Sitechecker проведет SEO-аудит сайта, найдет ошибки, точки роста и подготовит список задач для увеличения органического трафика из поисковых систем.
Нам доверяют 1000+ команд
Sitechecker вам понравится
Владельцам бизнеса
Развиваете ли вы блог, сайт услуг или интернет-магазин, Sitechecker поможет поднять веб-сайт на первые места в Google, даже если вы новичок в поисковом продвижении.
Агентствам
Развиваете ли вы агентство маркетинга, дизайна или веб-разработки, Sitechecker поможет выполнить базовые SEO-задачи для клиентов без необходимости нанимать опытных специалистов.
Маркетологам
Работаете ли вы маркетологом, дизайнером или разработчиком, Sitechecker поможет улучшить поисковую оптимизацию ресурса без необходимости становиться экспертом в SEO.
Все инструменты для роста позиций на одной платформе
Большие затраты времени на SEO не входят в ваш бизнес-план?
Sitechecker — это удобная платформа, созданная для ваших потребностей.
Удобный дизайн
Наши клиенты выделяют дизайн как одну из сильных сторон Sitechecker.
Пошаговые подсказки
Получайте детальные текстовые и видеоподсказки по использованию инструментов и улучшению вашего проекта.
Уведомления и отчеты
Получайте мгновенные уведомления, когда с вашим веб-сайтом что-то случается.
Единая платформа
Отслеживайте здоровье веб-сайта, мониторьте позиции и обратные ссылки — всё на одной платформе.
Присоединяйтесь к 1000+ бизнесов, которые уже используют Sitechecker
Все наши клиенты растут после начала использования платформы. Например, Hospital Amazônia вырос более чем на 13.500 показов в поиске с марта по сентябрь.
Через два месяца произошли заметные улучшения в позициях и органическом трафике. Отслеживание обратных ссылок и позиций упрощает отслеживание изменений, но наш веб-сайт также нуждался в регулярных SEO-аудитах. Мы решили проводить аудит в Sitechecker раз в неделю, и это помогло улучшить SEO-результаты. Аудит действительно удобен и позволяет быстро и эффективно оптимизировать сайт.
До использования Sitechecker наша средняя позиция в мобильной выдаче была около #4. Теперь мы #1.
Изучить истории клиентов
Что говорят пользователи
Данные предоставлены по состоянию на 20/09/2023 г.
Известные университеты и онлайн-школы используют Sitechecker
Мы предоставляем специальные условия для школ по интернет-маркетингу, SEO, учебных центров и университетов.
Узнать больше
Часто задаваемые вопросы
Как сделать полный SEO анализ страницы сайта с помощью Sitechecker?
Введите URL страницы в поле, и нажмите “Проверить”. Спустя несколько секунд, вы получите оценку качества страницы по основным параметрам поисковой оптимизации. Sitechecker поможет вам в одном окне увидеть все проблемы конкретной страницы и покажет как решить каждую из них. Для поиска ошибок по всем страницам сразу, воспользуйтесь краулером сайтов.
Что означает “Рейтинг страницы”?
“Рейтинг страницы” — это наш внутренний показатель, который оценивает “здоровье” страницы на основе показателей Google Page Speed и количества ошибок: критических, предупреждений, уведомлений. Данный показатель служит ориентиром для оценки внесенных изменений на странице.
Как работать с полученными результатами?
- Если вы нашли неизвестный для себя параметр — наведите курсор на иконку “?” и изучите краткое описание этого параметра.
- Чтобы понять как решить выявленные на сайте ошибки — нажмите на клавишу “Как исправить” напротив конкретной ошибки и следуйте описанным инструкциям.
Какое влияние SEO ошибок на ранжирование страницы/сайта в поисковых системах?
Правильная SEO оптимизация страницы и технический аудит сайта одни из важных сигналов для гугл бота и других поисковых роботов о качестве вашего сайта. Оптимизировав страницу на основе рекомендаций Sitechecker вы можете:
- Увеличить количество органического трафика с помощью правильного заполнения мета-тегов
- Улучшить позиции сайта в поисковых системах с помощью увеличения скорости сайта и устранения ошибок на странице.
- Закрыть основные уязвимости, чтобы не стать жертвой недобросовестной конкуренции.
Я исправил ошибки на веб-сайте согласно рекомендациям сервиса. Как я могу оценить влияние таких изменений на количество трафика и на позиции сайта в результатах поиска?
Техническая SEO оптимизация сайта как правило проходит параллельно с другими работами на онлайн-ресурсе. Для начала, мы рекомендуем фиксировать масштабные изменения в вашей системе веб-аналитики (как правило удобнее всего это делать в Google Analytics). Зафиксировав это событие, далее вы сможете в любой момент оценить:
- Как изменилось поведение пользователей на сайте (количество просмотренных страниц, время на сайте, процент отказов);
- Как изменилось количество вернувшихся пользователей по сравнению с предыдущими периодами (используйте когортный анализ);
- Как изменились позиции по конкретным ключевым словам и посадочным страницам (используйте данные Google Search Console и Yandex Webmaster для оценки изменений).
У меня нет навыков для устранения выявленных ошибок. Вы можете помочь мне исправить их?
К сожалению, мы не исправляем технические ошибки на сайтах клиентов. Вы можете использовать пошаговые руководства из нашей Базы Знаний. Также вы можете скопировать ссылку на отчет с ошибками и отправить его вашему разработчику, веб-мастеру, SEO специалисту или заказать решение задачи на специальных фриланс биржах.
Я проверил в Sitechecker самые известные в мире сайты и увидел, что в них масса технических ошибок. Зачем мне исправлять подобные ошибки, если даже гиганты онлайн индустрии не делают этого?
В этом вопросе важно помнить о таких моментах:
- Некоторые из сайтов акцентируют свои усилия на брендовой рекламе, получении трафика с реферальных, социальных источников и email маркетинга, а не с поисковых систем. В таком случае исправление некоторых SEO ошибок не является приоритетной задачей.
{«id»:14104,»url»:»\/distributions\/14104\/click?bit=1&hash=a427423acb5524f13c0c91bc453300f28a43a6e93cdb96062806b81eedd83767″,»title»:»\u0423\u0432\u0435\u043b\u0438\u0447\u0438\u0442\u044c \u0442\u0440\u0430\u043d\u0437\u0430\u043a\u0446\u0438\u0438 \u043f\u043e \u043a\u0430\u0440\u0442\u0435 \u0432 4 \u0440\u0430\u0437\u0430″,»buttonText»:»»,»imageUuid»:»»}
У вашего сайта хорошая техничка? Если нет, то вы многое теряете. 13 сервисов, которые сделают ваш сайт технически совершенным прямо сейчас.
Преимущества плохого технического состояния сайта:
- SEO эффект хуже
- конверсия ниже
- баги, сайт не работает на 100% правильно
Привет. Это Алексей из loading.express и я расскажу вам, какими сервисами мы пользуемся для аудита сайта.
Добейтесь максимальных показателей и вашему маркетингу не будут мешать технические ошибки.
Список сервисов для технического аудита сайта
1. SEO анализ сайта
Аудит SEO для сайта многие делают за деньги и это правильно. Перед тем как заказывать ручной SEO аудит, надо проверить самостоятельно через эти сервисы:
- Ahrefs — бесплатный технический SEO-аудит с ограничением по количеству страниц в месяц до 5000.
- Serpstat — платный сервис с бесплатным пробным сроком. Не всё тут адекватно, поэтому сверяйтесь со своим SEO специалистом перед правками.
- Netpeaksoftware — платный сервис с пробным периодом для Windows, для MacOS готовят отдельный софт. Программа делает комплексный аудит и подсказывает как исправить ошибки и почему это важно.
- ScreamingFrog — бесплатно только 500 первых URL сайта, очень хорошо проверяет по разным параметрам.
2. Скорость загрузки сайта
Скорость сайта влияет на конверсию. Убедиться в этом можно только на большом количестве трафика, именно поэтому кейсы выпускают мировые бренды. Если у вас не миллионный трафик, то результат ускорения будет длинною в год. Не следует ждать быстрых изменений в конверсии. Вот все сервисы, которыми надо измерить скорость сайта:
- loading.express — проверьте свой сайт и сайты конкурентов, сравните результаты со специальный функционалом. Работает на технологии Google.
- PageSpeed Insights — проверьте, как ваш сайт будет загружаться с самого медленного андроид устройства, полезно для поиска узких мест.
- Lighthouse 7.3 — скорость, SEO, уязвимости и доступность сайта в этом большом и мощном аудите от Google.
- Core Web Vitals — живые данные по скорости прямо с устройств ваших посетителей сайта. Если данных нет, то вашего сайта ещё нет в базе Google.
- Ответ сервера — без смс и регистраций, пока вкладка открыта, проверка идет.
3. E-mail рассылки или сервисные письма
Шлете автоматические письма пользователям? Низкий процент открытий писем? А у вас точно всё хорошо настроено?
Как пользоваться этим сервисом мы рассказывали здесь (43:58).
- mail-tester.com — проверка ваших писем на 29+ параметров, в том числе проверка в 24 спам базах мира.
4. Валидность HTML кода
Именно HTML кода. CSS валидировать не надо. Сразу должен сообщить — валидность не влияет на SEO. Никак. Вообще. Но влияет на то, как разные браузеры отображают ваш сайт.
Стандарты придуманы точно не зря, им лучше соответствовать.
- validator.w3.org — многие SEO спецы старой закалки утверждают, что валидность помогает в достижении трафика из поисковых систем. Это утверждение никем не доказано, а опровержения есть в зарубежных статьях. Пример 1, пример 2. Моё мнение — код должен быть валидным, потому что это стандарт. Если программист не умеет создавать код, который соответствует мировым стандартам, то у меня не будет желания с ним сотрудничать.
5. Проверка SSL и других важных настроек
SSL — это про безопасность ваших посетителей. Если вы ещё не подключили сертификат для сайта, то скорее сделайте.
Если он уже есть, то просто проверьте, всё ли правильно подключено. Часто бывает, что цепочка сертификата битая в середине или в конце. Это важно исправить, чтобы сайт открывался в любом браузере правильно.
- sslshopper
- ssllabs
Как сделать технический аудит сайта в 2021 [Видео]
В этом образовательном стриме были показаны все инструменты. Как с ними работать, на что обращать внимание, а что можно игнорировать. Хорошего просмотра.
Краткий вывод про аудиты
В рунете много статей на тему «Как провести аудит сайта». 99% из них морально устарели. Пишите свежие статьи на эту тему, она важная.
Хороших вам сайтов и высокой конверсии!
Еще статьи от автора:
Полноценный аудит сайта пока способен сделать только человек. Тем не менее, существуют инструменты, с помощью которых можно проверить кое-какие показатели автоматически. Это будет бесплатно, быстро, и при этом вы сможете увидеть многие критичные ошибки технического характера.
В этой подборке – 18 бесплатных (и условно-бесплатных) инструментов для технического анализа, которые помогут понять некоторые слабые стороны внутренней (и отчасти внешней) оптимизации сайта.
Онлайн-сервисы
Инструменты поисковых систем: «Яндекс.Вебмастер» и Google Search Console
Вся основная информация о сайте есть в аккаунтах для вебмастера «Гугла» и «Яндекса». Поисковики даже предоставляют некоторые инструменты для технического анализа сайта. Что здесь можно проверить:
- Позиции в поиске.
- Запросы, по которым пользователи переходят на сайт.
- Внешние и внутренние ссылки.
- Файл robots.txt.
- sitemap.
- Микроразметку.
- Оптимизацию под мобильные устройства.
- Ответ сервера отдельных страниц.
- Индексирование.
- Нарушения и угрозы безопасности.
- Показатели качества (ИКС – для «Яндекс»).
В «Яндекс.Вебмастере» и Google Search Console представлена актуальная информация «из первых рук». Но у такой проверки есть пара недостатков:
- Нельзя проверить чужой сайт.
- Нельзя посмотреть данные сразу по двум ПС.
Иногда нужно быстрое овервью своего или чужого сайта (например, перед покупкой) или анализ конкурента. Для этих целей будут полезны бесплатные комплексные инструменты.
