When building a web application, it’s important to provide a seamless and user-friendly experience even when things go wrong. One common issue that users might encounter is the “500 Internal Server Error.” While this error can be caused by a variety of server-side issues, you can still make the error experience more pleasant by creating a custom 500 error template. In this tutorial, we’ll walk you through the steps to implement a custom 500 error template in your Django project.
Why Create a Custom 500 Error Template?
The “500 Internal Server Error” is a generic error message that indicates a problem on the server’s end. Instead of showing users a technical error page, you can use a custom template to provide a friendlier message and reassure users that the issue is being looked into. A custom 500 error page can maintain your website’s branding, offer helpful information, and keep users engaged even in error scenarios.
Let’s dive into the process of creating and implementing a custom 500 error template in your Django project.
Step 1: Creating the Custom 500 Error Template
- In your Django project, navigate to the
templatesdirectory within your app’s main directory. - Create a new subdirectory named
500(matching the HTTP error code) inside thetemplatesdirectory. - Inside the
500directory, create a file named500.html. This file will contain the content of your custom 500 error page.
Step 2: Creating the Custom 500 Template
- In your Django project, navigate to the
templatesdirectory. If it doesn’t exist, create it within your app’s main directory. - Inside the
templatesdirectory, create a file named500.html. This file will contain the content of your custom 500 error page.
Step 3: Designing Your Custom 500 Error Page
Design your custom 500 error page just like you would for any other web page. You can use HTML, CSS, and even JavaScript to create an appealing and informative error page. Here’s an example of what your 500.html file might look like:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>500 Internal Server Error</title>
<style>
/* Your custom CSS styles go here */
body {
font-family: Arial, sans-serif;
background-color: #f3f3f3;
}
.container {
text-align: center;
padding: 100px;
}
h1 {
font-size: 48px;
color: #ff5733;
}
p {
font-size: 18px;
color: #555;
}
</style>
</head>
<body>
<div class="container">
<h1>Oops! Something Went Wrong</h1>
<p>We're experiencing technical difficulties. Please try again later.</p>
<p>If the issue persists, you can contact our support team at [email protected].</p>
</div>
</body>
</html>Step 4: Custom 500 View for Django handler500
Create a new view in one of your app’s views files. For example, if your app is named yourapp, you can create a view function in views.py:
from django.shortcuts import render
def custom_500(request):
return render(request, '500.html', status=500)Replace 'yourapp' with the actual name of your app.
Step 5: Updating Django Settings
To make Django use your custom 500 error page, you need to update the handler500 view in your project’s urls.py file.
- Open your project’s
urls.pyfile. - Add the following line to your URL patterns, before the
urlpatternslist:
from django.conf.urls import handler500
handler500 = 'yourapp.views.custom_500'NOTE: If your project is running in DEBUG mode, then you will not see the page, you need to update Debug Mode and ALLOWED_HOST in settings.py file, like bellow:
DEBUG = False
ALLOWED_HOSTS = ['*']Step 6: Testing Your Custom 500 Error Page
To test your custom 500 error page:
- Start your Django development server.
- Simulate a server error (e.g., by intentionally causing an exception in your code). Example:
def hello_world(request): raise Exception('This is a test error') - Instead of the default technical error page, you should now see your custom 500 error page, providing users with a more user-friendly experience.
Conclusion
By creating and implementing a custom 500 error template in your Django project, you can ensure that users are greeted with a friendly and informative message even when encountering server errors. This simple effort can contribute to a better overall user experience and help maintain engagement with your website. Follow the steps in this guide to create a seamless error experience that aligns with your website’s design and branding.
Find this tutorial on Github.
Blogs You Might Like to Read!
- Custom 404 Error Page Template in Django with Example
- Mastering Django Templates: Guide with Examples
- Folder and File Structure for Django Templates: Best Practices
- Django Bootstrap – Integrate Template Example
- Django Crispy Forms and Bootstrap 5
- Best Folder and Directory Structure for a Django Project
- Django Rest Framework Tutorials
В этой статье мы рассмотри как настроить свой шаблон для страниц ошибок 403, 404, 500 в Django 4.1.
Я обращаюсь к вам с просьбой о финансовой поддержке, чтобы помочь мне справиться с непредвиденной ситуацией, связанной с поломкой моей видеокарты. Как вы знаете, создание статей требует надежного оборудования, и видеокарта является важным компонентом для создания высококачественных материалов.
Я с большим энтузиазмом и преданностью занимаюсь написанием статей и созданием контента, который доступен абсолютно бесплатно. Моей целью является поделиться знаниями и помочь другим, но поломка видеокарты создала трудности и затраты, которые я самостоятельно не могу покрыть.
Ваше пожертвование поможет мне восстановиться от этой ситуации и продолжить создание качественного контента без препятствий. С каждым вкладом вы будете играть важную роль в моей возможности предоставлять информацию, обучение и вдохновение моим читателям и зрителям.
Все откликнувшиеся на зов помощи будут упомянуты после выполнения целей 🙏🏻
Настройка представлений для ошибок
Первое, что нам необходимо сделать, это создать соответствующие представления для отлова ошибок и рендеринга своих шаблонов.
