HTTP 302 codes are a valuable way to redirect website users to a different URL temporarily. However, if your website is delivering 302 redirects in error, it’s a sign that something’s wrong.
Don’t worry — you can fix this problem — but you’ll need to do some troubleshooting.
The first step is to understand precisely what HTTP 302 codes are, how they work, and why they occur. Once you know that, you can figure out what’s gone wrong and how to make it right.
In this post, we’ll tell you everything you need to know about HTTP 302 errors. Then we’ll share five troubleshooting tips to help you fix them.
Let’s get started!
Check Out Our Video Guide to The 302 HTTP Status Code
What Are HTTP 302 Status Codes?
302 codes are a specific type of HTTP status code. These codes are like “notes” that a server delivers to your browser.
Whenever you click on a link or navigate to a URL, your browser requests the webserver for the same. In return, the server sends back the relevant resource (e.g. the page you’re trying to access) along with an HTTP header. The HTTP status codes are inside that header.
Typically, you can’t see these status codes anywhere on the web page. You’ll only usually see them when an error occurs, or if you’ve installed a browser extension that makes them visible:
3xx status codes (301, 302, etc.) are a class of status codes called “redirection codes.” They’re returned whenever the server sends back a new resource instead of the requested resource.
In other words, they’re shown when the website page you intended to access redirects you to a different page.
The critical difference between code 301 and code 302 is that the former is used for permanent redirects, whereas the latter is for temporary redirects.
The 301 redirects also pass “link juice,” whereas 302s don’t. That has a significant impact on Search Engine Optimization (SEO).
Uh oh… you’ve just seen an HTTP 302 code pop up. 😬 Now what? 🤷♀️ Start with this thorough guide ⤵Click to Tweet
How 302 Redirects Work
When you set up a 302 redirect for a page on your website that’s temporarily unavailable, and a user visits that page, your webserver will respond to the visitor’s browser with a special Location header. This header will indicate the new URL that the browser should redirect the user to instead.
For example, imagine that a user types blog.example.com into their browser URL bar, but the website is configured to redirect it to blogging.example.com.
The server response will include both the 302 status code and the Location: blogging.example.com header. This setting tells the user’s browser to redirect this request to the new URL instead.
Of course, all of this happens automatically and behind the scenes. The user shouldn’t be able to see any of this play out. Instead, their browser should automatically take them to the new resource.
Why HTTP 302 Errors Happen
If something is misconfigured on your website, it might cause 302 codes to be issued in error. If this happens, you may run into problems such as:
- A page on your website that redirects your visitors elsewhere when it shouldn’t
- A page on your website that redirects your visitors to the wrong resource
- The ERR_TOO_MANY_REDIRECTS error (also known as a “redirect loop”)
The last of these issues is the only one that will display an actual error page. If you’re using the Chrome browser, a redirect loop error page will look something like this:
On Mozilla Firefox, it looks like this:
All of the above problems are caused by some misconfiguration. It may be a plugin conflict, incorrect URL settings, or a misconfigured .htaccess file.
How to Fix the HTTP 302 Error (5 Methods)
Next, we’ll walk you through five troubleshooting methods that can help you figure out what’s causing the problem and fix it.
Before we get started, make sure to perform a complete backup of your website first. That way, if anything goes wrong, you can always revert to the previous version. You can use a WordPress plugin to do this.
1. Determine Whether the Redirects Are Valid
302 responses are usually not errors. Temporarily redirecting users to a different page can be a valid configuration and isn’t usually something that requires fixing.
It’s only an error if your website is responding with 302 codes that it shouldn’t be issuing, or if it’s causing a redirect loop. Therefore, the first step is to double-check which URLs are generating the HTTP 302 codes and determine whether the redirect is appropriate or not.
To do so, you can navigate to the pages on your website you suspect of issuing the 302 error and see for yourself if they behave as expected. If a temporarily unavailable page redirects to the correct resource, it’s appropriately configured.
However, if a page redirects you to the wrong resource or your browser reports a redirect loop by bringing up an ERR_TOO_MANY_REDIRECTS error page, it’s a sign that one (or more) of your redirects isn’t configured quite right.
2. Check Your Plugins
One of the most common causes of 302 errors and redirect loops is plugins.
Some WordPress redirect manager plugins and SEO tools like Yoast SEO manage your website redirects for you and enable you to set up redirect rules:
If these rules are misconfigured, or if two plugins conflict, it can cause unexpected issues. Therefore, you’ll need to check each relevant tool that’s installed on your site.
For example, if you’re using the popular 301 Redirects WordPress plugin, you can check the configuration by navigating to Settings > 301 Redirects. Under Redirect Rules, you’ll see a list of all the redirect rules you’ve set up:
Check all the 302 redirects listed here, and make sure they’re all correct.
You’ll also want to ensure that you haven’t set up anything in a way that could cause a redirect loop. For example, if Page-A is set to redirect to Page-B, but Page-B is also set to redirect to Page-A, this will cause an error.
If you have multiple redirect manager plugins and you’re not sure which one is causing the issue, you can try deactivating them one by one from the WordPress Plugins page (be sure to make a backup first):
After deactivating each plugin, try revisiting the problem URL to see if the 302 error persists.
If the problem is suddenly fixed, you’ll know which plugin was causing the issue, and you can then choose to troubleshoot further or remove it from your site.
3. Ensure That Your WordPress URL Settings Are Configured Correctly
Another common cause of the HTTP 302 error is a misconfiguration in the WordPress URL settings.
To check this, navigate to Settings > General in your WordPress dashboard. Here, you should see a WordPress Address (URL) field and a Site Address (URL) field:
In most cases, the URLs in both of these fields should match. Make sure they’re both the same, including the “www” portion (or lack thereof) before the domain name.
If they don’t match, update the settings, then check the URL of the page issuing the HTTP 302 error to see if it’s fixed.
4. Check Your Server Configuration
A misconfigured server can also sometimes cause 302 redirect errors. Therefore, the next step is to check your server configuration.
If your host uses the Apache webserver, you can do this by checking your.htaccess file.
First, connect to your site’s server via a control dashboard like cPanel or an FTP client. Then navigate to the root directory of your site — the same place as the wp-admin and wp-content folders — and find the .htaccess file:
If you aren’t finding the .htaccess file here (and you’re sure on an Apache server), you may need to tell FileZilla to show hidden files before it’ll appear in the file list.
Next, open the file in your favorite text editor. It should look something like this:
Now, we’re going to look for RewriteXXX directives (the highlighted elements above). Without getting too technical, RewriteCond and RewriteRule directives are used to perform redirections from one URL to another.
The RewriteCond directive specifies the URL you want to redirect the visitor away from, while the RewriteRule directive specifies the URL you want to redirect them to. Here’s an example:
RewriteEngine on
RewriteCond %{HTTP_HOST} ^website.com$
RewriteRule ^(.*)$ http://www.temporary-website.com/$1 [R=302]The flag at the end, “[R=302]”, tells the browser that this is a temporary 302 redirect.
