0 Пользователей и 1 Гость просматривают эту тему.
- 12 Ответов
- 1231 Просмотров
создал магазин на Joomla 3.3.6 + JoomShopping 4… столкнулся с проблемой.. магазин будет продавать мансардные окна. модель одного окна может содержать 10 — 15 размеров, чтоб не помещать 15 одинаковых товаров ищу способ, чтоб упаковать все в одной позиции, а размеры можно было бы выбирать в ячейке (выборразмера) и чтоб цена менялась… — вопрос — можно ли в VirtueMart сделать такую настройку… ? или в каком нибуть другом расширении?
« Последнее редактирование: 26.01.2015, 23:41:40 от virt »
Записан
создал магазин на Joomla 3.3.6 + JoomShopping 4
не пробовали использовать зависимые атрибуты??
нет не пробовал, буду очень благодарен если подскажете как это сделать.. я уже весь мозг поломал…
это про JoomShopping, на нем же вы создали магазин?…
это про JoomShopping, на нем же вы создали магазин?…
да на нем… спасибо, щас займусь… чтоб я без вас делал….
да на нем… спасибо, щас займусь… чтоб я без вас делал….
у меня почемуто мало настроек… выбрал все как описали — внастройках галочка (атрибут) и (дополнительные параметры атрибута) а вот в создании атрибута все заканчивается на самом интересном месте. название, описание, тип, зависимый, группа, категории и все… нет расширенных настроек
остальное будет уже непосредственно в товаре
Записан
Тут дарят бакс просто за регистрацию! Успей получить!
Все советы на форуме раздаю бесплатно, то есть даром. Индивидуально бесплатно консультирую только по вопросам стоимости индивидуальных консультаций
остальное будет уже непосредственно в товаре
чтото не так. нет остального в товарах… гдето чтото не работает.. 100 проверил все стоит по настройкам правильно… а рассширенные настройки невылазят
Записан
Тут дарят бакс просто за регистрацию! Успей получить!
Все советы на форуме раздаю бесплатно, то есть даром. Индивидуально бесплатно консультирую только по вопросам стоимости индивидуальных консультаций
в товарах в ячейке (атрибут) из настроек только (добавить атрибут, цена, код товара) и все… когда добовляю атрибут, пишет ошибка при добавлении атрибута
вопрос решен.. конечно мозг себе свернул… уроки скинули не плохие.. только самое главное не указано — как заполнять характеристики товара и свойства… спасибо
Сайт с дверями.
Имеем основной товар — это дверное полотно. У него есть главный атрибут — цвет.
Но еще зависимые атрибуты это:
Размер полотна: 2000×400, 2000×500, 2000×600, 2000×700, 2000×800, 2000×900, Нестандарт
Наличник: На одну сторону, На две стороны
Коробка: Нет, Комплект без порога, Комплект с порогом
Цоколь: Нет, 2 штуки, 4 штуки
Розетка: Нет, 2 штуки, 4 штуки
Доборная доска: Нет, Комплект 90 мм., Комплект 180 мм.
Теперь проблема реализации (может я чего-то не понимаю):
1. Есть дверное полотно «Киев» (к примеру) в цветах Орех (цена 1000 золота) и Венге (цена 2000 золота). Для всех размеров полотна, цена не меняется. Через 2 недели появились комплектующие, и теперь мы пытаемся их добавить. Наличник в цвете Орех будет стоить 200 золота, а в цвете Венге 500. Коробка в цвете орех будет стоить 500 золота а в цвете венге 100. А вот если наличник на две стороны, то цена будет одинаковая. Тоже самое касается цоколя и розетки.
2. Есть дверное полотно «Львов» (к примеру) в цветах Изумруд (цена 2000 золота) и Апельсин (цена 5000 золота). Для всех размеров полотна, цена разная. Наличник в цвете Изумруд будет стоить 200 золота, а в цвете Апельсин 900. Коробка в цвете Изумруд будет стоить 200 золота а в цвете Апельсин 1000. А вот если наличник на две стороны, то цена будет одинаковая. Тоже самое касается цоколя и розетки.
Пример того что должно получится: http://alberi.com.ua/product/ambra/ только выбор цвета шпона должен остаться.
Сейчас на сайте более 2000 дверей, у некоторых по 10 атрибутов цвета (выбираем цвет, меняется картинка большая и цена). Теперь же вот решили прикрутить просчет онлайн, но не получается. Ошибка при добавлении атрибута. Может я как-то не так делаю эти атрибуты? Или Неправильно их добавляю? Скриншоты:
Плз подскажите где я делаю что-то Неправильно (маны перечитал, форум пошерстил).
0 Пользователей и 1 Гость просматривают эту тему.
- 12 Ответов
- 1181 Просмотров
создал магазин на Joomla 3.3.6 + JoomShopping 4… столкнулся с проблемой.. магазин будет продавать мансардные окна. модель одного окна может содержать 10 — 15 размеров, чтоб не помещать 15 одинаковых товаров ищу способ, чтоб упаковать все в одной позиции, а размеры можно было бы выбирать в ячейке (выборразмера) и чтоб цена менялась… — вопрос — можно ли в VirtueMart сделать такую настройку… ? или в каком нибуть другом расширении?
« Последнее редактирование: 26.01.2015, 23:41:40 от virt »
Записан
создал магазин на Joomla 3.3.6 + JoomShopping 4
не пробовали использовать зависимые атрибуты??
нет не пробовал, буду очень благодарен если подскажете как это сделать.. я уже весь мозг поломал…
это про JoomShopping, на нем же вы создали магазин?…
это про JoomShopping, на нем же вы создали магазин?…
да на нем… спасибо, щас займусь… чтоб я без вас делал….
да на нем… спасибо, щас займусь… чтоб я без вас делал….
у меня почемуто мало настроек… выбрал все как описали — внастройках галочка (атрибут) и (дополнительные параметры атрибута) а вот в создании атрибута все заканчивается на самом интересном месте. название, описание, тип, зависимый, группа, категории и все… нет расширенных настроек
остальное будет уже непосредственно в товаре
Записан
Тут дарят бакс просто за регистрацию! Успей получить!
Все советы на форуме раздаю бесплатно, то есть даром. Индивидуально бесплатно консультирую только по вопросам стоимости индивидуальных консультаций
остальное будет уже непосредственно в товаре
чтото не так. нет остального в товарах… гдето чтото не работает.. 100 проверил все стоит по настройкам правильно… а рассширенные настройки невылазят
Записан
Тут дарят бакс просто за регистрацию! Успей получить!
Все советы на форуме раздаю бесплатно, то есть даром. Индивидуально бесплатно консультирую только по вопросам стоимости индивидуальных консультаций
в товарах в ячейке (атрибут) из настроек только (добавить атрибут, цена, код товара) и все… когда добовляю атрибут, пишет ошибка при добавлении атрибута
вопрос решен.. конечно мозг себе свернул… уроки скинули не плохие.. только самое главное не указано — как заполнять характеристики товара и свойства… спасибо
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and
privacy statement. We’ll occasionally send you account related emails.
Already on GitHub?
Sign in
to your account
Assignees
Labels
bug
Something isn’t working
30.07.2015 03:07
Anton85

