Если на сайте часть контента отображается неправильно или элементы медленно загружаются, проблема может быть в коде. В этой статье расскажем, как выполнить проверку HTML-кода за 40 секунд, даже если вы не знаете стандарты наизусть и не обладаете специальными техническими знаниями.
Что такое валидация кода
Валидация — это проверка верстки на корректность. Код считается валидным и качественным, если соответствует стандартам организации W3C и не содержит ошибок.
Ошибкой может быть, например, некорректно составленный тег или непрописанный путь. Представьте, что программист решил добавить к тексту картинку. Он внес в код тег <img>, который позволяет вставить изображение, но не указал путь к нужной иллюстрации и забыл про это. Клиент зашел на веб-ресурс, а вместо фото товара увидел пустое место — из-за ошибок в верстке картинка не смогла подгрузиться.
Код проверяют не только на ошибки, но и на соответствие стандартам HTML, CSS и другим. Если этого не сделать, верстка может некорректно отображаться на мобильном устройстве или не открываться в старых браузерах.
Почему важно проверять код
Проверка кода на ошибки перед публикацией страницы важна по нескольким причинам:
- Нужно убедиться, что сайт будет корректно отображаться в различных браузерах.
- Необходимо понять, что в коде нет неточностей. Если вы начинающий программист, то вполне возможно, что из-за отсутствия опыта могли что-то забыть. Например, не добавили атрибут <alt> для изображения, не закрыли тег или использовали в ссылках не рекомендованные элементы.
- Требуется проверить, что ресурс адаптирован для людей с ограниченными возможностями. В код для каждой картинки должен быть добавлен тег <alt> с текстом, который описывает, что на ней изображено. Так люди со слабым зрением смогут лучше понять контент, находящийся на сайте. Специальная программа — скринридер — зачитает им то, что написано, в том числе и подписи к изображениям.
- Стоит поработать над длиной кода и убрать лишние элементы. Например, удалить ненужные мета-теги и невидимые символы. Чем короче HTML-код, тем быстрее работает ваш сайт. Это положительно сказывается на ранжировании и релевантности веб-ресурса.
- Важно удостовериться, что на странице нет битых ссылок. Их наличие негативно влияет и на продвижение сайта в поисковых системах, и на поведение пользователя. Вполне вероятна ситуация, когда человек хочет посмотреть товар, но ему это не удается из-за некорректной ссылки. Он может воспользоваться поиском на сайте, а может просто перейти к конкурентам.
Что именно проверять и в каких сервисах
Проверяется не только HTML-разметка, но и соответствие кода спецификации CSS, адаптивность верстки и наличие битых ссылок. Расскажем, что такое валидатор кода и как он поможет сделать автоматическую проверку.
Валидация HTML
Рассмотрим, как проверить, работает ли код HTML. Он отвечает за правильное отображение контента во всех браузерах. Для проверки используем валидатор W3C — один из самых популярных, так как разработан авторами стандартов для HTML.
Проверка HTML-кода может выполняться через расширения в браузерах. Например, в Google Chrome оно установлено по умолчанию и включается сочетанием трех клавиш: Ctrl + Shift + I. Вы увидите значок в строке состояния, который показывает количество ошибок в HTML-странице. Подробная информация об ошибках видна при просмотре исходного HTML-кода.
Как проверить CSS и HTML-код на валидность и зачем это нужно.
В статье:
-
Что такое валидность кода
-
Чем ошибки в HTML грозят сайту
-
Как проверить код на валидность
-
HTML и CSS валидаторы — онлайн-сервисы для проверки кода
Разберем, насколько критическими для работы сайта и его продвижения могут быть ошибки в HTML-коде, и зачем нужны общие стандарты верстки.
Что такое валидность кода
После разработки дизайна программисты верстают страницы сайта — приводят их к единой структуре в формате HTML. Задача верстальщика — сделать так, чтобы страницы отображались корректно у всех пользователей на любых устройствах и браузерах. Такая верстка называется кроссплатформенной и кроссбраузерной — это обязательное требование при разработке любых сайтов.
Для этого есть специальные стандарты: если им следовать, страницу будут корректно распознавать все браузеры и гаджеты. Такой стандарт разработал Консорциумом всемирной паутины — W3C (The World Wide Web Consortium). HTML-код, который ему соответствует, называют валидным.
Валидность также касается файлов стилей — CSS. Если в CSS есть ошибки, визуальное отображение элементов может нарушиться.
Разработчикам рекомендуется следовать критериям этих стандартов при верстке — это поможет избежать ошибок в коде, которые могут навредить сайту.
Чем ошибки в HTML грозят сайту
Типичные ошибки кода — незакрытые или дублированные элементы, неправильные атрибуты или их отсутствие, отсутствие кодировки UTF-8 или указания типа документа.
Какие проблемы могут возникнуть из-за ошибок в HTML-коде
- страницы загружаются медленно;
- сайт некорректно отображается на разных устройствах или в браузерах;
- посетители видят не весь контент;
- программист не замечает скрытую рекламу и вредоносный код.
Как валидность кода влияет на SEO
Валидность не является фактором ранжирования в Яндекс или Google, так что напрямую она не влияет на позиции сайта в выдаче поисковых систем. Но она влияет на мобилопригодность сайта и на то, как поисковые боты воспринимают разметку, а от этого косвенно могут пострадать позиции или трафик.
Почитать по теме:
Главное о микроразметке: подборка знаний для веб-мастеров
Представитель Google Джон Мюллер говорил о валидности кода:
«Мы упомянули использование правильного HTML. Является ли фактором ранжирования валидность HTML стандарту W3C?
Это не прямой фактор ранжирования. Если ваш сайт использует HTML с ошибками, это не значит, что мы удалим его из индекса — я думаю, что тогда у нас будут пустые результаты поиска.
