JSON — это инструмент, которым каждый веб-разработчик пользуется ежедневно. На первый взгляд кажется, что JSON слишком прост и незамысловат, чтобы читать про него целую статью. Но если вы не знаете, что такое санитизация данных, никогда не слышали про JSON Injection или XSS атаки, если информация о том, что JSON.parse и JSON.stringify принимают 2 и 3 аргумента для вас новость, то эта статья будет вам полезна.
Общие положения
JSON (JavaScript Object Notation) — это легковесный формат данных, который используется для обмена данными между клиентом и сервером в веб-приложениях.
В начале 2000-х годов была потребность в формате данных, который был бы удобнее и проще XML. Дуглас Крокфорд предложил использовать для обмена данными формат объектного литерала JavaScript, так и появился JSON. Предложенный Крокфордом формат оказался более компактным по сравнению с XML, проще для чтения и записи и прост в парсинге и генерации. В результате сейчас JSON является основным форматом обмена данными в веб-разработке.
JSON основан на двух основных структурах данных: объекте и массиве. Объект — это набор пар «ключ-значение», массив — это упорядоченный список значений. Ключи в объектах JSON всегда являются строками, а значения могут быть строками, числами, объектами, массивами, булевыми значениями или null.
{
"name": "John",
"age": 30,
"is_student": false,
"courses": ["math", "history", "chemistry"],
"personal_info": {
"address": "123 Main St",
"phone_number": "123-456-7890"
}
}Несмотря на простоту и удобство, работа с JSON может быть связана с рядом проблем безопасности, если не подходить к этому процессу обдуманно.
Основные виды атак
1. JSON Injection
Эта атака заключается в том, что злоумышленник вставляет вредоносный код в JSON, который затем обрабатывается веб-приложением.
Пример: Если веб-приложение берет пользовательский ввод и непосредственно вставляет его в JSON без проверки или санитизации (об этом подробно дальше), злоумышленник может вставить вредоносный код. Этот код может быть выполнен при обработке JSON.
const userInput = getUserInput();
const data = `{"name": "${userInput}"}`
const jsonData = JSON.parse(data);В этом случае, если пользователь вводит что-то вроде "", "isAdmin": "true"}, вредоносный код будет добавлен в JSON, создавая объект { "name": "", "isAdmin": "true"}.
2. Cross-Site Scripting (XSS)
XSS — это тип атаки, при которой злоумышленник вставляет вредоносный скрипт в веб-страницу, который затем выполняется в браузере пользователя.
Пример: Если веб-приложение вставляет данные JSON напрямую в HTML без предварительной санитизации, это может привести к XSS-атаке.
const jsonData = getJsonData();
const element = document.getElementById('output');
element.innerHTML = jsonData.content;Если jsonData.content содержит что-то вроде
<script>maliciousCode()</script>вредоносный код будет выполнен в браузере пользователя.
3. SQL Injection и JSON
SQL-инъекция — это вид атаки, при которой злоумышленник внедряет или «инъецирует» вредоносный SQL код в запрос к базе данных через ввод пользователя. SQL-инъекции могут привести к несанкционированному доступу к базе данных, краже, изменению или уничтожению данных.
Примером может служить ситуация, когда данные с клиентской стороны, например, из формы на веб-странице, принимаются в формате JSON, и затем используются для построения SQL-запроса.
const userData = JSON.parse(userInput);
const query = `SELECT * FROM users WHERE name = '${userData.name}' AND password = '${userData.password}'`;Злоумышленник может подставить в поле name или password строку, которая, будучи вставлена в запрос SQL, изменит его логику. Например, следующий JSON:
{
"name": "' OR '1'='1'; --",
"password": "any"
}после подстановки в запрос приведет к его изменению:
SELECT * FROM users WHERE name = '' OR '1'='1'; --' AND password = 'any'В данном случае, поскольку условие '1'='1' всегда истинно, это приведет к выбору всех пользователей и злоумышленник сможет обойти проверку пароля и войти в систему под любым аккаунтом.
Дисклеймер: я привел стандартный пример SQL-инъекции, он призван демонстрировать концепцию, а не реальный вектор атаки.
