Проверка оптимизации для мобильных устройств
Во многих странах пользователи чаще просматривают интернет-контент на смартфонах и планшетах, чем на компьютерах. Поэтому очень важно оптимизировать сайт для мобильных устройств. Если вы хотите выяснить, удобен ли ваш сайт для пользователей смартфонов, то с помощью специального инструмента в Search Console проверьте, оптимизирован ли он для мобильных устройств.
Перейти к проверке оптимизации для мобильных
Общие сведения
Инструмент проверки оптимизации для мобильных очень прост в использовании – достаточно указать полный URL нужной страницы. Обычно ее обработка занимает меньше минуты.
По результатам проверки вы увидите, как страница выглядит на мобильном устройстве, и узнаете, какие проблемы могут возникнуть при ее просмотре. Чаще всего это мелкий шрифт, который плохо читается на небольшом экране, и Flash-элементы, которые не поддерживаются на большинстве мобильных устройств.
Для того чтобы выполнить проверку оптимизации для мобильных, не нужно создавать аккаунт в Search Console.
Как выполняется проверка
Этот инструмент предназначен для использования в циклах поиска и устранения проблем с удобством для мобильных. Он не позволит выяснить, считает ли Google вашу страницу оптимизированной для мобильных устройств.
Чтобы провести проверку, выполните следующие действия:
- Если вы пытаетесь устранить проблему с удобством для мобильных устройств на странице, представленной в Google Поиске (т. е. проиндексированной), то введите для проверки канонический URL. Устранение проблем на странице с неканоническим URL поможет пользователям, переходящим на нее по прямым ссылкам, но не устранит проблем на проиндексированной странице.
- В текстовом поле введите нужный URL и нажмите Проверить страницу.
- Робот Google откроет страницу, как если бы ее просматривали на мобильном устройстве. Инструмент обрабатывает указанные на странице перенаправления, не изменяя введенный вами URL. Если ваш сайт перенаправляет мобильные устройства на другой URL или страница является AMP-версией, связанной с другой страницей, то инструмент откроет URL переадресации. При этом информация о том, что совершен переход или идет проверка другого URL, отображаться не будет.
- По результатам проверки странице присваивается определенный статус, показывающий степень ее оптимизации для мобильных устройств. Вы должны знать, что означает статус вашей страницы. Описание возможных статусов приведено ниже.
- Если наблюдаются проблемы с доступностью (Google не может найти страницу или попасть на нее, в том числе из-за запрета доступа), сначала устраните эти проблемы.
- Если на странице есть незагружаемые ресурсы (например, изображения или таблицы стилей), то вы увидите предупреждение. Устраните эти проблемы и проведите повторную проверку, поскольку из-за них могут возникать другие ошибки на вашей странице.
- Если страница окажется не оптимизированной для мобильных устройств, то устраните все проблемы, кроме ошибки Слишком мелкий шрифт, и повторите проверку.
- Устранив прочие проблемы, исправьте, если это необходимо, ошибку Слишком мелкий шрифт и выполните ещё одну проверку. Ознакомьтесь со списком возможных проблем.
- При устранении проблем вам может пригодиться скриншот того, как Google видит вашу страницу. Чтобы увидеть скриншот, нажмите Изучить проверенную страницу. Скриншот позволяет узнать размер и разрешение, которые использует Google при проверке удобства для мобильных. Если вам нужно несколько скриншотов, вы можете развернуть мобильную тестовую среду в Chrome или открыть страницу на мобильном устройстве с размером экрана, близким к размеру на скриншоте.
Эта проверка не всегда показывает статус оптимизации для мобильных устройств в индексе Google.
Проверка оптимизации для мобильных устройств выполняется только для той версии URL, которую вы предоставили.
Проверка неканонической страницы при помощи инструмента проверки оптимизации для мобильных устройств не будет отражать статус оптимизации страницы для мобильных устройств в индексе Google. Если на вашем сайте есть несколько вариантов одной страницы, то Google при индексировании проверяет на предмет оптимизации для мобильных устройств только канонический URL. Если в каноническом варианте страницы присутствуют проблемы, мешающие ее просмотру на мобильных устройствах, то Google считает страницу не оптимизированной для мобильных устройств независимо от того, есть ли аналогичные проблемы в других ее версиях.
Если страница уже проиндексирована, то вы можете проверить ее каноническую версию в инструменте проверки URL, выбрав Доступность страницы > Каноническая страница, выбранная Google.
Чтобы убедиться, что вы проверяете канонический URL, выполните следующие действия:
- Введите интересующий вас URL в инструмент проверки URL, чтобы проверить не опубликованную страницу, а ее проиндексированную версию. Проверьте значение, указанное на странице Покрытие > Индексирование > Каноническая страница, выбранная Google. Статус «Проверенный URL» означает, что URL является каноническим. Если показан другой URL, то в результатах поиска будет отображаться он.
- Чтобы увидеть статистику по оптимизации для мобильных устройств на всех страницах сайта, воспользуйтесь отчетом об удобстве для мобильных.
Результаты проверки
Описание результатов
Описанные ниже результаты соответствуют критериям проверки, используемым в Google Поиске. Другие средства проверки могут предоставить вам дополнительные сведения о проблемах с удобством просмотра на мобильных устройствах или же упустить неполадку, которую можно выявить с помощью нашего инструмента. Однако именно проверка оптимизации для мобильных выполняется в точном соответствии с критериями, используемыми в Google Поиске. Просто убедитесь в том, что вы тестируете нужный URL.
Что можно предпринять, если у вас нет доступа к странице
Инструмент обращается к странице как робот Googlebot, не используя ваши учетные данные. Это означает, что доступ к странице для него может быть заблокирован файлом robots.txt.
Если у инструмента не будет доступа к странице, будет указана одна из следующих ошибок:
- DNS-сервер не отвечает. Зачастую эта проблема носит временный характер и через несколько минут исчезает сама.
