Время на прочтение
6 мин
Количество просмотров 9.7K
Сегодня я расскажу вам об отслеживании ошибок в реальном времени в приложении React. Приложение внешнего интерфейса обычно не используется для отслеживания ошибок. Некоторые компании часто откладывают отслеживание ошибок, возвращаясь к нему после документации, тестов и прочего. Однако, если вы можете изменить свой продукт в лучшую сторону, то просто сделайте это!
1. Зачем вам нужен Sentry?
Я предполагаю, что вы заинтересованы в отслеживании ошибок в процессе производства
Вы думаете, что этого недостаточно?
Хорошо, давайте посмотрим на детали.
Основные причины использования Sentry для разработчиков:
- Позволяет избавляться от рисков при развертывании кода с ошибками
- Помощь QA в тестировании кода
- Получение быстрых уведомлений о проблемах
- Возможность быстрого исправления ошибок
- Получение удобного отображения ошибок в админ-панели
- Сортировка ошибок по сегментам пользователя / браузера
Основные причины для CEO / Lead проекта
- Экономия денег (Sentry можно установить на ваших серверах)
- Получение отзывов пользователей
- Понимание того, что не так с вашим проектом в режиме реального времени
- Понимание количества проблем, возникающих у людей с вашим приложением
- Помощь в поиске мест, где ваши разработчики допустили оплошность
Я думаю, что разработчики были бы заинтересованы в этой статье в первую очередь. Вы также можете использовать этот список причин, чтобы убедить начальство интегрировать Sentry.
Будьте осторожны с последним пунктом в списке для бизнеса.
Вы уже заинтересованы?
Что такое Sentry?
Sentry – это приложения для отслеживания ошибок с открытым исходным кодом, которое помогает разработчикам отслеживать, исправлять сбои в режиме реального времени. Не забывайте и о том, что приложение позволяет повышать эффективности и улучшать пользовательское использование. Sentry поддерживает JavaScript, Node, Python, PHP, Ruby, Java и другие языки программирования.
2. Войдите и создайте проект
