Your Environment
- Version used: 6.3.3
- Operating System and version: Opensuse tumbleweed latest
- Desktop Environment: Gnome 3.38.3
Expected Behavior
alien should be able to convert the .deb provided here with ease
Current Behavior
Using alien to convert .deb to .rpm but it is not working and failing ever and ever.
Steps to Reproduce (for bugs)
Open terminal into cloned folder or different folder where .deb file have been saved and do:
sudo alien --to-rpm --scripts superProductivity_6.3.3_amd64.deb
Console Output
sudo alien --to-rpm --scripts superProductivity_6.3.3_amd64.deb
Package build failed. Here's the log of the command (cd superproductivity-6.3.3; rpmbuild --buildroot='/home/theunclemez/Public/superproductivity-bin/superproductivity-6.3.3' -bb --target x86_64 'superproductivity-6.3.3-2.spec'):
error: line 5: Empty tag: Summary:
Building target platforms: x86_64
Building for target x86_64
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 12.0+ | 15.0+ | 6.0+ | 4.0+ | 6.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Указывает заголовок для тега <details>, по которому можно щелкать для разворачивания/сворачивания информации. Тег <summary> должен идти первым внутри <details>.
Синтаксис
<details>
<summary>Текст</summary>
</details>Атрибуты
Нет.
Закрывающий тег
Обязателен.
Пример
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>summary</title>
</head>
<body>
<details>
<summary>Информация об авторе</summary>
<p>Бендер Родригез</p>
</details>
</body>
</html>Tag-хелперы валидации и стилизация ошибок
Последнее обновление: 08.04.2022
Для определения полей для вывода ошибок валидации применяются специальные хелперы. Рассмотрим их применение на примере следующей модели Person:
using System.ComponentModel.DataAnnotations;
namespace MvcApp.Models
{
public class Person
{
[Required(ErrorMessage = "Не указано имя")]
public string? Name { get; set; }
[Required(ErrorMessage = "Не указан электронный адрес")]
public string? Email { get; set; }
[Required(ErrorMessage = "Не указан возраст")]
[Range(1, 100)]
public int Age { get; set; }
}
}
ValidationMessageTagHelper
Для валидации на стороне клиента применяется класс ValidationMessageTagHelper. Данный tag-хелпер определяется с помощью применения
к элементу <span > атрибута asp-validation-for:
<span asp-validation-for="имя_свойства_модели"></span>
Атрибут asp-validation-for в качестве значения принимает название свойства модели, для которого будет выводиться сообщение об ошибке валидации.
Соответственно для каждого поля ввода мы можем предусмотреть подобный хелпер для вывода ошибок валидации. Например, форма для ввода значений для выше определенной модели Person:
@model MvcApp.Models.Person
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
<form method="post">
<div>
<p>
<label asp-for="Name">Name</label><br />
<input type="text" asp-for="Name" />
<span asp-validation-for="Name" />
</p>
<p>
<label asp-for="Email">Email</label><br />
<input type="text" asp-for="Email" />
<span asp-validation-for="Email" />
</p>
<p>
<label asp-for="Age">Age</label><br />
<input asp-for="Age" />
<span asp-validation-for="Age" />
</p>
<p>
<input type="submit" value="Send" />
</p>
</div>
</form>
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.5.1.min.js"></script>
<script src="https://ajax.aspnetcdn.com/ajax/jquery.validate/1.17.0/jquery.validate.min.js"></script>
<script src="https://ajax.aspnetcdn.com/ajax/jquery.validation.unobtrusive/3.2.10/jquery.validate.unobtrusive.min.js"></script>
Например, возьмем tag-хелпер, который применяется для вывода ошибок для свойства Name:
<span asp-validation-for="Name" />
Данный элемент span будет генерировать следующую разметку:
<span class="field-validation-valid" data-valmsg-for="Name" data-valmsg-replace="true"></span>
ValidationSummaryTagHelper
Другой tag-хелпера — ValidationSummaryTagHelper применяется для отображения сводки ошибок валидации. Он применяется к элементу <div>
в виде атрибута asp-validation-summary:
<div asp-validation-summary="ModelOnly"/>
В качестве значения атрибут asp-validation-summary принимает одно из значений перечисления ValidationSummary:
-
None: ошибки валидации не отображаются
-
ModelOnly: отображаются только ошибка валидации уровня модели, ошибки валидации для отдельных свойств не отображаются
-
All: отображаются все ошибки валидации
На выходе тег-хелпер будет генерировать следующий код:
<div class="validation-summary-valid" data-valmsg-summary="true"> <ul> <li style="display:none"></li> </ul> </div>
При возникновении ошибок в список <ul> добавляются все сообщения об ошибках.
