Если вы столкнулись с ошибкой «истек CSRF-токен» — читайте нашу статью. Из неё вы узнаете, как работает CSRF-token защита, и что делать, если CSRF токен истек.
Что такое CSRF
CSRF (англ. cross-site request forgery) — это межсайтовая подделка запроса. Это атака, которой может подвергаться любой веб-ресурс или веб-приложение. В первую очередь это касается сайтов, которые используют cookies, сертификаты авторизации и браузерную аутентификацию. В результате атаки страдают клиенты и репутация ресурса.
Вредоносный скрипт прячется в коде сайта или обычной ссылке. С помощью него мошенник получает доступ к конфиденциальной информации: платежным реквизитам, логину и паролю, личной переписке. После того как данные «в кармане», хакер может изменить пароль, указать свой номер телефона или email, перевести деньги на свой счёт и многое другое.
Как работает CSRF-атака
Злоумышленник может использовать фишинговую ссылку — это наиболее распространенный способ обмана. В этом случае атака работает по следующей схеме:
- Злоумышленник создаёт поддельную страницу, очень похожую на оригинальную, и встраивает её в сайт.
- Пользователь переходит с одной страницы сайта на другую (например, на страницу оплаты) и вместо реальной страницы попадает на поддельную.
- Пользователь совершает действие на странице, например, оплачивает товар или вводит данные авторизации.
- Информация или денежные средства вместо оригинального сервера уходят на сервер мошенника.
CSRF-атаки случаются из-за того, что без специальных настроек сервер не может с точностью в 100% определить, кто именно выполняет действия со стороны пользователя. Он не может проверить, действительно ли на кнопку «оплатить» нажал тот пользователь, который изначально открыл страницу с оплатой. Хакеры активно используют этот люфт в безопасности HTTP-запросов и применяют вредоносные скрипты. Однако от атаки можно защититься с помощью CSRF-токенов.
Что такое CSRF-token и как он работает
В общем понимании токен — это механизм, который позволяет идентифицировать пользователя или конкретную сессию для безопасного обмена информацией и доступа к информационным ресурсам. Токены помогают проверить личность пользователя (например, клиента, который онлайн получает доступ к банковскому счёту). Их используют как вместо пароля, так и вместе с ним. Токен — это в каком-то смысле электронный ключ.
CSRF-token — это максимально простой и результативный способ защиты сайта от CSRF-мошенников. Он работает так: сервер создаёт случайный ключ (он же токен) и отправляет его браузеру клиента. Когда браузер запрашивает у сервера информацию, сервер, прежде чем дать ответ, требует показать ключ и проверяет его достоверность. Если токен совпадает, сессия продолжается, а если нет — прерывается. Токен действителен только одну сессию — с новой сессией он обновляется.
Чтобы получить ответ от сервера, используются разные методы запроса. Условно они делятся на две категории: те, которые не изменяют состояние сервера (GET, TRACE, HEAD), и те, которые изменяют (PUT, PATCH, POST и DELETE). Последние имеют большую CSRF-уязвимость и поэтому должны быть защищены в первую очередь.
При создании и использовании токена должны соблюдаться следующие условия:
- нахождение в скрытом параметре;
- генерация с помощью генератора псевдослучайных чисел;
- ограниченное время жизни (одна сессия);
- уникальность для каждой транзакции;
- устойчивый к подбору размер (в битах);
- невозможно переиспользовать.
Типы токенов
Существует три основных типа токенов по способу генерации:
- Synchronizer Tokens или Anti-CSRF (токены синхронизации). В этом случае инициатором ключа выступает сервер — на нём хранится исходная шифровка. Когда браузер обращается к серверу и предъявляет ему ключ, сервер сравнивает его с исходником и в зависимости от результата продолжает или прерывает сессию.
- Double Submit Cookie (двойная отправка куки). При этом способе токен нигде не хранится. Когда браузер обращается к серверу впервые за сессию, сервер генерирует и передаёт ему ключ в двух формах: через куки и в одном из параметров ответа. При следующих обращениях браузера сервер дважды проверяет правильность ключа — в параметрах и в куках.
- Encrypted Token (зашифрованный токен). Этот способ предполагает, что ключом шифруется какая-то часть информации о клиенте, которая содержится в браузере. При первом запросе браузера сервер получает информацию о пользователе, зашифровывает её и передаёт браузеру токен. При следующем взаимодействии сервер расшифровывает токен и сверяет информацию.
Помимо токенов, для защиты используется флаг Same-Site (большинство браузеров его поддерживает). Он работает напрямую для cookies и позволяет помечать куки конкретного домена. Сервер проверяет, содержатся ли нужные пометки в куках страницы, с которых происходит оплата или вносятся изменения. Если пометок нет — сессия прекращается.
Также в качестве меры защиты на страницах сайта настраивают форму с капчей. Это особенно актуально для страниц смены пароля или совершения денежных транзакций.
«Истек срок действия токена» или «CSRF-значение недопустимо»: что это значит и что делать
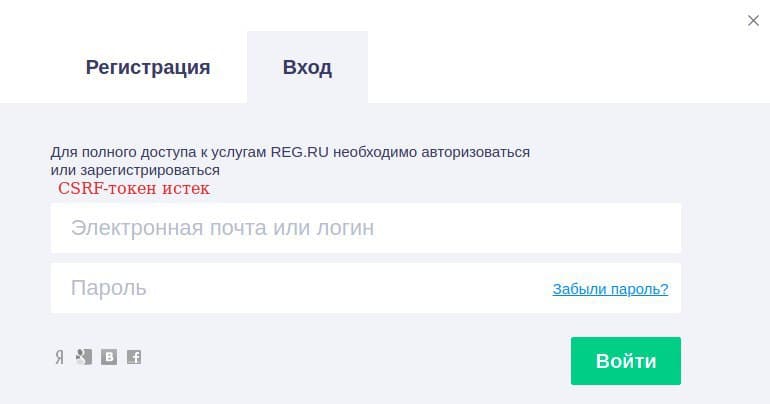
Даже при авторизации на сайтах, для которых настроена защита от атак, можно встретить следующие варианты сообщения об ошибке: «Недопустимое CSRF-значение»/«CSRF-токены не совпадают» или «Token expired» (в переводе — срок действия токена истек). Сообщение может отображаться как на английском, так и на русском. Пример ошибки при авторизации на сайте Рег.ру:
Обычно ошибка возникает по двум основным причинам:
- сервер некорректно сгенерировал токен;
- срок токена истек — пользователь долго не совершал никаких действий на странице.
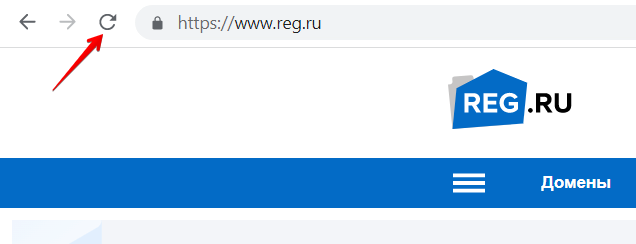
В обоих случаях исправить проблему поможет перезагрузка страницы — вы запустите новую сессию, а значит, сервер и браузер договорятся о новом рабочем токене. Для этого нажмите на значок обновления страницы:
Иногда ошибка возникает из-за расширений защиты конфиденциальности или плагинов блокировки рекламы (например, Ghostery, UBlock Origin, Blur), которые настроены у пользователя. В этом случае можно отключить расширение. Также можно добавить сайт, на котором появилось сообщение, в список доверенных сайтов.
На примере сайта Рег.ру покажем, что для этого нужно:
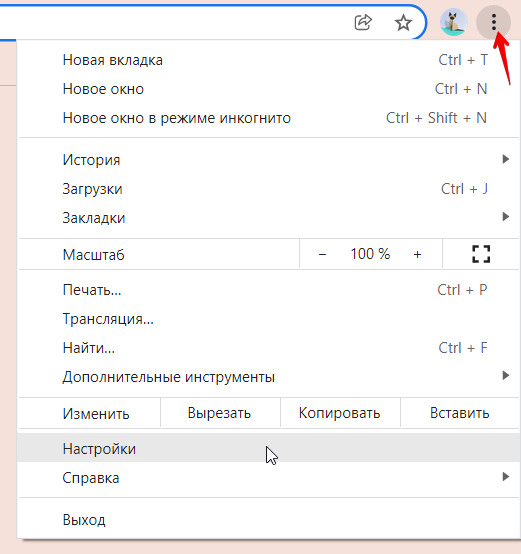
в Google Chrome
- Откройте настройки Chrome:
-
В списке слева выберите Конфиденциальность и безопасность, а затем Файлы cookie и другие данные сайтов.
-
Внизу страницы откройте Сайты, которые всегда могут использовать файлы cookie и кликните Добавить.
-
Введите «[.]www.reg.ru» и нажмите Добавить*.
-
Нажмите Все файлы cookie и данные сайта и удалите все записи, которые связаны с сайтом reg.ru.
-
Перезагрузите браузер и выполните операцию повторно.
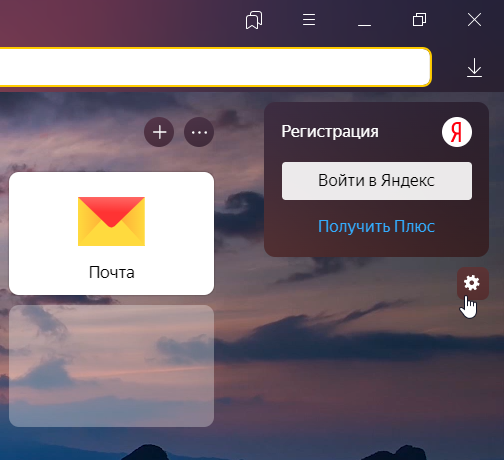
в Яндекс.Браузер
- Откройте настройки браузера Яндекс:
-
Перейдите на Сайты — Расширенные.
-
Кликните Настройки… для первого параметра в списке. Затем на вкладке «Разрешена» введите www.reg.ru и кликните Добавить.
-
Добавьте адрес сайта для всех параметров списка по аналогии.
в Safari
-
Откройте настройки Safari комбинацией Cmd + , (⌘,).
-
Перейдите на вкладку Конфиденциальность и проверьте, что в пункте «Файлы cookie и данные веб-сайтов» не выбрано «Блокировать все файлы cookie». Если это так, снимите настройки.
-
Кликните Управление данными веб-сайтов и удалите все записи, которые относятся к www.reg.ru.
-
Перезагрузите браузер и выполните операцию повторно.
В некоторых случаях сгенерировать верный токен мешают локальные настройки куки в браузере. Чтобы сессия прошла успешно, достаточно вернуть дефолтные настройки.
Заключение
Успешная атака CSRF позволяет хакеру действовать на сайте от имени другого зарегистрированного посетителя. Чтобы мошенник не добрался до конфиденциальных данных, для сайта нужно настроить один из типов CSRF-токенов. Токены позволяют серверу и браузеру безопасно обмениваться информацией в течение сессии. Однако даже на безопасных сайтах можно столкнуться с ошибкой «токен CSRF истек». В этом нет ничего страшного. Чтобы возобновить подключение, достаточно обновить страницу браузера.
