Время на прочтение
6 мин
Количество просмотров 9.7K
Сегодня я расскажу вам об отслеживании ошибок в реальном времени в приложении React. Приложение внешнего интерфейса обычно не используется для отслеживания ошибок. Некоторые компании часто откладывают отслеживание ошибок, возвращаясь к нему после документации, тестов и прочего. Однако, если вы можете изменить свой продукт в лучшую сторону, то просто сделайте это!
1. Зачем вам нужен Sentry?
Я предполагаю, что вы заинтересованы в отслеживании ошибок в процессе производства
Вы думаете, что этого недостаточно?
Хорошо, давайте посмотрим на детали.
Основные причины использования Sentry для разработчиков:
- Позволяет избавляться от рисков при развертывании кода с ошибками
- Помощь QA в тестировании кода
- Получение быстрых уведомлений о проблемах
- Возможность быстрого исправления ошибок
- Получение удобного отображения ошибок в админ-панели
- Сортировка ошибок по сегментам пользователя / браузера
Основные причины для CEO / Lead проекта
- Экономия денег (Sentry можно установить на ваших серверах)
- Получение отзывов пользователей
- Понимание того, что не так с вашим проектом в режиме реального времени
- Понимание количества проблем, возникающих у людей с вашим приложением
- Помощь в поиске мест, где ваши разработчики допустили оплошность
Я думаю, что разработчики были бы заинтересованы в этой статье в первую очередь. Вы также можете использовать этот список причин, чтобы убедить начальство интегрировать Sentry.
Будьте осторожны с последним пунктом в списке для бизнеса.
Вы уже заинтересованы?
Что такое Sentry?
Sentry – это приложения для отслеживания ошибок с открытым исходным кодом, которое помогает разработчикам отслеживать, исправлять сбои в режиме реального времени. Не забывайте и о том, что приложение позволяет повышать эффективности и улучшать пользовательское использование. Sentry поддерживает JavaScript, Node, Python, PHP, Ruby, Java и другие языки программирования.
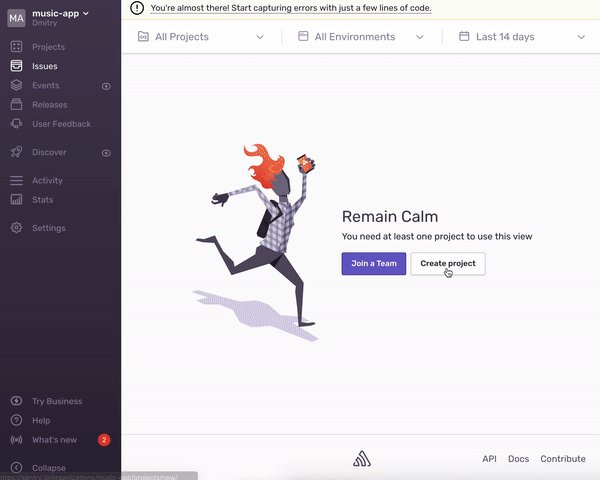
2. Войдите и создайте проект
- Откройте ваш Sentry аккаунт. Возможно, вам придется войти в систему. (Обращаю внимаю что Sentry можно установить на ваших серверах)
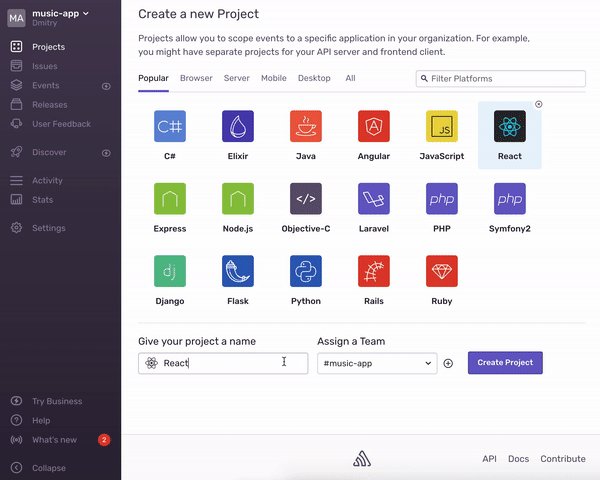
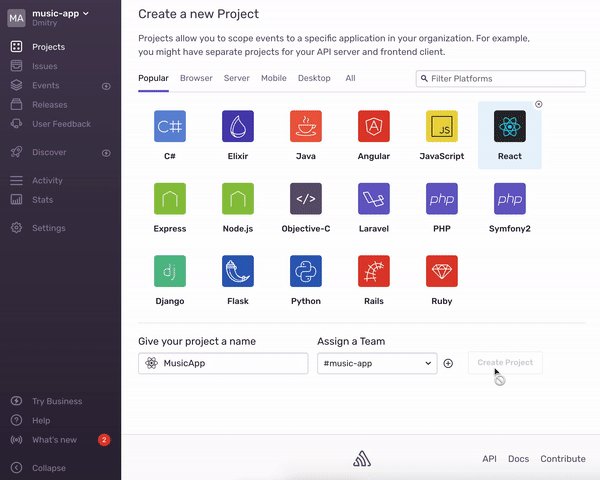
- Следующий шаг создать проект
- Выберите ваш язык из списка. (Мы собираемся выбрать React. Нажмите «Создать проект»)
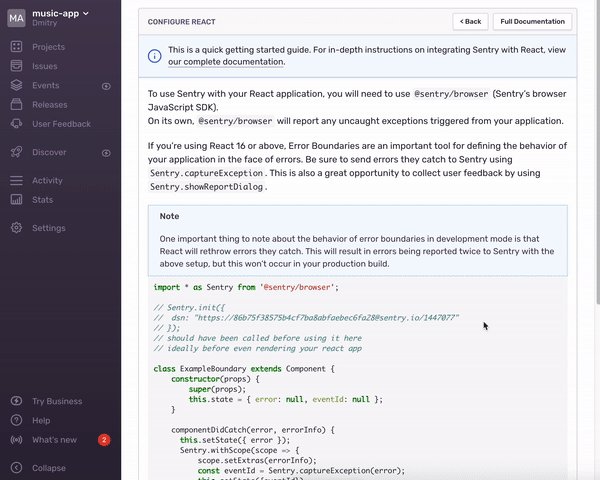
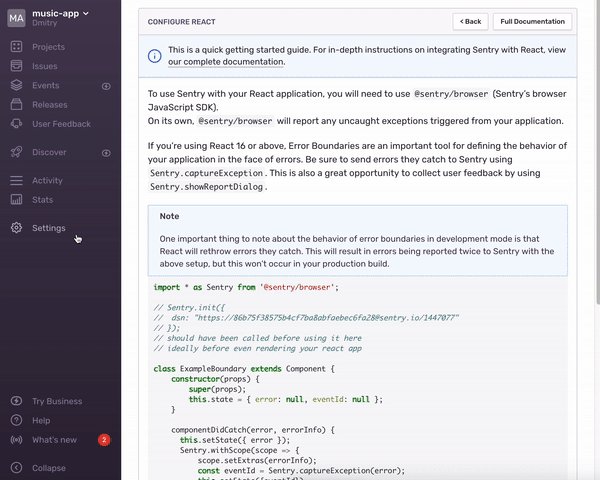
Настройте ваше приложение. Базовый пример, как интегрировать Sentry в контейнер, вы можете увидеть ниже:
import * as Sentry from '@sentry/browser';
// Sentry.init({
// dsn: "<https://63bbb258ca4346139ee533576e17ac46@sentry.io/1432138>"
// });
// should have been called before using it here
// ideally before even rendering your react app
class ExampleBoundary extends Component {
constructor(props) {
super(props);
this.state = { error: null };
}
componentDidCatch(error, errorInfo) {
this.setState({ error });
Sentry.withScope(scope => {
Object.keys(errorInfo).forEach(key => {
scope.setExtra(key, errorInfo[key]);
});
Sentry.captureException(error);
});
}
render() {
if (this.state.error) {
//render fallback UI
return (
<a onClick={() => Sentry.showReportDialog()}>Report feedback</a>
);
} else {
//when there's not an error, render children untouched
return this.props.children;
}
}
}В Sentry есть полезный Мастер, который поможет вам понять, что вы должны делать дальше. Вы можете выполнить следующие шаги. Я хочу показать вам, как создать первый обработчик ошибок. Отлично, мы создали проект! Перейдем к следующему шагу
3. Интеграция React и Sentry
Вы должны установить npm пакет в ваш проект.
