#статьи
-
0
Проблема на стороне пользователя или на стороне владельца сайта? Объясняем в статье.
Иллюстрация: Polina Vari для Skillbox Media
Контент подготовлен нейросетью, которая анализирует тысячи источников в режиме реального времени. Факты проверил редактор Skillbox Media.
Ошибка 404 — распространённая проблема, с которой пользователи сталкиваются при попытке получить доступ к веб-странице. Кроме того, это важный сигнал о неисправностях для владельцев сайтов и разработчиков. В статье разбираемся:
- что означает ошибка 404;
- почему она возникает;
- как последствия ошибки 404 проявляются на сайте;
- как исправить ошибку 404 со стороны пользователя;
- как исправить ошибку 404 со стороны владельца сайта;
- какие есть инструменты для отслеживания ошибки 404.
Ошибка 404, также известная как «Not Found» или «Не найдено», является стандартным HTTP-статусным кодом, который указывает на отсутствие запрашиваемого ресурса на сервере.
Ошибки 404 возникают в результате взаимодействия между клиентским устройством (например, веб-браузером) и сервером, когда клиент пытается получить доступ к странице, изображению, файлу или любому другому ресурсу. Если сервер не может найти запрашиваемый ресурс, он отправляет клиенту ответ со статусным кодом 404.
Ошибка 404 может возникать по нескольким причинам: неправильно введён URL, устарела или не работает ссылка на другом сайте, ресурс перемещён или удалён с сервера, во внутренней структуре или в серверной конфигурации сайта есть проблемы.
Для пользователей ошибка 404 означает, что запрашиваемая информация или страница временно или постоянно недоступна. Это может вызывать недовольство, особенно если пользователь ожидал найти важные сведения или материалы.
Для владельцев сайтов и разработчиков ошибка 404 является сигналом о неисправностях в системе. Она может указывать на проблемы в структуре и навигации сайта, ошибки в ссылках или отсутствие обработчиков ошибок. Исправлять ошибки 404 важно для улучшения пользовательского опыта, сохранения SEO-рейтинга и обеспечения правильной работы сайта.
В следующих разделах мы рассмотрим причины возникновения ошибки 404 подробнее и дадим рекомендации по её исправлению.
Ошибка 404 возникает, когда сервер не может найти запрашиваемый ресурс. Рассмотрим несколько распространённых причин её появления.
- Неверно введён URL. Это самая распространённая причина. Если пользователь случайно вводит неправильный адрес в адресной строке браузера, сервер не сможет найти соответствующую страницу и вернёт ошибку 404. Ошибки в адресе могут быть вызваны случайными опечатками, неправильным регистром или отсутствием необходимых символов.
- Ссылка ведёт на несуществующие страницы. Если ссылка ведёт на страницу, которая была перемещена или удалена, пользователь, кликнувший по ней, столкнётся с ошибкой 404.
- Ссылки на других сайтах устарели. Если другой сайт содержит ссылку на вашу страницу, но эта страница была удалена или перемещена, а ссылку на другом сайте не обновили, пользователь, перешедший по этой ссылке, получит ошибку 404.
- Ресурсы перемещены или удалены с сервера. Если владелец сайта переместил или удалил ресурс (например, страницу или файл), но не настроил перенаправление или обновление ссылок, клиенты, которые обращаются к этому ресурсу, получат ошибку 404.
- Есть проблемы с серверной конфигурацией. Ошибка 404 также может появляться, если сервер настроен неправильно или доступ к определённым файлам или директориям закрыт.
- Во внутренней структуре сайта есть ошибки. Например, если ссылка на страницу указывает путь неправильно, сервер не сможет найти соответствующий ресурс и вернёт ошибку 404.
Возникновение ошибки 404 может иметь негативные последствия как для пользовательского опыта, так и для поисковой оптимизации и репутации сайта. Вот несколько возможных последствий.
Вред для SEO. Если сайт содержит много неработающих ссылок, это может негативно сказаться на SEO. Разрушение внутренней и внешней ссылочной структуры приводит к потере органического трафика, ухудшению показателей SEO, затруднению навигации.
Потеря трафика и позиций в поисковых системах. Если на сайте много ошибок 404, это отражается на его позиции в поисковой выдаче. Поисковые системы принимают во внимание частоту ошибок 404 при определении качества сайта и его релевантности для пользователей. Если ошибок 404 при обращении к сайту много, сайт теряет позиции в результатах поиска.
Ухудшение репутации и уменьшение доверия. Ошибка 404 может создать впечатление непрофессионализма создателей сайта и его ненадёжности. Посетители могут начать сомневаться в качестве контента и услуг, предлагаемых на сайте, если регулярно сталкиваются с ошибками 404.
Потеря потенциальных клиентов или покупателей. Если ошибки 404 возникают на страницах с продуктами, услугами или контактами, это может привести к потере потенциальных клиентов или покупателей. Посетители начнут искать альтернативные варианты, если не смогут получить доступ к информации.
Важно принимать меры по предотвращению и исправлению ошибок, чтобы сайт функционировал эффективно.
Если вы сталкиваетесь с ошибкой 404 при посещении сайта, вы можете проверить, с вашей ли стороны проблема, и предпринять действия, чтобы её исправить. Вот несколько рекомендаций.
- Проверьте правильность написания URL. Убедитесь, что вы правильно ввели URL в адресной строке браузера. Проверьте, нет ли в нём опечаток, правильный ли использован регистр. Если есть сомнения, попробуйте переписать URL или воспользуйтесь поиском по сайту.
- Обновите страницу или повторите попытку позже. Иногда ошибка 404 может быть временной проблемой, связанной с недоступностью сервера или перегрузкой. Попробуйте обновить страницу или повторить запрос через некоторое время. Если ошибка сохраняется, перейдите к следующему шагу.
- Используйте поиск по сайту. Если на сайте есть функция поиска, воспользуйтесь ей. Это может помочь обнаружить страницу или контент, который вы ищете, даже если ссылка на него была изменена или удалена.
- Проверьте, нет ли другой ссылки на эту страницу, с помощью поискового запроса. Возможно, страница была перемещена или переименована, а запрос в поисковике приведёт вас к нужному ресурсу.
- Сообщите о проблеме владельцу сайта. Если вы уверены, что запрашиваемый ресурс должен существовать, а ошибка 404 сохраняется, свяжитесь с владельцем сайта или администратором и сообщите о проблеме. Они могут принять меры для исправления ссылки или восстановления удалённой страницы, предоставить другой путь к нужному контенту.
- Ищите альтернативные источники информации. Если вы не можете получить доступ к конкретной странице, поищите другие ресурсы по теме. Возможно, аналогичный контент доступен на других сайтах.
Несмотря на то что исправление ошибки 404 в основном зависит от владельца сайта, эти шаги могут помочь пользователю обойти проблему или найти альтернативные способы получить нужную информацию.
Если вы владелец сайта, на страницах которого возникает ошибка 404, вы можете предпринять несколько действий для исправления этой проблемы. Вот несколько рекомендаций:
- Проверьте, есть ли на вашем сервере запрашиваемый ресурс. Убедитесь, что файл или страница, на которую указывает ссылка, находится в нужном месте. Если ресурс был перемещён или удалён, возможно, его следует восстановить или предоставить пользователям альтернативу.
- Обновите ссылки и редиректы. Если вы переместили ресурс или изменили его URL, убедитесь, что все ссылки и редиректы на вашем сайте перенастроены. Обновление ссылок позволит пользователям получить доступ к нужному контенту без ошибок 404. Используйте редирект (например, 301 или 302), чтобы автоматически направлять пользователей на новый адрес.
- Создайте дизайн специальной страницы 404 с информацией и советами по навигации. На этой странице можно поместить сообщение о том, что запрошенный ресурс не найден, и предложить перейти к другим страницам сайта.
- Усовершенствуйте внутреннюю структуру сайта. Проанализируйте структуру вашего сайта и проверьте наличие сломанных или устаревших ссылок. Используйте инструменты для проверки ссылок и обновите нерабочие ссылки в меню, футере, виджетах и других разделах вашего сайта.
