На чтение 4 мин Просмотров 1к.
Обновлено 22.01.2022
Добавлять огонь на изображения стало еще проще благодаря инструменту Render Flames в Photoshop CC 2014. В этом уроке я покажу, как использовать инструмент Render Flames, чтобы добавить огонь в неосвещенный камин в цифровом композите через Фотошоп. Я также предоставлю широкий спектр советов и техник, чтобы вписать пламя в ваше произведение искусства и создать реалистичное свечение.
Шаг 1
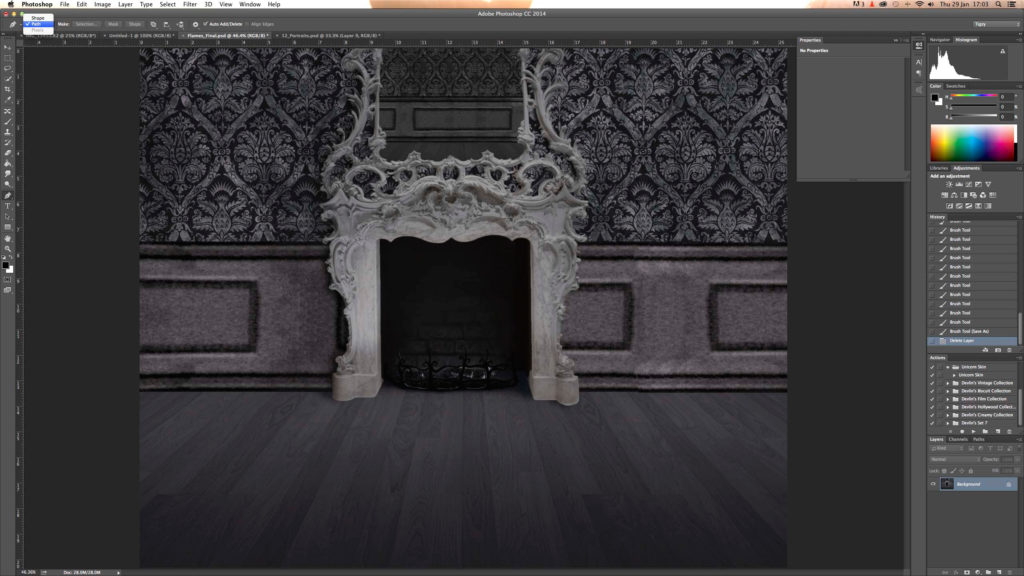
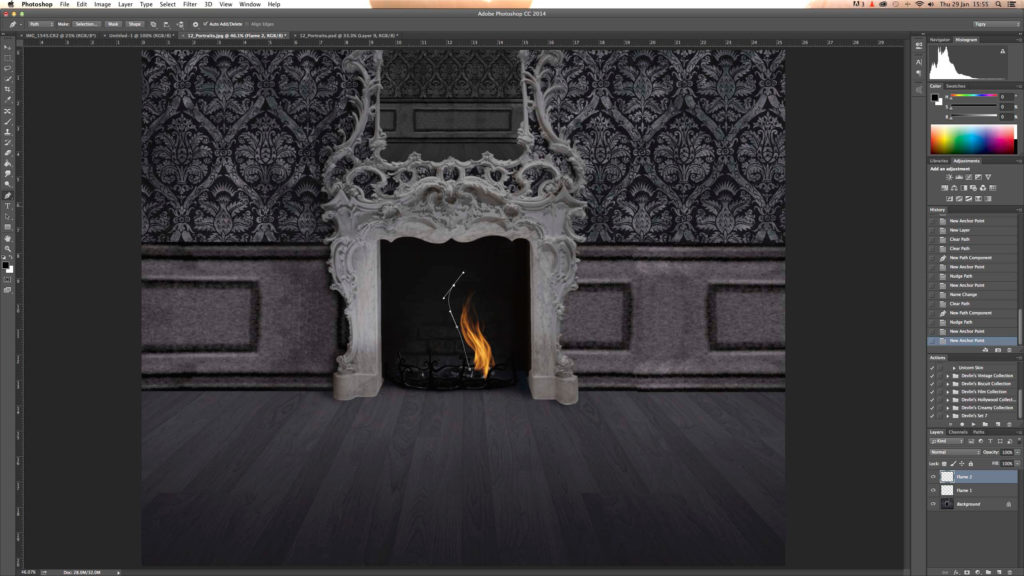
Откройте выбранное изображение в Photoshop и выберите инструмент Перо (P). Убедитесь, что инструмент установлен на Контур в левом верхнем выпадающем меню панели Параметры.
Шаг 2
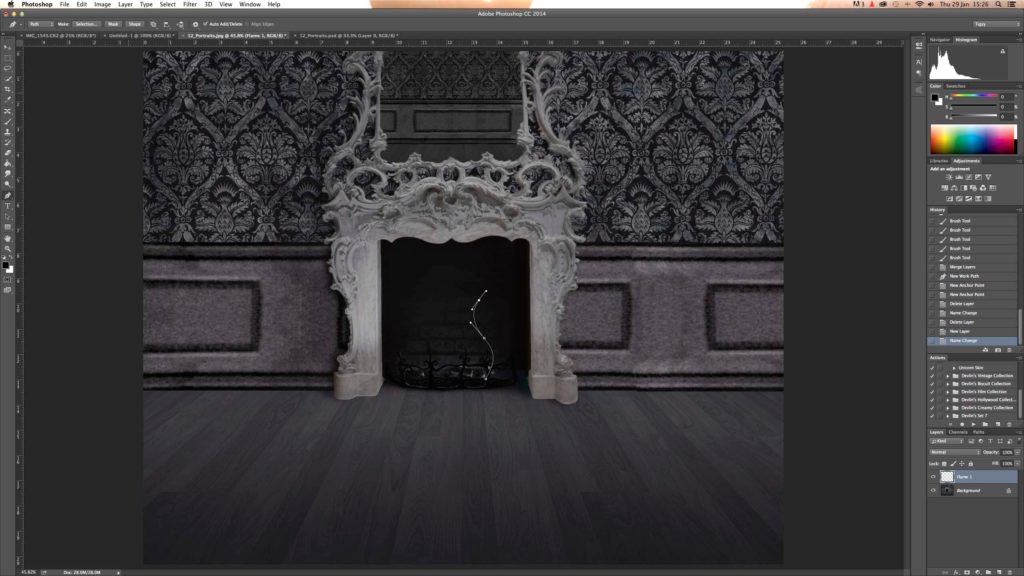
Создайте новый слой и назовите его «Пламя 1». Инструментом «Перо» щелкните и перетащите по документу, чтобы создать S-образный изогнутый контур в направлении, в котором должны появиться языки пламени, от x до x.
Шаг 3
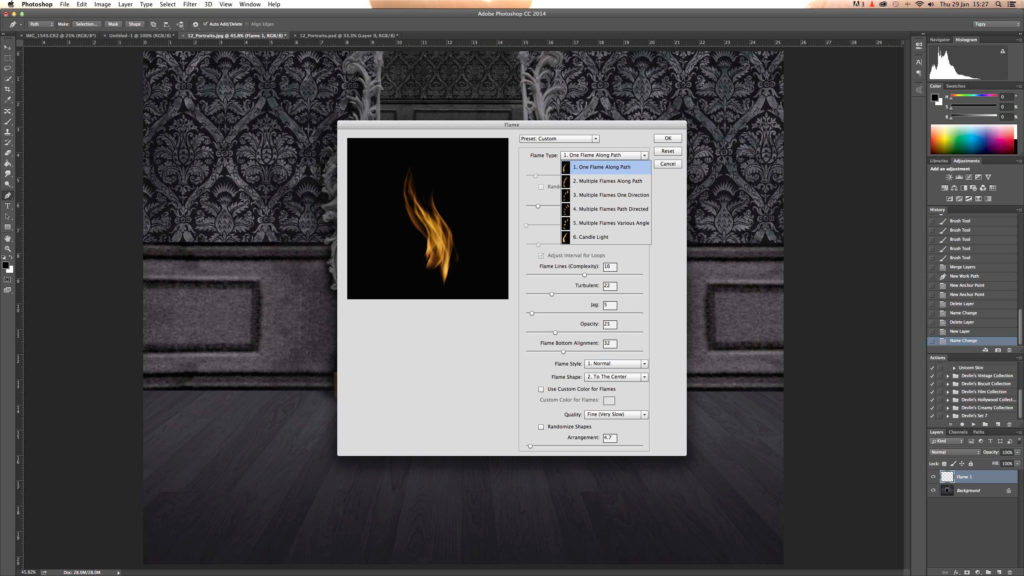
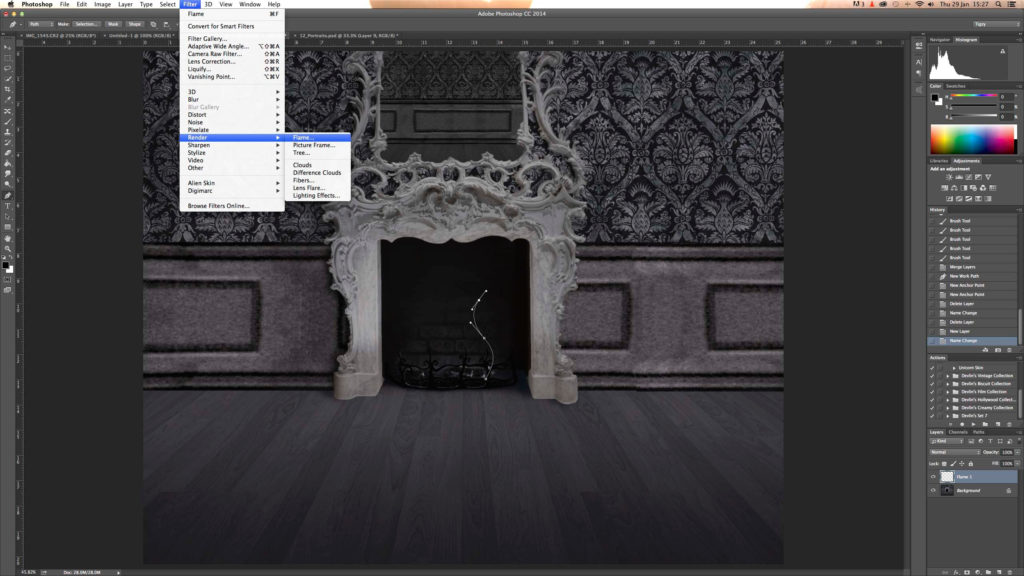
Выберите Filter > Render > Flame, чтобы открыть диалоговое окно Flame в Photoshop.
Шаг 4
В раскрывающемся меню Тип пламени выберите Одно пламя вдоль контура.
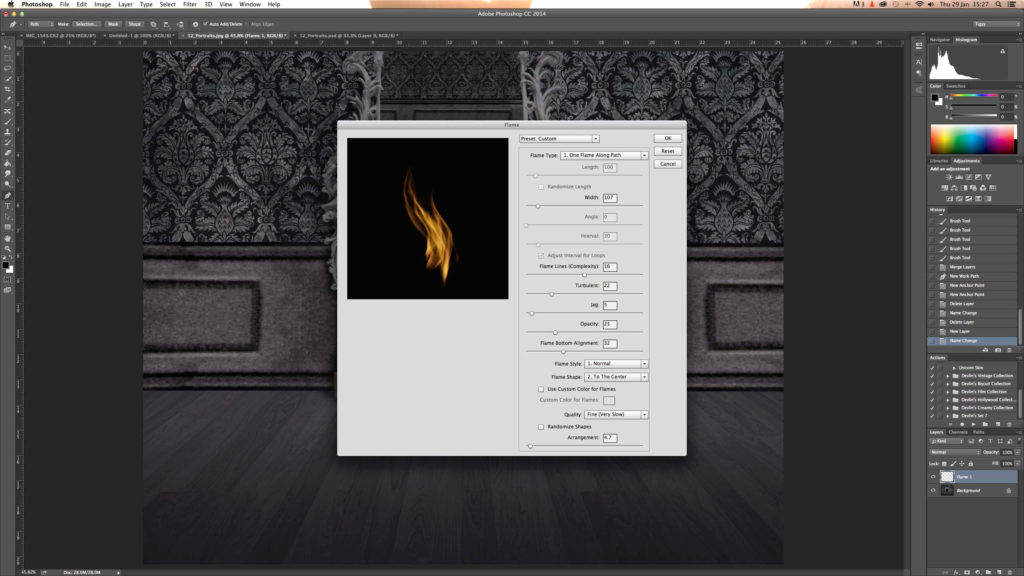
Шаг 5
Теперь у вас есть возможность полностью настроить ваш огонь, включая ширину, сложность, турбулентность, непрозрачность, цвет и даже то, как пламя сужается от своего источника.
Эти параметры зависят от типа пламени, которое вы хотите создать. Поэкспериментируйте с параметрами, чтобы увидеть, как они работают. Я хочу, чтобы пламя струилось вверх, как в настоящем камине, и здесь вы можете увидеть параметры, которые я выбрал для этого.
Шаг 6
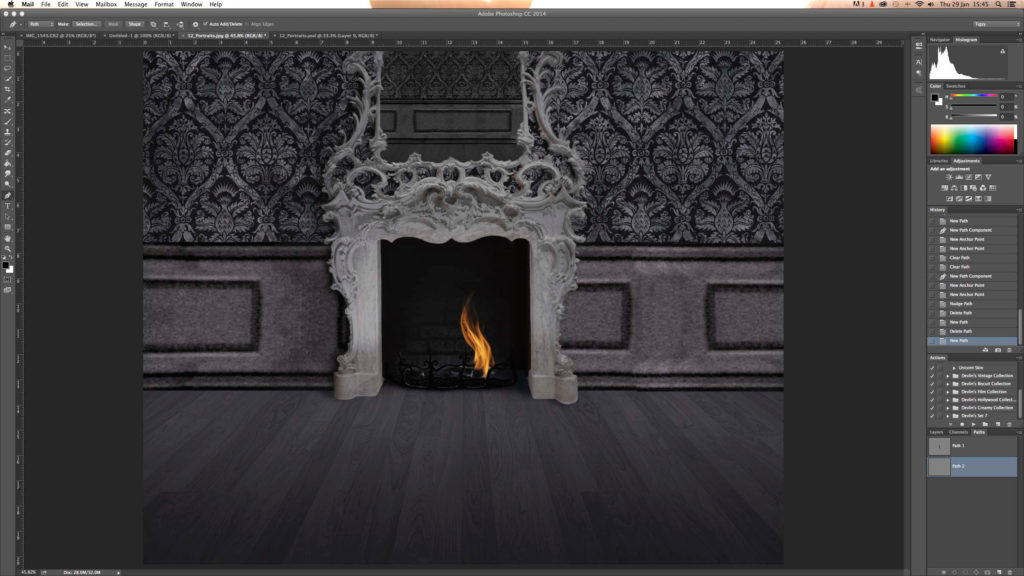
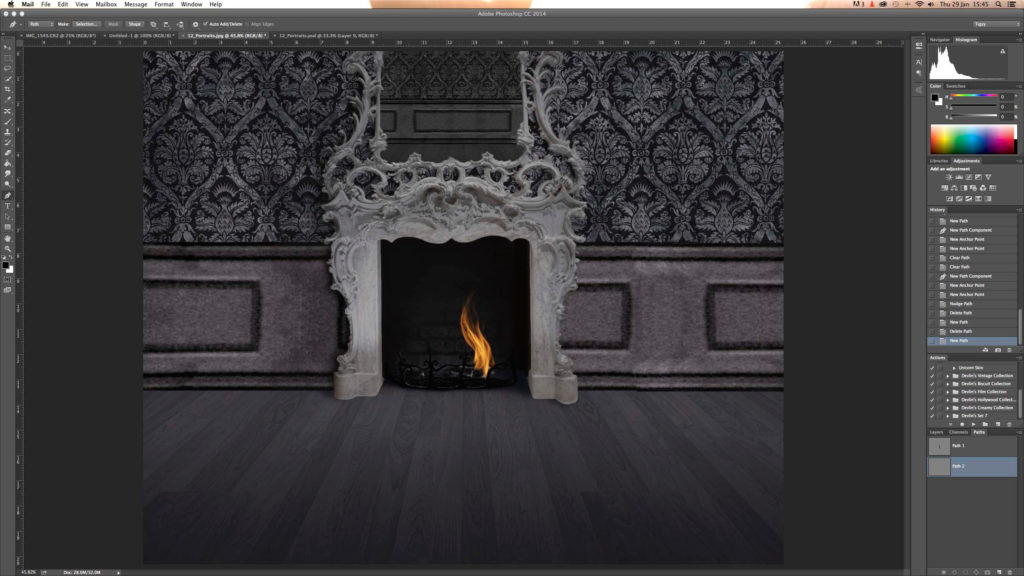
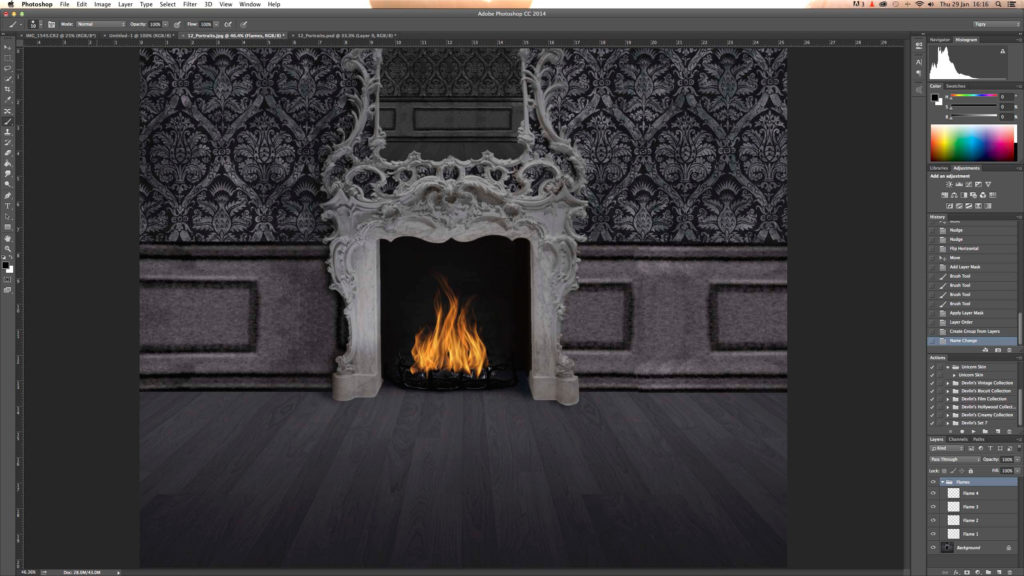
Нажмите OK для подтверждения и используйте инструмент Перемещение (V) с помощью клавиш со стрелками на клавиатуре, чтобы подтолкнуть пламя на место.
Шаг 7
На панели Paths нажмите на иконку Add New Path, чтобы создать новый слой контура, который позволит нам работать над вторым пламенем.
Шаг 8
Создайте второй слой и переименуйте его в «Пламя 2».
Снова используйте инструмент Перо (P), чтобы создать новую S-образную кривую, которая дополнит огонь на слое «Пламя 1».
Шаг 9
Вместо того чтобы снова просматривать параметры Render Flame, мы можем создать пламя с настройками, соответствующими нашему первому пламени, нажав Cmd/Ctrl + F и используя функцию «повторить последний фильтр» в Photoshop.
Шаг 10
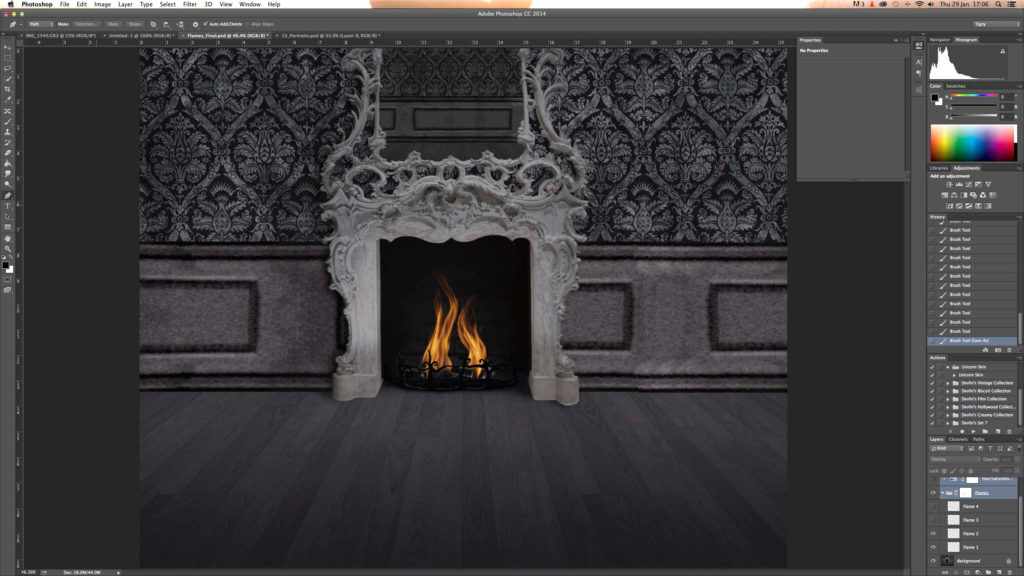
Повторите предыдущие два шага еще несколько раз, пока вы не останетесь довольны своим огнем.
Затем выделите все слои с пламенем и щелкните Shift + клик на слое «Добавить новую группу», чтобы объединить все слои с пламенем в одну группу. Переименуйте эту группу в «Пламя».
Шаг 11
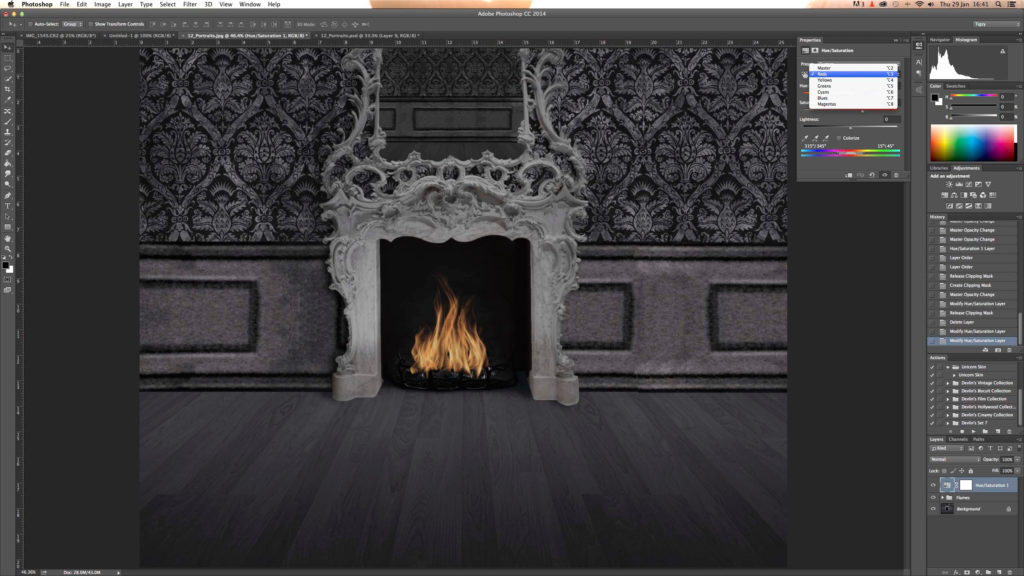
Теперь начнем немного смешивать эти языки пламени с окружающей средой. Сначала добавьте корректирующий слой Hue/Saturation над группой «Flames».
