Проверка расширенных результатов
Официальный инструмент, разработанный Google и предназначенный для проверки структурированных данных. Он позволяет узнать, какие расширенные результаты могут быть созданы на основе структурированных данных на вашей странице и как эти результаты будут выглядеть в Google Поиске.
Валидатор разметки schema.org
Вы можете проверять любые типы структурированных данных стандарта schema.org, встроенных на страницах, не получая предупреждений, которые относятся к тем или иным функциям Google.
How to fix schema markup errors?
Here is a list of some of the most common schema markup issues, structured data and rich result errors, that range from syntax errors to logical nesting, and how to fix them:
| Issue: | What you can do to fix schema error: |
|---|---|
| Schema markup code is not detected |
|
| Structured data has syntax errors |
This means that you have unparsable structured data issue, and parsers cannot read schema markup, so make sure your schema markup syntax is correct, here are some steps to check when troubleshooting:
|
| Rich snippets are not showing in search results |
|
| Rich snippets are valid but still not showing or they disappeared from search | Rich snippets are depending on the search query, as well as content quality, so it could be that search algorithms decided that rich snippet is not relevant to the query. Compare your schema markup against respective guidelines in the terms of meaning, and make sure it is fully in compliance with the requirements. Also, schema markup and structured data depend on hierarchy and logic. The logic is derived from a vocabulary, namely Schema.org. If you have data under Other vocabulary markup, the structured data is missing @context property. This means that your schema markup is not nested logically, so you should inspect schema markup and nesting. |
| Missing required or recommended property | Refer to the schema markup code guidelines and add the missing property, or inspect if it is not being detected. Note that recommended properties are not an error, but a warning, and shouldn’t affect rich results displaying. Providing them would help your schema markup, which is why they are recommended. |
| Not a valid property for type/class | Property does not belong to this content type. Refer to the schema markup code guidelines and add the expected value (e.g. Person cannot have logo property) |
| Not a valid value for property | Property has value that is not in accordance with the expected type. Refer to the schema markup code guidelines and add the expected value (e.g. Organization, instead of Text) |
What is schema markup?
Schema markup or structured data can be defined as data that describes data on the web page, or so-called metadata, which is usually information that a search engine receives, but visitors to your website don’t see.
Because of it having standardized structure, it is also called structured data, and because it usually appears as snippet of code, it is also called (rich) snippets.
Web page usually consists of data and markup data that is hidden in a browser’s display, which tells browsers how to display the data, such as position of the parts of text, color, images etc.
When we see a web page, meaning of the data comes to us by nature. However, computers do not have that ability; such web page is meaningless to the computers, and there is no way for a machine to find out what the web page is about, or to distinct one web page from another in that sense.
This is the main goal of structured data markup — to give meaning to the data that computers can read and understand.
You can explore structured data and visualize their relations and hierarchy with isSemantic.net’s RDF visualization tool . You can see how structured data has the same meaning and structure, regardless of the serialization format, on RDF formats conversion tool .
How does structured data work?
Structured data is added to web page data by marking-up data it describes with machine-readable annotations (metadata) that are usually invisible to humans. This is why it is also called schema markup
Here is a quick example where we mark-up heading as a structured data name markup:
…
<h2 property=»name»>Company Inc.</h2>
…
so now a computer can tell that this heading is structured data, a name markup, and text between is its value:
{ «name»: «Company Inc.» }
Markup can be added directly to data (using Microdata), or separately (using JSON-LD). However, just by adding schema markup does not give meaning to the data; it depends on the properties and domain. What markup/properties we will add depends on the context.
Here is how computers see web page without and with structured data:
Web page WITHOUT structured data
heading
paragraph
text
button
image
link
Web page WITH structured data
Business Name
Product
Description
Purchase Action
Logo
Official website
Cleary, web page without structured data gives no clue whatsoever to a computer what the web page is about. On the other hand, web page with structured data gives a lot more information and meaning: we can see that it is a web page of some company, which describes some product, and has purchase option, with logo and URL address.
Why do we use structured data?
Benefits of structured data are all around us, though you may not have realized that structured data is behind them.
