Если у вас есть ощущение, что в вашем логотипе что-то не так — статья подскажет, в чём дело.
Каждый день на протяжении 7 лет мы делаем сотни логотипов и фирменных стилей, обучаем студентов и проводим аудит дизайна заказчиков. «Логомашина» впитала опыт более 1300 реализованных проектов и выделила 4 основные группы ошибок в логотипах, которые встречаются наиболее часто.
1. Устаревшие приемы
Устаревшую графику тяжело распознать и измерить. Даже очень хороший дизайнер не всегда сможет объяснить, почему одна графика — устарела, а другая — нет.
Чаще всего дело в устаревших приемах: когда Photoshop только появился, графическим дизайном стали заниматься все подряд, применяя встроенные в программу эффекты как попало. Тогда эти приемы смотрелись свежо и инновационно, но сейчас они устарели, и мы воспринимаем их иначе.
Вот топ-3 устаревших приема, которые легко распознать в логотипе. Возьмем в качестве примера логотип Burger King:
1.1. Тень
Тень — крайне неуместный прием в логотипе: зачем симулировать отбрасывание объектом тени в ненатуральных для этого сценариях?
1.2. Свечение
Как и с тенью, симуляция свечения логотипа смотрится нелепо и создает массу неудобств в его использовании:
1.3. Иллюзия 3D / тиснение
Все та же логика относится и к симуляции 3D в логотипе — использовать такой вариант на различных носителях будет крайне неудобно:
Исключения
Конечно, встречаются случаи, когда тень, иллюзия 3D или свечение смотрятся уместно в логотипах, но только если эти приемы дополняют концепцию и использованы с умом:
Но даже у таких логотипов должна присутствовать монохромная версия без примененных эффектов для использования, например, на печатных носителях.
2. Неудачный подбор цветов
У каждого цвета свои параметры тона, насыщенности, яркости, и свое место в конкретной цветовой модели. Научиться воспринимать цвета как дизайнер — отдельная суперсила.
Вот несколько самых частых ошибок, связанных с подбором цветов в логотипе на примере Chupa Chups:
2.1. Слишком насыщенно
Благодаря эволюции, наши глаза привыкли быстрее реагировать на более насыщенные цвета, чтобы мы могли быстрее обнаружить опасность и защититься от хищника. Следовательно, яркие цвета вызывают более высокую нагрузку на нашу сетчатку.
Слишком насыщенные цвета раздражают глаза пользователя, людям тяжело на них смотреть:
2.2. Мало контраста
Контраст в дизайне — крайне важный элемент, и если цвета в логотипе будут недостаточно контрастными — логотип будет хуже читаться и цвета в нем сольются вместе.
Чтобы проверить свой логотип на контрастность, примените эффект ч/б — менее контрастные цвета станут ближе друг к другу по уровню серости:
2.3. Грязные градиенты
Даже из хорошего цветового сочетания может получиться неудачный градиент, если при его создании не учитывать светотень. Распознать грязный градиент можно по нежелательным серым оттенкам, возникающим на стыке цветов:
Исключения
Иногда яркие или мало контрастные цвета играют на руку фирменному стилю, но даже в таких случаях правила не нарушаются, а используются приемы «на грани»:
3. Перегруженность
Перегруженность логотипа возникает, если разместить в нем слишком большое количество элементов. Это ведет к плохой читаемости логотипа — пользователь не сможет понять, что на нем изображено, и с меньшей вероятностью узнает ваш бренд при следующем контакте.
Перегруженный элементами логотип может смотреться хорошо в большом размере, но чаще всего люди взаимодействуют с логотипом иначе: издалека или при беглом взгляде, и это нужно учитывать! Уменьшите или примените размытие к своему логотипу, чтобы проверить его читаемость в более реальных условиях.
Возьмем в качестве примера логотип NETFLIX:
3.1. Много графических элементов
Если графика не помогает, а мешает воспринимать информацию, её нужно чистить:
Если посмотреть на логотип в размытии, перегруженность становится еще более очевидной:
3.2. Много шрифтов
Вторая причина, по которой в логотипе возникает перегруженность — большое количество использованных шрифтов:
Размоем логотип еще раз, чтобы лучше увидеть не сочетающиеся по графике шрифты:
Лучше ограничиться одним шрифтом либо сочетающейся шрифтовой парой.
Исключения
Справедливости ради, через время люди в любом случае станут узнавать вас по стилю, а не по логотипу. Например, у Starbucks много деталей в знаке, но проехав мимо их кофейни, вы в любом случае узнаете, что это Starbucks:
4. Слабая композиция
Слабую композицию непросто распознать при беглом взгляде, будучи не дизайнером. Мы выделили 4 самые частые причины проблем в композиции, рассмотрим их на примере логотипа Microsoft:
4.1. Ошибки в пропорциях
Дизайнеры называют ошибки в пропорциях ошибками «по массе». Под «массой» элементов понимается их «плотность» относительно других элементов в логотипе — когда один объект визуально сильно больше другого, возникает дисбаланс:
4.2. Плохое выравнивание
Равновесие элементов в логотипе нарушено, если возникает ощущение того, что композиция «завалена» в какую-то из сторон — логотип сразу кажется «неустойчивым», вызывая диссонанс:
4.3. Мало воздуха
Если расположить элементы слишком близко друг к другу, то есть пренебречь «воздухом» между ними, может возникнуть «каша»:
4.4. Много воздуха
Иногда расстояния между элементами оказываются слишком большие, из-за чего возникает ощущение «дыр» в логотипе, что также вносит дисбаланс.
Исключения
Иногда брендам удается выделиться за счет игр с композицией, но с такими приемами важно быть осторожными:
Финальный чеклист — проверьте графику в своем логотипе:
-
Используются устаревшие графические приемы: тень, свечение, 3D?
-
Цвета слишком насыщенные для человеческих глаз? В ч/б варианте слишком мало контраста? В градиентах есть грязь?
- Слишком много лишних графических элементов или шрифтов?
- Есть проблемы с пропорциями или выравниванием? Между элементами слишком мало или много воздуха?
Если нравится наш полезный контент — подпишитесь на «Логомашину» в соцсетях: ВКонтакте | Instagram | Facebook
Ошибки при создании логотипа. Руководство для заказчиков и дизайнеров
Большинство уже давно знает, что такое логотип и как важен для бренда, ведь это первый визуальный контакт с потребителем. В этой статье приведем примеры распространенных ошибок в логотипостроении, собранные за многолетний опыт работы в этой сфере. Эта информация будет полезна как начинающим дизайнерам, так и заказчикам, которые смогут направлять своих исполнителей в нужное русло и не допустят халтуры.
1. Создание логотипа. Начало
Распространенной ошибкой у дизайнеров является работа сразу в графической программе после общения с клиентом или получения предоплаты. Исполнители объясняют это тем, что внезапно осенило, посетила муза и накрыло вдохновение. И нельзя терять ни минуты, а приступать сразу к делу. Такое конечно бывает, но проблема в том, что пропущен этап подготовки, анализа компании и сбора данных о конкурентах, целевой аудитории и другие важные детали. Даже если это и было сделано, то первые “гениальные” идеи, которые приходят к разработчику на ум, окажутся самыми банальными.
По хорошему нужно идти по такому плану:
- Обсуждение с заказчиком и изучение брифа
- Анализ конкурентов, сферу деятельности клиента и пр.
- Составление карты ассоциаций
- Отсеивание банальных идей, иногда несколько дней, то, что казалось вчера гениальным, сегодня рискует оказаться банальным
- Наброски на бумаге и преобразование идей в образы
- Отбор вариантов, и только тогда отрисовка в графической программе.
- Далее идет работа со шрифтами цветами и пр.
2. Растровая и векторная графика
Эту ошибку включил в список больше для заказчиков. Некоторые думают, что найдя в интернете картинку смогут использовать в виде логотипа, да еще и распечатать где-нибудь. Или создать логотип в онлайн генераторе, скачать файлы в формате PNG или JPEG, а потом негодовать из-за того, что типографии разворачивают обратно за векторным форматом. Логотипы создаются в векторной графике, форматы CDR, Ai, SVG, EPS и PDF. Даже если не планируете ничего печатать, далеко не факт, что печать не пригодится через некоторое время, а логотип уже засветился перед массой клиентов. Запомните — вектор для печати, этот формат не содержит пикселей, легко масштабируется без потери качества. Растровая графика — это картинка с пикселями, большим весом и не предназначена для редактирования.
3. Выбор шрифта в логотипе
Это очень важный этап, который недооценен заказчиками и еще хуже, когда им пренебрегают дизайнеры. Необходимо, что бы шрифт был читабельным и передавал нужные ассоциации визуально. Это зависит от сферы деятельности компании, поставленной задачи или заложенной идеи в логотип.
- Не используем сложных и неразборчивых шрифтов, пусть даже красивых. Особенно когда нейминг компании длинный и состоит из нескольких слов.
- Обращаем внимание на уместность и соседство шрифтов между собой.
- Строгий, толстый, визуально тяжелый шрифт вряд ли подойдет для салона красоты, если конечно идеей не заложено обратное.
- Чаще прислушивайтесь к внутренним ощущениям, логотип призван вызывать правильные ассоциации и эмоции. Дизайнер должен видеть общую картину и продумывать как шрифты будут работать не только в логотипе, но и на других рекламных носителях. Шрифт в логотипе, заголовки, подзаголовки и основной текст.
4. Выбор и разработка знака
На самом деле, это сложная и длинная тема с кучей исключений и нюансов. Первое с чего хочется начать, должен ли логотип отражать вид деятельности компании. Как показывает практика, часто клиенты ожидают увидеть идею логотипа прямо в лоб. Недвижимость — дом, парикмахерская — ножницы, автомойка — машина и т.д. И ладно если сфера одна, а если у компании их несколько и разные, то на какой сфере остановиться? Как вариант предлагайте клиенту собирательный образ, возможно абстрактный, который должен работать на подсознательном уровне. Так же давайте остановимся на очень важных технических моментах.
5. Избегайте ненужных эффектов
Множество теней, градиентов, 3D эффектов, иначе испортите даже самую простую форму. Без них логотип запомнится гораздо лучше, печатать и масштабировать будет проще.
Тень обоснована идеей, а не графическим эффектом, который засоряет визуальный образ логотипа.
Градиенты в логотипе должны быть уместны. В данном примере он обоснован формой.
Эффект свечения в логотипе. Так же обоснован идеей и применим только на темном фоне.
Объем в логотипе обоснован идеей, а не просто желанием.
Важно помнить, все эффекты которые могут быть реализованы в реальной жизни: конструкции, вывески и пр. должны там и оставаться, не нужно переносить псевдо-эффекты на логотип, оставим это дело за материалами.