If you notice any RewriteXXX combinations similar to the above in your .htaccess file that shouldn’t be there, you can comment them out, save the changes, and reload the problem web page to see if it resolves the issue.
Just make sure to download and save a spare copy of your .htaccess file before you make any changes in case something goes wrong.
5. Speak to Your Web Host
If you’ve tried all of the above methods and you’re still having trouble, the next step is to speak to your web host.
Troubleshooting a 302 code error beyond this point requires a lot of technical know-how. Therefore, unless you’re a professional developer, it’s probably best to get help from an expert.
At Kinsta, we take support seriously. Our team of experts is always on-hand to help you resolve issues like this whenever they arise:
We’re available 24/7. All you have to do is log in to your MyKinsta account and contact us via live chat to connect with a support engineer who can help in real-time.
Don’t let HTTP 302 codes slow your roll. 🙅♀️ Learn how to resolve them with these 5 troubleshooting tips 💥Click to Tweet
Summary
HTTP 302 status codes are a completely normal way to redirect your website visitors. However, they should only be used when the resource page is temporarily unavailable.
Suppose your website is issuing 302 codes in error or causing redirect loops. In that case, it’s vital to fix this problem as soon as possible, or it may negatively impact your SEO and conversions.
You can follow these five steps to fix HTTP 302 errors on your website:
- Determine whether the redirects are appropriate or not by examining the URLs that are issuing the 302 redirects.
- Check your plugins to make sure any redirect settings are valid.
- Ensure that your WordPress URL settings are configured correctly.
- Check your server configuration by looking for incorrect
RewriteXXXdirectives in your .htaccess file (Apache servers only). - Speak to your web host for further technical support if the problem persists.
Do you have any questions left about the HTTP 302 error? Let us know in the comments section.
Jeremy Holcombe
Content & Marketing Editor at Kinsta, WordPress Web Developer, and Content Writer. Outside of all things WordPress, I enjoy the beach, golf, and movies. I also have tall people problems ;).
-
Website
-
LinkedIn
Код 302 Found не является ошибкой, это информационное сообщение, которое возвращается в ответ на запрос
к временно перемещенному ресурсу. Код Found должен содержать в себе информацию о новом
месторасположении.
О чем свидетельствует ошибка 302
Код 302 устанавливает системный администратор ресурса. При этом в заголовке сообщения Location должен
быть указан новый адрес. Браузер автоматически перенаправляется по указанному url, но при этом поисковые
системы не обновляют ссылки так, как это происходит в случае использования кода 301 Redirect. Вес ссылки
в поисковой системе при этом также не изменяется и не переносится на новый адрес, указанный в заголовке
Location.
Рекомендуется применять этот способ перенаправления в качестве ответа только для некоторых поисковых
методов, в частности:
- GET, при котором все данные передаются в строке запроса;
- HEAD, при котором сервер запрашивает информацию о заголовке искомого ресурса или файла.
Для ответа на запросы, отправленные другими поисковыми методами, при временном перемещении ресурса
рекомендовано применять код 307 Temporary redirect
Что делать пользователю, когда в браузере появляется код ошибки 302
Если вы увидели сообщение 302 Found, прежде всего, посмотрите заголовки, в которых должно содержаться
перенаправление. Если в заголовке нет перенаправления, напишите в техническую поддержку ресурса или
хостинг-провайдера — бывает, что его настраивают по ошибке.
Причины возникновения кода 302 found
Его не настраивают для тех url, которые изменены на постоянной основе. Основная причина использования —
техническое обслуживание сайта, во время которого контент может быть размещен на временном домене.
Главная цель, которую преследует при этом системный администратор — чтобы поисковые системы не начали
индексацию по новому адресу. Иногда не совсем добросовестные администраторы интернет-магазинов
настраивают код 302 для товаров, которых в данный момент нет в наличии.
Вас также может заинтересовать
Whenever we get a HTTP 302 error, it requires a redirect and the same questions usually arise:
Вот некоторые из вопросов:
- Мой сайт готов к этому?
- Какой тип перенаправления наиболее подходит для моего случая?
- Потеряю ли я всю работу по SEO, которую я сделал до сих пор?
- Google накажет меня? Что произойдет, если я устраню перенаправления?
- Как они сделаны?
- Как исправить ошибку 302? (если это происходит)
В этой статье я отвечу на все эти вопросы, чтобы у вас было больше ясности в каждом конкретном случае.
Code 302 indicates a temporary redirection.
One of the most notable features that differentiate it from a Переадресация 301 в том, что в случае 302 перенаправлений сила SEO не переносится на новый URL.
Это связано с тем, что это перенаправление было разработано для использования в тех случаях, когда необходимо перенаправить контент на страницу, которая не будет окончательной.
Таким образом, после устранения перенаправления исходная страница не потеряет свое положение в поисковой системе Google.
Несмотря на то, что мы не очень часто нуждаемся в перенаправлении 302, в некоторых случаях этот параметр может быть очень полезным. Это наиболее частые случаи:
- Когда мы понимаем, что на странице есть неуместное содержание. Пока мы решаем проблему, мы можем перенаправить пользователя на другую страницу, которая может представлять интерес.
- В случае, если атака на наш сайт требует восстановления любой из страниц, это перенаправление может помочь нам минимизировать количество случаев.
Редирект 302 — это код, который сообщает посетителям определенного URL-адреса, что страница была временно перемещена, направляя их непосредственно в новое местоположение.
Другими словами, перенаправление 302 активируется, когда роботы Google или другие поисковые системы запрашивают загрузку определенной страницы. В этот момент, благодаря этому перенаправлению, сервер возвращает автоматический ответ, указывающий новый URL.
Таким образом избегаются ошибки и неприятности как для поисковых систем, так и для пользователей, что гарантирует плавную навигацию.
Для чего нужен редирект 302?
Редирект 302 служит, например, для того, чтобы иметь несколько версий домашней страницы на разных языках.
The main one can be in English, but if the visitors come from other countries then this system automatically redirects them to a page in their language.
Таким образом, мобилизация Веб-трафик достигается, но в то же время влияние на уровне SEO главной страницы не ослабляется. Это продолжает расти, несмотря на то, что передача власти не происходит, как мы объясняли ранее.
Пример перенаправления HTTP 302
The most common HTTP 302 redirect example case is Google.
Независимо от страны, в которую вы входите, если вы введете https://www.google.com/, you will be redirected to the Google version in the language/country that corresponds to you.
В случае Германии 302 автоматически доставит нас к https://www.google.de/ так что мы можем искать контент на немецком языке.
Порталы успешных компаний, таких как Coca-Cola или даже Fujitsu, также используют эту систему для перенаправления трафика туда, где они считают наиболее удобным.