- Настройте поиск по сайту. Он поможет пользователям найти нужную информацию, даже если они столкнутся с ошибкой 404. Убедитесь, что поиск настроен правильно и охватывает все важные страницы. Это позволит пользователям искать нужную информацию непосредственно на вашем сайте.
- Мониторьте ошибки 404 и анализируйте их. Используйте инструменты аналитики для отслеживания и мониторинга ошибок 404 на вашем сайте. Это позволит вам получить информацию о том, какие страницы часто выдают ошибку 404, и исправить проблему. Анализ ошибок 404 позволит определить, что в структуре сайта и вашей ссылочной стратегии следует улучшить.
Исправление ошибки 404 со стороны владельца сайта требует некоторых усилий, но поможет улучшить пользовательский опыт и обеспечить более эффективную навигацию по вашему сайту.
Упростить отслеживание и управление ошибками 404 позволяют специальные инструменты. Вот несколько полезных инструментов со ссылками на их официальные сайты:
- Google Analytics. Популярный бесплатный инструмент от Google, который предоставляет подробные отчёты о посещаемости вашего сайта. Он также отслеживает ошибки 404 и предоставляет информацию о страницах, на которых возникли ошибки.
- Google Search Console. Бесплатный инструмент от Google, который позволяет отслеживать индексацию и видимость сайтов в поисковой выдаче Google. Он также предоставляет отчёты об ошибках 404 на сайте.
- Веб-мастер Яндекса. Инструмент от «Яндекса», предназначенный для анализа сайтов. Он предоставляет отчёты об ошибках 404, позволяет вам просмотреть страницы, вызывающие ошибки.
- Screaming Frog. Популярный платный инструмент для сканирования сайтов, который помогает обнаружить ошибки 404 и другие проблемы с сайтом. Он проводит аудит сайта и выдаёт подробные отчёты о неработающих ссылках, включая ссылки с ошибкой 404.
- Dead Link Checker. Онлайн-инструмент, который позволяет проверить ваш сайт на наличие неработающих ссылок. Вы можете указать URL вашего сайта, и Dead Link Checker составит отчёт о неработающих ссылках, включая ошибки 404.
- Ошибка 404 — это HTTP-код, который указывает на то, что запрашиваемый ресурс не найден на сервере. Ошибка 404 возникает, когда пользователь или поисковая система обращаются к несуществующей странице, удалённому контенту или недоступному файлу.
- Ошибка 404 может возникать по нескольким причинам: перемещение или удаление страницы или файла, неправильно введённый URL, некорректные ссылки на сайте, проблемы с сервером или недоступность ресурса из-за ошибок в программировании или конфигурации сервера. Ошибка 404 также может возникать при попытке перейти к защищённому контенту без соответствующих разрешений.
- Чтобы исправить ошибку 404, пользователю следует проверить правильность написания URL и обновить страницу или повторить попытку позже, а если это не сработало — воспользоваться функцией поиска на сайте для поиска нужной информации или ресурса.
- Для исправления ошибки 404 владельцу сайта следует проверить, есть ли нужный материал на сервере, обновить ссылки и редиректы, а также создать специальную информационную страницу для ошибки 404.
- Существуют специальные инструменты, предназначенные для отслеживания ошибок 404 на сайтах. Они позволяют провести сканирование страниц и предоставляют детальные отчёты о неработающих ссылках.

Как зарабатывать больше с помощью нейросетей?
Бесплатный вебинар: 15 экспертов, 7 топ-нейросетей. Научитесь использовать ИИ в своей работе и увеличьте доход.
Узнать больше
Каждый браузер оснащен консольной панелью, с помощью которой разработчики проводят тестирование веб-сайта. Вкладка Elements содержит всю информацию об инспектируемом HTML-файле: теги, таблицы стилей и т.д. Но в консоли есть и другие разделы, такие как Console, Sources, Network и прочие.
Для каких целей они используются и как можно выявить ошибки через консоль – поговорим в сегодняшней статье.
Как открыть консоль на разных браузерах
Алгоритм запуска консоли (инспектора) во всех браузерах идентичен. Есть два пути: первый – запуск через специальную клавишу на клавиатуре, второй – через функцию «Посмотреть код страницы/элемента».
Например, если воспользоваться в Chrome клавишей F12, то откроется дополнительное окно с консолью.
Второй путь заключается в просмотре кода текущей страницы – для этого необходимо кликнуть правой кнопкой мыши по любому элементу сайта и в отобразившемся меню выбрать опцию «Посмотреть код». Обратите внимание, что это название опции в Google Chrome, в других браузерах оно может отличаться. Например, в Яндексе функция называется «Исследовать элемент».
В результате перед нами снова отобразится окно, в котором будет открыта главная вкладка с кодом страницы. Подробнее о ней мы еще поговорим, а пока давайте посмотрим, как выполняется запуск консоли в браузере Safari на устройствах Mac.
Первым делом нам потребуется включить меню разработчика – для этого переходим в раздел «Настройки» и открываем подраздел «Продвинутые». Находим пункт «Показать меню «Разработка в строке меню» и отмечаем его галочкой.
Теперь можно запустить консольное окно – достаточно воспользоваться комбинацией клавиш «Cmd+Opt+C».
Как видите, запустить консоль в браузере – дело нескольких секунд. Опция полезна, когда вы верстаете новый сайт, исправляете ошибки, проводите различные тесты.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Какие вкладки есть в консоли и за что они отвечают
Консоль каждого браузера содержит практически идентичные вкладки с одним и тем же функционалом, поэтому рассмотрим каждый из блоков на примере веб-обозревателя Google Chrome.
Перед тем как перейти к разбору каждой вкладки, давайте рассмотрим основное элементы, которые могут быть полезны при работе с консолью. Первый – это включение адаптивного режима. Для этого необходимо открыть консоль и в верхнем левом углу нажать на кнопку в виде телефона/планшета.
В результате левая часть окна будет немного изменена: добавятся кнопки для выбора разрешения под нужный девайс. Например, выберем устройство iPhone X, и сайт сразу же будет выглядеть так, как он выглядел бы на телефоне.
Если выбрать опцию «Responsive», то слева от страницы отобразится дополнительная линия, которую мы можем тянуть влево или вправо – с помощью нее можно подобрать необходимое разрешение страницы. Также настроить разрешение мы можем и в верхней части окна.
И еще одна опция, которая может быть полезна – изменение расположения консольной панели. Чтобы ей воспользоваться, необходимо в верхней правой части нажать на кнопку в виде троеточия и в строке «Dock side» изменить ориентацию. Доступные положения: справа, слева, снизу, в отдельном окне.
На этом стандартный набор функций консольной панели заканчивается. Давайте посмотрим, какие в ней есть вкладки и за что они отвечают.
Elements
Основной компонент для верстальщиков. Он включает в себя всю информацию об открытой HTML-странице. Здесь мы можем не только посмотреть текущие теги и атрибуты, но и изменить их – в таком случае произойдет автоматическое изменение дизайна на странице. Если ее обновить, все вернется на свои места. Также открыт доступ к просмотру CSS и прочих элементов – для этого в правой части раздела идут вкладки Styles, Computed, Layout, Event Listeners, DOM Breakpoints, Properties и Accessibility.
Console
Еще одна важнейшая вкладка для верстальщиков – это Console. В ней мы можем узнать информацию о текущих ошибках на сайте, посмотреть исполняемый JavaScript-код, если он выведен в консоль с помощью метода console.log, и многое другое.
Если вам нужно очистить информацию, выведенную в консоль, то сделать это легко. Достаточно в верхнем левом углу нажать на кнопку в виде знака запрета.
Также в данной консоли мы можем посмотреть информацию об ошибках плагина, воспользоваться поиском по слову или фразе, а также установить различные фильтры на отображаемую информацию.
Sources
Данный раздел открывает доступ ко всей иерархии сайта: здесь мы можем посмотреть, какие используются картинки, CSS-файлы, шрифты и прочее.