- Откройте ваш Sentry аккаунт. Возможно, вам придется войти в систему. (Обращаю внимаю что Sentry можно установить на ваших серверах)
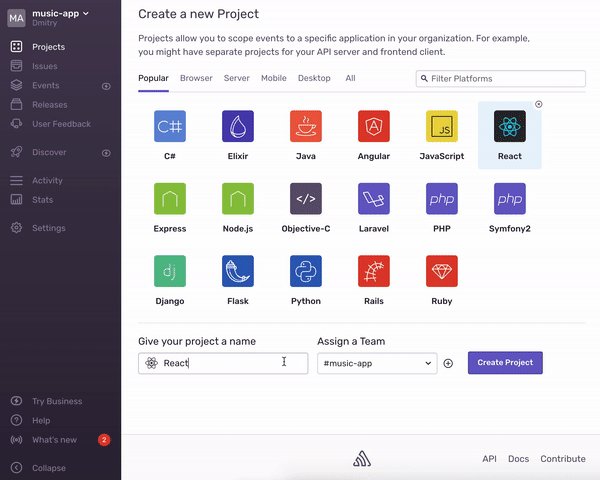
- Следующий шаг создать проект
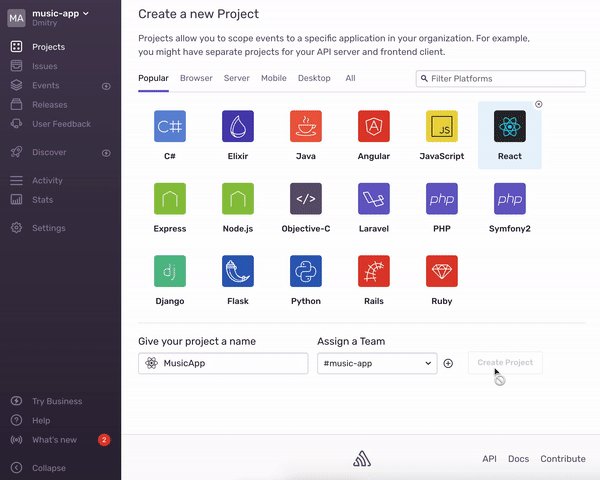
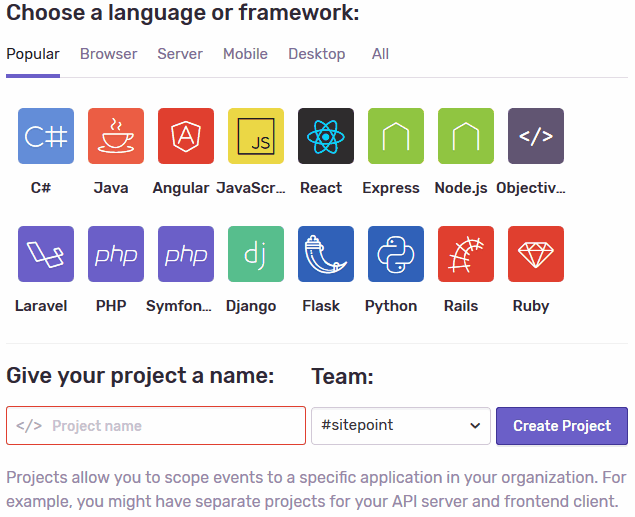
- Выберите ваш язык из списка. (Мы собираемся выбрать React. Нажмите «Создать проект»)
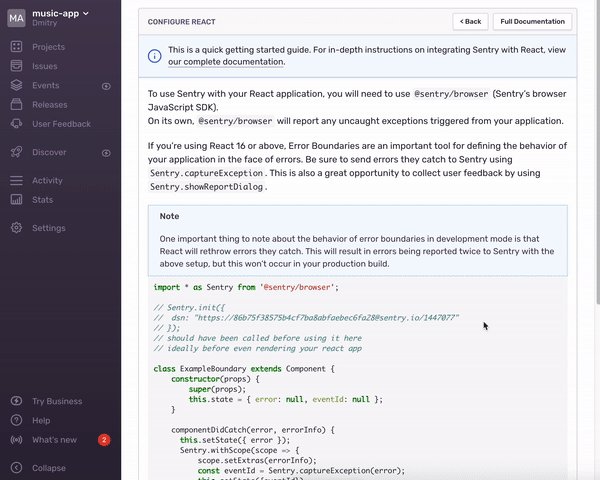
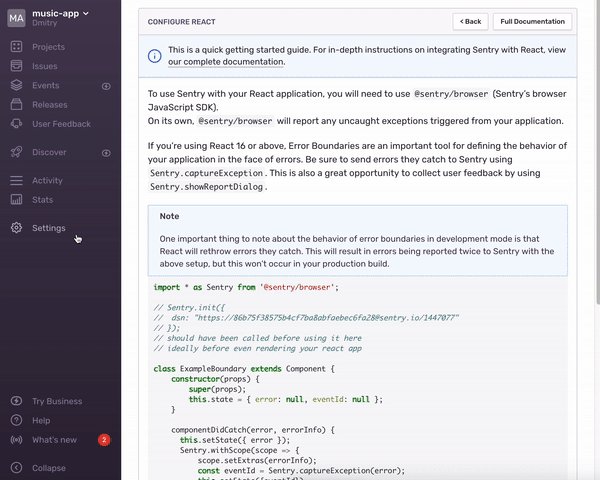
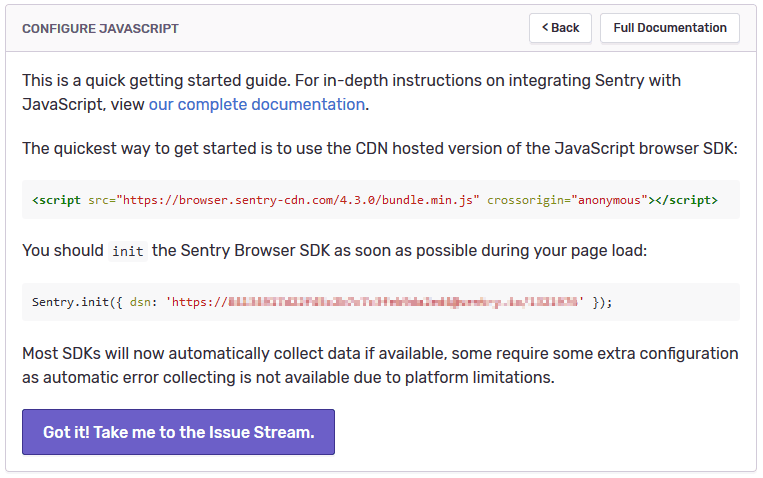
Настройте ваше приложение. Базовый пример, как интегрировать Sentry в контейнер, вы можете увидеть ниже:
import * as Sentry from '@sentry/browser';
// Sentry.init({
// dsn: "<https://63bbb258ca4346139ee533576e17ac46@sentry.io/1432138>"
// });
// should have been called before using it here
// ideally before even rendering your react app
class ExampleBoundary extends Component {
constructor(props) {
super(props);
this.state = { error: null };
}
componentDidCatch(error, errorInfo) {
this.setState({ error });
Sentry.withScope(scope => {
Object.keys(errorInfo).forEach(key => {
scope.setExtra(key, errorInfo[key]);
});
Sentry.captureException(error);
});
}
render() {
if (this.state.error) {
//render fallback UI
return (
<a onClick={() => Sentry.showReportDialog()}>Report feedback</a>
);
} else {
//when there's not an error, render children untouched
return this.props.children;
}
}
}В Sentry есть полезный Мастер, который поможет вам понять, что вы должны делать дальше. Вы можете выполнить следующие шаги. Я хочу показать вам, как создать первый обработчик ошибок. Отлично, мы создали проект! Перейдем к следующему шагу
3. Интеграция React и Sentry
Вы должны установить npm пакет в ваш проект.
npm i @sentry/browserИнициализируйте Sentry в вашем контейнере:
Sentry.init({
// dsn: #dsnUrl,
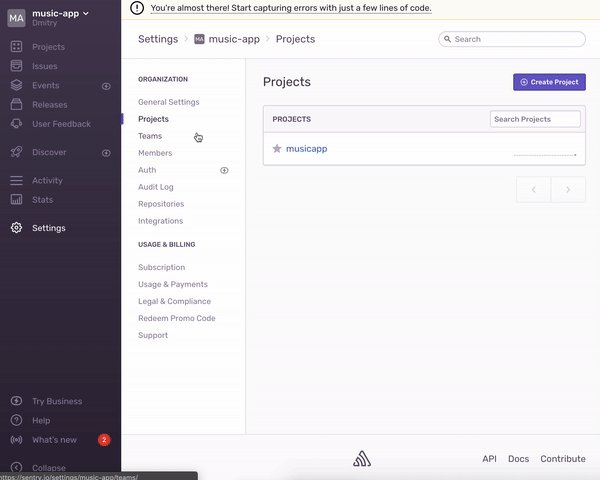
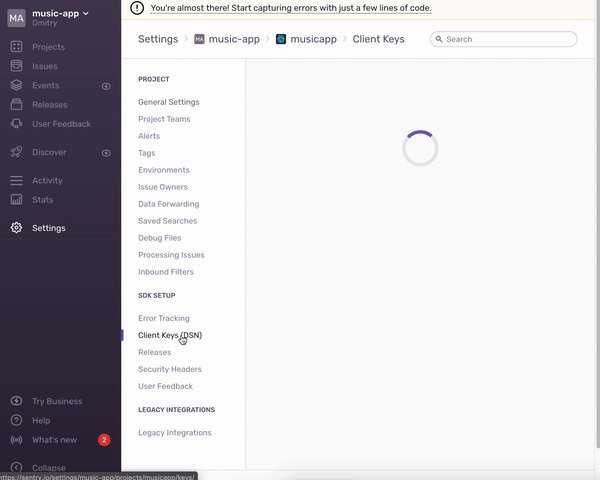
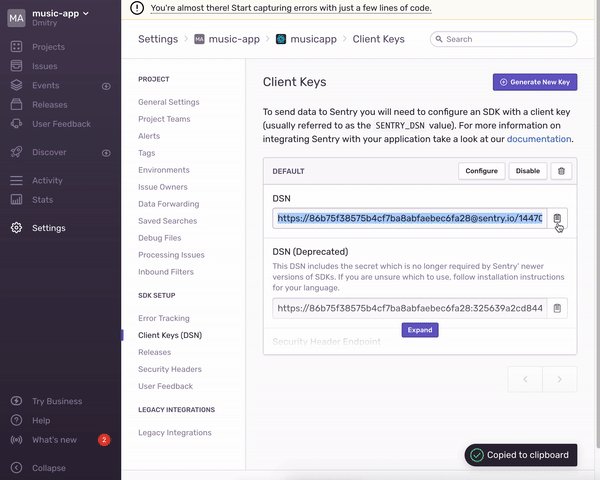
});DSN находится в Projects -> Settings -> Client Keys. Вы можете найти клиентские ключи в строке поиска.
