Статья будет полезна предпринимателям, для которых сайт компании — не просто визитка, а продающий инструмент, требующий постоянного развития.
Если у вас не лендинг, а крупный сайт со множеством страниц и разделов, то рано или поздно ваши посетители столкнутся с битыми ссылками и ошибкой 404. К этому следует подготовиться.
Грамотно оформленная с точки зрения дизайна и содержания страница 404 способна удержать посетителей на сайте, снизить показатель отказов и повысить конверсию трафика в продажи.
После анализа сотни веб-сайтов разной направленности на предмет наличия проработанной, интересной и нестандартной страницы 404 были выявлены 27 достойных примеров, которые представлены ниже. Также в конце этого материала вы найдёте несколько рекомендаций по теме.
Идеальной формулы для страницы 404, конечно, не существует. Здесь всё индивидуально и зависит от конкретного бизнеса.
В целом страница 404 должна решать следующие задачи:
-
Объяснять посетителю, что произошло.
- Указывать причины, по которым пользователь попал на эту страницу.
- Подсказывать, что делать дальше.
Общие рекомендации по теме
- При разработке или редизайне страницы 404 проявляйте творчество и креатив, отталкиваясь от сферы бизнеса. Здесь можно разместить ограниченные по времени купоны на скидку, форму подписки на выгодные акции, тематическую иллюстрацию, строку поиска по сайту, интерактивные элементы, генератор случайных советов и так далее.
- Обязательно проверьте, чтобы страница ошибки 404 на вашем сайте была правильно настроена, а сервер возвращал код статуса HTTP 404 Not Found. Иначе в результатах выдачи поисковых систем могут начать появляться ссылки на несуществующие страницы вашего сайта, что негативно повлияет на SEO.
- Регулярно проверяйте ссылки, размещённые на сайте, на предмет актуальности. Заменяйте или удаляйте битые ссылки при обнаружении.
На этом всё. Надеемся, что приведённые выше примеры вдохновят вас на создание своих собственных оригинальных решений, которые будут способствовать улучшению сайта и бизнеса в целом.
404 ошибка является одной из самых частых на просторах интернета. Эта ошибка возникает тогда, когда пользователь ввел некорректный адрес сайта, либо перешел по ссылке, которой уже не существует.
А что же означают эти до боли знакомые всем цифры? Первая цифра 4 указывает на ошибку со стороны клиента, например, плохое соединение или неверно введенный адрес в строку поиска. Другие два числа обозначают конкретную категорию ошибок, которая включает такие статусы, как Conflict, Precondition Failed, Bad Request и другие статусы четвертого класса. Возникновение данной ошибки имеет несколько причин:
- плохое соединение;
- ссылка, ведущая на адрес, устарела или была удалена;
- страницу перенесли на новый адрес;
- опечатка при вводе адреса сайта.
Многие не придают большого значения 404 странице. А зря! Ведь данная страница играет немаловажную роль в конверсии сайта и может выполнять несколько функций одновременно, если добавить туда нужные элементы. Хорошая структура 404 страницы удерживает пользователя на сайте, не дает потерять потенциального клиента.
Как удержать клиента: советы по созданию страницы с 404 ошибкой
Чтобы ошибка не испугала посетителя, объясните ему, что ничего страшного не произошло и нужно лишь перейти в другой раздел сайта. Тактично направьте пользователя к выходу из этого злополучного «тупика».
Существует несколько способов вернуть доверие:
- Добавить ссылки на существующие разделы сайта. Не заставляйте его снова писать вручную адрес сайта, обновлять страницу, искать опечатки. Достаточно даже одной кнопочки «Вернуться на главную». Продублировать популярные ссылки разделов вашего сайта было бы вообще замечательно.
- Объясните, что произошло. Не обязательно подробно расписывать о происхождении ошибки, составлять длиннющие инструкции. Достаточно обойтись одной или несколькими фразами. Слово «ОШИБКА» совсем необязательное, зачастую лишь больше вгоняет в ступор. Если сайт носит развлекательный характер, можно юморнуть и покреативить. Заставьте улыбнуться гостя, тогда он охотнее вернется на главную страницу. Но обойдемся без юмора ниже пояса и обидных шуточек, давайте уважать наших пользователей.
- Не лишним будет добавление строки поиска по сайту, это еще больше упростит действия посетителя. Введя в строку желаемый запрос, он быстро очутится в том разделе сайта, в который должен был попасть до появления ошибки.
- Не забывайте про фирменный стиль и общие элементы внешнего облика сайта. Слишком сильное различие дизайна ошибки и сайта в целом настораживают. Это наводит пользователя на мысль: а не перешел ли я по какой-то нехорошей ссылке? А не покинул ли я нужный сайт. Наличие логотипа или названия компании обязательны.
- Внесите креатив в страницу с помощью интересной тематической анимации — динамичные иллюстрации всегда приковывают внимание. А ошибка 404 должна вызывать интерес и желание остаться на сайте с вопросом, что еще интересного есть на этом сайте?
- Если недавно вы переносили или удаляли достаточно большое количество страниц и точно уверены в том, что многие посетители, перейдя на ваш сайт, не найдут нужной информации, вставьте поисковую строку системы Google или Яндекс. Пользователи вам скажут спасибо за то, что вы сэкономили их время, а это плюсик в карму.
Это общие рекомендации, но можно ими не ограничиваться. Если у вас хорошая фантазия и чувство юмора, то из скучной страницы можно сотворить настоящий шедевр. Все зависит от вашей креативности 
404 ошибка: как эта страница выглядит на нашем сайте
Полностью весь внешний вид оставили в том же стиле, что и сам сайт. Не трогали верхнее меню и подвал, чтобы никого не шокировать резкими переходами. Для удобства вставили ссылки на самые популярные услуги (для клиентов) и основные разделы блога (для просто интересующихся). Обязательно добавили ссылку на главную страницу 1PS и призыв к действию «Напишите нам», чтобы уж точно никто не затерялся. Но! Учтя все технические вопросы, мы забыли про креатив. Уже работаем над этим. В скором будущем и мы обзаведемся привлекательной и забавной страничкой.
Страницы с ошибками бывают разными, идей для креатива множество, главное — знать меру. Бытует мнение, что на серьезных сайтах с официальным посылом не может быть своей ошибки 404, лучше обойтись стандартной. Развеем этот миф! Мы подобрали для вас 50 примеров различных 404 страниц и дали свой комментарий к каждой. Вдохновляйтесь!
50 примеров крутых страниц с 404 ошибкой
-
Freepik
Страница находится за пределами Вселенной. Очень много примеров 404-ой можно найти именно в космической тематике. Может быть, потому что все потерявшиеся страницы находятся там?
-
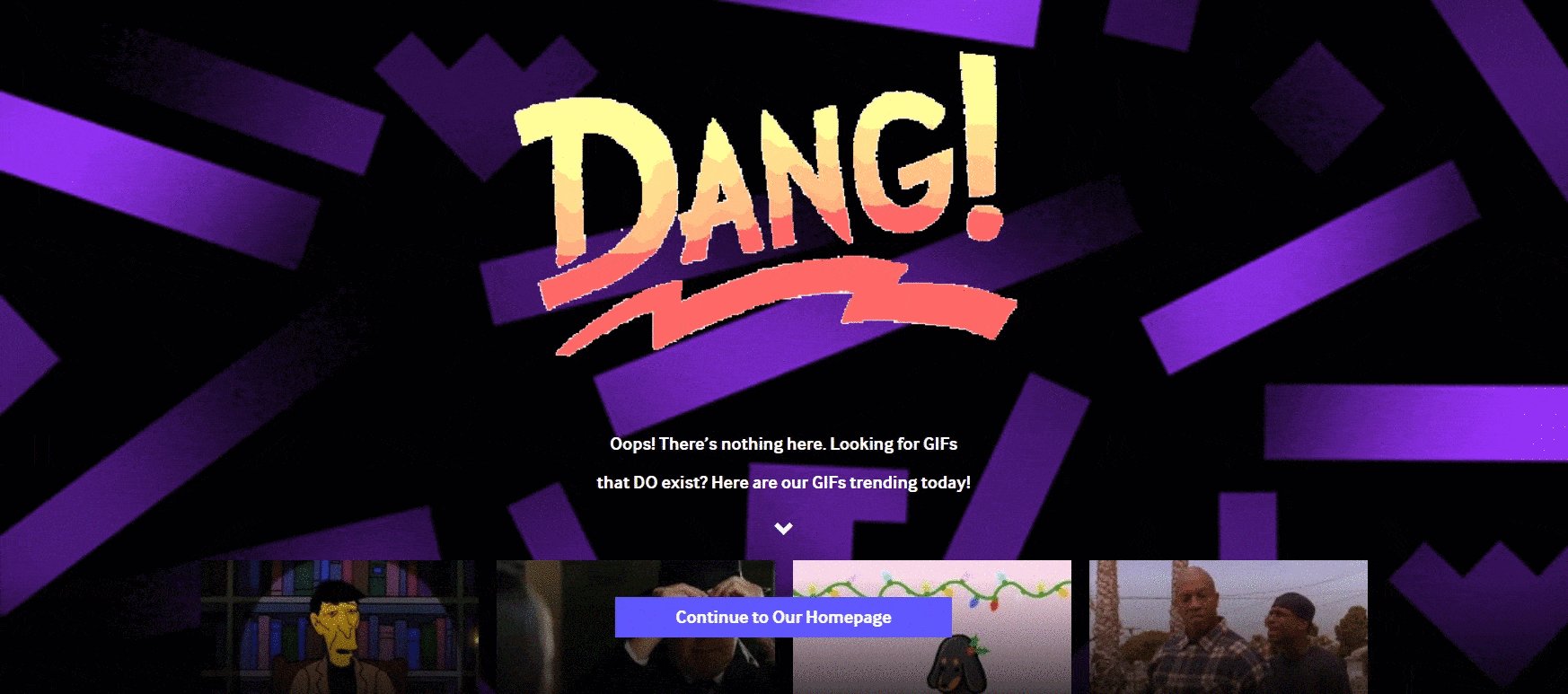
Giphy
Ой! Здесь ничего нет. Яркая надпись в стиле GIF привлекает внимание и дает подсказку перейти на главную.
-
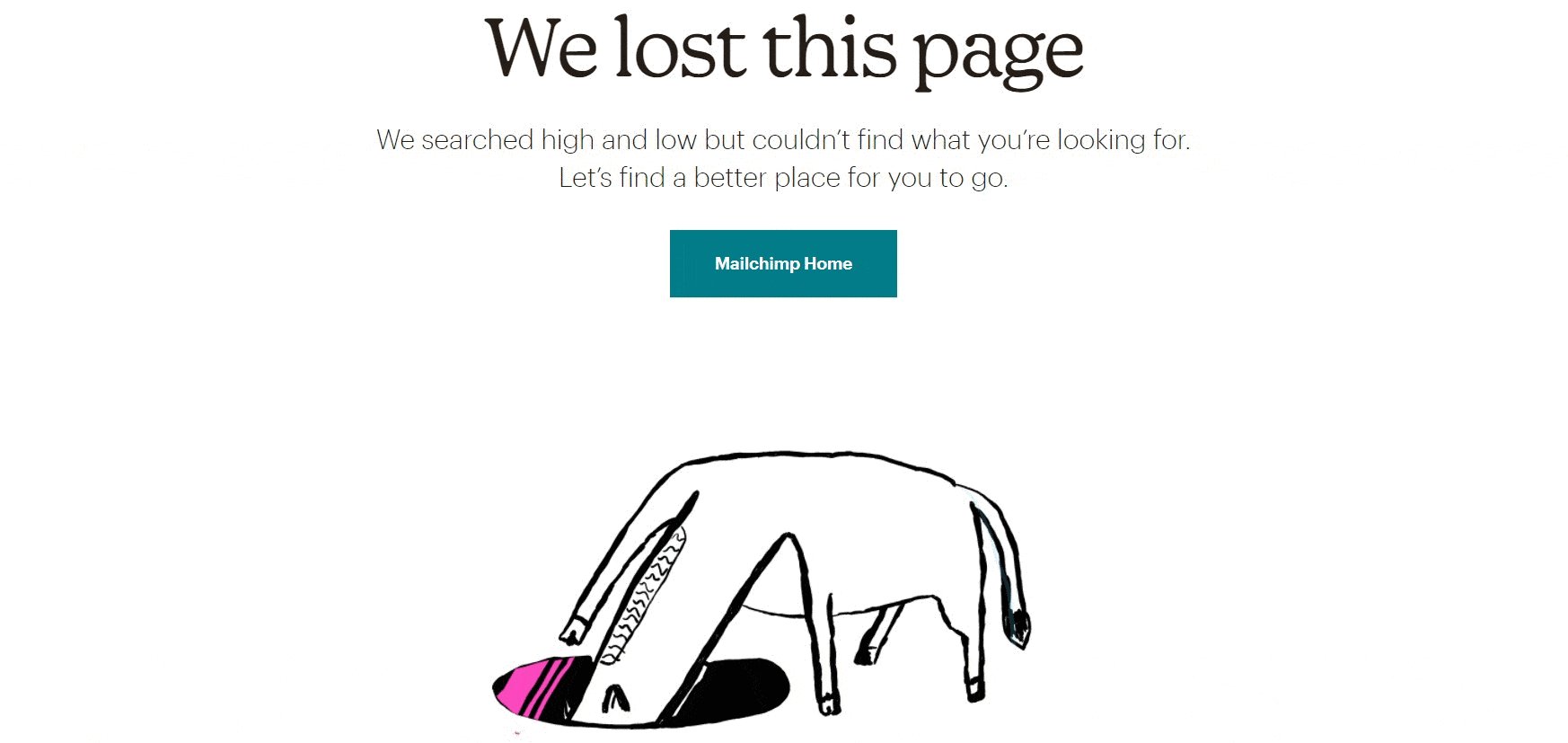
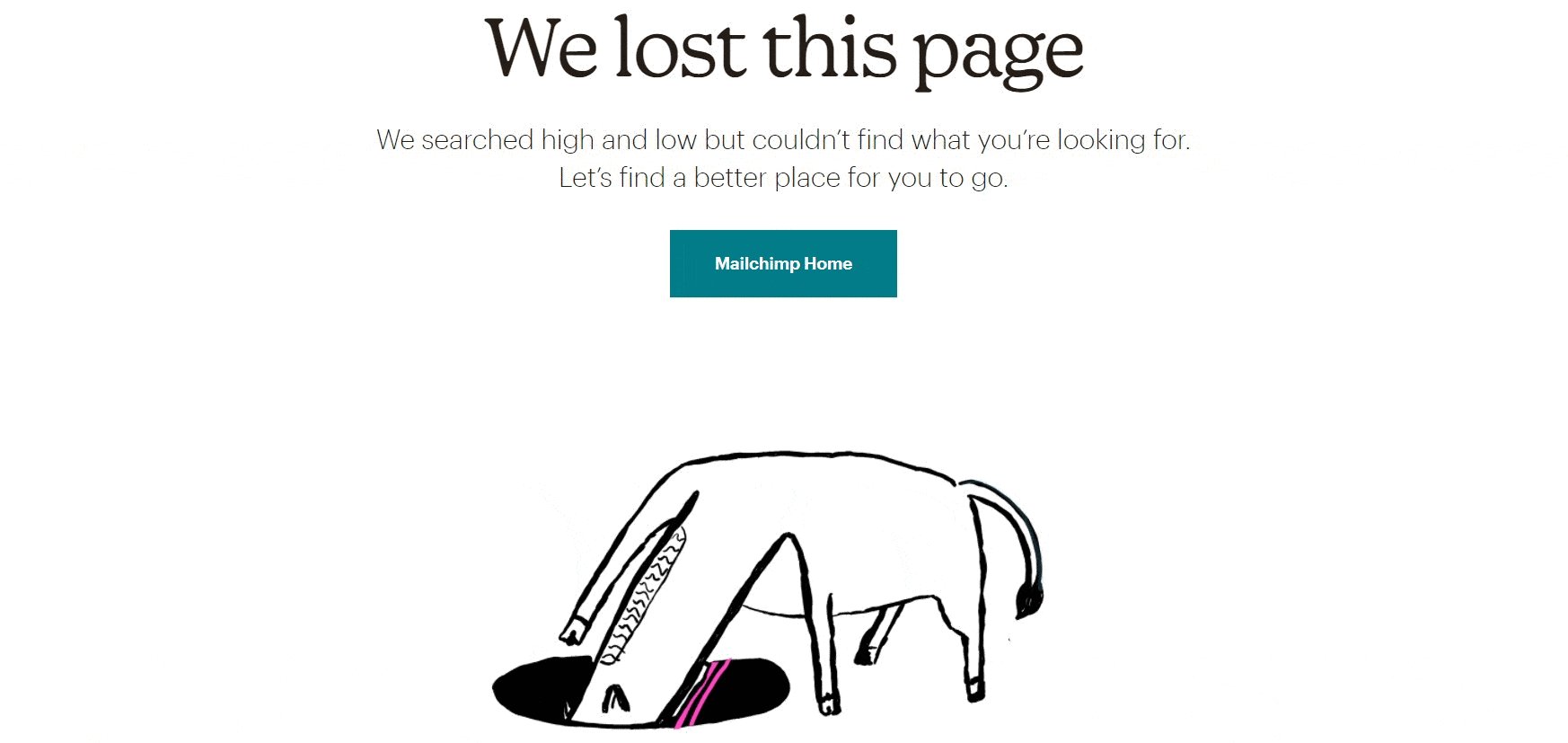
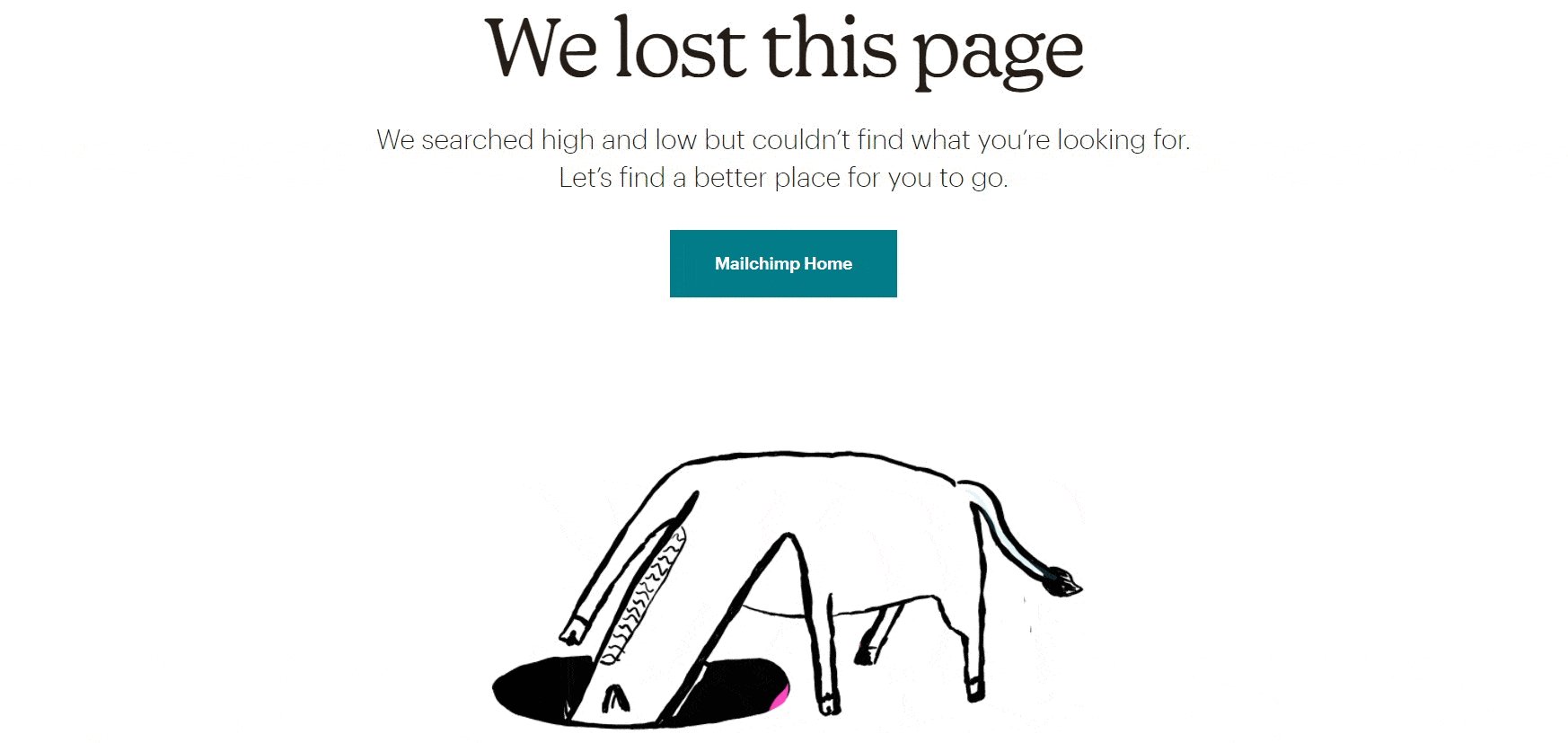
Mailchimp
Лошадка потеряла эту страницу. Но не расстраивайтесь! Кликните на нее и сыграйте в игру. Ведь все мы с вами в душе дети.
-
Font Awesome
«Знаешь, о чем я постоянно думаю? Где мой сэндвич?» Хорошая идея удержать внимание за счет популярных мемов.
-
Playstation
Если вдруг подсказка не поможет, робот Астро всегда найдет для вас путь домой. Персонаж на странице выступает в роли помощника.
-
IKEA
Похищение пришельцами! Выполненная с юмором тематическая анимация заставляет улыбаться.
-
LEGO
Конструкторный человечек немного напуган, но дает понять, что все в порядке. На данном примере изображен узнаваемый продукт бренда.