Делать мы это будем в файле views.py нашего приложения system:
system/views.py
from django.shortcuts import render
def tr_handler404(request, exception):
"""
Обработка ошибки 404
"""
return render(request=request, template_name='system/errors/error_page.html', status=404, context={
'title': 'Страница не найдена: 404',
'error_message': 'К сожалению такая страница была не найдена, или перемещена',
})
def tr_handler500(request):
"""
Обработка ошибки 500
"""
return render(request=request, template_name='system/errors/error_page.html', status=500, context={
'title': 'Ошибка сервера: 500',
'error_message': 'Внутренняя ошибка сайта, вернитесь на главную страницу, отчет об ошибке мы направим администрации сайта',
})
def tr_handler403(request, exception):
"""
Обработка ошибки 403
"""
return render(request=request, template_name='system/errors/error_page.html', status=403, context={
'title': 'Ошибка доступа: 403',
'error_message': 'Доступ к этой странице ограничен',
})
Обработка в urls.py
Далее нам необходимо добавить обработку представлений в главном urls.py файле:
backend/urls.py
from django.contrib import admin
from django.urls import path, include
from django.conf.urls.static import static
from django.conf import settings
from django.contrib.sitemaps.views import sitemap
from modules.blog.sitemaps import StaticSitemap, ArticleSitemap
from modules.blog.feeds import LatestArticlesFeed
sitemaps = {
'static': StaticSitemap,
'articles': ArticleSitemap,
}
handler403 = 'modules.system.views.tr_handler403'
handler404 = 'modules.system.views.tr_handler404'
handler500 = 'modules.system.views.tr_handler500'
urlpatterns = [
path('ckeditor5/', include('django_ckeditor_5.urls')),
path('admin/', admin.site.urls),
path('sitemap.xml', sitemap, {'sitemaps': sitemaps}, name='django.contrib.sitemaps.views.sitemap'),
path('feeds/latest/', LatestArticlesFeed(), name='latest_articles_feed'),
path('', include('modules.blog.urls')),
path('', include('modules.system.urls')),
]
if settings.DEBUG:
urlpatterns = [path('__debug__/', include('debug_toolbar.urls'))] + urlpatterns
urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
Создание шаблона для ошибок
В папке templates/system создадим папку errors, а в ней файл error_page.html со следующим содержимым:
templates/system/errors/error_page.html
{% extends 'main.html' %}
{% block content %}
<div class="alert alert-danger alert-dismissible fade show" role="alert">
{{ error_message }} | <a href="{% url 'home' %}"><strong>Вернуться на главную</strong></a>
<button type="button" class="btn-close" data-bs-dismiss="alert" aria-label="Close"></button>
</div>
{% endblock content %}
Далее, чтобы увидеть работу наших страниц с ошибками, нам необходимо поставить режим DEBUG = False (т.е отключить).
Проверка работы страницы с ошибкой
Аналогично будет работать со страницей 403, 500. Только сообщение об ошибке будет то, что мы указали в представлении.
- 1. Кастомизация ошибок 404, 500
- 2. Кастомизация ошибки 403
Многие ресурсы имеют оформленные страницы ошибок, если происходит сбой в обработке запроса от клиента.
Для начала на сайте была сделана кастомизация наиболее часто возникающих ошибок, другие при отладке пока не попадались, но всё впереди.
Как объявлено в заголовке статьи, кастомизированы был следующие ошибки:
- 403 — Ошибка авторизации, доступ запрещён.
- 404 — Страница не найдена;
- 500 — Внутренняя ошибка сервера;
Кастомизация ошибок 404, 500
Для кастомизации ошибок 404 и 500 необходимо написать обработчики запросов, и достаточно написать их представления в виде метода.
В шаблоны добавляем свои кастомизированные html файлы, то есть:
- error404.html
- error500.html
Модуль, в котором реализованы представления для данного сайта — это
home.
В шаблонах этого же модуля помещены сами шаблоны кастомизированных ошибок.
В файле
urls.py
главного модуля сайта переопределяем обработчики по умолчанию:
- handler404
- handler500
В коде это выглядит так:
from home.views import e_handler404, e_handler500 handler404 = e_handler404 handler500 = e_handler500Опишем представления в файле
views.py
модуля
home:
from django.shortcuts import render_to_response from django.template import RequestContext def e_handler404(request): context = RequestContext(request) response = render_to_response('error404.html', context) response.status_code = 404 return response def e_handler500(request): context = RequestContext(request) response = render_to_response('error500.html', context) response.status_code = 500 return responseКастомизация ошибки 403
Ошибка 403 возникает в том случае, когда не авторизованный пользователь пытается получить доступ к той части сайта, в которую доступ разрешён только авторизованным пользователям.
В Django это достигается за счёт проверки статуса пользователя и добавления на страницы защитного токена, механизм
CSRF.
Данная ошибка может возникнуть и в том случае, если пользователь авторизован, но совершает действия, при которых требуется проверка токена CSRF, а сам токен был потерян или не верен. Дело в том, что для корректности работы токена, необходимо добавлять в шаблоне в формах специальный тег:{% csrf_token %}В него и будет подставляться токен, но просто добавить в шаблон, его не достаточно. Прежде, чем начать рендер шаблон, необходимо добавить токен в контекст, который будет передан в шаблон. То есть,
from django.template.context_processors import csrf from django.shortcuts import render_to_response def any_request(request): context = {} context.update(csrf(request)) ... return render_to_response('any_request.html', context=context)Ну а теперь ближе к непосредственно кастомизации. Для работы csrf необходимо, чтобы в файле
settings.py
добавлен модуль csrf и указано представление, которое будет заниматься обработкой данной ошибки:MIDDLEWARE = [ ... 'django.middleware.csrf.CsrfViewMiddleware', ... ] CSRF_FAILURE_VIEW = 'home.views.csrf_failure'В шаблонах добавим
error403.html,
а в файле
views.py
пропишем обработчик представления.def csrf_failure(request, reason=""): context = RequestContext(request) response = render_to_response('error403.html', context) response.status_code = 403 return responseДля
Django
рекомендуюVDS-сервера хостера Timeweb
.
Whether you need inspiration or want to save time, these best free error page templates will do you well. All are easy to use, ensuring you get the most out of them quickly and comfortably.
The five most common website errors you get are 400 for bad request, 401 for unauthorized, 403 for forbidden error, the most common 404 for page not found, and 500 for internal server error. Among all these error pages, the most frequent error page template you get pre-bundled with your website template is 404.
We have also made a separate collection of the best free error page templates, of which many are hand-crafted by the Colorlib team. In addition to that, you also get very many other alternatives, making sure this collection has something for everyone.
Since free error page templates are easy to customize, use these as a base to create your custom error page. Before getting into the list, all the free templates mentioned here are raw. Use them for inspiration or style them further, the options are very many.
