Как правильно описывать юзабилити-проблемы
24 Октябрь
Определение юзабилити-проблемы
В нашем понимании юзабилити-проблема — это такая особенность дизайна продукта, которая в определенном контексте не дает пользователю эффективно выполнить его задачу, затрудняя его деятельность или вызывая негативные эмоции. Под особенностью дизайна мы понимаем компоновку экранов, расположение и размеры элементов управления, структуру навигации, цветовые решения, тексты и реакцию системы на действия пользователя.
Такое определение хорошо тем, что позволяет отделить юзабилити-проблему от других видов проблем. Например, если респондент сказал, что не стал бы покупать определенный товар в этом интернет-магазине, потому что цены слишком высокие, то это не юзабилити-проблема, а проблема бизнеса. Как правило, мы не даем рекомендации по устранению подобных проблем, но все равно включаем их в дополнение к отчету.
Описание проблемы
Хорошее описание проблемы содержит две составляющие: описание поведения респондента, свидетельствующего о наличии проблемы (негативное событие), и описание особенности дизайна, с которой связаны затруднения. В плохом описании проблемы не хватает одной из этих составляющих, а иногда и обеих сразу.
| Плохо | Хорошо |
|---|---|
| Респонденты испытывают трудности с поиском истории операций, потому что надпись «История операций» плохо заметна. Почему: Не указано, как это проявляется в поведении пользователей. Невнятно описана особенность интерфейса, из-за которой возникает проблема. | Ссылка на историю операций расположена в нетипичном месте: около левого края экрана, в отрыве от главного меню. Надпись «История операций» сделана мелким белым шрифтом, который трудно читается на сером фоне. Поэтому респонденты испытывают трудности с поиском истории операций: они ищут ее в главном меню и в правой колонке, но не замечают ее слева. |
| При выборе некоторых курсов всплывающее окно с курсом оказывается не полностью развернутым, при этом возможность развернуть его отсутствует. Почему: Из описания проблемы непонятно, чем это мешает пользователям. | При выборе некоторых курсов всплывающее окно с курсом оказывается не полностью развернуто, при этом возможность развернуть его отсутствует. Часть контента, размещенного на странице курса, не умещается в окно. Чтобы прочитать расположенный на странице текст, респонденты вынуждены использовать горизонтальную прокрутку. После выполнения задания респонденты снижали оценку удовлетворенности и отмечали неудобство, связанное с горизонтальной прокруткой. |
| Респонденты не читают раздел о медицинской и юридической поддержке держателей премиальных карт. Почему: Если, не ознакомившись с информацией из этих разделов, пользователь все же смог достичь своей цели (выбрать нужную карту), то это не юзабилити-проблема. В противном случае нужно указать, чем плохо то, что пользователь не получил эту информацию. | Респонденты не находят информацию о преимуществах премиальной карты, которая должна дать информацию, достаточную для принятия решения о покупке. Описание преимуществ находится в разделе под названием «Медицинская и юридическая поддержка», куда 5 из 8 респондентов решили не заходить, а 3 из 8 зашли и сразу вышли. |
Хорошее описание проблемы всегда основано на наблюдении за поведением респондента, а не на том, что респондент говорит. Комментарии респондента могут сигнализировать о проблеме, но считать юзабилити-проблемой несоответствие продукта любым пожеланиям пользователя нельзя.
| Плохо | Хорошо |
|---|---|
| Один из пользователей хотел бы иметь возможность вводить старый пароль наряду с новым. Почему: Это не юзабилити-проблема. | Не писать в отчете о субъективных высказываниях респондента, если они не иллюстрируют какую-то реально существующую проблему. Некоторые пожелания респондентов можно включать в отчет, если они представляют потенциальную ценность для заказчика. |
Хорошее описание проблемы всегда конкретно. Даже если в нем используются общие слова вроде «непонятно», «неинформативно», «незаметно» и т.п., вслед за ними идет пояснение, раскрывающее их суть. Плохое описание проблемы сформулировано общими фразами без пояснений.
| Плохо | Хорошо |
|---|---|
| Название ссылки «Виртуальная карта MasterCard» непонятно для пользователей. Почему: Не указано, по каким признакам аналитик определил, что название ссылки непонятно; не указано, к каким последствиям это приводит. | Неопытные респонденты, никогда не совершавшие покупки через Интернет, не знают, что такое «виртуальная карта». Пытаясь найти способ безопасно оплачивать покупки через интернет, они ищут ссылки с названием «Безопасные покупки», «Безопасная оплата через интернет», и, не найдя их, решают, что такой возможности у них нет. Название ссылки «Виртуальная карта MasterCard Virtual» непонятно для респондентов и не помогает им сделать правильный выбор. |
Хорошее описание проблемы всегда объективно. Оно содержит только факты, которые наблюдал аналитик. В плохом описании проблемы есть субъективные оценки и ничем не подкрепленные эмоционально окрашенные слова.
| Плохо | Хорошо |
|---|---|
| Окно чата с консультантом раздражает пользователей. Почему: «Раздражает» — эмоционально окрашенное слово. Из описания проблемы непонятны признаки, по которым аналитик определил, что окно чата действительно раздражает пользователей и причина, по которой пользователи чувствуют раздражение. | 5 респондентов из 8 отказались читать текст на странице, сказав, что им мешает окно чата с консультантом. Окно чата с консультантом мигает, издает звуки и закрывает часть текста, делая чтение практически невозможным. |
| Цветовое оформление системы мрачное и не нравится респондентам. Почему: «Мрачное» — ничем не подкрепленная оценка автора отчета. | Все экраны системы имеют черный фон. Впервые увидев систему, 6 из 12 респондентов сообщили, что черный цвет их «напрягает». Неприятие черного цвета сохраняется на протяжении всего тестирования. |
Главное правило: из хорошего описания проблемы читатель отчета должен понять, в чем ее суть и на каких основаниях аналитик сделал вывод о ее существовании.
Критичность и встречаемость
Список проблем, обнаруженных в ходе тестирования или экспертной оценки, может быть очень большим. Чтобы помочь клиенту понять, какие из них исправлять в первую очередь, наши аналитики присваивают им высокую, среднюю или низкую степень критичности. Высокая степень критичности назначается тем проблемам, из-за которых пользователь не может выполнить задачу или выполняет ее неверно. Проблемы средней критичности приводят к тому, что пользователь тратит на выполнение задачи много времени и сил, а его удовлетворенность от работы с сервисом падает. Наконец, проблемы низкой критичности не влияют на успешность выполнения задачи, но снижают удовлетворенность от работы с сервисом. Чтобы у аналитика и клиента было одинаковое понимание критичности проблем, его стоит согласовывать перед началом проекта.
Примеры проблем разной степени критичности:
| Высокая | Средняя | Низкая |
|---|---|---|
| Респонденты не могли найти раздел «Счета». 3 из 8 респондентов сделали вывод, что у них нет счетов, а есть только карты. Респонденты не нашли раздел «Счета» и-за того, что он находится за линией прокрутки. Не найдя раздел, пользователи пытались взаимодействовать с картой, однако и там информацию не находили. | Респондентам приходилось прицеливаться, вводя сумму оплаты телефона. При вводе суммы оплаты мобильной связи открывается стандартная символьная клавиатура, а кнопки с цифрами на ней мелкие, поэтому респондентам приходилось прилагать значительные усилия, чтобы не ошибиться: респонденты щурились, наклонялись ближе к экрану, а в некоторых случаях делали ошибки. | 1 респондент из 8 принял пиктограмму «галочка в кружочке» на экране со статусом завершения операции за кнопку, закрывающую окно, и несколько раз пытался нажать на нее вместо кнопки «ОК». Пиктограмма крупная, обведена в кружок, выделена тенью, поэтому выглядит как интерактивный элемент. Кнопка «ОК», напротив, мелкая и сливается с фоном. Это спровоцировало пользователя совершить ошибку. |
Для проблем, обнаруженных в ходе юзабилити-тестирования, мы указываем их встречаемость, то есть количество столкнувшихся с ней пользователей. Этот показатель дает основания для того, чтобы предположить, насколько проблема распространена среди пользователей в целом. Однако его нельзя переносить на всю целевую аудиторию продукта. Если на тестировании с проблемой столкнулись 2 респондента из 8, это не значит, что в жизни с ней столкнется 25% всех пользователей. Дело в том, что выборка участников тестирования очень маленькая. Восьми-десяти человек достаточно для того, чтобы найти почти все юзабилити-проблемы в интерфейсе, но недостаточно, чтобы делать статистически значимые выводы об их встречаемости. По этой же причине мы не указываем в процентах количество респондентов, столкнувшихся с проблемой или справившихся с задачей: для группы из 8-10 человек это будет некорректно.
Встречаемость не связана с критичностью. Например, если респондент не смог выполнить задание, потому что из-за технических ограничений системы не смог ввести двойную фамилию в соответствующее поле, то это проблема высокой степени критичности, хотя с ней столкнулся всего один человек из восьми участников тестирования.
Главное правило: ранжировать проблемы по критичности нужно, чтобы читатель отчета понимал, в какой последовательности их исправлять. Критичность проблемы указывает, насколько проблема мешает респонденту выполнять задачу, а не то, насколько часто она встречается.
