Статья обновлена 03.07.2022
Правильно настроенная Яндекс.Метрика помогает отслеживать эффективность рекламных кампаний от А до Я и считается третьей по масштабу европейской системой веб-аналитики. Но, как и любой тонкий инструмент, эффективность использования зависит от настройки. Под микроскопом хорошо рассматривать образцы тканей, но им можно и гвозди забивать, — так и в случае с Яндекс.Метрикой.
Казалось бы, что уж проще — настроить счетчик согласно официальным инструкциям, установить на сайт и начать собирать данные. К сожалению, не все так однозначно. Даже внимательно изучив всевозможные руководства, многие все равно сталкиваются с тем, что не работает Яндекс.Метрика, не работает вебвизор или установленный счетчик передает неверные данные. В этой статье мы расскажем о некоторых типичных ошибках, из-за которых система может не запускаться или отображать информацию некорректно, и покажем, как это исправить.
Ошибки Яндекс.Метрики и вебвизора: какими они бывают
Прежде чем ставить Яндекс.Метрике диагнозы и предлагать способы лечения, давайте разберемся с понятием нормы. В норме установленный счетчик исправно собирает данные в онлайн-режиме и обновляет отчеты каждые 5 минут. При анализе статистики видно, что действие пользователя «отстает» от отражения в отчёте не более чем на 15 минут. Счетчик также обрабатывает информацию по заданным в настройках целям и конверсиям, фиксируя посещения нужных страниц или определенных разделов. Даёт возможность смотреть данные по трафику и его источникам, самым популярным разделам сайта, геолокации, демографии пользователей и их устройствах и так далее. Если при настройке включен вебвизор, он тоже работает корректно, позволяя проследить весь путь пользователя на вашем сайте.
Любое отклонение от этой нормы можно считать ошибкой. В целом они делятся на пять типов:
- Ошибки, допущенные при настройке нового счетчика.
- Ошибки в настроенных целях счетчика.
- Ошибки, приводящие к неработоспособности счетчика.
- Ошибки в обработке полученных данных.
- Ошибки при настройке вебвизора.
Мы рассмотрим каждый тип и дадим подробные рекомендации, чтобы решить проблему того, почему на вашем сайте не работает Яндекс.Метрика.
Установка нового счетчика Яндекс.Метрики: ошибки
Проблемы возникают, когда вы пытаетесь «реанимировать» уже настроенный и установленный счетчик. Однако и при создании нового возможны свои ошибки. Давайте кратко рассмотрим процесс установки чтобы их избежать.
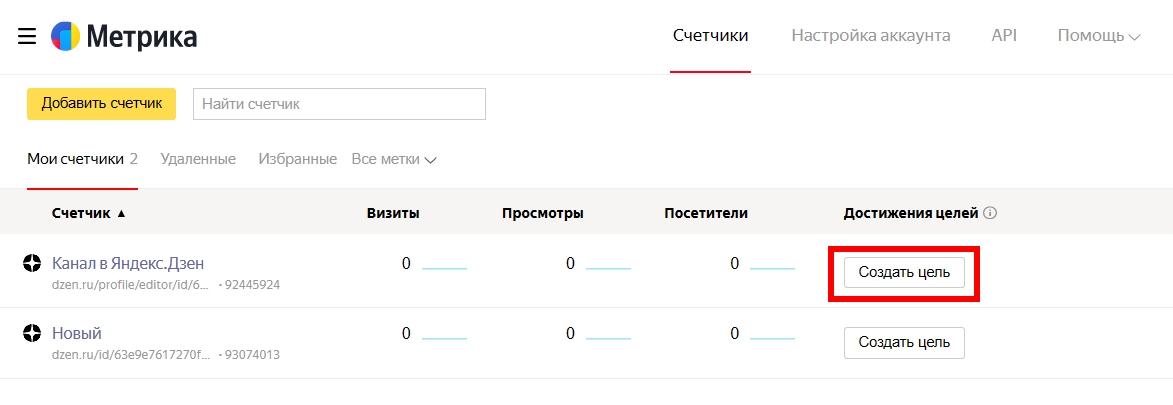
Шаг 1. Добавление нового счетчика
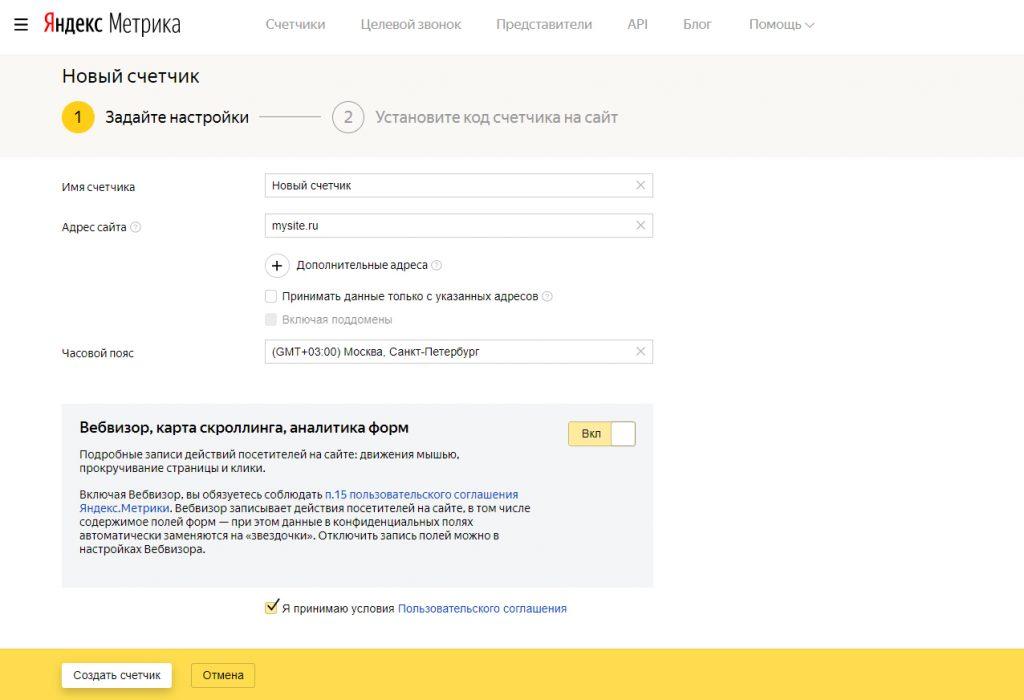
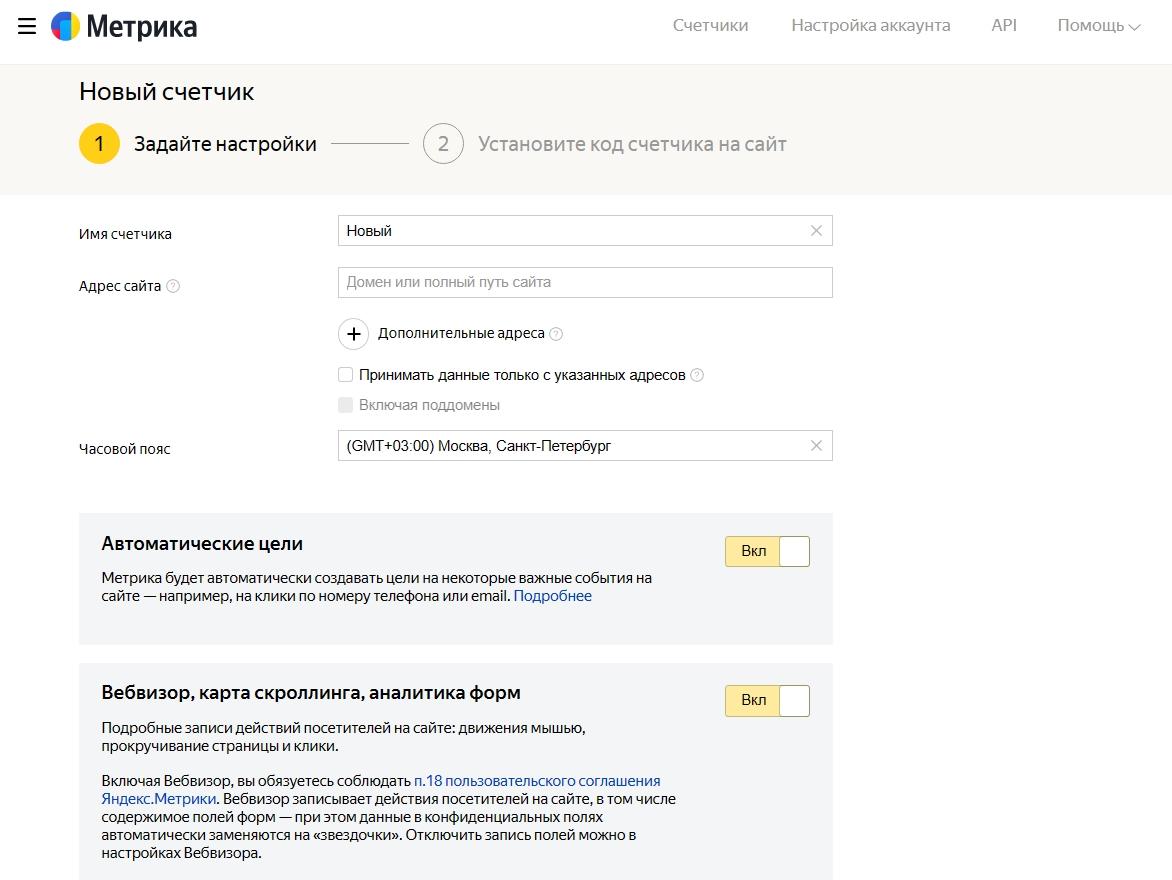
Процесс добавления счетчика прост — достаточно зайти на Яндекс.Метрику в раздел «Мои счетчики» и нажать на кнопку «Добавить счетчик». На первом этапе нужно указать домен сайта, который предполагается отслеживать, и дополнительные адреса, если они есть — например, поддомены или лендинги. Также на этом этапе можно включить вебвизор, через пункт «Вебвизор, карта скроллинга, аналитика форм». Это позволит отслеживать поведение посетителей на сайте в режиме реального времени. Возможные ошибки вебвизора мы подробно разберем в отдельном разделе — на первом этапе допустить ошибку невозможно. Включить вебвизор можно и позже в любой момент, перейдя в настройки счетчика.
Возможные ошибки
- Указать конкретную страницу сайта вместо общего адреса, например, mysite.ru/index.php
- Не указать поддомены, на которых располагается связанный контент — например, ваш интернет-магазин вида shop.mysite.ru
- Забить в поле адреса длинный линк с символами «#» или «?» — все, что находится после них Яндекс.Метрика отслеживать не будет.
- Настроить один и тот же счетчик на разные сайты с разными целями и задачами — например, основной сайт с контентом в формате блога и на продающий поддомен с товарами.
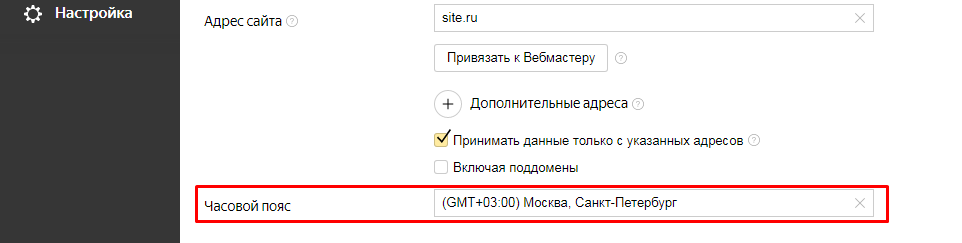
- Выбрать часовой пояс, не соответствующий целевой аудитории.
Решения
- Перед тем, как добавлять адреса, необходимо проверить структуру сайта, который предполагается отслеживать, оставить только нужные линки в правильном формате.
- Четко разнести разные по целям и задачам сайты по разным счетчикам.
- При выборе часового пояса для счетчика обычно ориентируются на тот, по которому «живет» компания, управляющая сайтом. Но если основная целевая аудитория, например, находится в Северной Америке, указывать в качестве времени «GMT +03, Москва, Санкт-Петербург» — не стоит. Иначе анализ собранных данных будет трудно провести, ведь когда во Флориде 7 утра, в московском регионе 2 ночи.
Шаг 2. Установка счетчика на сайт и дополнительные настройки
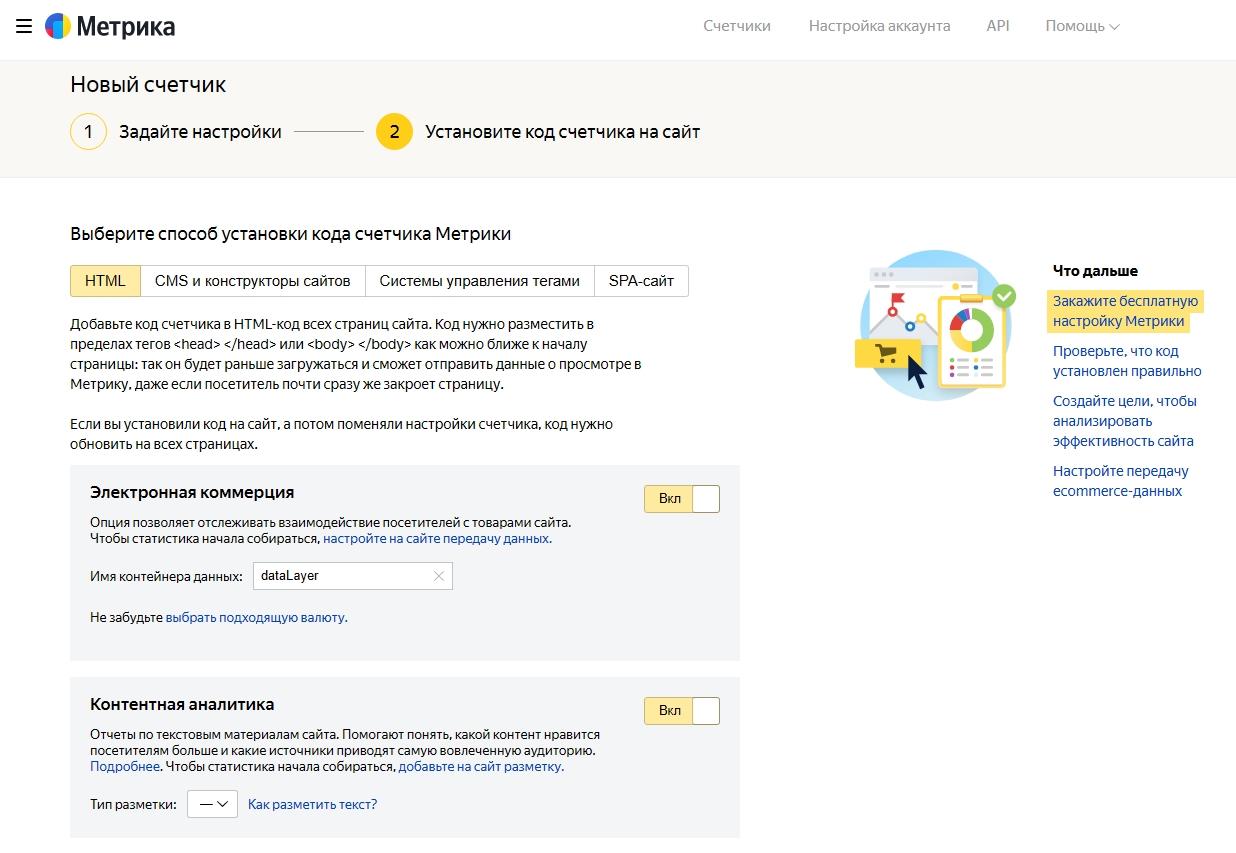
Самое интересное ждёт на втором этапе — при выборе установки счетчика на сайт и дополнительных настроек.
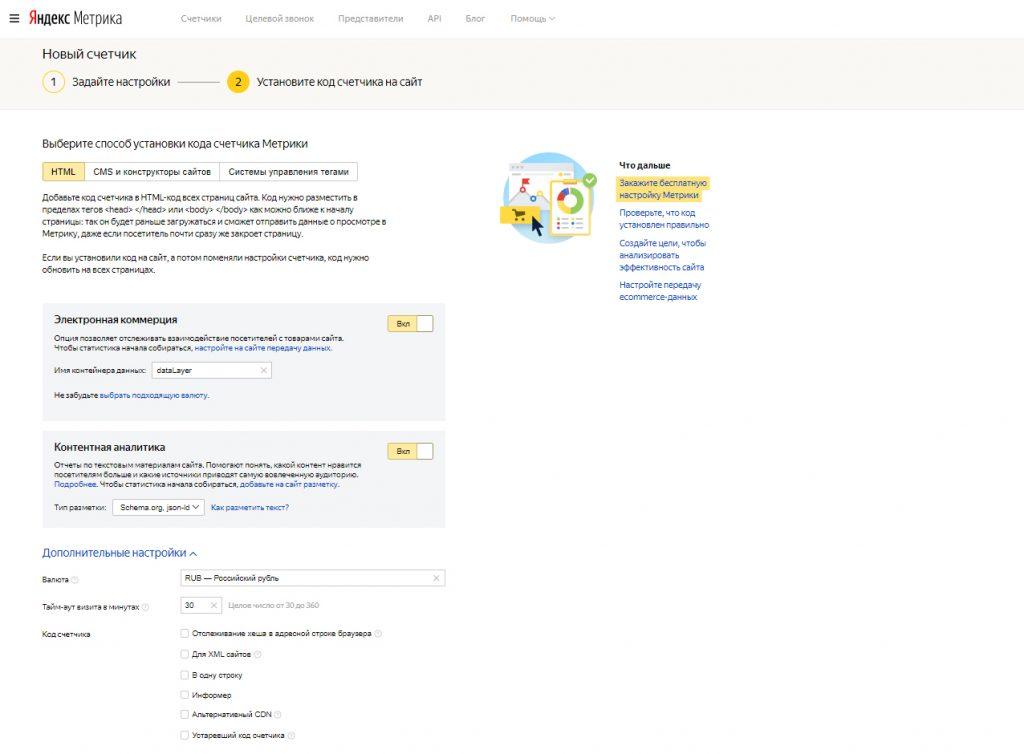
Установка счетчика на сайт может проводиться несколькими способами — вставка в HTML-код страниц, вставка в CMS и конструкторы сайтов или же с помощью систем управления тегами. Также на данном этапе можно включить отслеживание электронной коммерции и контентной аналитики и добавить дополнительные настройки.
Возможные ошибки
- Добавить отслеживание электронной коммерции и не подключить на сайте средства обработки этой аналитики — например, не добавить код счетчика на страницы товаров и корзины или не настроить передачу данных dataLayer в Яндекс.Метрике с помощью JavaScript.
- Добавить контентную аналитику без разметки сайта. Если вы включили эту опцию, все данные на вашем сайте должны быть структурированы с помощью специальной разметки — Schema.org или Open Graph. Последний тип используется во ВКонтакте, Facebook, Твиттере и так далее. Первый — для сайтов, блогов, интернет-магазинов.
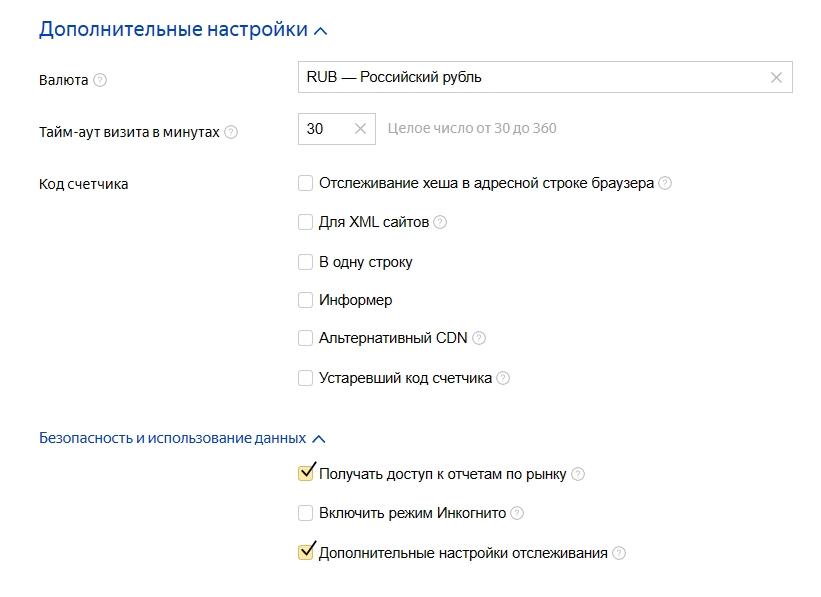
- Бездумно включить ненужные опции — например, «Отслеживание хеша в адресной строке браузера», «Для XML сайтов», «Альтернативный CDN», «Устаревший код счетчика».
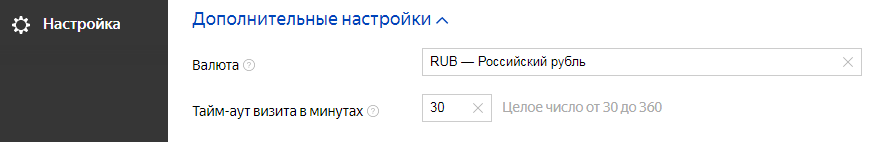
- Неправильно настроить основную валюту и таймаут визита.
Решения
- Для корректного подключения электронной коммерции лучше всего обратиться к специалисту либо использовать соответствующий плагин для CMS вашего сайта из рекомендуемых Яндекс.
- Чтобы разметить сайт для контентной аналитики, можно воспользоваться руководством по Schema.org или Open Graph на русском языке или упростить задачу, используя онлайн-сервисы вроде Schema Markup Generator , JSON-LD Schema Generator или скрипт OpenGraph.
- Если сайт не написан на XML или на AJAX, то опции для XML-сайтов или хеша в адресной строке активировать не нужно. Это решение кажется очевидным, тем не менее, такие ошибки почему-то регулярно возникают.
- Если не планируется использовать старый вариант вебвизора 1.0, то выбирать пункт «Устаревший код счетчика» тоже не нужно. Новая версия 2.0 гораздо более продвинутая и она настроена по умолчанию.
- Пункт «Альтернативный CDN» стоит выбирать только если планируется активное взаимодействие, например, с Украиной, где ресурсы Яндекса блокируются. Тогда нужный скрипт будет подгружаться не с сервера Яндекса, а по альтернативной ссылке. Во всех остальных случаях включение этой опции не нужно, так как сильно замедляет работу.
- При выборе основной валюты сайта нужно иметь в виду, что она будет использоваться не на вашем сайте в разделе интернет-магазина, а в первую очередь для определения ценности целей и сбора данных по доходам из электронной коммерции и Директа. Основная валюта, которая здесь используется — как известно, рубли.
- Таймаут визита — то время, в течение которого даже бездействующий посетитель будет записан как визит. По умолчанию оно равно 30 минутам и, как правило, этого достаточно для большинства случаев. Однако если посетители проводят на сайте больше времени, стоит увеличить таймаут, чтобы каждый длинный визит не разбивался системой на два, где источником второго будет внутренний переход.
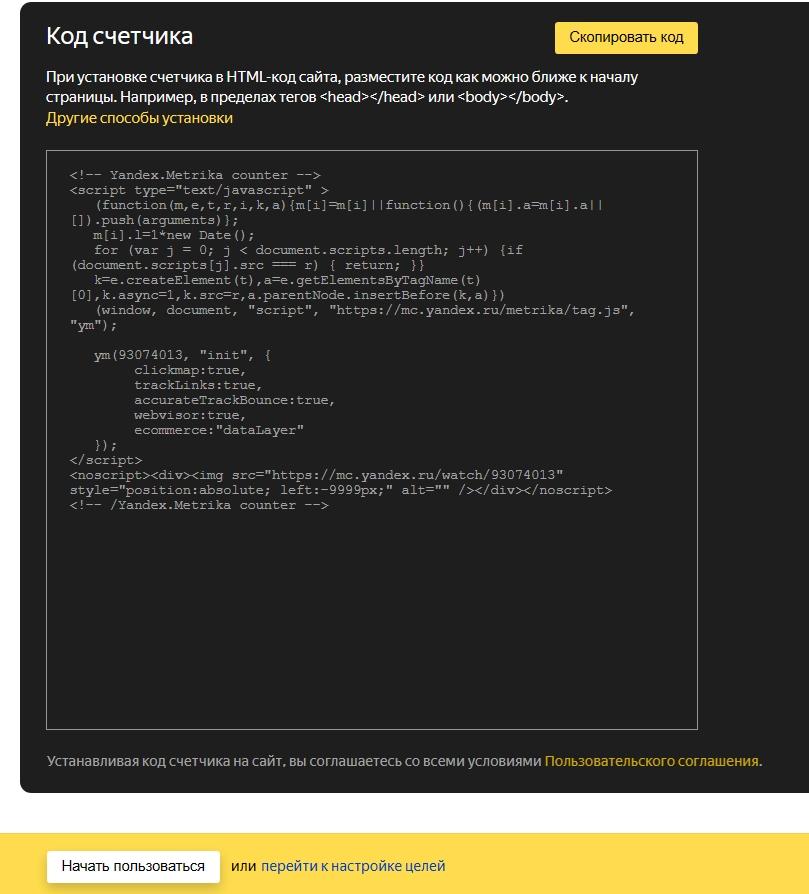
Шаг 3. Завершение настройки
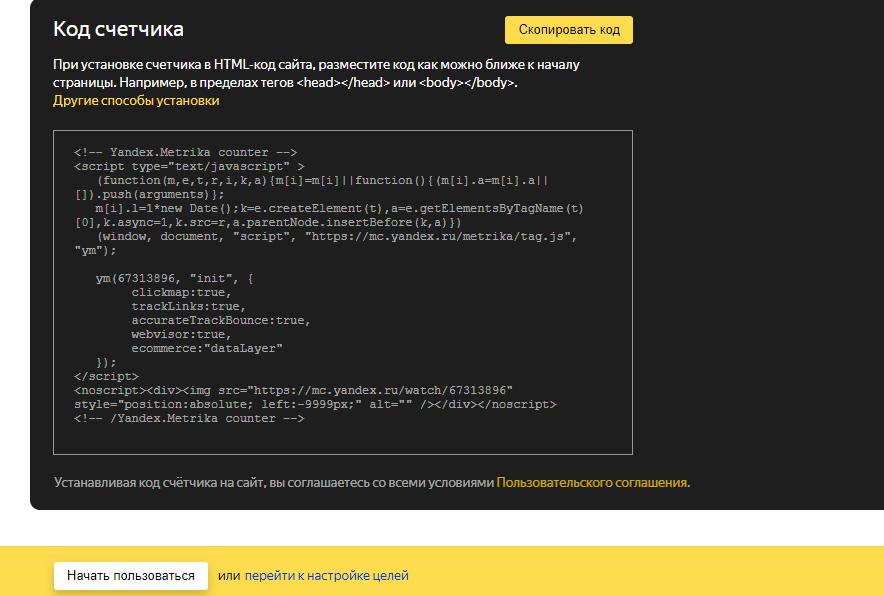
На завершающем этапе вы можете увидеть код счетчика Яндекс.Метрики, который нужно скопировать на сайт — на все страницы, которые должны отслеживаться. Как правило, он устанавливается в начале, перед закрывающим тегом . Хотя сам Яндекс допускает и размещение кода в пределах тегов , лучше все-таки загружать скрипт аналитики как можно раньше.
