано 05.10.2017 01:11:33
-
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
Она выглядит вот так:
-
Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
Посетители сайта видят 404 ошибку, если страница, на которую они пытаются перейти, не существует или по какой-то причине сервер не может её найти. В статье рассмотрим, что это за ошибка и какое влияние она оказывает на поведенческие факторы пользователей и SEO. А также разберем, как настроить редирект 404 ошибки через .htaccess.
Что такое ошибка 404
Ошибка 404 (File not found) возникает, когда сервер не может найти запрашиваемую пользователем страницу. От ее появления не застрахован ни один сайт. Достаточно ввести в адресной строке после домена рандомный набор символов. Например:
http://site.ru/asdfjkl;
Сервер не сможет найти страницу, и отобразится ошибка:
Ошибка 404 на сайте reg.ru
Также с ошибкой 404 можно столкнуться в следующих случаях:
- Администратор сайта удалил или переместил страницу, но не сделал редирект на актуальный материал.
- Изменилась структура сайта, а у страниц остались старые URL.
- Посетитель опечатался в адресе, когда вводил его вручную.
- Посетитель перешел по «битой» ссылке, которая ведет на несуществующую (удаленную или перемещенную) страницу.
Технически ошибка 404 связана с тем, что при открытии страницы браузер пользователя отправляет серверу запрос на контент, а сервер не находит запрашиваемой страницы и возвращает соответствующий ответ: не найдено.
Код 404 не стоит путать с другими похожими ошибками. Например, 403-й, которая означает, что доступ к ресурсу ограничен или запрещен. Подробнее о том, как ее исправить в статье.
Иногда при загрузке несуществующей страницы браузер получает ответ 200 вместо 404. Такой случай называют Ложной ошибкой (Soft 404). Он означает, что со страницей всё в порядке, хотя пользователь видит ошибку. Также проблема заключается в том, что Яндекс и Google показывают эту страницу в результатах поиска. Чтобы проверить код ошибки, воспользуйтесь проверкой URL от Google.
Наличие ложных ошибок негативно сказывается на SEO-продвижении и затрудняет видимость основного контента сайта. Чтобы это исправить, нужно вручную настроить редирект на страницу с ошибкой 404 для всех несуществующих страниц.
Возможные последствия для сайта
В самом наличии ошибок 404 на сайте нет ничего страшного. Как уже говорилось выше, посетитель может просто опечататься в адресе. Однако разработчику сайта стоит уделить внимание созданию и отладке страницы ошибки 404. О том, как это сделать, мы расскажем ниже.
Также важно следить за тем, чтобы на сайте было как можно меньше несуществующих страниц, битых ссылок и т. п. Чтобы отыскать их, можно воспользоваться веб-инструментами Яндекс и Google или другими сервисами. Найдите все, что нужно поправить, настройте 301-й редирект на актуальные материалы и замените некорректные ссылки.
Если на сайте регулярно встречается ошибка 404, это может повлиять на поведение посетителей. Пользователи, которые многократно видят сообщение о том, что страница не существует/не найдена, с большой вероятностью покинут сайт и уйдут к конкурентам.
Рекомендации по созданию страницы 404
Если сайт создавался в CMS WordPress, Joomla, Drupal и т. п., в нем, скорее всего, предусмотрена страница ошибки 404. Но она может быть неинформативной или отличаться от дизайна остальных страниц вашего веб-ресурса.
Лучше всего — создать свою страницу для ошибки 404. Если вы владеете навыками верстки и дизайна, можно сделать эту страницу красивой, шуточной и необычной. Это хорошо воспринимается пользователями и снижает негативный эффект.
Важно, чтобы страница была информативной и полезной:
- Объясните, что случилось и почему пользователю попалась ошибка;
- Посоветуйте, что пользователю стоит сделать, чтобы найти интересующий его контент;
- Оставьте каналы для связи и возможность связаться с поддержкой сайта.
Яндекс рекомендует оформлять страницу ошибки 404 так, чтобы она отличалась от остальных страниц сайта и содержала ссылку на главную страницу, поисковую строку и инструкцию с дальнейшими действиями.
Примеры страниц с ошибкой 404
СберМаркет предлагает познать мудрость котов и цены на сайте
404 ошибка в разделе «Помощь» на сайте REG.RU
Как создать страницу ошибки 404 и настроить редирект на нее в .htaccess
-
1.
Создайте страницу одним из следующих способов:
-
Если вы знаете HTML и CSS, напишите код страницы самостоятельно и загрузите файл с названием 404.html в корневую папку сайта.
-
Если навыков верстки нет, в интернете можно найти бесплатные шаблоны со страницами ошибки. Скачайте файл и добавьте его в корневую папку.
-
Если вы используете WordPress, воспользуйтесь плагином 404page — your smart custom 404 error page по инструкции ниже. Обратите внимание! Если вы воспользовались плагином, вам не нужно прописывать путь к файлу в .htaccess.
Как настроить страницу в плагине WordPress1) Откройте админку вашего сайта в WordPress.
2) Перейдите в раздел «Плагины» и нажмите Добавить новый.
3) В строке поиска введите название 404page — your smart custom 404 error page.
4) Нажмите Установить → Активировать:
5) Перейдите в раздел Внешний вид → 404 Error Page.
6) Выберите в списке Sample Page, чтобы сменить стандартную страницу ошибки, и нажмите Edit Page:
7) Создайте страницу в открывшемся визуальном редакторе и нажмите Обновить:
Готово! После обновления страница будет использоваться автоматически.
-
-
2.
Откройте конфигурационный файл .htaccess в корневой папке вашего сайта и добавьте в него строку:
ErrorDocument 404 https://site.ru/404.htmlГде вместо site.ru — домен вашего сайта.
-
3.
Сохраните изменения.
Готово! Теперь при возникновении 404 ошибки, в браузере пользователей будет открываться созданная вами кастомная страница.
Также рекомендуется закрыть служебную страницу 404 от индексации, чтобы она не возникала в поисковой выдаче вместе с остальными страницами сайта. Для этого откройте файл robots.txt в корневой папке сайта, добавьте соответствующую команду и сохраните изменения:
Редирект с 404 на главную (не рекомендуется)
Чтобы не создавать отдельную страницу ошибки 404, некоторые веб-разработчики прописывают в .htaccess редирект на главную страницу сайта. Это нежелательно делать с точки зрения SEO-оптимизации.
Также редирект на главную страницу может ввести пользователей в заблуждение. Представьте, что вместо искомой страницы у посетителя открывается главный экран сайта. Будет непонятно, почему это произошло, ведь пользователь искал какой-то конкретный контент и не узнает, что не сможет найти его.
Рекомендуется использовать специальные страницы для ошибки 404.
Проверка редиректа 404
Проверить, корректно ли все настроено можно в Яндекс.Вебмастер и Google Search Console.
Яндекс.Вебмастер
Если вы используете его впервые, укажите домен вашего сайта и пройдите проверку валидации, добавив файл в корневую папку сайта. Это займет несколько минут.
- 1.
-
2.
Перейдите в раздел Инструменты → Проверка ответа сервера.
-
3.
Введите название страницы ошибки и нажмите Проверить.
-
4.
В коде статуса HTTP должно отображаться 404 Not Found:
Google Search Console
Если вы используете этот инструмент впервые, укажите свой домен и пройдите валидацию, добавив TXT-запись/загрузив файл в корневую папку сайта или с помощью других способов.
- 1.
-
2.
Перейдите в раздел «Покрытие» в меню справа. Здесь будет отображаться информация о страницах ошибок.
На сайте небольшого объема можно самостоятельно следить за наличием ошибок и постараться не допускать того, чтобы на нём было много страниц, утративших актуальность. Своевременно настраивайте 301 редиректы, когда статья в справке, страница или товар теряют актуальность.
Если сайт многораздельный и многостраничный, вручную мониторить его будет сложно. Рекомендуется использовать для поиска страниц ошибки 404 онлайн-сервисы (Serpstat, BadLincs.ru и другие). Также можно воспользоваться плагинами в CMS. Замените ссылки и настройте редиректы. А также создайте понятную красочную страницу ошибки с объяснением причины, ссылками на основные разделы и строкой поиска.
обновлено: 13.02.2020 1566399901
Александр Коваленко, CEO/founder агентства Advermedia.ua, опыт в SEO более 10 лет.
Канал автора в телеграм: @seomnenie
Информация о статье
Заголовок
Ошибка 404 — что означает, как создать и настроить
Описание
Все о 404 ошибке: 1. Что означает 404 2. Как создать страницу 404 3. Как найти ошибки 404 на сайте 4. Как исправить
Автор
Организация
advermedia.ua
Логотип
Loading…

