I try to build a very simple website where one can add data into sqlite3 database. I have a POST form with two text input.
index.html:
{% if top_list %}
<ul>
<b><pre>Name Total steps</pre></b>
{% for t in top_list %}
<pre>{{t.name}} {{t.total_steps}}</pre>
{% endfor %}
</ul>
{% else %}
<p>No data available.</p>
{% endif %}
<br>
<form action="/steps_count/" method="post">
{% csrf_token %}
Name: <input type="text" name="Name" /><br />
Steps: <input type="text" name="Steps" /><br />
<input type="submit" value="Add" />
</form>
forms.py:
from django import forms
from steps_count.models import Top_List
class Top_List_Form(forms.ModelForm):
class Meta:
model=Top_List
views.py:
# Create your views here.
from django.template import Context, loader
from django.http import HttpResponse
from steps_count.models import Top_List
from steps_count.forms import Top_List_Form
from django.template import RequestContext
from django.shortcuts import get_object_or_404, render_to_response
def index(request):
if request.method == 'POST':
#form = Top_List_Form(request.POST)
print "Do something"
else:
top_list = Top_List.objects.all().order_by('total_steps').reverse()
t = loader.get_template('steps_count/index.html')
c = Context({'top_list': top_list,})
#output = ''.join([(t.name+'\t'+str(t.total_steps)+'\n') for t in top_list])
return HttpResponse(t.render(c))
However, when I click the «submit» button, I get the 403 error:
CSRF verification failed. Request aborted.
I have included {% csrf_token %} in index.html. However, if it is a RequestContext problem, I really have NO idea on where and how to use it. I want everything to happen on the same page (index.html).
I try to build a very simple website where one can add data into sqlite3 database. I have a POST form with two text input.
index.html:
{% if top_list %}
<ul>
<b><pre>Name Total steps</pre></b>
{% for t in top_list %}
<pre>{{t.name}} {{t.total_steps}}</pre>
{% endfor %}
</ul>
{% else %}
<p>No data available.</p>
{% endif %}
<br>
<form action="/steps_count/" method="post">
{% csrf_token %}
Name: <input type="text" name="Name" /><br />
Steps: <input type="text" name="Steps" /><br />
<input type="submit" value="Add" />
</form>
forms.py:
from django import forms
from steps_count.models import Top_List
class Top_List_Form(forms.ModelForm):
class Meta:
model=Top_List
views.py:
# Create your views here.
from django.template import Context, loader
from django.http import HttpResponse
from steps_count.models import Top_List
from steps_count.forms import Top_List_Form
from django.template import RequestContext
from django.shortcuts import get_object_or_404, render_to_response
def index(request):
if request.method == 'POST':
#form = Top_List_Form(request.POST)
print "Do something"
else:
top_list = Top_List.objects.all().order_by('total_steps').reverse()
t = loader.get_template('steps_count/index.html')
c = Context({'top_list': top_list,})
#output = ''.join([(t.name+'\t'+str(t.total_steps)+'\n') for t in top_list])
return HttpResponse(t.render(c))
However, when I click the «submit» button, I get the 403 error:
CSRF verification failed. Request aborted.
I have included {% csrf_token %} in index.html. However, if it is a RequestContext problem, I really have NO idea on where and how to use it. I want everything to happen on the same page (index.html).
in template:
<script type="text/javascript">
$.ajax({
type:"POST",
url:"{% url DrHub.views.ajxTest %}",
data: {
'start': $('#id_startTime').val(),
'end': $('#id_endTime').val(),
'csrfmiddlewaretoken': '{{ csrf_token }}'
},
success: function(data){
alert(data);
}
});
</script>
.
.
.
<form method='POST' action=".">
{% csrf_token %}
<input type="text id="id_startTime" />
<input type="text id="id_endTime" />
<input type="submit" value="send" />
</form>
in views:
def ajxTest(request):
if request.is_ajax():
if request.method == 'POST':
return HttpResponse(json.dumps({'message' : 'awesome'},ensure_ascii=False), mimetype='application/javascript')
in settings.py:
MIDDLEWARE_CLASSES = (
'django.middleware.common.CommonMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.locale.LocaleMiddleware',
)
when submitting form I have this error:CSRF verification failed. Request aborted.