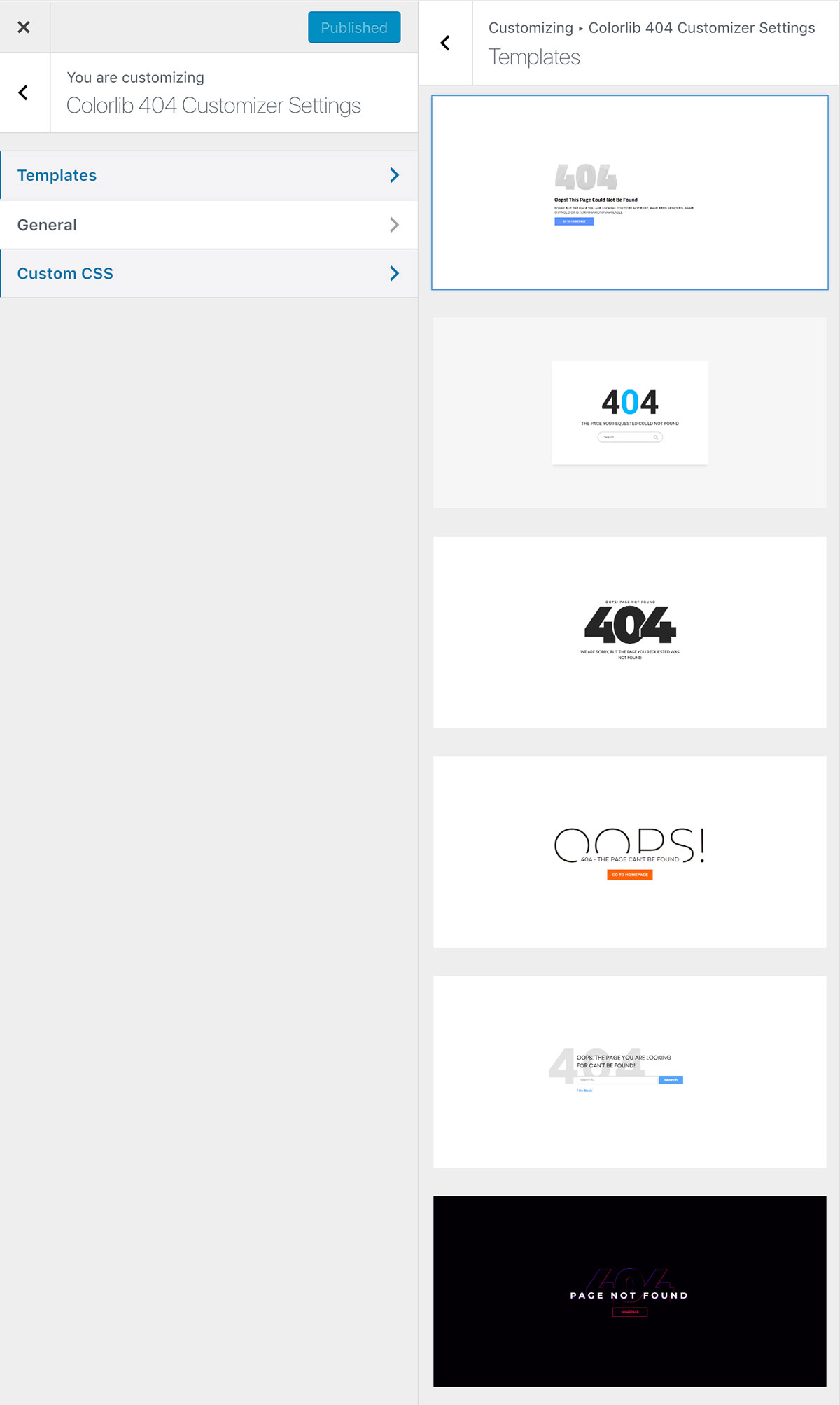
Colorlib 404 Customizer (WordPress plugin)
This is the only WordPress plugin that made a list. It is effortless to use, and has a great design, templates, and customization options.
More info / Download
Colorlib 404 v1
If you are running your own online business, your website needs to have a 404 page. Not just any type, make it unique and original, just like your main website is. Instead of using a default one, enhance things with any free error page templates that you can utilize right off the bat. They are simple to employ, modern, mobile-ready, and appealing to the eye. You can also fine-tune them and lightly customize the web design to get it to match your branding. It does not always have to be complicated adding new layouts to your existing or soon-to-be-ready-for-launch website.
More info / Download Demo
Colorlib 404 v2
You can keep the basic look and still get things going strong online with your error page. No need to overcomplicate, simplicity is always the winning approach if you do not know yet what would fit your project best. And to attain fantastic results, this cracking-free error page template is more than ideal. What’s cool about this layout is that instead of just featuring the 404 sign, it also has a search bar. This way, you can give your user another chance to find what they are looking for before leaving your page. Have no call-to-action button, and there is a good chance they will simply close the page and search elsewhere.
More info / Download Demo
Colorlib 404 v3
If the purest simplicity with a touch of creativity is what you strive for, we have a neat little treat for you. A stunning, catchy, responsive, and flexible black and white free error page template will do the trick. If you are already rocking a minimal look with your website, keep it intact even when it comes to a 404 page. You can do that easily right now by downloading the template and putting it to use straight away. With this cracking look, you probably won’t even want to change anything just use it exactly as is.
More info / Download Demo
Colorlib 404 v4
Another simple free error page template with just the right action will keep your users engaged. And, instead of leaning toward leaving your page, they can simply hit the Go To Homepage button and continue enjoying your content. Indeed, that is exactly what you want them to do. With a vibrant and inviting call-to-action button, you can increase your potential and prevent the likelihood of them bouncing off. You can also play around with trying out different tweaks and creating a brandable error page. Use your creativity and enrich it with your signature touch if even necessary.
More info / Download Demo
Colorlib 404 v5
If the page they are looking for no longer exists, you can redirect the URL or simply use an error page. There is a good chance they also end up typing a wrong search query that will lead them to a 404 error page. Whatever the case, you can keep their engagement at the highest degree even if they land on a page without any result. You can offer them to go back or let them search again with the search function. Yes, you can have it all featured on a 404 page, and this free page template has it already predesigned for you.
More info / Download Demo
Colorlib 404 v6
If your website follows a dark layout, it is obvious that you would want your error page to be of the same style. Build it yourself, however, what would be even better is to download this design simple and you are ready to rock. A stunning, elegant, and sophisticated free error page template with nice attention to detail. On top of that, it also sports a homepage call-to-action button to redirect all your visitors back to your index page in just a click. You can now keep your website’s theme intact and of the highest degree, even when it comes to a 404 page.
More info / Download Demo
Colorlib 404 v7
Regardless of the style, you rock with your page, we have a free error page template. No need to build one from the ground up anymore when you have so many different variations and solution at the tip of your fingers. We could call this next one a bubbly error page, what do you say? Instead of letting them leave the page right away, encourage them to find what they were seeking for in the first place. With rounded typography and pink for its core color, you will keep their attention and have them type in the search query once again. The page has a search bar and a Return To Homepage button for your information.