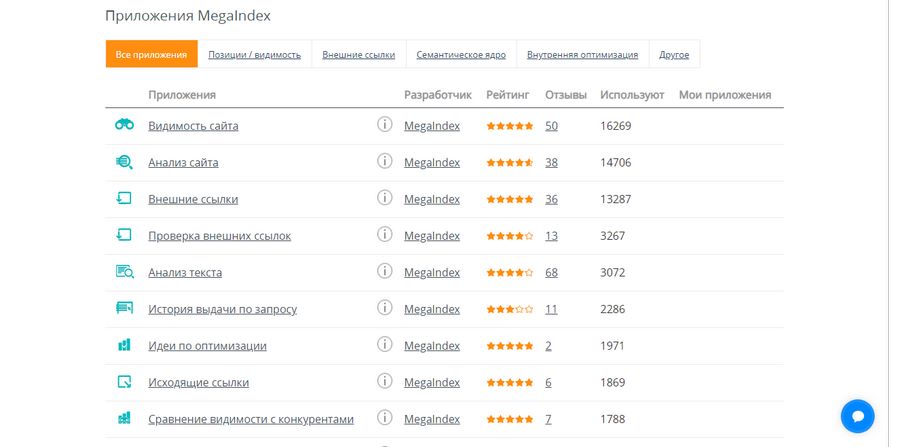
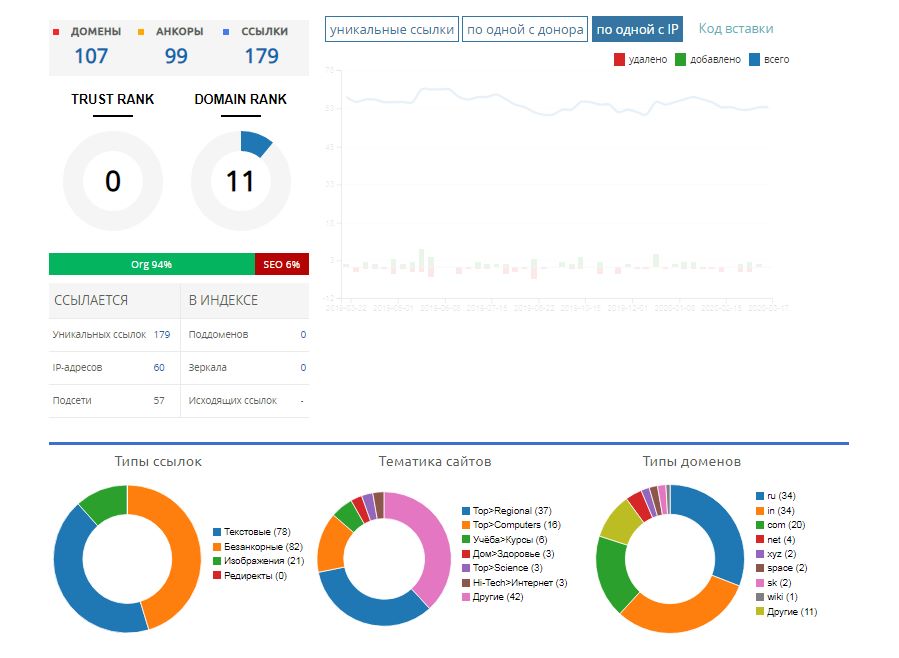
Megaindex
Перейти
Сервис имеет более 30 инструментов для владельцев сайтов, в том числе для экспресс-аудита. Данные Megaindex активно используют другие сервисы и расширения при оценке сайтов. Чтобы начать пользоваться приложениями, необходимо зарегистрироваться.
Инструмент «Анализ сайта» позволяет получить отчет по следующим показателям:
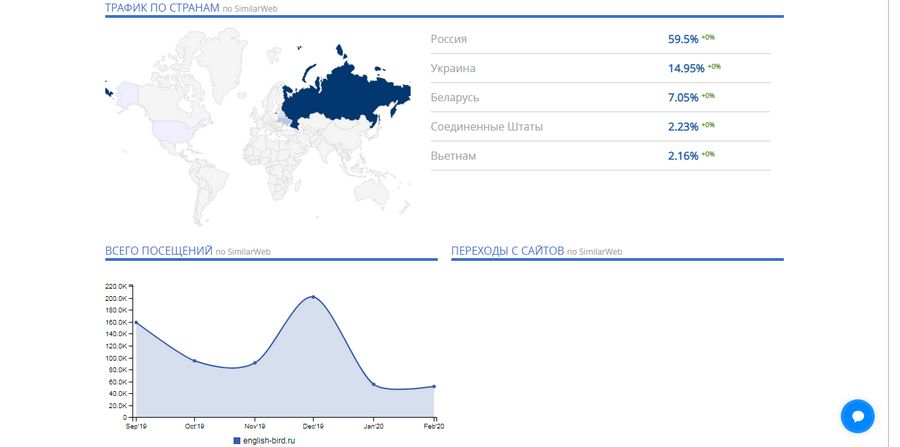
- Видимость в поисковых системах и количество ежемесячных переходов.
- Посещаемость (источники трафика, количество посещений в месяц).
- обратные ссылки.
- Популярные ключевые слова.
- Конкуренты.
Бесплатная версия имеет ограничения: по каждому отчету показываются только первые пять результатов (5 обратных ссылок/ключевых слов/конкурентов и т. д.).
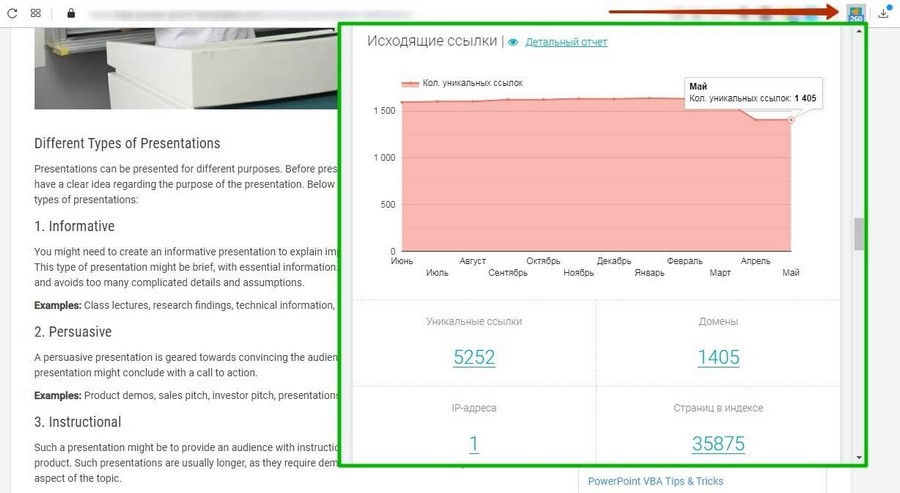
Приложение «Внешние ссылки» дает статистику по ссылающимся ресурсам, анкорам ссылок и самым популярным страницам.
Приложение «Аудит сайта» дает ограниченную информацию по ресурсу, но с помощью него можно проверить мета-теги и битые ссылки. Инструмент дает оценку «неудовлетворительно» слишком коротким или отсутствующим заголовкам и описаниям.
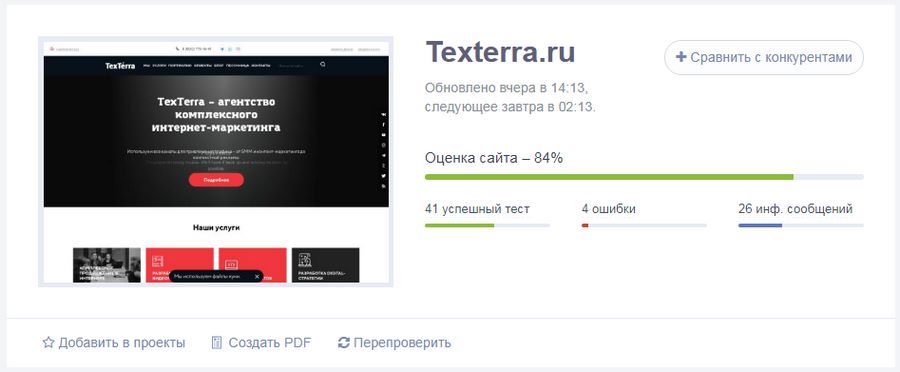
Pr-cy.ru
Перейти
Здесь можно быстро проверить сайт по основным показателям – отчет выводится на одной странице. Удобно проверять конкурентов и вообще любые чужие ресурсы. Сервис позволяет узнать:
- Количество проиндексированных страниц.
- Наличие фильтра «АГС» и вирусов.
- Наличие сайта в реестре запрещенных ресурсов.
- Посещаемость по данным Liveinternet.
- Похожие сайты.
- Ссылки на сайт.
- Социальную активность (количество ссылок из соцсетей) и аккаунты во «ВКонтакте», «Твиттере», «Фейсбуке» (не всегда определяются автоматически).
- Общую оптимизацию главной страницы (тайтл, дескрипшен, заголовки, текст, наличие микроразметки и т. д.).
- Серверную информацию (IP, возраст домена, кодировка, SSL-сертификат, используемые на сайте технологии и т. д.).
- Юзабилити (фавикон, код 404, скорость загрузки, удобство для мобильных).
- Статистику по поисковым словам.
Более подробные данные по сайту доступны только при подключении платных тарифов.
Be1.ru
Перейти
Сервис похож на предыдущий по типу анализируемых данных (отличаются лишь некоторые). Основное различие – в их представлении. Фишки, которых не было у предыдущего сервиса:
- Примерная оценка стоимости сайта.
- Динамика входящих и исходящих ссылок.
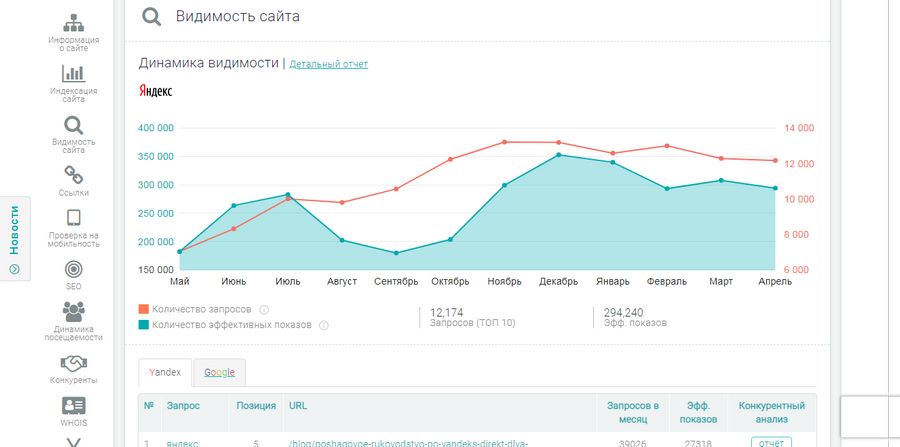
- Динамика видимости сайта в «Яндексе».
- Упущенная семантика (по которой продвигаются конкуренты, а вы – нет).
- Динамика посещаемости и более подробные данные о демографии посетителей.
- Чуть более детальная статистика по конкурентам.
Также у сервиса есть удобное расширение для Chrome, а в подвале сайта можно найти другие полезные инструменты для анализа сайта.
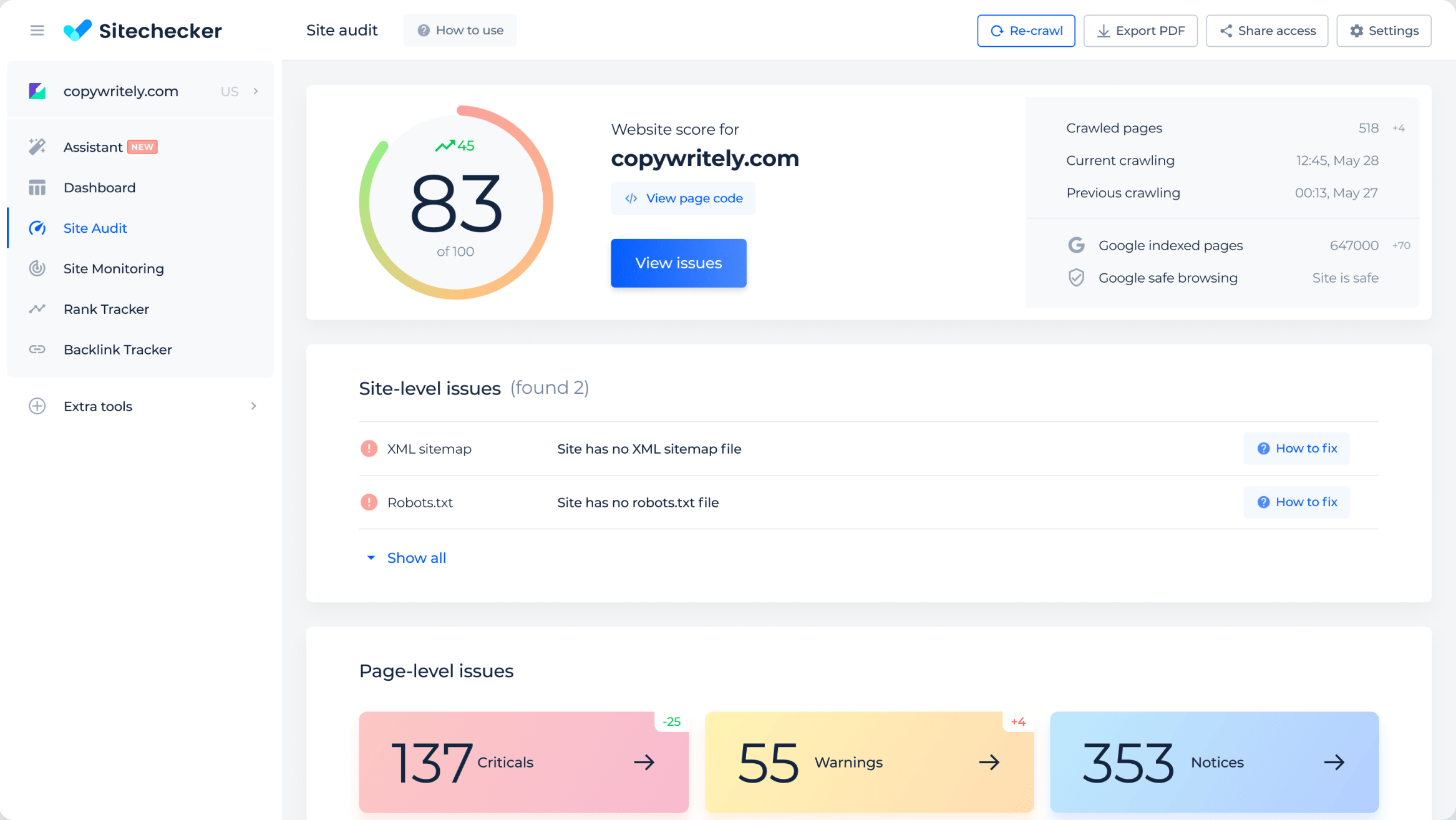
Sitechecker
Перейти
Сервис помогает выявить технические ошибки на сайте. Проверка занимает около 2 минут в среднем. Если сайт небольшой, то быстрее.
К сожалению, в бесплатном режиме можно проверить только 4 страницы. Но даже этого хватит, чтобы получить подсказку о том, какие моменты нужно доработать (часто ошибки, встречающиеся на одной странице, есть и на других похожих).