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊
👍
Если вы столкнулись с ошибкой «истек CSRF-токен» — читайте нашу статью. Из неё вы узнаете, как работает CSRF-token защита, и что делать, если CSRF токен истек.
CSRF (англ. cross-site request forgery) — это межсайтовая подделка запроса. Это атака, которой может подвергаться любой веб-ресурс или веб-приложение. В первую очередь это касается сайтов, которые используют cookies, сертификаты авторизации и браузерную аутентификацию. В результате атаки страдают клиенты и репутация ресурса.
Вредоносный скрипт прячется в коде сайта или обычной ссылке. С помощью него мошенник получает доступ к конфиденциальной информации: платежным реквизитам, логину и паролю, личной переписке. После того как данные “в кармане”, хакер может изменить пароль, указать свой номер телефона или email, перевести деньги на свой счёт и многое другое.
Как работает CSRF-атака
Злоумышленник может использовать фишинговую ссылку — это наиболее распространенный способ обмана. В этом случае атака работает по следующей схеме:
- Злоумышленник создаёт поддельную страницу, очень похожую на оригинальную, и встраивает её в сайт. В коде ссылка может выглядеть так: <a href=“вредоносная ссылка”>Unsubscribe here</a>.
- Пользователь переходит с одной страницы сайта на другую (например, на страницу оплаты) и вместо реальной страницы попадает на поддельную.
- Пользователь совершает действие на странице, например, оплачивает товар или вводит данные авторизации.
- Информация или денежные средства вместо оригинального сервера уходят на сервер мошенника.
CSRF-атаки случаются из-за того, что без специальных настроек сервер не может с точностью в 100% определить, кто именно выполняет действия со стороны пользователя. Он не может проверить, действительно ли на кнопку “оплатить” нажал тот пользователь, который изначально открыл страницу с оплатой. Хакеры активно используют этот люфт в безопасности HTTP-запросов и применяют вредоносные скрипты. Однако от атаки можно защититься с помощью CSRF-токенов.
Что такое CSRF-token и как он работает
В общем понимании токен — это механизм, который позволяет идентифицировать пользователя или конкретную сессию для безопасного обмена информацией и доступа к информационным ресурсам. Токены помогают проверить личность пользователя (например, клиента, который онлайн получает доступ к банковскому счёту). Их используют как вместо пароля, так и вместе с ним. Токен — это в каком-то смысле электронный ключ.
CSRF-token — это максимально простой и результативный способ защиты сайта от CSRF-мошенников. Он работает так: сервер создаёт случайный ключ (он же токен) и отправляет его браузеру клиента. Когда браузер запрашивает у сервера информацию, сервер, прежде чем дать ответ, требует показать ключ и проверяет его достоверность. Если токен совпадает, сессия продолжается, а если нет — прерывается. Токен действителен только одну сессию — с новой сессией он обновляется.
Чтобы получить ответ от сервера, используются разные методы запроса. Условно они делятся на две категории: те, которые не изменяют состояние сервера (GET, TRACE, HEAD), и те, которые изменяют (PUT, PATCH, POST и DELETE). Последние имеют большую CSRF-уязвимость и поэтому должны быть защищены в первую очередь.
При создании и использовании токена должны соблюдаться следующие условия:
-
нахождение в скрытом параметре;
-
генерация с помощью генератора псевдослучайных чисел;
-
ограниченное время жизни (одна сессия);
-
уникальность для каждой транзакции;
-
устойчивый к подбору размер (в битах);
-
невозможно переиспользовать.
Типы токенов
Существует три основных типа токенов по способу генерации:
- Synchronizer Tokens или Anti-CSRF (токены синхронизации). В этом случае инициатором ключа выступает сервер — на нём хранится исходная шифровка. Когда браузер обращается к серверу и предъявляет ему ключ, сервер сравнивает его с исходником и в зависимости от результата продолжает или прерывает сессию.
- Double Submit Cookie (двойная отправка куки). При этом способе токен нигде не хранится. Когда браузер обращается к серверу впервые за сессию, сервер генерирует и передаёт ему ключ в двух формах: через куки и в одном из параметров ответа. При следующих обращениях браузера сервер дважды проверяет правильность ключа — в параметрах и в куках.
- Encrypted Token (зашифрованный токен). Этот способ предполагает, что ключом шифруется какая-то часть информации о клиенте, которая содержится в браузере. При первом запросе браузера сервер получает информацию о пользователе, зашифровывает её и передаёт браузеру токен. При следующем взаимодействии сервер расшифровывает токен и сверяет информацию.
Помимо токенов, для защиты используется флаг Same-Site (большинство браузеров его поддерживает). Он работает напрямую для cookies и позволяет помечать куки конкретного домена. Сервер проверяет, содержатся ли нужные пометки в куках страницы, с которых происходит оплата или вносятся изменения. Если пометок нет — сессия прекращается.
Также в качестве меры защиты на страницах сайта настраивают форму с капчей. Это особенно актуально для страниц смены пароля или совершения денежных транзакций.
«Истек срок действия токена» или «CSRF-значение недопустимо»: что это значит и что делать
Даже при авторизации на сайтах, для которых настроена защита от атак, можно встретить следующие варианты сообщения об ошибке: «Недопустимое CSRF-значение»/«CSRF-токены не совпадают» или «Token expired» (в переводе — срок действия токена истек). Сообщение может отображаться как на английском, так и на русском. Пример ошибки при авторизации на сайте REG.RU:
Обычно ошибка возникает по двум основным причинам:
-
сервер некорректно сгенерировал токен;
-
срок токена истек — пользователь долго не совершал никаких действий на странице.
В обоих случаях исправить проблему поможет перезагрузка страницы — вы запустите новую сессию, а значит, сервер и браузер договорятся о новом рабочем токене. Для этого нажмите на значок обновления страницы:
Иногда ошибка возникает из-за расширений защиты конфиденциальности или плагинов блокировки рекламы (например, Ghostery, UBlock Origin, Blur), которые настроены у пользователя. В этом случае можно отключить расширение. Также можно добавить сайт, на котором появилось сообщение, в список доверенных сайтов.
На примере сайта reg.ru покажем, что для этого нужно:
в Google Chrome
- Откройте настройки Chrome:
- В списке слева выберите Конфиденциальность и безопасность, а затем Файлы cookie и другие данные сайтов.
- Внизу страницы откройте Сайты, которые всегда могут использовать файлы cookie и кликните Добавить.
- Введите «[*.]www.reg.ru» и нажмите Добавить.
- Нажмите Все файлы cookie и данные сайта и удалите все записи, которые связаны с сайтом reg.ru.
- Перезагрузите браузер и выполните операцию повторно.
в Яндекс.Браузер
-
Откройте настройки браузера Яндекс:
- Перейдите на Сайты — Расширенные.
- Кликните Настройки… для первого параметра в списке. Затем на вкладке «Разрешена» введите www.reg.ru и кликните Добавить.
- Добавьте адрес сайта для всех параметров списка по аналогии.
в Safari
- Откройте настройки Safari комбинацией Cmd + , (⌘,).
- Перейдите на вкладку Конфиденциальность и проверьте, что в пункте «Файлы cookie и данные веб-сайтов» не выбрано «Блокировать все файлы cookie». Если это так, снимите настройки.
- Кликните Управление данными веб-сайтов и удалите все записи, которые относятся к www.reg.ru.
- Перезагрузите браузер и выполните операцию повторно.
В некоторых случаях сгенерировать верный токен мешают локальные настройки куки в браузере. Чтобы сессия прошла успешно, достаточно вернуть дефолтные настройки.
Заключение
Успешная атака CSRF позволяет хакеру действовать на сайте от имени другого зарегистрированного посетителя. Чтобы мошенник не добрался до конфиденциальных данных, для сайта нужно настроить один из типов CSRF-токенов. Токены позволяют серверу и браузеру безопасно обмениваться информацией в течение сессии. Однако даже на безопасных сайтах можно столкнуться с ошибкой «токен CSRF истек». В этом нет ничего страшного. Чтобы возобновить подключение, достаточно обновить страницу браузера.
I have a form wher I have to fill in some information in a field.
Even if I put something inside, I am getting the error:
The CSRF token is invalid. Please try to resubmit the form
Related to this question: symfony2 CSRF invalid I am using correctly the $form->bindRequest()
if ($this->getRequest()->getMethod() == 'POST') {
$form->bindRequest($this->getRequest());
if ($form->isValid())
{
...
}
Here is my template (twig) code:
<div class="item item-last">
<h1>Create Affiliation</h1>
{% if valid == false %}
<div class="error">
{{ form_errors(form) }}
{{ form_errors(form.affiliation) }}
{{ error }}
</div>
{% endif %}
{% if app.session.flash('user-notice') != '' %}
<div class="flash-notice">
{% autoescape false %}
{{ app.session.flash('user-notice') }}
{% endautoescape %}
</div>
{% endif %}
</div>
<div class="item item-last">
<form action="{{ path('SciForumVersion2Bundle_user_submission_affiliation_create', {'hash_key' : submission.hashkey, 'author_id' : author.id }) }}?ajax=no" method="POST" class="authorForm" {{ form_enctype(form) }}>
<div style="float:left;">
<table width="100%" cellspacing="0" cellpadding="0">
<tr>
<td>
{{ form_label(form.affiliation) }}
</td>
<td>
{{ form_widget(form.affiliation, { 'attr': {'size': 40} }) }}
</td>
</tr>
<tr>
<td>
</td>
<td>
<div class="button button-left button-cancel">
<img src="{{ asset('bundles/sciforumversion2/images/design/new/button-red.png') }}"/>
<a href="{{ path('SciForumVersion2Bundle_user_submission_author_edit', { 'hash_key' : submission.hashkey, 'author_id' : 0 }) }}" class="submission_link">cancel</a>
</div>
<div style="float: left;"> </div>
<div class="button button-left button-cancel">
<img src="{{ asset('bundles/sciforumversion2/images/design/new/button.png') }}"/>
<input type="submit" name="login" value="submit" />
</div>
<div style="clear: both;"></div>
</td>
</tr>
</table>
</div>
{{ form_rest(form) }}
</form>
</div>
And here is the js code:
function init_submission_functions()
{
init_fck();
$(".submission_link").unbind("click").bind("click", function() {
var href = $(this).attr("href");
if( href == null || href == '' ) return false;
$.ajax({
type: "POST",
async: true,
url: href,
cache: false,
dataType: "json",
success: function(data) {
$("#content .contentwrap .itemwrap").html( data.content );
init_submission_functions();
}
});
return false;
});
$(".authorForm").unbind("submit").bind("submit", function() {
var href = $(this).attr("action");
if( href == null || href == '' ) return false;
var affiliation = "blabla";
$.ajax({
type: "POST",
async: true,
url: href,
affiliation: affiliation,
cache: false,
dataType: "json",
success: function(data) {
$("#content .contentwrap .itemwrap").html( data.content );
init_submission_functions();
}
});
return false;
});
}
But I am still getting the same error.