- Ошибка DNS: неизвестный хост. DNS-серверу не удалось распознать указанный вами URL. Во многих случаях эта проблема носит временный характер и через несколько минут исчезает сама.
- Ошибка DNS: возвращен частный IP-адрес. DNS-сервер вернул IP-адрес, который относится к специальному или частному диапазону адресов, например частный IP-адрес по стандарту RFC 1918 (такой как 10.0.0.1).
- Не удалось подключиться к серверу. С сервером не удалось связаться, он отклонил соединение, или к нему невозможно подключиться. Подробнее…
- Недопустимый ответ сервера. Сервер не поддерживает используемый в запросе протокол, его ответ или заголовки усечены, либо ответ не удалось проанализировать (например, если сжатие данных в ответе было выполнено некорректно). Подробнее…
- Недопустимый SSL-сертификат сервера. SSL-сертификат вашего сервера является недействительным. В таких случаях Google не выполняет проверку опубликованного на сайте URL с протоколом HTTPS.
- Невозможно получить доступ к файлу robots.txt. Google не выполняет сканирование сайта, если файл robots.txt на нем есть, но обработать его нельзя. Чтобы проверить, есть ли у роботов Google доступ к файлу robots.txt, изучите отчет о статистике сканирования.
- Превышена нагрузка на хост. Ваш сайт перегружен и не может обработать запросы Google на проверку или сканирование. Google не будет выполнять проверки, пока наши измерения не покажут, что на вашем сайте снизился трафик.
Если на странице есть незагружаемые ресурсы
Если наш инструмент проверки не может получить доступ к некоторым ресурсам страницы, то вы увидите предупреждение. Часто на страницах используются сторонние ресурсы, например изображения, а также CSS-файлы или скрипты. При проверке загружаются только те ресурсы, которые необходимы для ее выполнения, а все прочие игнорируются.
Проблемы с загрузкой могут возникать по нескольким причинам.
- Если вы подождали достаточно времени, но ресурс не загрузился, то попробуйте снова запустить проверку. Если проблема не исчезнет, то рекомендуем разместить сайт у другого хостинг-провайдера или попробовать найти и устранить неполадки на уровне хостинга.
- Если ресурс не найден по указанному адресу (ошибка 404), проверьте и исправьте указанный на странице URL ресурса.
- Если ресурс недоступен без регистрации, проверьте, могут ли его открывать анонимные пользователи (при тестировании имитируется их поведение).
- Если доступ к ресурсу запрещен роботу Googlebot с помощью файла robots.txt, то есть два варианта решения проблемы. Ресурс важен и принадлежит вам? Разблокируйте доступ для робота Googlebot самостоятельно. Ресурс располагается на другом сайте? Обратитесь к владельцу ресурса с просьбой предоставить роботу Googlebot доступ.
Как разблокировать важные ресурсы
Блокировка некоторых ресурсов существенно влияет на распознавание страницы. Например, если заблокировано крупное изображение, то страница, не оптимизированная для просмотра на мобильных устройствах, может быть ошибочно помечена как оптимизированная, а блокировка CSS-файла может привести к ошибкам в настройках шрифтов. Это может помешать роботу Google просканировать вашу страницу. В результате эффективность страницы в Google может снизиться. Убедитесь, что файл robots.txt не блокирует роботу Googlebot доступ к важным ресурсам.
С чем могут быть связаны разные результаты проверок или проблемы с загрузкой страницы
Если при загрузке страницы возникают неполадки (например, не удается обработать тот или иной ресурс), то при каждой проверке вы можете получать немного разные результаты. Причина в том, что от раза к разу меняется набор загруженных ресурсов. Если вы ничего не меняли, но при каждой проверке страница обрабатывается по-разному, то посмотрите, есть ли предупреждение о проблемах с ее загрузкой. Если да, то нажмите на него, чтобы узнать, почему страница загружается некорректно.
Статус оптимизации для мобильных устройств
Возможны следующие результаты проверки:
Страница неудобна при просмотре на мобильных устройствах. Это значит, что в силу каких-либо причин страница не отвечает критериям качества и может некорректно отображаться на смартфонах и планшетах. Google помечает страницу как оптимизированную или не оптимизированную для мобильных устройств в зависимости от количества выявленных на странице проблем и их серьезности. На странице могут быть одна-две незначительные проблемы, и при этом она будет считаться оптимизированной для мобильных устройств. Описания возможных ошибок приведены в Справочном центре.
URL недоступен Google. Наши роботы не могут получить доступ к этой странице, и поэтому Google не в состоянии просканировать и проиндексировать ее, а также оценить, удобна ли она при просмотре на мобильных устройствах. Чтобы лучше понять, в чем заключается эта проблема, изучите раздел о сканировании. Проверьте значение параметра Сканирование разрешено? в разделе Сведения > Сканирование.
Страница удобна при просмотре на мобильных устройствах. Проблем с просмотром страницы на таких устройствах быть не должно. Помните, что на странице, отмеченной как оптимизированная для мобильных устройств, могут присутствовать незначительные проблемы, не отраженные в отчете. Подробнее…
Нет данных. Нам не удалось определить, насколько удобно смотреть эту страницу на мобильных устройствах. Повторите попытку позже.
Если количество проблем на какой-либо странице превысит пороговое значение, то ей будет присвоен статус Страница неудобна при просмотре на мобильных устройствах и вы увидите все обнаруженные ошибки. Если количество проблем на странице окажется ниже порогового значения, то ей будет присвоен статус Страница удобна при просмотре на мобильных устройствах, а ошибки показаны не будут.
Вес и серьезность ошибок явным образом не указываются. Так, на странице, которая помечена как оптимизированная для мобильных устройств, на самом деле могут быть несколько не представленных в отчете ошибок. И при выявлении ещё одной ошибки страница будет помечена как не оптимизированная для мобильных устройств. Не стоит беспокоиться о том, что в отчете указаны не все проблемы с удобством для мобильных.
Ошибки оптимизации для мобильных устройств
Наш инструмент проверки оптимизации для мобильных устройств способен выявлять следующие виды ошибок:
Список ошибок
Используются неподдерживаемые плагины
