Плагин позволяет получать от посетителей сайта уведомления о ошибках на сайте.
Визуально плагин выглядит так:
Скрипты плагина расположены в директории /javascript/jquery.yapro.Spelling/
Чтобы подключить данный плагин нужно:
1. перед тегом вписать следующее:
<script language=»Javascript» type=»text/javascript» src=»/javascript/jquery.yapro.Spelling/latest.js»></script>
<script language=»Javascript» type=»text/javascript» src=»/javascript/jquery.yapro.alert/latest.js»></script>
<link href=»/javascript/jquery.yapro.alert/latest.css» type=»text/css» rel=»stylesheet»>
2. Завести себе jabber-аккаунт, например на сайте jabber.ru и вписать данные в файл /jabber.php
К примеру, если Вы завели аккаунт sergey@jabber.ru
$jabber = array(‘server’=>’jabber.ru’, ‘port’=>5222, ‘nikname’=>’sergey@jabber.ru’, ‘password’=>’sergey12345’, ‘toJID’=>’sergey@jabber.ru’);
3. Настроить sergey@jabber.ru у себя на ПК (в любом клиенте, например Miranda, QIP и т.п.)
Проверьте работу скрипта на сайте выделив текст и нажав Ctrl + Enter, после чего получите сообщение об ошибке прямо в чат-клиент.
4. В любое место страницы вставить HTML-код подсказки, что на сайте действует такой плагин:
<div style=»line-height:23px»>Ошибка в тексте? Выделите её мышкой и нажмите:
<span class=»keyButton»>Ctrl</span> + <span class=»keyButton»>Enter</span>
</div>
5. CSS-код советую применять такой:
SPAN.keyButton {
background:none repeat scroll 0 0 #ECECEC;
border-color:#FFFFFF #BBB8AB #BBB8AB #FFFFFF;
border-style:solid;
border-width:1px;
padding:1px 4px;
}
Оповещение на E-mail
Если Вы не хотите настраивать Jabber или у вас просто не получается его настроить, Вы можете получать оповещение на электронный ящик. Для этого просто создайте в директории /javascript/jquery.yapro.Spelling/ файл email.php в котором напишите свой E-mail, например так:
<?php
$email = ‘love@mal.ru’;
?>
По своему опыту скажу, очень много людей подсказывают ошибки на сайте, за это большое им спасибо.
12.01.2011 08:38
Отправка сообщений об опечатках в публикациях
Время на прочтение
2 мин
Количество просмотров 26K
— Как правильно, творог или творог?
— Творог
— Спасибо!
Привет, Хабр! Обычно мы не выгружаемся в пятницу, но сегодня особый случий: во-первых, зима уже не так близко, во-вторых — начало весны и день котов, в-третьих — сколько можно тянуть-то с этой долгожданной фичей?!
TL;DR
Заходите под кат, выделяйте кусок публикации и ждите CTRL/CMD+Enter — дальше сами всё поймёте.
Проблему ошибок и опечаток в публикациях мы планируем решить в будущем более глобально и продвинуто, но для этого нам нужно переделать многое, включая редактор публикаций. Поэтому пока решили сделать тот вариант, который вы у нас просили — возможность отправлять информацию об ошибках в публикациях через коткей.
Алгоритм работы следующий:
1. Выделяете фрагмент текста с ошибкой (любую — грамматическую или пунктуационную, на ваше усмотрение) в публикации;
2. Нажимаем хоткей CTRL+Enter (или CMD+Enter);
3. В нижней части экрана появляется форма, в которой будет процитирован выделенный ранее (в п.1) текст, а также поле для опционального пояснения.
Скриншот
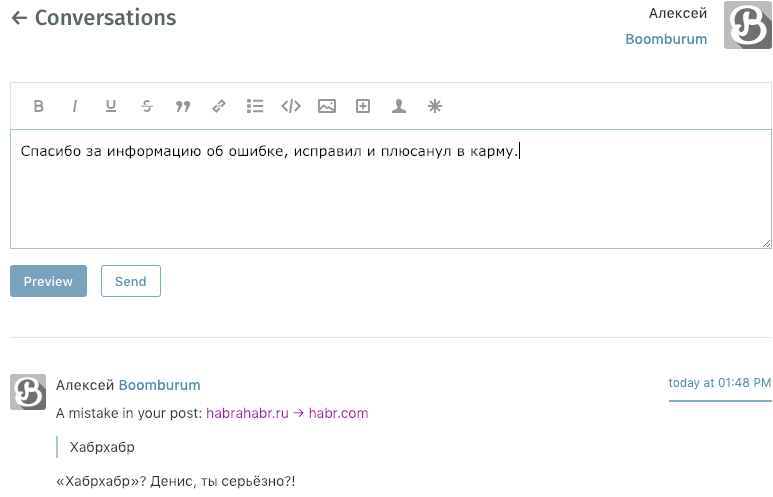
4. Нажимаем «Отправить». Автору публикации формируется письмо (от имени того, кто отправлял опечатку) в личные сообщения, которое выглядит примерно так:
Скриншот
5. Не теряем надежд, что автор оперативно заметит сообщение и исправит присланную опечатку.
