I’m trying make online a project but there is an error i can’t solve myself.
I already installed django but the server give me this error.
Virtualenv is also active.
2017-09-25 20:10:27,471: ***************************************************
2017-09-25 20:10:30,892: Error running WSGI application
2017-09-25 20:10:30,893: ModuleNotFoundError: No module named 'django'
2017-09-25 20:10:30,893: File "/var/www/asd1_pythonanywhere_com_wsgi.py", line 17, in <module>
2017-09-25 20:10:30,893: from django.core.wsgi import get_wsgi_application
2017-09-25 20:10:30,893: ***************************************************
2017-09-25 20:10:30,893: If you're seeing an import error and don't know why,
2017-09-25 20:10:30,894: we have a dedicated help page to help you debug:
2017-09-25 20:10:30,894: https://help.pythonanywhere.com/pages/DebuggingImportError/
2017-09-25 20:10:30,894: ***************************************************Wsgi file is it:
import os
import sys
path = '/home/asd1/mysite'
if path not in sys.path:
sys.path.append(path)
os.environ['DJANGO_SETTINGS_MODULE'] = 'mysite.settings'
from django.core.wsgi import get_wsgi_application
application = get_wsgi_application()
Hosting is pythonanywhere.com
asked Sep 25, 2017 at 20:29
3
You need to install Django. You may have forgotten to install it while the environment was active.
You can learn how to do this here.
This also could be because you have called your project a name such as «django» which would conflict with the installed packages.
answered Sep 25, 2017 at 20:33
montemonte
5174 silver badges12 bronze badges
4
The error means Django is not installed. You can install Django with the following command
python -m pip install Djangoanswered Jan 25, 2021 at 11:45
trustidkidtrustidkid
5774 silver badges6 bronze badges
This might be answered many times, but recently I upgraded my ubuntu 18.04 to 19.10, and without changing any other thing, my running django server stopped running with this error: ModuleNotFoundError: No module named 'django'. I repeated the same install, python3 -m pip install django and it didn’t help. Finally somebody else told me to use
sudo python3 -m pip install django
because I run the server with sudo python3 manage.py runserver 0.0.0.0:80, which actually worked for me.
answered Feb 26, 2020 at 19:10
JCQianJCQian
8296 silver badges10 bronze badges
1
Did you follow the instruction on how to edit your wsgi? From the help page:
Edit your WSGI file
One thing that’s important here: your Django project (if you’re using a recent version of Django) will have a file inside it called wsgi.py. This is not the one you need to change to set things up on PythonAnywhere — the system here ignores that file.
Instead, the WSGI file to change is the one that has a link inside the «Code» section of the Web tab — it will have a name something like /var/www/yourusername_pythonanywhere_com_wsgi.py or /var/www/www_yourdomain_com_wsgi.py.
answered Sep 25, 2017 at 20:40
MaelstromMaelstrom
4432 silver badges9 bronze badges
2
I’m trying make online a project but there is an error i can’t solve myself.
I already installed django but the server give me this error.
Virtualenv is also active.
2017-09-25 20:10:27,471: ***************************************************
2017-09-25 20:10:30,892: Error running WSGI application
2017-09-25 20:10:30,893: ModuleNotFoundError: No module named 'django'
2017-09-25 20:10:30,893: File "/var/www/asd1_pythonanywhere_com_wsgi.py", line 17, in <module>
2017-09-25 20:10:30,893: from django.core.wsgi import get_wsgi_application
2017-09-25 20:10:30,893: ***************************************************
2017-09-25 20:10:30,893: If you're seeing an import error and don't know why,
2017-09-25 20:10:30,894: we have a dedicated help page to help you debug:
2017-09-25 20:10:30,894: https://help.pythonanywhere.com/pages/DebuggingImportError/
2017-09-25 20:10:30,894: ***************************************************Wsgi file is it:
import os
import sys
path = '/home/asd1/mysite'
if path not in sys.path:
sys.path.append(path)
os.environ['DJANGO_SETTINGS_MODULE'] = 'mysite.settings'
from django.core.wsgi import get_wsgi_application
application = get_wsgi_application()
Hosting is pythonanywhere.com
asked Sep 25, 2017 at 20:29
3
You need to install Django. You may have forgotten to install it while the environment was active.
