Проверьте RSS-канал и выясните, есть ли ошибки. Попробуйте сейчас бесплатно!
Click to browse
or drag file here
×
Подтвердите RSS-канал прямо сейчас!
Бесплатный онлайн-валидатор RSS проверяет, правильно ли отформатирован ваш RSS-канал XML. Наш инструмент проверки немедленно сообщит вам о проблемах с rss-файлами фида веб-сайта и предоставит список ошибок. Проблемы, представленные в списке ошибок, основаны на официальной документации по протоколу Feed RSS, которая поддерживается Google, Yandex, Bing и т. Д.
RSS расшифровывается как Really Simple Syndication. Он относится к файлам, легко читаемым компьютером, называемым XML-файлами, которые автоматически обновляют информацию.
Эта информация извлекается пользовательским устройством чтения RSS-каналов, которое преобразует файлы и последние обновления с веб-сайтов в удобный для чтения формат. RSS-канал содержит заголовки, резюме и уведомления об обновлениях, а затем ссылки на статьи на странице вашего любимого веб-сайта.
Валидатор RSS быстро и четко проверяет каналы XML. Наше браузерное приложение работает на всех платформах. Вам не требуется регистрация, установка плагинов или программного обеспечения. Используйте RSS Validator и проверьте ленту rss прямо сейчас бесплатно!
- Быстрый и простой способ верификации RSS-канала
- Высокая производительность и высокое качество
- Работает с вашего любимого устройства
- Безопасность ваших файлов — наш приоритет
- Нет ограничений, нет регистрации и установки дополнительного программного обеспечения
Как проверить канал rss
-
Введите URL-адрес канала XML в текстовом поле или загрузите XML-файл.
-
Нажмите кнопку «Проверить», чтобы начать проверку. Подождите, пожалуйста, несколько секунд.
-
Результат проверки будет доступен сразу после ее завершения.
ЧАСТО ЗАДАВАЕМЫЕ ВОПРОСЫ
Что такое RSS-канал?
RSS был разработан для отображения выбранных данных. С помощью RSS-канала пользователи могут быстрее проверять ваш сайт с помощью агрегатора RSS.
Как использовать инструмент проверки каналов?
Введите URL-адрес канала или загрузите XML-файл и нажмите кнопку «Проверить». Приложение проверит правильность работы всех ссылок в вашей карте сайта и сразу сообщит вам, есть ли какие-либо проблемы.
Сколько времени нужно для проверки канала?
Этот бесплатный онлайн-валидатор RSS работает быстро. Вы можете проверить канал и получить список ошибок всего за несколько секунд.
Могу ли я использовать это приложение в Windows, Linux, Mac OS, Android или iOS?
Вы можете использовать бесплатный RSS Validator в любой операционной системе с веб-браузером. Легко проверяйте свои каналы независимо от того, используете ли вы Windows, Mac OS, Linux, Android или iPhone.


-
Last updated:
August 1, 2023
RSS feeds aren’t difficult to create. But those codes can get a bit tricky when compatibility comes into play. So many sites and apps are attempting to read your feed, but some are pickier than others and will struggle to find them readable.
This leaves your RSS feed out in the dust, skipped by certain sites — and untouched by some RSS feed readers. When your feed isn’t showing up in searches, it can hurt all the goals you’re working toward.
The problem is if errors creep in, you may not even know it. And if you do happen to know where an error is, you may not know how to fix it.
That’s why RSS feed validators are so helpful. They test your RSS feed, check it for errors, and highlight those errors if they find any. This helps you troubleshoot and fix errors so that your feed can get back to doing what it does best — bringing your amazing content to your engaged and waiting audience.
Are you looking for information on how to create a RSS feed for your podcast? If so, check out this post on our blog. How to Create an RSS Feed for a Podcast
Free RSS Validators
Use this list of free RSS validators to keep your feed code clean, and your RSS feed available to your audience.
W3C: W3C is for syndicated feeds. It works with RSS 0.90, 0.91, 0.92, 0.93, 0.94, 1.0, and 2.0. Enter the address of your feed and click “validate.” Errors will be highlighted, with messages for each problem. Not sure what the message means? There’s a “help” link with more details.
RSS Validator: Enter the URL of an RSS feed for quick validation.
Podbase: For podcast feeds. Podbase will check your URL, make sure your XML is well formed, and whether it is iTunes-compatible. It will also check for things like your cover art being in iTunes compliance, correct category, correct summary, and more.
Cast Feed Validator: For podcast feeds. This validates your feed, checks the main image, as well as media files, while letting you visualize your podcast RSS feed.
Feed Validator: Feed Validator is for Atom, RSS, and KML feeds. Like W3C, it also gives you highlighted errors with messages and information for each problem found.
Your Podcast Starts Here
Ready to start a podcast? With RSS.com, you’ll get all the features you need to easily upload episodes, promote your show, build an audience and make money podcasting.


More to Explore
Looking for inspiration? Check out our latest podcasting tips and resources to grow your show!

How Do RSS Feeds Work?
Your favorite website or podcast creates an RSS feed that maintains a list of fresh content. Learn how to check this list or use a feed reader to check here.
Read More »
28
69
RSS-лента — семейство XML-форматов, предназначенных для описания лент новостей, анонсов статей, изменений в блогах и т.д.
Если на своем сайте Вы сделали RSS-ленту сами, то для того чтобы убедиться, что Ваша лента будет правильно распознана
в браузерах других пользователей, а также агрегаторами или онлайн-сервисами, Вам следует проверить ее на валидность (соответствие стандартам).
Для тех, кто не знает, как самому создать RSS-ленту на своем сайте, рекомендуем ознакомится с одной из наших тем,
в которой мы рассматривали, как сделать RSS-ленту (RSS-канал) для сайта.
Для проверки на соответствие стандартам прекрасно подойдет онлайн-сервис
FEED Validator.