Иллюстрации
Описание любой проблемы будет понятнее, если сопроводить его иллюстрацией того элемента интерфейса, о котором идет речь. Иллюстрации должны иметь короткую подпись, объясняющую, что на них изображено.
Скриншот проблемного элемента интерфейса с его описанием
Иногда бывает полезно показать проблемный элемент в контексте всего экрана. В таком случае его надо как-то выделить на скриншоте, например, обвести в рамку, чтобы читатель отчета понимал, куда смотреть. Особенно актуально это для иконок, кнопок, подсказок к полям и других мелких элементов интерфейса.
Проблемная область, о которой идет речь в описании проблемы обведена в рамку
Главное правило: иллюстрации нужны не для украшения отчета, а для того, чтобы облегчить читателю его понимание. Хорошая иллюстрация отображает ровно то, о чем идет речь в описании проблемы.
Рекомендации
Для того, чтобы отчет имел ценность, одного описания проблем недостаточно. Читатель отчета должен иметь представление о том, как их можно исправить. Поэтому UX-аналитики предлагают рекомендации по устранению найденных проблем.
Как правило, одной проблеме соответствует одна рекомендация. Чтобы читатель отчета принял ее, он должен понимать, как она устранит причину описанной проблемы. Поэтому рекомендацию необходимо делать максимально конкретной и не допускать абстракций вроде «улучшить расположение кнопки» или «исправить текст подсказки». Важно учитывать специфику заказчика: не стоит, например, предлагать банку решение, которое нарушит меры безопасности, вроде отказа от авторизации операций с помощью одноразового пароля. В случае, если наиболее очевидную рекомендацию, которая полностью устранила бы юзабилити-проблему, внедрить невозможно из-за технических, экономических или идеологических ограничений, аналитик должен уметь предложить альтернативу.
| Плохо | Хорошо |
|---|---|
| Сделать вход в интернет-банк более заметным. Почему: Непонятно, как именно это сделать. | Сделать вход в интернет-банк более заметным. Например, вынести вход в Интернет-банк в отдельную панель в верхней правой части главной страницы. Панель должна называться «Вход в Интернет-банк» и иметь фон, отличающийся от общего фона страницы. |
Многие клиенты отмечают, что для них в контексте рекомендаций очень полезными являются примеры удачных решений, реализованных в других интерфейсах (best practices). Это могут быть похожие интерфейсы прямых конкурентов, а могут быть продукты совсем из другой области с похожими элементами. Все это позволяет посмотреть на удачные способы решения существующих проблем.
Пример удачного решения к проблеме, описывающей затруднения пользователя при вводе номера мобильного. Слайд из индивидуального отчета для одного из участников нашего ежегодного отраслевого исследования удобства банковских мобильных приложений
Главное правило: из формулировки рекомендации читатель отчета должен понять, что конкретно он должен сделать, чтобы исправить проблему.
Заключение
Описание юзабилити-проблемы — навык, который приходит с опытом. Начинающие аналитики могут не заметить проблему или неправильно определить ее причину. Также они часто оказываются не в состоянии проработать пространство решений и сформулировать лучшее из них в виде рекомендации. Иногда специалисты делают описание проблемы слишком бедным, если считают, что суть проблемы очевидна. В нашей компании работу аналитиков контролируют ведущие специалисты и руководители проектов. Их задача — убедиться, что каждое описание проблемы в отчете корректно, объективно и понятно.
Хорошее описание юзабилити-проблемы содержит:
- описание поведения пользователя, сигнализирующего о проблеме (негативного события);
- описание особенностей интерфейса, из-за которых возникла проблема;
- указание на критичность и встречаемость проблемы;
- подписанную иллюстрацию с выделенной проблемной областью;
- рекомендацию по ее устранению.
1) описание проблемы пользователя;
2) описание особенностей интерфейса, из-за которых возникла проблема;
3) критичность и встречаемость проблемы;
4) подписанная иллюстрация с выделенной проблемной областью;
5) рекомендация. Слайд из индивидуального отчета для одного из участников нашего ежегодного отраслевого исследования удобства банковских мобильных приложений
Если описание проблемы неубедительно, то неважно, сколько человек приняло участие в тестировании или насколько опытный аналитик проводил оценку. Читатель отчета не поверит в объективность автора и не станет внедрять изложенные в нем рекомендации. Мы хотим, чтобы наши рекомендации шли в работу, а не в стол, поэтому во всех своих отчетах описываем проблемы так, как рассказали в этой статье.
Контакты
Какие основные ошибки юзабилити и внутренней оптимизации сайта допускают начинающие интернет бизнесмены при создании своих WEB проектов.
Основные ошибки юзабилити сайта и внутренней оптимизации
WEB дизайн сайта обеспечивает не только привлекательную визуальную составляющую, но и влияет на качество интерфейса. Любые ошибки юзабилити сайта, допущенные на стадии веб-разработки, скажутся на последующем SEO продвижении.
Чтобы избежать целого ряда возможных проблем, достаточно выполнить проверку юзабилити веб-ресурса. Этот термин используется для обозначения удобства использования сайтов, программ и приложений с пользовательским интерфейсом.
Требования к юзабилити сайта
Современная концепция веб-дизайна предполагает устранение компонентов, которые отрицательно влияют на удобство использования сайта. Если дизайн интернет магазина будет «кривой», вы потеряете минимум 70% своих клиентов, а то и все 100%.
Пользователь зайдёт на ваш ресурс и не поймёт, как им пользоваться, куда нажать, чтобы совершить покупку, узнать цену, найти адрес по которому товар можно приобрести итд. Естественно он сразу покинет такой сайт.
Все должно быть просто и понятно. Минимализм сочетается с применением информативного контента и интерактивных элементов управления, позволяющих настроить виртуальную площадку под индивидуальные потребности пользователя.
Юзабилити сайта – это комплексное понятие, объединяющее не только визуальный дизайн, но и достижения в области разработки хорошо структурированных сайтов.
Основные требования к пользовательскому интерфейсу:
- Наличие интуитивно понятной навигации.
- Облегчение доступа к запрашиваемой информации.
- Удобство и функциональность.
- Формирование привлекательного дизайна страниц.
- Быстрая скорость загрузки веб-ресурса.
- Отсутствие технических ошибок и сбоев.
Создание пользовательского интерфейса, соответствующего современным нормам качества, считается огромной проблемой среди экспертов, которые разрабатывают веб-сайты. Обычно сотрудники крупных студий веб-дизайна фокусируются на устранении основных SEO проблем, которые могут возникнуть в процессе привлечения посетителей на отдельные продвигаемые страницы.
Тем не менее работа экспертов также заключается в поиске путей, которые позволят сайту опередить конкурентов на стадии борьбы за внимание представителей целевой аудитории. Следует отметить, что качество юзабилити играет далеко не последнюю роль во время индексации и ранжирования сайта.
Критерии оценки юзабилити сайта
Удобства использования веб-сайтов, приложений и программ – это субъективное понятие. Каждый уникальный пользователь имеет собственный перечень критериев, по которым он оценивает юзабилити сайта. Однако среди переменных существует несколько факторов, которые определяют доступность сайтов для целевой аудитории.
Универсальные критерии оценки уровня юзабилити:
- Скорость загрузки страницы менее 5 секунд.
- Наличие адаптивного дизайна или приложения.
- Понятный без подсказок интерфейс.
- Универсальный дизайн.
- Четкая структура разделов и страниц.
- Доступность сайта в любое время суток.
Следует помнить, что улучшение юзабилити сайта является не только одной из основных целей на этапе веб-разработки, но и чрезвычайно эффективным средством для улучшения позиций во время ранжирования.
Советы от поисковых систем и квалифицированных вебмастеров помогают создать успешный веб-ресурс, обеспечив посетителям быстрый доступ к релевантной искомой тематике информации. Итоговой целью повышения качества пользовательского интерфейса, конечно же, является приумножение количества продаж, показов рекламы или же выполнения клиентами целевых действий.
Иными словами, сайты должны стремиться к улучшению конверсии.
Качественное юзабилити обеспечит:
- Повышение уровня доверия к сайту со стороны целевой аудитории и поисковых роботов.
- Удовлетворение основных потребностей новых и постоянных клиентов.
- Улучшение восприятия посетителем определенного призыва к действию или рекламного сообщения.
- Желание повторно вернуться на сайт или добавить его URL-адрес в закладки.
- Снижение количества отказов, когда посетители покидают сайт сразу же после перехода по ссылке.
Удобство использования, наряду с качеством контента для наполнения, является решающим фактором в процессе продвижения сайта в Яндекс.
Качественный пользовательский интерфейс обязан вызывать интерес, побуждать посетителей к дальнейшему изучению страниц веб-ресурса или убеждать выполнить целевые действия (оставить контактные данные, подписаться на рассылку, зарегистрироваться, приобрести товар, обратиться к консультанту или оставить комментарий).
В итоге дизайнер должен умело сочетать бизнес-цели клиента с потребностями пользователей сайта. Продуманная разработка будет залогом быстрой индексации с отличными результатами ранжирования.