One of the most notable benefits is rich search results. Structured data schema markup allows search engines to understand which content can be displayed as a graphically enhanced search result, or so-called rich snippet, that is enriched with star ratings, reviews, videos, images and map locations.
Special search result appearance can make web page more visible, improve user click-through rates, and by that bring more traffic to your website and increase your pagerank.
What are rich snippets?
Rich snippets or rich results are results that search engines display on search engine results page (SERP) that are visually enriched with graphical elements such as images, rating stars, search boxes and similar, in contrast to the usual textual search results with blue link.
Here is a common example of a rich search result, where we can see how search engine reads structured data markup and uses it to display a graphically enhanced search result — rich snippet — with star rating information, price and so on:
Google and the Google logo are registered trademarks of Google LLC, used with permission.
Since it clearly affects search engine results page (SERP), structured data is an important step when doing search engine optimization (SEO) for any web page. Let’s get into details to see a big picture.
You can browse, search, generate, edit and extend schema markup and rich snippets on our schema markup generator.
What is Schema.org?
Schema.org is a vocabulary of shared collections of schemas for structured data on the Internet, founded by major search engine providers Google, Microsoft, Yahoo! and Yandex. Though not a standard, it is one of the most frequently used vocabularies, used by millions of websites and many applications.
Its goal is to provide webmasters with a single common vocabulary that contains markup that is most valuable to search engines and users on the Internet.
It contains hundreds of machine-readable definitions of the most commonly used concepts, such as organizations, persons, places, services, events products and so on. Read more about Schema.org .
What is Open Graph?
Open Graph Protocol is a schema markup (it is also referred to as a vocabulary) developed by Facebook in order to combine and relate web pages and create their rich representation within the social graph. In practice, Open Graph allows Facebook’s Like feature to work for pages outside their network, i.e. sharing on Facebook.
Open Graph Protocol is based on RDFa format so it is using HTML tags to describe content that can have different markup depending on the media content, such as Website, Video, Audio markup. Read more about Open Graph Protocol .
What are Twitter Cards?
Twitter Cards is a schema markup based used by Twitter to optimize Tweets and enhance user experience. It has its special markup and rules, but it is fully compatible with Open Graph tags, and can be markupd up with Open Graph tags.
This is also possible because, like Open Graph, Twitter Cards is based on RDFa format, and is usually used to describe and represent web pages as card, player or app snippets. Read more about Twitter Cards .
How to choose the type of structured data?
As we know by nature, one term can have many meanings, for instance term name can mean anybody’s or anything’s name. For example, we know when some part of the web page represents a name of the company by nature, but how do search engines know that? To be able to know it, we would need a standardized context, a schema markup: this is where controlled vocabularies come in.
Vocabularies usually describe specific industry or domain in standardized terms, which is why they are called controlled vocabularies. Vocabularies help search engines put structured data into a context, that’s why they are a first thing do add in your markup. Such vocabulary is Schema.org, which is used for describing content on the Web.
HTML outline and semantic HTML headings
HTML headings are also included in validation, since computers (screen readers) also use them to semantically structure and display data on a web page, as well as to determine the importance of certain page sections. That is why it is important to control headings position and rank. Along with web page accessibility, headings can affect page ranking as well, and they should be considered when analyzing on-page SEO.
How to add schema code to website?
Schema markup and rich snippets usually enhance content they describe, which means that you must first determine what type of content type your website is about.
According to your website content type, you can choose appropriate rich snippet or schema markup. You can use our schema markup generator to create or find appropriate schema markup.
Disclaimer: You hereby agree to use isSemantic.net for private, non-commercial purposes, in accordance with terms of service of third-party’s web site, and acknowledge that isSemantic.net uses third-party’s web site only to analyze publicly available structured data, with respect of third-party’s terms of service and copyright laws, and does not store or redistribute that or any other accessed data.
This website and information contained herein is for illustrative purposes only. No guarantee is made for the accuracy of the data provided, and owner of this site is not liable for any damage or loss of profits caused by the use of or inability to use information from this website. Consult a suitably qualified professional before making any decision in connection with any information on this website.