Важно понимать, что JSON сам по себе не имеет отношения к SQL-инъекциям. Однако, если данные, полученные в формате JSON, используются для формирования SQL-запросов без предварительной валидации и санитизации, то это может создать уязвимости для таких атак.
Чтобы предотвратить SQL-инъекции, рекомендуется использовать подготовленные или параметризованные запросы, а также проводить валидацию и санитизацию всех входных данных. Подготовленные запросы используют параметры вместо прямой вставки ввода пользователя в запрос. Библиотеки баз данных обычно предоставляют функции для создания подготовленных запросов.
Пример использования подготовленного запроса на Node.js с использованием MySQL:
const userData = JSON.parse(userInput);
let sql = `SELECT * FROM users WHERE name = ? AND password = ?`;
const inserts = [userData.name, userData.password];
sql = mysql.format(sql, inserts);В этом примере, даже если злоумышленник попытается внедрить вредоносный код через JSON, он будет безопасно обработан библиотекой MySQL, и SQL-инъекция не произойдет.
Предотвращение атак
Основой безопасного использования JSON являются валидация и санитизация данных. Эти инструменты универсальны и эффективны против всех описанных выше видов атак.
Санитизация данных
Санитизация данных — это процесс очистки данных от вредоносных или нежелательных элементов. В контексте веб-разработки это обычно включает удаление или замену символов, которые могут быть использованы для проведения атак, таких как вставка SQL, XSS или JSON Injection.
Инструменты для санитизации данных:
-
DOMPurify: Это библиотека для JavaScript, которая позволяет очищать HTML, MathML и SVG от XSS атак. DOMPurify очень прост в использовании. Просто передайте ей строку, которую нужно санитизировать, и она вернет безопасную строку.
const clean = DOMPurify.sanitize(dirty);-
express-validator: Это набор middleware функций для Express.js, который предоставляет мощные инструменты валидации и санитизации.
const express = require('express');
const { query, validationResult } = require('express-validator');
const app = express();
app.use(express.json());
app.get('/hello', query('person').notEmpty().escape(), (req, res) => {
const result = validationResult(req);
if (result.isEmpty()) {
return res.send(`Hello, ${req.query.person}!`);
}
res.send({ errors: result.array() });
});
app.listen(3000);В этом примере ‘express-validator’ проверяет, что имя пользователя не пустое, а вызов escape() производит санитизацию данных.
Валидация данных
Валидация — это процесс проверки данных на соответствие определенным критериям или правилам. В контексте JSON валидация обычно включает в себя проверку следующего:
-
Соответствие структуры и типов данных предполагаемым. Например, если ожидается объект с определенными полями, валидация должна убедиться, что все эти поля присутствуют и имеют правильные типы данных.
-
Отсутствие нежелательных символов или паттернов, которые могут вызвать проблемы при обработке данных (например, вредоносный код).
-
Соответствие данных бизнес-правилам. Например, валидация может включать проверку того, что значение определенного поля находится в допустимом диапазоне.
JavaScript предоставляет некоторые базовые функции для валидации JSON.
JSON.stringify
JSON.stringify() преобразует объект JavaScript в строку JSON. Этот метод принимает три аргумента: значение для преобразования, функцию-заменитель и пробелы.
-
Значение: это может быть любой объект JavaScript или значение, которое вы хотите преобразовать в JSON.
-
Функция-заменитель (replacer): это опциональная функция, которая преобразует значения объекта перед их сериализацией. Она может использоваться для фильтрации или преобразования значений.
-
Пробелы: опциональный параметр, который контролирует отступы в сериализованном JSON. Это может быть число (количество пробелов) или строка (до 10 символов, используемых в качестве пробела).
const json = JSON.stringify(obj, (key, value) => {
if (key === 'id') return undefined;
return value;
}, 2);В этом примере значение «id» удаляется из сериализованного JSON и используются два пробела для отступов в JSON.
Сериализация — это процесс преобразования состояния объекта в формат, который может быть сохранен или передан и затем восстановлен. В контексте JSON, сериализация обычно включает преобразование объекта JavaScript в строку JSON.
Десериализация — это обратный процесс. Он преобразует сериализованные данные обратно в их первоначальную форму. В контексте JSON, десериализация обычно включает преобразование строки JSON обратно в объект JavaScript.
