Как тестировать верстку?
Как вы тестируете верстку? Какими сервисами пользуетесь? Ну, с кроссбраузерностью понятно, но слышал, есть какие-то еще тесты на валидность. Может быть есть что-то еще?
-
Вопрос задан
-
56149 просмотров
Статья habrahabr.ru/post/114256
- Проверка соответствия макету.
Допускается расхождение до 5px для текста. Разрешены и даже приветствуются правки размеров и расположения криво нарисованных блоков (разница размерах в 1-2px на разных страницах).
В качестве инструмента можно использовать Pixel Perfect (см. статью). - Кроссбраузерность. Корректное отображение в браузерах, указанных в задаче на тестирование.
- Проверка на всех необходимых разрешениях
Всегда следует проверять, как страница реагирует на уменьшение масштаба, таким образом, эмулируя просмотр на устройстве с большим экраном.
Особенно это актуально, если на странице есть фоновая картинка, которая должна быть на всю область экрана. Это позволяет проверить, что она не вставлена с обрубками. - Проверка на всех необходимых устройствах.
Даже сайты, не адаптированные под мобильное устройство, должны на нем более-менее корректно смотреться. На мобильных устройствах следует проверять хотя бы в двух браузерах.
Интересный сервис: webmark.com.ua/mobile
Можно средствами браузера.
Адаптивная верстка — рекомендую бутстрап, getbootstrap.com - Отсутствие js-ошибок. В консоли браузера не должно выдаваться ошибок.
- Валидация html — validator.w3.org/. Наличие предупреждений (Warning) при проверки возможно. Ошибок не должно быть.
- Валидация css.
- Корректная работа при вбивании реального текста, надёжность вёрстки.
- Оптимизация скорости загрузки.
https://gtmetrix.com/
https://developers.google.com/speed/pagespeed/insights/ - Наличие Win/Mac/Linux-аналогов шрифтов. При использовании нестандартных шрифтов (определить подгрузку таких шрифтов — также в консоли на закладке Network), проверить, что в случае их незагрузки сайт нормально смотрится.
Как эмулировать их незагрузку? Например, если шрифт грузится с google fonts, закрыть к нему доступ через файл hosts. Сайт будет смотреться иначе, но ничего не должно слишком сильно разваливаться. - Label и input/select должны быть слинкованы
- Проверка корректности заполнения форм на JS. В верстке формы должны валидироваться: обязательные поля подсвечиваться, поле email проверяться на корректность и т.п. Поля для ввода телефона должны иметь маску (если телефон, скорее всего, российский), возможно маски на другие поля (дата, время).
- Переключение между элементами форм по кнопке tab
- Лого на внутренних страницах должно вести на главную страницу (должно быть ссылкой)
- Интерактивность соответствующих элементов — реакция на наведение и нажатие
- Skype-плагин не должен ломать вёрстку
- Ресайз textarea не должен ломать вёрстку
- Ссылки на сторонние сайты должны быть с target=”_blank” (открываться в новой вкладке)
- Проверка орфографии, в том числе автоматизированными средствами (Word’ом)
Пригласить эксперта
В Яндексе мы разработали два инструмента:
— gemini для модульного тестирования вёрстки скриншотами; сравниваются отдельные блоки с эталонными изображениями; есть отдельный удобный инструмент для снятия и обновления эталонов — gemini-gui
— hermione для функционального тестирования
Оба инструмента используют WebDriver API, при помощи которого ходят в Selenium Server или Appium. Умеют обходить проблемы стабильности (повторное выполнение тестов), запускать тесты максимально параллельно (для скорости; гибко настраивается), строить понятные отчёты.
Этими инструментами уже тестируются SERP (страница поисковой выдачи), Яндекс Картинки, Яндекс Видео, Яндекс Новости и другие сервисы.
Список линков
1. Проверка скорости ответа сервера и правильности отображения контента:
2. Проверка соответствия стандартам W3C:
3. Проверка сжатия контента (включая изображения и т.д.):
4. Проверка кэширования контента (включая изображения и т.д.):
5. Проверка SSL
6. Проверка SEO
В браузерах проверил, все отлично, все работает — ок
HTML на ошибки проверил — ок
CSS на ошибки проверил — ок
-
Показать ещё
Загружается…
22 сент. 2023, в 23:30
6500 руб./за проект
22 сент. 2023, в 23:29
10000 руб./за проект
22 сент. 2023, в 23:14
8000 руб./за проект
Минуточку внимания
Корректно подготовить сверстанный проект к печати — довольно трудоемкая задача. Нужно проверить шрифты, изображения, цвета, формат, учесть прозрачные элементы, настроить экспорт, чтобы типография приняла файл в печать. Расскажу, что и как делаю я для периодического издания «Агроинвестор».
Параметр Bleed
Перед началом работы на этапе создания нового документа обязательно нужно установить параметр Bleed. Его значение можно узнать в типографии, как правило, это 3—5 мм:

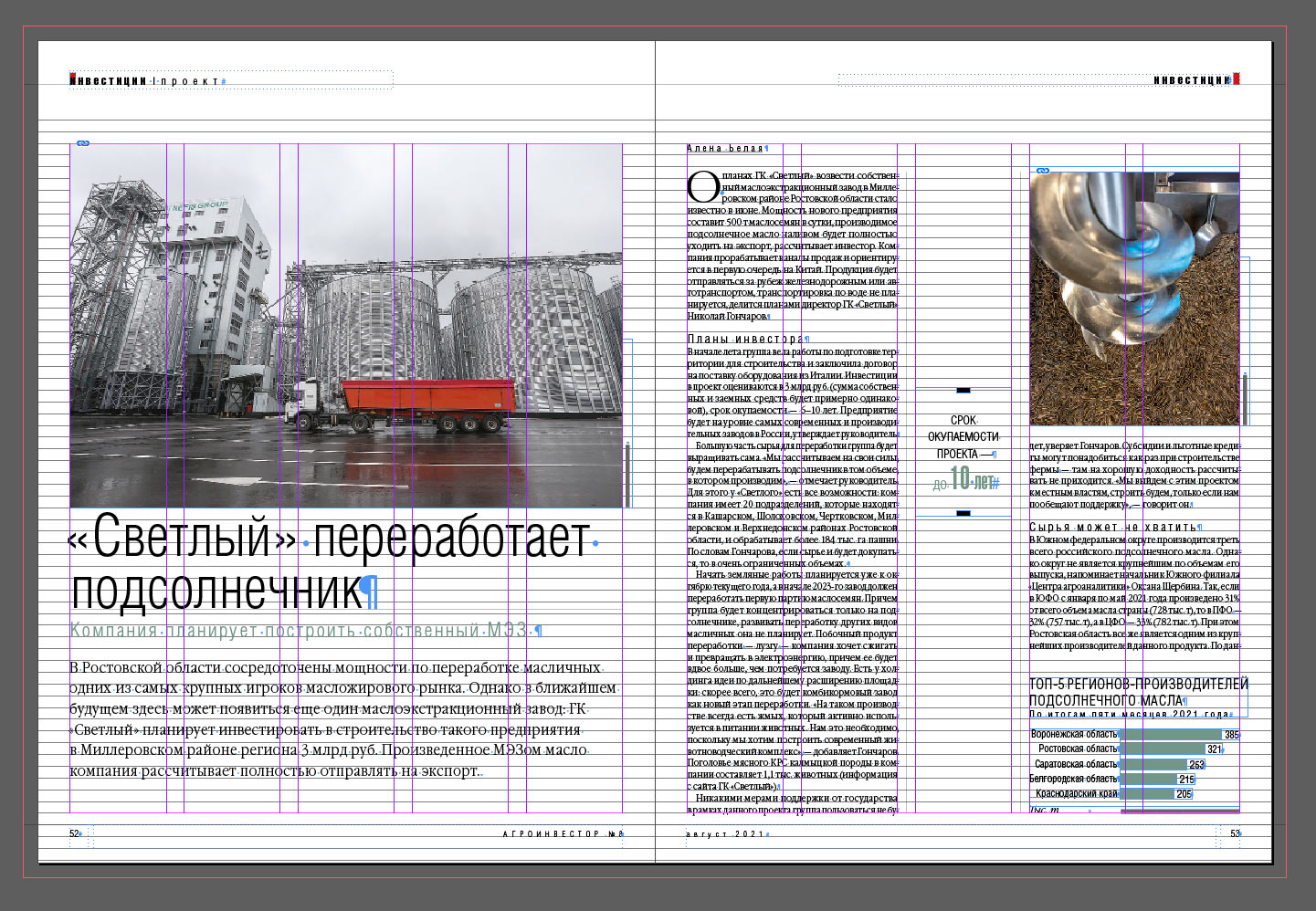
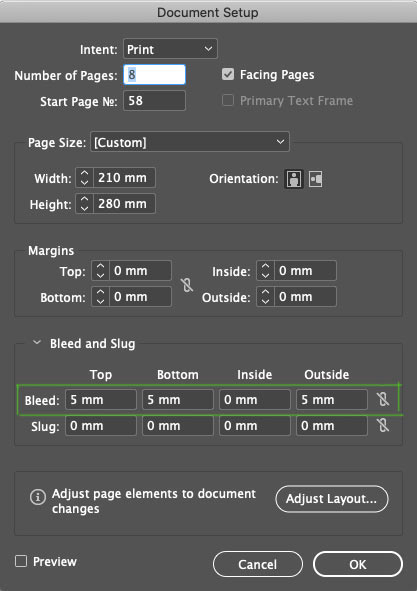
Это нужно, чтобы контролировать элементы, которые идут под обрез. В документе Bleed отображается красной рамкой по контуру рабочей зоны. На изображении ниже видно, что линия в колонтитуле выходит за пределы листа и доходит до красной рамки:

Это значит, что в печатном виде страница будет выглядеть так:

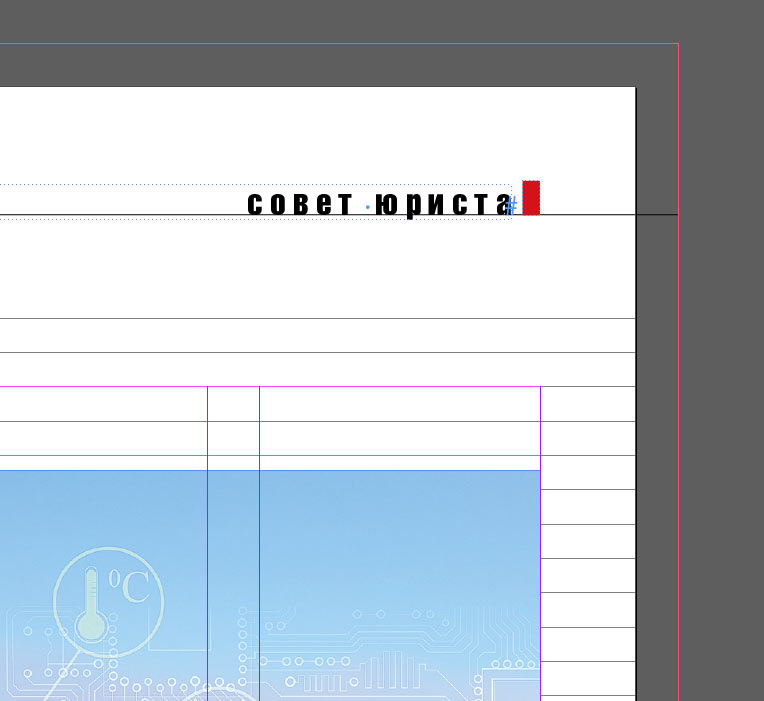
Если линию довести не до красной рамки, а оставить в упор у края листа:

В печати мы рискуем получить такой результат:

Дело в том, что при печати под обрез всегда есть погрешность в 2—3 мм, как внутрь рабочей зоны, так и за ее пределы. Параметр Bleed помогает устранить эту погрешность.
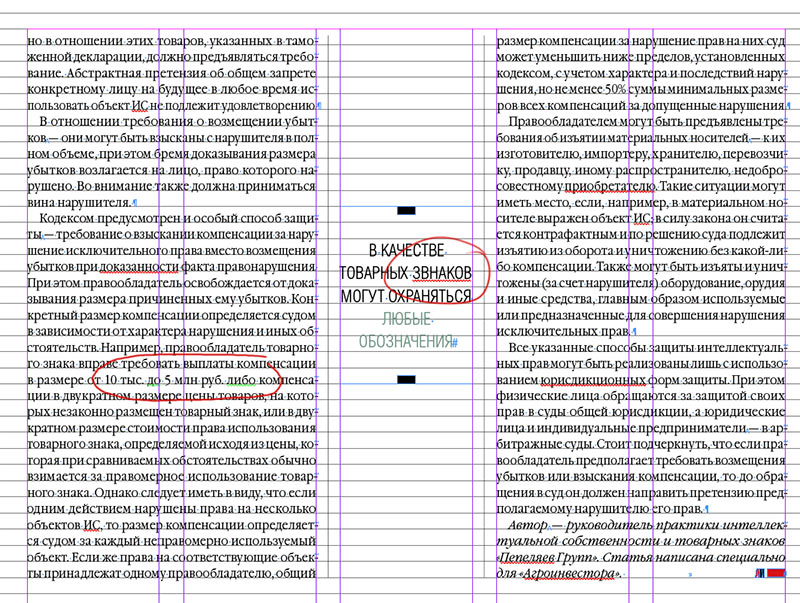
Режим Preview
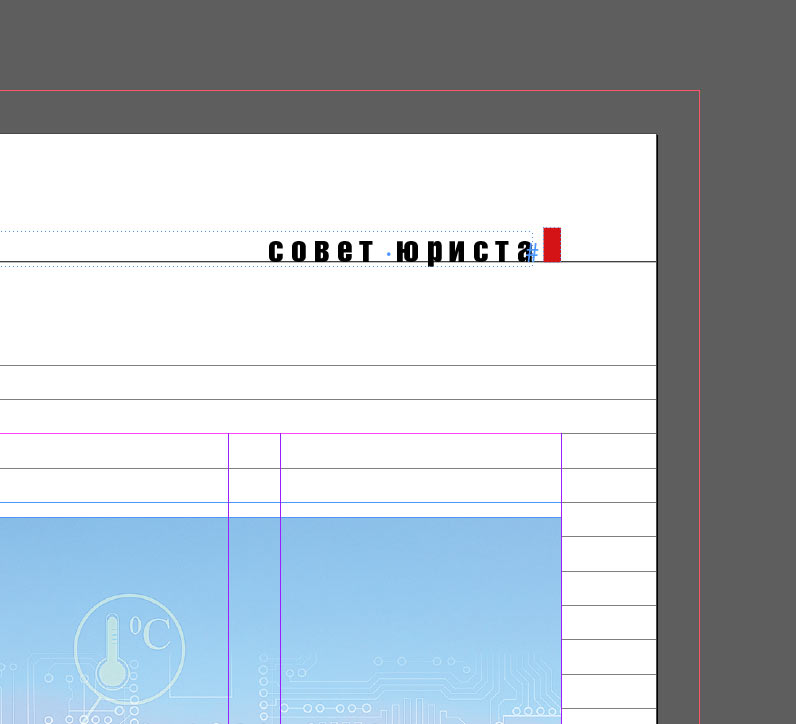
В процессе верстки я всегда переключаюсь между режимами просмотра Normal и Preview. Режим Preview помогает отследить, чтобы все вылеты под обрез действительно были под обрез, а значимые элементы оставались в пределах печатной зоны. На изображениях ниже можно увидеть, что линии в верхнем и нижнем колонтитулах выходят за пределы печатной зоны, а значит они будут корректно обрезаны. Preview показывает, как сверстанный разворот будет выглядеть в печати:

Normal — Preview
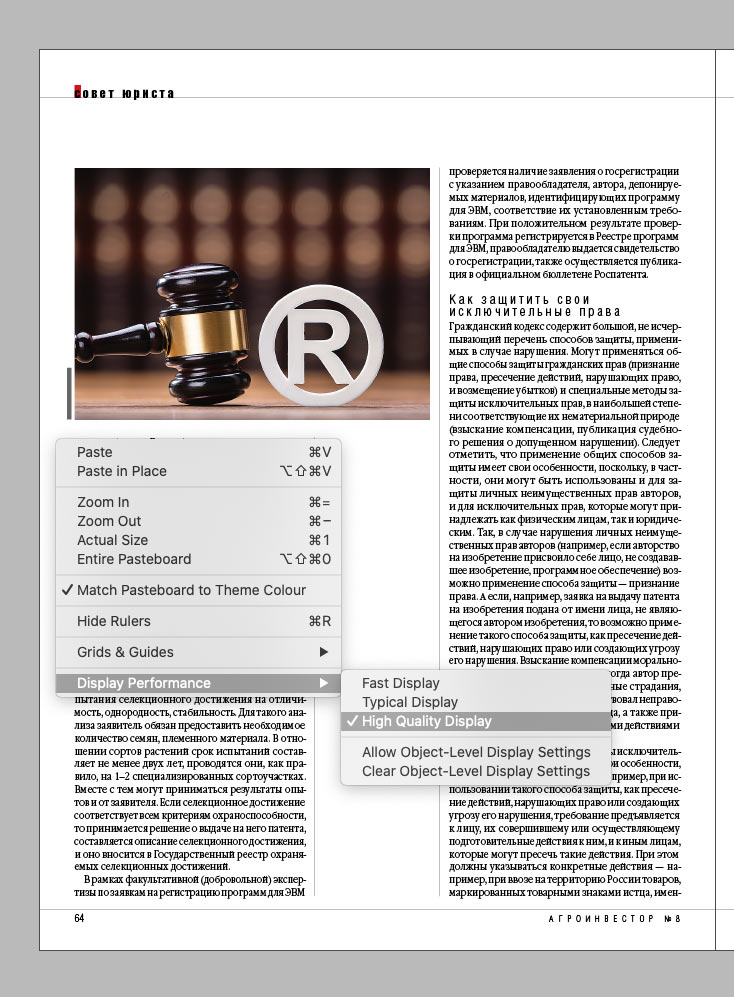
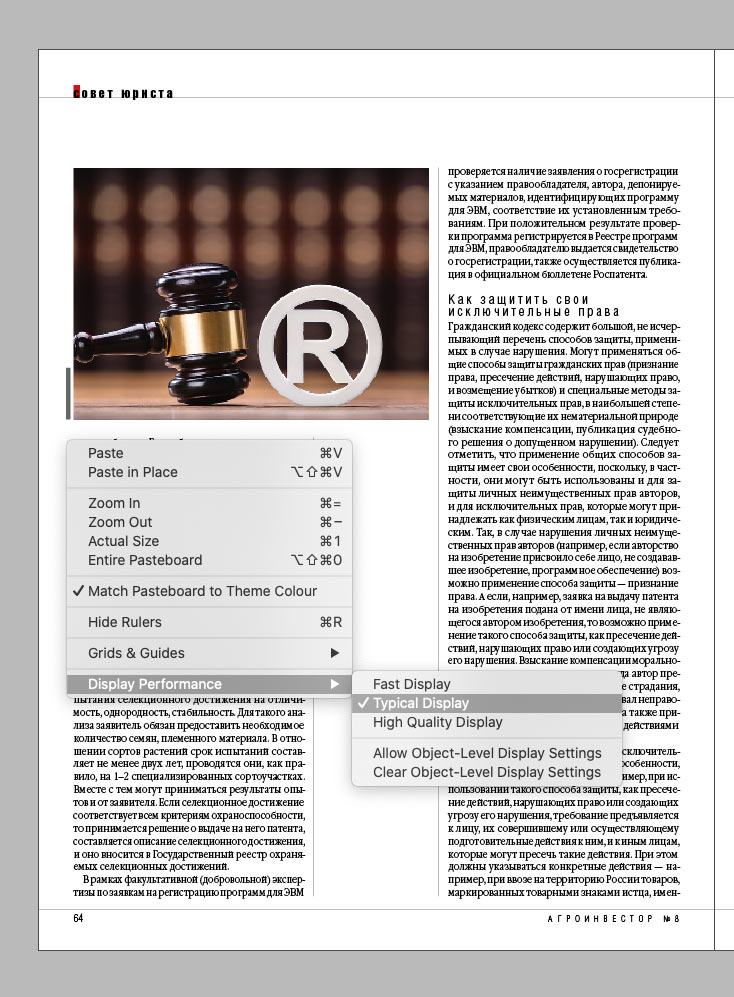
Режим просмостра High Quality Display
Чтобы контролировать разрешение изображений, я работаю в режиме High Quality Display. Если изображение размытое или пиксельное, значит нужно обратить на него внимание. Ниже я расскажу о более точном контроле изображений, но на этапе верстки режима High Quality Display вполне достаточно:

В режиме High Quality Display видно, что изображение качественное
Текст и орфография
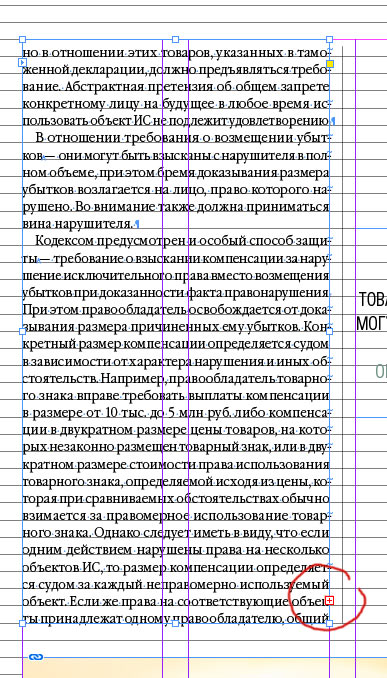
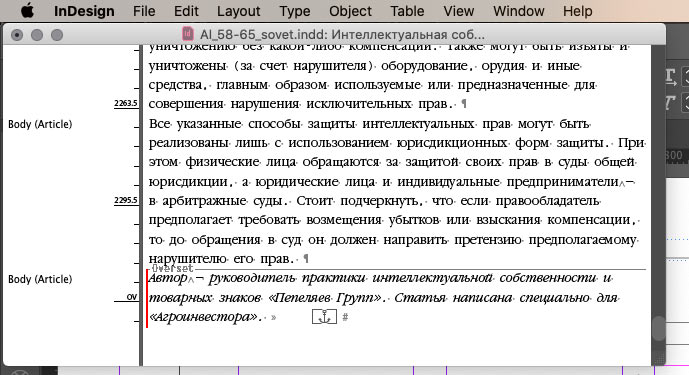
В процессе верстки всегда проверяю хвосты в текстовых боксах. Красный плюсик в правом нижнем углу значит, что внутри бокса остался скрытый текст, — это нужно исправить:

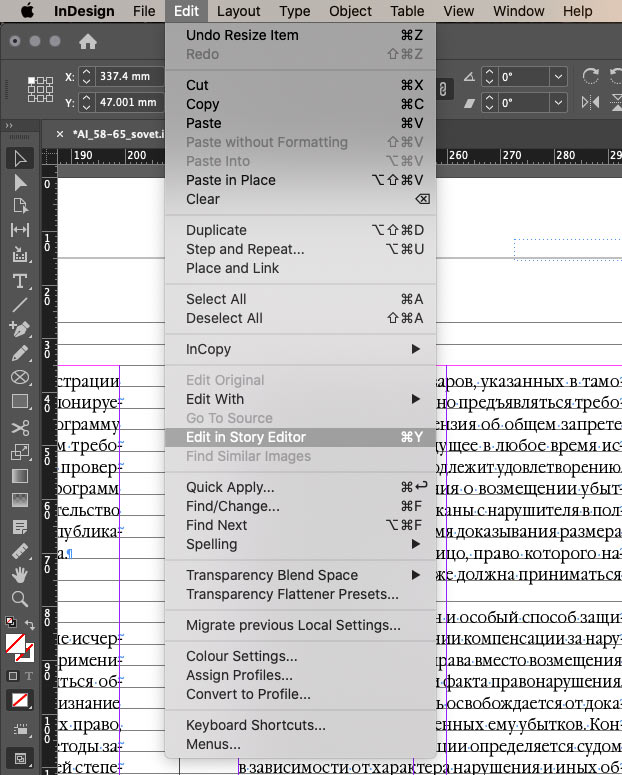
Чтобы посмотреть сколько текста висит хвостом, можно нажать на плюсик и создать еще один текстовый бокс, а еще можно включить Story Editor:

Тогда появится окно, которое покажет весь текст фрейма. Серая горизонтальная линия Overset и красная вертикальная линия обозначили кусок текста, который не отображается:

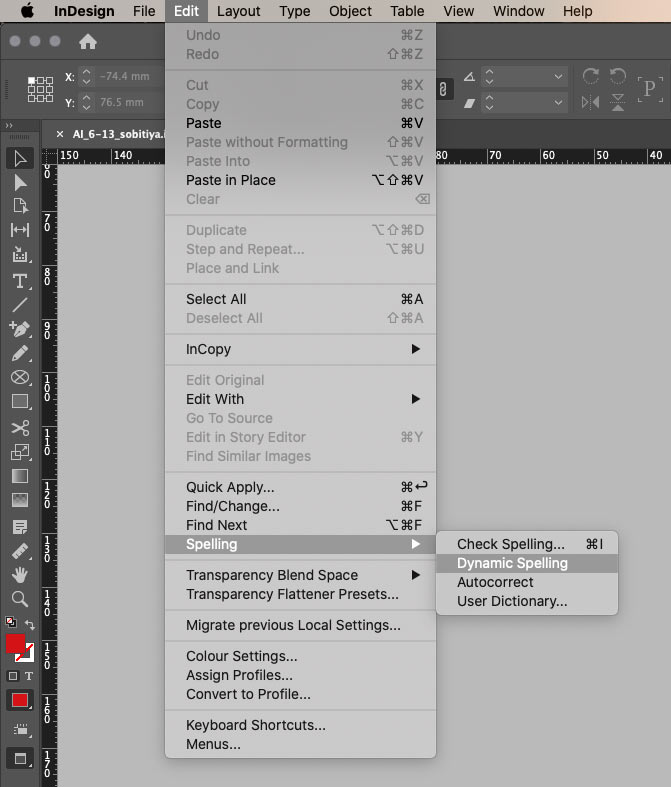
Для контроля орфографии я включаю режим Dynamic Spelling:

Он автоматически подчеркивает незнакомые слова и слова, которые могут содержать ошибку, совсем как текстовый редактор:

Красное подчеркивание означает грамматическую ошибку. Зеленое подчеркивание показывает, что перед словом стоит точка, а значит оно должно начинаться с заглавной буквы. В моем случае это ошибкой не считается 
Если выбрать Check Spelling, то можно вручную пройтись по всем подчеркнутым словам и заменить их при необходимости.
Проверка изображений
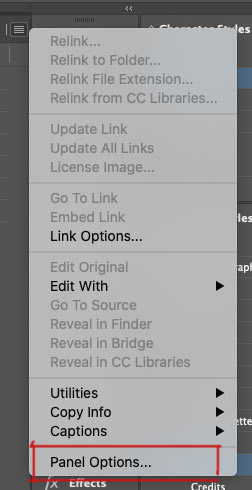
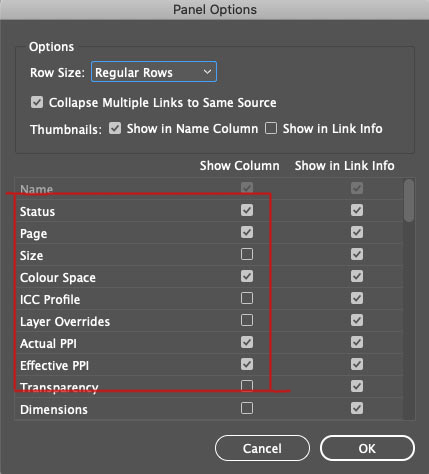
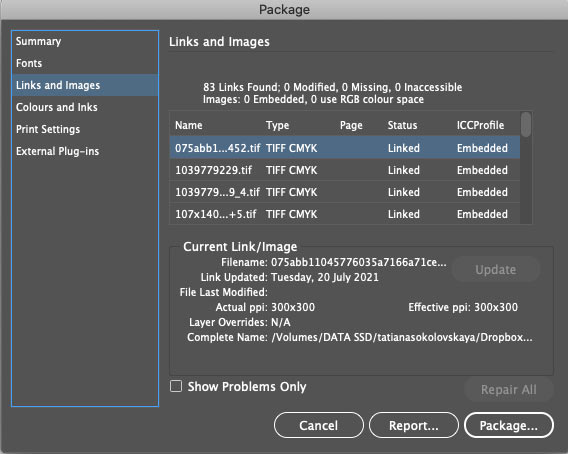
Режим High Quality Display позволяет визуально отслеживать качество изображений. Для более точного контроля у меня настроена панель Links:

Мне удобно видеть следующие значения:

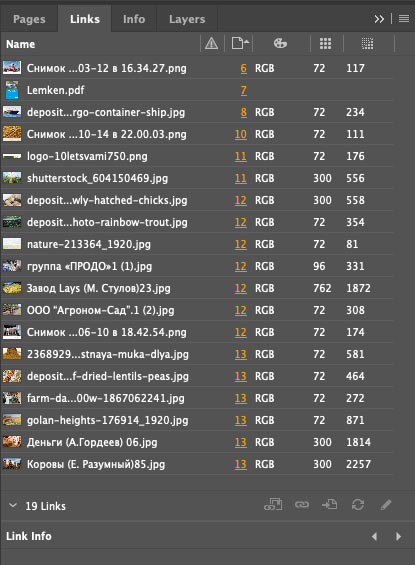
Так это отображается в документе с изображениями:

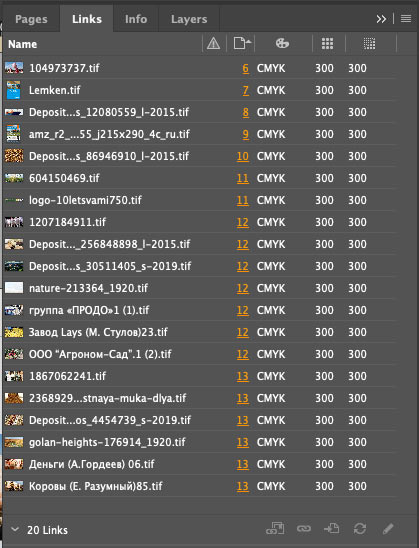
Видно, что цветовая схема изображений RGB и качество низкое, в печать такое не отправить. После подготовки изображений к печати (об этом есть отдельный пост), значения выглядят так:

Теперь я вижу, что все изображения в документе готовы к печати.
Проверка шрифтов
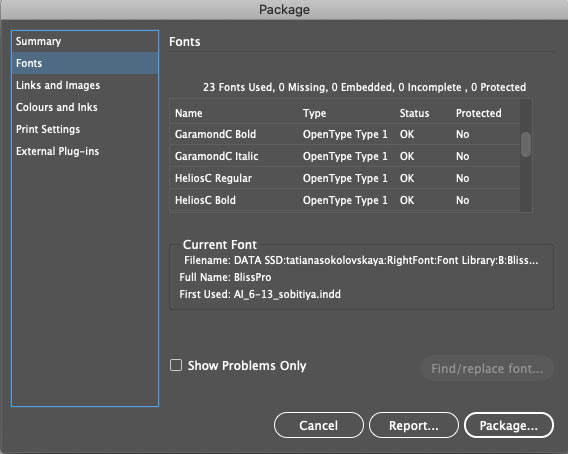
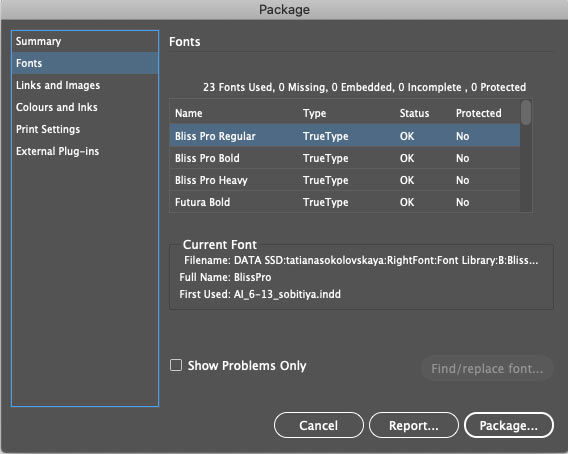
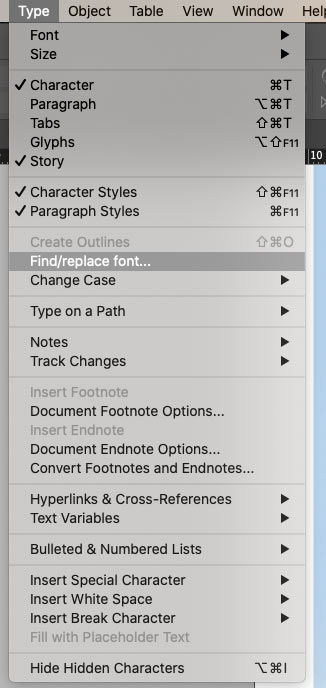
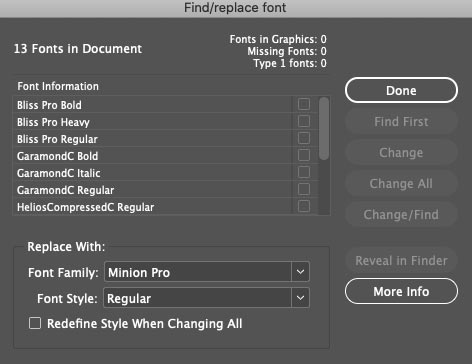
В работе над периодичным изданием я использую текстовые стили, о них писала в посте об оптимизации работы над журналом, поэтому со шрифтами у меня всегда порядок. Но если проект новый, то перед отправкой в типографию всегда проверяю, какие шрифты используются в документе. Это нужно для того, чтобы в печать случайно не ушел какой-то «левый» шрифт или шрифт без соответствующей лицензии. Посмотреть шрифты можно в самом документе:

И если необходимо, сразу заменить случайный шрифт:

Также все шрифты можно посмотреть непосредственно перед экспортом файла в печать, об этом расскажу дальше.
Кроме того следует проверить тип шрифтов — OpenType или TrueType. Некоторые типографии могут не принять макет, если в нем будут шрифты Трутайп, например. Такие шрифты можно перевести в кривые.
Проверка на ошибки
Ошибки в файле я отслеживаю в панели внизу слева:
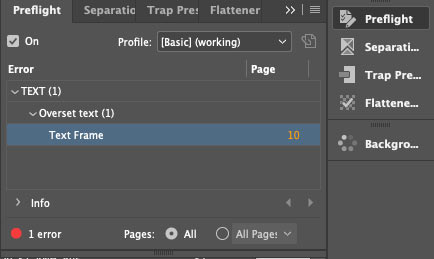
Если визуально я не могу найти ошибку, то на помощь приходит панель Preflight. Также ей удобно пользоваться, если ошибок много:

Все ок, когда индикатор в нижней панели светится зеленым:
Панель Preflight можно настраивать для каждого нового проекта, но базовых настроек в целом достаточно.
Еще ошибки можно отследить непосредственно в процессе упаковки файлов в печать, об расскажу этом дальше.
Контроль черного
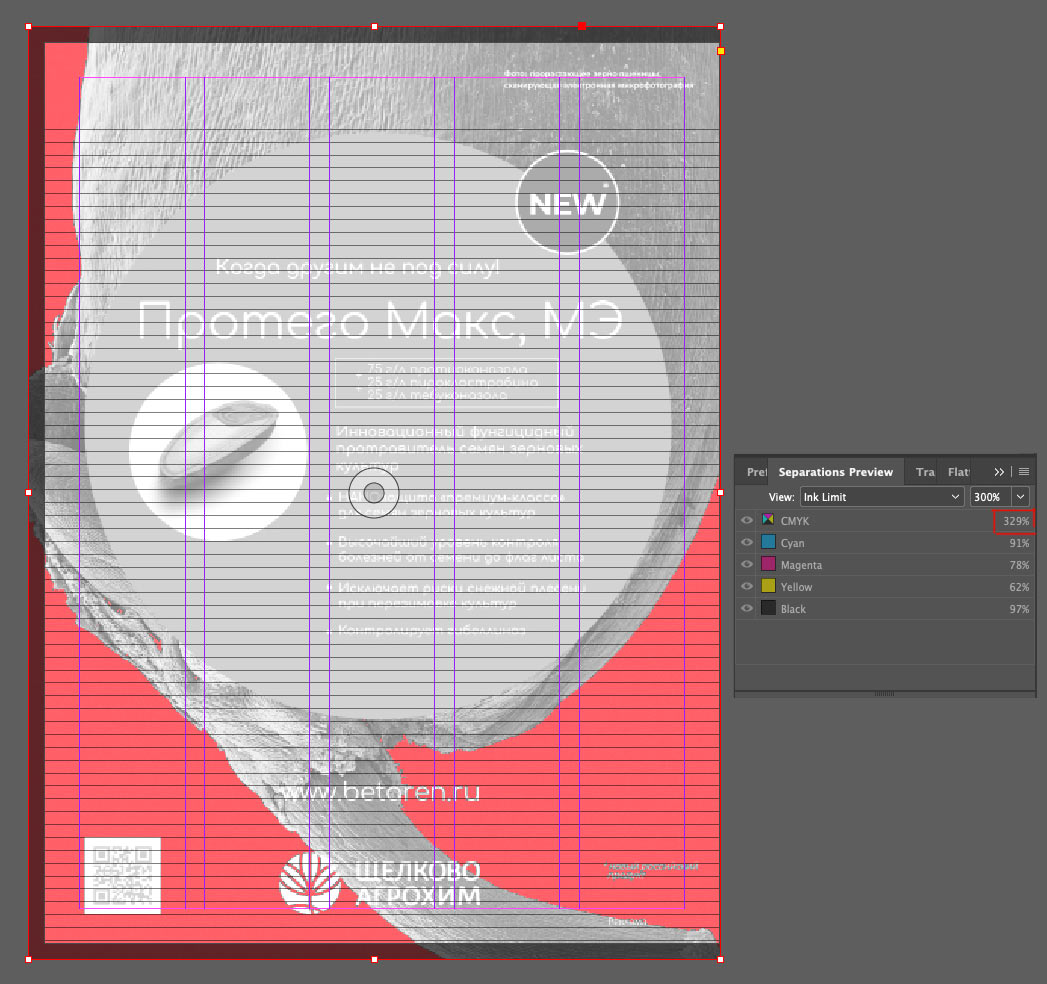
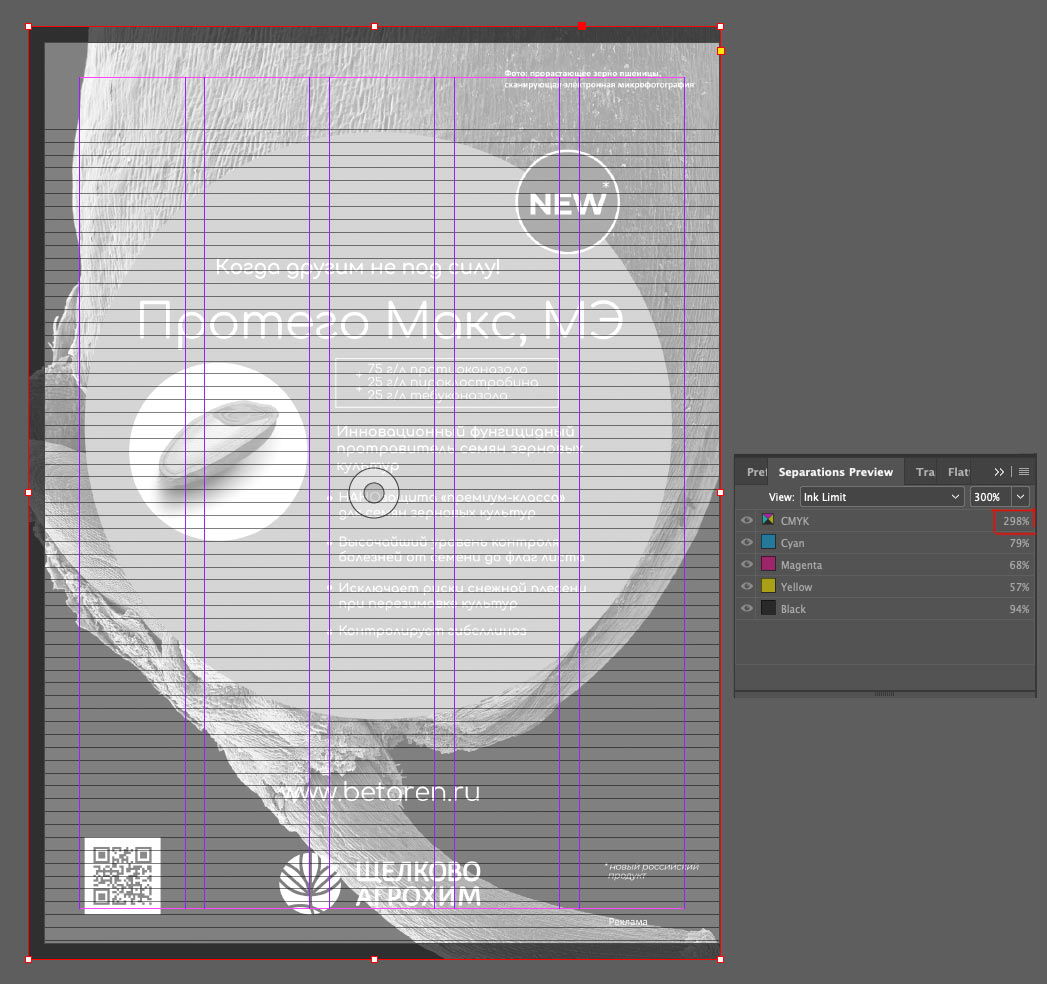
По требованиям типографии сумма красок для черного цвета в изображениях не должна превышать 300%. Проверить это можно с помощью панели Separations Preview, я установила значение Ink Limit 300%. Так я вижу фрагменты изображения с превышенным лимитом красок — они подсвечены красным цветом:

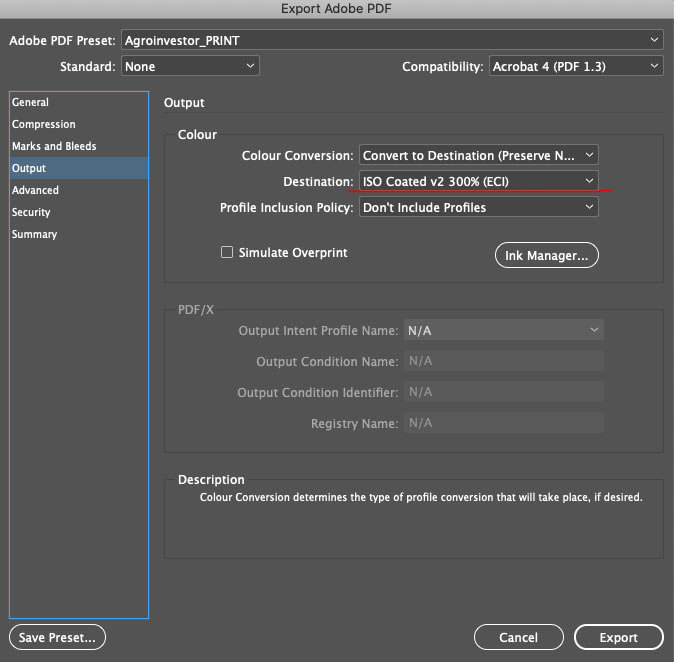
Чтобы это исправить, я сохраняю изображение в цветовом профиле ISO Coated v2 300 (ECI) — именно с ним работает наша типография. Про цветовые профили расскажу подробно в отдельном посте. Обновляю изображение и снова смотрю через Separations Preview:

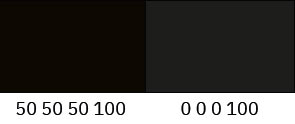
Если где-то присутствует плашечный черный, важно не забыть сделать его составным, например, 50 50 50 100 (CMYK). Если взять черный составом 0 0 0 100, то есть 100% только черной краски, то в печати рискуем получить «выгоревший» цвет:

Прозрачность
Еще один момент — проверить макет на предмет прозрачных объектов. Это нужно для того, чтобы в печати все прозрачные объекты и элементы, на которые они влияют, пропечатались корректно — как задумано дизайном. Для примера я добавила в макет прозрачный прямоугольник. В режиме Flattener Preview все прозрачности выделены красным:

Там же можно посмотреть все подверженные прозрачности элементы, то есть те, которые затрагивает прозрачный прямоугольник:

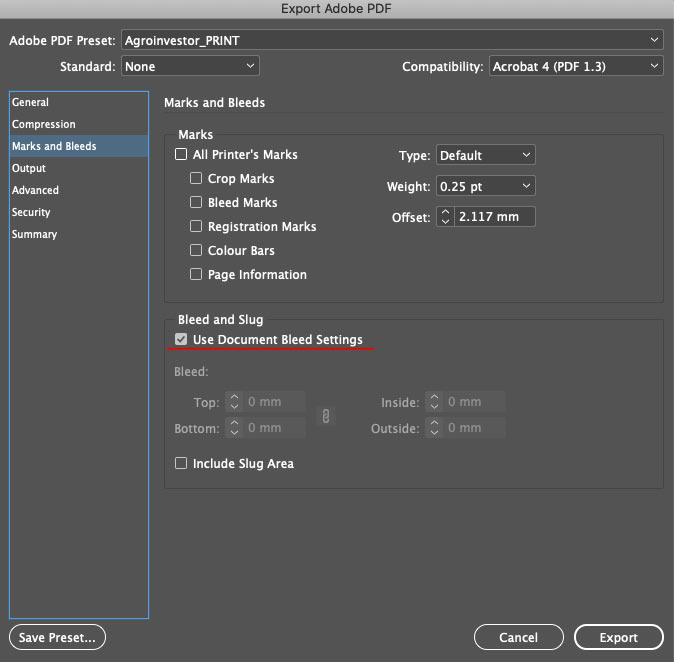
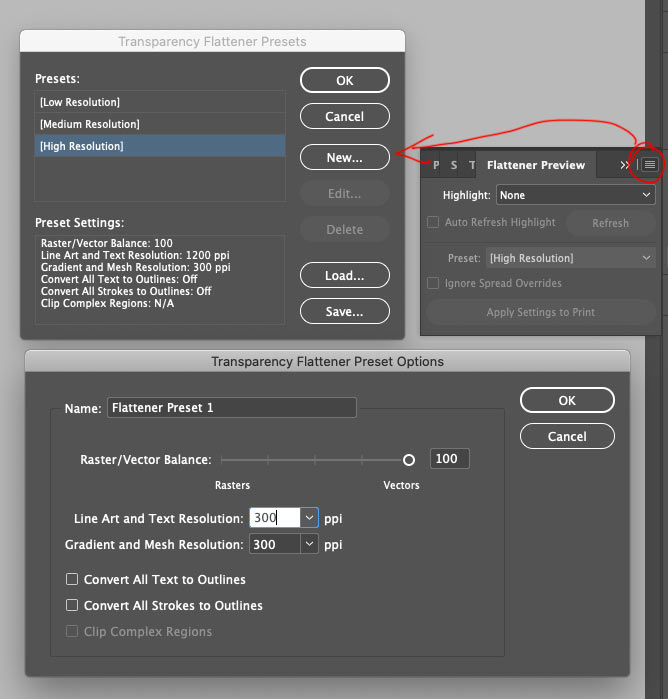
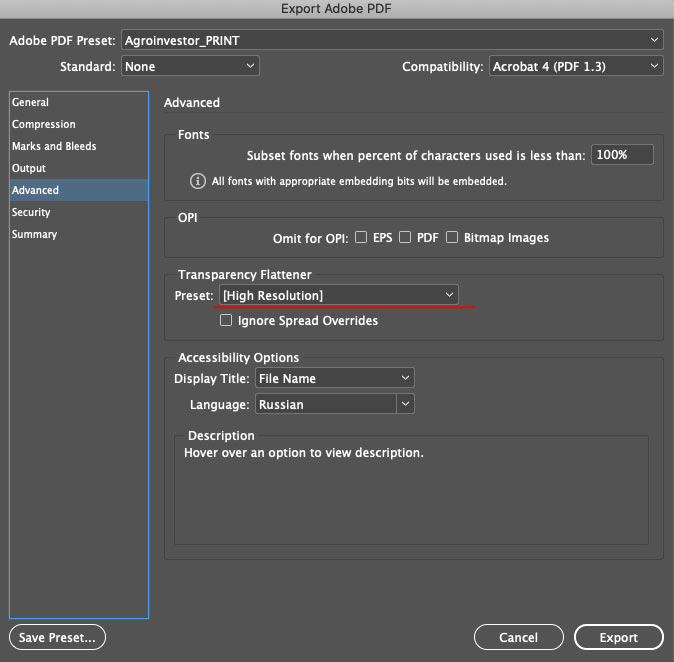
Особенно важно проверять прозрачность, если типография требует файл совместимый с Acrobat 4 (PDF 1.3), так как именно эта версия не поддерживает прозрачные объекты. Это значит, что при экспорте все прозрачности будут растрированы и им нужно задать параметры экспорта. Сделать это можно в панели Flattener Preview:

Так мы создаем пресет с нужными настройками и используем его при экспорте. Я знаю, что в макетах журанала «Агроинвестор» нет прозрачностей, поэтому не заморачиваюсь с пресетом, а просто использую встроенный пресет High Resolution:

Экспорт
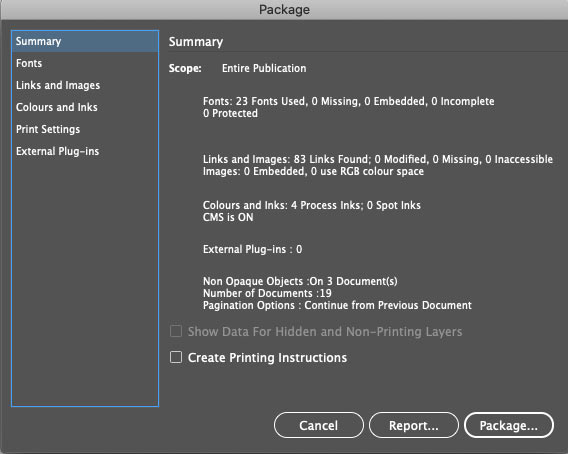
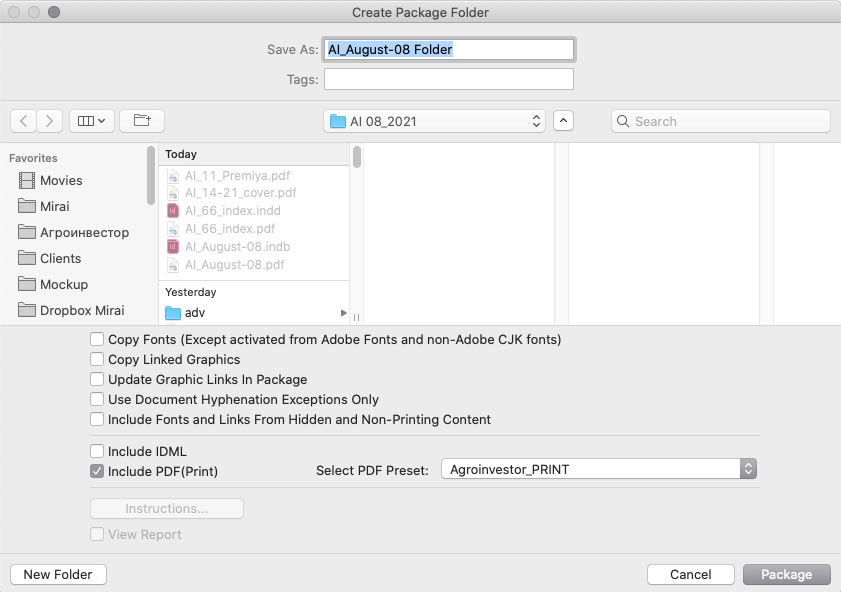
В работе с журналом я использую формат Book в InDesign (расскажу о нем в отдельном посте), поэтому для экспорта файла в печать использую команду Package Book For Print. Выскакивает окно, в котором я могу галочками отметить все, что хочу получить в пакет экспорта — мне нужен только PDF-файл, а также выбираю заранее сохраненный пресет экспорта для «Агроинвестора»:

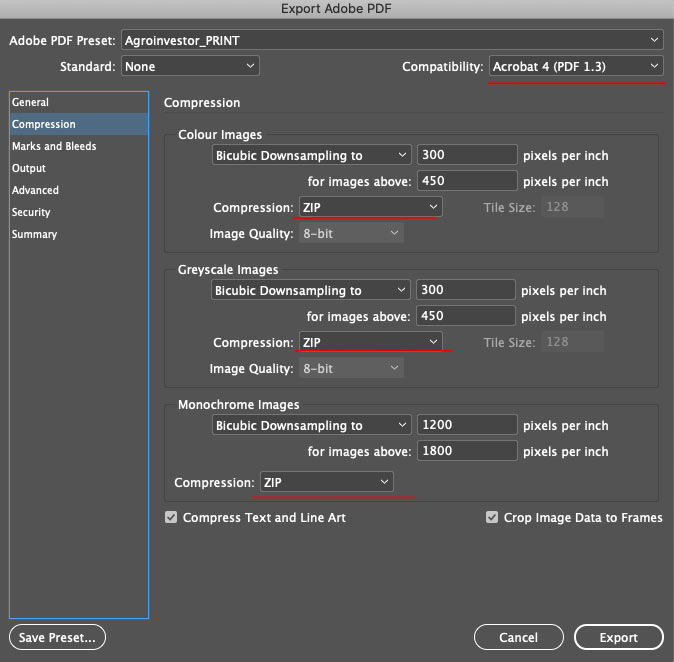
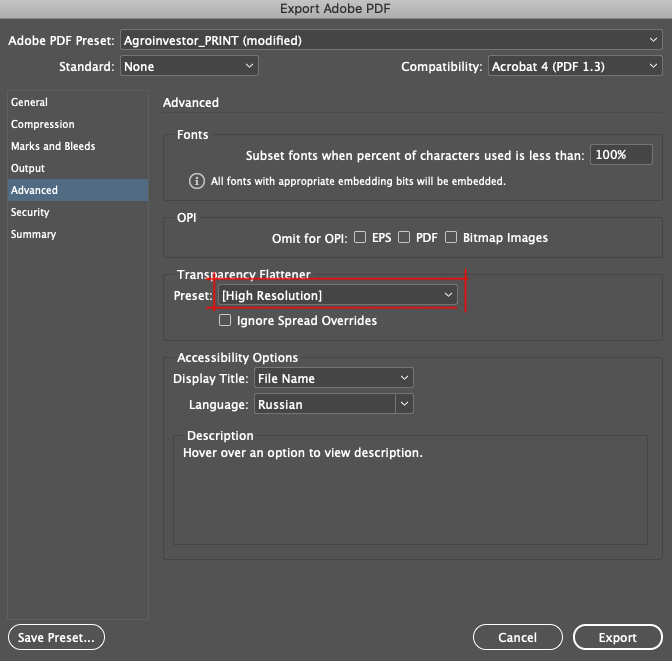
Настройки у пресета такие:

Совместимость с Acrobat 4 (PDF 1.3) по требованиям типографии и ZIP сжатие для изображений.
Использовать блиды установленные в макетах.
Экспортировать изображения в нужном цветовом профиле (эту настройку ставлю на всякий случай, все изображения я готовлю заранее).
Использовать пресет High Resolution для прозрачных объектов.
И наконец финальная проверка на ошибки:

Тут видим, что ошибок нет, шрифты в порядке, изображения тоже в порядке
Получаю файл и отправляю в типографию 
Как проверить CSS и HTML-код на валидность и зачем это нужно.
В статье:
-
Что такое валидность кода
-
Чем ошибки в HTML грозят сайту
-
Как проверить код на валидность
-
HTML и CSS валидаторы — онлайн-сервисы для проверки кода
Разберем, насколько критическими для работы сайта и его продвижения могут быть ошибки в HTML-коде, и зачем нужны общие стандарты верстки.
Что такое валидность кода
После разработки дизайна программисты верстают страницы сайта — приводят их к единой структуре в формате HTML. Задача верстальщика — сделать так, чтобы страницы отображались корректно у всех пользователей на любых устройствах и браузерах. Такая верстка называется кроссплатформенной и кроссбраузерной — это обязательное требование при разработке любых сайтов.
Для этого есть специальные стандарты: если им следовать, страницу будут корректно распознавать все браузеры и гаджеты. Такой стандарт разработал Консорциумом всемирной паутины — W3C (The World Wide Web Consortium). HTML-код, который ему соответствует, называют валидным.
Валидность также касается файлов стилей — CSS. Если в CSS есть ошибки, визуальное отображение элементов может нарушиться.
Разработчикам рекомендуется следовать критериям этих стандартов при верстке — это поможет избежать ошибок в коде, которые могут навредить сайту.
Чем ошибки в HTML грозят сайту
Типичные ошибки кода — незакрытые или дублированные элементы, неправильные атрибуты или их отсутствие, отсутствие кодировки UTF-8 или указания типа документа.
Какие проблемы могут возникнуть из-за ошибок в HTML-коде
- страницы загружаются медленно;
- сайт некорректно отображается на разных устройствах или в браузерах;
- посетители видят не весь контент;
- программист не замечает скрытую рекламу и вредоносный код.
Как валидность кода влияет на SEO
Валидность не является фактором ранжирования в Яндекс или Google, так что напрямую она не влияет на позиции сайта в выдаче поисковых систем. Но она влияет на мобилопригодность сайта и на то, как поисковые боты воспринимают разметку, а от этого косвенно могут пострадать позиции или трафик.
Почитать по теме:
Главное о микроразметке: подборка знаний для веб-мастеров
Представитель Google Джон Мюллер говорил о валидности кода:
«Мы упомянули использование правильного HTML. Является ли фактором ранжирования валидность HTML стандарту W3C?
Это не прямой фактор ранжирования. Если ваш сайт использует HTML с ошибками, это не значит, что мы удалим его из индекса — я думаю, что тогда у нас будут пустые результаты поиска.
Но есть несколько важных аспектов:— Если у сайта действительно битый HTML, тогда нам будет очень сложно его отсканировать и проиндексировать.
— Иногда действительно трудно подобрать структурированную разметку, если HTML полностью нарушен, поэтому используйте валидатор разметки.
— Другой аспект касается мобильных устройств и поддержки кроссбраузерности: если вы сломали HTML, то сайт иногда очень трудно рендерить на новых устройствах».
Итак, критические ошибки в HTML мешают
- сканированию сайта поисковыми ботами;
- определению структурированной разметки на странице;
- рендерингу на мобильных устройствах и кроссбраузерности.
Даже если вы уверены в своем коде, лучше его проверить — ошибки могут возникать из-за установки тем, сторонних плагинов и других элементов, и быть незаметными. Не все программисты ориентируются на стандарт W3C, так что среди готовых решений могут быть продукты с ошибками, особенно среди бесплатных.
Как проверить код на валидность
Не нужно вычитывать код и считать символы — для этого есть сервисы и инструменты проверки валидности HTML онлайн.
Что они проверяют:
- Синтаксис
Синтаксические ошибки: пропущенные символы, ошибки в написании тегов. - Вложенность тэгов
Незакрытые и неправильно закрытые теги. По правилам теги закрываются также, как их открыли, но в обратном порядке. Частая ошибка — нарушенная вложенность.
- DTD (Document Type Definition)
Соответствие кода указанному DTD, правильность названий тегов, вложенности, атрибутов. Наличие пользовательских тегов и атрибутов — то, чего нет в DTD, но есть в коде.
Обычно сервисы делят результаты на ошибки и предупреждения. Ошибки — опечатки в коде, пропущенные или лишние символы, которые скорее всего создадут проблемы. Предупреждения — бессмысленная разметка, лишние символы, какие-то другие ошибки, которые скорее всего не навредят сайту, но идут вразрез с принятым стандартом.
Валидаторы не всегда правы — некоторые ошибки не мешают браузерам воспринимать код корректно, зато, к примеру, минификация сокращает длину кода, удаляя лишние пробелы, которые не влияют на его отображение.
Почитать по теме:
Уменьшить вес сайта с помощью gzip, brotli, минификации и других способов
Поэтому анализируйте предложения сервисов по исправлениям и ориентируйтесь на здравый смысл.
Перед исправлением ошибок не забудьте сделать резервное копирование. Если вы исправите код, но что-то пойдет не так и он перестанет отображаться, как должен, вы сможете откатить все назад.
HTML и CSS валидаторы — онлайн-сервисы для проверки кода
Есть довольно много валидаторов, выберите тот, в котором вам удобнее работать. Мы рекомендуем использовать известные сервисы от создателей стандартов. Если пояснения на английском воспринимать сложно, можно использовать автоматический перевод страницы.
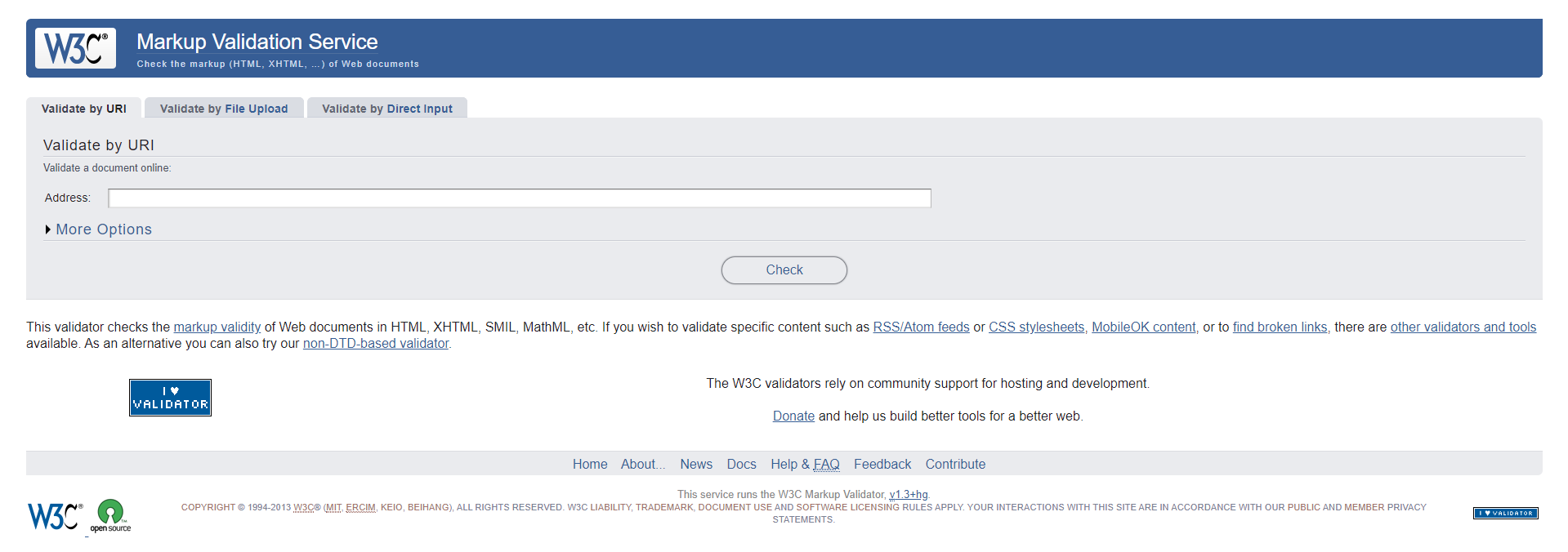
Валидатор от W3C
Англоязычный сервис, онлайн проверяет соответствие HTML стандартам: можно проверить код по URL, залить файл или вставить код в окошко.
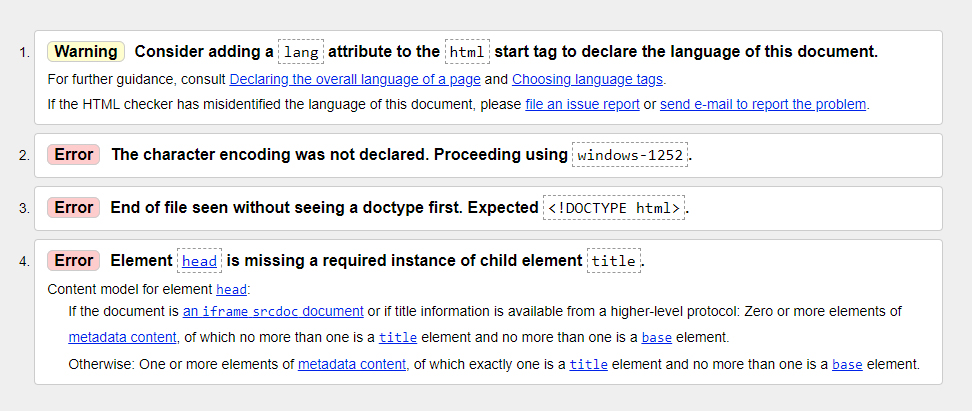
Инструмент покажет список ошибок и предупреждений с пояснениями — описанием ошибки и ее типом, а также укажет номер строки, в которой нужно что-то исправить. Цветом отмечены типы предупреждений и строчки с кодом.
Валидатор CSS от W3C
Инструмент от W3C для проверки CSS, есть русский язык. Работает по такому же принципу, анализирует стили на предмет ошибок и предупреждений. Первым идет блок ошибок, предупреждения собраны ниже отдельно.
Исправления ошибок и валидации HTML и CSS может быть недостаточно: всегда есть другие возможности испортить отображение сайта. Если что-то не работает, как надо, проведите полноценный аудит, чтобы найти ошибки.
С другой стороны, не зацикливайтесь на поиске недочетов в HTML — если код работает, а контент отображается корректно, лучше направить ресурсы на что-то другое — оптимизацию и ускорение загрузки, например.
Как тестировать верстку?
Как вы тестируете верстку? Какими сервисами пользуетесь? Ну, с кроссбраузерностью понятно, но слышал, есть какие-то еще тесты на валидность. Может быть есть что-то еще?
-
Вопрос заданболее трёх лет назад
-
53718 просмотров
Статья habrahabr.ru/post/114256
- Проверка соответствия макету.
Допускается расхождение до 5px для текста. Разрешены и даже приветствуются правки размеров и расположения криво нарисованных блоков (разница размерах в 1-2px на разных страницах).
В качестве инструмента можно использовать Pixel Perfect (см. статью). - Кроссбраузерность. Корректное отображение в браузерах, указанных в задаче на тестирование.
- Проверка на всех необходимых разрешениях
Всегда следует проверять, как страница реагирует на уменьшение масштаба, таким образом, эмулируя просмотр на устройстве с большим экраном.
Особенно это актуально, если на странице есть фоновая картинка, которая должна быть на всю область экрана. Это позволяет проверить, что она не вставлена с обрубками. - Проверка на всех необходимых устройствах.
Даже сайты, не адаптированные под мобильное устройство, должны на нем более-менее корректно смотреться. На мобильных устройствах следует проверять хотя бы в двух браузерах.
Интересный сервис: webmark.com.ua/mobile
Можно средствами браузера.
Адаптивная верстка — рекомендую бутстрап, getbootstrap.com - Отсутствие js-ошибок. В консоли браузера не должно выдаваться ошибок.
- Валидация html — validator.w3.org/. Наличие предупреждений (Warning) при проверки возможно. Ошибок не должно быть.
- Валидация css.
- Корректная работа при вбивании реального текста, надёжность вёрстки.
- Оптимизация скорости загрузки.
https://gtmetrix.com/
https://developers.google.com/speed/pagespeed/insights/ - Наличие Win/Mac/Linux-аналогов шрифтов. При использовании нестандартных шрифтов (определить подгрузку таких шрифтов — также в консоли на закладке Network), проверить, что в случае их незагрузки сайт нормально смотрится.
Как эмулировать их незагрузку? Например, если шрифт грузится с google fonts, закрыть к нему доступ через файл hosts. Сайт будет смотреться иначе, но ничего не должно слишком сильно разваливаться. - Label и input/select должны быть слинкованы
- Проверка корректности заполнения форм на JS. В верстке формы должны валидироваться: обязательные поля подсвечиваться, поле email проверяться на корректность и т.п. Поля для ввода телефона должны иметь маску (если телефон, скорее всего, российский), возможно маски на другие поля (дата, время).
- Переключение между элементами форм по кнопке tab
- Лого на внутренних страницах должно вести на главную страницу (должно быть ссылкой)
- Интерактивность соответствующих элементов — реакция на наведение и нажатие
- Skype-плагин не должен ломать вёрстку
- Ресайз textarea не должен ломать вёрстку
- Ссылки на сторонние сайты должны быть с target=”_blank” (открываться в новой вкладке)
- Проверка орфографии, в том числе автоматизированными средствами (Word’ом)
Пригласить эксперта
В Яндексе мы разработали два инструмента:
— gemini для модульного тестирования вёрстки скриншотами; сравниваются отдельные блоки с эталонными изображениями; есть отдельный удобный инструмент для снятия и обновления эталонов — gemini-gui
— hermione для функционального тестирования
Оба инструмента используют WebDriver API, при помощи которого ходят в Selenium Server или Appium. Умеют обходить проблемы стабильности (повторное выполнение тестов), запускать тесты максимально параллельно (для скорости; гибко настраивается), строить понятные отчёты.
Этими инструментами уже тестируются SERP (страница поисковой выдачи), Яндекс Картинки, Яндекс Видео, Яндекс Новости и другие сервисы.
Список линков
1. Проверка скорости ответа сервера и правильности отображения контента:
2. Проверка соответствия стандартам W3C:
3. Проверка сжатия контента (включая изображения и т.д.):
4. Проверка кэширования контента (включая изображения и т.д.):
5. Проверка SSL
6. Проверка SEO
В браузерах проверил, все отлично, все работает — ок
HTML на ошибки проверил — ок
CSS на ошибки проверил — ок
-
Показать ещё
Загружается…
12 февр. 2023, в 08:56
14000 руб./за проект
12 февр. 2023, в 02:07
2000 руб./за проект
12 февр. 2023, в 00:06
1000 руб./в час
Минуточку внимания
Комментируемое:
11 Октября 2020
337
В избр.
Сохранено
Как мы тестируем вёрстку. Три инструмента
Чем мы пользуемся когда работаем с требовательными заказчиками.
Browser Stack
Сервис позволяет тестировать сайты под разными операционными системами на разных браузерах. Также можно проверить как отображается сайт на большом количестве устройств в родных браузерах.
Find Elements Diff
Попиксельное сравнение тестового и боевого сайта. В Find Elements Diff есть возможность выделить компоненты и сравнить сайт по блокам. Также страницу сайта можно сравнить с изображением PNG выгруженного из Sketch или Figma.
Chrome DevTools
Мощный инструмент, встроенный в браузер Google Chrome, которым всегда пользуются все разработчики, но тестировщики иногда про него забывают или не используют всех возможностей.
Мы — небольшая команда дизайна и front-end разработки furnas.ru. В процессе работы над проектами появляются задачи, связанные с организацией работы. В данной статье хотелось бы рассказать про организацию тестирования в нашей команде.
Browser Stack
Так вышло, что почти вся команда работает за ноутбуками Mac и проверка сайтов на платформах Windows для нас затруднительна. Если у кого-то под рукой есть ноут на Windows проблем не возникает, но такое бывает не часто. В поисках решения этой задачи мы нашли удобный сервис для проверки сайта на разных платформах BrowserStack. Этот сервис позволяет открыть сайт на разных браузерах разных операционных систем. Есть также разные версии браузеров и возможность выбора девайс.
Find Elements Diff
Ещё одна задача, которая перед нами встает в тестировании, это сравнение тестовой версии сайта с боевой. На некоторых проектах релизы происходят один раз в неделю. Тестирование всего сайта происходит перед каждым релизом, т.к. внесенные изменения могут задеть компоненты, которые не подвергались изменениям. Например, может сдвинуться меню или заголовок текста.
Такие мелкие изменения можно пропустить из-за постоянного полного тестирования. Мы задумались над тем, как решить эту задачу и для себя разработали Google Chrome Extension Find Elements Diff, который позволяет попиксельно сравнить две версии сайта: боевую и тестовую.
А ещё наши заказчики очень придирчивы к вёрстке и это приложение позволяет проверить сайт на точное соответствие макетам. Также, можно сравнить отдельные блоки сайта или загрузить PNG прототип.
Chrome DevTools
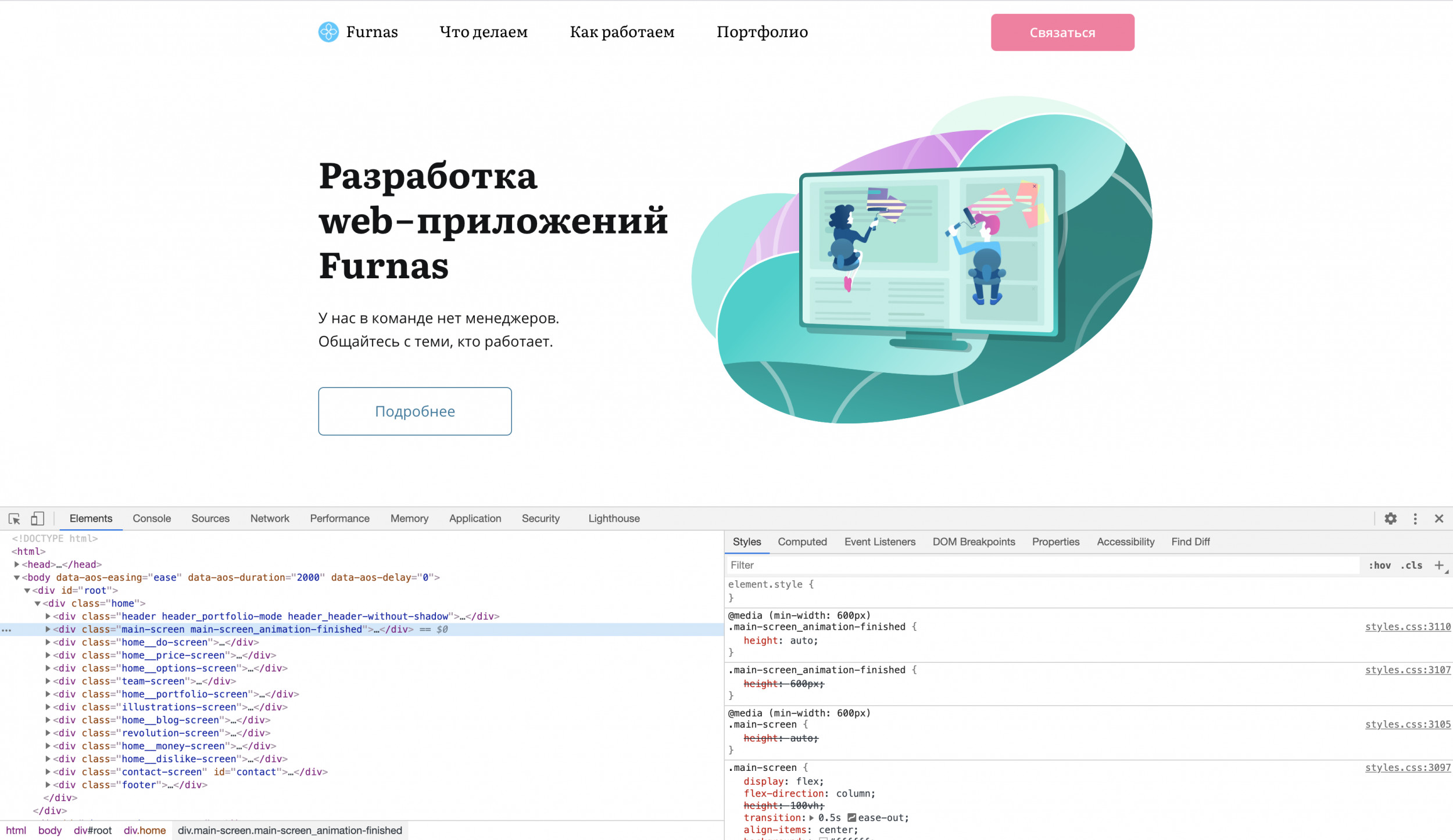
Новичкам в сфере тестирования полезно знать об инструменте Chrome DevTools (панель разработчика), где можно отлавливать JS-ошибки, смотреть размеры компонентов, получить информацию об отправленных и принятых запросах.
Открыть панель можно разными способами:
1. Можно кликнуть правой кнопкой мыши на любую область сайта и выбрать Посмотреть код.
2. Комбинацией клавиш Option + ⌘ + J (на macOS) или Shift + CTRL + J (на Windows/Linux).
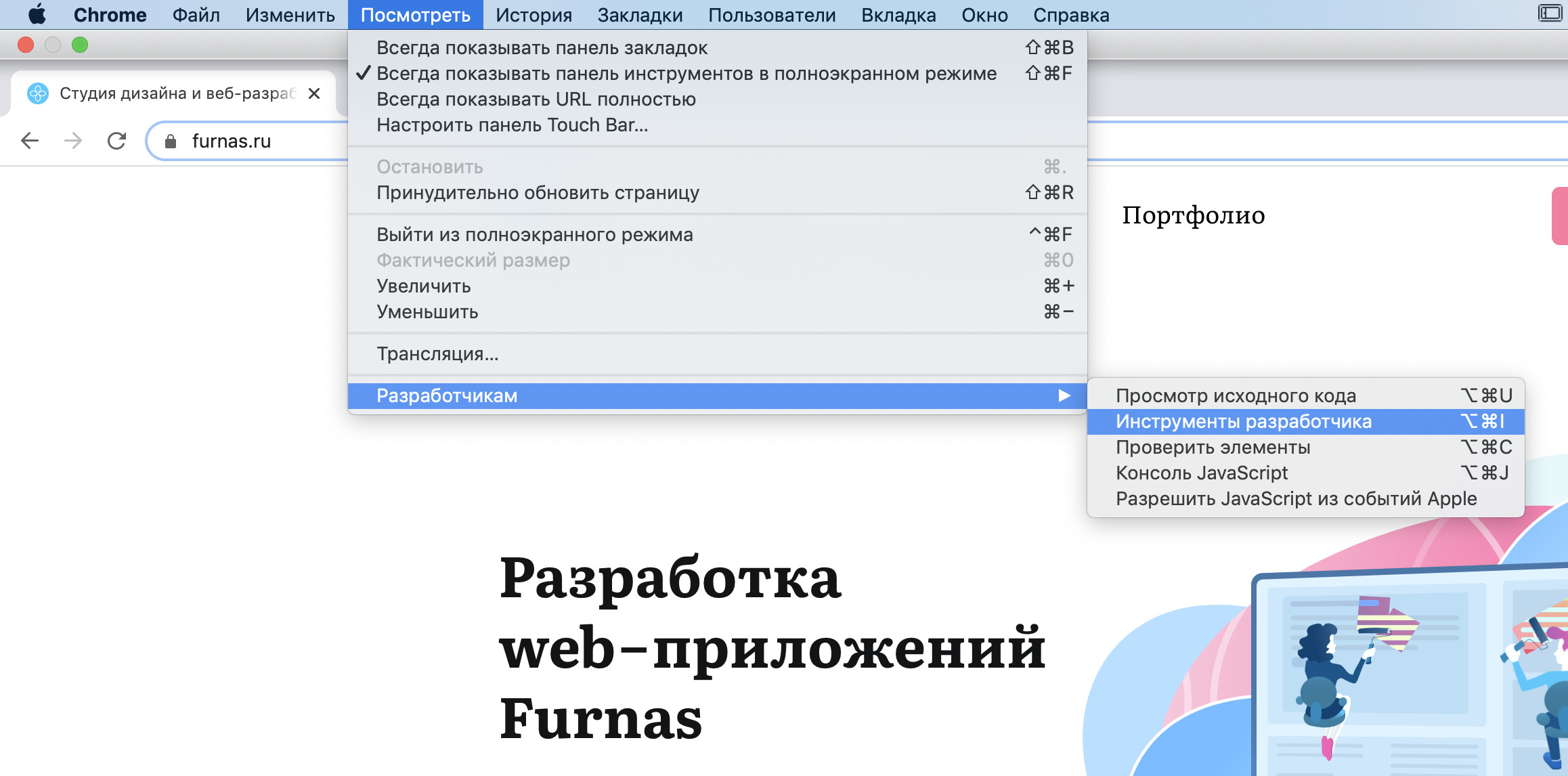
3. Вкладка Посмотреть —> Разработчикам —> Инструменты разработчика
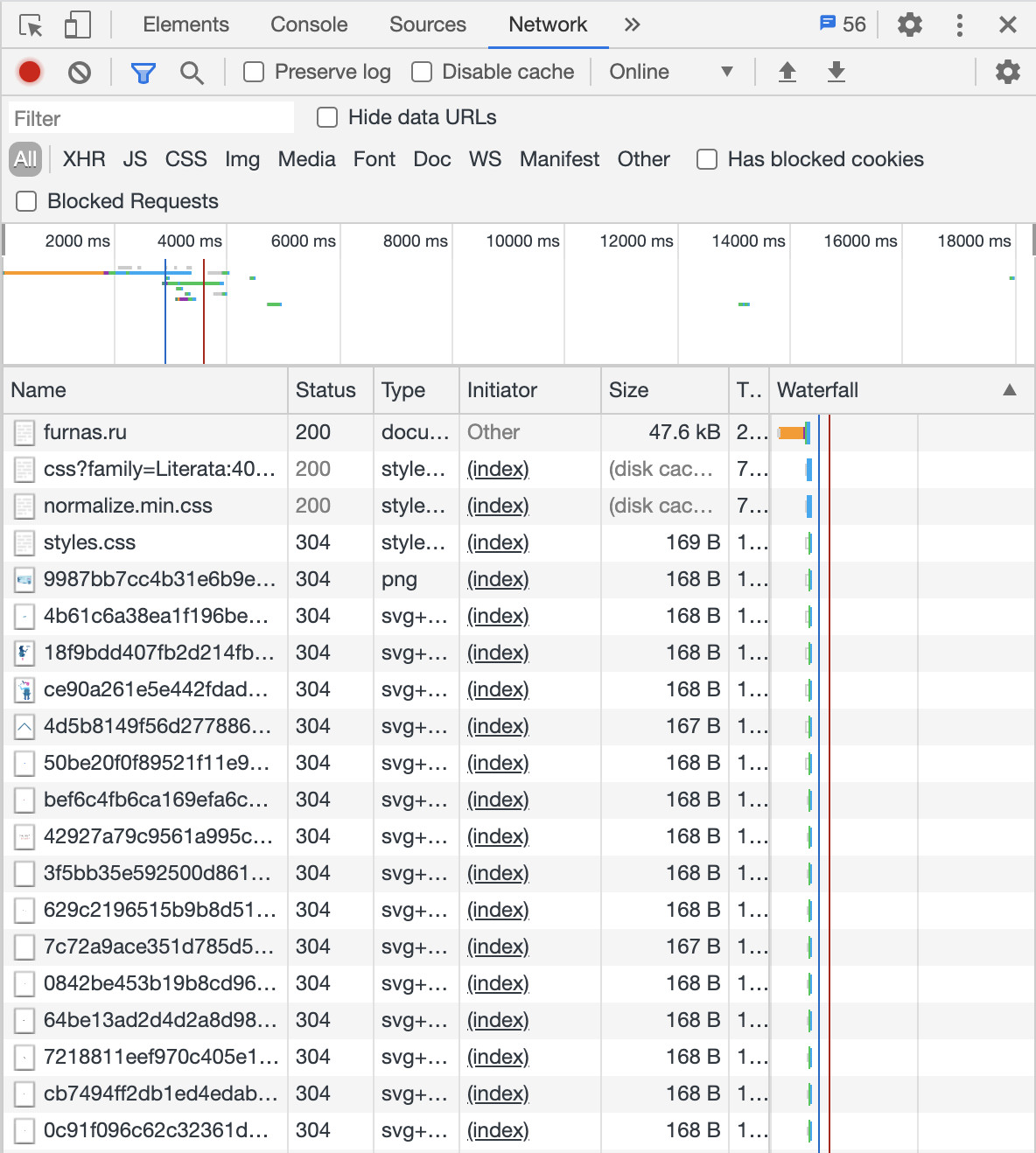
1. Запросы
Вкладка Network позволяет отслеживать какие запросы выполняются, в какой последовательности и с какой скоростью. Также отображается какие запросы вернулись с ошибкой. Если происходят какие-то ошибки на сайте, здесь можно отследить какой именно запрос не выполнился.
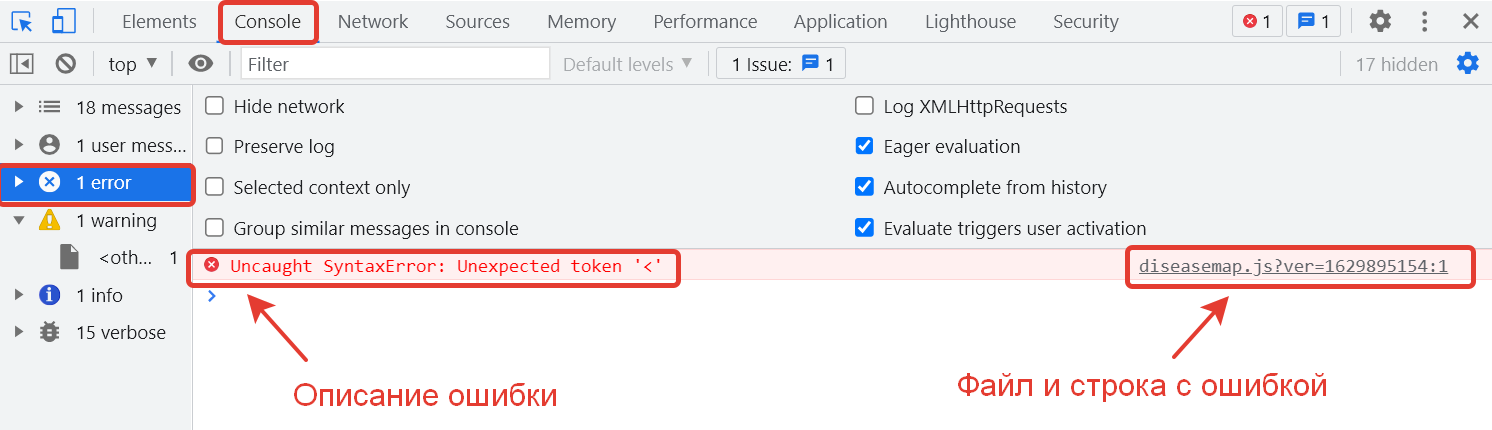
2. Ошибки
Во вкладке Console отображается информация об ошибках в коде сайта. Они подсвечиваются красным цветом, имеют название и ссылку на место ошибки в коде. Здесь же есть командая строка, где можно выполнить JS-код.
3. Симулирование медленного интернета
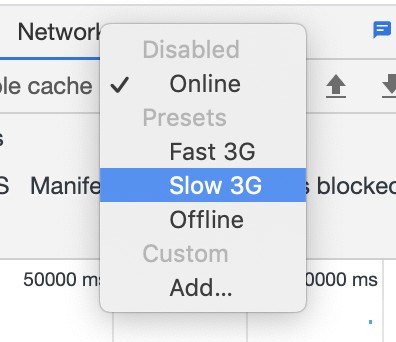
В том же DevTools удобная симуляция 3G интернета, для проверки загрузки сайта на низкой скорости интернета. Это позволяет узнать как именно ваш сайт прогружается у пользователей со слабым интернетом и найти источники медленной загрузки. Изменить скорость можно во вкладке Network пункт Online.
4. Проверка UI
DevTools предоставляет удобное выделение компонента, для определения его параметров: высота, ширина, отступы и паддинги. Также наличие инструмента пипетки сильно упрощает сравнение цвета на сайте с цветом на прототипе. Просмотреть данные можно во вкладке Elements.
На разных проектах мы можем использовать дополнительные инструменты для тестирования, но перечисленные выше используем чаще всего. Интересно было бы услышать мнение других QA-специалистов, какими другими средствами они пользуются на небольших проектах и почему.
Блог проекта
Расскажите историю о создании или развитии проекта, поиске команды, проблемах и решениях
Написать
Личный блог
Продвигайте свои услуги или личный бренд через интересные кейсы и статьи
Написать
Как проверить CSS и HTML-код на валидность и зачем это нужно.
В статье:
-
Что такое валидность кода
-
Чем ошибки в HTML грозят сайту
-
Как проверить код на валидность
-
HTML и CSS валидаторы — онлайн-сервисы для проверки кода
Разберем, насколько критическими для работы сайта и его продвижения могут быть ошибки в HTML-коде, и зачем нужны общие стандарты верстки.
Что такое валидность кода
После разработки дизайна программисты верстают страницы сайта — приводят их к единой структуре в формате HTML. Задача верстальщика — сделать так, чтобы страницы отображались корректно у всех пользователей на любых устройствах и браузерах. Такая верстка называется кроссплатформенной и кроссбраузерной — это обязательное требование при разработке любых сайтов.
Для этого есть специальные стандарты: если им следовать, страницу будут корректно распознавать все браузеры и гаджеты. Такой стандарт разработал Консорциумом всемирной паутины — W3C (The World Wide Web Consortium). HTML-код, который ему соответствует, называют валидным.
Валидность также касается файлов стилей — CSS. Если в CSS есть ошибки, визуальное отображение элементов может нарушиться.
Разработчикам рекомендуется следовать критериям этих стандартов при верстке — это поможет избежать ошибок в коде, которые могут навредить сайту.
Чем ошибки в HTML грозят сайту
Типичные ошибки кода — незакрытые или дублированные элементы, неправильные атрибуты или их отсутствие, отсутствие кодировки UTF-8 или указания типа документа.
Какие проблемы могут возникнуть из-за ошибок в HTML-коде
- страницы загружаются медленно;
- сайт некорректно отображается на разных устройствах или в браузерах;
- посетители видят не весь контент;
- программист не замечает скрытую рекламу и вредоносный код.
Как валидность кода влияет на SEO
Валидность не является фактором ранжирования в Яндекс или Google, так что напрямую она не влияет на позиции сайта в выдаче поисковых систем. Но она влияет на мобилопригодность сайта и на то, как поисковые боты воспринимают разметку, а от этого косвенно могут пострадать позиции или трафик.
Почитать по теме:
Главное о микроразметке: подборка знаний для веб-мастеров
Представитель Google Джон Мюллер говорил о валидности кода:
«Мы упомянули использование правильного HTML. Является ли фактором ранжирования валидность HTML стандарту W3C?
Это не прямой фактор ранжирования. Если ваш сайт использует HTML с ошибками, это не значит, что мы удалим его из индекса — я думаю, что тогда у нас будут пустые результаты поиска.
Но есть несколько важных аспектов:— Если у сайта действительно битый HTML, тогда нам будет очень сложно его отсканировать и проиндексировать.
— Иногда действительно трудно подобрать структурированную разметку, если HTML полностью нарушен, поэтому используйте валидатор разметки.
— Другой аспект касается мобильных устройств и поддержки кроссбраузерности: если вы сломали HTML, то сайт иногда очень трудно рендерить на новых устройствах».
Итак, критические ошибки в HTML мешают
- сканированию сайта поисковыми ботами;
- определению структурированной разметки на странице;
- рендерингу на мобильных устройствах и кроссбраузерности.
Даже если вы уверены в своем коде, лучше его проверить — ошибки могут возникать из-за установки тем, сторонних плагинов и других элементов, и быть незаметными. Не все программисты ориентируются на стандарт W3C, так что среди готовых решений могут быть продукты с ошибками, особенно среди бесплатных.
Как проверить код на валидность
Не нужно вычитывать код и считать символы — для этого есть сервисы и инструменты проверки валидности HTML онлайн.
Что они проверяют:
- Синтаксис
Синтаксические ошибки: пропущенные символы, ошибки в написании тегов. - Вложенность тэгов
Незакрытые и неправильно закрытые теги. По правилам теги закрываются также, как их открыли, но в обратном порядке. Частая ошибка — нарушенная вложенность.
- DTD (Document Type Definition)
Соответствие кода указанному DTD, правильность названий тегов, вложенности, атрибутов. Наличие пользовательских тегов и атрибутов — то, чего нет в DTD, но есть в коде.
Обычно сервисы делят результаты на ошибки и предупреждения. Ошибки — опечатки в коде, пропущенные или лишние символы, которые скорее всего создадут проблемы. Предупреждения — бессмысленная разметка, лишние символы, какие-то другие ошибки, которые скорее всего не навредят сайту, но идут вразрез с принятым стандартом.
Валидаторы не всегда правы — некоторые ошибки не мешают браузерам воспринимать код корректно, зато, к примеру, минификация сокращает длину кода, удаляя лишние пробелы, которые не влияют на его отображение.
Почитать по теме:
Уменьшить вес сайта с помощью gzip, brotli, минификации и других способов
Поэтому анализируйте предложения сервисов по исправлениям и ориентируйтесь на здравый смысл.
Перед исправлением ошибок не забудьте сделать резервное копирование. Если вы исправите код, но что-то пойдет не так и он перестанет отображаться, как должен, вы сможете откатить все назад.
HTML и CSS валидаторы — онлайн-сервисы для проверки кода
Есть довольно много валидаторов, выберите тот, в котором вам удобнее работать. Мы рекомендуем использовать известные сервисы от создателей стандартов. Если пояснения на английском воспринимать сложно, можно использовать автоматический перевод страницы.
Валидатор от W3C
Англоязычный сервис, онлайн проверяет соответствие HTML стандартам: можно проверить код по URL, залить файл или вставить код в окошко.
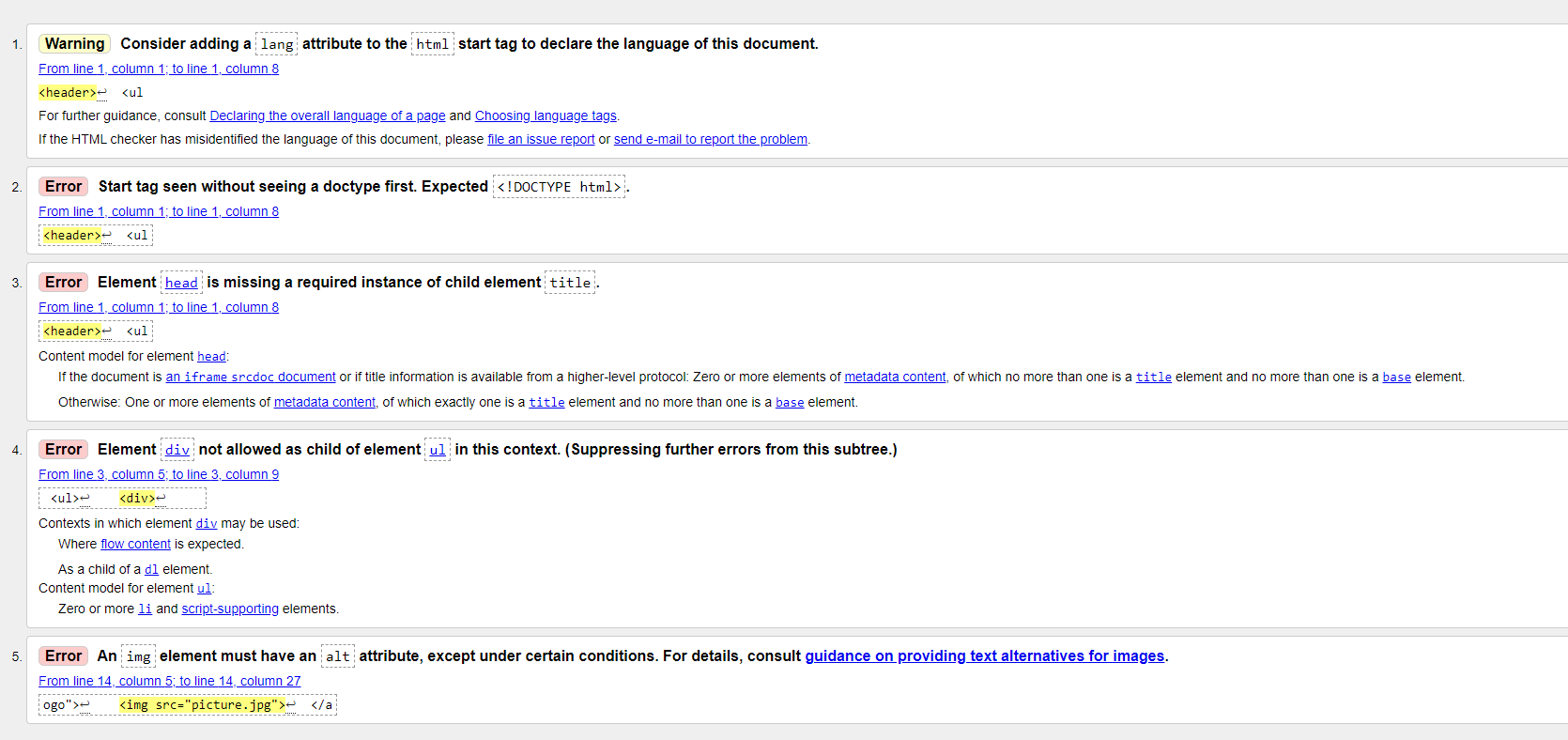
Инструмент покажет список ошибок и предупреждений с пояснениями — описанием ошибки и ее типом, а также укажет номер строки, в которой нужно что-то исправить. Цветом отмечены типы предупреждений и строчки с кодом.
Валидатор CSS от W3C
Инструмент от W3C для проверки CSS, есть русский язык. Работает по такому же принципу, анализирует стили на предмет ошибок и предупреждений. Первым идет блок ошибок, предупреждения собраны ниже отдельно.
Исправления ошибок и валидации HTML и CSS может быть недостаточно: всегда есть другие возможности испортить отображение сайта. Если что-то не работает, как надо, проведите полноценный аудит, чтобы найти ошибки.
С другой стороны, не зацикливайтесь на поиске недочетов в HTML — если код работает, а контент отображается корректно, лучше направить ресурсы на что-то другое — оптимизацию и ускорение загрузки, например.
Верстку сайта нужно проверять по нескольким направлениям:
- Наличие ошибок в верстке.
- Валидность верстки сайта.
- Кроссбраузерность верстки (корректное отображение сайта в различных браузерах).
- Адаптивность под разные размеры экрана (мобильная версия сайта).
- Кроссплатформенность верстки
Обо всем по порядку.
Наличие ошибок в верстке сайта
Самое простое и быстрое, что Вы можете сделать для проверки, посмотреть ошибки верстки прямо в браузере. Нажмите клавишу F12, откроется панель разработчика.
Если ошибки есть, то справа красным цветом будет отображаться их количество. Посмотреть, что это за ошибки можно здесь же на вкладке Console. Ошибки нужно исправлять. Они могут влиять, как на работу сайта, так и на выдачу в поисковых системах.
Валидность верстки сайта
Валидность верстки сайта — это ее соответствие стандартам. Существуют определенные мировые стандарты HTML, которых необходимо придерживаться при верстке. Валидность легко проверить на сайте validator.w3.org. Валидность может учитываться поисковыми системами, так как если сайт с ошибками в HTML, он может некорректно отображаться для пользователя.
Иногда не получится исправить абсолютно все ошибки, указанные валидатором validator.w3.org, так как некоторые могут присутствовать в подключаемых сторонних плагинах. Но нужно стараться свести ошибки к минимуму.
Проверять нужно каждую типовую страницу сайта. Например, если у Вас интернет-магазин, проверьте главную страницу, какую-нибудь одну страницу товара, одну страницу категории и далее по такому же принципу. Те страницы, которые не участвуют в поиске, проверять необязательно.
Кроссбраузерность верстки сайта
Кроссбраузерность сайта — это его корректное отображение во всех популярных интернет-браузерах:
- Google Chrome
- Yandex-browser
- Mozilla Firefox
- Safari
- Inernet Explorer
- Opera
Для проверки кроссбраузерности сразу в нескольких браузерах и различных их версиях существуют специальные сервисы.
Самый популярный и доступный из них — browsershots.org. Здесь Вы можете указать ссылку на нужную страницу сайта и выбрать необходимые версии браузеров. Проверка занимает несколько минут, так как при бесплатном использовании сервиса, Вы встаете в очередь. В течение этих нескольких минут постепенно появляются скриншоты Вашего сайта в проверенных версиях браузеров.
Адаптивность верстки сайта
Современная верстка должна быть адаптивной под различные размеры экрана. Сайт должен корректно отображаться на мобильных устройствах. При просмотре сайта все смысловые блоки страницы выстраиваются в один столбик, а не самые важные элементы скрыты с возможностью их отображение по кнопке.
Быстро проверить адаптивность можно так: просто постепенно уменьшайте браузер по ширине. Вы увидите, как перестраиваются блоки сайта. Чтобы видеть, какие в данный момент размеры окна, нажмите клавишу F12, и после этого меняйте размеры браузера.
Еще один способ прямо в барузере. Нажмите клавишу F12, и в открывшейся панели слева нажмите кнопку . После этого Вы сможете менять размеры как мышкой, так и задавать цифрами.
Ну, а самый эффективный и точный способ — тестирование верстки на мобильном устройстве.
Кроссплатформенность верстки сайта
Кроссплатформенность сайта — это корректное отображение сайта на разных операционных системах (Windows, IOS, Android). В принципе, после тщательной проверки на кроссбраузерность и адаптивность, желательно проверить отображение сайта на iPhone и iPad. На этом достаточно.
Задавайте вопросы по верстка в комментариях.
Что нужно сделать?
- Посмотреть, как выглядит страница с телефона и планшета
- Быстро изменить стили прямо на странице
- Протестировать блоки на переполнение
- Узнать, какие файлы подключены, и посмотреть их расположение
- Понять, почему не работают скрипты
- Проверить качество сайта
Мы продолжаем цикл статей об инструментах разработчика — Chrome DevTools. В первых двух частях мы уже познакомились с вкладками Elements, Console, Sources и Network и разобрались с их основными функциями.
Возможности Chrome DevTools огромны. С их помощью можно изменять анимацию, проверять доступность, отлавливать ошибки, следить за производительностью сайта и выполнять многие другие задачи. Но на начальных этапах обучения веб-разработке не обязательно разбираться со всеми функциями. Достаточно знать набор базовых инструментов, который понадобится для решения повседневных задач.
Давайте разберёмся, какие задачи можно решить с помощью Chrome DevTools
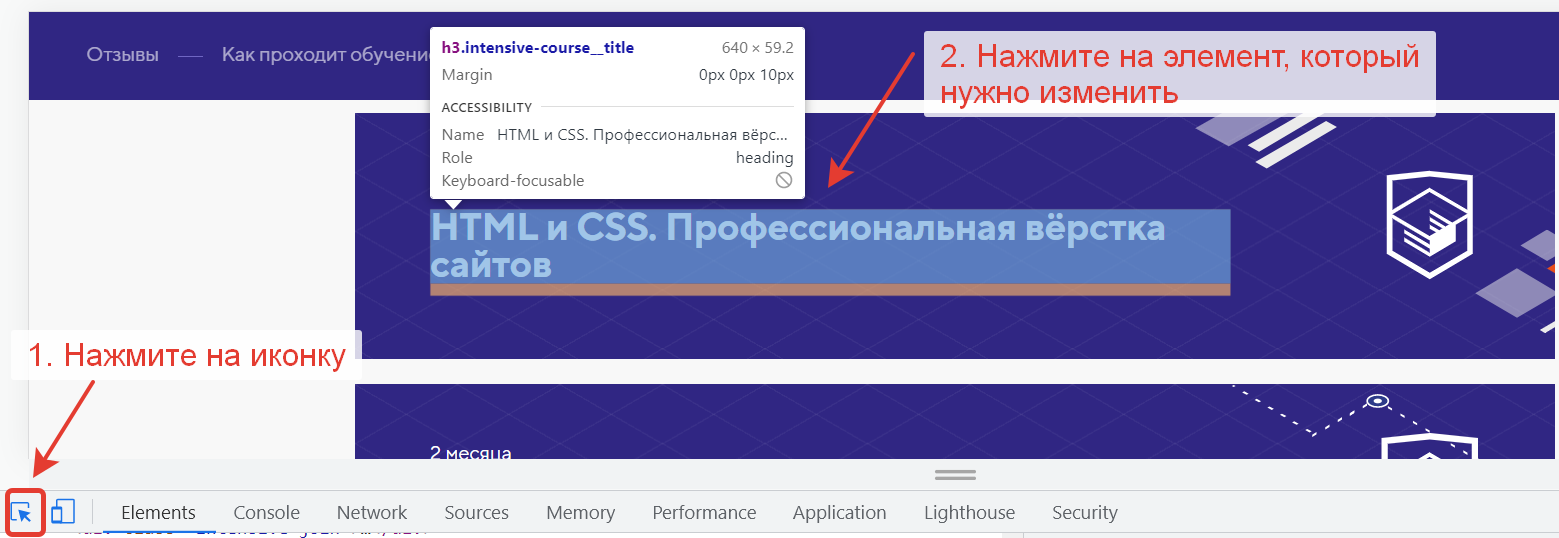
Посмотреть, как выглядит страница с телефона и планшета
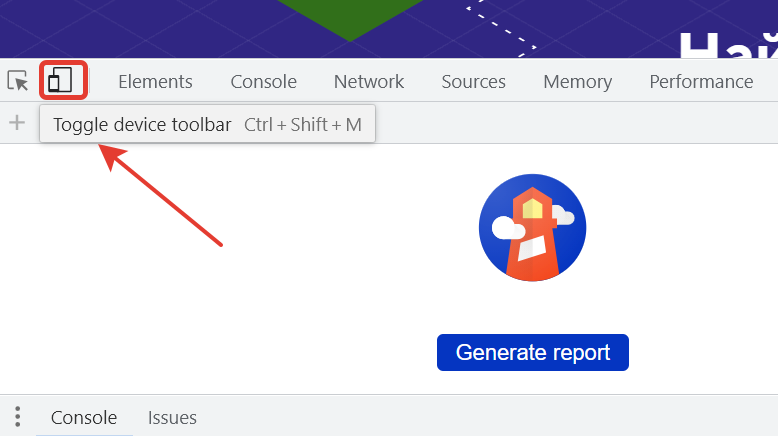
При создании адаптивных сайтов или веб-приложений полезно знать, как выглядит страница на планшете и мобильных устройствах. С помощью инструментов разработчика вы можете сделать это за несколько секунд. Для этого откройте Chrome Devtools, а затем кликните на иконку Toggle device toolbar в левом углу или нажмите комбинацию Ctrl+Shift+M:
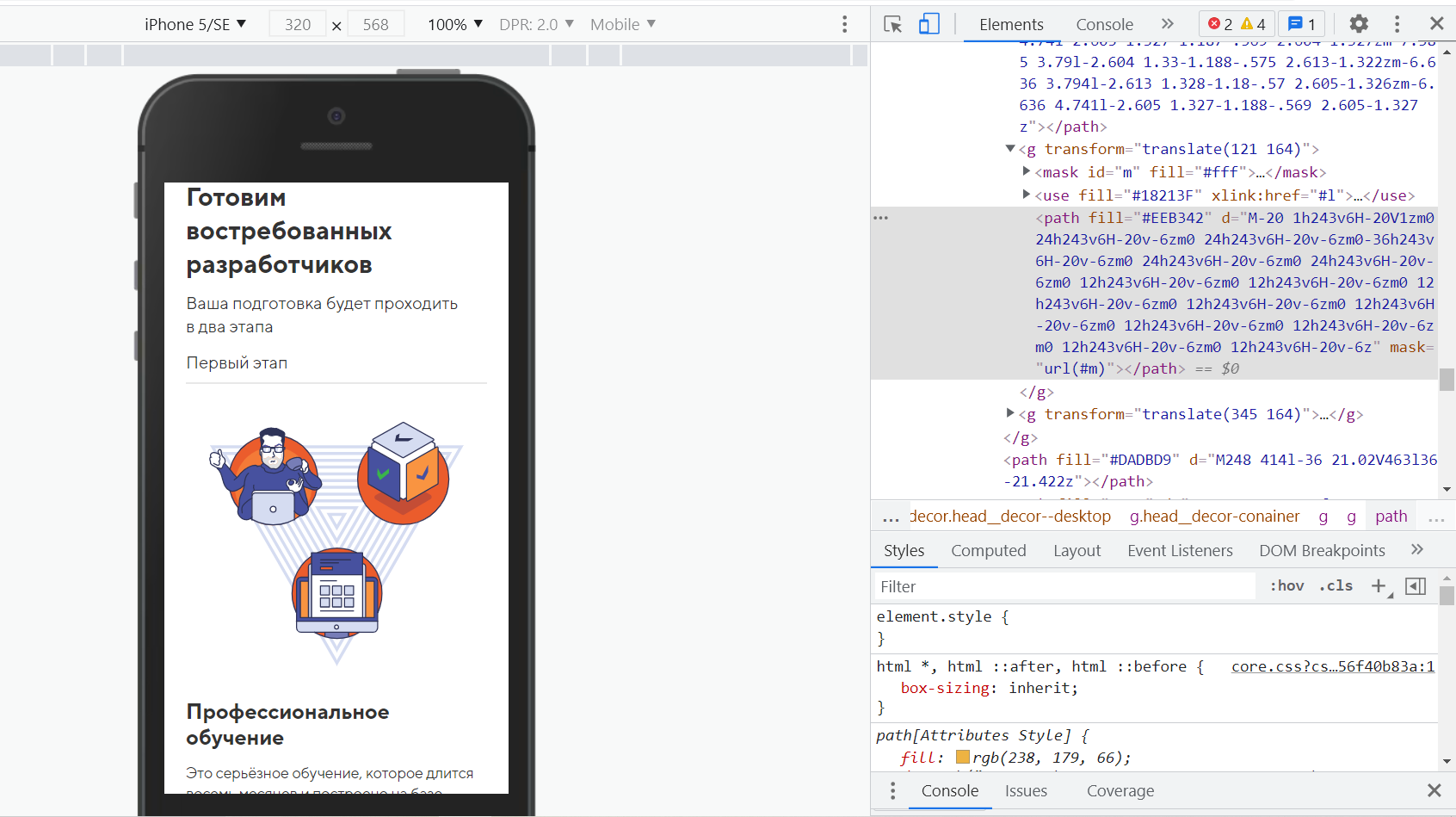
Над страницей появится панель с режимами эмуляции из мобильных устройств и планшетов. По умолчанию панель инструментов открывается в режиме адаптивного окна просмотра. Чтобы изменить область до нужных размеров, задайте ширину или потяните за границы рабочей области. А если хотите увидеть, как страница отображается на конкретных устройствах, например, на iPhone 5, кликните на Responsive и выберите подходящий девайс.
На этой же панели есть еще одна полезная кнопка — DPR (Device Pixel Ratio). С её помощью проверяют, как выглядят изображения на ретина-дисплеях — экранах с повышенной плотностью. Чтобы посмотреть, как выглядит графика на разных устройствах, измените значение DPR и обновите страницу.
Быстро изменить стили прямо на странице
В процессе разработки бывает удобно менять стили прямо в браузере. Например, чтобы проверить, как выглядит элемент с новыми CSS-правилами, или выровнять его при вёрстке под PixelPerfect.
Менять стили в Chrome DevTools можно во вкладке Elements. Сначала выберите элемент, который хотите изменить. Для этого кликните по нему в дереве DOM или активируйте иконку выбора, а затем прямо на странице нажмите на этот элемент.
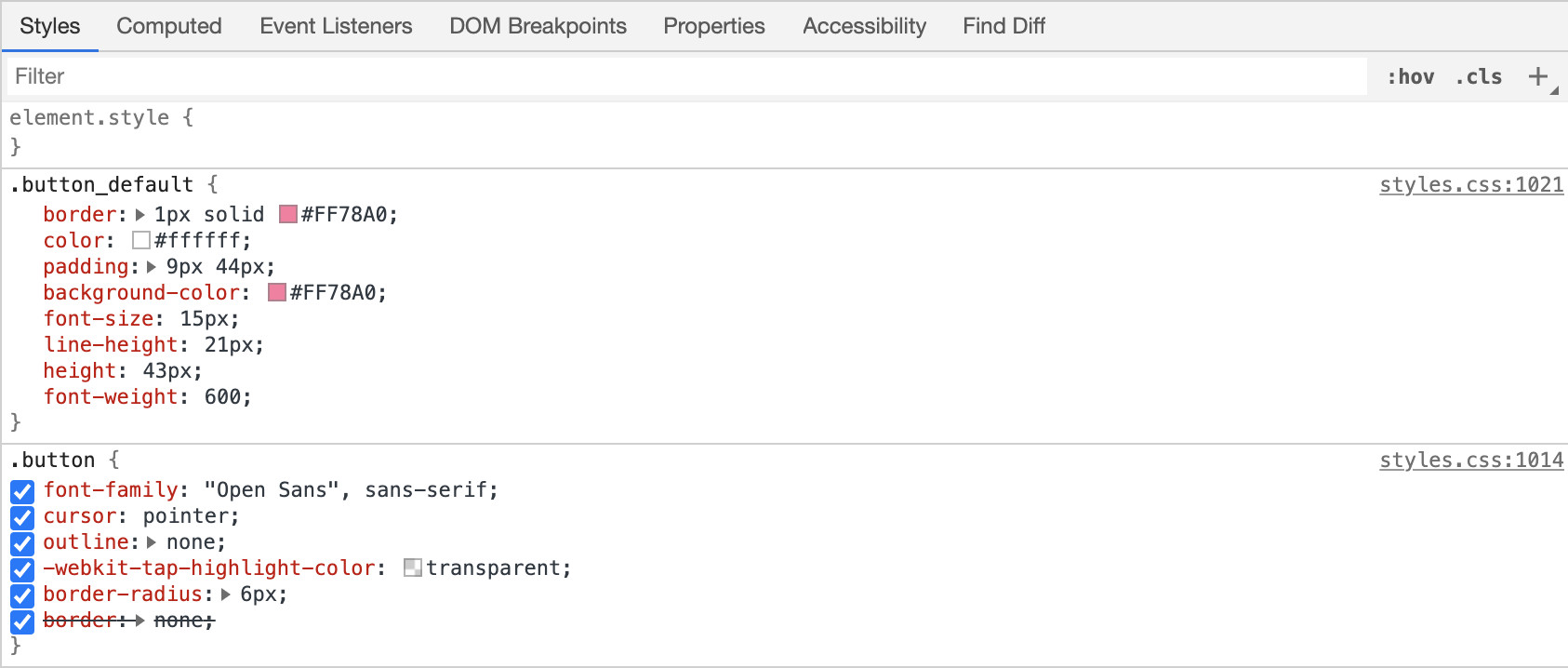
После этого в разделе Styles добавьте, удалите или поменяйте стилевые правила.
В разделе Styles также можно проверять, задавать и исправлять стилевые правила для :hover, :active, :focus и других псевдоклассов. Чтобы это сделать, выберите элемент, которому задано интерактивное состояние. Затем в разделе Styles нажмите на кнопку : hov, выберите подходящий псевдокласс и управляйте его стилями.
Протестировать блоки на переполнение
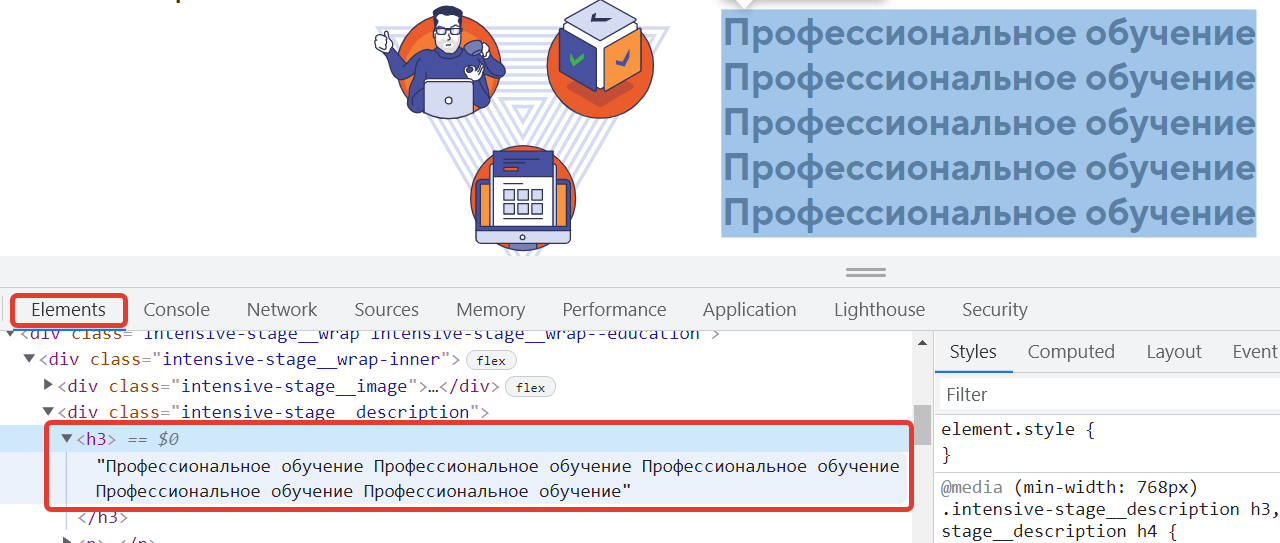
Во вкладке Elements можно редактировать не только стили, но и DOM-дерево: добавлять и удалять элементы или блоки, менять текст, управлять атрибутами и классами. Это очень удобно, особенно если нужно протестировать какую-то гипотезу или проверить ошибки в вёрстке.
Одна из задач, выполняемых разработчикам с помощью Chrome DevTools — тестирование вёрстки на переполнение. То есть проверка, как ведут себя блоки и элементы при добавлении контента или изменении размеров страницы. Например, вы можете проверить, не выходит ли текст за рамки блока или не выпадают ли элементы из общего потока.
Популярный среди разработчиков мем и заодно пример того, как не нужно делать: вёрстка не должна ломаться при добавлении новых элементов, увеличении текста или изменении размеров страницы.
Как проверить элемент на переполнение текстом
Во вкладке Elements найдите в DOM-дереве элемент, кликните по нему два раза и добавьте текст:
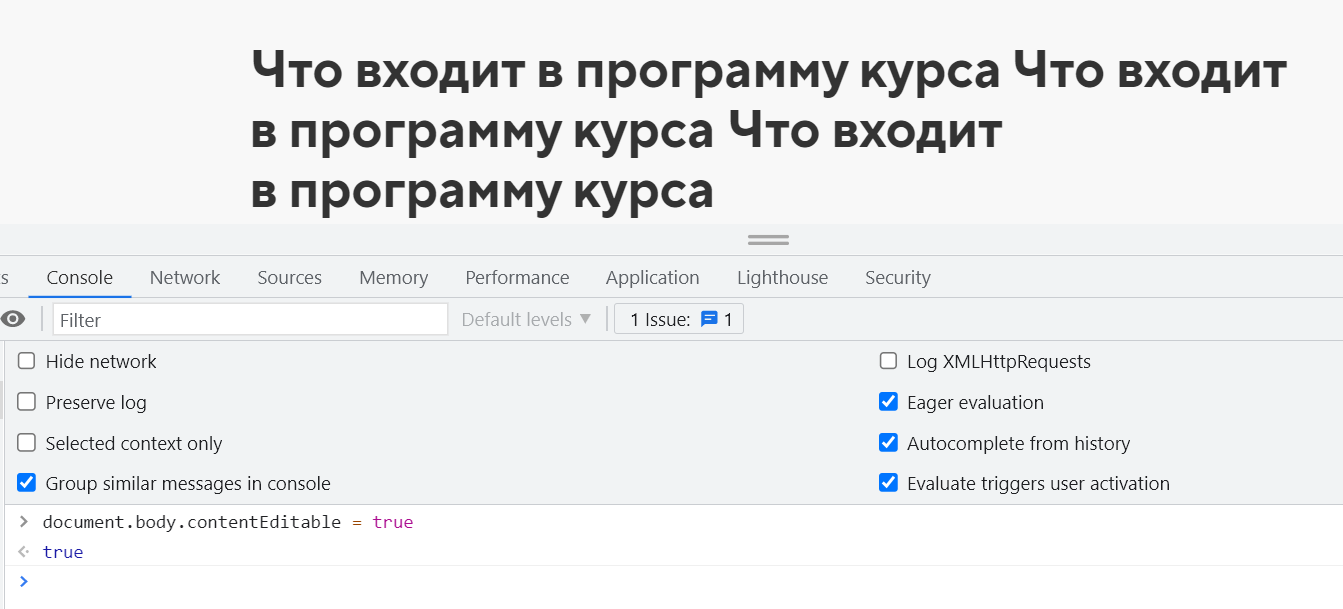
Добавлять текст можно и на самой странице. Для этого откройте соседнюю вкладку Console, введите команду document.body.contentEditable = true и нажмите Enter. После запуска команды вы сможете нажать на элемент и отредактировать его.
Переполнение родительских блоков
Чтобы проверить, не выпадают ли блоки из потока и сохраняется ли сетка, найдите родителя и ему добавьте несколько дополнительных дочерних элементов. Для этого кликните на одном из таких элементов правой кнопкой мыши и нажмите на Duplicate Element.
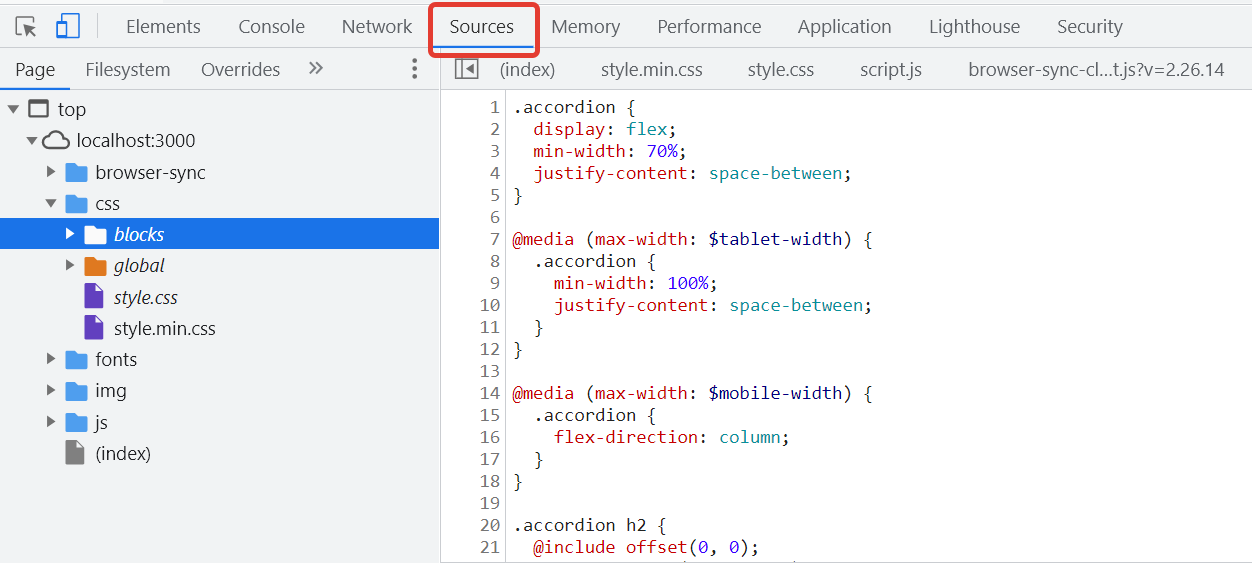
Узнать, какие файлы подключены, и посмотреть их расположение
Порой разработчикам нужно проверить подключенные к проекту файлы и посмотреть их содержимое. В таких случаях на помощь приходит вкладка Sources:
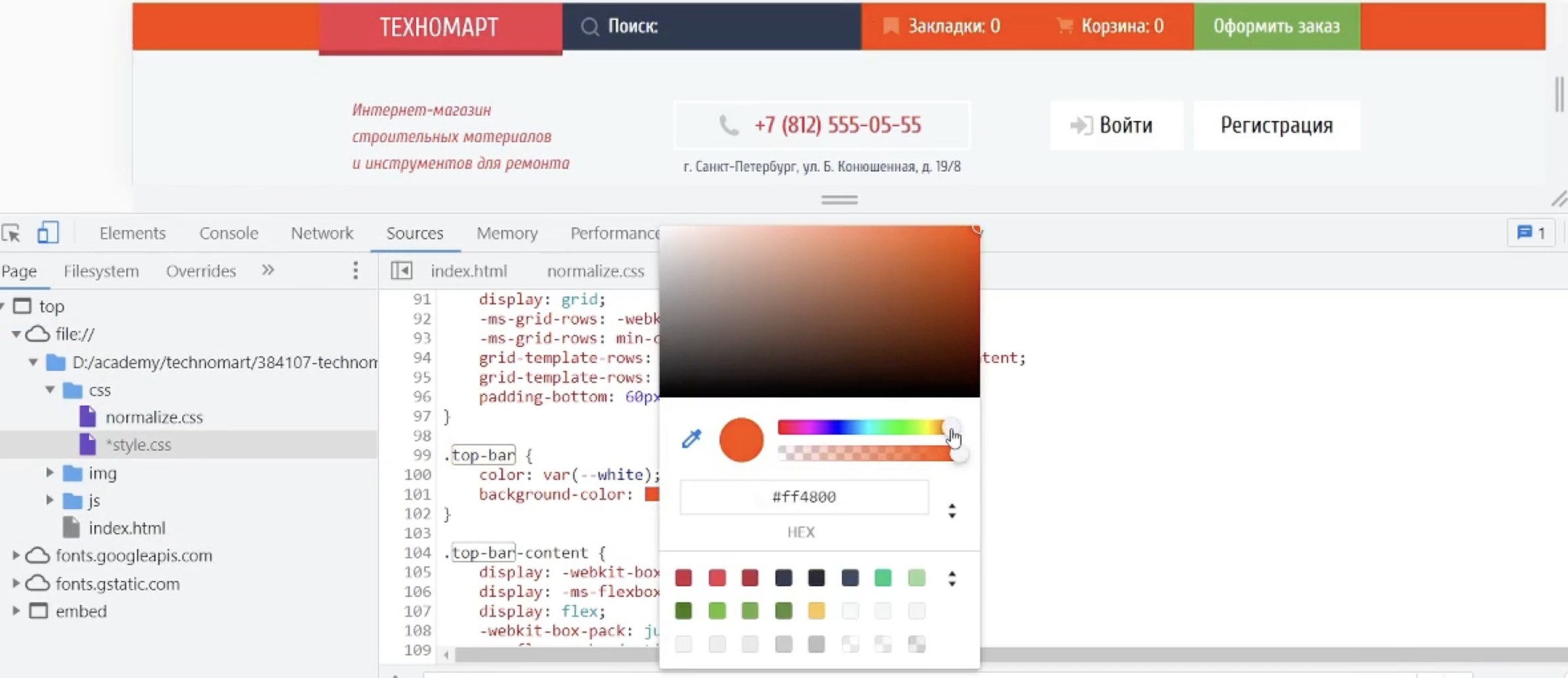
Слева на панели находятся все загруженные ресурсы. Справа — редактор, в котором можно просмотреть любой из загруженных файлов, в том числе изображения. Здесь же можно редактировать CSS и JavaScript. При этом если вы редактируете скрипты, обязательно сохраняйте изменения с помощью команд Command + S для Mac или Control + S для Windows и Linux. Сохранять правки CSS не нужно, они сразу вступают в силу. Конечно, после перезагрузки страницы всё откатится до начального состояния.
Меняем цвет фона во вкладке Sources
Понять, почему не работают скрипты
Если вы написали код на JavaScript и что-то пошло не так, ищите ошибки с помощью вкладок Console и Sources. Во вкладке Console отображаются сообщения об ошибках с указанием файла и строки, на которых находится баг. Если нажать на этот файл, документ сразу же откроется на нужной строке.
Иногда бывает сложно разобраться, с чем связана ошибка и как её решить — особенно если вы только начали учиться разработке. В таких случаях приходится искать ответ в интернете: на форумах и профессиональных чатах.
Еще один способ найти и отладить ошибку — воспроизвести её. Используйте для этого точки останова, которые приостанавливают код в момент его выполнения.
Как использовать точки останова
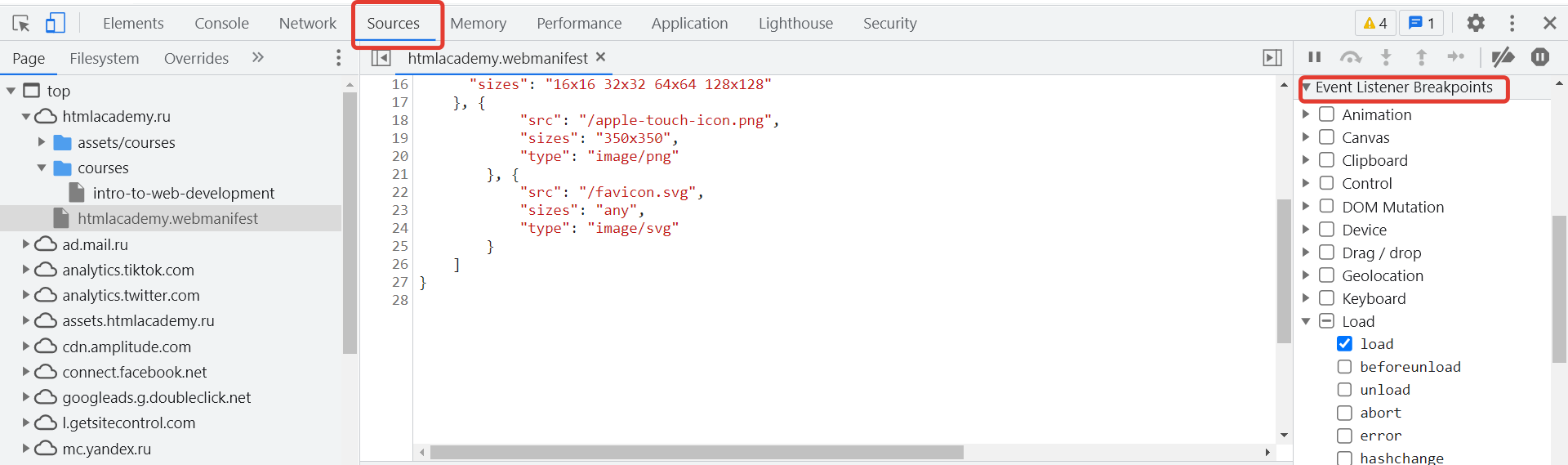
Для начала откройте вкладку Sources и выберите файл со скриптом. Затем кликните по номеру строки, на которой вы хотите приостановить выполнение кода. Выбранные точки сразу появятся на панели справа в разделе Breakpoints.
Также можно пойти другим путём: кликните на Event Listener Breakpoints и выберите события, на которых нужно приостановить выполнение кода.
JavaScript выполняется последовательно. Когда Chrome дойдет до точек останова, он остановит выполнение скрипта, и вы сможете отследить, что происходит с кодом. Например, посмотреть значения переменных или разобраться с логикой функций. С этого момента только вы управляете кодом. Можете перейти к следующей точке, шагнуть внутрь функции или отключить точки останова. В этом вам помогут кнопки на панели справа.
Для чего они нужны, пойдем по порядку:
Resume Script Execution — продолжает выполнение скрипта до следующей точки останова. Горячая клавиша F8.
Step over next function call — выполняет строку кода и переходит к следующей функции. Горячая клавиша F10.
Step into next call function call — выполняет строку кода и затем ныряет внутрь функции — на первую строку. Горячая клавиша F11.
Step out of current function — выполняет до конца текущую функцию и останавливается на её последней строке. Горячая клавиша Shift + F11.
Step — по принципу действия похожа на Step into of current function. Но если Step into нужен для того, чтобы попасть внутрь функции, то Step просто выполнит её и покажет результат. Горячая клавиша F9.
Deactivate breakpoints — отключает точки останова. Горячая клавиша Ctrl + F8.
Pause on exceptions — выполнение JavaScript приостанавливается, когда появляется какое-то исключение.
Проверить качество сайта
При разработке сайта важно позаботиться о том, чтобы он быстро загружался и был доступен для пользователей и поисковых систем. С помощью инструмента Lighthouse вы можете протестировать свой сайт на скорость, семантику, доступность, разметку и другие характеристики.
Lighthouse оценивает классические сайты по четырём критериям: производительность, лучшие практики, SEO и доступность. Для сайтов, выполненных по технологии PWA (прогрессивные веб-приложения), добавляется пятый критерий — progressive web app.
Как использовать Lighthouse
Чтобы запустить проверку, перейдите во вкладку Lighthouse и нажмите на кнопку Generate report. Во время тестирования инструмент будет менять размеры браузера, имитировать отключение и подключение интернета и выполнять другие операции.
В конце вы получите оценки качества сайта по 100-балльной шкале: чем выше оценка, тем лучше. При этом на чистоту проверки могут влиять разные факторы, в том числе интернет-соединение и расширения Chrome. Поэтому лучше запускать тест в режиме инкогнито, закрыв остальные вкладки.
Запускаем Lighthouse
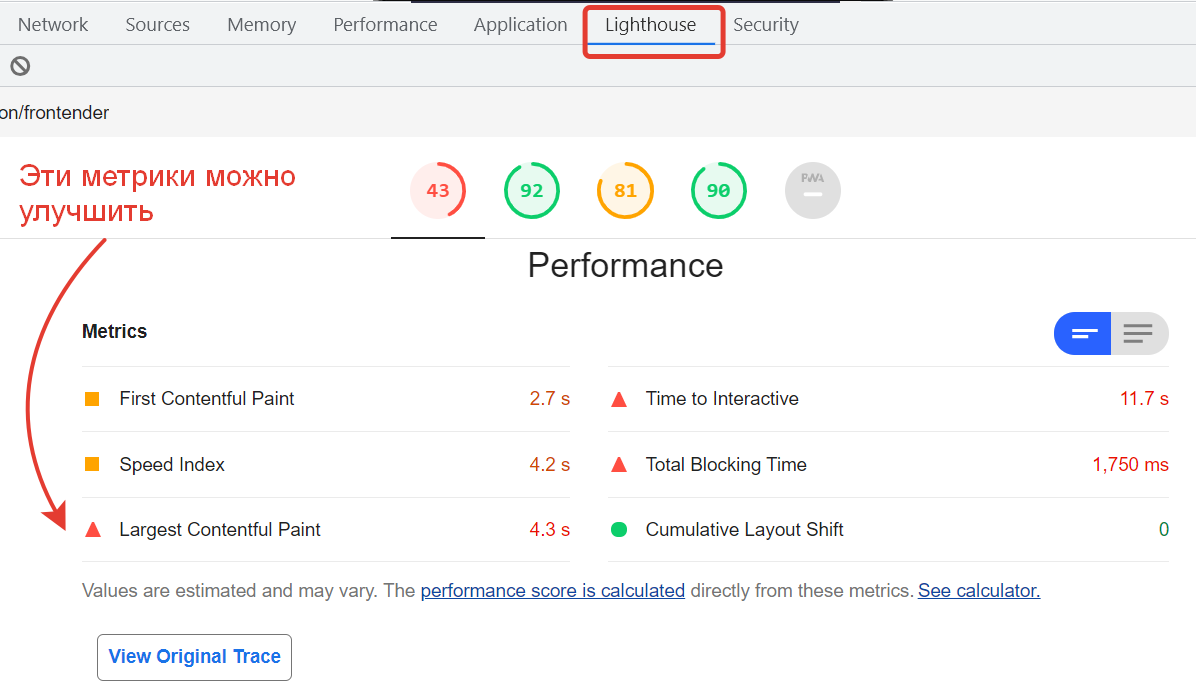
Получаем результаты
Ниже находятся показатели, которые повлияли на оценку, скриншоты поэтапной отрисовки страницы и предложения — что можно улучшить. Например, Lighthouse может предложить оптимизировать картинки и шрифты, включить отложенную загрузку графики, уменьшить неиспользуемый CSS и JavaScript или внести другие изменения. Каждое предложение подробно описано, можно даже перейти на отдельную страницу и прочитать о нём подробнее.
Lighthouse не единственный инструмент для оценки качества сайта. Есть и другие сервисы, например, PageSpeed Insights. Но он хорошо справляется со своей задачей, и его можно можно использовать при работе с сайтами на локальном сервере.
При оптимизации сайта в Chrome DevTools вы также можете использовать вкладку Network. Она поможет проанализировать загрузку страницы, посмотреть приоритет и вес загружаемых ресурсов, а также увидеть другую полезную информацию. Более подробно о ней мы рассказали в статье «Введение в Chrome DevTools. Console, Sources, Network».
Chrome DevTools облегчает процесс разработки. И хотя начинающим разработчикам бывает непросто сразу разобраться во всех инструментах — это и не нужно. Сначала осваивайте базу и читайте документацию. А чтобы научиться применять Chrome DevTools на практике, попробуйте наши интенсивы «HTML и CSS. Адаптивная вёрстка и автоматизация» и «JavaScript. Профессиональная разработка веб-интерфейсов». Создайте свой проект под руководством наставника, оптимизируйте его производительность и научитесь отладке кода с помощью инструментов разработчика.
#статьи
- 15 сен 2020
-
13
Берём валидатор, подключаем хинтер и запасаемся терпением… Главное, не перепутать последовательность!
vlada_maestro / shutterstock
Автор статей по программированию. Преподаватель, ментор, выпускник Skillbox. Фрилансер, веб-разработчик
Если вдруг вы задавались вопросом: “Как проверить, правильный (валидный) ли у меня HTML-код?” — эта статья для вас. Разберёмся, зачем вообще нужен валидный код, на что он влияет и почему это важно.
Правильный, валидный html-код — это код, написанный по спецификации W3C, в которой собраны стандарты и рекомендации по удобству и универсальности Всемирной сети.
При написании кода стоит придерживаться этих правил. Они в целом довольно похожи на правила обычного, привычного нам русского языка. Например, если вы не закроете тег (в русском языке — не закончите правильно абзац текста) — будет нарушена структура и смысловая составляющая. Проверка кода на валидность позволяет увидеть все подобные ошибки и исправить их.
Но конечно, дело не только в структуре. Ваш код могут смотреть как другие разработчики, так и браузер, а также поисковые машины. И чтобы страница быстрее загружалась, правильнее обрабатывалась, а поисковые машины верно понимали смысл всех тегов, важно писать валидный код.
Для того чтобы быстро, удобно и в автоматическом режиме проверять свой код, существует помощник — валидатор W3C. Он используется повсеместно (хотя есть и другие), так как придуман и написан консорциумом W3C — теми, кто создал и поддерживает стандарт языка.
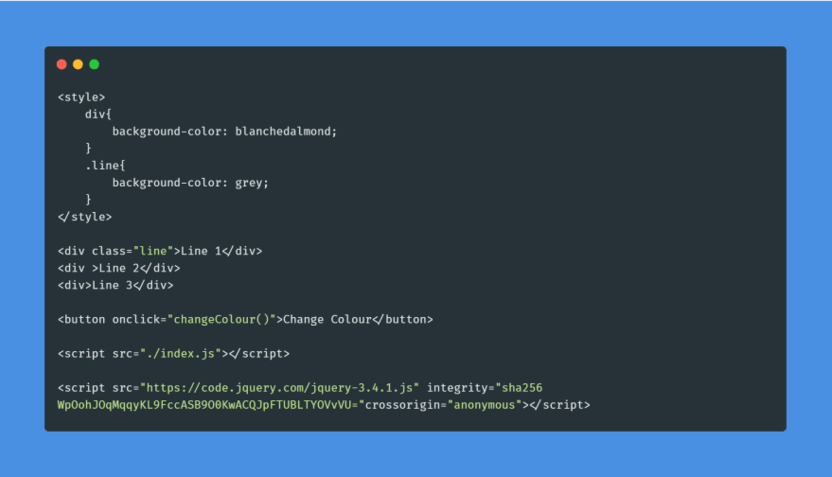
Как им пользоваться? Давайте посмотрим на примере простого HTML-фрагмента.

