Сделали обзор частых ошибок, которые допускают в процессе проектирования, дизайна, наполнения сайта контентом и реализации полезного для пользователей функционала. Для удобства сгруппировали их в логические группы. Проверьте, нет ли чего-то из этого списка на вашем сайте.
Внешний вид
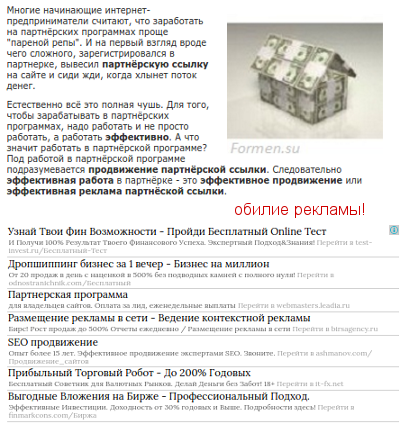
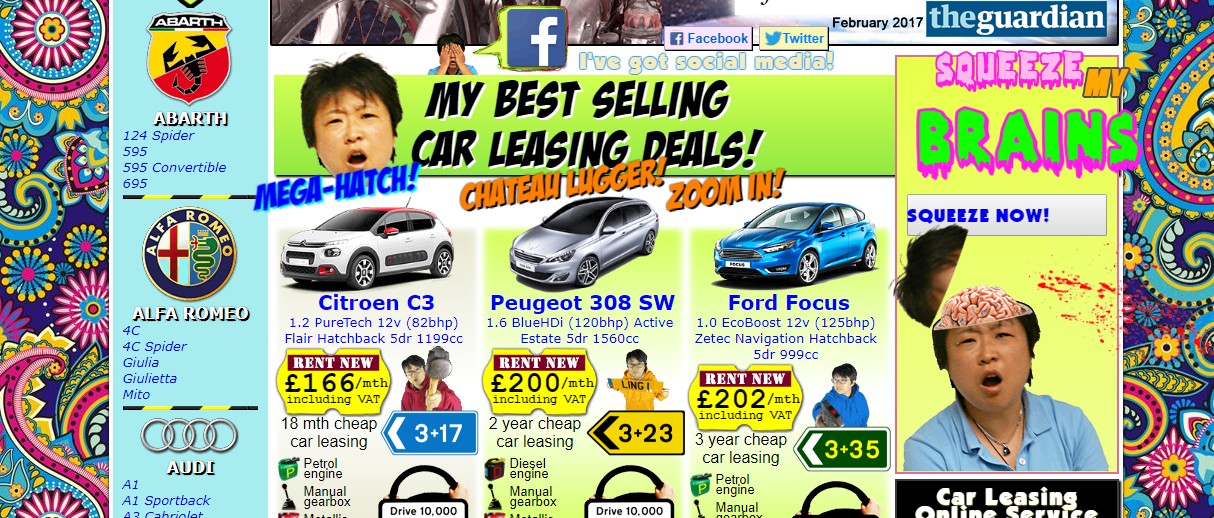
1. Много рекламы
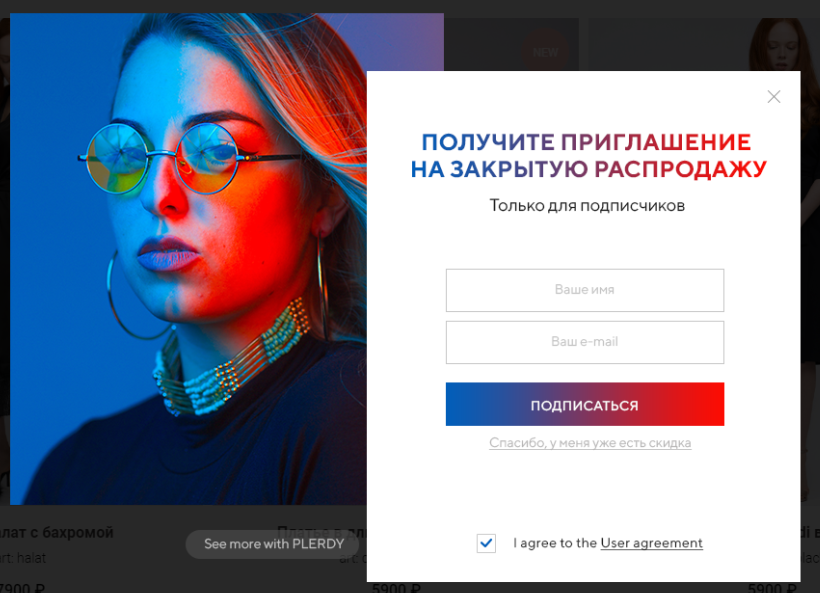
2. Всплывающие окна
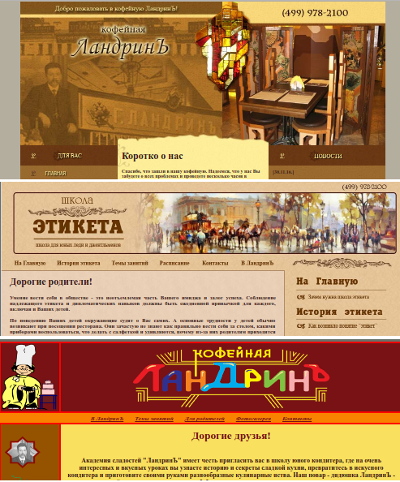
3. Отсутствие единой дизайнерской концепции
4. Ошибки верстки
5. Отсутствие логотипа
6. Реклама на коммерческом сайте
7. Автоматический запуск видео или музыки
8. Неудачная цветовая гамма и контрастность
9. Неудобное и нелогичное расположение элементов
10. Избыточная анимация
Навигация
11. Лишнее меню
12. Битые ссылки
13. Не оформлена страница 404
14. Нет «хлебных крошек»
15. Малый размер кликабельных элементов
16. Горизонтальная прокрутка
17. Отсутствие внутреннего поиска на сайте
18. Нет страниц «Контакты» и «О нас»
19. Тупиковый сценарий
Функциональность
20. Медленная загрузка страниц
21. Мгновенный запрос регистрации
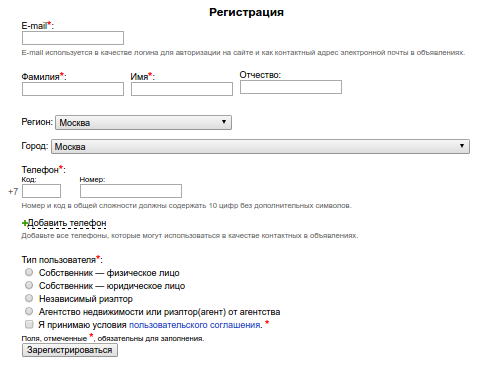
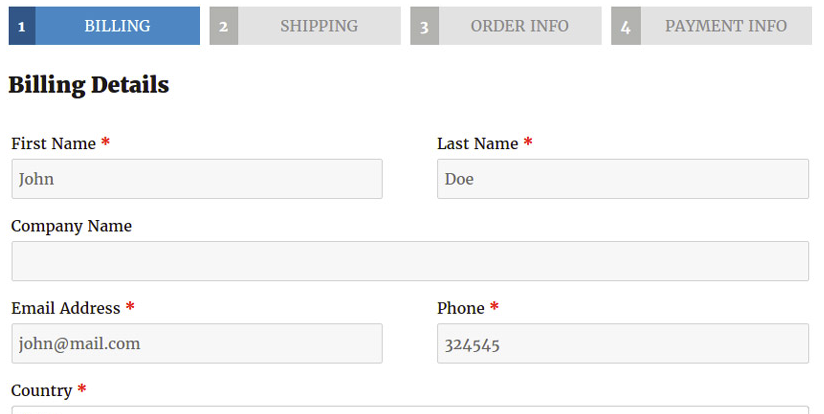
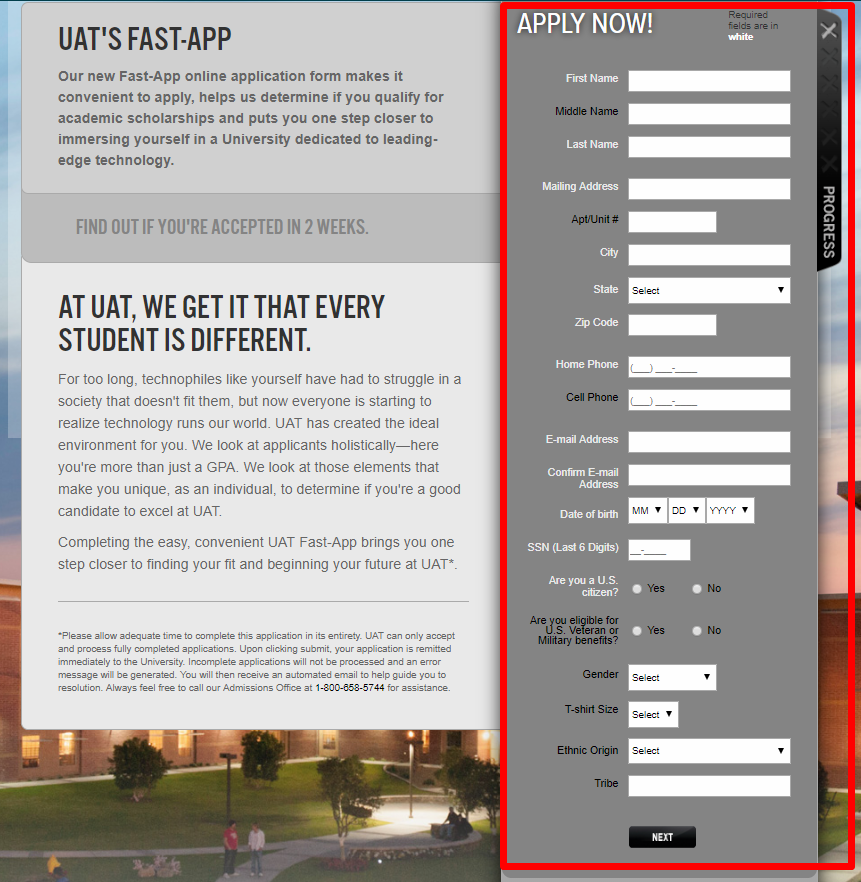
22. Проблемы с формами регистрации
23. Скрытые поля ввода паролей
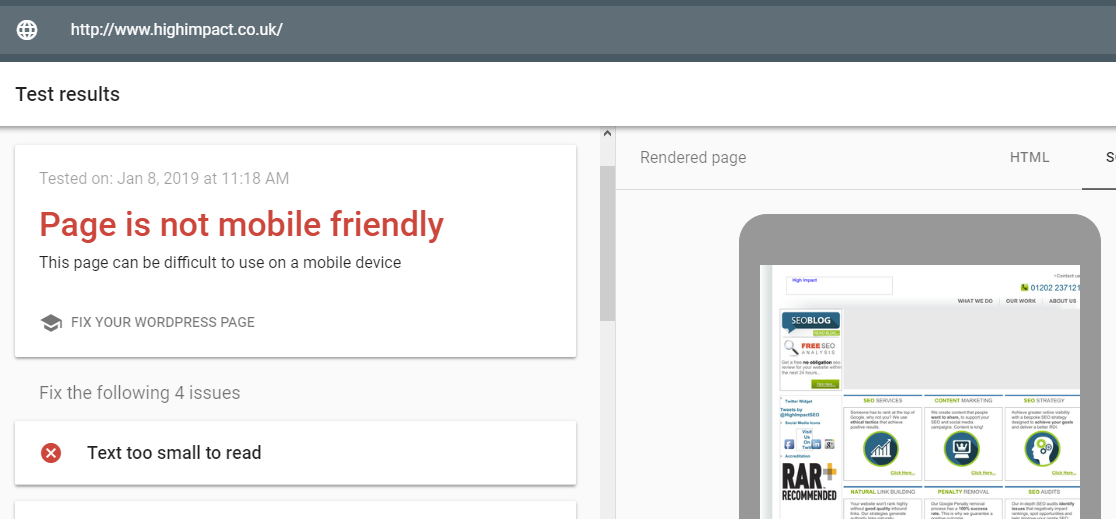
24. Отсутствие оптимизации для мобильных устройств
25. Нет поддержки мониторов с высоким разрешением
26. Нет «социальных» кнопок
Контент
27. Непонятно, о чем сайт
28. «Полотна» текста
29. Нечитабельный шрифт
30. «Растягивание» статьи на несколько страниц
31. Отсутствие навигации внутри статьи
32. Неактуальная информация
33. Узкая или широкая колонка текста
34. Переизбыток (или недостаток) изображений
35. «Многотекстаибукв»
Внешний вид
1. Много рекламы
Если реклама занимает существенную часть страницы, пользователь, скорее всего, быстро покинет ее. Зарабатывать с помощью рекламы надо взвешенно — перегруженность баннерами и контекстными блоками не привлечет лояльных посетителей, а лишь принесет временную выгоду. В итоге есть риск растерять существующий трафик.
2. Всплывающие окна
Кликандеры и попандеры не вызывают ничего, кроме раздражения. Это пережиток 90-х, когда уровень конкуренции был низким. Сегодня же такие элементы легко можно встретить на сайтах с содержанием сомнительного характера. В остальных случаях лучше выбирать другие способы монетизации.
Сюда же относятся всплывающие окна (виджеты) с различными предложениями (подписаться на группу, купить товар, заказать обратный звонок). Если вы их используете, то дайте возможность пользователю ознакомиться с содержимым сайта (настройте отображение окон по определенному алгоритму, например, после 15 секунд просмотра страницы).
10 готовых сценариев для виджетов найдете в этой статье, а как собрать email-адреса посетителей сайта при помощи виджетов — здесь.
3. Отсутствие единой дизайнерской концепции
Сайт должен быть выдержан в едином стиле. Не стоит креативить и раскрашивать в разные цвета страницы с рубриками, записями и главную или применять разные элементы оформления. Это сбивает с толку, и пользователь просто не поймет, где он — на вашем сайте или уже нет.
4. Ошибки верстки
Верстка должна быть «ровной», без перекосов. Текст не должен выходить за рамки отведенных блоков, изображения не должны «скакать» по разным углам. Проверьте, как отображаются страницы в разных браузерах. Некорректная верстка может существенно подпортить вашу репутацию, ведь она свидетельствует о непрофессионализме.
5. Отсутствие логотипа
В шапке сайта должен быть логотип. Каждый пользователь интуитивно ищет логотип именно здесь. Какой бы у вас ни был сайт — интернет-магазин, блог или каталог объявлений — логотип обязательно нужен.
6. Реклама на коммерческом сайте
Рекламные баннеры сторонних ресурсов или блоки контекста на страницах интернет-магазина — явление, как минимум, странное. Это может вызвать недоверие со стороны клиентов.
7. Автоматический запуск видео или музыки
Представьте, что пользователь зашел на ваш сайт с рабочего компьютера, и вдруг на весь офис раздается «Марш Мендельсона». Если вы ожидаете, что он вернется к вам позже, чтобы дослушать композицию, то на это вряд ли стоит рассчитывать.
Другой аспект — трафик и скорость соединения. Большое число трафика идет с мобильных устройств, и автоматическая загрузка видео и аудио будет тормозить работу сайта.
8. Неудачная цветовая гамма и контрастность
Есть наука о цвете — колористика. Пользуйтесь ее принципами при подборе цветовой гаммы для сайта. Если нужно, сформируйте фокус-группы для определения цветовых предпочтений. А розовые буквы на бордовом фоне пусть остаются в прошлом веке.
9. Неудобное и нелогичное расположение элементов
Все знают, что меню находится вверху страницы по всей ее ширине или с левого края, а в футере можно найти информацию о компании и контакты. Не стоит в попытке выделиться изобретать оригинальный шаблон, где нужно будет потрудиться, чтобы найти привычные элементы.
10. Избыточная анимация
Если сайт становится похож на неоновую вывеску из-за анимации, то что-то здесь не так. От обилия мерцающих элементов может резать в глазах и даже начаться головокружение. Реакция человека — поскорее устранить раздражающий фактор, то есть закрыть сайт. Если же анимация сделана грамотно, но ее много, то она отвлекает пользователей от основного контента.
Навигация
11. Лишнее меню
На сайте достаточно двух меню: основного (ключевые разделы сайта — о компании, акции, контакты, доставка и проч.) и каталожного (навигация по каталогу товаров или услуг). Большее количество меню может сбивать с толку и запутать посетителей.
12. Битые ссылки
Битые ссылки — это ссылки, ведущие на несуществующие страницы. Например, по окончании акции соответствующую страницу удалили, а ссылка на нее осталась. При переходе пользователь видит 404 ошибку, что может негативно сказаться на его поведенческом опыте.
13. Не оформлена страница 404
Не всегда удается отследить все битые ссылки, а иногда пользователи ошибаются в написании URL, вбивая адрес вручную. Если все-таки посетитель попал на несуществующую страницу, она не должна выглядеть так:
Расположите здесь интересные записи, форму поиска, рубрики, объясните, почему возникла ошибка 404. Можно также поместить интересную картинку или видео — это привлечет внимание. Подробнее о работе с такими страницами мы писали в этой статье.
14. Нет «хлебных крошек»
Пользователь должен всегда понимать, где он находится, и иметь возможность вернутся на предыдущую страницу. «Хлебные крошки» облегчают навигацию по сайту и улучшают поведенческие факторы.
15. Малый размер кликабельных элементов
По всем ссылкам и кнопкам должно быть удобно и легко кликать. Особенно это важно для мобильной версии сайта. В противном случае человек может случайно нажать не туда и покинуть сайт.
16. Горизонтальная прокрутка
Ее не должно быть вообще. Сайт должен полностью помещаться по ширине на экране пользователя, будь то телевизор, ноутбук или смартфон.
17. Отсутствие внутреннего поиска на сайте
Внутренним поиском пользуются не так часто, но он должен присутствовать. Особенно это касается крупных сайтов с множеством страниц. Поместить окно поиска надо на видном месте вверху страницы.
А как действовать, если по запросу пользователя на сайте ничего не нашлось, рассказали в этой статье.
18. Нет страниц «Контакты» и «О нас»
Это важные разделы, в первую очередь, для сайтов компаний. Но и для других ресурсов (блогов, порталов и т. п.) они нужны. Если пользователя заинтересовал сайт, он, возможно, захочет связаться с автором по каким-либо вопросам. Предоставьте ему такую возможность.
В этой статье — инструкция, как оформить страницу «Контакты». А здесь найдете гайд по разделу «О компании».
19. Тупиковый сценарий
Не создавайте случаев на сайте, когда у посетителей возникает вопрос: «А что дальше?». Часто такая тупиковая ситуация возникает после оформления и отправки заказа (нет уведомления о том, что заказ принят), после проведения оплаты и так далее. После каждого действия информируйте пользователя о том, что происходит и что ему делать дальше.
Попробуйте SEO с гарантией: выведем сайт в топ Яндекса и Google по целевым ключевым запросам за 30-40 дней. Если результатов не будет, вернем деньги за первый месяц работ.
Функциональность
20. Медленная загрузка страниц
Увеличение времени загрузки страницы до 7 секунд повышает показатель отказов на 30%. Если страница грузится еще дольше, то показатель отказов стремится к 100%. Медленные сайты хуже индексируются и ниже ранжируются поисковиками. Именно поэтому надо работать над увеличением скорости загрузки страниц и времени ответа сервера. Для проверки отклика страниц используйте этот бесплатный сервис от Google. Гайд по работе с ним — здесь.
21. Мгновенный запрос регистрации
Невозможность ознакомиться с содержимым сайта без регистрации — серьезный аргумент, чтобы покинуть его. Даже если у вас ценное и уникальное содержимое, предусмотрите демо-доступ.
22. Проблемы с формами регистрации
Форма регистрации — это не анкета. Десяток и более полей в форме очень часто становятся причиной отказа от использования ресурса. Практика показывает, что 2-4 поля вполне достаточно. Остальную информацию человек может ввести позже в личном кабинете.
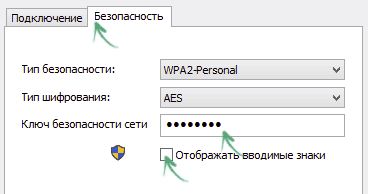
23. Скрытые поля ввода паролей
Звездочки *****, маскирующие символы вводимого пароля, конечно, призваны обеспечить безопасность. Но если нет возможности увидеть символы, то длинный и сложный пароль ввести непросто, особенно с клавиатуры смартфона.
24. Отсутствие оптимизации для мобильных устройств
Мобильные и адаптивные сайты — это норма. Они не только удобны для пользователей смартфонов, но и лучше ранжируются в поиске. Если мобильная версия полностью дублирует основную, то контент должен разрабатываться с учетом удобства просмотра на маленьких экранах.
25. Нет поддержки мониторов с высоким разрешением
Учитывайте движение прогресса и настройте поддержку мониторов с высоким ppi. В противном случае элементы (логотипы, пиктограммы) могут выглядеть размыто, а качественные фото — не так хорошо смотреться, как могли бы.
26. Нет «социальных» кнопок
Связь сайта с соцсетями обеспечивает дополнительный трафик. Разместите кнопки «Поделиться», «Мне нравится», и ваш ресурс начнет получать ссылки и переходы из соцсетей.
В блоге PromoPult есть подборка плагинов для кнопок соцсетей для сайтов на WordPress.
Контент
27. Непонятно, о чем сайт
Пользователь должен получать информацию, а не проходить квест. Не заставляйте его гадать, о чем же ваш сайт. Следуйте правилу юзабилити «трех секунд» — именно столько должно занять у пользователя осознание темы и назначения сайта. Используйте понятную рубрикацию, слоган, логотип, контент.

28. «Полотна» текста
Текст должен быть визуально привлекательным. Это не значит, что надо вставлять рамки с «бегущими муравьями», но подзаголовки, списки, блоки с важной информацией пойдут на пользу. Не делайте большие абзацы: один абзац — одна законченная мысль.
29. Нечитабельный шрифт
Красивый шрифт — не значит читабельный. Особенно этим грешат разработчики логотипов, когда название фирмы или слоган пишут витиеватым шрифтом, который разобрать сложно даже при длительном анализе.
30. «Растягивание» статьи на несколько страниц
Накрутка поведенческих факторов за счет разбивки статьи на несколько страниц — путь в никуда. Помните, что всегда найдется конкурент, у которого такой разбивки не будет. Цените время своих пользователей, и они обязательно отплатят за это.
31. Отсутствие навигации внутри статьи
Если статья большая, то стоит сделать содержание и ссылки по ходу текста «К оглавлению». Также допустимо применение ссылок-якорей на различные части текста.
32. Неактуальная информация
Это распространенная проблема корпоративных сайтов. Когда-то кто-то создал сайт, наполнял его какое-то время, и на этом все. В результате на сайте годами висят записи, которые давно утратили актуальность. У посетителя сразу возникает вопрос: работает ли компания? Поэтому обновляйте информацию, проявляйте активность. Это оценят и посетители, и поисковики.
33. Узкая или широкая колонка текста
Ширина поля для текста должна составлять 60-70% ширины страницы. Очень узкие колонки вытягивают текст, и их неудобно читать. Широкие колонки усложняют чтение, ведь можно потерять строку (как на рисунке ниже).
34. Переизбыток (или недостаток) изображений
Переизбыток изображений приводит к рассеиванию внимания. Недостаточное количество изображений тоже не пойдет на пользу сайту, ведь любой контент с картинками станет интересным и запоминаемым. Найдите золотую середину.
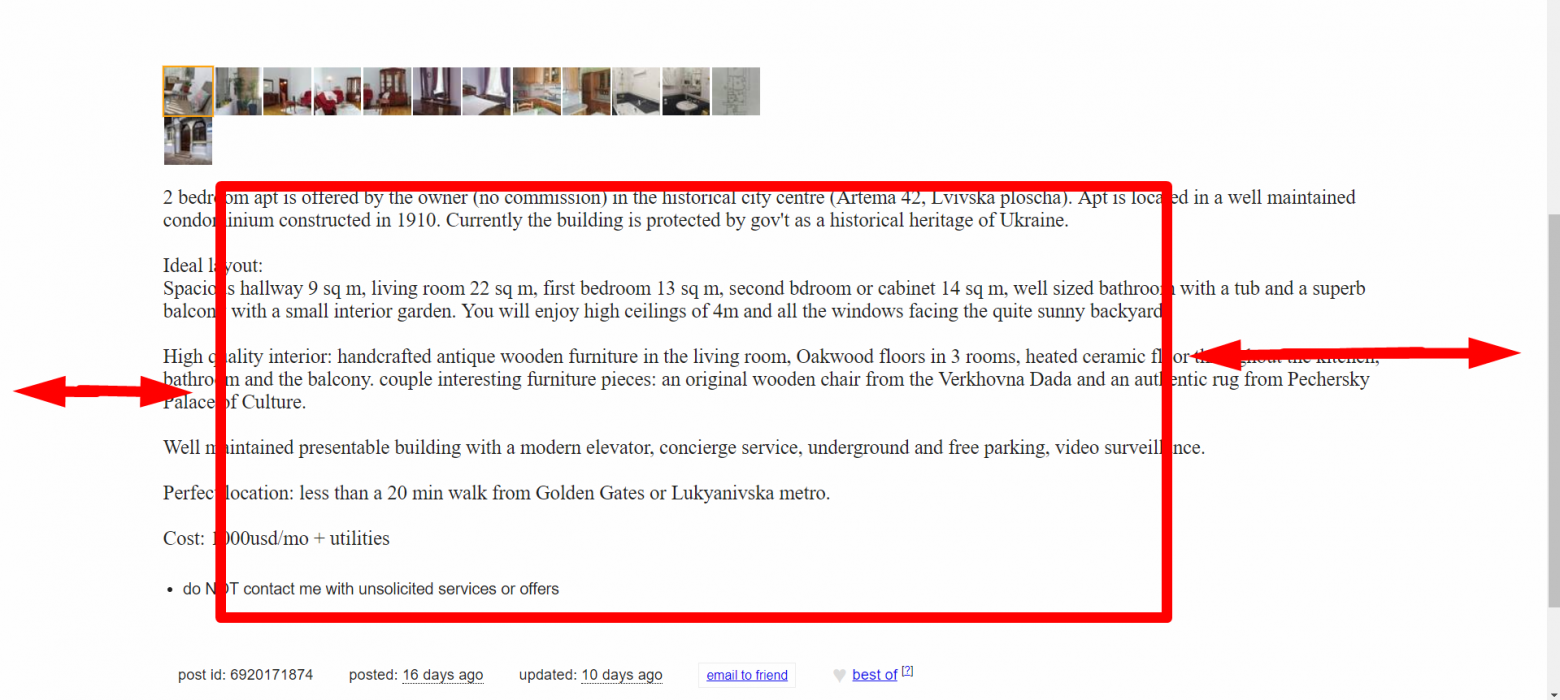
35. «Многотекстаибукв»
Мы специально написали название подзаголовка слитно, чтобы вы поняли, какой эффект создается, если на страницах сайта много текстовой информации. Особенно этим грешат сайты турагентств и агентств недвижимости, когда пытаются все предложения с описаниями вывести на главную страницу. В итоге ничего кроме рассеивания внимания добиться не получится.
Итак, теперь вы знаете, каких ошибок нельзя допускать при разработке сайта. Избегайте их, чтобы не раздражать пользователей и наращивать лояльную аудиторию.
Как правильно описывать юзабилити-проблемы
24 октября 2017
24 Октябрь
Определение юзабилити-проблемы
В нашем понимании юзабилити-проблема — это такая особенность дизайна продукта, которая в определенном контексте не дает пользователю эффективно выполнить его задачу, затрудняя его деятельность или вызывая негативные эмоции. Под особенностью дизайна мы понимаем компоновку экранов, расположение и размеры элементов управления, структуру навигации, цветовые решения, тексты и реакцию системы на действия пользователя.
Такое определение хорошо тем, что позволяет отделить юзабилити-проблему от других видов проблем. Например, если респондент сказал, что не стал бы покупать определенный товар в этом интернет-магазине, потому что цены слишком высокие, то это не юзабилити-проблема, а проблема бизнеса. Как правило, мы не даем рекомендации по устранению подобных проблем, но все равно включаем их в дополнение к отчету.
Описание проблемы
Хорошее описание проблемы содержит две составляющие: описание поведения респондента, свидетельствующего о наличии проблемы (негативное событие), и описание особенности дизайна, с которой связаны затруднения. В плохом описании проблемы не хватает одной из этих составляющих, а иногда и обеих сразу.
| Плохо | Хорошо |
|---|---|
| Респонденты испытывают трудности с поиском истории операций, потому что надпись «История операций» плохо заметна. Почему: Не указано, как это проявляется в поведении пользователей. Невнятно описана особенность интерфейса, из-за которой возникает проблема. | Ссылка на историю операций расположена в нетипичном месте: около левого края экрана, в отрыве от главного меню. Надпись «История операций» сделана мелким белым шрифтом, который трудно читается на сером фоне. Поэтому респонденты испытывают трудности с поиском истории операций: они ищут ее в главном меню и в правой колонке, но не замечают ее слева. |
| При выборе некоторых курсов всплывающее окно с курсом оказывается не полностью развернутым, при этом возможность развернуть его отсутствует. Почему: Из описания проблемы непонятно, чем это мешает пользователям. | При выборе некоторых курсов всплывающее окно с курсом оказывается не полностью развернуто, при этом возможность развернуть его отсутствует. Часть контента, размещенного на странице курса, не умещается в окно. Чтобы прочитать расположенный на странице текст, респонденты вынуждены использовать горизонтальную прокрутку. После выполнения задания респонденты снижали оценку удовлетворенности и отмечали неудобство, связанное с горизонтальной прокруткой. |
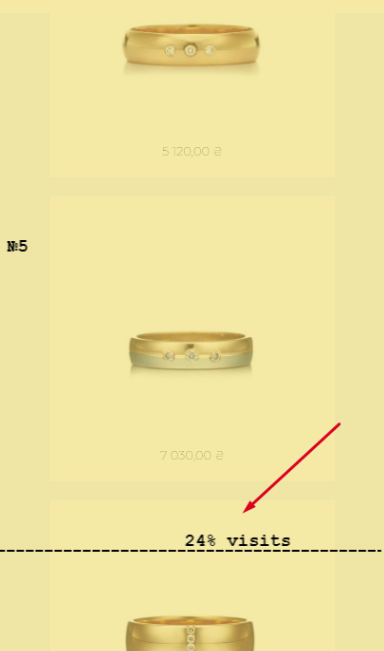
| Респонденты не читают раздел о медицинской и юридической поддержке держателей премиальных карт. Почему: Если, не ознакомившись с информацией из этих разделов, пользователь все же смог достичь своей цели (выбрать нужную карту), то это не юзабилити-проблема. В противном случае нужно указать, чем плохо то, что пользователь не получил эту информацию. | Респонденты не находят информацию о преимуществах премиальной карты, которая должна дать информацию, достаточную для принятия решения о покупке. Описание преимуществ находится в разделе под названием «Медицинская и юридическая поддержка», куда 5 из 8 респондентов решили не заходить, а 3 из 8 зашли и сразу вышли. |
Хорошее описание проблемы всегда основано на наблюдении за поведением респондента, а не на том, что респондент говорит. Комментарии респондента могут сигнализировать о проблеме, но считать юзабилити-проблемой несоответствие продукта любым пожеланиям пользователя нельзя.
| Плохо | Хорошо |
|---|---|
| Один из пользователей хотел бы иметь возможность вводить старый пароль наряду с новым. Почему: Это не юзабилити-проблема. | Не писать в отчете о субъективных высказываниях респондента, если они не иллюстрируют какую-то реально существующую проблему. Некоторые пожелания респондентов можно включать в отчет, если они представляют потенциальную ценность для заказчика. |
Хорошее описание проблемы всегда конкретно. Даже если в нем используются общие слова вроде «непонятно», «неинформативно», «незаметно» и т.п., вслед за ними идет пояснение, раскрывающее их суть. Плохое описание проблемы сформулировано общими фразами без пояснений.
| Плохо | Хорошо |
|---|---|
| Название ссылки «Виртуальная карта MasterCard» непонятно для пользователей. Почему: Не указано, по каким признакам аналитик определил, что название ссылки непонятно; не указано, к каким последствиям это приводит. | Неопытные респонденты, никогда не совершавшие покупки через Интернет, не знают, что такое «виртуальная карта». Пытаясь найти способ безопасно оплачивать покупки через интернет, они ищут ссылки с названием «Безопасные покупки», «Безопасная оплата через интернет», и, не найдя их, решают, что такой возможности у них нет. Название ссылки «Виртуальная карта MasterCard Virtual» непонятно для респондентов и не помогает им сделать правильный выбор. |
Хорошее описание проблемы всегда объективно. Оно содержит только факты, которые наблюдал аналитик. В плохом описании проблемы есть субъективные оценки и ничем не подкрепленные эмоционально окрашенные слова.
| Плохо | Хорошо |
|---|---|
| Окно чата с консультантом раздражает пользователей. Почему: «Раздражает» — эмоционально окрашенное слово. Из описания проблемы непонятны признаки, по которым аналитик определил, что окно чата действительно раздражает пользователей и причина, по которой пользователи чувствуют раздражение. | 5 респондентов из 8 отказались читать текст на странице, сказав, что им мешает окно чата с консультантом. Окно чата с консультантом мигает, издает звуки и закрывает часть текста, делая чтение практически невозможным. |
| Цветовое оформление системы мрачное и не нравится респондентам. Почему: «Мрачное» — ничем не подкрепленная оценка автора отчета. | Все экраны системы имеют черный фон. Впервые увидев систему, 6 из 12 респондентов сообщили, что черный цвет их «напрягает». Неприятие черного цвета сохраняется на протяжении всего тестирования. |
Главное правило: из хорошего описания проблемы читатель отчета должен понять, в чем ее суть и на каких основаниях аналитик сделал вывод о ее существовании.
Критичность и встречаемость
Список проблем, обнаруженных в ходе тестирования или экспертной оценки, может быть очень большим. Чтобы помочь клиенту понять, какие из них исправлять в первую очередь, наши аналитики присваивают им высокую, среднюю или низкую степень критичности. Высокая степень критичности назначается тем проблемам, из-за которых пользователь не может выполнить задачу или выполняет ее неверно. Проблемы средней критичности приводят к тому, что пользователь тратит на выполнение задачи много времени и сил, а его удовлетворенность от работы с сервисом падает. Наконец, проблемы низкой критичности не влияют на успешность выполнения задачи, но снижают удовлетворенность от работы с сервисом. Чтобы у аналитика и клиента было одинаковое понимание критичности проблем, его стоит согласовывать перед началом проекта.
Примеры проблем разной степени критичности:
| Высокая | Средняя | Низкая |
|---|---|---|
| Респонденты не могли найти раздел «Счета». 3 из 8 респондентов сделали вывод, что у них нет счетов, а есть только карты. Респонденты не нашли раздел «Счета» и-за того, что он находится за линией прокрутки. Не найдя раздел, пользователи пытались взаимодействовать с картой, однако и там информацию не находили. | Респондентам приходилось прицеливаться, вводя сумму оплаты телефона. При вводе суммы оплаты мобильной связи открывается стандартная символьная клавиатура, а кнопки с цифрами на ней мелкие, поэтому респондентам приходилось прилагать значительные усилия, чтобы не ошибиться: респонденты щурились, наклонялись ближе к экрану, а в некоторых случаях делали ошибки. | 1 респондент из 8 принял пиктограмму «галочка в кружочке» на экране со статусом завершения операции за кнопку, закрывающую окно, и несколько раз пытался нажать на нее вместо кнопки «ОК». Пиктограмма крупная, обведена в кружок, выделена тенью, поэтому выглядит как интерактивный элемент. Кнопка «ОК», напротив, мелкая и сливается с фоном. Это спровоцировало пользователя совершить ошибку. |
Для проблем, обнаруженных в ходе юзабилити-тестирования, мы указываем их встречаемость, то есть количество столкнувшихся с ней пользователей. Этот показатель дает основания для того, чтобы предположить, насколько проблема распространена среди пользователей в целом. Однако его нельзя переносить на всю целевую аудиторию продукта. Если на тестировании с проблемой столкнулись 2 респондента из 8, это не значит, что в жизни с ней столкнется 25% всех пользователей. Дело в том, что выборка участников тестирования очень маленькая. Восьми-десяти человек достаточно для того, чтобы найти почти все юзабилити-проблемы в интерфейсе, но недостаточно, чтобы делать статистически значимые выводы об их встречаемости. По этой же причине мы не указываем в процентах количество респондентов, столкнувшихся с проблемой или справившихся с задачей: для группы из 8-10 человек это будет некорректно.
Встречаемость не связана с критичностью. Например, если респондент не смог выполнить задание, потому что из-за технических ограничений системы не смог ввести двойную фамилию в соответствующее поле, то это проблема высокой степени критичности, хотя с ней столкнулся всего один человек из восьми участников тестирования.
Главное правило: ранжировать проблемы по критичности нужно, чтобы читатель отчета понимал, в какой последовательности их исправлять. Критичность проблемы указывает, насколько проблема мешает респонденту выполнять задачу, а не то, насколько часто она встречается.
Иллюстрации
Описание любой проблемы будет понятнее, если сопроводить его иллюстрацией того элемента интерфейса, о котором идет речь. Иллюстрации должны иметь короткую подпись, объясняющую, что на них изображено.