Но есть несколько важных аспектов:— Если у сайта действительно битый HTML, тогда нам будет очень сложно его отсканировать и проиндексировать.
— Иногда действительно трудно подобрать структурированную разметку, если HTML полностью нарушен, поэтому используйте валидатор разметки.
— Другой аспект касается мобильных устройств и поддержки кроссбраузерности: если вы сломали HTML, то сайт иногда очень трудно рендерить на новых устройствах».
Итак, критические ошибки в HTML мешают
- сканированию сайта поисковыми ботами;
- определению структурированной разметки на странице;
- рендерингу на мобильных устройствах и кроссбраузерности.
Даже если вы уверены в своем коде, лучше его проверить — ошибки могут возникать из-за установки тем, сторонних плагинов и других элементов, и быть незаметными. Не все программисты ориентируются на стандарт W3C, так что среди готовых решений могут быть продукты с ошибками, особенно среди бесплатных.
Как проверить код на валидность
Не нужно вычитывать код и считать символы — для этого есть сервисы и инструменты проверки валидности HTML онлайн.
Что они проверяют:
- Синтаксис
Синтаксические ошибки: пропущенные символы, ошибки в написании тегов. - Вложенность тэгов
Незакрытые и неправильно закрытые теги. По правилам теги закрываются также, как их открыли, но в обратном порядке. Частая ошибка — нарушенная вложенность.
- DTD (Document Type Definition)
Соответствие кода указанному DTD, правильность названий тегов, вложенности, атрибутов. Наличие пользовательских тегов и атрибутов — то, чего нет в DTD, но есть в коде.
Обычно сервисы делят результаты на ошибки и предупреждения. Ошибки — опечатки в коде, пропущенные или лишние символы, которые скорее всего создадут проблемы. Предупреждения — бессмысленная разметка, лишние символы, какие-то другие ошибки, которые скорее всего не навредят сайту, но идут вразрез с принятым стандартом.
Валидаторы не всегда правы — некоторые ошибки не мешают браузерам воспринимать код корректно, зато, к примеру, минификация сокращает длину кода, удаляя лишние пробелы, которые не влияют на его отображение.
Почитать по теме:
Уменьшить вес сайта с помощью gzip, brotli, минификации и других способов
Поэтому анализируйте предложения сервисов по исправлениям и ориентируйтесь на здравый смысл.
Перед исправлением ошибок не забудьте сделать резервное копирование. Если вы исправите код, но что-то пойдет не так и он перестанет отображаться, как должен, вы сможете откатить все назад.
HTML и CSS валидаторы — онлайн-сервисы для проверки кода
Есть довольно много валидаторов, выберите тот, в котором вам удобнее работать. Мы рекомендуем использовать известные сервисы от создателей стандартов. Если пояснения на английском воспринимать сложно, можно использовать автоматический перевод страницы.
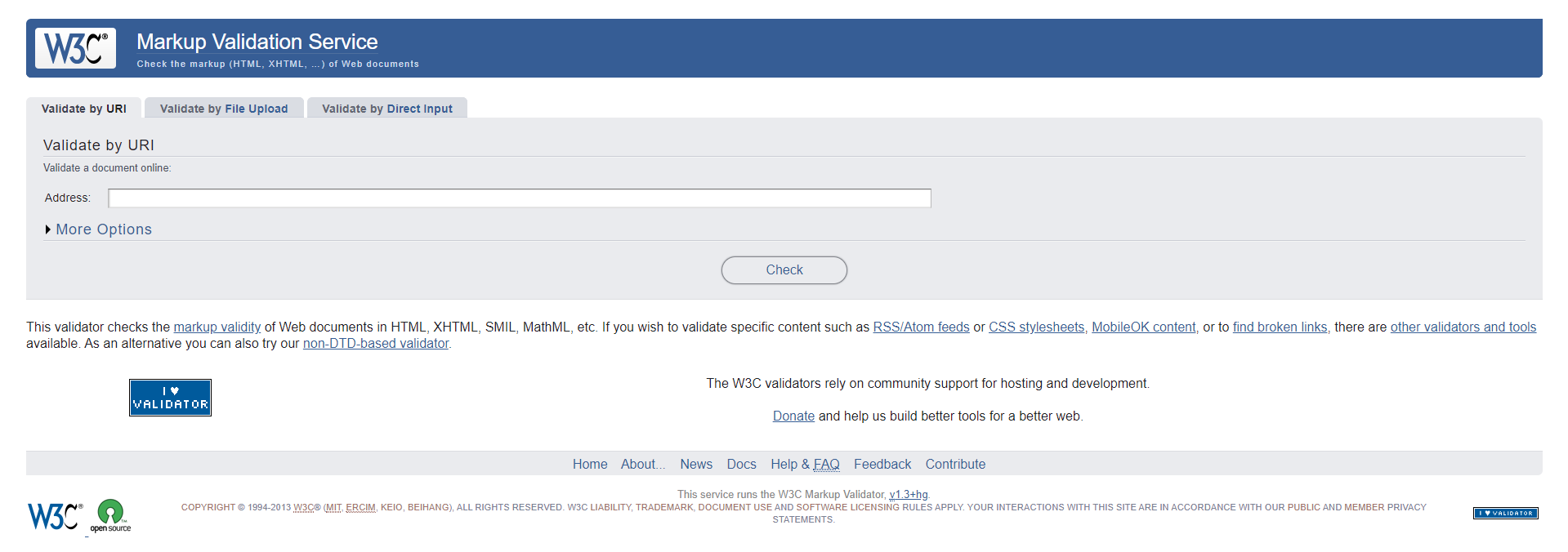
Валидатор от W3C
Англоязычный сервис, онлайн проверяет соответствие HTML стандартам: можно проверить код по URL, залить файл или вставить код в окошко.
