При попытке получить сообщения СЭДО в ЗУП 3.1 обмен «зависает», сообщения от СФР не поступают.
Проблемы возникают при взаимодействии 1С с сервером СФР. Обмен зависает и получить сообщения можно только после многократного запуска. Чаще всего выдаются ошибки:
- Ошибка подключения к веб-серверу https://sedo.fss.ru: Ошибка клиента, код состояния 403
- При выполнении запроса к ресурсу /sedo-gateway/api/soap/SedoGateway сервера https://sedo.fss.ru произошла ошибка: Ошибка клиента, код состояния 404
- Время ожидания ответа от сервера СЭДО СФР (бывш. ФСС) истекло (код состояния 504). Попробуйте повторить запрос через некоторое время
- Не удалось обратиться к серверу СЭДО СФР (бывш. ФСС) (https://sedo.fss.ru). Возможно, сервер перегружен. Попробуйте повторить запрос через некоторое время. Ошибка работы с Интернет: Превышено время ожидания
Текст ошибки можно посмотреть в Журнале регистрации (Администрирование – Обслуживание). Для этого нужно выбрать уровень критичности Ошибка.
По сообщениям наших подписчиков обмен лучше запускать до 8 утра или после 18 часов по МСК – тогда нагрузка на сервер СФР меньше. Также разработчики рекомендуют установить патч EF_00_00556082. Он не решит проблему, но покажет сообщение об ошибке в более понятном виде.
Патч будет установлен автоматически, если в информационной базе подключен сервис Интернет-поддержки и в настройках сервиса установлен флажок Загружать и устанавливать исправления (патчи) автоматически.
Если Интернет-поддержка или автозагрузка исправлений не подключена, патч потребуется установить вручную. Подробнее о том, как это сделать – см. Как установить исправление (патч) в ЗУП 3, не подключенной к интернету
См. также:
- Что такое исправление (патч) и возможности по работе с ним в ЗУП 3
- Способы отключения или удаления патча (исправления) в ЗУП 3
- Секреты по работе с больничными и СЭДО в 1С
Подписывайтесь на наши YouTube и Telegram чтобы не пропустить
важные изменения 1С и законодательства
Помогла статья?
Получите еще секретный бонус и полный доступ к справочной системе БухЭксперт8 на 14 дней бесплатно
Оцените публикацию
(6 оценок, среднее: 5,00 из 5)
Загрузка…
Здесь вы не увидите ни строчки кода. Мы поговорим об обычных людях — о наших пользователях, точнее о том, как сообщать им, если в системе возникла какая-то непредвиденная ситуация.
В основе статьи доклад Антонины Хисаметдиновой с Heisenbug 2017 Moscow, которая занимается проектировкой пользовательских интерфейсов в компании Собака Павлова.
Кроме того, на Медиуме есть цикл статей «Руководство по проектированию ошибок». Цикл еще не дописан до конца, но дает более полную и цельную картину по теме статьи.
Ошибочный сценарий
Раз за разом мы проектируем основные сценарии самых разнообразных сервисов. В случае интернет-магазина основной будет таким:
Человек заходит на сайт, выбирает товар, заказывает его доставку; оплачивает и получает заказ.
Мы так концентрируемся на основных сценариях, что забываем одну очень важную вещь: есть альтернативные сценарии и тысячи способов того, как основной сценарий может прерваться.
Всё это — ошибочные сценарии, возникающие, когда что-то идет не так.
Продуктовые команды часто не уделяют достаточно внимания таким сценариям. Например, очень типичная история: «Что-то пошло не так. У нас проблемы, поэтому просто закройте это сообщение».
Еще пример: «У нас ошибка. Повторите вашу попытку позже»:
И еще одна категория ошибок — моя любимая: неизвестные ошибки.
Зачем работать над ошибочными сценариями?
Обосновать бизнесу необходимость проработки ошибочных сценариев бывает очень сложно. Зачем нам возвращаться назад и что-то исправлять, когда впереди у нас новые фичи? Но у меня есть четыре железных аргумента, которые помогут продемонстрировать вашему product owner’у или бизнесу необходимость такой работы.
Хорошее сообщение об ошибке снижает нагрузку на техническую поддержку и персонал
На слайде представлены некоторые цифры одного из наших клиентов. Это количество звонков пользователей в техподдержку в месяц. Звонки связаны с проблемами определенного рода:
Обратите внимание, 400 человек в месяц звонят просто из-за того, что не могут войти или корректно ввести логин / пароль в соответствующей форме на сайте.
Хорошее сообщение об ошибке помогает пользователю не потеряться в воронке конверсии
Если сообщение об ошибке составлено грамотно, оно возвращает его к основному сценарию, даже если произошел разрыв сессии.
Хорошее сообщение об ошибке обучает работе с сервисом
Возможно, вам даже не потребуется создавать onboarding или какие-то обучающие видео, разработка которых, кстати говоря, тоже стоит приличных денег.
Хорошее сообщение об ошибке позволяет сохранить доверие к сервису в трудную минуту
Это последний, но немаловажный аргумент.
Вообще тема доверия «человек-технология» исследуется довольно давно. Сейчас мы уже достаточно доверяем технологиям. Например, мы никогда не будем перепроверять, отправил ли мессенджер сообщение адресату, или как калькулятор сложил или умножил трехзначные числа (к сожалению, правда, не все сервисы могут похвастаться таким уровнем доверия, как калькуляторы).
Мы доверяем свою жизнь десяткам видов разного программного обеспечения, летая в самолетах. Но это доверие очень легко разрушить. Сделать это может даже самая маленькая ошибка. И такие ошибки случаются как в маленьких, так и в очень больших компаниях.
Из-за чего возникают ошибки
Я несколько раз упомянула «хорошее сообщение об ошибке». Настала пора поговорить о том, что это значит. И для начала разберемся, из-за чего в принципе возникают ошибки.
- первое, что приходит в голову, это какие-то глобальные сбои или технические работы на сервисе;
- специфические баги;
- ошибки пользователя.
Но это далеко не всё. Еще есть:
- проблемы на стороне подключенных сервисов;
- внешние проблемы;
- крайне необычное поведение пользователей или сервиса.
Это не попытка классификации. На самом деле видов ошибок далеко не шесть, их может быть сотня или даже больше. Но в контексте проектирования интерфейсов эти ошибки самые значимые.
Глобальные сбои
Давайте начнем с ситуации, когда ваш сервис полностью недоступен.
К сожалению, такие ошибки могут возникнуть в любых сервисах, от онлайн игр до сложных биржевых профессиональных инструментов.
Хороший вопрос: что в такой ситуации делать?
Пока разработчики спешно чинят какие-то инструменты, несчастные пользователи получают странные сообщения об ошибках и достают вашу техподдержку, пишут неприятные посты в твиттере:
Давайте посмотрим на сообщения, которые в этот момент выводятся:
Они достаточно простые и некоторые из них даже честно извиняются. Но пользователи все равно чувствуют себя некомфортно и пытаются понять, в чем же дело; повторяют вход далеко не через 15 минут; тыкают, куда попало.
Как им помочь?
Подумайте о последствиях
Если вы не знаете, каковы последствия глобального сбоя, просто сходите в техподдержку. Потому что в этот момент ребята там огребают по полной. И они с удовольствием с вами этой болью поделятся.
Многие в таких ситуациях ограничиваются сообщением: да, у нас есть проблема и мы скоро ее поправим:
Но «скоро» — это когда?
Пользователю не нужно знать, когда вы всё поправите, с точностью до минуты. Но им нужно понимать какие-то значимые временные ориентиры, например, 15 минут, один час, пять часов или даже сутки. Это поможет им сориентироваться в пространстве и спланировать управление своими деньгами.
Еще один резонный вопрос (в ракурсе финансового сервиса): работают ли карточки?
И хорошее сообщение об ошибке сможет на него ответить. Даже если карточки не работают, лучше всё равно об этом сказать, потому что это очень важная информация.
Еще одна история — тут зарплата или перевод должны быть; а когда придут эти деньги?
Вроде бы ничего критичного, но когда человек не может проверить баланс, он начинает сильно паниковать. Поэтому предложите проверить баланс альтернативными методами, если это, конечно, возможно.
И последняя, очень серьезная ситуация, когда действительно человеку срочно нужны его деньги. Если это возможно, сообщите, как снять деньги или найти ближайший офис, если у вас есть такой сервис:
Важно понимать, что глобальный сбой — это проблема ваша, а не пользователя. Не нужно перекладывать на него мыслительные процессы. Предложите сразу готовые варианты.
Предупредите заранее
Не все пользователи готовы зайти в личный кабинет прямо сейчас, и далеко не все пользователи в принципе зайдут и заметят ошибку. Но если вы предупредите их заранее (например, постом в Twitter, SMS-сообщением или по электронной почте), то когда они столкнутся с сообщением об ошибке, будут готовы.
Отдельно стоит сказать про профессиональные сервисы, от которых ежедневно зависит работа пользователей. Например, сервис Антиплагиат иногда выводит такое сообщение о проведении технических работ:
Обратите внимание, что указана точная дата и точный диапазон времени — это поможет пользователю спланировать свою работу в вашем сервисе.
Тема предупреждений об ошибках косвенно связана с сохранением доверия. Может показаться, что очередное предупреждение об ошибке заставит часть пользователей усомниться в надежности сервиса (возможно, они бы в этот момент и не воспользовались сервисом, т.е. в принципе не узнали бы об ошибке). Но восприятие предупреждения как заботы или как лишнего камня в огород сервиса зависит в том числе и от того, как часто вы говорите, что у вас проблемы. Плюс есть совершенно разные сервисы. Интернет-банк — это одно. Но, к примеру, если у вас интернет-магазин, не нужно каждый раз писать пользователю о проблемах, потому что он заходит к вам не так часто.
Однако если же мы говорим о профессиональных инструментах, от которых пользователь реально зависит каждый день с утра и до вечера, очень странно не предупредить о проблеме (а частота, с которой допустимо сообщать пользователю о проблемах, при этом сильно зависит от отрасли).
Специфические баги
Тестировщики и продуктовые команды в целом вовремя отлавливают и не допускают вывода на пользователя очень большой доли багов. Но, к сожалению, ошибки случаются везде, и не всегда возможно их избежать.
Для нас баги — это знакомая история. Мы четко классифицируем их по разным параметрам: степени опасности, необходимости исправления и т.п.