CEO/founder агентства Advermedia.ua, опыт в SEO более 10 лет.
Канал автора в телеграм: @seomnenie
Новые материалы
Подписаться на телеграм канал СEO Advermedia Мнение SEO
Публикуем интересные материалы из блога и разбираем вопросы по SEO от подписчиков!
https://t.me/seomnenie
Подписаться
There can be many reasons a user cannot gain access to a website. One of these is known as a 404! error. Quite simply an HTML 404! error message is a Hypertext Transfer Protocol (HTTP) status code indicating the server could not find the requested website. In other words, your web browser can connect with the server, but the specific page you are trying to access cannot be reached. In this tutorial, we will build an HTML 404 error web page to customize what the visitor sees when they land there. We will use some CSS as well to further enhance the page.
Why the 404! HTML Error Appears
When an HTTP 404 appears on your screen, it means that although the server is reachable, the specific page you are looking for is not. The web page is either broken, or it no longer exists. The 404 error code can appear in any browser, regardless of the type of browser you are using.
There are several reasons why you might be getting an HTTP 404 code:
- One typical trigger for an error 404 message is when the page has been deleted from the website.
- The page was moved to another URL and the redirection was done incorrectly.
- You entered an incorrect URL address.
- Although it happens very rarely, sometimes the server malfunctions.
- The entered domain name does not exist anymore.
Unfortunately, broken links are often left for long periods of time after the page has been deleted or moved. Even when web owners maintain their web sites, sometimes the owner may delete the site, or change the name of the site. This means that when someone clicks on an “old” link, they will no longer be able to find that site. Unfortunately, due to many people putting up URLS to web sites all over the place, there will ultimately be links that actually link to nowhere.
It is common for owners of websites to not check their external links regularly which leads to users trying to access a dead link. Web maintenance is essential for this reason.
Create a “Page Not Found” HTML Web Page
If a visitor to your website reaches an old and non-existent web page, the server that hosts that website will show a “404” error that basically says the page can not be found. Instead of allowing the server to show a bland, default error page, you can create one of your own and get as creative as you want with it.
Let us jump into step one of our tutorial.
Step 1: Create an HTML Landing Web Page
Let us start by simply creating a basic HTML page. This will be the foundation for creating a more exciting and informative 404! Error web page for visitors to land on.
Open a text editor, save the file as “shorelinesurfteam.html” and put in the following HTML code. Save your file again when done.
<html><head>
<style type=text/css>
</style></head>
<body>
</body></html>
To assist those who have landed on this “non-existent” page, you can add some helpful information to guide them on the right path. Perhaps add some information as to why the page does not exist anymore. Add something like this into the HTML. Feel free to copy the following code and resave your html file.
<html>
<head>
<style type=text/css>
</style>
</head>
<body><p>This was a web page for an organization that used to exist. This organization no longer exists as it has been replaced with a new organization to teach surf kids the values and love of the ocean. The new site is: https://www.pleasurepointsurfclub.com/
<br><br>
If you came upon this page by mistake, try checking the URL in your web browser.</p>
</body>
</html>
The following illustration identifies the text we added to make the page more informative.
To punch up the text font, let us add a style. Copy the following code and resave your HTML file.
!DOCTYPE html><html><head>
<style type=text/css>p { color: blue; font-weight: 900; font-size: 20px; font-family: Helvetica, Arial, sans-serif; }
</style></head>
<body>
<p>This was a web page for an organization that used to exist. This organization no longer exists as it has been replaced with a new organization to teach surf kids the values and love of the ocean. The new site is: https://www.pleasurepointsurfclub.com/
<br><br>
If you came upon this page by mistake, try checking the URL in your web browser.</p>
</body></html>
Add an image and change your text color to a custom hex color if you want as well by adding the HTML to reference the image. The image can go in your root directory as well.
!DOCTYPE html><html><head>
<style type=text/css>
p { color: #0ecc8a; font-weight: 900; font-size: 20px; font-family: Helvetica, Arial, sans-serif; }
</style></head>
<body>
<a href="#"><img src="site.jpg"></a>
<p>This was a web page for an organization that used to exist. This organization no longer exists as it has been replaced with a new organization to teach surf kids the values and love of the ocean. The new site is: https://www.pleasurepointsurfclub.com/
<br><br>
If you came upon this page by mistake, try checking the URL in your web browser.</p>
</body></html>
Step 2: Tell the Server to Use Your HTML 404! Error Page
Create a “.htaccess” file. This text file serves the purpose of passing on instructions to the server.
There might already be a .htaccess file in the root folder of your web hosting space. If there is, download it and amend that. It may be a hidden file. If so, you may need to adjust your server settings so that you can view this file.
In this “.htaccess” file you will need to add this line:
ErrorDocument 404 /shorelinesurfteam.html
This is all you need to add. You do not need to add any HTML code.
What this does is tell the server that when it encounters a 404 error, it should load the shorelinesurfteam.html file in the root folder.
Step 3: Save .htaccess File to the Root Directory
Save your “.htaccess” file and upload it to the root folder of your web site. When the server encounters a not-found error, your error page will be shown.
Now when a visitor finds the web page (per our code above)
Instead of seeing this:
They will see the following more informative and friendly error page that you have created.
To make the green text stand out more, you can add a div element with a color background as such:
<html>
<head>
<style type=text/css>
p {
color: #0ecc8a;
font-weight: 900;
font-size: 20px;
font-family: Helvetica, Arial, sans-serif;
}
div {
background-color: gray;
}
</style>
</head>
<body>
<a href=”#”><img src=”site.jpg”></a>
<div>
<p>This was a web page for an organization that used to exist. This organization no longer exists as it has been replaced with a new organization to teach surf kids the values and love of the ocean. The new site is: https://www.pleasurepointsurfclub.com/
<br><br>
If you came upon this page by mistake, try checking the URL in your web browser.</p>
</div>
</body>
</html>
This will yield the following:
Now, you can be as artistic as you like to create your fancy, informative 404.html page. Always keep the visitor to the page in mind to enhance their experience.
See the HTML Font Families to learn how to enhance your text, and also check out the CSS Background Tutorial to learn how to enhance the background of your web page.
Where to Next?
This introduction to the 404 page error should provide a starting point for further inquiry into web page management and the unlimited creative aspects that HTML offers. In the next blogs, you will be able to explore other areas of HTML design. Continue to be inspired, explore further and dive deeper into the world of web design.
Enroll in our Intro to Programming Nanodegree program today!
Start Learning
В этой статье мы расскажем, почему стоит делать уникальную страницу 404 для сайта и как правильно её оформлять. Покажем удачные и неудачные примеры оформления таких страниц.
В конце статьи вас ждет бесплатный чек-лист и шаблон технического задания на дизайн страницы с 404-ой ошибкой.
Зачем оформлять страницу 404 Not Found?
Существует 2 основные причины появления 404-ой ошибки:
- неправильно введён адрес ссылки;
- страница была удалена.
Пытаясь попасть на несуществующую страницу, пользователь видит ошибку 404 Not Found. Стандартная страница с 404-ой ошибкой никак не связана с вашим сайтом. Именно поэтому большинство пользователей стараются как можно скорее закрыть ее.
Вот так оставлять нельзя:

Рисунок 1. Стандартная страница 404 Not Found
Правильно оформленная страница поможет удержать на сайте заблудившихся посетителей и тем самым улучшить показатели.
Приведем пример количества посещений страницы с 404-ой ошибкой на сайтах, с которыми мы работаем.
Сайт 1:
- 1 143 477 просмотров сайта за год;
- 42 114 просмотров страницы 404 за год (или 3,85%).
Приведем для сравнения такие цифры: у самого популярного раздела каталога 218 011 просмотров за год (19%), что всего в 5 раз превышает количество просмотров 404-ой страницы. А у раздела, который находится на 6 месте по количеству просмотров за год, эта цифра составляет 14 935 просмотров (или 1,3%), что в 3 раза меньше, чем у страницы 404.
Сайт 2:
- 64 625 просмотров сайта за год;
- 547 просмотров страницы 404 за год (или 0,84%).
Из 11 разделов на сайте целых 4 раздела имеют меньше просмотров, чем страница 404.
Только представьте, какое большое количество посетителей сайта попадает на страницу 404-ой ошибки, и в ваших силах удержать и заинтересовать их.
При желании вы можете проверить свой сайт на количество посещений страницы с 404-ой ошибкой через Яндекс.Метрику. Как это сделать, подробно описано в инструкции от Яндекса.
Как оформить страницу ошибки
Существует 5 вариантов:
1. Оставить стандартную страницу ошибки браузера. Но ведь мир и так довольно жесток 🙁

Рисунок 2. Мем
2. Сделать страницу креативной и интересной:

Gif 1. Страница 404 с анимацией с сайта https://rabota.gk-rte.ru/404
На странице 404-ой ошибки посетитель видит анимацию с отсчетом времени до столкновения. В итоге столкновение, конечно, не происходит, но пользователь может задержаться на странице из интереса, чтобы увидеть, чем все закончится. Это, в свою очередь, улучшает поведенческие факторы — увеличивается время на сайте и уменьшается показатель отказов.
3. Сделать страницу полезной для посетителя, помочь ему найти нужную информацию:

Рисунок 3. Страница 404 с полезным контентом с сайта https://drarthurkhristenko.ru/404
Попадая на несуществующую страницу на сайте пластического хирурга, посетитель видит основные услуги, которые оказывает доктор.
4. Совместить предыдущие 2 варианта:

Рисунок 4. Страница 404 с полезным контентом и креативом с сайта https://www.coca-cola.ru/404
Отличный пример совмещения креатива и полезной для посетителя информации на сайте Coca-cola.
Наша рекомендация: используйте именно такой вариант при оформлении страницы с 404-ой ошибкой.
5. Использовать промокод на скидку:

Рисунок 5. Страница 404 с промокодом с сайта https://www.planeta-sport.ru/404/
Хороший пример совмещения креатива и промокода на скидку в спортивном интернет-магазине. Это красивое “извинение” за то, что страницы не существует. В итоге вместо досады или раздражения у пользователя появится дополнительный стимул сделать у вас покупку.

Рисунок 6. Мем
Шапка и футер — оставляем?
Если пользователь знаком с вашим сайтом, то попав на страницу 404, внешне отличающуюся от самого сайта, он решит, что попал не по адресу, и уйдёт. Или перейдёт на главную, а резкая разница в цвете и общем оформлении доставит ему неприятные эмоции. Оба варианта — так себе.
Наша рекомендация: оставить шапку и футер при оформлении страницы с 404-ой ошибкой. Тем более так рекомендует Google:
“Страница 404 должна быть выполнена в том же стиле (включая элементы навигации), что и основной сайт.” — Google.
Создаем блок с ошибкой 404
Это этап креатива. Подумайте над интересным оформлением. Можно взять за основу сферу вашего бизнеса: какие услуги вы оказываете, что продаете.