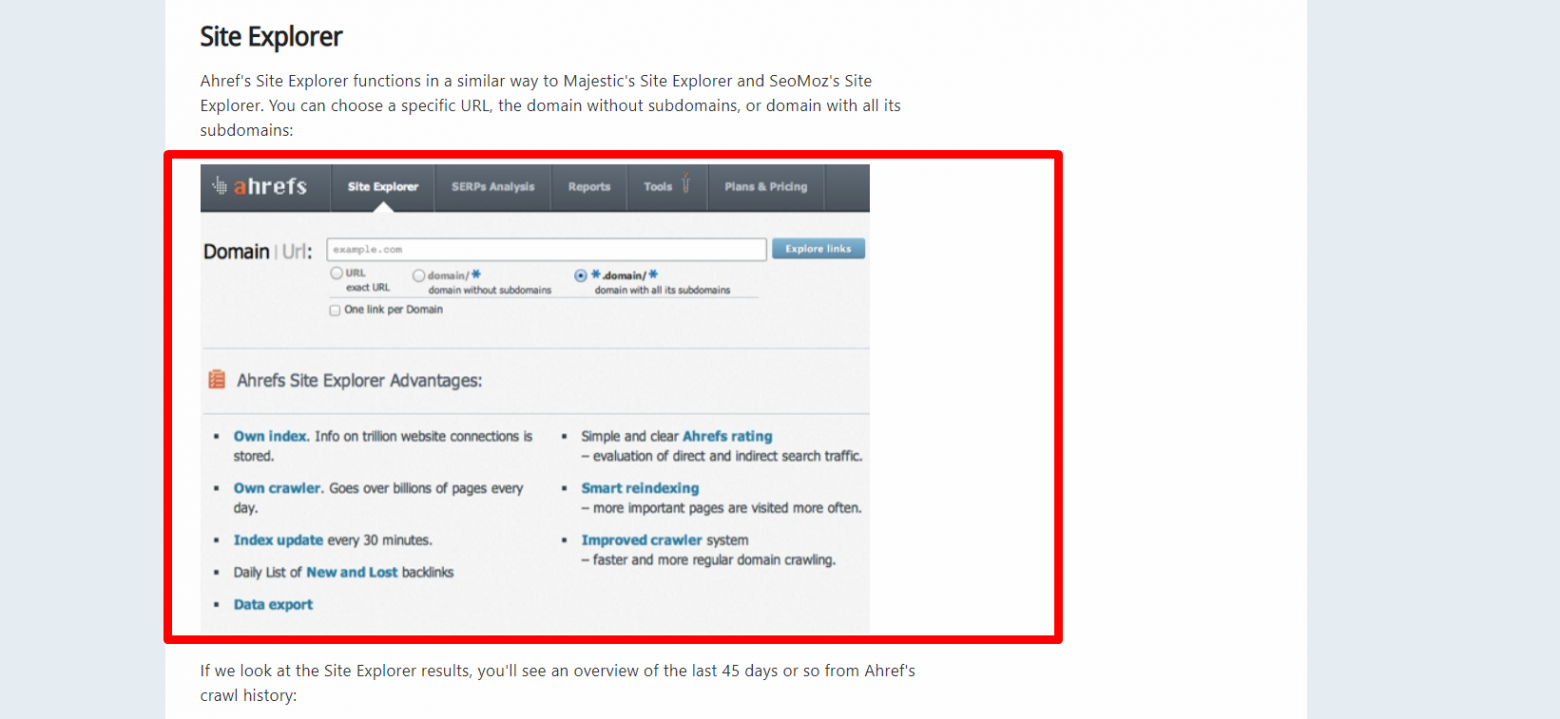
Скриншот проблемного элемента интерфейса с его описанием
Иногда бывает полезно показать проблемный элемент в контексте всего экрана. В таком случае его надо как-то выделить на скриншоте, например, обвести в рамку, чтобы читатель отчета понимал, куда смотреть. Особенно актуально это для иконок, кнопок, подсказок к полям и других мелких элементов интерфейса.
Проблемная область, о которой идет речь в описании проблемы обведена в рамку
Главное правило: иллюстрации нужны не для украшения отчета, а для того, чтобы облегчить читателю его понимание. Хорошая иллюстрация отображает ровно то, о чем идет речь в описании проблемы.
Рекомендации
Для того, чтобы отчет имел ценность, одного описания проблем недостаточно. Читатель отчета должен иметь представление о том, как их можно исправить. Поэтому UX-аналитики предлагают рекомендации по устранению найденных проблем.
Как правило, одной проблеме соответствует одна рекомендация. Чтобы читатель отчета принял ее, он должен понимать, как она устранит причину описанной проблемы. Поэтому рекомендацию необходимо делать максимально конкретной и не допускать абстракций вроде «улучшить расположение кнопки» или «исправить текст подсказки». Важно учитывать специфику заказчика: не стоит, например, предлагать банку решение, которое нарушит меры безопасности, вроде отказа от авторизации операций с помощью одноразового пароля. В случае, если наиболее очевидную рекомендацию, которая полностью устранила бы юзабилити-проблему, внедрить невозможно из-за технических, экономических или идеологических ограничений, аналитик должен уметь предложить альтернативу.
| Плохо | Хорошо |
|---|---|
| Сделать вход в интернет-банк более заметным. Почему: Непонятно, как именно это сделать. | Сделать вход в интернет-банк более заметным. Например, вынести вход в Интернет-банк в отдельную панель в верхней правой части главной страницы. Панель должна называться «Вход в Интернет-банк» и иметь фон, отличающийся от общего фона страницы. |
Многие клиенты отмечают, что для них в контексте рекомендаций очень полезными являются примеры удачных решений, реализованных в других интерфейсах (best practices). Это могут быть похожие интерфейсы прямых конкурентов, а могут быть продукты совсем из другой области с похожими элементами. Все это позволяет посмотреть на удачные способы решения существующих проблем.
Пример удачного решения к проблеме, описывающей затруднения пользователя при вводе номера мобильного. Слайд из индивидуального отчета для одного из участников нашего ежегодного отраслевого исследования удобства банковских мобильных приложений
Главное правило: из формулировки рекомендации читатель отчета должен понять, что конкретно он должен сделать, чтобы исправить проблему.
Заключение
Описание юзабилити-проблемы — навык, который приходит с опытом. Начинающие аналитики могут не заметить проблему или неправильно определить ее причину. Также они часто оказываются не в состоянии проработать пространство решений и сформулировать лучшее из них в виде рекомендации. Иногда специалисты делают описание проблемы слишком бедным, если считают, что суть проблемы очевидна. В нашей компании работу аналитиков контролируют ведущие специалисты и руководители проектов. Их задача — убедиться, что каждое описание проблемы в отчете корректно, объективно и понятно.
Хорошее описание юзабилити-проблемы содержит:
- описание поведения пользователя, сигнализирующего о проблеме (негативного события);
- описание особенностей интерфейса, из-за которых возникла проблема;
- указание на критичность и встречаемость проблемы;
- подписанную иллюстрацию с выделенной проблемной областью;
- рекомендацию по ее устранению.
1) описание проблемы пользователя;
2) описание особенностей интерфейса, из-за которых возникла проблема;
3) критичность и встречаемость проблемы;
4) подписанная иллюстрация с выделенной проблемной областью;
5) рекомендация. Слайд из индивидуального отчета для одного из участников нашего ежегодного отраслевого исследования удобства банковских мобильных приложений
Если описание проблемы неубедительно, то неважно, сколько человек приняло участие в тестировании или насколько опытный аналитик проводил оценку. Читатель отчета не поверит в объективность автора и не станет внедрять изложенные в нем рекомендации. Мы хотим, чтобы наши рекомендации шли в работу, а не в стол, поэтому во всех своих отчетах описываем проблемы так, как рассказали в этой статье.
Контакты
Наверняка все владельцы сайтов знают о том, что такое успешность веб-ресурса и как она определяется. При этом хотим еще раз напомнить о коэффициенте конверсии. Он является соотношением общего количества посетителей страницы и количества пользователей, которые выполнили целевое действие на ней. Конечно, на этот коэффициент влияет немало факторов и для того, чтобы их определить, проводят юзабилити аудит. Благодаря ему вы получите список проблем, связанных с вашим сайтом, а также способы их решения.
Содержание:
- Основные ошибки юзабилити
- Пример юзабилити-аудита версии для ПК
- Пример юзабилити-аудита мобильной версии
- Выводы
Не стоит думать, что выявить ошибки юзабилити – это очень просто. Обычно для этого нужно немало времени и сил. Но если оставить их без внимания, то удобство использования сайта будет низким, а соответственно снизится его эффективность и общая конверсия. Даже самая незначительная на первый взгляд проблема может заставить пользователя покинуть ваш сайт во время выполнения задачи. Когда речь о целой совокупности проблем, то они вообще могут сделать выполнение любой задачи на сайте практически невозможной.
Ошибки юзабилити способны повлиять на то, насколько удобно, эффективно и результативно пользователь, попавший на ваш ресурс, проходит свой путь к клиенту. Конечно, проблемы с юзабилити бывают разными, одни решаются достаточно просто, а другие требует особого подхода и внимания. Но, так как именно удобство использования сайта является важнейшей частью успеха вашего онлайн-бизнеса, стоит позаботиться о том, чтобы пользователи смогли в полной мере воспользоваться веб-сайтом.
Мы предлагаем вам список основных ошибок юзабилити, о которых вам стоит знать, прежде, чем запускать продукт. Кроме того благодаря этому списку вы сможете провести качественный аудит существующего ресурса, определяя все проблемы и искореняя их.
Основные ошибки юзабилити
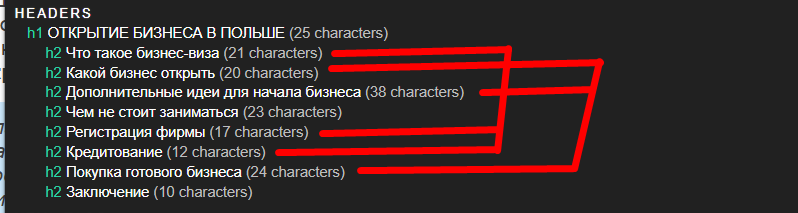
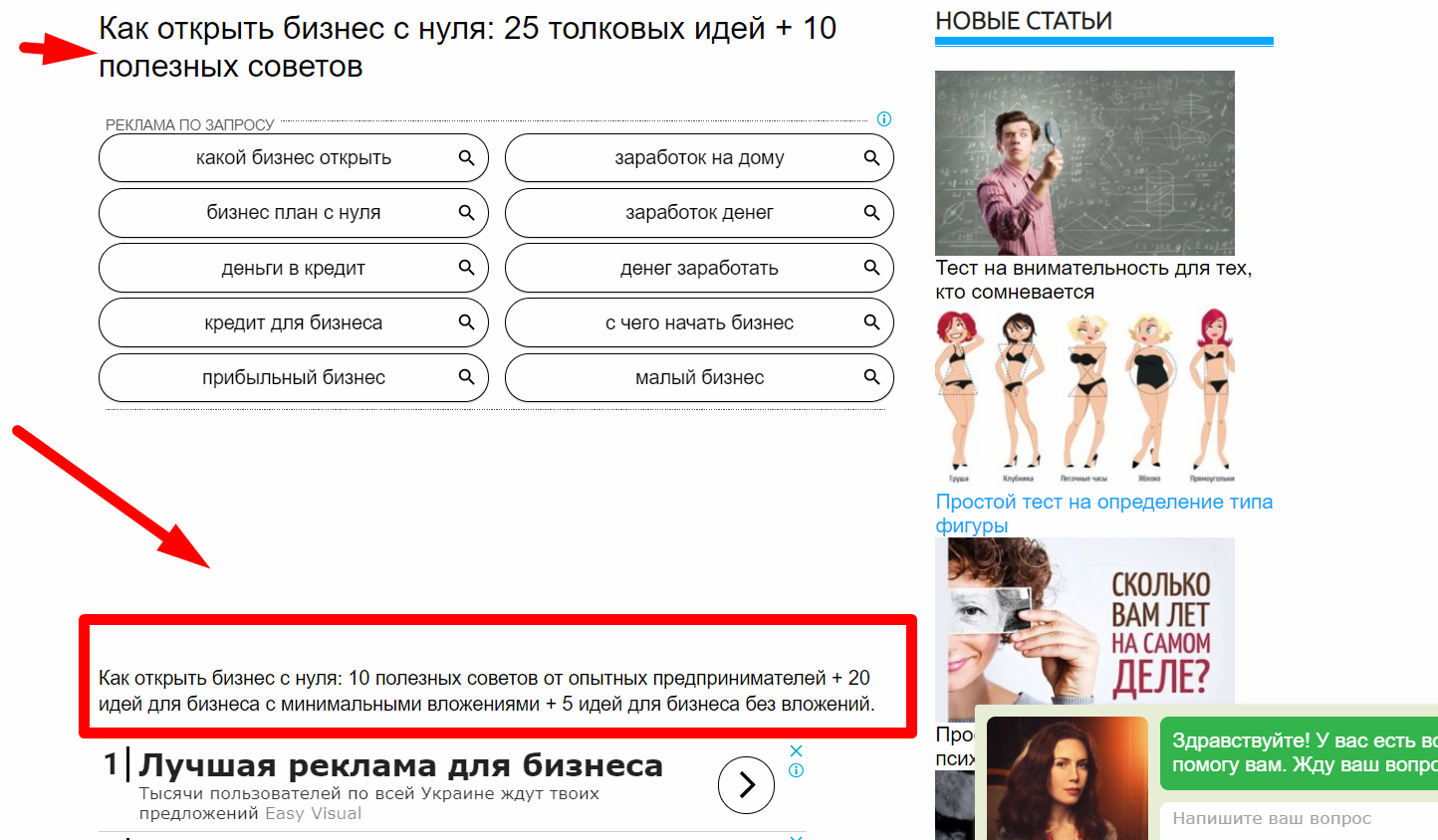
Отсутствие акцентов на заголовки
Возможно вы удивитесь, но заголовки являются самой популярной вещью на любой странице. Согласно исследованиям, они привлекают больше внимания, чем яркие картинки и анимации. Большинство людей принимают решение о том стоит ли оставаться на сайте именно исходя из прочитанного заголовка. Это значит, что у вас есть всего секунда, чтобы привлечь внимание посетителя с помощью заголовка.
Помимо самого наличия заголовка, он должен быть правильно сформулирован. Ваша конверсия будет сведена к минимуму, если ваш заголовок не будет сообщать посетителям, о чем эта страница.
Обратите внимание, что четкие и краткие заголовки должны быть не только на главной, но и на всех важных страницах. Они должны стать трансляцией сообщения, которое вы планируете донести до посетителей, чтобы у них появился повод остаться на сайте.
Длительное время загрузки страниц
Люди очень нетерпеливы, наверное, именно поэтому скорость загрузки сайта является одним из важнейших критериев его корректной работы. Казалось бы, что такое 2 секунды, но именно снижение скорости загрузки страницы на это время приводит к негативному отношению пользователей, соответственно снижению конверсии. Когда речь о трех секундах ожидания, то вы теряете около 40% пользователей.
Кроме того быстрый сайт понадобится и тем, кто хочет, чтобы Google ранжировал его страницы. Это значит, чтобы ваш бизнес попал в высшую лигу, необходимо позаботится о данном пункте.
Типографика и интервалы
Если вы думаете, что этот пункт не важен, то вы можете терять клиентов, даже не понимая причины. Многие исследования читабельности показали, что типографика один из важнейших фактов, влияющих на восприятие текста. Так, важно придерживаться интервалов, что позволяет быстрее читать и проще воспринимать написанное. Пробелы должны быть, как между строками, так и вокруг них.
Важно также учесть цветовые решения. Например, стандартный черный на белом может показаться скучным, но он дает лучшие результаты.
Игнорирование проектирования на основе шаблонов чтения
Важно не только подобрать шрифты и интервалы, учитывая колористику, но и учесть то, как читает пользователь. Многие тесты показали, что большинство людей читают по F-образцу, который больше склоняется к левой стороне экрана. Согласно этому, большую часть своего внимания пользователи концентрируют на левой стороне страницы (около 70% времени).
При этом люди, которые читают справа на лево, концентрируют внимание с точностью до наоборот. Это значит, что люди обычно просматривают сайт относительно шаблонов чтения. Поэтому все важные элементы стоит сосредоточить слева.
Сложная и непонятная навигация
Хотите, чтобы пользователь навсегда покинул ваш веб-ресурс, тогда устройте ему квест с поиском нужной информации и кнопок. Навигация играет крайне важную роль, вы должны смотреть на сайт глазами будущего клиента.
Обратите внимание, что более 70% пользователей переходят по ссылкам, а не используют поиск по сайту. Обычно, поиск открывают только в случае, когда не могут найти необходимый продукт, услугу или информацию. Именно поэтому рассчитывать, что ваши посетители воспользуются поиском, пусть даже очень удобным, не стоит. Лучше убедитесь, что навигация настроена правильно, она ясна и интуитивно понятна. В ней должны содержаться кнопки для переходов к важным частям веб-сайта, но без переборов, чтобы пользователь не запутался. Не стоит использовать элементы, которые вводят пользователя в заблуждение (выделенные кнопки, работающие, как чекбоксы).
Существует также проблема с тупиками, когда на сайте нет подсказок или альтернативных предложений. Обычно, пользователи сразу покидают такой ресурс, а если даже и остаются, то долго странствуют в поисках решения, явно не желая всего наилучшего создателю сайта.
Слишком много текста и перебор с длинной страницы
Конечно, целевая страница всегда содержит больше всего важной информации, ведь именно она призвана «зацепить» посетителя и заставить его остаться у вас. При этом, чем длиннее страница, тем меньше людей на ней останутся. «Стенки текста» редко привлекают людей, именно поэтому важно помнить о пункте, который мы описывали выше и делать «разбивку» контента, не забывая о подзаголовках и интервалах. Благодаря этим приемам, даже длинный текст становится менее пугающим и легким в восприятии, что дает ему шанс быть прочтенным.
Большое количество баннеров и анимации
Увы, но это проблема трети всех веб-ресурсов в сети. Тут речь идет не только о баннерах в чистом виде, но и о различных плашках «Акция», «Скидки», «Подпишись на наш канал» и т.д. Даже назойливое окошко с онлайн-консультациями, где ответа можно ждать около часа, а то и дольше – это то, что отпугивает пользователей.
Когда же речь об анимации, то тут главное правило – не перемудри. Конечно, красивая анимация украшает ресурс и привлекает внимание, но во всем должна быть мера, с чем часто грешат создатели веб-ресурсов. Увлечься и напихать всю страницу, пусть даже красивой, анимацией – это то же самое, что лично отказаться от большего процента клиентов.
Отсутствие оптимизации сайта под разные устройства
Сразу отметим, что речь идет не только об адаптивности под разные браузеры и мобильные версии (о которой уже даже говорить незачем, ведь это давно всем понятно), а именно о разных гаджетах. Далеко не все пользователи обладают современными девайсами. К примеру, на небольшой нетбук, которому пара-тройка лет, с трудом прогрузится современная анимация, сайт будет подвисать. Если пользователя действительно интересует продукт, то он, естественно, останется, но не стоит забывать о конкурентах, у которых этой проблемы может и не быть. Чем лучше ваш сайт работает на разных устройствах, тем выше у вас конверсия.
Нет четкого призыва к действию
Как бы банально это не звучало, но важно, чтобы на каждом шага пользователь четко понимал, куда ему двигаться дальше. Кнопка, которая должна стать основной, должна быть выделенной, хорошо заметной и восприниматься легко, то есть быть понятной.
Некачественный контент и изображения
Сайт, куда забросили низкосортные фото и «кривой» текст, можно сразу списывать со счетов. Невостребованный, неграмотный и непонятный контент – это прямая дорога к низкой конверсии, как и некачественная графика и изображения.
Решить эту проблему достаточно просто – используйте высококачественные картинки и займитесь оптимизацией графики под экраны с большим расширением. Если есть возможность, то наймите фотографа и сделайте съемку продукции, услуг. Это дорого, но очень быстро оправдывает себя.
Когда речь о контенте, то решение также просто – изучите свою ЦА, ее интересы, четко разрабатывая план публикаций, основываясь на данной информации. Не бойтесь разных типов контента, как видео, инфографики, фотоотчеты.
Плохо оформлена корзина и раздел оформление заказа
Можете быть уверенны, что даже, когда пользователь уже готов сделать покупку и добавил товар или услугу в корзину, он все еще может отказаться от сделки из-за плохой оптимизации разделов «Корзина» и «Оформление заказа». Им нужно уделить не меньше внимания, чем главное странице.
Что касается «Корзины», то, во-первых, четко отработайте все возможные вопросы и возражения. Во-вторых, не бойтесь добавлять инструмент cross-sell. Если вы аккуратно и ненавязчиво предложите клиенту дополнительные услуги или товары, то можете заметно улучшить конверсию. И в третьих, помните, о четком призыве к действию, о котором мы уже писали выше.
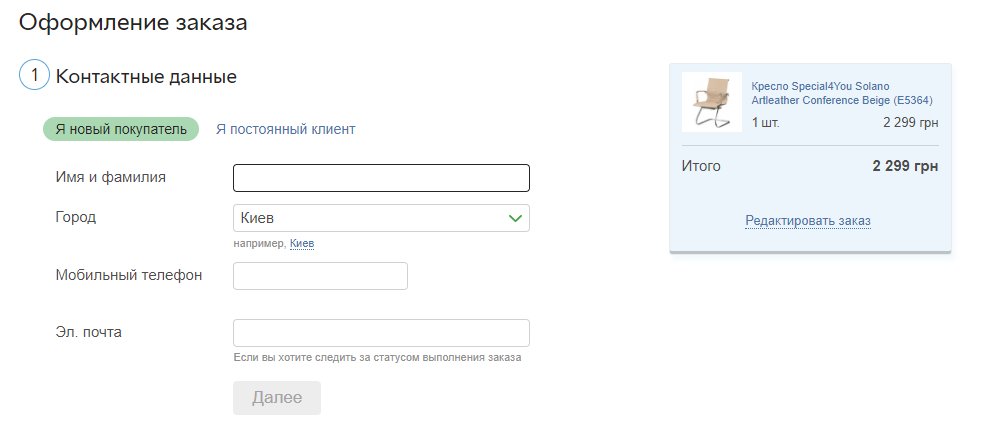
«Оформление заказа» также должно быть продумано до мелочей. Оптимизируйте форму заказа, проявите особую заботу о пользователе, в виде подпунктов, которые ему могут помочь («Не надо перезванивать мне», «Посылку получит …», «Подготовьте сдачу» и т.п.).
Слишком большой выбор
Это может показаться странным, но перебор с предложениями может повлиять на конверсию хуже, чем недостаток этих предложений. Обычно такое случается на сайтах крупных компаний. И решение не в том, чтобы сокращать количество предложений, а в том, чтобы не «вываливать» все это одновременно на пользователя, а грамотно подойти к формированию предложений.
Отсутствие гарантий и отзывов
Пользователи хотят быть уверенны в товаре или услуге, которая их заинтересовала. Им нравится, когда есть отзывы от тех, кто уже успешно воспользовался предложением сайта. Кроме того это дает ощущение безопасности сделки. Для этого откройте возможность делится вашим контентом в социальных сетях, публикуйте отзывы клиентов, проводите исследования и убедите пользователей в отсутствии финансовых рисков, связанных со сделкой.
Пример юзабилити-аудита сайта
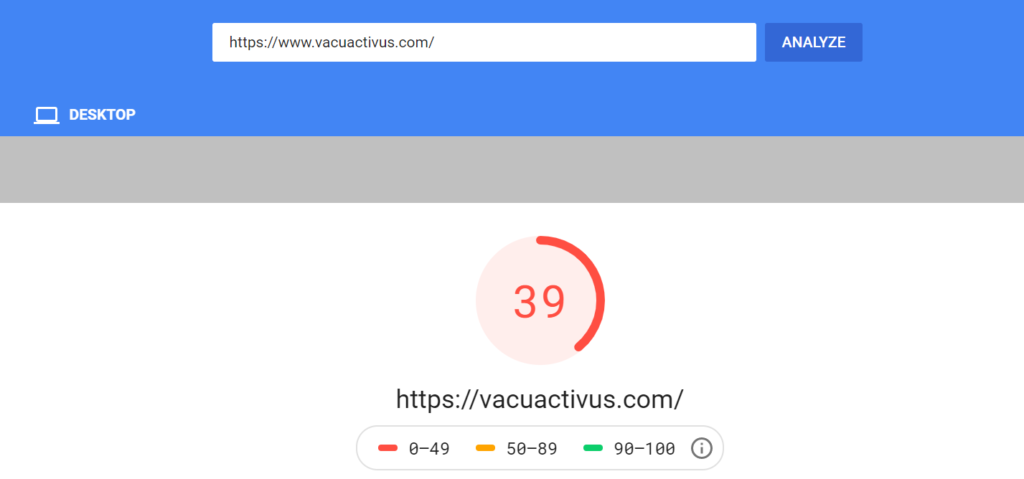
Для того чтобы вам было более понятно, на что обращать внимание, мы предлагаем посмотреть часть юзабилити аудита сайта Vacuactivus.
Версия для ПК
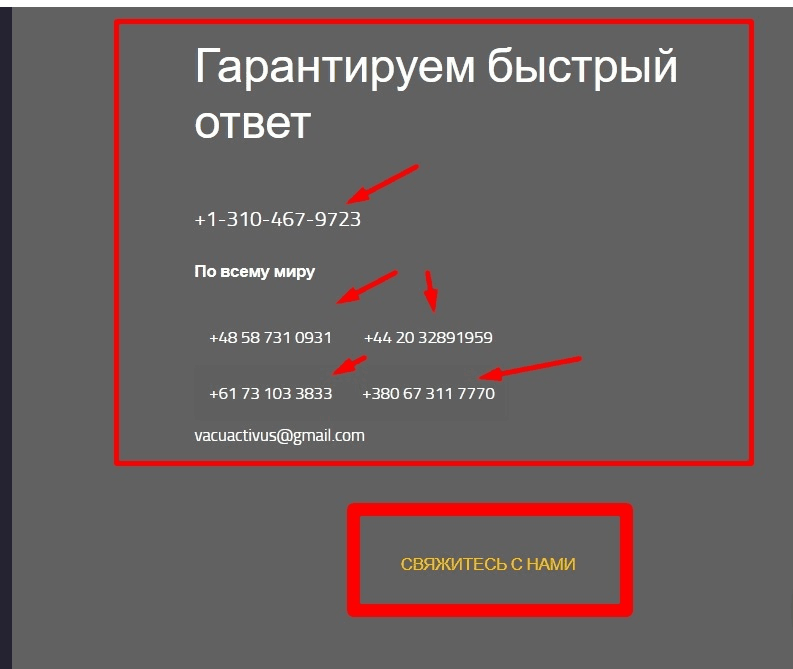
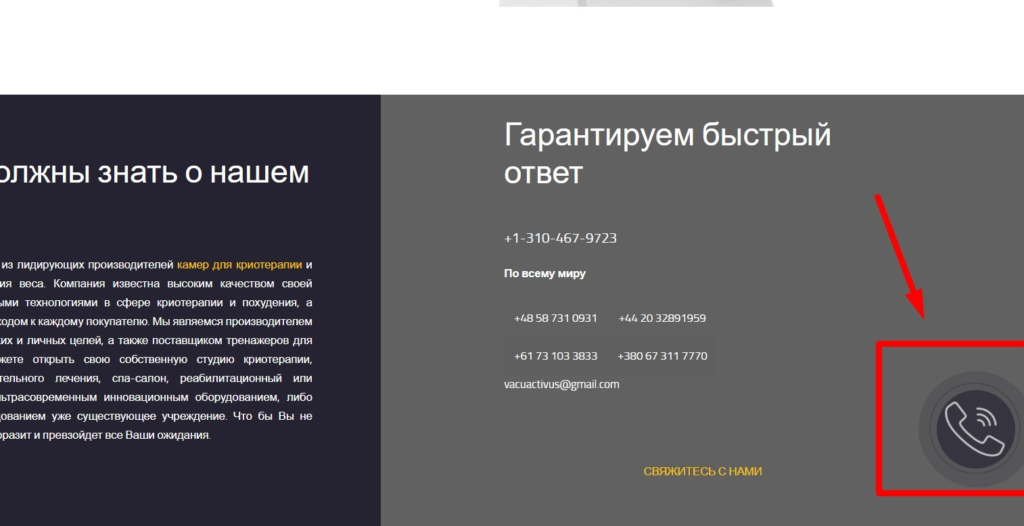
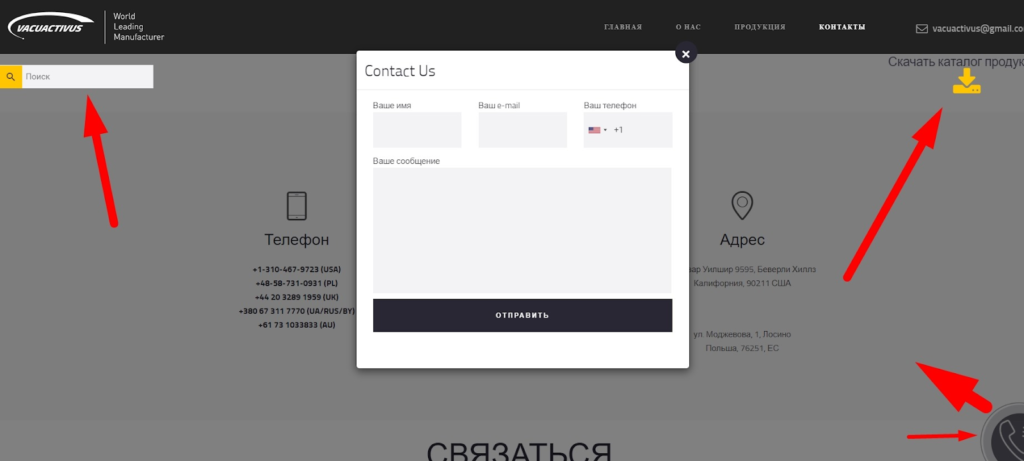
- На главной странице https://vacuactivus.ru/ в поле Контакты стоит добавить флаги или названия стран, для которых прописаны телефоны. Кнопку связи следует выделить.
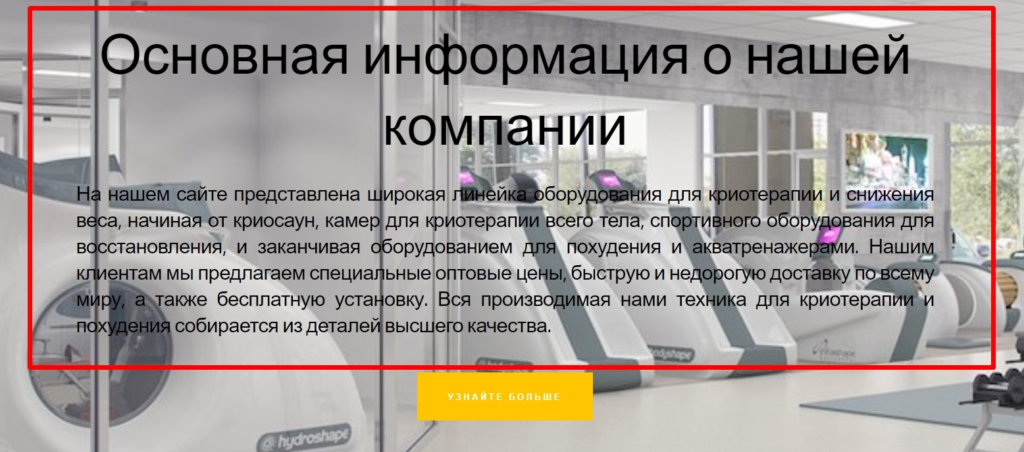
- Здесь информация сложно воспринимается, следует использовать более контрастные цвета для контента.
- Этот элемент следует сделать меньше, но более контрастным, чтобы он достаточно выделялся, не закрывая контент сайта.
- При появлении поп-ап окна после нажатия на этот элемент, вместе с ним выделяются другие элементы, хотя они не активные во время показа поп-ап окна.
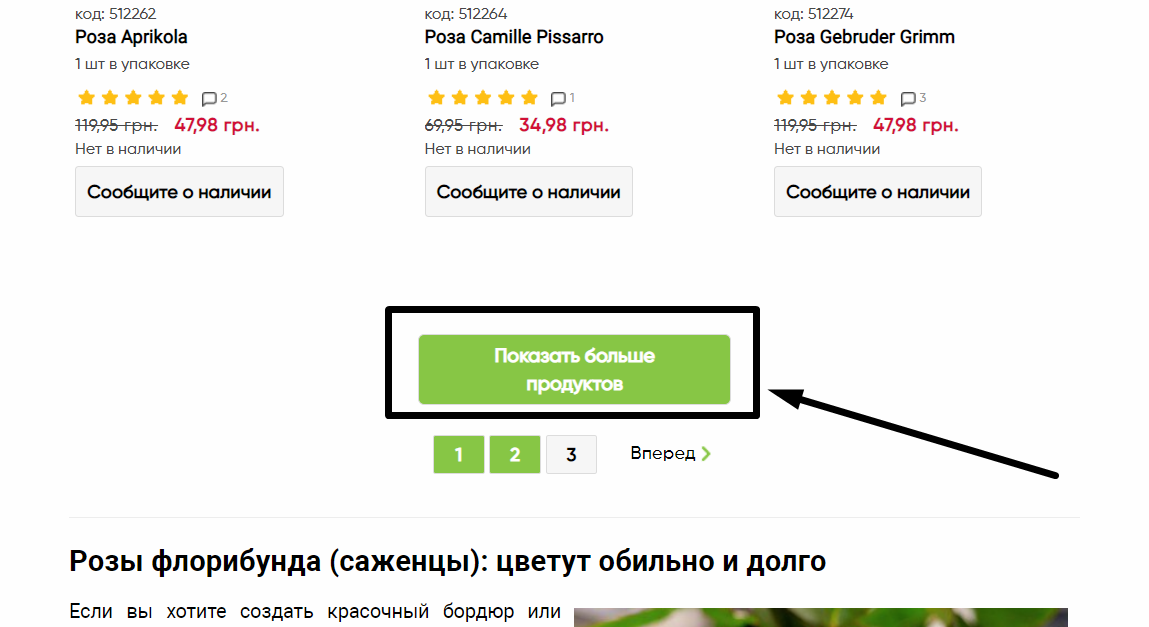
- Текст слишком длинный для кнопки.
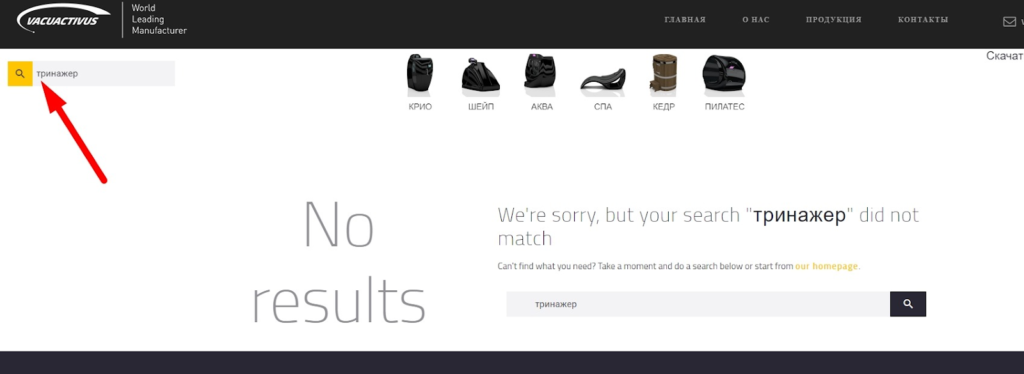
- При неправильном введении запроса в Поиск, не подтягивает похожие запросы.
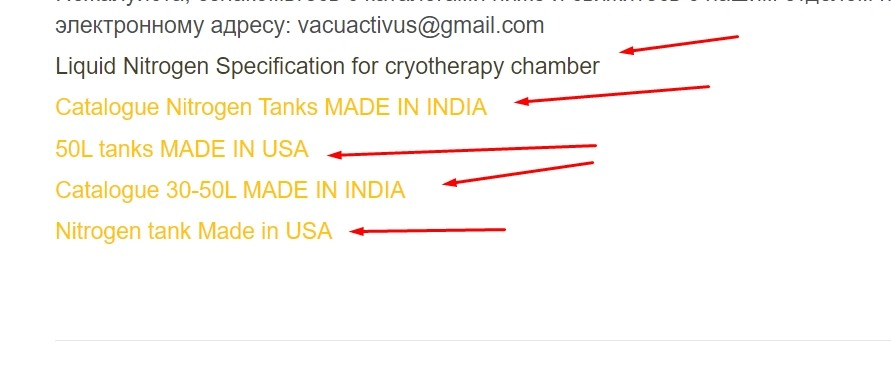
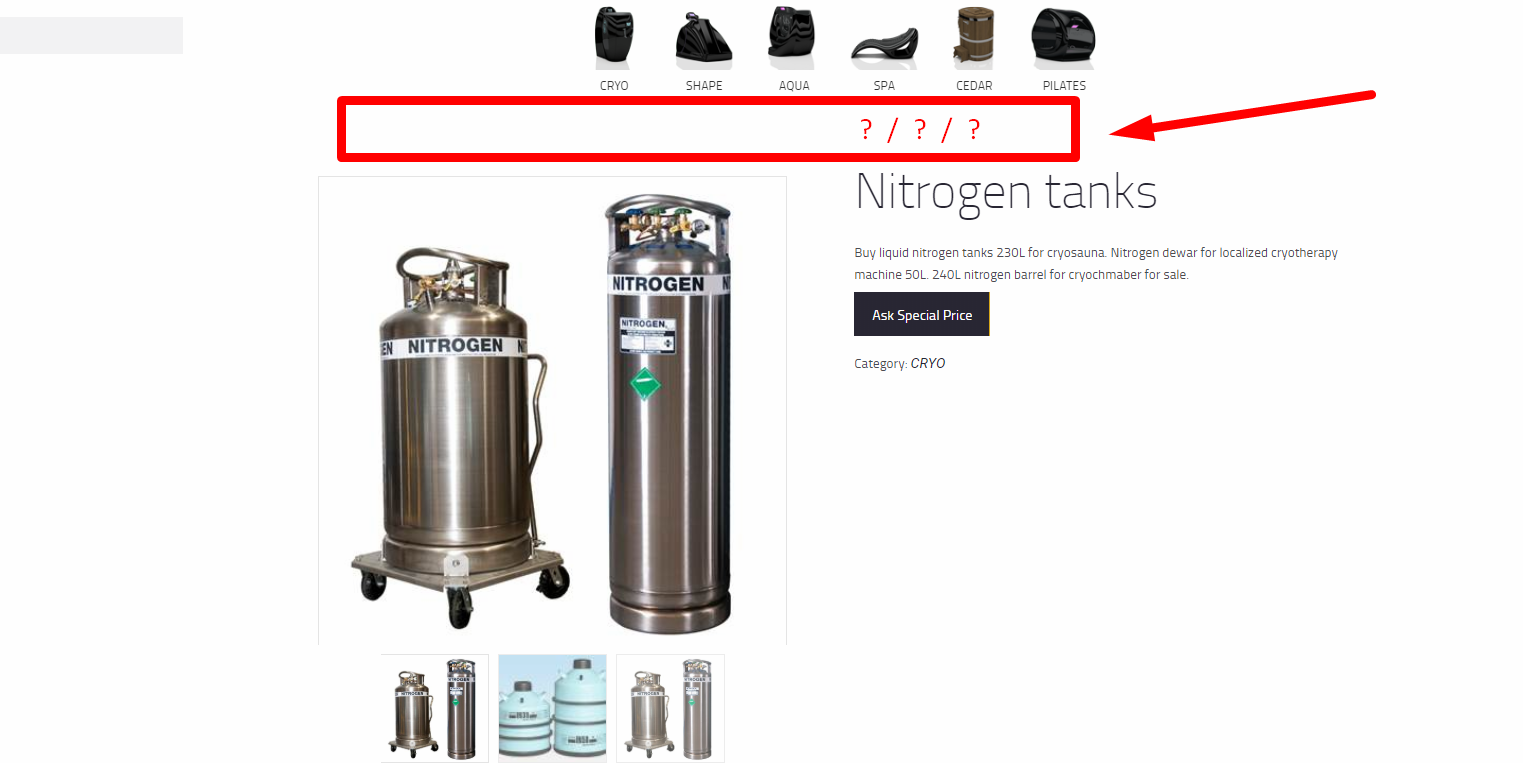
- Все дополнительные материалы для просмотра должны открываться в новом окне. Например: https://vacuactivus.ru/allproducts/cryotherapy-chambers/nitrogen-tanks/
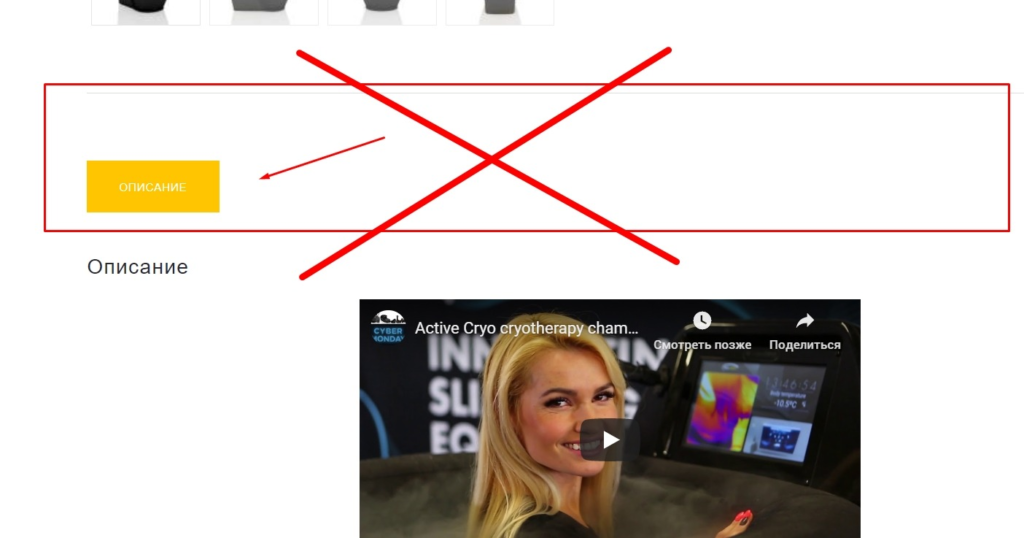
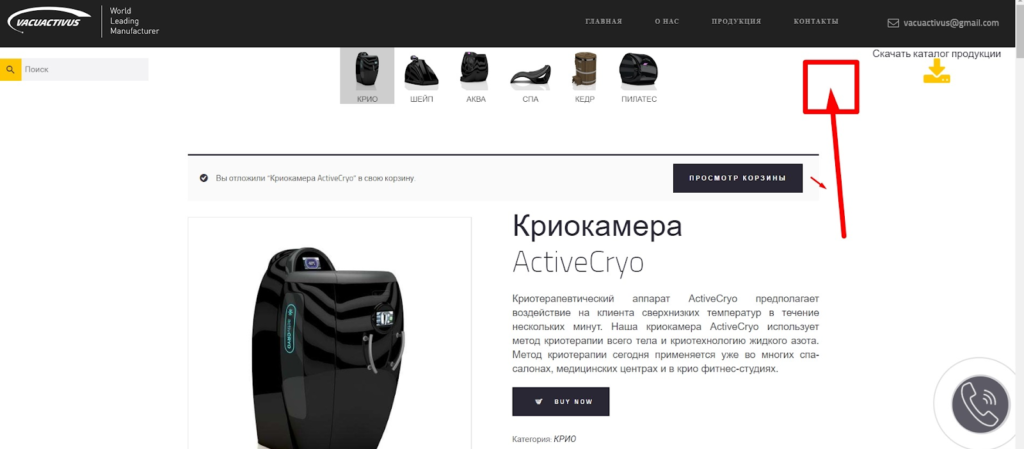
Соответственно и в шапке сайта. - На странице товаров эту область нужно убрать, а кнопку удалить. https://vacuactivus.ru/allproducts/cryotherapy-chambers/cryotherapy-capsule-active-cryosauna/
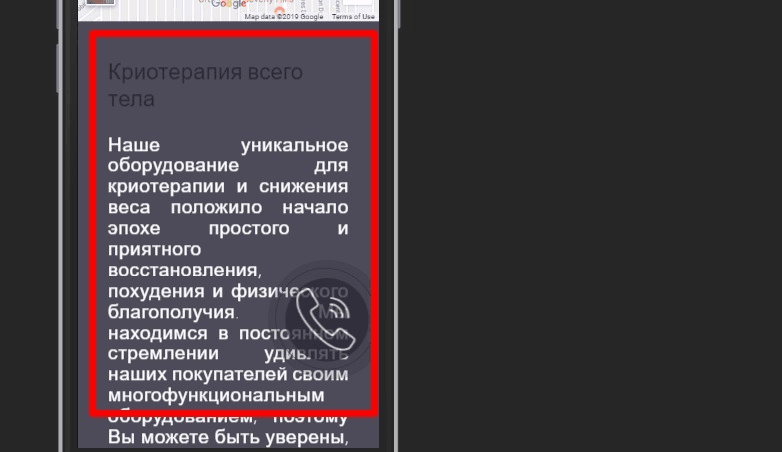
- На странице https://vacuactivus.ru/how-does-cryotherapy-works/ среди текста есть большое изображение с англоязычным текстом.