На странице содержатся плагины, несовместимые с большинством мобильных браузеров, например плагины Flash.
Как устранить проблему. Рекомендуем использовать на странице современные технологии с широкой поддержкой, такие как HTML5. Подробнее о рекомендациях для анимации веб-страниц…
Область просмотра не настроена
В коде страницы не указано свойство viewport, которое сообщает браузеру, как правильно изменить размеры элементов страницы в соответствии с размером экрана устройства.
Как устранить проблему. Чтобы ваш сайт корректно отображался на экранах разных размеров (от больших настольных мониторов до планшетов и небольших смартфонов), настройте область просмотра с помощью метатега viewport. Подробнее об этом читайте в руководстве по основам адаптивного веб-дизайна.
В метатеге viewport должно быть значение device-width
Адаптация страницы для экранов разных размеров невозможна, так как в ее коде указано свойство viewport с фиксированной шириной.
Как устранить проблему. Примените адаптивный дизайн, настроив масштабирование страниц в соответствии с размерами экрана. Подробнее о настройке области просмотра…
Контент шире экрана
Для просмотра текста и изображений на странице приходится пользоваться горизонтальной прокруткой. Эта проблема возникает, когда размеры в стилях CSS заданы абсолютными значениями или используются изображения, которые лучше всего показывать в окне конкретной ширины (например, 980 пикселей).
Как устранить проблему. Убедитесь, что значения ширины и позиционирования CSS-элементов относительны, а изображения масштабируются. Подробные сведения об этом представлены в разделе руководства по адаптивному веб-дизайну, который посвящен масштабированию контента в соответствии с размером области просмотра.
Слишком мелкий шрифт
Значительная часть текста набрана шрифтом, слишком мелким по отношению к ширине страницы. Это затрудняет чтение текста на мобильных устройствах. Посмотрите пример скриншота для вашего устройства, чтобы найти сложночитаемый текст.
Как устранить проблему. Задайте для своих страниц область просмотра и настройте масштабирование шрифтов в области просмотра так, чтобы текст хорошо читался на экране устройства. Подробнее о том, как выбирать размер шрифта…
Интерактивные элементы расположены слишком близко
Интерактивные элементы (например, кнопки и ссылки для навигации) расположены слишком близко друг к другу, поэтому пользователю сложно нажать один из элементов, не задев соседние.
Как устранить проблему. Посмотрите примеры скриншотов и найдите все кнопки, ссылки и другие области прикосновения. Убедитесь, что все области прикосновения расположены достаточно далеко друг от друга и что при нажатии на один элемент не срабатывают соседние. Подробнее о размещении областей прикосновения…
Дополнительная информация
Выполнив проверку страницы, нажмите Просмотреть проверенную страницу. Здесь вы можете найти скриншот отрисованной страницы, обработанный HTML-код тестовой страницы, любые обнаруженные ошибки в коде JavaScript и прочую информацию.
Дальнейшие действия
- С помощью отчета об удобстве для мобильных узнайте, какие проблемы с просмотром вашего сайта на мобильных устройствах мы обнаружили (для этого необходимо подтвердить право собственности на сайт в Search Console).
- Проверьте проиндексированные версии отдельных страниц с помощью инструмента проверки URL.
- Узнайте, как оптимизировать ваш сайт для мобильных устройств (для страниц в WordPress, Joomla! и прочих системах управления контентом).
- Узнайте, как создавать страницы, оптимизированные для мобильных устройств.
Что такое отрисованная страница?
Когда вы открываете веб-страницу, ваш браузер запрашивает ее HTML-код, в котором содержатся ссылки на связанные ресурсы, такие как встроенные изображения или видео, таблицы стилей и скрипты. После этого браузер запрашивает эти связанные или встроенные ресурсы и запускает скрипты. Эти скрипты и встроенные изображения определяют дизайн и содержание страницы. Например, скрипт может изменить формат страницы в зависимости от типа устройства, с которого пользователь заходит на сайт. Как только браузер загрузит все эти ресурсы и выполнит все скрипты, страница будет считаться полностью отрисованной. Это можно наблюдать в режиме реального времени, когда в процессе загрузки страницы ее элементы постепенно появляются и перемещаются по экрану. Google запускает проверку страницы на удобство для мобильных только после того, как она полностью отрисована.
Эта информация оказалась полезной?
Как можно улучшить эту статью?
Ручная проверка отображения сайтов в популярных браузерах и устройствах (для новичков)
Время на прочтение
2 мин
Количество просмотров 3.1K
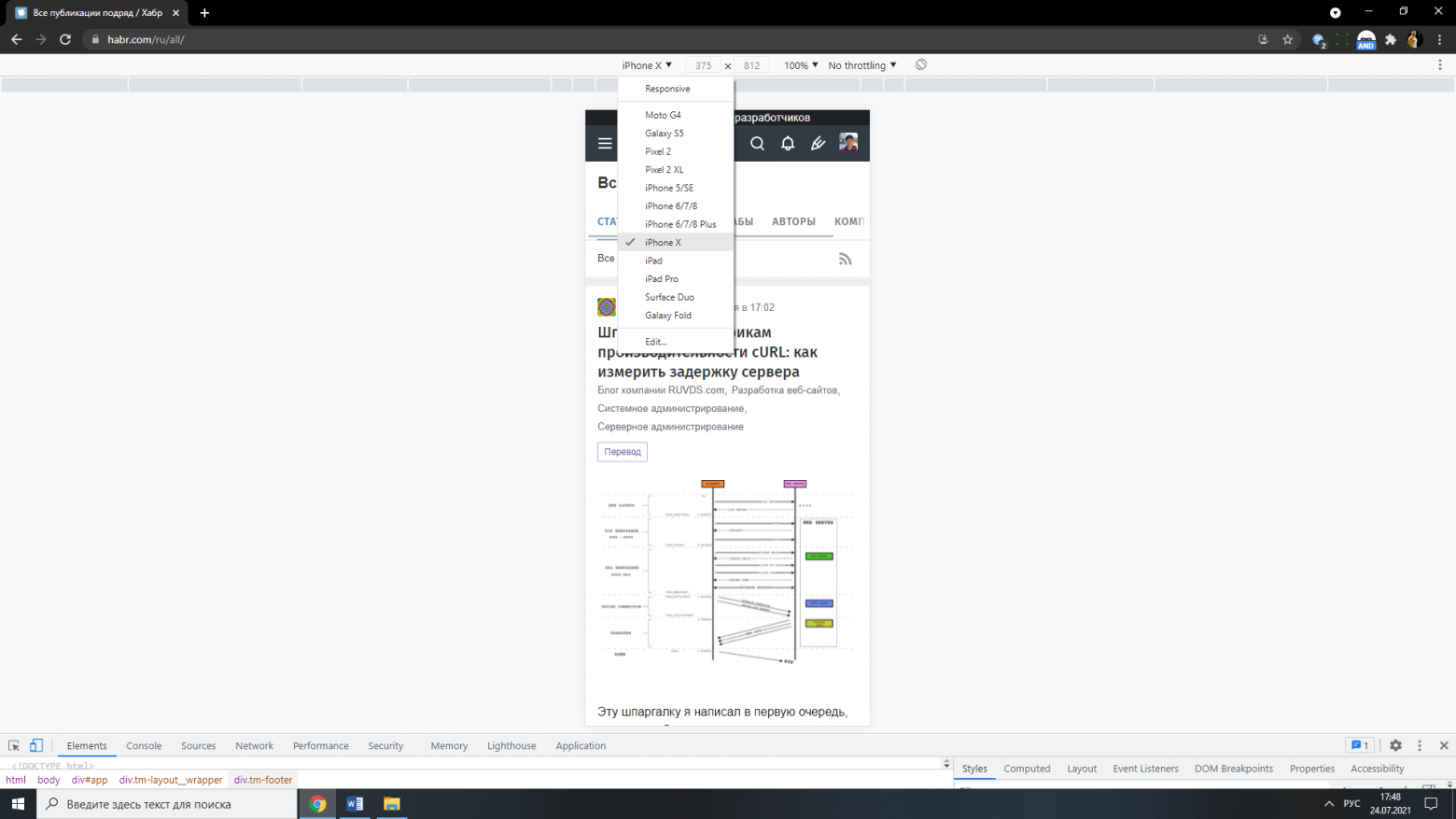
Проверить мобильную версию сайта можно в браузере Chrome. Нажав Ctrl + Shif + I (правой мышкой по экрану – посмотреть код страницы) и затем Ctrl + Shif + M (или значок с телефоном/планшетом, который расположен вверху слева)
В верхней панели вы можете выбрать: устройство, масштаб и поворот экрана. Этот инструмент закрывает 90% ручной проверки отображения мобильной версии. Для остальных 10% стоит все же приобрести iPhone. Так как по моему опыту 99% клиентов проверяют моб версию на iOS устройствах.
Для проверки обычной версии сайта в хроме возможно использовать плагин, который будет переключать размер окна, тем самым имитируя разные размеры экрана. Например, Window Resizer.
Если у Вас нет мак-устройства, а тестировать необходимо. Можно установить macOS в виртуальной машине на компьютере с процессором intel. При этом скорость работы будет значительно медленен мак-устройства.
Также следует установить браузеры: Firefox, Opera.
Если клиент жалуется на верстку. Какие вопросы можно ему задать:
-
Браузера и его версия.
-
Какая ОС? Например, Сафари для iPhone и для Mac могут показывать верстку по-разному, а IE11 для Win7 и Win10 так же. (Существует еще пользователи с Win7 и IE11).
-
Банально, но клиент мог накрутить масштаб в браузере. Можно попросить нажать клиента: Ctrl + 0 или не обновились стили Ctrl + F5
-
Какое разрешение вашего экрана? Если клиент работает за ноутбуком, то для определения разрешения надо попросить его в консоли выполнить javascript: document.body.clientwidth. В зависимости от браузера можем получить разные разрешения.