-
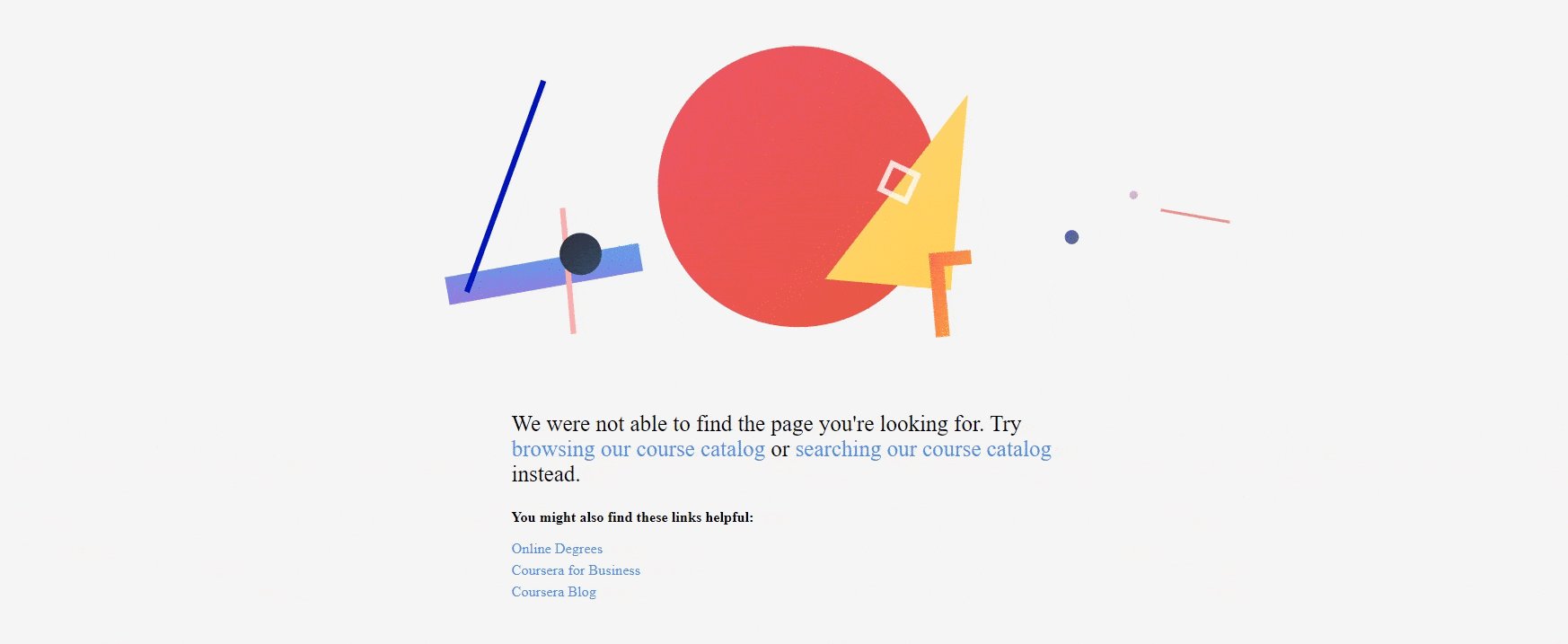
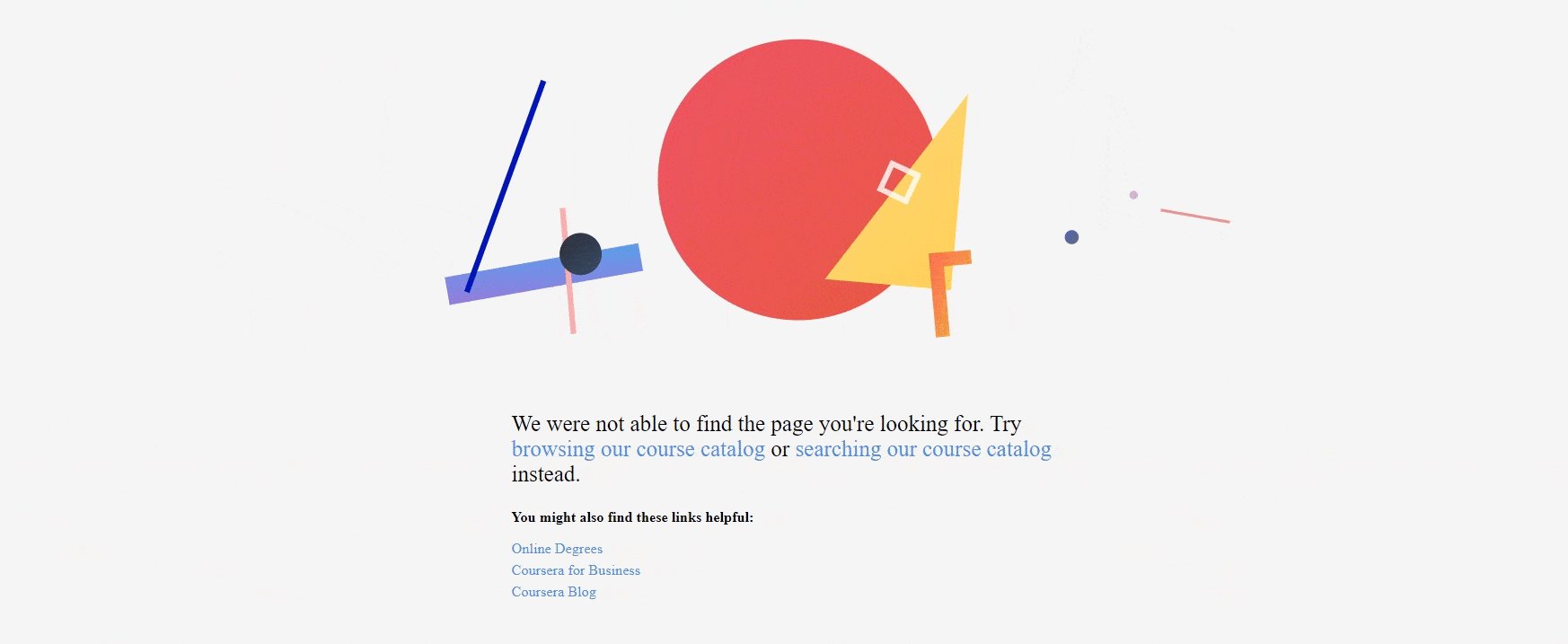
Coursera
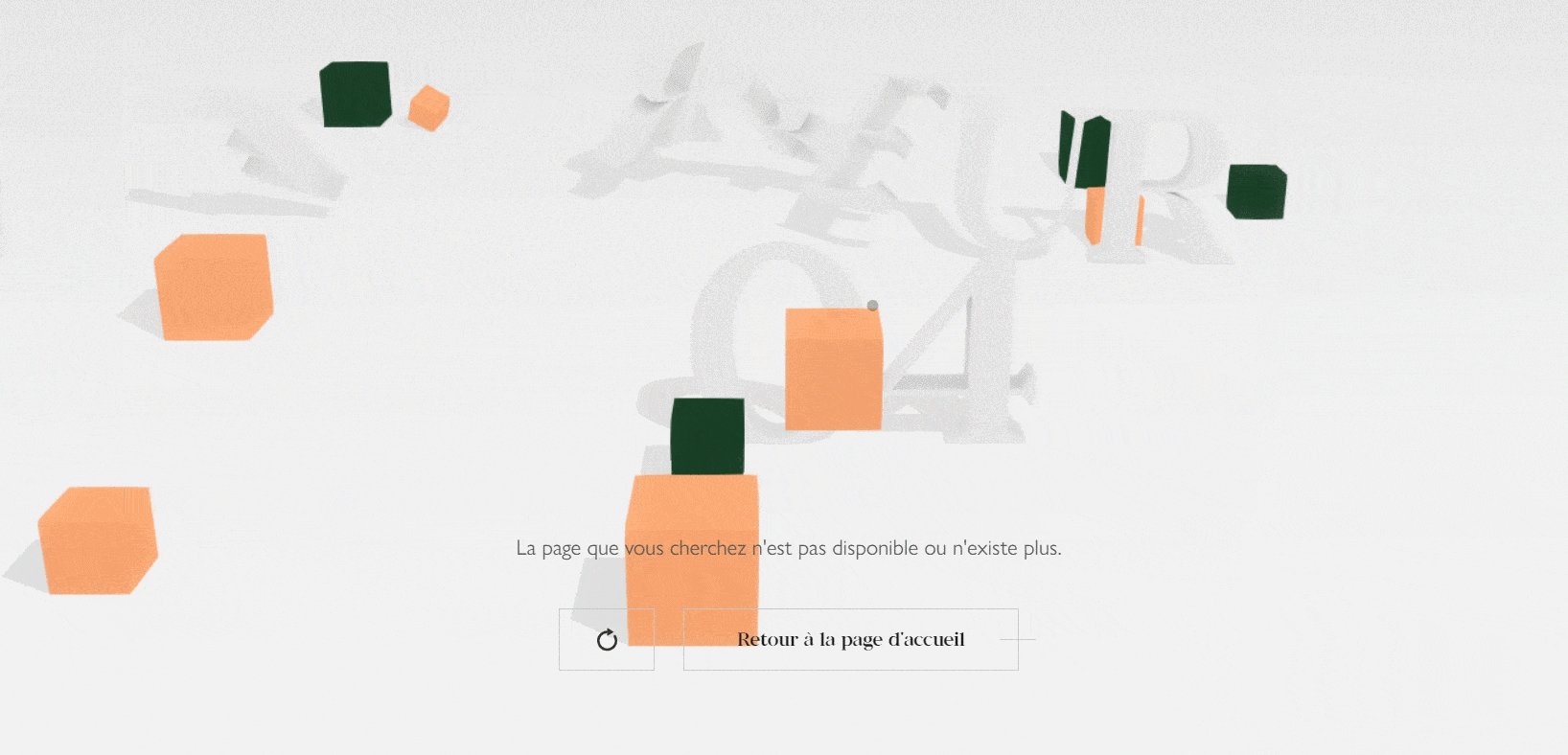
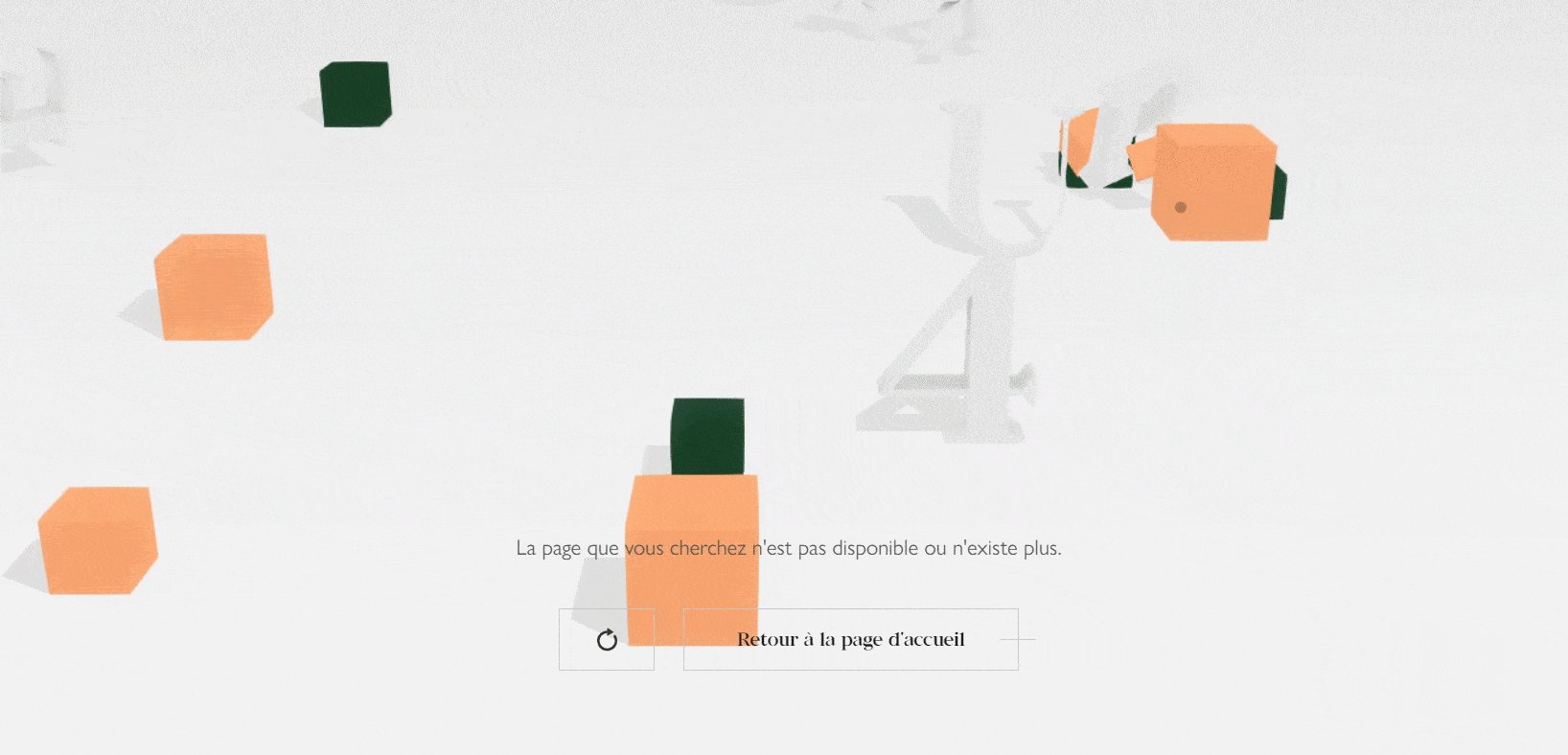
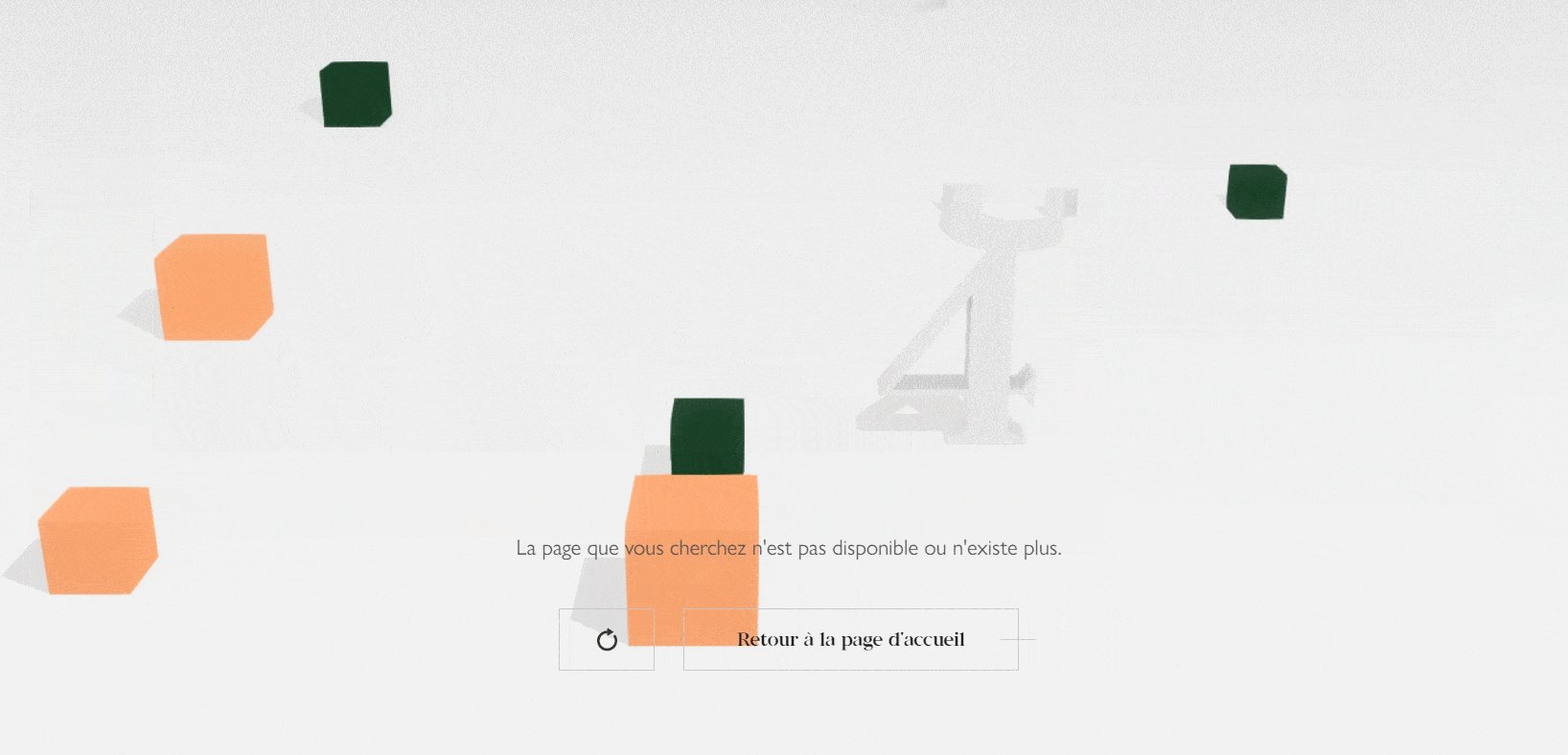
Анимация в стиле супрематизма. Различные фигуры складываются в «404». Смотрится необычно, но в то же время понятно.
-
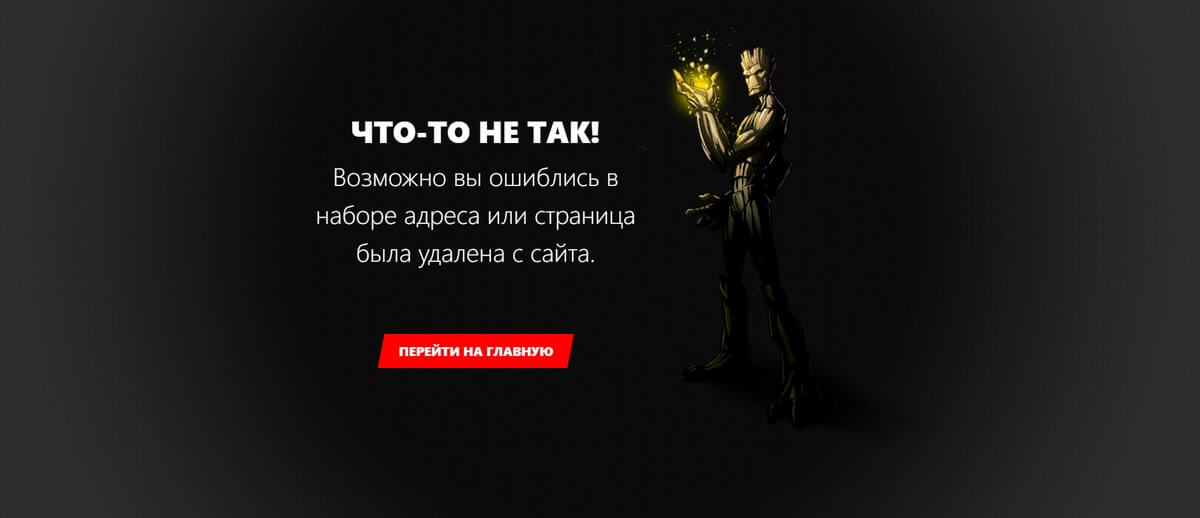
Marvel
Что-то не так! Я есть Грут. И я помогу вам не заблудиться в темноте — перейдите на главную.
-
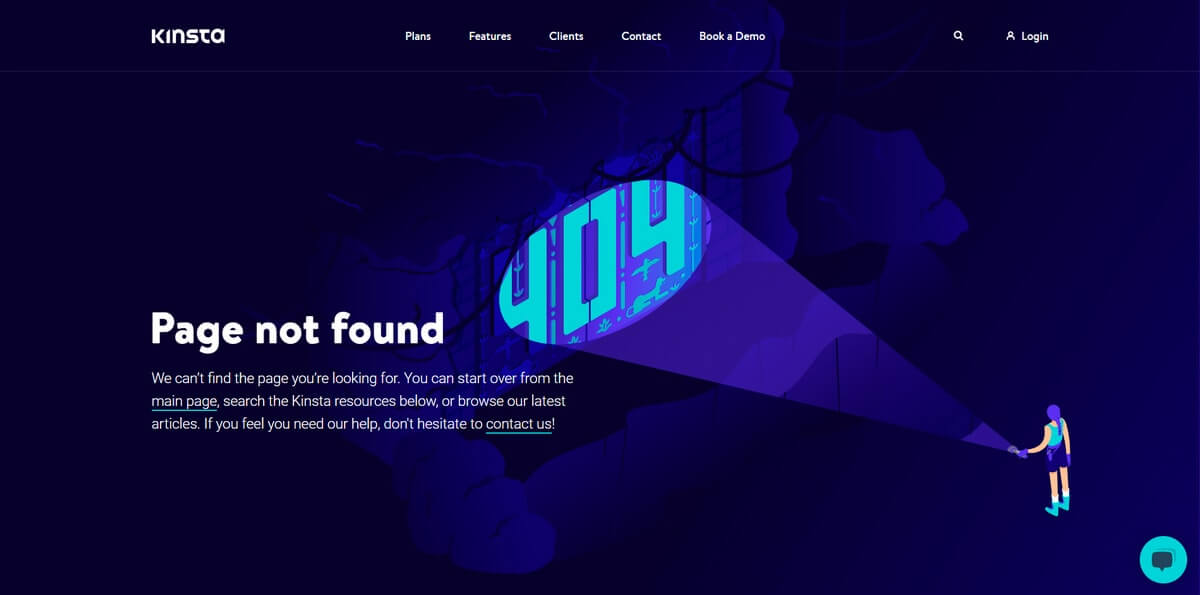
Kinsta
Не нашли то, что так долго искали? Иллюстрация с затерянной гробницей выглядит таинственно. Вам решать, открывать ее или нет. Может, все-таки вернемся на главную?
-
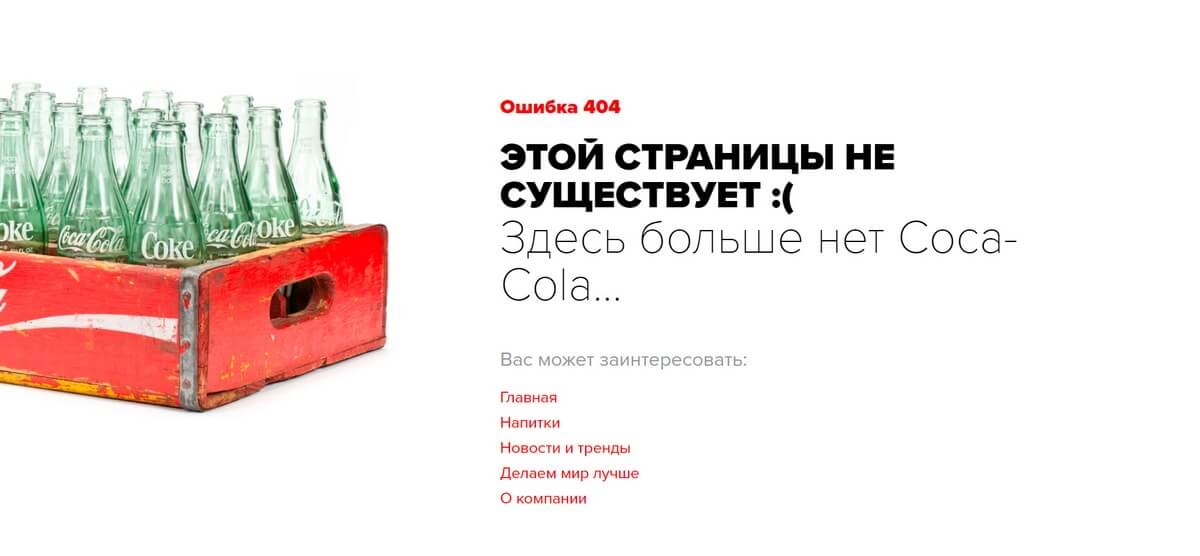
Coca-Cola
Здесь больше нет Coca-Cola… Пустые бутылки из-под напитка явно никого не устраивают. Нужно срочно перейти на другую страницу.