Name: Anton85
23.12.2012
Posts: 32
Связывание ссылками атрибутов товара
Есть сайты, на которых реализована возможность связывание ссылками атрибутов товара.
Вот, например https://www.esotiq.com/p/koszulki-dla-mezczyzn/podkoszulek_henderson_m_100/bialy/1322
У данной блузки 2 атрибута: цвет и размер, каждый размер выпускается в синем и розовом цвете
(то есть, S синий, S розовый, M синий, M розовый и т.д.).
Когда клиент нажимает на странице товара атрибут, например, цвет — открывается не просто другое изображение, а другая по сути страница товара (другая ссылка, другой артикул и бывает другое описание — обратите внимание в браузере на адрес страницы).
То же самое я видел и на других сайтах, но с атрибутами размеров, например,
http://rozetka.com.ua/2000003094073/p1997402/
(нажмите на другой размер в товаре и обратите внимание на изменение адреса страницы)
Joomla: Joomla 3.4.3
JoomShopping: Joomshopping 4.10.3
Last change: 14.03.2016 23:57
30.07.2015 03:13
Anton85

Name: Anton85
23.12.2012
Posts: 32
Связывание ссылками атрибутов товара
Как такое реализовать?
Будет ли такая функция в будущей версии JoomShopping?
Last change: 30.07.2015 03:16
30.07.2015 08:36
admin
(Support Team)
Name: Admin
05.08.2010
Posts: 24585
Aw: Связывание ссылками атрибутов товара
Пример
http://demo.joomshopping.com/cars/convertible?attr[1]=2&attr[2]=4
25.09.2015 09:43
midiplus

Name: Anton
03.07.2013
Posts: 1922
Aw: Связывание ссылками атрибутов товара
webdesigner — 30.07.2015 08:36
Пример
http://demo.joomshopping.com/cars/convertible?attr[1]=2&attr[2]=4
Скорее имеется ввиду такой пример:
Перейдите на страницу, выберите любой размер одежды
и обратите внимание на адресную строку — адрес меняется.
http://irse.com.ua/p145591768-zhenskie-uzkie-dzhinsy.html#var
Вот ещё такой же пример, только на другом сайте.
Выберите размер одежды и обратите внимание на адресную строку — он меняется.
http://rozetka.com.ua/nike_642534_612_l/p2633912/
Это может быть очень удобно, особенно для тех интернет-магазинов, которые продают товары с зависимыми атрибутами (например, одежду) и используют (или хотят использовать) аддон Set of product (complect product). который не поддерживает атрибуты. Таким образом решится мданная проблема.
Я заметил, что многие успешные и популярные интернет-магазины стали использовать перелинковку между атрибутами товаров. Это хорошо, потому что на товар с разными атрибутами можно писать разные метаданные.
Last change: 25.09.2015 09:59
14.10.2015 19:48
admin
(Support Team)
Name: Admin
05.08.2010
Posts: 24585
Aw: Связывание ссылками атрибутов товара
После смены аттрибутов меняется страница
https://www.webdesigner-profi.de/joomla-webdesign/shop/plugins/product-attribute-link.html?lang=en
Last change: 14.10.2015 19:50
16.10.2015 20:22
midiplus

Name: Anton
03.07.2013
Posts: 1922
Aw: Связывание ссылками атрибутов товара
Да, ссылка меняется, но страница нет. Плагин работает не так, как нужно.
Нужно плагин немного переделать.
Вот приблизительно как должно быть:
ОБРАЗЕЦ:
1) На один и тот же товар с разными атрибутами создаются отдельные страницы с разными заголовками и, например, фото.
http://rozetka.com.ua/search/?parent_id=1162060§ion=%D0%9E%D0%B4%D0%B5%D0%B6%D0%B4%D0%B0+%D0%B4%D0%BB%D1%8F+%D0%B6%D0%B5%D0%BD%D1%89%D0%B8%D0%BD&text=%D0%91%D0%BB%D1%83%D0%B7%D0%B0+Nautica+439K222&search-button=
2) На каждой созданной странице для данного товара указываются все его атрибуты, которые можно выбрать.
http://rozetka.com.ua/2000003094080/p1997412/
3) Когда клиент выбирает другой зависимый атрибут, должна открыться соответствующая созданная другая страница данного товара с соответствующими выбранными атрибутами, и заголовок должен быть тот, который указан на другой странице. По сути это связывание ссылками разных страниц одного и того же товара с разными атрибутами через атрибуты.
РЕШЕНИЕ ПРОБЛЕМЫ:
В JoomShopping на каждой созданной странице нужно в зависимых атрибутах указать на какой другой товар нужно ссылаться, чтобы при выборе этого атрибута на сайте открывалась соответствующая страница с товаром.
Last change: 18.10.2015 18:56
17.10.2015 14:43
admin
(Support Team)
Name: Admin
05.08.2010
Posts: 24585
Aw: Связывание ссылками атрибутов товара
Use addon configurable.
18.10.2015 15:28
midiplus

