Статья будет полезна предпринимателям, для которых сайт компании — не просто визитка, а продающий инструмент, требующий постоянного развития.
Если у вас не лендинг, а крупный сайт со множеством страниц и разделов, то рано или поздно ваши посетители столкнутся с битыми ссылками и ошибкой 404. К этому следует подготовиться.
Грамотно оформленная с точки зрения дизайна и содержания страница 404 способна удержать посетителей на сайте, снизить показатель отказов и повысить конверсию трафика в продажи.
После анализа сотни веб-сайтов разной направленности на предмет наличия проработанной, интересной и нестандартной страницы 404 были выявлены 27 достойных примеров, которые представлены ниже. Также в конце этого материала вы найдёте несколько рекомендаций по теме.
Идеальной формулы для страницы 404, конечно, не существует. Здесь всё индивидуально и зависит от конкретного бизнеса.
В целом страница 404 должна решать следующие задачи:
-
Объяснять посетителю, что произошло.
- Указывать причины, по которым пользователь попал на эту страницу.
- Подсказывать, что делать дальше.
Общие рекомендации по теме
- При разработке или редизайне страницы 404 проявляйте творчество и креатив, отталкиваясь от сферы бизнеса. Здесь можно разместить ограниченные по времени купоны на скидку, форму подписки на выгодные акции, тематическую иллюстрацию, строку поиска по сайту, интерактивные элементы, генератор случайных советов и так далее.
- Обязательно проверьте, чтобы страница ошибки 404 на вашем сайте была правильно настроена, а сервер возвращал код статуса HTTP 404 Not Found. Иначе в результатах выдачи поисковых систем могут начать появляться ссылки на несуществующие страницы вашего сайта, что негативно повлияет на SEO.
- Регулярно проверяйте ссылки, размещённые на сайте, на предмет актуальности. Заменяйте или удаляйте битые ссылки при обнаружении.
На этом всё. Надеемся, что приведённые выше примеры вдохновят вас на создание своих собственных оригинальных решений, которые будут способствовать улучшению сайта и бизнеса в целом.
Иногда посетитель сайта видит ошибку 404 потому, что веб-страницы попросту не существует – она удалена или переименована (404 Not Found – страница не найдена). Нередко случается и неправильный ввод адреса. В любом случае, никого не обрадует безликое оформление 404-й или простое сообщение об ошибке. Креативными дизайнерами создаются более полезные для пользователя, эстетически красивые индивидуальные страницы 404.
Для оформления четырестачетвертой страницы есть немало интересных идей, вдохновляющих примеров, оригинальных иллюстраций, забавных видео coub’ов. Наконец, существуют шаблоны.
Подобраны топ-80 самых красивых, качественно отрисованных дизайнером, анимированных или забавляющих интерактивом 404-х страниц.
- Красиво и оригинально оформленные 404 страницы
- Красивая айдентика на 404-й странице
- Тематичные 404 странички
- Забавные и необычные 404
- Занятные коты и собачки
- Красиво иллюстрированные Not Found
- Провальное-непреодолимое и потерянные на 404
- Игровые 404 страницы
Интересно и оригинально оформленные 404 страницы
Тут примеры достойных 404 страниц, которые впечатляют не только креативно анимированной иллюстрацией с интересным описанием 404, но и блестящей реализацией нестандартной идеи.
01. Discord App
За работой квантовый хомяк-робот из мира Discord.
02. Beach Park
Плавник акулы, он и в луже 404-й страницы захватывает внимание.
03. Toggl
Красиво анимированная трехмерная графика страницы переносит в сказку с 404-сюжетом. По-мультяшному реалистично.
04. Designzillas
Дизайн-зиллы сделали страшилку из своей 404 страницы. Персонаж монстра служит символом существенных результатов креативной студии. Прокрутите – увидите как вылупляется дракон.
05. Bench
Такой страницы нет, как и снежного человека, единорога или лох-несского чудовища. …или она существует?
06. Pirate Code
Персонаж с главной страницы сайта задумчиво прогуливается по 404-й.
07. Weemss
Каждый раз, когда кто-либо посещает эту страницу, пони превращается в зомби. Чтобы спасти хотя бы 1-го пони предлагают войти или подписаться на софт.
08. Flipping Book
Может кому знакомо? В домашнем хаосе с малышом и котом, вырванные страницы становятся самолетиками.
09. Vebk
Красивая рестро страница 404 ошибки – в тонах и жанровой стилистике самого сайта.
10. De’Nastia
Предлагая уютные товары для дома, De’Nastia встречает ошибающихся адресом пользователей симпатичной 404-й страницей.
11. Slack
В странном месте бродят свинки с курицами, природа буйствует красками. Страница «Not Found» напоминает сказку.
12. Pikabu
В информационно-развлекательном жанре, страница 404-ошибки изображает представителя сообщества пикабу.
13. Rabota Gk-Rte
Обратный отсчет в ожидании столкновения ракеты с землей…
14. Lyft
Страница ошибки сайта американского такси-сервиса.
15. Kick Point
Внедорожник 4×4 на странице 404
16. Madwell
Креативное агентство развело анимированный костер на 404-й странице.
17. Clockwise
Перекати-поле подкатывается к надписи 404. Это растение пустынь и степей, а вы на странице ошибки.
18. Matteo Vandelli
Интерактивная анимация цифр 404 на странице с ошибкой.
19. Grainand Mortar
Трафаретное изображение тигра в белой цифре 404, соответствуя акцентному цвету (коричневый) создает приятный контраст с фоновой текстурой изогнутой сетки.
20. Rails Ware
Тематическая 404-я сайта разработчиков и дизайнеров.
21. Domenart Studio
Красиво оформленная 404-я страница российской студии дизайна.
22. Love Beets
Английская ферма выращивает овощи для салатов. Интереактивный редис под социальный шаринг на 404-й странице – это оригинально и уникально.
Страница 404 и красивая айдентика
Увязанные с оформлением ресурса и айдентикой компании страницы 404. Интересны тем, что знакомят с корпоративным стилем или творческой индивидуальностью.
23. Sketch
В дизайне этой 404 страницы идеально выдержан корпоративный стиль, сохранена навигация.
24. Puree Maison
После предзагрузки основных страниц, перекатывающийся монстрик покажется старым знакомым.
25. Hungry Boys
Благодаря лого и анимации прелоадера, жест облизывания в перевернутом виде уже понятен.
26. Phive
После эксцентричного поведения при загрузке страниц, значок прелоадера на 404-ой выглядит изможденным: «Не могу согнуться, потеря 404 грамм жира…»
27. Mail Bakery
Бренд персонаж сообщает об ошибке 404. Однако на возможность сделать заказ указывает интерактивная анимация с призывом.