Распространенные ошибки юзабилити сайта
Создание сайтов — это сложный процесс, который связан с применением огромного количества разнообразных SEO инструментов. Не удивительно, что в процессе разработки могут возникнуть ошибки, влияющие на показатели юзабилити. Однако проблемы пользовательского интерфейса зачастую возникают и на стадии эксплуатации сайта.
Например, рано или поздно исходный дизайн устареет, а структура веб-страниц потеряет свою актуальность. Во избежание подобных проблем рекомендуется раз в 3-5 лет выполнять частичный или полный редизайн сайта.
Квалифицированные вебмастера выделяют семь ошибок, которые отрицательно сказываются на юзабилити сайта. Распространенные промахи разработчиков и оптимизаторов, появляющиеся на веб-сайте, можно довольно быстро устранить. Более того, изучив список возможных проблем, владелец сайта без посторонней помощи может выполнить on-page SEO.
Ошибка юзабилити №1:
Когда на коммерческом сайте отсутствуют раздел с ценами, тарифами или прейскурантом. Игнорирование требований касательно прозрачного ценообразования — это одна из самых серьезных, часто встречающихся и наиболее неприятных ошибок с точки зрения пользователя.
Другая проблема заключается в том, что прейскурант доступен только после регистрации на сайте или входа в систему. Расценки должны указываться, если речь заходит о торговых лендингах, сайтах предоставляющих услуги компаний и интернет-магазинах.
Ошибка юзабилити №2:
Когда отсутствуют фильтры товаров, обеспечивающие возможность сортировки или поиска. Ограничение списка продуктов на сайте – это крайне полезный инструмент, который облегчает поиск товаров и услуг.
Проблема в основном касается интернет-магазинов. Фильтры используются для перехода на страницы конкретных продуктов, которые клиент планирует приобрести в текущий момент времени.
Пользователям необходимо ввести дополнительные ограничения поиска, например, название бренда производителя, цвет, размер, стоимость и прочие критерии, чтобы получить полный список товарных позиций, подходящих под перечисленные запросы.
Ошибка юзабилити №3:
Когда отсутствует размещение необходимых посетителю материалов в файлах формата PDF. Важная информация о товаре, услуге или сделке не должна хранится только в файлах PDF.
Размещением данных при помощи указанного формата обычно занимаются коммерческие банки, различные финансовые учреждения и компании, предоставляющие услуги через интернет. Документы в формате PDF, безусловно, являются хорошим дополнением, в котором можно предоставить полную форму договора или детализированный прейскурант.
Тем не менее содержащаяся в них информация должна быть доступна также в виде обычного текста на сайте.
Ошибка юзабилити №4:
Проблемы с технической оптимизацией. Главным признаком плохой технической оптимизации любого сайта является медленная загрузка страниц. В запущенных случаях посетители могут сталкиваться с постоянными ошибками доступа к веб-ресурсу.
Длительная загрузка страниц зачастую вызвана перегруженностью дизайна графическими компонентами. В стремлении улучшить визуальную составляющую разработчики порой допускают ошибки. Речь обычно идет о слабой оптимизация PHP-кода, баз данных или SQL-запросов.
Значительно замедлить работу может повысившаяся нагрузка на сервера, поэтому «железо» следует выбирать с учетом потребностей сайта.
Ошибка юзабилити №5:
Когда есть ошибки с построением ссылочной массы для перелинковки страниц. Удобство навигации по сайту обеспечивается за счет внутренней перелинковки. Суть процедуры заключается в размещении ссылок, которые соединяют между собой различные страницы и разделы веб-ресурса.
Битые или нерелевантные ссылки приводят к проблемам с навигацией, усложняя процесс использования сайта. В результате повышается количество отказов, за ним следует падение трафика и снижение конверсии.
Ошибка юзабилити №6:
Неудачное форматирование текста и проблемы с размещением контента. Блоки текста следует размещать с форматированием, но излишне увлекаться шрифтами не рекомендуется, так как это усложнит восприятие информации. Особое внимание придется уделить типографике и UI-элементам.
Ошибка юзабилити №7:
Всплывающие окна и навязчивая реклама. Навязчивые объявления и уведомления препятствуют просмотру сайтов. В идеале нужно избавиться от любых компонентов pop-up.
Если по тем или иным причинам сделать это невозможно, следует оставить посетителю возможность в любой момент собственноручно закрыть выплетающее окно и отказаться от его повторного показа.
Рекламные объявления следует разместить в специально отведенном блоке, которые не будет мешать просмотру искомого посетителем контента на сайте или использованию отдельных элементов навигации.
Как улучшить юзабилити сайта
Порой для обеспечения свободного доступа к удобному пользовательскому интерфейсу недостаточно лишь устранить перечисленные выше ошибки юзабилити сайта. Безусловно, для начала придется избавиться от проблем, которые могут отрицательно сказаться на процессе продвижения сайта.
Однако повышение качества юзабилити обычно предполагает активное использование различных нововведений и рекомендаций от поисковых систем.
Способы улучшения пользовательского интерфейса:
- Использование адаптивной верстки с масштабированием изображений.
- Добавление кнопки «Вверх» для автоматического скроллинга страниц.
- Применение скрытых элементов меню, которые отображаются после наведения указателя.
- Продуманная работа со цветом фона и выбранными шрифтами.
- Размещение унифицированных в едином стиле UI-элементов (кнопки, иконки и шаблоны).
- Внимательное заполнение пустого пространства на страницах.
- Создание удобного для навигации по сайту облака тегов и тем.
- Предоставление посетителю рекомендованных страниц с учетом ранее просмотренных материалов.
- Освоение интерактивных элементов веб-дизайна.
Юзабилити касается всех аспектов взаимодействия пользователя с сайтом. Если обновление дизайна проводить в ближайшее время не планируется, пользовательский интерфейс обязан быть отзывчивым и крайне удобным в использовании.
Простой дизайн сайта в наши дни намного эффективнее работает, чем тот, который мы привыкли видеть на нулевые года. С помощью удачной разработки системы навигации можно удовлетворить основные потребности потребителей, заинтересованных в поиске конкретных товаров или услуг.
Однако не стоит забывать о визуальной составляющей, адаптивности и интерактивности. Эти характеристики влияют на посещаемость и конверсию.
Таким образом, для создания качественного сайта с отличным юзабилити важна простота и надежность веб-дизайна. Улучшение пользовательского интерфейса предполагает также использование маркетинга, графического дизайна и выработанных экспертами рекомендаций по SEO оптимизации.
Тем не менее прежде чем приступать к этапу внедрения инструментов для улучшения уровня юзабилити, придется сперва избавиться от возможных проблем.
Вместо заключения
Хотите выйти в ТОП10 Яндекс и долго там оставаться? Продвигайте свои сайты и интернет-магазины исключительно белыми SEO методами! Не умеете? Могу научить! Тем, кто хочет разобраться во всех премудростях SEO, предлагаю посетить мои курсы по SEO обучению, которые я провожу индивидуально, в режиме онлайн по скайпу.
Для тех, у кого нет времени проходить обучение и самостоятельно заниматься продвижением своих интернет-магазинов, предлагаю и в этом вопросе помощь. Я могу взять ваш сайт на SEO продвижение и за несколько месяцев вывести его в ТОП10 Яндекс.
Для того чтобы убедиться в моей экспертности, предлагаю ознакомиться с моими последними SEO кейсами и только после этого заказать у меня SEO продвижение. Ниже на видео один из примеров успешного продвижения строительного сайта в Санкт-Петербурге.
Простота использования может быть
невидимой, но её отсутствие — нет.
Ease of use may be invisible, but its absence sure isn’t.
© IBM
Usability — это удобство сайта для пользователя с точки зрения навигации, поиска информации и достижения целей.
Чем лучше сайт продуман, тем больше времени на нём проведёт пользователь, и с большей вероятностью вернётся обратно. Юзабилити напрямую воздействует на поведенческие факторы и коэффициент конверсии.
Большинство ошибок юзабилити в SEO рассматривают как технические или ошибки внутренней оптимизации.
При анализе юзабилити сайта, обратить внимание нужно на следующие составляющие:
- структура и навигация;
- скорость загрузки;
- кроссбраузерность;
- адаптивность под мобильные устройства;
- реклама;
- всплывающие окна;
- интерфейс;
- контент;
- процесс конверсии.
В них чаще всего допускают ошибки.
АКЦИЯ!
SEO-ДИАГНОСТИКА САЙТА БЕСПЛАТНО ДО 5 ОКТЯБРЯ!
Узнайте, почему у вашего сайта просел трафик и позиции, или почему не растет посещаемость
Структура сайта и навигация
На первом месте в ТОПе самых популярных ошибок юзабилити (если бы такой был) находилась бы неудобная, плохо продуманная структура и навигация. Пользователи не хотят тратить время на сайт, в котором не понимают что делать, куда нажимать и как получить нужную информацию. Они просто его покинут и не вернутся.
На что это влияет с точки зрения SEO?
Для поисковых систем крайне важны поведенческие факторы. Время, проведённое на сайте, количество кликов и показатель отказов — могут повлиять на восприятие вашего сайта поисковыми системами и улучшить или ухудшить его ранжирование.
Как построить правильную структуру сайта?