-
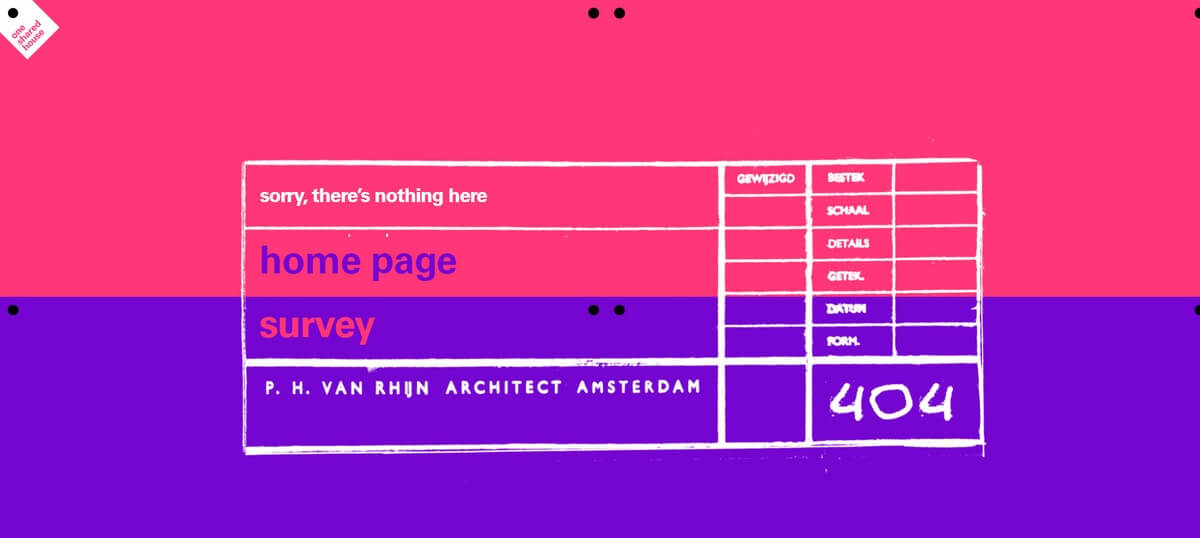
Onesharedhouse
Пустая таблица без каких-либо данных показывает, что ничего нет. В конце четко написано: 404.
-
Bubka
Трехглазый монстрик с главной страницы пытается вас загипнотизировать. Если становится страшно — лучше вернитесь на главную.
-
F1 News
Лаконичная 404 страница от новостного портала. Вместо цифры «0» используется колесо боллида.
-
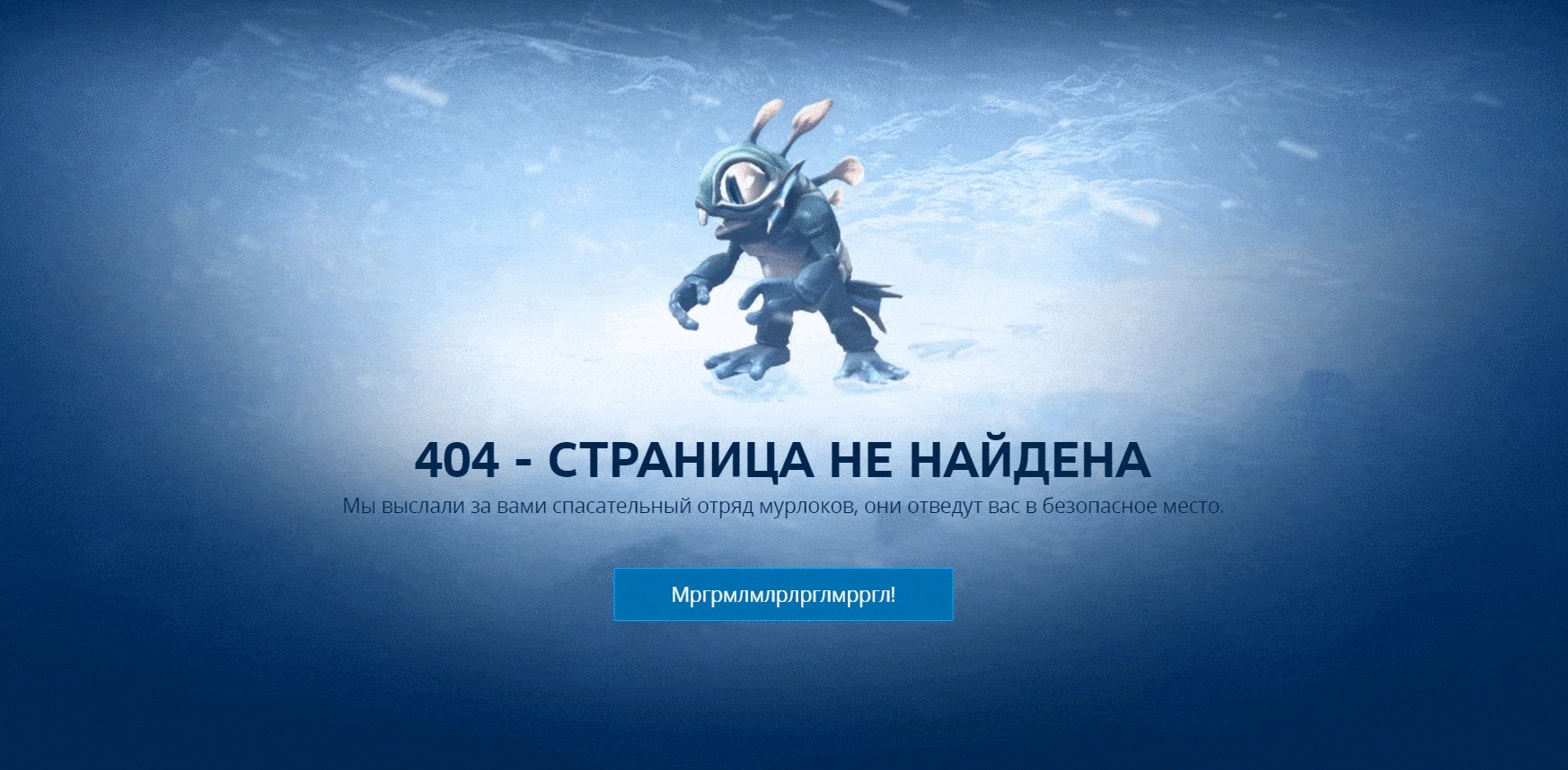
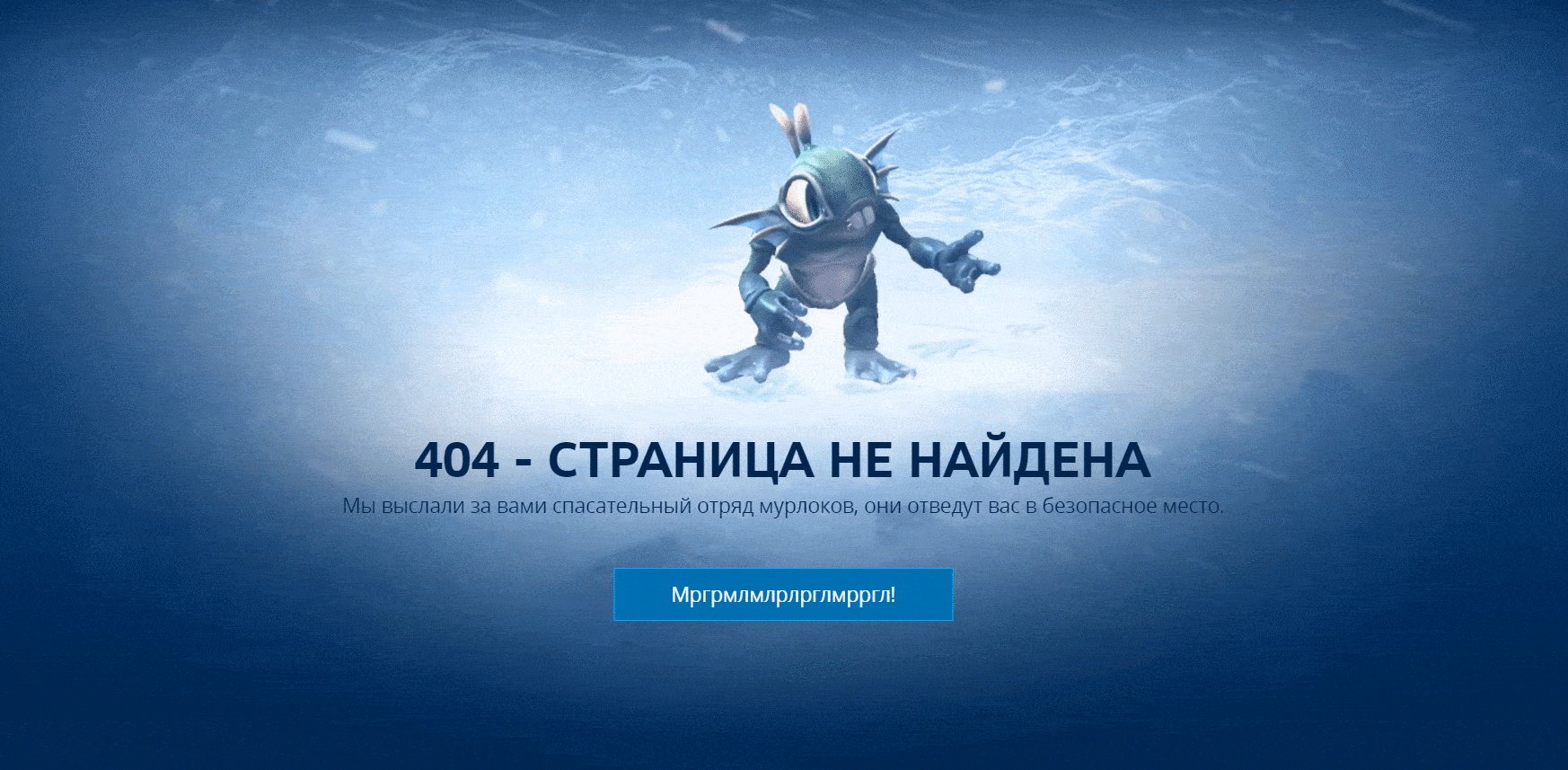
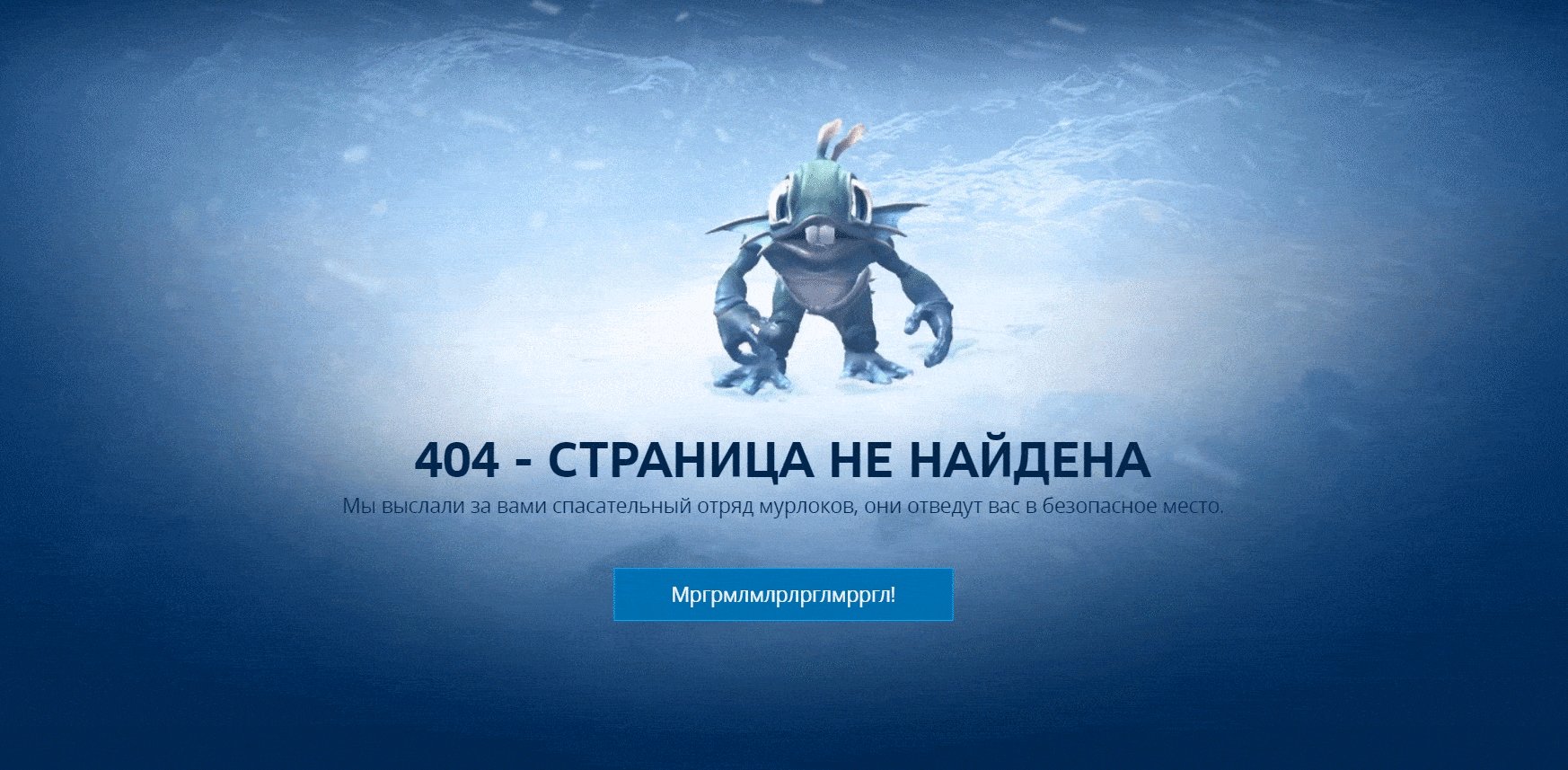
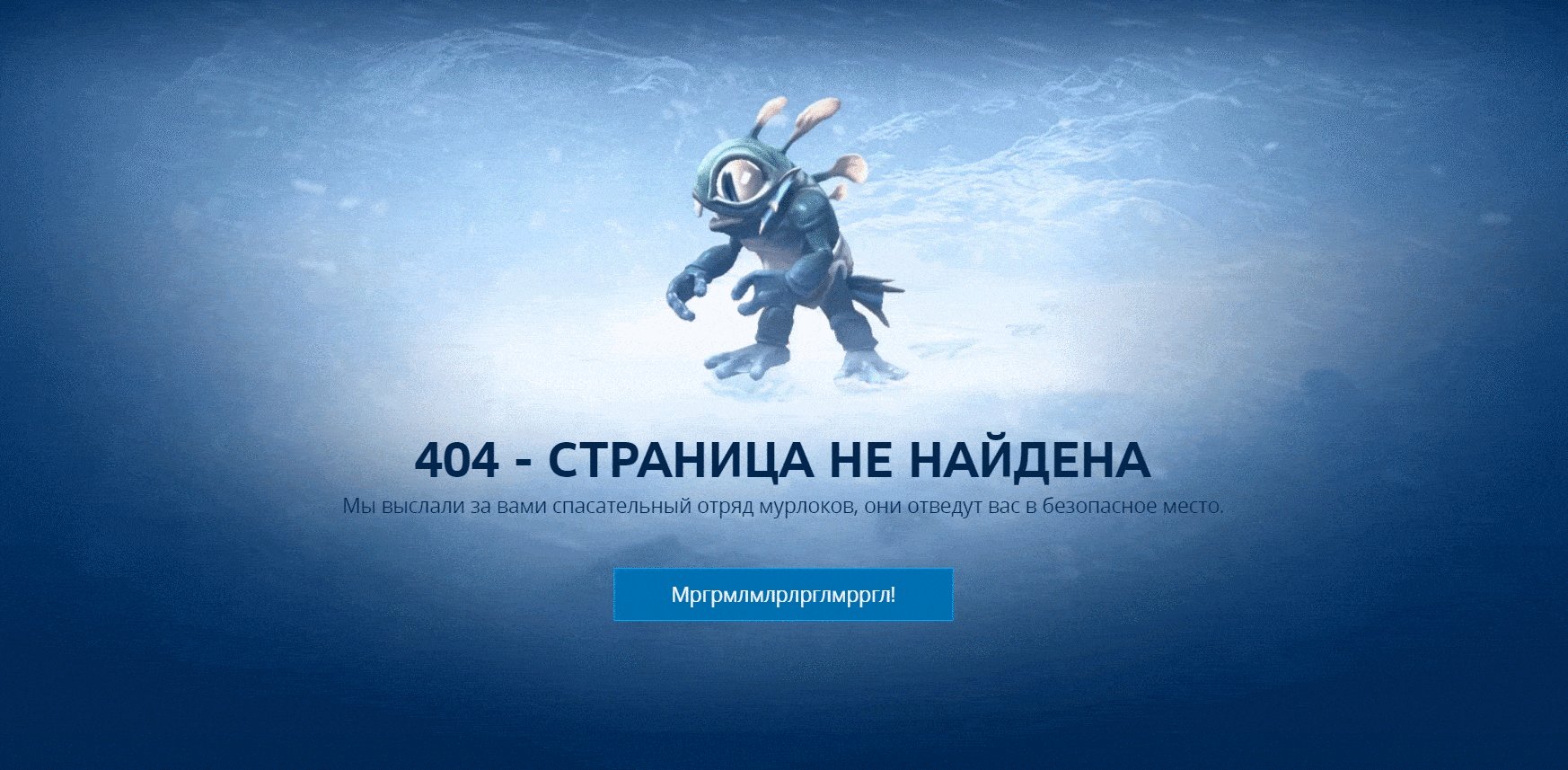
Blizzard
Бедный мурлок заблудился. Но ничего страшного! Спасательный отряд уже на подходе. Главное — зовите громче: «Мргрмлмлрлрглмрргл!»
-
Android
Хорошее применение типографики для 404 страницы. Текст четко дает понять, что произошло.
-
Bluleadz
Милая страница с котиком никого не оставит равнодушным. Так и хочется ему помочь. Строка поиска Google поможет отыскать решение.
-
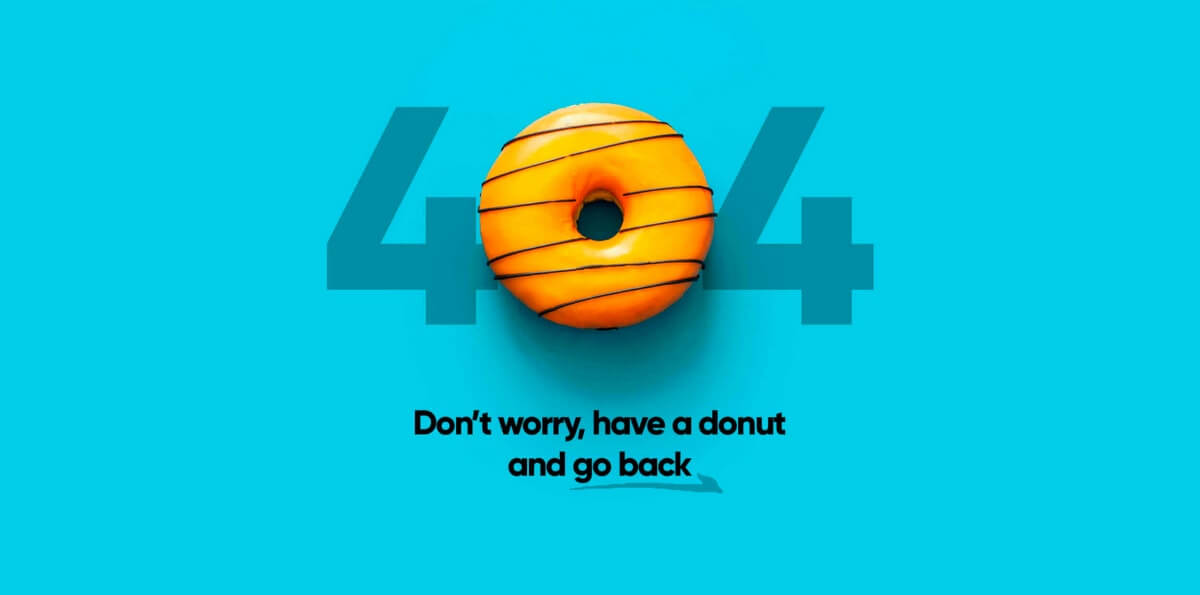
Subsign
Не волнуйтесь, съешьте пончик и вернитесь назад. Выглядит очень аппетитно, даже не хочется уходить.
-
Chanceupon
Потерялись во Вселенной? Теперь можно с легкостью вернуться домой одним нажатием кнопки.
-
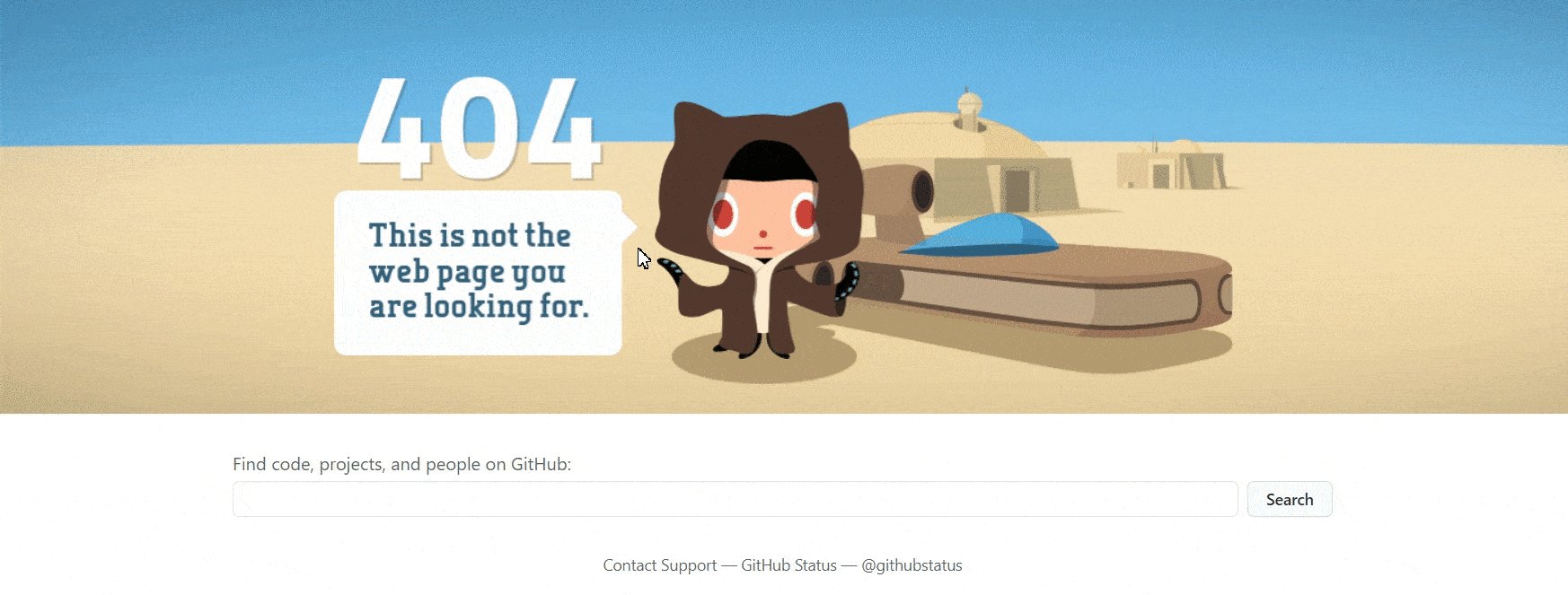
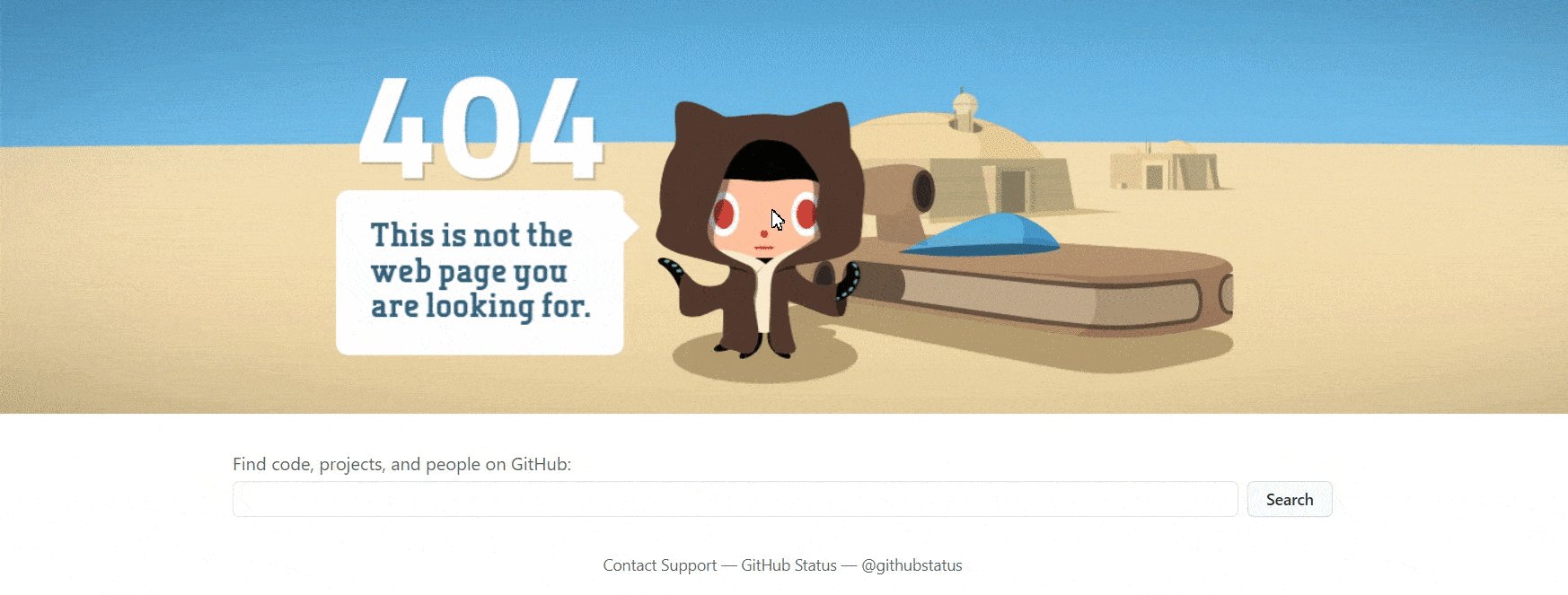
Github
Таинственный Осьмикот в накидке сообщает, что эта не та страница, которую вы ищете. Строка поиска снизу поможет найти нужную информацию.