28. Moosend
После редизайна с новым логотипом, ярко выраженную айдентику сайт компании демонстрирует и на 404-й странице.
30. A propos du cancer
Жанровая стилистика сайта мед. учреждения – обращение к докторам хосписа. Иллюстрации, спокойная анимация и успокаивающие тона. На странице 404 ошибки потерявшийся пациент.
31. Studio Wolf
Доменный нейминг студио-волка подчеркивает контурное волчье лого, а еще мигающие пары глаз из темного леса.
32. Horton Works
В дополнение к логотипу и сам слон.
33. Pointless Corp
Бренд-персонажа на 404 странице поместили в анимированную печать, заставив крутить педали. Столь «достойное применение» медведю объясняет само название агентства.
34. Nagyi Titka
Рекламный персонаж продукта крупным планом на 404-странице.
35. Panoraven
Похоже, персонажу сервиса выдали лупу для детективного изучения собственных следов.
36. Waaffle
На странице с ошибкой персонаж сайта начинает плавиться.
37. Avocode
Страница 404 весьма недвусмысленно подчеркивает креативный нейминг (avocode от авокадо).
38. Yelp
Пес-сыщик Дарвин идет по горячим следам в ходе рассмотрения дела о пропавшей странице. Пока детектив вынюхивает и разбирается, переходим по ссылкам – элементарно, дружище. Cтраница yelp.com/404 имеет скрытый смысл (yelp – лаять).
Тематичные 404 страницы
Идея этих четырестачетвертых – иронично и коротко представить сайт, чтобы пользователь не унывал, когда попадает на страницу ошибки. Они лаконично выражают направленность деятельности компании.
39. E-co
Анимированное замыкание на 404 странице сайта дистрибьютора производителя источников питания.
40. Slodych
Аппетитная выпечка цифр 404.
41. Codemy Concept
Чашка кофе – символ разработчика.
42. Prob2b
У сервиса по созданию лендингов и повышению бизнес-эффективности лаконичная страница 404 с красивым плоским дизайном.
43. Handy Hat
Оригинальная страница 404 бренда вязанных шапок.
44. Limra Technosys
Индусы иронично и лаконично выразили свою деятельность: строят сайты, приложения, делают софт, SEO-оптимизируют и приводят в порядок маркетинг.
45. Max Style
У агентства по цифровому продвижению компаний эффектная страница 404.
46. Fuse Lab Ceative
Красивый агентский сайт. Страница ошибки эффектно оформлена объемными цифрами 404.
47. 1ps
Онлайн-агентство оказывает digital-услуги и продвигает сайты. Легкая, воздушная 404 страница с идеей – сбрасывать балласт и подниматься.
48. Woodst
Анимированная 404-я на сайте агентства, специализирующегося на графике.
Забавные и необычные 404-е
Самые креативные и занимательные страницы 404-й ошибки. Прикольные иллюстрации, видео-коубы, Gif и анимации могут развлечь и повеселить хоть целевого, хоть праздного посетителя сайта.
47. Tapfiliate
Очень энергичная, эксцентричная 404. Наверное, такая и должна быть ненайденная страница у CPA партнерки.
48. Пора валить
Анимированная 404-страница агентства «Пора валить»: свинья развлекается на тракторе.
49. Vintage
Забавно анимирована страница 404 украинской студии: чем-то обеспокоен трафаретный олень.
50. Insurance Experiments
Свой забавный промо проект UK-страховщики назвали экспериментальным, а мульти-страницу 404 сделали веселой.
51. Multi Work
На 404-й фирменный персонаж проекта, помогающего студенту / клиенту подобрать материал или репетитора. Уходя, сообщает, что страница переехала.
52. Fromage Abondance
Видео-коуб: французская корова-модница — соответствует тенденциям, также как и сайт.
53. Red Collar
Причудливая фантазия с анимацией на 404 странице цифрового агентства.
404 коты, собаки и разные создания
Смешные и позитивные коты и собачки, которые в какой-то мере выражают назначение сайта, поддерживают общую идею дизайна.
54. Html6
Сделано на шаблоне: интерактивный и сердитый кот.
55. Buzz Feed
Gif-ка слегка анимированного кота на 404-й… а как иначе для развлекательного медиа ресурса?
56. Life Daily
Интересующийся кот-404 с развлекательного веб-ресурса.
57. Kayako
Анимированный котенок рыжими пятнами удачно удачно поддержал акцентный цвет сайта.
58. Idesign
Непонятные создания перед непростым решением. Но надо возвращаться на главную.
59. Help Scout
Собачки рвутся с поводка… впрочем позитивных flat-иллюстраций немало на этом сайте.
60. Marketohttps://www.marketo.com/404
Разве кого-то может рассердить такая мордочка.
61. 99designs
Щенок — терминатор.
Красиво иллюстрированные Not Found страницы
62. Enjoy Kamchatka
Красиво оформленная под 404-ю ошибку фоновая фотография привлекает целевую аудиторию на сайт.
63. Skipio
Иллюстрация затерявшегося среди красот природы путешественника. К основной навигации добавлены ссылки. Предлагают осмотреться.
64. Epic
Красивая страница ошибки, выполнена как креативный вариант страницы «О нас».
65. Branded7
Красивая иллюстрация 404 в стиле шапки и футера сайта.
66. Дом со всем
Качественно отрисованная 404-я страница под тематику сайта компании.
67. Bright Scout
Назад в будущее – отличная идея для 404 страницы. Плоская иллюстрация с градиентами выполнена в стиле этого зеленого сайта и современных Web трендов.
68. Deep Time
Потерянная во времени, винтажная 404-я страница проекта интерактивной инфографики об истории Земли.
Провальное / непреодолимое. Потерянные на 404-ой
На таких страницах ошибки есть непреодолимое препятствие, полный провал. Либо вы ясно понимаете, что потерялись на сайте.
69. FSRussia
Страница 404 сайта федерации фигурного катания: «провальное выступление».
70. Sibirix
Видео-коуб 404 новосибиркой дизайн студии с роботом-собакой.
71. Anton & Irene
Люди будущего медитируют перед тем как провалиться в черную дыру.
72. Straight North
Кирпичная стена за дверью. Ваш клик привел на несуществующую страницу. Может не все клики засчитываются? Попробуйте еще – тут зачтется (специализируются на PPC рекламе, SEO).
73. Cloud Cart
Попал на распутье (смысл в том, что нужно выбрать подходящий сервис платформы).
74. Ucraft
Страница 404 посвящается потерявшимся в джунглях сервиса (для создания веб-сайта без навыков программирования).