Но пользователи когда замечают баг, в принципе не понимают, с чем они столкнулись. Многие даже не знают этого термина. Для них баги на самом деле выглядят вот так:
Мы предполагаем, что если пользователь вдруг заметил что-то странное, он конечно же нам об этом сообщит. У него есть для этого пять или даже больше способов:
- раздел «Контакты» и обратная связь;
- онлайн-консультант и звонок в техподдержку;
- социальные сети и чаты компании;
- отзывы (App Store и Play Market)!!!
- блоги и форумы.
Мы предполагаем, что пользователь когда-нибудь проскролит страницу вниз до подвала, найдет там вкладку «Контакты». В разделе контактов найдет среди карт, отделов, офисов продаж и прочего маленькую кнопочку «Обратная связь», нажмет на нее, выберет тему обращения. Напишет подробное письмо о том, как воспроизвести эту ошибку, приложит скриншоты и отправит.
Да, действительно, такие письма приходят. Но если ошибка очень плохая, человек может сразу оставить отзыв с низкой оценкой на App Store, где также подробно распишет, чем ему ваш сервис не нравится.
У всех перечисленных каналов обращений есть одна очень большая проблема: они вырывают пользователя из контекста, заставляют его отвлекаться на то, чтобы, по сути, помочь вам. Поэтому большинство пользователей предпочитают подождать, пока проблема исчезнет сама (пока вы сами ее заметите):
Или могут вообще перестать пользоваться вашим сервисом, как неработающим.
Поэтому в багтрекере ВКонтакте висит такой вот тикет, который называется «отсутствие кнопки «Сообщить о баге»»:
Действительно, это проблема очень многих сервисов.
Создайте специальные окна для сбора обратной связи
Но есть и позитивные примеры, например, Semrush. Почти по всему сервису размещены специальные окна, которые нацелены на то, чтобы забирать фидбэк от человека.
В такой ситуации пользователю стоит меньших усилий написать вам о какой-то ошибке или о фидбеке. Особенно это актуально для бета-тестирования.
Если нельзя исправить баг быстро, предупредите о нем
К сожалению, бывают такие ситуации, когда вы не можете исправить баг быстро. Можно просто предупредить об этом пользователя — как и в предыдущей части доклада.
В качестве примера здесь приведен скриншот, когда с помощью совершенно обычных окошек разработчики иконочного шрифта material design предупреждают пользователей, что есть проблема совместимости, и приносят свои извинения:
Обратите внимание, что они приводят ссылку для тех, у кого возникли эти проблемы. По ссылке инструкция, как всё исправить.
Самое главное, что нужно запомнить про специфические баги, — это необходимость качественного фидбэка. Поэтому создавайте специальные окна, чтобы как можно быстрее получать от пользователей эту информацию. Ну и второе — конечно, предупреждайте, если вам какой-то баг известен, но вы не можете его поправить.
Ошибки пользователей
К сожалению, многие разработчики считают, что ошибки пользователей — это дело пользователя. Но на самом деле, чем больше пользователи ошибаются в определенной точке продукта, тем сильнее в этой точке виноват сам сервис. В контексте проектирования ошибок я могу предложить пять фишек, которые помогут вам улучшить пользовательский опыт в подобных местах.
Первый пример узкого места многих сервисов — это, конечно, вход / регистрация:
Например, поле входа в InVision. Маленькая красная полосочка — это, в принципе, всё сообщение об ошибке. Наверное, когда дизайнер его рисовал, думал, что пользователь без труда прочитает сообщение: «Упс, комбинация email и пароля не верна». Проверит сначала email, затем пароль, и снова нажмет кнопочку войти. Но статистика подсказывает, что пользователь делает несколько попыток входа и ввода пароля, прежде чем догадывается, что проблема в email-адресе.
Это происходит, потому что внимание пользователя в момент входа сосредоточено в одной очень узкой области — она называется фокусом внимания:
Как вы видите, сообщение об ошибке, достаточно высоко и пользователь может его просто не заметить при обновлении страницы. К тому же InVision стирает пароль (надо же помочь пользователю…). И шевеление в области пароля еще больше фокусирует внимание пользователя; он думает, что ошибка именно там.
Фишка 1. Разместите сообщение в фокусе внимания
Те же ребята из InVision в другой части продукта предоставили информацию об ошибке немного по-другому. Во-первых, они подсветили оба поля. Во-вторых, не стирают пароль, потому что он может быть правильный (они предполагают, что пользователь заметит, где именно ошибка, и сам примет решение):
Фишка 2. Показывайте, где именно ошибка
Подсвечивание обоих полей — это и есть вторая фишка.
Но и это не всегда помогает.
Например, дизайнеры компании Adobe считают, что пользователи действительно это всё читают:
Еще один классический пример предлагает Xiaomi:
Или, например, сайт Госуслуги (как и многие другие) просто дублирует название поля заголовка в ошибку:
Фишка 3. Используйте понятные и короткие формулировки
В примерах выше вся проблема в буквах. Поэтому нужно подумать над тем, как сделать формулировки короче и понятнее. Мы можем легко прочитать это сообщение, когда видим его на огромном экране и фокусируемся на чтении:
Но в окружении интерфейса и текущих задач у пользователей это выглядит вот так:
И они не дочитывают до конца. Когда пользователь читает строку, он фокусируется на начале строки. А чтобы прочитать дальше, ему надо приложить усилия:
Ему неохота читать ваши тексты, он хочет дальше решать свои задачи.
Поэтому, сокращая формулировку и размещая сообщение в зоне фокусировки, мы можем быстрее донести смысл.
Фишка 4. Подскажите, как исправить ошибку
Кто сталкивался с кассами самообслуживания?
Современные кассы самообслуживания, конечно, построены по-разному. Но самые первые из них были построены по такому сценарию: я кладу корзинку на одну сторону, беру по очереди товары, сканирую штрих-код и кладу их на другую сторону, чтобы система знала, что я действительно всю корзину просканировала (по весу). В тот момент, когда я складываю товар на левую сторону, система понимает, что я его отсканировала, и добавляет его в чек. Разработчики касс обратили внимание на очень интересную проблему: люди берут маленький товар (например, бутылку воды), сканируют его, затем сразу берут второй товар и пытаются его провести. При этом система никак не реагирует, сканер не работает, а пользователи ищут глазами помощников и напрягают персонал ритейлера.
В чем была проблема? Пользователи забывают положить маленькие товары на другую сторону. Поэтому разработчики добавили звуковой сигнал, после чего в 90% таких ситуаций покупатели стали обходиться без помощника. Сигнал заставлял человека поднимать глаза на экран кассы и выходить из состояния, когда он сканирует свою огромную корзину покупок: «Точно, я не положил воду».
У этого сообщения об ошибке есть две из перечисленных «фишек»: оно подсказывает, где именно ошибка, и обучает работе с сервисом.
Фишка 5. Сохраняйте работу пользователя
Последнее, но самое интересное.
Давайте сразу на примере. Это кусочек пути регистрации (в очередной раз напоминаю, что регистрация — достаточно слабое место у очень многих сервисов):
Чтобы вообще начать пользоваться финансовым сервисом Revolut, я должна сначала подтвердить свой номер телефона. Обратите внимание, они уже автоматически определили и подставили код страны. Спасибо ребятам.
Дальше я должна ввести свое имя и фамилию. Ну раз они определили мою страну, то я начинаю вводить автоматически по-русски, и когда я уже нажимаю «Далее», заполнив всю форму, сервис мне говорит: «Пожалуйста, используйте латинские буквы». Автоматическая валидация уже давно всем известна, и ее нужно обязательно применять! Но на этом дело не заканчивается. Мне нужно заполнить адресную информацию, причем, обратите внимание, страна уже подставлена автоматически и написана кириллицей.
Но меня не обманешь — я ввожу адрес латиницей, нажимаю Continue. И, как вы думаете, что происходит?
В такие моменты действительно хочется выкинуть телефон куда-нибудь. Но это, конечно, исключительный случай. Однако этот пример также показывает, что лишние и любые повторные действия очень сильно напрягают пользователя, заставляют его нервничать и негативно сказываются на имидже вашего продукта.
Поэтому не заставляйте пользователя вводить какие-то поля заново, используйте как можно больше автоматизации.
Проблемы подключенного сервиса
Тестируйте API подключенных сервисов
На днях мне попался интересный отчет на сайте APIFortress. Там был рассказ про компанию, которая поставляла стоковые изображение своим партнерам. Одним из них было агентство, которое занималось сувениркой с мопсами.
Однажды этот мопс-партнер позвонил в стоковую компанию и пожаловался на поломку сервиса.
Оказалось, что стоковая компания в тот день выпустила с утра минорное обновление API, которое не затронуло большую часть клиентов, но очень сильно ударило по мопс-компании. Сайт у них был построен таким образом, что обновление вызвало какой-то критический сбой работы поиска. Конечные пользователи видели, что ничего не найдено или какую-то неизвестную ошибку. Поэтому на подключенные сервисы надо обращать пристальное внимание.
Учите их различать проблемы
Иногда недостаточно просто знать, что где-то там у вас проблема, потому что пользователи будут видеть странные окна, которые не будут им помогать:
И в интерфейсе эту проблему не решить.
Поэтому очень важно потратить усилия, чтобы научить ваш сервис различать причины проблем с API.
Предусмотрите в интерфейсе оповещение о проблемах
Очень хороший пример — сервис-автоматизатор ifthisthenthat. С помощью связок API различных сервисов (например, умного дома или социальных сетей) они заставляют сторонние сервисы делать определенные вещи. Например, если я опубликовала пост в Instagram, он автоматически уходит в мой Facebook. Или, если я вышла из дома, сервис определяет по моей геопозиции, что я нахожусь в офисе, и проверяет, выключила ли я все свои смарт-утюги. А если не выключила, то выключает.
Эти ребята проделали очень большую работу, и не только в интерфейсе.
Во-первых, они выделяют отдельную вкладку для ошибок. Все неудавшиеся операции собираются в этот лог.
Они определяют разные типы ошибок:
В первом случае — сервис Instagram офлайн, и мы понимаем, в чем проблема. Возможно, мы временно вышли из зоны действия сети.
В случае, если пользователь никак не может поспособствовать решению проблемы, выводится просто оповещение.
Внешние проблемы
Что такое внешние проблемы в моем пользовательском понимании?
Весь software завязан на аппаратуру, на датчики и т.п. Всё это тоже создано людьми и может не работать. Поэтому очень важно сообщать об этом пользователю. Хороший сервис может сообщать о таких ошибках, как о своих.
Дайте понять, какие действия в вашем сервисе недоступны из-за внешних проблем
Хороший пример — отсутствие интернет-соединения в коммуникаторе Slack. Если во время работы у меня отвалился интернет, я вижу вот такое сообщение сверху:
Как мы помним про сообщения об ошибках пользователей, в момент ввода какого-то текста пользователь сконцентрирован в этой области:
Slack об этом не забывает и подсвечивает поле желтеньким.