Наведите курсор на линию между корректирующим слоем и группой, удерживая клавишу Alt, пока не появится белая рамка со стрелкой, а затем щелкните, чтобы скрепить их вместе. Это называется «Обтравка».
Шаг 12
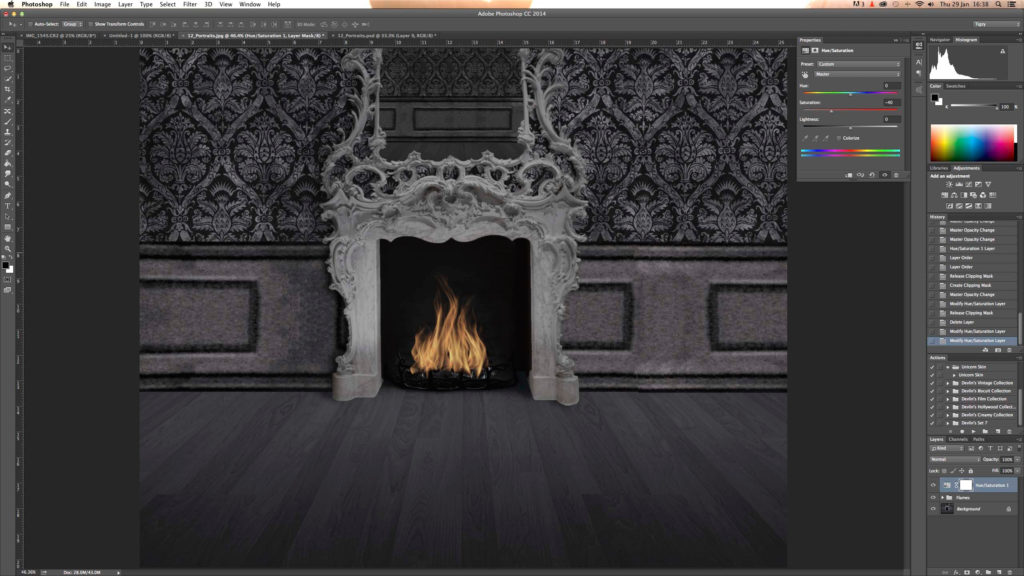
Выберите корректирующий слой и перейдите на панель свойств. Уменьшите насыщенность огня, чтобы оно соответствовало окружающей среде.
Для большего контроля нажмите на Master, чтобы открыть выпадающее меню цветов. Выберите Желтый и уменьшите насыщенность, чтобы желтый был менее насыщенным, чем красный в пламени.
Шаг 13
Вернувшись на панель слоев, нажмите на значок «Создать новую заливку» и выберите «Сплошной цвет».
Поскольку окружение имеет серовато-голубой оттенок, мы выберем аналогичный цвет для заливки. Когда вы будете довольны цветом, нажмите OK.
Шаг 14
На панели слоев измените режим смешивания слоя Цветовая заливка на Перекрытие и закрепите этот слой на слое Цветовой тон/Насыщенность, расположенном ниже, выполнив те же действия, что и в шаге 11.
Шаг 15
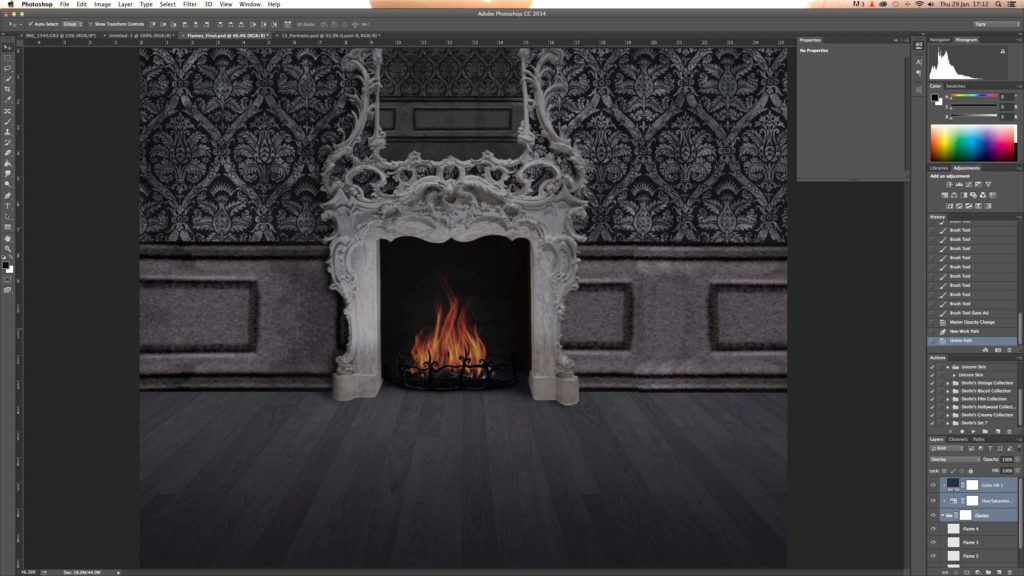
Все еще находясь на панели слоев, измените непрозрачность слоя Цветная заливка до 35%, чтобы уменьшить тональный эффект на огне.
Шаг 16
Выделите группу «Пламя» и нажмите на значок Добавить маску слоя. На новой маске слоя мягкой черной кистью аккуратно затрите каминную решетку.
Шаг 17
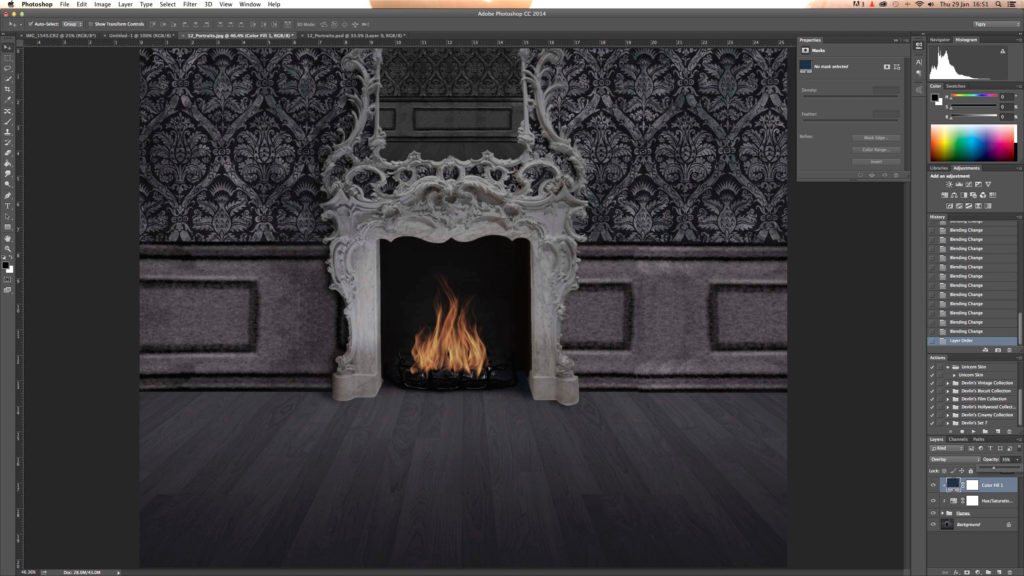
Дублируйте фоновый слой и перейдите в меню Фильтр > Преобразовать для смарт-фильтров, чтобы превратить слой в смарт-объект.
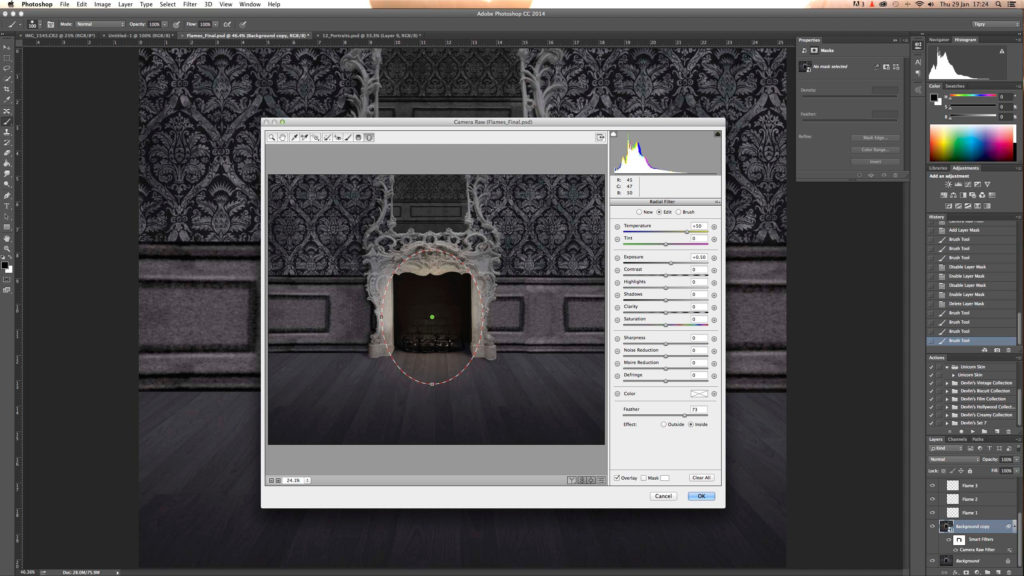
Затем перейдите в меню Фильтр > Фильтр Camera Raw…, чтобы открыть диалоговое окно Camera Raw. Нажмите на значок Радиального фильтра и добавьте +0,5 Экспозиции и +50 Температуры, чтобы создать свечение для огня. После этого нажмите OK.
С помощью мягкой черной кисти на слое Smart Filters замаскируйте теплое свечение вокруг камина, чтобы завершить работу.
Фильтр Генератор Пламени (Flame Generator) в Adobe Photoshop CC — это новая функция, предназначенная для визуализации реалистичного пламени на созданных контурах. В этом уроке я покажу вам, как стилизовать и текстурировать ржавый текст, а затем, как добавить пламя с помощью фильтра, а также некоторые другие текстуры дыма и искр, чтобы создать яркий раскалённый пламенем текст.
Исходные материалы
Следующие исходные материалы
были использованы для создания данного урока:
- Шрифт Intro Regular
- Текстура Ржавчины
- Искры 1
- Искры 2
- Дым 1
- Дым 2
- Дым 3
1. Создаём Задний Фон и Текст
Шаг 1
Создайте новый документ со следующими размерами 1740 x 1170 px, залейте его цветовым оттенком #111111.
Далее, создайте текст, используя шрифт Intro Regular, цвет шрифта #d2b593, размер шрифта 350 pt, установите значение Трэкинга (Tracking) на 50, или используйте любое другое значение на своё усмотрение в зависимости какой результат вы хотите получить.
Шаг 2
Дважды щёлкните по слою с текстом, чтобы применить следующие стили слоя:
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки:
- Метод (Technique): Жёсткая огранка (Chisel Hard
- Размер (Size): 35
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)
-
Цвет:
#fae8c1 - Режим тени (Shadow Mode): Затемнение основы (Color Burn)
-
Цвет:
#b07133
Шаг 3
Добавьте стиль слоя Контур (Contour) со следующими настройками:
- Контур (Contour): По Гауссу (Gaussian)
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
Шаг 4
Добавьте стиль слоя Внутренняя тень (Inner Shadow) со следующими настройками:
- Режим наложения (Blend Mode): Затемнение основы (Color Burn)
-
Цвет:
#b0764c -
Смещение (Distance):
0 - Размер (Size): 8
Шаг 5
Добавьте стиль слоя Внутреннее свечение (Inner Glow) со следующими настройками:
- Режим наложения (Blend Mode): Linear Light (Линейный свет)
-
Цвет:
#dd8238
Шаг 6
Добавьте стиль слоя Внешнее свечение (Outer Glow) со следующими настройками:
- Режим наложения (Blend Mode): Linear Light (Линейный свет)
-
Цвет:
#edc09f
Шаг 7
Итак, мы стилизовали текст и придали ему 3D вид.
2. Добавляем Текстуру Ржавчины и Смягчаем Края Текста
Шаг 1
Откройте текстуру Ржавчины в программе Photoshop, переместите данную текстуру на наш рабочий документ, расположив поверх слоя с текстом. Переименуйте слой с текстурой в Текстуру (Texture), а затем поменяйте режим наложения для слоя с текстурой на Умножение (Multiply). Далее, щёлкните правой кнопкой мыши по слою с текстурой и в появившемся окне, выберите опцию Создать обтравочную маску (Create Clipping Mask).
После того, как вы преобразовали слой с текстурой в обтравочную маску к слою с текстом, вы можете применить масштабирование к текстуре, а также сместить её, чтобы поиграть с рисунком текстуры, пока вас не устроит результат.
Шаг 2
Выделите слой с текстом и слой с текстурой Ржавчины, продублируйте выделенные слои, а затем идём Слой- Объединить слои (Layer > Merge Layers), чтобы создать объединённый слой из дубликатов слоёв. Поменяйте режим наложения для объединённого слоя на Нормальный (Normal).
Шаг 3
Щёлкните правой кнопкой мыши по слою с текстом и в появившемся окне, выберите опцию Создать рабочий контур (Create Work Path).
Шаг 4
Выберите инструмент Палец (Smudge Tool). В настройках данного инструмента, установите мягкую круглую кисть, размер кисти 25рх, Интенсивность (Strength) на 50%, режим Нормальный (Normal).
Перейдите на объединённый слой с текстурой (Texture copy), а затем нажмите один раз клавишу (Enter), чтобы смягчить края. В качестве альтернативного варианта, вы можете выбрать инструмент Стрелка (Direct Selection Tool (A), щёлкните правой кнопкой по рабочему контуру и в появившемся окне, выберите опцию Выполнить обводку контура (Stroke path), далее, в выпадающем меню, выберите инструмент Палец (Smudge), уберите галочку в окошке Имитировать нажим (Simulate Pressure), а затем нажмите кнопку ‘OK‘.
Не меняя инструмент Стрелка (Direct Selection Tool), нажмите клавишу (Enter), чтобы удалить рабочий контур.
Шаг 5
Откройте исходное изображение Искры 1 в программе Photoshop, переместите данное изображение на наш рабочий документ, расположив поверх всех остальных слоёв, поменяйте режим наложения для данного слоя с искрами на Линейный осветлитель (Добавить) (Linear Dodge (Add), а затем идём Трансформация-Поворот на 90° по часовой стрелке (Transform – Rotate 90° Clockwise). Примените масштабирование на своё усмотрение.
Шаг 6
Далее, идём Изображение- Коррекция- Цветовой тон / Насыщенность (Image > Adjustments > Hue/Saturation), поставьте галочку в окошке Тонирование (Colorize), а также установите Цветовой тон (Hue) на 35, а Насыщенность (Saturation) на 50.
3. Добавляем Контуры и Эффекты Огня
Шаг 1
Выберите инструмент Перо (Pen Tool), а затем в панели управления данного инструмента, выберите режим Контуры (Paths). Что вам нужно сделать далее — это добавить пару прямых вертикальных контуров в произвольном порядке поверх текста.
Для этого, щёлкните один раз, где вы хотите начать контур, нажмите и удерживайте клавишу (Shift), а затем ещё раз щёлкните, где вы хотите остановить контур. Далее, удерживая клавишу (Ctrl), щёлкните где-нибудь рядом с контуром, таким образом, вы сможете начать создание отдельного нового контура.
Повторите процесс, пока вы не добавите ещё пару контуров поверх текста. Чем длиннее контуры, тем длиннее будут языки пламени.
Шаг 2
Создаёте новый слой поверх всех остальных слоёв, назовите этот слой Пламя (Flames).
Шаг 3
Далее, идём Фильтр- Рендеринг — Пламя (Filter > Render > Flame). Установите следующие настройки, которые указаны на скриншоте ниже:
- Тип Пламени (Flame Type): Одно пламя вдоль контура (One Flame Along Path)
- Ширина (Width): 34
- Линии Пламени (Сложность) (Flame Lines) (Complexity): 29
- Турбулентность (Turbulent): 49
- Зубец (Jag): 43
- Непрозрачность (Opacity): 40
- Выравнивание по нижнему краю пламени (Flame Bottom Alignment): 20
- Стиль пламени (Flame Style): Бушующее (Violent)
- Форма языков пламени (Форма языков пламени): Распределённые (Spread)
- Поставьте галочку в окошке Сделать форму произвольной (Randomize Shapes).
Это означает, что на каждом контуре будет только один язык пламени.
Этот параметр определяет ширину пламени в пикселях.
Данная настройка определяет количество линий в каждом пламени.
Данная настройки контролирует степень колебания пламени.
Любые значения больше 0 создадут неровности на краях.
Данная настройки контролирует непрозрачность пламени.
Если значение выставлено на 0, линии огня будут равномерно выравнены. Если выше 0, то линии пламени будут выставлены в случайном порядке.
Линии, создающие пламя, будут исходить из центра.
Шаг 4
Как только вы нажмёте кнопку ‘ОК‘, языки пламени будут визуализированы. Выберите инструмент Стрелка (Direct Selection Tool), нажмите клавишу (Enter), чтобы избавиться от контуров.
4. Стилизуем Пламя
Шаг 1
Поменяйте режим наложения для слоя Пламя (Flames) на Осветление (Screen).
Шаг 2
Продублируйте слой Пламя (Flames).
Шаг 3
Дважды щёлкните по слою Пламя (Flames), чтобы добавить стиль слоя Внешнее свечение (Outer Glow) со следующими настройками:
- Режим наложения (Blend Mode): Линейный осветлитель (Добавить) (Linear Dodge (Add)
- Непрозрачность (Opacity): 60%
-
Цвет:
#e0b455 - Размер (Size): 70
Шаг 4
Таким образом, огонь стал ярче и более живым.
Шаг 5
Создайте новый слой ниже слоя Пламя (Flames), назовите этот слой Тёмные пятна (Dark Spots). Установите цвет переднего плана на #111111, а затем выберите инструмент Кисть (Brush Tool). Установите мягкую круглую кисть, а теперь добавьте тёмные пятна у основания каждого пламени. Это сделает эффект более реалистичным.
5. Добавляем Дым
Шаг 1
Откройте исходные текстуры с Дымом 1 и 2 в программе Photoshop, переместите обе текстуры на наш рабочий документ, расположив их поверх всех слоёв. Поменяйте режим наложения для обоих слоёв на Светлее (Lighter Color). Данный режим позволит видеть текст за дымом. Примените масштабирование, поворот, а также поиграйте со смещением текстур, пока вам не понравится, как дым обволакивает текст.
Шаг 2
Выделите все слои с текстурой дыма, а затем идём Слой- Объединить слои (Layer > Merge Layers). Переименуйте объединённый слой в Дым поверх Текста (Smoke Top). Поменяйте режим наложения для данного слоя на Светлее (Lighter Color). Далее, нажмите значок Добавить слой-маску (Add layer mask) в нижней части панели слоёв.
Шаг 3
Выберите инструмент Кисть (Brush Tool), установите мягкую круглую кисть, цвет кисти чёрный. Находясь на слой-маске слоя с дымом, начните прокрашивать чёрной кистью, чтобы скрыть лишние участки дыма, сохранив эффект дыма поверх текста, а также немного над текстом.
6. Добавляем Искры
Шаг 1
Откройте исходное изображение с Искрами 2 в программе Photoshop. Переместите данное изображение на наш рабочий документ, расположив ниже слоя Тёмные пятна (Dark Spots), поменяйте режим наложения на для слоя с искрами на Линейный осветлитель (Добавить) (Linear Dodge (Add).
Шаг 2
Удерживая клавишу (Ctrl), щёлкните по миниатюре слоя с текстом, чтобы загрузить активное выделение.
Шаг 3
Ещё раз нажмите значок Добавить слой-маску (Add layer mask), чтобы добавить слой-маску к слою с искрами. Таким образом, мы удалим лишние фрагменты искр за пределами контура текста.
Шаг 4
Выберите инструмент Кисть (Brush Tool), установите мягкую круглую кисть, цвет кисти белый. Находясь на слой-маске слоя с искрами, прокрасьте кистью вокруг краёв и углов текста, чтобы восстановить на этих участках эффект искр. Таким образом, искры будут лучше совмещены с текстом, не оставляя много жёстких краёв.
7. Добавляем Эффект Дыма на Задний Фон
Шаг 1
Откройте исходную текстуру Дыма 3 в программе Photoshop. Переместите данную текстуру на наш рабочий документ, расположив поверх фонового слоя. Поменяйте режим наложения для данного слоя с текстурой дыма на Осветление основы (Color Dodge) Далее, идём Трансформация-Поворот на 90° по часовой стрелке (Transform – Rotate 90° Clockwise). Примените масштабирование при необходимости, расположив текстуру дыма за текстом.
Шаг 2
Идём Изображение — Коррекция — Цветовой тон / Насыщенность (Image > Adjustments > Hue/Saturation), поменяйте значение Цветового тона (Hue) на 162, а значение Насыщенности (Saturation) на 35.
8. Применяем Фильтр Размытие Диафрагмы
Шаг 1
Выделите все слои, которые у вас есть, продублируйте выделенные слои, а затем идём Слой — Объединить слои (Layer > Merge Layers), чтобы объединить выделенные дубликаты слоёв. Переименуйте объединённый слой в Заключительный (Final), а затем преобразуйте его в смарт-объект, для этого идём Фильтр > Преобразовать для смарт-фильтров (Filter > Convert for Smart Filters).
Шаг 2
Примените фильтр Размытие диафрагмы к слою со смарт-объектом, для этого идём Фильтр > Галерея размытия > Размытие диафрагмы (Filter > Blur Gallery > Iris Blur). В верхней панели настроек, установите Фокус (Focus) на 95%, а затем в правой панели Инструменты Размытия (Blur Tools), установите значение Размытия (Blur) на 10.
Поменяйте форму эллипса, щёлкнув и потянув за четыре опорные точки, которые соединены линией. А также настройте Область размытия, сместив более крупные точки, расположенные между центральной осью и внешней линией размытия. Вы можете также смещать точки по отдельности, нажав и удерживая клавишу (Alt), а затем щёлкнув и потянув за одну из точек.
Шаг 3
Размытие добавит красивый заключительный штрих к огненному эффекту.
Поздравляю! Мы завершили урок!
В этом уроке мы создали и стилизовали простой текст, используя пару стилей слоя, чтобы создать 3D вид. Далее, мы текстурировали текст с помощью текстуры Ржавчина, создали рабочий контур, размыли края текста текстурного слоя.
Затем мы создали пару контуров, использовали фильтр Пламя, чтобы создать небольшие языки пламени поверх текста, далее, мы стилизовали эти языки пламени, чтобы эффект огня выглядел ярче и более живым.
Мы добавили текстуру дыма поверх текста, включая текстуры с искрами, чтобы добавить больше интересных элементов к нему.
В заключение, мы добавили ещё одну текстуру дыма на зданий фон, а затем применили фильтр размытия, чтобы добавить больше глубины к заключительному результату.
Пожалуйста, не стесняйтесь оставлять свои комментарии, предложения, а
также выкладывать свои работы.
