Время на прочтение
4 мин
Количество просмотров 9.1K
Все мы учимся на ошибках, и это правило работает и у веб-дизайнеров тоже. В этой статье мы расскажем вам, какие ошибки многие из них допускают при создании дизайна пользовательских интерфейсов.
В творческой работе веб-дизайнера бывает непросто следовать каким-то общепринятым правилам. На самом деле, гораздо удобнее знать, «как не надо делать», и ориентироваться на это. По этой причине мы решили составить список грубых ошибок в дизайне интерфейсов. Хотите знать, какие серьезные оплошности допускают даже опытные дизайнеры? Тогда добро пожаловать в наш хит-парад.
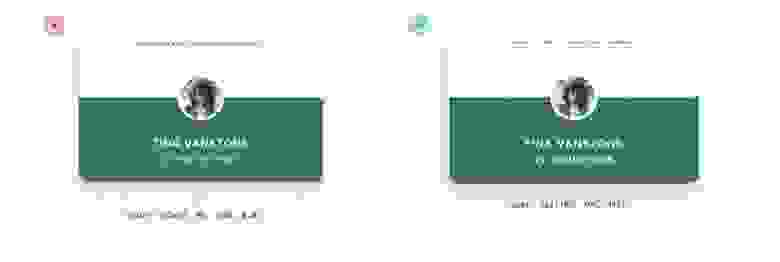
№1 Серый текст на цветном фоне
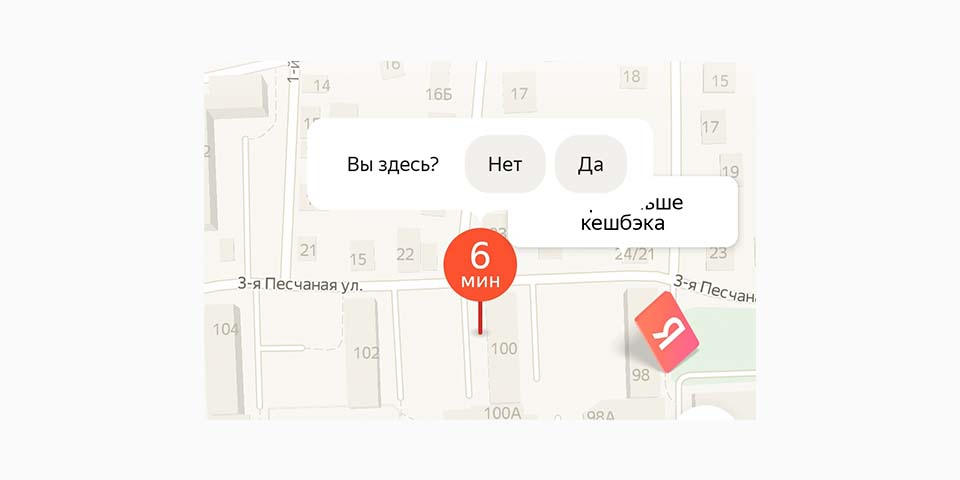
Каждый из нас хоть когда-нибудь открывал веб-приложения или сайты на улице, под прямыми солнечными лучами. И в этом нет ничего страшного, если контраст между цветом фона и шрифта позволяет различать буквы и цифры. Но почему-то именно об этом нюансе многие веб-дизайнеры забывают. В результате владельцам мобильных устройств приходится прикрывать экран рукой, отходить в тень или придумывать что-то еще, чтобы выйти из положения. Хорошо подумайте, прежде чем сочетать серый текст с однотонным фоном.
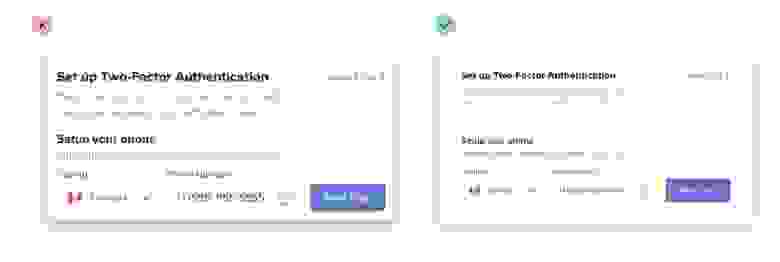
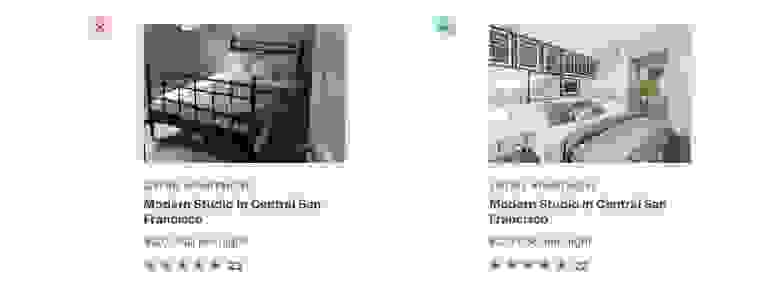
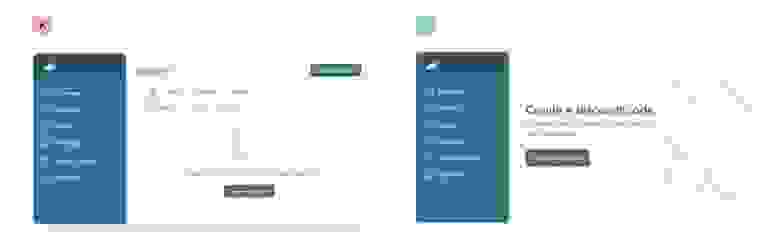
Примеры взяты с ресурса «Refactoring UI»
№2 Целиком заполненный экран
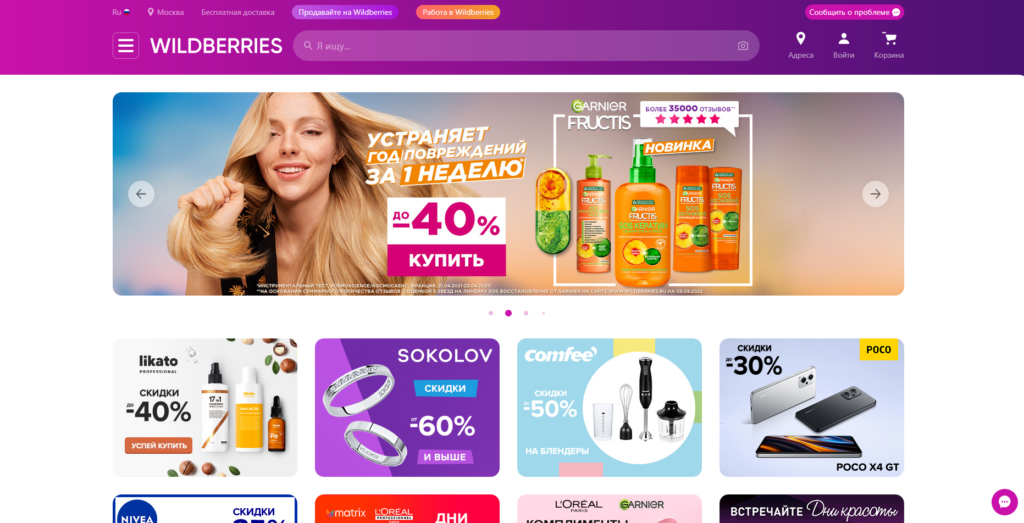
Иногда «мало» не значит «плохо». Бывает, что на какой-то странице объем контента минимален, и обычно это не беда – главное, чтобы он был равномерно распределен. Но некоторые веб-дизайнеры относятся к пустому пространству с опаской и пытаются забить его, укрупняя шрифт и растягивая баннеры и изображения. Часто это доходит до смешного. Не следуйте их примеру – просто оставьте свободное место, если контента не слишком много.
№3 Пользовательский контент
Разрешать пользователям самостоятельно загружать графические файлы, которые будут отображаться на страницах в публичном доступе – не всегда хорошая идея. На это есть много причин: от низкого разрешения подобных картинок до контента, не отвечающего правилам приличия. Соответственно, прежде чем предоставлять целевой аудитории такую возможность, позаботьтесь о том, чтобы внедрить алгоритмы модерации.
№4 Перегруженный стиль
О переизбытке элементов на странице сказано уже многое. Здесь мы только еще раз подчеркнем необходимость следовать принципу «меньше значит больше», в первую очередь, если речь идет об экспериментальных дизайнах, которые вы сами создавали с нуля. Не забывайте, что дело здесь не только в привлекательности – изобилие элементов может сбить пользователя с толку.
№5 Неудачные шрифты
Теперь поговорим об экспериментальных шрифтах, таких, какие веб-дизайнеры используют, чтобы показать, что их создатели – люди творческие. Во-первых, такие шрифты часто «плывут» на устройствах нестандартных размеров. Во-вторых, если шрифт в основе своей не уникален, есть риск, что выйдет жалкое подобие чужого дизайна, и все опознают автора по шрифту. Поэтому когда речь заходит о выборе шрифта, зачастую лучшим выбором оказывается что-нибудь нейтральное.
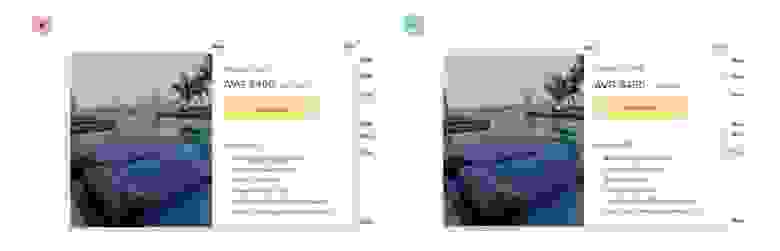
№6 Не вдохновляющие призывы к действию
Еще одна проблема проистекает из слепого стремления веб-дизайнеров максимально ужать тексты, которые они располагают на кнопках и других небольших по размеру элементах интерфейса. В итоге, призывы к действию звучат как-то неуверенно и тексты на элементах не вызывают никакого желания с ними взаимодействовать. По этой причине иногда стоит выделить побольше пространства и позволить контент-менеджерам развернуться с призывами к действиям.
№7 Отсутствие социальных подкреплений
Многие из нас в процессе выбора продукта выходили на какие-нибудь клинические исследования или отзывы покупателей, которые выступали в роли социального подкрепления. Не пренебрегайте подобными вещами, когда делаете сайт, рассчитанный на то, чтобы продать. Это придаст потенциальным покупателям уверенности в том, что они делают правильный выбор.
№8 Переизбыток текста
Вебсайты, до краев заполненные текстовым контентом – один из негласных трендов поздних девяностых, когда Интернет был еще в младенческом возрасте. Сейчас на смену этой модели пришла инфографика, благодаря своей способности объяснить большинство сложных концептов понятным и доступным языком, не создавая лишних препятствий для пользователя. Поэтому лучше обратиться к дизайнеру за информативными изображениями для сайта, чем вынуждать пользователя читать много текста.
№9 Слишком сложная навигация
Запутанная навигация – проблема, особенно остро стоящая для азиатских сайтов. Если честно, мы не понимаем, почему их создателям так нравится сбивать пользователей с толку. Мы стоим на том, что функциональность должна быть надлежащим образом структурирована – так, чтобы даже те, кто не знает языка, могли разобраться, что нужно делать, не прибегая к помощи Google Translate.
№10 Неверно заданные интервалы и отступы
И наконец, самые серьезные проблемы начинаются тогда, когда дизайнеры не задумываются перед тем, как задавать отступы и интервалы между элементами дизайна. В результате даже адаптивные и отзывчивые интерфейсы на практике оказываются непригодными к использованию – текст на устройствах небольшого формата становится таким микроскопическим, что ничего нельзя разобрать без приближения.
В завершение
Конечно, мы перечислили далеко не все типичные ошибки, которые допускают дизайнеры при работе над интерфейсами. Но мы надеемся, что этот список убережет вас хотя бы от тех, которые больше всего действуют пользователям на нервы. Так что вдохновляйтесь на достижение новых высот в веб-дизайне!
- Затянутое знакомство с продуктом
- Использование непривычных для пользователя иконок и других условных обозначений
- Слишком большой объем текста
- Недостаточное количество текста для понимания
- Проблемы с читаемостью текста
- Некорректные тексты кнопок
- Маленькие кнопки и другие кликабельные элементы
- Яркие цвета, которые отвлекают внимание
- Отсутствие контраста
- Неинклюзивный интерфейс
Затянутое знакомство с продуктом
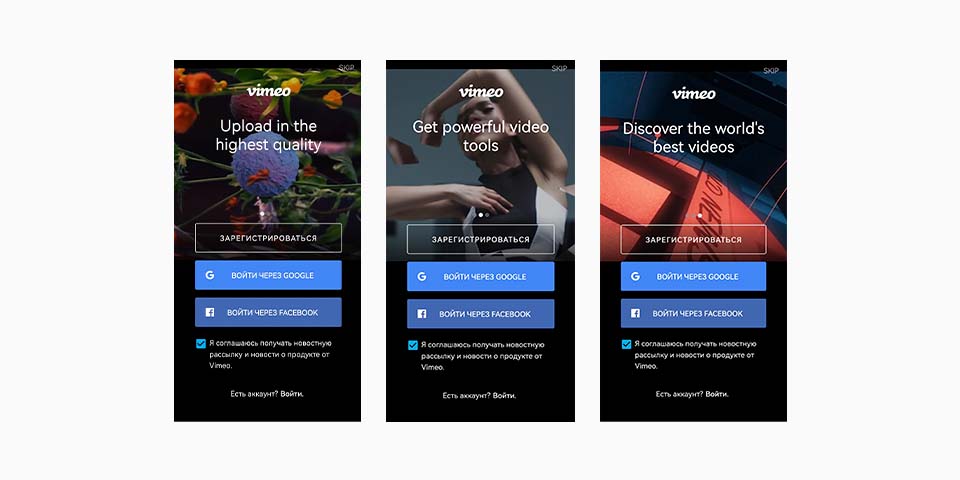
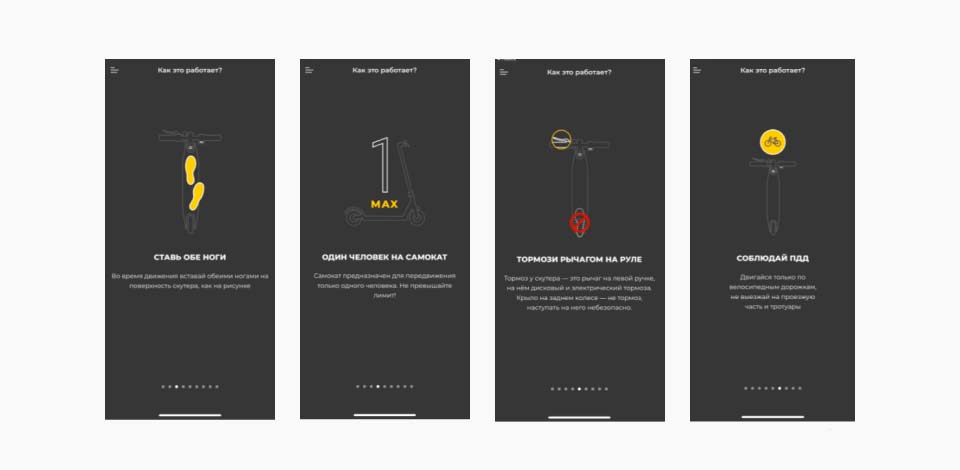
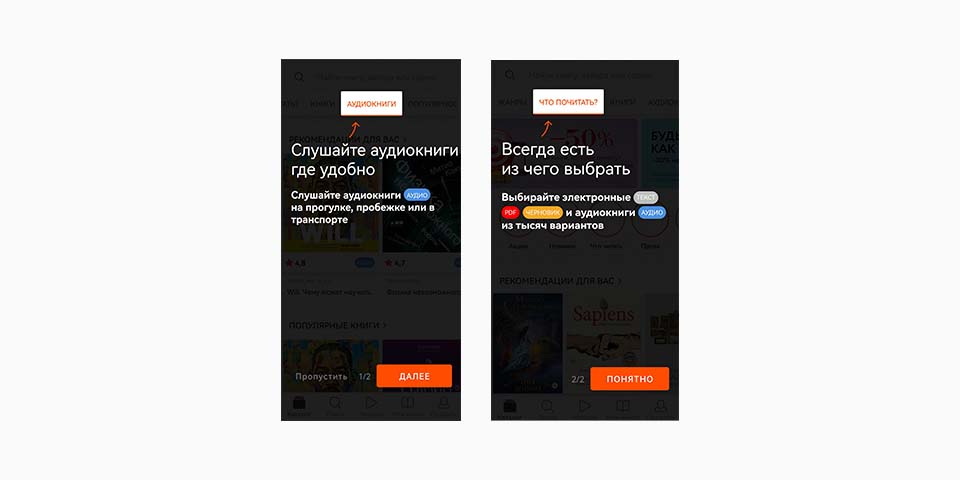
Когда вы устанавливаете новое приложение, то сначала видите несколько экранов с инструкциями: как загрузить фото, посмотреть каталог или добавить что-то в избранное. Эта часть приложения называется «онбординг». Вот так выглядит хороший онбординг в приложении Vimeo, который совместили с регистрацией. Всего 3 экрана с лаконичным и понятным текстом:
Проблема в том, что, если онбординг слишком длинный, человек читает первую и вторую страницу, а дальше начинает фрустрировать и нажимает «Пропустить». Тогда он не узнает о возможностях продукта. Иногда онбординг невозможно пропустить, и это ухудшает пользовательский опыт. Человек так и не начинает пользоваться приложением.