I have a form wher I have to fill in some information in a field.
Even if I put something inside, I am getting the error:
The CSRF token is invalid. Please try to resubmit the form
Related to this question: symfony2 CSRF invalid I am using correctly the $form->bindRequest()
if ($this->getRequest()->getMethod() == 'POST') {
$form->bindRequest($this->getRequest());
if ($form->isValid())
{
...
}
Here is my template (twig) code:
<div class="item item-last">
<h1>Create Affiliation</h1>
{% if valid == false %}
<div class="error">
{{ form_errors(form) }}
{{ form_errors(form.affiliation) }}
{{ error }}
</div>
{% endif %}
{% if app.session.flash('user-notice') != '' %}
<div class="flash-notice">
{% autoescape false %}
{{ app.session.flash('user-notice') }}
{% endautoescape %}
</div>
{% endif %}
</div>
<div class="item item-last">
<form action="{{ path('SciForumVersion2Bundle_user_submission_affiliation_create', {'hash_key' : submission.hashkey, 'author_id' : author.id }) }}?ajax=no" method="POST" class="authorForm" {{ form_enctype(form) }}>
<div style="float:left;">
<table width="100%" cellspacing="0" cellpadding="0">
<tr>
<td>
{{ form_label(form.affiliation) }}
</td>
<td>
{{ form_widget(form.affiliation, { 'attr': {'size': 40} }) }}
</td>
</tr>
<tr>
<td>
</td>
<td>
<div class="button button-left button-cancel">
<img src="{{ asset('bundles/sciforumversion2/images/design/new/button-red.png') }}"/>
<a href="{{ path('SciForumVersion2Bundle_user_submission_author_edit', { 'hash_key' : submission.hashkey, 'author_id' : 0 }) }}" class="submission_link">cancel</a>
</div>
<div style="float: left;"> </div>
<div class="button button-left button-cancel">
<img src="{{ asset('bundles/sciforumversion2/images/design/new/button.png') }}"/>
<input type="submit" name="login" value="submit" />
</div>
<div style="clear: both;"></div>
</td>
</tr>
</table>
</div>
{{ form_rest(form) }}
</form>
</div>
And here is the js code:
function init_submission_functions()
{
init_fck();
$(".submission_link").unbind("click").bind("click", function() {
var href = $(this).attr("href");
if( href == null || href == '' ) return false;
$.ajax({
type: "POST",
async: true,
url: href,
cache: false,
dataType: "json",
success: function(data) {
$("#content .contentwrap .itemwrap").html( data.content );
init_submission_functions();
}
});
return false;
});
$(".authorForm").unbind("submit").bind("submit", function() {
var href = $(this).attr("action");
if( href == null || href == '' ) return false;
var affiliation = "blabla";
$.ajax({
type: "POST",
async: true,
url: href,
affiliation: affiliation,
cache: false,
dataType: "json",
success: function(data) {
$("#content .contentwrap .itemwrap").html( data.content );
init_submission_functions();
}
});
return false;
});
}
But I am still getting the same error.
Я получаю это сообщение об ошибке каждый раз, когда я пытаюсь отправить форму:
Символ CSRF недействителен. Повторите отправку формы
Мой код формы:
<form novalidate action="{{path('signup_index')}}" method="post" {{form_enctype(form)}} role="form" class="form-horizontal">
<div class="form-group">
{{ form_label(form.email, 'Email', {'label_attr': {'class': 'col-md-1 control-label'}}) }}
{{ form_widget(form.email, {'attr': {'class': 'col-md-2'}}) }}
{{ form_errors(form.email) }}
</div>
<div class="form-group">
{{ form_label(form.nickname, 'Nickname', {'label_attr': {'class': 'col-md-1 control-label'}}) }}
{{ form_widget(form.nickname, {'attr':{'class': 'col-md-2'}}) }}
{{ form_errors(form.nickname, {'attr': {'class': 'col-md-3'}}) }}
</div>
<div class="form-group">
{{ form_label(form.password, 'password', {'label_attr': {'class': 'col-md-1 control-label'}}) }}
{{ form_widget(form.password, {'attr': {'class': 'col-md-2'}}) }}
{{ form_errors(form.password, {'attr': {'class': 'col-md-3'}}) }}
</div>
<div class="form-group">
{{ form_label(form.password_repeat, 'Repeat password', {'label_attr': {'class': 'col-md-1 control-label'}}) }}
{{ form_widget(form.password_repeat, {'attr':{'class': 'col-md-2'}}) }}
{{ form_errors(form.password_repeat, {'attr': {'class': 'col-md-3'}}) }}
</div>
<div class="form-group">
<div class="col-md-1 control-label">
<input type="submit" value="submit">
</div>
</div>
</form>
Любые идеи?
Ответ 1
Вам нужно добавить _token в вашу форму i.e
{{ form_row(form._token) }}
На данный момент в вашей форме отсутствует поле токена CSRF. Если вы используете функции формы твига для рендеринга вашей формы, например form(form), это автоматически отобразит поле маркера CSRF для вас, но ваш код показывает, что вы создаете форму с необработанным HTML, например <form></form>, поэтому вам нужно вручную отобразить поле.
Или просто добавьте {{ form_rest(form) }} перед закрывающим тегом формы.
Согласно документам
Это отображает все поля, которые еще не были отображены для данного форма. Это хорошая идея всегда иметь это где-то внутри вашей формы так как это сделает скрытые поля для вас и сделает все поля, которые вы забыли чтобы сделать более очевидным (поскольку он отобразит поле для вас).
form_rest (просмотр, переменные)
Ответ 2
Также вы можете увидеть это сообщение об ошибке, если в вашей форме много элементов.
Эта опция в php.ini вызывает проблему
; How many GET/POST/COOKIE input variables may be accepted
max_input_vars = 1000
Проблема в том, что поле _token пропускает запрос PUT (GET), поэтому вам нужно увеличить значение.
Также это касается больших файлов. Увеличение
upload_max_filesize
Опция
решит проблему.
Ответ 3
Это происходит потому, что формы по умолчанию содержат защиту CSRF, которая в некоторых случаях не нужна.
Вы можете отключить эту защиту CSRF в своем классе формы в методе getDefaultOptions следующим образом:
// Other methods omitted
public function getDefaultOptions(array $options)
{
return array(
'csrf_protection' => false,
// Rest of options omitted
);
}
Если вы не хотите отключать защиту CSRF, вам необходимо отобразить поле защиты CSRF в вашей форме. Это можно сделать, используя {{ form_rest(form) }} в вашем файле вида, например:
<form novalidate action="{{path('signup_index')}}" method="post" {{form_enctype(form)}} role="form" class="form-horizontal">
<!-- Code omitted -->
<div class="form-group">
<div class="col-md-1 control-label">
<input type="submit" value="submit">
</div>
</div>
{{ form_rest(form) }}
</form>
{{ form_rest(form) }} отображает все поля, которые вы не ввели вручную.
Ответ 4
Перед тегом </form> поставьте:
{{ form_rest(form) }}
Он автоматически вставляет другие важные (скрытые) входы.
Ответ 5
В дополнение к предложениям других вы можете получить ошибки токена CSRF, если ваша память сеанса не работает.
В недавнем случае мой коллега изменил «session_prefix» на значение, в котором было пробел.
session_prefix: 'My Website'
Это сломало хранилище сеансов, что, в свою очередь, означало, что моя форма не могла получить токен CSRF из сеанса.
Ответ 6
У меня была эта проблема со странным поведением: очистка кеша браузера не исправила его, но очистка файлов cookie (то есть файлов cookie сеанса PHP) решила проблему.
Это нужно сделать после того, как вы проверили все другие ответы, включая проверку того, что у вас есть токен в поле ввода скрытой формы.
Ответ 7
У меня была эта ошибка в последнее время. Оказывается, мои настройки cookie были неправильными в config.yml. Добавление настроек cookie_path и cookie_domain в framework.session исправлено.
Ответ 8
Недавно я столкнулся с той же проблемой, и мой случай был чем-то, о чем здесь еще не говорилось:
Проблема была в том, что я тестировал его в домене localhost. Я не уверен, почему именно это было проблемой, но она начала работать после того, как я добавил псевдоним имени хоста для localhost в /etc/hosts следующим образом:
127.0.0.1 foobar
Возможно, что-то не так с сеансом при использовании Apache и localhost в качестве домена. Если кто-то может уточнить комментарии, я был бы рад отредактировать этот ответ, чтобы включить больше деталей.
Ответ 9
Если вы не хотите использовать form_row или form_rest и хотите получить доступ к значению _token в шаблоне ветки. Используйте следующее:
<input type="hidden" name="form[_token]" value="{{ form._token.vars.value }}" />
Ответ 10
В моем случае у меня возникла проблема с аннотацией maxSize в сущности, поэтому я увеличил ее с 2048 по 2004 год.
/**
* @AssertFile(
* maxSize = "20048k",
* mimeTypes = {"application/pdf", "application/x-pdf"},
* mimeTypesMessage = "Please upload a valid PDF"
* )
*/
private $file;
надеюсь, что этот ответ поможет!
Ответ 11
Если вы преобразовали форму из простого HTML в веточку, убедитесь, что вы не пропустили удаление закрывающего тега </form>. Глупая ошибка, но поскольку я обнаружил это возможную причину этой проблемы.
Когда я получил эту ошибку, я не мог понять это сначала. Я использую form_start() и form_end() для создания формы, поэтому мне не нужно явно добавлять токен с помощью form_row(form._token) или использовать form_rest() для его получения. Он должен быть добавлен автоматически form_end().
Проблема заключалась в том, что представление, с которым я работал, было тем, что я преобразовал из простого HTML в веточку, и я пропустил удаление закрывающего тега </form>, поэтому вместо:
{{ form_end(form) }}
У меня было:
</form>
{{ form_end(form) }}
Это похоже на то, что может вызвать ошибку, но, по-видимому, это не так, поэтому, когда form_end() выводит form_rest(), форма уже закрыта. Фактически созданный источник страницы формы был таким:
<form>
<!-- all my form fields... -->
</form>
<input type="hidden" id="item__token" name="item[_token]" value="SQAOs1xIAL8REI0evGMjOsatLbo6uDzqBjVFfyD0PE4" />
</form>
Очевидно, что решение состоит в том, чтобы удалить дополнительный закрывающий тег и, возможно, выпить еще немного кофе.
Ответ 12
Я столкнулся с подобной проблемой. Убедившись, что поле токена действительно отображено (см. Принятый ответ), я проверил свои куки. В моем браузере Chrome было 2 (!) Файла cookie для этого домена, по-видимому, потому что я запускал приложение в том же домене, что и другое приложение, но с другим портом (т.е. Mydomain.com установил исходный файл cookie во время работы приложения с ошибками). на mydomain.com:123) Теперь, видимо, Chrome отправил неправильный файл cookie, поэтому защита CSRF не смогла связать токен с правильным сеансом.