Хорошим механизмом для проверки скорости загрузки сайта встроенным в браузер хром является «Lighthouse». С помощью него можно определить насколько по версии хрома мобильным устройствам удобно использовать ваш сайт, о нем подробней в этой статье.
Проверить мобильную версию сайта на предмет ошибок задача простая. Ответственность на поисковом оптимизатором. Наличие оптимизированной версии сайта является фактором ранжирования документов сайта.
Инструменты для мобильных сайтов
Как проверить мобильную версию сайта.
Проверить сайт под мобильные устройства можно используя сервисы:
- Google Mobile-Friendly
- Google PageSpeed Insights;
- WebPage Test;
- ScreenFly;
- WebPage Test;
- BrowserStack.
Mobile-Friendly
Сервис под названием Mobile-Friendly покажет насколько сайт оптимизирован под мобильные устройства и какие есть ошибки в плане оптимизации:
Ссылка на сервис — google.com/webmasters/tools/mobile-friendl.
PageSpeed Insights
Проверить мобильную версию сайта под Google можно также используя инструмент от поисковой системы Google, который показывает.
Сервис называется просто — PageSpeed Insights.
Ссылка на сервис — developers.google.com/speed/pagespeed/insights.
WebPage Test
Проверку загрузки сайта правильно бы проводить для разных устройств и с разных регионов. Сделать проверку можно используя WebPage Test.
Сервис абсолютно бесплатный.
Ссылка на сервис — webpagetest.org.
ScreenFly
Используя специальный инструмент для мобильный разработки можно проверить как отображается сайт. Сервис предназначен для просмотра сайта в виде, в котором сайт будет отображаться на мобильных устройствах, но для решение задачи достаточно использовать браузер.
Инструмент бесплатный.
Ссылка на сервис — quirktools.com/screenfly.
Adobe Edge Inspect
Если есть парк устройств для проверки сайта, можно использовать девайсы. Задача загрузки сайта на всех устройствах занимает определенное время, но задача решается.
Если использовать специально созданное для открытия сайта на разных устройствах приложение под названием Adobe Edge Inspect, задача упрощается.
Инструмент бесплатный.
Ссылка на приложение — adobe.com/ru/products/edge-inspect.html.
Приложение кросс-платформенное.
BrowserStack
BrowserStack является известным сервисом среди разработчиков сайта. Сервис показывает совместимость сайта на реальных устройствах.
Инструмент платный.
Ссылка на сервис — browserstack.com.
Bing Mobile Test
Проверить бесплатно сайт на соответствие требованиям мобильных устройством можно посредством инструмента Mobile Test от поисковой системы Bing.
Ссылка на сервис — bing.com/webmaster/tools/mobile-friendliness
Сейчас большая часть трафика на сайты приходит с мобильных устройств. Что делать, если вы, проверяя конверсии на своем сайте, видите неутешительную картину — трафик с мобильных устройств минимальный, а большинство пользователей не пробыли на нем и минуты?
В статье разберем, какие ошибки могут возникнуть в мобильной версии сайта и как их избежать.
-
Технические ошибки в мобильной версии сайта
- Контент шире экрана
- Мелкий шрифт
- Интерактивные элементы расположены слишком близко
- Использование неподдерживаемых плагинов
- Google Search Console
-
Проверка оптимизации мобильных (Google)
- Яндекс.Вебмастер
-
Низкая скорость загрузки
- Google PageSpeed Insights
- K6
- Pingdom
- Which Loads Faster?
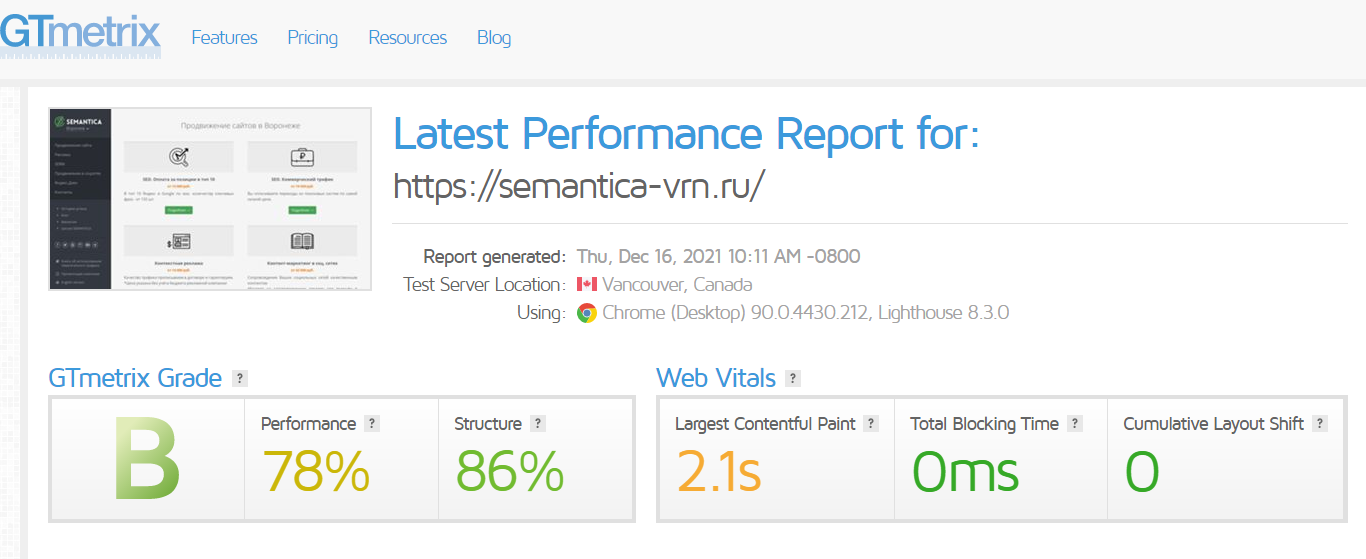
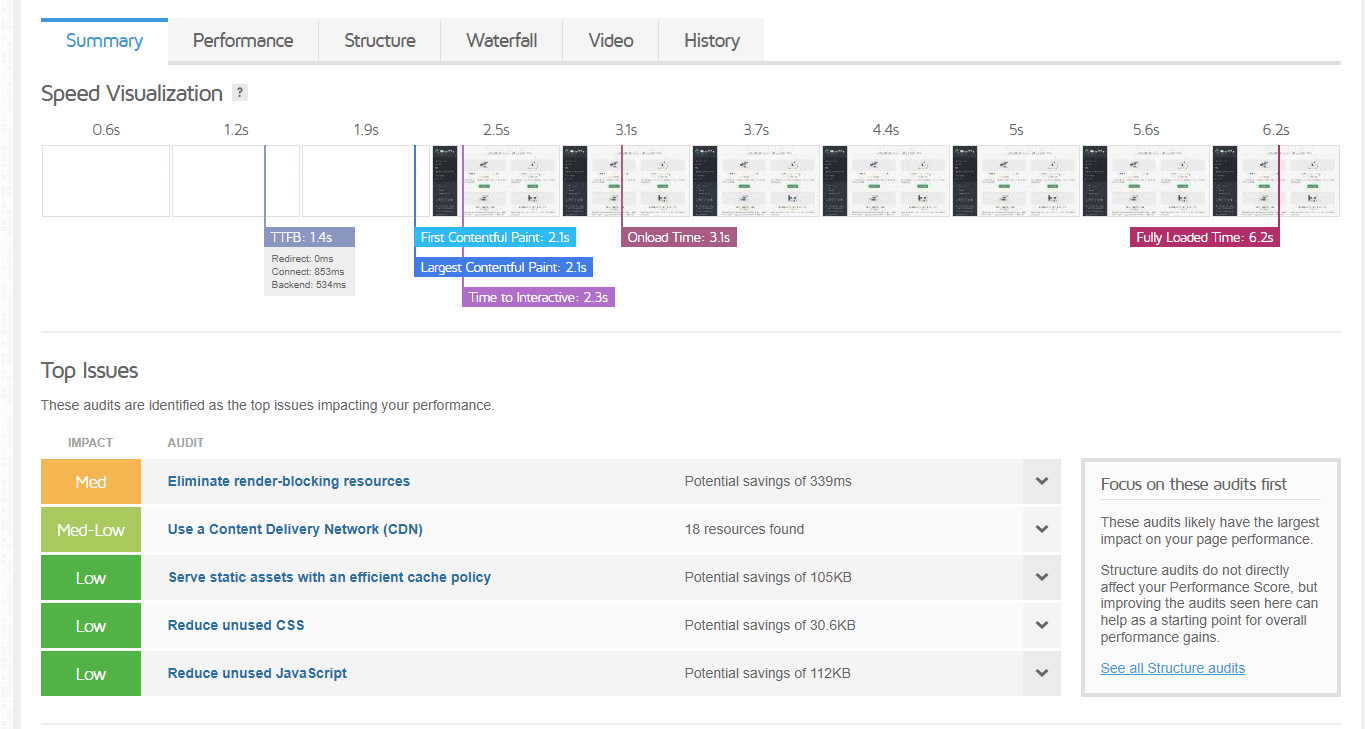
- GTmetrix
-
Ошибки при оформлении коммерческих факторов