6. Форма знака в логотипе
У многих логотипов прослеживается проблема несоответствия формы и сути. Там где ожидаешь увидеть что-то мягкое и приятное, взгляд упирается в острое и ровное. Что подсознательно отталкивает и сходу непонятно в чем проблема. Перед созданием логотипа необходимо изучить психологическое влияние на человека тех или иных фигур. Например строительству вряд-ли подойдут волнистые линии, для крепкой и стабильной компании так себе ассоциации.
7. Перегруженность в логотипе
Перегруз в шрифтах, цветах, в количестве элементов. Это не значит, что логотип должен быть простым в доску, даже сложный элемент реально сделать читаемым и понятным при беглом взгляде. И напротив, можно из примитивных фигур нагородить винегрет, что не лучшим образом отразится на запоминаемости.
8. Композиция в логотипе
Это проблема касается всех графических элементов. Шрифты на разном уровне, размер знака и шрифта, общее количество элементов, свободное поле, отступы и пр.
Часто встречается несоответствие в фирменном стиле логотипа и фирменных элементов, паттерна и пр. Шрифт мягкий и скругленный, а знак острый и ровный. Знак массивный, а шрифт маленький или наоборот.
9. Цвет в логотипе
Сразу хочу посоветовать дизайнерам начинать работу в ЧБ. Так цвет не будет отвлекать от построения, ведь он имеет огромное влияние на восприятие. К частым ошибкам можно отнести количество цветов. Если много,есть риск разбить цельную форму, лучше максимум 2,3 цвета.Перепроверьте влияние цветов на человеческую психику, чтобы вызвать нужные ассоциации, а не кричащий фиолетовый, когда идет речь об ЭКО-продуктах. Используйте цвет для выделения объекта или слова, если этого требует задача. Или напротив, уравновешивайте композицию за счет цвета.
10. Применение логотипа
Практически любой логотип должен отлично смотреться в черно-белом исполнении если планируется его печать в дальнейшем. Стоит учесть его размещение на разных носителях. Логотип в мониторе смотрится совсем по другому, чем на майке или ручке. В некоторых случаях требуется тиснение, вырезание или иные нестандартные методы нанесения на материалы. К примеру разработка сильно высокого логотипа может усложнить дальнейшее размещение на рекламной и деловой продукции с большим количеством текста по соседству.
11. Неверная приоритетность в логотипе
Часто дизайнеры по невнимательности или неопытности путают приоритеты или смысловую нагрузку. Выделяют цветом, массой, не то что необходимо по смыслу. Зритель должен считывать образ правильно и в нужном приоритете. Большие, яркие и контрастные формы бросаются в глаза, мелкие и пастельные — меньше. Должна быть точная иерархия между элементами, знаком и текстом.
12. Презентация логотипа
Отсутствие презентации может похоронить качественный логотип. Это как показать пол работы. Красиво визуализируйте варианты логотипа на сопутствующей продукции, которая соответствует тематике бизнеса. Дайте полное описание и обоснование той или иной идеи. Это лучше раскроет замысел и обоснует почему так и не иначе. Заказчикам советуем напротив, обращать внимание на чистый логотип, многие дизайнеры предлагают халтуру обернутую в красивое оформление, а если отбросить окружение и посмотреть на белом фоне, то ничего особенного.
13. Количество вариантов
С вопроса о количестве вариантов начинается каждое обращение в студию. Стоит помнить, что это не важно от слова совсем. Можно решить задачу с первого варианта, так и не решить ее с 10-го, убив кучу времени и нервов. Что касается дизайнеров, как бы не хотелось показать много вариантов, этого делать не стоит — клиент запутается однозначно. Не нужно сваливать на него все наработки и мысли. Потрудитесь уже до конца, и проведите отбор перед отправкой презентации.
14. Плагиат
Заимствование чужих работ всегда было и будет. Гораздо меньше у студий, больше у начинающих и недобросовестных дизайнеров, когда репутации толком ещё нет. К тому же, новички грешат банальными идеями, что чревато повторами, даже неосознанными. Ничего страшного в этом нет, если заметите заранее. Для этого используйте поиск по картинке, во всех известных поисковиках, на первом этапе такой проверки будет достаточно.
Выводы
- Спрашивайте у дизайнера наработки, эскизы и прочее, если не было предоставлено аргументации тех или иных решений в презентации.
- Не используйте много шрифтов и цветов. Избегайте ненужных эффектов, таких как градиентов, объема и пр. Также следите за визуальной чистотой знака и логотипа, перегружать не стоит — отразится на запоминаемости и считывании идеи.
- Не упирайтесь в количество вариантов, не в количестве счастье, а в качестве и результате.
- Если в компании широкий спектр услуг, лучше обратить внимание на логотипы в виде абстракций, которые передают собирательный образ или намекают на вид деятельности. Так же не стоит отражать вид деятельности слишком очевидным. В такой же сфере эти идеи и образы уже давно использованы.
- Ну и проверить логотип доступными способами, дело 5 минут, а сохранит кучу нервов и средств.
15. Возражения
Многие возразят, что студия Лебедева делает, последнее время, совсем не так и наплевала на все ваши правила. Отчасти это правда, но и верным решением это назвать нельзя. Стоит понимать, что логотип должен решать определенные задачи и вызывать нужные эмоции, ассоциации. А такого рода работы считаем неким экспериментом, прощупывание рынка и желание попасть в тренды. Безусловно такой стиль узнаваем, эта задача достигнута, но дальше эксперимента это не уйдет. Сложно представить, что такие лого будут повсеместно. Хаус нашему миру обеспечен 😉 Да и применять их в типографии очень сложно.
Вот отзыв заказчика на это творение: https://www.artlebedev.ru/johnfedor/feedback/
В этой статье изложены важность логотипов для компаний, а также ошибки в логотипах:
Каждый веб-сайт имеет логотип вверху, чтобы сделать веб-страницы достоверным источником информации. Однако логотип веб-сайта должен иметь уникальный дизайн, чтобы вызвать доверие и передать сообщение бренда.
Но многие владельцы веб-сайтов допускают ошибки при создании логотипов веб-сайтов. В результате зрители, которые не заметят логотип или создадут неправильное впечатление, могут разрушить ваши деловые перспективы.
Когда потенциальный клиент посещает веб-сайт, в идеале первым элементом, который он увидит, должен быть его логотип. Если по какой-либо причине посетители не бросят взгляд на логотип, они не вспомнят ваш бренд.
Это связано с тем, что люди обычно ассоциируют изображение логотипа с его брендом. Поэтому логотип на сайте должен быть частью дизайна сайта.
К сожалению, многие владельцы веб-сайтов не заботятся о значимости своих логотипов в продвижение своего бизнеса. Они небрежно размещают логотип, свою торговую марку везде, где хотят, и в конечном итоге расплачиваются, поскольку им не удается создать прочную клиентскую базу.
Вот общие логотип сайта ошибки, которых следует избегать
Ошибки логотипа — ваш логотип слишком мал или велик
Первая ошибка логотипа заключается в том, что некоторые веб-сайты имеют свои логотипы меньшего размера, поэтому посетители не могут сразу увидеть их для первого впечатления. Но они должны сразу же получить сообщение о вашем бренде, посетив логотип, что жизненно важно для обмена сообщениями о бренде.
Небольшой логотип также проблематичен для чтения, поскольку его тонкие элементы дизайна не видны сразу. Именно поэтому целесообразно создать индивидуальный дизайн логотипа это больше, чем ваши элементы навигационного меню, чтобы логотип мог выделиться.
Посетители вашего сайта мгновенно находят такой логотип на странице среди множества других визуальных элементов. В конце концов, вы бы не хотели, чтобы посетители перемещались по вашим веб-страницам, не обращая внимания на ваш логотип.
Точно так же некоторые веб-сайты имеют большие логотипы, которые, по их мнению, сразу привлекут внимание людей. Но более заметный логотип может быть не лучшим решением. Если логотип выглядит непропорционально большим в верхней части веб-страницы, это может создать неправильное представление о вашем бизнесе.
Непропорционально большой размер логотипа будет выглядеть как странное изображение или символ на странице, создавая своего рода визуальный хаос. Такой логотип может не соответствовать эстетическому вкусу посетителей.
Большой логотип также будет занимать много места, которое в противном случае вы бы использовали для элементов навигации и элементов брендинга. Это также может быть препятствием в вашей схеме визуальной иерархии.
Кроме того, гигантский логотип может визуально доминировать над всей страницей, что будет отвлекать посетителя от другого важного содержимого страницы. Иногда это также становится причиной того, что посетители покидают сайт.
Логотип не уникален.
Еще одна ошибка большинства владельцев веб-сайтов заключается в том, что их логотипы не уникальны. Логотип должен выделяться своим дизайном и использованием элементов из десятков других логотипов в нише. Если ваш логотип выглядит несколько похоже, это создает неправильное впечатление о вашем бизнесе и его продуктах или услугах.
Такой рутинный дизайн создает впечатление, что ваши товары или услуги также ничем не выделяются, что может нанести ущерб вашему бизнесу и репутации.
Людям нравится покупать вещи, которым они могут доверять с точки зрения качества и полезности. Уникальный дизайн логотипа формирует представление о бренде, который он представляет.
Поэтому убедитесь, что ваш дизайнер логотипов создает выдающийся дизайн, который передает идею и индивидуальность вашего бренда. Когда ваши целевые клиенты посещают ваш веб-сайт, логотип должен адекватно представлять ваш бренд благодаря своему дизайну.
Чтобы создать уникальный собственный логотип, вам следует посмотреть на логотипы ваших конкурентов и оценить их цвета, шрифты и другие элементы.
Но помните, что уникальный дизайн — это простая идея, поскольку люди избегают смотреть на сложный логотип с множеством цветов и других элементов. Инвестиции в простой логотип с забавный шрифт логотипа выбора будет достаточно.
Логотип вашего сайта размыт
Если ваш логотип станет пиксельным при увеличении, он станет размытым для зрителей. Текст может быть невидимым или неразборчивым. Итак, проверьте, имеет ли файл правильный формат.
Решение проблемы состоит в том, чтобы предпочесть файл PNG, а не JPEG. При использовании файла JPEG формирование изображения искажается при увеличении. PNG не содержит сбоев, и вам не нужно беспокоиться о качестве изображения. Изображение будет видимым и разборчивым даже при увеличении или уменьшении масштаба.
Кроме того, для разработки логотипа рекомендуется использовать программное обеспечение для векторной графики, такое как Corel Draw и Adobe Illustrator. Векторная графика обеспечивает визуальную согласованность везде и на всех устройствах. Избегайте использования растровых изображений для вашего логотипа, так как растр может вызвать проблемы с воспроизведением.