What causes HTTP 302 error?
Here are some of the most common reasons for the 302 redirect error:
- Использование 302 перенаправлений во время перемещения домена;
- Создание перенаправления 302 при перемещении документа;
- Использование перенаправления 302 во время изменения протокола сайта;
- Создание 302 перенаправлений при изменении структуры сайта.
HTML-перенаправление 302 не рекомендуется, когда метод исходного запроса должен применяться к запросу целевого URL-адреса — например, перемещение URL-адреса директивы формы, которая использует метод POST для определенного периода.
Вам не следует использовать код состояния 302, если вы хотите перенести SEO-вес на целевой URL.
How to identify HTTP 302 error?
Проверка того, что 301 и 302 перенаправить настройки верны очень легко.
When entering into the address bar of the old address, we observe what is happening.
The change of address indicates that everything is fine with the redirect.
The address remains the same – you need to look for the source of the problem, but first, we advise you to clean the cache and try again.
Есть еще один вариант — подать заявку на проверку кода ответа сервера на онлайн-сервисы, например, http://example.com/e_redirect/.
Если вы правильно настроили перенаправление, после ввода имени домена вы увидите код ответа 301 или 302. Это зависит от того, какой тип перенаправления вы планировали получить изначально.
Некоторые сервисы дополнительно отображают код, предоставленный сервером после перенаправления, и здесь есть только одна допустимая опция — 200 OK.
How to fix HTTP 302 error?
Способ 1: проверьте конфигурацию сервера
Приложение может работать на сервере, который использует одну из этих двух наиболее распространенных программ веб-сервера, Nginx или Apache. На эти два веб-сервера приходится более 84 процентов глобальной программы веб-сервера!
Therefore, the first step in determining the 302 response code is checking the mandatory redirect instructions in the webserver program configuration file.
Для веб-сервера Apache
Шаг 1: Откройте файл .htaccess на сервере.
To identify the webserver, you need to find the key file. If you are using the Apache web server, locate the .htaccess file in your site’s root filesystem.
Если ваша программа находится на общем хосте, ваше имя пользователя может быть связано, например, с учетной записью хоста. В этом случае, как правило, каталог корня приложения находится по пути:
/home/<username>/public_html/path, thus the .htaccess file is located at /home/<username>/public_html/.htaccess.
Шаг 2: Найдите директивы mod_rewrite
Найдя файл .htaccess, откройте его в текстовом редакторе и найдите строку, которая использует директивы RewriteXXX, принадлежащие модулю Apache mod_rewrite.
Однако основная идея заключается в том, что директива RewriteCond описывает текстовую модель, которая сравнивается с зарегистрированным URL. Когда посетитель запрашивает соответствующий URL на сайте, директива RewriteRule, которая отслеживает одну или несколько инструкций RewriteCond, будет фактически перенаправлять запрос на соответствующий URL.
Например, следующее — это простая комбинация RewriteRule и RewriteCond, которая удовлетворяет всем требованиям example.com, но вместо этого вставляет временный редирект в тот же URI во временном домене — example.com:
RewriteEngine в RewriteCond% {HTTP_HOST} ^ пример \ .com $ RewriteRule ^ (. *) $ HTTP://www.teilitary-example.com/$1 [R = 302]
Обратите внимание на дополнительный баннер в нижней части RewriteRule, который ясно показывает, что код ответа должен быть 302, показывая агенту браузера, что это временное перенаправление.
Шаг 3: Сброс директив в файле .htaccess
# НАЧАЛО WordPress RewriteEngine On RewriteBase / RewriteRule ^ index \ .php $ - [L] RewriteCond% {REQUEST_FILENAME}! -F RewriteCond% {REQUEST_FILENAME}! -D RewriteRule. /index.php [L] # END WordPress
Поэтому, если в вашем файле .htaccess вы обнаружите необычную директиву RewriteRule или RewriteCond, которая вам не подходит, попробуйте временно их аннотировать (с префиксом #) и перезапустите веб-сервер, чтобы проверить, решена ли проблема.
Для веб-сервера Nginx
Шаг 1: Откройте файл nginx.conf
Если ваш веб-сервер работает на Nginx, вам следует искать совершенно другой файл конфигурации. Этот файл указан как nginx.conf по умолчанию и находится в одном из общих каталогов, перечисленных ниже:
/ usr / local / nginx / conf, / etc / nginx или, / usr / local / etc / nginx.
Шаг 2: Перепишите директивы в файле nginx.conf
После обнаружения откройте файл nginx.conf в текстовом редакторе и найдите директивы перезаписи, относящиеся к индикатору перенаправления.
Например, это простая директива блока (объявленная как набор операторов), которая устанавливает виртуальный сервер путем создания временного перенаправления с abc.com на временный-abc.com:
сервер {слушай 80; слушай 443 песни; имя_сервера www.abc.com; переписать ^ / $ http://www.teilitary-abc.com redirect; }
Nginx переписывает директивы параллельно с Apache RewriteRule и
RewriteCond, потому что они обычно содержат более сложные текстовые шаблоны поиска.
Шаг 3: Проверьте политику замены файла nginx.conf
В любом случае проверьте файл nginx.conf для политики замены исключений, которая содержит флаг перенаправления (другой код ответа возврата постоянного ключа 301).
Обратите внимание на любые исключения перед перезагрузкой сервера, чтобы проверить, решена ли проблема.
Способ 2: поиск устаревшего программного обеспечения
В документе спецификации RFC для HTTP 1.0 говорится, что цель кода ответа «302 найдено» предназначена для указания того, что клиент должен выполнить временное перенаправление.
However, many new browsers will process the code 302 received through the POST request as an invalid GET request.
This has triggered snags and confusion with particular web server programs that attempt to force the browser to perform the right work when it needs to be redirected temporarily.
Чтобы решить эту проблему, документ спецификации RFC HTTP 1.1 возвратил 303 кода ответа, еще 307 временных перенаправлений, что является понятным способом управления POST-to-GET или временными переходными ответами.
Метод 3: Очистка бревен
Почти все веб-приложения хранят записи на сервере. Журнал приложения обычно представляет историю приложения, например, какие страницы, серверы были запрошены и подключены, которые были получены из предоставленной базы данных и т. Д.
Журналы сервера подключены к текущему устройству, на котором запускаются программы, и обычно содержат информацию о состоянии и работоспособности всех подключенных служб и даже информацию о сервере.
Запишите Google [PLATFORM_NAME] в CMS или используйте [PROGRAMMING_LANGUAGE], чтобы зарегистрироваться и зарегистрировать [OPERATING_SYSTEM] при запуске пользовательского приложения для получения дополнительной информации для получения этих записей.
Способ 4: исправить код приложения
В случае сбоя всех описанных выше способов проблема может заключаться в коде пользователя приложения, вызвавшего проблему.