Работа с данным сервисом предельно проста. Вводите в поле адрес RSS-ленты Вашего сайта и жмете на кнопку «Validate«.
Спустя несколько секунд на экране Вы увидите все ошибки, которые имеются в Вашей ленте и рекомендации по их устранению.
Единственный недостаток — все на английском языке. Но на данный момент достаточно много онлайн переводчиков, так что у
Вас не должно возникнуть проблем с переводом.
Если проверка прошла успешно и Ваша RSS-лента не имеет серьезных ошибок, то Вы увидите вот такой значок:

Если данный значок не появился, значит Ваша RSS-лента может быть неправильно распознана некоторыми браузерами,
агрегаторами или онлайн-сервисами.
В таком случае рекомендуем Вам выполнить все рекомендации, которые Вам предоставит данный онлайн-сервис после проверки
Вашей RSS-ленты.
Дата создания: 13:31:36 30.05.2013 г.
Посещений: 18373 раз(а).
Перед публикацией все комментарии проходят обязательную модерацию!
Если Вы хотите задать какой-либо вопрос, то сделайте это на нашем форуме.
Таким образом, Вы сможете быстрее получить ответ на интересующий Вас вопрос.
27
69
RSS-лента — семейство XML-форматов, предназначенных для описания лент новостей, анонсов статей, изменений в блогах и т.д.
Если на своем сайте Вы сделали RSS-ленту сами, то для того чтобы убедиться, что Ваша лента будет правильно распознана
в браузерах других пользователей, а также агрегаторами или онлайн-сервисами, Вам следует проверить ее на валидность (соответствие стандартам).
Для тех, кто не знает, как самому создать RSS-ленту на своем сайте, рекомендуем ознакомится с одной из наших тем,
в которой мы рассматривали, как сделать RSS-ленту (RSS-канал) для сайта.
Для проверки на соответствие стандартам прекрасно подойдет онлайн-сервис
FEED Validator.

Работа с данным сервисом предельно проста. Вводите в поле адрес RSS-ленты Вашего сайта и жмете на кнопку «Validate«.
Спустя несколько секунд на экране Вы увидите все ошибки, которые имеются в Вашей ленте и рекомендации по их устранению.
Единственный недостаток — все на английском языке. Но на данный момент достаточно много онлайн переводчиков, так что у
Вас не должно возникнуть проблем с переводом.
Если проверка прошла успешно и Ваша RSS-лента не имеет серьезных ошибок, то Вы увидите вот такой значок:

Если данный значок не появился, значит Ваша RSS-лента может быть неправильно распознана некоторыми браузерами,
агрегаторами или онлайн-сервисами.
В таком случае рекомендуем Вам выполнить все рекомендации, которые Вам предоставит данный онлайн-сервис после проверки
Вашей RSS-ленты.
Дата создания: 13:31:36 30.05.2013 г.
Посещений: 18248 раз(а).
Перед публикацией все комментарии проходят обязательную модерацию!
Если Вы хотите задать какой-либо вопрос, то сделайте это на нашем форуме.
Таким образом, Вы сможете быстрее получить ответ на интересующий Вас вопрос.
27
69
RSS-лента — семейство XML-форматов, предназначенных для описания лент новостей, анонсов статей, изменений в блогах и т.д.
Если на своем сайте Вы сделали RSS-ленту сами, то для того чтобы убедиться, что Ваша лента будет правильно распознана
в браузерах других пользователей, а также агрегаторами или онлайн-сервисами, Вам следует проверить ее на валидность (соответствие стандартам).
Для тех, кто не знает, как самому создать RSS-ленту на своем сайте, рекомендуем ознакомится с одной из наших тем,
в которой мы рассматривали, как сделать RSS-ленту (RSS-канал) для сайта.
Для проверки на соответствие стандартам прекрасно подойдет онлайн-сервис
FEED Validator.

Работа с данным сервисом предельно проста. Вводите в поле адрес RSS-ленты Вашего сайта и жмете на кнопку «Validate«.
Спустя несколько секунд на экране Вы увидите все ошибки, которые имеются в Вашей ленте и рекомендации по их устранению.
Единственный недостаток — все на английском языке. Но на данный момент достаточно много онлайн переводчиков, так что у
Вас не должно возникнуть проблем с переводом.
Если проверка прошла успешно и Ваша RSS-лента не имеет серьезных ошибок, то Вы увидите вот такой значок:

Если данный значок не появился, значит Ваша RSS-лента может быть неправильно распознана некоторыми браузерами,
агрегаторами или онлайн-сервисами.
В таком случае рекомендуем Вам выполнить все рекомендации, которые Вам предоставит данный онлайн-сервис после проверки
Вашей RSS-ленты.
Дата создания: 13:31:36 30.05.2013 г.
Посещений: 18024 раз(а).
Перед публикацией все комментарии проходят обязательную модерацию!
Если Вы хотите задать какой-либо вопрос, то сделайте это на нашем форуме.
Таким образом, Вы сможете быстрее получить ответ на интересующий Вас вопрос.


