1. Попытки поместить весь контент на одну посадочную страницу
На сайтах компаний, которые работают в сфере услуг, это — довольно частая ошибка. Хотя и для интернет-магазинов непроработанная структура сайта, к сожалению, не редкость.
Имеется в виду ситуация, когда контент, который отличается по смыслу и интенту, помещают на одной странице. Некоторым предпринимателям кажется, что так пользователи получат всю важную информацию о бизнесе «в одном месте» и ничего «не упустят».
В действительности, поступать следует ровно наоборот, а именно: кластеризировать контент в зависимости от запросов пользователей.
В самом упрощенном виде разработка правильной структуры сайта включает этапы:
- Сбор семантики, анализ запросов.
- Кластеризация семантики. Формулировки запросов и частотность показывают, какие будут разделы, подразделы, посадочные страницы будущего сайта.
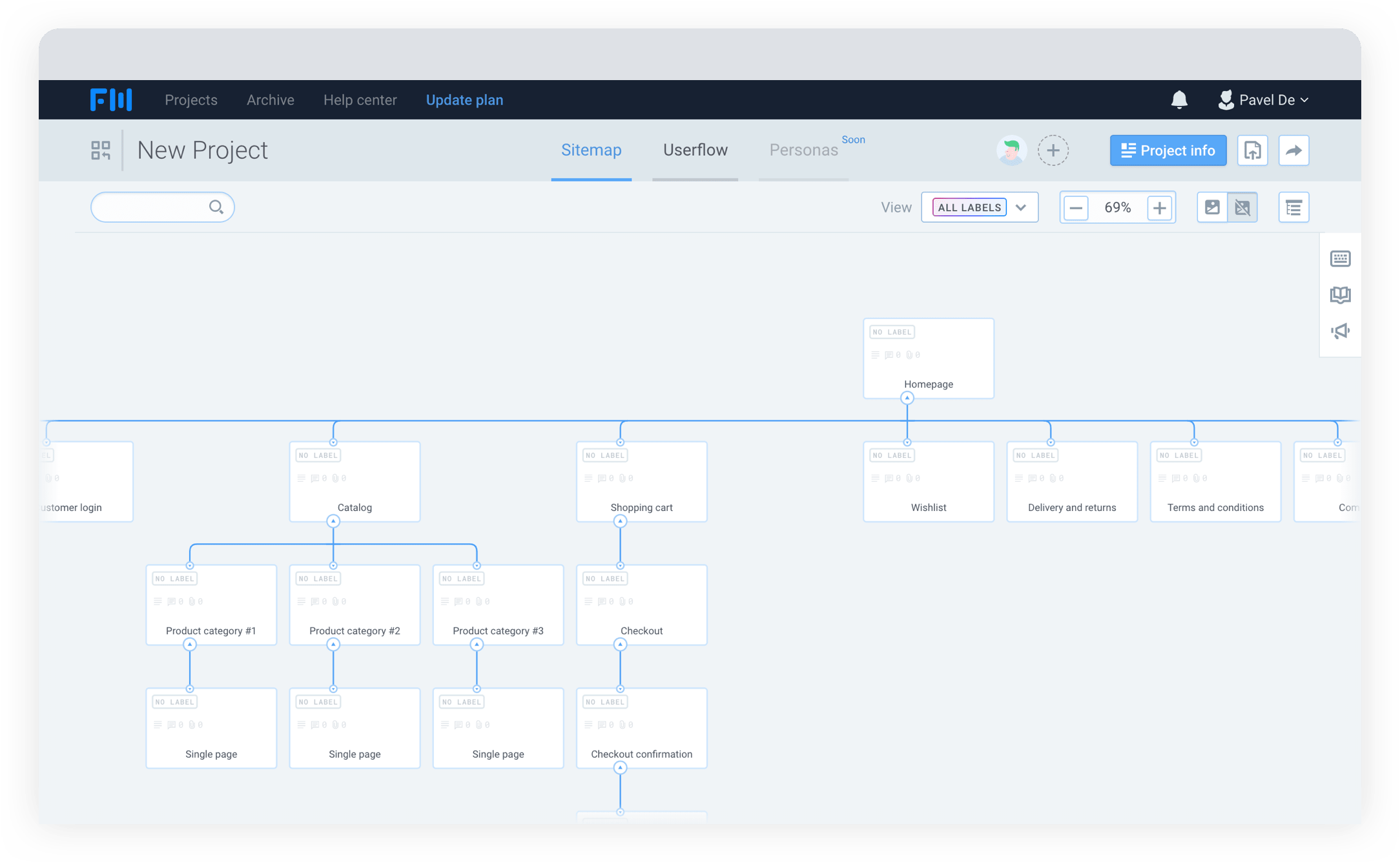
- Фиксация структуры, основанной на запросах, на майнд-карте или в сервисе прототипирования. Лист бумаги и карандаш тоже подойдут.