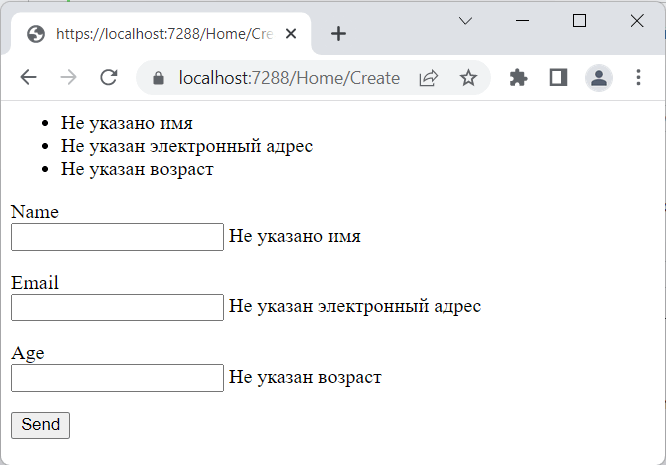
Теперь применим ValidationSummaryTagHelper и для этого для модели Person определим следующее представление:
@model MvcApp.Models.Person
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
<form method="post">
<div asp-validation-summary="All"></div>
<p>
<label asp-for="Name">Name</label><br />
<input type="text" asp-for="Name" />
<span asp-validation-for="Name" />
</p>
<p>
<label asp-for="Email">Email</label><br />
<input type="text" asp-for="Email" />
<span asp-validation-for="Email" />
</p>
<p>
<label asp-for="Age">Age</label><br />
<input asp-for="Age" />
<span asp-validation-for="Age" />
</p>
<p>
<input type="submit" value="Send" />
</p>
</form>
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.5.1.min.js"></script>
<script src="https://ajax.aspnetcdn.com/ajax/jquery.validate/1.17.0/jquery.validate.min.js"></script>
<script src="https://ajax.aspnetcdn.com/ajax/jquery.validation.unobtrusive/3.2.10/jquery.validate.unobtrusive.min.js"></script>
И в случае некорректного ввода в верху формы отобразятся ошибки валидации:
При подобном определении формы сообщения об ошибках отображаются как поверх формы ввода, так и ряд с соответствующими полями ввода. Может показаться, что в таком дополнительном
выводе ошибок свойств нет смысла — для этого ведь уже есть вывод ошибок возле каждого поля ввода. Тем не менее это может быть полезным, когда какая-то часть валидации производится на сервере.