75. Crello
Такое не часто встретишь. Потому сразу говорят: либо уходите, либо воспользуйтесь онлайн-сервисом Crello и создайте свой дизайн.
76. Kleo
На сайте про моду, красоту и бомонд, желательно, чтобы посетитель если уж заблудился, то красиво.
Игровые страницы 404
Не найденные четыреста четвертые страницы с простенькой, но очень занимательной игрой.
77. Heyzap
Лучшая интерактивная страница 404 – тут придется защищаться. Элемент игрового интерактива развлечет и займет на время. Игра может порадовать и человек не пожалеет, что попал по ошибке на 404-ю страницу.
77. Kualo
Веб-хостинг встречает всех попадающих на страницу ошибки увлекательной игрой. «Космические захватчики» – просто волшебные воспоминания прошлого. Используйте пробел.
78. Pointe Pest
Игра развлечет того, кто ничего не имеет против необходимости отстреливаться от нашествия ползущих жуков, клещей, стрекоз и др. насекомых. Используйте пробел.
79. Canva
Сбор пазла – совсем несложная игра.
80. Amphibian
Лягушачий футбол! Если не одна из страниц ошибки 404 не впечатлила, то эта хотя бы может занять…
Время на прочтение
4 мин
Количество просмотров 143K
Большинство пользователей, наткнувшись на страницу ошибки 404, постараются как можно скорее ее закрыть и забыть. Чтобы не потерять таким образом своих посетителей, стоит создать для этой ошибки необычное оформление. Рассмотрим детальнее, какие задачи стоят перед страницей 404 и как их воплотить.
В качестве вступления отметим, что страница 404 «Не найдено» (404 Page Not Found) – это один из кодов состояния HTTP, принятых Консорциумом Всемирной паутины (W3C) в 1992 году. Для тех, кому интересно значение цифр 404, вкратце расскажем.
- Первая «4» означает, что произошла ошибка со стороны клиента. Такой ошибкой может быть неверно написанный URL или запрос несуществующей страницы. В свою очередь, первая «5» значила бы ошибку со стороны сервера.
- Цифры «04» — определяют конкретную ошибку Not Found из группы 4хх. Среди других ошибок из этой группы — 400 Bad Request, 401 Unauthorized, 402 Payment Required, 403 Forbidden и так далее.
Если небольшие сайты могут следить за корректностью своих ссылок, то на более крупных сайтах отслеживать битые ссылки, ведущие на удаленные или перемещенные файлы или страницы, становится сложнее. Еще большей проблемой становятся внешние ссылки. Будучи самой распространенной ошибкой, с которой может столкнуться интернет-пользователь, страница может оказаться ненайденной по нескольким причинам:
- был изменен URL;
- страница была удалена;
- ошибка в написании ссылки;
- сайт на данный момент находится оффлайн;
- сайт больше не существует и т. д.
Попробуем взглянуть на проблему с точки зрения пользователя. Когда пользователи сталкиваются с ошибкой 404, первый вопрос, приходящий им в голову: что мне делать дальше? После этого они, скорее всего, покинут сайт, если только Вы не найдете способ их удержать. Очевидно, что есть смысл видоизменить стандартную страницу 404.
В целом, кастомная страница ошибки 404 должна справляться с такими задачами:
- удобный для пользователя дизайн, чтобы не отпугнуть его и удержать на сайте;
- полезный контент, который бы предоставил пользователю ответ на вопрос «что мне теперь делать?» и дал простые и ясные инструкции;
- принятие во внимание вопросов SEO.
Принимая это во внимание, приведем список рекомендаций по созданию кастомной 404-й страницы.
- Будьте любезны с посетителями.Они попали на эту страницу не по своей вине. Постарайтесь выразить свое сожаление и готовность помочь.
- Не углубляйтесь в технические детали. Термин «ошибка 404» сам по себе уже в достаточной мере техничен и в то же время понятен большинству пользователей. Нет никакой необходимости отпугивать посетителей любой другой специфической информацией о причинах этой ошибки. По сути, необязательно даже использовать цифры «404», достаточно просто объяснить суть проблемы.
- Предложите пользователям проверить написание ссылки. Если они вводили адрес ссылки самостоятельно, то вполне вероятно могли допустить ошибку.
- Придерживайтесь единого стиля сайта. Дизайн страницы 404 по оформлению и по ощущениям должен быть выдержан в стиле Вашего бренда, чтобы у пользователей не возникло заблуждения, что они попали на какой-то другой сайт.
- Страница ошибки 404 не должна выглядеть как обычная страница. Ваши посетители должны ясно видеть, что страница не была найдена и не содержит какого-либо контента. Поэтому не стоит наполнять ее слишком большим количеством текста и ссылок.
- Небольшая порция юмора никогда не помешает. Довольно часто 404 страница становится для дизайнеров и разработчиков платформой для выражения своих креативных и юмористических идей. Вместо того чтобы пользователи быстро закрывали ненайденную страницу, лучше удержать их от закрытия сайта, заинтересовав забавно и изобретательно выполненной страницей.
- Будьте полезными и предоставьте ссылки на возможные совпадения. Если пользователи оказались на ненайденной странице, они, вероятно, что-то искали. Так помогите же им это найти. Разместите на странице меню или ссылки на недавно перемещенные страницы. Или почему бы не дать ссылки на самые популярные страницы Вашего сайта? Либо на самый новый и актуальный контент. Так или иначе, пользователи должны быть не более чем в одном клике от перехода на какую-либо другую страницу сайта. И, конечно же, всегда давайте ссылку на главную страницу.
- Добавьте строку поиска. Чтобы не потерять своих посетителей, позвольте им найти то, что они искали, оказавшись на странице ошибки.
- Обеспечьте способ отправить отчет об ошибке. У пользователя всегда должна быть возможность отправить вам сообщение об ошибке, если он пожелает. Это поможет Вам узнать о каких-либо внутренних недочетах сайта. Еще лучшим решением для отслеживания проблем на сайте станет автоматическое уведомление. А если произойдет внезапный всплеск 404-х ошибок, полезным будет мгновенное уведомление. Это позволит исправить проблему в режиме реального времени, пока она еще релевантна.
- Позаботьтесь о вопросах SEO. Для оптимизации сайта важно максимально сократить количество внутренних ссылок на 404-е страницы, а еще лучше вовсе исключить возможность формирования некорректных URL адресов, ведущих на страницы 404. Инструменты для вебмастеров помогут Вам отслеживать ошибки на сайте, в том числе и ошибки с кодом 404 Not found. Более того, эти инструменты помогут Вам понять, откуда берутся ошибки и как они формируются – ошибка в URL ссылки на сайте, либо это атака конкурентов.