По сути, разработка структуры сайта происходит «сама собой». Это органичный процесс, сходный с ростом дерева. Как дерево, вытягивая ветви, тянется к солнцу, так и сайт развивается, стремясь ответить на различные запросы людей. Не случайно говорят о «древовидной структуре сайта» или «дереве сайта».
Когда страница оптимизирована под одну группу ключей, она хорошо отвечает на запросы, покрывает нишу, дает высокую релевантность целевых страниц.
Анализ семантики может подвести к выводу, что компании нужно создавать не один, а два и более сайтов. Это актуально для фирм, где занимаются разными видами бизнеса. Так, например, предприятию, которое строит коттеджи и предлагает грузоперевозки, выгоднее иметь два сайта — один для заказчиков домов, другой — для потребителей транспортных услуг.
Посетителям удобно, когда весь сайт посвящен одной теме. Тематическая фокусировка и логичная структура сайта заметно улучшают ранжирование ресурса в поисковых системах.
На сколько категорий делить контент? Специалисты рекомендуют создавать на сайте не более 10 разделов верхнего уровня, то есть пунктов меню, а лучше не больше 7. Дело не в круглых или «магических» числах, а в человеческой психологии.
Ученые доказали, что кратковременная человеческая память, как правило, не может запомнить и повторить более 7 ± 2 элементов. В этой малой группе объектов среднестатистический человек легко делает выбор. Если элементов больше, выбор затрудняется. Многие, скорее, покинут сайт, нежели станут разбираться в слишком подробном рубрикаторе.
Исключение — сайты интернет-магазинов с большим ассортиментом, где разработчики вынуждены вводить много разделов и подразделов. Но и основные способы навигации в интернет-магазинах иные — фильтры, которых могут быть десятки, а также поиск.
Замечено, что новостные порталы лучше ранжируются, когда предлагают на главной станице большой ассортимент новостей. Поиску новостей и мнений в большом массиве статей помогают тематические теги. Как сделать так, чтобы обилие заголовков визуально не утяжелял страницу, — задача дизайнера и затем верстальщика.
Исключения не отменяют правило: в главном меню сайта и в меню каждого раздела и подраздела, в идеале, должно быть не более 7-9 пунктов, а лучше меньше.
Один из примеров разумной рубрикации на довольно крупном строительном сайте:
Опора на запросы при создании структуры сайта дает бонусы уже на этапе разработки. Наиболее частотные запросы, как правило, ложатся в основу разделов или категорий верхнего уровня. Формулировки запросов полезно без изменений включать в title, description, заголовки h1, alt. С учетом запросов следует формировать url’ы страниц. Все это — базовые факторы продвижения.
Наряду с кластерами семантики разработчики структуры сайта учитывают другие вводные, а именно:
- Результаты анализа конкурентов.
- Прогноз поведения пользователей.
Структура сайтов-конкурентов из Топ-10 выдачи может подсказать наиболее правильные и удачные решения для будущего ресурса.
Структура управляет поведением пользователей на сайте. Это путь, по которому желательно провести посетителя от главной или посадочной страницы до совершения им целевого действия. Для продающих сайтов структура — основа воронки продаж.
Продуманная структура контентных сайтов помогает задержать посетителя на площадке и тем самым улучшает поведенческие факторы ранжирования.
2. Структура сайта со слишком глубоким уровнем вложенности страниц
В идеале, вложенность страниц на сайте не должна превышать третьего уровня (главная —первый уровень). Создания страниц с уровнем вложенности более третьего лучше избегать.
Во-первых, не каждый пользователь доберется до глубоко спрятанного контента. Во-вторых, такие «утопленные» страницы плохо индексируются поисковыми системами. А нет индекса — нет трафика, продаж, доходов от рекламы.
Проблема актуальна для любого типа сайта, даже хорошей перелинковкой и наличием карты сайта она не особенно лечится. Поэтому лучше придерживаться так называемого правила трех кликов: сайт должен быть устроен так, чтобы до любой значимой страницы можно было добраться за три клика.