RSS feeds aren’t difficult to create. But those codes can get a bit tricky when compatibility comes into play. So many sites and apps are attempting to read your feed, but some are pickier than others and will struggle to find them readable.
This leaves your RSS feed out in the dust, skipped by certain sites — and untouched by some RSS feed readers. When your feed isn’t showing up in searches, it can hurt all the goals you’re working toward.
The problem is if errors creep in, you may not even know it. And if you do happen to know where an error is, you may not know how to fix it.
That’s why RSS feed validators are so helpful. They test your RSS feed, check it for errors, and highlight those errors if they find any. This helps you troubleshoot and fix errors so that your feed can get back to doing what it does best — bringing your amazing content to your engaged and waiting audience.
Are you looking for information on how to create a RSS feed for your podcast? If so, check out this post on our blog. How to Create an RSS Feed for a Podcast
Free RSS Validators
Use this list of free RSS validators to keep your feed code clean, and your RSS feed available to your audience.
W3C: W3C is for syndicated feeds. It works with RSS 0.90, 0.91, 0.92, 0.93, 0.94, 1.0, and 2.0. Enter the address of your feed and click “validate.” Errors will be highlighted, with messages for each problem. Not sure what the message means? There’s a “help” link with more details.
RSS Validator: Enter the URL of an RSS feed for quick validation.
Podbase: For podcast feeds. Podbase will check your URL, make sure your XML is well formed, and whether it is iTunes-compatible. It will also check for things like your cover art being in iTunes compliance, correct category, correct summary, and more.
Cast Feed Validator: For podcast feeds. This validates your feed, checks the main image, as well as media files, while letting you visualize your podcast RSS feed.
Feed Validator: Feed Validator is for Atom, RSS, and KML feeds. Like W3C, it also gives you highlighted errors with messages and information for each problem found.
The Easiest Way To Podcast
Ready to start your own podcast? With RSS.com, you’ll get unlimited episodes, a website for your podcast, analytics, episode scheduling, custom embed players, automatic distribution to Apple Podcasts, Spotify and more!


More to Explore
Looking for inspiration? Check out our latest podcasting tips and resources to grow your show!