- Неправильное добавление контактного номера
-
Отсутствие удобного ввода
- Отсутствие автоматического заполнения полей
- Неоптимизированные виджеты и формы
Технические ошибки в мобильной версии сайта
Чтобы пользователь комфортно взаимодействовал с сайтом, нужно оптимизировать мобильную версию под поисковые системы и под разные типы мобильных устройств. В мобильной версии элементы дизайна и контент должны быть на своем месте, текст читаться, картинки не закрывать обзор на другие блоки, содержимое страницы не должно выходить за рамки экрана смартфона. Давайте подробнее разберем типовые технические ошибки, которые могут возникнуть в мобильной версии.
Контент шире экрана
Так происходит, если не все блоки или изображения помещаются в экран смартфон. На сайте появляется горизонтальная прокрутка при просмотре страниц. Чтобы увидеть весь контент на странице, придется прокрутить ее вбок.
Такая ошибка возникает, когда стили на сайте настроены под абсолютные значения или изображения на странице предназначены для конкретных размеров экрана.
Как избежать
Следить за тем, чтобы значения CSS были относительными, а изображения и блоки на страницах масштабировались в соответствии с экраном устройства. Для этого необходимо задать правильное значение метатега viewport.
Viewport дает понять браузерам, как должен изменяться размер изображения в соответствии с параметрами экрана. В метатеге viewport указывается значение device-width для его корректного срабатывания и правильного отображения содержимого страницы.
Мелкий шрифт
Из-за этой ошибки для просмотра содержимого страницы пользователю приходится масштабировать изображение на экране вручную.
Как избежать
Настроить размер шрифта в заданной области просмотра. Оптимальный размер шрифтов для мобильных версий должен быть не меньше 12 px.
Интерактивные элементы расположены слишком близко
Это актуально для страниц, на которых элементы взаимодействия располагаются так, что пользователю неудобно прикасаться к одному, не задевая другие.
Как избежать
Задать оптимальные параметры для ссылок, кнопок и т.д. и расстояние между ними. Минимальный рекомендуемый размер элемента для взаимодействия должен составлять 48 px при правильной настройке области просмотра. Размер 48х48 px соответствует 9 мм в реальных параметрах. А 9 мм соответствует размерам подушечки пальца человека. Важно, чтобы все элементы касания были расположены на расстоянии 8 мм друг от друга. Так при нажатии на один из них, пользователь не будет касаться других.
Использование неподдерживаемых плагинов
К неподдерживаемым относятся устаревшие или несовместимые с мобильными браузерами плагины, такие как Flash.
Как избежать
Использовать более современные технологии, например, HTML-5.
Прибегать к анимации элементов в мобильной версии стоит только в тех случаях, когда это не сказывается на производительности сайта. Анимированные элементы могут вызвать на сайте подтормаживание и зависание. Это негативно скажется на реакции пользователей.
У Яндекса и Google есть специальные сервисы, которые помогут быстро понять, какие страницы не адаптированы к мобильным устройствам.
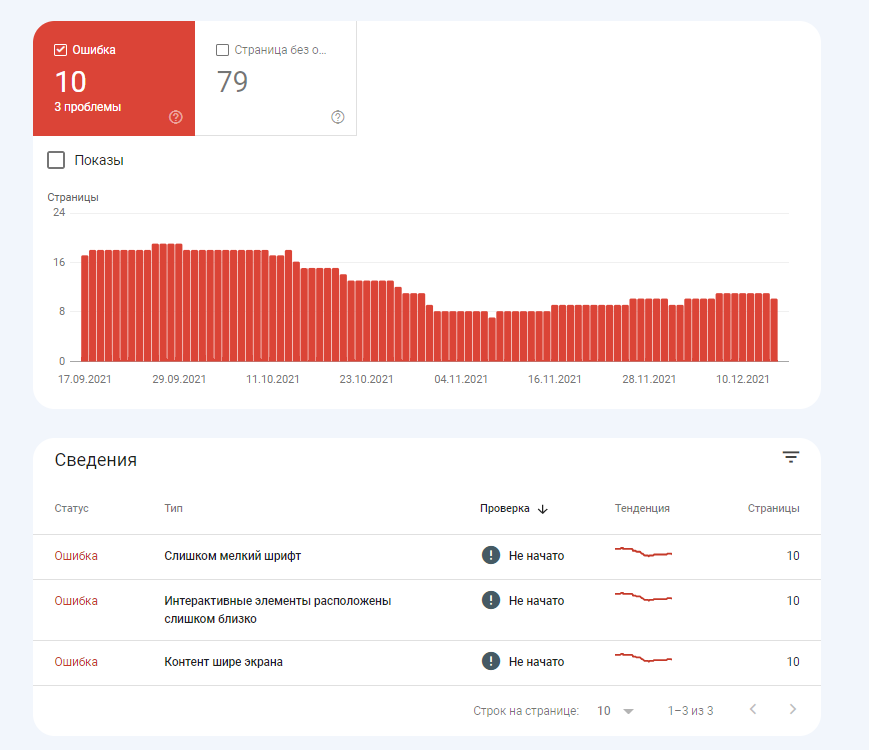
Google Search Console
GSC — неотъемлемая часть инструментария SEO-специалиста. Сервис отслеживает множество показателей качества в оптимизации сайта, в том числе и оптимизацию для мобильных устройств.
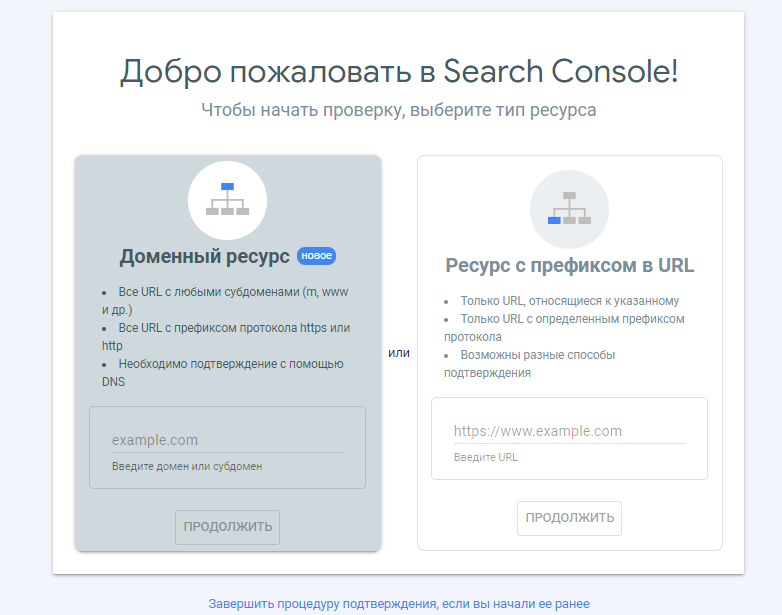
Для проверки сайта на мобильную оптимизацию в GSC нужно зарегистрировать свой сайт.

