Главная страница » Вопросы пользователей » Вопросы 1С ЗУП » Уведомление о прекращении отпуска по уходу за ребенком
Уведомление о прекращении отпуска по уходу за ребенком
В программе ЗУП при отправке через СЭДО Уведомления о прекращении отпуска по уходу за ребенком возникает ошибка «Ошибка формата сообщения. Unknown format message». Как это исправить?
Ошибка 415 обладает следующей спецификацией и обозначением: RFC7231, секция 6.5.13: HTTP 415 Unsupported Media Type и Hypertext Transfer Protocol/1.1: Semantics and Content.
Несколько слов о теории ошибок
Коды ошибок HTTP клиента указывают пользователю на то, что не удается получить необходимый ресурс, по вине пользователя либо клиента. Оповещение об этом состоит из двух частей. В первой части содержится целое трёхзначное число. Первая цифра обозначает классификацию состояния (на данный момент выделяются пять классов). Следом за трехзначным числом на английском языке прописывается разъяснительная фраза, уточняющая причину. В данном случае это выглядит так: «4**: Client Error».
Фундаментально протокол HTTP моделируется путем взаимодействий клиента и сервера, при этом разделяются обязанности приложений на серверные и клиентские, данный протокол достаточно строго следует созданной модели, в которой определяются особые коды ошибок. Одни возникают по вине серверных приложений, другие по вине человека либо приложения клиента, которое использует человек.
Возникновение проблемы, отвечающей на запрос, HTTP 415 Unsupported Media Type обозначает, что сервер не может выполнить запрашиваемое действие, так как данный формат файла он не поддерживает.
Проще говоря в запросе обнаружилась часть, выполненная в неподдерживаемом формате. В самом запросе не отображается типы медиа файлов, поддерживаемые ресурсом либо сервером. К примеру, пользователь пытается открыть изображение, формат которого не поддерживает сервер либо нет возможности его обработать. Иначе говоря, содержимое не поддерживает Multipurpose Internet Mail Extension тип.
Ошибка 415, обозначающая проблему с форматом, может случиться при открывании Content-Type либо Content-Encoding. Она обладает следующей спецификацией и обозначением: RFC7231, секция 6.5.13: HTTP 415 Unsupported Media Type и Hypertext Transfer Protocol/1.1: Semantics and Content. Связано это, в большей степени, с проблемами в медиа файлах, которые не желает воспринимать сервер по каким-либо причинам.Также это может возникнуть в результате прямого контроля данных.
Проблема ошибки 415 зависит от администратора сервера или сайт. От пользователя ничего не зависит в решении этого вопроса.
В результате частого возникновения проблемы, у многих пользователей возникает вопрос: «как исправить ошибку 415?».
Самые простые способы решения проблемы:
Рассмотрим легкие варианты того, как исправить ошибку 415, чтобы на запрос не возникал ответ HTTP 415 Unsupported Media Type:
- Можно скопировать проблемный файл в другую папку, а затем переместить обратно на прежнее место и он станет открываться без проблем (не всегда).
- Изменение формата файла, также может принести положительный результат. Переформатирование возможно произвести при помощи специальных программ.
- Возможны неполадки с mime типами в apache. MIME — многоцелевые расширения электронной почты. Назначение их заключается в передаче файлов, по сетевой паутине, следующих типов: изображения; музыка; тексты; видео; архивы и т.п. Направление MIME-типа применяется в HTML, в основном, в момент передачи информационных данных и добавляет их на страницу разных объектов. Можно попробовать переименовать файл, желательно чтобы имя было попроще. Это должно исправить положение.
- В случае, когда запрос серверу выглядит таким образом:
$.post(‘/ajax/load’, {act: act}, function(d){
//….
});
Можно поменять $.post на $.get и все станет нормально открываться.
- Если, все же, по каким-либо причинам сервер не желает обрабатывать указанный тип данных, то лучше обратиться к специалисту.
- Сущность кодирования объема информации применяется, чтобы сжать тип носителя. При существовании такового, его функция обозначает, какие кодировки применялись к основе заголовка. Что дает возможность пользователю узнать процесс декодирования, и таким образом стать обладателем медиа-типом, от которого зависит его передача. Многие советуют по максимуму сжать данные и, далее, использовать освобожденное пространство, но надо помнить, что существуют такие типы ресурсов, как изображения формата jpeg и многие аналогичные, которые уже находятся в сжатом состоянии. Зачастую дополнительное сжатие не способствует уменьшению размера загруженного места, а наоборот увеличивает его, что приводит к непредсказуемым последствиям.
- Заголовок Content применяется, чтобы опознать вид MIME ресурса. В ответных отзывах сервера этот заголовок оповещает клиента, каким будет вид подаваемого контента. Часто бывает, что браузеры делают попытки самостоятельно опознать MIME вид подающего контента, однако такие действия могут быть непредсказуемые. Предотвратить подобные ситуации можно, установив в строке X-Content-Type-Options обозначение nosniff.
Проблема на сайте
Когда, после подключения подсказок, выдается ошибка 415, получив наподобие следующей информативной строки: «family»: «CLIENT_ERROR», «reason»…, эта причина, вероятно, возникла в отстойнике WebAsyst, сопряженная со страницей интернета. Программа wa.core.js на поле с тремя тройками содержит мощный перехват информации ajaxSend, где переписывается Content-Type другой строкой.
Такая пользовательская функция перехватывает поступление Content-Type для любой операции AJAX, запрашиваемой со страницы пользователя. А также она затирает Content-Type = application/json на ошибочное значение. Можно установить расширение возможностей, однако всеобъемлющий перехватчик информации, который описывался выше, может перенаправить его не в то направление.
Избавиться от неисправности возможно, запретив замену запросов на подсказки.