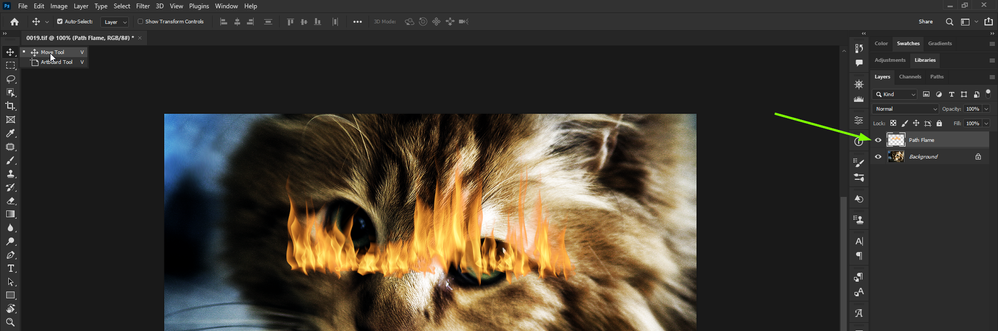
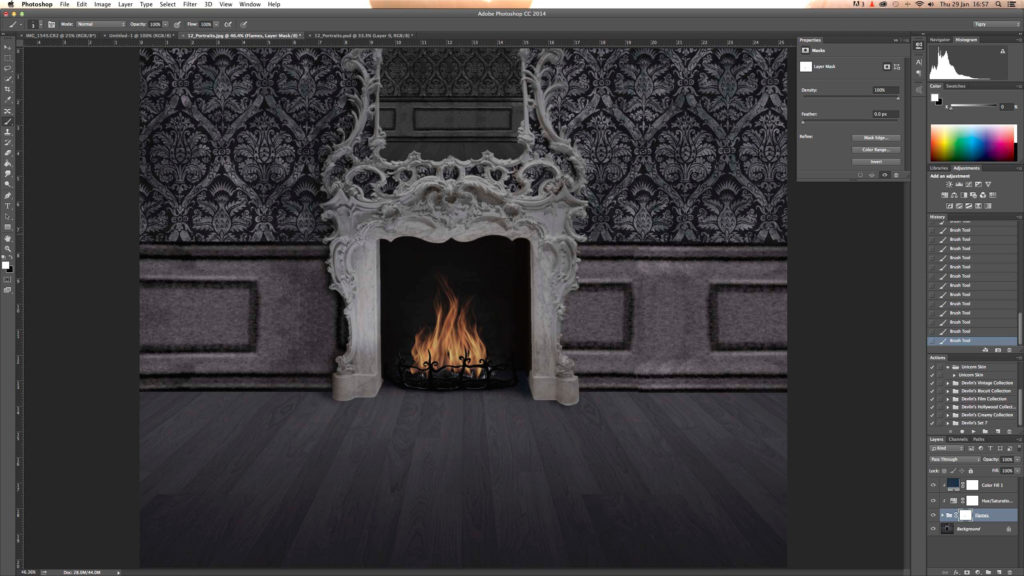
Наверняка вы видели где-нибудь в социальных сетях красивые и качественные фотографии на фоне огня. Понятно, что все это делается при помощи графических программ. Но лучше всего такой эффект может получиться при работе с Photoshop. И в сегодняшней статье мы как раз вам и расскажем о том, как создать эффект огня при помощи Photoshop.
Итак, для начала давайте возьмем в качестве исходной картинки что-нибудь, где изображен качественный и естественный огонь. Добавляем картинку в Photoshop, после чего создаем новый слой.
После этого обращаем внимание на панель инструментов слева и выбираем перо. После этого используем его, чтобы создать кривую так, чтобы она охватывала огонь. Делаем это до тех пор, пока не получится качественный и нужный охват огня.
И да, вверху, под функциями меню Фотошопа, вы увидите настройки инструмента «перо». В первом окошке обязательно выберите контур. После этого выбираете нижнюю точку, оставленную пером и выводите ее к верхней таким образом, чтобы у вас замкнулся охват контура.
Опять же, в нашем случае мы создали эту фигуру, чтобы охватить один из языков пламени. Если у вас будет другая исходная картинка – делайте все тоже самое, просто создавайте свой собственный контур, чтобы выделить огонь так, как это будет подходить вам.
После этого обращаемся к верхнему меню Photoshop. Теперь нам понадобится «фильтр». Открываем раздел и выбираем пункт «рендеринг», а дальше выбираем «огонь».
После этого у вас откроется таблица с настройками эффекта огня. Да, изначально он выглядит не лучшим образом, но все это можно скорректировать ползунками.
У вас будет доступны:
- Длина пламени.
- Ширина пламени.
- Угол.
- Интервал.
Тут все максимально просто и понятно, поэтому давайте разберемся с тем, как сделать эффект особенным. Например, если вы хотите изменить цвет, то поставьте внизу галочку «использовать заказной цвет для пламени». У вас появится окошко с настройками цветовой гаммы. Просто выберите тот цвет, который вам нравится и наслаждайтесь полученным эффектом.
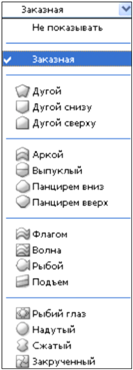
Если вам нужно выбрать стиль отображения вашего пламени, то вы можете выбрать готовый пресет, находящийся в разделе «тип пламени». Кликайте, смотрите и выбирайте, ибо тут все будет зависеть от вашего вкуса.
И да, в некоторых пресетах не будут работать некоторые ползунки. Не переживайте – это особенность пресетов и сделать с этим ничего нельзя. Собственно, регулируете пламя, его форму и т.д. Все это будет отображаться у вас в открытой табличке, поэтому вы не запутаетесь и точно сделаете нужное пламя.
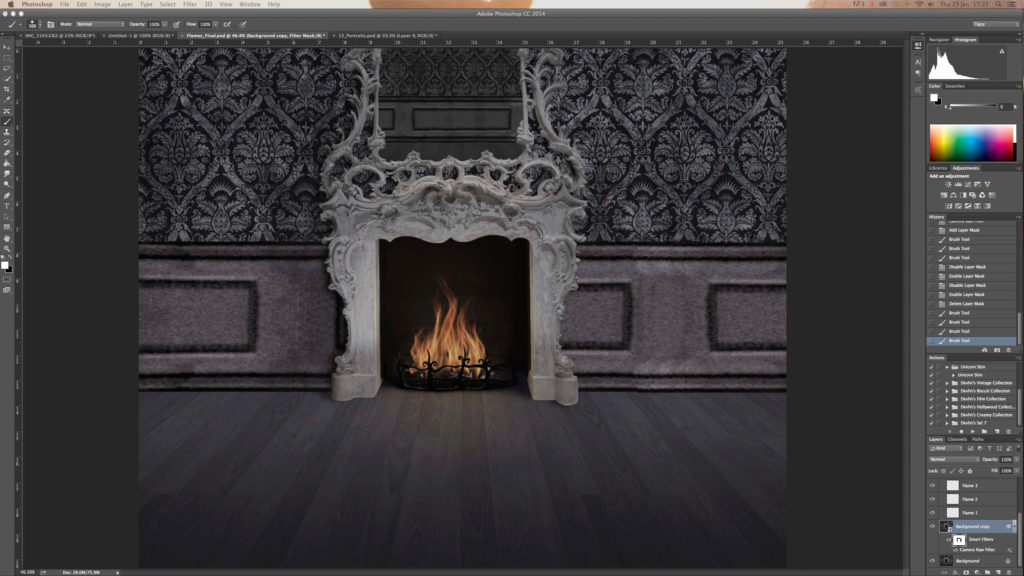
Еще один момент. Там, где «набор» – вы можете сохранить ваш готовый пресет на случай, если эффект пламени у вас получился ну очень крутым и красивым. Ну и вот, какой эффект у вас получится по итогу. Мы специально не сильно увеличивали его в размерах и просто немного отвели в сторону, для наглядности.
Опять же, не забывайте, для создания более качественного и естественного эффекта можно будет взаимодействовать с размерами эффекта, а также добавлять новые «вырезки» из какого-нибудь костра. Как это делать – вы уже знаете, так что вопрос времени и вашей фантазии – насколько крутым получится данный эффект.
На этом наша статья подходит к концу. Надеемся, что она оказалась для вас полезной. Не забывайте писать в комментариях, понравилась ли вам статья и получился ли у вас данный эффект, а также обязательно ставьте ей оценку. Мы же на этом прощаемся с вами, всем удачи и до новых встреч.
На чтение 4 мин Просмотров 1к.
Обновлено 22.01.2022
Добавлять огонь на изображения стало еще проще благодаря инструменту Render Flames в Photoshop CC 2014. В этом уроке я покажу, как использовать инструмент Render Flames, чтобы добавить огонь в неосвещенный камин в цифровом композите через Фотошоп. Я также предоставлю широкий спектр советов и техник, чтобы вписать пламя в ваше произведение искусства и создать реалистичное свечение.
Шаг 1
Откройте выбранное изображение в Photoshop и выберите инструмент Перо (P). Убедитесь, что инструмент установлен на Контур в левом верхнем выпадающем меню панели Параметры.
Шаг 2
Создайте новый слой и назовите его «Пламя 1». Инструментом «Перо» щелкните и перетащите по документу, чтобы создать S-образный изогнутый контур в направлении, в котором должны появиться языки пламени, от x до x.
Шаг 3
Выберите Filter > Render > Flame, чтобы открыть диалоговое окно Flame в Photoshop.
Шаг 4
В раскрывающемся меню Тип пламени выберите Одно пламя вдоль контура.
Шаг 5
Теперь у вас есть возможность полностью настроить ваш огонь, включая ширину, сложность, турбулентность, непрозрачность, цвет и даже то, как пламя сужается от своего источника.
Эти параметры зависят от типа пламени, которое вы хотите создать. Поэкспериментируйте с параметрами, чтобы увидеть, как они работают. Я хочу, чтобы пламя струилось вверх, как в настоящем камине, и здесь вы можете увидеть параметры, которые я выбрал для этого.
Шаг 6
Нажмите OK для подтверждения и используйте инструмент Перемещение (V) с помощью клавиш со стрелками на клавиатуре, чтобы подтолкнуть пламя на место.
Шаг 7
На панели Paths нажмите на иконку Add New Path, чтобы создать новый слой контура, который позволит нам работать над вторым пламенем.
Шаг 8
Создайте второй слой и переименуйте его в «Пламя 2».
Снова используйте инструмент Перо (P), чтобы создать новую S-образную кривую, которая дополнит огонь на слое «Пламя 1».
Шаг 9
Вместо того чтобы снова просматривать параметры Render Flame, мы можем создать пламя с настройками, соответствующими нашему первому пламени, нажав Cmd/Ctrl + F и используя функцию «повторить последний фильтр» в Photoshop.
Шаг 10
Повторите предыдущие два шага еще несколько раз, пока вы не останетесь довольны своим огнем.
Затем выделите все слои с пламенем и щелкните Shift + клик на слое «Добавить новую группу», чтобы объединить все слои с пламенем в одну группу. Переименуйте эту группу в «Пламя».
Шаг 11
Теперь начнем немного смешивать эти языки пламени с окружающей средой. Сначала добавьте корректирующий слой Hue/Saturation над группой «Flames».
Наведите курсор на линию между корректирующим слоем и группой, удерживая клавишу Alt, пока не появится белая рамка со стрелкой, а затем щелкните, чтобы скрепить их вместе. Это называется «Обтравка».
Шаг 12
Выберите корректирующий слой и перейдите на панель свойств. Уменьшите насыщенность огня, чтобы оно соответствовало окружающей среде.
Для большего контроля нажмите на Master, чтобы открыть выпадающее меню цветов. Выберите Желтый и уменьшите насыщенность, чтобы желтый был менее насыщенным, чем красный в пламени.
Шаг 13
Вернувшись на панель слоев, нажмите на значок «Создать новую заливку» и выберите «Сплошной цвет».
Поскольку окружение имеет серовато-голубой оттенок, мы выберем аналогичный цвет для заливки. Когда вы будете довольны цветом, нажмите OK.
Шаг 14
На панели слоев измените режим смешивания слоя Цветовая заливка на Перекрытие и закрепите этот слой на слое Цветовой тон/Насыщенность, расположенном ниже, выполнив те же действия, что и в шаге 11.
Шаг 15
Все еще находясь на панели слоев, измените непрозрачность слоя Цветная заливка до 35%, чтобы уменьшить тональный эффект на огне.
Шаг 16
Выделите группу «Пламя» и нажмите на значок Добавить маску слоя. На новой маске слоя мягкой черной кистью аккуратно затрите каминную решетку.
Шаг 17
Дублируйте фоновый слой и перейдите в меню Фильтр > Преобразовать для смарт-фильтров, чтобы превратить слой в смарт-объект.
Затем перейдите в меню Фильтр > Фильтр Camera Raw…, чтобы открыть диалоговое окно Camera Raw. Нажмите на значок Радиального фильтра и добавьте +0,5 Экспозиции и +50 Температуры, чтобы создать свечение для огня. После этого нажмите OK.
С помощью мягкой черной кисти на слое Smart Filters замаскируйте теплое свечение вокруг камина, чтобы завершить работу.
Наверняка вы видели где-нибудь в социальных сетях красивые и качественные фотографии на фоне огня. Понятно, что все это делается при помощи графических программ. Но лучше всего такой эффект может получиться при работе с Photoshop. И в сегодняшней статье мы как раз вам и расскажем о том, как создать эффект огня при помощи Photoshop.
Итак, для начала давайте возьмем в качестве исходной картинки что-нибудь, где изображен качественный и естественный огонь. Добавляем картинку в Photoshop, после чего создаем новый слой.
После этого обращаем внимание на панель инструментов слева и выбираем перо. После этого используем его, чтобы создать кривую так, чтобы она охватывала огонь. Делаем это до тех пор, пока не получится качественный и нужный охват огня.
И да, вверху, под функциями меню Фотошопа, вы увидите настройки инструмента «перо». В первом окошке обязательно выберите контур. После этого выбираете нижнюю точку, оставленную пером и выводите ее к верхней таким образом, чтобы у вас замкнулся охват контура.
Опять же, в нашем случае мы создали эту фигуру, чтобы охватить один из языков пламени. Если у вас будет другая исходная картинка – делайте все тоже самое, просто создавайте свой собственный контур, чтобы выделить огонь так, как это будет подходить вам.
После этого обращаемся к верхнему меню Photoshop. Теперь нам понадобится «фильтр». Открываем раздел и выбираем пункт «рендеринг», а дальше выбираем «огонь».
После этого у вас откроется таблица с настройками эффекта огня. Да, изначально он выглядит не лучшим образом, но все это можно скорректировать ползунками.
У вас будет доступны:
- Длина пламени.
- Ширина пламени.
- Угол.
- Интервал.
Тут все максимально просто и понятно, поэтому давайте разберемся с тем, как сделать эффект особенным. Например, если вы хотите изменить цвет, то поставьте внизу галочку «использовать заказной цвет для пламени». У вас появится окошко с настройками цветовой гаммы. Просто выберите тот цвет, который вам нравится и наслаждайтесь полученным эффектом.
Если вам нужно выбрать стиль отображения вашего пламени, то вы можете выбрать готовый пресет, находящийся в разделе «тип пламени». Кликайте, смотрите и выбирайте, ибо тут все будет зависеть от вашего вкуса.
И да, в некоторых пресетах не будут работать некоторые ползунки. Не переживайте – это особенность пресетов и сделать с этим ничего нельзя. Собственно, регулируете пламя, его форму и т.д. Все это будет отображаться у вас в открытой табличке, поэтому вы не запутаетесь и точно сделаете нужное пламя.
Еще один момент. Там, где «набор» – вы можете сохранить ваш готовый пресет на случай, если эффект пламени у вас получился ну очень крутым и красивым. Ну и вот, какой эффект у вас получится по итогу. Мы специально не сильно увеличивали его в размерах и просто немного отвели в сторону, для наглядности.
Опять же, не забывайте, для создания более качественного и естественного эффекта можно будет взаимодействовать с размерами эффекта, а также добавлять новые «вырезки» из какого-нибудь костра. Как это делать – вы уже знаете, так что вопрос времени и вашей фантазии – насколько крутым получится данный эффект.
На этом наша статья подходит к концу. Надеемся, что она оказалась для вас полезной. Не забывайте писать в комментариях, понравилась ли вам статья и получился ли у вас данный эффект, а также обязательно ставьте ей оценку. Мы же на этом прощаемся с вами, всем удачи и до новых встреч.
Фильтр Генератор Пламени (Flame Generator) в Adobe Photoshop CC — это новая функция, предназначенная для визуализации реалистичного пламени на созданных контурах. В этом уроке я покажу вам, как стилизовать и текстурировать ржавый текст, а затем, как добавить пламя с помощью фильтра, а также некоторые другие текстуры дыма и искр, чтобы создать яркий раскалённый пламенем текст.
Исходные материалы
Следующие исходные материалы
были использованы для создания данного урока:
- Шрифт Intro Regular
- Текстура Ржавчины
- Искры 1
- Искры 2
- Дым 1
- Дым 2
- Дым 3
1. Создаём Задний Фон и Текст
Шаг 1
Создайте новый документ со следующими размерами 1740 x 1170 px, залейте его цветовым оттенком #111111.
Далее, создайте текст, используя шрифт Intro Regular, цвет шрифта #d2b593, размер шрифта 350 pt, установите значение Трэкинга (Tracking) на 50, или используйте любое другое значение на своё усмотрение в зависимости какой результат вы хотите получить.
Шаг 2
Дважды щёлкните по слою с текстом, чтобы применить следующие стили слоя:
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки:
- Метод (Technique): Жёсткая огранка (Chisel Hard
- Размер (Size): 35
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)
- Цвет:
#fae8c1 - Режим тени (Shadow Mode): Затемнение основы (Color Burn)
- Цвет:
#b07133
Шаг 3
Добавьте стиль слоя Контур (Contour) со следующими настройками:
- Контур (Contour): По Гауссу (Gaussian)
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
Шаг 4
Добавьте стиль слоя Внутренняя тень (Inner Shadow) со следующими настройками:
- Режим наложения (Blend Mode): Затемнение основы (Color Burn)
- Цвет:
#b0764c - Смещение (Distance):
0 - Размер (Size): 8
Шаг 5
Добавьте стиль слоя Внутреннее свечение (Inner Glow) со следующими настройками:
- Режим наложения (Blend Mode): Linear Light (Линейный свет)
- Цвет:
#dd8238
Шаг 6
Добавьте стиль слоя Внешнее свечение (Outer Glow) со следующими настройками:
- Режим наложения (Blend Mode): Linear Light (Линейный свет)
- Цвет:
#edc09f
Шаг 7
Итак, мы стилизовали текст и придали ему 3D вид.
2. Добавляем Текстуру Ржавчины и Смягчаем Края Текста
Шаг 1
Откройте текстуру Ржавчины в программе Photoshop, переместите данную текстуру на наш рабочий документ, расположив поверх слоя с текстом. Переименуйте слой с текстурой в Текстуру (Texture), а затем поменяйте режим наложения для слоя с текстурой на Умножение (Multiply). Далее, щёлкните правой кнопкой мыши по слою с текстурой и в появившемся окне, выберите опцию Создать обтравочную маску (Create Clipping Mask).
После того, как вы преобразовали слой с текстурой в обтравочную маску к слою с текстом, вы можете применить масштабирование к текстуре, а также сместить её, чтобы поиграть с рисунком текстуры, пока вас не устроит результат.
Шаг 2
Выделите слой с текстом и слой с текстурой Ржавчины, продублируйте выделенные слои, а затем идём Слой- Объединить слои (Layer > Merge Layers), чтобы создать объединённый слой из дубликатов слоёв. Поменяйте режим наложения для объединённого слоя на Нормальный (Normal).
Шаг 3
Щёлкните правой кнопкой мыши по слою с текстом и в появившемся окне, выберите опцию Создать рабочий контур (Create Work Path).
Шаг 4
Выберите инструмент Палец (Smudge Tool). В настройках данного инструмента, установите мягкую круглую кисть, размер кисти 25рх, Интенсивность (Strength) на 50%, режим Нормальный (Normal).
Перейдите на объединённый слой с текстурой (Texture copy), а затем нажмите один раз клавишу (Enter), чтобы смягчить края. В качестве альтернативного варианта, вы можете выбрать инструмент Стрелка (Direct Selection Tool (A), щёлкните правой кнопкой по рабочему контуру и в появившемся окне, выберите опцию Выполнить обводку контура (Stroke path), далее, в выпадающем меню, выберите инструмент Палец (Smudge), уберите галочку в окошке Имитировать нажим (Simulate Pressure), а затем нажмите кнопку ‘OK‘.
Не меняя инструмент Стрелка (Direct Selection Tool), нажмите клавишу (Enter), чтобы удалить рабочий контур.
Шаг 5
Откройте исходное изображение Искры 1 в программе Photoshop, переместите данное изображение на наш рабочий документ, расположив поверх всех остальных слоёв, поменяйте режим наложения для данного слоя с искрами на Линейный осветлитель (Добавить) (Linear Dodge (Add), а затем идём Трансформация-Поворот на 90° по часовой стрелке (Transform – Rotate 90° Clockwise). Примените масштабирование на своё усмотрение.
Шаг 6
Далее, идём Изображение- Коррекция- Цветовой тон / Насыщенность (Image > Adjustments > Hue/Saturation), поставьте галочку в окошке Тонирование (Colorize), а также установите Цветовой тон (Hue) на 35, а Насыщенность (Saturation) на 50.
3. Добавляем Контуры и Эффекты Огня
Шаг 1
Выберите инструмент Перо (Pen Tool), а затем в панели управления данного инструмента, выберите режим Контуры (Paths). Что вам нужно сделать далее — это добавить пару прямых вертикальных контуров в произвольном порядке поверх текста.
Для этого, щёлкните один раз, где вы хотите начать контур, нажмите и удерживайте клавишу (Shift), а затем ещё раз щёлкните, где вы хотите остановить контур. Далее, удерживая клавишу (Ctrl), щёлкните где-нибудь рядом с контуром, таким образом, вы сможете начать создание отдельного нового контура.
Повторите процесс, пока вы не добавите ещё пару контуров поверх текста. Чем длиннее контуры, тем длиннее будут языки пламени.
Шаг 2
Создаёте новый слой поверх всех остальных слоёв, назовите этот слой Пламя (Flames).
Шаг 3
Далее, идём Фильтр- Рендеринг — Пламя (Filter > Render > Flame). Установите следующие настройки, которые указаны на скриншоте ниже:
- Тип Пламени (Flame Type): Одно пламя вдоль контура (One Flame Along Path)
- Ширина (Width): 34
- Линии Пламени (Сложность) (Flame Lines) (Complexity): 29
- Турбулентность (Turbulent): 49
- Зубец (Jag): 43
- Непрозрачность (Opacity): 40
- Выравнивание по нижнему краю пламени (Flame Bottom Alignment): 20
- Стиль пламени (Flame Style): Бушующее (Violent)
- Форма языков пламени (Форма языков пламени): Распределённые (Spread)
- Поставьте галочку в окошке Сделать форму произвольной (Randomize Shapes).
Это означает, что на каждом контуре будет только один язык пламени.
Этот параметр определяет ширину пламени в пикселях.
Данная настройка определяет количество линий в каждом пламени.
Данная настройки контролирует степень колебания пламени.
Любые значения больше 0 создадут неровности на краях.
Данная настройки контролирует непрозрачность пламени.
