Okay folks, I completely understand the security reasons behind this error message, but sometimes, we do need a workaround… and here’s mine. It uses ASP.Net (rather than JavaScript, which this question was based on) but it’ll hopefully be useful to someone.
Our in-house app has a webpage where users can create a list of shortcuts to useful files spread throughout our network. When they click on one of these shortcuts, we want to open these files… but of course, Chrome’s error prevents this.
This webpage uses AngularJS 1.x to list the various shortcuts.
Originally, my webpage was attempting to directly create an <a href..> element pointing at the files, but this produced the «Not allowed to load local resource» error when a user clicked on one of these links.
<div ng-repeat='sc in listOfShortcuts' id="{{sc.ShtCut_ID}}" class="cssOneShortcutRecord" >
<div class="cssShortcutIcon">
<img ng-src="{{ GetIconName(sc.ShtCut_PathFilename); }}">
</div>
<div class="cssShortcutName">
<a ng-href="{{ sc.ShtCut_PathFilename }}" ng-attr-title="{{sc.ShtCut_Tooltip}}" target="_blank" >{{ sc.ShtCut_Name }}</a>
</div>
</div>
The solution was to replace those <a href..> elements with this code, to call a function in my Angular controller…
<div ng-click="OpenAnExternalFile(sc.ShtCut_PathFilename);" >
{{ sc.ShtCut_Name }}
</div>
The function itself is very simple…
$scope.OpenAnExternalFile = function (filename) {
//
// Open an external file (i.e. a file which ISN'T in our IIS folder)
// To do this, we get an ASP.Net Handler to manually load the file,
// then return it's contents in a Response.
//
var URL = '/Handlers/DownloadExternalFile.ashx?filename=' + encodeURIComponent(filename);
window.open(URL);
}
And in my ASP.Net project, I added a Handler file called DownloadExternalFile.aspx which contained this code:
namespace MikesProject.Handlers
{
/// <summary>
/// Summary description for DownloadExternalFile
/// </summary>
public class DownloadExternalFile : IHttpHandler
{
// We can't directly open a network file using Javascript, eg
// window.open("\\SomeNetworkPath\ExcelFile\MikesExcelFile.xls");
//
// Instead, we need to get Javascript to call this groovy helper class which loads such a file, then sends it to the stream.
// window.open("/Handlers/DownloadExternalFile.ashx?filename=//SomeNetworkPath/ExcelFile/MikesExcelFile.xls");
//
public void ProcessRequest(HttpContext context)
{
string pathAndFilename = context.Request["filename"]; // eg "\\SomeNetworkPath\ExcelFile\MikesExcelFile.xls"
string filename = System.IO.Path.GetFileName(pathAndFilename); // eg "MikesExcelFile.xls"
context.Response.ClearContent();
WebClient webClient = new WebClient();
using (Stream stream = webClient.OpenRead(pathAndFilename))
{
// Process image...
byte[] data1 = new byte[stream.Length];
stream.Read(data1, 0, data1.Length);
context.Response.AddHeader("Content-Disposition", string.Format("attachment; filename={0}", filename));
context.Response.BinaryWrite(data1);
context.Response.Flush();
context.Response.SuppressContent = true;
context.ApplicationInstance.CompleteRequest();
}
}
public bool IsReusable
{
get
{
return false;
}
}
}
And that’s it.
Now, when a user clicks on one of my Shortcut links, it calls the OpenAnExternalFile function, which opens this .ashx file, passing it the path+filename of the file we want to open.
This Handler code loads the file, then passes it’s contents back in the HTTP response.
And, job done, the webpage opens the external file.
Phew ! Again — there is a reason why Chrome throws this «Not allowed to load local resources» exception, so tread carefully with this… but I’m posting this code just to demonstrate that this is a fairly simple way around this limitation.
Just one last comment: the original question wanted to open the file «C:\002.jpg«. You can’t do this. Your website will sit on one server (with it’s own C: drive) and has no direct access to your user’s own C: drive. So the best you can do is use code like mine to access files somewhere on a network drive.
While inspecting a webpage in your browser’s Console, you might have come across the error message “Not Allowed to Load Local Resource.” This error message pops up when you try to load local resources in your browser, be it an image, scripts, or CSS file.