Например, в контроллере в методе, который получает данную форму, добавим дополнительную проверку данных:
using Microsoft.AspNetCore.Mvc;
using MvcApp.Models; // пространство имен класса Person
namespace MvcApp.Controllers
{
public class HomeController : Controller
{
public IActionResult Create() => View();
[HttpPost]
public IActionResult Create(Person person)
{
if (person.Name == "admin")
ModelState.AddModelError("Name", "admin - запрещенное имя.");
if (ModelState.IsValid)
return Content($"{person.Name} - {person.Age}");
return View(person);
}
}
}
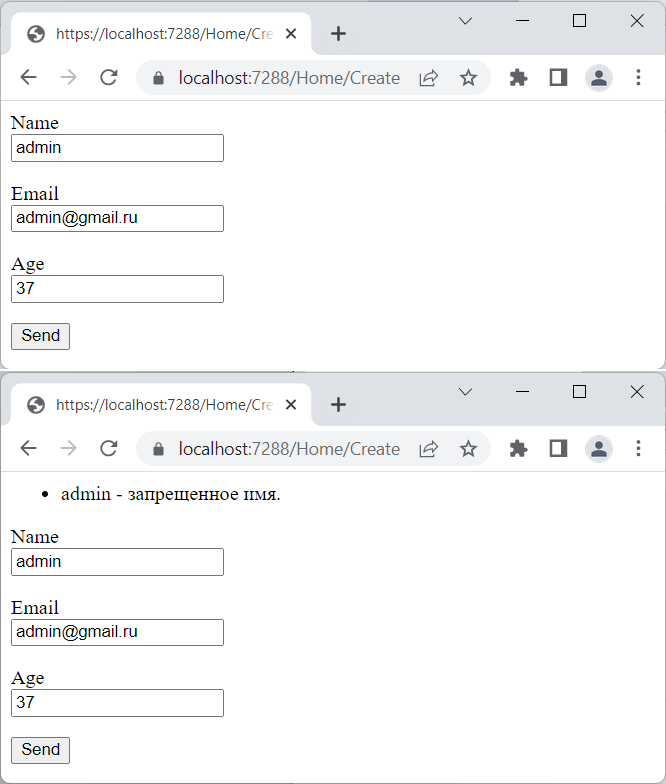
Здесь в post-методе Create, если свойству Name передана строка «admin», то для этого свойства добавляется дополнительная ошибка валидации. То есть с точки зрения атрибутов валидации
для свойства Name строка «admin» — корректное значение, а форма благополучно отправится методу контроллера. Но благодаря проверке на сервере подобное значение все равно не пройдет валидацию, :
Ошибки уровня модели
Теперь изменим определение хелпера, чтобы он отображал только ошибки уровня модели:
@model MvcApp.Models.Person
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
<form method="post">
<div asp-validation-summary="ModelOnly"></div>
<p>
<label asp-for="Name">Name</label><br />
<input type="text" asp-for="Name" />
<span asp-validation-for="Name" />
</p>
<p>
<label asp-for="Email">Email</label><br />
<input type="text" asp-for="Email" />
<span asp-validation-for="Email" />
</p>
<p>
<label asp-for="Age">Age</label><br />
<input asp-for="Age" />
<span asp-validation-for="Age" />
</p>
<p>
<input type="submit" value="Send" />
</p>
</form>
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.5.1.min.js"></script>
<script src="https://ajax.aspnetcdn.com/ajax/jquery.validate/1.17.0/jquery.validate.min.js"></script>
<script src="https://ajax.aspnetcdn.com/ajax/jquery.validation.unobtrusive/3.2.10/jquery.validate.unobtrusive.min.js"></script>
А в контроллере в методе, который получает данную форму, добавим дополнительную проверку данных:
using Microsoft.AspNetCore.Mvc;
using MvcApp.Models; // пространство имен класса Person
namespace MvcApp.Controllers
{
public class HomeController : Controller
{
public IActionResult Create() => View();
[HttpPost]
public IActionResult Create(Person person)
{
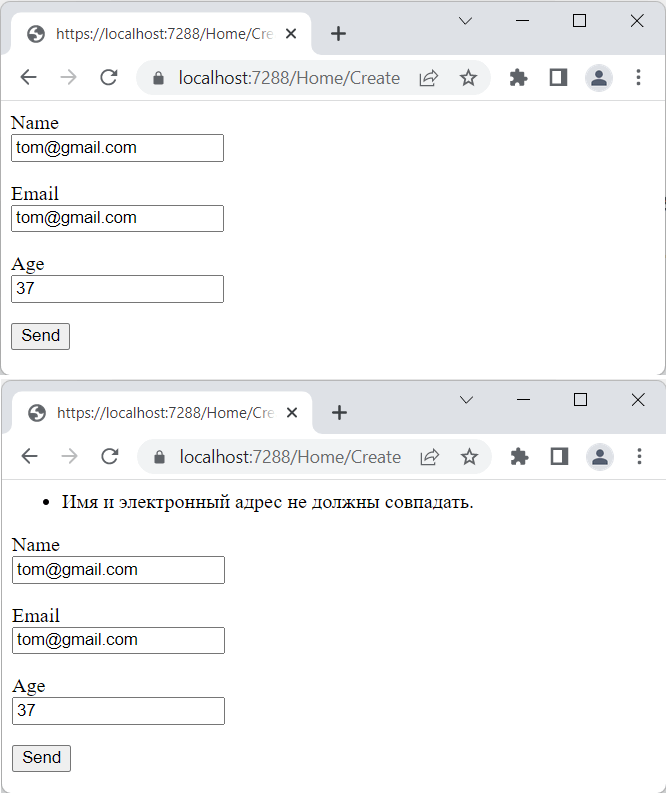
if (person.Name == person.Email)
ModelState.AddModelError("", "Имя и электронный адрес не должны совпадать.");
if (ModelState.IsValid)
return Content($"{person.Name} - {person.Age}");
return View(person);
}
}
}