npm i @sentry/browserИнициализируйте Sentry в вашем контейнере:
Sentry.init({
// dsn: #dsnUrl,
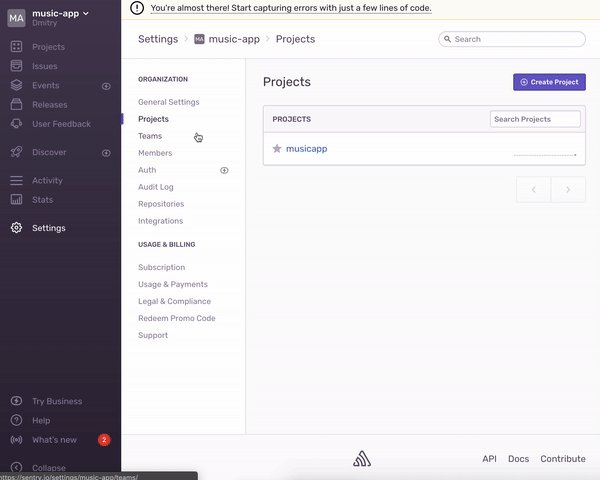
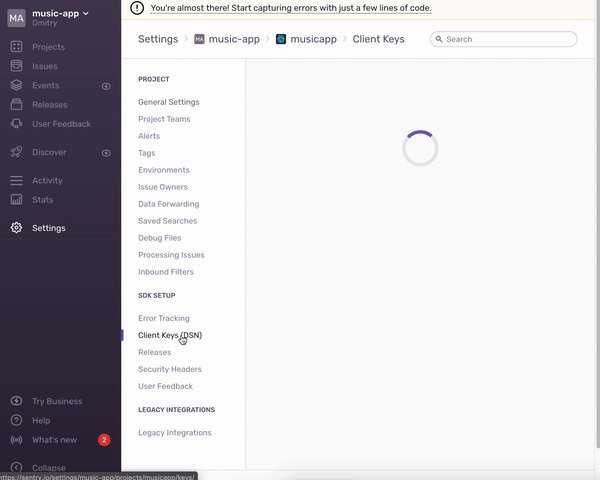
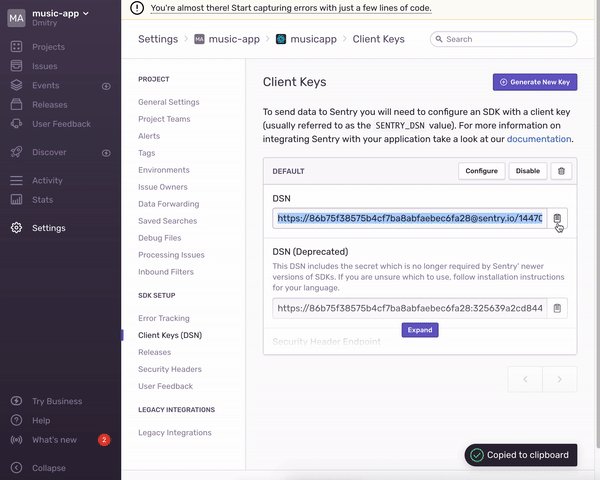
});DSN находится в Projects -> Settings -> Client Keys. Вы можете найти клиентские ключи в строке поиска.
componentDidCatch(error, errorInfo) {
Sentry.withScope(scope => {
Object.keys(errorInfo).forEach(key => {
scope.setExtra(key, errorInfo[key]);
});
Sentry.captureException(error);
});
}4. Отслеживание первой ошибки
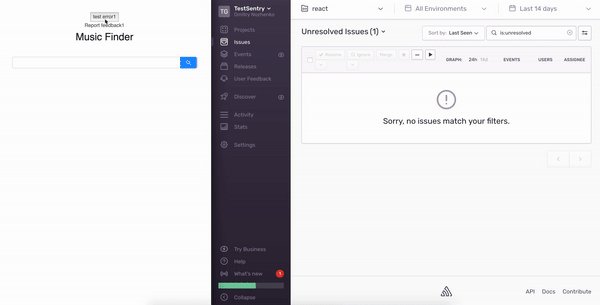
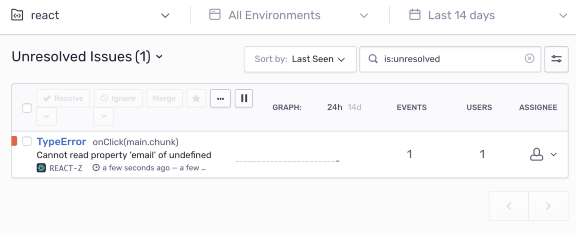
Я например использовал простое музыкально приложение с API Deezer. Вы можете видеть это здесь. Нам нужно создать ошибку. Одним из способов является обращение к свойству «undefined»
Мы должны создать кнопку, которая вызывает console.log с user.email. После этого действия мы должны получить сообщение об ошибке: Uncaught TypeError (не удается прочитать свойство из неопределенного email) из-за отсутствия объекта пользователя. Вы также можете использовать исключение Javascript.
<button type="button" onClick={() => console.log(user.email)}>
Test Error button
</button>Весь контейнер выглядит так:
import React, { Component } from "react";
import { connect } from "react-redux";
import { Input, List, Skeleton, Avatar } from "antd";
import * as Sentry from "@sentry/browser";
import getList from "../store/actions/getList";
const Search = Input.Search;
const mapState = state => ({
list: state.root.list,
loading: state.root.loading
});
const mapDispatch = {
getList
};
class Container extends Component {
constructor(props) {
super(props);
Sentry.init({
dsn: "https://fc0edcf6927a4397855797a033f04085@sentry.io/1417586",
});
}
componentDidCatch(error, errorInfo) {
Sentry.withScope(scope => {
Object.keys(errorInfo).forEach(key => {
scope.setExtra(key, errorInfo[key]);
});
Sentry.captureException(error);
});
}
render() {
const { list, loading, getList } = this.props;
const user = undefined;
return (
<div className="App">
<button
type="button"
onClick={() => console.log(user.email)}
>
test error1
</button>
<div onClick={() => Sentry.showReportDialog()}>Report feedback1</div>
<h1>Music Finder</h1>
<br />
<Search onSearch={value => getList(value)} enterButton />
{loading && <Skeleton avatar title={false} loading={true} active />}
{!loading && (
<List
itemLayout="horizontal"
dataSource={list}
locale={{ emptyText: <div /> }}
renderItem={item => (
<List.Item>
<List.Item.Meta
avatar={<Avatar src={item.artist.picture} />}
title={item.title}
description={item.artist.name}
/>
</List.Item>
)}
/>
)}
</div>
);
}
}
export default connect(
mapState,
mapDispatch
)(Container);После интеграции этой кнопки вы должны протестировать ее в браузере.