Рисунок 7. Пример 404-ой страницы на сайте https://kolesa.kz/404/
Сайт по продаже автомобилей использует оригинальную фразу “Докатились” и тут же предлагает посмотреть объявления. Из минусов здесь можно отметить тёмный фон, так как на основном сайте он светлый.

Рисунок 8. Пример 404-ой страницы на сайте https://www.pixar.com/404
* Перевод: “Не плачь. Это всего лишь 404 ошибка. То, что ты ищешь, могло переместиться в долгосрочную память.”

Рисунок 9. Пример 404-ой страницы на сайте https://www.lego.com/ru-ru/404

Рисунок 10. Пример 404-ой страницы на сайте https://www.f1news.ru/404/
Если не получается придумать интересный дизайн, опираясь на деятельность вашего сайта, то рекомендуем использовать минимализм (да простят нас дизайнеры), как на примерах ниже.

Рисунок 11. Пример 404-ой страницы на сайте https://www.tinkoff.ru/404/

Рисунок 12. Пример 404-ой страницы на сайте https://www.aviasales.ru/404

Рисунок 13. Пример 404-ой страницы на сайте https://www.kinopoisk.ru/404/
Определившись с идеей оформления, не забывайте, что дизайн страницы с 404-ой ошибкой должен быть выполнен в общей стилистике самого сайта.
И не стоит делать этот блок слишком большим, выходя за пределы первого экрана. Вряд ли посетитель этой страницы захочет прокручивать экран вниз.
Текст для страницы с ошибкой 404
Пользователю должно быть понятно, что запрашиваемая страница недоступна. Наша задача — помочь ему быстро сориентироваться. На этом этапе составьте сообщение, которое не вызовет отторжения.
Примеры:
- Извините, такой страницы у нас нет. Мы поможем найти нужную информацию.
- Извините, такой страницы у нас нет. Но есть много другой полезной информации.
Элементы навигации
Google рекомендует разместить на странице 404-ой ошибки ссылки на самые популярные статьи или записи блога, а также на главную страницу.
Если ваш сайт предоставляет услуги или продаёт товары, то добавьте ссылку на каталог и основные услуги/товары.

Рисунок 14. Пример 404-ой страницы на сайте https://www.mann-ivanov-ferber.ru/404/
Если на вашем сайте есть блог, то добавьте ссылку на сам блог и на самые популярные статьи.

Рисунок 15. Пример 404-ой страницы на сайте https://www.nytimes.com/404
Например, The New York Times добавил на страницу 404-ой ошибки самые популярные статьи, которыми чаще всего делятся их читатели.
Возможность сообщить о неработающей ссылке
Дайте посетителю возможность пожаловаться на неработающую ссылку. Вы можете не отвечать на эти сообщения, но сделайте такой функционал.
Опишите в техническом задании для программистов, как должна работать эта кнопка. Добавьте ссылку на сайт, где есть та функция, которую вы хотите повторить.
Если это будет всплывающая форма заявки, то опишите дизайнеру, как она должна выглядеть.

Рисунок 16. Пример отработки кнопки “Сообщить о нерабочей ссылке” со страницы https://enjoyme.ru/404/
Основные рекомендации
Резюмируем основные рекомендации из данной статьи:
- Оформите страницу 404 в том же стиле, что и весь сайт. Это касается элементов навигации, шрифта, цвета.
- Подготовьте понятный и короткий текст, который не вызовет отторжения у пользователя. Ему должно быть ясно, что запрашиваемая страница недоступна.
- Добавьте креатив в оформление, чтобы удержать посетителя на сайте.
- Добавьте ссылки на главную страницу, основные категории и услуги, а также на самые популярные статьи или записи блога.
- Вся информация должна помещаться на первом экране. Нет смысла добавлять больше: вряд ли посетитель страницы 404 будет скроллить вниз.
- Дайте пользователю возможность сообщать о неработающих ссылках, даже если не собираетесь проверять эти сообщения.
Блок-схема
Как только вы определитесь с оформлением, нужно нарисовать блок-схему.
И не забудьте подробно описать в техническом задании, как должен выглядеть каждый элемент.
Если вы никогда не составляли блок-схемы или хотите получить больше информации об их составлении, то рекомендуем прочитать нашу статью “Как сделать ТЗ на дизайн сайта бесплатно самому: подробная инструкция”.

