Загрузка фрейма является неотъемлемой частью работы с веб-страницами. Однако, иногда при попытке загрузить фрейм, мы можем столкнуться с проблемой, когда загрузка прерывается. Это может быть вызвано различными причинами и может быть довольно раздражающим для пользователя.
Проблема прерванной загрузки фрейма может возникнуть из-за нестабильного интернет-соединения, сбоя в работе сервера, проблем с настройками браузера или блокировки загрузки фрейма из соображений безопасности. В любом случае, эту проблему можно решить, следуя нескольким простым шагам.
Во-первых, стоит проверить свое интернет-соединение и убедиться, что оно стабильно. Если проблема только на одном сайте, то возможно проблема на стороне сервера, и вам стоит подождать некоторое время и повторить попытку. Если же проблема возникает на всех сайтах, то возможно дело в вашем интернет-провайдере — в таком случае стоит обратиться в службу поддержки провайдера.
Содержание
- Понятие и причины прерывания загрузки фрейма
- Как определить, что загрузка фрейма была прервана
- Основные причины прерывания загрузки фрейма
- Как решить проблему с прерыванием загрузки фрейма
- Дополнительные рекомендации по предотвращению прерывания загрузки фрейма
Понятие и причины прерывания загрузки фрейма
Фрейм – это элемент веб-страницы, который позволяет загружать и отображать другую страницу внутри текущей страницы.
Иногда возникают ситуации, когда загрузка фрейма прерывается и страница не отображается полностью. Это может быть вызвано различными причинами:
- Серверная проблема: Если страница, которую вы пытаетесь загрузить в фрейм, недоступна на сервере или сервер не отвечает, то загрузка фрейма будет прервана.
- Проблема сети: Если сетевое соединение нестабильно или медленное, то загрузка фрейма может быть прервана. Такая ситуация может возникнуть, например, при использовании мобильного интернета или плохого Wi-Fi соединения.
- Ограничения безопасности: Некоторые браузеры блокируют загрузку фреймов из-за безопасности. Это может произойти, если блокируется доступ к внешним сайтам или если загружаемая страница содержит вредоносный контент.
- Проблема с браузером: Иногда загрузка фрейма может быть прервана из-за проблем с браузером. Это может быть связано с ошибками в коде страницы, сбоями в работе браузера или недостаточной поддержкой функциональности, необходимой для загрузки фрейма.
Если загрузка фрейма прерывается, то пользователю может быть показано сообщение об ошибке или просто часть загруженного контента без фрейма. Для решения проблемы рекомендуется проверить статус сервера, проверить соединение сети, обновить браузер или попробовать загрузить страницу в другом браузере.
Как определить, что загрузка фрейма была прервана
Загрузка фрейма может быть прервана по разным причинам, и наличие проблемы может быть сложно определить на первый взгляд. Однако, существует несколько признаков, которые могут указывать на то, что загрузка фрейма была прервана.
- Пустое или неполное содержимое. Если страница загружается неполностью или отображается пустой контент, это может быть признаком прерванной загрузки фрейма.
- Отсутствие интерактивности. Если передача данных между фреймами не происходит или внедренные скрипты не выполняются, это может свидетельствовать о проблемах с загрузкой фрейма.
- Ошибка в консоли разработчика. Проверьте консоль разработчика на наличие ошибок, связанных с загрузкой фрейма. Наличие ошибок может указывать на то, что произошла прерывание загрузки.
Если вы обнаружили признаки прерванной загрузки фрейма, возможно, вам потребуется принять меры для решения проблемы. Ниже приведены некоторые рекомендации:
- Проверьте подключение к Интернету. Убедитесь, что у вас есть стабильное и надежное интернет-соединение.
- Проверьте настройки безопасности и блокировщики рекламы. Некоторые всплывающие окна или блокировщики рекламы могут препятствовать загрузке фрейма. Убедитесь, что настройки безопасности не блокируют необходимый контент.
- Обновите браузер. Версия браузера может играть роль в проблемах с загрузкой фрейма. Обновите браузер до последней версии и повторите попытку загрузки.
- Проверьте кодировку страницы. Некорректная кодировка страницы может привести к проблемам с отображением и загрузкой фрейма. Убедитесь, что кодировка страницы указана правильно.
Если вы все еще испытываете проблемы с загрузкой фрейма, рекомендуется обратиться к разработчику или системному администратору для получения помощи.
Основные причины прерывания загрузки фрейма
Загрузка фрейма может быть прервана по разным причинам, которые могут быть связаны как с самим кодом страницы, так и с внешними факторами:
- Неверный адрес в src атрибуте: если адрес, указанный в атрибуте src элемента
<frame>, содержит ошибку или ссылается на несуществующий или недоступный ресурс, то загрузка фрейма будет прервана. -
Проблемы в сети: загрузка фрейма может быть прервана из-за проблем с интернет-соединением или сетевыми настройками. Это может произойти, например, если у пользователя отключился интернет или произошел сбой в работе сети.
-
Ограничения безопасности: браузеры могут блокировать загрузку фрейма из-за наличия ограничений безопасности. Это может произойти, если фрейм пытается загрузить содержимое из другого источника, который не соответствует политике безопасности браузера или имеет проблемы с сертификатом безопасности.
Это лишь некоторые из возможных причин прерывания загрузки фрейма. При возникновении подобной проблемы необходимо внимательно проверить указанные адреса, настройки сети и безопасности, а также проверить код страницы и возможные ошибки в нем.
Как решить проблему с прерыванием загрузки фрейма
Когда веб-страница содержит встроенный фрейм, иногда может возникнуть проблема с прерыванием загрузки этого фрейма. Это может быть вызвано разными причинами, такими как низкая скорость интернет-соединения или проблемы с сервером, на котором размещается фрейм. В данной статье будут представлены несколько методов, которые могут помочь решить эту проблему.
1. Проверьте интернет-соединение
Первым шагом в решении проблемы с прерыванием загрузки фрейма является проверка вашего интернет-соединения. Убедитесь, что вы подключены к интернету и скорость вашего соединения достаточно высока для загрузки фрейма. Если скорость очень низкая, попробуйте использовать другой источник интернета или попробуйте загрузить фрейм позже, когда скорость станет выше.