More info / Download Demo
Colorlib 404 v8
Another free error page template with a beautiful dark layout for everyone who would like to go against the norm. Sure, pages with light designs are more popular, but some folks prefer a dark layout. They fancy it because a website with a dark layout gives them better results. Anyhow, grab yourself this neat and modern, as well as mobile-ready and flexible, site skin and introduce it to your website without hassle. Let them know what caused them to end up on a 404 page and offer them to go back to your home page with just one click.
More info / Download Demo
Colorlib 404 v9
Sometimes, you see some text, the other time an icon and the third time, they use an entirely custom design for an error page. Whoever is in the process of bringing into being a must-have website as fast as possible, help yourself with free ready-to-use layouts. You know that you have loads of free error page templates to choose from that will save you extra time. Here is a cool, simple and easy to use web design that you can use at free will. You can also edit the text if you want to share a different message and even have the hover effect call-to-action button send it to your blog instead of the home page.
More info / Download Demo
Colorlib 404 v10
One thing is for sure, you would want to keep your branding flowing at the same level of sophistication across your entire web space. Get a free template now and put it to use right away. Make it striking and exciting even when it comes to a simple error page. As for the error page, we bring you a vast collection of different solutions that will, in many cases, suit your needs out of the box. Give them an “Oops!” and then lead them back to your compelling home page to find what they were looking for.
More info / Download Demo
Colorlib 404 v11
This free error page template can be a great extension to your already impressive photography website. The template features an image background with an overlay 404 notice, search bar, call-to-action button and social media buttons. On the flipside, you can also use it for an assortment of projects that you already run or plan to start. Indeed, a lot is going on on this web design, yet still, the experience will be outstanding. Download it now, take it to your advantage and keep your visitors excited even if they accidentally land on the 404 page.
More info / Download Demo
Colorlib 404 v12
A crying emoji works more than ideal to have fun with your error page. On top of that, this free template is versatile and adaptive enough to work with numerous projects, whether a blog, a music platform or an agency page. While you will likely want to keep the catchy 404 notice, you can freely modify the text and the call-to-action button. The latter, you can link with your home page or take your users to a different section of your website, that is totally up to you. Whatever your final product looks like, it is a guarantee that will do the trick.
More info / Download Demo
Colorlib 404 v13
Cool sign and vibes are what’s up when you pick this free error page template for your website. You will just want to download it and add it to your page for the most part. It is a smart layout that works great with pretty much any website. The choice of fonts makes it appear a tad more fun and jolly what keeps their engagement at the highest degree. Besides, you can also alter the text and the CTA (call-to-action) button and share a custom message if necessary. You read that right, there is also a button in red and can take them back to the home page. After all, you do not want to lose your visitors even if they landed on an error page.
More info / Download Demo
Colorlib 404 v14
While 404 error pages are simple looking for the most part, you can still take an extra step and add creativity to them. A simple OOPS!, some extra wording, GO BACK button and social media icons in a fun cloud is all it takes to make the design appear more charming. Just take this free error page template as a fantastic example of my previous saying.
More info / Download Demo
Colorlib 404 v15
Shave all the possible distractions off the web design or keep things more engaging with animations, whatever the case, we have things sorted out for you. With many free error page templates at your services, you can add just about any type of layout to your page as you wish. If you need something more than v15 is the exact tool that you should go and download right now. It is an attractive 404 page with included homepage button, social media icons and animations. The positive impact, it will have on your users, will surely be rewarding.
More info / Download Demo
Colorlib 404 v16
Either you have a lot of red on your website or you would just like to strike them heavy, here is the right free error page template for you. As you see it for yourself, it is a beautiful 404 sign that will immediately let them know that they are on the wrong page of your website. On such that is not even available. No problem, you can easily maintain their presence by offering them to go back to the index page or straight up contact you. In addition, you can also promote your social media platforms with integrated buttons.
More info / Download Demo
Colorlib 404 v17
With a cool error page, you can let your users know that what they are searching for is no longer available or never was in the first place. Sometimes, the wrong search query leads them to the error page. However, you might do a large website update that makes you remove some of the pages in other cases. Whatever the situation, ensure that you keep your expertise consistent and of the highest standards even when it comes to an error page. An easy-to-use and implement free error page template will greatly value your webspace.
More info / Download Demo
Colorlib 404 v18
If you miss a page or the keyword they typed in the search bar is irrelevant, the error page will appear. Keep the default one or spice things up with a more catchy, cool, and fashionable layout. You can now get multiple free error page templates and test things out before you call it a day. It is unnecessary, but having a button that leads the user back to the home page can benefit. At least they might not leave your page immediately and continue browsing your site’s content.
More info / Download Demo
Colorlib 404 v19
When you have a page on your website that is no longer available or you changed the name, a 404 page will occur. What to do with the error page is entirely up to you. However, we advise you to make it cool and actionable, helping you keep your users around for longer. With a simple notice and a link back to the home page, they might take action first instead of leaving your website. Moreover, you can also feature social media buttons and let them take a peek at what’s hot over there. This free error page template has both Return to homepage link and social icons for your convenience.
More info / Download Demo
Colorlib 404 v20
Everyone who ends up on a 404 error page, you should make sure they do not leave and visit your competitor’s page. Instead, at least give them a quick option to go to your home page where they can continue skimming through your content, products or services. If they have nothing to click on, they might simply quit your site and move forward. Make sure that is not the case for you. For your own good sake, you should do whatever it takes to have them engaged at all times. And when it comes to error pages, you have loads of modern, professional and stunning alternatives just a click away.
More info / Download Demo
Error Page 404 Vampire
If you want a fun way to display your error pages, you better go with this cute vampire version. It features a moving head of a vampire with blood dripping out his mouth sandwiched between a four and a four. Below is some text you can alter and further down a call-to-action button.
You can use this free error page template or add your personal touch. Make it follow your branding so it does not feel weird when visitors land on it. Otherwise, it might feel like they are not on your page anymore and will leave it altogether. Do things creatively and fun, go against the norm, and stand out from the crowd, even with error pages.