JSON.parse
JSON.parse() преобразует строку JSON обратно в объект JavaScript. Этот метод принимает два аргумента: строку для преобразования и функцию-ревайвер.
-
Строка: это должна быть корректная строка JSON, которую вы хотите преобразовать в объект JavaScript.
-
Функция-ревайвер (reviver): это опциональная функция, которая преобразует значения объекта после их десериализации. Она может использоваться для преобразования или восстановления определенных значений.
const obj = JSON.parse(str, (key, value) => {
if (key === 'date') return new Date(value);
return value;
});В примере выше, функция-ревайвер преобразует строку в объект Date в процессе десериализации JSON.
JSON Schema
Для более сложных случаев валидации, таких как проверка структуры объекта JSON и типов данных, может потребоваться использование сторонних библиотек, таких как Ajv (Another JSON Schema Validator).
Ajv использует стандарт, который называется JSON Schema который нужен для описания и валидации структуры JSON-данных.
Пример JSON Schema:
{
"$schema": "http://json-schema.org/draft-07/schema#",
"title": "Product",
"type": "object",
"properties": {
"id": {
"type": "number"
},
"name": {
"type": "string"
},
"price": {
"type": "number",
"exclusiveMinimum": 0
},
"tags": {
"type": "array",
"items": {
"type": "string"
},
"minItems": 1,
"uniqueItems": true
}
},
"required": ["id", "name", "price"]
}
Обратите внимание на поле:
"$schema": "http://json-schema.org/draft-07/schema#","$schema" является особым полем в JSON Schema. Это URI, который указывает на версию JSON Schema, которая была использована для создания вашей схемы. Это необходимо для корректной интерпретации и валидации схемы.
Вышеуказанная схема описывает объект «Product» с полями «id», «name», «price» и «tags». Поля «id», «name» и «price» являются обязательными. Поле «tags» должно быть массивом уникальных строк.
В данном примере, "$schema": "http://json-schema.org/draft-07/schema#" указывает, что ваша схема написана с использованием версии "draft-07" JSON Schema. Это помогает программам, которые обрабатывают вашу схему, правильно интерпретировать и применять правила валидации.
Ajv позволяет определить схему для данных, а затем проверять объекты на соответствие этой схеме.
const Ajv = require("ajv")
const ajv = new Ajv()
const schema = {
type: "object",
properties: {
foo: {type: "integer"},
bar: {type: "string"}
},
required: ["foo","bar"],
additionalProperties: false
}
const data = {foo: 1, bar: "abc"}
const valid = ajv.validate(schema, data)
if (!valid) console.log(ajv.errors)В этом примере, если данные не соответствуют схеме (например, foo не является числом, или одно из полей отсутствует), Ajv вернет ошибки, которые затем можно обработать.
Общие ошибки при работе с JSON и их решения
Синтаксические ошибки, ошибки сериализации/десериализации и ошибки передачи данных — это некоторые из наиболее распространенных проблем, с которыми разработчики сталкиваются при работе с JSON.
-
Синтаксические ошибки: JSON имеет строгий синтаксис. Например, все ключи должны быть заключены в двойные кавычки, а не в одинарные.
{ 'key': "value" } // ошибка { "key": "value" } // правильноКроме того, каждый элемент в массиве или пара ключ-значение в объекте должны быть разделены запятыми.
{ "key1": "value1" "key2": "value2" } // ошибка { "key1": "value1", "key2": "value2" } // правильноСинтаксические ошибки могут быть легко обнаружены с помощью JSON валидаторов, например, JSONLint.