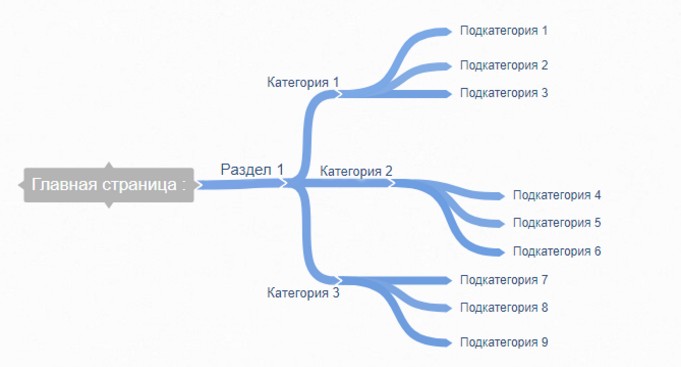
В идеале, продумывать структуру нужно при создании сайта или его редизайне. Проанализируйте конкурентов. Главная задача — выделить как можно больше возможных разделов, категорий и подкатегорий, которые можно использовать для сайта. Особенно это касается юзабилити интернет-магазинов, агрегаторов, форумов и блогов со множеством страниц и тем, которые не всегда получается грамотно распределить. У сайта должна быть определённая иерархия: главная страница — раздел — категория — подкатегория — страница товара/статьи:
При создании правильной структуры сайта, URL-структура автоматически должна стать правильной и удобной для посетителя (если пользователь захочет вернуться в более широкий раздел, сможет ли он это сделать, удалив последнюю часть в адресе?).
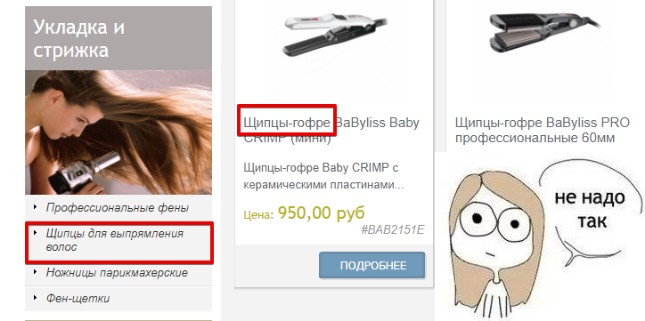
Пример того, как не нужно делать:
Раздел “Щипцы-выпрямители” содержит в себе также и щипцы-гофре, но это нигде не указано. Нет отдельной подкатегории, в описании страницы отсутствует информация, что здесь вы найдёте и щипцы для гофрирования волос. Вероятнее всего, пользователь уйдёт из сайта, так и не узнав, что нужный ему товар находится в этом разделе.
Всё должно быть интуитивно понятно для пользователя уже при первом посещении сайта. Он не должен сомневаться в том, куда нажать, чтобы достичь своей цели.
Совет: Если на сайте есть поле поиска, не нужно на 100% полагаться, что пользователь им сразу воспользуется. Проведённое исследование Джерри Макговена показало, что 70% пользователей начинали свои действия на сайте с навигации, а когда заходили в тупик, приходили за помощью к поиску. Проанализировав, что пользователи ищут на вашем сайте, можно определить страницы к которым трудно добраться через навигацию и облегчить доступ к ним.
Скорость загрузки
Ни для кого не секрет, что скорость загрузки сайта является одним из факторов ранжирования. Пользователи не хотят ждать, пока загрузится страница и все изображения на ней. Они уйдут туда, где о них заранее позаботились и оптимизировали сайт с целью ускорения его работы.
Как скорость загрузки сайта влияет на пользователей (инфографика результатов опросов проведённых Akamai Technologies и Dynatrace):
- 47% ожидают, что страница загрузится за 2 секунды или меньше;
- 40% покидают сайт, если он не загрузился за 3 секунды;
- 79% не вернутся на тот же сайт, если разочарованы его эффективностью;
- 52% останутся верными сайту, если скорость загрузки высокая;
- удовлетворённость пользователей уменьшается на 16%, если страница загружается на 1 секунду дольше;
- 44% пользователей расскажут друзьям о плохом опыте в сети.
Одна секунда задержки ответа страницы может снизить показатель конверсии на 7%.
Проверить скорость загрузки сайта на компьютере и мобильном телефоне можно с помощью инструмента от Google. Сервис укажет на основные причины медленной загрузки страниц.
Кроссбраузерность
Кроссбраузерность — это адаптивность сайта под разные браузеры.
Выделяя 1-2 браузера и игнорируя остальные, вы сокращаете количество пользователей сайта.
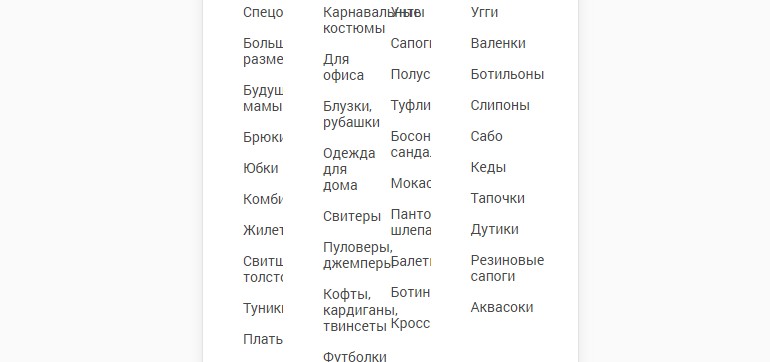
Не всегда сайт отображается одинаково в разных браузерах. Например, если в Firefox выпадающий список будет отображаться корректно, то в Google Chrome часть его может быть не видна пользователю.
Лучше всего проверить “руками” и адаптировать сайт под все браузеры, но часто такая возможность отсутствует (нехватка времени и/или финансов).
Уделите больше внимания браузерам, которые чаще всего используются для посещения именно вашего сайта. Воспользуйтесь Google Analytics или Яндекс.Метрикой, чтобы определить популярные среди ваших пользователей браузеры.
Адаптивность сайта на мобильных устройствах
Существует 3 способа презентовать сайт на мобильных устройствах:
- адаптивный дизайн;
- мобильная версия;
- динамическая вёрстка.
Количество пользователей, которые используют мобильные устройства для выхода в сеть, растёт с геометрической прогрессией. Например, в России 20 млн человек используют только мобильные устройства. Это показывает, что адаптивность сайта на мобильных устройствах тоже является фактором ранжирования.
Проверить, оптимизирован ли сайт для мобильных устройств, можно в Google Search Console или Яндекс.Вебмастер. Даже если эти инструменты показывают, что с сайтом всё в порядке, лучше проверить его “руками ”,чтобы не обнаружить следующее:
Реклама
Владельцы сайтов хотят получить как можно больше прибыли с рекламы. Но многие забывают о том, что реклама должна быть полезной для посетителей сайта или хотя бы не мешать им выполнить действия, для которых они пришли на сайт.
Кому понравится flash-реклама приложения со звуками из категории 18+, в котором “нужно освободить заложницу” на странице со статьёй на 2000 слов с изображениями. Для того, чтобы найти окно с этой рекламой и закрыть его, придётся потратить секунд 10 — 20. И это в лучшем случае. Теперь представьте, если такая ситуацию произойдёт ночью, когда все спят, а вы сидите без наушников. Легче быстро закрыть вкладку и не возвращаться на этот сайт.
Яндекс в статье о юзабилити пишет следующее:
Всплывающие окна
Pop-up-окна окна могут также негативно повлиять на юзабилити сайта.
Убедитесь что всплывающие окна на сайте:
- можно закрыть;
- не зациклены (закрываешь одно — всплывает следующее и т. д.);
- появляются один раз, а не при каждом обновлении страницы.
Особенно актуальны онлайн-консультанты. Навязчивое окно помощи, всплывающее на треть или четверть экрана, которое нельзя закрыть — может только навредить вашему сайту.
Дайте пользователю возможность самому обратиться к консультанту, когда ему это понадобится.
Интерфейс сайта
Дизайн сайта важен для пользователя. Он влияет на доверие и, как показало исследование, может повысить показатели конверсии более чем на 33%.
В открытом доступе можно найти информацию о том, какую цветовую гамму и шрифт лучше использовать для сайта, какой должна быть контрастность и т. д.