Главный минус – отчет по сайту формируется на английском языке.
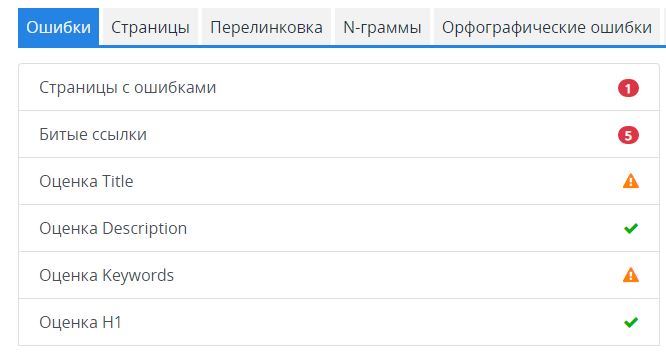
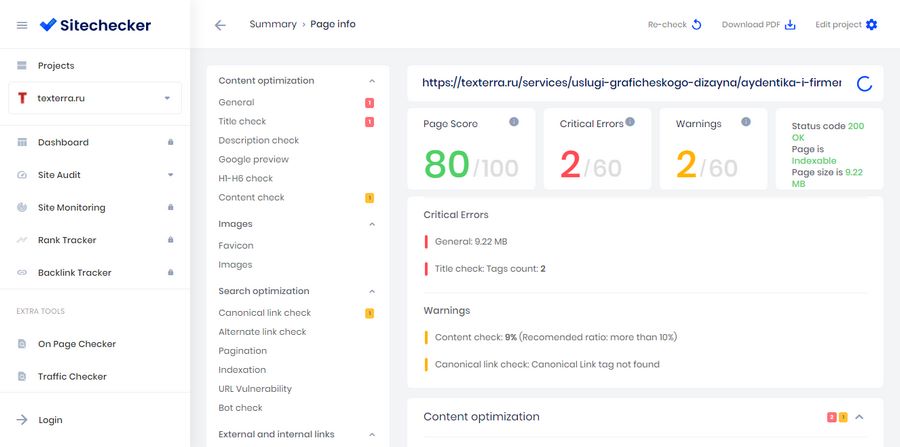
Основные ошибки (замечания, предупреждения), которые показывает Sitechecker:
- Страница с протоколом https ссылается на страницу с http (подключили SSL-сертификат, но не до конца настроили переадресацию). Сервис укажет страницы, в которых нужно найти и исправить ссылки на новые.
- Дублированные заголовки H1 или теги <title>, которые должны встречаться на странице единожды.
- Слишком короткие тайтлы.
- Недостаточное количество контента на странице (Code Ratio < 10% – меньше 10% по отношению ко всему содержимому страницы, которое включает также HTML-теги, стили, JS).
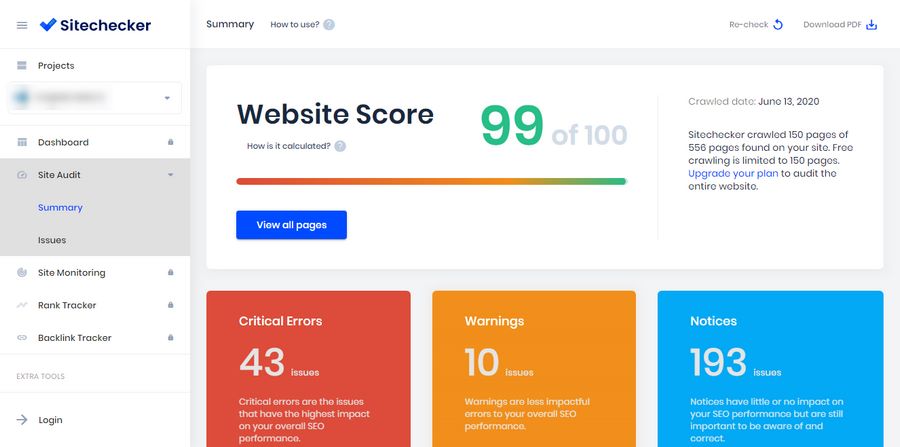
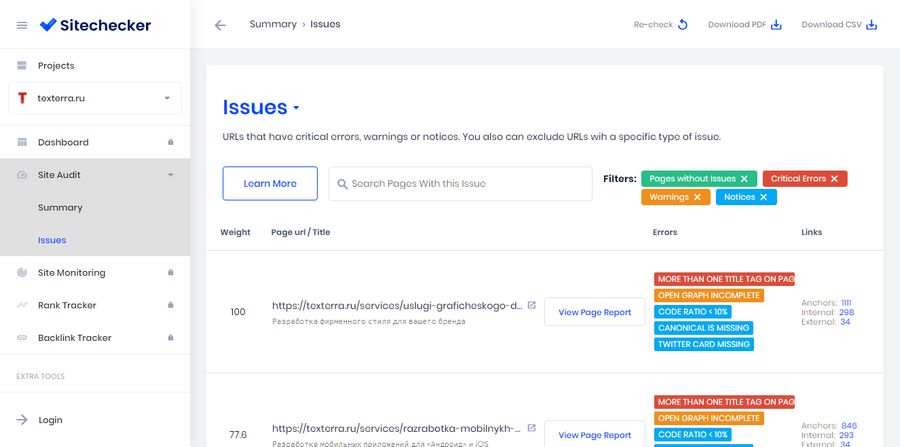
Ошибки, встречающиеся на определенных страницах, показаны в разделе «Issues». Каждая из них помечена цветом, символизирующим степень критичности. Самые важные проблемы – красные.
Можно получить отчет по определенной странице, нажав на нее. Большая часть данных доступна только на платном тарифе (начинается от 9$ в месяц). Однако кое-какую информацию бесплатно посмотреть все же можно (сниппет в Google, заголовки и количество текста на странице, объем HTML-кода и т. д.).
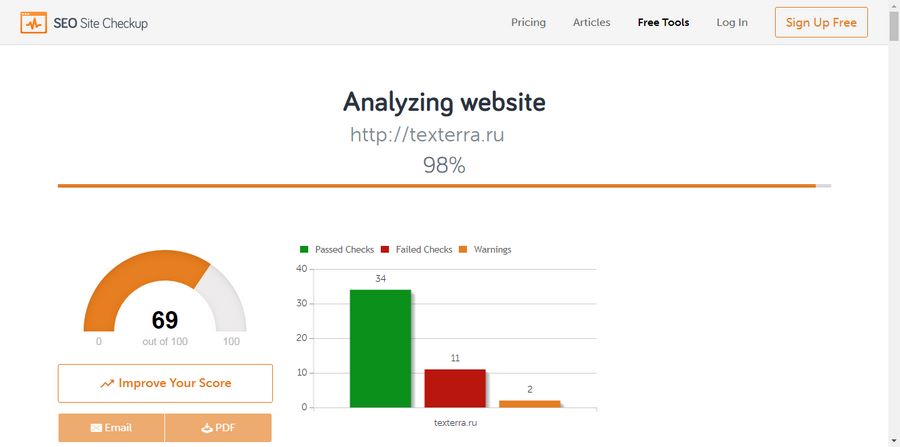
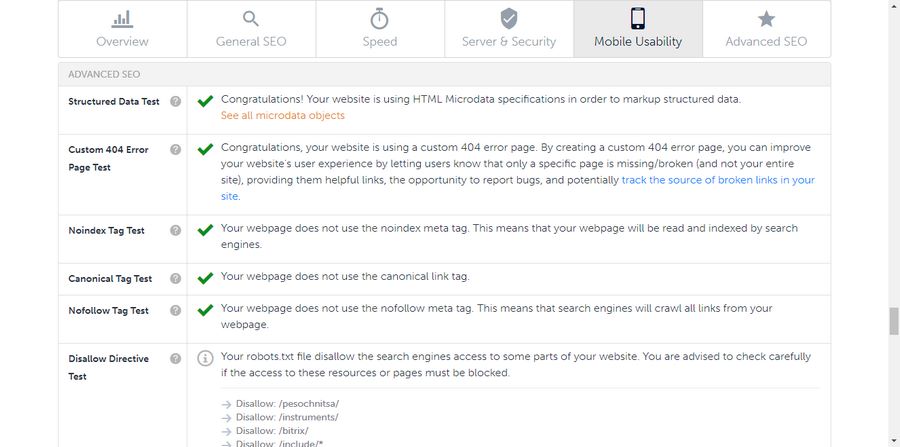
SEO Site Checkup
Перейти
Простой и удобный сервис для проверки сайта по основным техническим показателям. Отчет выводится на одной странице. По традиции, сначала общая оценка, затем рассматриваются отдельные аспекты.
Всего сайты тестируются по пяти категориям показателей: общая оптимизация (метатеги, ключевые слова, битые ссылки, sitemap), скорость, сервер и безопасность, удобство для мобильных и продвинутое SEO (структурированные данные, кастомная 404-я страница, отсутствие тегов noindex и пр.).
Если какие-то пункты содержат ошибки, вы увидите пометку в виде красного крестика и кнопку «How to fix», которая поможет понять, как исправить проблему.
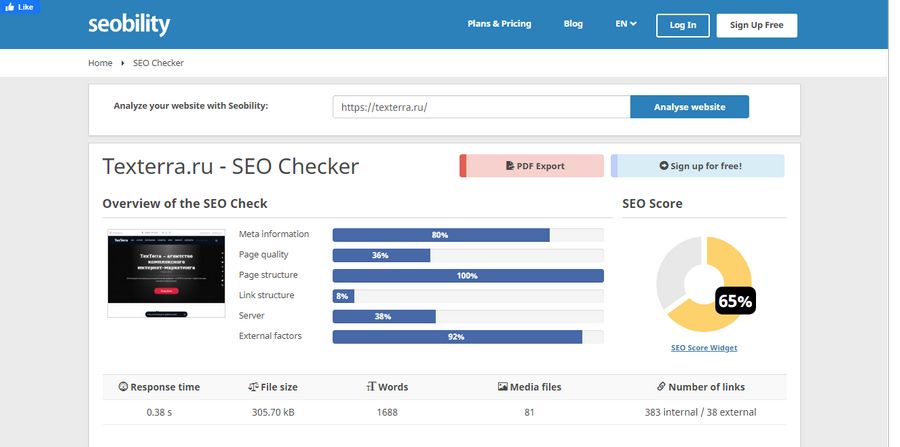
Seobility SEO Checker
Перейти
Сервис практически аналогичен предыдущему, но есть некоторые отличия. Например, он уделяет большое внимание анализу контента на странице и оценивает внешние факторы – ссылки с других ресурсов (в том числе с «Википедии»), популярность в «Фейсбуке».
Контент оценивается поверхностно (по сути, только главная страница), но некоторые замечания могут быть полезными: слова из заголовка первого уровня или тайтла не используются в тексте, количество слов или параграфов слишком маленькое и т. д. Также сервис отмечает положительные моменты: использование списков, отсутствие элементов шаблонных текстов (Lorem Ipsum) и др.
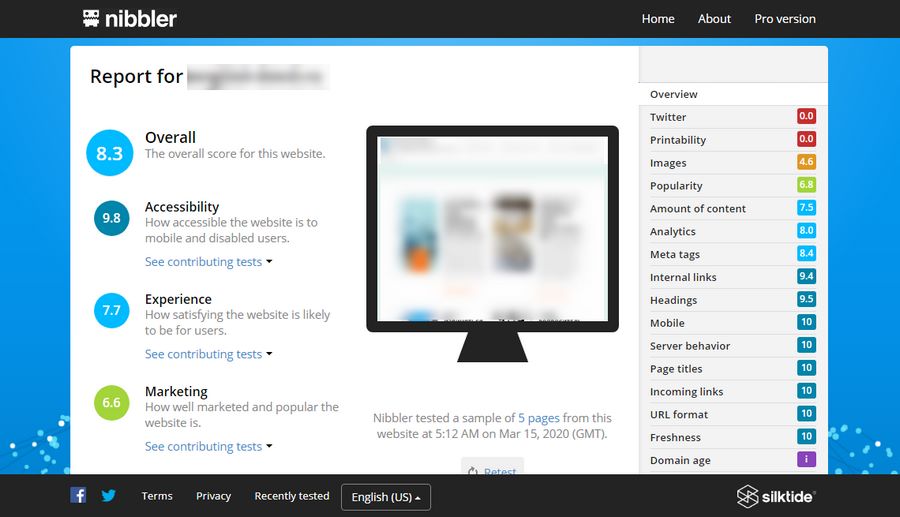
Nibbler
Перейти
Еще один англоязычный анализатор сайтов. В бесплатном режиме тестирует только 5 страниц и выдает общий отчет по нескольким категориям:
- Доступность.
- Пользовательский опыт.
- Маркетинг (популярность ресурса по данным Alexa).
- Технологии.
По результатам анализа сервис дает общую оценку сайта по 10-ти балльной шкале.
Данных на выходе не так много, но кое-что интересное узнать можно. Из того, чего нет в других сервисах — оценка оптимизации страниц для печати.