More info / Download Demo
404 Error
This next one will get you clicking. If nothing else, then the back button for sure. However, you might also start hitting the delete key because the animation is just too enticing and persuasive. The free 404 Error page template is a cartoon of a black and white finger repeatedly pressing the delete button on a keyboard. Unfortunately, there is no call-to-action button that this template offers.
However, the tool uses HTML and CSS if you want to tweak customization and enhance its presentation. You might add your own CTA or encourage visitors to return to where they came from if your website led them to an error page. For whatever reason, these on-repeat short clips hook you every single time and make you stare at them with your eyes bulging.
More info / Download Demo
Error Occurred
Error Occurred is a 500 error page template. With the animated web elements and the background, this template provides an interactive experience to the users. Simple clean texts are used to show the message to the users and a single line space is given to help you give a personalized message to the user. You also can add your logo to the center of the page.
To demo the code the user uses the freelancer website logo. The template uses a blue color scheme to meet the design consistency, but you can change the color to your brand color if needed. Since you gave clear instructions to reload the page, you don’t get any call to action buttons with this error page template. The template uses HTML5 and CSS frameworks.
More info / Download Demo
Unicorn
You no need to be creative only with the design and the visual effects. You can also make use of the words to stay creative. But this 404 error page template gives you both simple creative design and ample space to add a creative message.
The unicorn image took the major space on this design. You can use your brand character here instead of the unicorn if you have any character like the Edd with the Easy digital download or one-eyed monster with the Optinmonster. At the bottom you have a call to action button to take the user to the previous page.
More info / Download Demo
Under Maintenance
This error page template can be used for scheduled maintenance when your site is down. With the simple animation and fewer option this template only uses few lines of code. So the template is lightweight and has plenty of room for improvement if you need. Other than the animated image and few lines of texts there are no other elements on this template. If you wish, you can customize this template to fit your need. Some big websites will maintain only certain parts of the website by leaving other pages to give users an uninterrupted service. If you are also doing so, you can add other working web page links to this error page template to retain the visitor.
More info / Download Demo
404 Crying Baby
404 Crying baby is another character based animation error page template. This is a 404 error page template, it looks clean and pixel perfect. The animation effects are smooth, each element are neatly animated with no lag or overlap. The bold white 404 text is clearly legible on the clean solid blue background. This template does not give you any space for adding personal messages or other web elements like the call to action button. If you need to customize this template, it uses HTML and CSS frameworks.
More info / Download Demo
Bill Error Page
It is a perfect choice for both personal website templates and business website templates. This template fills the screen space with bold 404 texts and a neat animated character in the full-width design. The character and background alignment is done perfectly to fit within the zero of the 404. Another interactive element with this template is a hover text showing the character name. You can use this space for adding a text link to other pages. Again if you have any brand character, you can use it here to make your website reflect your brand consistently throughout the design.
More info / Download Demo
Lost in Space
Lost in space is a complete package. This well-coded error page template uses HTML, CSS3, and Javascript framework. This template ticks all the boxes to create a perfect error page template. It is a full-width website template that smartly manages the screen space with an animated background, giving the template a lively feel. This template is fully functional and has all the necessary features you need. You can mention the error code and give enough space to add your custom message. At the bottom, you can add a call to action button to take the visitors to the homepage.
More info / Download
404 Gradient
404 gradient is a simple and elegant modern error page template. Most of the HTML website templates include 404 templates with the package. Nowadays, even some premium quality free website templates include all the basic pages designed for you. If you are unsatisfied with the pre-bundled 404-page template, you can use creative templates like this 404 gradient.
With this template, you can clearly state the error to the user and have a small space to add your personal message. The call to action button at the bottom can take the user to the homepage or the previous page.
More info / Download Demo
Error Page #2
Error Page #2 is a light-colored error page template. The animation effects are also designed with a dark to light color transformation to match its light color. It is also a 404 error page template since the code is shared with you directly you can change it to make this work for other errors. This template is also a complete error page with pixel-perfect design and useful features like the lost in space. With this template, you get one line space to add a custom message and a call to action button at the bottom. This template is purely developed with the latest HTML and CSS framework.
More info / Download Demo
Swinging 404
This error page template is the best match for the kindergarten website templates. Because the mild colors and attractive minimal animation effects of this error page template can blend well with the school website templates. Apart from the visual effects, every other feature remains the same as you have seen in Error page #2 and the 404 gradient error page template. At the bottom, you can add a call to action button to take the users to the homepage or the previous page. Again it is a clean template that only uses the latest HTML and CSS frameworks.
More info / Download Demo
Torch Not Found
It is an interactive template is a clean visual effect. Searching with torch animation is used in this template to match the page not found meaning logically. With this template, you can directly notify the user of the error code and the page not found error message. This template did not give you any other option to help you add a personal message; it is an obvious choice because for this type of animated template, even if you add any personal message, mostly users won;’t stay on the page to see the message.
More info / Download Demo
Error Page With Animation
Here is a neat free error page template with great creativity. Instead of keeping the 404 page dull, have fun with this template. To some extent, it is pretty basic, still, it has a neat animation that will trigger everyone’s interest. Moreover, you can also fine-tune and adjust the entire template so it seamlessly fits your website’s theme.
More info / Download Demo
Chrome’s Internet Connection Error
Is that what you have been looking for? Or would you just like to add something different that everyone will instantly recall from back in the day? Anyhow, here is a free template that you can use for an error page featuring a pixelated dinosaur and text. Of course, you have the right to style the default configurations so they match your design. You will also notice that the text appears/disappears on hover.
More info / Download Demo
Cool 404 Error Page
Scary eyes watching you and all over the place, that’s what’s up when it comes to this free error page. It is one of those cooler ones, helping you add a touch of fun to your website – because, why not? Needless to say, if you would like to improve something, like text, for instance, you are welcome to do it using the online editor directly. Play with the functions and create a precise outcome to your liking.
More info / Download Demo
Closed
You might need to check this template if you are searching for a creative error page template for a restaurant website template or any other related template related to the store. The bright color and subtle animation notify the user that some error has occurred. At the top, you have the option to add your social profile link and a link to the contact details. If the website template uses any other color scheme, you can change this template’s bright yellow color to your default website color scheme. This template is developed purely on the HTML and CSS frameworks.
More info / Download Demo
Glitch Effect
Glitch Effect is one of the trending design trends in the visual industry. Now it is slowly making its way to the web design world. With modern web development, we can make a perfect glitch effect that looks surreal. Again this template is just a base, you have to develop your error page. In the features wise also you don’t get any options. To say it, this template just shows the 404 error message directly to the users.