-
Flywheel
Приятная анимация в линейном стиле не дает оторвать взгляда. Но эта не та страница, что вам нужна, так что вернитесь домой.
-
Amazon
Любителям собак посвящается: приветливый пес смотрит на вас со страницы. Вы можете вернуться на главную, а можете познакомиться с ним.
-
Логомашина
Пример использования части брендинга на странице. Грустный смайлик сообщает об ошибке.
-
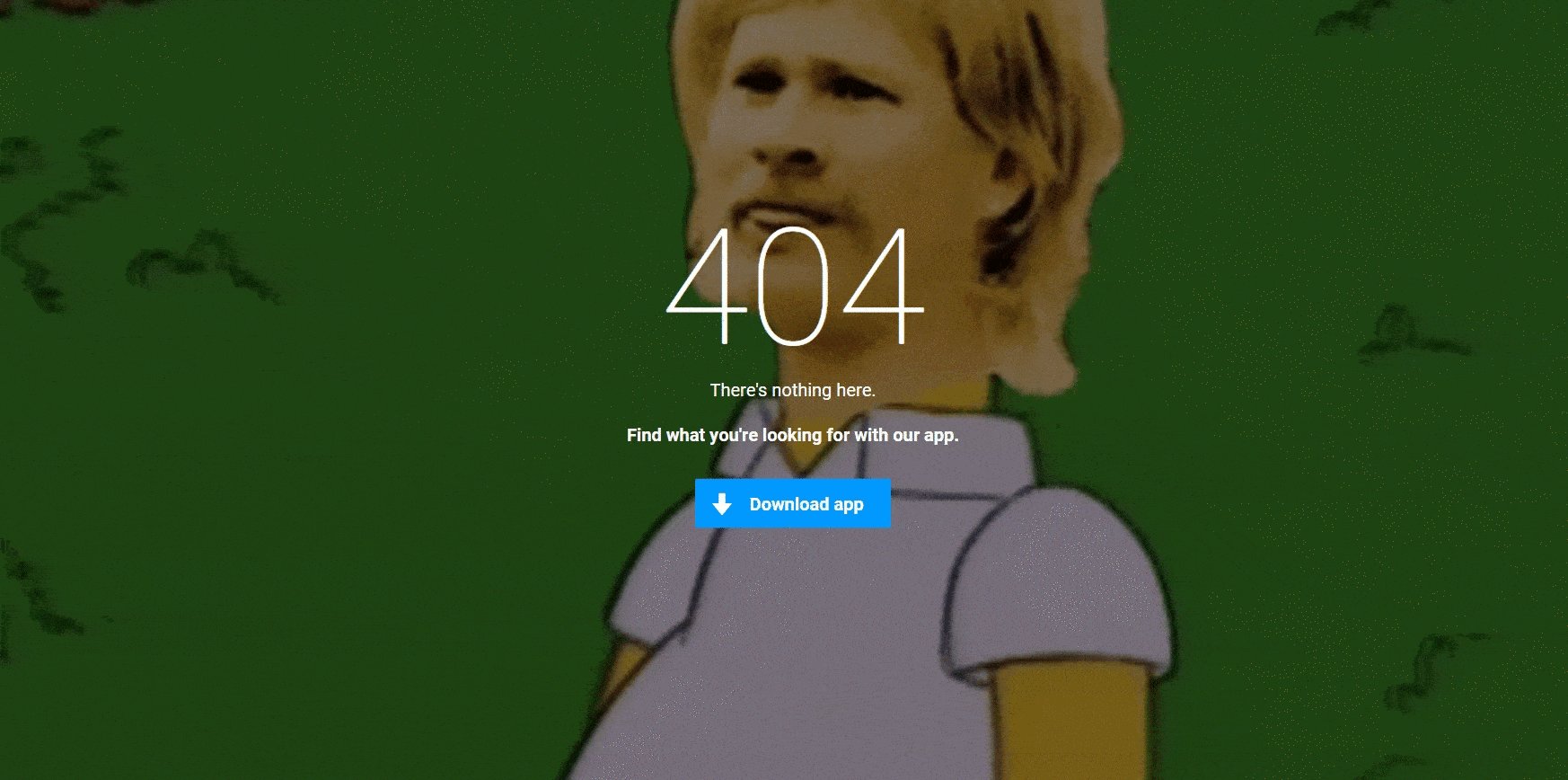
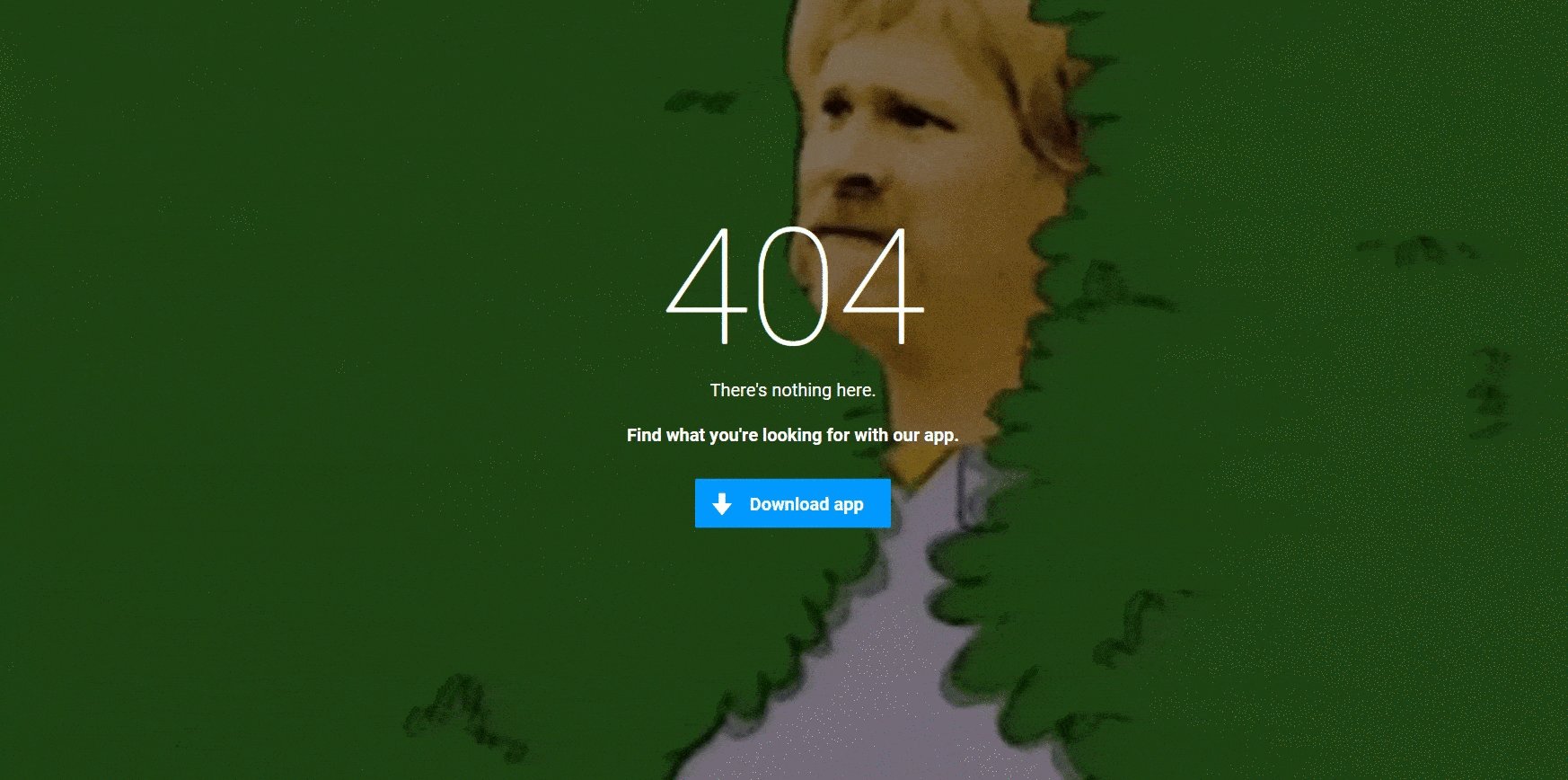
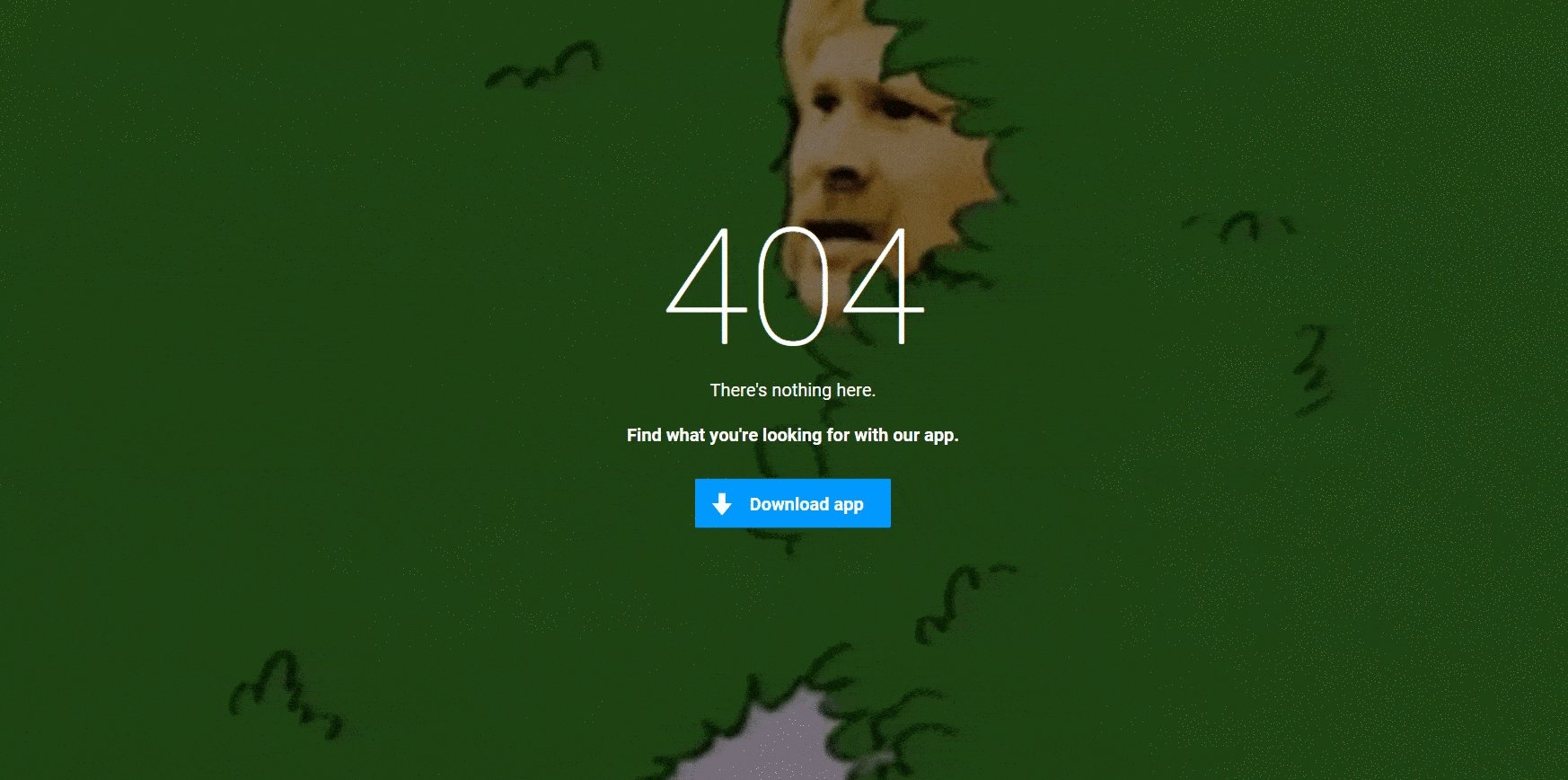
9gag
Еще один пример использование мемов для страницы. Ничего не нашлось — скачайте приложение и ищите там. Отличное решение для целевого действия.
-
Dribbble
Страница исчезла. Но вы можете найти проекты в нужном для вас цвете прямо здесь. Двигайте ползунок снизу и кликайте на нужное изображение.
-
Canva
Вроде ничего необычного… но игра слов в надписи добавляет нотку юмора.
-
Dropbox
Неплохая задумка дорисовки изображения к цветному элементу. Не удалось найти страницу — позитивный взгляд на ситуацию никогда не даст расстроиться.
-
Hugoware
Ой-ой! Осторожно! Смотрите не покиньте этот мир, как все элементы на странице. Скорее кликайте на логотип и переходите на главную.
-
Netflix
Хороший вариант для 404 страницы — использовать тематическое изображение. Все просто и понятно. Кадр из сериала подскажет, что вы потерялись.
-
Lekhoa
Кто-то следит за вами. Попытайтесь не попадаться на глаза — возвращайтесь домой.
-
Фокс Pizza
Лисичка так расстроена: она уронила свою пиццу. =( Но можно перейти в каталог и заказать еще одну.
-
SYDO
Прекрасное оформление в виде игры. Протестируйте себя на точность — разбейте все элементы на странице, чтобы от ошибки не осталось и следа.
-
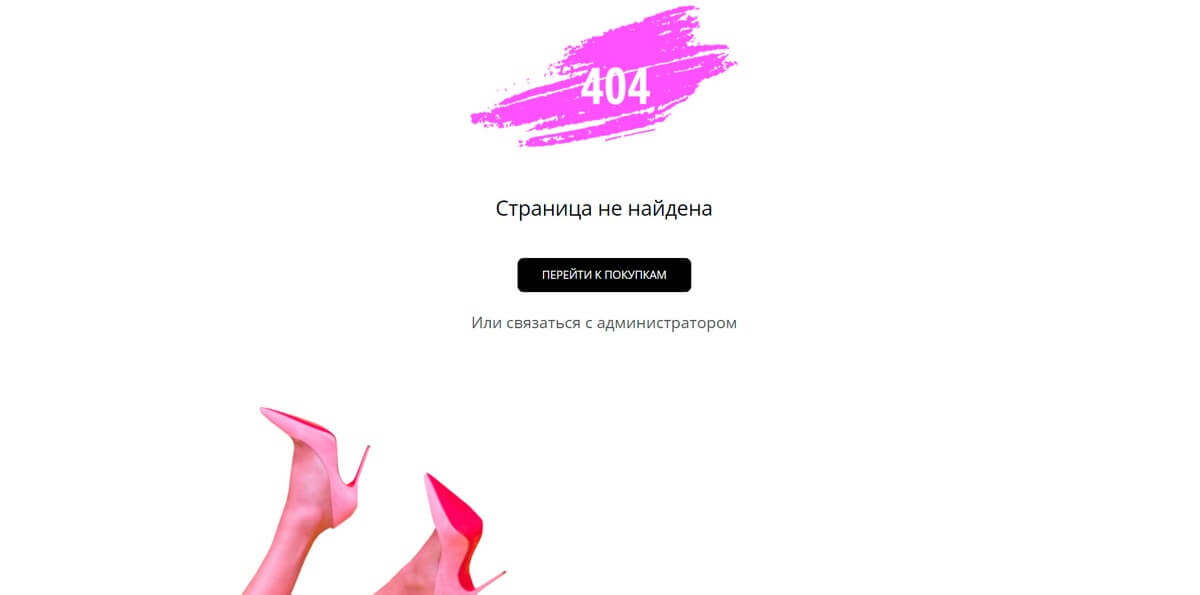
Рив Гош
Минимализм с нотками юмора. Не стоит так переживать и падать вверх ногами. Лучше перейдите к покупкам.
-
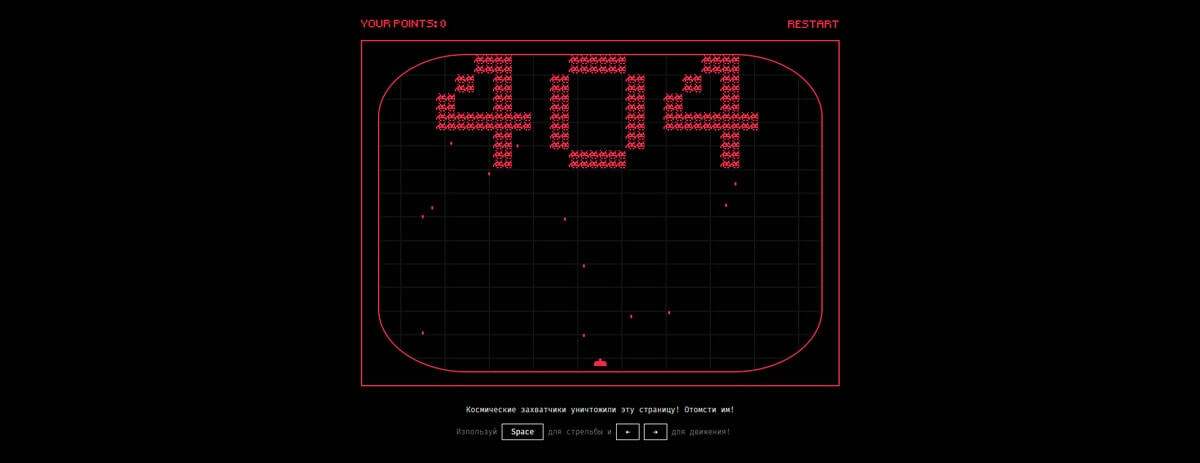
Nextpage
Космические захватчики уничтожили эту страницу! Отомстите им! Как долго вы сможете продержаться под огнем?
-
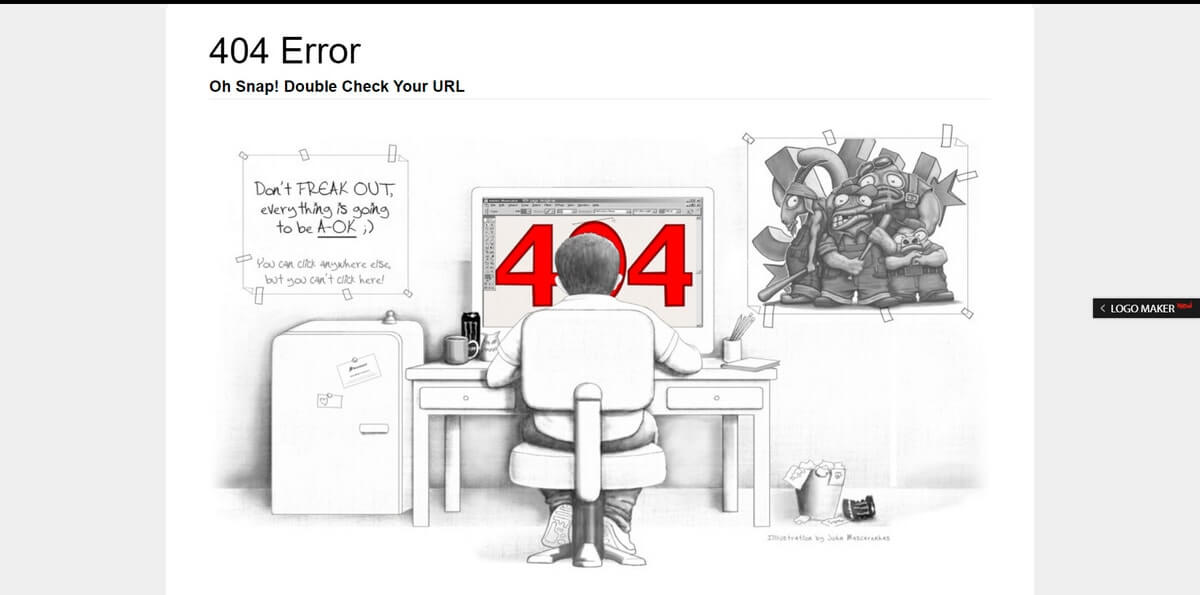
Brand Crowd
Оригинальная иллюстрация, отображающая деятельность компании — дизайнер рисует «404». Вам необходимо проверить URL-адрес.
-
Dogstudio
Прекрасная задумка 404 страницы. GIF-анимация меняется каждый раз при перезагрузке.
-
Издательство «МИФ»
Наверное, слонам не стоит вставать на самокат. Нужно выбирать что-то покрепче. Или же просто почитать — выбрать книгу по душе, перейдя по ссылкам к разделам.