При этом он не блокирует мне набор сообщения. Я могу продолжить писать его дальше, но при попытке отправить Slack-бот отправляет мне вот такое сообщение:
И в принципе очень доступно объясняет, с чем именно проблема. Такую ошибку я замечу достаточно быстро.
Большая проблема с внешними ошибками, которая пришла к нам еще из «древних» времен, когда продукты создавались инженерами для инженеров, — это содержание текстов об ошибках:
Они написаны таким языком, как будто мы сейчас до сих пор подразумеваем, что пользователь знает, что такое firewall, ftp, dll, ядро, kernel и так далее.
Четко разделите уровни компетенции
Техническому специалисту мы показываем одну информацию, а пользователю — другую.
Наверное, стоит отдельно сказать про то, как люди в принципе общаются с техподдержкой.
Для многих это действительно большой стресс. Большая часть сообщений об ошибках совершенно не подразумевает, что они должны быть поняты. Человек, который даже не знает английского языка, пытается как-то объяснить: у меня там что-то сломалось. Он испытывает очень сильный дискомфорт. И всё это влияет в целом на его опыт общения с вашим сервисом. Поэтому старайтесь создавать такие сообщения, которые пользователь сможет осознать и своими словами передать техподдержке.
Например, это фото 3D-принтера, который четко и ясно (с помощью маленького экранчика) говорит, что температурный сенсор испортился — произошла ошибка, поэтому он остановился. Свяжитесь с техподдержкой. Пользователь легко может понять, в чем дело, и для него не сложно описать эту проблему своими словами без технических терминов:
Помогите пользователю оценить приоритет проблемы
Что это значит?
Рассмотрим такой пример: большая часть машин уже имеет экранчики, где мы можем выводить текст (не то, что раньше). Но такое ощущение, будто разработчики копипастят текст описания ошибок из старых инструкций, которые совершенно непонятны и требуют долгого вчитывания:
В такой ситуации пользователь не понимает, что делать. Некоторые водители-новички вместо того, чтобы прочитать инструкцию, просто продолжают ездить, думая, что всё в порядке. А у других, наоборот, начинается паника — они пытаются вызвать эвакуатор.
А есть еще такая категория: «У меня там до зарплаты неделька… ничего же не случится?»
Поэтому очень важно дать возможность пользователю оценить опасность этой проблемы. Пользователь в этот момент не хочет лезть в какие-то сложные инструкции. Если действительно произошло что-то страшное, важно указать одно — серьезность проблемы. Иногда «эксплуатацию продолжать нельзя», а иногда и правда можно подождать до зарплаты.
Крайне необычное поведение пользователей или сервисов.
Бывает ситуация, как на графике. Что вызвало такой резкий скачок? К примеру, это температура в двигателе повысилась? Или это просто датчик какой-то забарахлил?
В таких ситуациях лучше всего пользователю дать возможность самому принять решение о том, что же это было.
В качестве примера — хорошая длинная история. В сентябре этого года видеоблогер PewDiePie во время стрима на несколько сотен тыс. человек обозвал своего чернокожего противника словом, которое в англоязычном мире называть в принципе не стоит. Он, конечно, потом извинился, но все равно произошел скандал. Производители разных игр, в том числе, Шон Ванаман, подали жалобу в YouTube с просьбой удалить все видеозаписи того, как PewDiePie играл в их игры.
Но за PewDiePie тоже стояла большая армия поддержки. И на игры Шона Ванамана в Steam (сервис, который продает эти игры) посыпались сотни негативных отзывов. Эти отзывы не отражали качество игры, но могли негативно сказаться на ее продажах. И Steam проделал просто потрясающую работу: они обратили внимание пользователя, что произошло, что замечен нетипичный объем отрицательных отзывов с 11 сентября:
При этом они позволяют пользователю самому решить, исключать эти отзывы или учитывать. Пользователь может сам принять решение, насколько эти отзывы для него важны в контексте покупки игры. Такая работа над ошибками восхищает меня и как usabilist’а, и как пользователя этого сервиса.
Дополнительные возможности — скрытый потенциал
Не все ошибки — просто баги. У многих есть скрытый потенциал. Давайте про это немного поговорим.
Обучайте через ошибки
Во-первых, как я уже говорила ранее, через ошибки можно и нужно обучать.
Например, сервис Skyeng — это онлайн школа английского языка, которая работает только через браузер Google Chrome. Этот браузер автоматически (по дефолту) иногда блокирует входящие видеозвонки или аудиозаписи. И в такой ситуации Skyeng вешает кнопочку, которая ведет на вполне подробную инструкцию:
У этого решения тоже есть некоторые проблемы. Если таких кнопочек в вашем сервисе будет очень много, все эти инструкции будет просто невыносимо, дорого и сложно поддерживать в актуальном виде. А пользователь на самом деле не сильно любит читать какие-то инструкции.
Еще один пример — SEMrush. Это окно входа в сервис:
Оно отображается в том случае, если я пошла по ссылке, которая требует от меня авторизации. Большая часть сервисов в такой ситуации выдает ошибку 404, пользователь уходит и больше не возвращается по этой ссылке. Но в SEMrush не ограничиваются просто формой входа. Они показывают дополнительные картинки и описание работы в той части сервиса, куда ведет эта ссылка. Таким образом пользователь входит в контекст. Он понимает, куда пойдет, если сервис ему знаком. А если сервис не знаком, получит беглое представление о том, что его ждет после входа.
Выводите из тупика
Еще один потенциал сообщений об ошибках — это вывод из тупика.
Часто ошибки являются абсолютно тупиковыми сценариями. Пользователю нужно вспоминать контекст и возвращаться по сценарию выше.
Например, возьмем сервис Avito. Там есть вкладка «Сохраненные поиски»:
Если там ничего нет, пользователь вынужден возвращаться обратно к строке поиска. В соответствии с представленной здесь инструкцией, которую он должен каким-то образом запомнить, он должен выполнить сохранение поиска где-то там на странице.
А можно было сделать вот так:
Мы знаем (сохраняем) историю и выводим ее здесь, чтобы пользователь, не отрываясь от контекста, нажал звездочку и сохранил какой-то нужный ему поиск. Таким образом мы превращаем тупиковый сценарий в возврат к основному пути.
Доступность
Есть еще одна важная тема, которую я хотела обсудить, это доступность интерфейсов.
Меня очень радует, что в последнее время об этом стали много говорить, и много в этом направлении стали делать. Например, недавно UsabilityLab проводили тестирование доступности интернет-банков для людей с нарушениями зрения и слуха.
Но в контексте ошибок мы иногда забываем про разницу восприятия и делаем некоторые вещи, которых делать нельзя.
Например, многие используют только цветовую индикацию ошибки. Так делать не стоит, потому что есть дальтоники:
Многие дизайнеры скажут: «Я всё проверил в специальном сервисе, который показывает, как видит дальтоник». Но на самом деле эти сервисы никогда не покажут точной картины, потому что все дальтоники видят по-разному. И даже если вы подберете яркость / контрастность, всё равно существует риск, что пользователь-дальтоник эту ошибку не распознает.
Например, поле регистрации во Wrike содержит как раз такую ошибку:
У них реализована чисто цветовая дифференциация — при ошибке красным подсвечивается обводка и текст внутри поля. Лучше всего добавить какое-то текстовое сообщение или символ.
Еще одна проблема — это серые или слишком мелкие надписи. Если вы увидите в своем интерфейсе мелкий серый курсивный шрифт на сером фоне, можете смело идти к дизайнеру и заставлять его переделывать, потому что существуют разные мониторы и на дешевых такие вещи иногда не видны:
Человек просто сломает глаза при попытке прочитать такой текст.
Проводите Accessibility testing для сценариев с ошибками
Бизнес-ценность
Когда я показала этот доклад своему коллеге-менеджеру, он сказал: «Не убедила». Потому что для бизнеса долго, дорого и совсем не выгодно делать такую большую работу над ошибками. В контексте проектирования интерфейсов я бы хотела сказать, что я не призываю вас так прорабатывать вообще все ошибочные ситуации.
Что нужно делать? Мой коллега выстроил работу в своем коллективе следующим образом. Все ошибки, которые возникают, сначала собираются в какой-то один большой мешок (log). Оттуда вычленяются только те ошибки, которые повторяются.
Повторяющиеся ошибки уже имеют бизнес-ценность. Это те ошибки, на которые стоит потратить время.
Но далеко не всегда нужно торопиться и сразу лепить ошибку на интерфейс, потому что очень часто возникновение таких ошибок вообще можно предотвратить, переписав немножко код, сходив к фронтенду и поправив что-то. И только если не получается избежать выхода ошибки на пользователя, действительно стоит задуматься о каких-то интерфейсных сообщениях.
Я понимаю, что интерфейс — это не всегда часть вашей работы. И даже далеко не все product owner’ы горят желанием выстраивать работу с ошибками в своей команде, потому что это не всегда выгодно (выгода, если и есть, иногда не видна сразу). Но моя цель — немного расширить ваш образ мышления и задать вопрос: вы делаете только свою работу или вы делаете классный продукт?
Потому что классный продукт умеет сообщать об ошибках. Он заботится о пользователе, даже когда что-то идет не так.
Резюме
Что я предлагаю вам делать со всей этой информацией?
- Когда вы придете на работу, обсудите доклад с командой и владельцем продукта. Особенно полезно зайти к UX’ерам или к дизайнерам.
- Проверьте, насколько ваши сообщения об ошибках полезны пользователям.
- После этого вы сможете комплексно посмотреть на свой продукт, найти его слабые места, которых раньше, возможно, не замечали, и улучшить ошибочные сценарии.
- И еще один очень важный пункт в контексте тестирования — ошибочные сценарии тоже нужно тестировать и часто на равных правах с остальными.
Что почитать?
Здесь есть несколько ссылок:
- «Release It!: Design and Deploy Production-Ready Software», Michael T. Nygard
- «How to write a great error message», Thomas Fuchs, https://goo.gl/4L8YWo
- Architecting Your Software Errors For Better Error Reporting, Nick Harley, https://goo.gl/7em6cQ
В заключение я хочу сказать, наверное, только одну вещь: ошибки — это тоже опыт. Проектируйте его.