Рисунок 17. Пример составленной блок-схемы для 404 страницы Ant-team.ru
Итоги и бонусы
Страница 404 должна выполнять 2 действия: удерживать посетителя на сайте и давать ему самую популярную и полезную информацию, благодаря которой он будет дальше путешествовать по сайту и создавать трафик.
И чтобы процесс создания страницы с 404-ой ошибкой не принес вам лишней головной боли, предлагаем воспользоваться нашим чек-листом и шаблоном технического задания, где подробно описан каждый шаг (читайте красный текст):
- Чек-лист на дизайн для страницы 404
- Шаблон ТЗ на дизайн для страницы 404
А чтобы было ещё понятнее, можете воспользоваться примером заполнения шаблона ТЗ и нарисованной блок-схемой:
- Пример ТЗ на дизайн для страницы 404 Ant-Team
- Блок-схема 404 Ant-Team
Это настоящее техническое задание, которое мы заполняли для нашей страницы 404-ой ошибки.
Автор статьи: Кирилл Агафонов (Ant-team.ru)
P.s. Подписывайтесь на наш телеграм-канал t.me/seoantteam, чтобы первыми узнавать о выходе новых материалов.
При написании статьи использованы источники:
- https://developers.google.com/search/docs/advanced/crawling/soft-404-errors?hl=ru&visit_id=637885645086554669-667034082&rd=1#93641
- https://yandex.ru/support/metrica/stand-out/informative-page-404.html#informative-page-404
Содержание
- Ошибка 404: что это значит?
- Почему нужна отдельная страница для 404 ошибки
- Как создать страницу с уведомлением об ошибке 404
- Как оптимизировать страницу 404 ошибки
- Примеры отличных 404 страниц для сайта
- Как избегать ошибок на сайте
Расскажем, что такое ошибка 404, почему она возникает и как оформить под неё страницу, чтобы не терять посетителей сайта. Объясним, как найти ошибки на сайте и предотвратить их появление.
Ошибка 404: что это значит?
Иногда при переходе по ссылке вместо страницы сайта на экране появляется надпись: «Страница не найдена. 404 not found. Ошибка 404». Это значит, что такой веб-страницы нет или у неё поменялся адрес.
Почему возникает ошибка 404:
- в URL ссылки была допущена ошибка;
- был изменён URL-адрес страницы;
- сайт временно не работал или вообще не существовал;
- неправильно сработал сервер;
- веб-страницу удалили.
Иногда владельцы сайтов не догадываются о таких ошибках. Особенно сложно следить за корректностью ссылок на крупных порталах с тысячами страниц. Поэтому пользователи периодически сталкиваются с надписью «404 Page Not Found». Иногда страница 404 появляется из-за ошибки самого пользователя, если он вводит или корректирует URL-адрес вручную.
Почему нужна отдельная страница для 404 ошибки
При вводе URL в строке браузера вручную возможны неточности и опечатки. Пользователи так или иначе могут столкнуться с ошибкой 404 на любом сайте. Если не задать такую страницу, посетитель не поймёт, что произошло, почему по ссылке не открылась ожидаемая страница. Для страницы с ошибкой 404 нужно придумать интересное оформление, оптимизировать её, чтобы пользователи не покидали сайт.
Онлайн-обзор платформы Roistat
В прямом эфире расскажем, как сделать маркетинг эффективным
Подключиться
Грамотно настроенная страница 404 поможет:
- Сохранить трафик сайта и позиции в выдаче результатов поиска. Сайт теряет трафик, если пользователи часто закрывают его из-за ошибки 404. Из-за этого поисковые системы могут понизить уровень ранжирования сайта.
- Предложить посетителю что-то взамен неоткрывшейся страницы. Пользователь попал на неработающую страницу, когда искал конкретный контент, возможно, даже форму регистрации. Сделайте страницу 404 полезной для посетителя, предложите ему почитать о ваших ключевых продуктах, дайте ссылки на полезные статьи.
- Вызвать доверие. Грамотно оформленная страница 404 — это возможность сохранить потенциального клиента на сайте. Извинитесь и помогите пользователю найти то, зачем он зашёл на сайт. Так посетитель с большей вероятностью останется на сайте и завершит оформление заявки или покупку.
Как создать страницу с уведомлением об ошибке 404
Во многих CMS стандартная страница 404 создаётся автоматически для любых страниц, кроме одностраничных сайтов-визиток. Или можно создать дизайн этой страницы самостоятельно. Для создания страницы нужно продумать веб-дизайн и призыв к совершению целевого действия. Это может быть ссылка на каталог товаров или строка поиска, чтобы найти нужную страницу.
Чтобы добавить страницу на сайт:
- Перенесите шаблон страницы ошибки 404 в корневую папку сайта.
- Откройте файл .htaccess и пропишите код: ErrorDocument 404 http://АДРЕС_САЙТА/404.html
- Впишите код в любую свободную строку, залейте на хостинг и проверьте: совершите ошибку в какой-нибудь ссылке, например, удалите букву. Вместо стандартного шаблона 404 должен отобразиться новый вариант. Если нет — проверьте правильность кода, возможно, была допущена ошибка.
Некоторые CMS автоматизируют процесс создания страницы об ошибке: например, в WordPress это можно сделать с помощью плагина 404page. Плагин может кастомизировать страницу на разных темах. Для его установки нужна версия WordPress от 4.0.
Как оптимизировать страницу 404 ошибки
Страница должна быть простой и понятной для пользователя. Пусть она будет креативной и гармонично продолжать концепцию всего сайта, но не усложняет путь к основному пространству, например, в каталог товаров или на главную страницу.
Советы по созданию страницы 404:
- Будьте доброжелательны. Расскажите посетителю, что страница удалена или произошла ошибка, помогите вернуться на основные страницы сайта.
- Предложите посетителю проверить точность адреса или дайте ссылки на разделы, которые были недавно перемещены.
- Дайте ссылки на продукт или статьи, релевантные поиску. Для этого нужно знать, на какую страницу пользователь пытался перейти. Это можно сделать, когда в URL указан раздел или категория.
- Сделайте страницу полезной: дайте возможность скачать книгу или перейти на статьи в блоге, которые рассказывают о ценности продукта.
- Не ограничивайтесь забавной картинкой. Добавьте ссылку на главную страницу сайта, блог, каталог или афишу событий компании.
- Предложите посетить страницу с акциями, спецпредложениями.
- Разместите строку поиска, чтобы посетитель сайта мог найти то, что он искал. Например, модель телефона в интернет-магазине или статью на новостном портале.
- Покажите посетителю квиз или мини-игру. Это отличный способ свести негативное впечатление пользователя к минимуму.
- Выдержите единое оформление, чтобы страница 404 не отличалась от остальных страниц сайта.
Рассказали, как квиз-маркетинг помогает пользователям совершить покупку.
Примеры отличных 404 страниц для сайта
Пусть подборка классных примеров вдохновит вас на создание собственного креативного шаблона страницы 404.
У McDonalds на странице 404 есть навигация по сайту и даже форма для подписки на рассылку:
На странице 404 блога Roistat пользователю предлагается вернуться на главную страницу блога, перейти в нужный раздел или воспользоваться кнопкой обратного звонка:
На странице 404 для основного сайта Roistat отсутствие страницы нивелируется подарком для пользователя. Дополнительно посетитель может прочитать кейсы работы с сервисом:
На сайте Спортмастера использована забавная тематическая картинка, есть ссылки на главную страницу, каталог товаров и поисковая строка:
Ещё одна страница известного интернет-магазина Lamoda. Кроме навигации и строки поиска, пользователям предлагают популярные товары:
Тинькофф предлагает простую страницу, на которой сообщается об ошибке и даются ссылки на основные услуги банка:
Страница об ошибке у ресторана KFC очень лаконичная страница. Пользователю предлагают всего 2 кнопки с простым CTA — «Заказать еду» и «Найти ресторан»:
Как избегать ошибок на сайте
Неработающие ссылки и большое количество ошибок приводят к потере трафика и снижают позиции сайта в выдаче поисковых систем. Поэтому важно регулярно проверять сайт на ошибки и исправлять их.
Рассказали, как SEO-аудит помогает оптимизировать работу сайта.
Упростить проверку сайта поможет услуга SEO-аудита от Roistat. Аналитики проверят страницы сайта, найдут ошибки и создадут список рекомендаций по их исправлению. На весь оплаченный период оптимизации сайта за вами будет закреплён веб-аналитик, который сможет ответить на все вопросы по работе с сайтом.
Онлайн-обзор платформы Roistat
В прямом эфире расскажем, как сделать маркетинг эффективным
Подключиться
На нашем Telegram-канале делимся полезными материалами по маркетингу и аналитике, кейсами клиентов, собираем познавательные дайджесты и анонсируем бесплатные обучающие вебинары. Подписывайтесь, чтобы ничего не пропустить!
