I have been trying to validate my CSS, and the following lines continually return the error Parse Error [empty string]
.content { width:80%; text-align:center; margin-left:auto; margin-right:auto;
max-width:400px; border-width:4px; border-style:solid; border-color:#339900;
padding:5px; margin-top:10px; margin-bottom:10px; border-radius:20px;
background-color:#ccffcc; }
#side_link { position:fixed; bottom:5px; right:-4px;
background-image:url('img/FruitfulLogo.png'); height:29px; width:22px;
border-style:solid; border-width:2px; border-bottom-left-radius:5px;
border-top-left-radius:5px; border-color:#F90; background-color:#FF9; }
#side_link:hover { background-image:url('img/FruitfulLogo_over.png'); }
Am I missing something really obvious or really obscure?
Trott
66.6k24 gold badges173 silver badges212 bronze badges
asked Apr 29, 2011 at 20:22
5
You’re using css3 elements while this is still just a draft. The w3 validators aren’t yet equiped to deal with a lot of the new properties and attributes and they’ll spew out errors on perfectly valid css in some cases. This is one of them.
Just give them a year-or more- to patch things up. Until then, use your own judgement, css is relatively simple syntax wise.
answered Aug 15, 2011 at 23:26
sg3ssg3s
9,4113 gold badges36 silver badges52 bronze badges
2
As @BoltClock commented as well, this appears to be a validator bug.
Take out your border-radius items in .content and #side_link and it validates fine. As far as I can see, they are correct.
answered Apr 29, 2011 at 20:45
kjlkjl
9122 gold badges9 silver badges15 bronze badges
.content {
margin:10px auto;
padding:5px;
border:4px solid #390;
border-radius:20px;
width:80%;
max-width:400px;
background-color:#cfc;
text-align:center;
}
#side_link {
position:fixed;
bottom:5px;
right:-4px;
width:22px;
height:29px;
border:2px solid #F90;
border-radius:5px 0 5px 0;
background-color:#FF9;
background-image:url('img/FruitfulLogo.png');
}
#side_link:hover {
background-image:url('img/FruitfulLogo_over.png');
}
I’m going to concur that the validator is going nuts, because when I input the above, it shows the errors. But then you have to note that below the errors it outputs all of the above and says «all this stuff is valid.»
answered Apr 29, 2011 at 21:45
morewrymorewry
4,3303 gold badges36 silver badges35 bronze badges
I put it throught the W3C validator and this is what I got back.
3: .content — Property border-radius doesn’t exist in CSS level 2.1 but exists in : 20px 20px
7: #side_link — Property border-bottom-left-radius doesn’t exist in CSS level 2.1 but exists in : 5px 5px
8: #side_link — Property border-top-left-radius doesn’t exist in CSS level 2.1 but exists in : 5px 5px
When checking the CSS3 version it’s the same line numbers.
DarthJDG
16.5k11 gold badges49 silver badges56 bronze badges
answered Apr 29, 2011 at 20:25
SethSeth
6,2403 gold badges28 silver badges44 bronze badges
4
2018/06/10
Марат
1374
0
html |
Иногда, бывает такое, что достаточно нехватки закрывающего тега либо наоборот лишний тег просочился, то ваша страница превращается в что-то непонятное и кривое!
Об оишибке синтаксиса в html
- Что такое Ошибка синтаксиса html
- Исключение ошибок синтаксиса на вашем сайте
- Как найти синтаксическую ошибку в коде html
- Бесплатный совет -> о синтаксических ошибках
Что такое Ошибка синтаксиса html
Предполагается, что синтаксис в html — это строгий синтаксис! Вообще, по идее браузер сам должен достроить дерево html(Честно признаюсь, что никогда не задумывался над всеми этими механизмами!), если не хватает какого-то из тегов! Но… кривизна все равно вылазит… знаю по собственному сайту! Как только вот прямо здесь я вставлю открывающийся тег -> div весь правый сайд бар улетит в футер…
смайлы
Единственное и главное правило не создавать ошибки синтаксиса в html — писать правильный код!
Так…
Что же такое Ошибка синтаксиса html
Ошибка синтаксиса html — это нарушение правильной структуры каркаса html дерева, от которой визуальное представление сайта на мониторе выглядит не так, как оно задумывалось!
Исключение ошибок синтаксиса на вашем сайте
Для того, чтобы исключить появление ошибок синтаксиса на вашем сайте вам потребуется всего-то правильно сделать html + каркас сайта — да это звучит банально ничего умнее я не придумал, потому, что это азы! И без этого вы просто обречены каждый раз мучаться с ошибками синтаксиса в html!
Да я буду много сейчас говорить банальностей и эти банальности нужно делать, как ходить на работу, любить своих родителей и своих детей и т.д. можно продолжать до бесконечности!
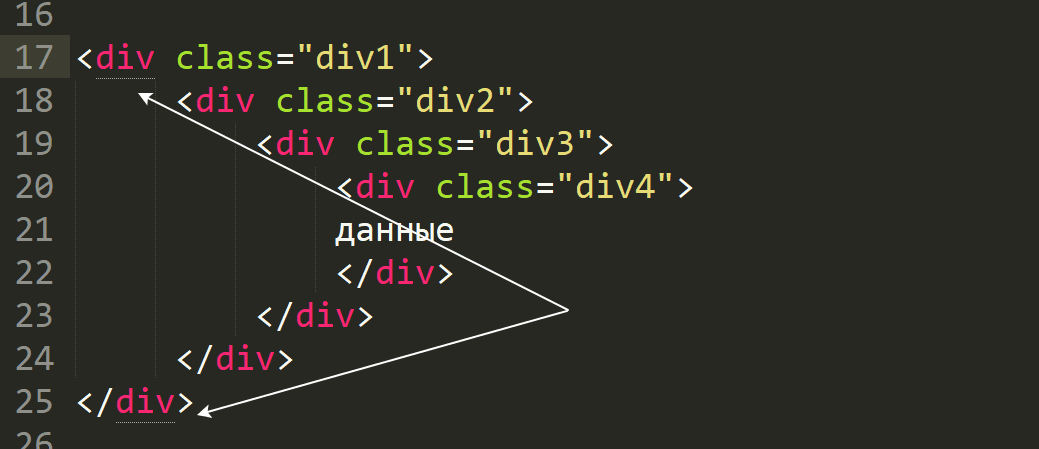
Создавайте структуру сайта именно деревом, когда вложенный тег отодвигается на шаг вправо.
<div class=»div1″>
<div class=»div2″>
<div class=»div3″>
<div class=»div4″>
данные
</div>
</div>
</div>
</div>
Старайтесь делать код html простым(краткость сестра таланта), чтобы его можно было понять! Избегайте применять по поводу и без повода лишние теги!
Делайте ваш код html блоками, например блок menu -> блок futer
Добавляете описание в началу блока и и к концу блока:
<!— menu —>
здесь menu
<!— /menu —>
<!— futer —>
здесь futer
<!— /futer —>
Как найти синтаксическую ошибку в коде html
К сожалению, в html в отличии к примеру от php не указывается на какой строке ошибка! Но нам все равно от этого не легче и нам нужно
найти синтаксическую ошибку в коде html — как это сделать!?
Как я уже говорил, у вас должен быть html каркас создан по неким правилам, которые я немного озвучил выше!
Как раньше я искал синтаксическую ошибку в коде html!? Брал файл, в котором, есть основные блоки… удаляем блок меню… загружаем на сервер… смотрим пропала ошибка синтаксическая или нет… если пропала, то ошибка в блоке меню. Если нет, то меню возвращаем на место! Но и не забываем, что может быть сразу несколько ошибок…
Если в меню синтаксическая ошибка. не найдена идем в тело страницы… далее футер…и далее сайд бар… никто, ничего умнее еще не придумал…
Нашлась ошибка в блоке? … разбираем блок построчно! До тех пор, пока не найдем синтаксическую ошибку html!
Есть еще возможность проверять код в программах о которых вы знаете редакторы кода… Sublime + Notepad(не нравятся эти -> открываем поисковик ищем редактор кода…), открываем код html в этой программе и проверяем по тегам… если мы поставим мышку на один из тегов, то второй тег будет подсвечен аналогично, в sublime — это полоса снизу…
Нажмите, чтобы открыть в новом окне.

Бесплатный совет -> о синтаксических ошибках
Как я уже говорил и повторюсь! Делайте html код блоками!
Чем меньше тегов, тем лучше!
Длинный код, вас должен напрягать! Чем длиннее код, тем возможностей появления синтаксических ошибок и не только, возрастает!
Если у вас html и php перемешан и находится в разных файлах, то найти ошибку вообще будет сложно! Выделяйте html код в отдельный файл
Это… какие-то совсем простые советы, но я их говорю не просто так, а потому, что делаю это давно и у меня уже есть какие-то свои наработки и правила, которым я следую!
Выработайте свои правила и придерживайтесь их и у Вас больше никогда не будет синтаксических ошибок в html!
Можете не благодарить, лучше помогите!
COMMENTS+
BBcode
На недавнем собеседовании мне задали вопрос « Выдает ли CSS ошибку? » интервьюер.
Есть ли за CSS интерпретатор, который блокирует выполнение программы? Или можно сказать, что CSS не выдает ошибок? Я все еще не понимаю, каков ответ на этот вопрос, потому что интервьюер также ничего не сказал.
19 ответов
Лучший ответ
Думаю, вопрос слишком широкий и неконкретный. Вот как бы я ответил на вопрос.
Выдает ли CSS ошибку?
Зависит от места, на которое вы смотрите. В IDE? уверен, что он покажет вам ошибки проверки. В браузере? Большинство браузеров, как правило, игнорируют ошибки проверки CSS и продолжают действовать по остальным правилам. Опять же, как @Kishan Choudhary, упомянутый в другом ответе, «CSS» относится только к языку стилей, и языки не могут сами по себе подсказывать вам ошибки.
Альт. Вопрос: как мы можем проверить / отладить / найти ошибки в CSS?
Можно ли сказать, что CSS не выдает ошибок?
Опять же, это зависит от места, на которое вы смотрите. В среде разработки? Да, почти все веб-IDE помогут вам найти ошибки CSS.
В клиентском браузере? Не так много, вы можете открыть консоль браузера / инструмент разработчика, если он доступен, и могут быть ошибки журналов, например, недействительные или недоступные URL-адреса изображений, которые вы использовали в CSS. Опять же, это синтаксис CSS или ошибка проверки?
Есть ли за CSS интерпретатор, который блокирует выполнение программа?
Да, в каждом браузере есть встроенный интерпретатор / синтаксический анализатор CSS, соответствующий стандартам W3C, и нравится ли ему блокировать выполнение? Нет, нормальное поведение всех большинства браузеров заключается в том, что они игнорируют (не блокируют интерпретацию и применение оставшихся действующих правил стиля) ошибки проверки CSS и продолжайте с остальными правилами.
Обновление: рекомендации W3 по обработке ошибок синтаксического анализа CSS
Спецификация каскадных таблиц стилей, уровень 2, версия 1 (CSS 2.1)
4.2 Правила обработки ошибок парсинга
В некоторых случаях пользовательские агенты должны игнорировать часть недопустимой таблицы стилей. Эта спецификация определяет игнорирование как означающее, что пользовательский агент анализирует недопустимая часть (чтобы найти ее начало и конец), но в противном случае действует так, как если бы его там не было. CSS 2.1 резервирует для будущие обновления CSS all property: комбинации значений и @ -keywords которые не содержат идентификатора, начинающегося с тире или подчеркивания. Реализации должны игнорировать такие комбинации (кроме тех, введены будущими обновлениями CSS).
Чтобы гарантировать, что новые свойства и новые значения для существующих свойств могут быть добавлены в будущем.
Модуль синтаксиса CSS, уровень 3
2.2. Обработка ошибок
При возникновении ошибок в CSS анализатор пытается корректно восстановить , выбрасывая только минимальное количество контента, прежде чем вернуться к парсинг как обычно. Это потому, что ошибки — это не всегда ошибки — новые синтаксис выглядит как ошибка старого парсера, и полезно возможность добавить новый синтаксис к языку, не беспокоясь о таблицы стилей, которые включают это, полностью нарушены в старых UA.
18
Deshan
10 Дек 2015 в 02:57
В заключение я могу сказать словами @Kishan Choudhary: «CSS выдает ошибку?» — нет
Но может быть синтаксический анализ и ошибки браузера.
Эти моменты помогают мне сделать вывод.
- Сам CSS не выдаст ошибку. (@ gabe3886)
- Обычно ошибки в CSS не вызывают сообщений об ошибках в браузере. Любой неверный код просто игнорируется. В спецификации явно указано, как следует игнорировать ошибки синтаксического анализа. (@Guffa)
- Синтаксический анализатор CSS не остановится из-за ошибки. Он просто помещает журнал ошибок в консоль, если обнаруживает какое-либо недопустимое свойство css, которое не может быть проанализировано / упомянуто в спецификациях, и игнорирует (1) все данные правила css, пока не найдет следующее;. (@rajuGT)
- Недопустимые ключи / значения css должны быть пропущены, и поставщик браузера может выбрать отображение ошибки в devtools / firebug, чтобы помочь разработчикам исправить ее. (@rajuGT)
- «CSS дает ошибку?» — Нет | Сам CSS не дает ошибок. Он просто проигнорирует этот атрибут, если он неверен. (@Kishan Choudhary)
- Однако, как и любой предметно-ориентированный язык, CSS имеет синтаксис и читается интерпретатором (очень похоже на декларативный язык программирования, полный по Тьюрингу). (@Blackbam)
- Да, он может заблокировать вашу программу, но в очень редких случаях. (@ Георгий Пламенов Георгиев)
- CSS никогда не «дает» ошибки, потому что любые ошибки будут эффективно анализироваться и исправляться или игнорироваться, но никогда не останавливает выполнение правил или анализатора. (@ Эдуардо Вада)
- Да, именно так, иногда CSS также может выдавать ошибку, но это происходит не из-за ошибки, а вместо остановки стилизации после того, как синтаксис имеет ошибку. (@ Камал Кумар)
- Большинство браузеров склонны игнорировать ошибки проверки CSS и придерживаться остальных правил. (@DeshanR)
- В консоли, если путь к фоновому изображению неверен, будет отображаться сообщение об ошибке, например: Не удалось загрузить ресурс: net :: ERR_FILE_NOT_FOUND (@om)
- @om, это не ошибка выброса CSS. Это браузер выдает ошибку, потому что не может загрузить ресурс. (@Farzad YZ)
Спасибо ребята.
1
om_jaipur
10 Дек 2015 в 08:08
Да, именно так, иногда CSS также может выдавать ошибку, но это происходит не из-за ошибки, а вместо остановки стилизации после того, как синтаксис имеет ошибку.
CSS
.myClass {
color : red
background-color : green;
}
Этот код выдаст ошибку, но в этом случае код не будет выполняться.
2
Kamal Kumar
9 Дек 2015 в 04:25
Выдает ли CSS ошибку? Работает ли CSS сам по себе с отдельным «компилятором»?
Конечно, НЕ, что касается CSS, браузер — это компонент процесса выполнения, который выдает ошибки, в то время как CSS сам по себе не может.
Примере
#foo{
Bar: 50%;
Nonsense: 100%;
color: red
}
В этом случае браузер проигнорирует приличия Bar и Nonsense и перейдет к правильности цвета. И у вас не будет исключений или ошибок , в отличие от JS (просто для сравнения). Итак, очевидный ответ — нет!
2
Omar El Don
26 Окт 2015 в 17:08
Нет, «CSS не выдает ошибок», но я думаю, что интервьюер, возможно, неправильно сформулировал вопрос.