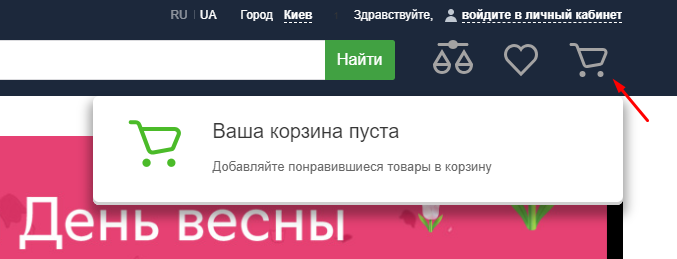
- Нет изображения корзины в шапке сайта.
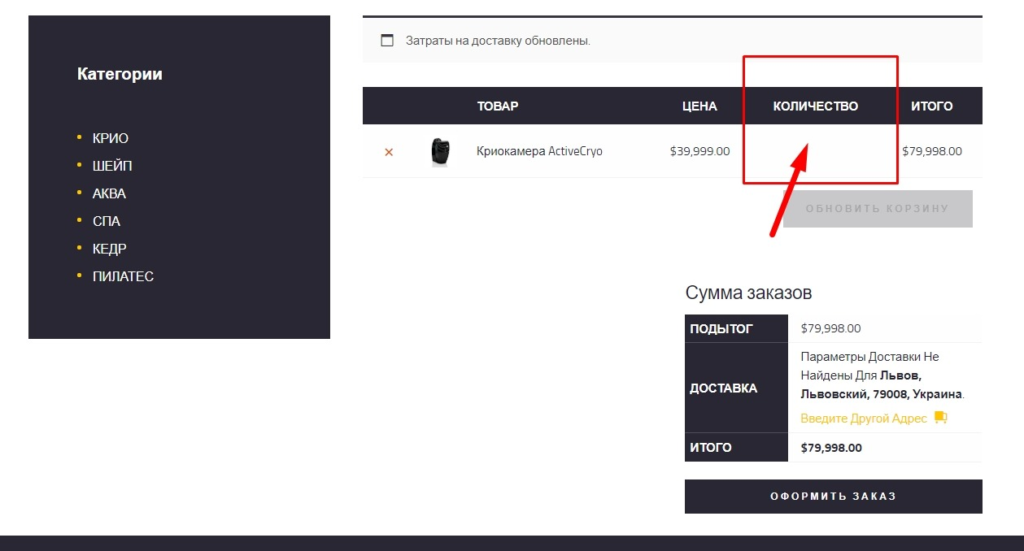
- Нет кнопок изменение количества товара https://vacuactivus.ru/cart/.
Мобильная версия
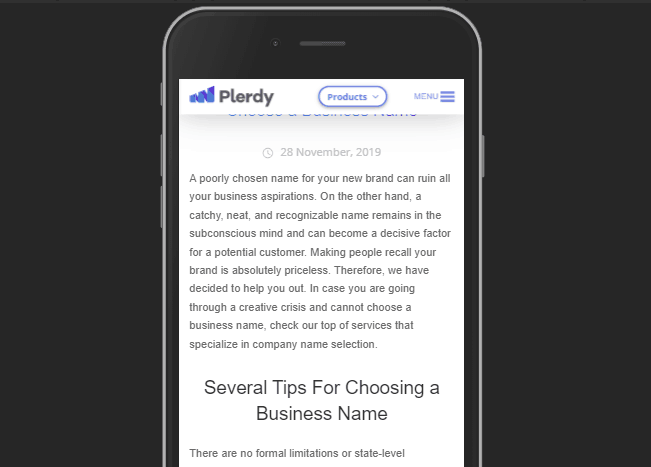
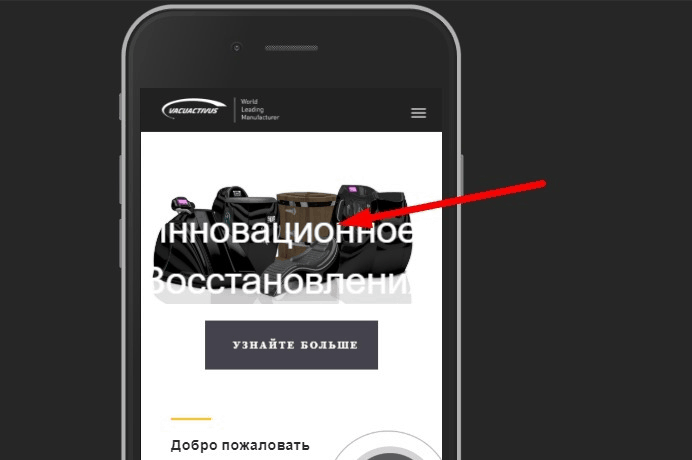
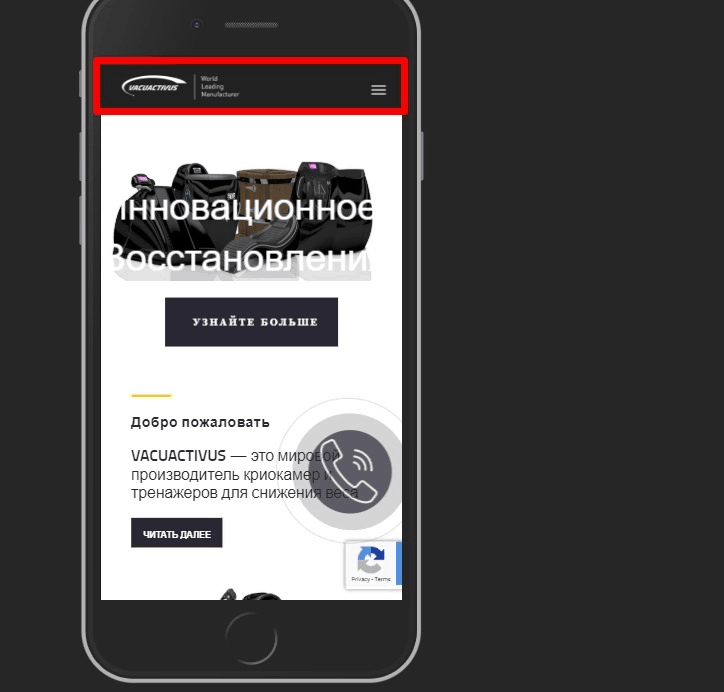
- На главной странице не видно текст https://vacuactivus.ru/.
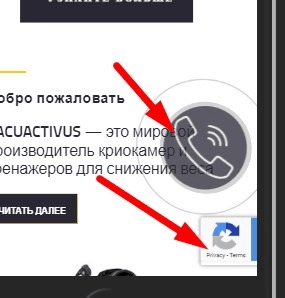
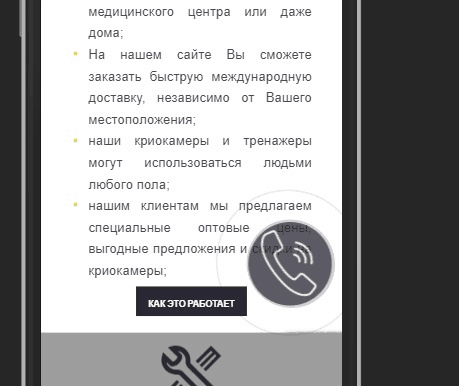
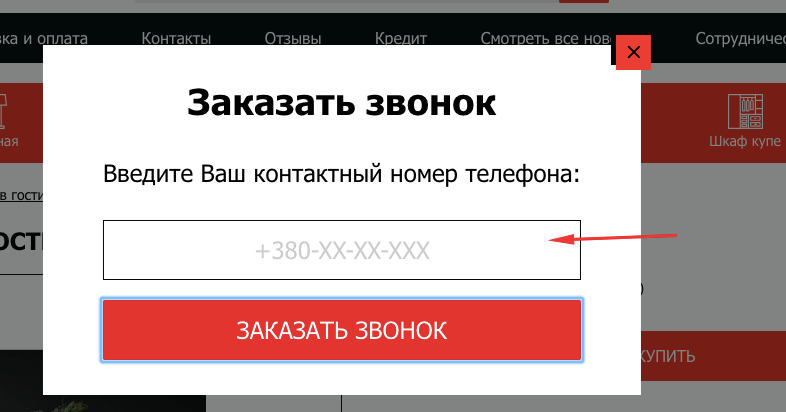
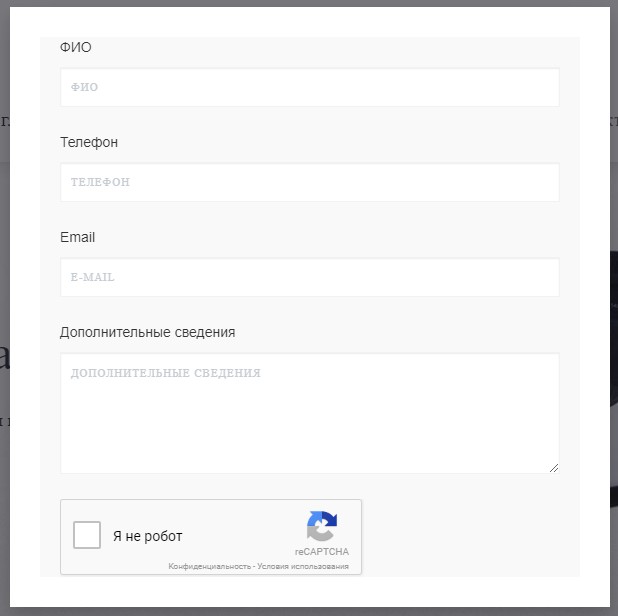
- На страницах значительную часть экрана занимают эти элементы. Нужно, или вообще убрать их (captcha), или, если они необходимы, то уменьшить их (обратный звонок).
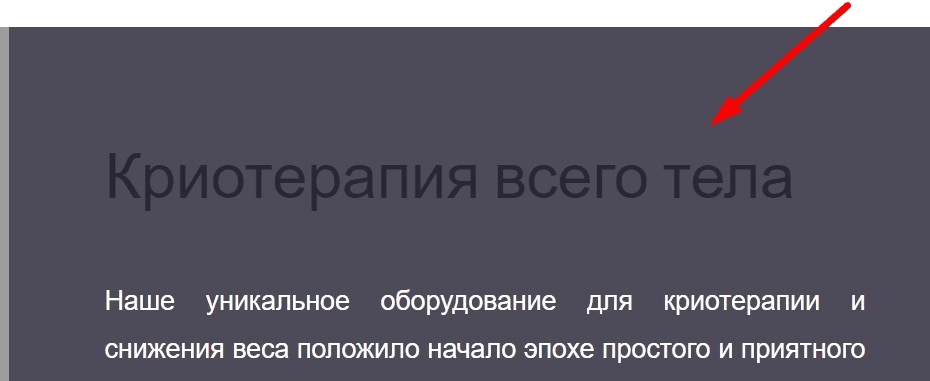
- На главной странице текст разного размера.
- Область с меню и логотипом сайта должны быть зафиксированы при скролле.
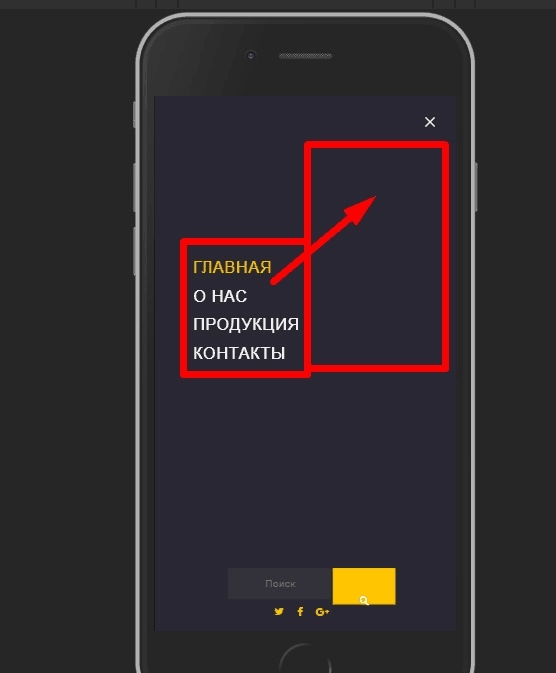
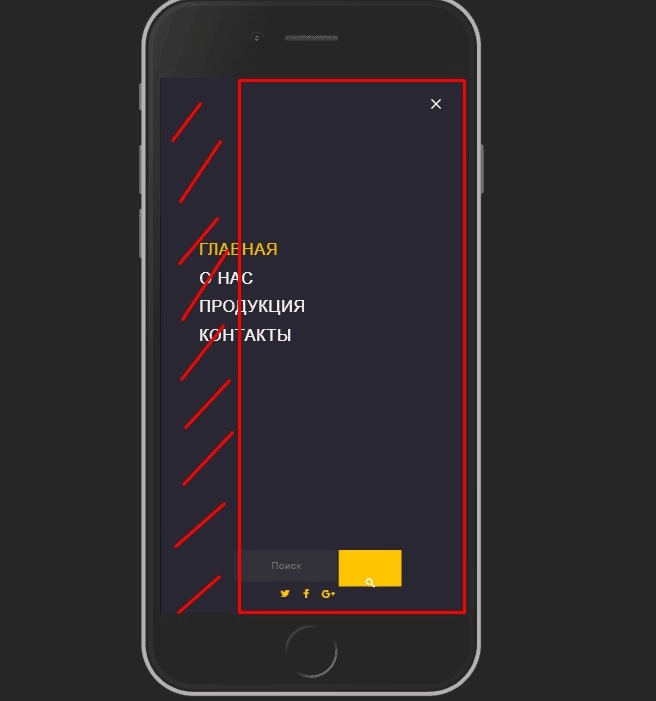
- Пункты меню должны быть ближе к кнопке открытия и закрытия меню.
- Саму область меню стоит сократить — это поможет пользователям проще сориентироваться на сайте и понять его структуру. Также при клике на область без меню — оно закрывается.
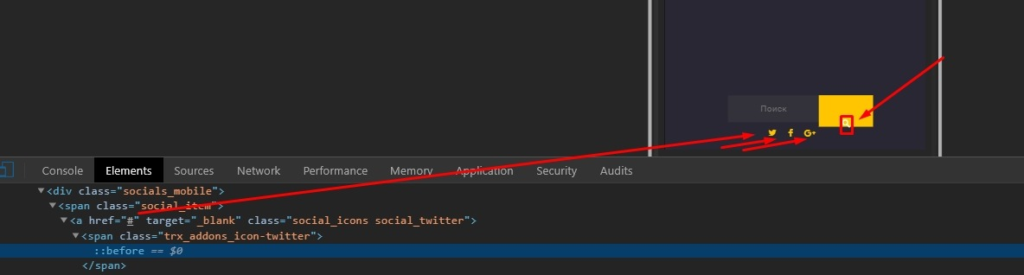
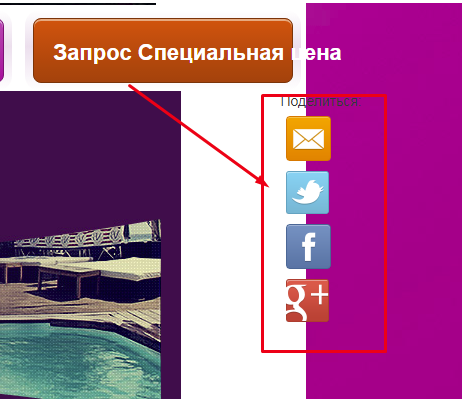
- Кнопки социальных сетей здесь без ссылок — при клике на них не происходит переход. Кроме этого стоит поправить кнопку поиска.
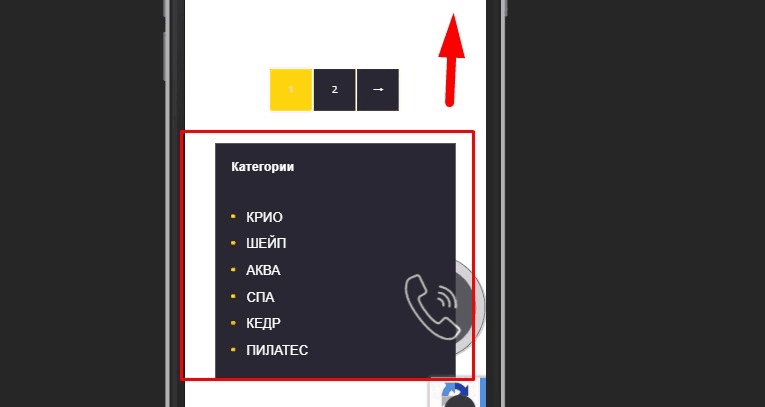
- Блок с категориями следует разместить в начале страницы.
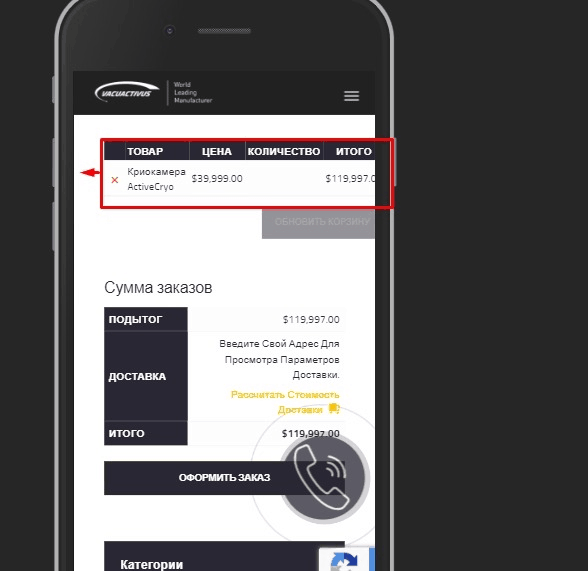
https://vacuactivus.ru/allproducts - Нужно поправить верстку блока на странице Корзины https://vacuactivus.ru/cart/
Выводы
Юзабилити-аудит – это первый шаг к повышению конверсии. Если вы правильно подойдете к нему, то сможете обнаружить все препятствия, которые стоят на пути от пользователя к клиенту. Благодаря ему вы сможете найти наиболее эффективные места вашего веб-ресурса и самые слабые его места, поняв, как пользователь ведет себя, попадая к вам на страницу.
Если говорить по-другому, то такое тестирование дает вам много знаний, открывая новые перспективы для бизнеса. Однако, очень важно подойти к нему правильно, чтобы не наделать еще больше ошибок, чем в начале пути. Именно для этого мы рассказали вам о 13 самых распространенных ошибках, которые могут допустить, как новички, так и настоящие профессионалы. Пройдясь по этим пунктам, вы сможете убедиться, что не повторяете их или обнаружить и устранить проблемы.
Ошибки в дизайне и юзабилити — это те недочеты, из-за которых посетители критикуют сайт, не хотят ничего покупать, отказываются от подписки и переходят к конкурентам. Чаще всего эти ошибки касаются технических неисправностей, логики, навигации, оформления, маркетинга и контента на сайте.
В этой статье мы рассмотрим примеры основных UX ошибок и выделим шестьдесят распространенных проблем, исправление которых гарантирует рост конверсии.
Если сомневаетесь, что это вам нужно — прочтите историю недовольного Васи. В ней рассказывается, как из-за одной ошибки интернет-магазин лишился постоянного покупателя.
Как Вася выбирал микрофон в интернет магазине с плохим юзабилити
Нашего знакомого зовут Вася. Он начинающий ютубер, которому понадобился микрофон для озвучки видеороликов. Его будущий микрофон должен обладать тремя характеристикам: невысокая цена, чистый звук и востребованность на Авито.
Последний пункт особенно важен, поскольку с озвучкой может не сложится и большую часть вложенных денег наш ютубер не прочь вернуть. Требования сформулированы и Вася отправляется за микрофоном на сайт проверенного интернет-магазина.
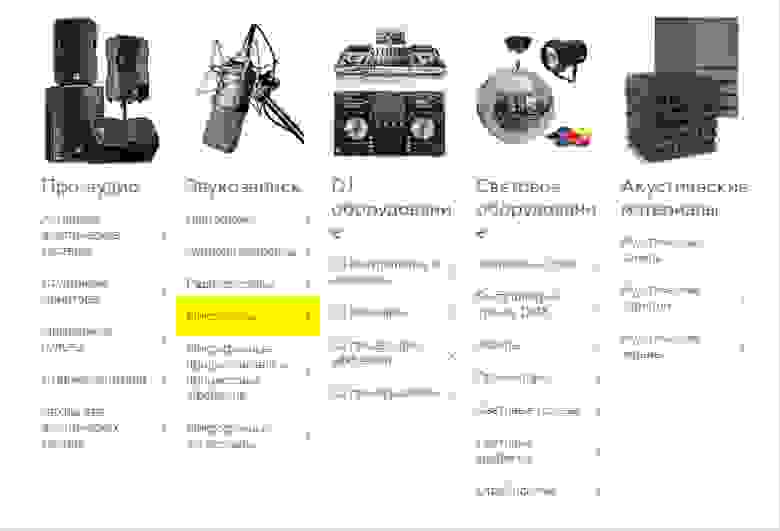
За счет продуманной навигации Вася не растерялся и быстро нашел категорию «Микрофоны».
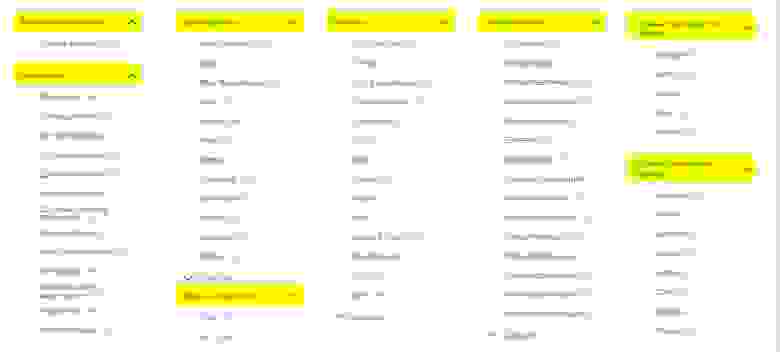
Когда Вася открыл категорию «Микрофоны», то сразу столкнулся с первой проблемой в виде непродуманного рубрикаторного фильтра. Этот фильтр не подходит для новичков, поскольку требует понимания микрофонной тематики. Без этого сложно:
Поскольку в рубрикаторе не было никаких подсказок, Вася отфильтровал товары по назначению и выбрал студийные микрофоны. Логика здесь такая: если студийный — значит качественный. Все остальное второстепенно и непонятно.
В разделе «Микрофоны» Васю встретил сложный фильтр, который новичку правильно не настроить. Если на знаете тему — не сможете выбрать подходящий микрофон.
В рубрике студийных микрофонов Вася расставил товары по возрастанию цены и остановил свой выбор на микрофоне Superlux HO8 за 50 $. Это самый бюджетный вариант из доступных студийных микрофонов и по отзывам покупателей стоит своих денег. То есть то, что нужно для начинающего ютубера. Вася оформляет покупку и уже договорился с заказчиком на озвучку первого видеоролика.
Выбор Васи — микрофон Superlux HO8 стоимостью 50 $.
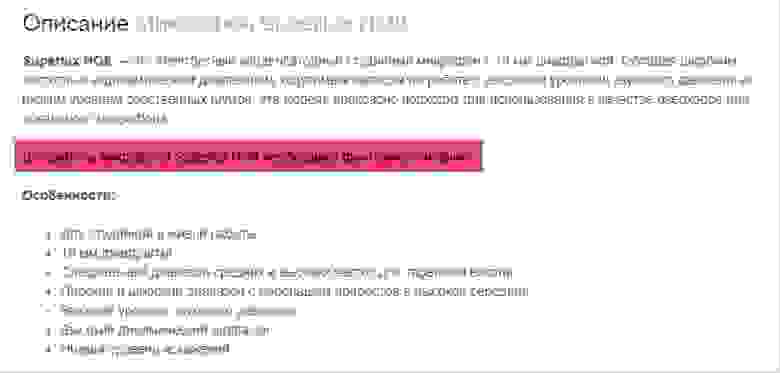
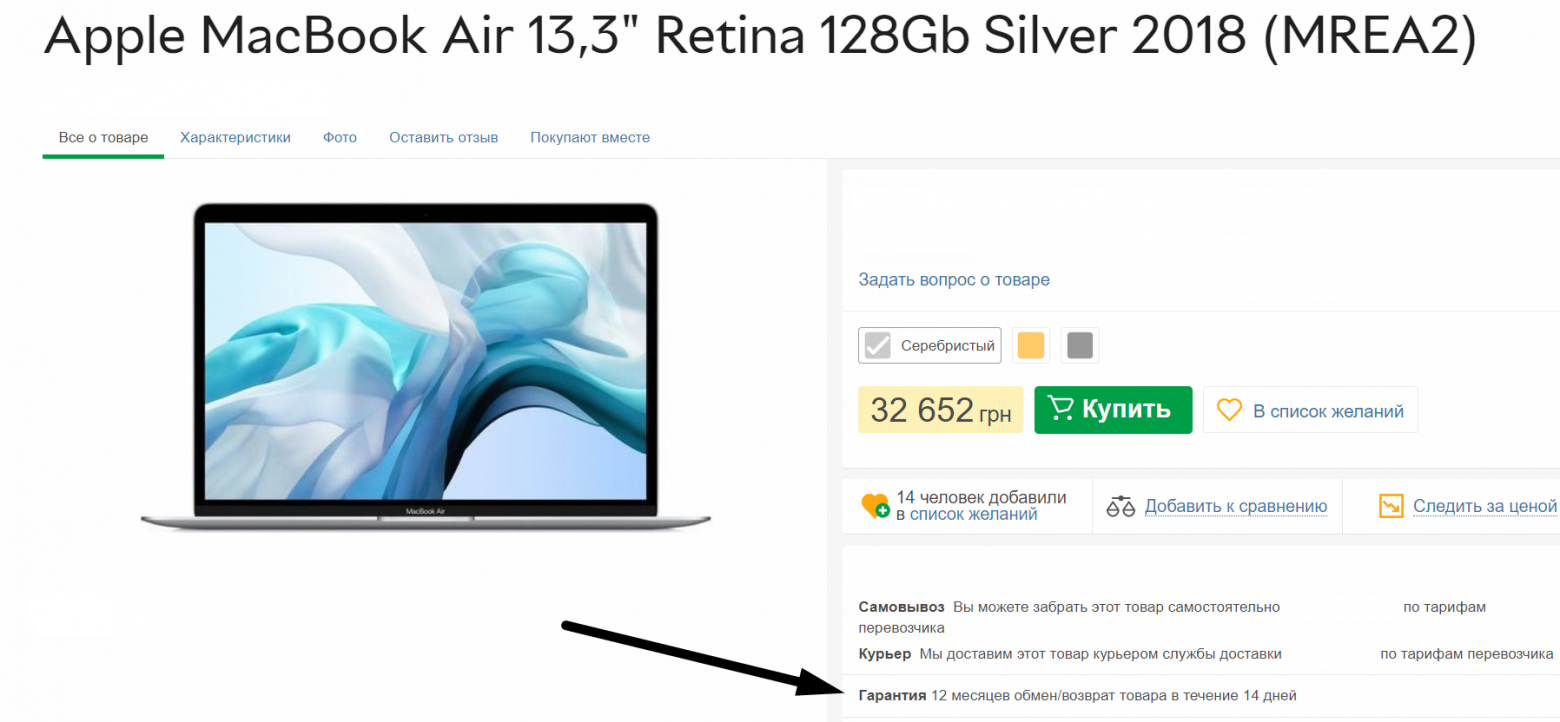
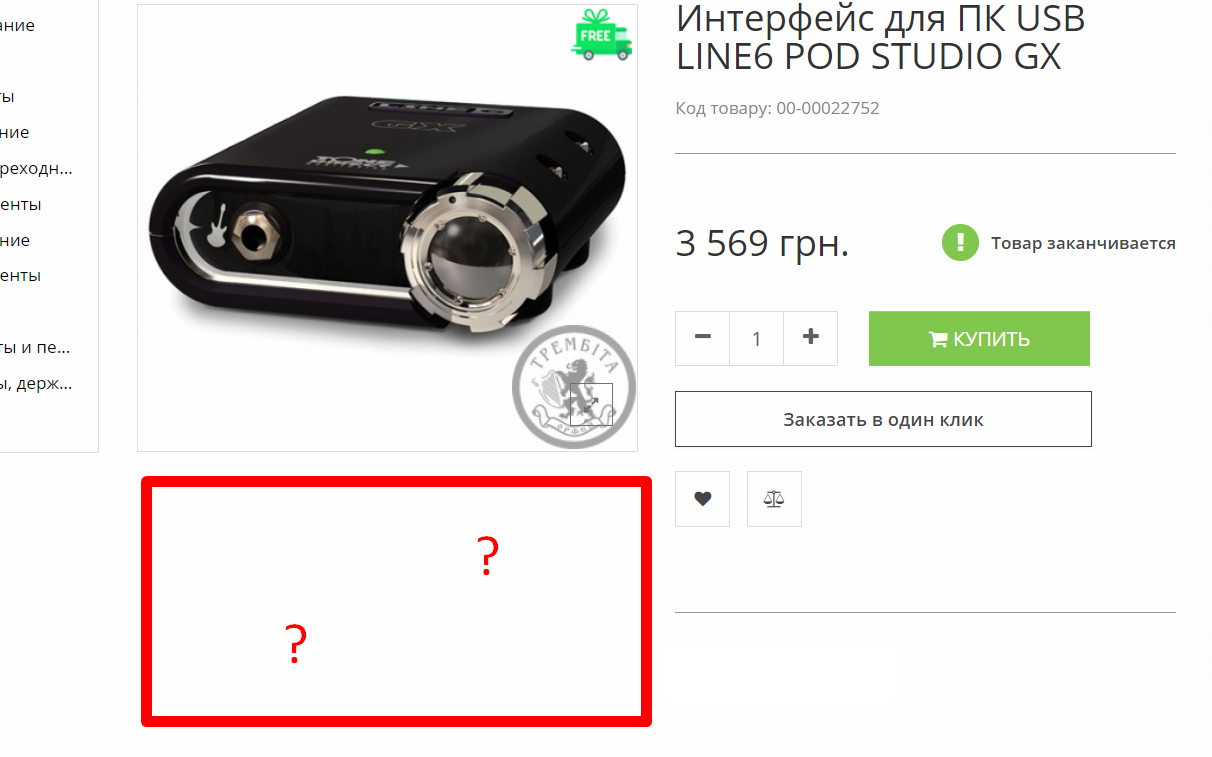
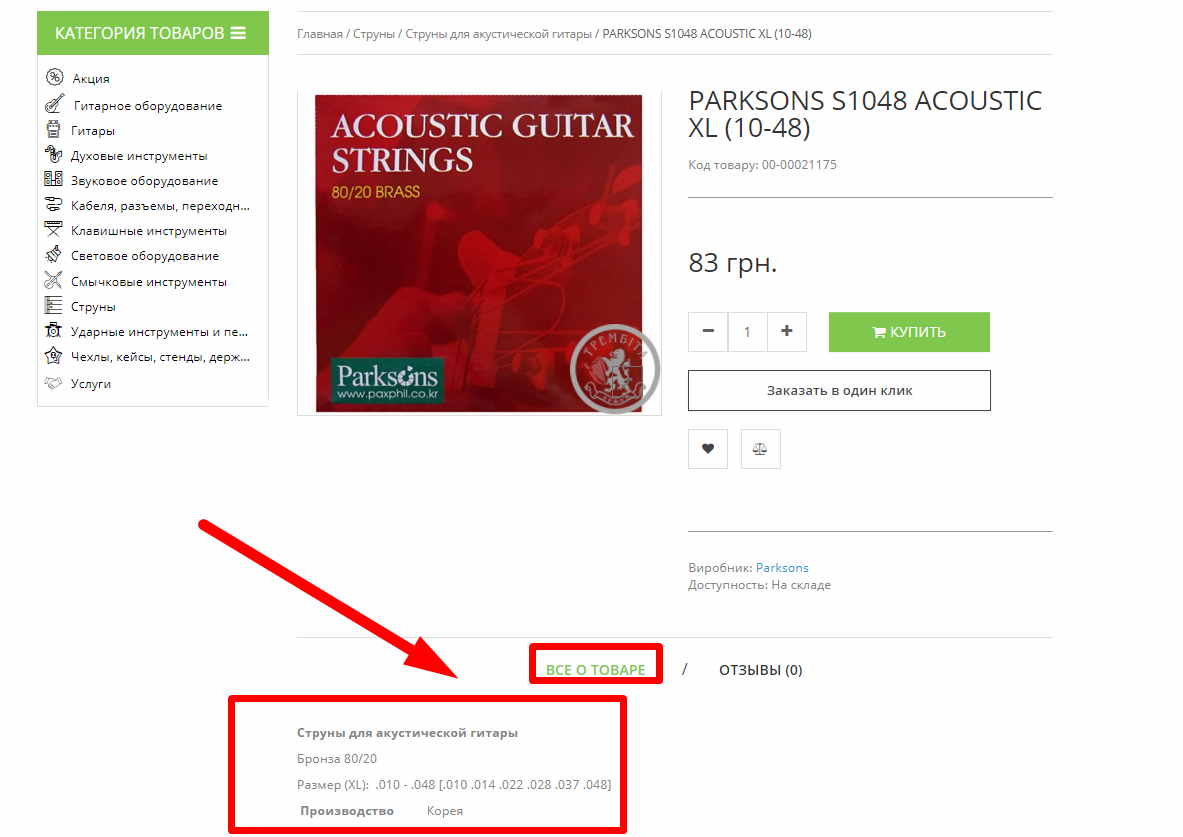
Вася дожидается посылки, распечатывает свой микрофон, подключаете его к компьютеру и получает отвратительный звук. Все дело в фантомном питании, без которого Superlux HO8 не может полноценно функционировать. Этому моменту в карточке товара уделена одна строка, которую Вася из-за неопытности пропустил.
Источник фантомного питания — это дополнительный элемент, без покупки которого студийный микрофон Superlux HO8 не будет нормально звучать. В карточке товара этот момент прописан одной строкой, которую неподготовленный новичок легко пропустит.
Далее Вася начал самостоятельно собирать информацию о выбранном микрофоне и выяснил следующие нюансы:
- На сайте этого же интернет-магазина самая дешевая установка фантомного питания ZEEPIN 48V. Она стоит около 37 $ и доступна только по предзаказу. Стоимость более дорогих установок начинается от 65 $.