However, other web page elements may load normally, but a specific file will create the problem. For instance, you may face some of these error messages: net::ERR_CONNECTION_REFUSED, net::err_name_not_resolved, or the server responded with a status of 404.
Whatever the instances may be, we will guide you through the fixes that will help you sort out this error easily.
Table of Contents
Before moving to the fixes section, let’s point out some causes why you see the Not Allowed to Load Local Resource Error:
- Files blocked by Chrome security
- Disabled local file access
- Problems with DNS server
- Outdated Host cache
How to Fix Not Allowed to Load Local Resource Error
Fixing this error is not that tedious and time consuming. Making minor changes in your browser and terminal will help you resolve this error.
I have compiled a list of 5 fixes that you can apply when you face the error. Let’s dive straight into them:
Try Disabling the Chrome Security Settings
Since the error is caused due to the security feature of Chrome, the first thing you can do is disable the security settings. It is not recommended, but if it solves the issue, you can proceed with it.
Make sure the resource you are trying to load is not malicious. You should take care of it yourself. Else you will be vulnerable to attacks. Consider re-enabling the security after you are done loading the resources. Here’s how to do it:
- Click the menu button (⋮) in the top right corner of the Chrome window.
- Select Settings from the list of options.
- Click Privacy and Security from the left pane of the Settings page.
- Select the Security menu in the right section.
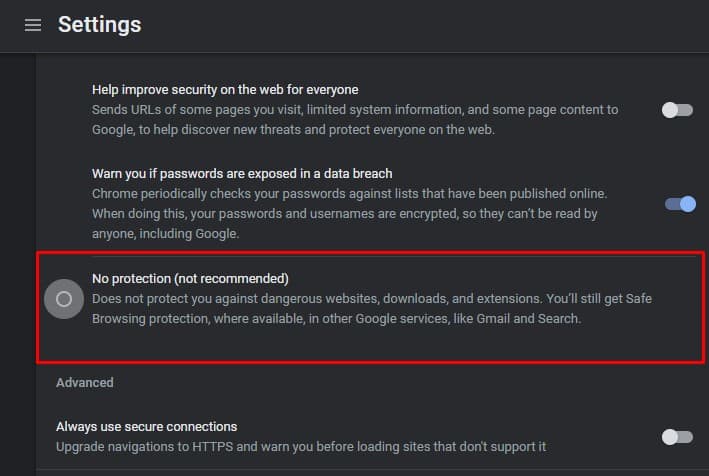
- Under Safe Browsing, click No protection (not recommended).
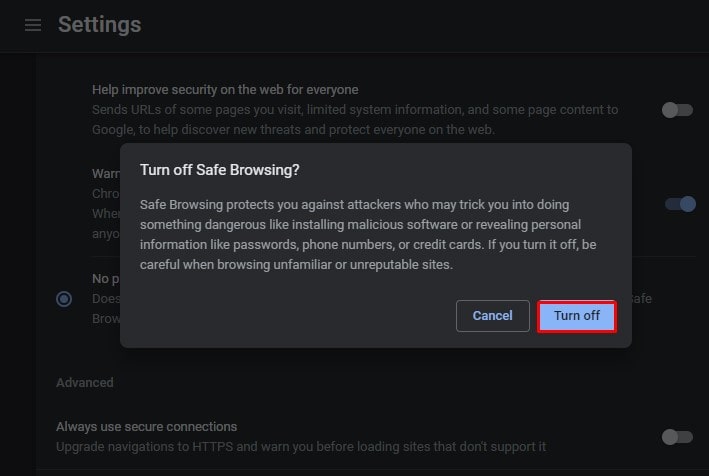
- In the next popup, click the Turn off button.
Change DNS Settings
Domain Name System (DNS) functions as a mediator between you and a web server for name resolution. It translates the domain names into IP addresses to load resources from the web server.
Your computer obtains a DNS address dynamically from your ISP. Sometimes, it may stop working, and your Internet connection may go down. You also face the titled error when there is an issue in the DNS server.
Moreover, if you are using a DNS address other than provided by your ISP, Chrome may block it, raising security concerns. You can use the Google DNS servers and see if it fixes the problem. Follow these steps:
- Right-click the Start button and select Run from the list of options.
- Type
ncpa.cplin the text field and hit Enter to open Network Connections. - Right-click the active network adapter and click Properties.