-
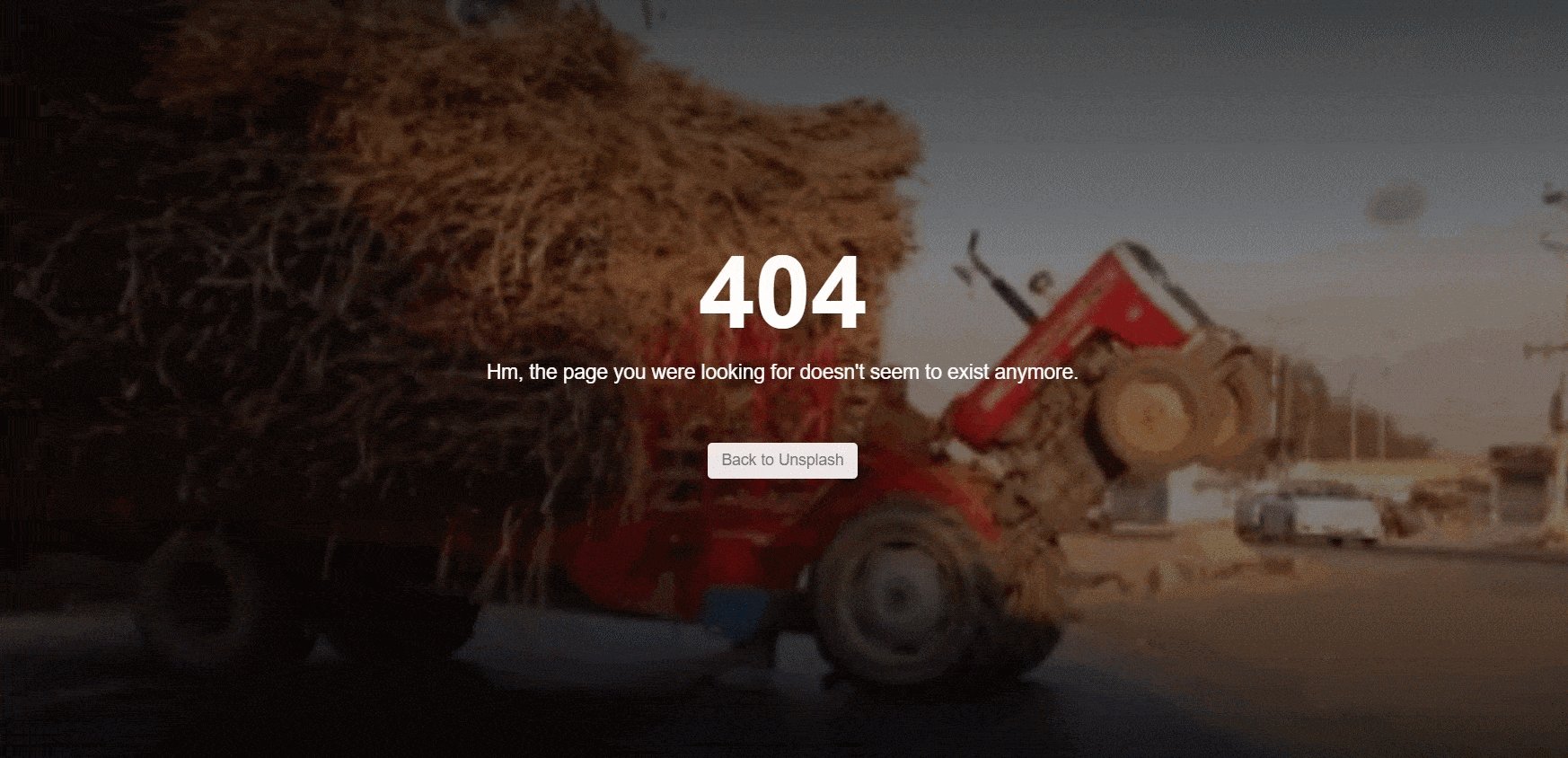
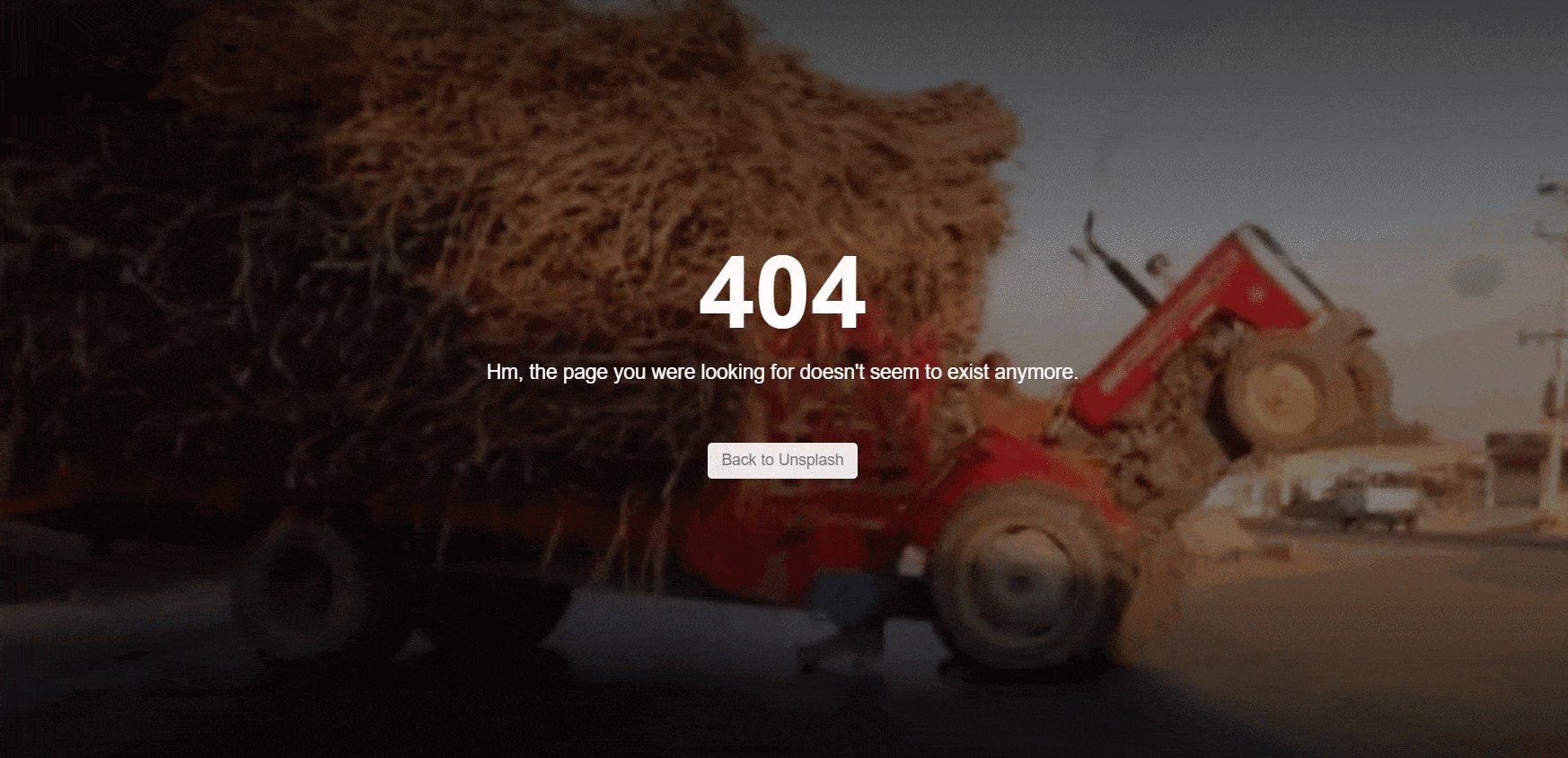
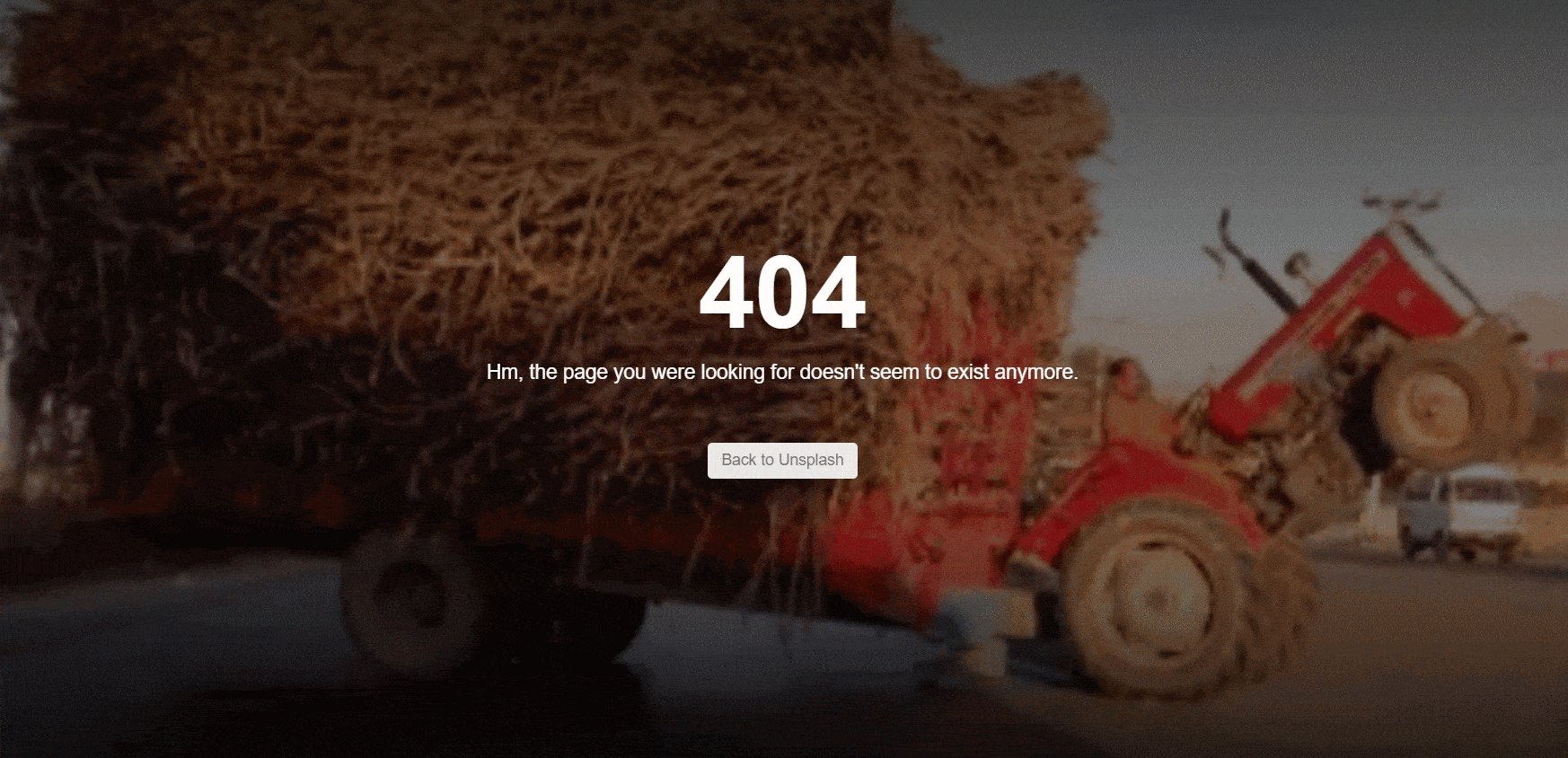
Unsplash
Хм, страница, которую вы искали, больше не существует. Анимация показывает, что происходит что-то опасное.
-
Purple Bunny
Упс! Вы попали не в ту кроличью нору. Кролик обеспокоен и просит вас вернуться на домашнюю страницу.
-
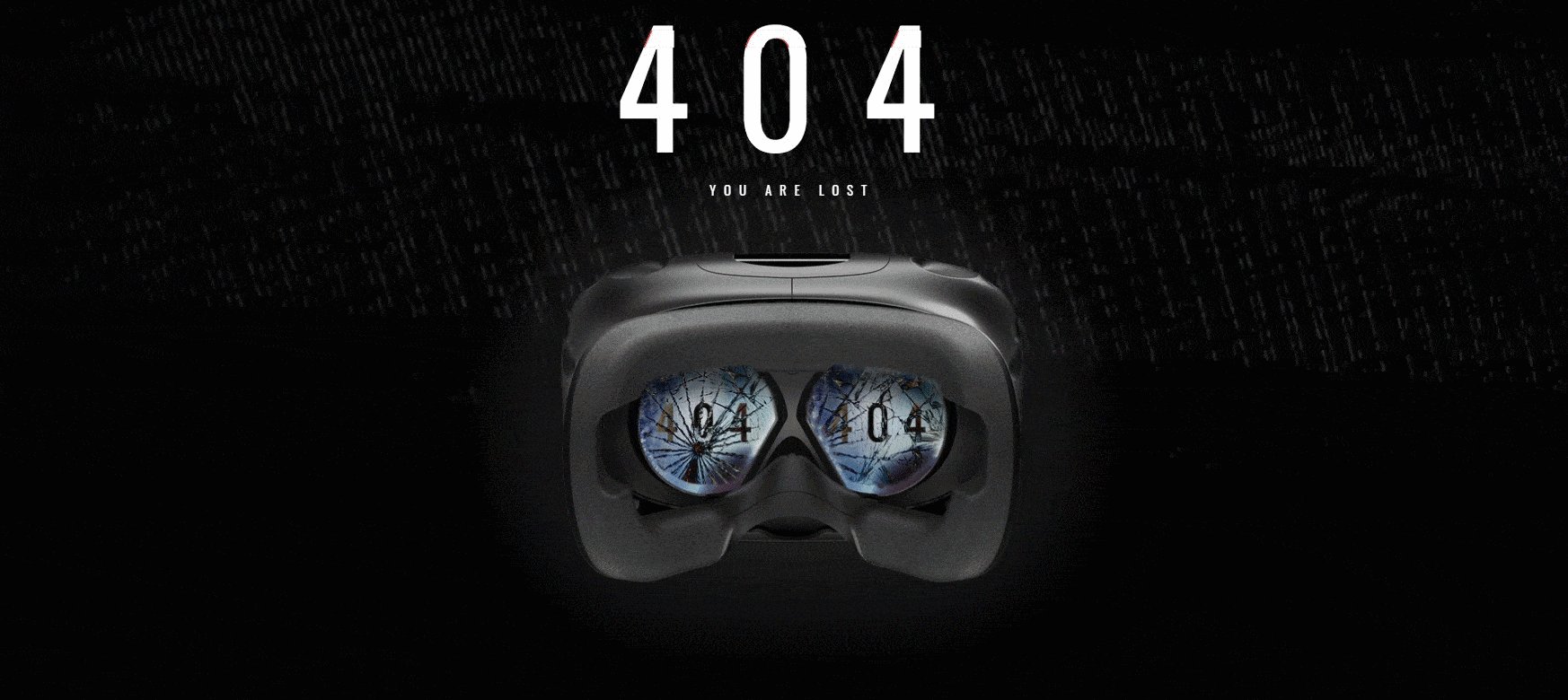
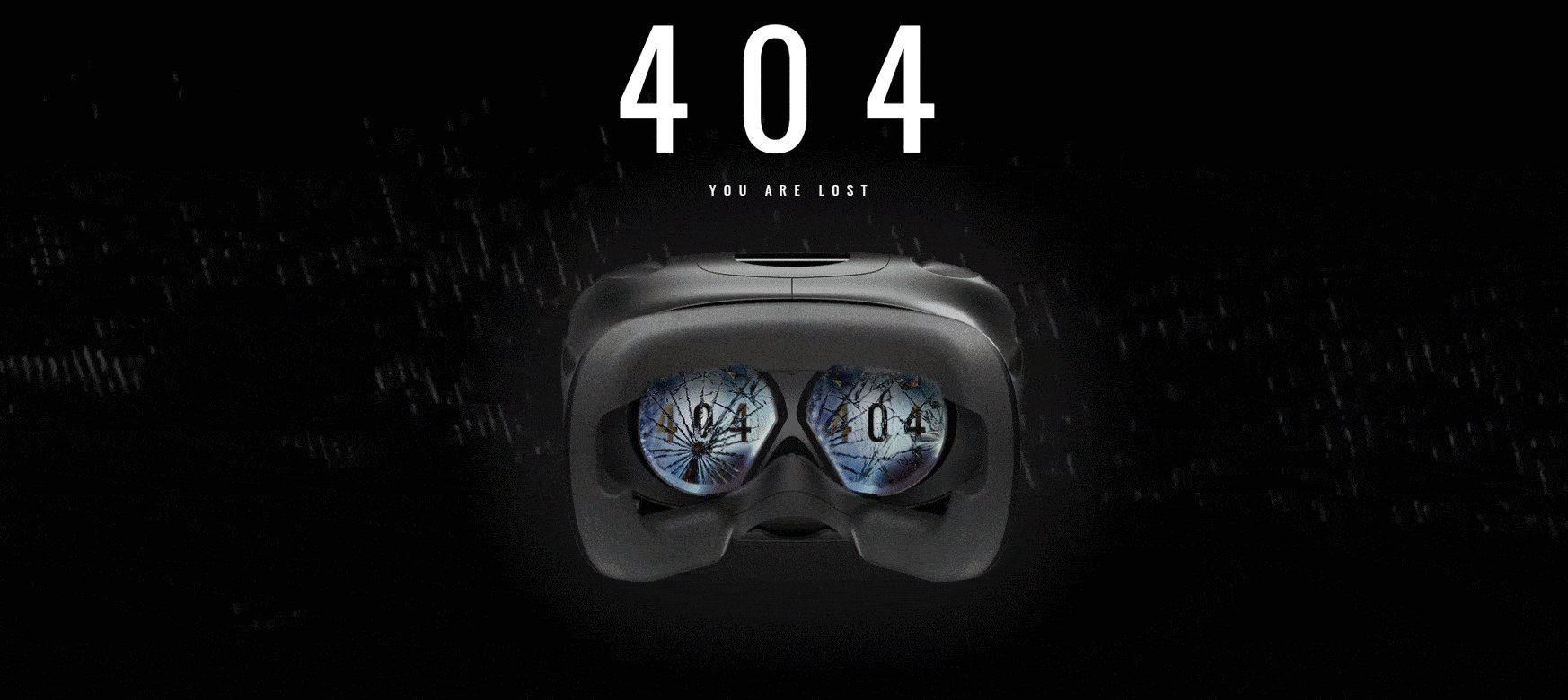
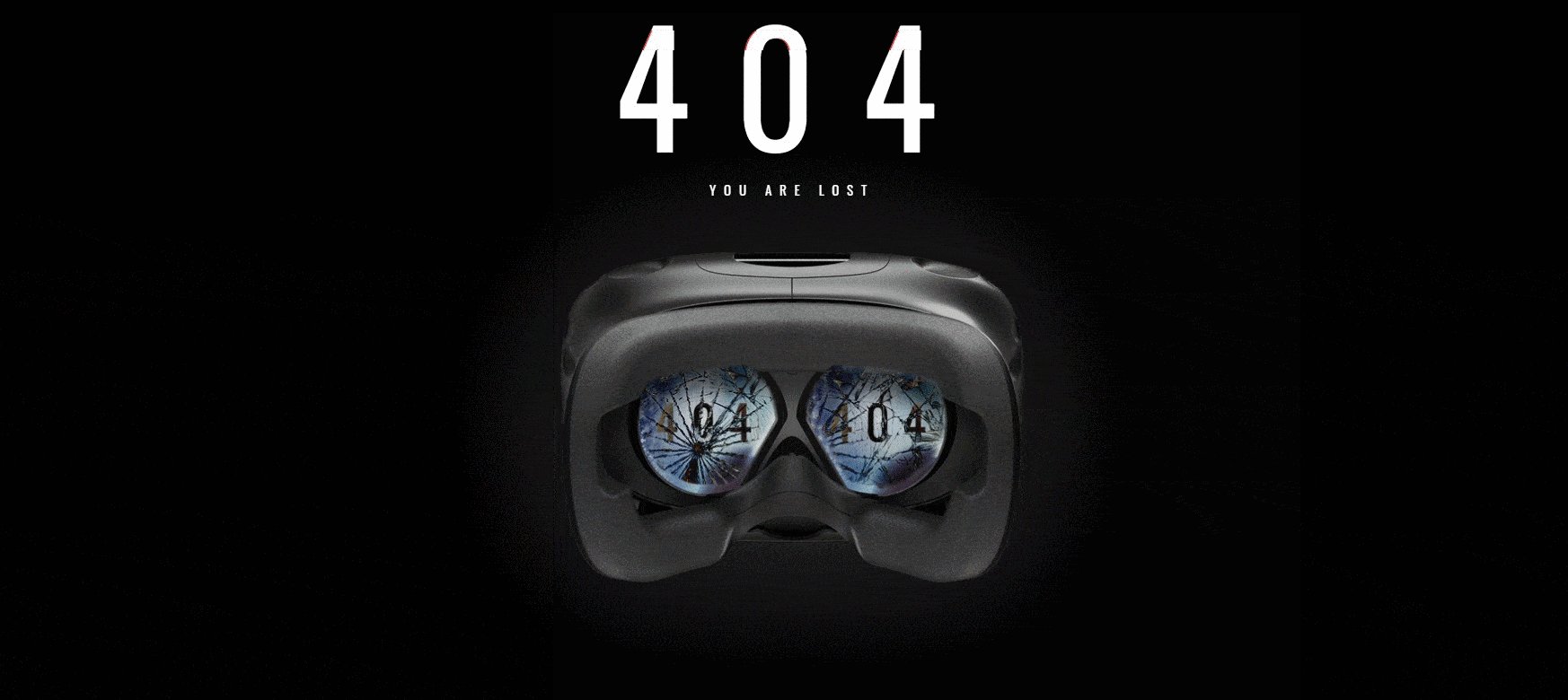
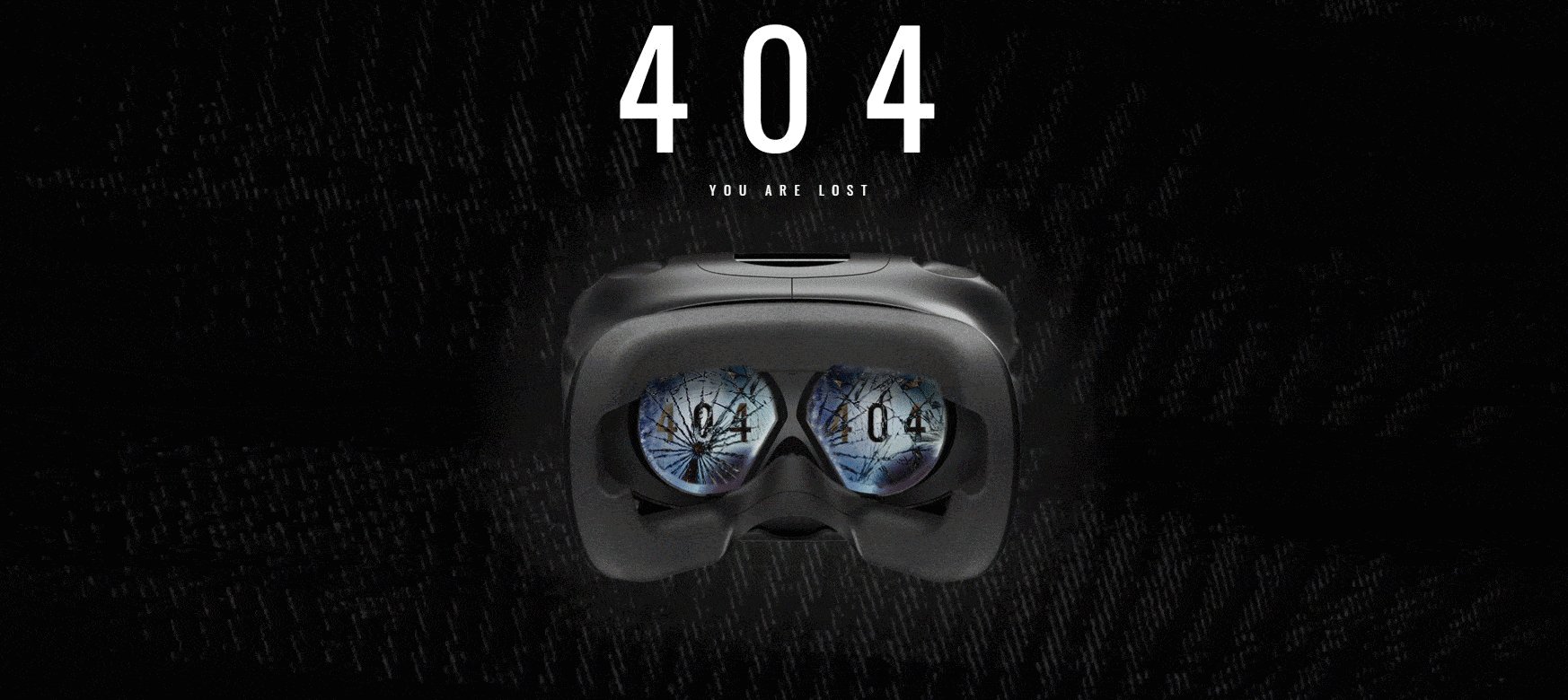
Virtual Building
Применение glitch-эффекта для цифр и помехи на фоне разбитых очков виртуальной реальности подразумевают нежелательную поломку.