После этого сайт появится в панели ресурсов. Теперь можно начать работу.

В блоке “Качество” находится пункт “Удобство для мобильных устройств”.

Здесь показываются все страницы, несоответствующие требованиям мобильной оптимизации.

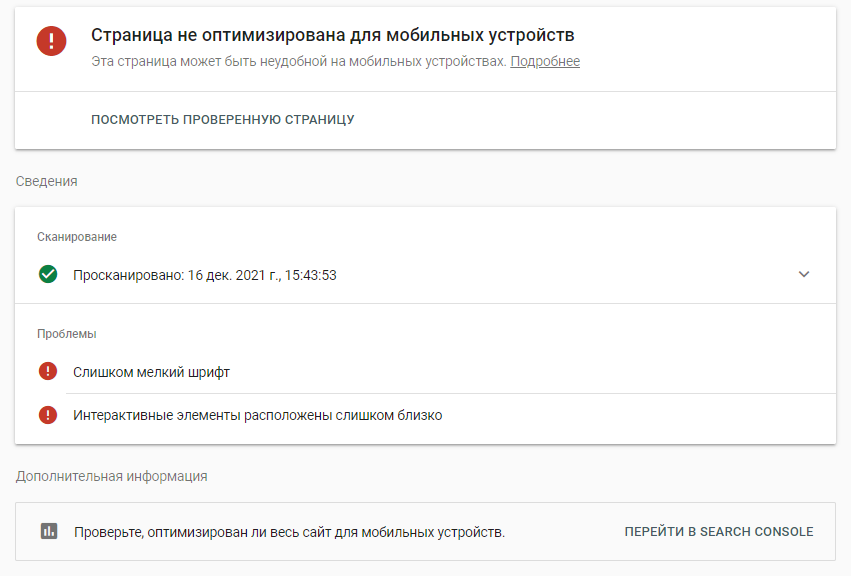
Проверка оптимизации мобильных (Google)
Сервис предназначен для постраничной проверки страниц сайта. Здесь можно проверить свой сайт без регистрации, просто вставив URL в строку ввода.

Сервис удобен для проверки небольших сайтов и в целом выдает результат, идентичный результату из сервиса GSC. Если сайт большой, лучше используйте другие сервисы.

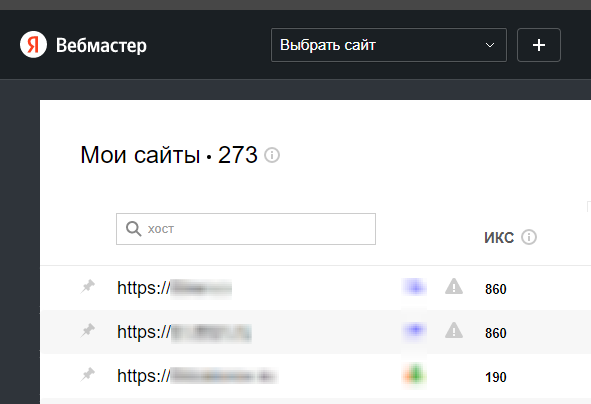
Яндекс.Вебмастер
Аналогичный GSC сервис, позволяющий после регистрации постранично проверить оптимизацию сайта на мобильных устройствах.

В панели “Инструменты” в разделе “Проверка мобильных страниц” можно проверить страницу сайта на оптимизацию для мобильных устройств.

Низкая скорость загрузки
Одним из важнейших факторов ранжирования является скорость загрузки. Оптимальная и общепринятая всеми поисковыми системами скорость загрузки — 3 секунды!
Статистика показывает, что задержка загрузки на 1 секунду снижает конверсии на 3-7%, а загрузка более 10 секунд — на 20-40%.
Из-за низкой скорости можно потерять потенциальных клиентов. Скорость загрузки необходимо оптимизировать еще на этапе разработки сайта и его мобильной версии.
Для проверки своего сайта на скорость можно воспользоваться следующими инструментами.
Технический SEO аудит сайта — что это такое и как его сделать самостоятельно
Если веб-ресурс не приносит должных результатов, а деньги в него вкладываются, то возникает резонный вопрос — почему это происходит? Здесь требуется тщательная проверка, которую предлагают многие студии и фрилансеры. Что это такое Это комплексная оценка характеристик ресурса и всех составляющих, которая анализирует, почему позиции в Яндексе и Гугле низкие, как проходит индексация страниц, что есть в структуре. Таким способом, специалисты понимают, готов ли сайт к продвижению и активному использованию или требуется что-либо доработать. Больше видео на нашем канале — изучайте…
Google PageSpeed Insights
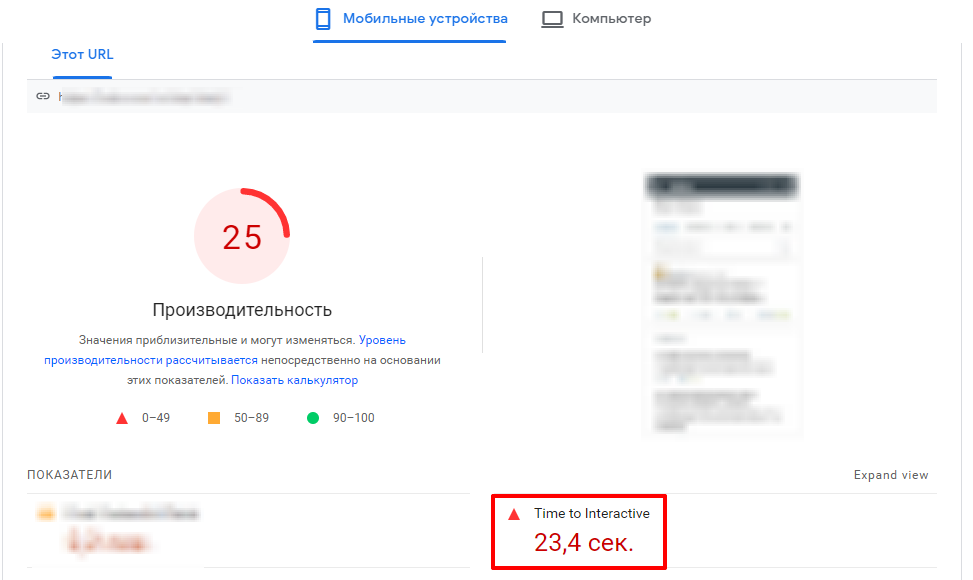
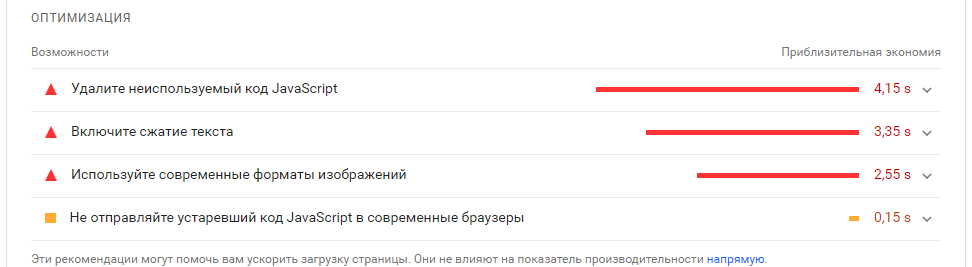
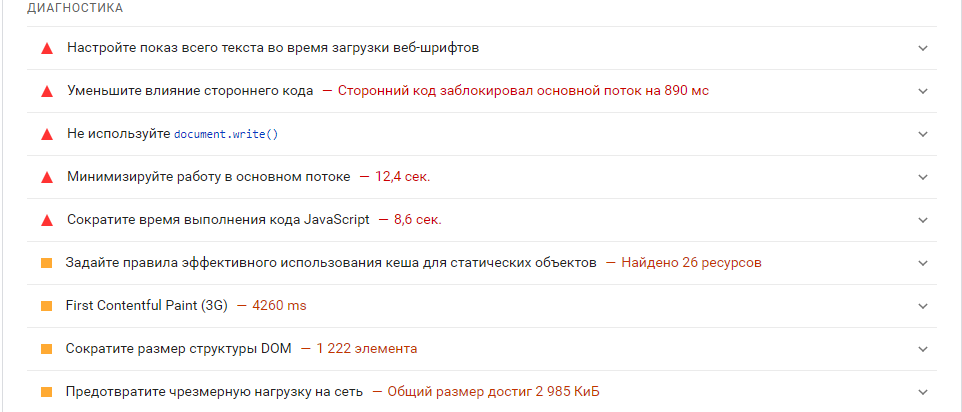
Сервис на русском языке и достаточно прост в использовании. Скорость загрузки отображается в секундах и баллах.