Если значение выставлено на 0, линии огня будут равномерно выравнены. Если выше 0, то линии пламени будут выставлены в случайном порядке.
Линии, создающие пламя, будут исходить из центра.
Шаг 4
Как только вы нажмёте кнопку ‘ОК‘, языки пламени будут визуализированы. Выберите инструмент Стрелка (Direct Selection Tool), нажмите клавишу (Enter), чтобы избавиться от контуров.
4. Стилизуем Пламя
Шаг 1
Поменяйте режим наложения для слоя Пламя (Flames) на Осветление (Screen).
Шаг 2
Продублируйте слой Пламя (Flames).
Шаг 3
Дважды щёлкните по слою Пламя (Flames), чтобы добавить стиль слоя Внешнее свечение (Outer Glow) со следующими настройками:
- Режим наложения (Blend Mode): Линейный осветлитель (Добавить) (Linear Dodge (Add)
- Непрозрачность (Opacity): 60%
- Цвет:
#e0b455 - Размер (Size): 70
Шаг 4
Таким образом, огонь стал ярче и более живым.
Шаг 5
Создайте новый слой ниже слоя Пламя (Flames), назовите этот слой Тёмные пятна (Dark Spots). Установите цвет переднего плана на #111111, а затем выберите инструмент Кисть (Brush Tool). Установите мягкую круглую кисть, а теперь добавьте тёмные пятна у основания каждого пламени. Это сделает эффект более реалистичным.
5. Добавляем Дым
Шаг 1
Откройте исходные текстуры с Дымом 1 и 2 в программе Photoshop, переместите обе текстуры на наш рабочий документ, расположив их поверх всех слоёв. Поменяйте режим наложения для обоих слоёв на Светлее (Lighter Color). Данный режим позволит видеть текст за дымом. Примените масштабирование, поворот, а также поиграйте со смещением текстур, пока вам не понравится, как дым обволакивает текст.
Шаг 2
Выделите все слои с текстурой дыма, а затем идём Слой- Объединить слои (Layer > Merge Layers). Переименуйте объединённый слой в Дым поверх Текста (Smoke Top). Поменяйте режим наложения для данного слоя на Светлее (Lighter Color). Далее, нажмите значок Добавить слой-маску (Add layer mask) в нижней части панели слоёв.
Шаг 3
Выберите инструмент Кисть (Brush Tool), установите мягкую круглую кисть, цвет кисти чёрный. Находясь на слой-маске слоя с дымом, начните прокрашивать чёрной кистью, чтобы скрыть лишние участки дыма, сохранив эффект дыма поверх текста, а также немного над текстом.
6. Добавляем Искры
Шаг 1
Откройте исходное изображение с Искрами 2 в программе Photoshop. Переместите данное изображение на наш рабочий документ, расположив ниже слоя Тёмные пятна (Dark Spots), поменяйте режим наложения на для слоя с искрами на Линейный осветлитель (Добавить) (Linear Dodge (Add).
Шаг 2
Удерживая клавишу (Ctrl), щёлкните по миниатюре слоя с текстом, чтобы загрузить активное выделение.
Шаг 3
Ещё раз нажмите значок Добавить слой-маску (Add layer mask), чтобы добавить слой-маску к слою с искрами. Таким образом, мы удалим лишние фрагменты искр за пределами контура текста.
Шаг 4
Выберите инструмент Кисть (Brush Tool), установите мягкую круглую кисть, цвет кисти белый. Находясь на слой-маске слоя с искрами, прокрасьте кистью вокруг краёв и углов текста, чтобы восстановить на этих участках эффект искр. Таким образом, искры будут лучше совмещены с текстом, не оставляя много жёстких краёв.
7. Добавляем Эффект Дыма на Задний Фон
Шаг 1
Откройте исходную текстуру Дыма 3 в программе Photoshop. Переместите данную текстуру на наш рабочий документ, расположив поверх фонового слоя. Поменяйте режим наложения для данного слоя с текстурой дыма на Осветление основы (Color Dodge) Далее, идём Трансформация-Поворот на 90° по часовой стрелке (Transform – Rotate 90° Clockwise). Примените масштабирование при необходимости, расположив текстуру дыма за текстом.
Шаг 2
Идём Изображение — Коррекция — Цветовой тон / Насыщенность (Image > Adjustments > Hue/Saturation), поменяйте значение Цветового тона (Hue) на 162, а значение Насыщенности (Saturation) на 35.
8. Применяем Фильтр Размытие Диафрагмы
Шаг 1
Выделите все слои, которые у вас есть, продублируйте выделенные слои, а затем идём Слой — Объединить слои (Layer > Merge Layers), чтобы объединить выделенные дубликаты слоёв. Переименуйте объединённый слой в Заключительный (Final), а затем преобразуйте его в смарт-объект, для этого идём Фильтр > Преобразовать для смарт-фильтров (Filter > Convert for Smart Filters).
Шаг 2
Примените фильтр Размытие диафрагмы к слою со смарт-объектом, для этого идём Фильтр > Галерея размытия > Размытие диафрагмы (Filter > Blur Gallery > Iris Blur). В верхней панели настроек, установите Фокус (Focus) на 95%, а затем в правой панели Инструменты Размытия (Blur Tools), установите значение Размытия (Blur) на 10.
Поменяйте форму эллипса, щёлкнув и потянув за четыре опорные точки, которые соединены линией. А также настройте Область размытия, сместив более крупные точки, расположенные между центральной осью и внешней линией размытия. Вы можете также смещать точки по отдельности, нажав и удерживая клавишу (Alt), а затем щёлкнув и потянув за одну из точек.
Шаг 3
Размытие добавит красивый заключительный штрих к огненному эффекту.
Поздравляю! Мы завершили урок!
В этом уроке мы создали и стилизовали простой текст, используя пару стилей слоя, чтобы создать 3D вид. Далее, мы текстурировали текст с помощью текстуры Ржавчина, создали рабочий контур, размыли края текста текстурного слоя.
Затем мы создали пару контуров, использовали фильтр Пламя, чтобы создать небольшие языки пламени поверх текста, далее, мы стилизовали эти языки пламени, чтобы эффект огня выглядел ярче и более живым.
Мы добавили текстуру дыма поверх текста, включая текстуры с искрами, чтобы добавить больше интересных элементов к нему.
В заключение, мы добавили ещё одну текстуру дыма на зданий фон, а затем применили фильтр размытия, чтобы добавить больше глубины к заключительному результату.
Пожалуйста, не стесняйтесь оставлять свои комментарии, предложения, а
также выкладывать свои работы.
Панель «Контуры» («Окно» > «Контуры») отображает список имен и миниатюр для каждого сохраненного контура, текущего рабочего контура и текущей векторной маски. Выключение миниатюр может повысить производительность. Для просмотра контура необходимо для начала выбрать его на панели «Контуры».
Изменение размера миниатюр контуров
Выберите пункт «Параметры панели» в меню панели «Контуры» и выберите размер либо пункт «Не показывать», чтобы отключить отображение миниатюр.
Изменение порядка расположения контуров в списке
Создание нового контура на панели «Контуры»
Создание нового рабочего контура
Можно задать цвет и толщину линий контура по своему вкусу и для упрощения видимости. При создании контура — например, с помощью инструмент «Перо» — щелкните значок шестеренки () на панели параметров. Теперь укажите цвет и толщину линий контура. Кроме того, укажите, следует ли выполнить предварительный просмотр сегментов контура по мере перемещения указателя мыши между щелчками (эффект «Просмотр»).
При использовании инструмента группы «Перо» или «Фигура» для создания рабочего контура новые контуры отображаются на панели «Контуры» как рабочие контуры. Рабочий контур является временным. Чтобы не потерять содержимое рабочего контура, его необходимо сохранить. Если отменить выбор рабочего контура, не сохранив его, и снова начать рисовать, новый контур заменит существующий старый.
При использовании для создания нового слоя-фигуры инструмента групп «Перо» или «Фигура» новые контуры отображаются на панели «Контуры» как векторные маски. Векторные маски связаны со своим родительским слоем. Для просмотра списка векторных масок на панели «Контуры» необходимо выбрать родительский слой на панели «Слои». Векторную маску можно удалить из слоя или преобразовать в растровую маску. Дополнительные сведения см. в разделе Добавление и редактирование векторных масок.
Контуры, сохраненные вместе с изображением, отображаются при повторном его открытии. При работе в Photoshop (Windows) контуры поддерживаются форматами JPEG, JPEG 2000, DCS, EPS, PDF и TIFF. При работе в Mac OS контуры поддерживаются всеми доступными форматами файлов.
Контуры, хранящиеся в форматах, не указанных в приведенном списке, не могут передаваться из системы Mac OS в систему Windows и обратно.
Сохранение рабочего контура
Переименование сохраненного контура
Обновлено: 10.04.2023
На сегодняшний день даже опытные пользователи Photoshop совершают ошибки, подобно начинающим. В этом уроке мы рассмотрим 10 распространенных ошибок и дадим советы, как их избежать.
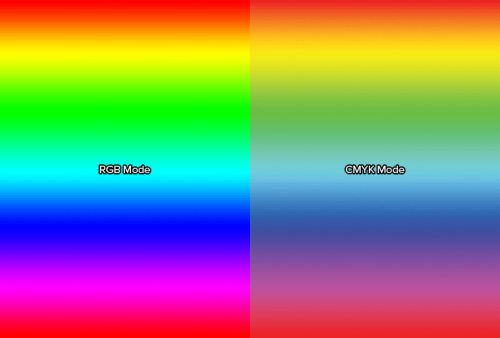
1. Неправильный режим для изображения
Серое меню? Цвета выглядят неправильно? Не стоит игнорировать, если у вас появились такие проблемы. Вероятнее всего это вызвано из-за неправильного использования цветового режима. Перейдите в меню Image > Mode (Изображение — Режим) и убедитесь, что у вас правильно выбран режим. Если вы не знаете, какой режим использовать, просто выберите RGB. Практически всегда ваш документ должен находиться в режиме RGB, вот почему:
- Все изображения для веб-устройств будут отображаться в режиме RGB;
- Цифровые фотографии, снятые в режиме RGB, должны редактироваться в этом же режиме;
- Многие фильтры и инструменты Photoshop доступны только в режиме RGB;
- Переключение между режимами RGB и CMYK может повлиять на качество фотографии.
Режим CMYK обрабатывает цвета совершенно по-другому, нежели RGB. Режим CMYK является субтрактивным, то есть при смешивании цвета получаются темнее; а режим RGB является аддитивным и при смешивании цвета получаются светлее и ярче. Иными словами при преобразовании из RGB в режим CMYK появляется значительная разница в цвете.
А что, если мне в дальнейшем нужно будет распечатать свою работу на принтере? Разве не нужно использовать режим CMYK? Только в некоторых случаях. Никогда не преобразовывайте фотографии в режим CMYK, сохраняйте их как документ RGB. Практически все современные принтеры могут конвертировать RGB в CMYK. Поверьте, если у вас фото в режиме RGB, то вы получите лучший результат, позволяя принтеру конвертировать его в CMYK для вас, нежели сделать это самостоятельно в Photoshop.
Режим CMYK лучше всего использовать при разработке брошюр, визиток и других подобных печатных изделий.
2. Установка неправильного значения DPI
Если ваш документ имеет размеры 2400 на 3000 пикселей, то вы можете распечатать качественное фото размером 8х10см при установленном DPI 300 пикс/дюйм.
Для чего же предназначен параметр DPI?
Давайте рассмотрим на примере. Шрифт размером 32 пт на документе с DPI равному 72 пикс/дюйм будет выглядеть значительно меньше, нежели на документе с DPI равному 300 пикс/дюйм. Если вы не установите DPI должным образом, то получите неправильные размеры текста. Предположим вам необходимо сделать квадрат размером 1х1 дюйм на iPhone 6.
Как же это сделать? Для начала нужно выяснить значение параметра PPI iPhone 6, допустим 326 пикс/дюйм. Затем установите такое же для DPI в Photoshop. Теперь, создав квадрат размером 1х1 дюйм, вы смело можете использовать его и в устройстве iPhone 6.
3. Большое количество слоев
Многие пользователи считают огромным плюсом наличие большого количества слоёв и групп при работе в Photoshop. Вроде, как демонстрация долгой и кропотливой работы с фотографией. На самом же деле огромное количество слоев во многом осложняет работу и приводит к путанице. Но благодаря таким инструментам, как маски, стили слоя и смарт-объекты можно уменьшить количество слоев, тем самым упростить себе работу.
4. Изменение размера содержимого слоя без преобразования его в смарт-объект
Прежде чем растрировать слой, сначала преобразуйте его в смарт-объект. Изменяя размер растровых изображений, существенно ухудшается их качество. Но если данный слой предварительно преобразовать в смарт-объект, то в процессе изменения размера, качество будет изменяться незначительно. Это подобно работе с векторными изображениями.
5. Использование пера для вырезания сложных объектов
Многие пользователи Photoshop рекомендуют инструмент Перо для вырезания объектов. В большинстве случаев в итоге получится не самый лучший результат, объект будет выглядеть, как будто его вырезали ножницами, появятся острые углы.
Не пренебрегайте применению масок в этих случаях. Так же в качестве помощника вы можете использовать функцию Refine Edge (Утончить края).
6. Обесцвечивание для создания чёрно-белой фотографии
Обесцвечивание фотографии является быстрым, но не самым лучшим способом превращения цветного изображения в чёрно-белое. В результате ваша фотография потеряет глубину.
Лучше всего это сделать при помощи корректирующих слоёв Black&White (Чёрно-белое) или Channel Mixer (Микширование каналов). Вообще, существует множество способов превращения цветного изображения в чёрно-белое, но из всех только корректирующий слой Black&White (Чёрно-белое) даст наилучший результат.
7. Использование Восстанавливающей кисти и Штампа не на отдельном слое
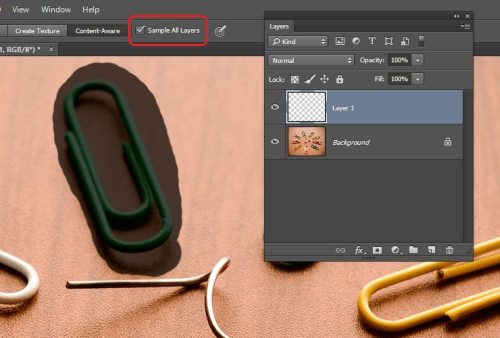
Не многие пользователи знают, что Штамп, Восстанавливающая кисть и другие подобные инструменты лучше использовать на отдельном слое. Не нужно дублировать оригинал, чтобы работать с копией. Для этого в верхней панели настроек нужно выбрать опцию Sample (Образец) – All Layers (Все слои). Теперь вы можете создать новый слой и работать на нем инструментами, перечисленными выше.
8. Чрезмерная обработка изображения
Чрезмерное ретуширование может привести к не совсем желаемому результату, эффект получится «преувеличенный». На первый взгляд вам покажется, что получилось «круто». Но прежде чем сохранять документ, обязательно сравните результат с начальным изображением или попросите кого-нибудь из близких оценить работу.
9. Освещенность в ущерб теням
В процессе настройки контрастности и экспозиции иногда теряются мелкие детали на фото, которые придают выразительность и глубину. Это световые и теневые области. Обращайте внимание на эти области на всех этапах обработки изображения, в особенности, когда делается тональная корректировка. Вместо коррекций Уровни и Яркость/Контрастность отдавайте предпочтение Кривым.
10. Затраты на приобретение графического процессора (GPU)
Photoshop CS6 и CC управляется системой Mercury Performance Engine, что позволяет более эффективно использовать графический процессор. Если Вы часто используете 3D функции в Photoshop, то быстрый графический процессор сэкономит вам больше времени при рендеринге 3D объектов. Всё, что вам нужно, это любая современная видеокарта с не менее 512 МБ видеопамяти (VRAM).
Панель «Контуры» («Окно» > «Контуры») отображает список имен и миниатюр для каждого сохраненного контура, текущего рабочего контура и текущей векторной маски. Выключение миниатюр может повысить производительность. Для просмотра контура необходимо для начала выбрать его на панели «Контуры».
Панель «Контуры»
A. Сохраненный контур B. Временный рабочий контур C. Контур векторной маски (отображается, только если выбран слой-фигура)
Выбор контура
Щелкните имя контура на панели «Контуры». Одновременно можно выбрать только один контур.
Отмена выделения контура
Щелкните пустое пространство на панели «Контуры» или нажмите клавишу «Esc».
Изменение размера миниатюр контуров
Выберите пункт «Параметры панели» в меню панели «Контуры» и выберите размер либо пункт «Не показывать», чтобы отключить отображение миниатюр.
Изменение порядка расположения контуров в списке
Выберите контур на панели «Контуры» и перетащите его вверх или вниз. Отпустите кнопку мыши, когда в желаемом месте появится жирная черная линия.
Порядок расположения векторных масок и рабочих контуров на панели «Контуры» изменять нельзя.
- Для создания безымянного контура нажмите кнопку «Создать новый контур» в нижней части панели «Контуры».
- Для создания именованного контура убедитесь в том, что не выбран ни один рабочий контур. Выберите пункт «Новый контур» в меню панели «Контуры» либо щелкните кнопку «Новый контур» в нижней части панели, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS). Введите имя контура в диалоговом окне «Новый контур» и нажмите кнопку «ОК».
Выберите инструмент из групп «Фигура» или «Перо» и нажмите кнопку «Контуры» на панели параметров.
Установите параметры инструмента и нарисуйте контур. Дополнительные сведения см. в разделах Параметры инструментов группы «Фигура» и О группе инструментов «Перо».
По желанию нарисуйте дополнительные компоненты контура. Сменить инструмент рисования можно путем простого нажатия кнопки инструмента на панели параметров. Выберите один из перечисленных далее режимов, определяющих способ обработки перекрывающихся компонентов контура.
Добавление к области контура
Новая область добавляется к перекрывающимся областям контура.
Удаление из области контура
Новая область удаляется из перекрывающейся области контура.
Пересечение областей контуров
Контур ограничивается до пересечения новой и существующей области.
Исключение наложения областей контура
Область наложения исключается из объединенного контура.
При рисовании с помощью инструментов группы «Фигура» удерживайте нажатой клавишу «Shift», чтобы временно выбрать вариант «Добавление к области контура», либо клавишу «Alt» (Windows) или «Option» (Mac OS), чтобы временно выбрать вариант «Вычитание из области контура».
Можно задать цвет и толщину линий контура по своему вкусу и для упрощения видимости. При создании контура — например, с помощью инструмент «Перо» — щелкните значок шестеренки ( ) на панели параметров. Теперь укажите цвет и толщину линий контура. Кроме того, укажите, следует ли выполнить предварительный просмотр сегментов контура по мере перемещения указателя мыши между щелчками (эффект «Просмотр»).
Параметры контура: толщина и цвет
При использовании инструмента группы «Перо» или «Фигура» для создания рабочего контура новые контуры отображаются на панели «Контуры» как рабочие контуры. Рабочий контур является временным. Чтобы не потерять содержимое рабочего контура, его необходимо сохранить. Если отменить выбор рабочего контура, не сохранив его, и снова начать рисовать, новый контур заменит существующий старый.
При использовании для создания нового слоя-фигуры инструмента групп «Перо» или «Фигура» новые контуры отображаются на панели «Контуры» как векторные маски. Векторные маски связаны со своим родительским слоем. Для просмотра списка векторных масок на панели «Контуры» необходимо выбрать родительский слой на панели «Слои». Векторную маску можно удалить из слоя или преобразовать в растровую маску. Дополнительные сведения см. в разделе Добавление и редактирование векторных масок.
Контуры, сохраненные вместе с изображением, отображаются при повторном его открытии. При работе в Photoshop (Windows) контуры поддерживаются форматами JPEG, JPEG 2000, DCS, EPS, PDF и TIFF. При работе в Mac OS контуры поддерживаются всеми доступными форматами файлов.
Контуры, хранящиеся в форматах, не указанных в приведенном списке, не могут передаваться из системы Mac OS в систему Windows и обратно.
Сохранение рабочего контура
- Чтобы сохранить контур без переименования, перетащите имя рабочего контура на кнопку «Новый контур» в нижней части панели «Контуры».
- Чтобы сохранить и переименовать контур, выберите пункт «Сохранить контур» в меню панели «Контуры», введите новое имя контура в диалоговом окне «Сохранить контур» и нажмите кнопку «ОК».
Контур, созданный с помощью инструмента «Перо», не становится элементом изображения, пока не будет обведен или залит. Команда «Выполнить заливку контура» заполняет контур пикселами, используя указанный цвет, состояние изображения, узор или слой-заливку.
Контур выделенный (слева) и залитый (справа)
При заливке контура значения цветов появляются в активном слое. Прежде чем выполнять следующие действия, убедитесь, что активен стандартный слой или задний план. (Невозможно выполнить заливку контура, когда активен слой маски, текста, заливки, коррекции или смарт-объекта.)
Заливка контура с использованием текущих настроек команды «Выполнить заливку контура»
Заливка контура с указанием параметров
Выполните заливку контура одним из следующих способов.
Перетащите контур на кнопку «Выполнить заливку контура», удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS).
Выберите пункт «Выполнить заливку контура» в меню панели «Контуры». Если выделенный контур является компонентом контура, название команды меняется на «Выполнить заливку субконтура».
В поле «Использовать» выберите содержимое, которое нужно залить. (См. раздел Заливка цветом слоя или выделенной области.)
Укажите уровень непрозрачности заливки. Чтоб заливка стала более прозрачной, используйте более низкое значение в процентах. Значение 100 % делает заливку полностью непрозрачной.
Список режимов включает режим «Очистка», позволяющий сделать изображение прозрачным. Этот вариант нельзя использовать при работе в фоновом слое.
Установите флажок «Сохранить прозрачность», чтобы ограничить заливку областями слоя, которые содержат пикселы. (См. раздел Закрепление слоев.)
Определяет, насколько далеко выступает край растушевки внутри и снаружи границы выделенной области. Введите значение в пикселах.
Создается более плавный переход между пикселями в области выделения и окружающими пикселями путем частичной заливки пикселей на границе области выделения.
Дополнительные сведения об этих параметрах см. в разделе Смягчение границ выделенных областей.
Команда «Выполнить обводку контура» рисует границу контура. Команда «Выполнить обводку контура» позволяет окрасить границы любого контура с использованием текущих настроек инструментов рисования. Эта команда кардинально отличается от операции обводки слоя, которая не пытается имитировать действия каких-либо инструментов раскраски.
При обводке контура значения цветов появляются в активном слое. Прежде чем выполнять следующие действия, убедитесь, что активен стандартный слой или задний план. (Невозможно выполнить обводку контура, когда активен слой маски, текста, заливки, коррекции или смарт-объекта.)
Контур выделенный (слева) и обведенный (справа)
Обводка контура с использованием текущих настроек команды «Выполнить обводку контура»
Обводка контура с указанием параметров
Выберите инструмент раскраски или редактирования, который необходимо использовать при обводке контура. На панели параметров настройте инструмент и задайте кисть.
Чтобы обвести контур, выполните одно из следующих действий.
Перетащите контур на кнопку «Выполнить обводку контура», удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS).
Выберите пункт «Выполнить обводку контура» в меню панели «Контуры». Если выделенный контур является компонентом контура, название команды меняется на «Обвести субконтур».