3. Перебор с полиирерхией в структуре сайта
Полииерархия — это термин, которым в сфере разработки обозначают иерархическую структуру, где подклассы могут непосредственно подчиняться двум и более вышестоящим классам.
В переводе на человеческий язык и применительно к SEO, — это такая структура сайта, где одна единица контента может принадлежать одновременно к нескольким категориям. Например, одна и та же информационная статья доступна сразу в нескольких разделах.
Такая ситуация не является проблемной, она даже дает преимущества, так как позволяет создавать дополнительные точки входа под поисковый спрос. Пользователям полииерархия упрощает поиск нужного им продукта.
Но перебор с полииерархией создает информационную перегрузку и сложности для пользователя, так как как он встречает одну и ту же страницу в различных классификационных списках. Один и тот же контент в разных разделах способен вызвать недоумение пользователя, в итоге он может отказаться от совершения целевого действия.
Каждый товар должен быть в одной базовой категории, а затем может отображаться в нескольких подкатегориях в блоках типа «С этим товаром покупают», «Вас может заинтересовать».
Если избежать появления товара в разных категориях сложно, в url’е не нужно прописывать категорию, чтобы не умножать дубли страницы.
4. Непоследовательная навигация
Ошибки в организации навигации, которые порой встречаются на сайтах:
- навигационные ссылки разбросаны в разных местах страницы;
- основные навигационные ссылки «похоронены» в тексте;
- текст ссылки не говорит просто и ясно, куда ведет ссылка;
- изобразительный элемент в качестве ссылки без признаков того, что картинка — это ссылка.
Главное навигационное меню должно быть одинаковым на любой странице сайта. Где бы ни находился пользователь, он должен находить пункты меню на своих местах. Элементы навигации помогают ему ориентироваться на ресурсе, они не могут напоминать головоломку, на решение которой посетителю нужно тратить время и усилия.
Даже если речь идет об интересном дизайнерском решении, функциональность ни в коем случае не должна страдать.
Разумно организованная навигация логична, интуитивно понятна, сгруппирована в одном постоянном месте на страницах сайта.
Признак правильно спроектированной структуры сайта — так называемые навигационные цепочки или «хлебные крошки». Эта навигационная строка на каждой странице сайта указывает в кликабельном виде на весь путь пользователя от главной страницы до текущего местоположения.
Разумно организованная навигация — один из важнейших элементов юзабилити, то есть удобства пользования сайтом. Разработчики и дизайнеры пользовательские интерфейсы (user interface — UI) создают с опорой на опыт пользователей (user experience — UX). Профессионально разработанные интерфейсы функциональны, красивы и улучшают SEO ресурсов, особенно в части поведенческих факторов.
5. Дисбаланс в категориях
Одна из ошибок, которые допускают владельцы многостраничных сайтов — дисбаланс при распределении страниц по категориям и рубрикам. Так, например, в одну категорию могут включить несколько сотен страниц, а в другую — три.
Лучше не выделять группу страниц в новый раздел, если в этом нет явной необходимости, то есть отличия несущественны. Правильнее попытаться распределить эти страницы среди уже существующих разделов. А для целей кластеризации использовать теги и физические страницы фильтров.
Проблема дисбаланса существует и на уровне страницы. Так, если на странице слишком мало текста, она не попадет в индекс. Если текста слишком много, он не будет полностью проиндексирован.
Такого рода дисбалансы устраняются при on-page оптимизации, путем введения пагинации страниц.
Если все сделано правильно, то структура сайта должна выглядеть как пирамида.
Говорят, что некрасивый самолет не полетит. Это же правило справедливо в отношении сайтов. Перекошенная, некрасивая, непирамидальная структура сайта чревата проблемами в использовании и продвижении.
6. Разработчик думает о десктопе, забывая про мобайл
По статистике, больше половины пользователей теперь просматривают сайты на смартфонах. Между тем, некоторые разработчики по-прежнему сначала создают структуру и дизайн сайта для десктопа, а потом приспосабливают их к узкому экрану телефона.
Адаптивные шаблоны не всегда решает проблему, потому что у тех, кто работает за настольными компьютерами, и у владельцев смартфонов сформировался разный пользовательский опыт.
Первые скорее кликнут по ссылке и перейдут на другую страницу сайта. Человеку с телефоном в руках проще промотать загруженную страницу далеко вниз, чтобы найти искомое.