Если ваш сайт работает на одной из популярных CMS, код Яндекс.Метрики можно встроить с помощью плагина. Приведем список наиболее популярных — как платных, так и бесплатных.
- Для WordPress — одноименный плагин Yandex Metrica и Yandex Metrica Counter
- Для Drupal — плагин Yandex.Metrics
- Для Joomla — плагин Ecommerce Tracking Yandex Metrika
- Для OpenCart — плагин «Счетчик Яндекс.Метрика»
Все это справедливо, если вы не собираетесь сразу же настраивать цели счетчика. Тогда полученный код можно смело копировать, размещать на сайте и жать на кнопку «Начать пользоваться».
Другое дело, если вы нажмете на ссылку «Перейти к настройке целей». Этот пункт тоже может стать генератором возможных ошибок Яндекс.Метрики. Поэтому давайте рассмотрим их отдельно.
Цели счетчика Яндекс.Метрики — какие бывают ошибки
Вы можете задать цели счетчика как на этапе создания, так и позднее, перейдя в раздел «Настройки». Когда ваши цели настроены неправильно, вы не увидите никаких конверсий в отчетах Яндекс.Метрики или вызовете ошибки при обработке данных скриптом.
1. Правильно ли настроены URL-адреса целей
Когда вы создаете цели для счетчика, есть вероятность, что для отслеживания введен неправильный URL или использована неправильная структура адреса. В результате вы не сможете видеть конверсии по этим страницам в отчетах. Так что внимательно проверьте цели, заданные при настройке счетчика — особенно URL-адреса страниц. В них могут быть допущены следующие ошибки.
Смена структуры сайта
Часто бывает так, что при добавлении у вас — одна структура сайта, а после что-то меняется, и все ранее внесенные адреса становятся недействительными. Например, ваш веб-мастер поменял путь к товарам в магазине с вида shop/item1 на shop/category/item1, а у вас в целях задан точный путь именно к странице shop. Это приведет к тому, что подкатегория «category» и все, что с ней связано, отслеживаться не будет.
Использование неверных символов в адресе
Также частая проблема с URL — это подстановка символа «+». Если в адресе нужной страницы содержится этот знак, необходимо прописывать его, заменяя на «%2B». Допустим, ссылка на страницу с телефоном вида tel:+790080000 должна выглядеть в поле URL как tel: %2B 790080000, иначе она просто не будет корректно отслеживаться.
Неправильное использование косой черты в адресе
Еще одна «засада» для специалистов — использование косой черты. Поставив ее туда, куда не нужно — например, в «URL: содержит» значение «shop/», вы рискуете потерять данные с адреса www.yoursite/shop, так как в нем нет никакой косой черты.
Протоколы HTTP и HTTPS
Не менее важная часть — настройка цели по условию «URL : начинается с». Если используется недействительный протокол — например, HTTP вместо HTTPS, данные обрабатываться не будут. Многие забывают про такую особенность, когда ставят на сайт сертификат безопасности SSL, а вот счетчик Яндекс.Метрики это помнит.
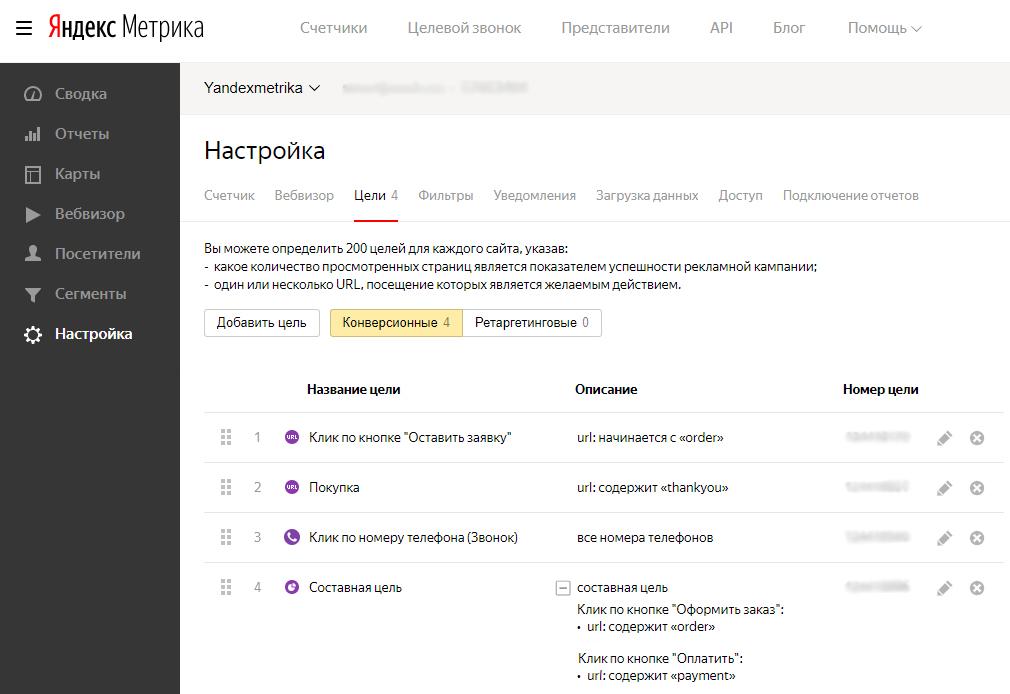
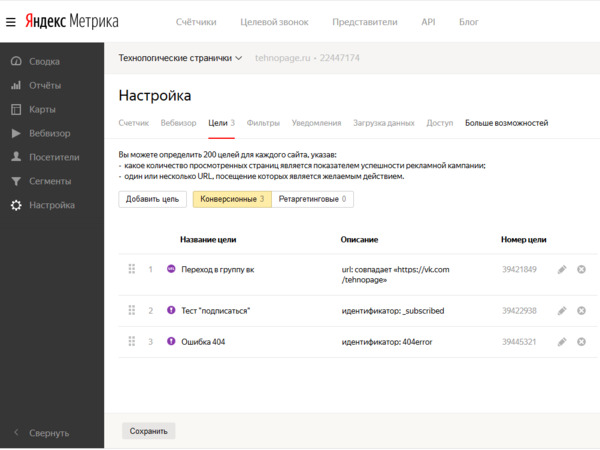
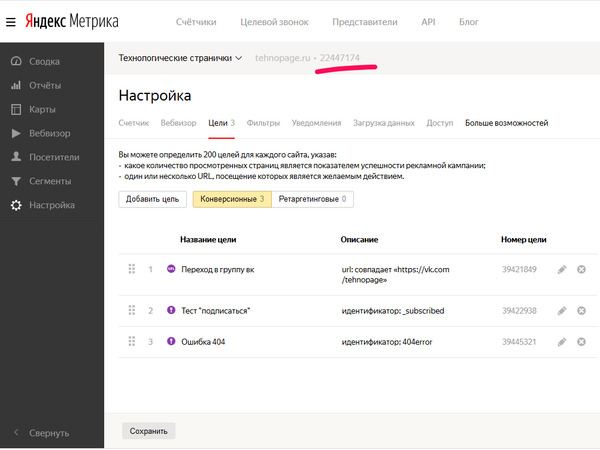
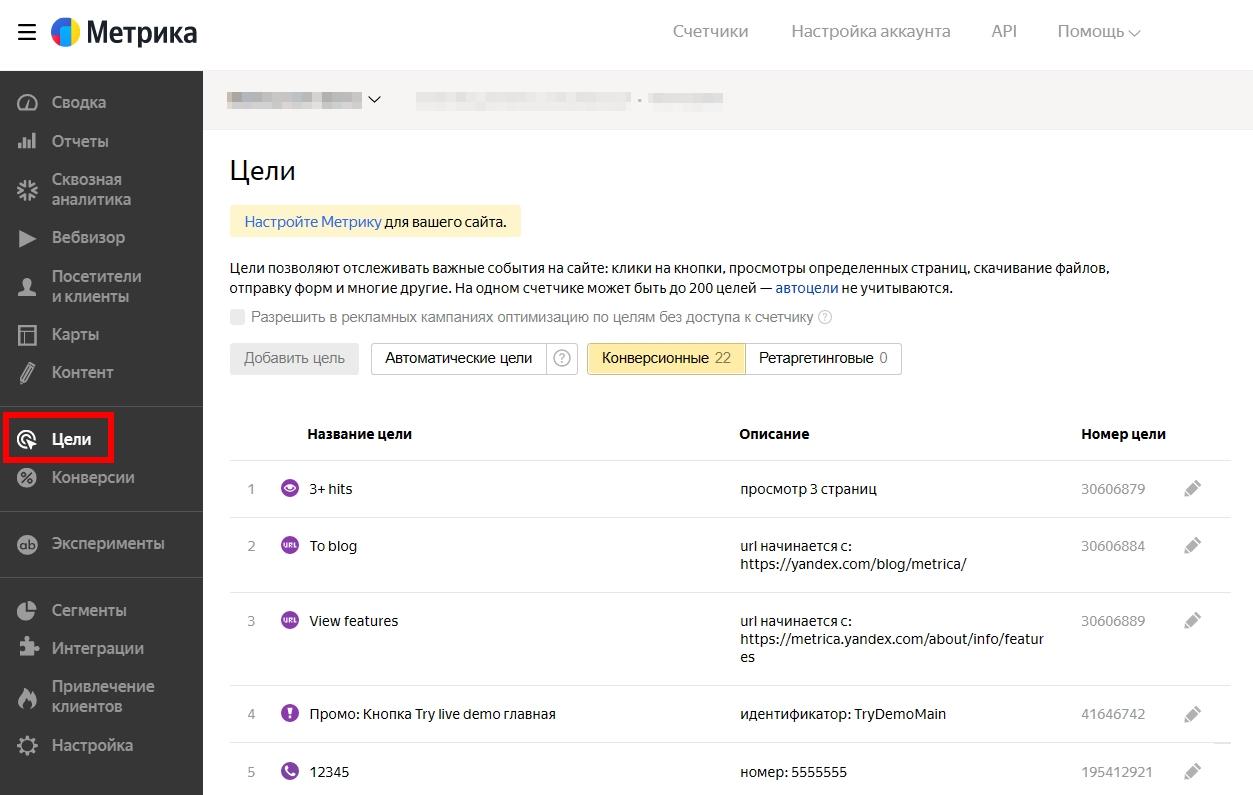
Чтобы проверить структуру URL-адресов, используемую Яндекс.Метрикой для отслеживания целей, вы можете перейти в раздел «Настройки» выбранного счетчика и кликнуть на вкладку «Цели».
2. Правильно ли задан тип соответствия для конверсионной цели
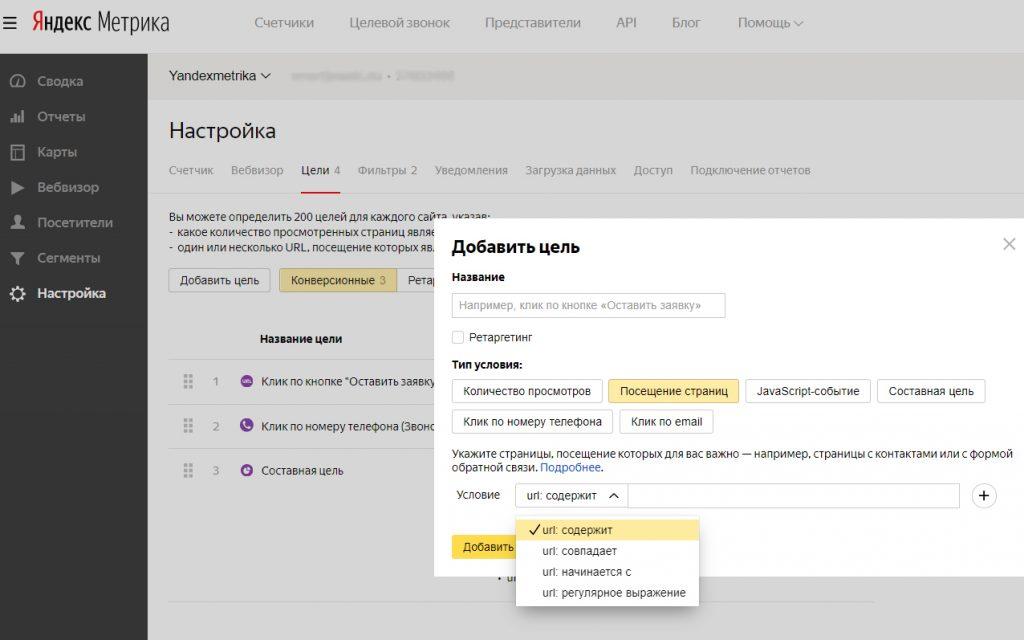
Когда вы настраиваете конверсионную цель по посещению определенных страниц, Яндекс.Метрика предлагает 4 различных типа соответствия. К ним относятся:
- URL начинается с,
- содержит,
- совпадает
- регулярное выражение.
Если типы соответствия выбраны неправильно или при вводе URL есть ошибки, вы не сможете правильно отслеживать конверсии.
Допустим, ваш путь к странице — /store.html, и вы выбрали соответствие «Совпадает с» при создании цели. Но когда вы набирали этот путь к странице, то добавили в конце дополнительную косую черту (/store.html/). Этот конечный символ сделает всю вашу цель недействительной.
Лучшим типом соответствия для подобной ситуации было бы регулярное выражение. Любые дополнительные знаки — не проблема для этого типа соответствия.
3. Сколько целей задано
Хороший вопрос, правда? Один счетчик способен обрабатывать не более 200 целей и этого количества «за глаза» хватает большинству специалистов по настройке Яндекс.Метрики. Однако встречаются и сложные случаи — когда сайт очень объемный, история постановки целей — долгая, а код одного счетчика без изменений клонируется на все страницы подряд. И вновь созданные цели противоречат старым или накладываются друг на друга. К тому же, счетчик способен фиксировать данные по одному пользователю и достижению им цели за 1 секунду, не чаще. Если у вас неправильно задан алгоритм достижения, это тоже влияет на общую работоспособность.
Чтобы проверить количество и качество целей в счетчике, нужно зайти в настройки на вкладку «Цели». Если их уже больше нескольких десятков, однозначно стоит задуматься о создании нового счетчика.
4. Есть ли на странице код отслеживания счетчика
Если у вас есть страница, на которой не размещен код отслеживания, то с этой страницы цели отслеживаться не будут. И получится примерно как в пословице — у самурая нет цели, только путь. Хотите сказать, что вряд ли допустите такую ошибку? А вы проверьте, ведь это — наиболее частая причина, по которой не работает Яндекс.Метрика.
Стоит убедиться, что код действительно присутствует на целевой странице. Его отсутствие также может стать причиной того, что вы вообще не увидите отчетов по целям.
Поскольку проверка установленного кода — важная часть, которая относится не только к целям, но и ко всему сайту, выделим эту часть в отдельный раздел.
Как проверить, установлен ли счетчик Яндекс.Метрики на сайте
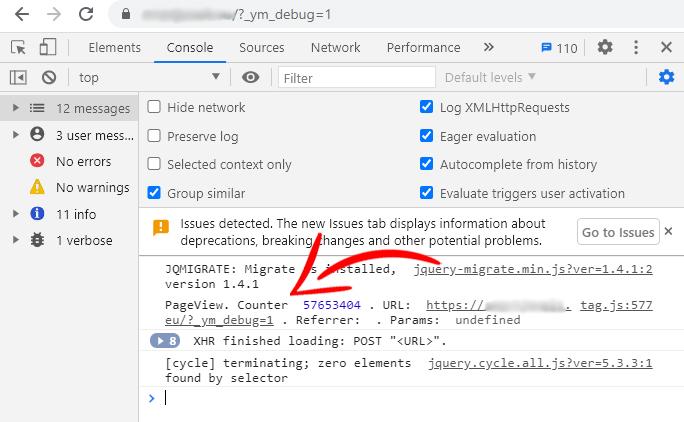
Чтобы проверить, есть ли код Яндекс.Метрики на сайте, наберите нужный адрес в строке браузера и прибавьте к нему сервисный код. Ссылка должна выглядеть так:
yoursite.ru/?_ym_debug=1Теперь нужно просмотреть код страницы с помощью консоли. Для Apple это сочетание клавиш ⌥, ⌘, J, а для Windows — F12 или сочетание Ctrl, Shift, J.
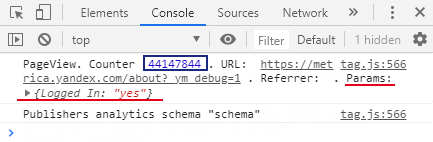
Если счетчик установлен, в открывшейся консоли вы увидите код типа:
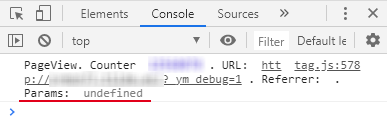
PageView. Counter 00000000 Referrer: . Params: {Logged In: "yes"}Он показывает номер счетчика и его состояние. Если на странице такого нет, нужного кода не будет.
Кроме того, не пугайтесь, если в коде есть номер счетчика и присутствует строчка с указанием на неопределенные параметры. Это строка вида:
PageView. Counter 00000000 Referrer: . Params: undefinedПочему-то некоторые считают, что это — признак неработающего счетчика. Это не так. Не определенные параметры означают, что счетчик настроен на автоматическую работу и передает стандартные параметры визитов — отказы, время на сайте, глубина просмотра и так далее. А индивидуальных параметров вроде целей и фильтров у него не задано.
Проблемы возникают в том случае, когда счетчик вроде бы есть, но никаких данных не передает или передает их некорректно. Давайте разберем возможные ошибки, которые необходимо устранить, чтобы все заработало как нужно.
Ошибки, при которых не работает Яндекс.Метрика
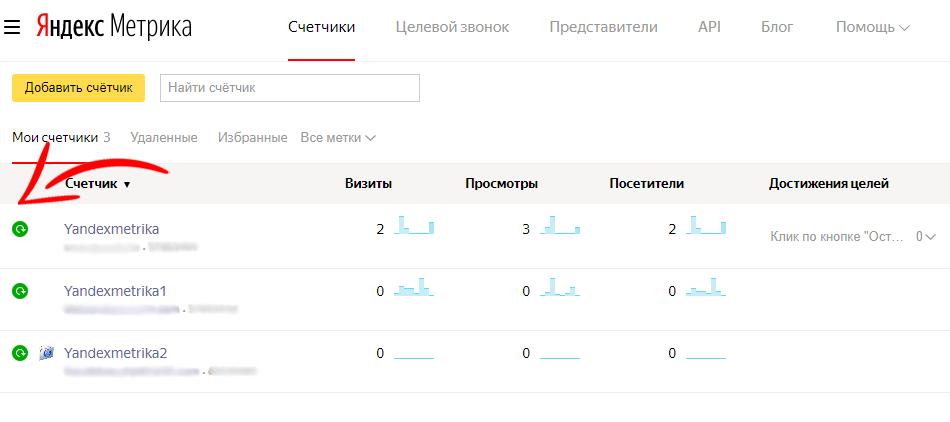
Если вы видите, что данные не передаются вообще и не можете посмотреть никакие отчеты, это повод навестить соответствующую страницу в Яндекс.Метрике и проверить статус счетчика. Находится эта информация во вкладке «Счетчики».
Если напротив нужного стоит зеленый значок «Установлен корректно», значит, все в порядке, проблемы могут быть только с обработкой данных — об этом мы расскажем ниже.
Если же статус счетчика отображается красным — «Не найден» или оранжевым — «В обработке», возможно несколько вариантов, которые приводят к ошибкам.
Прошло мало времени
С момента установки счетчика прошло менее 24 часов. За это время информация еще не начала передаваться — подождите сутки. Статус может измениться на зеленый сам или же будет помечен оранжевым. Иногда достаточно нажать на значок, чтобы перезапустить счетчик, обновить данные и загорится зеленый огонек.
Малое количество визитов
Если на сайте низкая посещаемость, то есть меньше 30 визитов за 120 минут или менее 100 посетителей за 24 часа, состояние счетчика может отображаться красным или оранжевым. При этом данные продолжают собираться, в этом можно убедиться, зайдя в отчеты.
Счетчик передает данные с Турбо-страницы или канала в Дзене
Для «скоростных» страниц и Дзена существует собственное решение, поэтому стандартная Яндекс.Метрика может работать некорректно или вообще не работать.
Сайт недоступен или ограниченно доступен
Обновите кэш своего браузера или зайдите на свой сайт с другого и проверьте, доступен ли такой URL. Помимо очевидных ошибок в соединении, возможны проблемы с сертификатом безопасности SSL, при которых URL считается фишинговым и не загружается. Все это — частые причины, по которой счетчик Яндекс.Метрики сигнализирует о проблемах. Для уверенности можно воспользоваться онлайн-сервисами по проверке работоспособности сайта — например, от 2ip. Если ресурс по-прежнему недоступен или доступен не из всех локаций, стоит обсудить ситуацию с хостинг-провайдером или обратиться к специалисту по настройке SSL.
Код счетчика искажен или размещен неверно
Одна из самых распространенных ошибок новых пользователей — добавление кода Яндекс.Метрики не так как нужно. Незнание, где и как разместить код, может стать причиной отказа счетчика в целом. Или, как минимум, приведет к его некорректной работе. Если вы недавно настраивали Яндекс Метрику — с плагинами или без плагинов, и у вас ничего не работает, убедитесь в следующих вещах.
В коде счетчика есть лишние пробелы или символы
При копировании кода счетчика важно, чтобы в нем не оказалось дополнительных пробелов или символов. Любые изменения формата или содержания кода могут привести к ошибке в отслеживании и к тому, что Яндекс.Метрика не работает. Поэтому, когда вы копируете код счетчика для дальнейшей вставки на сайт, лучше использовать текстовый редактор, который сохраняет форматирование без изменений, например, блокнот или TextEdit. Еще одно преимущество использования редакторов типа Wordpad заключается в том, что они не изменяют кавычки в коде и не добавляют туда лишних пробелов и табуляции в отличие от нежно любимого многими Word. Для верности можно зайти в «Счетчики» — «Настройки», скопировать изначальный код Яндекс.Метрики и вставить его на сайт еще раз. Если ошибки были в коде, работоспособность восстановится.
Код счетчика стоит не в том месте
Для этого вам нужно открыть код любой страницы сайта в браузере — это сочетание Ctrl + U или пункты меню «Разработка» или «Веб-разработка», и поискать начало кода Метрики.
Нам известны случаи, когда «навороченная» тема сайта вставляла код Метрики в панель виджета, и это приводило к отказу системы в целом. Также причиной могут стать плагины Яндекс.Метрики, которые не совсем корректно работают с установленной CMS, и она добавляет в код собственные теги. Если ваш счетчик Метрики не работает, и вы видите его код в любом другом месте, кроме начала страницы, или видите, что он расположен в обрамлении странных тегов типа «iframe», «section», «widget».
Работа счетчика блокируется
Если счетчик установлен правильно, а ответа не дает — значит, проблема в получении данных. Причиной такого «радиомолчания» может стать блокировка. Работа скрипта Яндекс.Метрики может блокироваться в следующих случаях.
Конфликт с уже установленными скриптами
Сегодня трудно представить себе сайт, где не размещены различные скрипты, помогающие улучшить юзабилити и функциональность. Однако некоторые из уже установленных программ могут конфликтовать с Яндекс.Метрикой — например, использовать те же переменные, и это приводит к ошибкам в обработке данных. Если на вашем сайте запущены другие скрипты, убедитесь, что они не мешают друг другу. Вы можете ознакомиться с документами по разработке JavaScript-библиотеки Яндекс или поручить это своему веб-мастеру. Другой простой способ установить, так ли это — по очереди отключать установленные на сайте скрипты и проверять результат.
Конфликт с расширениями браузера
Проблемой могут стать расширения для браузера, которые блокируют данные Яндекс.Метрики. Убедитесь, что у вас не стоят блокировщики рекламы на том браузере, где вы работаете с Метрикой. Наиболее известная из них — приложение Adblock Plus. Совет такой же — отключите установленные расширения по очереди и оцените результат в рекламном кабинете — значок счетчика должен стать оранжевым или зеленым.