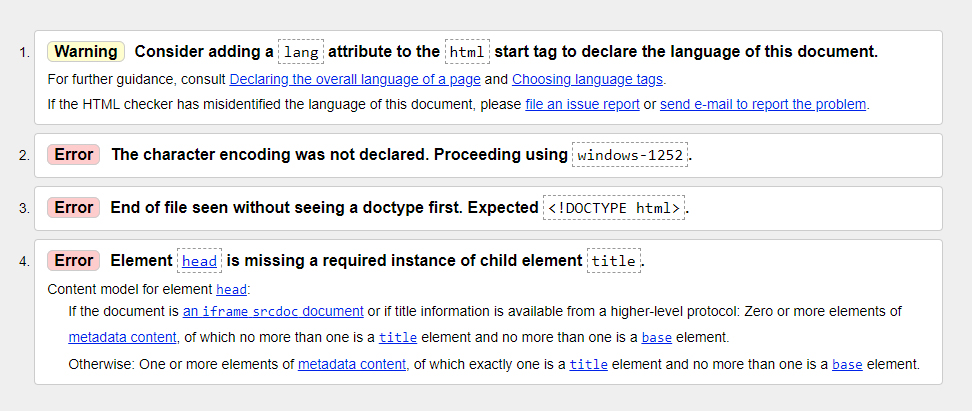
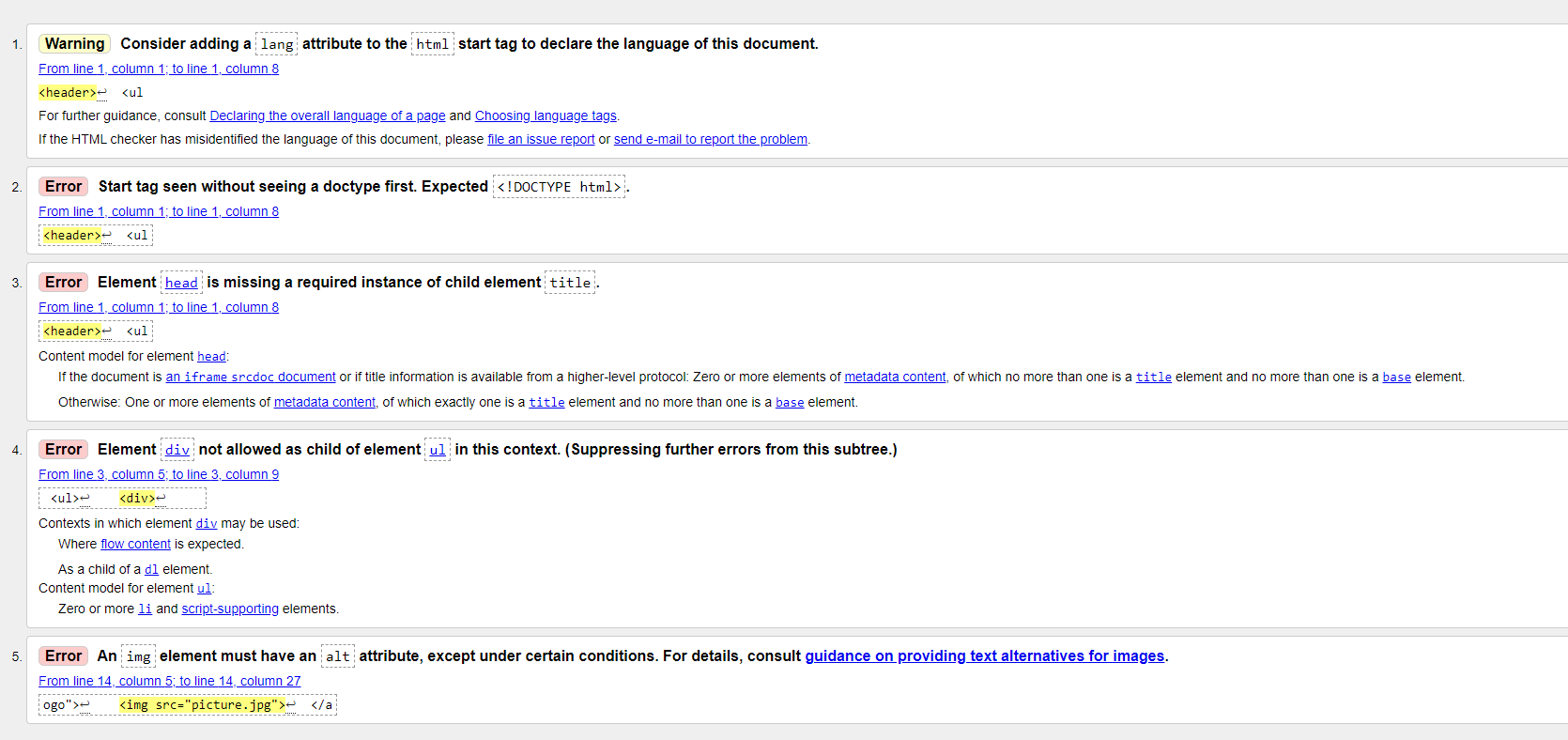
Инструмент покажет список ошибок и предупреждений с пояснениями — описанием ошибки и ее типом, а также укажет номер строки, в которой нужно что-то исправить. Цветом отмечены типы предупреждений и строчки с кодом.
Валидатор CSS от W3C
Инструмент от W3C для проверки CSS, есть русский язык. Работает по такому же принципу, анализирует стили на предмет ошибок и предупреждений. Первым идет блок ошибок, предупреждения собраны ниже отдельно.
Исправления ошибок и валидации HTML и CSS может быть недостаточно: всегда есть другие возможности испортить отображение сайта. Если что-то не работает, как надо, проведите полноценный аудит, чтобы найти ошибки.
С другой стороны, не зацикливайтесь на поиске недочетов в HTML — если код работает, а контент отображается корректно, лучше направить ресурсы на что-то другое — оптимизацию и ускорение загрузки, например.