- Помимо фантомного питания к микрофону Superlux HO8 нужно приобрести стойку и поп-фильтр. Еще не помещает внешняя звуковая карта и акустический экран для подавления лишних шумов. Все вместе это еще не менее 100 $.
- Вместо всего перечисленного можно было приобрести бюджетный USB-микрофон, который смог бы удовлетворить потребности начинающего ютубера. Например, за 50 $ можно приобрести Trust GXT 232; а за 85 $ — Blue Microphones Snowball iCE.
Что получилось в итоге: Вася зря выкинул деньги и не пользуется купленным микрофоном, а владелец интернет-магазина потерял постоянного клиента.
Установка фантомного питания ZEEPIN 48V за 37 $.
Чтобы избежать потери клиента, владельцу интернет-магазина стоило посмотреть на свои товары с позиции новичка и сделать ставку на образовательный контент — ко всем сложным продуктам добавить подсказки, полезные статьи или видео. Если бы Вася своевременно узнал о фантомном питании, то не купил ненужный ему товар: он бы перешел на страницу с микрофоном Superlux HO8 → из открывшихся подсказок узнал про фантомное питание → перешел бы на статью, где подробно рассказывается про фантомные установки → изучил материал про разновидности микрофонов → вернулся бы к списку микрофон и выбрал из доступных предложений оптимальный вариант с USB-разъемом. Все бы остались довольны и продолжили сотрудничество. А так обида и уход к конкурентам.
Отсутствие образовательного контента — это одна из многих ошибок, которую допускают владельцы интернет-магазинов. О других проблемах мы поговорим далее.
Техническая часть
Низкая скорость загрузки
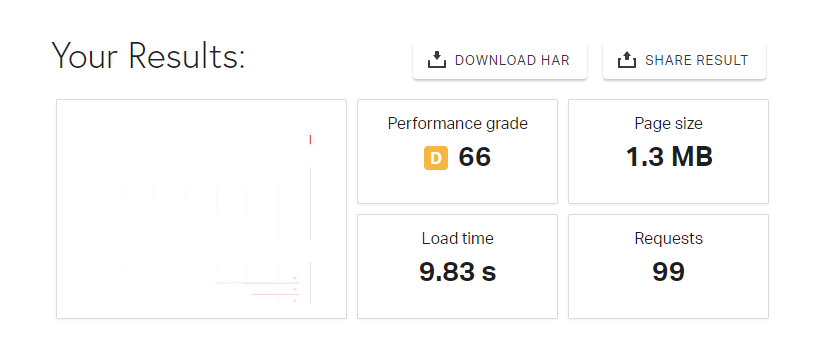
Примерно 40% пользователь покинут ваш сайт, если не увидят его исходный вид в первые три секунды. Еще столько же посетителей уйдут сразу после того, как кликнут на какой-то раздел и он снова зависнет. Чтобы этого избежать — нужно постоянно проводить тесты, оптимизировать тяжелые изображения и проверять скорость загрузки шрифтов. Отдельная ситуация с видео — если без них никак, то нужно вкладывать дополнительные средства и думать о поднятии производительной мощности сайта. Если видео можно заменить текстом и изображениями, то лучше так и поступить. Скорость загрузки важнее формата контента.
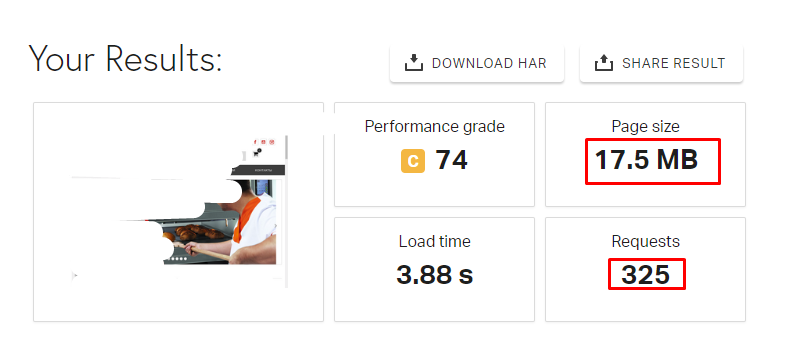
Долгая загрузка сайта.
В примере показано, что время загрузки сайта составляет 9,83 секунды. Это недопустимый вариант, поскольку редко когда посетители ждут более 3 секунд.
Тяжёлые файлы картинок.
Тяжёлые картинки — это один из ключевых факторов, оказывающих влияние на скорость загрузки сайта. Поэтому если нужно увеличить скорость — в первую очередь займитесь перезаливкой изображений.
Большое количество запросов во время загрузки страницы.
В Amazon провели исследования и посчитали, что если скорость загрузки сайта падает хотя бы на 100 мс, то конверсия продаж сразу снижается на 1%. Чтобы этого не допустить — владельцам сайтам рекомендовано проводить два типа тестов. Первый тест должен проводиться в реальном времени и по нему можно сразу вычислить медленные страницы. Второй тест должен быть периодическим (раз в неделю или месяц) и по его результатам можно исправлять все медленные элементы.
Неработающие или битые ссылки
Если пользователь перешел на ваш сайт, значит его заинтересовала какая-то информация и именно эту информацию он должен получить. Если этого не будет и вместо искомой страницы появится битая ссылка, то пользователь уйдет с сайта, занесет его в черный список и в будущем всегда будет обращаться к конкурентам.
На битые ссылки негативно реагируют не только пользователи, но и поисковые роботы. Когда робот находит неработающую ссылку, то он делает такой вывод: на месте пустующей страницы нет нового контента → сайт не развивается и не интересен владельцу → сайт можно понизить в поисковой выдаче.
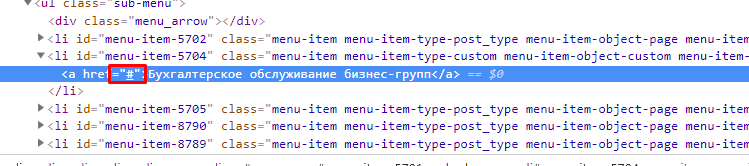
Битые ссылки в программном коде.
Постоянный мониторинг — это единственный способ избежать битых и неработающих ссылок. Когда обнаружите неисправность — сразу же займитесь корректировкой программного кода.
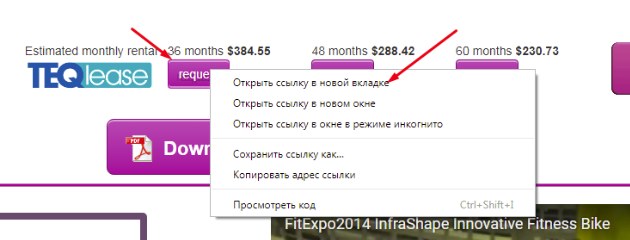
При открытии страницы в новом окне.
Ошибка 404
Если у вашего сайта до 100 000 страниц — запускайте мониторинг хотя бы раз в месяц. Если страниц больше, то старайтесь устраивать еженедельные проверки.
Не оптимизированная страница 404
Страница 404 — это то пустующее место, куда попадет посетитель сайта перейдя по битой или несуществующей ссылке. Если эта страница не оптимизирована, то пользователь сразу покинет ваш сайт и без причины не будет на него возвращаться. Если страница оптимизирована, то потери трафика не будет и пользователь сможет переместиться в нужный раздел.
Следите за тем, чтобы страница 404 не была скучной и пустой.
Чтобы оптимизировать страницу 404 — придерживайтесь следующих рекомендаций:
- Кратко опишите, куда попал человек и почему он здесь.
- Разместите ссылку на главную страницу сайта.
- Разместите ссылки на популярные разделы сайта.
- Попросите пользователя сообщить об ошибке администратору сайта.
- Заморочьтесь с дизайном и сделайте так, чтобы 404 страница была оформлена в том же стиле, что и весь сайт.
Последний совет — не забудьте про юмор. Если пользователь улыбнется, то вы завоюете его расположение и можете рассчитывать на его дальнейшее внимание.
Плохо реализованная горизонтальная прокрутка
Горизонтальная прокрутка — это один из способов просмотра содержимого сайта, когда перемещение по страницам происходит не сверху-вниз (), а вправо-влево (). Проблема горизонтальной прокрутки в том, что ее сложно адаптировать под разные типы устройств — если не выделить бюджет и не проработать каждый элемент программного кода, то сайт будет разваливаться и некорректно работать.
С горизонтальной прокруткой любят работать студии веб-дизайна, которые за счет такого сложного многокомпонентного действия доказывают свою компетенцию. Если ваш бюджет не позволяет заказать индивидуальную верстку под каждый тип современного гаджета, то хорошо проработать сайт не получится. В этом случае горизонтальная прокрутка не для вас и нужно проектировать сайт с классической схемой перемещения — делать вертикальную прокрутку.
Отсутствие адаптивной верстки
В 2019 году больше половины интернет-трафика исходит от пользователей смартфонов и планшетов. В будущем это соотношение может измениться или на смену смартфонам и планшетам придут другие устройства. Адаптивная верстка позволяет не зависеть от этой тенденции и не терять конверсию из-за технологических предпочтений аудитории. То есть адаптивная верстка — это когда сайт может правильно подстроиться под ширину любого экрана и корректно отображаться на компьютерах, планшетах, смартфонах и любых других современных гаджетах.
Сайт без адаптивной верстки.
Если ваш бюджет пока ограничен и вы не можете заказать адаптивную верстку, то выполните частичную адаптацию сайта. Частичная адаптация — это когда вы настраиваете сайт под ширину экрана тех устройств, которыми чаще всего пользуются ваши пользователи. В большинстве случаев это будут все разновидности смартфонов.
Сайт не настроен под сверхчеткие Ultra HD мониторы
В 2019 году большинство сайтов ориентируются на мониторы с двумя типами разрешений: HD и Full HD. В HD-экранах плотность пикселей составляет 1366×768 — это самые бюджетные мониторы, которые постепенно утрачивают свою популярность. В Full HD-экранах плотность пикселей составляет 1920×1080 — это самые популярные мониторы, на разрешение которых ориентируются большинство разработчиков при настройке адаптивного верстки.
Вместе с HD и Full HD-мониторами набирают популярность экраны с Ultra HD-разрешением (4К мониторы). В Ultra HD-экранах плотность пикселей составляет 3840×2160 — это позволяет достигать сверхчеткой картинки с детализированным показом мельчайших деталей на сайте. Также уже можно купить 8К монитор, где плотность пикселей составляет 7680×4320.
Учитывая такую тенденцию можно предположить, что Full HD-стандарт скоро перейдет в бюджетную категорию и самыми популярными будут мониторы с Ultra HD-разрешением. Поэтому важно проводить дополнительный тест и следить за тем, чтобы все элементы сайта корректно отображались на 4К мониторах. Если этого не делать, то по мере перехода пользователей на сверхчувствительные мониторы конверсия вашего сайта будет стабильно снижаться.
Нерабочий поиск на сайте
Поисковик на сайте — это такой инструмент, частота использования которого зависит от формата ресурса: на информационных сайтах применяется нечасто, а в интернет-магазинах может полностью заменить рубрикаторный фильтр. Отсюда вывод: поисковик должен быть и всегда работать корректно. Если этого не будет, то пользователь не сможет быстро найти нужную информацию или товар, покинет сайт, найдет все необходимое у конкурентов и с высокой вероятностью никогда не вернется.
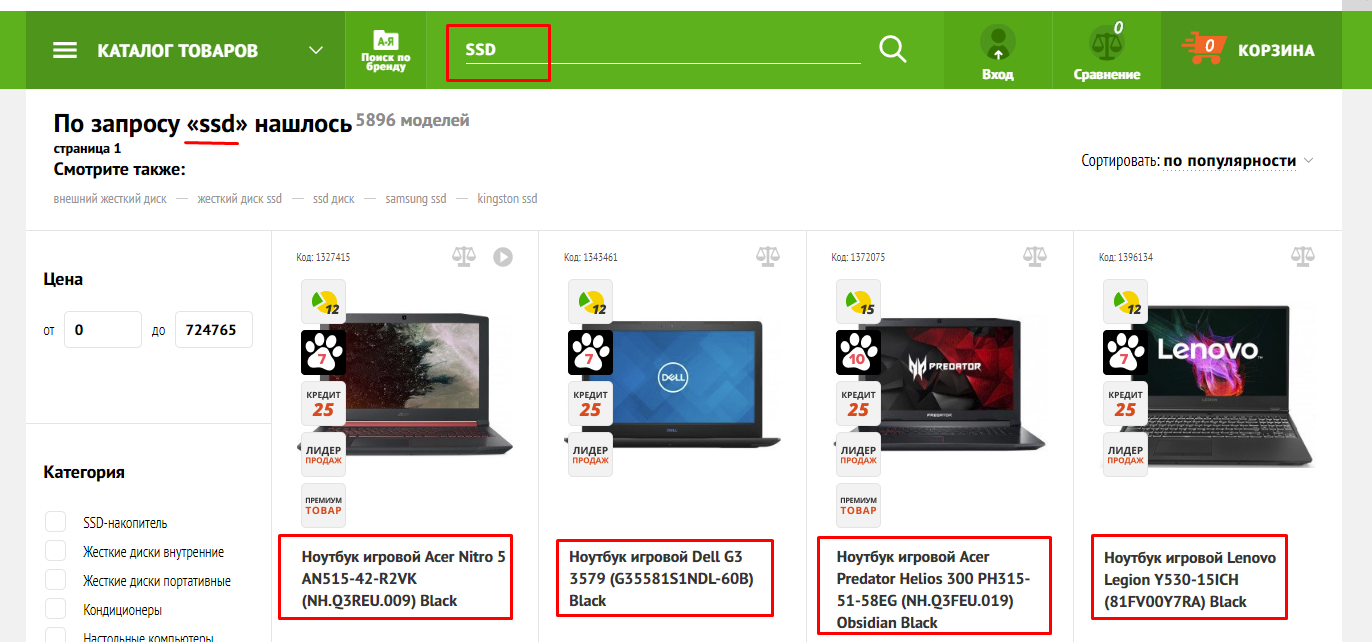
Неправильный приоритет в поисковой выдаче.
Когда будете настраивать поисковик, держите в голове тот нюанс, что некоторые запросы часто вводятся с ошибками. Например, если пользователь будет спешить, то вместо «ноутбук» может ввести «наутбук». Для поисковика на сайте это не должно быть проблемой — он должен правильно распознать запрос и выдавать нужный результат: «наутбук» → «ноутбук» → список нужных моделей.
Ненастроенное автосохранение в корзине заказов
Корзина должна дублировать все пользовательские покупки. Это означает, что если в карточке товара пользователь указал три одеяла, то и в корзине должны отобразиться три одеяла. Проблемы не возникает, если приобретается несколько единиц товара.
Все сильно меняется, если пользователь совершает много покупок. В этом случае отсутствие автосохранения может привести к потере клиента.
Настройте автосохранение в корзине и не заставляйте своих клиентов совершать двойную работу. Иначе вы рискуете остаться без постоянных покупателей.
По умолчанию в корзине товаров стоит «0». Согласно анализу с помощью карты кликов видим, что из-за этого пользователю приходится совершать одно лишнее действие: сначала добавить товар в корзину, а после указать его количество.
Даже если в корзине исправно работает функция автосохранения — проследите за тем, чтобы ваши менеджеры всегда перезванивали клиентам и уточняли заказ. Иногда клиенты по ошибке несколько раз кликают на кнопку «Купить», не проверяют корзину и получают не то количество товара. Это тоже плохо, поэтому лучше перезвонить.
Проблемы с версткой
Сайт всегда должен корректно отображаться во всех браузерах. Если верстка начнет слетать, то сайту будет сложно выполнять запланированное полезное действие и у посетителей сложится мнение о том, что им занимаются непрофессионалы. Представьте, что клиент хочет оформить заказ и из-за слетевшей верстки не может этого сделать. В лучшем случае он перезагрузить страницу и попробует заново, в худшем — перестанет с вами сотрудничать. Такого допускать нельзя.
Пример слетевшей верстки: жмете на форму для заполнения → экран автоматически возвращается в исходное верхнее положение.
Когда экран возвращается в исходное положение, то это отдаляет пользователя от заказа. Если процедура повторится хотя бы раз, вы можете остаться без клиента.
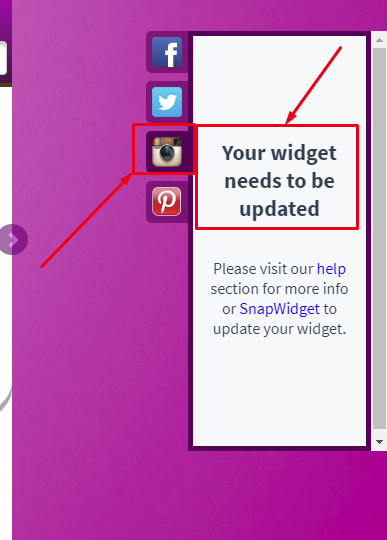
Пример слетевшей верстки: иконки соцсетей налезают на текст страницы.
Если кнопки соцсетей находятся не на своем месте, то это выглядит некрасиво и провоцирует недоверие к владельцам ресурса. Плюс можно по ошибке кликнуть на одну из кнопок и открыть дополнительный сайт. Это раздражает.
Пример слетевшей верстки: некорректное отображение текста в адаптивной версии сайта.
На большинстве сайтов текст выступает основной единицей контента — тем носителем информации, ради которой пользователь находится в интернете. Поэтому если текст будет неудобно читать, то работать с таким сайтом никто не захочет.
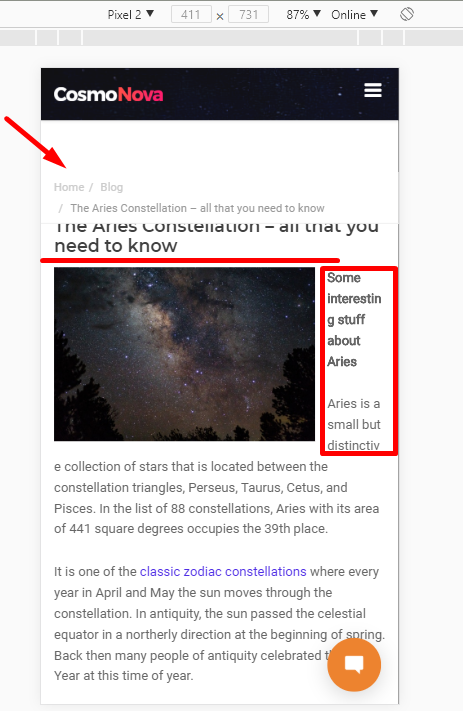
Пример слетевшей верстки: хлебные крошки перекрывают заголовок статьи, а текст начинается не под главной картинкой.
Выше мы опубликовали лишь небольшую часть возможных примеров, когда у сайта могут быть проблемы с версткой. Общее в этих примерах одно: они делают сайт некрасивым и неудобно читаемым. Увидите нечто подобное — срочно исправляйте.
Некликабельные кнопки
Кнопка на сайте выполняет функцию договора между владельцем и посетителем сайта. Если этот договор нельзя заключить, то никакой сделки не будет. Поэтому если размещайте кнопку — проверяйте ее кликабельность.
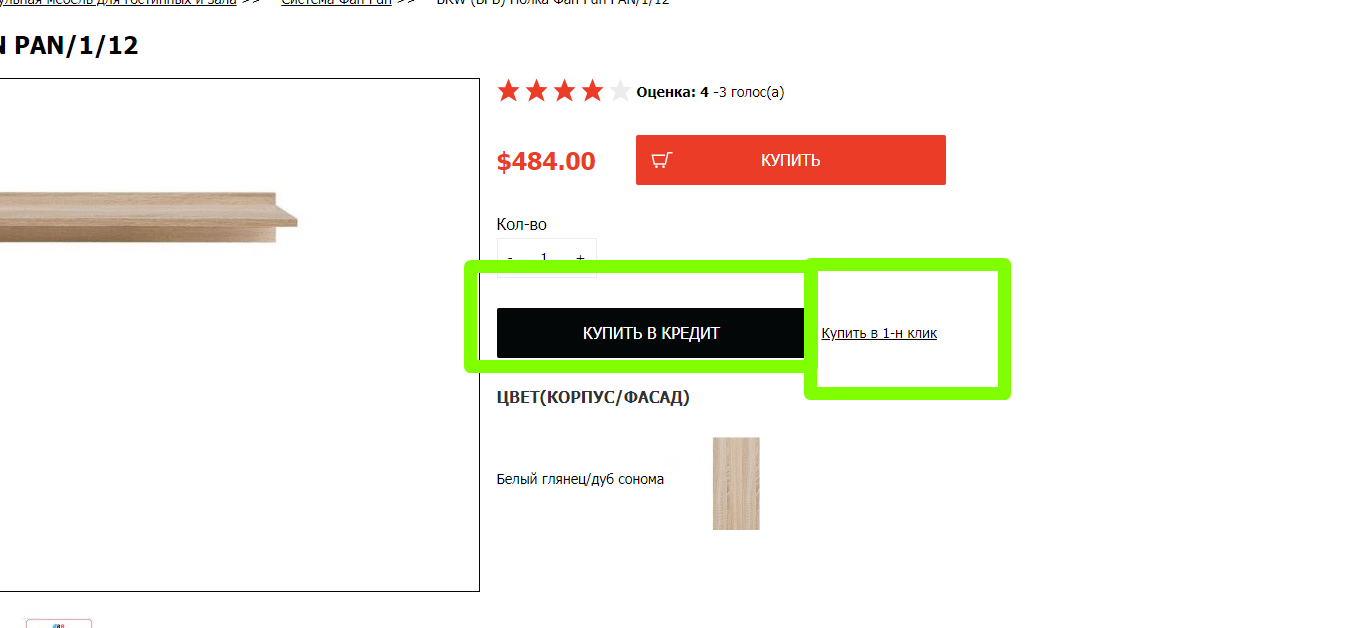
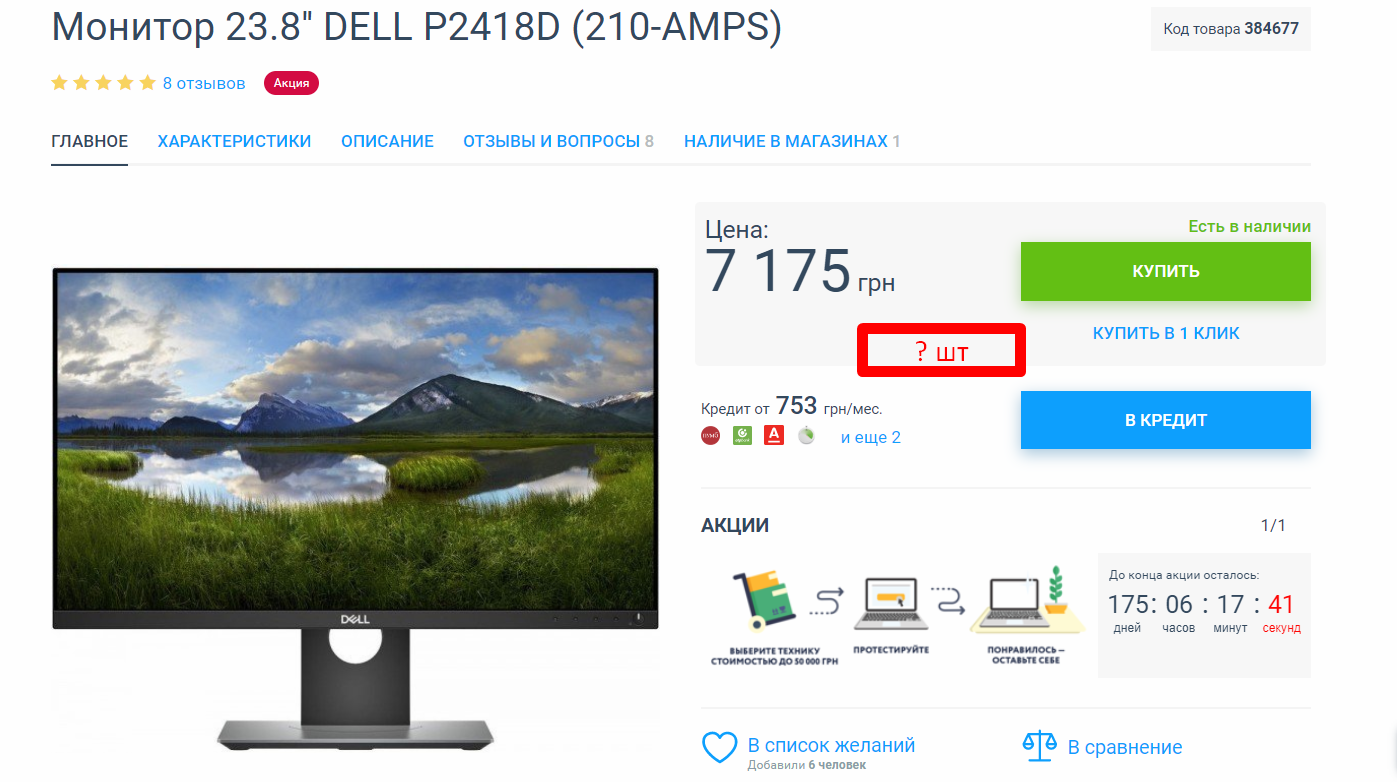
Пример некликабельных кнопок: не работают кнопки «Купить в кредит» и «Купить в 1 клик».
После нажатия кнопки «Купить в кредит» перед пользователем должна появится страница с размером ежемесячных платежей и условиями кредитования. Через менеджера все нюансы выяснять долго, поэтому легче закрыть сайт и все посмотреть у конкурентов. Кнопка «Купить в 1 клик» нужна для постоянных клиентов, которые много покупают и ценят свое время. Если кнопка не будет работать, то такие пользователи сразу найдут замену неудобному сайту.
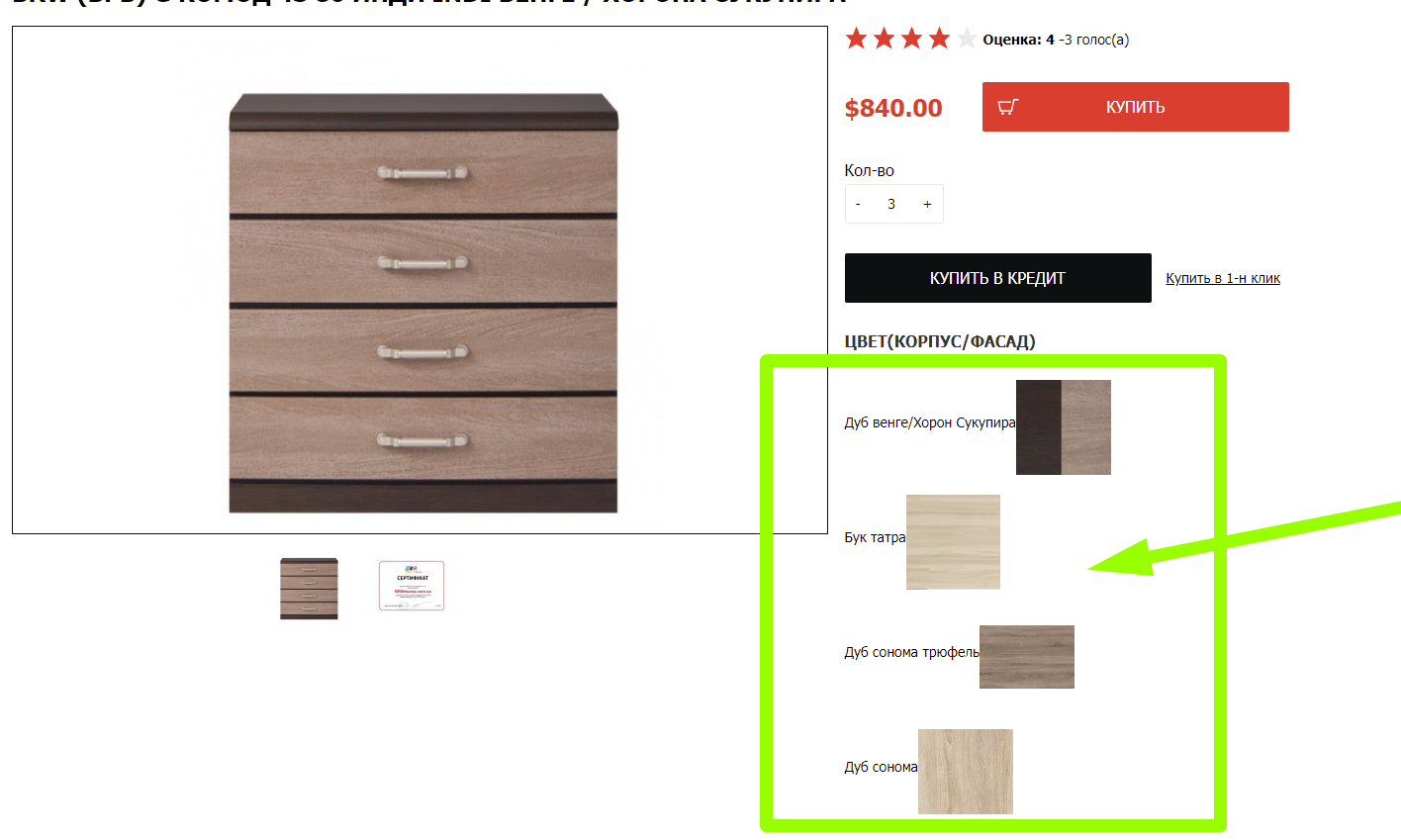
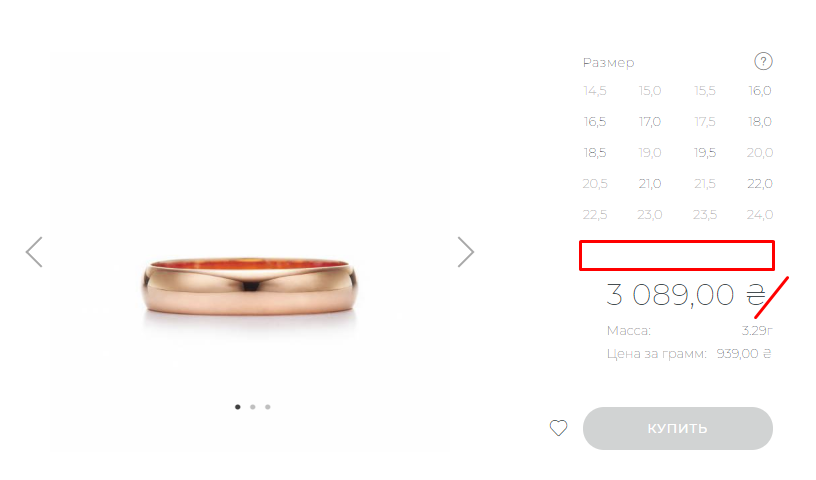
Пример некликабельных кнопок: не работают фильтры для оценки или окончательного выбора альтернативных цветовых решений.
Если для пользователя важно цветовое решение, то он обязательно должен видеть товар в нужном исполнении. Без этого картинка будет искаться на других сайтах и заказ останется там, где это будет реализовано.
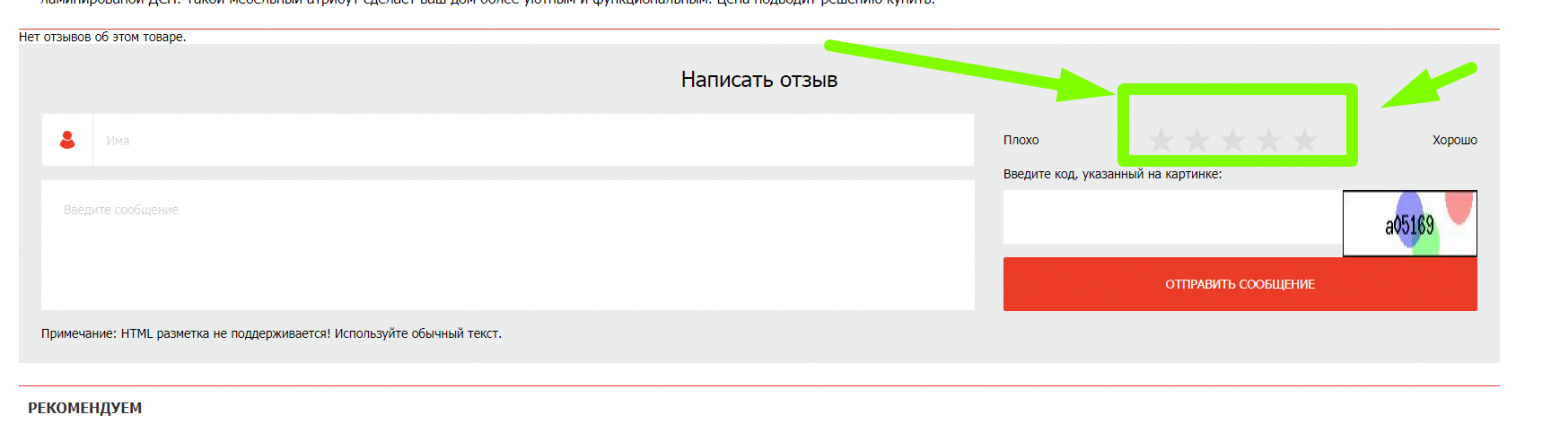
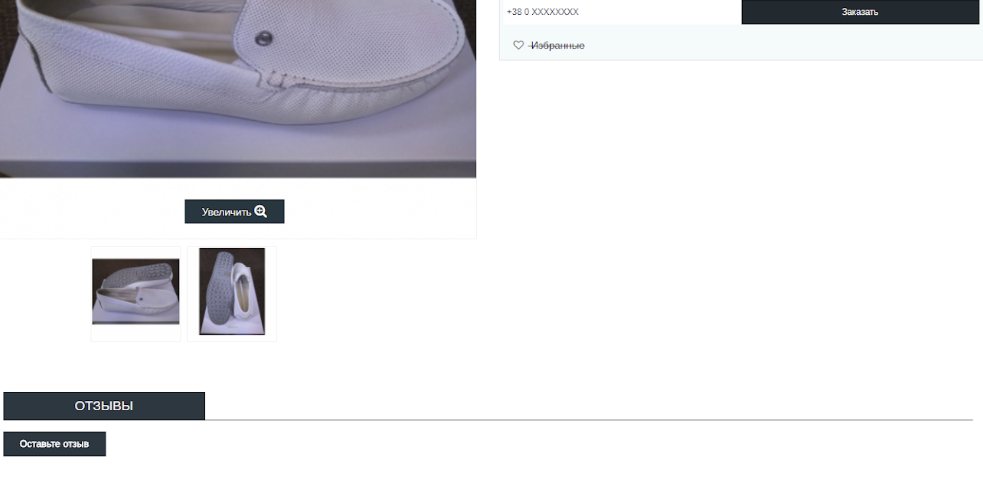
Пример некликабельных кнопок: при нажимании на звездочки пользователя сразу перебрасывает в хедер и ничего не происходит. Из-за этого нельзя оставить комментарий.
Если на сайте есть неработающий рейтинг и система с комментариями, то у посетителей может сложиться мнение, что владелец сайта пренебрегает их мнением. Отсюда формируется недоверие и негативное отношение к ресурсу.
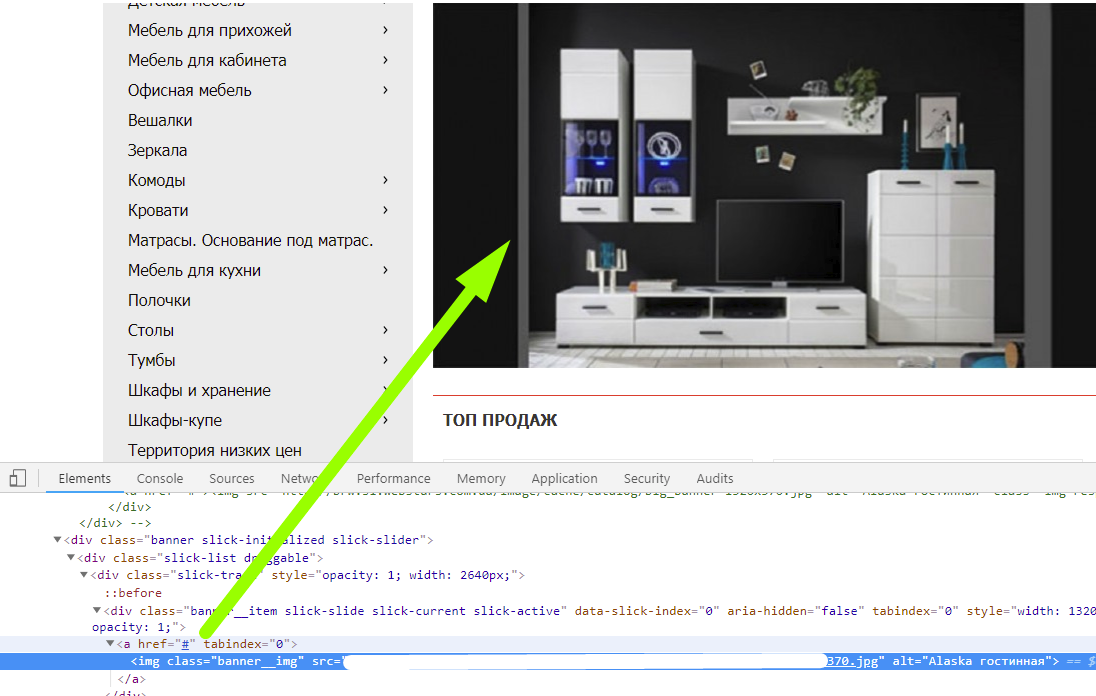
Пример некликабельных кнопок: некликабельный баннер на главной странице.
В примере баннер не только некликабельный, но и составлен без призыва к действию. Чтобы это исправить — достаточно добавить работающие кнопки «Перейти» или «Подробнее».
Некликабельная корзина товаров
Корзина товаров — это привычное место, куда посетители интернет-магазина заходят перед подтверждением заказа. Если значок «Корзина» сделать некликабельным, то многие пользователи не захотят разбираться с непривычным функционалом и совершат покупку в другом месте. Чтобы этого избежать — не экспериментируйте с корзиной товаров и всегда делайте ее значок кликабельным. И еще момент: не используйте вместо слова «Корзина» другие креативные названия. Есть риск, что на «Тележку», «Склад» или «Лукошко» пользователи не кликнут.
Самостоятельный запуск аудио и видеофайлов
На сайте вы вправе публиковать контент в том формате, который считаете нужным. В это же время у посетителей вашего сайте есть право выбирать, какой формат контента смотреть и когда это лучше сделать. Если вы добавите самостоятельный запуск аудио и видеофайлов, то нарушите права пользователей — они ничего не просили, а вы за них решили показать содержимое сайта.
Иногда автовоспроизведение медиафайлов может быть удачным решением и такой формат иногда практикует даже издательство Forbes. Однако в большинстве случаев это вызывает желание сразу закрыть сайт и никогда к нему не возвращаться. Поэтому мы советуем не рисковать и не мешать пользователю управлять контентом.
Логика
Кнопка «гамбургер» в основной версии сайта
Кнопка «гамбургер» — это три горизонтальные полоски, при нажатии на которые открывается меню сайта. Этот прием придуман для адаптивной верстки и используется для передачи содержимого сайта на гаджетах с узким экраном.