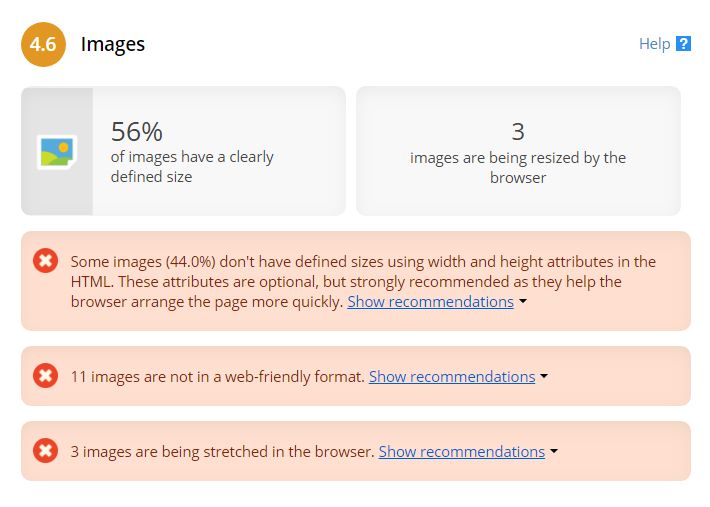
Еще здесь довольно подробная статистика по изображениям на страницах. Инструмент выдает ошибки, если в тегах изображений не прописан их размер, используется недружественный вебу формат или какие-то картинки растянуты в браузере из-за несоответствия реальных размеров тем, что указаны в HTML-тегах.
Ошибки с web-friendly, кстати, в данном случае можно проигнорировать, если вы используете .webp. Сервис почему-то не считает этот формат подходящим для веба.
Так как Nibbler считает одним из основных показателей качества сайта присутствие в «Твиттере» и оптимизацию для печати, но далеко не всем это нужно, общая оценка обычно бывает занижена. Поэтому лучше смотреть на конкретные показатели и не обращать внимания на Overall Score.
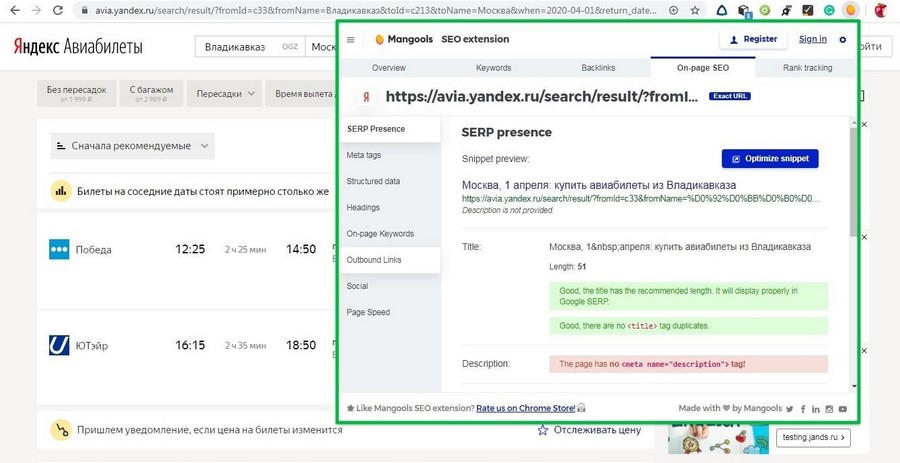
Инструменты Mangools
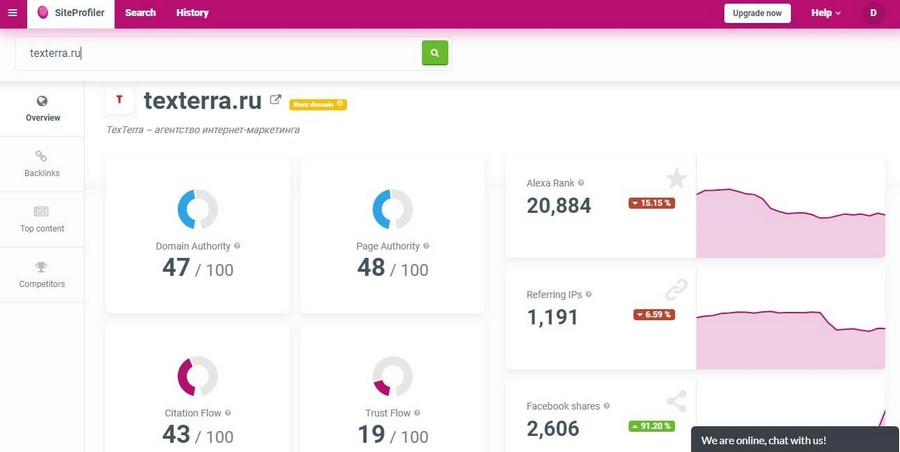
Mangools (англоязычный сервис) предлагает набор SEO-инструментов, в том числе SiteProfiler, предназначенный для экспресс-аудита. Пользоваться бесплатно можно только первые 10 дней.
Выдает 4 основных отчета:
- Общая статистика. Сюда входят авторитетность, цитируемость, траст (берутся показатели, разработанные Moz и Majestic) и популярность (ссылающиеся IP, Alexa Rank, количество расшариваний в Facebook).
- обратные ссылки. Динамика по ссылкам (в том числе удаленным) за последние 4 месяца. Здесь же показано количество ссылающихся доменов, доля dofollow и активных ссылок в общей массе и тексты анкоров. Посмотреть все ссылки на сайт можно в приложении LinkMiner.
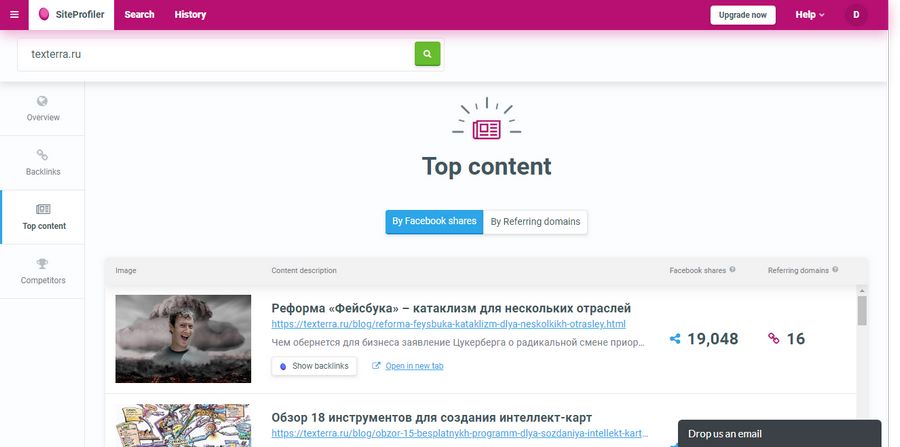
- Топовый контент. Выводятся самые популярные по количеству расшариваний в Facebook и ссылающихся доменов страницы.
- Конкуренты. Показываются топовые сайты по схожей тематике со статистикой по количеству общих ключевых слов, ссылающихся IP и шеров в «Фейсбуке» и рейтингом Alexa.
Самый интересный отчет – топовый контент. С его помощью можно определять темы, которые больше всего интересуют пользователей.
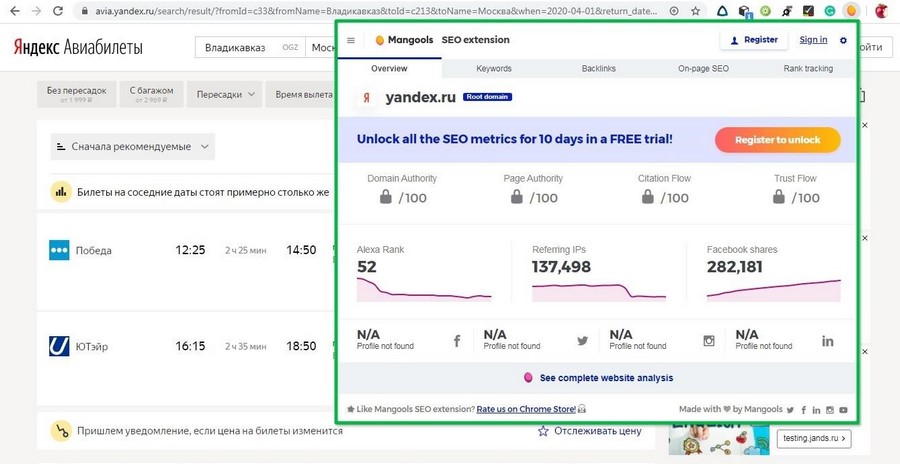
Разработчики сервиса также предлагают браузерное расширение для Chrome и Firefox. В бесплатной версии доступна вкладка On-page SEO (внутреннее SEO), а также можно посмотреть часть данных из общего отчета SiteProfiler.
On-page SEO выдает отчет о странице, на которой вы находитесь. Здесь несколько разделов: вид в поисковой выдаче, метатеги, структурированные данные, заголовки, ключевые слова, внешние ссылки, упоминания в соцсетях и проверка скорости в PageSpeed Insights.
Для бесплатного расширения очень даже неплохо.
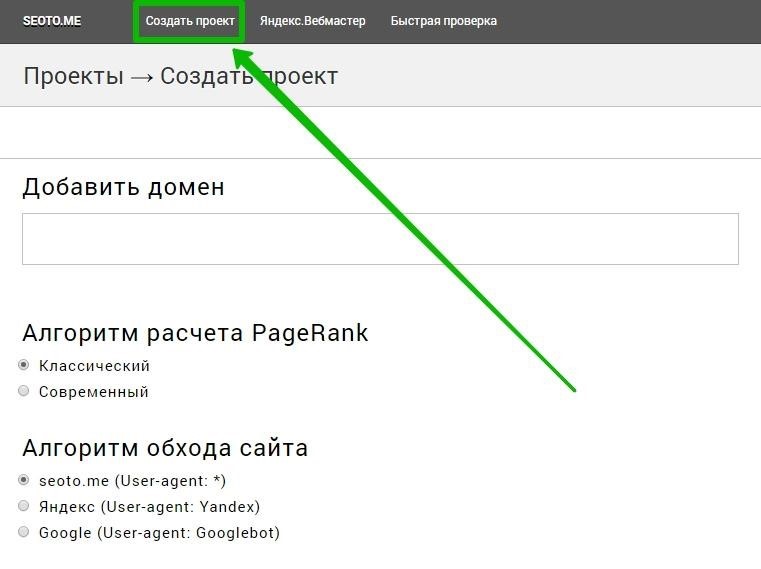
SEOTO.ME
Перейти
Достойный инструмент для аудита с минималистичным дизайном. К сожалению, бесплатная версия показывает только 30% данных, то есть если у вас много страниц с ошибками, в отчетах вы будете видеть только треть.
Для того чтобы получить аудит, необходимо пройти быструю регистрацию, добавить сайт и подождать какое-то время, я ждала чуть больше часа.
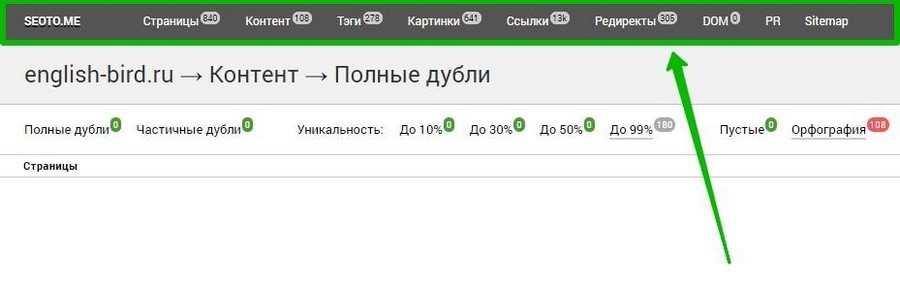
Сервис оценивает разные составляющие: страницы, контент, теги, картинки, ссылки и т. д.
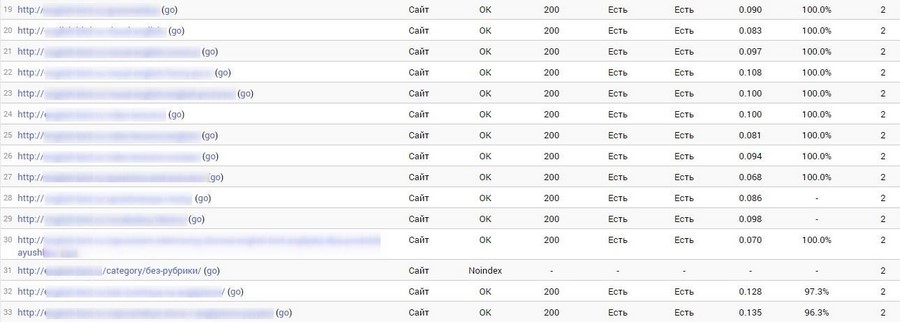
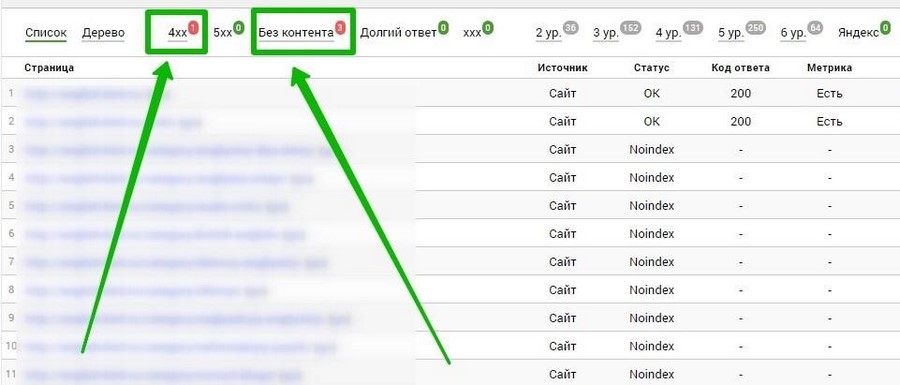
В отчете «Страницы» инструмент выдает статистику по каждой странице: статус (проиндексирована, не проиндексирована, неканонический URL, не HTML и т. д.), код ответа сервера, наличие счетчиков «Яндекс.Метрики» и Google Analytics, время загрузки, уникальность и уровень вложенности.
Ошибки обнаружить легко – они помечены красным цветом.