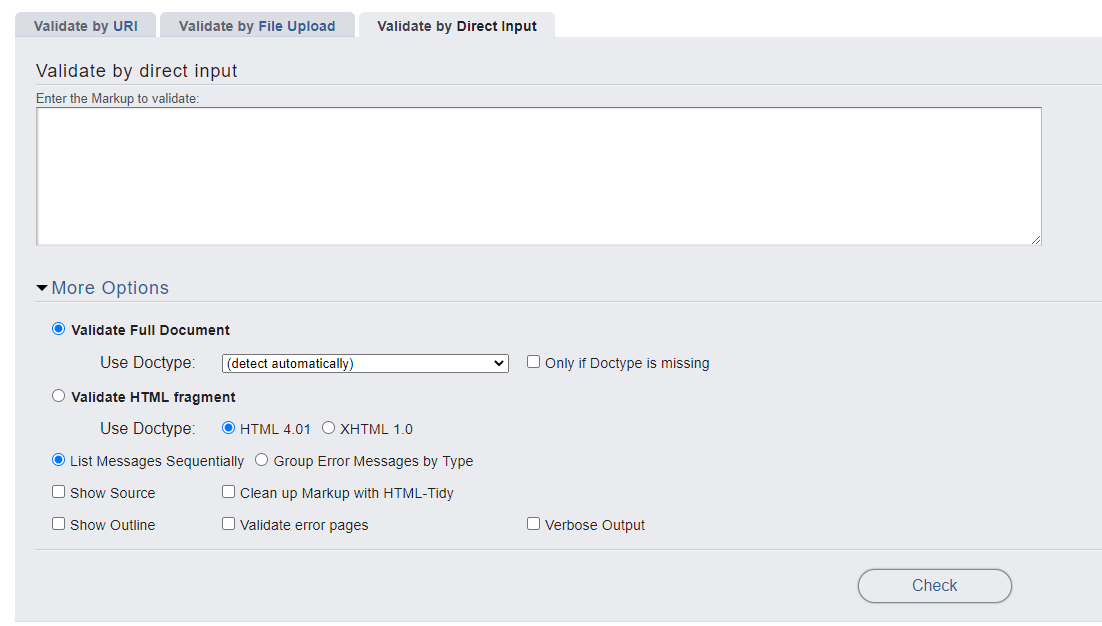
Валидатор позволяет выбрать, в каком именно виде вы передадите ему информацию: по ссылке на сайт из интернета, загрузите файл или же просто скопируете и вставите код в специальное поле.
Если ваш сайт пока ещё не выложен на хостинг, оптимальным вариантом будет вставка кода. Если же уже на нём — выбирайте первый вариант, по ссылке.

