В начале 2022 года мы в Asanov Agency запустили услугу аудита сайтов. Это первая часть подборки типовых проблем клиентских проектов. Статья поможет маркетологам и разработчикам избежать повторения распространенных ошибок. А для владельцев сайтов послужит чек-листом проблемных зон.
Откуда берутся ошибки
Чаще всего за аудитом в нашу студию обращаются владельцы интернет-магазинов малого и среднего уровня. Они не имеют точного представления о проблемах сайта, но видят, что сайт не справляется со своими функциями. Мы помогаем выявить проблемные области, расставляем приоритеты и даём рекомендации по улучшению UI- и UX-составляющих.
В большинстве таких проектов нет собственной команды разработки: 80% сайтов сделаны на готовом шаблоне, который впоследствии дорабатывается силами фрилансеров и других непостоянных специалистов. После ряда несистемных доработок сайт теряет целостность не только в плане интерфейса, но и в плане функционала. Внесение каждой новой итерации изменений ломает прежнюю логику и проблемы наслаиваются одна на другую.
Статья получилась большой, поэтому мы разделили её на две части. Проблемы расположили по степени распространенности, а не по степени важности. Поэтому не спешите скроллить к последнему пункту!
10. Качество текстового контента
Проверка качества текстов относится скорее к SEO-аудиту, однако мы всё равно включаем её в чек-лист. Структурированные и понятные тексты напрямую влияют на пользовательский опыт. В компактном и последовательно составленном тексте человек легко найдёт ответы на вопросы и решение собственных «болей». Скучный, неоформленный, сухой текст большого объёма скорее всего не будет прочитан вообще. Если посетитель сайта не находит нужную информацию, он уходит искать её дальше. Будет расти процент отказов, а время проведённое на странице и глубина просмотров будут снижаться.
Самой частой ошибкой в области контента является использование текстов, которые перенасыщены прямыми вхождениями SEO-ключей. Чтобы разбавить эти тексты и искусственно увеличить объём, копирайтеры добавляют туда большое количество воды. Под водой мы понимаем все виды языкового мусора: использование вводных конструкций, штампов и перегруженных предложений. Языковой мусор негативно сказывается не только на читаемости, но и на SEO-оптимизации сайта. Поисковые системы давно научились ранжировать сайты не только по количеству ключей, но и по степени полезности текста.
Придерживайтесь информационного стиля и вы добьётесь желаемого результата. Пользователи будут легко воспринимать текст, а поисковики высоко ранжировать страницы. Длинные тексты для SEO-ботов следует переписать и сделать полезными для людей. Для проверки текстов используйте сервис Главред: https://glvrd.ru/. Он даст тексту оценку и подскажет, что исправить.
9. Отсутствие отзывчивого поведения у элементов
Отзывчивое поведение элементов — это не украшение интерфейса, а значимый аспект удобства пользования. Не имея на старте проработанной дизайн-системы или базового UI-кита, сайты становятся «деревянными» и «неживыми». Для посетителя не очевидно с чем можно провзаимодействовать. Интерактивные элементы визуально не отличаются от остальных элементов сайта и не реагируют на наведение курсора. Также отзывчивое поведение помогает строить диалог между пользователем и интерфейсом: это касается отображения успешной отправки форм, анимации загрузки элементов и появления всплывающих ошибок или подсказок.
Если сайт разрабатывается на шаблоне, то чаще всего на старте дефолтные компоненты имеют отзывчивое поведение. Но по мере изменения страниц стили ломаются, конфликтуют и этот аспект юзабилити остаётся без внимания.
В хорошей вёрстке, как и в дизайне, используется компонентный подход. Все переиспользуемые элементы создаются в виде компонентов, у которых прописаны отзывчивые состояния. В клиентских проектах мы часто встречаемся с тем, что элементы создаются на каждой странице отдельно и впоследствии не используются повторно. Чем больше на сайте типовых страниц, тем сложнее будет привести в порядок интерактивные элементы.
Для исправления ситуации проведите ревью типовых страниц и определите, какие на них используются интерактивные элементы. После этого дизайнер должен создать UI-kit, в котором проработает состояния для кнопок, ссылок, чек-боксов, полей ввода и остального. Дальше дизайн передаётся фронтендеру, который верстает готовую систему компонентов и обновляет их на типовых страницах. Такие работы требуют много времени, но без них не построить комфортное взаимодействие между пользователем и сайтом.
Часть UI-kit разработанного нашей студией для клиентского проекта. Показаны элементы выпадающего списка и их состояния.
8. Непродуманный UX-копирайтинг
Выше мы уже рассказывали о больших текстах, но не менее важными являются и маленькие текстовые единицы интерфейса. Обычный копирайтинг имеет связь с маркетингом. Любой SEO-текст в информационном стиле всё равно направлен на продажи. Он либо раскрывает качества продукта/услуги, либо даёт вспомогательную информацию для покупателя этого продукта/услуги. UX-копирайтинг отличается тем, что он отвечает за прямое общение между интерфейсом и пользователем.
На клиентских сайтах ошибки в микротекстах чаще всего проявляются следующим образом:
- Непонятные названия пунктов навигации
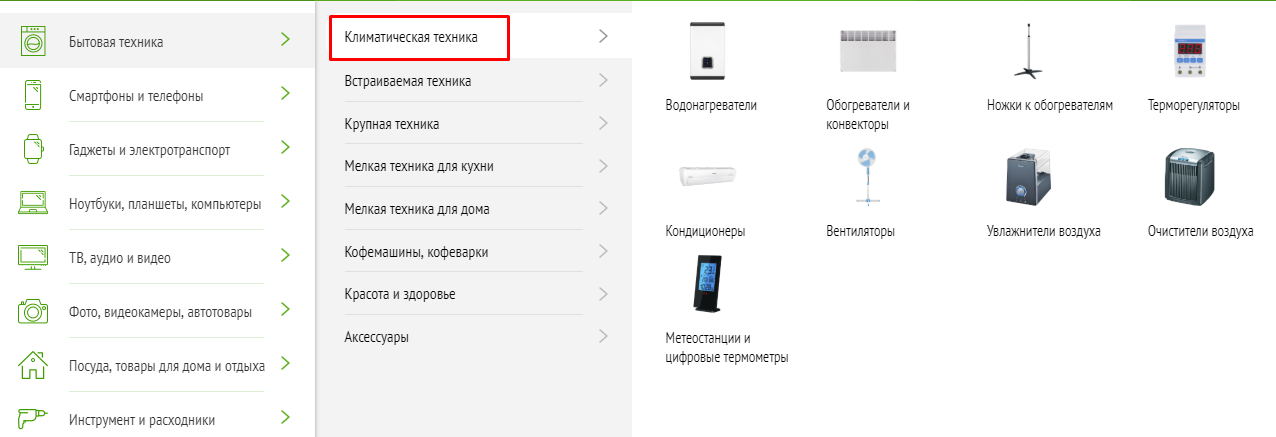
Выбранные для обозначения разделов слова должны раскрывать суть содержимого на страницах. Посетителю сайта будет понятно, где искать интересную ему информацию.
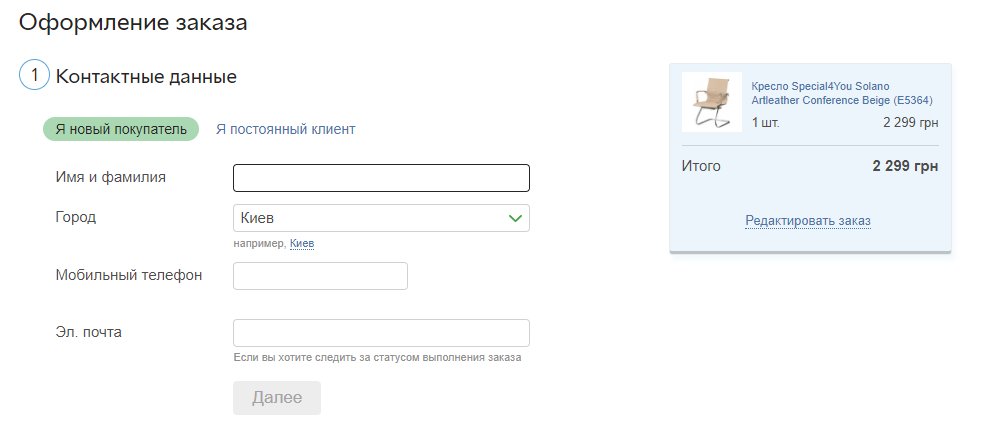
- Неправильный нейминг кнопок
Пользователь должен понимать что произойдёт после нажатия на кнопку. Поэтому кнопка должна называться глаголом: «Оформить заказ» вместо «Оформление заказа», «Зарегистрироваться» вместо «Регистрация».
- Непроработанные системные сообщения
Системные сообщения должны быть написаны понятным пользователю, «человеческим» языком.
Чтобы исправить ошибки в UX-копирайтинге, необходимо посмотреть на сайт глазами пользователя и пройти базовые сценарии. В больших проектах для этого проводят юзабилити-тестирования. Мы понимаем, что не у всех клиентов есть возможность сильно углубляться в исследование пользовательского опыта. Поэтому попробуйте пройти пользовательские сценарии самостоятельно: оформление заказа с разными видами оплаты, регистрация, восстановление пароля. Протестируйте интерфейс на коллегах, а ещё лучше на друзьях которые мало знакомы с вашим сайтом. Ведите диалог и наблюдайте за тем, какие формулировки вызывают у них затруднение в пользовании. Впоследствии они должны быть переработаны согласно данным выше рекомендациям.
7. Неправильное оформление главной страницы
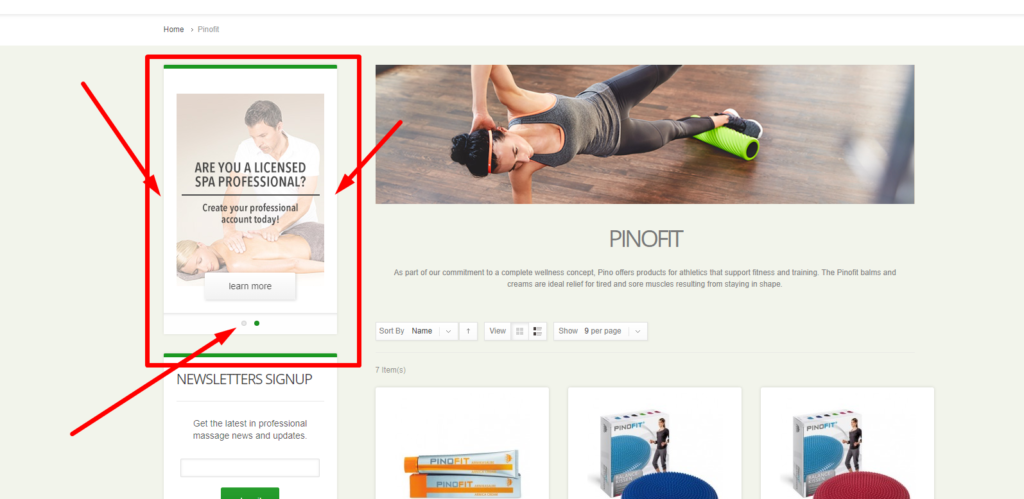
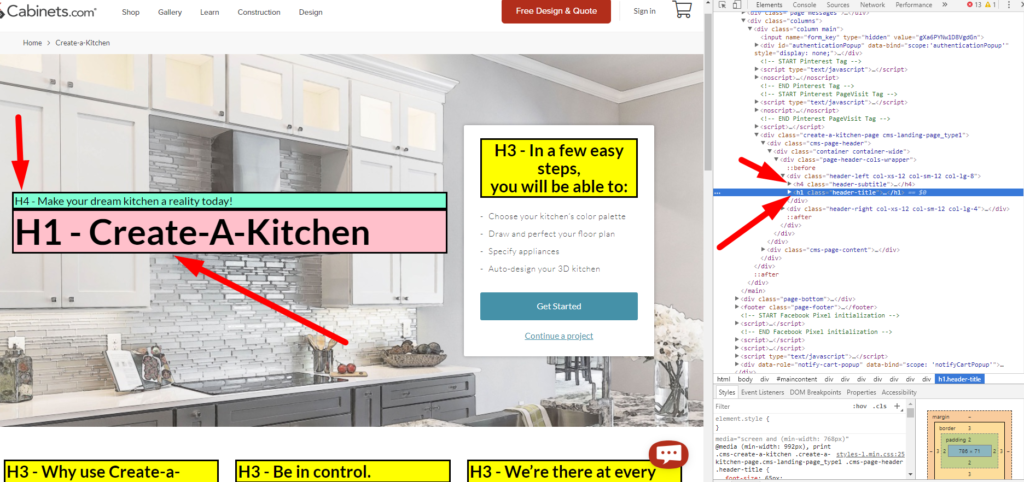
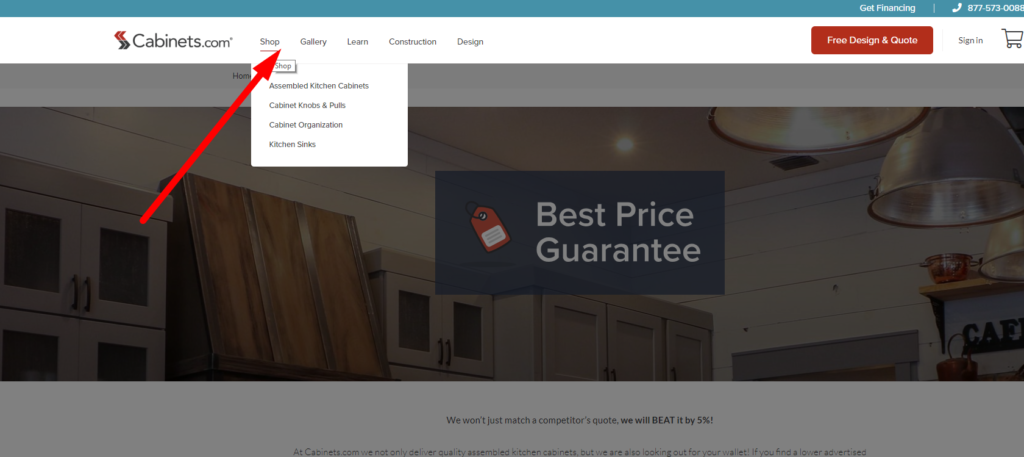
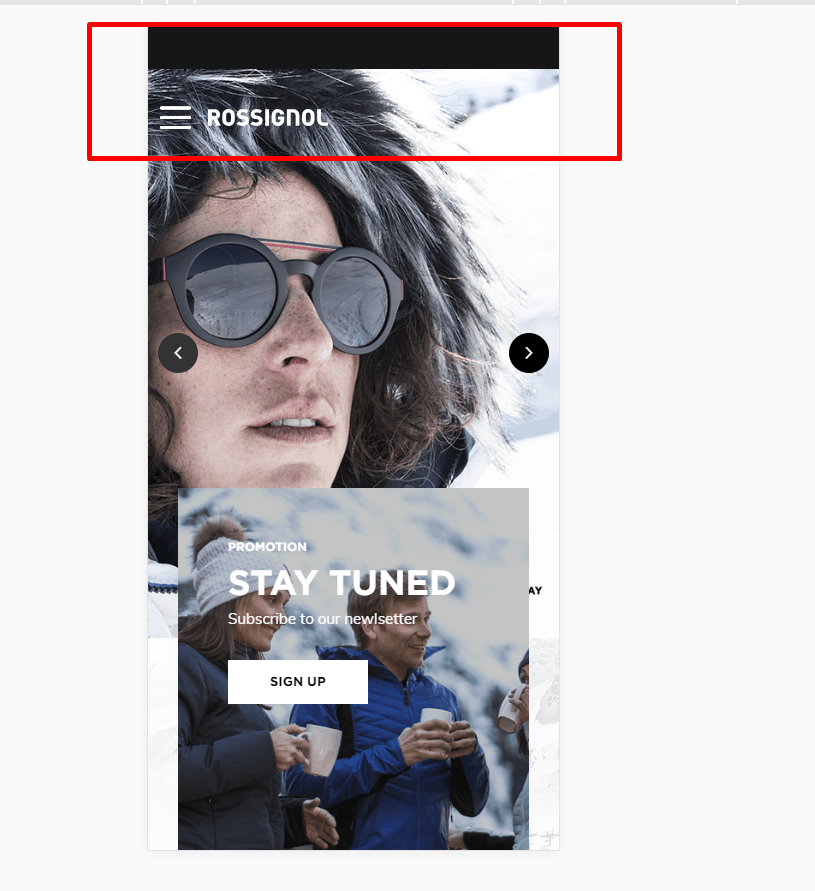
Главная страница не в ста процентах случаев становится точкой входа на сайт, но по-прежнему остаётся его лицом. Попав на внутреннюю страницу незнакомого сайта, посетитель часто отправляется на главную. Домашняя страница помогает лучше познакомиться с сайтом: понять направленность проекта, конкурентные преимущества, географию работы, ассортимент товаров и услуг. Наиболее ценным является пространство шапки и главного экрана, который виден до начала скролла страницы. В них размещается исключительно та информация, которая релевантна для целевой аудитории сайта.
На клиентских сайтах главная страница часто не даёт представления о бизнесе и его УТП. Полезное пространство хедера и первого экрана занимается вторичной информацией, которая не имеет пользы для посетителя. Вот несколько примеров типовых ошибок:
- Избыточное количество информации
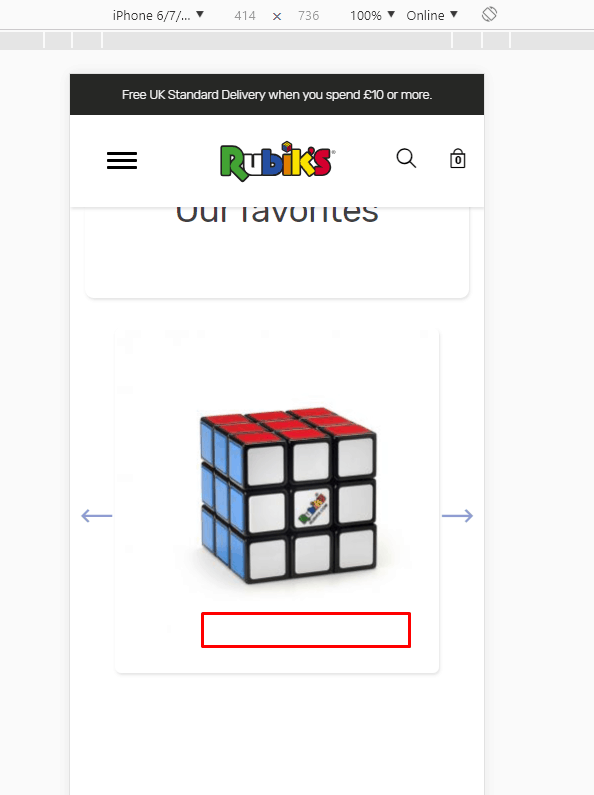
Размещать релевантную информацию о бизнесе и рекламных предложениях на главной странице хорошо, но её не должно быть слишком много. Не обязательно использовать каждый пиксель главного экрана в попытке донести до посетителя максимум информации. Делайте акцент на том, что важно клиенту.
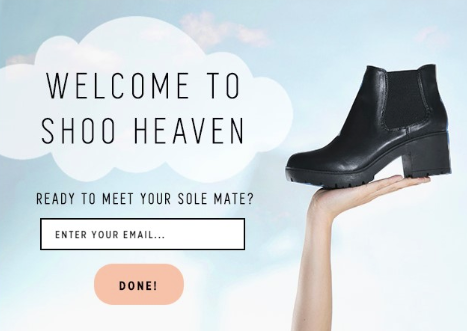
- Абстрактные слоганы
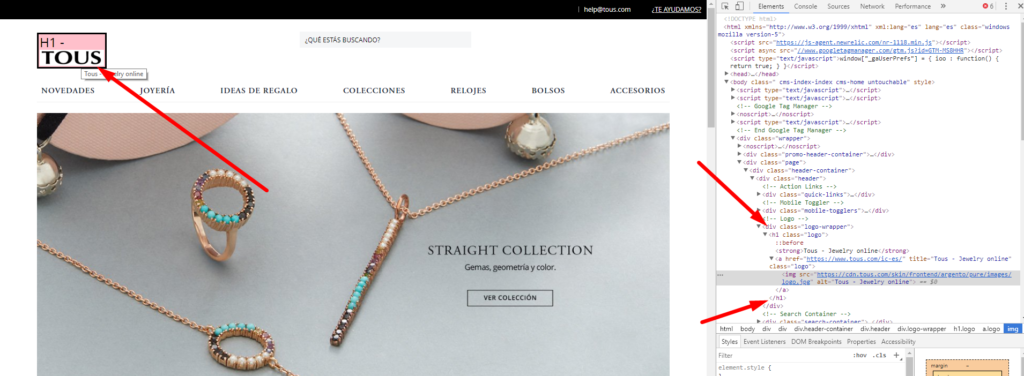
Если бренд недостаточно известен и из его названия не следует к какой тематике он относится, то на помощь приходит слоган. Либо поясняющий текст рядом с логотипом. В нём должна раскрываться суть бизнеса, чтобы пользователь с одного взгляда понял куда он попал.
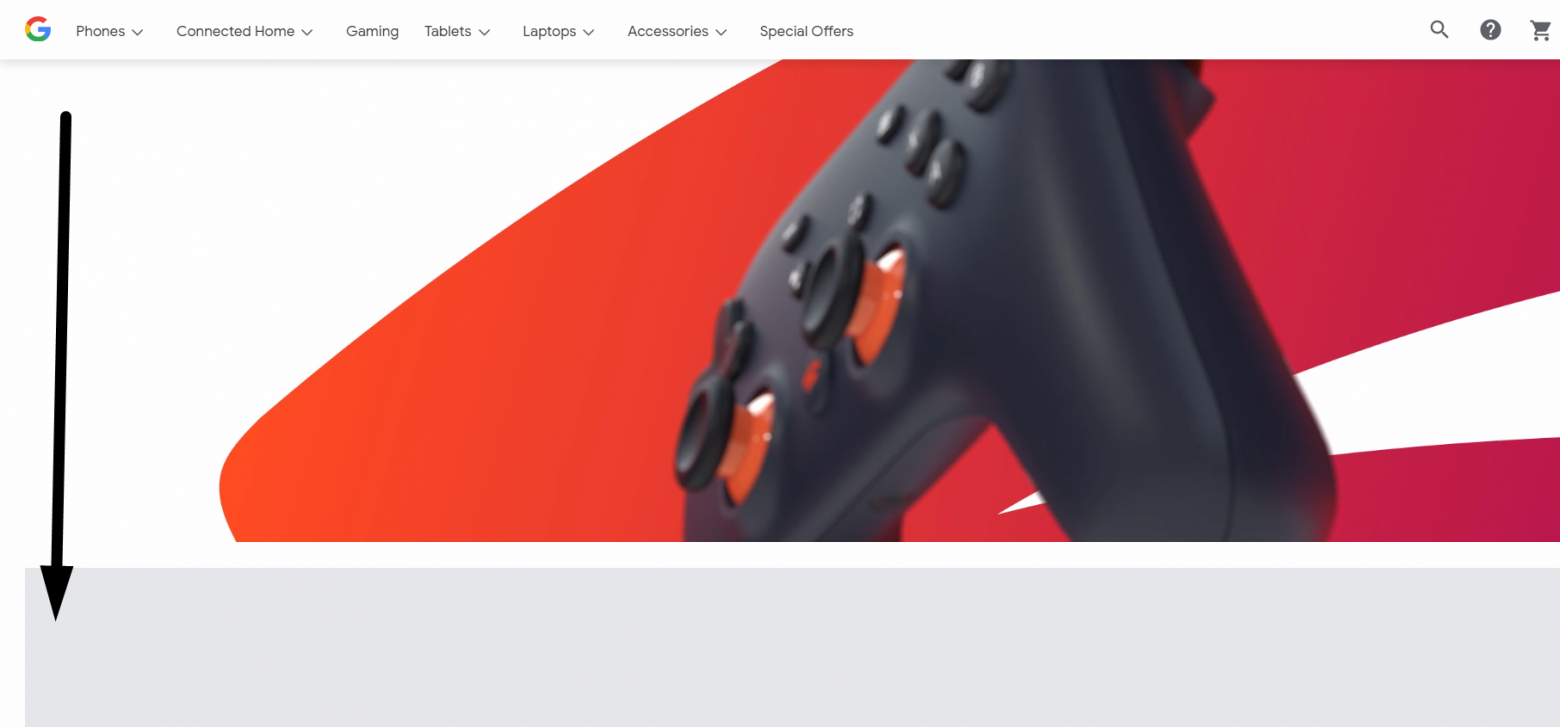
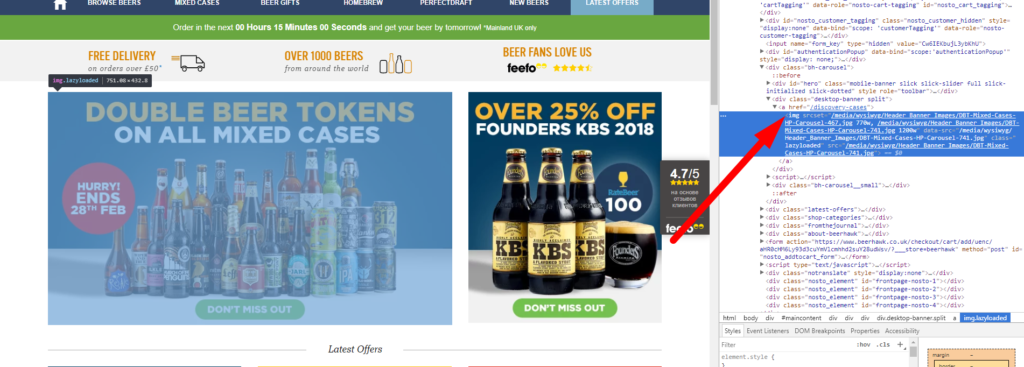
- Большие и нерелевантные баннеры
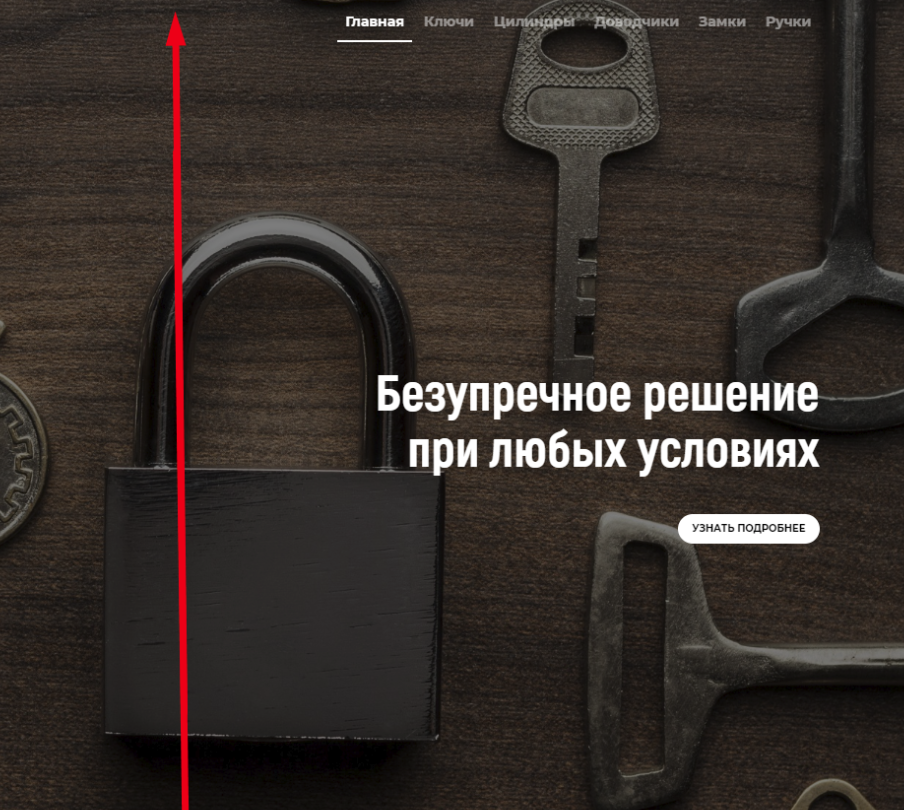
Размещать слайдер или одиночный баннер в начале главной страницы привычная практика, которая оправдана с точки зрения маркетинга. Но реклама партнёрского предложения или нового товара не должна мешать пользователю идентифицировать базовую информацию о самом сайте.
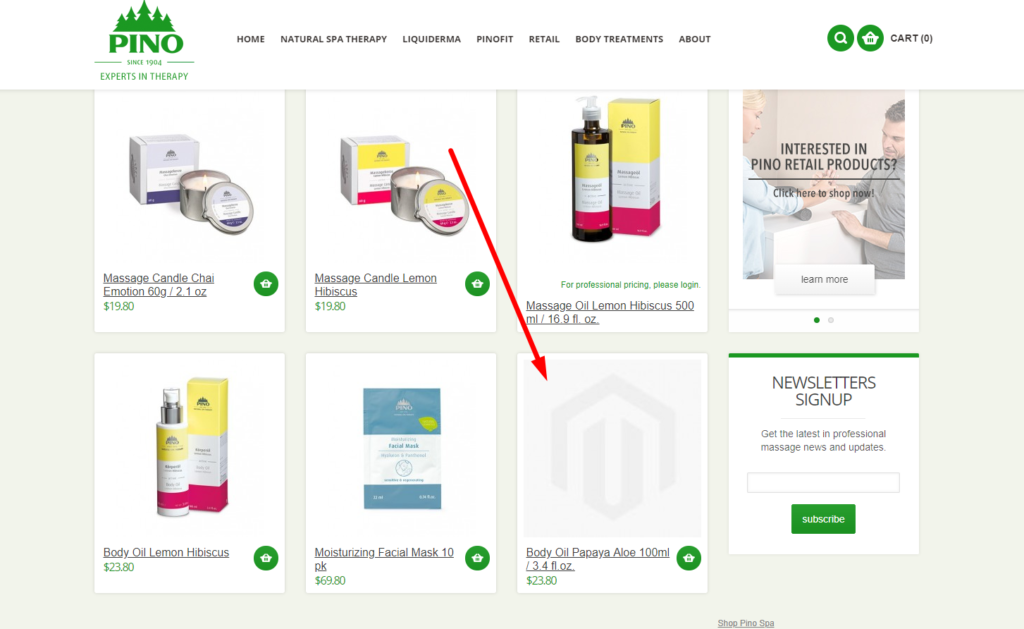
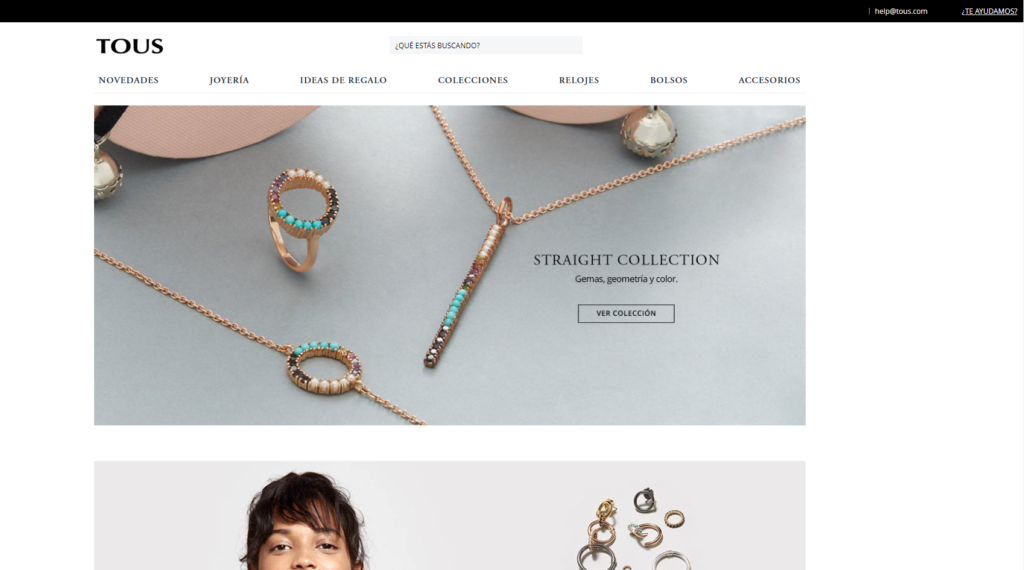
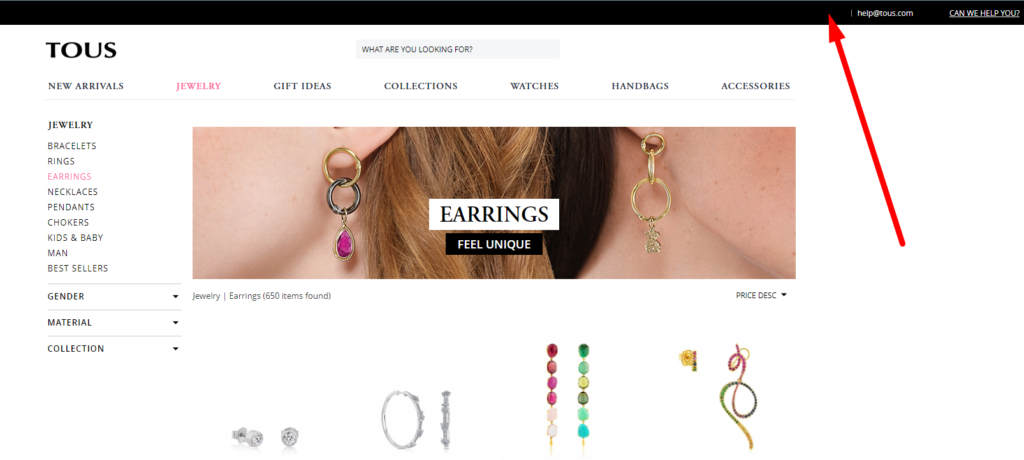
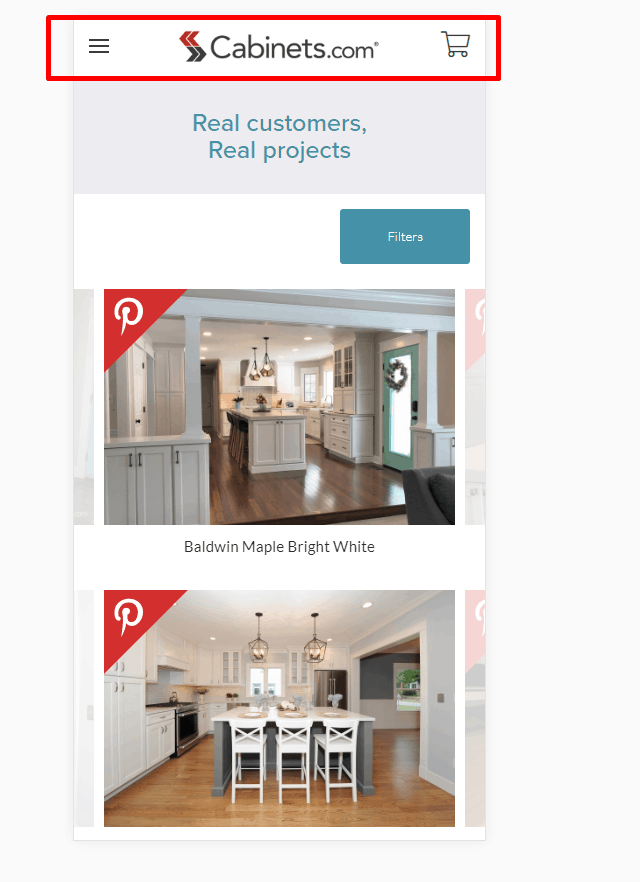
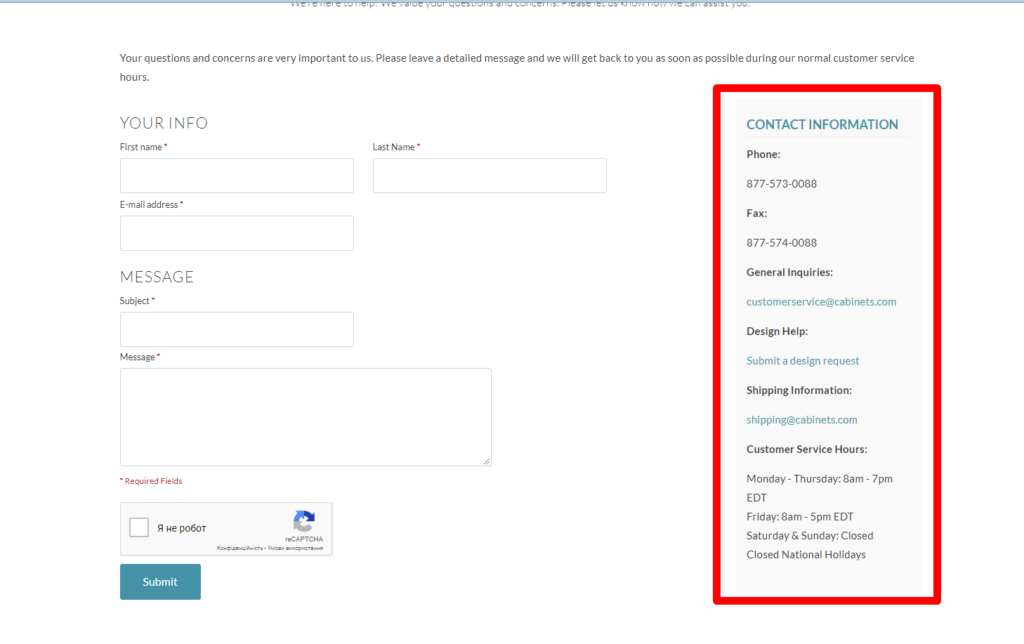
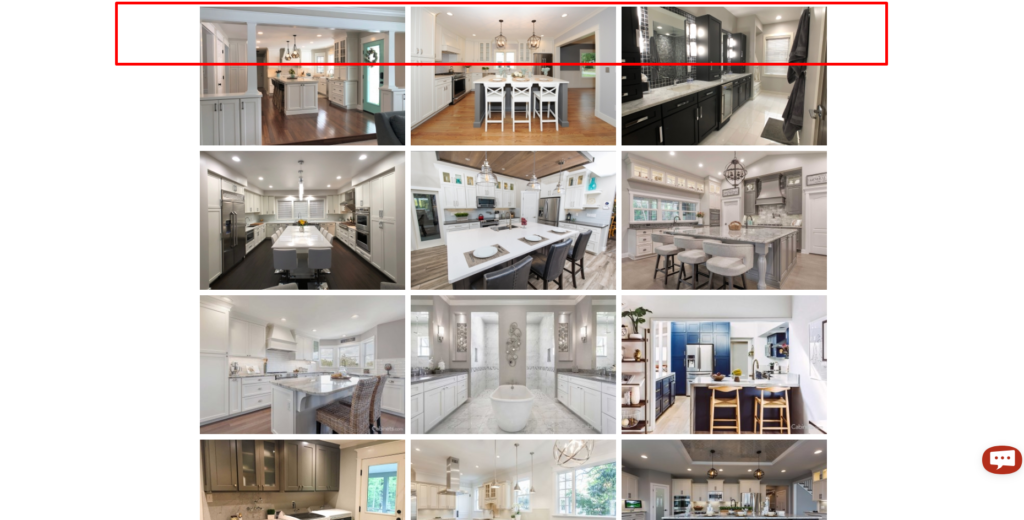
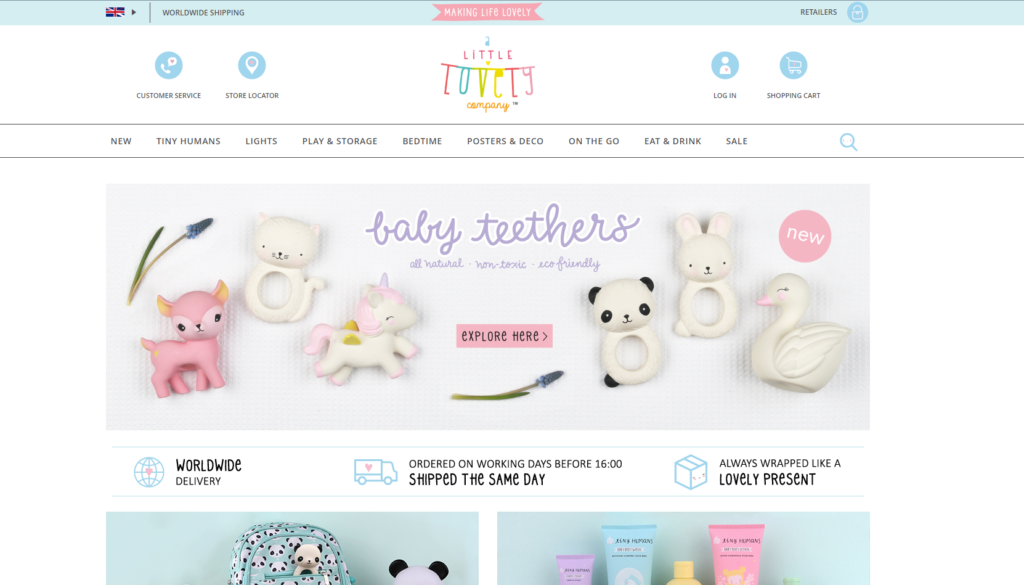
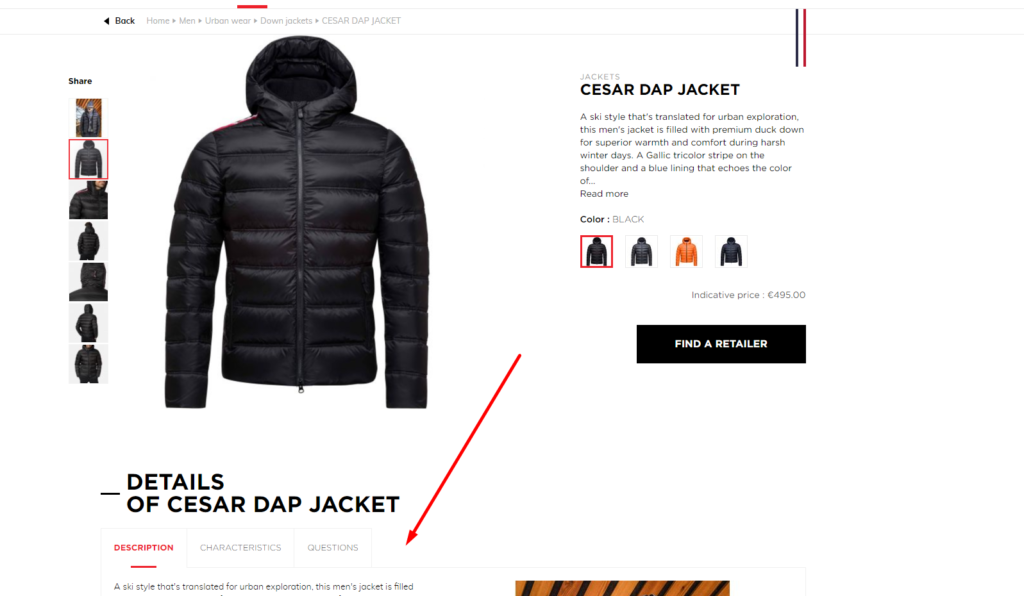
На сайте магазина одежды в пределах первого экрана нигде прямым текстом не указано, что это магазин одежды. Баннер занимает 60% вьюпорта и не несёт никакой информации.