Сама вкладка, как видите, разделена на 3 части. В первой содержится дерево иерархии файлов, относящихся к сайту. Вторая предназначена для просмотра содержимого этих файлов и выполнения их отладки. Для ее запуска необходимо воспользоваться последним окном.
Network
Из названия уже понятно, что данный раздел предназначен для отслеживания сетевого трафика. Его основная функция – запись сетевого журнала. Можно выявить время загрузки и обработки различных файлов, чтобы впоследствии оптимизировать страницу.
Performance
Панель отображает таймлайн использования сети, выполнения JavaScript-кода и загрузки памяти. После первоначального построения графиков будут доступны подробные данные о выполнении кода и всем жизненном цикле страницы.
Memory
В этой вкладке можно отслеживать использование памяти веб-приложением или страницей. Мы можем узнать, где тратится много ресурсов – эту информацию в последующем можно использовать для оптимизации кода.
Application
Данный раздел позволяет инспектировать и очищать все загруженные ресурсы. Мы можем взаимодействовать с HTML5 Database, Local Storage, Cookies, AppCache и другими элементами.
Основная особенность опции – чистка куки. Если вам необходимо выполнить эту процедуру, то просто откройте в левой части раздел «Cookies» и нажмите справа на значок запрета. Куки для выбранной ссылки будут очищены.
Security
Раздел Security отображает информацию о безопасном протоколе. Если его нет, то будет сообщено, что данная страница является небезопасной. Кроме того, можно получить еще некоторые сведения о:
- проверке сертификата – подтвердил ли сайт свою подлинность TLS;
- tls-соединении – использует ли сайт современные безопасные протоколы;
- безопасности второстепенных источников.
Lighthouse
Последний раздел представляет собой инструмент аудита с открытым исходным кодом. Благодаря ему разработчики могут повысить производительность и доступность своих веб-сайтов.
Выявление основных ошибок
При возникновении возможных ошибок мы сразу будем об этом уведомлены во вкладке Console – в ней отобразится информация с красной строкой текста. Рассмотрим самые распространенные ошибки, которые могут возникать в Google Chrome, Safari и Internet Explorer:
- Uncaught TypeError: Cannot read property. Ошибка возникает в Хроме при вызове метода или чтении свойства для неопределенного объекта.
- TypeError: ‘undefined’ is not an object (evaluating). Аналогична предыдущей ошибке, но только в Safari.
- TypeError: null is not an object (evaluating). Возникает в Сафари при вызове метода или чтении свойства для нулевого объекта.
- (unknown): Script error. Обозначает ошибку скрипта.
- TypeError: Object doesn’t support property. Встречается в Internet Explorer – возникает при вызове определенного метода.
- TypeError: ‘undefined’ is not a function. Указывает на неопределенную функцию (в Chrome).
- Uncaught RangeError: Maximum call stack. Ошибка в Chrome, означающая превышение максимального размера стека.
- TypeError: Cannot read property ‘length’. Невозможно прочитать свойство.
- Uncaught TypeError: Cannot set property. Возникает, когда скрипт не может получить доступ к неопределенной переменной.
- ReferenceError: event is not defined. Обозначает невозможность получения доступа к переменной, не входящей в текущую область.
Устранение основных и прочих ошибок может быть проблематично. Если вы считаете, что они сильно мешают производительности вашего сайта, то рекомендуем поискать информацию о них в официальной документации браузера либо на тематических форумах.
Заключение
Иногда консоль пригождается не только верстальщикам – она бывает полезна для самых простых действий. Например, чтобы посмотреть мобильную версию, скачать картинку либо узнать используемый шрифт на сайте. В общем, применять консольное окно можно в различных ситуациях – как для просмотра содержимого сайта, так и для анализа потребления памяти.
Изучайте и находите свои применения этому инструменту – он может многое. Удачи!
Как сообщить об ошибке? #1890
При необходимости Вы можете с помощью простой комбинации клавиш регистрировать и отправлять нашим сотрудникам скриншоты с проблемными областями.
Обратите внимание!
- К отчету прикрепляются только: скриншот, указанное Вами сообщение и данные, описанные в шаге 6 настоящей инструкции. Никакие другие данные не будут указаны в отчете. Сбор информации осуществляется исключительно в целях устранения проблем и улучшения качества сервиса. Отправленные данные не передаются третьим лицам и не используются в корыстных целях.
Шаг 1
Перейдите к той странице (окну/разделу) сайта или системы управления, на которой возникла проблема.
Шаг 2
Нажмите комбинацию клавиш Alt+B.
Обратите внимание!
- Вы можете перейти к отправке с помощью кнопки «Сообщить об ошибке» в интерфейсе быстрого редактирования.
Шаг 3
Откроется окно ввода описания проблемы. Введите небольшое сообщение о причине Вашего обращения (например, «Опечатка», «Нелокализованные поля» или «Некорректное отображение полей») и нажмите «Продолжить«.
Шаг 4
Окно свернется в правый нижний угол. Зажмите курсор и выделите на экране проблемную область.
Вы можете выделять несколько областей на одной странице.
- Также Вы можете снять выделение, для этого просто наведите курсор на область и нажмите крестик в правом верхнем углу.
Шаг 5
После того, как все нужные области выделены, нажмите на кнопку «Продолжить» (окошко в правом нижнем углу экрана).
Шаг 6
Откроется окно отправки отчета.
- Внести изменения в текст описания проблемы,
- Ознакомиться с отправляемыми данными отчета.
Шаг 7
Если все указано правильно, нажмите «Отправить вопрос в техподдержку«.
Описание проблемы, сделанный скриншот, а также отчет с данными будут отправлены сотрудникам нашей компании, и мы постараемся в кратчайшие сроки разарешить данную проблему.
Обратите внимание!
- В любой момент Вы можете закрыть окно простым нажатием клавиши Esc.
- До момента отправки отчета Вы можете вернуться на предыдущий шаг, нажав на кнопку «Назад».
Мы занимаемся разработкой веб-сайтов для России и зарубежных рынков с 1997 года. Наша команда – более пятисот сотрудников в разных странах и городах.
Понимание потребностей онлайн-бизнеса, опыт взаимодействия с тысячами клиентов, высокая квалификация персонала, собственные «ноу-хау» и хороший объём заказов позволяют веб-студии Мегагрупп.ру предлагать услуги высокого качества по удивительно низким и «вкусным» ценам.
Как уведомить редакцию WordPress-сайта об ошибке в тексте?
Часто на сайтах, особенно на крупных интернет-магазинах или новостных порталах, есть возможность сообщить о найденной ошибке в тексте. Обычно это выглядит следующим образом. Пользователь, найдя ошибку в тексте, выделяет этот текст и нажимает комбинацию клавиш [Ctrl]+[Enter]. В итоге перед ним появляется окно с формой, в которой просят оставить объяснительный комментарий по поводу ошибки и указать свой e-mail для связи.