Если интервьюер правильно сформулировал вопрос, то мы можем с уверенностью сказать, что нет, CSS не дает ошибок. В спецификации CSS нет оценщика или компилятора, который сканирует ваш каскад в поисках ошибок. Можно даже утверждать, что браузеры не имеют обработки ошибок для CSS, поскольку все обычно используемые браузеры фактически отбрасывают ошибочно написанные объявления, а затем ищут ближайшую точку с запятой, а затем возвращаются к каскаду чтения .
Вкладка Аткинс-младший дает хорошее объяснение того, как браузеры обрабатывают ошибки в CSS и почему они обрабатывают эти путь.
Если браузер пытается проанализировать объявление и обнаруживает что-то, что он не понимает, он отбрасывает объявление, а затем ищет вперед, пока не найдет точку с запятой, которая не находится внутри блока {}, [] или ().
Итак, если интервьюер пытался поиграть с этим вопросом, я думаю, вы могли бы с уверенностью ответить, что нет, CSS не выдает ошибок. Но есть большая вероятность, что интервьюер может не понимать CSS или то, как браузеры интерпретируют CSS, и хочет, чтобы вы нашли ошибки в блоке CSS. Никогда не стесняйтесь спрашивать интервьюера, что они могут иметь в виду, когда задают вопрос, или если он вам не понятен.
3
Community
20 Июн 2020 в 09:12
Html — это язык разметки, он не содержит ошибок, так как css
если что-то пошло не так, он пытается показать, что правильно
css не содержит ошибок, но предупреждения , поскольку мы видим в консоли, что определенные свойства недействительны
например, использование -webkit- при просмотре в safari или mozilla
3
Phaneendra Charyulu Kanduri
9 Дек 2015 в 16:44
НЕТ, CSS никогда не выдает ошибок. Вы не увидите никаких ошибок в консоли или где-либо еще, вызванных CSS.
Поскольку CSS — это просто язык стилей, и если что-то не будет стилизовано должным образом, это не будет сообщаться как ошибка.
Чтобы отметить, что у нас есть ошибочный код CSS, нам нужно будет посмотреть на страницу, и некоторые элементы на странице будут отображаться должным образом. Есть несколько уловок для отладки вашего CSS-кода.
3
Mohit Bhatia
27 Окт 2015 в 03:00
«CSS дает ошибку?» — нет
Сам CSS не дает ошибок. Он просто проигнорирует этот атрибут, если он неверен. Если есть синтаксическая ошибка, он также проигнорирует то же самое, и если какой-либо другой селектор сработает из-за синтаксической ошибки (например, отсутствует ‘}’), она также будет проигнорирована.
Существуют различные IDE (например, Visual Studio), которые выделяют ваши ошибки. Как сказал gabe3886, вы также можете проверить свой синтаксис с помощью W3C CSS Validator
3
Kishan Choudhary
27 Окт 2015 в 02:40
Визуализация CSS — это процесс браузера (или аналогичного), который не предназначен для «выдачи ошибки» (исключения и т. Д.). …Теоретически.
(ошибки в библиотеках / зависимостях могут вызвать настоящие ошибки, такие как определенная комбинация символов, выводящая из строя большую ОС. Эти ошибки хорошо задокументированы во всех операционных системах и выше, но действуют в рамках данного запроса)
Я много раз читал из многих источников, что каждому браузеру нужна совместимая функция CSS, и он делает все возможное, чтобы «поглотить» плохой или ошибочный синтаксис, восстанавливая его как можно быстрее. Зависание (ошибка) интерпретатора CSS вполне возможно, но я всегда думаю о финальной реализации синтаксического анализа CSS как об одном из основных антипаттернов в Python:
# bad code, just some theory, my Python code "always works"
try:
# code
except:
pass
Где проглатываются любые без исключения ошибки.
Как утверждали другие, «CSS дает ошибку?» плохой или, возможно, вопрос с подвохом. CSS — это синтаксис или язык.
Итак, вот в чем суть: Язык не выдает ошибок и не допускает ошибок . Ошибки могут быть предоставлены только при интерпретации языка (как результат оценки). Только оценка может найти ошибку.
Если к вопросу был добавлен термин «синтаксический анализатор», то ДА, синтаксический анализатор CSS выдает ошибку. Но поскольку эта фраза стоит в вашем (неотредактированном) сообщении, я бы ответил немного лингвистическим возгласом и немного CS-101: Нет, вот почему …
Всего лишь мои 0,02 доллара от программиста + лингвиста.
3
Marc
27 Окт 2015 в 01:15
Ответы зависят от того, как вы определяете Ошибка .
Если Ошибка означает что-то непредвиденное, тогда CSS наверняка выдаст ошибки, потому что он не будет работать, если у вас что-то не так в синтаксисе.
Если Ошибка означает передачу чего-либо в браузер или консоль, CSS этого не делает.
Если Ошибка означает что-то, что прерывает рабочий процесс и останавливает выполнение следующей части кода, CSS этого не делает.
Если вы рассмотрите пункты 2 и 3, вы можете рассмотреть ошибки CSS, такие как предупреждения в PHP или других языках программирования. Единственная разница в том, что в PHP у нас есть возможность включить их, чтобы что-то бросить в браузер. У CSS до сих пор нет такой опции.
4
Community
20 Июн 2020 в 09:12
Css может блокировать программу таким образом, если у вас есть кнопка и некоторые свойства css не позволяют ей хорошо отображаться на вашей странице, в этом случае мы можем сказать, что она блокирует, в противном случае она не блокирует исполнение. даже ошибки не блокируют выполнение, они просто неуместны или отображаются неправильно .
4
Hardik Patel
26 Окт 2015 в 09:56
@om. да, он может заблокировать вашу программу, но в очень редких случаях. Например, если вы используете ширину элемента и устанавливаете display: none для элемента и не указали, что нужно вернуть undefined, ваше приложение зависнет, потому что ваш параметр не будет иметь значения.
Таким образом, это может предотвратить выполнение с вмешательством в другие языки.
Однако, как говорят другие в своих ответах, только css может выдать ошибку из-за отсутствия файла или что-то в этом роде, но это не остановит выполнение приложения.
Но я видел проблему, когда свойство css может привести к тому, что метод jquery не работает должным образом, и для этого возникает ошибка выброса jquery и остановка выполнения приложения.
5
George Plamenov Georgiev
4 Дек 2015 в 09:10
CSS — это не настоящий язык программирования, а язык, специфичный для предметной области (https://en.wikipedia.org/wiki/Domain- specific_language).
В отличие от языков сценариев, таких как JavaScript или PHP (которые являются полными по Тьюрингу языками программирования), а также настоящими языками программирования, такими как Java или C, CSS не «дает ошибок», поскольку CSS-код не является реальным исходным кодом программы.
Однако, как и любой предметно-ориентированный язык, CSS имеет синтаксис и читается интерпретатором (очень похоже на декларативный язык программирования, полный по Тьюрингу).
Если синтаксис неверен (проверьте здесь: https://jigsaw.w3.org/css-validator/#validate_by_input < / a>) CSS недействителен. Это зависит от используемого интерпретатора, как работать с недопустимыми частями CSS, интерпретаторы в обычных веб-браузерах не будут останавливаться на ошибках синтаксиса CSS.
Следовательно, на этот вопрос нельзя однозначно ответить:
- CSS может быть недействительным (синтаксис)
- В CSS могут быть «синтаксические ошибки»
- CSS не будет «выдавать» ошибки, и обычно обычные интерпретаторы просто игнорируют ошибки.
5
Blackbam
27 Окт 2015 в 03:24
Я думаю, что «CSS выдает ошибку?» утверждение неоднозначно, но давайте сначала взглянем на эту ссылку (CSS 2.1 Спецификация), перейдите к 4.2 Правила обработки ошибок синтаксического анализа
Спецификация явно указывает, как следует игнорировать ошибки синтаксического анализа, фактически, она говорит:
This specification
defines ignore to mean that the user agent parses the illegal part (in order to find
its beginning and end), but otherwise acts as if it had not been there
Фактически, в тех же случаях он даже указывает, как превратить недопустимый фрагмент css в действительный:
User agents must close all open constructs (for example: blocks, parentheses,
brackets, rules, strings, and comments) at the end of the stylesheet. For
example:
@media screen {
p:before { content: ’Hello
would be treated the same as:
@media screen {
p:before { content: ’Hello’; }
}
Таким образом, с этой точки зрения CSS никогда не «дает» ошибок, потому что любые ошибки будут эффективно анализироваться и исправляться или игнорироваться, но никогда не остановит выполнение правил или анализатора.
Однако, если у вас есть один разработчик, разговаривающий с другим перед IDE, я думаю, было бы достаточно справедливо спросить: «Выдает ли CSS ошибки?» Применительно к сообщениям IDE и, фактически, если мы посмотрим на проект парсера CSS, мы ясно видим в документации, что парсер может выдавать сообщения об ошибках, это просто браузеры, которым было прямо предписано игнорировать ошибки.
8
Eduardo Wada
5 Дек 2015 в 01:35
В CSS нет ошибок, но вы можете столкнуться с некоторыми ошибками в консоли браузера. Это может быть ошибка браузера, но не ошибка выдачи CSS.
8
Anand Jain
26 Окт 2015 в 05:09
Некоторые браузеры сообщают об ошибках CSS в консоли. На ум приходит Firefox.
<style> foo { bar: baz; } </style>
Приводит к ошибке:
Неизвестное свойство «бар». Декларация отброшена. css-error.html: 2: 11
Однако это не будет «блокировать выполнение программы».
Насколько мне известно, в Chrome нет подобной функции.
9
user663031user663031
26 Окт 2015 в 03:46
CSS дает ошибку?
Да, любое правило, которое не может понять синтаксический анализатор CSS, приведет к ошибке. Как правило, любые данные, которые не могут быть обработаны системой / программой, приводят к ошибке. Но как система в конечном итоге обрабатывает эту ошибку — ваш вопрос, и это может быть
- Не обращайте внимания на ошибку и продолжайте обработку.
- Остановите процесс.
Парсер CSS не останавливается в случае ошибки. Он просто помещает журнал ошибок в консоль, если обнаруживает какое-либо недопустимое свойство css, которое не может быть проанализировано / упомянуто в specs и игнорирует (1) все данные правила css, пока не найдет следующий ;.
Как говорится в документе w3c.org
UA должен пропустить объявление с недопустимым названием свойства или Неверное значение.
Здесь UA (User Agent) означает браузер в нашем случае. Таким образом, недопустимые ключи / значения css должны быть пропущены, и поставщик браузера может выбрать отображение ошибки в devtools / firebug, чтобы помочь разработчикам исправить ее. Также это зависит от поставщика браузера, помещать журналы ошибок или нет.
14
rajuGT
26 Окт 2015 в 20:53
Обычно ошибки в CSS не вызывают сообщений об ошибках в браузере. Любой неправильный код просто игнорируется (или в некоторых случаях принимается, предполагая отсутствие части, например, единицы длины).
Синтаксический анализатор CSS пытается восстановить после каждого неправильного кода, поэтому обычно он влияет только на стиль или правило, в котором возникла ошибка, синтаксический анализатор не просто прекращает синтаксический анализ остальной части кода CSS.
Некоторые браузеры будут добавлять предупреждения в консоль ошибок для ошибок в CSS, поэтому разработчики могут открыть консоль, чтобы увидеть, есть ли ошибки.
16
Guffa
16 Окт 2015 в 12:56
Сам CSS не выдаст ошибку, однако CSS, в синтаксисе которого есть ошибка, не будет правильно отображаться. Браузер может быть не в состоянии понять, что имеется в виду в данный момент, и, следовательно, не сможет правильно отформатировать страницу.
Также есть разница в синтаксической правильности CSS, где все правильно заключено и строки завершены, и что он соответствует стандартам согласно спецификации W3C.
РЕДАКТИРОВАТЬ: (пример правильности синтаксиса и соответствия стандартам) Ниже приводится пример синтаксически правильного CSS, который не потерпит неудачу при проверке на W3C CSS Validator:
p.my-class {
color : red;
-moz-border-radius : 3px;
}
Хотя это технически допустимый CSS, согласно разделу конкретных расширений поставщика CSS 2.1. синтаксис, их следует избегать. Это начальное тире или подчеркивание, которое позволяет им быть действительными.
37
gabe3886
16 Окт 2015 в 12:39
2018/06/10
Марат
1374
0
html |
Иногда, бывает такое, что достаточно нехватки закрывающего тега либо наоборот лишний тег просочился, то ваша страница превращается в что-то непонятное и кривое!
Об оишибке синтаксиса в html
- Что такое Ошибка синтаксиса html
- Исключение ошибок синтаксиса на вашем сайте
- Как найти синтаксическую ошибку в коде html
- Бесплатный совет -> о синтаксических ошибках
Что такое Ошибка синтаксиса html
Предполагается, что синтаксис в html — это строгий синтаксис! Вообще, по идее браузер сам должен достроить дерево html(Честно признаюсь, что никогда не задумывался над всеми этими механизмами!), если не хватает какого-то из тегов! Но… кривизна все равно вылазит… знаю по собственному сайту! Как только вот прямо здесь я вставлю открывающийся тег -> div весь правый сайд бар улетит в футер…
смайлы
Единственное и главное правило не создавать ошибки синтаксиса в html — писать правильный код!
Так…
Что же такое Ошибка синтаксиса html
Ошибка синтаксиса html — это нарушение правильной структуры каркаса html дерева, от которой визуальное представление сайта на мониторе выглядит не так, как оно задумывалось!
Исключение ошибок синтаксиса на вашем сайте
Для того, чтобы исключить появление ошибок синтаксиса на вашем сайте вам потребуется всего-то правильно сделать html + каркас сайта — да это звучит банально ничего умнее я не придумал, потому, что это азы! И без этого вы просто обречены каждый раз мучаться с ошибками синтаксиса в html!
Да я буду много сейчас говорить банальностей и эти банальности нужно делать, как ходить на работу, любить своих родителей и своих детей и т.д. можно продолжать до бесконечности!
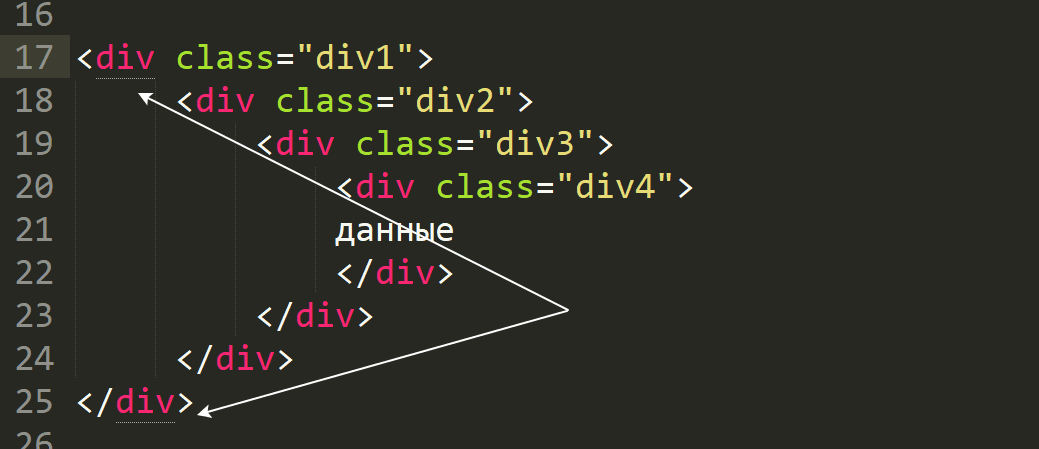
Создавайте структуру сайта именно деревом, когда вложенный тег отодвигается на шаг вправо.
