Некорректные диаграммы: наш опыт
Время на прочтение
5 мин
Количество просмотров 6.7K
Мы в журнале The Economist очень серьёзно относимся к визуализации данных. Каждую неделю у нас публикуется около 40 графиков в печатной и онлайновой версиях, а также в приложениях. Мы везде стремимся точно представить цифры, чтобы они лучше всего иллюстрировали тему. Но иногда допускаем ошибки. Важно усвоить эти уроки, чтобы не повторять ошибки в будущем. Наверняка наш опыт окажется полезен и для вас.
Погрузившись в архивы, я нашла несколько поучительных примеров. Преступления против визуализации данных сгруппированы по трём категориям. Это графики, которые:
- вводят в заблуждение;
- сбивают с толку;
- не могут довести смысл.
Для каждого показана исправленная версия, которая занимает столько же места — важный фактор для печатной публикации.
(Примечание: большинство «оригинальных» графиков опубликованы до редизайна. Улучшенные диаграммы составлены в соответствии с новыми спецификациями. Данные те же).
Графики, которые вводят в заблуждение
Начнём с худшего из преступлений: представление данных таким образом, что они вводят в заблуждение. Мы никогда специально так не делаем! Но иногда это происходит. Рассмотрим три примера из нашего архива.
Ошибка: усечение шкалы
(данные в csv)
Этот график показывает среднее количество лайков Facebook на страницах левых партий. Цель диаграммы состояла в том, чтобы показать разницу в лайках постов господина Корбина и других.
Оригинальный график не только преуменьшает количество лайков Корбина, но и преувеличивает показатели для других участников (вот ещё один пример такой ошибки). В переработанной версии столбец мистера Корбина указан полностью. Все остальные столбцы по-прежнему видимы.
Ещё одна странность — выбор цвета. В попытке подражать цветовой гамме лейбористов мы использовали три оттенка оранжевого/красного, присвоенные 1) Корбину, 2) другим депутатам и 3) партиям/группам. Это нигде не объясняется. Хотя логика может быть очевидна для многих, но она имеет мало смысла для тех, кто не очень знаком с британской политикой.
Ошибка: эффект взаимосвязи за счёт подгонки шкал
Редкий пример идеальной корреляции? Вообще-то нет (данные в csv)
Вышеприведённый график из статьи о снижении веса собак. На первый взгляд кажется, что вес и окружность шеи собаки прекрасно коррелируют. Но правда ли это? Только до некоторой степени.
На графике обе шкалы уменьшаются на три единицы (с 21 до 18 слева; с 45 до 42 справа). Но в процентном выражении левая шкала уменьшается на 14%, а правая — на 7%. В переработанной диаграмме я сохранила двойную шкалу, но скорректировала диапазоны, чтобы отразить сопоставимое пропорциональное изменение.
Учитывая весёлую тему этой диаграммы, ошибка может показаться относительно незначительной. В конце концов, смысл одинаковый в обеих версиях. Но важен вывод: если два графика слишком близко друг к другу, вероятно, нужно внимательнее посмотреть на шкалы.
Ошибка: неправильный метод визуализации
Мнения о Brexit почти так же неустойчивы, как и переговоры о нём (данные в csv)
Мы опубликовали эту диаграмму с данными опроса в нашем новостном приложении Espresso. Она показывает отношение к результатам референдума ЕС в виде линейного графика. Судя по данным, респонденты сильно колеблются в своих взглядах: результаты скачут на несколько процентных пунктов.
Вместо сглаженной кривой для отображения тренда мы указали фактические значения каждого опроса. Это произошло прежде всего потому, что наш инструмент построения графиков не умел строить сглаженные линии. Только недавно мы освоили более продвинутые программы для обработки статистических данных (например, R) с более сложными методами визуализации. Сегодня любой может построить сглаженную кривую для опросов, как улучшенный вариант вверху.
Тут ещё можно отметить нарушение шкалы. Исходная диаграмма разбрасывает данные шире, чем следует. В переработанной версии я добавила немного пространства между началом шкалы и минимальной точкой данных. Фрэнсис Ганьон предлагает хорошую формулу для таких ситуаций: оставляйте свободной минимум 33% площади под линейным графиком, который не начинается с нуля.
Графики, которые сбивают с толку
Не такое серьёзное преступление, как введение в заблуждение, но если график трудно понять — это признак плохо выполненной работы по визуализации.
Ошибка: слишком заумные диаграммы
… что? (данные в csv)
Журналисты The Economist стремятся в хорошем смысле озадачить читателя. Но иногда мы заходим слишком далеко. На диаграмме вверху показан торговый дефицит США по товарам и число людей, занятых в обрабатывающей промышленности.
Эту диаграмму невероятно трудно понять. У неё две основные проблемы. Во-первых, значения одного ряда (торговый дефицит) полностью отрицательные, в то время как другие (занятость в обрабатывающей промышленности) положительные. Сложно объединить такие разные данные в одной диаграмме. Очевидное «решение» приводит ко второй проблеме: два ряда данных не имеют общей базовой линии. Базовая линия торгового дефицита находится в верхней части графика (выделена красной линией, проходит через половину графика). Базовая линия правой шкалы находится внизу.
Переработанная диаграмма показывает, что не было никакой необходимости объединять два ряда данных. Взаимосвязь между торговым дефицитом и занятостью в обрабатывающей промышленности остаётся ясной и занимает лишь чуть больше места.
Ошибка: запутанные цвета
50 оттенков синего (данные в csv)
На этой диаграмме сравниваются государственные расходы на пенсионные пособия с долей людей старше 65 лет в ряде стран, с особым упором на Бразилию. Чтобы не раздувать диаграмму, визуализатор подписала только некоторые страны и выделила их голубым. Средний показатель по ОЭСР выделен светло-голубым.
Визуализатор (это была я!) проигнорировала тот факт, что изменение цвета часто подразумевает изменение категории. Здесь тоже у читателя может появиться такая мысль, что все синие страны как будто принадлежат к другой группе, чем голубые. Это не так. Единственное отличие — они просто не подписаны.
В переработанном варианте цвет одинаков для всех. Я изменила только интенсивность для подписанных стран. Всё остальное делает типографика: Бразилия, страна фокуса, подписана жирным шрифтом, а средний показатель ОЭСР — курсивом.
Диаграммы, которые не могут довести смысл
Ошибки в этой последней категории менее очевидны. Подобные диаграммы не вводят в заблуждение и не очень сбивают с толку. Они просто не могут оправдать своё существование. Или их неправильно построили, или мы пытались втиснуть слишком много информации в слишком маленькое пространство.
Ошибка: слишком много деталей
«Чем больше цветов, тем лучше!» (данные в csv)
Настоящая радуга! Мы опубликовали эту диаграмму в колонке о бюджетном профиците Германии. Она показывает баланс бюджета и текущий баланс десяти стран зоны евро. С таким количеством цветов — некоторые из которых довольно трудно различить или даже увидеть, потому что значения слишком малы — смысл диаграммы сложно понять. Это почти блокирует мозг, заставляя читателя пропустить график и двигаться дальше. И, что более важно, поскольку мы не приводим цифры по всем странам Еврозоны, нет никакого смысла складывать данные.
Я перечитала статью, чтобы найти вариант упрощения диаграммы. В тексте упоминаются Германия, Греция, Нидерланды, Испания и Еврозона. В переработанной версии диаграммы я решила выделить только их, а остальных поместила в категорию «Другие» (общий баланс текущего счета на переработанной диаграмме меньше, чем на исходной диаграмме, из-за пересмотра данных Евростатом).
Ошибка: много данных, мало места
Я сдаюсь (данные в csv)
Ограниченные пространством на странице, мы часто испытываем соблазн загнать все данные в слишком маленький слот. Хотя это экономит ценное место на странице, но есть и последствия, как видно на этом графике от марта 2017 года. Это график к статье о том, что мужчины доминируют в науке. Все позиции одинаково интересны и актуальны для статьи. Но, такое количество данных трудно усвоить: здесь указаны четыре категории областей исследования, а также доля авторов патентов в каждой стране.
Поразмыслив, я решила не изменять эту диаграмму. Если сохранить все данные, диаграмма будет слишком большой для маленькой статьи. В таких случаях лучше что-нибудь вырезать. В качестве альтернативы можно показать некий средний показатель: например, среднюю долю статей женщин во всех областях. (Пожалуйста, дайте знать, если у вас есть идеи, как визуализировать это в тесном пространстве!)
Лучшие практики быстро развиваются: что приемлемо сегодня, осудят завтра. Всё время появляются новые и более совершенные методы. Вы когда-нибудь совершали «инфографическое преступление», которое можно легко исправить?
- →
- →
Никогда так не делайте: разбираем ошибки в базовой визуализации
Ко мне часто приходят с запросом научиться продвинутой визуализации и средствам обработки данных. При этом просят не объяснять азы – «и так знаем».
На тренингах я иногда даю довольно простое упражнение на базовую визуализацию, которое еще ни разу никто не сделал без недочётов. Сегодня мы разберём ошибки студентов недавнего корпоративного тренинга.
Я подготовил для вас три примера, на которых можно хорошо продемонстрировать важность азов. Среди них есть откровенно слабый, нормальный и даже с вариант «с претензией». Объединяют их элементарные ошибки.
Зная базу, вы сможете избежать ляпов в работе и с более сложными инструментами – дашбордами и Power BI. Поэтому давайте учиться и не наступать на чужие грабли.