404 ошибка возникает, когда пользователь попадает на несуществующий URL сайта. Появление страницы этой ошибки может вызвать недоумение и желание покинуть ресурс. Чтобы этого избежать, стоит задуматься о том, как сделать 404 страницу красивой и полезной, сгладить негатив и постараться задержать пользователя на сайте.
Зачем нужна такая страница?
404 ошибка представляет собой ответ сервера, который появляется при переходе на несуществующий адрес сайта. Произойти такое может по причине того, что страница была удалена, у нее сменился URL или пользователь допустил ошибку при вводе адреса. В любом случае, задача вебмастера сделать так, чтобы отвлечь посетителя от негатива и смотивировать его на дальнейший серфинг по сайту. Именно поэтому для сайтов делают креативные 404 страницы, цель которых – снизить количество отказов.
Красивое оформление 404 страницы на сайте
По умолчанию на многих ресурсах можно встретить простые и малопривлекательные 404 странички, попав на которые, создается ощущение о неработоспособности всего сайта. После этого, как правило, потенциальный клиент безвозвратно уходит.
Неудачный вариант 404 страницы — пользователь точно уйдет
Как создать 404 страницу?
Процесс создания правильной 404 страницы на сайте состоит из двух основных этапов — это разработка дизайна и техническая настройка.
Дизайн и структура
Создание такой страницы стоит начать с подготовки ее дизайна, который обязательно должен соответствовать общей стилистике сайта. Задача данного подхода – дать понять посетителю, что он находится именно на том ресурсе, который планировал посетить, просто в данный момент текущая страница недоступна.
Также при проектировке и создании оформления страницы 404 стоит учитывать специфику сайта:
- Если это информационный сайт, то в таком случае, будет логичным сделать со страницы ошибки ссылки на другие материалы. Можно организовать показ ссылок, релевантных запросу пользователя.
- Если это интернет-магазин, то рекомендуется подумать о навигационном меню и поисковой строке.
- Для разработчиков игр – поместить на 404 простенькую флеш игру.
- И т.д.
Практически в любой сфере можно придумать свои креативы и свести негатив пользователя к минимуму, а может даже повысить его уровень доверия.
Технические аспекты настройки
После подготовки макета дизайна, необходимо сверстать HTML-код. Он включает в себя стандартные блоки разметки и подчиняется HTML синтаксису, как и любая другая страница. Если планируется использовать анимацию, видео вставки или прочие фишки, то нужно учитывать вес всех компонентов, а также помнить о скорости загрузки страницы.
Нет времени разбираться?
SEO-продвижение под ключ
Проанализируем конкурентов, подберем запросы с низкой конкуренцией, проведем поисковую оптимизацию сайта, организуем внешнюю ссылочную массу, проработаем карточки компании на онлайн картах, проведем базовую UX-аналитику сайта. Над каждым проектом работает от 6 до 10 специалистов. Собственные разработчики для доработки сайта при необходимости. От вас — сайт, от нас — позиции в Яндекс/Google и трафик.
Ваш сайт:
Если движок сайта самописный, то готовую страницу (HTML, PHP и т.д.) следует поместить в шаблон по протоколу FTP. И подключить ее в файле .htaccess, который находится в корне сайта, используя следующий код:
ErrorDocument 404 http://URL_сайта/404.html
Для редактирования .htaccess рекомендуется использовать бесплатный редактор Notepad++.
При использовании одной из популярных CMS, к примеру, WordPress, делать 404 страницу скорее всего не придется. По крайней мере технически она уже настроена и подключена, но если есть необходимость создания уникального решения, то его лучше реализовать внутри специального файла, который находится в корне шаблона (/wp-content/themes/тема/) – 404.php. При вставке верстки, нужно учитывать подключаемые хуки движка, некоторые из них могут понадобиться для корректной его работы. В остальном же все схоже с обычной HTML-версткой.
Не все темы WordPress имеют готовый файл 404.php, поэтому если он отсутствует, следует его создать вручную, наполнить и подключить в .htaccess с помощью следующего кода (если он также отсутствует):
ErrorDocument 404/index.php?error=404
10 красивых примеров страниц 404 ошибки
Приведем примеры идеально сделанных страниц 404 ошибки, они позволят взглянуть на креативность с другой стороны.
Вариант 1
Использование видеокреатива маркетинговым агентством, погружает пользователя в процесс наблюдения за персонажем, который в итоге покидает свое рабочее место. Сделано качественно, с вниманием к мелочам, такая страница однозначно мотивирует на продолжение знакомства с сайтом.
Использование видеокреатива при создании страницы 404
Вариант 2
Отлично настроенная 404 страница популярного магазина бытовой техники и электроники. Хорошо продуманная навигация, а также выведены популярные категории товаров.
Страница 404 для интернет-магазина с категориями товаров
Вариант 3
Простая и стильная страница, текст которой прямо заявляет об ошибке, но тут же «переводит» фокус внимания на тематику сайта (кредиты, вклады).
Пример 404 страницы для банка
Вариант 4
Популярный ресторан быстрого питания, коротко и ясно.
Страница 404 ресторана быстрого питания
Вариант 5
Применение анимации задерживает внимание (лупа при перемещении мыши двигается).
Пример применения анимации на странице 404
Вариант 6
Тематический юмор сглаживает негатив. Кроме текста, на странице присутствует полноценное меню, контактная информация, калькулятор, а также чат со специалистом. Вероятность потерять лид, даже при возникшей 404 ошибке, минимальна.
Пример тематического дизайна на странице 404
Вариант 7
Провайдер, который даже при 404 ошибке, предлагает ознакомиться с тарифами. Если бы данная информация и призывы к действию (кнопка «Подключить») отсутствовали, то процент отказов был бы явно выше.
Пример страницы 404 на сайте интернет-провайдера
Вариант 8
Указание на отсутствие страницы и следом предложение об услуги (агрегатор, который поможет приобрести билет на самолет в любую точку планеты).
Вариант оформления 404 страницы для агрегатора авиабилетов
Вариант 9
Просто и понятно.
Страница 404 для сайта кофейни
Вариант 10
Использование забавных персонажей (которые гармонируют с дизайном сайта) позволяет повысить лояльность среди большого числа людей. В довесок используется торговое предложение, которое скорее всего заинтересует целевую аудиторию сайта
404 страница для турагентства
Вышеприведенные примеры страниц объединяют несколько качеств:
- Они креативные и уникальные – непохожие на 90% 404 страниц других сайтов.
- Помимо дизайна, несут в себе практическую пользу, удерживают внимание и сглаживают негатив у потенциального лида.
- В некоторых случаях наоборот могут повысить лояльность к компании (сайту) со стороны пользователя.
Мы привели примеры наиболее креативных 404 страниц и объяснили причины их успешности с точки зрения удержания пользователя. Создайте 404 страницу, увидев которую, посетителям не захочется покидать ваш сайт. Готовые шаблоны можно скачать с сайта nicepage.com.
Все, кто хоть раз пользовался интернетом, попадали на страницу “ошибка 404”. И наверняка, видя её у себя на экране, просто брали и уходили с этого сайта.
Особо настойчивые пытались разобраться в ссылке и понять, что в ней не так. Но из этого скорее всего тоже ничего хорошего не выходило.
Поэтому сейчас мы будем разбираться, как написать код 404 страницы, и как же она должна выглядеть, чтобы цеплять посетителей и даже продавать Ваш продукт.
Почему она появляется
Данная ошибка бывает у всех, даже если Вы мне скажете, что у Вас её нет. Она появляется, когда клиент пытается зайти на несуществующую страницу. Без дизайна она выглядит вот так:
Теперь давайте определимся, почему же посетитель сайта может видеть такую ошибку. А все происходит потому что:
- Ссылающаяся сторона совершила ошибку при указывании информации на Вас;
- Пользователь неправильно ввёл ссылку;
- Страница (ссылка) была удалена;
- Страница (ссылка) была изменена.
Ещё раз, если Ваш сайт состоит из 10+ страниц, то скорее всего у Вас уже есть эта ошибка, и Вы о ней просто не знаете.
Кстати, для поиска битых ссылок, как минимум, в рамках сайта, можете воспользоваться бесплатной программой Xenu. Делает всё быстро и легко.
Чем грозит
Как Вы поняли, от этого не уйти. Такие коллапсы будут, если не по Вашей вине, то по вине клиентов.
Поэтому нужно быть готовым к этому, чтобы сохранить и приумножить свой честно заработанный трафик, который на первых порах так дорог.