Попробуйте определить причину проблемы, вручную обнаружив приложение и проанализировав его в файлах журнала сервера и приложений.
Рекомендуется скопировать полное приложение на локальный компьютер для разработки и пройти по нему, чтобы точно узнать, что происходит с 302 сканированием, и увидеть код для каждого приложения.
HTTP 302 Error: Conclusion
Наконец, как вы видели, нам не нужно сильно бояться ошибок перенаправления HTTP 302. Не углубляясь в это, они представляют собой фантастический способ избежать потери трафика на наших веб-страницах с неизбежными изменениями, которые возникают в течение многих лет.
I hope that, after reading this article, you will not get chills every time about how do I fix the 302 moved temporarily error.
Если вы хотите внести свой вклад в сообщение, или если у вас есть вопрос или просто хотите высказать свое мнение, не стесняйтесь комментировать ниже!
HTTP response status code 302 Found, also previously known as “Moved Temporarily», is returned by the server to indicate that the client redirects to a new location specified within the Location HTTP header, because HTTP response is temporary it is expected to be revalidated upon the next time the URI is requested.
Usage
When the 302 Found status code is received, the client will understand that the requested resource has temporarily moved to a new location. As such, it can make a second HTTP request to fetch the resource to continue processing the original HTTP request. This is somewhat simpler than a 301 Moved Permanently status code because the client is not expected to take action such as updating internal links.
Note
For backward compatibility, the client may change the HTTP request method from POST to GET for the subsequent HTTP request. However, this is not recommended. To remove ambiguity, the server can return an alternative status code. The 303 See Other status code indicates that the HTTP request must change to a HTTP GET method, whereas the 307 Temporary Redirect status code stipulates that the HTTP request method has to be preserved for the subsequent HTTP request.
Note
Search engines may interpret an URI returning a 302 Found status code over a prolonged period of time as equal to the 301 Moved Permanently status code and treat it as such.
Example
In the example, the client requests a resource that has been temporarily moved. The server indicates the new location and supplies a relevant message that can be displayed on the client-side.
Request
GET /news.html HTTP/1.1
Host: www.example.re
Response
HTTP/1.1 302 Found
Location: http//www.example.re/testing/news.html
Content-Type: text/html
Content-Length: 167
<h1>The Newsfeed has moved</h1>
<body>
The site is currently under development and the newsfeed has temporarily moved to <a href=/testing/news.html>here</a>.
</body>
Code references
.NET
HttpStatusCode.Found
Rust
http::StatusCode::FOUND
Rails
:found
Go
http.StatusFound
Symfony
Response::HTTP_FOUND
Python3.5+
http.HTTPStatus.FOUND
Java
java.net.HttpURLConnection.HTTP_MOVED_TEMP
Apache HttpComponents Core
org.apache.hc.core5.http.HttpStatus.SC_MOVED_TEMPORARILY
Angular
@angular/common/http/HttpStatusCode.Found
Takeaway
The 302 Found status code indicates that the requested resource has been temporarily moved and that a second, otherwise identical HTTP request has to be made to fetch the resource. As the requested resource has moved temporarily, the URI has to be revalidated upon the next time the resource is requested.
See also
- 303 See Other
- 307 Temporary Redirect
- RFC 7231
Last updated: August 2, 2023
Каждый раз, когда мы кликаем на какую-то ссылку или на наш сайт заходят поисковые роботы, происходит один из диалогов примерно такого содержания:
— Привет, сервер! Я поисковый робот. Могу я просканировать эту страницу?
— Привет! Конечно, заходи.
— А если вот эту страницу?
— А вот здесь пока ведутся ремонтные работы, приходи позже.
Язык ответов HTTP понимают и браузеры, и поисковые роботы, и SEO-специалисты, которым он нужен при работе с сайтом.
Если вы до сих пор путаете 301 с 302, и не знаете, зачем нужен 410 ответ — вам просто необходимо разобраться в кодах ответов HTTP, которые встречаются чаще всего. О них я и расскажу в этой статье. А еще мы узнаем, какую роль они отыграют в SEO и как не допустить ошибок в их использовании.
Какие ответы серверов существуют?
Начнем с того, что все коды ответов (состояния) серверов делятся на 5 классов, каждый из которых несет определенный смысл:
- 1XX. Эти информационные коды говорят о том, что запрос был понят, принят сервером и уже обрабатывается. Такие временные ответы обычно не отображаются на экране пользователей, но служат внутренними кодами для браузеров.
- 2XX. Обозначают успешную обработку полученного запроса. Они используются браузерами для подтверждения того, что запрос был принят, обработан и отражают его текущий статус.
- 3XX. Это коды перенаправления. Говорят о том, что серверу нужно выполнить дополнительные действия — например, перейти по редиректу на новый адрес.
- 4XX. Говорят об ошибке на стороне пользователя. Чаще всего появляются, если время ожидания браузера истекло или запрос был введен неправильно.
- 5XX. Говорят об ошибке сервера. Это значит, что вы запрашиваете специфический ресурс и он найден, но сервер не может дать вам к нему доступ. В конечном счете, запрос не может быть обработан.
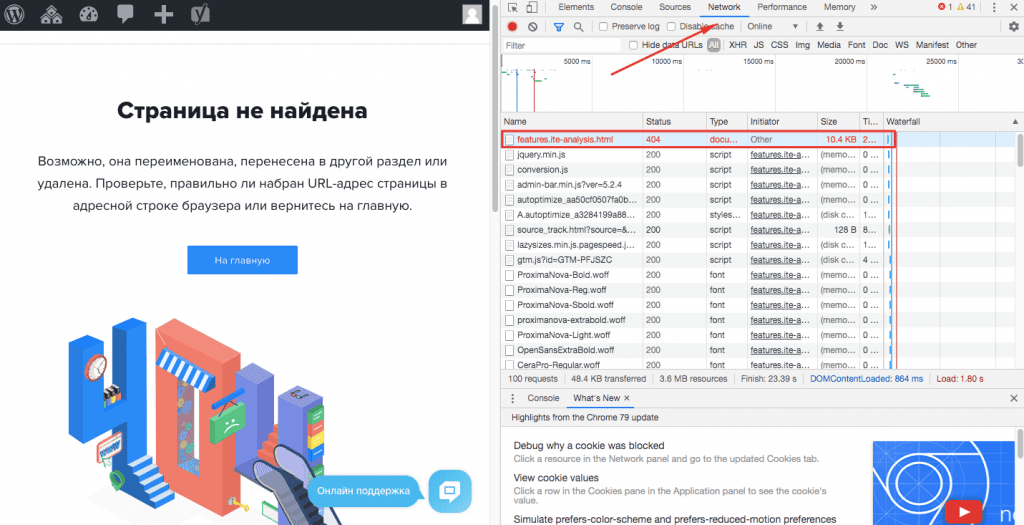
Не все ответы сервера можно увидеть прямо на экране, большинство так и остаются внутренними кодами для браузеров и поисковых роботов. Чтобы быстро узнать статус любой страницы, откройте инструменты разработчика в браузере Chrome (нажмите F12). Перейдите на вкладку Network, обновите страницу и получите список статусов каждого элемента, включая саму страницу:
Именно в этих трех цифрах в колонке Status зашифрованы данные о состоянии страницы: можно ли ее сканировать, находится ли она по этому адресу, загружается ли все ее содержимое и т. д.