componentDidCatch(error, errorInfo) {
Sentry.withScope(scope => {
Object.keys(errorInfo).forEach(key => {
scope.setExtra(key, errorInfo[key]);
});
Sentry.captureException(error);
});
}4. Отслеживание первой ошибки
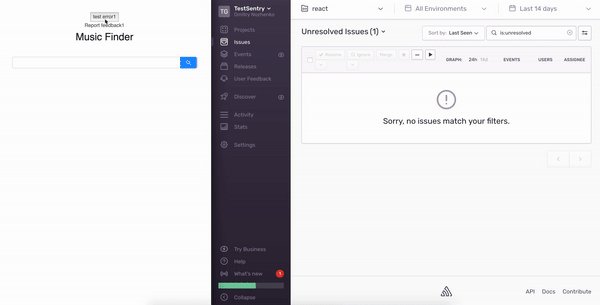
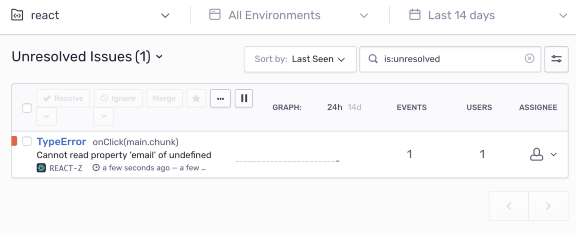
Я например использовал простое музыкально приложение с API Deezer. Вы можете видеть это здесь. Нам нужно создать ошибку. Одним из способов является обращение к свойству «undefined»
Мы должны создать кнопку, которая вызывает console.log с user.email. После этого действия мы должны получить сообщение об ошибке: Uncaught TypeError (не удается прочитать свойство из неопределенного email) из-за отсутствия объекта пользователя. Вы также можете использовать исключение Javascript.
<button type="button" onClick={() => console.log(user.email)}>
Test Error button
</button>Весь контейнер выглядит так:
import React, { Component } from "react";
import { connect } from "react-redux";
import { Input, List, Skeleton, Avatar } from "antd";
import * as Sentry from "@sentry/browser";
import getList from "../store/actions/getList";
const Search = Input.Search;
const mapState = state => ({
list: state.root.list,
loading: state.root.loading
});
const mapDispatch = {
getList
};
class Container extends Component {
constructor(props) {
super(props);
Sentry.init({
dsn: "https://fc0edcf6927a4397855797a033f04085@sentry.io/1417586",
});
}
componentDidCatch(error, errorInfo) {
Sentry.withScope(scope => {
Object.keys(errorInfo).forEach(key => {
scope.setExtra(key, errorInfo[key]);
});
Sentry.captureException(error);
});
}
render() {
const { list, loading, getList } = this.props;
const user = undefined;
return (
<div className="App">
<button
type="button"
onClick={() => console.log(user.email)}
>
test error1
</button>
<div onClick={() => Sentry.showReportDialog()}>Report feedback1</div>
<h1>Music Finder</h1>
<br />
<Search onSearch={value => getList(value)} enterButton />
{loading && <Skeleton avatar title={false} loading={true} active />}
{!loading && (
<List
itemLayout="horizontal"
dataSource={list}
locale={{ emptyText: <div /> }}
renderItem={item => (
<List.Item>
<List.Item.Meta
avatar={<Avatar src={item.artist.picture} />}
title={item.title}
description={item.artist.name}
/>
</List.Item>
)}
/>
)}
</div>
);
}
}
export default connect(
mapState,
mapDispatch
)(Container);После интеграции этой кнопки вы должны протестировать ее в браузере.
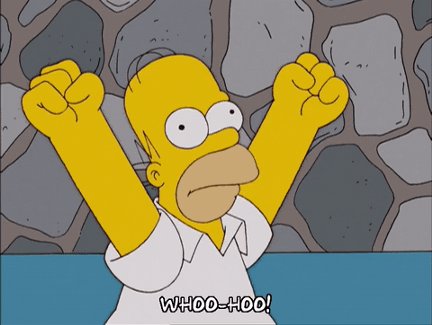
У нас есть первая ошибка
Whoo-hoo!