<div class=»div1″>
<div class=»div2″>
<div class=»div3″>
<div class=»div4″>
данные
</div>
</div>
</div>
</div>
Старайтесь делать код html простым(краткость сестра таланта), чтобы его можно было понять! Избегайте применять по поводу и без повода лишние теги!
Делайте ваш код html блоками, например блок menu -> блок futer
Добавляете описание в началу блока и и к концу блока:
<!— menu —>
здесь menu
<!— /menu —>
<!— futer —>
здесь futer
<!— /futer —>
Как найти синтаксическую ошибку в коде html
К сожалению, в html в отличии к примеру от php не указывается на какой строке ошибка! Но нам все равно от этого не легче и нам нужно
найти синтаксическую ошибку в коде html — как это сделать!?
Как я уже говорил, у вас должен быть html каркас создан по неким правилам, которые я немного озвучил выше!
Как раньше я искал синтаксическую ошибку в коде html!? Брал файл, в котором, есть основные блоки… удаляем блок меню… загружаем на сервер… смотрим пропала ошибка синтаксическая или нет… если пропала, то ошибка в блоке меню. Если нет, то меню возвращаем на место! Но и не забываем, что может быть сразу несколько ошибок…
Если в меню синтаксическая ошибка. не найдена идем в тело страницы… далее футер…и далее сайд бар… никто, ничего умнее еще не придумал…
Нашлась ошибка в блоке? … разбираем блок построчно! До тех пор, пока не найдем синтаксическую ошибку html!
Есть еще возможность проверять код в программах о которых вы знаете редакторы кода… Sublime + Notepad(не нравятся эти -> открываем поисковик ищем редактор кода…), открываем код html в этой программе и проверяем по тегам… если мы поставим мышку на один из тегов, то второй тег будет подсвечен аналогично, в sublime — это полоса снизу…
Нажмите, чтобы открыть в новом окне.

Бесплатный совет -> о синтаксических ошибках
Как я уже говорил и повторюсь! Делайте html код блоками!
Чем меньше тегов, тем лучше!
Длинный код, вас должен напрягать! Чем длиннее код, тем возможностей появления синтаксических ошибок и не только, возрастает!
Если у вас html и php перемешан и находится в разных файлах, то найти ошибку вообще будет сложно! Выделяйте html код в отдельный файл
Это… какие-то совсем простые советы, но я их говорю не просто так, а потому, что делаю это давно и у меня уже есть какие-то свои наработки и правила, которым я следую!
Выработайте свои правила и придерживайтесь их и у Вас больше никогда не будет синтаксических ошибок в html!
Можете не благодарить, лучше помогите!
COMMENTS+
BBcode
На недавнем собеседовании мне задали вопрос « Выдает ли CSS ошибку? » интервьюер.
Есть ли за CSS интерпретатор, который блокирует выполнение программы? Или можно сказать, что CSS не выдает ошибок? Я все еще не понимаю, каков ответ на этот вопрос, потому что интервьюер также ничего не сказал.
19 ответов
Лучший ответ
Думаю, вопрос слишком широкий и неконкретный. Вот как бы я ответил на вопрос.
Выдает ли CSS ошибку?
Зависит от места, на которое вы смотрите. В IDE? уверен, что он покажет вам ошибки проверки. В браузере? Большинство браузеров, как правило, игнорируют ошибки проверки CSS и продолжают действовать по остальным правилам. Опять же, как @Kishan Choudhary, упомянутый в другом ответе, «CSS» относится только к языку стилей, и языки не могут сами по себе подсказывать вам ошибки.
Альт. Вопрос: как мы можем проверить / отладить / найти ошибки в CSS?
Можно ли сказать, что CSS не выдает ошибок?
Опять же, это зависит от места, на которое вы смотрите. В среде разработки? Да, почти все веб-IDE помогут вам найти ошибки CSS.
В клиентском браузере? Не так много, вы можете открыть консоль браузера / инструмент разработчика, если он доступен, и могут быть ошибки журналов, например, недействительные или недоступные URL-адреса изображений, которые вы использовали в CSS. Опять же, это синтаксис CSS или ошибка проверки?
Есть ли за CSS интерпретатор, который блокирует выполнение программа?
Да, в каждом браузере есть встроенный интерпретатор / синтаксический анализатор CSS, соответствующий стандартам W3C, и нравится ли ему блокировать выполнение? Нет, нормальное поведение всех большинства браузеров заключается в том, что они игнорируют (не блокируют интерпретацию и применение оставшихся действующих правил стиля) ошибки проверки CSS и продолжайте с остальными правилами.
Обновление: рекомендации W3 по обработке ошибок синтаксического анализа CSS
Спецификация каскадных таблиц стилей, уровень 2, версия 1 (CSS 2.1)
4.2 Правила обработки ошибок парсинга
В некоторых случаях пользовательские агенты должны игнорировать часть недопустимой таблицы стилей. Эта спецификация определяет игнорирование как означающее, что пользовательский агент анализирует недопустимая часть (чтобы найти ее начало и конец), но в противном случае действует так, как если бы его там не было. CSS 2.1 резервирует для будущие обновления CSS all property: комбинации значений и @ -keywords которые не содержат идентификатора, начинающегося с тире или подчеркивания. Реализации должны игнорировать такие комбинации (кроме тех, введены будущими обновлениями CSS).
Чтобы гарантировать, что новые свойства и новые значения для существующих свойств могут быть добавлены в будущем.
Модуль синтаксиса CSS, уровень 3
2.2. Обработка ошибок
При возникновении ошибок в CSS анализатор пытается корректно восстановить , выбрасывая только минимальное количество контента, прежде чем вернуться к парсинг как обычно. Это потому, что ошибки — это не всегда ошибки — новые синтаксис выглядит как ошибка старого парсера, и полезно возможность добавить новый синтаксис к языку, не беспокоясь о таблицы стилей, которые включают это, полностью нарушены в старых UA.
18
Deshan
10 Дек 2015 в 02:57
В заключение я могу сказать словами @Kishan Choudhary: «CSS выдает ошибку?» — нет
Но может быть синтаксический анализ и ошибки браузера.
Эти моменты помогают мне сделать вывод.
- Сам CSS не выдаст ошибку. (@ gabe3886)
- Обычно ошибки в CSS не вызывают сообщений об ошибках в браузере. Любой неверный код просто игнорируется. В спецификации явно указано, как следует игнорировать ошибки синтаксического анализа. (@Guffa)
- Синтаксический анализатор CSS не остановится из-за ошибки. Он просто помещает журнал ошибок в консоль, если обнаруживает какое-либо недопустимое свойство css, которое не может быть проанализировано / упомянуто в спецификациях, и игнорирует (1) все данные правила css, пока не найдет следующее;. (@rajuGT)
- Недопустимые ключи / значения css должны быть пропущены, и поставщик браузера может выбрать отображение ошибки в devtools / firebug, чтобы помочь разработчикам исправить ее. (@rajuGT)
- «CSS дает ошибку?» — Нет | Сам CSS не дает ошибок. Он просто проигнорирует этот атрибут, если он неверен. (@Kishan Choudhary)
- Однако, как и любой предметно-ориентированный язык, CSS имеет синтаксис и читается интерпретатором (очень похоже на декларативный язык программирования, полный по Тьюрингу). (@Blackbam)
- Да, он может заблокировать вашу программу, но в очень редких случаях. (@ Георгий Пламенов Георгиев)
- CSS никогда не «дает» ошибки, потому что любые ошибки будут эффективно анализироваться и исправляться или игнорироваться, но никогда не останавливает выполнение правил или анализатора. (@ Эдуардо Вада)
- Да, именно так, иногда CSS также может выдавать ошибку, но это происходит не из-за ошибки, а вместо остановки стилизации после того, как синтаксис имеет ошибку. (@ Камал Кумар)
- Большинство браузеров склонны игнорировать ошибки проверки CSS и придерживаться остальных правил. (@DeshanR)
- В консоли, если путь к фоновому изображению неверен, будет отображаться сообщение об ошибке, например: Не удалось загрузить ресурс: net :: ERR_FILE_NOT_FOUND (@om)
- @om, это не ошибка выброса CSS. Это браузер выдает ошибку, потому что не может загрузить ресурс. (@Farzad YZ)
Спасибо ребята.
1
om_jaipur
10 Дек 2015 в 08:08
Да, именно так, иногда CSS также может выдавать ошибку, но это происходит не из-за ошибки, а вместо остановки стилизации после того, как синтаксис имеет ошибку.
CSS
.myClass {
color : red
background-color : green;
}
Этот код выдаст ошибку, но в этом случае код не будет выполняться.
2
Kamal Kumar
9 Дек 2015 в 04:25
Выдает ли CSS ошибку? Работает ли CSS сам по себе с отдельным «компилятором»?
Конечно, НЕ, что касается CSS, браузер — это компонент процесса выполнения, который выдает ошибки, в то время как CSS сам по себе не может.
Примере
#foo{
Bar: 50%;
Nonsense: 100%;
color: red
}
В этом случае браузер проигнорирует приличия Bar и Nonsense и перейдет к правильности цвета. И у вас не будет исключений или ошибок , в отличие от JS (просто для сравнения). Итак, очевидный ответ — нет!
2
Omar El Don
26 Окт 2015 в 17:08
Нет, «CSS не выдает ошибок», но я думаю, что интервьюер, возможно, неправильно сформулировал вопрос.
Если интервьюер правильно сформулировал вопрос, то мы можем с уверенностью сказать, что нет, CSS не дает ошибок. В спецификации CSS нет оценщика или компилятора, который сканирует ваш каскад в поисках ошибок. Можно даже утверждать, что браузеры не имеют обработки ошибок для CSS, поскольку все обычно используемые браузеры фактически отбрасывают ошибочно написанные объявления, а затем ищут ближайшую точку с запятой, а затем возвращаются к каскаду чтения .
Вкладка Аткинс-младший дает хорошее объяснение того, как браузеры обрабатывают ошибки в CSS и почему они обрабатывают эти путь.
Если браузер пытается проанализировать объявление и обнаруживает что-то, что он не понимает, он отбрасывает объявление, а затем ищет вперед, пока не найдет точку с запятой, которая не находится внутри блока {}, [] или ().
Итак, если интервьюер пытался поиграть с этим вопросом, я думаю, вы могли бы с уверенностью ответить, что нет, CSS не выдает ошибок. Но есть большая вероятность, что интервьюер может не понимать CSS или то, как браузеры интерпретируют CSS, и хочет, чтобы вы нашли ошибки в блоке CSS. Никогда не стесняйтесь спрашивать интервьюера, что они могут иметь в виду, когда задают вопрос, или если он вам не понятен.
3
Community
20 Июн 2020 в 09:12
Html — это язык разметки, он не содержит ошибок, так как css
если что-то пошло не так, он пытается показать, что правильно
css не содержит ошибок, но предупреждения , поскольку мы видим в консоли, что определенные свойства недействительны
например, использование -webkit- при просмотре в safari или mozilla
3
Phaneendra Charyulu Kanduri
9 Дек 2015 в 16:44
НЕТ, CSS никогда не выдает ошибок. Вы не увидите никаких ошибок в консоли или где-либо еще, вызванных CSS.
Поскольку CSS — это просто язык стилей, и если что-то не будет стилизовано должным образом, это не будет сообщаться как ошибка.
Чтобы отметить, что у нас есть ошибочный код CSS, нам нужно будет посмотреть на страницу, и некоторые элементы на странице будут отображаться должным образом. Есть несколько уловок для отладки вашего CSS-кода.
3
Mohit Bhatia
27 Окт 2015 в 03:00
«CSS дает ошибку?» — нет
Сам CSS не дает ошибок. Он просто проигнорирует этот атрибут, если он неверен. Если есть синтаксическая ошибка, он также проигнорирует то же самое, и если какой-либо другой селектор сработает из-за синтаксической ошибки (например, отсутствует ‘}’), она также будет проигнорирована.
Существуют различные IDE (например, Visual Studio), которые выделяют ваши ошибки. Как сказал gabe3886, вы также можете проверить свой синтаксис с помощью W3C CSS Validator
3
Kishan Choudhary
27 Окт 2015 в 02:40
Визуализация CSS — это процесс браузера (или аналогичного), который не предназначен для «выдачи ошибки» (исключения и т. Д.). …Теоретически.
(ошибки в библиотеках / зависимостях могут вызвать настоящие ошибки, такие как определенная комбинация символов, выводящая из строя большую ОС. Эти ошибки хорошо задокументированы во всех операционных системах и выше, но действуют в рамках данного запроса)
Я много раз читал из многих источников, что каждому браузеру нужна совместимая функция CSS, и он делает все возможное, чтобы «поглотить» плохой или ошибочный синтаксис, восстанавливая его как можно быстрее. Зависание (ошибка) интерпретатора CSS вполне возможно, но я всегда думаю о финальной реализации синтаксического анализа CSS как об одном из основных антипаттернов в Python:
# bad code, just some theory, my Python code "always works"
try:
# code
except:
pass
Где проглатываются любые без исключения ошибки.
Как утверждали другие, «CSS дает ошибку?» плохой или, возможно, вопрос с подвохом. CSS — это синтаксис или язык.
Итак, вот в чем суть: Язык не выдает ошибок и не допускает ошибок . Ошибки могут быть предоставлены только при интерпретации языка (как результат оценки). Только оценка может найти ошибку.
Если к вопросу был добавлен термин «синтаксический анализатор», то ДА, синтаксический анализатор CSS выдает ошибку. Но поскольку эта фраза стоит в вашем (неотредактированном) сообщении, я бы ответил немного лингвистическим возгласом и немного CS-101: Нет, вот почему …
Всего лишь мои 0,02 доллара от программиста + лингвиста.
3
Marc
27 Окт 2015 в 01:15
Ответы зависят от того, как вы определяете Ошибка .
Если Ошибка означает что-то непредвиденное, тогда CSS наверняка выдаст ошибки, потому что он не будет работать, если у вас что-то не так в синтаксисе.
Если Ошибка означает передачу чего-либо в браузер или консоль, CSS этого не делает.
Если Ошибка означает что-то, что прерывает рабочий процесс и останавливает выполнение следующей части кода, CSS этого не делает.
Если вы рассмотрите пункты 2 и 3, вы можете рассмотреть ошибки CSS, такие как предупреждения в PHP или других языках программирования. Единственная разница в том, что в PHP у нас есть возможность включить их, чтобы что-то бросить в браузер. У CSS до сих пор нет такой опции.
4
Community
20 Июн 2020 в 09:12
Css может блокировать программу таким образом, если у вас есть кнопка и некоторые свойства css не позволяют ей хорошо отображаться на вашей странице, в этом случае мы можем сказать, что она блокирует, в противном случае она не блокирует исполнение. даже ошибки не блокируют выполнение, они просто неуместны или отображаются неправильно .
4
Hardik Patel
26 Окт 2015 в 09:56
@om. да, он может заблокировать вашу программу, но в очень редких случаях. Например, если вы используете ширину элемента и устанавливаете display: none для элемента и не указали, что нужно вернуть undefined, ваше приложение зависнет, потому что ваш параметр не будет иметь значения.
Таким образом, это может предотвратить выполнение с вмешательством в другие языки.
Однако, как говорят другие в своих ответах, только css может выдать ошибку из-за отсутствия файла или что-то в этом роде, но это не остановит выполнение приложения.
Но я видел проблему, когда свойство css может привести к тому, что метод jquery не работает должным образом, и для этого возникает ошибка выброса jquery и остановка выполнения приложения.
5
George Plamenov Georgiev
4 Дек 2015 в 09:10
CSS — это не настоящий язык программирования, а язык, специфичный для предметной области (https://en.wikipedia.org/wiki/Domain- specific_language).