Заблокирован сайт Яндекса
Нечасто, но бывает: особо усердные системные администраторы вносят в список сайтов, которым запрещен доступ, все подряд — и поисковых роботов, и фишинговые сайты и даже сайты Яндекса. Если вы все перепробовали: код счетчика правильный и других причин вроде бы нет, уточните у своего хостинг-провайдера, не заблокирован ли у него сайт mc.yandex.ru или metrika.yandex.ru. Также блокировка может быть и с вашей стороны — проверьте файл hosts на своем компьютере, некоторые антивирусы могут внести Яндекс в список запрещенных.
Что делать, если данные и отчеты по счетчику Яндекс.Метрики отсутствуют
Когда установленный счетчик не работает вообще, это, конечно, плохо, но не смертельно. Во всяком случае мы можем попробовать восстановить его работоспособность и получить результат. Гораздо хуже, когда счетчик подмигивает вам зелёным огоньком, а вот данных в отчетах никаких не видно. Давайте по порядку разберём возможные причины, по которым это может происходить.
Счетчик установлен менее суток тому назад
Собственно, та же причина, что и при неработающем счетчике — установка прошла успешно, но данные еще не начали поступать. Не торопите события, дайте системе время накопить данные для анализа. Обычно для этого требуется не менее 24 часов с момента установки.
На сайте используется старая версия кода
Если установка счетчиков проводилась достаточно давно, стоит проверить, какая версия кода сейчас находится у вас на сайте. Также стоит внимательно в настройках счетчика, не включена ли галочка «Устаревший код счетчика». Старая версия не поддерживает новый вебвизор 2.0 и некорректно передает данные вплоть до полного их отсутствия. Понять, так ли это, поможет код страницы.
Фильтры счетчика настроены некорректно
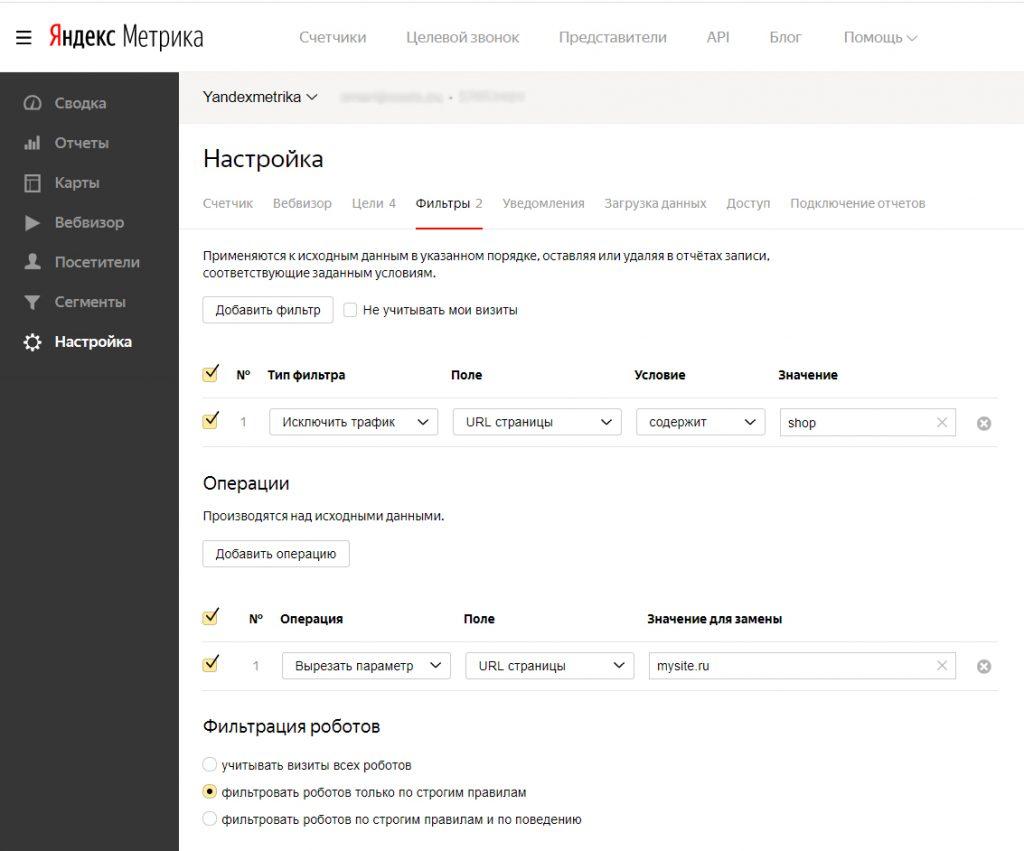
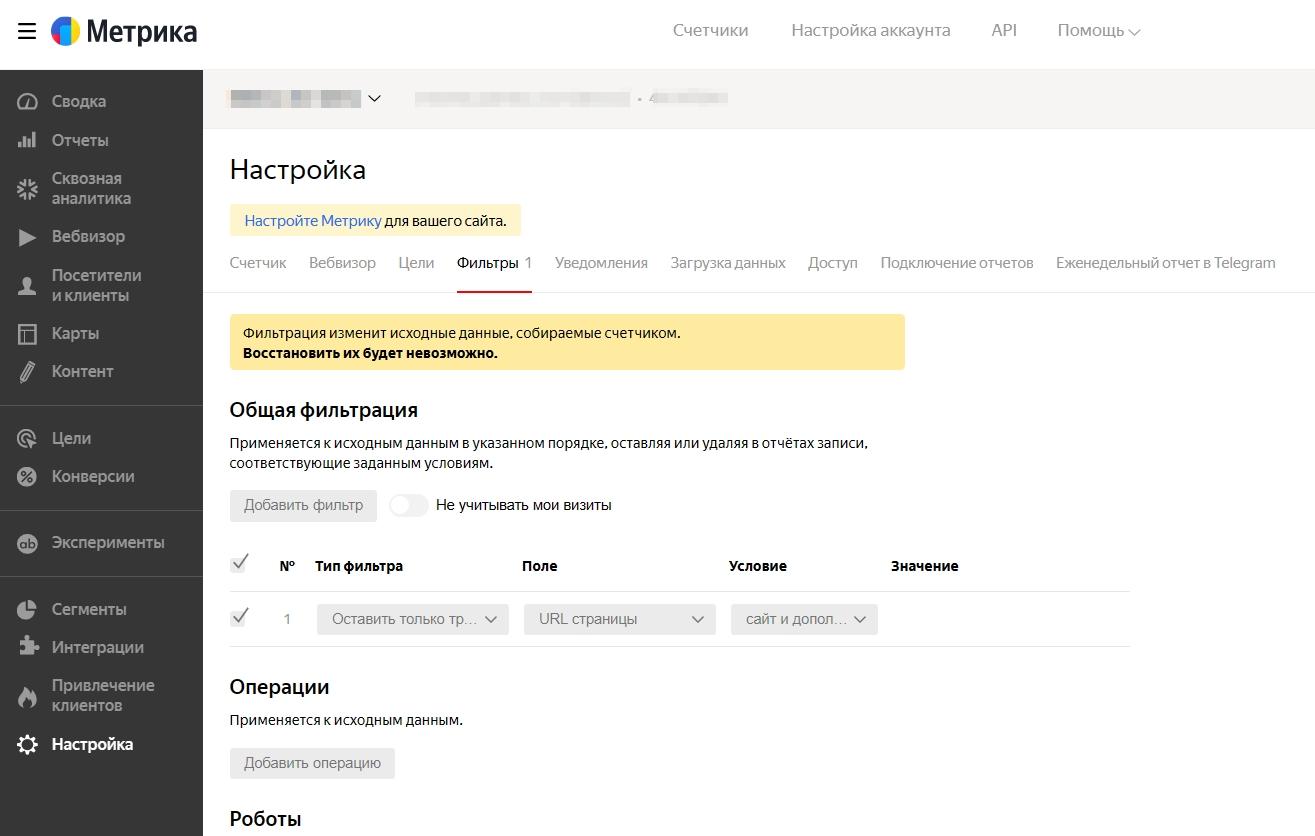
Яндекс.Метрика предлагает различные фильтры для очистки или изменения передаваемых данных. В настройках счетчика есть вкладка «Фильтры», с помощью которых можно включать или исключать данные от определенных IP-адресов, задавать URL страниц или их заголовки. Подробнее о настройке фильтров можно почитать в официальном руководстве Яндекса.
Если в отчетах по счетчику нет никаких данных, одной из причин может стать неправильная настройка фильтров. Чтобы проверить, так ли это, нужно перейти в «Настройки» нужного счетчика и нажать на вкладку «Фильтры». Вы можете увидеть все свои фильтры, перечисленные там, и отключить их вместе или по очереди. Для этого необязательно удалять — достаточно поставить галочку в поле справа от фильтра. Слишком жестко заданные значения могут вообще заблокировать передачу данных. Например, исключив определенный диапазон IP-адресов, вы их не видите, а между тем именно посетителей с такими IP приносит вам поисковый трафик или неправильно настроенная рекламная кампания.
Также к отсутствию данных может привести галочка, поставленная в поле «Не учитывать мои визиты». Если это так, вы можете зайти на свой сайт с браузера в режиме инкогнито и посмотреть, отобразился ли этот визит в статистике.
Если вы используете фильтры для перезаписи URL-адресов или в операциях для замены и подстановки данных, убедитесь, что всё настроено корректно. Заданные фильтры и операции могут изменять URL-адреса в необработанном массиве информации. Так что любые различия могут привести к тому, что счетчик не будет срабатывать в определенных случаях. Например, при заданной операции «Вырезать параметр» mysite.ru из поля «URL-страницы» Яндекс.Метрика будет давать отчет без указания адреса mysite.ru. И если вы используете этот код еще на каком-то сайте — например, new.mysite.ru, данные передаваться не будут.
Некорректные данные при настроенной Яндекс.Метрике
К еще одной группе ошибок можно отнести те, когда и счетчик работоспособен, и отчеты в кабинете есть, но вот показывают они какую-то ерунду — либо слишком большое количество визитов, либо слишком маленькое. То есть полученная статистика совсем не сходится с вашей картиной мира и непонятно, как устранить эти проблемы. Мы приведем в пример наиболее частые случаи, возникающие при некорректной настройке счетчика и интерпретации собранных данных.
Проблема с контентом страницы
Пользователи заходят на ваш сайт, но покидают его слишком быстро — так, что счетчик даже не успевает загрузиться. Это бывает нечасто и в основном связано с некорректным содержанием страницы. Допустим, рекламируете вы комнатные растения, а по ссылке человек сразу видит индийские пряности. Или при входе сразу же загружается огромное всплывающее рекламное окно, которое отбивает всякое желание продолжать просмотр. Тут надо разбираться с контентом.
Неправильно оформленные реферальные ссылки
Вы получаете искаженные данные в отчетах потому, что источник трафика на сайт — некорректно оформленная реферальная ссылка. Для понимания, так ли это, стоит проверить код такой ссылки, посмотрев всю страницу в браузере. Если вы увидите там параметры вроде rel = noreferrer или rel=nofollow — это показывает, что поисковым роботам запрещено переходить по этой ссылке и индексировать ее. Что, в свою очередь, приводит к некорректному отображению информации в Яндекс.Метрике. Свяжитесь с сайтом-партнером чтобы удалить этот параметр.
Код счетчика встречается несколько раз
Люди часто изумляются самому факту такой ошибки. Мол, до какой степени нужно задуматься, чтобы разместить на страницу несколько кодов Яндекс.Метрики? Вообще к появлению дублей способна привести не только невнимательность, но и вполне очевидные причины. Например, у вашего сайта сменился веб-мастер — и новый специалист установил код счетчика вручную. При том, что прежний подгружается где-то в недрах сайта с помощью плагина. Или вы делали отдельный счетчик на промо-странице, а затем акция кончилась, а код остался, плюс к нему потом добавился общий для всех страниц сайта. Словом, вариантов много. Общее одно — если коды встречаются на одной странице — и неважно, разные они или одинаковые, это дает серверу противоречивые указания по обработке данных. Проверить просто — ищите в коде страницы заголовок вида:
Если таковых нашлось больше одного, придется разбираться, какой из них нужно срочно ампутировать.
Недавняя коррекция настроек счетчика
Если вы или ваш веб-мастер недавно изменяли что-то в настройках счетчика, то все предыдущие собранные данные не корректируются в соответствии с новыми вводными. Допустим, вы изменяли настройки фильтров и целей, а потом запустили отчеты — в них по-прежнему будет содержаться очень мало информации, так как новые данные еще не успели накопиться.
Почему не работает вебвизор
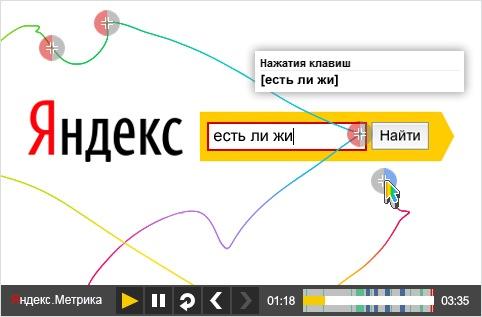
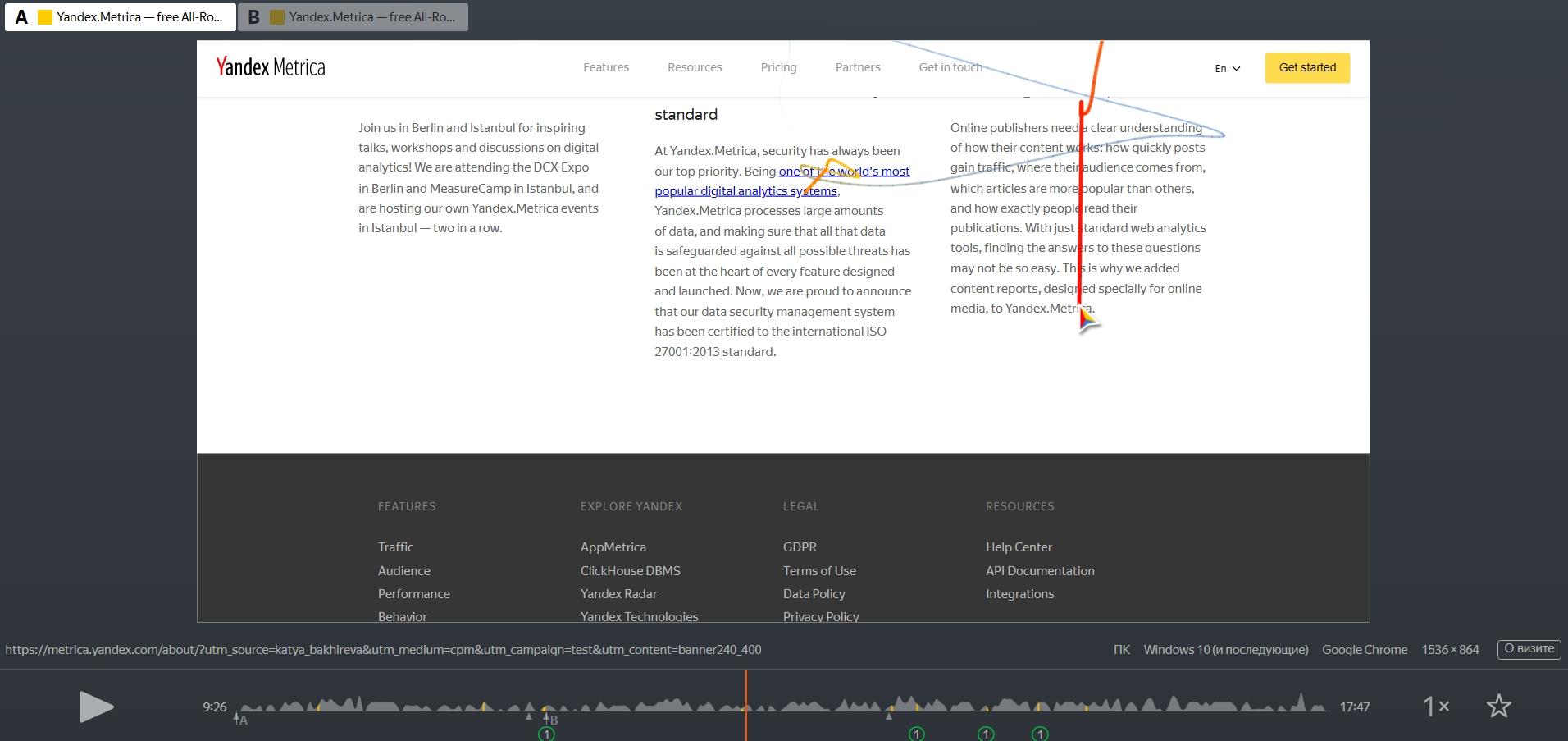
Последний тип ошибок, которые мы рассмотрим, — сбои в работе вебвизора. Это полезный инструмент, позволяющий взглянуть на ваш сайт со стороны пользователя — на что обратил внимание, как долго задержался на странице, куда кликнул, с какого момента ушел и так далее. Проще говоря, это запись каждого визита в реальном времени.
Хорошая новость — любую проблему в работе можно сразу же увидеть, так сказать, личными глазами. Или во время записи вы обнаруживаете, что отображение на экране некорректно или же Яндекс сам выдает вам типовую ошибку. Наша задача — понять, что именно вызвало проблему, и устранить её.
Ошибка «Невозможно воспроизвести визит»
Такая ошибка возникает, когда у вебвизора не было возможности записать все подробности посещения. Возникнуть она может по следующим причинам:
- Код счетчика не установлен.
Это значит, что на странице, которую просматривал пользователь, нет кода счетчика с включенным вебвизором. Проверьте код страницы и наличие метки . - Вебвизор выключен.
В настройках счетчика, на который ссылается страница, вебвизор может быть выключен. Посмотрите в настройках нужного счетчика, включен ли он там. Если вы не обращались к этому инструменту более 6 месяцев, он выключается автоматически — тогда его нужно заново включить. - Нужная страница находится во фрейме.
Иногда бывает, что при настройке сайта на сервере или в самой CMS включена защита от показов во фреймах — это обеспечивает большую безопасность. А нужная страница, визит которой не удалось записать, как раз там и показывается. Чтобы проверить, так ли это, нужно посмотреть код страницы вебвизора. Если там выдается предупреждение вида «X-Frame-Options: sameorigin» или «X-Frame-Options: deny», значит, проблема в этом, и нужно пересмотреть настройки конфигурации сервера или CMS.
Ошибки «Вебвизор был запущен некорректно» или «Не удалось записать визит»
При анализе страницы вебвизор не смог разобраться с ее структурой из-за слишком сложного кода, в котором пропущены важные теги или же встречается много незакрытых. Проверяется это просто — откройте вебвизор на другой, легкой и простой странице. Возможно, вам придется такую тестовую страницу создать. Если там все отображается корректно, значит, проблема со слишком сложной структурой HTML-кода на сайте и ее придется решать.
Ошибка «Превышено время хранения записи вебвизора»
Посмотреть запись визита можно в течение 15 дней, включая сам день записи. Потом она удаляется навсегда, и обращаться к ней бесполезно. Это еще раз подтверждает необходимость постоянного мониторинга событий на вашем сайте, а не от случая к случаю.
Ошибка «Превышено время ожидания обработки визита. Попробуйте перезагрузить страницу»
Возникает по разным причинам, включая временную недоступность сайта или перегрузку сервера. Если это так, нужно попробовать посмотреть визит на вебвизоре позже. Если ошибка не исчезает, скорее всего, это признак блокировки. Данные от вебвизора могут блокироваться как на стороне сервера, так и на стороне вашего браузера, в котором вы пытаетесь просмотреть визит. «Отвечать» за это может система безопасности сервера — файерволл, любой блокировщик рекламы типа AdBlock или популярный антивирус.
Проверить свой браузер просто — достаточно зайти в вебвизор в режиме инкогнито. Если данные загружаются и все в порядке, добавляем в «белый» список домены webvisor.com, metrika.yandex.ru, mc.yandex.ru и маски доменов *.yandex.tld и *.yandex.net. Если проблема не в этом, переходим к проверке антивируса — добавляем эти же домены в доверенные адреса.
В случае, когда ничего не помогло, стоит задать вопрос про файерволл провайдеру хостинга или поручить этот вопрос своему специалисту.
Ошибка отображения визита пользователя на экране
Часто бывает так, что запись, которую вы видите на вебвизоре, вызывает чувства вроде «Куплю глаза, которые этого не видели. Дорого». И вы еще долго изумляетесь, что сайт, который так симпатично смотрится с вашего браузера, способен выглядеть настолько страшно на чьем-то чужом. Или что вебвизор записывает какие-то странные действия, которые вроде бы невозможны с этой страницы в принципе. Есть несколько причин, по которым вы видите, то что видите.
- Несколько вебвизоров на одном сайте.
Данная ошибка возникает, если у вас на сайте работает несколько счетчиков со включенным вебвизором. Данные будет передавать только тот, который вы включили первым. Второй и последующие работать не будут. Поэтому если вы видите только кусок «шапки» сайта, где стоял самый первый счетчик, проверяйте, сколько остальных и где они расположены. - Неверная кодировка сайта.
Если вы видите на экране какие-то «кракозябры» вместо нормального текста, срочно проверяйте кодировку сайта. Вебвизор нормально работает с кодировкой UTF-8, но не очень «дружит» со всеми остальными, вплоть до пропусков в записи. Приведите кодировку к нужному стандарту и забудьте об этой проблеме. - На сайте используется Flash, Shadow DOM, элементы Audio, Video или Canvas.
Если у вас на сайте много графики и видео, которые строятся динамически — например, с помощью объектов Shadow DOM, Flash, canvas, audio и video, у вебвизора будут проблемы. Он не может обрабатывать все действия посетителя в таком динамическом контенте. Поэтому вы, скорее всего, увидите, как застыл ваш интерактивный видеоролик, и не увидите, куда нажимал пользователь, если вообще нажимал. Если вам важно отследить все, избегайте подобных элементов на сайте. - Посетитель заходил с Internet Explorer.
Действия в этом браузере вообще записываются не очень хорошо. Поэтому если изображение скачет, подвисает иди вдруг рассыпается на куски — это, скорее всего, Internet Explorer. Чтобы проанализировать такой визит более корректно, стоит зайти в вебвизор с того же браузера. Кстати, в инструкции Яндекса прямо сказано, что лучшее воспроизведение возможно тогда, когда вы пользуетесь тем же браузером, что и посетитель, будь то Safari, Chrome или Mozilla. До такого дзена, конечно, доходят не все. Но если какой-то визит вам почему-то важен, можете попробовать сменить средство его просмотра.
Заключение
Мы разобрали наиболее частые ошибки и постарались ответить на вопросы вроде: «Почему не работает Яндекс.Метрика» или «Как запустить вебвизор». Знание того, где и как могут возникать проблемы при настройке и использовании, а также их последствия и способы устранения, поможет проанализировать данные, внести нужные изменения и привлечь больше посетителей на ваш сайт!
Как ни странно, в 2020 году настройка самых простых событий для Яндекс.Метрики по-прежнему является непростой задачей. В этом материале я постараюсь описать основную проблему, с которой вы можете столкнуться при настройке событий.
Как происходит настройка сейчас? Пользователи идут в поисковик, вводят запрос «события яндекс метрика» или «настройка событий метрика», открывают первый попавшийся сайт (не документацию Яндекса, потому что там нет скриншотов!) и машинально следуют инструкции, не проверяя источник информации и того автора, кто про это написал. У кого-то получается настроить, кто-то раздраженно пишет гневные отзывы под постом.
Давайте постараемся разобраться в причинах и понять типичную ошибку при настройке событий в Яндекс.Метрике.
События используются в тех случаях, когда требуется отследить произвольные взаимодействия пользователя с любыми элементами на странице, URL которой не меняется. В отличие от целей, которые настраиваются прямо в интерфейсе, события задаются как в интерфейсе, так и в коде вашего сайта. Отсюда следует, что вы должны:
- обладать знаниями в редактировании кода на той странице, где планируется отслеживать какой-либо объект (а это CSS, HTML, JavaScript);
- иметь доступ к сайту с возможностью редактирования кода на страницах.
Либо же использовать Google Tag Manager.
Какой же код необходимо добавить при настройке событий?
Когда вы планируете настроить события для передачи данных в Метрику, обязательно читайте официальную справку Яндекса.
Для отслеживания цели типа JavaScript-событие необходимо вызывать метод reachGoal с идентификатором этой цели. И вот тут возникают сложности. Тот, кто не читает справку, копирует код с какого-нибудь сайта и вставляет к себе. Оказывается, что он не всегда работает.
Чаще всего это происходит из-за несоответствия наборов методов с установленным на сайте счетчиком. В справочнике методов Яндекса reachGoal имеет такую конструкцию:
|
ym(XXXXXX, ‘reachGoal’, target[, params[, callback[, ctx]]]); |
А наверху страницы написан дисклеймер:
Как и в случае с библиотеками Google Analytics, Яндекс.Метрика с 6 декабря 2018 года обновила свой код счетчика, а с ним и набор методов. А это означает, что в зависимости от счетчика вы должны использовать тот набор методов, который для него предназначался.
В интернете вы могли встречать такие конструкции для настройки событий:
- yaCounterXXXXXX.reachGoal(‘TARGET_NAME’);
- ym(XXXXXX, ‘reachGoal’, ‘TARGET_NAME’);
, где:
- XXXXXX — номер вашего счетчика;
- TARGET_NAME — идентификатор цели.
С учетом двух конструкций и двух счетчиков Яндекс.Метрики мы получаем 4 различных набора комбинаций настройки событий.