Микроразметка сайта необходима для корректного отображения части контента на страницах поисковой выдачи и в соцсетях. У нее есть и другие функции, о которых я вкратце расскажу далее, но сначала давайте перейдем к главной теме сегодняшнего материала и разберемся с тем, как проверить микроразметку структурированных данных.
Необходимость в проверке микроразметки
Все вокруг говорят о том, что нужно обязательно проверить разметку страницы, однако начинающие веб-разработчики не совсем понимают, для чего нужны все эти теги и насколько они влияют на поисковики при работе с SEO. Приведу несколько главных преимуществ правильного построения структуры, которых уже должно быть достаточно для того, чтобы задуматься о том, нужна ли сайту проверка микроразметки:
- она способствует привлечению необходимого трафика из поисковых систем;
- нужна для обнаружения необходимого контента поисковиками;
- оказывает положительное влияние на релевантность страниц;
- требуется для качественного SEO-продвижения.
Теперь рассмотрим валидатор микроразметки на примере двух популярнейших онлайн-сервисов. Они помогают в автоматизированном порядке узнать, есть ли проблемы на странице в плане разметки или же беспокоиться не о чем.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Проверка структурированных данных Google
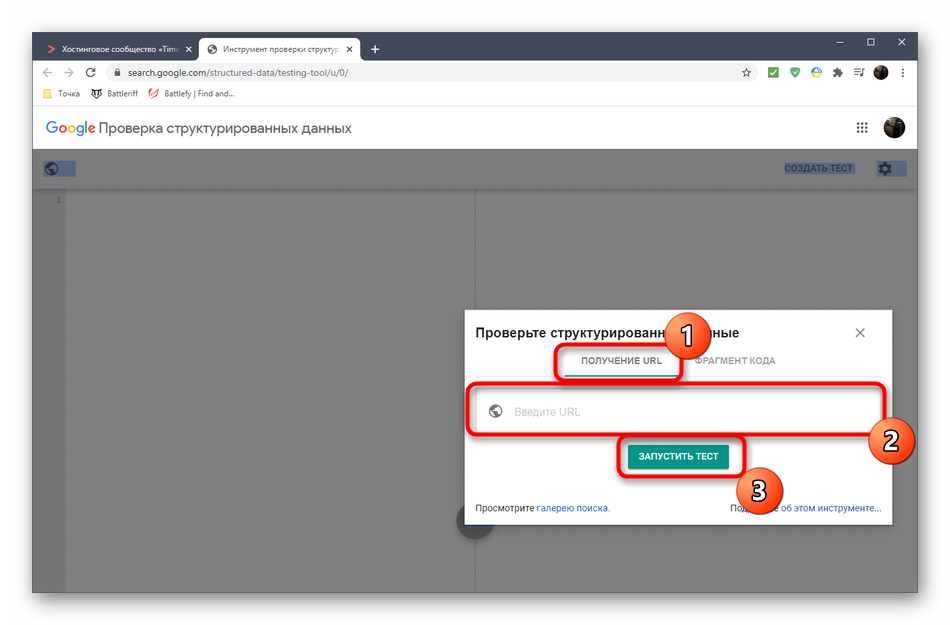
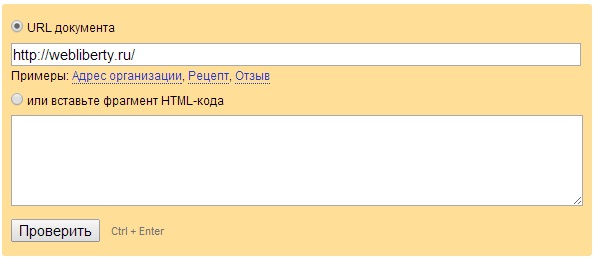
Проверка микроразметки Google позволяет использовать в качестве тестируемого образца ссылку на страницу или написанный фрагмент кода. Для начала перейдите на официальную страницу валидатора Google, заполните форму проверки и запустите процесс.