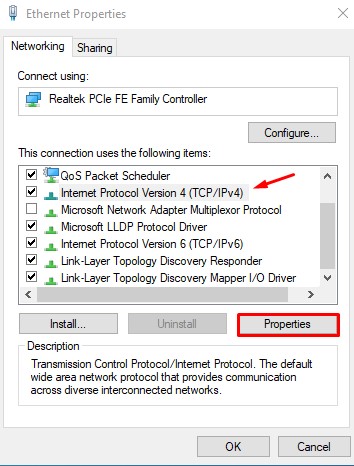
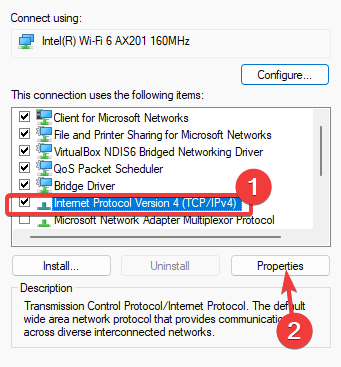
- Select the Internet Protocol Version 4 (TCP/IPv4) option under the Networking tab.
- Click the Properties button.
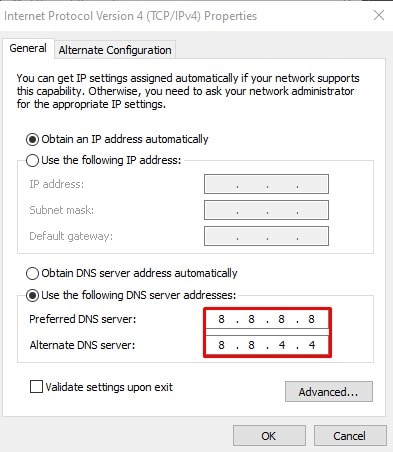
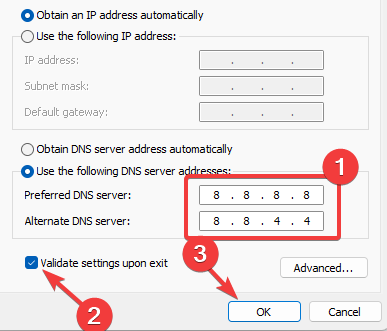
- In the new Properties window, click Use the following DNS server addresses and enter the following IP address.
- Preferred DNS server:
8.8.8.8 - Alternate DNS server:
8.8.4.4
- Preferred DNS server:
- Check Validate settings upon exit option and Click OK to save the changes.
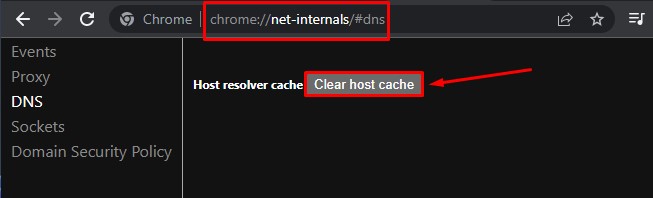
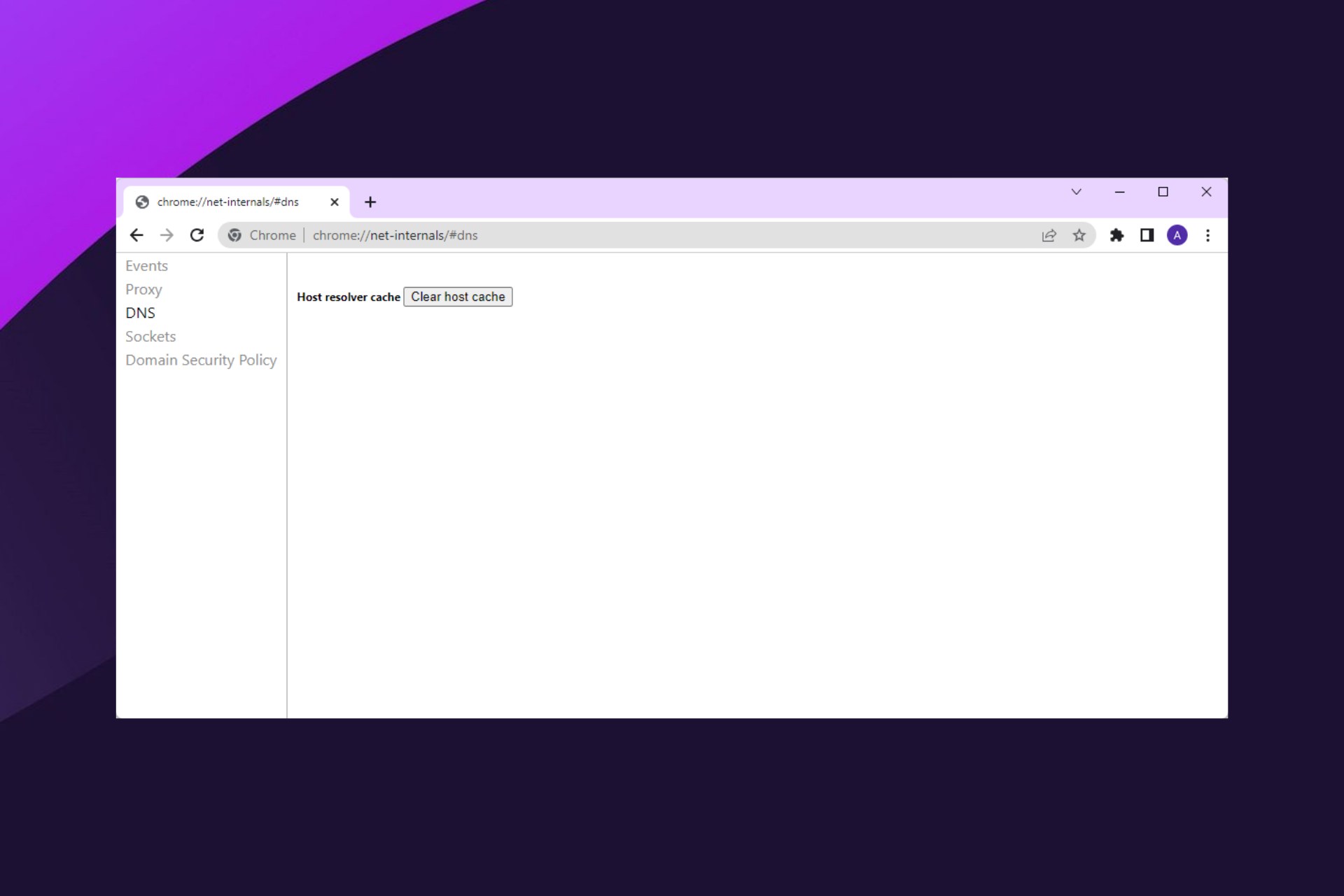
Clear Host Cache
Chrome has a built-in DNS cache server to help improve the website loading speed. As we already discussed, DNS maps domain name to IP address; when the IP address for a website is changed, the cache may load the older IP address and cause the issue. It can even decrease the website loading speed.
In such a scenario, you must clear the host cache and see if the issue is solved. Here’s how to clear it:
- Copy and paste
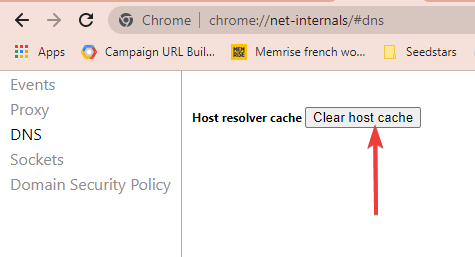
chrome://net-internals/#dnsin the address bar of Chrome. - Click the Clear host cache button.
- Exit from the browser and relaunch it to see if the issue persists.
Set Up an HTTP Server
If you face the Not Allowed to Load Local Resource error on Chrome, it is mostly due to security reasons. What you can do is set up an HTTP server on your computer and start to serve the files locally. While doing so, files will not be fetched from the network, and Chrome will stop blocking them. Here’s how you can do it:
- Launch your terminal.