Итак, суть задания:
Представить данные по консалтинговой компании для инвесторов в виде стратегического отчета-резюме. Вынести из исходного документа все необходимые выводы на один слайд.
Кейс №1: «Кручу, верчу, запутать хочу» — Вооружимся логикой
Это откровенно слабый слайд-резюме, поскольку он не даёт понимания итогов и нагружен текстом. Та визуализация, что есть, сделана с ошибками, а потому может нас запутать. Разберём каждую ошибку подробнее:
- Первое, что бросается в глаза — отсутствие итоговых показателей и длинные предложения. Наш слайд – резюме, поэтому я предложил студенту представить текстовые данные в виде карточек с итоговыми показателями (Проекты, Инвестиции, Прибыль) и ёмкими заголовками. В заголовок дашборда стоило бы вынести название документа – «Годовой отчет для акционеров».
- Обратите внимание на левую верхнюю диаграмму. Её принципиальная смысловая ошибка — группировка различных показателей динамики. В таком варианте невозможно сравнить между собой каждую категорию. Также года идут по убыванию и снизу-вверх.
- В исправленном варианте студент разделил исходную диаграмму на три: проекты, инвестиции и прибыль. Поставил года в порядке слева-направо. Поработал над оформлением и исправил ошибки:
- Отсутствие меток данных на столбцах. Это неудобно, особенно если у нас на диаграмме больше двух столбцов – каждый из них нужно сравнивать со шкалой. Поэтому мы добавили метки данных и отказались от горизонтальной шкалы.
- Линии сетки диаграммы. Они не несут какой-либо информации и не облегчают восприятие – отключаем их.
- Большой боковой зазор. Для диаграмм оптимальный боковой зазор равен 50%. Когда боковой зазор маленький, например, 20%, то возникает ощущение «забора» и пустоты в диаграмме.
- Таким образом из одной диаграммы получили три и объединили их рамкой с карточками, полученными в пункте 1.
- При беглом взгляде на круговую 3D-диаграмму создается впечатление, будто желтый сектор «Россия», доля которого равна 23%, выглядит больше голубого сектора «Китай» с той же долей в 23%. Поэтому я предложил поменять эту диаграмму на самую простую круговую и обязательно сортировать данные для нее от большего к меньшему. Не забываем при этом, что построение начинается с 12 часов. Далее навели красоту в оформлении: увеличили текст и заменили рамки на линии-выноски.
- Если посмотрим на правую верхнюю диаграмму, то сможем увидеть в ней точно такие же ошибки в оформлении, как и в пункте 2.
- Последняя диаграмма на слайде «Индустриальный профиль». Тут все те же ошибки, что были описаны ранее. Но помимо них мы видим составляющие части для каждой категории, столбцы которых так же трудно сравнивать между собой. Объединяем все столбцы для каждого профиля в один. Таким образом мы можем сравнить между собой столбцы и понять, кто у нас в лидерах, а кто отстает.
Ну и последний важный пункт — выравнивание сетки дашборда. У нас получилась четкая сетка 3х2.
Кейс №2: «Я два раза, два раза не повторяю, не повторяю» — Чудо упрощения
Этот слайд гораздо лучше предыдущего отображает положение дел. И всё же некоторые его элементы тяжело считывать, да и в целом при беглом взгляде возникает ощущение дисгармонии. Разбираемся, почему:
- Первая ошибка – это оформление карточек ключевых показателей. Они выделены в овалы с заливкой, что отвлекает читателя от графиков. Поэтому я предложил студенту объединить карточки и диаграммы в прямоугольную рамку светло-серого цвета, чтобы не перегружать слайд.
- Время у нас всегда движется слева-направо, поэтому верхние три линейчатые гистограммы исправили на вертикальные.
- Далее мы можем увидеть некий вывод: «2019 самый результативный год…». Пользуясь правилом от общего к частному, расположим этот тезис под заголовком слайда.
- На диаграмме «Направления проектов» мы можем визуализировать оба показателя, пусть это и разные типы данных. Самый удобный вариант — нестандартная диаграмма торнадо. Она будет нагляднее, чем гистограмма и столбец с текстовыми полями.
Если посмотрим на названия диаграмм под чертой, то заметим, что в каждом есть слова «в 2019 году». Чтобы избавиться от повторяющейся фразы, добавим ее над чертой. Таким образам она станет общей для всех диаграмм под ней.
Кейс №3: «Нечего выпендриваться» — Снимаем стразы и перья
Это неплохой слайд-отчёт. Цветное оформление с картами и флагами сразу производит впечатление. Но он не выполняет своей главной функции – отразить данные так, чтобы их было легко воспринимать и анализировать. Как сделать проще:
- В исходном варианте получились карточки с тремя цифрами, которые дублируются в диаграммах ниже (пункт 2).
- Значение в последнем столбце каждой диаграммы дублирует цифру из карточек. Необходимости в повторении информации нет, поэтому избавимся от задвоения данных, убрав итоговый столбец.
- Обратим внимание на заливку таблиц в яркий зеленый цвет. Она отвлекает и усложняет восприятие слайда. Лучше оформить таблицы в нейтральные цвета, например, светло-серый.
- Для этого отчета нет необходимости использовать карту (номер 5). Если бы у нас были данные по городам и было бы необходимо оценить плотность, тогда она бы имела смысл. В данном случае карта не нужна, потому что она дублирует данные, представленные в виде флагов.
Вы заметили, насколько логичным начинает казаться каждое решение в этих визуализациях? Это база, которая облегчает жизнь аналитика любого уровня. Упражнение «Годовой отчёт для акционеров» есть в моем курсе «Дашборд для директора».
Желаю вам успехов в визуализации данных! Не совершайте чужих ошибок, учитесь на своих и помните: визуализация данных призвана упрощать жизнь, а не наоборот.
Подпишись на рассылку и получи в подарок «Каталог лучших отраслевых дашбордов»!
Хочешь получать актуальные статьи о визуализации данных?
Целью визуализации данных является облегчение восприятия массивов информации и выявления закономерностей, которые сложно заметить в текстовой таблице. Перед публикацией визуализаций аналитикам следует проверять результаты своей работы на наличие элементов, которые могут сбить с толку конечного пользователя. В данной статье мы рассмотрим основные принципы восприятия визуальной информации пользователями и наиболее частые ошибки визуализации, которые могут вводить пользователей в заблуждение и которых следует избегать. В качестве основы взят материал на elearning.tableau.com Informing Without Misleading, а также мой собственный опыт.
Атрибуты, помогающие пользователям увидеть разницу
Для восприятия визуальной информации и обнаружения закономерностей мозг использует преаттентивные атрибуты (приведены на рисунке ниже), которые помогают определить разницу без особых усилий и внимания. К таким атрибутам относятся длина, ширина, ориентация, размер, форма, выделение, позиция относительно других, группировка (расстояние между соседями и другими объектами), цветовой тон, интенсивность цвета и другие. Визуализация предполагает кодирование значений численных и дискретных полей каким-либо способом на основании преаттентивных атрибутов: текстом, символами, цветом, типом маркировки, размером, длиной, шириной и т.д.
КУРС
POWER BI И POWER QUERY
Научитесь использовать функционал программных продуктов Power BI и Power Query для ускорения обработки данных и их визуализации.
Одним из ключевых навыков обработки информации, которым должен обладать каждый современный профессионал – визуализация. Как раз об этом и пойдет речь в нашей статье.
Для начала предлагаем разобраться в том, что же такое – визуализация?
Визуализация – это способ представления информации в виде доступных графиков, диаграмм и рисунков. На самом деле, это чрезвычайно важный инструмент в любой сфере деятельности: науке, образовании, менеджменте, маркетинге, бизнесе, экономике – везде.
Почему зрительное восприятие для нас так важно?
Все очень просто. Около 90% информации об окружающем мире мы получаем с помощью глаз. Половина нейронов нашего мозга активно участвует в анализе именно зрительной информации. Мы способны запомнить 80 % данных, которых увидим, всего лишь 20%, которых прочитаем и 10% того, что услышим.
Цифры говорят сами за себя: человеку проще воспринимать визуальную информацию.
Поэтому аналитики, которым постоянно приходится работать с огромными объемами информации: искать необычные закономерности, ошибки, строить предположения, беспрестанно пользуются средствами визуализации, так как это довольно легкий, быстрый, но при этом эффективный способ анализа информации.
Во-первых, как мы уже отметили, проиллюстрированные данные воспринимаются лучше.
Во-вторых, в графиках и диаграммах порой видны те нюансы, которые просто невозможно заметить, глядя в «бессмысленные» таблицы данных.
В-третьих, главная задача аналитиков – изучить всю необходимую информацию и дать какое-то заключение по проблеме.
Полученные результаты нужно грамотно преподнести руководству. Но если аналитик предоставит непонятные выводы или огромные выкладки, то никто в этом даже разбираться не будет.
Поэтому нужно оформлять результаты так, чтобы даже не связанный с данной проблематикой человек мог все с легкостью понять.
Ниже мы привели несколько советов, которые точно понадобятся новичку в визуализации!
Основные правила
При использовании визуализации необходимо помнить несколько правил, без которых не получится добиться желаемого правильного результата.
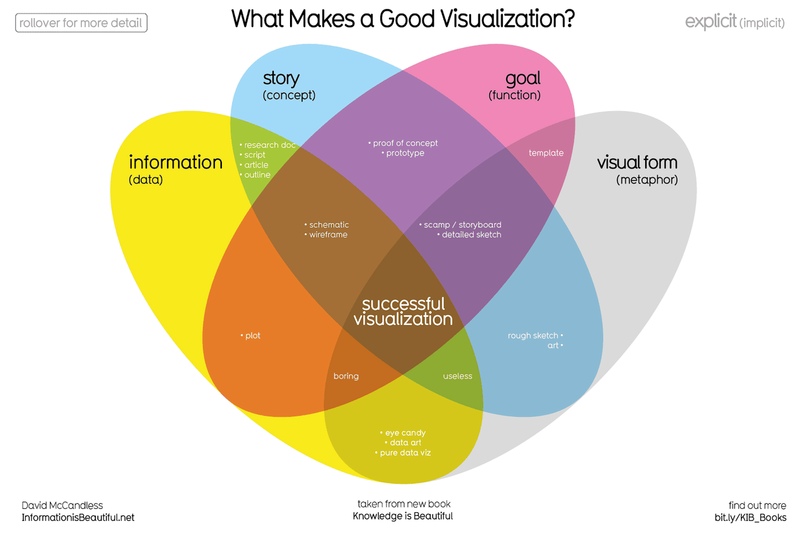
Можно сказать, что визуализация «стоит на четырех китах» – это: данные, концепция, цель и форма.