Какие же коды ответов сервера встречаются чаще всего? И что они значат для оптимизации сайта? Давайте внимательно рассмотрим самые полезные для SEO ответы и способы их обработки.
Ответы серверов, которые встречаются чаще всего
На самом деле существует более 70 различных кодов состояния сервера, но, скорее всего, вы никогда не столкнетесь с большей половиной из них. Однако знать самые распространенные коды состояния HTTP очень важно, потому что ответы сервера напрямую влияют на индексацию вашего сайта, краулинговый бюджет и продвижение ресурса в поисковых системах.
301 Moved Permanently
Говорит о том, что URL был навсегда перенесен на новое место. Браузеры самостоятельно переходят по 301 переадресации — никакого действия от пользователя не требуется.

301 код ответа обычно используют при переводе сайта с HTTP на HTTPS, склейке зеркал (страниц с www и без www), настройке слеша в конце URL, а также при переносе части сайта или всех страниц на новый домен. Этот редирект идеально подходит, если вы хотите передать ссылочный вес старой страницы на новую и сохранить результаты SEO-продвижения.
Совет: Старайтесь не перенаправлять пользователей с удаленного URL на главную страницу сайта. Например, в вашем интернет-магазине есть карточка с неактуальным товаром, но с неплохой ссылочной массой. Вы хотите сохранить этот вес и ставите 301 редирект на главную. Здесь и кроется ошибка! Такой редирект воспринимается Google как 404 Soft, а это означает, что поисковик не будет передавать сигналы со старого URL на новый. В такой ситуации всегда перенаправляйте страницу на максимально похожую (или 404, если аналогичная страница отсутствует).
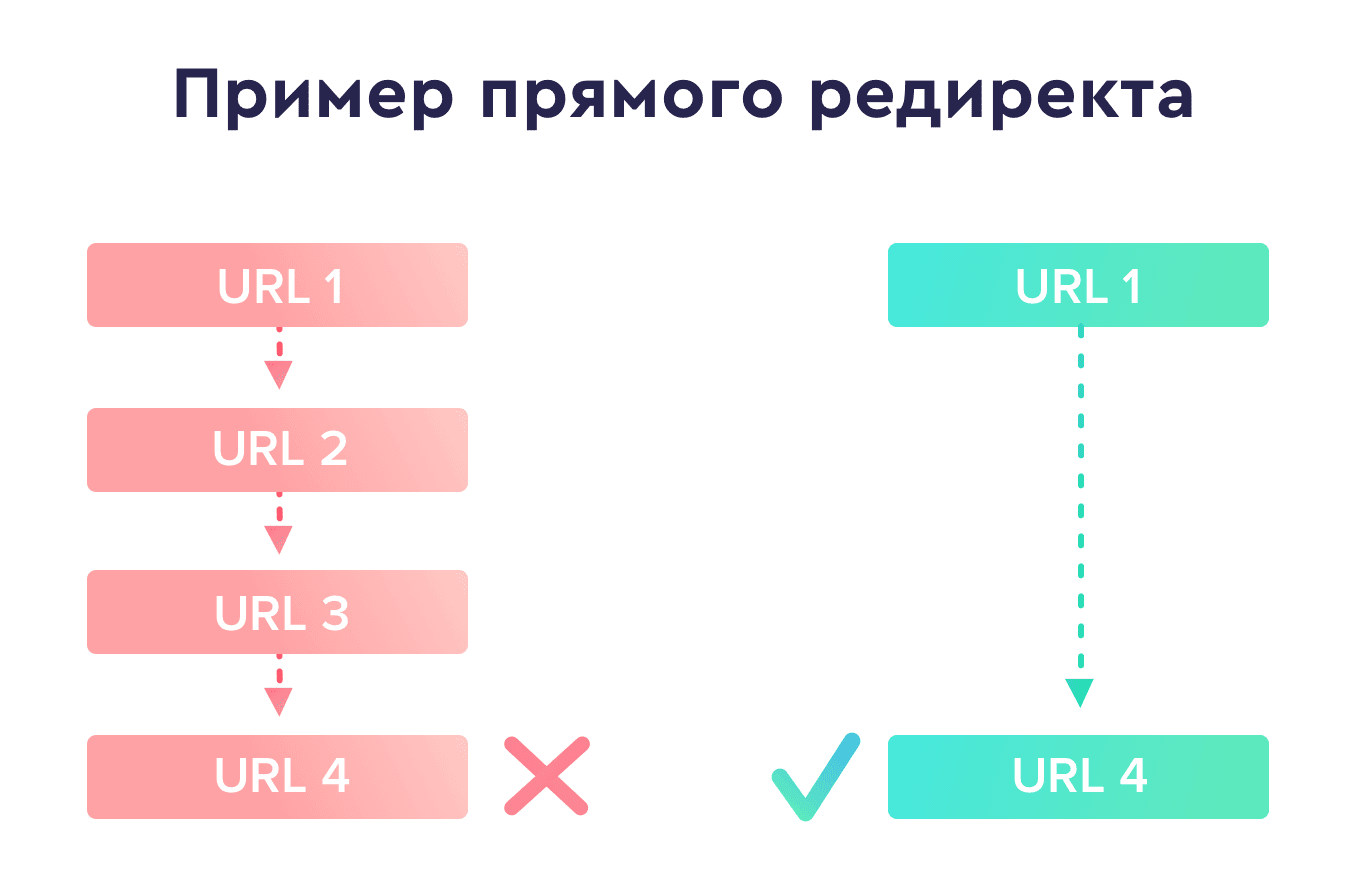
Кроме того, избегайте цепочек редиректов с двумя и больше переадресациями, так как они создают дополнительную нагрузку на сервер и даже могут помешать пользователям перейти на ваш сайт как небезопасный. Google не индексирует дальше 4-го редиректа, и после каждого теряется вес, поэтому лучше ставьте прямые редиректы (вместо 1 -> 2 -> 3, сразу 1 -> 3).
Через несколько лет можете смело удалять 301, чтобы уменьшить нагрузку на сервер.
302 Found / Moved Temporarily
В отличие от постоянного 301 редиректа, этот — временный. Он говорит о том, что страница найдена, но пока размещена по другому адресу.