Рекомендации
Не стоит наугад пытаться исправить неполадку, которая появляется при открытии медиа файлов либо при подключенных подсказках. Самостоятельное вмешательство может создать еще больше проблем, особенно когда отсутствует опыт в подобных делах.
Желательно, при возникновении трудностей, обращаться за помощью к опытным программистам либо взять у них устный совет.
Не нужно следовать советам предоставленным на ненадежных сайтах, так как некоторые страницы содержат не достоверную информацию.
Содержание
- Как исправить код веб-ошибки Ошибка 415 Неподдерживаемый тип носителя
- How to fix 415 Unsupported Media Type
- What causes 415 Unsupported Media Type error to occur
- How we fix 415 Unsupported Media Type error
- Conclusion
- PREVENT YOUR SERVER FROM CRASHING!
- Support
- 415 Unsupported Media Type
- What does 415 Unsupported Media Type mean?
- Fixing 415 Unsupported Media Type errors
- Summary
- Fixing 413 Request Entity Too Large Errors
- How to Fix the ERR_CONNECTION_REFUSED Error (Chrome)
- How to Fix the «DNS Server Not Responding» Error
- How To Fix HTTP Error 415 (Unsupported Media Type)
- Classic Unsupported Media Type Problems
- Unsupported Media Type Problem Causes
- Fisheye Support
- Knowledge base
- Products
- Jira Software
- Jira Service Management
- Jira Work Management
- Confluence
- Bitbucket
- Resources
- Documentation
- Community
- Suggestions and bugs
- Marketplace
- Billing and licensing
- Viewport
- Confluence
- REST API: «Error 415 Unsupported Media Type»
- Related content
- Still need help?
- Problem
- Cause
- Resolution
Как исправить код веб-ошибки Ошибка 415 Неподдерживаемый тип носителя
В этой статье представлен номер ошибки Ошибка 415, широко известный как Неподдерживаемый тип носителя, описанный как Тип файла веб-запроса не поддерживается.
Информация об ошибке
Имя ошибки: Неподдерживаемый тип носителя
Номер ошибки: Ошибка 415
Применимо к: Windows 10, 8, 7, Vista, XP
Описание: Тип файла веб-запроса не поддерживается.
Это средство исправления может устранить такие распространенные компьютерные ошибки, как BSODs, замораживание системы и сбои. Он может заменить отсутствующие файлы операционной системы и библиотеки DLL, удалить вредоносное ПО и устранить вызванные им повреждения, а также оптимизировать ваш компьютер для максимальной производительности.
О кодах состояния
Когда вы получаете коды веб-ошибок, у вас могут быть проблемы либо с клиентом, либо с сервером. Проблема может быть связана с браузером или настройками, которые блокируют ваше соединение, или это могут быть любые другие проблемы, связанные с сервером, к которому вы пытаетесь получить доступ.
Чтобы объяснить проблему подробнее, вот несколько полезных сведений о кодах веб-ошибок, их симптомах, причинах и методах устранения.
Определения (Бета)
Здесь мы приводим некоторые определения слов, содержащихся в вашей ошибке, в попытке помочь вам понять вашу проблему. Эта работа продолжается, поэтому иногда мы можем неправильно определить слово, так что не стесняйтесь пропустить этот раздел!
- Файл — блок произвольной информации или ресурс для хранения информации, доступный по строковому имени или пути.
- Тип файла — Тип файла, характеризующийся форматом данных, которые он содержит, или его вариантом использования.
- Медиа — Медиа — это используемые каналы или инструменты для хранения и передачи. для хранения и доставки информации или данных.
- Запрос — запрос — это сообщение, отправленное источником другому объекту.
- Интернет — используйте этот тег для общих вопросов, связанных со всеми аспектами всемирной паутины.
- Тип — типы и системы типов используются для обеспечения уровней абстракции в программах.
Симптомы Ошибка 415 — Неподдерживаемый тип носителя
Коды веб-ошибок также известны как коды состояния http. Существует пять различных классов кодов состояния http, и они всегда начинаются со следующих цифр, в зависимости от того, с какой ошибкой столкнулся пользователь. Это также симптомы ошибки, с которой столкнулся пользователь. Для дальнейшего объяснения ниже приведены коды состояния.
4xx: Ошибка клиента
Эта ошибка отправляется обратно пользователю, если это ошибка на стороне клиента. Пользователь получает уведомления о плохом запросе, о том, что содержимое не найдено, о несанкционированном доступе к содержимому или что-то в этом роде.
400 — Плохой запрос
401 — Неавторизованный доступ
402 — Требуется оплата
403 — Запрещено
404 — Не найдено
405 — Метод не разрешен
406 — Не принято
407 — Требуется прокси-аутентификация
408 — Таймаут запроса
409 — Конфликт
410 — Пропал
411 — Требуется длина
412 — Предварительное условие не выполнено
413 — Request Entity Too Large
414 — Request-URI Too Long
415 — Неподдерживаемый тип носителя
416 — Диапазон запроса не удовлетворен
417 — Ожидание не выполнено

(Только для примера)
Причины Неподдерживаемый тип носителя — Ошибка 415
Коды 4XX возникают по вине пользователя или настроек со стороны пользователя. Запрос не был понят сервером из-за неправильного ввода адресной строки, неправильного синтаксиса, нестабильного соединения или ошибочной ОС.
Методы устранения
Для определенных кодов веб-ошибок существуют конкретные шаги по устранению неполадок. Однако существуют и обобщенные методы устранения, которые пользователи могут применять при возникновении подобных ошибок.
Если метод ремонта вам подошел, пожалуйста, нажмите кнопку upvote слева от ответа, это позволит другим пользователям узнать, какой метод ремонта на данный момент работает лучше всего.
Источник
A 415 Unsupported Media Type error specifies that the origin server refused a particular request. This happens when the requested resource is not in a format that is supported by the server.