Данные: без данных никакого анализа не будет и визуального представления, соответственно, тоже. Поэтому необходимо очень требовательно и серьезно относиться к этому нескончаемому ресурсу. Перед использованием информацию необходимо проверять на точность, корректность и последовательность. Неправильно извлеченная или вовсе не верная информация приведет к ошибкам и результатам, не имеющим никакой практической ценности.
Концепция: визуализация должна иметь смысл и практическое применение. То есть она должна быть связана с конкретным проектом или задачей.
Цель: независимо от того, насколько сложную информацию вам необходимо донести, нужно сделать ее краткой и понятной, чтобы даже человек, не владеющий специальными знаниями мог пользоваться вашими результатами.
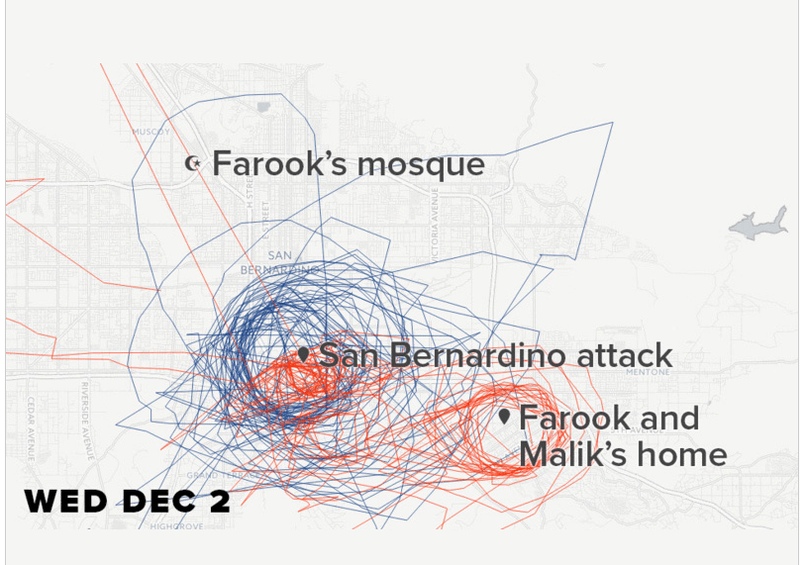
В качестве примера приведем вот такую диаграмму спагетти:

Для человека, не знающего концепции диаграммы и цели авторов, рисунок похож на «каляки-маляки». Однако этот график в 2016 году получил престижную награду Data Journalism Awards (первая международная награда, отмечающая выдающуюся работу в области журналистики во всем мире).
На этом графике изображены траектории полетов спецслужб над домом преступников, которые начали стрельбу в Сан-Бернардино в декабре 2015 года.
Форма: во всем многообразии видов графиков и диаграмм нужно выбрать те, что больше всего подходят к конкретной задаче. Сюда же входит и внешний вид визуализации: нужно избегать нагромождения элементов, цветов, линий, других средств и добиваться лаконичности, аккуратности и привлекательности рисунков.
Посмотрим на картинку, представленную ниже.

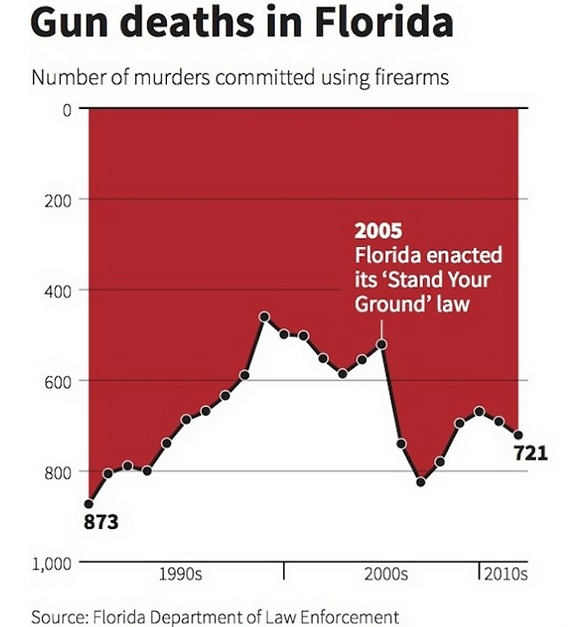
На графике проиллюстрировано количество убийств во Флориде с применением огнестрельного оружия.
Во-первых, несложно провести параллель между дизайном диаграммы и стекающей кровью. Для достижения такого эффекта создатели изменили направление вертикальной оси: значения увеличиваются сверху вниз.
Если не обратить внимания на шкалу и смотреть на график так, будто он изображен в привычном нам виде, то может показаться, что в конце девяностых годов количество убийств было максимальным, после середины 2000-х уменьшилось, а потом снова увеличилось. Но все «с точностью до наоборот».
Из-за того, что ось перевернута и значения увеличиваются к низу, получается, что в 90-х было самое маленькое количество происшествий, а к 2010 это число выросло.
На этом примере видно, как влияют шкалы и масштаб на восприятие информации. Поэтому нужно тщательно подходить к выбору вида диаграммы, обращать внимание на дизайн и следить за тем, чтобы отображаемые данные были понятны и не искажены.
КУРС
POWER BI И POWER QUERY
Научитесь использовать функционал программных продуктов Power BI и Power Query для ускорения обработки данных и их визуализации.
Виды диаграмм
Порой бывает очень сложно подобрать наилучший вид зрительного представления данных. Ведь от этого очень сильно зависит восприятие информации. На этапе выбора диаграмм обязательно нужно учитывать то, какие данные требуется визуализировать и с какой целью.
Это может быть, например, сравнение показателей, обнаружение зависимости или построение распределений.
Рассмотрим несколько распространённых видов диаграмм.
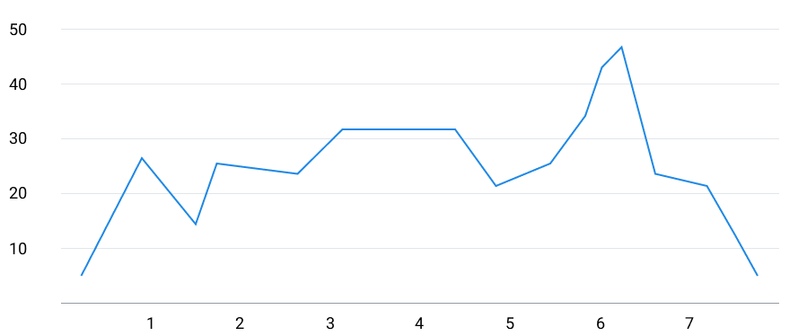
Линейный график (или линейная диаграмма)