Также сервис дает рекомендации, на какие моменты стоит обратить внимание, что стоит оптимизировать.


K6
На скорость загрузки влияет количество посетителей сайт в единый момент времени. K6 поможет провести мониторинг нагрузки на сайт и выяснить, насколько сильно замедляется его работа при большом количестве посетителей.

Чтобы использовать сервис, нужно зарегистрироваться. K6 платный, но при регистрации вы получите 50 бесплатных тестов.

После регистрации можно приступать к работе.
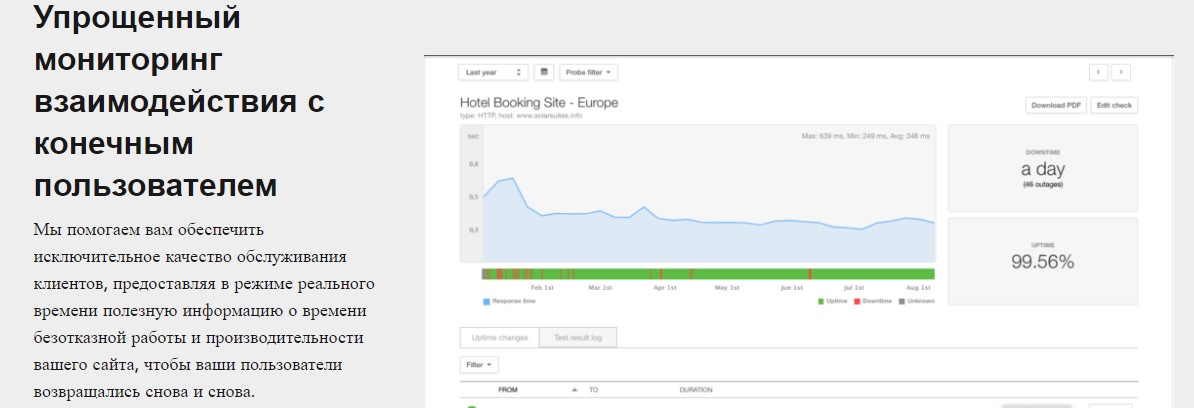
Pingdom
Полезный сервис, показывающий вес страниц и скорость их загрузки.

Чтобы начать использовать Pingdom, нужно зарегистрироваться. Сервис платный, но для ознакомления есть 30 дней бесплатной подписки и демоверсия.

Which Loads Faster?
Этот сервис не является полноценным инструментом проверки — он не дает рекомендаций по улучшению. Зато с его помощью можно сравнить ваш сайт с сайтом конкурента или сайтом с оптимизированной скоростью.

Which Loads Faster не дает самостоятельных рекомендаций по улучшению скорости, но после проверки он предложит воспользоваться сервисом GTmetrix для детального анализа.

GTmetrix
А в GTmetrix можно узнать, над чем стоит поработать. Сервис бесплатный.


Ошибки при оформлении коммерческих факторов
Коммерческие факторы ранжирования сайта: что это такое и как можно их улучшить
Что такое коммерческие факторы ранжирования и почему они так важны Страницы с информацией о продавце, оплате, доставке, различные кнопки на карточках товаров и т.д. — такой контент положительно влияет на ранжирование сайта поисковиками. Чем дольше потенциальный покупатель взаимодействует с сайтом и чем больше полезной информации он получает, тем вероятнее он совершит покупку. Давайте разберемся, какие коммерческие факторы существуют и для чего они нужны. Контактная информация Номера телефонов, карты проезда, реквизиты, адреса — подобная информация повышает доверие пользователей, потому что подтверждает,…
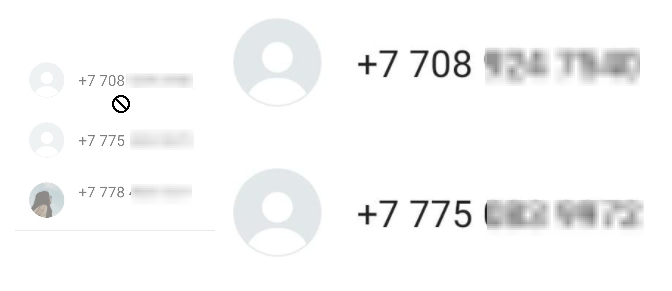
Неправильное добавление контактного номера
Контактный номер телефона должен быть со ссылкой, которая открывается в приложении для звонков. Это нужно для удобства пользователей и повышения конверсий. Так пользователь, уходя с сайта, может совершить звонок.
Лучше не добавлять номер телефона картинкой, так как его невозможно будет скопировать, чтобы позвонить.