#статьи
-
0
Берём валидатор, подключаем хинтер и запасаемся терпением… Главное, не перепутать последовательность!
vlada_maestro / shutterstock
Автор статей по программированию. Преподаватель, ментор, выпускник Skillbox. Фрилансер, веб-разработчик
Если вдруг вы задавались вопросом: “Как проверить, правильный (валидный) ли у меня HTML-код?” — эта статья для вас. Разберёмся, зачем вообще нужен валидный код, на что он влияет и почему это важно.
Правильный, валидный html-код — это код, написанный по спецификации W3C, в которой собраны стандарты и рекомендации по удобству и универсальности Всемирной сети.
При написании кода стоит придерживаться этих правил. Они в целом довольно похожи на правила обычного, привычного нам русского языка. Например, если вы не закроете тег (в русском языке — не закончите правильно абзац текста) — будет нарушена структура и смысловая составляющая. Проверка кода на валидность позволяет увидеть все подобные ошибки и исправить их.
Но конечно, дело не только в структуре. Ваш код могут смотреть как другие разработчики, так и браузер, а также поисковые машины. И чтобы страница быстрее загружалась, правильнее обрабатывалась, а поисковые машины верно понимали смысл всех тегов, важно писать валидный код.
Для того чтобы быстро, удобно и в автоматическом режиме проверять свой код, существует помощник — валидатор W3C. Он используется повсеместно (хотя есть и другие), так как придуман и написан консорциумом W3C — теми, кто создал и поддерживает стандарт языка.
Как им пользоваться? Давайте посмотрим на примере простого HTML-фрагмента.

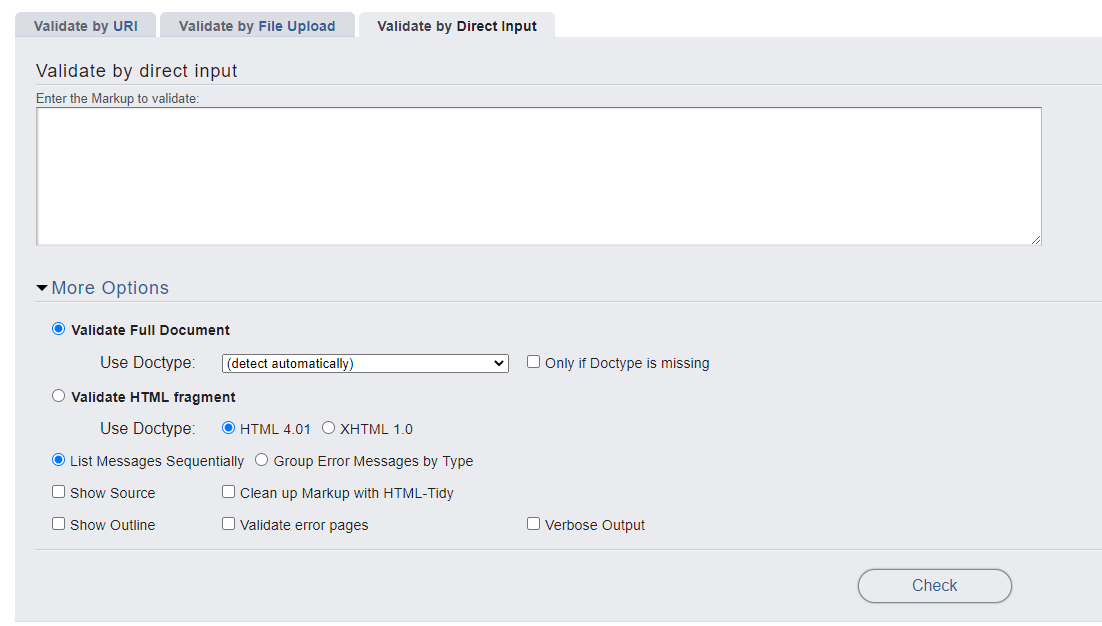
Валидатор позволяет выбрать, в каком именно виде вы передадите ему информацию: по ссылке на сайт из интернета, загрузите файл или же просто скопируете и вставите код в специальное поле.
Если ваш сайт пока ещё не выложен на хостинг, оптимальным вариантом будет вставка кода. Если же уже на нём — выбирайте первый вариант, по ссылке.

Попробуем вставить некий код в поле для ввода.
<header>
<ul>
<div>
<a href="#">Ссылка на главную</a>
</div>
</ul>
</header>
<main>
<h1>Заголовок страницы</h1>
<p>Далеко-далеко за словесными горами в стране гласных и согласных живут рыбные тексты.<p>
</main>
<footer>
<a href="#" class="logo">
<img src="picture.jpg">
</a>
</footer>
Теперь, когда код вставлен, остается лишь нажать check. У валидатора есть ещё и другие настройки: выбор версии языка HTML (за который и так отвечает DOCTYPE), а также группировка ошибок по типу.
Валидатор оценивает синтаксическую составляющую кода: смотрит на пропущенные или ошибочные теги, проверяет, верно ли вы закрыли тот или иной блок кода.
Результаты, выданные валидатором, делятся на две категории: предупреждения и ошибки. В нашем варианте кода как раз есть и те и другие.

Предупреждения — это какие-то незначительные неточности в коде, которые не сломают сайт, но не соответствуют стандартам кода.
Ошибки — более серьёзные проблемы, которые могут повлиять на работу кода в целом. Это могут быть как грубые ошибки — например, неверная вставка тега в тег, неверное закрытие тега и т.д., так и менее значимые — отсутствие атрибута alt, незаполненный тег title.
Рекомендация: просто исправлять всё, что там есть, чтобы осталось лишь заветное зелёное уведомление о том, что всё правильно. Правильность кода — залог его корректной и долговечной работы, а также плюс при работе в команде с другими верстальщиками\backend-разработчиками.