А если Ваша страница не будет следовать дальнейшим рекомендациям, то посетители будут уходить с сайта, расстраиваться, и их уровень доверия к Вам будет падать.
Всё это ведёт не просто к отсутствию дополнительных денег, а к убыткам и потерям, что я могу представить только в страшном сне.
Как сделать такую страницу
Если Вы задались вопросом, как сделать страницу ошибки 404, то хочу Вас поздравить, она у Вас уже есть (кроме landing page).
Потому что страницы ошибок для сайтов по умолчанию предусмотрены при работе в любой CMS. Конечно, дизайн её на данный момент оставляет желать лучшего.
404 для сайта — это такая же страница, как самая обычная другая страница Вашего сайта.
И чтобы понять, как создать правильную и уникальную 404 страницу с индивидуальным дизайном, Вам нужно зайти в корневую папку своего сайта, найти там файл .htaccess (если его нет, то создайте сами).
И просто в любое место с новой строки вписать — ErrorDocument 404 http://ВАШ_САЙТ/404.php
Данная ссылка будет являться указанием пути к файлу, который будет показывать Ваш сайт при возникновении ошибки.
Больше ничего не надо, всё очень просто! И если вдруг не хотите расширение .php, то можете сделать .html, в глобальном смысле разницы нет.
Как оформить
Начнем с того, что дизайн страницы 404 должен быть. А он должен цеплять и быть в стиле общего оформления сайта.
В остальном он может преследовать разные задачи. Для этого давайте рассмотрим разные варианты и их преимущества.
— Просто и красиво
Можно сделать ставку на дизайн в виде креативного изображения с оригинальной надписью.
Такой вариант нельзя назвать продающим, но если в нём будет достаточное количество юмора и оригинальности, он может запомниться.
Обязательное условие — это наличие кнопки возврата на домашнюю страницу. Вот вам пример такого исполнения:
Я стесняюсь…
Извините, Вы попали на «битую» страницу
Свалить отсюда
Важно. Выжимайте из бизнеса максимум с помощью нашей методички формата “фишечная стратегия”. В ней самый сок из сотен тренингов и книг по маркетингу и продажам. А также концентрат успешных действий. По ссылке скидка 50% в течение 4 часов, кликайте -> “200+ фишек маркетинга: от привлечения до удержания“
— Ссылки на основные разделы
Как вариант, создать страницу 404 с ссылками на основные разделы, чтобы если клиент вдруг попал туда, куда не хотел попасть, он мог быстро вернуться в тот раздел, что искал, ну либо заинтересоваться чем-то другим.
При этом дизайн также важен, как и в первом случае. Делайте уклон на оригинальность и юмор.
Я стесняюсь…
Мы не можем показать страницу, которую Вы ищите.
— Попробуй ещё раз/поиск
Возможно клиент искал нужный контент и не нашел его, но у Вас то он есть. Для этого ему нужно показать поле для поиска и предложить попробовать найти его еще раз.
В этом случае Вам нужно сделать удобный поиск, который не отпугнёт. Мы, к слову, пользуемся официальным поиском яндекса на своём блоге.
— Реклама продукта
Раз уже так случилось, что перед клиентом страница 404, то почему бы не воспользоваться моментом и не показать ему свой продукт или услугу во всей красе, ну и, конечно же, не забыть предложить перейти по ссылке, чтобы узнать подробнее.
Причём показать Ваш продукт можно даже когда он искал что-то другое. В идеале, не просто показать, но и сделать специальное предложение на него.
— Интерактив
Чтобы клиент чуть больше провёл на Вашем сайте и повзаимодействовал с ним, можно на данной странице создать “интерактив”, с которым он может что-то поделать, потаскать, покликать, посмотреть или даже поиграть.
— Форма захвата
Раз к Вам попали, значит это судьба. Только вот она жёстко бьёт, и выражается это в том, что больше половины людей уходит с ошибки в закат.
Поэтому, чтобы не терять посетителя, и чтобы он к Вам ещё раз вернулся, нужно взять его контактные данные и добавить в свою e-mail рассылку.
Главное создать настолько вкусное предложение, от которого сложно будет отказаться и подчеркнуть ярким дизайном.
Это наш вариант страницы, на который Вы можете легко попасть введя in-scale.ru/любыеслова. Самое интересное, что такого рода ошибок почти нет на просторах интернета.
Поэтому рекомендую сделать акцент именно на этом, если Ваш бизнес подразумевает e-mail маркетинг.
Интересно. Отслеживайте после каких именно рекламных сообщений Вам поступает звонок от клиента. Для этого используйте Коллтрекинг от Callibri. Так вы узнаете самые эффективные рекламные сообщения и сэкономите бюджет Кликайте и тестируйте -> Callibri (по промокоду 76C6IMERUQ +500 руб. на тестирование)
Коротко о главном
Страница ошибки всегда вызывает негатив, поэтому его нужно развернуть в нужную нам сторону.
Для этого нужна правильная страница 404, которая использует позитивный смысл, креативное изображение, запоминающийся дизайн, мощный текст и посыл, что нужно сделать дальше.
Тут и встаёт вопрос, что нужно Вашему посетителю в тот момент, когда он попал на эту страницу и как его плавно перевести на то, что Вы хотите от него.
Поэтому сейчас, когда Вы уже знаете, как сделать 404 страницу, немного подумали и скорее принимаемся за реализацию, тем более, сделать это довольно легко и дёшево (дизайн и вёрстка выходит около 2-3 т.р.).
Нашли ошибку в тексте? Выделите фрагмент и нажмите ctrl+enter
Почему любому сайту нужна страница 404
Приемы создания страницы и лучшие примеры от сайтов на Тильде и в вебе
Когда человек попадает на страницу ошибки, он чувствует себя подавленным и раздраженным. Страница 404 сообщает нам, что мы потерпели неудачу. Но все можно исправить и вернуть пользователя на сайт невредимым. Рассказываем, как это сделать, с примерами.
Страница 404 — это неудачная попытка открыть что-то в вебе. Это автоматическая страница, которая открывается, если запрашиваемый сайт невозможно найти.
Обычно такая ошибка возникает, когда человек вводит некорректный адрес сайта или переходит по несуществующей ссылке (например, вы удалили старую ссылку, а в поисковой индексации она осталась, и человек перешел).
Страница 404 может возникнуть на любом сайте, потому что ее невозможно проконтролировать полностью.
Зачем нужна страница 404
Кажется, что можно и обойтись без собственного дизайна страницы ошибки — что в этом такого?
На самом деле страница 404 нужна всем, и вот почему:
Вы не можете предотвратить все случайные ошибки — пользователь может ошибиться и ввести другой адрес, не найти того, что искал и уйти. Так вы потеряете потенциального клиента.
Когда у сайта уже очень много страниц, сложно отследить все адреса: где-то могли поменять адрес, чтобы улучшить SEO, какой-то раздел удалили, а он по-прежнему индексируется в поиске.
Когда у вас много неоформленных страниц 404, с которых пользователи не могут перейти на главную или другие разделы, у вашего сайта снижаются позиции в органическом поиске. Так что продумать дизайн страницы 404 — полезно для SEO.
www.cosowinerestaurant.com
Создать дизайн страницы 404 — способ по-человечески поговорить с вашим пользователем и вернуть его на сайт.
Приемы создания страницы 404: о чем стоит помнить
Объяснить посетителю, что происходит.
Вы можете уменьшить беспокойство человека, попавшего на страницу 404, если расскажете, как это могло произойти. Можно перечислить причины (например, ссылка устарела и ее убрали с сайта, или допущена ошибка в адресной строке), а также сделать ссылку на главную сайта или возможность выйти в меню.
Цель дизайна страницы 404 — сделать меньше фрустрацию вашей аудитории, постараться отвлечь людей от ощущения потери. С этим очень хорошо справляются изображения, видео, анимации, особенно смешные.
Тональность сообщения на странице ошибки зависит от позиционирования вашего бренда, но немного юмора никогда не помешает.
Вернуть пользователя на сайт.
Юмор и красивые картинки — это прекрасно. Но не стоит забывать, что вам нужно поскорее вернуть посетителя страницы 404 на сайт. Дайте ему возможность для этого, поставьте контакты, меню и ссылку на главную или блог.
Страница 404 — часть вашего сайта, поэтому она должна быть оформлена в стиле вашего бренда. Это касается цветов, типографики и всего контента.
Лучший способ сделать так, чтобы пользователь не попал на страницу 404 — постоянно проверять «битые ссылки» на сайте. Если раз в месяц проверять потерянные статьи, видео, картинки и так далее, ваши пользователи будут все меньше попадать на страницу 404.
У Google и Яндекс есть бесплатные сервисы для веб-мастеров, которые помогают найти неработающие ссылки.
Как правильно сделать страницу ошибки 404 на Тильде
Создайте новую страницу сайта на Тильде.