2 метода — 2 счетчика = 4 комбинации
Каждый набор методов предназначен для своего счетчика. Осталось проверить, можно ли использовать старую конструкцию reachGoal для нового счетчика, и наоборот? Давайте попробуем разобраться.
В качестве примера будем отслеживать клик по кнопке на сайте mydisneyworld.ru:
Пример настройки события по клику на кнопку
Первым делом протестируем новый счетчик со старой конструкций yaCounterXXXXXX.reachGoal(‘TARGET_NAME’);
По умолчанию при создании нового счетчика Яндекс.Метрики код выглядит так:
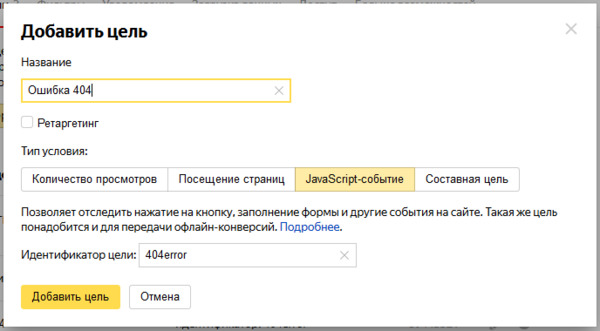
Создадим цель типа JavaScript-событие и зададим идентификатор цели:
Цель типа «JavaScript-событие»
Теперь добавим старую конструкцию метода reachGoal с событием onclick на кнопку «Каталог»:
Событие onclick со старой конструкцией reachGoal
Сохраняем изменения. После настройки целей можно проверить корректность передачи данных. Для этого в адресной строке браузера добавьте к адресу параметр _ym_debug со значением 1. Например, http://mydisneyworld.ru/?_ym_debug=1
Кликаем по кнопке Каталог. В этом случае в консоли разработчика на вкладке Console должно отобразиться Reach goal с номером счетчика и идентификатором цели. В нашем случае catalog.
Reach goal в консоли разработчика
Проверить корректность настройки цели можно также с помощью расширения Yandex Metrica Debugger.
Но это еще не все. Даже если цель отобразилась в консоли, нам необходимо удостовериться, что она передается и в счетчик Яндекс.Метрики. Примерная задержка по передачи данных составляет 15-20 минут. Иногда до 60 минут. Когда вы перейдете в отчет Конверсии, то увидите, что данные по цели передались.
Данные по цели передаются в Метрику
Вывод: старая конструкция с новым счетчиком Метрики работает.
Теперь давайте попробуем сделать наоборот. Воспользуемся старым кодом счетчика Яндекс.Метрики, но новой конструкцией для отслеживания событий.
Старый код Яндекс.Метрики выглядит так (у вас может быть такой, если его не обновляли):
Старый код Яндекс.Метрики
Изменяем конструкцию для метода reachGoal на новую:
Событие onclick с новой конструкцией reachGoal
Сохраняем изменения. После настройки также проверяем в консоли разработчика корректность срабатывания события и передачи данных, кликнув на кнопку.
Событие не сработало, метод Reach goal не был вызван. В отчетах Конверсии вы также не увидите данных по цели.
Вывод: новая конструкция со старым счетчиком Метрики не работает.
В результате мы получаем: методы предыдущей версии будут работать с новой и предыдущей версией счетчика. Методы новой версии не будут работать с устаревшим счетчиком Метрики.
Разумеется, для нового счетчика обновился не только метод reachGoal. В справочнике Яндекса их минимум 11: addFileExtension, extLink, file,getClientID, hit, notBounce, params, replacePhones, setUserID, userParams и reachGoal.
Просто reachGoal является наиболее распространённым из всех, поскольку с помощью него настраиваются цели в Яндекс.Метрике. Пожалуйста, учтите это при дальнейшей настройке и не забудьте проверить версию счетчика Метрики, которая установлена у вас на сайте. Либо просто обновите счетчик Яндекс.Метрики, чтобы не задумываться о версии метода.
Обновления
С апреля 2020 года в интерфейсе Яндекс.Метрики при создании цели типа JavaScript-событие сразу же отображается код цели для сайта, который можно скопировать.
Частые ошибки установки счетчика, настройки событий и целей, и способы их исправить.
Отчеты Яндекс.Метрики дают массу информации для принятия решений о развитии сайта и корректировки стратегии. Если ориентироваться на неверные данные статистики, можно навредить сайту, поэтому важно настроить Метрику правильно.
В этом материале разберем частые ошибки в настройке Яндекс.Метрики. Если у вас мало опыта настройки или вы видите неестественные данные, советуем провести проверку — вдруг найдете описанные в статье ошибки
Подробное руководство по регистрации и начале работы с Метрикой — «Яндекс.Метрика от А до Я».
Разберем ошибки, которые чаще встречаются при работе с Метрикой.
Некорректная установка счетчика Я.Метрики
Причины того, что в Метрике появляются не все данные, могут быть связаны с особенностями работы счетчика:
- Один счетчик работает максимум с 200 целями.
- Счетчик фиксирует достижение одной цели пользователем не чаще одного раза за секунду.
- Пользователь зашел на сайт и покинул его слишком быстро, счетчик не успел загрузиться.
- Если вы корректировали настройку счетчика, статистика до этого не исправится.
- Поток пользователей для ретаргетинга появится только после настроек, поэтому настроить Метрику нужно перед рекламными кампаниями.
- Если в URL есть знак +, в шаблонах он пишется как «%2B».
Это просто нужно иметь в виду при работе с данными. Но если вы установили счетчик, но он не фиксирует данные с сайта, возможно, установка прошла неправильно.
Как проверить установку счетчика
В Справке Яндекса есть алгоритм:
- К адресу вашей страницы добавьте параметр по образцу: http://site.ru/?_ym_debug=1 и откройте страницу
- Вызовите консоль браузера, это можно сделать с помощью кнопки F12 — Console, горячих клавиш Ctrl + Shift + J или ⌥ + ⌘ + J для Apple.
Если все установлено правильно, в консоли отобразится номер счетчика и данные, которые отправляет код.
Если в Params вместо данных написано undefined, значит счетчик работает корректно, но параметры визитов не передает.
Если в консоли есть данные, но отчеты не отображаются, зайдите в настройки Метрики во вкладку Фильтры, возможно, фильтры стоят слишком жесткие.
Если информации вообще нет, что-то не так со счетчиком:
- Счетчик не установлен. CMS может внести изменения в код счетчика, так что его нужно переустановить.
- Работу счетчика блокируют другие скрипты, это можно проверить в консоли браузера.
- Счетчик заблокировало расширение Adblock Plus.
- В файле hosts операционной системы заблокирован mc.yandex.ru.
- Счетчик установлен неправильно.
Как установить счетчик Яндекс.Метрики правильно
Процесс регистрации в Яндекс.Метрике и установки счетчика описан в обновленном Руководстве со скриншотами.
Для добавления кода на сайт, есть несколько способов. На странице ресурсов собраны дополнения для разных CMS, которые помогут установить счетчик на страницы сайта.
Если в каталоге ресурсов ничего подходящего не нашлось, можно поставить счетчик вручную. Для корректной работы нужно поставить его на все страницы как можно ближе к началу. Код счетчика ставят внутри тега или .
Если установка прошла правильно, довольно скоро он начнет собирать данные.
На странице Метрики со всеми счетчиками у каждого отмечен его статус. Для определения статуса счетчика робот запрашивает главную страницу сайта. Если на главной счетчика нет, в статусе будет «Не найден», но это никак не повлияет на корректность сбора данных на других страницах, если на них он установлен правильно.
Красный обычно появляется у недоступных и зараженных сайтов, но если таких проблем нет, то причина может быть в другом:
- Вы создали счетчик недавно, данные еще не обновились. Стоит подождать сутки.
- Счетчик стоит на Турбо-странице.
- Сайт непопулярный — посещаемость меньше 100 человек в сутки или визитов меньше 30 за два часа. Для таких сайтов цвет индикатора не имеет значения.
Использование другой версии кода при настройке событий в Яндекс.Метрике
Отслеживание JavaScript-событий, при которых не меняется URL сайта, требует настройки. Если следовать руководствам из интернета, а не советам из Справки Яндекса, есть риск скопировать из статьи код, который не будет подходить вашей версии Метрики.
Есть две версии: старая и новая, которая доступна в настройках с декабря 2018 года. Тогда Яндекс обновил код счетчика и набор методов.
Если вы используете новую версию, для настройки понадобятся новые методы, там есть примеры для установки на кнопку, форму, ссылку и другие.
Если используете старую, методы будут другие, они перечислены на странице Справочника методов предыдущей версии.
Яков Осипенков в эксперименте проверил метод Reach goal, который используют для настройки целей. Он выяснил, что методы новой версии не будут работать с устаревшим счетчиком, но методы старой работают с обеими версиями.
Если вы пользуетесь руководствами из интернета, вероятнее всего, в актуальных материалах используют методы для новой версии. Так что если у вас старая, они не сработают, проще обновить Метрику до новой и не думать об этом.
Короткий тайм-аут визита
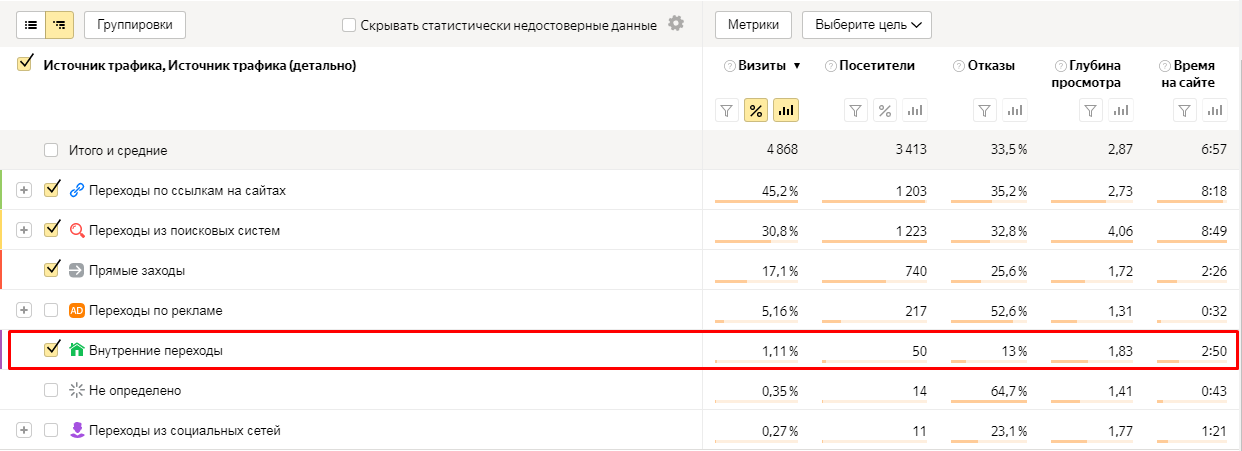
Тайм-аут визита — это максимальное время для бездействия пользователя на сайте. Обычно его оставляют стандартным, но некоторые меняют под особенности поведения своей аудитории. По истечению установленного веб-мастером времени бездействия визит пользователя автоматически завершается и расценивается как новый, источником считается внутренний переход.
В разделе «Отчеты» — «Источники» — «Источники, сводка» — «Внутренние переходы» видно, сколько переходов относятся к внутренним.
Если вы выяснили, что слишком много пользователей не укладываются в установленный тайм-аут и внутренних переходов слишком много — к примеру, больше половины — то тайм-аут лучше увеличить. Иначе долгие сессии пользователей будут делиться на два визита, а по факту это не так. Также проверьте, на всех ли страницах стоит счетчик.
Часовой пояс по офису, а не по клиентам
Обычно веб-мастеры ставят в настройках тот часовой пояс, в котором находится компания, в которой работают.
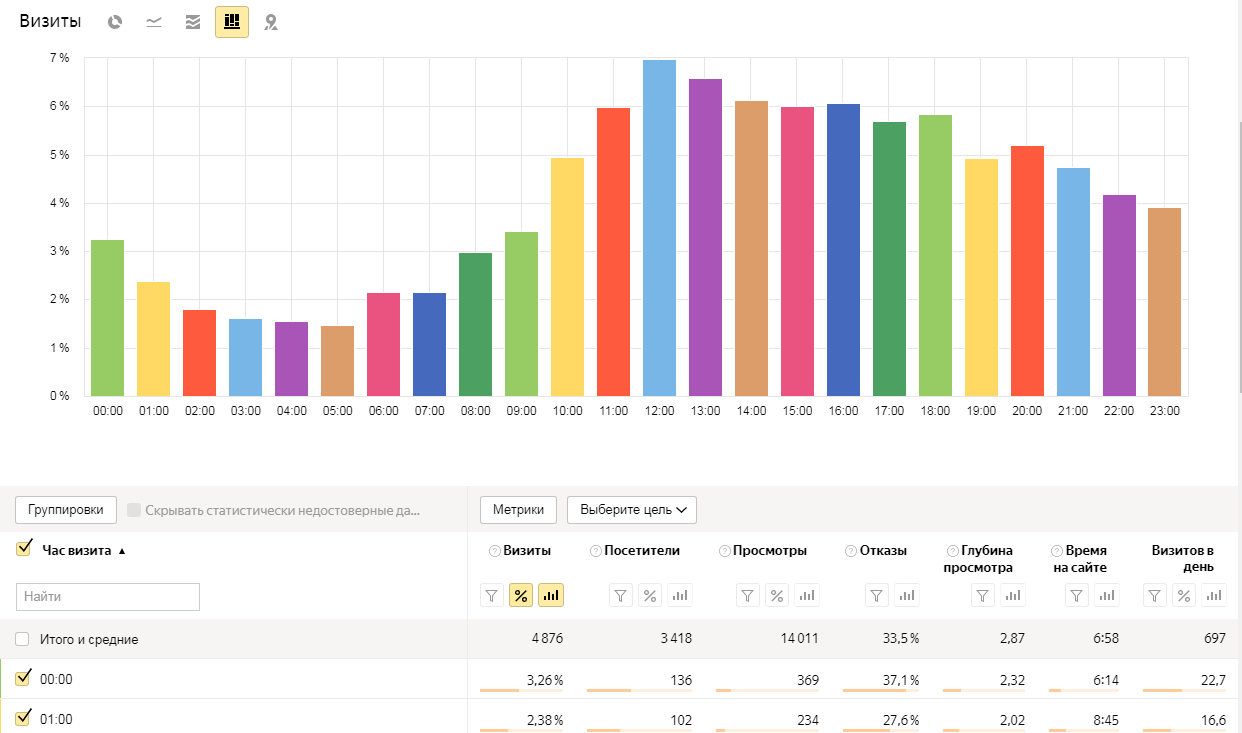
В разделе «Отчеты» — «Аудитория» есть статистика посещений сайта по времени суток. Время суток определяется по указанному в настройках часовому поясу. Если он выбран некорректно, данные будут неверны.
Причем выбирать часовой пояс стоит по целевой аудитории, а не местоположению самой компании, ведь люди заходят на сайт по своему времени, а время в отчетах стоит по настройке Метрики.
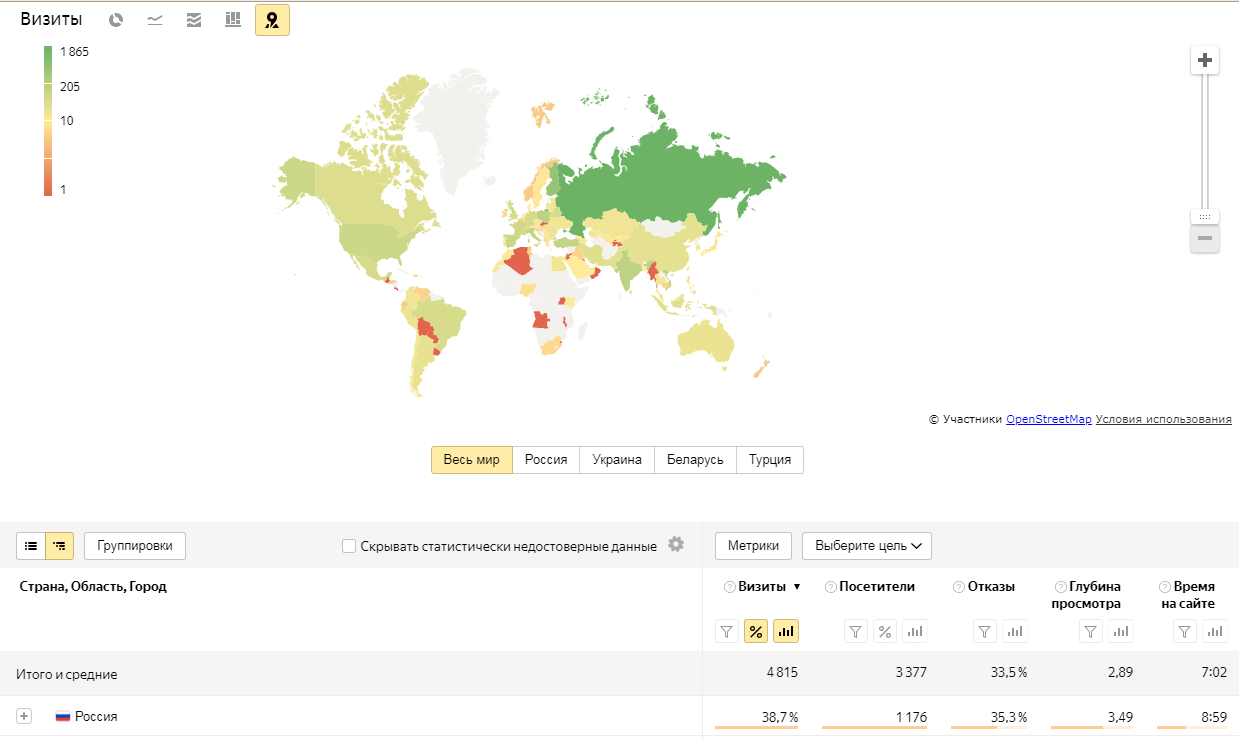
Геоположение большинства клиентов можно определить по сводке «География» в разделе «Аудитория».
По ней видно, из каких стран идет трафик. Найдите, откуда большая часть аудитории, и выберите ее часовой пояс. Если получилось, что основной аудиторией вашего сайта оказались жители региона, с которым вы не работаете, стоит пересмотреть продвижение ресурса.
Блокировка Вебвизора
Иногда бывает, что Вебвизор выдает ошибку и не показывает посещения страницы. В качестве возможных причин ошибки высвечивается:
«Невозможно воспроизвести посещение на этой странице. Возможные причины:
- Не установлен код счётчика
- Установлен запрет на отображение страницы во фрейме»
Проверьте, включен ли Вебвизор в настройках счетчика. Иногда Вебвизор выключается — если не смотреть записи в течение последнего полугода. Тогда нужно просто включить опцию заново.
Блокировщик рекламы заблокировал и Вебвизор
Если счетчик установлен корректно и дело не в нем, возможно, виноват блокировщик рекламы. Попробуйте посмотреть с браузера, где нет блокировщиков.
Если дело в этом, зайдите в настройки блокировщика рекламы и добавьте в «белый список» webvisor.com и metrika.yandex.ru, после чего перезагрузите Метрику.
Фаервол блокирует Вебвизор
Антивирус, фаервол компьютера или корпоративной сети может блокировать доступ к доменам:
- metrika.yandex.ru;
- mc.yandex.ru;
- *.yandex.tld.
- *.yandex.net в случае, если в настройках Вебвизора включена «Загрузка страниц в плеер» — «От имени анонимного пользователя».
Чтобы исправить это, нужно добавить домены в доверенные.
Сервер блокирует Вебвизор
Проблема может заключаться в защите от показов в iframe.
Как это понять:
- Откройте страницу Вебвизора или Карт в Метрике.
- Откройте консоль в инструментах разработчика: кнопка F12 — Console, горячие клавиши Ctrl + Shift + J или ⌥ + ⌘ + J для Apple.
- Перезагрузите страницу. Должны появиться сообщения об ошибках, подсвеченные красным. Об ошибке будет свидетельствовать X-Frame-Options: SAMEORIGIN или X-Frame-Options: DENY.
Решить эту проблему можно, если убрать запрет в конфигурации сервера, файле htaccess или настройках CMS. Придется удалить код защиты, это увеличивает уязвимость сайта. Веб-мастерам приходится выбирать, что приоритетнее: безопасность или работа Вебвизора.
Расскажите, с какими еще ошибками в настройке Метрики вы сталкивались?
Про перекос данных в Google Analytics есть отдельная статья «10 популярных ошибок настройки Google Analytics и способы их исправить».
Статья обновлена 03.07.2022
Правильно настроенная Яндекс.Метрика помогает отслеживать эффективность рекламных кампаний от А до Я и считается третьей по масштабу европейской системой веб-аналитики. Но, как и любой тонкий инструмент, эффективность использования зависит от настройки. Под микроскопом хорошо рассматривать образцы тканей, но им можно и гвозди забивать, — так и в случае с Яндекс.Метрикой.
Казалось бы, что уж проще — настроить счетчик согласно официальным инструкциям, установить на сайт и начать собирать данные. К сожалению, не все так однозначно. Даже внимательно изучив всевозможные руководства, многие все равно сталкиваются с тем, что не работает Яндекс.Метрика, не работает вебвизор или установленный счетчик передает неверные данные. В этой статье мы расскажем о некоторых типичных ошибках, из-за которых система может не запускаться или отображать информацию некорректно, и покажем, как это исправить.
Ошибки Яндекс.Метрики и вебвизора: какими они бывают
Прежде чем ставить Яндекс.Метрике диагнозы и предлагать способы лечения, давайте разберемся с понятием нормы. В норме установленный счетчик исправно собирает данные в онлайн-режиме и обновляет отчеты каждые 5 минут. При анализе статистики видно, что действие пользователя «отстает» от отражения в отчёте не более чем на 15 минут. Счетчик также обрабатывает информацию по заданным в настройках целям и конверсиям, фиксируя посещения нужных страниц или определенных разделов. Даёт возможность смотреть данные по трафику и его источникам, самым популярным разделам сайта, геолокации, демографии пользователей и их устройствах и так далее. Если при настройке включен вебвизор, он тоже работает корректно, позволяя проследить весь путь пользователя на вашем сайте.
Любое отклонение от этой нормы можно считать ошибкой. В целом они делятся на пять типов:
- Ошибки, допущенные при настройке нового счетчика.
- Ошибки в настроенных целях счетчика.
- Ошибки, приводящие к неработоспособности счетчика.
- Ошибки в обработке полученных данных.
- Ошибки при настройке вебвизора.
Мы рассмотрим каждый тип и дадим подробные рекомендации, чтобы решить проблему того, почему на вашем сайте не работает Яндекс.Метрика.
Установка нового счетчика Яндекс.Метрики: ошибки
Проблемы возникают, когда вы пытаетесь «реанимировать» уже настроенный и установленный счетчик. Однако и при создании нового возможны свои ошибки. Давайте кратко рассмотрим процесс установки чтобы их избежать.
Шаг 1. Добавление нового счетчика
Процесс добавления счетчика прост — достаточно зайти на Яндекс.Метрику в раздел «Мои счетчики» и нажать на кнопку «Добавить счетчик». На первом этапе нужно указать домен сайта, который предполагается отслеживать, и дополнительные адреса, если они есть — например, поддомены или лендинги. Также на этом этапе можно включить вебвизор, через пункт «Вебвизор, карта скроллинга, аналитика форм». Это позволит отслеживать поведение посетителей на сайте в режиме реального времени. Возможные ошибки вебвизора мы подробно разберем в отдельном разделе — на первом этапе допустить ошибку невозможно. Включить вебвизор можно и позже в любой момент, перейдя в настройки счетчика.
Возможные ошибки
- Указать конкретную страницу сайта вместо общего адреса, например, mysite.ru/index.php
- Не указать поддомены, на которых располагается связанный контент — например, ваш интернет-магазин вида shop.mysite.ru
- Забить в поле адреса длинный линк с символами «#» или «?» — все, что находится после них Яндекс.Метрика отслеживать не будет.
- Настроить один и тот же счетчик на разные сайты с разными целями и задачами — например, основной сайт с контентом в формате блога и на продающий поддомен с товарами.
- Выбрать часовой пояс, не соответствующий целевой аудитории.
Решения
- Перед тем, как добавлять адреса, необходимо проверить структуру сайта, который предполагается отслеживать, оставить только нужные линки в правильном формате.
- Четко разнести разные по целям и задачам сайты по разным счетчикам.
- При выборе часового пояса для счетчика обычно ориентируются на тот, по которому «живет» компания, управляющая сайтом. Но если основная целевая аудитория, например, находится в Северной Америке, указывать в качестве времени «GMT +03, Москва, Санкт-Петербург» — не стоит. Иначе анализ собранных данных будет трудно провести, ведь когда во Флориде 7 утра, в московском регионе 2 ночи.
Шаг 2. Установка счетчика на сайт и дополнительные настройки
Самое интересное ждёт на втором этапе — при выборе установки счетчика на сайт и дополнительных настроек.
Установка счетчика на сайт может проводиться несколькими способами — вставка в HTML-код страниц, вставка в CMS и конструкторы сайтов или же с помощью систем управления тегами. Также на данном этапе можно включить отслеживание электронной коммерции и контентной аналитики и добавить дополнительные настройки.
Возможные ошибки
- Добавить отслеживание электронной коммерции и не подключить на сайте средства обработки этой аналитики — например, не добавить код счетчика на страницы товаров и корзины или не настроить передачу данных dataLayer в Яндекс.Метрике с помощью JavaScript.
- Добавить контентную аналитику без разметки сайта. Если вы включили эту опцию, все данные на вашем сайте должны быть структурированы с помощью специальной разметки — Schema.org или Open Graph. Последний тип используется во ВКонтакте, Facebook, Твиттере и так далее. Первый — для сайтов, блогов, интернет-магазинов.