Обычно его путали с 301, а после того, как Google объявил, что все 3хx редиректы передают ссылочный вес, — ситуация усугубилась. По факту, его нужно ставить, если вы точно уверены, что будете использовать старый URL снова. Как раз об этом вы и сообщаете поисковику с помощью 302 сигнала, а он в ответ оставляет весь ссылочный вес за старой страницей.

Если вы будете использовать 302 редирект на постоянной основе, Google в конечном итоге воспримет его как 301 со всеми вытекающими последствиями. Также проверьте, нет ли на вашем сайте 302 редиректов, которые на самом деле должны быть 301 — такая ошибка встречается очень часто.
304 Not Modified
Сервер отдает 304 Not Modified ответ, когда страница остается неизменной со времени последнего посещения.
Все браузеры хранят в своем кэше данные заголовка Last-Modified. В свою очередь, это позволяет им точно знать, когда страница была в последний раз изменена. И когда поисковые роботы заходят на страницу и видят, что значение заголовка совпадает с уже сохраненным в кэше, сервер возвращает 304 ответ.

Этот код можно использовать для ускорения индексации сайта. Ведь получив такой ответ, поисковый робот не будет загружать страницу, а значит, успеет проиндексировать больше других страниц.
Лучший ответ сервера для оптимизатора ― 200 ОК. Он означает, что запрос успешно обработан. Но 304 несет ту же нагрузку. Как правило, на новые страницы и первое посещение должен выдаваться ответ 200, на все последующие, если не произошло изменений — 304.
403 Forbidden
Этот код ответа говорит о том, что пользователю запрещен доступ к странице.

403 ошибка может появиться, если пользователь вошел на сайт, но у него нет разрешения для доступа к закрытой внутренней сети. Например, если я попытаюсь зайти в кабинет админа SE Ranking по прямому URL, используя пароль и логин личного аккаунта, на экране будет 403 ошибка «Нет доступа». Также 403 ошибка возникает, если индексный файл для главной указан неправильно. Он обязательно должен иметь название index и расширение: *.shtml, *.html, *.htm, *.phtml или *.php.
Кроме того, когда вы переносите сайт на HTTPS, то 403 ответ появится, когда DNS-кэш ещё не успел обновиться, а вы уже что-то от него хотите. Лучше подождите, или, если это вопрос жизни и смерти, обновите кэш принудительно.
Совет: страницы с 403 кодом ответа в конечном итоге будут удалены из индекса, поэтому Google рекомендует использовать 404 ответ вместо 403.
404 Not Found
Самая «любимая» ошибка в SEO. Говорит о том, что сервер ничего не нашел по указанному адресу, хотя соединение между сервером и клиентом прошло успешно.

Не стоит переживать, если вы увидите много 404 страниц в своей Google Search Console. Поисковик просто сообщает вам, какие страницы удалены, а вам уже решать, нужно ли их проверять. Но что стоит точно сделать — убрать все ссылки на удаленные страницы, чтобы не путать посетителей при навигации по вашему сайту.
Обычно мы видим этот код ошибки, когда вводим неправильный URL в браузер и, как следствие, пытаемся получить доступ к несуществующей странице. Или, например, владелец сайта удалил страницу без редиректа URL по новому адресу. Как результат — 404 ошибка. Чтобы решить проблему, посетителю нужно перепроверить написание URL или попробовать найти информацию на сайте самостоятельно через поиск, а владельцу ресурса ― исправить «битые» ссылки на рабочие.
404 страница не индексируется и не передает вес. Поэтому некоторые оптимизаторы грешат «мягкой 404», выдавая стандартную страницу с ответом 200 вместо 404. Но это считается плохой практикой, потому что 200 код говорит Google, что по этому URL есть реальная страница. В конечном счете, страница оказывается в индексе, и поисковик продолжает свои попытки сканировать несуществующие URL-адреса вместо сканирования ваших реальных страниц.
Как настроить 404 страницу для своего сайта
Если раньше после перехода на несуществующую страницу пользователь видел перед собой только цифру 404, то сейчас — просто море креатива. Но не стоит забывать, что он пришел с конкретным запросом и ваша задача — дать решение, а не развлечь его. Поэтому не забудьте оптимизировать 404 страницу — добавьте навигацию своего сайта или контактную форму, особенно если на 404 страницы идет трафик.
Если ваша CMS (система управления контентом) не создала 404 страницу, вы можете создать ее самостоятельно.
С помощью htaccess
Самый простой способ настроить страницу с 404 ошибкой — добавить сообщение об ошибке, например ErrorDocument 404 “<H1> Not Found </ H1>” в сам файл .htaccess.
В результате у вас должно получиться что-то вроде этого:
Через PHP
Вы можете использовать функцию заголовка и менять контент 404 страницы в зависимости от разных сценариев (например, юзер сделал ошибку в URL самостоятельно или уже перешел по «битой» ссылке с какого-то ресурса).
Детальнее — в этой инструкции.
Через WordPress
У вас есть несколько вариантов:
- Отредактируйте существующую страницу 404, которая уже есть в вашей теме.
- Добавьте свою 404 страницу, если ваша тема ее не предлагает по умолчанию.
- Используйте плагин для 404 страницы.
Подробности можно узнать здесь.
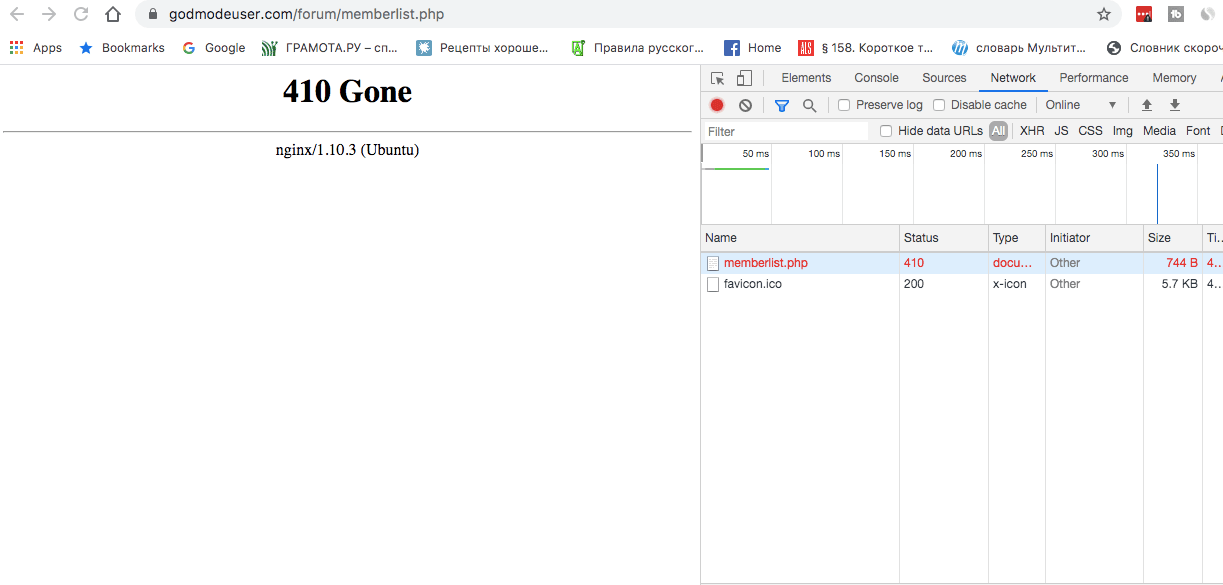
410 Gone
Этот ответ говорит о том, что страница или документ не доступны по указанному адресу и новый адрес неизвестен.