2. Проверьте состояние сервера
Если проблема с прерыванием загрузки фрейма возникает только с определенным фреймом, то возможно причина в состоянии сервера, на котором он расположен. Проверьте состояние сервера, используя инструменты мониторинга или обратитесь к администратору сервера для получения дополнительной информации. Если сервер испытывает проблемы, фрейм может не загружаться полностью или не загружаться вообще.
3. Отключите расширения браузера
Иногда проблема с прерыванием загрузки фрейма может быть вызвана конфликтом с расширениями браузера. Попробуйте отключить все расширения браузера и перезагрузить страницу, чтобы увидеть, решит ли это проблему. Если после отключения расширений фрейм загружается без прерываний, включайте их по одному, чтобы выяснить, какое именно расширение вызывает проблему.
4. Очистите кэш и историю браузера
Иногда прерывание загрузки фрейма может быть вызвано проблемами с кэшем или историей браузера. Попробуйте очистить кэш и историю браузера и перезагрузите страницу с фреймом. Это поможет избавиться от возможных конфликтов или ошибок, которые могут влиять на загрузку фрейма.
5. Используйте другой браузер или устройство
Если ни один из вышеперечисленных методов не помогает решить проблему с прерыванием загрузки фрейма, попробуйте открыть страницу с фреймом в другом браузере или на другом устройстве. Иногда проблема может быть связана с конкретной комбинацией браузера и устройства, поэтому смена браузера или устройства может помочь.
В завершение, прерывание загрузки фрейма может вызывать различные проблемы, но с помощью этих методов вы сможете решить их большинство. Если после применения всех этих методов проблема все еще сохраняется, обратитесь к профессионалам за дополнительной помощью.
Дополнительные рекомендации по предотвращению прерывания загрузки фрейма
Для предотвращения прерывания загрузки фрейма и создания более надежного и безопасного пользовательского опыта, мы рекомендуем следующие дополнительные меры:
- Оптимизируйте размер фрейма: Старайтесь поддерживать размер фрейма в пределах разумных значений. Чрезмерно большие фреймы могут вызывать проблемы с производительностью и приводить к прерыванию загрузки. Используйте оптимизированные изображения и подумайте о сокращении размера видео или аудио файлов, если они включены в фрейм.
- Используйте асинхронную загрузку контента: Если для загрузки контента внутри фрейма используется скрипт или другой внешний ресурс, рассмотрите возможность использования асинхронной загрузки. Это позволит странице продолжить загрузку и отображение другого контента, в то время как ресурсы для фрейма загружаются параллельно.
- Используйте локальные копии внешних ресурсов: Если возможно, сохраните копии внешних ресурсов, используемых внутри фрейма, на локальном сервере. Это может помочь ускорить загрузку, особенно если удаленный сервер недоступен или имеет задержки.
- Установите ограничения на запрошенный контент: Если фрейм загружает контент с внешних источников, рекомендуется установить ограничения на размеры и время ожидания. Это позволит избежать длительных задержек или прерываний при загрузке больших файлов или неотзывчивых серверов.
- Используйте резервные варианты для внешних ресурсов: Если фрейм требует загрузки внешних ресурсов, таких как изображения или сторонние скрипты, рекомендуется предоставить резервные варианты. Это может быть заглушка-изображение или альтернативный контент, который будет отображаться в случае прерывания загрузки.
Соблюдение данных рекомендаций позволит сделать загрузку фрейма более надежной и улучшить общий пользовательский опыт. Будьте внимательны к возможным проблемам, связанным с загрузкой фрейма, и предпринимайте соответствующие меры для их предотвращения.
Загрузка фрейма является одной из важнейших функций веб-страницы, которая позволяет встроить в нее другой HTML-документ или внешний веб-сайт. Однако, в процессе загрузки фрейма могут возникать проблемы, и часто пользователи сталкиваются с ситуацией, когда загрузка фрейма прерывается.
Существует несколько причин, по которым загрузка фрейма может быть прервана. Одной из основных причин является неправильно указанный адрес внешнего сайта или недоступность ресурса. Если фрейм ссылается на несуществующий или неправильный URL, то загрузка будет прервана, и пользователю будет показана ошибка.
Еще одной причиной прерывания загрузки фрейма может быть наличие блокирующих скриптов на внешнем сайте. Если веб-сайт, на который ссылается фрейм, содержит скрипты, которые блокируют дальнейшую загрузку фрейма, то пользователю будет показано сообщение о прерывании загрузки.
Для решения проблемы прерывания загрузки фрейма можно предпринять несколько действий. Во-первых, необходимо убедиться в правильности указания адреса внешнего сайта. Проверьте, что URL действителен и доступен. Во-вторых, если вы предполагаете, что причиной прерывания загрузки фрейма является блокирующий скрипт на внешнем сайте, попробуйте временно отключить JavaScript или использовать браузер с поддержкой блокировки скриптов.
Содержание
- Что такое фрейм и как он загружается?
- Частые причины прерывания загрузки фрейма
- Способы решения проблемы с прерыванием загрузки фрейма
- Некоторые полезные советы по загрузке фрейма
Что такое фрейм и как он загружается?
Фрейм – это отдельный HTML-документ, который загружается внутри другого HTML-документа. Фрейм можно представить как небольшое окно или контейнер, в котором отображается отдельный веб-страница или другой документ.
Фреймы используются для разделения веб-страницы на несколько областей, каждая из которых может загружать и отображать свое содержимое. Это позволяет создавать сложные макеты, разделять информацию на различные рамки или внедрять сторонние веб-сайты внутри основной страницы.
Загрузка фрейма происходит следующим образом:
- Браузер получает основной HTML-документ и обнаруживает указание на использование фреймов.
- Браузер загружает и отображает содержимое первого фрейма, который определен в коде основной страницы.
- Фрейм может содержать ссылки на другие веб-страницы, которые будут загружены и отображены внутри этого фрейма.
- Если в фрейме указано несколько под-фреймов, то браузер будет продолжать загружать и отображать их в порядке, определенном в коде страницы.