- Бездумно включить ненужные опции — например, «Отслеживание хеша в адресной строке браузера», «Для XML сайтов», «Альтернативный CDN», «Устаревший код счетчика».
- Неправильно настроить основную валюту и таймаут визита.
Решения
- Для корректного подключения электронной коммерции лучше всего обратиться к специалисту либо использовать соответствующий плагин для CMS вашего сайта из рекомендуемых Яндекс.
- Чтобы разметить сайт для контентной аналитики, можно воспользоваться руководством по Schema.org или Open Graph на русском языке или упростить задачу, используя онлайн-сервисы вроде Schema Markup Generator , JSON-LD Schema Generator или скрипт OpenGraph.
- Если сайт не написан на XML или на AJAX, то опции для XML-сайтов или хеша в адресной строке активировать не нужно. Это решение кажется очевидным, тем не менее, такие ошибки почему-то регулярно возникают.
- Если не планируется использовать старый вариант вебвизора 1.0, то выбирать пункт «Устаревший код счетчика» тоже не нужно. Новая версия 2.0 гораздо более продвинутая и она настроена по умолчанию.
- Пункт «Альтернативный CDN» стоит выбирать только если планируется активное взаимодействие, например, с Украиной, где ресурсы Яндекса блокируются. Тогда нужный скрипт будет подгружаться не с сервера Яндекса, а по альтернативной ссылке. Во всех остальных случаях включение этой опции не нужно, так как сильно замедляет работу.
- При выборе основной валюты сайта нужно иметь в виду, что она будет использоваться не на вашем сайте в разделе интернет-магазина, а в первую очередь для определения ценности целей и сбора данных по доходам из электронной коммерции и Директа. Основная валюта, которая здесь используется — как известно, рубли.
- Таймаут визита — то время, в течение которого даже бездействующий посетитель будет записан как визит. По умолчанию оно равно 30 минутам и, как правило, этого достаточно для большинства случаев. Однако если посетители проводят на сайте больше времени, стоит увеличить таймаут, чтобы каждый длинный визит не разбивался системой на два, где источником второго будет внутренний переход.
Шаг 3. Завершение настройки
На завершающем этапе вы можете увидеть код счетчика Яндекс.Метрики, который нужно скопировать на сайт — на все страницы, которые должны отслеживаться. Как правило, он устанавливается в начале, перед закрывающим тегом . Хотя сам Яндекс допускает и размещение кода в пределах тегов , лучше все-таки загружать скрипт аналитики как можно раньше.
Если ваш сайт работает на одной из популярных CMS, код Яндекс.Метрики можно встроить с помощью плагина. Приведем список наиболее популярных — как платных, так и бесплатных.
- Для WordPress — одноименный плагин Yandex Metrica и Yandex Metrica Counter
- Для Drupal — плагин Yandex.Metrics
- Для Joomla — плагин Ecommerce Tracking Yandex Metrika
- Для OpenCart — плагин «Счетчик Яндекс.Метрика»
Все это справедливо, если вы не собираетесь сразу же настраивать цели счетчика. Тогда полученный код можно смело копировать, размещать на сайте и жать на кнопку «Начать пользоваться».
Другое дело, если вы нажмете на ссылку «Перейти к настройке целей». Этот пункт тоже может стать генератором возможных ошибок Яндекс.Метрики. Поэтому давайте рассмотрим их отдельно.
Цели счетчика Яндекс.Метрики — какие бывают ошибки
Вы можете задать цели счетчика как на этапе создания, так и позднее, перейдя в раздел «Настройки». Когда ваши цели настроены неправильно, вы не увидите никаких конверсий в отчетах Яндекс.Метрики или вызовете ошибки при обработке данных скриптом.
1. Правильно ли настроены URL-адреса целей
Когда вы создаете цели для счетчика, есть вероятность, что для отслеживания введен неправильный URL или использована неправильная структура адреса. В результате вы не сможете видеть конверсии по этим страницам в отчетах. Так что внимательно проверьте цели, заданные при настройке счетчика — особенно URL-адреса страниц. В них могут быть допущены следующие ошибки.
Смена структуры сайта
Часто бывает так, что при добавлении у вас — одна структура сайта, а после что-то меняется, и все ранее внесенные адреса становятся недействительными. Например, ваш веб-мастер поменял путь к товарам в магазине с вида shop/item1 на shop/category/item1, а у вас в целях задан точный путь именно к странице shop. Это приведет к тому, что подкатегория «category» и все, что с ней связано, отслеживаться не будет.
Использование неверных символов в адресе
Также частая проблема с URL — это подстановка символа «+». Если в адресе нужной страницы содержится этот знак, необходимо прописывать его, заменяя на «%2B». Допустим, ссылка на страницу с телефоном вида tel:+790080000 должна выглядеть в поле URL как tel: %2B 790080000, иначе она просто не будет корректно отслеживаться.
Неправильное использование косой черты в адресе
Еще одна «засада» для специалистов — использование косой черты. Поставив ее туда, куда не нужно — например, в «URL: содержит» значение «shop/», вы рискуете потерять данные с адреса www.yoursite/shop, так как в нем нет никакой косой черты.
Протоколы HTTP и HTTPS
Не менее важная часть — настройка цели по условию «URL : начинается с». Если используется недействительный протокол — например, HTTP вместо HTTPS, данные обрабатываться не будут. Многие забывают про такую особенность, когда ставят на сайт сертификат безопасности SSL, а вот счетчик Яндекс.Метрики это помнит.
Чтобы проверить структуру URL-адресов, используемую Яндекс.Метрикой для отслеживания целей, вы можете перейти в раздел «Настройки» выбранного счетчика и кликнуть на вкладку «Цели».
2. Правильно ли задан тип соответствия для конверсионной цели
Когда вы настраиваете конверсионную цель по посещению определенных страниц, Яндекс.Метрика предлагает 4 различных типа соответствия. К ним относятся:
- URL начинается с,
- содержит,
- совпадает
- регулярное выражение.
Если типы соответствия выбраны неправильно или при вводе URL есть ошибки, вы не сможете правильно отслеживать конверсии.
Допустим, ваш путь к странице — /store.html, и вы выбрали соответствие «Совпадает с» при создании цели. Но когда вы набирали этот путь к странице, то добавили в конце дополнительную косую черту (/store.html/). Этот конечный символ сделает всю вашу цель недействительной.
Лучшим типом соответствия для подобной ситуации было бы регулярное выражение. Любые дополнительные знаки — не проблема для этого типа соответствия.
3. Сколько целей задано
Хороший вопрос, правда? Один счетчик способен обрабатывать не более 200 целей и этого количества «за глаза» хватает большинству специалистов по настройке Яндекс.Метрики. Однако встречаются и сложные случаи — когда сайт очень объемный, история постановки целей — долгая, а код одного счетчика без изменений клонируется на все страницы подряд. И вновь созданные цели противоречат старым или накладываются друг на друга. К тому же, счетчик способен фиксировать данные по одному пользователю и достижению им цели за 1 секунду, не чаще. Если у вас неправильно задан алгоритм достижения, это тоже влияет на общую работоспособность.
Чтобы проверить количество и качество целей в счетчике, нужно зайти в настройки на вкладку «Цели». Если их уже больше нескольких десятков, однозначно стоит задуматься о создании нового счетчика.
4. Есть ли на странице код отслеживания счетчика
Если у вас есть страница, на которой не размещен код отслеживания, то с этой страницы цели отслеживаться не будут. И получится примерно как в пословице — у самурая нет цели, только путь. Хотите сказать, что вряд ли допустите такую ошибку? А вы проверьте, ведь это — наиболее частая причина, по которой не работает Яндекс.Метрика.
Стоит убедиться, что код действительно присутствует на целевой странице. Его отсутствие также может стать причиной того, что вы вообще не увидите отчетов по целям.
Поскольку проверка установленного кода — важная часть, которая относится не только к целям, но и ко всему сайту, выделим эту часть в отдельный раздел.
Как проверить, установлен ли счетчик Яндекс.Метрики на сайте
Чтобы проверить, есть ли код Яндекс.Метрики на сайте, наберите нужный адрес в строке браузера и прибавьте к нему сервисный код. Ссылка должна выглядеть так:
yoursite.ru/?_ym_debug=1Теперь нужно просмотреть код страницы с помощью консоли. Для Apple это сочетание клавиш ⌥, ⌘, J, а для Windows — F12 или сочетание Ctrl, Shift, J.
Если счетчик установлен, в открывшейся консоли вы увидите код типа:
PageView. Counter 00000000 Referrer: . Params: {Logged In: "yes"}Он показывает номер счетчика и его состояние. Если на странице такого нет, нужного кода не будет.
Кроме того, не пугайтесь, если в коде есть номер счетчика и присутствует строчка с указанием на неопределенные параметры. Это строка вида:
PageView. Counter 00000000 Referrer: . Params: undefinedПочему-то некоторые считают, что это — признак неработающего счетчика. Это не так. Не определенные параметры означают, что счетчик настроен на автоматическую работу и передает стандартные параметры визитов — отказы, время на сайте, глубина просмотра и так далее. А индивидуальных параметров вроде целей и фильтров у него не задано.
Проблемы возникают в том случае, когда счетчик вроде бы есть, но никаких данных не передает или передает их некорректно. Давайте разберем возможные ошибки, которые необходимо устранить, чтобы все заработало как нужно.
Ошибки, при которых не работает Яндекс.Метрика
Если вы видите, что данные не передаются вообще и не можете посмотреть никакие отчеты, это повод навестить соответствующую страницу в Яндекс.Метрике и проверить статус счетчика. Находится эта информация во вкладке «Счетчики».
Если напротив нужного стоит зеленый значок «Установлен корректно», значит, все в порядке, проблемы могут быть только с обработкой данных — об этом мы расскажем ниже.
Если же статус счетчика отображается красным — «Не найден» или оранжевым — «В обработке», возможно несколько вариантов, которые приводят к ошибкам.
Прошло мало времени
С момента установки счетчика прошло менее 24 часов. За это время информация еще не начала передаваться — подождите сутки. Статус может измениться на зеленый сам или же будет помечен оранжевым. Иногда достаточно нажать на значок, чтобы перезапустить счетчик, обновить данные и загорится зеленый огонек.
Малое количество визитов
Если на сайте низкая посещаемость, то есть меньше 30 визитов за 120 минут или менее 100 посетителей за 24 часа, состояние счетчика может отображаться красным или оранжевым. При этом данные продолжают собираться, в этом можно убедиться, зайдя в отчеты.
Счетчик передает данные с Турбо-страницы или канала в Дзене
Для «скоростных» страниц и Дзена существует собственное решение, поэтому стандартная Яндекс.Метрика может работать некорректно или вообще не работать.
Сайт недоступен или ограниченно доступен
Обновите кэш своего браузера или зайдите на свой сайт с другого и проверьте, доступен ли такой URL. Помимо очевидных ошибок в соединении, возможны проблемы с сертификатом безопасности SSL, при которых URL считается фишинговым и не загружается. Все это — частые причины, по которой счетчик Яндекс.Метрики сигнализирует о проблемах. Для уверенности можно воспользоваться онлайн-сервисами по проверке работоспособности сайта — например, от 2ip. Если ресурс по-прежнему недоступен или доступен не из всех локаций, стоит обсудить ситуацию с хостинг-провайдером или обратиться к специалисту по настройке SSL.
Код счетчика искажен или размещен неверно
Одна из самых распространенных ошибок новых пользователей — добавление кода Яндекс.Метрики не так как нужно. Незнание, где и как разместить код, может стать причиной отказа счетчика в целом. Или, как минимум, приведет к его некорректной работе. Если вы недавно настраивали Яндекс Метрику — с плагинами или без плагинов, и у вас ничего не работает, убедитесь в следующих вещах.
В коде счетчика есть лишние пробелы или символы
При копировании кода счетчика важно, чтобы в нем не оказалось дополнительных пробелов или символов. Любые изменения формата или содержания кода могут привести к ошибке в отслеживании и к тому, что Яндекс.Метрика не работает. Поэтому, когда вы копируете код счетчика для дальнейшей вставки на сайт, лучше использовать текстовый редактор, который сохраняет форматирование без изменений, например, блокнот или TextEdit. Еще одно преимущество использования редакторов типа Wordpad заключается в том, что они не изменяют кавычки в коде и не добавляют туда лишних пробелов и табуляции в отличие от нежно любимого многими Word. Для верности можно зайти в «Счетчики» — «Настройки», скопировать изначальный код Яндекс.Метрики и вставить его на сайт еще раз. Если ошибки были в коде, работоспособность восстановится.
Код счетчика стоит не в том месте
Для этого вам нужно открыть код любой страницы сайта в браузере — это сочетание Ctrl + U или пункты меню «Разработка» или «Веб-разработка», и поискать начало кода Метрики.
Нам известны случаи, когда «навороченная» тема сайта вставляла код Метрики в панель виджета, и это приводило к отказу системы в целом. Также причиной могут стать плагины Яндекс.Метрики, которые не совсем корректно работают с установленной CMS, и она добавляет в код собственные теги. Если ваш счетчик Метрики не работает, и вы видите его код в любом другом месте, кроме начала страницы, или видите, что он расположен в обрамлении странных тегов типа «iframe», «section», «widget».
Работа счетчика блокируется
Если счетчик установлен правильно, а ответа не дает — значит, проблема в получении данных. Причиной такого «радиомолчания» может стать блокировка. Работа скрипта Яндекс.Метрики может блокироваться в следующих случаях.
Конфликт с уже установленными скриптами
Сегодня трудно представить себе сайт, где не размещены различные скрипты, помогающие улучшить юзабилити и функциональность. Однако некоторые из уже установленных программ могут конфликтовать с Яндекс.Метрикой — например, использовать те же переменные, и это приводит к ошибкам в обработке данных. Если на вашем сайте запущены другие скрипты, убедитесь, что они не мешают друг другу. Вы можете ознакомиться с документами по разработке JavaScript-библиотеки Яндекс или поручить это своему веб-мастеру. Другой простой способ установить, так ли это — по очереди отключать установленные на сайте скрипты и проверять результат.
Конфликт с расширениями браузера
Проблемой могут стать расширения для браузера, которые блокируют данные Яндекс.Метрики. Убедитесь, что у вас не стоят блокировщики рекламы на том браузере, где вы работаете с Метрикой. Наиболее известная из них — приложение Adblock Plus. Совет такой же — отключите установленные расширения по очереди и оцените результат в рекламном кабинете — значок счетчика должен стать оранжевым или зеленым.
Заблокирован сайт Яндекса
Нечасто, но бывает: особо усердные системные администраторы вносят в список сайтов, которым запрещен доступ, все подряд — и поисковых роботов, и фишинговые сайты и даже сайты Яндекса. Если вы все перепробовали: код счетчика правильный и других причин вроде бы нет, уточните у своего хостинг-провайдера, не заблокирован ли у него сайт mc.yandex.ru или metrika.yandex.ru. Также блокировка может быть и с вашей стороны — проверьте файл hosts на своем компьютере, некоторые антивирусы могут внести Яндекс в список запрещенных.
Что делать, если данные и отчеты по счетчику Яндекс.Метрики отсутствуют
Когда установленный счетчик не работает вообще, это, конечно, плохо, но не смертельно. Во всяком случае мы можем попробовать восстановить его работоспособность и получить результат. Гораздо хуже, когда счетчик подмигивает вам зелёным огоньком, а вот данных в отчетах никаких не видно. Давайте по порядку разберём возможные причины, по которым это может происходить.
Счетчик установлен менее суток тому назад
Собственно, та же причина, что и при неработающем счетчике — установка прошла успешно, но данные еще не начали поступать. Не торопите события, дайте системе время накопить данные для анализа. Обычно для этого требуется не менее 24 часов с момента установки.
На сайте используется старая версия кода
Если установка счетчиков проводилась достаточно давно, стоит проверить, какая версия кода сейчас находится у вас на сайте. Также стоит внимательно в настройках счетчика, не включена ли галочка «Устаревший код счетчика». Старая версия не поддерживает новый вебвизор 2.0 и некорректно передает данные вплоть до полного их отсутствия. Понять, так ли это, поможет код страницы.
Фильтры счетчика настроены некорректно
Яндекс.Метрика предлагает различные фильтры для очистки или изменения передаваемых данных. В настройках счетчика есть вкладка «Фильтры», с помощью которых можно включать или исключать данные от определенных IP-адресов, задавать URL страниц или их заголовки. Подробнее о настройке фильтров можно почитать в официальном руководстве Яндекса.
Если в отчетах по счетчику нет никаких данных, одной из причин может стать неправильная настройка фильтров. Чтобы проверить, так ли это, нужно перейти в «Настройки» нужного счетчика и нажать на вкладку «Фильтры». Вы можете увидеть все свои фильтры, перечисленные там, и отключить их вместе или по очереди. Для этого необязательно удалять — достаточно поставить галочку в поле справа от фильтра. Слишком жестко заданные значения могут вообще заблокировать передачу данных. Например, исключив определенный диапазон IP-адресов, вы их не видите, а между тем именно посетителей с такими IP приносит вам поисковый трафик или неправильно настроенная рекламная кампания.
Также к отсутствию данных может привести галочка, поставленная в поле «Не учитывать мои визиты». Если это так, вы можете зайти на свой сайт с браузера в режиме инкогнито и посмотреть, отобразился ли этот визит в статистике.
Если вы используете фильтры для перезаписи URL-адресов или в операциях для замены и подстановки данных, убедитесь, что всё настроено корректно. Заданные фильтры и операции могут изменять URL-адреса в необработанном массиве информации. Так что любые различия могут привести к тому, что счетчик не будет срабатывать в определенных случаях. Например, при заданной операции «Вырезать параметр» mysite.ru из поля «URL-страницы» Яндекс.Метрика будет давать отчет без указания адреса mysite.ru. И если вы используете этот код еще на каком-то сайте — например, new.mysite.ru, данные передаваться не будут.
Некорректные данные при настроенной Яндекс.Метрике
К еще одной группе ошибок можно отнести те, когда и счетчик работоспособен, и отчеты в кабинете есть, но вот показывают они какую-то ерунду — либо слишком большое количество визитов, либо слишком маленькое. То есть полученная статистика совсем не сходится с вашей картиной мира и непонятно, как устранить эти проблемы. Мы приведем в пример наиболее частые случаи, возникающие при некорректной настройке счетчика и интерпретации собранных данных.
Проблема с контентом страницы
Пользователи заходят на ваш сайт, но покидают его слишком быстро — так, что счетчик даже не успевает загрузиться. Это бывает нечасто и в основном связано с некорректным содержанием страницы. Допустим, рекламируете вы комнатные растения, а по ссылке человек сразу видит индийские пряности. Или при входе сразу же загружается огромное всплывающее рекламное окно, которое отбивает всякое желание продолжать просмотр. Тут надо разбираться с контентом.
Неправильно оформленные реферальные ссылки
Вы получаете искаженные данные в отчетах потому, что источник трафика на сайт — некорректно оформленная реферальная ссылка. Для понимания, так ли это, стоит проверить код такой ссылки, посмотрев всю страницу в браузере. Если вы увидите там параметры вроде rel = noreferrer или rel=nofollow — это показывает, что поисковым роботам запрещено переходить по этой ссылке и индексировать ее. Что, в свою очередь, приводит к некорректному отображению информации в Яндекс.Метрике. Свяжитесь с сайтом-партнером чтобы удалить этот параметр.
Код счетчика встречается несколько раз
Люди часто изумляются самому факту такой ошибки. Мол, до какой степени нужно задуматься, чтобы разместить на страницу несколько кодов Яндекс.Метрики? Вообще к появлению дублей способна привести не только невнимательность, но и вполне очевидные причины. Например, у вашего сайта сменился веб-мастер — и новый специалист установил код счетчика вручную. При том, что прежний подгружается где-то в недрах сайта с помощью плагина. Или вы делали отдельный счетчик на промо-странице, а затем акция кончилась, а код остался, плюс к нему потом добавился общий для всех страниц сайта. Словом, вариантов много. Общее одно — если коды встречаются на одной странице — и неважно, разные они или одинаковые, это дает серверу противоречивые указания по обработке данных. Проверить просто — ищите в коде страницы заголовок вида:
Если таковых нашлось больше одного, придется разбираться, какой из них нужно срочно ампутировать.
Недавняя коррекция настроек счетчика
Если вы или ваш веб-мастер недавно изменяли что-то в настройках счетчика, то все предыдущие собранные данные не корректируются в соответствии с новыми вводными. Допустим, вы изменяли настройки фильтров и целей, а потом запустили отчеты — в них по-прежнему будет содержаться очень мало информации, так как новые данные еще не успели накопиться.
Почему не работает вебвизор
Последний тип ошибок, которые мы рассмотрим, — сбои в работе вебвизора. Это полезный инструмент, позволяющий взглянуть на ваш сайт со стороны пользователя — на что обратил внимание, как долго задержался на странице, куда кликнул, с какого момента ушел и так далее. Проще говоря, это запись каждого визита в реальном времени.
Хорошая новость — любую проблему в работе можно сразу же увидеть, так сказать, личными глазами. Или во время записи вы обнаруживаете, что отображение на экране некорректно или же Яндекс сам выдает вам типовую ошибку. Наша задача — понять, что именно вызвало проблему, и устранить её.
Ошибка «Невозможно воспроизвести визит»
Такая ошибка возникает, когда у вебвизора не было возможности записать все подробности посещения. Возникнуть она может по следующим причинам:
- Код счетчика не установлен.
Это значит, что на странице, которую просматривал пользователь, нет кода счетчика с включенным вебвизором. Проверьте код страницы и наличие метки . - Вебвизор выключен.
В настройках счетчика, на который ссылается страница, вебвизор может быть выключен. Посмотрите в настройках нужного счетчика, включен ли он там. Если вы не обращались к этому инструменту более 6 месяцев, он выключается автоматически — тогда его нужно заново включить. - Нужная страница находится во фрейме.
Иногда бывает, что при настройке сайта на сервере или в самой CMS включена защита от показов во фреймах — это обеспечивает большую безопасность. А нужная страница, визит которой не удалось записать, как раз там и показывается. Чтобы проверить, так ли это, нужно посмотреть код страницы вебвизора. Если там выдается предупреждение вида «X-Frame-Options: sameorigin» или «X-Frame-Options: deny», значит, проблема в этом, и нужно пересмотреть настройки конфигурации сервера или CMS.
Ошибки «Вебвизор был запущен некорректно» или «Не удалось записать визит»
При анализе страницы вебвизор не смог разобраться с ее структурой из-за слишком сложного кода, в котором пропущены важные теги или же встречается много незакрытых. Проверяется это просто — откройте вебвизор на другой, легкой и простой странице. Возможно, вам придется такую тестовую страницу создать. Если там все отображается корректно, значит, проблема со слишком сложной структурой HTML-кода на сайте и ее придется решать.
Ошибка «Превышено время хранения записи вебвизора»
Посмотреть запись визита можно в течение 15 дней, включая сам день записи. Потом она удаляется навсегда, и обращаться к ней бесполезно. Это еще раз подтверждает необходимость постоянного мониторинга событий на вашем сайте, а не от случая к случаю.
Ошибка «Превышено время ожидания обработки визита. Попробуйте перезагрузить страницу»
Возникает по разным причинам, включая временную недоступность сайта или перегрузку сервера. Если это так, нужно попробовать посмотреть визит на вебвизоре позже. Если ошибка не исчезает, скорее всего, это признак блокировки. Данные от вебвизора могут блокироваться как на стороне сервера, так и на стороне вашего браузера, в котором вы пытаетесь просмотреть визит. «Отвечать» за это может система безопасности сервера — файерволл, любой блокировщик рекламы типа AdBlock или популярный антивирус.
Проверить свой браузер просто — достаточно зайти в вебвизор в режиме инкогнито. Если данные загружаются и все в порядке, добавляем в «белый» список домены webvisor.com, metrika.yandex.ru, mc.yandex.ru и маски доменов *.yandex.tld и *.yandex.net. Если проблема не в этом, переходим к проверке антивируса — добавляем эти же домены в доверенные адреса.
В случае, когда ничего не помогло, стоит задать вопрос про файерволл провайдеру хостинга или поручить этот вопрос своему специалисту.
Ошибка отображения визита пользователя на экране
Часто бывает так, что запись, которую вы видите на вебвизоре, вызывает чувства вроде «Куплю глаза, которые этого не видели. Дорого». И вы еще долго изумляетесь, что сайт, который так симпатично смотрится с вашего браузера, способен выглядеть настолько страшно на чьем-то чужом. Или что вебвизор записывает какие-то странные действия, которые вроде бы невозможны с этой страницы в принципе. Есть несколько причин, по которым вы видите, то что видите.
- Несколько вебвизоров на одном сайте.
Данная ошибка возникает, если у вас на сайте работает несколько счетчиков со включенным вебвизором. Данные будет передавать только тот, который вы включили первым. Второй и последующие работать не будут. Поэтому если вы видите только кусок «шапки» сайта, где стоял самый первый счетчик, проверяйте, сколько остальных и где они расположены. - Неверная кодировка сайта.
Если вы видите на экране какие-то «кракозябры» вместо нормального текста, срочно проверяйте кодировку сайта. Вебвизор нормально работает с кодировкой UTF-8, но не очень «дружит» со всеми остальными, вплоть до пропусков в записи. Приведите кодировку к нужному стандарту и забудьте об этой проблеме. - На сайте используется Flash, Shadow DOM, элементы Audio, Video или Canvas.
