Как исправить ошибку «Notreadableerror: could not start video source» в javascript
Эта ошибка появляется когда вы вызываете getUsermedia, обычно на мобильных телефонах. Причиной обычно является то что вы не правильно «выключаете» вашу камеру перед послеующими действиями над ней. Например у меня ошибка появлялась когда я создал функцию смены камеры с фронтальной на пользовательскую.
Чтобы решить эту проблему вам нужно перед последующими вызовами getUserMedia «закрывать» камеру. Делается это так:
mediastream.getTracks().forEach(track => track.stop())
В переменной mediastream должен быть результат предыдущего вызова getUserMedia. После этого вы можете запустить getUserMedia заного, с новыми параметрами которые вы хотите задать итд.
Вот как я решил эту задачу через VueJS:
<template>
<div>
<div>
<button @click="rotateCamera">Rotate</button>
</div>
<video ref="cameraPicture" :srcObject.prop="mediastream" autoplay muted></video>
<record-button ref="record" @start-recording="startRecording" @stop-recording="stopRecording" v-if="mediastream"/>
</div>
</template>
<script>
import Vue from "vue";
import recordButton from "./RecordButton"
export default Vue.component('record-screen', {
data() {
return {
mediastream: "",
front: false,
};
},
methods: {
rotateCamera: function() {
this.front = !this.front;
},
updateMedia: function(){
var constraints = { audio: true, video: { facingMode: (this.front? "user" : "environment") } };
navigator.mediaDevices.getUserMedia(constraints)
.then((mediaStream) => {
this.mediastream = mediaStream
this.mediaRecorder = new MediaRecorder(mediaStream, {mimeType : 'video/webm;codecs=h264'});
this.mediaRecorder.ondataavailable = (blob) => {
this.$emit('setParentState', 'recorded_video', blob.data)
this.$emit('nextStage')
}
})
},
startRecording: function(){
this.mediaRecorder.start()
},
stopRecording: function(){
this.mediaRecorder.stop()
}
},
mounted(){
this.updateMedia()
},
watch: {
front: function () {
this.mediastream.getTracks().forEach(track => track.stop());
this.updateMedia()
},
}
});
</script>
Популярные сообщения из этого блога
DOS атака при помощи Python
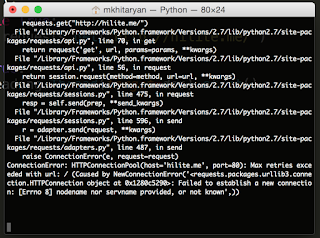
Для атак вида «DOS» используют один мощный сервер который посылает жертве столько запросов, что жертва не успевает обработать их и выдаёт ошибку 503 либо 504. Для атаки нужна многопоточность, то есть нужно чтобы скрипт отправлял запрос не ожидая завершения предыдущего. В Python для этого есть библиотека «therading». Пример простейшего скрипта для доса: # coding: utf8 import threading import requests def dos (): while True : requests . get( «http://example.com» ) while True : threading . Thread(target = dos) . start() Скрипт рекомендую запускать только на мощных компьютерах а ещё лучше на VPS сервере. Вот наш скрипт в действии: Так же советую попробовать новый ддос скрипт который использует вместо потоков асинхронный код
Ведем телеграм канал через питон
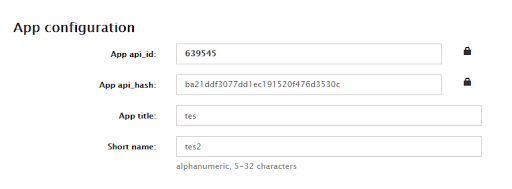
Для создания ботов существует библиотека aiogram . Но не всегда обязательно использовать ботов, вить иногда вам просто нужно посылать сообщения в канал с собственного имени. Для этого больше всего подходит библиотека pyrogram . Устанавливаем её: pip install pyrogram Далее нужно создать телеграм приложение, от которого будут посылатся запросы. Создать приложение можно на https://my.telegram.org/apps . После регистрации приложения должна появится такая форма: Как посылать сообщения в канал from pyrogram import Client api_id = 12345 api_hash = «0123456789abcdef0123456789abcdef» with Client( «my_account» , api_id, api_hash) as app: app.send_message( «me» , «Greetings from **Pyrogram**!» ) Вместо api_id и api_hash нужно подставить свои данные, полученные при регистрации. Далее нужно ввести свой номер телефона, и ввести код который пришел на него. В этой же директории будет файл my_account.session . В нем содержится сама сейсия. В сох