-
Ошибки сериализации/десериализации: Некоторые объекты JavaScript не могут быть корректно сериализованы в JSON или десериализованы из JSON. Например, функции и объекты Date в JavaScript не могут быть преобразованы в JSON. В этих случаях необходимо преобразовать объекты в поддерживаемые типы данных перед сериализацией или после десериализации. В этом примере, при преобразовании JSON обратно в объект, функция ревайвер преобразует строку даты обратно в объект Date. Без функции ревайвер, дата осталась бы строкой.
const user = { name: 'Tom', registered: new Date(), }; const json = JSON.stringify(user); // Преобразуем JSON обратно в объект, восстанавливая дату с помощью функции ревайвер const parsedUser = JSON.parse(json, (key, value) => { if (key == 'registered') return new Date(value); return value; }); console.log(parsedUser.registered); // Выведет объект Date, а не строку -
Ошибки при передаче данных: JSON часто используется для передачи данных между клиентом и сервером. Если эти данные не правильно кодируются или декодируются, или если они теряются в процессе передачи, это может привести к ошибкам. Обычно ошибки кодирования и декодирования связаны с ошибками в заголовке ‘Content-Type’, там необходимо указать значение ‘application/json’.
'Content-Type': 'text/plain' // ошибка
'Content-Type': 'application/json' // правильноЗаключение
Правильное использование JSON в веб-разработке критически важно для обеспечения безопасности и эффективности приложения. Валидация и санитизация данных, использование безопасных функций для обработки JSON и избегание распространенных ошибок могут помочь обеспечить надежную и безопасную работу с JSON. Надеюсь теперь вы согласитесь, что даже в таком простом инструменте, как JSON, могут быть неожиданные подводные камни и особенности, о которых нужно знать.
Также напоследок хочу пригласить вас на бесплатный урок, на котором поговорим о том, как работать с многопоточностью в NodeJS. Также на уроке вы познакомитесь с WorkerThreads. Регистрация доступна по ссылке.
Полезные ссылки
Что еще почитать по теме:
-
Документация MDN по JSON
-
Руководство OWASP по предотвращению SQL инъекций.
-
Подробнее о истории и важности JSON можно прочитать здесь и здесь.
-
Подробнее про JSON Schema тут и тут.
Инструменты:
-
Ajv (Another JSON Schema Validator): Один из самых популярных JSON Schema валидаторов. Он позволяет создавать сложные правила валидации, используя JSON Schema стандарт.
-
DOMPurify: Библиотека для санитизации HTML, которая помогает предотвращать XSS атаки.
-
express-validator: Библиотека для валидации и санитизации данных в Express.js приложениях.
-
Joi: Мощная библиотека для валидации данных в JavaScript. Она поддерживает множество типов данных и позволяет создавать сложные правила валидации.
-
validator.js: Библиотека строковой валидации и санитизации.
-
js-xss: Безопасный и мощный модуль санитизации HTML для JavaScript, предназначенный для предотвращения XSS атак.
-
sanitize-html: Библиотека, которая позволяет обрабатывать HTML, сохраняя только те элементы и атрибуты, которые вы хотите разрешить.

A refresher on the purpose and syntax of JSON, as well as a detailed exploration of the JSON Parse SyntaxError in JavaScript.
Traveling deftly through to the next item in our JavaScript Error Handling series, today we’re taking a hard look at the JSON Parse error. The JSON Parse error, as the name implies, surfaces when using the JSON.parse() method that fails to pass valid JSON as an argument.
In this article, we’ll dig deeper into where JSON Parse errors sit in the JavaScript error hierarchy, as well as when it might appear and how to handle it when it does. Let’s get started!
The Technical Rundown
- All JavaScript error objects are descendants of the
Errorobject, or an inherited object therein. - The
SyntaxErrorobject is inherited from theErrorobject. - The
JSON Parseerror is a specific type ofSyntaxErrorobject.
When Should You Use It?
While most developers are probably intimately familiar with JSON and the proper formatting syntax it requires, it doesn’t hurt to briefly review it ourselves, to better understand some common causes of the JSON Parse error in JavaScript.
JavaScript Object Notation, better known as JSON, is a human-readable text format, commonly used to transfer data across the web. The basic structure of JSON consists of objects, which are sets of string: value pairs surrounded by curly braces:
{
"first": "Jane",
"last": "Doe"
}
An array is a set of values, surrounded by brackets:
[
"Jane",
"Doe"
]
A value can be a string, number, object, array, boolean, or null.
That’s really all there is to the JSON syntax. Since values can be other objects or arrays, JSON can be infinitely nested (theoretically).
In JavaScript, when passing JSON to the JSON.parse() method, the method expects properly formatted JSON as the first argument. When it detects invalid JSON, it throws a JSON Parse error.