Контур состоит из одного или более прямых или криволинейных сегментов. Узловые точки помечают конечные точки сегментов контура. В криволинейных сегментах каждая выбранная узловая точка отображает один или два вектора, заканчивающихся точками направления. Позиции векторов и тяг определяют размер и форму криволинейного сегмента. Перемещение этих элементов меняет форму кривых в контуре.
Контур
A. Криволинейный сегмент B. Управляющая точка C. Вектор D. Выделенная узловая точка E. Невыделенная узловая точка
Контур может быть замкнутым, не имеющим ни начала, ни конца, (например, круг) или открытым, имеющим отдельные конечные точки (например, волнообразная линия).
Гладкие кривые соединяются узловыми точками, называемыми точками сглаживания. Контуры с резкими кривыми соединяются точками преломления.
Гладкая узловая точка и точка преломления
При перемещении вектора гладкой узловой точки криволинейные сегменты по обе стороны точки настраиваются одновременно. В отличие от этого, при перемещении вектора точки преломления настраивается только кривая с той стороны точки, где расположен вектор.
Настройка гладкой узловой точки и точки преломления
Контур необязательно состоит из одной связной последовательности сегментов. Он может содержать несколько отдельных компонентов контура. Каждая фигура в слое-фигуре представляет собой компонент контура, что задается обтравочным контуром слоя.
Выделены отдельные компоненты контура
При выборе компонента или сегмента контура отображаются все узловые точки выделенной части, в том числе все векторы и управляющие точки, если выделенный сегмент является криволинейным. Управляющие точки отображаются в виде залитых кружков, выделенные опорные точки — в виде залитых квадратиков, а невыделенные опорные точки — в виде пустых квадратиков.
Чтобы выделить компонент контура (включая фигуру в слое-фигуре), выберите инструмент «Выделение контура» и щелкните в любом месте внутри компонента контура. Если контур состоит из нескольких компонентов, будет выделен только компонент, находящийся под курсором.
Чтобы выделить сегмент контура, выберите инструмент «Стрелка» и щелкните одну из узловых точек сегмента или выделите прямоугольную область, захватывающую часть сегмента.
Для выбора сегментов выделите прямоугольную область.
Чтобы выделить дополнительные компоненты или сегменты контура, выберите инструмент «Выделение контура» или «Стрелка» и выделяйте дополнительные контуры или сегменты, удерживая клавишу «Shift».
Если выбран инструмент «Стрелка», контур или компонент контура можно выбрать целиком, щелкнув мышью в пределах контура при нажатой клавише «Alt» (Windows) или «Option» (Mac OS). Активизировать инструмент «Стрелка» можно, когда выбран любой другой инструмент, установив указатель над узловой точкой и нажав клавишу «Ctrl» (Windows) или «Command» (Mac OS).
Выбор нескольких контуров | Photoshop
Можно выбрать несколько контуров на одном или нескольких слоях.
На панели Контуры выполните любое из следующих действий, чтобы сделать контуры видимыми.
- Для выбора нескольких смежных контуров щелкайте их, удерживая клавишу «Shift».
- Щелкните мышью, нажав клавишу «Ctrl» (Windows) или «Command» (Mac OS), чтобы выбрать контуры, не следующие подряд друг за другом.
Выберите инструмент Выделение контура или Стрелка и выполните одно из следующих действий.
- Перетащите курсор над сегментами.
- Щелкайте контуры, удерживая клавишу «Shift».
Чтобы выделить дополнительные компоненты или сегменты контура, выберите инструмент Выделение контура или Стрелка и выделяйте дополнительные контуры или сегменты, удерживая клавишу «Shift».
При желании с контурами можно работать в режиме изоляции. Чтобы изолировать только слой, содержащий контур, и сделать контур активным, дважды щелкните его, предварительно выбрав инструмент выделения. Также можно изолировать один или несколько слоев, используя элемент меню Выбрать/изолировать слои или установив для параметра Фильтрация слоев значение Выбрано .
Выйти из режима изоляции можно несколькими способами, такими как:
- Отключение фильтрации слоев
- Выбор для параметра Фильтрация слоев другого значения вместо Выбрано
- Двойной щелчок вне контура, когда выбран инструмент выделения
Можно изменить порядок сохраненных контуров, которые не относятся к типу «Фигура», «Текст» или «Векторная маска», на панели Контуры .
На панели Контуры перетащите контур в нужное место. В Photoshop можно выбирать и перетаскивать несколько контуров одновременно.
На панели Контуры выберите контур, дубликат которого необходимо создать. В Photoshop можно выбирать несколько контуров одновременно.
Выполните одно из следующих действий.
- Удерживая клавишу «Alt» (Windows) или «Option», перетащите контуры.
- Выберите команду Создать дубликат контура в меню панели.
Можно задать цвет и толщину линий контура по своему вкусу и для упрощения видимости. При создании контура — например, с помощью инструмент «Перо» — щелкните значок шестеренки ( ) на панели параметров. Теперь укажите цвет и толщину линий контура. Кроме того, укажите, следует ли выполнить предварительный просмотр сегментов контура по мере перемещения указателя мыши между щелчками (эффект Просмотр ).
Параметры контура: толщина и цвет
Отредактировать сегмент контура можно в любой момент, но редактирование существующих сегментов несколько отличается от их создания. При редактировании сегментов следует помнить приведенные ниже советы.
Если опорная точка соединяет два сегмента, то при ее перемещении изменяются оба эти сегмента.
При рисовании с помощью инструмента «Перо» можно временно активировать инструмент «Стрелка» для корректировки уже нарисованных сегментов. Для этого при рисовании нажмите клавишу «Ctrl» (Windows) или «Command» (Mac OS).
При создании точки сглаживания с помощью инструмента «Перо» перетаскивание управляющей точки изменяет длину управляющей линии по обе стороны точки. Однако при редактировании существующей точки сглаживания с помощью инструмента «Стрелка» длина управляющей линии изменяется только с той стороны, в которую направлено перетаскивание.
Перемещение прямых сегментов
С помощью инструмента «Частичное выделение» выберите сегмент, который нужно скорректировать.
Корректировка длины и угла сегментов прямой
С помощью инструмента «Стрелка» выберите опорную точку сегмента для изменения.
Перетащите опорную точку в нужное место. Удерживайте клавишу «Shift», чтобы ограничить корректировку углом, кратным 45°.
Корректировка положения и формы сегментов кривой
С помощью инструмента «Частичное выделение» выберите сегмент кривой или опорную точку на любом конце сегмента. Отобразятся управляющие линии, если они есть (в некоторых сегментах кривой всего одна управляющая линия).
Чтобы скорректировать положение сегмента, перетащите сегмент. Удерживайте клавишу «Shift», чтобы ограничить корректировку углом, кратным 45°.
Щелкните сегмент кривой, чтобы выбрать его. Перетащите инструмент для корректировки.
Для того чтобы скорректировать форму сегмента с любой стороны от выделенной опорной точки, перетащите опорную точку или управляющую точку. Удерживайте клавишу «Shift», чтобы ограничить движение углом, кратным 45°.
Перетащите опорную точку или управляющую точку.
Корректировка сегмента контура также обеспечивает корректировку связанных сегментов, позволяя интуитивно трансформировать очертания контуров. Чтобы только отредактировать сегменты между выбранными точками привязки аналогично более ранним версиям Photoshop, на панели параметров выберите «Ограничения перемещения контуров».
Кроме того, к сегменту или опорной точке можно применить трансформирование, например, масштабирование или поворот.
Удаление сегмента
(Необязательно) Если создается разрыв в замкнутом контуре, выберите инструмент «Добавить опорную точку» и добавьте две точки в требуемом месте разрыва.
Выберите инструмент «Частичное выделение» , затем выделите сегмент, который нужно удалить.
Нажмите клавишу «Backspace» (Windows) или «Delete» (Mac OS), чтобы удалить выделенный сегмент. При повторном нажатии клавиши «Backspace» или «Delete» будет удалена остальная часть контура.
Удаление линии направления опорной точки
- Выберите инструмент «Преобразовать опорную точку» и щелкните опорную точку на линии направления.
Точка сглаживания становится точкой преломления. Дополнительные сведения см. в разделе Преобразование между гладкими узловыми точками и точками преломления.
Расширение открытого контура
Выберите инструмент «Перо» и наведите указатель на конечную точку открытого контура, который нужно расширить. Когда указатель окажется точно над конечной точкой, его значок изменится.
Для того чтобы создать угловую точку, поместите инструмент «Перо» в то место, где должен заканчиваться новый сегмент, затем щелкните мышью. Если расширяется контур, который заканчивается точкой сглаживания, то новый сегмент будет изогнут существующей управляющей линией.
Для того чтобы создать точку сглаживания, поместите инструмент «Перо» в то место, где должен заканчиваться новый сегмент, затем перетащите инструмент.
Соединение двух открытых контуров
Выберите инструмент «Перо» и поместите указатель на конечную точку открытого контура, который нужно соединить с другим контуром. Когда указатель окажется точно над конечной точкой, его значок изменится.
Для того чтобы соединить один открытый контур с другим, щелкните конечную точку второго контура. Когда инструмент «Перо» будет наведен точно на конечную точку другого контура, рядом с указателем появится значок объединения .
Для соединения нового контура с существующим нарисуйте новый контур рядом с существующим, затем переместите инструмент «Перо» к невыбранной конечной точке существующего контура. Щелкните конечную точку, когда рядом с указателем появится значок объединения.
Перемещение или пошаговое смещение опорных точек или сегментов с помощью клавиатуры
Щелкните или удерживайте любую из клавиш со стрелками для перемещения на 1 пиксель за один раз в направлении нажатой стрелки.
Удерживайте клавишу «Shift» в дополнение к клавише со стрелкой для перемещения на 10 пикселов за один раз.
Добавление опорных точек позволяет более эффективно управлять контуром, а также расширять открытый контур. Однако старайтесь не добавлять больше точек, чем требуется. Контур с меньшим числом точек легче редактировать, он быстрее отображается и выводится на печать. Можно уменьшить сложность контура путем удаления ненужных точек.
Палитра инструментов содержит три инструмента для добавления или удаления точек: инструмент «Перо» , инструмент «Добавить опорную точку» и инструмент «Удалить опорную точку» .
По умолчанию инструмент «Перо» заменяется на инструмент «Добавить опорную точку», когда указатель наведен на выделенный контур, и на инструмент «Удалить опорную точку», когда указатель наведен на опорную точку Чтобы инструмент «Перо» автоматически заменялся на инструмент «Добавить опорную точку» или «Удалить опорную точку», на панели параметров должен быть выбран параметр «Оптимизация».
Можно выделить и отредактировать несколько контуров одновременно. Можно также перерисовать контур при добавлении опорных точек щелчком и перетаскиванием по мере добавления.
Чтобы удалить опорные точки, не используйте клавиши «Delete» или «Backspace», а также команды «Редактирование» > «Вырезать» или «Редактирование» > «Удалить». Эти клавиши и команды удаляют как саму точку, так и присоединенные к ней сегменты.
Читайте также:
- Топ программ для картинок
- Темпо бот дискорд команды
- Как трансформировать объект в фотошопе
- Команды для дискорд бота
- Как в фотошопе создать новый документ с прозрачным фоном
Для числового масштабирования введите значения ширины и высоты в соответствующих текстовых полях на панели выбора параметров. Чтобы сохранить пропорции, щелкните значок ссылки.
Для поворота перетаскиванием поместите указатель за пределами ограничительной рамки (указатель примет вид изогнутой двусторонней стрелки) и перетащите его. Если удерживать клавишу «Shift», будет задан шаг поворота в 15°.
Для числового поворота введите величину угла в соответствующем текстовом поле на панели выбора параметров.
Для того чтобы выполнить искажение относительно центральной точки ограничительной рамки, нажмите клавишу «Alt» (Windows) или «Option» (Mac OS) и перетащите рукоять рамки.
Для свободного искажения перетащите рукоять рамки, удерживая клавишу «Ctrl» (Windows) или «Command» (Mac OS).
Чтобы наклонить изображение, перетащите рукоять рамки, удерживая клавиши «Ctrl» + «Shift» (Windows) или «Command» + «Shift» (Mac OS). Когда курсор мыши находится над боковой рукоятью ограничительной рамки, он принимает вид маленькой белой двойной стрелки.
Для числового наклона введите в текстовых полях H и V на панели выбора параметров значения наклона по горизонтали и по вертикали соответственно.
Чтобы применить перспективу, перетащите рукоять рамки, удерживая клавиши «Ctrl» + «Alt» + «Shift» (Windows) или «Command» + «Option» + «Shift» (Mac OS). Когда курсор мыши находится над рукоятью ограничительной рамки, он принимает вид серой стрелки.
Для деформации изображения нажмите кнопку переключения между режимами свободного трансформирования и деформации на панели выбора параметров. Перетаскиванием опорных точек измените форму объекта или выберите нужный тип деформации в выпадающем меню «Деформация» на панели выбора параметров. После выбора типа деформации на ограничительной рамке появятся квадратные рукояти, с помощью которых настраивается форма искажения.
Чтобы сместить контрольную точку, щелкните квадрат на координатном манипуляторе контрольной точки на панели параметров.
Чтобы переместить элемент, введите на панели выбора параметров значения нового расположения контрольной точки на осях X (положение по горизонтали) и Y (положение по вертикали). Чтобы указать новое положение по отношению к текущему, нажмите кнопку «Положение центра преобразования положение» .
Чтобы отменить последнюю коррекцию рукояти, выберите в меню «Редактирование» пункт «Отменить».
Для просмотра видеоурока нажмите на миниатюрный экран.
- Как трансформировать элементы с учетом перспективы.
- Как отражать предметы по горизонтали и вертикали.
- Как работает инструмент Free Transform (Свободноe трансформирование).
- Как сделать отражение и наложить тень от объекта (видеоурок).
- Как выполнить кадрирование изображения.
- Как пользоваться Content-aware Scaling (Масштаб с учетом содержимого).
- Как удалять фон с учетом Content-aware (С учетом содержимого) в CS5.
Возможности трансформирования. Масштаб, поворот, наклон, искажение и перспектива.
Фотомонтаж всегда сопровождается подгонкой масштаба и местоположения одного изображения относительно другого.
Трансформирование можно применять к выделенной области, слою, нескольким слоям, слою-маске, к контуру, векторной фигуре, векторной маске, границе выделения или к альфа-каналу.
Рассмотрим пример трансформации выделения.
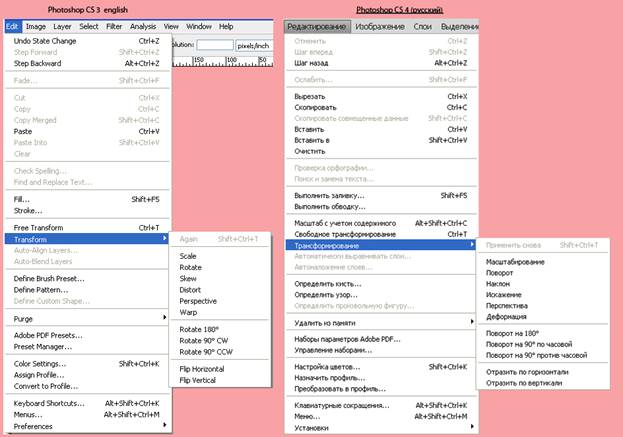
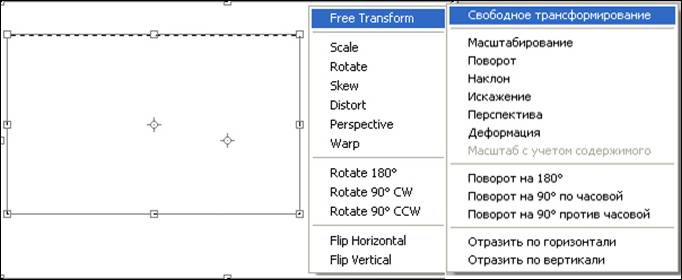
Чтобы выполнить трансформирование, выделите нужный объект, затем выберите в меню Edit (Редактирование) – Transform (Трансформирование) или нажмите Ctrl+T. Откроется дополнительный список для выбора режимов трансформации.

.
Rotate (Поворот) — Поворот вокруг опорной точки. По умолчанию точка находится в центре объекта. Однако ее можно переместить. Если удерживать клавишу Shift, объект будет поворачиваться на 15°
Rotate 180 (Поворот на 180°),
Rotate 90 CW (Поворот на 90° по часовой стрелке) и Rotate 90 CCW (Поворот на 90° против часовой стрелки) — Вращает элемент на указанное число градусов по часовой или против часовой стрелки.
Skew(Наклон) — Наклон по вертикали или по горизонтали.
Distort (Искажение) — Растягивание или сужение в любом направлениям.
Perspective (Перспектива) — К выбранному элементу применяются законы перспективы.
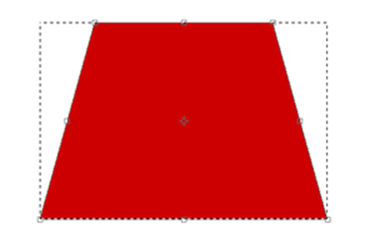
Создайте прямоугольное выделение на отдельном слое. Нажмите Ctrl+T для перехода в режим трансформирования. Щелкните правой кнопкой мыши и выберите пункт Perspective (Перспектива). Потяните за левый верхний угол к центру. Правый угол сдвинется на такое же расстояние.
FlipHorizontal (Отразить по горизонтали), и FlipVertical (Отразить по вертикали) — Отражение выбранной области в горизонтальной или вертикальной плоскости. Для создания зеркальных отражений предварительно создайте копию выделения или слоя.
При необходимости перед началом трансформирования переместите опорную точку в нужное место.
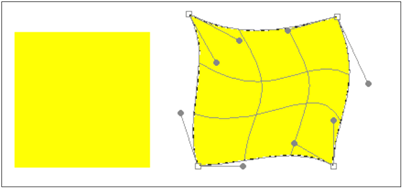
Warp (Деформация)

в меню параметров. Деформацию можно выполнять с помощью нужной формы в выпадающем меню (Стиль деформации) на панели параметров. Посмотрите, как изменяется квадрат при выборе различных стилей деформации:
Можно перетаскивать опорные точки по контуру, а также область внутри сетки. Можно менять изгиб при помощи «усов».
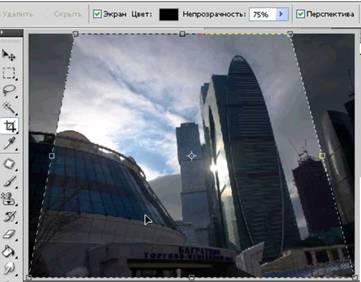
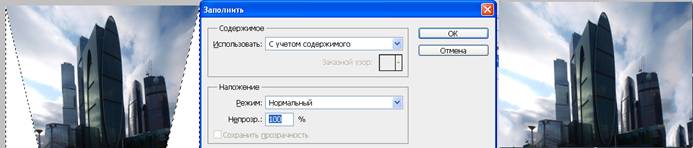
Content-aware Scaling (Масштаб с учетом содержимого).
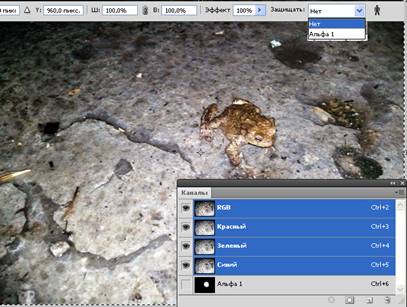
Это новая функция, появившаяся в Photoshop CS4 позволяет сделать из горизонтальной картинки вертикальную, а так же отсечь лишний фон без сплющивания главного объекта. Выделите все изображение Ctrl + A. В меню Edit (Редактирование) выберите пункт Content-aware Scaling (Масштаб с учетом содержимого). Потяните за край изображения к центру. Программа сама просчитает какие участки можно выкинуть, а какие оставить. Если предварительно создать альфа-канал и закрасить в нем белым цветом объект, который вы хотите защитить, то результат масштабирования будет более качественным.
Выход из режима трансформирования
Чтобы выйти из режима трансформации, необходимо либо принять изменения, нажав (Enter или ), либо отменить их, нажав клавишу (Esc) или значок
в меню параметров. Чтобы переключаться между типами трансформирования не обязательно выходить из этого режима, просто выберите другую команду из подпунктов меню Edit (Редактирование) – Transform (Трансформирование) или в контекстном меню правой кнопки мыши. При трансформировании качество изображения (исключение фигуры и контуры) снижается, поэтому рекомендуется не подтверждать все преобразования по отдельности, а выполнить несколько команд, не выходя из режима трансформации и только потом нажать Enter.
Панель параметров
Изменять ширину, высоту, угол наклона и положение можно методом числового ввода в соответствующие графы в меню параметров инструмента:
Для того чтобы сместить опорную точку из центра в нижний правый угол, в панели параметров найдите значок
(Положение центра преобразования) и щелкните по правому нижнему квадратику
. Так же можно в ручную переместить опорную точку в любое место на изображении.
Чтобы создать копию объекта во время его перемещения удерживайте клавишу Alt (актуально только для инструмента Move -Перемещение).
Трансформирование фонового слоя и фигур.
По умолчанию фон недоступен для трансформирования. Чтобы трансформировать фоновый слой, его нужно предварительно преобразовать в обычный.
Для этого два раза кликните по нему мышкой в палитре слои. Появится окно, в котором можно переименовать фон.
Во время трансформирования фигуры или целого контура меню Transform (Трансформирование) заменяется на меню Transform Path (Трансформирование контура). При трансформировании отдельных точек контура, меню Transform (Трансформирование) заменяется на меню Transform Points (Трансформирование сегментов).
Применение Free Transform (Свободноe трансформирование). Ctrl +T.
С помощью команды Free Transform (Cвободное трансформирование) можно поворачивать, масштабировать, наклонять, искажать и применять перспективу, как одну непрерывную операцию. А так же переключаться на деформацию . Для деформации изображения можно нажать на кнопку переключения между режимами свободного трансформирования и деформации на панели параметров.
Чтобы масштабирование выполнялось из центра или от опорной точки зажмите Alt.
Кадрирование Crop (Рамка).
Это самый простой и чаще всего используемый инструмент. Применяется для удаления лишнего фона и для подгонки изображения под определенные размеры. Открыли фотографию. Выбрали инструмент . Навели курсор на левый верхний угол. Потянули рамку к нижнему правому углу, не отпуская левую кнопку мыши. Отпустили кнопку. Если в документе имеется несколько слоев, то отсечение будет произведено на всех имеющихся слоях изображения.
Нажав на кнопку FrontImage (Изображение), в окошках Width (Ширина) и Height (Высота) отразятся размеры изображения.
Введите в поля высота и ширина определенные значения и кадрирование будет произведено строго в этих пределах.
Для очистки текстовых полей от значений нажмите кнопку Clear (Удалить/Очистить).
Перемещая узловые точки можно менять размер фотографии. Для сохранения пропорций, удерживайте нажатой клавишу Shift при перемещении угловой точки.
Как только вы обозначите рамкой область на изображении, меню параметров поменяет свой вид:
Cropped Area (Отсеченная область) позволяет выбрать что делать с лишними краями: Delete (Удалить) или Hide (Cкрыть).
Чтобы завершить кадрирование, нажмите клавишу Enter или кнопку в меню параметров инструмента или дважды щелкните внутри кадрируемой области.
Для отмены кадрирования, нажмите клавишу Esc или кнопку в меню параметров инструмента.
Установка флажка в поле Perspective (Перспектива) позволяет выровнять заваленные объекты.