- Не указана география работы
Попадая на сайт, посетитель сразу хочет понять в каком городе он сможет получить желаемый товар или услугу. Эта информация выводится в виде адреса или автоматического определителя местонахождения пользователя в шапке сайта.
Определить базовые ошибки в представлении главной страницы можно таким же образом, как ошибки в микротекстах. Поставьте себя на место пользователя или проведите тестирование через знакомых. Пройдитесь по описанным выше пунктам, задавая вопросы: что первое привлекает внимание на главном экране, насколько презентован бизнес и его продукты. Ответы на вопросы укажут на проблемные зоны главной страницы.
Чтобы было проще разобраться, приводим рекомендуемую структуру домашней страницы. Это универсальный набор блоков, который применим к различным направлениям бизнеса. Дополняйте его и корректируйте под собственные потребности.
-
Демонстрация предложения
-
Информация по продукту
-
УТП
-
Раскрытие выгод, а не преимуществ
-
Обработка возражений
- Призыв к действию (+ искусственные ограничения)
6. Непроработанная адаптивная версия
За последний год общероссийская доля мобильного трафика составила 61,83% процентов, доля десктопного — 36,2%. Это наглядное доказательство того, что без адаптивной версии сайт не может нормально функционировать и приносить прибыль. Адаптив реализован в 100% клиентских проектов, которым мы выполнили юзабилити-аудит. В то же время качество планшетной и мобильной версии у половины сайтов оказалось на низком уровне.
По мере развития многих проектов адаптив уходит на второй план: изменения вносятся и тестируются только на десктопе. Адаптивные версии становятся неудобными и неаккуратными, начинаются расхождения в контенте и конфликты в функционале. Вот наиболее частые и значимые ошибки:
- Недостаточный размер кликабельных элементов
Точность нажатия пальцем ниже, чем точность клика мышкой. Кликабельные элементы в адаптивном интерфейсе должны либо сами быть достаточного размера, либо иметь вокруг себя большой контейнер в вёрстке.
- Недостаточное расстояние между кликабельными элементами
Ошибка возникает по той же причине: прицелиться пальцем по конкретному элементу сложно. Крупными нужно делать и сами интерактивные элементы, и расстояние между ними.
- Расхождение между десктопной и адаптивной версией
Между мобильной и десктопной версией допустимы только визуальные отличия. Контент и функционал должны быть идентичны. Иногда для этого используется принцип «mobile first»-разработки: сначала дизайнится версия под маленький экран, а потом под большие разрешения.
Перед проверкой уже разработанного сайта ознакомьтесь с метрикой. Процент трафика с мобильных устройств даст понять, насколько приоритетным является внесение доработок в адаптив. Там же вы узнаете какая доля приходится на смартфоны и какая на планшеты.
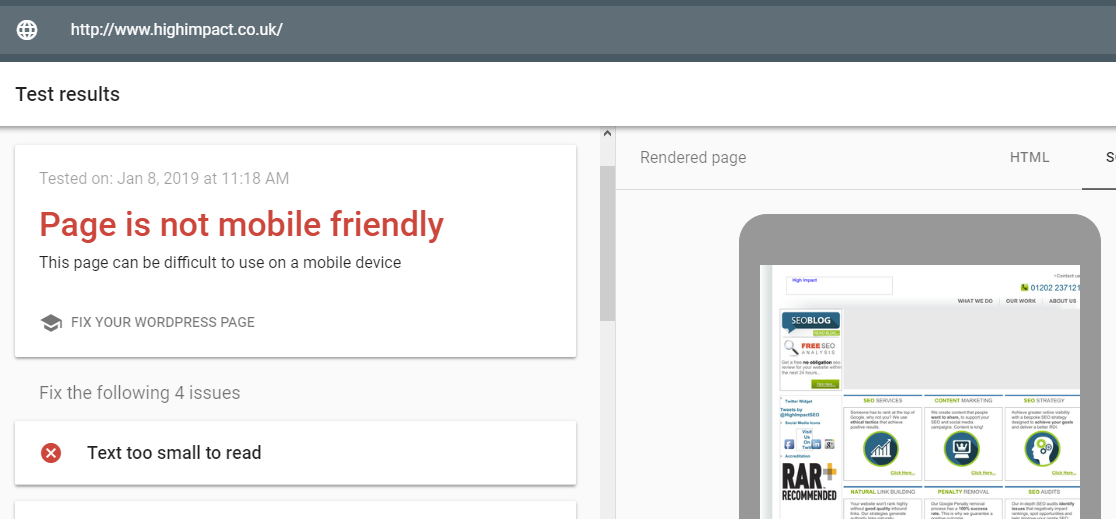
Проверку адаптива начните с бесплатного сервиса Google, который автоматически оценивает степень оптимизации под мобильные устройства: https://search.google.com/test/mobile-friendly. После этого займитесь ручным поиском описанных выше типовых ошибок. Одновременно с этим проверяйте сайт на наличие расхождений с десктопной версией. С той же целью пройдите с мобильного телефона конверсионные сценарии, которые доступны в рамках вашего проекта.
Промежуточные итоги
В каждом из проведенных аудитов мы находили не менее 30% описанных выше проблем. Как правило, у владельца бизнеса замыливается взгляд либо просто не хватает ресурса на решение проблем. Очевидные ошибки могут годами оставаться без внимания. Любые недоработки портят пользовательский опыт, а это напрямую влияет на ранжирование в поисковиках, трафик и конверсию.
Во второй части расскажем о следующих 5 проблемных зонах, в которых встречаются ошибки. Это будут еще более распространенные проблемы, поэтому подпишитесь на аккаунт и не пропустите выход статьи. После публикации добавим сюда ссылку.
До конца года Asanov Agency проводит юзабилити-аудит со скидкой 70%. За 9750 ₽ определим, почему пользователи уходят с сайта и расскажем как это исправить. Выполним анализ за 5 дней и предоставим PDF-отчет на 80 страницах. Тут подробнее.
Ошибки в дизайне и юзабилити — это те недочеты, из-за которых посетители критикуют сайт, не хотят ничего покупать, отказываются от подписки и переходят к конкурентам. Чаще всего эти ошибки касаются технических неисправностей, логики, навигации, оформления, маркетинга и контента на сайте.
В этой статье мы рассмотрим примеры основных UX ошибок и выделим шестьдесят распространенных проблем, исправление которых гарантирует рост конверсии.
Если сомневаетесь, что это вам нужно — прочтите историю недовольного Васи. В ней рассказывается, как из-за одной ошибки интернет-магазин лишился постоянного покупателя.
Как Вася выбирал микрофон в интернет магазине с плохим юзабилити
Нашего знакомого зовут Вася. Он начинающий ютубер, которому понадобился микрофон для озвучки видеороликов. Его будущий микрофон должен обладать тремя характеристикам: невысокая цена, чистый звук и востребованность на Авито.
Последний пункт особенно важен, поскольку с озвучкой может не сложится и большую часть вложенных денег наш ютубер не прочь вернуть. Требования сформулированы и Вася отправляется за микрофоном на сайт проверенного интернет-магазина.
За счет продуманной навигации Вася не растерялся и быстро нашел категорию «Микрофоны».
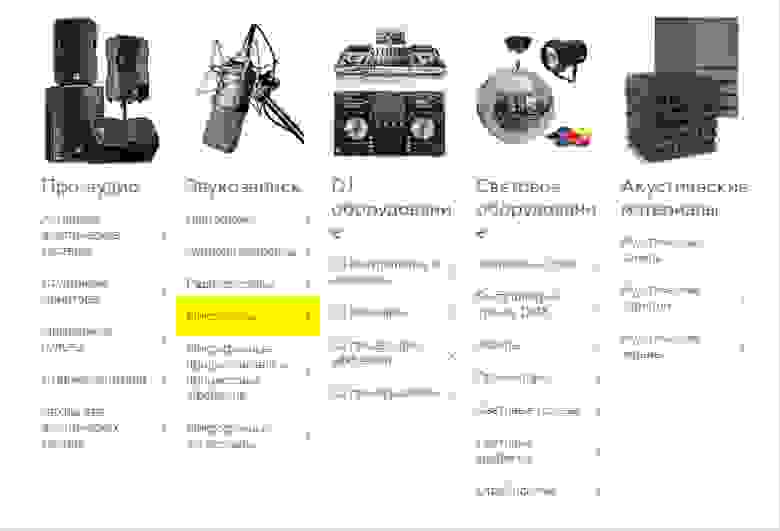
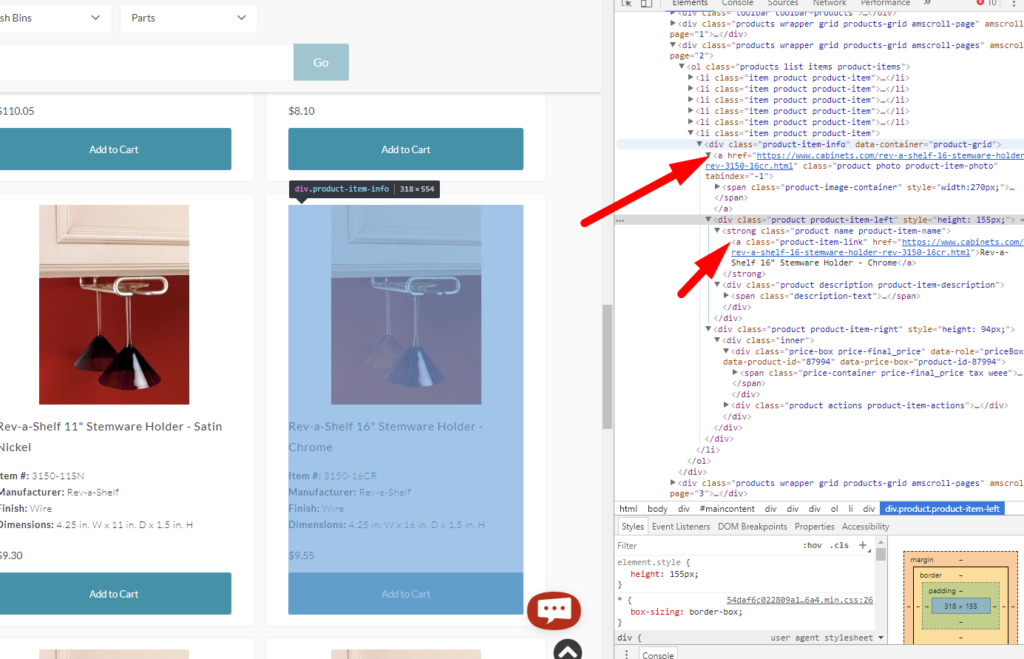
Когда Вася открыл категорию «Микрофоны», то сразу столкнулся с первой проблемой в виде непродуманного рубрикаторного фильтра. Этот фильтр не подходит для новичков, поскольку требует понимания микрофонной тематики. Без этого сложно:
Поскольку в рубрикаторе не было никаких подсказок, Вася отфильтровал товары по назначению и выбрал студийные микрофоны. Логика здесь такая: если студийный — значит качественный. Все остальное второстепенно и непонятно.
В разделе «Микрофоны» Васю встретил сложный фильтр, который новичку правильно не настроить. Если на знаете тему — не сможете выбрать подходящий микрофон.
В рубрике студийных микрофонов Вася расставил товары по возрастанию цены и остановил свой выбор на микрофоне Superlux HO8 за 50 $. Это самый бюджетный вариант из доступных студийных микрофонов и по отзывам покупателей стоит своих денег. То есть то, что нужно для начинающего ютубера. Вася оформляет покупку и уже договорился с заказчиком на озвучку первого видеоролика.
Выбор Васи — микрофон Superlux HO8 стоимостью 50 $.
Вася дожидается посылки, распечатывает свой микрофон, подключаете его к компьютеру и получает отвратительный звук. Все дело в фантомном питании, без которого Superlux HO8 не может полноценно функционировать. Этому моменту в карточке товара уделена одна строка, которую Вася из-за неопытности пропустил.
Источник фантомного питания — это дополнительный элемент, без покупки которого студийный микрофон Superlux HO8 не будет нормально звучать. В карточке товара этот момент прописан одной строкой, которую неподготовленный новичок легко пропустит.
Далее Вася начал самостоятельно собирать информацию о выбранном микрофоне и выяснил следующие нюансы:
- На сайте этого же интернет-магазина самая дешевая установка фантомного питания ZEEPIN 48V. Она стоит около 37 $ и доступна только по предзаказу. Стоимость более дорогих установок начинается от 65 $.
- Помимо фантомного питания к микрофону Superlux HO8 нужно приобрести стойку и поп-фильтр. Еще не помещает внешняя звуковая карта и акустический экран для подавления лишних шумов. Все вместе это еще не менее 100 $.
- Вместо всего перечисленного можно было приобрести бюджетный USB-микрофон, который смог бы удовлетворить потребности начинающего ютубера. Например, за 50 $ можно приобрести Trust GXT 232; а за 85 $ — Blue Microphones Snowball iCE.
Что получилось в итоге: Вася зря выкинул деньги и не пользуется купленным микрофоном, а владелец интернет-магазина потерял постоянного клиента.
Установка фантомного питания ZEEPIN 48V за 37 $.
Чтобы избежать потери клиента, владельцу интернет-магазина стоило посмотреть на свои товары с позиции новичка и сделать ставку на образовательный контент — ко всем сложным продуктам добавить подсказки, полезные статьи или видео. Если бы Вася своевременно узнал о фантомном питании, то не купил ненужный ему товар: он бы перешел на страницу с микрофоном Superlux HO8 → из открывшихся подсказок узнал про фантомное питание → перешел бы на статью, где подробно рассказывается про фантомные установки → изучил материал про разновидности микрофонов → вернулся бы к списку микрофон и выбрал из доступных предложений оптимальный вариант с USB-разъемом. Все бы остались довольны и продолжили сотрудничество. А так обида и уход к конкурентам.
Отсутствие образовательного контента — это одна из многих ошибок, которую допускают владельцы интернет-магазинов. О других проблемах мы поговорим далее.
Техническая часть
Низкая скорость загрузки
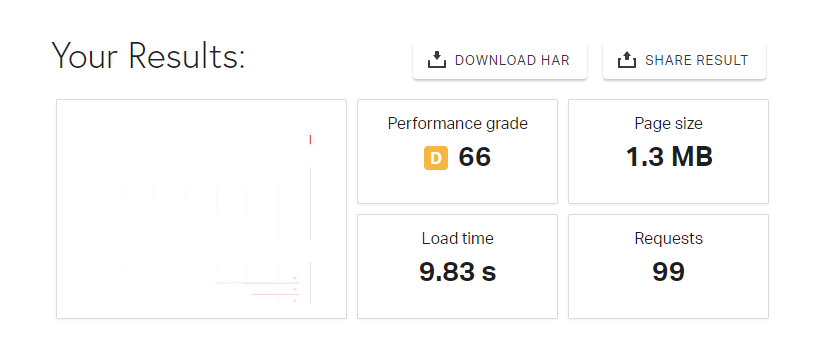
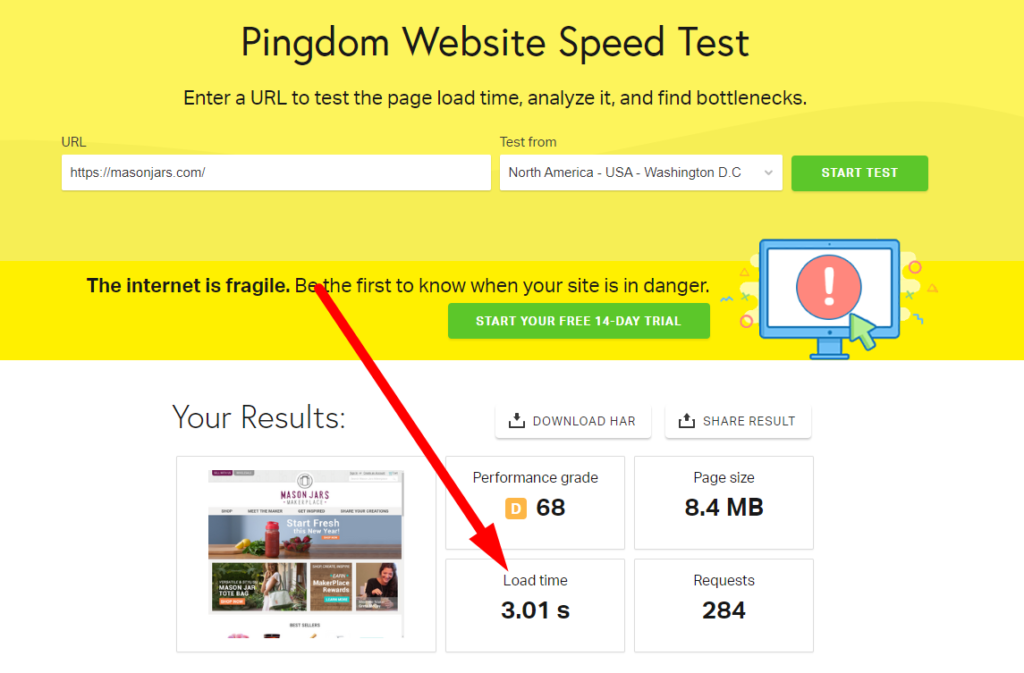
Примерно 40% пользователь покинут ваш сайт, если не увидят его исходный вид в первые три секунды. Еще столько же посетителей уйдут сразу после того, как кликнут на какой-то раздел и он снова зависнет. Чтобы этого избежать — нужно постоянно проводить тесты, оптимизировать тяжелые изображения и проверять скорость загрузки шрифтов. Отдельная ситуация с видео — если без них никак, то нужно вкладывать дополнительные средства и думать о поднятии производительной мощности сайта. Если видео можно заменить текстом и изображениями, то лучше так и поступить. Скорость загрузки важнее формата контента.
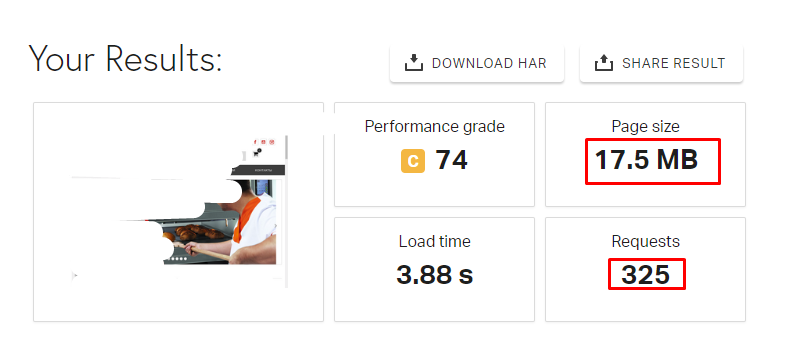
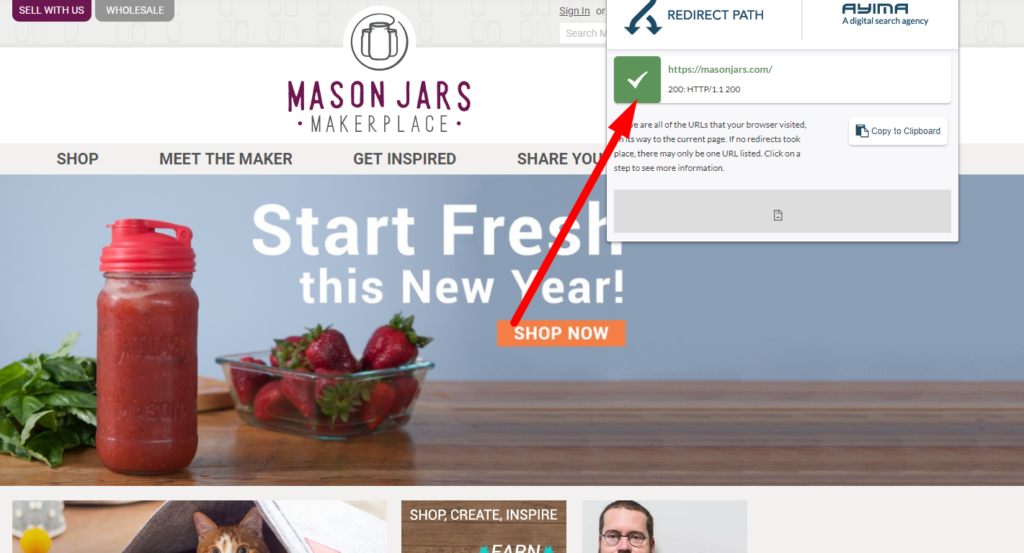
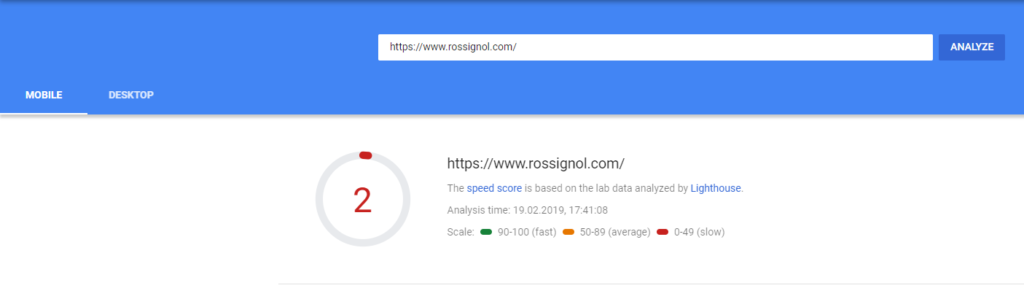
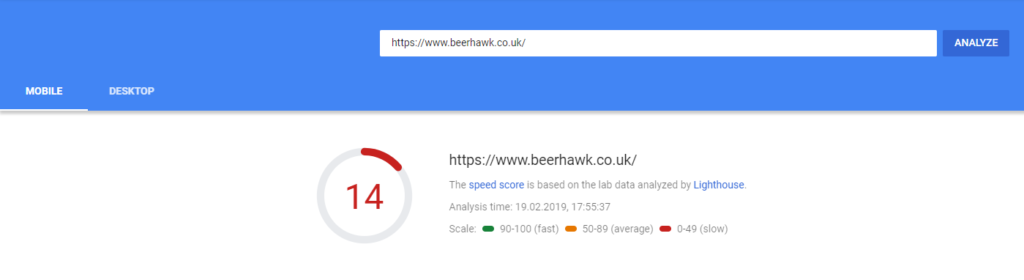
Долгая загрузка сайта.
В примере показано, что время загрузки сайта составляет 9,83 секунды. Это недопустимый вариант, поскольку редко когда посетители ждут более 3 секунд.
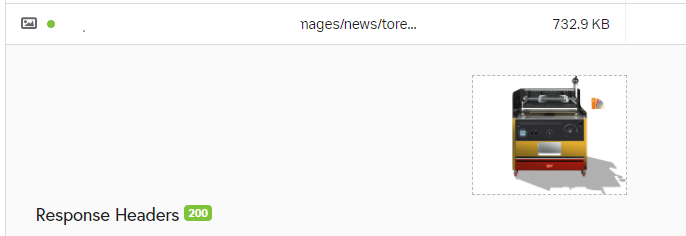
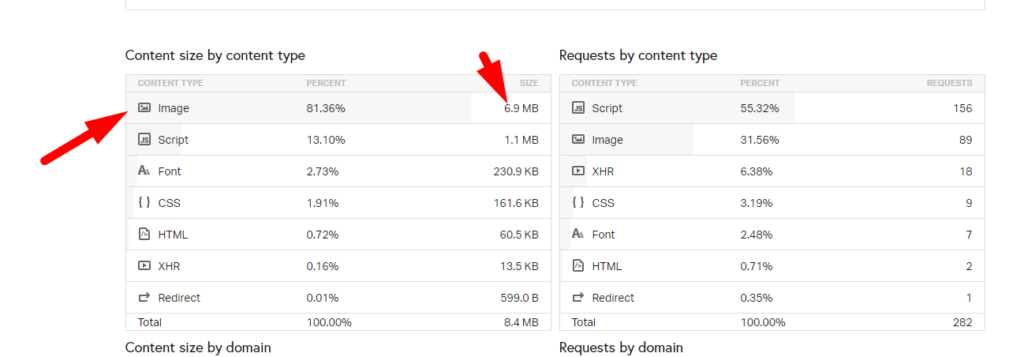
Тяжёлые файлы картинок.
Тяжёлые картинки — это один из ключевых факторов, оказывающих влияние на скорость загрузки сайта. Поэтому если нужно увеличить скорость — в первую очередь займитесь перезаливкой изображений.
Большое количество запросов во время загрузки страницы.
В Amazon провели исследования и посчитали, что если скорость загрузки сайта падает хотя бы на 100 мс, то конверсия продаж сразу снижается на 1%. Чтобы этого не допустить — владельцам сайтам рекомендовано проводить два типа тестов. Первый тест должен проводиться в реальном времени и по нему можно сразу вычислить медленные страницы. Второй тест должен быть периодическим (раз в неделю или месяц) и по его результатам можно исправлять все медленные элементы.
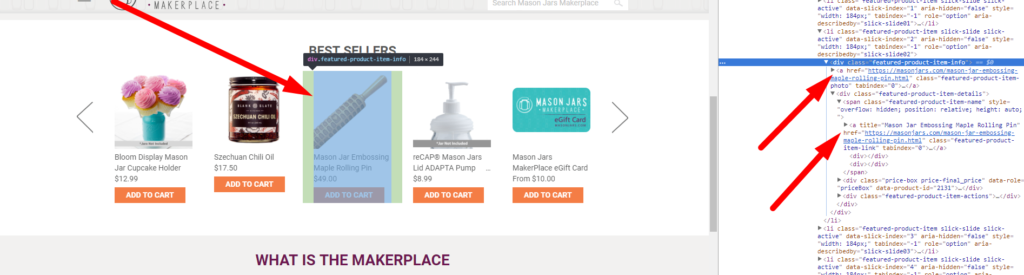
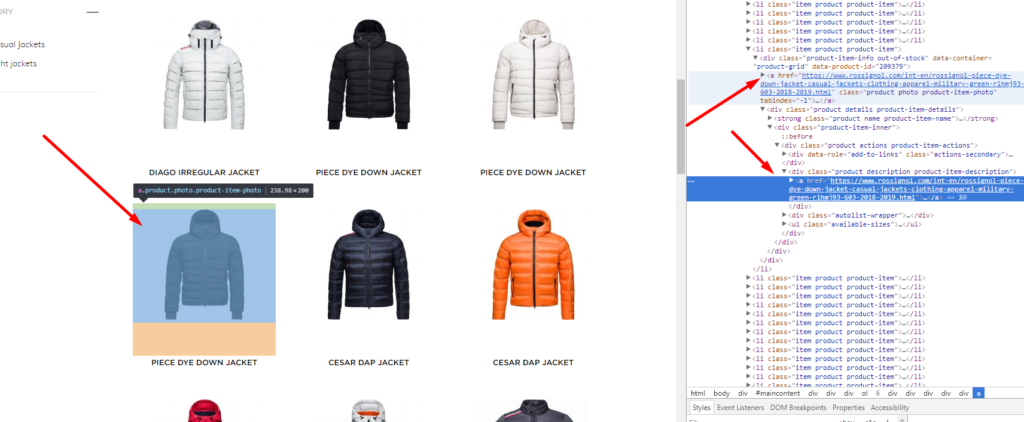
Неработающие или битые ссылки
Если пользователь перешел на ваш сайт, значит его заинтересовала какая-то информация и именно эту информацию он должен получить. Если этого не будет и вместо искомой страницы появится битая ссылка, то пользователь уйдет с сайта, занесет его в черный список и в будущем всегда будет обращаться к конкурентам.
На битые ссылки негативно реагируют не только пользователи, но и поисковые роботы. Когда робот находит неработающую ссылку, то он делает такой вывод: на месте пустующей страницы нет нового контента → сайт не развивается и не интересен владельцу → сайт можно понизить в поисковой выдаче.
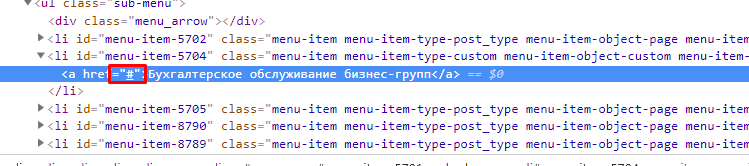
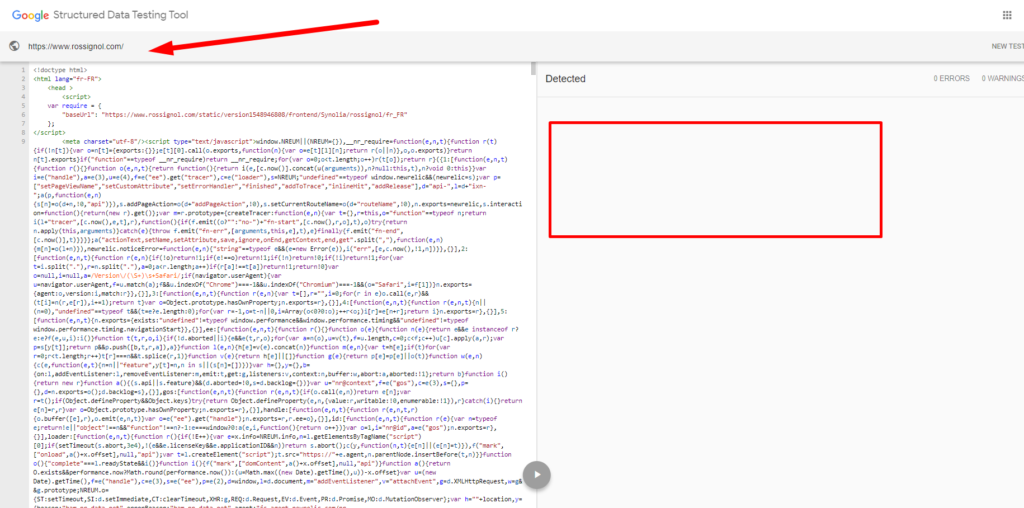
Битые ссылки в программном коде.
Постоянный мониторинг — это единственный способ избежать битых и неработающих ссылок. Когда обнаружите неисправность — сразу же займитесь корректировкой программного кода.
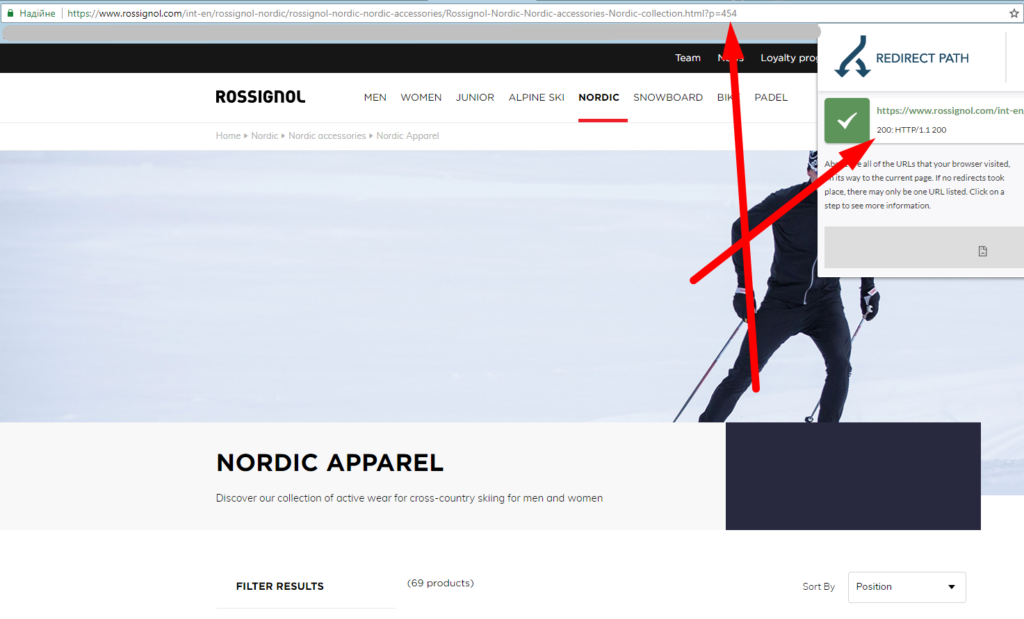
При открытии страницы в новом окне.
Ошибка 404
Если у вашего сайта до 100 000 страниц — запускайте мониторинг хотя бы раз в месяц. Если страниц больше, то старайтесь устраивать еженедельные проверки.
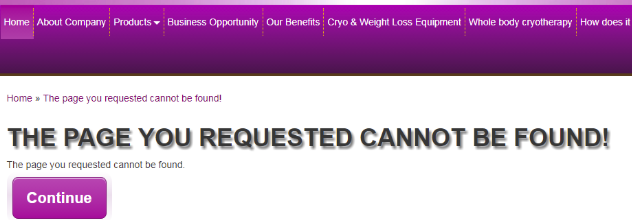
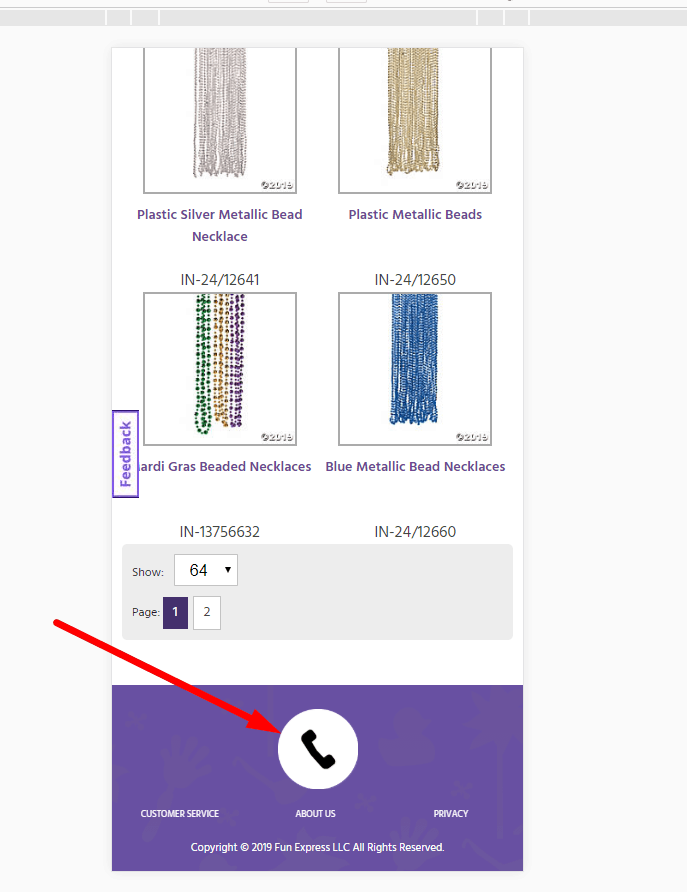
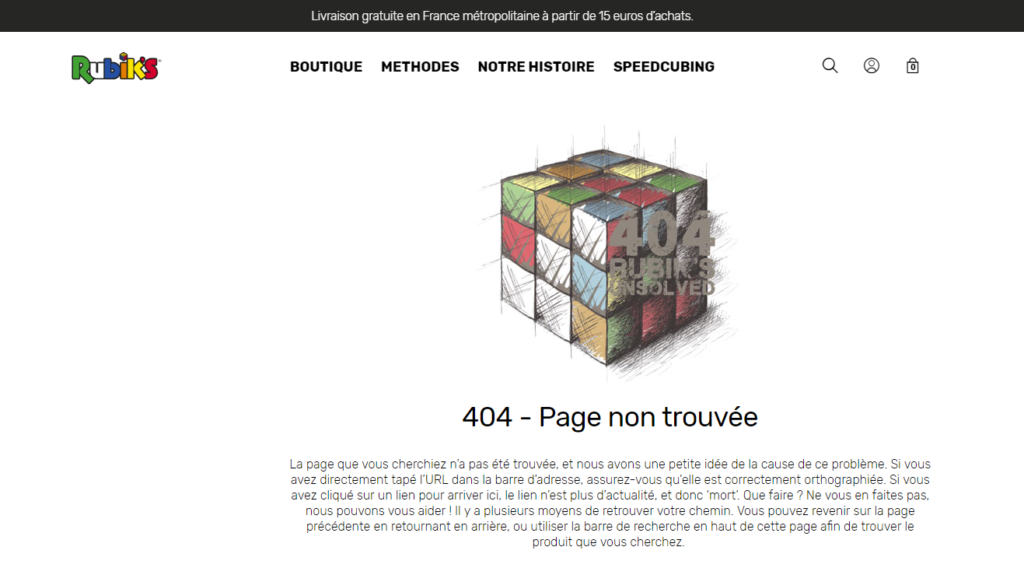
Не оптимизированная страница 404
Страница 404 — это то пустующее место, куда попадет посетитель сайта перейдя по битой или несуществующей ссылке. Если эта страница не оптимизирована, то пользователь сразу покинет ваш сайт и без причины не будет на него возвращаться. Если страница оптимизирована, то потери трафика не будет и пользователь сможет переместиться в нужный раздел.
Следите за тем, чтобы страница 404 не была скучной и пустой.
Чтобы оптимизировать страницу 404 — придерживайтесь следующих рекомендаций:
- Кратко опишите, куда попал человек и почему он здесь.
- Разместите ссылку на главную страницу сайта.
- Разместите ссылки на популярные разделы сайта.
- Попросите пользователя сообщить об ошибке администратору сайта.
- Заморочьтесь с дизайном и сделайте так, чтобы 404 страница была оформлена в том же стиле, что и весь сайт.
Последний совет — не забудьте про юмор. Если пользователь улыбнется, то вы завоюете его расположение и можете рассчитывать на его дальнейшее внимание.
Плохо реализованная горизонтальная прокрутка
Горизонтальная прокрутка — это один из способов просмотра содержимого сайта, когда перемещение по страницам происходит не сверху-вниз (), а вправо-влево (). Проблема горизонтальной прокрутки в том, что ее сложно адаптировать под разные типы устройств — если не выделить бюджет и не проработать каждый элемент программного кода, то сайт будет разваливаться и некорректно работать.