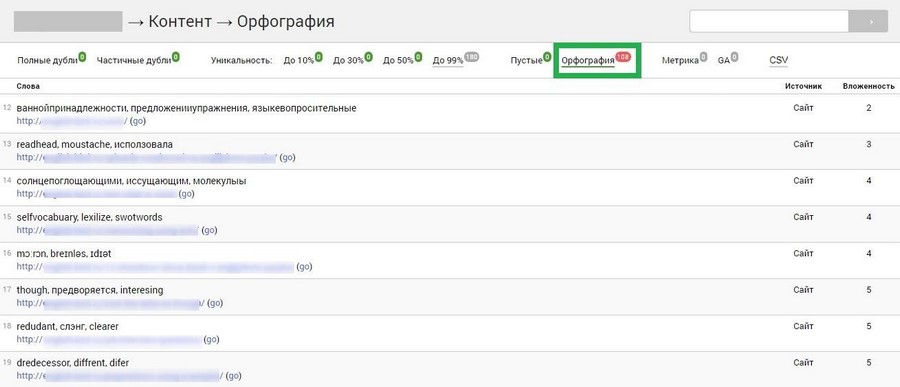
Крайне полезной штукой для меня оказалась проверка орфографии в разделе «Контент». Здесь можно найти все опечатки, встречающиеся на страницах.
В разделе с тегами можно выявить ошибки и недоработки в тайтлах, дескрипшенах и заголовках H1-H6. Вкладка «Картинки» выдаст статистику по всем графическим файлам на сайте – разрешение, размер, скорость загрузки. Здесь же будут отмечены битые изображения и с пустым тегом <alt>.
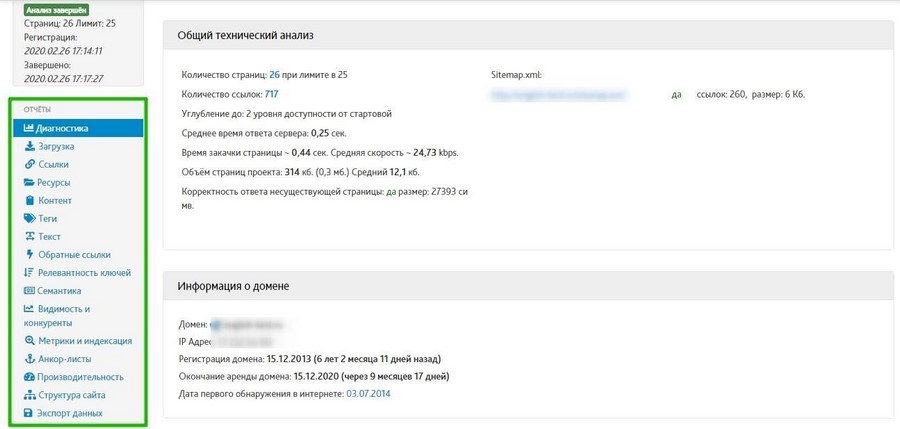
СайтРепорт
Перейти
Бесплатно проверяет только 25 страниц.
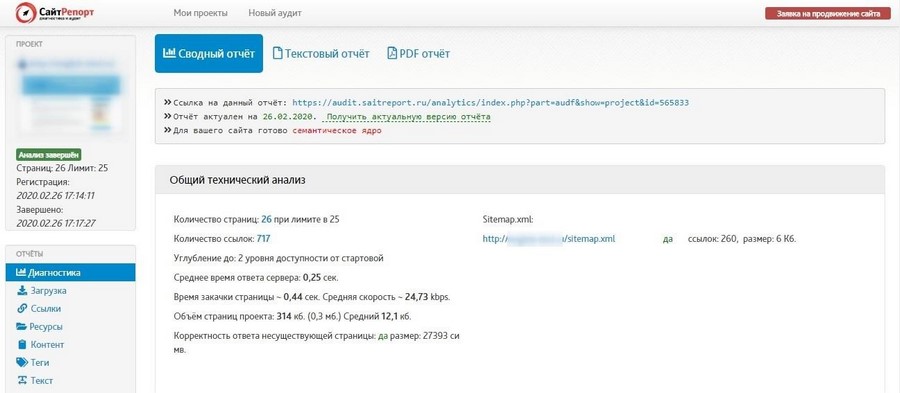
Сводный отчет показывает примерно те же данные, что и ранее рассмотренные сервисы, даже меньше. Ничего нового.
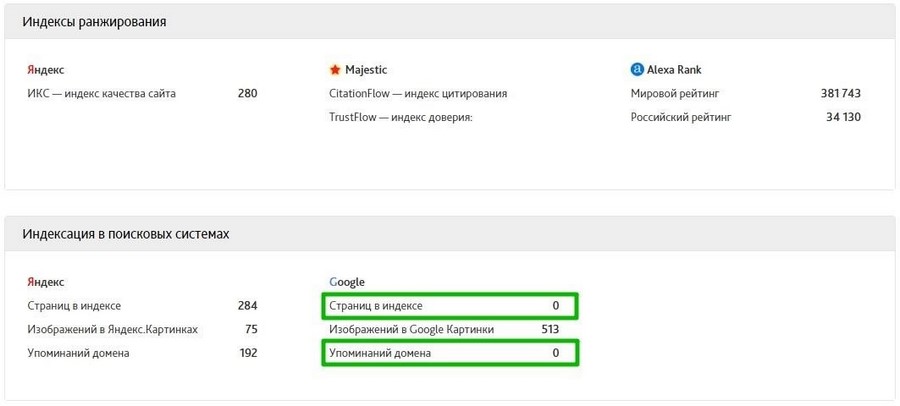
Некоторая информация в моем случае не совпала с действительностью (количество проиндексированных «Гуглом» страниц и упоминаний домена). Другие сервисы были точнее.
Общая информация мало нас интересует. Что действительно важно – левая колонка с отчетами.
Все данные представлены в виде графиков и таблиц, по каждому пункту дается справочная информация.
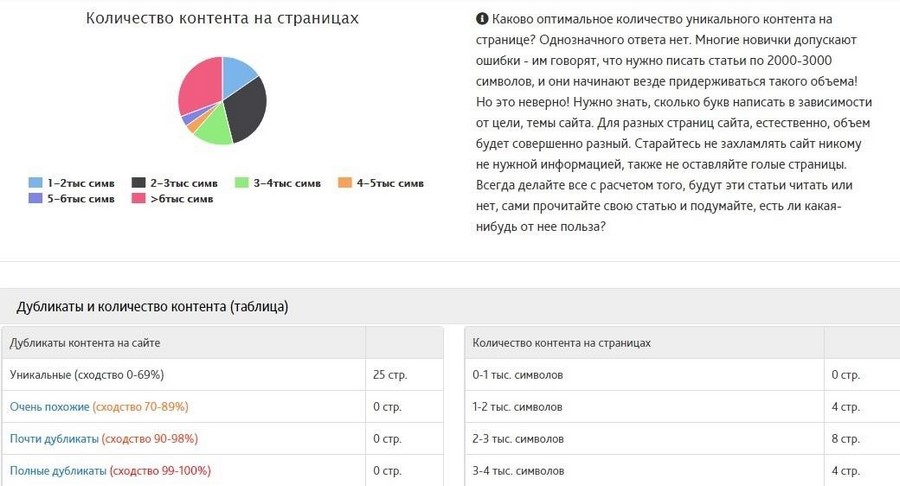
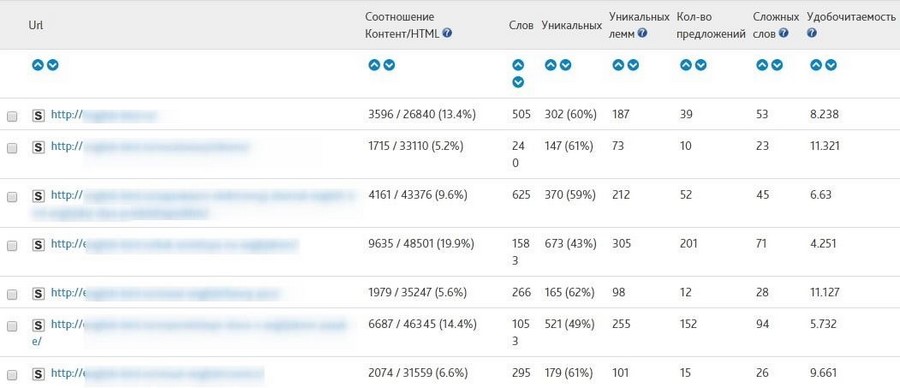
В разделе «Текст» очень полезная статистика по наполнению каждой страницы.
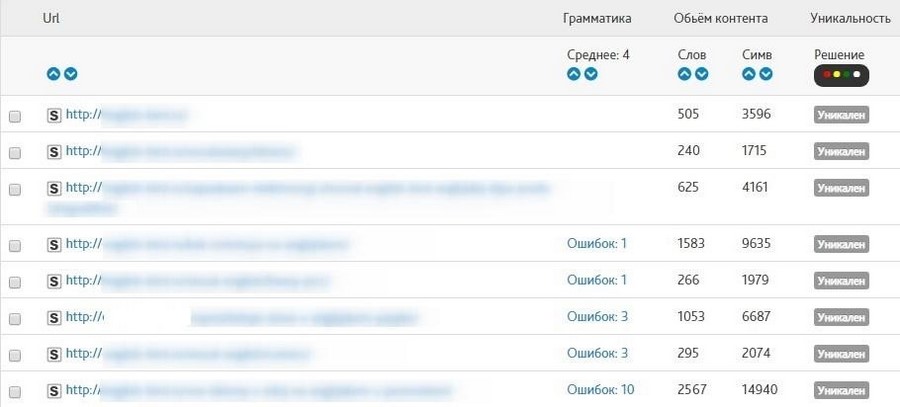
В разделе «Контент» в табличке также отмечаются грамматические ошибки.
Из наиболее интересных отчетов:
- Релевантность ключей. Содержит статистику по вхождению, релевантности и частотности (по Wordstat) ключевых фраз для каждой страницы. Данные «Вордстата» неточные, много «мусорных» ключевиков, но в целом полезный отчет.
- Видимость и конкуренты. Здесь можно узнать запросы, по которым сайт находится в топ-10 и топ-50 «Яндекса» и Google, а также проследить их динамику за год. В бесплатной версии показываются только по 10 запросов из каждого поисковика. Это сильно ограничивает функциональность инструмента, но позволяет узнать десятку самых популярных страниц сайта и количество запросов, по которым они отображаются в топ-10 и топ-50 поисковой выдачи.
- Производительность. Отчет, похожий на тот, что выдает GTMetrix или PageSpeed Insights.
Браузерные расширения
MozBar
Скачать для Chrome
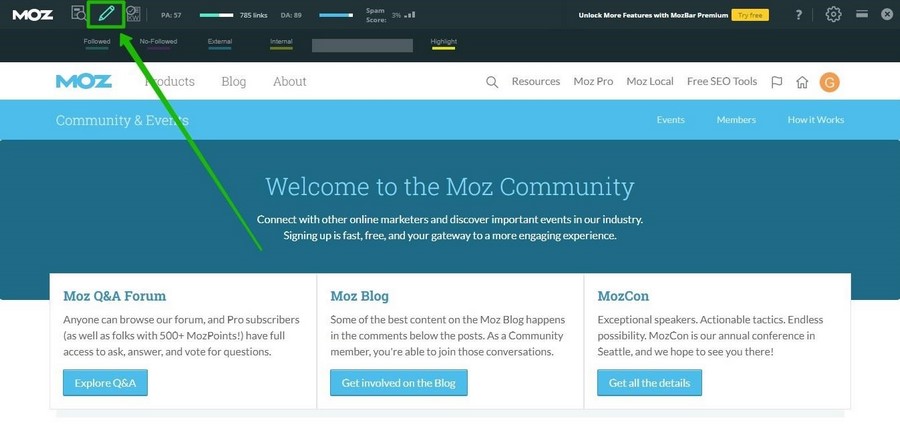
После установки расширения на посещаемых страницах будет появляться черная полоса от Moz с информацией. Прежде всего, это PA (Page Authority – авторитетность страницы) и DA (Domain Authority – авторитетность домена), а также заспамленность страницы ссылками.
DA и PA – комплексные показатели, используемые сервисом Moz, которые высчитываются на основе количества ссылок на страницу и их авторитетности и веса. Справа от логотипа есть три иконки, нажав на первую из которых, можно узнать информацию о странице.
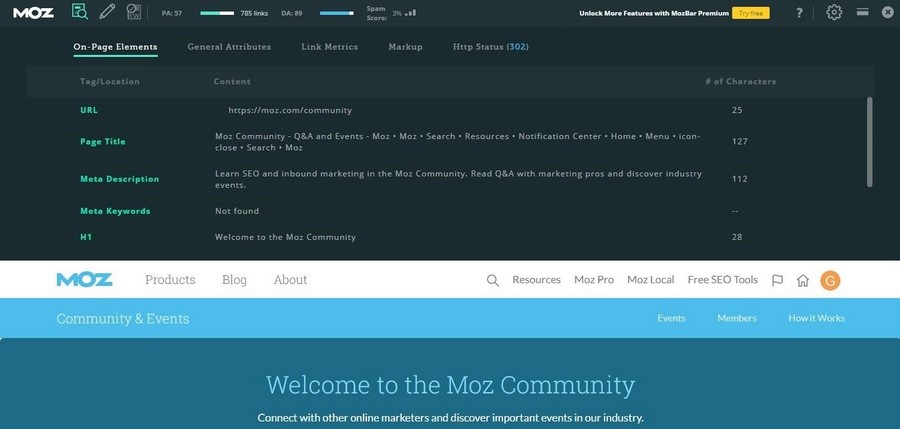
Что входит в перечень анализа:
- Элементы на странице (On-Page Elements): тайтл, дескрипшен, ключевые слова, заголовки, выделения текста жирным или курсивом, текст тега alt.