Перспектива в CS5
При выравнивании перспективы в CS5 можно заполнять отсеченные фрагменты с учетом содержания фона. Откройте файл P3174496.jpg. Выделите все изображение Ctrl +A. Войдите в режим трансформации Ctrl +T. В контекстном меню правой кнопки мыши выберите – Distort (Искажение), т. к. Perspective (Перспектива) в этом случае не подойдет. Для удобства включите отображение сетки Ctrl + ’ или меню View (Просмотр) – Mesh(Сетка). Переместите нижние левый и правый угловые маркеры в сторону центра до достижения вертикальности сторон зданий. Нажмите Enter для выхода из режима трансформации. Нажмите Ctrl + Shift +I, чтобы инвертировать изображение. Если вы работали на фоновом слое, то нажмите Del. Откроется окно Fill (Заполнить). Выберите пункт Content-aware (С учетом содержимого). Нажмите ОК. Программа начнет обрабатывать данные и в результате дорисует недостающий фон. Если вы предварительно создали копию слоя, то нажатие Del будет выполнено в обычном режиме. Для того чтобы воспользоваться новой функцией заполнения, пройдите в меню Edit (Редактирование) Fill (Заливка).
Вопросы:
- Что нельзя сделать с помощью команды Трансформирования?
— Увеличить размер холста.
— Отразить по горизонтали.
— Уменьшить размер выделения.
2. Какая комбинация клавиш включает инструмент Free Transform (свободная трансформация)?
3. У какого инструмента панель параметров такая же, как и у Free Transform (Свободная Трансформация)?
— Rectangular Marquee (Прямоугольная область).
— Direct Selection (Стрелка).
4. Вы случайно сместили опорную точку. Как проще всего вернуть ее в середину?
— Провести две направляющие посередине горизонтальной и вертикальной линейки. В месте пересечения поставить опорную точку.
— На глаз, приблизительно, найти середину.
— В панели параметров инструмента щелкнуть по средней точке на значке (Положение центра преобразования).
— Навести курсор на опорную точку, щелкнуть правой кнопкой мыши и выбрать Center (Центр).
Добавлять огонь на изображения стало еще проще благодаря инструменту Render Flames в Photoshop CC 2014. В этом уроке я покажу, как использовать инструмент Render Flames, чтобы добавить огонь в неосвещенный камин в цифровом композите через Фотошоп. Я также предоставлю широкий спектр советов и техник, чтобы вписать пламя в ваше произведение искусства и создать реалистичное свечение.
Содержание
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
- Шаг 7
- Шаг 8
- Шаг 9
- Шаг 10
- Шаг 11
- Шаг 12
- Шаг 13
- Шаг 14
- Шаг 15
- Шаг 16
- Шаг 17
- Шаг 18
Шаг 1
Откройте выбранное изображение в Photoshop и выберите инструмент Перо (P). Убедитесь, что инструмент установлен на Контур в левом верхнем выпадающем меню панели Параметры.
Шаг 2
Создайте новый слой и назовите его «Пламя 1». Инструментом «Перо» щелкните и перетащите по документу, чтобы создать S-образный изогнутый контур в направлении, в котором должны появиться языки пламени, от x до x.
Шаг 3
Выберите Filter > Render > Flame, чтобы открыть диалоговое окно Flame в Photoshop.
Шаг 4
В раскрывающемся меню Тип пламени выберите Одно пламя вдоль контура.
Шаг 5
Теперь у вас есть возможность полностью настроить ваш огонь, включая ширину, сложность, турбулентность, непрозрачность, цвет и даже то, как пламя сужается от своего источника.
Эти параметры зависят от типа пламени, которое вы хотите создать. Поэкспериментируйте с параметрами, чтобы увидеть, как они работают. Я хочу, чтобы пламя струилось вверх, как в настоящем камине, и здесь вы можете увидеть параметры, которые я выбрал для этого.
Шаг 6
Нажмите OK для подтверждения и используйте инструмент Перемещение (V) с помощью клавиш со стрелками на клавиатуре, чтобы подтолкнуть пламя на место.
Шаг 7
На панели Paths нажмите на иконку Add New Path, чтобы создать новый слой контура, который позволит нам работать над вторым пламенем.
Шаг 8
Создайте второй слой и переименуйте его в «Пламя 2».
Снова используйте инструмент Перо (P), чтобы создать новую S-образную кривую, которая дополнит огонь на слое «Пламя 1».
Шаг 9
Вместо того чтобы снова просматривать параметры Render Flame, мы можем создать пламя с настройками, соответствующими нашему первому пламени, нажав Cmd/Ctrl + F и используя функцию «повторить последний фильтр» в Photoshop.
Шаг 10
Повторите предыдущие два шага еще несколько раз, пока вы не останетесь довольны своим огнем.
Затем выделите все слои с пламенем и щелкните Shift + клик на слое «Добавить новую группу», чтобы объединить все слои с пламенем в одну группу. Переименуйте эту группу в «Пламя».
Шаг 11
Теперь начнем немного смешивать эти языки пламени с окружающей средой. Сначала добавьте корректирующий слой Hue/Saturation над группой «Flames».
Наведите курсор на линию между корректирующим слоем и группой, удерживая клавишу Alt, пока не появится белая рамка со стрелкой, а затем щелкните, чтобы скрепить их вместе. Это называется «Обтравка».
Шаг 12
Выберите корректирующий слой и перейдите на панель свойств. Уменьшите насыщенность огня, чтобы оно соответствовало окружающей среде.
Для большего контроля нажмите на Master, чтобы открыть выпадающее меню цветов. Выберите Желтый и уменьшите насыщенность, чтобы желтый был менее насыщенным, чем красный в пламени.
Шаг 13
Вернувшись на панель слоев, нажмите на значок «Создать новую заливку» и выберите «Сплошной цвет».
Поскольку окружение имеет серовато-голубой оттенок, мы выберем аналогичный цвет для заливки. Когда вы будете довольны цветом, нажмите OK.
Шаг 14
На панели слоев измените режим смешивания слоя Цветовая заливка на Перекрытие и закрепите этот слой на слое Цветовой тон/Насыщенность, расположенном ниже, выполнив те же действия, что и в шаге 11.
Шаг 15
Все еще находясь на панели слоев, измените непрозрачность слоя Цветная заливка до 35%, чтобы уменьшить тональный эффект на огне.
Шаг 16
Выделите группу «Пламя» и нажмите на значок Добавить маску слоя. На новой маске слоя мягкой черной кистью аккуратно затрите каминную решетку.
Шаг 17
Дублируйте фоновый слой и перейдите в меню Фильтр > Преобразовать для смарт-фильтров, чтобы превратить слой в смарт-объект.
Затем перейдите в меню Фильтр > Фильтр Camera Raw…, чтобы открыть диалоговое окно Camera Raw. Нажмите на значок Радиального фильтра и добавьте +0,5 Экспозиции и +50 Температуры, чтобы создать свечение для огня. После этого нажмите OK.
С помощью мягкой черной кисти на слое Smart Filters замаскируйте теплое свечение вокруг камина, чтобы завершить работу.
На чтение 4 мин Просмотров 1к.
Обновлено 22.01.2022
Добавлять огонь на изображения стало еще проще благодаря инструменту Render Flames в Photoshop CC 2014. В этом уроке я покажу, как использовать инструмент Render Flames, чтобы добавить огонь в неосвещенный камин в цифровом композите через Фотошоп. Я также предоставлю широкий спектр советов и техник, чтобы вписать пламя в ваше произведение искусства и создать реалистичное свечение.
Шаг 1
Откройте выбранное изображение в Photoshop и выберите инструмент Перо (P). Убедитесь, что инструмент установлен на Контур в левом верхнем выпадающем меню панели Параметры.
Шаг 2
Создайте новый слой и назовите его «Пламя 1». Инструментом «Перо» щелкните и перетащите по документу, чтобы создать S-образный изогнутый контур в направлении, в котором должны появиться языки пламени, от x до x.
Шаг 3
Выберите Filter > Render > Flame, чтобы открыть диалоговое окно Flame в Photoshop.
Шаг 4
В раскрывающемся меню Тип пламени выберите Одно пламя вдоль контура.
Шаг 5
Теперь у вас есть возможность полностью настроить ваш огонь, включая ширину, сложность, турбулентность, непрозрачность, цвет и даже то, как пламя сужается от своего источника.
Эти параметры зависят от типа пламени, которое вы хотите создать. Поэкспериментируйте с параметрами, чтобы увидеть, как они работают. Я хочу, чтобы пламя струилось вверх, как в настоящем камине, и здесь вы можете увидеть параметры, которые я выбрал для этого.
Шаг 6
Нажмите OK для подтверждения и используйте инструмент Перемещение (V) с помощью клавиш со стрелками на клавиатуре, чтобы подтолкнуть пламя на место.
Шаг 7
На панели Paths нажмите на иконку Add New Path, чтобы создать новый слой контура, который позволит нам работать над вторым пламенем.
Шаг 8
Создайте второй слой и переименуйте его в «Пламя 2».
Снова используйте инструмент Перо (P), чтобы создать новую S-образную кривую, которая дополнит огонь на слое «Пламя 1».
Шаг 9
Вместо того чтобы снова просматривать параметры Render Flame, мы можем создать пламя с настройками, соответствующими нашему первому пламени, нажав Cmd/Ctrl + F и используя функцию «повторить последний фильтр» в Photoshop.
Шаг 10
Повторите предыдущие два шага еще несколько раз, пока вы не останетесь довольны своим огнем.
Затем выделите все слои с пламенем и щелкните Shift + клик на слое «Добавить новую группу», чтобы объединить все слои с пламенем в одну группу. Переименуйте эту группу в «Пламя».
Шаг 11
Теперь начнем немного смешивать эти языки пламени с окружающей средой. Сначала добавьте корректирующий слой Hue/Saturation над группой «Flames».
Наведите курсор на линию между корректирующим слоем и группой, удерживая клавишу Alt, пока не появится белая рамка со стрелкой, а затем щелкните, чтобы скрепить их вместе. Это называется «Обтравка».
Шаг 12
Выберите корректирующий слой и перейдите на панель свойств. Уменьшите насыщенность огня, чтобы оно соответствовало окружающей среде.
Для большего контроля нажмите на Master, чтобы открыть выпадающее меню цветов. Выберите Желтый и уменьшите насыщенность, чтобы желтый был менее насыщенным, чем красный в пламени.
Шаг 13
Вернувшись на панель слоев, нажмите на значок «Создать новую заливку» и выберите «Сплошной цвет».
Поскольку окружение имеет серовато-голубой оттенок, мы выберем аналогичный цвет для заливки. Когда вы будете довольны цветом, нажмите OK.
Шаг 14
На панели слоев измените режим смешивания слоя Цветовая заливка на Перекрытие и закрепите этот слой на слое Цветовой тон/Насыщенность, расположенном ниже, выполнив те же действия, что и в шаге 11.
Шаг 15
Все еще находясь на панели слоев, измените непрозрачность слоя Цветная заливка до 35%, чтобы уменьшить тональный эффект на огне.
Шаг 16
Выделите группу «Пламя» и нажмите на значок Добавить маску слоя. На новой маске слоя мягкой черной кистью аккуратно затрите каминную решетку.
Шаг 17
Дублируйте фоновый слой и перейдите в меню Фильтр > Преобразовать для смарт-фильтров, чтобы превратить слой в смарт-объект.
Затем перейдите в меню Фильтр > Фильтр Camera Raw…, чтобы открыть диалоговое окно Camera Raw. Нажмите на значок Радиального фильтра и добавьте +0,5 Экспозиции и +50 Температуры, чтобы создать свечение для огня. После этого нажмите OK.
С помощью мягкой черной кисти на слое Smart Filters замаскируйте теплое свечение вокруг камина, чтобы завершить работу.
Фильтр Генератор Пламени (Flame Generator) в Adobe Photoshop CC — это новая функция, предназначенная для визуализации реалистичного пламени на созданных контурах. В этом уроке я покажу вам, как стилизовать и текстурировать ржавый текст, а затем, как добавить пламя с помощью фильтра, а также некоторые другие текстуры дыма и искр, чтобы создать яркий раскалённый пламенем текст.
Исходные материалы
Следующие исходные материалы
были использованы для создания данного урока:
- Шрифт Intro Regular
- Текстура Ржавчины
- Искры 1
- Искры 2
- Дым 1
- Дым 2
- Дым 3
1. Создаём Задний Фон и Текст
Шаг 1
Создайте новый документ со следующими размерами 1740 x 1170 px, залейте его цветовым оттенком #111111.
Далее, создайте текст, используя шрифт Intro Regular, цвет шрифта #d2b593, размер шрифта 350 pt, установите значение Трэкинга (Tracking) на 50, или используйте любое другое значение на своё усмотрение в зависимости какой результат вы хотите получить.
Шаг 2
Дважды щёлкните по слою с текстом, чтобы применить следующие стили слоя:
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки:
- Метод (Technique): Жёсткая огранка (Chisel Hard
- Размер (Size): 35
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)
- Цвет:
#fae8c1 - Режим тени (Shadow Mode): Затемнение основы (Color Burn)
- Цвет:
#b07133
Шаг 3
Добавьте стиль слоя Контур (Contour) со следующими настройками:
- Контур (Contour): По Гауссу (Gaussian)
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
Шаг 4
Добавьте стиль слоя Внутренняя тень (Inner Shadow) со следующими настройками:
- Режим наложения (Blend Mode): Затемнение основы (Color Burn)
- Цвет:
#b0764c - Смещение (Distance):
0 - Размер (Size): 8
Шаг 5
Добавьте стиль слоя Внутреннее свечение (Inner Glow) со следующими настройками:
- Режим наложения (Blend Mode): Linear Light (Линейный свет)
- Цвет:
#dd8238
Шаг 6
Добавьте стиль слоя Внешнее свечение (Outer Glow) со следующими настройками:
- Режим наложения (Blend Mode): Linear Light (Линейный свет)
- Цвет:
#edc09f
Шаг 7
Итак, мы стилизовали текст и придали ему 3D вид.
2. Добавляем Текстуру Ржавчины и Смягчаем Края Текста
Шаг 1
Откройте текстуру Ржавчины в программе Photoshop, переместите данную текстуру на наш рабочий документ, расположив поверх слоя с текстом. Переименуйте слой с текстурой в Текстуру (Texture), а затем поменяйте режим наложения для слоя с текстурой на Умножение (Multiply). Далее, щёлкните правой кнопкой мыши по слою с текстурой и в появившемся окне, выберите опцию Создать обтравочную маску (Create Clipping Mask).
После того, как вы преобразовали слой с текстурой в обтравочную маску к слою с текстом, вы можете применить масштабирование к текстуре, а также сместить её, чтобы поиграть с рисунком текстуры, пока вас не устроит результат.
Шаг 2
Выделите слой с текстом и слой с текстурой Ржавчины, продублируйте выделенные слои, а затем идём Слой- Объединить слои (Layer > Merge Layers), чтобы создать объединённый слой из дубликатов слоёв. Поменяйте режим наложения для объединённого слоя на Нормальный (Normal).
Шаг 3
Щёлкните правой кнопкой мыши по слою с текстом и в появившемся окне, выберите опцию Создать рабочий контур (Create Work Path).
Шаг 4
Выберите инструмент Палец (Smudge Tool). В настройках данного инструмента, установите мягкую круглую кисть, размер кисти 25рх, Интенсивность (Strength) на 50%, режим Нормальный (Normal).
Перейдите на объединённый слой с текстурой (Texture copy), а затем нажмите один раз клавишу (Enter), чтобы смягчить края. В качестве альтернативного варианта, вы можете выбрать инструмент Стрелка (Direct Selection Tool (A), щёлкните правой кнопкой по рабочему контуру и в появившемся окне, выберите опцию Выполнить обводку контура (Stroke path), далее, в выпадающем меню, выберите инструмент Палец (Smudge), уберите галочку в окошке Имитировать нажим (Simulate Pressure), а затем нажмите кнопку ‘OK‘.
Не меняя инструмент Стрелка (Direct Selection Tool), нажмите клавишу (Enter), чтобы удалить рабочий контур.
Шаг 5
Откройте исходное изображение Искры 1 в программе Photoshop, переместите данное изображение на наш рабочий документ, расположив поверх всех остальных слоёв, поменяйте режим наложения для данного слоя с искрами на Линейный осветлитель (Добавить) (Linear Dodge (Add), а затем идём Трансформация-Поворот на 90° по часовой стрелке (Transform – Rotate 90° Clockwise). Примените масштабирование на своё усмотрение.
Шаг 6
Далее, идём Изображение- Коррекция- Цветовой тон / Насыщенность (Image > Adjustments > Hue/Saturation), поставьте галочку в окошке Тонирование (Colorize), а также установите Цветовой тон (Hue) на 35, а Насыщенность (Saturation) на 50.
3. Добавляем Контуры и Эффекты Огня
Шаг 1
Выберите инструмент Перо (Pen Tool), а затем в панели управления данного инструмента, выберите режим Контуры (Paths). Что вам нужно сделать далее — это добавить пару прямых вертикальных контуров в произвольном порядке поверх текста.
Для этого, щёлкните один раз, где вы хотите начать контур, нажмите и удерживайте клавишу (Shift), а затем ещё раз щёлкните, где вы хотите остановить контур. Далее, удерживая клавишу (Ctrl), щёлкните где-нибудь рядом с контуром, таким образом, вы сможете начать создание отдельного нового контура.
Повторите процесс, пока вы не добавите ещё пару контуров поверх текста. Чем длиннее контуры, тем длиннее будут языки пламени.
Шаг 2
Создаёте новый слой поверх всех остальных слоёв, назовите этот слой Пламя (Flames).
Шаг 3
Далее, идём Фильтр- Рендеринг — Пламя (Filter > Render > Flame). Установите следующие настройки, которые указаны на скриншоте ниже:
- Тип Пламени (Flame Type): Одно пламя вдоль контура (One Flame Along Path)
- Ширина (Width): 34
- Линии Пламени (Сложность) (Flame Lines) (Complexity): 29
- Турбулентность (Turbulent): 49
- Зубец (Jag): 43
- Непрозрачность (Opacity): 40
- Выравнивание по нижнему краю пламени (Flame Bottom Alignment): 20
- Стиль пламени (Flame Style): Бушующее (Violent)
- Форма языков пламени (Форма языков пламени): Распределённые (Spread)
- Поставьте галочку в окошке Сделать форму произвольной (Randomize Shapes).
Это означает, что на каждом контуре будет только один язык пламени.
Этот параметр определяет ширину пламени в пикселях.
Данная настройка определяет количество линий в каждом пламени.
Данная настройки контролирует степень колебания пламени.
Любые значения больше 0 создадут неровности на краях.
Данная настройки контролирует непрозрачность пламени.
Если значение выставлено на 0, линии огня будут равномерно выравнены. Если выше 0, то линии пламени будут выставлены в случайном порядке.
Линии, создающие пламя, будут исходить из центра.
Шаг 4
Как только вы нажмёте кнопку ‘ОК‘, языки пламени будут визуализированы. Выберите инструмент Стрелка (Direct Selection Tool), нажмите клавишу (Enter), чтобы избавиться от контуров.
4. Стилизуем Пламя
Шаг 1
Поменяйте режим наложения для слоя Пламя (Flames) на Осветление (Screen).
Шаг 2
Продублируйте слой Пламя (Flames).
Шаг 3
Дважды щёлкните по слою Пламя (Flames), чтобы добавить стиль слоя Внешнее свечение (Outer Glow) со следующими настройками:
- Режим наложения (Blend Mode): Линейный осветлитель (Добавить) (Linear Dodge (Add)
- Непрозрачность (Opacity): 60%
- Цвет:
#e0b455 - Размер (Size): 70
Шаг 4
Таким образом, огонь стал ярче и более живым.
Шаг 5
Создайте новый слой ниже слоя Пламя (Flames), назовите этот слой Тёмные пятна (Dark Spots). Установите цвет переднего плана на #111111, а затем выберите инструмент Кисть (Brush Tool). Установите мягкую круглую кисть, а теперь добавьте тёмные пятна у основания каждого пламени. Это сделает эффект более реалистичным.
5. Добавляем Дым
Шаг 1
Откройте исходные текстуры с Дымом 1 и 2 в программе Photoshop, переместите обе текстуры на наш рабочий документ, расположив их поверх всех слоёв. Поменяйте режим наложения для обоих слоёв на Светлее (Lighter Color). Данный режим позволит видеть текст за дымом. Примените масштабирование, поворот, а также поиграйте со смещением текстур, пока вам не понравится, как дым обволакивает текст.
Шаг 2
Выделите все слои с текстурой дыма, а затем идём Слой- Объединить слои (Layer > Merge Layers). Переименуйте объединённый слой в Дым поверх Текста (Smoke Top). Поменяйте режим наложения для данного слоя на Светлее (Lighter Color). Далее, нажмите значок Добавить слой-маску (Add layer mask) в нижней части панели слоёв.
Шаг 3
Выберите инструмент Кисть (Brush Tool), установите мягкую круглую кисть, цвет кисти чёрный. Находясь на слой-маске слоя с дымом, начните прокрашивать чёрной кистью, чтобы скрыть лишние участки дыма, сохранив эффект дыма поверх текста, а также немного над текстом.
6. Добавляем Искры
Шаг 1
Откройте исходное изображение с Искрами 2 в программе Photoshop. Переместите данное изображение на наш рабочий документ, расположив ниже слоя Тёмные пятна (Dark Spots), поменяйте режим наложения на для слоя с искрами на Линейный осветлитель (Добавить) (Linear Dodge (Add).
Шаг 2
Удерживая клавишу (Ctrl), щёлкните по миниатюре слоя с текстом, чтобы загрузить активное выделение.
Шаг 3
Ещё раз нажмите значок Добавить слой-маску (Add layer mask), чтобы добавить слой-маску к слою с искрами. Таким образом, мы удалим лишние фрагменты искр за пределами контура текста.
Шаг 4
Выберите инструмент Кисть (Brush Tool), установите мягкую круглую кисть, цвет кисти белый. Находясь на слой-маске слоя с искрами, прокрасьте кистью вокруг краёв и углов текста, чтобы восстановить на этих участках эффект искр. Таким образом, искры будут лучше совмещены с текстом, не оставляя много жёстких краёв.
7. Добавляем Эффект Дыма на Задний Фон
Шаг 1
Откройте исходную текстуру Дыма 3 в программе Photoshop. Переместите данную текстуру на наш рабочий документ, расположив поверх фонового слоя. Поменяйте режим наложения для данного слоя с текстурой дыма на Осветление основы (Color Dodge) Далее, идём Трансформация-Поворот на 90° по часовой стрелке (Transform – Rotate 90° Clockwise). Примените масштабирование при необходимости, расположив текстуру дыма за текстом.
Шаг 2
Идём Изображение — Коррекция — Цветовой тон / Насыщенность (Image > Adjustments > Hue/Saturation), поменяйте значение Цветового тона (Hue) на 162, а значение Насыщенности (Saturation) на 35.
8. Применяем Фильтр Размытие Диафрагмы
Шаг 1
Выделите все слои, которые у вас есть, продублируйте выделенные слои, а затем идём Слой — Объединить слои (Layer > Merge Layers), чтобы объединить выделенные дубликаты слоёв. Переименуйте объединённый слой в Заключительный (Final), а затем преобразуйте его в смарт-объект, для этого идём Фильтр > Преобразовать для смарт-фильтров (Filter > Convert for Smart Filters).