Загрузка фрейма может проходить как синхронно, так и асинхронно. В синхронном режиме браузер будет ждать полной загрузки фрейма и только после этого будет переходить к загрузке следующего фрейма или дальнейшему отображению страницы. В асинхронном режиме браузер может продолжать загружать и отображать другие фреймы или содержимое страницы параллельно с загрузкой фрейма.
Загрузка фрейма может быть прервана по разным причинам, таким как ошибки сети, недоступность сервера, проблемы с кодировкой и другие. В таких случаях браузер может отобразить сообщение об ошибке или просто оставить пустую область, где должен был быть отображен фрейм.
В целом, использование фреймов имеет свои преимущества и недостатки, и требует более тщательного подхода к разработке и оптимизации веб-страниц. Однако, с правильным использованием фреймов можно создавать функциональные и удобные пользовательские интерфейсы, где каждая область страницы будет загружать и отображать свое собственное содержимое.
Частые причины прерывания загрузки фрейма
Загрузка фрейма может быть прервана по разным причинам. Рассмотрим некоторые из наиболее частых:
- Ошибка сети: если у пользователя возникают проблемы с подключением к сети или сами сетевые серверы, то загрузка фрейма может быть прервана. В таких случаях стоит проверить подключение к сети и дождаться нормализации работы серверов.
- Недоступность удаленного ресурса: если фрейм загружает контент с удаленного ресурса, то проблемы с доступностью данного ресурса могут привести к прерыванию загрузки. Возможно, удаленный сервер временно недоступен или сайт, с которого загружается фрейм, был удален.
- Устаревшие или несовместимые браузеры или расширения: в некоторых случаях загрузка фрейма может быть прервана из-за несовместимости браузера или установленных расширений с используемым в фрейме контентом. В таких случаях рекомендуется обновить браузер или отключить конфликтующие расширения.
- Ограничения безопасности: браузеры могут блокировать загрузку фрейма из-за потенциальной угрозы безопасности. Например, если фрейм пытается загрузить контент с другого домена или содержит потенциально опасные скрипты, браузер может прервать загрузку по соображениям безопасности.
- Проблемы на стороне сервера или приложения: возможны ситуации, когда сам сервер или приложение, загружаемое в фрейм, испытывает проблемы, которые приводят к прерыванию загрузки. В таких случаях стоит обратиться к администратору сервера или разработчику приложения.
Из-за перечисленных причин загрузка фрейма может быть прервана, и пользователю может быть показано сообщение об ошибке загрузки. В таких случаях важно определить причину возникшей проблемы и принять соответствующие меры для ее устранения или обхода.
Способы решения проблемы с прерыванием загрузки фрейма
Проблема с прерыванием загрузки фрейма может возникать по разным причинам, таким как недоступность источника данных, проблемы с сетью или нарушение безопасности.
Вот несколько способов, которые можно применить для решения этой проблемы:
-
Проверьте доступность источника данных: Убедитесь, что источник данных, на который ссылается фрейм, доступен. Проверьте URL-адрес источника данных, убедитесь, что он работает и не содержит ошибок.
-
Проверьте соединение с сетью: Проверьте соединение вашего устройства с сетью. Убедитесь, что у вас есть доступ к Интернету и соединение стабильно. Если у вас возникают проблемы со сетью, обратитесь к администратору сети или провайдеру Интернета.
-
Проверьте настройки безопасности: Проверьте настройки безопасности вашего браузера. Возможно, фрейм заблокирован из-за настроек безопасности. Убедитесь, что фрейм имеет разрешение на загрузку и отображение в вашем браузере.
-
Используйте другой браузер: Попробуйте загрузить фрейм в другом браузере. Некоторые проблемы с прерыванием загрузки фрейма могут быть связаны с конкретным браузером. Попробуйте использовать другой браузер и проверьте, будет ли фрейм загружаться без проблем.
-
Обратитесь за помощью: Если ни один из вышеуказанных способов не помогает, обратитесь за помощью к специалисту по информационным технологиям или технической поддержке браузера. Они смогут провести более глубокий анализ проблемы и предложить более точное решение.
Все эти способы могут помочь в решении проблемы с прерыванием загрузки фрейма, но в случае наличия сложных проблем, возможно потребуется более продвинутая диагностика и настройка системы.
Некоторые полезные советы по загрузке фрейма
Загрузка фрейма — важная задача, которую стоит уделить внимание для обеспечения лучшего пользовательского опыта. В этом разделе мы рассмотрим несколько полезных советов, которые помогут вам оптимизировать загрузку фрейма и избежать проблем.
1. Обратите внимание на размер источника
Перед добавлением фрейма на свою страницу, убедитесь, что размер источника не слишком велик. Проверьте, есть ли возможность уменьшить размер источника, оптимизировать изображения или убрать ненужные элементы. Небольшой размер источника поможет ускорить загрузку фрейма.
2. Используйте атрибуты загрузки
Для оптимизации загрузки фрейма можно использовать различные атрибуты. Например, атрибут loading=»lazy» позволяет отложить загрузку фрейма до тех пор, пока пользователь не достигнет его на странице.
3. Используйте кэширование
Включение кэширования поможет ускорить повторную загрузку фрейма. При использовании кэша, браузер будет хранить копию фрейма на локальном устройстве пользователя, что сократит время загрузки при последующих посещениях страницы.
4. Очистите неиспользуемые ресурсы
Важно регулярно проверять и удалять неиспользуемые ресурсы, такие как скрипты, стили или изображения, связанные с фреймом. Их наличие может замедлять загрузку и занимать дополнительное место на сервере.
5. Оптимизируйте код
Анализируйте код фрейма и ищите возможности для его оптимизации. Оптимизация кода может включать удаление ненужных пробелов и переносов строк, объединение файлов, минимизацию CSS и JavaScript-кода и т. д.
6. Проверьте подключение к Интернету
Перед загрузкой фрейма убедитесь, что у вас стабильное и достаточно быстрое подключение к Интернету. Плохое подключение может привести к проблемам с загрузкой и отображением фрейма для пользователей.
7. Используйте CDN
Для ускорения загрузки фрейма рассмотрите возможность использования контент-доставочной сети (CDN). CDN предоставляет распределенные серверы, которые позволяют загружать файлы из ближайших к пользователю локаций, что сокращает время загрузки.