Here at Bobcares, we have seen several such HTTP errors as part of our Server Management Services for web hosts and online service providers.
Today we’ll take a look at the causes for this error and see how to fix it.
This unsupported format type error occurs when a valid Content-Type or Content-Encoding headers are not specified.
We can include a Content-Type header in both request and response headers. We use this to tell the server what the data actually is.
A form submission website is a good example to it. In form submission, we use a POST method to send data to the server. Here Content-Type header is used so that the server will know what type of data is being sent.
In case, if the server is not able to process the Content-Type value of the request then it will throw 415 unsupported error.
Here are the suggestions that our Support Engineers provide to our customers to tackle this error message.
- Make to send proper Content-Type header value.
- Verify that the server will be able to process the value that is specified in the Content-Type header.
- Verify what the server is willing to do by checking the Accept header.
In short, you just need to examine what exact content types the origin server is able to process and what the client is requesting. Based on these details, you can either modify the request or configure the server to accept the Content-Type value sent from the client.
[Need any further assistance in fixing HTTP errors? – We are here to help you.]
Conclusion
In short, this error occurs when the origin server refuses a particular request due to the requested resource not being in a format that is supported by the server. Today, we saw how to fix this error.
PREVENT YOUR SERVER FROM CRASHING!
Never again lose customers to poor server speed! Let us help you.
Our server experts will monitor & maintain your server 24/7 so that it remains lightning fast and secure.
Источник
Support
Find answers, guides, and tutorials to supercharge your content delivery.
A 415 Unsupported Media Type error occurs when the origin server refuses a particular request since the resource is in a format that is not supported by the server for the HTTP method used. This unsupported format type issue can be caused by what is defined in the resource’s Content-Type or Content-Encoding headers.
The 415 error is somewhat related to the 406 error in that they both occur due to media type related issues. However, the 406 error is not triggered by the value within the Content-Type or Content-Encoding headers but rather the value within the Accept HTTP header.
The Content-Type header can be included in both request and response headers and tells the server what the data actually is. An example of this is a form submission on a website. The form submission will use a POST method and thus send data to the server. The Content-Type header is included in the request for the server to know what type of data is being sent. However, if the server cannot process the Content-Type value of this request, the client will receive a 415 Unsupported Media Type response.
Fixing 415 errors can be tricky as they are mainly dependent upon what the client is sending and what the web server can process. A couple of things to look out for when trying to resolve 415 errors include:
- Ensure that you are sending the proper Content-Type header value
- Verify that your server is able to process the value defined in the Content-Type header
- Check the Accept header to verify what the server is actually willing to process
Summary
In summary, to fix 415 Unsupported Media Type errors, you need to examine what content types the origin server can process and what the client is trying to request. Based upon that information, you can either modify the request to send a compliant Content-Type header or configure the server to accept the Content-Type value sent from the client.
Fixing 413 Request Entity Too Large Errors
The 413 Request Entity Too Large error already gives a hint in its name about what the solution to the problem could be. It’s literally a size problem. This article will go through step-by-step how you can fix the 413 Request Entity Too Large error…
How to Fix the ERR_CONNECTION_REFUSED Error (Chrome)
If you frequently use the Internet, chances are you have encountered the ERR_CONNECTION_REFUSED error. It is one of the most common and persistent errors that Chrome users encounter. It can be caused by numerous issues and could even be a sign that…
How to Fix the «DNS Server Not Responding» Error
One of the most common errors that Windows and Mac users will see when trying to access a website is «DNS Server Not Responding.» This problem can occur for many reasons, but the good news is that you can take steps to fix it. Considering…
Источник
| Error Number: | HTTP Error 415 | |
| Error Name: | Unsupported Media Type | |
| Error Description: | The file type of the web request is unsupported. | |
| Developer: | Microsoft Corporation | |
| Software: | Windows Operating System | |
| Applies to: | Windows XP, Vista, 7, 8, 10, 11 |
Typically, Unsupported Media Type errors are caused by a corrupt or missing Edge -associated file, sometimes due to malware infection. Although annoying, these issues can usually be easily remedied through replacing the problem Windows 10 file. Additionally, some Unsupported Media Type errors can be due to incorrect registry references, so we recommend conducting a registry scan to clean up any invalid entries.
Unsupported Media Type-related Edge trouble includes:
- «Error: Unsupported Media Type.»
- «Unsupported Media Type has gone missing.»
- «File not found: Unsupported Media Type»
- «Load failure: Unsupported Media Type.»
- «Failure to register: Unsupported Media Type.»
- «Unsupported Media Type Runtime Error.»
- «Unsupported Media Type cannot load.»
Mostly, Unsupported Media Type-related errors are experienced during the Edge install process, while a Microsoft Corporation-related software or hardware is loaded, during a Edge -related device driver load sequence, or Windows shutdown/startup. Documenting Unsupported Media Type error occasions is key to determine cause of the problem, and reporting them to Microsoft Corporation for fixes.
Unsupported Media Type problems can be attributed to corrupt or missing files, invalid registry entries associated with Unsupported Media Type, or a virus / malware infection.
Chiefly, complications of Unsupported Media Type due to:
- Corrupt or invalid Unsupported Media Type registry entry.
- Malware contaminated and corrupt Unsupported Media Type.
- Unsupported Media Type maliciously, or mistakenly, removed by another software (apart from Edge ).
- Another program conflicting with Unsupported Media Type or another Edge shared reference.
- Download corruption or incomplete installation of Unsupported Media Type-related program.