Исправление: очистите все куки для данного домена, убедитесь, что вы не запускаете несколько приложений в одном домене с разными портами.
Ответ 13
У меня была та же ошибка, но в моем случае проблема заключалась в том, что мое приложение использовало несколько доменов первого уровня, в то время как cookie использовал один. Удаление cookie_domain: ".%domain%" из framework.session в config.yml приводило к тому, что cookie по умолчанию использовался для любого домена, на котором была форма, и это config.yml проблему.
Ответ 14
Это кажется проблемой при использовании bootstrap, если вы не передаете форму {{form (form)}}. Кроме того, проблемы возникают только при вводе типа = «скрытый». Если вы проверите страницу с помощью формы, вы обнаружите, что скрытый ввод не является частью разметки вообще или визуализируется, но не представляется по какой-либо причине. Как было предложено выше, добавление {{form_rest (form)}} или перенос ввода, как показано ниже, должен сделать трюк.
<div class="form-group">
<input type="hidden" name="_csrf_token" value="{{ csrf_token('authenticate') }}">
</div>
I’m getting this error message every time I try to submit the form:
The CSRF token is invalid. Please try to resubmit the form
My form code is this:
<form novalidate action="{{path('signup_index')}}" method="post" {{form_enctype(form)}} role="form" class="form-horizontal">
<div class="form-group">
{{ form_label(form.email, 'Email', {'label_attr': {'class': 'col-md-1 control-label'}}) }}
{{ form_widget(form.email, {'attr': {'class': 'col-md-2'}}) }}
{{ form_errors(form.email) }}
</div>
<div class="form-group">
{{ form_label(form.nickname, 'Nickname', {'label_attr': {'class': 'col-md-1 control-label'}}) }}
{{ form_widget(form.nickname, {'attr':{'class': 'col-md-2'}}) }}
{{ form_errors(form.nickname, {'attr': {'class': 'col-md-3'}}) }}
</div>
<div class="form-group">
{{ form_label(form.password, 'password', {'label_attr': {'class': 'col-md-1 control-label'}}) }}
{{ form_widget(form.password, {'attr': {'class': 'col-md-2'}}) }}
{{ form_errors(form.password, {'attr': {'class': 'col-md-3'}}) }}
</div>
<div class="form-group">
{{ form_label(form.password_repeat, 'Repeat password', {'label_attr': {'class': 'col-md-1 control-label'}}) }}
{{ form_widget(form.password_repeat, {'attr':{'class': 'col-md-2'}}) }}
{{ form_errors(form.password_repeat, {'attr': {'class': 'col-md-3'}}) }}
</div>
<div class="form-group">
<div class="col-md-1 control-label">
<input type="submit" value="submit">
</div>
</div>
</form>
Any ideas?
Don’t Panic
40.7k10 gold badges61 silver badges78 bronze badges
asked May 4, 2014 at 11:38
Francisco AlbertFrancisco Albert
1,5372 gold badges17 silver badges32 bronze badges
1
You need to add the _token in your form i.e
{{ form_row(form._token) }}
As of now your form is missing the CSRF token field. If you use the twig form functions to render your form like form(form) this will automatically render the CSRF token field for you, but your code shows you are rendering your form with raw HTML like <form></form>, so you have to manually render the field.
Or, simply add {{ form_rest(form) }} before the closing tag of the form.
According to docs
This renders all fields that have not yet been rendered for the given
form. It’s a good idea to always have this somewhere inside your form
as it’ll render hidden fields for you and make any fields you forgot
to render more obvious (since it’ll render the field for you).
form_rest(view, variables)
answered May 4, 2014 at 11:41
M Khalid JunaidM Khalid Junaid
63.3k10 gold badges90 silver badges116 bronze badges
4
Also you can see this error message when your form has a lot of elements.
This option in php.ini cause of problem
; How many GET/POST/COOKIE input variables may be accepted
max_input_vars = 1000
Problem is that _token field misses PUT (GET) request, so you have to increase value.
Also, it concerns a big files. Increasing the
upload_max_filesize
option will solve problem.
answered Nov 5, 2014 at 20:39
4
This happens because forms by default contain CSRF protection, which is not necessary in some cases.
You can disable this CSRF protection in your form class in getDefaultOptions method like this:
// Other methods omitted
public function getDefaultOptions(array $options)
{
return array(
'csrf_protection' => false,
// Rest of options omitted
);
}
If you don’t want to disable CSRF protection, then you need to render the CSRF protecion field in your form. It can be done by using {{ form_rest(form) }} in your view file, like this:
<form novalidate action="{{path('signup_index')}}" method="post" {{form_enctype(form)}} role="form" class="form-horizontal">
<!-- Code omitted -->
<div class="form-group">
<div class="col-md-1 control-label">
<input type="submit" value="submit">
</div>
</div>
{{ form_rest(form) }}
</form>
{{ form_rest(form) }} renders all fields which you haven’t entered manually.
answered May 4, 2014 at 20:09
2
Before your </form> tag put:
{{ form_rest(form) }}
It will automatically insert other important (hidden) inputs.
answered May 4, 2014 at 11:46
LkopoLkopo
4,7588 gold badges34 silver badges60 bronze badges
I had this issue with a weird behavior: clearing the browser cache didn’t fix it but clearing the cookies (that is, the PHP session ID cookie) did solve the issue.
This has to be done after you have checked all other answers, including verifying you do have the token in a hidden form input field.
answered Mar 31, 2017 at 13:27
Benoit DuffezBenoit Duffez
11.5k12 gold badges74 silver badges123 bronze badges
In addition to others’ suggestions you can get CSRF token errors if your session storage is not working.
In a recent case a colleague of mine changed ‘session_prefix’ to a value that had a space in it.
session_prefix: 'My Website'
This broke session storage, which in turn meant my form could not obtain the CSRF token from the session.
answered Jan 18, 2017 at 3:49
HenryHenry
7,6112 gold badges37 silver badges38 bronze badges
1
If you have converted your form from plain HTML to twig, be sure you didn’t miss deleting a closing </form> tag. Silly mistake, but as I discovered it’s a possible cause for this problem.
When I got this error, I couldn’t figure it out at first. I’m using form_start() and form_end() to generate the form, so I shouldn’t have to explicitly add the token with form_row(form._token), or use form_rest() to get it. It should have already been added automatically by form_end().
The problem was, the view I was working with was one that I had converted from plain HTML to twig, and I had missed deleting the closing </form> tag, so instead of :
{{ form_end(form) }}
I had:
</form>
{{ form_end(form) }}
That actually seems like something that might throw an error, but apparently it doesn’t, so when form_end() outputs form_rest(), the form is already closed. The actual generated page source of the form was like this:
<form>
<!-- all my form fields... -->
</form>
<input type="hidden" id="item__token" name="item[_token]" value="SQAOs1xIAL8REI0evGMjOsatLbo6uDzqBjVFfyD0PE4" />
</form>
Obviously the solution is to delete the extra closing tag and maybe drink some more coffee.
answered Mar 12, 2017 at 19:09
Don’t PanicDon’t Panic
40.7k10 gold badges61 silver badges78 bronze badges
I had this error recently. Turns out that my cookie settings were incorrect in config.yml. Adding the cookie_path and cookie_domain settings to framework.session fixed it.
answered Jun 1, 2017 at 19:20
MichaelMichael
8,4444 gold badges26 silver badges36 bronze badges
I hade the same issue recently, and my case was something that’s not mentioned here yet:
The problem was I was testing it on localhost domain. I’m not sure why exactly was this an issue, but it started to work after I added a host name alias for localhost into /etc/hosts like this:
127.0.0.1 foobar
There’s probably something wrong with the session while using Apache and localhost as a domain. If anyone can elaborate in the comments I’d be happy to edit this answer to include more details.
answered Aug 8, 2019 at 11:53
Teo.skTeo.sk
2,6095 gold badges24 silver badges30 bronze badges
In case you don’t want to use form_row or form_rest and just want to access value of the _token in your twig template. Use the following:
<input type="hidden" name="form[_token]" value="{{ form._token.vars.value }}" />
answered Jun 24, 2014 at 9:13
Imran ZahoorImran Zahoor
2,4251 gold badge28 silver badges37 bronze badges
1
In my case I got a trouble with the maxSize annotation in the entity, so I increased it from 2048 to 20048.
/**
* @AssertFile(
* maxSize = "20048k",
* mimeTypes = {"application/pdf", "application/x-pdf"},
* mimeTypesMessage = "Please upload a valid PDF"
* )
*/
private $file;
hope this answer helps!
answered Apr 6, 2016 at 21:42
JorgeeadanJorgeeadan
33410 silver badges19 bronze badges
I faced a similar issue. After ensuring the token field was actually rendered (see accepted answer) I checked my cookies.
There were 2(!) cookies for the domain in my Chrome browser, apparently because I was running the application on the same domain as another app, but with a different port (i.e. mydomain.com set the original cookie while the buggy app was running on mydomain.com:123)
Now apparently Chrome sent the wrong cookie so the CSRF protection was unable to link the token to the correct session.
Fix: clear all the cookies for the domain in question, make sure you don’t run multiple applications on the same domain with differing ports.
answered Feb 21, 2018 at 19:12
I had the same error, but in my case the problem was that my application was using multiple first-level domains, while the cookie was using one. Removing cookie_domain: ".%domain%" from framework.session in the config.yml caused cookies to default to whatever domain the form was on, and that fixed the problem.
answered Mar 25, 2018 at 22:01
ACJACJ
2,4393 gold badges22 silver badges27 bronze badges
You need to remember that CSRF token is stored in the session, so this problem can also occur due to invalid session handling. If you’re working on the localhost, check e.g. if session cookie domain is set correctly (in PHP it should be empty when on localhost).
answered Jun 30, 2020 at 9:02
This seems to be an issue when using bootstrap unless you are rendering the form by {{ form(form)}}. In addition, the issues seems to only occur on input type=»hidden». If you inspect the page the with the form, you’ll find that the hidden input is not part of the markup at all or it’s being rendered but not submitted for some reason. As suggested above, adding {{form_rest(form)}} or wrapping the input like below should do the trick.
<div class="form-group">
<input type="hidden" name="_csrf_token" value="{{ csrf_token('authenticate') }}">
</div>
answered Feb 3, 2016 at 21:08
0
I’m getting this error message every time I try to submit the form:
The CSRF token is invalid. Please try to resubmit the form
My form code is this:
<form novalidate action="{{path('signup_index')}}" method="post" {{form_enctype(form)}} role="form" class="form-horizontal">
<div class="form-group">
{{ form_label(form.email, 'Email', {'label_attr': {'class': 'col-md-1 control-label'}}) }}
{{ form_widget(form.email, {'attr': {'class': 'col-md-2'}}) }}
{{ form_errors(form.email) }}
</div>
<div class="form-group">
{{ form_label(form.nickname, 'Nickname', {'label_attr': {'class': 'col-md-1 control-label'}}) }}
{{ form_widget(form.nickname, {'attr':{'class': 'col-md-2'}}) }}
{{ form_errors(form.nickname, {'attr': {'class': 'col-md-3'}}) }}
</div>
<div class="form-group">
{{ form_label(form.password, 'password', {'label_attr': {'class': 'col-md-1 control-label'}}) }}
{{ form_widget(form.password, {'attr': {'class': 'col-md-2'}}) }}
{{ form_errors(form.password, {'attr': {'class': 'col-md-3'}}) }}
</div>
<div class="form-group">
{{ form_label(form.password_repeat, 'Repeat password', {'label_attr': {'class': 'col-md-1 control-label'}}) }}
{{ form_widget(form.password_repeat, {'attr':{'class': 'col-md-2'}}) }}
{{ form_errors(form.password_repeat, {'attr': {'class': 'col-md-3'}}) }}
</div>
<div class="form-group">
<div class="col-md-1 control-label">
<input type="submit" value="submit">
</div>
</div>
</form>
Any ideas?