Логотип подходит не для всех устройств
Логотип веб-сайта может хорошо смотреться на рабочем столе, но менее впечатляющий на ноутбуках, смартфонах и других подобных устройствах. Поэтому вам нужно создать отзывчивый дизайн веб-страницы который автоматически позволяет вашему настольному веб-сайту настраивать свои элементы для разных размеров экрана. Это способ сохранить высокое качество дизайна вашего логотипа на всех устройствах.
Поэтому позаботьтесь о том, чтобы дизайн вашего логотипа был таким, чтобы его элементы не размывались и не становились непропорциональными на разных компьютерных устройствах.
Ваш логотип не полностью виден
Заголовок в макете веб-сайта является верхней частью страницы и также называется меню сайта, где выстроены навигационные кнопки. Некоторые веб-сайты имеют свои логотипы в шапке, но таким образом, что логотип обрезается и становится наполовину видимым.
Это оставляет неправильное представление о вашем бизнесе. Итак, подумайте, где разместить свой логотип на сайте. Когда вы размещаете его в шапке своего сайта, не располагайте его слишком близко к шапке или полям, потому что логотип будет обрезан, и будет видна только часть.
Расположение вашего логотипа не идеально.
Где должен появиться ваш логотип на вашем сайте? Это важный вопрос, на который нужно ответить. Если вы случайно разместите его в любом месте, логотип останется незамеченным. Общепринятым правилом является размещение логотипа в верхнем левом углу веб-сайта.
Это связано с тем, что посетители, как правило, смотрят в левый верхний угол, прежде чем просматривают страницу вправо и в другом месте. Наши глаза сначала смотрят налево, потому что в большинстве языков пишут слева направо. Итак, наши глаза приучены сначала смотреть налево.
Поэтому избегайте размещения логотипа в правой части веб-сайта, так как посетители могут не заметить этот угол. Кроме того, для веб-сайтов не рекомендуется размещать логотип по центру. Большинство кнопок ссылок находятся в центре, а это означает, что логотип может отвлекать зрителей от кнопок навигации.
Заключение
Логотип является важным элементом фирменного стиля, но посетители не заметят, если он окажется не в том месте на веб-сайте. Существуют и другие ошибки логотипа веб-сайта, в том числе слишком большой или маленький логотип, размытый логотип, не отвечающий логотип, и он не полностью виден. Убедитесь, что вы решили эти проблемы, чтобы ваша целевая аудитория могла адекватно понять ваш бренд.
Рекомендуемые сообщения
Логотип — это неотъемлемая часть стратегии брендинга бизнеса, представляющая его индивидуальность и отличающая от конкурентов. Однако разработка логотипа может оказаться сложной задачей, и компании часто допускают ошибки, которые могут негативно повлиять на их бренд. Вот 10 распространенных ошибок в логотипах:
Чрезмерное усложнение дизайна:
Слишком сложный логотип может быть труден для понимания и запоминания. Логотип должен быть простым и легко узнаваемым.
Использование слишком большого количества цветов:
Логотип, в котором слишком много цветов, может быть подавляющим и отвлекать от основного сообщения. Ограничение цветовой гаммы несколькими цветами может помочь создать более целостный и запоминающийся дизайн.
Не учитывая масштабируемость:
Логотип, который разработан без учета масштабируемости, может быть трудно использовать в разных размерах и контекстах. Логотип должен быть разработан таким образом, чтобы его можно было легко масштабировать вверх или вниз без потери его целостности.
Выбор шрифта, который трудно читается:
Шрифт логотипа является неотъемлемой частью его дизайна. Выбор шрифта, который трудно читается, может затруднить понимание сообщения клиентами.
Копирование других логотипов:
Копирование других логотипов может привести к отсутствию оригинальности, что может негативно сказаться на репутации бренда.
Использование клипарта или стоковых изображений:
Использование клипарта или стоковых изображений может привести к отсутствию оригинальности в дизайне логотипа. Индивидуальный дизайн, скорее всего, выделит бренд на общем фоне.
Игнорирование идентичности бренда:
Логотип должен быть разработан таким образом, чтобы отражать идентичность и ценности бренда. Игнорирование этого может привести к появлению логотипа, который не соответствует посланию и целям бренда.
Быть слишком модным:
Разработка слишком модного и трендового логотипа может привести к тому, что дизайн быстро устареет. Логотип должен быть разработан таким образом, чтобы обладать неподвластным времени качеством, которое будет продолжать представлять бренд и в будущем.
Время на прочтение
5 мин
Количество просмотров 19K
В нашем сообществе Вконтакте есть рубрика #logomachine_help, в ней мы рассказываем про самые частые ошибки в дизайне и показываем, как их можно исправить. В этом выпуске мы объединили ошибки в несколько групп, чтобы на их примере показать, чего делать с логотипами не стоит.
Залипание по цвету
Первая частая ошибка — так называемое «залипание по цвету». Самый простой способ проверить есть ли проблема с цветом или контрастом — перевести логотип в монохром. При использовании этого метода, сразу будут видны проблемные места, где форма сливается с фоном.
1. SledHelp
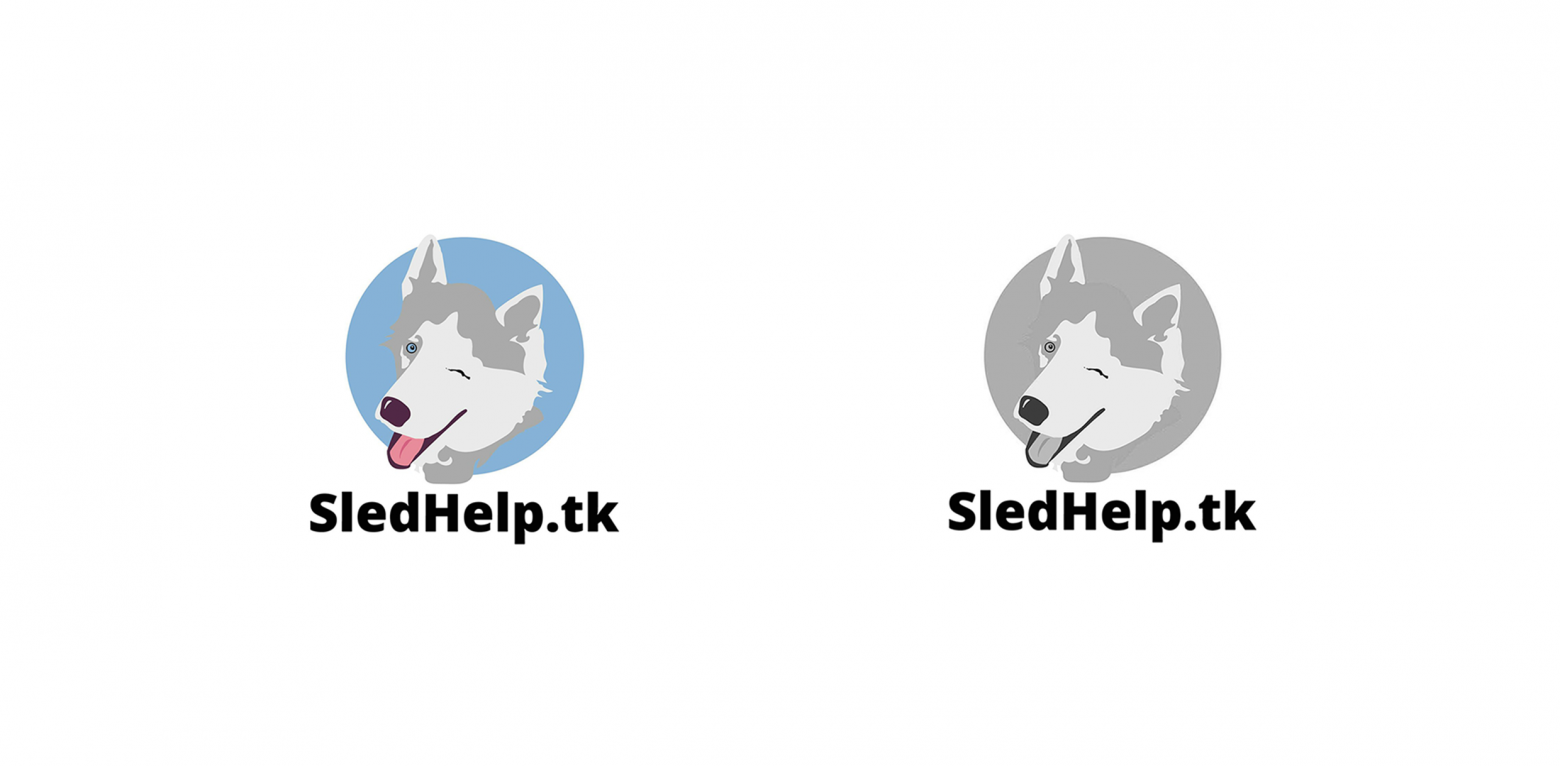
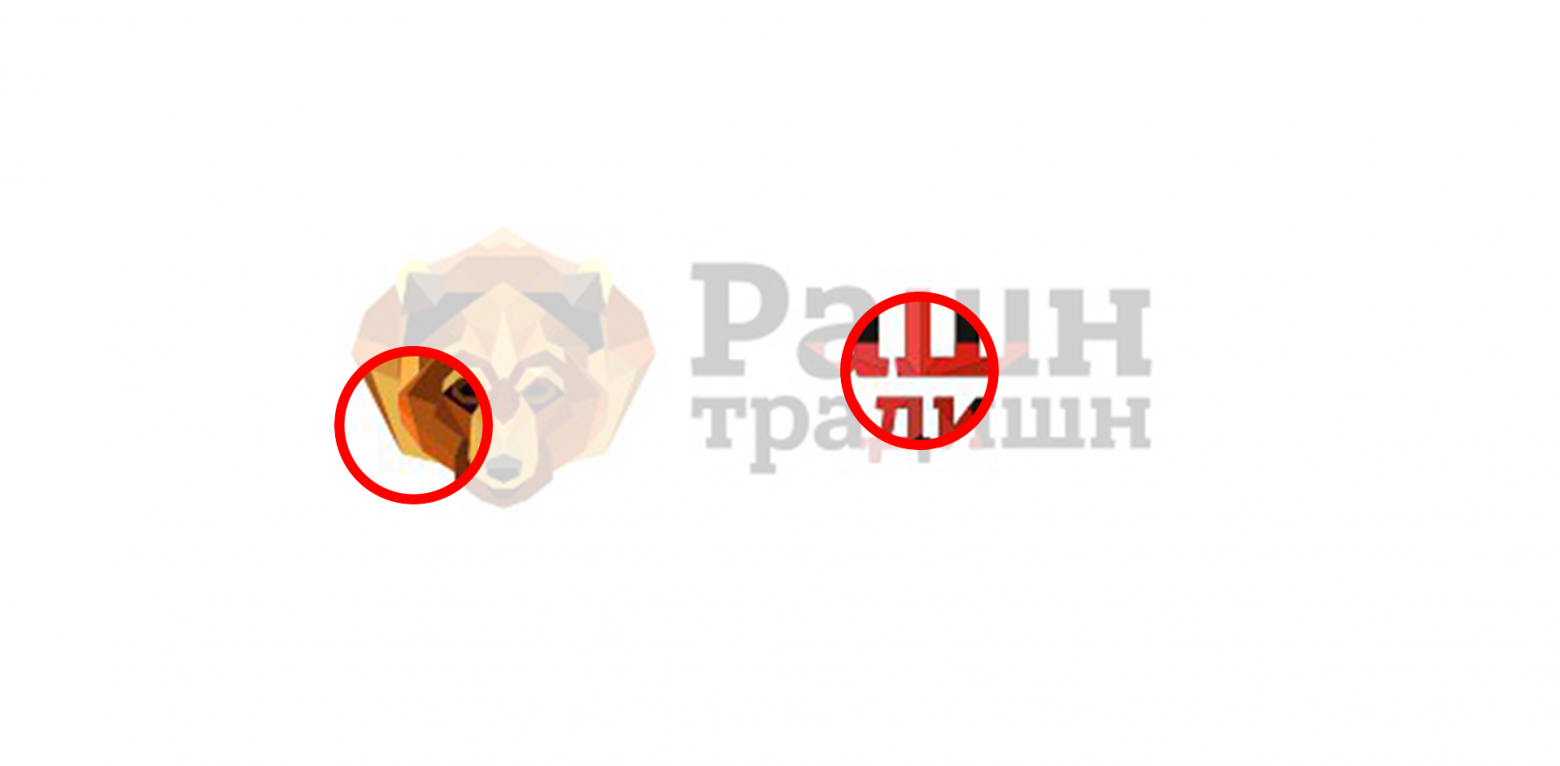
Нам в паблик прислали вот такой лого:
Если логотип перевести в черно-белый цвет, можно увидеть его проблему — цвет фона и цвет хаски очень близки по тону:
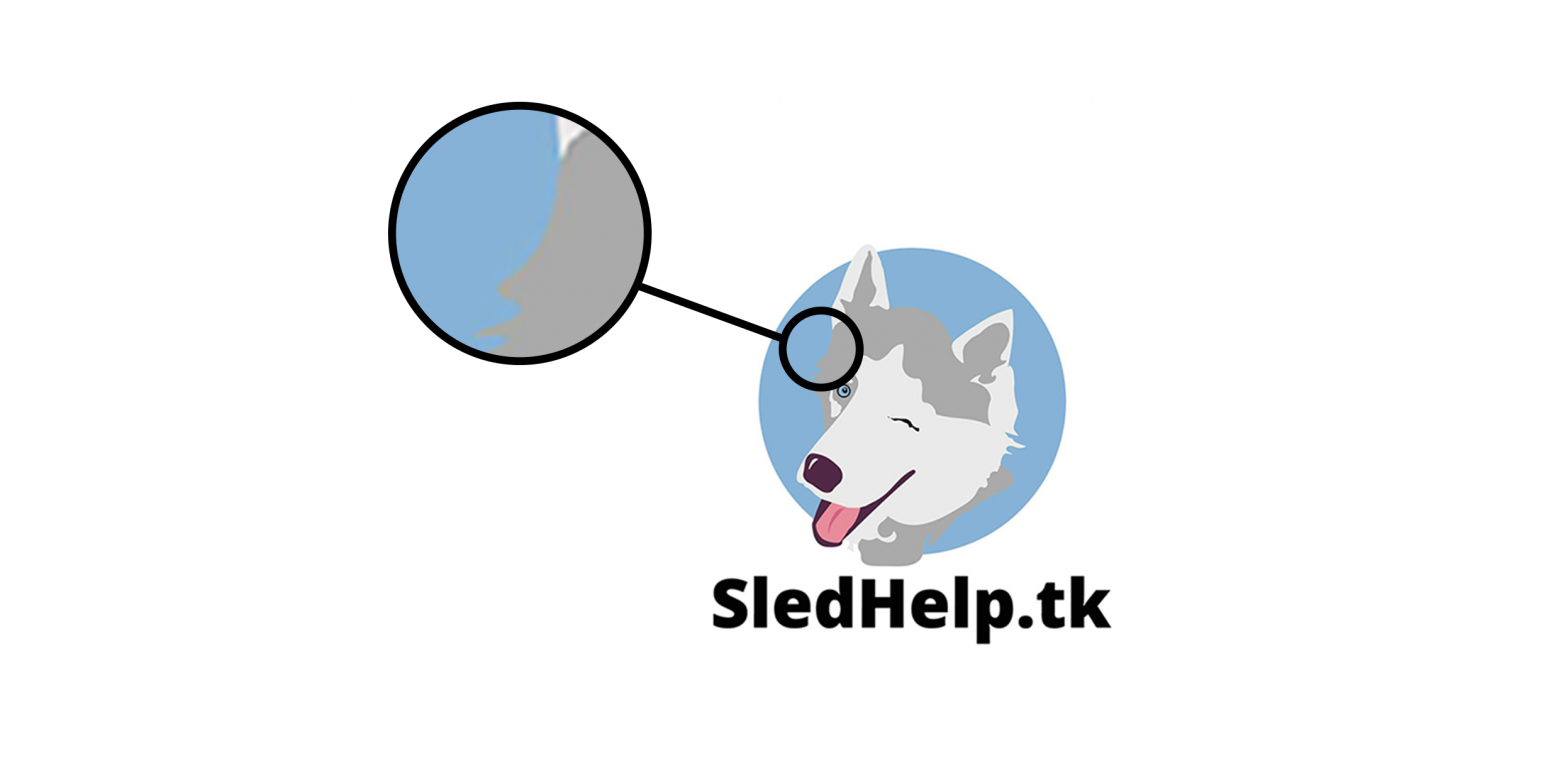
Из-за этого формы сливаются, композиция превращается в кашу:
Проблема достаточно серьезная — если понадобится использовать монохромный вариант знака, то логотип потеряет свои очертания, будет плохо считываться.
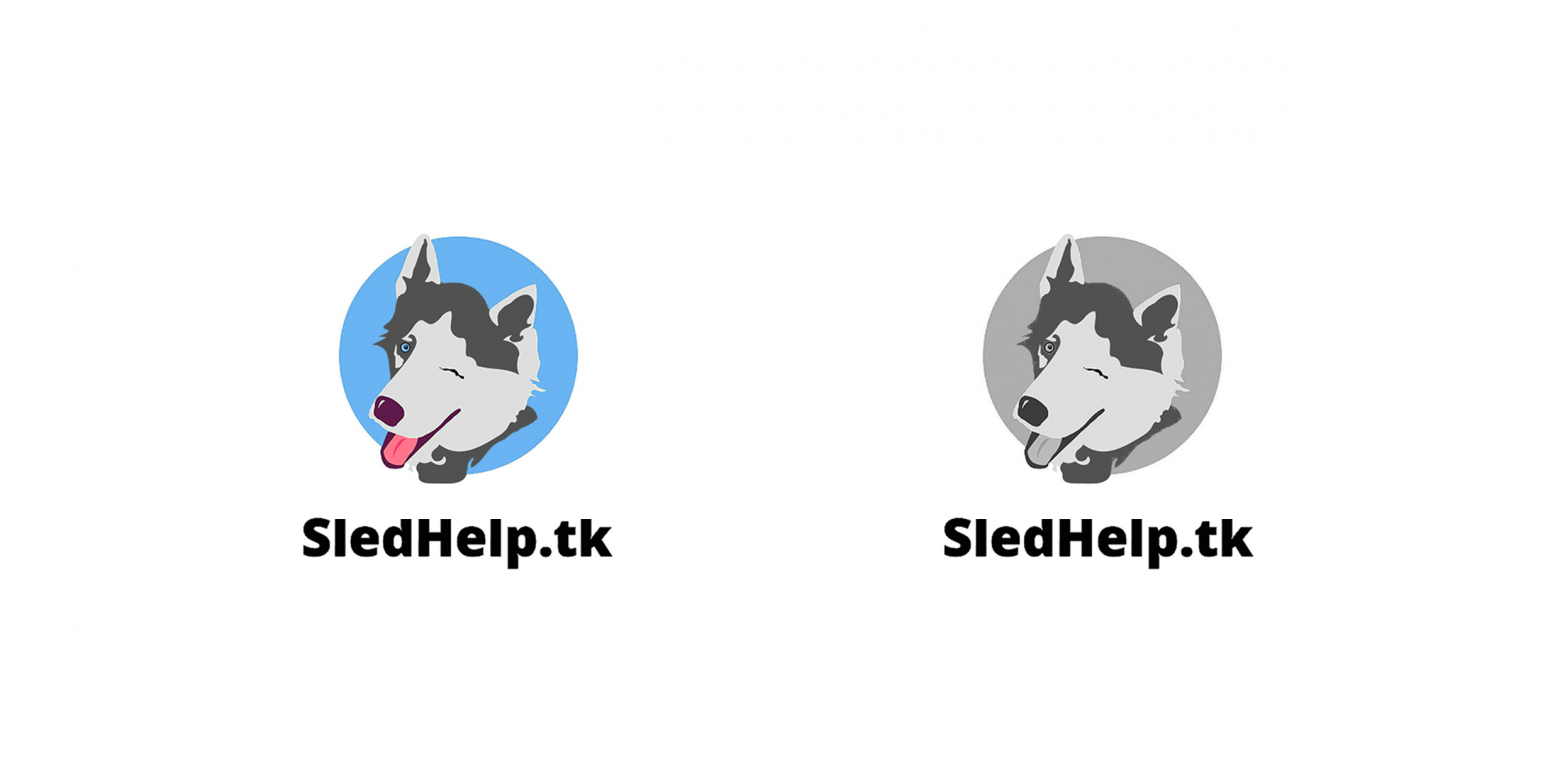
Но есть и хорошая новость — проблему легко исправить. Достаточно увеличить контраст между элементами и она решена — хаски читается в любом цвете. Опять тестируем на монохром:
Теперь на любом расстоянии можно понять, что это хаски. Но наш совет: стоит доработать логотип и продумать элементы фирменного стиля.