Поэтому нужно делать знакомство с продуктом коротким и информативным. Стандартная продолжительность ― 3 экрана:
Использование непривычных для пользователя иконок и других условных обозначений
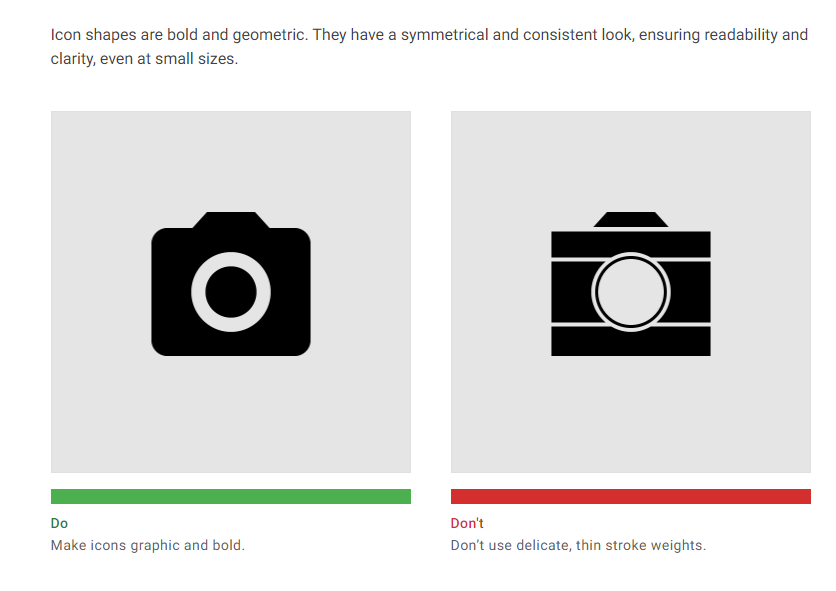
Особенно это любят делать начинающие дизайнеры, которые не знакомы с гайдлайном — документом с набором правил по использованию цветов, шрифтов, иконок и других элементов. Если мы говорим про мобильные интерфейсы, есть два больших гайдлайна, в которых в числе прочего прописаны требования к иконкам:
- Apple Human Interface Guidelines для iOS;
- Google Material Design System для Android.
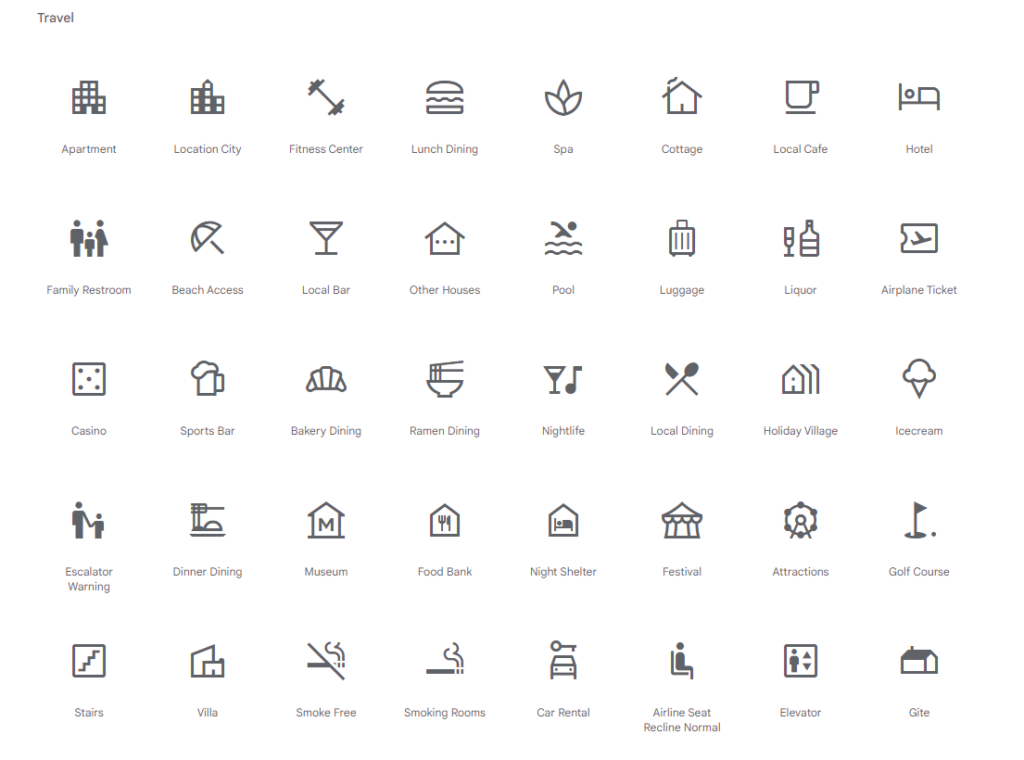
У Google большой набор иконок, которые знакомы всем пользователям Android. А таких людей большинство, потому что, по статистике, доля рынка Android в мире составляет 72%.
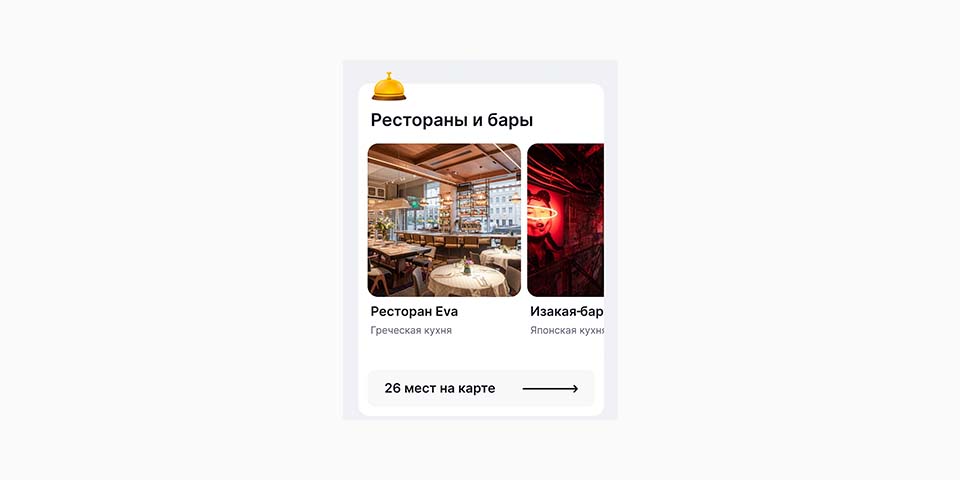
Например, привычная всем иконка для обозначения ресторанов — это тарелка, вилка, ложка, а для баров — бокал. Но сервис Aviasales использует для этих категорий непривычную иконку — звонок для вызова официанта.
С веб-интерфейсом проще, так как места на экране больше, чем на телефоне. Иконки стали нужны с появлением мобильных устройств, чтобы сэкономить место. По сути, иконка — это метафора, которая служит для условного обозначения. Но в веб-версии можно использовать текстовую навигацию:
У иконок в вебе другие функции: они притягивают внимание пользователя к объекту, например к важному тексту, а иконки в лендингах часто похожи на иллюстрации, и под ними или рядом размещают текст:
Слишком большой объем текста
Это частая проблема, если в компании нет UX-писателя или копирайтера. Ошибка встречается и в мобильных, и в десктопных интерфейсах.
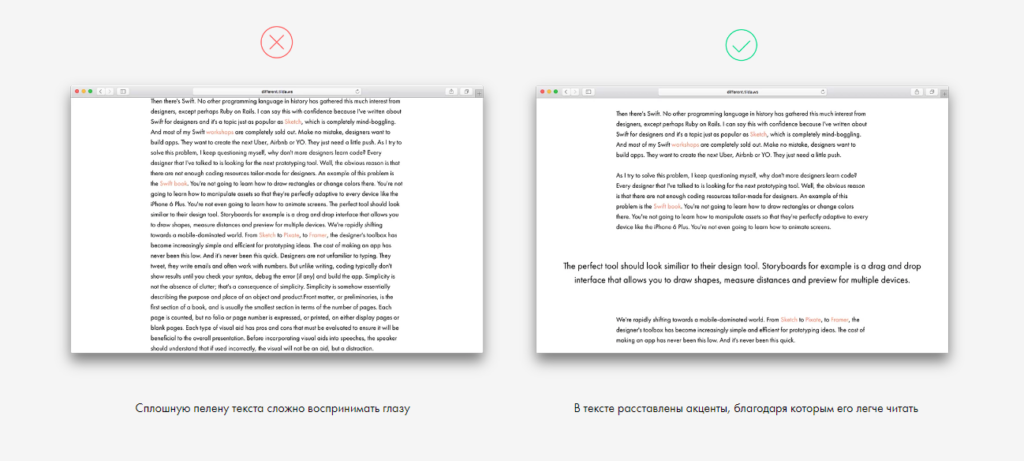
Бывает, что информации слишком много и она плохо сверстана: нет заголовков, подзаголовков и буллитов для маркировки основных пунктов. Такой текст очень тяжело читать, человек отвлекается и не вникает в суть написанного.
F-паттерны — это самая распространенная траектория, по которой пользователи просматривают контент. Такие паттерны описывают поведение пользователей: человек читает первую строчку, в середине и дальше вниз пробегается по заглавным буквам, больше ничего не читает. Знание об F-паттерне позволяет создавать дизайн с хорошей визуальной иерархией: так, чтобы люди читали и в нужных местах находили самую важную информацию. Это отличное решение для сайтов, где много текста: блогов с лонгридами, новостных порталов. Поэтому текст обязательно надо красиво верстать и форматировать.
Недостаточное количество текста для понимания
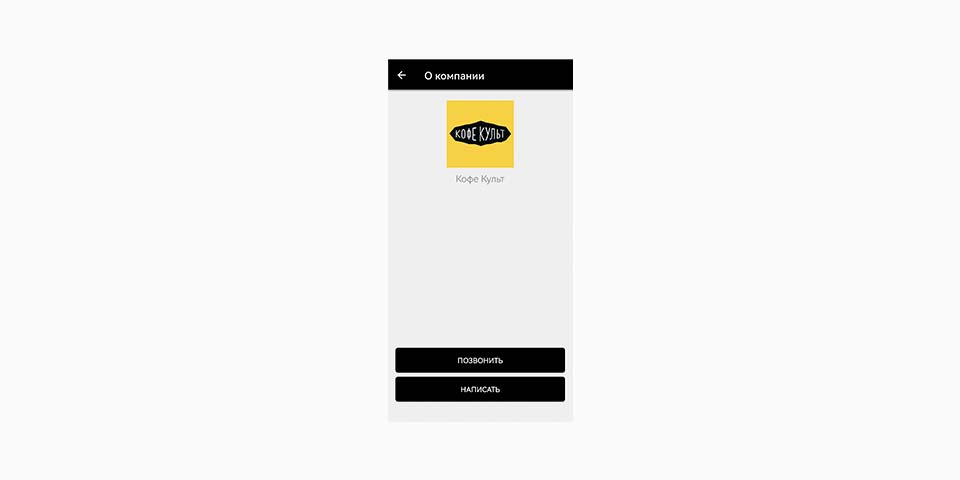
Недостаточное количество текста для понимания — это тоже большая проблема. Например, в приложении сети кофеен «Кофе Культ» на странице «О компании» совершенно нет информации о компании, зато есть кнопки «Позвонить» и «Написать». И несмотря на то что это важные опции, они не соответствуют ожиданиям пользователя: человек собирается прочитать информацию о компании, когда переходит на страницу.
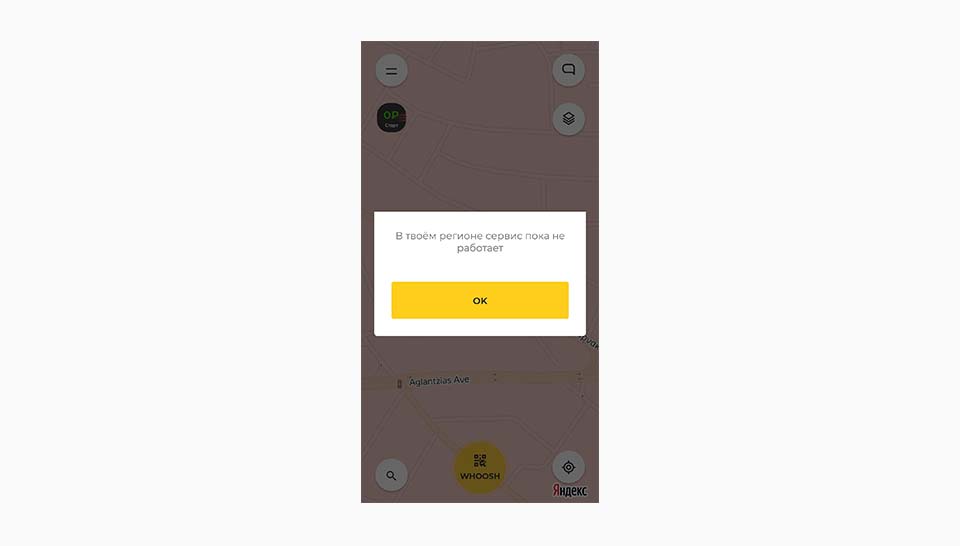
Еще одна неприятная ситуация — неинформативные сообщения об ошибках. Часто бывает так, что на ошибке написано просто «Ошибка такая-то», а затем предлагается нажать «ОК» или крестик. Что пользователю делать с этой информацией — непонятно.
Хорошее сообщение об ошибке должно описывать, какая ошибка произошла и что делать дальше.
Проблемы с читаемостью текста
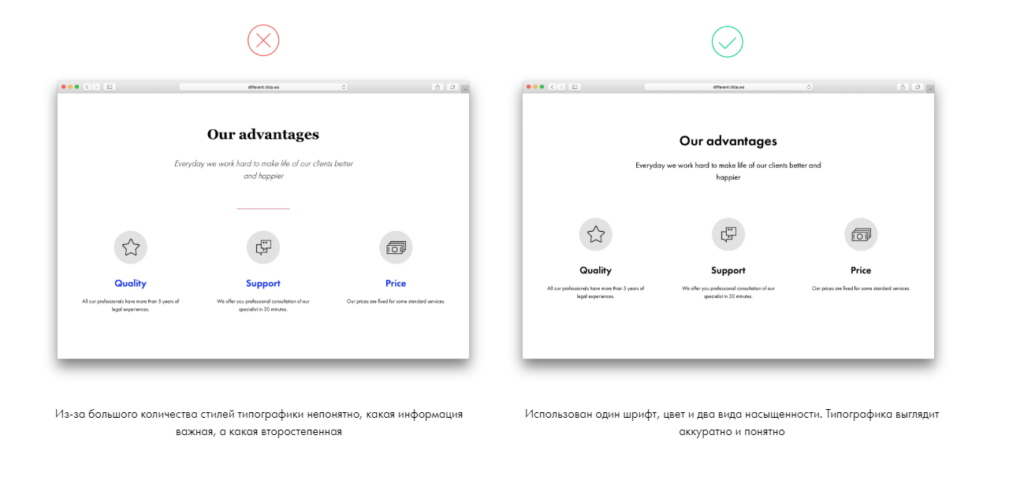
Основные ошибки, которые делают текст нечитаемым, — это:
- большое количество шрифтов и стилей типографики. Правило хорошего тона в мобильных интерфейсах: один шрифт Roboto для Android. А дальше можно менять его начертание: жирность, величину. Для веба допустимо использование 2 шрифтов, больше не нужно;
- слишком крупный и слишком мелкий заголовок. Слишком крупный заголовок — это не проблема. Иногда бывает, что дизайн довольно специфичный и большие крупные заголовки хороши. Они броские, привлекают внимание. Это отлично подходит для некоторых стилей и авторских решений. Мелкие заголовки уже хуже, потому что могут быть похожи на обычный текст и читателю сложно понять, что это заголовок;
- слишком слипшийся текст или большой интерлиньяж. Здесь тоже все зависит от стиля. Иногда получается так, что в дизайне слипшиеся или широкие интервалы между текстом нормально смотрятся, потому что там информация не такая важная и нужна больше для красоты. Конечно, если мы говорим про нормальные тексты, когда их обязательно нужно прочитать, следует поработать над форматированием.
Верстка для дизайнера — это такая же база, как композиция и колористика. Но иногда проблема возникает на стадии разработки, когда программист создает страницу по макету дизайнера и по какой-то причине отступает от него. Здесь дизайнер должен проводить авторский надзор и смотреть, что сделал разработчик.
Некорректные тексты кнопок
Иногда тексты на кнопках вводят пользователя в заблуждение, так как при прочтении непонятно, к чему приведет нажатие на кнопку. Некорректны такие сочетания, как
- Отмена — Отменить;
- Нет — Отмена.
ОК — Отменить — это нормальные кнопки: одно действие одобряет, другое отрицает. В английском варианте будет OK — Cancel. Для одобрения или отрицания также можно использовать знакомые и интуитивно понятные пользователям значки на кнопках вместо текста:
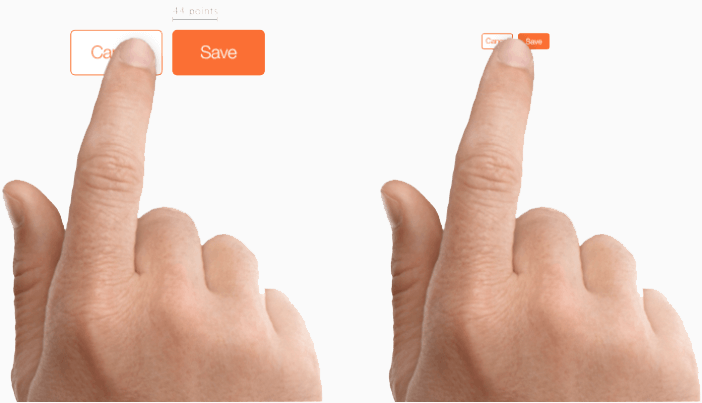
Маленькие кнопки и другие кликабельные элементы
В мобильном интерфейсе есть понятие «область нажатия». У кнопки она должна быть довольно большая, потому что мы ориентируемся на большой палец среднестатистического человека. Также стоит учитывать, что у мужчин пальцы больше и им сложнее попасть по маленьким иконкам и элементам.
