Ø (Фрэнки 11.09.2018 16:35)
Zombi
11.09.18
✎
09:56
Есть вот такая форма:
https://yadi.sk/i/tY4PT8zyk9feGg
Необходимо поле с комментарием растянуть во всю ширину. Сейчас структура вот такая:
https://yadi.sk/i/v0izlMURAHmgUw
Как растянуть комментарий на всю ширину формы?
triviumfan
11.09.18
✎
09:58
растягивать по горизонтали?
D3O
11.09.18
✎
09:59
(1) и отключить АвтоМаксимальнаяШирина
Фрэнки
11.09.18
✎
10:00
так судя по структуре, свойства поля урезаны как минимум двумя группами : ГруппаОсновные и ГруппаЭлемента
где там задано свойство, отсекающее растягивание — смотри внимательно. Создай для него вообще отдельную группу на первом уровне от формы и тогда сможешь задать свойства на всю форму.
Zombi
11.09.18
✎
10:05
(1) Выставил «Да»
(2) Убрал галку.
Не помогло
Zombi
11.09.18
✎
10:07
Фрэнки
11.09.18
✎
10:15
(5) я даже отсюда вижу, что у тебя на форме две вертикально разделенные группы сидят — слева и справа. То что добавлено слева — оно осталось сидеть ВНУТРИ левой группы. И ясное дело, что не может растянуться за ее границы.
Фрэнки
11.09.18
✎
10:16
левая группа — ГруппаОсновыные, а правая группа — Реквизиты договора
triviumfan
11.09.18
✎
10:18
да, что-то он не договаривает)
Zombi
11.09.18
✎
10:27
Есть группа «ГруппаОсновные», в ней «ГруппаЭлемента», в ней 2 группы «ГруппаЛево» и «ГруппаПраво». Я комментарий вынес в иерархию к «ГруппаОсновные», то есть к самой верхней на этой странице. Почему элемент все равно привязан к левой группе и как его отвязать от нее?
Фрэнки
11.09.18
✎
10:30
(9) У тебя свойства группы ГруппаОсновные отделены вертикально справа группой РеквизитыДоговора — если я по твоим скринам это вижу, а ты по ним же этого не видишь, то я больше нечего посоветовать не могу
Фрэнки
11.09.18
✎
10:31
засунь Комментарий в правую группу и будешь точно также сокрушаться, что не хочет он растягиваться на всю форму, но уже в другой ее стороне
Zombi
11.09.18
✎
10:33
(10) РеквизитыДоговора это уже другая страница:
https://yadi.sk/i/-5VSiOFCEcDIkw
ribuh
11.09.18
✎
10:36
ЛКМ взять поле Комментарий и утащить вверх, до Форма, тут бросить — он свалится вниз и будет по всей ширине формы …
Фрэнки
11.09.18
✎
10:36
(12) ок. Смотри тогда на сымый первый свой скрин. Там есть элементы на правой сторонке формы.
Нижний из них — Способ проведения закупочной процедуры
Ниже идет пустое место. Вот это место — оно накрыто какой-то группой и именно она «не пускает» другие элементы туда растягиваться
Zombi
11.09.18
✎
10:40
(14) Вот «ГруппаЭлемента» выделил. Но ворме внизу видно что никакой группой пустое место не накрыто.
Zombi
11.09.18
✎
10:41
(13) Утащить вверх до формы понял. Дальше что сделать? как бросить?
triviumfan
11.09.18
✎
10:41
пускай для начала покажет настройки расположения своего поля комментарий
triviumfan
11.09.18
✎
10:42
ну да, либо «группаэлемента» стоит «нерастягивать»
Zombi
11.09.18
✎
10:43
triviumfan
11.09.18
✎
10:46
Это документооборот?
Zombi
11.09.18
✎
10:49
(21) Да
triviumfan
11.09.18
✎
10:50
(19) у тебя вообще горит красная галка — сообщает о кривых привязках формы. тыкни на неё, что покажет?
triviumfan
11.09.18
✎
10:50
(22) какой объект это?
Zombi
11.09.18
✎
10:51
(23) Ошибка генерации элемента формы: «ГруппаАвтокатегоризацияВыполнена» — Высота группы больше заданной
Ошибка генерации элемента формы: «ГруппаКатегорииПроверены» — Высота группы больше заданной
Это к другим страницам относится
Zombi
11.09.18
✎
10:52
(24) Справочник.ВнутренниеДокументы.
Zombi
11.09.18
✎
10:53
Это свойства «ГруппаКомментарий». Ее же щас надо как то растянуть, за ней наверное и комментарий растянется.
https://yadi.sk/i/ZDMPriBZ1fsaMw
Zombi
11.09.18
✎
10:55
Извиняюсь. Щас срочно уехать надо. После обеда подниму тему.
triviumfan
11.09.18
✎
11:03
Парадокс, но комментарий на этой странице действительно не растягивается 
ribuh
11.09.18
✎
11:21
(16) Утащить до слова «Форма», бросить — отпустить левую кнопку мыши (ЛКМ)
Zombi
11.09.18
✎
12:28
(30) Так он выносится за пределы страницы, соответственно двигает остальные старницы вверх. Нужно чтобы он остался в пределах «ГруппаОсновные» внизу во всю ширину и был виден только на этой странице.
Zombi
11.09.18
✎
14:12
Апну, вдруг еще кто подскажет.
PR
11.09.18
✎
14:35
Прекрасная ветка
Все предыдущие скрины удалены, форма в ДО не названа, то, что это ДО, выпытано в процессе, вопрос плевый, но памажите, кто может
Рукалицо
Никакого желания помогать
dmt
11.09.18
✎
14:48
Вопрос не плевый. Какой-то глюк.
Zombi
11.09.18
✎
14:49
(33) Сорян, что то ЯД глюканул, переустановил его и потерял скрины.
Есть такая форма:
https://yadi.sk/i/cEEhTxEto095RA
Вот так сейчас форма выглядит в конфигураторе:
https://yadi.sk/i/5fqXX24pTiYD3Q
Это форма элемента справочника «ВнутренниеДокументы» в ДО. Форма допиленная уже не одним человеком. Но надо вот еще допилить.
PR
11.09.18
✎
15:13
(35) Кинь КомментарийРеквизит в ГруппаЭлемента
агент смит
11.09.18
✎
15:24
(33) Да ты хоть раз кому-нибудь помог с 1С?
Zombi
11.09.18
✎
15:26
PR
11.09.18
✎
15:28
(38) Е мое, все перекурочили
Создай Группу1 без видимости, в нее кинь две группы, которые слева и справа
Создай Группу2 без видимости с вертикальным расположением реквизитов и кинь в нее Группу1 и Комментарий
PR
11.09.18
✎
15:29
(37) Миша, иди спи, у вас там в Мордоре ночь глухая
triviumfan
11.09.18
✎
15:34
У кого есть 1С:ДО — попробуйте проделать это сами) Там действительно не все так просто)
Zombi
11.09.18
✎
15:35
(39) Оказалось достаточно создать группу и поместить в нее левую и правую. Комментарий остался в «ГруппаОсновные» и растянулся:
https://yadi.sk/i/uMMbZVyNQaqaEA
Спасибо!
PR
11.09.18
✎
15:36
(41) Ты издеваешься что ли?
PR
11.09.18
✎
15:37
(43) Беги скорее, твои друзья в овраге лошадь доедают, тебе не достанется
dmt
11.09.18
✎
15:47
(42) Можешь обратно закинуть в прежнюю группу и установить для нее галку «Объединенная»
dmt
11.09.18
✎
15:48
Расширение группы формы для обычной группы (Form group extension for a usual group)
Объединенная (United)
Использование:
Чтение и запись.
Описание:
Тип: Булево.
Если данное свойство имеет значение Ложь, то элементы группы располагаются в родительской группе.
Для такой группы игнорируются все свойства, кроме свойств ЦветФона и Группировка.
triviumfan
11.09.18
✎
15:52
(44) хм, что за фишка такая с лишними группами?
triviumfan
11.09.18
✎
15:52
(39) Можешь пояснить для особо одаренных?
Zombi
11.09.18
✎
15:56
(46) Да, так тоже сработало.
PR
11.09.18
✎
16:05
(48) Давным давно известная тема, у группы же можно задавать ширину и горизонтальную/вертикальную группировку
PR
11.09.18
✎
16:08
+(51) Ну то есть я могу сделать кучу вложенных групп, которые будут определять, как будут группироваться и отображаться элементы внутри этих групп
Деларативное описание формы
triviumfan
11.09.18
✎
16:15
(52) Небо голубое. Понятно.
Ещё раз:
— Страница «ГруппаОсновное» вертикальная группировка
— группа «ГруппаОсновное» горизонтальная
— группа «ГруппаЛево» вертикальная
— группа «ГруппаПраво» вертикальная
— поле «Комментарий»
Почему оно не растягивается? в чем прикол дополнительных групп для сего поля?
triviumfan
11.09.18
✎
16:16
Во всех документах такой вариант работает, а тут какаие то танцы с бубнами с доп. группами
PR
11.09.18
✎
16:19
(53) А с какого хрена должно растягиваться, если группа «ГруппаОсновное» горизонтальная?
В ней все будет слева направо, а не сверху вниз
dmt
11.09.18
✎
16:26
(53) см. 46
PR
11.09.18
✎
16:27
(56) И че? Я ни разу не использовал это. Спроси 1С, почему у нее так.
dmt
11.09.18
✎
16:30
(57) внимательно смотрим кому написано, выдыхаем
PR
11.09.18
✎
16:31
(58) А, мои пардоны
Растянуть комментарий на всю ширину формы
Ø [Фрэнки, |
Я |
Zombi
11.09.18 — 09:56
Есть вот такая форма:
https://yadi.sk/i/tY4PT8zyk9feGg
Необходимо поле с комментарием растянуть во всю ширину. Сейчас структура вот такая:
https://yadi.sk/i/v0izlMURAHmgUw
Как растянуть комментарий на всю ширину формы?
triviumfan
1 — 11.09.18 — 09:58
растягивать по горизонтали?
D3O
2 — 11.09.18 — 09:59
(1) и отключить АвтоМаксимальнаяШирина
Фрэнки
3 — 11.09.18 — 10:00
так судя по структуре, свойства поля урезаны как минимум двумя группами : ГруппаОсновные и ГруппаЭлемента
где там задано свойство, отсекающее растягивание — смотри внимательно. Создай для него вообще отдельную группу на первом уровне от формы и тогда сможешь задать свойства на всю форму.
Zombi
4 — 11.09.18 — 10:05
(1) Выставил «Да»
(2) Убрал галку.
Не помогло
Zombi
5 — 11.09.18 — 10:07
Фрэнки
6 — 11.09.18 — 10:15
(5) я даже отсюда вижу, что у тебя на форме две вертикально разделенные группы сидят — слева и справа. То что добавлено слева — оно осталось сидеть ВНУТРИ левой группы. И ясное дело, что не может растянуться за ее границы.
Фрэнки
7 — 11.09.18 — 10:16
левая группа — ГруппаОсновыные, а правая группа — Реквизиты договора
triviumfan
8 — 11.09.18 — 10:18
да, что-то он не договаривает)
Zombi
9 — 11.09.18 — 10:27
Есть группа «ГруппаОсновные», в ней «ГруппаЭлемента», в ней 2 группы «ГруппаЛево» и «ГруппаПраво». Я комментарий вынес в иерархию к «ГруппаОсновные», то есть к самой верхней на этой странице. Почему элемент все равно привязан к левой группе и как его отвязать от нее?
Фрэнки
10 — 11.09.18 — 10:30
(9) У тебя свойства группы ГруппаОсновные отделены вертикально справа группой РеквизитыДоговора — если я по твоим скринам это вижу, а ты по ним же этого не видишь, то я больше нечего посоветовать не могу
Фрэнки
11 — 11.09.18 — 10:31
засунь Комментарий в правую группу и будешь точно также сокрушаться, что не хочет он растягиваться на всю форму, но уже в другой ее стороне
Zombi
12 — 11.09.18 — 10:33
(10) РеквизитыДоговора это уже другая страница:
https://yadi.sk/i/-5VSiOFCEcDIkw
ribuh
13 — 11.09.18 — 10:36
ЛКМ взять поле Комментарий и утащить вверх, до Форма, тут бросить — он свалится вниз и будет по всей ширине формы …
Фрэнки
14 — 11.09.18 — 10:36
(12) ок. Смотри тогда на сымый первый свой скрин. Там есть элементы на правой сторонке формы.
Нижний из них — Способ проведения закупочной процедуры
Ниже идет пустое место. Вот это место — оно накрыто какой-то группой и именно она «не пускает» другие элементы туда растягиваться
Zombi
15 — 11.09.18 — 10:40
(14) Вот «ГруппаЭлемента» выделил. Но ворме внизу видно что никакой группой пустое место не накрыто.
Zombi
16 — 11.09.18 — 10:41
(13) Утащить вверх до формы понял. Дальше что сделать? как бросить?
triviumfan
17 — 11.09.18 — 10:41
пускай для начала покажет настройки расположения своего поля комментарий
triviumfan
18 — 11.09.18 — 10:42
ну да, либо «группаэлемента» стоит «нерастягивать»
Zombi
19 — 11.09.18 — 10:43
triviumfan
21 — 11.09.18 — 10:46
Это документооборот?
Zombi
22 — 11.09.18 — 10:49
(21) Да
triviumfan
23 — 11.09.18 — 10:50
(19) у тебя вообще горит красная галка — сообщает о кривых привязках формы. тыкни на неё, что покажет?
triviumfan
24 — 11.09.18 — 10:50
(22) какой объект это?
Zombi
25 — 11.09.18 — 10:51
(23) Ошибка генерации элемента формы: «ГруппаАвтокатегоризацияВыполнена» — Высота группы больше заданной
Ошибка генерации элемента формы: «ГруппаКатегорииПроверены» — Высота группы больше заданной
Это к другим страницам относится
Zombi
26 — 11.09.18 — 10:52
(24) Справочник.ВнутренниеДокументы.
Zombi
27 — 11.09.18 — 10:53
Это свойства «ГруппаКомментарий». Ее же щас надо как то растянуть, за ней наверное и комментарий растянется.
https://yadi.sk/i/ZDMPriBZ1fsaMw
Zombi
28 — 11.09.18 — 10:55
Извиняюсь. Щас срочно уехать надо. После обеда подниму тему.
triviumfan
29 — 11.09.18 — 11:03
Парадокс, но комментарий на этой странице действительно не растягивается
ribuh
30 — 11.09.18 — 11:21
(16) Утащить до слова «Форма», бросить — отпустить левую кнопку мыши (ЛКМ)
Zombi
31 — 11.09.18 — 12:28
(30) Так он выносится за пределы страницы, соответственно двигает остальные старницы вверх. Нужно чтобы он остался в пределах «ГруппаОсновные» внизу во всю ширину и был виден только на этой странице.
Zombi
32 — 11.09.18 — 14:12
Апну, вдруг еще кто подскажет.
PR
33 — 11.09.18 — 14:35
Прекрасная ветка
Все предыдущие скрины удалены, форма в ДО не названа, то, что это ДО, выпытано в процессе, вопрос плевый, но памажите, кто может
Рукалицо
Никакого желания помогать
dmt
34 — 11.09.18 — 14:48
Вопрос не плевый. Какой-то глюк.
Zombi
35 — 11.09.18 — 14:49
(33) Сорян, что то ЯД глюканул, переустановил его и потерял скрины.
Есть такая форма:
https://yadi.sk/i/cEEhTxEto095RA
Вот так сейчас форма выглядит в конфигураторе:
https://yadi.sk/i/5fqXX24pTiYD3Q
Это форма элемента справочника «ВнутренниеДокументы» в ДО. Форма допиленная уже не одним человеком. Но надо вот еще допилить.
PR
36 — 11.09.18 — 15:13
(35) Кинь КомментарийРеквизит в ГруппаЭлемента
агент смит
37 — 11.09.18 — 15:24
(33) Да ты хоть раз кому-нибудь помог с 1С?
Zombi
38 — 11.09.18 — 15:26
PR
39 — 11.09.18 — 15:28
(38) Е мое, все перекурочили
Создай Группу1 без видимости, в нее кинь две группы, которые слева и справа
Создай Группу2 без видимости с вертикальным расположением реквизитов и кинь в нее Группу1 и Комментарий
PR
40 — 11.09.18 — 15:29
(37) Миша, иди спи, у вас там в Мордоре ночь глухая
triviumfan
41 — 11.09.18 — 15:34
У кого есть 1С:ДО — попробуйте проделать это сами) Там действительно не все так просто)
Zombi
42 — 11.09.18 — 15:35
(39) Оказалось достаточно создать группу и поместить в нее левую и правую. Комментарий остался в «ГруппаОсновные» и растянулся:
https://yadi.sk/i/uMMbZVyNQaqaEA
Спасибо!
PR
44 — 11.09.18 — 15:36
(41) Ты издеваешься что ли?
PR
45 — 11.09.18 — 15:37
(43) Беги скорее, твои друзья в овраге лошадь доедают, тебе не достанется
dmt
46 — 11.09.18 — 15:47
(42) Можешь обратно закинуть в прежнюю группу и установить для нее галку «Объединенная»
dmt
47 — 11.09.18 — 15:48
Расширение группы формы для обычной группы (Form group extension for a usual group)
Объединенная (United)
Использование:
Чтение и запись.
Описание:
Тип: Булево.
Если данное свойство имеет значение Ложь, то элементы группы располагаются в родительской группе.
Для такой группы игнорируются все свойства, кроме свойств ЦветФона и Группировка.
triviumfan
48 — 11.09.18 — 15:52
(44) хм, что за фишка такая с лишними группами?
triviumfan
49 — 11.09.18 — 15:52
(39) Можешь пояснить для особо одаренных?
Zombi
50 — 11.09.18 — 15:56
(46) Да, так тоже сработало.
PR
51 — 11.09.18 — 16:05
(48) Давным давно известная тема, у группы же можно задавать ширину и горизонтальную/вертикальную группировку
PR
52 — 11.09.18 — 16:08
+(51) Ну то есть я могу сделать кучу вложенных групп, которые будут определять, как будут группироваться и отображаться элементы внутри этих групп
Деларативное описание формы
triviumfan
53 — 11.09.18 — 16:15
(52) Небо голубое. Понятно.
Ещё раз:
— Страница «ГруппаОсновное» вертикальная группировка
— группа «ГруппаОсновное» горизонтальная
— группа «ГруппаЛево» вертикальная
— группа «ГруппаПраво» вертикальная
— поле «Комментарий»
Почему оно не растягивается? в чем прикол дополнительных групп для сего поля?
triviumfan
54 — 11.09.18 — 16:16
Во всех документах такой вариант работает, а тут какаие то танцы с бубнами с доп. группами
PR
55 — 11.09.18 — 16:19
(53) А с какого хрена должно растягиваться, если группа «ГруппаОсновное» горизонтальная?
В ней все будет слева направо, а не сверху вниз
dmt
56 — 11.09.18 — 16:26
(53) см. 46
PR
57 — 11.09.18 — 16:27
(56) И че? Я ни разу не использовал это. Спроси 1С, почему у нее так.
dmt
58 — 11.09.18 — 16:30
(57) внимательно смотрим кому написано, выдыхаем
PR
59 — 11.09.18 — 16:31
(58) А, мои пардоны
Растянуть комментарий на всю ширину формы
Ø [Фрэнки, |
Я |
Zombi
11.09.18 — 09:56
Есть вот такая форма:
https://yadi.sk/i/tY4PT8zyk9feGg
Необходимо поле с комментарием растянуть во всю ширину. Сейчас структура вот такая:
https://yadi.sk/i/v0izlMURAHmgUw
Как растянуть комментарий на всю ширину формы?
triviumfan
1 — 11.09.18 — 09:58
растягивать по горизонтали?
D3O
2 — 11.09.18 — 09:59
(1) и отключить АвтоМаксимальнаяШирина
Фрэнки
3 — 11.09.18 — 10:00
так судя по структуре, свойства поля урезаны как минимум двумя группами : ГруппаОсновные и ГруппаЭлемента
где там задано свойство, отсекающее растягивание — смотри внимательно. Создай для него вообще отдельную группу на первом уровне от формы и тогда сможешь задать свойства на всю форму.
Zombi
4 — 11.09.18 — 10:05
(1) Выставил «Да»
(2) Убрал галку.
Не помогло
Zombi
5 — 11.09.18 — 10:07
Фрэнки
6 — 11.09.18 — 10:15
(5) я даже отсюда вижу, что у тебя на форме две вертикально разделенные группы сидят — слева и справа. То что добавлено слева — оно осталось сидеть ВНУТРИ левой группы. И ясное дело, что не может растянуться за ее границы.
Фрэнки
7 — 11.09.18 — 10:16
левая группа — ГруппаОсновыные, а правая группа — Реквизиты договора
triviumfan
8 — 11.09.18 — 10:18
да, что-то он не договаривает)
Zombi
9 — 11.09.18 — 10:27
Есть группа «ГруппаОсновные», в ней «ГруппаЭлемента», в ней 2 группы «ГруппаЛево» и «ГруппаПраво». Я комментарий вынес в иерархию к «ГруппаОсновные», то есть к самой верхней на этой странице. Почему элемент все равно привязан к левой группе и как его отвязать от нее?
Фрэнки
10 — 11.09.18 — 10:30
(9) У тебя свойства группы ГруппаОсновные отделены вертикально справа группой РеквизитыДоговора — если я по твоим скринам это вижу, а ты по ним же этого не видишь, то я больше нечего посоветовать не могу
Фрэнки
11 — 11.09.18 — 10:31
засунь Комментарий в правую группу и будешь точно также сокрушаться, что не хочет он растягиваться на всю форму, но уже в другой ее стороне
Zombi
12 — 11.09.18 — 10:33
(10) РеквизитыДоговора это уже другая страница:
https://yadi.sk/i/-5VSiOFCEcDIkw
ribuh
13 — 11.09.18 — 10:36
ЛКМ взять поле Комментарий и утащить вверх, до Форма, тут бросить — он свалится вниз и будет по всей ширине формы …
Фрэнки
14 — 11.09.18 — 10:36
(12) ок. Смотри тогда на сымый первый свой скрин. Там есть элементы на правой сторонке формы.
Нижний из них — Способ проведения закупочной процедуры
Ниже идет пустое место. Вот это место — оно накрыто какой-то группой и именно она «не пускает» другие элементы туда растягиваться
Zombi
15 — 11.09.18 — 10:40
(14) Вот «ГруппаЭлемента» выделил. Но ворме внизу видно что никакой группой пустое место не накрыто.
Zombi
16 — 11.09.18 — 10:41
(13) Утащить вверх до формы понял. Дальше что сделать? как бросить?
triviumfan
17 — 11.09.18 — 10:41
пускай для начала покажет настройки расположения своего поля комментарий
triviumfan
18 — 11.09.18 — 10:42
ну да, либо «группаэлемента» стоит «нерастягивать»
Zombi
19 — 11.09.18 — 10:43
triviumfan
21 — 11.09.18 — 10:46
Это документооборот?
Zombi
22 — 11.09.18 — 10:49
(21) Да
triviumfan
23 — 11.09.18 — 10:50
(19) у тебя вообще горит красная галка — сообщает о кривых привязках формы. тыкни на неё, что покажет?
triviumfan
24 — 11.09.18 — 10:50
(22) какой объект это?
Zombi
25 — 11.09.18 — 10:51
(23) Ошибка генерации элемента формы: «ГруппаАвтокатегоризацияВыполнена» — Высота группы больше заданной
Ошибка генерации элемента формы: «ГруппаКатегорииПроверены» — Высота группы больше заданной
Это к другим страницам относится
Zombi
26 — 11.09.18 — 10:52
(24) Справочник.ВнутренниеДокументы.
Zombi
27 — 11.09.18 — 10:53
Это свойства «ГруппаКомментарий». Ее же щас надо как то растянуть, за ней наверное и комментарий растянется.
https://yadi.sk/i/ZDMPriBZ1fsaMw
Zombi
28 — 11.09.18 — 10:55
Извиняюсь. Щас срочно уехать надо. После обеда подниму тему.
triviumfan
29 — 11.09.18 — 11:03
Парадокс, но комментарий на этой странице действительно не растягивается
ribuh
30 — 11.09.18 — 11:21
(16) Утащить до слова «Форма», бросить — отпустить левую кнопку мыши (ЛКМ)
Zombi
31 — 11.09.18 — 12:28
(30) Так он выносится за пределы страницы, соответственно двигает остальные старницы вверх. Нужно чтобы он остался в пределах «ГруппаОсновные» внизу во всю ширину и был виден только на этой странице.
Zombi
32 — 11.09.18 — 14:12
Апну, вдруг еще кто подскажет.
PR
33 — 11.09.18 — 14:35
Прекрасная ветка
Все предыдущие скрины удалены, форма в ДО не названа, то, что это ДО, выпытано в процессе, вопрос плевый, но памажите, кто может
Рукалицо
Никакого желания помогать
dmt
34 — 11.09.18 — 14:48
Вопрос не плевый. Какой-то глюк.
Zombi
35 — 11.09.18 — 14:49
(33) Сорян, что то ЯД глюканул, переустановил его и потерял скрины.
Есть такая форма:
https://yadi.sk/i/cEEhTxEto095RA
Вот так сейчас форма выглядит в конфигураторе:
https://yadi.sk/i/5fqXX24pTiYD3Q
Это форма элемента справочника «ВнутренниеДокументы» в ДО. Форма допиленная уже не одним человеком. Но надо вот еще допилить.
PR
36 — 11.09.18 — 15:13
(35) Кинь КомментарийРеквизит в ГруппаЭлемента
агент смит
37 — 11.09.18 — 15:24
(33) Да ты хоть раз кому-нибудь помог с 1С?
Zombi
38 — 11.09.18 — 15:26
PR
39 — 11.09.18 — 15:28
(38) Е мое, все перекурочили
Создай Группу1 без видимости, в нее кинь две группы, которые слева и справа
Создай Группу2 без видимости с вертикальным расположением реквизитов и кинь в нее Группу1 и Комментарий
PR
40 — 11.09.18 — 15:29
(37) Миша, иди спи, у вас там в Мордоре ночь глухая
triviumfan
41 — 11.09.18 — 15:34
У кого есть 1С:ДО — попробуйте проделать это сами) Там действительно не все так просто)
Zombi
42 — 11.09.18 — 15:35
(39) Оказалось достаточно создать группу и поместить в нее левую и правую. Комментарий остался в «ГруппаОсновные» и растянулся:
https://yadi.sk/i/uMMbZVyNQaqaEA
Спасибо!
PR
44 — 11.09.18 — 15:36
(41) Ты издеваешься что ли?
PR
45 — 11.09.18 — 15:37
(43) Беги скорее, твои друзья в овраге лошадь доедают, тебе не достанется
dmt
46 — 11.09.18 — 15:47
(42) Можешь обратно закинуть в прежнюю группу и установить для нее галку «Объединенная»
dmt
47 — 11.09.18 — 15:48
Расширение группы формы для обычной группы (Form group extension for a usual group)
Объединенная (United)
Использование:
Чтение и запись.
Описание:
Тип: Булево.
Если данное свойство имеет значение Ложь, то элементы группы располагаются в родительской группе.
Для такой группы игнорируются все свойства, кроме свойств ЦветФона и Группировка.
triviumfan
48 — 11.09.18 — 15:52
(44) хм, что за фишка такая с лишними группами?
triviumfan
49 — 11.09.18 — 15:52
(39) Можешь пояснить для особо одаренных?
Zombi
50 — 11.09.18 — 15:56
(46) Да, так тоже сработало.
PR
51 — 11.09.18 — 16:05
(48) Давным давно известная тема, у группы же можно задавать ширину и горизонтальную/вертикальную группировку
PR
52 — 11.09.18 — 16:08
+(51) Ну то есть я могу сделать кучу вложенных групп, которые будут определять, как будут группироваться и отображаться элементы внутри этих групп
Деларативное описание формы
triviumfan
53 — 11.09.18 — 16:15
(52) Небо голубое. Понятно.
Ещё раз:
— Страница «ГруппаОсновное» вертикальная группировка
— группа «ГруппаОсновное» горизонтальная
— группа «ГруппаЛево» вертикальная
— группа «ГруппаПраво» вертикальная
— поле «Комментарий»
Почему оно не растягивается? в чем прикол дополнительных групп для сего поля?
triviumfan
54 — 11.09.18 — 16:16
Во всех документах такой вариант работает, а тут какаие то танцы с бубнами с доп. группами
PR
55 — 11.09.18 — 16:19
(53) А с какого хрена должно растягиваться, если группа «ГруппаОсновное» горизонтальная?
В ней все будет слева направо, а не сверху вниз
dmt
56 — 11.09.18 — 16:26
(53) см. 46
PR
57 — 11.09.18 — 16:27
(56) И че? Я ни разу не использовал это. Спроси 1С, почему у нее так.
dmt
58 — 11.09.18 — 16:30
(57) внимательно смотрим кому написано, выдыхаем
PR
59 — 11.09.18 — 16:31
(58) А, мои пардоны
19.05.2015
Новый механизм размещения элементов в форме
Реализовано в версии 8.3.7.1759.
Чтобы было понятно, о чём идёт речь в этой статье, необходимо сделать небольшое пояснение.
Особенностью управляемых форм является то, что разработчик не формирует внешний вид формы непосредственно. Разработчик только создаёт описание формы с помощью некоторых логических правил. Исходя из этих правил, платформа самостоятельно генерирует визуальное представление формы. Причём это визуальное представление зависит от размеров окна, в котором отображается форма. Одна и та же форма, показанная в узком окне или в окне, раскрытом на весь экран, будет иметь разное визуальное представление.
Так вот, та часть платформы, которая формирует визуальное представление формы, называется механизмом размещения элементов в форме.
Почему понадобился новый механизм?
Во-первых, прежний механизм, к сожалению, имел недостатки. Наиболее значительный из них заключался в том, что многие изменения свойств элементов формы, выполняемые на клиенте, требовали обязательного обращения к серверу. А любое обращение к серверу ведёт к замедлению работы.
Во-вторых, мы оценивали опыт использования управляемых форм и обнаружили ряд критичных потребностей, которые необходимо было реализовать.
И, в-третьих, мы хотели заложить в новый механизм возможности будущего развития.
Основные изменения
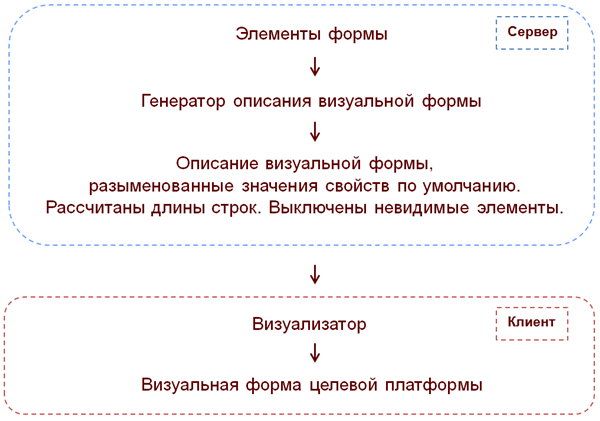
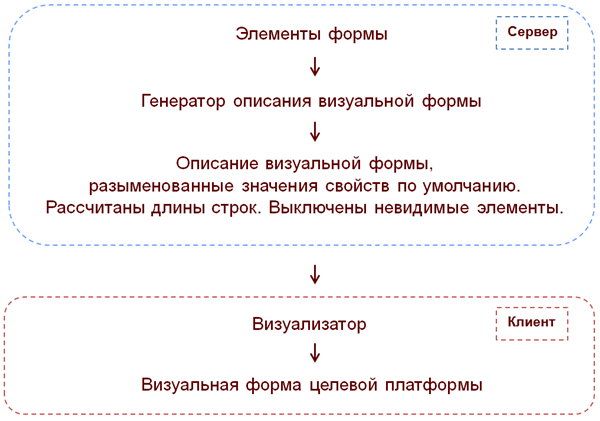
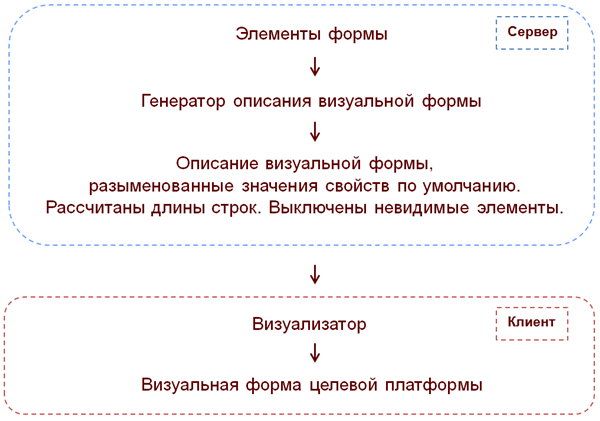
Схематично представить работу прежнего механизма можно следующим образом:

Разработчик в конфигураторе создаёт дерево элементов формы и задаёт свойства элементов. В тот момент, когда прикладное решение должно показать форму пользователю, происходит следующее. Сначала на сервере платформа создаёт описание визуальной формы. Потом это описание передаётся на клиента. А на клиенте визуализатор формирует то изображение, которое увидит пользователь.
Основное действие, которое выполнялось на сервере при создании описания визуальной формы, это расчет длин строк. Имеются в виду всевозможные заголовки, надписи и так далее. Зная длины строк можно уже просчитать расположение элементов в форме.
Так как эта операция выполнялась на сервере, присутствовали два негативных момента. Во-первых, для расчёта использовались не те шрифты, которые будут использованы на клиенте, а те, которые установлены на сервере. А они могут отличаться, особенно если речь идёт о разных платформах (Windows, Linux). Или даже нужные шрифты могут быть совсем не установлены на сервере. Во-вторых, для расчёта длин использовался тот «движок» растеризации шрифтов, который есть на сервере. А он может работать не совсем так, как механизм рендеринга текстовых строк, существующий на клиенте в интернет-браузере, например. В результате могли появляться формы либо с «обрезанными» текстами, либо, наоборот, с чересчур широкими надписями.
Другая проблема заключалась в том, что отсутствовала какая-либо адаптация к размеру окна, в котором форма будет показана у клиента. Фактически на сервере описание формы создавалось исходя из минимально возможного размера окна, и дальнейший успех её отображения зависел уже от того, насколько хорошо она «умеет» растягиваться.
В новом механизме генерацию описания визуальной формы, которая раньше целиком выполнялась на сервере, мы разделили на две части, серверную и клиентскую:

Серверная часть стала существенно меньше. В ней не выполняется никаких расчётов. На сервере создаётся только «заготовка» описания, которая не содержит точных длин текстовых полей, и в ней не разрешены элементы адаптивности. На сервере обрабатывается видимость элементов, но только та, которая определяется функциональными опциями, и та, которая установлена пользователем. Но тут и нельзя иначе, потому что сами функциональные опции доступны только на сервере. А интерактивное изменение настроек пользователем в любом случае приведёт к серверному вызову.
В результате получается некий «полуфабрикат» визуального представления формы, который передаётся на клиента.
На клиенте производится необходимая доработка описания визуальной формы. Рассчитываются длины строк, рассчитываются элементы адаптивности, связанные с размерами клиентского дисплея, и отрабатывается видимость. После этого, как и раньше, начинает работать визуализатор, который и создаёт окончательную форму, которую видит клиент.
Благодаря тому, что расчёт длин строк производится на клиенте, удалось избавиться от ненужных и неаккуратных «щелей» между элементами. А отработка видимости на клиенте без обращения к серверу позволила ускорить работу форм. Потому что включение/выключение видимости элементов формы это одна из наиболее частых операций.
Некоторые новые возможности
Элементы адаптивного интерфейса
Новый механизм размещения элементов в форме не только улучшает те возможности, которые имелись ранее, но и добавляет новые возможности. Например, он адаптирует внешний вид формы к размерам клиентского дисплея. Для этого используются несколько путей.
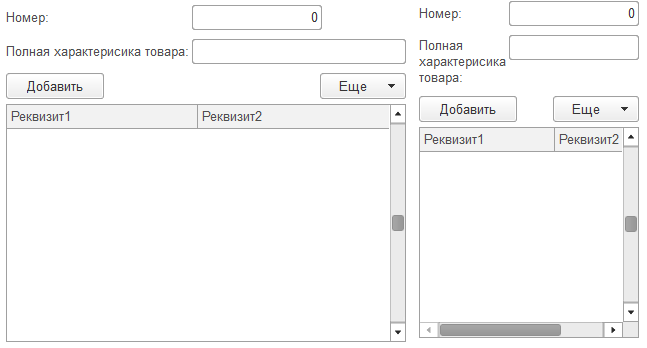
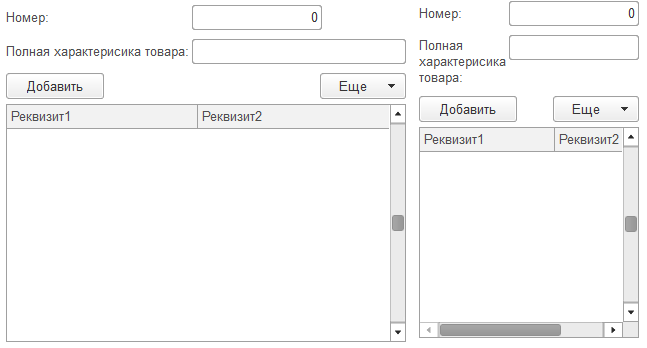
Во-первых, выполняется автоматический перенос строк с подстройкой высоты заголовков и декораций. Как это работает, можно посмотреть на рисунке:

Если в форме есть длинные строки, которые можно разбить на отдельные слова, то такие строки переносятся, если в этом есть необходимость. Соответственно высота формы увеличивается, потому что нижняя её часть «отъезжает» вниз. В результате форма будет выглядеть нормально даже на узких экранах. Более того, этот механизм работает динамически, а значит, вы можете сжимать форму в реальном режиме времени, и вместе с этим будут переноситься длинные строки.
Автоматический перенос работает для заголовков элементов, заголовков групп, текстовых декораций и текста в кнопках, имеющих вид Гиперссылка.
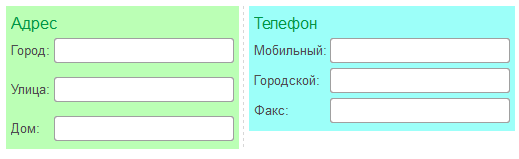
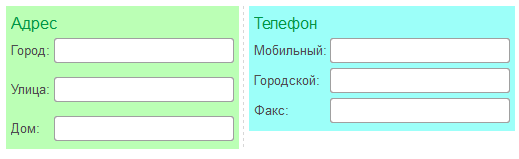
Вторым элементом адаптивности является изменение ориентации групп. У групп и у формы в целом появился новый вариант ориентации — «Горизонтально, если возможно». В этом варианте, если клиентский дисплей позволяет расположить элементы горизонтально, они располагаются горизонтально. Если нет, то они располагаются вертикально.
Третий элемент адаптивности, это автоматическое определение количества колонок у переключателя или тумблера. Раньше, если не было специальных указаний, количество колонок устанавливалось максимальным, и он выводился в одну строку. Теперь, в той же ситуации, анализируется ширина формы, и устанавливается такое количество колонок, при котором переключатель/тумблер будет выглядеть на экране хорошо.
Горизонтальное и вертикальное выравнивание
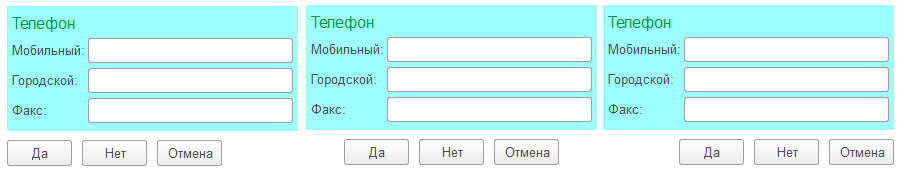
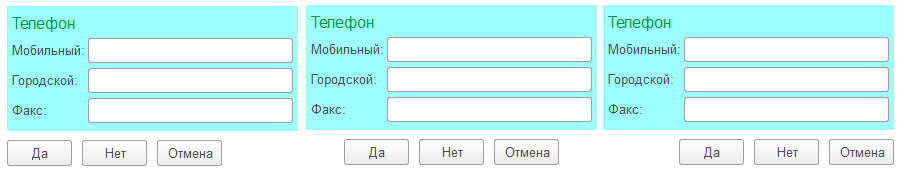
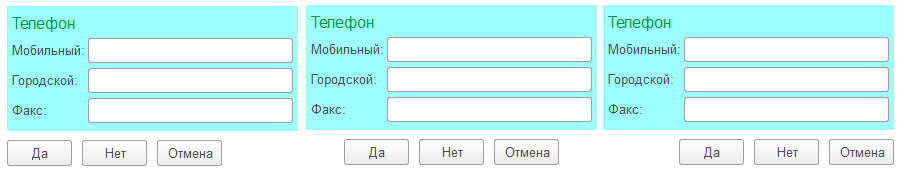
Раньше такая возможность отсутствовала, и для реализации нестандартного выравнивания приходилось выдумывать разные «хитрости». Теперь форме и группе можно указать, каким образом должны выравниваться её элементы по вертикали и по горизонтали. Например, на рисунке ниже, группа кнопок показывает три возможных варианта выравнивания: Лево, Центр и Право:

На этом рисунке кнопки размещены в обычной группе, которая растягивается по горизонтали. Расположение кнопок внутри группы управляется свойством группы ГоризонтальноеПоложениеПодчиненных.
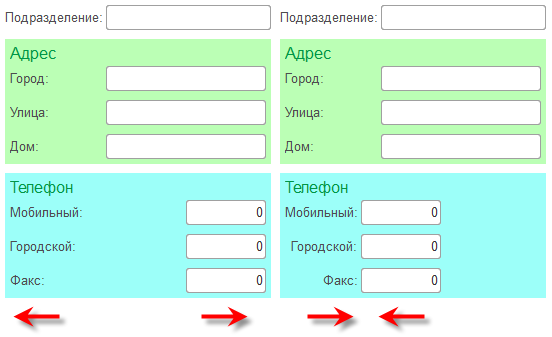
Управление внешним выравниванием
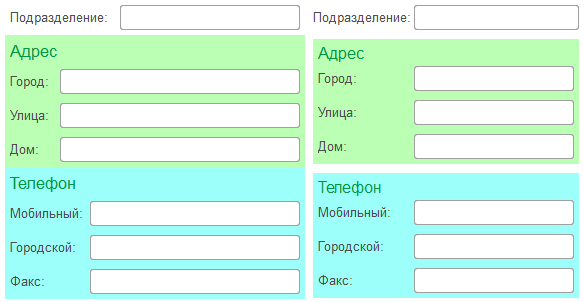
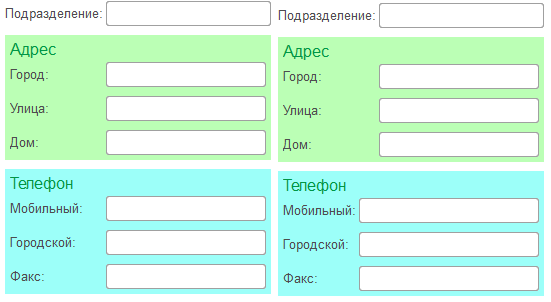
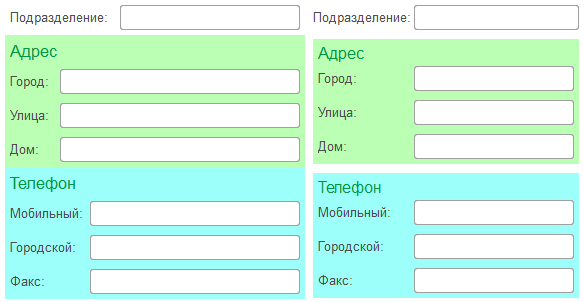
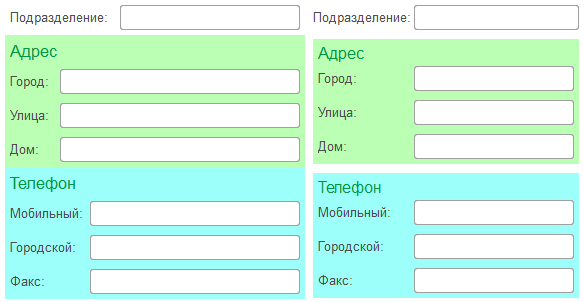
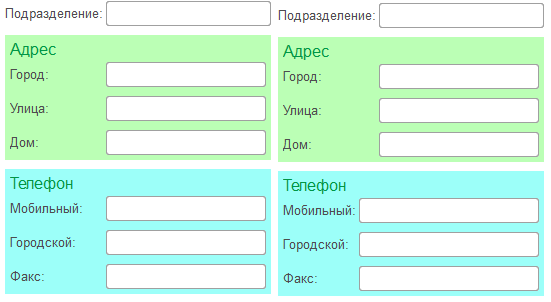
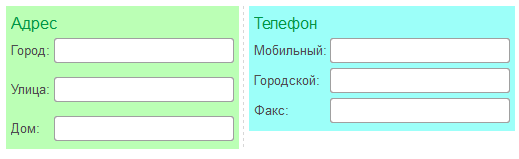
Например, у вас есть форма, в которой расположены поле Подразделение, группы Адрес и Телефон. Прежний механизм выравнивал поля этих групп так, как показано на левом рисунке. Поля в форме выравнивались между собой, и поля в каждой группе выравнивались между собой.

Теперь у вас есть возможность устанавливать группам сквозное выравнивание, в результате чего, например, все поля формы будут выровнены одинаково. Этот вариант показан на правом рисунке.
Более того, вы можете управлять сквозным выравниванием для каждой группы отдельно. Поэтому можете, например, отключить сквозное выравнивание для группы Телефон, и тогда форма будет выглядеть так, как показано на правом рисунке.

Выравнивание элементов и заголовков
Ещё одна новая возможность, которая появилась, это возможность управлять взаимным расположением элементов и заголовков. Как во всей форме, так и в отдельных группах. Например, заголовки и элементы вы можете «растянуть» к разным краям формы, или наоборот, «стянуть» их друг к другу, выровняв заголовки вправо, а элементы — влево.

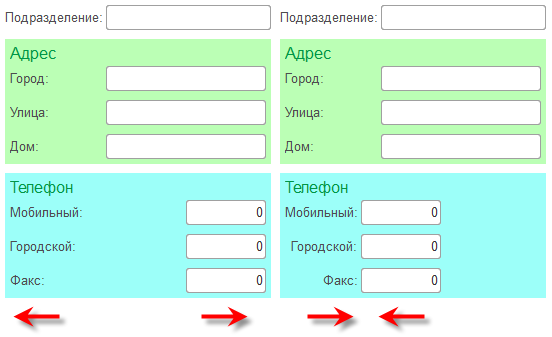
Ограничение максимальной ширины элементов
Раньше, если вы указывали элементу, что он должен растягиваться, то элемент растягивался до тех пор, пока это возможно. Например, на весь экран. Для одних элементов это было хорошо (например, поле HTML), а для других элементов это могло быть и не очень хорошо. Например, для числовых полей. Потому что числовые данные, или кнопки, управляющие полем, оказывались где-то далеко справа.
Теперь у элементов появились булевы свойства, с помощью которых можно установить режим автоматического растягивания по ширине или высоте. В этом режиме платформа самостоятельно определяет, до каких границ можно растягивать поле. Если автоматический режим отключить, тогда платформа будет вести себя так же, как и раньше. Если вы указываете конкретную ширину/высоту поля, будет использоваться она. А если вы указываете значение 0, то элемент будет растягиваться до тех пор, пока это возможно.
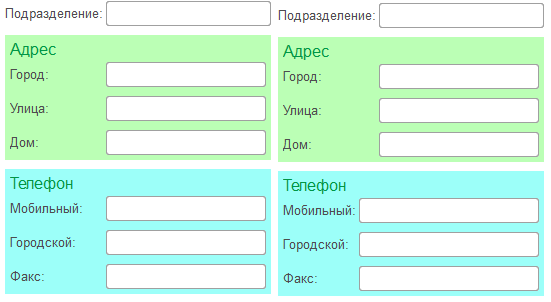
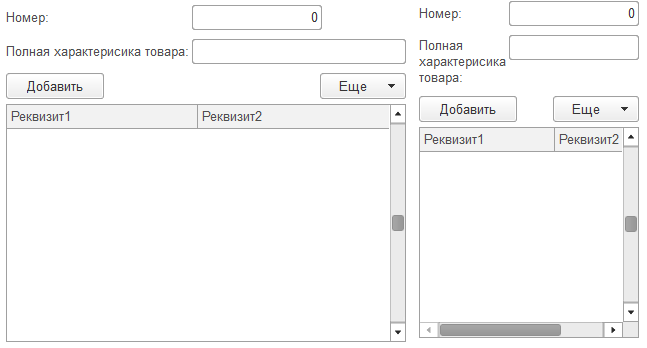
Управление расстоянием между элементами
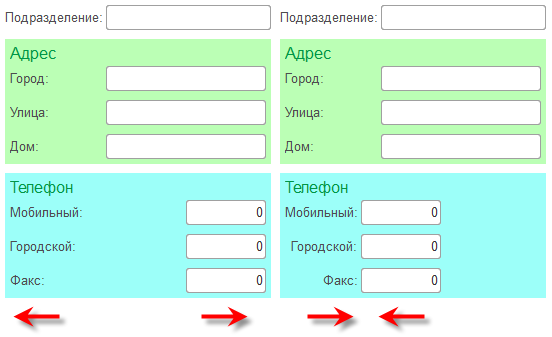
Также появилась возможность управлять горизонтальным и вертикальным интервалами между элементами. Например, на следующем рисунке у левой группы вертикальный интервал увеличен, а у правой — уменьшен.