В отличие от языков сценариев, таких как JavaScript или PHP (которые являются полными по Тьюрингу языками программирования), а также настоящими языками программирования, такими как Java или C, CSS не «дает ошибок», поскольку CSS-код не является реальным исходным кодом программы.
Однако, как и любой предметно-ориентированный язык, CSS имеет синтаксис и читается интерпретатором (очень похоже на декларативный язык программирования, полный по Тьюрингу).
Если синтаксис неверен (проверьте здесь: https://jigsaw.w3.org/css-validator/#validate_by_input < / a>) CSS недействителен. Это зависит от используемого интерпретатора, как работать с недопустимыми частями CSS, интерпретаторы в обычных веб-браузерах не будут останавливаться на ошибках синтаксиса CSS.
Следовательно, на этот вопрос нельзя однозначно ответить:
- CSS может быть недействительным (синтаксис)
- В CSS могут быть «синтаксические ошибки»
- CSS не будет «выдавать» ошибки, и обычно обычные интерпретаторы просто игнорируют ошибки.
5
Blackbam
27 Окт 2015 в 03:24
Я думаю, что «CSS выдает ошибку?» утверждение неоднозначно, но давайте сначала взглянем на эту ссылку (CSS 2.1 Спецификация), перейдите к 4.2 Правила обработки ошибок синтаксического анализа
Спецификация явно указывает, как следует игнорировать ошибки синтаксического анализа, фактически, она говорит:
This specification
defines ignore to mean that the user agent parses the illegal part (in order to find
its beginning and end), but otherwise acts as if it had not been there
Фактически, в тех же случаях он даже указывает, как превратить недопустимый фрагмент css в действительный:
User agents must close all open constructs (for example: blocks, parentheses,
brackets, rules, strings, and comments) at the end of the stylesheet. For
example:
@media screen {
p:before { content: ’Hello
would be treated the same as:
@media screen {
p:before { content: ’Hello’; }
}
Таким образом, с этой точки зрения CSS никогда не «дает» ошибок, потому что любые ошибки будут эффективно анализироваться и исправляться или игнорироваться, но никогда не остановит выполнение правил или анализатора.
Однако, если у вас есть один разработчик, разговаривающий с другим перед IDE, я думаю, было бы достаточно справедливо спросить: «Выдает ли CSS ошибки?» Применительно к сообщениям IDE и, фактически, если мы посмотрим на проект парсера CSS, мы ясно видим в документации, что парсер может выдавать сообщения об ошибках, это просто браузеры, которым было прямо предписано игнорировать ошибки.
8
Eduardo Wada
5 Дек 2015 в 01:35
В CSS нет ошибок, но вы можете столкнуться с некоторыми ошибками в консоли браузера. Это может быть ошибка браузера, но не ошибка выдачи CSS.
8
Anand Jain
26 Окт 2015 в 05:09
Некоторые браузеры сообщают об ошибках CSS в консоли. На ум приходит Firefox.
<style> foo { bar: baz; } </style>
Приводит к ошибке:
Неизвестное свойство «бар». Декларация отброшена. css-error.html: 2: 11
Однако это не будет «блокировать выполнение программы».
Насколько мне известно, в Chrome нет подобной функции.
9
user663031user663031
26 Окт 2015 в 03:46
CSS дает ошибку?
Да, любое правило, которое не может понять синтаксический анализатор CSS, приведет к ошибке. Как правило, любые данные, которые не могут быть обработаны системой / программой, приводят к ошибке. Но как система в конечном итоге обрабатывает эту ошибку — ваш вопрос, и это может быть
- Не обращайте внимания на ошибку и продолжайте обработку.
- Остановите процесс.
Парсер CSS не останавливается в случае ошибки. Он просто помещает журнал ошибок в консоль, если обнаруживает какое-либо недопустимое свойство css, которое не может быть проанализировано / упомянуто в specs и игнорирует (1) все данные правила css, пока не найдет следующий ;.
Как говорится в документе w3c.org
UA должен пропустить объявление с недопустимым названием свойства или Неверное значение.
Здесь UA (User Agent) означает браузер в нашем случае. Таким образом, недопустимые ключи / значения css должны быть пропущены, и поставщик браузера может выбрать отображение ошибки в devtools / firebug, чтобы помочь разработчикам исправить ее. Также это зависит от поставщика браузера, помещать журналы ошибок или нет.
14
rajuGT
26 Окт 2015 в 20:53
Обычно ошибки в CSS не вызывают сообщений об ошибках в браузере. Любой неправильный код просто игнорируется (или в некоторых случаях принимается, предполагая отсутствие части, например, единицы длины).
Синтаксический анализатор CSS пытается восстановить после каждого неправильного кода, поэтому обычно он влияет только на стиль или правило, в котором возникла ошибка, синтаксический анализатор не просто прекращает синтаксический анализ остальной части кода CSS.
Некоторые браузеры будут добавлять предупреждения в консоль ошибок для ошибок в CSS, поэтому разработчики могут открыть консоль, чтобы увидеть, есть ли ошибки.
16
Guffa
16 Окт 2015 в 12:56
Сам CSS не выдаст ошибку, однако CSS, в синтаксисе которого есть ошибка, не будет правильно отображаться. Браузер может быть не в состоянии понять, что имеется в виду в данный момент, и, следовательно, не сможет правильно отформатировать страницу.
Также есть разница в синтаксической правильности CSS, где все правильно заключено и строки завершены, и что он соответствует стандартам согласно спецификации W3C.
РЕДАКТИРОВАТЬ: (пример правильности синтаксиса и соответствия стандартам) Ниже приводится пример синтаксически правильного CSS, который не потерпит неудачу при проверке на W3C CSS Validator:
p.my-class {
color : red;
-moz-border-radius : 3px;
}
Хотя это технически допустимый CSS, согласно разделу конкретных расширений поставщика CSS 2.1. синтаксис, их следует избегать. Это начальное тире или подчеркивание, которое позволяет им быть действительными.
37
gabe3886
16 Окт 2015 в 12:39
I am having trouble with my site, www.jeremyspence.net78.net there are supposed to be five different color spaces, and there is only three, so I tried using a css validator and it said there is a parse error on the parts of the css I am having trouble with, but I don’t understand what is wrong with it and why it isn’t working here is the validator http://jigsaw.w3.org/css-validator/validator?uri=www.jeremyspence.net78.net&profile=css3&usermedium=all&warning=1&vextwarning=&lang=en and here is the css
#mecontainer {
width: 100%;
height: 1080px;
padding-top:50px;
background: #cecefe;
}
#supportcontainer {
width: 100%;
height: 1080px;
padding-top:50px;
background: #fecefe;
}
asked Jan 1, 2013 at 15:37
You have some sort of invisible character that the validator is choking on somewhere (ie. it looks and acts like a space, but it isn’t the space). If I view your CSS file directly and copy/paste the contents into the CSS validator’s direct input validation, it validates.
answered Jan 1, 2013 at 16:14
cimmanoncimmanon
67k17 gold badges165 silver badges171 bronze badges
1
The problem characters in http://www.jeremyspence.net78.net/css/general.css can be analyzed using Rex Swain’s HTTP Viewer using the Display Format option “Hex”. It can then be seen that they are hex A0. The character encoding does not seem to be declared anywhere, so browsers (and validators) have to guess. If UTF-8 is implied, A0 is a data error at character level. If ISO-8859-1 or windows-1252 is implied, it stands for NO-BREAK SPACE, which is not allowed in CSS.
The origin of the problem is probably in some authoring program that has converted a normal SPACE to a NO-BREAK SPACE. It looks like a space, walks like a space, quacks like a space, but it still isn’t a space, in CSS parsing. So you need to edit the CSS file and replace the offending indentations by simple spaces.
answered Jan 1, 2013 at 17:43
Jukka K. KorpelaJukka K. Korpela
195k37 gold badges268 silver badges388 bronze badges
Обновлено 07.12.2019
Вопрос:
мой цвет фона div не отображается в хроме, и я получаю эту ошибку в валидаторе W3C css:
16 .myfiles Value Error : background-color Parse Error background-color= #e9e9e9
Это реализация div:
<div class="myfiles">
<table class="center">
<h2>My Files</h2>
<?php
$dir = "./userFiles/".$login;
$files = array_diff(scandir($dir), array('..', '.'));
foreach($files as $ind_file){
?>
<tr><td><a href="<?php echo $dir."/".$ind_file;?>"><?php echo $ind_file;?></td></tr>
<?php
}
?>
</table>
</div>
Вот мой файл css:
body {
margin-top: 0px;
width: 100%;
height: 100%;
background-image: url("bg.jpg");
font-family: Arial, Helvetica, sans-serif;
font-size : 14px;
}
h2{
text-align: center;
color:#C64934;
margin-bottom:5px;
}
.myfiles{
height: 50%;
background-color= #e9e9e9;
}
.center {
margin-left: auto;
margin-right: auto;
}
#save{
background: #3498db;
background-image: -webkit-linear-gradient(top, #3498db, #2980b9);
background-image: -moz-linear-gradient(top, #3498db, #2980b9);
background-image: -ms-linear-gradient(top, #3498db, #2980b9);
background-image: -o-linear-gradient(top, #3498db, #2980b9);
background-image: linear-gradient(to bottom, #3498db, #2980b9);
-webkit-border-radius: 4;
-moz-border-radius: 4;
font-family: Arial;
color: #ffffff;
font-size: 14px;
padding: 6px 30px 6px 30px;
}
#save:hover{
background: #3cb0fd;
background-image: -webkit-linear-gradient(top, #3cb0fd, #3498db);
background-image: -moz-linear-gradient(top, #3cb0fd, #3498db);
background-image: -ms-linear-gradient(top, #3cb0fd, #3498db);
background-image: -o-linear-gradient(top, #3cb0fd, #3498db);
background-image: linear-gradient(to bottom, #3cb0fd, #3498db);
}
#result {
margin-left: 80px;
border: 1px solid #cccccc;
width: 270px;
background: #E9ECEF;
font-family: Arial, Helvetica, sans-serif;
font-weight:bold;
font-size : 12px;
padding:5px;
margin-bottom:10px;
}
.text {
border: 1px solid #cccccc;
}
input::-webkit-input-placeholder{
color:grey;
}
.values{
font-family: verdana;
font-weight:normal;
font-size : 10px;
}
.key{
font-family: verdana;
font-weight:bold;
font-size : 12px;
padding-bottom:15px;
}
#nav1 {
margin-top: 0px;
list-style-type: none;
float: right;
font-weight: bold;
}
#nav1 li{
display: inline;
padding-right: 20px;
vertical-align: middle;
}
table {
display: table;
border-collapse: separate;
border-spacing: 10px;
}
a, a:visited, a:link {
color: #A21313;
text-decoration: none;
}
Поэтому проблема заключается в том, что фоновый цвет в моем классе.myfiles не работает. Я попытался исправить это, указав высоту div, но это не сработало.
Пожалуйста, помогите мне.
Лучший ответ:
Изменить background-color= background-color:
Ответ №1
Вы написали background-color= #e9e9e9; , должен быть background-color: #e9e9e9; ,
Ответ №2
Вы должны изменить “=” на “:” в классе myfiles.
2018/06/10
Марат
113
0
html |
Иногда, бывает такое, что достаточно нехватки закрывающего тега либо наоборот лишний тег просочился, то ваша страница превращается в что-то непонятное и кривое!
Об оишибке синтаксиса в html
- Что такое Ошибка синтаксиса html
- Исключение ошибок синтаксиса на вашем сайте
- Как найти синтаксическую ошибку в коде html
- Бесплатный совет -> о синтаксических ошибках
Что такое Ошибка синтаксиса html
Предполагается, что синтаксис в html — это строгий синтаксис! Вообще, по идее браузер сам должен достроить дерево html(Честно признаюсь, что никогда не задумывался над всеми этими механизмами!), если не хватает какого-то из тегов! Но… кривизна все равно вылазит… знаю по собственному сайту! Как только вот прямо здесь я вставлю открывающийся тег -> div весь правый сайд бар улетит в футер…
смайлы
Единственное и главное правило не создавать ошибки синтаксиса в html — писать правильный код!
Так…
Что же такое Ошибка синтаксиса html
Ошибка синтаксиса html — это нарушение правильной структуры каркаса html дерева, от которой визуальное представление сайта на мониторе выглядит не так, как оно задумывалось!
Исключение ошибок синтаксиса на вашем сайте
Для того, чтобы исключить появление ошибок синтаксиса на вашем сайте вам потребуется всего-то правильно сделать html + каркас сайта — да это звучит банально ничего умнее я не придумал, потому, что это азы! И без этого вы просто обречены каждый раз мучаться с ошибками синтаксиса в html!
Да я буду много сейчас говорить банальностей и эти банальности нужно делать, как ходить на работу, любить своих родителей и своих детей и т.д. можно продолжать до бесконечности!
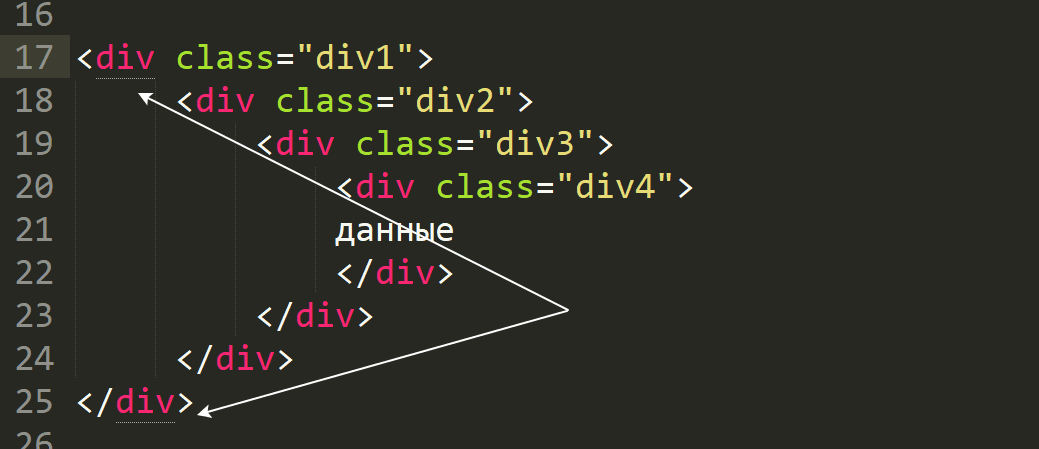
Создавайте структуру сайта именно деревом, когда вложенный тег отодвигается на шаг вправо.
<div class=»div1″>
<div class=»div2″>
<div class=»div3″>
<div class=»div4″>
данные
</div>
</div>
</div>
</div>
Старайтесь делать код html простым(краткость сестра таланта), чтобы его можно было понять! Избегайте применять по поводу и без повода лишние теги!
Делайте ваш код html блоками, например блок menu -> блок futer
Добавляете описание в началу блока и и к концу блока:
<!— menu —>
здесь menu
<!— /menu —>
<!— futer —>
здесь futer
<!— /futer —>
Как найти синтаксическую ошибку в коде html
К сожалению, в html в отличии к примеру от php не указывается на какой строке ошибка! Но нам все равно от этого не легче и нам нужно
найти синтаксическую ошибку в коде html — как это сделать!?
Как я уже говорил, у вас должен быть html каркас создан по неким правилам, которые я немного озвучил выше!
Как раньше я искал синтаксическую ошибку в коде html!? Брал файл, в котором, есть основные блоки… удаляем блок меню… загружаем на сервер… смотрим пропала ошибка синтаксическая или нет… если пропала, то ошибка в блоке меню. Если нет, то меню возвращаем на место! Но и не забываем, что может быть сразу несколько ошибок…
Если в меню синтаксическая ошибка. не найдена идем в тело страницы… далее футер…и далее сайд бар… никто, ничего умнее еще не придумал…
Нашлась ошибка в блоке? … разбираем блок построчно! До тех пор, пока не найдем синтаксическую ошибку html!