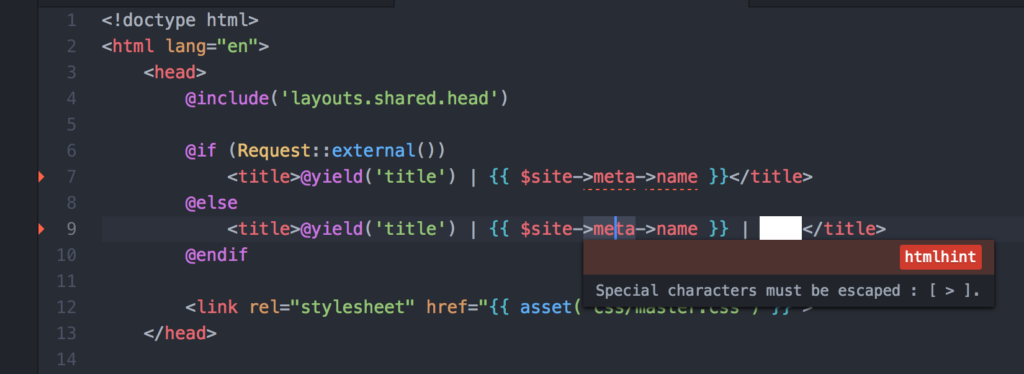
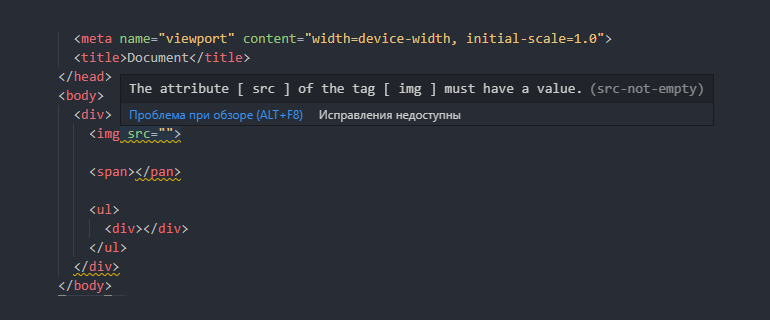
Помимо классического валидатора есть ещё один тип инструментов — так называемые хинтеры. Как правило, это плагины для редакторов кода, которые при написании кода автоматически подчеркивают ошибки и указывают, что нужно исправить. Один из таких плагинов — HTMLHint для редактора VS Code.

Хинтер работает по определённым правилам, которые довольно схожи с правилами валидатора. Но в идеале стоит проверять верстку как хинтером, так и валидатором, чтобы точно всё исправить.
Со списком правил хинтера можно ознакомиться по ссылке.
Правильный HTML-код крайне важен. Стандарты языка придуманы не просто так. Даже если ошибка кажется несущественной, она может повлиять на логическую сторону кода (например, отсутствие alt — описания изображения).
Всегда проверяйте свой код, обращайте внимание на частые ошибки, чтобы в будущем их не совершать. Научиться профессионально создавать сайты и писать валидный html можно на курсе по веб-вёрстке.

Как зарабатывать больше с помощью нейросетей?
Бесплатный вебинар: 15 экспертов, 7 топ-нейросетей. Научитесь использовать ИИ в своей работе и увеличьте доход.
Узнать больше
Рассказываем, как валидатор помогает избавиться от ошибок, которые мешают пользователям, браузерам и поисковикам.

Ошибки HTML-кода создают вагон проблем: поисковики отказываются продвигать сайт, а пользователи грустно закрывают вкладку браузера, потому что ничего не работает. Профессиональные программисты всегда проверяют код на ошибки, причем находят их за несколько секунд.
Рассказываем, как самостоятельно проверить сайт и что с ним случится, если код невалидный.
Что такое HTML-валидация и зачем она нужна
Валидация — это проверка HTML-кода: соответствует ли он общепринятым правилам и нет ли в нём ошибок. Хороший код называют валидным. Он быстро загружается, браузеры корректно обрабатывают его синтаксис, а поисковикам кажется, что сайт просто замечательный, и его позиции растут.
Стандарты качества кода придумала и поддерживает W3C. Эта организация предлагает унифицировать сайты: сделать их быстрыми, одинаково удобными и доступными для всех.
Тим Бернерс-Ли — помимо прочего, создатель HTML, Всемирной паутины и стандартов качества разметки. (Фото: w3.org)
Чем опасны ошибки в разметке
Ошибки портят впечатление о сайте, мешают ему нормально работать и продвигаться в поисковых системах. Вот конкретные примеры:
- Страницы загружаются слишком медленно. По данным Unbounce, почти 27% пользователей закрывают страницу, если она грузится больше трех секунд. Еще 32,3% уходят после шести секунд загрузки.
- Посетители видят только часть текстов и иллюстраций. А значит, контент для них почти бесполезный — и посетитель, скорее всего, уйдет к конкуренту.
- Если поисковый робот запнется хотя бы об одну ошибку — битую ссылку, пропущенный знак в коде или неправильную верстку, — он может не проиндексировать страницу.
- Сайт некорректно отображается на разных устройствах. Он может хорошо выглядеть на экране компьютера, а с телефона не будут видны тексты, кнопки или весь контент «съедет».
- На сайте много скрытой рекламы и вирусов, а разработчик или владелец сайта не в курсе.
На курсе Skypro «Веб-разработчик» учат создавать красивые и функциональные сайты без ошибок. Преподаватели — опытные разработчики, которые дают необходимый минимум теории. Основные навыки студенты осваивают на практике. А наставники и кураторы мотивируют и поддерживают в течение всего времени учебы.
Веб-разработчик: новая работа через 9 месяцев
Получится, даже если у вас нет опыта в IT
Получить
программу
В результате пользователь не может нормально взаимодействовать с сайтом и закрывает вкладку браузера. Сайт теряет посетителя, а поисковик отмечает ухудшение поведенческих факторов и понижает позиции в выдаче.