Отключение растягивания формы
Мы реализовали ещё один, новый режим работы формы, который отключает растягивание её элементов по вертикали. Этот режим будет полезен для форм, содержащих небольшое количество элементов.
Отключение прокрутки у страниц
Для форм, содержащих большое количество элементов, мы тоже несколько изменили поведение. Теперь вертикальная прокрутка у страниц не появляется. Вертикальная прокрутка теперь может быть у самой формы или внутри элементов формы, таких, как таблица, табличный документ и так далее. А страница формы всегда будет иметь полную высоту. Это должно облегчить работу пользователей, потому что большое количество скроллеров в форме часто смущает и сбивает с толку.
Резюме
В этой обзорной статье мы перечислили лишь основные возможности, которые даёт новый механизм размещения элементов в форме. Но не менее важно на наш взгляд и то, что в этом механизме заложен существенный запас для будущего развития.
Теги:
UI
8.3.7
Описание ошибки
Ошибка в том что, при заимствовании формы в расширение происходит потеря метаданных. Расширение с заимствованной формой становится нерабочим и EDT не может обновить разрабатываемое приложение после заимствования формы.
Как воспроизвести
Тестирование и изучение проблемы производилось на конфигурации
Демонстрационная конфигурация «Библиотека стандартных подсистем», редакция 3.1 версия: 3.1.6.180
Разрабатываемое приложение размещено в файловой информационной базе
Платформа 8.3.20.1789 64бит
Вводная:
Создано два рабочих пространства:
- PEN007_WS — рабочее пространство в котором есть проект конфигурации и проект расширения который создан в EDT Это проблемное рабочее пространство.
- PEN008_WS — рабочее пространство в котором есть проект конфигурации и проект расширения, причем расширение создано в конфигураторе и потом импортировано в EDT одновременно с основной конфигурацией.
В расширении, которое создано в EDT и в расширении, которое создано в конфигураторе было выполнено только одно действие, а именно заимствована ФормаЭлемента справочника Пользователи. Пример на скриншоте.
Наблюдение 1
В рабочем пространстве PEN007_WS, где расширение было создано в EDT есть отличия в метаданных Базовой формы и Заимствованной формы. Важно то, что в расширении над формой никаких действий после заимствования не производилось. Проблема видна на скриншоте:
при этом, в рабочем пространстве PEN008_WS, где расширение было создано в конфигураторе такого отличия нет. Базовая форма в точности равна заимствованной форме. Это видно на скриншоте:
Наблюдение 2
В рабочем пространстве PEN007_WS, где форма была заимствована в EDT происходит некорректная обработка команд формы, а именно для команд, которые не были заимствованы в расширение существует возможность установить связь с методами команды. см. скриншот.
В рабочем пространстве PEN008_WS, где форма была заимствована в конфигураторе EDT не разрешает добавлять метод для незаимствованных элементов форм.
Наблюдение 3
При обновлении разрабатываемого приложения в рабочем пространстве PEN007_WS (где расширение было создано в EDT) получаем ошибку
Неверное имя команды элемента формы. — WriteAndClose
При сравнении метаданных формы элемента справочника Пользователи через VSCode в узле
<items xsi:type="form:Button"> <name>ФормаЗаписатьИЗакрыть</name>
обнаружено:
-
в расширении, которое создано в конфигураторе отсутствует значение узла commandName
-
в расширении, которое создано в конфигураторе отсутствуют узел excludedCommands
Что я попробовал
Закомментировать узел commandName
<!-- <commandName>Form.Command.ЗаписатьИЗакрыть</commandName> -->
Закомментировать узел excludedCommands
<!-- <excludedCommands>WriteAndClose</excludedCommands> -->
однако, это не привело к желаемому результату. Обновить конфигурацию так же не получается, однако ошибок на одну меньше.
Скриншоты
No response
Ожидаемое поведение
После заимствования формы она работает и позволяет обновить приложение.
Лог рабочей области
-
Лог области, где расширение создавалось в EDT и где есть проблемы
metadata_PEN007.zip -
Лог области, где расширение создавалось в Конфигуратор
metadata_PEN008.zip
е
Версия 1С:EDT
Ruby 2021.2.12
Операционная система
Windows
Установленные плагины
Нет плагинов
Дополнительная информация
No response
Я разрабатываю веб-страницу, которая имеет много форм с некоторым текстом, близким к форме. Эта форма и текст генерируются функцией, но я получаю это
Как видите, формы и текст не выровнены с формами и текстом ниже. Я хотел бы иметь это:
(это работает, потому что я ставлю пробелы вручную). Вот как я создаю формы.
function add_form($product,$name,$productp)
{
$productpt = "X";
echo $name;
echo '<input type = "text" name = "'. $product. '" id = "'. $product. '" style = "font-size:12pt;height:30px"/> x'.$productp. '€
price:'.$productpt.'€<br>';
}
echo '<form method = "post" name = "form1" id = "form1" autocomplete = "off">'; //start form
echo '<div class = "leftpane">'; //start leftpane
echo '<h1>';
echo '<font size = "6" color = "red"> ALIMENTS </font><br>';
//ADD ELEMENTS IN MY MENU
//The first argument is the form name and id, the second is the name that will be printed(to the left of the form), the third argument is the price.
$menu[] = new Menu("pasta", "Pasta", 2);
$menu[] = new Menu("spaghetti", "Spaghetti", 1.50);
$menu[] = new Menu("pizza", "Pizza", 5);
$menu[] = new Menu("chicken_wings_x4", "Chicken Wings X4", 4.50);
$menu[] = new Menu("cheeseburger", "Cheeseburger", 6);
$menu[] = new Menu("Sandwich", "Sandwich", 2);
$menu[] = new Menu("hamburger", "Hamburger", 4.50);
$menu[] = new Menu("stuff", "stuff", 15.50);
//FOR EACH ELEMENT CREATE A FORM
for($i=0; $i<count($menu); $i++){
add_form($menu[$i]->form_name, $menu[$i]->name, $menu[$i]->price);
}
echo '</h1>';
echo '</div>'; //Close leftpane
...Do Others stuff in middlepane and in rightpane
Чтобы было понятнее в html, например, первая форма будет:
<input type = "text" name = "pasta" id = "pasta" style = "font-size:12pt;height:30px"/> x2€ price:X€<br>
Я думал разделить левую панель на 3 части и разместить $name слева, форму посередине и цену справа. Но проблема в том, что я создаю форму в функции, поэтому я не знаю, как это сделать.
Это мой css:
<style>
input[type=text] {
width: 10%;
margin: 7.5px 0;
box-sizing: border-box;
}
input[type=submit].class1 {
width: 50%;
padding: 12px 20px;
margin: 8px 0;
box-sizing: border-box;
}
input[type=submit].class2 {
width: 50%;
padding: 12px 20px;
margin: 8px 0;
box-sizing: border-box;
}
body, html {
width: 100%;
height: 100%;
margin: 0;
}
.container {
width: 100%;
height: 100%;
}
.leftpane {
width: 33%;
height: 100%;
float: left;
border-collapse: collapse;
}
.middlepane {
width: 33%;
height: 100%;
float: left;
border-collapse: collapse;
}
.rightpane {
width: 33%;
height: 100%;
position: relative;
float: right;
border-collapse: collapse;
}
form {
display: inline-block;
}
h1 {
font-size: 19.5px;
}
</style>
Я разрабатываю веб-сайт с использованием php-фреймворка Laravel 4, и у меня есть страница, на которой отображается форма, проверенная с помощью плагина проверки jQuery.
Нажатие кнопки в форме добавляет несколько полей в форму с запросом jQuery AJAX через .load() метод. После того, как я добавил поля в форму, я хочу добавить правила проверки для этих полей, что я и делаю, используя .rules() метод.
Однако, когда мой javascript вызывается, я получаю следующую ошибку:
Uncaught TypeError: не удается прочитать форму свойства неопределенного jquery.validate.min.js:2
В качестве теста я добавил элемент в соответствующий div и называется .rules() на нем, и он проверен, как и ожидалось, поэтому кажется, что по какой-то причине я получаю сообщение об ошибке, потому что мои элементы формы генерируются с использованием php, а затем добавляются на страницу с помощью .load().
Вот мой код:
Рассматриваемая страница:
<?php echo Form::open(array('id' => 'researcher-info-form')) ?>
<?php foreach($researcher_template as $slug => $title): ?>
<tr>
<td></td>
<td>
<?php echo Form::label('researcher_' . $slug, $title); ?>
<?php echo Form::text('researcher_' . $slug); ?>
</td>
<td class="validation-error-message"></td>
</tr>
<?php endforeach; ?>
...
<div id="billing-address-wrapper">
<?php // a jQuery event loads form fields into this div dynamically. ?>
</div>
...
<?php Form::close(); ?>
...
JavaScript, который обрабатывает это:
jQuery(document).ready(function($) {
$("form").validate({
submitHandler: submitSeqRequest,
rules: {
researcher_name: "required",
researcher_email: {
required: true,
email: true
},
pi_name: "required",
template: "required",
primer: "required",
dna_type: "required",
bases_needed: "required"
},
errorPlacement: function(error, element) {
error.appendTo( element.parent("td").next("td") );
}
});
addLabAddress();
});
function addLabAddress() {
$('#add-my-group').click( function() {
$('#billing-address-wrapper').load("/order/enterLabAddress");
$('#group_name').rules("add", {
required: true
})
});
return false;
}
И частичный вид, расположенный в /order/enterLabAddress это:
<?php $billing_template = (new Lab)->billing_template; ?>
<?php foreach($billing_template as $slug => $title): ?>
<div>
<?php echo Form::label($slug, $title); ?>
<?php echo Form::text($slug); ?>
</div>
<?php endforeach; ?>
Кто-нибудь может помочь? Почему я получаю эту ошибку, используя .load()? и нет .append()?
Растянуть комментарий на всю ширину формы
Ø [Фрэнки, |
Я |
Zombi
11.09.18 — 09:56
Есть вот такая форма:
https://yadi.sk/i/tY4PT8zyk9feGg
Необходимо поле с комментарием растянуть во всю ширину. Сейчас структура вот такая:
https://yadi.sk/i/v0izlMURAHmgUw
Как растянуть комментарий на всю ширину формы?
triviumfan
1 — 11.09.18 — 09:58
растягивать по горизонтали?
D3O
2 — 11.09.18 — 09:59
(1) и отключить АвтоМаксимальнаяШирина
Фрэнки
3 — 11.09.18 — 10:00
так судя по структуре, свойства поля урезаны как минимум двумя группами : ГруппаОсновные и ГруппаЭлемента
где там задано свойство, отсекающее растягивание — смотри внимательно. Создай для него вообще отдельную группу на первом уровне от формы и тогда сможешь задать свойства на всю форму.
Zombi
4 — 11.09.18 — 10:05
(1) Выставил «Да»
(2) Убрал галку.
Не помогло
Zombi
5 — 11.09.18 — 10:07
Фрэнки
6 — 11.09.18 — 10:15
(5) я даже отсюда вижу, что у тебя на форме две вертикально разделенные группы сидят — слева и справа. То что добавлено слева — оно осталось сидеть ВНУТРИ левой группы. И ясное дело, что не может растянуться за ее границы.
Фрэнки
7 — 11.09.18 — 10:16
левая группа — ГруппаОсновыные, а правая группа — Реквизиты договора
triviumfan
8 — 11.09.18 — 10:18
да, что-то он не договаривает)
Zombi
9 — 11.09.18 — 10:27
Есть группа «ГруппаОсновные», в ней «ГруппаЭлемента», в ней 2 группы «ГруппаЛево» и «ГруппаПраво». Я комментарий вынес в иерархию к «ГруппаОсновные», то есть к самой верхней на этой странице. Почему элемент все равно привязан к левой группе и как его отвязать от нее?
Фрэнки
10 — 11.09.18 — 10:30
(9) У тебя свойства группы ГруппаОсновные отделены вертикально справа группой РеквизитыДоговора — если я по твоим скринам это вижу, а ты по ним же этого не видишь, то я больше нечего посоветовать не могу
Фрэнки
11 — 11.09.18 — 10:31
засунь Комментарий в правую группу и будешь точно также сокрушаться, что не хочет он растягиваться на всю форму, но уже в другой ее стороне
Zombi
12 — 11.09.18 — 10:33
(10) РеквизитыДоговора это уже другая страница:
https://yadi.sk/i/-5VSiOFCEcDIkw
ribuh
13 — 11.09.18 — 10:36
ЛКМ взять поле Комментарий и утащить вверх, до Форма, тут бросить — он свалится вниз и будет по всей ширине формы …
Фрэнки
14 — 11.09.18 — 10:36
(12) ок. Смотри тогда на сымый первый свой скрин. Там есть элементы на правой сторонке формы.
Нижний из них — Способ проведения закупочной процедуры
Ниже идет пустое место. Вот это место — оно накрыто какой-то группой и именно она «не пускает» другие элементы туда растягиваться
Zombi
15 — 11.09.18 — 10:40
(14) Вот «ГруппаЭлемента» выделил. Но ворме внизу видно что никакой группой пустое место не накрыто.
Zombi
16 — 11.09.18 — 10:41
(13) Утащить вверх до формы понял. Дальше что сделать? как бросить?
triviumfan
17 — 11.09.18 — 10:41
пускай для начала покажет настройки расположения своего поля комментарий
triviumfan
18 — 11.09.18 — 10:42
ну да, либо «группаэлемента» стоит «нерастягивать»
Zombi
19 — 11.09.18 — 10:43
triviumfan
21 — 11.09.18 — 10:46
Это документооборот?
Zombi
22 — 11.09.18 — 10:49
(21) Да
triviumfan
23 — 11.09.18 — 10:50
(19) у тебя вообще горит красная галка — сообщает о кривых привязках формы. тыкни на неё, что покажет?
triviumfan
24 — 11.09.18 — 10:50
(22) какой объект это?
Zombi
25 — 11.09.18 — 10:51
(23) Ошибка генерации элемента формы: «ГруппаАвтокатегоризацияВыполнена» — Высота группы больше заданной
Ошибка генерации элемента формы: «ГруппаКатегорииПроверены» — Высота группы больше заданной
Это к другим страницам относится
Zombi
26 — 11.09.18 — 10:52
(24) Справочник.ВнутренниеДокументы.
Zombi
27 — 11.09.18 — 10:53
Это свойства «ГруппаКомментарий». Ее же щас надо как то растянуть, за ней наверное и комментарий растянется.
https://yadi.sk/i/ZDMPriBZ1fsaMw
Zombi
28 — 11.09.18 — 10:55
Извиняюсь. Щас срочно уехать надо. После обеда подниму тему.
triviumfan
29 — 11.09.18 — 11:03
Парадокс, но комментарий на этой странице действительно не растягивается
ribuh
30 — 11.09.18 — 11:21
(16) Утащить до слова «Форма», бросить — отпустить левую кнопку мыши (ЛКМ)
Zombi
31 — 11.09.18 — 12:28
(30) Так он выносится за пределы страницы, соответственно двигает остальные старницы вверх. Нужно чтобы он остался в пределах «ГруппаОсновные» внизу во всю ширину и был виден только на этой странице.
Zombi
32 — 11.09.18 — 14:12
Апну, вдруг еще кто подскажет.
PR
33 — 11.09.18 — 14:35
Прекрасная ветка
Все предыдущие скрины удалены, форма в ДО не названа, то, что это ДО, выпытано в процессе, вопрос плевый, но памажите, кто может
Рукалицо
Никакого желания помогать
dmt
34 — 11.09.18 — 14:48
Вопрос не плевый. Какой-то глюк.
Zombi
35 — 11.09.18 — 14:49
(33) Сорян, что то ЯД глюканул, переустановил его и потерял скрины.
Есть такая форма:
https://yadi.sk/i/cEEhTxEto095RA
Вот так сейчас форма выглядит в конфигураторе:
https://yadi.sk/i/5fqXX24pTiYD3Q
Это форма элемента справочника «ВнутренниеДокументы» в ДО. Форма допиленная уже не одним человеком. Но надо вот еще допилить.
PR
36 — 11.09.18 — 15:13
(35) Кинь КомментарийРеквизит в ГруппаЭлемента
агент смит
37 — 11.09.18 — 15:24
(33) Да ты хоть раз кому-нибудь помог с 1С?
Zombi
38 — 11.09.18 — 15:26
PR
39 — 11.09.18 — 15:28
(38) Е мое, все перекурочили
Создай Группу1 без видимости, в нее кинь две группы, которые слева и справа
Создай Группу2 без видимости с вертикальным расположением реквизитов и кинь в нее Группу1 и Комментарий
PR
40 — 11.09.18 — 15:29
(37) Миша, иди спи, у вас там в Мордоре ночь глухая
triviumfan
41 — 11.09.18 — 15:34
У кого есть 1С:ДО — попробуйте проделать это сами) Там действительно не все так просто)
Zombi
42 — 11.09.18 — 15:35
(39) Оказалось достаточно создать группу и поместить в нее левую и правую. Комментарий остался в «ГруппаОсновные» и растянулся:
https://yadi.sk/i/uMMbZVyNQaqaEA
Спасибо!
PR
44 — 11.09.18 — 15:36
(41) Ты издеваешься что ли?
PR
45 — 11.09.18 — 15:37
(43) Беги скорее, твои друзья в овраге лошадь доедают, тебе не достанется
dmt
46 — 11.09.18 — 15:47
(42) Можешь обратно закинуть в прежнюю группу и установить для нее галку «Объединенная»
dmt
47 — 11.09.18 — 15:48
Расширение группы формы для обычной группы (Form group extension for a usual group)
Объединенная (United)
Использование:
Чтение и запись.
Описание:
Тип: Булево.
Если данное свойство имеет значение Ложь, то элементы группы располагаются в родительской группе.
Для такой группы игнорируются все свойства, кроме свойств ЦветФона и Группировка.
triviumfan
48 — 11.09.18 — 15:52
(44) хм, что за фишка такая с лишними группами?
triviumfan
49 — 11.09.18 — 15:52
(39) Можешь пояснить для особо одаренных?
Zombi
50 — 11.09.18 — 15:56
(46) Да, так тоже сработало.
PR
51 — 11.09.18 — 16:05
(48) Давным давно известная тема, у группы же можно задавать ширину и горизонтальную/вертикальную группировку
PR
52 — 11.09.18 — 16:08
+(51) Ну то есть я могу сделать кучу вложенных групп, которые будут определять, как будут группироваться и отображаться элементы внутри этих групп
Деларативное описание формы
triviumfan
53 — 11.09.18 — 16:15
(52) Небо голубое. Понятно.
Ещё раз:
— Страница «ГруппаОсновное» вертикальная группировка
— группа «ГруппаОсновное» горизонтальная
— группа «ГруппаЛево» вертикальная
— группа «ГруппаПраво» вертикальная
— поле «Комментарий»
Почему оно не растягивается? в чем прикол дополнительных групп для сего поля?
triviumfan
54 — 11.09.18 — 16:16
Во всех документах такой вариант работает, а тут какаие то танцы с бубнами с доп. группами
PR
55 — 11.09.18 — 16:19
(53) А с какого хрена должно растягиваться, если группа «ГруппаОсновное» горизонтальная?
В ней все будет слева направо, а не сверху вниз
dmt
56 — 11.09.18 — 16:26
(53) см. 46
PR
57 — 11.09.18 — 16:27
(56) И че? Я ни разу не использовал это. Спроси 1С, почему у нее так.
dmt
58 — 11.09.18 — 16:30
(57) внимательно смотрим кому написано, выдыхаем
PR
59 — 11.09.18 — 16:31
(58) А, мои пардоны
19.05.2015
Новый механизм размещения элементов в форме
Реализовано в версии 8.3.7.1759.
Чтобы было понятно, о чём идёт речь в этой статье, необходимо сделать небольшое пояснение.
Особенностью управляемых форм является то, что разработчик не формирует внешний вид формы непосредственно. Разработчик только создаёт описание формы с помощью некоторых логических правил. Исходя из этих правил, платформа самостоятельно генерирует визуальное представление формы. Причём это визуальное представление зависит от размеров окна, в котором отображается форма. Одна и та же форма, показанная в узком окне или в окне, раскрытом на весь экран, будет иметь разное визуальное представление.
Так вот, та часть платформы, которая формирует визуальное представление формы, называется механизмом размещения элементов в форме.
Почему понадобился новый механизм?
Во-первых, прежний механизм, к сожалению, имел недостатки. Наиболее значительный из них заключался в том, что многие изменения свойств элементов формы, выполняемые на клиенте, требовали обязательного обращения к серверу. А любое обращение к серверу ведёт к замедлению работы.
Во-вторых, мы оценивали опыт использования управляемых форм и обнаружили ряд критичных потребностей, которые необходимо было реализовать.
И, в-третьих, мы хотели заложить в новый механизм возможности будущего развития.
Основные изменения
Схематично представить работу прежнего механизма можно следующим образом:

Разработчик в конфигураторе создаёт дерево элементов формы и задаёт свойства элементов. В тот момент, когда прикладное решение должно показать форму пользователю, происходит следующее. Сначала на сервере платформа создаёт описание визуальной формы. Потом это описание передаётся на клиента. А на клиенте визуализатор формирует то изображение, которое увидит пользователь.
Основное действие, которое выполнялось на сервере при создании описания визуальной формы, это расчет длин строк. Имеются в виду всевозможные заголовки, надписи и так далее. Зная длины строк можно уже просчитать расположение элементов в форме.
Так как эта операция выполнялась на сервере, присутствовали два негативных момента. Во-первых, для расчёта использовались не те шрифты, которые будут использованы на клиенте, а те, которые установлены на сервере. А они могут отличаться, особенно если речь идёт о разных платформах (Windows, Linux). Или даже нужные шрифты могут быть совсем не установлены на сервере. Во-вторых, для расчёта длин использовался тот «движок» растеризации шрифтов, который есть на сервере. А он может работать не совсем так, как механизм рендеринга текстовых строк, существующий на клиенте в интернет-браузере, например. В результате могли появляться формы либо с «обрезанными» текстами, либо, наоборот, с чересчур широкими надписями.
Другая проблема заключалась в том, что отсутствовала какая-либо адаптация к размеру окна, в котором форма будет показана у клиента. Фактически на сервере описание формы создавалось исходя из минимально возможного размера окна, и дальнейший успех её отображения зависел уже от того, насколько хорошо она «умеет» растягиваться.
В новом механизме генерацию описания визуальной формы, которая раньше целиком выполнялась на сервере, мы разделили на две части, серверную и клиентскую:

Серверная часть стала существенно меньше. В ней не выполняется никаких расчётов. На сервере создаётся только «заготовка» описания, которая не содержит точных длин текстовых полей, и в ней не разрешены элементы адаптивности. На сервере обрабатывается видимость элементов, но только та, которая определяется функциональными опциями, и та, которая установлена пользователем. Но тут и нельзя иначе, потому что сами функциональные опции доступны только на сервере. А интерактивное изменение настроек пользователем в любом случае приведёт к серверному вызову.
В результате получается некий «полуфабрикат» визуального представления формы, который передаётся на клиента.
На клиенте производится необходимая доработка описания визуальной формы. Рассчитываются длины строк, рассчитываются элементы адаптивности, связанные с размерами клиентского дисплея, и отрабатывается видимость. После этого, как и раньше, начинает работать визуализатор, который и создаёт окончательную форму, которую видит клиент.
Благодаря тому, что расчёт длин строк производится на клиенте, удалось избавиться от ненужных и неаккуратных «щелей» между элементами. А отработка видимости на клиенте без обращения к серверу позволила ускорить работу форм. Потому что включение/выключение видимости элементов формы это одна из наиболее частых операций.
Некоторые новые возможности
Элементы адаптивного интерфейса
Новый механизм размещения элементов в форме не только улучшает те возможности, которые имелись ранее, но и добавляет новые возможности. Например, он адаптирует внешний вид формы к размерам клиентского дисплея. Для этого используются несколько путей.
Во-первых, выполняется автоматический перенос строк с подстройкой высоты заголовков и декораций. Как это работает, можно посмотреть на рисунке:

Если в форме есть длинные строки, которые можно разбить на отдельные слова, то такие строки переносятся, если в этом есть необходимость. Соответственно высота формы увеличивается, потому что нижняя её часть «отъезжает» вниз. В результате форма будет выглядеть нормально даже на узких экранах. Более того, этот механизм работает динамически, а значит, вы можете сжимать форму в реальном режиме времени, и вместе с этим будут переноситься длинные строки.
Автоматический перенос работает для заголовков элементов, заголовков групп, текстовых декораций и текста в кнопках, имеющих вид Гиперссылка.
Вторым элементом адаптивности является изменение ориентации групп. У групп и у формы в целом появился новый вариант ориентации — «Горизонтально, если возможно». В этом варианте, если клиентский дисплей позволяет расположить элементы горизонтально, они располагаются горизонтально. Если нет, то они располагаются вертикально.
Третий элемент адаптивности, это автоматическое определение количества колонок у переключателя или тумблера. Раньше, если не было специальных указаний, количество колонок устанавливалось максимальным, и он выводился в одну строку. Теперь, в той же ситуации, анализируется ширина формы, и устанавливается такое количество колонок, при котором переключатель/тумблер будет выглядеть на экране хорошо.
Горизонтальное и вертикальное выравнивание
Раньше такая возможность отсутствовала, и для реализации нестандартного выравнивания приходилось выдумывать разные «хитрости». Теперь форме и группе можно указать, каким образом должны выравниваться её элементы по вертикали и по горизонтали. Например, на рисунке ниже, группа кнопок показывает три возможных варианта выравнивания: Лево, Центр и Право:

На этом рисунке кнопки размещены в обычной группе, которая растягивается по горизонтали. Расположение кнопок внутри группы управляется свойством группы ГоризонтальноеПоложениеПодчиненных.
Управление внешним выравниванием
Например, у вас есть форма, в которой расположены поле Подразделение, группы Адрес и Телефон. Прежний механизм выравнивал поля этих групп так, как показано на левом рисунке. Поля в форме выравнивались между собой, и поля в каждой группе выравнивались между собой.

Теперь у вас есть возможность устанавливать группам сквозное выравнивание, в результате чего, например, все поля формы будут выровнены одинаково. Этот вариант показан на правом рисунке.
Более того, вы можете управлять сквозным выравниванием для каждой группы отдельно. Поэтому можете, например, отключить сквозное выравнивание для группы Телефон, и тогда форма будет выглядеть так, как показано на правом рисунке.

Выравнивание элементов и заголовков
Ещё одна новая возможность, которая появилась, это возможность управлять взаимным расположением элементов и заголовков. Как во всей форме, так и в отдельных группах. Например, заголовки и элементы вы можете «растянуть» к разным краям формы, или наоборот, «стянуть» их друг к другу, выровняв заголовки вправо, а элементы — влево.

Ограничение максимальной ширины элементов
Раньше, если вы указывали элементу, что он должен растягиваться, то элемент растягивался до тех пор, пока это возможно. Например, на весь экран. Для одних элементов это было хорошо (например, поле HTML), а для других элементов это могло быть и не очень хорошо. Например, для числовых полей. Потому что числовые данные, или кнопки, управляющие полем, оказывались где-то далеко справа.
Теперь у элементов появились булевы свойства, с помощью которых можно установить режим автоматического растягивания по ширине или высоте. В этом режиме платформа самостоятельно определяет, до каких границ можно растягивать поле. Если автоматический режим отключить, тогда платформа будет вести себя так же, как и раньше. Если вы указываете конкретную ширину/высоту поля, будет использоваться она. А если вы указываете значение 0, то элемент будет растягиваться до тех пор, пока это возможно.
Управление расстоянием между элементами
Также появилась возможность управлять горизонтальным и вертикальным интервалами между элементами. Например, на следующем рисунке у левой группы вертикальный интервал увеличен, а у правой — уменьшен.

Отключение растягивания формы
Мы реализовали ещё один, новый режим работы формы, который отключает растягивание её элементов по вертикали. Этот режим будет полезен для форм, содержащих небольшое количество элементов.
Отключение прокрутки у страниц
Для форм, содержащих большое количество элементов, мы тоже несколько изменили поведение. Теперь вертикальная прокрутка у страниц не появляется. Вертикальная прокрутка теперь может быть у самой формы или внутри элементов формы, таких, как таблица, табличный документ и так далее. А страница формы всегда будет иметь полную высоту. Это должно облегчить работу пользователей, потому что большое количество скроллеров в форме часто смущает и сбивает с толку.
Резюме
В этой обзорной статье мы перечислили лишь основные возможности, которые даёт новый механизм размещения элементов в форме. Но не менее важно на наш взгляд и то, что в этом механизме заложен существенный запас для будущего развития.
Теги:
UI
8.3.7
Описание ошибки
Ошибка в том что, при заимствовании формы в расширение происходит потеря метаданных. Расширение с заимствованной формой становится нерабочим и EDT не может обновить разрабатываемое приложение после заимствования формы.
Как воспроизвести
Тестирование и изучение проблемы производилось на конфигурации
Демонстрационная конфигурация «Библиотека стандартных подсистем», редакция 3.1 версия: 3.1.6.180
Разрабатываемое приложение размещено в файловой информационной базе
Платформа 8.3.20.1789 64бит
Вводная:
Создано два рабочих пространства:
- PEN007_WS — рабочее пространство в котором есть проект конфигурации и проект расширения который создан в EDT Это проблемное рабочее пространство.
- PEN008_WS — рабочее пространство в котором есть проект конфигурации и проект расширения, причем расширение создано в конфигураторе и потом импортировано в EDT одновременно с основной конфигурацией.
В расширении, которое создано в EDT и в расширении, которое создано в конфигураторе было выполнено только одно действие, а именно заимствована ФормаЭлемента справочника Пользователи. Пример на скриншоте.
Наблюдение 1
В рабочем пространстве PEN007_WS, где расширение было создано в EDT есть отличия в метаданных Базовой формы и Заимствованной формы. Важно то, что в расширении над формой никаких действий после заимствования не производилось. Проблема видна на скриншоте:
при этом, в рабочем пространстве PEN008_WS, где расширение было создано в конфигураторе такого отличия нет. Базовая форма в точности равна заимствованной форме. Это видно на скриншоте:
Наблюдение 2
В рабочем пространстве PEN007_WS, где форма была заимствована в EDT происходит некорректная обработка команд формы, а именно для команд, которые не были заимствованы в расширение существует возможность установить связь с методами команды. см. скриншот.
В рабочем пространстве PEN008_WS, где форма была заимствована в конфигураторе EDT не разрешает добавлять метод для незаимствованных элементов форм.
Наблюдение 3
При обновлении разрабатываемого приложения в рабочем пространстве PEN007_WS (где расширение было создано в EDT) получаем ошибку
Неверное имя команды элемента формы. — WriteAndClose
При сравнении метаданных формы элемента справочника Пользователи через VSCode в узле
<items xsi:type="form:Button"> <name>ФормаЗаписатьИЗакрыть</name>
обнаружено:
-
в расширении, которое создано в конфигураторе отсутствует значение узла commandName
-
в расширении, которое создано в конфигураторе отсутствуют узел excludedCommands
Что я попробовал
Закомментировать узел commandName
<!-- <commandName>Form.Command.ЗаписатьИЗакрыть</commandName> -->
Закомментировать узел excludedCommands
<!-- <excludedCommands>WriteAndClose</excludedCommands> -->
однако, это не привело к желаемому результату. Обновить конфигурацию так же не получается, однако ошибок на одну меньше.
Скриншоты
No response
Ожидаемое поведение
После заимствования формы она работает и позволяет обновить приложение.
Лог рабочей области
-
Лог области, где расширение создавалось в EDT и где есть проблемы
metadata_PEN007.zip -
Лог области, где расширение создавалось в Конфигуратор
metadata_PEN008.zip
е
Версия 1С:EDT
Ruby 2021.2.12
Операционная система
Windows
Установленные плагины
Нет плагинов
Дополнительная информация
No response
Я разрабатываю веб-страницу, которая имеет много форм с некоторым текстом, близким к форме. Эта форма и текст генерируются функцией, но я получаю это
Как видите, формы и текст не выровнены с формами и текстом ниже. Я хотел бы иметь это:
(это работает, потому что я ставлю пробелы вручную). Вот как я создаю формы.
function add_form($product,$name,$productp)
{
$productpt = "X";
echo $name;
echo '<input type = "text" name = "'. $product. '" id = "'. $product. '" style = "font-size:12pt;height:30px"/> x'.$productp. '€
price:'.$productpt.'€<br>';
}
echo '<form method = "post" name = "form1" id = "form1" autocomplete = "off">'; //start form
echo '<div class = "leftpane">'; //start leftpane
echo '<h1>';
echo '<font size = "6" color = "red"> ALIMENTS </font><br>';
//ADD ELEMENTS IN MY MENU
//The first argument is the form name and id, the second is the name that will be printed(to the left of the form), the third argument is the price.
$menu[] = new Menu("pasta", "Pasta", 2);
$menu[] = new Menu("spaghetti", "Spaghetti", 1.50);
$menu[] = new Menu("pizza", "Pizza", 5);
$menu[] = new Menu("chicken_wings_x4", "Chicken Wings X4", 4.50);
$menu[] = new Menu("cheeseburger", "Cheeseburger", 6);
$menu[] = new Menu("Sandwich", "Sandwich", 2);
$menu[] = new Menu("hamburger", "Hamburger", 4.50);
$menu[] = new Menu("stuff", "stuff", 15.50);
//FOR EACH ELEMENT CREATE A FORM
for($i=0; $i<count($menu); $i++){
add_form($menu[$i]->form_name, $menu[$i]->name, $menu[$i]->price);
}
echo '</h1>';
echo '</div>'; //Close leftpane
...Do Others stuff in middlepane and in rightpane
Чтобы было понятнее в html, например, первая форма будет:
<input type = "text" name = "pasta" id = "pasta" style = "font-size:12pt;height:30px"/> x2€ price:X€<br>
Я думал разделить левую панель на 3 части и разместить $name слева, форму посередине и цену справа. Но проблема в том, что я создаю форму в функции, поэтому я не знаю, как это сделать.
Это мой css:
<style>
input[type=text] {
width: 10%;
margin: 7.5px 0;
box-sizing: border-box;
}
input[type=submit].class1 {
width: 50%;
padding: 12px 20px;
margin: 8px 0;
box-sizing: border-box;
}
input[type=submit].class2 {
width: 50%;
padding: 12px 20px;
margin: 8px 0;
box-sizing: border-box;
}
body, html {
width: 100%;
height: 100%;
margin: 0;
}
.container {
width: 100%;
height: 100%;
}
.leftpane {
width: 33%;
height: 100%;
float: left;
border-collapse: collapse;
}
.middlepane {
width: 33%;
height: 100%;
float: left;
border-collapse: collapse;
}
.rightpane {
width: 33%;
height: 100%;
position: relative;
float: right;
border-collapse: collapse;
}
form {
display: inline-block;
}
h1 {
font-size: 19.5px;
}
</style>
Я разрабатываю веб-сайт с использованием php-фреймворка Laravel 4, и у меня есть страница, на которой отображается форма, проверенная с помощью плагина проверки jQuery.
Нажатие кнопки в форме добавляет несколько полей в форму с запросом jQuery AJAX через .load() метод. После того, как я добавил поля в форму, я хочу добавить правила проверки для этих полей, что я и делаю, используя .rules() метод.
Однако, когда мой javascript вызывается, я получаю следующую ошибку:
Uncaught TypeError: не удается прочитать форму свойства неопределенного jquery.validate.min.js:2
В качестве теста я добавил элемент в соответствующий div и называется .rules() на нем, и он проверен, как и ожидалось, поэтому кажется, что по какой-то причине я получаю сообщение об ошибке, потому что мои элементы формы генерируются с использованием php, а затем добавляются на страницу с помощью .load().
Вот мой код:
Рассматриваемая страница:
<?php echo Form::open(array('id' => 'researcher-info-form')) ?>
<?php foreach($researcher_template as $slug => $title): ?>
<tr>
<td></td>
<td>
<?php echo Form::label('researcher_' . $slug, $title); ?>
<?php echo Form::text('researcher_' . $slug); ?>
</td>
<td class="validation-error-message"></td>
</tr>
<?php endforeach; ?>
...
<div id="billing-address-wrapper">
<?php // a jQuery event loads form fields into this div dynamically. ?>
</div>
...
<?php Form::close(); ?>
...
JavaScript, который обрабатывает это:
jQuery(document).ready(function($) {
$("form").validate({
submitHandler: submitSeqRequest,
rules: {
researcher_name: "required",
researcher_email: {
required: true,
email: true
},
pi_name: "required",
template: "required",
primer: "required",
dna_type: "required",
bases_needed: "required"
},
errorPlacement: function(error, element) {
error.appendTo( element.parent("td").next("td") );
}
});
addLabAddress();
});
function addLabAddress() {
$('#add-my-group').click( function() {
$('#billing-address-wrapper').load("/order/enterLabAddress");
$('#group_name').rules("add", {
required: true
})
});
return false;
}
И частичный вид, расположенный в /order/enterLabAddress это:
<?php $billing_template = (new Lab)->billing_template; ?>
<?php foreach($billing_template as $slug => $title): ?>
<div>
<?php echo Form::label($slug, $title); ?>
<?php echo Form::text($slug); ?>
</div>
<?php endforeach; ?>
Кто-нибудь может помочь? Почему я получаю эту ошибку, используя .load()? и нет .append()?
19.05.2015
Новый механизм размещения элементов в форме
Реализовано в версии 8.3.7.1759.
Чтобы было понятно, о чём идёт речь в этой статье, необходимо сделать небольшое пояснение.
Особенностью управляемых форм является то, что разработчик не формирует внешний вид формы непосредственно. Разработчик только создаёт описание формы с помощью некоторых логических правил. Исходя из этих правил, платформа самостоятельно генерирует визуальное представление формы. Причём это визуальное представление зависит от размеров окна, в котором отображается форма. Одна и та же форма, показанная в узком окне или в окне, раскрытом на весь экран, будет иметь разное визуальное представление.
Так вот, та часть платформы, которая формирует визуальное представление формы, называется механизмом размещения элементов в форме.
Почему понадобился новый механизм?
Во-первых, прежний механизм, к сожалению, имел недостатки. Наиболее значительный из них заключался в том, что многие изменения свойств элементов формы, выполняемые на клиенте, требовали обязательного обращения к серверу. А любое обращение к серверу ведёт к замедлению работы.
Во-вторых, мы оценивали опыт использования управляемых форм и обнаружили ряд критичных потребностей, которые необходимо было реализовать.
И, в-третьих, мы хотели заложить в новый механизм возможности будущего развития.
Основные изменения
Схематично представить работу прежнего механизма можно следующим образом:

Разработчик в конфигураторе создаёт дерево элементов формы и задаёт свойства элементов. В тот момент, когда прикладное решение должно показать форму пользователю, происходит следующее. Сначала на сервере платформа создаёт описание визуальной формы. Потом это описание передаётся на клиента. А на клиенте визуализатор формирует то изображение, которое увидит пользователь.
Основное действие, которое выполнялось на сервере при создании описания визуальной формы, это расчет длин строк. Имеются в виду всевозможные заголовки, надписи и так далее. Зная длины строк можно уже просчитать расположение элементов в форме.
Так как эта операция выполнялась на сервере, присутствовали два негативных момента. Во-первых, для расчёта использовались не те шрифты, которые будут использованы на клиенте, а те, которые установлены на сервере. А они могут отличаться, особенно если речь идёт о разных платформах (Windows, Linux). Или даже нужные шрифты могут быть совсем не установлены на сервере. Во-вторых, для расчёта длин использовался тот «движок» растеризации шрифтов, который есть на сервере. А он может работать не совсем так, как механизм рендеринга текстовых строк, существующий на клиенте в интернет-браузере, например. В результате могли появляться формы либо с «обрезанными» текстами, либо, наоборот, с чересчур широкими надписями.
Другая проблема заключалась в том, что отсутствовала какая-либо адаптация к размеру окна, в котором форма будет показана у клиента. Фактически на сервере описание формы создавалось исходя из минимально возможного размера окна, и дальнейший успех её отображения зависел уже от того, насколько хорошо она «умеет» растягиваться.
В новом механизме генерацию описания визуальной формы, которая раньше целиком выполнялась на сервере, мы разделили на две части, серверную и клиентскую:

Серверная часть стала существенно меньше. В ней не выполняется никаких расчётов. На сервере создаётся только «заготовка» описания, которая не содержит точных длин текстовых полей, и в ней не разрешены элементы адаптивности. На сервере обрабатывается видимость элементов, но только та, которая определяется функциональными опциями, и та, которая установлена пользователем. Но тут и нельзя иначе, потому что сами функциональные опции доступны только на сервере. А интерактивное изменение настроек пользователем в любом случае приведёт к серверному вызову.
В результате получается некий «полуфабрикат» визуального представления формы, который передаётся на клиента.
На клиенте производится необходимая доработка описания визуальной формы. Рассчитываются длины строк, рассчитываются элементы адаптивности, связанные с размерами клиентского дисплея, и отрабатывается видимость. После этого, как и раньше, начинает работать визуализатор, который и создаёт окончательную форму, которую видит клиент.
Благодаря тому, что расчёт длин строк производится на клиенте, удалось избавиться от ненужных и неаккуратных «щелей» между элементами. А отработка видимости на клиенте без обращения к серверу позволила ускорить работу форм. Потому что включение/выключение видимости элементов формы это одна из наиболее частых операций.
Некоторые новые возможности
Элементы адаптивного интерфейса
Новый механизм размещения элементов в форме не только улучшает те возможности, которые имелись ранее, но и добавляет новые возможности. Например, он адаптирует внешний вид формы к размерам клиентского дисплея. Для этого используются несколько путей.
Во-первых, выполняется автоматический перенос строк с подстройкой высоты заголовков и декораций. Как это работает, можно посмотреть на рисунке:

Если в форме есть длинные строки, которые можно разбить на отдельные слова, то такие строки переносятся, если в этом есть необходимость. Соответственно высота формы увеличивается, потому что нижняя её часть «отъезжает» вниз. В результате форма будет выглядеть нормально даже на узких экранах. Более того, этот механизм работает динамически, а значит, вы можете сжимать форму в реальном режиме времени, и вместе с этим будут переноситься длинные строки.
Автоматический перенос работает для заголовков элементов, заголовков групп, текстовых декораций и текста в кнопках, имеющих вид Гиперссылка.
Вторым элементом адаптивности является изменение ориентации групп. У групп и у формы в целом появился новый вариант ориентации — «Горизонтально, если возможно». В этом варианте, если клиентский дисплей позволяет расположить элементы горизонтально, они располагаются горизонтально. Если нет, то они располагаются вертикально.
Третий элемент адаптивности, это автоматическое определение количества колонок у переключателя или тумблера. Раньше, если не было специальных указаний, количество колонок устанавливалось максимальным, и он выводился в одну строку. Теперь, в той же ситуации, анализируется ширина формы, и устанавливается такое количество колонок, при котором переключатель/тумблер будет выглядеть на экране хорошо.
Горизонтальное и вертикальное выравнивание
Раньше такая возможность отсутствовала, и для реализации нестандартного выравнивания приходилось выдумывать разные «хитрости». Теперь форме и группе можно указать, каким образом должны выравниваться её элементы по вертикали и по горизонтали. Например, на рисунке ниже, группа кнопок показывает три возможных варианта выравнивания: Лево, Центр и Право:

На этом рисунке кнопки размещены в обычной группе, которая растягивается по горизонтали. Расположение кнопок внутри группы управляется свойством группы ГоризонтальноеПоложениеПодчиненных.
Управление внешним выравниванием
Например, у вас есть форма, в которой расположены поле Подразделение, группы Адрес и Телефон. Прежний механизм выравнивал поля этих групп так, как показано на левом рисунке. Поля в форме выравнивались между собой, и поля в каждой группе выравнивались между собой.

Теперь у вас есть возможность устанавливать группам сквозное выравнивание, в результате чего, например, все поля формы будут выровнены одинаково. Этот вариант показан на правом рисунке.
Более того, вы можете управлять сквозным выравниванием для каждой группы отдельно. Поэтому можете, например, отключить сквозное выравнивание для группы Телефон, и тогда форма будет выглядеть так, как показано на правом рисунке.

Выравнивание элементов и заголовков
Ещё одна новая возможность, которая появилась, это возможность управлять взаимным расположением элементов и заголовков. Как во всей форме, так и в отдельных группах. Например, заголовки и элементы вы можете «растянуть» к разным краям формы, или наоборот, «стянуть» их друг к другу, выровняв заголовки вправо, а элементы — влево.

Ограничение максимальной ширины элементов
Раньше, если вы указывали элементу, что он должен растягиваться, то элемент растягивался до тех пор, пока это возможно. Например, на весь экран. Для одних элементов это было хорошо (например, поле HTML), а для других элементов это могло быть и не очень хорошо. Например, для числовых полей. Потому что числовые данные, или кнопки, управляющие полем, оказывались где-то далеко справа.
Теперь у элементов появились булевы свойства, с помощью которых можно установить режим автоматического растягивания по ширине или высоте. В этом режиме платформа самостоятельно определяет, до каких границ можно растягивать поле. Если автоматический режим отключить, тогда платформа будет вести себя так же, как и раньше. Если вы указываете конкретную ширину/высоту поля, будет использоваться она. А если вы указываете значение 0, то элемент будет растягиваться до тех пор, пока это возможно.
Управление расстоянием между элементами
Также появилась возможность управлять горизонтальным и вертикальным интервалами между элементами. Например, на следующем рисунке у левой группы вертикальный интервал увеличен, а у правой — уменьшен.