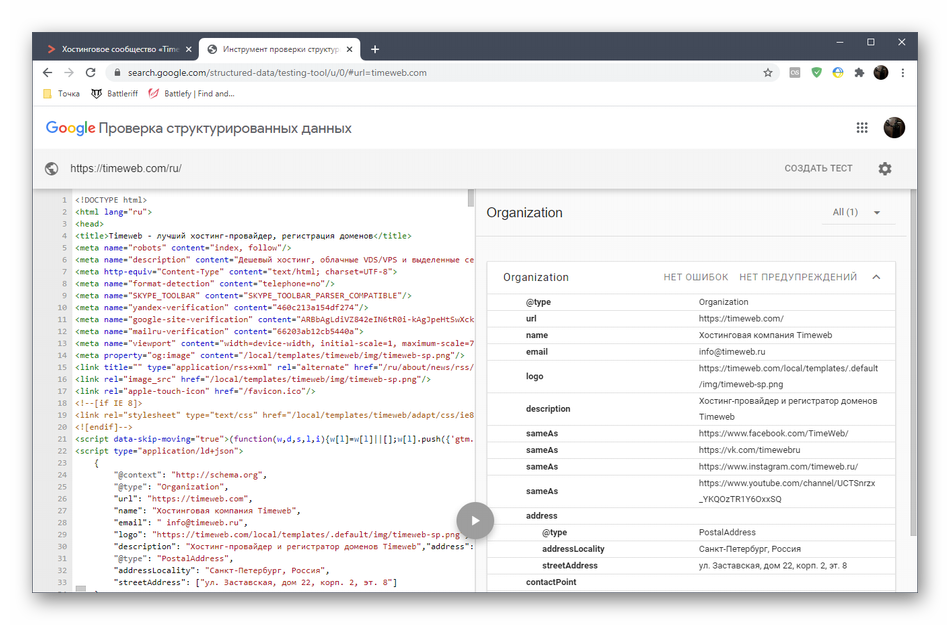
После старта сканирования сервису понадобится определенное время для проверки всех тегов, количество которых зависит от объема загруженных данных. При получении результата слева отобразится фрагмент исследуемого кода, а справа самая главная информация – отчет. В нем вы найдете перечень ошибок, например, отсутствие адреса компании или привязки официальной группы ВК к вашему сайту. Используйте предоставленные сведения для быстрого исправления всех неточностей внутри кода сайта.
Отметим, что валидатор микроразметки Гугл – самый строгий из всех существующих, он отображает даже незначительные несоответствия. С одной стороны это заставляет исправлять маловажные фрагменты кода, а с другой – помогает идеализировать сайт и сделать его образцовым для выдачи в поисковике.
Вот так работает валидатор Google. Как видно, ничего сложного в проверке микроразметки нет.
Микроразметка в Яндекс.Вебмастере
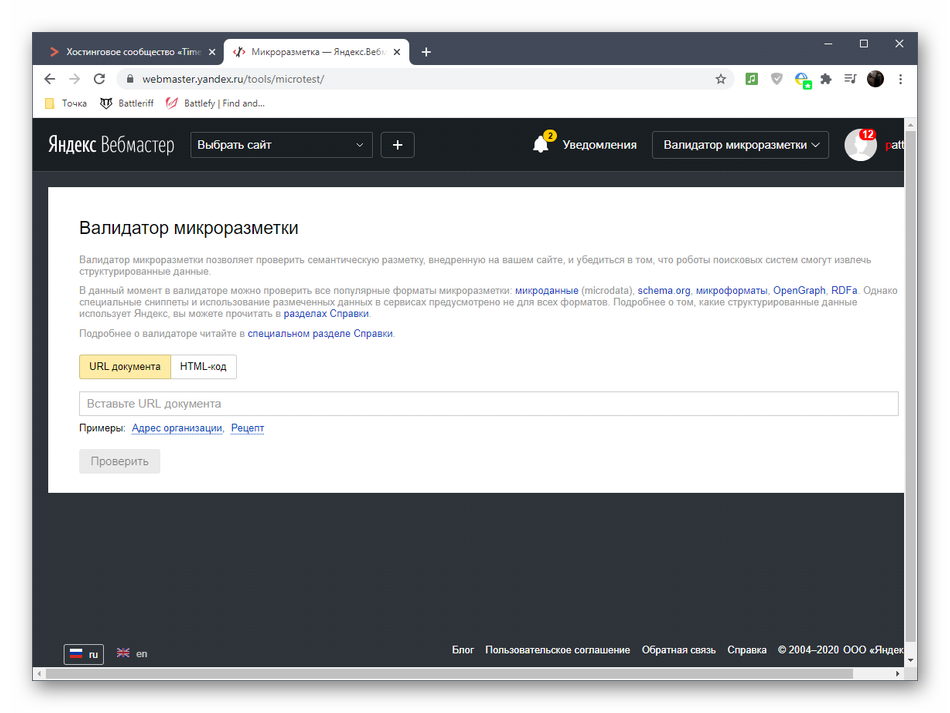
Яндекс тоже позволяет проверить разметку страницы при помощи своего фирменного онлайн-сервиса для вебмастеров. Он работает примерно так же, как и предыдущий валидатор. На странице «Микроразметка» в Яндекс.Вебмастере понадобится ввести ссылку на проверяемую страницу или фрагмент кода и запустить проверку, которая займет несколько секунд.