More info / Download
SVG Animation
SVG Animation is another animated 404 error page template. If you wish to stay creative only with the visual effects, you can use this template. But you have plenty of white space in this full-width design layout. So you can customize and use this space to add any other useful links or a search bar option.
The SVG animation template uses HTML, CSS, and Javascript frameworks. Since this template prioritizes the visual effects, you have well-coded Javascript and only a few lines of CSS. This template is not mobile responsive. Overall if you intended to use this template, make it clear you can’t use this directly, you have to build your error page over this code.
More info / Download Demo
404 error page, Caveman mode
An terrific free error page template featuring two troglodytes hitting each other on the head with a club. Even if your page is clean and minimalistic, you can always level things up with an engaging error page. This one is a perfect alternative that will do the trick. It is so cool that it does not need any customization or whatnot. Just use it as is. But be careful, your visitors might love it so much, they will want to land on the error page on purpose. Anyway, enjoy using it and implementing it into your web space.
More info / Download Demo
404 error page
Another fantastic 404 error page, featuring two adventurists investigated the 404 sign with lamps. It sure is dark over there. A cool animation on the number zero, the lamps and making it feel like it is floating will definitely trigger everyone’s interest. While you would want to avoid getting folks to land on an error page, you would definitely want to make it as fun as possible when they do. However, to each their own. You have many designs and creations here that will definitely do the trick regardless of your taste. And they are free, so you can test a bunch of options before deciding on the winner.
More info / Download Demo
Photo Error
This error page template is a design inspiration for the photography website template and the directory website templates. Instead of a static background, this template uses animated photos falling effect. You can use this part to show your best clicks even on the error page. But the problem is you must get your hands dirty to make this template as you wish. Without customizations, you can’t make a personal impression with this error page template. Another useful feature with this template is a call to action button to take the user to the homepage and hover effects.
More info / Download Demo
What Will be Your Design Inspiration
These are some of the best free error page templates you can use as a design inspiration to create your custom error pages. Most of the templates in this list share the code they used to help you get even better idea on how they work. If you are a developer, this free error template will be a base model to create your custom template for your web projects. Still can’t find the template you want? Please look at our other template collections to get a better idea.
Was this article helpful?
YesNo
List of creative, interactive, and animated 500 error page templates.
500 error is a generic error message when an unknown error occurs on the server side. Whether you are a web developer or a tech guy, these numbers will be meaningful. For general users, it is just another error on your website. They can’t find the difference. Whether you are designing a most common 404 error page or a 500 error page, you must be clear about the error to the user. Rather than plainly showing a 500 error or 404 error, you can be more human and sensible on your error page. These 500 error page templates are properly designed, and some are funny, which you can use on any website.
While designing an error page, three things that you have to keep in mind is
- Mention the reason for the error
- Proper guidance to reach the working web page
- Cool emotional design
These 500 error page templates give you enough space to add your message and some of them give you proper options like page refreshing and a link to the support team. We have also included 404 error page templates in this list. Since these are simple HTML templates, you can change the contents and use it for your 500 error page design.
Colorlib Error Page Template v9
The creator has used a traditional warning board design to highlight the error-code in this error page template. You can show the 500 error code on the signboard and give detailed information of the error in the given text space below. A call to action button is also given in this template, which you can use to refresh the page or can use it to redirect the user to the corresponding page. There are no animations in the default design, but you can add one easily to this template because of its friendlier CSS script.
Info / Download Demo
Colorlib Error Page Template v8
Those looking for a special 500 error page template for their dark theme website will love this V8 template. The creator has used bold texts and stylish fonts to deliver a simple and visually appealing design. Plus, bright colors for hover effects and error code get the user’s attention easily. You can add a glow effect to the bright color letters in the error code. Take a look at our (CSS glow effects) design collection for fresh design ideas. Since this template uses the latest bootstrap and CSS 3 script, it can effortlessly handle all modern effects.
Info / Download Demo
Colorlib Error Page Template v20
The creator has used the error code as a backdrop in this error page template. You can use this template for all types of error pages because of its simple design. More than ample space is given for texts, error code, and you even have space to add extra elements if you want. Since this is an HTML5 error page template, you can edit it as per your requirements. The creator has included all code files in the download file to make the developer’s job simple. Overall, the v20 is a developer-friendly error page template.
Info / Download Demo
Colorlib 404 v13
This one is a simple error page template. The big red alert symbol clearly shows the user hit an error page. More than ample text space is there on this template, so it can give a clear error message to the audience. Plus, you can also suggest what the user can do. For example, the creator has given a homepage link in the default design. You can either give a support team link or email address to let the user easily get in touch with you on business websites and online service websites. V13 is a simple HTML5 error page template with a clean code script; hence, developers can easily work with this template.
Info / Download Demo
Colorlib 404 v4
This is primarily a 404-page template with a minimal design. Since it is an HTML template, you can change it and use it for the 500 error pages. You can show a big error message in a cool-looking font on this error page. Below the error message, you have a call to action button to take the user right back to the homepage. The creator has made it extremely simple for quick customizations. Another best part about this template is you get all the files organized in proper order. Hence you can work with this template easily and use it for the error page you like.
Info / Download Demo
Colorlib 404 v6
Modern colors are used effectively to give a cool night effect. The V6 is the darker version of the error page template mentioned above. Though it is a 400 error page template by default, you can easily change them and use it for your 500 error page. This design also get a big call to action button to take the user to the homepage. You can map the call to action button to the page you want. You get a cool color-changing hover effect for the call-to-action button in the default design. For more cool hover effects, take a look at our CSS hover effects collection.
Info / Download Demo
Colorlib 404 v18
There are no other better elements than emojis to express the feeling correctly. In this example, the creator has neatly used a sad emoji and a clear message about the error. Though it is a 404 error page by default, you can use it for 500 error pages as well. The straightforward HTML code structure will make your customization work a lot easier. If you like to liven up the design a bit, you can add subtle hover effects to the design. For modern hover effects, take a look at our CSS hover effects examples collection.