Django migrations не видит изменения моделей
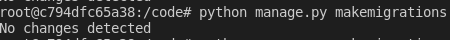
В некоторых случаях python manage.py makemigrations может выдавать сообщение No changes detected: Если у вас на самом деле были изменения в моделях, но Django не видит изменений это свидетельстует о проблеме. В моих случаях решения были такие: Приложения нету в INSTALLED_APPS Если вы не добавили свое приложения в него, то Django неможет видеть ваши модели. Нарушена структура приложения Иногда вам хочется удалить папку migrations, чтобы с нуля создать все миграции. Так делать нельзя, это плохая практика. Так можно делать только когда вы разрабатываете локально, и не хотите создавать кучу лишних миграций. А просто создать все заново. При удалении папки migrations у вас будет выходить такое сообщение постоянно. Чтобы исправить, нужно создать самому папку migrations, и в ней создать файл __init__.py. При помощи __init__.py питон понимает что это не просто папка, а модуль питона.
I am trying to implement video recording but getting this error. i have 2 buttons called Front Camera ,Back Camera. On click i am calling below method. first it displays the camera correctly but while switching camera it gives me the error. Please help how to fix the problem ?
function StartVideoCamera(obj) {
var id = $(obj).attr('id');
var camNode = $(obj).attr('cammode');
if (camNode != 'user') {
camNode = eval('{ exact: "environment" }')
}
var video = document.querySelector('#video' + id);
var constraints = { audio: true, video: { width: videoHeight, height: videoWidth, facingMode: camNode
} };
navigator.mediaDevices.getUserMedia(constraints)
.then(function (mediaStream) {
window.stream = null;
video.srcObject = null;
recordButton.disabled = false;
window.stream = mediaStream;
video.srcObject = mediaStream;
video.onloadedmetadata = function (e) {
video.play();
};
})
.catch(function (err) {
alert(err.name + ": " + err.message)
console.log(err.name + ": " + err.message);
});
}
asked Dec 30, 2020 at 11:53
5
You need to stop the previous mediaStreamObj before calling getUserMedia again.
This happens when your other(front/back) is already in use. You need to release the camera first.
stream.getTracks()
.forEach(track => track.stop());
Here stream is what you got from getUserMedia
This stops all the devices (you can check that the camera light goes off on the desktop) and (on mobile devices).
answered Nov 4, 2022 at 6:42
Shakil AlamShakil Alam
3084 silver badges9 bronze badges
@philnash Thanks for the quick reply.
I can’t share the repo but I’m getting same results when using your quickstart video chat… I’ll include an example of our code also.
Running locally and with ngrok, your quickstart example isn’t working on Android Chrome (or Samsung browser), however it is working on Apple Safari and desktop Chromes and this is the same result as the app we are building.
The culprit device:
Device: Samsung S5
OS: Android 6.0.1; SM-G901F Build MMB29M
Browser: Chrome
Version: 71.0.3578.99
Twilio library versions:
"twilio": "^3.27.1",
"twilio-video": "^1.15.1",
I will try and update to beta version to see if that helps and keep you posted.