Compatible with Windows 11, 10, 8, 7, Vista, XP and 2000
Источник
Fisheye Support
Knowledge base
Products
Jira Software
Project and issue tracking
Jira Service Management
Service management and customer support
Jira Work Management
Manage any business project
Confluence
Bitbucket
Git code management
Resources
Documentation
Usage and admin help
Answers, support, and inspiration
Suggestions and bugs
Feature suggestions and bug reports
Marketplace
Billing and licensing
Frequently asked questions
Viewport
Confluence
Related content
Still need help?
The Atlassian Community is here for you.
Problem
When executing a REST API call, the following error is returned (using curl as an example):
In the atlassian-fisheye-yyyy-mm-dd.log the following stack-trace can be seen:
Cause
An incorrect «Content-Type» (eg.text/xml) or no «Content-Type» has been defined for the call.
Resolution
The correct «Content-Type» should be indicated in the call:
Make sure to replace http://localhost:8060 with the base URL of your instance. Sometimes making cURL requests to http addresses behing SSL would also cause this 415 error
For more information over REST API please refer to the following documentation:
Источник
Использовать данные POST запроса / почтальона, чтобы появилась Django REST Framework415 Unsupported Media Type {“detail”:“Unsupported media type “text/plain” in request.”} проблема
Overview
- Использовать данные POST запроса / почтальона, чтобы появилась Django REST Framework415 Unsupported Media Type {«detail»:»Unsupported media type «text/plain» in request.»} проблема
- Reason
- Solution
- Postman
- библиотека запросов
Reason
Ответное сообщение очень ясно,415 Unsupported Media Type.
Если вы знакомы с большей частью кода статуи ответов HTTP, это должно быть в состоянии отразить почему.
К сожалению, я не знал о 10 из них. Этот 415 не видел раньше.
Самое быстрое решение никогда не будет определенной степени, Google посмотрел:
Тогда посмотри ближе всего на stackoverflowЗадайте вопрос 🔗 👇
Для Google лучше проанализировать контент внутри веб-страницы, так что этот заголовок вопроса StackOverflow и я искали«Полный» Не то же самое, но Google по-прежнему ставит это на первое место, и это действительно то, чего я хочу.
Answer:
В этом ответе также упоминалась проблема с разрешением токена DRF ниже
(Конечно, на самом деле вы не можете просто разместить часть данных на сервере в общедоступной сети и надеяться, что он даст вам правильный ответ, в том числе если вы разместите его на сервере в общедоступной сети. Вы конечно не хотите быть такими)Но у меня нет скриншотов для записи, потому что я решил эту проблему раньше,
(поскольку в настоящее время я занимаюсь разработкой в частной сети или даже на том же хосте, я отменил проверку разрешений)
Если вы видите сообщение об ошибке, похожее на CSRF / токен, то мойЭтот блог 🔗1 Вы можете обратиться к методу отмены проверки авторизации в этом разделе.В будущем я обязательно обновлю использование механизма разрешений, применимого к общедоступному серверу DRF. Возможно, я не забуду обновить эту часть этого блога.
Solution
Postman
Как вы можете видеть на скриншоте 👇 я дал, просто измените текст на JSON.
На самом деле, если вы не используете почтальон
rawДля публикации используйте вместоform-dataТогда вы обнаружите, что с заголовком этой статьи проблем нет.
библиотека запросов
Для публикации в библиотеке запросов, вот статья с множеством примеров =>Python requests.post() Examples 🔗
Это пример моего успеха с использованием поста библиотеки запросов:
Я думаю, что ключевые моменты были четко определены.
Тем не менее, есть три момента, о которых стоит упомянуть: взяв в качестве примера данные запросов POST на моем скриншоте выше,
где:
-
idНе обязательно размещать посты. Хотя пост не вступит в силу или потерпит неудачу в прошлом, но это также является помехой.Потому что я получил сообщение об успехе прямо с ответа сервера.2Скопируйте сюда, потому что я сохраняю его, поэтому мне приходится повторно вводить данные каждый раз, когда я тестирую, поэтому я случайно изменил
idЯ также скопировал это, и я не заметил это во время бега. -
regitster_date(Да, моя модель написана с ошибкой) это модель даты и времени, формат POST, как вы можете видеть.
В другой статье я также сделал снимок экрана со строковым форматом datetime (по умолчанию?)3:
Итак, вы можете видеть,dateиспользование-сегментация,dateс участиемtimeиспользованиеTсегментация,timeиспользование:Сегментация! -
а также
signature,locationЕсли для этого типа поля значения нет, в модели устанавливается значение по умолчанию. Тогда не используйте"signature": "";"location": ""Этот метод. Это удалит поля, которые имеют значения по умолчанию, и не присваивают им значения во время публикации.
-
Ссылка имеет привязку, но привязка статьи CSDN будет меняться каждый раз, когда содержимое статьи редактируется (обновляется), привязка отсутствуетСсылка 🔗 <== вход == поворот6. Permission Issue Частично.↩︎
-
Дженго REST Framework дженерики =>
as_viewОн будет реагировать на данные о создании контента, который завершится успешно после POST (то есть, создать). Если вы используете DRF и вручную разместили POST в браузере (например), вы должны знать, что я имею в виду.↩︎ -
datetime это Питон
class(Тот, кто не говорит о модуле здесьdatetime), поэтому операция в коде Python в основном является экземпляром операции, но когда мы выполняем POST, невозможно POST создать экземпляр Python в прошлом (это было бы волшебной ситуацией), поэтому каким должен быть строковый формат datetime Это по-прежнему очень важно (это относится к случаю, когда мы сами не обрабатываем строку даты и времени, а оставляем ее на усмотрение фреймворка).↩︎
Ошибка 415 обладает следующей спецификацией и обозначением: RFC7231, секция 6.5.13: HTTP 415 Unsupported Media Type и Hypertext Transfer Protocol/1.1: Semantics and Content.