Более того, инструмент проверки URL в Google Search Console обозначает 410 ответы как 404, что приводит к еще большему количеству 404 ошибок, обнаруженных в консоли.
410 ответ чаще всего встречается на страницах с низким трастом, без ссылок или тех, что удалены безвозвратно. Например, с товаром, которого больше не будет в продаже.
Поскольку Google все-таки относится к 404 и 410 ошибкам по-разному, нужно использовать 410 код только тогда, когда вы точно знаете, что страница удалена и больше не вернется. Такой ответ по умолчанию кэшируется, поисковый робот больше не заходит на страницу, а она в свою очередь удаляется из индекса.
Совет: подумайте дважды, прежде чем удалять страницу навсегда. Если вы сомневаетесь, лучше поставить редирект на похожую страницу и получить хотя бы часть текущего трафика. Если же удаления страницы не избежать, обязательно проверьте ссылки, которые на нее ведут — как только страница будет удалена, магия ссылок закончится тоже.
503 Service Unavailable
Этот статус говорит поисковым роботам и пользователям, что в данный момент страница недоступна и, следовательно, сервер не может обработать входящий запрос.
В большинстве случаев 503 появляется, если сервер перегружен, например, превышено ограничение на число входящих запросов или сервер проходит техническое обслуживание.
Могут быть ещё такие причины:
- DDOS-атака на сайт.
- Использование большого количества скриптов и других элементов с внешних ресурсов: виджеты, картинки.
- Запросы к базе данных и извлечение оттуда информации занимают слишком много времени.
- Чрезмерное количество обращений к сайту от поисковиков, пользователей или сервисов по парсингу сайта.
Совет: в идеале в сообщении с 503 ошибкой обязательно нужно указать, что пользователю нужно вернуться на сайт через Х времени. К сожалению, так очень редко делают — обычно просят попытать удачу позже.
И последнее, но не менее важное: код состояния 503 не позволяет поисковым системам индексировать сайт. Кроме того, он сообщает, что сайт плохо обслуживается, потому что пользователи не могут попасть, куда хотели. Поэтому важно, чтобы неполадки были устранены как можно быстрее — иначе это скажется на позициях сайта.
Как настроить 503 страницу для своего сайта через PHP
Вот как выглядит код состояния 503 в PHP:
<?php
header("HTTP/1.1 503 Service Temporarily Unavailable");
header("Status: 503 Service Temporarily Unavailable");
header("Retry-After: 3600");
?>
Больше подробностей можно почитать в этой инструкции.
Как проверить коды состояния всех страниц на сайте
Чтобы быть в курсе всего, что происходит на вашем сайте, нужно мониторить коды состояния всех ваших страниц. Конечно, для этого можно использовать расширение Live HTTP Headers для Chrome или отчет «Покрытие» в Google Search Console, но лучше, если вы проанализируете ответы до того, как до них доберутся поисковые роботы.
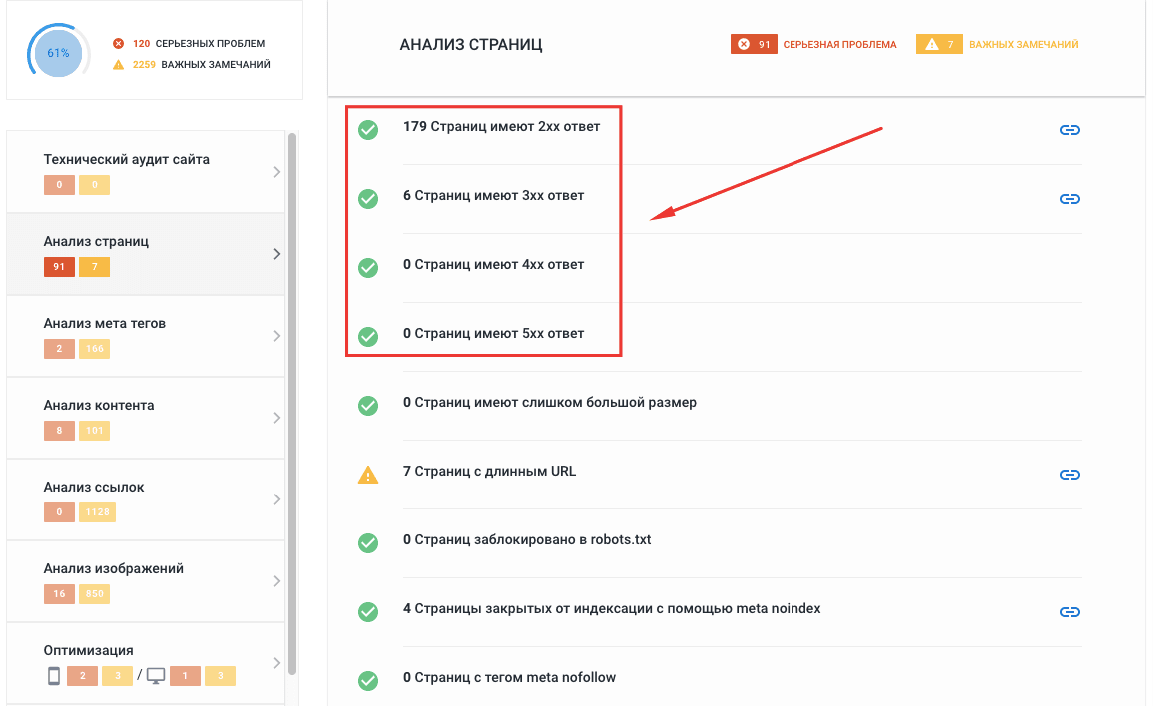
Если вы хотите быстро проверить коды состояния всех страниц вашего сайта одним кликом, обязательно попробуйте наш инструмент «Аудит сайта».
Инструмент не просто проверит все страницы на вашем сайте и проанализирует ключевые параметры оптимизации, но и выполнит SEO-аудит всего ресурса по важным техническим параметрам, найдет ошибки и даже подскажет методы их решения.
Все статусы страниц вы увидите в основном отчете, в котором проанализированы технические параметры, страницы, мета-теги, ссылки и контент.