Don’t Panic
40.7k10 gold badges61 silver badges78 bronze badges
asked May 4, 2014 at 11:38
Francisco AlbertFrancisco Albert
1,5372 gold badges17 silver badges32 bronze badges
1
You need to add the _token in your form i.e
{{ form_row(form._token) }}
As of now your form is missing the CSRF token field. If you use the twig form functions to render your form like form(form) this will automatically render the CSRF token field for you, but your code shows you are rendering your form with raw HTML like <form></form>, so you have to manually render the field.
Or, simply add {{ form_rest(form) }} before the closing tag of the form.
According to docs
This renders all fields that have not yet been rendered for the given
form. It’s a good idea to always have this somewhere inside your form
as it’ll render hidden fields for you and make any fields you forgot
to render more obvious (since it’ll render the field for you).
form_rest(view, variables)
answered May 4, 2014 at 11:41
M Khalid JunaidM Khalid Junaid
63.3k10 gold badges90 silver badges116 bronze badges
4
Also you can see this error message when your form has a lot of elements.
This option in php.ini cause of problem
; How many GET/POST/COOKIE input variables may be accepted
max_input_vars = 1000
Problem is that _token field misses PUT (GET) request, so you have to increase value.
Also, it concerns a big files. Increasing the
upload_max_filesize
option will solve problem.
answered Nov 5, 2014 at 20:39
4
This happens because forms by default contain CSRF protection, which is not necessary in some cases.
You can disable this CSRF protection in your form class in getDefaultOptions method like this:
// Other methods omitted
public function getDefaultOptions(array $options)
{
return array(
'csrf_protection' => false,
// Rest of options omitted
);
}
If you don’t want to disable CSRF protection, then you need to render the CSRF protecion field in your form. It can be done by using {{ form_rest(form) }} in your view file, like this:
<form novalidate action="{{path('signup_index')}}" method="post" {{form_enctype(form)}} role="form" class="form-horizontal">
<!-- Code omitted -->
<div class="form-group">
<div class="col-md-1 control-label">
<input type="submit" value="submit">
</div>
</div>
{{ form_rest(form) }}
</form>
{{ form_rest(form) }} renders all fields which you haven’t entered manually.
answered May 4, 2014 at 20:09
2
Before your </form> tag put:
{{ form_rest(form) }}
It will automatically insert other important (hidden) inputs.
answered May 4, 2014 at 11:46
LkopoLkopo
4,7588 gold badges34 silver badges60 bronze badges
I had this issue with a weird behavior: clearing the browser cache didn’t fix it but clearing the cookies (that is, the PHP session ID cookie) did solve the issue.
This has to be done after you have checked all other answers, including verifying you do have the token in a hidden form input field.
answered Mar 31, 2017 at 13:27
Benoit DuffezBenoit Duffez
11.5k12 gold badges74 silver badges123 bronze badges
In addition to others’ suggestions you can get CSRF token errors if your session storage is not working.
In a recent case a colleague of mine changed ‘session_prefix’ to a value that had a space in it.
session_prefix: 'My Website'
This broke session storage, which in turn meant my form could not obtain the CSRF token from the session.
answered Jan 18, 2017 at 3:49
HenryHenry
7,6112 gold badges37 silver badges38 bronze badges
1
If you have converted your form from plain HTML to twig, be sure you didn’t miss deleting a closing </form> tag. Silly mistake, but as I discovered it’s a possible cause for this problem.
When I got this error, I couldn’t figure it out at first. I’m using form_start() and form_end() to generate the form, so I shouldn’t have to explicitly add the token with form_row(form._token), or use form_rest() to get it. It should have already been added automatically by form_end().
The problem was, the view I was working with was one that I had converted from plain HTML to twig, and I had missed deleting the closing </form> tag, so instead of :
{{ form_end(form) }}
I had:
</form>
{{ form_end(form) }}
That actually seems like something that might throw an error, but apparently it doesn’t, so when form_end() outputs form_rest(), the form is already closed. The actual generated page source of the form was like this:
<form>
<!-- all my form fields... -->
</form>
<input type="hidden" id="item__token" name="item[_token]" value="SQAOs1xIAL8REI0evGMjOsatLbo6uDzqBjVFfyD0PE4" />
</form>
Obviously the solution is to delete the extra closing tag and maybe drink some more coffee.
answered Mar 12, 2017 at 19:09
Don’t PanicDon’t Panic
40.7k10 gold badges61 silver badges78 bronze badges
I had this error recently. Turns out that my cookie settings were incorrect in config.yml. Adding the cookie_path and cookie_domain settings to framework.session fixed it.
answered Jun 1, 2017 at 19:20
MichaelMichael
8,4444 gold badges26 silver badges36 bronze badges
I hade the same issue recently, and my case was something that’s not mentioned here yet:
The problem was I was testing it on localhost domain. I’m not sure why exactly was this an issue, but it started to work after I added a host name alias for localhost into /etc/hosts like this:
127.0.0.1 foobar
There’s probably something wrong with the session while using Apache and localhost as a domain. If anyone can elaborate in the comments I’d be happy to edit this answer to include more details.
answered Aug 8, 2019 at 11:53
Teo.skTeo.sk
2,6095 gold badges24 silver badges30 bronze badges
In case you don’t want to use form_row or form_rest and just want to access value of the _token in your twig template. Use the following:
<input type="hidden" name="form[_token]" value="{{ form._token.vars.value }}" />
answered Jun 24, 2014 at 9:13
Imran ZahoorImran Zahoor
2,4251 gold badge28 silver badges37 bronze badges
1
In my case I got a trouble with the maxSize annotation in the entity, so I increased it from 2048 to 20048.
/**
* @AssertFile(
* maxSize = "20048k",
* mimeTypes = {"application/pdf", "application/x-pdf"},
* mimeTypesMessage = "Please upload a valid PDF"
* )
*/
private $file;
hope this answer helps!
answered Apr 6, 2016 at 21:42
JorgeeadanJorgeeadan
33410 silver badges19 bronze badges
I faced a similar issue. After ensuring the token field was actually rendered (see accepted answer) I checked my cookies.
There were 2(!) cookies for the domain in my Chrome browser, apparently because I was running the application on the same domain as another app, but with a different port (i.e. mydomain.com set the original cookie while the buggy app was running on mydomain.com:123)
Now apparently Chrome sent the wrong cookie so the CSRF protection was unable to link the token to the correct session.
Fix: clear all the cookies for the domain in question, make sure you don’t run multiple applications on the same domain with differing ports.
answered Feb 21, 2018 at 19:12
I had the same error, but in my case the problem was that my application was using multiple first-level domains, while the cookie was using one. Removing cookie_domain: ".%domain%" from framework.session in the config.yml caused cookies to default to whatever domain the form was on, and that fixed the problem.
answered Mar 25, 2018 at 22:01
ACJACJ
2,4393 gold badges22 silver badges27 bronze badges
You need to remember that CSRF token is stored in the session, so this problem can also occur due to invalid session handling. If you’re working on the localhost, check e.g. if session cookie domain is set correctly (in PHP it should be empty when on localhost).
answered Jun 30, 2020 at 9:02
This seems to be an issue when using bootstrap unless you are rendering the form by {{ form(form)}}. In addition, the issues seems to only occur on input type=»hidden». If you inspect the page the with the form, you’ll find that the hidden input is not part of the markup at all or it’s being rendered but not submitted for some reason. As suggested above, adding {{form_rest(form)}} or wrapping the input like below should do the trick.
<div class="form-group">
<input type="hidden" name="_csrf_token" value="{{ csrf_token('authenticate') }}">
</div>
answered Feb 3, 2016 at 21:08
0
В настоящее время в сфере обеспечения безопасности веб-сайтов и приложений возникла очень интересная ситуация: с одной стороны, некоторые разработчики уделяют особое внимание безопасности, с другой, они напрочь забывают о некоторых видах атак и не считают ошибки, позволяющие выполнить данные атаки, уязвимостями. Например, к такой категории можно отнести CSRF (Сross Site Request Forgery). Эта атака позволяет производить различные действия на уязвимом сайте от имени авторизованного пользователя. Если вы не слышали о таком, то я рекомендую прочитать соответствующую статью в Википедии, чтобы иметь общее представление об этом виде атак. Основная часть статьи предназначена тем, кто обеспокоен правильной защитой своих сайтов от CSRF.
Замечание 1: если подходить формально, то CSRF является атакой, а не уязвимостью, как и XSS. Уязвимостью является неправильная обработка входных данных, а CSRF это использует.
Замечание 2: если какие-то ошибки показались вам очевидными и не заслуживающими упоминания, то я рад за вас. Однако данный материал основан на реальных уязвимостях крупных сайтов, а каждый пункт показывает ошибку какой-либо команды разработчиков, обернувшуюся дырой в безопасности.
Список ошибок:
1) Полностью отсутствует защита от CSRF.
По своему опыту могу сказать, что в настоящее время это — самая распространенная ошибка. Ее можно встретить как на малопосещаемых блогах, так и на крупных проектах. Единственная уважительная причина не использовать защиту от данного вида атак — сайт не хранит никакие пользовательские данные, а вы не используете панель администратора для редактирования материалов.
2) Защищены не все запросы.
Я бы поставил эту ошибку на второе место по распространенности. На многих сайтах, где реализована какая-либо защита от CSRF, можно найти уязвимые запросы. Например, если вы воспользуетесь поиском Хабра habrahabr.ru/search/?q=CSRF, то увидите значительное количество статей, повествующих о найденных уязвимостях на тех сервисах, где есть защита.
Вы должны защищать абсолютно все запросы, которые изменяют что-либо на сайте. Вы добавили токен в форму смены адреса электронной почты, и злоумышленник не сможет завладеть аккаунтом вашего пользователя, изменив от его имени почту, а затем и пароль? Здорово. Вот только такая мера бесполезна, если можно просто отправить запрос на перевод денег с аккаунта жертвы на кошелек атакующего, минуя вашу защиту.
Удобство обеспечения безопасности — одна из причин использовать только метод POST для запросов, изменяющих данные пользователя. Если вы следуете этому совету, то необходимо просто убедиться, что все POST-запросы содержат надежный и правильный токен. Об этом речь пойдет ниже.