Шаг 2
Примените фильтр Размытие диафрагмы к слою со смарт-объектом, для этого идём Фильтр > Галерея размытия > Размытие диафрагмы (Filter > Blur Gallery > Iris Blur). В верхней панели настроек, установите Фокус (Focus) на 95%, а затем в правой панели Инструменты Размытия (Blur Tools), установите значение Размытия (Blur) на 10.
Поменяйте форму эллипса, щёлкнув и потянув за четыре опорные точки, которые соединены линией. А также настройте Область размытия, сместив более крупные точки, расположенные между центральной осью и внешней линией размытия. Вы можете также смещать точки по отдельности, нажав и удерживая клавишу (Alt), а затем щёлкнув и потянув за одну из точек.
Шаг 3
Размытие добавит красивый заключительный штрих к огненному эффекту.
Поздравляю! Мы завершили урок!
В этом уроке мы создали и стилизовали простой текст, используя пару стилей слоя, чтобы создать 3D вид. Далее, мы текстурировали текст с помощью текстуры Ржавчина, создали рабочий контур, размыли края текста текстурного слоя.
Затем мы создали пару контуров, использовали фильтр Пламя, чтобы создать небольшие языки пламени поверх текста, далее, мы стилизовали эти языки пламени, чтобы эффект огня выглядел ярче и более живым.
Мы добавили текстуру дыма поверх текста, включая текстуры с искрами, чтобы добавить больше интересных элементов к нему.
В заключение, мы добавили ещё одну текстуру дыма на зданий фон, а затем применили фильтр размытия, чтобы добавить больше глубины к заключительному результату.
Пожалуйста, не стесняйтесь оставлять свои комментарии, предложения, а
также выкладывать свои работы.
Наверняка вы видели где-нибудь в социальных сетях красивые и качественные фотографии на фоне огня. Понятно, что все это делается при помощи графических программ. Но лучше всего такой эффект может получиться при работе с Photoshop. И в сегодняшней статье мы как раз вам и расскажем о том, как создать эффект огня при помощи Photoshop.
Итак, для начала давайте возьмем в качестве исходной картинки что-нибудь, где изображен качественный и естественный огонь. Добавляем картинку в Photoshop, после чего создаем новый слой.
После этого обращаем внимание на панель инструментов слева и выбираем перо. После этого используем его, чтобы создать кривую так, чтобы она охватывала огонь. Делаем это до тех пор, пока не получится качественный и нужный охват огня.
И да, вверху, под функциями меню Фотошопа, вы увидите настройки инструмента «перо». В первом окошке обязательно выберите контур. После этого выбираете нижнюю точку, оставленную пером и выводите ее к верхней таким образом, чтобы у вас замкнулся охват контура.
Опять же, в нашем случае мы создали эту фигуру, чтобы охватить один из языков пламени. Если у вас будет другая исходная картинка – делайте все тоже самое, просто создавайте свой собственный контур, чтобы выделить огонь так, как это будет подходить вам.
После этого обращаемся к верхнему меню Photoshop. Теперь нам понадобится «фильтр». Открываем раздел и выбираем пункт «рендеринг», а дальше выбираем «огонь».
После этого у вас откроется таблица с настройками эффекта огня. Да, изначально он выглядит не лучшим образом, но все это можно скорректировать ползунками.
У вас будет доступны:
- Длина пламени.
- Ширина пламени.
- Угол.
- Интервал.
Тут все максимально просто и понятно, поэтому давайте разберемся с тем, как сделать эффект особенным. Например, если вы хотите изменить цвет, то поставьте внизу галочку «использовать заказной цвет для пламени». У вас появится окошко с настройками цветовой гаммы. Просто выберите тот цвет, который вам нравится и наслаждайтесь полученным эффектом.
Если вам нужно выбрать стиль отображения вашего пламени, то вы можете выбрать готовый пресет, находящийся в разделе «тип пламени». Кликайте, смотрите и выбирайте, ибо тут все будет зависеть от вашего вкуса.
И да, в некоторых пресетах не будут работать некоторые ползунки. Не переживайте – это особенность пресетов и сделать с этим ничего нельзя. Собственно, регулируете пламя, его форму и т.д. Все это будет отображаться у вас в открытой табличке, поэтому вы не запутаетесь и точно сделаете нужное пламя.
Еще один момент. Там, где «набор» – вы можете сохранить ваш готовый пресет на случай, если эффект пламени у вас получился ну очень крутым и красивым. Ну и вот, какой эффект у вас получится по итогу. Мы специально не сильно увеличивали его в размерах и просто немного отвели в сторону, для наглядности.
Опять же, не забывайте, для создания более качественного и естественного эффекта можно будет взаимодействовать с размерами эффекта, а также добавлять новые «вырезки» из какого-нибудь костра. Как это делать – вы уже знаете, так что вопрос времени и вашей фантазии – насколько крутым получится данный эффект.
На этом наша статья подходит к концу. Надеемся, что она оказалась для вас полезной. Не забывайте писать в комментариях, понравилась ли вам статья и получился ли у вас данный эффект, а также обязательно ставьте ей оценку. Мы же на этом прощаемся с вами, всем удачи и до новых встреч.
18 шагов для добавления огня на изображение
Автор Дмитрий Евсеенков На чтение 4 мин Просмотров 655
Обновлено 22.01.2022
Добавлять огонь на изображения стало еще проще благодаря инструменту Render Flames в Photoshop CC 2014. В этом уроке я покажу, как использовать инструмент Render Flames, чтобы добавить огонь в неосвещенный камин в цифровом композите через Фотошоп. Я также предоставлю широкий спектр советов и техник, чтобы вписать пламя в ваше произведение искусства и создать реалистичное свечение.
Содержание
Шаг 1
Откройте выбранное изображение в Photoshop и выберите инструмент Перо (P). Убедитесь, что инструмент установлен на Контур в левом верхнем выпадающем меню панели Параметры.
Шаг 2
Создайте новый слой и назовите его «Пламя 1». Инструментом «Перо» щелкните и перетащите по документу, чтобы создать S-образный изогнутый контур в направлении, в котором должны появиться языки пламени, от x до x.
Шаг 3
Выберите Filter > Render > Flame, чтобы открыть диалоговое окно Flame в Photoshop.
Шаг 4
В раскрывающемся меню Тип пламени выберите Одно пламя вдоль контура.
Шаг 5
Теперь у вас есть возможность полностью настроить ваш огонь, включая ширину, сложность, турбулентность, непрозрачность, цвет и даже то, как пламя сужается от своего источника.
Эти параметры зависят от типа пламени, которое вы хотите создать. Поэкспериментируйте с параметрами, чтобы увидеть, как они работают. Я хочу, чтобы пламя струилось вверх, как в настоящем камине, и здесь вы можете увидеть параметры, которые я выбрал для этого.
Шаг 6
Нажмите OK для подтверждения и используйте инструмент Перемещение (V) с помощью клавиш со стрелками на клавиатуре, чтобы подтолкнуть пламя на место.
Шаг 7
На панели Paths нажмите на иконку Add New Path, чтобы создать новый слой контура, который позволит нам работать над вторым пламенем.
Шаг 8
Создайте второй слой и переименуйте его в «Пламя 2».
Снова используйте инструмент Перо (P), чтобы создать новую S-образную кривую, которая дополнит огонь на слое «Пламя 1».
Шаг 9
Вместо того чтобы снова просматривать параметры Render Flame, мы можем создать пламя с настройками, соответствующими нашему первому пламени, нажав Cmd/Ctrl + F и используя функцию «повторить последний фильтр» в Photoshop.
Шаг 10
Повторите предыдущие два шага еще несколько раз, пока вы не останетесь довольны своим огнем.
Затем выделите все слои с пламенем и щелкните Shift + клик на слое «Добавить новую группу», чтобы объединить все слои с пламенем в одну группу. Переименуйте эту группу в «Пламя».
Шаг 11
Теперь начнем немного смешивать эти языки пламени с окружающей средой. Сначала добавьте корректирующий слой Hue/Saturation над группой «Flames».
Наведите курсор на линию между корректирующим слоем и группой, удерживая клавишу Alt, пока не появится белая рамка со стрелкой, а затем щелкните, чтобы скрепить их вместе.
Шаг 12
Выберите корректирующий слой и перейдите на панель свойств. Уменьшите насыщенность огня, чтобы оно соответствовало окружающей среде.
Для большего контроля нажмите на Master, чтобы открыть выпадающее меню цветов. Выберите Желтый и уменьшите насыщенность, чтобы желтый был менее насыщенным, чем красный в пламени.
Шаг 13
Вернувшись на панель слоев, нажмите на значок «Создать новую заливку» и выберите «Сплошной цвет».
Поскольку окружение имеет серовато-голубой оттенок, мы выберем аналогичный цвет для заливки. Когда вы будете довольны цветом, нажмите OK.
Шаг 14
На панели слоев измените режим смешивания слоя Цветовая заливка на Перекрытие и закрепите этот слой на слое Цветовой тон/Насыщенность, расположенном ниже, выполнив те же действия, что и в шаге 11.
Шаг 15
Все еще находясь на панели слоев, измените непрозрачность слоя Цветная заливка до 35%, чтобы уменьшить тональный эффект на огне.
Шаг 16
Выделите группу «Пламя» и нажмите на значок Добавить маску слоя. На новой маске слоя мягкой черной кистью аккуратно затрите каминную решетку.
Шаг 17
Дублируйте фоновый слой и перейдите в меню Фильтр > Преобразовать для смарт-фильтров, чтобы превратить слой в смарт-объект.
Затем перейдите в меню Фильтр > Фильтр Camera Raw…, чтобы открыть диалоговое окно Camera Raw. Нажмите на значок Радиального фильтра и добавьте +0,5 Экспозиции и +50 Температуры, чтобы создать свечение для огня. После этого нажмите OK.
Шаг 18
С помощью мягкой черной кисти на слое Smart Filters замаскируйте теплое свечение вокруг камина, чтобы завершить работу.
Автор Admin На чтение 3 мин Просмотров 95 Опубликовано 19.02.2022
Обновлено 19.
02.2022
Наверняка вы видели где-нибудь в социальных сетях красивые и качественные фотографии на фоне огня. Понятно, что все это делается при помощи графических программ. Но лучше всего такой эффект может получиться при работе с Photoshop. И в сегодняшней статье мы как раз вам и расскажем о том, как создать эффект огня при помощи Photoshop.
Итак, для начала давайте возьмем в качестве исходной картинки что-нибудь, где изображен качественный и естественный огонь. Добавляем картинку в Photoshop, после чего создаем новый слой.
После этого обращаем внимание на панель инструментов слева и выбираем перо. После этого используем его, чтобы создать кривую так, чтобы она охватывала огонь. Делаем это до тех пор, пока не получится качественный и нужный охват огня.
И да, вверху, под функциями меню Фотошопа, вы увидите настройки инструмента «перо». В первом окошке обязательно выберите контур. После этого выбираете нижнюю точку, оставленную пером и выводите ее к верхней таким образом, чтобы у вас замкнулся охват контура.
Опять же, в нашем случае мы создали эту фигуру, чтобы охватить один из языков пламени. Если у вас будет другая исходная картинка – делайте все тоже самое, просто создавайте свой собственный контур, чтобы выделить огонь так, как это будет подходить вам.
После этого обращаемся к верхнему меню Photoshop. Теперь нам понадобится «фильтр». Открываем раздел и выбираем пункт «рендеринг», а дальше выбираем «огонь».
После этого у вас откроется таблица с настройками эффекта огня. Да, изначально он выглядит не лучшим образом, но все это можно скорректировать ползунками.
У вас будет доступны:
- Длина пламени.
- Ширина пламени.
- Угол.
- Интервал.
Тут все максимально просто и понятно, поэтому давайте разберемся с тем, как сделать эффект особенным. Например, если вы хотите изменить цвет, то поставьте внизу галочку «использовать заказной цвет для пламени». У вас появится окошко с настройками цветовой гаммы. Просто выберите тот цвет, который вам нравится и наслаждайтесь полученным эффектом.
Если вам нужно выбрать стиль отображения вашего пламени, то вы можете выбрать готовый пресет, находящийся в разделе «тип пламени». Кликайте, смотрите и выбирайте, ибо тут все будет зависеть от вашего вкуса.
И да, в некоторых пресетах не будут работать некоторые ползунки. Не переживайте – это особенность пресетов и сделать с этим ничего нельзя. Собственно, регулируете пламя, его форму и т.д. Все это будет отображаться у вас в открытой табличке, поэтому вы не запутаетесь и точно сделаете нужное пламя.
Еще один момент. Там, где «набор» – вы можете сохранить ваш готовый пресет на случай, если эффект пламени у вас получился ну очень крутым и красивым. Ну и вот, какой эффект у вас получится по итогу. Мы специально не сильно увеличивали его в размерах и просто немного отвели в сторону, для наглядности.
Опять же, не забывайте, для создания более качественного и естественного эффекта можно будет взаимодействовать с размерами эффекта, а также добавлять новые «вырезки» из какого-нибудь костра.
На этом наша статья подходит к концу. Надеемся, что она оказалась для вас полезной. Не забывайте писать в комментариях, понравилась ли вам статья и получился ли у вас данный эффект, а также обязательно ставьте ей оценку. Мы же на этом прощаемся с вами, всем удачи и до новых встреч.
Контур
Инструмент «Контур» создает контуры из заданных пользователем срезов существующей полигональной поверхности. Результирующие контуры могут быть кривыми, многоугольниками или линиями. (В данном случае линии представляют собой простые цепочки многоугольников с двумя точками.) Сами контуры представляют собой пересечение среза целевой поверхности. Вы можете использовать эти контуры в сочетании с инструментом Bridge для ретопологии поверхности.
Инструмент Toolbox Model на подвкладке Mesh Edit
и в Topology layout Tools-tolbox под вкладкой 8. Вы также можете выбрать Геометрия > Срез > Контур . Перед активацией инструмента необходимо, чтобы целевая поверхность использовалась для захвата контуров на заднем плане (отображается, но не выбрана в списке элементов 9).0008). Целевая сетка для контуров должна быть выбранным слоем переднего плана. Щелкните значок Contour Tool (или выберите команду), чтобы активировать инструмент.
Примечание. Срезы контура проецируются через цель на основе текущего угла обзора и ориентации. Следовательно, при разрезании на виде в перспективе результирующие контуры также имеют перспективу. При переключении на соответствующий ортогональный видовой экран контурные срезы остаются параллельными.
|
Y / Z |
Указывает начало маркера среза, создающего контур. Как правило, они отображают текущую начальную позицию при интерактивном рисовании в окне 3D-просмотра, но вы также можете ввести определенные значения. |
|
Конец X / Y / Z |
Указывает конец маркера среза, создающего контур. |
|
Быстрый срез |
Если этот параметр включен, контур создается после того, как вы отпустите кнопку мыши, чтобы повысить производительность инструмента. По умолчанию Modo создает контуры в интерактивном режиме, когда вы рисуете срез в окне 3D-просмотра. На плотных сетках это может замедлить работу инструмента. |
|
Угловая защелка |
Если этот параметр включен, маркер среза контура привязывается к заданному пользователем приращению всякий раз, когда нарисованная линия близка к заданному значению Угол . |
|
Angle Snap . |
|
|
Контур Тип |
Определяет тип создаваемого контура. • Lines — Генерирует цепочку двухточечных полигонов (линий). Вы можете выбрать эти линии в режиме Edges или Polygons. • Кривая — Создает стандартную кривую, точно представляющую целевую поверхность. • Face — Создает грань замкнутого многоугольника с ребрами, представляющими целевую поверхность. |
|
Автоматический |
Если включено, определяет положение вершин по пересечению срезов контура с ребром полигона вдоль целевой поверхности. |
|
Сегменты |
Определяет количество вершин вдоль контура для выбранного типа контура при отключении Автоматически . Предоставляя значение, вы указываете, как распределять вершины. |
|
Отбраковка закрытых открытых кривых |
Если этот параметр включен, автоматически устраняются любые открытые или неполные контуры для областей геометрии, обращенных от вас (с точки зрения текущего видового экрана). |
|
Подробнее |
Автоматически создает новый контур со смещением на основе двух предыдущих контуров. |
Новая функция: рендеринг пламени в Photoshop
Вчера компания Adobe выпустила обновление для всех своих программ для творчества. Эти обновления добавили дополнительные функции в такие программы, как Adobe Illustrator и Photoshop. Одна из новых функций, которая мне очень нравится, — это новые возможности рендеринга пламени в Photoshop. Теперь у вас есть возможность визуализировать пламя вдоль дорожек в ваших документах. Я проведу вас через процесс рендеринга пламени в Photoshop с помощью этого нового фильтра.
Кое-что, что вы должны знать
Прежде чем мы начнем, важно, чтобы вы знали, что этот фильтр работает по созданным вами путям. Рисуете ли вы путь с помощью инструмента «Перо» или преобразуете текст в пути, они необходимы для работы этого фильтра.
Еще одна вещь, которую вы должны отметить, это то, что этот фильтр не работает со смарт-фильтрами. Если вы преобразуете свой слой в смарт-объект, этот фильтр не будет работать. Он будет неактивен. Это означает, что вы не сможете вернуться и отредактировать этот фильтр позже. Вы должны сделать все настройки правильно с первого раза.
Шаг 1
Я начинаю с создания документа размером 700 пикселей в ширину и 500 пикселей в высоту. Я заливаю фоновый слой черным цветом. Мы начнем с Pen Tool, чтобы нарисовать основной путь. Вы также можете использовать фигуры, просто не забудьте изменить параметры в раскрывающемся меню вверху с фигуры на путь. Я создал круг в центре документа.
Шаг 2
Создайте новый пустой слой над фоновым слоем. Убедитесь, что путь все еще выбран. Это будет наш слой с пламенем.
Шаг 3
Перейдите в Фильтр> Рендеринг> Пламя. Откроется диалоговое окно, предлагающее вам множество различных вариантов на выбор.
Убедившись, что я работаю с пресетом по умолчанию, я покажу вам, как настроить пламя, которое вы можете создать с помощью этого фильтра. Первый вариант — это тип пламени, которое вы будете делать.
Одно пламя вдоль пути
Эта опция берет один экземпляр пламени и растягивает его по всей длине вашего пути. Он повторяет контур вашего пути.
Несколько языков пламени вдоль пути
Это размещает несколько экземпляров пламени вдоль пути, который вы делаете. Эти языки пламени будут накладываться друг на друга, и в нашем кругу создастся огненное кольцо.
Многократное пламя в одном направлении
Это создаст несколько экземпляров пламени и придаст им видимость обучения в одном направлении, как если бы вы смотрели на объект, горящий перед вами. Все пламя будет гореть вверх.
Путь множественного пламени направлен
Это придаст вашему огню вид горящего наружу от вашего пути. В нашем кругу кажется, что пламя вырывается из круга.
Несколько языков пламени под разными углами
Это позволит разместить несколько экземпляров пламени вдоль пути, которые будут наклонены под разными углами. Это делается для того, чтобы пламя выглядело менее однородным.
Свет свечи
Предполагается, что он имитирует одиночное мерцание пламени горящей свечи. В нашем кругу она следует по пути.
Настройки Существует множество различных настроек, которые регулируют внешний вид и поведение вашего пламени. Давайте посмотрим на эти настройки и на то, как они управляют внешним видом вашего пламени.
Длина
Длина вашего пламени определяется первым ползунком. Если вы не хотите иметь однородное пламя, которое в любом случае выглядит не очень естественно, вы можете выбрать опцию, чтобы рандомизировать длину.
Ширина
Ширина пламени определяет его толщину. Более густое пламя будет выглядеть более плотным и более распространенным.
Угол
Вариант угла для пятого варианта, который имеет пламя под разными углами.
Интервал
Если у вас есть несколько языков пламени рядом друг с другом, вы можете увеличить значение интервала, чтобы распределить их. Чем больше значение их интервала, тем дальше они будут разнесены.
Линии пламени
Линии пламени определяют сложность пламени. Чем сложнее ваше пламя, тем больше в нем мерцаний, волн и вариаций.
Турбулентность
Как вы понимаете, турбулентность делает пламя более волнистым. Это был бы эффект, если бы пламя сопровождалось сильным ветром, и это также делает ваше пламя более разнообразным.
Зубец
Значение зубца делает пламя более неровным и квадратным. Не очень реалистично, эта опция дает интересные результаты для текстовых эффектов.
Непрозрачность
Пламя естественно непрозрачное или прозрачное. Чем выше вы установите это значение, тем ярче и плотнее будет ваше пламя.
Выравнивание нижнего края пламени
Если языки пламени располагаются вдоль пути, а не следуют за ним, вы можете использовать это значение, чтобы убедиться, что языки пламени неравномерны в том месте, где они расположены. Менее выровненное будет выглядеть более естественно, так как языки пламени не располагаются по прямой линии.
Стиль пламени
Есть 3 стиля пламени. Нормальный — это ожидаемый стиль пламени, который является основным пламенем. Violent — более жесткое пламя с более ярким внешним видом. Плоский именно так, как он предполагает, где он лишен глубины или измерения.
Формы пламени
Доступные формы пламени определяют угол наклона пламени. Параллельно означает, что пламя идет прямо вверх. К центру означает, что они идут внутрь. Распространение означает, что они распространяются наружу от центра. Овал означает выход снизу и возврат обратно. Указатель означает, что они сходятся в одном месте.
Вы также можете использовать пользовательские цвета для пламени, чтобы сделать его любым цветом, который вы хотите. Если вам нужно горячее голубое пламя, вы можете легко сделать его с помощью этого фильтра. Вы также можете настроить качество для целей рендеринга.
Используя то, что мы знаем
Итак, давайте сделаем что-нибудь с этим. В приведенном выше примере я создал круг с помощью инструмента формы. Затем я использовал фильтр рендеринга пламени на отдельном слое, чтобы создать право огня. Используйте несколько огней вдоль пути по вашему выбору. Я бы посоветовал вам поиграть со значениями турбулентности, пока ваше огненное кольцо не будет выглядеть так, как вы хотите.
Пылающий текст
Теперь самое интересное. Я выбрал шрифт Ostrich Sans, и ключ здесь в том, чтобы действительно раздвинуть буквы. Я установил отслеживание на 140. Это дает нашему пламени достаточно места, чтобы принять форму. Выбрав текстовый слой, щелкните правой кнопкой мыши текстовый слой на панели слоев и выберите «Создать рабочий контур». Путь будет активным. Теперь вы щелкните значок «Новый слой» на панели слоев. Затем перейдите в Фильтр> Рендеринг> Пламя.
Поскольку текст выше, рекомендуется установить для длины большее значение, чем для ширины. Текст тонкий, поэтому установите угол и интервал на самые низкие значения, которые равны 0 и 10. Мы хотим показать много деталей и вариаций в нашем пламени, поэтому установите сложность настолько высокой, насколько это возможно. Добавьте немного турбулентности и неровности по вкусу, в зависимости от разрешения вашего изображения. Турбулентность добавляет немного волнистости следующему. слишком много сделает текст трудным для чтения.
Ниже показан конечный результат нашего пламенного фильтра.
Это лишь одна из замечательных новых функций Photoshop. Возможность визуализировать собственное пламя добавит новое измерение в вашу работу.
Рендеринг огня в фотошопе
Автор: Елена Король. Дата публикации: 05 октября 2022. Категория: Обработка фотографий в фотошопе.