Если тема тестирования и обработки ошибок вам так же близка, как и нам, наверняка вас заинтересуют вот эти доклады на нашей майской конференции Heisenbug 2018 Piter:
- Пишем UI тесты для Web, iOS и Android одновременно # python (Игорь Балагуров, Uptick)
- Web Security Testing Starter Kit (Андрей Леонов, SEMrush)
- Бета-тестирование ВКонтакте (Анастасия Семенюк, ВКонтакте)
Текстовые сообщения об ошибках
Текстовые сообщения об ошибках
У каждого компьютера есть базовая система ввода/ вывода (BIOS, Basic Input/Output System). Одной из функций BIOS является функция самодиагностики при включении компьютера – POST (Power On Self Test).
POST – это программа самотестирования компьютера. Запускается сразу при включении питания компьютера и тестирует видеокарту, процессор, память, контроллер диска, клавиатуру и другие важные компоненты компьютера.
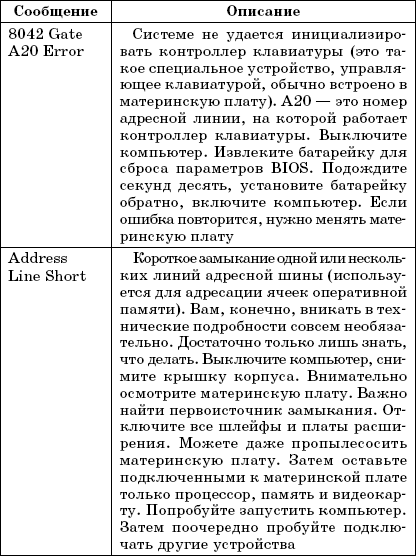
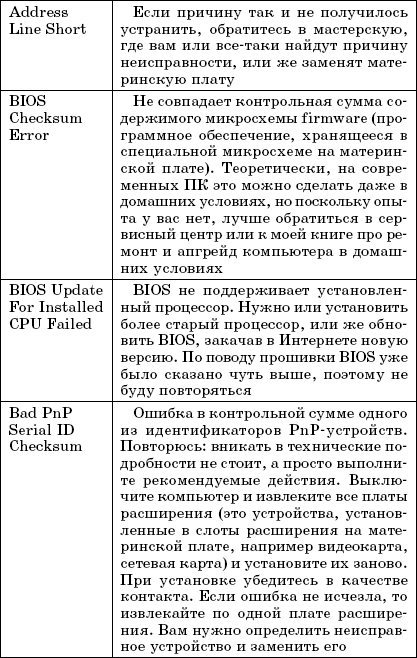
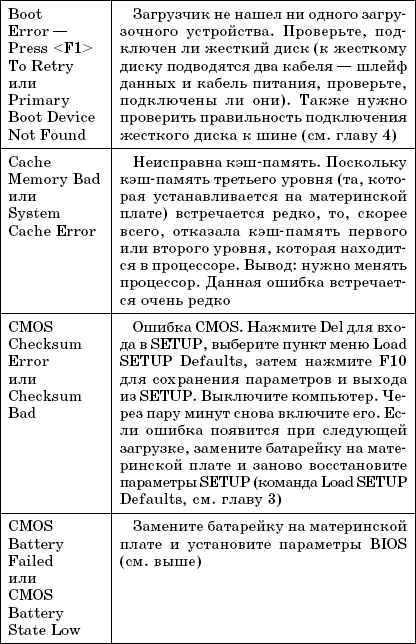
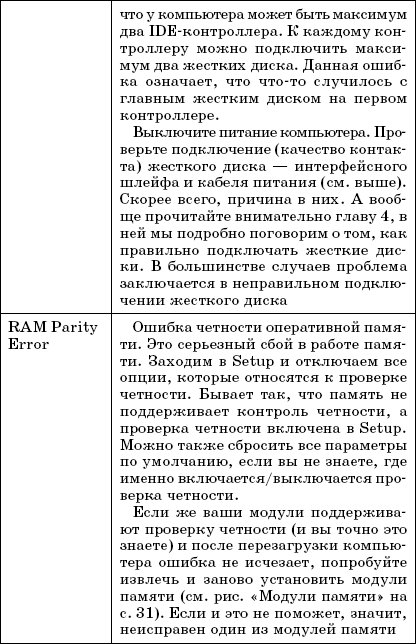
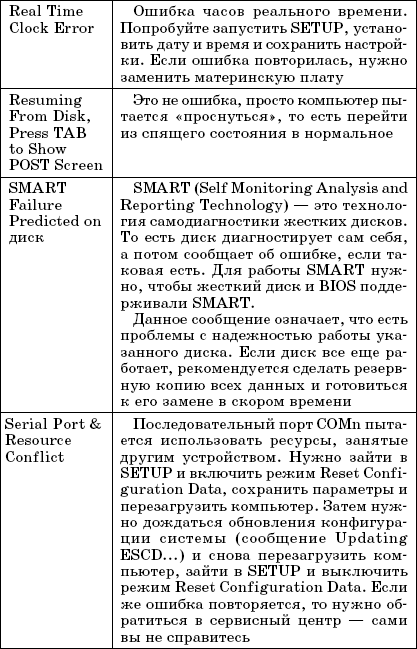
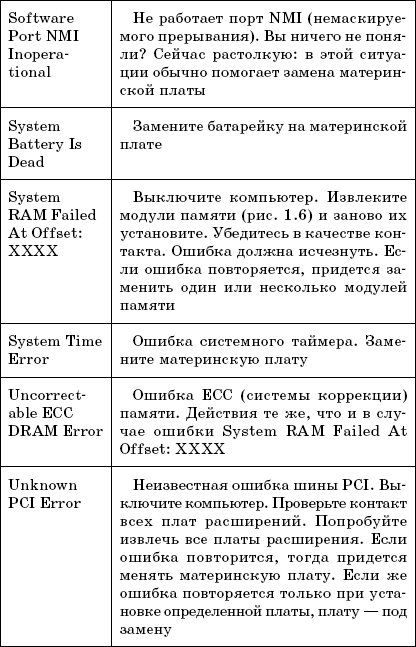
В табл. 1.1 указаны наиболее часто встречающиеся текстовые сообщения POST. Так как BIOS может быть от разных производителей, то сообщения об ошибках могут немного отличаться, но все равно по текстовому сообщению можно понять суть ошибки, а она будет одна и та же, вне зависимости от версии и производителя BIOS.
Таблица 1.1.
Текстовые сообщения POST

Рис. 1.6.
Модули памяти
Данный текст является ознакомительным фрагментом.
Читайте также
4.3.2. Стиль сообщения об ошибках
4.3.2. Стиль сообщения об ошибках
Для использования в сообщениях об ошибках С предоставляет несколько специальных макросов. Наиболее широкоупотребительными являются __FILE__ и __LINE__, которые разворачиваются в имя исходного файла и номер текущей строки в этом файле. В С они
Отправка сообщений об ошибках
Отправка сообщений об ошибках
Если вы обнаружили ошибку, то наилучшим решением будет исправить ее, сгенерировать соответствующую заплату, оттестировать и отправить, как это будет рассказано в следующих разделах. Конечно, можно и просто сообщить об ошибке, чтобы
(8.6) В системном логе постояно появляются сообщения об ошибках. Как с этим бороться?
(8.6) В системном логе постояно появляются сообщения об ошибках. Как с этим бороться?
Ошибки эти могут быть самые разнообразные, и причины их появления далеко не всегда очевидны. Иногда их причиной может являтся то, что не запущены какие либо системные службы, к которым
7.2 Сообщения об ошибках ICMP
7.2 Сообщения об ошибках ICMP
Бывают ситуации, приводящие к отбрасыванию (удалению из сети) датаграммы IP. Например, точка назначения может стать недоступной из-за обрыва связи. Или может завершиться время жизни датаграммы. Маршрутизатор не сможет переслать длинную
7.2.1 Типы сообщений об ошибках
7.2.1 Типы сообщений об ошибках
На рис. 7.3 показаны обобщенные сообщения, формируемые маршрутизатором и хостом назначения для отчета о возникшей проблеме. В таблице 7.1 перечислены формальные имена сообщений об ошибках ICMP.
Рис. 7.3. Типы сообщений об ошибках ICMPТаблица 7.1
Используйте однозначные сообщения об ошибках
Используйте однозначные сообщения об ошибках
Более половины ваших посетителей не понимают, что написано в сообщениях об ошибках, которые пишут программисты. В итоге пользователи, у которых не получается отправить форму с первого раза, покидают ваш интернет-магазин.Еще
Отчет об ошибках
Отчет об ошибках
На вкладке Дополнительно в окне Свойства системы нажимаем кнопку Отчет об ошибках. Откроется одноименное окно Отчет об ошибках (рис. 4.5), в котором устанавливаем переключатель в положение Отключить отчет об ошибках и оставляем установленным флажок Но
74. Уведомляйте об ошибках, обрабатывайте и преобразовывайте их там, где следует
74. Уведомляйте об ошибках, обрабатывайте и преобразовывайте их там, где следует
РезюмеСообщайте об ошибках в тот момент, когда они обнаружены и идентифицированы как ошибки. Обрабатывайте или преобразовывайте их на самом нижнем уровне, на котором это можно сделать
Сообщения об ошибках gsec
Сообщения об ошибках gsec
В табл. 34.2 представлены сообщения об ошибках gsec.Таблица 34.2. Сообщения об ошибках gsec
Сообщение
Причины и рекомендуемые действия
Add record error (Ошибка добавления записи)
Неверный синтаксис или вы пытаетесь добавить пользователя, который уже
Сообщение об ошибках gbak
Сообщение об ошибках gbak
В табл. 38.3 описаны сообщения об ошибках, которые могут возникнуть в процессе копирования и восстановления, вместе с некоторыми советами, как поступать с этими ошибками.Таблица 38.3. Сообщения об ошибках gbak при копировании и восстановлении
Сообщение
Сообщения об ошибках gfix
Сообщения об ошибках gfix
В табл. 39.2 представлены исключения, которые могут появиться в командах gfix вместе с советами, как скорректировать ваши команды.Таблица 39.2. Сообщения об ошибках gfix
Сообщение об ошибке
Причины и рекомендуемые действия
Database file name <string> already given (Имя
Пример 9-13. Подстановка параметров и сообщения об ошибках
Пример 9-13. Подстановка параметров и сообщения об ошибках
#!/bin/bash# Проверка отдельных переменных окружения.# Если переменная, к примеру $USER, не установлена,#+ то выводится сообщение об ошибке.: ${HOSTNAME?} ${USER?} ${HOME?} ${MAIL?} echo echo «Имя машины: $HOSTNAME.» echo «Ваше имя: $USER.» echo «Ваш домашний
Отчеты об ошибках
Отчеты об ошибках
В операционной системе Windows Vista реализован новый механизм отчетов об ошибках. Теперь ограничить и настроить его работу можно с помощью следующих параметров, расположенных в ветви реестра HKEY_CURRENT_USERSoftwarePoliciesMicrosoftWindowsWindows Error Reporting. Если не сказано иное,
8.4.2. Подавление вывода сообщений об ошибках
8.4.2. Подавление вывода сообщений об ошибках
Допустим, вы хотите найти запись пользователя louise в системном файле паролей:$ grep louise /etc/passwdlouise:lxAL6GW9G.ZyY:501:501:Accounts Sect1С:/home/accts/louise:/bin/shHe исключена возможность, что вы забудете, как называется этот файл. В таком случае воспользуйтесь
Как учиться на чужих ошибках
Как учиться на чужих ошибках
Информация, которая всплывает в ходе ретроспектив, обычно крайне важна. Для команды настали нелёгкие времена, потому что менеджеры по продажам начали забирать программистов с работы на свои встречи, чтоб те играли роль «технических
From Wikipedia, the free encyclopedia

An error message is the information displayed when an unforeseen problem occurs, usually on a computer or other device. Modern operating systems with graphical user interfaces, often display error messages using dialog boxes. Error messages are used when user intervention is required, to indicate that a desired operation has failed, or to relay important warnings (such as warning a computer user that they are almost out of hard disk space). Error messages are seen widely throughout computing, and are part of every operating system or computer hardware device. The proper design of error messages is an important topic in usability and other fields of human–computer interaction.[1]
Common error messages[edit]
The following error messages are commonly seen by modern computer users:[citation needed]
- Access denied
- This error occurs if the user doesn’t have privileges to a file, or if it has been locked by some program or user.