3) Использование для защиты от CSRF чего-либо, кроме токенов.
Казалось бы, очень удобно использовать HTTP referer (https://ru.wikipedia.org/wiki/HTTP_referer) для защиты от атак. Если в этом заголовке не страницы с вашего домена, то запрос был подделан. Но не все так радужно. У небольшой части пользователей HTTP referer может быть пуст по разным причинам. Кроме того, он может быть подделан с использованием старых версий Flash, что подставляет под удар тех, кто очень долго ничего не обновлял на своем компьютере.
Как насчет использования капчи? Я слышал достаточно большое количество вопросов от разработчиков о возможности их использования для защиты от атаки. Мой однозначный ответ — нет. Во-первых, вы явно не будете заставлять пользователя вводить капчу на каждый чих: это приведет к ошибке № 2. Во-вторых, далеко не все способы реализации капч обеспечат вас должной защитой, которую злоумышленник не сможет обойти. Поскольку эта тема является весьма спорной и актуальной, в дальнейшем я посвящу ей отдельную статью.
Для защиты от CSRF вы должны использовать анти-CSRF токены и только их. Лишь они обеспечивают должную защиту ваших сайтов. В общих чертах о механизме токенов рассказано в Википедии:
4) Отсутствие проверки анти-CSRF токена при обработке запроса.
Подобную ошибку я встречал на сайтах весьма серьезных компаний, чья безопасность должна быть на высоте.
В самом запросе токен есть, а при его обработке он не проверяется. Можно вставить в это поле любую строку, запрос все равно будет корректно обработан. Комментировать тут особенно нечего, надо только указать, что применение функции isset() php.net/manual/ru/function.isset.php для проверки токена совершенно недопустимо.
5) Частичная проверка анти-CSRF токена.
Данную ошибку я встретил сразу на нескольких крупных сайтах рунета в разных вариациях. Например, один из сайтов использовал токены вида «Имя_пользователя.Текущее_время.Длинное_случайное_число». При этом проверялось только соответствие имени пользователя в токене и логина того, от чьего имени был отправлен запрос. Это немного усложняет атаку, но не делает ее невозможной.
6) Возможность использовать один токен для разных пользователей.
Данную ошибку я встретил один раз, но на достаточно крупном сайте, так что считаю необходимым упомянуть ее. Злоумышленник мог зарегистрировать новый аккаунт на сайте, скопировать токен из исходного кода страницы и использовать его для CSRF. Не допускайте такой ошибки, так как она полностью уничтожает все плюсы токенов на вашем сайте.
7) Недостаточная длина токена.
Ваш токен должен быть настолько длинным, чтобы злоумышленник потратил на его подбор как минимум столько же времени, сколько и на подбор пароля пользователя. Я встречал токены из 2 символов, они не сильно помогут, если кто-то очень сильно захочет осуществить CSRF-атаку.
 Предсказумые токены.
Предсказумые токены.
При разработке алгоритма генерации токена обязательно используйте случайные данные в токене (совет актуален, если вы разрабатываете всю систему с нуля. В случае использования фреймворка или CMS вы должны полагаться на их разработчиков). Поверьте, токен вида «md5(user_id)» — очень плохая идея.
9) Отсутствие токенов в админ-панели или системе для сотрудников техподдержки.
Даже если весь доступный вашим пользователям сайт защищен от CSRF, то не стоит забывать про панель администратора. В одной известной в узких кругах биллинг-системе было много CSRF именно в панели администратора (хотя они были и в публичной части системы, но это не так важно). И любой, кто знал структуру запросов, мог использовать CSRF-атаку на сотрудника техподдержки и получить доступ к данным всех клиентов компании, использующей данную биллинг-систему. Единственная проблема — необходимо узнать структуру запросов: для этого можно использовать социальную инженерию, скачать копию в открытых источниках или просто взломать менее защищенный сайт, использующий такую же систему.
10) Передача токенов в открытом виде, особенно в GET-запросах.
На нескольких сайтах я видел ситуации, когда токены пользователей передавались в открытом виде: если токен содержится в адресе страницы, то пользователь может скопировать ссылку целиком и разместить ее где-нибудь, даже не подозревая об опасности. Вам не нужно сильно беспокоиться о скрытой передаче токенов только тогда, когда они одноразовые, а пользователь может случайно раскрыть только использованный токен. Однако это все равно не очень хорошо, так как сигнализирует о некоторых проблемах с архитектурой приложения: например, вы используете GET, а не POST для запросов, изменяющих пользовательские данные.
Наличие этих ошибок даже на крупных и серьезных сайтах показывает, что проблема защиты от CSRF-атак стоит достаточно остро. Безусловно, этот список не является исчерпывающим. Я уверен, что можно найти еще несколько ошибок и способов их эксплуатации. Однако если вы проверите свои сайты на наличие проблем, описанных в этой статье, и исправите их, то значительно повысите защищенность проекта.
Недопустимый токен CSRF. Пожалуйста, попробуйте отправить форму
Я получаю это сообщение об ошибке каждый раз, когда я пытаюсь представить форме:
недопустимый маркер CSRF. Пожалуйста, попробуйте повторно отправить форму
13 ответов
вам нужно добавить _token в форме я.е
на данный момент в вашей форме отсутствует поле токена CSRF. Если вы используете функции формы веточки для отображения вашей формы, как form(form) это автоматически отобразит поле токена CSRF для вас, но ваш код показывает, что вы визуализируете свою форму с raw HTML, как <form></form> , поэтому вам нужно вручную отобразить поле.
или просто добавьте << form_rest(form) >> перед закрывающим тегом формы.
согласно docs
это отображает все поля, которые еще не были отображены для данного форма. Это хорошая идея, чтобы всегда иметь это где-то внутри формы. как он будет отображать скрытые поля для вас и сделать любые поля, которые вы забыли чтобы сделать более очевидным (так как он будет отображать поле для вас).
Также вы можете увидеть это сообщение об ошибке, если ваша форма имеет много элементов.
эта опция в php.ini причина проблемы
проблема в том, что _token пропускает запрос PUT (GET) Таким образом, вы можете увеличить стоимость.
кроме того, это касается больших файлов. Увеличение
опция решит проблему
это происходит потому, что формы по умолчанию содержат защиту CSRF, которая в некоторых случаях не требуется.
вы можете отключить эту защиту CSRF в своем классе формы в getDefaultOptions способ такой:
если вы не хотите отключать защиту CSRF, вам нужно отобразить поле защиты CSRF в вашей форме. Это можно сделать с помощью << form_rest(form) >> в вашем файле представления, например:
<< form_rest(form) >> отображает все поля, которые вы не ввели вручную.
перед </form> tag put:
он автоматически вставит другие важные (скрытые) входы.
в дополнение к другим предложениям вы можете получить ошибки токена CSRF, если ваше хранилище сеансов не работает.
в недавнем случае мой коллега изменил «session_prefix» на значение, в котором было пробел.
это сломанное хранилище сеансов, что, в свою очередь, означало, что моя форма не смогла получить токен CSRF из сеанса.
У меня была эта проблема со странным поведением: очистка кэша браузера не исправила ее, но Очистка файлов cookie (то есть файла cookie идентификатора сеанса PHP) решила проблему.
Это должно быть сделано после вы проверили все другие ответы, включая проверку вас do имейте токен в скрытом поле ввода формы.
недавно у меня была эта ошибка. Оказывается, Мои настройки cookie были неправильными в config.в формате YML. Добавление cookie_path и cookie_domain параметры framework.session исправил.
Если вы не хотите использовать form_row или form_rest и просто хотите получить доступ к значению _token в шаблоне twig. Используйте следующее:
в моем случае у меня возникли проблемы с аннотацией maxSize в сущности, поэтому я увеличил ее с 2048 до 20048.
надеюсь, что этот ответ поможет!
если вы преобразовали свою форму из простого HTML в twig, убедитесь, что вы не пропустили удаление закрытия </form> — тег. Глупая ошибка, но как я обнаружил, это возможная причина этой проблемы.
когда я получил эту ошибку, я не мог понять сначала. Я использую form_start() и form_end() для генерации формы, поэтому я не нужно явно добавлять маркер С form_row(form._token) , или использовать form_rest() чтобы получить его. он уже должен был быть добавлен автоматически form_end() .
проблема заключалась в том, что представление, с которым я работал, было преобразовано из простого HTML в twig, и я пропустил удаление закрытия </form> — тег, поэтому вместо :
это на самом деле похоже на то, что может вызвать ошибку, но, по-видимому, это не так, поэтому когда form_end() выходы form_rest() , форма уже закрыта. Фактический сгенерированный источник страницы формы был похож это:
очевидно, решение удалить лишний закрывающий тег и может выпить еще кофе.
Я столкнулся с аналогичной проблемой. После того, как поле токена было фактически отображено (см. принятый ответ), я проверил свои куки. Было 2(!) cookies для домена в моем браузере Chrome, по-видимому, потому, что я запускал приложение в том же домене, что и другое приложение, но с другим портом (т. е. mydomain.com установите исходный файл cookie, пока приложение buggy работает на mydomain.com: 123) Теперь, по-видимому, Chrome отправил неправильный cookie, поэтому защита CSRF не смогла связать токен с правильный сеанс.
Fix: очистите все куки для рассматриваемого домена, убедитесь, что вы не запускаете несколько приложений в одном домене с разными портами.
у меня была та же ошибка, но в моем случае проблема заключалась в том, что мое приложение использовало несколько доменов первого уровня, в то время как cookie использовал один. Удаление cookie_domain: «.%domain%» с framework.session на config.yml вызвал cookies по умолчанию для любого домена, в котором была форма, и это исправило проблему.
это кажется проблемой при использовании bootstrap, если вы не визуализируете форму с помощью << form (form)>>. Кроме того, проблемы, похоже, возникают только при вводе type=»hidden». Если вы проверите страницу с формой, вы обнаружите, что скрытый ввод не является частью разметки вообще или он визуализируется, но не передается по какой-либо причине. Как было предложено выше, добавление <> или упаковка ввода, как показано ниже, должны сделать трюк.
Что означает ошибка «CSRF токен истек»
Если вы столкнулись с ошибкой «истек CSRF-токен» — читайте нашу статью. Из неё вы узнаете, как работает CSRF-token защита, и что делать, если CSRF токен истек.
Что такое CSRF
CSRF (англ. cross-site request forgery) — это межсайтовая подделка запроса. Это атака, которой может подвергаться любой веб-ресурс или веб-приложение. В первую очередь это касается сайтов, которые используют cookies, сертификаты авторизации и браузерную аутентификацию. В результате атаки страдают клиенты и репутация ресурса.
Вредоносный скрипт прячется в коде сайта или обычной ссылке. С помощью него мошенник получает доступ к конфиденциальной информации: платежным реквизитам, логину и паролю, личной переписке. После того как данные “в кармане”, хакер может изменить пароль, указать свой номер телефона или email, перевести деньги на свой счёт и многое другое.