Плагин Mistape
Бесплатное дополнение
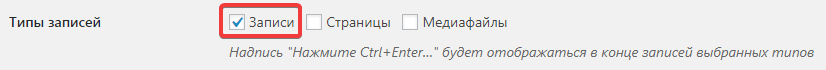
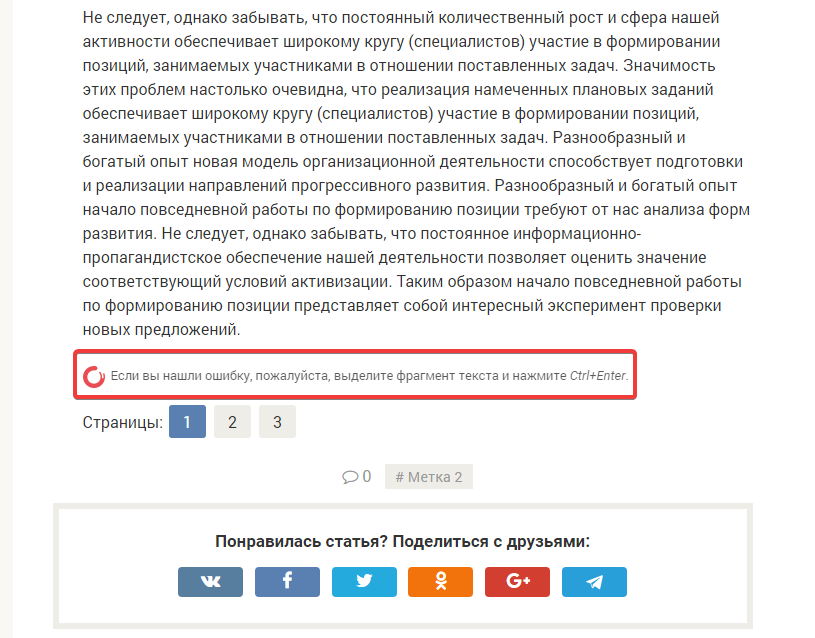
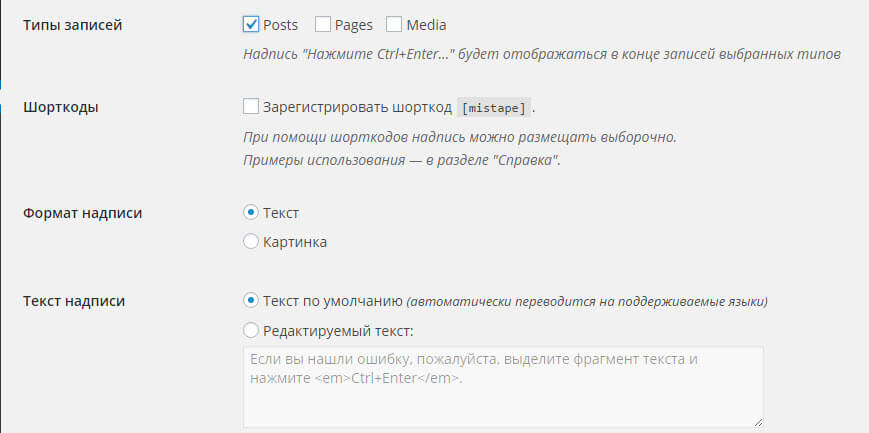
Для того, чтобы плагин начал свою работу, он нуждается в некоторых настройках. Так, на странице настроек первым делом необходимо задать, в каких разделах сайта будет срабатывать указанная комбинация клавиш. Для этого присутствует поле Типы записей, в значениях которого можно выбрать Записи, Страницы, Медиафайлы. Если отметить пункт, например, Записи, то перейдя на какую-либо запись, в самом ее конце будет отображаться надпись “Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.”
Для сохранения изменений необходимо нажать кнопку Сохранить изменения.
Также на странице настроек плагина Вы можете задать следующие параметры:
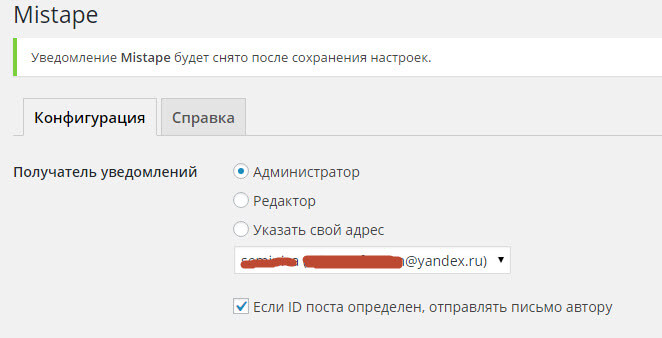
- кто из пользователей сайта будет получать уведомления об ошибках (администратор, редактор или на произвольный e-mail);
- форма выводимой надписи (доступна в виде текста, изображения или полное скрыта);
- отображаемый текст надписи (выбор стандартного или указание произвольного);
- отображаемая иконка перед текстом надписи;
- цветовая схема;
- режим диалога с посетителем.
Для проверки работы плагина необходимо перейти на сайте в указанный выше раздел. В нашем случае – это какая-либо запись. Выделяем текст и нажимаем [Ctrl]+[Enter].
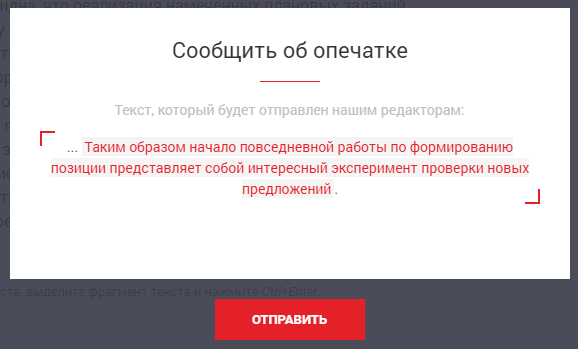
После того, как будет нажата кнопка Отправить, Вы увидите красивую анимацию с улетающим конвертом, сообщающую о том, что Ваш комментарий был успешно отправлен.
Дальше, на указанный e-mail придет письмо с уведомлением о найденной ошибке.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Скрипт «Нашли ошибку? Выделите её сочетанием Ctrl + Enter»
Здравствуйте! Начинающий верстальщик, очень хотела бы добавить на свой первый сайт скрипт, позволяющий посылать мне на почту ошибки на страницах. Слышала, что обычно для этого нужно два языка, js и php. Поскачивала скрипты в интернете, пробовала вставить — ничего не происходит. Если это не очень сложно, помогите, пожалуйста, написать такой код!
P.s.: про Orphus знаю, но хотела бы поставить что-то сделанное вручную
В тех словах, которые оканчиваются сочетанием букв «ing», заменить это окончание на «ed»
SOS. Чесно, не могу понять как это сделать, потому что ни когда не сталкивалась со строками и.

//на языке Си, помогите написать код пожалуйста Дана строка символов. В тех словах которые.
В js есть же приблуда getSelection() . С помощью ней можно провернуть данную задачу.
Поступить можно примерно так :
Добавлено через 25 минут
Поправил немного проверку, чтоб не выводило пустую строку.
D_Vik, хорошо, спасибо, но как эти ошибки будут приходить мне?
Добавлено через 9 минут
Они же не смогут приходить ко мне на почту. Хотя, наверное, достаточно и консоли. Я как-то пробовала сделать с почтой, но там тогда нужен адрес, с которого будут отправляться ошибки, а вот это не совсем понятно. То ли нужно создать ящик своему сайту, но тогда как быть с паролем? Раздать его всем пользователям? Обычно на сайтах так не делают. То ли нужно написать адрес от балды, но это звучит как-то неправильно
А Ваш скрипт позволяет выделить текст, чтобы это было заметно, правильно?
Добавлено через 2 минуты
Сообщение от D_Vik
В нем все простейшим образом, выделили часть текста с ошибкой мышью, нажали контроль + х (до интер лень тянутся было, но можно заменить на любую) и скрипт заберёт эту часть текста для дальнейших издевательств над ним.
Добавлено через 6 минут
Для определения статьи вы можете взять любой (практически) элемент на странице. В корень сайта достаточно положить один файл тот же php на него слать запрос, и там уже прописать что делать с присланным текстом. Отправить на емайл, записать в базу данных или в файл.
Исправление ошибок в тексте посетителями сайта

Всем привет, сегодня хочу затронуть такую тему как осуществлять исправление ошибок в тексте посетителями вашего сайта. Данная инструкция подойдет для вебмастеров у кого сайты как и у меня на WordPress
Представим себе ситуацию, что вы написали новую хорошую статью. Вы торопились при ее написании, так как вас посетило вдохновение, в момент написания вы совершили ошибку в тексте, допустим написали Ашибка. К вам зашел на сайт читатель, и заметил орфографическую ошибку. Он хотел бы чтобы вы ее исправили, в большинстве случаев люди пишут комментарии, что правильно конечно, но может затеряться если их много у статьи, вот тут у WordPress есть возможность вам помочь, дать посетителям механизм исправление ошибок в тексте. Нам поможет плагин Mistape. Как установить плагин в WordPress я уже рассматривал, так, что перейдем непосредственно к настройке плагина Mistape. Скачать Mistape можно с официального сайта wordpress, в разделе плагины.