- Device not ready
- This error most often occurs when there is no floppy disk (or a bad disk) in the disk drive and the system tries to perform tasks involving this disk.
- Disk Boot Failure
- This error message is commonly seen when your hard drive is having problems.
- File not found
- The file concerned may have been damaged, moved, deleted, or a bug may have caused the error. Alternatively, the file simply might not exist, or the user has mistyped its name. This is most commonly seen on the internet with outdated links to web pages that no longer exist. On a local computer, this is more frequent on command line interfaces than on graphical user interfaces where files are presented iconically and users do not type file names.
- Low Disk Space
- This error occurs when the hard drive is (nearly) full. To fix this, the user should close some programs (to free swap file usage) and delete some files (normally temporary files, or other files after they have been backed up), or get a bigger hard drive.
- Out of memory
- This error occurs when the system has run out of memory or tries to load a file too large to store in RAM. The fix is to close some programs or install more memory.
- [program name] has stopped working.
- This message and similar ones are displayed by several operating systems when program causes a general protection fault or invalid page fault.
Notable error messages[edit]
- ? — the ed text editor will infamously reply with a single question mark for nearly all error conditions.
- Abort, Retry, Fail? — A notoriously confusing error message seen in MS-DOS
An example of an Error message .vbs script - Bad command or file name — Another notoriously common and confusing error message seen in MS-DOS
- The Blue Screen of Death — On Microsoft Windows and ReactOS operating systems, this screen appears when Windows or ReactOS can no longer run because of a severe error.[2] It is roughly analogous to a kernel panic on Linux, Unix, or macOS.
- Can’t extend — an error message from Acorn DFS. DFS stores files in non-fragmented contiguous disk space, this error is caused when trying to extend an open random-access file into space that is already occupied by another file.
- Guru Meditation — an error message from the Amiga, roughly analogous to a kernel panic or BSOD, also adopted by more recent products such as VirtualBox.
- HTTP 404 — A file not found error seen on the World Wide Web, usually resulting from a link to a page that has been moved or deleted, or a mistyped URL
- lp0 on fire — A Unix warning that the printer may be «on fire», literally or not
- Not a typewriter — A Unix error message that is confusing due to its now obsolete use of the word «typewriter», and which is sometimes output when the nature of the error is seemingly entirely different
- PC LOAD LETTER — An error on several HP laser printers that simply asked the user to add «Letter» size paper in a confusing way[3]
- SYNTAX ERROR — Seen on many computer systems when the received instructions are in a format they don’t understand
- HTTP 504 — An error found on the World Wide Web stating that a gateway timeout occurred in the internet link.
- Error 1603 — An error that states that a problem during installation of a computer program, this error particularly occurs on Windows computer systems.
- <application name> has stopped — An error message commonly found on Android devices, which states a current running application unexpectedly stops working or crashes.
- Success — one of the error messages (in this instance, POSIX) that occurs when the program has detected an error condition, yet the actual error message printing routine relies on C library to print the error reported by the operating system (in this case, errno.h), while the underlying system calls have succeeded and report no errors (in this case,
errno == 0). This is a form of sloppy error handling that is particularly confusing for the user. - [Connection Time Out Error Mac] — Error occurs on Mac systems when it takes more time to connect wireless networks.
Fail pets[edit]
With the rise of Web 2.0 services such as Twitter, end-user facing error messages such as HTTP 404 and HTTP 500 started to be displayed with whimsical characters, termed Fail Pets or Error Mascots. The term «Fail Pet» was coined, or at least first used in print, by Mozilla Engineer Fred Wenzel in a post on his blog entitled «Why Wikipedia might need a fail-pet — and why Mozilla does not.»[4] Dr. Sean Rintel argues that error messages are a critical strategic moment in brand awareness and loyalty. Fail pets are of interest to marketers because they can result in brand recognition (especially through earned media). «However, that same recognition carries the danger of highlighting service failure.»[5] The most famous fail pet is Twitter’s Fail Whale (see Twitter service outages). Other fail pets include:
- Ars Technica: Moon Shark (March 3, 2013)
- FarmVille on Facebook: Sad cow.
- GitHub: Octocat
- Google: Broken robot (March 2, 2011)
- iCloud: Cloud with Apple System 7 emoticon-style face and a magnifying glass
- Macintosh: Sad Mac
- Palliser Furniture: Between the cushions (January 31, 2018)
- Tumblr: Tumbeasts (January 25, 2011)
- Twitter: Fail Whale / Twitter Robot (July 30, 2008)
- YouTube: Televisions (on main site), light static inside video window (embedded video)
- Cartoon Network: BMO [Asia]: Domo
- Google Chrome: T-Rex
- Patreon: Red fox with a helmet floating in space
- VK: Sad Vkontakte dog
- Scratch: Giga scratching their head
Message format[edit]
The form that error messages take varies between operating systems and programs.
Error messages on hardware devices, like computer peripherals, may take the form of dedicated lights indicating an error condition, a brief code that needs to be interpreted using a look-up sheet or a manual, or via a more detailed message on a display.
On computers, error messages may take the form of text printed to a console, or they may be presented as part of a graphical user interface. Error messages are often presented as a dialog box, which makes them cause a following mode error in the user interaction. In many cases the original error can be avoided by error prevention techniques. Instead of raising an error message the system design should have avoided the conditions that caused the error.[6]
While various graphical user interfaces have different conventions for displaying error messages, several techniques have become common:
- A dialog box, or pop-up message, appears in a window on the screen, blocking further interaction with the computer until it is acknowledged. On Mac OS X, sheets are a form of dialog box that are attached to a specific window.
- Notification icons appear to notify a user about a condition without interrupting their work. On Windows, notification icons appear in the System Tray. On Mac OS X, notification icons may appear in the menu bar, or may take the form of an application’s icon «bouncing» in the Dock. The GNOME user interface for Unix systems can display notification icons in a panel.
- Minor errors may be displayed in a status bar, a small portion of an application’s window that can display brief messages to the user.
The three main factors[7] that influence the design of error messages are technical limitations, the amount of information to be presented, and what kind of user input is required.
Some systems have technical limitations that may constrain the amount of information an error message can contain. For example, a printer with a sixteen-character alphanumeric display can only show a very limited amount of information at once, so it may need to display very terse error messages. Even with computer monitors, the programmer must consider the smallest monitor that a user might reasonably use, and ensure that any error messages will fit on that screen.
The nature of the error determines the amount of information required to effectively convey the error message. A complex issue may require a more detailed error message in order to adequately inform the user of the problem.
Security[edit]
When designing error messages, software designers should take care to avoid creating security vulnerabilities. The designer should give the user enough information to make an intelligent decision, but not so much information that the user is overwhelmed or confused. Extraneous information may be hidden by default or placed in a separate location. Error message should not expose information that can be exploited by a cracker to obtain information that is otherwise difficult to obtain. Examples are systems which may show either «invalid user» or «invalid password» depending on which is incorrect, and the error page in the web server IIS 5.0 which provides a complete technical description of the error including a source code fragment.
See also[edit]
- Alert dialog box
- Human–computer interaction
- Interaction design
- Usability
- User error
- User interface design
- Exception handling
References[edit]
- ^ Minhas, Saadis (May 30, 2018). «How to Write Good Error Messages». UX. Retrieved Jan 30, 2019.
- ^ Fisher, Tim (2019-01-16). «Blue Screens of Death (BSOD): Everything You Need to Know». Lifewire. Retrieved 2019-01-30.
- ^ McNamara, Paul (2009-04-29). «LaserJet turns 25 … ‘PC LOAD LETTER’ still unfathomable». Network World. Retrieved 2019-01-30.
- ^ Wenzel, Fred. «why wikipedia might need a fail-pet — and why mozilla does not». Retrieved 8 February 2012.
- ^ Rintel, Sean (2 November 2011). «The Evolution of Fail Pets : Strategic Whimsy and Brand Awareness in Error Messages». UX Magazine. Retrieved 8 February 2012.
- ^ Raskin, Jef 2000.The Humane Interface, Addison-Wesley ISBN 0-201-37937-6. See chapter 6-4-2, Messages to the User
- ^ «Non-Fatal Errors: Creating usable, effective error messages». Retrieved 2007-02-16.
External links[edit]
- A more useful 404 (A List Apart)
- Avoid being embarrassed by your error messages (UX Matters)
- Oops! I ruined your life.
(Cooper Journal) Archived 2014-08-25 at the Wayback Machine
- Common Computer Error Messages and Codes
Все люди иногда ошибаются, это неизбежно: именно для этого нужны сообщения об ошибках. Однако многие компании уделяют этому элементу интерфейса мало внимания, что злит и отпугивает пользователей.