2. Visa with love
Каждый четверг в паблике мы проводим прямые трансляции и обсуждаем логотипы тех, кто присылает их на разбор. Этот логотип как раз со стрима:
В рисунке текстуры много светлых пятен, из-за чего она сливается с самолетом. Это хорошо видно, если логотип перевести в монохром — самолет практически теряется на фоне светлой текстуры:
Чтобы исправить это, подберем другой рисунок и правильно его расположим — сделаем так, чтобы близкие по тону детали не касались друг друга, как в начальном варианте:
Теперь в монохромном варианте видно, что текстура не сливается с фоном, а элемент в центре не теряет свою форму:
3. Рашн Традишн
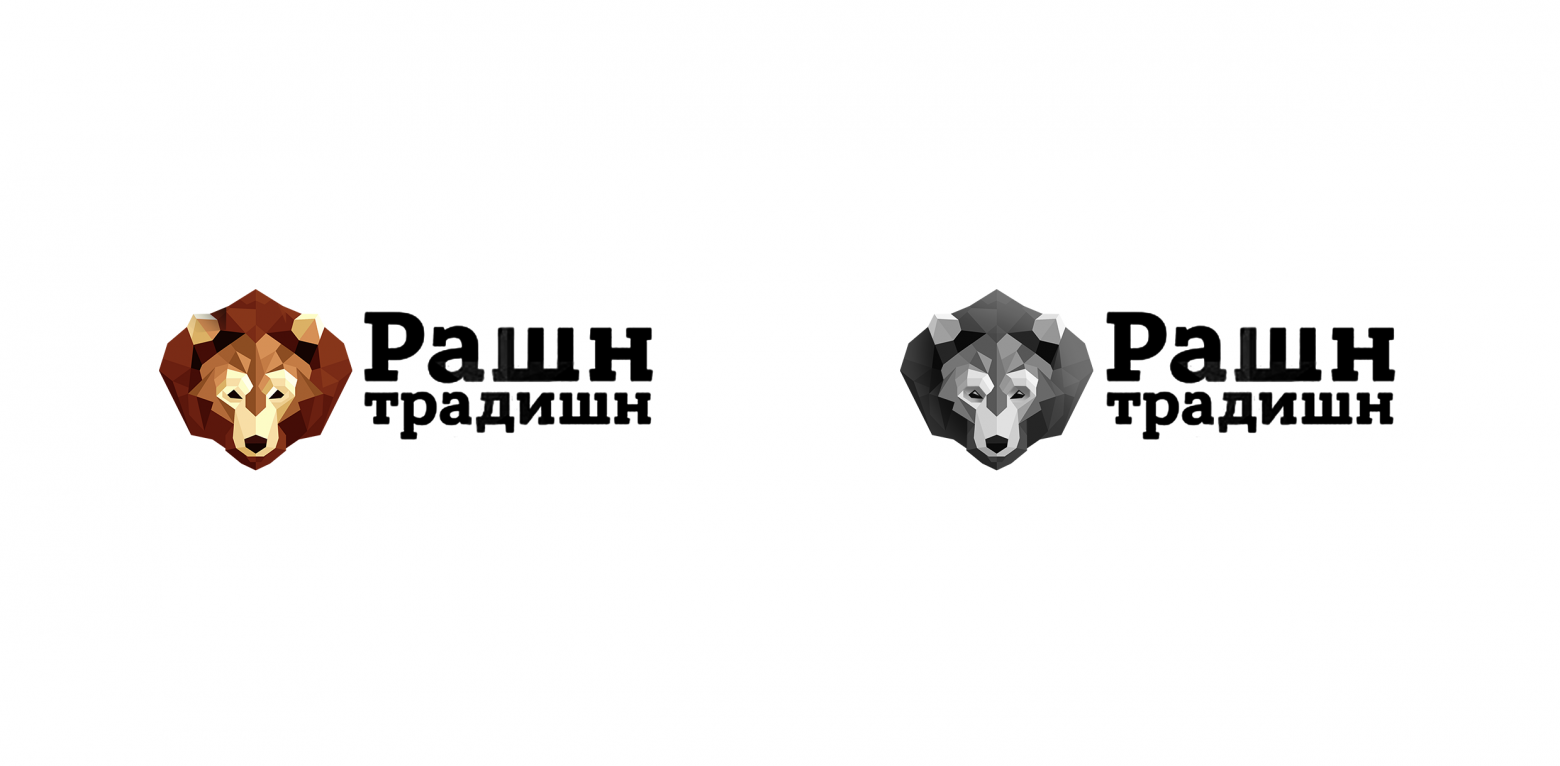
В этом логотипе залипания одновременно в знаке и в шрифтовой части. Переведем логотип в монохром, чтобы понять как он читается при изменении цвета:
Логотип выполнен в технике «лоуполи», но в исполнении много явных ошибок: все треугольники окрашены в случайный цвет, без учета света и тени. Сетка построена плохо — из-за этого медведь не узнается и скорее похож на заплывшего жиром трицератопса.
В шрифтовой части используется символ звезды, но узнается она с большим трудом. На это можно было бы закрыть глаза, если бы звезда не мешала прочитать название:
Исправляем логотип: подбираем для него настоящие «медвежьи» цвета — оттенки коричневого и бежевого. Оставляем старую сетку, делаем это для того, чтобы показать, что важнее правильно работать с цветом, светом и тенями.
Убираем звезду из текста — она тут лишняя, дает странные ассоциации и мешает читать название:
Переводим в монохром:
Из-за правильно подобранного контраста, медведь остается медведем, даже если цвета исчезают. Текст теперь читается без проблем.
Залипание по форме
Это были примеры с залипанием по цвету. Еще бывает такая ситуация: элементы неправильно соприкасаются друг с другом, из-за чего теряется форма и ухудшается читаемость логотипа. Это и есть «залипание по форме».
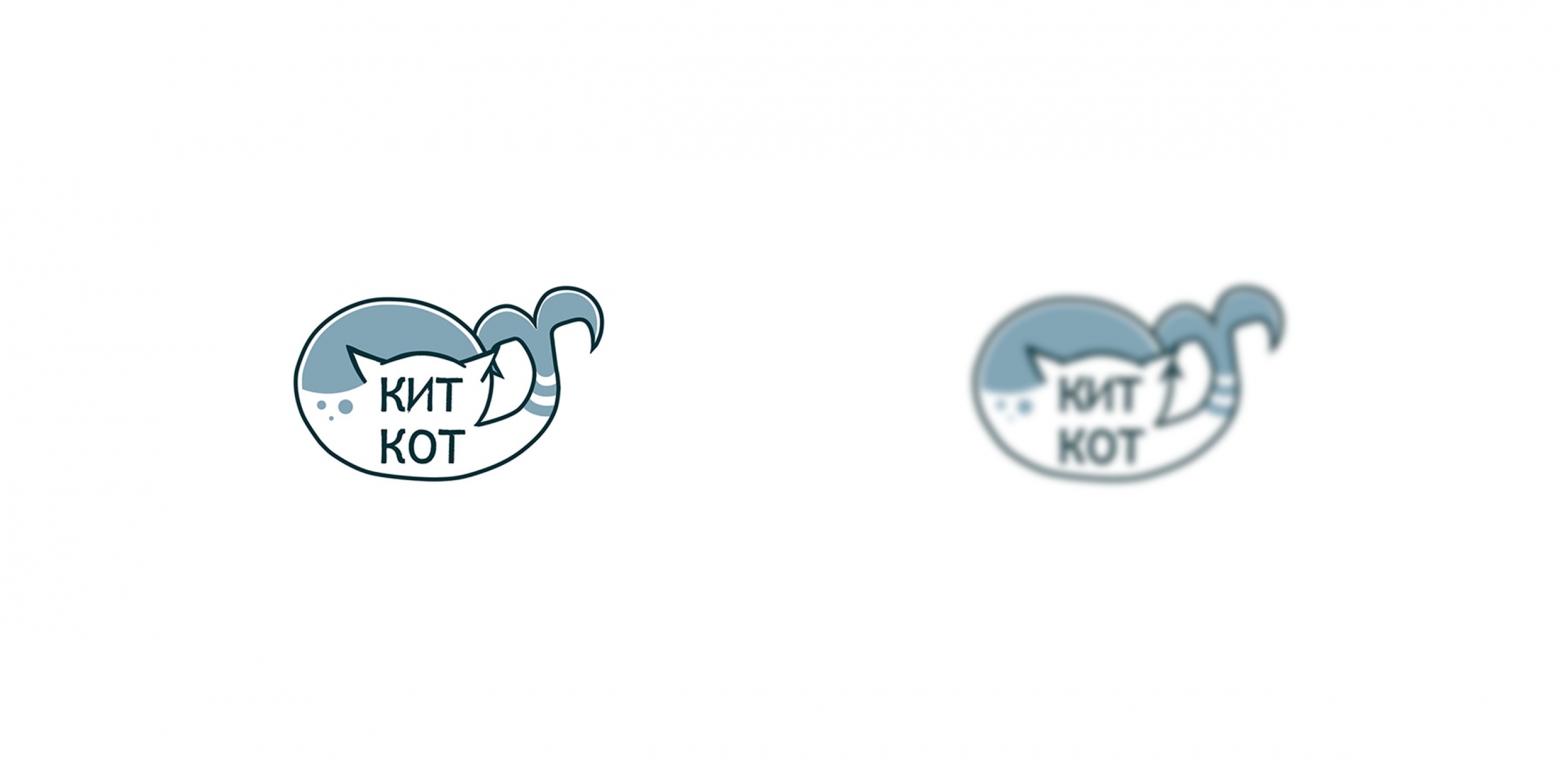
1. Кит-кот
Этот логотип прислали нам на прямую трансляцию в сообществе. Сама идея довольно милая — странное животное, одновременно кит и кот, разве не прелесть? Но исполнение убивает задумку: хвост кита сливается с головой, тут же торчат ушки кота.
Из-за этого логотип стал набором случайных линий и потерял форму, в итоге плохо узнаются и кит, и кот:
Что можно сделать? Тут много простора для фантазии: можно оставить кота внутри кита, или сделать котокита. Возможно, например, придумать интересную форму с помощью негативного пространства.
Но, так как мы даем экспресс-советы, пойдем по простому пути: сделаем кита, но с кошачьими ушками и усами. Идея не сложная, но и читать ее просто, даже если не видеть или не знать название компании:
Форма читается, соответствует названию — и никаких случайных линий.