Для веба это не так важно, потому что точность попадания курсором выше, чем пальцем, но тоже не стоит делать совсем мелкие элементы, потому что это усложняет восприятие. Пользователь смотрит и не считывает нужную информацию, для него мелкие элементы похожи на визуальный шум.
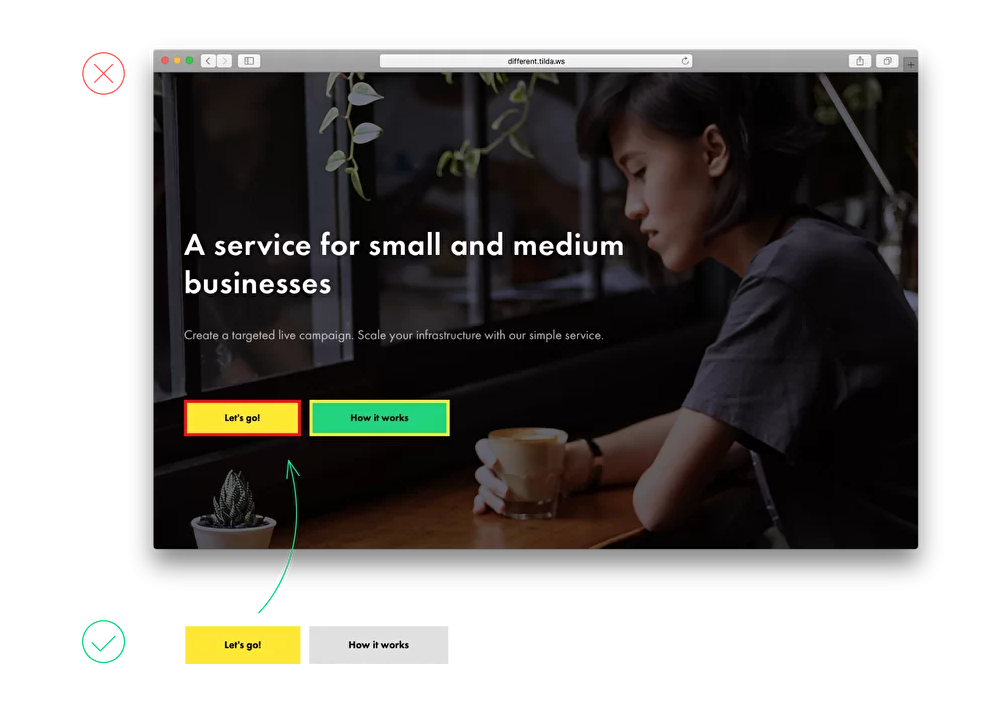
Яркие цвета, которые отвлекают внимание
И в мобильных, и в десктопных интерфейсах может быть призыв к действию, его называют Call to Action (CTA). Обычно это кнопка, отвечающая за важное действие, которое поведет человека дальше по пути пользования продуктом.
Бывает, что на экране 3 или 4 таких ярких кнопки, и какая из них важнее — непонятно. Плюс огромный заголовок, фотография, ссылки — все это запутывает пользователя.
Большое количество кнопок и информации перебивает друг друга и запутывает читателя. Лаконичность влияет на скорость взаимодействия пользователя с интерфейсом. Когда между различными элементами выстроена иерархия, нет противоречий, человеку интуитивно понятно, где и что искать, — все это улучшает пользовательский опыт.
Отсутствие контраста
На желтой кнопке не стоит делать текст горчичного цвета. Красная кнопка и розовый текст — тоже неудачное сочетание. При разработке концепции эти сочетания могут хорошо смотреться в высоком разрешении на мониторе у дизайнера, но у пользователя может быть бюджетный Android с плохой цветопередачей, и текст совсем не будет читаться.
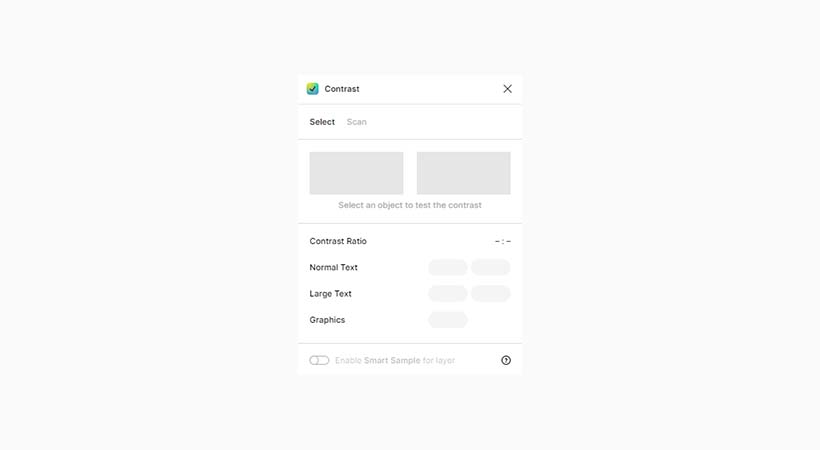
В Figma есть плагин Contrast, который проверяет контрастность цветов во время работы. Нужно выбрать слой, и плагин сравнит его с цветом под выделением, а затем покажет контрастность вместе с пройденными и непройденными уровнями из «Руководства по доступности веб-контента (WCAG)».
Слабая контрастность может пригодиться, например, в иллюстрациях или для фоновых элементов, которые не должны перетягивать внимание. Все остальное должно быть контрастным.
Неинклюзивный интерфейс
Инклюзивный интерфейс — это такой, который учитывает потребности всех людей без исключения.
Например, на сайте отсутствует Alt-текст — текстовое описание картинки. Тогда человек с плохим зрением не сможет включить голосового помощника, который прочитает, что изображено на картинке. Alt-текст нужно прописывать не только для людей с особенностями. Он может пригодиться и в ситуации, когда человек попал в зону плохого соединения с интернетом. И, если не подгрузились картинки, можно прочитать, что изображено.
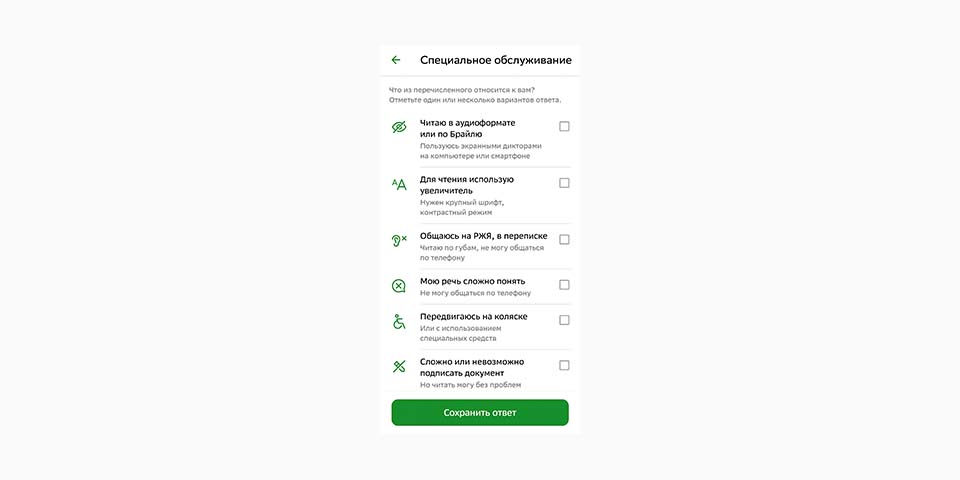
На мобильных устройствах с этим чуть сложнее, потому что смартфонами слабовидящие люди пользуются по-особенному. Например, если вы делаете банковское приложение, учитывайте, что ими пользуются все: пенсионеры, студенты, люди с плохим зрением и другими особенностями.
Приложения крупных разработчиков стараются учитывать это. Например, Яндекс.Go поддерживает работу с программами экранного доступа. Незрячие пользователи могут без посторонней помощи заказать такси не только по телефону, но и с компьютера или мобильного устройства.
#подборки
-
0
От плохой обратной связи и непонятных режимов до удаления данных и громоздких форм.
Иллюстрация: Meery Mary для Skillbox Media
Редактор. Пишет про дизайн, редактирует книги, шутит шутки, смотрит аниме.