Линейный график – самый удобный способ иллюстрации изменений количественных показателей с течением времени. Такой график часто используют для изображения тренда или изменения значений.
Построение графика не составит труда: нужно отметить точки на координатной сетке и соединить прямой линией (отсюда и пошло название).
По вертикальной оси чаще всего идут количественные значения, а по горизонтальной – шкалы последовательностей (натуральные числа, часы, дни, года и другие) или качественные значения.
С помощью линейной диаграммы можно представить изменение на бирже, рост прибыли компании, количество продаж и другие процессы.
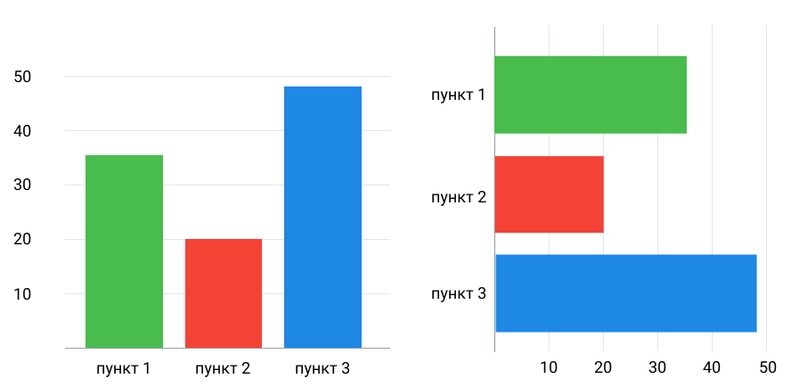
Столбчатые диаграммы

Невероятно полезный способ сравнения большого количества данных – столбчатые диаграммы.
Существует два вида: вертикальные столбцы чаще используют в тех случаях, когда необходимо проиллюстрировать изменение показателей, например, какая была средняя температура в ноябре на протяжении 10 лет, а горизонтальную, когда нужно проанализировать большое количество показателей и зрительно подчеркнуть явное превосходство одного из значений.
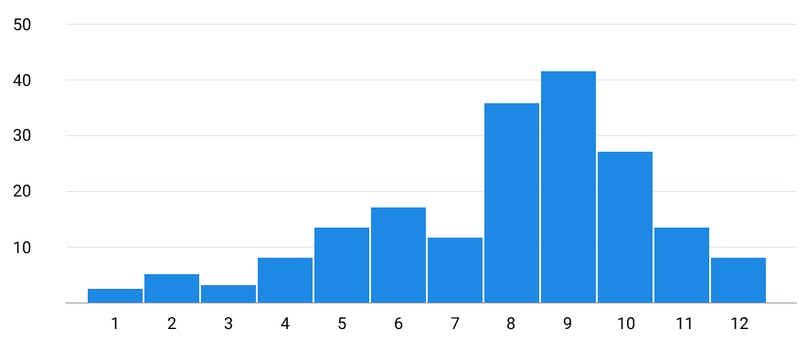
Гистограммы