- Общие атрибуты (General Atributes): IP-адрес, страна, адрес в кеше «Гугла», адрес канонической страницы, наличие тегов meta robots, скорость загрузки страницы.
- Метрики ссылок (Link Metrics): авторитетность страницы, домена, внешние ссылки с атрибутом follow, общее количество ссылок. Некоторые данные доступны после активации премиум-тарифа:
- Разметка (Markup): schema.org, Open Graph, Twitter Cards, микроформаты.
- Http-статус страницы.
Также с помощью расширения можно подсвечивать ссылки на странице: открытые и закрытые от индексации, внешние и внутренние.
Кнопка Page Optimization (оптимизация страницы) доступна только после покупки премиума, который также дает полный доступ к большому количеству метрик и полезных инструментов (данные о посещаемости, отслеживание позиций, диагностика и поиск ошибок, рекомендации по оптимизации, возможности для получения внешних ссылок и т. д.).
Seo-tools
Скачать для Opera, Chrome
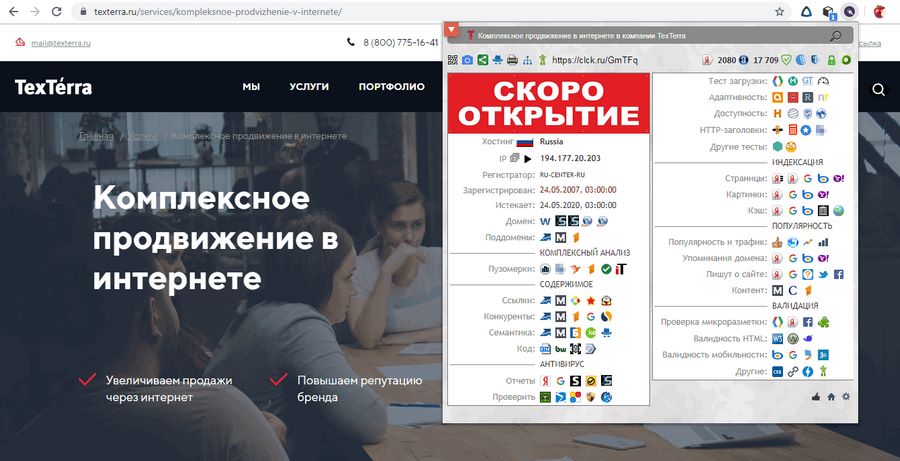
Этот виджет собрал почти все инструменты для быстрой проверки разных показателей сайта. Достаточно выбрать интересующий пункт (проверка скорости, адаптивности, наличия вирусов и т. д.) и кликнуть на значок соответствующего сервиса. Расширение перенаправит вас на страницу, где будет сформирован готовый отчет.
Далеко не все ссылки в расширении работают. Что-то уже безнадежно устарело. Но пока инструмент еще не потерял актуальность и может быть полезным.
Также здесь можно быстро посмотреть sitemap интересующего сайта и файл robots.txt.
Lighthouse
Скачать
Расширение Lighthouse для браузера Chrome выпустил сам Google еще в 2018 году. Поэтому инструменту можно доверять.
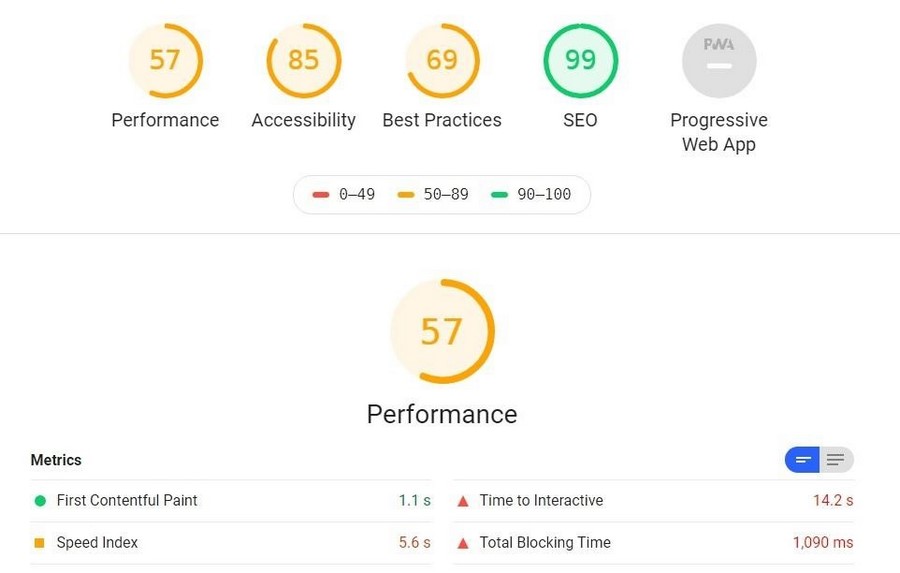
Чтобы провести экспресс-аудит открытой в браузере страницы, необходимо нажать на значок расширения и выбрать «Generate report». Он откроется на новой странице и визуально будет напоминать другой сервис Google – PageSpeed Insights.
Сайт анализируется по нескольким показателям:
- Производительность. Для оценки используются: время, за которое отобразилась первая часть контента (First ContentFul Paint); время, за которое отобразился основной контент страницы (First Meaningful Paint); индекс скорости (Speed Index) и другие метрики для измерения скорости загрузки сайта. Приложение даже предложит посмотреть пошаговые скриншоты загрузки страницы.
- Доступность. По большей части это проверка дизайна и юзабилити (насколько это возможно автоматическим методом): соблюдение контраста фона и элементов сайта, правильное использование тегов при оформлении списков, наличие атрибута [lang] и т. д. В открывающемся списке под заголовком «Additional items to manually check» можно найти перечень еще нескольких пунктов, которые важно проверить на сайте вручную, так как сервис здесь беспомощен.
- Лучшие практики (технические аспекты и UX-решения). Использование протокола HTTPS, отображение картинок с правильным соотношением сторон, отказ от устаревших API и пр.
- SEO. Lighthouse проверяет правильность robots.txt, наличие тайтла и дескрипшена, читабельность (размер) текста, отсутствие запрета индексации и т. д.
Кроме того, здесь можно проанализировать на наличие ошибок и недоработок прогрессивное веб-приложение сайта.
Инструмент показывает успешно пройденные тесты и рекомендации по тому, какие показатели можно улучшить и как это сделать.
Десктопные программы
Screaming Frog SEO Spider
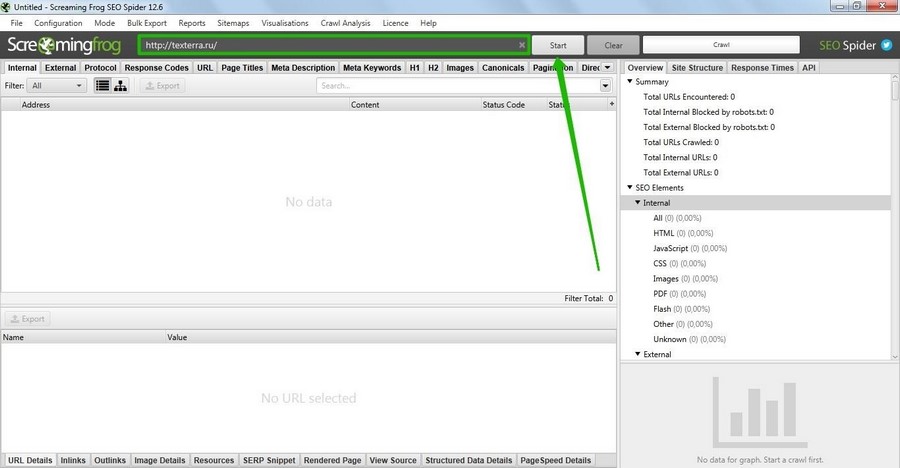
Перейти
Программа работает на Windows, Mac и Linux. Бесплатно проверить можно не более 500 страниц.
Screaming Frog SEO Spider сканирует все элементы на страницах (ссылки, картинки, CSS) и анализирует их с точки зрения поисковой оптимизации. С помощью этой утилиты можно понять, как поисковые системы видят сайт. При этом все происходит быстро, в автоматическом режиме, и не нужно проверять отдельно каждую страницу.
Чтобы начать проверку, введите адрес сайта в верхнюю строку и нажмите «Start».
Основные моменты, на которые нужно обратить внимание при анализе:
- Коды ответа сервера. Вкладка «Response Codes» позволит понять, используют ли страницы правильные редиректы (301 или 302), нет ли удаленных, несуществующих страниц с кодом 404.
- URL. В этой вкладке можно быстро найти URL страниц, не отвечающие стандартам (слишком длинные, неинформативные, содержащие кириллические символы, повторяющиеся и т. д.).
- Тайтлы и дескрипшены. Если метатеги были заполнены наспех и им не уделялось должного внимания, обнаружить все слабые места позволят вкладки «Page Titles» и «Meta Description» соответственно.
- Изображения. Утилита анализирует картинки на страницах и собирает данные о них в таблицу. Самый важный пункт – размер изображений. Если картинок на сайте много, стоит задуматься об их оптимизации, так как картинки большого размера могут тормозить скорость загрузки сайта и занимать ценное место на хостинге.
В целом у программы довольно обширный перечень функций и она дает много возможностей для всестороннего технического анализа сайта. Но чтобы разобраться со всем этим новичку, придется потратить какое-то время. Усложняет задачу еще и то, что у программы нет русскоязычной версии.
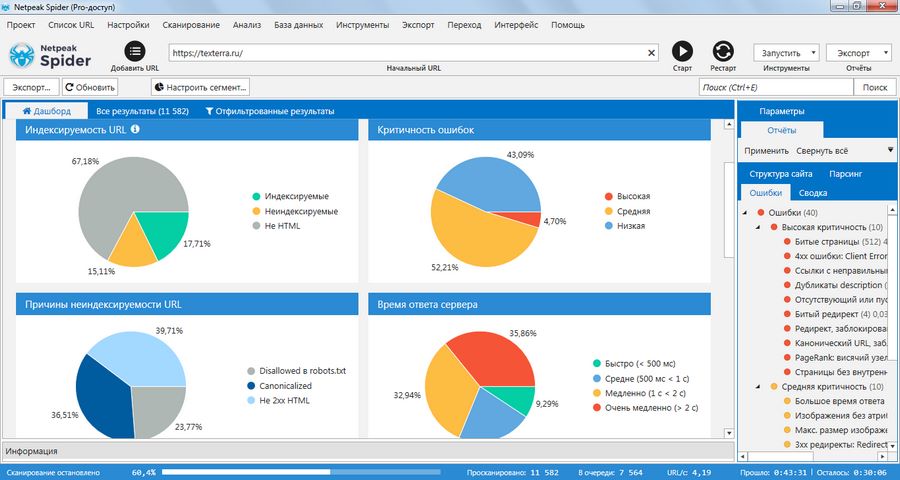
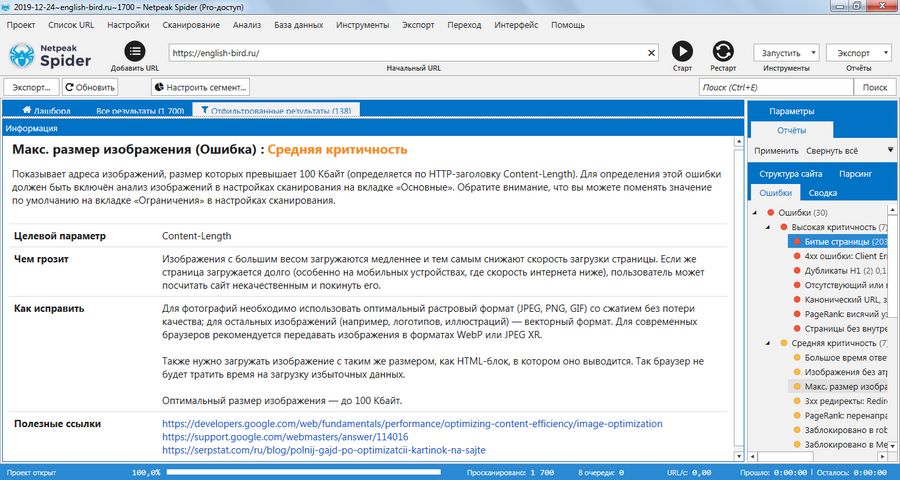
Netpeak Spider
Перейти
А это уже как раз русскоязычная десктопная утилита для анализа сайта, по принципу работы похожая на предыдущую. Она платная. Стандартная лицензия обойдется в 15$ за один месяц. Поэтому подойдет такая программа больше специалистам с большим количеством проектов, нежели любителям.
Но для тех, кто хочет быстро проверить свой сайт, все же есть хорошая новость: разработчики предлагают семидневный пробный период, в течение которого можно пользоваться всеми возможностями для анализа бесплатно.
Netpeak Spider позволяет проверить сайт на наличие ошибок внутренней оптимизации (всего более 80 возможных вариантов). Если сайт большой, проверка может занять около часа – программа сканирует каждый url. Готовый отчет будет представлен в виде диаграмм, по которым можно оценить общий уровень оптимизации сайта. Конкретные данные об ошибках появятся в правом окне.
Ошибки бывают трех типов: с высокой, средней и низкой степенью критичности. Разумеется, начинать нужно с анализа самых важных проблем. Все, что отмечено желтым и синим, можно принять как рекомендации и исправлять по мере возможности.
Главный плюс программы – она дает подсказки по каждому пункту из списка. Netpeak Spider не только объясняет, в чем заключается ошибка, но и объясняет, чем она грозит и как ее исправить. Если вы ничего не понимаете в SEO, такие советы будут крайне полезны.