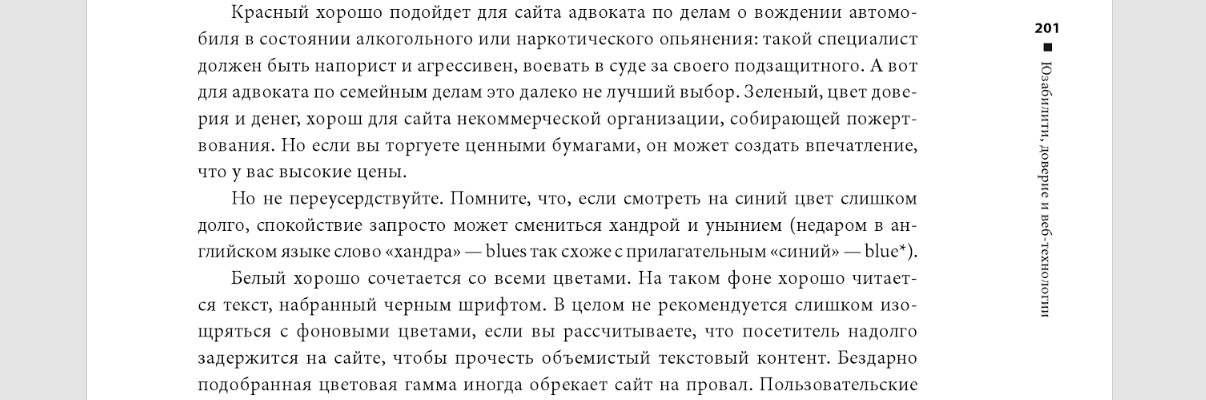
Брэд Геддс в своей книге “Google AdWords. Исчерпывающее руководство” упоминает, что для каждой тематики сайта есть подходящая цветовая гамма:
Если говорить о текстах (шрифтах и фоне) — убедитесь, что пользователям не нужно будет обратиться к офтальмологу после посещения сайта.
На что нужно обратить внимание при анализе Usability веб-контента:
- контрастность цвета текста относительно фона (в идеале это чёрный текст на белом или сером фонах);
- интервалы между строками;
- межбуквенные пробелы;
- выравнивание по левому краю (избавит от слишком больших пробелов);
- визуальное отличие ссылок от общего текста;
- заголовки для разграничения текста;
- количество выделенного текста (жирный шрифт, курсив).
Задача дизайнера и вебмастера сделать сайт таким образом, чтобы пользователю было приятно на нём находиться. Угодить всем, конечно же, не получится. Восприятие интерфейса сайта — это очень субъективное понятие: что будет нравиться одному, не понравится другому.
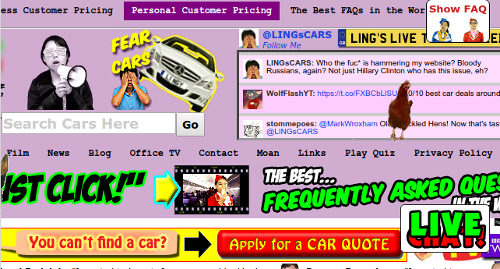
Главное, чтобы ваш сайт не выглядел вот так (судя по тому, что в июне 2017 года трафик на сайт был около 420 тысяч, кому-то это тоже нравится):
Контент
Если мы уже затронули тему текстов, нужно упомянуть и об их содержании.
Текст должен быть простым, понятным для пользователя и содержать ответ на вопрос, из-за которого посетитель пришёл на сайт. Синонимы — это хорошо, но в меру. Если сайт не научной или медицинской тематики, а, например, интернет-магазин, не стоит писать, что “этот ночной крем вылечит ксероз эпидермиса”, только потому, что уже два раза упоминалась “сухость кожи”. Подумайте о том, легко ли читается текст, настолько ли он интересен и полезен, чтобы пользователь потратил на него 5-10 минут своего времени.
С точки зрения SEO, нельзя не затронуть переоптимизацию текста ключевыми словами. Поисковые системы активно борются с сайтами, у которых переоптимизирован контент, так как считают, что он создан для манипулирования ими, а не для пользователей. Зачастую такие тексты малоинформативны и вызывают только негативные эмоции у посетителей. Пренебрегать ключевиками не стоит, но достаточно разместить несколько вхождений, чтобы ПС и пользователи понимали о чём сам текст.
Процесс конверсии
Для коммерческих сайтов важно, чтобы пользователь завершил свои действия на сайте заказом товара или услуги. Но мало кто заботится о том, чтобы посетителю было удобно это сделать. Часто можно встретить сложную форму заказа на 10 — 20 пунктов или условие обязательной регистрации на сайте.
Пользователь может потратить 30 минут времени на то, чтобы выбрать нужный ему товар, но покинуть сайт на этапе оформления заказа, если он не захочет заполнять форму или регистрировать.
Облегчите оформление заказа для пользователей:
- выделите кнопку “корзина”;
- создайте две формы заказа: стандартный и быстрый (только номер телефона и имя);
- по возможности, избавьтесь от обязательной регистрации для покупки;
- кешируйте ячейки, которые заполняют пользователи (если по каким-то причинам пользователю нужно будет покинуть форму заказа и
- вернуться в меню, то при возвращении он увидит последние введённые данные и ему не потребуется заполнять всё заново).
Примечание: не забывайте о кнопке “заказать/подтвердить” в самой форме. Пользователь не должен догадываться, что ему нужно нажать на клавиатуре “Enter”, чтобы завершить действие:
В завершение: принципам юзабилити посвящено множество книг, статей и даже есть отдельная отрасль в компьютерных технологиях. Перечислять ошибки, которые допускают в юзабилити, можно до бесконечности и для каждого сайта они будут разные: кто-то чекбокс сделал меньше, чем 16 на 16 пикселей, у кого-то нет кнопки “корзина” или “отложить”. Каждая проблема в разной степени влияет на Usability. Посмотрите на сайт глазами пользователя: комфортно ли ему находится на сайте и выполнять различные действия? Для более объективного ответа будет полезно создать обратную связь, спрашивать о недостатках сайта и о том, что бы хотелось добавить/изменить/улучшить.
Если вы беспокоитесь о том, удобен ли ваш сайт для пользователей, можете заказать юзабилити-аудит сайта в SiteClinic. Мы проведём анализ с точки зрения обычного посетителя, определим ошибки и напишем рекомендации по улучшению сайта.
Еще по теме:
- Немного о юзабилити, или Жалуюсь, пользуясь случаем!
- Ошибки первого экрана, или Миф о ленивых пользователях
- Как создать удобный интернет-магазин?
- Как продумать и спроектировать структуру интернет-магазина
- Пришел, увидел и купил! Как сделать сайт удобным и посещаемым
Сделать сайт или магазин удобными для своего клиента на самом деле не так и сложно. Просто нужно внимательнее относиться к мелочам и всегда ставить себя…
Анализируя сайты и давая рекомендации по улучшению юзабилити, мы часто сталкиваемся с ошибками и недоработками «первого экрана» - той области, которую посетитель видит в первую…
В этой статье мы подробно объясним, что такое по-настоящему удобный интернет-магазин. Мы расскажем, почему нужно работать над повышением юзабилити и как это влияет на конверсию…
Как оценить спрос на товары и правильно спроектировать структуру сайта, какие правила и советы стоит учесть, продумывая категории, подкатегории и фильтры на сайте, – читайте…
На вашем сайте может быть замечательный контент, достойный самого пристального внимания и обсуждения, но если вы не знаете, как его преподнести и сделать так, чтобы…
SEO-TeamLead
За два года от стажера до тимлида.
Google меня любит.
Множко катаю на сапборде.
Девиз: Либо делай качественно, либо делай качественно.
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.
Что такое юзабилити?
Это опыт, который получает посетитель сайта при взаимодействии с ним. Основная задача юзабилити – создать архитектуру и интерфейс сайта, созданные на основе пользовательского взаимодействия, удобные и простые для использования. Если в общих словах, то юзабилити это когда:
- Все элементы меню и навигации располагаются в логическом порядке;
- Ссылки работают;
- Текст, шрифты, графика хорошо читаются и просматриваются;
- Есть фишки для удобства посетителей.
Хороший графический дизайн сайта может увеличить конверсию на 200%, а качественный пользовательский интерфейс на 400%. Отличный дизайн в сочетании с функциональностью поможет увеличить продажи.
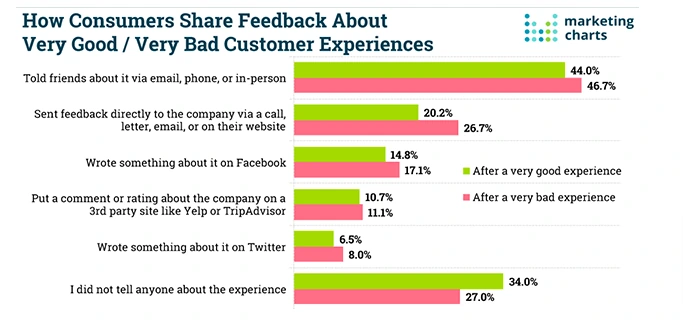
Если верить статистике, то посетители охотнее делятся друг с другом в соцсетях негативным опытом от взаимодействия с сайтом. 46,7% пользователей, кто покупал онлайн и остался недоволен опытом, вероятнее всего, поделятся этим с друзьями. И только 44% совершат то же самое, если опыт был хорошим.
Но даже если покупатели любят ваш бренд, 32% из них откажется от покупок на вашем сайте, если столкнутся с плохим юзабилити. Поэтому не стоит расслабляться, даже если вы уже зарекомендовали себя.
Известный дизайнер Питер Морвилл выделил основные элементы хорошего UX-дизайна. Вкратце они выглядят так:
- Полезность. Сайт или приложение должны удовлетворять потребности ваших посетителей. Если этого не происходит, то задумайтесь есть ли цель у вашего продукта.
- Практичность. Сайт или приложение должны быть простыми и легкими в использовании, в понимании или обучении.
- Доступность для поиска. Содержит простую и понятную навигацию для поиска нужной информации.