С горизонтальной прокруткой любят работать студии веб-дизайна, которые за счет такого сложного многокомпонентного действия доказывают свою компетенцию. Если ваш бюджет не позволяет заказать индивидуальную верстку под каждый тип современного гаджета, то хорошо проработать сайт не получится. В этом случае горизонтальная прокрутка не для вас и нужно проектировать сайт с классической схемой перемещения — делать вертикальную прокрутку.
Отсутствие адаптивной верстки
В 2019 году больше половины интернет-трафика исходит от пользователей смартфонов и планшетов. В будущем это соотношение может измениться или на смену смартфонам и планшетам придут другие устройства. Адаптивная верстка позволяет не зависеть от этой тенденции и не терять конверсию из-за технологических предпочтений аудитории. То есть адаптивная верстка — это когда сайт может правильно подстроиться под ширину любого экрана и корректно отображаться на компьютерах, планшетах, смартфонах и любых других современных гаджетах.
Сайт без адаптивной верстки.
Если ваш бюджет пока ограничен и вы не можете заказать адаптивную верстку, то выполните частичную адаптацию сайта. Частичная адаптация — это когда вы настраиваете сайт под ширину экрана тех устройств, которыми чаще всего пользуются ваши пользователи. В большинстве случаев это будут все разновидности смартфонов.
Сайт не настроен под сверхчеткие Ultra HD мониторы
В 2019 году большинство сайтов ориентируются на мониторы с двумя типами разрешений: HD и Full HD. В HD-экранах плотность пикселей составляет 1366×768 — это самые бюджетные мониторы, которые постепенно утрачивают свою популярность. В Full HD-экранах плотность пикселей составляет 1920×1080 — это самые популярные мониторы, на разрешение которых ориентируются большинство разработчиков при настройке адаптивного верстки.
Вместе с HD и Full HD-мониторами набирают популярность экраны с Ultra HD-разрешением (4К мониторы). В Ultra HD-экранах плотность пикселей составляет 3840×2160 — это позволяет достигать сверхчеткой картинки с детализированным показом мельчайших деталей на сайте. Также уже можно купить 8К монитор, где плотность пикселей составляет 7680×4320.
Учитывая такую тенденцию можно предположить, что Full HD-стандарт скоро перейдет в бюджетную категорию и самыми популярными будут мониторы с Ultra HD-разрешением. Поэтому важно проводить дополнительный тест и следить за тем, чтобы все элементы сайта корректно отображались на 4К мониторах. Если этого не делать, то по мере перехода пользователей на сверхчувствительные мониторы конверсия вашего сайта будет стабильно снижаться.
Нерабочий поиск на сайте
Поисковик на сайте — это такой инструмент, частота использования которого зависит от формата ресурса: на информационных сайтах применяется нечасто, а в интернет-магазинах может полностью заменить рубрикаторный фильтр. Отсюда вывод: поисковик должен быть и всегда работать корректно. Если этого не будет, то пользователь не сможет быстро найти нужную информацию или товар, покинет сайт, найдет все необходимое у конкурентов и с высокой вероятностью никогда не вернется.
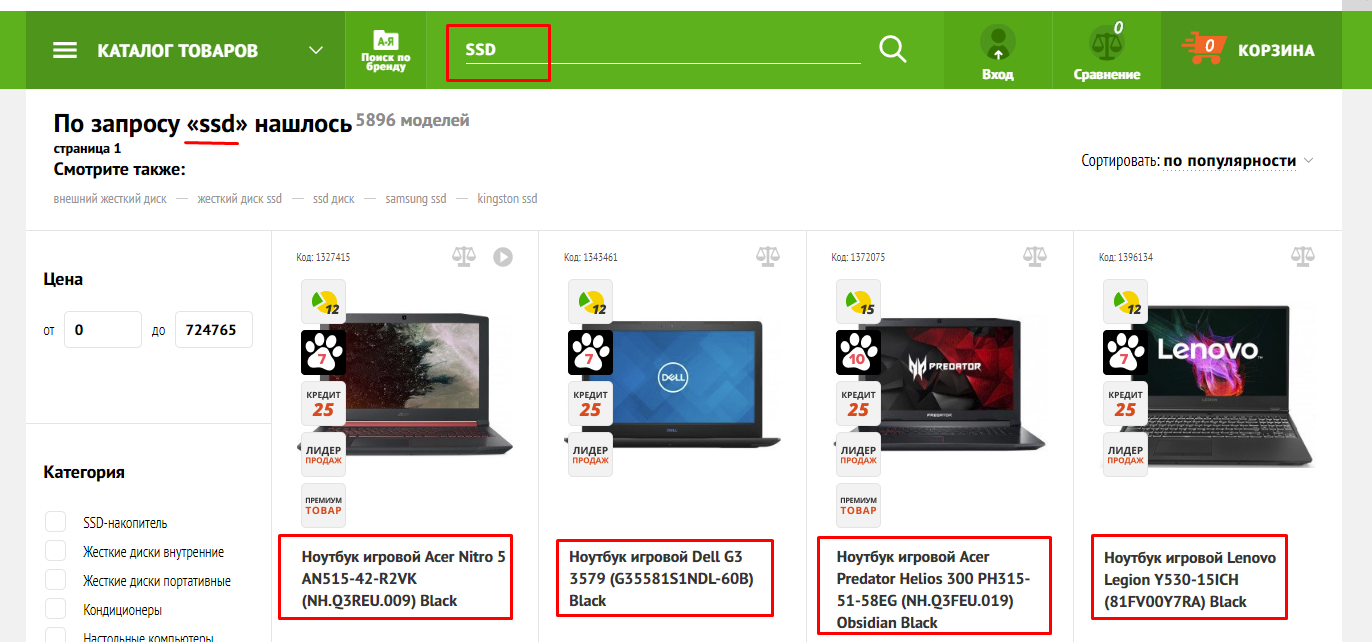
Неправильный приоритет в поисковой выдаче.
Когда будете настраивать поисковик, держите в голове тот нюанс, что некоторые запросы часто вводятся с ошибками. Например, если пользователь будет спешить, то вместо «ноутбук» может ввести «наутбук». Для поисковика на сайте это не должно быть проблемой — он должен правильно распознать запрос и выдавать нужный результат: «наутбук» → «ноутбук» → список нужных моделей.
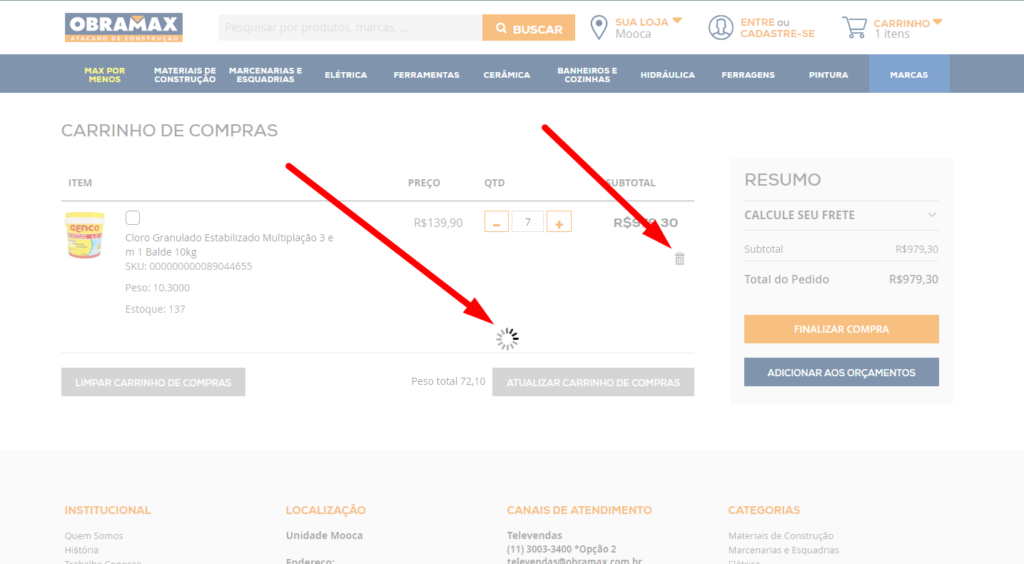
Ненастроенное автосохранение в корзине заказов
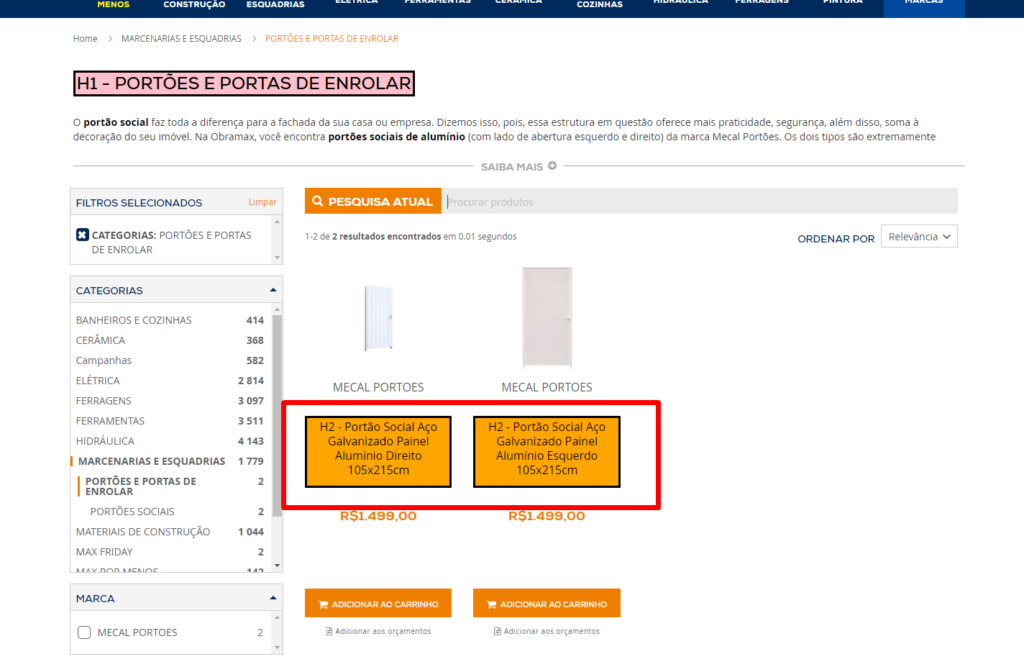
Корзина должна дублировать все пользовательские покупки. Это означает, что если в карточке товара пользователь указал три одеяла, то и в корзине должны отобразиться три одеяла. Проблемы не возникает, если приобретается несколько единиц товара.
Все сильно меняется, если пользователь совершает много покупок. В этом случае отсутствие автосохранения может привести к потере клиента.
Настройте автосохранение в корзине и не заставляйте своих клиентов совершать двойную работу. Иначе вы рискуете остаться без постоянных покупателей.
По умолчанию в корзине товаров стоит «0». Согласно анализу с помощью карты кликов видим, что из-за этого пользователю приходится совершать одно лишнее действие: сначала добавить товар в корзину, а после указать его количество.
Даже если в корзине исправно работает функция автосохранения — проследите за тем, чтобы ваши менеджеры всегда перезванивали клиентам и уточняли заказ. Иногда клиенты по ошибке несколько раз кликают на кнопку «Купить», не проверяют корзину и получают не то количество товара. Это тоже плохо, поэтому лучше перезвонить.
Проблемы с версткой
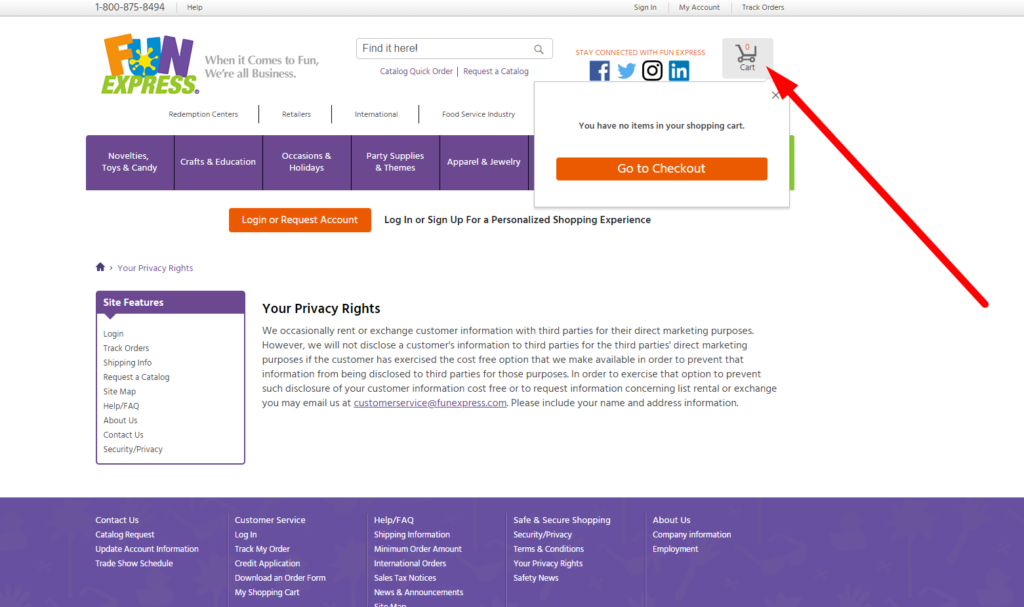
Сайт всегда должен корректно отображаться во всех браузерах. Если верстка начнет слетать, то сайту будет сложно выполнять запланированное полезное действие и у посетителей сложится мнение о том, что им занимаются непрофессионалы. Представьте, что клиент хочет оформить заказ и из-за слетевшей верстки не может этого сделать. В лучшем случае он перезагрузить страницу и попробует заново, в худшем — перестанет с вами сотрудничать. Такого допускать нельзя.
Пример слетевшей верстки: жмете на форму для заполнения → экран автоматически возвращается в исходное верхнее положение.
Когда экран возвращается в исходное положение, то это отдаляет пользователя от заказа. Если процедура повторится хотя бы раз, вы можете остаться без клиента.
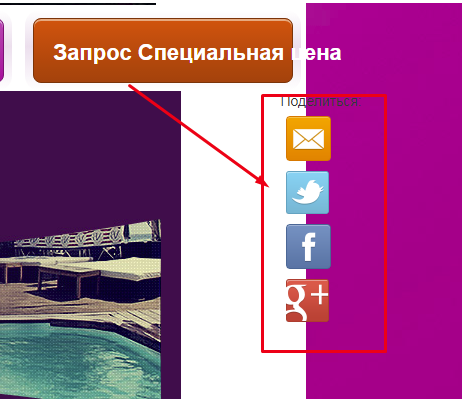
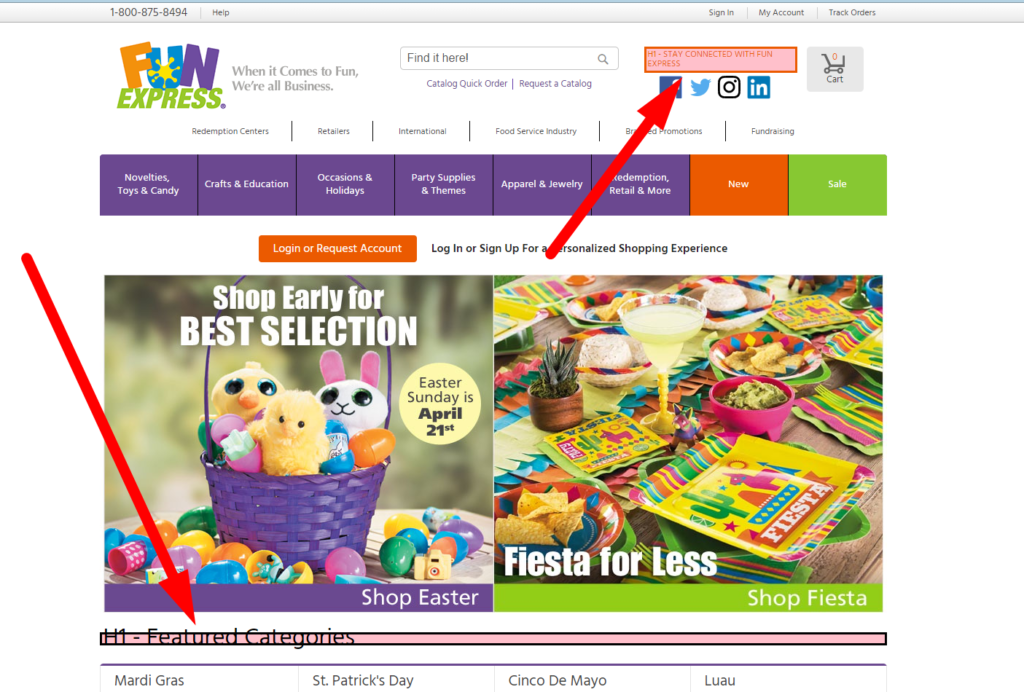
Пример слетевшей верстки: иконки соцсетей налезают на текст страницы.
Если кнопки соцсетей находятся не на своем месте, то это выглядит некрасиво и провоцирует недоверие к владельцам ресурса. Плюс можно по ошибке кликнуть на одну из кнопок и открыть дополнительный сайт. Это раздражает.
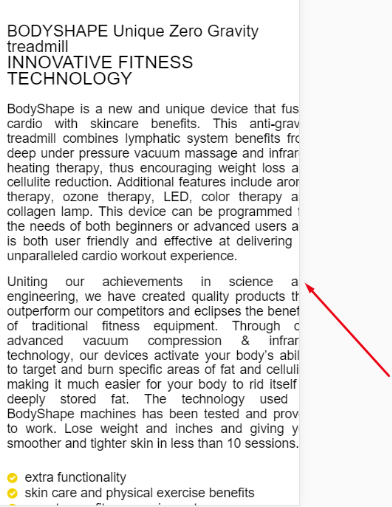
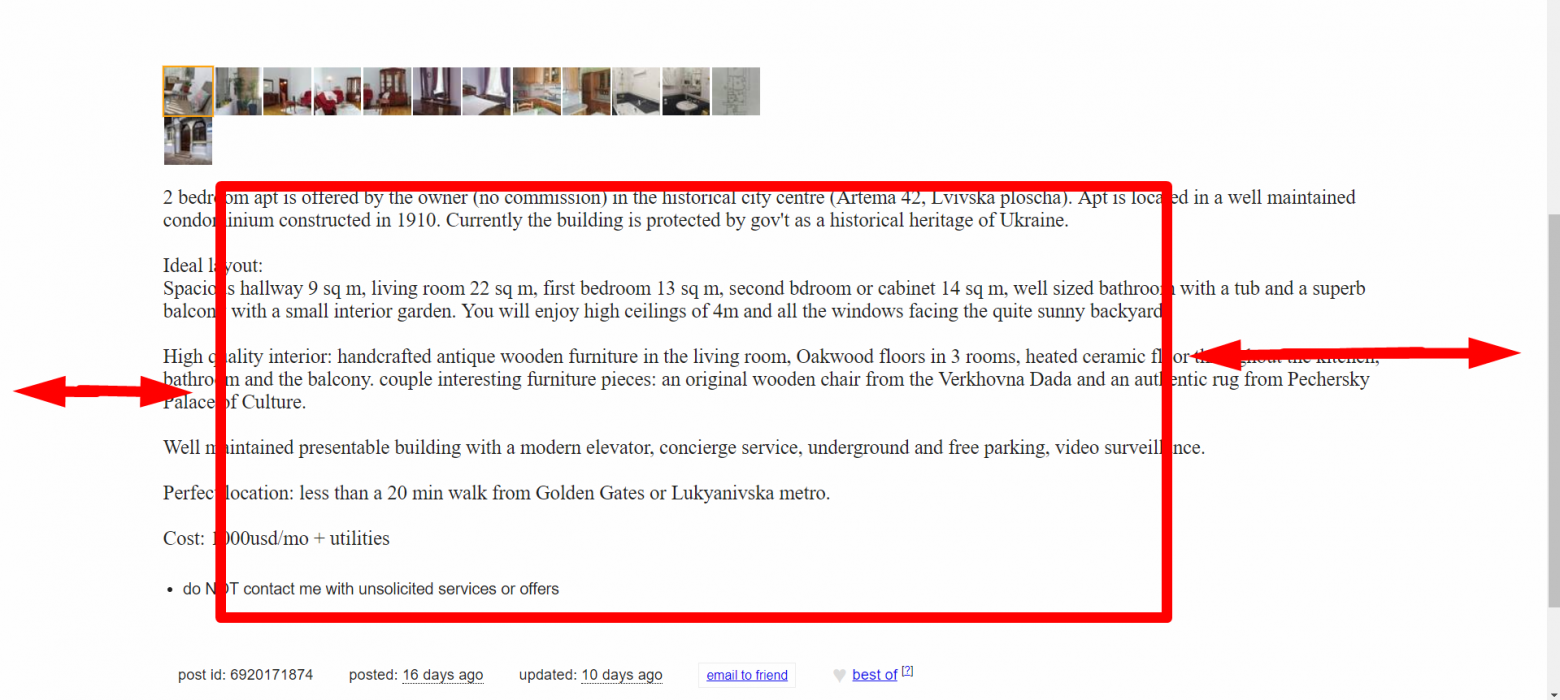
Пример слетевшей верстки: некорректное отображение текста в адаптивной версии сайта.
На большинстве сайтов текст выступает основной единицей контента — тем носителем информации, ради которой пользователь находится в интернете. Поэтому если текст будет неудобно читать, то работать с таким сайтом никто не захочет.
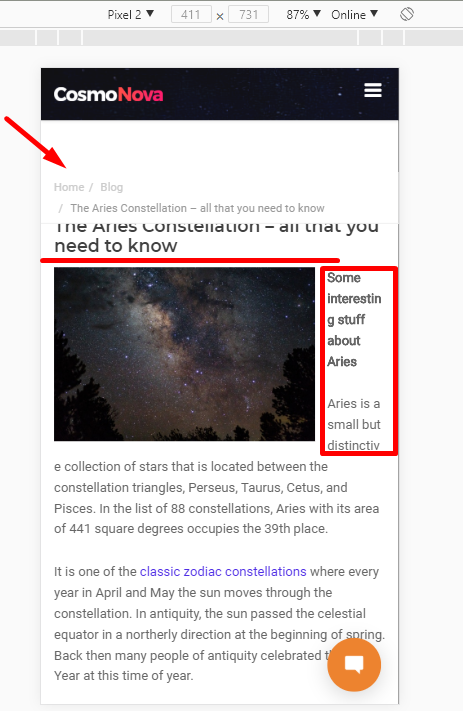
Пример слетевшей верстки: хлебные крошки перекрывают заголовок статьи, а текст начинается не под главной картинкой.
Выше мы опубликовали лишь небольшую часть возможных примеров, когда у сайта могут быть проблемы с версткой. Общее в этих примерах одно: они делают сайт некрасивым и неудобно читаемым. Увидите нечто подобное — срочно исправляйте.
Некликабельные кнопки
Кнопка на сайте выполняет функцию договора между владельцем и посетителем сайта. Если этот договор нельзя заключить, то никакой сделки не будет. Поэтому если размещайте кнопку — проверяйте ее кликабельность.
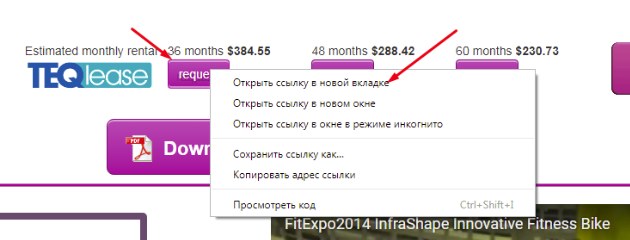
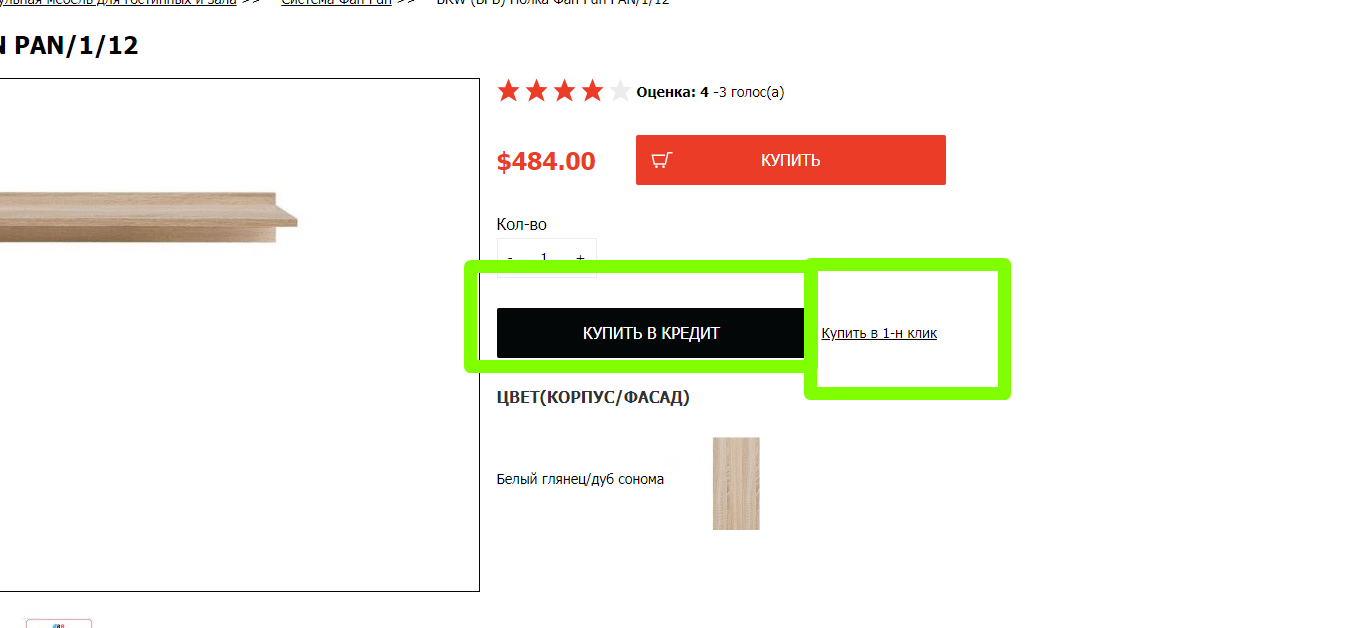
Пример некликабельных кнопок: не работают кнопки «Купить в кредит» и «Купить в 1 клик».
После нажатия кнопки «Купить в кредит» перед пользователем должна появится страница с размером ежемесячных платежей и условиями кредитования. Через менеджера все нюансы выяснять долго, поэтому легче закрыть сайт и все посмотреть у конкурентов. Кнопка «Купить в 1 клик» нужна для постоянных клиентов, которые много покупают и ценят свое время. Если кнопка не будет работать, то такие пользователи сразу найдут замену неудобному сайту.
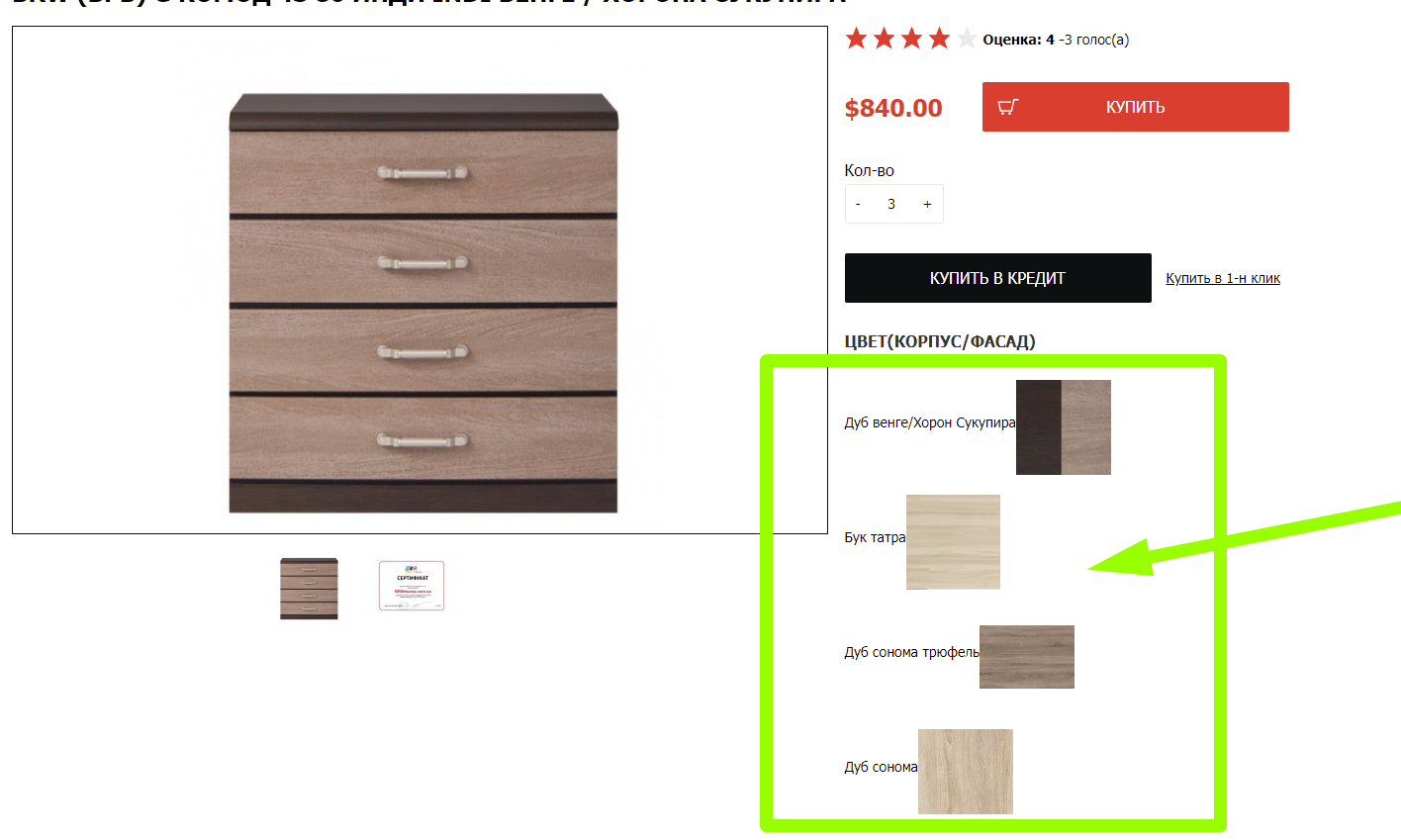
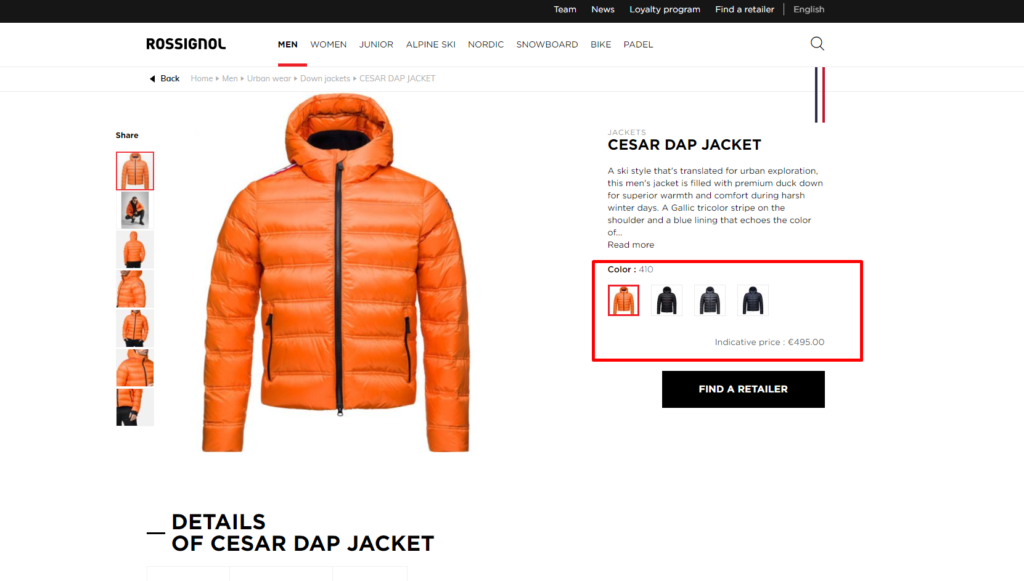
Пример некликабельных кнопок: не работают фильтры для оценки или окончательного выбора альтернативных цветовых решений.
Если для пользователя важно цветовое решение, то он обязательно должен видеть товар в нужном исполнении. Без этого картинка будет искаться на других сайтах и заказ останется там, где это будет реализовано.
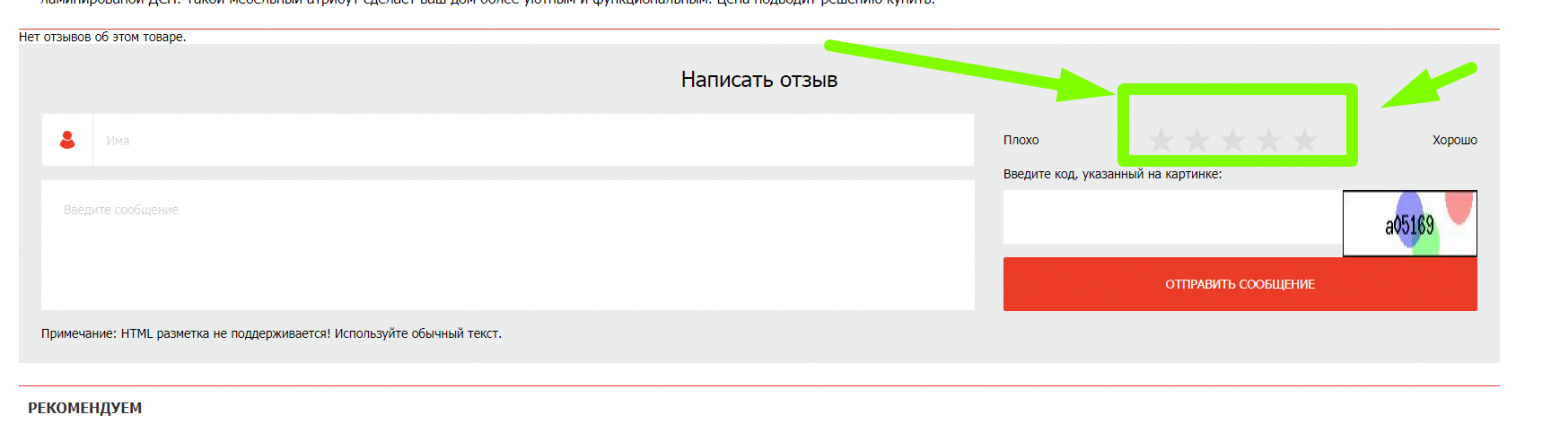
Пример некликабельных кнопок: при нажимании на звездочки пользователя сразу перебрасывает в хедер и ничего не происходит. Из-за этого нельзя оставить комментарий.
Если на сайте есть неработающий рейтинг и система с комментариями, то у посетителей может сложиться мнение, что владелец сайта пренебрегает их мнением. Отсюда формируется недоверие и негативное отношение к ресурсу.
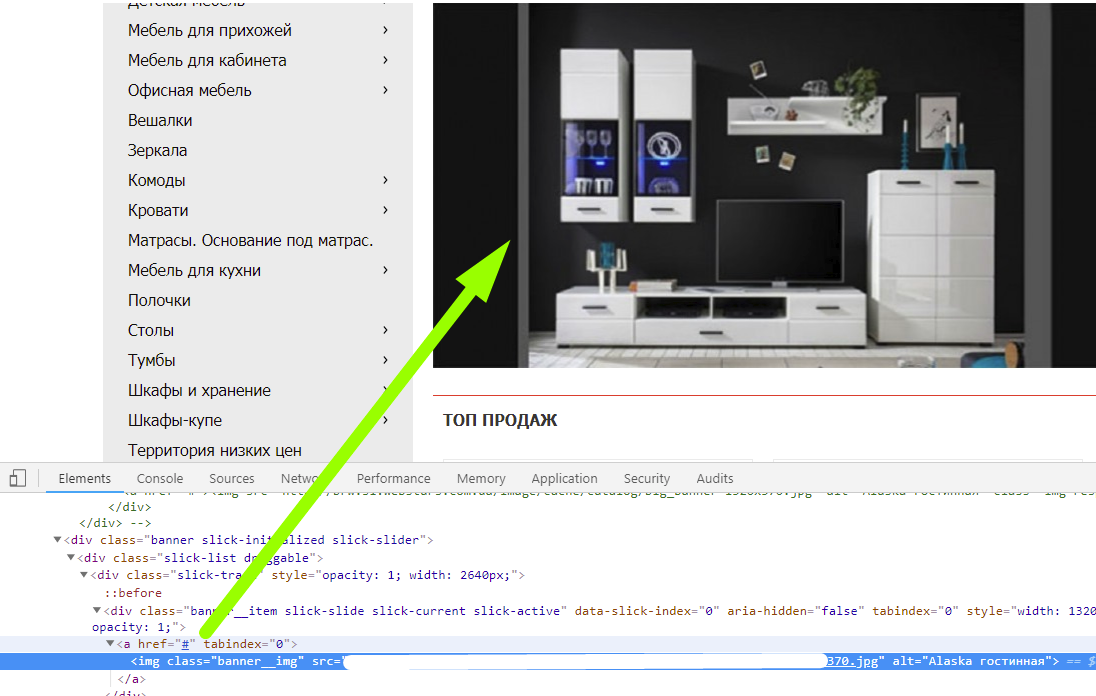
Пример некликабельных кнопок: некликабельный баннер на главной странице.
В примере баннер не только некликабельный, но и составлен без призыва к действию. Чтобы это исправить — достаточно добавить работающие кнопки «Перейти» или «Подробнее».
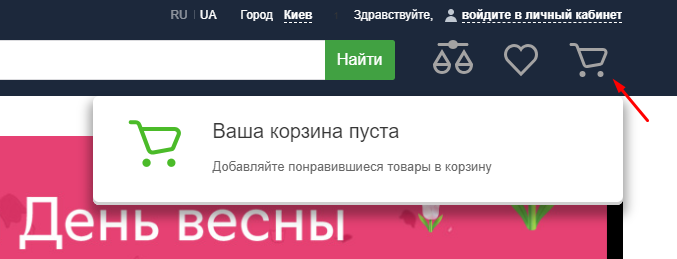
Некликабельная корзина товаров
Корзина товаров — это привычное место, куда посетители интернет-магазина заходят перед подтверждением заказа. Если значок «Корзина» сделать некликабельным, то многие пользователи не захотят разбираться с непривычным функционалом и совершат покупку в другом месте. Чтобы этого избежать — не экспериментируйте с корзиной товаров и всегда делайте ее значок кликабельным. И еще момент: не используйте вместо слова «Корзина» другие креативные названия. Есть риск, что на «Тележку», «Склад» или «Лукошко» пользователи не кликнут.
Самостоятельный запуск аудио и видеофайлов
На сайте вы вправе публиковать контент в том формате, который считаете нужным. В это же время у посетителей вашего сайте есть право выбирать, какой формат контента смотреть и когда это лучше сделать. Если вы добавите самостоятельный запуск аудио и видеофайлов, то нарушите права пользователей — они ничего не просили, а вы за них решили показать содержимое сайта.
Иногда автовоспроизведение медиафайлов может быть удачным решением и такой формат иногда практикует даже издательство Forbes. Однако в большинстве случаев это вызывает желание сразу закрыть сайт и никогда к нему не возвращаться. Поэтому мы советуем не рисковать и не мешать пользователю управлять контентом.