Кажется, что спроектировать интерфейс — не такая сложная задача: нарисовать кнопки, добавить к ним подписи и всё готово. Но при таком подходе у вас получится «продукт», из-за которого люди начнут пить пустырник.
Рассказываем об ошибках в интерфейсах, которые, скорее всего, выводят вас из себя каждый день:
- плохая обратная связь,
- непонятные режимы работы,
- неочевидные кнопки и сценарии,
- подмена стандартных элементов управления,
- всплывающие без причины окна,
- удаление данных без спроса,
- плохо спроектированные формы.
Страшно раздражает, когда жмёшь на кнопку, а в ответ система никак не реагирует. Например, в Adobe Premiere иногда не активируется экспорт видео — ни через горячие клавиши, ни через выпадающее меню:
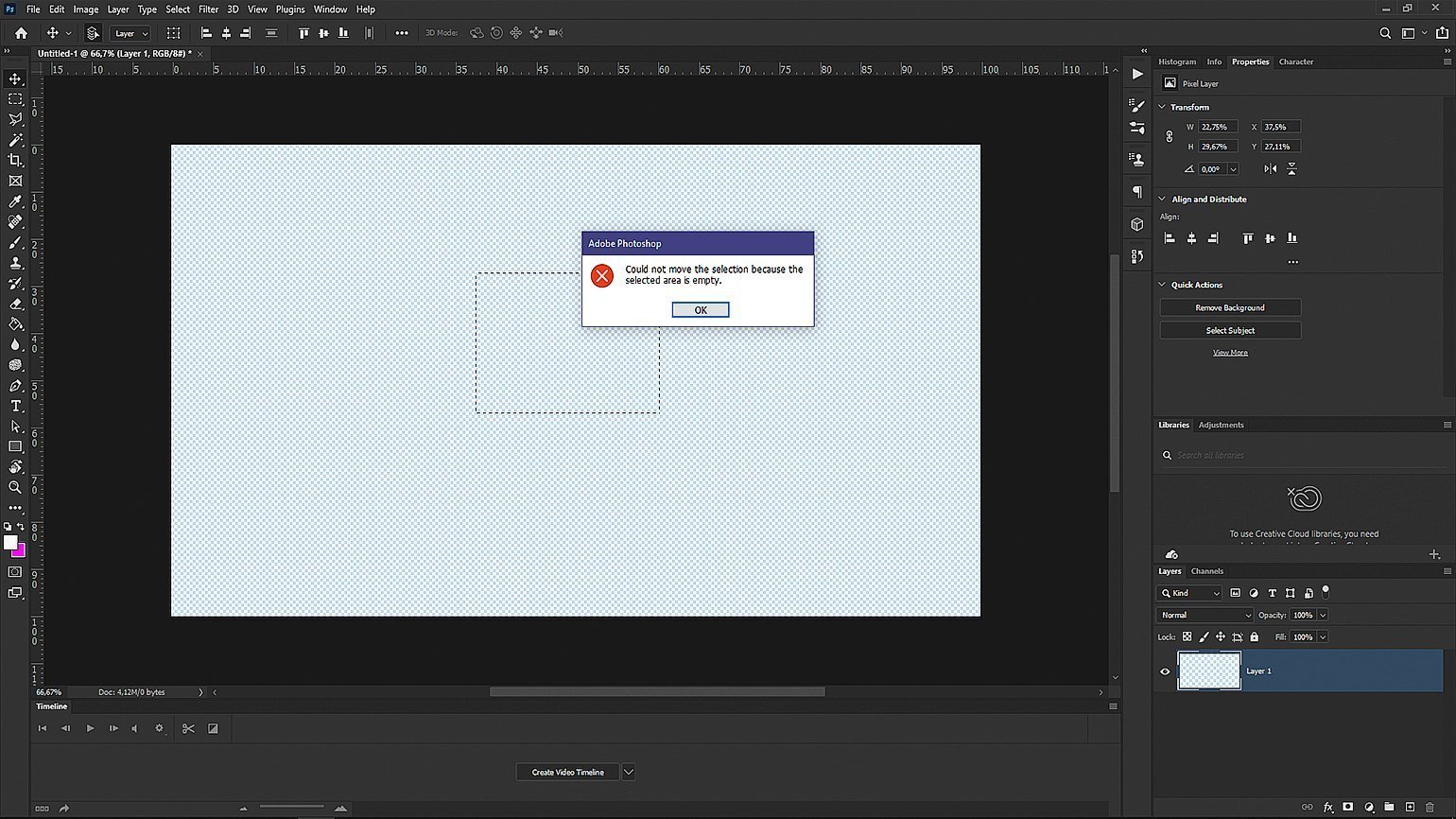
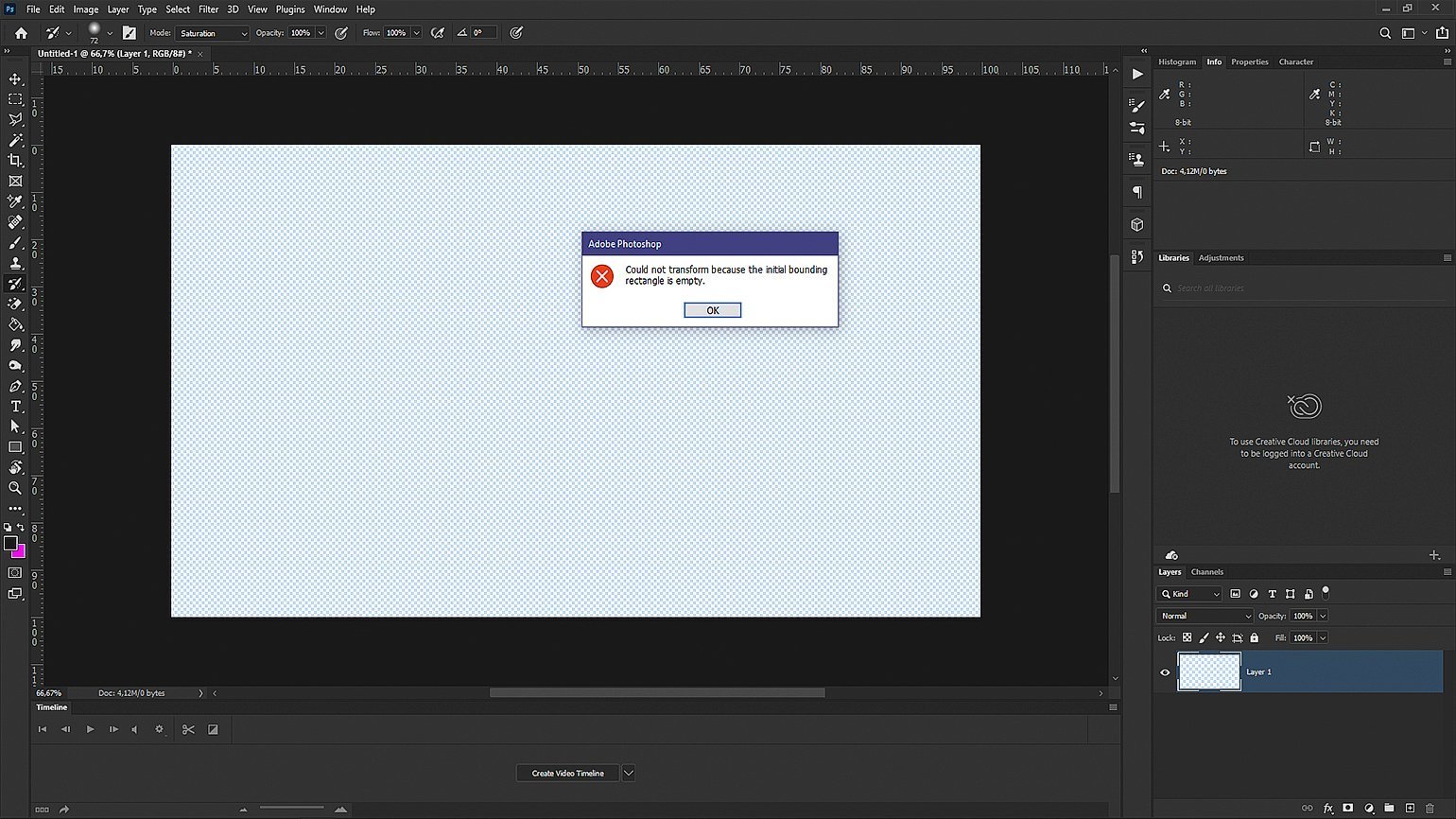
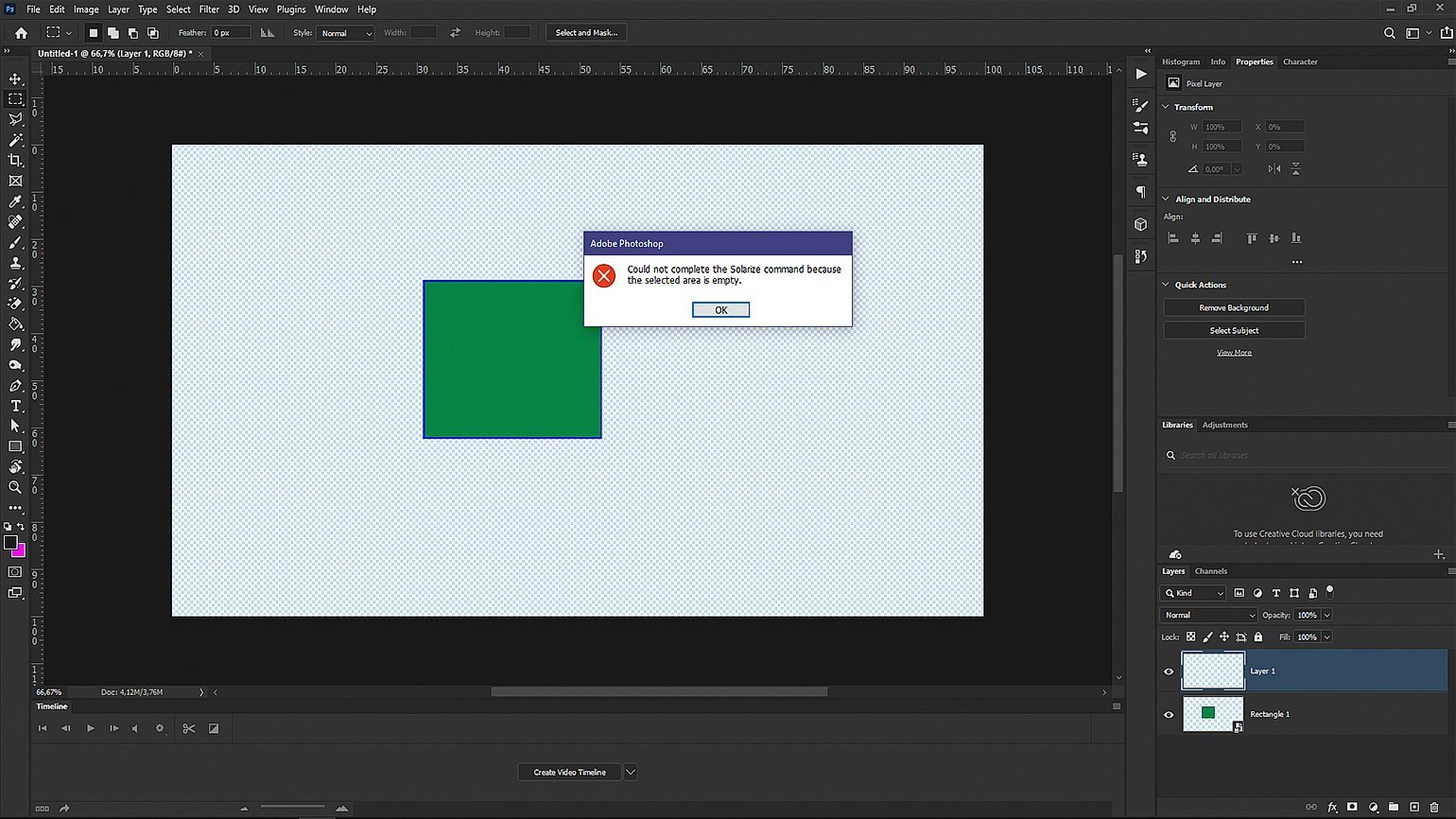
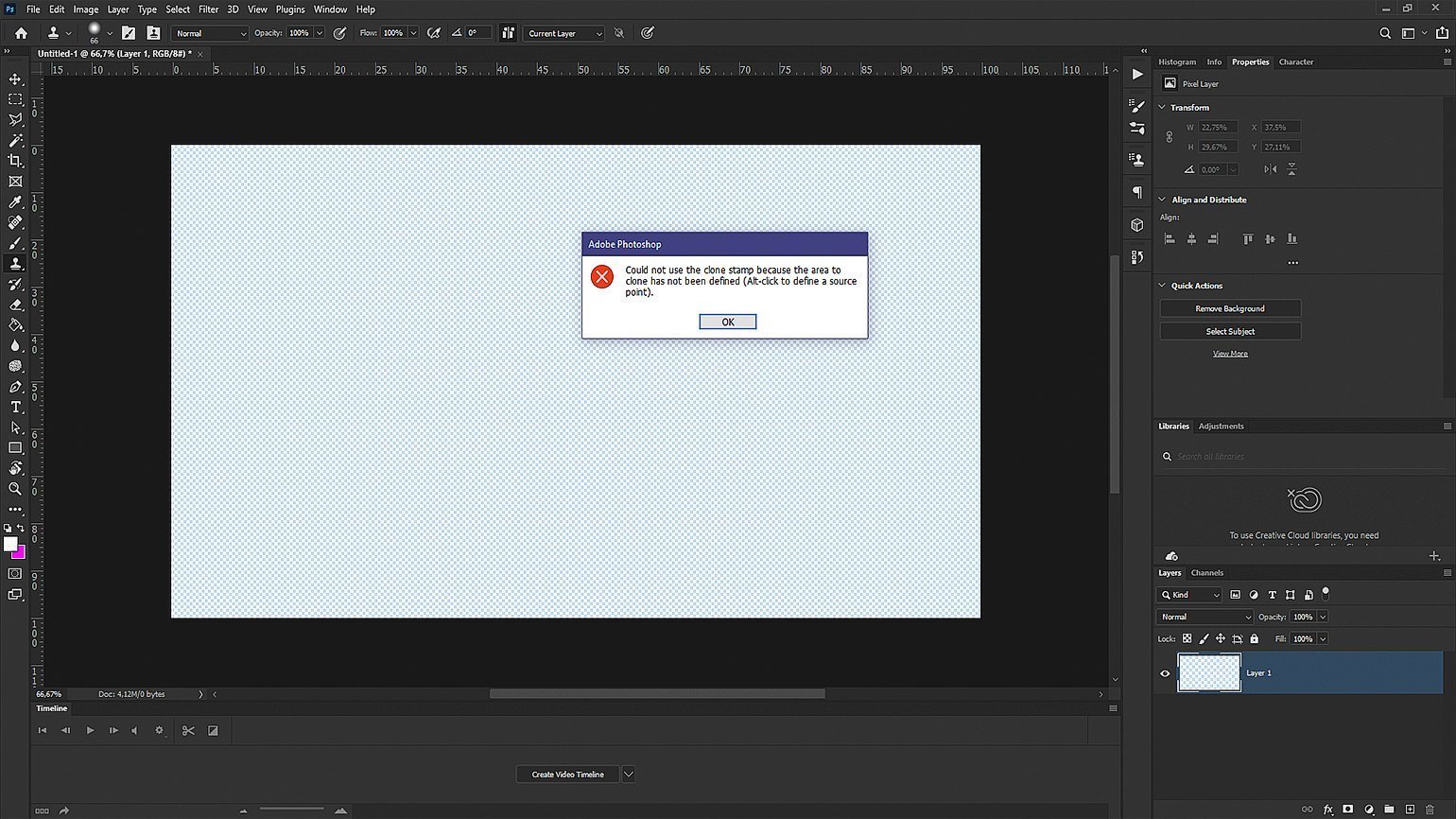
Обратная связь, наоборот, может быть гиперактивной: Photoshop на любое неправильное действие реагирует окном с сообщением об ошибке. Например, вот какие ошибки могут возникнуть, если вы попробуете взаимодействовать с пустым слоем как-то не так:

Со временем эти всплывающие окна начинают восприниматься как ложная тревога. Из-за этого однажды пользователь пропустит по-настоящему важное сообщение и потеряет все свои данные.
Фидбэку нужно уделить первостепенное внимание, чтобы неважная информация была неброской, а важные сигналы выделялись. Когда возникают какие-то чрезвычайные ситуации, даже важные сигналы должны звучать особенным образом. Если каждое устройство сигнализирует о чрезвычайной ситуации, эта какофония ни к чему не приводит.
Дон Норман,
аналитик, инженер и дизайнер интерфейсов
Если человек не понимает или не видит, в каком режиме сейчас работает устройство, скорее всего, он ошибётся. Больше всего это раздражает в простых вещах, вроде переключения раскладки или регуляторов на микроволновке.
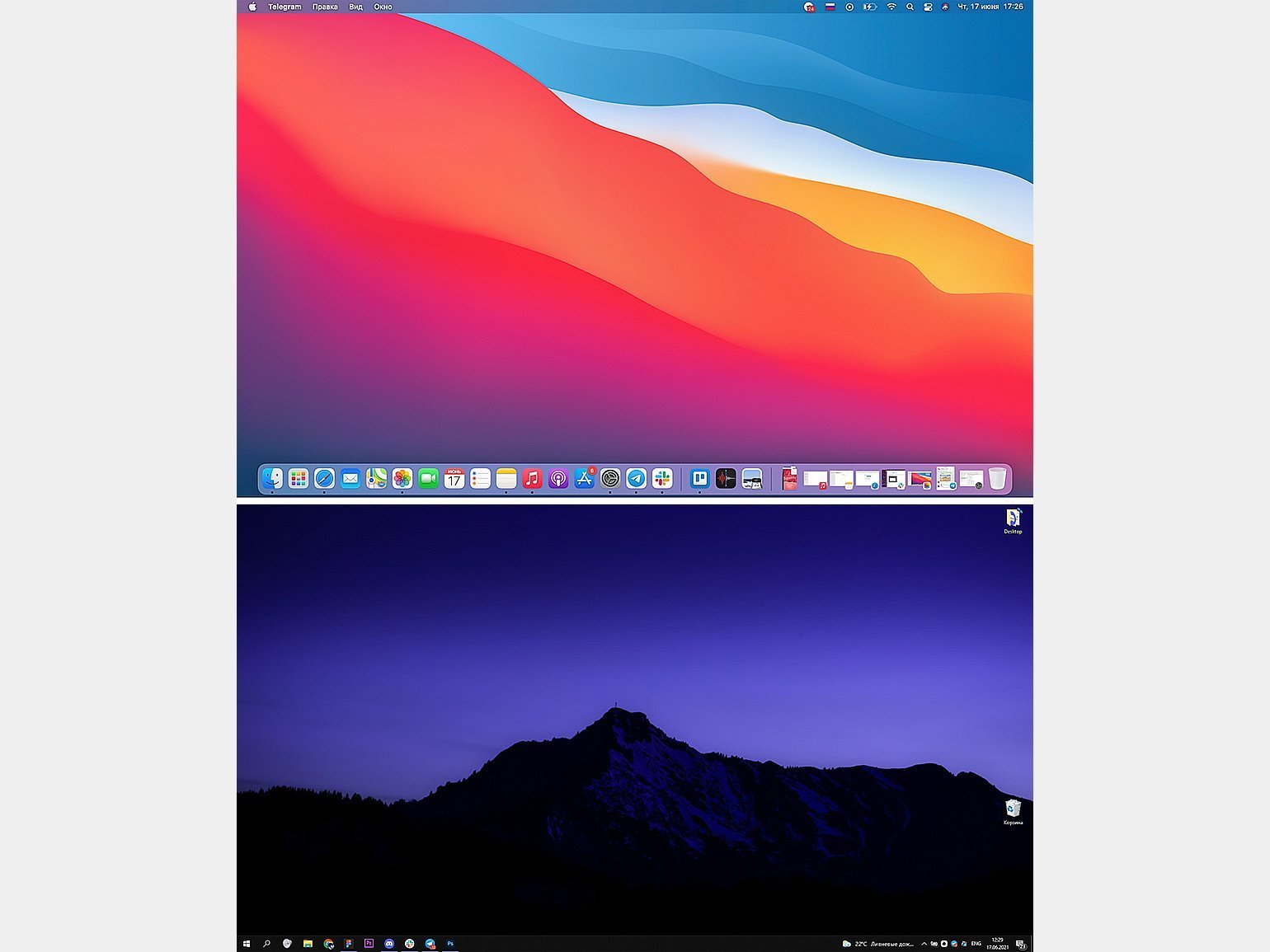
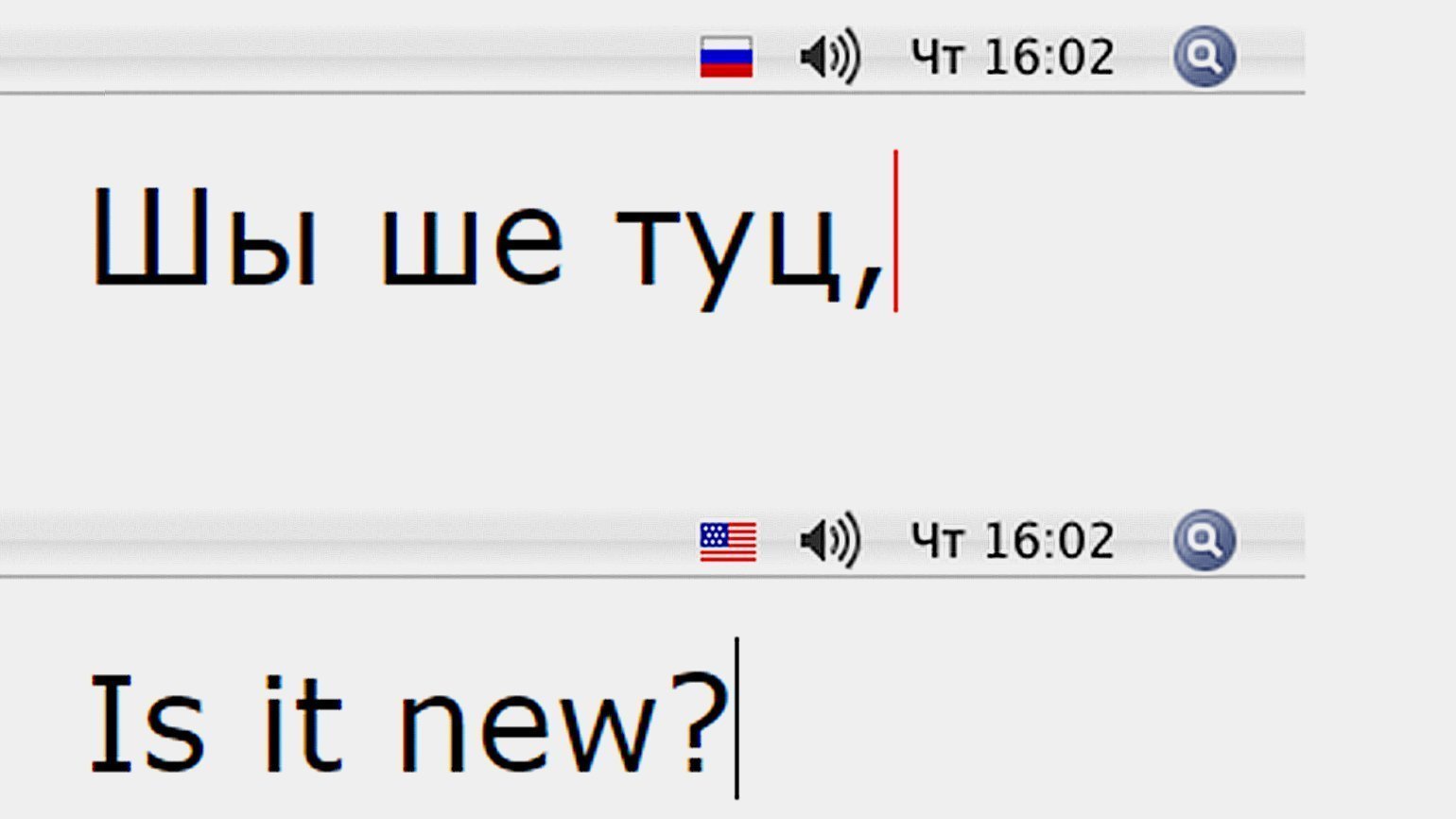
В macOS и Windows переключение языка отображается на панели иконок в углу. Это очень маленькая иконка, которая никогда не бросается в глаза, поэтому люди часто начинают печатать по-русски на английской раскладке, и получается «Ghbdtn? vtldtl»:
Пользователь в этом не виноват — система никак не помогает ему определить, в каком состоянии сейчас находится раскладка.
Решение проблемы ещё в 2006 году предложил арт-директор Артём Горбунов: менять цвет курсора на какой-нибудь другой. Так пользователь сразу увидит, на какой раскладке он печатает текст:

Наверняка вы попадали в ситуацию, когда хочется разогреть еду в микроволновке, а она даже с четвёртого раза остаётся холодной. И только на пятый вы случайно замечаете, что когда-то переключили микроволновку на режим разморозки:

Режимы (modes) ― важный источник ошибок, путаницы, ненужных ограничений и сложности в интерфейсе. Многие проблемы, создаваемые режимами, хорошо известны. Тем не менее практика создания систем без режимов почему-то не находит широкого применения в разработке интерфейсов.
Джефф Раскин,
дизайнер интерфейсов
Иногда дизайнеры не задумываются, будет ли пользователю понятно, с помощью какой кнопки он решит свою задачу. Из-за этого человек не понимает, чего от него хочет программа. И эта проблема встречается даже в устройствах Apple.