Info / Download Demo
Colorlib 404 v15
This one is an animated error page template. The creator has used a three-dimensional-like design for this error page. Bright border colors and hover effects make the design even more engaging and realistic. You have more than enough text space in this design to show your message and also have space to add call-to-action buttons. Just like the design, the code structure is also neat and simple. Even beginners can use this template easily in their design or project.
Info / Download Demo
Colorlib 404 v17
This error page design also uses emojis like in the V18 template mentioned above. The creator has used a classic text character emoji in this design, giving this contemporary design a classic touch. Shadow and depth effects to the call to action button give a floating appearance to the button. The effects feel natural since this template is made using the latest web development framework. You can easily add any modern colors and effects as per your needs. As the whole design is perfect, you can use this template straight away in your projects or websites.
Info / Download Demo
Colorlib 404 v14
In this template, the creator has effectively used creative elements and fresh colors. The design is clean and straightforward. Users won’t get annoyed when they hit an error page like this. You have space to add your social media profile links right below the error message so that the user can reach you easily if they desperately need your service immediately. You can use this error page for almost all types of modern websites and professional websites. By making a few changes to the design, you can easily fit this design on your website or application.
Info / Download Demo
Colorlib 404 v7
This template is designed sensibly. You get useful options like a search box and a link to get back to the homepage. Giving handy options on the error page lets the user easily find what they want, and you still get a chance to hold the user to your site. Since it is a concept model, the creator has kept the search box design simple. Take a look at our bootstrap search box examples collection for more interactive and user-friendly search tools. The flexible code structure of this template will let you easily add the features and options you want in your error page.
Info / Download Demo
Colorlib 404 v5
Colorlib 404 v5 error page template is a sensibly designed error page template. In this design, you have the option to add a search box and a text link to take the user to the previous page. Since it is a simple HTML template, you can change the contents and use them for your 500 error page design. The creator has effectively used the typography to present the content to the users. Since this design uses the latest HTML5 and CSS3 scripts, you can use your own custom animation on this design. In the download file, you get all the scripts and files so that you can work easily with this design.
Info / Download Demo
Colorlib 404 v3
This is another clean-looking error page template. With big letters and ink-black texts, this template clearly shows the error to the user. It is a very simple design if you want you can add features like search bars and call-to-action buttons. The creator of this design has used the typography effectively to make this design clean yet attractive. This simple error page template goes well with any modern website. Since this template is made using the HTML5 and CSS3 scripts, working with it will be an easy job for the developers.
Info / Download Demo
Colorlib 404 v2
Colorlib 404 v2 is a very simple 404 error page template. But you can use them easily for the 500 error page design. In this design, you have the option to add a search box. Since 500 errors are mostly unknown server errors, giving the option to search or refresh the page will be a helpful option for the user. If you are running an online application like scheduling tools, you can leave a link to the support team so that you can fix it for the user. If you are running a web-based application, take a look at our free dashboard template collection to easily maintain your users.
Info / Download Demo
Colorlib 404 v10
If you are making an error page for a trendy looking modern website, this error page design might fit perfectly. The error message with a picture in effect looks attractive on the clean white background. Below the error message, you have a big text space to add your message and a call to action button. Shadow and depth effects are used effectively to differentiate important element from the rest of the elements on the error page. Though this error page is originally designed for 404-page design, you can easily customize and use the design for 500 error page as well.
Info / Download Demo
Animated 500 Error
This animated 500 error page template has a whimsy touch. The creator has used an astronaut and ground station disconnection scenario in this design to deliver the error message. Though it is an animated error page template, the whole concept is made purely using the HTML and CSS script. Those who want to make a simple design that stands out from the crowd will love this concept.
Info / Download Demo
Github 500 Error Page Animation
As the name implies, this 500 error page uses the Github concept. The creator has used an interactive hover effect to deliver an engaging user experience, apart from the Github character and error message. The entire code script for this design is shared with you on the CodePen editor. You can edit the code as per your requirement and visualize it in the editor before taking it to your project.
Info / Download Demo
Animated Error Page Template
This 500 error page template creator has given us an interactive error page design. You can see that the eyeballs move according to your cursor movement in the default design. If you like to add some funny and interactive elements to your error page design, this code script might come in handy. Since this error page design includes some dynamic actions, the creator has used a few javascript lines along with the HTML and CSS script. You can take the code snippet and edit it as per your requirements.
Info / Download Demo
Sample 500 Error Page
You get a big full-screen 500 error page design in this example. The creator has used line animation for the word 500 at the start. Animations are smooth and swift, so loading won’t take much time. Plus, using a traditional red color scheme will make the error statement crystal clear to the audience. You have space to add the error message at the bottom of the big 500 number. The creator has kept the message simple in the default design, but you can add texts as per your requirement.
Info / Download Demo
Error 500 Alert
If you are looking for simple 500 error page templates, this design will impress you. The glitch effect adds some life to this simple design and the creator hasn’t overdone the glitch effect, hence, the design looks professional and can be used for all types of websites. Like most other 500 error page templates, this one is also made mostly using the CSS3 script. Hence you can easily utilize this code even on your existing website. An ample amount of text space is given in the default design, so you can mention the cause to the users and proper guidance.
Info / Download Demo
If crazy 500 error page templates are your thing, this design might inspire you. The 500 error number is made to rotate in a dreamy fashion to show that there is an error. We also have a text space to properly note the issue. Since it is a concept model, there might be some design flaws, but nothing is major and can be fixed easily. The entire code script is shared with you on the CodePen editor, hence you can edit and visualize the result on the editor. To give you a smooth animation effect, the creator has used both CSS3 and Javascript in this design. Based on the code script you prefer, you can trim the code and use it in your design.
Info / Download Demo
Yeti 404 Page
Thought this one is a 404 error page design, you can use this concept to make 500 error page templates. Since it is an HTML based design, you can easily edit and customize the design and content. The creator has given an interactive and well-animated error page design. The Yeti character and the torchlight paths are animated smartly in this template, so it gets a realistic feel. Like the design, the code script for this error page design is complex. But like all other 500 error page templates, the creator of this template also handled the code professionally so you can easily edit and use it.
Info / Download Demo
Error Page
The creator Kyle Lavery has given us a simple and generic error page design, which you can use for all types of error pages and 500 error page templates. If you are not a big fan of animated error pages or don’t have much time to create one unique design, simple error page designs like this will do the job. With a relevant background image and clear text, you can mention the error and how long it will take to recover. Since it is a very simple design, it is created mostly using the CSS3 script. Hence you can simply edit the code as per your needs and use it on your website.