Логика
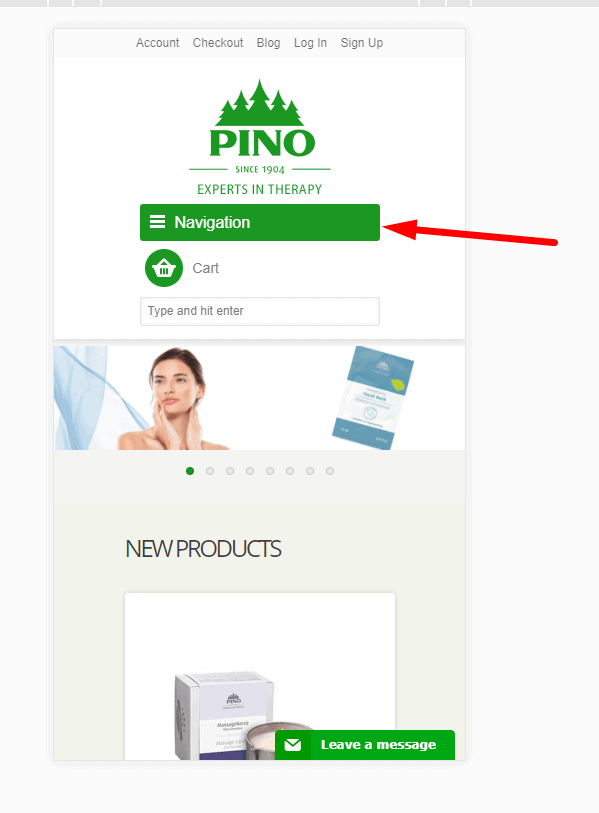
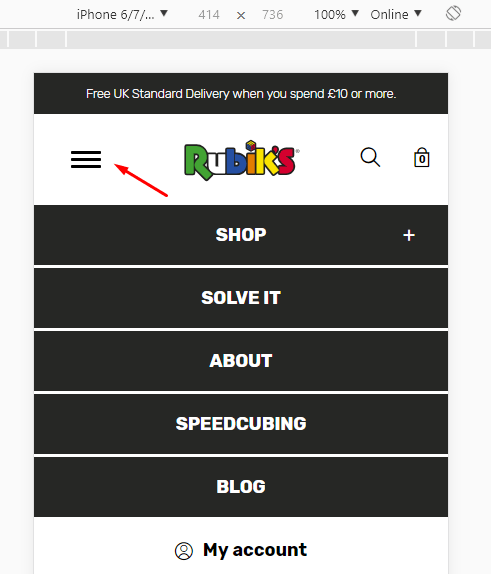
Кнопка «гамбургер» в основной версии сайта
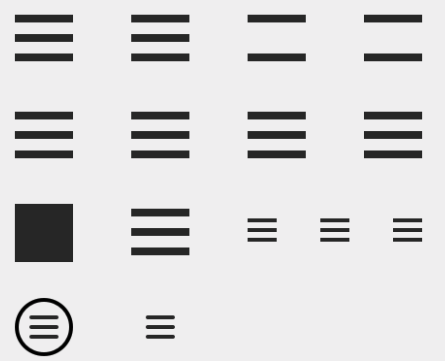
Кнопка «гамбургер» — это три горизонтальные полоски, при нажатии на которые открывается меню сайта. Этот прием придуман для адаптивной верстки и используется для передачи содержимого сайта на гаджетах с узким экраном.
Если этот же прием использовать в основной версии сайта, то усложняется навигация и для поиска нужной информации пользователю нужно совершить одно бесполезное дополнительное действие. Отсюда риск, что пользователю будет неудобно и в следующий раз он выберет сайт с более продуманной навигацией.
Пользуйтесь кнопкой «гамбургер» в адаптивной верстке, а для основного сайта оставьте простое линейное меню.
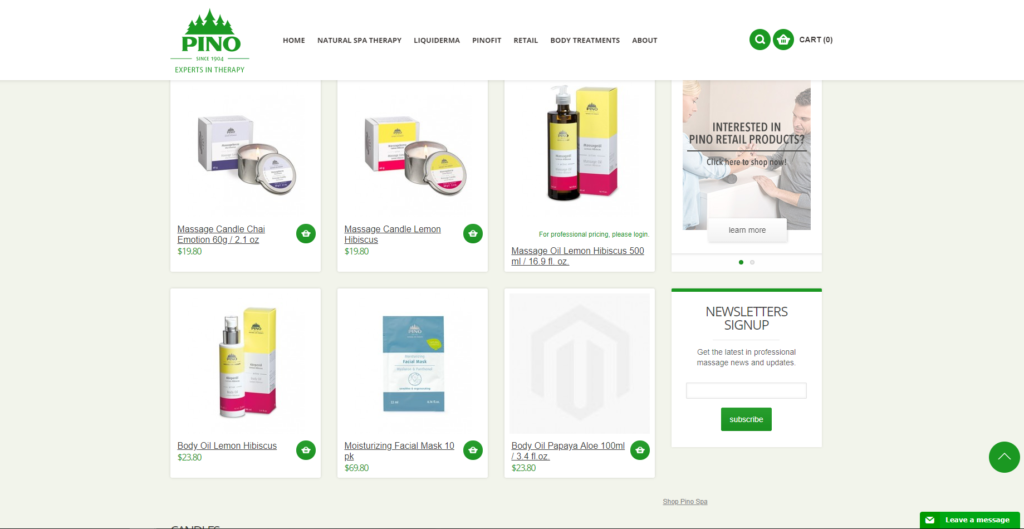
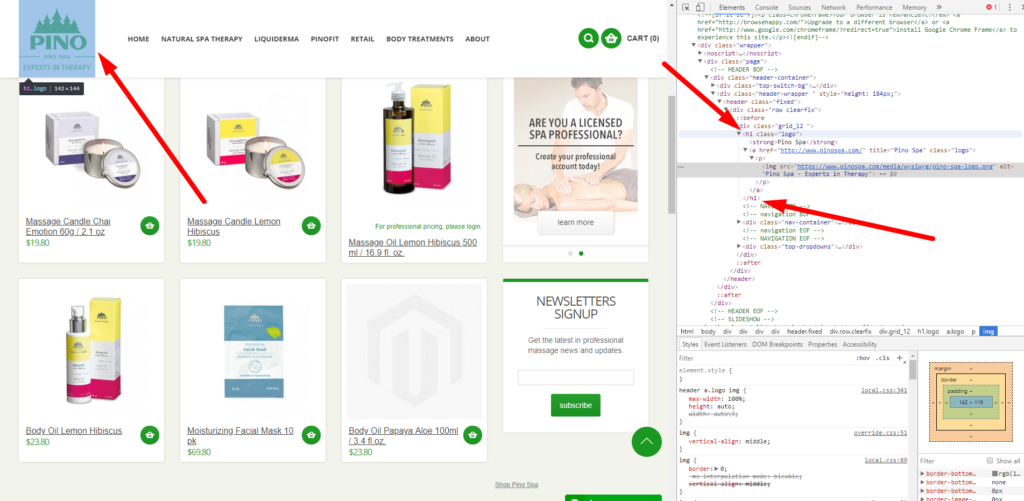
Сайт без логотипа
Логотип — это привычный атрибут, который располагается в шапке сайта и предназначен для повышения узнаваемости. Обычно логотип используется в паре с фавиконом — небольшим значком, который подсвечивается во вкладке браузера перед названием открытой страницы. Если логотип и фавикон разработаны правильно, то они помогают запомнить сайт и повышают вероятность повторного возвращения. Без этих атрибутов запомнить ваш сайт будет намного сложнее.
Слайдер на главной странице
Стоит учесть, что главную страницу видят 1-5% от всего трафика сайта. Также большинство слайдеров плохо отображаются на мобильных девайсах и сохраняют те же проблемы, что и сайты с горизонтальной версткой. Качественный слайдер делать иногда дорого, а бюджетные варианты сразу портят общее представление о ресурсе: пользователь переходит на сайт → видит неудобный и плохо проработанный слайдер → покидает страницу или начинает изучать страницу с негативным настроем. Чтобы этого избежать — достаточно отказаться от слайдера на главной странице и разложить презентационный материал о сайте с помощью простых дизайнерских решений: текста, графики или видео.
Невыделенные ссылки
Ссылка — это инструмент удержания посетителей на сайте. Пользователь читает понравившуюся статью → видит дополнительную полезную ссылку → кликает по этой ссылке и дальше остается на сайте. Если ссылка будет неудачно обозначена, то пользователю будет не за что зацепиться и после изучения нужной темы он сразу закроет сайт. Чтобы это исправить — нужно делать ссылки заметными.
Чтобы повысить вероятность перехода — можно собрать все рекомендованные ссылки и продублировать их в заключении к статье. Так пользователь точно увидит, что еще почитать по выбранной теме.
Избыточные анимации
Любой мультимедийный файл на странице должен выполнять какую-то полезную функцию: развлекать, рассказывать историю или помогать разобраться с темой. Если анимаций будет слишком много, то страница получится избыточной и ее будет сложно изучить. Также нарушится принцип контраста и все важные анимации смешаются с второстепенными. В итоге пользователь ничего не запомнит или вообще откажется изучить перегруженную страницу.
Не допускайте избыточности и акцентируйте внимания на важных анимациях.
Отвлекающие элементы
Здесь нужно придерживаться того же принципа, что и с избыточными анимациями: если какой-то элемент не работает на полезное действие, то его лучше не публиковать на странице. Исключения допускаются только в таких ситуациях, когда эти элементы представлены в виде какой-то качественной декорации, позволяющей создать приятную атмосферу на сайте. Если с качеством проблема, то отвлекающие элементы лучше не использовать — так будет меньше раздраженных посетителей.
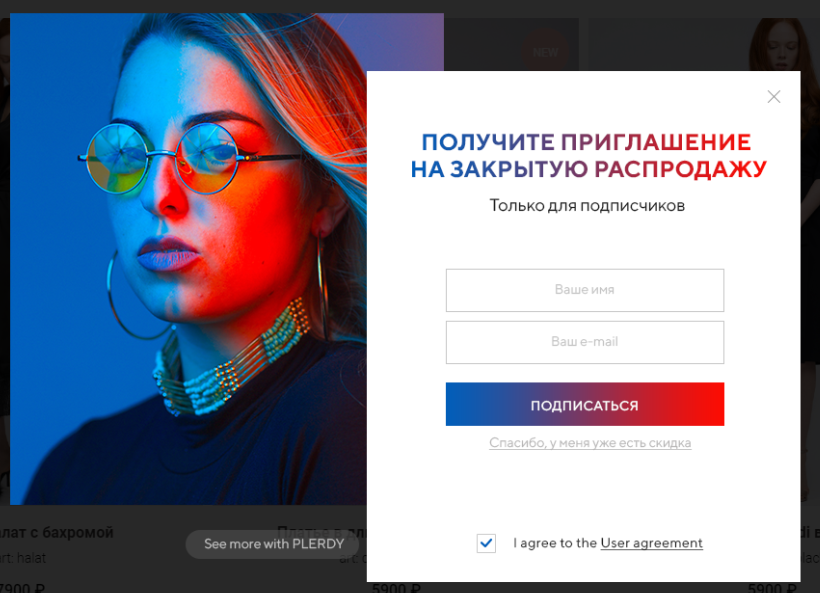
Всплывающие окна без кнопки «Закрыть»
Посетитель сайта — это гость, все действия которого должны носить только добровольный характер. Если добавить на сайт всплывающие окна и спроектировать их без кнопки «Закрыть», то никакого свободного выбора у пользователя не будет. Из-за этого ему гарантированно не понравится ваш сайт и в следующий раз он обязательно выберет конкурирующий ресурс. Поэтому если пользуетесь произвольно всплывающими окнами — обязательно добавляйте к ним крупную кнопку «Закрыть».
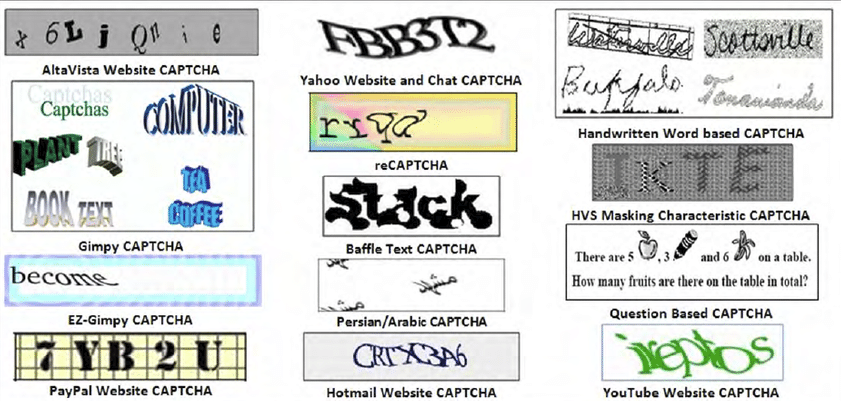
Раздражающая капча
Капча — это полезный инструмент, защищающий страницу от наплыва роботов. Поэтому капча должна быть и без нее не обойтись. Проблема возникает тогда, капча неправильно запрограммирована и приравнивает каждого нового посетителя к боту: человек приходит на сайт за интересным в регистрации → вместо изучения контента должен потратить время на ввод бессмысленных для него цифр и букв. Ситуация усугубляется, если капча повреждена или слишком длинная — пользователю легче закрыть страницу, чем заниматься ее раскодированием. Поэтому чтобы не терять аудиторию — делайте капчу компактной, незаметной, редко срабатывающей и способной лучше отличать человека от робота. Норм вариант reCAPTCHA.
Навязчивые pop-up окна
Pop-up окно — это всплывающий баннер, призывающий пользователя совершить какое-то конкретное действие: подписаться на рассылку, оставить номер телефона или перейти по определенной ссылке. Всплывающие окна выполняют рекламную функцию и сильно раздражают в тех ситуациях, когда появляется попап с нецелевым месседжем на странице:
Если делаете pop-up окна — предлагайте в них что-то полезное и настраивайте их так, чтобы пользователь успевал хоть немного изучить содержимое сайта.
Обязательная регистрационная процедура
Если в интернет-магазине перед покупкой нужна обязательная регистрация, то приготовьтесь к низкой конверсии.
Если хотите безопасно собрать пользовательские данные — просто объясните преимущества регистрационной процедуры и сделайте автоматической, когда происходит первая покупка. Пароль отправляйте на почту.
Собрать контакты заинтересованных пользователей сложно, а потерять легко. Поэтому не надоедайте своим подписчикам, не рассылайте спам и бесполезную рекламу. Пообещали информацию о выгодных бонусах — сначала рассказывайте о бонусах, а после можете вставить немного рекламы. Так можно, а по-другому нельзя.
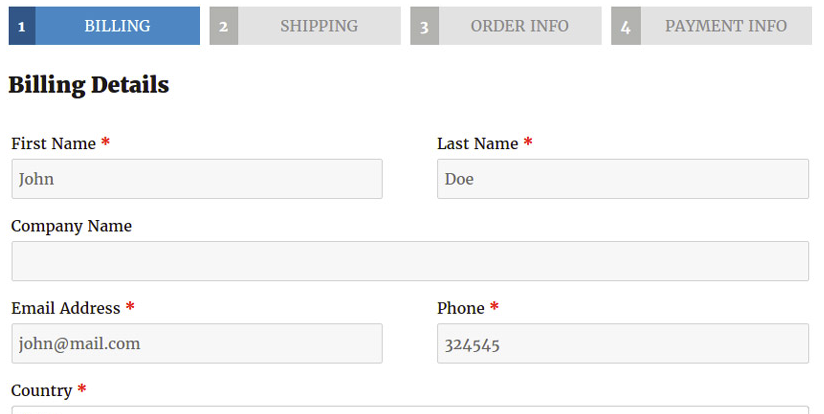
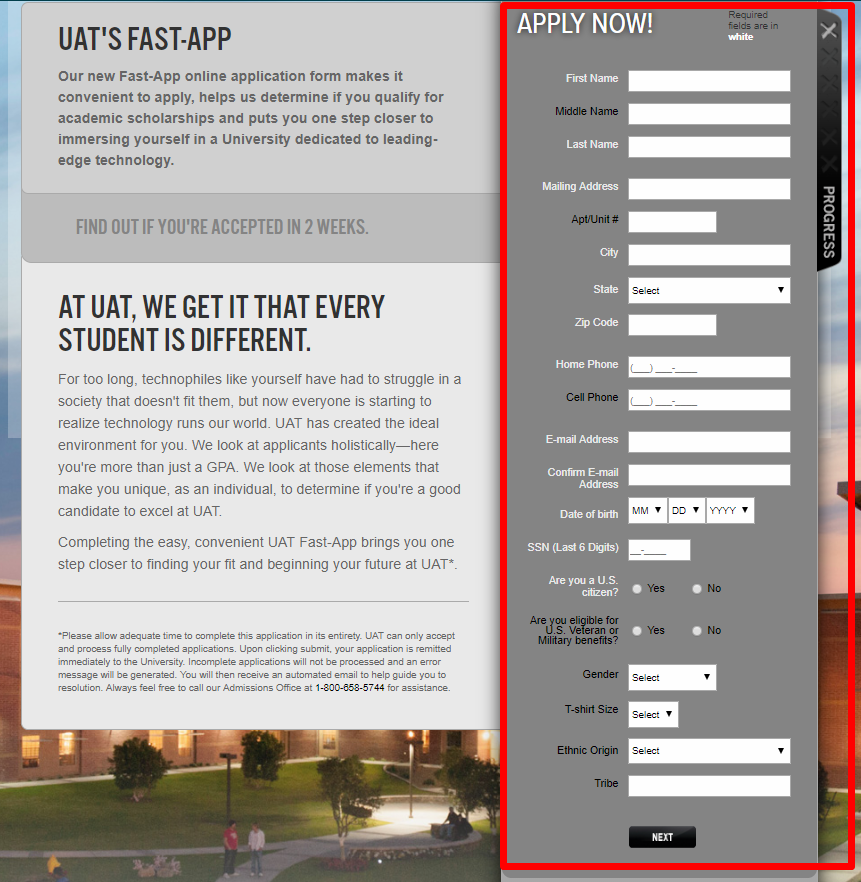
Сложная регистрационная процедура
Если пользователь решил зарегистрироваться на вашем сайте, то этот процесс не должен занимать больше минуты. Когда регистрационная форма слишком сложная, перенасыщена обязательными полями и состоит из нескольких шагов, то пользователю проще передумать, чем выполнить предлагаемое действие.
Если для регистрации пользователю нужно ввести много обязательных данных — подумайте о том, как этот процесс упростить. Например, можно подключить плагин и перетягивать необходимые данные из соцсетей. Или можно разбить регистрацию на несколько частей: почта, имя и телефон вводится вначале, а все остальные сведения пользователь можете добавить в личном кабинете.
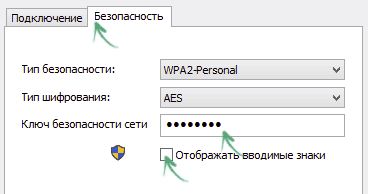
Маскировка поля ввода пароля
Скрытое поле ввода пароля (****) уместно применять в онлайн-банкинге и на тех сайтах, где хранятся деньги или важная пользовательская документация. В этом случае скрытый пароль обязателен и используется в качестве дополнительной защитной меры. Например, если решите воспользоваться онлайн-банкингом в людном кафе, то сможете авторизоваться и не переживать за сохранность аккаунта.
Для всех остальных ситуаций скрытое поле пароля лучше не использовать, поскольку оно усложняет процесс входа в личный кабинет. Если по каким-то причинам рассекретить поле ввода пароля не получается, то позаботьтесь о том, чтобы эту опцию пользователи могли включать и выключать на свое усмотрение.
Навигация
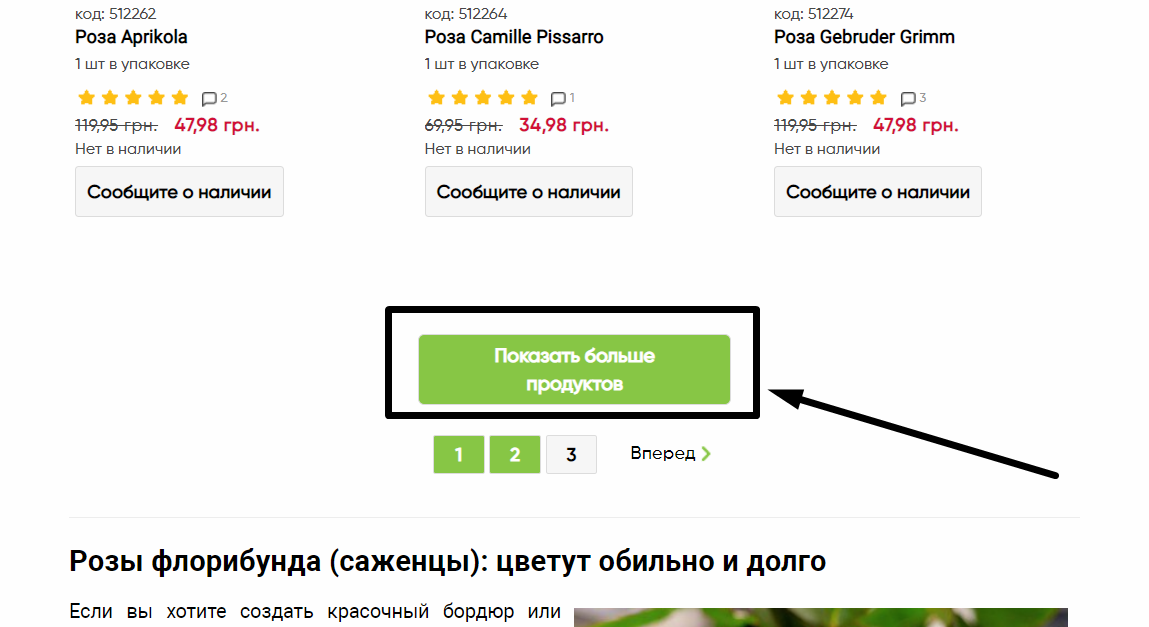
Ненастроенная пагинация
Пагинация — это страницы каталога товаров, которые считываются поисковыми роботами сразу после главной страницы. Если в интернет-магазине неправильно оформлена пагинация, то сайт плохо продвигается и слабо продает.
При наличии большого количества товаров определенной категории на сайте следует разделить эту категорию на страницы пагинации. Стоит добавить снизу статьи кнопки переключения страниц, сокращенный перечень всех страниц. Часто на страницах пагинации можно встретить дополнительную кнопку отображения всех товаров сразу, здесь необходимо быть очень осторожным и убедиться, что при обновлении списка товаров будет меняться УРЛ-адрес, на который заранее будет проставлен noindex.
Непродуманные сценарии перемещения
Находясь на сайте пользователь всегда должен знать, какие действия он может выполнить и что за этим последует. Как только какой-то момент будет не согласован — начинается путаница и проблемы с конверсией. Чтобы было понятно — разберем этот момент на примере несогласованной покупки товара в один клик:
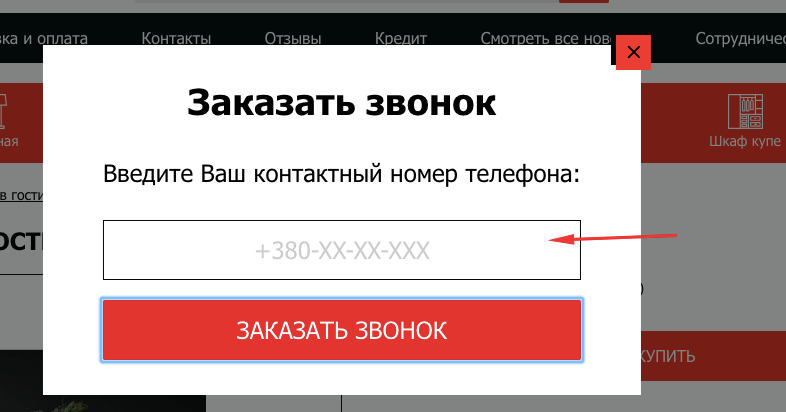
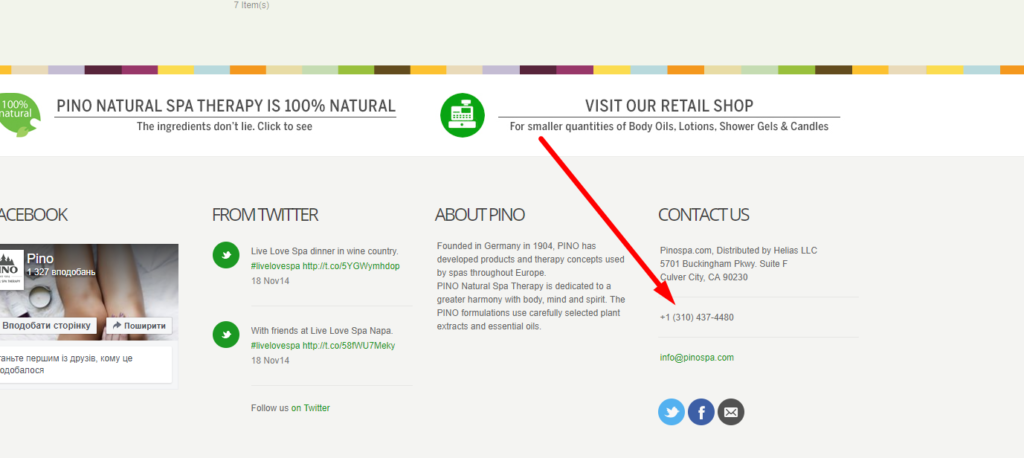
Вот еще ситуация. Представьте, что вам нужно связаться с менеджером техподдержки и сделать это можно только через заявку на обратный звонок. Вы вводите номер телефона и не получаете никакого оповещения. Из-за этого вы не знаете, получил ли менеджер ваш запрос, когда ждать ответа и куда обращаться, если ситуация экстренная. То есть сформирован готовый повод уйти к конкурентам.
Номер телефона указан, но нет подтверждения, что он доставлен менеджеру.
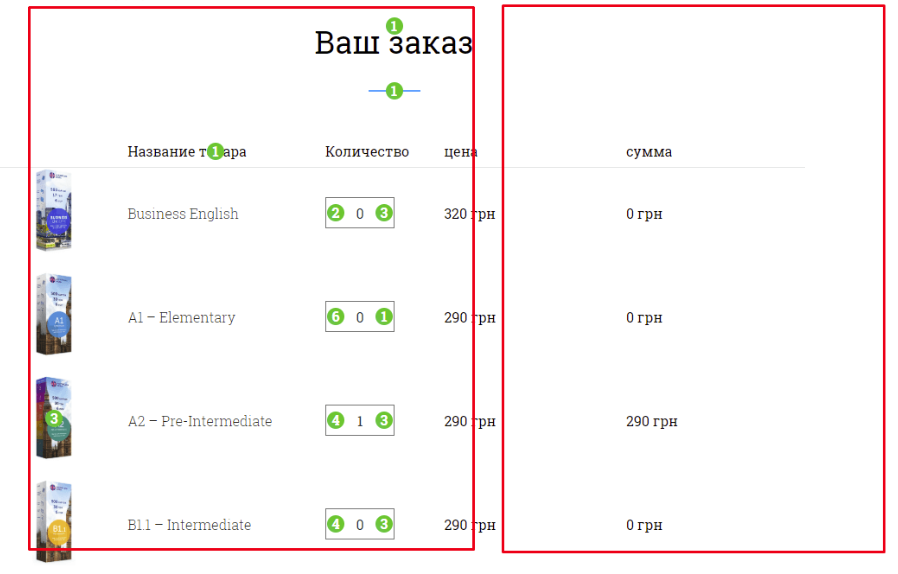
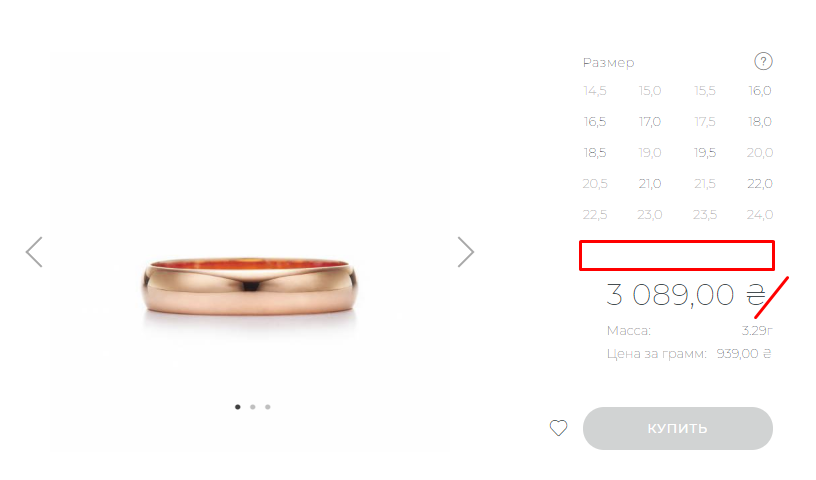
Для закрепления разберем еще один случай. Программисты некачественно проработали сайт и у пользователей проблемы с карточками товара. В карточках нельзя менять количество единиц товара и нельзя удалять выбранный товар из корзины. Поскольку никаких подсказок нет — пользователь быстро разочаруется и не будет ничего покупать в таком интернет-магазине.
Не указано выбранное количество единиц товара и нет возможности что-либо изменить. Если переключиться на следующий шаг, то и на нем функция выбора количества товара недоступна
Избегайте необдуманных сценариев и подкрепляйте каждый пользовательских шаг уточняющими подсказками. Это простой способ избежать конфликтных ситуаций.
Нет «хлебных крошек»
«Хлебные крошки» — это система навигации, показывающая цепочку движения пользователя от главной страницы до текущего раздела. «Хлебные крошки» принято отображать в верхней части сайта и с их помощью можно быстро переместиться назад и найти ранее просматриваемый раздел. Смотрели товар 10 — по «хлебным крошкам» можно в один клик переключиться на товар 2.
Помимо навигационной функции «хлебные крошки» влияют на сео-оптимизацию: создают перелинковку между другими страницами и положительно влияют на поведенческий фактор. Поэтому если не будет «хлебных крошек», то пользователям будет неудобно долго изучать сайт и быстро находить понравившиеся разделы.
Навигация на главной странице
«Главная» — это та страница, на которую будет возвращаться пользователь если заблудится на сайте. Если такой страницы нет, то при первых проблемах с навигацией часть посетителей будет уходить с сайта. Чтобы «Главная» страница выполняла больше полезных задач — целесообразно в ее описании добавить основные рубрики или рассказать о всей структуре сайта.
Для интернет-магазина, этот пункт меню можно не использовать.
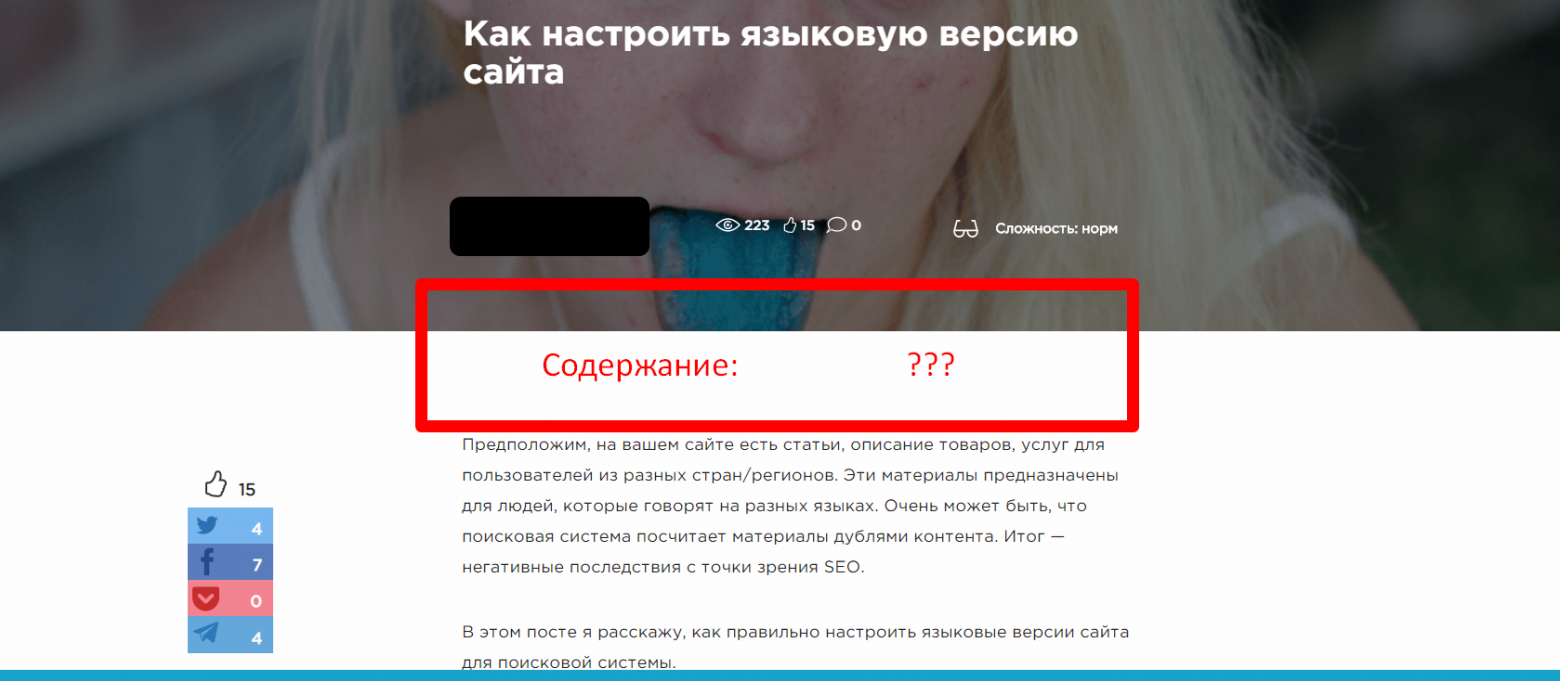
Отсутствует навигация внутри статей сайта
Для больших статей в блог нужна своя навигация. Чтобы ее подготовить — достаточно выполнить два действия:
- Установить плагин, который из подзаголовков статьи будет автоматически формировать содержание. Это содержание будет выводится в начале статьи и с его помощью пользователь сможет сразу начать чтение с нужного раздела.
- Добавить кнопку «Вверх», которая позволит быстро перемещаться из любого раздела назад к содержанию.
Если статья небольшая и помещается в 3-5 экранов прокрутки, то добавлять навигацию не обязательно. Пользователь и так быстро найдет нужный материал.
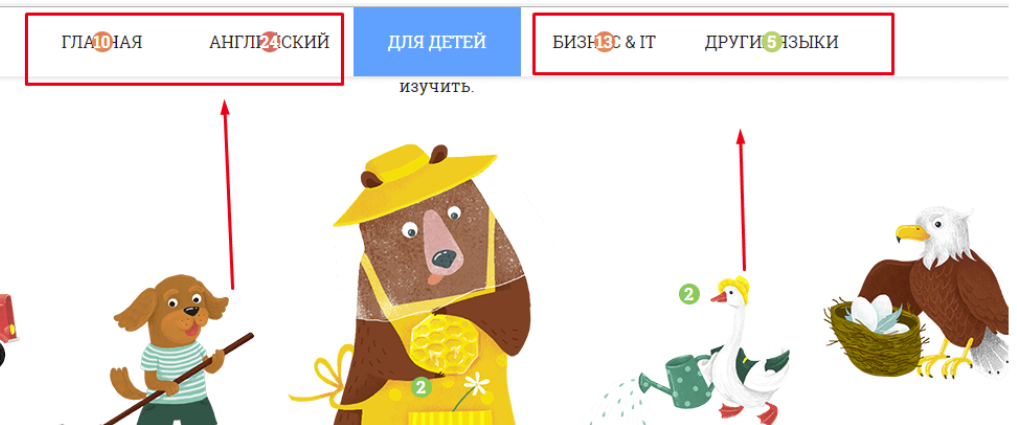
Формальная навигация
Навигация — это такой инструмент, который должен помогать наводить порядок на сайте. Если навигация будет сложной или нелогичной, то это помешает пользователю полноценно изучить сайт и совершить нужные конверсионные действия: оформить покупку, оставить номер телефона или подписаться на новости.
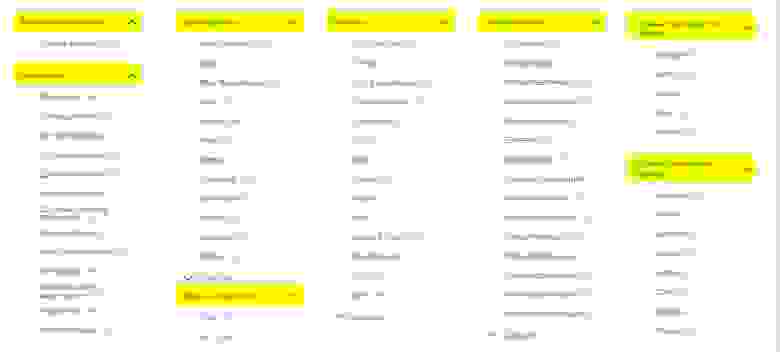
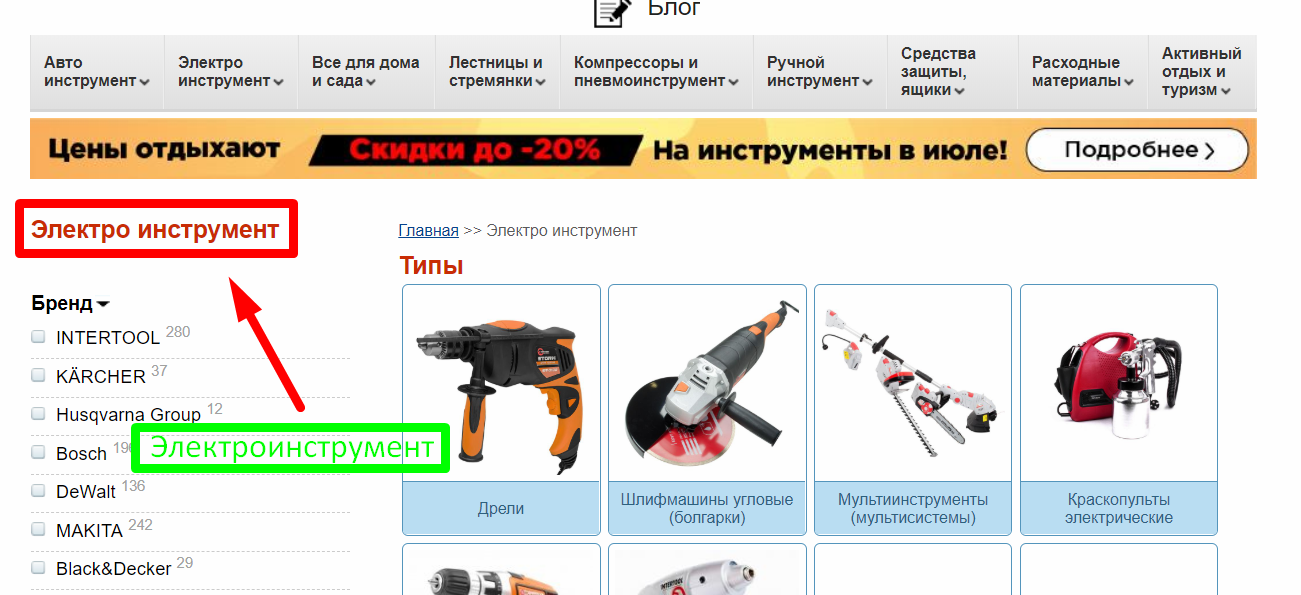
Ниже опубликовано меню с неправильным ранжированием категорий: не выделен основной раздел и не структурированы второстепенные категории.
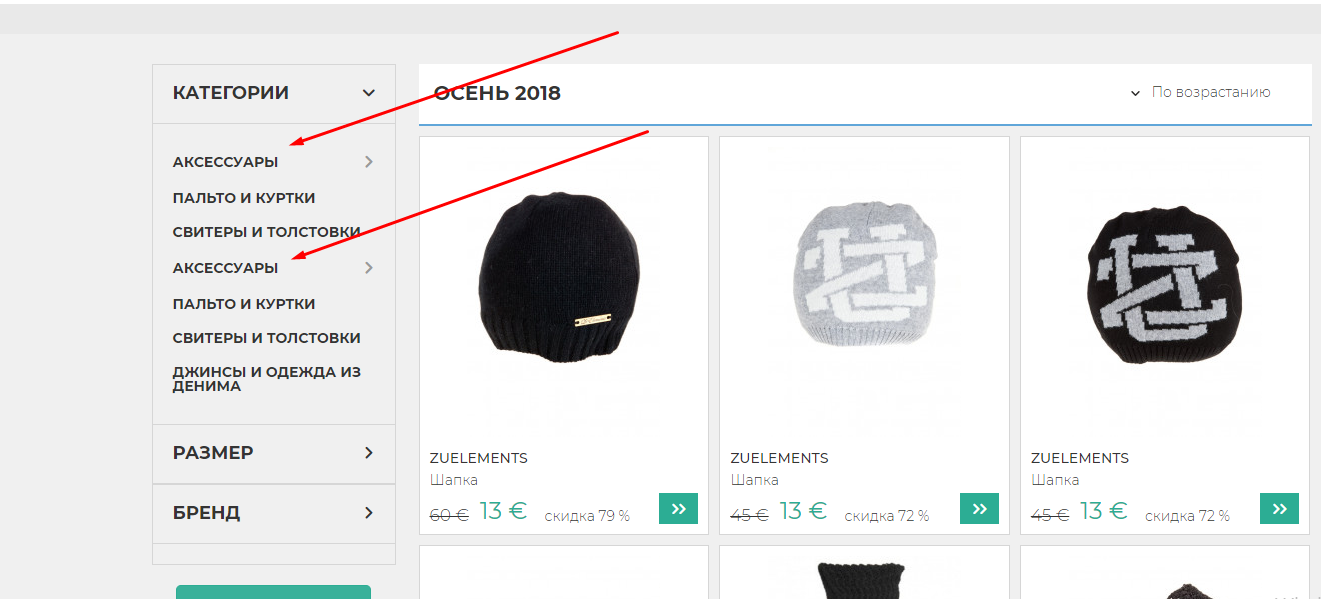
Еще одна распространенная ошибка формальной навигации — дублирование позиций. Это когда в разделе «Аксессуары» можно встретить категорию «Аксессуары». Такие совпадение нужно убирать и не запутывать пользователя.