Если этот же прием использовать в основной версии сайта, то усложняется навигация и для поиска нужной информации пользователю нужно совершить одно бесполезное дополнительное действие. Отсюда риск, что пользователю будет неудобно и в следующий раз он выберет сайт с более продуманной навигацией.
Пользуйтесь кнопкой «гамбургер» в адаптивной верстке, а для основного сайта оставьте простое линейное меню.
Сайт без логотипа
Логотип — это привычный атрибут, который располагается в шапке сайта и предназначен для повышения узнаваемости. Обычно логотип используется в паре с фавиконом — небольшим значком, который подсвечивается во вкладке браузера перед названием открытой страницы. Если логотип и фавикон разработаны правильно, то они помогают запомнить сайт и повышают вероятность повторного возвращения. Без этих атрибутов запомнить ваш сайт будет намного сложнее.
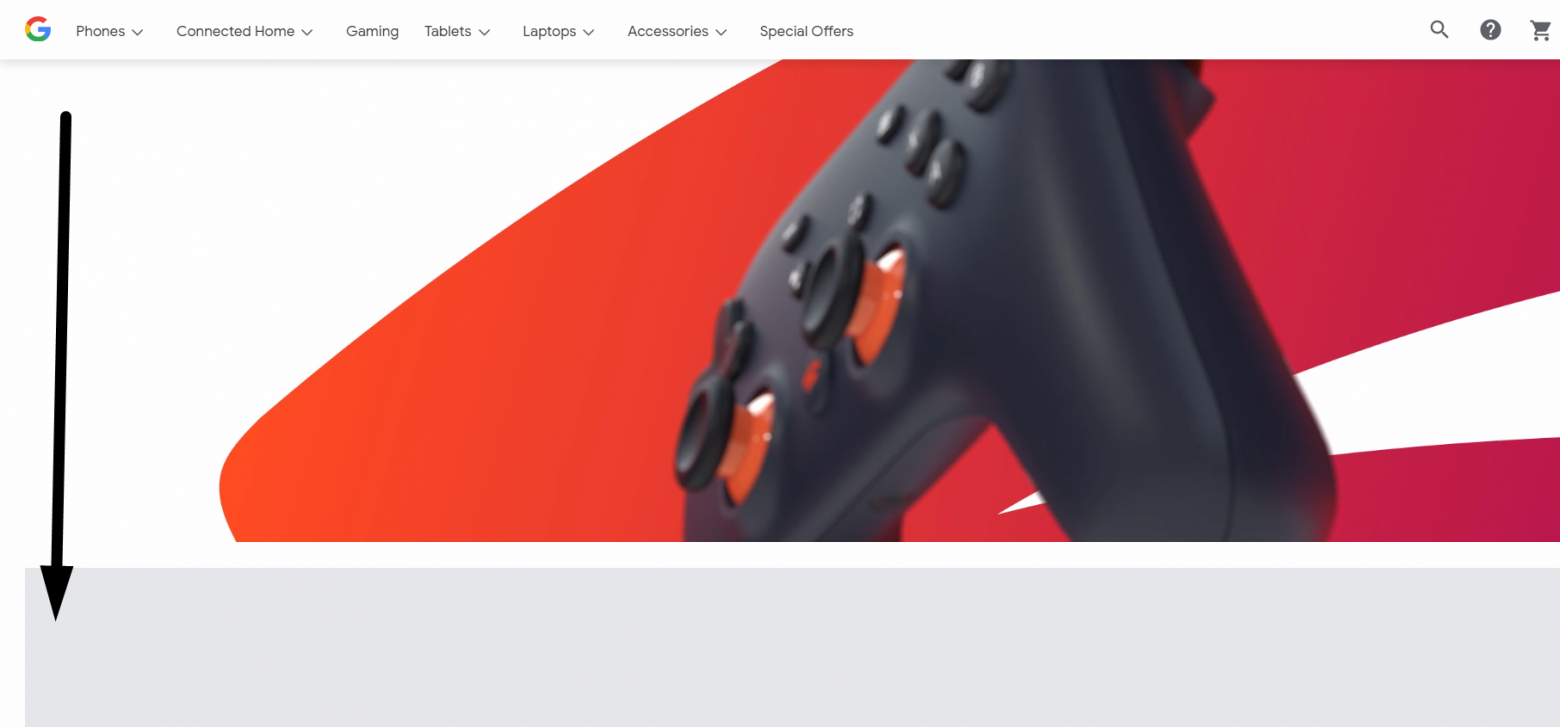
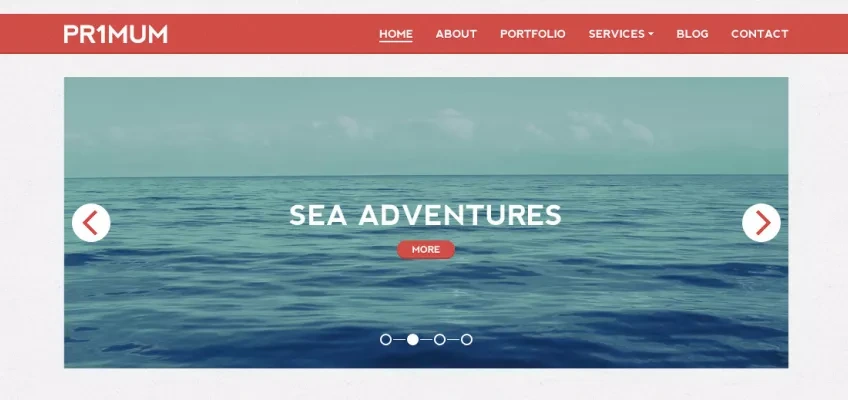
Слайдер на главной странице
Стоит учесть, что главную страницу видят 1-5% от всего трафика сайта. Также большинство слайдеров плохо отображаются на мобильных девайсах и сохраняют те же проблемы, что и сайты с горизонтальной версткой. Качественный слайдер делать иногда дорого, а бюджетные варианты сразу портят общее представление о ресурсе: пользователь переходит на сайт → видит неудобный и плохо проработанный слайдер → покидает страницу или начинает изучать страницу с негативным настроем. Чтобы этого избежать — достаточно отказаться от слайдера на главной странице и разложить презентационный материал о сайте с помощью простых дизайнерских решений: текста, графики или видео.
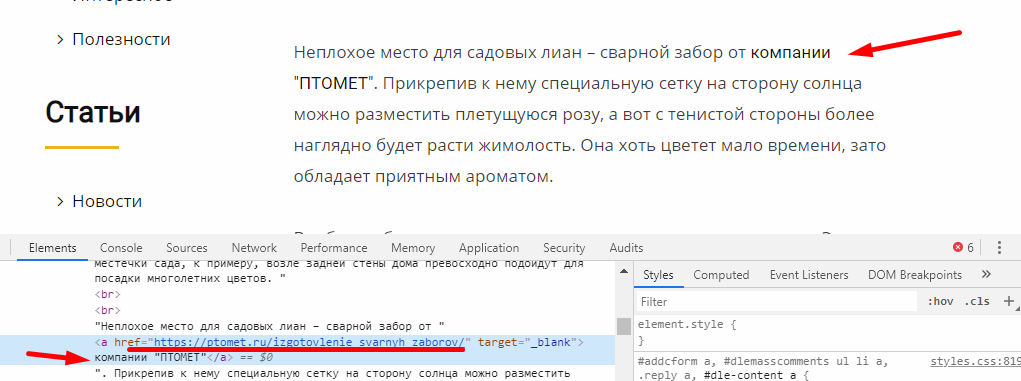
Невыделенные ссылки
Ссылка — это инструмент удержания посетителей на сайте. Пользователь читает понравившуюся статью → видит дополнительную полезную ссылку → кликает по этой ссылке и дальше остается на сайте. Если ссылка будет неудачно обозначена, то пользователю будет не за что зацепиться и после изучения нужной темы он сразу закроет сайт. Чтобы это исправить — нужно делать ссылки заметными.
Чтобы повысить вероятность перехода — можно собрать все рекомендованные ссылки и продублировать их в заключении к статье. Так пользователь точно увидит, что еще почитать по выбранной теме.
Избыточные анимации
Любой мультимедийный файл на странице должен выполнять какую-то полезную функцию: развлекать, рассказывать историю или помогать разобраться с темой. Если анимаций будет слишком много, то страница получится избыточной и ее будет сложно изучить. Также нарушится принцип контраста и все важные анимации смешаются с второстепенными. В итоге пользователь ничего не запомнит или вообще откажется изучить перегруженную страницу.
Не допускайте избыточности и акцентируйте внимания на важных анимациях.
Отвлекающие элементы
Здесь нужно придерживаться того же принципа, что и с избыточными анимациями: если какой-то элемент не работает на полезное действие, то его лучше не публиковать на странице. Исключения допускаются только в таких ситуациях, когда эти элементы представлены в виде какой-то качественной декорации, позволяющей создать приятную атмосферу на сайте. Если с качеством проблема, то отвлекающие элементы лучше не использовать — так будет меньше раздраженных посетителей.
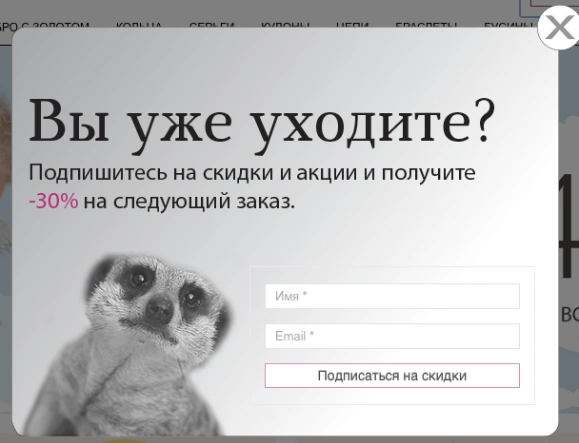
Всплывающие окна без кнопки «Закрыть»
Посетитель сайта — это гость, все действия которого должны носить только добровольный характер. Если добавить на сайт всплывающие окна и спроектировать их без кнопки «Закрыть», то никакого свободного выбора у пользователя не будет. Из-за этого ему гарантированно не понравится ваш сайт и в следующий раз он обязательно выберет конкурирующий ресурс. Поэтому если пользуетесь произвольно всплывающими окнами — обязательно добавляйте к ним крупную кнопку «Закрыть».
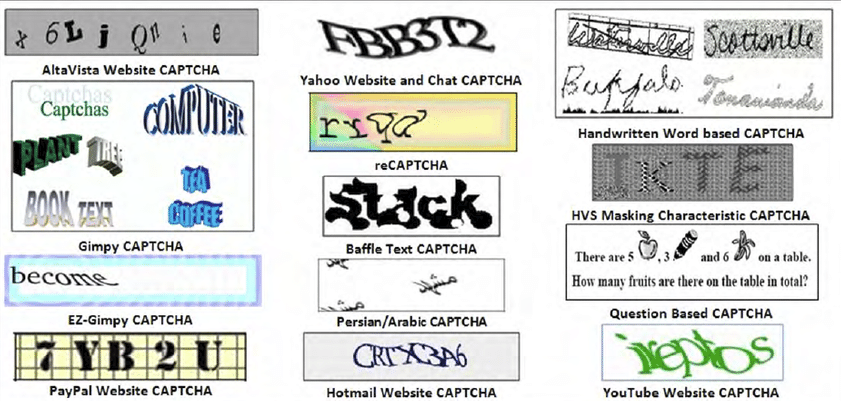
Раздражающая капча
Капча — это полезный инструмент, защищающий страницу от наплыва роботов. Поэтому капча должна быть и без нее не обойтись. Проблема возникает тогда, капча неправильно запрограммирована и приравнивает каждого нового посетителя к боту: человек приходит на сайт за интересным в регистрации → вместо изучения контента должен потратить время на ввод бессмысленных для него цифр и букв. Ситуация усугубляется, если капча повреждена или слишком длинная — пользователю легче закрыть страницу, чем заниматься ее раскодированием. Поэтому чтобы не терять аудиторию — делайте капчу компактной, незаметной, редко срабатывающей и способной лучше отличать человека от робота. Норм вариант reCAPTCHA.
Навязчивые pop-up окна
Pop-up окно — это всплывающий баннер, призывающий пользователя совершить какое-то конкретное действие: подписаться на рассылку, оставить номер телефона или перейти по определенной ссылке. Всплывающие окна выполняют рекламную функцию и сильно раздражают в тех ситуациях, когда появляется попап с нецелевым месседжем на странице:
Если делаете pop-up окна — предлагайте в них что-то полезное и настраивайте их так, чтобы пользователь успевал хоть немного изучить содержимое сайта.
Обязательная регистрационная процедура
Если в интернет-магазине перед покупкой нужна обязательная регистрация, то приготовьтесь к низкой конверсии.
Если хотите безопасно собрать пользовательские данные — просто объясните преимущества регистрационной процедуры и сделайте автоматической, когда происходит первая покупка. Пароль отправляйте на почту.
Собрать контакты заинтересованных пользователей сложно, а потерять легко. Поэтому не надоедайте своим подписчикам, не рассылайте спам и бесполезную рекламу. Пообещали информацию о выгодных бонусах — сначала рассказывайте о бонусах, а после можете вставить немного рекламы. Так можно, а по-другому нельзя.
Сложная регистрационная процедура
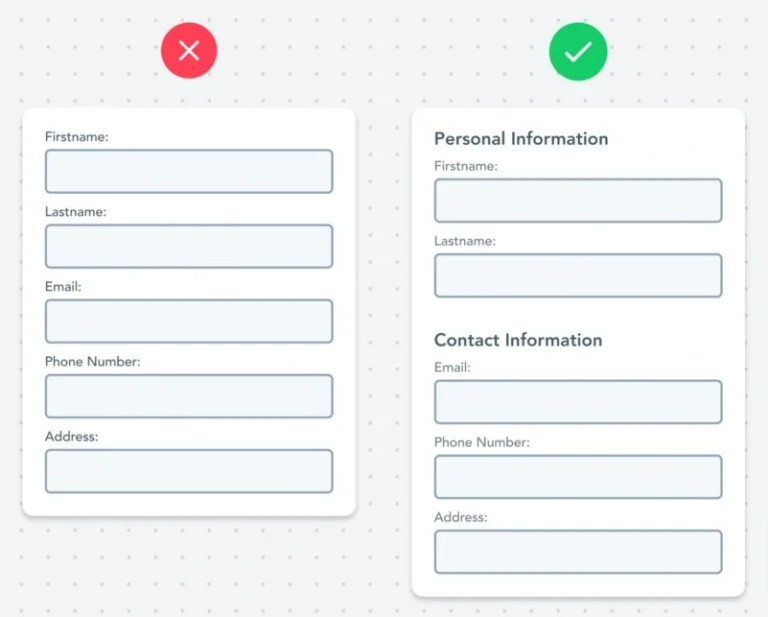
Если пользователь решил зарегистрироваться на вашем сайте, то этот процесс не должен занимать больше минуты. Когда регистрационная форма слишком сложная, перенасыщена обязательными полями и состоит из нескольких шагов, то пользователю проще передумать, чем выполнить предлагаемое действие.
Если для регистрации пользователю нужно ввести много обязательных данных — подумайте о том, как этот процесс упростить. Например, можно подключить плагин и перетягивать необходимые данные из соцсетей. Или можно разбить регистрацию на несколько частей: почта, имя и телефон вводится вначале, а все остальные сведения пользователь можете добавить в личном кабинете.
Маскировка поля ввода пароля
Скрытое поле ввода пароля (****) уместно применять в онлайн-банкинге и на тех сайтах, где хранятся деньги или важная пользовательская документация. В этом случае скрытый пароль обязателен и используется в качестве дополнительной защитной меры. Например, если решите воспользоваться онлайн-банкингом в людном кафе, то сможете авторизоваться и не переживать за сохранность аккаунта.
Для всех остальных ситуаций скрытое поле пароля лучше не использовать, поскольку оно усложняет процесс входа в личный кабинет. Если по каким-то причинам рассекретить поле ввода пароля не получается, то позаботьтесь о том, чтобы эту опцию пользователи могли включать и выключать на свое усмотрение.
Навигация
Ненастроенная пагинация
Пагинация — это страницы каталога товаров, которые считываются поисковыми роботами сразу после главной страницы. Если в интернет-магазине неправильно оформлена пагинация, то сайт плохо продвигается и слабо продает.
При наличии большого количества товаров определенной категории на сайте следует разделить эту категорию на страницы пагинации. Стоит добавить снизу статьи кнопки переключения страниц, сокращенный перечень всех страниц. Часто на страницах пагинации можно встретить дополнительную кнопку отображения всех товаров сразу, здесь необходимо быть очень осторожным и убедиться, что при обновлении списка товаров будет меняться УРЛ-адрес, на который заранее будет проставлен noindex.
Непродуманные сценарии перемещения
Находясь на сайте пользователь всегда должен знать, какие действия он может выполнить и что за этим последует. Как только какой-то момент будет не согласован — начинается путаница и проблемы с конверсией. Чтобы было понятно — разберем этот момент на примере несогласованной покупки товара в один клик:
Вот еще ситуация. Представьте, что вам нужно связаться с менеджером техподдержки и сделать это можно только через заявку на обратный звонок. Вы вводите номер телефона и не получаете никакого оповещения. Из-за этого вы не знаете, получил ли менеджер ваш запрос, когда ждать ответа и куда обращаться, если ситуация экстренная. То есть сформирован готовый повод уйти к конкурентам.
Номер телефона указан, но нет подтверждения, что он доставлен менеджеру.
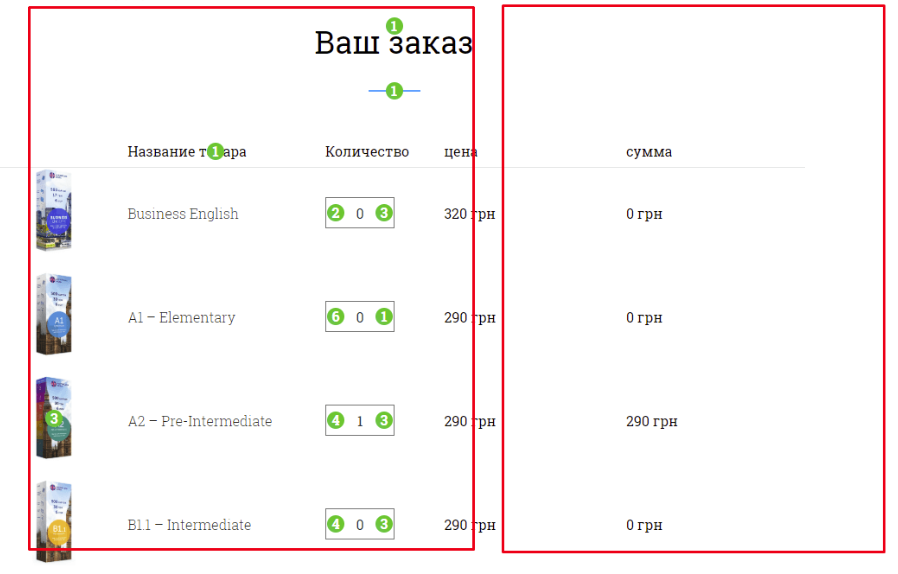
Для закрепления разберем еще один случай. Программисты некачественно проработали сайт и у пользователей проблемы с карточками товара. В карточках нельзя менять количество единиц товара и нельзя удалять выбранный товар из корзины. Поскольку никаких подсказок нет — пользователь быстро разочаруется и не будет ничего покупать в таком интернет-магазине.
Не указано выбранное количество единиц товара и нет возможности что-либо изменить. Если переключиться на следующий шаг, то и на нем функция выбора количества товара недоступна
Избегайте необдуманных сценариев и подкрепляйте каждый пользовательских шаг уточняющими подсказками. Это простой способ избежать конфликтных ситуаций.
Нет «хлебных крошек»
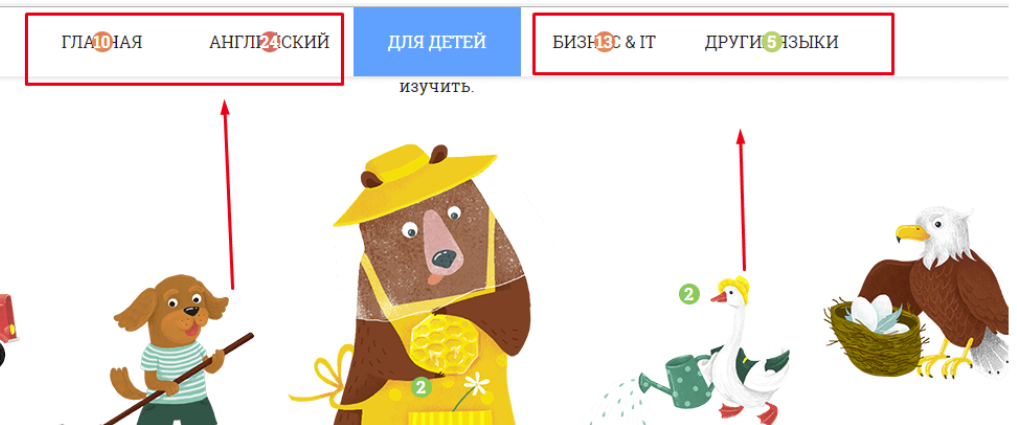
«Хлебные крошки» — это система навигации, показывающая цепочку движения пользователя от главной страницы до текущего раздела. «Хлебные крошки» принято отображать в верхней части сайта и с их помощью можно быстро переместиться назад и найти ранее просматриваемый раздел. Смотрели товар 10 — по «хлебным крошкам» можно в один клик переключиться на товар 2.
Помимо навигационной функции «хлебные крошки» влияют на сео-оптимизацию: создают перелинковку между другими страницами и положительно влияют на поведенческий фактор. Поэтому если не будет «хлебных крошек», то пользователям будет неудобно долго изучать сайт и быстро находить понравившиеся разделы.
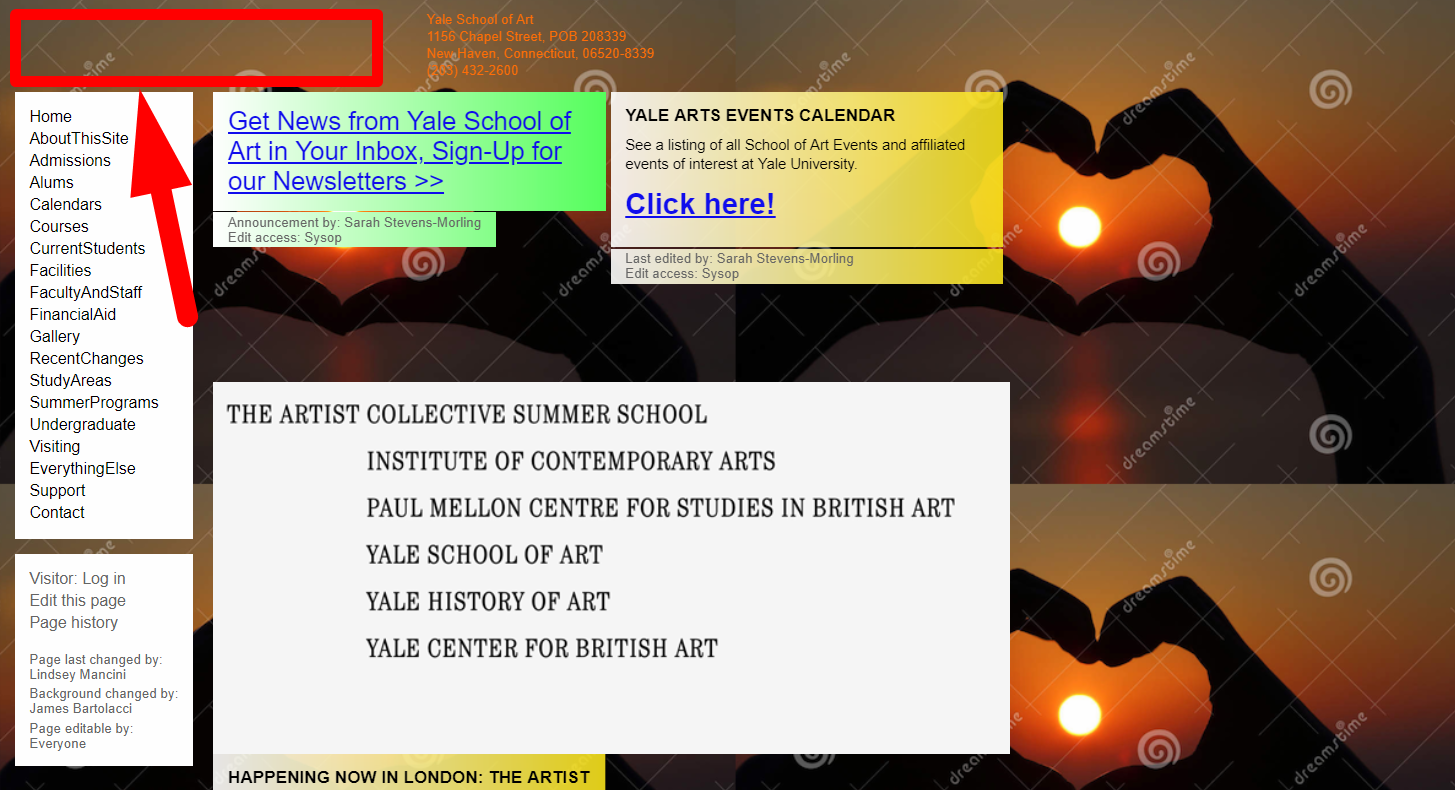
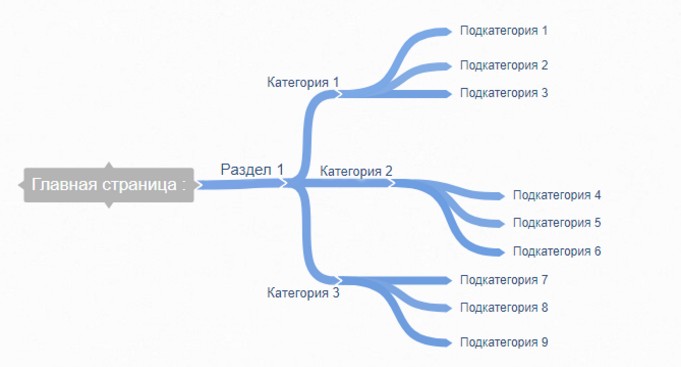
Навигация на главной странице
«Главная» — это та страница, на которую будет возвращаться пользователь если заблудится на сайте. Если такой страницы нет, то при первых проблемах с навигацией часть посетителей будет уходить с сайта. Чтобы «Главная» страница выполняла больше полезных задач — целесообразно в ее описании добавить основные рубрики или рассказать о всей структуре сайта.
Для интернет-магазина, этот пункт меню можно не использовать.
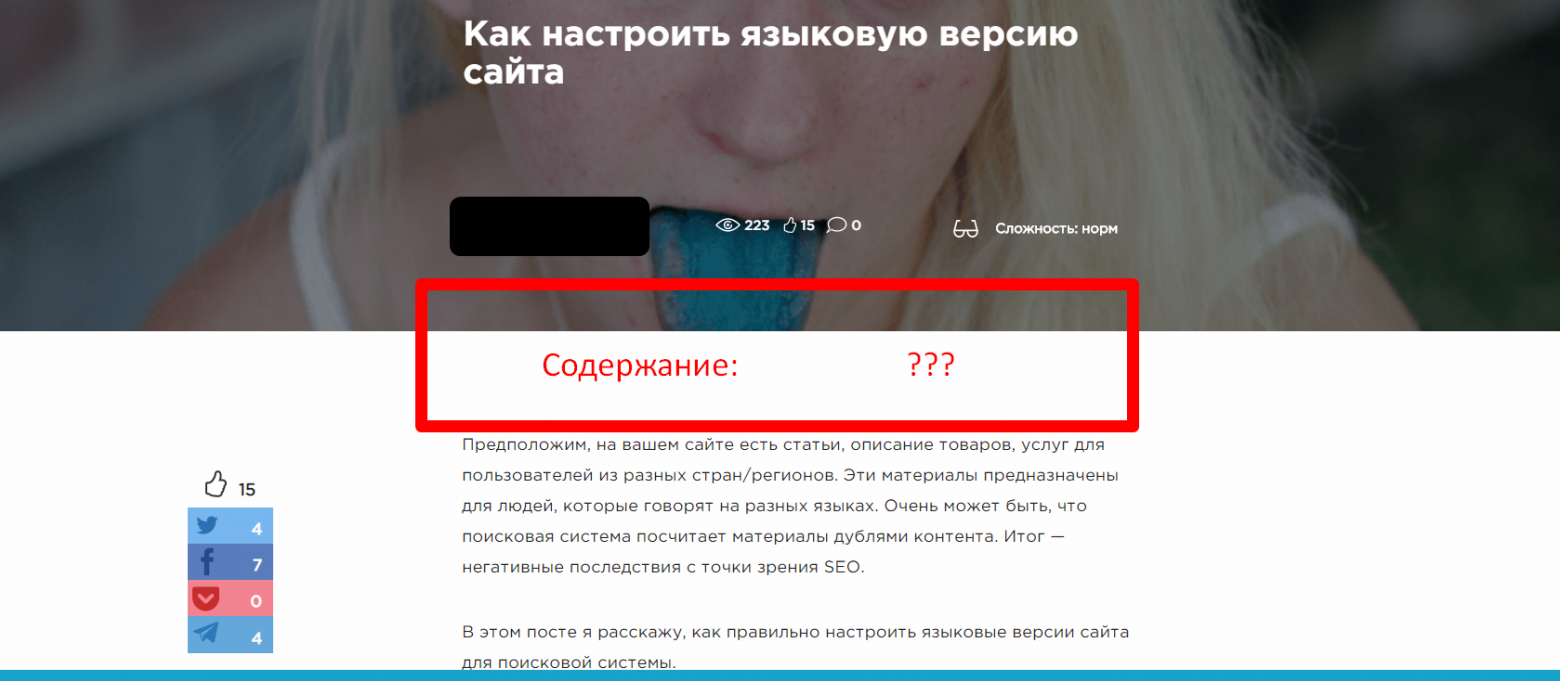
Отсутствует навигация внутри статей сайта
Для больших статей в блог нужна своя навигация. Чтобы ее подготовить — достаточно выполнить два действия:
- Установить плагин, который из подзаголовков статьи будет автоматически формировать содержание. Это содержание будет выводится в начале статьи и с его помощью пользователь сможет сразу начать чтение с нужного раздела.
- Добавить кнопку «Вверх», которая позволит быстро перемещаться из любого раздела назад к содержанию.
Если статья небольшая и помещается в 3-5 экранов прокрутки, то добавлять навигацию не обязательно. Пользователь и так быстро найдет нужный материал.
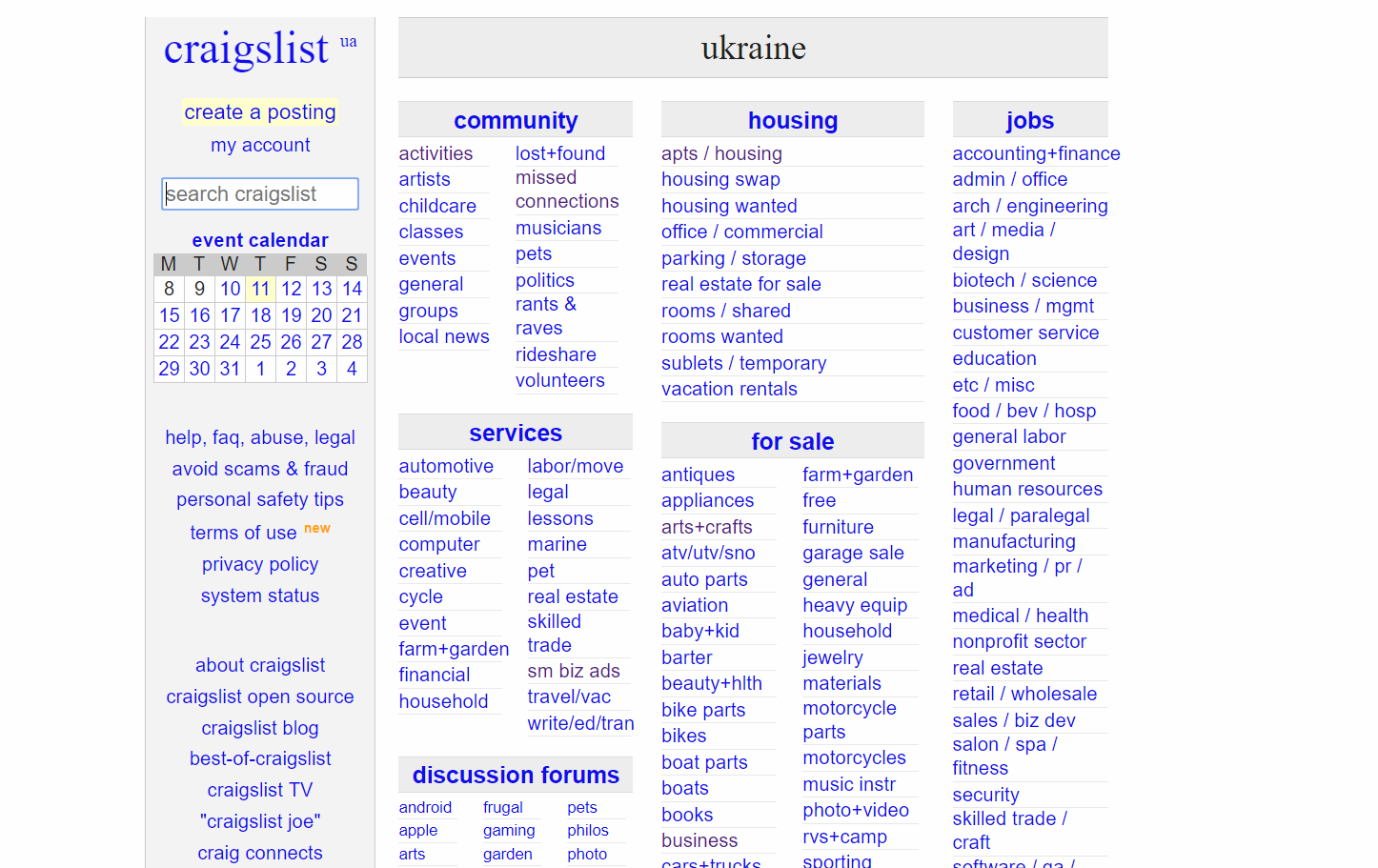
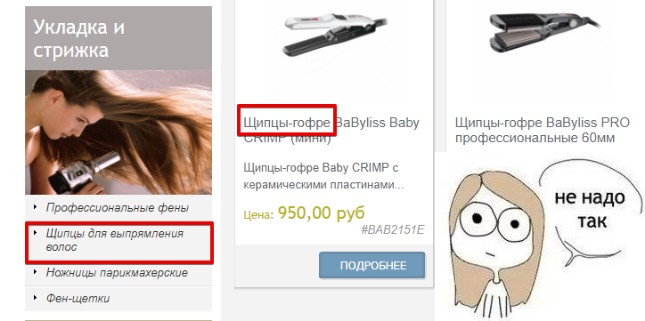
Формальная навигация
Навигация — это такой инструмент, который должен помогать наводить порядок на сайте. Если навигация будет сложной или нелогичной, то это помешает пользователю полноценно изучить сайт и совершить нужные конверсионные действия: оформить покупку, оставить номер телефона или подписаться на новости.
Ниже опубликовано меню с неправильным ранжированием категорий: не выделен основной раздел и не структурированы второстепенные категории.
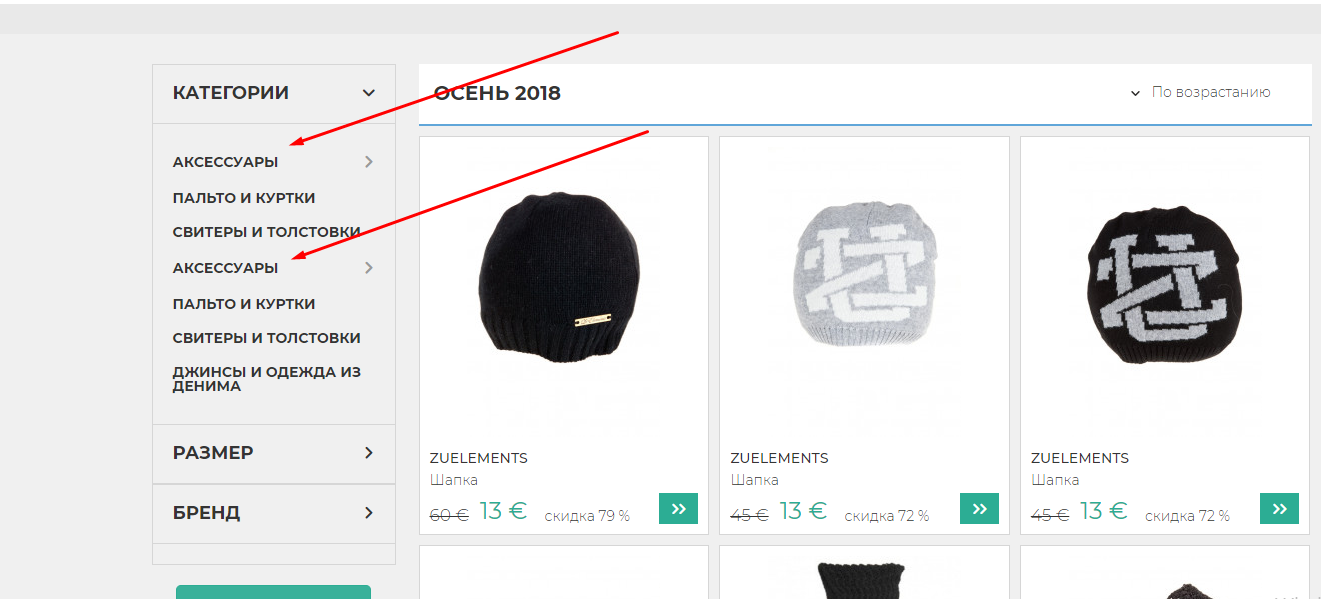
Еще одна распространенная ошибка формальной навигации — дублирование позиций. Это когда в разделе «Аксессуары» можно встретить категорию «Аксессуары». Такие совпадение нужно убирать и не запутывать пользователя.
Пример дубля пунктов меню, когда в разделе и категории используются «Аксессуары».
Также не забывайте следить за тем, чтобы на всех страницах было меню первого уровня. Если его не добавить, то не получится быстро переключаться по категориям и просматривать разные товары.
Пример товарного каталога без меню верхнего уровня. У пользователей нет возможности в один клик перейти к выбору другой категории.
Чтобы сделать правильную навигацию — поставьте себя на место новичка, который ничего не знает о сайте. Теперь задайте вопрос: сможет ли такой новичок быстро передвигаться по опубликованным пунктам меню и находить нужную информацию? Если ответ отрицательный, то навигационную цепочку стоит переработать.