Name: Anton
03.07.2013
Posts: 1922
Aw: Связывание ссылками атрибутов товара
webdesigner — 17.10.2015 14:43
Use addon configurable.
ВНИМАТЕЛЬНО ПРОЧИТАЙТЕ!
Например, есть товар «Платье ZAPS TIFFANY», которое есть в размерах S, M, L и выпускается в красном, чёрном и белом цвете. Код красного платья 215035, код чёрного 215036, код белого 215037. Псевдонимы разные (aliases for all pages are different.)
1. На каждую комбинацию зависимых атрибутов я создаю отдельную страницу:
Платье ZAPS TIFFANY красный S 215035
Платье ZAPS TIFFANY красный M 215035
Платье ZAPS TIFFANY красный L 215035
Платье ZAPS TIFFANY черный S 215036
Платье ZAPS TIFFANY черный M 215036
Платье ZAPS TIFFANY черный L 215036
Платье ZAPS TIFFANY белый S 215037
Платье ZAPS TIFFANY белый M 215037
Платье ZAPS TIFFANY белый L 215037

2. На каждой странице я создаю все имеющиеся у товара атрибуты для возможности их выбора.
Product page red S 
Product page red M 
Product page red L 
Product page black S 
3. Когда клиент находится, например, на странице товара «Платье ZAPS TIFFANY красный S 215035» и выбирает из списка атрибут «Цвет: белый» и «Размер: M», должна открыться страница «Платье ZAPS TIFFANY белый M 215037». Аналогичный переход должен быть и с другими атрибутами на других страницах одного и того же товара.
После выбора атрибутов 
Атрибуты должны быть гиперссылками на другие страницы того же товара с соответствующими заголовками.
То есть, должна не просто меняться ссылка, а должна открываться другая страница этого же товара, которая соответствует выбранным атрибутам. Атрибут на странице товара должен быть гиперссылкой на другой товар.
Можно сделать гиперссылки на другие страницы таким образом:
Last change: 04.08.2016 13:35
18.10.2015 18:51
midiplus

Name: Anton
03.07.2013
Posts: 1922
Aw: Связывание ссылками атрибутов товара
Хороший пример:
1. Перейдите по ссылке http://rozetka.com.ua .
2. Введите в модуле поиска название товара Майка Incity 11120500600
3. После поиска вы увидите два одинаковые блузки, только разного цвета и размера. Каждый цвет блузки определенного размера сделан отдельным товаром.
4. Перйдите на страницу любого из этих товаров и на странице товара выберите другой размер одежды, например, был 42, а вы выбрали 46.
5. Обратите внимание, что открылась другая страница с таким же товаром и такого же цвета, только в другом размере. Поменялась не только ссылка, но и заголовок товара (код) , так как открылась совсем другая страницйа. То есть, атрибуты товара являются как бы гиперссылками на другой аналогичный товар с другими параметрами.
Так должен работать этот плагин:
https://www.webdesigner-profi.de/joomla-webdesign/shop/plugins/product-attribute-link.html?lang=en
А сейчас он работает совсем не так, как описано выше.
Last change: 04.08.2016 13:45
21.10.2015 22:43
midiplus

Name: Anton
03.07.2013
Posts: 1922
Aw: Связывание ссылками атрибутов товара
Будет в новой версии?
22.10.2015 09:51
admin
(Support Team)
Name: Admin
05.08.2010
Posts: 24585
Aw: Связывание ссылками атрибутов товара
Будет через кнопку дополнительные значения
31.10.2015 18:08
midiplus

Name: Anton
03.07.2013
Posts: 1922
Aw: Связывание ссылками атрибутов товара
webdesigner — 22.10.2015 09:51
Будет через кнопку дополнительные значения
Ждём…
03.11.2015 19:40
midiplus

Name: Anton
03.07.2013
Posts: 1922
Aw: Связывание ссылками атрибутов товара
webdesigner — 22.10.2015 09:51
Будет через кнопку дополнительные значения
Which version will JoomShopping such function?
Last change: 22.11.2015 21:53
27.11.2015 01:10
midiplus

Name: Anton
03.07.2013
Posts: 1922
Aw: Связывание ссылками атрибутов товара
webdesigner — 22.10.2015 09:51
Будет через кнопку дополнительные значения
We are waiting for this feature. Without it, we can not run our site, because on the basis of this function built our site. Carefully read my post # 8 before doing this to happen as it should.
You said that «Будет через кнопку дополнительные значения». This is true?
How long are still waiting implementation of this function?
Last change: 27.11.2015 01:14
27.11.2015 07:53
admin
(Support Team)
Name: Admin
05.08.2010
Posts: 24585
Aw: Связывание ссылками атрибутов товара
Task no prioritet.
05.12.2015 02:03
midiplus

Name: Anton
03.07.2013
Posts: 1922
Aw: Связывание ссылками атрибутов товара
webdesigner — 27.11.2015 07:53
Task no prioritet.
We are waiting for this feature. Please!
16.12.2015 20:30
Anna-Macey

Name: Anna
14.02.2014
Posts: 5
Aw: Связывание ссылками атрибутов товара
I hope you do not do it in component Joomshopping?
Because will destroy job and SEO optimization all stores using attributes
17.12.2015 14:25
midiplus

Name: Anton
03.07.2013
Posts: 1922
Aw: Связывание ссылками атрибутов товара
Anna-Macey — 16.12.2015 20:30
I hope you do not do it in component Joomshopping?
Because will destroy job and SEO optimization all stores using attributes
Nothing like this. You can not change anything in your configuration, if you do not want to use this feature.
04.08.2016 10:22
Sheb