Пример дубля пунктов меню, когда в разделе и категории используются «Аксессуары».
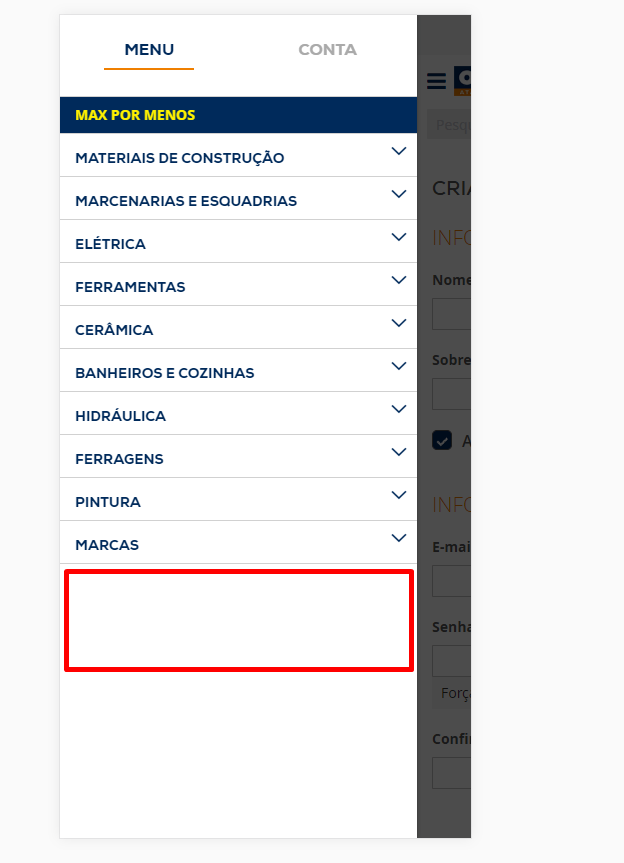
Также не забывайте следить за тем, чтобы на всех страницах было меню первого уровня. Если его не добавить, то не получится быстро переключаться по категориям и просматривать разные товары.
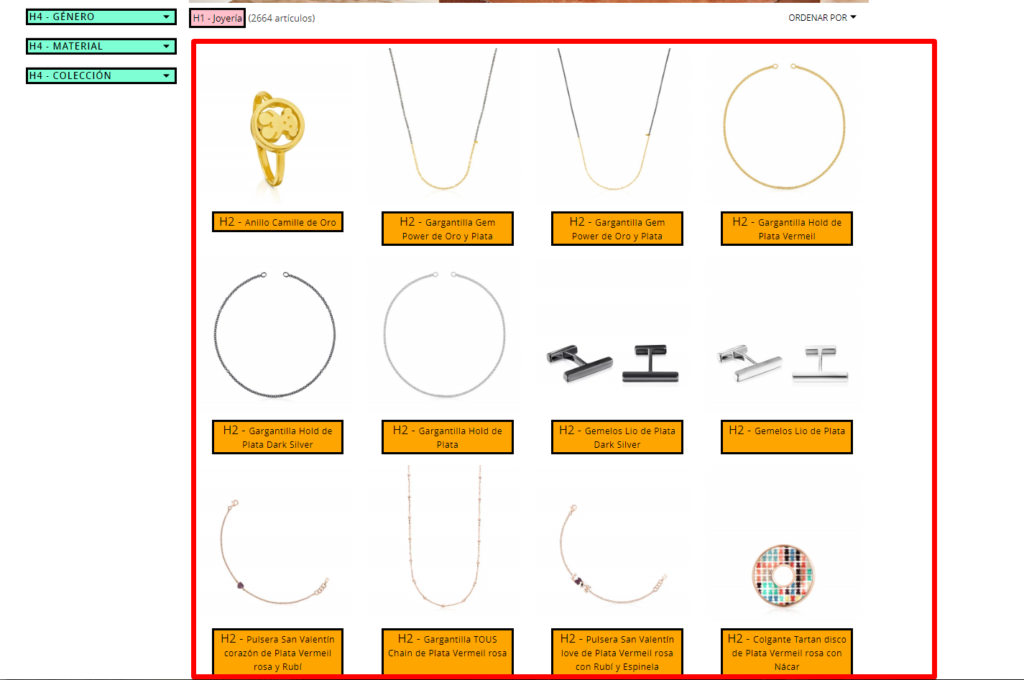
Пример товарного каталога без меню верхнего уровня. У пользователей нет возможности в один клик перейти к выбору другой категории.
Чтобы сделать правильную навигацию — поставьте себя на место новичка, который ничего не знает о сайте. Теперь задайте вопрос: сможет ли такой новичок быстро передвигаться по опубликованным пунктам меню и находить нужную информацию? Если ответ отрицательный, то навигационную цепочку стоит переработать.
Оформление
Неподходящий дизайн
Дизайн — это визуальный образ, который должен привлекать аудиторию и упрощать взаимодействие с сайтом. Качественный дизайн именно так и работает. Непродуманный, устаревший или слишком креативный дизайн снижает все конверсионные показатели и нуждается в немедленном исправлении.
Пример непрофессионального дизайна. Здесь все смешано в одной куче и залито красным фоном.
Проблема креативного дизайна в том, что его сложно создавать. Поэтому если сомневаетесь в своей задумки, лучше отдайте предпочтение простым дизайн-приемам, которые будут понятны всей целевой аудитории.
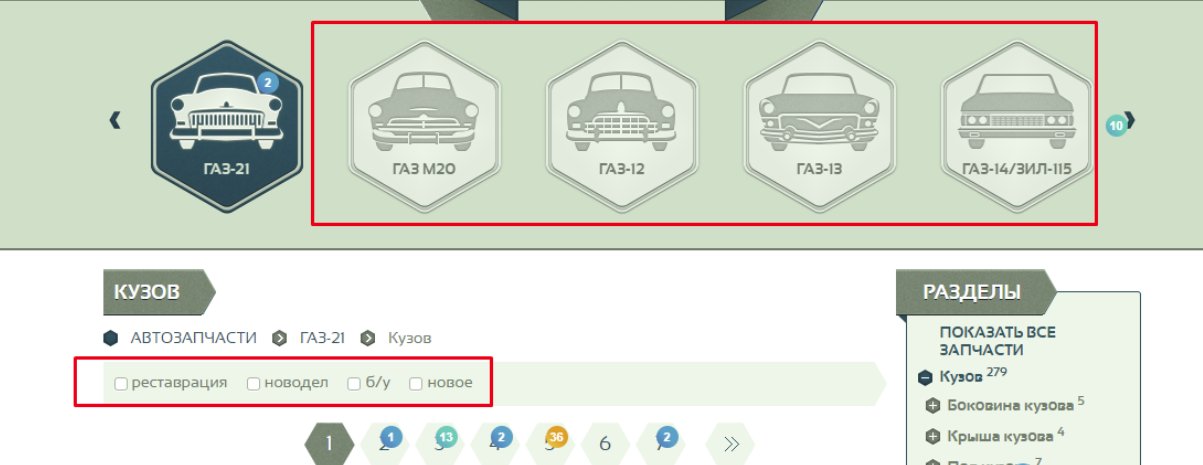
Пример креативного дизайна, когда система фильтров не воспринимаются как фильтры.
Прелесть сложного дизайна может оценить только владелец сайта, который за этот дизайн заплатил. Если страницы не режут взгляд и на них все понятно рассортировано, то для пользователей этого будет достаточно. Остальное избыток.
Пример усложненного дизайна, когда обычный рубрикатор товаров превратился в ребус. По карте кликов видим, что здесь для пользователей непонятна возможность взаимодействия с соответствующими иконками.
Качественный дизайн не обязательно должен быть дорогим и громоздким. Если простой минималистичный стиль будет идти в паре с качественными услугами, то и этого будет достаточно для привлечения лояльной аудитории. Будет довольная аудитория → повысятся продажи → появится профессиональный дизайн.
Неудобная текстовая колонка
Текст должен занимать 60-70% ширины страницы. Если сделать узкое поле, то текст вытянется и превратиться в неудобночитаемую вертикальную простыню. Если использовать максимальную ширину, то неудобночитаемая простыня растянется по горизонтали. Полный провал — это когда к растянутому тексту добавляются шрифты с засечками. Думайте о пользователям и не создавайте лишних неудобств.
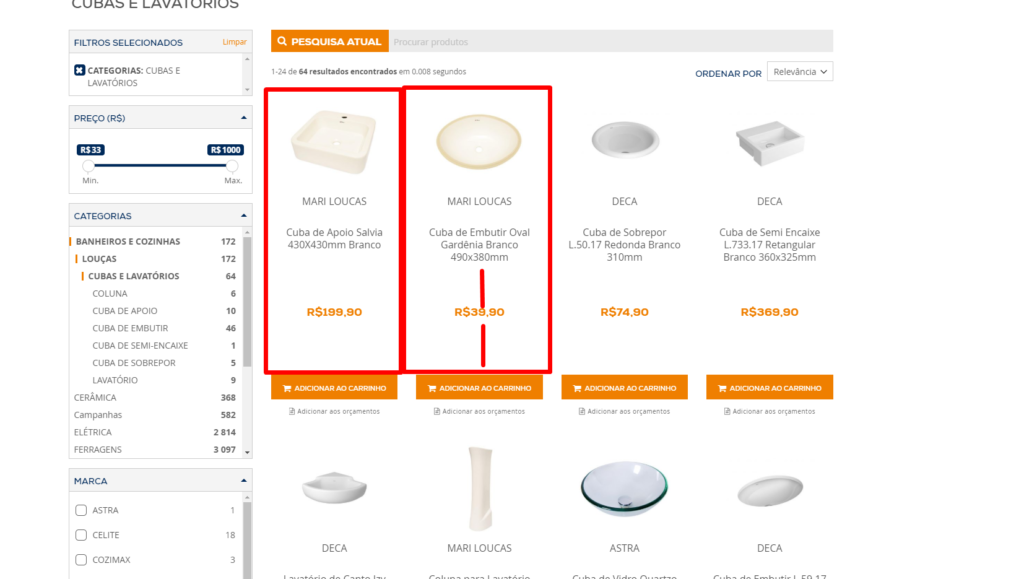
Непропорциональные изображения
На сайте все визуальное оформление должно выполняться в одном стиле. Акцентные элементы допустимы, однако они должны быть аккуратно оформлены и пользователь должен их понимать. Например, если вы делаете описание кого-то товара, то в статью допустимо вставлять изображения с разными пропорциями и масштабом — читатель понимает, что речь идет о разных свойствах одного товара. При этом нельзя менять пропорции в общем каталоге товаров — здесь без дополнительных комментариев неясно, чем одни изображения отличаются от других.
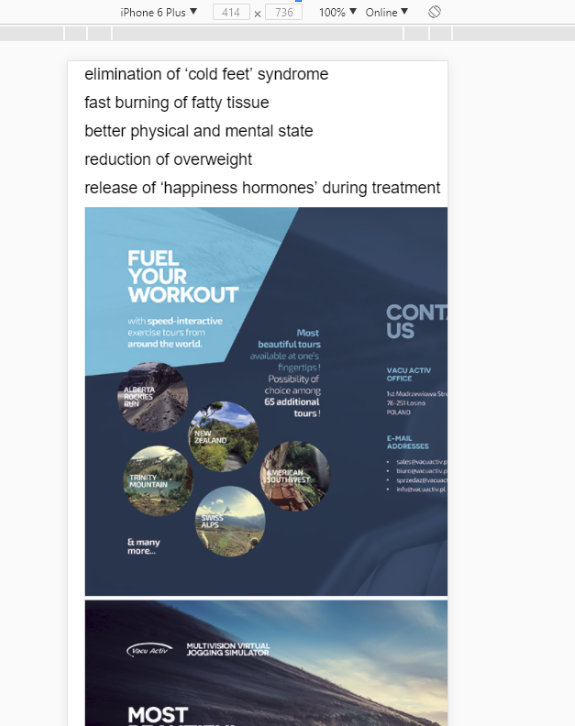
Пример слишком высокого изображения в шапке. Чтобы добраться к контенту — нужно скролить страницу. Проблема решается уменьшением высоты шапки на 50-70%.
Часто проблемы с пропорциональностью возникают в адаптивной верстке. Поэтому важно проверить дизайн на как можно большем количестве устройств.
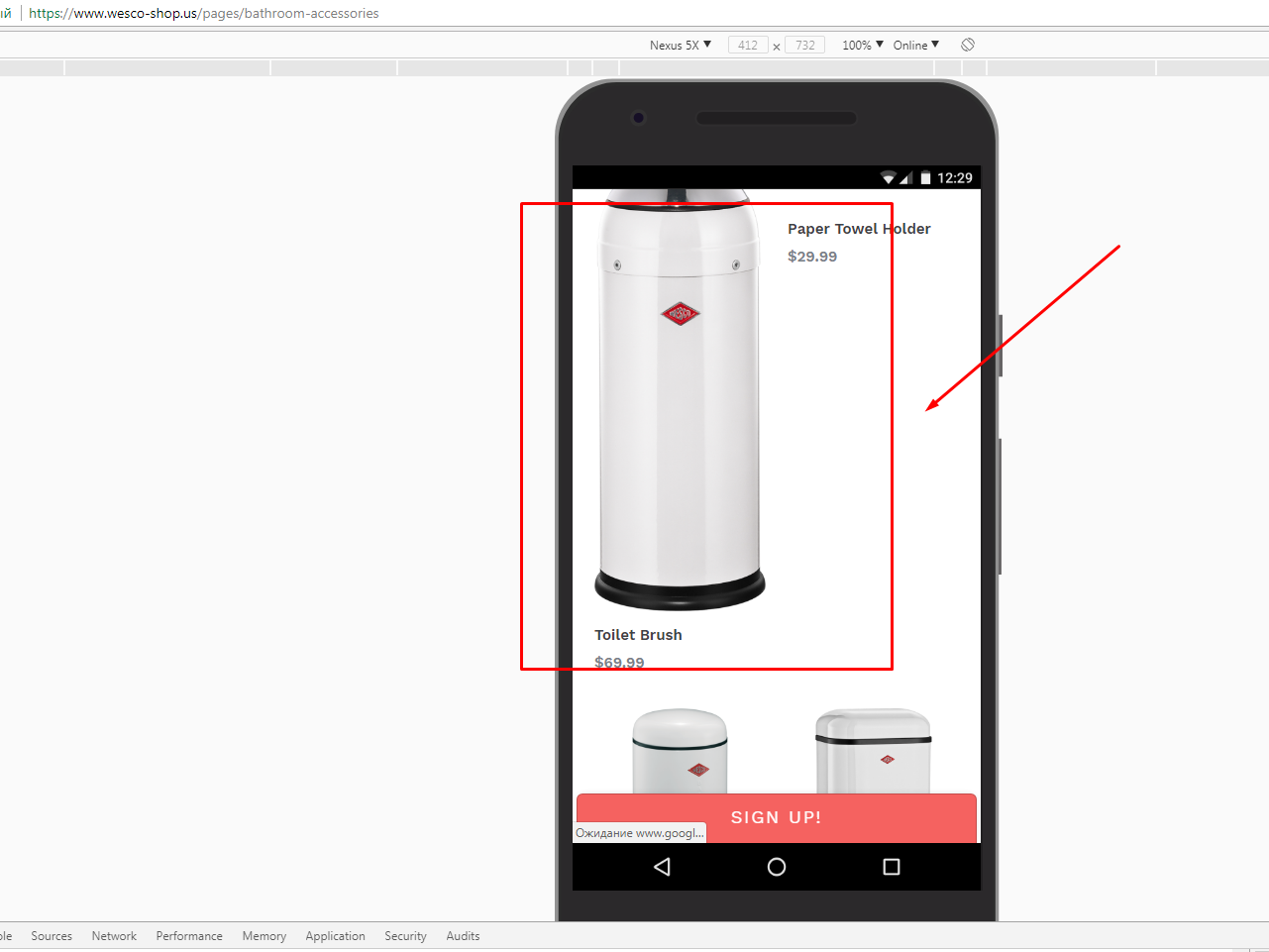
Пример неправильного распределения элементов в мобильной версии сайта. Первое изображение выпадает из каталога и выглядит больше остальных.
Непропорциональные изображения создают ощущение беспорядка и непрофессионализма. Поэтому когда кто-то из пользователей обратит на это внимание, то в следующий раз уйдет за покупками на сайт без подобных проблем.
Несочетаемый текст и фон
Идеальный вариант — черный текст на белом фоне. Примерно такой же эффект дает белый текст на черном фоне. Сочетать можно и другие цвета, которые не сливаются между собой и позволяют без усилий считывать информацию с сайта. Если весь контент легко прочитать с первого взгляда, то вы правильно подобрали текст и фон.
Если у вас нет специальной дизайнерской задачи, то выбирайте черный текст на белом фоне. Не нужно играть с цветами просто ради красоты — лучше потратьте сэкономленное время в производство контента. Пользователи это точно оценят.
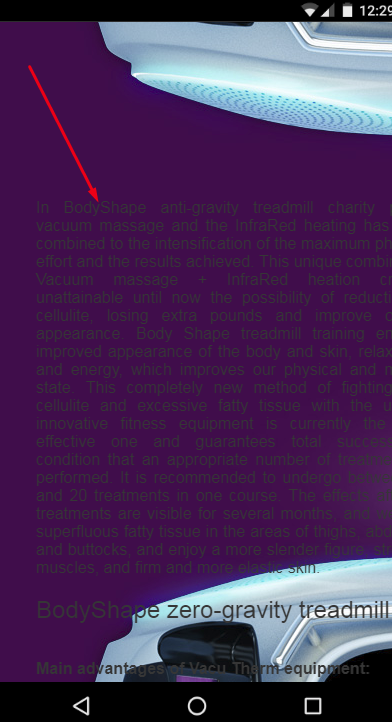
Пример плохо читаемого текста на иллюстрациях.
С особенной осторожностью нужно подходить к экспериментам текста и фона в адаптивной верстке. На мобильных устройствах информацию считать сложнее, поэтому и к подбору цветов нужно подходить с особой тщательностью.
Пример нечитабельного текста в адаптивной верстке.
Если по каким-то причинам классика в виде черного текста и белого фона вам не подходит, помните о таком нюансе: у разных гаджетов разная цветопередача. Если у вас на компьютере все смотрится хорошо, то это не означает, что аналогичная считываемость будет у пользователя с бюджетным смартфоном на Андроиде.
Непроработанный дизайн текста
Никому из пользователей неинтересно читать сплошное текстовое полотно, в котором нет визуальных элементов управления вниманием: абзацев, подзаголовков, списков, изображений и отдельных блоков с важной информацией. Глаз не за что не цепляется, поэтому даже если он будет хорошим, его вряд ли прочтут.
Это скучная текстовая простыня.
Дизайн текста — это не волшебный инструмент увеличения конверсии. Просто с его помощью шансы привлечь большее количество целевой аудитории повышаются.
Задизайненый текст.
Если сайт специализируется на публикации сложных экспертных статей и в выбранных темах с вами никто не конкурирует, возможно, дизайн текста не нужен. Вы — лидер мнения и незачем тратить время на оформления. Во всех остальных случаях дизайн поможет поднять конверсионные показатели каждой статьи.
Креативное использование ссылок в элементах интерфейса
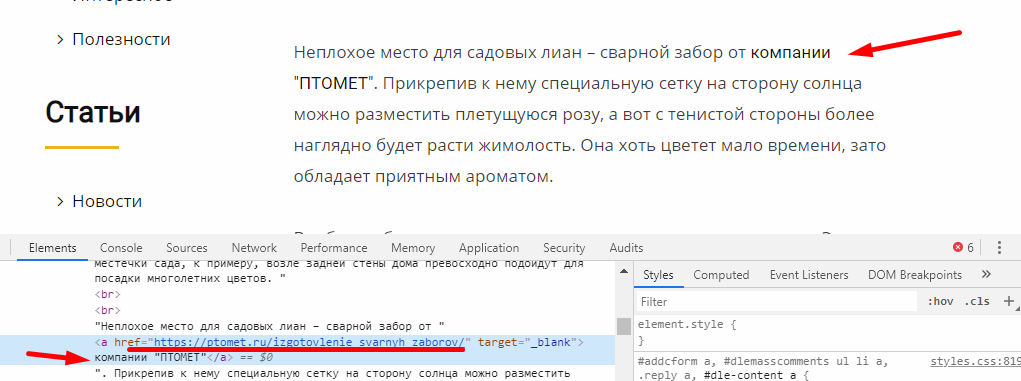
Все ссылки должны быть заметными. Если этого не будет, то пользователю будет сложно перейти на рекомендованную страницу и продлить время пребывания на сайте. Или может случится так, что человек случайно кликнет на спрятанную ссылку и рассердится из-за того, что его заставляют смотреть тот контент, который он не выбирал. Поэтому в интерфейсе не стоит креативить и превращать ссылки в загадку.
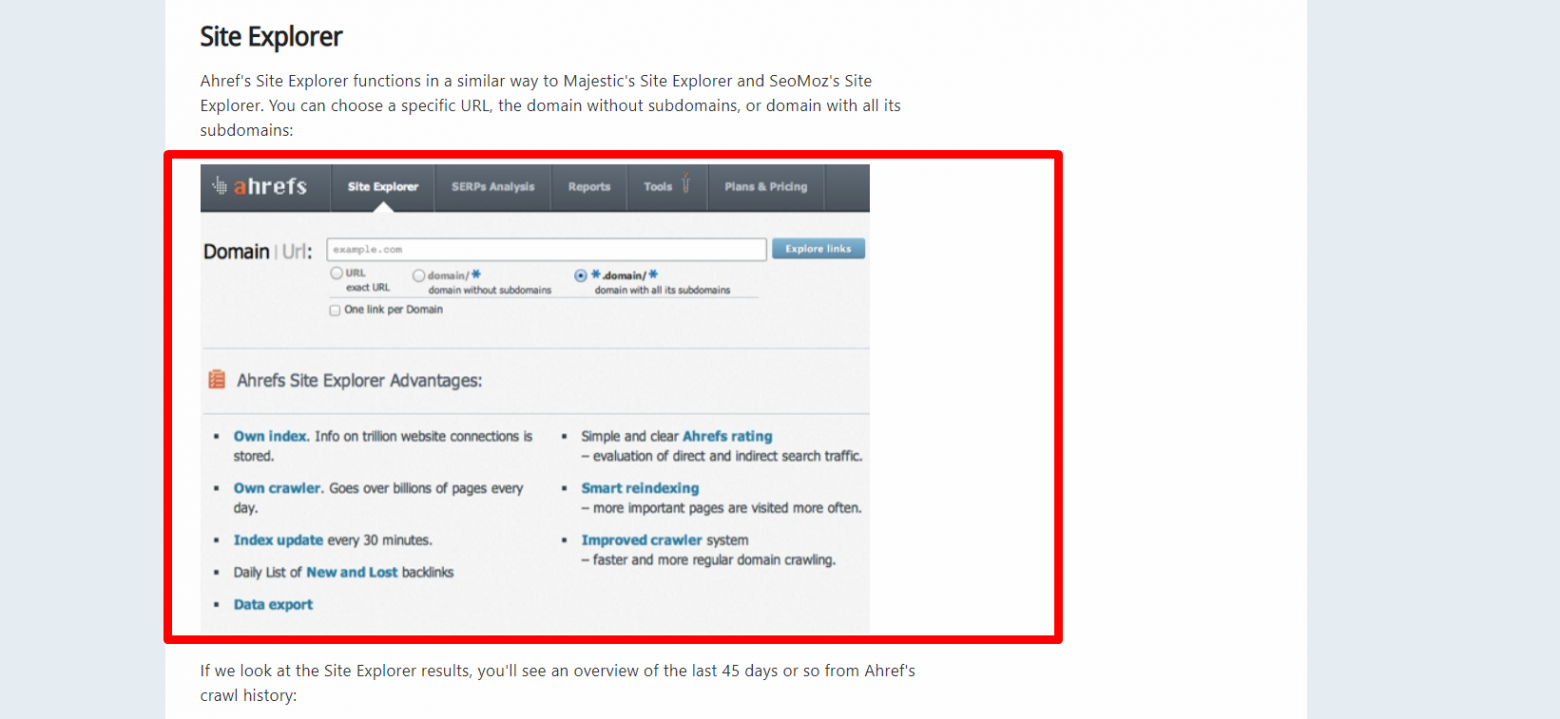
Пример нетипичного использования ссылок в текстах и элементах. Иконка не объединена с текстом, поэтому клик по иконке не приведет к переходу на новую страницу.
При работе с ссылками в интерфейсе важно помнить два момента: пользователь должен понимать, что перед ним ссылка и он должен знать, куда эта ссылка ведет. Первый момент решается правильным визуальным оформлением, а для второго часто приходится использовать дополнительные всплывающие подсказки.
Неудачное цветовое оформление
Цвет — это важная составляющая любого дизайна. Цвет влияет на настроение и делает так, чтобы посетителям сайта было комфортно изучать предлагаемый контент. Если цветовая гамма подобрана неудачно, то даже на качественный контент можно получить множество негативного отклика. И наоборот: если на сайте приятно находиться, то пользователи простят незначительные ошибки.
Если вы планируете спроектировать привлекательный цветной сайт — посмотрите базовые уроки по колористике. Там много нюансов, которые не получится изложить в двух словах. Когда выберите цветовую гамму — организуйте фокус-группу и попробуйте узнать, какие решения внедрены удачно и что нужно доработать.
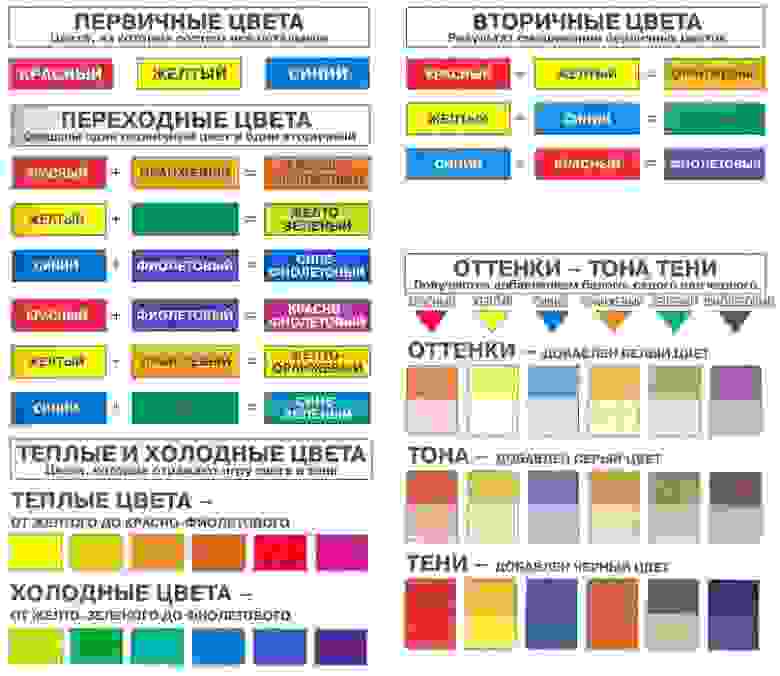
Урок цветовой арифметики.
Если вам не интересно изучать колористику и разбираться с цветовой гаммой — оставьте на сайте белый фон. Этим пользуется Apple и с клиентами все в порядке.
Чрезмерное количество рекламы
Современные пользователи просматривают сайты с внутренним антирадаром, позволяющим игнорировать опубликованные рекламные предложения. Из-за этого статья с одним и десятью рекламными баннерами будут давать примерно одинаковый эффект. При этом статья с одним рекламным баннером не будет раздражать, поскольку она в ненавязчивой форме рассказывает о какой-то полезной услуге. Статья с десятью баннерами вызывает отвращения и чувство того, что автор всеми силами пытается впарить читателю рекламируемый продукт. Поэтому если хотите меньше критики, давайте честную рекламу и дозируете ее количество.
Непроработанный призыв к действию
Призыв к действию — это финальная часть рекламного предложения, которое можно сравнить с рукопожатию после обсуждения условий сделки. Поэтому в любой рекламе призыв к действию должен быть и его нужно правильно оформлять.
Пример баннера со слабым призывом к действию.
Если призыва к действию не будет, то часть аудитории не решится на покупку или перенесет ее на другой раз. Это ваша недоработка, которую легко исправить.
Пример слабого призыва к действию. Нет четкого предложение ни в кнопке, ни в баннере, ни в тексте.
Часто не слабый призыв к действию встречается в форме подписки. Пользователи редко используется такую форму, даже если ее разместить на самое видное место.
Пример слабого призыва в подписной форме.
Иногда призыв к действию пропадает, когда сайт переводится в адаптивную версию. Это техническая проблема, которую нужно своевременно обнаружить и устранить.
Пример поврежденного призыва в адаптивной версии сайта.
Призыв к действию хорошо работают только в паре с картинкой баннера. Одно без другого дает слабый эффект и часто остается незамеченным.
Пример баннера без призыва к действию и понятного предложения.
Ставите призыв к действию — делайте его убедительным и четким. Также обязательно следите за тем, чтобы призыв хорошо сочетался с изображением рекламного баннера. Без этого часть клиентов сделает заказ на других сайтах.
Некачественные изображения
Большинство пользователей начинают изучать контент с просмотра изображений. Поэтому важно следить за тем, чтобы эти изображения были четкими, хорошо обработанными и в тему опубликованного материала. Так формируется целостная история, на основе которой пользователю легко принимать решения о покупке.
Пример некачественной фотографии товара.
Чтобы быстро поднять качество изображений — купите портативный китайский куб для предметной съемки (фотобокс). Это недорогой аксессуар, который придаст всем изображениям вашего интернет-магазина фирменности.
Отсутствие или переизбыток иллюстраций
Вы уже знаете, что на основе качественных иллюстраций пользователь принимает решение о покупке товара. Поэтому если что-то продаете, то как минимум одно изображений у вас должно быть. В это же время, если иллюстраций будет слишком много, то это может перегрузить страницу и отпугнуть часть пользователей. Чтобы этого избежать — комбинируйте иллюстрации с видео. Например, сфоткайте товар с основных ракурсов и дополните страницу видеообзором, в котором будет распаковка и сценарии использования товара в разных ситуациях.
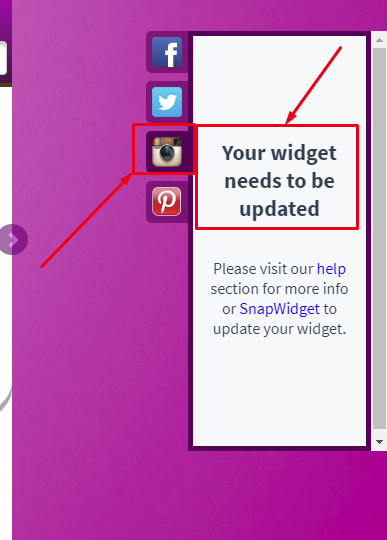
Плохо сверстанные кнопки соцсетей
Если кнопки социальных сетей неправильно оформлены или выглядят неаккуратно, то многие пользователи по ним не кликнут и не продолжат знакомиться с вашим контентом на социальных площадках. Чтобы этого избежать — верстайте красиво.
Пример неправильно оформленных кнопок социальных сетей с устаревшим виджетом instagram.
Помимо визуальной непривлекательности, с кнопками соцсетей часто возникают еще две проблемы. Первая проблема связана с любыми техническими сбоями, которые делают кнопки некликабельными. От подобного сбоя не получится застраховаться, поэтому сайт нужно периодически тестировать на предмет работоспособности всех кликабельных элементов. Вторая проблема может быть вызвана тем, что социальные сети выбраны без учетов интересов аудитории. Например, если большинство ваших читателей пользуются Telegram, а вы с этим мессенджером не работаете, то будет потеря трафика. В этом случае нужно исправлять ситуацию или смириться с потерей.
Маркетинг
Нет четкого главного предложения сайта
Главное предложение сайта — это та тематика, на которой специализируется ваш ресурс. Это главное предложение пользователь должен считать в первые три секунды пребывания на сайте. Продаете подержанную технику Apple — располагайте на главной странице каталог с доступными гаджетами, а на других страницах делайте блог или публикуйте новости. Наоборот делать нежелательно, поскольку от этого теряется четкость главного предложения сайта. Если главное предложение будет неочевидным, то часть пользователей не будет ни в чем разбираться и отправиться за покупками к конкурентам.
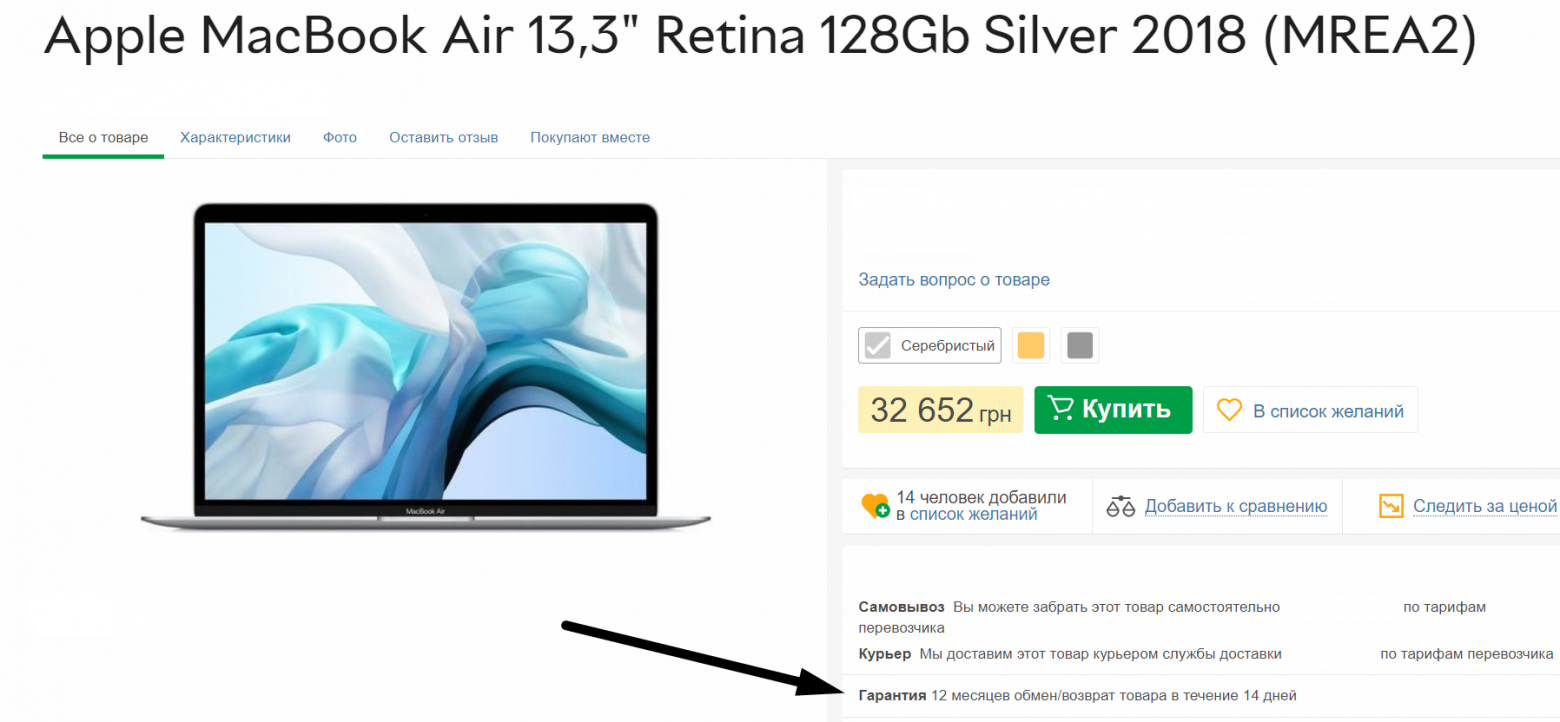
Отсутствие гарантий
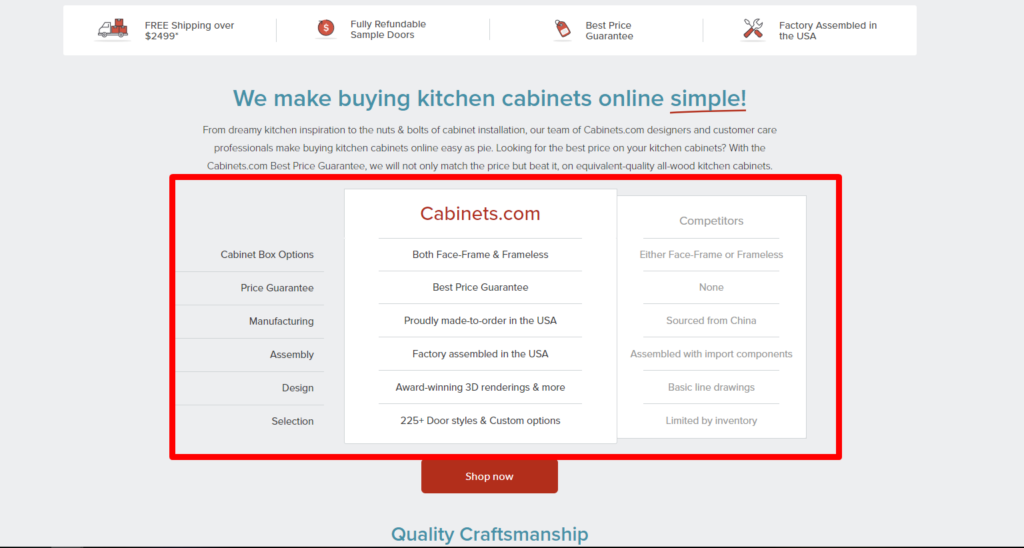
Гарантия — это признак того, что продавец уверен в товаре и может ручаться за его качество. Возьмем два интернет-магазина, в которых MacBook Air 2018 года продается за 1900 $. Первый магазин работает без гарантий, а во втором срок гарантийного периода составляет 12 месяцев. При таких условиях большинство пользователей совершать покупку во втором интернет-магазине.
MacBook Air 2018 года — это пример товара, который во всех интернет-магазинах будет продаваться примерно по одной цене. Выиграет в конкуренции сайт с лучшей гарантией.
Если вы продаете одноразовые или скоропортящиеся товары, то скорее всего выдать на них гарантию не получится. В этом случае вам ничто не мешает придумать равноценную замену. Например, в бизнес по продаже цветов можно внедрить бесплатную доставку или накопительную систему скидок для постоянных клиентов.