Оформление
Неподходящий дизайн
Дизайн — это визуальный образ, который должен привлекать аудиторию и упрощать взаимодействие с сайтом. Качественный дизайн именно так и работает. Непродуманный, устаревший или слишком креативный дизайн снижает все конверсионные показатели и нуждается в немедленном исправлении.
Пример непрофессионального дизайна. Здесь все смешано в одной куче и залито красным фоном.
Проблема креативного дизайна в том, что его сложно создавать. Поэтому если сомневаетесь в своей задумки, лучше отдайте предпочтение простым дизайн-приемам, которые будут понятны всей целевой аудитории.
Пример креативного дизайна, когда система фильтров не воспринимаются как фильтры.
Прелесть сложного дизайна может оценить только владелец сайта, который за этот дизайн заплатил. Если страницы не режут взгляд и на них все понятно рассортировано, то для пользователей этого будет достаточно. Остальное избыток.
Пример усложненного дизайна, когда обычный рубрикатор товаров превратился в ребус. По карте кликов видим, что здесь для пользователей непонятна возможность взаимодействия с соответствующими иконками.
Качественный дизайн не обязательно должен быть дорогим и громоздким. Если простой минималистичный стиль будет идти в паре с качественными услугами, то и этого будет достаточно для привлечения лояльной аудитории. Будет довольная аудитория → повысятся продажи → появится профессиональный дизайн.
Неудобная текстовая колонка
Текст должен занимать 60-70% ширины страницы. Если сделать узкое поле, то текст вытянется и превратиться в неудобночитаемую вертикальную простыню. Если использовать максимальную ширину, то неудобночитаемая простыня растянется по горизонтали. Полный провал — это когда к растянутому тексту добавляются шрифты с засечками. Думайте о пользователям и не создавайте лишних неудобств.
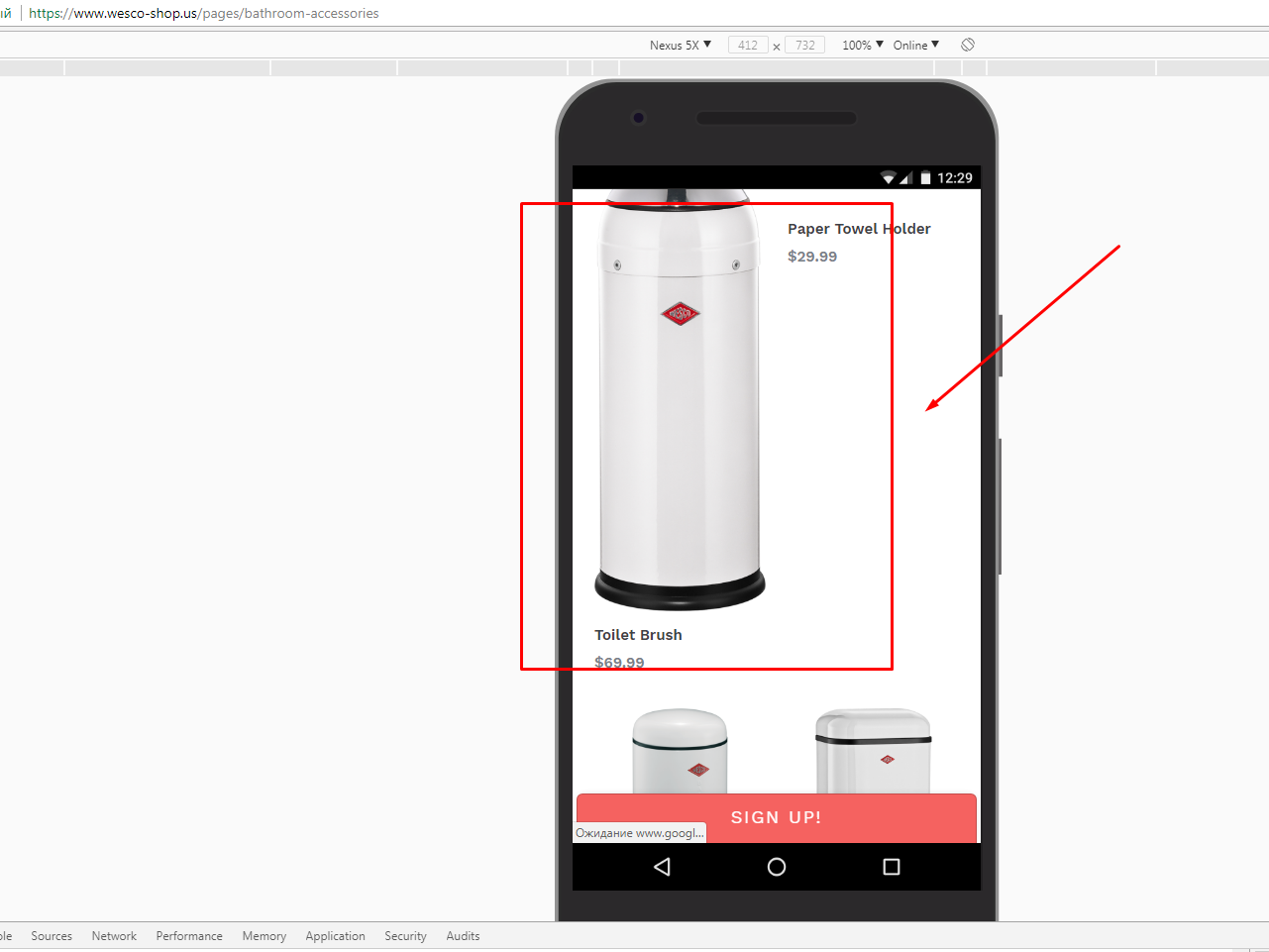
Непропорциональные изображения
На сайте все визуальное оформление должно выполняться в одном стиле. Акцентные элементы допустимы, однако они должны быть аккуратно оформлены и пользователь должен их понимать. Например, если вы делаете описание кого-то товара, то в статью допустимо вставлять изображения с разными пропорциями и масштабом — читатель понимает, что речь идет о разных свойствах одного товара. При этом нельзя менять пропорции в общем каталоге товаров — здесь без дополнительных комментариев неясно, чем одни изображения отличаются от других.
Пример слишком высокого изображения в шапке. Чтобы добраться к контенту — нужно скролить страницу. Проблема решается уменьшением высоты шапки на 50-70%.
Часто проблемы с пропорциональностью возникают в адаптивной верстке. Поэтому важно проверить дизайн на как можно большем количестве устройств.
Пример неправильного распределения элементов в мобильной версии сайта. Первое изображение выпадает из каталога и выглядит больше остальных.
Непропорциональные изображения создают ощущение беспорядка и непрофессионализма. Поэтому когда кто-то из пользователей обратит на это внимание, то в следующий раз уйдет за покупками на сайт без подобных проблем.
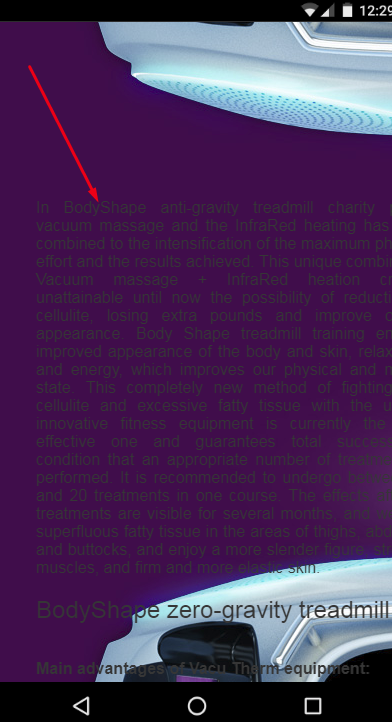
Несочетаемый текст и фон
Идеальный вариант — черный текст на белом фоне. Примерно такой же эффект дает белый текст на черном фоне. Сочетать можно и другие цвета, которые не сливаются между собой и позволяют без усилий считывать информацию с сайта. Если весь контент легко прочитать с первого взгляда, то вы правильно подобрали текст и фон.
Если у вас нет специальной дизайнерской задачи, то выбирайте черный текст на белом фоне. Не нужно играть с цветами просто ради красоты — лучше потратьте сэкономленное время в производство контента. Пользователи это точно оценят.
Пример плохо читаемого текста на иллюстрациях.
С особенной осторожностью нужно подходить к экспериментам текста и фона в адаптивной верстке. На мобильных устройствах информацию считать сложнее, поэтому и к подбору цветов нужно подходить с особой тщательностью.
Пример нечитабельного текста в адаптивной верстке.
Если по каким-то причинам классика в виде черного текста и белого фона вам не подходит, помните о таком нюансе: у разных гаджетов разная цветопередача. Если у вас на компьютере все смотрится хорошо, то это не означает, что аналогичная считываемость будет у пользователя с бюджетным смартфоном на Андроиде.
Непроработанный дизайн текста
Никому из пользователей неинтересно читать сплошное текстовое полотно, в котором нет визуальных элементов управления вниманием: абзацев, подзаголовков, списков, изображений и отдельных блоков с важной информацией. Глаз не за что не цепляется, поэтому даже если он будет хорошим, его вряд ли прочтут.
Это скучная текстовая простыня.
Дизайн текста — это не волшебный инструмент увеличения конверсии. Просто с его помощью шансы привлечь большее количество целевой аудитории повышаются.
Задизайненый текст.
Если сайт специализируется на публикации сложных экспертных статей и в выбранных темах с вами никто не конкурирует, возможно, дизайн текста не нужен. Вы — лидер мнения и незачем тратить время на оформления. Во всех остальных случаях дизайн поможет поднять конверсионные показатели каждой статьи.
Креативное использование ссылок в элементах интерфейса
Все ссылки должны быть заметными. Если этого не будет, то пользователю будет сложно перейти на рекомендованную страницу и продлить время пребывания на сайте. Или может случится так, что человек случайно кликнет на спрятанную ссылку и рассердится из-за того, что его заставляют смотреть тот контент, который он не выбирал. Поэтому в интерфейсе не стоит креативить и превращать ссылки в загадку.
Пример нетипичного использования ссылок в текстах и элементах. Иконка не объединена с текстом, поэтому клик по иконке не приведет к переходу на новую страницу.
При работе с ссылками в интерфейсе важно помнить два момента: пользователь должен понимать, что перед ним ссылка и он должен знать, куда эта ссылка ведет. Первый момент решается правильным визуальным оформлением, а для второго часто приходится использовать дополнительные всплывающие подсказки.
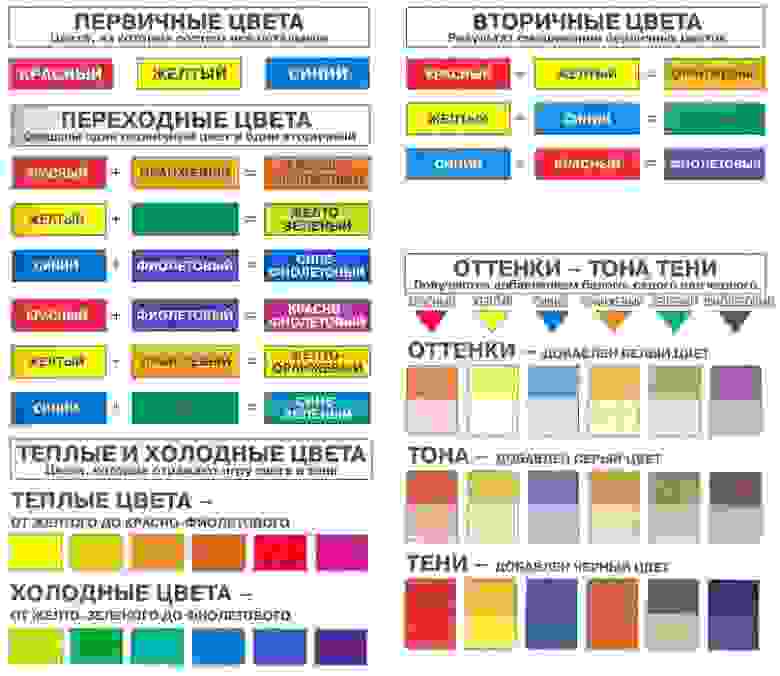
Неудачное цветовое оформление
Цвет — это важная составляющая любого дизайна. Цвет влияет на настроение и делает так, чтобы посетителям сайта было комфортно изучать предлагаемый контент. Если цветовая гамма подобрана неудачно, то даже на качественный контент можно получить множество негативного отклика. И наоборот: если на сайте приятно находиться, то пользователи простят незначительные ошибки.
Если вы планируете спроектировать привлекательный цветной сайт — посмотрите базовые уроки по колористике. Там много нюансов, которые не получится изложить в двух словах. Когда выберите цветовую гамму — организуйте фокус-группу и попробуйте узнать, какие решения внедрены удачно и что нужно доработать.
Урок цветовой арифметики.
Если вам не интересно изучать колористику и разбираться с цветовой гаммой — оставьте на сайте белый фон. Этим пользуется Apple и с клиентами все в порядке.
Чрезмерное количество рекламы
Современные пользователи просматривают сайты с внутренним антирадаром, позволяющим игнорировать опубликованные рекламные предложения. Из-за этого статья с одним и десятью рекламными баннерами будут давать примерно одинаковый эффект. При этом статья с одним рекламным баннером не будет раздражать, поскольку она в ненавязчивой форме рассказывает о какой-то полезной услуге. Статья с десятью баннерами вызывает отвращения и чувство того, что автор всеми силами пытается впарить читателю рекламируемый продукт. Поэтому если хотите меньше критики, давайте честную рекламу и дозируете ее количество.
Непроработанный призыв к действию
Призыв к действию — это финальная часть рекламного предложения, которое можно сравнить с рукопожатию после обсуждения условий сделки. Поэтому в любой рекламе призыв к действию должен быть и его нужно правильно оформлять.
Пример баннера со слабым призывом к действию.
Если призыва к действию не будет, то часть аудитории не решится на покупку или перенесет ее на другой раз. Это ваша недоработка, которую легко исправить.
Пример слабого призыва к действию. Нет четкого предложение ни в кнопке, ни в баннере, ни в тексте.
Часто не слабый призыв к действию встречается в форме подписки. Пользователи редко используется такую форму, даже если ее разместить на самое видное место.
Пример слабого призыва в подписной форме.
Иногда призыв к действию пропадает, когда сайт переводится в адаптивную версию. Это техническая проблема, которую нужно своевременно обнаружить и устранить.
Пример поврежденного призыва в адаптивной версии сайта.
Призыв к действию хорошо работают только в паре с картинкой баннера. Одно без другого дает слабый эффект и часто остается незамеченным.
Пример баннера без призыва к действию и понятного предложения.
Ставите призыв к действию — делайте его убедительным и четким. Также обязательно следите за тем, чтобы призыв хорошо сочетался с изображением рекламного баннера. Без этого часть клиентов сделает заказ на других сайтах.
Некачественные изображения
Большинство пользователей начинают изучать контент с просмотра изображений. Поэтому важно следить за тем, чтобы эти изображения были четкими, хорошо обработанными и в тему опубликованного материала. Так формируется целостная история, на основе которой пользователю легко принимать решения о покупке.
Пример некачественной фотографии товара.
Чтобы быстро поднять качество изображений — купите портативный китайский куб для предметной съемки (фотобокс). Это недорогой аксессуар, который придаст всем изображениям вашего интернет-магазина фирменности.
Отсутствие или переизбыток иллюстраций
Вы уже знаете, что на основе качественных иллюстраций пользователь принимает решение о покупке товара. Поэтому если что-то продаете, то как минимум одно изображений у вас должно быть. В это же время, если иллюстраций будет слишком много, то это может перегрузить страницу и отпугнуть часть пользователей. Чтобы этого избежать — комбинируйте иллюстрации с видео. Например, сфоткайте товар с основных ракурсов и дополните страницу видеообзором, в котором будет распаковка и сценарии использования товара в разных ситуациях.
Плохо сверстанные кнопки соцсетей
Если кнопки социальных сетей неправильно оформлены или выглядят неаккуратно, то многие пользователи по ним не кликнут и не продолжат знакомиться с вашим контентом на социальных площадках. Чтобы этого избежать — верстайте красиво.
Пример неправильно оформленных кнопок социальных сетей с устаревшим виджетом instagram.
Помимо визуальной непривлекательности, с кнопками соцсетей часто возникают еще две проблемы. Первая проблема связана с любыми техническими сбоями, которые делают кнопки некликабельными. От подобного сбоя не получится застраховаться, поэтому сайт нужно периодически тестировать на предмет работоспособности всех кликабельных элементов. Вторая проблема может быть вызвана тем, что социальные сети выбраны без учетов интересов аудитории. Например, если большинство ваших читателей пользуются Telegram, а вы с этим мессенджером не работаете, то будет потеря трафика. В этом случае нужно исправлять ситуацию или смириться с потерей.
Маркетинг
Нет четкого главного предложения сайта
Главное предложение сайта — это та тематика, на которой специализируется ваш ресурс. Это главное предложение пользователь должен считать в первые три секунды пребывания на сайте. Продаете подержанную технику Apple — располагайте на главной странице каталог с доступными гаджетами, а на других страницах делайте блог или публикуйте новости. Наоборот делать нежелательно, поскольку от этого теряется четкость главного предложения сайта. Если главное предложение будет неочевидным, то часть пользователей не будет ни в чем разбираться и отправиться за покупками к конкурентам.
Отсутствие гарантий
Гарантия — это признак того, что продавец уверен в товаре и может ручаться за его качество. Возьмем два интернет-магазина, в которых MacBook Air 2018 года продается за 1900 $. Первый магазин работает без гарантий, а во втором срок гарантийного периода составляет 12 месяцев. При таких условиях большинство пользователей совершать покупку во втором интернет-магазине.
MacBook Air 2018 года — это пример товара, который во всех интернет-магазинах будет продаваться примерно по одной цене. Выиграет в конкуренции сайт с лучшей гарантией.
Если вы продаете одноразовые или скоропортящиеся товары, то скорее всего выдать на них гарантию не получится. В этом случае вам ничто не мешает придумать равноценную замену. Например, в бизнес по продаже цветов можно внедрить бесплатную доставку или накопительную систему скидок для постоянных клиентов.
Сложные товары продаются без подсказок
Если вы предлагаете любой технологичный товар, который по устройству сложнее чебурека, то на сайте нужны подсказки. В подсказки нужно выносить все понятия, с которыми даже в теории у пользователя могут возникнуть сложности. Вспоминайте Васю из начала статьи, который ничего не знал про фантомное питание и из-за отсутствия подсказок интернет-магазин потерял постоянного покупателя. Если сомневаетесь, ставить подсказку или нет — ставьте. Для тех кто разбирается в теме это не повредит, а заинтересованных новичков выручит.
Онлайн-чат без менеджера
Продажа любого товара связана с нюансами, которые нельзя раскрыть с помощью запрограммированного чат-бота, имеющего раздавать ответы на частые вопросы. Об этих нюансах должен рассказывать живой человек — менеджер. Если у кого-то из пользователей возникнет вопрос и у вас на сайте не будет живого консультанта, то практически всегда заказ будет оставлен в том месте, где этот консультант работает. Кроме того, когда менеджер вживую общается с заинтересованным пользователем, то у него есть возможность увеличивать средний чек за счет рекомендации сопутствующих товаров. Работает на каждом четвертом покупателе.
Нет информации о количестве доступного товара
Представьте такую ситуацию: крупная IT-компания открывает новый офис и покупает в него сорок 2К мониторов Dell P2418D. Представитель IT-компании переходит на сайт интернет-магазина → оформляет заказ → получает накладную с указанием точного срока доставки и отталкиваясь от этого срока объявляет сотрудникам о дате начала работы в новом офисе.
Если компании нужно сорок 2К мониторов Dell P2418D, то им важно знать, могут ли они купить такое количество товара в одном месте. Обычно оптовая покупка обходиться дешевле.
На следующий день менеджер интернет-магазина начинает собирать заказ и выясняется, что указанного количества мониторов на складе нет: нужно сорок штук, а есть только десять. Менеджер перезванивает заказчику и объявляет о проблеме. Представитель IT-компании отменяет заказ, поскольку у него есть корпоративным стандарт, правилами которого разрешается использовать только указанный тип мониторов. Кроме того, вышедшим раньше срока сотрудникам придется платить неустойку за каждый день, когда они выходят на работу и не могут выполнять свои обязанности из-за отсутствия монитора.
Несложно догадаться, что в провинившимся интернет-магазине от этой компании больше не будет ни одного заказа. Наш пример надуманный, однако он показывает, какое значение может иметь информация о количестве доступного товара. Имейте это ввиду при проектировании карточек товара на собственном сайте.
Нет данных о доставке и способах оплаты
Тарифы перевозчиков вместе с комиссией платежных сервисом могут прибавить к первоначальной стоимости заказа до 15%: выбрали товар на 100 $ → получили к оплате 115 $. Из-за этого важно прописывать все службы доставки и все платежные системы, которые поддерживает интернет-магазин:
- Если выбор большой, то пользователь сможет подобрать оптимальный тариф и время доставки. Можно переплатить и получить товар быстрее или наоборот — дольше подождать и сэкономить.
- Если выбора нет или он ограничен, то пользователь заранее будет знать о комиссии и не будет предъявлять претензии во время получения товара.
Задача владельца интернет-магазина — подробно проинформировать пользователя, который самостоятельно будет решать, что делать дальше. Если нужной информации не будет, то есть вероятность лишиться постоянного покупателя.
Нет письма подтверждения
Пользователи нередко теряют информацию о заказе, а перевозчики не всегда своевременно предупреждают об его поступлении. Из-за этого возможны случаи, когда владелец интернет-магазина будет терять клиентов и впустую платить за транспортные расходы перевозчиков. Чтобы этого избежать — достаточно каждый заказ дублировать на электронную почту. Тогда не будет повода для споров.
Контент
Проблемы с грамматикой
Любой текстовый материал должен публиковаться без ошибок и опечаток. Если за этим не следить, то это может отразиться на имидже и пользовательском доверии к ресурсу. Логика здесь такая: если у владельцев сайта нет времени проверить свои тексты, то где они найдут время на качественное исполнение клиентских заказов.
Здесь стоит сделать важное примечание: от опечаток не застраховано даже крупное издательство, где каждое предложение перепроверяется армией корректоров. Поэтому грамматические ошибки неизбежны и для решения этой проблемы нужно выполнять две задачи: по несколько раз перепроверять контент перед публикацией и следить за отзывами, где пользователи будут критиковать ваш материал за неграмотную подачу. Увидели критику в отзывах — поблагодарите комментатора и отредактируйте текст.
Неактуальная информация
От неактуального контента часто страдают те сайт, владельцы которых сочетают традиционную предпринимательскую деятельность с бизнесом в интернете. Например, компания занимается печатью наружной рекламы и для привлечения большего количества клиентов запустила сайт с расценками и информацией о себе.
Если расценки и информацию о себе не обновлять, то у клиентов формируется неправильное ожидание: рассчитывали заказать визитки за 100 $, а минимальная цена еще полгода назад выросла до 200 $. Это раздражает, вызывает недоверие и становится стимулом для того, чтобы никогда не пользоваться услугами компании.
Если по каким-то причинам быстро обновить информацию не получается — на время закройте страницу с неактуальными данными и на ее месте опубликуйте контакты менеджера. Пусть менеджер общается с клиентами и дает устные консультации.
Некачественный текстовый контент в блоге
Блог — это инструмент, который должен работать на общее полезное действие сайта. Поэтому любой контент, который не помогает это полезное действие выполнять, будет считаться некачественным. Например, если сайт посвящен продаже газонокосилок, то и блог должен быть посвящен продаже газонокосилок: клиент приходит на сайт → сомневается в выборе той или иной модели газонокосилки → переходит в блог и читает обзоры → получает необходимые ответы → делает заказ или обращается за консультацией. Это качественный контент.
А теперь представьте, что клиент переходит в блог и вместо лайфхаков по выбору газонокосилок он увидит только фото милых собачек на фоне свежескошенной травы. Это некачественный контент, поскольку фото не помогают выбрать газонокосилку и всю нужную информацию ваш потенциальный клиент пойдет искать у конкурентов.
Отсутствие обязательных страниц «О нас» и «Контакты»
Страница «О нас» — это единственное место на сайте, где компании уместно хвалить себя и рассказывать о своих достижения. На этой странице важно показать, чем вы отличается от конкурентов и почему клиентам выгодно с вами сотрудничать. Если страницы «О нас» нет или составлена формально, то это вызывает недоверие.
Чтобы сделать полезную страницу «О нас» — подготовьте ответы на следующие вопросы: кто вы, какая у вас глобальная миссия, чем занимаетесь и за какую работу не беретесь, в чем ваша фишка, в каких нестандартных случаях можете помочь и какими наградами можете подтвердить свою квалификацию.
Страница «Контакты» — это то место, куда куда будут приходить все пользователи, желающие сделать заказ или уточнить информацию на сайте. Если у них не будет возможности этого сделать, то они просто найдут все ответы у конкурентов.
Слишком длинное страница товара и/или категории
Если вы готовите материал для блога, то здесь нет никаких ограничений по объему и длине странице. Пишите столько столько, сколько нужно. Главное, чтобы статья получилась полезной для читателя. Когда речь идет о странице с предложением о покупке товара, то длинный формат страницы здесь не уместен: пользователи устают, не доскроливают страницу, теряют интерес и ничего не покупают. В итоге остаются только те пользователи, которые купили бы этот товар и без описания.
Слишком длинная страница с предложениями товаров. Согласно анализу прокрутки страницы, видим, что глубина скроллинга здесь достаточно мала.
Исключением являются все ситуации, когда продается сложный многокомпонентный товар, каждая часть которого нуждается в подробном объяснении. В этом случае страницу можно перегружать информацией и делать любой длины.
Есть страница, но нет описания товара
Если интернет-магазин запускается на скорую руку, то многие его страницы остаются незаполненными. В лучшем случае есть фото, краткий перечень характеристик, цена и телефон, в худшем — нет вообще ничего. Когда нет описания товара, то посетителю сложно понять, что перед ним такое и почему это стоит покупать. В этом случае даже при низкой цене ваш потенциальный клиент постарается перейти к конкурентам, на сайтах которых наведен порядок и которые подробно рассказывают о своих товарах.
Отсутствие описания на странице карточки товара.
В некоторых случаях все текстовое описание допускается заменить видеообзорами. Однако даже при наличии видео добавлять хотя краткое перечисление основных характеристик нужно: пользователь посмотрим видеообзор → по текстовому описанию пройдется по основным моментам → примет решение о покупке. Без текстовой шпаргалки принять решение сложнее.
Непродуманная структура карточки товаров
Карточка товара — это одна из страниц интернет-магазина, рассказывающая обо всех характеристиках продаваемого товара. Продуманная карточка товара состоит из двух версий: краткой и расширенной. В краткой карточке перечисляются только самые популярные и важные характеристики, на основе которых пользователи выбирают товар. В расширенной карточке указываются все технические данные, касающиеся рассматриваемого товара.
Если у карточки будет непродуманная структура, то она будет ограничена только кратким или расширенным описанием. Если будет только краткое описание, то это будет отсеивать опытных пользователей, которых интересуют детали. Если будет только расширенное описание, то уйдут новички, которых испугают детали.
Отсутствие заголовков и подзаголовков
Заголовки и подзаголовки выполняют сразу несколько важных функций: они рассказывают о чем текст и где в этом тексте находится нужная информация.
Скорее всего вы сразу считали правый пример с заголовками подзаголовками: он структурирован, порезан на порции и прост в изучении. Левый пример представлен в виде текстовой лепешки, которую не хочется изучать. Примерно также думают все посетители вашего сайта. Поэтому чтобы их не расстраивать — думайте о структуре.
Непродуманные названия заголовков и подзаголовков
В интернете большинство текстов считываются по диагонали, а основными точками для считывания выступают заголовки и подзаголовки. Если их не продумать и не заставить рассказывать какую-то историю, то можно быстро потерять посетителей.
Если у читателя нет веской причины изучать ваш контент, то без продуманных заголовков и подзаголовков делать он этого не будет: всегда легче закрыть страницу, чем разбираться в ее содержимом. Поэтому во время проектирования статьей всегда думайте о диагональном чтении.
Маскировка полезного контента
Если после диагонально чтения пользователь решил изучить вашу статью, то в первую очередь он обратит внимание на первый абзац. В этом абзаце должны быть опубликована основная идея всей статьи. Если этого не будет, то значительная часть пользователей уйдет и не будет смотреть оставшийся текст.
Старайтесь всегда выносить главную мысль в первый абзац. После добавляйте аргументы. Если делать наоборот, то конверсия будет снижаться.
Игнорирование списков
Список — это инструмент, который выполняет две функции: помогает упорядочить однородную информацию и упрощает чтение статей на сайте. Если пользователь видит список и понимает о чем он, то читать этот список не обязательно. Если списка не будет, то читать придется все подряд.
Не игнорируйте списки и добавляйте их там, где идет перечисление нескольких однородных сущностей. Если важен порядок — пользуйтесь нумерованным списком. Во всех остальных ситуациях можно обойтись маркированным списком.
Что дальше
Шаг №1. Скачайте чек-лист с перечисленными ошибками в дизайне и юзабилити.
Шаг №2. Проверьте свой сайт и отметьте все моменты, которые нуждаются в улучшении.
Шаг №3. Устраните отмеченные проблемы и замерьте конверсию сайта.
А с какими ошибками в дизайне и юзабилити сталкиваетесь лично вы? Делитесь опытом в комментариях.
Автор: Андрей Чорный, CEO Plerdy.com
Как правильно описывать юзабилити-проблемы
24 Октябрь
Определение юзабилити-проблемы
В нашем понимании юзабилити-проблема — это такая особенность дизайна продукта, которая в определенном контексте не дает пользователю эффективно выполнить его задачу, затрудняя его деятельность или вызывая негативные эмоции. Под особенностью дизайна мы понимаем компоновку экранов, расположение и размеры элементов управления, структуру навигации, цветовые решения, тексты и реакцию системы на действия пользователя.
Такое определение хорошо тем, что позволяет отделить юзабилити-проблему от других видов проблем. Например, если респондент сказал, что не стал бы покупать определенный товар в этом интернет-магазине, потому что цены слишком высокие, то это не юзабилити-проблема, а проблема бизнеса. Как правило, мы не даем рекомендации по устранению подобных проблем, но все равно включаем их в дополнение к отчету.
Описание проблемы
Хорошее описание проблемы содержит две составляющие: описание поведения респондента, свидетельствующего о наличии проблемы (негативное событие), и описание особенности дизайна, с которой связаны затруднения. В плохом описании проблемы не хватает одной из этих составляющих, а иногда и обеих сразу.
| Плохо | Хорошо |
|---|---|
| Респонденты испытывают трудности с поиском истории операций, потому что надпись «История операций» плохо заметна. Почему: Не указано, как это проявляется в поведении пользователей. Невнятно описана особенность интерфейса, из-за которой возникает проблема. | Ссылка на историю операций расположена в нетипичном месте: около левого края экрана, в отрыве от главного меню. Надпись «История операций» сделана мелким белым шрифтом, который трудно читается на сером фоне. Поэтому респонденты испытывают трудности с поиском истории операций: они ищут ее в главном меню и в правой колонке, но не замечают ее слева. |
| При выборе некоторых курсов всплывающее окно с курсом оказывается не полностью развернутым, при этом возможность развернуть его отсутствует. Почему: Из описания проблемы непонятно, чем это мешает пользователям. | При выборе некоторых курсов всплывающее окно с курсом оказывается не полностью развернуто, при этом возможность развернуть его отсутствует. Часть контента, размещенного на странице курса, не умещается в окно. Чтобы прочитать расположенный на странице текст, респонденты вынуждены использовать горизонтальную прокрутку. После выполнения задания респонденты снижали оценку удовлетворенности и отмечали неудобство, связанное с горизонтальной прокруткой. |
| Респонденты не читают раздел о медицинской и юридической поддержке держателей премиальных карт. Почему: Если, не ознакомившись с информацией из этих разделов, пользователь все же смог достичь своей цели (выбрать нужную карту), то это не юзабилити-проблема. В противном случае нужно указать, чем плохо то, что пользователь не получил эту информацию. | Респонденты не находят информацию о преимуществах премиальной карты, которая должна дать информацию, достаточную для принятия решения о покупке. Описание преимуществ находится в разделе под названием «Медицинская и юридическая поддержка», куда 5 из 8 респондентов решили не заходить, а 3 из 8 зашли и сразу вышли. |
Хорошее описание проблемы всегда основано на наблюдении за поведением респондента, а не на том, что респондент говорит. Комментарии респондента могут сигнализировать о проблеме, но считать юзабилити-проблемой несоответствие продукта любым пожеланиям пользователя нельзя.
| Плохо | Хорошо |
|---|---|
| Один из пользователей хотел бы иметь возможность вводить старый пароль наряду с новым. Почему: Это не юзабилити-проблема. | Не писать в отчете о субъективных высказываниях респондента, если они не иллюстрируют какую-то реально существующую проблему. Некоторые пожелания респондентов можно включать в отчет, если они представляют потенциальную ценность для заказчика. |
Хорошее описание проблемы всегда конкретно. Даже если в нем используются общие слова вроде «непонятно», «неинформативно», «незаметно» и т.п., вслед за ними идет пояснение, раскрывающее их суть. Плохое описание проблемы сформулировано общими фразами без пояснений.
| Плохо | Хорошо |
|---|---|
| Название ссылки «Виртуальная карта MasterCard» непонятно для пользователей. Почему: Не указано, по каким признакам аналитик определил, что название ссылки непонятно; не указано, к каким последствиям это приводит. | Неопытные респонденты, никогда не совершавшие покупки через Интернет, не знают, что такое «виртуальная карта». Пытаясь найти способ безопасно оплачивать покупки через интернет, они ищут ссылки с названием «Безопасные покупки», «Безопасная оплата через интернет», и, не найдя их, решают, что такой возможности у них нет. Название ссылки «Виртуальная карта MasterCard Virtual» непонятно для респондентов и не помогает им сделать правильный выбор. |
Хорошее описание проблемы всегда объективно. Оно содержит только факты, которые наблюдал аналитик. В плохом описании проблемы есть субъективные оценки и ничем не подкрепленные эмоционально окрашенные слова.
| Плохо | Хорошо |
|---|---|
| Окно чата с консультантом раздражает пользователей. Почему: «Раздражает» — эмоционально окрашенное слово. Из описания проблемы непонятны признаки, по которым аналитик определил, что окно чата действительно раздражает пользователей и причина, по которой пользователи чувствуют раздражение. | 5 респондентов из 8 отказались читать текст на странице, сказав, что им мешает окно чата с консультантом. Окно чата с консультантом мигает, издает звуки и закрывает часть текста, делая чтение практически невозможным. |
| Цветовое оформление системы мрачное и не нравится респондентам. Почему: «Мрачное» — ничем не подкрепленная оценка автора отчета. | Все экраны системы имеют черный фон. Впервые увидев систему, 6 из 12 респондентов сообщили, что черный цвет их «напрягает». Неприятие черного цвета сохраняется на протяжении всего тестирования. |
Главное правило: из хорошего описания проблемы читатель отчета должен понять, в чем ее суть и на каких основаниях аналитик сделал вывод о ее существовании.
Критичность и встречаемость
Список проблем, обнаруженных в ходе тестирования или экспертной оценки, может быть очень большим. Чтобы помочь клиенту понять, какие из них исправлять в первую очередь, наши аналитики присваивают им высокую, среднюю или низкую степень критичности. Высокая степень критичности назначается тем проблемам, из-за которых пользователь не может выполнить задачу или выполняет ее неверно. Проблемы средней критичности приводят к тому, что пользователь тратит на выполнение задачи много времени и сил, а его удовлетворенность от работы с сервисом падает. Наконец, проблемы низкой критичности не влияют на успешность выполнения задачи, но снижают удовлетворенность от работы с сервисом. Чтобы у аналитика и клиента было одинаковое понимание критичности проблем, его стоит согласовывать перед началом проекта.
Примеры проблем разной степени критичности:
| Высокая | Средняя | Низкая |
|---|---|---|
| Респонденты не могли найти раздел «Счета». 3 из 8 респондентов сделали вывод, что у них нет счетов, а есть только карты. Респонденты не нашли раздел «Счета» и-за того, что он находится за линией прокрутки. Не найдя раздел, пользователи пытались взаимодействовать с картой, однако и там информацию не находили. | Респондентам приходилось прицеливаться, вводя сумму оплаты телефона. При вводе суммы оплаты мобильной связи открывается стандартная символьная клавиатура, а кнопки с цифрами на ней мелкие, поэтому респондентам приходилось прилагать значительные усилия, чтобы не ошибиться: респонденты щурились, наклонялись ближе к экрану, а в некоторых случаях делали ошибки. | 1 респондент из 8 принял пиктограмму «галочка в кружочке» на экране со статусом завершения операции за кнопку, закрывающую окно, и несколько раз пытался нажать на нее вместо кнопки «ОК». Пиктограмма крупная, обведена в кружок, выделена тенью, поэтому выглядит как интерактивный элемент. Кнопка «ОК», напротив, мелкая и сливается с фоном. Это спровоцировало пользователя совершить ошибку. |
Для проблем, обнаруженных в ходе юзабилити-тестирования, мы указываем их встречаемость, то есть количество столкнувшихся с ней пользователей. Этот показатель дает основания для того, чтобы предположить, насколько проблема распространена среди пользователей в целом. Однако его нельзя переносить на всю целевую аудиторию продукта. Если на тестировании с проблемой столкнулись 2 респондента из 8, это не значит, что в жизни с ней столкнется 25% всех пользователей. Дело в том, что выборка участников тестирования очень маленькая. Восьми-десяти человек достаточно для того, чтобы найти почти все юзабилити-проблемы в интерфейсе, но недостаточно, чтобы делать статистически значимые выводы об их встречаемости. По этой же причине мы не указываем в процентах количество респондентов, столкнувшихся с проблемой или справившихся с задачей: для группы из 8-10 человек это будет некорректно.
Встречаемость не связана с критичностью. Например, если респондент не смог выполнить задание, потому что из-за технических ограничений системы не смог ввести двойную фамилию в соответствующее поле, то это проблема высокой степени критичности, хотя с ней столкнулся всего один человек из восьми участников тестирования.
Главное правило: ранжировать проблемы по критичности нужно, чтобы читатель отчета понимал, в какой последовательности их исправлять. Критичность проблемы указывает, насколько проблема мешает респонденту выполнять задачу, а не то, насколько часто она встречается.
Иллюстрации
Описание любой проблемы будет понятнее, если сопроводить его иллюстрацией того элемента интерфейса, о котором идет речь. Иллюстрации должны иметь короткую подпись, объясняющую, что на них изображено.
Скриншот проблемного элемента интерфейса с его описанием
Иногда бывает полезно показать проблемный элемент в контексте всего экрана. В таком случае его надо как-то выделить на скриншоте, например, обвести в рамку, чтобы читатель отчета понимал, куда смотреть. Особенно актуально это для иконок, кнопок, подсказок к полям и других мелких элементов интерфейса.