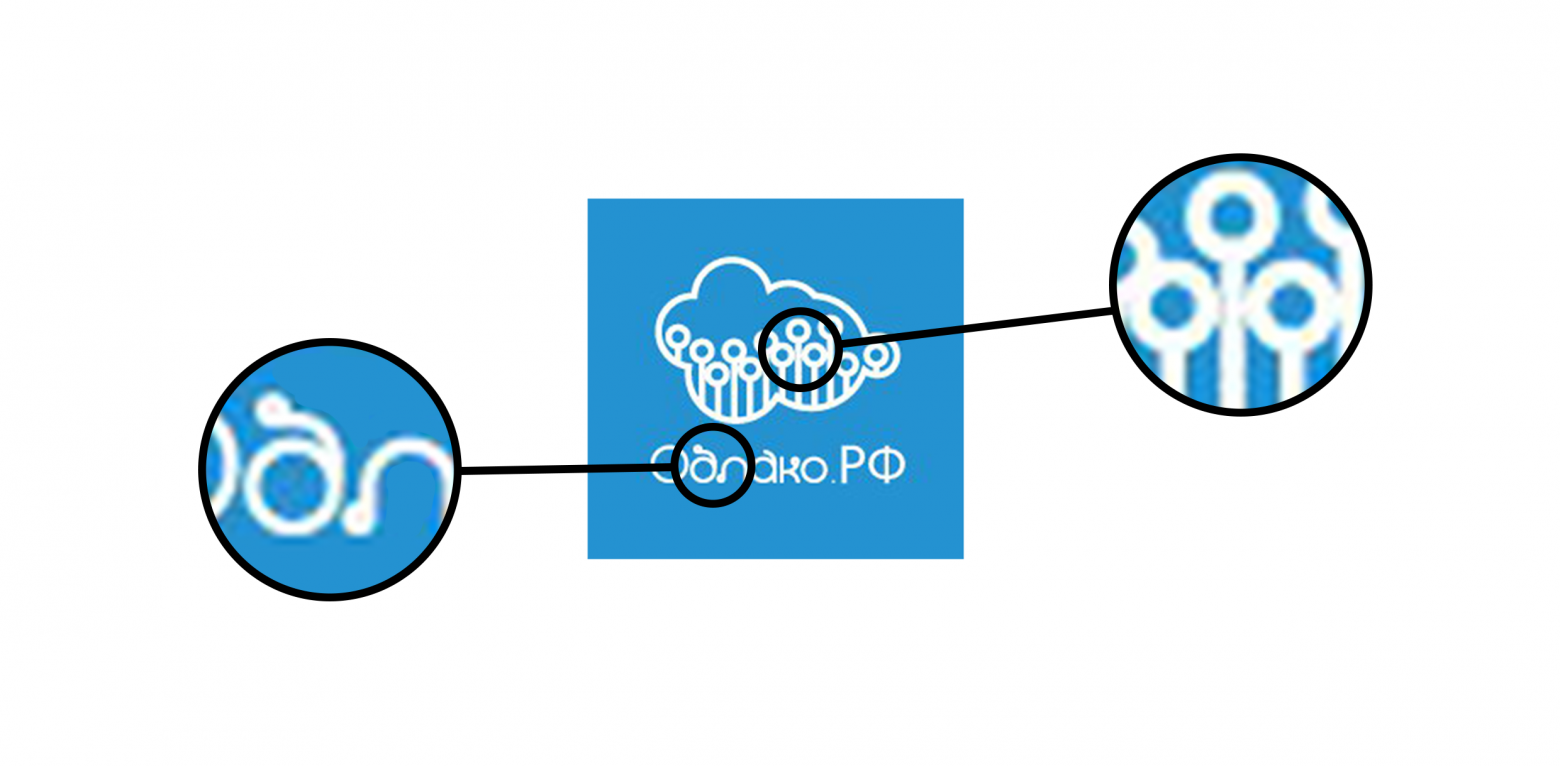
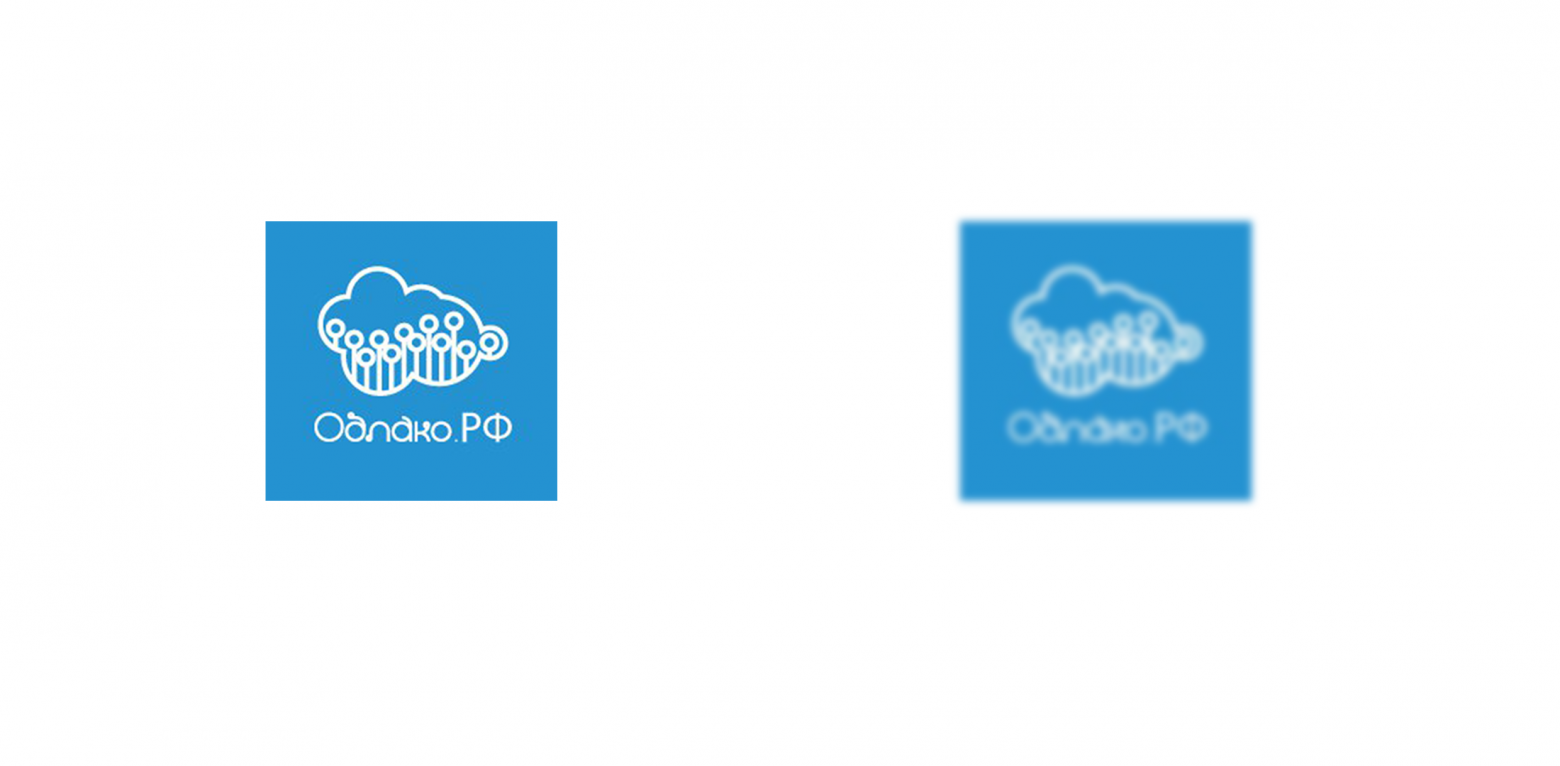
2. Облако.рф
Схожая проблема у логотипа Облако.рф — элементов очень много, расстояния очень мало, все это дает не очень приятные ассоциации и заставляет чувствовать себя трипофобом (только не гуглите, что это такое):
Тестирование размытием помогает понять, как лого воспринимается «на лету». Не всегда есть время, чтобы рассматривать знак, поэтому он должен иметь форму, которая легко узнается и запоминается.
Облако.рф не выдержал проверку на размытие — форма превратилась во что-то непонятное, название прочитать невозможно:
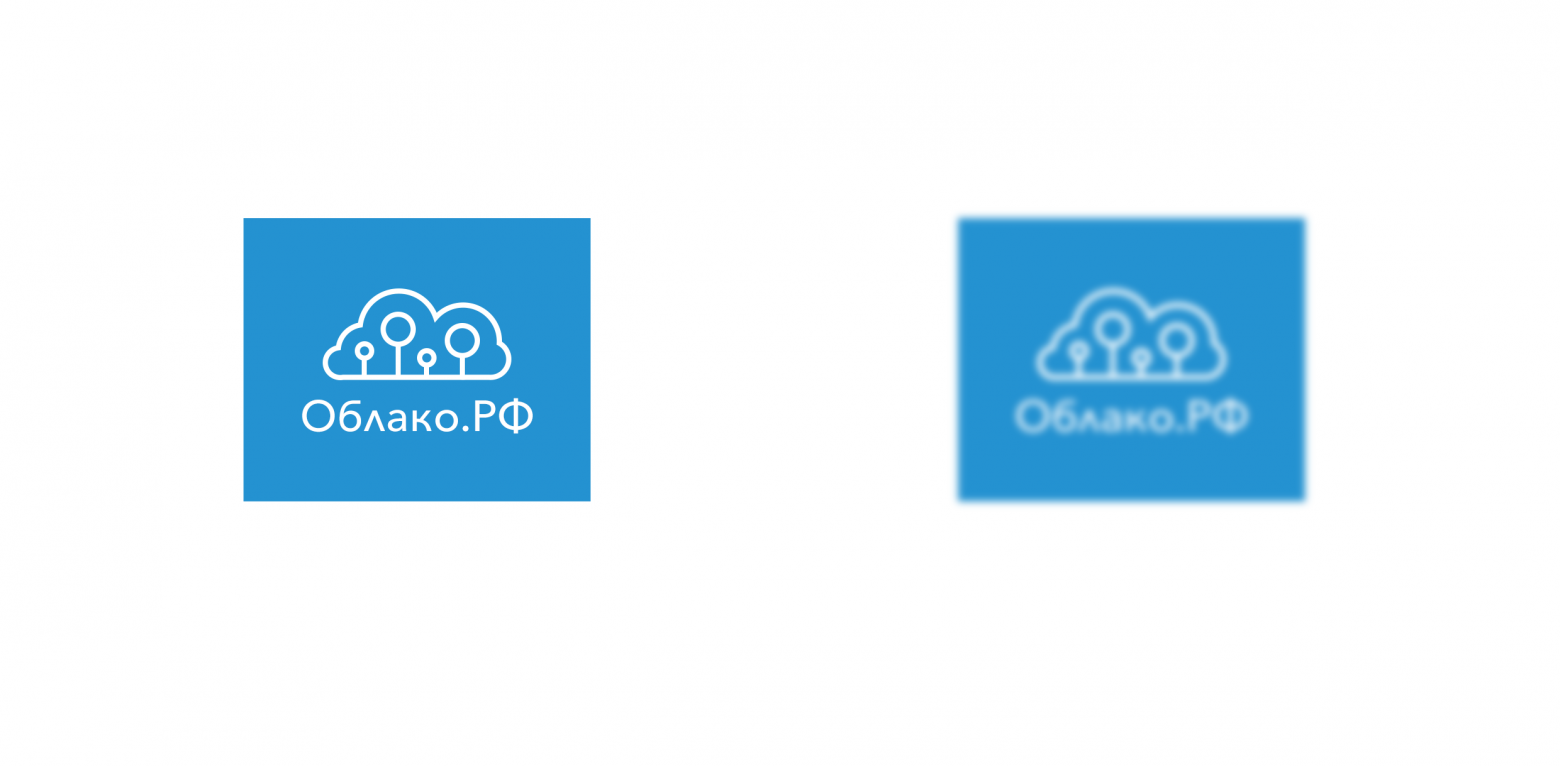
Исправляем: делаем форму облака классической, понятной с первого взгляда. Внутри облака убираем лишние элементы, даем больше воздуха логотипу и сразу тестируем на размытие:
Теперь неприятные ассоциации ушли, а облако остается облаком, элементы внутри не превращают всю форму во что-то непонятно-неприятное.