I searched alot but none of suggested solutions worked for me!
like : Django CSRF check failing with an Ajax POST request
and : Ajax Post in Django framework?
I refreenced to a js file with this content:
$.ajaxSetup({
beforeSend: function(xhr, settings) {
function getCookie(name) {
var cookieValue = null;
if (document.cookie && document.cookie != '') {
var cookies = document.cookie.split(';');
for (var i = 0; i < cookies.length; i++) {
var cookie = jQuery.trim(cookies[i]);
// Does this cookie string begin with the name we want?
if (cookie.substring(0, name.length + 1) == (name + '=')) {
cookieValue = decodeURIComponent(cookie.substring(name.length + 1));
break;
}
}
}
return cookieValue;
}
if (!(/^http:.*/.test(settings.url) || /^https:.*/.test(settings.url))) {
// Only send the token to relative URLs i.e. locally.
xhr.setRequestHeader("X-CSRFToken", getCookie('csrftoken'));
}
}
});
but this didn’t work,too!
And I saw a solution that say use ajaxSetup instead of ajaxSend to post data,how can I do this?
но не помогло
В темплейте есть защита от csrf. Ошибку выкидывает при отправке post запроса с postman. Из-за чего возможно такое?
russian
programming
django
12
ответов
Когда отправляется запрос из постмана, то темплейт не при чём. Нужно токен передавать в форме + в хедере
А токен же генерится когда я запрос отправляю. Мне его надо как-то вытянуть и передать в заголовке?
Он в браузере в куках есть
Понял. Т.е. его вытащить и вместо с запросом передать на url
его надо скопировать из браузера и вставить в постман
не работает, ту же ошибку выкидывает. Токен передаю в headers
Я погорячился видимо, его надо в куках передавать)
Интересно. Обычно норм работает, никогда с такой ошибкой не сталкивался
он сравнивает токен в куке/заголовке и форме/запросе
и если один из них не тот, что надо, отказывает
в смысле на сервере ничего не хранится
Не совсем понял. В post запросе из postman в cookie есть токен, а второй где должен быть? Что значит форме/запросе? Разве это не то, что в постмане?
1. не csrf_protect, а csrf_exempt
2. хедер x-csrftoken, но как получить, сам токен, не помню,( попробуй сначала гет сделать оттуда вытащить, а потом пост)
Я не работал с постманом, даже не знаю что это
Но я про суть, почему не срабатывает, ему нужно два токена сравнить, один приходит (кажется) с кукой или в заголовке, а второй в форме (скрытым полем) или… чото туплю, но он должен сравнить один недоступный злоумышленникам со вторым.
Недоступный обычно в http-only куке, нужен второй — обычно полем в форме
Похожие вопросы
Если вы столкнулись с ошибкой «истек CSRF-токен» — читайте нашу статью. Из неё вы узнаете, как работает CSRF-token защита, и что делать, если CSRF токен истек.
Что такое CSRF
CSRF (англ. cross-site request forgery) — это межсайтовая подделка запроса. Это атака, которой может подвергаться любой веб-ресурс или веб-приложение. В первую очередь это касается сайтов, которые используют cookies, сертификаты авторизации и браузерную аутентификацию. В результате атаки страдают клиенты и репутация ресурса.
Вредоносный скрипт прячется в коде сайта или обычной ссылке. С помощью него мошенник получает доступ к конфиденциальной информации: платежным реквизитам, логину и паролю, личной переписке. После того как данные «в кармане», хакер может изменить пароль, указать свой номер телефона или email, перевести деньги на свой счёт и многое другое.
Как работает CSRF-атака
Злоумышленник может использовать фишинговую ссылку — это наиболее распространенный способ обмана. В этом случае атака работает по следующей схеме:
- Злоумышленник создаёт поддельную страницу, очень похожую на оригинальную, и встраивает её в сайт.
- Пользователь переходит с одной страницы сайта на другую (например, на страницу оплаты) и вместо реальной страницы попадает на поддельную.
- Пользователь совершает действие на странице, например, оплачивает товар или вводит данные авторизации.
- Информация или денежные средства вместо оригинального сервера уходят на сервер мошенника.