You can learn how to do this here.
This also could be because you have called your project a name such as «django» which would conflict with the installed packages.
answered Sep 25, 2017 at 20:33
montemonte
5174 silver badges12 bronze badges
4
The error means Django is not installed. You can install Django with the following command
python -m pip install Djangoanswered Jan 25, 2021 at 11:45
trustidkidtrustidkid
5774 silver badges6 bronze badges
This might be answered many times, but recently I upgraded my ubuntu 18.04 to 19.10, and without changing any other thing, my running django server stopped running with this error: ModuleNotFoundError: No module named 'django'. I repeated the same install, python3 -m pip install django and it didn’t help. Finally somebody else told me to use
sudo python3 -m pip install django
because I run the server with sudo python3 manage.py runserver 0.0.0.0:80, which actually worked for me.
answered Feb 26, 2020 at 19:10
JCQianJCQian
8296 silver badges10 bronze badges
1
Did you follow the instruction on how to edit your wsgi? From the help page:
Edit your WSGI file
One thing that’s important here: your Django project (if you’re using a recent version of Django) will have a file inside it called wsgi.py. This is not the one you need to change to set things up on PythonAnywhere — the system here ignores that file.
Instead, the WSGI file to change is the one that has a link inside the «Code» section of the Web tab — it will have a name something like /var/www/yourusername_pythonanywhere_com_wsgi.py or /var/www/www_yourdomain_com_wsgi.py.
answered Sep 25, 2017 at 20:40
MaelstromMaelstrom
4432 silver badges9 bronze badges
2
I have built a site in virtual env using django and have followed the steps from AWS document for deploying the site. I have deployed my site to AWS web server using Elastic Beanstalk and have setup a python environment running 3.6 and django 2.1.1. I have pulled the logs and am getting the following error:
Traceback (most recent call last):
File "/opt/python/current/app/weddingProject/wsgi.py", line 12, in <module>
from django.core.wsgi import get_wsgi_application
ModuleNotFoundError: No module named 'django'
Target WSGI script '/opt/python/current/app/weddingProject/wsgi.py' cannot be loaded as Python module.
I have read other posts and they are saying that django is not installed however, the requirements.txt file does have it listed as a package to install. So I am not sure whats causing the issue and I dont know how to check the server to ensure it is installed.
When I run pip freeze > requirements.txt I do see django listed as a package to install. I run eb deploy and for some reason django is not being installed.
asked Oct 3, 2018 at 15:43
dcarlo56avedcarlo56ave
2535 silver badges18 bronze badges
12
I had same problem. File requirements.txt were in one level deeper than it should be. Place the requirements.txt in the same directory as .elasticbeanstalk/
Example:
├── .ebextensions
│ ├── 01_packages.config
│ └── 02_python.config
├── .elasticbeanstalk
│ └── config.yml
├── testproject
│ ├── db.sqlite3
│ ├── cust_app
│ │ ├── admin.py
│ │ ├── apps.py
│ │ ├── models.py
│ │ ├── tests.py
│ │ ├── urls.py
│ │ └── views.py
│ ├── manage.py
│ └── testproject
│ ├── asgi.py
│ ├── __init__.py
│ ├── settings.py
│ ├── urls.py
│ └── wsgi.py
└── requirements.txt
answered Apr 1, 2021 at 9:49
BejürBejür
1202 silver badges7 bronze badges
1
Not sure why but the elasticbeanstalk did not install the requirements. It had for me too, so I had to do that manually. The appropriate way to install requirements in the proper environment would be to:
- Login inside your ec2 instance that ebs uses.
- Go to /var/app/venv/staging-LQM1lest/bin <— can change based on configuration(check that using ebs console).