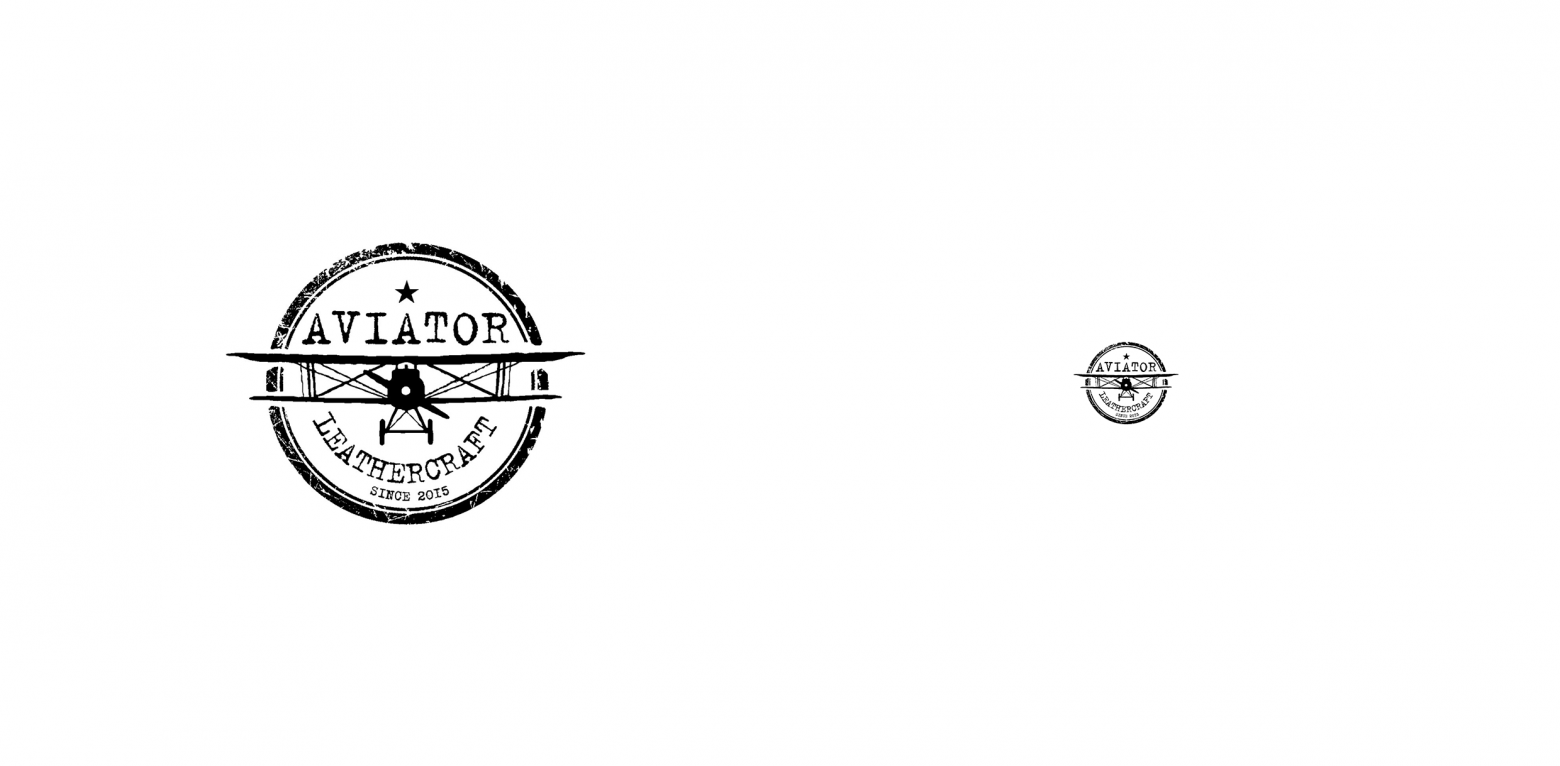
3. Aviator
И вновь — слишком много элементов! Зачем столько деталей? Если логотип уменьшить — например представить, что логотип будет фавиконом (значок сайта во вкладке браузера), становится вообще непонятно, что происходит:
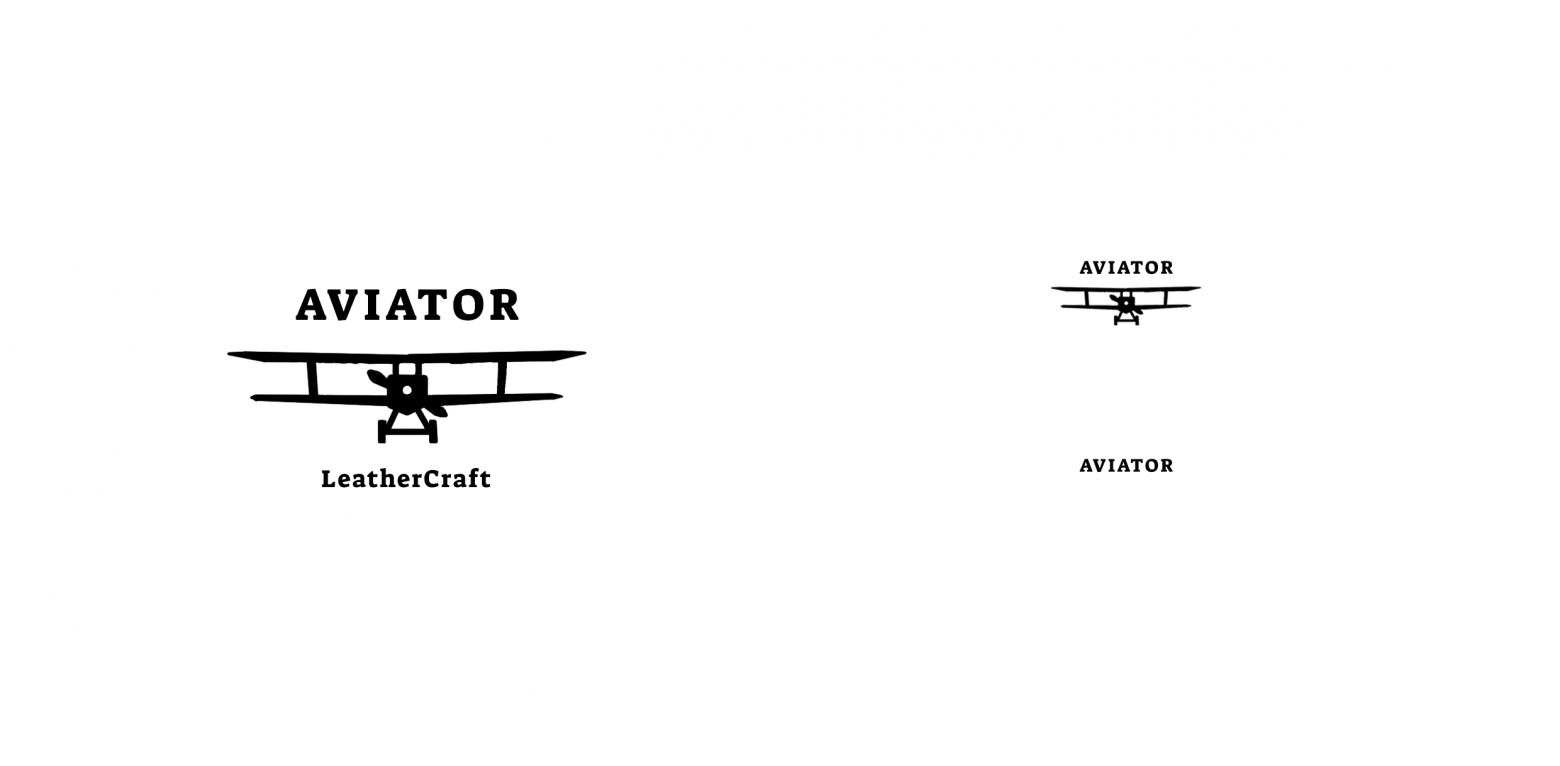
Иногда лишние элементы нужно просто отпустить. Мы убрали все мелкие детали: линии между крыльями, две окружности, звездочку.
Оставшиеся линии утолщили и подобрали шрифт без заигрывания со стариной, получилось вот так:
После изменений форма самолета перестала теряться, а название легко прочитать.