У нас есть первая ошибка
Whoo-hoo!
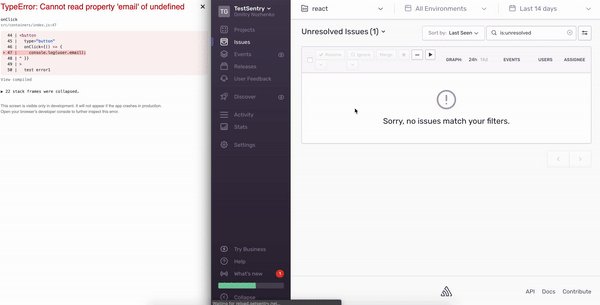
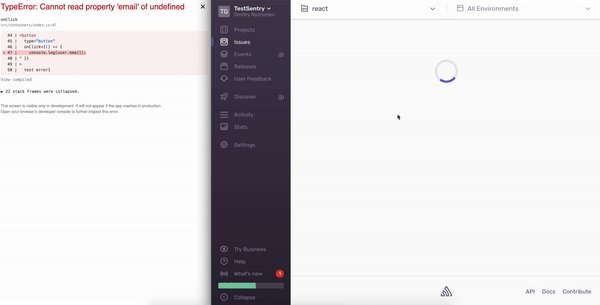
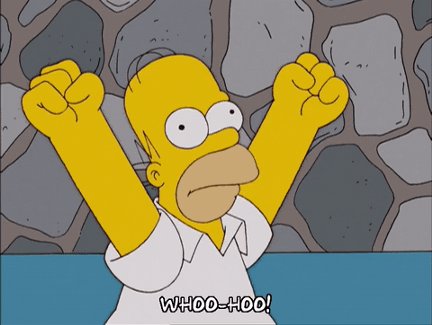
Если вы нажмете на ошибку заголовка, вы увидите трассировку стека.
Сообщения выглядят плохо. Конечно, мы видели сообщения об ошибках, не понимая, где этот код. По умолчанию речь идет об исходной карте в ReactJS, потому что они не настроены.
Я также хотел бы предоставить инструкции по настройке исходной карты, но это сделало бы эту статью намного длиннее, чем я планировал.
Вы можете изучить эту тему здесь. Если вы заинтересованы в этой статье, Dmitry Nozhenko опубликует вторую часть об интеграции source map. Итак, нажимайте больше лайков и подписывайтесь на Dmitry Nozhenko, чтобы не пропустить вторую часть.
5. Использование Sentry с конечной точкой API
Окей. Мы рассмотрели исключение javascript в предыдущих пунктах. Однако, что мы будем делать с ошибками XHR?
Sentry также имеет пользовательскую обработку ошибок. Я использовал его для отслеживания ошибок api.
Sentry.captureException(err)Вы можете настроить имя ошибки, уровень, добавить данные, уникальные пользовательские данные с помощью вашего приложения, электронной почты и т. д.
superagent
.get(`https://deezerdevs-deezer.p.rapidapi.com/search?q=${query}`)
.set("X-RapidAPI-Key", #id_key)
.end((err, response) => {
if (err) {
Sentry.configureScope(
scope => scope
.setUser({"email": "john.doe@example.com"})
.setLevel("Error")
);
return Sentry.captureException(err);
}
if (response) {
return dispatch(setList(response.body.data));
}
});Я хотел бы использовать общую функцию для API catch.
import * as Sentry from "@sentry/browser";
export const apiCatch = (error, getState) => {
const store = getState();
const storeStringify = JSON.stringify(store);
const { root: { user: { email } } } = store;
Sentry.configureScope(
scope => scope
.setLevel("Error")
.setUser({ email })
.setExtra("store", storeStringify)
);
// Sentry.showReportDialog(); - If you want get users feedback on error
return Sentry.captureException(error);
};Импортируйте эту функцию в вызов api.
export default query => (dispatch, getState) => {
superagent
.get(`https://deezerdevs-deezer.p.rapidapi.com/search?q=${query}`)
.set("X-RapidAPI-Key", #id_key)
.end((error, response) => {
if (error) {
return apiCatch(error, getState)
}
if (response) {
return dispatch(setList(response.body.data));
}
});
};Давайте проверим методы:
- setLevel позволяет вставить ошибку уровня в панель мониторинга sentry. Он имеет свойства — ‘fatal’, ‘error’, ‘warning’, ‘log’, ‘info, ‘debug’, ‘critical’).
- setUser помогает сохранить любые пользовательские данные (id, адрес электронной почты, план оплаты и т. д.).
- setExtra позволяет задать любые данные, которые вам нужны, например, магазин.
Если вы хотите получить отзывы пользователей об ошибке, вам следует использовать функцию showReportDialog.
Sentry.showReportDialog();Вывод:
Сегодня мы описали один из способов интеграции Sentry в приложение React.
→ Телеграм-чат по Sentry
Sentry — это инструмент для мониторинга и анализа ошибок в приложениях, который помогает улучшать качество кода, оптимизировать производительность, улучшать пользовательский опыт, ускорить процесс разработки и повысить надежность приложений. Он предоставляет разработчикам детальную информацию о проблемах в приложении и позволяет быстро исправлять их.
Цели
- Повысить скорость реагирования на возникающие ошибки.
- Повысить информативность ошибок, встречающихся у пользователей.
- Повысить надежность работы сервисов.
- Снизить затраты на разработку.
Решение
Теория
Важнейшим механизмом для поддержания высокого качества является своевременное информирование об ошибках. Но как быть, если пользователь всё-таки столкнулся с ошибкой? Для этого мы подключаем и настраиваем Sentry — инструмент для мониторинга и анализа ошибок в приложениях, который позволяет нам получать данные об ошибках.
Sentry удобным образом группирует каждую отдельную ошибку в Issue — отдельную группу ошибок, в которой можно увидеть список конкретных событий. При разборе ошибок мы опираемся в первую очередь на следующую информацию:
- Данные об ошибке — количество ошибок внутри группы, количество затронутых пользователей, критичность ошибки (привела ли она к отказу в обслуживании), время появления.
- Данные об устройстве — операционная система пользователя, модель устройства, часовой пояс и локация. Если это мобильное устройство, то нам также будут доступны уровень заряда батареи, данные об объеме памяти, ориентации экрана, наличии зарядки.
- Данные о приложении — окружение, версия и номер сборки, последние отправленные запросы или совершенные действия (переходы, нажатия). Если в приложении предусмотрен вход, мы также получим идентификатор пользователя.
Основные преимущества Sentry:
- Информативность отчета. Для точной локализации причин возникновения ошибок недостаточно лишь того факта, что ошибка произошла. Мы внедряем Sentry таким образом, чтобы при просмотре ошибок были видны все действия, которые совершал пользователь, все операции, которые производились до ошибки и в момент её возникновения.
- Быстродействие. Sentry позволяет моментально получать информацию об ошибках, а развитая система интеграций позволяет быстро отправить её в работу, подготовить исправление и выпустить в релиз.
- Кроссплатформенность. Sentry из коробки поддерживает большое количество платформ и языков программирования: Python, JavaScript, Golang, PHP и многие другие.
- Открытый и бесплатный. Помимо облачного решения, компания-разработчик даёт возможность использовать Sentry на собственных серверах.