Отключение растягивания формы
Мы реализовали ещё один, новый режим работы формы, который отключает растягивание её элементов по вертикали. Этот режим будет полезен для форм, содержащих небольшое количество элементов.
Отключение прокрутки у страниц
Для форм, содержащих большое количество элементов, мы тоже несколько изменили поведение. Теперь вертикальная прокрутка у страниц не появляется. Вертикальная прокрутка теперь может быть у самой формы или внутри элементов формы, таких, как таблица, табличный документ и так далее. А страница формы всегда будет иметь полную высоту. Это должно облегчить работу пользователей, потому что большое количество скроллеров в форме часто смущает и сбивает с толку.
Резюме
В этой обзорной статье мы перечислили лишь основные возможности, которые даёт новый механизм размещения элементов в форме. Но не менее важно на наш взгляд и то, что в этом механизме заложен существенный запас для будущего развития.
Теги:
UI
8.3.7
Описание ошибки
Ошибка в том что, при заимствовании формы в расширение происходит потеря метаданных. Расширение с заимствованной формой становится нерабочим и EDT не может обновить разрабатываемое приложение после заимствования формы.
Как воспроизвести
Тестирование и изучение проблемы производилось на конфигурации
Демонстрационная конфигурация «Библиотека стандартных подсистем», редакция 3.1 версия: 3.1.6.180
Разрабатываемое приложение размещено в файловой информационной базе
Платформа 8.3.20.1789 64бит
Вводная:
Создано два рабочих пространства:
- PEN007_WS — рабочее пространство в котором есть проект конфигурации и проект расширения который создан в EDT Это проблемное рабочее пространство.
- PEN008_WS — рабочее пространство в котором есть проект конфигурации и проект расширения, причем расширение создано в конфигураторе и потом импортировано в EDT одновременно с основной конфигурацией.
В расширении, которое создано в EDT и в расширении, которое создано в конфигураторе было выполнено только одно действие, а именно заимствована ФормаЭлемента справочника Пользователи. Пример на скриншоте.
Наблюдение 1
В рабочем пространстве PEN007_WS, где расширение было создано в EDT есть отличия в метаданных Базовой формы и Заимствованной формы. Важно то, что в расширении над формой никаких действий после заимствования не производилось. Проблема видна на скриншоте:
при этом, в рабочем пространстве PEN008_WS, где расширение было создано в конфигураторе такого отличия нет. Базовая форма в точности равна заимствованной форме. Это видно на скриншоте:
Наблюдение 2
В рабочем пространстве PEN007_WS, где форма была заимствована в EDT происходит некорректная обработка команд формы, а именно для команд, которые не были заимствованы в расширение существует возможность установить связь с методами команды. см. скриншот.
В рабочем пространстве PEN008_WS, где форма была заимствована в конфигураторе EDT не разрешает добавлять метод для незаимствованных элементов форм.
Наблюдение 3
При обновлении разрабатываемого приложения в рабочем пространстве PEN007_WS (где расширение было создано в EDT) получаем ошибку
Неверное имя команды элемента формы. — WriteAndClose
При сравнении метаданных формы элемента справочника Пользователи через VSCode в узле
<items xsi:type="form:Button"> <name>ФормаЗаписатьИЗакрыть</name>
обнаружено:
-
в расширении, которое создано в конфигураторе отсутствует значение узла commandName
-
в расширении, которое создано в конфигураторе отсутствуют узел excludedCommands
Что я попробовал
Закомментировать узел commandName
<!-- <commandName>Form.Command.ЗаписатьИЗакрыть</commandName> -->
Закомментировать узел excludedCommands
<!-- <excludedCommands>WriteAndClose</excludedCommands> -->
однако, это не привело к желаемому результату. Обновить конфигурацию так же не получается, однако ошибок на одну меньше.
Скриншоты
No response
Ожидаемое поведение
После заимствования формы она работает и позволяет обновить приложение.
Лог рабочей области
-
Лог области, где расширение создавалось в EDT и где есть проблемы
metadata_PEN007.zip -
Лог области, где расширение создавалось в Конфигуратор
metadata_PEN008.zip
е
Версия 1С:EDT
Ruby 2021.2.12
Операционная система
Windows
Установленные плагины
Нет плагинов
Дополнительная информация
No response
Я разрабатываю веб-страницу, которая имеет много форм с некоторым текстом, близким к форме. Эта форма и текст генерируются функцией, но я получаю это
Как видите, формы и текст не выровнены с формами и текстом ниже. Я хотел бы иметь это:
(это работает, потому что я ставлю пробелы вручную). Вот как я создаю формы.
function add_form($product,$name,$productp)
{
$productpt = "X";
echo $name;
echo '<input type = "text" name = "'. $product. '" id = "'. $product. '" style = "font-size:12pt;height:30px"/> x'.$productp. '€
price:'.$productpt.'€<br>';
}
echo '<form method = "post" name = "form1" id = "form1" autocomplete = "off">'; //start form
echo '<div class = "leftpane">'; //start leftpane
echo '<h1>';
echo '<font size = "6" color = "red"> ALIMENTS </font><br>';
//ADD ELEMENTS IN MY MENU
//The first argument is the form name and id, the second is the name that will be printed(to the left of the form), the third argument is the price.
$menu[] = new Menu("pasta", "Pasta", 2);
$menu[] = new Menu("spaghetti", "Spaghetti", 1.50);
$menu[] = new Menu("pizza", "Pizza", 5);
$menu[] = new Menu("chicken_wings_x4", "Chicken Wings X4", 4.50);
$menu[] = new Menu("cheeseburger", "Cheeseburger", 6);
$menu[] = new Menu("Sandwich", "Sandwich", 2);
$menu[] = new Menu("hamburger", "Hamburger", 4.50);
$menu[] = new Menu("stuff", "stuff", 15.50);
//FOR EACH ELEMENT CREATE A FORM
for($i=0; $i<count($menu); $i++){
add_form($menu[$i]->form_name, $menu[$i]->name, $menu[$i]->price);
}
echo '</h1>';
echo '</div>'; //Close leftpane
...Do Others stuff in middlepane and in rightpane
Чтобы было понятнее в html, например, первая форма будет:
<input type = "text" name = "pasta" id = "pasta" style = "font-size:12pt;height:30px"/> x2€ price:X€<br>
Я думал разделить левую панель на 3 части и разместить $name слева, форму посередине и цену справа. Но проблема в том, что я создаю форму в функции, поэтому я не знаю, как это сделать.
Это мой css:
<style>
input[type=text] {
width: 10%;
margin: 7.5px 0;
box-sizing: border-box;
}
input[type=submit].class1 {
width: 50%;
padding: 12px 20px;
margin: 8px 0;
box-sizing: border-box;
}
input[type=submit].class2 {
width: 50%;
padding: 12px 20px;
margin: 8px 0;
box-sizing: border-box;
}
body, html {
width: 100%;
height: 100%;
margin: 0;
}
.container {
width: 100%;
height: 100%;
}
.leftpane {
width: 33%;
height: 100%;
float: left;
border-collapse: collapse;
}
.middlepane {
width: 33%;
height: 100%;
float: left;
border-collapse: collapse;
}
.rightpane {
width: 33%;
height: 100%;
position: relative;
float: right;
border-collapse: collapse;
}
form {
display: inline-block;
}
h1 {
font-size: 19.5px;
}
</style>
- java.lang.Object
-
- java.lang.Enum<HTEVariantCategory>
-
- com._1c.g5.v8.dt.form.layout.model.transformation.context.HTEVariantCategory
-
- All Implemented Interfaces:
Serializable,Comparable<HTEVariantCategory>,org.eclipse.emf.common.util.Enumerator
public enum HTEVariantCategory extends Enum<HTEVariantCategory> implements org.eclipse.emf.common.util.EnumeratorA representation of the literals of the enumeration ‘HTE Variant Category‘,
and utility methods for working with them.*
Результат трансформации.- See Also:
LayoutTransformationContextPackage.getHTEVariantCategory()
-
-
Enum Constant Summary
Enum Constants
Enum Constant Description EHTEVC_ALIGNMENT_ERRORThe ‘EHTEVC Alignment Error‘ literal object.
EHTEVC_FORM_HEIGHT_ERRORThe ‘EHTEVC Form Height Error‘ literal object.
EHTEVC_FORM_WIDTH_ERRORThe ‘EHTEVC Form Width Error‘ literal object.
EHTEVC_GROUP_HEIGHT_ERRORThe ‘EHTEVC Group Height Error‘ literal object.
EHTEVC_GROUP_WIDTH_ERRORThe ‘EHTEVC Group Width Error‘ literal object.
EHTEVC_INTERNAL_ERROR_FUNCTION_NOT_IMPLEMENTEDThe ‘EHTEVC Internal Error Function Not Implemented‘ literal object.
EHTEVC_STANDARDThe ‘EHTEVC Standard‘ literal object.
EHTEVC_WIDTH_ERRORThe ‘EHTEVC Width Error‘ literal object.
-
Field Summary
Fields
Modifier and Type Field Description static intEHTEVC_ALIGNMENT_ERROR_VALUEThe ‘EHTEVC Alignment Error‘ literal value.
static intEHTEVC_FORM_HEIGHT_ERROR_VALUEThe ‘EHTEVC Form Height Error‘ literal value.
static intEHTEVC_FORM_WIDTH_ERROR_VALUEThe ‘EHTEVC Form Width Error‘ literal value.
static intEHTEVC_GROUP_HEIGHT_ERROR_VALUEThe ‘EHTEVC Group Height Error‘ literal value.
static intEHTEVC_GROUP_WIDTH_ERROR_VALUEThe ‘EHTEVC Group Width Error‘ literal value.
static intEHTEVC_INTERNAL_ERROR_FUNCTION_NOT_IMPLEMENTED_VALUEThe ‘EHTEVC Internal Error Function Not Implemented‘ literal value.
static intEHTEVC_STANDARD_VALUEThe ‘EHTEVC Standard‘ literal value.
static intEHTEVC_WIDTH_ERROR_VALUEThe ‘EHTEVC Width Error‘ literal value.
static List<HTEVariantCategory>VALUESA public read-only list of all the ‘HTE Variant Category‘ enumerators.
-
Method Summary
All Methods Static Methods Instance Methods Concrete Methods
Modifier and Type Method Description static HTEVariantCategoryget(int value)Returns the ‘HTE Variant Category‘ literal with the specified integer value.
static HTEVariantCategoryget(String literal)Returns the ‘HTE Variant Category‘ literal with the specified literal value.
static HTEVariantCategorygetByName(String name)Returns the ‘HTE Variant Category‘ literal with the specified name.
StringgetLiteral()StringgetName()intgetValue()StringtoString()Returns the literal value of the enumerator, which is its string representation.
static HTEVariantCategoryvalueOf(String name)Returns the enum constant of this type with the specified name.
static HTEVariantCategory[]values()Returns an array containing the constants of this enum type, in
the order they are declared.-
Methods inherited from class java.lang.Enum
clone, compareTo, equals, finalize, getDeclaringClass, hashCode, name, ordinal, valueOf
-
Methods inherited from class java.lang.Object
getClass, notify, notifyAll, wait, wait, wait
-
-
-
-
Enum Constant Detail
-
EHTEVC_STANDARD
public static final HTEVariantCategory EHTEVC_STANDARD
The ‘EHTEVC Standard‘ literal object.
*
Всё хорошо.- See Also:
EHTEVC_STANDARD_VALUE
-
EHTEVC_ALIGNMENT_ERROR
public static final HTEVariantCategory EHTEVC_ALIGNMENT_ERROR
The ‘EHTEVC Alignment Error‘ literal object.
* Ошибка выравнивания заголовков.
- See Also:
EHTEVC_ALIGNMENT_ERROR_VALUE
-
EHTEVC_WIDTH_ERROR
public static final HTEVariantCategory EHTEVC_WIDTH_ERROR
The ‘EHTEVC Width Error‘ literal object.
* Ширина элемента меньше минимальной.
- See Also:
EHTEVC_WIDTH_ERROR_VALUE
-
EHTEVC_GROUP_WIDTH_ERROR
public static final HTEVariantCategory EHTEVC_GROUP_WIDTH_ERROR
The ‘EHTEVC Group Width Error‘ literal object.
* Ширина группы больше заданной.
- See Also:
EHTEVC_GROUP_WIDTH_ERROR_VALUE
-
EHTEVC_GROUP_HEIGHT_ERROR
public static final HTEVariantCategory EHTEVC_GROUP_HEIGHT_ERROR
The ‘EHTEVC Group Height Error‘ literal object.
* Высота группы больше заданной.
- See Also:
EHTEVC_GROUP_HEIGHT_ERROR_VALUE
-
EHTEVC_FORM_WIDTH_ERROR
public static final HTEVariantCategory EHTEVC_FORM_WIDTH_ERROR
The ‘EHTEVC Form Width Error‘ literal object.
* Ширина формы меньше заданной.
- See Also:
EHTEVC_FORM_WIDTH_ERROR_VALUE
-
EHTEVC_FORM_HEIGHT_ERROR
public static final HTEVariantCategory EHTEVC_FORM_HEIGHT_ERROR
The ‘EHTEVC Form Height Error‘ literal object.
* Высота формы меньше заданной.
- See Also:
EHTEVC_FORM_HEIGHT_ERROR_VALUE
-
EHTEVC_INTERNAL_ERROR_FUNCTION_NOT_IMPLEMENTED
public static final HTEVariantCategory EHTEVC_INTERNAL_ERROR_FUNCTION_NOT_IMPLEMENTED
The ‘EHTEVC Internal Error Function Not Implemented‘ literal object.
* Внутренняя ошибка.
- See Also:
EHTEVC_INTERNAL_ERROR_FUNCTION_NOT_IMPLEMENTED_VALUE
-
-
Field Detail
-
EHTEVC_STANDARD_VALUE
public static final int EHTEVC_STANDARD_VALUE
The ‘EHTEVC Standard‘ literal value.
*
Всё хорошо.- See Also:
EHTEVC_STANDARD,
Constant Field Values
-
EHTEVC_ALIGNMENT_ERROR_VALUE
public static final int EHTEVC_ALIGNMENT_ERROR_VALUE
The ‘EHTEVC Alignment Error‘ literal value.
* Ошибка выравнивания заголовков.
- See Also:
EHTEVC_ALIGNMENT_ERROR,
Constant Field Values
-
EHTEVC_WIDTH_ERROR_VALUE
public static final int EHTEVC_WIDTH_ERROR_VALUE
The ‘EHTEVC Width Error‘ literal value.
* Ширина элемента меньше минимальной.
- See Also:
EHTEVC_WIDTH_ERROR,
Constant Field Values
-
EHTEVC_GROUP_WIDTH_ERROR_VALUE
public static final int EHTEVC_GROUP_WIDTH_ERROR_VALUE
The ‘EHTEVC Group Width Error‘ literal value.
* Ширина группы больше заданной.
- See Also:
EHTEVC_GROUP_WIDTH_ERROR,
Constant Field Values
-
EHTEVC_GROUP_HEIGHT_ERROR_VALUE
public static final int EHTEVC_GROUP_HEIGHT_ERROR_VALUE
The ‘EHTEVC Group Height Error‘ literal value.
* Высота группы больше заданной.
- See Also:
EHTEVC_GROUP_HEIGHT_ERROR,
Constant Field Values
-
EHTEVC_FORM_WIDTH_ERROR_VALUE
public static final int EHTEVC_FORM_WIDTH_ERROR_VALUE
The ‘EHTEVC Form Width Error‘ literal value.
* Ширина формы меньше заданной.
- See Also:
EHTEVC_FORM_WIDTH_ERROR,
Constant Field Values
-
EHTEVC_FORM_HEIGHT_ERROR_VALUE
public static final int EHTEVC_FORM_HEIGHT_ERROR_VALUE
The ‘EHTEVC Form Height Error‘ literal value.
* Высота формы меньше заданной.
- See Also:
EHTEVC_FORM_HEIGHT_ERROR,
Constant Field Values
-
EHTEVC_INTERNAL_ERROR_FUNCTION_NOT_IMPLEMENTED_VALUE
public static final int EHTEVC_INTERNAL_ERROR_FUNCTION_NOT_IMPLEMENTED_VALUE
The ‘EHTEVC Internal Error Function Not Implemented‘ literal value.
* Внутренняя ошибка.
- See Also:
EHTEVC_INTERNAL_ERROR_FUNCTION_NOT_IMPLEMENTED,
Constant Field Values
-
VALUES
public static final List<HTEVariantCategory> VALUES
A public read-only list of all the ‘HTE Variant Category‘ enumerators.
-
-
Method Detail
-
values
public static HTEVariantCategory[] values()
Returns an array containing the constants of this enum type, in
the order they are declared. This method may be used to iterate
over the constants as follows:for (HTEVariantCategory c : HTEVariantCategory.values()) System.out.println(c);
- Returns:
- an array containing the constants of this enum type, in the order they are declared
-
valueOf
public static HTEVariantCategory valueOf(String name)
Returns the enum constant of this type with the specified name.
The string must match exactly an identifier used to declare an
enum constant in this type. (Extraneous whitespace characters are
not permitted.)- Parameters:
name— the name of the enum constant to be returned.- Returns:
- the enum constant with the specified name
- Throws:
IllegalArgumentException— if this enum type has no constant with the specified nameNullPointerException— if the argument is null
-
get
public static HTEVariantCategory get(String literal)
Returns the ‘HTE Variant Category‘ literal with the specified literal value.
- Parameters:
literal— the literal.- Returns:
- the matching enumerator or
null.
-
getByName
public static HTEVariantCategory getByName(String name)
Returns the ‘HTE Variant Category‘ literal with the specified name.
- Parameters:
name— the name.- Returns:
- the matching enumerator or
null.
-
get
public static HTEVariantCategory get(int value)
Returns the ‘HTE Variant Category‘ literal with the specified integer value.
- Parameters:
value— the integer value.- Returns:
- the matching enumerator or
null.
-
getValue
public int getValue()
- Specified by:
getValuein interfaceorg.eclipse.emf.common.util.Enumerator
-
getName
public String getName()
- Specified by:
getNamein interfaceorg.eclipse.emf.common.util.Enumerator
-
getLiteral
public String getLiteral()
- Specified by:
getLiteralin interfaceorg.eclipse.emf.common.util.Enumerator
-
toString
public String toString()
Returns the literal value of the enumerator, which is its string representation.
- Overrides:
toStringin classEnum<HTEVariantCategory>
-
-