Внешне гистограммы очень похожи на столбчатые диаграммы, но цель их использования разная.
Гистограмма показывает распределение величины на непрерывном интервале или за период времени. Поэтому на вертикальной оси находится частота попадания в интервал, а на горизонтальной – непрерывные значения или временной промежуток.
Перечислим отличия столбчатых диаграмм от гистограмм:
Столбчатые диаграммы
- Есть расстояние между столбцами
- Используются для сравнения категориальных данных
- Можно переставлять столбцы местами и смысл не изменится
Гистограммы
- Нет расстояния между столбцами
- Используются для нахождения зависимости качественных данных
- Если поменять местами, то нарушится последовательная логика
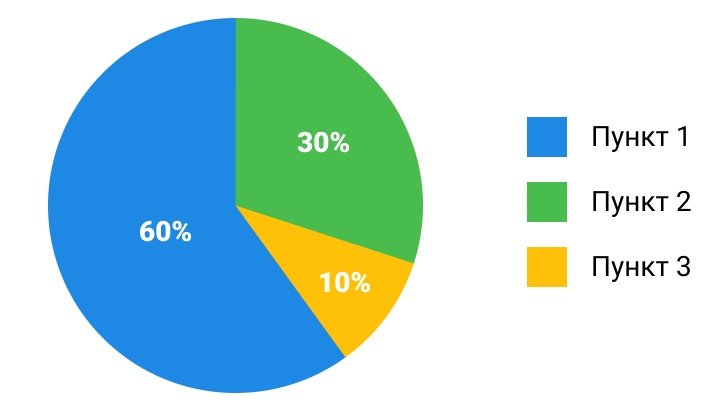
Круговые диаграммы

Каждый строил круговые диаграммы в Excel. Это очень популярное средство сопоставления частей одного целого.
С помощью этого вида диаграммы можно иллюстрировать долю фирмы на рынке, вкладов в развитие компании, процентное соотношение прибыли от каждого вида товара, распределение бюджета, продажи по регионам и так далее.
Среди преимуществ круговой диаграммы то, что она дает мгновенное представление о соотношении значений; при небольшом количестве секторов обеспечивает эффективное зрительное восприятие.
Но минусы тоже существенные – могут возникать проблемы при анализе диаграммы, особенно если много секторов. Также диаграмма занимает много места в сравнении с информацией, которую иллюстрирует.
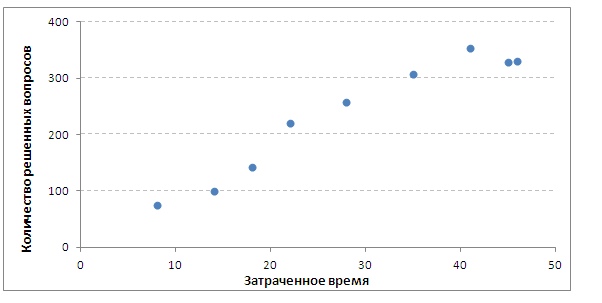
Точечная диаграмма (или диаграмма рассеяния)
Данный тип диаграммы используется в тех случаях, когда нужно проиллюстрировать зависимость одного набора данных от другого.
Например, связь прибыли и затрат на товары; средняя продолжительность разговора с клиентом и количество заключенных контрактов; выделенный на команду по футболу бюджет и место в чемпионате и другие.

Точки на графике – маркеры – имеют две координаты (ось х и ось y). Если на точечной диаграмме маркеры можно соединить почти прямой линией, то значит корреляция между наборами данных очень высокая, если же они разбросаны хаотично, то степень корреляции низкая или даже может равняться нулю.
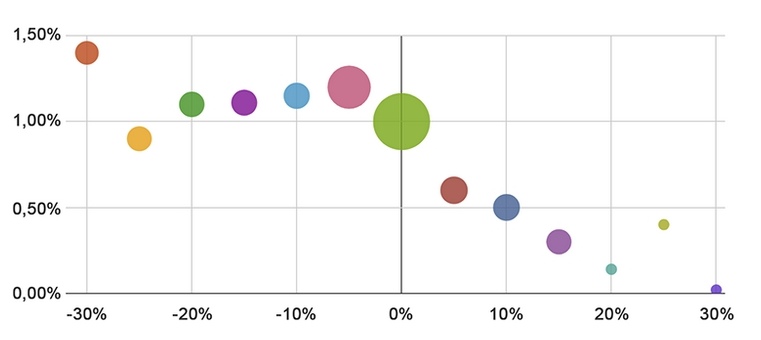
Пузырьковая диаграмма
Пузырьковая диаграмма – разновидность точечной диаграммы – способ отображения трехмерных данных на двумерной плоскости. То есть к двум переменным, расположенным на осях, добавляется еще одна, которая влияет на размеры «пузырьков».
Например, по горизонтальной оси отложим проценты начисляемой на товар скидки (до 0) и наценки (после 0), по вертикальной оси – коэффициент конвертации, а за доход будет отвечать радиус круга.
Получим такую диаграмму:

По ней мы можем сделать вывод, что самый большой коэффициент конвертации у товаров со скидкой 30%, при этом больше всего дохода приносят товары без скидки и со скидкой 5%.
Географические диаграммы
Достаточно редкий вид диаграмм. Область ее применение вполне очевидна: графическую диаграмму используют, когда нужно показать распределение какого-то показателя по областям, городам, странам, материкам.
Например, если нужно посмотреть с клиентами из каких стран сотрудничает компания; в каких странах клиентов меньше или нет вообще; в каких регионах можно открывать дополнительные производства; сравнить уровень жизни в государствах, степень развития и так далее.