CSRF-атаки случаются из-за того, что без специальных настроек сервер не может с точностью в 100% определить, кто именно выполняет действия со стороны пользователя. Он не может проверить, действительно ли на кнопку «оплатить» нажал тот пользователь, который изначально открыл страницу с оплатой. Хакеры активно используют этот люфт в безопасности HTTP-запросов и применяют вредоносные скрипты. Однако от атаки можно защититься с помощью CSRF-токенов.
Что такое CSRF-token и как он работает
В общем понимании токен — это механизм, который позволяет идентифицировать пользователя или конкретную сессию для безопасного обмена информацией и доступа к информационным ресурсам. Токены помогают проверить личность пользователя (например, клиента, который онлайн получает доступ к банковскому счёту). Их используют как вместо пароля, так и вместе с ним. Токен — это в каком-то смысле электронный ключ.
CSRF-token — это максимально простой и результативный способ защиты сайта от CSRF-мошенников. Он работает так: сервер создаёт случайный ключ (он же токен) и отправляет его браузеру клиента. Когда браузер запрашивает у сервера информацию, сервер, прежде чем дать ответ, требует показать ключ и проверяет его достоверность. Если токен совпадает, сессия продолжается, а если нет — прерывается. Токен действителен только одну сессию — с новой сессией он обновляется.
Чтобы получить ответ от сервера, используются разные методы запроса. Условно они делятся на две категории: те, которые не изменяют состояние сервера (GET, TRACE, HEAD), и те, которые изменяют (PUT, PATCH, POST и DELETE). Последние имеют большую CSRF-уязвимость и поэтому должны быть защищены в первую очередь.
При создании и использовании токена должны соблюдаться следующие условия:
- нахождение в скрытом параметре;
- генерация с помощью генератора псевдослучайных чисел;
- ограниченное время жизни (одна сессия);
- уникальность для каждой транзакции;
- устойчивый к подбору размер (в битах);
- невозможно переиспользовать.
Типы токенов
Существует три основных типа токенов по способу генерации:
- Synchronizer Tokens или Anti-CSRF (токены синхронизации). В этом случае инициатором ключа выступает сервер — на нём хранится исходная шифровка. Когда браузер обращается к серверу и предъявляет ему ключ, сервер сравнивает его с исходником и в зависимости от результата продолжает или прерывает сессию.
- Double Submit Cookie (двойная отправка куки). При этом способе токен нигде не хранится. Когда браузер обращается к серверу впервые за сессию, сервер генерирует и передаёт ему ключ в двух формах: через куки и в одном из параметров ответа. При следующих обращениях браузера сервер дважды проверяет правильность ключа — в параметрах и в куках.
- Encrypted Token (зашифрованный токен). Этот способ предполагает, что ключом шифруется какая-то часть информации о клиенте, которая содержится в браузере. При первом запросе браузера сервер получает информацию о пользователе, зашифровывает её и передаёт браузеру токен. При следующем взаимодействии сервер расшифровывает токен и сверяет информацию.
Помимо токенов, для защиты используется флаг Same-Site (большинство браузеров его поддерживает). Он работает напрямую для cookies и позволяет помечать куки конкретного домена. Сервер проверяет, содержатся ли нужные пометки в куках страницы, с которых происходит оплата или вносятся изменения. Если пометок нет — сессия прекращается.
Также в качестве меры защиты на страницах сайта настраивают форму с капчей. Это особенно актуально для страниц смены пароля или совершения денежных транзакций.
«Истек срок действия токена» или «CSRF-значение недопустимо»: что это значит и что делать
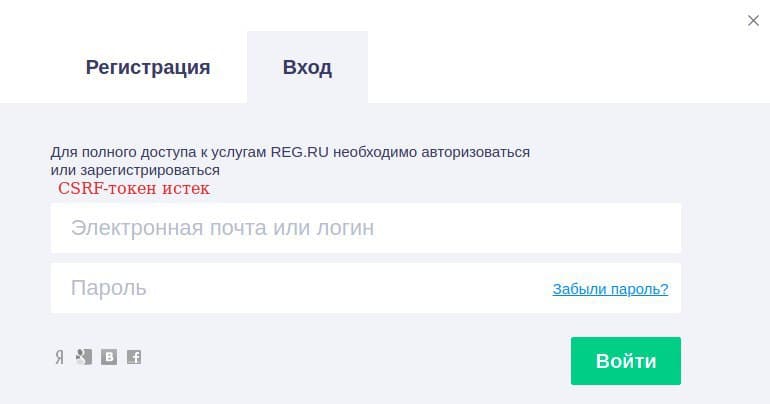
Даже при авторизации на сайтах, для которых настроена защита от атак, можно встретить следующие варианты сообщения об ошибке: «Недопустимое CSRF-значение»/«CSRF-токены не совпадают» или «Token expired» (в переводе — срок действия токена истек). Сообщение может отображаться как на английском, так и на русском. Пример ошибки при авторизации на сайте Рег.ру:
Обычно ошибка возникает по двум основным причинам:
- сервер некорректно сгенерировал токен;
- срок токена истек — пользователь долго не совершал никаких действий на странице.