Здесь в post-методе Create, если свойства Name и Email модели Person имеют одинаковые значение, то добавляется ошибка валидации:
ModelState.AddModelError("", "Имя и электронный адрес не должны совпадать.");
Пустая строка, передаваемая первому параметру метода, указывает, что данная ошибка относится ко всей модели в целом, а не к отдельному свойству. То есть даже
если пользователь ввел в форму корректные значения для отдельных свойств и форма была успешна отправлена, но при этом значения свойств Name и Email совпадают, то модель в итоге
не пройдет проверку и возвратиться пользователю.
Стилизация сообщений об ошибках
Когда происходит валидация, то при отображении ошибок соответствующим полям присваиваются определенные классы css:
-
для блока ошибок, который генерируется хелпером ValidationSummaryTagHelper, при наличии ошибок устанавливается класс validation-summary-errors. Если
ошибок нет, то данный блок не отображается -
для элемента
<span>, который отображает ошибку для каждого отдельного поля и который генерируется хелпером ValidationTagHelper,
при наличии ошибок устанавливается класс field-validation-error. Если
ошибок нет, то данный элемент имеет класс field-validation-valid -
для поля ввода при наличии ошибок устанавливается класс input-validation-error. Если
ошибок нет, то устанавливается класс valid
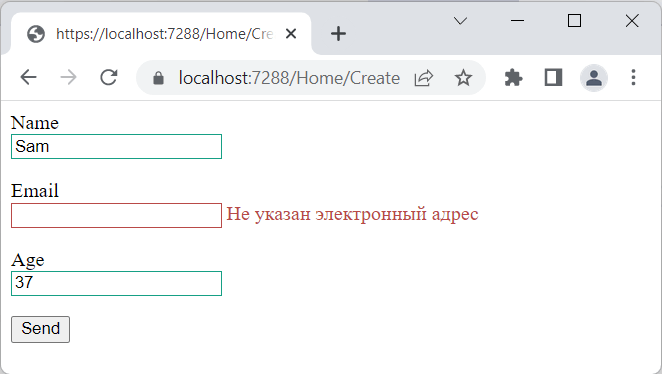
Используя эти классы, мы можем настроить отображение сообщений. Например, изменим представление следующим образом:
@model MvcApp.Models.Person
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
<style>
.field-validation-error {
color: #b94a48;
}
input.input-validation-error {
border: 1px solid #b94a48;
}
input.valid {
border: 1px solid #16a085;
}
.validation-summary-errors {
color: #b94a48;
}
</style>
<form method="post">
<div asp-validation-summary="ModelOnly"></div>
<p>
<label asp-for="Name">Name</label><br />
<input type="text" asp-for="Name" />
<span asp-validation-for="Name" />
</p>
<p>
<label asp-for="Email">Email</label><br />
<input type="text" asp-for="Email" />
<span asp-validation-for="Email" />
</p>
<p>
<label asp-for="Age">Age</label><br />
<input asp-for="Age" />
<span asp-validation-for="Age" />
</p>
<p>
<input type="submit" value="Send" />
</p>
</form>
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.5.1.min.js"></script>
<script src="https://ajax.aspnetcdn.com/ajax/jquery.validate/1.17.0/jquery.validate.min.js"></script>
<script src="https://ajax.aspnetcdn.com/ajax/jquery.validation.unobtrusive/3.2.10/jquery.validate.unobtrusive.min.js"></script>
Введение
Структура HTML-документа: <!DOCTYPE>, <html>, <head> и <body>.