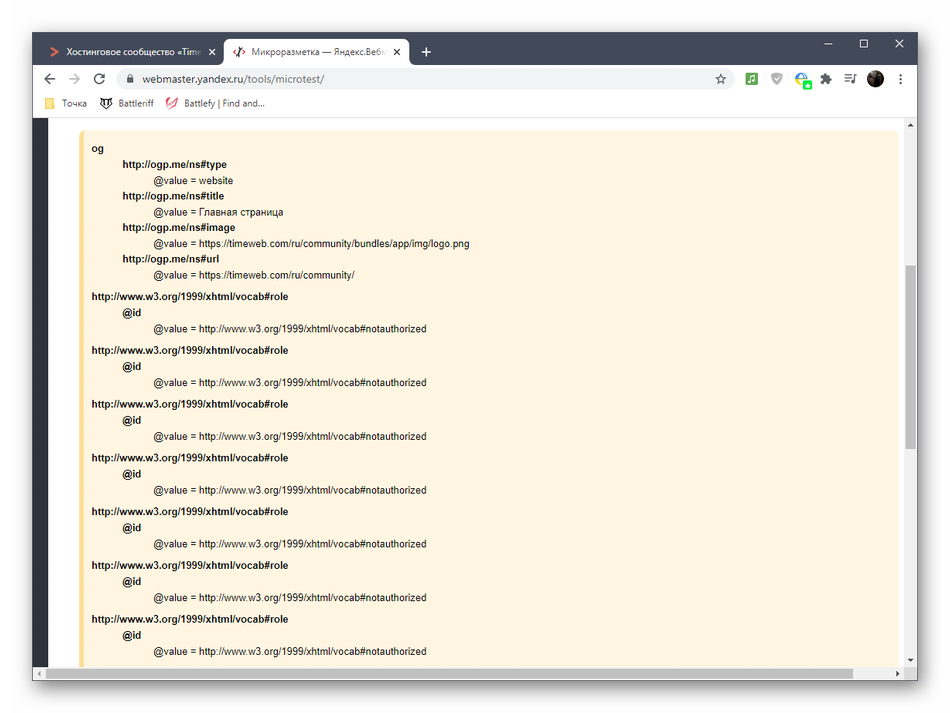
На следующем изображении вы видите, что средство проверки микроразметки Яндекса не обнаружило проблем на проверяемой странице, однако если такие будут, они автоматически обозначатся красным цветом, кроме того, появится текст, указывающий на проблемы.
Используйте эту информацию для решения проблем на страницах.
В завершение материала отмечу, что приведенные выше сервисы в первую очередь основываются на стандартах Schema.org. Вы можете перейти на этот сайт и ознакомиться со всей необходимой документацией о текущих стандартах микроразметки. Компания Яндекс тоже создала отдельный help, где рассказывает об этом сайте для начинающих вебмастеров. Перейти к прочтению этого материала можно по этой ссылке.
Вы выяснили, как работает валидатор микроразметки от Яндекса и Гугл. Осталось только применить эти знания на практике, чтобы оптимизировать страницы для выдачи в поисковике и раз и навсегда понять, как нужно выстраивать микроразметку.