Здравствуйте! В очередной раз я поднимаю тему проверки ресурса на валидность. И вновь поможет нам в этом незаменимый консорциум W3C. Если Вы являетесь мои подписчиком, то наверняка уже знаете как проверить валидность HTML кода и каскадных таблиц стилей CSS. Если нет — добро пожаловать на Блог Свободного Вебмастера, следуйте по ссылкам и изучайте.
Да, я люблю валидатор! Так приятно видеть, когда после проверки открывается окно с зеленым цветом, подтверждающим соответствие нормам консорциума.
Сегодня затрону сразу три сервиса, давайте разбираться. Сегодня нам предстоит проверить нашу ленту RSS, ссылки и доступность с мобильных устройств. Обо всем по-порядку.
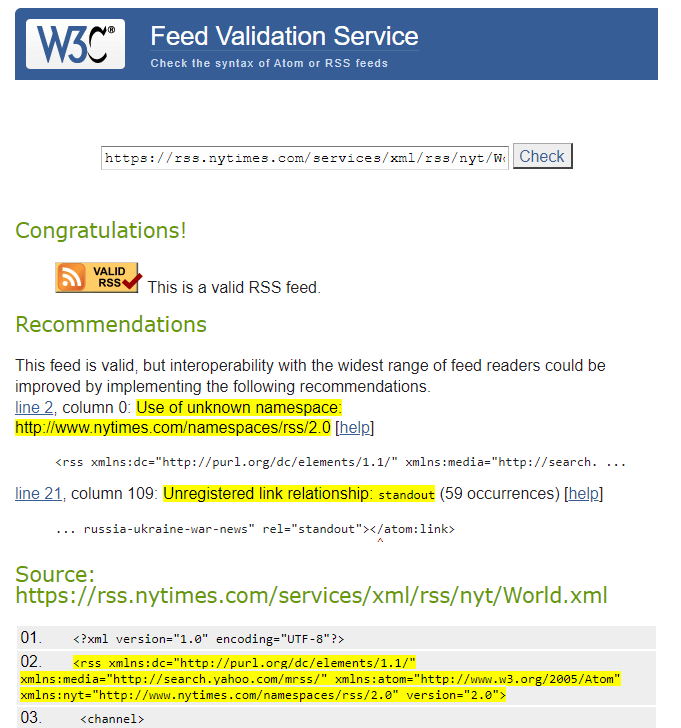
1. Feed Validation Service — проверяет синдицированные каналы лент RSS и Atom, доступным языком наличие ошибок в фиде. Главное окно выглядит так:
На выбор можно проверить или по URL или вставить полученный код. Как и прежде приведу конкретный пример, но придется отступить от традиции и вместо проверки Яндекса проанализирую компоненты своего блога. Почему не Яндекс? Потому что у него нет своей ленты RSS, проверка ссылок может затянуться на неопределенный срок (сложно представить сколько их), а в мобильных устройствах главная страница в любом случае вызовет ошибки (поверьте мне, я проверял, попробуйте и Вы), т.к. для них нужно создавать специальную PDA или WAP версию, что не является первостепенной задачей. Поэтому сегодня подопытным кроликом станет мой блог webliberty.ru:
Заметьте, что в текстовую строку нужно вводить адрес фида, а не главную страницу. Здесь у меня проблем не наблюдается и перехожу к следующему сервису.
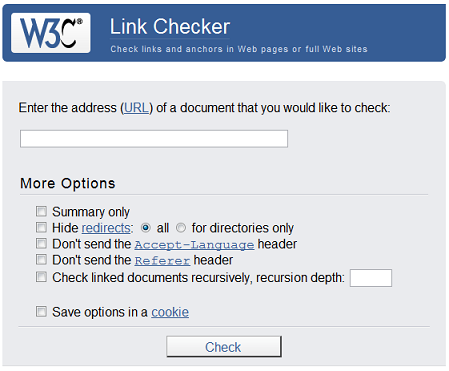
2. Link Checker — проверка всех ссылок на странице или на сайте целиком. Позволяет найти битые ссылки на несуществующие страницы:
- Summary only — показывать только общие сведения;
- Hide redirects — скрывать редиректы;
- Don’t send the Accept-Language header — не отправлять в заголовке язык страницы;
- Don’t send the Referer header — не отправлять в заголовке адрес с которого зашли на страницу;
- Check linked documents recursively, recursion depth — просматривать внешние страницы, указав глубину просмотра в строке рядом.
Для проверки понадобится выбрать какую нибудь страницу и ввести в текстовую строку, нажать кнопку ChecK. Можно воспользоваться дополнительными параметрами:
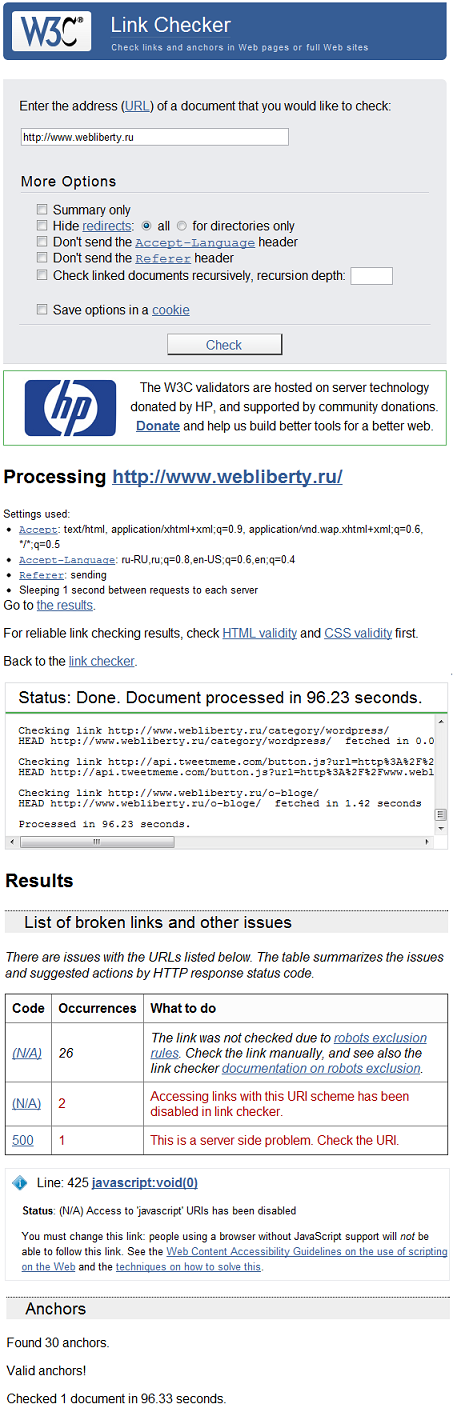
В результате нам предстоит сделать анализ результатов проверки:
В поле «Status: Done. Document processed in 96.23 seconds» представлены все ссылки, которые присутствуют в документе. 96,33 обозначает сколько продолжалась проверка, у меня это 96,33 секунды, естественно чем больше ресурс, тем больше потребуется времени.
Далее таблица под названием Results, ниже которой выведены все предупреждения, которые возникли в результате проверки. У меня их там несколько, но чтобы не удлинять и так большой скриншот я поработал в фотошопе и обрезал до одного предупреждения 😉
И в завершении выводится небольшой итог с количеством найденных анкоров ссылок.
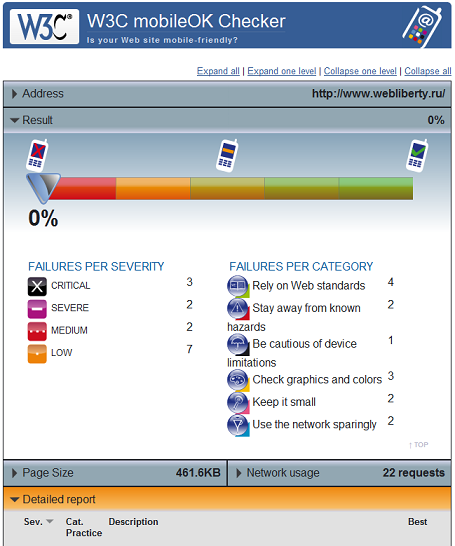
3. W3C Mobile Checker (закрыт в ноябре 2016) — проверяет доступность ресурса с мобильного устройства. Естественно что этот сервис стоит использовать если Ваш ресурс имеет специальную структуру, поддерживающую просмотр с таких устройств (PDA или WAP).
Мой блог таковым не является и в принципе бессмысленно его проверять, но все же сделаю это лишь с той целью, чтобы узнать что будет результатом проверки:
Как видите перед нами строка, и ее бегунок находится в крайнем левом положении, что свидетельствует о том, что могут возникнуть трудности при просмотре с мобильника. Ниже сгруппированы ошибки по степени их значимости, а еще ниже их список с подробным описанием. Напоминаю, что я не ставил перед собой цели создавать блог для доступа с мобильного устройства, поэтому ничуть не удивлен.
Не может быть ничего более тревожного, чем создание и стилизация веб-страницы, если вы думаете, что она у вас идеально, а затем при тестировании наталкиваетесь на какую-то неизвестную ошибку отображения, которую вы просто не можете понять. Один из приемов исправления таких ошибок – сначала проверить правильность разметки и таблиц стилей . К счастью, существует множество бесплатных инструментов для проверки правильности ваших HTML, CSS и даже ваших RSS-каналов. С помощью этих удобных помощников вы можете убедиться, что ваши посетители воспринимают ваш контент именно так, как вы этого хотите.
Мы собрали комбинацию из 14 инструментов – как онлайн-инструментов, так и некоторых расширений Firefox – чтобы вы могли найти тот, который наилучшим образом соответствует вашим потребностям.
Плагины Firefox
CSS Validator : добавляет простую в использовании ссылку на валидатор CSS W3C, к которой можно получить доступ через контекстное меню, вызываемое правой кнопкой мыши или из меню «Сервис».