Если у вас на сайте много графики и видео, которые строятся динамически — например, с помощью объектов Shadow DOM, Flash, canvas, audio и video, у вебвизора будут проблемы. Он не может обрабатывать все действия посетителя в таком динамическом контенте. Поэтому вы, скорее всего, увидите, как застыл ваш интерактивный видеоролик, и не увидите, куда нажимал пользователь, если вообще нажимал. Если вам важно отследить все, избегайте подобных элементов на сайте. - Посетитель заходил с Internet Explorer.
Действия в этом браузере вообще записываются не очень хорошо. Поэтому если изображение скачет, подвисает иди вдруг рассыпается на куски — это, скорее всего, Internet Explorer. Чтобы проанализировать такой визит более корректно, стоит зайти в вебвизор с того же браузера. Кстати, в инструкции Яндекса прямо сказано, что лучшее воспроизведение возможно тогда, когда вы пользуетесь тем же браузером, что и посетитель, будь то Safari, Chrome или Mozilla. До такого дзена, конечно, доходят не все. Но если какой-то визит вам почему-то важен, можете попробовать сменить средство его просмотра.
Заключение
Мы разобрали наиболее частые ошибки и постарались ответить на вопросы вроде: «Почему не работает Яндекс.Метрика» или «Как запустить вебвизор». Знание того, где и как могут возникать проблемы при настройке и использовании, а также их последствия и способы устранения, поможет проанализировать данные, внести нужные изменения и привлечь больше посетителей на ваш сайт!
Как ни странно, в 2020 году настройка самых простых событий для Яндекс.Метрики по-прежнему является непростой задачей. В этом материале я постараюсь описать основную проблему, с которой вы можете столкнуться при настройке событий.
Как происходит настройка сейчас? Пользователи идут в поисковик, вводят запрос «события яндекс метрика» или «настройка событий метрика», открывают первый попавшийся сайт (не документацию Яндекса, потому что там нет скриншотов!) и машинально следуют инструкции, не проверяя источник информации и того автора, кто про это написал. У кого-то получается настроить, кто-то раздраженно пишет гневные отзывы под постом.
Давайте постараемся разобраться в причинах и понять типичную ошибку при настройке событий в Яндекс.Метрике.
События используются в тех случаях, когда требуется отследить произвольные взаимодействия пользователя с любыми элементами на странице, URL которой не меняется. В отличие от целей, которые настраиваются прямо в интерфейсе, события задаются как в интерфейсе, так и в коде вашего сайта. Отсюда следует, что вы должны:
- обладать знаниями в редактировании кода на той странице, где планируется отслеживать какой-либо объект (а это CSS, HTML, JavaScript);
- иметь доступ к сайту с возможностью редактирования кода на страницах.
Либо же использовать Google Tag Manager.
Какой же код необходимо добавить при настройке событий?
Когда вы планируете настроить события для передачи данных в Метрику, обязательно читайте официальную справку Яндекса.
Для отслеживания цели типа JavaScript-событие необходимо вызывать метод reachGoal с идентификатором этой цели. И вот тут возникают сложности. Тот, кто не читает справку, копирует код с какого-нибудь сайта и вставляет к себе. Оказывается, что он не всегда работает.
Чаще всего это происходит из-за несоответствия наборов методов с установленным на сайте счетчиком. В справочнике методов Яндекса reachGoal имеет такую конструкцию:
|
ym(XXXXXX, ‘reachGoal’, target[, params[, callback[, ctx]]]); |
А наверху страницы написан дисклеймер:
Как и в случае с библиотеками Google Analytics, Яндекс.Метрика с 6 декабря 2018 года обновила свой код счетчика, а с ним и набор методов. А это означает, что в зависимости от счетчика вы должны использовать тот набор методов, который для него предназначался.
В интернете вы могли встречать такие конструкции для настройки событий:
- yaCounterXXXXXX.reachGoal(‘TARGET_NAME’);
- ym(XXXXXX, ‘reachGoal’, ‘TARGET_NAME’);
, где:
- XXXXXX — номер вашего счетчика;
- TARGET_NAME — идентификатор цели.
С учетом двух конструкций и двух счетчиков Яндекс.Метрики мы получаем 4 различных набора комбинаций настройки событий.
2 метода — 2 счетчика = 4 комбинации
Каждый набор методов предназначен для своего счетчика. Осталось проверить, можно ли использовать старую конструкцию reachGoal для нового счетчика, и наоборот? Давайте попробуем разобраться.
В качестве примера будем отслеживать клик по кнопке на сайте mydisneyworld.ru:
Пример настройки события по клику на кнопку
Первым делом протестируем новый счетчик со старой конструкций yaCounterXXXXXX.reachGoal(‘TARGET_NAME’);
По умолчанию при создании нового счетчика Яндекс.Метрики код выглядит так:
Создадим цель типа JavaScript-событие и зададим идентификатор цели:
Цель типа «JavaScript-событие»
Теперь добавим старую конструкцию метода reachGoal с событием onclick на кнопку «Каталог»:
Событие onclick со старой конструкцией reachGoal
Сохраняем изменения. После настройки целей можно проверить корректность передачи данных. Для этого в адресной строке браузера добавьте к адресу параметр _ym_debug со значением 1. Например, http://mydisneyworld.ru/?_ym_debug=1
Кликаем по кнопке Каталог. В этом случае в консоли разработчика на вкладке Console должно отобразиться Reach goal с номером счетчика и идентификатором цели. В нашем случае catalog.
Reach goal в консоли разработчика
Проверить корректность настройки цели можно также с помощью расширения Yandex Metrica Debugger.
Но это еще не все. Даже если цель отобразилась в консоли, нам необходимо удостовериться, что она передается и в счетчик Яндекс.Метрики. Примерная задержка по передачи данных составляет 15-20 минут. Иногда до 60 минут. Когда вы перейдете в отчет Конверсии, то увидите, что данные по цели передались.
Данные по цели передаются в Метрику
Вывод: старая конструкция с новым счетчиком Метрики работает.
Теперь давайте попробуем сделать наоборот. Воспользуемся старым кодом счетчика Яндекс.Метрики, но новой конструкцией для отслеживания событий.
Старый код Яндекс.Метрики выглядит так (у вас может быть такой, если его не обновляли):
Старый код Яндекс.Метрики
Изменяем конструкцию для метода reachGoal на новую:
Событие onclick с новой конструкцией reachGoal
Сохраняем изменения. После настройки также проверяем в консоли разработчика корректность срабатывания события и передачи данных, кликнув на кнопку.
Событие не сработало, метод Reach goal не был вызван. В отчетах Конверсии вы также не увидите данных по цели.
Вывод: новая конструкция со старым счетчиком Метрики не работает.
В результате мы получаем: методы предыдущей версии будут работать с новой и предыдущей версией счетчика. Методы новой версии не будут работать с устаревшим счетчиком Метрики.
Разумеется, для нового счетчика обновился не только метод reachGoal. В справочнике Яндекса их минимум 11: addFileExtension, extLink, file,getClientID, hit, notBounce, params, replacePhones, setUserID, userParams и reachGoal.
Просто reachGoal является наиболее распространённым из всех, поскольку с помощью него настраиваются цели в Яндекс.Метрике. Пожалуйста, учтите это при дальнейшей настройке и не забудьте проверить версию счетчика Метрики, которая установлена у вас на сайте. Либо просто обновите счетчик Яндекс.Метрики, чтобы не задумываться о версии метода.
Обновления
С апреля 2020 года в интерфейсе Яндекс.Метрики при создании цели типа JavaScript-событие сразу же отображается код цели для сайта, который можно скопировать.
Статья обновлена 04.04.2023
Правильно настроенная Яндекс.Метрика помогает отслеживать эффективность рекламных кампаний. Но результат использования такого тонкого инструмента зависит от настройки. Даже внимательно изучив всевозможные руководства, многие всё равно сталкиваются с тем, что не работает Яндекс.Метрика, не работает вебвизор или установленный счетчик передает неверные данные. В этой статье мы расскажем о некоторых типичных ошибках, из-за которых система может не запускаться или отображать информацию некорректно, а также покажем, как это исправить.
Ошибки Яндекс.Метрики и вебвизора: какими они бывают
Прежде чем ставить Яндекс.Метрике диагнозы и предлагать способы лечения, давайте разберемся с понятием нормы:
- установленный счетчик исправно собирает данные в онлайн-режиме и обновляет отчеты каждые 5 минут;
- при анализе статистики видно, что действие пользователя «отстает» от отражения в отчете не более чем на 15 минут;
- счетчик обрабатывает информацию по заданным в настройках целям и конверсиям, фиксируя посещения нужных страниц или определенных разделов;
- счетчик дает возможность смотреть данные по трафику и его источникам, самым популярным разделам сайта, геолокации, демографии пользователей, их устройствам и так далее;
- если при настройке включен вебвизор, он тоже работает корректно, позволяя проследить весь путь пользователя на вашем сайте.
Любое отклонение от этой нормы можно считать ошибкой. Они делятся на пять типов:
- допущенные при настройке нового счетчика;
- в настроенных целях счетчика;
- приводящие к неработоспособности счетчика;
- в обработке полученных данных;
- при настройке вебвизора.
Мы рассмотрим каждый тип и дадим подробные рекомендации, чтобы вы смогли разобраться, почему на сайте не работает Яндекс.Метрика.
Установка нового счетчика Яндекс.Метрики: ошибки
Проблемы возникают, когда вы пытаетесь «реанимировать» уже настроенный и установленный счетчик. Однако и при создании нового возможны ошибки. Вкратце рассмотрим их, чтобы вы могли предотвратить их в работе.
Шаг 1. Добавление нового счетчика
Процесс добавления счетчика прост — достаточно зайти на Яндекс.Метрику в раздел «Мои счетчики» и нажать на кнопку «Добавить счетчик». На первом этапе нужно указать домен сайта, который предполагается отслеживать, и дополнительные адреса, если они есть.
Также на этом шаге можно включить вебвизор через пункт «Вебвизор, карта скроллинга, аналитика форм». Это позволит отслеживать поведение посетителей на сайте в режиме реального времени. Возможные ошибки вебвизора мы подробно разберем в отдельном разделе — на первом этапе допустить ошибку невозможно. Включить вебвизор вы можете позже в любой момент, перейдя в настройки счетчика.
Возможные ошибки
- Указать конкретную страницу сайта вместо общего адреса, например, mysite.ru/index.php.
- Не указать поддомены, на которых располагается связанный контент, — например, ваш интернет-магазин вида shop.mysite.ru.
- Ввести в поле адреса длинный линк с символами «#» или «?» — всё, что находится после них, Яндекс.Метрика отслеживать не будет.
- Настроить один и тот же счетчик на разные веб-ресурсы с различными целями и задачами — например, на основной сайт с контентом в формате блога и на продающий поддомен с товарами.
- Выбрать часовой пояс, не соответствующий поясу целевой аудитории.
Решения
- Перед тем как добавлять адреса, проверьте структуру сайта, который будет отслеживаться, оставьте только нужные линки в правильном формате.
- Четко разделите по счетчикам сайты, которые отличаются по целям и задачам.
- При выборе часового пояса для счетчика обычно ориентируются на тот, по которому «живет» компания, управляющая сайтом. Но если основная целевая аудитория, например, находится во Владивостоке, указывать в качестве времени «GMT +03, Москва, Санкт-Петербург» — не стоит. Иначе анализ собранных данных будет трудно провести, ведь когда у покупателей 9 часов утра, в московском регионе 2 ночи.
Шаг 2. Установка счетчика на сайт и дополнительные настройки
Установка счетчика на сайт может проводиться несколькими способами — вставка в HTML-код страниц, вставка в CMS и конструкторы сайтов или же с помощью систем управления тегами.
Также на данном этапе можно добавить дополнительные настройки и включить:
- отслеживание электронной коммерции — взаимодействие посетителей с товарами сайта;
- контентную аналитику — определить наиболее интересные для пользователей материалы.
Возможные ошибки
- Добавить отслеживание электронной коммерции и не подключить на сайте средства обработки этой аналитики — например, не добавить код счетчика на страницы товаров и корзины или не настроить передачу данных dataLayer в Яндекс.Метрике с помощью JavaScript.
- Добавить контентную аналитику без разметки сайта. Если вы включили эту опцию, все данные на вашем сайте должны быть структурированы с помощью специальной разметки — Schema.org или Open Graph. Последний тип используется, например, во ВКонтакте. Первый — для сайтов, блогов, интернет-магазинов.
- Бездумно включить ненужные опции — например, «Отслеживание хеша в адресной строке браузера», «Для XML сайтов», «Альтернативный CDN», «Устаревший код счетчика».
- Неправильно настроить основную валюту и таймаут визита.
Решения
- Для корректного подключения электронной коммерции лучше обратиться к специалисту либо использовать соответствующий плагин для CMS вашего сайта из рекомендуемых от Яндекса.
- Чтобы разметить сайт для контентной аналитики, можно воспользоваться руководством по Schema.org или Open Graph на русском языке или упростить задачу, используя онлайн-сервисы вроде Schema Markup Generator или JSON-LD Schema Generator.
- Если сайт не написан на XML или на AJAX, то опции для XML-сайтов или хеша в адресной строке активировать не нужно.
- Если вы планируете использовать новую версию вебвизора 2.0, то выбирать пункт «Устаревший код счетчика» не нужно.
- Пункт «Альтернативный CDN» стоит выбирать только если планируется активное взаимодействие с регионами, где ресурсы Яндекса блокируются. Тогда нужный скрипт будет подгружаться не с сервера Яндекса, а по альтернативной ссылке. Во всех остальных случаях включение этой опции не нужно, так как сильно замедляет работу.
- При выборе основной валюты сайта нужно иметь в виду, что она будет использоваться не на вашем сайте в разделе интернет-магазина, а в первую очередь для определения ценности целей и сбора данных по доходам из электронной коммерции и Директа. Основная валюта, которая здесь используется, — рубли.
- Таймаут визита — время, в течение которого даже бездействующий посетитель будет записан как визит. По умолчанию таймаут визита равен 30 минутам. Однако если посетители проводят на сайте больше времени, стоит увеличить таймаут, чтобы каждый длинный визит не разбивался системой на два, где источником второго будет внутренний переход.
Шаг 3. Завершение настройки
На завершающем этапе вы можете увидеть код счетчика Яндекс.Метрики, который нужно скопировать на сайт — на все страницы, которые должны отслеживаться. Как правило, он устанавливается в начале, перед закрывающим тегом /head. Хотя сам Яндекс допускает и размещение кода в пределах тегов body, лучше всё-таки загружать скрипт аналитики как можно выше.
Если ваш сайт работает на одной из популярных CMS, код Яндекс.Метрики можно встроить с помощью плагина. Приведем список наиболее популярных платных и бесплатных инструментов в зависимости от CMS:
- WordPress — одноименный плагин Yandex Metrica и Yandex Metrica Counter;
- Drupal — Yandex.Metrics;
- Joomla — Ecommerce Tracking Yandex Metrika;
- OpenCart — «Счетчик Яндекс.Метрика».
Всё это справедливо, если вы не собираетесь сразу же настраивать цели счетчика. Тогда полученный код можно копировать, размещать на сайте и нажимать на кнопку «Начать пользоваться».
Вы можете упростить работу с тегами через инструмент Google Tag Manager. Тогда вы будете собирать нужные теги в специальный «контейнер» в удобном интерфейсе, а не внутри кода. Также через GTM можно редактировать и удалять неактуальные теги.
Другое дело, если вы нажмете на ссылку «Перейти к настройке целей». Этот пункт тоже может привести к появлению возможных ошибок Яндекс.Метрики. Поэтому рассмотрим их отдельно.
Цели счетчика Яндекс.Метрики: типовые ошибки
Вы можете задать цели счетчика как на этапе его создания, так и позднее в разделе «Настройки». Когда ваши цели настроены неправильно, вы не увидите конверсий в отчетах Яндекс.Метрики или вызовете ошибки при обработке данных скриптом.
1. Правильно ли настроены URL-адреса целей
Когда вы создаете цели для счетчика, есть вероятность, что для отслеживания введен неправильный URL или использована неправильная структура адреса. В результате вы не сможете видеть конверсии по этим страницам в отчетах. Так что внимательно проверьте цели, заданные при настройке счетчика — особенно URL-адреса страниц. В них могут быть допущены следующие ошибки.
Смена структуры сайта
Часто бывает так, что при добавлении у вас — одна структура сайта, а потом что-то меняется, поэтому все ранее внесенные адреса становятся недействительными. Например, ваш веб-мастер поменял путь к товарам в магазине с вида shop/item1 на shop/category/item1, а у вас в целях задан точный путь именно к странице shop. Это приведет к тому, что подкатегория «category» и всё, что с ней связано, отслеживаться не будет.
Использование неверных символов в адресе
Частая проблема с URL — это подстановка символа «+». Если в адресе нужной страницы содержится этот знак, необходимо прописывать его, заменяя на «%2B». Допустим, ссылка на страницу с телефоном вида tel:+790080000 должна выглядеть в поле URL как tel: %2B 790080000, иначе она просто не будет корректно отслеживаться.
Неправильное использование косой черты в адресе
Нередкая проблема для специалистов — использование косой черты. Поставив ее туда, куда не нужно — например, в «URL: содержит» значение «shop/», вы рискуете потерять данные с адреса www.yoursite/shop, так как в нем нет никакой косой черты.
Протоколы HTTP и HTTPS
Не менее важная часть — настройка цели по условию «URL : начинается с». Если используется недействительный протокол — например, HTTP вместо HTTPS, данные обрабатываться не будут. Многие забывают про такую особенность, когда ставят на сайт сертификат безопасности SSL, а вот счетчик Яндекс.Метрики это помнит.
Чтобы проверить структуру URL-адресов, используемую Яндекс.Метрикой для отслеживания целей, вы можете перейти в раздел «Настройки» выбранного счетчика и кликнуть на вкладку «Цели».
2. Правильно ли задан тип соответствия для конверсионной цели
Когда вы настраиваете конверсионную цель по посещению определенных страниц, Яндекс.Метрика предлагает 4 различных типа соответствия. К ним относятся:
- URL начинается с;
- содержит;
- совпадает;
- регулярное выражение.
Если типы соответствия выбраны неправильно или при вводе URL есть ошибки, вы не сможете корректно отслеживать конверсии.
Пример
Ваш путь к странице — /store.html, и вы выбрали соответствие «Совпадает с» при создании цели. Но когда вы набирали этот путь к странице, то добавили в конце дополнительную косую черту (/store.html/). Этот конечный символ сделает всю вашу цель недействительной.
Лучшим типом соответствия для подобной ситуации было бы регулярное выражение. Любые дополнительные знаки — не проблема для этого типа соответствия.
3. Сколько целей задано
Один счетчик способен обрабатывать не более 200 целей, и этого количества хватает большинству специалистов по настройке Яндекс.Метрики. Однако встречаются и сложные случаи — когда сайт очень объемный, история постановки целей — долгая, а код одного счетчика без изменений клонируется на все страницы подряд. Тогда вновь созданные цели противоречат старым или накладываются друг на друга. К тому же счетчик способен фиксировать данные по одному пользователю и достижению им цели за 1 секунду, но не чаще. Если у вас неправильно задан алгоритм достижения, это тоже влияет на общую работоспособность.
Чтобы проверить количество и качество целей в счетчике, зайдите в настройки на вкладку «Цели». Если их уже больше нескольких десятков, однозначно стоит задуматься о создании нового счетчика.
4. Есть ли на странице код отслеживания счетчика
Если у вас есть страница, на которой не размещен код отслеживания, то с нее цели отслеживаться не будут. Кажется, что такую ошибку допустить сложно, но это — наиболее частая причина, по которой не работает Яндекс.Метрика.
Убедитесь, что код действительно есть на целевой странице. Его отсутствие также может стать причиной того, что вы вообще не увидите отчетов по целям.
Поскольку проверка установленного кода — важная часть параметров, которая относится не только к целям, но и ко всему сайту, выделим этот вопрос в отдельный раздел.
Как проверить наличие Яндекс.Метрики на сайте и установку счетчика
Чтобы проверить, есть ли код Яндекс.Метрики на сайте, наберите нужный адрес в строке браузера и прибавьте к нему сервисный код. Ссылка должна выглядеть так:
yoursite.ru/?_ym_debug=1Теперь нужно просмотреть код страницы с помощью консоли. Для Apple это сочетание клавиш ⌥, ⌘, J, а для Windows — F12 или сочетание Ctrl, Shift, J.
Если счетчик установлен, в открывшейся консоли вы увидите код типа:
PageView. Counter 00000000 Referrer: . Params: {Logged In: "yes"}Он показывает номер счетчика и его состояние. Если на странице такого нет, нужного кода не будет.
Ничего страшного, если в коде есть номер счетчика и присутствует строчка с указанием на неопределенные параметры. Это строка вида:
PageView. Counter 00000000 Referrer: . Params: undefinedНекоторые считают, что это — признак неработающего счетчика. Это ошибочное мнение. Неопределенные параметры означают, что счетчик настроен на автоматическую работу и передает стандартные параметры визитов — отказы, время на сайте, глубина просмотра и так далее. А индивидуальных параметров вроде целей и фильтров у него не задано.
Проблемы возникают в случае, когда счетчик вроде бы есть, но никаких данных не передает или делает это некорректно. Давайте разберем возможные ошибки, которые необходимо устранить, чтобы всё заработало как нужно.
Ошибки, при которых не работает Яндекс.Метрика
Если вы видите, что данные не передаются вообще, и не можете посмотреть отчеты, это повод навестить соответствующую страницу в Яндекс.Метрике и проверить статус счетчика. Эта информация находится во вкладке «Счетчики».
Если напротив нужного стоит зеленый значок «Установлен корректно», значит, всё в порядке, проблемы могут быть только с обработкой данных — об этом мы расскажем ниже.
Если же статус счетчика отображается красным — «Не найден» или оранжевым — «В обработке», возможно несколько причин, которые приводят к ошибкам.
Прошло мало времени
С момента установки счетчика прошло менее 24 часов. За это время информация еще не начала передаваться — подождите сутки. Статус может измениться на зеленый сам или же будет помечен оранжевым. Иногда достаточно нажать на значок, чтобы перезапустить счетчик, обновить данные — и загорится зеленый.
Малое количество визитов
Если на сайте низкая посещаемость, то есть меньше 30 визитов за 120 минут или менее 100 посетителей за 24 часа, состояние счетчика может отображаться красным или оранжевым. При этом данные продолжают собираться, в этом можно убедиться в отчетах.
Счетчик передает данные с Турбо-страницы или канала в Дзене
Для «скоростных» страниц и Дзена существует собственное решение, поэтому стандартная Яндекс.Метрика может функционировать некорректно или вообще не работать.
Сайт недоступен или ограниченно доступен
Обновите кэш своего браузера или зайдите на свой сайт с другого и проверьте, доступен ли такой URL. Помимо ошибок в соединении возможны проблемы с сертификатом безопасности SSL, при которых URL считается фишинговым и не загружается. Всё это — частые причины, по которым счетчик Яндекс.Метрики сигнализирует о проблемах.
В случае, если сайт недоступен — «Ошибка соединения» или показана другая причина — воспользуйтесь онлайн-сервисами по проверке работоспособности сайта, например, от 2ip. Если ресурс по-прежнему недоступен или загружается не из всех локаций, стоит обсудить ситуацию с хостинг-провайдером или обратиться к специалисту по настройке SSL.
Код счетчика искажен или размещен неверно
Одна из самых распространенных ошибок новых пользователей — некорректное добавление кода Яндекс.Метрики. Незнание, где и как разместить код, может стать причиной отказа счетчика в целом или приведет к его некорректной работе. Если вы недавно настраивали Яндекс.Метрику и у вас не собираются данные по визитам, проверьте на наличие следующие ошибки.
В коде счетчика есть лишние пробелы или символы
При копировании кода счетчика важно, чтобы в нем не оказалось дополнительных пробелов или символов. Любые изменения формата или содержания кода могут привести к ошибке в отслеживании и к тому, что Яндекс.Метрика не работает.
Поэтому при копировании кода счетчика для дальнейшей вставки на сайт лучше использовать текстовый редактор, который сохраняет форматирование без изменений, например, блокнот или TextEdit. Еще одно преимущество использования редакторов типа Wordpad заключается в том, что они не изменяют кавычки в коде и не добавляют туда лишних пробелов и табуляции в отличие от Word. Для проверки можно зайти в «Счетчики» — «Настройки», скопировать изначальный код Яндекс.Метрики и вставить его на сайт еще раз. Если в коде были ошибки, работоспособность счетчика восстановится.
Код счетчика стоит не в том месте
Для проверки вам нужно открыть код любой страницы сайта в браузере — это сочетание Ctrl + U или пункты меню «Разработка» или «Веб-разработка», и поискать начало кода Метрики, которое выглядит так:
Известны случаи, когда слишком продвинутая тема сайта вставляла код Метрики в панель виджета, и это приводило к отказу системы в целом. Также причиной могут стать плагины Яндекс.Метрики, которые не совсем корректно работают с установленной CMS, и она добавляет в код собственные теги. Если ваш счетчик Метрики не работает, а код стоит в любом другом месте кроме начала страницы или в обрамлении странных тегов типа iframe, section, widget, это повод для внесения изменений.
Работа счетчика блокируется
Если счетчик установлен правильно, а ответа не дает — значит, проблема в получении данных. Причиной может стать блокировка. Работа скрипта Яндекс.Метрики может блокироваться в следующих случаях.
Конфликт с уже установленными скриптами
Сегодня трудно представить себе сайт, где не размещены различные скрипты, помогающие улучшить юзабилити и функциональность. Однако некоторые из уже установленных программ могут конфликтовать с Яндекс.Метрикой — например, использовать те же переменные, и это приводит к ошибкам в обработке данных. Если на вашем сайте запущены другие скрипты, убедитесь, что они не мешают друг другу.