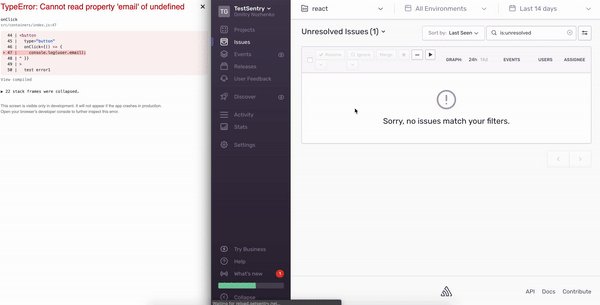
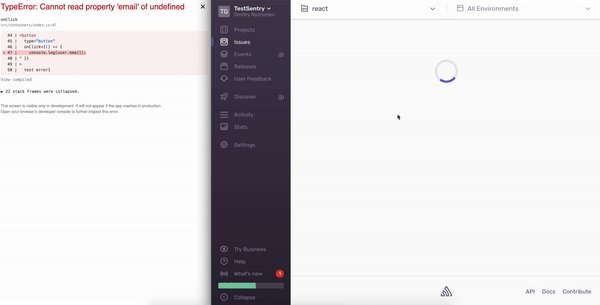
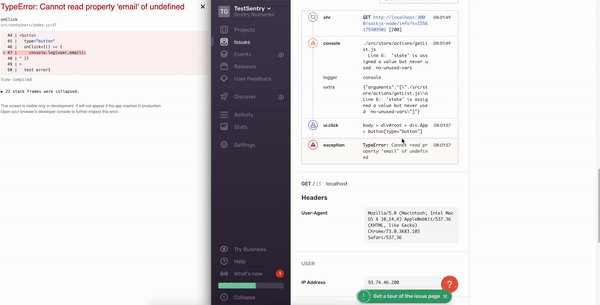
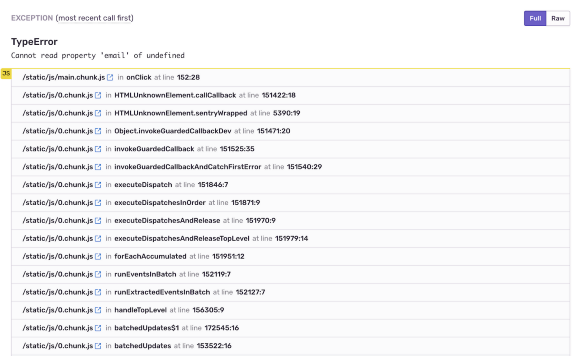
Если вы нажмете на ошибку заголовка, вы увидите трассировку стека.
Сообщения выглядят плохо. Конечно, мы видели сообщения об ошибках, не понимая, где этот код. По умолчанию речь идет об исходной карте в ReactJS, потому что они не настроены.
Я также хотел бы предоставить инструкции по настройке исходной карты, но это сделало бы эту статью намного длиннее, чем я планировал.
Вы можете изучить эту тему здесь. Если вы заинтересованы в этой статье, Dmitry Nozhenko опубликует вторую часть об интеграции source map. Итак, нажимайте больше лайков и подписывайтесь на Dmitry Nozhenko, чтобы не пропустить вторую часть.
5. Использование Sentry с конечной точкой API
Окей. Мы рассмотрели исключение javascript в предыдущих пунктах. Однако, что мы будем делать с ошибками XHR?
Sentry также имеет пользовательскую обработку ошибок. Я использовал его для отслеживания ошибок api.
Sentry.captureException(err)Вы можете настроить имя ошибки, уровень, добавить данные, уникальные пользовательские данные с помощью вашего приложения, электронной почты и т. д.
superagent
.get(`https://deezerdevs-deezer.p.rapidapi.com/search?q=${query}`)
.set("X-RapidAPI-Key", #id_key)
.end((err, response) => {
if (err) {
Sentry.configureScope(
scope => scope
.setUser({"email": "john.doe@example.com"})
.setLevel("Error")
);
return Sentry.captureException(err);
}
if (response) {
return dispatch(setList(response.body.data));
}
});Я хотел бы использовать общую функцию для API catch.
import * as Sentry from "@sentry/browser";
export const apiCatch = (error, getState) => {
const store = getState();
const storeStringify = JSON.stringify(store);
const { root: { user: { email } } } = store;
Sentry.configureScope(
scope => scope
.setLevel("Error")
.setUser({ email })
.setExtra("store", storeStringify)
);
// Sentry.showReportDialog(); - If you want get users feedback on error
return Sentry.captureException(error);
};Импортируйте эту функцию в вызов api.
export default query => (dispatch, getState) => {
superagent
.get(`https://deezerdevs-deezer.p.rapidapi.com/search?q=${query}`)
.set("X-RapidAPI-Key", #id_key)
.end((error, response) => {
if (error) {
return apiCatch(error, getState)
}
if (response) {
return dispatch(setList(response.body.data));
}
});
};Давайте проверим методы:
- setLevel позволяет вставить ошибку уровня в панель мониторинга sentry. Он имеет свойства — ‘fatal’, ‘error’, ‘warning’, ‘log’, ‘info, ‘debug’, ‘critical’).
- setUser помогает сохранить любые пользовательские данные (id, адрес электронной почты, план оплаты и т. д.).
- setExtra позволяет задать любые данные, которые вам нужны, например, магазин.
Если вы хотите получить отзывы пользователей об ошибке, вам следует использовать функцию showReportDialog.
Sentry.showReportDialog();Вывод:
Сегодня мы описали один из способов интеграции Sentry в приложение React.
→ Телеграм-чат по Sentry
-
Главная
-
Инструкции
-
Серверы
-
Sentry: мониторинг и отслеживание ошибок
О проекте
Sentry — это платформа для отслеживания ошибок и мониторинга приложений. Данные, которые мы получаем в Sentry, содержат исчерпывающую информацию о контексте, в котором это произошло, что облегчает воспроизведение и поиск причины и значительно помогает в устранении ошибок. Хороший друг для разработчиков, тестировщиков и DevOps.