Нюансы:
- Фича работает только в публикациях;
- В мобильной версии фичи пока не будет;
- Можно выделить хоть всю публикацию, но в цитату влезет только 220 символов, поэтому лучше конкретно указывать слово с опечаткой. В сопровождающем комментарии можно вбить не более 500 символов;
- 1 опечатка = 1 сообщение (в диалоге с автором публикации);
- Если вы выделяете фрагмент, который кем-то уже был отправлен автору публикации, то вам об этом сообщит уведомление:
- У ReadOnly- и Read&Comment-пользователей в ферму отправки сообщения будет добавляться капча (только для первого сообщения каждому новому автору).
В этой пулбикации миминум 10 опечаток — можите потренероваться. Хороших выходных!
P.S. Если кто-то пропустил, то на днях мы запустили донаты.

Если же сообщение об ошибке будет менее информативным, но в лучшем случае это приведет к уменьшению удовлетворенности пользователей, а в худшем — к полной потери их лояльности.
Чтобы этого не произошло, при создании сообщения об ошибке вам нужно сделать следующее:
1. Проверить орфографию и пунктуацию
Правильный язык — это лакмусовая бумажка хорошего и качественного проекта. Помимо этого, корректно написанное сообщение правильно донесет мысль до пользователя, в то время как сообщение с ошибками может вызвать у пользователя ступор (или смех).
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
2. Конкретизировать проблему
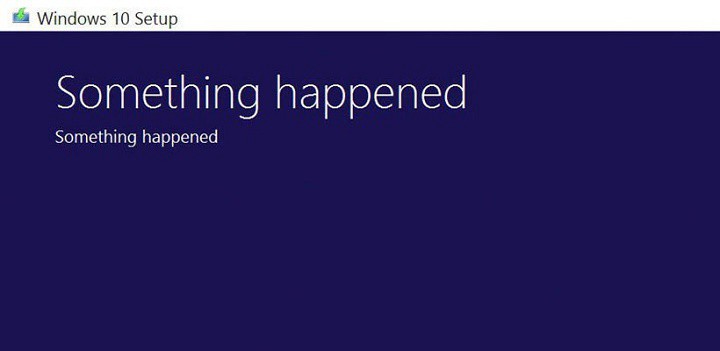
Будем честны — сообщения вроде «произошла ошибка» или «что-то пошло не так» вряд ли можно назвать полезными. Чтобы они стали таковыми, нужно объяснить пользователям, что конкретно произошло и как конкретно они могут это исправить.
Даже глобальные корпорации не застрахованы от таких неудач. Вот такая ошибка встречалась при установке Windows 10 (и сейчас уже стала мемом):
На самом деле при такой ошибке требовалось изменить языковые настройки, но из сообщения выше это было, естественно, не очень очевидно 
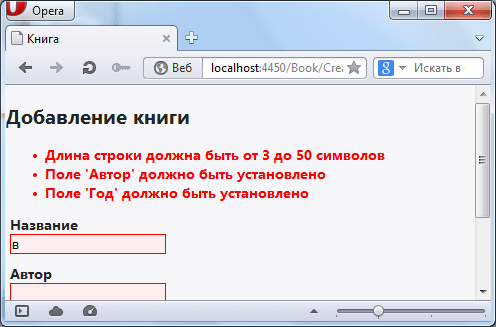
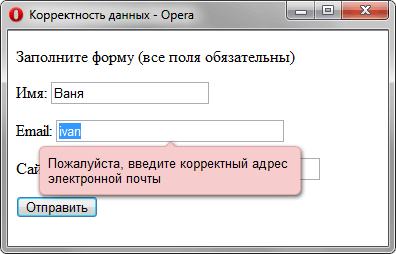
Поэтому самый важный момент в сообщении об ошибке — информация о том, как можно ее избежать, ответ на вопрос «что не так?». Пользователи должны понять, что им нужно сделать для достижения желаемого результата. Это раньше часто встречалось в сообщениях валидации, когда пользователю выдавалась ошибка о том, что поле заполнено неправильно, но не было информации о том, как правильно надо это поле заполнить.