Проблемная область, о которой идет речь в описании проблемы обведена в рамку
Главное правило: иллюстрации нужны не для украшения отчета, а для того, чтобы облегчить читателю его понимание. Хорошая иллюстрация отображает ровно то, о чем идет речь в описании проблемы.
Рекомендации
Для того, чтобы отчет имел ценность, одного описания проблем недостаточно. Читатель отчета должен иметь представление о том, как их можно исправить. Поэтому UX-аналитики предлагают рекомендации по устранению найденных проблем.
Как правило, одной проблеме соответствует одна рекомендация. Чтобы читатель отчета принял ее, он должен понимать, как она устранит причину описанной проблемы. Поэтому рекомендацию необходимо делать максимально конкретной и не допускать абстракций вроде «улучшить расположение кнопки» или «исправить текст подсказки». Важно учитывать специфику заказчика: не стоит, например, предлагать банку решение, которое нарушит меры безопасности, вроде отказа от авторизации операций с помощью одноразового пароля. В случае, если наиболее очевидную рекомендацию, которая полностью устранила бы юзабилити-проблему, внедрить невозможно из-за технических, экономических или идеологических ограничений, аналитик должен уметь предложить альтернативу.
| Плохо | Хорошо |
|---|---|
| Сделать вход в интернет-банк более заметным. Почему: Непонятно, как именно это сделать. | Сделать вход в интернет-банк более заметным. Например, вынести вход в Интернет-банк в отдельную панель в верхней правой части главной страницы. Панель должна называться «Вход в Интернет-банк» и иметь фон, отличающийся от общего фона страницы. |
Многие клиенты отмечают, что для них в контексте рекомендаций очень полезными являются примеры удачных решений, реализованных в других интерфейсах (best practices). Это могут быть похожие интерфейсы прямых конкурентов, а могут быть продукты совсем из другой области с похожими элементами. Все это позволяет посмотреть на удачные способы решения существующих проблем.
Пример удачного решения к проблеме, описывающей затруднения пользователя при вводе номера мобильного. Слайд из индивидуального отчета для одного из участников нашего ежегодного отраслевого исследования удобства банковских мобильных приложений
Главное правило: из формулировки рекомендации читатель отчета должен понять, что конкретно он должен сделать, чтобы исправить проблему.
Заключение
Описание юзабилити-проблемы — навык, который приходит с опытом. Начинающие аналитики могут не заметить проблему или неправильно определить ее причину. Также они часто оказываются не в состоянии проработать пространство решений и сформулировать лучшее из них в виде рекомендации. Иногда специалисты делают описание проблемы слишком бедным, если считают, что суть проблемы очевидна. В нашей компании работу аналитиков контролируют ведущие специалисты и руководители проектов. Их задача — убедиться, что каждое описание проблемы в отчете корректно, объективно и понятно.
Хорошее описание юзабилити-проблемы содержит:
- описание поведения пользователя, сигнализирующего о проблеме (негативного события);
- описание особенностей интерфейса, из-за которых возникла проблема;
- указание на критичность и встречаемость проблемы;
- подписанную иллюстрацию с выделенной проблемной областью;
- рекомендацию по ее устранению.
1) описание проблемы пользователя;
2) описание особенностей интерфейса, из-за которых возникла проблема;
3) критичность и встречаемость проблемы;
4) подписанная иллюстрация с выделенной проблемной областью;
5) рекомендация. Слайд из индивидуального отчета для одного из участников нашего ежегодного отраслевого исследования удобства банковских мобильных приложений
Если описание проблемы неубедительно, то неважно, сколько человек приняло участие в тестировании или насколько опытный аналитик проводил оценку. Читатель отчета не поверит в объективность автора и не станет внедрять изложенные в нем рекомендации. Мы хотим, чтобы наши рекомендации шли в работу, а не в стол, поэтому во всех своих отчетах описываем проблемы так, как рассказали в этой статье.
Контакты
Что такое юзабилити?
Это опыт, который получает посетитель сайта при взаимодействии с ним. Основная задача юзабилити – создать архитектуру и интерфейс сайта, созданные на основе пользовательского взаимодействия, удобные и простые для использования. Если в общих словах, то юзабилити это когда:
- Все элементы меню и навигации располагаются в логическом порядке;
- Ссылки работают;
- Текст, шрифты, графика хорошо читаются и просматриваются;
- Есть фишки для удобства посетителей.
Хороший графический дизайн сайта может увеличить конверсию на 200%, а качественный пользовательский интерфейс на 400%. Отличный дизайн в сочетании с функциональностью поможет увеличить продажи.
Если верить статистике, то посетители охотнее делятся друг с другом в соцсетях негативным опытом от взаимодействия с сайтом. 46,7% пользователей, кто покупал онлайн и остался недоволен опытом, вероятнее всего, поделятся этим с друзьями. И только 44% совершат то же самое, если опыт был хорошим.
Но даже если покупатели любят ваш бренд, 32% из них откажется от покупок на вашем сайте, если столкнутся с плохим юзабилити. Поэтому не стоит расслабляться, даже если вы уже зарекомендовали себя.
Известный дизайнер Питер Морвилл выделил основные элементы хорошего UX-дизайна. Вкратце они выглядят так:
- Полезность. Сайт или приложение должны удовлетворять потребности ваших посетителей. Если этого не происходит, то задумайтесь есть ли цель у вашего продукта.
- Практичность. Сайт или приложение должны быть простыми и легкими в использовании, в понимании или обучении.
- Доступность для поиска. Содержит простую и понятную навигацию для поиска нужной информации.
- Доверие. Сайт и приложение должны быть надежными и безопасными для использования.
- Доступность. Пользователи с ограниченными возможностями должны иметь такой же опыт, как и все.
- Привлекательность. У посетителей должно возникать желание вернуться на сайт снова. Визуальная эстетика должна быть минимальной и точной.
Но несмотря на то, что про юзабилити пишут и говорят много, многие интернет-магазины допускают одни и те же ошибки.
Форма регистрации
Если пользователь регистрируется у вас на сайте, сделайте процесс максимально простым и понятным. Ведь вы уже на полпути к лояльному клиенту. Наиболее частые ошибки при регистрации:
- Поля формы регистрации не заполняются автоматически. Чтобы ускорить процесс сбора данных и не тратить время пользователя, предлагайте автоподставление для некоторых полей. Например, индекс, город, если реализовано определение геолокации пользователя.
- Все поля собраны в одном пространстве. Чтобы посетители совершали меньше ошибок при регистрации, группируйте информацию по блокам и разграничивайте между ними пространство. Если вы работаете не только с физическими лицами, а еще и с компаниями, добавьте дополнительный шаг при регистрации и сделайте раздельные формы, если нужна дополнительная информация о юрлицах. Не сваливайте все в одну кучу, чтобы не вводить пользователя в заблуждение.
- Обязательные поля. Если вы предлагаете для регистрации больше, чем три поля: Имя, Почта и Пароль, обозначьте звездочкой обязательные для заполнения поля. А лучше всю дополнительную информацию вынесите в личный кабинет пользователя, где он может изменить информацию о себе.
- Дополнительные способы регистрации. Предлагайте покупателям зарегистрироваться через соцсети или электронную почту. Это снимет такую головную боль у ваших клиентов, как создание очередного пароля для нового сервиса. Покупателю не придется каждый раз вспоминать свой пароль, ему будет достаточно управления одним аккаунтом.
Ошибки в чекауте
Многие ecommerce магазины совершают ошибки почти на финальном этапе сделки. Наиболее частые из них:
- Требование учетной записи для оплаты заказа. Около 34% покупателей отказываются от своей корзины, если для оформления нужна учетная запись. Ненужный этап будет тормозить покупку. Не убивайте конверсию, предложите покупателям оформить покупку через гостевой визит. Запросите только необходимую информацию для осуществления оплаты и доставки. А уже после совершения покупки можете предложить им создать учетную запись.
- Слишком много полей для заполнения. По данным исследования института Baymard выявлено, что покупатели “на кассе” помимо даты рождения, паспортных данных, неохотно делятся своим номером телефона. Объясняя это тем, что не понимают для чего необходим номер и предполагая, что за этим последуют навязчивая реклама и бесконечные уведомления. Между тем, магазины могут уменьшить недоверие, уточнив для каких целей им необходим номер телефона. Вывод: запрашивайте у клиентов только необходимую информацию и всегда объясняйте для чего она нужна.
- Непрозрачные расчеты по доставке. Скрытые или высокие расходы по доставке отпугивают клиентов и является частой причиной брошенных корзин. Интегрируйте калькулятор расчета стоимости доставки от разных служб. Чтобы клиенты могли выбрать наиболее удобный и выгодный вариант, предлагайте калькуляторы по этапе чекаута.
Игнорирование юзабилити в мобильной версии
Очевидный факт, что число мобильных пользователей в мире растет. Одни и те же правила юзабилити для десктопной версии и мобильной не подходят. У вас не должно быть трудностей попасть в нужные кнопки, текст должен легко читаться, без горизонтальной прокрутки, картинки должны влезать в ширину экрана – все элементы играют значение.
Тестирование мобильного юзабилити отличается, оно должно проводится на разных устройствах. Сайт может хорошо работать на устройствах iPhone, но на Android у клиента другой пользовательский опыт и ожидания от привычных действий у него будут другими.
Например:
Глобальная панель навигации. На Android кнопка “Назад” универсальная и позволяет вернуться на предыдущий экран или этап. У Apple отсутствует глобальная навигационная панель, во внутренних экранах должна быть своя навигационная панель с кнопкой “Назад” в левом углу.
Медленная скорость загрузки
Ежегодно компании теряют 2,6 миллиарда долларов дохода из-за медленной загрузки сайтов. С каждой дополнительной секундой конверсия сайта снижается на 7%.
Чем дольше загружается контент на сайте, тем больше вероятности что у покупателя не хватит терпения и он уйдет. Исследования показывают, что у вас есть 4 секунды, чтобы привлечь внимание посетителя. Существует много сервисов для проверки скорости загрузки страниц. Самый известный Page Speed Insights от Google может проверить десктопную и мобильную версию, а также дать рекомендации по увеличению скорости загрузки.
Отсутствие кнопок или не интуитивные кнопки
- Каждая страница сайта должна иметь свою цель: купить, связаться, скачать и т.д. Избегайте тупиковых страниц, которые не ведут покупателя к следующему шагу и в итоге не приводят к конверсии. Если посетитель не может купить у вас, он сделает это на другом сайте.
- Кнопки призыва должны быть четкими и понятными. Они должны выделяться на фоне других ссылок, а слова в призыве четко отражать действия посетителей. Например, “Добавить в корзину”, “Зарегистрироваться” и т.д.
- Чем больше кнопок вы предоставляйте на выбор, тем дольше покупатель будет думать и сомневаться. Не загоняйте пользователя в “парадокс выбора” — больший выбор делает меньший результат.
- Какая кнопка важнее? Расставьте приоритеты. К примеру, “Купить” и “Отложить”, наиболее важную, ту что приведет сразу к конверсии, выделите цветом.
Использование карусели
Исследования показывают, что применение автоматический прокрутки изображений в виде карусели убивают конверсию. У пользователей могут возникнуть трудности с:
- Перемещающиеся элементы снижают доступность для пользователей с проблемами моторики.
- Иностранные пользователи читают медленнее и также могут не успеть ознакомится с информацией до того, как она исчезнет.
- Кроме того, пользователь просто может медленно читать по разным причинам и вы не сможете донести до него информацию.
- 84% пользователей взаимодействуют только с первым изображением на карусели. Элементы прячутся в карусели из-за поочередного отображения на экране и вероятность, что пользователи увидят нужный элемент резко снижается.
- Пользователей может раздражать то, что они не контролируют поведение элементов на сайте.
- Поскольку элементы появляются сами, многие посетители принимают подобную карусель за рекламу и попросту ее пролистывают.
Изобилие всплывающих окон
Ничто так не отпугивает посетителей сайта, как множество всплывающих окон на главной странице. Вместо того чтобы начать ознакомление и поиск на сайте нужной информации, им приходится постоянно закрывать информационные баннеры.
Не все попапы плохие. Просто при размещении всплывающих баннеров, следует придерживаться правил:
- Не используйте больше одного попапа на одну страницу.
- Кнопка “Закрыть” должна быть заметной и видимой, чтобы вместо баннера, пользователь не закрыл всю страницу.
- Не делайте попап на всю страницу, это может прервать взаимодействие и посетитель подумает, что попал на другую страницу.
- Своевременность. Эффективность попапов зависит от того, на какой проблеме вы хотите сосредоточится, и в какой момент всплывает баннер. К примеру, когда посетитель добавил товар в корзину, можно предложить ему сопутствующий товар со скидкой или если покидает сайт, то перед закрытием страницы попробовать зацепить его последним уникальным предложением.
Заключение
Не ошибается тот, кто ничего не делает. Но вместо того, чтобы ждать пока ошибки юзабилити приведут к разочарованию покупателей и принесут ущерб вашей конверсии, предвосхищайте и анализируйте пользовательское поведение.
Для того чтобы вовремя выявить ошибки можно воспользоваться юзабилити аудитом. Он поможет понять, почему покупатели не доходят до этапа совершения покупки, почему нет целевых действий и из-за чего посетители уходят с сайта. Это отличный способ протестировать гипотезы и наметить план по развитию бизнеса.
Хотите узнать, как повысить конверсию?
Проведем полное тестирование сайта на юзабилити
Простота использования может быть
невидимой, но её отсутствие — нет.
Ease of use may be invisible, but its absence sure isn’t.
© IBM
Usability — это удобство сайта для пользователя с точки зрения навигации, поиска информации и достижения целей.
Чем лучше сайт продуман, тем больше времени на нём проведёт пользователь, и с большей вероятностью вернётся обратно. Юзабилити напрямую воздействует на поведенческие факторы и коэффициент конверсии.
Большинство ошибок юзабилити в SEO рассматривают как технические или ошибки внутренней оптимизации.
При анализе юзабилити сайта, обратить внимание нужно на следующие составляющие:
- структура и навигация;
- скорость загрузки;
- кроссбраузерность;
- адаптивность под мобильные устройства;
- реклама;
- всплывающие окна;
- интерфейс;
- контент;
- процесс конверсии.
В них чаще всего допускают ошибки.
АКЦИЯ!
SEO-ДИАГНОСТИКА САЙТА БЕСПЛАТНО ДО 5 ОКТЯБРЯ!
Узнайте, почему у вашего сайта просел трафик и позиции, или почему не растет посещаемость
Структура сайта и навигация
На первом месте в ТОПе самых популярных ошибок юзабилити (если бы такой был) находилась бы неудобная, плохо продуманная структура и навигация. Пользователи не хотят тратить время на сайт, в котором не понимают что делать, куда нажимать и как получить нужную информацию. Они просто его покинут и не вернутся.
На что это влияет с точки зрения SEO?
Для поисковых систем крайне важны поведенческие факторы. Время, проведённое на сайте, количество кликов и показатель отказов — могут повлиять на восприятие вашего сайта поисковыми системами и улучшить или ухудшить его ранжирование.
Как построить правильную структуру сайта?
В идеале, продумывать структуру нужно при создании сайта или его редизайне. Проанализируйте конкурентов. Главная задача — выделить как можно больше возможных разделов, категорий и подкатегорий, которые можно использовать для сайта. Особенно это касается юзабилити интернет-магазинов, агрегаторов, форумов и блогов со множеством страниц и тем, которые не всегда получается грамотно распределить. У сайта должна быть определённая иерархия: главная страница — раздел — категория — подкатегория — страница товара/статьи:
При создании правильной структуры сайта, URL-структура автоматически должна стать правильной и удобной для посетителя (если пользователь захочет вернуться в более широкий раздел, сможет ли он это сделать, удалив последнюю часть в адресе?).
Пример того, как не нужно делать:
Раздел “Щипцы-выпрямители” содержит в себе также и щипцы-гофре, но это нигде не указано. Нет отдельной подкатегории, в описании страницы отсутствует информация, что здесь вы найдёте и щипцы для гофрирования волос. Вероятнее всего, пользователь уйдёт из сайта, так и не узнав, что нужный ему товар находится в этом разделе.
Всё должно быть интуитивно понятно для пользователя уже при первом посещении сайта. Он не должен сомневаться в том, куда нажать, чтобы достичь своей цели.
Совет: Если на сайте есть поле поиска, не нужно на 100% полагаться, что пользователь им сразу воспользуется. Проведённое исследование Джерри Макговена показало, что 70% пользователей начинали свои действия на сайте с навигации, а когда заходили в тупик, приходили за помощью к поиску. Проанализировав, что пользователи ищут на вашем сайте, можно определить страницы к которым трудно добраться через навигацию и облегчить доступ к ним.
Скорость загрузки
Ни для кого не секрет, что скорость загрузки сайта является одним из факторов ранжирования. Пользователи не хотят ждать, пока загрузится страница и все изображения на ней. Они уйдут туда, где о них заранее позаботились и оптимизировали сайт с целью ускорения его работы.
Как скорость загрузки сайта влияет на пользователей (инфографика результатов опросов проведённых Akamai Technologies и Dynatrace):
- 47% ожидают, что страница загрузится за 2 секунды или меньше;
- 40% покидают сайт, если он не загрузился за 3 секунды;
- 79% не вернутся на тот же сайт, если разочарованы его эффективностью;
- 52% останутся верными сайту, если скорость загрузки высокая;
- удовлетворённость пользователей уменьшается на 16%, если страница загружается на 1 секунду дольше;
- 44% пользователей расскажут друзьям о плохом опыте в сети.
Одна секунда задержки ответа страницы может снизить показатель конверсии на 7%.
Проверить скорость загрузки сайта на компьютере и мобильном телефоне можно с помощью инструмента от Google. Сервис укажет на основные причины медленной загрузки страниц.
Кроссбраузерность
Кроссбраузерность — это адаптивность сайта под разные браузеры.
Выделяя 1-2 браузера и игнорируя остальные, вы сокращаете количество пользователей сайта.
Не всегда сайт отображается одинаково в разных браузерах. Например, если в Firefox выпадающий список будет отображаться корректно, то в Google Chrome часть его может быть не видна пользователю.
Лучше всего проверить “руками” и адаптировать сайт под все браузеры, но часто такая возможность отсутствует (нехватка времени и/или финансов).
Уделите больше внимания браузерам, которые чаще всего используются для посещения именно вашего сайта. Воспользуйтесь Google Analytics или Яндекс.Метрикой, чтобы определить популярные среди ваших пользователей браузеры.
Адаптивность сайта на мобильных устройствах
Существует 3 способа презентовать сайт на мобильных устройствах:
- адаптивный дизайн;
- мобильная версия;
- динамическая вёрстка.
Количество пользователей, которые используют мобильные устройства для выхода в сеть, растёт с геометрической прогрессией. Например, в России 20 млн человек используют только мобильные устройства. Это показывает, что адаптивность сайта на мобильных устройствах тоже является фактором ранжирования.
Проверить, оптимизирован ли сайт для мобильных устройств, можно в Google Search Console или Яндекс.Вебмастер. Даже если эти инструменты показывают, что с сайтом всё в порядке, лучше проверить его “руками ”,чтобы не обнаружить следующее:
Реклама
Владельцы сайтов хотят получить как можно больше прибыли с рекламы. Но многие забывают о том, что реклама должна быть полезной для посетителей сайта или хотя бы не мешать им выполнить действия, для которых они пришли на сайт.
Кому понравится flash-реклама приложения со звуками из категории 18+, в котором “нужно освободить заложницу” на странице со статьёй на 2000 слов с изображениями. Для того, чтобы найти окно с этой рекламой и закрыть его, придётся потратить секунд 10 — 20. И это в лучшем случае. Теперь представьте, если такая ситуацию произойдёт ночью, когда все спят, а вы сидите без наушников. Легче быстро закрыть вкладку и не возвращаться на этот сайт.
Яндекс в статье о юзабилити пишет следующее:
Всплывающие окна
Pop-up-окна окна могут также негативно повлиять на юзабилити сайта.
Убедитесь что всплывающие окна на сайте:
- можно закрыть;
- не зациклены (закрываешь одно — всплывает следующее и т. д.);
- появляются один раз, а не при каждом обновлении страницы.
Особенно актуальны онлайн-консультанты. Навязчивое окно помощи, всплывающее на треть или четверть экрана, которое нельзя закрыть — может только навредить вашему сайту.
Дайте пользователю возможность самому обратиться к консультанту, когда ему это понадобится.
Интерфейс сайта
Дизайн сайта важен для пользователя. Он влияет на доверие и, как показало исследование, может повысить показатели конверсии более чем на 33%.
В открытом доступе можно найти информацию о том, какую цветовую гамму и шрифт лучше использовать для сайта, какой должна быть контрастность и т. д.
Брэд Геддс в своей книге “Google AdWords. Исчерпывающее руководство” упоминает, что для каждой тематики сайта есть подходящая цветовая гамма:
Если говорить о текстах (шрифтах и фоне) — убедитесь, что пользователям не нужно будет обратиться к офтальмологу после посещения сайта.
На что нужно обратить внимание при анализе Usability веб-контента:
- контрастность цвета текста относительно фона (в идеале это чёрный текст на белом или сером фонах);
- интервалы между строками;
- межбуквенные пробелы;
- выравнивание по левому краю (избавит от слишком больших пробелов);
- визуальное отличие ссылок от общего текста;
- заголовки для разграничения текста;
- количество выделенного текста (жирный шрифт, курсив).
Задача дизайнера и вебмастера сделать сайт таким образом, чтобы пользователю было приятно на нём находиться. Угодить всем, конечно же, не получится. Восприятие интерфейса сайта — это очень субъективное понятие: что будет нравиться одному, не понравится другому.
Главное, чтобы ваш сайт не выглядел вот так (судя по тому, что в июне 2017 года трафик на сайт был около 420 тысяч, кому-то это тоже нравится):
Контент
Если мы уже затронули тему текстов, нужно упомянуть и об их содержании.
Текст должен быть простым, понятным для пользователя и содержать ответ на вопрос, из-за которого посетитель пришёл на сайт. Синонимы — это хорошо, но в меру. Если сайт не научной или медицинской тематики, а, например, интернет-магазин, не стоит писать, что “этот ночной крем вылечит ксероз эпидермиса”, только потому, что уже два раза упоминалась “сухость кожи”. Подумайте о том, легко ли читается текст, настолько ли он интересен и полезен, чтобы пользователь потратил на него 5-10 минут своего времени.
С точки зрения SEO, нельзя не затронуть переоптимизацию текста ключевыми словами. Поисковые системы активно борются с сайтами, у которых переоптимизирован контент, так как считают, что он создан для манипулирования ими, а не для пользователей. Зачастую такие тексты малоинформативны и вызывают только негативные эмоции у посетителей. Пренебрегать ключевиками не стоит, но достаточно разместить несколько вхождений, чтобы ПС и пользователи понимали о чём сам текст.
Процесс конверсии
Для коммерческих сайтов важно, чтобы пользователь завершил свои действия на сайте заказом товара или услуги. Но мало кто заботится о том, чтобы посетителю было удобно это сделать. Часто можно встретить сложную форму заказа на 10 — 20 пунктов или условие обязательной регистрации на сайте.
Пользователь может потратить 30 минут времени на то, чтобы выбрать нужный ему товар, но покинуть сайт на этапе оформления заказа, если он не захочет заполнять форму или регистрировать.
Облегчите оформление заказа для пользователей:
- выделите кнопку “корзина”;
- создайте две формы заказа: стандартный и быстрый (только номер телефона и имя);
- по возможности, избавьтесь от обязательной регистрации для покупки;
- кешируйте ячейки, которые заполняют пользователи (если по каким-то причинам пользователю нужно будет покинуть форму заказа и
- вернуться в меню, то при возвращении он увидит последние введённые данные и ему не потребуется заполнять всё заново).
Примечание: не забывайте о кнопке “заказать/подтвердить” в самой форме. Пользователь не должен догадываться, что ему нужно нажать на клавиатуре “Enter”, чтобы завершить действие:
В завершение: принципам юзабилити посвящено множество книг, статей и даже есть отдельная отрасль в компьютерных технологиях. Перечислять ошибки, которые допускают в юзабилити, можно до бесконечности и для каждого сайта они будут разные: кто-то чекбокс сделал меньше, чем 16 на 16 пикселей, у кого-то нет кнопки “корзина” или “отложить”. Каждая проблема в разной степени влияет на Usability. Посмотрите на сайт глазами пользователя: комфортно ли ему находится на сайте и выполнять различные действия? Для более объективного ответа будет полезно создать обратную связь, спрашивать о недостатках сайта и о том, что бы хотелось добавить/изменить/улучшить.
Если вы беспокоитесь о том, удобен ли ваш сайт для пользователей, можете заказать юзабилити-аудит сайта в SiteClinic. Мы проведём анализ с точки зрения обычного посетителя, определим ошибки и напишем рекомендации по улучшению сайта.
Еще по теме:
- Немного о юзабилити, или Жалуюсь, пользуясь случаем!
- Ошибки первого экрана, или Миф о ленивых пользователях
- Как создать удобный интернет-магазин?
- Как продумать и спроектировать структуру интернет-магазина
- Пришел, увидел и купил! Как сделать сайт удобным и посещаемым
Сделать сайт или магазин удобными для своего клиента на самом деле не так и сложно. Просто нужно внимательнее относиться к мелочам и всегда ставить себя…
Анализируя сайты и давая рекомендации по улучшению юзабилити, мы часто сталкиваемся с ошибками и недоработками «первого экрана» - той области, которую посетитель видит в первую…
В этой статье мы подробно объясним, что такое по-настоящему удобный интернет-магазин. Мы расскажем, почему нужно работать над повышением юзабилити и как это влияет на конверсию…
Как оценить спрос на товары и правильно спроектировать структуру сайта, какие правила и советы стоит учесть, продумывая категории, подкатегории и фильтры на сайте, – читайте…
На вашем сайте может быть замечательный контент, достойный самого пристального внимания и обсуждения, но если вы не знаете, как его преподнести и сделать так, чтобы…
SEO-TeamLead
За два года от стажера до тимлида.
Google меня любит.
Множко катаю на сапборде.
Девиз: Либо делай качественно, либо делай качественно.
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.
Ошибки в дизайне и юзабилити — это те недочеты, из-за которых посетители критикуют сайт, не хотят ничего покупать, отказываются от подписки и переходят к конкурентам. Чаще всего эти ошибки касаются технических неисправностей, логики, навигации, оформления, маркетинга и контента на сайте.
В этой статье мы рассмотрим примеры основных UX ошибок и выделим шестьдесят распространенных проблем, исправление которых гарантирует рост конверсии.
Если сомневаетесь, что это вам нужно — прочтите историю недовольного Васи. В ней рассказывается, как из-за одной ошибки интернет-магазин лишился постоянного покупателя.
Как Вася выбирал микрофон в интернет магазине с плохим юзабилити
Нашего знакомого зовут Вася. Он начинающий ютубер, которому понадобился микрофон для озвучки видеороликов. Его будущий микрофон должен обладать тремя характеристикам: невысокая цена, чистый звук и востребованность на Авито.
Последний пункт особенно важен, поскольку с озвучкой может не сложится и большую часть вложенных денег наш ютубер не прочь вернуть. Требования сформулированы и Вася отправляется за микрофоном на сайт проверенного интернет-магазина.
За счет продуманной навигации Вася не растерялся и быстро нашел категорию «Микрофоны».
Когда Вася открыл категорию «Микрофоны», то сразу столкнулся с первой проблемой в виде непродуманного рубрикаторного фильтра. Этот фильтр не подходит для новичков, поскольку требует понимания микрофонной тематики. Без этого сложно:
Поскольку в рубрикаторе не было никаких подсказок, Вася отфильтровал товары по назначению и выбрал студийные микрофоны. Логика здесь такая: если студийный — значит качественный. Все остальное второстепенно и непонятно.
В разделе «Микрофоны» Васю встретил сложный фильтр, который новичку правильно не настроить. Если на знаете тему — не сможете выбрать подходящий микрофон.
В рубрике студийных микрофонов Вася расставил товары по возрастанию цены и остановил свой выбор на микрофоне Superlux HO8 за 50 $. Это самый бюджетный вариант из доступных студийных микрофонов и по отзывам покупателей стоит своих денег. То есть то, что нужно для начинающего ютубера. Вася оформляет покупку и уже договорился с заказчиком на озвучку первого видеоролика.
Выбор Васи — микрофон Superlux HO8 стоимостью 50 $.
Вася дожидается посылки, распечатывает свой микрофон, подключаете его к компьютеру и получает отвратительный звук. Все дело в фантомном питании, без которого Superlux HO8 не может полноценно функционировать. Этому моменту в карточке товара уделена одна строка, которую Вася из-за неопытности пропустил.
Источник фантомного питания — это дополнительный элемент, без покупки которого студийный микрофон Superlux HO8 не будет нормально звучать. В карточке товара этот момент прописан одной строкой, которую неподготовленный новичок легко пропустит.
Далее Вася начал самостоятельно собирать информацию о выбранном микрофоне и выяснил следующие нюансы:
- На сайте этого же интернет-магазина самая дешевая установка фантомного питания ZEEPIN 48V. Она стоит около 37 $ и доступна только по предзаказу. Стоимость более дорогих установок начинается от 65 $.
- Помимо фантомного питания к микрофону Superlux HO8 нужно приобрести стойку и поп-фильтр. Еще не помещает внешняя звуковая карта и акустический экран для подавления лишних шумов. Все вместе это еще не менее 100 $.
- Вместо всего перечисленного можно было приобрести бюджетный USB-микрофон, который смог бы удовлетворить потребности начинающего ютубера. Например, за 50 $ можно приобрести Trust GXT 232; а за 85 $ — Blue Microphones Snowball iCE.
Что получилось в итоге: Вася зря выкинул деньги и не пользуется купленным микрофоном, а владелец интернет-магазина потерял постоянного клиента.
Установка фантомного питания ZEEPIN 48V за 37 $.
Чтобы избежать потери клиента, владельцу интернет-магазина стоило посмотреть на свои товары с позиции новичка и сделать ставку на образовательный контент — ко всем сложным продуктам добавить подсказки, полезные статьи или видео. Если бы Вася своевременно узнал о фантомном питании, то не купил ненужный ему товар: он бы перешел на страницу с микрофоном Superlux HO8 → из открывшихся подсказок узнал про фантомное питание → перешел бы на статью, где подробно рассказывается про фантомные установки → изучил материал про разновидности микрофонов → вернулся бы к списку микрофон и выбрал из доступных предложений оптимальный вариант с USB-разъемом. Все бы остались довольны и продолжили сотрудничество. А так обида и уход к конкурентам.
Отсутствие образовательного контента — это одна из многих ошибок, которую допускают владельцы интернет-магазинов. О других проблемах мы поговорим далее.
Техническая часть
Низкая скорость загрузки
Примерно 40% пользователь покинут ваш сайт, если не увидят его исходный вид в первые три секунды. Еще столько же посетителей уйдут сразу после того, как кликнут на какой-то раздел и он снова зависнет. Чтобы этого избежать — нужно постоянно проводить тесты, оптимизировать тяжелые изображения и проверять скорость загрузки шрифтов. Отдельная ситуация с видео — если без них никак, то нужно вкладывать дополнительные средства и думать о поднятии производительной мощности сайта. Если видео можно заменить текстом и изображениями, то лучше так и поступить. Скорость загрузки важнее формата контента.
Долгая загрузка сайта.
В примере показано, что время загрузки сайта составляет 9,83 секунды. Это недопустимый вариант, поскольку редко когда посетители ждут более 3 секунд.
Тяжёлые файлы картинок.
Тяжёлые картинки — это один из ключевых факторов, оказывающих влияние на скорость загрузки сайта. Поэтому если нужно увеличить скорость — в первую очередь займитесь перезаливкой изображений.
Большое количество запросов во время загрузки страницы.
В Amazon провели исследования и посчитали, что если скорость загрузки сайта падает хотя бы на 100 мс, то конверсия продаж сразу снижается на 1%. Чтобы этого не допустить — владельцам сайтам рекомендовано проводить два типа тестов. Первый тест должен проводиться в реальном времени и по нему можно сразу вычислить медленные страницы. Второй тест должен быть периодическим (раз в неделю или месяц) и по его результатам можно исправлять все медленные элементы.
Неработающие или битые ссылки
Если пользователь перешел на ваш сайт, значит его заинтересовала какая-то информация и именно эту информацию он должен получить. Если этого не будет и вместо искомой страницы появится битая ссылка, то пользователь уйдет с сайта, занесет его в черный список и в будущем всегда будет обращаться к конкурентам.
На битые ссылки негативно реагируют не только пользователи, но и поисковые роботы. Когда робот находит неработающую ссылку, то он делает такой вывод: на месте пустующей страницы нет нового контента → сайт не развивается и не интересен владельцу → сайт можно понизить в поисковой выдаче.
Битые ссылки в программном коде.
Постоянный мониторинг — это единственный способ избежать битых и неработающих ссылок. Когда обнаружите неисправность — сразу же займитесь корректировкой программного кода.
При открытии страницы в новом окне.
Ошибка 404
Если у вашего сайта до 100 000 страниц — запускайте мониторинг хотя бы раз в месяц. Если страниц больше, то старайтесь устраивать еженедельные проверки.
Не оптимизированная страница 404
Страница 404 — это то пустующее место, куда попадет посетитель сайта перейдя по битой или несуществующей ссылке. Если эта страница не оптимизирована, то пользователь сразу покинет ваш сайт и без причины не будет на него возвращаться. Если страница оптимизирована, то потери трафика не будет и пользователь сможет переместиться в нужный раздел.
Следите за тем, чтобы страница 404 не была скучной и пустой.
Чтобы оптимизировать страницу 404 — придерживайтесь следующих рекомендаций:
- Кратко опишите, куда попал человек и почему он здесь.
- Разместите ссылку на главную страницу сайта.
- Разместите ссылки на популярные разделы сайта.
- Попросите пользователя сообщить об ошибке администратору сайта.
- Заморочьтесь с дизайном и сделайте так, чтобы 404 страница была оформлена в том же стиле, что и весь сайт.
Последний совет — не забудьте про юмор. Если пользователь улыбнется, то вы завоюете его расположение и можете рассчитывать на его дальнейшее внимание.
Плохо реализованная горизонтальная прокрутка
Горизонтальная прокрутка — это один из способов просмотра содержимого сайта, когда перемещение по страницам происходит не сверху-вниз (), а вправо-влево (). Проблема горизонтальной прокрутки в том, что ее сложно адаптировать под разные типы устройств — если не выделить бюджет и не проработать каждый элемент программного кода, то сайт будет разваливаться и некорректно работать.
С горизонтальной прокруткой любят работать студии веб-дизайна, которые за счет такого сложного многокомпонентного действия доказывают свою компетенцию. Если ваш бюджет не позволяет заказать индивидуальную верстку под каждый тип современного гаджета, то хорошо проработать сайт не получится. В этом случае горизонтальная прокрутка не для вас и нужно проектировать сайт с классической схемой перемещения — делать вертикальную прокрутку.
Отсутствие адаптивной верстки
В 2019 году больше половины интернет-трафика исходит от пользователей смартфонов и планшетов. В будущем это соотношение может измениться или на смену смартфонам и планшетам придут другие устройства. Адаптивная верстка позволяет не зависеть от этой тенденции и не терять конверсию из-за технологических предпочтений аудитории. То есть адаптивная верстка — это когда сайт может правильно подстроиться под ширину любого экрана и корректно отображаться на компьютерах, планшетах, смартфонах и любых других современных гаджетах.
Сайт без адаптивной верстки.
Если ваш бюджет пока ограничен и вы не можете заказать адаптивную верстку, то выполните частичную адаптацию сайта. Частичная адаптация — это когда вы настраиваете сайт под ширину экрана тех устройств, которыми чаще всего пользуются ваши пользователи. В большинстве случаев это будут все разновидности смартфонов.
Сайт не настроен под сверхчеткие Ultra HD мониторы
В 2019 году большинство сайтов ориентируются на мониторы с двумя типами разрешений: HD и Full HD. В HD-экранах плотность пикселей составляет 1366×768 — это самые бюджетные мониторы, которые постепенно утрачивают свою популярность. В Full HD-экранах плотность пикселей составляет 1920×1080 — это самые популярные мониторы, на разрешение которых ориентируются большинство разработчиков при настройке адаптивного верстки.
Вместе с HD и Full HD-мониторами набирают популярность экраны с Ultra HD-разрешением (4К мониторы). В Ultra HD-экранах плотность пикселей составляет 3840×2160 — это позволяет достигать сверхчеткой картинки с детализированным показом мельчайших деталей на сайте. Также уже можно купить 8К монитор, где плотность пикселей составляет 7680×4320.
Учитывая такую тенденцию можно предположить, что Full HD-стандарт скоро перейдет в бюджетную категорию и самыми популярными будут мониторы с Ultra HD-разрешением. Поэтому важно проводить дополнительный тест и следить за тем, чтобы все элементы сайта корректно отображались на 4К мониторах. Если этого не делать, то по мере перехода пользователей на сверхчувствительные мониторы конверсия вашего сайта будет стабильно снижаться.
Нерабочий поиск на сайте
Поисковик на сайте — это такой инструмент, частота использования которого зависит от формата ресурса: на информационных сайтах применяется нечасто, а в интернет-магазинах может полностью заменить рубрикаторный фильтр. Отсюда вывод: поисковик должен быть и всегда работать корректно. Если этого не будет, то пользователь не сможет быстро найти нужную информацию или товар, покинет сайт, найдет все необходимое у конкурентов и с высокой вероятностью никогда не вернется.
Неправильный приоритет в поисковой выдаче.
Когда будете настраивать поисковик, держите в голове тот нюанс, что некоторые запросы часто вводятся с ошибками. Например, если пользователь будет спешить, то вместо «ноутбук» может ввести «наутбук». Для поисковика на сайте это не должно быть проблемой — он должен правильно распознать запрос и выдавать нужный результат: «наутбук» → «ноутбук» → список нужных моделей.
Ненастроенное автосохранение в корзине заказов
Корзина должна дублировать все пользовательские покупки. Это означает, что если в карточке товара пользователь указал три одеяла, то и в корзине должны отобразиться три одеяла. Проблемы не возникает, если приобретается несколько единиц товара.
Все сильно меняется, если пользователь совершает много покупок. В этом случае отсутствие автосохранения может привести к потере клиента.
Настройте автосохранение в корзине и не заставляйте своих клиентов совершать двойную работу. Иначе вы рискуете остаться без постоянных покупателей.
По умолчанию в корзине товаров стоит «0». Согласно анализу с помощью карты кликов видим, что из-за этого пользователю приходится совершать одно лишнее действие: сначала добавить товар в корзину, а после указать его количество.
Даже если в корзине исправно работает функция автосохранения — проследите за тем, чтобы ваши менеджеры всегда перезванивали клиентам и уточняли заказ. Иногда клиенты по ошибке несколько раз кликают на кнопку «Купить», не проверяют корзину и получают не то количество товара. Это тоже плохо, поэтому лучше перезвонить.