Основные HTML-теги
Форматирование текста: <b>, <i>, <u>, <strong>, <em> и другие.
Заголовки: <h1> до <h6>
Абзацы и разрывы строк: <p>, <br>
Списки: <ul>, <ol>, <li>, <dl>, <dt>, <dd>
Ссылки: <a>
Картинки: <img>
Атрибуты и мета-теги
Глобальные атрибуты: class, id, style.
Атрибуты событий: onclick, onload и т. д.
Основные мета-теги: charset, viewport, description.
Формы
Элемент формы: <form>
Поля ввода: <input>, <textarea>, <button>, <select>, <option>.
Валидация форм разными способами.
Таблицы
Основная структура таблицы: <table>, <tr>, <td>, <th>
Расширенные функции таблицы: <caption>, <colgroup>, <col>, <thead>, <tfoot>, <tbody>
Аудио, видео, встроенные элементы
Аудио и видео: <audio>, <video>
Встроенные элементы: <embed>, <iframe>, <object>
Семантика, структура и доступность
Семантические теги: <header>, <footer>, <nav>, <article>, <section>, <aside>, <figure>, <figcaption>
Цитаты и источники: <blockquote>, <q>, <cite>
Основы веб-доступности.
Дополнительные элементы
Интерактивные элементы: <details>, <summary>
Скрипты: <script>, <noscript>
Шаблоны: <template>
Проверка и тестирование документа
Валидатор W3C.
💡 Авторы и редакторы — Евгений Шкляр, Лена Цимбалист, Настя Ткачёва, Саша Ермайкина.
Вёрстка, оформление — Саша Ермайкина.
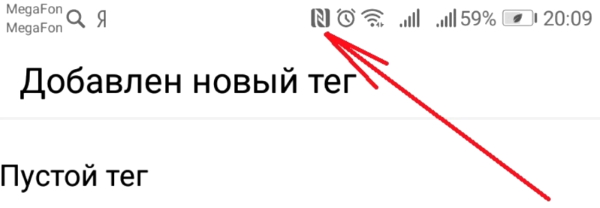
В смартфонах от разных производителей иногда возникают проблемы, которые не просто решить из-за того, что непонятна причина их появления. Такой является «Добавлен новый тег, пустой тег», от которой не так просто избавиться на смартфоне Хонор. О решении проблемы вы узнаете из данной статьи.
Содержание
- Что это за сообщение «Добавлен новый тег, пустой тег» в Honor?
- Способ выключить NFC в Хонор
- Подробнее о технологии NFC
- Как подключить Google Pay, чтобы не возникала ошибка «Добавлен новый тег, пустой тег»
- Дополнительная информация по оплате смартфоном Хонор
Что это за сообщение «Добавлен новый тег, пустой тег» в Honor?
На данный момент в сети достаточно сложно найти информацию о том, что делать при появлении подобного сообщения на смартфонах Хонор. Сообщение «Добавлен новый тег» говорит о том, что в данный момент ваше устройство обнаружило новую карту. В смартфоне сработала функция, которая распознаёт чипы банковских карт. Часто пользователи их носят в чехле мобильного устройства. И как только функция активируется, срабатывает распознавание карты. Технология работает на расстоянии 10-15 сантиметров.
Когда карта распознана смартфоном, на экране Honor появляется знакомое нам сообщение. А также иконка новой подключенной карты в панели уведомления.
Чтобы решить эту проблему, нужно отключить модуль NFC в мобильном аппарате. Это должно с большой вероятностью решить проблему с появлением сообщения и уведомления.
Читайте также: как вставить СИМ карту в Хонор.