- Type
npm install -g HTTP-serverand hit Enter. - Go to the root folder and open it. In this case, the root folder is where you want to store your files. Type
HTTP-server ./ - You will see something like
http://localhost:8080on the output screen of your terminal. You can retrieve everything stored here. For example, an image file nameddeepen.pngcan be retrieved usingbackground: url('https://localhost:8080/deepen.png');
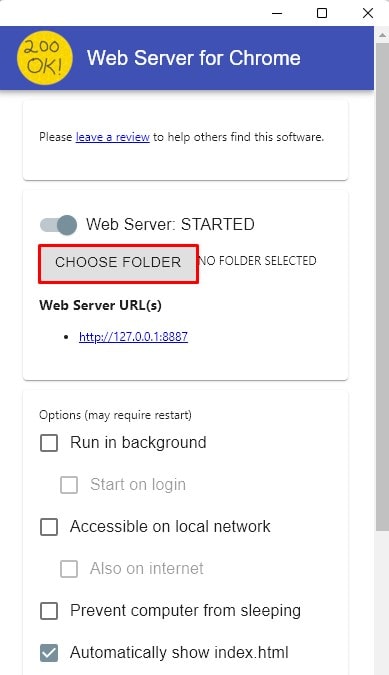
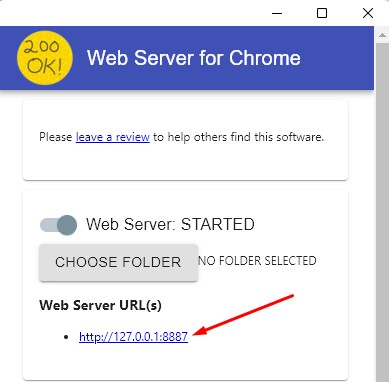
Install HTTP Server Extension For Chrome
You can also easily set up an HTTP server using the Chrome extension, namely Web Server for Chrome. It is the extension that runs offline and helps serve files and webpages to network from a local folder. It would fix issues if you had any while setting up an HTTP server manually. Follow these steps to install the extension:
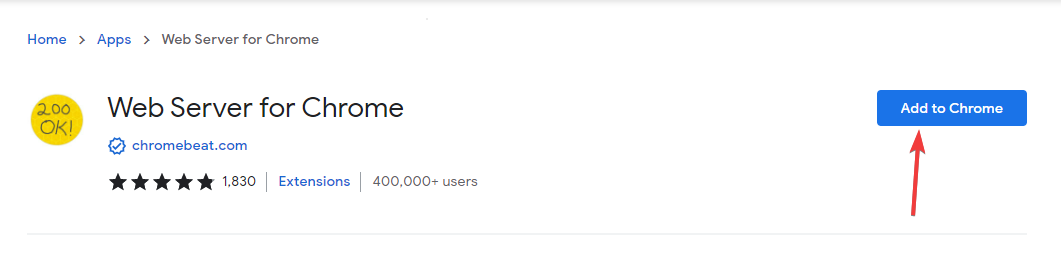
- Go to the Web Server for Chrome extension page.
- Click the Add to Chrome button. You may be prompted to sign in to Chrome to add the extension.
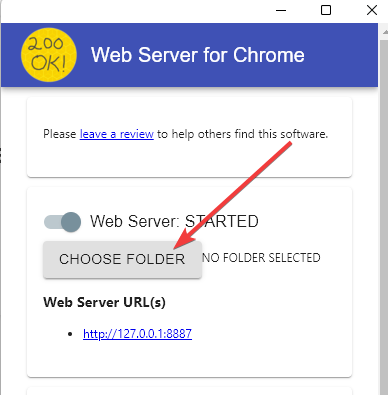
- Once installed, open the extension.
- Click the CHOOSE FOLDER button and browse your project folder.
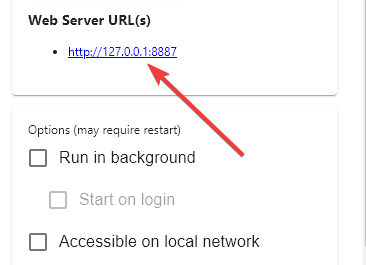
- Then click the address shown under Web server URL and run the web server.
Related Questions
What Are the Programs Affected By “Not allowed to load local resource”?
Chromium-based programs are mostly the victims of Not allowed to load local resource error. Because of having a strong security mechanism, they prevent you from loading files from local machines to protect you from any kind of malicious attacks.
They instead require you to load resources from a web server. Some Chromium programs are Google Chrome, Microsoft Edge, Opera, NodeJS, Atom, and Electron.