- sudo ./pip install -r /var/app/current/requirements.txt
This should work.
answered Dec 1, 2020 at 19:03
borbor
2,2214 gold badges22 silver badges37 bronze badges
I had the exact same issue. For me, I needed to put my .elasticbeanstalk with its config.yml within mysite/. Then it worked. The WSGIPath should be mysite/wsgi.py, not mysite/mysite/wsgi.py.
answered Oct 21, 2020 at 17:55
siowysiowy
2381 gold badge2 silver badges11 bronze badges
Found the issue. The requirement.txt file was place in the wrong directory causing Django not to install.
answered Oct 12, 2018 at 19:19
dcarlo56avedcarlo56ave
2535 silver badges18 bronze badges
1
Picture this: you’ve collected yourself, thrown away your blanket, and sat down ready to create the next big thing with Django. And BAM!, you try to run your Django development server or create a new Django project, and you get some “ModuleNotFoundError: No module named ‘django’” error. You feel like going back to that warm blanket and continue sleeping.
Oh, buoy! Don’t do that, I got you.
Fixing No Module named ‘django’ when working with Python projects is a straightforward process that won’t that much of your time. With the right knowledge and mindset, you can have your Python Django web development project up and running in no time.
What is “No module named ‘django’” ModuleNotFoundError in Python?
“No module named ‘django’” is an exception in Python, specifically a ModuleNotFoundError, which shows that the Python interpreter in your virtual or system-wide environment cannot find the installation location of Django. When Python cannot locate the specified Django module in the module search path, it will throw ModuleNotFoundError: No module named ‘django’.
The simple message indicates that Django has not been installed or its path has not been configured properly. Here are other reasons why you may get the exception in Python.
Reasons why “No module named ‘django’” error occurs
- Forgetting to install Django in your Python environment: If your active virtual environment does not have Django, definitely Python interpreter will throw a ModuleNotfoundError exception.
- Installing Django in the incorrect environment: Activating an incorrect Python virtual environment that does not have Django installed will result in No Module named ‘django’ error.
- Your IDE does not have an active or correct virtual environment with Django installed.
- Installing Django in an incorrect Python interpreter: When you have both Python 2 and Python 3 interpreters, you may be using pip to install Django while using Python 3 as the interpreter for your Django project.
How to fix “No module named ‘django’” error in Python
- Approach 1: Install Django
- Approach 2: Make sure Django is installed on a global environment
- Approach 3: Use pip3 to install Django if you are using Python 3
- Approach 4: Activate the correct virtual environment in your Terminal or IDE
Approach 1: Install Django
Having not installed Django is the main culprit to having the No module named ‘django’. Because one thing you should do is install Django. Here are the steps you need to take to install Django:
Step I: Open the Terminal
Step II: Run pip3 install django if you’re using a system-wide environment
If you’re using the system-wide environment for your Django project, you need to have Django installed. One simple way is to open a Terminal window and execute the following command;
pip install django
OR
pip3 install djangoIf you’re using a virtual environment to install Django, check steps III and IV.
Step III: Activate the correct virtual environment for your Django project
Most likely, you will be using an isolated Python virtual environment for your Django project. If you’re getting No module named ‘django’ error, you should check that you have an active virtual environment. You can run the following command to check if you have an active Python virtual environment:
echo $VIRTUAL_ENVAn active environment will print the path to the virtual environment directory.
Otherwise, activate the correct virtual environment you’re using for your Django project using the source env/bin/activate command.
source path_to_env/bin/activate
# e.g in your project folder
source my_env/bin/activateStep IV: Install Django using pip install django command
After activating the correct virtual environment, install Django by running the following command:
pip3 install djangoIf you’re using Python 2 interpreter and you have both Python 2 and Python 3, use pip install django command:
pip install djangoStep V: Verify Django has been installed
Once the installation has been completed, type pip freeze or django-admin --version to check if Django has been installed successfully.
pip freezeThe command should list Django and its version if it has been installed.
OR
django-admin --versionRunning the command should display the currently installed Django version indicating that Django is installed in the currently active virtual environment.