Способ выключить NFC в Хонор
Итак, мы определили, чтобы избавиться от появления сообщения о пустом теге, нужно выключить технологию распознавания чипов электронных карт NFC.
Чтобы это сделать:
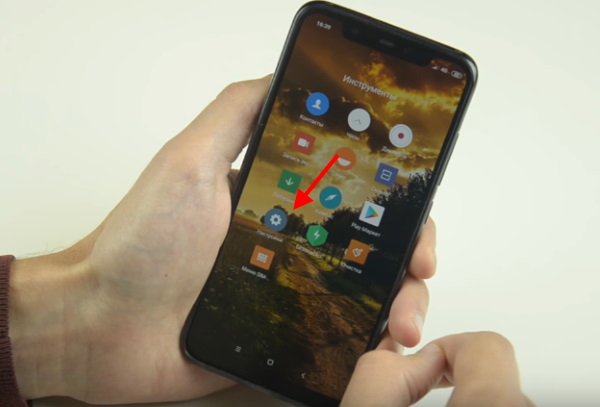
- Перейдите в главное меню смартфона и найдите значок с шестерёнкой — настройки устройства;
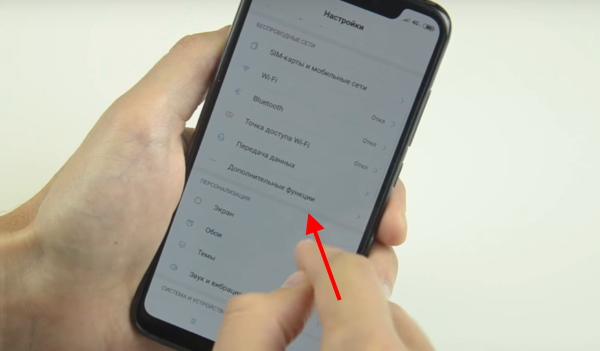
Выберите иконку настроек на главном меню Хонор - Найдите пункт «Дополнительные функции»;
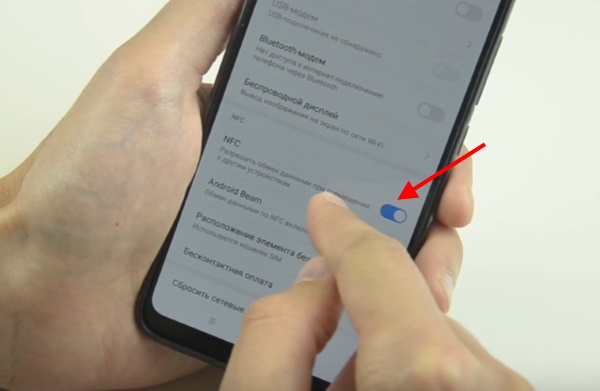
- Передвиньте ползунок напротив пункта «NFC» в положение «Выключено».
Передвиньте ползунок в сторону, чтобы выключить NFC
В зависимости от модели смартфона Хонор этот пункт в настройках может быть расположен в другом месте. Например, в «Подключениях». Но активируется или деактивируется всегда одним и тем же способом. После его деактивации сообщение «Добавлен новый тег, пустой тег» в вашем мобильном устройстве Honor исчезнет.
Это может быть полезным: почему не включается телефон Honor.
Подробнее о технологии NFC
Способ обмена данными NFC был разработан в 2004 году. Но особое распространение получил спустя только несколько лет. Технология передачи данных малого действия в Хоноре отлично подходит для совершения оплаты через платёжные системы. Одной из популярных на сегодня является Google Pay. Для оплаты чип и считывающее устройство должны находиться на расстоянии 10 сантиметров.
Многие стандарты бесконтактных карт (NFC) используются в различных странах мира для оплаты покупок, а также для оплаты проезда в общественном транспорте.