Как работает CSRF-атака
Злоумышленник может использовать фишинговую ссылку — это наиболее распространенный способ обмана. В этом случае атака работает по следующей схеме:
- Злоумышленник создаёт поддельную страницу, очень похожую на оригинальную, и встраивает её в сайт. В коде ссылка может выглядеть так: <a href=“вредоносная ссылка”>Unsubscribe here</a>.
- Пользователь переходит с одной страницы сайта на другую (например, на страницу оплаты) и вместо реальной страницы попадает на поддельную.
- Пользователь совершает действие на странице, например, оплачивает товар или вводит данные авторизации.
- Информация или денежные средства вместо оригинального сервера уходят на сервер мошенника.
CSRF-атаки случаются из-за того, что без специальных настроек сервер не может с точностью в 100% определить, кто именно выполняет действия со стороны пользователя. Он не может проверить, действительно ли на кнопку “оплатить” нажал тот пользователь, который изначально открыл страницу с оплатой. Хакеры активно используют этот люфт в безопасности HTTP-запросов и применяют вредоносные скрипты. Однако от атаки можно защититься с помощью CSRF-токенов.
Что такое CSRF-token и как он работает
В общем понимании токен — это механизм, который позволяет идентифицировать пользователя или конкретную сессию для безопасного обмена информацией и доступа к информационным ресурсам. Токены помогают проверить личность пользователя (например, клиента, который онлайн получает доступ к банковскому счёту). Их используют как вместо пароля, так и вместе с ним. Токен — это в каком-то смысле электронный ключ.
CSRF-token — это максимально простой и результативный способ защиты сайта от CSRF-мошенников. Он работает так: сервер создаёт случайный ключ (он же токен) и отправляет его браузеру клиента. Когда браузер запрашивает у сервера информацию, сервер, прежде чем дать ответ, требует показать ключ и проверяет его достоверность. Если токен совпадает, сессия продолжается, а если нет — прерывается. Токен действителен только одну сессию — с новой сессией он обновляется.
Чтобы получить ответ от сервера, используются разные методы запроса. Условно они делятся на две категории: те, которые не изменяют состояние сервера (GET, TRACE, HEAD), и те, которые изменяют (PUT, PATCH, POST и DELETE). Последние имеют большую CSRF-уязвимость и поэтому должны быть защищены в первую очередь.
При создании и использовании токена должны соблюдаться следующие условия:
нахождение в скрытом параметре;
генерация с помощью генератора псевдослучайных чисел;
ограниченное время жизни (одна сессия);
уникальность для каждой транзакции;
устойчивый к подбору размер (в битах);
Типы токенов
Существует три основных типа токенов по способу генерации:
- Synchronizer Tokens или Anti-CSRF (токены синхронизации). В этом случае инициатором ключа выступает сервер — на нём хранится исходная шифровка. Когда браузер обращается к серверу и предъявляет ему ключ, сервер сравнивает его с исходником и в зависимости от результата продолжает или прерывает сессию.
- Double Submit Cookie (двойная отправка куки). При этом способе токен нигде не хранится. Когда браузер обращается к серверу впервые за сессию, сервер генерирует и передаёт ему ключ в двух формах: через куки и в одном из параметров ответа. При следующих обращениях браузера сервер дважды проверяет правильность ключа — в параметрах и в куках.
- Encrypted Token (зашифрованный токен). Этот способ предполагает, что ключом шифруется какая-то часть информации о клиенте, которая содержится в браузере. При первом запросе браузера сервер получает информацию о пользователе, зашифровывает её и передаёт браузеру токен. При следующем взаимодействии сервер расшифровывает токен и сверяет информацию.
Помимо токенов, для защиты используется флаг Same-Site (большинство браузеров его поддерживает). Он работает напрямую для cookies и позволяет помечать куки конкретного домена. Сервер проверяет, содержатся ли нужные пометки в куках страницы, с которых происходит оплата или вносятся изменения. Если пометок нет — сессия прекращается.
Также в качестве меры защиты на страницах сайта настраивают форму с капчей. Это особенно актуально для страниц смены пароля или совершения денежных транзакций.
«Истек срок действия токена» или «CSRF-значение недопустимо»: что это значит и что делать
Даже при авторизации на сайтах, для которых настроена защита от атак, можно встретить следующие варианты сообщения об ошибке: «Недопустимое CSRF-значение»/«CSRF-токены не совпадают» или «Token expired» (в переводе — срок действия токена истек). Сообщение может отображаться как на английском, так и на русском. Пример ошибки при авторизации на сайте REG.RU:
Обычно ошибка возникает по двум основным причинам:
сервер некорректно сгенерировал токен;
срок токена истек — пользователь долго не совершал никаких действий на странице.
В обоих случаях исправить проблему поможет перезагрузка страницы — вы запустите новую сессию, а значит, сервер и браузер договорятся о новом рабочем токене. Для этого нажмите на значок обновления страницы:
Иногда ошибка возникает из-за расширений защиты конфиденциальности или плагинов блокировки рекламы (например, Ghostery, UBlock Origin, Blur), которые настроены у пользователя. В этом случае можно отключить расширение. Также можно добавить сайт, на котором появилось сообщение, в список доверенных сайтов.
На примере сайта reg.ru покажем, что для этого нужно:
- Откройте настройки Chrome:
- В списке слева выберите Конфиденциальность и безопасность, а затем Файлы cookie и другие данные сайтов.
- Внизу страницы откройте Сайты, которые всегда могут использовать файлы cookie и кликните Добавить.
- Введите «[*.]www.reg.ru» и нажмите Добавить.
- Нажмите Все файлы cookie и данные сайта и удалите все записи, которые связаны с сайтом reg.ru.
- Перезагрузите браузер и выполните операцию повторно.
- Откройте настройки браузера Яндекс:
- Перейдите на Сайты — Расширенные.
- Кликните Настройки… для первого параметра в списке. Затем на вкладке «Разрешена» введите www.reg.ruи кликните Добавить.
- Добавьте адрес сайта для всех параметров списка по аналогии.
- Откройте настройки Safari комбинацией Cmd + , (⌘,).
- Перейдите на вкладку Конфиденциальность и проверьте, что в пункте «Файлы cookie и данные веб-сайтов» не выбрано «Блокировать все файлы cookie». Если это так, снимите настройки.
- Кликните Управление данными веб-сайтов и удалите все записи, которые относятся к www.reg.ru.
- Перезагрузите браузер и выполните операцию повторно.
В некоторых случаях сгенерировать верный токен мешают локальные настройки куки в браузере. Чтобы сессия прошла успешно, достаточно вернуть дефолтные настройки.
Заключение
Успешная атака CSRF позволяет хакеру действовать на сайте от имени другого зарегистрированного посетителя. Чтобы мошенник не добрался до конфиденциальных данных, для сайта нужно настроить один из типов CSRF-токенов. Токены позволяют серверу и браузеру безопасно обмениваться информацией в течение сессии. Однако даже на безопасных сайтах можно столкнуться с ошибкой «токен CSRF истек». В этом нет ничего страшного. Чтобы возобновить подключение, достаточно обновить страницу браузера.
I’m getting this error message every time I try to submit the form:
The CSRF token is invalid. Please try to resubmit the form
My form code is this:
<form novalidate action="{{path('signup_index')}}" method="post" {{form_enctype(form)}} role="form" class="form-horizontal">
<div class="form-group">
{{ form_label(form.email, 'Email', {'label_attr': {'class': 'col-md-1 control-label'}}) }}
{{ form_widget(form.email, {'attr': {'class': 'col-md-2'}}) }}
{{ form_errors(form.email) }}
</div>
<div class="form-group">
{{ form_label(form.nickname, 'Nickname', {'label_attr': {'class': 'col-md-1 control-label'}}) }}
{{ form_widget(form.nickname, {'attr':{'class': 'col-md-2'}}) }}
{{ form_errors(form.nickname, {'attr': {'class': 'col-md-3'}}) }}
</div>
<div class="form-group">
{{ form_label(form.password, 'password', {'label_attr': {'class': 'col-md-1 control-label'}}) }}
{{ form_widget(form.password, {'attr': {'class': 'col-md-2'}}) }}
{{ form_errors(form.password, {'attr': {'class': 'col-md-3'}}) }}
</div>
<div class="form-group">
{{ form_label(form.password_repeat, 'Repeat password', {'label_attr': {'class': 'col-md-1 control-label'}}) }}
{{ form_widget(form.password_repeat, {'attr':{'class': 'col-md-2'}}) }}
{{ form_errors(form.password_repeat, {'attr': {'class': 'col-md-3'}}) }}
</div>
<div class="form-group">
<div class="col-md-1 control-label">
<input type="submit" value="submit">
</div>
</div>
</form>
Any ideas?
Don’t Panic
41.1k10 gold badges61 silver badges80 bronze badges
asked May 4, 2014 at 11:38
Francisco AlbertFrancisco Albert
1,5912 gold badges18 silver badges34 bronze badges
1
You need to add the _token in your form i.e
{{ form_row(form._token) }}
As of now your form is missing the CSRF token field. If you use the twig form functions to render your form like form(form) this will automatically render the CSRF token field for you, but your code shows you are rendering your form with raw HTML like <form></form>, so you have to manually render the field.
Or, simply add {{ form_rest(form) }} before the closing tag of the form.
According to docs
This renders all fields that have not yet been rendered for the given
form. It’s a good idea to always have this somewhere inside your form
as it’ll render hidden fields for you and make any fields you forgot
to render more obvious (since it’ll render the field for you).
form_rest(view, variables)
answered May 4, 2014 at 11:41
M Khalid JunaidM Khalid Junaid
63.9k10 gold badges90 silver badges118 bronze badges
4
Also you can see this error message when your form has a lot of elements.
This option in php.ini cause of problem
; How many GET/POST/COOKIE input variables may be accepted
max_input_vars = 1000
Problem is that _token field misses PUT (GET) request, so you have to increase value.
Also, it concerns a big files. Increasing the
upload_max_filesize
option will solve problem.
answered Nov 5, 2014 at 20:39
4
This happens because forms by default contain CSRF protection, which is not necessary in some cases.
You can disable this CSRF protection in your form class in getDefaultOptions method like this:
// Other methods omitted
public function getDefaultOptions(array $options)
{
return array(
'csrf_protection' => false,
// Rest of options omitted
);
}
If you don’t want to disable CSRF protection, then you need to render the CSRF protecion field in your form. It can be done by using {{ form_rest(form) }} in your view file, like this:
<form novalidate action="{{path('signup_index')}}" method="post" {{form_enctype(form)}} role="form" class="form-horizontal">
<!-- Code omitted -->
<div class="form-group">
<div class="col-md-1 control-label">
<input type="submit" value="submit">
</div>
</div>
{{ form_rest(form) }}
</form>
{{ form_rest(form) }} renders all fields which you haven’t entered manually.
answered May 4, 2014 at 20:09
2
Before your </form> tag put:
{{ form_rest(form) }}
It will automatically insert other important (hidden) inputs.
answered May 4, 2014 at 11:46
LkopoLkopo
4,8088 gold badges35 silver badges60 bronze badges
I had this issue with a weird behavior: clearing the browser cache didn’t fix it but clearing the cookies (that is, the PHP session ID cookie) did solve the issue.