Переходим в настройки Mistape. Первым делом нужно настроить почту, на которую будут приходить уведомления от ваших посетителей сайта.
Указываем тип записей, где могут исправлять текст ваши посетители. Вы можете задать формат надписи, картинка либо текст, текст можно отредактировать.
Убираем логотип Mistape и сохраняем наши изменения.
Теперь, ваш посетитель найдя ошибку выделяет ее, в моем случае это слово Ашибка
Нажимаем CTRL+Enter. У вас сразу появится окно с уведомлением, что можно оповестить автора статьи. Жмем отправить.
Все теперь автор увидит письмо об ошибке и исправит ее.
Все просто и бесплатно, как и весь конструктор WordPress. Главное правильно собрать части.
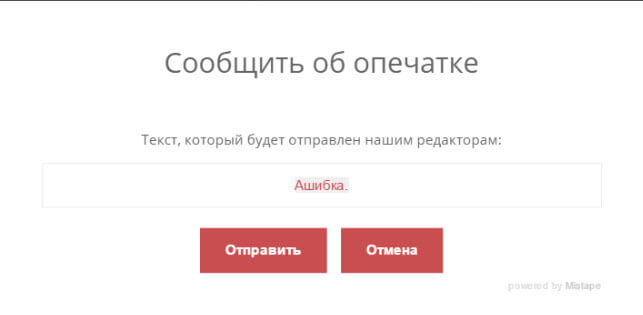
Сообщить об опечатке
*Подключить плагин можно в разделе консоли вашего сайта Плагины.
С помощью данного плагина посетители смогут сообщить об опечатках или ошибках, замеченных на ваших сайтах.
Для того, чтобы отправить сообщение об ошибке, необходимо выделить текст на странице сайта, где замечена ошибка, и нажать сочетание клавиш Ctrl+Enter или специальную ссылку. Появится диалоговое окно, в котором пользователь сможет написать комментарий и отправить сообщение об ошибке.
Уведомления об ошибках приходят на е-мэйлы, указанные в настройках плагина. Информация об опечатках в консоли сайта не хранится.
Для работы плагина нужно настроить 2 важные вещи:
- Куда будут приходить сообщения об ошибке.
- Рассказать вашим пользователям, что на вашем сайте есть возможность сообщить об опечатке и как этим пользоваться.
1. Добавление e-mail адреса, на который будет отправляться уведомление об опечатке
Для того, чтобы добавить е-мэйл получателя зайдите в раздел консоли «Настройки» — «Сообщение об опечатке».
Введите в поле е-мэйл, на который будут отправляться уведомления об опечатках:
Также вы можете указать несколько адресов, е-мэйлы пишите через запятую:
2. Информирование посетителей о том, каким образом они могут сообщить об опечатке
Вы можете разместить в любом доступном месте вашего сайта информацию о том, как можно сообщить об опечатке на вашем сайте. Можно просто разместить текст в заметном месте
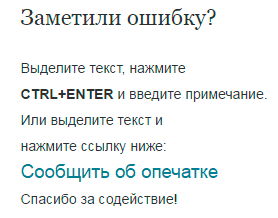
Заметили опечатку?
Выделите текст и нажмите CTRL+ENTER.
Или вы можете воспользоваться виджетом, с помощью которого можно добавить ссылку, простую кнопку или любое изображение, при нажатии на которое будет срабатывать сочетание клавиш Ctrl+Enter (удобно в частности для мобильных устройств).
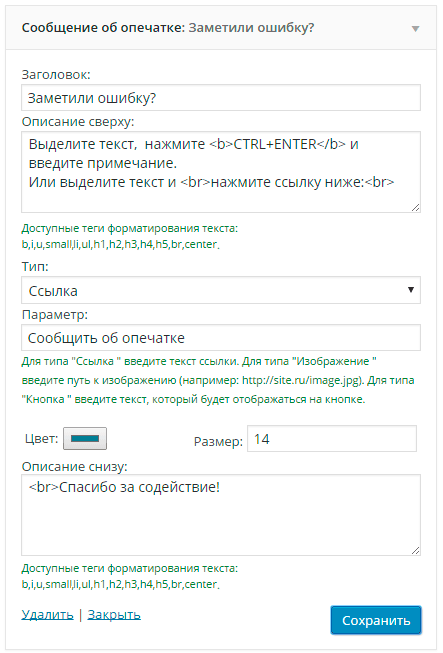
Зайдите в раздел консоли «Внешний вид» — «Виджеты», перетащите в нужную область виджет «Сообщение об опечатке».
Заголовок — введите заголовок виджета (поле можно оставить пустым).
Описание сверху — добавьте описание, которое будет выводиться перед ссылкой или кнопкой. В описании можно использовать следующие html-теги форматирования текста: b,i,u,li,ul,h1,h2,h3,h4,h5,br,center,small.
Например, в этом поле можно вставить информационный текст « Заметили ошибку?
Выделите текст и нажмите CTRL+ENTER или ссылку (картинку, кнопку) ниже.»
Тип — выберите тип ссылки, при нажатии на которую будет срабатывать Ctrl+Enter.
- Ссылка — простая текстовая ссылка.
- Изображение — можно будет вывести любую картинку.
- Кнопка — будет отображаться кнопка с заданным цветом и текстом.
Параметр — Для типа «Ссылка» введите текст (например, «сообщите об ошибке»). Для типа «Изображение» введите путь к изображению (например: http://site.ru/image.jpg). Для типа «Кнопка» введите текст, который будет отображаться на кнопке.
Здесь можно посмотреть где брать ссылку на изображение, загруженное на ваш сайт.
Цвет — в данном поле можно задать цвет ссылки или цвет кнопки (в зависимости от выбранного типа).
Размер — в данном поле можно задать размер текста ссылки на кнопке, а также ширину изображения, если выбрана картинка.
Описание снизу — добавьте описание, которое будет выводиться после ссылки или кнопки. В описании можно использовать следующие теги форматирования текста: b,i,u,li,ul,h1,h2,h3,h4,h5,br,center,small.
Важно! Чтобы верхний текст, кнопка (ссылка, изображение) и нижний текст не сливались в одну массу, используйте тег <br> или просто перенос на новую строку клавишей Enter. В поле «Описание сверху» тег или перенос добавляйте после текста, а в поле «Описание снизу» — перед текстом.
Ошибки и описки на сайте
Перепробовали несколько внешних систем, позволяющих в удобной форме сообщать на почту об описках и ошибках на сайте. Все они какие-то очень кривые. В результате теперь у нас своя, встроенная. Работает как полагается.
Чтобы сообщить об описке или ошибке на сайте, выделите слово или словосочетание и нажмите Ctrl+Enter — появится вот такая форма.
Там цитируется весь абзац (чтобы мне проще было понять, где это), можно дать свой комментарий, но это необязательно.
Возможность эта доступна только зарегистрированным и залогиненным пользователям. Если пользователь вместо сообщений об ошибках будет слать всякую ерунду, он будет баниться, а все его накопленные баллы сгорят.
Спасибо всем, кто указывает на описки и ошибки на сайте — вместе мы делаем этот мир лучше.
Правила написания сообщений об ошибках
Народная мудрость гласит, что хорошие сообщения об ошибках должны быть вежливыми, точными и конструктивными. С приходом Web к этим требованиям добавились еще несколько: делайте так, чтобы сообщение об ошибке было четко видно; в случае ошибки пользователь не должен тратить много времени на ее исправление; обучайте пользователей по ходу дела.