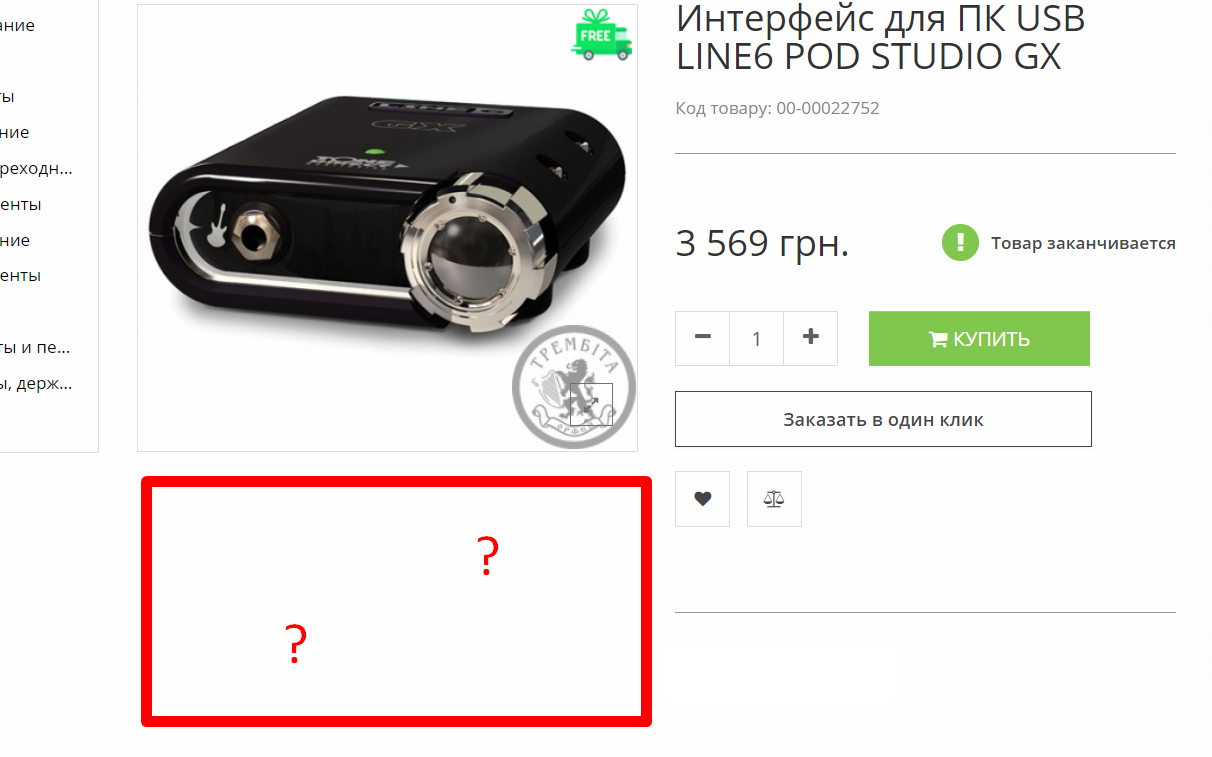
Сложные товары продаются без подсказок
Если вы предлагаете любой технологичный товар, который по устройству сложнее чебурека, то на сайте нужны подсказки. В подсказки нужно выносить все понятия, с которыми даже в теории у пользователя могут возникнуть сложности. Вспоминайте Васю из начала статьи, который ничего не знал про фантомное питание и из-за отсутствия подсказок интернет-магазин потерял постоянного покупателя. Если сомневаетесь, ставить подсказку или нет — ставьте. Для тех кто разбирается в теме это не повредит, а заинтересованных новичков выручит.
Онлайн-чат без менеджера
Продажа любого товара связана с нюансами, которые нельзя раскрыть с помощью запрограммированного чат-бота, имеющего раздавать ответы на частые вопросы. Об этих нюансах должен рассказывать живой человек — менеджер. Если у кого-то из пользователей возникнет вопрос и у вас на сайте не будет живого консультанта, то практически всегда заказ будет оставлен в том месте, где этот консультант работает. Кроме того, когда менеджер вживую общается с заинтересованным пользователем, то у него есть возможность увеличивать средний чек за счет рекомендации сопутствующих товаров. Работает на каждом четвертом покупателе.
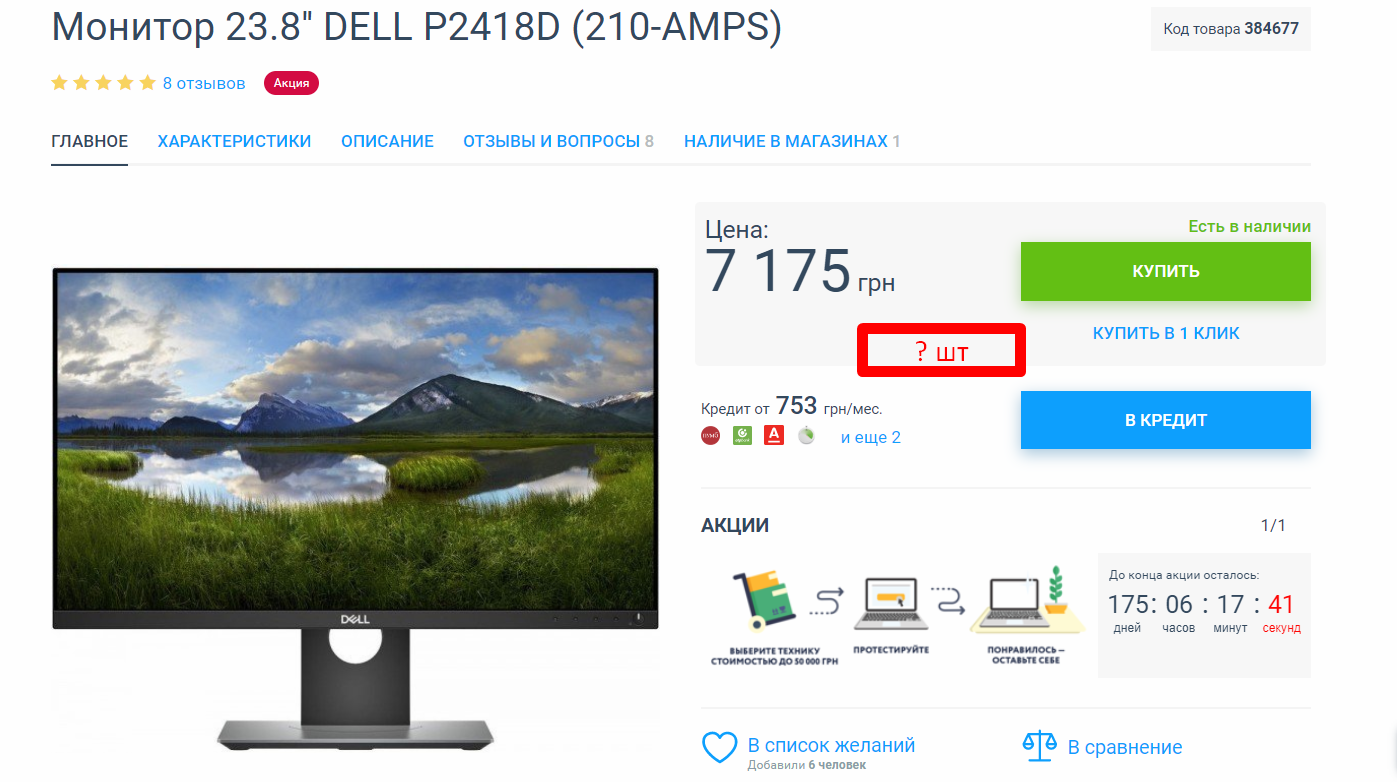
Нет информации о количестве доступного товара
Представьте такую ситуацию: крупная IT-компания открывает новый офис и покупает в него сорок 2К мониторов Dell P2418D. Представитель IT-компании переходит на сайт интернет-магазина → оформляет заказ → получает накладную с указанием точного срока доставки и отталкиваясь от этого срока объявляет сотрудникам о дате начала работы в новом офисе.
Если компании нужно сорок 2К мониторов Dell P2418D, то им важно знать, могут ли они купить такое количество товара в одном месте. Обычно оптовая покупка обходиться дешевле.
На следующий день менеджер интернет-магазина начинает собирать заказ и выясняется, что указанного количества мониторов на складе нет: нужно сорок штук, а есть только десять. Менеджер перезванивает заказчику и объявляет о проблеме. Представитель IT-компании отменяет заказ, поскольку у него есть корпоративным стандарт, правилами которого разрешается использовать только указанный тип мониторов. Кроме того, вышедшим раньше срока сотрудникам придется платить неустойку за каждый день, когда они выходят на работу и не могут выполнять свои обязанности из-за отсутствия монитора.
Несложно догадаться, что в провинившимся интернет-магазине от этой компании больше не будет ни одного заказа. Наш пример надуманный, однако он показывает, какое значение может иметь информация о количестве доступного товара. Имейте это ввиду при проектировании карточек товара на собственном сайте.
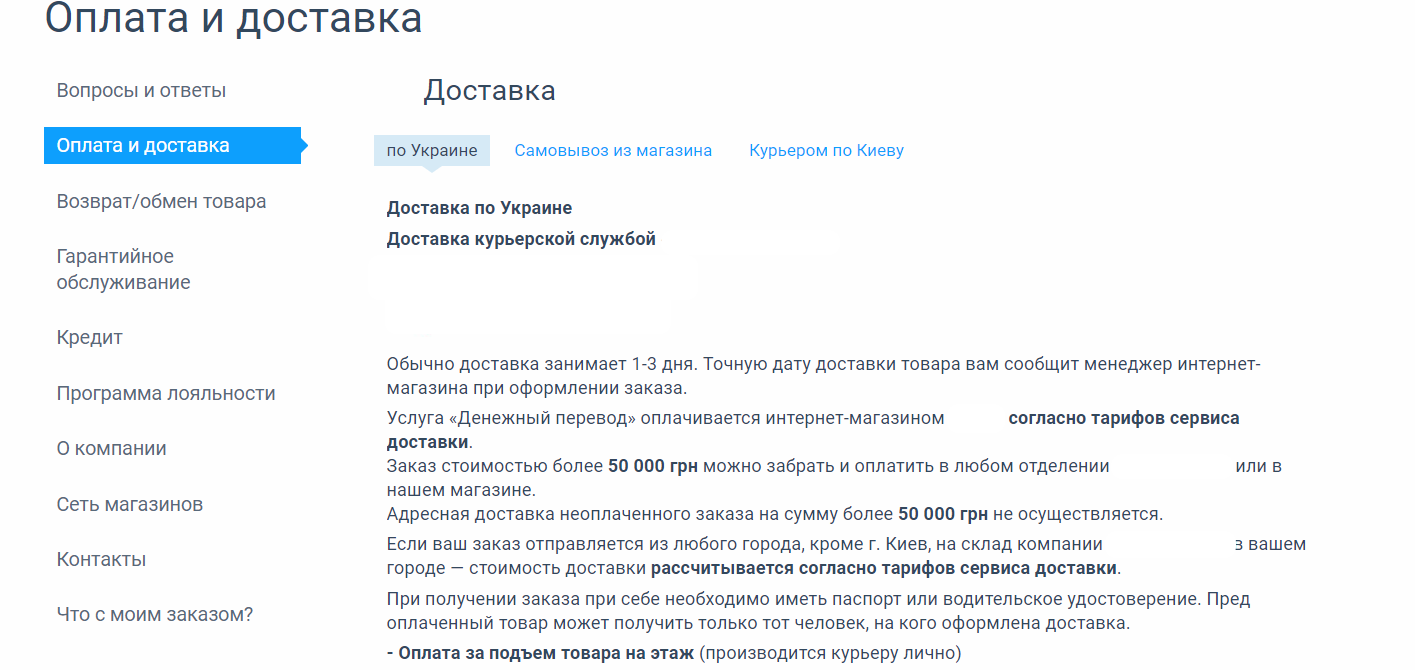
Нет данных о доставке и способах оплаты
Тарифы перевозчиков вместе с комиссией платежных сервисом могут прибавить к первоначальной стоимости заказа до 15%: выбрали товар на 100 $ → получили к оплате 115 $. Из-за этого важно прописывать все службы доставки и все платежные системы, которые поддерживает интернет-магазин:
- Если выбор большой, то пользователь сможет подобрать оптимальный тариф и время доставки. Можно переплатить и получить товар быстрее или наоборот — дольше подождать и сэкономить.
- Если выбора нет или он ограничен, то пользователь заранее будет знать о комиссии и не будет предъявлять претензии во время получения товара.
Задача владельца интернет-магазина — подробно проинформировать пользователя, который самостоятельно будет решать, что делать дальше. Если нужной информации не будет, то есть вероятность лишиться постоянного покупателя.
Нет письма подтверждения
Пользователи нередко теряют информацию о заказе, а перевозчики не всегда своевременно предупреждают об его поступлении. Из-за этого возможны случаи, когда владелец интернет-магазина будет терять клиентов и впустую платить за транспортные расходы перевозчиков. Чтобы этого избежать — достаточно каждый заказ дублировать на электронную почту. Тогда не будет повода для споров.
Контент
Проблемы с грамматикой
Любой текстовый материал должен публиковаться без ошибок и опечаток. Если за этим не следить, то это может отразиться на имидже и пользовательском доверии к ресурсу. Логика здесь такая: если у владельцев сайта нет времени проверить свои тексты, то где они найдут время на качественное исполнение клиентских заказов.
Здесь стоит сделать важное примечание: от опечаток не застраховано даже крупное издательство, где каждое предложение перепроверяется армией корректоров. Поэтому грамматические ошибки неизбежны и для решения этой проблемы нужно выполнять две задачи: по несколько раз перепроверять контент перед публикацией и следить за отзывами, где пользователи будут критиковать ваш материал за неграмотную подачу. Увидели критику в отзывах — поблагодарите комментатора и отредактируйте текст.
Неактуальная информация
От неактуального контента часто страдают те сайт, владельцы которых сочетают традиционную предпринимательскую деятельность с бизнесом в интернете. Например, компания занимается печатью наружной рекламы и для привлечения большего количества клиентов запустила сайт с расценками и информацией о себе.
Если расценки и информацию о себе не обновлять, то у клиентов формируется неправильное ожидание: рассчитывали заказать визитки за 100 $, а минимальная цена еще полгода назад выросла до 200 $. Это раздражает, вызывает недоверие и становится стимулом для того, чтобы никогда не пользоваться услугами компании.
Если по каким-то причинам быстро обновить информацию не получается — на время закройте страницу с неактуальными данными и на ее месте опубликуйте контакты менеджера. Пусть менеджер общается с клиентами и дает устные консультации.
Некачественный текстовый контент в блоге
Блог — это инструмент, который должен работать на общее полезное действие сайта. Поэтому любой контент, который не помогает это полезное действие выполнять, будет считаться некачественным. Например, если сайт посвящен продаже газонокосилок, то и блог должен быть посвящен продаже газонокосилок: клиент приходит на сайт → сомневается в выборе той или иной модели газонокосилки → переходит в блог и читает обзоры → получает необходимые ответы → делает заказ или обращается за консультацией. Это качественный контент.
А теперь представьте, что клиент переходит в блог и вместо лайфхаков по выбору газонокосилок он увидит только фото милых собачек на фоне свежескошенной травы. Это некачественный контент, поскольку фото не помогают выбрать газонокосилку и всю нужную информацию ваш потенциальный клиент пойдет искать у конкурентов.
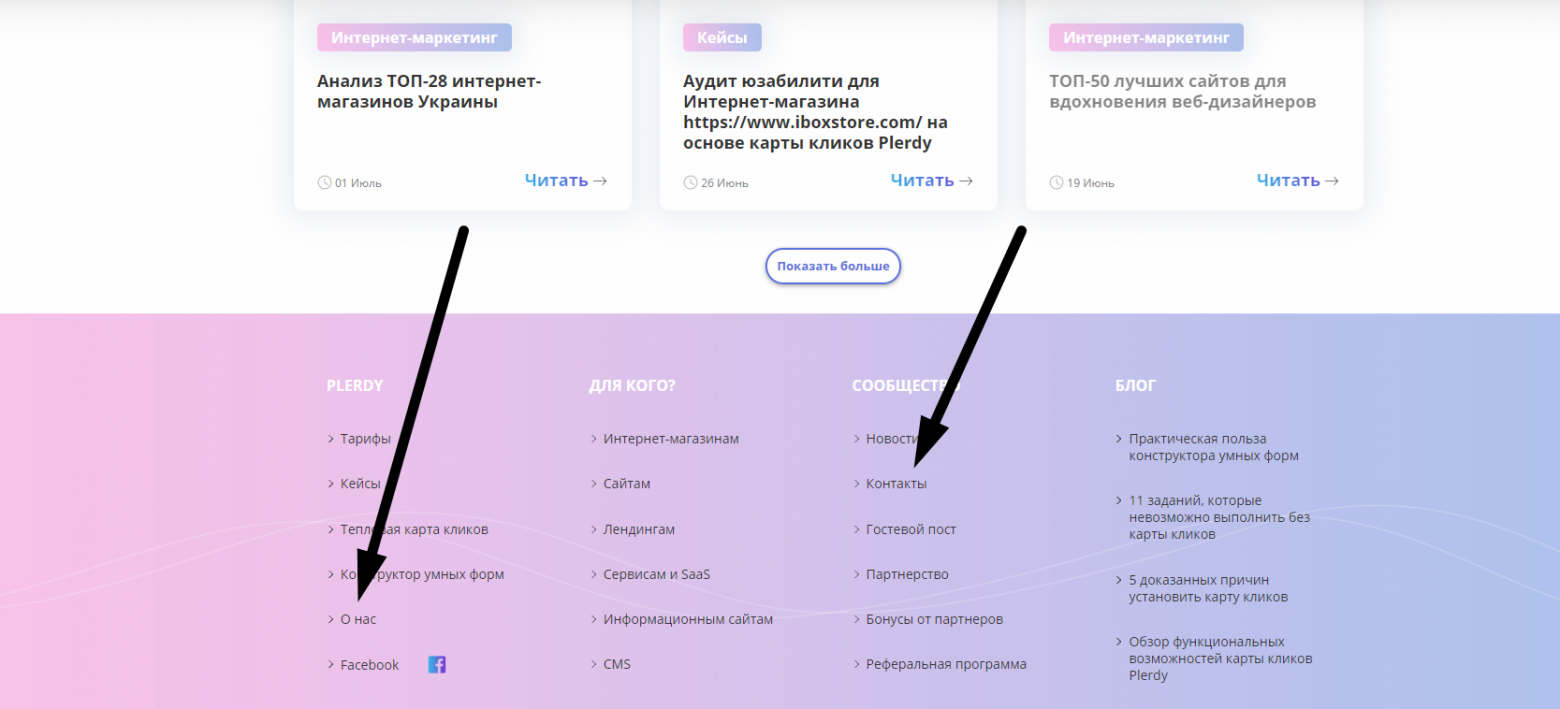
Отсутствие обязательных страниц «О нас» и «Контакты»
Страница «О нас» — это единственное место на сайте, где компании уместно хвалить себя и рассказывать о своих достижения. На этой странице важно показать, чем вы отличается от конкурентов и почему клиентам выгодно с вами сотрудничать. Если страницы «О нас» нет или составлена формально, то это вызывает недоверие.
Чтобы сделать полезную страницу «О нас» — подготовьте ответы на следующие вопросы: кто вы, какая у вас глобальная миссия, чем занимаетесь и за какую работу не беретесь, в чем ваша фишка, в каких нестандартных случаях можете помочь и какими наградами можете подтвердить свою квалификацию.
Страница «Контакты» — это то место, куда куда будут приходить все пользователи, желающие сделать заказ или уточнить информацию на сайте. Если у них не будет возможности этого сделать, то они просто найдут все ответы у конкурентов.
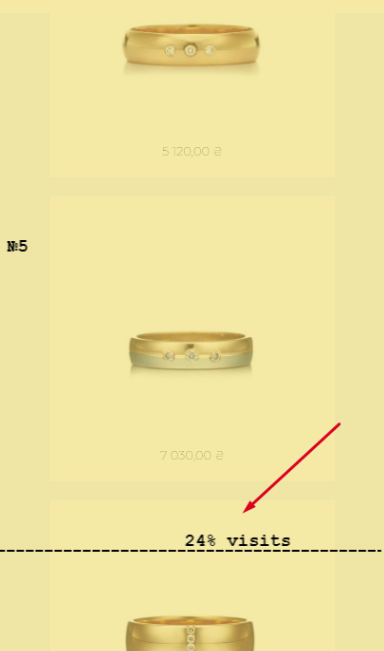
Слишком длинное страница товара и/или категории
Если вы готовите материал для блога, то здесь нет никаких ограничений по объему и длине странице. Пишите столько столько, сколько нужно. Главное, чтобы статья получилась полезной для читателя. Когда речь идет о странице с предложением о покупке товара, то длинный формат страницы здесь не уместен: пользователи устают, не доскроливают страницу, теряют интерес и ничего не покупают. В итоге остаются только те пользователи, которые купили бы этот товар и без описания.
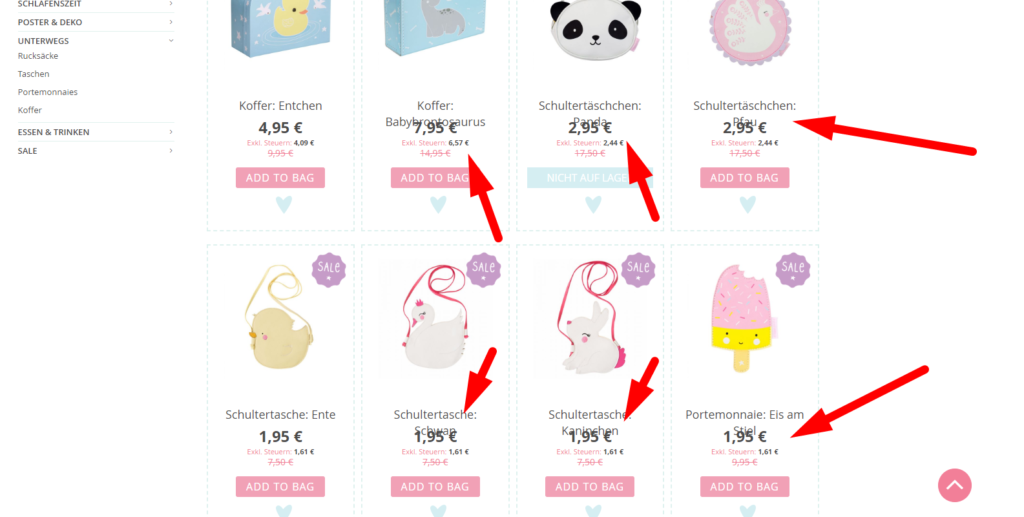
Слишком длинная страница с предложениями товаров. Согласно анализу прокрутки страницы, видим, что глубина скроллинга здесь достаточно мала.
Исключением являются все ситуации, когда продается сложный многокомпонентный товар, каждая часть которого нуждается в подробном объяснении. В этом случае страницу можно перегружать информацией и делать любой длины.
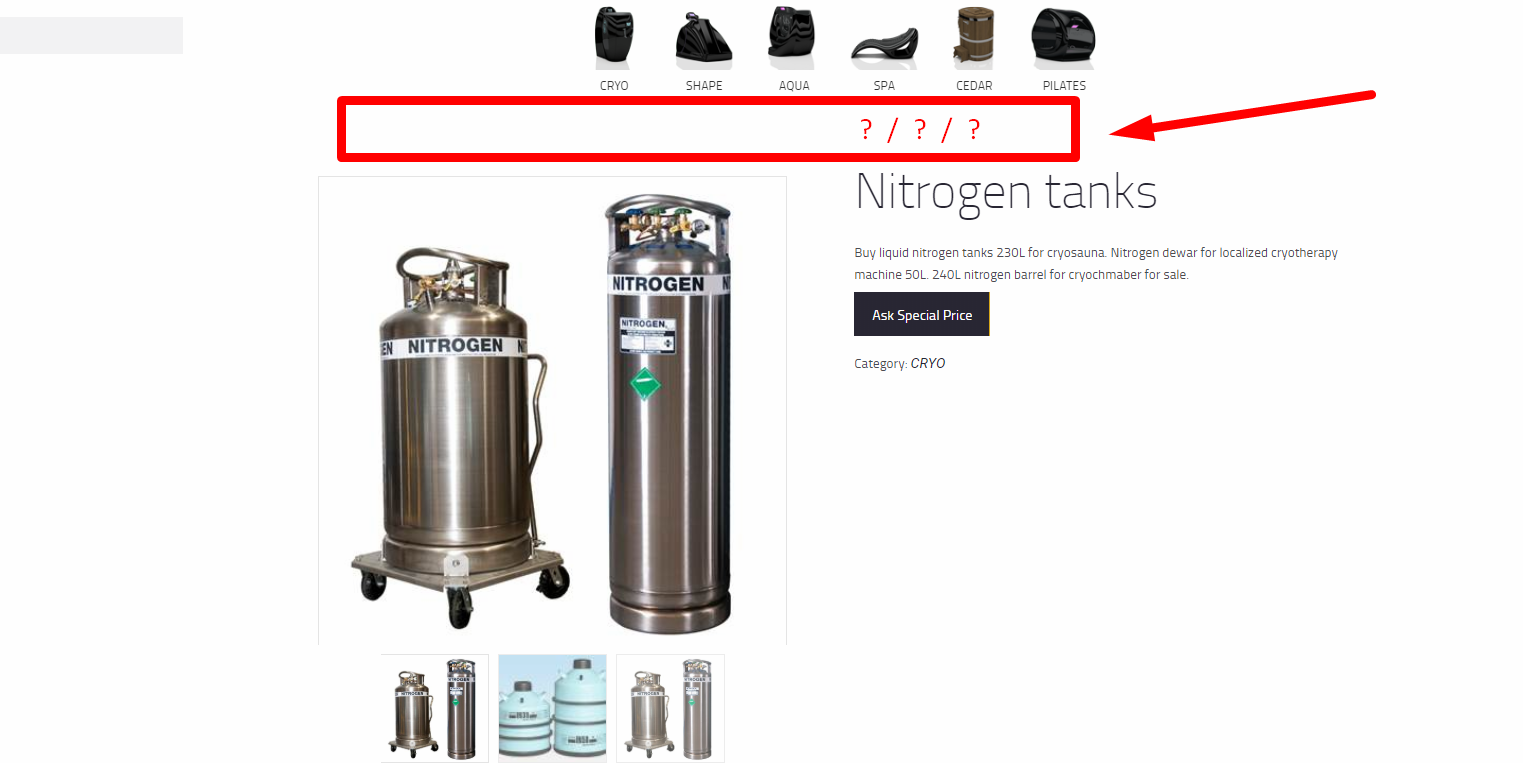
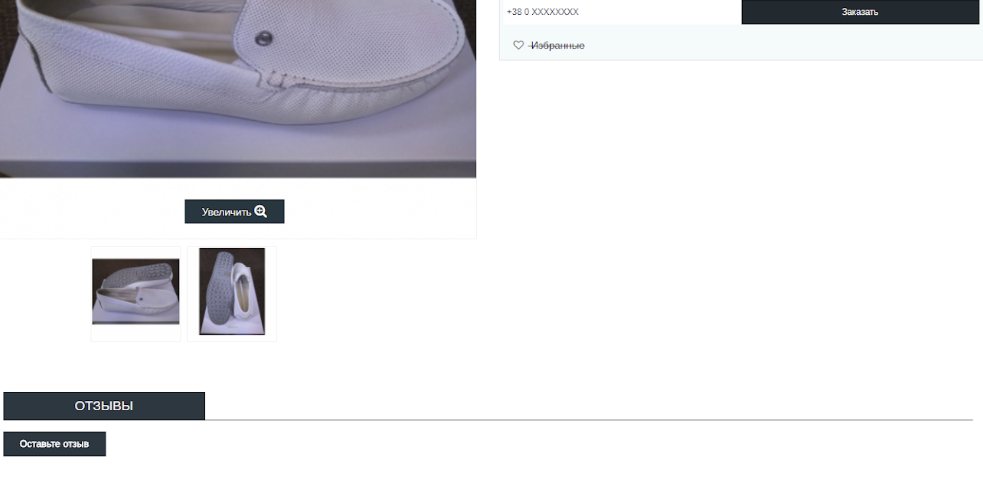
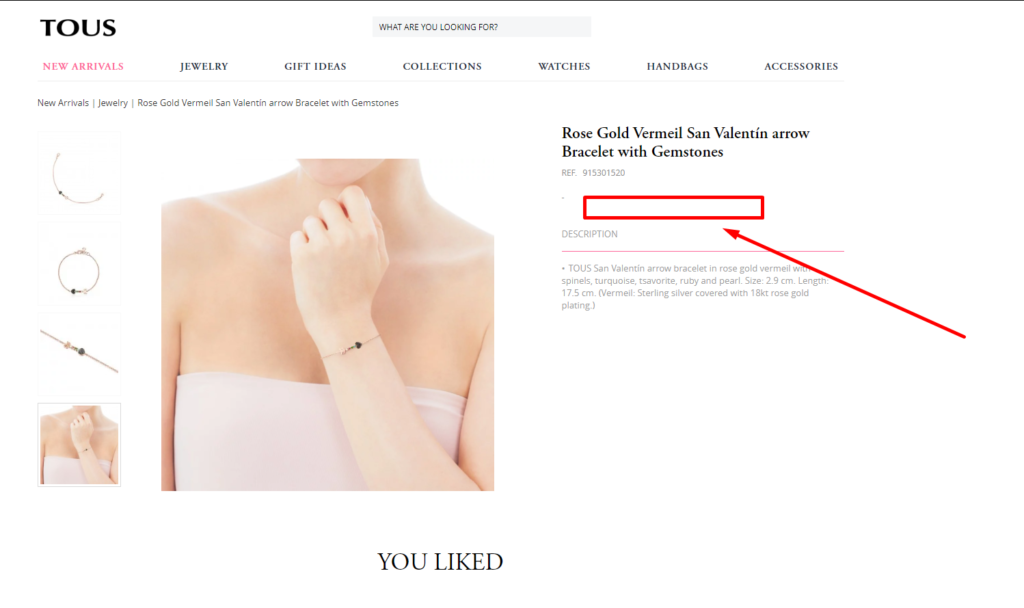
Есть страница, но нет описания товара
Если интернет-магазин запускается на скорую руку, то многие его страницы остаются незаполненными. В лучшем случае есть фото, краткий перечень характеристик, цена и телефон, в худшем — нет вообще ничего. Когда нет описания товара, то посетителю сложно понять, что перед ним такое и почему это стоит покупать. В этом случае даже при низкой цене ваш потенциальный клиент постарается перейти к конкурентам, на сайтах которых наведен порядок и которые подробно рассказывают о своих товарах.
Отсутствие описания на странице карточки товара.
В некоторых случаях все текстовое описание допускается заменить видеообзорами. Однако даже при наличии видео добавлять хотя краткое перечисление основных характеристик нужно: пользователь посмотрим видеообзор → по текстовому описанию пройдется по основным моментам → примет решение о покупке. Без текстовой шпаргалки принять решение сложнее.
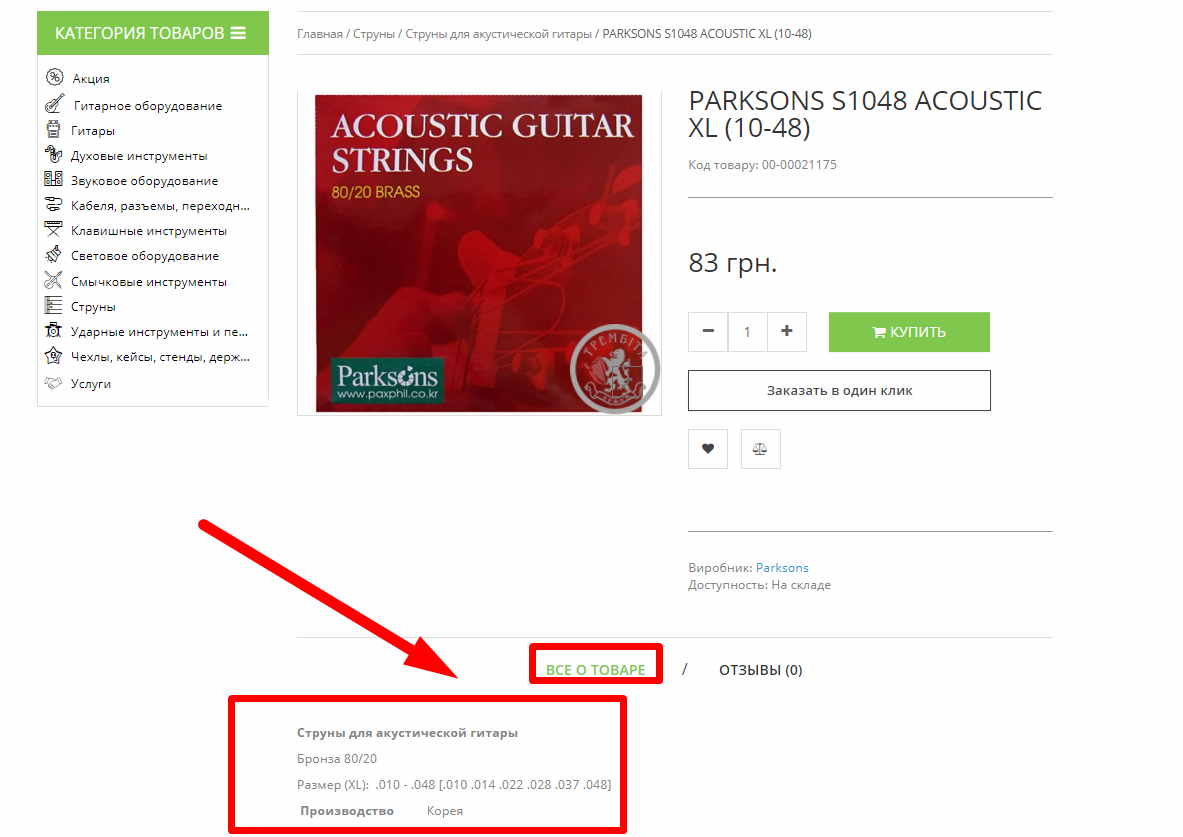
Непродуманная структура карточки товаров
Карточка товара — это одна из страниц интернет-магазина, рассказывающая обо всех характеристиках продаваемого товара. Продуманная карточка товара состоит из двух версий: краткой и расширенной. В краткой карточке перечисляются только самые популярные и важные характеристики, на основе которых пользователи выбирают товар. В расширенной карточке указываются все технические данные, касающиеся рассматриваемого товара.
Если у карточки будет непродуманная структура, то она будет ограничена только кратким или расширенным описанием. Если будет только краткое описание, то это будет отсеивать опытных пользователей, которых интересуют детали. Если будет только расширенное описание, то уйдут новички, которых испугают детали.
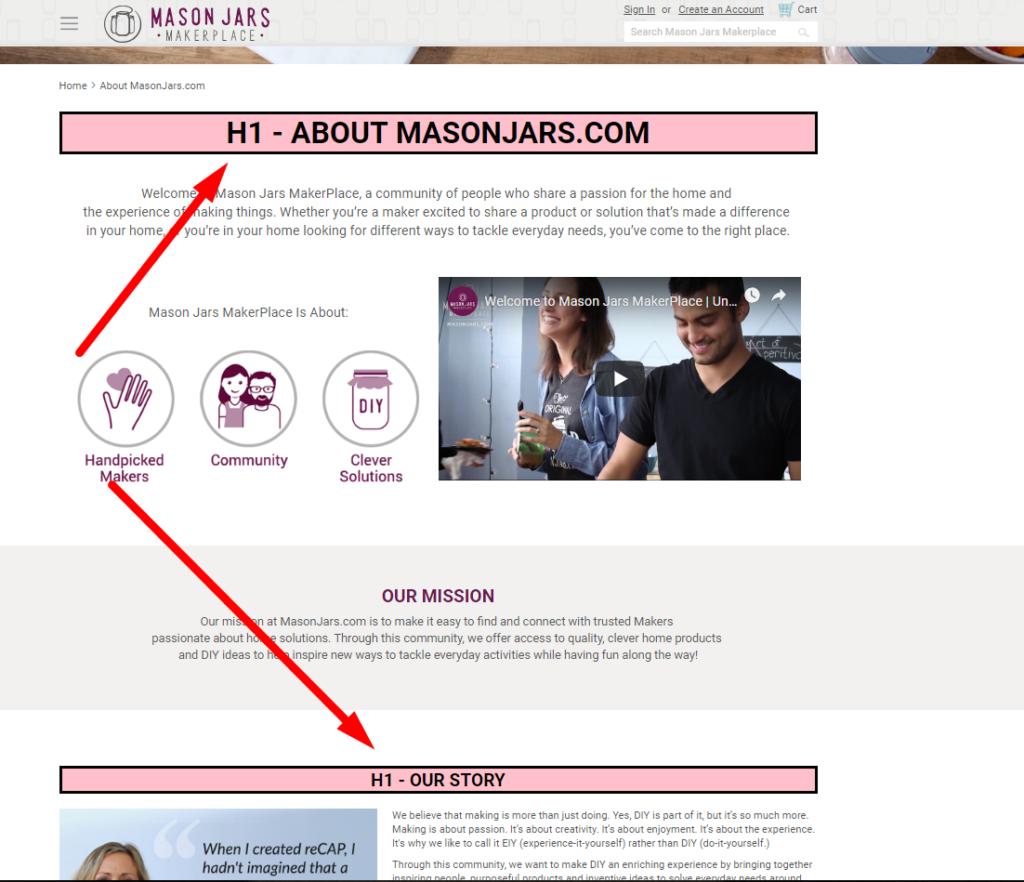
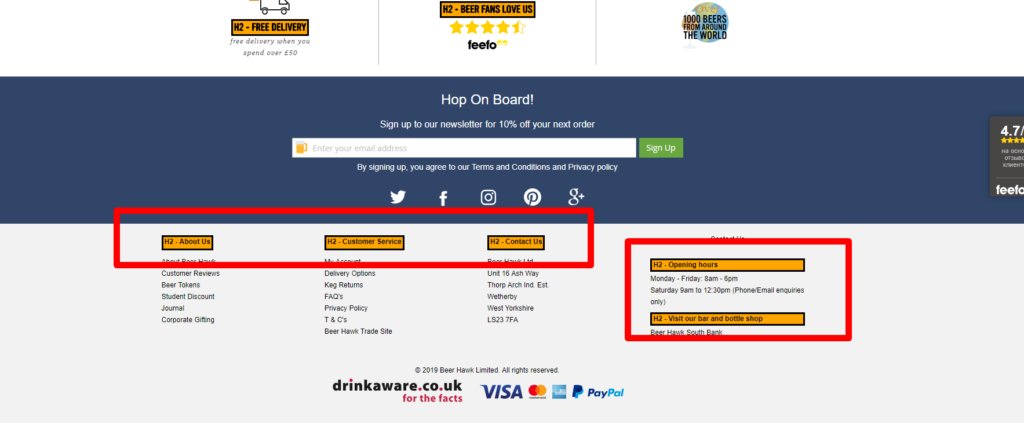
Отсутствие заголовков и подзаголовков
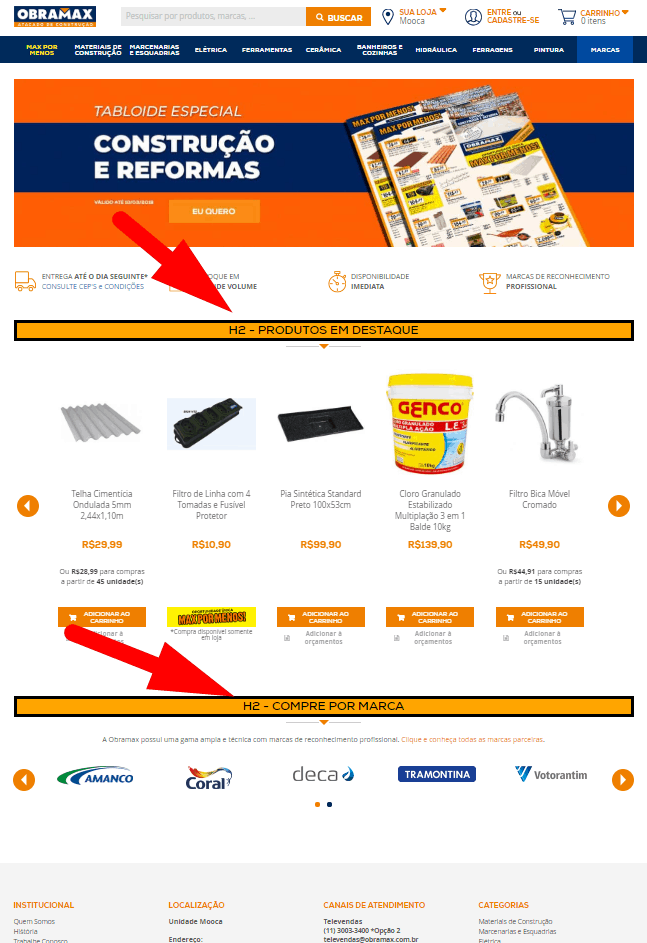
Заголовки и подзаголовки выполняют сразу несколько важных функций: они рассказывают о чем текст и где в этом тексте находится нужная информация.
Скорее всего вы сразу считали правый пример с заголовками подзаголовками: он структурирован, порезан на порции и прост в изучении. Левый пример представлен в виде текстовой лепешки, которую не хочется изучать. Примерно также думают все посетители вашего сайта. Поэтому чтобы их не расстраивать — думайте о структуре.
Непродуманные названия заголовков и подзаголовков
В интернете большинство текстов считываются по диагонали, а основными точками для считывания выступают заголовки и подзаголовки. Если их не продумать и не заставить рассказывать какую-то историю, то можно быстро потерять посетителей.