Если программа кажется слишком сложной в освоении, попробуйте посмотреть обучающие материалы, предложенные разработчиками на странице скачивания Netpeak Spider. Они помогут разобраться со сложным интерфейсом и понять принцип работы программы.
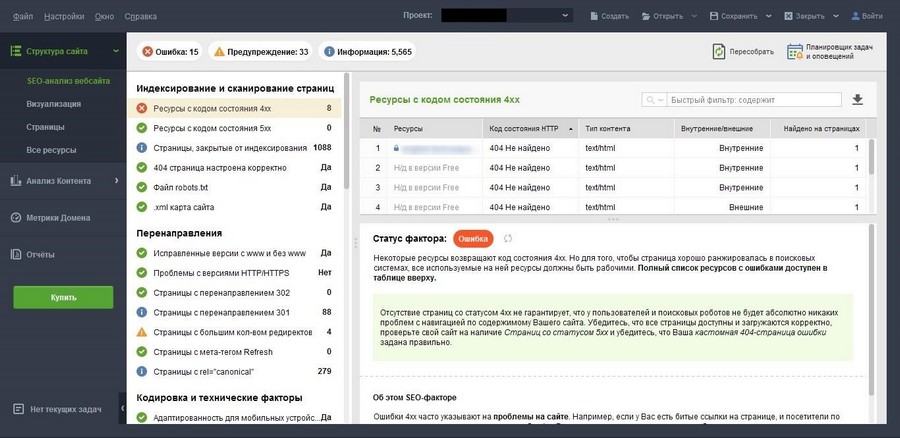
Website Auditor
Перейти
Еще одна хорошая русскоязычная программа для поиска ошибок на сайте, на этот раз бесплатная.
Количество анализируемых показателей значительно меньше, чем в Netpeak Spider. Но для простейшего аудита ресурса вполне сойдет.
Что проверяет программа:
- Индексирование и сканирование. Ресурсы с кодом состояния 4xx и 5xx, закрытые от индексации страницы, robots.txt, карта сайта, настройка 404-й страницы.
- Перенаправления. Проблемы с версиями HTTP/HTTPS, страницы с редиректами 301 и 302, страницы с большим количеством перенаправлений и т. д.
- Кодировка и технические факторы. Страницы с фреймами или ошибками в коде HTML, удобство для мобильных и пр.
- On-page. Дубли заголовков и метаописаний, слишком длинные или пустые заголовки и дескрипшены.
Кроме всего этого Website Auditor исследует на предмет ошибок ссылки, изображения, URL-адреса и дает полезные рекомендации для приведения сайта в порядок.
Еще несколько полезных сервисов для проверки отдельных показателей
Некоторые моменты оптимизации сайта можно проверить более подробно при помощи специализированных сервисов. Приведем несколько из них.
Проверка скорости загрузки и адаптивности
В одной из предыдущих статей мы уже кратко обозревали 10 бесплатных инструментов проверки скорости загрузки и адаптивности сайта. Эти сервисы не потеряли актуальность, поэтому можно смело пользоваться подборкой для анализа веб-ресурса.
Поиск битых ссылок
Online Broken Link Checker
Перейти
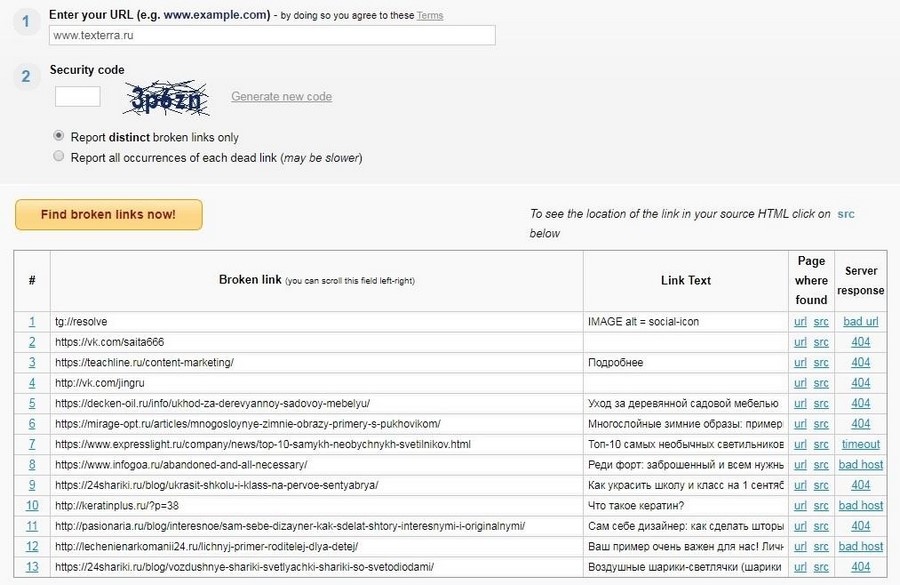
Один из лучших бесплатных сервисов по проверке битых ссылок (даже получил награду в 2012-м году).
Чтобы провести проверку, нужно ввести капчу и выбрать один из вариантов отчета: только об отдельных битых ссылках или все случаи появления каждой битой ссылки (второй вариант займет больше времени, и отчет может получиться огромным).
В колонке Page where found сервис показывает список url страниц с битой ссылкой и саму ссылку в исходном html-коде (src). Последняя колонка таблицы показывает ответ сервера для каждой страницы.
Расширение для Chrome Check My Links
Скачать
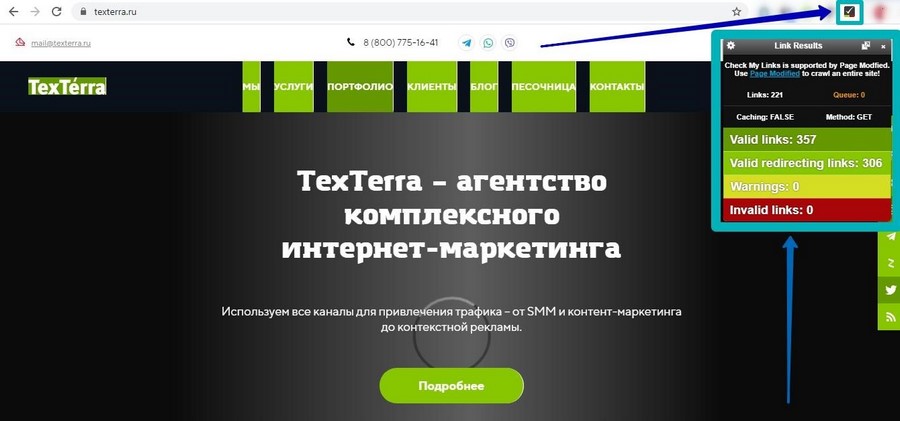
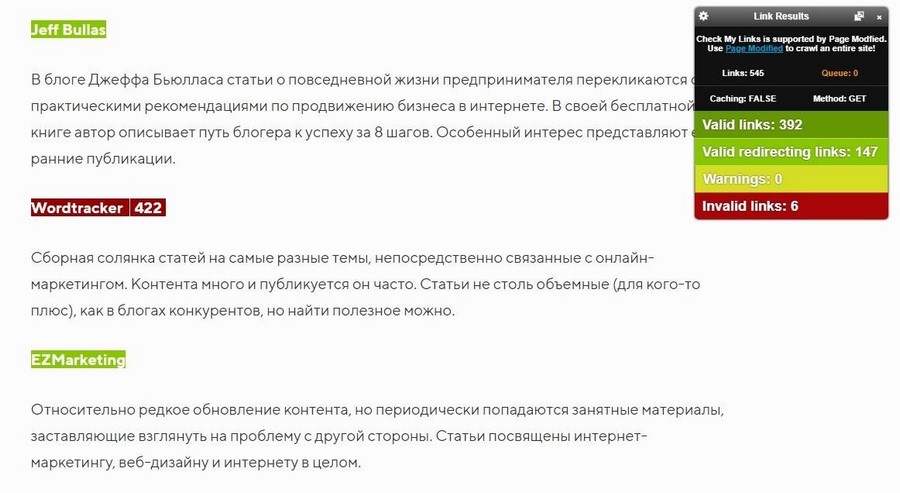
Введите адрес проверяемой страницы в адресную строку, откройте сайт и щелкните на значок расширения. Через несколько секунд/минут он отчитается об анализе ссылок на странице.
Зеленый цвет означает, что ссылками все окей, желтый указывает на URL с предупреждениями, а красный свидетельствует о битой ссылке.
С помощью инструмента можно легко находить битые ссылки в статьях (как раз там они чаще всего и встречаются).
Разное
SERP Simulator
Перейти
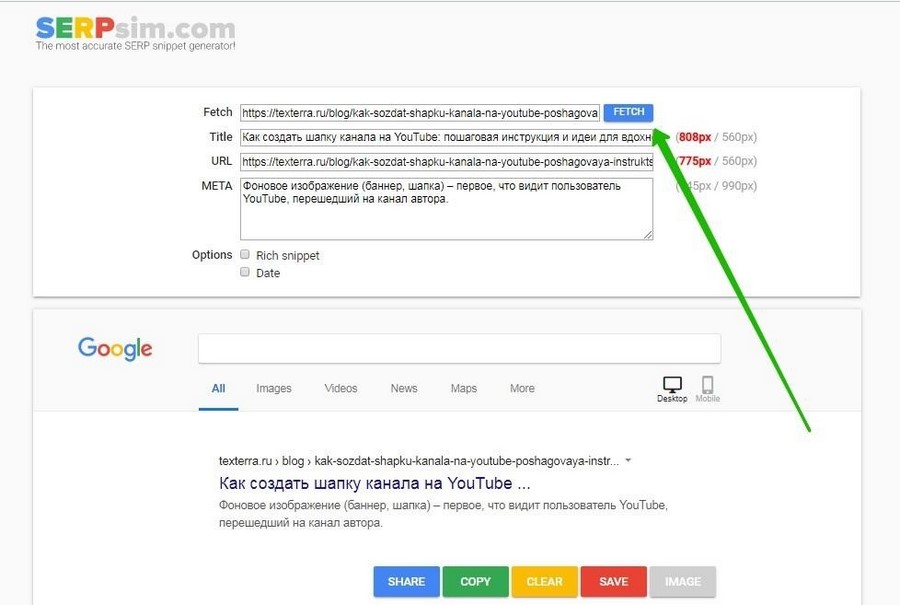
Симулятор поисковой выдачи. Позволяет посмотреть, как будет выглядеть тайтл, описание и URL страницы в результатах поиска Google.
Сниппет можно посмотреть как в десктопной, так и мобильной выдаче.
W3C Markup Validation Service
Перейти
Валидатор кода сайта. Здесь можно проверить, насколько правильно был сверстан ресурс. Новичку все будет совершенно непонятно, поэтому пользуются им обычно разработчики. Которые, к тому же способны понять, какие ошибки кода следует исправить, а какие не повлияют на работу сайта и позиции в поисковиках.
В качестве заключения
Не забывайте, что бесплатный экспресс-аудит – это не решение всех проблем, а лишь небольшая помощь для тех, кто хочет немного улучшить работу и ранжирование ресурса.
Чтобы аудит был полноценным, сайт должен анализироваться по самым разным критериям, включая те, какие нельзя проверить с помощью программ и сервисов. Если вам нужна помощь в этом деле, обращайтесь к нам. Мы проводим комплексные аудиты сайтов, в которых рассматриваем не только технические аспекты, но и структуру, юзабилити, конкурентную среду, семантическое ядро и внешнюю оптимизацию.
Есть проблемы с ранжированием, проект не растет, хотите проверить работу своих специалистов по продвижению? Закажите профессиональный аудит в Семантике
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Сегодня разбираемся, как проверить сайт на ошибки в html-коде, внутренней SEO-оптимизации и текстах. Поэтому достаем ручки, отступаем две строчки и на третьей пишем «Работа над ошибками». Двойки и тройки надо исправлять, особенно если они не в дневнике, а в базе Google и «Яндекса».
Сервисы онлайн-проверки html кода
Такие инструменты называют валидаторами. Они помогают находить ошибки и неточности в коде сайта. Например, указывают на неправильный атрибут в теге или ошибочное применение элемента. Все сервисы-валидаторы работают примерно одинаково и выглядят как пришельцы из web 1.0, поэтому с их выбором можно не заморачиваться – проверку сайта на ошибки можно выполнить в любом. Разница либо будет минимальной, либо ее не будет вообще. Вот те, которые понравились лично мне.
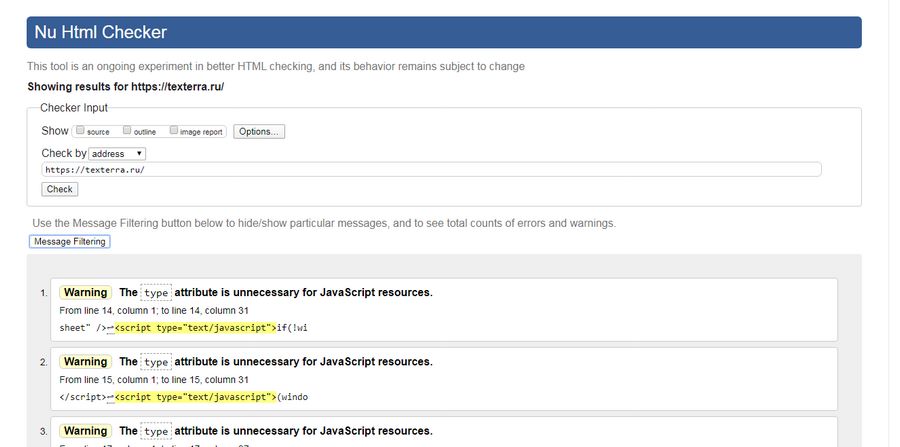
W3C Nu HTML Checker
Сервис с минималистичным интерфейсом, и стандартным функционалом. Делает все, что должен делать и ничего больше. С HTML5 работает в тестовом режиме, поэтому может чего-то не понимать, о чем разработчики честно предупреждают.