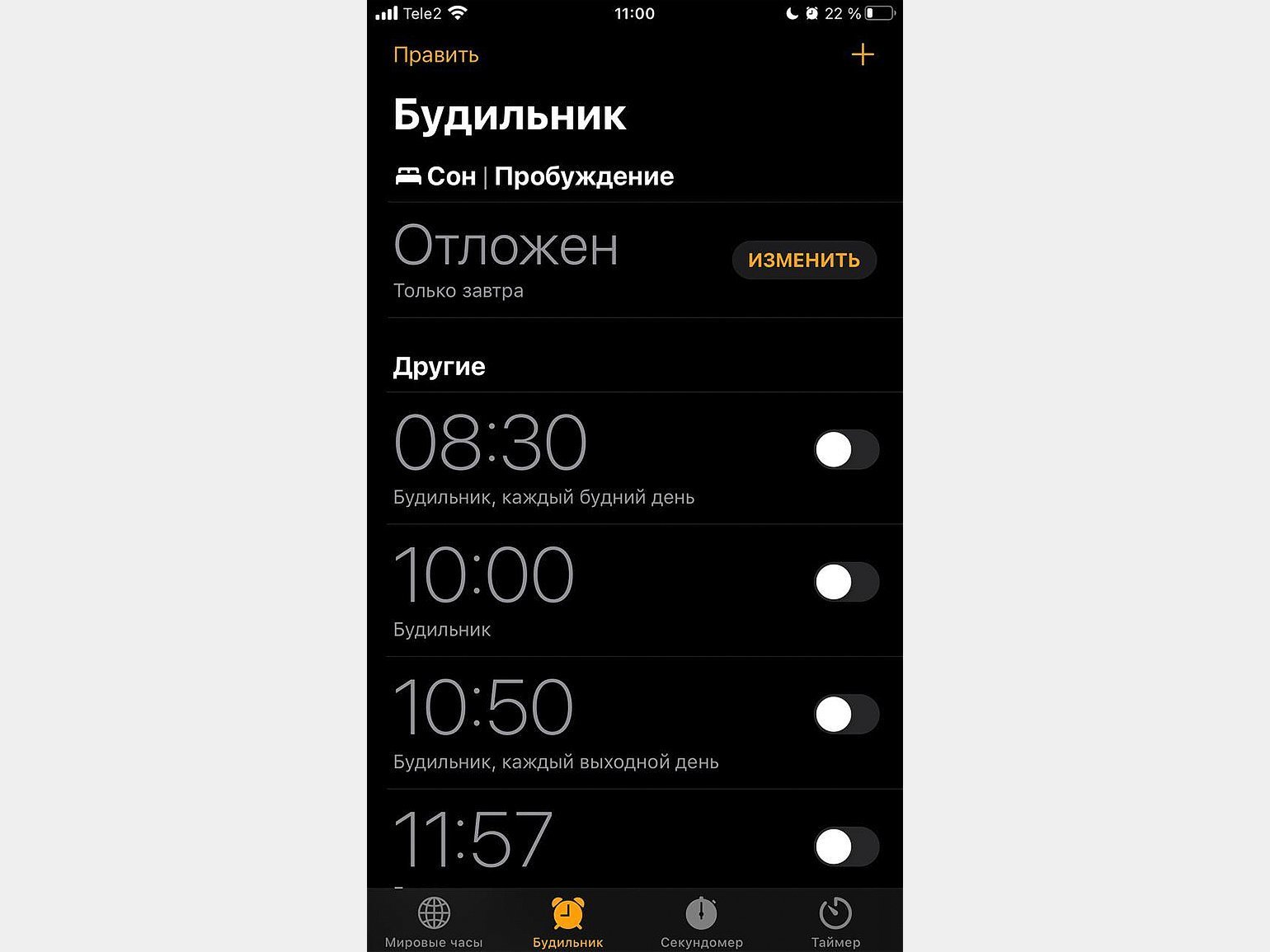
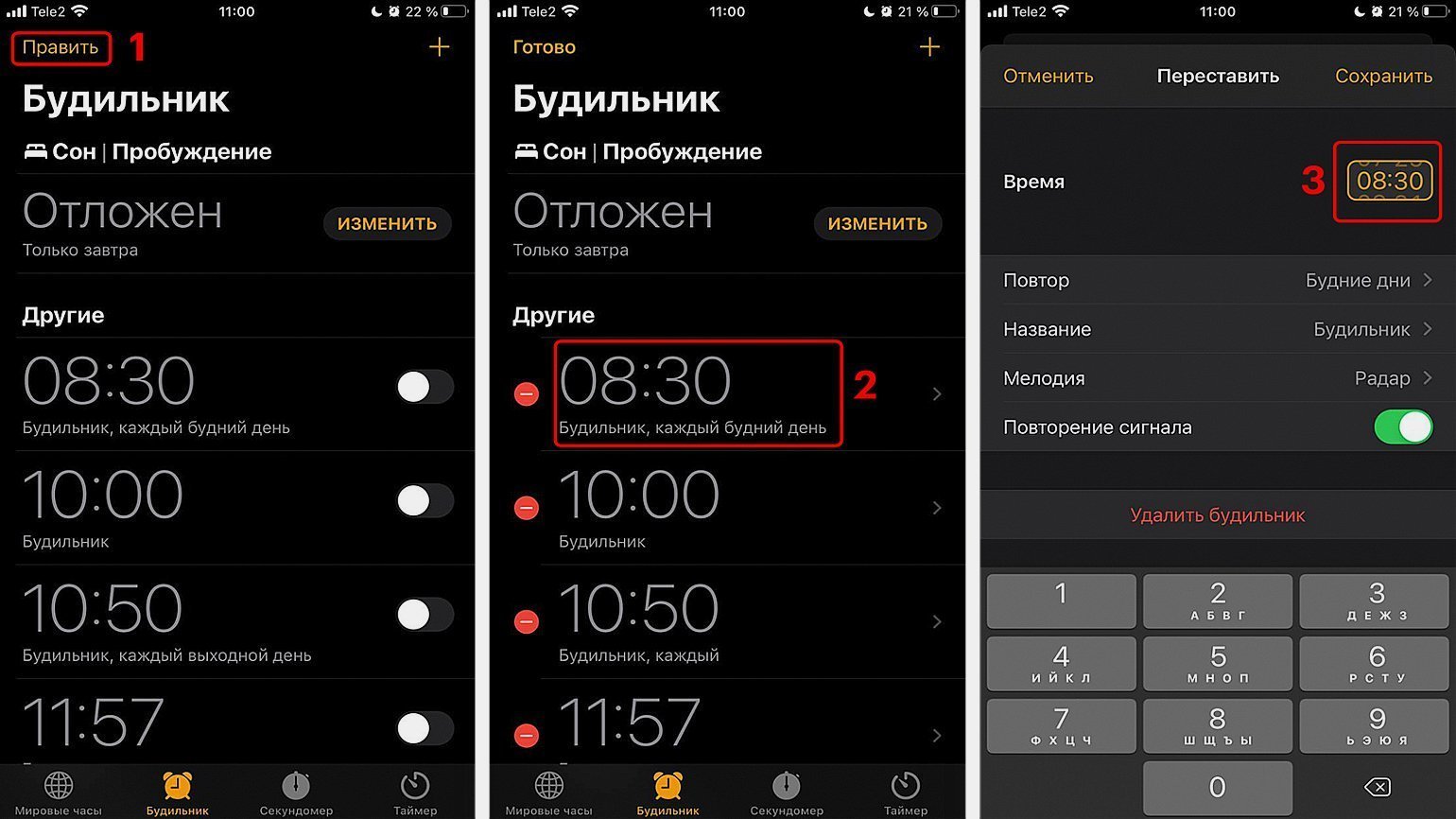
Представьте, что вы зашли в приложение будильника на iOS и хотите поменять на нём время. Кажется, что для этого нужно нажать на огромные цифры:
На деле вам нужно нажать на маленькое слово «Править» в верхнем левом углу и только потом уже выбрать будильник и изменить его настройки. Естественно, новые пользователи не могут об этом догадаться с первого раза, а старых это просто раздражает:

У Xiaomi есть приложение для удалённого управления «Умный дом». Чтобы подключить к нему устройство, приложению нужен доступ к вашей сети Wi-Fi. Работает это замечательно, но в процессе подключения есть проблема — приложение не увидит сети, пока вы не включите геолокацию, а в интерфейсе об этом нет ни единого слова. Как пользователь должен об этом догадаться?
Ещё одним примером неочевидных функций поделился дизайнер интерфейсов Брюс Тогнацини — в старых версиях браузера Safari было не так просто сохранить PDF-файл:
Никогда не используйте команду «Сохранить как» для сохранения PDF-файлов в браузере Safari. Вместо этого переведите мышь с верхней части экрана, где находится 100% контрольных кнопок, к нижней части окна, которая не содержит ничего, кроме самого текста. Неожиданно в области содержимого появится серый квадратик со значком дискеты. Нажмите на значок, и Safari сохранит ваш PDF-файл.
Брюс Тогнацини,
дизайнер интерфейсов
У пользователей уже есть сформированные привычки взаимодействия с интерфейсом. К сожалению, дизайнеры часто об этом забывают, а программисты тратят время на то, что в итоге будет всех только раздражать.
Если открыть любую картинку в браузере, элементы взаимодействия с ней будут понятны: скролл — вертикальная прокрутка, «щипок» на тачпаде или трекпаде — зум. Но почему-то при просмотре изображений в Google Drive всё перевёрнуто с ног на голову: скролл — это зум, зажать правую кнопку мыши и тащить — горизонтальный скролл. В итоге смотреть длинные изображения на диске Google — только раздражаться.
Если за работой в Photoshop вы вдруг поняли, что последние десять действий совершили неправильно, то логично предположить, что нужно десять раз подряд нажать Ctrl (⌘) + Z и всё готово. На самом деле это сочетание клавиш возвращает вас только на один шаг назад:
Самый раздражающий пример того, как программа что-то делает без вашего ведома — автовоспроизведение видео на новостных сайтах. Если зайти в новость «Рамблера», он сразу включит вам какой-то видеорепортаж, независимо от того, хотите вы его смотреть или нет.
Ещё одна раздражающая вещь — онлайн-помощники, которые вылезают без причины. Посмотрите на сайт «Клиники СМТ»: в углу есть кнопка вызова онлайн-помощника — логично предполагать, что она не должна активироваться без ведома пользователя. Но нет — из-за этой кнопки вылезает какая-то Татьяна, которая хочет помочь пользователю, хотя он даже не попробовал сам решить свою проблему.
Видео: Skillbox Media
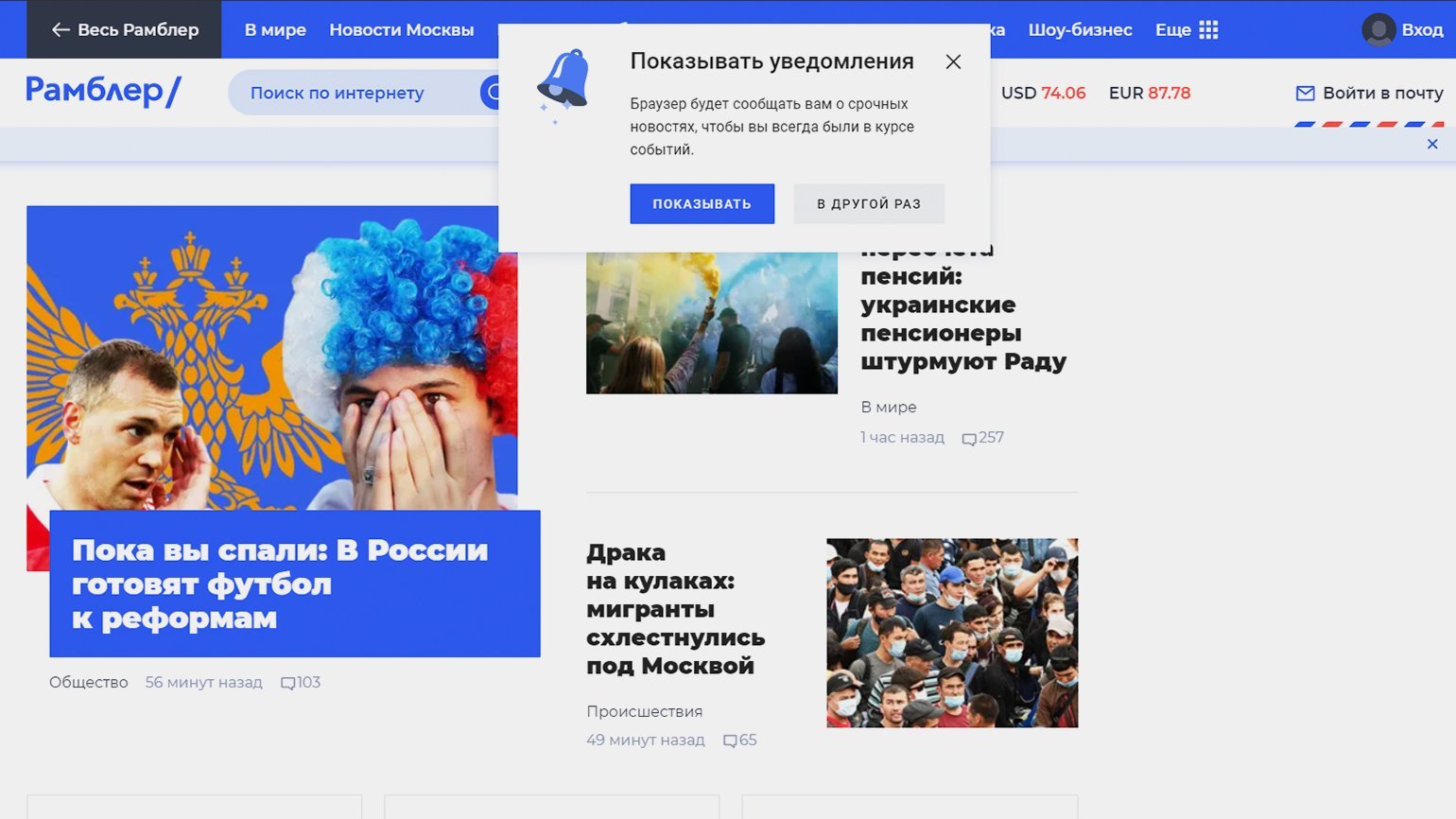
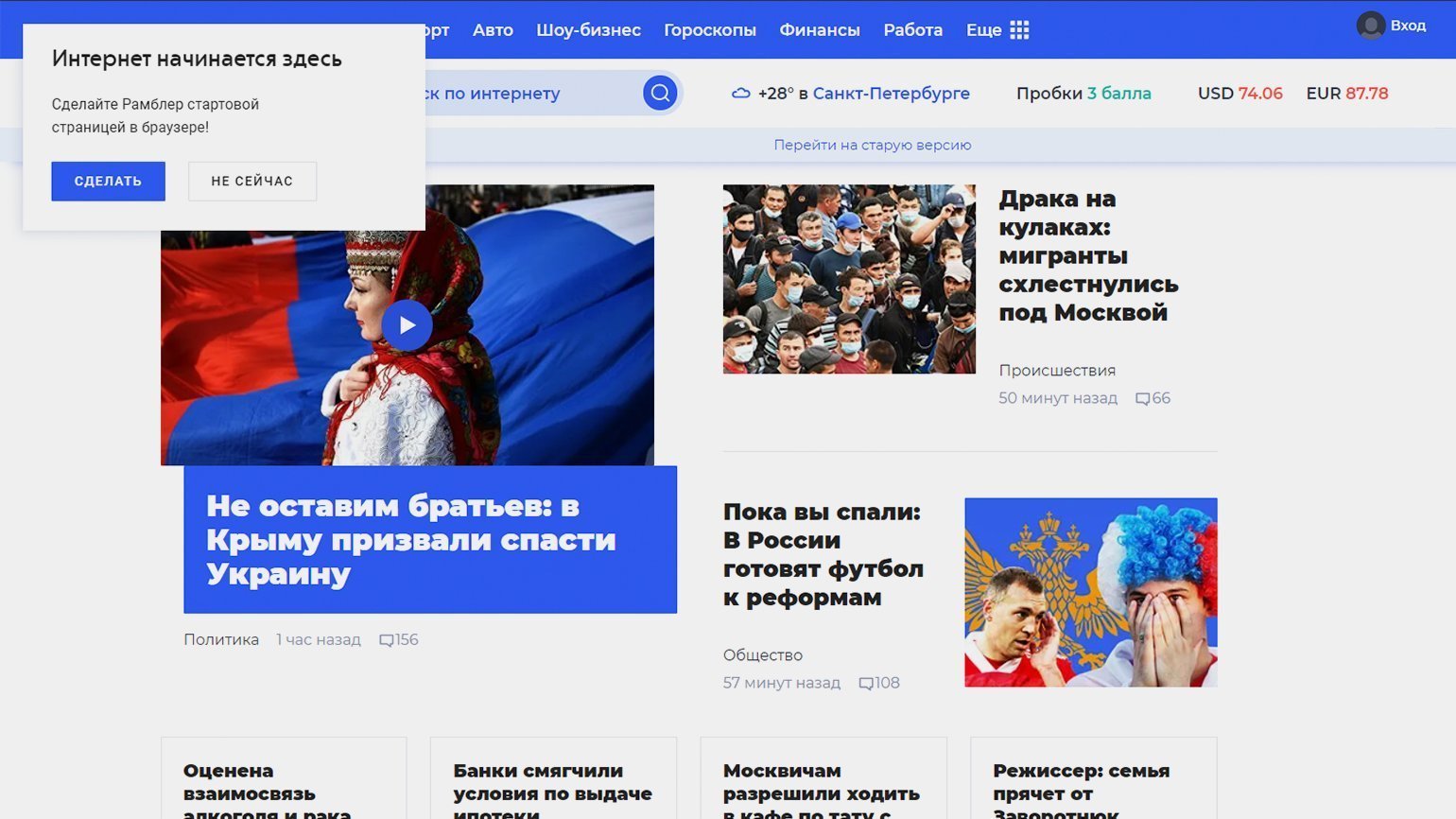
Это ещё одна вещь, которая уже стала дизайнерским мемом. Чтобы ощутить всю боль от этих окон, зайдите на сайте «Рамблера». Сначала он вас встретит предложением о показе уведомлений, на котором вы, естественно, нажмёте «В другой раз»:
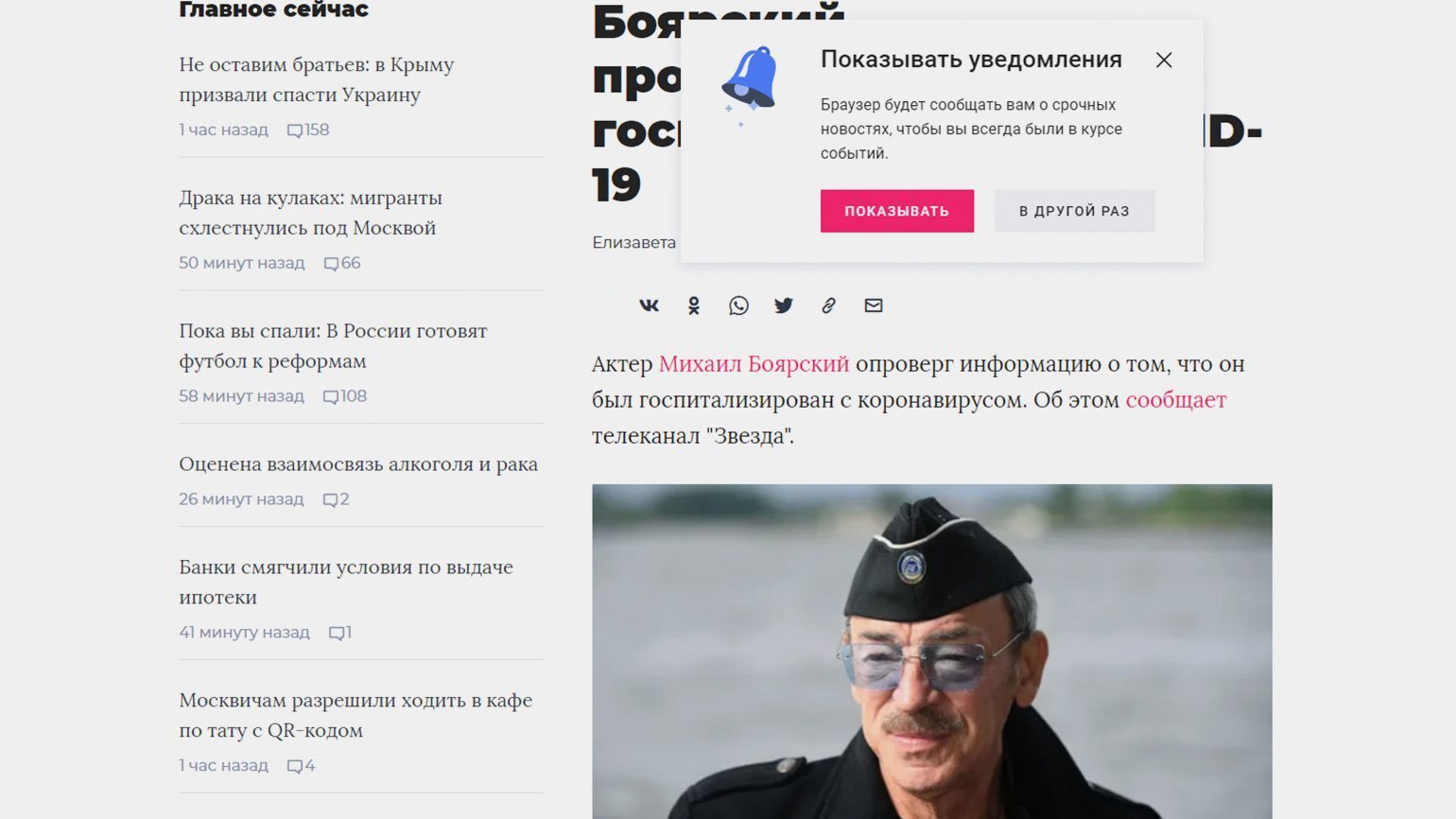
Если вы зайдёте в любую новость, сайт снова предложит вам показывать уведомления, хотя вы только что от них отказались:
А теперь попробуйте снова выйти на главную. Теперь вам предложат сделать «Рамблер» стартовой страницей:

Неизвестно, зачем это всё показывать, если читатель один раз уже сказал «нет». Можно подумать, что со второго раза он передумает.