То есть сайт для настольника и сайт для телефона должны иметь разную структуру.
Возможно, разработчикам следует включать в структуру многостраничного сайта посадочные landing page. Не исключено, мы вернемся к обсуждению этого вопроса в одной из будущих публикаций.
7. Генерация малозначимых страниц
Дубли страниц, профили пользователей, различная служебная информация, устаревшие данные, ошибки с кодом ответа «404», адреса с динамическими параметрами и тому подобное — многие явления такого рода являются следствием ошибок в структуре сайта.
Попадая в индекс в большом количестве, они могут «тянуть сайт вниз», провоцируя негативное к нему отношение со стороны поисковых систем.
Лучше избегать такого рода ошибок на сайте или же закрывать страницы от индексации, использовать редиректы для перенаправления.
Структура сайта: подведем итоги
Для сайта хорошо спроектированная структура — это то же самое, что качественно сделанные фундамент и каркас дома. Продвигать проект с правильной структурой проще, а пользователи быстрее и легче получают контент, за которым пришли на сайт. Все это в комплексе положительно влияет на бизнес владельца ресурса.
У нас в блоге есть отдельная статья, где подробно объясняется, как должна быть спроектирована хорошая структура сайта. Она будет полезна не только тем, кто создает новый сайт, но и многим, кто решил капитально переделать существующий ресурс: «Как спроектировать структуру сайта? 100% эффективность для SEO».
Если остались вопросы — пишите в комментариях!
С чего начинается создание сайта? С его планирования. Ведь, перед тем как начать какое-то дело, вы раскладываете его на основные составляющие элементы, которые помогают вам легко пройти весь цикл от начала до конца. Чтобы планирование сайта было эффективным необходимо его структурировать, создать основные разделы, которые будут объединять в себе какие-либо смысловые группы.
Ошибки, допущенные в структуре сайта, могут стоить слишком дорого для его владельца. Например, они могут существенно замедлить скорость индексации новых страниц ресурса, что особенно критично для динамических проектов, ухудшить его поведенческие показатели, от качества которых напрямую зависит возможность сайта успешно продвигаться в поисковой выдаче, и так далее.
Можно отметить следующие основные ошибки, которые чаще всего встречаются в структуре различных сайтов.
1. Отсутствие карты сайта
Карта сайта — одна из страниц сайта, информация на которой аналогична разделу «Содержание» обычной книги. Используется как элемент навигации. В карте сайта представлен полный перечень разделов и/или всех страниц, имеющихся на сайте. Как правило, такая ошибка встречается на сайтах, содранных начинающими web-мастерами. Важно понимать, что картa – это основной инструмент ускорения индексации интернет-проекта, а также повышения ее качества. Поэтому она должна присутствовать в структуре абсолютно любого ресурса, имеющего хотя бы несколько десятков страниц.
2. Наличие страниц с большим уровнем вложенности
Уровень вложенности – это параметр, отвечающий за положение веб-страницы в общей структуре сайта. Уровень вложенности определяется по минимальному количеству кликов (переходов), которые нужно сделать, чтобы достичь данной страницы с главной страницы сайта. Главная страница сайта всегда имеет уровень вложенности 1. Все остальные страницы, на которые можно попасть с неё за один клик – уровень вложенности 2. И так далее.
Web-документы, имеющие уровень вложенности более третьего, очень плохо индексируются поисковыми сервисами, независимо от того, присутствует ли в структуре карта проекта, а также от того, какое количество внешних ссылок имеет такой документ. Поэтому во время разработки структуры для сайта очень важно исключить возможность появления таких страниц в будущем.
3. Несоблюдение иерархии web-документов
Еще одна достаточно существенная ошибка в структуре любого проекта, которая оказывает негативное влияние на формирование его поведенческих факторов, а значит, и на качество поискового продвижения. Структура любого ресурса должна быть продумана таким образом, чтобы все подразделы одной и той же категории были логически связаны между собой, что дает возможность посетителям быстрее и проще отыскивать необходимую им информацию.
4. Различная структура типовых страниц ресурса
Это также достаточно критическая ошибка в структуре web-сайта, поскольку в том случае, если посетитель проекта совершает переход между его страницами, имеющими различное оформление, то у него может возникнуть ощущение, что он попал на совершенно другой проект. Именно поэтому такие ресурсы, как правило, имеют низкие поведенческие показатели.
Здесь можно отметить не только такую ошибку, как различное оформление типовых страниц, но и размещение дополнительных блоков навигации в различных местах структуры страниц, использование различных шрифтов для текста и так далее.