Это далеко не единственные способы применения технологии в Honor, есть и другие:
| Возможности: | Пояснение: |
|---|---|
| Бесконтактные карты позволяют определить RFID-метки. | Radio Frequency IDentification — радиочастотная идентификация. |
| Используется как микрочип-имплантат. | Или как документ-идентификатор вместо паспорта. |
| Используются для сопряжения по Bluetooth. | В версиях выше 2.1. |
В будущем они могут применяться как электронные ключи от дома или автомобиля (разработки в процессе). На основе технологии испытываются электронные деньги. А также NFC используется как вспомогательная технология для других.
Как подключить Google Pay, чтобы не возникала ошибка «Добавлен новый тег, пустой тег»
Чтобы в полной мере использовать технологию NFC в своём устройстве Honor, нужно подключить на нём оплату Google Pay. Сделать это несложно. Придётся пройти несколько простых шагов.
Давайте сделаем это вместе:
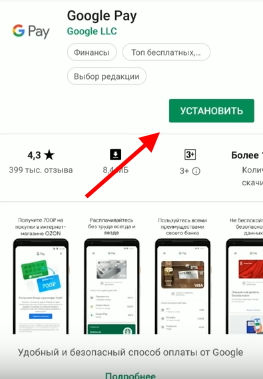
- Для начала перейдите в мобильный магазин Google Play и введите в строке поиска запрос: Google Pay;
- Перейдите на страницу приложения и нажмите на кнопку «Установить»;
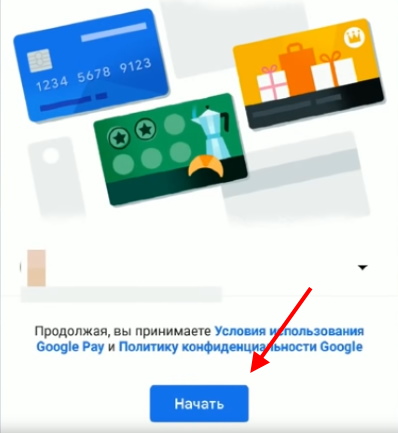
- Запустите его на телефоне Хонор и выберите аккаунт, которым хотите авторизоваться и нажмите кнопку «Начать»;
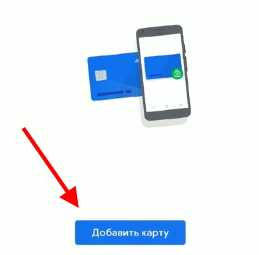
Нажмите «Начать» в приложении Гугл Пэй - Далее нам нужно нажать на кнопку «Добавить карту» и привязать банковскую карту, которой вы хотите расплачиваться;
Нажмите «Добавить карту», чтобы привязать свою банковскую карту - Нужно ввести все данные карты: номер, CVC-код, дату окончания периода действия. А также некоторые личные данные;
- После проверки ваших данных приложение требует настроить параметры безопасности. И прежде всего вы должны включить блокировку экрана, если она деактивирована на устройстве. Способ блокировки выберите самостоятельно;
- Далее нужно будет ввести проверочный код в приложении, которое присылает ваш банк;
- Вводим код и на этом этап настройки завершается.
Теперь вы можете совершать покупки в магазине при помощи смартфона Honor. Перед оплатой его нужно разблокировать, а также поднести к считывающему устройству почти вплотную. Обычно оплата происходит за 1-2 секунды. При успешном её завершении вы увидите на экране смартфона галочку. Такой способ поможет избежать проблемы с сообщением «Добавлен новый тег, пустой тег».
Это может быть полезным: Как записать видео с экрана телефона на Android и iPhone.
Дополнительная информация по оплате смартфоном Хонор
Если вы хотите оплатить покупку через смартфон и на вашем счету менее 1 тысячи рублей, не обязательно его разблокировать. Включите историю местоположения — это поможет вам вспомнить, где вы осуществляли покупки при помощи Google Pay. А ещё вы можете сохранять другие не банковские карты в своём аккаунте Google. Например, подарочные карты или даже проездные. Можно привязывать к аккаунту несколько карт и выбирать банковскую карту по умолчанию для оплаты. А если не хотите, чтобы смартфон Хонор отображал сообщение «Добавлен новый тег, пустой тег» — не забудьте отключить функцию NFC в настройках.