Если у читателя нет веской причины изучать ваш контент, то без продуманных заголовков и подзаголовков делать он этого не будет: всегда легче закрыть страницу, чем разбираться в ее содержимом. Поэтому во время проектирования статьей всегда думайте о диагональном чтении.
Маскировка полезного контента
Если после диагонально чтения пользователь решил изучить вашу статью, то в первую очередь он обратит внимание на первый абзац. В этом абзаце должны быть опубликована основная идея всей статьи. Если этого не будет, то значительная часть пользователей уйдет и не будет смотреть оставшийся текст.
Старайтесь всегда выносить главную мысль в первый абзац. После добавляйте аргументы. Если делать наоборот, то конверсия будет снижаться.
Игнорирование списков
Список — это инструмент, который выполняет две функции: помогает упорядочить однородную информацию и упрощает чтение статей на сайте. Если пользователь видит список и понимает о чем он, то читать этот список не обязательно. Если списка не будет, то читать придется все подряд.
Не игнорируйте списки и добавляйте их там, где идет перечисление нескольких однородных сущностей. Если важен порядок — пользуйтесь нумерованным списком. Во всех остальных ситуациях можно обойтись маркированным списком.
Что дальше
Шаг №1. Скачайте чек-лист с перечисленными ошибками в дизайне и юзабилити.
Шаг №2. Проверьте свой сайт и отметьте все моменты, которые нуждаются в улучшении.
Шаг №3. Устраните отмеченные проблемы и замерьте конверсию сайта.
А с какими ошибками в дизайне и юзабилити сталкиваетесь лично вы? Делитесь опытом в комментариях.
Автор: Андрей Чорный, CEO Plerdy.com
Встречают по одежке
Посетитель формирует первое впечатление о сайте в течение нескольких секунд после «приземления». Он неосознанно оценивает визуальную информацию: цветовую гамму оформления страницы, изображения, расположение элементов навигации и информационных блоков. По данным издания Instant shift, 94 % пользователей не доверяют содержанию сайта и бизнесу в целом, если сталкиваются с крайне неудачным дизайном.
Психологи утверждают, что первое впечатление очень сложно изменить. Это значит, что вы будете впустую тратить средства на создание суперкачественного и сверхценного контента, безуспешно инвестировать в SMM и контекстную рекламу, если не научитесь производить хорошее впечатление на клиентов в первые секунды знакомства. Речь идет о дизайне сайта, который хотя бы не должен отталкивать посетителей.
Чтобы человек без специальной подготовки понял, каким должен быть дизайн сайта, можно воспользоваться методом «от противного». Представленные ниже примеры подскажут вам, какие ошибки способны заставить посетителей немедленно покинуть ресурс. Избегая таких ляпов, вы сможете оценить профессионализм дизайнеров и сформулировать запрос на создание визуально привлекательного сайта.
Продвинем ваш бизнес
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
Подробнее

1. Каким не должен быть сайт
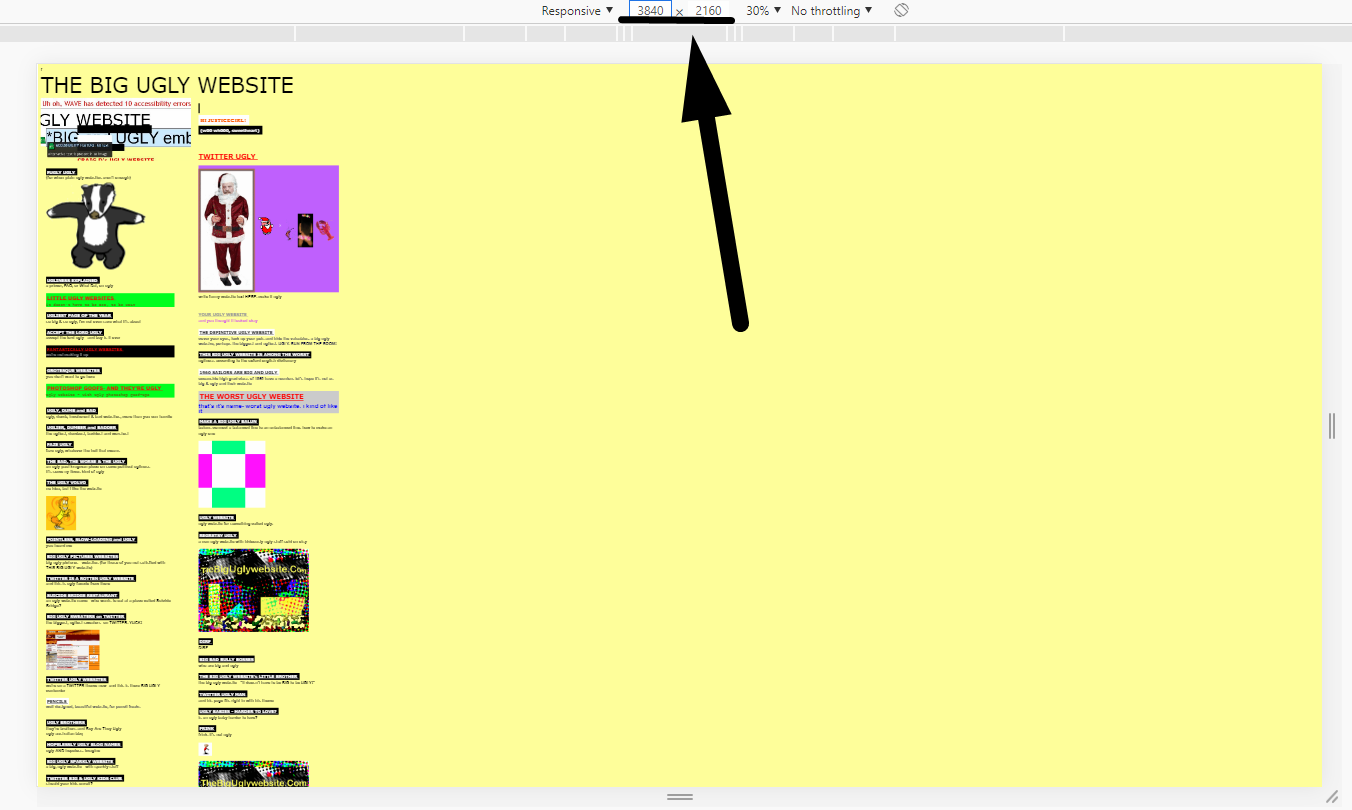
Неравнодушные люди, ведущие борьбу за качественный веб-дизайн, создали худший в мире сайт. Цель существования ресурса The world’sworst website — показать, каким не должен быть интернет-ресурс. Похоже, создатели достигли цели.
Создатели этого сайта специально допустили следующие ошибки:
- На сайте отсутствуют элементы, привлекающие внимание посетителя. Попадая на этот ресурс, пользователь тратит несколько секунд, чтобы найти визуальную или смысловую точку начала взаимодействия.
- Элементы сайта расположены хаотично. Цель существования отдельных элементов непонятна.
- Большое количество gif-анимации мешает пользователю.
- На сайте отсутствуют элементы навигации.
2. Когда gif-анимация может нанести серьезные увечья
Обратите внимание, Texterra не несет ответственности за последствия посещения сайта Afterlife. К возможным последствиям относятся головная боль, мельтешение в глазах, тошнота. Кроме того, посетив сайт, вы рискуете лишиться сна из-за попыток понять цель его существования.
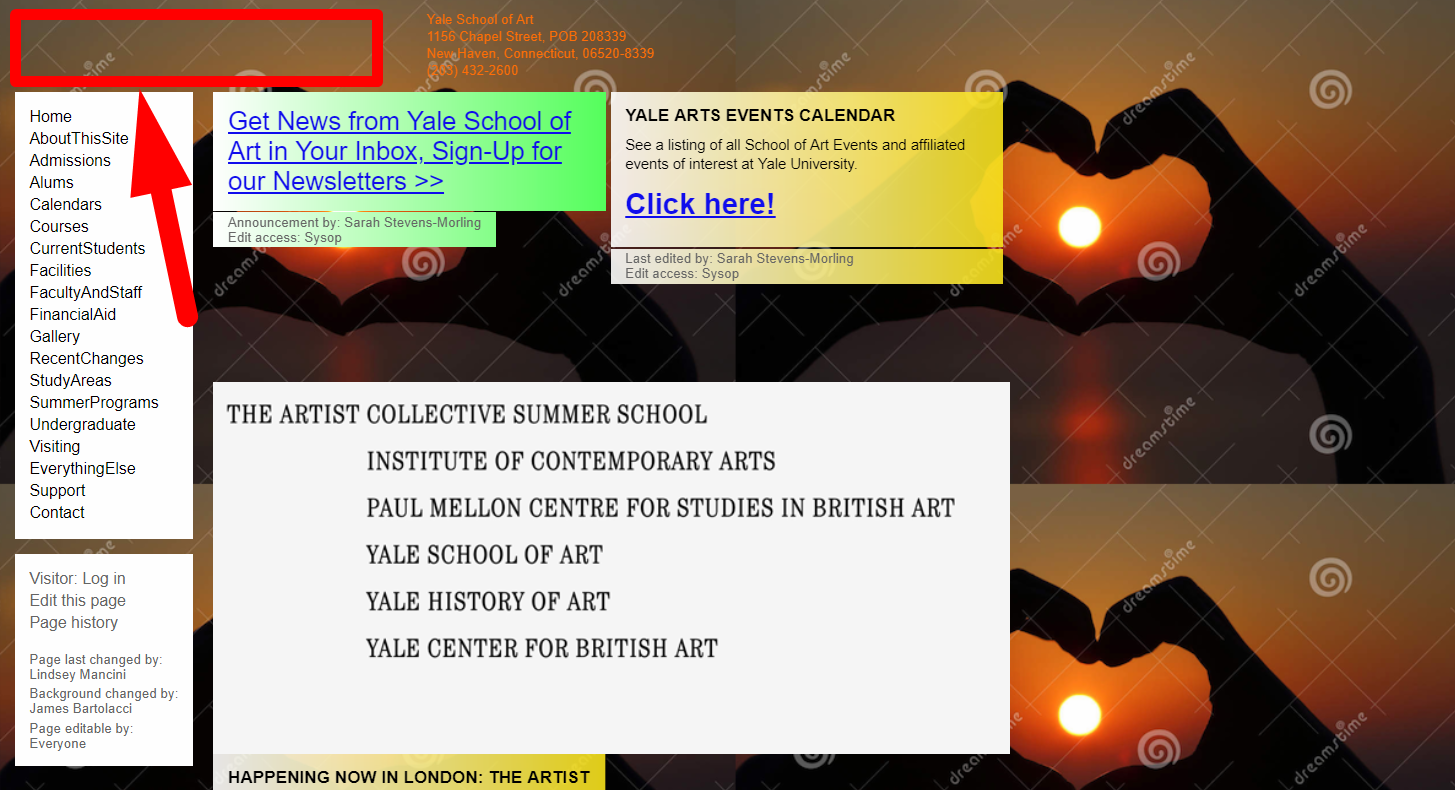
Использование христианских символов позволяет предположить религиозную направленность ресурса. Мы не хотим оскорбить чувства верующих, а критикуем исключительно дизайн ресурса.
3. Как скрыть самую важную информацию
Чтобы ни один человек не узнал военную тайну, опубликуйте ее на сайте. Возьмите пример с автора сайта Time cube. Он не стал тратить время на визуальный дизайн, ограничившись изменениями размера и цвета шрифта. Зачем тратить время на визуальную привлекательность, если сайт посвящен «новой модели реальности»?
Кстати, кое-кто все же может заинтересоваться содержимым подобного сайта. После прочтения этот кто-то назначит вам галоперидол.
4. Как заставить пользователя забыть о цели визита
Рецепт несложно запомнить: возьмите много gif-анимации, добавьте яркие цвета, летающие планеты и курицу. Не забудьте добавить секретный элемент. Речь идет о поющей девушке. Поверьте, даже название в шапке сайта не напомнит пользователю о цели визита.
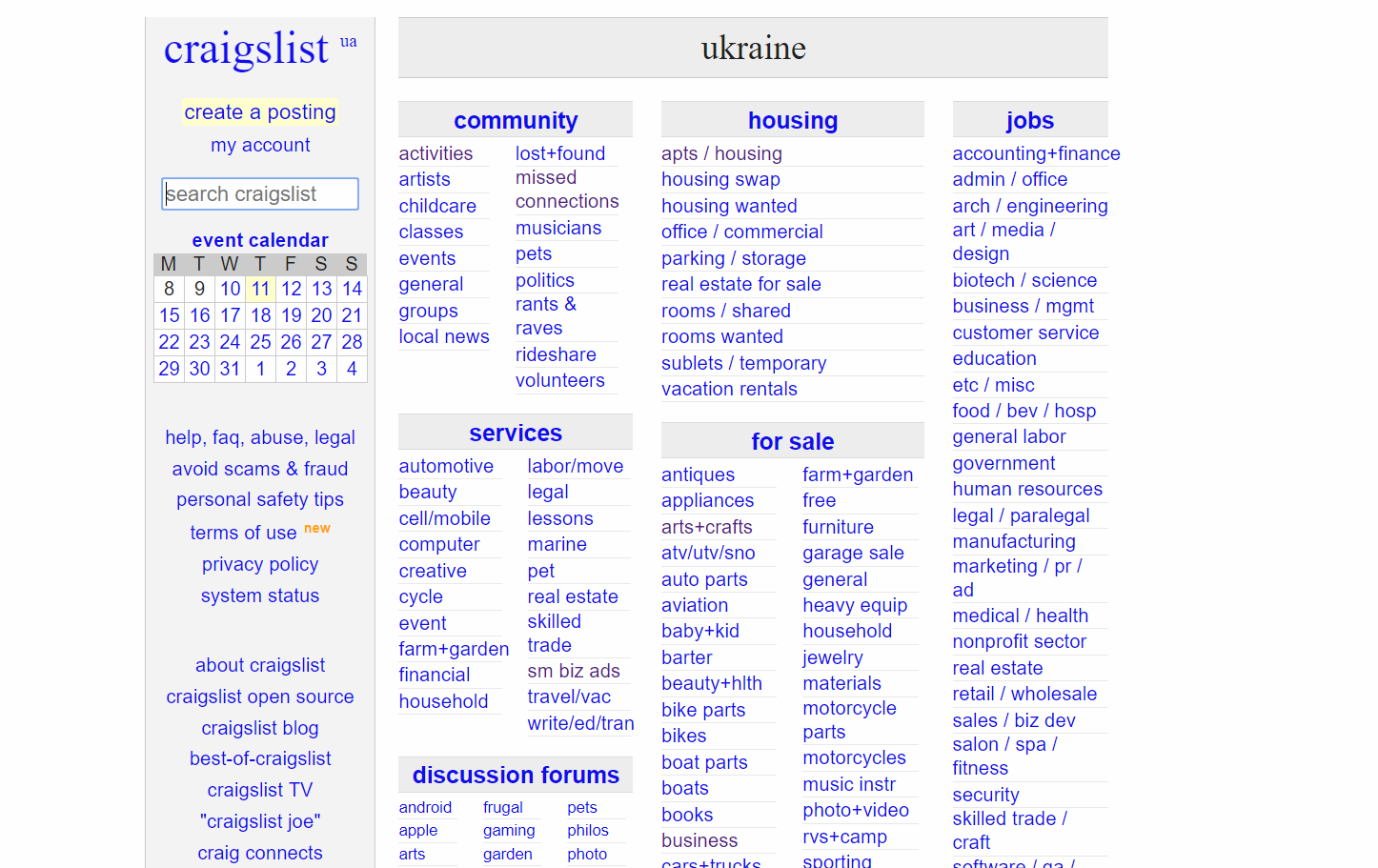
5. Норвежцы тоже могут сделать Amazon
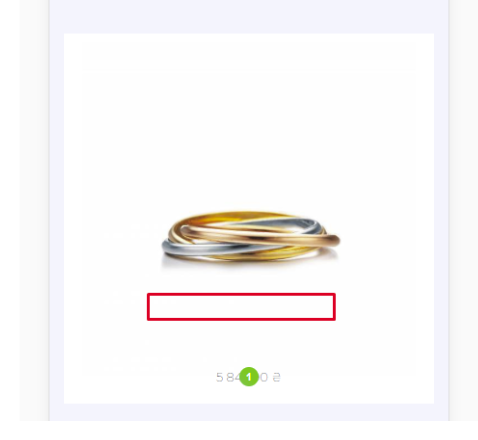
Норвежский аналог Amazon называется Arngryn. Видимо, норвежцы не любят тратить время на навигацию по сайту. Поэтому создатели площадки решили поместить все продающиеся товары на главной. Для удобства пользователей работает горизонтальная и вертикальная прокрутка.
6. Почему у Артемия Лебедева аллергия на креативные решения
В разделе «О нас» студии Артемия Лебедева написано, что «у них» аллергия на словосочетание «креативные решения». Природа этой аллергии становится понятной, если взглянуть на сайт Reforms.net. Креативности здесь очень много. Собственно, на сайте нет ничего, кроме креативности.
7. Не оставайтесь в 90-х
Пользователи и поисковые системы не любят сайты, которые редко обновляются. Но если ресурс обновляется очень редко, он может стать онлайн-музеем истории веб-дизайна. Например, домашняя страница Рона Ослунда последний раз обновлялась в 2001 году. В то время это был передовой образец дизайнерской мысли.
8. Как удивить посетителя
Предложите ему немедленно после «приземления» обновить страницу, чтобы получить самые свежие публикации. Не забудьте использовать депрессивный фиолетовый фон и ни в коем случае не позволяйте посетителю быстро понять, о чем ваш сайт. Вероятно, именно этот рецепт использовали создатели Great dreams.
9. Как причинить посетителю боль
Далеко не все цветовые комбинации причиняют физическую боль. Создателям сайта Wrdaonline удалось отыскать сочетание цветов, которое буквально режет глаза. Еще одно неудачное решение дизайнера — использование карточек для игры в «Монополию» в качестве фонового рисунка.
10. Почему фэншуй и веб-дизайн несовместимы
Даосская практика подходит для организации пространства дома, но ее нельзя использовать для дизайна сайта. Это подтверждает блог специалиста по фэншуй Jami Lin. К основным недостаткам дизайна этого ресурса относятся:
- Сложная навигация.
- Нечитабельность контента.
- Сочетание нейтрального фона с яркими разноцветными элементами навигации.
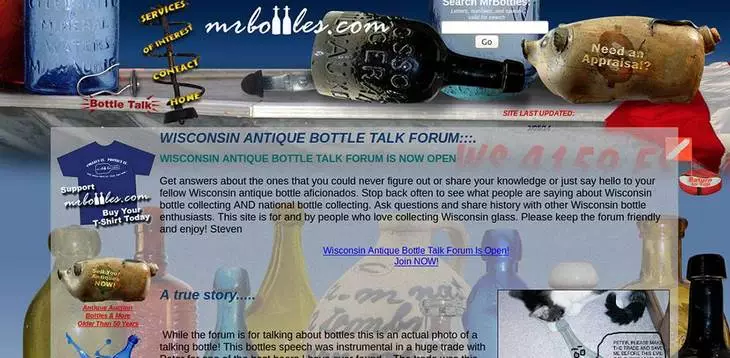
11. Как запутать посетителя
Сайт, посвященный коллекционированию старинных бутылок, должен иметь необычный дизайн. Однако это не освобождает ресурс от необходимости иметь удобную навигацию и удачную цветовую гамму. Создатели сайта Mrbottles не учли этого. Неудобная навигация создает у посетителей ощущение того, что они заблудились в поисках какого-то сокровища.
12. Как проверить эрудицию посетителей
В популярной игре «Угадай, кто» участники должны узнавать знаменитостей по фото. Создатели сайта DS+R предложили посетителям новый вариант этой игры. Они должны найти желаемый элемент меню по превью фотографии.
13. Когда веб-дизайн убивает искусство
Вероятно, скульптор John Procario заказал минималистический сайт, дизайн которого не будет отвлекать пользователей от фото его работ. Вот что он получил. К недостаткам ресурса относятся:
- Неудобная навигация. Кликнув на фото работы для просмотра, посетитель рискует потратить несколько минут, чтобы найти способ вернуться на главную.
- Засекреченная информация о владельце сайта и его контактных данных. Чтобы найти эти данные, пользователь должен навести курсор на автограф скульптора.
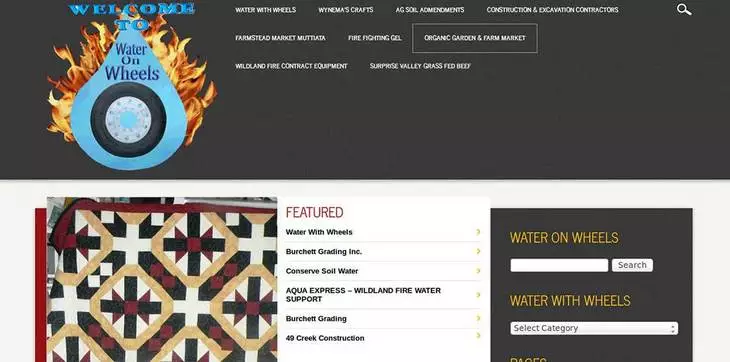
14. Как все испортить с помощью логотипа
Попав на этот сайт, вы можете решить, что он продает автомобильные шины. Автомобильные шины, позволяющие ездить по воде. К тому же, эти шины обладают огнеупорными свойствами. Дизайн логотипа ресурса ставит пользователей в тупик. Они приходят в себя через минуту и только тогда понимают, что именно продается на сайте.
15. Когда одна картинка заменяет тысячи слов
Создатели ресурса Mama’s Cheesies продают одежду ручной работы. Они написали об этом на главной странице большими буквами. Видимо, одежда выглядит не очень хорошо, так как дизайнеры нашли место для небольшой фотографии продукта только в нижней части страницы.
Зачем критиковать неудачный дизайн и изучать чужие ошибки
Практически каждый предприниматель может без труда сформулировать требования к функциональности сайта своей компании. Большинство бизнесменов знает, какой контент необходимо опубликовать, каким должно быть меню ресурса и другие элементы навигации. Однако большинство предпринимателей затрудняется ответить, каким должен быть дизайн сайта.
Бизнесменам приходится соглашаться с предложениями дизайнеров и показывать понравившиеся примеры работы из портфолио студии. В этой ситуации заказчику важно понимать, каким не должен быть его сайт. Это позволяет избежать ляпов, которые действительно отталкивают посетителей.
Как вы думаете, может ли человек без специальной подготовки оценивать предложенные варианты дизайна сайта?
Адаптация материала 27 Cringe Worthy Website Design Mistakes to Avoid.
Читайте также:
Уроки дизайна: оформляем сайт по канонам глянцевых журналов
Контент vs дизайн: что важнее?
Как улучшить сайт с помощью SEO и юзабилити: 4 мини-кейса
Интернет прошел долгий путь в веб-дизайне с 90-х годов. Помните Apple 1998 года? Или Amazon в 1999 году? Веб-дизайн значительно улучшился за последние десятилетия, но и сегодня в сети есть хорошие и плохие веб-сайты. Под «хорошим» и «плохим» мы не имеем в виду нечто субъективное, например, красивое и уродливое. Хороший веб-сайт ориентирован на пользователя. Он позволяет людям легко ориентироваться внутри себя, находить ответы или выполнять действия, например, совершать покупки. Плохой веб-сайт не ориентирован на пользователя. Это может означать, что он загроможден, его трудно просматривать, есть проблемы с доступностью или что-то еще.
Мы расскажем, что делает веб-сайт «плохим», и рассмотрим несколько примеров, чтобы вы могли избежать этих ошибок в своем собственном дизайне.
Что делает дизайн сайта плохим?
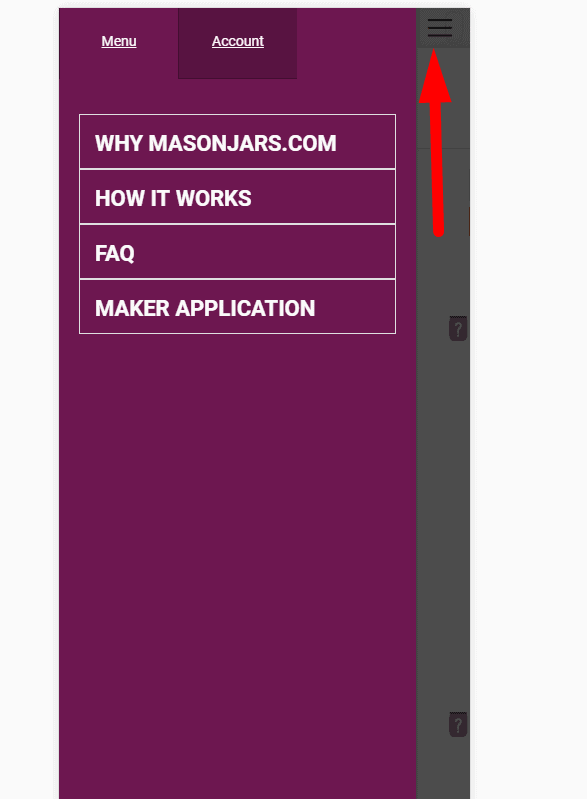
Загроможденный макет, скрытое меню навигации, отсутствие цветового контраста, неадаптивный дизайн и несовместимые шрифты — вот лишь несколько характеристик, которые могут испортить дизайн сайта. Отличительная черта плохого дизайна веб-сайта — отсутствие ориентации на пользователя.
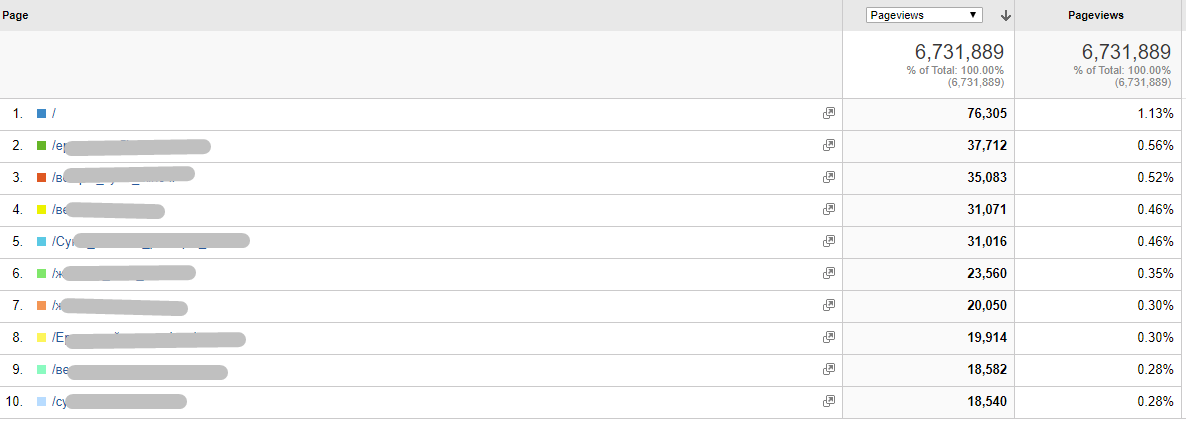
Метрики взаимодействия с веб-сайтом — среднее время на странице и показатель отказов, могут дать представление об ориентации вашего сайта на пользователя. Они сообщат вам, куда ваши посетители обычно переходят на вашем веб-сайте, как много времени там проводят, как часто и как они попадают на ваш веб-сайт.
Пользовательское тестирование также поможет вам собрать полезную информацию и внести изменения на основе того, что вы узнали. Это можно сделать с помощью специальных сервисов.
19 примеров «плохого» дизайна сайтов: что с ними не так
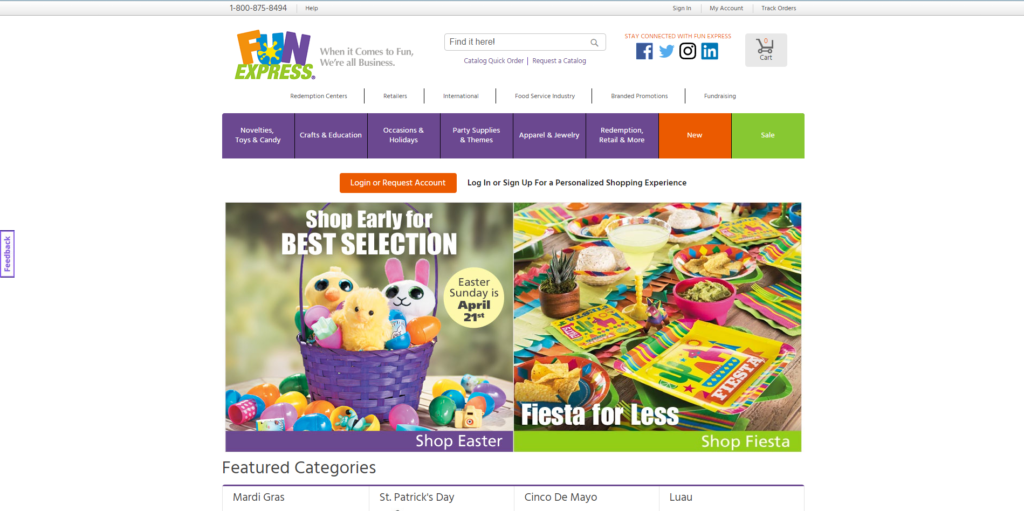
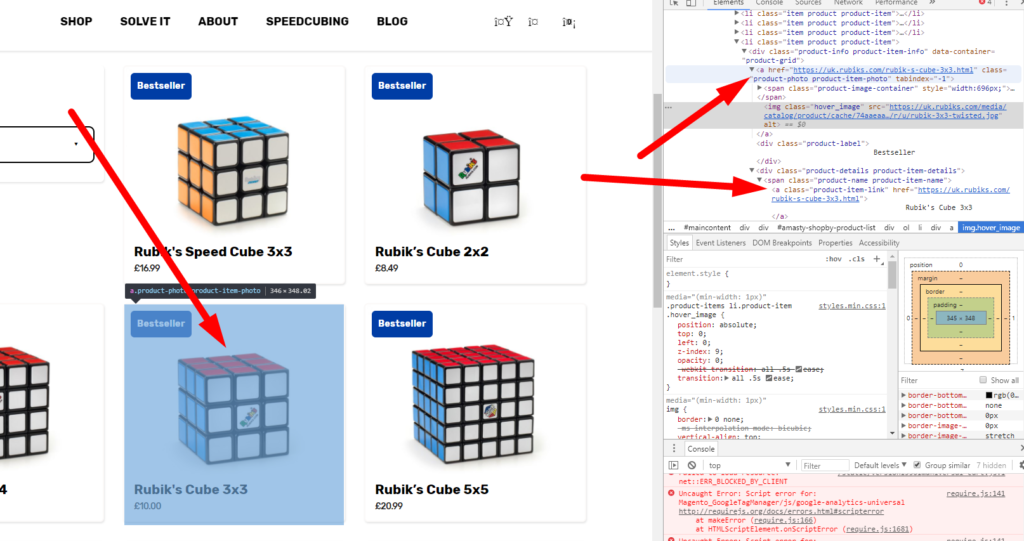
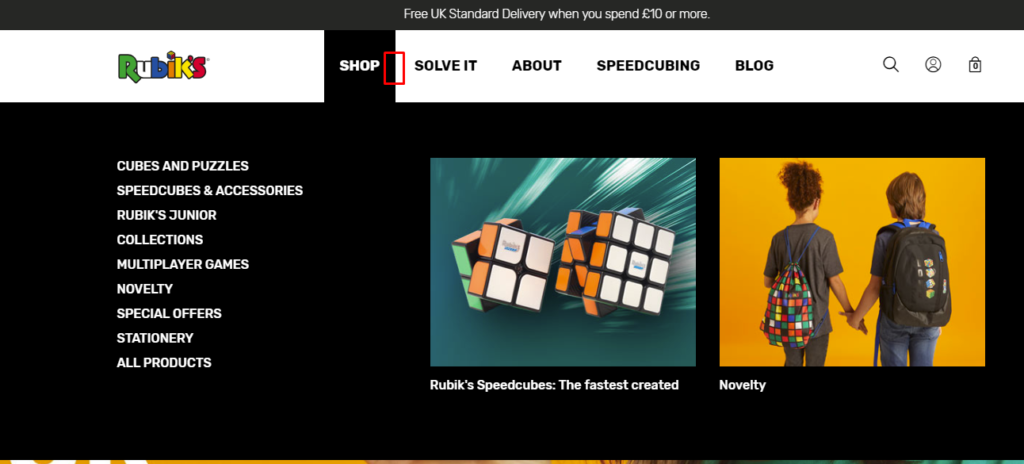
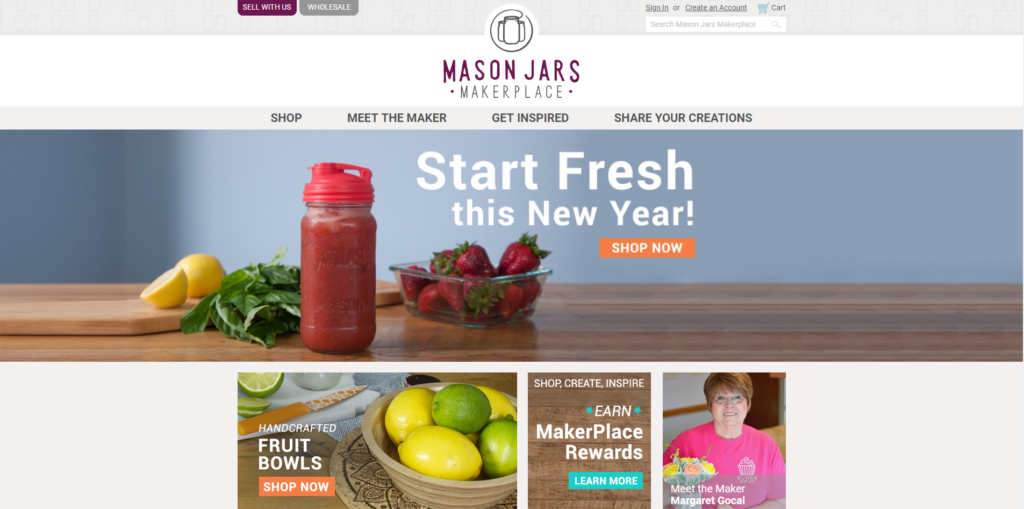
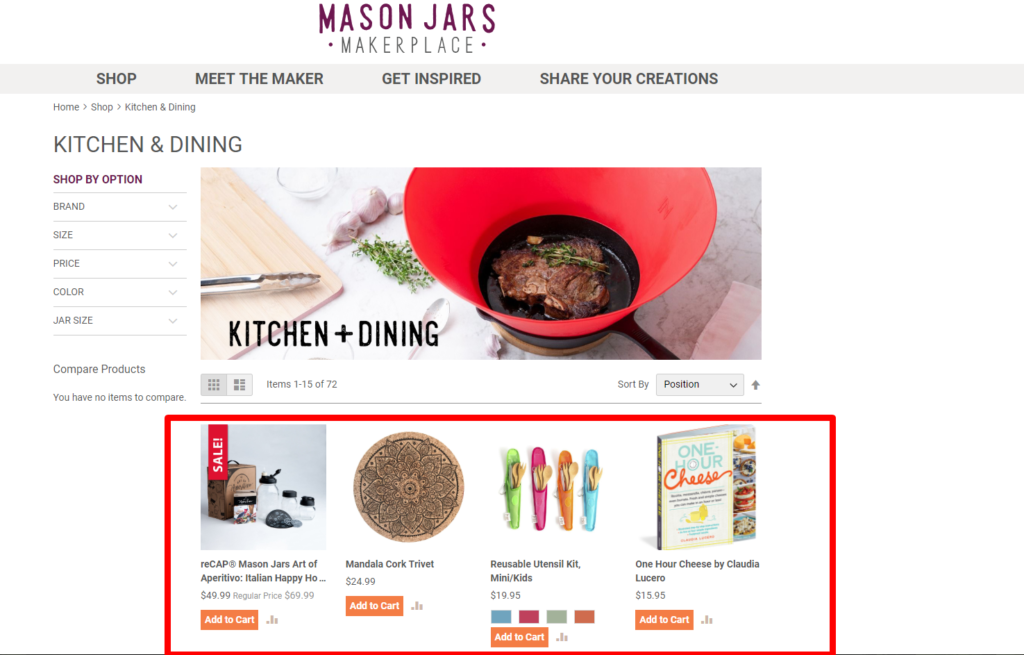
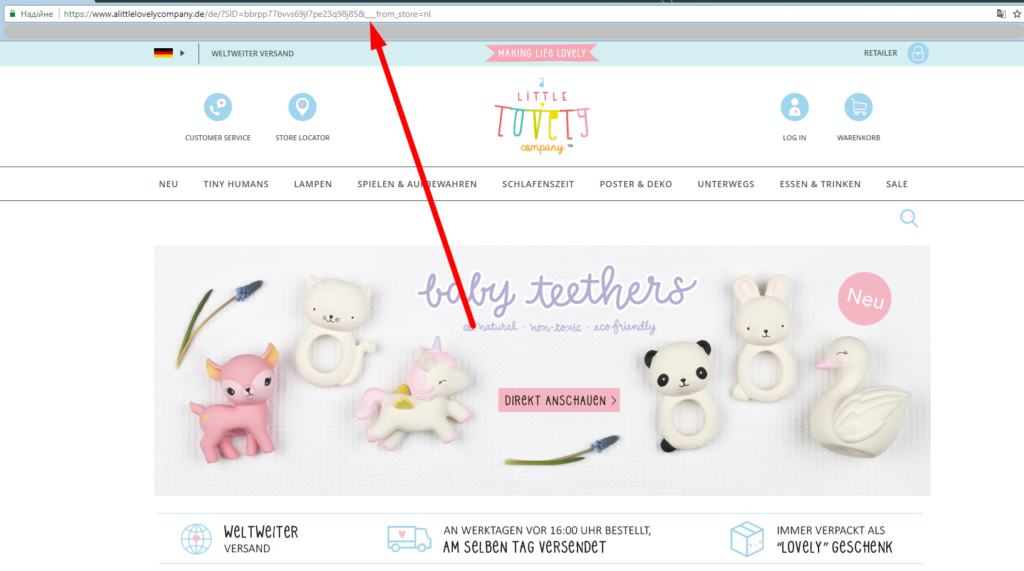
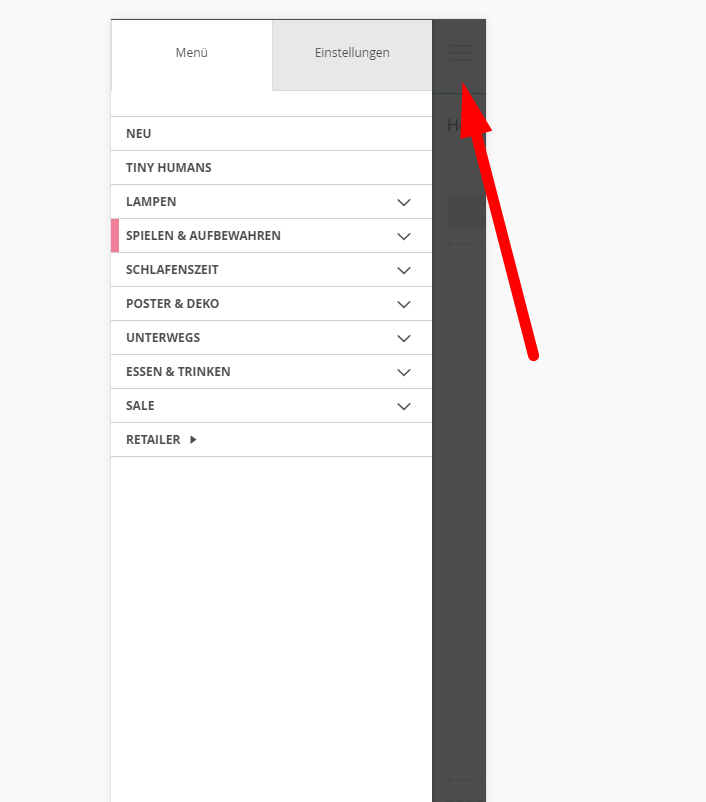
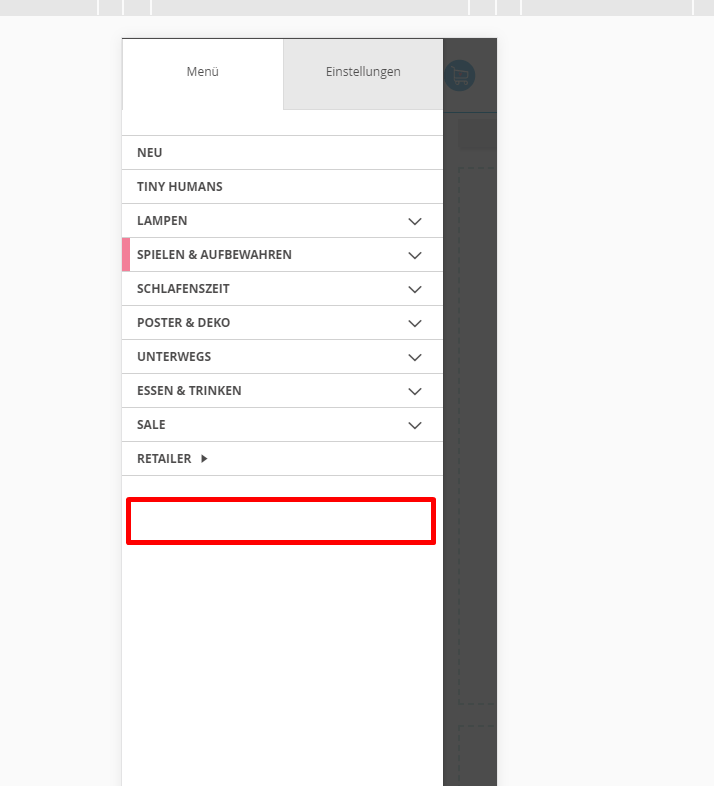
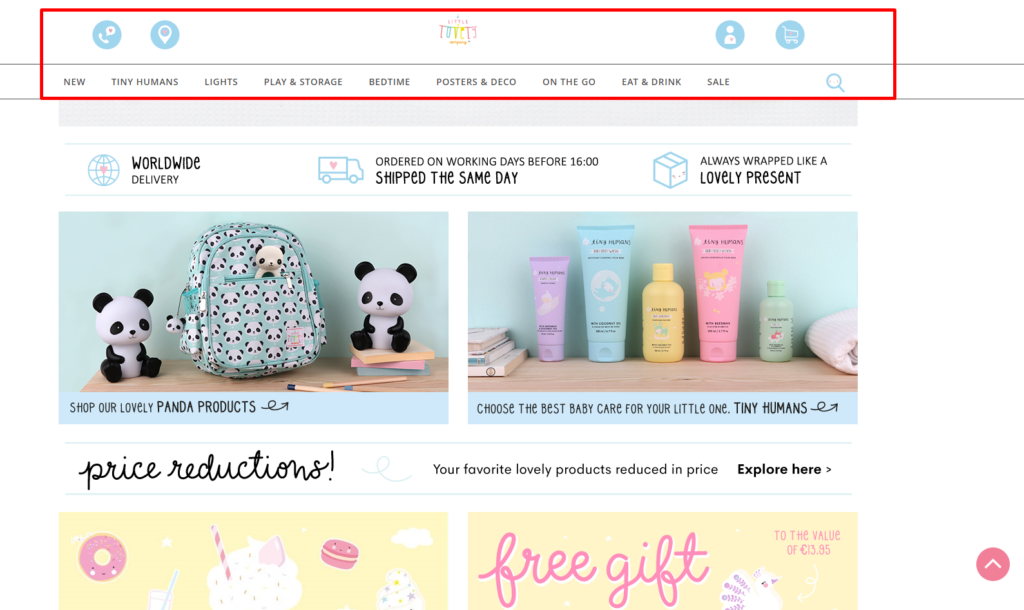
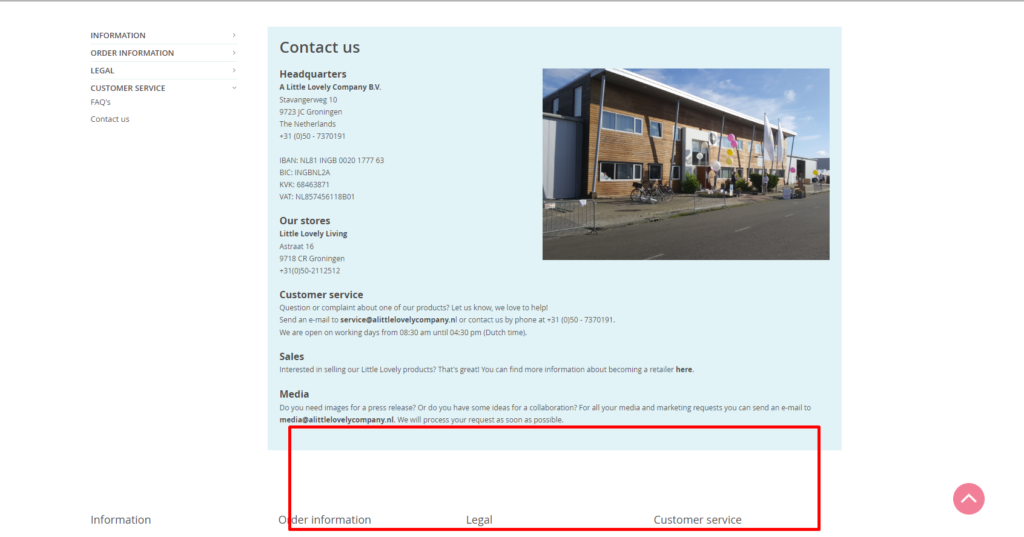
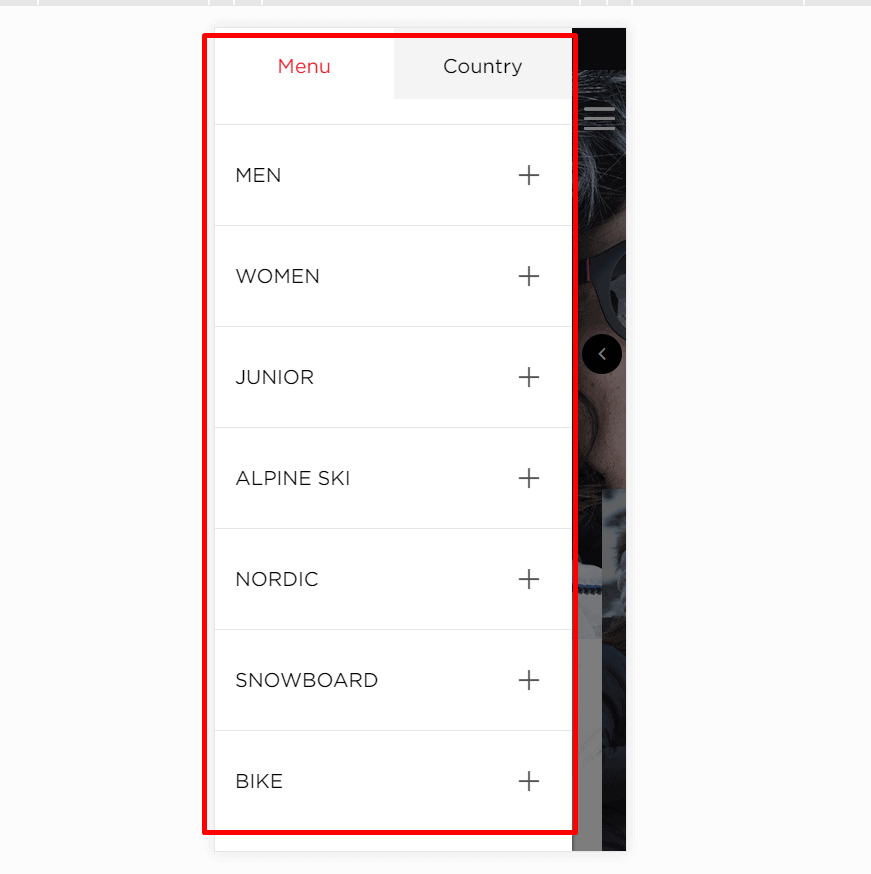
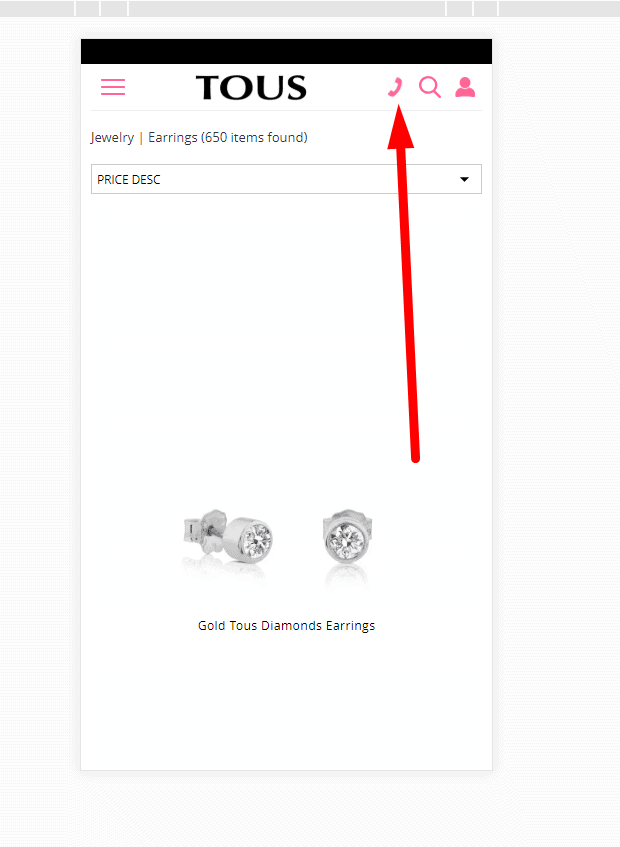
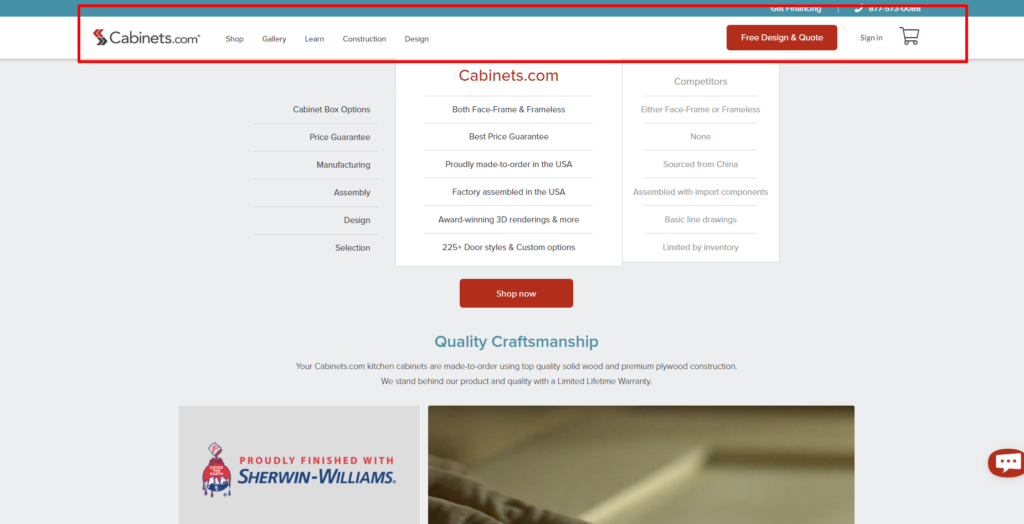
ZARA
Что не так: нетрадиционная навигация
Посещение веб-сайта ZARA похоже на листание модного редакционного журнала, что круто, но затрудняет совершение покупок. Путь пользователя в мобильном сайте ZARA также затруднен. При нажатии на гамбургер-меню на мобильном телефоне открывается нетрадиционное меню навигации. Пользователи не найдут никаких хлебных крошек или параметров сортировки, которые помогли бы им просматривать.