For example, one of the most common typos or syntax errors in JSON is adding an extra comma separator at the end of an array or object value set. Notice in the first few examples above, we only use a comma to literally separate values from one another. Here we’ll try adding an extra, or «hanging», comma after our final value:
var printError = function(error, explicit) {
console.log(`[${explicit ? 'EXPLICIT' : 'INEXPLICIT'}] ${error.name}: ${error.message}`);
}
try {
var json = `
{
«first»: «Jane»,
«last»: «Doe»,
}
`
console.log(JSON.parse(json));
} catch (e) {
if (e instanceof SyntaxError) {
printError(e, true);
} else {
printError(e, false);
}
}
Note: We’re using the backtick (`) string syntax to initialize our JSON, which just allows us to present it in a more readable form. Functionally, this is identical to a string that is contained on a single line.
As expected, our extraneous comma at the end throws a JSON Parse error:
[EXPLICIT] SyntaxError: Unexpected token } in JSON at position 107
In this case, it’s telling us the } token is unexpected, because the comma at the end informs JSON that there should be a third value to follow.
Another common syntax issue is neglecting to surround string values within string: value pairs with quotations ("). Many other language syntaxes use similar key: value pairings to indicate named arguments and the like, so developers may find it easy to forget that JSON requires the string to be explicitly indicated using quotation marks:
var printError = function(error, explicit) {
console.log(`[${explicit ? 'EXPLICIT' : 'INEXPLICIT'}] ${error.name}: ${error.message}`);
}
try {
var json = `
{
«first»: «Jane»,
last: «Doe»,
}
`
console.log(JSON.parse(json));
} catch (e) {
if (e instanceof SyntaxError) {
printError(e, true);
} else {
printError(e, false);
}
}
Here we forgot quotations around the "last" key string, so we get another JSON Parse error:
[EXPLICIT] SyntaxError: Unexpected token l in JSON at position 76
A few examples are probably sufficient to see how the JSON Parse error comes about, but as it so happens, there are dozens of possible versions of this error, depending on how JSON was improperly formatted. Here’s the full list:
| JSON Parse Error Messages |
|---|
| SyntaxError: JSON.parse: unterminated string literal |
| SyntaxError: JSON.parse: bad control character in string literal |
| SyntaxError: JSON.parse: bad character in string literal |
| SyntaxError: JSON.parse: bad Unicode escape |
| SyntaxError: JSON.parse: bad escape character |
| SyntaxError: JSON.parse: unterminated string |
| SyntaxError: JSON.parse: no number after minus sign |
| SyntaxError: JSON.parse: unexpected non-digit |
| SyntaxError: JSON.parse: missing digits after decimal point |
| SyntaxError: JSON.parse: unterminated fractional number |
| SyntaxError: JSON.parse: missing digits after exponent indicator |
| SyntaxError: JSON.parse: missing digits after exponent sign |
| SyntaxError: JSON.parse: exponent part is missing a number |
| SyntaxError: JSON.parse: unexpected end of data |
| SyntaxError: JSON.parse: unexpected keyword |
| SyntaxError: JSON.parse: unexpected character |
| SyntaxError: JSON.parse: end of data while reading object contents |
| SyntaxError: JSON.parse: expected property name or ‘}’ |
| SyntaxError: JSON.parse: end of data when ‘,’ or ‘]’ was expected |
| SyntaxError: JSON.parse: expected ‘,’ or ‘]’ after array element |
| SyntaxError: JSON.parse: end of data when property name was expected |
| SyntaxError: JSON.parse: expected double-quoted property name |
| SyntaxError: JSON.parse: end of data after property name when ‘:’ was expected |
| SyntaxError: JSON.parse: expected ‘:’ after property name in object |
| SyntaxError: JSON.parse: end of data after property value in object |
| SyntaxError: JSON.parse: expected ‘,’ or ‘}’ after property value in object |
| SyntaxError: JSON.parse: expected ‘,’ or ‘}’ after property-value pair in object literal |
| SyntaxError: JSON.parse: property names must be double-quoted strings |
| SyntaxError: JSON.parse: expected property name or ‘}’ |
| SyntaxError: JSON.parse: unexpected character |
| SyntaxError: JSON.parse: unexpected non-whitespace character after JSON data |
To dive even deeper into understanding how your applications deal with JavaScript Errors, check out the revolutionary Airbrake JavaScript error tracking tool for real-time alerts and instantaneous insight into what went wrong with your JavaScript code.