Approach 2: Make sure Django is installed on a global environment
When you are working on a Django project and you do not want to create a virtual environment, you’re likely to face ModuleNotFoundError: No module named ‘django’. The cause for the error is that you do not have Django installed in your system-wide environment.
Choosing a system-wide Django installation for your Django project could be the reason why you’re having No module named django error because the system-level Python cannot find any Django package.
Installing Django in a global environment makes Django available to all your Django projects and will fix the ModuleNotFoundError: No module name ‘django’.
Here are the simple steps you need to take to install Django globally:
1. Open a new Terminal window
2. Type pip3 install django and press Enter
pip3 install django3. Verify installation by running django-admin --version
django-admin --versionA successful Django installation will show the version of Django installed on a system-level Python environment.
For detailed steps on how to install Django on a system-wide environment and why it is not recommended, check out this article I have written on that: Should I install Django globally?
Approach 3: Use pip3 to install Django if you are using Python 3
If you have both Python version 2 and version 3 in your system, you could be using Python 2 to install Django while in your project, you are using Python 3. If you use pip and you do not have any alias that points to pip3, you could be installing Django using the wrong Python interpreter.
For that, you need to install Django using pip3 instead of pip which points to Python 2 interpreter.
Python 3 uses a different version of pip, called pip3, which is designated to work with Python 3. If your Django project is using Python 3, make sure to use pip3 to install Django. Installing Django using pip3 in an environment using Python 3 as the default interpreter will fix the ModuleNotFoundError: No module named ‘django’ error.
Here are the steps to install Django using pip3:
Step 1: Open the Terminal
Step 2: Activate virtual environment for your Django project
source env_folder/bin/activateStep 3: Type pip3 install django and press Enter
pip3 install djangoStep 4: Verify Django installation by running pip freeze command
pip freezeThe pip freeze command should list Django and its version if it is installed in the current Python virtual environment.
You can also create an alias that points to pip3 so that whenever you are using the pip command, it uses pip3 to install Python packages. Here’s how to do that:
Open the Terminal and type
alias pip=pip3Press Enter and continue installing Django using the pip command:
pip install djangoApproach 4: Activate the correct virtual environment in your Terminal, VS code, or Pycharm
If you have Django installed in a virtual environment, it’s crucial to ensure that the virtual environment is active in your terminal and the IDE you’re using. Failing to activate the virtual environment will result in ModulenNotFoundError: No module named ‘django’
If you have a system-wide Django installation, you should not get No module named ‘django’ error.
How to activate virtual environment in Terminal
Follow these steps to activate Python virtual environment for your Django project using the Terminal:
Step 1: Open the Terminal window
Step 2: Change into the virtual environment directory using cd command
Using the cd command, navigate to the directory that has your virtual environment files. This can be inside your project directory or any directory that you have designated for strong all your virtual environments.
cd path_to_env
# if the env is inside your project directory, use
cd path_to_project_directory/env_folderStep 3: Activate the virtual environment using source command
Once inside the directory with your Python virtual environment, run source bin/activate command to activate the virtual environment.
source bin/activateStep 4: Verify that the active virtual environment has Django
Once you have successfully activated the virtual environment, check that Django is installed by running django-admin --version command.
django-admin --versionOtherwise, install Django using the pip install django command.