Рендеринг огня в фотошопе
Здравствуйте, дорогие друзья!
На прошлом уроке мы с вами начали изучать рендеринг в Фотошопе на примере отрисовок деревьев.
Сегодня в уроке «Рендеринг огня в фотошопе» я покажу вам, как при помощи того же инструмента нарисовать реалистичный огонь.
Для примера обработки и как идея применения пламени я решила взять вот такой гоночный автомобиль (простите, знатоки темы, не знаю правильного названия) и пририсовать языки пламени, вырывающиеся из-под колес. Итак, вот такое фото нашлось в недрах интернета.
Как вы помните из прошлого урока, прежде чем применять рендеринг, мы обязательно должны создать новый слой, именно на нем будет отображаться создаваемое пламя.
Итак, создаем слой «ПЛАМЯ».
Теперь нужно создать контуры, вдоль которых будет располагаться пламя. Для этого используем инструмент «Перо кривизны».
Ставим первую точку под колесом, вторую на некотором расстоянии, словно показываем, куда должно быть направлено пламя.
Чтобы оборвать построение этого контура, кликните левой кнопкой мыши на любом свободном месте + зажмите кнопку CTRL. Теперь можно выстраивать следующий контур под следующим колесом.
Вот, что у меня получилось.
Теперь переходим к рендерингу огня. В выпадающем меню «Фильтр» выбираем «Рендеринг», далее «Огонь».
Теперь давайте вкратце пройдемся по определению настроек.
Настройка Тип Пламени имеет несколько параметров:
- Один язык пламени вдоль контура.
- Несколько языков пламени вдоль контура.
- Несколько языков пламени в одном направлении.
- Несколько языков пламени в направлении контура.
- Несколько языков пламени под разным углом.
- Пламя свечи.
Ширина: этот параметр определяет ширину пламени в пикселях.
Линии Пламени (Сложность): данная настройка определяет количество линий в каждом пламени.
Турбулентность: данная настройки контролирует степень колебания пламени.
Зубец: любые значения больше 0 создадут неровности на краях.
Непрозрачность: данная настройка контролирует непрозрачность пламени.
Выравнивание по нижнему краю пламени:
Если значение выставлено на 0, линии огня будут равномерно выравнены. Если выше 0, то линии пламени будут выставлены в случайном порядке.
Стиль пламени:
- Обычное
- Бушующее
- Низкое
Форма языков пламени:
- Параллельные
- Направленные
- Распределённые
- Овальные
- Остроконечные
Многие из этих настроек, на мой взгляд, достаточно бестолковые, поскольку либо дублируют друг друга, либо вносят мелкие, незначительные изменения. В любом случае, следует ориентироваться на изображение пламени слева от настроек, именно так огонь будет выглядеть на картинке.
Но давайте выставим данные следующим образом (повторите все настройки так, как у меня на скриншотах). На вкладке «Основные»:
На вкладке «Дополнительные»:
После всего этого нажимаем ОК и через непродолжительное время у нас вот такое изображение.
Очень неплохо, только теперь нам не нужны синие линии, обозначающие контуры. Удаляем их. Для этого заходим во вкладку «Контуры» (если ее нет на рабочей поверхности, проверьте выпадающее меню «Окно», стоит ли галочка).
Во вкладке «Контуры» находим «Рабочий контур» и перетаскиваем его в корзину.
А сейчас нужно накинуть на слой «ПЛАМЯ» маску, для этого зажимаем на значок, как на картинке.
Берем кисточку, выбираем черный цвет и, стоя на маске, закрашиваем огонь на тех местах, где его быть не должно. Например, на колесах.
Вроде уже неплохо. Но для большего реализма давайте добавим внешнего сияния.
На слое «ПЛАМЯ» (не на маске) кликаем правой кнопкой мыши и в появившемся окне выбираем строку «Параметры наложения…».
На левой части окошка выбираем строку «Внешнее свечение», а справой стороны сделайте настройки, как на картинке.
И вот, что у нас вышло.
Зная о таком инструменте, можно делать достаточно интересные обработки: добавлять огонь костра, пламя свечи или зажигалки, эффект бушующего пожара.
Желаю вам удачи в ваших творческих экспериментах!
Урок «Рендеринг огня в фотошопе» завершен.
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки по обработке фотографий в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Временно закрыто комментирование для гостей, нужна обязательная регистрация, ввиду засилья спамботов.
зарегистрируйтесь на сайте, что бы оставлять комментарии!
Фильтр Генератор Пламени (Flame Generator) в Adobe Photoshop CC — это новая функция, предназначенная для визуализации реалистичного пламени на созданных контурах. В этом уроке я покажу вам, как стилизовать и текстурировать ржавый текст, а затем, как добавить пламя с помощью фильтра, а также некоторые другие текстуры дыма и искр, чтобы создать яркий раскалённый пламенем текст.
Исходные материалы
Следующие исходные материалы
были использованы для создания данного урока:
- Шрифт Intro Regular
- Текстура Ржавчины
- Искры 1
- Искры 2
- Дым 1
- Дым 2
- Дым 3
1. Создаём Задний Фон и Текст
Шаг 1
Создайте новый документ со следующими размерами 1740 x 1170 px, залейте его цветовым оттенком #111111.
Далее, создайте текст, используя шрифт Intro Regular, цвет шрифта #d2b593, размер шрифта 350 pt, установите значение Трэкинга (Tracking) на 50, или используйте любое другое значение на своё усмотрение в зависимости какой результат вы хотите получить.
Шаг 2
Дважды щёлкните по слою с текстом, чтобы применить следующие стили слоя:
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки:
- Метод (Technique): Жёсткая огранка (Chisel Hard
- Размер (Size): 35
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)
-
Цвет:
#fae8c1 - Режим тени (Shadow Mode): Затемнение основы (Color Burn)
-
Цвет:
#b07133
Шаг 3
Добавьте стиль слоя Контур (Contour) со следующими настройками:
- Контур (Contour): По Гауссу (Gaussian)
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
Шаг 4
Добавьте стиль слоя Внутренняя тень (Inner Shadow) со следующими настройками:
- Режим наложения (Blend Mode): Затемнение основы (Color Burn)
-
Цвет:
#b0764c -
Смещение (Distance):
0 - Размер (Size): 8
Шаг 5
Добавьте стиль слоя Внутреннее свечение (Inner Glow) со следующими настройками:
- Режим наложения (Blend Mode): Linear Light (Линейный свет)
-
Цвет:
#dd8238
Шаг 6
Добавьте стиль слоя Внешнее свечение (Outer Glow) со следующими настройками:
- Режим наложения (Blend Mode): Linear Light (Линейный свет)
-
Цвет:
#edc09f
Шаг 7
Итак, мы стилизовали текст и придали ему 3D вид.
2. Добавляем Текстуру Ржавчины и Смягчаем Края Текста
Шаг 1
Откройте текстуру Ржавчины в программе Photoshop, переместите данную текстуру на наш рабочий документ, расположив поверх слоя с текстом. Переименуйте слой с текстурой в Текстуру (Texture), а затем поменяйте режим наложения для слоя с текстурой на Умножение (Multiply). Далее, щёлкните правой кнопкой мыши по слою с текстурой и в появившемся окне, выберите опцию Создать обтравочную маску (Create Clipping Mask).
После того, как вы преобразовали слой с текстурой в обтравочную маску к слою с текстом, вы можете применить масштабирование к текстуре, а также сместить её, чтобы поиграть с рисунком текстуры, пока вас не устроит результат.
Шаг 2
Выделите слой с текстом и слой с текстурой Ржавчины, продублируйте выделенные слои, а затем идём Слой- Объединить слои (Layer > Merge Layers), чтобы создать объединённый слой из дубликатов слоёв. Поменяйте режим наложения для объединённого слоя на Нормальный (Normal).
Шаг 3
Щёлкните правой кнопкой мыши по слою с текстом и в появившемся окне, выберите опцию Создать рабочий контур (Create Work Path).
Шаг 4
Выберите инструмент Палец (Smudge Tool). В настройках данного инструмента, установите мягкую круглую кисть, размер кисти 25рх, Интенсивность (Strength) на 50%, режим Нормальный (Normal).
Перейдите на объединённый слой с текстурой (Texture copy), а затем нажмите один раз клавишу (Enter), чтобы смягчить края. В качестве альтернативного варианта, вы можете выбрать инструмент Стрелка (Direct Selection Tool (A), щёлкните правой кнопкой по рабочему контуру и в появившемся окне, выберите опцию Выполнить обводку контура (Stroke path), далее, в выпадающем меню, выберите инструмент Палец (Smudge), уберите галочку в окошке Имитировать нажим (Simulate Pressure), а затем нажмите кнопку ‘OK‘.
Не меняя инструмент Стрелка (Direct Selection Tool), нажмите клавишу (Enter), чтобы удалить рабочий контур.
Шаг 5
Откройте исходное изображение Искры 1 в программе Photoshop, переместите данное изображение на наш рабочий документ, расположив поверх всех остальных слоёв, поменяйте режим наложения для данного слоя с искрами на Линейный осветлитель (Добавить) (Linear Dodge (Add), а затем идём Трансформация-Поворот на 90° по часовой стрелке (Transform – Rotate 90° Clockwise). Примените масштабирование на своё усмотрение.
Шаг 6
Далее, идём Изображение- Коррекция- Цветовой тон / Насыщенность (Image > Adjustments > Hue/Saturation), поставьте галочку в окошке Тонирование (Colorize), а также установите Цветовой тон (Hue) на 35, а Насыщенность (Saturation) на 50.
3. Добавляем Контуры и Эффекты Огня
Шаг 1
Выберите инструмент Перо (Pen Tool), а затем в панели управления данного инструмента, выберите режим Контуры (Paths). Что вам нужно сделать далее — это добавить пару прямых вертикальных контуров в произвольном порядке поверх текста.
Для этого, щёлкните один раз, где вы хотите начать контур, нажмите и удерживайте клавишу (Shift), а затем ещё раз щёлкните, где вы хотите остановить контур. Далее, удерживая клавишу (Ctrl), щёлкните где-нибудь рядом с контуром, таким образом, вы сможете начать создание отдельного нового контура.
Повторите процесс, пока вы не добавите ещё пару контуров поверх текста. Чем длиннее контуры, тем длиннее будут языки пламени.
Шаг 2
Создаёте новый слой поверх всех остальных слоёв, назовите этот слой Пламя (Flames).
Шаг 3
Далее, идём Фильтр- Рендеринг — Пламя (Filter > Render > Flame). Установите следующие настройки, которые указаны на скриншоте ниже:
- Тип Пламени (Flame Type): Одно пламя вдоль контура (One Flame Along Path)
- Ширина (Width): 34
- Линии Пламени (Сложность) (Flame Lines) (Complexity): 29
- Турбулентность (Turbulent): 49
- Зубец (Jag): 43
- Непрозрачность (Opacity): 40
- Выравнивание по нижнему краю пламени (Flame Bottom Alignment): 20
- Стиль пламени (Flame Style): Бушующее (Violent)
- Форма языков пламени (Форма языков пламени): Распределённые (Spread)
- Поставьте галочку в окошке Сделать форму произвольной (Randomize Shapes).
Это означает, что на каждом контуре будет только один язык пламени.
Этот параметр определяет ширину пламени в пикселях.
Данная настройка определяет количество линий в каждом пламени.
Данная настройки контролирует степень колебания пламени.
Любые значения больше 0 создадут неровности на краях.
Данная настройки контролирует непрозрачность пламени.
Если значение выставлено на 0, линии огня будут равномерно выравнены. Если выше 0, то линии пламени будут выставлены в случайном порядке.
Линии, создающие пламя, будут исходить из центра.
Шаг 4
Как только вы нажмёте кнопку ‘ОК‘, языки пламени будут визуализированы. Выберите инструмент Стрелка (Direct Selection Tool), нажмите клавишу (Enter), чтобы избавиться от контуров.
4. Стилизуем Пламя
Шаг 1
Поменяйте режим наложения для слоя Пламя (Flames) на Осветление (Screen).
Шаг 2
Продублируйте слой Пламя (Flames).
Шаг 3
Дважды щёлкните по слою Пламя (Flames), чтобы добавить стиль слоя Внешнее свечение (Outer Glow) со следующими настройками:
- Режим наложения (Blend Mode): Линейный осветлитель (Добавить) (Linear Dodge (Add)
- Непрозрачность (Opacity): 60%
-
Цвет:
#e0b455 - Размер (Size): 70
Шаг 4
Таким образом, огонь стал ярче и более живым.
Шаг 5
Создайте новый слой ниже слоя Пламя (Flames), назовите этот слой Тёмные пятна (Dark Spots). Установите цвет переднего плана на #111111, а затем выберите инструмент Кисть (Brush Tool). Установите мягкую круглую кисть, а теперь добавьте тёмные пятна у основания каждого пламени. Это сделает эффект более реалистичным.
5. Добавляем Дым
Шаг 1
Откройте исходные текстуры с Дымом 1 и 2 в программе Photoshop, переместите обе текстуры на наш рабочий документ, расположив их поверх всех слоёв. Поменяйте режим наложения для обоих слоёв на Светлее (Lighter Color). Данный режим позволит видеть текст за дымом. Примените масштабирование, поворот, а также поиграйте со смещением текстур, пока вам не понравится, как дым обволакивает текст.
Шаг 2
Выделите все слои с текстурой дыма, а затем идём Слой- Объединить слои (Layer > Merge Layers). Переименуйте объединённый слой в Дым поверх Текста (Smoke Top). Поменяйте режим наложения для данного слоя на Светлее (Lighter Color). Далее, нажмите значок Добавить слой-маску (Add layer mask) в нижней части панели слоёв.
Шаг 3
Выберите инструмент Кисть (Brush Tool), установите мягкую круглую кисть, цвет кисти чёрный. Находясь на слой-маске слоя с дымом, начните прокрашивать чёрной кистью, чтобы скрыть лишние участки дыма, сохранив эффект дыма поверх текста, а также немного над текстом.
6. Добавляем Искры
Шаг 1
Откройте исходное изображение с Искрами 2 в программе Photoshop. Переместите данное изображение на наш рабочий документ, расположив ниже слоя Тёмные пятна (Dark Spots), поменяйте режим наложения на для слоя с искрами на Линейный осветлитель (Добавить) (Linear Dodge (Add).
Шаг 2
Удерживая клавишу (Ctrl), щёлкните по миниатюре слоя с текстом, чтобы загрузить активное выделение.
Шаг 3
Ещё раз нажмите значок Добавить слой-маску (Add layer mask), чтобы добавить слой-маску к слою с искрами. Таким образом, мы удалим лишние фрагменты искр за пределами контура текста.
Шаг 4
Выберите инструмент Кисть (Brush Tool), установите мягкую круглую кисть, цвет кисти белый. Находясь на слой-маске слоя с искрами, прокрасьте кистью вокруг краёв и углов текста, чтобы восстановить на этих участках эффект искр. Таким образом, искры будут лучше совмещены с текстом, не оставляя много жёстких краёв.
7. Добавляем Эффект Дыма на Задний Фон
Шаг 1
Откройте исходную текстуру Дыма 3 в программе Photoshop. Переместите данную текстуру на наш рабочий документ, расположив поверх фонового слоя. Поменяйте режим наложения для данного слоя с текстурой дыма на Осветление основы (Color Dodge) Далее, идём Трансформация-Поворот на 90° по часовой стрелке (Transform – Rotate 90° Clockwise). Примените масштабирование при необходимости, расположив текстуру дыма за текстом.
Шаг 2
Идём Изображение — Коррекция — Цветовой тон / Насыщенность (Image > Adjustments > Hue/Saturation), поменяйте значение Цветового тона (Hue) на 162, а значение Насыщенности (Saturation) на 35.
8. Применяем Фильтр Размытие Диафрагмы
Шаг 1
Выделите все слои, которые у вас есть, продублируйте выделенные слои, а затем идём Слой — Объединить слои (Layer > Merge Layers), чтобы объединить выделенные дубликаты слоёв. Переименуйте объединённый слой в Заключительный (Final), а затем преобразуйте его в смарт-объект, для этого идём Фильтр > Преобразовать для смарт-фильтров (Filter > Convert for Smart Filters).
Шаг 2
Примените фильтр Размытие диафрагмы к слою со смарт-объектом, для этого идём Фильтр > Галерея размытия > Размытие диафрагмы (Filter > Blur Gallery > Iris Blur). В верхней панели настроек, установите Фокус (Focus) на 95%, а затем в правой панели Инструменты Размытия (Blur Tools), установите значение Размытия (Blur) на 10.
Поменяйте форму эллипса, щёлкнув и потянув за четыре опорные точки, которые соединены линией. А также настройте Область размытия, сместив более крупные точки, расположенные между центральной осью и внешней линией размытия. Вы можете также смещать точки по отдельности, нажав и удерживая клавишу (Alt), а затем щёлкнув и потянув за одну из точек.
Шаг 3
Размытие добавит красивый заключительный штрих к огненному эффекту.
Поздравляю! Мы завершили урок!
В этом уроке мы создали и стилизовали простой текст, используя пару стилей слоя, чтобы создать 3D вид. Далее, мы текстурировали текст с помощью текстуры Ржавчина, создали рабочий контур, размыли края текста текстурного слоя.
Затем мы создали пару контуров, использовали фильтр Пламя, чтобы создать небольшие языки пламени поверх текста, далее, мы стилизовали эти языки пламени, чтобы эффект огня выглядел ярче и более живым.
Мы добавили текстуру дыма поверх текста, включая текстуры с искрами, чтобы добавить больше интересных элементов к нему.
В заключение, мы добавили ещё одну текстуру дыма на зданий фон, а затем применили фильтр размытия, чтобы добавить больше глубины к заключительному результату.
Пожалуйста, не стесняйтесь оставлять свои комментарии, предложения, а
также выкладывать свои работы.
Наверняка вы видели где-нибудь в социальных сетях красивые и качественные фотографии на фоне огня. Понятно, что все это делается при помощи графических программ. Но лучше всего такой эффект может получиться при работе с Photoshop. И в сегодняшней статье мы как раз вам и расскажем о том, как создать эффект огня при помощи Photoshop.
Итак, для начала давайте возьмем в качестве исходной картинки что-нибудь, где изображен качественный и естественный огонь. Добавляем картинку в Photoshop, после чего создаем новый слой.
После этого обращаем внимание на панель инструментов слева и выбираем перо. После этого используем его, чтобы создать кривую так, чтобы она охватывала огонь. Делаем это до тех пор, пока не получится качественный и нужный охват огня.
И да, вверху, под функциями меню Фотошопа, вы увидите настройки инструмента «перо». В первом окошке обязательно выберите контур. После этого выбираете нижнюю точку, оставленную пером и выводите ее к верхней таким образом, чтобы у вас замкнулся охват контура.
Опять же, в нашем случае мы создали эту фигуру, чтобы охватить один из языков пламени. Если у вас будет другая исходная картинка – делайте все тоже самое, просто создавайте свой собственный контур, чтобы выделить огонь так, как это будет подходить вам.
После этого обращаемся к верхнему меню Photoshop. Теперь нам понадобится «фильтр». Открываем раздел и выбираем пункт «рендеринг», а дальше выбираем «огонь».
После этого у вас откроется таблица с настройками эффекта огня. Да, изначально он выглядит не лучшим образом, но все это можно скорректировать ползунками.
У вас будет доступны:
- Длина пламени.
- Ширина пламени.
- Угол.
- Интервал.
Тут все максимально просто и понятно, поэтому давайте разберемся с тем, как сделать эффект особенным. Например, если вы хотите изменить цвет, то поставьте внизу галочку «использовать заказной цвет для пламени». У вас появится окошко с настройками цветовой гаммы. Просто выберите тот цвет, который вам нравится и наслаждайтесь полученным эффектом.
Если вам нужно выбрать стиль отображения вашего пламени, то вы можете выбрать готовый пресет, находящийся в разделе «тип пламени». Кликайте, смотрите и выбирайте, ибо тут все будет зависеть от вашего вкуса.
И да, в некоторых пресетах не будут работать некоторые ползунки. Не переживайте – это особенность пресетов и сделать с этим ничего нельзя. Собственно, регулируете пламя, его форму и т.д. Все это будет отображаться у вас в открытой табличке, поэтому вы не запутаетесь и точно сделаете нужное пламя.
Еще один момент. Там, где «набор» — вы можете сохранить ваш готовый пресет на случай, если эффект пламени у вас получился ну очень крутым и красивым. Ну и вот, какой эффект у вас получится по итогу. Мы специально не сильно увеличивали его в размерах и просто немного отвели в сторону, для наглядности.
Опять же, не забывайте, для создания более качественного и естественного эффекта можно будет взаимодействовать с размерами эффекта, а также добавлять новые «вырезки» из какого-нибудь костра. Как это делать – вы уже знаете, так что вопрос времени и вашей фантазии – насколько крутым получится данный эффект.
На этом наша статья подходит к концу. Надеемся, что она оказалась для вас полезной. Не забывайте писать в комментариях, понравилась ли вам статья и получился ли у вас данный эффект, а также обязательно ставьте ей оценку. Мы же на этом прощаемся с вами, всем удачи и до новых встреч.
Adobe Support Community
-
Global community
- Language:
-
Deutsch
-
English
-
Español
-
Français
-
Português
- 日本語コミュニティ
- 한국 커뮤니티
Exit
-
-
Home
-
Photoshop ecosystem
-
Discussions
-
- Re: Cannot render a Flame effect in Photoshop 2022

1 Correct answer
Community Expert
,
Apr 08, 2022
Apr 08, 2022
Ged_Traynor
•
Community Expert
,
Apr 08, 2022
Apr 08, 2022
If you create the path on it’s own layer you can move the flame effect with the move tool
For the pen tool, you need to click once, move your mouse to another location and then click again to draw the path, you can also hold the shift key if you want to draw a straight path
6
Replies
6
Quick links — Photoshop Mobile
Troubleshoot & Learn new things


































































































































 Как правило, они отображают текущую конечную позицию при интерактивном рисовании в окне 3D-просмотра, но вы также можете ввести определенные значения.
Как правило, они отображают текущую конечную позицию при интерактивном рисовании в окне 3D-просмотра, но вы также можете ввести определенные значения. 

 При отключении Modo определяет позиции вершин по значению сегментов .
При отключении Modo определяет позиции вершин по значению сегментов .  Например, если Modo сгенерировал контур для цилиндра, но контур не пересекает всю фигуру, Modo сгенерирует короткую кривую, представляющую переднюю часть фигуры, и еще одну кривую на обратной стороне. Включение Cull Occluded Open Curve удаляет кривую, созданную на противоположной грани.
Например, если Modo сгенерировал контур для цилиндра, но контур не пересекает всю фигуру, Modo сгенерирует короткую кривую, представляющую переднюю часть фигуры, и еще одну кривую на обратной стороне. Включение Cull Occluded Open Curve удаляет кривую, созданную на противоположной грани.  Нажав Еще , вы можете создать набор равномерно расположенных контуров после рисования первых двух.
Нажав Еще , вы можете создать набор равномерно расположенных контуров после рисования первых двух.