Name: Ilya
16.12.2012
Posts: 1
Aw: Связывание ссылками атрибутов товара
Скажите, пожалуйста, ведется ли работа по изменению данного плагина как предлагает Anton85?
04.08.2016 10:25
admin
(Support Team)
Name: Admin
05.08.2010
Posts: 24585
Aw: Связывание ссылками атрибутов товара
Will be latter.
Создание и редактирование товара с параметрами, т.е. товара с атрибутами и характеристиками
Это третья часть материала о работе с товарами интернет-магазина JoomShopping, в ней описание некоторых вкладок, характерных при работе с товарами, имеющими параметры (атрибуты и характеристики) Описание вкладок и полей товара и рекомендации по заполнению.
Интернет-магазин JoomShopping — это компонент CMS Joomla. Доступ к работе с компонентами в административной части системы осуществляется через главное (верхнее) меню панели управления.
Чтобы попасть в раздел управления Товарами компонента JoomShopping нажимаем на пункт меню «Компоненты» — «JoomShopping» — «Товары». Перейти к управлению Товарами компонента интернет-магазина Joom Shopping можно и находясь в административной среде самого компонента (с его главной страницы). Нажимаем на иконку с надписью «Товары»
О работе со списком товаров компонента интернет-магазина JoomShopping в статье «Работа со списком Товаров интернет — магазина JoomShopping». О создании и редактировании «Простого» Товара в материале — «05-4(3-1) Создание и редактирование «Простого» товара в JoomShopping.»
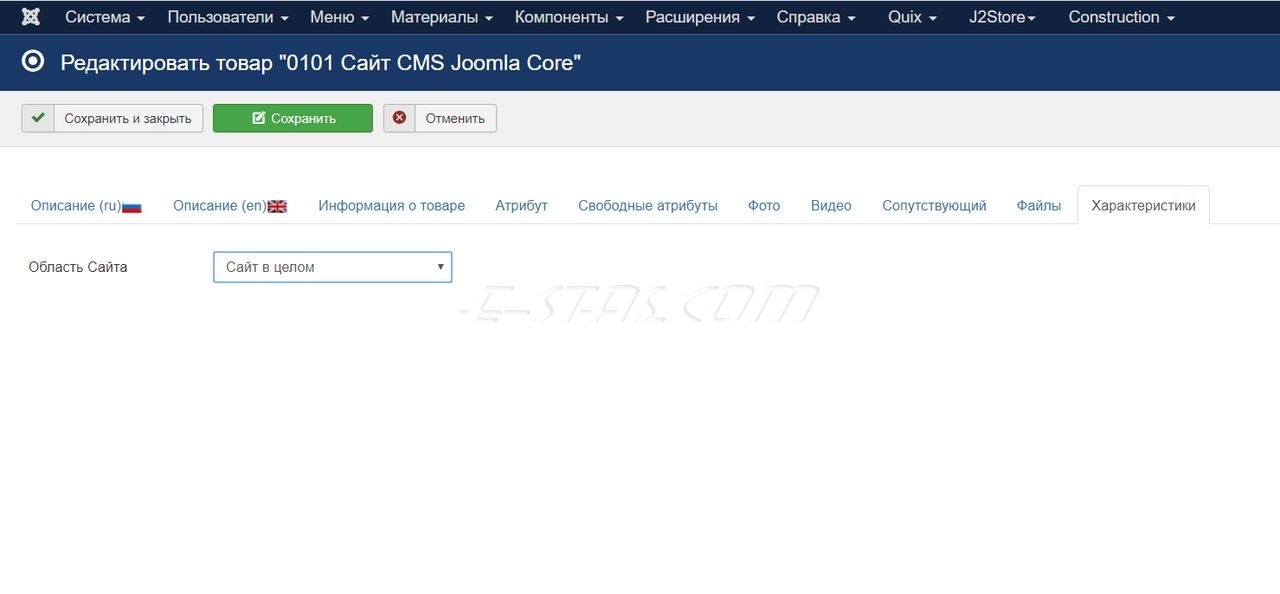
Характеристики — это параметры товара, которые только отражаются на сайте на странице описания Товара. Параметры-характеристики не могут быть выбраны покупателем в процессе покупки и не влияют на цену товара.