Внедрение этих советов в свою практику поможет улучшить загрузку фрейма на вашей веб-странице и повысить удовлетворенность пользователей.
Загрузка фрейма – это процесс, когда веб-страница содержит в себе дополнительный HTML-документ, который подключается через тег <iframe>. Фрейм может быть использован для вставки внешнего контента на страницу, такого как видео, карты или другие веб-страницы.
Прерывание загрузки фрейма – это ситуация, когда процесс загрузки содержимого фрейма не завершается успешно. Это может произойти по разным причинам, например, из-за ошибки в ссылке на источник фрейма, настройки безопасности в браузере или проблем с сетью.
Когда загрузка фрейма прервана, пользователю может отображаться пустое место на странице, рамка фрейма с сообщением об ошибке или просто ничего не происходить. Это может вызвать недоумение и раздражение у пользователей, так как они ожидали увидеть определенный контент на странице.
Если загрузка фрейма прерывается на вашей веб-странице, можно предпринять несколько действий для решения проблемы. Во-первых, убедитесь, что ссылка на источник фрейма корректна и указывает на существующий ресурс. Во-вторых, проверьте настройки безопасности в вашем браузере и разрешите загрузку фреймов, если они были заблокированы. Наконец, убедитесь, что у вас есть стабильное подключение к интернету, чтобы избежать возможных проблем с сетью.
Содержание
- Что такое загрузка фрейма и почему она может быть прервана?
- Причины прерывания загрузки фрейма:
- Следствия прерывания загрузки фрейма
- Вопрос-ответ
- Почему загрузка фрейма может быть прервана?
- Как можно проверить, почему загрузка фрейма была прервана?
- Как исправить проблему с прерванной загрузкой фрейма?
- Может ли загрузка фрейма быть прервана из-за блокировки контента?
- Могут ли проблемы с загрузкой фрейма быть связаны с заполненным кэшем браузера?
Что такое загрузка фрейма и почему она может быть прервана?
Загрузка фрейма — это процесс загрузки веб-страницы или встроенного фрейма на веб-странице. Фрейм представляет собой отдельное окно веб-страницы, которое может содержать другую веб-страницу или встроенный контент, такой как видео или карты.
Однако иногда загрузка фрейма может быть прервана, что может вызвать проблемы с отображением контента и нормальной работой веб-страницы. Вот несколько причин, по которым загрузка фрейма может быть прервана:
- Сбой сервера: Если сервер, на котором размещена веб-страница или встроенный фрейм, не работает должным образом или недоступен, загрузка фрейма может быть прервана.
- Проблемы сети: Если у пользователя возникли проблемы с интернет-соединением или сетью, загрузка фрейма также может быть прервана. Это может произойти из-за низкой скорости интернета, нестабильного соединения или других проблем с сетью.
- Блокировка содержимого: Некоторые браузеры и программы безопасности могут блокировать загрузку фреймов из-за потенциальных угроз безопасности. Это может произойти, если веб-страница или встроенный фрейм содержат вредоносный код или другой вредоносный контент.
- Ограничения браузера: Некоторые браузеры могут иметь ограничения для загрузки фреймов. Например, браузеры могут блокировать загрузку фреймов с других доменов или ограничивать количество одновременных загрузок фреймов.
Если загрузка фрейма была прервана, веб-страница может не отображаться правильно или часть содержимого может быть недоступна для пользователя. Для исправления этой проблемы можно проверить соединение с интернетом, обновить страницу или отключить программы безопасности, которые могут блокировать загрузку фреймов. Если проблема продолжается, необходимо обратиться к администратору веб-сайта или получить помощь от специалистов по поддержке компьютера.
Причины прерывания загрузки фрейма:
Загрузка фрейма может быть прервана по разным причинам. Ниже перечислены некоторые наиболее распространенные причины:
- Недоступность ресурса. Если во фрейме указан недоступный или удаленный ресурс, то загрузка может быть прервана. Недоступность может быть вызвана такими факторами, как сбой сервера, неправильный URL или неправильные настройки безопасности.
- Проблемы сети. Если при загрузке фрейма возникают проблемы с сетью, например, низкая скорость интернета, прерывание соединения или сбои в работе маршрутизатора, загрузка может быть прервана.
- Ошибка скрипта. Если скрипт, выполняемый внутри фрейма, содержит ошибку, это может привести к прерыванию загрузки. Ошибки могут быть связаны с синтаксисом кода, неправильными вызовами функций или несовместимостью браузера.
- Блокировка загрузки. Некоторые браузеры или расширения для блокировки рекламы могут блокировать загрузку фрейма. Это может быть вызвано наличием нежелательного контента или нарушением политики использования ресурса.
Каждая из этих причин может привести к прерыванию загрузки фрейма. Если загрузка фрейма прерывается, стоит проверить ресурс, сетевое соединение, код скрипта и возможные блокировки для выявления причины и ее устранения.
Следствия прерывания загрузки фрейма
Прерывание загрузки фрейма может повлечь за собой несколько негативных последствий для пользователей и веб-разработчиков.
- Снижение функциональности: В случае прерывания загрузки фрейма, пользователи могут столкнуться с проблемами при взаимодействии с веб-страницей. Например, если внутри прерванного фрейма находился интерактивный элемент, такой как форма или видеоплеер, пользователи не смогут воспользоваться этими функциями.
- Ухудшение пользовательского опыта: Прерывание загрузки фрейма может вызвать задержку или полное отсутствие контента на странице. Это может привести к негативному впечатлению у пользователей, особенно если они ожидали увидеть важный или интересующий их контент.
- Потеря данных: Если прерывание загрузки фрейма произошло в процессе отправки данных, например, при заполнении и отправке формы, пользователь может потерять введенные данные. Это может быть особенно проблематично при заполнении длинных или сложных форм, где пользователь должен потратить время и усилия на повторное заполнение данных.
- Сложности с отладкой и исправлением ошибок: Для веб-разработчиков, прерывание загрузки фрейма может создать трудности с отладкой и исправлением ошибок. Иногда причина прерывания загрузки фрейма может быть связана с неправильным кодом или проблемами на стороне сервера, и веб-разработчику потребуется дополнительное время и усилия для выявления и устранения этих проблем.