How Do I Enable Local Access in Chrome?
By default, If you have not given local access to Chrome, it cannot load the files from your local machine. In such a case, you may be facing the titled error with 404 status code. Follow these steps to enable local access:
- Close and Exit Chrome.
- Hit Windows + R key on your keyboard to open the Run dialog box.
- Type
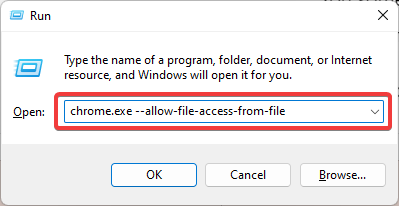
chrome.exe --allow-file-access-from-filein the text field and hit Enter.
What is the Difference Between 403, 404, and Not Allowed to Load Local Resource Error?
403 is a resource forbidden error. It occurs when you try to access the webpage or any resource you are not allowed to. You may not have enough permissions, and you might face an error.
You normally see the 404 error as Error 404 Page Not Found! It states that a webpage you want to view does not exist. It doesn’t mean the Server is down. It means the Server is reachable but cannot find the page you are looking for.
While, as discussed entirely in this post, Not Allowed to Load Local Resource error arises with the modern Chromium programs. Since they are equipped with high security of V8 engines, they don’t allow loading the local resources, and you may face the issue.
Okay folks, I completely understand the security reasons behind this error message, but sometimes, we do need a workaround… and here’s mine. It uses ASP.Net (rather than JavaScript, which this question was based on) but it’ll hopefully be useful to someone.
Our in-house app has a webpage where users can create a list of shortcuts to useful files spread throughout our network. When they click on one of these shortcuts, we want to open these files… but of course, Chrome’s error prevents this.
This webpage uses AngularJS 1.x to list the various shortcuts.
Originally, my webpage was attempting to directly create an <a href..> element pointing at the files, but this produced the «Not allowed to load local resource» error when a user clicked on one of these links.
<div ng-repeat='sc in listOfShortcuts' id="{{sc.ShtCut_ID}}" class="cssOneShortcutRecord" >
<div class="cssShortcutIcon">
<img ng-src="{{ GetIconName(sc.ShtCut_PathFilename); }}">
</div>
<div class="cssShortcutName">
<a ng-href="{{ sc.ShtCut_PathFilename }}" ng-attr-title="{{sc.ShtCut_Tooltip}}" target="_blank" >{{ sc.ShtCut_Name }}</a>
</div>
</div>
The solution was to replace those <a href..> elements with this code, to call a function in my Angular controller…
<div ng-click="OpenAnExternalFile(sc.ShtCut_PathFilename);" >
{{ sc.ShtCut_Name }}
</div>
The function itself is very simple…
$scope.OpenAnExternalFile = function (filename) {
//
// Open an external file (i.e. a file which ISN'T in our IIS folder)
// To do this, we get an ASP.Net Handler to manually load the file,
// then return it's contents in a Response.
//
var URL = '/Handlers/DownloadExternalFile.ashx?filename=' + encodeURIComponent(filename);
window.open(URL);
}
And in my ASP.Net project, I added a Handler file called DownloadExternalFile.aspx which contained this code:
namespace MikesProject.Handlers
{
/// <summary>
/// Summary description for DownloadExternalFile
/// </summary>
public class DownloadExternalFile : IHttpHandler
{
// We can't directly open a network file using Javascript, eg
// window.open("\\SomeNetworkPath\ExcelFile\MikesExcelFile.xls");
//
// Instead, we need to get Javascript to call this groovy helper class which loads such a file, then sends it to the stream.
// window.open("/Handlers/DownloadExternalFile.ashx?filename=//SomeNetworkPath/ExcelFile/MikesExcelFile.xls");
//
public void ProcessRequest(HttpContext context)
{
string pathAndFilename = context.Request["filename"]; // eg "\\SomeNetworkPath\ExcelFile\MikesExcelFile.xls"
string filename = System.IO.Path.GetFileName(pathAndFilename); // eg "MikesExcelFile.xls"
context.Response.ClearContent();
WebClient webClient = new WebClient();
using (Stream stream = webClient.OpenRead(pathAndFilename))
{
// Process image...
byte[] data1 = new byte[stream.Length];
stream.Read(data1, 0, data1.Length);
context.Response.AddHeader("Content-Disposition", string.Format("attachment; filename={0}", filename));
context.Response.BinaryWrite(data1);
context.Response.Flush();
context.Response.SuppressContent = true;
context.ApplicationInstance.CompleteRequest();
}
}
public bool IsReusable
{
get
{
return false;
}
}
}
And that’s it.