Немного отклоняясь от оригинала статьи, добавлю ссылки и скриншоты инструментов, о которых говорится в этом пункте.
Google:Яндекс:
Также рекомендую ознакомиться с официальной информацией о страницах 404 от поисковых систем: Google — здесь и Яндекс — здесь.
Напоследок, мы выбрали несколько самых забавных изобретательных страниц ошибки 404 у различных сайтов в интернете и предлагаем на них взглянуть.
Hello Friends, In this article I have listed 35+ Best HTML CSS 404 Page Templates which are available on CodePen.
Best Collection of 404 error page design
#1: 404 Page – Lost In Space
404 Page – Lost In Space, which was developed by Saleh Riaz Qureshi. Moreover, you can customize it according to your wish and need.
Author: Saleh Riaz Qureshi
Created on: April 23, 2018
Made with: HTML, CSS & JS
Tags: 404 Page Lost In Space
#2: 404 SVG animated page concept
404 SVG animated page concept, which was developed by Volodymyr Hashenko. Moreover, you can customize it according to your wish and need.
Author: Volodymyr Hashenko
Created on: October 7, 2016
Made with: HTML & CSS
Tags: 404 SVG animated page concept
#3: Oops! 404 error page template
Oops 404 error page design, which was developed by Israa Adnan. Moreover, you can customize it according to your wish and need.
Author: Israa Adnan
Created on: June 30, 2021
Made with: HTML & CSS
Tags: Oops 404 error page template
#4: Simple 404 page error template
Simple 404 page error template, which was developed by Naved khan. Moreover, you can customize it according to your wish and need.
Author: Naved khan
Created on: June 18, 2018
Made with: HTML & CSS
Tags: Simple 404 page error template
#5: Yeti 404 Page
Yeti 404 Page, which was developed by Darin. Moreover, you can customize it according to your wish and need.
Author: Darin
Created on: August 17, 2018
Made with: HTML, CSS(SCSS) & JS
Tags: Yeti 404 Page
#6: 404 Page UI
404 Page UI, which was developed by Rafaela Lucas. Moreover, you can customize it according to your wish and need.
Author: Rafaela Lucas
Created on: November 27, 2019
Made with: HTML, CSS(SCSS) & JS
Tags: daily ui 404 Page
#7: Fargo 404 page template
Fargo 404 page design, which was developed by Nate Watson. Moreover, you can customize it according to your wish and need.
Author: Nate Watson
Created on: November 18, 2015
Made with: HTML(Pug), CSS(SCSS) & JS
Tags: Fargo 404 page design
#8: GSAP 404 typed message using SplitText
GSAP 404 typed message using SplitText, which was developed by Selcuk Cura. Moreover, you can customize it according to your wish and need.
Author: Selcuk Cura
Created on: October 22, 2017
Made with: HTML, CSS(SCSS) & JS
Tags: GSAP 404 typed message using SplitText
#9: Mars 404 Error Page
Mars 404 Error Page, which was developed by Asyraf Hussin. Moreover, you can customize it according to your wish and need.
Author: Asyraf Hussin
Created on: September 2, 2018
Made with: HTML & CSS
Tags: Mars 404 Error Page
#10: 404 Error Page Template Example
404 Error Page Design, which was developed by Ricardo Prieto. Moreover, you can customize it according to your wish and need.
Author: Ricardo Prieto
Created on: November 4, 2017
Made with: HTML & CSS
Tags: 404 Error Page Design
#11: CSS 404 page template
CSS 404 page template, which was developed by agathaco. Moreover, you can customize it according to your wish and need.
Author: agathaco
Created on: July 28, 2018
Made with: HTML(Pug) & CSS(SCSS)
Tags: CSS 404 page
#12: Error 404 Page not found
Error 404 Page not found, which was developed by Robin Selmer. Moreover, you can customize it according to your wish and need.
Author: Robin Selmer
Created on: August 22, 2017
Made with: HTML & CSS(SCSS)
Tags: Error 404 Page not found
#13: Neon – 404 html template
Neon – 404 html template, which was developed by Tibix. Moreover, you can customize it according to your wish and need.
Author: Tibix
Created on: August 27, 2019
Made with: HTML & CSS(SCSS)
Tags: Neon 404 html template
#14: Sassy page not found template
Sassy page not found template, which was developed by Justin Juno. Moreover, you can customize it according to your wish and need.
Author: Justin Juno
Created on: May 7, 2020
Made with: HTML & CSS(SCSS)
Tags: page not found template
#15: Animated 404 page design html
Animated 404 page design html, which was developed by Jaymie Rosen. Moreover, you can customize it according to your wish and need.
Author: Jaymie Rosen
Created on: October 15, 2017
Made with: HTML, CSS & JS
Tags: Animated 404 page design html
#16: Pure CSS Error Page 404 vampire
Pure CSS Error Page 404 vampire, which was developed by Omar Dsooky. Moreover, you can customize it according to your wish and need.
Author: Omar Dsooky
Created on: August 10, 2017
Made with: HTML & CSS
Tags: Pure CSS Error Page 404 vampire
#17: Simple 404 Error page
Simple 404 Error page, which was developed by vineeth.tr. Moreover, you can customize it according to your wish and need.
Author: vineeth.tr
Created on: April 12, 2016
Made with: HTML & CSS(SCSS)
Tags: Simple 404 Error page
#18: HTML CSS 404 Crying Baby Page Template
HTML CSS 404 Crying Baby Page Template, which was developed by vineeth.tr. Moreover, you can customize it according to your wish and need.
Author: vineeth.tr
Created on: October 12, 2016
Made with: HTML(Pug) & CSS(SCSS)
Tags: HTML CSS 404 Crying Baby Page Template
#19: CSS Train 404 Page
CSS Train 404 Page, which was developed by Carla. Moreover, you can customize it according to your wish and need.
Author: Carla
Created on: November 3, 2018
Made with: HTML & CSS
Tags: CSS Train 404 Page
#20: Pure CSS Animated 404 error page template
Pure CSS Animated 404 error page template, which was developed by Sergio. Moreover, you can customize it according to your wish and need.
Author: Sergio
Created on: March 27, 2018
Made with: HTML & CSS(SCSS)
Tags: Pure CSS Animated 404 error page template
#21: SVG 404 page not found template
SVG 404 page not found template, which was developed by Sylvain Lepinard. Moreover, you can customize it according to your wish and need.