Есть еще возможность проверять код в программах о которых вы знаете редакторы кода… Sublime + Notepad(не нравятся эти -> открываем поисковик ищем редактор кода…), открываем код html в этой программе и проверяем по тегам… если мы поставим мышку на один из тегов, то второй тег будет подсвечен аналогично, в sublime — это полоса снизу…
Нажмите, чтобы открыть в новом окне.

Бесплатный совет -> о синтаксических ошибках
Как я уже говорил и повторюсь! Делайте html код блоками!
Чем меньше тегов, тем лучше!
Длинный код, вас должен напрягать! Чем длиннее код, тем возможностей появления синтаксических ошибок и не только, возрастает!
Если у вас html и php перемешан и находится в разных файлах, то найти ошибку вообще будет сложно! Выделяйте html код в отдельный файл
Это… какие-то совсем простые советы, но я их говорю не просто так, а потому, что делаю это давно и у меня уже есть какие-то свои наработки и правила, которым я следую!
Выработайте свои правила и придерживайтесь их и у Вас больше никогда не будет синтаксических ошибок в html!
Не благодарите, но ссылкой можете поделиться!
COMMENTS+
BBcode
Ну, я вижу комментарий HTML чуть выше правила #credits в вашей таблице стилей:
<!-- Credits -->
#credits {
clear:both;
float:none;
background-color:#F00;
border-top:1px solid #000;
height:35px;
}
Это должно было быть, конечно, комментарий CSS, как и остальные ваши комментарии:
/* ------------ Credits ------------ */
#credits {
clear:both;
float:none;
background-color:#F00;
border-top:1px solid #000;
height:35px;
}
А вот еще один выше .clear:
<!-- Stuff -->
.clear {
clear: both;
}
I am having trouble with my site, www.jeremyspence.net78.net there are supposed to be five different color spaces, and there is only three, so I tried using a css validator and it said there is a parse error on the parts of the css I am having trouble with, but I don’t understand what is wrong with it and why it isn’t working here is the validator http://jigsaw.w3.org/css-validator/validator?uri=www.jeremyspence.net78.net&profile=css3&usermedium=all&warning=1&vextwarning=&lang=en and here is the css
#mecontainer {
width: 100%;
height: 1080px;
padding-top:50px;
background: #cecefe;
}
#supportcontainer {
width: 100%;
height: 1080px;
padding-top:50px;
background: #fecefe;
}
asked Jan 1, 2013 at 15:37
You have some sort of invisible character that the validator is choking on somewhere (ie. it looks and acts like a space, but it isn’t the space). If I view your CSS file directly and copy/paste the contents into the CSS validator’s direct input validation, it validates.
answered Jan 1, 2013 at 16:14
cimmanoncimmanon
66.9k17 gold badges165 silver badges171 bronze badges
1
The problem characters in http://www.jeremyspence.net78.net/css/general.css can be analyzed using Rex Swain’s HTTP Viewer using the Display Format option “Hex”. It can then be seen that they are hex A0. The character encoding does not seem to be declared anywhere, so browsers (and validators) have to guess. If UTF-8 is implied, A0 is a data error at character level. If ISO-8859-1 or windows-1252 is implied, it stands for NO-BREAK SPACE, which is not allowed in CSS.
The origin of the problem is probably in some authoring program that has converted a normal SPACE to a NO-BREAK SPACE. It looks like a space, walks like a space, quacks like a space, but it still isn’t a space, in CSS parsing. So you need to edit the CSS file and replace the offending indentations by simple spaces.
answered Jan 1, 2013 at 17:43
Jukka K. KorpelaJukka K. Korpela
194k36 gold badges268 silver badges388 bronze badges
2018/06/10
Марат
1374
0
html |
Иногда, бывает такое, что достаточно нехватки закрывающего тега либо наоборот лишний тег просочился, то ваша страница превращается в что-то непонятное и кривое!
Об оишибке синтаксиса в html
- Что такое Ошибка синтаксиса html
- Исключение ошибок синтаксиса на вашем сайте
- Как найти синтаксическую ошибку в коде html
- Бесплатный совет -> о синтаксических ошибках
Что такое Ошибка синтаксиса html
Предполагается, что синтаксис в html — это строгий синтаксис! Вообще, по идее браузер сам должен достроить дерево html(Честно признаюсь, что никогда не задумывался над всеми этими механизмами!), если не хватает какого-то из тегов! Но… кривизна все равно вылазит… знаю по собственному сайту! Как только вот прямо здесь я вставлю открывающийся тег -> div весь правый сайд бар улетит в футер…
смайлы
Единственное и главное правило не создавать ошибки синтаксиса в html — писать правильный код!
Так…
Что же такое Ошибка синтаксиса html
Ошибка синтаксиса html — это нарушение правильной структуры каркаса html дерева, от которой визуальное представление сайта на мониторе выглядит не так, как оно задумывалось!
Исключение ошибок синтаксиса на вашем сайте
Для того, чтобы исключить появление ошибок синтаксиса на вашем сайте вам потребуется всего-то правильно сделать html + каркас сайта — да это звучит банально ничего умнее я не придумал, потому, что это азы! И без этого вы просто обречены каждый раз мучаться с ошибками синтаксиса в html!
Да я буду много сейчас говорить банальностей и эти банальности нужно делать, как ходить на работу, любить своих родителей и своих детей и т.д. можно продолжать до бесконечности!
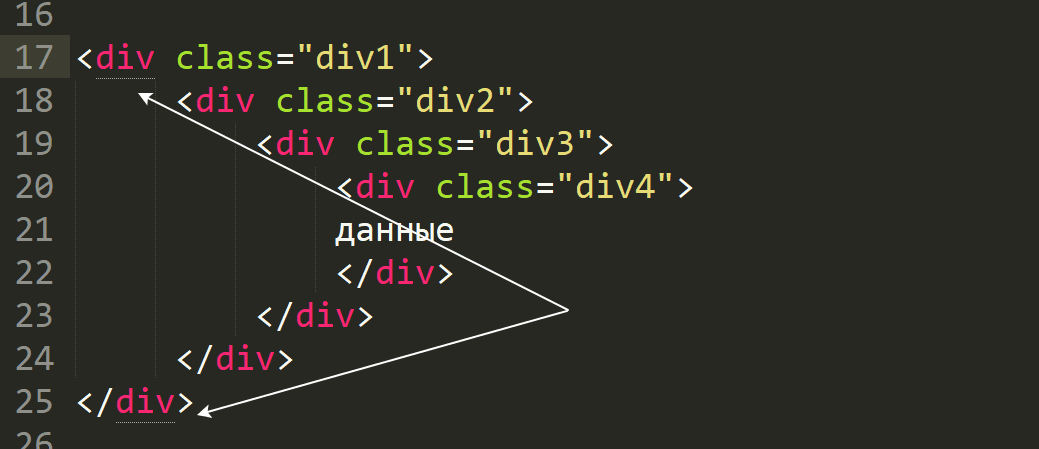
Создавайте структуру сайта именно деревом, когда вложенный тег отодвигается на шаг вправо.
<div class=»div1″>
<div class=»div2″>
<div class=»div3″>
<div class=»div4″>
данные
</div>
</div>
</div>
</div>
Старайтесь делать код html простым(краткость сестра таланта), чтобы его можно было понять! Избегайте применять по поводу и без повода лишние теги!
Делайте ваш код html блоками, например блок menu -> блок futer
Добавляете описание в началу блока и и к концу блока:
<!— menu —>
здесь menu
<!— /menu —>
<!— futer —>
здесь futer
<!— /futer —>
Как найти синтаксическую ошибку в коде html
К сожалению, в html в отличии к примеру от php не указывается на какой строке ошибка! Но нам все равно от этого не легче и нам нужно
найти синтаксическую ошибку в коде html — как это сделать!?
Как я уже говорил, у вас должен быть html каркас создан по неким правилам, которые я немного озвучил выше!
Как раньше я искал синтаксическую ошибку в коде html!? Брал файл, в котором, есть основные блоки… удаляем блок меню… загружаем на сервер… смотрим пропала ошибка синтаксическая или нет… если пропала, то ошибка в блоке меню. Если нет, то меню возвращаем на место! Но и не забываем, что может быть сразу несколько ошибок…
Если в меню синтаксическая ошибка. не найдена идем в тело страницы… далее футер…и далее сайд бар… никто, ничего умнее еще не придумал…
Нашлась ошибка в блоке? … разбираем блок построчно! До тех пор, пока не найдем синтаксическую ошибку html!
Есть еще возможность проверять код в программах о которых вы знаете редакторы кода… Sublime + Notepad(не нравятся эти -> открываем поисковик ищем редактор кода…), открываем код html в этой программе и проверяем по тегам… если мы поставим мышку на один из тегов, то второй тег будет подсвечен аналогично, в sublime — это полоса снизу…
Нажмите, чтобы открыть в новом окне.

Бесплатный совет -> о синтаксических ошибках
Как я уже говорил и повторюсь! Делайте html код блоками!
Чем меньше тегов, тем лучше!
Длинный код, вас должен напрягать! Чем длиннее код, тем возможностей появления синтаксических ошибок и не только, возрастает!
Если у вас html и php перемешан и находится в разных файлах, то найти ошибку вообще будет сложно! Выделяйте html код в отдельный файл
Это… какие-то совсем простые советы, но я их говорю не просто так, а потому, что делаю это давно и у меня уже есть какие-то свои наработки и правила, которым я следую!
Выработайте свои правила и придерживайтесь их и у Вас больше никогда не будет синтаксических ошибок в html!
Можете не благодарить, лучше помогите!
COMMENTS+
BBcode
На недавнем собеседовании мне задали вопрос « Выдает ли CSS ошибку? » интервьюер.
Есть ли за CSS интерпретатор, который блокирует выполнение программы? Или можно сказать, что CSS не выдает ошибок? Я все еще не понимаю, каков ответ на этот вопрос, потому что интервьюер также ничего не сказал.
19 ответов
Лучший ответ
Думаю, вопрос слишком широкий и неконкретный. Вот как бы я ответил на вопрос.
Выдает ли CSS ошибку?
Зависит от места, на которое вы смотрите. В IDE? уверен, что он покажет вам ошибки проверки. В браузере? Большинство браузеров, как правило, игнорируют ошибки проверки CSS и продолжают действовать по остальным правилам. Опять же, как @Kishan Choudhary, упомянутый в другом ответе, «CSS» относится только к языку стилей, и языки не могут сами по себе подсказывать вам ошибки.
Альт. Вопрос: как мы можем проверить / отладить / найти ошибки в CSS?
Можно ли сказать, что CSS не выдает ошибок?
Опять же, это зависит от места, на которое вы смотрите. В среде разработки? Да, почти все веб-IDE помогут вам найти ошибки CSS.
В клиентском браузере? Не так много, вы можете открыть консоль браузера / инструмент разработчика, если он доступен, и могут быть ошибки журналов, например, недействительные или недоступные URL-адреса изображений, которые вы использовали в CSS. Опять же, это синтаксис CSS или ошибка проверки?
Есть ли за CSS интерпретатор, который блокирует выполнение программа?
Да, в каждом браузере есть встроенный интерпретатор / синтаксический анализатор CSS, соответствующий стандартам W3C, и нравится ли ему блокировать выполнение? Нет, нормальное поведение всех большинства браузеров заключается в том, что они игнорируют (не блокируют интерпретацию и применение оставшихся действующих правил стиля) ошибки проверки CSS и продолжайте с остальными правилами.
Обновление: рекомендации W3 по обработке ошибок синтаксического анализа CSS
Спецификация каскадных таблиц стилей, уровень 2, версия 1 (CSS 2.1)
4.2 Правила обработки ошибок парсинга
В некоторых случаях пользовательские агенты должны игнорировать часть недопустимой таблицы стилей. Эта спецификация определяет игнорирование как означающее, что пользовательский агент анализирует недопустимая часть (чтобы найти ее начало и конец), но в противном случае действует так, как если бы его там не было. CSS 2.1 резервирует для будущие обновления CSS all property: комбинации значений и @ -keywords которые не содержат идентификатора, начинающегося с тире или подчеркивания. Реализации должны игнорировать такие комбинации (кроме тех, введены будущими обновлениями CSS).
Чтобы гарантировать, что новые свойства и новые значения для существующих свойств могут быть добавлены в будущем.
Модуль синтаксиса CSS, уровень 3
2.2. Обработка ошибок
При возникновении ошибок в CSS анализатор пытается корректно восстановить , выбрасывая только минимальное количество контента, прежде чем вернуться к парсинг как обычно. Это потому, что ошибки — это не всегда ошибки — новые синтаксис выглядит как ошибка старого парсера, и полезно возможность добавить новый синтаксис к языку, не беспокоясь о таблицы стилей, которые включают это, полностью нарушены в старых UA.
18
Deshan
10 Дек 2015 в 02:57
В заключение я могу сказать словами @Kishan Choudhary: «CSS выдает ошибку?» — нет
Но может быть синтаксический анализ и ошибки браузера.
Эти моменты помогают мне сделать вывод.
- Сам CSS не выдаст ошибку. (@ gabe3886)
- Обычно ошибки в CSS не вызывают сообщений об ошибках в браузере. Любой неверный код просто игнорируется. В спецификации явно указано, как следует игнорировать ошибки синтаксического анализа. (@Guffa)
- Синтаксический анализатор CSS не остановится из-за ошибки. Он просто помещает журнал ошибок в консоль, если обнаруживает какое-либо недопустимое свойство css, которое не может быть проанализировано / упомянуто в спецификациях, и игнорирует (1) все данные правила css, пока не найдет следующее;. (@rajuGT)
- Недопустимые ключи / значения css должны быть пропущены, и поставщик браузера может выбрать отображение ошибки в devtools / firebug, чтобы помочь разработчикам исправить ее. (@rajuGT)
- «CSS дает ошибку?» — Нет | Сам CSS не дает ошибок. Он просто проигнорирует этот атрибут, если он неверен. (@Kishan Choudhary)
- Однако, как и любой предметно-ориентированный язык, CSS имеет синтаксис и читается интерпретатором (очень похоже на декларативный язык программирования, полный по Тьюрингу). (@Blackbam)
- Да, он может заблокировать вашу программу, но в очень редких случаях. (@ Георгий Пламенов Георгиев)
- CSS никогда не «дает» ошибки, потому что любые ошибки будут эффективно анализироваться и исправляться или игнорироваться, но никогда не останавливает выполнение правил или анализатора. (@ Эдуардо Вада)
- Да, именно так, иногда CSS также может выдавать ошибку, но это происходит не из-за ошибки, а вместо остановки стилизации после того, как синтаксис имеет ошибку. (@ Камал Кумар)
- Большинство браузеров склонны игнорировать ошибки проверки CSS и придерживаться остальных правил. (@DeshanR)
- В консоли, если путь к фоновому изображению неверен, будет отображаться сообщение об ошибке, например: Не удалось загрузить ресурс: net :: ERR_FILE_NOT_FOUND (@om)
- @om, это не ошибка выброса CSS. Это браузер выдает ошибку, потому что не может загрузить ресурс. (@Farzad YZ)
Спасибо ребята.
1
om_jaipur
10 Дек 2015 в 08:08
Да, именно так, иногда CSS также может выдавать ошибку, но это происходит не из-за ошибки, а вместо остановки стилизации после того, как синтаксис имеет ошибку.
CSS
.myClass {
color : red
background-color : green;
}
Этот код выдаст ошибку, но в этом случае код не будет выполняться.