Несколько слов о теории ошибок
Коды ошибок HTTP клиента указывают пользователю на то, что не удается получить необходимый ресурс, по вине пользователя либо клиента. Оповещение об этом состоит из двух частей. В первой части содержится целое трёхзначное число. Первая цифра обозначает классификацию состояния (на данный момент выделяются пять классов). Следом за трехзначным числом на английском языке прописывается разъяснительная фраза, уточняющая причину. В данном случае это выглядит так: «4**: Client Error».
Фундаментально протокол HTTP моделируется путем взаимодействий клиента и сервера, при этом разделяются обязанности приложений на серверные и клиентские, данный протокол достаточно строго следует созданной модели, в которой определяются особые коды ошибок. Одни возникают по вине серверных приложений, другие по вине человека либо приложения клиента, которое использует человек.
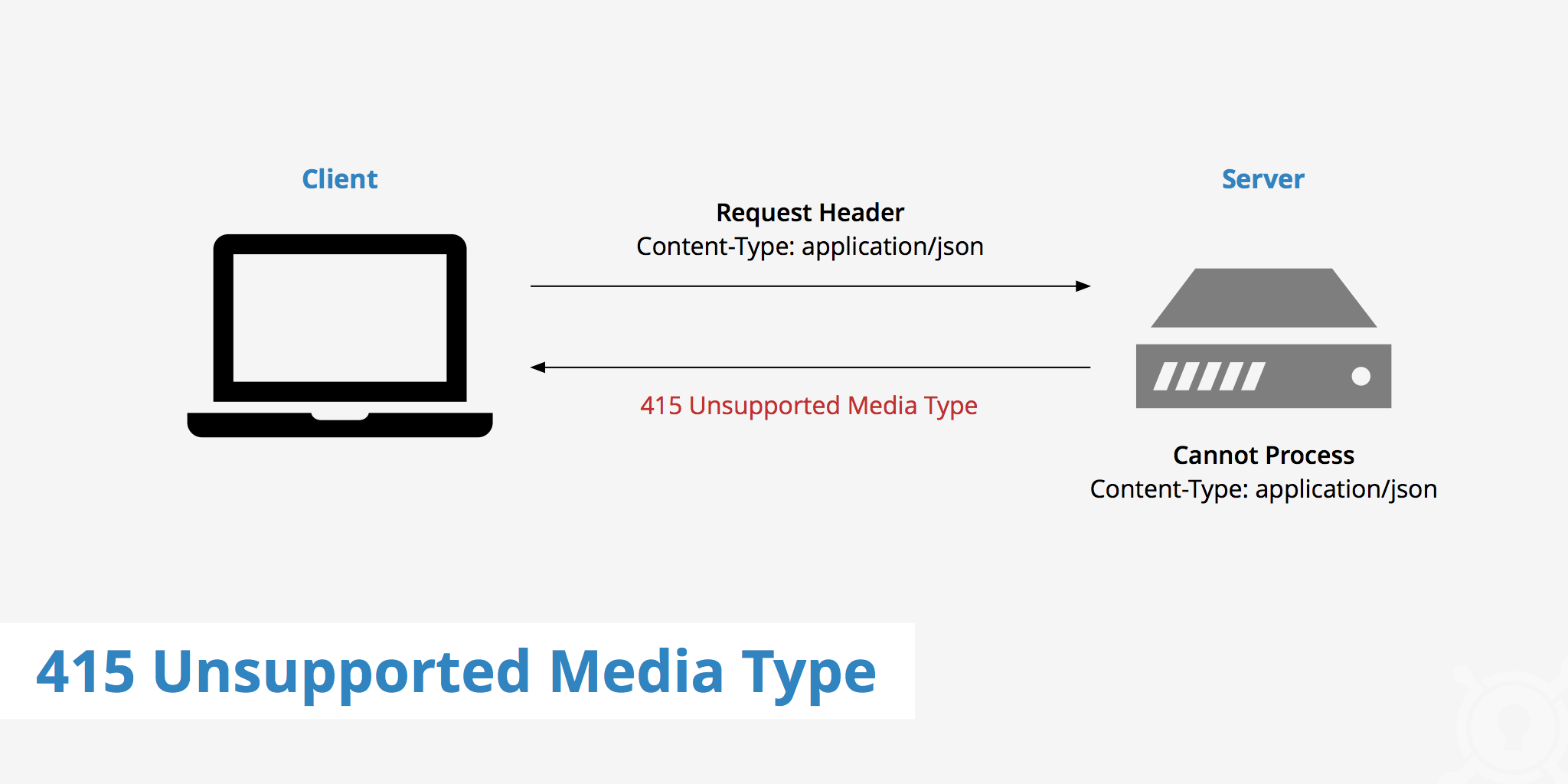
Возникновение проблемы, отвечающей на запрос, HTTP 415 Unsupported Media Type обозначает, что сервер не может выполнить запрашиваемое действие, так как данный формат файла он не поддерживает.
Проще говоря в запросе обнаружилась часть, выполненная в неподдерживаемом формате. В самом запросе не отображается типы медиа файлов, поддерживаемые ресурсом либо сервером. К примеру, пользователь пытается открыть изображение, формат которого не поддерживает сервер либо нет возможности его обработать. Иначе говоря, содержимое не поддерживает Multipurpose Internet Mail Extension тип.
Ошибка 415, обозначающая проблему с форматом, может случиться при открывании Content-Type либо Content-Encoding. Она обладает следующей спецификацией и обозначением: RFC7231, секция 6.5.13: HTTP 415 Unsupported Media Type и Hypertext Transfer Protocol/1.1: Semantics and Content. Связано это, в большей степени, с проблемами в медиа файлах, которые не желает воспринимать сервер по каким-либо причинам.Также это может возникнуть в результате прямого контроля данных.
Проблема ошибки 415 зависит от администратора сервера или сайт. От пользователя ничего не зависит в решении этого вопроса.