Code from our Vue page:
<template> <div class="columns"> <div class="column is-full"> <div v-if="videoDevices" v-show="videoDevices.length > 1" class="field is-flex"> <div class="column is-one-third"> <label>{{ facingMode }} camera</label> </div> <div class="column is-two-thirds"> <button class="button is-small is-primary" @click="switcher">Switch</button> <div class="control has-icons-left"> <span class="select is-small"> <select id="video-devices" v-model="currentVideoDevice"> <option v-for="(device, index) in videoDevices" :key="index" :value="device.id" > {{ device.name }} </option> </select> </span> <span class="icon is-small is-left"> <i class="fas fa-camera"></i> </span> </div> </div> </div> </div> <hr> <div class="column is-full"> <ul> <li v-for="(device, index) in videoDevices" :key="index"> {{ device.name }} - {{ device.id }} </li> </ul> </div> </div> </template> <script> import { mapState } from 'vuex' import $ from 'jquery'; import Video from 'twilio-video' import { detachTracks, attachTracks } from './helper' export default { name: 'CameraSelect', computed: { ...mapState([ 'activeRoom', 'videoDevices' ]), currentVideoDevice: { get() { return this.$store.state.currentVideoDevice.id }, set(value) { this.$store.commit('setCurrentVideoDevice', ...this.videoDevices.filter(device => device.id === value) ) }, } }, data() { return { currentStream: undefined, facingMode: 'user', constraints: {}, } }, watch: { currentVideoDevice() { this.toggleFacingMode() this.setConstraints() } }, mounted() { navigator.mediaDevices.ondevicechange = this.enumerateDevices this.enumerateDevices() this.setConstraints() }, methods: { stopMediaTracks(stream) { stream.getTracks().forEach(track => { stream.removeTrack(track) track.stop(); }) }, toggleFacingMode() { this.facingMode = this.facingMode === 'environment' ? 'user' : 'environment' }, switcher() { this.$store.dispatch('toggleVideoDevice') }, async setConstraints() { if (typeof this.currentStream !== 'undefined') { this.stopMediaTracks(await this.currentStream) } const videoConstraints = {} if (typeof await this.currentVideoDevice === 'undefined' || $.isEmptyObject(await this.currentVideoDevice)) { videoConstraints.facingMode = await this.facingMode } else { videoConstraints.deviceId = { exact: await this.currentVideoDevice } } this.constraints = { video: videoConstraints, audio: false, } const localParticipant = await this.activeRoom.localParticipant Video.createLocalVideoTrack(await this.constraints.video) .then((localVideoTrack) => { const tracks = Array.from(localParticipant.videoTracks.values()) localParticipant.unpublishTracks(tracks) this.$store.dispatch('appendLog', `${localParticipant.identity} removed track: ${tracks[0].kind}`) detachTracks(tracks) localParticipant.publishTrack(localVideoTrack) this.$store.dispatch('appendLog', `${localParticipant.identity} added track: ${localVideoTrack.kind}`) const previewContainer = document.getElementById('local-media') attachTracks([localVideoTrack], previewContainer) this.$store.dispatch('appendLog', `${localParticipant.identity} swapped media successfully`) }) .catch((error) => { this.$store.dispatch('setErrorMessage', { name: error.name, message: error.message }) }) }, enumerateDevices() { navigator.mediaDevices.enumerateDevices() .then(mediaDevices => { this.$store.dispatch('clearVideoDevices') const videoDevices = [] mediaDevices.forEach(mediaDevice => { if (mediaDevice.kind === 'videoinput') { videoDevices.push({ name: mediaDevice.label, id: mediaDevice.deviceId, }) } }) return this.$store.dispatch('setVideoDevices', videoDevices) }) .catch(error => { this.$store.dispatch('setErrorMessage', { name: error.name, message: error.message }) }) }, } } </script>
AttachTracks and detachTracks imports:
export const attachTracks = (tracks, container) => { tracks.forEach(function (track) { container.appendChild(track.attach()) }) } export const detachTracks = (tracks) => { tracks.forEach((track) => { track.detach().forEach((detachedElement) => { detachedElement.remove() }) }) }
And as stated earlier the error I get is:
NotReadableError:
Could not start video source
Как исправить ошибку «Notreadableerror: could not start video source» в javascript
Эта ошибка появляется когда вы вызываете getUsermedia, обычно на мобильных телефонах. Причиной обычно является то что вы не правильно «выключаете» вашу камеру перед послеующими действиями над ней. Например у меня ошибка появлялась когда я создал функцию смены камеры с фронтальной на пользовательскую.