Сообщения об ошибках бывают непонятными и вообще крайне неприятными глазу. Наверняка хотя бы раз вы пытались зарегистрировать аккаунт в Сети и получали результат вроде этого:
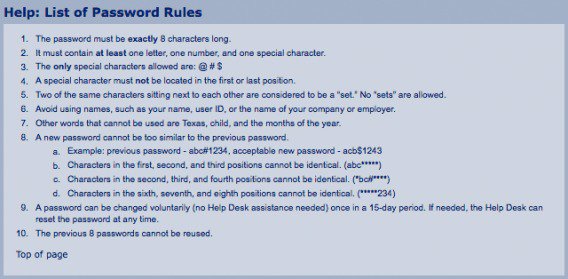
«Помощь: Как правильно создать пароль?»
Подобные вещи заставляют бросить все и прекратить дальнейшие попытки. Как разработать сообщения об ошибках таким образом, чтобы улучшить опыт взаимодействия, юзабилити и повысить конверсию?
- Индикаторы, валидаторы и уведомления: как выбрать правильный способ коммуникации с аудиторией
Неоднозначные сообщения
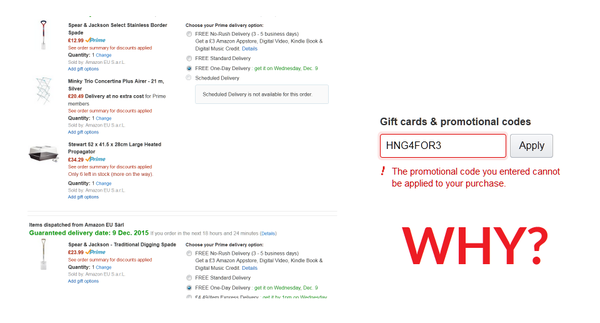
Самое худшее — это неоднозначные сообщения, которые не дают ответа на вопрос: «Что здесь не так?». Вот как выглядит страница Amazon, по какой-то причине не принимающая промо-код:
«Введенный промо-код не может быть использован для этой покупки». Почему?!
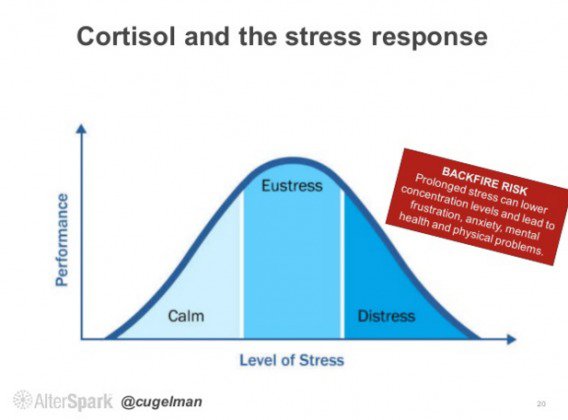
Любые проблемы, в том числе и ообщения об ошибках, стимулируют выработку гормона кортизола, хорошо известного биомаркера стресса. Выброс кортизола может перерасти в беспокойство, а когда пользователь приходит в замешательство, он все бросает:
График зависимости производительности от уровня стресса, слева направо: спокойное состояние, «полезный» стресс, дистресс (вреден для здоровья)
Иногда ущерб выражается не только в низкой конверсии — сообщения об ошибках могут отталкивать людей от вашего бренда. Инвестирование в лучший опыт взаимодействия включает как краткосрочные усилия (увеличении конверсии), так и долгосрочные (удержание пользователей, лояльность к бренду, сарафанное радио и так далее).
Хотя сообщения об ошибках и выглядят недостаточно серьезной темой по сравнению с оптимизацией или геймификацией, вы можете значительно улучшить опыт взаимодействия, просто избежав нескольких распространенных проблем.
Плохой дизайн сообщений об ошибках
Вы когда-нибудь бронировали рейс в Spirit Airlines? Мягко говоря, это пример не самого лучшего опыта взаимодействия, и сообщения об ошибках на этом сайте — тоже не на должном уровне.
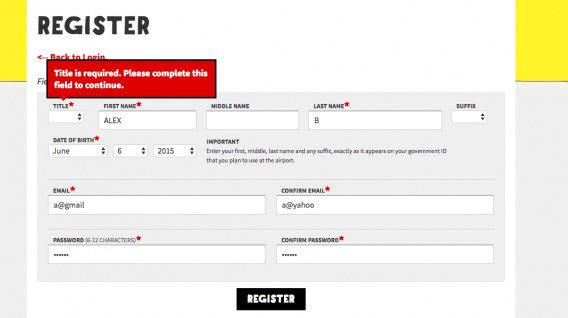
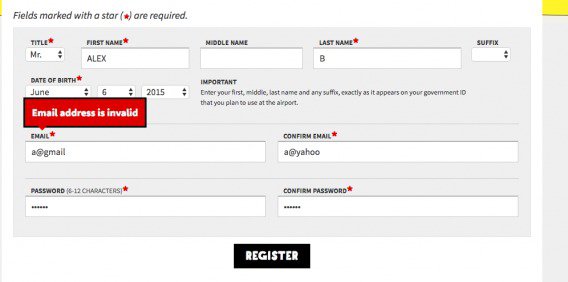
Если вы специально все перепутаете (так, будто форму заполняет далекий от Интернета человек), то получите следующий результат:
«Поле “обращение” должно быть заполнено»
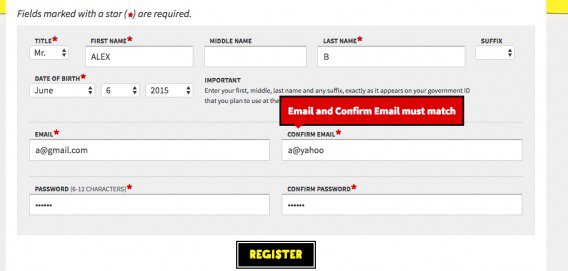
Так, вы забыли указать, кто вы — «мистер» или «миссис». После исправления появляется другая ошибка:
Что-то не так с email? Забыли .com, но это несложно исправить:
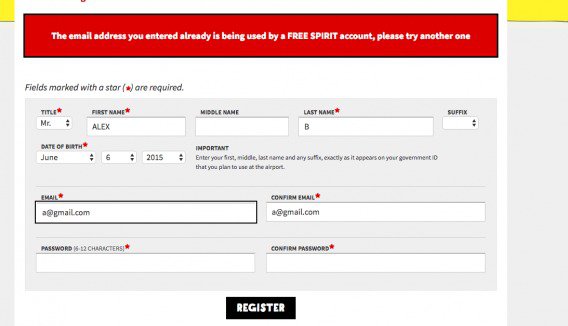
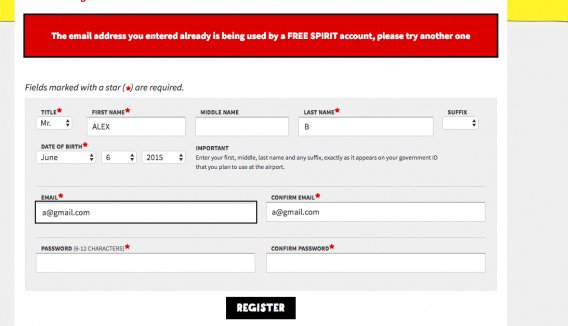
А теперь в чем дело? Кажется, у вас та же ошибка в окне подтверждения адреса электронной почты. Хорошо, если бы вас информировали об этом сразу, когда вбивался первый адрес:
«Введенный адрес электронной почты уже используется пользователем FreeSpirit. Используйте другой адрес»
Теперь выясняется, что кто-то уже создал аккаунт с таким адресом электронной почты. Хорошо, если бы при этом давалась возможность восстановить доступ, если этот адрес все-таки ваш. Также можно было бы и оставить уже введенные пароли.
Не все формы выглядят так грустно, но многие из них имеют общие проблемы. Избегайте их, и вы будете впереди. Рассмотрим все по порядку.
- Профилактика ошибок пользователей при разработке интерфейсов
Проблема №1: Двусмысленность
Ваши сообщения об ошибках должны ясно давать понять, что именно не так. Получали когда-либо сообщения вроде этого?
«Ваш email не может быть отправлен»
Почему? Как пользователь должен это понять?
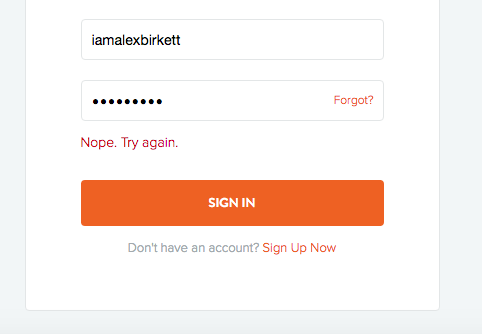
Сервис Bitly просто утомляет подобными сообщениями, которые не объясняют конкретно, что не так. Имя пользователя? Пароль? И то, и другое? Помогите человеку понять, в чем он ошибся:
«Нет, попробуйте еще раз»
Это довольно частая проблема.
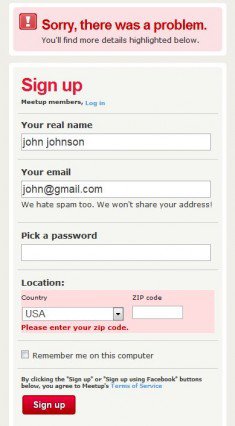
Приятно, когда ошибки в форме ярко выделены по отношению к другим, правильно заполненным полям. Например, на Meetup.com всегда точно показано, в каком именно месте возникла неточность или проблема и что с этим делать:
«Извините, произошла ошибка. Детали ошибки выделены цветом ниже»
Главноe — не заставляйте пользователя ломать голову над вашей формой. Расскажите, почему возникла ошибка, где она появилась и как ее исправить. Повышайте ясность.
- Валидация лид-форм — полное руководство
Проблема №2: Снисходительный тон/обвинение пользователя
Чего точно не следует делать, так это пытаться напугать пользователя мыслью о том, что ошибка гораздо страшнее, чем есть на самом деле. Вы ведь не хотите заставить потенциального клиента чувствовать себя глупым или виноватым.