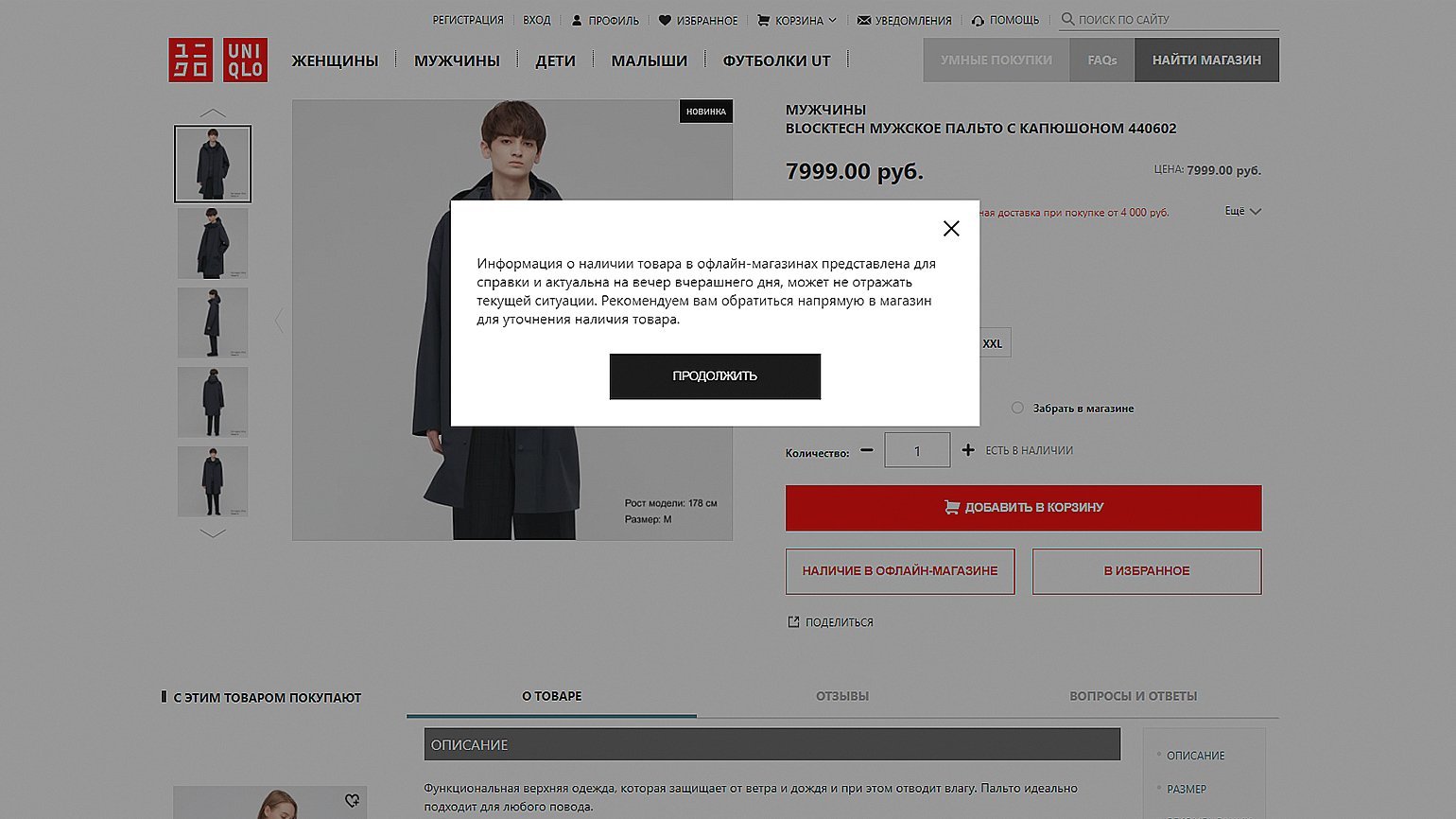
Ещё один пример — внезапные окна на сайте Uniqlo. На странице каждой вещи есть кнопка «Наличие в офлайн-магазине». Если вы нажмёте на неё, то вместо ожидаемого списка магазинов сначала вылезет предупреждение:
Самое страшное, что может случиться с пользователем — это потеря его данных:
Система должна рассматривать все данные, вводимые пользователем, как бесценные. И если перефразировать Первый закон робототехники Азимова: «Робот не может причинить вред человеку или своим бездействием допустить, чтобы человеку был причинён вред», то первый закон проектирования интерфейсов должен звучать примерно так: «Компьютер не может причинить вред данным пользователя или своим бездействием допустить, чтобы данным был причинён вред».
Джефф Раскин,
дизайнер интерфейсов
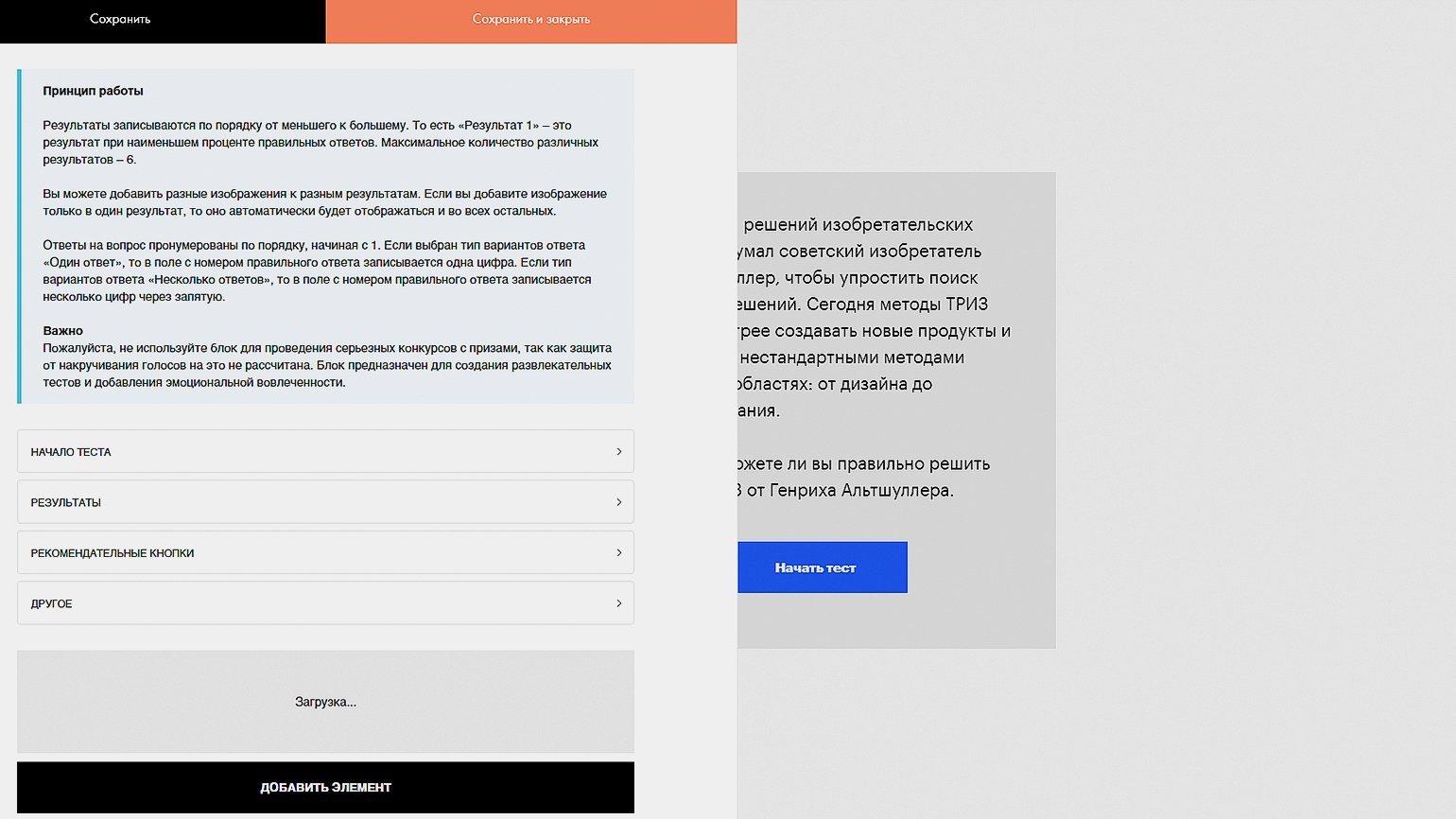
Вы, возможно, знакомы с конструктором сайтов Tilda. Во многом он очень удобен, но может потерять ваши данные. В интерфейсе создания тестов кнопка «Сохранить» находится в самом верху и залипает в окне — если компьютер выключится, все ваши данные потеряются навсегда, придётся всё делать заново:
Положительный пример отношения к данным — Figma. Ваш проект сохраняется каждую секунду, и для этого не нужна кнопка «Сохранить».
Все уже давно поняли, что формы — это препятствия для пользователя и их нужно делать как можно проще. Однако и сейчас встречаются очень странные дизайнерские решения, из-за которых формы становятся непреодолимым и раздражающим барьером.
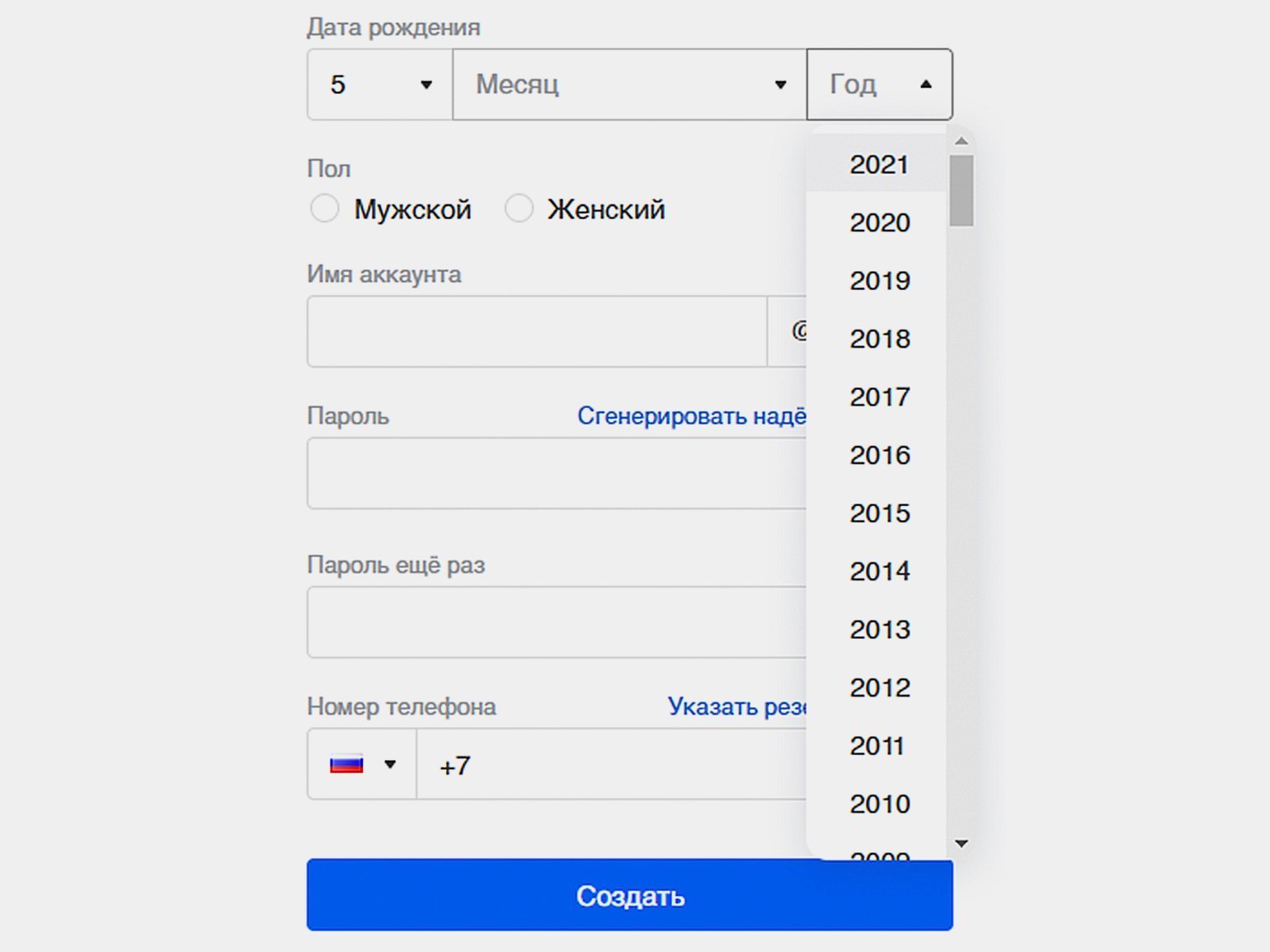
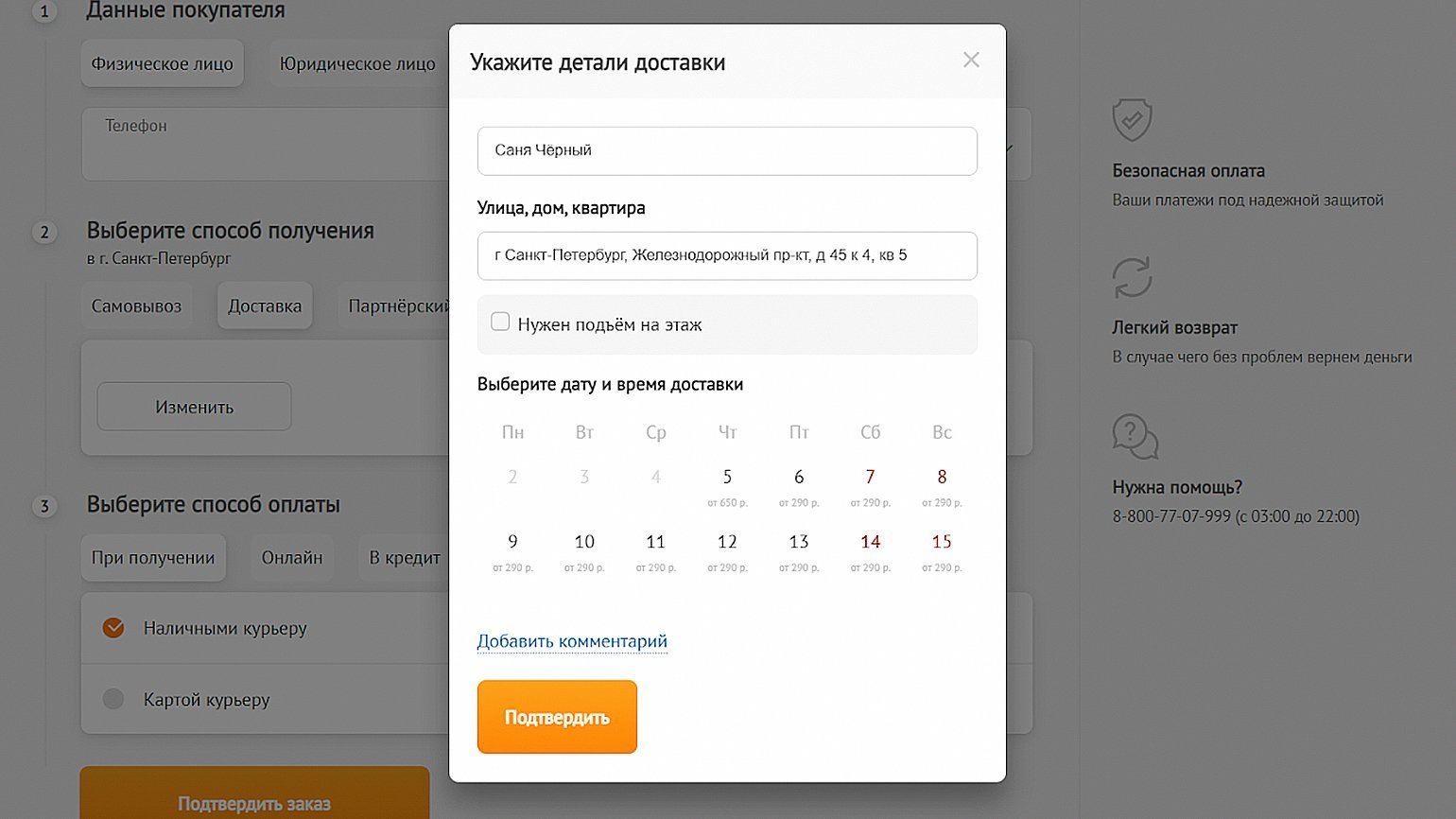
В форме регистрации на Mail.ru невозможно самостоятельно ввести дату рождения. Вместо этого вам предложат выбрать её из выпадающих списков. Наверно, очень весело крутить колёсико мышки с 2021 года до 1984 и тратить на это десять секунд жизни.