Чтобы решить эту проблему вам нужно перед последующими вызовами getUserMedia «закрывать» камеру. Делается это так:
mediastream.getTracks().forEach(track => track.stop())
В переменной mediastream должен быть результат предыдущего вызова getUserMedia. После этого вы можете запустить getUserMedia заного, с новыми параметрами которые вы хотите задать итд.
Вот как я решил эту задачу через VueJS:
<template>
<div>
<div>
<button @click="rotateCamera">Rotate</button>
</div>
<video ref="cameraPicture" :srcObject.prop="mediastream" autoplay muted></video>
<record-button ref="record" @start-recording="startRecording" @stop-recording="stopRecording" v-if="mediastream"/>
</div>
</template>
<script>
import Vue from "vue";
import recordButton from "./RecordButton"
export default Vue.component('record-screen', {
data() {
return {
mediastream: "",
front: false,
};
},
methods: {
rotateCamera: function() {
this.front = !this.front;
},
updateMedia: function(){
var constraints = { audio: true, video: { facingMode: (this.front? "user" : "environment") } };
navigator.mediaDevices.getUserMedia(constraints)
.then((mediaStream) => {
this.mediastream = mediaStream
this.mediaRecorder = new MediaRecorder(mediaStream, {mimeType : 'video/webm;codecs=h264'});
this.mediaRecorder.ondataavailable = (blob) => {
this.$emit('setParentState', 'recorded_video', blob.data)
this.$emit('nextStage')
}
})
},
startRecording: function(){
this.mediaRecorder.start()
},
stopRecording: function(){
this.mediaRecorder.stop()
}
},
mounted(){
this.updateMedia()
},
watch: {
front: function () {
this.mediastream.getTracks().forEach(track => track.stop());
this.updateMedia()
},
}
});
</script>
Популярные сообщения из этого блога
DOS атака при помощи Python
Для атак вида «DOS» используют один мощный сервер который посылает жертве столько запросов, что жертва не успевает обработать их и выдаёт ошибку 503 либо 504. Для атаки нужна многопоточность, то есть нужно чтобы скрипт отправлял запрос не ожидая завершения предыдущего. В Python для этого есть библиотека «therading». Пример простейшего скрипта для доса: # coding: utf8 import threading import requests def dos (): while True : requests . get( «http://example.com» ) while True : threading . Thread(target = dos) . start() Скрипт рекомендую запускать только на мощных компьютерах а ещё лучше на VPS сервере. Вот наш скрипт в действии: Так же советую попробовать новый ддос скрипт который использует вместо потоков асинхронный код
Ведем телеграм канал через питон
Для создания ботов существует библиотека aiogram . Но не всегда обязательно использовать ботов, вить иногда вам просто нужно посылать сообщения в канал с собственного имени. Для этого больше всего подходит библиотека pyrogram . Устанавливаем её: pip install pyrogram Далее нужно создать телеграм приложение, от которого будут посылатся запросы. Создать приложение можно на https://my.telegram.org/apps . После регистрации приложения должна появится такая форма: Как посылать сообщения в канал from pyrogram import Client api_id = 12345 api_hash = «0123456789abcdef0123456789abcdef» with Client( «my_account» , api_id, api_hash) as app: app.send_message( «me» , «Greetings from **Pyrogram**!» ) Вместо api_id и api_hash нужно подставить свои данные, полученные при регистрации. Далее нужно ввести свой номер телефона, и ввести код который пришел на него. В этой же директории будет файл my_account.session . В нем содержится сама сейсия. В сох
Новый мощный скрипт для дудоса python 3