An Easier Way to Find JavaScript Errors
The first way to find a JSON Parse error is to go through your logs, but when you’re dealing with hundreds, if not thousands, of lines of code, it can be difficult to find that one line of broken code. With Airbrake Error and Performance Monitoring, you can skip the logs and go straight to the line of broken code resulting in the JSON Parse error.
Don’t have Airbrake? Create your free Airbrake dev account today!
Note: We published this post in February 2017 and recently updated it in April 2022.
JSON ( JavaScript Object Notation), is widely used format for asynchronous communication between webpage or mobile application to back-end servers. Due to increasing trend in Single Page Application or Mobile Application, popularity of the JSON is extreme.
Why do we get JSON parse error?
Parsing JSON is a very common task in JavaScript. JSON.parse() is a built-in method in JavaScript which is used to parse a JSON string and convert it into a JavaScript object. If the JSON string is invalid, it will throw a SyntaxError.
const json = '{"result":true, "count":42}';
const obj = JSON.parse(json);
console.log(obj.count);
// expected output: 42
console.log(obj.result);
// expected output: true
How to handle JSON parse error?
There are many ways to handle JSON parse error. In this post, I will show you how to handle JSON parse error in JavaScript.
1. Using try-catch block
The most common way to handle JSON parse error is using try-catch block. If the JSON string is valid, it will return a JavaScript object. If the JSON string is invalid, it will throw a SyntaxError.
try {
const json = '{"result":true, "count":42}';
const obj = JSON.parse(json);
console.log(obj.count);
// expected output: 42
console.log(obj.result);
// expected output: true
} catch (e) {
console.log(e);
// expected output: SyntaxError: Unexpected token o in JSON at position 1
}
2. Using if-else block
Another way to handle JSON parse error is using if-else block.
const json = '{"result":true, "count":42}';
const obj = JSON.parse(json);
if (obj instanceof SyntaxError) {
console.log(obj);
// expected output: SyntaxError: Unexpected token o in JSON at position 1
} else {
console.log(obj.count);
// expected output: 42
console.log(obj.result);
// expected output: true
}
3. Using try-catch block with JSON.parse()
The third way to handle JSON parse error is using try-catch block with JSON.parse().
const json = '{"result":true, "count":42}';
const obj = JSON.parse(json, (key, value) => {
try {
return JSON.parse(value);
} catch (e) {
return value;
}
});
console.log(obj.count);
// expected output: 42
console.log(obj.result);
// expected output: true
4. Using try-catch block with JSON.parse() and JSON.stringify()
The fourth way to handle JSON parse error is using try-catch block with JSON.parse() and JSON.stringify(). If the JSON string is valid, it will return a JavaScript object. If the JSON string is invalid, it will return a SyntaxError.
const json = '{"result":true, "count":42}';
const obj = JSON.parse(json, (key, value) => {
try {
return JSON.parse(value);
} catch (e) {
return value;
}
});
const str = JSON.stringify(obj);
console.log(str);
// expected output: {"result":true,"count":42}
Синтаксическая ошибка:JSON.parse:плохой парсинг
Исключения JavaScript, создаваемые JSON.parse() возникают, когда строку не удалось проанализировать как JSON.