Правила создания эффективных сообщений об ошибках не меняются вот уже 20 лет. Хорошее сообщение об ошибке должно:
- Явно указывать, что что-то не так. Самое плохое сообщение об ошибке это то, которое не было создано. Если пользователи делают ошибку и не получают никакого отклика от системы, это самое худшее для них. Например, приложение работы с электронной почтой имеет несколько ситуаций, где указание о произошедшей ошибке было бы явно полезным. Скажем, вы отправили почтовое сообщение, которое было благополучно проглочено системой, но так и не достигло адресата. Еще пример? Вы сообщаете в письме, что прилагаете к нему файл, но просто забыли сделать это. Вот тут-то и нашлась бы работа для этой глупой скрепки из MS Office: «Похоже, вы хотели прикрепить файл к вашему сообщению, но не сделали этого. Хотите сделать это?».
- Быть написано на человеческом языке, а не с использованием таинственных кодов и сокращений типа » произошла ошибка типа 2″.
- Быть вежливым и не обвинять пользователей в том, что они такие глупые или сделали что-то не так, как например в сообщении «запрещенная команда».
- Точно описывать источник проблемы, а не просто выдавать общие фразы типа » синтаксическая ошибка».
- Давать конструктивный совет о том, как исправить проблему. Например, вместо того, чтобы сообщать о том, что товара » нет в наличии», ваше сообщение об ошибке должно либо сообщать, когда товар будет в наличии, или предлагать пользователям настроить отсылку им сообщения-уведомления, когда товар появится в наличии.
Самая распространенная ошибка в Web — 404 — нарушает большинство из этих правил. Я рекомендую вам написать свое собственное сообщение об ошибке 404 вместо того, чтобы полагаться на скупую серверную фразу «page not found».
Новые правила
Сложность работы с веб-страницами привела к появлению еще одного правила, которое не требовалось в старые времена. В интерфейсе DOS пользователи набирали команду и сообщение об ошибке появлялось в следующей строке на экране. В современных графических оболочках когда пользователь выбирает ошибочную команду, сообщение об ошибке выводится в большом диалоговом окне в центре экрана, и оно не исчезает до тех пор, пока пользователь не примет его. Однако, в Web сообщения об ошибках часто спрятаны в тексте страницы, из-за чего мы выводим следующее правило: сообщение об ошибке должно быть:
- Видимым и очень заметным, как относительно самого сообщения, так и того места, где пользователь должен исправить ошибку.
Я часто замечал, как пользователи совершают ошибку в веб-форме, подают форму и получают на экране опять ту же самую форму без какого-либо указания на то, что с ней не так. Часто в верху страницы появляется небольшое сообщение об ошибке, но так как пользователи смотрят на странице в первую очередь на то, с чем они работают (то есть, на поля формы), они как правило не замечают этого сообщения.
Точно так же неверно будет обозначать сообщение об ошибке только красным цветом. Это нарушение одного из старейших и простейших правил создания технологий, доступных пользователям, у которых проблемы со здоровьем: никогда не используйте в интерфейсе только цвет для обозначения состояния системы; всегда дополняйте его еще какими-нибудь сигналами, которые могут увидеть люди с проблемами в восприятии цвета.
Вот еще несколько правил, которые позволят смягчить неприятную ситуацию, в которую попадает пользователь при ошибке:
- Сохраняйте как можно больше от работы, сделанной пользователем. Позволяете пользователям исправить ошибку в своем действии вместо того, чтобы предлагать ему все начать сначала. Например, выводя ему результаты поиска, показывайте там же поле поиска и в нем выводите те ключевые слова, которые пользователь искал, чтобы он их мог исправить и улучшить результат. Если поиск не дал никаких результатов, дайте пользователю возможность одним щелчком мыши расширить область поиска.
- Сократите работу по исправлению ошибки. Если возможно, постарайтесь, чтобы система догадалась о правильном действии и предложила пользователю выбрать это правильное действие из небольшого списка вариантов. Например вместо того, чтобы просто написать «название города не соответствует его почтовому индексу», дайте пользователю возможность щелкнуть на кнопке и выбрать в списке город, соответствующий его почтовому индексу.
Обучение пользователей
И наконец, вы наверное уже знаетеПервый Закон Нильсена о компьютерной документации: люди ее не читают. Этот закон действует еще сильнее для веб-сайтов, где пользователи действительно избегают читать то, что не существенно для их задачи. Щелкнуть по ссылке «Помощь»? Да ни за что.
Пользователи читают документацию к системе только тогда, когда у них возникает проблема (это Второй закон). Они особенно внимательно ее читают, когда хотят исправить ошибочное действие. В этом случае вы можете использовать сообщения об ошибках в качестве обучающего материала, и подавать в них эти знания малыми порциями. Естественно, сообщения об ошибках должны быть краткими и по делу, как впрочем весь контент веб-сайта. Однако, сообщения об ошибках все-таки могут дать людям крупицы информации о том, как работает система, и подсказать, как с нею лучше работать. И в завершении этой темы, Web вводит еще одно правило:
*Подключить плагин можно в разделе консоли вашего сайта Плагины.
С помощью данного плагина посетители смогут сообщить об опечатках или ошибках, замеченных на ваших сайтах.
Для того, чтобы отправить сообщение об ошибке, необходимо выделить текст на странице сайта, где замечена ошибка, и нажать сочетание клавиш Ctrl+Enter или специальную ссылку. Появится диалоговое окно, в котором пользователь сможет написать комментарий и отправить сообщение об ошибке.
Уведомления об ошибках приходят на е-мэйлы, указанные в настройках плагина. Информация об опечатках в консоли сайта не хранится.
Для работы плагина нужно настроить 2 важные вещи:
- Куда будут приходить сообщения об ошибке.
- Рассказать вашим пользователям, что на вашем сайте есть возможность сообщить об опечатке и как этим пользоваться.
1. Добавление e-mail адреса, на который будет отправляться уведомление об опечатке
Для того, чтобы добавить е-мэйл получателя зайдите в раздел консоли «Настройки» — «Сообщение об опечатке».
Введите в поле е-мэйл, на который будут отправляться уведомления об опечатках:
Также вы можете указать несколько адресов, е-мэйлы пишите через запятую:
2. Информирование посетителей о том, каким образом они могут сообщить об опечатке
Вы можете разместить в любом доступном месте вашего сайта информацию о том, как можно сообщить об опечатке на вашем сайте. Можно просто разместить текст в заметном месте
Заметили опечатку?
Выделите текст и нажмите CTRL+ENTER.
Или вы можете воспользоваться виджетом, с помощью которого можно добавить ссылку, простую кнопку или любое изображение, при нажатии на которое будет срабатывать сочетание клавиш Ctrl+Enter (удобно в частности для мобильных устройств).
Зайдите в раздел консоли «Внешний вид» — «Виджеты», перетащите в нужную область виджет «Сообщение об опечатке».
Настройки виджета:
Заголовок — введите заголовок виджета (поле можно оставить пустым).
Описание сверху — добавьте описание, которое будет выводиться перед ссылкой или кнопкой. В описании можно использовать следующие html-теги форматирования текста: b,i,u,li,ul,h1,h2,h3,h4,h5,br,center,small.
Например, в этом поле можно вставить информационный текст «Заметили ошибку?
Выделите текст и нажмите CTRL+ENTER или ссылку (картинку, кнопку) ниже.»
Тип — выберите тип ссылки, при нажатии на которую будет срабатывать Ctrl+Enter.
- Ссылка — простая текстовая ссылка.
- Изображение — можно будет вывести любую картинку.
- Кнопка — будет отображаться кнопка с заданным цветом и текстом.
Параметр — Для типа «Ссылка» введите текст (например, «сообщите об ошибке»). Для типа «Изображение» введите путь к изображению (например: http://site.ru/image.jpg). Для типа «Кнопка» введите текст, который будет отображаться на кнопке.
Здесь можно посмотреть где брать ссылку на изображение, загруженное на ваш сайт.
Цвет — в данном поле можно задать цвет ссылки или цвет кнопки (в зависимости от выбранного типа).
Размер — в данном поле можно задать размер текста ссылки на кнопке, а также ширину изображения, если выбрана картинка.
Описание снизу — добавьте описание, которое будет выводиться после ссылки или кнопки. В описании можно использовать следующие теги форматирования текста: b,i,u,li,ul,h1,h2,h3,h4,h5,br,center,small.