5. Скрытый текст и одно-пиксельные ссылки
Все, что Вы пытаетесь скрыть от поисковых роботов, есть обман, а обман всегда влечет за собой определенные последствия. Преднамеренное использование, да и неумышленное скрытие текста будет расценено одинаково. Следите за тем, чтобы на вашем сайте не было скрытого текста. Это возможно при использовании одинаковой цветовой гаммы для шрифта и его фона. Этот текст хоть и невидим для посетителей, однако прекрасно виден поисковым роботам. Такие вещи караются довольно жестко и категорично. Ваш сайт может быть просто исключен из индексной базы поисковика.
Любая графическая ссылка в виде изображения размером 1×1 пиксель, так же может быть квалифицированна как попытка обмана. Будьте внимательны к таким вещам, они могут Вам дорого стоить.
6.Графический заголовок сайта (не рекомендуется размещать тексты в виде картинки)
Поисковые системы не умеют распознавать содержимое графических файлов — они не знают, что там написано. Самым оптимальным вариантом будет использование некоторой комбинации текста и графического изображения. Текст оптимизирует ваш сайт под поисковые запросы, графика украсит заголовок вашего сайта.
7.Меню навигации
Следующим важным моментом в оптимизации структуры сайта является меню сайта. Многие стремятся сделать красочное, эффектное меню навигации, видимо, чтобы дух захватывало у читателя. Использование при этом технологии «flash» или же «javascript» будет не разумным шагом. По той же самой причине, что и в случае с графическим хедером, поисковику эта красота безразлична. Поэтому лучшим вариантом будет текстовое меню с использованием CSS-стилей. В навигационном меню также будет не лишним использовать ключевые слова.
8.Страницы с www и без не склеенны
Поисковик думает, что существует два разных сайта полностью похожих друг на друга, и даже может случиться такое что какой то из этих доменов с www и без может иметь разные показатели тиц и pr, и в такой ситуации ни чего хорошего не получится.
9.Дубликаты статей в разных разделах.
10. страницы ошибки 404
Кроме всего прочего, также можно отметить еще несколько достаточно серьезных ошибок в структуре web-сайта, среди которых неинформативная страница 404, использование в качестве главной страницы сайта страницы приветствия, проигрывание фоновой музыки на сайте и так далее.
11.Динамические ссылки страниц
Для сбора статистики иногда используется присвоение каждому посещению уникального идентификатора сессии. К каждому адресу страницы добавляют что-то вроде: &session id=. Бесспорно это очень удобно, но… Поисковый робот, при каждом новом посещении вашего сайта, одну и туже страницу, считает абсолютно новой. Это значит, что таким образом плодится дублированный контент. Поисковик теряется, какая же из этих страниц основная, что слишком затрудняет индексацию таких страниц.
Всякого рода перенаправления так же затрудняют индексацию страниц вашего сайта. Там где без этого возможно обойтись воздержитесь от страниц переадресации. Используйте исключительно там, где перенаправление не особо повлияет на общую структуру сайта.
Разработка структуры сайта на основе семантического ядра
Из западной практики к нам пришла тенденция создания seo-friendly sites, то есть сайтов, дружественных к поисковому продвижению.
Что это значит?
Это значит, что ещё на этапе создания сайта продумывается его ссылочная структура, расположение элементов, чтобы максимально упростить поисковую раскрутку и снизить бюджет на продвижение.
Услуга разработки структуры сайта на основе семантического ядра будет полезна как на этапе создания сайта, так и на этапе внутренней оптимизации сайта.
В первом случае правильно составленное семантическое ядро позволит определить основные и дополнительные разделы сайта, важные и второстепенные пункты меню, расположение навигационных элементов сайта, будущее содержание сайта и его возможный дизайн.
Для примера рассмотрим небольшое семантическое ядро, в который входят такие поисковые запросы:
|
Текст запроса |
Количество запросов в месяц |
|
Ремонт ноутбуков |
22 000 |
|
Ремонт ноутбуков Киев |
3 600 |
|
Ремонт ноутбуков Харьков |
1 300 |
|
Ремонт ноутбуков Acer |
480 |
|
Ремонт ноутбуков Apple |
91 |
|
Ремонт клавиатуры ноутбука |
390 |
Наиболее общее понятие — Ремонт ноутбуков, в это понятие входят:
-
группа понятий с уточнением региона (Ремонт ноутбуков Киев, Ремонт ноутбуков Харьков);
-
группа с уточнением бренда (Ремонт ноутбуков Acer, Ремонт ноутбуков Apple);
-
группа с перечнем типовых неисправностей и терминов касающихся отдельных составных частей ноутбука (Ремонт клавиатуры ноутбука)
Во втором — разработка структуры сайта требуется для подготовки технических заданий нанаписание оптимизированных текстов для внутренних страниц сайта.