pip install djangoHow to activate virtual environment in vs code
To activate a virtual environment in Visual Studio Code, you can follow these steps:
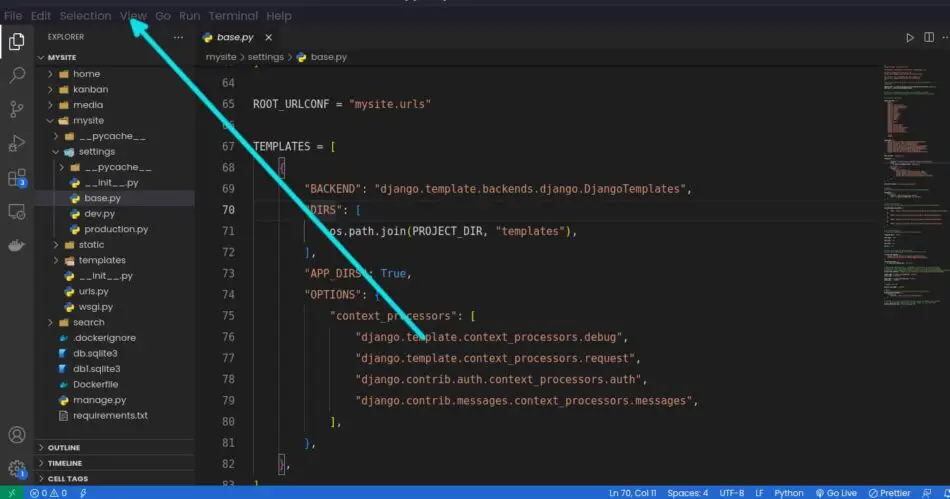
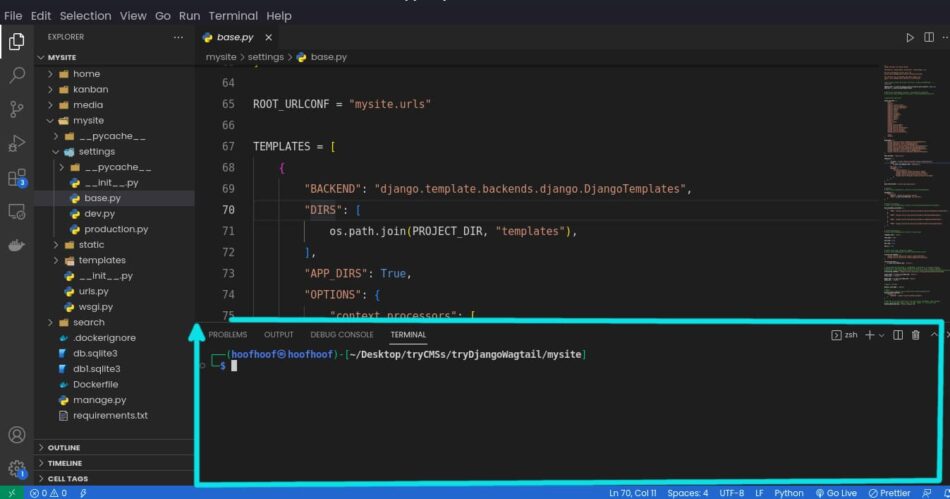
1. Open the Terminal in Visual Studio Code by selecting View > Terminal from the main menu OR CTRL + `
You should see a Terminal window at the bottom of your vs code window like the one should below.
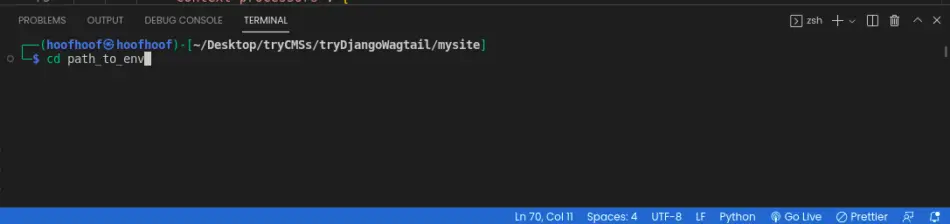
2. Change the directory to your virtual environment using the cd command
Once you have the terminal window open, use the cd command to navigate to the location of the Python virtual environment you created for your Django project.
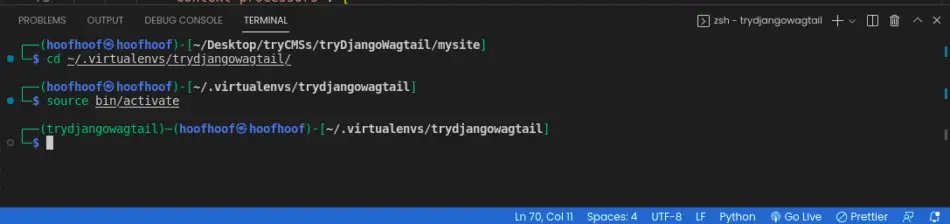
cd path_to_env3. Activate the virtual environment by typing source bin/activate
After navigating into the virtual environment directory, use the source bin/activate command to activate the virtual environment.
source bin/activateYou should see the name of your virtual environment in the terminal prompt indicating that the virtual environment is active.