Wayfair
Что не так: отсутствие визуальной иерархии.
Домашняя страница Wayfair также может парализовать пользователей — на ней слишком много всего и человек может растеряться. Основная проблема: отсутствие визуальной иерархии.
Визуальная иерархия — способ упорядочивания и организации элементов сайта таким образом, чтобы посетители естественным образом тяготели в первую очередь к наиболее важным элементам. Цель — побудить посетителей совершить желаемое действие.
На домашней странице Wayfair почти все элементы имеют одинаковый размер и цвет, а также имеют похожие копии и значки. Пользователю сложно выбрать и сосредоточиться.
eBay
Что не так: сложные страницы продуктов.
При покупке на онлайн-рынке, таком как eBay, вы хотите принять осознанное решение. Пытаясь предоставить как можно больше информации на страницах своих продуктов, eBay рискует вызвать информационную перегрузку.
Предоставление пользователю большого количества информации и опций одновременно может вызвать у него разочарование и отказ. Он может выбрать вариант, который вам не нужен, например, добавление элемента в их список наблюдения вместо его покупки.
Липтон
Что не так: изображения с низким разрешением
Использование изображений может сделать веб-сайт более информативным, интересным и запоминающимся, но они должны быть с высоким разрешением. Некоторые изображения на веб-сайте Lipton нечеткие и долго загружаются, показывая неработающие ссылки на изображения в течение нескольких секунд, прежде чем они будут заменены фактическими изображениями. Визуальные эффекты также в основном стоковые изображения или картинки упаковки каждого чая.
Madewell
Что не так: непонятная мобильная навигация
Мобильные сайты создают проблему дизайна: вы хотите предоставить посетителю все возможности навигации и информацию, не загромождая интерфейс. Мобильный сайт Madewell не совсем сбалансирован. Он чистый и гладкий, но в нем отсутствуют некоторые ключевые функции, которые влияют на путь пользователя.
Paper Source
Что не так: устаревший дизайн
Компания Paper Source была основана в 1983 году и, как и многие бренды, которые существуют уже несколько десятилетий, ее веб-сайт страдает устаревшим дизайном. Его макет загроможден изображениями, текстовыми полями и призывами к действию. Несоответствие цветов, шрифтов и фона добавляет визуального беспорядка.
The Room — официальный сайт фильма
Что не так: отсутствие доверия
Веб-сайт представляет собой одну очень длинную домашнюю страницу. В нем нет меню навигации, чтобы упростить просмотр или переход к конкретному разделу. Элементы под показанным изображением выглядят как элементы навигации, но если вы нажмете на любой из них, они открывают новую вкладку. Итак, ваш единственный выбор — выйти с сайта или прокрутить страницу вниз. При прокрутке вы увидите множество изображений, GIF-файлов и трудночитаемый текст.
IMDB
Что не так: беспорядочный макет
IMDB переработал многие свои веб-страницы, например домашнюю, для более удобного взаимодействия с пользователем. Но некоторые из его страниц все еще имеют устаревший дизайн, который имеет ряд недостатков UX. Благодаря небольшому количеству пробелов и цветов, относительно небольшому шрифту, большому количеству рекламы и другого контента макет загроможден и не позволяет посетителям легко достичь своей цели.
Фанданго
Что не так: нет четких призывов к действию
Подобно Zara, Wayfair и другим сайтам, о которых говорилось выше, Fandango не имеет четкого пути для пользователей. Сам дизайн сайта очень сумбурный, в нем множество элементов и это путает.
Yahoo!
Что не так: много пробелов
Yahoo! предлагает тысячи статей в десятках категорий. Но в попытке продемонстрировать такое разнообразие контента его домашняя страница может быть слишком ошеломляющей, особенно для новичков. Одна проблема — пробелы.
CNN
Что не так: медленная загрузка
Как и Yahoo, CNN предназначен для демонстрации контента, включая изображения, видео и текст. В результате страница становится тяжелой и загружается медленно. Настолько медленной, что Speedmonitor.io назвал его одним из самых медленных сайтов в Интернете. Согласно последнему аудиту Lighthouse, CNN требуется 4,8 секунды для отображения видимых частей страницы и вдвое больше (9,6 секунды), чтобы стать интерактивным.
Daily Mail
Что не так: слишком много рекламы
Реклама — неизбежное зло. Она гарантирует, что сайты могут предоставлять посетителям бесплатный контент, в то же время получая доход от партнерских программ и продаж продуктов. Цель — показывать рекламу таким образом, чтобы как можно меньше мешать работе пользователей. Daily Mail не выполняет эту задачу. Реклама загромождает основную часть веб-страницы, выталкивая контент вниз и затрудняя чтение.
Йельская школа искусств
Что не так: несогласованность
Йельская школа искусств хотела бы, чтобы ее веб-сайт производил смелое впечатление. Но непоследовательное использование цветов, эффектов затухания, границ и стилей шрифтов (есть прописные, строчные, курсив, полужирный, подчеркнутый и нормальный шрифт) отвлекает и сбивает с толку.
Нью-Йоркский университет
Что не так: цвет
Домашняя страница NYU состоит из трех основных компонентов: панели навигации, основного раздела с уникальной сеткой и нижнего колонтитула, — и все они фиолетового цвета. Хотя они немного разных оттенков фиолетового, в них не так много контраста или пробелов, поэтому сложно отделить одну часть от другой. Это сбивает с толку и затрудняет навигацию по сайту.
Университет Луизианы
Что не так: сложная раскрывающаяся навигация
Университет Луизианы предлагает множество онлайн-ресурсов, поэтому имеет смысл использовать раскрывающееся меню навигации. Но дизайн не обеспечивает четкого и удобочитаемого списка элементов. Шрифт небольшой, между элементами небольшой интервал, а цвет меню очень похож на фон заголовка. Когда пользователь наводит курсор на параметр, весь столбец становится немного более темным красным. Это отвлекает и раздражает.
Craigslist
Что не так: не адаптивный дизайн
Craigslist печально известен своим плохим дизайном веб-сайтов. Основная проблема в том, что сайт не адаптивен. Поэтому, если вы откроете Craiglist на своем компьютере или ноутбуке и попытаетесь изменить размер окна, он скроет кучу содержимого. Его мобильный сайт работает хорошо, но в настоящее время пользователи ожидают, что смогут получить доступ к веб-сайту практически с любого устройства и любого размера экрана.
Hacker News
Что не так: проблема с удобочитаемостью
Hacker News — постоянный источник технических новостей, связанных с кибербезопасностью. Несмотря на то, что это широко читаемое издание, у него есть некоторые проблемы с читабельностью.
Камерный оркестр New Century
Что не так: непоследовательный брендинг
Камерный оркестр New Century имеет потрясающий логотип, состоящий из трех цветов: розового, синего и желтого. Эти цвета используются по всему сайту, но в разных оттенках. Например, заголовки, форма подписки и нижний колонтитул на главной странице имеют разные оттенки синего — ни один из них не соответствует синему в логотипе. На сайте есть кнопки CTA неонового розового, желтого и синего цветов. Некоторые из этих вариантов кажутся непоследовательными и непреднамеренными, что может навредить пользовательскому опыту и ослабить идентичность бренда.
ODC/Dance
Что не так: проблема с доступностью
ODC / Dance имеет ряд проблем с доступностью. Например, видео автоматически воспроизводится на главной странице. Хотя в нем должны быть элементы управления, позволяющие пользователю приостанавливать его.
Вышеупомянутые веб-сайты используются в качестве примеров «плохого» дизайна веб-сайтов, потому что они не ориентированы на пользователя. Некоторые перегружают пользователей выбором из-за загроможденного макета или отсутствия визуальной иерархии. Другие используют цвета, пробелы и изображения непоследовательным или непреднамеренным образом. Вы можете извлечь уроки из этих ошибок и избежать их в своем собственном дизайне сайта.
Наличие собственного сайта может значительно повысить популярность вашей компании, привести новых клиентов и увеличить прибыль. С таким же успехом некачественный сайт может вас от всего этого избавить. Команда Plerdy подготовила обзор популярных SEO и UX ошибок.
Одним из важнейших элементов контент-маркетинга является качественная оптимизация вашего веб-сайта. В центре внимания современных маркетологов уже много лет остается SEO, так как именно с его помощью можно привлечь внимание новых пользователей и вывести свой бизнес на новый уровень.
Потребности пользователей постоянно растут, поисковые системы подстраиваются под них, что ведет за собой постоянное развитие методов SEO. Очень сложно следить за новыми тенденциями в оптимизации и вести аудит, именно поэтому часто компании принимают неправильные решения и делают грубые SEO-ошибки. Мы хотим показать вам на примере аудита нескольких сайтов, какие ошибки бывают и как их можно избежать.
Частые SEO-ошибки
- Первой, и очень частой, ошибкой многих неопытных компаний является желание все делать самостоятельно. Стоит понимать, что SEO – это сложная работа, которая требует не только определенных знаний и постоянного развития, но и немало времени. Многие маркетологи знают основы и полагаются, что все смогут выполнять сами, начиная от аудита, заканчивая оптимизацией, приводя к потере времени и денег. Лучше доверить это специалистам, которые в курсе всех последних тенденций и готовы работать над проектом в любое время.
- Выбор неправильных ключевых слов – это еще одна распространенная ошибка в SEO. Очень важно понимать, что ваше определение собственных продуктов и услуг не всегда совпадает с тем, что ищут пользователи. Именно поэтому оптимизация должна проводиться под правильные ключи.
- Перебор с использованием ключевых слов – частая ошибка, особенно у новичков. Не стоит думать, что контент должен по большей части состоять из ключевых слов, так как это в корни не верная стратегия. Из-за подобного подхода ваш контент будет неестественным и бесполезным для целевой аудитории. Лучше подробнее изучите скрытую семантическую индексацию (LSI), аудит и работайте в этом направлении.
- Выбор «быстрых» методов продвижения, к примеру, «Black Hat». Это ловушка, на которую очень часто попадаются те, кто хочет получить все и сразу. Для качественной оптимизации необходимо использовать безопасные методы и вести постоянных аудит, а не гонятся за быстрыми результатами. Поисковые системы не любят веб-сайты, которые пытаются обманывать систему, поэтому вводят разные санкции и даже запреты на подобные ресурсы. Теневые методы SEO ведут только к штрафам и запретам, поэтому стоит избегать их любой ценой.
- Использование спам-ссылок – еще один популярный «черный» метод в SEO. Его суть в получении дополнительных ссылок на ваш ресурс с помощью теневых методов. Эффект от него небольшой, а вот к штрафам он приведет запросто.
- Не использовать аналитику для контроля конверсии. Очень часто ключевые слова с высоким трафиком приносят гораздо меньше пользы, чем фразы с меньшим трафиком. Это просто объяснить – трафик еще не все, главное конверсия. Узнать о ней можно с помощью пакета аналитики, например, Google Analytics и Google Search Console.
- Отсутствие быстрой адаптации к изменениям в поисковиках. Поисковые системы постоянно меняют алгоритмы, чтобы предложить пользователям лучшее, отсеивая веб-сайты мошенников и манипуляторов. Для достижения хороших рейтингов необходимо постоянно держать руку на пульсе SEO тенденций и проводить аудит сайта.
- Низкокачественный контент созданный только ради содержания ключевых слов. Это очень грубая ошибка, так как поисковые системы хотят предложить пользователю веб-сайты с качественной и релевантной информацией, поэтому постоянно улучшают свои способы фильтрации от подобных ресурсов. В качественный контент стоит вкладывать время и деньги, только тогда он будет работать на перспективу.
- Дублированный контент – еще одна ошибка при неправильной SEO тактике. Из-за использования чужих текстов ваш веб-сайт могут исключить из результатов поиска. Обычно поисковики просто определяют первоисточник, а остальные тексты не показывают.
- Игнор пользовательского опыта. Вы должны постоянно проводить аудит веб-сайта. Все страницы должны быстро загружаться, поддерживаться на мобильных устройствах, быть безопасными и полностью соответствовать требованиям пользователей.
- Отсутствие уникальных заголовков и мета-описаний – грубая ошибка. Проводя аудит веб-сайтов часто можно увидеть подобную ошибку. Помните, что каждая страница должна иметь уникальный заголовок, что важно не только для SEO. Такое же важное значение имеют мета-описания, которые становятся рекламной информацией для вашей страницы в результатах поиска.
- Не использовать социальные сети и промо-сайты. Сегодня большое внимание к своему веб-ресурсу можно привлечь благодаря социальным сетям, поэтому важно давать возможность пользователям делится вашим контентом.
Надеемся, что вам удастся избежать подобных ошибок при выборе стратегии развития вашего веб-сайта.
ТОП самых популярных юзабилити ошибок
Веб-дизайн – это искусство, при этом он должен качественно сочетать в себе не только форму, но и функциональность. Сайт должен быть красивым, интересным, интуитивно понятным и максимально удобным для пользователей. Для достижения этих целей нужно следовать некоторым правилам, проводить UX- аудит и постоянно работать над совершенствованием юзабилити веб-сайта.
Увы, даже во времена, когда любую информацию можно найти и существуют шаблоны аудита сайтов, есть множество просто ужаснейших веб-ресурсов, которые видимо ничего не знают о современном UX дизайне.
Самые распространенные ошибки веб-дизайна
- Отсутствие четких призывов к действию. Качественный пользовательский интерфейс должен предоставить пользователю четкую информацию о том, куда можно обратится, как найти необходимый товар (место, услугу), кто ответит на интересующие вопросы. Только такой UX-дизайн даст возможность пользователю четко увидеть следующий шаг.
- Отсутствие аналитики. Юзабилити аудит сайта нужно проводить постоянно, многие сайты забывают о подобном контроле и тестировании. Помните, что защитить свои инвестиции вы сможете только при постоянном контроле и анализе прогресса. Сегодня вы можете достаточно легко тестировать, отслеживать и настраивать работу сайта, имея шаблоны, ведь для этого есть много инструментов.
- Отсутствие правильной SEO стратегии. Высокие рейтинги в поисковых системах не приходят сами, нет и волшебной палочки, которая вас перенесет в ТОП. Именно поэтому важно постоянно работать над оптимизацией, тестировать и проводить аудит, учитывая все современные тенденции, без использования теневых методов.
- Частая ошибка – отсутствие простого канала связи с вами. Веб-дизайн должен привлекать внимание пользователей, и одним из компонентов, которые сразу должны бросаться в глаза должны стать контактные данные.
- Нет мобильной версии сайта – это провал. Важнейшим компонентом для повышения юзабилити веб-сайта является мобильная версия. Сегодня пользователи активно используют интернет на своих гаджетах, и они не готовы выбирать сайты, которые плохо отображаются у них в смартфонах или планшетах.
- Загрузка страницы больше 3 секунд – как бы это не звучало, но для большинства пользователей это целая «вечность». UX-дизайн должен работать качественно и быстро.
- Нечитабельные шрифты, слишком длинные тексты – это еще одна проблема, которая до сих пор встречается. Слишком сложный для чтения текст заставляет пользователей перейти на более простой и понятный ресурс.
- Отсутствие заголовков и подзаголовков. В результате тестирования, большинство пользователей делают выводы о том, какая информация интересует их на веб-сайте именно по заголовкам H1 и H2, поэтому не пренебрегайте ими. Они должны быть уникальными и максимально информативными.
- К сайтам с плохим юзабилити часто относят веб-ресурсы, где сложная и непонятная навигация. Следите за тем, чтобы ваше меню и поданная информация были максимально простыми и понятными. Не нужно использовать сложные шаблоны, делать слишком длинные страницы, особенно для мобильной версии сайта.
Надеемся, что благодаря этому списку вам удастся избежать подобных ошибок и сделать юзабилити собственного веб-сайта максимально качественным.
Обзор ТОП-10 SEO и UX-ошибок 10 компаний
1. Pino
Скрин главной:
Ссылка на сайт: https://www.pinospa.com/
Компания основана в Германии в 1904 году. Она разработала продукты и концепции терапии, которые используются в Европе. PINO Natural Spa Therapy посвящена большей гармонии с телом, умом и духом. Формулы PINO используют тщательно отобранные растительные экстракты и эфирные масла.
SEO ошибки сайта Pino
1. Логотип сайта выполняет роль заголовка Н1.
2. Присутствуют две ссылки на страницу товара.
3. Все главное меню ссылается на категории с промежуточным 301 редиректом и это плохо для SEO.
4. На странице https://www.pinospa.com/body-treatments/ присутствуют несколько заголовков Н1.
5. Эти заголовки нужно переделать на span из сохранившихся стилей, так как в заголовке должны быть ключевые запросы по семантике.
Юзабилити ошибки сайта Pino
1. Присутствует слайдер который не имеет кнопок переключения. Рекомендуется добавить эти кнопки для лучшего удобства.
2. Номер телефона не активен. Это ухудшает удобство в пользовании сайта с мобильных устройств.
3. Рекомендуется закрепить навигацию при скролле с мобильных устройств. Это уменьшит процент отказов и пользователям чтобы перейти на другую категорию не придётся скролить назад вверх.
4. Рекомендуется добавить активный значок телефона для более удобного связи между клиентом и магазином.
5. Найдено товары без фото. Рекомендуется не добавлять товары без фотографий.
2. Tous
Скрин главной:
Ссылка на сайт: https://www.tous.com/
Компания TOUS уже более ста лет предлагает своим клиентам ювелирные украшения и аксессуары, которые должны сопровождать вас в лучшие моменты вашей жизни. Основными заслугами является высокое качество продукции, страсть и сила духа, вложенные в каждое изделие.
SEO ошибки сайта Tous
1. Логотип помещен в заголовок Н1. Это неправильно, с точки зрения SEO текст должен быть с содержанием основных ключевых запросов.
2. Название товара — это название Н2. Нужно переделать на span из сохранившихся стилей. Заголовки Н2 используются в seo текстах и должны содержать ключевые запросы.
3. Нумерация настроена неправильно. Страницы пагинации должны иметь noindex, follow, для того чтобы избежать дублированного контента. Поисковые работы тогда могут переходить по страницам, но не индексировать SEO-тексты.
4. При изменении языка присутствуют 3 промежуточных редиректы.
5. Alt изображений товара должен быть по прописан по СЯ. Это нужно для того, чтобы пользователи могли находить товар через поиск по изображениям.
Юзабилити ошибки сайта Tous
1. На страницах товара нет указанной цены и кнопки купить.
2. На страницах категорий нет указанных цен и кнопки купить, хотя сортировка по ценам есть.
3. В мобильной версии сайта есть активная иконка звонка.

4. Рекомендуется для удобства закрепить главное меню при скролле для мобильной версии сайта.
5. Отсутствует таб с отзывами о товаре.
3. Fun Express
Скрин главной:
Ссылка на сайт: https://www.funexpress.com/.
Fun Express является ведущим поставщиком игрушек, различных новинок, подарочных изделий и премиум товаров в данной сфере. Они готовы предложить более 10 000 наименований в линейке продуктов, среди которых найдется игрушка для каждого.
SEO ошибки сайта Fun Express
1. Присутствуют два и более заголовка Н1 почти на всех страница сайта.
2. На один товар ссылается 2 ссылки. По канонам SEO должна быть одна ссылка, которая содержит правильный анкор.
3. Отсутствует любая микроразметка.
- Такая страница должна отдавать 404 код.
4. Технические страницы не закрыты для поисковиков.
Юзабилити ошибки сайта Fun Express
1. Нет цен и кнопки купить. Эта возможность предоставлена только зарегистрированным пользователям, что в свою очередь повышает процент отказов для обычных людей, которые впервые попали на сайт.
2. Не совсем понятное меню для мобильной версии. Активный таб становится цветом фона, а не активный наоборот выделяется. Лучше сделать наоборот, как привыкли люди.
3. Рекомендуется для удобства закрепить главное меню при скролле для мобильной версии сайта.
4. Кнопку звонка рекомендуется сделать меньше и закрепить при скролле.
5. Если совершать покупки могут только зарегистрированные пользователи, тогда корзину для обычных посетителей рекомендуется не выводить.
4. Obramax
Скрин главной:
Ссылка на сайт: https://www.obramax.com.br/.
Obramax – это всегда широкий ассортимент строительных материалов, инструментов, профессионального и бытового оборудования, а также мебели и сантехники. Здесь вы сможете найти все и даже больше.
SEO ошибки сайта Obramax
1. На главной странице отсутствуют заголовки Н1.
2. Название товара лучше переделать на span с сохранением стилей.
3. Присутствующие 3 ссылки на страницу товара.
4. Отсутствует микроразметка.
5. Найдено дублированные страницы. На странице https://www.obramax.com.br/hidraulica/aquecimento-de-agua.html содержится такой же контент как и на https://www.obramax.com.br/mooca/hidraulica/aquecimento-de-agua.html. Должен быть canonical в одной из этих страниц.
Юзабилити ошибки сайта Obramax
1. Рекомендуется закрепить главное меню при скролле в мобильной версии сайта.
2. При удалены товара из корзины сайт зависает.
3. Эти табы являются активными, однако не выполняют никаких действий.
4. При просмотре категорий товара есть много пустого места. Рекомендуется увеличить фото, чтобы заполнить эти пробелы.
5. Рекомендуется в главном меню мобильной версии сайта оставь контактные данные под списком категорий.
5. Rubik’s
Скрин главной:
Ссылка на сайт: https://uk.rubiks.com/.
Узнайте, как 40-летняя история привела к тому, что Кубик Рубик стал одной из самых продаваемых игрушек. Также вы сможете купить на сайте любые головоломки и аксессуары, связанные с этой популярной игрушкой.
SEO ошибки сайта Rubik’s
1. На главной странице в заголовке Н1 прописана картинка.
2. На этих страницах и категориях отсутствуют заголовки Н1, что плохо влияет на SEO.
3. Отсутствуют любые структурированные данные.
4. Найдено несколько ссылок на страницу товара. Ссылка должна быть одна.
5. Выявлено проблемы с ЧПУ.
Юзабилити ошибки сайта Rubik’s
1. Здесь стоит добавить иконку о том, что есть выпадалка меню.
2. Нет призыва к действию, в таком случае подписываться никто не будет.
3. Нет призыва к действию и не ясно, что это https://uk.rubiks.com/blog/2018/12/14/rubiks-in-film/. Также на этой странице нет перелинковки на на другие статьи. Здесь высока вероятность, что будет очень высокий процент отказов.
4. Если перейти на французский язык,

5. Здесь должна быть иконка закрыть, хотя сейчас гамбургер меню.
6. Mason Jars
Скрин главной:
Ссылка на сайт: https://masonjars.com/.
Mason Jars Maker Place, сообщество людей, которые разделяют страсть к дому и любят создание вещей. Не важно, являетесь ли вы создателем, готовым поделиться продуктом или решением, или вы находитесь в своем доме, ища различные способы решения повседневных задач, здесь вы найдете интересную для себя информацию.
SEO ошибки сайта Mason Jars
1. На главной странице и странице https://masonjars.com/community.html отсутствует заголовок Н1.
2. Присутствуют несколько ссылок на страницу товара.
3. Сайт работает, как на http,

4. Для SEO рекомендуется улучшить скорость сайта.

5. На странице о компании имеется несколько заголовков Н1 и это плохо для SEO.
Юзабилити ошибки сайта Mason Jars
1. Рекомендуется выровнять верстку и сделать кнопки на одном уровне.
2. Если товаров менее 15 штук, рекомендуется скрыть выбор отображения.
3. На сайте отсутствуют контактные номера.
4. Кнопку закрытия меню в мобильной версии стоит сделать более заметной и изменить значок гамбургера на значок закрытия.
5. На странице товара нет перелинковки на другие подобные товары. Это нужно для уменьшения процента отказов.
7. Cabinets
Скрин главной:
Ссылка на сайт: https://www.cabinets.com/.
Cabinets.com — крупнейший онлайн-магазин изготовленных и собранных в США шкафов и растущий ресурс для всех ваших кухонных нужд. Покупка кухонных шкафов онлайн — это нечто новое для многих домовладельцев и ремонтников, здесь стремятся упростить этот процесс для клиентов и предложить все лучшее.
SEO ошибки сайта Cabinets
1. На главной странице и странице дизайне нет заголовка Н1.
2. Отсутствуют любые структурированные данные.
3. Присутствует изображение в заголовке Н1 на странице https://www.cabinets.com/financing.
4. Присутствуют 2 ссылки на страницу товара.
5. Задана неправильная последовательность заголовков. По правилам SEO, заголовок Н1 всегда должен быть первый.
Юзабилити ошибки сайта Cabinets
1. Главное меню мобильной версии не закреплено при прокрутке.
2. Нет иконки, что это меню випадалка.
3. Этот блок привлекает внимание однако не выполняет никаких действий.
4. Нет адреса магазина и карты, как можно добраться.
5. На главной странице главное меню закреплено,

8. Little Lovely Company
Скрин главной:
Ссылка на сайт: https://www.alittlelovelycompany.nl/.
История Little Lovely началась в 2014 году с основательниц и дизайнеров Judith de Ruijter и Nikki Hateley, которые имели общую страсть: превращение обычных украшений для дома и детской комнаты в уникальные вещи с индивидуальным и творческим подходом. Каждый продукт Little Lovely стремится к ощущению веселья и счастья. Эта философия привела к созданию уникального бренда, который занимается разработкой доступных продуктов, делающих повседневную жизнь чуть более приятной.
SEO ошибки сайта Little Lovely Company
1. На главной странице и некоторых страницах категорий отсутствует заголовок Н1.
2. При изменении на немецкий УРЛ становится НЕ читабельным.
3. Найдено 2 ссылки на страницу товара.
4. На страницах товара нет возможности оставлять отзывы.
5. Для SEO рекомендуется эти заголовки переделать на span с сохранением стилей.
Юзабилити ошибки сайта Little Lovely Company
1. На некоторых товарах не корректно сделана верстка. Цена лезет на название товара.
2. В мобильной версии кнопку закрытия главного меню следует сделать более заметной и изменить значок.
3. Рекомендуется в главное меню добавить контактный номер магазина.
4. Главное меню только закрепленное на главной странице. Рекомендуется закрепить меню и на других страницах.
5. Следует добавить карту с отметкой, где находится магазин.
9. Rossignol
Скрин главной:
Ссылка на сайт: https://www.rossignol.com/.
Rossignol предлагает широкий ассортимент снаряжения и коллекцию одежды для катания на лыжах и сноуборде для мужчин, женщин, юниоров и детей круглый год. Откройте для себя лучшие лыжные ботинки, шляпы, шарфы, шапочки, альпийские и нордические лыжи, крепления, лыжные палки, а также сумки для лыжных ботинок, рюкзаки, дорожные сумки и многое другое.
SEO ошибки сайта Rossignol
1. Отсутствует заголовок Н1 на главной странице, страницах категорий и товаров.
2. На странице товара ссылается две ссылки.
3. Нет структурированных данных на сайте.
4. Такая страница должна отдавать 404 код или хотя бы должен быть canonical.
5. Для SEO рекомендуется улучшить оценку мобильной версии сайта в Google Page Speed.
Юзабилити ошибки сайта Rossignol
1. Нет возможности оставить отзыв на товар.
2. Нет возможности выбора размера товара.
3. На страницах Статей нет перелинковки на товар соответствующей тематики.
4. Главное меню мобильной версии не закреплено и нет кнопки «Вверх».
5. Рекомендуется уменьшить шрифт главного меню мобильной версии.
10. Beer Hawk
Скрин главной:
Ссылка на сайт: https://www.beerhawk.co.uk/.
Этот сайт создан для истинных любителей пенного напитка. Здесь вас ждет более 1000 вкусных видов пива, среди которых вы найдете все: от самых продаваемых бельгийских сортов пива до пшеничного пива. Все это сделано со страстью и качеством, которые вы вряд ли найдете где-либо еще.
SEO ошибки сайта Beer Hawk
1. Для SEO рекомендуется эти заголовки переделать на span с сохранением стилей.
2. Отсутствует alt для некоторых изображений.
3. Присутствуют 2 ссылки на страницу товара.
4. Отсутствуют структурированные данные.
5. Для SEO рекомендуется улучшить оценку мобильной версии в Google Page Speed.
Юзабилити ошибки сайта Beer Hawk
1. Если на странице товара только одно фото, тогда эти элементы прокрутки фото стоит скрыть.
2. Рекомендуется убрать ссылки на G+ поскольку Google официально заявил, что этот сервис будет закрыт.
3. Под статьей нет ссылки на страницы товара соответствующей категории.
4. Рекомендуется добавить в меню мобильной версии контактный номер.
5. На странице контактов рекомендуется добавить карту с отметкой, где находится магазин.
Выводы
Поисковые системы, которые должны быть хорошо изучены любым маркетологом и SEO-специалистом – это не точная наука, которую можно выучить раз и навсегда. Они постоянно меняются, совершенствуются и требуют постоянной увлеченности. Именно поэтому вокруг них существует столько мифов и невероятно большое количество неверной информации, которая приводит ко многим ошибкам. Работа с плохими компаниями, попытки все делать самостоятельно и поиск «быстрых» решений – все это может стать крахом для вашего веб-сайта.
Мы предложили вам рассмотреть самые распространенные ошибки SEO и веб-дизайна, чтобы вы могли избежать их. На примере 10 сайтов популярных компаний, вы можете увидеть, чего не стоит делать, а о каких вещах нельзя забывать.