Now, when a user clicks on one of my Shortcut links, it calls the OpenAnExternalFile function, which opens this .ashx file, passing it the path+filename of the file we want to open.
This Handler code loads the file, then passes it’s contents back in the HTTP response.
And, job done, the webpage opens the external file.
Phew ! Again — there is a reason why Chrome throws this «Not allowed to load local resources» exception, so tread carefully with this… but I’m posting this code just to demonstrate that this is a fairly simple way around this limitation.
Just one last comment: the original question wanted to open the file «C:\002.jpg«. You can’t do this. Your website will sit on one server (with it’s own C: drive) and has no direct access to your user’s own C: drive. So the best you can do is use code like mine to access files somewhere on a network drive.
Your network settings might cause this error in Chrome
by Afam Onyimadu
Afam is a geek and the go-to among his peers for computer solutions. He has a wealth of experience with Windows operating systems, dating back to his introduction… read more
Updated on
- You may be restricted from accessing resources when attempting to read XML or JSON data saved in a local file during project testing or creation.
- This error code is more common on Javascript files, React, as well as file downloads and HTML images.
- Stored data on your Host DNS cache could mean that you try to access resources to old IPs and hence will not be successful.
This article will explore what to do when you get the error – Chrome not allowed to load local resource.
In the early 2010s, the Chrome browser supplanted earlier browsers such as Mozilla Firefox and Internet Explorer as the industry standard, and it currently dominates online browsers.
Google Chrome is quick, simple to use, and has the most extensive addon library of any browser. It is an excellent browser for both business and personal use.
This error is similar to the HTTPS errors in Google Chrome. So let’s get to it.
What does not loading local resources mean?
When you get this error, it restricts you from viewing specific websites, web resources, or files.
It is common in some modern browsers where Javascript is disabled by default. Browsers like Chrome may disable this setting because it is associated with malicious attacks.
In other cases, bad network configurations may restrict your access to specific resources, and in such cases, you may have to tweak your network settings.
Whatever the case, you must note that tech also comes with flaws, and you may have to reset your browser or update it to solve the problem.
Other similar problems users have encountered include:
- Chrome not syncing – When Chrome does not sync, you can no longer share similar data across devices.
- Google Chrome not shutting down correctly – This is an error where the browser would no longer shut down when you use the close button.
- Chrome ERR_FILE_NOT_FOUND error – This error is associated with opening new pages or tabs and is often caused by malfunctioning plugins.
- Google Chrome is running slow – This issue means your browser is lagging. It might also be a general PC problem.
This error is not unique to Chrome. Edge not allowed to load local resources is also a common complaint. Regardless of the browser, this error has been noticed mainly among users using React, Javascript files, WordPress, as well as in HTML images, and file downloads.
Is your current browser using too many PC resources? It’s time for an upgrade
Opera GX is the first gaming browser that allows custom control over resources. It lets you set a custom limit for how much RAM and CPU each tab can use.
You can also limit bandwidth usage and benefit from online privacy with a free, unlimited VPN. Enabling battery mode, dark mode and the adblocker can also help load pages faster.

Opera GX
Surf the web error-free with this lightweight browser with customizable performance features!
How do I fix not allowed to load local resource?
1. Change to Public DNS
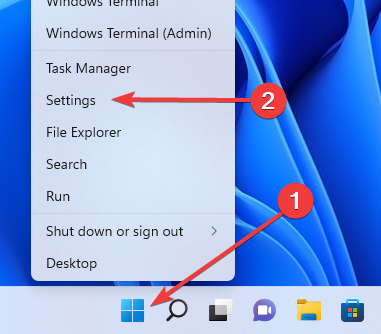
- Right-click on the Start menu and click on Settings.