Использование на практике
Глобально весь процесс подключения делится на несколько шагов:
- Создание и настройка проекта в Sentry
- Подключение в приложении
- Настройка уведомлений
Стоит отметить, что простое подключение Sentry в приложение хоть и может дать представление об ошибке, но оно не всегда будет исчерпывающим и достаточным для понимания того, что спровоцировало ошибку и к чему она привела. Для полноценного использования всех возможностей мы уделяем особое внимание настройке интеграции между разрабатываемыми сервисами и Sentry, о чем расскажем в отдельной статье.
После интеграции в приложение необходимо дать возможность разработчикам, тестировщикам и менеджерам просматривать информацию о всех событиях, отслеживать статистику, получать уведомления. Для первых задач Sentry предоставляет готовый веб-интерфейс, для доступа к которому нужно войти со своей учетной записью.
После того, как проект настроен, а разработанное приложение интегрировано с Sentry, самое время настроить уведомления об ошибках. В Sentry для этого предусмотрен инструмент Alerts — гибко настраиваемые оповещения, срабатывание которых можно настроить не только на ошибки, но и на предупреждения системы. Можно дополнительно отфильтровать ошибки как по встроенным параметрам — названию, критичности, количеству, так и по собственным атрибутам. Чтобы отслеживать повторное возникновение ошибки после её устранения, можно настроить два отдельных оповещения: при самом первом появлении и при переходе ошибки из статуса “исправлена” в “неразрешенная”.
Из коробки Sentry предоставляет возможность отправлять оповещения на почту, в Slack и некоторые другие инструменты. В нашем случае удобнее всего использовать Telegram. Готовой интеграции для него нет, но Sentry дает возможность создать её самостоятельно — нужно лишь указать, на какой адрес отправлять оповещения, и уже по этому адресу можно развернуть небольшой сервис, который будет трансформировать сообщения от Sentry и отправлять их в Telegram либо отдельным пользователям, либо в общий чат или канал. Собственно, так мы и сделали.
Вызовы
- Изучение и отладка. Правильно настроенный Sentry позволяет сильно упростить работу с ошибками. Но к сожалению, полноценная интеграция не прошла так быстро и просто, как нам хотелось. По ходу внедрения разных возможностей мы сталкивались с непредвиденными ситуациями и ввиду отсутствия опыта не сразу могли их решить. Чем больше вспомогательных инструментов мы добавляли, тем больше времени уделяли чтению документации и осознанному пониманию того, как это работает. И хоть времени было потрачено много, заключение будет однозначным: оно стоило того, ведь теперь мы имеем полноценно настроенный инструмент, который мы понимаем на более низком уровне, и который помогает нам на ежедневной основе.
- Обучение команды. Отдельный этап внедрения Sentry на конкретный проект или, в нашем случае, во всю компанию. Одной из наших изначальных целей было желание сделать инструмент доступным не только для разработчиков, как он повсеместно позиционируется, но и для тестировщиков с менеджерами. Трудности ждали нас прямо с порога — разработчики Sentry прямым текстом сообщают, что это инструмент для разработчиков, и на первый взгляд ориентироваться в нём человеку, не понимающему техническую составляющую. Мы добились того, что каждый участник в команде разработки знает и понимает какие данные он получил из Sentry, как их анализировать и как использовать эту информацию для исправления ошибок.
- Поддержка работоспособности. Sentry можно использовать как в облаке, что и рекомендуется делать для небольших проектов, так и поднимать собственный сервер. Несложные расчеты показали, что нам выгоднее использовать именно собственную копию Sentry. Однако облачное решение существует не просто так — в таком сценарии не нужно думать о серверах и связанных с ними проблем, привлекать DevOps-инженеров, а иногда и разработчиков. Увы, но именно это нам и приходилось делать неоднократно и как можно оперативно, поскольку от работоспособности самого Sentry зависит то, как быстро мы отреагируем на проблемы.
Цифры
- на 40%. Сократили количество ошибок
- в 3 раза. Уменьшили время локализации и исправления ошибок
- 24/7. Уведомления о любых ошибках
Результат
- Изменили подход к работе с ошибками, обучив сотрудников взаимодействию с инструментом. Теперь разработчики и тестировщики отслеживают появление новых ошибок, анализируют их и передают в работу на исправление.
- Повысили скорость решения дефектов на проектах. Этого удалось добиться благодаря связке самого Sentry и Telegram-бота, который оперативно доставляет всем ответственным лицам информацию об ошибках.
- Сократили затраты. Уменьшение количества ошибок и их более раннее выявление, а также сокращение времени на локализацию и исправление ошибок привело к сокращению затрат, экономии ресурсов как для нас, так и для заказчиков.
-
Главная
-
Инструкции
-
Серверы
-
Sentry: мониторинг и отслеживание ошибок
О проекте
Sentry — это платформа для отслеживания ошибок и мониторинга приложений. Данные, которые мы получаем в Sentry, содержат исчерпывающую информацию о контексте, в котором это произошло, что облегчает воспроизведение и поиск причины и значительно помогает в устранении ошибок. Хороший друг для разработчиков, тестировщиков и DevOps.
Это open-source проект, который можно развернуть и использовать на своем или облачном сервере.
Sentry начинался как web для отображения trace — exception в удобной форме и с группировкой по типу. С течением времени он разрастался дополнительными функциями, возможностями, интеграциями. Полностью показать и рассказать, на что он способен, в одной статье не получится, и даже краткий видеообзор займет часа три.
- Официальный сайт
- Документация
- GitHub
Зачем Sentry, когда есть логирование?
Просмотреть логи и узнать, что происходит с сервисом, — хорошо. Когда логи со всех сервисов собираются в одном месте, как Elastiс, OpenSearch, Loki — отлично.
Но анализировать ошибки и исключения можно быстрее, удобнее и подробнее как раз в Sentry. Бывают случаи, когда анализ логов не помогает понять проблему, а Sentry спасает.
Могут быть и другие ситуации, когда пользователь вашего сервиса не смог войти в учетку, купить товар или сделать что-то еще, и не стал писать тикет в саппорт, а просто ушел.
В логах такое выявить крайне сложно. И даже если в саппорт оставили обращение о проблеме, проанализировать, выявить и воспроизвести такую специфическую ошибку может дорого стоить:
- С какого устройства и каким браузером пользовались?
- Какая функция и из-за чего вызвала ошибку? Какую ошибку?
- Какие данные были на фронте, что отправилось в бэк?
- …
Самое главная «фишка» Sentry — предоставление в удобной форме подробной контекстной информации об ошибках, что позволяет быстрее реагировать и улучшать разработку.
Как заявляют разработчики проекта на своем сайте, «ваш код скажет вам больше, чем то, что показывают логи. Полный мониторинг стека Sentry покажет более полную картину того, что происходит в коде сервиса, и поможет выявлять проблемы до того, как они приведут к простою».
Как это работает?
В коде своего приложения мы устанавливаем DSN (URL) своей платформы, куда будут отправляться отчеты (ошибки, исключения, логи). При желании можно расширять, дорабатывать, скрывать (маскировать) отправляемые данные.
Поддерживаемые платформы и языки
Продукт поддерживает JavaScript, Node, Python, PHP, Ruby, Java и другие языки программирования.
Форма добавления проекта
На скриншоте видно, что есть как просто Python-проект, так и Django, Flask, FastAPI, в котором уже за нас в более удобной и детальной форме используются данные для отправки отчетов.