Информация, необходимая для заказа разработки структуры сайта:
-
составленное семантическое ядро сайта;
-
цель работ: разработка структуры сайта или составление технического задания для текстов;
-
формат файла результатов: *.doc, *.xls.
Если вы серьезно занимаетесь оптимизацией своего сайта и пользователями , то наверняка работаете над крутой структурой сайта. Подготовить достойную структуру сайта довольно сложно.
Поддерживать устойчивую структуру сайта при его росте, еще сложнее. А вот ошибки сделать легко. Рассмотрим пять самых распространённых ошибок при создании структуры сайта. Убедитесь, что вы их не допустили!
Содержание
- 1 Скрытие вашего ключевого контента
- Решение: ставьте ссылки на ключевой контент
- 2. Никаких навигационных цепочек
- Решение: добавьте эту навигацию
- 3 Огромные категории
- Решение: разделите категории
- 4 Слишком много тегов
- Решение: используйте теги в меру
- 5 Нет визуализации структуры сайта
- Решение: погрузитесь в UX
- Исправьте ошибки своего сайта!
1 Скрытие вашего ключевого контента
Самые важные статьи – ваш ключевой контент – не должны быть спрятаны от посетителей. Ключевые статьи – это статьи, которыми вы гордитесь больше всего, которые лучше всего отражают миссию вашего сайта.
Некоторые люди забывают поставить ссылки на свои самые драгоценные статьи. Если на публикацию нет внутренних ссылок или их слишком мало, поисковые системы найдут её с трудом (так как поисковые машины переходят по ссылкам).
Google посчитает статью, на которую мало ссылок на сайте, не очень важной и оценит её соответствующим образом.
Решение: ставьте ссылки на ключевой контент
В идеале ваши пользователи должны попадать на ключевые статьи с главной страницы в один-два клика. Убедитесь, что эти записи доступны для ваших посетителей, и люди могут их легко найти.
Самое главное, поставьте ссылки на эти статьи. Не забывайте упоминать о них в других публикациях. Для этого можно использовать специальные виджеты и плагины.
2. Никаких навигационных цепочек
Навигационные цепочки (хлебные крошки) важны как для удобства пользователей, так и для оптимизации сайта. И все равно некоторые вебмастера их не используют. Навигационные цепочки показывают, как текущая страница вписывается в структуру сайта, которая предлагает легкую навигацию по ресурсу. Также они позволяют поисковым машинам определять структуру сайта без особого труда.
Решение: добавьте эту навигацию
И никаких отговорок!
Просто добавьте навигационные цепочки. Тем более что для WordPress существуют плагины, которые облегчат процесс.
3 Огромные категории
Если вы создали огромную категорию, разделите её на две или три части. Даже не замечая этого, люди иногда пишут на одну тему больше, чем на другие. В результате одна категория может расти медленнее, чем другая.
Когда одна категория значительно больше остальных, сайт становится несбалансированным. Вы столкнетесь с затруднениями, если нужно продвигать публикации в блоге из очень большой категории.
Решение: разделите категории
Если вы создали огромную категорию, разделите её на две или три. Вы должны регулярно проверять размер категорий, особенно если пишете много заметок для блога.
4 Слишком много тегов
Не создавайте слишком много тегов. Некоторые люди хотят чересчур конкретизировать этот элемент. Но если каждая публикация будет получать новый уникальный тег, вы ничего не структурируете, потому что записи окажутся не сгруппированными и не связанными. Так что ваши усилия окажутся бесполезными.
Решение: используйте теги в меру
Будьте уверены, что теги используются раз или два, и группируют статьи, которые действительно имеют что-то общее. Также вы должны быть уверены, что теги видимы для посетителей, для этого их лучше всего разместить в конце публикации. Теги помогают вашим посетителям (а не только поисковым машинам) прочитать больше материалов по конкретной теме.