Сделайте оформление: добавьте сообщение об ошибке и желаемый контент — например, ссылку на главную или забавную иллюстрацию.


Перейдите в «Настройки сайта > Еще > 404 страница». Выберите из списка страницу, которую вы создали и сохраните.

Важно:
- Не задавайте адрес /404 — будет появляться стандартная ошибка Тильды
- Чтобы 404 заработала, вам нужно переопубликовать все страницы сайта
Какую информацию разместить на странице 404?
Вы можете рассказать посетителям, как они оказались на странице 404 ошибки и почему. Возможно, вы захотите дать ссылку на главную, чтобы посетитель вернулся и продолжил взаимодействовать с вашей компанией. Можно разместить меню или поиск, чтобы человек сам выбрал и нашел, куда ему пойти дальше.
Какие блоки я могу использовать для создания страницы 404?
Выбор блоков зависит от задач вашей страницы ошибки. Это может быть блок с картинкой и заголовком или просто картинкой, может быть видео или нулевой блок, если вы хотите дать волю дизайнерской фантазии.
Нарисуйте прототип страницы 404 — вдохновитесь примерами, напишите текст, подберите изображение. И дальше под свои задачи подбирайте нужные блоки из библиотеки Тильды. Можно использовать шаблоны одноэкранных сайтов, например, подойдут шаблоны Тильды для контактов. Если на сайте используется шапка с меню, то ссылка на главную и выход на другие разделы сайта у вас уже есть.
Как должна выглядеть моя страница 404?
Предела совершенству нет. Как и любую другую страницу в вебе, оформите 404 так, чтобы она отражала стиль вашей компании и вашего сайта в целом. Творите и веселитесь, на странице ошибки можно позволить себе оторваться.
Примеры классных страниц 404 на Тильде
Текст: Варя Гурова
Иллюстрации, дизайн и верстка: Юлия Засс
Если материал вам понравился, расскажите о нем друзьям. Спасибо!