Попробуем вставить некий код в поле для ввода.
<header>
<ul>
<div>
<a href="#">Ссылка на главную</a>
</div>
</ul>
</header>
<main>
<h1>Заголовок страницы</h1>
<p>Далеко-далеко за словесными горами в стране гласных и согласных живут рыбные тексты.<p>
</main>
<footer>
<a href="#" class="logo">
<img src="picture.jpg">
</a>
</footer>
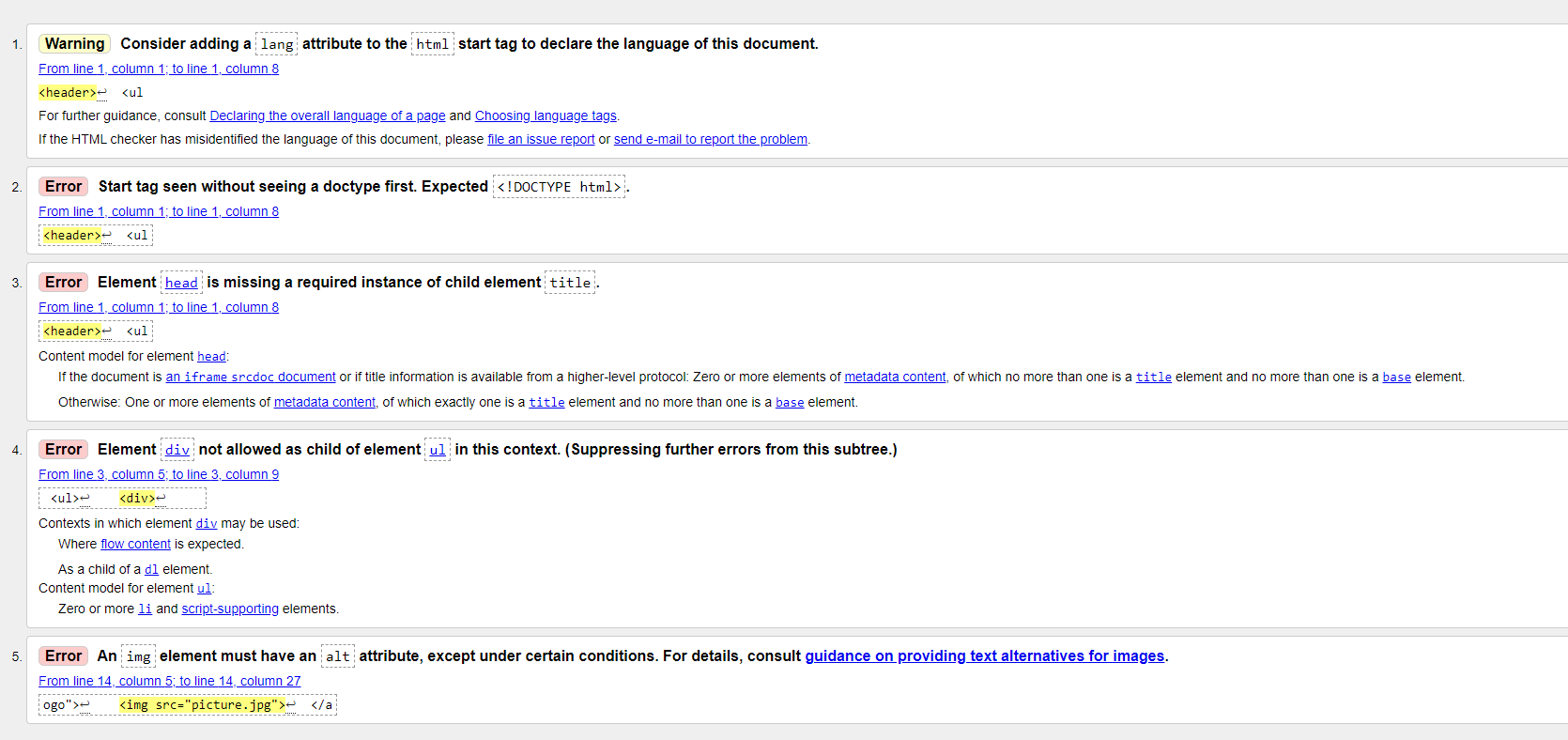
Теперь, когда код вставлен, остается лишь нажать check. У валидатора есть ещё и другие настройки: выбор версии языка HTML (за который и так отвечает DOCTYPE), а также группировка ошибок по типу.
Валидатор оценивает синтаксическую составляющую кода: смотрит на пропущенные или ошибочные теги, проверяет, верно ли вы закрыли тот или иной блок кода.
Результаты, выданные валидатором, делятся на две категории: предупреждения и ошибки. В нашем варианте кода как раз есть и те и другие.

Предупреждения — это какие-то незначительные неточности в коде, которые не сломают сайт, но не соответствуют стандартам кода.
Ошибки — более серьёзные проблемы, которые могут повлиять на работу кода в целом. Это могут быть как грубые ошибки — например, неверная вставка тега в тег, неверное закрытие тега и т.д., так и менее значимые — отсутствие атрибута alt, незаполненный тег title.
Рекомендация: просто исправлять всё, что там есть, чтобы осталось лишь заветное зелёное уведомление о том, что всё правильно. Правильность кода — залог его корректной и долговечной работы, а также плюс при работе в команде с другими верстальщикамиbackend-разработчиками.
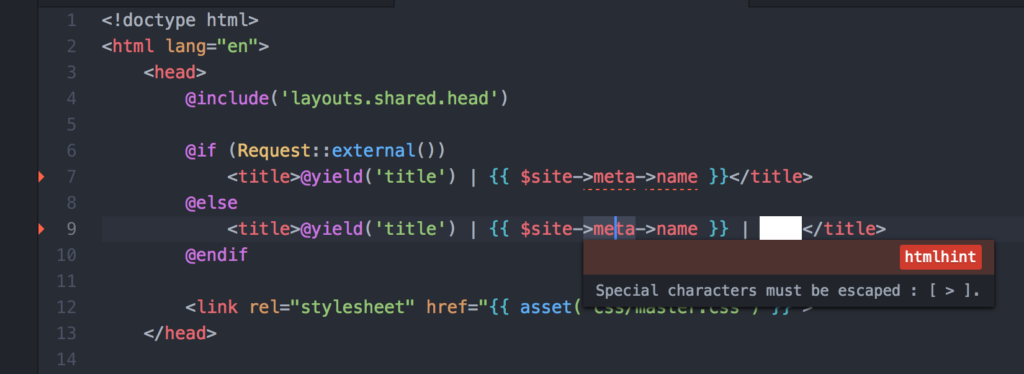
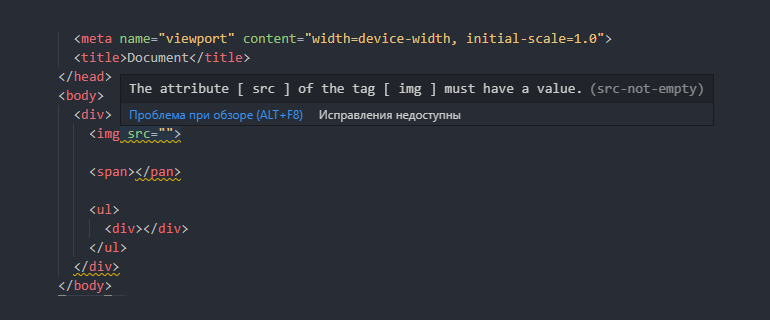
Помимо классического валидатора есть ещё один тип инструментов — так называемые хинтеры. Как правило, это плагины для редакторов кода, которые при написании кода автоматически подчеркивают ошибки и указывают, что нужно исправить. Один из таких плагинов — HTMLHint для редактора VS Code.