Firebug : Firebug – это полнофункциональный отладчик и редактор, который позволяет вам работать с HTML, JavaScript, CSS, DOM и многими другими страницами. Вы также можете использовать расширение для мониторинга JavaScript, CSS и XML в режиме реального времени, искать ошибки, которые могут быть в них, и узнавать, что вам нужно сделать, чтобы исправить их. Являясь важным инструментом практически в каждом арсенале инструментов дизайнера, Firebug стал настолько обычным явлением, что даже начал получать свои собственные расширения (например, собственный справочный инструмент CodeBurner для SitePoint).

HTML Validator : на основе Tidy и OpenSP, HTML Validator дает вам простой значок уведомления о достоверности любой страницы, которую вы посещаете. Вы можете запросить дополнительную информацию из инструмента, и при просмотре источника страницы ошибки, приводящие к тому, что страница становится недействительной, подсвечиваются. Еще лучше, если вы не можете сами понять, что не так, расширение предложит вам рекомендации.

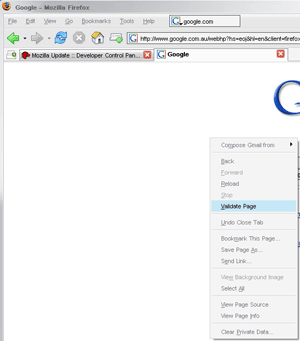
Page Validator : либо открыв контекстное меню, вызываемое правой кнопкой мыши, либо перейдя к инструментам и выбрав «Подтвердить страницу», Page Validator откроет отдельную вкладку и покажет вам результаты с помощью онлайн-инструмента проверки W3C.

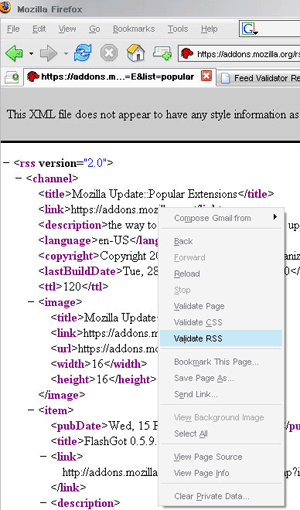
RSS Validator : RSS Validator позволяет вам легко проверить действительность RSS-канала, используя контекстное меню, вызываемое правой кнопкой мыши, или выбирая его из меню инструментов. Затем вас отправляют на отдельную вкладку, чтобы увидеть результаты и возможные ошибки.

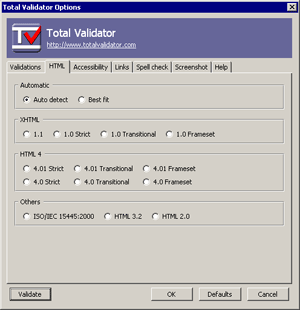
Total Validator : Total Validator дает вам массу инструментов в одном удобном дополнении. Перейдите на нужную страницу, щелкните значок «TV» и проверьте его на соответствие нескольким версиям HTML, проверьте его по праву, сделайте снимки экрана и многое другое.