Почему в коде появляются ошибки. Ошибки в разметке появляются, если разработчик, например, забыл закрыть тег, случайно продублировал элемент или указал неправильный атрибут.
В валидном коде не бывает лишних скобок или знаков препинания, но сложно уследить за всем самому. Поэтому придумали валидатор, который поможет найти все ошибки за несколько секунд.
Как пользоваться валидатором
Валидатор — это сервис проверки валидности HTML, который быстро находит ошибки в коде и помогает их исправить. Подобных сервисов несколько, но разработчики часто используют официальный валидатор W3C. В нём можно найти ошибки тремя способами: указать URL сайта, загрузить HTML-документ или HTML-код.
Валидатор не сделает сайт идеальным, но поможет избавиться от ошибок, которые мешают пользователям, браузерам и поисковикам.
Что проверяет валидатор
Сервис проверяет синтаксис кода: например, верно ли указаны тип документа и кодировка, нет ли в коде пропущенных элементов. Также происходит проверка соответствию DTD (Document Type Definition) — валидатор смотрит, соответствует ли код типу документа.
DTD — это инструкция для браузера, которая помогает ему правильно отображать HTML-документ.
Как интерпретировать результат
Валидатор делит проблемные части кода на предупреждения и ошибки. Для удобства они выделены разными цветами, чтобы сразу было понятно, каким проблемам стоит уделить особое внимание.
Пример результатов проверки, который наглядно показывает, что такое ошибка валидации. Предупреждения выделены желтым, ошибки — красным. (Скриншот: validator.w3.org)
Предупреждения
Незначительные проблемы. Сайт, скорее всего, не сломается, но всё равно не соответствует спецификациям W3C.
Это означает, что при прочих равных сайты конкурентов будут лучше работать на разных устройствах и эффективнее продвигаться в поисковых системах.
Ошибки
Серьезные проблемы. Есть риск, что сайт будет отображаться некорректно, часть контента окажется скрытой или пользователь вообще не сможет просматривать страницы.
Ошибки следует исправлять в первую очередь, но хорошим тоном будет избавиться вообще от всех проблем: это поможет сайту работать нормально.
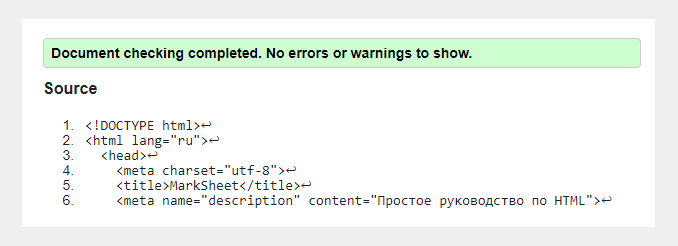
Зеленая строка — то, что хочет увидеть разработчик, когда проверяет качество кода. (Скриншот: validator.w3.org)
Как проверять верстку с помощью хинтера
Хинтер — инструмент, который подсвечивает проблемный синтаксис прямо в редакторе кода.
Проверять верстку можно прямо во время разработки сайта. В этом поможет хинтер, который будет подчеркивать проблемные элементы, пока вы пишете код.
Обычно хинтер выглядит как плагин для текстового редактора, в котором вы пишете код. Это как проверка орфографии в Word, только для HTML и CSS.
Проблемный код подсвечивается красным в режиме онлайн. По желанию можно отключить автопроверку и запускать валидацию вручную. (Скриншот: github.com)
Заключение
Перед тем как сдать сайт заказчику или опубликовать в интернете, следует проверить код на валидность. Что нужно запомнить:
- Код бывает валидным и невалидным. Нужен валидный.
- Добиться валидности бывает непросто даже опытному разработчику, потому что кода много. Профессионалы используют валидатор.
- В валидаторе можно проверить сайт, HTML-документ или кусок кода.
- В помощь валидатору можно установить хинтер — подсветку проблемного синтаксиса прямо в вашем текстовом редакторе.
- Сайт с хорошим кодом лучше продвигается в поисковиках и радует пользователей скоростью и функционалом, с какого устройства они бы ни заходили.
О чем речь? Валидация кода – это проверка его на ошибки, проблемы с синтаксисом и логикой и т.д. Эта процедура необходима при работе с HTML и выполняется специальными программами – валидаторами.
На что обратить внимание? Этот процесс необходим для корректной работы сайта и оценки удобства пользования ресурсом. Несмотря на автоматизацию проверок, валидация может выдавать ошибки, которых нет.
В статье рассказывается:
- Понятие валидации кода
- Роль и функции валидатора
- Этапы валидации кода
- Дополнительные инструменты валидации
- Часто задаваемые вопросы о валидации кода
-
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.Бесплатно от Geekbrains
Понятие валидации кода
Валидация кода — проверка верстки на соответствие стандартам W3C и правильность. Его считают качественным и валидным, если он без ошибок и отвечает правилам разметки (HTML, CSS и др.). Проблемы в коде могут привести к неправильному отображению сайта, нарушениям в его функциональности. Пример: вы забыли указать путь к изображению, а посетители увидят пустое место на странице вместо картинки товара. Это может оттолкнуть пользователей, негативно влиять на общее впечатление от сайта.
При проверке кода следует уделить внимание не только выявлению ошибок, но и его соответствию стандартам HTML, CSS и другим. Если этим не заниматься, верстка может некорректно отображаться на мобильных устройствах или не открываться в старых браузерах.