Параметры товара JoomShopping на вкладке Атрибут
На вкладке «Атрибут» доступен выбор атрибутов (параметров товара доступных для выбора пользователем при заказе) для Товара интернет-магазина JoomShopping. Набор атрибутов, доступных для всех товаров или товаров конкретных категорий предварительно настраивается разработчиком.
Независимые атрибуты
Первый тип атрибутов в интернет-магазине JoomShopping — «Независимые атрибуты». При помощи независимых атрибутов можно создать параметры, которые могут влиять на цену. Например выбор атрибута «размер» может повлиять на цену футболки, а может и не повлиять. Также выбор другого атрибута «цвет» может повлиять на цену, а может и не повлиять.
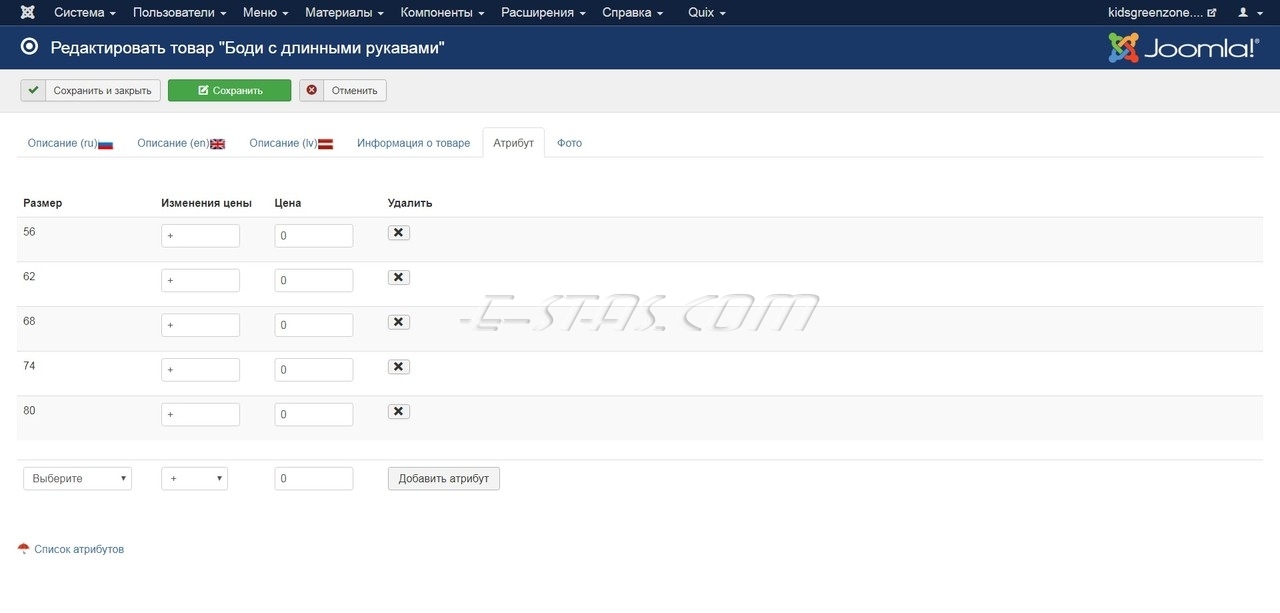
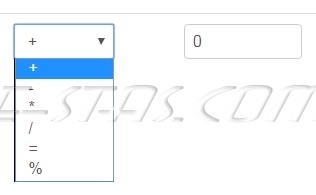
На изображении — пример набора опций для параметра «размер» не влияющих на цену товара.
При создании нового Товара производится выбор атрибута, если он доступен для товара. На изображении ниже производится выбор атрибута «Размер» для товара «Боди с длинными рукавами».
Выбор атрибута производится из выпадающего списка размеров (поле «Выберите»). Завершение выбора — нажатием кнопки «Добавить атрибут».
Атрибут «Размер» для Товара интернет-магазина JoomShopping позволяет влиять на цену товара. Для этого в поле рядом с выбором размера перед добавлением этого атрибута выбираем так же зависимость, а в поле рядом вводим цифру.
Например, если для атрибута «92» выбрать «+», а в поле ввести цифру «2», то после добавления атрибута, получиться, что для товара с размером «92», его цена окажется на 2 евро выше чем базовая. Так же можно отнимать цифры, производить деление и умножение и изменять цену в процентах.
Основное отличие от товаров с ЗАВИСИМЫМИ Атрибутами — модификациям товара, создаваемым НЕЗАВИСИМЫМИ атрибутами НЕвозможно присвоить код, артикул, вес и количество на складе. Т.е. в учете они идут как одинаковые позиции.
Независимые атрибуты как правило имеют вспомогательную роль и используются для товаров, учет которых можно держать в голове или применяются в сочетании с зависимым атрибутом, который и определяет учет. Также независимые атрибуты хорошо подходят для продажи услуг, что и демонстрируется включенными в категорию товарами
Примеры товаров с Независимыми атрибутами на сайте
Зависимые атрибуты
Второй тип атрибутов в интернет-магазине JoomShopping — «Зависимые атрибуты». При помощи зависимых атрибутов можно создать параметры, которые, которые могу влиять не только на цену .
Основное отличие от товаров с НЕЗАВИСИМЫМИ Атрибутами — модификациям товара, создаваемым ЗАВИСИМЫМИ атрибутами присваивается собственный код, артикул, вес и количество на складе. Могут применяться в сочетании с независимыми атрибутами, которые определяю дополнительные свойства товара.
И опять характерный пример для демонстрации параметров создаваемых Независимыми атрибутами — это «размер» и «цвет» для товара Футболки.
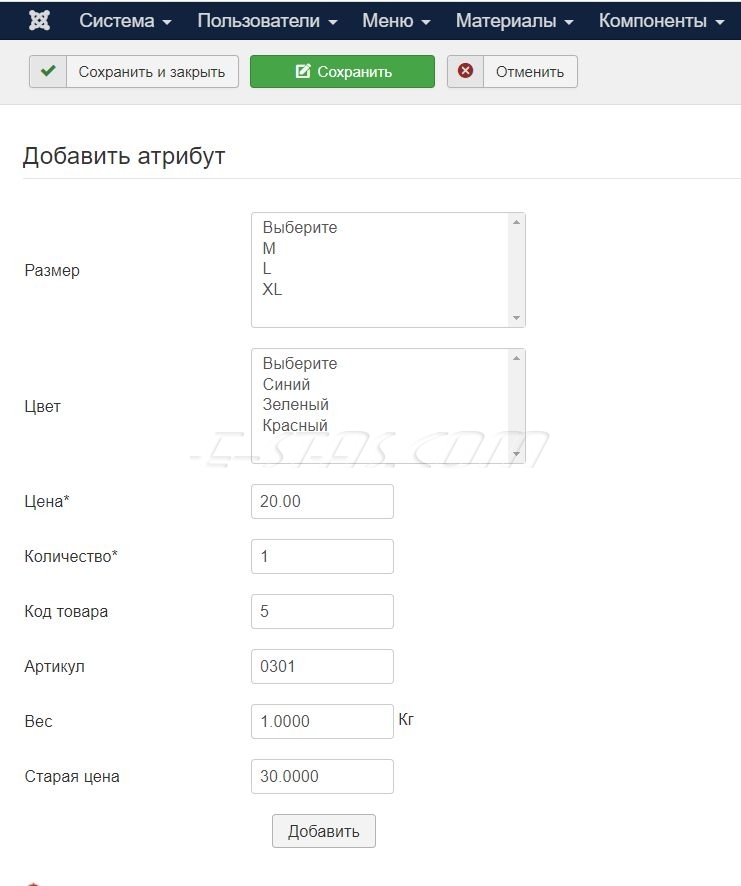
Зависимые атрибуты формируют комбинации по типу атрибут1 + атрибут2 («Цена» + «Размер»). Для каждой комбинации могут быть заданы: Цена, Количество, Код, Артикул, Вес, Старая цена.
Примеры товаров с Зависимыми атрибутами на сайте
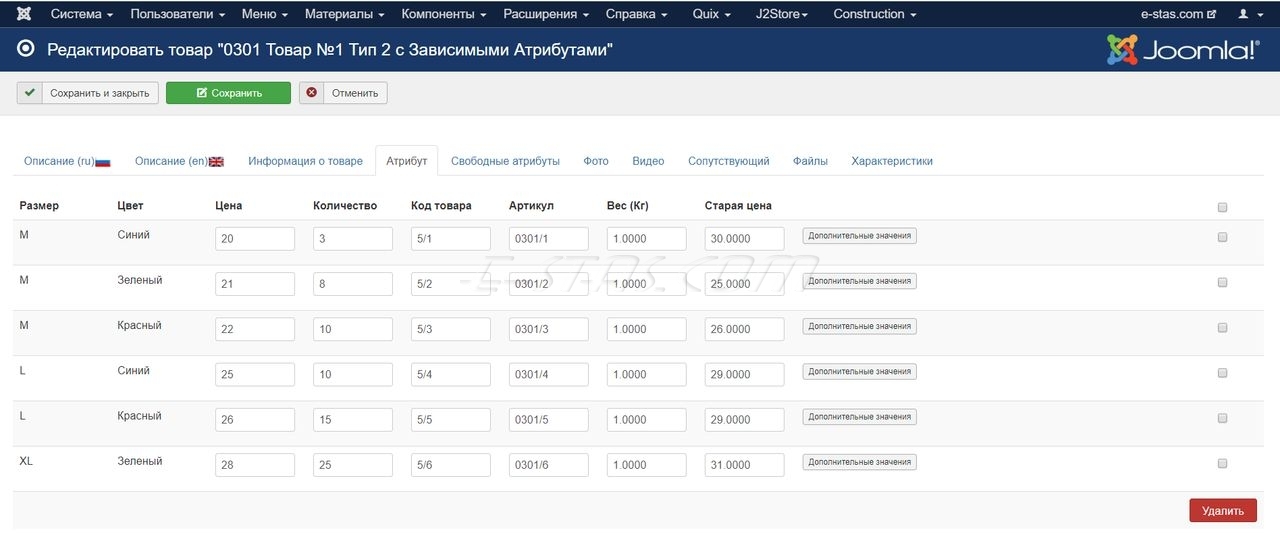
Форма заполнения комбинации из двух зависимых атрибутов:

Для формирования комбинации последовательно выбираем сочетания атрибутов M-синий, M-зеленый, M-красный, L-синий, L-зеленый, L-красный и т.д. И каждой комбинации присваиваем Цену, Количество, Код, Артикул, Вес, Старую цену (если необходимо). Завершение создания комбинации — нажатием кнопки «Добавить»
Параметры товара JoomShopping на вкладке Свободные Атрибуты
На вкладке «Свободные Атрибуты» доступен выбор специальных атрибутов для Товара интернет-магазина JoomShopping. Для пользователя свободный атрибут представляет обычный текстовый input (поле для ввода произвольного текста)
Пример, те же футболки. Пользователю может быть дана возможность вписать произвольный текст, который он хотел бы заказать в качестве надписи на футболке. Используется в специфических случаях.
Завершение Создания Товара.
После заполнения всех обязательных полей необходимо сохранить создаваемый товар интернет-магазина JoomShopping. Для этого предназначены кнопки в верхней части Окна создания Товара.
Редактирование товара.
После нажатия на ссылку заголовка товара в Списке товаров (или кнопки Изменить в списке Товаров) происходит открытие окна категории для редактирования. Действия здесь принципиально не отличаются от действий при создании товара интернет-магазина JoomShopping, за исключением того, что поля уже заполнены.
Обращаю внимание на следующее:
«Псевдоним» — текстовое поле псевдоним товара интернет-магазина JoomShopping. Поле, которое определяет вид URL страницы полного вида товара.
Не изменяйте Псевдоним без серьезной на то необходимости!
«Шаблон товара» — Выпадающий список выбора шаблона для товара интернет-магазина JoomShopping, если это разрешено в Общих настройках.
Не изменять!!!
атрибутами, чтобы они имели свой артикул?
Дело в том, что создавая зависимые атрибуты — там есть опция своего артикула, но нет возможности какой то атрибут вообще исключить у товара, в админке пишет ошибку. А если делать независимыми атрибутами — то артикул присвоить нельзя.
Может кто сталкивался, подскажите пожалуйста
russian
software
joomla
6
ответов
Sergey Tolkachyov
Дочерние атрибуты?
уже разобрался, спасибо
Нужно у товара указывать тот же артикул что и у первого зависимого атрибута в админке. А если в настройках указана сортировка атрибутов на сайте, то нужно в товаре указать артикул атрибута, который у Вас первым грузиться на сайте.
Дмитрий К.
Нужно у товара указывать тот же артикул что и у пе…
и как эта информация поможет решить вопрос?
Sergey Tolkachyov
Как, расскажите
делаем зависимые атрибуты, а тех которых нет — ставим 0 кол-во и скрываем те, которые с 0 количеством
- Автор темы
-
#1
Зависимый атрибут не переключает на картинку атрибута.
В карточке товара есть зависимый атрибут «ЦВЕТ», и не зависимый атрибут «РАЗМЕР».
При нажатие на атрибут выбора цвета ни чего не происходит.
Картинка меняется, но при одном условии. Что бы поменялся цвет товара (зависимый атрибут «ЦВЕТ»), нужно выбрать не зависимый атрибут «РАЗМЕР». Только тогда картинка будет переключаться.
Кто знает как решить проблему?!
-
#2
Так и должно быть. Проблему можно решить если в настройках убрать галочку в «Первое значение атрибута — пусто»
-
#3
Все верно, Joomshoping устроен таким образом. Сам столкнулся с этой проблемой. Есть два решения.
Первое. Как и писали ранее, первое значение атрибута — пусто, убрать галочку. Тогда при выборе цвета, картинка зависимого атрибута будет изменятся. Но учтите тот фактор, что все атрибуты заполнятся первыми значениями из опция атрибутов. Проследите, что бы заходя в карточку товара, у вас был выбран атрибут без дополнительной цены, что бы товар не удорожал и не вводил клиента в замешательство.

Второе. Не пользоваться зависимыми атрибутами, а прописывать в комментарии картинки её название. Клиентам придётся смотреть название товара на картинке и сравнивать её с названием атрибута. В моём случае загружены только дизайны модели, цвет у них не меняется, клиент цвет смотрит в атрибуте, как на картинке выше.