Это open-source проект, который можно развернуть и использовать на своем или облачном сервере.
Sentry начинался как web для отображения trace — exception в удобной форме и с группировкой по типу. С течением времени он разрастался дополнительными функциями, возможностями, интеграциями. Полностью показать и рассказать, на что он способен, в одной статье не получится, и даже краткий видеообзор займет часа три.
- Официальный сайт
- Документация
- GitHub
Зачем Sentry, когда есть логирование?
Просмотреть логи и узнать, что происходит с сервисом, — хорошо. Когда логи со всех сервисов собираются в одном месте, как Elastiс, OpenSearch, Loki — отлично.
Но анализировать ошибки и исключения можно быстрее, удобнее и подробнее как раз в Sentry. Бывают случаи, когда анализ логов не помогает понять проблему, а Sentry спасает.
Могут быть и другие ситуации, когда пользователь вашего сервиса не смог войти в учетку, купить товар или сделать что-то еще, и не стал писать тикет в саппорт, а просто ушел.
В логах такое выявить крайне сложно. И даже если в саппорт оставили обращение о проблеме, проанализировать, выявить и воспроизвести такую специфическую ошибку может дорого стоить:
- С какого устройства и каким браузером пользовались?
- Какая функция и из-за чего вызвала ошибку? Какую ошибку?
- Какие данные были на фронте, что отправилось в бэк?
- …
Самое главная «фишка» Sentry — предоставление в удобной форме подробной контекстной информации об ошибках, что позволяет быстрее реагировать и улучшать разработку.
Как заявляют разработчики проекта на своем сайте, «ваш код скажет вам больше, чем то, что показывают логи. Полный мониторинг стека Sentry покажет более полную картину того, что происходит в коде сервиса, и поможет выявлять проблемы до того, как они приведут к простою».
Как это работает?
В коде своего приложения мы устанавливаем DSN (URL) своей платформы, куда будут отправляться отчеты (ошибки, исключения, логи). При желании можно расширять, дорабатывать, скрывать (маскировать) отправляемые данные.
Поддерживаемые платформы и языки
Продукт поддерживает JavaScript, Node, Python, PHP, Ruby, Java и другие языки программирования.
Форма добавления проекта
На скриншоте видно, что есть как просто Python-проект, так и Django, Flask, FastAPI, в котором уже за нас в более удобной и детальной форме используются данные для отправки отчетов.
Варианты использования
Sentry может использоваться в следующих вариантах:
- Self-hosted (поднятый на своем сервере)
- Облачный (есть ограниченная бесплатная версия и платные с ежемесячной оплатой)
Developer — бесплатная облачная версия для знакомства
Лимиты версии Developer:
Тем, кого заинтересовал Sentry, я рекомендую попробовать хотя бы бесплатную облачную версию, она вполне подойдет для знакомства, а еще лучше — вариант на собственном сервере, т.к. задержки в ошибках облачной версии могут быть от 1 до 5 мин., что не очень удобно.
Установка self-hosted версии
Теперь перейдем к технической части. Для развертывания нам нужен репозиторий getsentry/self-hosted. Платформа будет развернута в docker-compose.
Системные требования
- Docker 19.03.6+
- Compose 2.0.1+
- 4 CPU Cores
- 8 GB RAM
- 20 GB Free Disk Space
Для демонстрации я буду использовать виртуальную машину от Timeweb Cloud с Ubuntu 22.04.
Подготовка
Обновляем зависимости:
apt update && apt upgrade -yУстанавливаем необходимые пакеты.
Для Docker apt предлагает версию 20.10.24, установим ее.
apt install docker.ioДля docker-compose — apt предлагает установить версию 1.29.2-1. Она не сходится с требуемой, поэтому стандартная установка не подойдет. Потребуется устанавливать вручную с официального репозитория.
Получим последнюю версию в переменную:
VERSION=$(curl --silent https://api.github.com/repos/docker/compose/releases/latest | grep -Po '"tag_name": "\K.*\d')Осталось скачать по указанному пути и выдать права:
DESTINATION=/usr/bin/docker-composesudo curl -L https://github.com/docker/compose/releases/download/${VERSION}/docker-compose-$(uname -s)-$(uname -m) -o $DESTINATIONsudo chmod 755 $DESTINATIONПроверим:
docker-compose --versionВывод:
Docker Compose version v2.20.3
Установка
Разработчики Sentry максимально упростили установку с помощью скрипта.
Выбираем и клонируем репозиторий и релизную ветку:
git clone https://github.com/getsentry/self-hosted.git
git checkout 23.8.0
cd self-hostedУстановка:
./install.sh --skip-user-prompt --no-report-self-hosted-issuesФлаги:
--skip-user-prompt— пропустить запрос создания пользователя (создадим его отдельной командой, так будет проще).--no-report-self-hosted-issues— пропустить запрос для анонимной отправки данных разработчикам Sentry с вашего хоста (помогает разработчикам улучшать продукт, но немного отъедает ресурсов; решите для себя, нужно ли вам это).
Начинается процесс проверки соответствия требованиям и скачивание необходимых образов (docker pull).
После будет выведено сообщение, что можно запустить Sentry:
You're all done! Run the following command to get Sentry running:
docker-compose up -dЗапустим:
docker-compose up -dИ теперь уже по IP-адресу хоста по порту 9000 доступен веб-интерфейс.
Но мы пропустили создание пользователя. Сделаем это сейчас с помощью команды:
docker-compose run --rm web createuserВводим email, пароль и отвечаем на вопрос: Давать ли права суперпользователя этому пользователю?
При первом входе откроется окно первоначальной настройки, где можно указать URL, настройки почтового сервера для отправки писем, и разрешить самостоятельную регистрацию остальным пользователям.