Варианты использования
Sentry может использоваться в следующих вариантах:
- Self-hosted (поднятый на своем сервере)
- Облачный (есть ограниченная бесплатная версия и платные с ежемесячной оплатой)
Developer — бесплатная облачная версия для знакомства
Лимиты версии Developer:
Тем, кого заинтересовал Sentry, я рекомендую попробовать хотя бы бесплатную облачную версию, она вполне подойдет для знакомства, а еще лучше — вариант на собственном сервере, т.к. задержки в ошибках облачной версии могут быть от 1 до 5 мин., что не очень удобно.
Установка self-hosted версии
Теперь перейдем к технической части. Для развертывания нам нужен репозиторий getsentry/self-hosted. Платформа будет развернута в docker-compose.
Системные требования
- Docker 19.03.6+
- Compose 2.0.1+
- 4 CPU Cores
- 8 GB RAM
- 20 GB Free Disk Space
Для демонстрации я буду использовать виртуальную машину от Timeweb Cloud с Ubuntu 22.04.
Подготовка
Обновляем зависимости:
apt update && apt upgrade -yУстанавливаем необходимые пакеты.
Для Docker apt предлагает версию 20.10.24, установим ее.
apt install docker.ioДля docker-compose — apt предлагает установить версию 1.29.2-1. Она не сходится с требуемой, поэтому стандартная установка не подойдет. Потребуется устанавливать вручную с официального репозитория.
Получим последнюю версию в переменную:
VERSION=$(curl --silent https://api.github.com/repos/docker/compose/releases/latest | grep -Po '"tag_name": "\K.*\d')Осталось скачать по указанному пути и выдать права:
DESTINATION=/usr/bin/docker-composesudo curl -L https://github.com/docker/compose/releases/download/${VERSION}/docker-compose-$(uname -s)-$(uname -m) -o $DESTINATIONsudo chmod 755 $DESTINATIONПроверим:
docker-compose --versionВывод:
Docker Compose version v2.20.3
Установка
Разработчики Sentry максимально упростили установку с помощью скрипта.
Выбираем и клонируем репозиторий и релизную ветку:
git clone https://github.com/getsentry/self-hosted.git
git checkout 23.8.0
cd self-hostedУстановка:
./install.sh --skip-user-prompt --no-report-self-hosted-issuesФлаги:
--skip-user-prompt— пропустить запрос создания пользователя (создадим его отдельной командой, так будет проще).--no-report-self-hosted-issues— пропустить запрос для анонимной отправки данных разработчикам Sentry с вашего хоста (помогает разработчикам улучшать продукт, но немного отъедает ресурсов; решите для себя, нужно ли вам это).
Начинается процесс проверки соответствия требованиям и скачивание необходимых образов (docker pull).
После будет выведено сообщение, что можно запустить Sentry:
You're all done! Run the following command to get Sentry running:
docker-compose up -dЗапустим:
docker-compose up -dИ теперь уже по IP-адресу хоста по порту 9000 доступен веб-интерфейс.
Но мы пропустили создание пользователя. Сделаем это сейчас с помощью команды:
docker-compose run --rm web createuserВводим email, пароль и отвечаем на вопрос: Давать ли права суперпользователя этому пользователю?
При первом входе откроется окно первоначальной настройки, где можно указать URL, настройки почтового сервера для отправки писем, и разрешить самостоятельную регистрацию остальным пользователям.
На этом в целом Sentry готов к работе, подробнее про конфигурацию можно почитать тут.
Основные файлы конфигурации:
.envself-hosted/sentry/config.ymlself-hosted/sentry/sentry.conf.py
По умолчанию поднимается 42 контейнера, и в конфигах есть что настроить.
Сразу возникает вопрос: зачем столько контейнеров? Можно ли убрать лишнее и собрать минимальную сборку?
Нет, на данный момент нельзя — из-за сложных архитектурных связей.
В .env—файл добавляю переменную SENTRY_BEACON = False. Она позволяет разработчикам собирать приватную статистику для улучшения продукта, я хочу ее отключить.
Срок хранения событий можно также изменить здесь, по умолчанию он равен 90 дням:
SENTRY_EVENT_RETENTION_DAYS=90 Данные проектов и учетные записи пользователей хранятся в PostgreSQL. Можно легко поменять в конфигах на свою DB, а также использовать свой Redis.
Осталось самостоятельно настроить HTTPS proxy для доступа к web-интерфейсу. В документации нет конкретных указаний, рекомендуют использовать любой reverse proxy на ваше усмотрение. После настройки обратного прокси-сервера, нужно будет изменить system.url-prefix в файле config.yml и обновить раздел SSL/TLS в sentry/sentry.conf.py.
Настройка и подключение первого проекта
Создание проекта
Нажимаем «Добавить новый проект» и выбираем платформу.
После этого для проекта генерируется его уникальный ID, который нужно будет использовать в приложении.
Обратите внимание на переменную traces_sample_rate=1.0 и комментарии от разработчиков. Чтобы не перезагружать платформу тысячами однотипных ошибок, рекомендуется настроить данную переменную. При указании 1.0 будут отправляться 100% всех событий, а, например, при 0.25 — 25%.
О дополнительных параметрах sentry_sdk можно почитать в документации. На скрине выше показан пример использования.
Мы немного усложним пример из документации, добавив зависимые функции и свой Exception.
import sentry_sdksentry_sdk.init(
dsn="http://979bc0c738a5e4d8b4709e50247035c7@sentry.akmalov.com:9000/3", # Ссылка DSN с ID=3 получаем при создании проекта
traces_sample_rate=1.0,
environment="production", # Возможность добавить среду выполнения
release="my-app-1.0.0", # Релизная версия приложения
send_default_pii=True,
)
class MyException(Exception):
pass
def my_function(user, email):
raise MyException(f"User {user} ({email}) encountered an error.")
def create_user():
print("Создадим пользователя")
my_function('Artur', 'artur@akmalov.com')
if __name__ == "__main__":
sentry_sdk.capture_message("Просто захотелось отправить сообщение")
create_user()
Запускаю скрипт:
python main.pyВ результате в Sentry получаем следующее:
Новый issue
В тэгах отображаются переменная среды, версия релиза и даже имя сервера (hostname):
На скрине видно подробную трассировку и переходы по функциям из скрипта, а также переменные, которые в них использовались:
И даже версии используемых пакетов:
Итоги
В этой статье мы рассмотрели, что такое Sentry и для чего ее использовать. Надеюсь, мне удалось заинтересовать вас ею достаточно, чтобы вы почитали документацию или попробовали Sentry в работе.
Несмотря на то, что это громоздкая платформа, ее легко установить и настроить. Самое главное — не забывать следить, закрывать, группировать и гибко настраивать события, чтобы не получилось хаоса, и тогда Sentry станет очень полезным и удобным инструментом для команды разработки.
В практике фронтенд-инженеров на каждом шагу возникают ситуации, когда пользователи сообщают об аномальном выполнении функций. Для обнаружения проблем специалисты изо всех сил пытаются воспроизвести на месте эти аномалии, но результат оказывается нулевым. С другой стороны, операционная среда фронтенд-кода, такая как браузеры ПК, мобильные браузеры и пр., является сложной и неконтролируемой. Это означает, что в коде могут возникать различные непредсказуемые ошибки.
Для создания полноценной системы мониторинга фронтенд-исключений необходимо решить три первостепенные задачи.
- Как вовремя перехватывать исключения?
- Как определить точное местоположение исключений и ошибок?
- Как своевременно уведомить персонал после обнаружения аномалии?