How to activate virtual environment in Pycharm
To activate a virtual environment in Pycharm, follow these steps:
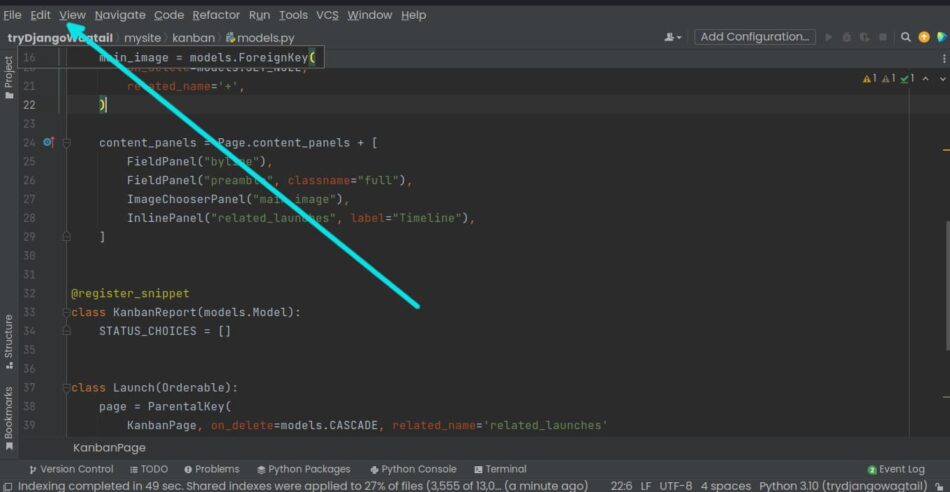
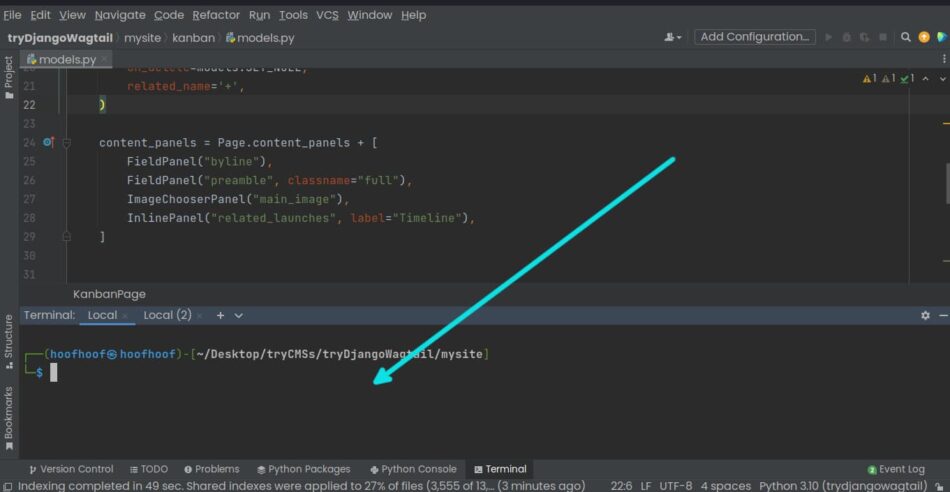
1. Open the terminal in PyCharm by selecting View > Tool Windows > Terminal from the main menu or press ALT + F12.
You should see a Terminal window at the bottom of your Pycharm window like the one should below.