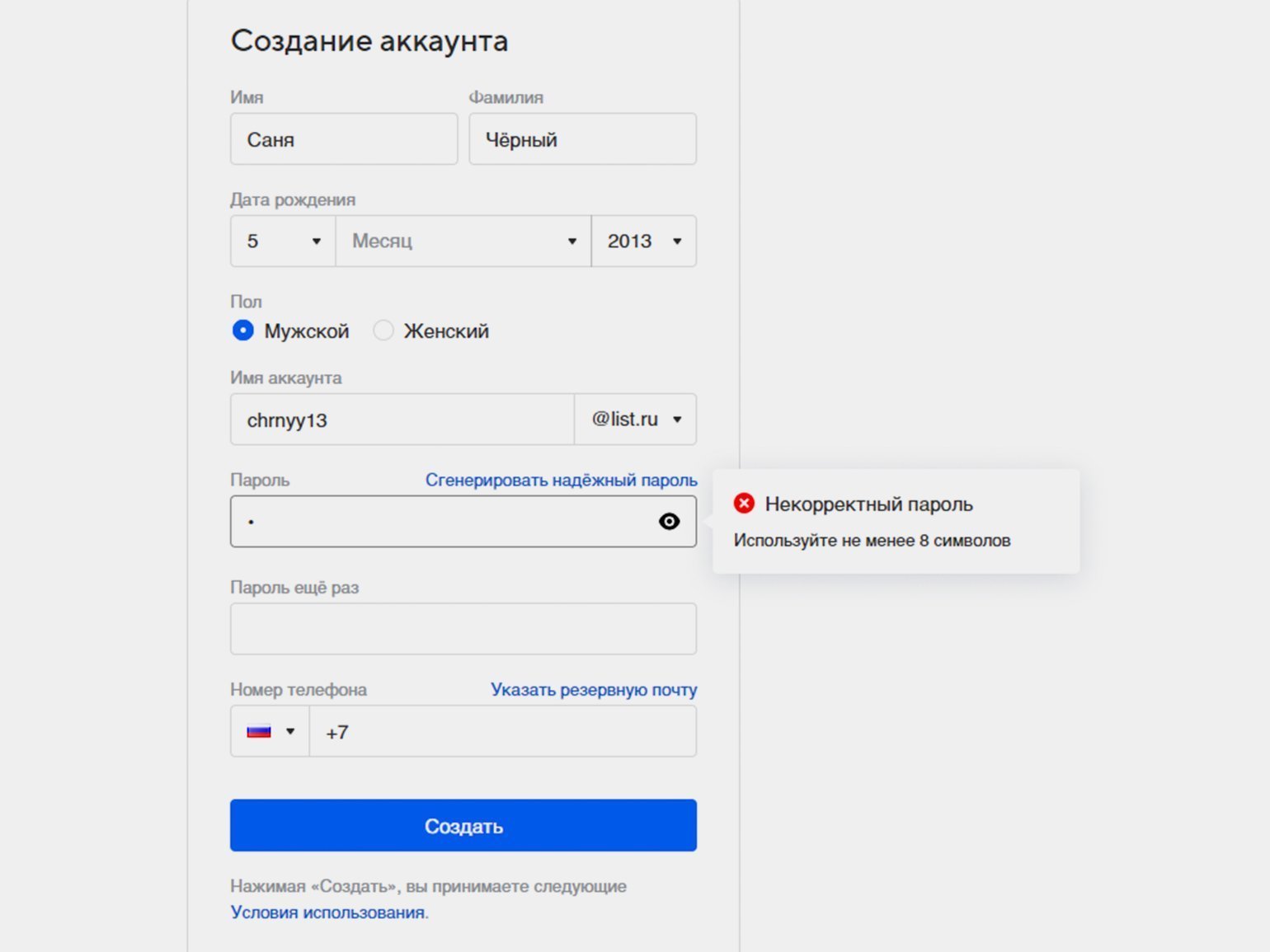
Как только пользователь начинает вводить пароль, форма начинает на него «кричать», указывая на недопустимость пароля:
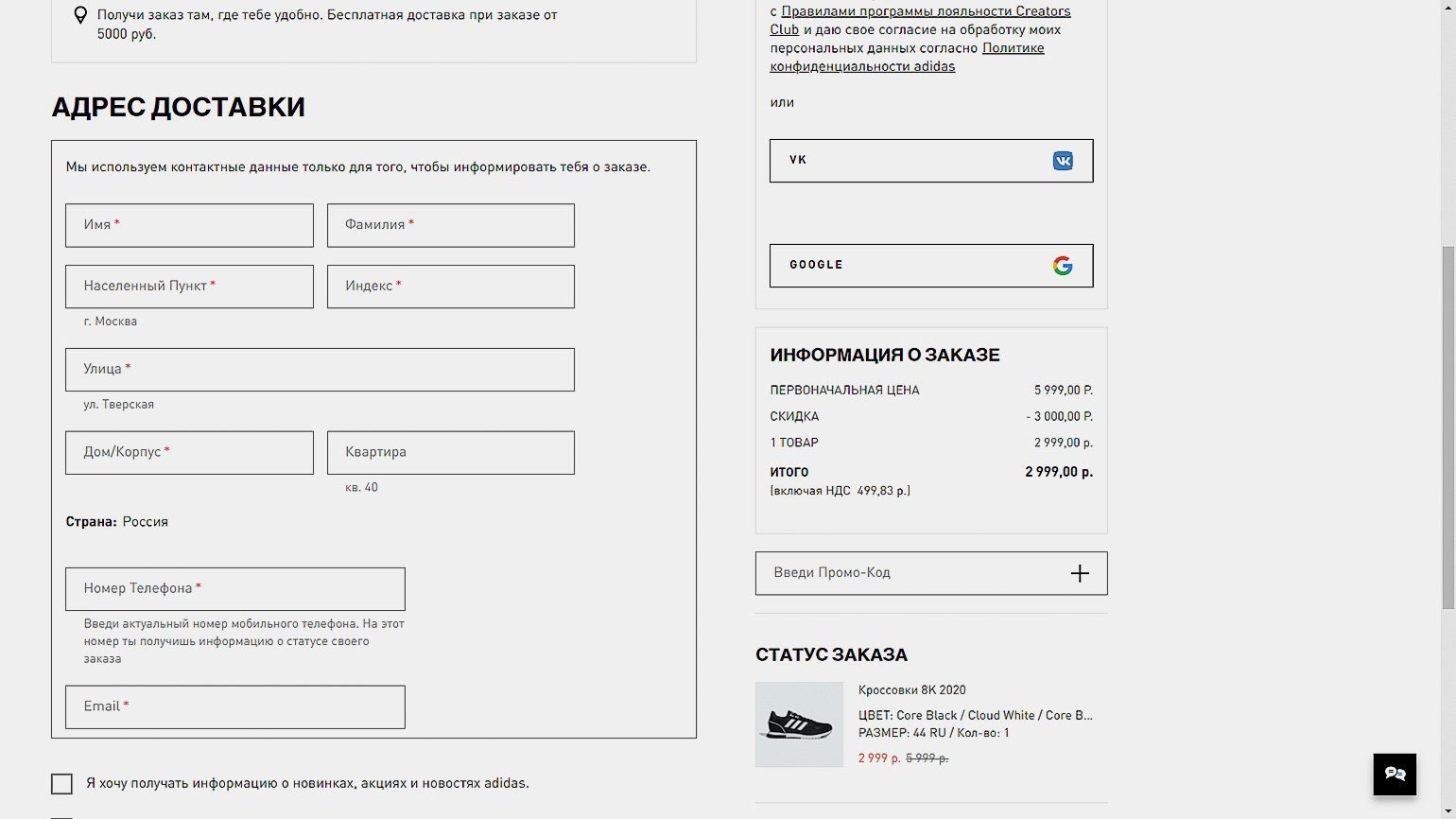
Любое дополнительное поле ввода — это новый барьер для покупателя на пути к покупке. Поэтому просить пользователя писать фамилию и имя в разных полях, как это делает Adidas, очень странно. Почему нельзя было сделать для них одно поле?
Возможно, Adidas не смог решить техническую задачу, переложив всё на пользователя. Но почему-то Ozon справился с полем ввода имени:

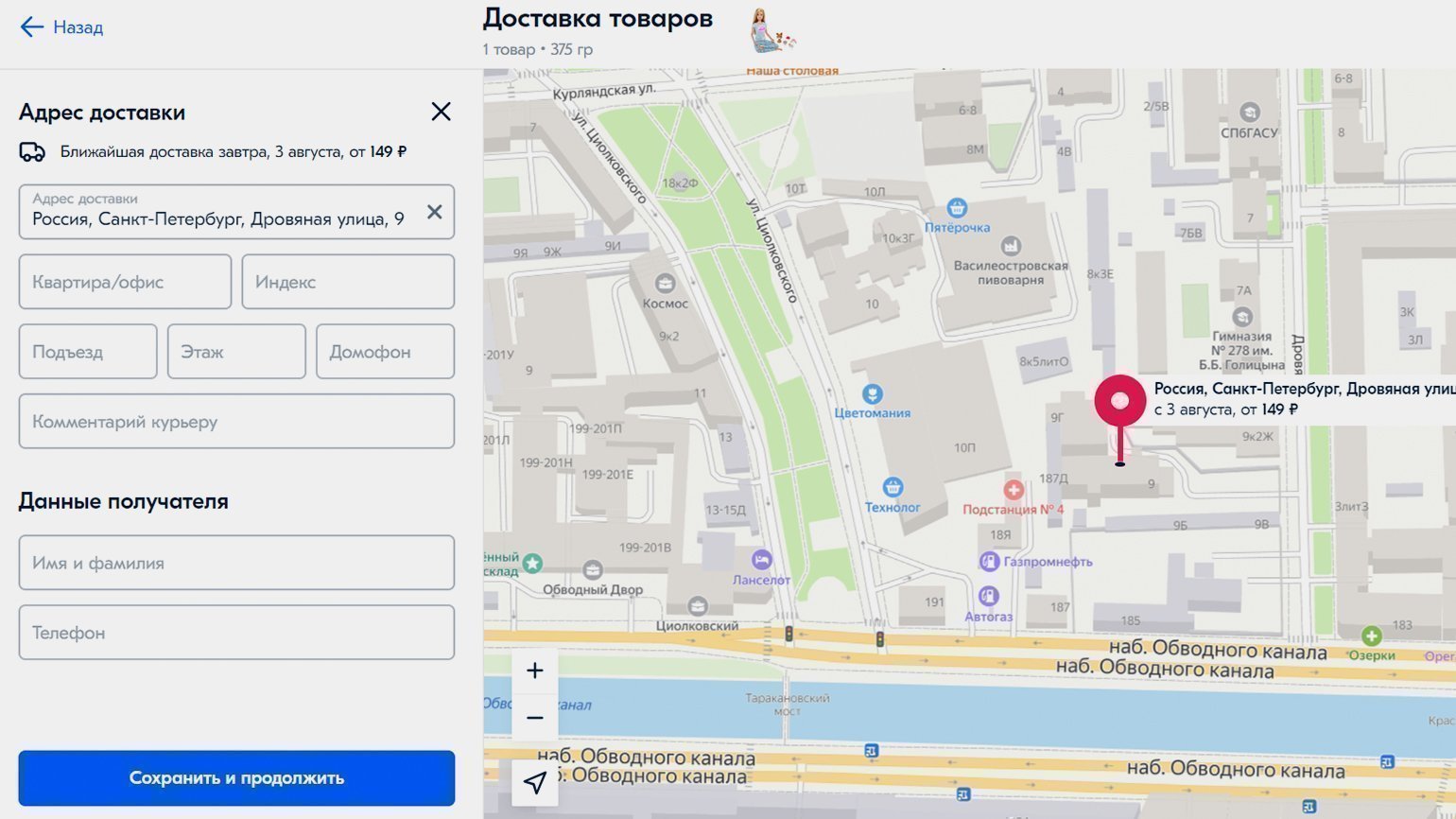
Но и у Adidas, и у Ozon в формах заказа зачем-то сделано аж по девять полей ввода, включая почтовый индекс, который никто и никогда не запоминает. Интернет-магазин DNS обошёлся двумя — имя и полный адрес до квартиры:
Если у вашего дома есть литера или корпус, то заказать что-либо в Uniqlo вы не сможете. Сайт просто не поймёт, что это за дом такой со странными буквами, хотя сам же и предложил его выбрать в выпадающем списке:
- Обратная связь программы должна быть мгновенной и ненавязчивой.
- Пользователь каждую секунду должен понимать, в каком режиме работает интерфейс.
- Сценарии использования приложения должны быть очевидными.
- Не подменяйте стандартные элементы управления, особенно если люди к ним уже привыкли.
- Не заставляйте программу делать то, о чём её не просит пользователь.
- Уберите с сайта всплывающие окна. Или сделайте так, чтобы каждый пользователь видел их только один раз в жизни.
- Делайте всё, чтобы данные пользователя были в безопасности.
- Упрощайте форму регистрации или заказа, насколько это возможно.
Больше о дизайне интерфейсов

Как зарабатывать больше с помощью нейросетей?
Бесплатный вебинар: 15 экспертов, 7 топ-нейросетей. Научитесь использовать ИИ в своей работе и увеличьте доход.
Узнать больше
Любое программное обеспечение создается командой людей, а где есть человек, есть и вероятность ошибки. Дизайнер забыл прорисовать мелкую деталь, разработчик не заметил этого при реализации, тестировщик не продумал, отвлекшись на другие моменты. В итоге до пользователя доходит не до конца дружелюбное ПО.
UX (user experience) – пользовательский опыт, и это про удобство работы с ПО. Про то, какой путь пройдет пользователь для решения своего вопроса.
UI (user interface) – пользовательский интерфейс – про взаимодействие с продуктом. UI сфокусирован на том, как продукт выглядит на внешнем уровне.
Очень и очень многое можно предотвратить на этапе программирования, если разработчик достаточно опытный, или если ему повезло с тестировщиком, и QA-инженер сразу “подсветил” нуждающиеся в проработке моменты.
Навигация должна быть логичной
Любая разработка должна быть логичной и удобной в работе. Навигация – один из главных ключей к успеху. Глядя на главный экран приложения или первую страницу сайта, мы должны понимать, что задумал пользователь и каким будет его следующий порыв.
Самое главное: сделайте заголовок адекватным, а кнопку поиска заметной. Все остальное вам возможно простят.
При продуманном UX интерфейс предвидит желания пользователя и оправдывает их. При некачественном UX пользователь злится, раздражается и больше с нашей разработкой не взаимодействует.
Картинку придумали, а вариативность забыли
Баги могут появиться из-за плохой коммуникация в команде. Дизайнер создает красивую картинку, отправляет ее разработчику, но тот картинку не видит, а видит варианты реализации. Если кто-то не додумал, здравствуй баг.
Проектированием приложения обычно занимаются дизайнер и продакт-менеджер, они продумывают навигацию и расположение элементов. Иногда за важными и приоритетными задачами теряется что-то незаметное, но не менее важное. Например, с какой буквы начинать ввод текста. Что происходит с кнопкой при нажатии? Какое сообщение выводить, если страница не грузится?
Зачастую такие моменты не детализируют, когда задача уходит к разработчику, и ему приходится ему в моменте отлавливать все нюансы.
Бывает, что дизайнерские штучки – помеха разработке. Когда желание создать яркий и запоминающийся дизайн идет в ущерб архитектуре и логике. Это тот случай, когда у создателей приложения и пользователя разные цели: красиво и дружелюбно. Поэтому сначала нужно разработать архитектуру и только потом на ее основе создавать дизайн. Наоборот не работает.
Разработка – это не только логичный код, но еще и дружелюбный
Реализовали какой-то код – протестируйте. Все ли удобно нажимать, все ли реагирует так, как заложено в ТЗ, соответствует ли результат ожиданиям? Вот чек-лист для разработчика, по которому сразу можно провести проверку:
- Есть реакция на нажатие у кликабельных элементов, приложение адекватно реагирует на действия пользователя и все идет по плану.
- Нет реакции у тех элементов, где нажатие не предусмотрено.
- Скролл работает.
- Экранная клавиатура появляется и исчезает в соответствии с заложенной логикой.
- Ввод текста начинается с заглавной буквы.
- Есть фокус на следующем поле ввода при нажатии Enter, т.е. когда вы ввели текст в одном поле и нажали “Готово”, приложение автоматически переходит на другое.
- Программная отправка формы работает, никаких дополнительных действией не требуется.
- Если нужно показать какой-то прогресс, есть специальный индикатор .