2
Kamal Kumar
9 Дек 2015 в 04:25
Выдает ли CSS ошибку? Работает ли CSS сам по себе с отдельным «компилятором»?
Конечно, НЕ, что касается CSS, браузер — это компонент процесса выполнения, который выдает ошибки, в то время как CSS сам по себе не может.
Примере
#foo{
Bar: 50%;
Nonsense: 100%;
color: red
}
В этом случае браузер проигнорирует приличия Bar и Nonsense и перейдет к правильности цвета. И у вас не будет исключений или ошибок , в отличие от JS (просто для сравнения). Итак, очевидный ответ — нет!
2
Omar El Don
26 Окт 2015 в 17:08
Нет, «CSS не выдает ошибок», но я думаю, что интервьюер, возможно, неправильно сформулировал вопрос.
Если интервьюер правильно сформулировал вопрос, то мы можем с уверенностью сказать, что нет, CSS не дает ошибок. В спецификации CSS нет оценщика или компилятора, который сканирует ваш каскад в поисках ошибок. Можно даже утверждать, что браузеры не имеют обработки ошибок для CSS, поскольку все обычно используемые браузеры фактически отбрасывают ошибочно написанные объявления, а затем ищут ближайшую точку с запятой, а затем возвращаются к каскаду чтения .
Вкладка Аткинс-младший дает хорошее объяснение того, как браузеры обрабатывают ошибки в CSS и почему они обрабатывают эти путь.
Если браузер пытается проанализировать объявление и обнаруживает что-то, что он не понимает, он отбрасывает объявление, а затем ищет вперед, пока не найдет точку с запятой, которая не находится внутри блока {}, [] или ().
Итак, если интервьюер пытался поиграть с этим вопросом, я думаю, вы могли бы с уверенностью ответить, что нет, CSS не выдает ошибок. Но есть большая вероятность, что интервьюер может не понимать CSS или то, как браузеры интерпретируют CSS, и хочет, чтобы вы нашли ошибки в блоке CSS. Никогда не стесняйтесь спрашивать интервьюера, что они могут иметь в виду, когда задают вопрос, или если он вам не понятен.
3
Community
20 Июн 2020 в 09:12
Html — это язык разметки, он не содержит ошибок, так как css
если что-то пошло не так, он пытается показать, что правильно
css не содержит ошибок, но предупреждения , поскольку мы видим в консоли, что определенные свойства недействительны
например, использование -webkit- при просмотре в safari или mozilla
3
Phaneendra Charyulu Kanduri
9 Дек 2015 в 16:44
НЕТ, CSS никогда не выдает ошибок. Вы не увидите никаких ошибок в консоли или где-либо еще, вызванных CSS.
Поскольку CSS — это просто язык стилей, и если что-то не будет стилизовано должным образом, это не будет сообщаться как ошибка.
Чтобы отметить, что у нас есть ошибочный код CSS, нам нужно будет посмотреть на страницу, и некоторые элементы на странице будут отображаться должным образом. Есть несколько уловок для отладки вашего CSS-кода.
3
Mohit Bhatia
27 Окт 2015 в 03:00
«CSS дает ошибку?» — нет
Сам CSS не дает ошибок. Он просто проигнорирует этот атрибут, если он неверен. Если есть синтаксическая ошибка, он также проигнорирует то же самое, и если какой-либо другой селектор сработает из-за синтаксической ошибки (например, отсутствует ‘}’), она также будет проигнорирована.
Существуют различные IDE (например, Visual Studio), которые выделяют ваши ошибки. Как сказал gabe3886, вы также можете проверить свой синтаксис с помощью W3C CSS Validator
3
Kishan Choudhary
27 Окт 2015 в 02:40
Визуализация CSS — это процесс браузера (или аналогичного), который не предназначен для «выдачи ошибки» (исключения и т. Д.). …Теоретически.
(ошибки в библиотеках / зависимостях могут вызвать настоящие ошибки, такие как определенная комбинация символов, выводящая из строя большую ОС. Эти ошибки хорошо задокументированы во всех операционных системах и выше, но действуют в рамках данного запроса)
Я много раз читал из многих источников, что каждому браузеру нужна совместимая функция CSS, и он делает все возможное, чтобы «поглотить» плохой или ошибочный синтаксис, восстанавливая его как можно быстрее. Зависание (ошибка) интерпретатора CSS вполне возможно, но я всегда думаю о финальной реализации синтаксического анализа CSS как об одном из основных антипаттернов в Python:
# bad code, just some theory, my Python code "always works"
try:
# code
except:
pass
Где проглатываются любые без исключения ошибки.
Как утверждали другие, «CSS дает ошибку?» плохой или, возможно, вопрос с подвохом. CSS — это синтаксис или язык.
Итак, вот в чем суть: Язык не выдает ошибок и не допускает ошибок . Ошибки могут быть предоставлены только при интерпретации языка (как результат оценки). Только оценка может найти ошибку.
Если к вопросу был добавлен термин «синтаксический анализатор», то ДА, синтаксический анализатор CSS выдает ошибку. Но поскольку эта фраза стоит в вашем (неотредактированном) сообщении, я бы ответил немного лингвистическим возгласом и немного CS-101: Нет, вот почему …
Всего лишь мои 0,02 доллара от программиста + лингвиста.
3
Marc
27 Окт 2015 в 01:15
Ответы зависят от того, как вы определяете Ошибка .
Если Ошибка означает что-то непредвиденное, тогда CSS наверняка выдаст ошибки, потому что он не будет работать, если у вас что-то не так в синтаксисе.
Если Ошибка означает передачу чего-либо в браузер или консоль, CSS этого не делает.
Если Ошибка означает что-то, что прерывает рабочий процесс и останавливает выполнение следующей части кода, CSS этого не делает.
Если вы рассмотрите пункты 2 и 3, вы можете рассмотреть ошибки CSS, такие как предупреждения в PHP или других языках программирования. Единственная разница в том, что в PHP у нас есть возможность включить их, чтобы что-то бросить в браузер. У CSS до сих пор нет такой опции.
4
Community
20 Июн 2020 в 09:12
Css может блокировать программу таким образом, если у вас есть кнопка и некоторые свойства css не позволяют ей хорошо отображаться на вашей странице, в этом случае мы можем сказать, что она блокирует, в противном случае она не блокирует исполнение. даже ошибки не блокируют выполнение, они просто неуместны или отображаются неправильно .
4
Hardik Patel
26 Окт 2015 в 09:56
@om. да, он может заблокировать вашу программу, но в очень редких случаях. Например, если вы используете ширину элемента и устанавливаете display: none для элемента и не указали, что нужно вернуть undefined, ваше приложение зависнет, потому что ваш параметр не будет иметь значения.
Таким образом, это может предотвратить выполнение с вмешательством в другие языки.
Однако, как говорят другие в своих ответах, только css может выдать ошибку из-за отсутствия файла или что-то в этом роде, но это не остановит выполнение приложения.
Но я видел проблему, когда свойство css может привести к тому, что метод jquery не работает должным образом, и для этого возникает ошибка выброса jquery и остановка выполнения приложения.
5
George Plamenov Georgiev
4 Дек 2015 в 09:10
CSS — это не настоящий язык программирования, а язык, специфичный для предметной области (https://en.wikipedia.org/wiki/Domain- specific_language).
В отличие от языков сценариев, таких как JavaScript или PHP (которые являются полными по Тьюрингу языками программирования), а также настоящими языками программирования, такими как Java или C, CSS не «дает ошибок», поскольку CSS-код не является реальным исходным кодом программы.
Однако, как и любой предметно-ориентированный язык, CSS имеет синтаксис и читается интерпретатором (очень похоже на декларативный язык программирования, полный по Тьюрингу).
Если синтаксис неверен (проверьте здесь: https://jigsaw.w3.org/css-validator/#validate_by_input < / a>) CSS недействителен. Это зависит от используемого интерпретатора, как работать с недопустимыми частями CSS, интерпретаторы в обычных веб-браузерах не будут останавливаться на ошибках синтаксиса CSS.
Следовательно, на этот вопрос нельзя однозначно ответить:
- CSS может быть недействительным (синтаксис)
- В CSS могут быть «синтаксические ошибки»
- CSS не будет «выдавать» ошибки, и обычно обычные интерпретаторы просто игнорируют ошибки.
5
Blackbam
27 Окт 2015 в 03:24
Я думаю, что «CSS выдает ошибку?» утверждение неоднозначно, но давайте сначала взглянем на эту ссылку (CSS 2.1 Спецификация), перейдите к 4.2 Правила обработки ошибок синтаксического анализа
Спецификация явно указывает, как следует игнорировать ошибки синтаксического анализа, фактически, она говорит:
This specification
defines ignore to mean that the user agent parses the illegal part (in order to find
its beginning and end), but otherwise acts as if it had not been there
Фактически, в тех же случаях он даже указывает, как превратить недопустимый фрагмент css в действительный:
User agents must close all open constructs (for example: blocks, parentheses,
brackets, rules, strings, and comments) at the end of the stylesheet. For
example:
@media screen {
p:before { content: ’Hello
would be treated the same as:
@media screen {
p:before { content: ’Hello’; }
}
Таким образом, с этой точки зрения CSS никогда не «дает» ошибок, потому что любые ошибки будут эффективно анализироваться и исправляться или игнорироваться, но никогда не остановит выполнение правил или анализатора.
Однако, если у вас есть один разработчик, разговаривающий с другим перед IDE, я думаю, было бы достаточно справедливо спросить: «Выдает ли CSS ошибки?» Применительно к сообщениям IDE и, фактически, если мы посмотрим на проект парсера CSS, мы ясно видим в документации, что парсер может выдавать сообщения об ошибках, это просто браузеры, которым было прямо предписано игнорировать ошибки.
8
Eduardo Wada
5 Дек 2015 в 01:35
В CSS нет ошибок, но вы можете столкнуться с некоторыми ошибками в консоли браузера. Это может быть ошибка браузера, но не ошибка выдачи CSS.
8
Anand Jain
26 Окт 2015 в 05:09
Некоторые браузеры сообщают об ошибках CSS в консоли. На ум приходит Firefox.
<style> foo { bar: baz; } </style>
Приводит к ошибке:
Неизвестное свойство «бар». Декларация отброшена. css-error.html: 2: 11
Однако это не будет «блокировать выполнение программы».
Насколько мне известно, в Chrome нет подобной функции.
9
user663031user663031
26 Окт 2015 в 03:46
CSS дает ошибку?
Да, любое правило, которое не может понять синтаксический анализатор CSS, приведет к ошибке. Как правило, любые данные, которые не могут быть обработаны системой / программой, приводят к ошибке. Но как система в конечном итоге обрабатывает эту ошибку — ваш вопрос, и это может быть
- Не обращайте внимания на ошибку и продолжайте обработку.
- Остановите процесс.
Парсер CSS не останавливается в случае ошибки. Он просто помещает журнал ошибок в консоль, если обнаруживает какое-либо недопустимое свойство css, которое не может быть проанализировано / упомянуто в specs и игнорирует (1) все данные правила css, пока не найдет следующий ;.
Как говорится в документе w3c.org
UA должен пропустить объявление с недопустимым названием свойства или Неверное значение.
Здесь UA (User Agent) означает браузер в нашем случае. Таким образом, недопустимые ключи / значения css должны быть пропущены, и поставщик браузера может выбрать отображение ошибки в devtools / firebug, чтобы помочь разработчикам исправить ее. Также это зависит от поставщика браузера, помещать журналы ошибок или нет.
14
rajuGT
26 Окт 2015 в 20:53
Обычно ошибки в CSS не вызывают сообщений об ошибках в браузере. Любой неправильный код просто игнорируется (или в некоторых случаях принимается, предполагая отсутствие части, например, единицы длины).
Синтаксический анализатор CSS пытается восстановить после каждого неправильного кода, поэтому обычно он влияет только на стиль или правило, в котором возникла ошибка, синтаксический анализатор не просто прекращает синтаксический анализ остальной части кода CSS.
Некоторые браузеры будут добавлять предупреждения в консоль ошибок для ошибок в CSS, поэтому разработчики могут открыть консоль, чтобы увидеть, есть ли ошибки.
16
Guffa
16 Окт 2015 в 12:56
Сам CSS не выдаст ошибку, однако CSS, в синтаксисе которого есть ошибка, не будет правильно отображаться. Браузер может быть не в состоянии понять, что имеется в виду в данный момент, и, следовательно, не сможет правильно отформатировать страницу.
Также есть разница в синтаксической правильности CSS, где все правильно заключено и строки завершены, и что он соответствует стандартам согласно спецификации W3C.
РЕДАКТИРОВАТЬ: (пример правильности синтаксиса и соответствия стандартам) Ниже приводится пример синтаксически правильного CSS, который не потерпит неудачу при проверке на W3C CSS Validator:
p.my-class {
color : red;
-moz-border-radius : 3px;
}
Хотя это технически допустимый CSS, согласно разделу конкретных расширений поставщика CSS 2.1. синтаксис, их следует избегать. Это начальное тире или подчеркивание, которое позволяет им быть действительными.
37
gabe3886
16 Окт 2015 в 12:39
Вопрос:
мой цвет фона div не отображается в хроме, и я получаю эту ошибку в валидаторе W3C css:
16 .myfiles Value Error : background-color Parse Error background-color= #e9e9e9
Это реализация div:
<div class="myfiles">
<table class="center">
<h2>My Files</h2>
<?php
$dir = "./userFiles/".$login;
$files = array_diff(scandir($dir), array('..', '.'));
foreach($files as $ind_file){
?>
<tr><td><a href="<?php echo $dir."/".$ind_file;?>"><?php echo $ind_file;?></td></tr>
<?php
}
?>
</table>
</div>
Вот мой файл css:
body {
margin-top: 0px;
width: 100%;
height: 100%;
background-image: url("bg.jpg");
font-family: Arial, Helvetica, sans-serif;
font-size : 14px;
}
h2{
text-align: center;
color:#C64934;
margin-bottom:5px;
}
.myfiles{
height: 50%;
background-color= #e9e9e9;
}
.center {
margin-left: auto;
margin-right: auto;
}
#save{
background: #3498db;
background-image: -webkit-linear-gradient(top, #3498db, #2980b9);
background-image: -moz-linear-gradient(top, #3498db, #2980b9);
background-image: -ms-linear-gradient(top, #3498db, #2980b9);
background-image: -o-linear-gradient(top, #3498db, #2980b9);
background-image: linear-gradient(to bottom, #3498db, #2980b9);
-webkit-border-radius: 4;
-moz-border-radius: 4;
font-family: Arial;
color: #ffffff;
font-size: 14px;
padding: 6px 30px 6px 30px;
}
#save:hover{
background: #3cb0fd;
background-image: -webkit-linear-gradient(top, #3cb0fd, #3498db);
background-image: -moz-linear-gradient(top, #3cb0fd, #3498db);
background-image: -ms-linear-gradient(top, #3cb0fd, #3498db);
background-image: -o-linear-gradient(top, #3cb0fd, #3498db);
background-image: linear-gradient(to bottom, #3cb0fd, #3498db);
}
#result {
margin-left: 80px;
border: 1px solid #cccccc;
width: 270px;
background: #E9ECEF;
font-family: Arial, Helvetica, sans-serif;
font-weight:bold;
font-size : 12px;
padding:5px;
margin-bottom:10px;
}
.text {
border: 1px solid #cccccc;
}
input::-webkit-input-placeholder{
color:grey;
}
.values{
font-family: verdana;
font-weight:normal;
font-size : 10px;
}
.key{
font-family: verdana;
font-weight:bold;
font-size : 12px;
padding-bottom:15px;
}
#nav1 {
margin-top: 0px;
list-style-type: none;
float: right;
font-weight: bold;
}
#nav1 li{
display: inline;
padding-right: 20px;
vertical-align: middle;
}
table {
display: table;
border-collapse: separate;
border-spacing: 10px;
}
a, a:visited, a:link {
color: #A21313;
text-decoration: none;
}
Поэтому проблема заключается в том, что фоновый цвет в моем классе.myfiles не работает. Я попытался исправить это, указав высоту div, но это не сработало.