В результате частого возникновения проблемы, у многих пользователей возникает вопрос: «как исправить ошибку 415?».
Самые простые способы решения проблемы:
Рассмотрим легкие варианты того, как исправить ошибку 415, чтобы на запрос не возникал ответ HTTP 415 Unsupported Media Type:
- Можно скопировать проблемный файл в другую папку, а затем переместить обратно на прежнее место и он станет открываться без проблем (не всегда).
- Изменение формата файла, также может принести положительный результат. Переформатирование возможно произвести при помощи специальных программ.
- Возможны неполадки с mime типами в apache. MIME — многоцелевые расширения электронной почты. Назначение их заключается в передаче файлов, по сетевой паутине, следующих типов: изображения; музыка; тексты; видео; архивы и т.п. Направление MIME-типа применяется в HTML, в основном, в момент передачи информационных данных и добавляет их на страницу разных объектов. Можно попробовать переименовать файл, желательно чтобы имя было попроще. Это должно исправить положение.
- В случае, когда запрос серверу выглядит таким образом:
$.post(‘/ajax/load’, {act: act}, function(d){
//….
});
Можно поменять $.post на $.get и все станет нормально открываться.
- Если, все же, по каким-либо причинам сервер не желает обрабатывать указанный тип данных, то лучше обратиться к специалисту.
- Сущность кодирования объема информации применяется, чтобы сжать тип носителя. При существовании такового, его функция обозначает, какие кодировки применялись к основе заголовка. Что дает возможность пользователю узнать процесс декодирования, и таким образом стать обладателем медиа-типом, от которого зависит его передача. Многие советуют по максимуму сжать данные и, далее, использовать освобожденное пространство, но надо помнить, что существуют такие типы ресурсов, как изображения формата jpeg и многие аналогичные, которые уже находятся в сжатом состоянии. Зачастую дополнительное сжатие не способствует уменьшению размера загруженного места, а наоборот увеличивает его, что приводит к непредсказуемым последствиям.
- Заголовок Content применяется, чтобы опознать вид MIME ресурса. В ответных отзывах сервера этот заголовок оповещает клиента, каким будет вид подаваемого контента. Часто бывает, что браузеры делают попытки самостоятельно опознать MIME вид подающего контента, однако такие действия могут быть непредсказуемые. Предотвратить подобные ситуации можно, установив в строке X-Content-Type-Options обозначение nosniff.
Проблема на сайте
Когда, после подключения подсказок, выдается ошибка 415, получив наподобие следующей информативной строки: «family»: «CLIENT_ERROR», «reason»…, эта причина, вероятно, возникла в отстойнике WebAsyst, сопряженная со страницей интернета. Программа wa.core.js на поле с тремя тройками содержит мощный перехват информации ajaxSend, где переписывается Content-Type другой строкой.
Такая пользовательская функция перехватывает поступление Content-Type для любой операции AJAX, запрашиваемой со страницы пользователя. А также она затирает Content-Type = application/json на ошибочное значение. Можно установить расширение возможностей, однако всеобъемлющий перехватчик информации, который описывался выше, может перенаправить его не в то направление.
Избавиться от неисправности возможно, запретив замену запросов на подсказки.
Рекомендации
Не стоит наугад пытаться исправить неполадку, которая появляется при открытии медиа файлов либо при подключенных подсказках. Самостоятельное вмешательство может создать еще больше проблем, особенно когда отсутствует опыт в подобных делах.
Желательно, при возникновении трудностей, обращаться за помощью к опытным программистам либо взять у них устный совет.
Не нужно следовать советам предоставленным на ненадежных сайтах, так как некоторые страницы содержат не достоверную информацию.
Главная страница » Вопросы пользователей » Вопросы 1С ЗУП » Уведомление о прекращении отпуска по уходу за ребенком
Уведомление о прекращении отпуска по уходу за ребенком
В программе ЗУП при отправке через СЭДО Уведомления о прекращении отпуска по уходу за ребенком возникает ошибка «Ошибка формата сообщения. Unknown format message». Как это исправить?
Ошибка 415 обладает следующей спецификацией и обозначением: RFC7231, секция 6.5.13: HTTP 415 Unsupported Media Type и Hypertext Transfer Protocol/1.1: Semantics and Content.
Несколько слов о теории ошибок
Коды ошибок HTTP клиента указывают пользователю на то, что не удается получить необходимый ресурс, по вине пользователя либо клиента. Оповещение об этом состоит из двух частей. В первой части содержится целое трёхзначное число. Первая цифра обозначает классификацию состояния (на данный момент выделяются пять классов). Следом за трехзначным числом на английском языке прописывается разъяснительная фраза, уточняющая причину. В данном случае это выглядит так: «4**: Client Error».
Фундаментально протокол HTTP моделируется путем взаимодействий клиента и сервера, при этом разделяются обязанности приложений на серверные и клиентские, данный протокол достаточно строго следует созданной модели, в которой определяются особые коды ошибок. Одни возникают по вине серверных приложений, другие по вине человека либо приложения клиента, которое использует человек.
Возникновение проблемы, отвечающей на запрос, HTTP 415 Unsupported Media Type обозначает, что сервер не может выполнить запрашиваемое действие, так как данный формат файла он не поддерживает.
Проще говоря в запросе обнаружилась часть, выполненная в неподдерживаемом формате. В самом запросе не отображается типы медиа файлов, поддерживаемые ресурсом либо сервером. К примеру, пользователь пытается открыть изображение, формат которого не поддерживает сервер либо нет возможности его обработать. Иначе говоря, содержимое не поддерживает Multipurpose Internet Mail Extension тип.