Инструменты для проверки сайта
см. также:
Инструменты для оптимизации сайта
Экспресс анализ сайта
SEO анализ веб страницы
Цена SEO аудита сайта
Проверка кода и текста страниц сайта
Проверка html (html валидатор)
Проверяет html код, как заданный с помощью ссылки на страницу, так и просто в виде загруженного файла или скопированного текста. Дает список замечаний с рекомендациями по их исправлению.
http://validator.w3.org/
Проверка css (css валидатор)
Проверяет стили документа или таблицу стилей, расположенную в отдельном файле.
http://jigsaw.w3.org/css-validator/
Проверка лент (feed) RSS и Atom
Проверяет правильность работы фидов RSS и Atom.
http://validator.w3.org/feed/
Проверка орфографии на веб странице
Подсвечивает ошибки на заданной URL странице.
http://webmaster.yandex.ru/spellcheck.xml
Показывает ошибки в тексте, скопированном в проверочное окно.
http://api.yandex.ru/speller/
Проверка структуры веб страницы
Показывает структуру веб страницы. Актуален для проверки html5 документов.
Неправильно отображает кириллицу (:.
http://gsnedders.html5.org/outliner/
Проверка контента на уникальность
В бесплатной версии показывает до 10 страниц в инете с частичным совпадением текста с вашей страницей.
http://www.copyscape.com
Проверяет уникальность текста введенного в форму. В бесплатной версии возможно ожидание результатов.
http://www.miratools.ru/Promo.aspx
Проверяет уникальность как введенного текста, так и текста по заданному URL, показывает уровень уникальности в процентах.
Имеет собственный алгоритм проверки.
http://content-watch.ru
Десктопные программы для проверки уникальности контента от бирж копирайтеров. Работают долго, но качественно. Etxt имеет версии для трех операционных систем: Mac, Linux и Windows.
http://advego.ru/plagiatus/
http://www.etxt.ru/antiplagiat/
Поиск похожих сайтов
Показывает сайты с похожим содержанием и схожей внутренней структурой.
http://similarsites.com
Проверка cms сайта
Проверяет наличие признаков наиболее известных cms.
http://2ip.ru/cms/
Проверка юзабилити сайта для различных групп пользователей
Проверка доступности с мобильных устройств
Оценивает возможность просмотра страницы с мобильных устройств и выдает список замечаний и ошибок.
http://validator.w3.org/mobile/
Проверка удобства сайта для телефонов от Гугл.
https://www.google.com/webmasters/tools/mobile-friendly/
Показывает скорость загрузки сайта на мобильных устройствах.
https://testmysite.withgoogle.com/intl/ru-ru
Сайт эмулятор выхода с мобильного телефона. Показывает сайт глазами выбранной модели.
http://www.mobilephoneemulator.com/
Проверка доступности для людей с ограниченными возможностями
Сервис проверки страницы для слабовидящих. Доступен on-linе и в виде плагина для Firefox.
http://wave.webaim.org/
Просмотр содержания сайта глазами поискового робота
Показывает текст сайта, приближенный к тому, что видит поисковый индексатор.
http://www.seo-browser.com/
Дистрибутив текстового браузер lynx для win32 систем. Перед использованием нужно отредактировать lynx.bat, указав в нем путь к директории с lynx.
http://www.fdisk.com/doslynx/lynxport.htm
Убирает все разметку и показывает текст страницы, мета теги и теги заголовков, число внешних и внутренних ссылок. Показывает превью страницы в google.
http://www.browseo.net
Проверка ссылочной структуры сайта
Проверка битых ссылок
Показывает список исходящих ссылок для URL и проверяет их отклик. Может проверять рекурсирвно, то есть переходить от одного документа к другому самостоятельно.
http://validator.w3.org/checklink
Freeware инструмент для проверки битых ссылок. Для работы нужно установить его на свой компьютер. Рекурсивно сканирует сайт, делает отчеты, может быть полезен для составления карты сайта.
http://home.snafu.de/tilman/xenulink.html
Проверка перелинковки и заголовков страниц
Проверяет и показывает внутренние ссылки, заголовки страниц, наличие дублированного контента на сайте. Бесплатно позволяет сканировать сайт 1 раз в 30 дней.
http://www.siteliner.com/
Сканирует до 500 страниц сайта в бесплатной версии. Проверяет число внешних и внутренних ссылок. Выводит информацию о просканированных страницах: вложенность, коды ответа, названия, мета информацию и заголовки.
http://www.screamingfrog.co.uk/seo-spider/
Проверка ссылочной структуры и веса внутренних страниц
Программа сканирует сайт, строит матрицу внутренних ссылок,
добавляет внешние (входящие) ссылки с заданных URL и, на основании этих данных, рассчитывает
внутренние веса страниц сайта. Программа может быть использована для нахождения внешних (исходящих) ссылок для списка URL страниц сайта.
http://www.design-sites.ru/utility/link-analyzer.php
Проверка кодов ответа сервера, видимости сайта поисковыми роботами, технических характеристик сайта
Проверка HTTP заголовков и ответа сервера, видимости страниц для роботов
Проверяет коды ответа сервера, прогнозирует скорость загрузки страницы в зависимости от объема в байтах ее данных,
показывает содержимое html тега head, внутренние и внешние ссылки для страницы, содержимое страницы глазами поискового робота.
http://urivalet.com/
Проверяет коды ответа сервера. Дает возможность проверить редиректы (коды ответа 301, 302), заголовок Last-Modified и др.
http://www.rexswain.com/httpview.html
Показывает объемы и содержимое данных, передаваемых при загрузки страницы.
http://www.websiteoptimization.com/services/analyze/
Проверяет редиректы, использование атрибута canonical, мета теги, некоторые аспекты безопасности сайта. Дает рекомендации по улучшению загрузки страниц.
http://www.seositecheckup.com
Проверка информации о домене и об IP адресе
WHOIS-сервис центра регистрации доменов RU center. Дает информацию по IP адресам и доменам по всему миру. Иногда зависает.
https://www.nic.ru/whois/?wi=1
Служба Whois от РосНИИРОС (RIPN). Дает информацию для доменов в зоне RU и IP адресам из базы RIPE (Европа).
http://www.ripn.net:8080/nic/whois/
Определяет, где у домена хостинг и также показывает IP адрес сайта.
http://www.whoishostingthis.com
Проверка не включен ли IP адрес в черный список для рассылки email.
http://whatismyipaddress.com/blacklist-check
http://ru.smart-ip.net/spam-check/
Проверка MX записей для домена. Проверка SMTP сервера для домена. Проверка IP в черных списках для рассылки.
https://mxtoolbox.com/
Поиск по базе зарегистрированных торговых марок в США.
http://tmsearch.uspto.gov/
Проверка файлов robots.txt
Проверяет доступность для индексации страниц сайта роботом Yandex.
http://webmaster.yandex.ru/robots.xml
Проверяет корректность файла robots.txt.
https://www.websiteplanet.com/webtools/robots-txt
Техосмотр сайта
Мониторинг доступности сайта. Дает возможость подключить один сайт бесплатно с минимальными опциями проверки.
http://www.siteuptime.com
Проверка скорости загрузки сайта. Посылает отчет на email. Имеет платные сервисы мониторинга доступности сайта.
http://webo.in
Проверка скорости загрузки страниц сайта.
http://www.iwebtool.com/speed_test
Проверка индексации и отображения сайта поисковиками
Видимость сайта в поисковиках
Сервис, показывающий ключевые слова для сайта, по которым он находится в ТОП 20 (первой двадцатке) выдачи Google во времени. Данные о поисковом и рекламном трафике.
http://www.semrush.com/
Положение в ТОП50 yandex и Google. Тиц сайта и PR главной страницы, наличие в важных каталогах, видимость в топе по ВЧ запросам.
http://pr-cy.ru/
Проверка банов и уровня доверия к сайту
Проверка трастовости сайта. Сервис, утверждающий, что он измеряет траст для Яндекса (проверить все равно никто не может :).
http://xtool.ru/
Проверка наложения фильтров Панда и Пингвин от Гугл. Сервис позволяет визуально определить падал ли сайт в даты апдейтов Панда и Пингвин.
http://feinternational.com/website-penalty-indicator/
Проверка Page Rank страниц сайта (при копировании URL в инструмент нужно стереть последнюю букву а потом написать заново).
http://www.prchecker.net/
Проверка истории развития сайта
Показывает историю развития сайта и дает возможность посмотреть скриншоты старых страниц.
http://www.archive.org/web/web.php
История позиций сайта в ТОП Google (ключевые фразы, страницы, заголовки), показателей PR, ТИЦ, Alexa Rank, числа обратных ссылок для популярных сайтов.
http://SavedHistory.com
SEO плагины для проверки сайтов
SEO Doctor — дополнение к Firefox. Показывает ссылки на странице и дает удобный интерфейс к различным SEO сервисам.
http://www.prelovac.com/vladimir/browser-addons/seo-doctor/
SeoQuake — дополнение к Firefox. Показывает важнейшие характериситки сайта: ТИЦ, PR, обратные ссылки, Alexa Rank.
Работает как с выдачей Google, так и с выдачей Yandex. Дает возможность быстрого анализа конкурентов.
http://www.seoquake.com/
IEContextHTML — дополнение к Internet Explorer. Проверяет индексацию ссылок в Yandex и Google, показывает список внешних и внутренних ссылок, позволяет импортировать данные c веб страниц.