На этом в целом Sentry готов к работе, подробнее про конфигурацию можно почитать тут.
Основные файлы конфигурации:
.envself-hosted/sentry/config.ymlself-hosted/sentry/sentry.conf.py
По умолчанию поднимается 42 контейнера, и в конфигах есть что настроить.
Сразу возникает вопрос: зачем столько контейнеров? Можно ли убрать лишнее и собрать минимальную сборку?
Нет, на данный момент нельзя — из-за сложных архитектурных связей.
В .env—файл добавляю переменную SENTRY_BEACON = False. Она позволяет разработчикам собирать приватную статистику для улучшения продукта, я хочу ее отключить.
Срок хранения событий можно также изменить здесь, по умолчанию он равен 90 дням:
SENTRY_EVENT_RETENTION_DAYS=90 Данные проектов и учетные записи пользователей хранятся в PostgreSQL. Можно легко поменять в конфигах на свою DB, а также использовать свой Redis.
Осталось самостоятельно настроить HTTPS proxy для доступа к web-интерфейсу. В документации нет конкретных указаний, рекомендуют использовать любой reverse proxy на ваше усмотрение. После настройки обратного прокси-сервера, нужно будет изменить system.url-prefix в файле config.yml и обновить раздел SSL/TLS в sentry/sentry.conf.py.
Настройка и подключение первого проекта
Создание проекта
Нажимаем «Добавить новый проект» и выбираем платформу.
После этого для проекта генерируется его уникальный ID, который нужно будет использовать в приложении.
Обратите внимание на переменную traces_sample_rate=1.0 и комментарии от разработчиков. Чтобы не перезагружать платформу тысячами однотипных ошибок, рекомендуется настроить данную переменную. При указании 1.0 будут отправляться 100% всех событий, а, например, при 0.25 — 25%.
О дополнительных параметрах sentry_sdk можно почитать в документации. На скрине выше показан пример использования.
Мы немного усложним пример из документации, добавив зависимые функции и свой Exception.
import sentry_sdksentry_sdk.init(
dsn="http://979bc0c738a5e4d8b4709e50247035c7@sentry.akmalov.com:9000/3", # Ссылка DSN с ID=3 получаем при создании проекта
traces_sample_rate=1.0,
environment="production", # Возможность добавить среду выполнения
release="my-app-1.0.0", # Релизная версия приложения
send_default_pii=True,
)
class MyException(Exception):
pass
def my_function(user, email):
raise MyException(f"User {user} ({email}) encountered an error.")
def create_user():
print("Создадим пользователя")
my_function('Artur', 'artur@akmalov.com')
if __name__ == "__main__":
sentry_sdk.capture_message("Просто захотелось отправить сообщение")
create_user()
Запускаю скрипт:
python main.pyВ результате в Sentry получаем следующее:
Новый issue
В тэгах отображаются переменная среды, версия релиза и даже имя сервера (hostname):
На скрине видно подробную трассировку и переходы по функциям из скрипта, а также переменные, которые в них использовались:
И даже версии используемых пакетов:
Итоги
В этой статье мы рассмотрели, что такое Sentry и для чего ее использовать. Надеюсь, мне удалось заинтересовать вас ею достаточно, чтобы вы почитали документацию или попробовали Sentry в работе.
Несмотря на то, что это громоздкая платформа, ее легко установить и настроить. Самое главное — не забывать следить, закрывать, группировать и гибко настраивать события, чтобы не получилось хаоса, и тогда Sentry станет очень полезным и удобным инструментом для команды разработки.
Sentry — это инструмент для мониторинга и анализа ошибок в приложениях, который помогает улучшать качество кода, оптимизировать производительность, улучшать пользовательский опыт, ускорить процесс разработки и повысить надежность приложений. Он предоставляет разработчикам детальную информацию о проблемах в приложении и позволяет быстро исправлять их.
Цели
- Повысить скорость реагирования на возникающие ошибки.
- Повысить информативность ошибок, встречающихся у пользователей.
- Повысить надежность работы сервисов.
- Снизить затраты на разработку.
Решение
Теория
Важнейшим механизмом для поддержания высокого качества является своевременное информирование об ошибках. Но как быть, если пользователь всё-таки столкнулся с ошибкой? Для этого мы подключаем и настраиваем Sentry — инструмент для мониторинга и анализа ошибок в приложениях, который позволяет нам получать данные об ошибках.
Sentry удобным образом группирует каждую отдельную ошибку в Issue — отдельную группу ошибок, в которой можно увидеть список конкретных событий. При разборе ошибок мы опираемся в первую очередь на следующую информацию:
- Данные об ошибке — количество ошибок внутри группы, количество затронутых пользователей, критичность ошибки (привела ли она к отказу в обслуживании), время появления.
- Данные об устройстве — операционная система пользователя, модель устройства, часовой пояс и локация. Если это мобильное устройство, то нам также будут доступны уровень заряда батареи, данные об объеме памяти, ориентации экрана, наличии зарядки.
- Данные о приложении — окружение, версия и номер сборки, последние отправленные запросы или совершенные действия (переходы, нажатия). Если в приложении предусмотрен вход, мы также получим идентификатор пользователя.
Основные преимущества Sentry:
- Информативность отчета. Для точной локализации причин возникновения ошибок недостаточно лишь того факта, что ошибка произошла. Мы внедряем Sentry таким образом, чтобы при просмотре ошибок были видны все действия, которые совершал пользователь, все операции, которые производились до ошибки и в момент её возникновения.
- Быстродействие. Sentry позволяет моментально получать информацию об ошибках, а развитая система интеграций позволяет быстро отправить её в работу, подготовить исправление и выпустить в релиз.
- Кроссплатформенность. Sentry из коробки поддерживает большое количество платформ и языков программирования: Python, JavaScript, Golang, PHP и многие другие.