Вы можете ознакомиться с документами по разработке JavaScript-библиотеки Яндекс или поручить это своему веб-мастеру. Другой простой способ выявить конфликт Метрики с другими скриптами сайта — по очереди отключать установленные на сайте скрипты и проверять результат.
Конфликт с расширениями браузера
Проблемой могут стать расширения для браузера, которые блокируют данные Яндекс.Метрики. Убедитесь, что у вас не стоят блокировщики рекламы в том браузере, где вы работаете с Метрикой. Наиболее известная из них — приложение Adblock Plus. Совет такой же — отключите установленные расширения по очереди и оцените результат в рекламном кабинете.
Как правило, расширения мешают считывать данные конкретных посещений, а не нарушают работу всего счетчика. Поэтому его значок в вашем личном кабинете всё равно будет зеленым.
Заблокирован сайт Яндекса
Иногда слишком усердные системные администраторы вносят в список сайтов, которым запрещен доступ, всё подряд — и поисковых роботов, и фишинговые сайты, и даже веб-ресурсы Яндекса. Если вы всё перепробовали: код счетчика правильный и других причин вроде бы нет, уточните у своего хостинг-провайдера, не заблокирован ли у него сайт mc.yandex.ru или metrika.yandex.ru. Также блокировка может быть и с вашей стороны — проверьте файл hosts на своем компьютере, некоторые антивирусы могут внести Яндекс в список запрещенных.
Что делать, если данные и отчеты по счетчику Яндекс.Метрики отсутствуют
Когда установленный счетчик не работает вовсе, вы также можете попробовать восстановить его работоспособность и получить положительный результат. Гораздо хуже, когда счетчик отображается с зеленым огоньком, а в отчетах нет данных. Давайте по порядку разберем возможные причины, по которым это может происходить.
Счетчик установлен менее суток тому назад
Это та же причина, что и при неработающем счетчике — установка прошла успешно, но данные еще не начали поступать. Дайте системе время накопить данные для анализа. Обычно для этого требуется не менее 24 часов с момента установки.
На сайте используется старая версия кода
Если установка счетчиков проводилась давно, стоит проверить, какая версия кода сейчас находится у вас на сайте. Также внимательно посмотрите в настройках счетчика, не включена ли галочка «Устаревший код счетчика». Старая версия не поддерживает новый вебвизор 2.0 и некорректно передает данные вплоть до полного их отсутствия. В случае новой версии код страницы выглядит примерно так:
Старая версия ссылается на другой скрипт.
Чтобы устранить эту ошибку, скопируйте актуальный код из настроек счетчика в рекламном кабинете Яндекса.
Фильтры счетчика настроены некорректно
Яндекс.Метрика предлагает различные фильтры для очистки или изменения передаваемых данных. В настройках счетчика есть вкладка «Фильтры», с помощью ним можно включать или исключать данные от определенных IP-адресов, задавать URL страниц или их заголовки. Подробнее о настройке фильтров можно почитать в официальном руководстве Яндекса.
Если в отчетах по счетчику нет данных, одной из причин может стать неправильная настройка фильтров. Чтобы проверить, так ли это, перейдите в «Настройки» нужного счетчика и нажмите на вкладку «Фильтры». Вы можете увидеть там все свои фильтры и отключить их вместе или по очереди. Для этого необязательно их удалять — достаточно поставить соответствующую галочку в поле слева от фильтра. Слишком жестко заданные значения могут вообще заблокировать передачу данных. Например, исключив определенный диапазон IP-адресов, вы их не видите, а между тем именно посетителей с такими IP приносит вам поисковый трафик или неправильно настроенная рекламная кампания.
Также к отсутствию данных может привести галочка, поставленная в поле «Не учитывать мои визиты». Если это так, вы можете зайти на свой сайт с браузера в режиме инкогнито и посмотреть, отобразился ли этот визит в статистике.
Если вы используете фильтры для перезаписи URL-адресов или в операциях для замены и подстановки данных, убедитесь, что всё настроено корректно. Заданные фильтры и операции могут изменять URL-адреса в необработанном массиве информации. Так что любые различия могут привести к тому, что счетчик не будет срабатывать в определенных случаях. Например, при заданной операции «Вырезать параметр» mysite.ru из поля «URL-страницы» Яндекс.Метрика будет давать отчет без указания адреса mysite.ru. И если вы используете этот код еще на каком-то сайте — например, new.mysite.ru, данные передаваться не будут.
Некорректные данные при настроенной Яндекс.Метрике
К еще одной группе ошибок можно отнести те, когда и счетчик работоспособен, и отчеты в кабинете есть, но они показывают нелогичные данные — либо слишком большое количество визитов, либо слишком маленькое. То есть полученная статистика совсем не сходится с вашими предположениями, поэтому непонятно, как устранить эти проблемы. Мы приведем наиболее частые проблемы, возникающие при некорректной настройке счетчика и интерпретации собранных данных.
Проблема с контентом страницы
Пользователи заходят на ваш сайт, но покидают его слишком быстро — счетчик даже не успевает загрузиться. Это бывает нечасто и в основном связано с некорректным содержанием страницы. Допустим, вы рекламируете комнатные растения, а по ссылке человек сразу видит индийские пряности. Или при входе сразу же загружается огромное всплывающее рекламное окно, которое отбивает желание продолжать просмотр. В этом случае нужно разбираться с контентом.
Код счетчика встречается несколько раз
К появлению дублей способна привести не только невнимательность, но и вполне очевидные причины. Например, у вашего сайта сменился веб-мастер — и новый специалист установил код счетчика вручную. В то же время прежний подгружается с помощью плагина. Или вы делали отдельный счетчик на промо-странице, затем акция завершилась, а код остался, плюс к нему потом добавился общий для всех страниц сайта.
Если разные или одинаковые коды встречаются на одной странице, это дает серверу противоречивые указания по обработке данных. Проверить просто — ищите в коде страницы заголовок вида: < !— Yandex.Metrika counter — >
Если таковых нашлось больше одного, придется разбираться, какой из них нужно срочно удалить.
Недавняя коррекция настроек счетчика
Если вы недавно меняли что-то в настройках счетчика, то все предыдущие собранные данные не корректируются в соответствии с новыми вводными. Допустим, вы поменяли настройки фильтров и целей, а потом запустили отчеты — в них по-прежнему будет содержаться очень мало информации, так как новые данные еще не успели накопиться.
Почему не работает вебвизор
Последний тип ошибок, которые мы рассмотрим, — сбои в работе вебвизора. Это полезный инструмент, позволяющий взглянуть на ваш сайт со стороны пользователя — на что обратил внимание, как долго задержался на странице, куда кликнул, с какого момента ушел и так далее. Проще говоря, это запись каждого визита в режиме реального времени.
Любую проблему в работе можно сразу же увидеть собственными глазами. Или во время записи вы обнаруживаете, что отображение на экране некорректно, или Яндекс сам выдает вам типовую ошибку. Задача — понять, что именно вызвало проблему, чтобы устранить ее.
«Невозможно воспроизвести визит»
Такая ошибка возникает, когда у вебвизора не было возможности записать все подробности посещения. Разберем вероятные причины.
- Код счетчика не установлен
Это значит, что на странице, которую просматривал пользователь, нет кода счетчика с включенным вебвизором. Проверьте код страницы и наличие метки < !— Yandex.Metrika counter — >. - Вебвизор выключен
В настройках счетчика, на который ссылается страница, вебвизор может быть выключен. Посмотрите в настройках нужного счетчика, включен ли он там. Если вы не обращались к этому инструменту более 6 месяцев, он выключается автоматически — тогда его нужно заново включить. - Нужная страница находится во фрейме
Иногда при настройке сайта на сервере или в самой CMS включена защита от показов во фреймах — это обеспечивает большую безопасность. А нужная страница, визит которой не удалось записать, показывается именно там. Чтобы проверить, так ли это, посмотрите код страницы вебвизора. Если там выдается предупреждение вида «X-Frame-Options: sameoroigin» или «X-Frame-Options: deny», значит, проблема в этом, и нужно пересмотреть настройки конфигурации сервера или CMS.
«Вебвизор был запущен некорректно» или «Не удалось записать визит»
При анализе страницы вебвизор не смог разобраться с ее структурой из-за слишком сложного кода, в котором пропущены важные теги или встречается много незакрытых. Это проверяется просто — откройте вебвизор на другой, легкой и простой странице. Возможно, вам придется создать подобную тестовую страницу. Если там всё отображается корректно, значит, проблема в слишком сложной структуре HTML-кода на сайте.
«Превышено время хранения записи вебвизора»
Посмотреть запись визита можно в течение 15 дней, включая сам день записи. Потом она удаляется навсегда, и обращаться к ней бесполезно. Это еще раз подтверждает необходимость постоянного мониторинга событий на вашем сайте.
«Превышено время ожидания обработки визита. Попробуйте перезагрузить страницу»
Возникает по разным причинам, например, из-за временной недоступности сайта или перегрузки сервера. В таких случаях нужно попробовать посмотреть визит на вебвизоре позже. Если ошибка не исчезает, скорее всего, это признак блокировки. Данные от вебвизора могут блокироваться как на стороне сервера, так и на стороне вашего браузера, в котором вы пытаетесь просмотреть визит. «Отвечать» за это может система безопасности сервера — файервол, любой блокировщик рекламы типа AdBlock или популярный антивирус.
Проверить свой браузер просто — достаточно зайти в вебвизор в режиме инкогнито. Если данные загружаются и всё в порядке, добавьте в «белый» список домены webvisor.com, metrika.yandex.ru, mc.yandex.ru и маски доменов *.yandex.tld и *.yandex.net. Если проблема не в этом, переходите к проверке антивируса — добавьте эти же домены в доверенные адреса.
В случае, когда ничего не помогло, задайте вопрос про файерволл провайдеру хостинга или поручите этот вопрос своему специалисту.
Ошибка отображения визита пользователя на экране, когда вебвизору запрещена запись элемента
Часто бывает так, что в записи на вебвизоре сайт выглядит гораздо хуже, чем вы видите его сами во время визита. Или вебвизор записывает какие-то странные действия, которые вроде бы невозможны с этой страницы в принципе. Есть несколько причин подобных явлений.
- Несколько вебвизоров на одном сайте
Данная ошибка возникает, если у вас на сайте работает несколько счетчиков со включенным вебвизором. Данные будет передавать только тот, который вы включили первым. Второй и последующие работать не будут. Поэтому если вы видите только кусок «шапки» сайта, где стоял самый первый счетчик, проверяйте, сколько остальных и где они расположены.
- Неверная кодировка сайта
Если вы видите на экране какие-то символы вместо нормального текста, проверяйте кодировку сайта. Вебвизор нормально работает с кодировкой UTF-8, но не координируется со всеми остальными, возможны даже пропуски в записи. Приведите кодировку к нужному стандарту и забудьте об этой проблеме.
- На сайте используется Flash, Shadow DOM, элементы Audio, Video или Canvas
У вебвизора будут проблемы, если у вас на сайте много графики и видео, которые строятся динамически — например, с помощью объектов Shadow DOM, Flash, canvas, audio и video. Сервис не может обрабатывать все действия посетителя в таком динамическом контенте. Поэтому вы наверняка увидите, как застыл ваш интерактивный видеоролик, поэтому не узнаете, куда нажимал пользователь, если вообще нажимал. Когда вам важно отследить всё, избегайте подобных элементов на сайте.
- Посетитель заходил с устаревшего браузера
Действия в некоторых старых браузерах записываются не очень хорошо. Чтобы корректно проанализировать такой визит, стоит зайти в вебвизор с того же браузера, который был у пользователя. Кстати, в инструкции Яндекса прямо сказано, что оптимальное воспроизведение возможно, когда вы пользуетесь тем же браузером, что и посетитель, например, Safari, Chrome или Mozilla. До такого тщательного изучения, конечно, доходят не все. Но если какой-то визит вам почему-то важен, можете попробовать сменить средство его просмотра.
Заключение
Мы разобрали наиболее частые ошибки и постарались ответить на вопросы: «Почему не работает Яндекс.Метрика» и «Как запустить вебвизор». Знание потенциальных проблем при настройке и использовании, их последствий и способов устранения поможет вам проанализировать данные, внести нужные изменения и привлечь больше посетителей на ваш сайт.
Как ни странно, в 2020 году настройка самых простых событий для Яндекс.Метрики по-прежнему является непростой задачей. В этом материале я постараюсь описать основную проблему, с которой вы можете столкнуться при настройке событий.
Как происходит настройка сейчас? Пользователи идут в поисковик, вводят запрос «события яндекс метрика» или «настройка событий метрика», открывают первый попавшийся сайт (не документацию Яндекса, потому что там нет скриншотов!) и машинально следуют инструкции, не проверяя источник информации и того автора, кто про это написал. У кого-то получается настроить, кто-то раздраженно пишет гневные отзывы под постом.
Давайте постараемся разобраться в причинах и понять типичную ошибку при настройке событий в Яндекс.Метрике.
События используются в тех случаях, когда требуется отследить произвольные взаимодействия пользователя с любыми элементами на странице, URL которой не меняется. В отличие от целей, которые настраиваются прямо в интерфейсе, события задаются как в интерфейсе, так и в коде вашего сайта. Отсюда следует, что вы должны:
- обладать знаниями в редактировании кода на той странице, где планируется отслеживать какой-либо объект (а это CSS, HTML, JavaScript);
- иметь доступ к сайту с возможностью редактирования кода на страницах.
Либо же использовать Google Tag Manager.
Какой же код необходимо добавить при настройке событий?
Когда вы планируете настроить события для передачи данных в Метрику, обязательно читайте официальную справку Яндекса.
Для отслеживания цели типа JavaScript-событие необходимо вызывать метод reachGoal с идентификатором этой цели. И вот тут возникают сложности. Тот, кто не читает справку, копирует код с какого-нибудь сайта и вставляет к себе. Оказывается, что он не всегда работает.
Чаще всего это происходит из-за несоответствия наборов методов с установленным на сайте счетчиком. В справочнике методов Яндекса reachGoal имеет такую конструкцию:
|
ym(XXXXXX, ‘reachGoal’, target[, params[, callback[, ctx]]]); |
А наверху страницы написан дисклеймер:
Как и в случае с библиотеками Google Analytics, Яндекс.Метрика с 6 декабря 2018 года обновила свой код счетчика, а с ним и набор методов. А это означает, что в зависимости от счетчика вы должны использовать тот набор методов, который для него предназначался.
В интернете вы могли встречать такие конструкции для настройки событий:
- yaCounterXXXXXX.reachGoal(‘TARGET_NAME’);
- ym(XXXXXX, ‘reachGoal’, ‘TARGET_NAME’);
, где:
- XXXXXX — номер вашего счетчика;
- TARGET_NAME — идентификатор цели.
С учетом двух конструкций и двух счетчиков Яндекс.Метрики мы получаем 4 различных набора комбинаций настройки событий.
2 метода — 2 счетчика = 4 комбинации
Каждый набор методов предназначен для своего счетчика. Осталось проверить, можно ли использовать старую конструкцию reachGoal для нового счетчика, и наоборот? Давайте попробуем разобраться.
В качестве примера будем отслеживать клик по кнопке на сайте mydisneyworld.ru:
Пример настройки события по клику на кнопку
Первым делом протестируем новый счетчик со старой конструкций yaCounterXXXXXX.reachGoal(‘TARGET_NAME’);
По умолчанию при создании нового счетчика Яндекс.Метрики код выглядит так:
Создадим цель типа JavaScript-событие и зададим идентификатор цели:
Цель типа «JavaScript-событие»
Теперь добавим старую конструкцию метода reachGoal с событием onclick на кнопку «Каталог»:
Событие onclick со старой конструкцией reachGoal
Сохраняем изменения. После настройки целей можно проверить корректность передачи данных. Для этого в адресной строке браузера добавьте к адресу параметр _ym_debug со значением 1. Например, http://mydisneyworld.ru/?_ym_debug=1
Кликаем по кнопке Каталог. В этом случае в консоли разработчика на вкладке Console должно отобразиться Reach goal с номером счетчика и идентификатором цели. В нашем случае catalog.
Reach goal в консоли разработчика
Проверить корректность настройки цели можно также с помощью расширения Yandex Metrica Debugger.
Но это еще не все. Даже если цель отобразилась в консоли, нам необходимо удостовериться, что она передается и в счетчик Яндекс.Метрики. Примерная задержка по передачи данных составляет 15-20 минут. Иногда до 60 минут. Когда вы перейдете в отчет Конверсии, то увидите, что данные по цели передались.
Данные по цели передаются в Метрику
Вывод: старая конструкция с новым счетчиком Метрики работает.
Теперь давайте попробуем сделать наоборот. Воспользуемся старым кодом счетчика Яндекс.Метрики, но новой конструкцией для отслеживания событий.
Старый код Яндекс.Метрики выглядит так (у вас может быть такой, если его не обновляли):
Старый код Яндекс.Метрики
Изменяем конструкцию для метода reachGoal на новую:
Событие onclick с новой конструкцией reachGoal
Сохраняем изменения. После настройки также проверяем в консоли разработчика корректность срабатывания события и передачи данных, кликнув на кнопку.
Событие не сработало, метод Reach goal не был вызван. В отчетах Конверсии вы также не увидите данных по цели.
Вывод: новая конструкция со старым счетчиком Метрики не работает.
В результате мы получаем: методы предыдущей версии будут работать с новой и предыдущей версией счетчика. Методы новой версии не будут работать с устаревшим счетчиком Метрики.
Разумеется, для нового счетчика обновился не только метод reachGoal. В справочнике Яндекса их минимум 11: addFileExtension, extLink, file,getClientID, hit, notBounce, params, replacePhones, setUserID, userParams и reachGoal.
Просто reachGoal является наиболее распространённым из всех, поскольку с помощью него настраиваются цели в Яндекс.Метрике. Пожалуйста, учтите это при дальнейшей настройке и не забудьте проверить версию счетчика Метрики, которая установлена у вас на сайте. Либо просто обновите счетчик Яндекс.Метрики, чтобы не задумываться о версии метода.
Обновления
С апреля 2020 года в интерфейсе Яндекс.Метрики при создании цели типа JavaScript-событие сразу же отображается код цели для сайта, который можно скопировать.
Статья обновлена 04.04.2023
Правильно настроенная Яндекс.Метрика помогает отслеживать эффективность рекламных кампаний. Но результат использования такого тонкого инструмента зависит от настройки. Даже внимательно изучив всевозможные руководства, многие всё равно сталкиваются с тем, что не работает Яндекс.Метрика, не работает вебвизор или установленный счетчик передает неверные данные. В этой статье мы расскажем о некоторых типичных ошибках, из-за которых система может не запускаться или отображать информацию некорректно, а также покажем, как это исправить.
Ошибки Яндекс.Метрики и вебвизора: какими они бывают
Прежде чем ставить Яндекс.Метрике диагнозы и предлагать способы лечения, давайте разберемся с понятием нормы:
- установленный счетчик исправно собирает данные в онлайн-режиме и обновляет отчеты каждые 5 минут;
- при анализе статистики видно, что действие пользователя «отстает» от отражения в отчете не более чем на 15 минут;
- счетчик обрабатывает информацию по заданным в настройках целям и конверсиям, фиксируя посещения нужных страниц или определенных разделов;
- счетчик дает возможность смотреть данные по трафику и его источникам, самым популярным разделам сайта, геолокации, демографии пользователей, их устройствам и так далее;
- если при настройке включен вебвизор, он тоже работает корректно, позволяя проследить весь путь пользователя на вашем сайте.
Любое отклонение от этой нормы можно считать ошибкой. Они делятся на пять типов:
- допущенные при настройке нового счетчика;
- в настроенных целях счетчика;
- приводящие к неработоспособности счетчика;
- в обработке полученных данных;
- при настройке вебвизора.
Мы рассмотрим каждый тип и дадим подробные рекомендации, чтобы вы смогли разобраться, почему на сайте не работает Яндекс.Метрика.
Установка нового счетчика Яндекс.Метрики: ошибки
Проблемы возникают, когда вы пытаетесь «реанимировать» уже настроенный и установленный счетчик. Однако и при создании нового возможны ошибки. Вкратце рассмотрим их, чтобы вы могли предотвратить их в работе.
Шаг 1. Добавление нового счетчика
Процесс добавления счетчика прост — достаточно зайти на Яндекс.Метрику в раздел «Мои счетчики» и нажать на кнопку «Добавить счетчик». На первом этапе нужно указать домен сайта, который предполагается отслеживать, и дополнительные адреса, если они есть.
Также на этом шаге можно включить вебвизор через пункт «Вебвизор, карта скроллинга, аналитика форм». Это позволит отслеживать поведение посетителей на сайте в режиме реального времени. Возможные ошибки вебвизора мы подробно разберем в отдельном разделе — на первом этапе допустить ошибку невозможно. Включить вебвизор вы можете позже в любой момент, перейдя в настройки счетчика.

Возможные ошибки
- Указать конкретную страницу сайта вместо общего адреса, например, mysite.ru/index.php.
- Не указать поддомены, на которых располагается связанный контент, — например, ваш интернет-магазин вида shop.mysite.ru.
- Ввести в поле адреса длинный линк с символами «#» или «?» — всё, что находится после них, Яндекс.Метрика отслеживать не будет.
- Настроить один и тот же счетчик на разные веб-ресурсы с различными целями и задачами — например, на основной сайт с контентом в формате блога и на продающий поддомен с товарами.
- Выбрать часовой пояс, не соответствующий поясу целевой аудитории.
Решения
- Перед тем как добавлять адреса, проверьте структуру сайта, который будет отслеживаться, оставьте только нужные линки в правильном формате.
- Четко разделите по счетчикам сайты, которые отличаются по целям и задачам.
- При выборе часового пояса для счетчика обычно ориентируются на тот, по которому «живет» компания, управляющая сайтом. Но если основная целевая аудитория, например, находится во Владивостоке, указывать в качестве времени «GMT +03, Москва, Санкт-Петербург» — не стоит. Иначе анализ собранных данных будет трудно провести, ведь когда у покупателей 9 часов утра, в московском регионе 2 ночи.
Шаг 2. Установка счетчика на сайт и дополнительные настройки
Установка счетчика на сайт может проводиться несколькими способами — вставка в HTML-код страниц, вставка в CMS и конструкторы сайтов или же с помощью систем управления тегами.

Также на данном этапе можно добавить дополнительные настройки и включить:
- отслеживание электронной коммерции — взаимодействие посетителей с товарами сайта;
- контентную аналитику — определить наиболее интересные для пользователей материалы.

Возможные ошибки
- Добавить отслеживание электронной коммерции и не подключить на сайте средства обработки этой аналитики — например, не добавить код счетчика на страницы товаров и корзины или не настроить передачу данных dataLayer в Яндекс.Метрике с помощью JavaScript.
- Добавить контентную аналитику без разметки сайта. Если вы включили эту опцию, все данные на вашем сайте должны быть структурированы с помощью специальной разметки — Schema.org или Open Graph. Последний тип используется, например, во ВКонтакте. Первый — для сайтов, блогов, интернет-магазинов.
- Бездумно включить ненужные опции — например, «Отслеживание хеша в адресной строке браузера», «Для XML сайтов», «Альтернативный CDN», «Устаревший код счетчика».
- Неправильно настроить основную валюту и таймаут визита.
Решения
- Для корректного подключения электронной коммерции лучше обратиться к специалисту либо использовать соответствующий плагин для CMS вашего сайта из рекомендуемых от Яндекса.
- Чтобы разметить сайт для контентной аналитики, можно воспользоваться руководством по Schema.org или Open Graph на русском языке или упростить задачу, используя онлайн-сервисы вроде Schema Markup Generator или JSON-LD Schema Generator.
- Если сайт не написан на XML или на AJAX, то опции для XML-сайтов или хеша в адресной строке активировать не нужно.
- Если вы планируете использовать новую версию вебвизора 2.0, то выбирать пункт «Устаревший код счетчика» не нужно.
- Пункт «Альтернативный CDN» стоит выбирать только если планируется активное взаимодействие с регионами, где ресурсы Яндекса блокируются. Тогда нужный скрипт будет подгружаться не с сервера Яндекса, а по альтернативной ссылке. Во всех остальных случаях включение этой опции не нужно, так как сильно замедляет работу.
- При выборе основной валюты сайта нужно иметь в виду, что она будет использоваться не на вашем сайте в разделе интернет-магазина, а в первую очередь для определения ценности целей и сбора данных по доходам из электронной коммерции и Директа. Основная валюта, которая здесь используется, — рубли.
- Таймаут визита — время, в течение которого даже бездействующий посетитель будет записан как визит. По умолчанию таймаут визита равен 30 минутам. Однако если посетители проводят на сайте больше времени, стоит увеличить таймаут, чтобы каждый длинный визит не разбивался системой на два, где источником второго будет внутренний переход.
Шаг 3. Завершение настройки
На завершающем этапе вы можете увидеть код счетчика Яндекс.Метрики, который нужно скопировать на сайт — на все страницы, которые должны отслеживаться. Как правило, он устанавливается в начале, перед закрывающим тегом /head. Хотя сам Яндекс допускает и размещение кода в пределах тегов body, лучше всё-таки загружать скрипт аналитики как можно выше.

Если ваш сайт работает на одной из популярных CMS, код Яндекс.Метрики можно встроить с помощью плагина. Приведем список наиболее популярных платных и бесплатных инструментов в зависимости от CMS:
- WordPress — одноименный плагин Yandex Metrica и Yandex Metrica Counter;
- Drupal — Yandex.Metrics;
- Joomla — Ecommerce Tracking Yandex Metrika;
- OpenCart — «Счетчик Яндекс.Метрика».
Всё это справедливо, если вы не собираетесь сразу же настраивать цели счетчика. Тогда полученный код можно копировать, размещать на сайте и нажимать на кнопку «Начать пользоваться».