Выбор решения
Начнем с рассмотрения распространенных решений по фронтенд-мониторингу.
Вариант 1. Самостоятельное исследование
Специфика работы заключается в следующем.
- Самостоятельно переписать методы
onerrorиonunhandledrejectionв объекте Window. - Собрать информацию об ошибке.
- Загрузить эту информацию через интерфейс сервера.
- Написать файл сервера.
- С помощью файла
Sourcemapвосстановить исходный код для устранения проблемы.
Кроме того, можно создать платформу для просмотра аномальной информации. Очевидно, что этот метод имеет массу недостатков и требует много усилий. Но есть у него и одно преимущество: его легко расширить, например добавив функции мониторинга производительности к фронтенд-мониторингу, что облегчит последующую оптимизацию производительности страниц.
Вариант 2. Использование сторонних инструментов, например Sentry
Этот метод не требует интенсивной разработки при достаточной конфигурации доступа.
Если у вас нет времени на проведение самостоятельного исследования, используйте сторонние инструменты.
Особого внимания среди них достоин Sentry. Этот инструмент отслеживания ошибок с открытым исходным кодом предлагает следующие возможности.
- Помогает выявлять и исправлять системные ошибки в режиме реального времени.
- Поддерживает восстановление стека вызовов JS-ошибок через файл
Sourcemap. - Обладает функцией уведомления о завершении сбора исключений в режиме реального времени через Telegram и электронную почту.
- Позволяет создавать приватные сервисы на серверах, что дает разработчикам возможность бесплатно использовать продвинутый функционал Sentry и избежать риска утечки исходного кода.
Как обеспечить своевременный захват исключений
Развертывание Sentry
В качестве первого шага необходимо развернуть Sentry. Поскольку Docker официально рекомендован для развертывания и относительно прост в эксплуатации, будем использовать его в качестве примера того, как создать сервис Sentry с нуля.
Сначала установим Docker и Docker-Compose. После завершения установки запустим Docker, извлечем код репозитория sentry-onpremise, который является официальной программой установки, предоставляемой Sentry, а затем запустим скрипт установки внутри. Он поможет создать аккаунт участника управления и запустить сервиса Sentry. Соответствующие команды отражены в этом коде:
git clone https://github.com/getsentry/onpremise
cd onpremise
./install.sh
$ docker-compose up -d
Когда процесс запуска будет успешно выполнен, нужно ввести http://ip:9000 в браузере, чтобы получить доступ к странице входа в систему Sentry. Это позволит войти в систему с только что созданными именем пользователя и паролем администратора.
Доступ к фронтенд-проекту
После выполнения вышеуказанных операций развертывание сервера Sentry полностью завершено. Теперь можно интегрировать клиентский SDK Sentry в приложение, чтобы сообщать в режиме реального времени об ошибках в коде фронтенда.
Sentry — продвинутый инструмент, поддерживающий различные фронтенд-фреймворки, такие как Vue, Angular, React и т. д. Vue — популярный фронтенд-фреймворк, отличающийся легковесностью, высокой производительностью и компонентностью. Поэтому возьмем проект Vue в качестве примера для подробного руководства.
Создание проекта
Сначала кликнем на первый пункт Projects в левой навигационной панели страницы Sentry. Затем нажмем Create Project button в правом верхнем углу страницы, выберем Vue под Browser и снова нажмем CreateProject, чтобы создать проект. После этого откроется пошаговое руководство по настройке проектов Vue, предоставленное Sentry.
Следование руководству
Сначала установим два пакета npm, от которых зависит Sentry в проекте, с помощьюnpm, а именно: @sentry/browser и @sentry/integrations. Затем импортируем их в main.js, после чего используем Sentry.init для инициализации и настройки Sentry. При настройке код инициализации будет предоставлен в руководстве — можно просто скопировать его и вставить в main.js. Наконец, нажмем кнопку подтверждения в нижней части руководства и автоматически перейдем на страницу проекта Issue error.
Обратите особое внимание на то, что DSN-адрес совпадает с проектом и не может быть изменен произвольно.
import * as Sentry from '@sentry/browser'
import { Vue as VueIntegration } from '@sentry/integrations'
Sentry.init({
dsn: 'https://[email protected]/2',
integrations: [new VueIntegration({
Vue,
attachProps: true
})]
})
Проверка
Пока на странице Issue error видим только пустую форму без указания задачи, связанной с захватом исключений. Поэтому создадим отчет о JS-ошибках и посмотрим, как работает Sentry.
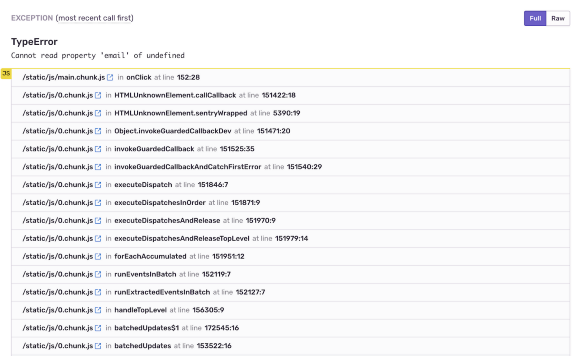
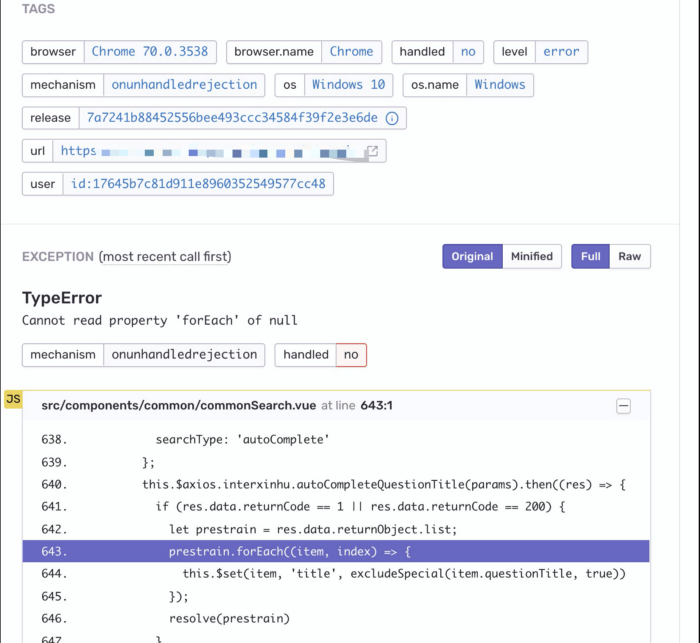
Сначала добавляем строку кода в созданный метод App.vue: this.test(), чтобы вызвать метод, которого нет в текущем компоненте, и принудительно сгенерировать JS-ошибку. Через сеть в Chrome DevTools видим, что при каждом обновлении страницы отправляется Post-запрос, связанный с Sentry. Это означает, что Sentry собирает аномальную информацию. Перейдя на страницу Issue error, обнаружим, что Sentry уже отобразил захваченное исключение:
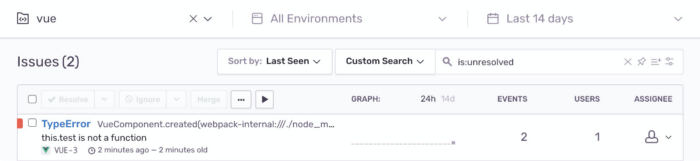
Как известно, Sentry рассматривает каждое сообщение об исключении как событие (Event), а каждое событие имеет свою идентификационную метку (Fingerprint), которая по умолчанию генерируется алгоритмом группировки Sentry. События с одной и той же идентификационной меткой будут автоматически объединены в одну проблему (Issue). С соответствующей специфической логикой генерации можно ознакомиться в официальной документации.