- Открытый и бесплатный. Помимо облачного решения, компания-разработчик даёт возможность использовать Sentry на собственных серверах.
Использование на практике
Глобально весь процесс подключения делится на несколько шагов:
- Создание и настройка проекта в Sentry
- Подключение в приложении
- Настройка уведомлений
Стоит отметить, что простое подключение Sentry в приложение хоть и может дать представление об ошибке, но оно не всегда будет исчерпывающим и достаточным для понимания того, что спровоцировало ошибку и к чему она привела. Для полноценного использования всех возможностей мы уделяем особое внимание настройке интеграции между разрабатываемыми сервисами и Sentry, о чем расскажем в отдельной статье.
После интеграции в приложение необходимо дать возможность разработчикам, тестировщикам и менеджерам просматривать информацию о всех событиях, отслеживать статистику, получать уведомления. Для первых задач Sentry предоставляет готовый веб-интерфейс, для доступа к которому нужно войти со своей учетной записью.
После того, как проект настроен, а разработанное приложение интегрировано с Sentry, самое время настроить уведомления об ошибках. В Sentry для этого предусмотрен инструмент Alerts — гибко настраиваемые оповещения, срабатывание которых можно настроить не только на ошибки, но и на предупреждения системы. Можно дополнительно отфильтровать ошибки как по встроенным параметрам — названию, критичности, количеству, так и по собственным атрибутам. Чтобы отслеживать повторное возникновение ошибки после её устранения, можно настроить два отдельных оповещения: при самом первом появлении и при переходе ошибки из статуса “исправлена” в “неразрешенная”.
Из коробки Sentry предоставляет возможность отправлять оповещения на почту, в Slack и некоторые другие инструменты. В нашем случае удобнее всего использовать Telegram. Готовой интеграции для него нет, но Sentry дает возможность создать её самостоятельно — нужно лишь указать, на какой адрес отправлять оповещения, и уже по этому адресу можно развернуть небольшой сервис, который будет трансформировать сообщения от Sentry и отправлять их в Telegram либо отдельным пользователям, либо в общий чат или канал. Собственно, так мы и сделали.
Вызовы
- Изучение и отладка. Правильно настроенный Sentry позволяет сильно упростить работу с ошибками. Но к сожалению, полноценная интеграция не прошла так быстро и просто, как нам хотелось. По ходу внедрения разных возможностей мы сталкивались с непредвиденными ситуациями и ввиду отсутствия опыта не сразу могли их решить. Чем больше вспомогательных инструментов мы добавляли, тем больше времени уделяли чтению документации и осознанному пониманию того, как это работает. И хоть времени было потрачено много, заключение будет однозначным: оно стоило того, ведь теперь мы имеем полноценно настроенный инструмент, который мы понимаем на более низком уровне, и который помогает нам на ежедневной основе.
- Обучение команды. Отдельный этап внедрения Sentry на конкретный проект или, в нашем случае, во всю компанию. Одной из наших изначальных целей было желание сделать инструмент доступным не только для разработчиков, как он повсеместно позиционируется, но и для тестировщиков с менеджерами. Трудности ждали нас прямо с порога — разработчики Sentry прямым текстом сообщают, что это инструмент для разработчиков, и на первый взгляд ориентироваться в нём человеку, не понимающему техническую составляющую. Мы добились того, что каждый участник в команде разработки знает и понимает какие данные он получил из Sentry, как их анализировать и как использовать эту информацию для исправления ошибок.
- Поддержка работоспособности. Sentry можно использовать как в облаке, что и рекомендуется делать для небольших проектов, так и поднимать собственный сервер. Несложные расчеты показали, что нам выгоднее использовать именно собственную копию Sentry. Однако облачное решение существует не просто так — в таком сценарии не нужно думать о серверах и связанных с ними проблем, привлекать DevOps-инженеров, а иногда и разработчиков. Увы, но именно это нам и приходилось делать неоднократно и как можно оперативно, поскольку от работоспособности самого Sentry зависит то, как быстро мы отреагируем на проблемы.
Цифры
- на 40%. Сократили количество ошибок
- в 3 раза. Уменьшили время локализации и исправления ошибок
- 24/7. Уведомления о любых ошибках
Результат
- Изменили подход к работе с ошибками, обучив сотрудников взаимодействию с инструментом. Теперь разработчики и тестировщики отслеживают появление новых ошибок, анализируют их и передают в работу на исправление.
- Повысили скорость решения дефектов на проектах. Этого удалось добиться благодаря связке самого Sentry и Telegram-бота, который оперативно доставляет всем ответственным лицам информацию об ошибках.
- Сократили затраты. Уменьшение количества ошибок и их более раннее выявление, а также сокращение времени на локализацию и исправление ошибок привело к сокращению затрат, экономии ресурсов как для нас, так и для заказчиков.
This article was created in partnership with Sentry. Thank you for supporting the partners who make SitePoint possible.
Writing code can be fun. Testing it is another matter. Of course, SitePoint readers always produce bug-free applications but errors can still slip into the best production code. How can you detect those issues?…
Tests
Writing software to test software is one option. Unit and integration testing can be adopted to verify functions and interfaces accordingly. Unfortunately:
- It can be difficult to write tests when product requirements are evolving.
- Are you sure your tests cover every option and pathway?
- Who’s testing your tests?
Tests help, but the industry still releases software with bugs because it’s impossible to cover every eventually. Does a bug occur in a certain browser, on a particular OS, at a specific time of day?
In addition, browser testing is notoriously complicated owing to:
- Multiple devices and applications. There’s a long tail of old, new, and obscure browsers across desktop PCs, tablets, smartphones, TVs, games consoles, smart watches, IoT devices, and more. It’s impossible to test everything.
- User control. Any user can choose whether to download, block or modify any part of your application. For example, Firefox will block Google Analytics when tracking is disabled; recording an Analytics event could cause the whole application to fail.