-
Offline
djwolf
Недавно здесь
- Регистрация:
- 31.07.2011
- Сообщения:
- 29
- Симпатии:
- 0
- Пол:
- Мужской
Сейчас выводится вот так
https://ibb.co/Z2RChQ8-
<option value=»0″>Выберите</option>
Нужно что бы выводилось за место «Выберите» название самого атрибута например «Цвет» Название атрибута выводится через переменную <?php print $attribut->attr_name?>
-
<option value=»0″ hidden>Цвет</option>
-
<option value=»4″>Белые</option>
-
<option value=»5″>Розовые</option>
Вывод атрибутов
-
if ($jshopConfig->product_attribut_first_value_empty){
-
$first[] = JHTML::_(‘select.option’, ‘0’, _JSHOP_SELECT, ‘val_id’,’value_name’);
-
$options = array_merge($first, $options);
путь: components/com_jshopping/tables/product.php
Если просто заменить константу _JSHOP_SELECT на <?php print $attribut->attr_name?> то ничего не получается
Подскажите пожалуйста как это реализовать. Версия JoomShopping последняя
-
Offline
OlegK
Russian Joomla! Team
Команда форума
⇒ Профи ⇐- Регистрация:
- 17.01.2011
- Сообщения:
- 7 813
- Симпатии:
- 768
- Пол:
- Мужской
В настройках товара — Первое значение атрибута — пусто, не будет Выберите
-
Offline
djwolf
Недавно здесь
- Регистрация:
- 31.07.2011
- Сообщения:
- 29
- Симпатии:
- 0
- Пол:
- Мужской
Мне нужно вывести название атрибута не где то рядом с селектом, а в его первом значении
-
Offline
OlegK
Russian Joomla! Team
Команда форума
⇒ Профи ⇐- Регистрация:
- 17.01.2011
- Сообщения:
- 7 813
- Симпатии:
- 768
- Пол:
- Мужской
Включай эту опцию.
Меняй на $v->name
-
Offline
djwolf
Недавно здесь
- Регистрация:
- 31.07.2011
- Сообщения:
- 29
- Симпатии:
- 0
- Пол:
- Мужской
Спасибо, помогло)
Еще два вопроса, как к этой же 0 опции еще добавить hidden или disabled? если способ переопределить этот файл что бы при дальнейшем обновлении компонента не затирались изменения?
-
Offline
OlegK
Russian Joomla! Team
Команда форума
⇒ Профи ⇐- Регистрация:
- 17.01.2011
- Сообщения:
- 7 813
- Симпатии:
- 768
- Пол:
- Мужской
Переопределить системный класс Джумла , где генерится селект.
-
Offline
djwolf
Недавно здесь
- Регистрация:
- 31.07.2011
- Сообщения:
- 29
- Симпатии:
- 0
- Пол:
- Мужской
Везде просмотрел, но так и не нашел (не понял) как это сделать
-
Offline
OlegK
Russian Joomla! Team
Команда форума
⇒ Профи ⇐- Регистрация:
- 17.01.2011
- Сообщения:
- 7 813
- Симпатии:
- 768
- Пол:
- Мужской
Через создание системного плагина. Я делал, но для Вирта.
-
Offline
djwolf
Недавно здесь
- Регистрация:
- 31.07.2011
- Сообщения:
- 29
- Симпатии:
- 0
- Пол:
- Мужской
Искал через поиск по джумле, нашел файл select по пути libraries/cms/html/select.php его переопределять или файл joomshopping product.php находиться в components/com_jshopping/tables/?
— добавлено: 20.04.2020, первое сообщение размещено: 20.04.2020 —
Плагин сделал, осталось только понять как в 0 опцию вставить hidden
— добавлено: 21.04.2020 —
-
if ($jshopConfig->product_attribut_first_value_empty){
-
$first[] = JHTML::_(‘select.option’, ‘0’, $v->name, ‘val_id’, ‘value_name’);
-
$options = array_merge($first, $options);
-
if (isset($attributeActive[$attr_id]) && isset($attrimage[$attributeActive[$attr_id]])){
-
$_active_image = $attrimage[$attributeActive[$attr_id]];
-
if (isset($attributeActive[$attr_id])){
-
$_select_active = $attributeActive[$attr_id];
-
$html_select_attribute_param = ‘class=»uk-select» onchange=»setAttrValue(».$attr_id.», this.value);»‘;
-
$selects[$attr_id]->selects = JHTML::_(‘select.genericlist’, $options, ‘jshop_attr_id[‘.$attr_id.’]’, $html_select_attribute_param, ‘val_id’, ‘value_name’, $_select_active).
-
$selects[$attr_id]->selects = str_replace(array(«n»,»r»,»t»), «», $selects[$attr_id]->selects);
так и не могу сделать для 0 опции hidden, может подскажет кто знает что нужно делать?
— добавлено: 21.04.2020 —
Сделал через css только не знаю правильно ли так
-
select[id*=»jshop_attr_id»] option[value=»0″] {
Поделиться этой страницей
Во-первых, в отличие от независимых атрибутов, которые могут изменить цену товара в большую или меньшую сторону, зависимые атрибуты могут только заменить цену товара на новую или оставить ее без изменений.
Во-вторых, зависимые атрибуты имеют шесть собственных дополнительных полей: цена, количество, код товара (артикул), вес, количество в упаковке, старая и закупочная цена. Они могут отличаться от тех, которые указаны в карточке товара.
В-третьих: у зависимых атрибутов есть дополнительные значения: собственные изображения и файлы для продажи. Основное и дополнительные изображения товара меняются в зависимости от выбранного атрибута, а покупатель может получить доступ для скачивания к разным файлам.
Да, зависимые атрибуты товаров в компоненте JoomShopping – это очень мощный и гибкий инструмент, который легче будет понять на примерах.
Пример №1: интернет магазин ювелирных украшений. У товара «золотая цепочка» может быть разная длина, вследствие чего меняется вес изделия, что в итоге влияет на его стоимость. Правильным решением будет создание списка зависимых атрибутов, в названии которых будет видна длина украшения, а в опциях можно указать вес и цену. В итоге покупатель, выбирая нужную длину цепочки, сразу увидит всю информацию о товаре, а продавец получит исчерпывающие данные о заказе.
Пример №2: интернет магазин новых автомобилей. У товара «суперкар» есть дополнительные опции – это «пакт безопасность» и «пакет престиж». Мы могли бы использовать независимые атрибуты и просто добавить стоимость дополнительного оборудования к авто. Но, по условиям отдела маркетинга, цена не может изменяться линейно, т.к. при выборе двух опций будет скидка.
Правильным решением будет создание четырех зависимых атрибутов: «стандарт + стандарт», «безопасность + стандарт», «стандарт + престиж» и «безопасность + престиж». Теперь для каждой комплектации автомобиля мы можем назначить собственную цену, которая была рассчитана заранее специалистами по маркетингу.
Обратите внимание, что если товару «суперкар» не назначить цену на вкладке «Информация о товаре», то в списке категории будет красоваться симпатичная надпись «Цена от: 1000 руб».
Пример №3: интернет магазин фотографий или файлов. В зависимости от выбранного атрибута, например размер изображения или версия программного обеспечения, покупатель получит доступ только к оплаченным документам.
Как видно из примеров, на базе компонента JoomShopping можно создать интернет магазин абсолютно любой направленности. В бесплатной версии уже есть необходимый набор функций, а при помощи расширений можно доработать основной скрипт под конкретные пожелания заказчика. Остались вопросы или есть интересные идеи? Ждем Вас на форуме JoomShopping.
07.11.2018 04:38
FirstHard