Этот скрипт сделан только для информативных целей, вы не должны использовать его в злых умыслах ибо это приследуется законом. В предыдущих статьях мы уже делали скрипт для создания нагрузок на сервер. Он использовал requests, и многопоточность. Но в современном питоне теперь возможно использовать асинхронность, это более эффективная схема взаимодействия вашего кода и ожиданий операций ввода вывода. Тк в синхронном коде ваша программа блокируется пока запрос завершается, требуется использовать потоки чтобы было возможно делать что-то пока данные от запроса не пришли. Чтобы не приходилось так делать создали асинхронность. Вместо того чтобы ждать пока данные придут, питону ОС сразу сообщает о новых данных и он сразу начинает обрабатывать только то что пришло. Под капотом requests использует запросы ОС: recv, sendv. Они блокируют ваш поток пока не придёт ответ. Но чтобы небыло блокировок существует другое апи: poll, epoll, kqueue. Оно сразу сообщает вам что что-то произошло и ваш код в это
Я получаю эту ошибку в Firefox 51, когда пытаюсь выполнить следующий код, и когда я выбираю свою камеру для ноутбука:
navigator.getMedia = (navigator.getUserMedia ||
navigator.webkitGetUserMedia ||
navigator.mediaDevices.getUserMedia ||
navigator.msGetUserMedia);
navigator.getMedia({
video: true,
audio: false
},
function(stream) {
if (navigator.mozGetUserMedia) {
video.mozSrcObject = stream;
} else {
var vendorURL = window.URL || window.webkitURL;
video.src = vendorURL.createObjectURL(stream);
}
video.play();
},
function(err) {
console.log("An error occured! " + err);
}
);
Ошибка:
NotReadableError: Failed to allocate videosource
Может кто-нибудь уточнить, что это значит? Разбита ли моя веб-камера? Вчера я использовал его с script без проблем. Он не выделяется для другого приложения.
Ответ 1
NotReadableError — это ошибка, соответствующая спецификации, NotReadableError Firefox, когда доступ к веб-камере разрешен, но невозможен.
Чаще всего это происходит в Windows, потому что веб-камера уже используется другим приложением. Firefox выдаст эту ошибку как в Windows, так и в Mac, даже если только процессы Windows получают эксклюзивный доступ к веб-камере.
Ошибка может произойти по другим причинам:
Хотя пользователь предоставил разрешение на использование соответствующих устройств, произошла аппаратная ошибка на уровне операционной системы, браузера или веб-страницы, которая препятствовала доступу к устройству.
Chrome выбрасывает TrackStartError. Это также бросает это по другим причинам. Вкладки Chrome могут использовать одно и то же устройство.
Источник: распространенные ошибки getUserMedia().
Ответ 2
Пожалуйста, убедитесь, что ваша камера не используется каким-либо другим приложением (хром, то есть или любой другой браузер).
Я потратил свой день на поиски решения, и, в конце концов, выяснил, что моя камера была использована другим приложением…
Ответ 3
Может кто-нибудь уточнить, что это значит? Моя веб-камера сломана? Я использовал его из сценария только вчера без проблем. Это не относится к другому приложению.
Я столкнулся с точно такой же проблемой!
Мне стыдно! Потому что тем временем я добавил событие beforeunload, включая event.preventDefault как event.preventDefault в примере.
После удаления этого event.preventDefault все работало нормально — как и ожидалось.
Ответ 4
Я столкнулся с той же проблемой в Windows 10, другие приложения, использующие мое видеоустройство, отсутствуют. Проблема заключалась в том, что в Windows 10 в Settings-> Разрешения приложений (в левом столбце) есть настройка для микрофона и камеры (Разрешить приложениям доступ к вашему микрофону/камере), которую необходимо включить. Неважно, что вы не найдете свой браузер в списке приложений под этой настройкой, просто включите его здесь и вуаля.