Кстати, вы можете воспользоваться бесплатной пробной версией, чтобы протестировать все основные функции аудита.
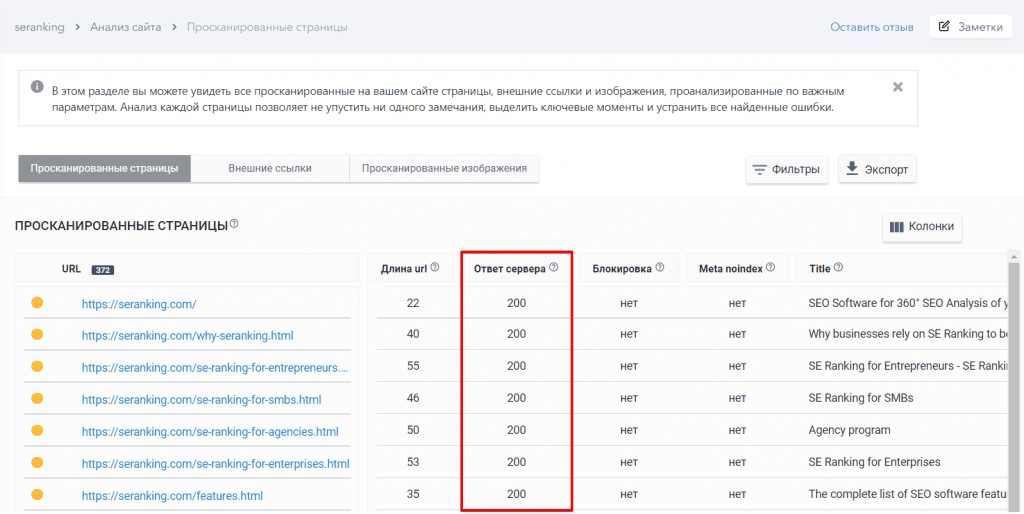
Если же вас интересуют только коды состояния всех страниц, просто перейдите на вкладку «Сканированные страницы». Все данные можно экспортировать в формате XLS для подробного изучения:
Безусловно, найти ошибки в кодах ответов это только полдела. Решать проблемы, связанные с ошибками сервера, вам все равно придется самостоятельно, но сам поиск ошибок у вас теперь будет занимать считанные минуты. Оптимизировав коды состояния своих страниц, не забудьте отправить их на повторную индексацию.
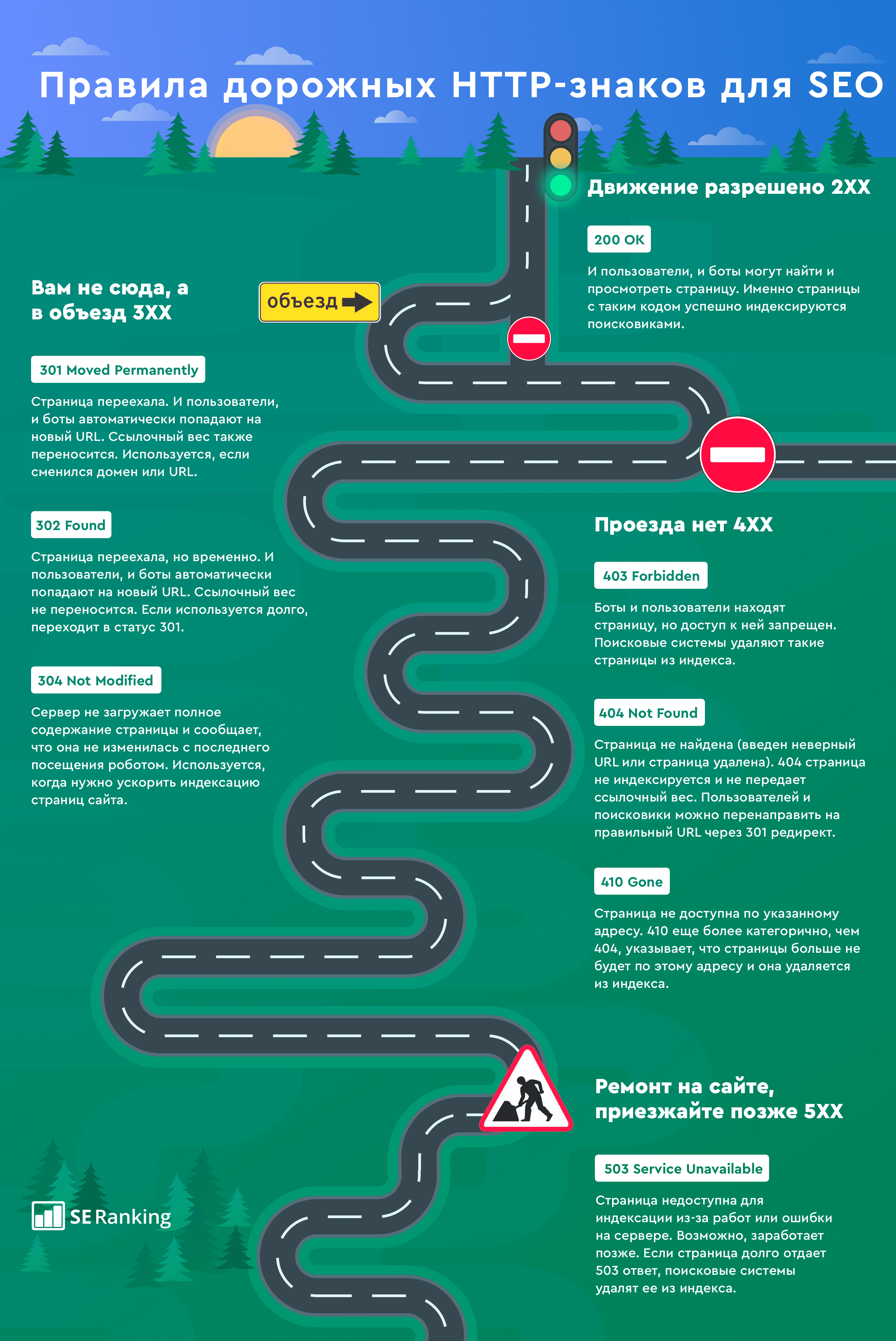
Чтобы сдать этот экзамен на отлично, мы подготовили для вас шпаргалку по правилам HTTP-знаков с лучшими SEO-советами. Теперь какой бы знак не встретился у вас на пути, вы будете знать, что делать.
Юлия — контент-маркетолог c 10-летним опытом работы в журналистике, копирайтинге, рекламе и PR.
Своим опытом и знаниями она делится, создавая полезные статьи про SEO и диджитал-маркетинг для блога SE Ranking и популярных медиа.
Когда Юлия не пишет статьи, она осваивает новые асаны, путешествует и помогает волонтерской организации YWCA.