Name: Vladimir
27.02.2017
Posts: 3
Attributes not working in product page / Атрибуты не работают на странице товара
Здравствуйте! Не встретил нигде похожей проблемы, подозреваю, что где-то конфликт расширений, но не могу понять, где именно. Буду рад любой помощи.
Ситуация следующая: при выборе атрибута типа radio, не меняется цена товара. Зависимый атрибут. В консоли браузера ошибок нет. В настройках выставлен уровень ошибок — разработчик, но ошибок тоже нет. В логах накопал что-то, что указывает на ошибку 303 при изменении атрибута:
GET /product/ajax_attrib_select_and_price/1.html?ajax=1&change_attr=2&qty=1&attr%5B2%5D=4 HTTP/1.0″ 303
Ставил дефолтный шаблон страницы товара из папки компонента — безрезультатно.
Ссылку на сайт и доступы кину в личку, при необходимости — он еще на стадии разработки.
Какую информацию еще нужно предоставить?
Joomla: Joomla 3.9.0
JoomShopping: JShopping Version 4.18.2
PHP: 7.1.18
MySQL: 5.0.12
07.11.2018 08:17
admin
(Support Team)
Name: Admin
05.08.2010
Posts: 25044
Aw: Attributes not working in product page / Атрибуты не работают на странице товара
addons / plugins list?
url?
07.11.2018 12:43
FirstHard

Name: Vladimir
27.02.2017
Posts: 3
Aw: Attributes not working in product page / Атрибуты не работают на странице товара
Аддоны:
1 Addon for send Nova Poshta 1.0.21
2 JoomShopping Menu Builder 2.1.8
3 Addon similar products 4.0
4 Addon onestepcheckout 4.6
5 Addon Payment Liqpay 3.70.3.0
6 Addon check the availability of the database tables and fields
7 JoomShopping addon — Second Short Description for a Product
Плагины:
BoxApp плагин — плагин главной категории товара для JoomShopping
JoomShopping — One Step Checkout
JoomShopping addon — Second Short Description for a Product
JoomShopping — Similar Products jshoppingadmin
JoomShopping — One Step Checkout
JoomShopping Menu Builder
JoomShopping Plugin Resize Picture
BoxApp плагин — плагин для универсального фильтра JoomShopping
Jshopping — Last Visited Products
JoomShopping Quantity products in category
JoomShopping addon — Second Short Description for a Product
JoomShopping — Similar Products
BoxApp плагин — плагин генерации canonical тегов в JoomShopping
JoomShopping — If Modified Since
URL и доступы отправлю Вам личным сообщением.
10.11.2018 13:36
FirstHard

Name: Vladimir
27.02.2017
Posts: 3
Aw: Attributes not working in product page / Атрибуты не работают на странице товара
Спасибо Администратору за помощь!
Works after create menu shop
https://www.joomshopping.com/forum/posts/7/8018.html?lang=en
-
Offline
omykhaylenko
Недавно здесь
- Регистрация:
- 22.03.2012
- Сообщения:
- 5
- Симпатии:
- 0
- Пол:
- Мужской
Всем привет, я здесь новичек, у меня такая проблема, мне нужно импортировать товар который имеет множество атрибутов с разной ценой, а так же характеристики и фото . Перересмотрел все что можно, обращался на фриланс , не помогло, последняя надежда на вас.
-
Offline
syschuk
Недавно здесь
- Регистрация:
- 07.08.2010
- Сообщения:
- 3
- Симпатии:
- 0
- Пол:
- Мужской
расширения для импорта/экспорта в joomshopnig платные:
http://www.webdesigner-profi.de/joomla-webdesign/shop/import-export.html?lang=en
-
Offline
omykhaylenko
Недавно здесь
- Регистрация:
- 22.03.2012
- Сообщения:
- 5
- Симпатии:
- 0
- Пол:
- Мужской
Поделиться этой страницей

|
50 / 18 / 5 Регистрация: 20.08.2013 Сообщений: 162 |
|
|
1 |
|
|
12.03.2014, 02:03. Показов 4476. Ответов 3
Здравствуйте. Миниатюры
0 |
|
26 / 26 / 9 Регистрация: 02.01.2011 Сообщений: 135 Записей в блоге: 1 |
|
|
13.03.2014, 08:44 |
2 |
|
Доброго времени суток, не совсем понятно о чем вопрос, о дизайне или функционале?
1 |
|
50 / 18 / 5 Регистрация: 20.08.2013 Сообщений: 162 |
|
|
15.03.2014, 21:01 [ТС] |
3 |
|
сделать атрибуты в joomshopping Атрибуты. Я уже сделал
0 |
|
50 / 18 / 5 Регистрация: 20.08.2013 Сообщений: 162 |
|
|
17.03.2014, 20:16 [ТС] |
4 |
|
Решение Атрибуты вывел радио кнопками и оформил через css — http://www.csscheckbox.com/radio-buttons.php.
1 |






























 Сообщение было отмечено Taatshi как решение
Сообщение было отмечено Taatshi как решение