Ответ 5
Сообщение getUserMedia() error: NotReadableError отображался для Chromium, но не для веб-браузера Firefox. Я также заметил, что примеры WebRTC, использующие функцию getUserMedia без доступа к микрофону, работали правильно в Chromium.
Фактически я должен был убедиться, что мой микрофон включен и выбрать правильный микрофон в настройках Chromium/Chrome. Тогда WebRTC с аудио и видео доступом работал корректно.
Если это не проблема с микрофоном, это также может быть проблема с веб-камерой, поэтому вы должны убедиться, что ваша веб-камера включена и правильно выбрана в настройках Chromium/Chrome.
Обратите внимание, что только одно приложение одновременно может использовать веб-камеру/микрофон.
Я получаю эту ошибку в Firefox 51, когда пытаюсь выполнить следующий код и когда я выбираю камеру своего ноутбука:
navigator.getMedia = (navigator.getUserMedia ||
navigator.webkitGetUserMedia ||
navigator.mediaDevices.getUserMedia ||
navigator.msGetUserMedia);
navigator.getMedia({
video: true,
audio: false
},
function(stream) {
if (navigator.mozGetUserMedia) {
video.mozSrcObject = stream;
} else {
var vendorURL = window.URL || window.webkitURL;
video.src = vendorURL.createObjectURL(stream);
}
video.play();
},
function(err) {
console.log("An error occured! " + err);
}
);
ошибка:
NotReadableError: Failed to allocate videosource
может кто-нибудь уточнить, что это значит? Моя веб-камера сломана? Я использовал его из сценария только вчера без проблем. Он не выделяется для другого приложения.
3 ответов
NotReadableError — Это ошибка, совместимая со спецификациями, вызванная Firefox, когда доступ к веб-камере разрешен, но невозможен.
чаще всего это происходит в Windows, потому что веб-камера уже используется другим приложением. Firefox выдаст эту ошибку как на Windows, так и на Mac, хотя только на Windows процессы получают эксклюзивный доступ к веб-камере.
ошибка может произойти по другим причинам:
хотя пользователь предоставил разрешение на использование на уровне операционной системы, браузера или веб-страницы произошла аппаратная ошибка, которая препятствовала доступу к устройству.
Chrome бросает TrackStartError вместо. Он также бросает его для другое причины. Вкладки Chrome могут использовать одно и то же устройство.
источник: общие ошибки getUserMedia () .
пожалуйста, убедитесь, что ваша камера не используется каким-либо другим приложением (chrome, ie или любой другой браузер).
Я потратил впустую целый день на поиск решения, и в конце концов узнал, что моя камера использовалась другим приложением…
может кто-нибудь уточнить, что это значит? Моя веб-камера сломана? Я использовал его
из сценария только вчера без проблем. Это не выделено
другое приложение.
я столкнулся с точно такой же проблемой!
позор мне! Потому что за это время я добавил beforeunload событие, в том числе event.preventDefault Как сообщает пример.
после удаления этого event.preventDefault, все работало нормально — как и ожидалось.
What to do if Connect4 can’t start your video source
Written by Rory Macrae
Updated over a week ago
This happens when there is another app using your camera. Connect4 is then unable to access your camera. This error is only usually experienced by Windows 10 users.
How to fix:
-
Shut down any other app that might be interacting with you camera.This includes apps that change your background or camera filters such as SnapCamera (see below if you are unsure of how to check with apps are using your camera).
-
Check that your video camera’s light is off. If it’s on, it’s likely that another app is still using the camera.
-
Restart Google Chrome. Once restarted, start Connect4 before any other application.
How to check which apps are using your camera on Windows 10
-
Open the Settings app via the Start menu.
-
Click Privacy > Camera.
-
Apps which are using your camera will show «Currently using» underneath their name.
Still having problems?
Feel free to drop us a message via Intercom and we’ll do our best to help.
Did this answer your question?