http://www.design-sites.ru/utility/ie-context-html.php
Видимость сайта в посковиках в зависимосит от места расположения
Обновляемый список бесплатных прокси серверов, в том числе и Российских.
http://www.checker.freeproxy.ru/checker/last_checked_proxies.php
http://spys.ru/proxys/ru/
Анонимный бесплатный прокси с возможностью представиться из трех стран. Работает с поиском Google.
https://hide.me/en/proxy
Эммуляторы поиска Google в разных странах, путем задания параметров поиска.
http://searchlatte.com/
http://isearchfrom.com/
Проверка позиций в Yandex и Google
Сервис дает возможность глубокой проверки (до 500) позиции сайта по регионам в Yandex.
http://www.design-sites.ru/utility/search-xml.php
Сетевой анализ сайта, проверка обратных ссылок
Анализ обратных ссылок
Осуществляет анализ ссылочной массы сайта, формирует срезы по различным критериям: тип ссылки, анкоры, страницы. Показывает вес обратных ссылок.
Сервис доступен только для зарегистрированных пользователей.
http://ahrefs.com
Проверка наличая обратных ссылок на сайт
Проверяет наличие бэклинков на сайт в предложенном списке URL (до 100 страниц).
http://webmasters.ru/tools/tracker
Проверка популярности сайта в социальных медиа
см. также:
Инструменты для социально-направленного поиска
PlusOneChecker
Показывает число лайков (plusone) в Google+. Можно вводить сразу список проверяемых URl.
http://www.plusonechecker.net/
Facebook Graph API Explorer
При вводе в поле GET URL адреса страницы сайта (например: http://www.design-sites.ru/utility/express-analys.php) показывает число «Поделиться» и комментариев для этой страницы.
Для работы нужно быть «залогининым» в Facebook.
https://developers.facebook.com/tools/explorer
SharedCount
Показывает популярность в Твиттере, Google+, Facebook, LinkedIn, Pinterest, Delicious, StumbleUpon, Diggs.
http://sharedcount.com
Cool Social
Показывает популярность первой страницы сайта в Твиттере, Google+, Facebook, Delicious, StumbleUpon.
Для российских сайтов данные иногда неверные.
http://www.coolsocial.net
Social-Popularity
Показывает метрику «Поделиться» (Shares) для российских сетей: «В Контакте», «Одноклассники», «Mail.ru», «Ya.ru».
http://www.design-sites.ru/utility/social-popularity.php
Social Crawlytics
Сканирует сайт и формирует отчеты «Shares» основных зарубежных социальных сетей для этих страниц. Регистрирует пользователей через акаунт в твиттере. Отчеты можно видеть уже на следующий день.
https://socialcrawlytics.com
Проверка сайта на вирусы
Dr.Web
Проверяет заданный URL на подозрительный код, показывает подгружаемые скрипты и результаты их проверки.
http://vms.drweb.com/online/
Virus Total
Проверяет URL на вирусы 30 сканерами.
https://www.virustotal.com/#url
Alarmer
Система защиты сайта от вирусов. Ежедневно сканирует файлы сайта и присылает отчет об их изменениях по email.
http://www.design-sites.ru/alarmer.php
Работа с клиентами мне часто напоминает работу врача. Клиент обращается с жалобой — не работает то или это. Дальше мне необходимо провести опрос, что делали до того, как заметили ошибку/сбой. Затем произвести некоторые действия, чтобы поставить диагноз. А потом выписать рецепт.
Сегодня разбиралась с проблемой работы фида (RSS ленты). Решила описать эту работу, может это будет полезно и вам.
Пользователь шаблона AB-Inspiration подключил RSS ленту к рассылке. При таком подключении все новые статьи с блога уходят подписчикам в виде рассылки. Это очень удобно, согласитесь. В какой-то момент пользователь заметил, что письма с новыми статьями перестали приходить подписчикам. Т.е. он пишет статью и через какое-то время ожидает, что его подписчики получат письмо и придут на сайт почитать статью. Но этого не происходит.
Итак, разбираем случай. Все как на приеме у врача.
Жалоба клиента:
«Перестали приходить письма в рассылке из RSS ленты.»
Первичная проверка:
«Осмотр» RSS ленты показал, что последняя статья добавленная в RSS ленту Feedburner от 6 декабря 2016 года. После 6-го было опубликовано еще несколько статей, но их нет в ленте.
Необходимо выяснить, что произошло после 6-го декабря. Это может быть что угодно, начиная от HTML ошибок в тексте статей, заканчивая установленными плагинами. Необходимо сузить круг поиска и сразу исключить такие причины как ошибки HTML и конфликт шаблона и плагинов.
Диагностика:
ШАГ 1 — прожечь фид
Для этого воспользуемся сервисом Feedburner — https://feedburner.google.com. Этот шаг дает возможность понять, работает ли фид или нет. В нашем примере попытка прожечь фид выдает неизвестную ошибку. Это значит, что что-то не так с фидом. Чтобы проверить что именно проверяем фид на валидность.
ШАГ 2 — Проверка фида на валидность
Проверка фида на валидность производится на сервисе Feed validator — http://www.feedvalidator.org/ . В нашем примере проверка выдает ошибку: «It looks like this is a web page, not a feed. I looked for a feed associated with this page, but couldn’t find one. Please enter the address of your feed to validate.»
Данная ошибка говорит о том, что валидатор просто не видит фида. Если же валидатор показывает фид, но при это указывает на ошибки фида, нужно их просто исправить. Как правило это ошибки HTML в статьях. В данном примере ошибок нет, поэтому идем дальше.
ШАГ 3 — Переключение шаблона на дефолтный и отключение всех плагинов
Переключаем шаблона дефолтный и снова проверяем фид (шаг 2), затем отключаем все плагины и снова проверяем фид (шаг 2). В нашем примере эти переключения не дали результата. Это говорит о том, что причина ошибки в фиде не заключается в шаблоне или плагинах, поэтому идем дальше.
ШАГ 4 — Проверка валидности SSL
Обращаю внимание, что сайт клиента переведен на HTTPS. Проверяю, когда именно был подключен SSL сертификат. Делается это с помощью инструмента вебмастера в браузере:
В данных сертификата видно, что подключили его 8-го декабря! Возможно именно этот переход и является причиной. Необходимо проверить, правильно ли подключен SSL сертификат.
1. Браузер показывает корректное подключение SSL сертификата (зеленый замочек в адресной строке и слово Надежный)
2. Проверка в Инструментах вебмастера также указано, что страница защищена (This page is secure (valid HTTPS))
3. Чтобы убедиться наверняка в правильности подключения SSL сертификата воспользуемся специальным сервисом: https://www.sslshopper.com. А вот и она, ошибочка. Проверка показала, что есть ошибка в подключении SSL сертификата.
«The certificate is not trusted in all web browsers» — «сертификат, не являющийся доверенным». Эта ошибка означает что установка сертификата не была должным образом завершена на сервере (или серверах), на котором размещен сайт. Это и является причиной сбоя работы в RSS ленте.
Исправление ошибки
Для исправления ошибки необходимо обратиться на хостинг в техподдержку. Сообщить об ошибке при проверке SSL сертификата. Приложить скриншот проверки.
После исправления ошибки еще раз проверить SSL сертификат в сервисе SSL Shopper. Затем проверить RSS ленту на валидность (шаг 2).
На этом все. Проверяйте свою ленту RSS. Особенное если вы ее подключили к рассылке. И пусть ваш сайт работает без ошибок :).
Если есть вопросы, не стесняйтесь, задавайте в комментариях. Буду рада ответить.
2 голоса
Средняя оценка: 5 из 5
How to check that an RSS feed is valid
If you build you own RSS feed using a text editor,
then it is best to check that it is valid, before uploading your website, including that you have not
missed any < > tag symbols so that the feed is computer readable.
Automatic RSS feed checking
The easiest way to do this is to use the W3C online validator by visiting:
https://validator.w3.org/feed/
You will find that this validator is on the strict side. You may get
messages above encoding and the insistence on some attributes (like the atom link
attribute) that aren’t really necessary as when you subscribe to an RSS feed,
the URL is already recorded. Even the Google RSS feeds get validated
but with a list of problems:
https://validator.w3.org/feed/check.cgi?url=http%3A%2F%2Fnews.google.co.uk%2Fnews%3Fcf%3Dall%26hl%3Den%26pz%3D1%26ned%3Duk%26output%3Drss
and the BBC World News feed:
https://validator.w3.org/feed/check.cgi?url=http%3A%2F%2Ffeeds.bbci.co.uk%2Fnews%2Fworld%2Frss.xml
One issue, we have come across a lot, is that the W3C validator insists on a
rel=»Self» line, which even Google and the BBC don’t use.
Manually checking an RSS feed
If you want to manually check an RSS feed you have built yourself, then follow
our build you own RSS feeds using Windows Notepad
guide which takes you through step by step all the required things that need to
be in an RSS feed and explains in detail all of the required attributes.
If you just want to check that your XML is correct, then you can put it
through our free RSS feed formatter tool,
which reformats RSS XML code and will tell you if there any errors.