3. Предоставить достаточное количество информации
Нужно не только объяснить, что необходимо сделать для исправления ошибки, но и рассказать, почему она вообще произошла.
Тут надо:
- написать сообщение об ошибке понятным языком. Скорее всего, ваши пользователи — обычные люди со средними или малыми познаниями в технической сфере. Поэтому не надо использовать жаргон, какие-то сложные технические термины;
- не писать слишком много: за длинными формулировками будет сложно уловить суть, лучше не выходить за рамки пары-тройки предложений;
- писать однозначно, четко и понятно, без двусмысленных и расплывчатых фраз.
4. Писать вежливо и в дружелюбном ключе
Не стоит забывать, что сообщения пишутся людьми — и для людей. Пока одни пытаются сделать так, чтобы боты в чатах разговаривали более человечно, другие продолжают писать сухие и строгие уведомления для своих пользователей. Сейчас правилом хорошего тона стало общение с пользователями и клиентами как с друзьями или давними знакомыми.
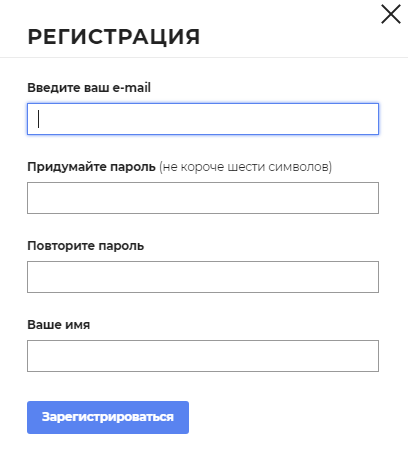
Пример неудачного сообщения об ошибке:
Пример удачного сообщения:
5. Использовать микротекст
Микротекст — короткий текст-подсказки рядом или под графами, которые помогают понять, как правильно заполнить то или иное поле. Полезный прием, который может сэкономить время и нервы пользователей. Иногда микротекст отображается при наведении курсора на значок справочной информации.
6. Можно добавить немного юмора
Если вы хорошо чувствуете свою аудиторию и понимаете, что ей может понравится, то можно оформить сообщение слегка не по правилам:
Или другой известный пример (страницы 404 очень часто креативно оформляют):
В конце хочется добавить традиционный совет: самый простой способ проверить, понятные ли у вас сообщения об ошибках, — это обратиться к своим знакомым и друзьям, то есть провести тестирование на настоящих пользователях.
СООБЩИТЬ ОБ ОШИБКЕ
Если вы нашли ошибку на сайте:
— выделите текст с ошибкой
— нажмите Ctrl + Enter
— напишите комментарий
Поиск Иероглифов
- ℌ
- Поиск
- JLPT
- Last
Иероглифов в базе: 1156
Словосочетаний: 25730
Поиск японских иероглифов по параметрам
|
Уровень JLPT |
|
|
Номер ключа |
|
|
Кол-во черт |
Можно вывести несколько последних кандзи или слов
НАШИ ПАРТНЁРЫ
«Найди пару» — тест-игра
Наши партнёры
Случайный иероглиф
Загрузка модуля
Случайный иероглиф…
Дождитесь загрузки модуля, или нажмите кнопку «Обновить сейчас»
ПОЛЕЗНЫЕ КНИГИ

Японский язык онлайн: Новости администрации
Новости и оперативные сообщения от администрации сайта.
| Раздел | Название темы | Ответов |
|---|
Новости администрации
Главная » Новости » Информирование об ошибках и опечатках на сайте
10 фев 2014
Информирование об ошибках и опечатках на сайте
Обсудить данный раздел или задать свои вопросы на форуме
В очередной раз я благодарю всех, кто тем или иным способом сообщает мне об опечатках и ошибках встречающихся на сайте…
Иногда возникает вопрос как это можно сделать…
Ниже я расскажу о способах информирования админа о встреченных ошибках или опечатках.
- Ctrl + Enter
- Жалоба
- сообщением об опечатке (в этом случае надо ее описать, чтобы было понятно о чем идет речь)
- какое либо замечание касающееся данной конкретной публикации
- Комментарий к публикации
- Гостевая книга
- Непосредственный контакт с админом
Самое простое — в любом месте выделяете мышкой опечатку и нажимаете комбинацию Ctrl + Enter
|
|
|
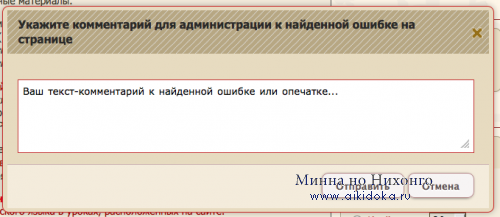
После выделения ошибки и нажатия данной комбинации клавиш открывается окошко, где вы можете ввести комментарий к найденной ошибке.