В обоих случаях исправить проблему поможет перезагрузка страницы — вы запустите новую сессию, а значит, сервер и браузер договорятся о новом рабочем токене. Для этого нажмите на значок обновления страницы:
Иногда ошибка возникает из-за расширений защиты конфиденциальности или плагинов блокировки рекламы (например, Ghostery, UBlock Origin, Blur), которые настроены у пользователя. В этом случае можно отключить расширение. Также можно добавить сайт, на котором появилось сообщение, в список доверенных сайтов.
На примере сайта Рег.ру покажем, что для этого нужно:
в Google Chrome
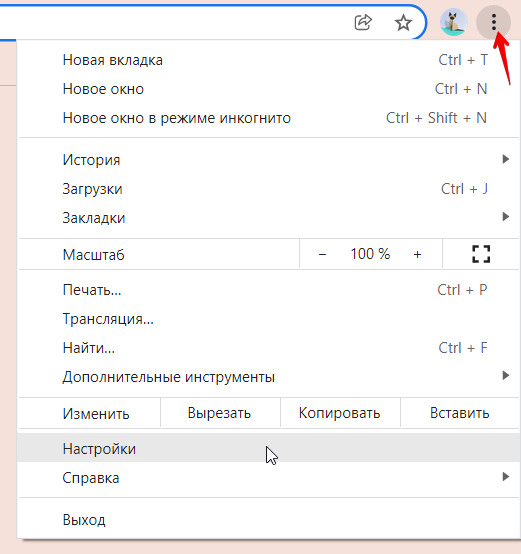
- Откройте настройки Chrome:
-
В списке слева выберите Конфиденциальность и безопасность, а затем Файлы cookie и другие данные сайтов.
-
Внизу страницы откройте Сайты, которые всегда могут использовать файлы cookie и кликните Добавить.
-
Введите «[.]www.reg.ru» и нажмите Добавить*.
-
Нажмите Все файлы cookie и данные сайта и удалите все записи, которые связаны с сайтом reg.ru.
-
Перезагрузите браузер и выполните операцию повторно.
в Яндекс.Браузер
- Откройте настройки браузера Яндекс:
-
Перейдите на Сайты — Расширенные.
-
Кликните Настройки… для первого параметра в списке. Затем на вкладке «Разрешена» введите www.reg.ru и кликните Добавить.
-
Добавьте адрес сайта для всех параметров списка по аналогии.
в Safari
-
Откройте настройки Safari комбинацией Cmd + , (⌘,).
-
Перейдите на вкладку Конфиденциальность и проверьте, что в пункте «Файлы cookie и данные веб-сайтов» не выбрано «Блокировать все файлы cookie». Если это так, снимите настройки.
-
Кликните Управление данными веб-сайтов и удалите все записи, которые относятся к www.reg.ru.
-
Перезагрузите браузер и выполните операцию повторно.
В некоторых случаях сгенерировать верный токен мешают локальные настройки куки в браузере. Чтобы сессия прошла успешно, достаточно вернуть дефолтные настройки.
Заключение
Успешная атака CSRF позволяет хакеру действовать на сайте от имени другого зарегистрированного посетителя. Чтобы мошенник не добрался до конфиденциальных данных, для сайта нужно настроить один из типов CSRF-токенов. Токены позволяют серверу и браузеру безопасно обмениваться информацией в течение сессии. Однако даже на безопасных сайтах можно столкнуться с ошибкой «токен CSRF истек». В этом нет ничего страшного. Чтобы возобновить подключение, достаточно обновить страницу браузера.
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊
👍