В целом, прерывание загрузки фрейма может негативно отразиться на функциональности, пользовательском опыте и процессе разработки веб-страниц. Поэтому важно принимать все необходимые меры для обеспечения надежности и стабильности загрузки фреймов на веб-страницах.
Вопрос-ответ
Почему загрузка фрейма может быть прервана?
Загрузка фрейма может быть прервана по разным причинам, например, из-за проблем с интернет-соединением, ошибок на сервере или неверной ссылки на фрейм.
Как можно проверить, почему загрузка фрейма была прервана?
Для начала, стоит обратить внимание на сообщения об ошибках, которые могут появиться на экране. Далее, следует проверить доступность ссылок, которые используются для загрузки фреймов, и убедиться, что нет проблем с интернет-соединением.
Как исправить проблему с прерванной загрузкой фрейма?
Если причина проблемы связана с ошибками на сервере или неверной ссылкой на фрейм, необходимо обратиться к администратору сайта или разработчику. Если проблема связана с интернет-соединением, стоит проверить его стабильность или попробовать загрузить фрейм с помощью другого браузера.
Может ли загрузка фрейма быть прервана из-за блокировки контента?
Да, загрузка фрейма может быть прервана из-за блокировки контента, если браузер или антивирусное ПО считают его потенциально опасным или небезопасным. В таком случае, нужно проверить настройки блокировки контента или временно отключить антивирусное ПО.
Могут ли проблемы с загрузкой фрейма быть связаны с заполненным кэшем браузера?
Да, проблемы с загрузкой фрейма могут быть связаны с заполненным кэшем браузера. В этом случае, стоит попробовать очистить кэш браузера и снова загрузить фрейм.
A newer and more modern browser can solve this issue quickly
by Radu Tyrsina
Radu Tyrsina has been a Windows fan ever since he got his first PC, a Pentium III (a monster at that time). For most of the kids of… read more
Updated on
- The error message stating that this content cannot be displayed in a frame is caused by HTML code problems.
- One possible fix to such an issue is switching to a better and more stable browser.
- Follow the solution about resetting your zones to default levels to fix your content not being displayed in a frame.
- Changing your Internet Explorer privacy settings with our method will also get rid of the error message.
As obscure as it may seem, you’re likely to run into an error message that reads “This content cannot be displayed in a frame” if you’re still a Microsoft Internet Explorer user.
Microsoft has been trying to distance itself from Internet Explorer with its Chromium-based browser, Microsoft Edge.
Yet still, you may be forced to run Internet Explorer because your job requires it. So what should you do if you encounter this error? The following guide will answer that question for you.
Before starting the troubleshooting process, remember that Internet Explorer is no longer supported with features updates from Microsoft and is no longer as safe as before.
You can try these five ways to fix iFrame errors on Chrome.
Quick Tip
That being the case, one good idea would be to switch to a different web browser altogether, such as Opera One.
This tool is fast, powerful, modern, has extensive add-on support, and can even be customized to look and feel however you like it. More so, it is far more stable than IE, so errors like the above will not happen.

Opera One
Surf the Internet faster than ever before instead of losing time fixing obsolete browsers.
What does it mean when it says this content Cannot be displayed in a frame?
It simply means that the browser can no longer display embedded views of your files or projects. This sometimes happens after a server update and is known to be caused by the following:
- HTML code problems
- Missing .Net framework installations in older PCs
- Compatibility problems with downloaded web page
This issue is not specific to IE, and a similar problem in Safari is txtag this content cannot be displayed in a frame. On PC, users may also experience an Office online frame error. While this is unrelated to IE, they often have the exact causes.
This content cannot be displayed in a frame Internet Explorer 11

Internet Explorer is pretty obsolete but is still great for testing and is one of the most secure browsers. The solutions in this guide work with Internet Explorer 11. They can, however, be adapted to previous versions of IE.
It’s unlikely that you’re still running previous versions of Internet Explorer since Microsoft was basically forcing users to upgrade to the latest version in 2019.
Nevertheless, if you’ve still stuck with IE 10 or 9, you’ll have to tweak the solutions to suit your version or upgrade to IE11. Before continuing with the rest of this guide, ensure that you’ve expanded your browser’s window.
This content cannot be displayed in a frame IE security

This guide will require you to tweak Internet Explorer’s and Windows’s security settings. This could leave your PC vulnerable.
It’s important to note that Internet Explorer may not display a frame or embedded content to protect you from it. In the same way, Internet Explorer only displays secure content.
Sometimes, it may be doing so erroneously. Either way, you’ll need to exercise caution when utilizing these steps. The first thing you need to try is changing your privacy settings.
How do I fix the content cannot be displayed in a frame error?
1. Change your IE privacy settings
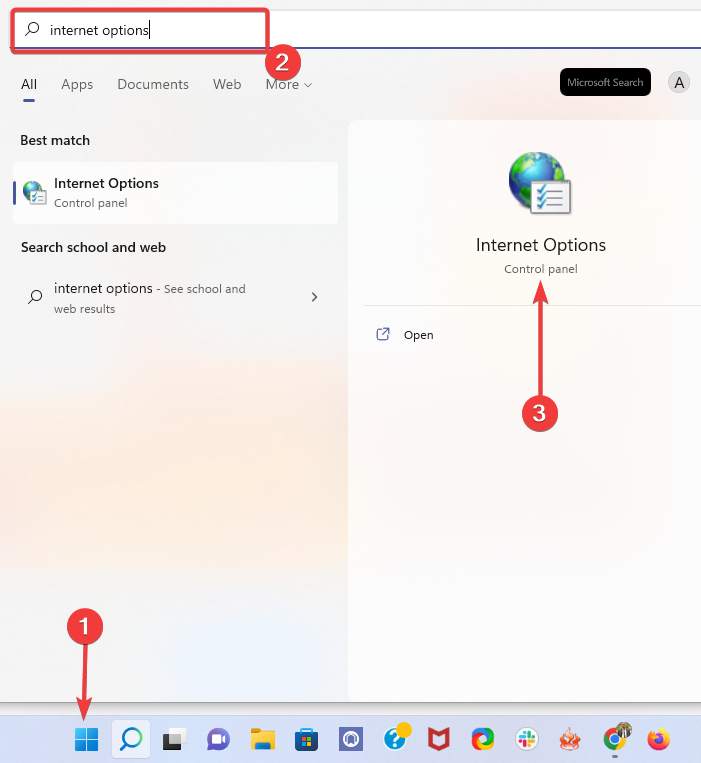
- Click on the Start menu, type internet options, and click on the Internet Options app.