Message
SyntaxError: JSON.parse: unterminated string literal SyntaxError: JSON.parse: bad control character in string literal SyntaxError: JSON.parse: bad character in string literal SyntaxError: JSON.parse: bad Unicode escape SyntaxError: JSON.parse: bad escape character SyntaxError: JSON.parse: unterminated string SyntaxError: JSON.parse: no number after minus sign SyntaxError: JSON.parse: unexpected non-digit SyntaxError: JSON.parse: missing digits after decimal point SyntaxError: JSON.parse: unterminated fractional number SyntaxError: JSON.parse: missing digits after exponent indicator SyntaxError: JSON.parse: missing digits after exponent sign SyntaxError: JSON.parse: exponent part is missing a number SyntaxError: JSON.parse: unexpected end of data SyntaxError: JSON.parse: unexpected keyword SyntaxError: JSON.parse: unexpected character SyntaxError: JSON.parse: end of data while reading object contents SyntaxError: JSON.parse: expected property name or SyntaxError: JSON.parse: end of data when SyntaxError: JSON.parse: expected SyntaxError: JSON.parse: end of data when property name was expected SyntaxError: JSON.parse: expected double-quoted property name SyntaxError: JSON.parse: end of data after property name when SyntaxError: JSON.parse: expected SyntaxError: JSON.parse: end of data after property value in object SyntaxError: JSON.parse: expected SyntaxError: JSON.parse: expected SyntaxError: JSON.parse: property names must be double-quoted strings SyntaxError: JSON.parse: expected property name or SyntaxError: JSON.parse: unexpected character SyntaxError: JSON.parse: unexpected non-whitespace character after JSON data
Error type
Что пошло не так?
JSON.parse() анализирует строку как JSON. Эта строка должна быть действительным JSON и вызовет эту ошибку, если будет обнаружен неправильный синтаксис.
Examples
JSON.parse()не позволяет использовать запятые в конце текста
Обе линии бросят синтаксическую ошибку:
JSON.parse('[1, 2, 3, 4,]'); JSON.parse('{"foo": 1,}');
Опустите запятые,чтобы правильно разобрать JSON:
JSON.parse('[1, 2, 3, 4]'); JSON.parse('{"foo": 1}');
Имена объектов недвижимости должны быть двузначно процитированными.
Нельзя использовать одиночные кавычки вокруг свойств,например,’foo’.
JSON.parse("{'foo': 1}");
Вместо этого напишите «фу»:
JSON.parse('{"foo": 1}');
Ведущие нули и десятичные знаки
Нельзя использовать опережающие нули,например 01,а за десятичными точками должен следовать хотя бы один знак.
JSON.parse('{"foo": 01}'); JSON.parse('{"foo": 1.}');
Вместо этого запишите только 1 без нуля и используйте по крайней мере одну цифру после запятой:
JSON.parse('{"foo": 1}'); JSON.parse('{"foo": 1.0}');
See also
JSONJSON.parse()JSON.stringify()
JavaScript
-
TypeError: недопустимый операнд «экземпляр» «х»
Исключение JavaScript «недопустимый операнд экземпляра» возникает, когда оператор правых операндов не используется с объектом конструктора, т.е.
-
TypeError: ‘x’ не повторяется
Исключение JavaScript «не является итерируемым» возникает, когда значение, заданное правой частью for…of, функции аргумента, такой как Promise.all TypedArray.from,
-
Синтаксическая ошибка:Некорректный формальный параметр
Исключение JavaScript «искаженный формальный параметр» возникает, когда список аргументов вызова конструктора Function() каким-то образом недействителен.
-
URIError:некорректная последовательность URI
Исключение JavaScript «неверная последовательность URI» возникает, когда декодирование кодирования не было успешным.
JSON or JavaScript Object Notation is a ubiquitous data format used by all sorts of mobile and web apps for asynchronous browser-server communication. JSON is an extremely popular data format, very easy to work with, compatible with every major programming language, and is supported by every major browser. However just like any programming language, it throws a lot of errors when it decide that today is not going to be your day.
Now you can easily covert JSON to YAML using JSON to YAML Converter.
JSON.Parse Syntax Errors
In most web applications, nearly all data transferred from web server is transmitted in a string format. To convert that string into JSON, we use JSON.parse() function, and this the main function that throws errors. Nearly all JSON.parse errors are a subset of SyntaxError error type. Debugging console throws around 32 different errors messages when you mess up your JSON data. And some of them are very tricky to debug; and yes I am talking about you unexpected non-whitespace character after JSON data.
Why the SyntaxError Horror?
SyntaxError is an inherited object of the main error object The main reason behind the error is usually a mistake in the JSON file syntax. You mess up and put a “ instead of a ‘ and you invite to face the SyntaxError JSON.parse: unexpected character.