Список проблем позволяет получить следующую информацию:
- тип исключения;
- имя исключения;
- местоположение триггера;
- время последнего триггера;
- время первого триггера.
Нажмите, чтобы перейти на страницу Issue details (Сведения о проблеме). В средней части страницы можно увидеть конкретную информацию о последнем событии, включая следующие данные:
- IP-адрес пользователя;
- информация о браузере;
- системная информация;
- информация о стеке вызовов исключений.
Как определить точное местоположение обнаруженной ошибки
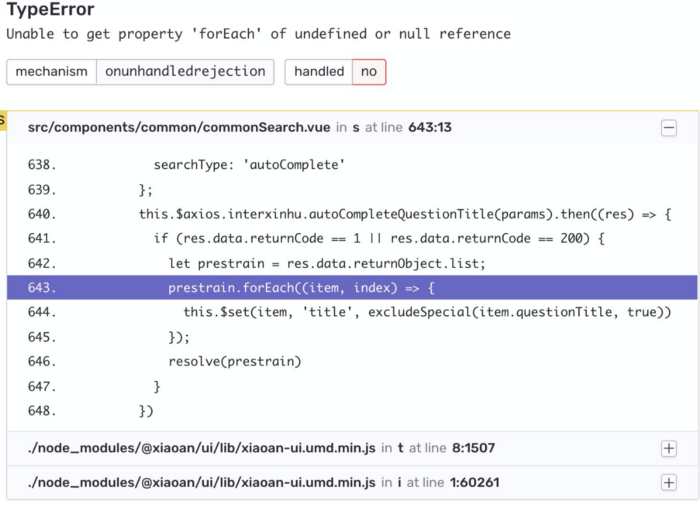
Итак, Sentry захватил информацию о стеке вызовов исключений. Однако, чтобы узнать, какая строка кода сообщает об ошибке, придется начать с глобального поиска ключевых слов (поскольку весь онлайн-код находится в сжатом и скрытом виде), а затем перейти к поиску их в соответствии с контекстом сжатого кода.
Так как же определить точное местоположение обнаруженной ошибки?
Для начала настроим в фоновом режиме Sentry AuthToken, который является необходимым параметром настройки выгрузки Sourcemap. Итак, создадим этот токен.
Нажимаем на Username (Имя пользователя) в левом верхнем углу страницы, а затем — на User Settings (Пользовательские настройки). После этого в меню выбираем пункт Auth Tokens, чтобы создать новый токен. Далее активируем конфигурацию Sourcemap, когда код будет собран и скомпилирован, а затем создаем новый файл .sentryclirc в корневом каталоге.
Наконец, скачиваем и устанавливаем в проект Webpack-плагин @sentry/webpack-plugin и добавляем конфигурацию выгрузки Sourcemap в Sentry в файл конфигурации упаковки.
Получить данную конфигурацию поможет приведенный ниже код:
[auth] token=exxxxxxxxxxxx [defaults] project=xiaoan-web org=sentry url=https://sentry.xxxxx.com/ view raw
Атрибут Release соответствует версии кода. Вместе с аномальной информацией Sentry собирает и данные о версии кода пользователя. Это позволяет узнать, какой релиз вызвал новую проблему.
Следует отметить, что значение атрибута UrlPrefix не является фиксированным, а связано со статическим путем доступа к ресурсам проекта.
После завершения настройки Sentry может восстановить расположение кода на основе загруженного Sourcemap:
Как быстро уведомить персонал после получения исключения
Когда Sentry захватывает исключение, он должен уведомить об этом разработчиков в режиме реального времени. Для этого Sentry предоставляет функцию уведомления по электронной почте. Необходимо только добавить соответствующую конфигурацию в конфигурационный файл Sentry.
Поскольку не всегда есть возможность своевременно проверить электронную почту, можно также воспользоваться сторонним Telegram-плагином и получать сообщения в режиме реального времени.
Читайте также:
- От джуниора до мидла: 7 советов для фронтенд-разработчиков
- Wasp — DSL-язык для современных веб-приложений
- Мемоизация как средство ускорения веб-приложений
Читайте нас в Telegram, VK и Дзен
Перевод статьи fatfish: How to Catch Frontend Exceptions with Sentry
Sentry is one of the most popular error tracking tools, which monitors your application for errors and exceptions. Sentry also has an open source version of the product that you can host yourself, but today we will talk about their cloud hosted product.
Installation
You can install Sentry by creating a project in your Sentry account and following the installation instructions. In most cases, you will install the Sentry SDK on the backend or frontend (depending on your project) and start Sentry as early in your application as possible. Sentry supports 90+ platforms, so your language and framework should most likely be in the list.
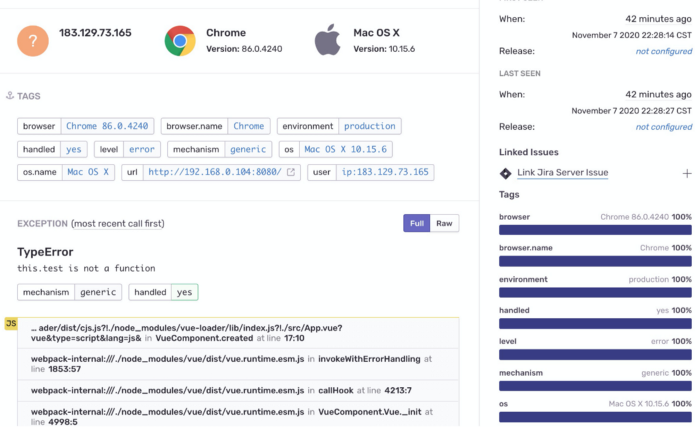
Sentry’s error view
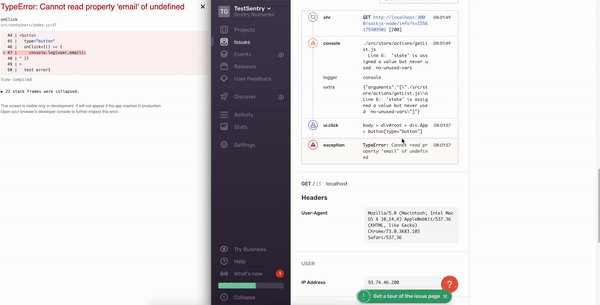
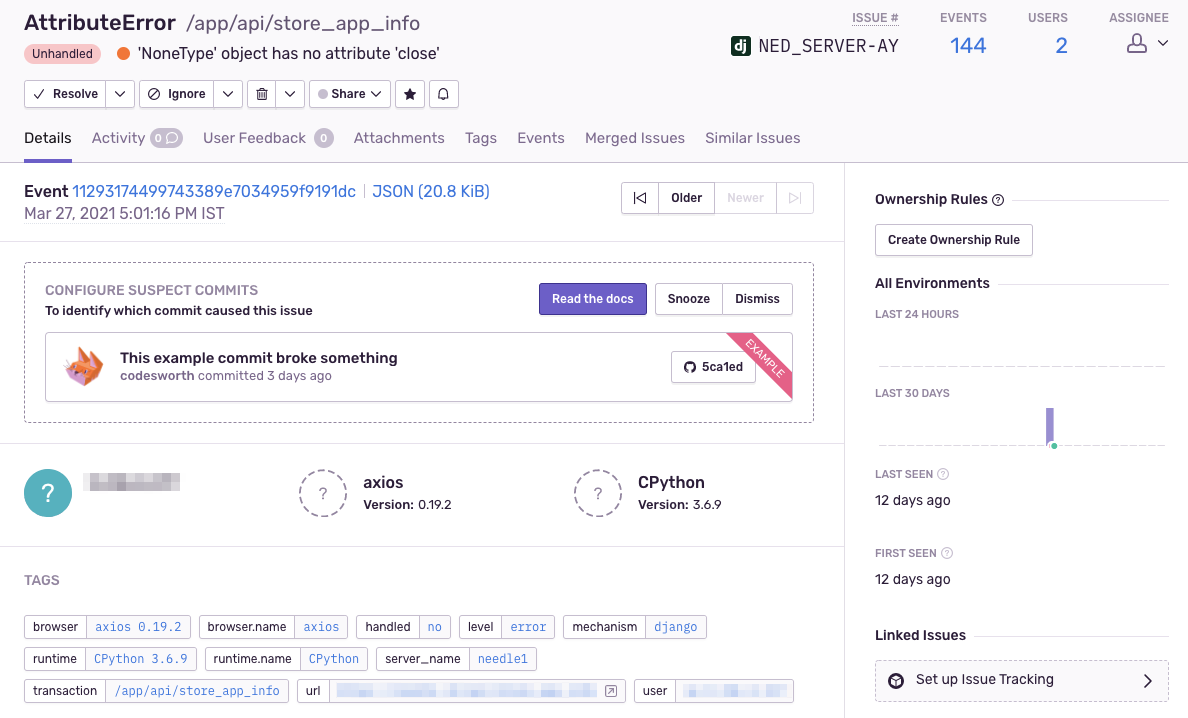
After you install Sentry, it will start tracking unhandled exceptions and sending it to your Sentry project. Here is what an error from Sentry will look like.