Author: Sylvain Lepinard
Created on: August 9, 2019
Made with: HTML & CSS(SCSS)
Tags: SVG 404 page not found template
#22: Fully responsive 404 page
Fully responsive 404 page, which was developed by Kasper De Bruyne. Moreover, you can customize it according to your wish and need.
Author: Kasper De Bruyne
Created on: February 18, 2020
Made with: HTML, CSS(SCSS) & JS
Tags: Fully responsive 404 page
#23: Responsive custom 404 page
Responsive custom 404 page, which was developed by Ash. Moreover, you can customize it according to your wish and need.
Author: Ash
Created on: September 28, 2017
Made with: HTML & CSS
Tags: Responsive custom 404 page
#24: Wild West 404 Error page Concept
Wild West 404 Error page Concept, which was developed by Zissis Vassos. Moreover, you can customize it according to your wish and need.
Author: Zissis Vassos
Created on: August 26, 2019
Made with: HTML & CSS
Tags: Wild West 404 Error page Concept
#25: html template 404
html template 404, which was developed by Jhey. Moreover, you can customize it according to your wish and need.
Author: Jhey
Created on: March 23, 2020
Made with: HTML(Pug), CSS & JS
Tags: html template 404
#26: Windows 10 style 404 error design
Windows 10 style 404 error design, which was developed by Marco Peretto. Moreover, you can customize it according to your wish and need.
Author: Marco Peretto
Created on: February 8, 2019
Made with: HTML & CSS
Tags: 404 error design
#27: 404 Error Page: Animated SVG GSAP
404 Error: Animated SVG GSAP, which was developed by christine i. Moreover, you can customize it according to your wish and need.
Author: christine i
Created on: February 22, 2020
Made with: HTML, CSS & js
Tags: 404 Error
#28: Custom 404 error page design
Custom 404 error page design, which was developed by Muhammad Rauf. Moreover, you can customize it according to your wish and need.
Author: Muhammad Rauf
Created on: December 3, 2021
Made with: HTML & CSS
Tags: Custom 404 error page design
#29: Oops! page not found template
Oops! page not found template, which was developed by Swarup Kumar Kuila. Moreover, you can customize it according to your wish and need.
Author: Swarup Kumar Kuila
Created on: August 14, 2020
Made with: HTML & CSS
Tags: page not found template
#30: Awesome 404 page not found
Awesome 404 page not found, which was developed by gavra. Moreover, you can customize it according to your wish and need.
Author: gavra
Created on: April 19, 2014
Made with: HTML, CSS & JS
Tags: Awesome 404 page not found
#31: Error 404: Monument Valley inspiration
Error 404: Monument Valley inspiration, which was developed by Sussie Casasola. Moreover, you can customize it according to your wish and need.
Author: Sussie Casasola
Created on: April 29, 2018
Made with: HTML(Pug) & CSS(Sass)
Tags: Error 404
#32: 404 page
404 page, which was developed by Julia. Moreover, you can customize it according to your wish and need.
Author: Julia
Created on: September 7, 2018
Made with: HTML & CSS(Sass)
Tags: 404 page
#33: 404 SVG Error Based Page
404 SVG Error Based Page, which was developed by Dave Pratt. Moreover, you can customize it according to your wish and need.
Author: Dave Pratt
Created on: September 6, 2017
Made with: HTML & CSS(SCSS)
Tags: 404 SVG Error Based Page
#34: bootstrap 404 error page template
bootstrap 404 error page template, which was developed by Aji. Moreover, you can customize it according to your wish and need.
Author: Aji
Created on: June 26, 2021
Made with: HTML & CSS
Tags: bootstrap 404 error page template
#35: Cool 404 error page
Cool 404 error page, which was developed by Anton Lukin. Moreover, you can customize it according to your wish and need.
Author: Anton Lukin
Created on: November 1, 2018
Made with: HTML & CSS
Tags: Cool 404 error page
#36: 404 error template
404 error template, which was developed by Natalia. Moreover, you can customize it according to your wish and need.
Author: Natalia
Created on: January 4, 2021
Made with: HTML & CSS
Tags: 404 error template
Our Awesome Tools
#01: Lenny Face
#02: Fancy Text Generator
В процессе интернет-серфинга мы часто сталкиваемся с ошибкой 404 (Error 404 Not Found). Этот код означает, что на сайте нет страницы с таким адресом. Проблема может возникнуть по нескольким причинам: пользователь ввел неверный URL, информация была перемещена на другой веб-адрес, страницу удалили, произошел сбой на сервере. Чем крупнее ресурс и чем больше на нем веб-страниц, тем сложнее уследить за корректностью ссылок внутри него. Посетители натыкаются на ответ 404 и спешно покидают сайт, не найдя того, что искали. Это плохо влияет на показатели SEO. Избавиться от этой ошибки нельзя, но можно оформить ее так, чтобы она работала на вас. В статье мы расскажем, зачем и как это делают разные веб-проекты.
Зачем оформлять страницу 404 Not Found
Если кратко, оформление 404 страницы нужно, чтобы уменьшить процент пользовательских отказов. Стандартное сообщение об ошибке отталкивает посетителя — увидев его, он сразу же закрывает вкладку в браузере или возвращается на предыдущий адрес (например, в поиск). Системы фиксируют время пребывания человека на вашем сайте, и такое поведение воспринимается как отказ: пользователю здесь неинтересно, значит, надо давать в выдаче другие ссылки. Поскольку полностью исключить возможность появления 404-го кода нельзя, остается лишь по максимуму оптимизировать его, чтобы трафик задерживался подольше. Для этого нужно придумать интересное оформление, которое зацепит внимание и не отпугнет клиента.
Кроме того, это хороший маркетинговый ход, чтобы предложить посетителю свои услуги/товары/контент взамен веб-страницы, которая не открылась. Главное, сделать это правильно.
Рекомендации по оформлению страницы 404
Стандартное оформление страницы 404 плохо тем, что оставляет человека с проблемой один на один. Она не выглядит, как часть сайта, а создает впечатление, будто что-то сломалось и тебя занесло в глубокие дебри интернета. Нет объяснения, что произошло, нет вариантов решения — только белый экран с маленькой надписью.
Чтобы вызвать у пользователя интерес, вам нужно исправить эти недочеты. И желательно — подойти к вопросу креативно. Строгих правил тут нет, но необходимо учесть два важных момента:
- Ваша цель — удержать внимание, но не захватить его полностью. Не стоит добавлять слишком увлекательные мини-игры или создавать целый лендинг.
- Посетитель попал сюда по ошибке, но он что-то искал, поэтому не забудьте помочь ему «выбраться».
Ниже мы дадим еще несколько рекомендаций, которые помогут вам оформить сообщение об ошибке должным образом.