Пожалуйста, помогите мне.
Лучший ответ:
Изменить background-color= background-color:
Ответ №1
Вы написали background-color= #e9e9e9; , должен быть background-color: #e9e9e9; ,
Ответ №2
Вы должны изменить “=” на “:” в классе myfiles.
При загрузке креативов в Google Рекламу может появиться сообщение об ошибке. Чтобы устранить возникшую неполадку, обычно бывает достаточно изменить файлы, и повторно загрузить.
Чтобы проверить объявления, используйте валидатор HTML5 для Google Рекламы.
В этой статье перечислены сообщения об ошибках, которые могут появляться при загрузке креативов, и способы устранения проблем. Советуем также изучить требования к графическим объявлениям.
Примечание. При загрузке новых динамических объявлений не забудьте правильно указать их тип (динамическое) и свой вид деятельности. Дополнительную информацию о фиде можно посмотреть в настройках кампании. Обратите внимание, что создавать собственные динамические объявления можно только в Google Web Designer.
При динамическом ремаркетинге поддерживаются только объявления, предназначенные для показа одного или нескольких товаров. Поэтому не указывайте точно заданное количество товаров (например, ровно два или три).
Примечание. Содержание этой статьи не относится к объявлениям HTML5 в кампаниях для приложений.
Объявления HTML5
Неподдерживаемый формат файла. Удалите или замените файлы неподдерживаемых форматов
Чтобы проверить, есть ли в ZIP-архиве файлы неподдерживаемых форматов, выполните следующие действия:
- Откройте ZIP-архив, дважды нажав на него.
- Убедитесь, что в открывшейся папке есть только файлы .CSS, .JS, .HTML, .GIF, .PNG, .JPEG и .SVG. Удалите файлы с другими расширениями.
- Чтобы создать новый архив, выберите все файлы в папке и нажмите Файл > Сжать.
- Обратите внимание, что архивировать нужно не папку, а файлы из нее. В противном случае возникнет ошибка.
Слишком большой размер объявления. Загрузите файл до 150 КБ и повторите попытку
Общий размер файлов в архиве не должен превышать 150 КБ. Чтобы проверить размер файлов, выберите их и нажмите Файл > Свойства. В открывшемся окне будет указан размер файлов в килобайтах.
Объявление содержит путь к файлу или имя файла с неподдерживаемыми символами. Удалите все дефисы, знаки препинания, пробелы и другие специальные символы
Чтобы проверить, есть ли в вашем ZIP-архиве названия файлов с неподдерживаемыми символами, выполните следующие действия:
- Откройте ZIP-архив, дважды нажав на него.
- Убедитесь, что названия файлов в открывшейся папке состоят только из букв, цифр, точек (
.), дефисов (-) и символов подчеркивания (_). Если в названиях содержатся любые другие символы, переименуйте файлы. Если в ZIP-архиве есть подпапки, в них также требуется проверить названия файлов. - Чтобы создать новый архив, выберите все файлы в папке и нажмите Файл > Сжать.
- Обратите внимание, что архивировать нужно не папку, а файлы из нее. В противном случае возникнет ошибка.
В объявлении содержится недопустимый код HTML5. Убедитесь, что ваше объявление соответствует правилам
Чтобы исправить ошибку, найдите неподдерживаемые теги в коде креатива. Проверьте все файлы в ZIP-архиве и удалите недопустимый код.
Часто проблема возникает из-за использования неподдерживаемых тегов SVG. В этом случае удалите из кода креатива теги, которые не входят в поддерживаемые категории (элементы контейнера, градиента и графики). Подробнее о тегах разных категорий…
В объявлении формата HTML5 отсутствует основной файл HTML. Добавьте в объявление HTML5 файл HTML с тегом размера объявления и повторите попытку
В основном HTML-файле должен использоваться тег размера объявления: <meta name="ad.size" content="width=300,height=250">. Чтобы проверить, нет ли в нем ошибок, выполните следующие действия:
- Откройте HTML-файл и найдите в нем метатег с указанием размера объявления. Он должен находиться между тегами
<head>и</head>. - Вручную замените кавычки, потому что при копировании может возникнуть ошибка, и Google Реклама не примет файлы.
- Эта ошибка также может появиться при попытке загрузить файлы из Креативной студии. Такие файлы не поддерживаются Google Рекламой, поэтому их нельзя загрузить. Обычно файлы, созданные в Креативной студии, необходимо показывать как сторонние объявления.
В объявлении HTML5 содержится ссылка на объект, который отсутствует в ZIP-архиве
Убедитесь, что названия файлов в ZIP-архиве и в коде HTML совпадают.
Например, если один из файлов в архиве называется path/to/example/asset, а в коде HTML указан путь path/to/example/asset2, Google Реклама не сможет найти нужный файл.
Чтобы исправить ошибку, сравните названия файлов в архиве и в коде HTML5 и при необходимости измените их.
В объявлении HTML5 содержится несколько переходов
В Google Рекламе нельзя создавать объявления HTML5 с несколькими переходами. Удалите переходы и загрузите файлы ещё раз.
В объявлении HTML5 содержится ссылка на объект, находящийся вне архива. Поддерживаются только ссылки на внутренние файлы
В объявлении можно использовать ссылки только на те файлы, которые есть в ZIP-архиве. Удалите из HTML-файла ссылки на иные объекты.
В сообщении об ошибке будет указано, какой именно объект отсутствует в архиве. Удалите все ссылки на этот файл. Допускаются только внешние ссылки на:
- Google Fonts;
- библиотеку jQuery, размещенную в Google.
Не удалось обработать ZIP-архив, поскольку он поврежден или содержит поврежденные файлы
Чтобы исправить поврежденные файлы в ZIP-архиве, выполните следующие действия:
- Откройте ZIP-архив, дважды нажав на него.
- Откройте все файлы в папке и сохраните их повторно.
- Чтобы создать новый архив, выберите все файлы в папке и нажмите Файл > Сжать.
- Обратите внимание, что архивировать нужно не папку, а файлы из нее. В противном случае возникнет ошибка.
В объявлении HTML5 изменена кликабельность. Такой вариант не поддерживается
В Google Рекламе нельзя использовать интерактивную область в объявлениях, настроенных в Google Web Designer, или функцию JavaScript Exitapi.exit() в объявлениях, созданных с помощью других инструментов.
Если ваше объявление HTML5 создано с помощью Google Web Designer, удалите интерактивную область.
В объявлениях с динамическим ремаркетингом, настроенных в Google Web Designer, удалять интерактивную область не нужно.
Если вы использовали другие инструменты, удалите скрипт ExitApi из раздела <head> файла index.html.
-
<script src="https://tpc.googlesyndication.com/pagead/gadgets/html5/api/exitapi.js"></script>
После удаления этого тега скрипта вся площадь объявления будет реагировать на клики. В объявлении можно оставить кнопку, но пользователи будут переходить на целевую страницу при нажатии в любой его части.
Удалите событие onclick, вызывающее скрипт ExitAPI.exit, из файла index.html.
- Пример:
<button onclick="ExitApi.exit()">
Не удалось загрузить объявление HTML5. В вашем аккаунте не поддерживается этот формат
Требования для использования объявлений HTML5
Чтобы у вашего аккаунта был доступ к объявлениям HTML5, он должен отвечать определенным требованиям:
- Аккаунт зарегистрирован более 90 дней назад.
- Общая сумма потраченных средств за все время существования аккаунта превышает 9000 долларов США.
- Аккаунт имеет хорошую репутацию в отношении соблюдения правил.
Однако соответствие этим требованиям не гарантирует, что вы сможете использовать объявления HTML5.
Если в вашем аккаунте нет доступа к объявлениям HTML5, запросите его с помощью этой формы. Прежде чем отправлять заявку, убедитесь, что ваш аккаунт соответствует критериям ниже. Вы получите уведомление по электронной почте с результатом рассмотрения заявки в течение 7 рабочих дней после ее отправки.
- Аккаунт имеет хорошую репутацию в отношении соблюдения правил.
- Аккаунт имеет хорошую платежную историю.
- Общая сумма потраченных средств за все время существования аккаунта превышает 1000 долларов США.
Чтобы не потерять доступ к объявлениям HTML5, не нарушайте наши правила и поддерживайте хорошую репутацию.
А пока вы можете использовать объявления AMPHTML или адаптивные медийные объявления.
Обязательно следите за соблюдением требований к медийным объявлениям.
Такой ZIP-файл не поддерживается. Загружаемые объявления не должны быть связаны с фидом
Если возникла эта ошибка, выполните следующие действия:
- Убедитесь, что для объявления указана правильная кампания.
- Если все верно, свяжите кампанию с фидом.
- Если кампания или объявление указаны неверно:
- Правильное объявление: загрузите его в кампанию, связанную с фидом.
- Правильная кампания: загрузите в нее объявление, не связанное с фидом.
В креативах отсутствует текст
Для символов, которых нет в таблице ASCII, необходимо использовать кодировку UTF-8.
При предварительном просмотре не работают интерактивные элементы
- Предварительный просмотр с поддержкой всех функций доступен только по ссылке «Просмотреть объявление в полную величину», которая появится после того, как вы сохраните объявление.
- URL ссылки для предварительного просмотра можно передать клиенту (чтобы посмотреть объявление, этот URL нужно скопировать в адресную строку браузера).
- Переход на целевую страницу не действует в режиме предварительного просмотра при создании объявления или в окне «Просмотр объявления в полную величину».
Возникает ошибка статуса, связанная с недопустимым вызовом четвертой стороны
Чтобы исправить эту проблему, найдите недействительную пустую пару тегов <video>и удалите их.
Объявления AMPHTML
Валидатор канонических AMP-страниц отклонил HTML-документ
| Текст оповещения | Файл HTML не является документом объявлений AMPHTML. Проверьте его при помощи AMP-валидатора. |
| Решение | Проверьте объявления AMPHTML с помощью общедоступного AMP-валидатора. |
| Совет | Воспользуйтесь AMP-валидатором до загрузки HTML-документов. |
Критические внутренние ошибки во время проверки группы объявлений
| Текст оповещения | Произошла внутренняя ошибка. Если ее не удается исправить, отправьте группу объявлений специалистам службы поддержки. Мы постараемся как можно скорее решить проблему. |
| Решение | – |
В Google Рекламе не поддерживается специальный элемент AMP
Пример. Специальный элемент AMP типа <amp-audio> не поддерживается.
| Текст оповещения | Специальный элемент AMP <$name> не поддерживается. |
| Решение |
Удалите неподдерживаемые элементы AMP, а также связанные с ними элементы JavaScript из HTML-файла. Удалите
|
| Совет | Используйте только поддерживаемые элементы AMP. |
В Google Рекламе не поддерживается специальный элемент AMP
Пример. Импортирован неподдерживаемый специальный элемент AMP <amp-audio>.
| Текст оповещения | Импортирован неподдерживаемый специальный элемент AMP <$name>. |
| Решение | Удалите неподдерживаемые элементы AMP, а также связанные с ними элементы JavaScript из HTML-файла. Пример. Удалите <amp-audio width=”400” height=”300” src=”audios/myaudio.mp3”></amp-audio> из раздела <body> и <script async custom-element=”amp-audio” src=”https://cdn.ampproject.org/v0/amp-audio-0.1.js”></script> из раздела <head>. |
| Совет | Используйте только поддерживаемые элементы AMP. |
Группа содержит медиаобъект с зарезервированным путем
Пример запрещенного пути к объекту: _a4a/invalid.
| Текст оповещения | Запрещенный путь к объекту: $assetPath. |
| Решение | Переименуйте каталог. |
| Совет | Не используйте зарезервированные имена каталогов, такие как «_a4a», в путях к объектам. |
В группе содержится несовместимая тематическая информация
Розничные продавцы могут использовать только динамические файлы HTML5 в собственном креативе HTML5 для умных торговых кампаний.
Ошибки при анализе фрагмента кода специального элемента AMP
Пример – ошибка синтаксического анализа CSS: … .foo:nth-child(1n) { color: red } ….
| Текст оповещения | Ошибка синтаксического анализа CSS: «... .foo:nth-child(1n) { color: red } …«. |
| Решение | Исправьте ошибки в прикрепленном фрагменте кода CSS. Обычно ошибки связаны с псевдоселекторами CSS, которые в настоящее время не поддерживаются в Google Рекламе. Удалите их из фрагмента. |
Атрибут содержит неверное значение
Пример. Атрибут srcset в теге amp-ing содержит недопустимое значение a b c.
| Текст оповещения | Атрибут $attrName в теге $tagName содержит недопустимое значение «$value«. |
| Решение | Как правило, это говорит о том, что в значении допущена ошибка. Например, в атрибуте on может быть неверно задано действие по событию. Правильные форматы значений приведены в спецификации по AMPHTML. |
Атрибут содержит недопустимое значение
Пример. Атрибут class в теге div содержит запрещенное значение amp-carousel-slide.
| Текст оповещения | Атрибут $attrName в теге $tagName содержит запрещенное значение «$value«. |
| Решение | Убедитесь, что в атрибутах нет зарезервированных значений, в частности среди названий классов элементов, например amp-carousel-button. Также в качестве цели действия по событию нельзя задавать значение AMP. |
| Совет | Перед тем как создавать объявления, ознакомьтесь со списком недопустимых значений, который приведен в спецификации по AMPHTML для Google Рекламы. |
Отсутствует элемент конфигурации
Пример. В конфигурации тега amp-ad-exit не задано значение finalURL для элемента exit1.
| Текст оповещения | В конфигурации тега $tagName не задано значение $value для элемента $item. |
| Решение | Для элементов AMP, таких как <amp-ad-exit> и <amp-animation>, требуется конфигурация JSON. Формат конфигурации описан в спецификации каждого элемента. |
Элемент конфигурации содержит недопустимое значение
Пример. В конфигурации тега amp-ad-exist задано недопустимое значение для элемента selector.
| Текст оповещения | В конфигурации тега $tagName задано недопустимое значение $value для элемента $item. |
| Решение | Для элементов AMP, таких как <amp-ad-exit> и <amp-animation>, требуется конфигурация JSON. Формат конфигурации описан в спецификации каждого элемента. |
Элемент конфигурации не поддерживается в Google Рекламе
Пример. Элемент Filters не поддерживается в конфигурации тега amp-ad-exit.
| Текст оповещения | Элемент $item не поддерживается в конфигурации тега $tagName. |
| Решение | Элемент конфигурации не поддерживается в Google Рекламе. Удалите его. |
В документе AMP повторяются элементы или значения, которые должны быть в единственном экземпляре
Пример. Обнаружено несколько вхождений для элемента amp-ad-exit.
| Текст оповещения | Обнаружено несколько вхождений для элемента $item. |
| Решение | Удалите повторяющиеся вхождения, чтобы осталось только одно. |
Специальный переход в группе объявлений AMPHTML не поддерживается
Пример. В объявлении AMPHTML изменена кликабельность (tap:exit-api.exit(target=’product1’)). Такой вариант не поддерживается.
| Текст оповещения | В объявлении AMPHTML изменена кликабельность («$exit«). Такой вариант не поддерживается. |
| Решение | Удалите конфигурацию <amp-ad-exit> и элементы JavaScript из HTML-файла, а также действия по событию, которые вызывают переход exit-api.exit (например, <button on="tap:exit-api.exit(target=’product1’)">). |
Объявления содержат несколько файлов HTML
| Текст оповещения | Несколько точек входа в объявлении. Убедитесь, что объявление HTML5 содержит только один файл HTML с тегом размера объявления, и повторите попытку. |
| Решение | Чтобы показывать содержание объявления, в ZIP-архиве должен использоваться только один HTML-файл. Удалите лишние. |
Правило CSS содержит недопустимое значение свойства
Пример. Нельзя использовать значение свойства CSS width:100% для селектора .amp-carousel-button.
| Текст оповещения | Значение свойства CSS $cssPropertyName:$cssPropertyValue недопустимо для селектора $cssSelector. |
| Решение | Удалите указанное значение свойства CSS из фрагмента кода. |
Объявления HTML5, созданные в Google Web Designer
Примечание. Чтобы создать баннеры AMPHTML в Google Web Designer, нужно открыть диалоговое окно «Новый файл» и выбрать Баннер AMPHTML. Некоторые функции Google Web Designer не поддерживаются для объявлений AMPHTML. Подробнее об объявлениях AMPHTML…
Чтобы загрузить объявление HTML5 в Google Рекламу, необходимо сначала опубликовать его в Google Web Designer
В Google Рекламу нужно загружать уже опубликованный файл. Для этого сначала добавьте исходный файл в Google Web Designer и выберите Опубликовать > Опубликовать локально. Подробнее…
При создании объявления была указана обычная рекламная платформа вместо Google Рекламы. Чтобы продолжить, укажите для файла рекламную платформу «Google Реклама» в Google Web Designer
При создании объявления вы выбрали неправильную платформу – обычную рекламную платформу вместо Google Рекламы. Чтобы продолжить, преобразуйте файл для Google Рекламы. Подробнее о том, как изменить рекламную платформу для объявления…
В объявлении содержится код HTML5, не соответствующий правилам Google Рекламы. Удалите ссылки на перечисленные выше теги, прежде чем загружать объявления
Объявление нарушает одно из правил Google Рекламы. Подробную информацию см. в сообщении об ошибке.