Ошибка 415, обозначающая проблему с форматом, может случиться при открывании Content-Type либо Content-Encoding. Она обладает следующей спецификацией и обозначением: RFC7231, секция 6.5.13: HTTP 415 Unsupported Media Type и Hypertext Transfer Protocol/1.1: Semantics and Content. Связано это, в большей степени, с проблемами в медиа файлах, которые не желает воспринимать сервер по каким-либо причинам.Также это может возникнуть в результате прямого контроля данных.
Проблема ошибки 415 зависит от администратора сервера или сайт. От пользователя ничего не зависит в решении этого вопроса.
В результате частого возникновения проблемы, у многих пользователей возникает вопрос: «как исправить ошибку 415?».
Самые простые способы решения проблемы:
Рассмотрим легкие варианты того, как исправить ошибку 415, чтобы на запрос не возникал ответ HTTP 415 Unsupported Media Type:
- Можно скопировать проблемный файл в другую папку, а затем переместить обратно на прежнее место и он станет открываться без проблем (не всегда).
- Изменение формата файла, также может принести положительный результат. Переформатирование возможно произвести при помощи специальных программ.
- Возможны неполадки с mime типами в apache. MIME — многоцелевые расширения электронной почты. Назначение их заключается в передаче файлов, по сетевой паутине, следующих типов: изображения; музыка; тексты; видео; архивы и т.п. Направление MIME-типа применяется в HTML, в основном, в момент передачи информационных данных и добавляет их на страницу разных объектов. Можно попробовать переименовать файл, желательно чтобы имя было попроще. Это должно исправить положение.
- В случае, когда запрос серверу выглядит таким образом:
$.post(‘/ajax/load’, {act: act}, function(d){
//….
});
Можно поменять $.post на $.get и все станет нормально открываться.
- Если, все же, по каким-либо причинам сервер не желает обрабатывать указанный тип данных, то лучше обратиться к специалисту.
- Сущность кодирования объема информации применяется, чтобы сжать тип носителя. При существовании такового, его функция обозначает, какие кодировки применялись к основе заголовка. Что дает возможность пользователю узнать процесс декодирования, и таким образом стать обладателем медиа-типом, от которого зависит его передача. Многие советуют по максимуму сжать данные и, далее, использовать освобожденное пространство, но надо помнить, что существуют такие типы ресурсов, как изображения формата jpeg и многие аналогичные, которые уже находятся в сжатом состоянии. Зачастую дополнительное сжатие не способствует уменьшению размера загруженного места, а наоборот увеличивает его, что приводит к непредсказуемым последствиям.
- Заголовок Content применяется, чтобы опознать вид MIME ресурса. В ответных отзывах сервера этот заголовок оповещает клиента, каким будет вид подаваемого контента. Часто бывает, что браузеры делают попытки самостоятельно опознать MIME вид подающего контента, однако такие действия могут быть непредсказуемые. Предотвратить подобные ситуации можно, установив в строке X-Content-Type-Options обозначение nosniff.
Проблема на сайте
Когда, после подключения подсказок, выдается ошибка 415, получив наподобие следующей информативной строки: «family»: «CLIENT_ERROR», «reason»…, эта причина, вероятно, возникла в отстойнике WebAsyst, сопряженная со страницей интернета. Программа wa.core.js на поле с тремя тройками содержит мощный перехват информации ajaxSend, где переписывается Content-Type другой строкой.
Такая пользовательская функция перехватывает поступление Content-Type для любой операции AJAX, запрашиваемой со страницы пользователя. А также она затирает Content-Type = application/json на ошибочное значение. Можно установить расширение возможностей, однако всеобъемлющий перехватчик информации, который описывался выше, может перенаправить его не в то направление.
Избавиться от неисправности возможно, запретив замену запросов на подсказки.
Рекомендации
Не стоит наугад пытаться исправить неполадку, которая появляется при открытии медиа файлов либо при подключенных подсказках. Самостоятельное вмешательство может создать еще больше проблем, особенно когда отсутствует опыт в подобных делах.
Желательно, при возникновении трудностей, обращаться за помощью к опытным программистам либо взять у них устный совет.
Не нужно следовать советам предоставленным на ненадежных сайтах, так как некоторые страницы содержат не достоверную информацию.
BNAME.RU » Код ошибки HTTP 415 Unsupported Media Type
Что означает ошибка 415 Unsupported Media Type?
Сообщение 415 об ошибке указывает, что API не может обработать тип носителя, предоставленный клиентом, как указано в заголовке запроса типа контента. Например, запрос клиента содержит данные в формате application/xml, а API готов только для обработки application/json. В этом случае клиент получит ответ 415. Например, клиент загружает изображение как image/svg + xml, но сервер требует, чтобы изображения использовали другой формат.
Использовать данные POST запроса / почтальона, чтобы появилась Django REST Framework415 Unsupported Media Type {“detail”:“Unsupported media type “text/plain” in request.”} проблема
Overview
- Использовать данные POST запроса / почтальона, чтобы появилась Django REST Framework415 Unsupported Media Type {«detail»:»Unsupported media type «text/plain» in request.»} проблема
- Reason
- Solution
- Postman
- библиотека запросов
Reason
Ответное сообщение очень ясно,415 Unsupported Media Type.
Если вы знакомы с большей частью кода статуи ответов HTTP, это должно быть в состоянии отразить почему.
К сожалению, я не знал о 10 из них. Этот 415 не видел раньше.
Самое быстрое решение никогда не будет определенной степени, Google посмотрел:
Тогда посмотри ближе всего на stackoverflowЗадайте вопрос 🔗 👇
Для Google лучше проанализировать контент внутри веб-страницы, так что этот заголовок вопроса StackOverflow и я искали«Полный» Не то же самое, но Google по-прежнему ставит это на первое место, и это действительно то, чего я хочу.