Шапка и футер
Поскольку перед нами стоит задача успокоить пользователя, необходимо сразу показать ему, что он находится на том же сайте, где и был. Для этого в оформлении ошибки 404 должны присутствовать элементы, которые присутствуют и на всех остальных страницах: шапка и подвал. Экспериментировать с ними не нужно. Лучше просто добавить готовые блоки сверху и снизу, чтобы не образовался резкий контраст при переходе. В идеале все должно выглядеть так, будто человек просто зашел в очередной раздел веб-ресурса, где структура документа ничем не отличается от предыдущих.
Разумеется, это не обязательное требование. Соблюдать его или нет — дело ваше, многим интернет-проектам удается оформить 404-й код без переноса этих элементов. Если в общем связь с вашим ресурсом угадывается, можно обойтись без них.
Текст для страницы
Допустим, пользователь понял, что он все еще на нашем веб-сайте. Но ему по-прежнему нужны хоть какие-то объяснения произошедшего. От вас не требуется расписывать технические тонкости возникновения ошибки и устраивать ликбез. Мы в принципе не рекомендуем вдаваться в подробности. Только если у вас не блог, посвященный изучению работы серверов. В остальных случаях лучше общаться с посетителем на простом и понятном языке: извиниться, сказать, что страница не найдена, выразить намерение помочь. Для этого достаточно всего нескольких фраз. Можно также попросить пользователя проверить корректность URL-адреса.
Вариантов текста очень много, необязательно останавливаться на чем-то стандартном. Главное — донести смысл. Вы лучше знаете свою аудиторию и на каком языке она разговаривает. Используйте это знание, чтобы содержание веб-страницы с ошибкой соответствовало и оформлению самого сайта.
Элементы навигации
Самое важное при оформлении страницы 404 — не делать ее тупиковой. Ваш клиент понимает, что произошла ошибка, и в конце концов он решит перейти в другое место. Настройте документ так, чтобы этим местом стал ваш сайт, а не поисковая выдача. Добавьте ссылку на главную страницу, предложите посетить популярные разделы:
- если есть блог, сошлитесь на интересные статьи;
- если у вас интернет-магазин, оставьте ссылки на товары в каталоге;
- если оказываете услуги, сделайте переходы на веб-страницы, где их можно заказать.
Вы могли подумать, что проще сразу сделать перенаправление на главную, но с точки зрения юзабилити это не совсем грамотное решение. Вам необходимо объяснить пользователю, что он ошибся адресом, иначе человек снова попробует попасть на несуществующую страницу. А это не нужно ни ему, ни вашему серверу.
Дизайн в стиле сайта
Наконец, мы дошли до основной части: дизайна. Здесь, что называется, полный карт-бланш. Но тоже не без нюансов. Страница ошибки не должна выбиваться из общего стиля вашего веб-ресурса, иначе есть риск запутать посетителя. Пусть дизайнеры подумают над тем, как можно органично вписать ее в существующий концепт. Можно взять за основу сферу деятельности компании и придумать подходящую иллюстрацию, можно подойти к вопросу с юмором или, если это неуместно, отдать предпочтение минимализму. Обычно найти решение нетрудно — особенно, если посмотреть, как к созданию «ненайденной» веб-страницы подошли другие представители ниши. Изображения, видео, анимированные иллюстрации, квизы, мини-игры или строгий минималистичный текст в стилистике бренда — выбирайте, что вам больше по душе, но старайтесь выдерживать единое оформление.
Примеры дизайнов 404 страницы
Как мы уже сказали, если изучить оформление чужих 404-х страниц, то отыскать собственное решение будет гораздо проще. Мы собрали несколько разнообразных примеров, чтобы показать вам, как может выглядеть результат при соблюдении всех правил или только нескольких. Возможно, какой-то из них натолкнет вас на нужную мысль.
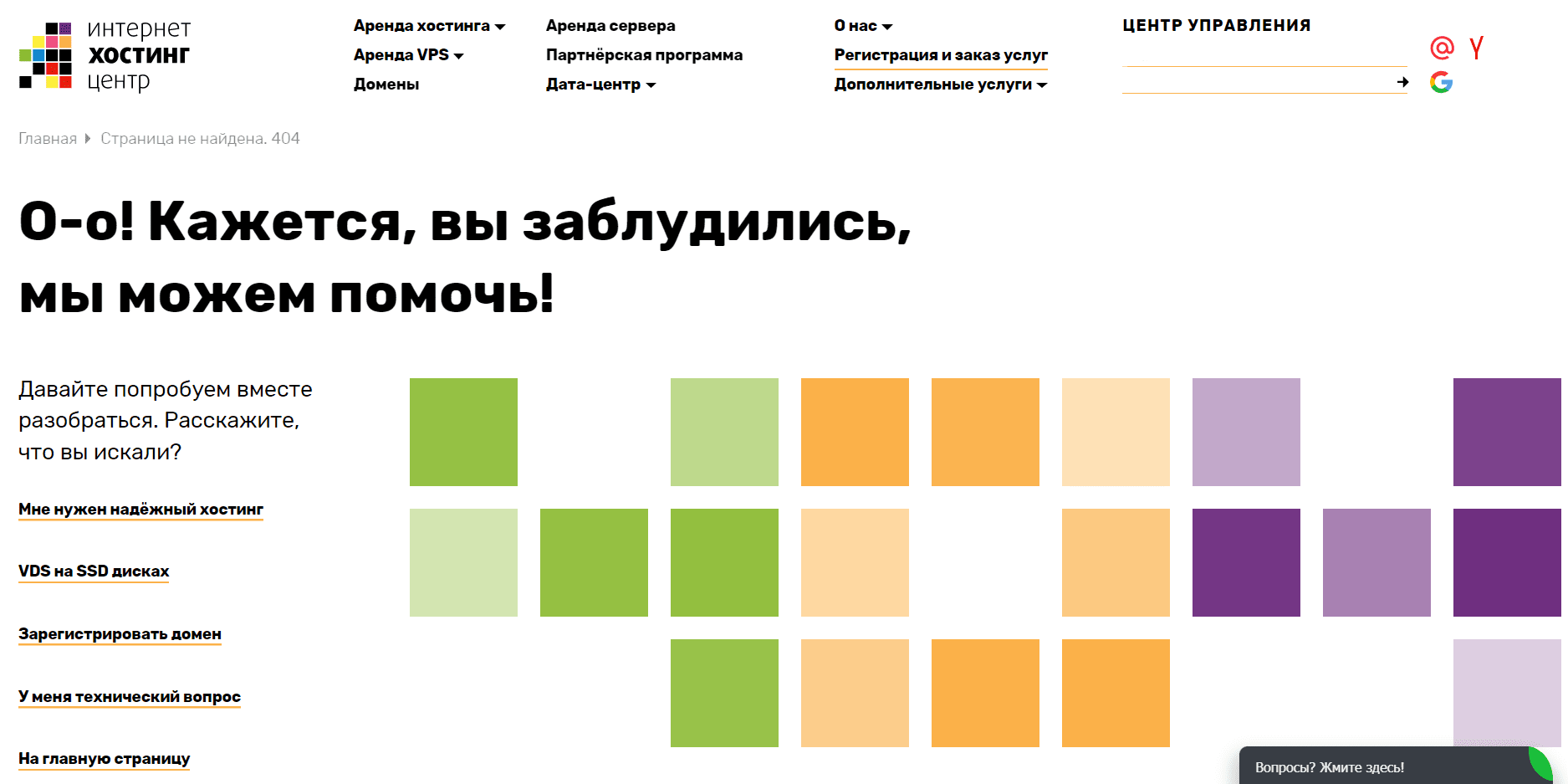
Интернет Хостинг Центр
Как провайдеру хостинга, нам важно, чтобы пользователи могли без проблем получить информацию о наших услугах. Поэтому страницу 404 мы оформили в виде небольшого путеводителя, который подсказывает, где можно найти те или иные сведения.