Хинтер работает по определённым правилам, которые довольно схожи с правилами валидатора. Но в идеале стоит проверять верстку как хинтером, так и валидатором, чтобы точно всё исправить.
Со списком правил хинтера можно ознакомиться по ссылке.
Правильный HTML-код крайне важен. Стандарты языка придуманы не просто так. Даже если ошибка кажется несущественной, она может повлиять на логическую сторону кода (например, отсутствие alt — описания изображения).
Всегда проверяйте свой код, обращайте внимание на частые ошибки, чтобы в будущем их не совершать. Научиться профессионально создавать сайты и писать валидный html можно на курсе по веб-вёрстке.

Учись бесплатно:
вебинары по программированию, маркетингу и дизайну.
Участвовать

Школа дронов для всех
Учим программировать беспилотники и управлять ими.
Узнать больше
Рассказываем, как валидатор помогает избавиться от ошибок, которые мешают пользователям, браузерам и поисковикам.

Ошибки HTML-кода создают вагон проблем: поисковики отказываются продвигать сайт, а пользователи грустно закрывают вкладку браузера, потому что ничего не работает. Профессиональные программисты всегда проверяют код на ошибки, причем находят их за несколько секунд.
Рассказываем, как самостоятельно проверить сайт и что с ним случится, если код невалидный.
Что такое HTML-валидация и зачем она нужна
Валидация — это проверка HTML-кода: соответствует ли он общепринятым правилам и нет ли в нём ошибок. Хороший код называют валидным. Он быстро загружается, браузеры корректно обрабатывают его синтаксис, а поисковикам кажется, что сайт просто замечательный, и его позиции растут.
Стандарты качества кода придумала и поддерживает W3C. Эта организация предлагает унифицировать сайты: сделать их быстрыми, одинаково удобными и доступными для всех.
Тим Бернерс-Ли — помимо прочего, создатель HTML, Всемирной паутины и стандартов качества разметки. (Фото: w3.org)
Чем опасны ошибки в разметке
Ошибки портят впечатление о сайте, мешают ему нормально работать и продвигаться в поисковых системах. Вот конкретные примеры:
- Страницы загружаются слишком медленно. По данным Unbounce, почти 27% пользователей закрывают страницу, если она грузится больше трех секунд. Еще 32,3% уходят после шести секунд загрузки.
- Посетители видят только часть текстов и иллюстраций. А значит, контент для них почти бесполезный — и посетитель, скорее всего, уйдет к конкуренту.
- Если поисковый робот запнется хотя бы об одну ошибку — битую ссылку, пропущенный знак в коде или неправильную верстку, — он может не проиндексировать страницу.
- Сайт некорректно отображается на разных устройствах. Он может хорошо выглядеть на экране компьютера, а с телефона не будут видны тексты, кнопки или весь контент «съедет».
- На сайте много скрытой рекламы и вирусов, а разработчик или владелец сайта не в курсе.
В результате пользователь не может нормально взаимодействовать с сайтом и закрывает вкладку браузера. Сайт теряет посетителя, а поисковик отмечает ухудшение поведенческих факторов и понижает позиции в выдаче.
Почему в коде появляются ошибки. Ошибки в разметке появляются, если разработчик, например, забыл закрыть тег, случайно продублировал элемент или указал неправильный атрибут.
В валидном коде не бывает лишних скобок или знаков препинания, но сложно уследить за всем самому. Поэтому придумали валидатор, который поможет найти все ошибки за несколько секунд.
Как пользоваться валидатором
Валидатор — это сервис проверки валидности HTML, который быстро находит ошибки в коде и помогает их исправить. Подобных сервисов несколько, но разработчики часто используют официальный валидатор W3C. В нём можно найти ошибки тремя способами: указать URL сайта, загрузить HTML-документ или HTML-код.
Валидатор не сделает сайт идеальным, но поможет избавиться от ошибок, которые мешают пользователям, браузерам и поисковикам.
Что проверяет валидатор
Сервис проверяет синтаксис кода: например, верно ли указаны тип документа и кодировка, нет ли в коде пропущенных элементов. Также происходит проверка соответствию DTD (Document Type Definition) — валидатор смотрит, соответствует ли код типу документа.
DTD — это инструкция для браузера, которая помогает ему правильно отображать HTML-документ.
Как интерпретировать результат
Валидатор делит проблемные части кода на предупреждения и ошибки. Для удобства они выделены разными цветами, чтобы сразу было понятно, каким проблемам стоит уделить особое внимание.
Пример результатов проверки, который наглядно показывает, что такое ошибка валидации. Предупреждения выделены желтым, ошибки — красным. (Скриншот: validator.w3.org)
Предупреждения
Незначительные проблемы. Сайт, скорее всего, не сломается, но всё равно не соответствует спецификациям W3C.
Это означает, что при прочих равных сайты конкурентов будут лучше работать на разных устройствах и эффективнее продвигаться в поисковых системах.
Ошибки
Серьезные проблемы. Есть риск, что сайт будет отображаться некорректно, часть контента окажется скрытой или пользователь вообще не сможет просматривать страницы.
Ошибки следует исправлять в первую очередь, но хорошим тоном будет избавиться вообще от всех проблем: это поможет сайту работать нормально.
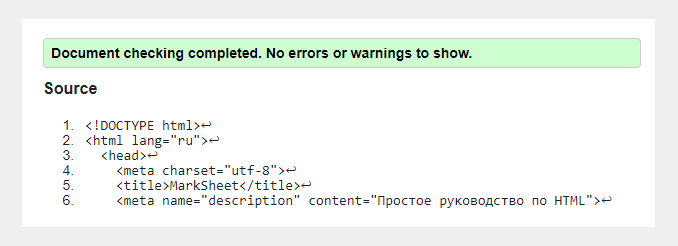
Зеленая строка — то, что хочет увидеть разработчик, когда проверяет качество кода. (Скриншот: validator.w3.org)
Как проверять верстку с помощью хинтера
Хинтер — инструмент, который подсвечивает проблемный синтаксис прямо в редакторе кода.
Проверять верстку можно прямо во время разработки сайта. В этом поможет хинтер, который будет подчеркивать проблемные элементы, пока вы пишете код.
Обычно хинтер выглядит как плагин для текстового редактора, в котором вы пишете код. Это как проверка орфографии в Word, только для HTML и CSS.
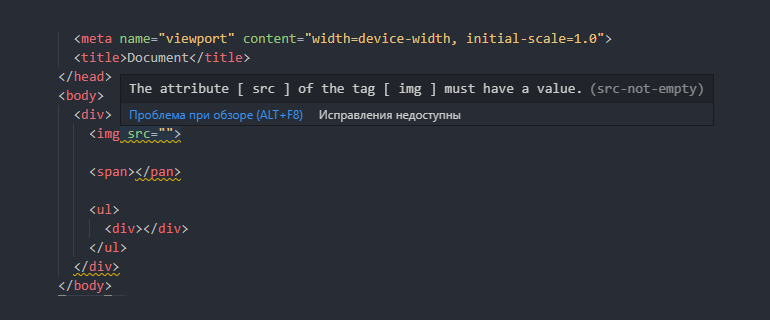
Проблемный код подсвечивается красным в режиме онлайн. По желанию можно отключить автопроверку и запускать валидацию вручную. (Скриншот: github.com)
Заключение
Перед тем как сдать сайт заказчику или опубликовать в интернете, следует проверить код на валидность. Что нужно запомнить:
- Код бывает валидным и невалидным. Нужен валидный.
- Добиться валидности бывает непросто даже опытному разработчику, потому что кода много. Профессионалы используют валидатор.
- В валидаторе можно проверить сайт, HTML-документ или кусок кода.
- В помощь валидатору можно установить хинтер — подсветку проблемного синтаксиса прямо в вашем текстовом редакторе.
- Сайт с хорошим кодом лучше продвигается в поисковиках и радует пользователей скоростью и функционалом, с какого устройства они бы ни заходили.
Поговорим о том, что такое валидация кода, зачем она вам нужна и как ее правильно выполнить.
Сразу отмечу, что в этом материале под валидацией кода понимается более широкое понятие, нежели это принято. Речь идет о различных вариантах проверки кода и качества верстки, а не только соответствия HTML и CSS общепринятым стандартам.
Что значит валидация?
Можно сказать, что валидация – это проверка кода на качество. Разработчики придумали стандарты, которым должны соответствовать верстка, синтаксис, логика приложения и т.п. Некоторые из них общепринятые и глобальные, некоторые более частные, но везде эти стандарты в том или ином виде существует.
Технически она выполняется специальным программным обеспечением. Приложение получает доступ к коду страницы и проводит глобальный анализ, пытаясь выявить все возможные недочеты. Существуют утилиты, которые и вовсе проводят анализ кода на ходу, пока человек пишет его в редакторе или IDE.
И если код пользователя успешно проходит валидацию, программа ему об этом сообщает и дает зеленый свет на публикацию веб-ресурса в интернете. Почему только после валидации? Потому что она дает массу преимуществ и уже стала необходимостью в современном интернете.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Зачем нужна валидация?
Как и любая проверка, валидация решает сразу несколько проблем:
-
Сокращает количество ошибок в коде, ведущих к некорректному отображению страниц или сбоям при загрузке на различных устройствах.
-
Позволяет сайту соответствовать общепринятым стандартам качества и не вызывать лишних вопросов у сервисов проверки кода.
-
Делает сайт удобным для пользователей.
SEO
Одна из ключевых причин проводить валидацию кода – SEO. Веб-ресурс необходимо оптимизировать под требования поисковых машин, чтобы у него были высокие позиции в выдаче Google, Яндекс и других поисковиков.
Нужно учитывать множество параметров, но основные моменты это:
-
Корректное использование семантических тегов. Их любят поисковики, так как с помощью них проще ориентироваться в элементах страницы и отображать нужный контент.
-
Использование микроразметки. При ее наличии больше шансов, что ваш сайт будет выше в поиске.
-
Соответствие кода стандартам производительности Google Web Vitals. Поисковые машины не любят медленно работающие сайты и будут занижать их позиции в результатах выдачи.
Универсальный доступ
Еще одна важная причина проводить валидацию – адаптация сайта под работу со скринридерами и другим специальным оборудованием для людей с ограниченными возможностями.
Например, каждое изображение должно быть помечено тегом alt с текстом, описывающим все, что есть на картинке. Это поможет пользователям, которые отключили загрузку изображений (они все равно поймут, что на них могло быть), а также тем, кто воспринимает веб-страницы на слух.
Также некоторые сервисы позволяют провести валидацию элементов интерфейса на удобочитаемость (размер шрифтов, адекватный уровень контрастности цветов и т.п.).
Кросс-браузерность
Браузеры отличаются друг от друга не только с точки зрения функциональности, но и «восприятия» страниц.
Например, если вы используете свойство margin в CSS-файле для своего сайта с минусовым значением, то Google Chrome и Firefox воспримут это свойство нормально и корректно отобразят элементы на странице. А вот Safari воспринимает такие значения иначе, и элемент с margin может не только отображаться неправильно, но и вообще выйти за пределы видимой области и сделать часть интерфейса недосягаемым.
Также есть Internet Explorer, который тоже до сих приходится поддерживать, а он огромное количество свойств воспринимает некорректно.
Ну и не стоит забывать, что даже хорошие верстальщики иногда совершают ошибки в коде, а валидация помогает их избежать.
Чистота кода
Новички в программировании и верстке часто некорректно используют HTML-теги или задействуют слишком много мета-тегов, часть из которых вообще не нужна.
Случается так, что программисты ставят пустые <p>, чтобы сделать отступ, вместо того чтобы указать соответствующее свойство в CSS. Иногда разработчики копируют текст в HTML-файл из редактора в духе Word, что влечет за собой появление в коде невидимых символов, способных сломать код.
К тому же привычка анализировать код и убирать лишнее повышает его читаемость и в целом помогает наладить логику в разметке страниц. Вместе с тем падает уровень сложности дальнейшего развития проекта или его глобального рефакторинга.
Как проверяют код?
Теперь рассмотрим инструменты, используемые разработчиками для валидации кода. Проверим каждый аспект своего проекта – от базовой верстки до более специфичных деталей в логике ПО.
Валидация HTML
Первый этап валидации – проверка HTML-кода на соответствие стандартам, предусмотренным консорциумом W3C, отвечающим за правила размещения HTML-страниц в сети.
Если страница не проходит валидацию, то высок риск некорректного отображения контента во всех существующих браузерах. В большинстве случаев эта процедура не занимает много времени и редко приводит к появлению большого количества ошибок.
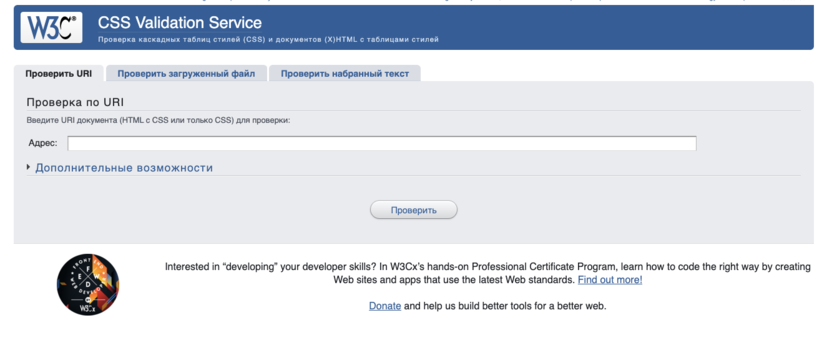
Проверить валидацию можно с помощью одного из специальных сервисов. Самый популярный – Markup Validation Service. Чтобы им воспользоваться:
-
Открываем страницу сервиса.
-
Вводим адрес страницы, которую нужно проверить.
-
Нажимаем на кнопку Check.
Через несколько секунд отобразится информация об успешном прохождении валидации либо появится список ошибок, которые нужно устранить.
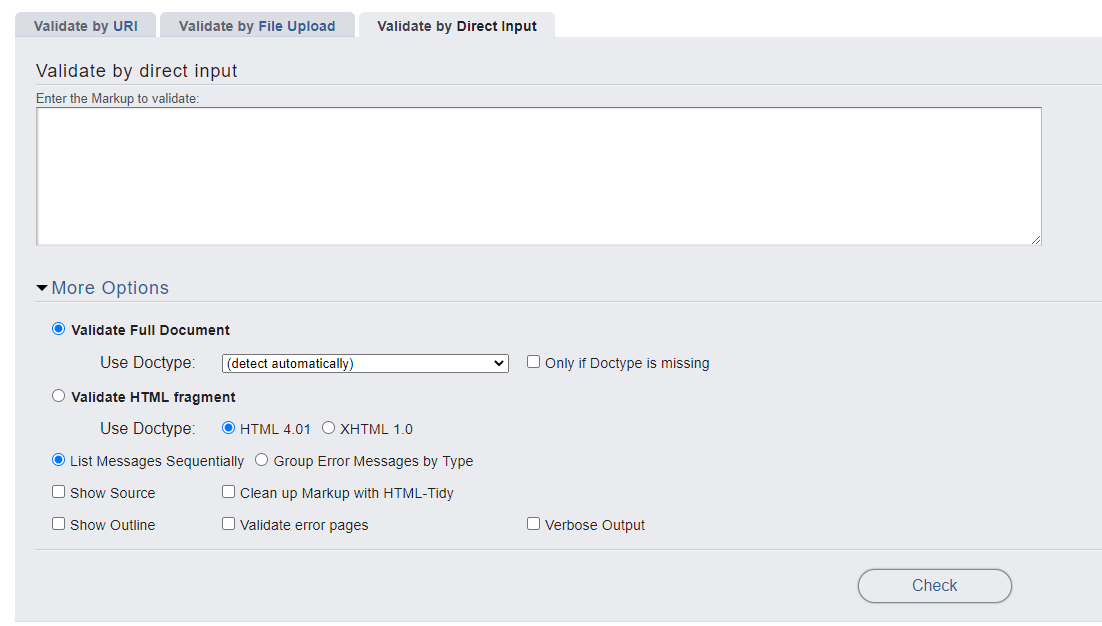
На том же сайте есть два других способа добавить страницу для проверки. Можно загрузить свой HTML-файл напрямую либо открыть редактор и ввести туда свой HTML-код.
Валидация CSS
Второй шаг на пути к успешной валидации страницы – проверка CSS-разметки. Правильное использование стилей, как и проверка HTML, гарантирует корректное отображение всех элементов сайта.
Валидатор CSS выполняет ту же функцию, что и валидатор HTML, проверяет CSS-код на соответствие стандартам W3C.
Для валидации используется сервис CSS Validation. Чтобы им воспользоваться:
-
Открываем страницу, указанную выше.
-
Вводим адрес сайта, который надо проверить.
-
Нажимаем на кнопку Check.
Ждем пару секунд и смотрим на результат. Если будут ошибки, то анализируем, исправляем и повторяем процедуру.
Как и в случае с Markup Validation Service, можно не только указать адрес, но и загрузить CSS-файл напрямую (или написать код вручную).
Валидация ссылок
Проверка сайта на наличие битых ссылок необходима сразу по двум причинам:
-
Если пользователь наткнется на нерабочую ссылку, то с большой долей вероятности потеряет интерес к сайту и уйдет к конкурентам (ситуацию можно исправить нормально настроенной страницей 404, но это не снизит отток посетителей радикально).
-
Поисковые машины, находя битые ссылки, занижают репутацию сайту. В итоге вы потеряете позиции в поисковой выдаче, а вместе с тем аудиторию и доходы.
Чтобы проверить сайт на наличие битых ссылок, можно воспользоваться сервисом Google Analytics или программой в духе Xenu или Netpeak Spider. После этого нужно проанализировать найденные ссылки и либо поправить их, либо настроить переадресацию.
Валидация адаптивности
Необходимость в создании мобильной версии сайтов обусловлена тем, что больше половины интернет-трафика приходится на смартфоны. Важно еще на этапе разработки закладывать адаптивную верстку и делать мобильную версию проекта в первую очередь.
А потом нужно проводить тесты – как ручные, так и через специальные сервисы. Вручную это можно сделать, открыв браузер Google Chrome и запустив в нем режим эмуляции мобильного устройства. Сразу будет видно, как сайт выглядит на маленьком экране.
Частично автоматизировать процесс помогают приложения в духе Google Mobile Friendly Test. Если «прогнать» через него свой веб-ресурс, то сервис проанализирует содержимое и скажет, удобно ли им пользоваться с телефонов.
Валидация синтаксиса кода
Существуют отдельные сервисы, помогающие оценить корректность написанного кода. Здесь со стандартами сложнее, потому что основным мерилом качества кода является его работоспособность. Большая часть редакторов и IDE не станут ругаться на программу, если она функционирует.
Для валидации используются дополнительные плагины и сервисы со своим набором правил для оформления кода, например линтеры (мы еще поговорим о них).
Они сообщают о наличии неиспользуемых переменных, о не указанных типах, об отсутствии необходимых атрибутов или некорректно используемых циклах.
-
Сервис для валидации JavaScript-кода
-
Сервис для валидации Python-кода
-
Универсальный сервис по бьютификации кода
Другие виды валидации
Некоторые компании создают свои требования к коду и иногда прилагают собственные инструменты для проверки качества написанных приложений.
Например, бренд AirBnb создал свой свод правил для оформления JavaScript-кода. В нем запрещены многие функции, а разработчиков постоянно мотивируют использовать более современный синтаксис. Этот свод правил обрел популярность и превратился в стандарт во многих компаниях.
Чтобы тоже начать писать код в соответствии с заветами AirBnb, нужно обзавестись линтером и загрузить отдельный плагин с правилами оформления кода от AirBnb.
Еще один тип валидации, который стоило бы отметить – Google Lighthouse. Это комплекс мер по оценке качества созданного сайта или приложения. Lighthouse встроен в браузер Google Chrome и в автоматическом режиме показывает, что можно исправить, чтобы увеличить производительность и сделать работу ресурса эффективнее.
Вспомогательные инструменты
Помимо описанных выше сервисов, в ходе работы над кодом придется использовать дополнительные валидаторы («исправляторы») кода.
Большая их часть устанавливается напрямую в IDE или редактор кода. Некоторые автоматически включаются при попытке скомпилировать или запустить код. Их можно объединять со сборщиками по типу Webpack и другими популярными инструментами разработчиков.
Linter
Linter (lint, линтер) – это утилита для анализа кода. Она помечает ошибки, специфичные для конкретного языка, находит баги, указывает на ошибки в стиле оформления кода, подозрительные конструкции и другие недочеты в работе программиста.
Прелесть Lint в том, что он срабатывает еще на этапе компиляции, а при желании можно добавить его поддержку в IDE, и тогда все нетипичные для вашего редактора кода ошибки отобразятся в самом коде, что заметно упростит рефакторинг и устранение ошибок.
Вместе с линтером необходимо загружать пакет проверки. Например, веб-разработчикам может понравиться свод правил оформления JavaScript-кода от компании AirBnb.
Prettier
И хотя валидация кода с точки зрения визуальной составляющей – вещь специфичная (и не так строго проверяется), симпатично оформленный код упрощает работу, делая весь созданный программистом контент более читаемым.
Prettier – это небольшое дополнение, анализирующее оформление кода и автоматически устраняющее мелкие недочеты в нем. Prettier доставит за вас точки с запятой, правильно выставит отступы и пробелы, удалит ненужные знаки, сделает правильные переносы срок и т.п. Prettier часто используют в тандеме с линтерами.
Вместо заключения
Гораздо проще стать хорошим разработчиком, когда есть стандарты, которым можно следовать. Конкретные правила позволяют писать читаемый и корректно работающий код, а вспомогательные инструменты помогают сконцентрироваться на творческом процессе, оставив все технические аспекты за компьютером.
Валидировать код несложно, поэтому обязательно вооружитесь хотя бы частью описанных выше сервисов и приложений.
- Кому нужно тестировать верстку?
- Как можно контролировать верстку?
- Screenshot-driven testing
- Выбираем софт, автоматизируем процесс контроля верстки
- Проблема scroll’а при автотестах верстки
- Результат: Screenshot-driven testing (Gemini+BrowserStack) на службе народного хозяйства
- Примеры автоматического тестирования фронтенда и верстки
- Попроще
- Посложнее
- Сколько стоит автоматическое тестирование верстки?
Продолжаем тему качества веб-разработки.
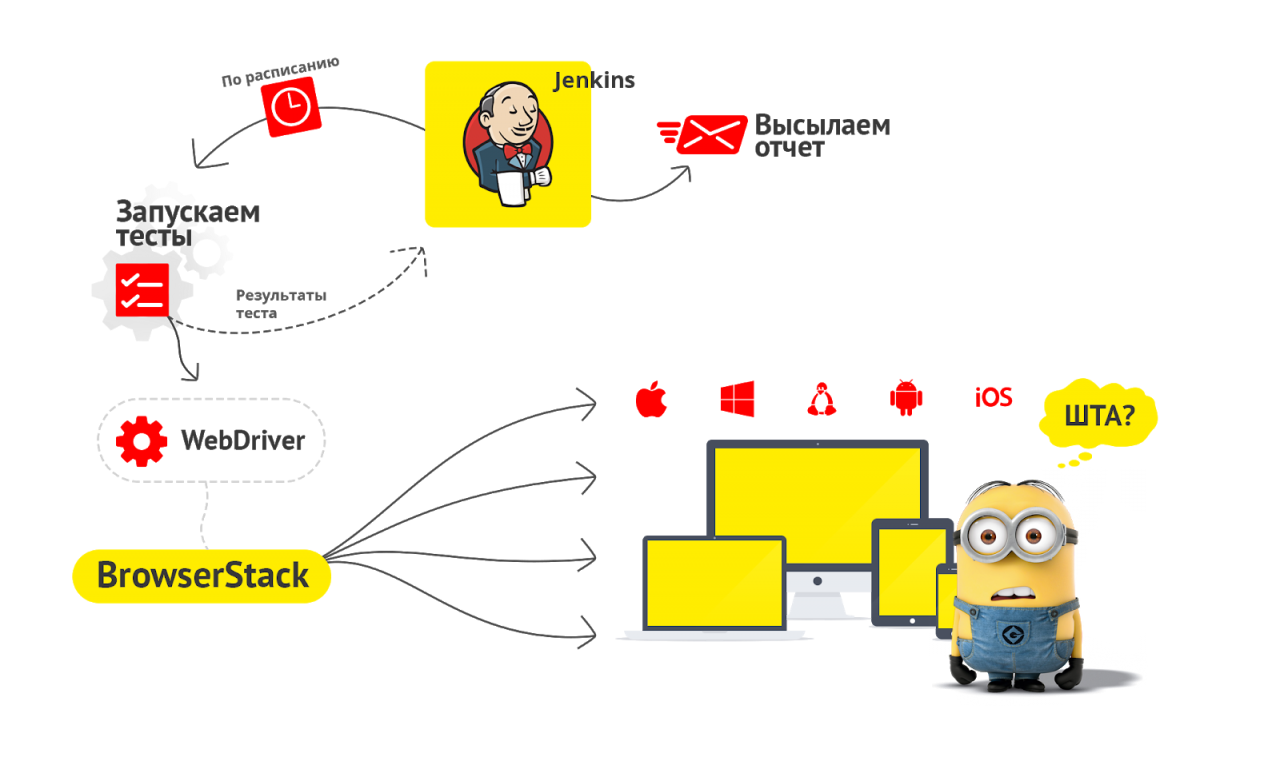
В прошлых статьях мы показали как избежать падений сайта при росте нагрузки и как тестировать работу веб- программистов.
Серверную сторону проверяют unit-тесты, пользовательские сценарии — Selenium-тесты, Zabbix проверит как справляется ваш сервер и хватает ли ресурсов.
Все эти проверки мы собираем в автоматическую систему контроля качества (continuous integration).
Но есть одна штука на сайте, которую так не проверишь: внешний вид, верстка.
Современный сайт имеет адаптивную верстку, кучу скриптов и должен работать в доброй сотне конфигураций браузер-устройство-разрешение.
Даже если ваш сервер справляется с нагрузкой, и логика сайта в порядке, вы не застрахованы от того, что незначительное изменение в одном месте на сайте не сломает верстку в другом.
Это — проблема, и ее надо решать.
Чип и Дейл Отдел сопровождения сайтов ИНТЕРВОЛГИ спешит на помощь и решает этот вопрос.
Представляем вам методику Screenshot-Driven Testing
Кому нужно тестировать верстку?
Контролировать верстку на всех устройствах и браузерах нужно для всех сайтов.
Но если у вас:
- сложный фронтенд — адаптив, много эффектов, сложная логика в разных браузерах;
- часто меняются html, стили и клиентские скрипты;
- несколько разработчиков;
- применяются визуальные wysiwyg-редакторы, позволяющие менять стили на странице;
- business-critical сценарии зависятот верстки (например, оформление заказа на мобильных сделано так сложно, что от каждого чиха рассыпается),
то без контроля верстки вы обречены на проблемы.
Как можно контролировать верстку?
Способ первый: никак, клиенты расскажут или сами случайно заметим.
Минусы очевидны: несвоевременная реакция, потери заказов.
Способ второй: специально обученные люди.
Плюс: есть шанс что человек увидит проблему.
Минусы: есть риск, что человек НЕ увидит проблему. Глаза замыливаются. Да и долго очень.
Способ третий: автоматизация.
Автоматизация рулит. Расскажем как это работает.
Screenshot-driven testing
Идея:
- Берем элементы сайта, которые мы хотим проверять на стабильность.
- Получаем “эталонный внешний вид”.
- Отслеживаем состояние этих элементов во всех браузеров.
- При “ненормальных” отклонениях бьем тревогу.
Это тестирование, основанное на скриншотах.
Сказать легко, сделать сложнее.
Выбираем софт, автоматизируем процесс контроля верстки
Что должен уметь софт, который нам нужен?
Например, видеть css-регрессии (это когда в одном месте поправили, а в другом уехало)
Вот это микроскопическое смещение человек мог и пропустить.
Есть средства, которые это умеют. Кандидаты:
- Автоматизация на Selenium
- BackstopJS
- Gemini
- Ручной BrowserStack
Мы системно подошли к исследованию, вот результат:
|
Selenuim |
BackstopJS |
Gemini |
BrowserStack |
|
|
Поддержка браузеров |
Практически любой браузер |
PhantomJS (Webkit), SlimerJS (Gecko) |
Может использовать браузеры selenium’а и BrowserStack’а |
Большинство используемых браузеров и устройств |
|
Настраиваемость: фрагменты, точность, |
Долго если первый раз |
Просто и быстро |
Долго если первый раз |
Просто и быстро |
|
Простота работы |
Написание тестов занимает достаточно большое время |
Просто |
Сложность работы с инструментом зависит от качества и сложности верстки |
Просто |
|
Недостатки |
Сложно отследить положение и вид элементов на странице. Легко проверить что элемент есть и он работает. |
Не все браузеры |
Высокий барьер входа, некоторые глюки |
Денег стоит |
|
Стоимость |
Бесплатно |
Бесплатно |
Бесплатно |
99$ в месяц за неограниченное количество тестов |
Проблема scroll’а при автотестах верстки
Как выяснилось, в gemini нельзя принудительно проскролить страницу, а это нужно для тестирования многих сценариев и эффектов.
На решение проблемы ушло больше 2 рабочих дней нашего техлида Александра Михайлова, и в итоге было найдено простое и изящное решение.
Проблему мы локализовали и устранили, а строку кода покажем тем, кто поделится в соцсетях нашей статьей
Результат: Screenshot-driven testing (Gemini+BrowserStack) на службе народного хозяйства
На базе Gemini+BrowserStack построена система, которая умеет отлавливать отклонения верстки.
Примеры автоматического тестирования фронтенда и верстки
Попроще
На тестировании увидели что НЕМНОЖКО съехали пункты меню и кнопки соцсетей
После обновления БЭМ пропали пунктирные подчеркивания в меню
Пропало меню на посадочной.
Посложнее
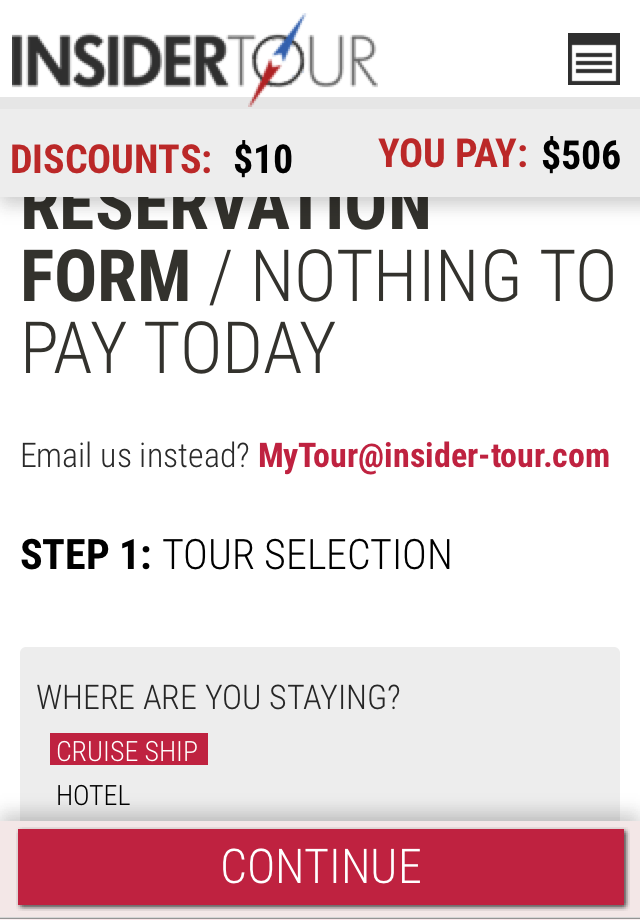
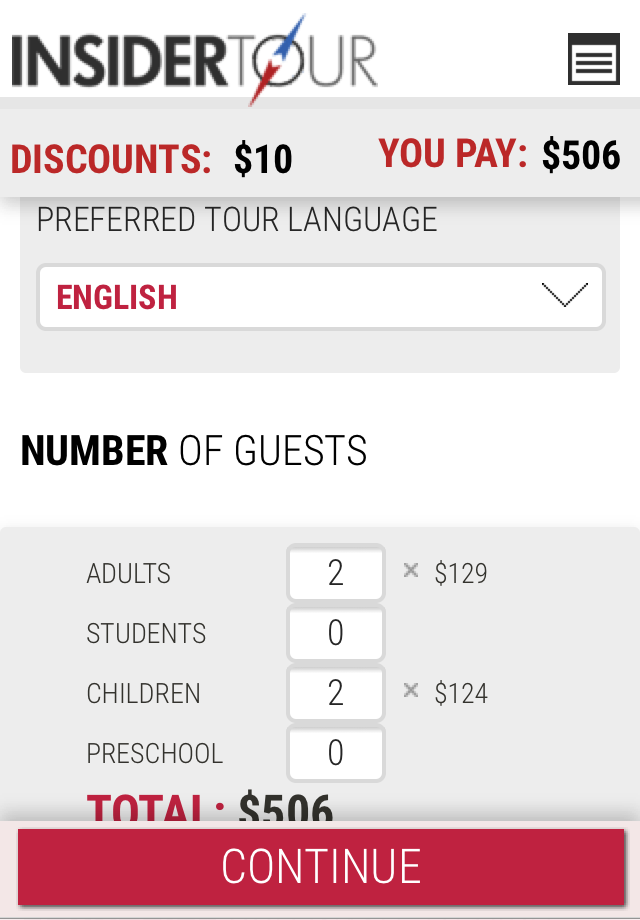
Интернет-магазин путешествий на круизных лайнерах.
На мобильных при оформлении заказа планки с ценой и кнопкой “continue” должны “прилипать” к верху и низу страницы.
ИНОГДА они не прилипают. Этот “шрединбаг” стоил много литров крови, и только автотесты верстки улучшили ситуацию.
Сколько стоит автоматическое тестирование верстки?
Мы предоставляем этот вид автоматического тестирования в комплекте с другими видами тестирования. Цены на автоматическое тестирование и функциональный мониторинг сайта 24х7:
|
Тариф |
Попробовать |
Втянулся |
Плотно сижу |
|
Бекап, храним 2 проверенных |
1 в неделю |
2 в неделю |
5 в неделю |
| Время реакции робота |
24х7 |
||
|
Время реакции человека |
8х5, 8ч |
8х5, 4ч. |
8х5, 2ч |
|
Количество тестов |
3 |
3 + 1 |
3 + 5 |
|
Прогонов в сутки |
6 |
12 |
24 |
|
Время восстановления* |
до 2 раб. дней |
||
|
Оплата восстановления* |
почасовая |
0 |
0 |
|
Цена |
10 000 ₽ в месяц |
90 000 ₽ в квартал |
180 000 ₽ в квартал |
Заказчикам: оставляйте заявку на подключение системы автоматического мониторинга стабильности вашего сайта 24х7
Инженерам: делитесь статьей в соцсетях, пришлем информацию о том что и как нужно дописать в gemini для стабильности работы.
Сэкономим вам 2 рабочих дня.
Тестирование верстки на сайте. Чек лист с примерами
При создании любого web-сайта каждый разработчик должен иметь уверенность в том, что электронная страничка будет
корректно удовлетворять запросы клиента. Это важно, поскольку в противном случае существует вероятность негативной
реакции со стороны посетителей сетевого ресурса, которые не смогут оформить нужный продукт или услугу из-за ошибок
или сложного функционала. Для этого на финальном этапе разработки специалисты проверяют сайт по чек-листу, что позволяет
учесть все факторы и представить клиенту действительно качественный, а не «сырой» продукт.
Для чего требуется check-листы и как осуществляется проверка
Чек-лист позволяет убедиться в том, готова ли верстка к реальному использованию со стороны конечных потребителей.
С ее помощью можно также оценить качество работы разработчиков и то, насколько ответственно они подошли к выполнению
поставленной задачи. Обычно тестирование осуществляется осуществляется прямо в браузере, однако в некоторых случаях
могут применяться сторонние приложения.
К сожалению, в реальности существует немало примеров того, когда web-разработчики, стремясь быстрее выполнить заказ,
выпускали на рынок недоработанный продукт. Если для простых корпоративных веб-сайтов упущенная прибыль может быть
относительно небольшой, то для крупнейших коммерческих проектов, включающих себя Интернет-магазины, e-commerce и
b2b-порталы, убытки могут быть колоссальными.
Именно поэтому так важно осуществлять проверку верстки страниц, осуществляя их грамотное тестирование, что позволяет
убедиться в корректном отображении на мобильных устройствах (планшетах, смартфона), на ПК и ноутбуках. При этом очень
важно выполнять проверку правильно, используя для этого специальный чек лист по тестированию HTML верстки, что очень
удобно.
Особенности ручного и автоматизированного тестирования
По правилам каждый сайт должен пройти проверку html верстки, поскольку от этого будет зависеть не только
удовлетворенность клиента web-продуктом, но и репутация разработчика. Выделяют 2 способа тестирования:
Автоматическое
Осуществляется с помощью специальных тестов самими разработчиками. Как правило, она разрабатывается один раз, после
чего используется для проверки схожих по тематике и структуре сайтов. Весь код разбивается на так называемые юниты
(части кода), к которым относятся классы, функции и модули. Frontend-разработчики применяют для этого javascript тесты,
где каждый компонент содержит ряд более мелких unit-тестов.
Главное достоинство таких тестов — независимость от других частей приложения. Благодаря этому вносить корректировки
можно точечно, не изменяя при этом полный код теста. Нередко для разработки unit-кодов используется специальный
фреймворк Jest. Тестирование HTML верстки удобней всего производить в виртуальной среде, где эмулируется полное
взаимодействие с сервером. В рамках автоматического тестирования используются следующие виды тестов:
1. Интеграционные. В рамках такой работы осуществляется проверка разных компонентов, а также их
взаимодействие друг с другом. При помощи такого теста можно проанализировать то, как frontend взаимодействует на готовом
сайте. Здесь также обязательно проверяется, прежде всего, взаимодействие разных JavaScript компонентов.
2. Приемочные. Такие тесты не подразумевают тщательной проверки мелких компонентов, поскольку с их помощью тестируют
только главные функции. В рамках такой работы специалист имитирует действия конечных пользователей, нажимая на кнопки,
переходя по ссылкам, «оформляя» покупку и так далее.
Достаточно хорошо и эффективно осуществляется мониторинг сайта при помощи фреймворка Sentry, где логируются
javascript-ошибки.
Ручное
Ручное тестирование всегда выполняется разработчиком индивидуально, согласно чек-листа, который разрабатывается и
утверждается заранее. Главное достоинство такого тестирования заключается в его детальности и определенной гибкости.
Благодаря этому тестировщик может видеть сценарии, которые изначально не были прописаны в скрипте, что позволяет
мгновенно протестировать их.
Единственный минус — значительные затраты времени и сил, поскольку на ручное тестирование верстки сайта уходит
достаточно много времени. Зато такое тестирование позволяет осуществить проверку фактически на все 100%, предоставив
тем самым гарантию качества. Обычно ручной testing заказывают крупные корпорации, которым требуется разработать сложный
ресурс.
Типовой чек лист для тестирования web-сайта
Современный чек лист являются достаточно объемным, поскольку должен включать в себя максимально полное тестирования.
Для лучшего понимания и проверки разобьем его на несколько главных пунктов, подробно осветив каждый из них.
Кроссбраузерность
Кроссбраузерность — это возможность корректного отображения web-сайта в популярных браузерах, к числу которых относят
сегодня Chrome, Firefox, Safari, Opera и Edge. Это важнейший параметр — базовая основа любой верстки, поскольку влияет
на удобство пользователей. В ряде случаев разработчики создают облегченную версию сайта, что важно для отображения на
старых браузерах.
Некорректное отображение электронной странички может серьезно снизить рейтинг сайта, а также уменьшить желание людей
пользоваться ресурсом. По этой причине проверке сайта на кроссбраузерность всегда уделяется достаточно внимания со
стороны грамотных разработчиков.
Разрешение экрана
Опытный тестировщик обязательно проверяет корректность отображения электронной странички на электронных устройствах
с разным разрешением экрана: 1024×600, 1152×864, 1280×1024, 1920×1080, 1024×768, 1440×900, 1280×800 и 1680×1050 px.
Особое внимание уделяется области нажатия кнопок, корректному отображению страниц при масштабировании в мобильных
браузерах, а также удобной прокрутке web-страницы, отсутствии смешения различных брейкпоинтов, применяемых в стилях.
Здесь также проверяется наличие мета-тега viewport, отображение плавающих элементов и отсутствие слишком узких блоков,
что может вызывать трудности при просмотре на маленьком LCD-экране. При этом пользователь должен четко видеть картинки,
логотипы знаки и прочие важные элементы, которые требуются для узнаваемости и функциональности сетевого ресурса.
Отображение на мобильных устройствах
С каждым годом число пользователей, которые выходят в сеть Интернет с мобильных гаджетов — смартфонов и планшетов,
стабильно увеличивается. Именно поэтому так важно обязательно проверять верстку в режимах portrait (вертикально) и
landscape (горизонтально).
Только корректное отображение сайта при просмотре с мобильного устройства.
Базовая проверка Html верстки
После прохождения начальной стадии проверки, специалист приступает к базовому (основному) тестированию, которое
включает в себя следующие аспекты:
-
Степень соответствия утвержденному макету.
-
Кодировка типа UTF-8, которую обычно применяют для всех файлов html, css, js, так как в противном случае могут быть нестыковки.
-
Правильный формат копирайта в «подвале» сайта. К примеру: © ООО «Иванов и Ко», 2020-2022.
-
Связанность компонентов Label и input/select, для чего щелкают по label, что должно автоматически активировать нужный элемент ввода.
-
Правильность JS-валидации форм, что позволяет сайта проверять вводимую пользователем информацию на корректность (к примеру, даты, числа, язык ввода и так далее). Для этого обычно используют javascript и щелкают на пункт Submit..
-
Проверка корректности структуры заголовков TITLE, H1,H2 и H3, что удобней всего делать через плагин Addon Web Developer>Information>View Document Outline в FF.
-
Информирование об ошибках, которые должны всегда отображаться на сайте текстом, а не форматом js-alert.
-
Проверка корректности ссылок на внешние ресурсы. Важно помнить, что все ссылки на другие сайты должны выполняться в форме target=’blank’.
Особое внимание всегда уделяют структуре каталогов верстки, где все элементы должны сохраняться в отдельных папках:
изображения, CSS и JS. Те элементы, которые не представляют собой часть дизайна (фото в новостях, прочие иллюстрации),
лучше всего положить в отдельную папку.
Оптимизация верстки
В рамках данной работы web-разработчик оптимизирует графику, объединяет все CSS в один файл, а JS — в другой.
Все файлы изображений проверяются на соответствие типам. К примеру, формат PNG применяют в тех случаях, когда необходима
прозрачность. В остальных случаях разумней заменить их на формат JPEG, который позволяет сохранить качество изображений,
но значительно снизить вес, что ускорит загрузку web-странички. Для этой же цели можно подключить библиотеку LazyLoad.
При помощи службы PageSpeed Insights специалист комплексно проверяет и оптимизирует сайт. Любое подключение CSS должно
выполняться в секции head, а JS — в конце HTML, но перед body.
Валидность
При тестировании на валидность web-разработчик может найти и заблаговременно исправить недоработки, сделав верстку так,
чтобы она лучше соответствовала стандартам CSS и HTML. В то же время важно понимать, что далеко не все технические
решения могут однозначно одобряться валидатором, поэтому применять их следует выборочно.
Выводы
Использование чек-лист для тестирования верстки сайта позволяет не только упростить работу, но и ускорить ее,
исключив риск вероятности что-то упустить. Чем более сложным является сайт, тем более требовательной и многоступенчатой
является проверка, поскольку только в таком случае можно быть уверенным в качестве верстки.
An error has occurred. This application may no longer respond until reloaded.
Reload
🗙
#статьи
-
0
Берём валидатор, подключаем хинтер и запасаемся терпением… Главное, не перепутать последовательность!
vlada_maestro / shutterstock
Автор статей по программированию. Преподаватель, ментор, выпускник Skillbox. Фрилансер, веб-разработчик
Если вдруг вы задавались вопросом: “Как проверить, правильный (валидный) ли у меня HTML-код?” — эта статья для вас. Разберёмся, зачем вообще нужен валидный код, на что он влияет и почему это важно.
Правильный, валидный html-код — это код, написанный по спецификации W3C, в которой собраны стандарты и рекомендации по удобству и универсальности Всемирной сети.
При написании кода стоит придерживаться этих правил. Они в целом довольно похожи на правила обычного, привычного нам русского языка. Например, если вы не закроете тег (в русском языке — не закончите правильно абзац текста) — будет нарушена структура и смысловая составляющая. Проверка кода на валидность позволяет увидеть все подобные ошибки и исправить их.
Но конечно, дело не только в структуре. Ваш код могут смотреть как другие разработчики, так и браузер, а также поисковые машины. И чтобы страница быстрее загружалась, правильнее обрабатывалась, а поисковые машины верно понимали смысл всех тегов, важно писать валидный код.
Для того чтобы быстро, удобно и в автоматическом режиме проверять свой код, существует помощник — валидатор W3C. Он используется повсеместно (хотя есть и другие), так как придуман и написан консорциумом W3C — теми, кто создал и поддерживает стандарт языка.
Как им пользоваться? Давайте посмотрим на примере простого HTML-фрагмента.