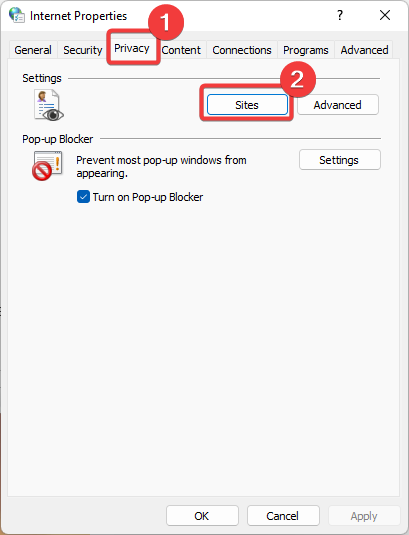
- Click on the Privacy tab, then click on the Sites button.
- In the Address of website text field, type in the name of the website triggering the error, then click on Allow and OK.
If this doesn’t work, you’ll need to go into your Internet Explorer security settings and change them.
2. Reset all the zones to the default level
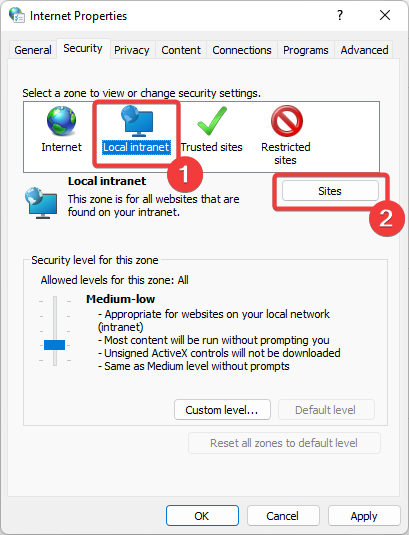
- Click on the Start menu, type internet options, and click on the Internet Options app.
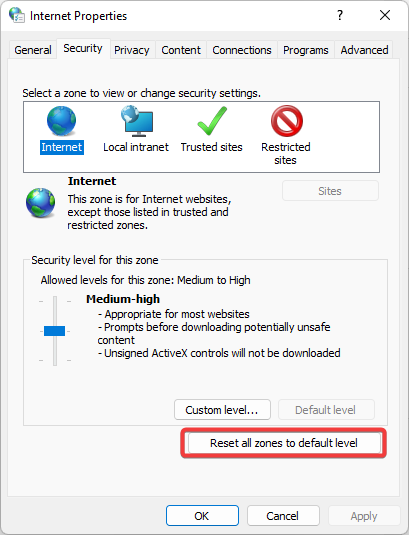
- Click on the button labeled Reset all zones to default level.
- Select Local intranet from the list of four Internet zones, and click the Sites button.
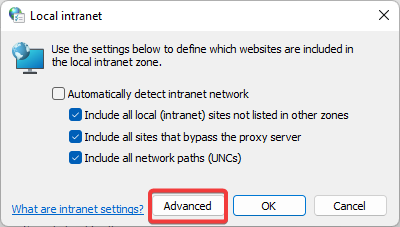
- Click on the button labeled Advanced.
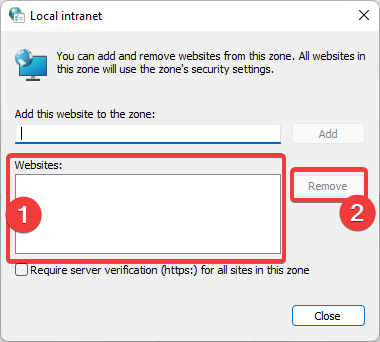
- If there are any websites in the Website list, click on them and click the Remove option.
- Click on Close and click on OK.
- Redo this process again, but this time for Trusted sites and then for Restricted sites in step 3.
Internet Explorer may be displaying this error due to a security breach due to phishing or stolen content.
If you’re confident that you’re not viewing malicious or stolen content and it’s still giving you the error – this content cannot be displayed in a frame, you can try changing Internet Explorer’s Compatability View settings.
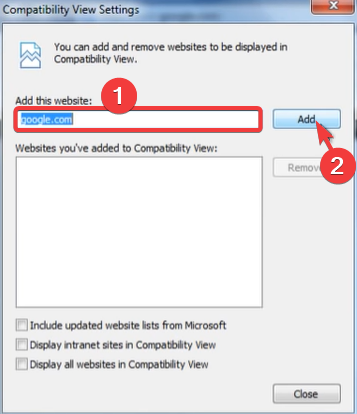
3. Change the Compatability View settings
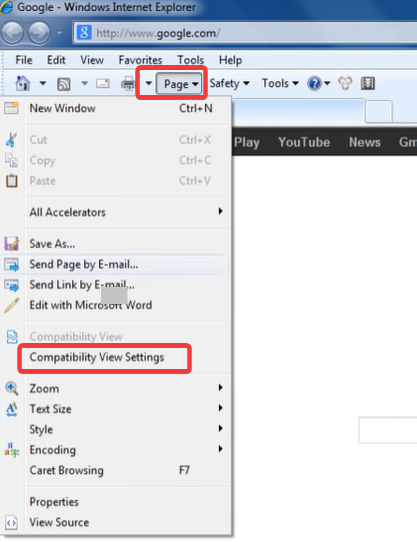
- Launch IE and navigate to the website with display issues.
- Click on the Page menu and then select Compatibility View settings.
- Input the name of the website into the Add this website text field, click on Add and then close.
Additionally, you can try enabling ActiveX Filtering from the Tools menu. Turning off Windows Defender Smartscreen Filter may be helpful too.
If none of these solutions worked for you, then the issue is with the content, not Internet Explorer.
Your other options include running the web page or content on a less security restrictive browser or modifying the content if it’s yours.
The former may not be an option if your job limits what browsers you can use at work. Despite Internet Explorer being obsolete, you may be a web developer testing out web pages or an application on it.