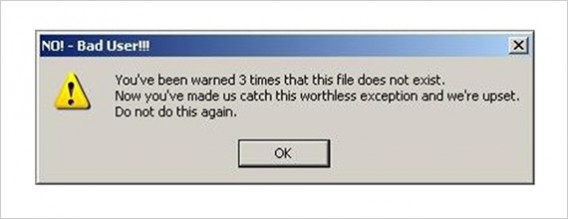
Достаточно просто сказать, что возникла проблема. Если даже это произошло по вине пользователя, ни в коем случае не обвиняйте его. Приведем один преувеличенный (хотя и распространенный) пример:
«Мы уже трижды предупреждали вас, что этот файл не существует. Не делайте так снова»
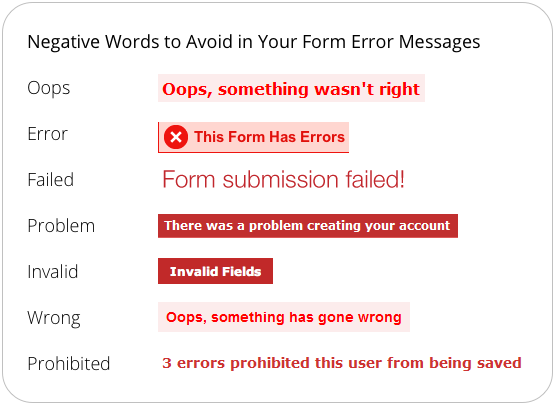
Также не стоит применять слова с негативной окраской — они заставляют пользователя думать, что ситуация хуже, чем на самом деле. Вот несколько слов, которых стоит избегать:
«Ой, что-то пошло не так» (Ой)
«В этой форме обнаружены ошибки» (Ошибка)
«Отправка формы не удалась» (Не удалась)
«При создании профиля возникла проблема» (Проблема)
«Неправильно заполнены поля» (Неправильно)
«3 ошибки делают невозможным сохранение данного пользователя» (Невозможный)
- Пользовательская доступность как залог высокой конверсии и социальной ответственности ресурса
Проблема №3: Неправильное расположение сообщений об ошибках
Вот что пишет UXMovement в своей статье:
«Списки ошибок увеличивают стресс. Когда пользователь видит много ошибок сразу, ему проще все бросить и забыть, чем заниматься исправлением».
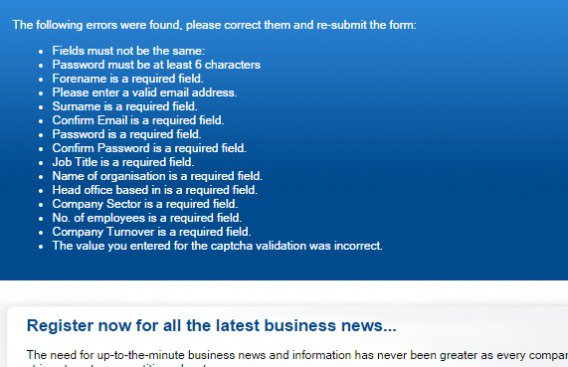
Что может быть более пугающим, чем увидеть что-то вроде этого в момент, когда вы готовы нажать «Отправить»?
«Ошибки, которые были найдены при заполнении, пожалуйте, исправьте их и снова подтвердите форму»
Построчное подтверждение может решить такую проблему, поскольку пользователь получает мгновенную обратную связь и учится, как не допускать ошибок впоследствии. Однако даже если вы не хотите внедрять построчную проверку данных, по крайней мере, проясните пользователю, где именно возникла ошибка.
Месторасположение сообщений об ошибке — не то, о чем обычно задумываются, но, тем не менее, это важно. Вот что говорят об этом вUsabilla:
«В конечном итоге, расположение ваших сообщений об ошибках становится очень важным, ведь правильное место — ключ к позитивному опыту взаимодействия. Логичное расположение ошибки не только экономит вам время на пояснениях, но и позволяет пользователю быстро найти источник проблемы и исправить ее».
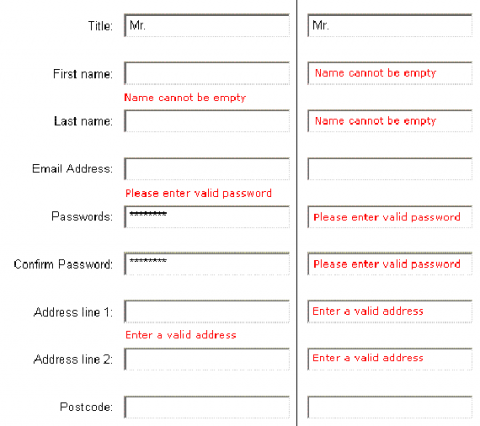
В следующем примере ошибки расположены лучше, чем когда они собраны все вместе, но все же непонятно, где возникла конкретная ошибка (например, ошибка «Поле «имя» не может быть пустым» находится между полями с именем и фамилией, создавая двусмысленность):
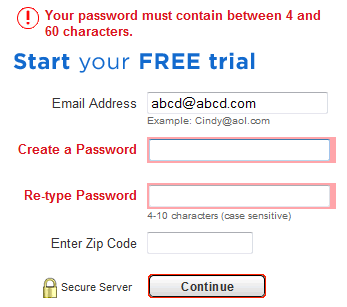
Пользователь должен понимать, где именно он ошибся. Так, в Netflix текст ошибки располагается над формой, а поля просто подсвечены красным. Подобное сообщение об ошибке легко не заметить или не найти нужное поле:
«Ваш пароль должен содержать от 4 до 60 символов»
- 10 правил борьбы с плохим юзабилити
Проблема №4: Неясные ожидания
Это очень частая ошибка, поэтому важно ее не совершать. Даже если ваше сообщение не несет негативной окраски, находится в правильном месте и проясняет, что именно не так, вы все еще будете злить пользователей, не говоря им, что они должны сделать.
Многие сообщения об ошибках не дают представления о следующем шаге. Как в примере со Spirit Airlines: они могли бы предоставить несколько возможностей восстановить доступ к аккаунту или спросить: «У вас уже был аккаунт? Войдите здесь». Вместо этого они просто сообщают, что ваш email уже используется.
«Этот email уже используется, укажите другой»
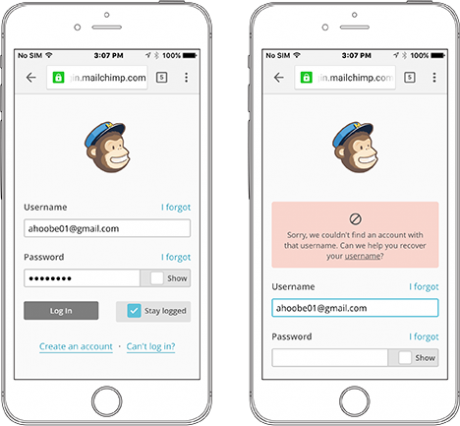
Отличное сообщение об ошибке, которое учит пользователя и помогает исправить ее, предлагает MailChimp::
«Извините, мы не нашли аккаунт с таким именем. Помочь вам восстановить имя пользователя?»
Если ваша форма не предполагает гибкого заполнения полей с определенными данными (например, номера телефонов, почтовые индексы и так далее), хорошо бы дать пользователю понять, как именно он должен вводить данные. Сообщить об этом можно с помощью текста, набранного маленьким шрифтом прямо под полем.
- 10 простых идей по улучшению конверсии лид-форм
Использование микротекста для избежания ошибок
Микротекст — это «небольшие подсказки, нацеленные на обучение и инструктирование пользователей». Он помогает избежать ошибок еще до того, как они возникли.
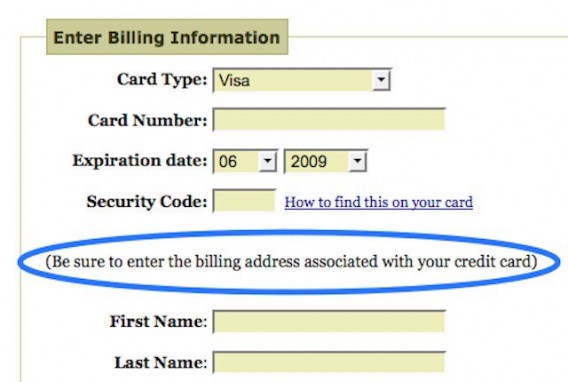
Так, информация о том, как вводить адрес, привязанный к кредитной карте, могла бы значительно сократить количество вопросов при заполнении формы, сэкономить время пользователя и повысить вашу прибыль от улучшенной конверсии:
«Убедитесь, что вводите адрес, привязанный к кредитной карте»
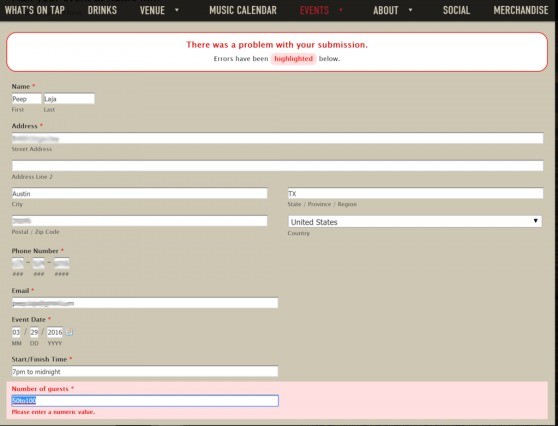
Вот еще один пример, где помог бы текст с инструкцией:
«Пожалуйста, введите числовое значение»
Пип Лайа (Peep Laja) пытался заполнить форму на веб-сайте для получения ссылки на событие. Однако в результате он был возвращен на первую страницу, содержащую большое красное сообщение «Возникла проблема с вашей подпиской», полное неопределенности.
Суть была в том, что он ввел в поле «Число гостей» слово «Несколько» (разумно, учитывая, что достаточно сложно просчитать количество гостей для события), но форма подразумевала точное число. Конечно, об этом не было ни слова до того, как он нажал «Отправить»: микротекст в этой ситуации оказлся бы очень полезным.
(Хотя именно в этом примере проблем гораздо больше, чем просто отсутствие пояснений).
- Микро-контент: как повысить UX с помощью нескольких слов?
Пример из жизни
Хорошие и плохие сообщения об ошибках имеют колоссально различные результаты в поведении пользователя. Вот, например, забавная история от профессионала в области опыта взаимодействия Дженнифер Олдрич:
«Однажды в нашей лаборатории работали друг рядом с другом два пользователя — один в программе стороннего производителя, второй тестировал наш продукт. Случилось так, что они оба одновременно допустили ошибку. Программа стороннего производителя показала огромный красный крест и слово «Ошибка», написанное кэпс локом, а за надписью следовало непонятное длинное объяснение. Пользователь вздохнул, свернул браузер и развернулся на своем стуле так, словно монитор мог напасть на него.
Тестирующий наш продукт получил сообщение типа: «Произошло что-то странное, приносим свои извинения. Пожалуйста, обновите страницу и попробуйте снова». Код ошибки был указан мелким шрифтом под сообщением, а также была возможность развернуть его и увидеть больше подробностей — при желании. Пользователь улыбнулся, обновил страницу и продолжил работу».
Невозможно придумать идеальный текст, расположение, цвет, временные рамки и так далее для сообщений об ошибках, которые должны присутствовать на вашем сайте.