Info / Download Demo
500 Error By Brian
This is a very common error page template which you can use for all types of error. Animated cogs are used to symbolically indicate the malfunction. The error heading is made big so that the user can understand the error as soon as it appears on the screen. A link to the homepage is sensibly placed right below the error message. You can either give a link to the homepage or the previous page so that the user can easily go back to the place where they left. The design and the code structure are also kept simple for easy integration.
Info / Download Demo
500 Internal Error
This is another version of the 500 error template mentioned above. The creator of this design has followed a minimal look. If you make a 500 error page for a (minimal website) or website template, this design will fit perfectly. In this design also you get the cog animation. You get a fluid animation effect since the animation is made using the CSS3 script. Plus, the code script is kept simple, so the page won’t take much of the user’s internet data. You can use this design on your existing website by making a few customizations. The developer has given you a basic idea, if you want you can add your features to make the error page helpful for the users.
Info / Download Demo
500 Broken Error
Another smart error page design is to mention what happened clearly and giving suggestions to the user. The developer of this 500 error page has used the same clear message design. A big content block with an option to refresh is placed right below the error message. To make the error page interesting, a broken iMac image is used. If you want a more realistic iMac image, look at our iMac mockup collection. The whole design is made purely using the HTML and CSS3 script to get plenty of customization options. For more animation examples, take a look at our CSS animation collection.
Info / Download Demo
Bicycle 500 error
Bicycle 500 error, as the name implies, you get an animated bicycle in this error page design. The bicycle moves backward to indicate that something went wrong internally. At the top left corner, you have space to show your error message. There is more than enough space in this error page design, which you can use to add your own creative message. The simple design gives you plenty of room for improvement. Plus, the simple code structure gives you enough option for customizations and to add your own features. The developer has shared the entire code structure with you so that you can easily work on the design.
Info / Download Demo
CSS Potato 500
Some times you can be funny in your error page. In this design, the developer has used a potato with misplaced eyes and nose to indicate the error. The potato character image and the animation is designed using the HTML5 and CSS3 script, hence you get realistic images and natural colors. At the bottom of the character, you have space to add your error message. Since it is a demo, the creator has kept the error message simple. You can use a sarcastic comment in the error message that matches the funny theme of this error page design. Check the info link given below to have a hands-on experience on the code structure used to make this design.
Info / Download Demo
Pure CSS Buggy Error
Pure CSS Buggy Error is an interactive error page design. The animation is clean and attractive, making users less annoyed when they hit an error page. As the name implies, animated bugs, I mean the real bugs are used in this design. When the user hovers over the 500 error, the number becomes a loveliness of ladybugs and scatters around the page. Another advantage of this design is it is made purely using the CSS3 script. The developer has used CSS3’s feature to the fullest to give you an interactive and a light-weight error page design.
Info / Download Demo
Error 500 Glitch
This error page design is very simple yet functional, which you can use in any modern website. The developer has used a glitch effect to denote the error. Right below the big 500 error notification, you have space for the text message with an option to add a text link. The link is given for the homepage in the default design, but you can map it to other pages you like. This clean glitch effect uses only a few HTML and CSS3 script lines. Since it uses the latest code scripts, you get a beautiful and smooth animation effect.
Info / Download Demo
500 Error Neon Lighting
If you are making an error page for a restaurant website or website template, this design will be a good choice. This design uses a broken neon light effect for the 500 error message. The default design is simple yet effective. You don’t have any other option or feature in the default design, but you can add them. The code structure is kept very simple for the integration and customization part. There is a lot of room for improvement in this design and you can use your creativity to fill the space. Speaking of neon lights and signage boards, look at our sign mockup collections to elegantly promote your business.
Info / Download Demo
500 Error By Nels Setterlund
When wordings combined with interactive animation effects, you can clearly explain your message to the user. Here in this design, you get a dead mac window floating to indicate the error. You have enough text space to add your message below the error animation. This design fits in perfectly for any professional and business website. In the default design, you can give a link to your support team. If you are running an online support service, giving a link to your support team will help the user easily resolve their queries.
Info / Download Demo
500 Error Page By Greg Thomas
This is a simple error page template. The bright color error message is visible on the dark theme layout. You also have an option to add a call to action button at the bottom. Though this design uses the CSS3 script, it is a simple static error page template. If you want you can add your animation effect to this design. Look at our CSS button collection with cool hover effects to enhance your design. Because detailings make the great design stand out from the normal design. The developer has shared the code used to make this design in the CodePen editor. You can visualize your customizations before using them on your website or project.
Info / Download Demo
500 Error – Animated Text Fill
The creator of this design has used a creative animation effect. As the name implies, the developer has used a text-fill effect for the 500 error. On the bright red color scheme, the effect clearly shows that something is wrong. But, if you need you can change the color scheme to the one you like. The developer has used HTML, CSS3, and Javascript to give you this smooth animation effect. If you wish to use this design on your website, you have to do little optimizations. Except for the animation, all other options given in this demo are not fully functional. You have to work manually to make this design fully functional.
Info / Download Demo
500 Error Log File
The developer has used the server theme in this design smartly to indicate the 500 error. You have a simple error message on one side and an animated element on the other. The error message loads faster since the animation is taken on the separate element. If you need you can use the log file animation or can remove it to make the design simple. The error log file design is completely interactive, because of the latest HTML, CSS3, and Javascript, you get a fluid response from this animation effect.
Info / Download Demo
500 Error By Adam Kuhn
This is a simple animated error page template. The developer has used a black flag theme to show the error. This simple yet attractive animation effect is made using the CSS3 script. Since it is a unicode design, developers can easily work on this design. Based on your design needs, you can easily customize this design. Though the animated error message is attractive, there are no other options like page refreshing or back to the previous page. Since the code structure is kept very simple, you can easily add your features.
Info / Download Demo
500 Error By Edwin Chen
This is another funny message based error page design. Here the main image is kept still and the error message is animated. You get a typewriting effect in the default design, but you can change with the effect you like. For more text effect inspirations take a look at our CSS text effects collection. Though the effect is simple, the developer has used three scripts for this design. Hence, you have to be more careful with your customizations before using it on your website. Since the effect is simple, you can trim the code to the structure you follow.
Info / Download Demo