Важно! Чтобы верхний текст, кнопка (ссылка, изображение) и нижний текст не сливались в одну массу, используйте тег <br> или просто перенос на новую строку клавишей Enter. В поле «Описание сверху» тег или перенос добавляйте после текста, а в поле «Описание снизу» — перед текстом.
Пример
Виджет с типом «Ссылка»:
На сайте:
Пример отображения виджета с типом «Кнопка»:
Просмотрено (10955) раз
Плагин позволяет получать от посетителей сайта уведомления о ошибках на сайте.
Визуально плагин выглядит так:
Скрипты плагина расположены в директории /javascript/jquery.yapro.Spelling/
Чтобы подключить данный плагин нужно:
1. перед тегом вписать следующее:
<script language=»Javascript» type=»text/javascript» src=»/javascript/jquery.yapro.Spelling/latest.js»></script>
<script language=»Javascript» type=»text/javascript» src=»/javascript/jquery.yapro.alert/latest.js»></script>
<link href=»/javascript/jquery.yapro.alert/latest.css» type=»text/css» rel=»stylesheet»>
2. Завести себе jabber-аккаунт, например на сайте jabber.ru и вписать данные в файл /jabber.php
К примеру, если Вы завели аккаунт sergey@jabber.ru
$jabber = array(‘server’=>’jabber.ru’, ‘port’=>5222, ‘nikname’=>’sergey@jabber.ru’, ‘password’=>’sergey12345’, ‘toJID’=>’sergey@jabber.ru’);
3. Настроить sergey@jabber.ru у себя на ПК (в любом клиенте, например Miranda, QIP и т.п.)
Проверьте работу скрипта на сайте выделив текст и нажав Ctrl + Enter, после чего получите сообщение об ошибке прямо в чат-клиент.
4. В любое место страницы вставить HTML-код подсказки, что на сайте действует такой плагин:
<div style=»line-height:23px»>Ошибка в тексте? Выделите её мышкой и нажмите:
<span class=»keyButton»>Ctrl</span> + <span class=»keyButton»>Enter</span>
</div>
5. CSS-код советую применять такой:
SPAN.keyButton {
background:none repeat scroll 0 0 #ECECEC;
border-color:#FFFFFF #BBB8AB #BBB8AB #FFFFFF;
border-style:solid;
border-width:1px;
padding:1px 4px;
}
Оповещение на E-mail
Если Вы не хотите настраивать Jabber или у вас просто не получается его настроить, Вы можете получать оповещение на электронный ящик. Для этого просто создайте в директории /javascript/jquery.yapro.Spelling/ файл email.php в котором напишите свой E-mail, например так:
<?php
$email = ‘love@mal.ru’;
?>
По своему опыту скажу, очень много людей подсказывают ошибки на сайте, за это большое им спасибо.
12.01.2011 08:38
Плагин позволяет получать от посетителей сайта уведомления о ошибках на сайте.
Визуально плагин выглядит так:
Скрипты плагина расположены в директории /javascript/jquery.yapro.Spelling/
Чтобы подключить данный плагин нужно:
1. перед тегом вписать следующее:
<script language=»Javascript» type=»text/javascript» src=»/javascript/jquery.yapro.Spelling/latest.js»></script>
<script language=»Javascript» type=»text/javascript» src=»/javascript/jquery.yapro.alert/latest.js»></script>
<link href=»/javascript/jquery.yapro.alert/latest.css» type=»text/css» rel=»stylesheet»>
2. Завести себе jabber-аккаунт, например на сайте jabber.ru и вписать данные в файл /jabber.php
К примеру, если Вы завели аккаунт sergey@jabber.ru
$jabber = array(‘server’=>’jabber.ru’, ‘port’=>5222, ‘nikname’=>’sergey@jabber.ru’, ‘password’=>’sergey12345’, ‘toJID’=>’sergey@jabber.ru’);
3. Настроить sergey@jabber.ru у себя на ПК (в любом клиенте, например Miranda, QIP и т.п.)
Проверьте работу скрипта на сайте выделив текст и нажав Ctrl + Enter, после чего получите сообщение об ошибке прямо в чат-клиент.
4. В любое место страницы вставить HTML-код подсказки, что на сайте действует такой плагин:
<div style=»line-height:23px»>Ошибка в тексте? Выделите её мышкой и нажмите:
<span class=»keyButton»>Ctrl</span> + <span class=»keyButton»>Enter</span>
</div>
5. CSS-код советую применять такой:
SPAN.keyButton {
background:none repeat scroll 0 0 #ECECEC;
border-color:#FFFFFF #BBB8AB #BBB8AB #FFFFFF;
border-style:solid;
border-width:1px;
padding:1px 4px;
}
Оповещение на E-mail
Если Вы не хотите настраивать Jabber или у вас просто не получается его настроить, Вы можете получать оповещение на электронный ящик. Для этого просто создайте в директории /javascript/jquery.yapro.Spelling/ файл email.php в котором напишите свой E-mail, например так:
<?php
$email = ‘love@mal.ru’;
?>
По своему опыту скажу, очень много людей подсказывают ошибки на сайте, за это большое им спасибо.
12.01.2011 08:38
PHP предлагает гибкие настройки вывода ошибок, среди которых функия error_reporting($level) – задает, какие ошибки PHP попадут в отчет, могут быть значения:
E_ALL– все ошибки,E_ERROR– критические ошибки,E_WARNING– предупреждения,E_PARSE– ошибки синтаксиса,E_NOTICE– замечания,E_CORE_ERROR– ошибки обработчика,E_CORE_WARNING– предупреждения обработчика,E_COMPILE_ERROR– ошибки компилятора,E_COMPILE_WARNING– предупреждения компилятора,E_USER_ERROR– ошибки пользователей,E_USER_WARNING– предупреждения пользователей,E_USER_NOTICE– уведомления пользователей.
1
Вывод ошибок в браузере
error_reporting(E_ALL);
ini_set('display_errors', 'On'); PHP
В htaccess
php_value error_reporting "E_ALL"
php_flag display_errors Onhtaccess
На рабочем проекте вывод ошибок лучше сделать только у авторизированного пользователя или в крайнем случаи по IP.
2
Запись ошибок в лог файл
error_reporting(E_ALL);
ini_set('display_errors', 'Off');
ini_set('log_errors', 'On');
ini_set('error_log', $_SERVER['DOCUMENT_ROOT'] . '/logs/php-errors.log');PHP
Файлы логов также не должны быть доступны из браузера, храните их в закрытой директории с файлом .htaccess:
Order Allow,Deny
Deny from allhtaccess
Или запретить доступ к файлам по расширению .log (заодно и другие системные файлы и исходники):
<FilesMatch ".(htaccess|htpasswd|bak|ini|log|sh|inc|config|psd|fla|ai)$">
Order Allow,Deny
Deny from all
</FilesMatch>htaccess
3
Отправка ошибок на e-mail
Ошибки можно отправлять на е-mail разработчика, но приведенные методы не работает при критических ошибках.
Первый – register_shutdown_function() регистрирует функцию, которая выполнится при завершении работы скрипта, error_get_last() получает последнюю ошибку.
register_shutdown_function('error_alert');
function error_alert()
{
$error = error_get_last();
if (!empty($error)) {
mail('mail@example.com', 'Ошибка на сайте example.com', print_r($error, true));
}
}PHP
Стоит учесть что оператор управления ошибками (знак @) работать в данном случаи не будет и письмо будет отправляться при каждой ошибке.
Второй метод использует «пользовательский обработчик ошибок», поэтому в браузер ошибки выводится не будут.
function error_alert($type, $message, $file, $line, $vars)
{
$error = array(
'type' => $type,
'message' => $message,
'file' => $file,
'line' => $line
);
error_log(print_r($error, true), 1, 'mail@example.com', 'From: mail@example.com');
}
set_error_handler('error_alert');PHP
4
Пользовательские ошибки
PHP позволяет разработчику самому объявлять ошибки, которые выведутся в браузере или в логе. Для создания ошибки используется функция trigger_error():
trigger_error('Пользовательская ошибка', E_USER_ERROR);PHP
Результат:
Fatal error: Пользовательская ошибка in /public_html/script.php on line 2E_USER_ERROR– критическая ошибка,E_USER_WARNING– не критическая,E_USER_NOTICE– сообщения которые не являются ошибками,E_USER_DEPRECATED– сообщения о устаревшем коде.