You can see that Sentry shows a lot of valuable information for each error. Broadly, an error in Sentry will show —
- Error information like error/exception type and message.
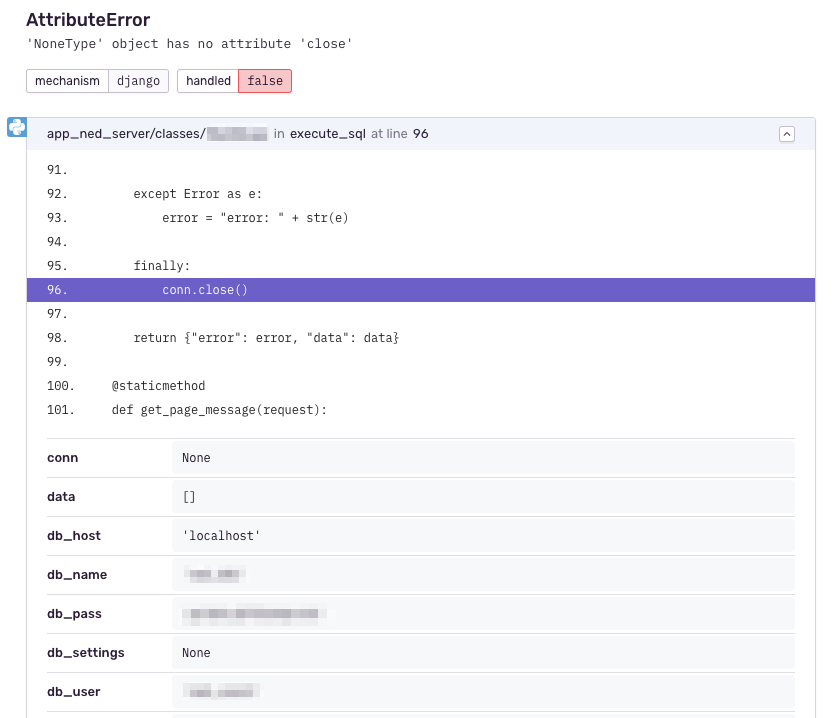
- Stack trace for the error which shows you code snippets of exactly where the error occurred. You will also see values of local variables in your code.
- Environment information to tell you whether the error occurred in your local setup or in production.
- Platform information like device, OS, browser, language etc. It will also show you the packages installed on the server and their versions.
- User information shows you the users affected by this error.
- Events information shows you the number of times the particular error occurred. This can help you set the priority for fixing the error.
The stack trace information is especially useful because it shows you the place in the code that triggered the error, and additional information from the local environment.
Taking actions after the error
Sentry also gives you different actions you can take to track and fix the error.
- Change error status: You can resolve, ignore or delete the error in Sentry if you think that no action is required right away.
- Assign error: You can also assign the error to another team member in your Sentry account so that she can take a look at it.
- Link error to commits: You can connect your continuous integration and delivery (CI/CD) tools like Github which enables Sentry to predict which commit caused the issue. Sentry also uses this to track health of releases using metrics like usage, errors and crashes.
Sending custom messages to Sentry
Although Sentry captures unhandled exceptions automatically, there are cases where you want to send handled exceptions or custom messages to Sentry. The Sentry SDK provides a way to do this using the capture_exception or capture_message method.
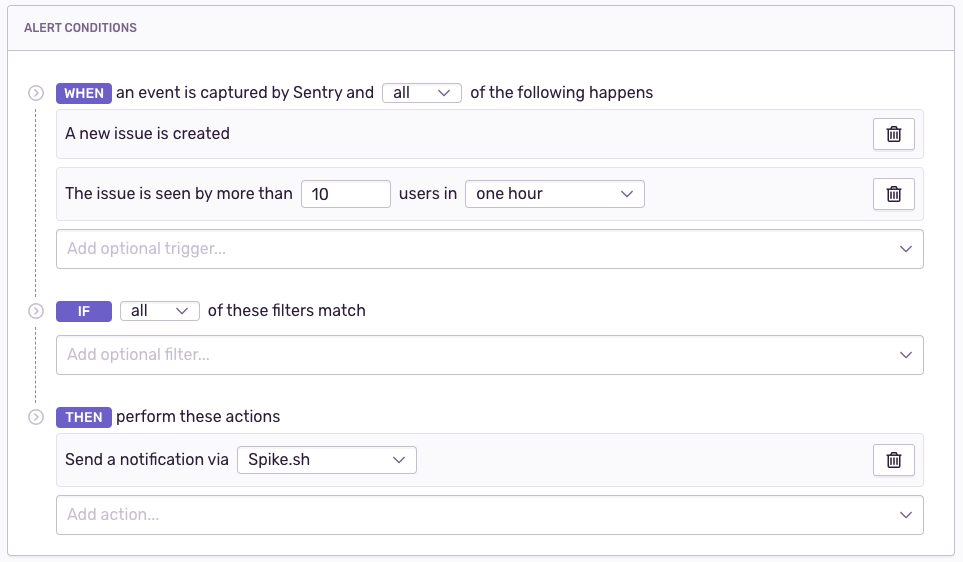
Alerts
You can set up alerts in Sentry which can notify you about issues happening in your application. You can create alert rules for whenever a new issue is created, issue frequency increases or the issue status changes from resolved to unresolved.
You can receive notification for these alerts on email, or you can connect tools like Spike.sh, which can send you alerts on phone call, SMS, Slack and other channels. This makes sure that important issues are attended to before they snowball into bigger problems.
Conclusion
Sentry’s error tracking can be extremely valuable for you to build better and error free software. If you would like to know how to connect Spike.sh with Sentry, read this guide, or email us at [email protected].