Безусловно, это не все виды диаграмм, которыми пользуются специалисты, но, по-нашему мнению, это основные. Но этих видов достаточно для эффективного анализа данных самой разной природы.
Помимо основных правил визуализации и разных средств представления данных, нужно обратить внимание на самые частные ошибки в визуализации.
Самый верный способ чему-то научиться – учиться на чужих ошибках и никогда их не совершать.
Основные ошибки в визуализации данных
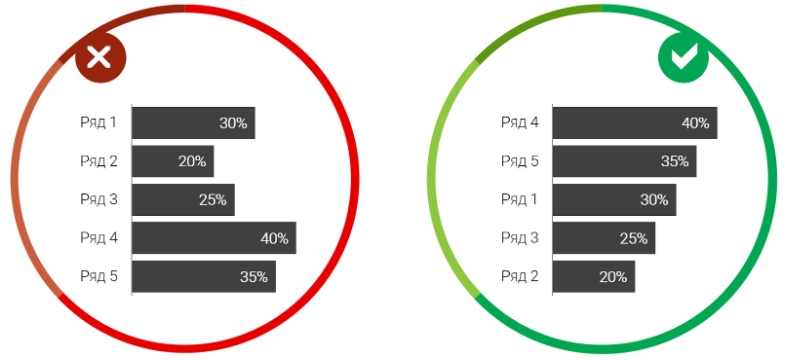
1. Логичное расположение данных

Всегда легче воспринимать упорядоченную информацию. Поэтому если вам нужно сравнивать данные или группировать удобнее всего располагать данные от большего к меньшему или от меньшего к большему, в зависимости от вашей задачи.
Первым делом, создавая график, нужно четко сформулировать, что вы хотите донести своей диаграммой: какую информацию должны получить читатели.
2. Простой дизайн

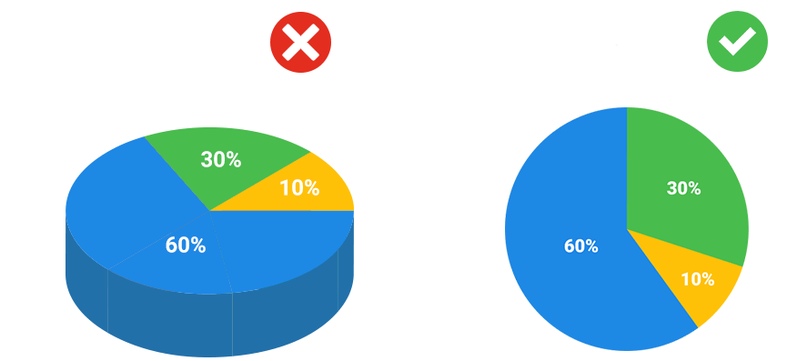
Чем проще выглядит диаграмма, тем лучше. Нужно избегать различные графические эффекты: яркие цвета, градиенты, рисунки, тени и 3D эффекты.
Это только отвлекает от нужной информации.
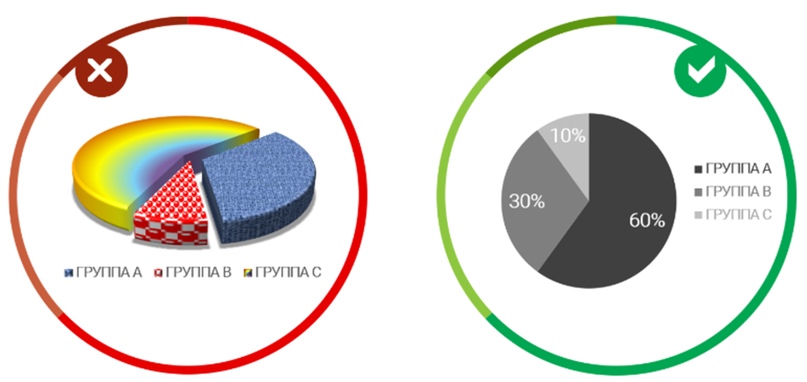
А порой и искажает данные: чаще всего это происходит при использовании объемных круговых диаграмм.

Например, на левой диаграмме зелёный сектор кажется намного меньше синего, хотя он составляет ровно половину. А на двумерной диаграмме искажения не происходит, мы с легкостью можем сравнить размеры секторов.
3. Избегайте нагромождений
Большое количество элементов на графике, перекрывающих друг друга, очень мешает восприятию графика.
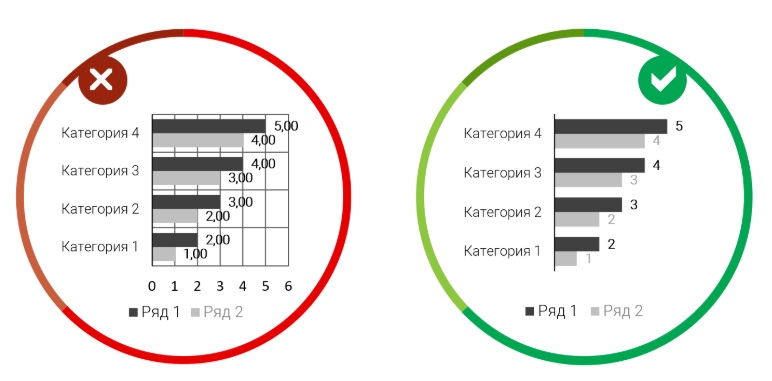
Нужно избавляться от неинформативных загромождающих элементов:

Например, если на диаграмме есть и подписи значений, и оси, то нужно оставить что-то одно, так как это дублирование информации. Если значения целые, то нужно убрать нули после запятой.
Если вспомогательные линии сетки все же нужны, то они не должны бросаться в глаза.
На первый план всегда нужно выносить основную информацию.
4. Грамотное использование видов диаграмм
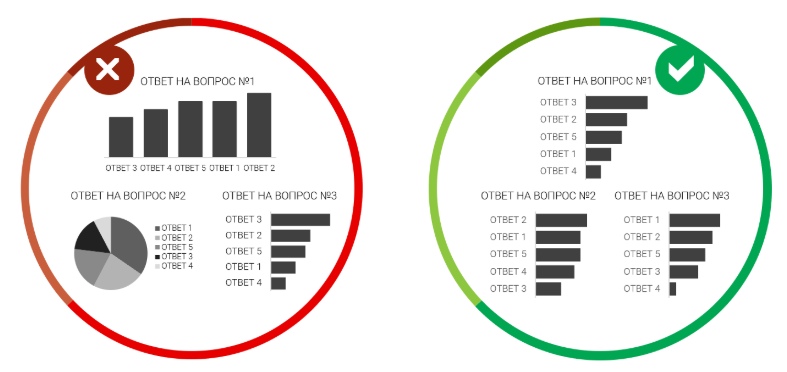
При создании дашбордов лучше отказаться от большого числа разных типов графиков и диаграмм. Для наиболее понятного представления информации достаточно использовать 3 вида.
Если нужно проиллюстрировать однотипные данные, то гораздо эффективнее оформить их в одном стиле:

5. Грамотное сочетание
Оформляйте свои отчеты лаконично, без использования нестандартных, ярких цветовых палитр.
Есть некоторые кем-то установленные правила, к которые мы привыкаем. Например, с детства все знают, что мужской цвет – голубой, женский – розовый.
Если проигнорировать эти «установленные нормы» и изменить цвета, то может возникнуть затруднение в понимании.
А если категории раскрашены привычными цветами, то читателю даже не придется смотреть на легенду, ведь и без нее понятно, что цвета обозначают.
При создании дэшбордов также лучше не использовать разные цвета. Диаграммы на протяжении всех отчетов должны быть выполнены в одной цветовой гамме, например, в фирменном стиле компании.
Достаточно соблюдать простые правила создания визуализации и не совершать вышеперечисленных, чтобы ваш отчет был красивым, понятным и, главное, информативным.
Нужно запомнить, что красивая визуализация – качественная визуализация, удовлетворяющая главным принципам: ясность, простота, четкость.
Теперь скажем пару слов про доступные инструменты для визуализации данных.
На рынке программного обеспечения можно найти больше 30 сервисов.
Мы перечислим лишь некоторые из них:
- Tableau;
- R Studio;
- Python, первые шаги в изучении которого поможет сделать наш открытый онлайн-курс;
- Plotly;
- Google Data Studio.
- Power BI, работе с которым можно научиться на нашем курсе «Power BI и Power Query».
При выборе инструмента нужно ориентироваться на конкретную задачу и вашу цель, на то, какие специальные возможности могут понадобиться, насколько интуитивно понятный интерфейс, удобная загрузка и выгрузка данных и другие критерии.
Заключение
Данную статью можно считать обзорным экскурсом по миру визуализации. Есть еще очень много необычных видов графиков, программ для построения диаграмм, нюансов их использования, концепций создания визуализации и так далее.
Мы постарались обратить внимание на азы, без которых невозможно научиться правильно представлять данные.
КУРС
POWER BI И POWER QUERY
Научитесь использовать функционал программных продуктов Power BI и Power Query для ускорения обработки данных и их визуализации.
Таким образом, каждый раз, когда вы создаете визуализацию, задайте себе вопрос «И что?» о вашем графике: почему людей должна волновать информация, которую вы представляете? Добавьте аннотацию (примечания), чтобы подсказать читателям, почему она должна их волновать. Напишите хорошее заглавие, привлекающее внимание, хорошее введение, подчеркивающее интересные моменты данных, и хорошее повествование, логически структурирующее вашу визуализацию. Хороший текст − важная часть хороших визуализаций.
Анализ примера потрясающей инфографики
Чтобы завершить данную главу, давайте посмотрим на все эти профессиональные советы в действии, рассмотрев визуализацию, сделанную профессионалами на основе реальных данных: инфографику, созданная Нью-Йорк Таймс о раке груди. Дизайнеры организовали информацию как повествование с пошаговой структурой. Это интерактивная графика, так что будет лучше, если вы щелкните по ссылке, чтобы получить полное представление.
На первом экране вы видите пузырьковую диаграмму, которая предоставляет общий смысл: в каких странах зафиксировано больше всего новых случаев рака груди. После щелчка «Начать», вы видите диаграмму рассеивания с пропорциональными осями. Эта диаграмма показывает, что есть отрицательная корреляция между диагностированием рака груди и смертностью: в то время, как у большего количества женщин обнаруживают рак груди, меньше женщин умирает от него. Диаграмма рассеивания − хороший способ показать корреляции между переменными, а пузырьковая диаграмма − хороший способ показать общий обзор, следовательно, дизайнеры выбрали графические формы, соответствующие тому, что именно они хотели показать.
Обратите внимание, как дизайнеры используют текст, чтобы написать хорошее заглавие, привлекающее внимание читателя («Где убивает рак груди?») и чтобы выделить другой аспект этой диаграммы рассеивания – что высокоразвитые страны имеют более высокий уровень диагностирования (и более низкий уровень смертности), в то время, как результаты в развивающихся странах мира прямо противоположны. Если вы кликнете «Дальше», дизайнеры поведут вас глубже в диаграмму рассеивания, выделяя группу стран и предоставляя аннотацию, дающую дополнительную информации об этой группе. Без этих примечаний мы бы остались с достаточно несложной диаграммой рассеивания, предоставляющей немного возможностей для дальнейшего исследования данных. Обеспечивая полезные и хорошо размещенные аннотации, дизайнеры помогают нам видеть связи, которые мы иначе могли бы пропустить.
Дизайнеры также презентуют данные множеством способов. Они используют цвет для добавления еще одного уровня детализации: уровень развития различных стран. Кроме того, если вы хотите полюбопытствовать относительно статистики для конкретной страны, вы можете навести курсор на эту страну, чтобы получить эти цифры.
Наконец, добавляя полезные аннотации и показывая данные множественными способами, дизайнеры представляют данные в контексте, который не упускает важных переменных и не упрощает их чрезмерно. Следуя хорошим практикам создания визуализации данных, дизайнеры создали понятную, сбалансированную, и увлекающую инфографику.