- Доверие. Сайт и приложение должны быть надежными и безопасными для использования.
- Доступность. Пользователи с ограниченными возможностями должны иметь такой же опыт, как и все.
- Привлекательность. У посетителей должно возникать желание вернуться на сайт снова. Визуальная эстетика должна быть минимальной и точной.
Но несмотря на то, что про юзабилити пишут и говорят много, многие интернет-магазины допускают одни и те же ошибки.
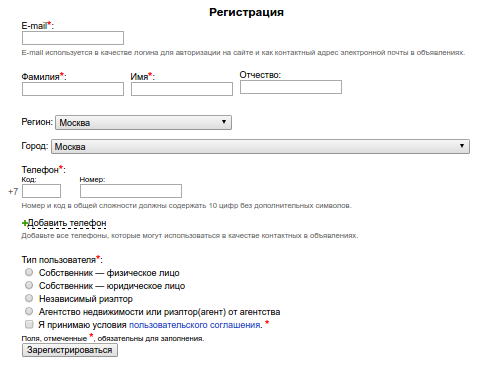
Форма регистрации
Если пользователь регистрируется у вас на сайте, сделайте процесс максимально простым и понятным. Ведь вы уже на полпути к лояльному клиенту. Наиболее частые ошибки при регистрации:
- Поля формы регистрации не заполняются автоматически. Чтобы ускорить процесс сбора данных и не тратить время пользователя, предлагайте автоподставление для некоторых полей. Например, индекс, город, если реализовано определение геолокации пользователя.
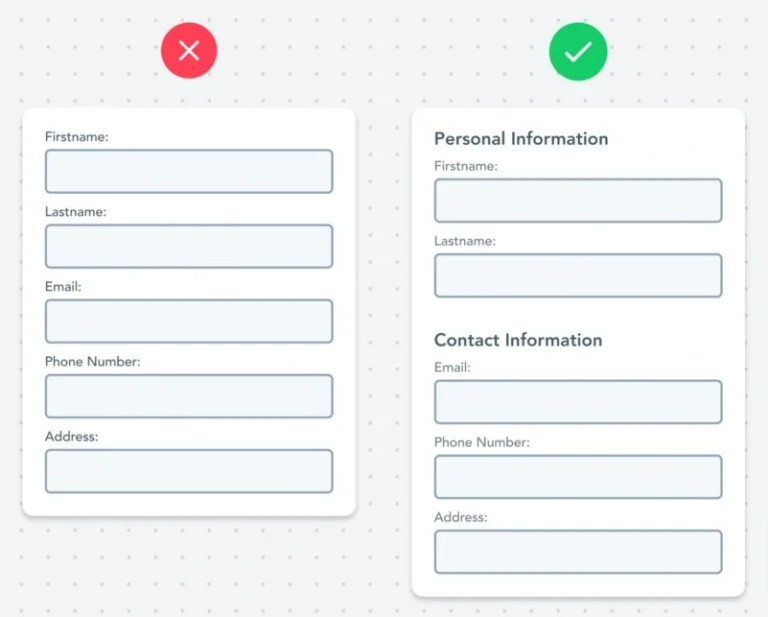
- Все поля собраны в одном пространстве. Чтобы посетители совершали меньше ошибок при регистрации, группируйте информацию по блокам и разграничивайте между ними пространство. Если вы работаете не только с физическими лицами, а еще и с компаниями, добавьте дополнительный шаг при регистрации и сделайте раздельные формы, если нужна дополнительная информация о юрлицах. Не сваливайте все в одну кучу, чтобы не вводить пользователя в заблуждение.
- Обязательные поля. Если вы предлагаете для регистрации больше, чем три поля: Имя, Почта и Пароль, обозначьте звездочкой обязательные для заполнения поля. А лучше всю дополнительную информацию вынесите в личный кабинет пользователя, где он может изменить информацию о себе.
- Дополнительные способы регистрации. Предлагайте покупателям зарегистрироваться через соцсети или электронную почту. Это снимет такую головную боль у ваших клиентов, как создание очередного пароля для нового сервиса. Покупателю не придется каждый раз вспоминать свой пароль, ему будет достаточно управления одним аккаунтом.
Ошибки в чекауте
Многие ecommerce магазины совершают ошибки почти на финальном этапе сделки. Наиболее частые из них:
- Требование учетной записи для оплаты заказа. Около 34% покупателей отказываются от своей корзины, если для оформления нужна учетная запись. Ненужный этап будет тормозить покупку. Не убивайте конверсию, предложите покупателям оформить покупку через гостевой визит. Запросите только необходимую информацию для осуществления оплаты и доставки. А уже после совершения покупки можете предложить им создать учетную запись.
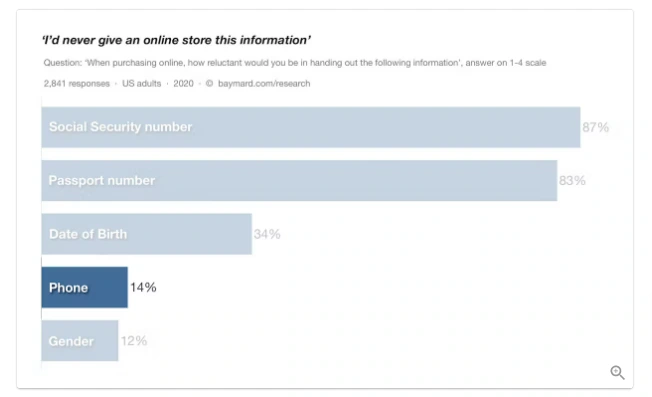
- Слишком много полей для заполнения. По данным исследования института Baymard выявлено, что покупатели “на кассе” помимо даты рождения, паспортных данных, неохотно делятся своим номером телефона. Объясняя это тем, что не понимают для чего необходим номер и предполагая, что за этим последуют навязчивая реклама и бесконечные уведомления. Между тем, магазины могут уменьшить недоверие, уточнив для каких целей им необходим номер телефона. Вывод: запрашивайте у клиентов только необходимую информацию и всегда объясняйте для чего она нужна.
- Непрозрачные расчеты по доставке. Скрытые или высокие расходы по доставке отпугивают клиентов и является частой причиной брошенных корзин. Интегрируйте калькулятор расчета стоимости доставки от разных служб. Чтобы клиенты могли выбрать наиболее удобный и выгодный вариант, предлагайте калькуляторы по этапе чекаута.
Игнорирование юзабилити в мобильной версии
Очевидный факт, что число мобильных пользователей в мире растет. Одни и те же правила юзабилити для десктопной версии и мобильной не подходят. У вас не должно быть трудностей попасть в нужные кнопки, текст должен легко читаться, без горизонтальной прокрутки, картинки должны влезать в ширину экрана – все элементы играют значение.
Тестирование мобильного юзабилити отличается, оно должно проводится на разных устройствах. Сайт может хорошо работать на устройствах iPhone, но на Android у клиента другой пользовательский опыт и ожидания от привычных действий у него будут другими.
Например:
Глобальная панель навигации. На Android кнопка “Назад” универсальная и позволяет вернуться на предыдущий экран или этап. У Apple отсутствует глобальная навигационная панель, во внутренних экранах должна быть своя навигационная панель с кнопкой “Назад” в левом углу.
Медленная скорость загрузки
Ежегодно компании теряют 2,6 миллиарда долларов дохода из-за медленной загрузки сайтов. С каждой дополнительной секундой конверсия сайта снижается на 7%.
Чем дольше загружается контент на сайте, тем больше вероятности что у покупателя не хватит терпения и он уйдет. Исследования показывают, что у вас есть 4 секунды, чтобы привлечь внимание посетителя. Существует много сервисов для проверки скорости загрузки страниц. Самый известный Page Speed Insights от Google может проверить десктопную и мобильную версию, а также дать рекомендации по увеличению скорости загрузки.
Отсутствие кнопок или не интуитивные кнопки
- Каждая страница сайта должна иметь свою цель: купить, связаться, скачать и т.д. Избегайте тупиковых страниц, которые не ведут покупателя к следующему шагу и в итоге не приводят к конверсии. Если посетитель не может купить у вас, он сделает это на другом сайте.
- Кнопки призыва должны быть четкими и понятными. Они должны выделяться на фоне других ссылок, а слова в призыве четко отражать действия посетителей. Например, “Добавить в корзину”, “Зарегистрироваться” и т.д.
- Чем больше кнопок вы предоставляйте на выбор, тем дольше покупатель будет думать и сомневаться. Не загоняйте пользователя в “парадокс выбора” — больший выбор делает меньший результат.
- Какая кнопка важнее? Расставьте приоритеты. К примеру, “Купить” и “Отложить”, наиболее важную, ту что приведет сразу к конверсии, выделите цветом.