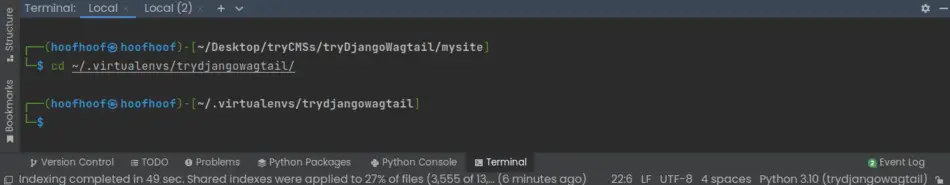
2. Change the directory to your virtual environment using the cd command
Once you have the terminal window open, use the cd command to navigate to the location of the Python virtual environment you created for your Django project.
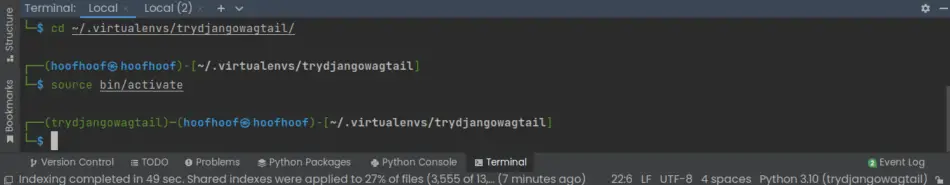
cd path_to_env3. Activate the virtual environment by typing source bin/activate
After navigating into the virtual environment directory, use the source bin/activate command to activate the virtual environment.
source bin/activateYou should see the name of your virtual environment in the Terminal prompt indicating that the virtual environment is active.
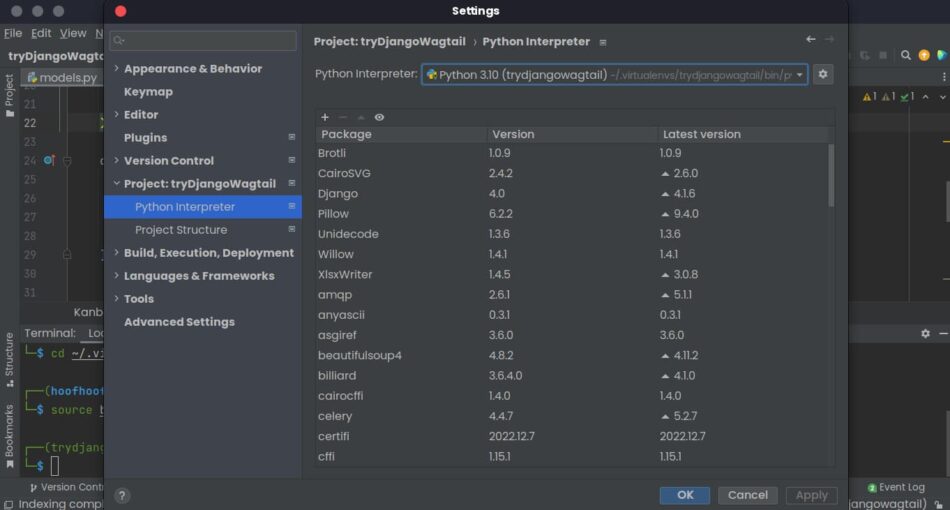
In Pycharm, you can also use the GUI method to select the preferred Python interpreter in a virtual environment. To do that, follow these steps:
Step 1: In Pycharm, go to File > Settings > Project: <project_name> > Project Interpreter.
Step 2: Select the virtual environment that you’re using for your Django project
Step 3: Press Apply then OK to save the changes
How to verify that the No module named ‘django’ error has been fixed?
Verify using pip freeze command
If you run pip freeze command in your Terminal and you see Django and its version listed, you should be sure that “No module named ‘django’” has been fixed.
pip freezeVerify by creating a new Django project
Another sure way to verify if the ModuleNotFoundError has been fixed is to create a new project with Django. If the django-admin startproject project_name command executes successfully, then the ModuleNotFoundError must be fixed.