Валидатор позволяет выбрать, в каком именно виде вы передадите ему информацию: по ссылке на сайт из интернета, загрузите файл или же просто скопируете и вставите код в специальное поле.
Если ваш сайт пока ещё не выложен на хостинг, оптимальным вариантом будет вставка кода. Если же уже на нём — выбирайте первый вариант, по ссылке.

Попробуем вставить некий код в поле для ввода.
<header>
<ul>
<div>
<a href="#">Ссылка на главную</a>
</div>
</ul>
</header>
<main>
<h1>Заголовок страницы</h1>
<p>Далеко-далеко за словесными горами в стране гласных и согласных живут рыбные тексты.<p>
</main>
<footer>
<a href="#" class="logo">
<img src="picture.jpg">
</a>
</footer>
Теперь, когда код вставлен, остается лишь нажать check. У валидатора есть ещё и другие настройки: выбор версии языка HTML (за который и так отвечает DOCTYPE), а также группировка ошибок по типу.
Валидатор оценивает синтаксическую составляющую кода: смотрит на пропущенные или ошибочные теги, проверяет, верно ли вы закрыли тот или иной блок кода.
Результаты, выданные валидатором, делятся на две категории: предупреждения и ошибки. В нашем варианте кода как раз есть и те и другие.

Предупреждения — это какие-то незначительные неточности в коде, которые не сломают сайт, но не соответствуют стандартам кода.
Ошибки — более серьёзные проблемы, которые могут повлиять на работу кода в целом. Это могут быть как грубые ошибки — например, неверная вставка тега в тег, неверное закрытие тега и т.д., так и менее значимые — отсутствие атрибута alt, незаполненный тег title.
Рекомендация: просто исправлять всё, что там есть, чтобы осталось лишь заветное зелёное уведомление о том, что всё правильно. Правильность кода — залог его корректной и долговечной работы, а также плюс при работе в команде с другими верстальщиками\backend-разработчиками.
Помимо классического валидатора есть ещё один тип инструментов — так называемые хинтеры. Как правило, это плагины для редакторов кода, которые при написании кода автоматически подчеркивают ошибки и указывают, что нужно исправить. Один из таких плагинов — HTMLHint для редактора VS Code.

Хинтер работает по определённым правилам, которые довольно схожи с правилами валидатора. Но в идеале стоит проверять верстку как хинтером, так и валидатором, чтобы точно всё исправить.
Со списком правил хинтера можно ознакомиться по ссылке.
Правильный HTML-код крайне важен. Стандарты языка придуманы не просто так. Даже если ошибка кажется несущественной, она может повлиять на логическую сторону кода (например, отсутствие alt — описания изображения).
Всегда проверяйте свой код, обращайте внимание на частые ошибки, чтобы в будущем их не совершать. Научиться профессионально создавать сайты и писать валидный html можно на курсе по веб-вёрстке.

Как зарабатывать больше с помощью нейросетей?
Бесплатный вебинар: 15 экспертов, 7 топ-нейросетей. Научитесь использовать ИИ в своей работе и увеличьте доход.
Узнать больше