Обратите внимание, что оформление выполнено в том же стиле, что и основной сайт. При наведении на цветные квадраты можно увидеть надпись «404».
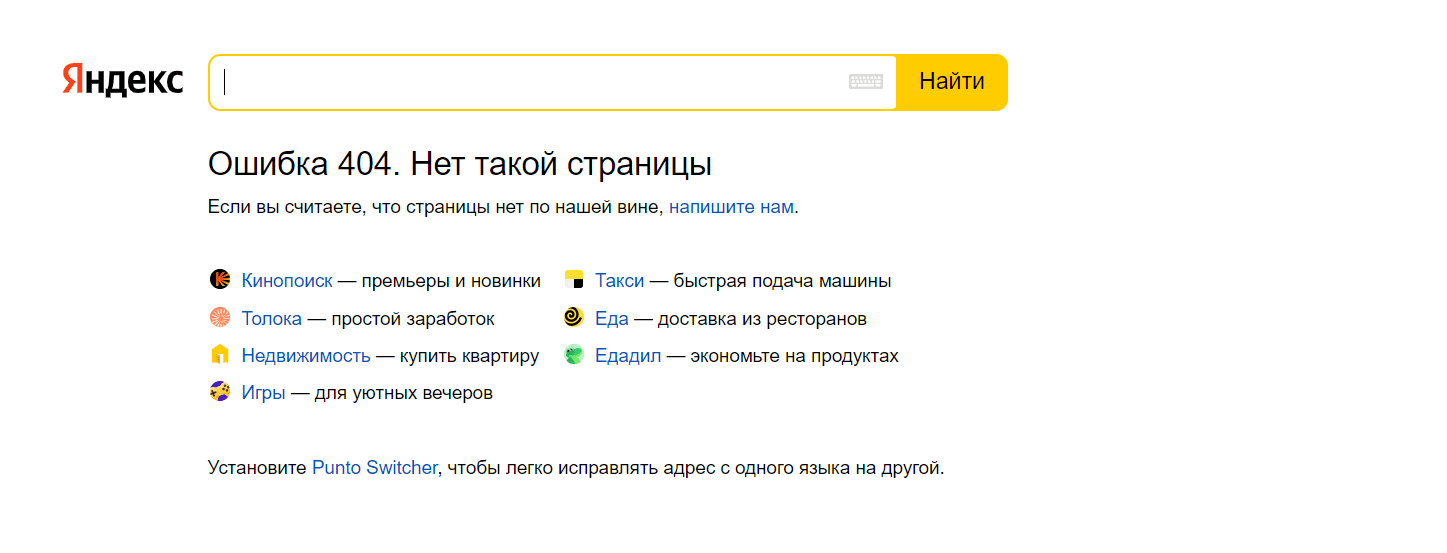
Яндекс
В Яндексе 404-ю ошибку оформили довольно минималистично:
Здесь нет иллюстраций, однако присутствует главный элемент, по которому связь с поиском легко читается — собственно, сама поисковая строка. При этом есть и текст, четко обозначающий проблему, и навигация с ссылками на популярные сервисы компании.
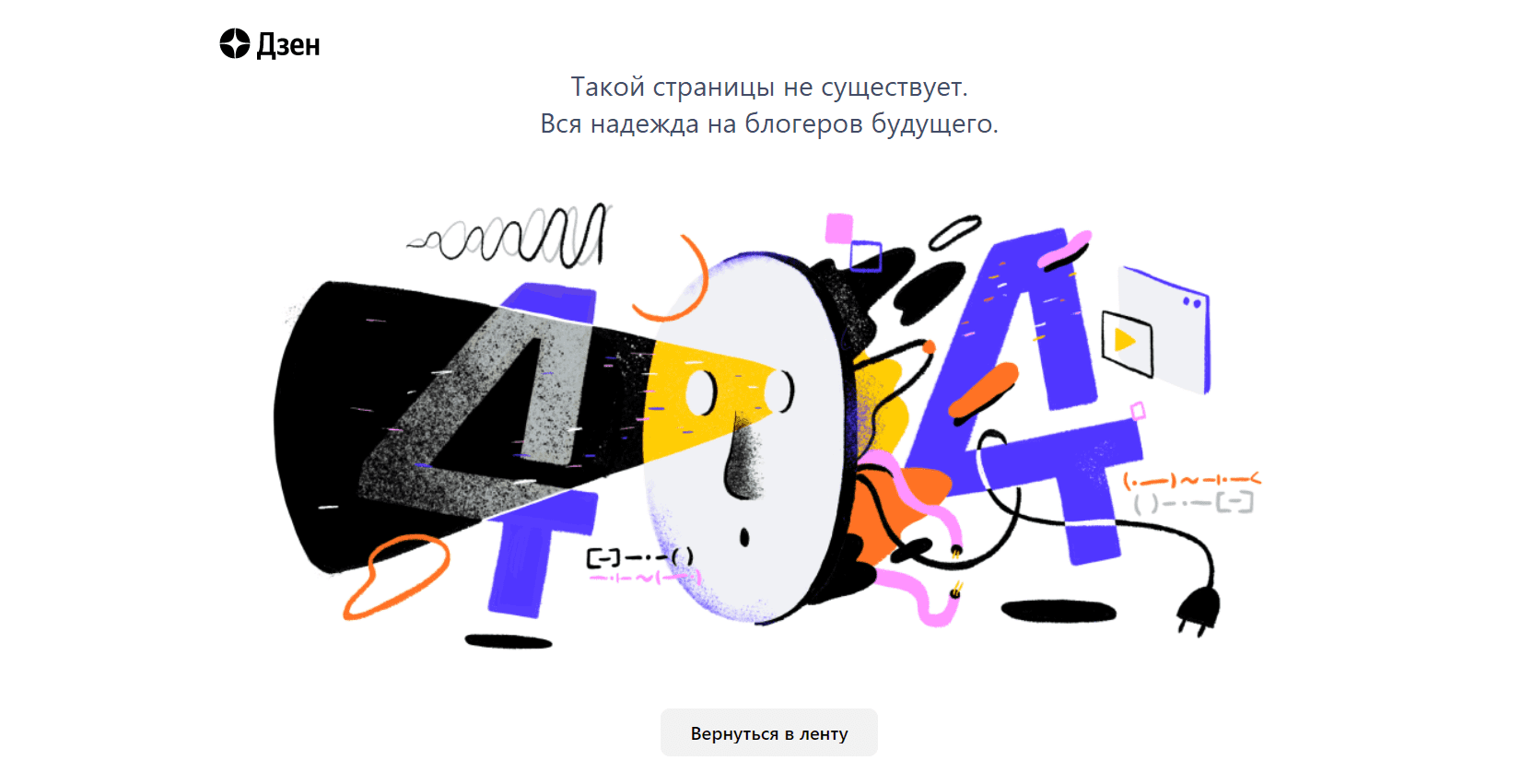
Дзен
Контент-платформа подошла к вопросу более неформально:
Интересная иллюстрация приковывает внимание, а шутливая надпись намекает, что, возможно, когда-нибудь пользователи Дзена создадут страницу с таким адресом. Здесь нет хэдера и подвала, потому что его нет и на самой площадке. Но зато есть ссылки на главную страницу.