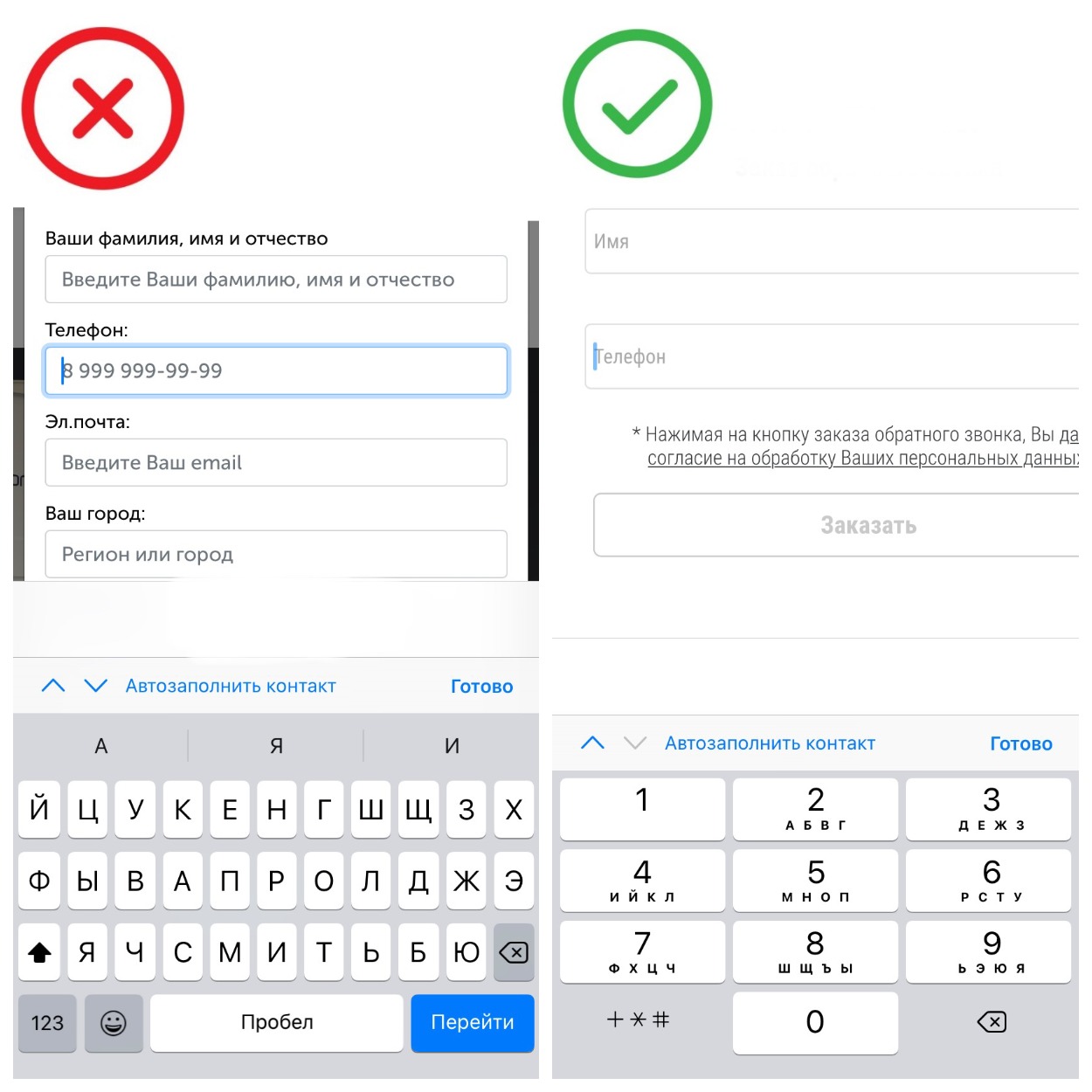
Отсутствие удобного ввода
Если на вашем сайте есть поля для ввода номера телефона или форма обратной связи, нужно сделать их удобными.
Для небольшого экрана смартфона главным плюсом на вашем сайте будут крупные цифры в формах связи и полях ввода.

Отсутствие автоматического заполнения полей
Автозаполнение полей может значительно упростить пользователю взаимодействие с сайтом. Если человек пользуется мобильным телефоном регулярно, он уже вводил свои контактные данные.
Если на сайте настроено автозаполнение, пользователю будет достаточно просто подтвердить автоматический ввод данных и вся необходимая информация (e-mail, адрес, телефон и т.д.) подтянется.
Совет
Для настройки данной функции на сайте вы можете воспользоваться следующим HTML-кодом:
Телефон — input type=«tel»
E-mail — input type=«emaill»
Индекс, номер карты — input type=«textl» pattern=»\d*l»
Адрес — input type=«textl»
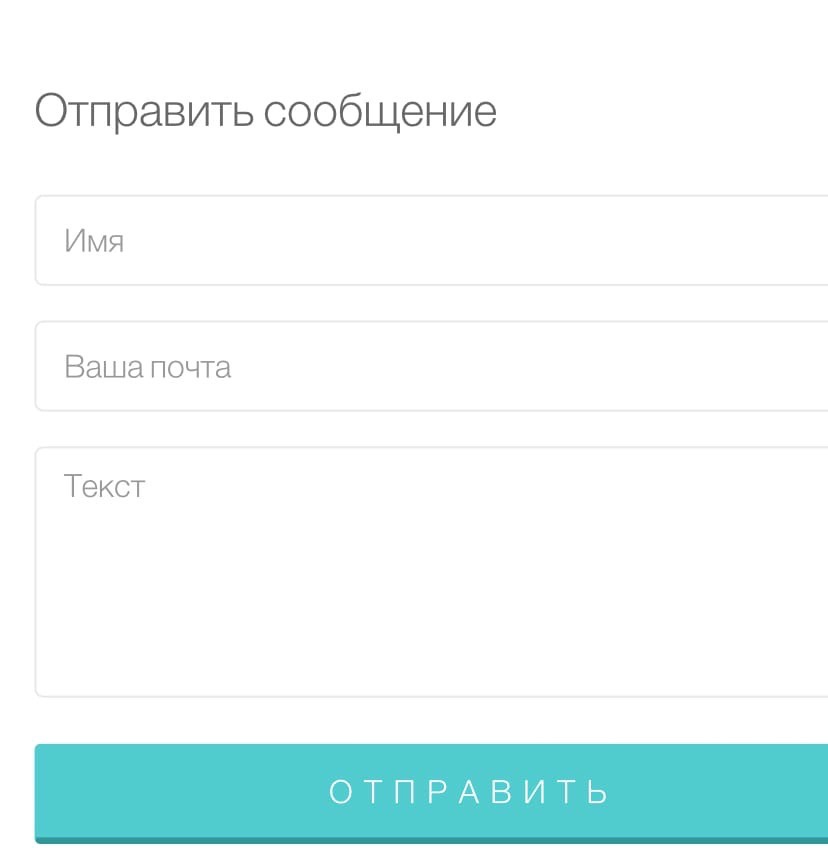
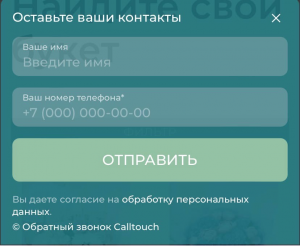
Неоптимизированные виджеты и формы
Позаботьтесь о том, чтобы вне зависимости от размера экрана устройства, с которого просматривается сайт, все элементы взаимодействия отображались корректно.
Если экран устройства составляет 4-6 дюймов, использовать формы на нем будет неудобно.

Чтобы облегчить посетителю взаимодействие с формой, сократите объем данных, которые необходимо ввести на первом этапе.

С первого взгляда ничего не изменилось, но если посмотреть внимательно, заметно, что первая форма не помещаемся в экран, а вторая отображается корректно. За этим стоит следить при добавлении подобных форм на сайт.
About this tool
Test how easily a visitor can use your page on a mobile device. Just enter a page URL to see how your page scores.
More usage tips
Why mobile?
The web is being accessed more and more on mobile devices. Designing your websites to be mobile friendly ensures that your pages perform well on all devices.
Learn more
About Search Console
Search Console alerts you about critical site errors such as detection of hacked content, and helps you manage how your content appears in search results.
Go to Search Console