Прежде чем загружать объявление, удалите неподдерживаемые функции. Для этого откройте файл index.html, который находится в вашем ZIP-архиве. Функции задаются в разделе gwd-admetadata. Не поддерживаются:
- Раскрывающиеся объявления. Значения minWidth и maxWidth для creativeProperties должны совпадать, как и значения minHeight и maxHeight.
- Счетчики и таймеры. Массивы counters и timers должны быть пустыми.
- Несколько переходов.
- Видео.
- Карты.
- Ознакомьтесь также с полным списком поддерживаемых функций.
В объявлении HTML5 содержится ссылка на объект, находящийся вне архива. Поддерживаются только ссылки на внутренние файлы
При создании объявления HTML5 в Google Web Designer необходимо указать изображения для всех состояний графической кнопки.
Вот пример кода в файле index.html, где не указаны изображения для нажатой и не нажатой кнопки, а также для кнопки, на которую наведен указатель (нужные параметры выделены полужирным шрифтом):
<gwd-imagebutton id="gwd-imagebutton_1" up-image="" over-image="" down-image="" scaling="cover" class="gwd-imagebutton-tcf2"></gwd-imagebutton>
Подробнее о компоненте «Графическая кнопка»…
Чтобы исправить ошибку, добавьте недостающие файлы в архив и укажите все нужные изображения в коде.
Примечание. В сообщении об ошибке должно быть указано, чего именно не хватает. Иногда система сообщает, что отсутствует «». В большинстве случаев это означает, что не указано местоположение изображения. Откройте ZIP-архив и найдите файл index.html. Исправьте ошибку в строке =»».
2018/06/10
Марат
21
0
html |
Иногда, бывает такое, что достаточно нехватки закрывающего тега либо наоборот лишний тег просочился, то ваша страница превращается в что-то непонятное и кривое!
Об оишибке синтаксиса в html
- Что такое Ошибка синтаксиса html
- Исключение ошибок синтаксиса на вашем сайте
- Как найти синтаксическую ошибку в коде html
- Бесплатный совет -> о синтаксических ошибках
Что такое Ошибка синтаксиса html
Предполагается, что синтаксис в html — это строгий синтаксис! Вообще, по идее браузер сам должен достроить дерево html(Честно признаюсь, что никогда не задумывался над всеми этими механизмами!), если не хватает какого-то из тегов! Но… кривизна все равно вылазит… знаю по собственному сайту! Как только вот прямо здесь я вставлю открывающийся тег -> div весь правый сайд бар улетит в футер…
смайлы
Единственное и главное правило не создавать ошибки синтаксиса в html — писать правильный код!
Так…
Что же такое Ошибка синтаксиса html
Ошибка синтаксиса html — это нарушение правильной структуры каркаса html дерева, от которой визуальное представление сайта на мониторе выглядит не так, как оно задумывалось!
Исключение ошибок синтаксиса на вашем сайте
Для того, чтобы исключить появление ошибок синтаксиса на вашем сайте вам потребуется всего-то правильно сделать html + каркас сайта — да это звучит банально ничего умнее я не придумал, потому, что это азы! И без этого вы просто обречены каждый раз мучаться с ошибками синтаксиса в html!
Да я буду много сейчас говорить банальностей и эти банальности нужно делать, как ходить на работу, любить своих родителей и своих детей и т.д. можно продолжать до бесконечности!
Создавайте структуру сайта именно деревом, когда вложенный тег отодвигается на шаг вправо.
<div class=»div1″>
<div class=»div2″>
<div class=»div3″>
<div class=»div4″>
данные
</div>
</div>
</div>
</div>
Старайтесь делать код html простым(краткость сестра таланта), чтобы его можно было понять! Избегайте применять по поводу и без повода лишние теги!
Делайте ваш код html блоками, например блок menu -> блок futer
Добавляете описание в началу блока и и к концу блока:
<!— menu —>
здесь menu
<!— /menu —>
<!— futer —>
здесь futer
<!— /futer —>
Как найти синтаксическую ошибку в коде html
К сожалению, в html в отличии к примеру от php не указывается на какой строке ошибка! Но нам все равно от этого не легче и нам нужно
найти синтаксическую ошибку в коде html — как это сделать!?
Как я уже говорил, у вас должен быть html каркас создан по неким правилам, которые я немного озвучил выше!
Как раньше я искал синтаксическую ошибку в коде html!? Брал файл, в котором, есть основные блоки… удаляем блок меню… загружаем на сервер… смотрим пропала ошибка синтаксическая или нет… если пропала, то ошибка в блоке меню. Если нет, то меню возвращаем на место! Но и не забываем, что может быть сразу несколько ошибок…
Если в меню синтаксическая ошибка. не найдена идем в тело страницы… далее футер…и далее сайд бар… никто, ничего умнее еще не придумал…
Нашлась ошибка в блоке? … разбираем блок построчно! До тех пор, пока не найдем синтаксическую ошибку html!
Есть еще возможность проверять код в программах о которых вы знаете редакторы кода… Sublime + Notepad(не нравятся эти -> открываем поисковик ищем редактор кода…), открываем код html в этой программе и проверяем по тегам… если мы поставим мышку на один из тегов, то второй тег будет подсвечен аналогично, в sublime — это полоса снизу…
Нажмите, чтобы открыть в новом окне.

Бесплатный совет -> о синтаксических ошибках
Как я уже говорил и повторюсь! Делайте html код блоками!
Чем меньше тегов, тем лучше!
Длинный код, вас должен напрягать! Чем длиннее код, тем возможностей появления синтаксических ошибок и не только, возрастает!
Если у вас html и php перемешан и находится в разных файлах, то найти ошибку вообще будет сложно! Выделяйте html код в отдельный файл
Это… какие-то совсем простые советы, но я их говорю не просто так, а потому, что делаю это давно и у меня уже есть какие-то свои наработки и правила, которым я следую!
Выработайте свои правила и придерживайтесь их и у Вас больше никогда не будет синтаксических ошибок в html!
Не благодарите, но ссылкой можете поделиться!
COMMENTS+
BBcode

CSS provides a powerful way of styling websites, reducing web page load times, and saving precious time for developers. However, you need to know how to handle a CSS parse error. Read on to find out how.
Contents
- What Is a Parse Error in CSS?
- Ways to Minimize Cases of CSS Parse Error
- 1. Use frameworks
- 2. Seek simplicity
- 3. Structure your CSS file
- 4. Use advanced CSS
- Rules for Dealing With CSS Parsing Errors
- – Unknown Properties
- – Malformed declarations
- – Illegal values
- – At-Rules Without Known At-Keywords
- – Unexpected End of Style Sheet and String
- How to Fix a Parse Error in CSS
- – CSS Parse Error Handling
- Common CSS Errors Besides Parse Error
- – Forgotten details
- – Missed spellings
- – Multiple Choice
- – Wrong Selector
- Conclusion
What Is a Parse Error in CSS?
The parse error in CSS arises when the CSS parser detects something that does not comply with the requirements. Usually, a CSS parser demands CSS be written in a certain way.
CSS parser has specific requirements that include:
- Adding a semicolon at the end of all CSS properties
- One ruleset cannot contain the same CSS property twice
- All rules require both opening and closing curly brackets ({})
- All quotes should be closed
Ways to Minimize Cases of CSS Parse Error
There are ways of keeping your style sheets pristine for both your clients and designs. Having a clean CSS file makes it easy to implement your design ideas without delays. Below are some of the approaches you can use to avoid parsing errors in CSS.
1. Use frameworks
Like icons in the fashion industry set the tone for what is trending, trendsetters in tech influence the styling of thousands of websites. You may wonder how this happens. Well, developers build and publish frameworks which are a set of rules for the common website elements.
The frameworks offer you and other developers a good starting point for web design. They help you design a decent website fast. With a framework, you get a reliable base that you experiment with, like tweaking fonts and colors.
2. Seek simplicity
As the website grows, you will find yourself scrolling through a long list of CSS elements and rules. The rules may override each other in some cases, but eventually, the most specific rule will always win.
You may end up with more code than anticipated, especially when accounting for different screen sizes and browsers. So, it is good practice to always establish before including new style rules; perhaps the existing ones could work.
3. Structure your CSS file
You have various ways of refactoring your CSS code to ease use and navigation. Some of the most straightforward approaches are the most effective. These include:
- Uniform spacing between rules as well as in declarations across the CSS file to make it easy to read.
- Capitalize on semantic or familiar id/class names. For instance, avoid a class name such as “bottom_menu” instead use the semantic tag “footer.”
- Avoid repeating yourself. You should repeat as little code as possible. If some declaration is repeated across the file, consider typing it once and using various selectors.
- Test the CSS code using online tools that parse the file to highlight problem areas and show any parse error message. These tools are useful in pinpointing specific elements and experimenting with various styles.
4. Use advanced CSS
For someone with some programming skills, advanced CSS options like LESS or SASS are recommended. These let you take advantage of complex code options such as functions, nesting, and variables. The approach helps you clean your code and avoid parsing errors.
Rules for Dealing With CSS Parsing Errors
In most cases, a user agent ignores the illegal part of a style sheet. The user agent accomplishes this by parsing the illegal part to establish where it starts and ends. However, it acts as if the illegal part does not exist. User agents obey the following rules once they come across the scenarios below:
– Unknown Properties
The user agent should overlook a declaration with an unknown property. The user agent is going to consider only the part with known properties.
For example:
h1 { color: red; rotation: 70minutes}
The user agent will treat the style sheet as
– Malformed declarations
The user agents should be able to handle tokens they encounter as they parse declarations to the end. They must do this while correctly managing escapes and paying attention to rules on matching pairs of {}, [], (), ‘’, and “”. For instance, a malformed declaration may miss a property value, colon, or property name.
Failure to pair each properly will prompt a CSS parse error. In some cases, the user agent anticipates the beginning of a declaration or at-rule but finds an unexpected token. In such cases, the token is taken to be the first malformed declaration. That token is used to establish which tokens to overlook.
– Illegal values
The user agent should overlook a declaration containing an illegal value. A CSS parser will honor the first rule then ignore the rest. A user agent meeting CSS specifications can accept one or more rules.
– At-Rules Without Known At-Keywords
A user agent will ignore an invalid at-keyword alongside everything that follows it. It ignores everything until the end of the block with the invalid at-keyword or the next semicolon.
– Unexpected End of Style Sheet and String
A user agent should close all the open constructs at the end of the style sheet. These include parentheses, blocks, comments, strings, brackets, and rules. After reaching the end of a line, the user agent must close the string. Failure to terminate all the constructs properly throws a parse error message.
How to Fix a Parse Error in CSS
When you get parse errors as you copy CSS from a different source, you first need to check the final semicolon. The easiest way to fix these errors is to paste the CSS code into an editor like Notepad++. You can use the editor to find or replace these errors.
You can start by replacing all instances of a semicolon curly bracket with a curly bracket. Also, search for “;s” and replace it with “}}}” to avoid bothering with empty rules like {}. The search will show both ;} and ; }. You can then replace }}} with ;} to ensure your CSS rules have the right closing bracket.
To fix parse errors in CSS, review your custom CSS code. Look out for errors like a missing semicolon, curly brackets, or spelling mistakes in CSS properties. Usually, CSS parsing errors arise from one or several errors in custom CSS. After locating the issue in your custom CSS code, make the right changes, save and refresh to resolve the parse error message.
– CSS Parse Error Handling
CSS is resilient and tries very hard to accomplish what you want even when there is an error. Once it establishes an error in one line, it progresses to the next without any error. Sometimes, it is hard to confirm there is a parse error in your style sheet since the browser does not tell. That’s where online CSS validators come in to establish parsing errors in CSS code.
Common CSS Errors Besides Parse Error
No matter your experience, mistakes such as typos or an incorrectly closed tag in CSS are common. Below are the common errors in CSS.
– Forgotten details
With CSS, you can be as creative as possible, but there are some ground rules to follow. Each selector should be as a class or ID, provided it is not HTML TAG. The selector format should be appropriate with braces, property, value, colon, and semicolon.
If you miss one of the little details, strange things will happen, or the intended output will not be visible. CSS validators let you catch the little forgotten details.
– Missed spellings
Missed spelling errors are some of the most common errors in CSS and are easy to ignore. For instance, “left” is different from “left” in CSS and could be the difference between placing something on the right or the left side of your page.
– Multiple Choice
CSS will choose which one to use if the same selector has two references with conflicting information in your CSS code. It is common when you are adding your style sheet to another one. If nothing is happening for a specific selector, search the style sheet for another reference associated with the selector.
– Wrong Selector
Placing your wonderful designs inside the #content when they should be in #context-text will not help your layout. Fortunately, you can easily see these after viewing the page. So, you only need to cut and paste the code in the correct tag.
Conclusion
In this guide, we’ve covered various aspects of CSS parse errors. Here is a summary of what you need to handle these parsing errors:
Parse error in CSS occurs when a style sheet departs from the precise CSS parser requirements
- Common causes include missing a semicolon, curly brackets, or unknown properties
- With a bit of help from online CSS validators, you can easily catch and fix the error
- Check the line with the parse error and change the code accordingly
Parsing errors in CSS are common but are easy to fix when you know where to look. With this guide, you can indulge your creativity in CSS, knowing you can handle CSS parse errors thrown at you.
- Author
- Recent Posts
Your Go-To Resource for Learn & Build: CSS,JavaScript,HTML,PHP,C++ and MYSQL. Meet The Team


 Parse error in CSS occurs when a style sheet departs from the precise CSS parser requirements
Parse error in CSS occurs when a style sheet departs from the precise CSS parser requirements