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ бесплатных нейросетей для упрощения работы и увеличения заработка
Только проверенные нейросети с доступом из России и свободным использованием
ТОП-100 площадок для поиска работы от GeekBrains
Список проверенных ресурсов реальных вакансий с доходом от 210 000 ₽
Уже скачали 22633
Проверка кода на ошибки перед публикацией страницы — важный шаг в процессе разработки веб-ресурса. Существует несколько причин, по которым ее стоит провести:
- Множество пользователей посещают сайты с различных устройств, таких как компьютеры, планшеты и смартфоны. Каждое из них имеет особенности отображения веб-страниц, и важно убедиться, что ваш ресурс выглядит хорошо на всех платформах.
- И опытные программисты могут допустить ошибки, особенно если работают с большими проектами или используют новые технологии. Валидация кода помогает выявить потенциальные проблемы и убедиться, что он не содержит неточностей.
- Важно создавать сайты, которые доступны для всех пользователей, включая людей с ограниченными возможностями. Пример: добавление атрибута <alt> к картинке позволяет людям со слабым зрением понять, что изображено. Они имеют скринридеры, которые зачитывают содержимое страницы, включая подписи к изображениям.
Читайте также
- Чем короче и оптимизированнее HTML-код, тем быстрее загружается страница. Это важно для удобства пользователей и может положительно сказаться на ранжировании сайта в поисковых системах.
- Наличие битых ссылок на ресурсе может повредить вашу репутацию как разработчика и привести к потере посетителей. Важно регулярно проверять линки на работоспособность и исправлять возникшие проблемы.
Роль и функции валидатора
Важной составляющей разработки веб-сайтов является проверка валидности HTML-кода, и в этой сфере значительную роль играет валидатор HTML. Этот сервис выполняет критическую функцию, позволяя быстро выявлять и устранять ошибки в HTML-коде. Виртуозный валидатор кода W3C, среди прочих подобных сервисов, является предпочтительным выбором большинства разработчиков. Для проверки кода доступны три способа: указать URL сайта, загрузить HTML-документ или вставить HTML-код.
Хотя использование валидатора кода HTML не превратит ваш сайт в идеальное произведение, его роль в избавлении от ошибок, которые могут негативно сказаться на взаимодействии с пользователями, браузерами и поисковыми системами, нельзя недооценить. Этот сервис производит проверку синтаксиса и выявляет разнообразные проблемы, такие как неверно указанный тип документа, неправильная кодировка или пропущенные элементы. Особенно важной является проверка соответствия DTD (Document Type Definition), поскольку валидатор кода гарантирует, что тот соответствует типу документа.
DTD представляет собой инструкцию для браузера, которая гарантирует правильное отображение HTML-документа, что обеспечивает корректную визуализацию контента на веб-страницах. При проверке кода валидатор разделяет проблемные аспекты на две категории: предупреждения и ошибки. Каждая из этих категорий обладает своей значимостью и требует особого внимания:
- Предупреждения касаются незначительных проблем, которые не обязательно приведут к сбоям на сайте. Однако их присутствие указывает на несоответствие спецификациям W3C. Устранение предупреждений поможет оптимизировать работу сайта, даст преимущество перед ресурсами конкурентов, так как он будет более эффективно функционировать на различных устройствах и продвигаться в поисковых системах.
- Ошибки — более серьезная проблема, приводящая к некорректному отображению площадки. Неустраненные, они могут скрыть контент и лишить пользователей доступа к страницам. Приоритет разработчиков — исправление ошибок для безупречной работы сайта и лучшего пользовательского опыта.
Этапы валидации кода
Давайте теперь рассмотрим инструменты, которые разработчики применяют для валидации кода. В процессе проверки мы уделяем внимание каждому аспекту проекта – от основной структуры верстки до более специфических деталей в логике программного обеспечения:
Валидация HTML
Первый этап валидации кода начинается с проверки HTML-кода на соответствие стандартам W3C, установленным для размещения веб-страниц в сети. При неудачной попытке возникает вероятность неправильного отображения содержимого в разных браузерах. Все же радует тот факт, что в большинстве обстоятельств этот процесс занимает немного времени и лишь изредка приводит к появлению большого числа ошибок.
Скачать
файл
Для проверки валидности HTML-кода, доступны различные специализированные сервисы. Самым известным из них является Markup Validation Service. Чтобы им воспользоваться:
- Перейдите на страницу данного сервиса.
- Введите адрес веб-страницы, которую желаете проверить.
- Нажмите на кнопку «Проверить».
Через несколько секунд получите информацию о том, прошла ли валидация кода успешно, или же вам будет предоставлен список ошибок, которые необходимо исправить.
Можно проверить HTML-код, загрузив HTML-файл / введя содержимое в специальный редактор.
Валидация CSS
Перед тем как код страницы успешно пройдет валидацию, требуется выполнить предварительный этап — анализ CSS-структуры. Соблюдение правильных стилей и осмотр HTML-разметки обеспечивают безупречное визуальное отображение всех компонентов сайта.
Задачу, схожую с доказательством качества HTML, выполняет валидатор CSS, который проверяет соответствие CSS-кода стандартам W3C.
Для валидации кода CSS используйте сервис CSS Validation. Чтобы провести проверку:
- Перейдите на указанную страницу.
- Введите URL-адрес сайта, подлежащего проверке.
- Нажмите на кнопку «Проверить».
Подождите несколько секунд и просмотрите результаты. Если будут ошибки, тщательно проанализируйте их, внесите необходимые исправления и повторите процедуру.
Аналогично работает Markup Validation Service, здесь также предоставляется возможность не только указать URL-адрес, но и загрузить CSS-файл напрямую (или ввести код вручную).
Валидация ссылок
Важно проводить доказательство их качества на сайте по двум причинам:
- Если пользователь столкнется с нерабочей ссылкой, вероятность того, что он потеряет интерес к сайту и уйдет к конкурентам, значительно увеличивается. Хотя создание правильно настроенной страницы 404 может исправить ситуацию, это не является радикальным решением проблемы.