Чтобы сделать что-то нужное для пользователя, нужно думать как пользователь.
Еще на моменте формирования документации важно продумать, все ли возможные варианты учтены. Что будет, если все рухнет? Важно всегда ставить себя на место пользователя. Невозможно создать в проекте интерфейс для кого-то абстрактного, такое приложение не решает задач и не имеет успеха.
Определите свою аудиторию, узнайте её, выделите потребности и на этой основе сформулируйте задачи, которые будет решать ваш продукт.
Для этого существует подход Jobs To Be Done (Работа, которая должна быть выполнена): ваше приложение помогает выполнить работу? Если нет, нужно поработать ещё. Понимая задачу пользователя, гораздо проще сделать эффективное решение.
Правильно выстроенные приоритеты – залог успеха
Самый шикарный интерфейс чаще всего приводит к разочарованию, если он нарисован из головы, без аналитической базы. Важно провести анализ конкурентов, выделить главные элементы. Потом проработать логику действий пользователя, продумать несколько возможных сценариев и на этой основе создать требуемую базу.
Правила успешных “не”:
- Не добавлять иллюстрации ради иллюстраций.
- Не разрабатывать ненужную функциональность.
- Не встраивать регистрационные формы на каждый клик, не предложив что-то существенное взамен.
- Не прятать строку поиска.
- Не игнорировать оптимизацию.
- Не терять связи с пользователями.
Когда ошибки в UI/UX допустимы?
Вариант только один: когда вы создаете тестовый продукт для оценки идеи в целом. В этом случае нет ясности, окупается проект или нет, потому на мелких погрешностях можно не заострять внимание. Однако не стоит лениться: всегда исправляйте то, что исправляется за минуту и делает вашу разработку лучше.
Как избежать ошибок?
- Создавайте чек-листы.
- Используйте элементы визуального тестирования.
- Соберите свой тестовый стенд.
- Тестируйте свои разработки внутри компании.
- Развивайтесь и создавайте собственную базу знаний.
Подробнее об инструментах тестировщика мы уже писали.
***
Хочу научиться программировать с нуля, но не знаю, с чего начать. Что делать?
Можно учиться самостоятельно (долго) или пойти на курсы с преподавателями (быстро). Плюс нужно учитывать, что джунов много, конкуренция выше и работодатели повышают порог вхождения при найме на работу. Чтобы получить актуальные знания, мы в proglib.academy запустили курсы:
- Основы программирования на Python.
- Профессия Python-разработчик.
- Алгоритмы и структуры данных.
- Математика для Data Science.
- Профессия Data Science.
- Frontend Basic: принцип работы современного веба.
- Профессия Фронтенд-разработчик.
- Обработка естественного языка. Полный курс.
На подходе еще больше 10 курсов для взрослых и детей.
UX/UI дизайн влияет на привлекательность и эффективность цифровых продуктов. Однако, дизайнеры часто допускают ошибки, негативно влияющие на пользовательский опыт.
В этой статье рассмотрим основные ошибки UX/UI дизайна и предоставим рекомендации для улучшения работы. Это полезно студентам и начинающим дизайнерам.
Проверяя работы студентов на курсе UX/UI-дизайна, я обнаружила, что они часто делают одни и те же ошибки. Поэтому дам рекомендации: перед отправкой работ на проверку, проверьте и исправьте эти ошибки самостоятельно. Это повысит шансы успешной проверки.
Типографика
1) Типографической иерархия
Обрати внимание на то, что в макете должны легко считываться разные уровни информации. Попробуй выделить основной заголовок (H1) — самый крупный и единственный на странице, подзаголовки (H2) — уже меньше по размеру, для разметки основных блоков, основной текст — оптимально использовать размер в 16 px. Все размерности на странице должны повторяться.
Статья
2) Разрядка
Разрядка прописных букв
Обрати внимание на то, что прописные буквы всегда нуждаются в разрядке. Это помогает улучшить читабельность текста, упростить его восприятие для пользователя.
Статья
Нельзя разряжать строчные буквы
Текст, набранный строчными буквами, не нуждается в дополнительной разрядке. Исключением могут быть только нестандартные гарнитуры, с изначально заложенными тесными апрошами.
3) Висячие части речи
Желательно избавляться от висячих союзов и предлогов (на концах строк), так как верстка текста станет чище и аккуратнее.
4) Размер текста
Не стоит использовать размер основного текста меньше 14–16 px. Это не юзер-френдли, пользователю будет тяжело воспринимать такой текст.
12 px обычно используют для подсказок, желательно увеличить размер шрифта для обычного текста хотя бы до 14–16 px
Статья
5) Длина текстовой строки
Чем длиннее текстовая строка, тем хуже читаемость текста. Оптимальная длина строки зависит от различных факторов, таких как отступы, размер и тип шрифта. В среднем, рекомендуется ориентироваться на длину строки между 40 и 80 символами, такой диапазон считается наиболее удобным для чтения.
Статья
5) Интерлиньяж
Настройка интерлиньяжа обычно происходит по принципу «Чем больше кегль — тем меньше интерлиньяж». В большинстве случаев для простого текста достаточно установить значение интерлиньяжа на уровне 140%, а для заголовков – 120% (в зависимости, конечно, от используемого шрифта).
6) Рыба-текст
Не стоит использовать рыбу в конечном дизайне и даже при создании вайфреймов. Можно использовать приближенный текст, чтобы показать взаимодействие между экранами.
Также стоит добавлять реалистичные имена и разные картинки. Можно ускорить эту работу скачав плагин для фото unsplash и скачать плагин для рандомных данных о пользователе.
7) Контраст текста
Текст на странице или изображении должен иметь коэффициент контраста не менее 4.5:1. В идеале, это значение должно быть не менее 7:1. Для увеличенного текста коэффициент контраста должен быть не менее 3:1. В идеале, это значение должно быть не менее 4.5:1. Проверять контраст можно с помощью плагина в фигме.

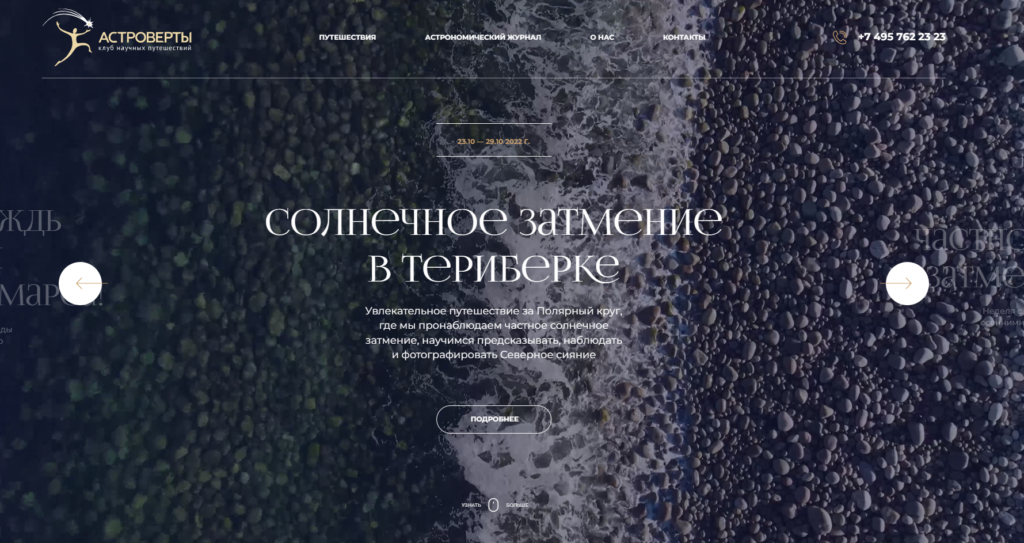
Текст, наложенный на детализированное изображение, может быть сложночитаемым. Для этого рекомендуется использовать менее детализированные изображения или варьировать освещение/темноту области, на которой расположен текст.
9) Длинное тире и кавычки «ёлочки»
Цвета
1) Цветовой баланс
Должен быть соблюден баланс цветов 60–30–10 (60% — основной, 30% — второстепенный и 10% акцентный цвет).
Суть метода:
- 60% пространства предназначено для основного базового цвета (например, цвета фона).
- 30% — для вторичного/поддерживающего цвета. Он не такой заметный, как акцентный, но более ощутимый, чем базовый. Может применяться для текстов и декоративных элементов.
- 10% для акцентных элементов: кнопки, ссылки.
Статья
2) Чисто черный цвет на белом фоне
Чисто черный цвет для текста на белом фоне обычно не используется из-за его сильной контрастности и высокой яркости. Вместо этого обычно применяется оттенок чёрного или изменяется прозрачность. Существует только относительная темнота, которую мы воспринимаем как настоящий черный цвет. Код цвета #000000 может показаться слишком резким, особенно на фоне более светлых элементов.
Статья
3) Цветовая палитра
Должна быть подобрана цветовая палитра, использоваться сочетающиеся цвета.
Для того чтобы проверить сочетание выбранных цветов можно воспользоваться инструментами:
Чтобы получить больше информации о сочетание цветов, стоит почитай книгу Иттена «Искусство цвета». А здесь статья про плохие сочетания цветов.
4) Dark mode
При создании темной темы стоит задуматься над основными моментами:
- Цвета. Цвета, используемые в темной теме, должны быть хорошо контрастирующими и позволять легкое восприятие контента. Оттенки серого, белого и ярких акцентных цветов могут создать элегантный и стильный внешний вид.
- Тени. освещение и тени имеют большое значение для создания глубины и ощущения пространства. Подсветка элементов, таких как кнопки и панели, помогает создать визуальную иерархию и улучшить ощущение взаимодействия пользователя с интерфейсом.
- Контраст. Яркий текст на темном фоне может обеспечить контраст и выразительность. Рекомендуется также обратить внимание на размер шрифта, чтобы он был достаточно большим и четким для комфортного чтения.
Можно использовать плагин в фигме для темной темы, если уже есть светлая.
Элементы интерфейса
1) Компоненты
При создании повторяющихся элементов рекомендуется использовать компоненты с англоязычными названиями (например, ‘button’ для кнопки, ‘card’ для карточки), таким образом, вы ускорите свою работу. Если вам потребуется внести изменения во все карточки, достаточно внести их только в главную карточку, и дочерние компоненты автоматически обновятся в соответствии с этими изменениями.
Как создавать и пользоваться компонентами.
Кнопки/инпуты/карточки можно сделать в вариантах, чтобы потом удобнее было работать.
2) Стили
Всегда нужно добавлять стили для текста и цвета. Они нужны для того, чтобы легче было что-то менять. Стили прописывают как «h1 web» или «h1 mobile».
Здесь можно посмотреть как создать стили в фигме.
3) UI kit
UI-kit задаёт продукту системность, помогает придерживаться одной стилистики и одинаковых интерфейсных решений. Очень удобно когда всё хранится в одном месте, упорядоченно. Это не только уменьшает риск ошибок, но и помогает быстро найти нужный компонент. Плюс в ките хранятся исходные файлы, а значит тебе придется реже отрисовывать, что-то с нуля или искать такой же элемент по всем слоям макета.
Обычно ui kit содержит в себе:
- Типографика: шрифтовая пара, иерархия размеров, стили шрифтов;
- Цвета: основные и второстепенные, акцентные, стили;
- Элементы и их состояния: кнопки, формы, инпуты, карточки, футер, хэдер;
- Иконки;
- Сетка.
4) Z или F паттерн
При разработке интерфейса учитывайте расположение CTA-кнопки в соответствии с Z или F паттерном для привлечения внимания пользователей.
Z паттерн предполагает, что взгляд пользователя движется по экрану в форме буквы Z. Сначала он сканирует горизонтальный верхний уровень, затем спускается по диагонали, и в конце — сканирует горизонтальный нижний уровень. Это позволяет учесть важные элементы интерфейса, такие как заголовки и CTA-кнопки, на привлекательных местах для пользователей.
F паттерн напоминает форму буквы F. В этом случае, пользователи сканируют горизонтальный верхний уровень, затем спускаются вниз и сканируют вертикальную линию слева направо. Этот подход особенно полезен, когда пользователи ищут информацию, и позволяет разместить CTA-кнопку на привлекательных местах для дальнейших действий.
5) Кнопки
- Primary и secondary кнопки. Обычно яркими и акцентными являются primary кнопки, в то время как secondary кнопки обычно не имеют заливки, а только обводку, что делает их менее заметными
- Состояния кнопок. Желательно показать основные состояния кнопок: Default, hover, pressed, disabled.
- Оформление кнопок. В кнопках обычно горизонтальные отступы больше вертикальных.
- Высота кнопки. В мобильной версии рекомендуется установить высоту кнопок в диапазоне 40-48 пикселей для обеспечения удобства использования на ограниченном экранном пространстве. Шрифт же следует выбирать размером от 16 пикселей и выше, чтобы обеспечить читаемость и хорошее восприятие на маленьких экранах.
6) Иконки
- Обычно в проектах иконки лежат в одинаковых фреймах, например 24х24, чтобы было удобнее выравнивать элементы относительно друг друга. Контейнеры облегчают работу с иконками, снижают риск появления полупикселей и упорядочивают внешний вид твоего кита.
- Иконки лучше использовать из одного пака, чтобы они были одинаковы по стилю. Желательно, чтобы иконки были в линиях, чтобы можно было изменять толщину обводки.
- Иконки стоит выбирать в минималистичном стиле, чтобы не отвлекать внимание на детали, при уменьшении их можно было легко прочитать.
Можно установить плагин в фигме для быстрого доступа к иконкам.
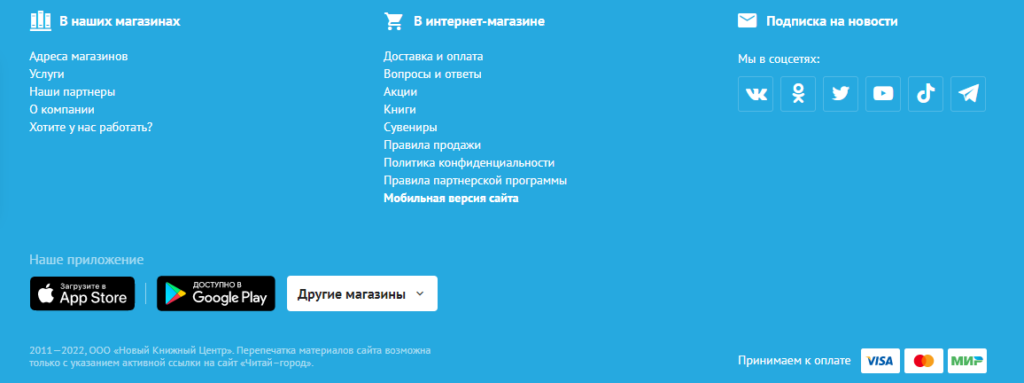
7) Футер
В футере можно найти различные элементы, такие как контактная информация, включающая телефон, почту и адрес компании, а также ссылки на социальные сети и навигационные элементы, логотип.

Разделители не стоит делать слишком контрастными относительно фона, чтобы они не дробили блоки визуально и не отвлекали внимание от важного контента.
Отступы
1) Правило внешнего и внутреннего
Если элементы объединены в группу, внутренние расстояния между ними должны быть меньше, чем внешние расстояния до других групп.
2) Правило близости
Это правило предполагает, что элементы, находящиеся ближе друг к другу, будут восприниматься как связанные и визуально группироваться вместе.
Статья
3) Сетка
Один из аспектов сетки — это размер рабочей области. В данном случае, размер рабочей области может быть выбран из вариантов, таких как 1140 px, 1200 px или 960 px. Это определяет ширину, в пределах которой будут размещаться элементы и контент.
Кроме того, настройка колоночной сетки является важным аспектом. Часто используется 12-колоночная сетка, которая позволяет равномерно распределить элементы на странице. Например, ширина одной колонки может составлять 65 px, а межколонники — 30 px, при условии, что они кратны и хорошо делятся друг на друга. Это позволяет создавать удобные пропорции и уравновешенный внешний вид для различных разрешений экрана.
Исследования
1) Персона
Персона – это фиктивный представитель целевой аудитории. Персону можно рассматривать как типичного пользователя, с учетом его демографических данных, интересов, потребностей, поведенческих характеристик и целей.
Использование персоны в процессе разработки помогает принимать более обоснованные решения, адаптировать продукт к потребностям пользователей и улучшать пользовательский опыт. Она становится основой для принятия решений в дизайне, маркетинге, разработке функциональности и контента.
Желательно детализировано подойти к составлению персоны и указать:
- Общий бэкграунд
- Контекст использования
- Цель использования
- Важно
- Полезно
- Страхи
2) Вайфреймы
При создании вайфреймов рекомендуется добавлять более детализированные экраны с использованием текста, чтобы лучше понимать, что происходит на каждом этапе. Это поможет сохранить основную функциональность и облегчит процесс создания кликабельного прототипа на основе вайрфреймов, поскольку станет понятно, куда и с какой целью нужно кликать. Без текстовых подписей это будет затруднительно.
3) Структура работы в Figma
При работе в Figma важно организовывать структуру работы, разделяя информацию по страницам. Это позволяет логически структурировать процесс и облегчает совместную работу в команде.
Структура работы в Figma может включать страницы:
- Исследование: мудборды и референсы;
- Проектирование: вайфреймы, cjm и user story;
- Визуализация: макетов и использования UI Kit;
- Обложка: визуального представления проекта.
4) Ассоциативное облако
Ассоциативное облако нужно для:
- Сбора идей и визуализации их отношений между собой
- Помощи в организации информации и ее быстрого восприятия.
- Введения визуального элемента в процесс решения задач.
- Создания ассоциативных связей между различными элементами дизайна, что может помочь усилить сообщение, которое хочет передать дизайнер.
Ошибки в UX/UI дизайне могут негативно сказываться на пользовательском опыте. Исправление этих ошибок поможет создавать привлекательные и интуитивно понятные интерфейсы. Постоянное совершенствование и использование рекомендаций помогут достичь идеального пользовательского опыта.