Answer:
В этом ответе также упоминалась проблема с разрешением токена DRF ниже
(Конечно, на самом деле вы не можете просто разместить часть данных на сервере в общедоступной сети и надеяться, что он даст вам правильный ответ, в том числе если вы разместите его на сервере в общедоступной сети. Вы конечно не хотите быть такими)Но у меня нет скриншотов для записи, потому что я решил эту проблему раньше,
(поскольку в настоящее время я занимаюсь разработкой в частной сети или даже на том же хосте, я отменил проверку разрешений)
Если вы видите сообщение об ошибке, похожее на CSRF / токен, то мойЭтот блог 🔗1 Вы можете обратиться к методу отмены проверки авторизации в этом разделе.В будущем я обязательно обновлю использование механизма разрешений, применимого к общедоступному серверу DRF. Возможно, я не забуду обновить эту часть этого блога.
Solution
Postman
Как вы можете видеть на скриншоте 👇 я дал, просто измените текст на JSON.
На самом деле, если вы не используете почтальон
rawДля публикации используйте вместоform-dataТогда вы обнаружите, что с заголовком этой статьи проблем нет.
библиотека запросов
Для публикации в библиотеке запросов, вот статья с множеством примеров =>Python requests.post() Examples 🔗
Это пример моего успеха с использованием поста библиотеки запросов:
Я думаю, что ключевые моменты были четко определены.
Тем не менее, есть три момента, о которых стоит упомянуть: взяв в качестве примера данные запросов POST на моем скриншоте выше,
где:
-
idНе обязательно размещать посты. Хотя пост не вступит в силу или потерпит неудачу в прошлом, но это также является помехой.Потому что я получил сообщение об успехе прямо с ответа сервера.2Скопируйте сюда, потому что я сохраняю его, поэтому мне приходится повторно вводить данные каждый раз, когда я тестирую, поэтому я случайно изменил
idЯ также скопировал это, и я не заметил это во время бега. -
regitster_date(Да, моя модель написана с ошибкой) это модель даты и времени, формат POST, как вы можете видеть.
В другой статье я также сделал снимок экрана со строковым форматом datetime (по умолчанию?)3:
Итак, вы можете видеть,dateиспользование-сегментация,dateс участиемtimeиспользованиеTсегментация,timeиспользование:Сегментация! -
а также
signature,locationЕсли для этого типа поля значения нет, в модели устанавливается значение по умолчанию. Тогда не используйте"signature": "";"location": ""Этот метод. Это удалит поля, которые имеют значения по умолчанию, и не присваивают им значения во время публикации.
-
Ссылка имеет привязку, но привязка статьи CSDN будет меняться каждый раз, когда содержимое статьи редактируется (обновляется), привязка отсутствуетСсылка 🔗 <== вход == поворот6. Permission Issue Частично.↩︎
-
Дженго REST Framework дженерики =>
as_viewОн будет реагировать на данные о создании контента, который завершится успешно после POST (то есть, создать). Если вы используете DRF и вручную разместили POST в браузере (например), вы должны знать, что я имею в виду.↩︎ -
datetime это Питон
class(Тот, кто не говорит о модуле здесьdatetime), поэтому операция в коде Python в основном является экземпляром операции, но когда мы выполняем POST, невозможно POST создать экземпляр Python в прошлом (это было бы волшебной ситуацией), поэтому каким должен быть строковый формат datetime Это по-прежнему очень важно (это относится к случаю, когда мы сами не обрабатываем строку даты и времени, а оставляем ее на усмотрение фреймворка).↩︎
You have already researched for similar issues?
Yes
What are you trying to achieve or the steps to reproduce?
I’m trying to send a media (png) file to another application using fastify-reply-from i.e. forwarding the request to another application. When I don’t have a contentParser i see the below error,
{
"statusCode": 415,
"code": "FST_ERR_CTP_INVALID_MEDIA_TYPE",
"error": "Unsupported Media Type",
"message": "FST_ERR_CTP_INVALID_MEDIA_TYPE: Unsupported Media Type: multipart/form-data; boundary=----WebKitFormBoundaryiiCB"
}
this make sense because I do not have one for multipart/form-data.
But, after adding one I get socket hang up, its not even forwarding the request. Here is how I set the contentParser
const Multipart = Symbol('multipart')
fastify.addContentTypeParser('multipart', (request, done) => {
request[Multipart] = true
done()
})
and here are the request headers
"x-forwarded-for": "11.6.9.11",
"content-length": "57426",
"user-agent": "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_13_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/72.0.3626.121 Safari/537.36",
"content-type": "multipart/form-data; boundary=----WebKitFormBoundaryiiCB",
"accept": "*/*",
"accept-encoding": "gzip, deflate",
You have already researched for similar issues?
Yes
What are you trying to achieve or the steps to reproduce?
I’m trying to send a media (png) file to another application using fastify-reply-from i.e. forwarding the request to another application. When I don’t have a contentParser i see the below error,
{
"statusCode": 415,
"code": "FST_ERR_CTP_INVALID_MEDIA_TYPE",
"error": "Unsupported Media Type",
"message": "FST_ERR_CTP_INVALID_MEDIA_TYPE: Unsupported Media Type: multipart/form-data; boundary=----WebKitFormBoundaryiiCB"
}
this make sense because I do not have one for multipart/form-data.
But, after adding one I get socket hang up, its not even forwarding the request. Here is how I set the contentParser
const Multipart = Symbol('multipart')
fastify.addContentTypeParser('multipart', (request, done) => {
request[Multipart] = true
done()
})
and here are the request headers
"x-forwarded-for": "11.6.9.11",
"content-length": "57426",
"user-agent": "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_13_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/72.0.3626.121 Safari/537.36",
"content-type": "multipart/form-data; boundary=----WebKitFormBoundaryiiCB",
"accept": "*/*",
"accept-encoding": "gzip, deflate",