- Network failures. Even if the user permits every file you throw at them, there’s no guarantee they’ll receive all images, CSS, JavaScript and other assets. Travelling or using flaky hotel wi-fi exacerbates the problem.
User Feedback
Have you ever watched someone using your software? They always do something you never expected. I wince every time I see someone enter a URL into the Google.com search box.
Humans are adept at finding their own methods to complete tasks based on previous experience. Those processes may or may not be efficient, but they’ll rarely match your expectations because your experiences are different. A bug may occur because a sequence of tasks is tackled in a manner that seems illogical to you.
Additionally, the majority of users will never report a bug. They won’t know whether the fault occurred in your app, the browser, or the OS. Many may blame themselves, will not know who to contact, or simply switch to a competing product.
Users who do report issues will rarely be able to describe the problem unless they have software engineering expertise. It’s frustrating to be faced with dozens of “ProductX doesn’t work” issue tickets.
Ultimately, should we rely on customers to report problems?
Logging
Logging errors is a possibility but:
- How do you log errors that are completely unexpected?
- Will the logging code still run if your application fails?
- How do you log errors in environments outside your control, such as a browser?
- A single error could be logged tens of thousands of times after deployment. Identifying critical flaws amongst known problems can be difficult.
Fortunately, Sentry.io provides a logging-on-steroids solution which can capture the most obscure problems.
Sentry.io Quickstart
Sentry.io is an open-source full-stack error tracking system which supports a wide range of server, browser, desktop and native mobile languages and frameworks including PHP, Node.js, Python, Ruby, C#, Java, Go, React, Angular, Vue, JavaScript and more. The system is used by Dropbox, AirBnB, PayPal, Uber, reddit, Mozilla, MailChimp, and Microsoft to monitor thousands of applications.
Sentry.io developer accounts are free with commercial options for larger teams generating thousands of events across multiple projects. You can sign-up quickly using a GitHub, Azure DevOps, or Sentry.io account.
On log-in, you’ll be prompted to start a new project by entering its name and choosing a technology:
You will then be issued with code to insert into your application. A typical example for client-side JavaScript requires a couple of new lines:
You may need to set-up multiple monitors to detect issues in your application’s browser UI, mobile app, and back-end server at the same time.
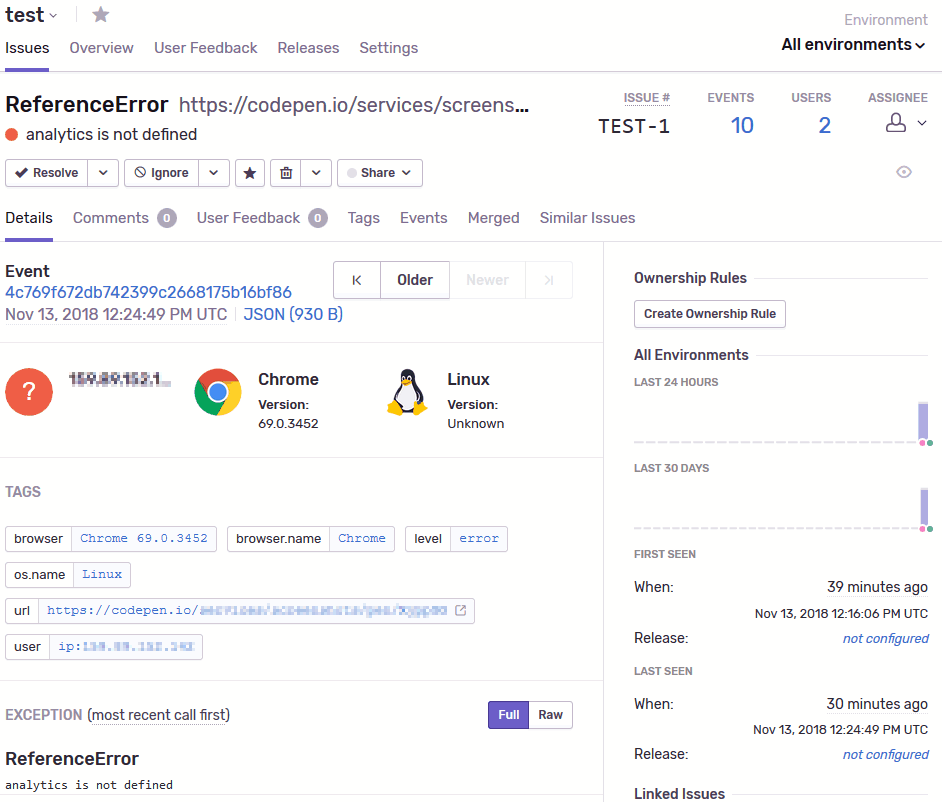
The whole process takes a few minutes. Once your application is deployed, any errors encountered by users – whether they are aware of them or not – are automatically captured and tracked in real time on the Sentry.io issue stream:
Identical problems are presented as a single entry which reports how many times it was triggered and how many users were affected. Further details can be examined to determine the product version, issue severity, OS, browser, IP address, dates, call stack, etc:
Sentry.io features beyond the basics include:
- configuration settings to define release versions, code repositories, server names, URLs, etc.
- user information, messages, tagging, and custom events
- user feedback widgets to record further information
- inbound message filtering rules
- issue assigning to team members
- bookmarking, resolving, ignoring, sharing and deleting issues
- activity and issue reports
- a command-line executable to report OS or build issues
- a full API to submit, retrieve, update, delete and manage event data
- on-premise installations
- robust security with optional two-factor authentication
- chat integration with Slack, HipChat and others
- commercial and community support options.
Sentry.io is logging more than 20 billion errors per month (mostly from my code!) Developer accounts are free and include 5,000 errors per month. Employ Sentry.io as the newest member of your Q&A team today!