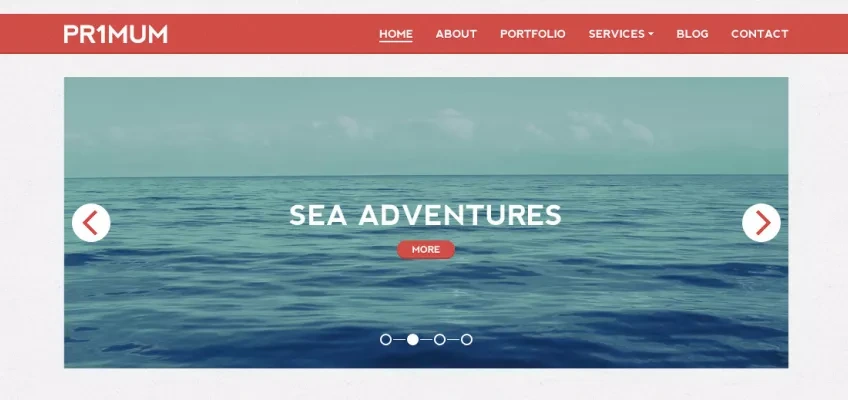
Использование карусели
Исследования показывают, что применение автоматический прокрутки изображений в виде карусели убивают конверсию. У пользователей могут возникнуть трудности с:
- Перемещающиеся элементы снижают доступность для пользователей с проблемами моторики.
- Иностранные пользователи читают медленнее и также могут не успеть ознакомится с информацией до того, как она исчезнет.
- Кроме того, пользователь просто может медленно читать по разным причинам и вы не сможете донести до него информацию.
- 84% пользователей взаимодействуют только с первым изображением на карусели. Элементы прячутся в карусели из-за поочередного отображения на экране и вероятность, что пользователи увидят нужный элемент резко снижается.
- Пользователей может раздражать то, что они не контролируют поведение элементов на сайте.
- Поскольку элементы появляются сами, многие посетители принимают подобную карусель за рекламу и попросту ее пролистывают.
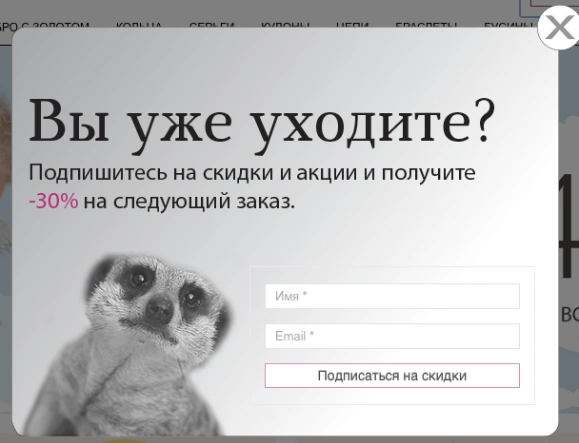
Изобилие всплывающих окон
Ничто так не отпугивает посетителей сайта, как множество всплывающих окон на главной странице. Вместо того чтобы начать ознакомление и поиск на сайте нужной информации, им приходится постоянно закрывать информационные баннеры.
Не все попапы плохие. Просто при размещении всплывающих баннеров, следует придерживаться правил:
- Не используйте больше одного попапа на одну страницу.
- Кнопка “Закрыть” должна быть заметной и видимой, чтобы вместо баннера, пользователь не закрыл всю страницу.
- Не делайте попап на всю страницу, это может прервать взаимодействие и посетитель подумает, что попал на другую страницу.
- Своевременность. Эффективность попапов зависит от того, на какой проблеме вы хотите сосредоточится, и в какой момент всплывает баннер. К примеру, когда посетитель добавил товар в корзину, можно предложить ему сопутствующий товар со скидкой или если покидает сайт, то перед закрытием страницы попробовать зацепить его последним уникальным предложением.
Заключение
Не ошибается тот, кто ничего не делает. Но вместо того, чтобы ждать пока ошибки юзабилити приведут к разочарованию покупателей и принесут ущерб вашей конверсии, предвосхищайте и анализируйте пользовательское поведение.
Для того чтобы вовремя выявить ошибки можно воспользоваться юзабилити аудитом. Он поможет понять, почему покупатели не доходят до этапа совершения покупки, почему нет целевых действий и из-за чего посетители уходят с сайта. Это отличный способ протестировать гипотезы и наметить план по развитию бизнеса.
Хотите узнать, как повысить конверсию?
Проведем полное тестирование сайта на юзабилити
Сделали обзор частых ошибок, которые допускают в процессе проектирования, дизайна, наполнения сайта контентом и реализации полезного для пользователей функционала. Для удобства сгруппировали их в логические группы. Проверьте, нет ли чего-то из этого списка на вашем сайте.
Внешний вид
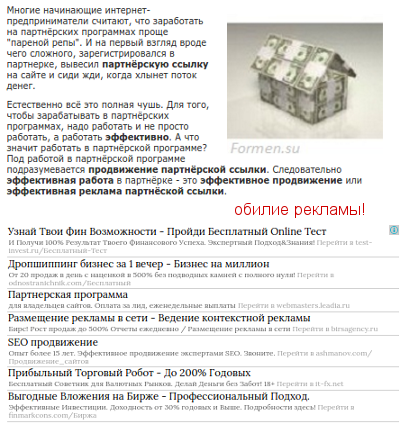
1. Много рекламы
2. Всплывающие окна
3. Отсутствие единой дизайнерской концепции
4. Ошибки верстки
5. Отсутствие логотипа
6. Реклама на коммерческом сайте
7. Автоматический запуск видео или музыки
8. Неудачная цветовая гамма и контрастность
9. Неудобное и нелогичное расположение элементов
10. Избыточная анимация
Навигация
11. Лишнее меню
12. Битые ссылки
13. Не оформлена страница 404
14. Нет «хлебных крошек»
15. Малый размер кликабельных элементов
16. Горизонтальная прокрутка
17. Отсутствие внутреннего поиска на сайте
18. Нет страниц «Контакты» и «О нас»
19. Тупиковый сценарий
Функциональность
20. Медленная загрузка страниц
21. Мгновенный запрос регистрации
22. Проблемы с формами регистрации
23. Скрытые поля ввода паролей
24. Отсутствие оптимизации для мобильных устройств
25. Нет поддержки мониторов с высоким разрешением
26. Нет «социальных» кнопок
Контент
27. Непонятно, о чем сайт
28. «Полотна» текста
29. Нечитабельный шрифт
30. «Растягивание» статьи на несколько страниц
31. Отсутствие навигации внутри статьи
32. Неактуальная информация
33. Узкая или широкая колонка текста
34. Переизбыток (или недостаток) изображений
35. «Многотекстаибукв»
Внешний вид
1. Много рекламы
Если реклама занимает существенную часть страницы, пользователь, скорее всего, быстро покинет ее. Зарабатывать с помощью рекламы надо взвешенно — перегруженность баннерами и контекстными блоками не привлечет лояльных посетителей, а лишь принесет временную выгоду. В итоге есть риск растерять существующий трафик.
2. Всплывающие окна
Кликандеры и попандеры не вызывают ничего, кроме раздражения. Это пережиток 90-х, когда уровень конкуренции был низким. Сегодня же такие элементы легко можно встретить на сайтах с содержанием сомнительного характера. В остальных случаях лучше выбирать другие способы монетизации.
Сюда же относятся всплывающие окна (виджеты) с различными предложениями (подписаться на группу, купить товар, заказать обратный звонок). Если вы их используете, то дайте возможность пользователю ознакомиться с содержимым сайта (настройте отображение окон по определенному алгоритму, например, после 15 секунд просмотра страницы).
10 готовых сценариев для виджетов найдете в этой статье, а как собрать email-адреса посетителей сайта при помощи виджетов — здесь.
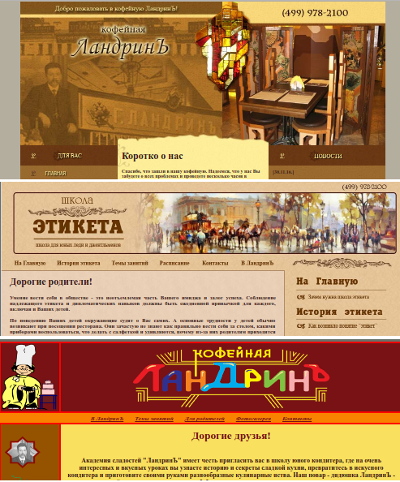
3. Отсутствие единой дизайнерской концепции
Сайт должен быть выдержан в едином стиле. Не стоит креативить и раскрашивать в разные цвета страницы с рубриками, записями и главную или применять разные элементы оформления. Это сбивает с толку, и пользователь просто не поймет, где он — на вашем сайте или уже нет.
4. Ошибки верстки
Верстка должна быть «ровной», без перекосов. Текст не должен выходить за рамки отведенных блоков, изображения не должны «скакать» по разным углам. Проверьте, как отображаются страницы в разных браузерах. Некорректная верстка может существенно подпортить вашу репутацию, ведь она свидетельствует о непрофессионализме.
5. Отсутствие логотипа
В шапке сайта должен быть логотип. Каждый пользователь интуитивно ищет логотип именно здесь. Какой бы у вас ни был сайт — интернет-магазин, блог или каталог объявлений — логотип обязательно нужен.
6. Реклама на коммерческом сайте
Рекламные баннеры сторонних ресурсов или блоки контекста на страницах интернет-магазина — явление, как минимум, странное. Это может вызвать недоверие со стороны клиентов.