- How to Download Opera Crypto Browser for PC
- Chrome Tabs Not Showing Names? 5 Ways to Fix This
- Chrome Tabs are not Loading in the Background? Here’s What to do
- Fix: Chrome Pinned Tabs not Loading on Startup
4. Use Nginx

If you’re writing a web page and want to prevent certain elements or frames from appearing on specific browsers, you can use the X-Frame-Options response header.
If you’re sending the X-Frame-Options header from an Nginx server, you must ensure that it’s configured correctly.
To make sure that all frames are appearing for all websites and servers, you need to include this line in your Nginx location, server, or HTTP configuration:
add_header X-Frame-Options SAMEORIGIN always;If you find that you can’t display a frame in Internet Explorer, then the developer or website admin has purposefully designed the content to be inaccessible through Internet Explorer.
Nevertheless, we hope you can use this guide to resolve the troublesome error message.
Note that while trying to resolve the issue, if the publisher of this content does not allow it to be displayed in a frame, there may be nothing you can do. Many admins have claimed that this may be disabled to help protect the security of information you enter into the website.
Let us know in the comments if this has been helpful.
Прервана загрузка фрейма OSX Safari
У меня есть базовый веб-сайт HTML (с небольшим количеством JavaScript), использующий простой тег привязки для загрузки файла следующим образом:
Для отслеживания количества загрузок у меня есть обработчик onclick , который передает событие в Google Analytics следующим образом:
Это работает, как и ожидалось, при загрузке файла с использованием Chrome в OS X и IE в Windows 7. Файл загружается, и я вижу это событие в моей учетной записи GA.
Когда я тестирую его в Safari 8 на Yosemite, файл загружает , но GA редко видит событие. И, конечно же, я получаю ужасный Failed to load resource: Frame load interrupted в консоли ошибок Safari.
Я предполагаю, что иногда получаю событие GA из-за состояния гонки между тем, когда Safari прерывает действие, и тем, когда код GA срабатывает.
Можно ли что-то сделать, чтобы исправить это в Safari, чтобы я всегда получал события GA?
Обратите внимание, что мой вопрос, вероятно, имеет ту же основную причину, что и этот неотвеченный вопрос: Загрузка кадра прервалась при загрузке файлы Excel
Обновление от 6 июня
Сейчас я полностью сбит с толку. Я только что заметил, что если я открою новую страницу браузера на своем сайте (в Safari) и нажму на загрузку, то она будет зарегистрирована GA. Однако последующие клики загружают файл, но не регистрируются GA.
Если я закрою это окно и открою новое, GA снова зарегистрирует первую загрузку.
Напротив, при использовании Chrome каждая загрузка регистрируется GA.
Теперь я думаю, что, возможно, я смотрю не на ту проблему. Поведение, которое я наблюдаю, говорит мне, что Safari поддерживает состояние в JavaScript, которое позволяет выполнить первый вызов GA, но блокирует все последующие вызовы.
Но это тот же код, который выполняется Chrome, поэтому я не знаю, где и как начать отладку проблемы.
Загрузка фрейма прервана что делать
Все программы данного раздела являются неофициальными и не поддерживаются Apple. Установка и работа с ними может вызвать некорректное поведение устройства (быстрый разряд аккумулятора, торможение системы, некорректную работу других приложений и т.п.), либо привести к необходимости перепрошивки. Устанавливая приложения, вы действуйте на свой страх и риск!
Как устанавливать deb-файлы — Установка *.deb и *.ipa
Если Вы выложили новую версию программы, пожалуйста, сообщите об этом модератору нажав на вашем сообщении кнопку «Жалоба».
iTransmission 4
версия: 4.6
Последнее обновление программы в шапке: 20.07.2014
Краткое описание:
загрузка файлов с помощью torrent и magnet файлов (p2p).
- Загрузка торрент файлов с использованием встроенного интернет браузера
- Ассоциация torrent файлов при использовании iFile, Safari
- Использование прямой ссылки на торрент файл
- Использование Web-интерфейса
- Докачка прерванных загрузок
- Совместимость с iOS 4 — iOS 7
- Поддерживается закачка в фоновом режиме
Загрузка прервана в Яндекс браузер – что делать
В последнее время все больше пользователей Яндекс браузера сталкиваются с проблемой блокировки загруок из Сети. Ошибка “Загрузка прервана” может возникать при скачивании всех файлов, либо определенных данных. В статье мы подробно расскажем о всех причинах данной ситуации, а также всех решениях такой блокировки.
Почему браузер прерывает загрузку?
Сразу стоит отметить – сам Яндекс браузер работает достаточно стабильно, а от ошибок не застрахован никто. Основных же факторов появления сбоя три – неверные настройки загрузочной папки, влияние антивируса, критические проблемы со стабильностью сети. Все эти моменты следует проверить.
Сбой в Яндекс Браузере – “Загрузка прервана”
Мы сразу обойдем вариант, при котором на компьютере банально нет свободного места для новых файлов. Перед выполнением указанных ниже шагов, откройте “Мой компьютер” и просмотрите, сколько свободного места имеется на каждом диске. Особенно нас интересует раздел, на котором располагается загрузочная папка браузера Яндекс. По умолчанию это папка “Загрузки” на диске С.
- Если места критически мало – освободите его, либо измените папку по умолчанию для Яндекса. Про такую смену мы расскажем ниже.
Проверка стабильности сети
Очень часто скачивание может прерываться из-за нестабильного подключения и частой потери передаваемых пакетов. Возможна ситуация, при которой сам индикатор сети на Рабочем столе не указывает на проблему, а по факту имеются длительные задержки. То же самое может наблюдаться и при сильно низкой скорости. Чтобы исключить этот вариант сделайте следующее:
- Необходимо запустить командную строку, для этого в “Выполнить” впишите латиницей команду CMD.
- Во всплывшем меню вбейте: ping google.com -t .
- Далее пойдет анализ соединения – картина должна быть стабильной, а количество теряемых пакетов минимальным. Также обратите внимание на время ответа (мс) – этот параметр в среднем равняется 30-50 мс. Чем меньше такое время, тем лучше.