Подробнее: Использование страниц категорий и тегов для SEO
5 Нет визуализации структуры сайта
Последняя ошибка при создании структуры сайта – отсутствие визуализации самой структуры. Посетители хотят легко находить материалы на вашем ресурсе. Все главные категории должны отражаться в меню на главной странице.
Но не создавайте много категорий, чтобы не засорять меню. Этот элемент должен давать четкое представление о структуре сайта, отображая её. В идеале меню помогает посетителям понять, как структурирован веб-сайт.
Решение: погрузитесь в UX
Чтобы создать хороший и четкий обзор сайта, вам нужно буквально погрузиться в отдельные нюансы взаимодействия с пользователем User eXperience (UX). Думайте о том, что ищут ваши пользователи, и как вы можете помочь им в ориентировании по сайту. Знакомство с UX можете начать с чтения наших материалов.
Исправьте ошибки своего сайта!
Структура сайта – важный нюанс SEO-стратегии. Структура вашего сайта показывает поисковым системам, какие статьи и публикации более важные. С помощью структуры сайта вы можете влиять на то, какие записи будут ранжироваться в поисковых системах выше всего. Поэтому важно её сделать правильно. Особенно если вы добавляете много контента, структура сайта изменяется очень быстро. Попытайтесь сохранять над ней контроль! И когда она начнет неплохо смотреться, можно заняться исправлением других ошибок оптимизации.
Еще по теме: Структура сайта полное руководство
Оригинал статьи
1. Неправильная структура сайта
Структура сайта это — список всех страниц и разделов сайта, организованных в иерархическом порядке и обычно представленных в виде меню. В структуру сайта может входить домашняя страница, страницы категорий и подразделов, страницы продуктов, страницы контактов и т. д. Важным элементом структуры сайта является также навигация, которая облегчает пользователям поиск нужной информации.
2. Использование низкокачественного и неадаптивного дизайна.
3. Отсутствие аналитики для отслеживания посетителей и их поведения на сайте
Аналитика — сбор и анализ данных о действиях пользователя на сайте, таких как посещение страниц, время пребывания на сайте, глубина просмотра страниц, клики на ссылки и т. д. Аналитика помогает понять, как пользователи взаимодействуют с сайтом, что интересует их больше всего, какие проблемы у них возникают, какие изменения на сайте могут улучшить их опыт. На основе этих данных можно оптимизировать сайт, улучшить его юзабилити, повысить конверсию, увеличить количество и качество продаж.
4. Неправильный выбор хостинга, который может снижать скорость сайта.
Что такое хостинг можно почитать по ссылке тут.
5. Неадекватное количество и качество изображений, которые замедляют загрузку сайта и рассеивают внимание пользователей.
6. Отсутствие контента или полное копирование контента с других сайтов.
Контент на сайте должен не только продавать но и быть уникальным и не шаблонным!
7. Неправильное расположение кнопок и элементов на сайте, что затрудняет навигацию по сайту.
Этим пунктом пренебрегает очень-очень много сайтов на просторах интернета. И это зря , пункт который точно повышает конверсию, если всё сделать правильно.
8. Недостаточная связь с социальными сетями и отсутствие возможности для широкой аудитории достигнуть ваш сайт в социальных медиа.
Сейчас 21 век, социальные сети крепко засели в нашей жизни и в ближайшее время их влияние над нами будет только расти!
9. Неоптимизированный мобильный сайт, который может привести к потере трафика.
Часто сталкиваюсь с этой проблемой, я честно скажу я закрываю сайт и ухожу к конкурентам, у меня нет времени часами разбираться с сайтом, который выглядит как на картинке ниже.
10. Отсутствие актуальной информации и отзывов от клиентов на сайте.
В современном мире много обмана, чтобы сформировать доверие ваших клиентов на сайте нужны отзывы о работе с вами и примеры работ!
11. Плохой дизайн и юзабилити.
ситуация, когда пользователю трудно использовать продукт из-за плохой организации элементов, низкой информационной структуры, плохой читабельности текста, неудобных интерфейсов и т.д. Такой дизайн ограничивает пользовательский опыт, снижает удобство использования и увеличивает вероятность ошибок, что может привести к недовольству пользователей и потери клиентов.
12. Излишнее количество полей в форме оформления заказа.
Никому не захочется заполнять форму заказа с большим количеством непонятных полей. Это гарантированно приведет к увеличению количества отказов и выходов с сайта.
13. Не качественная карточка товара/услуги.