Just like every programming language, a JSON file has a fixed syntax. Small syntax errors throws errors. For example, in the following code, i forgot to remove a trailing comma
|
JSON.parse(‘[a,b, c, d, e, f,]’); |
Similarly, in this example I forgot to add }
|
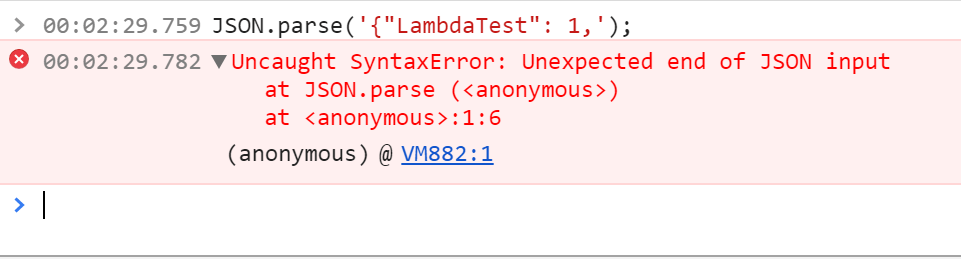
JSON.parse(‘{«LambdaTest»: 1,’); |
How to Catch The Error Before Hand?
The problem with debugging JSON errors are that you get to know about one error at a time. Debuggers throw the first error they find and then stop. It would be upto you to regression find the bugs. Usually it’s not as difficult as it sounds.
The first step is to make sure that your JSON file is perfect from the get go. Here you can take help from JSON linting tools like cleverly named jsonlint.com
If you don’t have any control over the receiving JSON file, then the next step is to add catch exceptions around your JSON.parse.
|
function validatingJSON (json) { var checkedjson try { checkedjson = JSON.parse(json) } catch (e) { } return checkedjson } |
Also, here are the main errors related to JSON.parse that I very painstakingly collected from a very single source [https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Errors/JSON_bad_parse] 😛
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
SyntaxError: JSON.parse: unterminated string literal SyntaxError: JSON.parse: bad control character in string literal SyntaxError: JSON.parse: bad character in string literal SyntaxError: JSON.parse: bad Unicode escape SyntaxError: JSON.parse: bad escape character SyntaxError: JSON.parse: unterminated string SyntaxError: JSON.parse: no number after minus sign SyntaxError: JSON.parse: unexpected non—digit SyntaxError: JSON.parse: missing digits after decimal point SyntaxError: JSON.parse: unterminated fractional number SyntaxError: JSON.parse: missing digits after exponent indicator SyntaxError: JSON.parse: missing digits after exponent sign SyntaxError: JSON.parse: exponent part is missing a number SyntaxError: JSON.parse: unexpected end of data SyntaxError: JSON.parse: unexpected keyword SyntaxError: JSON.parse: unexpected character SyntaxError: JSON.parse: end of data while reading object contents SyntaxError: JSON.parse: expected property name or ‘}’ SyntaxError: JSON.parse: end of data when ‘,’ or ‘]’ was expected SyntaxError: JSON.parse: expected ‘,’ or ‘]’ after array element SyntaxError: JSON.parse: end of data when property name was expected SyntaxError: JSON.parse: expected double—quoted property name SyntaxError: JSON.parse: end of data after property name when ‘:’ was expected SyntaxError: JSON.parse: expected ‘:’ after property name in object SyntaxError: JSON.parse: end of data after property value in object SyntaxError: JSON.parse: expected ‘,’ or ‘}’ after property value in object SyntaxError: JSON.parse: expected ‘,’ or ‘}’ after property—value pair in object literal SyntaxError: JSON.parse: property names must be double—quoted strings SyntaxError: JSON.parse: expected property name or ‘}’ SyntaxError: JSON.parse: unexpected character SyntaxError: JSON.parse: unexpected non—whitespace character after JSON data |
If this doesn’t help, then you are in for one long debugging session. Leave a comment below with your issue. I can help.
Deeksha Agarwal
Deeksha Agarwal is in Product Growth at LambdaTest and is also a passionate tech blogger and product evangelist.
Author’s Profile
Deeksha Agarwal
Deeksha Agarwal is in Product Growth at LambdaTest and is also a passionate tech blogger and product evangelist.
Got Questions? Drop them on LambdaTest Community. Visit now