10.10.2019, обновлено 09.10.2021
Другие публикации

Список основных кодов состояния HTTP, без WebDAV.

Изображения нужно сжимать для ускорения скорости загрузки сайта, но как это сделать? На многих хостингах нет…

JSON (JavaScript Object Notation) – текстовый формат обмена данными, основанный на JavaScript, который представляет собой набор пар {ключ: значение}. Значение может быть массивом, числом, строкой и…

phpQuery – это удобный HTML парсер взявший за основу селекторы, фильтры и методы jQuery, которые позволяют…

AJAX позволяет отправить и получить данные без перезагрузки страницы. Например, делать проверку форм, подгружать контент и т.д. А функции JQuery значительно упрощают работу.

После регистрации в системе эквайринга Сбербанка и получив доступ к тестовой среде, можно приступить к интеграции с…
В этом руководстве мы расскажем о различных способах того, как в PHP включить вывод ошибок. Мы также обсудим, как записывать ошибки в журнал (лог).
Как быстро показать все ошибки PHP
Самый быстрый способ отобразить все ошибки и предупреждения php — добавить эти строки в файл PHP:
ini_set('display_errors', 1);
ini_set('display_startup_errors', 1);
error_reporting(E_ALL);
Что именно делают эти строки?
Функция ini_set попытается переопределить конфигурацию, найденную в вашем ini-файле PHP.
Display_errors и display_startup_errors — это только две из доступных директив. Директива display_errors определяет, будут ли ошибки отображаться для пользователя. Обычно директива dispay_errors не должна использоваться для “боевого” режима работы сайта, а должна использоваться только для разработки.
display_startup_errors — это отдельная директива, потому что display_errors не обрабатывает ошибки, которые будут встречаться во время запуска PHP. Список директив, которые могут быть переопределены функцией ini_set, находится в официальной документации .
К сожалению, эти две директивы не смогут отображать синтаксические ошибки, такие как пропущенные точки с запятой или отсутствующие фигурные скобки.
Отображение ошибок PHP через настройки в php.ini
Если ошибки в браузере по-прежнему не отображаются, то добавьте директиву:
display_errors = on
Директиву display_errors следует добавить в ini-файл PHP. Она отобразит все ошибки, включая синтаксические ошибки, которые невозможно отобразить, просто вызвав функцию ini_set в коде PHP.
Актуальный INI-файл можно найти в выводе функции phpinfo (). Он помечен как “загруженный файл конфигурации” (“loaded configuration file”).
Отображать ошибки PHP через настройки в .htaccess
Включить или выключить отображение ошибок можно и с помощью файла .htaccess, расположенного в каталоге сайта.
php_flag display_startup_errors on
php_flag display_errors on
.htaccess также имеет директивы для display_startup_errors и display_errors.
Вы можете настроить display_errors в .htaccess или в вашем файле PHP.ini. Однако многие хостинг-провайдеры не разрешают вам изменять ваш файл PHP.ini для включения display_errors.
В файле .htaccess также можно включить настраиваемый журнал ошибок, если папка журнала или файл журнала доступны для записи. Файл журнала может быть относительным путем к месту расположения .htaccess или абсолютным путем, например /var/www/html/website/public/logs.
php_value error_log logs/all_errors.log
Включить подробные предупреждения и уведомления
Иногда предупреждения приводят к некоторым фатальным ошибкам в определенных условиях. Скрыть ошибки, но отображать только предупреждающие (warning) сообщения можно вот так:
error_reporting(E_WARNING);
Для отображения предупреждений и уведомлений укажите «E_WARNING | E_NOTICE».
Также можно указать E_ERROR, E_WARNING, E_PARSE и E_NOTICE в качестве аргументов. Чтобы сообщить обо всех ошибках, кроме уведомлений, укажите «E_ALL & ~ E_NOTICE», где E_ALL обозначает все возможные параметры функции error_reporting.
Более подробно о функции error_reporting ()
Функция сообщения об ошибках — это встроенная функция PHP, которая позволяет разработчикам контролировать, какие ошибки будут отображаться. Помните, что в PHP ini есть директива error_reporting, которая будет задана этой функцией во время выполнения.
error_reporting(0);
Для удаления всех ошибок, предупреждений, сообщений и уведомлений передайте в функцию error_reporting ноль. Можно сразу отключить сообщения отчетов в ini-файле PHP или в .htaccess:
error_reporting(E_NOTICE);
PHP позволяет использовать переменные, даже если они не объявлены. Это не стандартная практика, поскольку необъявленные переменные будут вызывать проблемы для приложения, если они используются в циклах и условиях.
Иногда это также происходит потому, что объявленная переменная имеет другое написание, чем переменная, используемая для условий или циклов. Когда E_NOTICE передается в функцию error_reporting, эти необъявленные переменные будут отображаться.
error_reporting(E_ALL & ~E_NOTICE);
Функция сообщения об ошибках позволяет вам фильтровать, какие ошибки могут отображаться. Символ «~» означает «нет», поэтому параметр ~ E_NOTICE означает не показывать уведомления. Обратите внимание на символы «&» и «|» между возможными параметрами. Символ «&» означает «верно для всех», в то время как символ «|» представляет любой из них, если он истинен. Эти два символа имеют одинаковое значение в условиях PHP OR и AND.
error_reporting(E_ALL);
error_reporting(-1);
ini_set('error_reporting', E_ALL);
Эти три строки кода делают одно и то же, они будут отображать все ошибки PHP. Error_reporting(E_ALL) наиболее широко используется разработчиками для отображения ошибок, потому что он более читабелен и понятен.
Включить ошибки php в файл с помощью функции error_log ()
У сайта на хостинге сообщения об ошибках не должны показываться конечным пользователям, но эта информация все равно должна быть записана в журнал (лог).
Простой способ использовать файлы журналов — использовать функцию error_log, которая принимает четыре параметра. Единственный обязательный параметр — это первый параметр, который содержит подробную информацию об ошибке или о том, что нужно регистрировать. Тип, назначение и заголовок являются необязательными параметрами.
error_log("There is something wrong!", 0);
Параметр type, если он не определен, будет по умолчанию равен 0, что означает, что эта информация журнала будет добавлена к любому файлу журнала, определенному на веб-сервере.
error_log("Email this error to someone!", 1, "someone@mydomain.com");
Параметр 1 отправит журнал ошибок на почтовый ящик, указанный в третьем параметре. Чтобы эта функция работала, PHP ini должен иметь правильную конфигурацию SMTP, чтобы иметь возможность отправлять электронные письма. Эти SMTP-директивы ini включают хост, тип шифрования, имя пользователя, пароль и порт. Этот вид отчетов рекомендуется использовать для самых критичных ошибок.
error_log("Write this error down to a file!", 3, "logs/my-errors.log");
Для записи сообщений в отдельный файл необходимо использовать тип 3. Третий параметр будет служить местоположением файла журнала и должен быть доступен для записи веб-сервером. Расположение файла журнала может быть относительным путем к тому, где этот код вызывается, или абсолютным путем.
Журнал ошибок PHP через конфигурацию веб-сервера
Лучший способ регистрировать ошибки — это определить их в файле конфигурации веб-сервера.
Однако в этом случае вам нужно попросить администратора сервера добавить следующие строки в конфигурацию.
Пример для Apache:
ErrorLog "/var/log/apache2/my-website-error.log"
В nginx директива называется error_log.
error_log /var/log/nginx/my-website-error.log;
Теперь вы знаете, как в PHP включить отображение ошибок. Надеемся, что эта информация была вам полезна.