Карточка товара/услуги, которая не содержит достаточно информации о продукте или сервисе, не имеет ясного и понятного описания функций и преимуществ, не имеет изображений или видео-контента, а также не содержит отзывов или рейтингов покупателей, может быть не качественной.
14. Отсутствие качественного и проработанного лид-магнита.
Кратко расскажу что это лид-магнит и с чем его едят: способ привлечения внимания и пользователей на сайт, представляющий собой бесплатный цифровой продукт (электронную книгу, видеоурок, шаблон, индивидуальный просчёт и т.д.), который обычно предлагается за подписку на рассылку или оставление контактных данных. Лид-магнит помогает увеличить конверсию сайта, привести новых потенциальных клиентов и развивать отношения с существующей аудиторией.
15. Сложная процедура заказа или поиска контактов.
Сложная процедура заказа — когда необходимо заполнить множество форм или приложить документы для оформления заказа, а также когда в процессе заказа возникают технические проблемы или сложности с оплатой.
Сложный поиск контактов — когда необходимо найти контактную информацию о конкретном человеке или организации, и при этом информация может быть не доступна или устаревшей.
Проработка данных ошибок точно увеличат вам конверсию, спасибо что прочитал до конца
Если вам нужна бесплатная консультация по созданию сайта или помощь в настройке рекламы, пишите мне в телеграмм : igorek_designer
Ошибки при создании структуры сайта
Важно не допускать ошибок при создании структуры сайта. Владельцу сайта они могут создать много проблем. Давайте рассмотрим типичные ошибки, которые допускают веб-мастера:
Страница оптимизирована под разный интент (смысл, который вкладывает пользователь в запрос в поисковике). Например, используя Serpstat, проверяем частотность по запросу «тумбы и комоды». Видим, что пользователи не часто вводят в поиске такое словосочетание:
Будет намного эффективнее, если вы создадите отдельно страницу «Тумбы» и страницу «Комоды»:
Таким образом, у вас будут две релевантные страницы на сайте и возможность получить значительно больше трафика.
Что такое внутренние дубли страниц и как с ними бороться
Дубли страниц. Возьмем для примера сайт рыболовной тематики. Вебмастер создал раздел «Катушки», в котором присутствует категория «Мультипликаторные катушки»:
Также создал фильтр «Тип» со значением «Мультипликаторная катушка»:
Таким образом, на сайте существуют две одинаковые страницы, которые начинают конкурировать между собой в поисковой выдаче по целевым запросам. Это приводит к ухудшению ранжирования сайта, потере естественной ссылочной массы и изменению релевантной страницы в выдаче, так как поисковая система не понимает, какую из страниц показывать по конкретному запросу.
Нечеткие дубли. Ещё одна распространенная ошибка, так называемая, «каннибализация страниц». Когда специалисты под схожие группы запросов создают разные страницы на сайте.
Например, на сайте доставки цветов присутствуют разные страницы: недорогие цветы, дешевые цветы, бюджетные цветы.
Такие страницы приводят к проблемам с индексацией сайта. Об этом необходимо позаботиться на этапе сбора семантического ядра и кластеризации.
Страницы с большим уровнем вложенности. Веб-страницы с четвёртым и более высоким уровнем вложенности зачастую плохо индексируются поисковыми системами. Структуру сайта необходимо продумать так, чтобы важные страницы находились максимум в трех кликах от главной. В случаях с крупными сайтами и интернет-магазинами этого не избежать. Для таких проектов создаются карты сайта и настраивается грамотная внутренняя перелинковка, чтобы показать пользователям и роботам приоритетные страницы.
Отсутствие карты сайта. Ошибка также влияет на скорость индексации страниц. Для крупных проектов необходимо создавать две карты сайта:
для поисковых роботов — файл Sitemap.xml, который располагается в корне сайта. Он показывает краулеру все страницы, необходимые для индексации и сообщает о появлении новых страниц;
для пользователей — отдельную страницу с перечнем всех важных страниц сайта, расположенных в иерархическом порядке. Задача такой страницы — упростить навигацию по сайту.
Для небольших веб-ресурсов отсутствие карт сайта — не критическая ошибка.
Неправильное распределение страниц. Важно создавать новые страницы на сайте таким образом, чтобы они соответствовали смысловой нагрузке предыдущим страницам. То есть, правильно распределялись по соответствующим разделам и категориям. Холодильники должны находиться в разделе крупная бытовая техника, а не в разделе сантехники. Но не всегда такие решения очевидны, например, кондиционеры должны находиться в климатической технике или в бытовой?