На том же W3C есть сервис проверки CSS, называется Jigsaw. Там можно выбрать профиль CSS, тип отчета и еще пару параметров.
Проверка SEO сайта
Здесь все интереснее и запутаннее – сервисов много, все делают примерно одно и то же. Программы, достойные внимания, стоят денег, а остальные либо условно-бесплатны, либо предлагают минимальный функционал. И даже среди платных находится что-то неудобоваримое, которое попадает в очередную подборку просто чтобы в заголовке было не «9», а «10». Поэтому обратим внимание на проверенные и классные инструменты
Screaming Frog SEO Spider
Мощно, дорого и красиво. Делает подробный анализ сайта: показывает метатеги к каждой странице и количество ссылок, помогает проверить внутреннюю SEO-оптимизацию сайта на ошибки и выдает еще кучу информации для анализа. Помимо этого ищет битые ссылки и дубли контента, интегрируется с Google Analytics, экспортирует отчеты в Excel и чего только не делает. Примерно половина функций доступна в бесплатной версии, но за полную придется выложить аж 149 фунтов стерлингов в год.
NetPeak Spider
Еще один хороший и такой же платный инструмент. Анализирует сайт и делает проверку страниц на ошибки во внутренней SEO-оптимизации. Как и Screaming Forg, помогает находить битые ссылки, дублированный контент, ошибки в метатегах и так далее. Плюс ко всему NetPeak Spider считает PageRank страницы и доступен для покупки на один, три, шесть или 12 месяцев. Еще есть 14-дневный бесплатный пробный период, в который с программой можно делать что угодно.
Smart SEO Tool
Бесплатная утилита для проверки сайта на внутреннюю SEO-оптимизацию. Делает почти то же самое, что и остальные, но при этом не просит купить себя. Функций не так много, как в платных программах, но джентльменский набор из поиска ошибок в метатегах, битых ссылок и дубликатов в Smart SEO Tool есть.
Плюс ко всему нужно обязательно проверить на ошибки карту сайта и файл robots.txt. Сделать это можно либо в Вебмастере «Яндекса» и Search Console «Гугла», либо в любом из перечисленных сервисов.
Проверка сайта на орфографические ошибки и уникальность контента
Код страницы мы уже почистили, оптимизацию тоже привели в порядок, осталось только проверить уникальность текста на сайте и убрать ошибки. Этим и займемся.
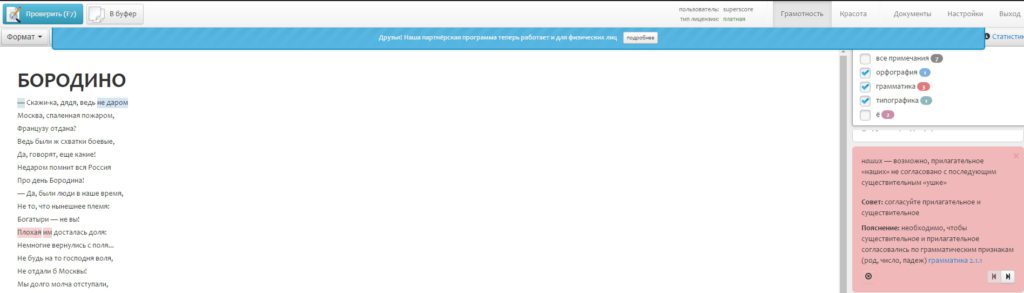
Orfogrammka.ru
Помогает очистить текст от грамматических, орфографических, пунктуационных и других ошибок. Уникальность здесь не проверить и тексты придется загружать по одному, но в остальном сервис шикарен, сам пользуюсь и люблю. Каждая найденная ошибка сопровождается ссылка на правило и совет, как ее поправить. Дополнительно можно проверить красоту текста, но там все очень субьективно. Главный минус – удовольствие стоит денег.
Content-watch.ru
Платный сервис проверки уникальности и защиты от плагиата. Можно сделать проверку одной страницы или всего сайта целиком и это его главный плюс. Больше Content-Watch не делает ничего, а жаль.
Etxt.ru
Это биржа копирайтинга, у которой тоже есть свои сервисы проверки орфографии и уникальности. Минус в том, что они платные и не доступны без регистрации.
Бесплатные альтернативы есть – это text.ru и инструменты Advego. Алгоритмы проверки уникальности у них ОК, но с ошибками они не особо помогают – могут найти орфографическую ошибку или неправильно поставленную запятую, и то не всегда. Еще орфографию можно проверить в «Яндекс.Вебмастере».
Онлайн-сервисов анализа сайта на ошибки много, все они хорошие, красивые и классные. Проблема в том, что почти все они платные и если HTML-код можно проверить без проблем, то за проверку внутренней оптимизации страницы или уникальности текстов придется заплатить своими кровными. Бесплатные альтернативы «Кричащим лягушкам» и «Паукам» есть, но и функций у них не так много, поэтому пригодны они, в основном, для быстрого анализа ключевых параметров страницы. Если работать с сайтом нужно много, постоянно и страстно, придется раскошелиться.
Любой владелец сайта хочет, чтобы его ресурс приносил максимальную пользу: появлялся в первых строках поисковой выдачи, привлекал клиентов, обеспечивал продажи. Чтобы сайт выполнял эти задачи, он должен быть эффективным. Эффективность зависит от того, как сайт сверстан, долго ли грузится, насколько индексируется поисковиками, удобно ли находить на странице нужную функцию и так далее. Проверка на эти параметры и называется аудитом сайта. Множество бесплатных сервисов помогут вам его провести — мы отобрали самые популярные и полезные.
Что такое аудит сайта
Аудит сайта — это анализ того, насколько эффективно работает сайт. Комплексный аудит позволяет оценить работу сайта по нескольким параметрам:
- как сайт индексируется в поисковиках;
- насколько быстро грузится;
- есть ли ошибки в коде;
- насколько уникален контент;
- удобно ли пользователям ориентироваться на сайте.
Какие задачи решает аудит сайта
Проводя аудит, можно выявить множество проблем. Например, что у ресурса плохая оптимизация SEO, поэтому видимость в поисковиках низкая. Или выяснить, что пользователи теряются на странице и не могут понять, как купить товар. Или узнать, что на устаревших смартфонах неправильно отображаются визуальные элементы.
Аудит советуют проводить сразу после запуска сайта, а потом несколько раз в год. На рынке множество компаний и SEO-специалистов, которые могут провести внешний аудит, но их услуги стоят от 100 тысяч рублей.
Однако можно прибегнуть к бесплатным сервисам — этого хватит, чтобы узнать об основных ошибках в работе сайта. Разберем, как бесплатно провести аудит по разным параметрам.
Как провести аудит
Проверить индексацию
Проверить индексацию сайта в поисковых системах можно с помощью технического SEO-аудита. Например, SEO-аудит позволяет найти служебные или дублирующие страницы, которые попадают в поисковики и опускают сайт в выдаче. Если оставлять такие страницы, сайт не попадет на первые строки, что негативно скажется на посещаемости. В ряде случаев это критично — например, если речь идет об интернет-магазине, где от позиций в поиске зависят продажи.
Проверить индексацию можно в сервисах вроде «Яндекс Вебмастера», Google Search Console и Screaming Frog. Расскажем подробнее о каждом.
1. «Яндекс Вебмастер» и Google Search Console. Первый анализирует выдачу в поисковике «Яндекса», второй — в поисковике Google. В остальном сервисы похожи: оба находят ошибки, которые могут негативно влиять на выдачу в поисковиках. Инструменты видят неиндексируемые страницы, анализируют скорость ответа сервера, на котором расположен сайт, а также выявляют пустые описания в поле Description и другие недочеты в SEO.
Дополнительно «Яндекс Вебмастер» и Google Search Console выдают подробную статистику о пользователях: по каким запросам чаще всего попадают на сайт, как гость ведет себя на страничке и так далее.
2. Screaming Frog. Сервис с огромным количеством инструментов для SEO-аудита. Анализ сайта включает поиск битых страниц, дублирующих или пустых тегов Title и метатегов Description, отсутствие заголовков H1 — всё, что снижает рейтинг сайта в выдаче поисковых систем. Также Screaming Frog проверяет страницы на доступность — открываются ли они с разных браузеров и устройств.
Можно сканировать как весь сайт сразу, так и определенные страницы. Учтите, что полное изучение большого сайта может занять время — например, портал с двумя миллионами URL будет сканироваться около суток. Кроме того, бесплатно можно проверить только 500 URL.
Измерить скорость загрузки сайта
Наверняка вы замечали, что одни сайты грузятся мгновенно, а другие по несколько секунд. Иногда это объясняется не вашим интернет-соединением, а скоростью загрузки страниц. Если сайт хорошо оптимизирован, он откроется быстро — и наоборот. С недавних пор скорость загрузки учитывается при индексации страницы — чем она выше, тем больше шансов у сайта попасть в первые строки выдачи. Так что ускорять загрузку нужно не только для удобства пользователя, но и для продвижения в поисковиках.
Основной инструмент, измеряющий скорость загрузки, — это PageSpeed Insights. Сервис использует для анализа сайта разные критерии: как быстро обрисовываются самые первые элементы, через сколько можно взаимодействовать со ссылками, когда полностью загружается страница. Дополнительно PageSpeed Insights предлагает исправить основные ошибки. Например, удалить неиспользуемый код, поменять формат изображений и так далее.
Полученные данные сервис оценивает по балльной системе — общая оценка скорости загрузки сайта называется производительностью. Если сайт получает менее 49 баллов — значит, он долго загружается. Если от 50 до 89 баллов, то скорость загрузки средняя. Сайты, которые открываются мгновенно, получают от 90 до 100 баллов. Если у вас крупный ресурс, не стоит беспокоиться, что он не выбил максимальные баллы, — такое возможно разве что для одностраничных лендингов. Например, главную страницу сайта Apple сервис оценил в 36 баллов.
Проверить код на валидность
Сайт отображается на самых разных устройствах — десктопных компьютерах, ноутбуках, смартфонах, планшетах и даже телевизорах. Чтобы страницы везде корректно выглядели, код должен соответствовать стандартам W3C — консорциума, устанавливающего единые принципы функционирования интернета. Благодаря его стандартам сайты одинаково открываются с разных устройств и браузеров.
Если же программист ошибется в коде, то велика вероятность, что страницы отобразятся неправильно — например, не откроется картинка, поплывет текст или что-то в таком духе. Проверка на соответствие стандарта называется валидацией. Основной инструмент — это валидатор от самого W3C. Он проверяет ресурс по двум критериям:
- Корректность HTML-верстки. Ошибки в HTML-верстке приводят к различному отображению страницы в браузерах. Например, в Chrome сайт отображается правильно, а уже в Firefox какой-то элемент не открывается. Валидатор выявляет такие ошибки и подсказывает, как их исправить. Обратите внимание, что провести аудит можно лишь конкретной страницы, а не всего сайта.
- Соответствие правилам CSS. Инструмент CSS позволяет настраивать внешний вид страницы — стилизовать заголовки, подзаголовки, врезки и другие визуальные элементы. Если где-то ошибиться, облик страницы пострадает. Валидатор выявляет такие огрехи и советует, как их исправить.
Проверить на плагиат
Если на ресурсе много скопированных статей, видимость сайта в поисковых системах падает. Чтобы этого не произошло, нужно проводить аудит контента на антиплагиат. Особенно, если контент создает кто-то со стороны и вы не уверены, что он уникален.
Проверить можно в сервисах вроде Advego, eTXT, и Text.ru. Эти инструменты смотрят, насколько текст совпадает со статьями, опубликованными на других сайтах. Если уникальность меньше 80%, то текст лучше переписать. Сервисы подскажут, как это сделать, либо можно будет заказать рерайт там же на бирже.
Изучить поведение пользователей
Комплексный анализ сайта включает в себя аудит юзабилити — насколько удобно гостям пользоваться сайтом. Для этого изучается, куда посетители заходят в первую очередь, на что нажимают, где чаще всего задерживаются и на каком этапе покидают страницу. Так можно выявить проблемные места — например, неудобную форму оплаты в интернет-магазине, из-за которой владелец недосчитывается продаж.
Популярные сервисы для анализа пользовательского поведения — «Яндекс Метрика» и Google Analytics. У них похожие функции: например, оба инструмента показывают тепловую карту — куда пользователи чаще всего наводят курсор. Благодаря этому можно понять, правильно ли вы расставили кнопки или не принимают ли гости за ссылку какие-то другие элементы. Также системы предоставляют отчеты в веб-интерфейсе — не придется скачивать файлы и открывать их в других приложениях.
Кроме того, с помощью «Яндекс Метрики» и Google Analytics можно изучать поведение разных пользовательских групп. Например, определить группы молодых матерей и молодых отцов, а потом посмотреть, различается ли их поведение на сайте.
Бонус: экспресс-аудит сайта
Если у вас нет времени или желания прогонять сайт через десятки параметров, можно воспользоваться экспресс-аудитом. В этом помогут сервисы вроде PR-CY и Be1. Они проанализируют сайт по основным направлениям — SEO, юзабилити, антиплагиату, скорости загрузки, посещаемости. Этого достаточно, если вы просто хотите узнать больше о ресурсе и проверить, есть ли у него какие-то серьезные проблемы.



















































![giphy[1]](https://semantica.in/wp-content/uploads/2016/09/giphy1-14.gif)