Пример нестабильного соединения с высоким временем отклика
В случае нестабильной картины обязательно выполните следующие шаги:
- На 5-10 минут выключите из розетки блоки питания роутера или сети. Это действие особенно актуально при динамическом IP. Тоже самое выполните с ПК или ноутбуком.
- Обязательно опробуйте вариант с подключением кабеля к ПК без роутера.
- Возможно канал забит мусором и лишним кэшем. Для этого в той же консоли запустите команду ipconfig/flushdns.
Стирание кэша данных DNS
Проверка настроек Яндекс браузера
Другая, менее частая, причина – проблемы с download-папкой, в которую идет любое скачивание из Yandex Browser. Такая папка может быть удалена, изменена в названии, либо перемещена. Обязательно проверьте следующее:
- В браузере вбиваем в адресную строку этот путь: browser://settings/ .
- Листаем ниже и открываем “Дополнительные настройки”, где будет пункт “Загруженные файлы”.
- Просмотрите установленную тут папку и, при необходимости, укажите новую.
Смените Downloads папку на другую
Загрузка прерывается из-за антивируса
Другой момент – проверка всех активных загрузок защитой браузера (Protect) или антивирусом на ПК. Такая проверка связана с большим количеством файлообменников, на которых есть возможность подцепить вирус. Если антивирус посчитает, что вы пытаетесь залить в систему зараженный файл, то он автоматически прерывает загрузку.
Если вы уверенны в том, что хотите скинуть на компьютер, тогда делаем следующее:
- На время активации скачивания отключите полностью антивирус, а через Диспетчер закройте все его дополнительные службы.
- В адрес внесите browser://protect/ и снимите галочку с пункта проверки загружаемых данных.
Отключение проверки загружаемых данных
Имейте ввиду, если ваш файл действительно заражен, то он может содержать привязанные трояны, черви и бэкдоры. А отключение антивируса пропустит такую установку. Я бы рекомендовал сменить ресурс, с которого качаете данные.
Что еще можно сделать?
-
- Обязательно проверьте наличие актуальных апдейтов для программы Яндекс.Браузер. Пройдите по адресу browser://help/ – там будет указано состояние обновлений. По идее, опция апдейта должна быть включена автоматически.
- Желательно выправить реестр и провести удаление общего системного кэша. Для этого отлично подойдет программка CCleaner.
- В особо тяжелых случаях сбой “Загрузка прервана” появляется из-за битой папки пользователя, который привязан к браузеру. В таком случае необходимо опять же открыть Настройки, где удалить пользователя.
- После удаления пользователя обязательно сделайте комплексную очистку Яндекса: открываете историю (CTRL+H) – жмете на очистку справа – очищаете кэш и куки за все время.
Очистка истории, кэша и куки в Яндекс браузере
Все эти решения помогут исправить ошибку скачивания “Загрузка прервана”, а если у вас возникли сложности – пишите в комментариях ниже. Мы все читаем, все анализируем, стараемся помочь.
Загрузка фрейма прервана что делать
I have code which downloads a picture from a fake link. I have looked at others comments / sites but nothing has helped me find the solution to the annoying :
«Failed to load resource: Frame load interrupted»
my php headers are after I read the GET value:
and I have jQuery script which calls an iframe to download the file:
I downloads the file correctly, but shows an error in the console, please let me know if its fixable??
Загрузка прервана. Пожалуйста, проверьте подключение к интернету
Если Game Center отображает такое сообщение, следуйте инструкции ниже:
- Попробуйте повторить неудавшуюся операцию.
- Проверьте соединение с интернетом и перезапустите его.
- Добавьте игру в исключения брандмауэра в настройках игры.
- Проверьте, есть ли ограничения в используемом антивирусном программном обеспечении и брандмауэре (файерволе). Чтобы исключить возможные проблемы с антивирусом и брандмауэром, можно временно отключить их и повторить проблемную операцию. Также следует отключить их на маршрутизаторе или другом используемом сетевом оборудовании.
- Попробуйте сбросить настройки сетевых служб Windows (подробнее об этом читайте в статье).
- Попробуйте повторить операцию, с которой возникли проблемы, через некоторое время (если проводятся технические работы на сервере или маршруте).
- Попробуйте полностью отменить установку/обновление, удалить клиент, с которым возникла проблема, как в Game Center, так и вручную с локального диска и установить его заново. Попробуйте варианты с установкой на другой локальный диск, а также в папку, имя которой содержит только латинские символы и цифры.
Если загрузка идёт без ошибок, но очень медленно, проверьте настройки обновлений Game Center: возможно, установлено ограничение скорости загрузки. Также проверьте остальное программное обеспечение на подобные ограничения приложений и торрент-соединений.
Если проблема сохранится, создайте заявку в Центр поддержки пользователей. Чтобы ускорить решение проблемы, в заявке:
- Детально опишите проблему.
- Укажите ошибку. По возможности прикрепите скриншот, на котором она видна.
- Прикрепите к заявке лог, собранный через меню Game Center (опция «Создать отчёт»).
- Уточните, какой антивирус вы используете.
Тема: Загрузка фрейма прервана что делать на ipad
Жми к нам, тысячи инструкций среди них у нас имееется для срочного просмотра по теме загрузка фрейма прервана что делать на ipad от пользователя Басир: легальное видео.
Даем только правильный ответ на вопрос. После просмотра вам не потребуется обращаться за помощью к специалистам. Подробные инструкции помогут вам решить ваши проблемы. Хорошего просмотра.
Ниже смотрите видео про то загрузка фрейма прервана что делать на ipad и выскажите свое мнение об этом в отзывах к статье.
Как отловить ошибку загрузки фрейма?
Если фрейм не загрузился по причине недоступности сервера (ошибка 503 или 404), как это дело отловить?
Пробовал ставить обработчик на iframeElement.onerror , но без толку.
1) Отдельный ajax запрос, по адресу который подгружает iframe.
2) С помощью таймера.
Всё ещё ищете ответ? Посмотрите другие вопросы с метками javascript jquery или задайте свой вопрос.
Site design / logo © 2022 Stack Exchange Inc; user contributions licensed under cc by-sa. rev 2022.6.10.42345
Нажимая «Принять все файлы cookie», вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.