RSS feeds are one of the simple and easy ways to stay subscribed to content posted by a website.
It is basically an XML file provided by websites. It has a list of the title and a summary of the content.
We can get this RSS feed URL from a website and use an RSS Reader like Feedly to read its content with a better UX. If you are running a WordPress website, you can display the RSS feed using plugins like Super RSS Reader.
Though RSS feeds are just an XML file, it must follow a certain syntax. For any RSS Reader to work, the RSS feed must have valid syntax.
In this article, I’ll show how to easily validate an RSS feed using a service provided by w3.org.
Open the RSS feed URL in your browser. Most browsers will format the tags present in the RSS feed. Some may even style the RSS feed output in the browser.
This is the first step in quickly validating the feed. Even if the RSS feeds are not formatted, you can simply use the RSS feed validator service.
Copy the RSS feed URL, Go to https://validator.w3.org/feed/
Enter the RSS feed URL in the “Address” field and click “Check”
After submitting the form, you will see the results down below it.
Even if the validator gives warnings about certain elements most RSS Readers will try to ignore them and display the feed in its application. But using the validator is good to follow standards if you are building your own RSS feed.

Conclusion
Validating an RSS feed is really easy. It is useful both while reading them using a reader or when building your own. We saw how to use w3.org’s service to validate RSS feeds.
If you have any comments, please do share them in the comments section below.