-
NVIDIA
Искусственный интеллект бессилен в таких случаях. Воспользуйтесь ссылками на странице, чтобы найти то, что искали.
-
Superrb
Доска для серфинга балансирует не на волнах, а на цветовом круге. Креативное решение для дизайн-студии.
-
Spotify
К сожалению, музыка остановилась. Пластинка с 404 ошибкой перестала крутиться. Лучше вернуться назад, чтобы снова насладится любимой мелодией.
-
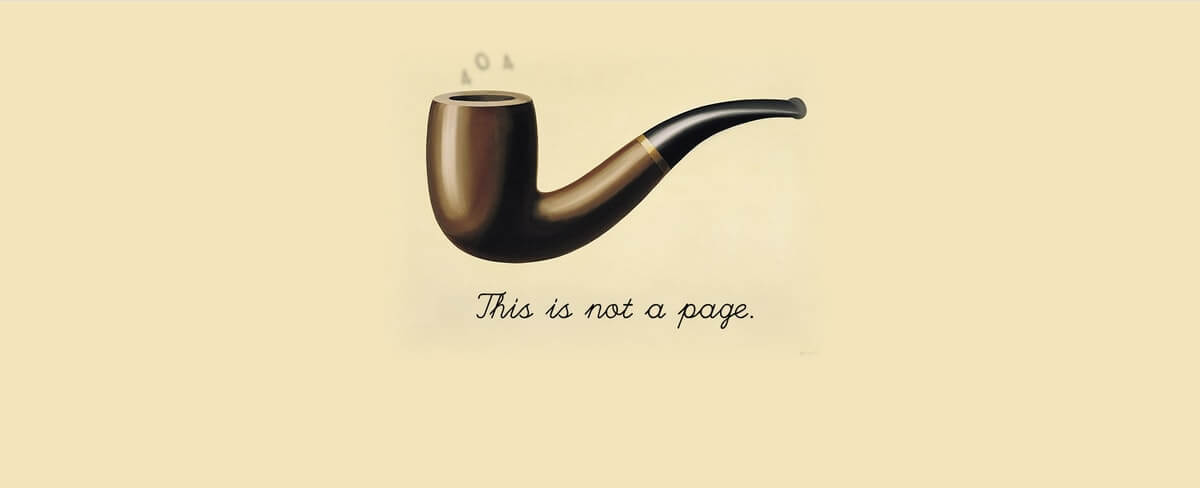
Worrydream
404 страница в минималистическом стиле. Ой, это же не страница…
-
Jackrabbit
Посмотрите на этих прекрасных прыгающих кроликов! Все персонажи уникальны по-своему. На такую анимацию можно смотреть бесконечно. А если не бесконечно — перепрыгивайте на главную.
-
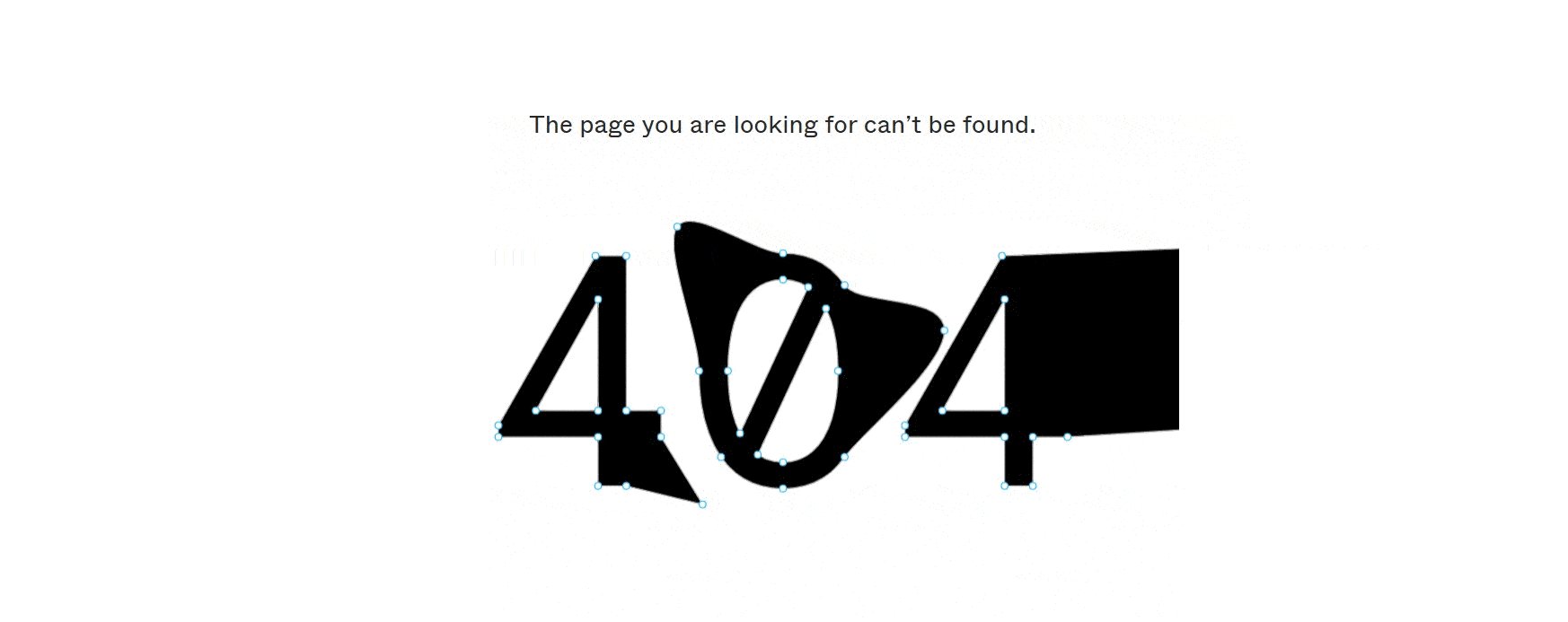
Figma
Почувствуйте себя немного дизайнером. Придумайте, что можно сделать с данным изображением — растяните курсором точки на цифрах. Кстати, это изображение можно полностью превратить в черный прямоугольник. Сможете?
-
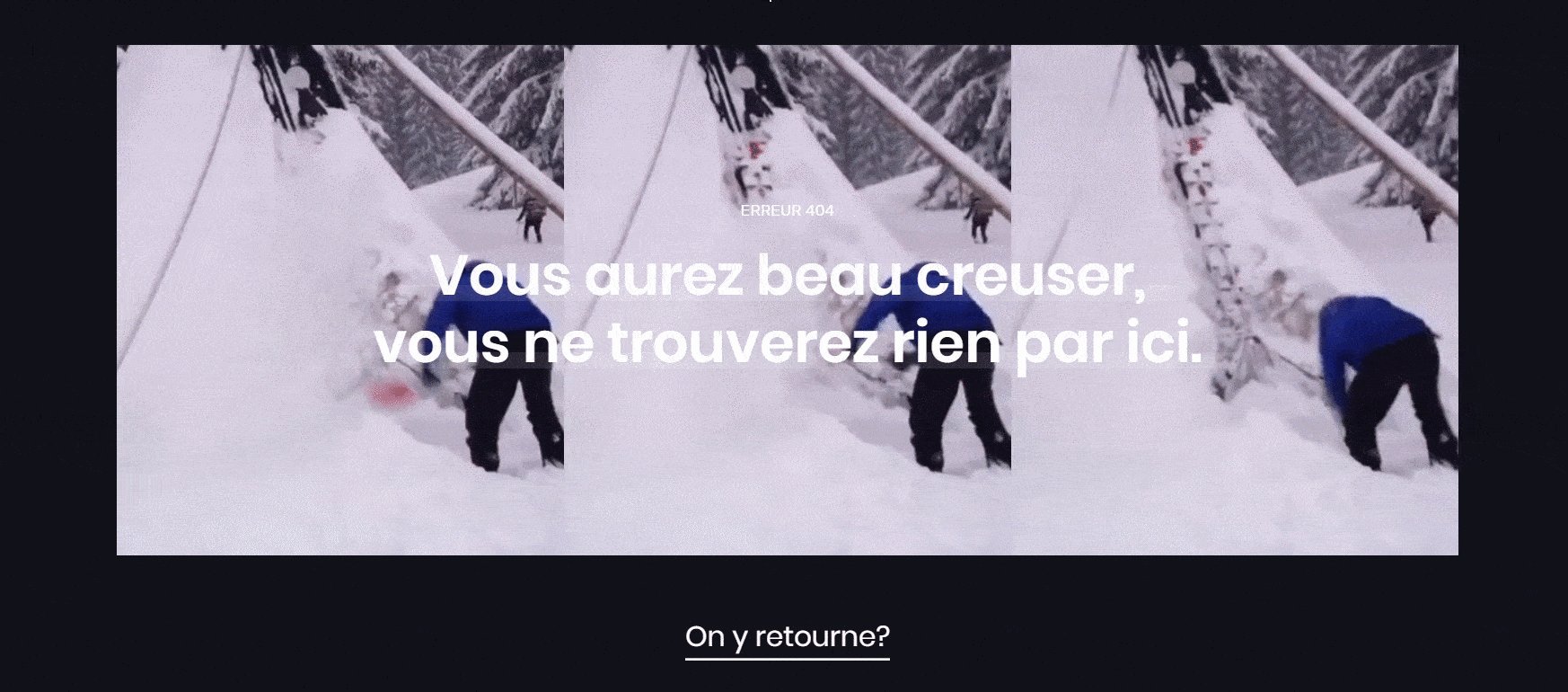
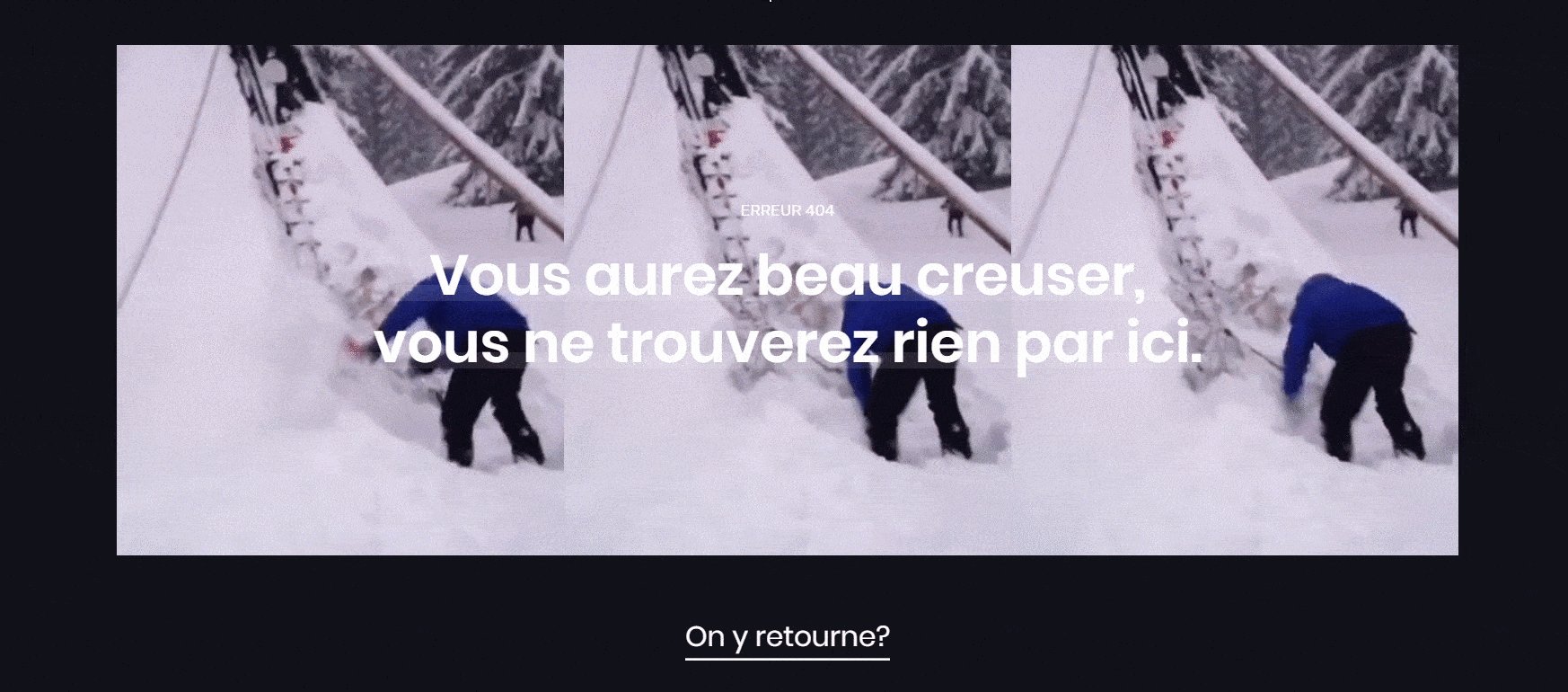
Mayflower
Сколько бы вы ни копали, здесь вы точно ничего не найдете. Остановитесь и возвращайтесь назад.
-
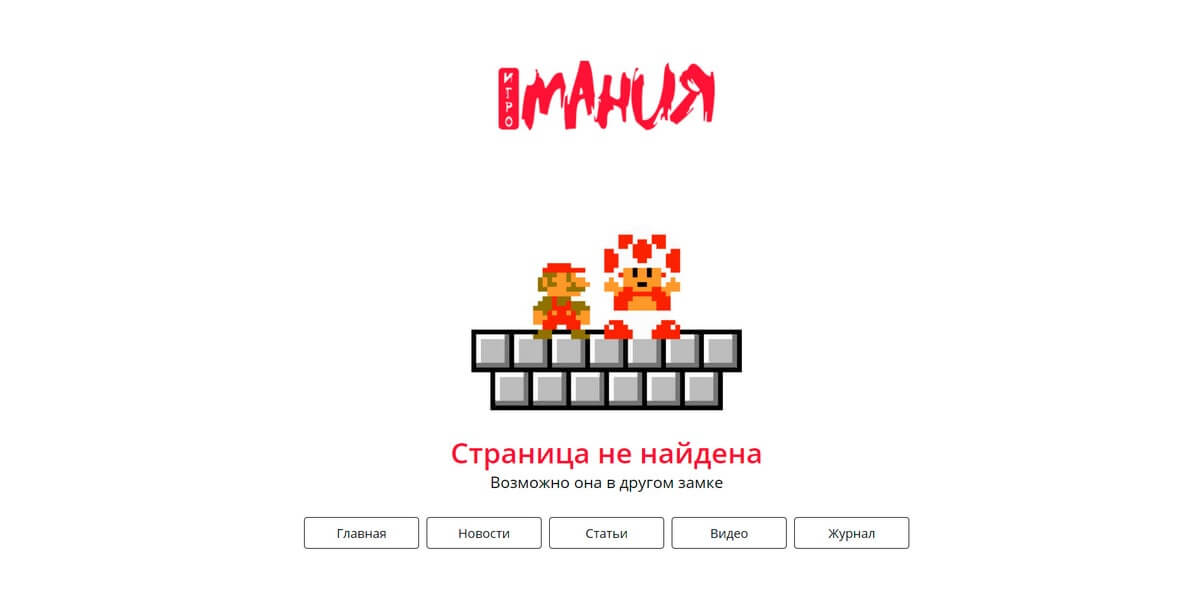
Игромания
Тематическая страница с Марио от игрового портала содержит ссылки на разделы сайта. Страница не найдена. Возможно, она в другом замке, как и принцесса.
-
YO-YO
Очень красочная анимация для 404 страницы. Такой дизайн всегда поднимает настроение и выделяется среди остальных. Кликайте дальше.
-
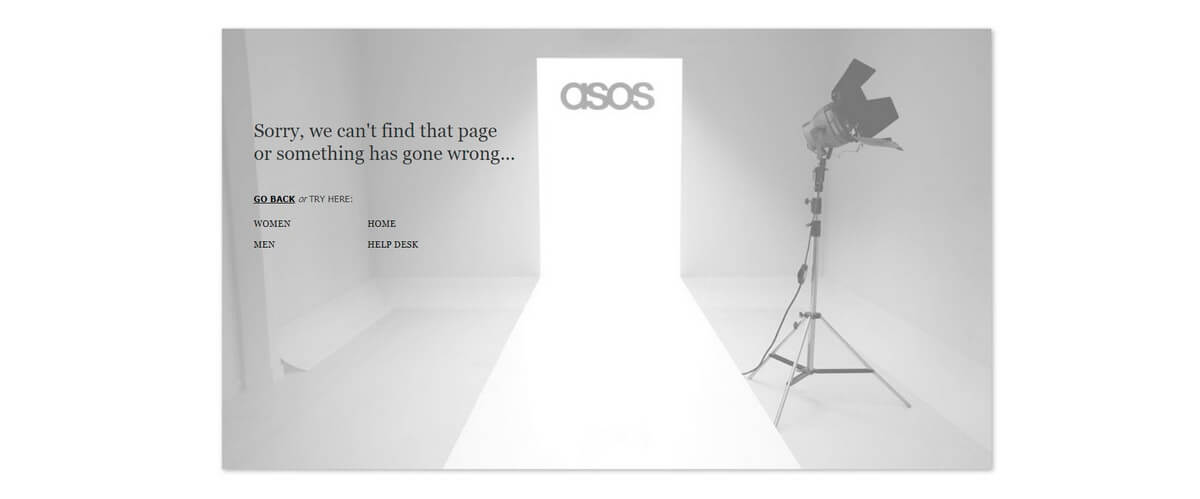
ASOS
На подиуме для фотосессий никого нет так же, как и запрашиваемой страницы. Вернитесь обратно либо получите помощь по ссылкам.
Заключение
Как мы видим из примеров, страница 404 должна нести в себе определенную идею. Это прежде всего ошибка, а ошибки никто не любит. Но, чтобы не расстраивать пользователя, нужно дать ему подсказку, что делать дальше. Чем лучше вы проработаете свою четырестачетвертую, тем больше вероятность, что посетитель не покинет сайт. Главное не отступать от тематики и стиля вашего сайта, тогда все будет смотреться понятно и гармонично.
Если вам понадобится помощь в разработке 404 страницы, обращайтесь к нам. Мы с радостью возьмемся за разработку дизайна с учетом всех ваших пожеланий.
Ошибка 404 — это сигнал о неудачной попытке открыть что-то на сайте. Она возникает, когда пользователь вводит некорректный адрес или переходит по ссылке, которая была удалена, но осталась в поисковой индексации.
«Страница не найдена» — явно не то, что хочет увидеть посетитель веб-ресурса при выборе обуви, бытовой техники или фильма. Около 74% пользователей, которые сталкиваются с ошибкой 404, покидают сайт и не возвращаются. А потому важно настроить и оформить Error page так, чтобы удержать человека на веб-ресурсе.
Мы собрали 15 креативных примеров, которые помогут сделать «страницу 404» на вашем сайте интересной.
#1. «Страница 404»: кому и зачем она нужна
Страницу с ошибкой важно оптимизировать — она должна быть нестандартной и полезной для посетителя, чтобы не портить впечатление о компании. При правильном подходе месседж Page not found станет вашим преимуществом.
Вот еще несколько причин создать оригинальный дизайн такой страницы:
- Предотвратить все случайные ошибки невозможно — человек может ввести неправильный адрес, не найти нужной информации и уйти с сайта. Так вы потеряете потенциального клиента.
- Отследить все URL на веб-ресурсе тоже сложно: если на нем много страниц, то где-то могли поменять адрес, чтобы улучшить SEO, какой-то раздел удалить, не закрыв его от индексации в поисковой системе.
Спойлер: если на сайте много «страниц 404», откуда пользователи не могут перейти на главную или в другие разделы, позиции в органическом поиске снизятся. Оптимизированная страница ошибки помогает уменьшить показатель отказов веб-сайта — это важный сигнал для поисковых систем. А потому ее продуманный дизайн полезен для SEO.
Пример «страницы 404» lifestyle-бренда Oak
#2. Основные приемы создания «страницы 404»
1. Чтобы задержать пользователя на сайте, расскажите, почему человек попал на страницу с ошибкой 404. Например, раздел переместили по другому URL-адресу, удалили его или пользователь допустил опечатку в адресной строке.
«Страница 404» российского агентства digital-дизайна Outlane
2. Развлеките или рассмешите. Цель дизайна «страницы 404» — уменьшить растерянность пользователя. С этим хорошо справляются смешные фото, иллюстрации и анимации. ToV на странице зависит от позиционирования компании, но немного юмора точно не помешает.
«Страница 404» графического редактора Crello
3. Интегрируйте мини-игру. Интерактивные «страницы 404» — самые вовлекающие: они дольше всего задерживают пользователя на сайте и повышают вероятность покупки.
«Страница 404» разработчика программ для энергоменеджмента Innotech
4. Верните пользователя на сайт. Вы отвлекли посетителя смешной анимацией с котом или «залипательной» картинкой космоса — что делать дальше? Постарайтесь поскорее вернуть человека на рабочую страницу. Разместите ссылки для перехода на home page и в каталог товаров — или предложите обратиться за помощью в онлайн-чат.
Хотите получать дайджест статей?
Одно письмо с лучшими материалами за неделю. Подписывайтесь, чтобы ничего не упустить.
Спасибо за Вашу подписку!
5. Сохраните свой стиль. «Страница 404» — часть вашего сайта, поэтому она должна быть оформлена в соответствии с дизайном компании. Используйте привычные для клиентов цвета, типографику, графические элементы.
Лучший способ предотвратить попадание пользователя на страницу с ошибкой 404 — регулярно мониторить «битые ссылки». Проверяя раз в месяц статьи, визуальный контент и перемещенные по другому URL-адресу материалы, вы снизите вероятность посещения страницы Error 404. У Google и Яндекс есть бесплатные сервисы для SEO-специалистов, которые помогут найти нерабочие ссылки.
«Страница 404» австралийского дизайнерского агентства Swell Design Group
#3. 15 примеров креативных страниц с ошибкой 404
Мы собрали кейсы компаний, которые подошли к оформлению послания Page not found творчески и с юмором.
1. Spotify
«Страница 404» стримингового сервиса Spotify — отсылка к альбому Канье Уэста 808s and Heartbreak. На сайте пользователям предлагают обратиться в техподдержку, перейти в раздел FAQ или вернуться на страницу, с которой они перешли.