Тем не менее, вы можете использовать существующие шаблоны дизайна и лучшие практики. Проведите юзабилити-исследование и займитесь аналитикой, если вы хотите узнать еще больше о создании идеального сообщения об ошибке и понять, можно ли его применить к вашему ресурсу.
Лучшие примеры сообщений об ошибках, проверенные годами
«Нильсен Норман Груп» предложили следующие лучшие практики сообщений об ошибках еще в 2001 году — и они до сих пор работают:
- Видимое и заметное сообщение как в отношении самого текста об ошибке, так и элемента, который нужно исправить.
- Экономьте силы своих пользователей. Просите их исправить только саму ошибку — не заставляйте заполнять форму заново. Демонстрируя результаты поиска, покажите окошко с оригинальным поисковым запросом, чтобы упростить процесс. Если совпадений не найдено, пользователю будет достаточно расширить уже готовый поисковый запрос.
- Сократите работу по исправлению ошибок. Если это возможно, предложите пользователю возможные правильные варианты и попросите выбрать нужный из списка. Например, вместо того, чтобы просто писать «Город и почтовый индекс не соответствуют», позвольте пользователю кликнуть на кнопку с названием города, которое соответствует введенному почтовому индексу.
- 5 советов по созданию вашей следующей лид-формы
Правило «4H»
У UXMas есть полезное правило, касающееся сообщения об ошибке, которое они называют «4Н». Согласно этому правилу, сообщение об ошибке должно быть:
- Человечным (Human)
- Полезным (Helpful)
- Забавным (Humorous)
- Простым (Humble)
1. Человечное
UXMas утверждают, что правило номер один — это «убедиться, что сообщение об ошибке звучит так, как будто все происходит в диалоге между двумя людьми». Вот пример плохого сообщения об ошибке, которое не удовлетворяет этому правилу:
«Ошибка! Не авторизован»
Звучит так, как будто оно написано роботом. Также следует избегать жаргона, слишком технического языка (конечно, если ваша аудитория — не люди технических специальностей). Вот, например, что это значит?
2. Полезное
Сообщение об ошибке делают полезным три фактора:
- Заметное ли оно?
- Объясняет ли оно, что пошло не так?
- Помогает ли оно пользователю исправить ошибку?
Мы уже говорили об этом ранее: размещайте свои сообщения в интуитивно понятных местах, делайте их яркими и достаточно заметными, доступно объясняйте суть проблемы и предлагайте решение.
3. Забавное
По мнению UXMas, «доверительный и легкий тон сообщения позволяет пользователю почувствовать себя на вашей стороне — особенно, если это соответствует политике вашего бренда».
Тем не менее, юмор следует использовать в контексте своей аудитории: он может либо смутить пользователя еще больше, либо сработать наоборот. Страницы с ошибкой 404 — отличное место для применений легкого юмора (и стратегического перенаправления на другую страницу).
«Оох! Винстон очень круто одевается. Однако сейчас он, кажется, надел что-то неподходящее (как и страница, которую вы ищете). Давайте поможем ему выбрать что-то другое!»
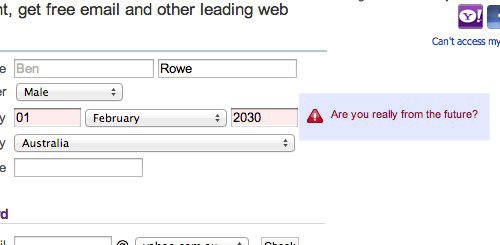
У Yahoo! Есть отличный пример использования юмора при подтверждении формы:
«Вы правда из будущего??»
- Как превратить страницу 404 в инструмент продаж?
4. Простое
Это легко: не обвиняйте пользователя. Мы уже говорили об этом раньше — возьмите вину на себя, извинитесь и предложите решение проблемы.
Как насчет построчной проверки?
Построчная проверка — виртуозный способ найти, предупредить и исправить ошибку в режиме реального времени. Вместо того, чтобы дожидаться окончания заполнения формы, вы мгновенно сообщаете пользователю, что что-то заполнено некорректно:
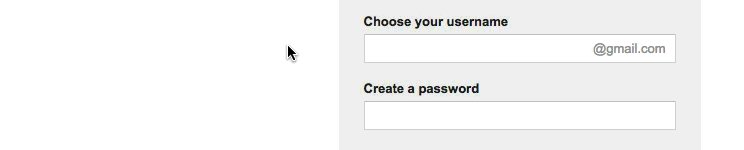
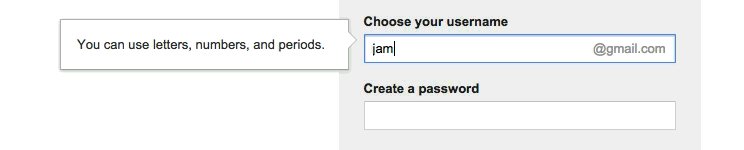
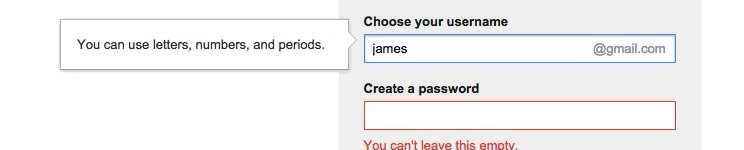
«Вы можете использовать буквы, числа и точки»
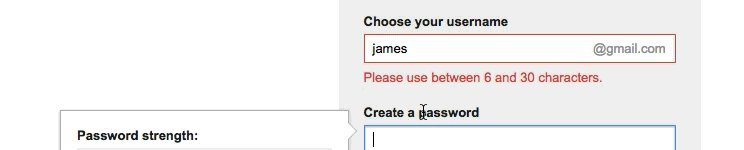
«Пожалуйста, введите от 6 до 30 символов»
Существуют результаты достаточно серьезных исследований по построчной проверке. Люк Вроблевски тестировал ее в 2009 году в сравнении с проверкой после нажатия кнопки «Отправить». Хотя примеров образцов в ходе исследования было не так много, результаты для построчной проверки были таковы:
- На 22% больше успешно заполненных форм,
- На 22% меньше ошибок,
- На 31% увеличилась удовлетворенность пользователей,
- На 42% сократилось время заполнения,
- На 47% сократилось число фиксаций взгляда.
На 22% больше людей, успешно заполнивших форму, стоят того — как и создание более привлекательного опыта для пользователя.
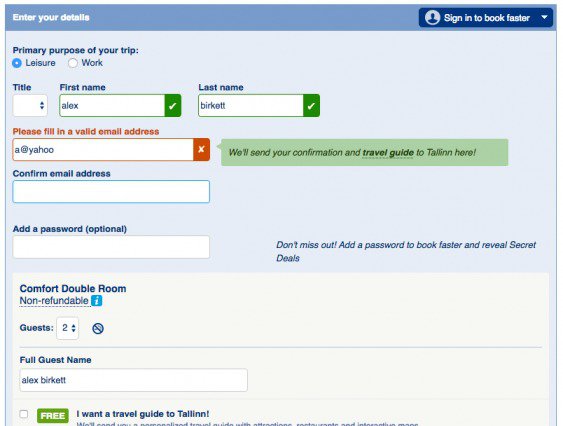
Хороший пример построчной проверки сайта booking.com:
«Мы пришлем сюда подтверждение бронирования и гид по Таллину!»
- Хотите повысить конверсию? Приведите лид-форму в порядок!
Как отслеживать ошибки с помощью Google Analytics
Тим Лейтон-Бойс из CXFocus не так давно говорил в своем блоге об одном из самых его любимых отчетов GA:
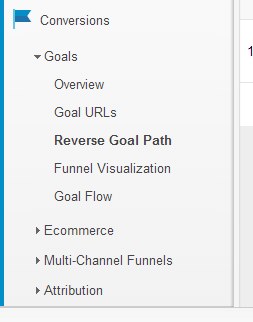
«Один из самых моих любимых отчетов — это стандартный отчет, которому многие не придают значения: Конверсия > Цели > Обратный путь к цели. Я использую его для отслеживания ошибок.
Для этого требуется способность создавать цель по ошибкам, что не всегда возможно для сайта. Однако если вы можете создать такую цель — то «Обратный Путь К Цели» станет отличным инструментом. Он хорошо работает в случаях, когда невозможно предугадать шаги, приведшие к ошибке, в отличие от воронки оформления заказов. Фактически шаги, ведущие к цели, в данном случае и есть то, что мы пытаемся найти»:
Обратный путь к цели
Также можно использовать скрипты для отслеживания ошибок JavaScript на вашей странице, а затем добавить их в отслеживание событий в Google Analytics. Search
Engine Watch объясняют, как устанавливать отслеживание событий для выявления ошибок в заполнении форм:
«Задайте для своей формы отслеживание событий, где каждое событие представляет определенное поле формы. Категория должна определять, какая форма содержит больше всего ошибок, а ярлык должен быть динамическим, подтягивающим определение правила, которое вызвало ошибку, и введенное значение, которое нарушает это правило, разделенные, например, с помощью символа «|».
Описанное выше может потребовать помощи разработчика. Однако установив все настройки, вам станет доступен отчет по событиям, в котором подсчитаны и рассортированы ошибки при заполнении вашей формы. Вы сможете понять причину ошибки, проанализировав значения, вводимые пользователями. В итоге, вы примете решение либо упростить логику проверки значения в поле, либо добавить поясняющий текст, который позволит снизить число ошибок, влияющих на конверсию.
- Хотите повысить конверсию? Начните с этих 4 метрик Google Analytics
Вместо заключения
Работа над сообщениями об ошибках нацелена на то, чтобы уменьшить раздражение пользователя при заполнении формы. Если пользователь испытывает стресс (то есть, в его организме вырабатывается гормон кортизол), вы рискуете потерять его и вынудить уйти к вашим конкурентам.
Существует масса более приятных вещей, чем заполнение глупых, сложных и непонятных форм, поэтому проведите юзабилити-исследование, начав с лучших практик:
- Не обвиняйте пользователя.
- Говорите о проблеме человеческим языком, а не как робот.
- Убедитесь, что ошибка понятна и сообщение расположено в правильном месте.
- Убедитесь, что пользователи понимают, как исправить возникшую ситуацию.
- Не перечисляйте ошибки в верхней части страницы — лучше использовать построчную проверку.
Высоких вам конверсий!
По материалам: conversionxl.com
16-05-2016













 (Cooper Journal) Archived 2014-08-25 at the Wayback Machine
(Cooper Journal) Archived 2014-08-25 at the Wayback Machine