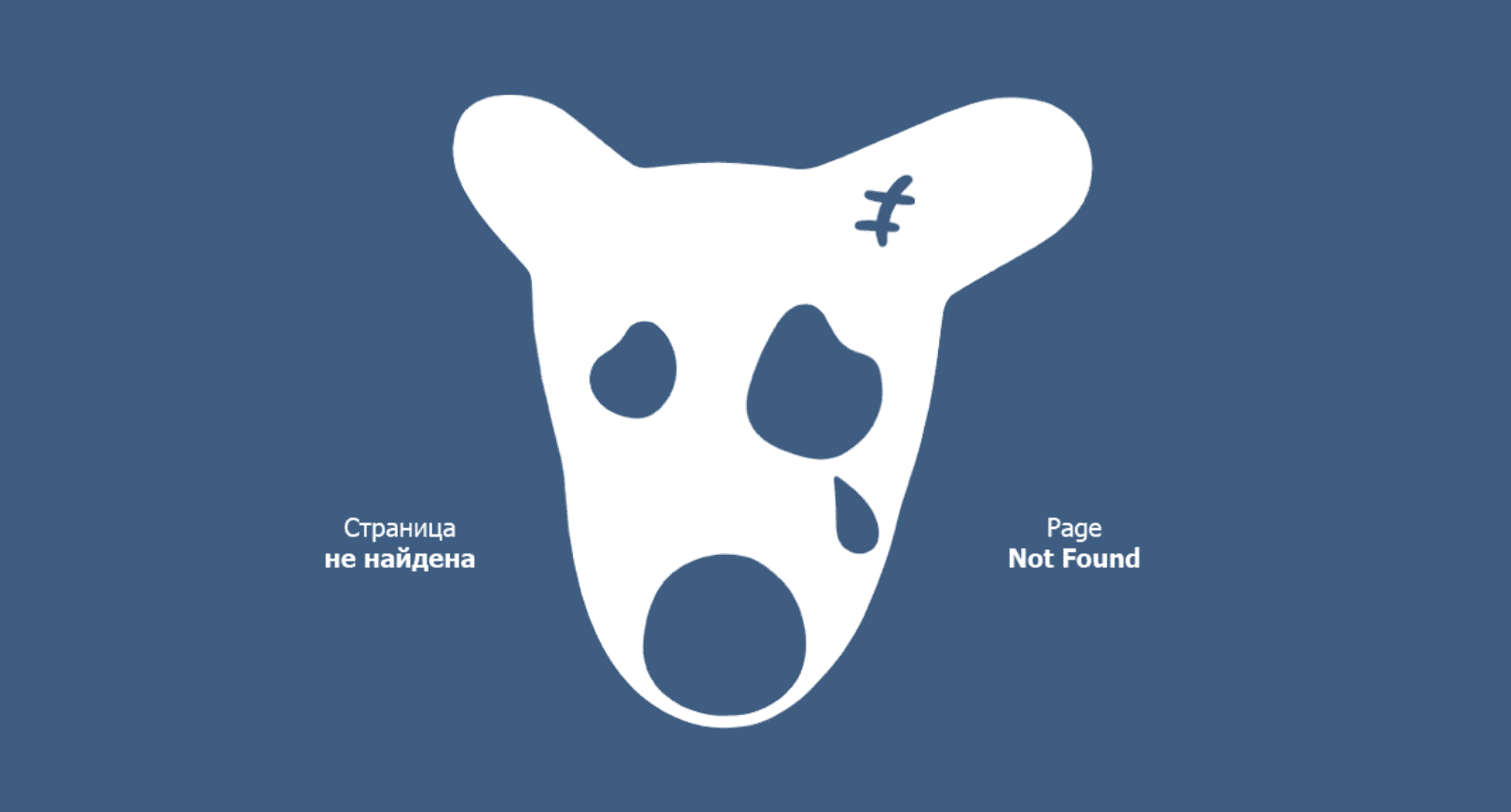
VK
С маскотом Вконтакте знакомы все, поэтому использовать его для оформления ошибки 404 было логичнее всего:
Соцсеть кратко сообщает, в чем проблема, и с помощью неочевидной, но огромной кнопки в виде собаки отсылает пользователя на главную.
Плюсофон
Облачная телефонная платформа оформила веб-страницу относительно строго, поскольку ее целевая аудитория — это представители бизнеса.
Шапка и подвал на месте, объяснение дано, ссылки проставлены. Все просто и понятно.
Заключение
К оформлению страницы 404 не предъявляют особых требований, но если вы хотите извлечь из нее пользу, не пренебрегайте советами, которые мы дали. Помните, что важнее всего — вызвать доверие пользователя.