Для хорошего отображения сниппета в выдаче поисковых систем используются специальные теги, размечающие страницу сайта по элементам, или по другому внедрение микроразметки. Но псоле процесса внедрения необходимо проверить микроразметку, как это сделать читайте в статье.
Содержание
- Проверить на наличие микроразметки в Google
- Проверка schema org на сайте Яндекс
- Проверка Open graph онлайн
- Проверка хлебных крошек
- Почему сниппет не обновился после установки микроразметки
Проверить на наличие микроразметки в Google
Для валидации разметки Google сделали сервис–валидатор, находится здесь. Переходите, вводите адрес проверяемой страницы либо исходный код для проверки и нажимаете запустить тест.

Запустится процесс, по окончанию теста появится результат работы в правом окошке. Если ошибок структурированных данных нет, то предупреждающих надписей не будет, в моем случае в каждом блоке записей на главной нет логотипа или фавикона.

- В правой части отображены ошибки, нажимаем любую
- В левой области место в исходном коде
Проверка в гуле более строгая чем у других сервисов, любое нарушение конструкции выдает предупреждение.
Проверка schema org на сайте Яндекс
Проверка наличя микроразметки в Яндексе не отличается от Гугла, входим на страницу вебмастера https://webmaster.yandex.ru/tools/microtest/ и вводим url ресурса или часть кода.

Видим Яндекс тоже нашел ошибку и вывел предупреждение, нужно исправлять. В приоритете всегда Schema org, но и другие типы поддерживают валидаторы:
- Open Graph;
- Микроданные;
- RDFa.
- Микроформаты;
При создании вирусного контента на блоге нужно позаботится о наличии семантической микроразметки Open graph, созданная в начале для Facebook*, но сейчас используют многие сервисы. Предлагаю онлайн сервисы:
- Seolik – работает быстро, но дает меньше информации
- A.pr-cy.ru/tools – выводит больше текста и картинку превью, но временами зависает
На любом варианте вводите url записи и смотрите есть ли open graph в коде.

На проверяемом блоге теги присутствуют, без предупреждений.
Проверка хлебных крошек
Частый вопрос читателей, как проверить есть ли навигационная цепочка хлебных крошек и правильно они обрабатываются. Вводим в вебмастере яндекса (ссылка выше) адрес, смотрим отчет.

Необходимо найти строчку breadcrumblist если размечено с помощью shema org. На снимке видно – хлебные крошки есть, без предупреждений.
Для надежности проверяем в Google. Советую не забывать про правильный sitemap xml. Для более визуального представления процесса приложу свое видео.
Почему сниппет не обновился после установки микроразметки
Вебмастера новички наивно думают что после внедрения структурированных данных, сниппеты всех статей в поисковой выдаче мгновенно преобразуются.
Нет, поисковой робот оценит SEO документа, полезность и только спустя минимум 2 недели может переделать сниппет записи в выдаче. Но этого может не случится, поведение алгоритмов неизвестны.
Закончу статью, разобрали как проверить микроразметку с помощью нескольких онлайн инструментов.
* Facebook — признан экстремистской организацией и запрещен на территории РФ.
Пожалуйста, оцените материал:
Как проверить разметку структурированных данных
Друзья, сегодня я постараюсь выполнить свои обещания и расскажу о тех сервисах и инструментах, благодаря которым осуществляется проверка микроразметки данных на страницах сайта.
Для этого я рассмотрю два онлайн-сервиса:
- Google Structured Data Testing Tool
- Валидатор микроразметки от Яндекса
Страницы с разметкой помогают поисковым системам лучше индексировать контент и представлять его более заметным в результатах поиска. Поэтому очень важно, чтобы разметка не содержала ошибок, а поисковые роботы успешно извлекали данные.
Structured Data Testing Tool — проверка микроразметки в Google
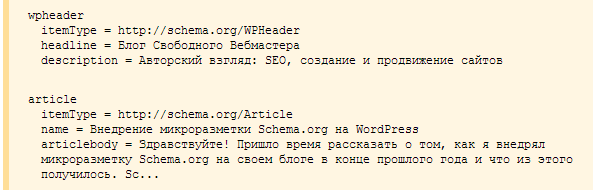
В начале 2015 года Google обновила свой инструмент Structured Data Testing Tool, который в наглядном виде представляет размеченные данные, анализирует и выводит на экран результаты проверки.