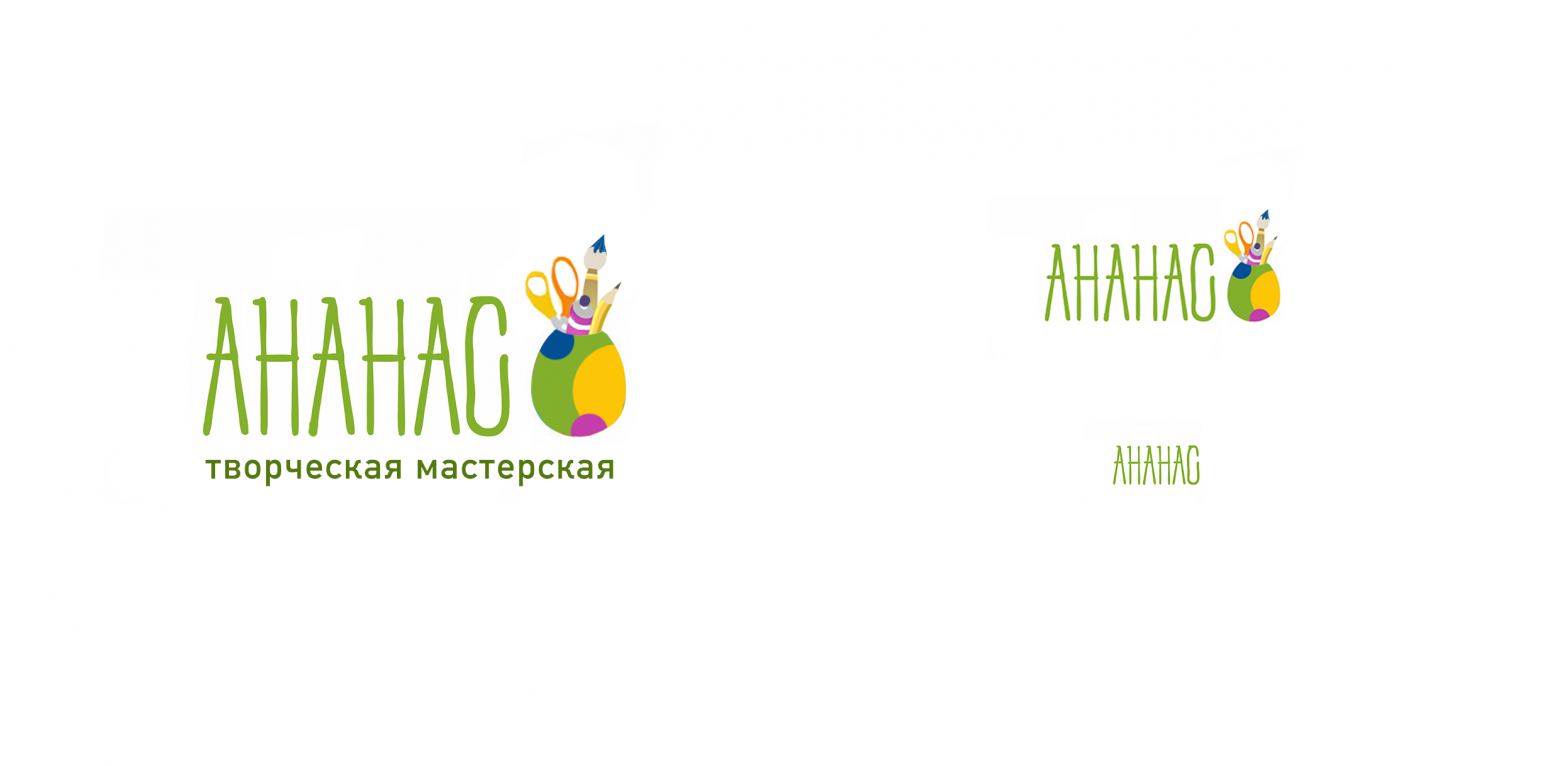
4. Ананас
На прямую трансляцию нам прислала свой логотип творческая студия Ананас. В маленьком размере элемент в центре лого превращается в бесформенное пятно. Прочитать, что написано под названием невозможно:
В знаке множество мелких форм и огромное, нет, ОГРОМНОЕ количество цветов. Здесь мало воздуха, плохой контраст и наложение элементов друг на друга:
Идеальным решением было бы полностью переделать знак, но можно попробовать упростить и этот.
Прощаемся с лишними деталями, которые ничего не добавляют логотипу. Знак выносим из шрифта и ставим рядом с названием, делаем его не таким цветастым, тестируем на размер:
Теперь логотип стал гармоничнее, формы узнаются — можно использовать и в большом, и в маленьком формате.
Лишние элементы
Следующая частая проблема в дизайне логотипов — лишние элементы. Часто люди пытаются разместить в логотипе всю информацию о компании. К чему это приводит, посмотрим на примере.
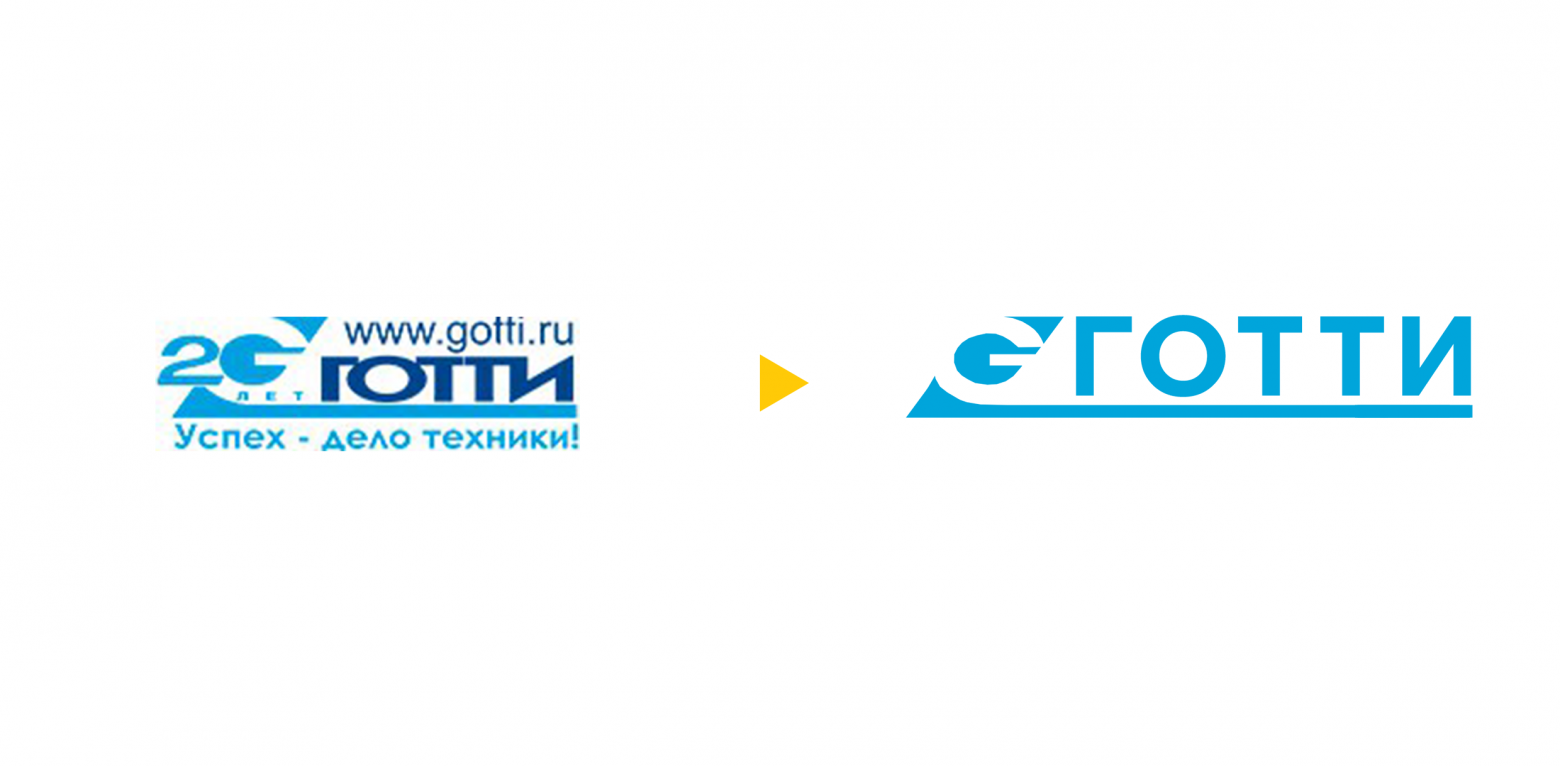
1. Готти
Логотип, который прислали на стрим:
Что за Франкенштейн? Тут все: название, сайт, слоган в одном логотипе. К чему такое насилие?
Не нужно стараться поместить в логотип всю информацию о компании. Делаем косметический ремонт:
Лучше будет, если оставить название и, например, одну интересную деталь — букву «G» в углу.
Теперь логотип легко использовать на любой поверхности или носителе, а всю дополнительную информацию всегда можно указать рядом.
Теперь логотип легко использовать на любой поверхности или носителе, а всю дополнительную информацию всегда можно указать рядом.
Плохая читаемость
Без читаемости не будет узнаваемости. С этим связана следующая ошибка в дизайне логотипов.
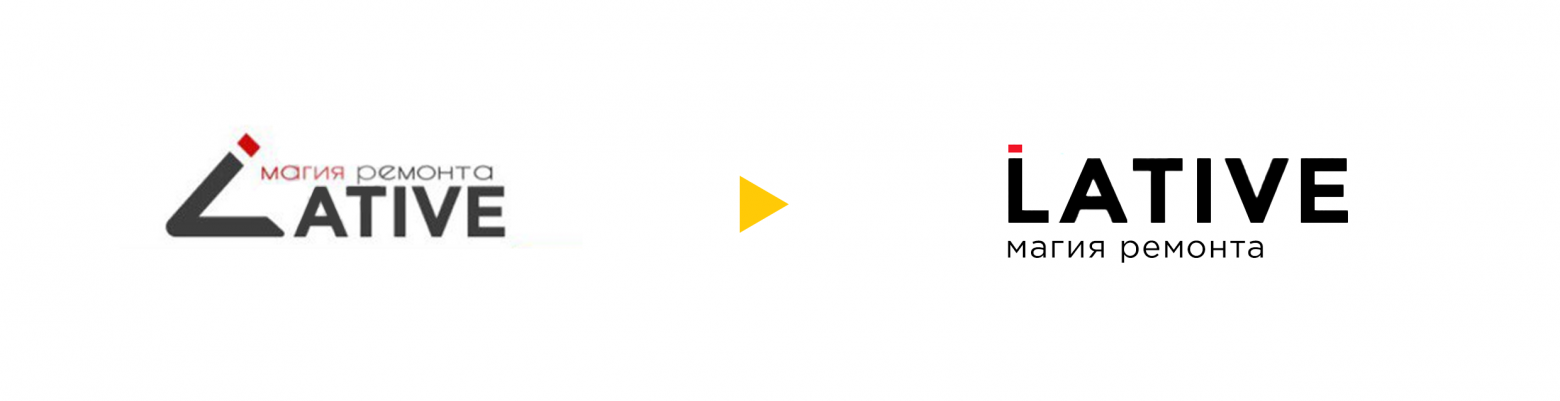
1. Lative и Комнатка музы
Эти логотипы нам прислали в #logomachine_help и показали на стриме. Здесь одна и та же проблема — очень сложно прочитать название компаний.
В случае Lative достаточно сделать первую букву больше похожей на «L». Не нужно никаких заигрываний, они никак не помогают знаку и ничего не добавляют:
Важно, чтобы название читалась легко и ясно — иначе как потом вспомнить, как называлась компания, если название не прочесть?
Комнатка музы — неправильно использована техника негативного пространства. Нужно добавить больше темных пятен и успокоить надпись — сделать буквы одинаковыми.
Теперь нет сомнений, что Комнатка Музы именно комнатка, а не что-то еще.
Как итог:
- Важно проверять: не теряет ли логотип читаемости при переводе в монохром, при размытии или при уменьшении;
- Необходимо помнить и знать где, в каком размере и на каком фоне, будет использоваться логотип;
- Нужно помнить, что логотип должен оставаться логотипом. В нем не должно быть адреса сайта, слогана, хештегов или другой информации, которая не является его неотъемлемой частью. Как, например, дескриптор.
Не забудьте поделится этими простыми советами в социальных сетях. И, как всегда, удачи вам и вашим проектам!
Подготовила Слепчевич Виктория для Логомашины