Админ получает письмо с уже выделенной ошибкой так, как вы это сделали на сайте и ссылку на статью с ошибкой.
Если вы авторизовались на сайте, то в нижней части новости есть отдельная пиктограмма в виде восклицательного знака.
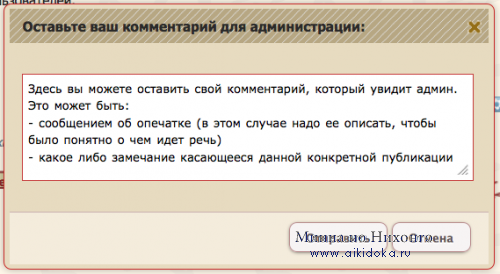
Нажав на него также открывается окошко для ввода сообщения админу.
Это сообщение может быть:
Вы можете просто оставить свой комментарий к новости, в которой заметили ошибку/опечатку
Здесь, помимо своих мыслей и предложений касающихся сайта, вы можете также сообщить о каких либо проблемах, ошибках и опечатках на сайте.
Ваше сообщение может быть направлено админу через Skype, обратную связь, по е-мейлу…
Адрес указан на странице с контактами…
Комментарии (0) |
Просмотров: 35386 |
Новости
- 0
Уважаемый посетитель, Вы не авторизовались на сайте.
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
Задав свой вопрос на форуме вы можете получить ответ намного быстрее
Обсудить или задать вопросы на форуме
Информация
Посетители, находящиеся в группе Гость, не могут оставлять комментарии к данной публикации.
Доброго времени суток.
В данной статье расскажу как реализовать функционал, который бы позволял пользователям сайта сообщать контент-менеджерам найденные о найденной на сайте ошибке. Ошибка будет высылаться почтовым уведомлением.
Интерфейсные окна будут отрисованы с помощью новой JS-библиотеки продукта.
Итак, пользователь находит на сайте ошибку, выделяет текст, нажимает Ctrl+Enter и получает форму:
Вся логика заключена в компоненте feedback.error, который можете скачать
здесь.
Т.к. сообщение об ошибке будет отправлено на почту, то потребуется создать новый почтовый тип:
и шаблон к нему:
Всё, после этого механизм должен заработать.
Теперь подробнее (так сказать для разработчиков), что находится в скрипте script.js:
function SendError(event, formElem)
Объявление функции-обработчика, которую мы повесили на <body>
if((event.ctrlKey) && ((event.keyCode == 0xA)||(event.keyCode == 0xD)))
Ждём нажатия Ctrl+Enter.
var Dialog = new BX.CDialog({
title: "На сайте обнаружена ошибка!!",
head: "В чём заключается ошибка?",
content: '<form method="POST" id="help_form" action="/bitrix/templates/.default/send_error.php">\
<textarea name="error_desc" style="height: 78px; width: 374px;"></textarea>\
<input type="hidden" name="error_message"value="'+getSelectedText()+'">\
<input type="hidden" name="error_url" value="'+window.location+'">\
<input type="hidden" name="sessid" value="'+BX.bitrix_sessid()+'"></form>',
resizable: false,
height: '198',
width: '400'});
Определяем параметры будущего окна и его содержимого.
Определяем набор кнопок:
Dialog.SetButtons([
{
'title': 'Отправить',
'id': 'action_send',
'name': 'action_send',
'action': function(){
BX.ajax.submit(BX("help_form"));
this.parentWindow.Close();
}
},
{
'title': 'Отмена',
'id': 'cancel',
'name': 'cancel',
'action': function(){
this.parentWindow.Close();
}
},
]);
и выводим окно:
Функция getSelectedText() получает выделенный мышью текст.
Отправка письма идёт в тексте файла component.php:
if (check_bitrix_sessid() && $_SERVER['REQUEST_METHOD'] == "POST" && !empty($_REQUEST["error_message"]) && !empty($_REQUEST["error_url"]))
{
$arMailFields = Array();
$arMailFields["ERROR_MESSAGE"] = trim ($_REQUEST["error_message"]);
$arMailFields["ERROR_DESCRIPTION"] = trim ($_REQUEST["error_desc"]);
$arMailFields["ERROR_URL"] = trim ($_REQUEST["error_url"]);
CEvent::Send("BX", SITE_ID, $arMailFields);
}
Updated:
http://dev.1c-bitrix.ru/community/web…3448#13448