2. LEGO
На странице с ошибкой бренда конструкторов персонаж LEGO испуганно бежит в сторону экрана. Картинка сопровождается позитивным текстом, а также предложением перейти в магазин и продолжить покупки.
3. Pixar
Pixar изобразил мультяшную героиню из анимационного фильма «Головоломка» (Inside Out). На странице с ошибкой персонаж рыдает, а рядом можно увидеть слова «Оу, не плачь. Это всего лишь ошибка 404!», кнопки соцсетей и кликабельные ссылки для перехода в другие разделы сайта.
4. Gymbox
Gymbox — это тренажерный зал в Лондоне. На «странице 404» компании размещено анимированное изображение занятий по фитнесу в стиле 80-х, а также ссылки для перехода на страницу нужного зала или в другой раздел сайта.
5. Tripadvisor
«Страница 404» на сайте Tripadvisor сообщает: «Упс, кажется, мы потеряли эту страницу. Но не ваш багаж!». Месседж сопровождается анимацией катящегося чемодана и предложением выбрать один из разделов сайта: «Отели», «Рестораны», «Чем заняться» и «Аренда на время отпуска».
6. Disney
На странице с ошибкой развлекательного портала Disney изображен популярный персонаж Ральф из одноименного анимационного фильма, снятого Ричем Муром, который режиссировал «Симпсонов» и «Футураму». На странице также фигурирует Всезнайка, еще один персонаж из «Ральфа» (Wreck-It Ralph).
Внизу расположена панель поиска, а выше — доступные разделы сайта.
7. Mantra Labs
Разработчик AI-решений Mantra Labs изобразил космонавта, который удаляется в цифры 404. Картинку сопровождает текст «Упс! У вас закончился кислород. Страница, которую вы ищете, сейчас нам недоступна». Здесь же есть таймер, который ведет обратный отсчет до возвращения на home page.
8. The New Yorker
«Страница 404» американского издания The New Yorker оформлена в корпоративном стиле. На ней изображена мышь в лабиринте и есть кнопка перехода на home page, а также в другие разделы сайта.
9. Distilled
Distilled — маркетинговое онлайн-агентство. Его «страница 404» — это микс удачного копирайтинга, дизайна и уникального пользовательского опыта. Distilled использует изображение, похожее на инфографику. Герои картинки общаются на устаревшем языке, чтобы описать, что вы заблудились. Они также в игровой форме объясняют, что можно сделать дальше.
10. CloudSigma
Страница с ошибкой 404 облачного сервиса с офисами в США, Европе и Азиатско-Тихоокеанском регионе CloudSigma поддерживает пользователя шуткой: «О нет, вы нашли главную страницу junior-разработчика!». Этим «junior-разработчиком» компания сделала кота.
На странице размещена контрастная кнопка для перехода на главную, а также онлайн-чат для отправки запроса, доступный 24/7.
11. Ready To Go Survival
Компания Ready To Go Survival выпускает смарт-рюкзаки с предметами первой необходимости для 5-дневного выживания. Страница сайта с ошибкой 404 отсылает к культовому фильму «Матрица» и предлагает два варианта: нажать на красную кнопку и начать приготовления (выбрать рюкзак по подробному гайду) или нажать на синюю — и вернуться на главную страницу.
12. Lovespace
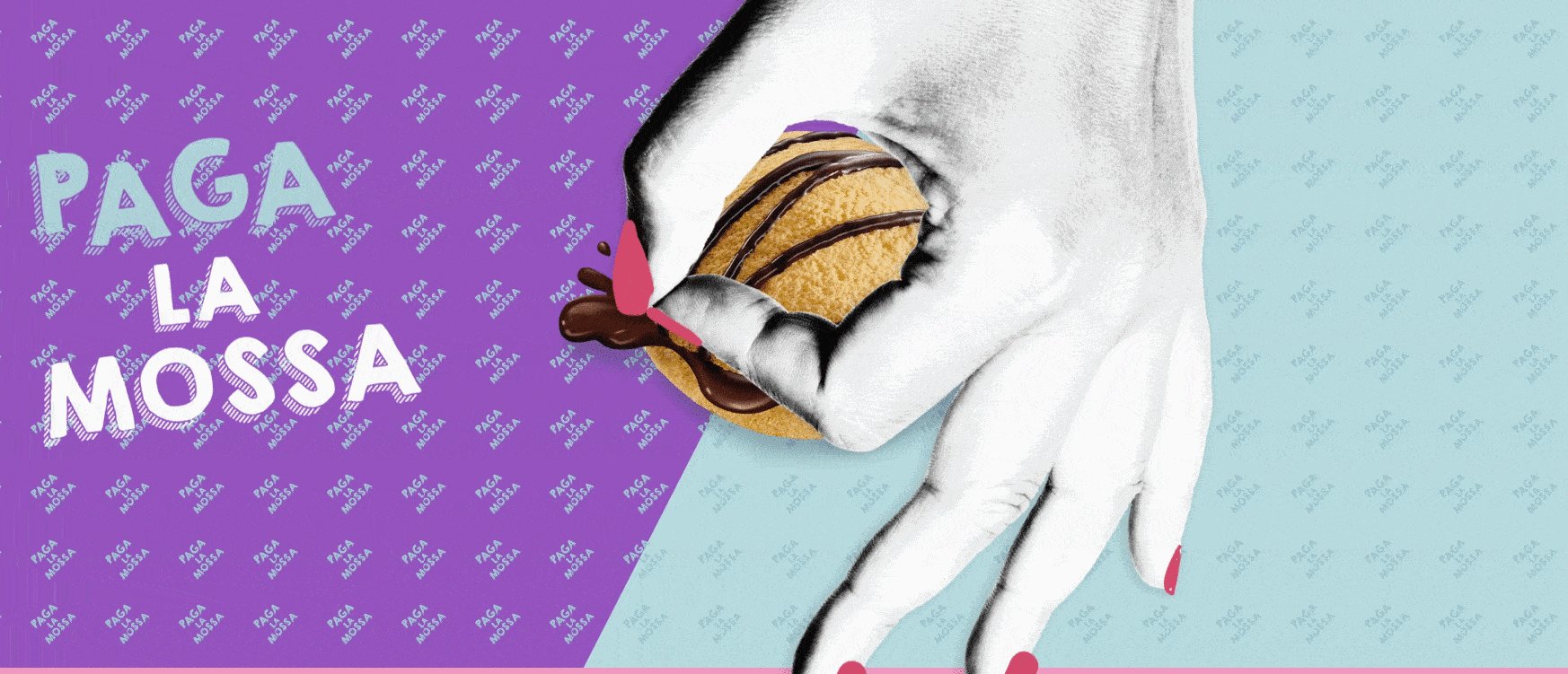
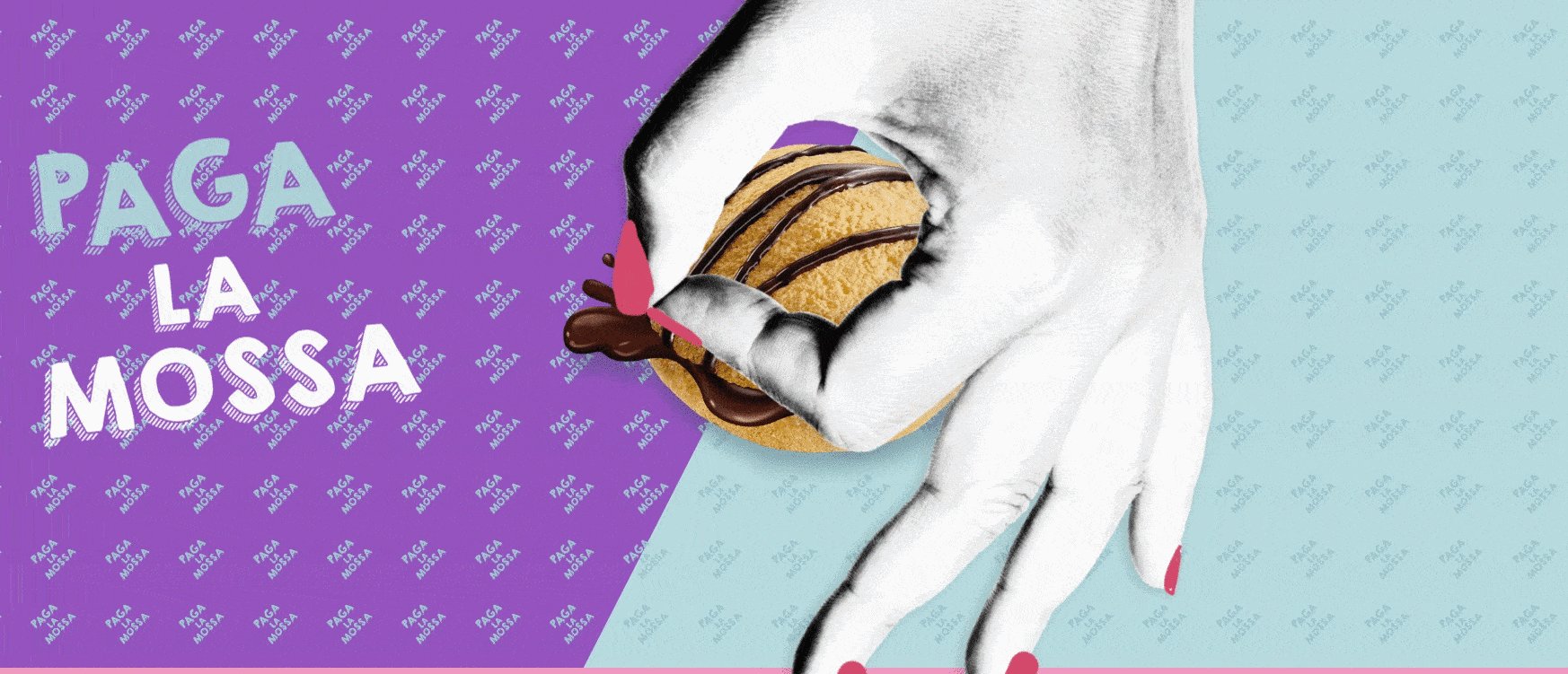
Страница ошибки 404 украинского секс-шопа — хороший пример использования юмора. Пользователю предлагают вернуться на главную страницу, в верхней части экрана также доступна поисковая строка и ссылки для перехода в главные разделы веб-сайта, личный профиль, корзину или соцсети компании.
13. Планета Кино
Бренды любят космическую тематику, и украинская сеть кинотеатров «Планета Кино» — не исключение. На «странице 404» кроме небольшого изображения космонавта компания использовала известные слова, связанные с аварией «Аполлона-13» по пути к Луне, — «Хьюстон, у нас проблема».
Эту фразу-мем произнесли 13 апреля 1970 года, когда на борту космического корабля лунной миссии произошел взрыв, а троих астронавтов от Земли отделяли сотни тысяч километров — с перспективой потери кислорода и полного отключения электропитания.
На странице пользователю предлагают вернуться на главную, перейти в один из разделов сайта или отправить запрос в онлайн-чате.
14. FLIXESS
Страница ошибки украинского агрегатора активных туров FLIXESS оформлена в минималистичном стиле. На картинке изображена гора — часть туров на сайте связана с восхождениями и трекингами. Кроме того, на странице использовали юмористическую фразу — «Страница не выдержала соблазна и отправилась в путешествие».
Пользователю предлагают перейти в раздел с турами по кнопке «Я тоже хочу!» или выбрать один из разделов: «Главная страница», «Поиск туров», «Акционные туры», «Популярные туры» и «Контакты». Можно отправить сообщение, если вы считаете, что произошла ошибка и страница, которую вы искали, существует.
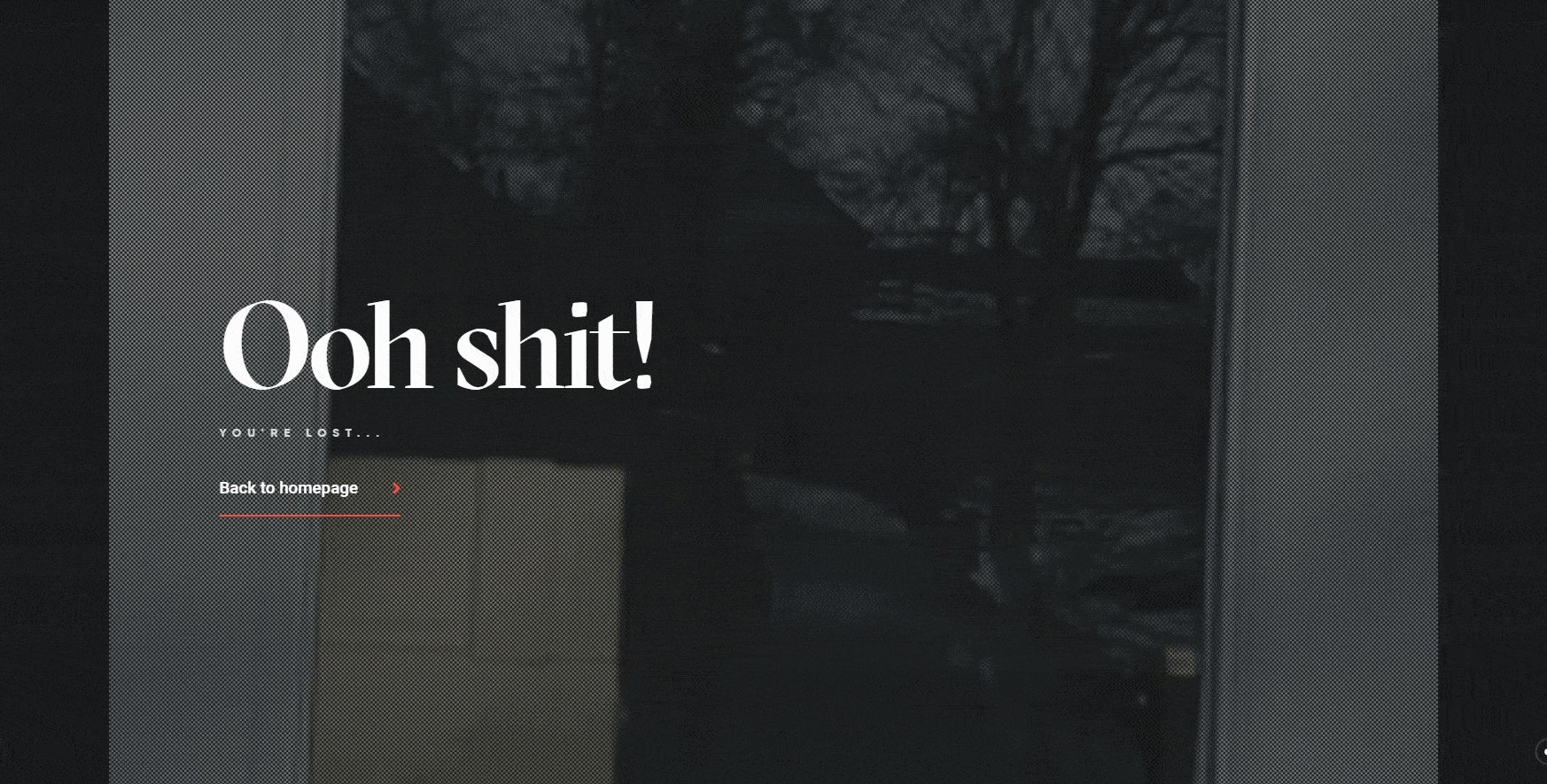
15. The-Artery
Страница креативной студии The-Artery, которая специализируется на создании контента для художественных фильмов, сериалов и брендов, содержит интерактивное изображение. Оно перемещается при движении курсора мыши и удерживает посетителей сайта на более длительное время. Текст предлагает пользователю кликнуть в любом месте экрана для перехода на главную страницу и продолжить просмотр контента.


Хотите получать дайджест статей?
Одно письмо с лучшими материалами за неделю. Подписывайтесь, чтобы ничего не упустить.
Спасибо за подписку!
Hello Friends, In this article I have listed 35+ Best HTML CSS 404 Page Templates which are available on CodePen.
Best Collection of 404 error page design
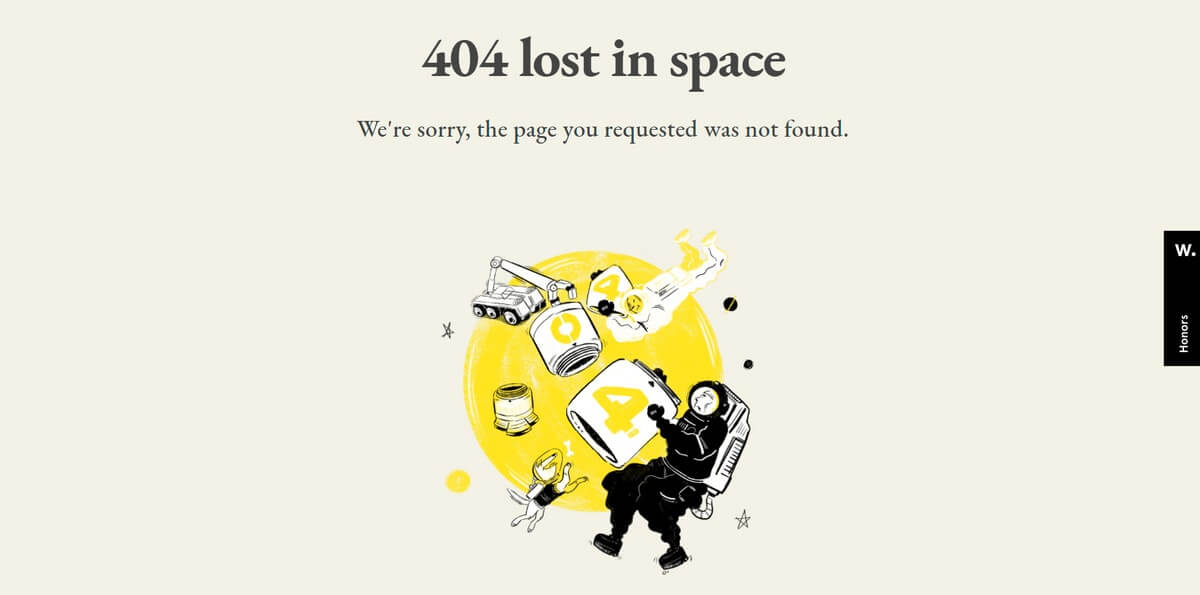
#1: 404 Page – Lost In Space
404 Page – Lost In Space, which was developed by Saleh Riaz Qureshi. Moreover, you can customize it according to your wish and need.
Author: Saleh Riaz Qureshi
Created on: April 23, 2018
Made with: HTML, CSS & JS
Tags: 404 Page Lost In Space
#2: 404 SVG animated page concept
404 SVG animated page concept, which was developed by Volodymyr Hashenko. Moreover, you can customize it according to your wish and need.
Author: Volodymyr Hashenko
Created on: October 7, 2016
Made with: HTML & CSS
Tags: 404 SVG animated page concept
#3: Oops! 404 error page template
Oops 404 error page design, which was developed by Israa Adnan. Moreover, you can customize it according to your wish and need.
Author: Israa Adnan
Created on: June 30, 2021
Made with: HTML & CSS
Tags: Oops 404 error page template
#4: Simple 404 page error template
Simple 404 page error template, which was developed by Naved khan. Moreover, you can customize it according to your wish and need.
Author: Naved khan
Created on: June 18, 2018
Made with: HTML & CSS
Tags: Simple 404 page error template
#5: Yeti 404 Page
Yeti 404 Page, which was developed by Darin. Moreover, you can customize it according to your wish and need.
Author: Darin
Created on: August 17, 2018
Made with: HTML, CSS(SCSS) & JS
Tags: Yeti 404 Page
#6: 404 Page UI
404 Page UI, which was developed by Rafaela Lucas. Moreover, you can customize it according to your wish and need.
Author: Rafaela Lucas
Created on: November 27, 2019
Made with: HTML, CSS(SCSS) & JS
Tags: daily ui 404 Page
#7: Fargo 404 page template
Fargo 404 page design, which was developed by Nate Watson. Moreover, you can customize it according to your wish and need.
Author: Nate Watson
Created on: November 18, 2015
Made with: HTML(Pug), CSS(SCSS) & JS
Tags: Fargo 404 page design
#8: GSAP 404 typed message using SplitText
GSAP 404 typed message using SplitText, which was developed by Selcuk Cura. Moreover, you can customize it according to your wish and need.
Author: Selcuk Cura
Created on: October 22, 2017
Made with: HTML, CSS(SCSS) & JS
Tags: GSAP 404 typed message using SplitText
#9: Mars 404 Error Page
Mars 404 Error Page, which was developed by Asyraf Hussin. Moreover, you can customize it according to your wish and need.
Author: Asyraf Hussin
Created on: September 2, 2018
Made with: HTML & CSS
Tags: Mars 404 Error Page
#10: 404 Error Page Template Example
404 Error Page Design, which was developed by Ricardo Prieto. Moreover, you can customize it according to your wish and need.
Author: Ricardo Prieto
Created on: November 4, 2017
Made with: HTML & CSS
Tags: 404 Error Page Design
#11: CSS 404 page template
CSS 404 page template, which was developed by agathaco. Moreover, you can customize it according to your wish and need.
Author: agathaco
Created on: July 28, 2018
Made with: HTML(Pug) & CSS(SCSS)
Tags: CSS 404 page
#12: Error 404 Page not found
Error 404 Page not found, which was developed by Robin Selmer. Moreover, you can customize it according to your wish and need.
Author: Robin Selmer
Created on: August 22, 2017
Made with: HTML & CSS(SCSS)
Tags: Error 404 Page not found
#13: Neon – 404 html template
Neon – 404 html template, which was developed by Tibix. Moreover, you can customize it according to your wish and need.
Author: Tibix
Created on: August 27, 2019
Made with: HTML & CSS(SCSS)
Tags: Neon 404 html template
#14: Sassy page not found template
Sassy page not found template, which was developed by Justin Juno. Moreover, you can customize it according to your wish and need.
Author: Justin Juno
Created on: May 7, 2020
Made with: HTML & CSS(SCSS)
Tags: page not found template
#15: Animated 404 page design html
Animated 404 page design html, which was developed by Jaymie Rosen. Moreover, you can customize it according to your wish and need.
Author: Jaymie Rosen
Created on: October 15, 2017
Made with: HTML, CSS & JS
Tags: Animated 404 page design html
#16: Pure CSS Error Page 404 vampire
Pure CSS Error Page 404 vampire, which was developed by Omar Dsooky. Moreover, you can customize it according to your wish and need.
Author: Omar Dsooky
Created on: August 10, 2017
Made with: HTML & CSS
Tags: Pure CSS Error Page 404 vampire
#17: Simple 404 Error page
Simple 404 Error page, which was developed by vineeth.tr. Moreover, you can customize it according to your wish and need.
Author: vineeth.tr
Created on: April 12, 2016
Made with: HTML & CSS(SCSS)
Tags: Simple 404 Error page
#18: HTML CSS 404 Crying Baby Page Template
HTML CSS 404 Crying Baby Page Template, which was developed by vineeth.tr. Moreover, you can customize it according to your wish and need.
Author: vineeth.tr
Created on: October 12, 2016
Made with: HTML(Pug) & CSS(SCSS)
Tags: HTML CSS 404 Crying Baby Page Template
#19: CSS Train 404 Page
CSS Train 404 Page, which was developed by Carla. Moreover, you can customize it according to your wish and need.