- Поисковые системы, обнаруживая битые ссылки, снижают репутацию сайта. Это может привести к потере позиций в поисковой выдаче, уменьшению числа посетителей и, как следствие, доходов.
Дарим скидку от 60%
на обучение «Веб-разработчик» до 24 сентября
Уже через 9 месяцев сможете устроиться на работу с доходом от 150 000 рублей
Забронировать скидку

Для обнаружения битых ссылок на сайте можно использовать Google Analytics, Xenu или Netpeak Spider. После выявления проблемных линков следует проанализировать их, затем исправить или настроить перенаправления для улучшения опыта пользователей и репутации ресурса.
Валидация адаптивности
Важно понимать, что создание мобильной версии сайтов становится неотъемлемой потребностью, так как более половина всего интернет-трафика генерируется смартфонами. При разработке ресурса следует уделять особое внимание адаптивной верстке и в первую очередь создавать мобильную версию проекта.
Для проверки приспосабливаемости сайта проводите тесты вручную и через специальные сервисы. В первом случае – через эмуляцию мобильного устройства в Google Chrome. Так вы увидите, как сайт выглядит на маленьком экране и подтвердите корректность отображения на разных устройствах.
Приложения типа Google Mobile Friendly Test частично автоматизируют процесс. Они анализируют веб-ресурс, оценивая удобство пользования с мобильных устройств.
Проверка синтаксиса кода
Есть специальные сервисы для оценки кода, но возникают сложности из-за приоритета работоспособности. Редакторы и IDE часто игнорируют ошибки, если программа функционирует без проблем. Для проведения синтаксической проверки программного кода применяются дополнительные расширения и онлайн-сервисы, примером которых служат линтеры (о которых мы еще поговорим).
Линтеры выполняют функцию предупреждения о неиспользуемых переменных, неправильно определенных типах данных, отсутствии нужных атрибутов, неправильном использовании циклов.
Другие виды проверки
Кроме вышеперечисленного, имеются разные другие способы проведения проверок. Некоторые компании активно разрабатывают собственные нормы кодирования, регулярно обеспечивая инструментарий оценки качества создаваемых приложений.
Например, компания AirBnb создала свой набор правил для форматирования JavaScript-кода. В нем запрещены многие функции, и разработчиков постоянно мотивируют использовать более современный синтаксис. Этот набор правил стал широко популярен и приобрел статус стандарта для многих компаний. Чтобы писать согласно правилам AirBnb, необходимо обзавестись линтером и загрузить отдельный плагин с правилами форматирования кода, предоставленными данной компанией. Это позволит следовать установленным стандартам и обеспечить высокое качество разрабатываемого программного продукта.
Еще одним важным инструментом оценки качества веб-сайта или приложения является Google Lighthouse. Этот набор инструментов интегрирован непосредственно в браузер Google Chrome и автоматически предоставляет рекомендации по улучшению производительности ресурса.
Дополнительные инструменты валидации
Linter (lint, линтер) – инструмент, предназначенный для проведения анализа кода. В его задачи входит выявление ошибок, специфичных для конкретного языка программирования, выявление дефектов, указание на нарушения стиля написания, выявление подозрительных конструкций и прочих недоработок, которые могут возникнуть в творчестве программиста.
Одно из главных преимуществ линтера — активация на этапе компиляции кода. Его поддержку можно интегрировать в среду разработки (Среда разработки, ИСР). Так все нетипичные для данного редактора проблемы будут явно отображаться в коде, что упростит рефакторинг и устранение ошибок.

Читайте также
Помимо функций, предоставляемых линтером, следует также обратить внимание на использование пакета проверки. Например, веб-разработчики могут проявить интерес к набору правил форматирования кода на языке JavaScript от компании AirBnb.
Хотя оценка кода с точки зрения его внешнего вида является весьма субъективной (и не всегда строго проверяемой), хорошо структурированный, он упрощает работу и делает созданный программистом контент более читаемым.
Prettier представляет собой компактное расширение, которое осуществляет анализ стиля кода и автоматически устраняет недочеты вроде точек с запятой, отступов, пробелов, символов и переносов строк. Это часто применяется с инструментами статического анализа кода.
Часто задаваемые вопросы о валидации кода
Как ещё можно проверять верстку?
Помимо классического валидатора кода существуют также хинтеры. Это плагины для редакторов, которые автоматически подчеркивают ошибки при написании кода и указывают, что нужно исправить. Один из таких — HTMLHint для редактора VS Code.
Только до 25.09
Скачай подборку материалов, чтобы гарантированно найти работу в IT за 14 дней
Список документов:
ТОП-100 площадок для поиска работы от GeekBrains
20 профессий 2023 года, с доходом от 150 000 рублей
Чек-лист «Как успешно пройти собеседование»
Чтобы получить файл, укажите e-mail:
Введите e-mail, чтобы получить доступ к документам
Подтвердите, что вы не робот,
указав номер телефона:
Введите телефон, чтобы получить доступ к документам
Уже скачали 52300
Может ли валидатор ошибаться?
Валидатор кода способен совершать ошибки. Одной из причин этого является наличие в браузерах встроенных модулей отладки, которые при загрузке находят и интерпретируют проблемы и, если они несерьезные, либо игнорируют, либо исправляют код автоматически.
Может ли сайт работать с ошибками кода?
Почти на каждом работающем веб-ресурсе есть какие-то ошибки и недочеты. Их может быть очень много. Например, главные страницы Google, Яндекс и Mail.ru содержат по несколько десятков ошибок. Однако это не ломает отображение сайтов в браузерах и не мешает им функционировать.
Следование стандартам упрощает путь к тому, чтобы стать хорошим разработчиком. Правила помогают создавать читаемый и корректный код, а инструменты облегчают технические аспекты, оставляя время для творчества.
Проверка кода не представляет сложности, поэтому обязательно воспользуйтесь хотя бы частью описанных выше сервисов и приложений.