7. Автоматический запуск видео или музыки
Представьте, что пользователь зашел на ваш сайт с рабочего компьютера, и вдруг на весь офис раздается «Марш Мендельсона». Если вы ожидаете, что он вернется к вам позже, чтобы дослушать композицию, то на это вряд ли стоит рассчитывать.
Другой аспект — трафик и скорость соединения. Большое число трафика идет с мобильных устройств, и автоматическая загрузка видео и аудио будет тормозить работу сайта.
8. Неудачная цветовая гамма и контрастность
Есть наука о цвете — колористика. Пользуйтесь ее принципами при подборе цветовой гаммы для сайта. Если нужно, сформируйте фокус-группы для определения цветовых предпочтений. А розовые буквы на бордовом фоне пусть остаются в прошлом веке.
9. Неудобное и нелогичное расположение элементов
Все знают, что меню находится вверху страницы по всей ее ширине или с левого края, а в футере можно найти информацию о компании и контакты. Не стоит в попытке выделиться изобретать оригинальный шаблон, где нужно будет потрудиться, чтобы найти привычные элементы.
10. Избыточная анимация
Если сайт становится похож на неоновую вывеску из-за анимации, то что-то здесь не так. От обилия мерцающих элементов может резать в глазах и даже начаться головокружение. Реакция человека — поскорее устранить раздражающий фактор, то есть закрыть сайт. Если же анимация сделана грамотно, но ее много, то она отвлекает пользователей от основного контента.
Навигация
11. Лишнее меню
На сайте достаточно двух меню: основного (ключевые разделы сайта — о компании, акции, контакты, доставка и проч.) и каталожного (навигация по каталогу товаров или услуг). Большее количество меню может сбивать с толку и запутать посетителей.
12. Битые ссылки
Битые ссылки — это ссылки, ведущие на несуществующие страницы. Например, по окончании акции соответствующую страницу удалили, а ссылка на нее осталась. При переходе пользователь видит 404 ошибку, что может негативно сказаться на его поведенческом опыте.
13. Не оформлена страница 404
Не всегда удается отследить все битые ссылки, а иногда пользователи ошибаются в написании URL, вбивая адрес вручную. Если все-таки посетитель попал на несуществующую страницу, она не должна выглядеть так:
Расположите здесь интересные записи, форму поиска, рубрики, объясните, почему возникла ошибка 404. Можно также поместить интересную картинку или видео — это привлечет внимание. Подробнее о работе с такими страницами мы писали в этой статье.
14. Нет «хлебных крошек»
Пользователь должен всегда понимать, где он находится, и иметь возможность вернутся на предыдущую страницу. «Хлебные крошки» облегчают навигацию по сайту и улучшают поведенческие факторы.
15. Малый размер кликабельных элементов
По всем ссылкам и кнопкам должно быть удобно и легко кликать. Особенно это важно для мобильной версии сайта. В противном случае человек может случайно нажать не туда и покинуть сайт.
16. Горизонтальная прокрутка
Ее не должно быть вообще. Сайт должен полностью помещаться по ширине на экране пользователя, будь то телевизор, ноутбук или смартфон.
17. Отсутствие внутреннего поиска на сайте
Внутренним поиском пользуются не так часто, но он должен присутствовать. Особенно это касается крупных сайтов с множеством страниц. Поместить окно поиска надо на видном месте вверху страницы.
А как действовать, если по запросу пользователя на сайте ничего не нашлось, рассказали в этой статье.
18. Нет страниц «Контакты» и «О нас»
Это важные разделы, в первую очередь, для сайтов компаний. Но и для других ресурсов (блогов, порталов и т. п.) они нужны. Если пользователя заинтересовал сайт, он, возможно, захочет связаться с автором по каким-либо вопросам. Предоставьте ему такую возможность.
В этой статье — инструкция, как оформить страницу «Контакты». А здесь найдете гайд по разделу «О компании».
19. Тупиковый сценарий
Не создавайте случаев на сайте, когда у посетителей возникает вопрос: «А что дальше?». Часто такая тупиковая ситуация возникает после оформления и отправки заказа (нет уведомления о том, что заказ принят), после проведения оплаты и так далее. После каждого действия информируйте пользователя о том, что происходит и что ему делать дальше.
Попробуйте SEO с гарантией: выведем сайт в топ Яндекса и Google по целевым ключевым запросам за 30-40 дней. Если результатов не будет, вернем деньги за первый месяц работ.
Функциональность
20. Медленная загрузка страниц
Увеличение времени загрузки страницы до 7 секунд повышает показатель отказов на 30%. Если страница грузится еще дольше, то показатель отказов стремится к 100%. Медленные сайты хуже индексируются и ниже ранжируются поисковиками. Именно поэтому надо работать над увеличением скорости загрузки страниц и времени ответа сервера. Для проверки отклика страниц используйте этот бесплатный сервис от Google. Гайд по работе с ним — здесь.
21. Мгновенный запрос регистрации
Невозможность ознакомиться с содержимым сайта без регистрации — серьезный аргумент, чтобы покинуть его. Даже если у вас ценное и уникальное содержимое, предусмотрите демо-доступ.
22. Проблемы с формами регистрации
Форма регистрации — это не анкета. Десяток и более полей в форме очень часто становятся причиной отказа от использования ресурса. Практика показывает, что 2-4 поля вполне достаточно. Остальную информацию человек может ввести позже в личном кабинете.
23. Скрытые поля ввода паролей
Звездочки *****, маскирующие символы вводимого пароля, конечно, призваны обеспечить безопасность. Но если нет возможности увидеть символы, то длинный и сложный пароль ввести непросто, особенно с клавиатуры смартфона.
24. Отсутствие оптимизации для мобильных устройств
Мобильные и адаптивные сайты — это норма. Они не только удобны для пользователей смартфонов, но и лучше ранжируются в поиске. Если мобильная версия полностью дублирует основную, то контент должен разрабатываться с учетом удобства просмотра на маленьких экранах.
25. Нет поддержки мониторов с высоким разрешением
Учитывайте движение прогресса и настройте поддержку мониторов с высоким ppi. В противном случае элементы (логотипы, пиктограммы) могут выглядеть размыто, а качественные фото — не так хорошо смотреться, как могли бы.
26. Нет «социальных» кнопок
Связь сайта с соцсетями обеспечивает дополнительный трафик. Разместите кнопки «Поделиться», «Мне нравится», и ваш ресурс начнет получать ссылки и переходы из соцсетей.
В блоге PromoPult есть подборка плагинов для кнопок соцсетей для сайтов на WordPress.
Контент
27. Непонятно, о чем сайт
Пользователь должен получать информацию, а не проходить квест. Не заставляйте его гадать, о чем же ваш сайт. Следуйте правилу юзабилити «трех секунд» — именно столько должно занять у пользователя осознание темы и назначения сайта. Используйте понятную рубрикацию, слоган, логотип, контент.

28. «Полотна» текста
Текст должен быть визуально привлекательным. Это не значит, что надо вставлять рамки с «бегущими муравьями», но подзаголовки, списки, блоки с важной информацией пойдут на пользу. Не делайте большие абзацы: один абзац — одна законченная мысль.
29. Нечитабельный шрифт
Красивый шрифт — не значит читабельный. Особенно этим грешат разработчики логотипов, когда название фирмы или слоган пишут витиеватым шрифтом, который разобрать сложно даже при длительном анализе.
30. «Растягивание» статьи на несколько страниц
Накрутка поведенческих факторов за счет разбивки статьи на несколько страниц — путь в никуда. Помните, что всегда найдется конкурент, у которого такой разбивки не будет. Цените время своих пользователей, и они обязательно отплатят за это.
31. Отсутствие навигации внутри статьи
Если статья большая, то стоит сделать содержание и ссылки по ходу текста «К оглавлению». Также допустимо применение ссылок-якорей на различные части текста.
32. Неактуальная информация
Это распространенная проблема корпоративных сайтов. Когда-то кто-то создал сайт, наполнял его какое-то время, и на этом все. В результате на сайте годами висят записи, которые давно утратили актуальность. У посетителя сразу возникает вопрос: работает ли компания? Поэтому обновляйте информацию, проявляйте активность. Это оценят и посетители, и поисковики.
33. Узкая или широкая колонка текста
Ширина поля для текста должна составлять 60-70% ширины страницы. Очень узкие колонки вытягивают текст, и их неудобно читать. Широкие колонки усложняют чтение, ведь можно потерять строку (как на рисунке ниже).
34. Переизбыток (или недостаток) изображений
Переизбыток изображений приводит к рассеиванию внимания. Недостаточное количество изображений тоже не пойдет на пользу сайту, ведь любой контент с картинками станет интересным и запоминаемым. Найдите золотую середину.
35. «Многотекстаибукв»
Мы специально написали название подзаголовка слитно, чтобы вы поняли, какой эффект создается, если на страницах сайта много текстовой информации. Особенно этим грешат сайты турагентств и агентств недвижимости, когда пытаются все предложения с описаниями вывести на главную страницу. В итоге ничего кроме рассеивания внимания добиться не получится.
Итак, теперь вы знаете, каких ошибок нельзя допускать при разработке сайта. Избегайте их, чтобы не раздражать пользователей и наращивать лояльную аудиторию.