This has to be done after you have checked all other answers, including verifying you do have the token in a hidden form input field.
answered Mar 31, 2017 at 13:27
Benoit DuffezBenoit Duffez
11.9k12 gold badges77 silver badges125 bronze badges
In addition to others’ suggestions you can get CSRF token errors if your session storage is not working.
In a recent case a colleague of mine changed ‘session_prefix’ to a value that had a space in it.
session_prefix: 'My Website'
This broke session storage, which in turn meant my form could not obtain the CSRF token from the session.
answered Jan 18, 2017 at 3:49
HenryHenry
7,7212 gold badges38 silver badges38 bronze badges
1
If you have converted your form from plain HTML to twig, be sure you didn’t miss deleting a closing </form> tag. Silly mistake, but as I discovered it’s a possible cause for this problem.
When I got this error, I couldn’t figure it out at first. I’m using form_start() and form_end() to generate the form, so I shouldn’t have to explicitly add the token with form_row(form._token), or use form_rest() to get it. It should have already been added automatically by form_end().
The problem was, the view I was working with was one that I had converted from plain HTML to twig, and I had missed deleting the closing </form> tag, so instead of :
{{ form_end(form) }}
I had:
</form>
{{ form_end(form) }}
That actually seems like something that might throw an error, but apparently it doesn’t, so when form_end() outputs form_rest(), the form is already closed. The actual generated page source of the form was like this:
<form>
<!-- all my form fields... -->
</form>
<input type="hidden" id="item__token" name="item[_token]" value="SQAOs1xIAL8REI0evGMjOsatLbo6uDzqBjVFfyD0PE4" />
</form>
Obviously the solution is to delete the extra closing tag and maybe drink some more coffee.
answered Mar 12, 2017 at 19:09
Don’t PanicDon’t Panic
41.1k10 gold badges61 silver badges80 bronze badges
I had this error recently. Turns out that my cookie settings were incorrect in config.yml. Adding the cookie_path and cookie_domain settings to framework.session fixed it.
answered Jun 1, 2017 at 19:20
MichaelMichael
8,4564 gold badges27 silver badges36 bronze badges
I hade the same issue recently, and my case was something that’s not mentioned here yet:
The problem was I was testing it on localhost domain. I’m not sure why exactly was this an issue, but it started to work after I added a host name alias for localhost into /etc/hosts like this:
127.0.0.1 foobar
There’s probably something wrong with the session while using Apache and localhost as a domain. If anyone can elaborate in the comments I’d be happy to edit this answer to include more details.
answered Aug 8, 2019 at 11:53
Teo.skTeo.sk
2,6195 gold badges25 silver badges30 bronze badges
In case you don’t want to use form_row or form_rest and just want to access value of the _token in your twig template. Use the following:
<input type="hidden" name="form[_token]" value="{{ form._token.vars.value }}" />
answered Jun 24, 2014 at 9:13
Imran ZahoorImran Zahoor
2,5511 gold badge28 silver badges38 bronze badges
1
In my case I got a trouble with the maxSize annotation in the entity, so I increased it from 2048 to 20048.
/**
* @Assert\File(
* maxSize = "20048k",
* mimeTypes = {"application/pdf", "application/x-pdf"},
* mimeTypesMessage = "Please upload a valid PDF"
* )
*/
private $file;
hope this answer helps!
answered Apr 6, 2016 at 21:42
JorgeeadanJorgeeadan
3438 silver badges20 bronze badges
I faced a similar issue. After ensuring the token field was actually rendered (see accepted answer) I checked my cookies.
There were 2(!) cookies for the domain in my Chrome browser, apparently because I was running the application on the same domain as another app, but with a different port (i.e. mydomain.com set the original cookie while the buggy app was running on mydomain.com:123)
Now apparently Chrome sent the wrong cookie so the CSRF protection was unable to link the token to the correct session.
Fix: clear all the cookies for the domain in question, make sure you don’t run multiple applications on the same domain with differing ports.
answered Feb 21, 2018 at 19:12
lkoelllkoell
511 silver badge3 bronze badges
I had the same error, but in my case the problem was that my application was using multiple first-level domains, while the cookie was using one. Removing cookie_domain: ".%domain%" from framework.session in the config.yml caused cookies to default to whatever domain the form was on, and that fixed the problem.
answered Mar 25, 2018 at 22:01
ACJACJ
2,4993 gold badges24 silver badges27 bronze badges
You need to remember that CSRF token is stored in the session, so this problem can also occur due to invalid session handling. If you’re working on the localhost, check e.g. if session cookie domain is set correctly (in PHP it should be empty when on localhost).
answered Jun 30, 2020 at 9:02
I encounter this error when opening many pages of the same website in tabs. Some of the tabs would fail to submit.
I am assuming the reason is that each request reads the session at the start of the page load and then writes it again after the page has finished loading, overwriting the results of other page loads.
answered Aug 7 at 14:00
This seems to be an issue when using bootstrap unless you are rendering the form by {{ form(form)}}. In addition, the issues seems to only occur on input type=»hidden». If you inspect the page the with the form, you’ll find that the hidden input is not part of the markup at all or it’s being rendered but not submitted for some reason. As suggested above, adding {{form_rest(form)}} or wrapping the input like below should do the trick.
<div class="form-group">
<input type="hidden" name="_csrf_token" value="{{ csrf_token('authenticate') }}">
</div>
answered Feb 3, 2016 at 21:08
0
One day I was working on a feature at work. I had many branches created in JIRA tickets, so I wanted to open a bunch of PRs (Pull Requests) all at once in different tabs.
This is how I usually work – I have a lot of tabs open and this speeds things up, because I don’t need to wait for the next page to load.
But after I’d created the first PR in BitBucket and tried to go on to the next page, I was welcomed with an error message about an invalid CSRF token. This is a common problem with web applications that have CSRF protection.
So in this article you’ll learn what CSRF is and how to fix this error.
Table of contents:
- What is CSRF?
- Standard CSRF protection
- The Problem with Tokens
- Cross-tab Communication Solution
- Sysend library
- Broadcast Channel
- Conclusion
What is CSRF?
CSRF is an acronym for Cross-Site Request Forgery. It is a vector of attack that attackers commonly use to get into your system.
The way you usually protect against CSRF is to send a unique token generated by each HTTP request. If the token that is on the server doesn’t match with the one from the request, you show an error to the user.
Standard CSRF protection
This is one way you can protect against CSRF with a token:
const inital_token = '...';
const secure_fetch = (token => {
const CSRF_HEADER = 'X-CSRF-TOKEN';
return (url) => {
const response = await fetch(url, {
method: 'POST',
headers: {
[CSRF_HEADER]: token
}
});
response.then(res => {
token = res.headers[CSRF_HEADER]
});
return response;
};
})(inital_token);
This code uses the fetch API to send and receive a secure token in HTTP headers. On the backed, you should generate the first initial token when the page loads. On the server, on each AJAX request, you should check to see if the token is valid.
The Problem with Tokens
This works fine unless you have more than one tab open. Each tab can send requests to the server, which will break this solution. And power users may not be able to use your application the way they want.
But there is a simple solution to this problem which is cross-tab communication.
Cross-tab Communication Solution
Sysend library
You can use the Sysend library, an open source solution that I’ve created specifically for this purpose. It simplifies cross-tabs communication.
If you want, you can use a native browser API like Broadcast Channel to do the same. More on how to do that later in this article.
But the Sysend library will work for browsers that don’t support Broadcast Channel. It also works in IE (it has some bugs, which is not a surprise). You may also need to support some old mobile browsers. It also has a much simpler API.
This is the simplest example:
let token;
sysend.on('token', new_token => {
token = new_token;
});
// ...
sysend.broadcast('token', token);And this is how you would use this library to fix CSRF protection:
const inital_token = '...';
const secure_fetch = (token => {
const CSRF_HEADER = 'X-CSRF-TOKEN';
const EVENT_NAME = 'csrf';
sysend.on(EVENT_NAME, new_token => {
// get new toke from different tab
token = new_token;
});
return (url) => {
const response = await fetch(url, {
method: 'POST',
headers: {
[CSRF_HEADER]: token
}
});
response.then(res => {
token = res.headers[CSRF_HEADER];
// send new toke to other tabs
sysend.broadcast(EVENT_NAME, token);
});
return response;
};
})(inital_token);
All you have to do is to send and receive a single message from other tabs when sending the request. And your CSRF protected app will work on many tabs.
And that’s it. This will let advanced users use your app that has CSRF protection when they want to open many tabs.
Broadcast Channel
Here is the simplest possible example of using Broadcast Channel:
const channel = new BroadcastChannel('my-connection');
channel.addEventListener('message', (e) => {
console.log(e.data); // 'some message'
});
channel.postMessage('some message');So with this simple API you can do the same thing that we did before:
const inital_token = '...';
const secure_fetch = (token => {
const CSRF_HEADER = 'X-CSRF-TOKEN';
const channel = new BroadcastChannel('csrf-protection');
channel.addEventListener('message', (e) => {
// get new toke from different tab
token = e.data;
});
return (url) => {
const response = await fetch(url, {
method: 'POST',
headers: {
[CSRF_HEADER]: token
}
});
response.then(res => {
token = res.headers[CSRF_HEADER];
// send new token to other tabs
channel.postMessage(token);
});
return response;
};
})(inital_token);As you can see from the above example, Broadcast Channel doesn’t have any namespace for events. So if you want to send more than one type of event you need to create types of events.
Here is an example of using Broadcast Channel to do more than the CSRF protection fix we’ve discussed so far.
You can synchronize login and logout for your application. If you login into one tab, your other tabs will also sign you in. In the same way, you can synchronize the shopping cart in some e-commerce websites.
const channel = new BroadcastChannel('my-connection');
const CSRF = 'app/csrf';
const LOGIN = 'app/login';
const LOGOUT = 'app/logout';
let token;
channel.addEventListener('message', (e) => {
switch (e.data.type) {
case CSRF:
token = e.data.payload;
break;
case LOGIN:
const { user } = e.data.payload;
autologin(user);
break;
case LOGOUT:
logout();
break;
}
});
channel.postMessage({type: 'login', payload: { user } });Conclusion
It’s great if you protect your app against attackers. But keep in mind how people will be using your application, too so you don’t make it unnecessarily hard to use. This applies not only to this particular problem.
The Sysend library is a simple way to communicate between open tabs in the same browser. And it can fix major issues with CSRF protection. The library has more features, and you can check its GitHub repo for more details.
Broadcast Channel is also not that complicated. If you don’t need to support old browsers or some older mobile devices, you can use this API. But if you need to support older browsers, or want to make your code simpler, you use can the sysend library.
If you want to see browser support for Broadcast Channel, you can see Can I Use.
Learn to code for free. freeCodeCamp’s open source curriculum has helped more than 40,000 people get jobs as developers. Get started







 Предсказумые токены.
Предсказумые токены.