Инструмент обладает большим количеством готовых примеров разметки. Перечислю наиболее значимые, на мой взгляд, типы данных:
- логотипы и контактные данные компаний;
- ссылки на профили в социальных сетях;
- расширенные описания веб-страниц в результатах поиска;
- элементы навигации («хлебные крошки»).
И многое другое! Берете готовый пример, вставляете свои данные и готово! Останется только разместить полученный код на странице.
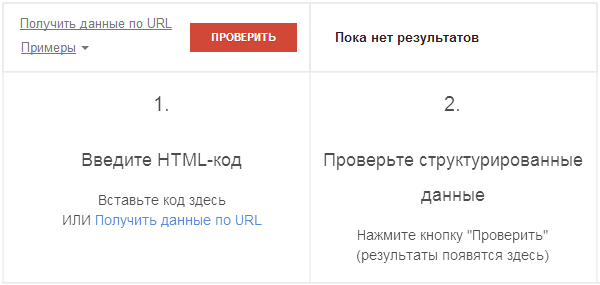
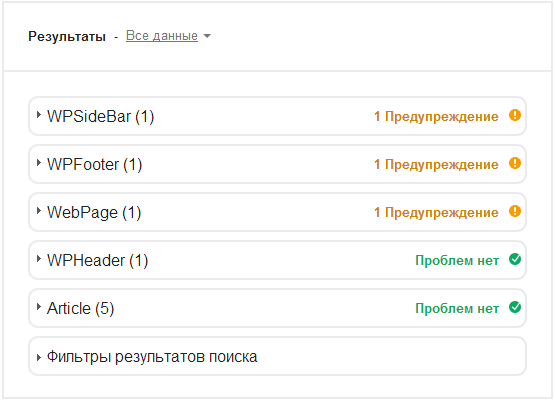
Для начала работы с инструментом вставьте HTML-код или укажите адрес страницы для проверки. После нажатия кнопки Проверить в правой колонке Вы увидите результаты:
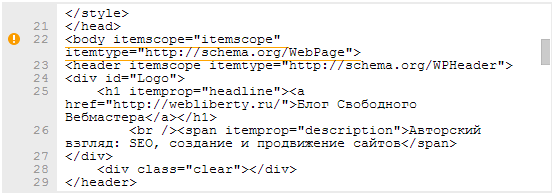
В левой колонке приведен исходный код страницы, где удобным образом выделены строки, связанные с предупреждениями и ошибками:
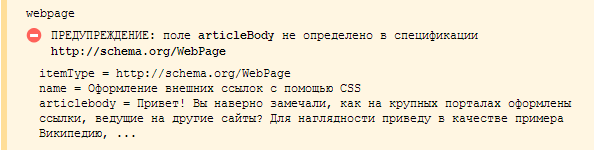
Для моего блога Google показывает у некоторых секций предупреждения, указывающие на отсутствие вложенных элементов, и предлагает удалить пустые узлы. Я продолжаю изучение доступных свойств и атрибутов Schema.org, поэтому в скором времени планирую дополнить страницы необходимыми элементами разметки.
Валидатор микроразметки структурированных данных в Яндексе
Это второй инструмент, который я рассмотрю в рамках данного обзора. Валидатор микроразметки позволяет проверить семантику структурированных данных и увидеть какие метаданные обрабатывают поисковые роботы Яндекса.
После нажатия кнопки Проверить парсер обработает страницу и покажет результаты проверки:
В случае обнаружения ошибок и предупреждений Вы увидите их причину, например, несоответствие полей текущей спецификации стандарта:
Яндекс также приводит примеры разметки для рецептов, отзывов и адресов организаций, но они не столь информативны по сравнению с Google. А все потому, что они не содержат абстрактных данных, которые можно применить в своей практике, а всего лишь являются результатом проверки иных сайтов.
Подробные примеры изложены в разделах справки сервиса Яндекс Вебмастер.
На этом все, очень надеюсь, что Вам пригодятся эти инструменты для проверки семантической разметки и внедрение Schema.org или иного стандарта пойдет на пользу Вашим сайтам!