Проблемы с версткой
Сайт всегда должен корректно отображаться во всех браузерах. Если верстка начнет слетать, то сайту будет сложно выполнять запланированное полезное действие и у посетителей сложится мнение о том, что им занимаются непрофессионалы. Представьте, что клиент хочет оформить заказ и из-за слетевшей верстки не может этого сделать. В лучшем случае он перезагрузить страницу и попробует заново, в худшем — перестанет с вами сотрудничать. Такого допускать нельзя.
Пример слетевшей верстки: жмете на форму для заполнения → экран автоматически возвращается в исходное верхнее положение.
Когда экран возвращается в исходное положение, то это отдаляет пользователя от заказа. Если процедура повторится хотя бы раз, вы можете остаться без клиента.
Пример слетевшей верстки: иконки соцсетей налезают на текст страницы.
Если кнопки соцсетей находятся не на своем месте, то это выглядит некрасиво и провоцирует недоверие к владельцам ресурса. Плюс можно по ошибке кликнуть на одну из кнопок и открыть дополнительный сайт. Это раздражает.
Пример слетевшей верстки: некорректное отображение текста в адаптивной версии сайта.
На большинстве сайтов текст выступает основной единицей контента — тем носителем информации, ради которой пользователь находится в интернете. Поэтому если текст будет неудобно читать, то работать с таким сайтом никто не захочет.
Пример слетевшей верстки: хлебные крошки перекрывают заголовок статьи, а текст начинается не под главной картинкой.
Выше мы опубликовали лишь небольшую часть возможных примеров, когда у сайта могут быть проблемы с версткой. Общее в этих примерах одно: они делают сайт некрасивым и неудобно читаемым. Увидите нечто подобное — срочно исправляйте.
Некликабельные кнопки
Кнопка на сайте выполняет функцию договора между владельцем и посетителем сайта. Если этот договор нельзя заключить, то никакой сделки не будет. Поэтому если размещайте кнопку — проверяйте ее кликабельность.
Пример некликабельных кнопок: не работают кнопки «Купить в кредит» и «Купить в 1 клик».
После нажатия кнопки «Купить в кредит» перед пользователем должна появится страница с размером ежемесячных платежей и условиями кредитования. Через менеджера все нюансы выяснять долго, поэтому легче закрыть сайт и все посмотреть у конкурентов. Кнопка «Купить в 1 клик» нужна для постоянных клиентов, которые много покупают и ценят свое время. Если кнопка не будет работать, то такие пользователи сразу найдут замену неудобному сайту.
Пример некликабельных кнопок: не работают фильтры для оценки или окончательного выбора альтернативных цветовых решений.
Если для пользователя важно цветовое решение, то он обязательно должен видеть товар в нужном исполнении. Без этого картинка будет искаться на других сайтах и заказ останется там, где это будет реализовано.
Пример некликабельных кнопок: при нажимании на звездочки пользователя сразу перебрасывает в хедер и ничего не происходит. Из-за этого нельзя оставить комментарий.
Если на сайте есть неработающий рейтинг и система с комментариями, то у посетителей может сложиться мнение, что владелец сайта пренебрегает их мнением. Отсюда формируется недоверие и негативное отношение к ресурсу.
Пример некликабельных кнопок: некликабельный баннер на главной странице.
В примере баннер не только некликабельный, но и составлен без призыва к действию. Чтобы это исправить — достаточно добавить работающие кнопки «Перейти» или «Подробнее».
Некликабельная корзина товаров
Корзина товаров — это привычное место, куда посетители интернет-магазина заходят перед подтверждением заказа. Если значок «Корзина» сделать некликабельным, то многие пользователи не захотят разбираться с непривычным функционалом и совершат покупку в другом месте. Чтобы этого избежать — не экспериментируйте с корзиной товаров и всегда делайте ее значок кликабельным. И еще момент: не используйте вместо слова «Корзина» другие креативные названия. Есть риск, что на «Тележку», «Склад» или «Лукошко» пользователи не кликнут.
Самостоятельный запуск аудио и видеофайлов
На сайте вы вправе публиковать контент в том формате, который считаете нужным. В это же время у посетителей вашего сайте есть право выбирать, какой формат контента смотреть и когда это лучше сделать. Если вы добавите самостоятельный запуск аудио и видеофайлов, то нарушите права пользователей — они ничего не просили, а вы за них решили показать содержимое сайта.
Иногда автовоспроизведение медиафайлов может быть удачным решением и такой формат иногда практикует даже издательство Forbes. Однако в большинстве случаев это вызывает желание сразу закрыть сайт и никогда к нему не возвращаться. Поэтому мы советуем не рисковать и не мешать пользователю управлять контентом.
Логика
Кнопка «гамбургер» в основной версии сайта
Кнопка «гамбургер» — это три горизонтальные полоски, при нажатии на которые открывается меню сайта. Этот прием придуман для адаптивной верстки и используется для передачи содержимого сайта на гаджетах с узким экраном.
Если этот же прием использовать в основной версии сайта, то усложняется навигация и для поиска нужной информации пользователю нужно совершить одно бесполезное дополнительное действие. Отсюда риск, что пользователю будет неудобно и в следующий раз он выберет сайт с более продуманной навигацией.
Пользуйтесь кнопкой «гамбургер» в адаптивной верстке, а для основного сайта оставьте простое линейное меню.
Сайт без логотипа
Логотип — это привычный атрибут, который располагается в шапке сайта и предназначен для повышения узнаваемости. Обычно логотип используется в паре с фавиконом — небольшим значком, который подсвечивается во вкладке браузера перед названием открытой страницы. Если логотип и фавикон разработаны правильно, то они помогают запомнить сайт и повышают вероятность повторного возвращения. Без этих атрибутов запомнить ваш сайт будет намного сложнее.
Слайдер на главной странице
Стоит учесть, что главную страницу видят 1-5% от всего трафика сайта. Также большинство слайдеров плохо отображаются на мобильных девайсах и сохраняют те же проблемы, что и сайты с горизонтальной версткой. Качественный слайдер делать иногда дорого, а бюджетные варианты сразу портят общее представление о ресурсе: пользователь переходит на сайт → видит неудобный и плохо проработанный слайдер → покидает страницу или начинает изучать страницу с негативным настроем. Чтобы этого избежать — достаточно отказаться от слайдера на главной странице и разложить презентационный материал о сайте с помощью простых дизайнерских решений: текста, графики или видео.
Невыделенные ссылки
Ссылка — это инструмент удержания посетителей на сайте. Пользователь читает понравившуюся статью → видит дополнительную полезную ссылку → кликает по этой ссылке и дальше остается на сайте. Если ссылка будет неудачно обозначена, то пользователю будет не за что зацепиться и после изучения нужной темы он сразу закроет сайт. Чтобы это исправить — нужно делать ссылки заметными.
Чтобы повысить вероятность перехода — можно собрать все рекомендованные ссылки и продублировать их в заключении к статье. Так пользователь точно увидит, что еще почитать по выбранной теме.
Избыточные анимации
Любой мультимедийный файл на странице должен выполнять какую-то полезную функцию: развлекать, рассказывать историю или помогать разобраться с темой. Если анимаций будет слишком много, то страница получится избыточной и ее будет сложно изучить. Также нарушится принцип контраста и все важные анимации смешаются с второстепенными. В итоге пользователь ничего не запомнит или вообще откажется изучить перегруженную страницу.
Не допускайте избыточности и акцентируйте внимания на важных анимациях.
Отвлекающие элементы
Здесь нужно придерживаться того же принципа, что и с избыточными анимациями: если какой-то элемент не работает на полезное действие, то его лучше не публиковать на странице. Исключения допускаются только в таких ситуациях, когда эти элементы представлены в виде какой-то качественной декорации, позволяющей создать приятную атмосферу на сайте. Если с качеством проблема, то отвлекающие элементы лучше не использовать — так будет меньше раздраженных посетителей.
Всплывающие окна без кнопки «Закрыть»
Посетитель сайта — это гость, все действия которого должны носить только добровольный характер. Если добавить на сайт всплывающие окна и спроектировать их без кнопки «Закрыть», то никакого свободного выбора у пользователя не будет. Из-за этого ему гарантированно не понравится ваш сайт и в следующий раз он обязательно выберет конкурирующий ресурс. Поэтому если пользуетесь произвольно всплывающими окнами — обязательно добавляйте к ним крупную кнопку «Закрыть».
Раздражающая капча
Капча — это полезный инструмент, защищающий страницу от наплыва роботов. Поэтому капча должна быть и без нее не обойтись. Проблема возникает тогда, капча неправильно запрограммирована и приравнивает каждого нового посетителя к боту: человек приходит на сайт за интересным в регистрации → вместо изучения контента должен потратить время на ввод бессмысленных для него цифр и букв. Ситуация усугубляется, если капча повреждена или слишком длинная — пользователю легче закрыть страницу, чем заниматься ее раскодированием. Поэтому чтобы не терять аудиторию — делайте капчу компактной, незаметной, редко срабатывающей и способной лучше отличать человека от робота. Норм вариант reCAPTCHA.
Навязчивые pop-up окна
Pop-up окно — это всплывающий баннер, призывающий пользователя совершить какое-то конкретное действие: подписаться на рассылку, оставить номер телефона или перейти по определенной ссылке. Всплывающие окна выполняют рекламную функцию и сильно раздражают в тех ситуациях, когда появляется попап с нецелевым месседжем на странице:
Если делаете pop-up окна — предлагайте в них что-то полезное и настраивайте их так, чтобы пользователь успевал хоть немного изучить содержимое сайта.
Обязательная регистрационная процедура
Если в интернет-магазине перед покупкой нужна обязательная регистрация, то приготовьтесь к низкой конверсии.
Если хотите безопасно собрать пользовательские данные — просто объясните преимущества регистрационной процедуры и сделайте автоматической, когда происходит первая покупка. Пароль отправляйте на почту.
Собрать контакты заинтересованных пользователей сложно, а потерять легко. Поэтому не надоедайте своим подписчикам, не рассылайте спам и бесполезную рекламу. Пообещали информацию о выгодных бонусах — сначала рассказывайте о бонусах, а после можете вставить немного рекламы. Так можно, а по-другому нельзя.
Сложная регистрационная процедура
Если пользователь решил зарегистрироваться на вашем сайте, то этот процесс не должен занимать больше минуты. Когда регистрационная форма слишком сложная, перенасыщена обязательными полями и состоит из нескольких шагов, то пользователю проще передумать, чем выполнить предлагаемое действие.
Если для регистрации пользователю нужно ввести много обязательных данных — подумайте о том, как этот процесс упростить. Например, можно подключить плагин и перетягивать необходимые данные из соцсетей. Или можно разбить регистрацию на несколько частей: почта, имя и телефон вводится вначале, а все остальные сведения пользователь можете добавить в личном кабинете.
Маскировка поля ввода пароля
Скрытое поле ввода пароля (****) уместно применять в онлайн-банкинге и на тех сайтах, где хранятся деньги или важная пользовательская документация. В этом случае скрытый пароль обязателен и используется в качестве дополнительной защитной меры. Например, если решите воспользоваться онлайн-банкингом в людном кафе, то сможете авторизоваться и не переживать за сохранность аккаунта.
Для всех остальных ситуаций скрытое поле пароля лучше не использовать, поскольку оно усложняет процесс входа в личный кабинет. Если по каким-то причинам рассекретить поле ввода пароля не получается, то позаботьтесь о том, чтобы эту опцию пользователи могли включать и выключать на свое усмотрение.
Навигация
Ненастроенная пагинация
Пагинация — это страницы каталога товаров, которые считываются поисковыми роботами сразу после главной страницы. Если в интернет-магазине неправильно оформлена пагинация, то сайт плохо продвигается и слабо продает.
При наличии большого количества товаров определенной категории на сайте следует разделить эту категорию на страницы пагинации. Стоит добавить снизу статьи кнопки переключения страниц, сокращенный перечень всех страниц. Часто на страницах пагинации можно встретить дополнительную кнопку отображения всех товаров сразу, здесь необходимо быть очень осторожным и убедиться, что при обновлении списка товаров будет меняться УРЛ-адрес, на который заранее будет проставлен noindex.
Непродуманные сценарии перемещения
Находясь на сайте пользователь всегда должен знать, какие действия он может выполнить и что за этим последует. Как только какой-то момент будет не согласован — начинается путаница и проблемы с конверсией. Чтобы было понятно — разберем этот момент на примере несогласованной покупки товара в один клик:
Вот еще ситуация. Представьте, что вам нужно связаться с менеджером техподдержки и сделать это можно только через заявку на обратный звонок. Вы вводите номер телефона и не получаете никакого оповещения. Из-за этого вы не знаете, получил ли менеджер ваш запрос, когда ждать ответа и куда обращаться, если ситуация экстренная. То есть сформирован готовый повод уйти к конкурентам.
Номер телефона указан, но нет подтверждения, что он доставлен менеджеру.
Для закрепления разберем еще один случай. Программисты некачественно проработали сайт и у пользователей проблемы с карточками товара. В карточках нельзя менять количество единиц товара и нельзя удалять выбранный товар из корзины. Поскольку никаких подсказок нет — пользователь быстро разочаруется и не будет ничего покупать в таком интернет-магазине.
Не указано выбранное количество единиц товара и нет возможности что-либо изменить. Если переключиться на следующий шаг, то и на нем функция выбора количества товара недоступна
Избегайте необдуманных сценариев и подкрепляйте каждый пользовательских шаг уточняющими подсказками. Это простой способ избежать конфликтных ситуаций.
Нет «хлебных крошек»
«Хлебные крошки» — это система навигации, показывающая цепочку движения пользователя от главной страницы до текущего раздела. «Хлебные крошки» принято отображать в верхней части сайта и с их помощью можно быстро переместиться назад и найти ранее просматриваемый раздел. Смотрели товар 10 — по «хлебным крошкам» можно в один клик переключиться на товар 2.
Помимо навигационной функции «хлебные крошки» влияют на сео-оптимизацию: создают перелинковку между другими страницами и положительно влияют на поведенческий фактор. Поэтому если не будет «хлебных крошек», то пользователям будет неудобно долго изучать сайт и быстро находить понравившиеся разделы.
Навигация на главной странице
«Главная» — это та страница, на которую будет возвращаться пользователь если заблудится на сайте. Если такой страницы нет, то при первых проблемах с навигацией часть посетителей будет уходить с сайта. Чтобы «Главная» страница выполняла больше полезных задач — целесообразно в ее описании добавить основные рубрики или рассказать о всей структуре сайта.
Для интернет-магазина, этот пункт меню можно не использовать.
Отсутствует навигация внутри статей сайта
Для больших статей в блог нужна своя навигация. Чтобы ее подготовить — достаточно выполнить два действия:
- Установить плагин, который из подзаголовков статьи будет автоматически формировать содержание. Это содержание будет выводится в начале статьи и с его помощью пользователь сможет сразу начать чтение с нужного раздела.
- Добавить кнопку «Вверх», которая позволит быстро перемещаться из любого раздела назад к содержанию.
Если статья небольшая и помещается в 3-5 экранов прокрутки, то добавлять навигацию не обязательно. Пользователь и так быстро найдет нужный материал.
Формальная навигация
Навигация — это такой инструмент, который должен помогать наводить порядок на сайте. Если навигация будет сложной или нелогичной, то это помешает пользователю полноценно изучить сайт и совершить нужные конверсионные действия: оформить покупку, оставить номер телефона или подписаться на новости.
Ниже опубликовано меню с неправильным ранжированием категорий: не выделен основной раздел и не структурированы второстепенные категории.
Еще одна распространенная ошибка формальной навигации — дублирование позиций. Это когда в разделе «Аксессуары» можно встретить категорию «Аксессуары». Такие совпадение нужно убирать и не запутывать пользователя.
Пример дубля пунктов меню, когда в разделе и категории используются «Аксессуары».
Также не забывайте следить за тем, чтобы на всех страницах было меню первого уровня. Если его не добавить, то не получится быстро переключаться по категориям и просматривать разные товары.
Пример товарного каталога без меню верхнего уровня. У пользователей нет возможности в один клик перейти к выбору другой категории.
Чтобы сделать правильную навигацию — поставьте себя на место новичка, который ничего не знает о сайте. Теперь задайте вопрос: сможет ли такой новичок быстро передвигаться по опубликованным пунктам меню и находить нужную информацию? Если ответ отрицательный, то навигационную цепочку стоит переработать.
Оформление
Неподходящий дизайн
Дизайн — это визуальный образ, который должен привлекать аудиторию и упрощать взаимодействие с сайтом. Качественный дизайн именно так и работает. Непродуманный, устаревший или слишком креативный дизайн снижает все конверсионные показатели и нуждается в немедленном исправлении.
Пример непрофессионального дизайна. Здесь все смешано в одной куче и залито красным фоном.
Проблема креативного дизайна в том, что его сложно создавать. Поэтому если сомневаетесь в своей задумки, лучше отдайте предпочтение простым дизайн-приемам, которые будут понятны всей целевой аудитории.
Пример креативного дизайна, когда система фильтров не воспринимаются как фильтры.
Прелесть сложного дизайна может оценить только владелец сайта, который за этот дизайн заплатил. Если страницы не режут взгляд и на них все понятно рассортировано, то для пользователей этого будет достаточно. Остальное избыток.
Пример усложненного дизайна, когда обычный рубрикатор товаров превратился в ребус. По карте кликов видим, что здесь для пользователей непонятна возможность взаимодействия с соответствующими иконками.
Качественный дизайн не обязательно должен быть дорогим и громоздким. Если простой минималистичный стиль будет идти в паре с качественными услугами, то и этого будет достаточно для привлечения лояльной аудитории. Будет довольная аудитория → повысятся продажи → появится профессиональный дизайн.
Неудобная текстовая колонка
Текст должен занимать 60-70% ширины страницы. Если сделать узкое поле, то текст вытянется и превратиться в неудобночитаемую вертикальную простыню. Если использовать максимальную ширину, то неудобночитаемая простыня растянется по горизонтали. Полный провал — это когда к растянутому тексту добавляются шрифты с засечками. Думайте о пользователям и не создавайте лишних неудобств.
Непропорциональные изображения
На сайте все визуальное оформление должно выполняться в одном стиле. Акцентные элементы допустимы, однако они должны быть аккуратно оформлены и пользователь должен их понимать. Например, если вы делаете описание кого-то товара, то в статью допустимо вставлять изображения с разными пропорциями и масштабом — читатель понимает, что речь идет о разных свойствах одного товара. При этом нельзя менять пропорции в общем каталоге товаров — здесь без дополнительных комментариев неясно, чем одни изображения отличаются от других.
Пример слишком высокого изображения в шапке. Чтобы добраться к контенту — нужно скролить страницу. Проблема решается уменьшением высоты шапки на 50-70%.
Часто проблемы с пропорциональностью возникают в адаптивной верстке. Поэтому важно проверить дизайн на как можно большем количестве устройств.
Пример неправильного распределения элементов в мобильной версии сайта. Первое изображение выпадает из каталога и выглядит больше остальных.
Непропорциональные изображения создают ощущение беспорядка и непрофессионализма. Поэтому когда кто-то из пользователей обратит на это внимание, то в следующий раз уйдет за покупками на сайт без подобных проблем.
Несочетаемый текст и фон
Идеальный вариант — черный текст на белом фоне. Примерно такой же эффект дает белый текст на черном фоне. Сочетать можно и другие цвета, которые не сливаются между собой и позволяют без усилий считывать информацию с сайта. Если весь контент легко прочитать с первого взгляда, то вы правильно подобрали текст и фон.
Если у вас нет специальной дизайнерской задачи, то выбирайте черный текст на белом фоне. Не нужно играть с цветами просто ради красоты — лучше потратьте сэкономленное время в производство контента. Пользователи это точно оценят.
Пример плохо читаемого текста на иллюстрациях.
С особенной осторожностью нужно подходить к экспериментам текста и фона в адаптивной верстке. На мобильных устройствах информацию считать сложнее, поэтому и к подбору цветов нужно подходить с особой тщательностью.
Пример нечитабельного текста в адаптивной верстке.
Если по каким-то причинам классика в виде черного текста и белого фона вам не подходит, помните о таком нюансе: у разных гаджетов разная цветопередача. Если у вас на компьютере все смотрится хорошо, то это не означает, что аналогичная считываемость будет у пользователя с бюджетным смартфоном на Андроиде.
Непроработанный дизайн текста
Никому из пользователей неинтересно читать сплошное текстовое полотно, в котором нет визуальных элементов управления вниманием: абзацев, подзаголовков, списков, изображений и отдельных блоков с важной информацией. Глаз не за что не цепляется, поэтому даже если он будет хорошим, его вряд ли прочтут.
Это скучная текстовая простыня.
Дизайн текста — это не волшебный инструмент увеличения конверсии. Просто с его помощью шансы привлечь большее количество целевой аудитории повышаются.
Задизайненый текст.
Если сайт специализируется на публикации сложных экспертных статей и в выбранных темах с вами никто не конкурирует, возможно, дизайн текста не нужен. Вы — лидер мнения и незачем тратить время на оформления. Во всех остальных случаях дизайн поможет поднять конверсионные показатели каждой статьи.
Креативное использование ссылок в элементах интерфейса
Все ссылки должны быть заметными. Если этого не будет, то пользователю будет сложно перейти на рекомендованную страницу и продлить время пребывания на сайте. Или может случится так, что человек случайно кликнет на спрятанную ссылку и рассердится из-за того, что его заставляют смотреть тот контент, который он не выбирал. Поэтому в интерфейсе не стоит креативить и превращать ссылки в загадку.
Пример нетипичного использования ссылок в текстах и элементах. Иконка не объединена с текстом, поэтому клик по иконке не приведет к переходу на новую страницу.
При работе с ссылками в интерфейсе важно помнить два момента: пользователь должен понимать, что перед ним ссылка и он должен знать, куда эта ссылка ведет. Первый момент решается правильным визуальным оформлением, а для второго часто приходится использовать дополнительные всплывающие подсказки.
Неудачное цветовое оформление
Цвет — это важная составляющая любого дизайна. Цвет влияет на настроение и делает так, чтобы посетителям сайта было комфортно изучать предлагаемый контент. Если цветовая гамма подобрана неудачно, то даже на качественный контент можно получить множество негативного отклика. И наоборот: если на сайте приятно находиться, то пользователи простят незначительные ошибки.
Если вы планируете спроектировать привлекательный цветной сайт — посмотрите базовые уроки по колористике. Там много нюансов, которые не получится изложить в двух словах. Когда выберите цветовую гамму — организуйте фокус-группу и попробуйте узнать, какие решения внедрены удачно и что нужно доработать.
Урок цветовой арифметики.
Если вам не интересно изучать колористику и разбираться с цветовой гаммой — оставьте на сайте белый фон. Этим пользуется Apple и с клиентами все в порядке.
Чрезмерное количество рекламы
Современные пользователи просматривают сайты с внутренним антирадаром, позволяющим игнорировать опубликованные рекламные предложения. Из-за этого статья с одним и десятью рекламными баннерами будут давать примерно одинаковый эффект. При этом статья с одним рекламным баннером не будет раздражать, поскольку она в ненавязчивой форме рассказывает о какой-то полезной услуге. Статья с десятью баннерами вызывает отвращения и чувство того, что автор всеми силами пытается впарить читателю рекламируемый продукт. Поэтому если хотите меньше критики, давайте честную рекламу и дозируете ее количество.
Непроработанный призыв к действию
Призыв к действию — это финальная часть рекламного предложения, которое можно сравнить с рукопожатию после обсуждения условий сделки. Поэтому в любой рекламе призыв к действию должен быть и его нужно правильно оформлять.
Пример баннера со слабым призывом к действию.
Если призыва к действию не будет, то часть аудитории не решится на покупку или перенесет ее на другой раз. Это ваша недоработка, которую легко исправить.
Пример слабого призыва к действию. Нет четкого предложение ни в кнопке, ни в баннере, ни в тексте.
Часто не слабый призыв к действию встречается в форме подписки. Пользователи редко используется такую форму, даже если ее разместить на самое видное место.
Пример слабого призыва в подписной форме.
Иногда призыв к действию пропадает, когда сайт переводится в адаптивную версию. Это техническая проблема, которую нужно своевременно обнаружить и устранить.
Пример поврежденного призыва в адаптивной версии сайта.
Призыв к действию хорошо работают только в паре с картинкой баннера. Одно без другого дает слабый эффект и часто остается незамеченным.
Пример баннера без призыва к действию и понятного предложения.
Ставите призыв к действию — делайте его убедительным и четким. Также обязательно следите за тем, чтобы призыв хорошо сочетался с изображением рекламного баннера. Без этого часть клиентов сделает заказ на других сайтах.
Некачественные изображения
Большинство пользователей начинают изучать контент с просмотра изображений. Поэтому важно следить за тем, чтобы эти изображения были четкими, хорошо обработанными и в тему опубликованного материала. Так формируется целостная история, на основе которой пользователю легко принимать решения о покупке.
Пример некачественной фотографии товара.
Чтобы быстро поднять качество изображений — купите портативный китайский куб для предметной съемки (фотобокс). Это недорогой аксессуар, который придаст всем изображениям вашего интернет-магазина фирменности.
Отсутствие или переизбыток иллюстраций
Вы уже знаете, что на основе качественных иллюстраций пользователь принимает решение о покупке товара. Поэтому если что-то продаете, то как минимум одно изображений у вас должно быть. В это же время, если иллюстраций будет слишком много, то это может перегрузить страницу и отпугнуть часть пользователей. Чтобы этого избежать — комбинируйте иллюстрации с видео. Например, сфоткайте товар с основных ракурсов и дополните страницу видеообзором, в котором будет распаковка и сценарии использования товара в разных ситуациях.
Плохо сверстанные кнопки соцсетей
Если кнопки социальных сетей неправильно оформлены или выглядят неаккуратно, то многие пользователи по ним не кликнут и не продолжат знакомиться с вашим контентом на социальных площадках. Чтобы этого избежать — верстайте красиво.
Пример неправильно оформленных кнопок социальных сетей с устаревшим виджетом instagram.
Помимо визуальной непривлекательности, с кнопками соцсетей часто возникают еще две проблемы. Первая проблема связана с любыми техническими сбоями, которые делают кнопки некликабельными. От подобного сбоя не получится застраховаться, поэтому сайт нужно периодически тестировать на предмет работоспособности всех кликабельных элементов. Вторая проблема может быть вызвана тем, что социальные сети выбраны без учетов интересов аудитории. Например, если большинство ваших читателей пользуются Telegram, а вы с этим мессенджером не работаете, то будет потеря трафика. В этом случае нужно исправлять ситуацию или смириться с потерей.
Маркетинг
Нет четкого главного предложения сайта
Главное предложение сайта — это та тематика, на которой специализируется ваш ресурс. Это главное предложение пользователь должен считать в первые три секунды пребывания на сайте. Продаете подержанную технику Apple — располагайте на главной странице каталог с доступными гаджетами, а на других страницах делайте блог или публикуйте новости. Наоборот делать нежелательно, поскольку от этого теряется четкость главного предложения сайта. Если главное предложение будет неочевидным, то часть пользователей не будет ни в чем разбираться и отправиться за покупками к конкурентам.
Отсутствие гарантий
Гарантия — это признак того, что продавец уверен в товаре и может ручаться за его качество. Возьмем два интернет-магазина, в которых MacBook Air 2018 года продается за 1900 $. Первый магазин работает без гарантий, а во втором срок гарантийного периода составляет 12 месяцев. При таких условиях большинство пользователей совершать покупку во втором интернет-магазине.
MacBook Air 2018 года — это пример товара, который во всех интернет-магазинах будет продаваться примерно по одной цене. Выиграет в конкуренции сайт с лучшей гарантией.
Если вы продаете одноразовые или скоропортящиеся товары, то скорее всего выдать на них гарантию не получится. В этом случае вам ничто не мешает придумать равноценную замену. Например, в бизнес по продаже цветов можно внедрить бесплатную доставку или накопительную систему скидок для постоянных клиентов.
Сложные товары продаются без подсказок
Если вы предлагаете любой технологичный товар, который по устройству сложнее чебурека, то на сайте нужны подсказки. В подсказки нужно выносить все понятия, с которыми даже в теории у пользователя могут возникнуть сложности. Вспоминайте Васю из начала статьи, который ничего не знал про фантомное питание и из-за отсутствия подсказок интернет-магазин потерял постоянного покупателя. Если сомневаетесь, ставить подсказку или нет — ставьте. Для тех кто разбирается в теме это не повредит, а заинтересованных новичков выручит.
Онлайн-чат без менеджера
Продажа любого товара связана с нюансами, которые нельзя раскрыть с помощью запрограммированного чат-бота, имеющего раздавать ответы на частые вопросы. Об этих нюансах должен рассказывать живой человек — менеджер. Если у кого-то из пользователей возникнет вопрос и у вас на сайте не будет живого консультанта, то практически всегда заказ будет оставлен в том месте, где этот консультант работает. Кроме того, когда менеджер вживую общается с заинтересованным пользователем, то у него есть возможность увеличивать средний чек за счет рекомендации сопутствующих товаров. Работает на каждом четвертом покупателе.
Нет информации о количестве доступного товара
Представьте такую ситуацию: крупная IT-компания открывает новый офис и покупает в него сорок 2К мониторов Dell P2418D. Представитель IT-компании переходит на сайт интернет-магазина → оформляет заказ → получает накладную с указанием точного срока доставки и отталкиваясь от этого срока объявляет сотрудникам о дате начала работы в новом офисе.
Если компании нужно сорок 2К мониторов Dell P2418D, то им важно знать, могут ли они купить такое количество товара в одном месте. Обычно оптовая покупка обходиться дешевле.
На следующий день менеджер интернет-магазина начинает собирать заказ и выясняется, что указанного количества мониторов на складе нет: нужно сорок штук, а есть только десять. Менеджер перезванивает заказчику и объявляет о проблеме. Представитель IT-компании отменяет заказ, поскольку у него есть корпоративным стандарт, правилами которого разрешается использовать только указанный тип мониторов. Кроме того, вышедшим раньше срока сотрудникам придется платить неустойку за каждый день, когда они выходят на работу и не могут выполнять свои обязанности из-за отсутствия монитора.
Несложно догадаться, что в провинившимся интернет-магазине от этой компании больше не будет ни одного заказа. Наш пример надуманный, однако он показывает, какое значение может иметь информация о количестве доступного товара. Имейте это ввиду при проектировании карточек товара на собственном сайте.
Нет данных о доставке и способах оплаты
Тарифы перевозчиков вместе с комиссией платежных сервисом могут прибавить к первоначальной стоимости заказа до 15%: выбрали товар на 100 $ → получили к оплате 115 $. Из-за этого важно прописывать все службы доставки и все платежные системы, которые поддерживает интернет-магазин:
- Если выбор большой, то пользователь сможет подобрать оптимальный тариф и время доставки. Можно переплатить и получить товар быстрее или наоборот — дольше подождать и сэкономить.
- Если выбора нет или он ограничен, то пользователь заранее будет знать о комиссии и не будет предъявлять претензии во время получения товара.
Задача владельца интернет-магазина — подробно проинформировать пользователя, который самостоятельно будет решать, что делать дальше. Если нужной информации не будет, то есть вероятность лишиться постоянного покупателя.
Нет письма подтверждения
Пользователи нередко теряют информацию о заказе, а перевозчики не всегда своевременно предупреждают об его поступлении. Из-за этого возможны случаи, когда владелец интернет-магазина будет терять клиентов и впустую платить за транспортные расходы перевозчиков. Чтобы этого избежать — достаточно каждый заказ дублировать на электронную почту. Тогда не будет повода для споров.
Контент
Проблемы с грамматикой
Любой текстовый материал должен публиковаться без ошибок и опечаток. Если за этим не следить, то это может отразиться на имидже и пользовательском доверии к ресурсу. Логика здесь такая: если у владельцев сайта нет времени проверить свои тексты, то где они найдут время на качественное исполнение клиентских заказов.
Здесь стоит сделать важное примечание: от опечаток не застраховано даже крупное издательство, где каждое предложение перепроверяется армией корректоров. Поэтому грамматические ошибки неизбежны и для решения этой проблемы нужно выполнять две задачи: по несколько раз перепроверять контент перед публикацией и следить за отзывами, где пользователи будут критиковать ваш материал за неграмотную подачу. Увидели критику в отзывах — поблагодарите комментатора и отредактируйте текст.
Неактуальная информация
От неактуального контента часто страдают те сайт, владельцы которых сочетают традиционную предпринимательскую деятельность с бизнесом в интернете. Например, компания занимается печатью наружной рекламы и для привлечения большего количества клиентов запустила сайт с расценками и информацией о себе.
Если расценки и информацию о себе не обновлять, то у клиентов формируется неправильное ожидание: рассчитывали заказать визитки за 100 $, а минимальная цена еще полгода назад выросла до 200 $. Это раздражает, вызывает недоверие и становится стимулом для того, чтобы никогда не пользоваться услугами компании.
Если по каким-то причинам быстро обновить информацию не получается — на время закройте страницу с неактуальными данными и на ее месте опубликуйте контакты менеджера. Пусть менеджер общается с клиентами и дает устные консультации.
Некачественный текстовый контент в блоге
Блог — это инструмент, который должен работать на общее полезное действие сайта. Поэтому любой контент, который не помогает это полезное действие выполнять, будет считаться некачественным. Например, если сайт посвящен продаже газонокосилок, то и блог должен быть посвящен продаже газонокосилок: клиент приходит на сайт → сомневается в выборе той или иной модели газонокосилки → переходит в блог и читает обзоры → получает необходимые ответы → делает заказ или обращается за консультацией. Это качественный контент.
А теперь представьте, что клиент переходит в блог и вместо лайфхаков по выбору газонокосилок он увидит только фото милых собачек на фоне свежескошенной травы. Это некачественный контент, поскольку фото не помогают выбрать газонокосилку и всю нужную информацию ваш потенциальный клиент пойдет искать у конкурентов.
Отсутствие обязательных страниц «О нас» и «Контакты»
Страница «О нас» — это единственное место на сайте, где компании уместно хвалить себя и рассказывать о своих достижения. На этой странице важно показать, чем вы отличается от конкурентов и почему клиентам выгодно с вами сотрудничать. Если страницы «О нас» нет или составлена формально, то это вызывает недоверие.
Чтобы сделать полезную страницу «О нас» — подготовьте ответы на следующие вопросы: кто вы, какая у вас глобальная миссия, чем занимаетесь и за какую работу не беретесь, в чем ваша фишка, в каких нестандартных случаях можете помочь и какими наградами можете подтвердить свою квалификацию.
Страница «Контакты» — это то место, куда куда будут приходить все пользователи, желающие сделать заказ или уточнить информацию на сайте. Если у них не будет возможности этого сделать, то они просто найдут все ответы у конкурентов.
Слишком длинное страница товара и/или категории
Если вы готовите материал для блога, то здесь нет никаких ограничений по объему и длине странице. Пишите столько столько, сколько нужно. Главное, чтобы статья получилась полезной для читателя. Когда речь идет о странице с предложением о покупке товара, то длинный формат страницы здесь не уместен: пользователи устают, не доскроливают страницу, теряют интерес и ничего не покупают. В итоге остаются только те пользователи, которые купили бы этот товар и без описания.
Слишком длинная страница с предложениями товаров. Согласно анализу прокрутки страницы, видим, что глубина скроллинга здесь достаточно мала.
Исключением являются все ситуации, когда продается сложный многокомпонентный товар, каждая часть которого нуждается в подробном объяснении. В этом случае страницу можно перегружать информацией и делать любой длины.
Есть страница, но нет описания товара
Если интернет-магазин запускается на скорую руку, то многие его страницы остаются незаполненными. В лучшем случае есть фото, краткий перечень характеристик, цена и телефон, в худшем — нет вообще ничего. Когда нет описания товара, то посетителю сложно понять, что перед ним такое и почему это стоит покупать. В этом случае даже при низкой цене ваш потенциальный клиент постарается перейти к конкурентам, на сайтах которых наведен порядок и которые подробно рассказывают о своих товарах.
Отсутствие описания на странице карточки товара.
В некоторых случаях все текстовое описание допускается заменить видеообзорами. Однако даже при наличии видео добавлять хотя краткое перечисление основных характеристик нужно: пользователь посмотрим видеообзор → по текстовому описанию пройдется по основным моментам → примет решение о покупке. Без текстовой шпаргалки принять решение сложнее.
Непродуманная структура карточки товаров
Карточка товара — это одна из страниц интернет-магазина, рассказывающая обо всех характеристиках продаваемого товара. Продуманная карточка товара состоит из двух версий: краткой и расширенной. В краткой карточке перечисляются только самые популярные и важные характеристики, на основе которых пользователи выбирают товар. В расширенной карточке указываются все технические данные, касающиеся рассматриваемого товара.
Если у карточки будет непродуманная структура, то она будет ограничена только кратким или расширенным описанием. Если будет только краткое описание, то это будет отсеивать опытных пользователей, которых интересуют детали. Если будет только расширенное описание, то уйдут новички, которых испугают детали.
Отсутствие заголовков и подзаголовков
Заголовки и подзаголовки выполняют сразу несколько важных функций: они рассказывают о чем текст и где в этом тексте находится нужная информация.
Скорее всего вы сразу считали правый пример с заголовками подзаголовками: он структурирован, порезан на порции и прост в изучении. Левый пример представлен в виде текстовой лепешки, которую не хочется изучать. Примерно также думают все посетители вашего сайта. Поэтому чтобы их не расстраивать — думайте о структуре.
Непродуманные названия заголовков и подзаголовков
В интернете большинство текстов считываются по диагонали, а основными точками для считывания выступают заголовки и подзаголовки. Если их не продумать и не заставить рассказывать какую-то историю, то можно быстро потерять посетителей.
Если у читателя нет веской причины изучать ваш контент, то без продуманных заголовков и подзаголовков делать он этого не будет: всегда легче закрыть страницу, чем разбираться в ее содержимом. Поэтому во время проектирования статьей всегда думайте о диагональном чтении.
Маскировка полезного контента
Если после диагонально чтения пользователь решил изучить вашу статью, то в первую очередь он обратит внимание на первый абзац. В этом абзаце должны быть опубликована основная идея всей статьи. Если этого не будет, то значительная часть пользователей уйдет и не будет смотреть оставшийся текст.
Старайтесь всегда выносить главную мысль в первый абзац. После добавляйте аргументы. Если делать наоборот, то конверсия будет снижаться.
Игнорирование списков
Список — это инструмент, который выполняет две функции: помогает упорядочить однородную информацию и упрощает чтение статей на сайте. Если пользователь видит список и понимает о чем он, то читать этот список не обязательно. Если списка не будет, то читать придется все подряд.
Не игнорируйте списки и добавляйте их там, где идет перечисление нескольких однородных сущностей. Если важен порядок — пользуйтесь нумерованным списком. Во всех остальных ситуациях можно обойтись маркированным списком.
Что дальше
Шаг №1. Скачайте чек-лист с перечисленными ошибками в дизайне и юзабилити.
Шаг №2. Проверьте свой сайт и отметьте все моменты, которые нуждаются в улучшении.
Шаг №3. Устраните отмеченные проблемы и замерьте конверсию сайта.
А с какими ошибками в дизайне и юзабилити сталкиваетесь лично вы? Делитесь опытом в комментариях.
Автор: Андрей Чорный, CEO Plerdy.com