Steps to create a new Django project
- Navigate into the directory where you want to create the project using the
cdcommand. - Create a new Django project using the command
django-admin startproject project_name. Replace project_name with the desired name for your project. - Navigate into the project directory using the
cd project_directorycommand. Replaceproject_directorywith the name of your project. - Run the development server by executing
python manage.py runservercommand.
If the commands above executes successfully, you are assured that your ModuleNotFoundError: No module named ‘django’ is resolved.
Troubleshooting No module named ‘django’ in the future
Checklist to ensure “ModuleNotFoundError: No module named ‘django’” does not occur again in the future.
- Check that you have installed Django in your active virtual environment or global Python environment.
- If you have both Python 2 and Python 3 installed on your system, make sure you are using pip3 to install Django.
- Make sure the IDE you’re using to write Django code uses the correct Python environment. Besides, you can restart the IDE to fix the ModuleNotFoundError.
- Reinstall Django if the error still persists by activating the virtual environment and running
pip3 install django. - Uninstall Django by running the command
pip3 uninstall djangoand then install the Django by executing:pip3 install django. - Restart the Django development server if it is still running.
Recap
The “No Module named ‘django’” error can be resolved in several ways, including installing Django in a virtual environment, making sure that Django is installed in a virtual or global environment, using pip3 to install Django if you are using Python 3, and activating the correct virtual environment. Activating virtual environments in VS Code and PyCharm can be done using the terminal and the appropriate command line interface.
Creating a new Django project successfully, locating Django and its version in a pip freeze command, and checking Django version installed in your Python environment assures you that the error has been fixed.
Every django developer has experience of facing this issue. It is one of the most common errors you will face when running your first migration. This error can also produce other errors such as «TemplateDoesNotExist«.
In this article we will see two most common reasons that cause Django Import Error: No module named
1. Forgot to put app name to installed_apps list?
The most common mistake that beginners make is that they forget to list their apps in INSTALLED_APPS which is present in the settings.py file.
Therefore, please make sure that your app is listed in the INSTALLED_APPS. Example:
Suppose, I have a newly started app called users within a project named polls project then I would navigate to pollsproject/settings.py and will search for INSTALLED_APPS and will append ‘users‘ or ‘users.apps.UsersConfig‘ to it.
INSTALLED_APPS = [
'users.apps.UsersConfig', # added users app here
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]
Enter fullscreen mode
Exit fullscreen mode
This is the most common solution for TemplateDoesNotExist error as well so make sure you have not committed this mistake.
Now, let’s look at another most common mistake that a beginner makes which results in this error.
2. App is not in the root directory of your project.
If you have listed your apps inside INSTALLED_APPS but still you are facing the *Django Import Error: No module named * error then it might be due to django could not find your app within the root directory.
Your apps can be place anywhere, but Django by default starts to search app from the project’s root directory and if it does not find the app there then it will throw the same ImportError error.
Therefore, please make sure that your app is located in the same directory where manage.py file is located. For example, for a random project named pollsproject, I have created an app called users, then the whole tree structure of my project would look like:
polls-project/
├── env/
├── pollsproject/
│ ├── pollsproject/
│ │ ├── __init__.py
│ │ ├── asgi.py
│ │ ├── settings.py
│ │ ├── urls.py
│ │ └── wsgi.py
│ ├── users/
│ │ ├── migrations/
│ │ ├── __init__.py
│ │ ├── admin.py
│ │ ├── apps.py
│ │ ├── models.py
│ │ ├── tests.py
│ │ └── views.py
│ ├── db.sqlite3
│ └── manage.py
├── .gitignore
├── requirements.txt
Enter fullscreen mode
Exit fullscreen mode
The main cause of this problem is that when you start a fresh project and then you start an app using the django-admin command from the same location from where you run the startproject command. This will create an app outside the project’s root directory. Therefore, to avoid this issue use python manage.py startapp instead of «django-admin startapp or make sure you’re in the same directory as manage.py
The good news is that Django’s apps are «Pluggable» therefore, you can just move your app to the directory same as manage.py and it should work.
Let me know if none of these two worked for you, I will be more than glad to help you.
Happy Coding 🧡