Author: Carla
Created on: November 3, 2018
Made with: HTML & CSS
Tags: CSS Train 404 Page
#20: Pure CSS Animated 404 error page template
Pure CSS Animated 404 error page template, which was developed by Sergio. Moreover, you can customize it according to your wish and need.
Author: Sergio
Created on: March 27, 2018
Made with: HTML & CSS(SCSS)
Tags: Pure CSS Animated 404 error page template
#21: SVG 404 page not found template
SVG 404 page not found template, which was developed by Sylvain Lepinard. Moreover, you can customize it according to your wish and need.
Author: Sylvain Lepinard
Created on: August 9, 2019
Made with: HTML & CSS(SCSS)
Tags: SVG 404 page not found template
#22: Fully responsive 404 page
Fully responsive 404 page, which was developed by Kasper De Bruyne. Moreover, you can customize it according to your wish and need.
Author: Kasper De Bruyne
Created on: February 18, 2020
Made with: HTML, CSS(SCSS) & JS
Tags: Fully responsive 404 page
#23: Responsive custom 404 page
Responsive custom 404 page, which was developed by Ash. Moreover, you can customize it according to your wish and need.
Author: Ash
Created on: September 28, 2017
Made with: HTML & CSS
Tags: Responsive custom 404 page
#24: Wild West 404 Error page Concept
Wild West 404 Error page Concept, which was developed by Zissis Vassos. Moreover, you can customize it according to your wish and need.
Author: Zissis Vassos
Created on: August 26, 2019
Made with: HTML & CSS
Tags: Wild West 404 Error page Concept
#25: html template 404
html template 404, which was developed by Jhey. Moreover, you can customize it according to your wish and need.
Author: Jhey
Created on: March 23, 2020
Made with: HTML(Pug), CSS & JS
Tags: html template 404
#26: Windows 10 style 404 error design
Windows 10 style 404 error design, which was developed by Marco Peretto. Moreover, you can customize it according to your wish and need.
Author: Marco Peretto
Created on: February 8, 2019
Made with: HTML & CSS
Tags: 404 error design
#27: 404 Error Page: Animated SVG GSAP
404 Error: Animated SVG GSAP, which was developed by christine i. Moreover, you can customize it according to your wish and need.
Author: christine i
Created on: February 22, 2020
Made with: HTML, CSS & js
Tags: 404 Error
#28: Custom 404 error page design
Custom 404 error page design, which was developed by Muhammad Rauf. Moreover, you can customize it according to your wish and need.
Author: Muhammad Rauf
Created on: December 3, 2021
Made with: HTML & CSS
Tags: Custom 404 error page design
#29: Oops! page not found template
Oops! page not found template, which was developed by Swarup Kumar Kuila. Moreover, you can customize it according to your wish and need.
Author: Swarup Kumar Kuila
Created on: August 14, 2020
Made with: HTML & CSS
Tags: page not found template
#30: Awesome 404 page not found
Awesome 404 page not found, which was developed by gavra. Moreover, you can customize it according to your wish and need.
Author: gavra
Created on: April 19, 2014
Made with: HTML, CSS & JS
Tags: Awesome 404 page not found
#31: Error 404: Monument Valley inspiration
Error 404: Monument Valley inspiration, which was developed by Sussie Casasola. Moreover, you can customize it according to your wish and need.
Author: Sussie Casasola
Created on: April 29, 2018
Made with: HTML(Pug) & CSS(Sass)
Tags: Error 404
#32: 404 page
404 page, which was developed by Julia. Moreover, you can customize it according to your wish and need.
Author: Julia
Created on: September 7, 2018
Made with: HTML & CSS(Sass)
Tags: 404 page
#33: 404 SVG Error Based Page
404 SVG Error Based Page, which was developed by Dave Pratt. Moreover, you can customize it according to your wish and need.
Author: Dave Pratt
Created on: September 6, 2017
Made with: HTML & CSS(SCSS)
Tags: 404 SVG Error Based Page
#34: bootstrap 404 error page template
bootstrap 404 error page template, which was developed by Aji. Moreover, you can customize it according to your wish and need.
Author: Aji
Created on: June 26, 2021
Made with: HTML & CSS
Tags: bootstrap 404 error page template
#35: Cool 404 error page
Cool 404 error page, which was developed by Anton Lukin. Moreover, you can customize it according to your wish and need.
Author: Anton Lukin
Created on: November 1, 2018
Made with: HTML & CSS
Tags: Cool 404 error page
#36: 404 error template
404 error template, which was developed by Natalia. Moreover, you can customize it according to your wish and need.
Author: Natalia
Created on: January 4, 2021
Made with: HTML & CSS
Tags: 404 error template
Our Awesome Tools
#01: Lenny Face
#02: Fancy Text Generator
Иногда посетитель сайта видит ошибку 404 потому, что веб-страницы попросту не существует – она удалена или переименована (404 Not Found – страница не найдена). Нередко случается и неправильный ввод адреса. В любом случае, никого не обрадует безликое оформление 404-й или простое сообщение об ошибке. Креативными дизайнерами создаются более полезные для пользователя, эстетически красивые индивидуальные страницы 404.
Для оформления четырестачетвертой страницы есть немало интересных идей, вдохновляющих примеров, оригинальных иллюстраций, забавных видео coub’ов. Наконец, существуют шаблоны.
Подобраны топ-80 самых красивых, качественно отрисованных дизайнером, анимированных или забавляющих интерактивом 404-х страниц.
- Красиво и оригинально оформленные 404 страницы
- Красивая айдентика на 404-й странице
- Тематичные 404 странички
- Забавные и необычные 404
- Занятные коты и собачки
- Красиво иллюстрированные Not Found
- Провальное-непреодолимое и потерянные на 404
- Игровые 404 страницы
Интересно и оригинально оформленные 404 страницы
Тут примеры достойных 404 страниц, которые впечатляют не только креативно анимированной иллюстрацией с интересным описанием 404, но и блестящей реализацией нестандартной идеи.
01. Discord App
За работой квантовый хомяк-робот из мира Discord.
02. Beach Park
Плавник акулы, он и в луже 404-й страницы захватывает внимание.
03. Toggl
Красиво анимированная трехмерная графика страницы переносит в сказку с 404-сюжетом. По-мультяшному реалистично.
04. Designzillas
Дизайн-зиллы сделали страшилку из своей 404 страницы. Персонаж монстра служит символом существенных результатов креативной студии. Прокрутите – увидите как вылупляется дракон.
05. Bench
Такой страницы нет, как и снежного человека, единорога или лох-несского чудовища. …или она существует?
06. Pirate Code
Персонаж с главной страницы сайта задумчиво прогуливается по 404-й.
07. Weemss
Каждый раз, когда кто-либо посещает эту страницу, пони превращается в зомби. Чтобы спасти хотя бы 1-го пони предлагают войти или подписаться на софт.
08. Flipping Book
Может кому знакомо? В домашнем хаосе с малышом и котом, вырванные страницы становятся самолетиками.
09. Vebk
Красивая рестро страница 404 ошибки – в тонах и жанровой стилистике самого сайта.
10. De’Nastia
Предлагая уютные товары для дома, De’Nastia встречает ошибающихся адресом пользователей симпатичной 404-й страницей.
11. Slack
В странном месте бродят свинки с курицами, природа буйствует красками. Страница «Not Found» напоминает сказку.
12. Pikabu
В информационно-развлекательном жанре, страница 404-ошибки изображает представителя сообщества пикабу.
13. Rabota Gk-Rte
Обратный отсчет в ожидании столкновения ракеты с землей…
14. Lyft
Страница ошибки сайта американского такси-сервиса.
15. Kick Point
Внедорожник 4×4 на странице 404
16. Madwell
Креативное агентство развело анимированный костер на 404-й странице.
17. Clockwise
Перекати-поле подкатывается к надписи 404. Это растение пустынь и степей, а вы на странице ошибки.
18. Matteo Vandelli
Интерактивная анимация цифр 404 на странице с ошибкой.
19. Grainand Mortar
Трафаретное изображение тигра в белой цифре 404, соответствуя акцентному цвету (коричневый) создает приятный контраст с фоновой текстурой изогнутой сетки.
20. Rails Ware
Тематическая 404-я сайта разработчиков и дизайнеров.
21. Domenart Studio
Красиво оформленная 404-я страница российской студии дизайна.
22. Love Beets
Английская ферма выращивает овощи для салатов. Интереактивный редис под социальный шаринг на 404-й странице – это оригинально и уникально.
Страница 404 и красивая айдентика
Увязанные с оформлением ресурса и айдентикой компании страницы 404. Интересны тем, что знакомят с корпоративным стилем или творческой индивидуальностью.
23. Sketch
В дизайне этой 404 страницы идеально выдержан корпоративный стиль, сохранена навигация.
24. Puree Maison
После предзагрузки основных страниц, перекатывающийся монстрик покажется старым знакомым.
25. Hungry Boys
Благодаря лого и анимации прелоадера, жест облизывания в перевернутом виде уже понятен.
26. Phive
После эксцентричного поведения при загрузке страниц, значок прелоадера на 404-ой выглядит изможденным: «Не могу согнуться, потеря 404 грамм жира…»
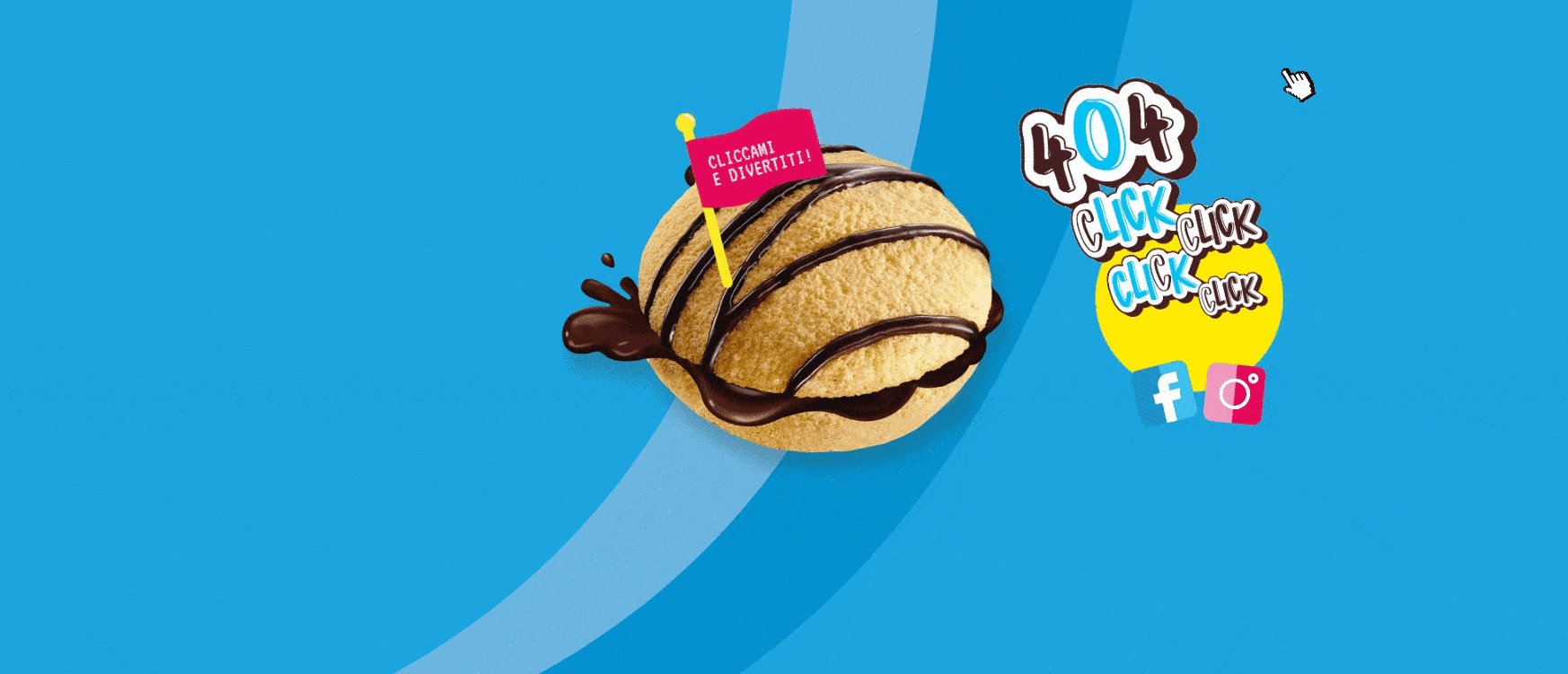
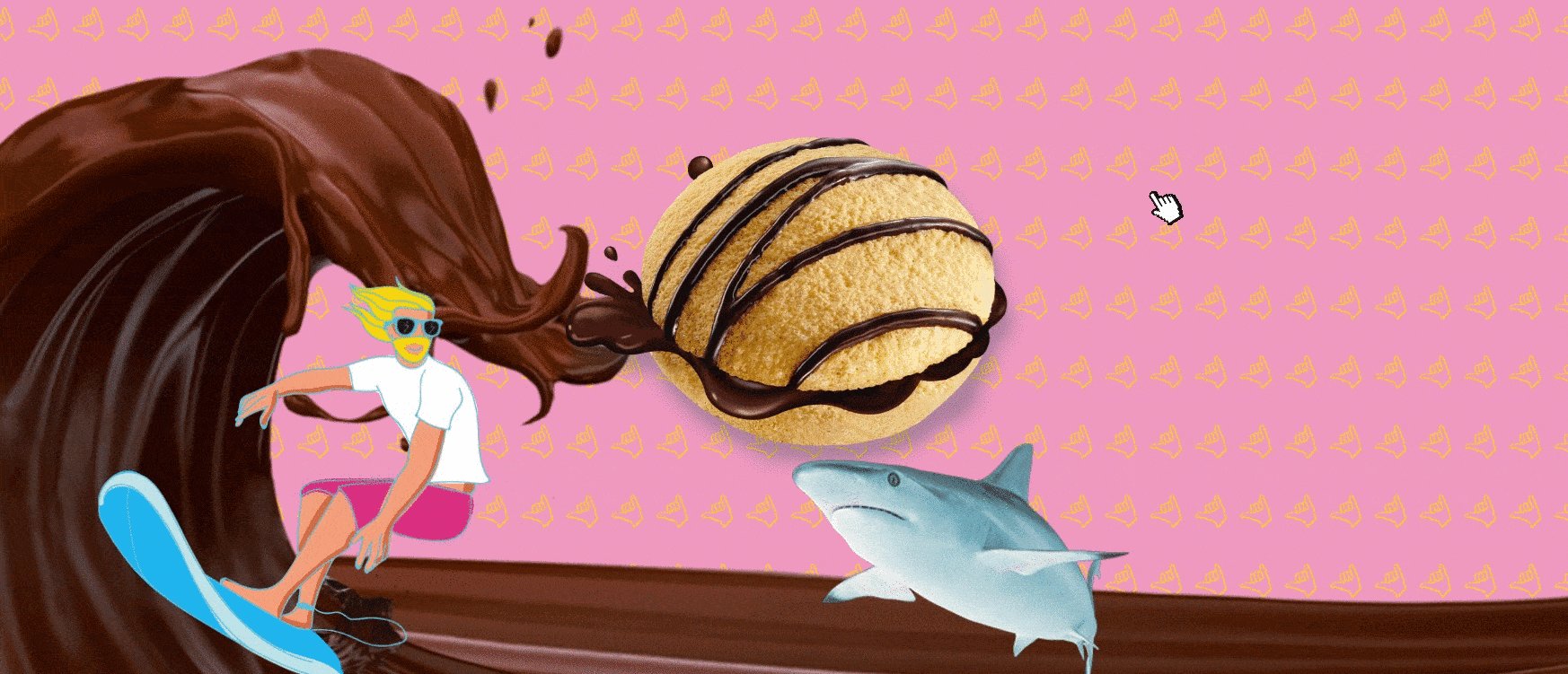
27. Mail Bakery
Бренд персонаж сообщает об ошибке 404. Однако на возможность сделать заказ указывает интерактивная анимация с призывом.
28. Moosend
После редизайна с новым логотипом, ярко выраженную айдентику сайт компании демонстрирует и на 404-й странице.
30. A propos du cancer
Жанровая стилистика сайта мед. учреждения – обращение к докторам хосписа. Иллюстрации, спокойная анимация и успокаивающие тона. На странице 404 ошибки потерявшийся пациент.
31. Studio Wolf
Доменный нейминг студио-волка подчеркивает контурное волчье лого, а еще мигающие пары глаз из темного леса.
32. Horton Works
В дополнение к логотипу и сам слон.
33. Pointless Corp
Бренд-персонажа на 404 странице поместили в анимированную печать, заставив крутить педали. Столь «достойное применение» медведю объясняет само название агентства.
34. Nagyi Titka
Рекламный персонаж продукта крупным планом на 404-странице.
35. Panoraven
Похоже, персонажу сервиса выдали лупу для детективного изучения собственных следов.
36. Waaffle
На странице с ошибкой персонаж сайта начинает плавиться.
37. Avocode
Страница 404 весьма недвусмысленно подчеркивает креативный нейминг (avocode от авокадо).
38. Yelp
Пес-сыщик Дарвин идет по горячим следам в ходе рассмотрения дела о пропавшей странице. Пока детектив вынюхивает и разбирается, переходим по ссылкам – элементарно, дружище. Cтраница yelp.com/404 имеет скрытый смысл (yelp – лаять).
Тематичные 404 страницы
Идея этих четырестачетвертых – иронично и коротко представить сайт, чтобы пользователь не унывал, когда попадает на страницу ошибки. Они лаконично выражают направленность деятельности компании.
39. E-co
Анимированное замыкание на 404 странице сайта дистрибьютора производителя источников питания.
40. Slodych
Аппетитная выпечка цифр 404.
41. Codemy Concept
Чашка кофе – символ разработчика.
42. Prob2b
У сервиса по созданию лендингов и повышению бизнес-эффективности лаконичная страница 404 с красивым плоским дизайном.
43. Handy Hat
Оригинальная страница 404 бренда вязанных шапок.
44. Limra Technosys
Индусы иронично и лаконично выразили свою деятельность: строят сайты, приложения, делают софт, SEO-оптимизируют и приводят в порядок маркетинг.
45. Max Style
У агентства по цифровому продвижению компаний эффектная страница 404.
46. Fuse Lab Ceative
Красивый агентский сайт. Страница ошибки эффектно оформлена объемными цифрами 404.
47. 1ps
Онлайн-агентство оказывает digital-услуги и продвигает сайты. Легкая, воздушная 404 страница с идеей – сбрасывать балласт и подниматься.
48. Woodst
Анимированная 404-я на сайте агентства, специализирующегося на графике.
Забавные и необычные 404-е
Самые креативные и занимательные страницы 404-й ошибки. Прикольные иллюстрации, видео-коубы, Gif и анимации могут развлечь и повеселить хоть целевого, хоть праздного посетителя сайта.
47. Tapfiliate
Очень энергичная, эксцентричная 404. Наверное, такая и должна быть ненайденная страница у CPA партнерки.
48. Пора валить
Анимированная 404-страница агентства «Пора валить»: свинья развлекается на тракторе.
49. Vintage
Забавно анимирована страница 404 украинской студии: чем-то обеспокоен трафаретный олень.
50. Insurance Experiments
Свой забавный промо проект UK-страховщики назвали экспериментальным, а мульти-страницу 404 сделали веселой.
51. Multi Work
На 404-й фирменный персонаж проекта, помогающего студенту / клиенту подобрать материал или репетитора. Уходя, сообщает, что страница переехала.
52. Fromage Abondance
Видео-коуб: французская корова-модница — соответствует тенденциям, также как и сайт.
53. Red Collar
Причудливая фантазия с анимацией на 404 странице цифрового агентства.
404 коты, собаки и разные создания
Смешные и позитивные коты и собачки, которые в какой-то мере выражают назначение сайта, поддерживают общую идею дизайна.
54. Html6
Сделано на шаблоне: интерактивный и сердитый кот.
55. Buzz Feed
Gif-ка слегка анимированного кота на 404-й… а как иначе для развлекательного медиа ресурса?
56. Life Daily
Интересующийся кот-404 с развлекательного веб-ресурса.
57. Kayako
Анимированный котенок рыжими пятнами удачно удачно поддержал акцентный цвет сайта.
58. Idesign
Непонятные создания перед непростым решением. Но надо возвращаться на главную.
59. Help Scout
Собачки рвутся с поводка… впрочем позитивных flat-иллюстраций немало на этом сайте.
60. Marketohttps://www.marketo.com/404
Разве кого-то может рассердить такая мордочка.
61. 99designs
Щенок — терминатор.
Красиво иллюстрированные Not Found страницы
62. Enjoy Kamchatka
Красиво оформленная под 404-ю ошибку фоновая фотография привлекает целевую аудиторию на сайт.
63. Skipio
Иллюстрация затерявшегося среди красот природы путешественника. К основной навигации добавлены ссылки. Предлагают осмотреться.
64. Epic
Красивая страница ошибки, выполнена как креативный вариант страницы «О нас».
65. Branded7
Красивая иллюстрация 404 в стиле шапки и футера сайта.
66. Дом со всем
Качественно отрисованная 404-я страница под тематику сайта компании.
67. Bright Scout
Назад в будущее – отличная идея для 404 страницы. Плоская иллюстрация с градиентами выполнена в стиле этого зеленого сайта и современных Web трендов.
68. Deep Time
Потерянная во времени, винтажная 404-я страница проекта интерактивной инфографики об истории Земли.
Провальное / непреодолимое. Потерянные на 404-ой
На таких страницах ошибки есть непреодолимое препятствие, полный провал. Либо вы ясно понимаете, что потерялись на сайте.
69. FSRussia
Страница 404 сайта федерации фигурного катания: «провальное выступление».
70. Sibirix
Видео-коуб 404 новосибиркой дизайн студии с роботом-собакой.
71. Anton & Irene
Люди будущего медитируют перед тем как провалиться в черную дыру.
72. Straight North
Кирпичная стена за дверью. Ваш клик привел на несуществующую страницу. Может не все клики засчитываются? Попробуйте еще – тут зачтется (специализируются на PPC рекламе, SEO).
73. Cloud Cart
Попал на распутье (смысл в том, что нужно выбрать подходящий сервис платформы).
74. Ucraft
Страница 404 посвящается потерявшимся в джунглях сервиса (для создания веб-сайта без навыков программирования).
75. Crello
Такое не часто встретишь. Потому сразу говорят: либо уходите, либо воспользуйтесь онлайн-сервисом Crello и создайте свой дизайн.
76. Kleo
На сайте про моду, красоту и бомонд, желательно, чтобы посетитель если уж заблудился, то красиво.
Игровые страницы 404
Не найденные четыреста четвертые страницы с простенькой, но очень занимательной игрой.
77. Heyzap
Лучшая интерактивная страница 404 – тут придется защищаться. Элемент игрового интерактива развлечет и займет на время. Игра может порадовать и человек не пожалеет, что попал по ошибке на 404-ю страницу.
77. Kualo
Веб-хостинг встречает всех попадающих на страницу ошибки увлекательной игрой. «Космические захватчики» – просто волшебные воспоминания прошлого. Используйте пробел.
78. Pointe Pest
Игра развлечет того, кто ничего не имеет против необходимости отстреливаться от нашествия ползущих жуков, клещей, стрекоз и др. насекомых. Используйте пробел.
79. Canva
Сбор пазла – совсем несложная игра.
80. Amphibian
Лягушачий футбол! Если не одна из страниц ошибки 404 не впечатлила, то эта хотя бы может занять…