Вы можете упростить работу с тегами через инструмент Google Tag Manager. Тогда вы будете собирать нужные теги в специальный «контейнер» в удобном интерфейсе, а не внутри кода. Также через GTM можно редактировать и удалять неактуальные теги.
Другое дело, если вы нажмете на ссылку «Перейти к настройке целей». Этот пункт тоже может привести к появлению возможных ошибок Яндекс.Метрики. Поэтому рассмотрим их отдельно.
Цели счетчика Яндекс.Метрики: типовые ошибки
Вы можете задать цели счетчика как на этапе его создания, так и позднее в разделе «Настройки». Когда ваши цели настроены неправильно, вы не увидите конверсий в отчетах Яндекс.Метрики или вызовете ошибки при обработке данных скриптом.

1. Правильно ли настроены URL-адреса целей
Когда вы создаете цели для счетчика, есть вероятность, что для отслеживания введен неправильный URL или использована неправильная структура адреса. В результате вы не сможете видеть конверсии по этим страницам в отчетах. Так что внимательно проверьте цели, заданные при настройке счетчика — особенно URL-адреса страниц. В них могут быть допущены следующие ошибки.
Смена структуры сайта
Часто бывает так, что при добавлении у вас — одна структура сайта, а потом что-то меняется, поэтому все ранее внесенные адреса становятся недействительными. Например, ваш веб-мастер поменял путь к товарам в магазине с вида shop/item1 на shop/category/item1, а у вас в целях задан точный путь именно к странице shop. Это приведет к тому, что подкатегория «category» и всё, что с ней связано, отслеживаться не будет.
Использование неверных символов в адресе
Частая проблема с URL — это подстановка символа «+». Если в адресе нужной страницы содержится этот знак, необходимо прописывать его, заменяя на «%2B». Допустим, ссылка на страницу с телефоном вида tel:+790080000 должна выглядеть в поле URL как tel: %2B 790080000, иначе она просто не будет корректно отслеживаться.
Неправильное использование косой черты в адресе
Нередкая проблема для специалистов — использование косой черты. Поставив ее туда, куда не нужно — например, в «URL: содержит» значение «shop/», вы рискуете потерять данные с адреса www.yoursite/shop, так как в нем нет никакой косой черты.
Протоколы HTTP и HTTPS
Не менее важная часть — настройка цели по условию «URL : начинается с». Если используется недействительный протокол — например, HTTP вместо HTTPS, данные обрабатываться не будут. Многие забывают про такую особенность, когда ставят на сайт сертификат безопасности SSL, а вот счетчик Яндекс.Метрики это помнит.
Чтобы проверить структуру URL-адресов, используемую Яндекс.Метрикой для отслеживания целей, вы можете перейти в раздел «Настройки» выбранного счетчика и кликнуть на вкладку «Цели».
2. Правильно ли задан тип соответствия для конверсионной цели
Когда вы настраиваете конверсионную цель по посещению определенных страниц, Яндекс.Метрика предлагает 4 различных типа соответствия. К ним относятся:
- URL начинается с;
- содержит;
- совпадает;
- регулярное выражение.
Если типы соответствия выбраны неправильно или при вводе URL есть ошибки, вы не сможете корректно отслеживать конверсии.
Пример
Ваш путь к странице — /store.html, и вы выбрали соответствие «Совпадает с» при создании цели. Но когда вы набирали этот путь к странице, то добавили в конце дополнительную косую черту (/store.html/). Этот конечный символ сделает всю вашу цель недействительной.
Лучшим типом соответствия для подобной ситуации было бы регулярное выражение. Любые дополнительные знаки — не проблема для этого типа соответствия.
3. Сколько целей задано
Один счетчик способен обрабатывать не более 200 целей, и этого количества хватает большинству специалистов по настройке Яндекс.Метрики. Однако встречаются и сложные случаи — когда сайт очень объемный, история постановки целей — долгая, а код одного счетчика без изменений клонируется на все страницы подряд. Тогда вновь созданные цели противоречат старым или накладываются друг на друга. К тому же счетчик способен фиксировать данные по одному пользователю и достижению им цели за 1 секунду, но не чаще. Если у вас неправильно задан алгоритм достижения, это тоже влияет на общую работоспособность.
Чтобы проверить количество и качество целей в счетчике, зайдите в настройки на вкладку «Цели». Если их уже больше нескольких десятков, однозначно стоит задуматься о создании нового счетчика.

4. Есть ли на странице код отслеживания счетчика
Если у вас есть страница, на которой не размещен код отслеживания, то с нее цели отслеживаться не будут. Кажется, что такую ошибку допустить сложно, но это — наиболее частая причина, по которой не работает Яндекс.Метрика.
Убедитесь, что код действительно есть на целевой странице. Его отсутствие также может стать причиной того, что вы вообще не увидите отчетов по целям.
Поскольку проверка установленного кода — важная часть параметров, которая относится не только к целям, но и ко всему сайту, выделим этот вопрос в отдельный раздел.
Как проверить наличие Яндекс.Метрики на сайте и установку счетчика
Чтобы проверить, есть ли код Яндекс.Метрики на сайте, наберите нужный адрес в строке браузера и прибавьте к нему сервисный код. Ссылка должна выглядеть так:
yoursite.ru/?_ym_debug=1Теперь нужно просмотреть код страницы с помощью консоли. Для Apple это сочетание клавиш ⌥, ⌘, J, а для Windows — F12 или сочетание Ctrl, Shift, J.
Если счетчик установлен, в открывшейся консоли вы увидите код типа:
PageView. Counter 00000000 Referrer: . Params: {Logged In: "yes"}Он показывает номер счетчика и его состояние. Если на странице такого нет, нужного кода не будет.
Ничего страшного, если в коде есть номер счетчика и присутствует строчка с указанием на неопределенные параметры. Это строка вида:
PageView. Counter 00000000 Referrer: . Params: undefined
Некоторые считают, что это — признак неработающего счетчика. Это ошибочное мнение. Неопределенные параметры означают, что счетчик настроен на автоматическую работу и передает стандартные параметры визитов — отказы, время на сайте, глубина просмотра и так далее. А индивидуальных параметров вроде целей и фильтров у него не задано.
Проблемы возникают в случае, когда счетчик вроде бы есть, но никаких данных не передает или делает это некорректно. Давайте разберем возможные ошибки, которые необходимо устранить, чтобы всё заработало как нужно.
Ошибки, при которых не работает Яндекс.Метрика
Если вы видите, что данные не передаются вообще, и не можете посмотреть отчеты, это повод навестить соответствующую страницу в Яндекс.Метрике и проверить статус счетчика. Эта информация находится во вкладке «Счетчики».
Если напротив нужного стоит зеленый значок «Установлен корректно», значит, всё в порядке, проблемы могут быть только с обработкой данных — об этом мы расскажем ниже.

Если же статус счетчика отображается красным — «Не найден» или оранжевым — «В обработке», возможно несколько причин, которые приводят к ошибкам.
Прошло мало времени
С момента установки счетчика прошло менее 24 часов. За это время информация еще не начала передаваться — подождите сутки. Статус может измениться на зеленый сам или же будет помечен оранжевым. Иногда достаточно нажать на значок, чтобы перезапустить счетчик, обновить данные — и загорится зеленый.
Малое количество визитов
Если на сайте низкая посещаемость, то есть меньше 30 визитов за 120 минут или менее 100 посетителей за 24 часа, состояние счетчика может отображаться красным или оранжевым. При этом данные продолжают собираться, в этом можно убедиться в отчетах.
Счетчик передает данные с Турбо-страницы или канала в Дзене
Для «скоростных» страниц и Дзена существует собственное решение, поэтому стандартная Яндекс.Метрика может функционировать некорректно или вообще не работать.
Сайт недоступен или ограниченно доступен
Обновите кэш своего браузера или зайдите на свой сайт с другого и проверьте, доступен ли такой URL. Помимо ошибок в соединении возможны проблемы с сертификатом безопасности SSL, при которых URL считается фишинговым и не загружается. Всё это — частые причины, по которым счетчик Яндекс.Метрики сигнализирует о проблемах.
В случае, если сайт недоступен — «Ошибка соединения» или показана другая причина — воспользуйтесь онлайн-сервисами по проверке работоспособности сайта, например, от 2ip. Если ресурс по-прежнему недоступен или загружается не из всех локаций, стоит обсудить ситуацию с хостинг-провайдером или обратиться к специалисту по настройке SSL.
Код счетчика искажен или размещен неверно
Одна из самых распространенных ошибок новых пользователей — некорректное добавление кода Яндекс.Метрики. Незнание, где и как разместить код, может стать причиной отказа счетчика в целом или приведет к его некорректной работе. Если вы недавно настраивали Яндекс.Метрику и у вас не собираются данные по визитам, проверьте на наличие следующие ошибки.
В коде счетчика есть лишние пробелы или символы
При копировании кода счетчика важно, чтобы в нем не оказалось дополнительных пробелов или символов. Любые изменения формата или содержания кода могут привести к ошибке в отслеживании и к тому, что Яндекс.Метрика не работает.
Поэтому при копировании кода счетчика для дальнейшей вставки на сайт лучше использовать текстовый редактор, который сохраняет форматирование без изменений, например, блокнот или TextEdit. Еще одно преимущество использования редакторов типа Wordpad заключается в том, что они не изменяют кавычки в коде и не добавляют туда лишних пробелов и табуляции в отличие от Word. Для проверки можно зайти в «Счетчики» — «Настройки», скопировать изначальный код Яндекс.Метрики и вставить его на сайт еще раз. Если в коде были ошибки, работоспособность счетчика восстановится.
Код счетчика стоит не в том месте
Для проверки вам нужно открыть код любой страницы сайта в браузере — это сочетание Ctrl + U или пункты меню «Разработка» или «Веб-разработка», и поискать начало кода Метрики, которое выглядит так:

Известны случаи, когда слишком продвинутая тема сайта вставляла код Метрики в панель виджета, и это приводило к отказу системы в целом. Также причиной могут стать плагины Яндекс.Метрики, которые не совсем корректно работают с установленной CMS, и она добавляет в код собственные теги. Если ваш счетчик Метрики не работает, а код стоит в любом другом месте кроме начала страницы или в обрамлении странных тегов типа iframe, section, widget, это повод для внесения изменений.
Работа счетчика блокируется
Если счетчик установлен правильно, а ответа не дает — значит, проблема в получении данных. Причиной может стать блокировка. Работа скрипта Яндекс.Метрики может блокироваться в следующих случаях.
Конфликт с уже установленными скриптами
Сегодня трудно представить себе сайт, где не размещены различные скрипты, помогающие улучшить юзабилити и функциональность. Однако некоторые из уже установленных программ могут конфликтовать с Яндекс.Метрикой — например, использовать те же переменные, и это приводит к ошибкам в обработке данных. Если на вашем сайте запущены другие скрипты, убедитесь, что они не мешают друг другу.
Вы можете ознакомиться с документами по разработке JavaScript-библиотеки Яндекс или поручить это своему веб-мастеру. Другой простой способ выявить конфликт Метрики с другими скриптами сайта — по очереди отключать установленные на сайте скрипты и проверять результат.
Конфликт с расширениями браузера
Проблемой могут стать расширения для браузера, которые блокируют данные Яндекс.Метрики. Убедитесь, что у вас не стоят блокировщики рекламы в том браузере, где вы работаете с Метрикой. Наиболее известная из них — приложение Adblock Plus. Совет такой же — отключите установленные расширения по очереди и оцените результат в рекламном кабинете.
Как правило, расширения мешают считывать данные конкретных посещений, а не нарушают работу всего счетчика. Поэтому его значок в вашем личном кабинете всё равно будет зеленым.
Заблокирован сайт Яндекса
Иногда слишком усердные системные администраторы вносят в список сайтов, которым запрещен доступ, всё подряд — и поисковых роботов, и фишинговые сайты, и даже веб-ресурсы Яндекса. Если вы всё перепробовали: код счетчика правильный и других причин вроде бы нет, уточните у своего хостинг-провайдера, не заблокирован ли у него сайт mc.yandex.ru или metrika.yandex.ru. Также блокировка может быть и с вашей стороны — проверьте файл hosts на своем компьютере, некоторые антивирусы могут внести Яндекс в список запрещенных.
Что делать, если данные и отчеты по счетчику Яндекс.Метрики отсутствуют
Когда установленный счетчик не работает вовсе, вы также можете попробовать восстановить его работоспособность и получить положительный результат. Гораздо хуже, когда счетчик отображается с зеленым огоньком, а в отчетах нет данных. Давайте по порядку разберем возможные причины, по которым это может происходить.
Счетчик установлен менее суток тому назад
Это та же причина, что и при неработающем счетчике — установка прошла успешно, но данные еще не начали поступать. Дайте системе время накопить данные для анализа. Обычно для этого требуется не менее 24 часов с момента установки.
На сайте используется старая версия кода
Если установка счетчиков проводилась давно, стоит проверить, какая версия кода сейчас находится у вас на сайте. Также внимательно посмотрите в настройках счетчика, не включена ли галочка «Устаревший код счетчика». Старая версия не поддерживает новый вебвизор 2.0 и некорректно передает данные вплоть до полного их отсутствия. В случае новой версии код страницы выглядит примерно так:

Старая версия ссылается на другой скрипт.

Чтобы устранить эту ошибку, скопируйте актуальный код из настроек счетчика в рекламном кабинете Яндекса.
Фильтры счетчика настроены некорректно
Яндекс.Метрика предлагает различные фильтры для очистки или изменения передаваемых данных. В настройках счетчика есть вкладка «Фильтры», с помощью ним можно включать или исключать данные от определенных IP-адресов, задавать URL страниц или их заголовки. Подробнее о настройке фильтров можно почитать в официальном руководстве Яндекса.

Если в отчетах по счетчику нет данных, одной из причин может стать неправильная настройка фильтров. Чтобы проверить, так ли это, перейдите в «Настройки» нужного счетчика и нажмите на вкладку «Фильтры». Вы можете увидеть там все свои фильтры и отключить их вместе или по очереди. Для этого необязательно их удалять — достаточно поставить соответствующую галочку в поле слева от фильтра. Слишком жестко заданные значения могут вообще заблокировать передачу данных. Например, исключив определенный диапазон IP-адресов, вы их не видите, а между тем именно посетителей с такими IP приносит вам поисковый трафик или неправильно настроенная рекламная кампания.
Также к отсутствию данных может привести галочка, поставленная в поле «Не учитывать мои визиты». Если это так, вы можете зайти на свой сайт с браузера в режиме инкогнито и посмотреть, отобразился ли этот визит в статистике.
Если вы используете фильтры для перезаписи URL-адресов или в операциях для замены и подстановки данных, убедитесь, что всё настроено корректно. Заданные фильтры и операции могут изменять URL-адреса в необработанном массиве информации. Так что любые различия могут привести к тому, что счетчик не будет срабатывать в определенных случаях. Например, при заданной операции «Вырезать параметр» mysite.ru из поля «URL-страницы» Яндекс.Метрика будет давать отчет без указания адреса mysite.ru. И если вы используете этот код еще на каком-то сайте — например, new.mysite.ru, данные передаваться не будут.
Некорректные данные при настроенной Яндекс.Метрике
К еще одной группе ошибок можно отнести те, когда и счетчик работоспособен, и отчеты в кабинете есть, но они показывают нелогичные данные — либо слишком большое количество визитов, либо слишком маленькое. То есть полученная статистика совсем не сходится с вашими предположениями, поэтому непонятно, как устранить эти проблемы. Мы приведем наиболее частые проблемы, возникающие при некорректной настройке счетчика и интерпретации собранных данных.
Проблема с контентом страницы
Пользователи заходят на ваш сайт, но покидают его слишком быстро — счетчик даже не успевает загрузиться. Это бывает нечасто и в основном связано с некорректным содержанием страницы. Допустим, вы рекламируете комнатные растения, а по ссылке человек сразу видит индийские пряности. Или при входе сразу же загружается огромное всплывающее рекламное окно, которое отбивает желание продолжать просмотр. В этом случае нужно разбираться с контентом.
Код счетчика встречается несколько раз
К появлению дублей способна привести не только невнимательность, но и вполне очевидные причины. Например, у вашего сайта сменился веб-мастер — и новый специалист установил код счетчика вручную. В то же время прежний подгружается с помощью плагина. Или вы делали отдельный счетчик на промо-странице, затем акция завершилась, а код остался, плюс к нему потом добавился общий для всех страниц сайта.
Если разные или одинаковые коды встречаются на одной странице, это дает серверу противоречивые указания по обработке данных. Проверить просто — ищите в коде страницы заголовок вида: < !— Yandex.Metrika counter — >
Если таковых нашлось больше одного, придется разбираться, какой из них нужно срочно удалить.
Недавняя коррекция настроек счетчика
Если вы недавно меняли что-то в настройках счетчика, то все предыдущие собранные данные не корректируются в соответствии с новыми вводными. Допустим, вы поменяли настройки фильтров и целей, а потом запустили отчеты — в них по-прежнему будет содержаться очень мало информации, так как новые данные еще не успели накопиться.
Почему не работает вебвизор
Последний тип ошибок, которые мы рассмотрим, — сбои в работе вебвизора. Это полезный инструмент, позволяющий взглянуть на ваш сайт со стороны пользователя — на что обратил внимание, как долго задержался на странице, куда кликнул, с какого момента ушел и так далее. Проще говоря, это запись каждого визита в режиме реального времени.

Любую проблему в работе можно сразу же увидеть собственными глазами. Или во время записи вы обнаруживаете, что отображение на экране некорректно, или Яндекс сам выдает вам типовую ошибку. Задача — понять, что именно вызвало проблему, чтобы устранить ее.
«Невозможно воспроизвести визит»
Такая ошибка возникает, когда у вебвизора не было возможности записать все подробности посещения. Разберем вероятные причины.
- Код счетчика не установлен
Это значит, что на странице, которую просматривал пользователь, нет кода счетчика с включенным вебвизором. Проверьте код страницы и наличие метки < !— Yandex.Metrika counter — >. - Вебвизор выключен
В настройках счетчика, на который ссылается страница, вебвизор может быть выключен. Посмотрите в настройках нужного счетчика, включен ли он там. Если вы не обращались к этому инструменту более 6 месяцев, он выключается автоматически — тогда его нужно заново включить. - Нужная страница находится во фрейме
Иногда при настройке сайта на сервере или в самой CMS включена защита от показов во фреймах — это обеспечивает большую безопасность. А нужная страница, визит которой не удалось записать, показывается именно там. Чтобы проверить, так ли это, посмотрите код страницы вебвизора. Если там выдается предупреждение вида «X-Frame-Options: sameoroigin» или «X-Frame-Options: deny», значит, проблема в этом, и нужно пересмотреть настройки конфигурации сервера или CMS.
«Вебвизор был запущен некорректно» или «Не удалось записать визит»
При анализе страницы вебвизор не смог разобраться с ее структурой из-за слишком сложного кода, в котором пропущены важные теги или встречается много незакрытых. Это проверяется просто — откройте вебвизор на другой, легкой и простой странице. Возможно, вам придется создать подобную тестовую страницу. Если там всё отображается корректно, значит, проблема в слишком сложной структуре HTML-кода на сайте.
«Превышено время хранения записи вебвизора»
Посмотреть запись визита можно в течение 15 дней, включая сам день записи. Потом она удаляется навсегда, и обращаться к ней бесполезно. Это еще раз подтверждает необходимость постоянного мониторинга событий на вашем сайте.
«Превышено время ожидания обработки визита. Попробуйте перезагрузить страницу»
Возникает по разным причинам, например, из-за временной недоступности сайта или перегрузки сервера. В таких случаях нужно попробовать посмотреть визит на вебвизоре позже. Если ошибка не исчезает, скорее всего, это признак блокировки. Данные от вебвизора могут блокироваться как на стороне сервера, так и на стороне вашего браузера, в котором вы пытаетесь просмотреть визит. «Отвечать» за это может система безопасности сервера — файервол, любой блокировщик рекламы типа AdBlock или популярный антивирус.
Проверить свой браузер просто — достаточно зайти в вебвизор в режиме инкогнито. Если данные загружаются и всё в порядке, добавьте в «белый» список домены webvisor.com, metrika.yandex.ru, mc.yandex.ru и маски доменов *.yandex.tld и *.yandex.net. Если проблема не в этом, переходите к проверке антивируса — добавьте эти же домены в доверенные адреса.
В случае, когда ничего не помогло, задайте вопрос про файерволл провайдеру хостинга или поручите этот вопрос своему специалисту.
Ошибка отображения визита пользователя на экране, когда вебвизору запрещена запись элемента
Часто бывает так, что в записи на вебвизоре сайт выглядит гораздо хуже, чем вы видите его сами во время визита. Или вебвизор записывает какие-то странные действия, которые вроде бы невозможны с этой страницы в принципе. Есть несколько причин подобных явлений.
- Несколько вебвизоров на одном сайте
Данная ошибка возникает, если у вас на сайте работает несколько счетчиков со включенным вебвизором. Данные будет передавать только тот, который вы включили первым. Второй и последующие работать не будут. Поэтому если вы видите только кусок «шапки» сайта, где стоял самый первый счетчик, проверяйте, сколько остальных и где они расположены.
- Неверная кодировка сайта
Если вы видите на экране какие-то символы вместо нормального текста, проверяйте кодировку сайта. Вебвизор нормально работает с кодировкой UTF-8, но не координируется со всеми остальными, возможны даже пропуски в записи. Приведите кодировку к нужному стандарту и забудьте об этой проблеме.
- На сайте используется Flash, Shadow DOM, элементы Audio, Video или Canvas
У вебвизора будут проблемы, если у вас на сайте много графики и видео, которые строятся динамически — например, с помощью объектов Shadow DOM, Flash, canvas, audio и video. Сервис не может обрабатывать все действия посетителя в таком динамическом контенте. Поэтому вы наверняка увидите, как застыл ваш интерактивный видеоролик, поэтому не узнаете, куда нажимал пользователь, если вообще нажимал. Когда вам важно отследить всё, избегайте подобных элементов на сайте.
- Посетитель заходил с устаревшего браузера
Действия в некоторых старых браузерах записываются не очень хорошо. Чтобы корректно проанализировать такой визит, стоит зайти в вебвизор с того же браузера, который был у пользователя. Кстати, в инструкции Яндекса прямо сказано, что оптимальное воспроизведение возможно, когда вы пользуетесь тем же браузером, что и посетитель, например, Safari, Chrome или Mozilla. До такого тщательного изучения, конечно, доходят не все. Но если какой-то визит вам почему-то важен, можете попробовать сменить средство его просмотра.
Заключение
Мы разобрали наиболее частые ошибки и постарались ответить на вопросы: «Почему не работает Яндекс.Метрика» и «Как запустить вебвизор». Знание потенциальных проблем при настройке и использовании, их последствий и способов устранения поможет вам проанализировать данные, внести нужные изменения и привлечь больше посетителей на ваш сайт.
Поделюсь тем, как мы отслеживаем попадание посетителей на страницу ошибки 404 (Несуществующая страница). В этом нам помогает Яндекс.Метрика.
Используя «Цели» Яндекс.Метрики можно получить информацию о том, с какой страницы зашел посетитель (откуда перешел по ссылке) и совершил целевое посещение — открытие страницы ошибки 404 (при открытии несуществующей ссылки). Например, в метрике вы увидели, что к вам зашел посетитель и попал на страницу 404. Смотрим откуда он пришел, точный адрес. Заходим туда и проверяем, что там не так со ссылкой на ваш сайт. Если в ней действительно содержится ошибка, адрес введен не верно и т.д., можно попросить автора (администратора) изменить, либо же настроить 301 редирект. Это весьма актуально для молодых ресурсов, для которых так важны внешние ссылки.
Так как же отслеживать посещение страницы 404?
Заходим в Яндекс.Метрика. В левом меню выбираем «Настройки». Открываем вкладку «Цели». Жмем «Добавить цель».
В строке «Название» пишем к примеру «Ошибка 404».
«Тип условия» выбираем «JavaScript-событие», а в поле «Идентификатор цели» пишем «404error» (может быть любым). После нажимаем «Добавить цель».
У нас появилась новая цель.
Теперь необходимо в код самой страницы ошибки 404 добавить скрипт следующего содержания:
<script>
window.onload = function () {
yaCounterXXXXX .reachGoal(‘404error’);
}
</script>
Здесь есть номер счетчика и идентификатор цели. Вместо XXXXX вписываете номер вашего счетчика. Посмотреть его можно на страницах Яндекс метрики.
Как помним, идентификатор цели мы писали «404error». Если вы делали другой, то меняем.
Теперь при загрузке страницы будет выполнятся данный скрипт. В некоторых системах управления сайтами (CMS) на такую страницу необходимо будет обязательно добавить код метрики. К примеру, у меня эта страница размещена отдельно на сервере и настраивается индивидуально. Как же метрика отследит посещение страницы 404, если на этой странице не установлен код метрики?
Теперь об отчетах. Заходим в «Источники» и далее «Сайты». Чуть ниже будет окно «Выберите цель». Тут и появится цель «Ошибка 404».
Как видно, за две недели после внедрения данной функции Яндекс.Метрика, я отследил 2 перехода по неверным ссылкам на сайт. К тому же, в одном источнике мне удалось изменить ссылку, т.к. там она была написана с ошибкой, ее легко удалось исправить.
P.S. Настройка UCOZ сайтов от наших друзей.
Не пропустите обновления! Подписывайтесь на нашу группу Вконтакте.
Так же у нас есть Telegram канал.
Вам понравился наш материал? Поделитесь с коллегами!
Просмотров: 6310. Оценка статьи: 4.7 из 5. Уже оценило 12 читателей