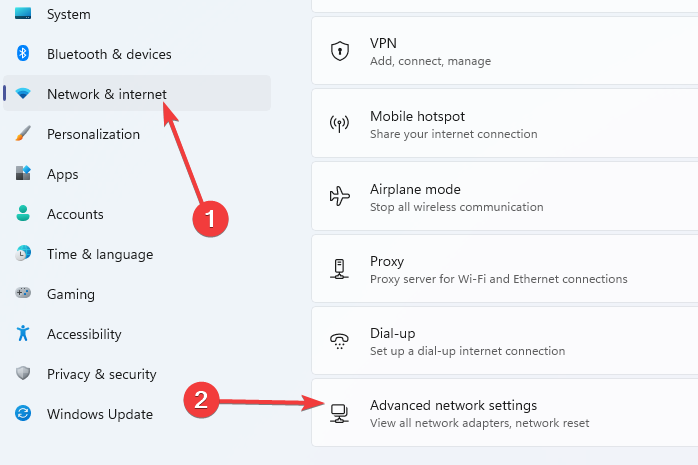
- On the left pane, click on Network & Internet, then scroll down and select Advanced network settings on the right pane.
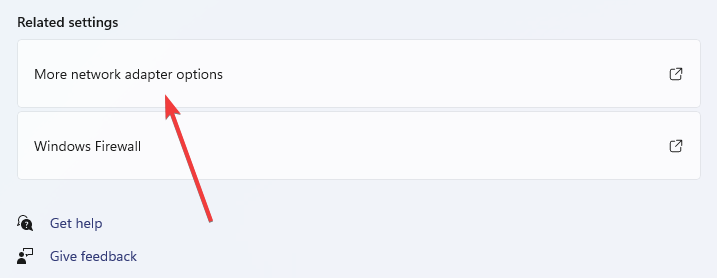
- In the Related settings section, click on More network adapter options.
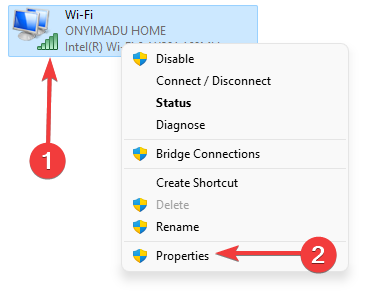
- Right-click on your adapter and select Properties.
- Select Internet Protocol Version 4 (TCP/IPv4), then click the Properties button.
- Under the section for Preferred DNS server, type 8.8.8.8, and for the Alternate DNS server section, type 8.8.4.4, tick Validate settings upon exit and hit OK.
- Relaunch your browser and try re-accessing the resource.
Updating your network setting’s DNS servers is a simple solution to this problem. For example, you may use any publicly accessible DNS servers on the internet. Lastly, consistently utilize recognized and trusted server addresses when resolving domains for security reasons.
2. Install the Web Server for Chrome extension
- Navigate to the extension page for Web Server for Chrome
- Click on the Add to Chrome button.
- Select the CHOOSE FOLDER button, and select the folder where your project is located.
- Click on the address in the Web Server URL(s) menu to run the file.
- FIX: Not enough memory to open this page in Google Chrome
- How to fix slow Chrome in Windows 11
- How to Download Opera Crypto Browser for PC
- Chrome Tabs Not Showing Names? 5 Ways to Fix This
- Chrome Tabs are not Loading in the Background? Here’s What to do
3. Clear your DNS host cache
- On your browser, type the address below and hit enter.
chrome://net-internals/#dns - Click the button to Clear host cache.
- Relaunch your browser and try re-accessing the resource.
When you browse the same domain repeatedly, Chrome employs DNS caching to speed up the site’s loading by mapping IP addresses from the cache.
Unfortunately, due to variances in IP addresses, Chrome DNS caching may create delays in loading the webpage when website admins change IP addresses. This is a good fix if your error is caused by JavaScript not allowed to load local resources.
How do you fix failed to load resource the server responded with a status of 404 Not Found?
If you are not a server admin, there is nothing you can do other than contact the admin. However, if you manage the server, you should give users appropriate permissions for files, folders, and directories as the case may demand.
Without the correct permissions, the user will be restricted and will get error messages like:
- Not be allowed to load local resource HTML image
- Not allowed to load local resource javascript
- User not allowed to load local resource angular
How do I allow local access to Chrome?
- Hit the close button to shut down all open instances of your Chrome browser.
- Open your run dialogue using hotkeys Windows + R.
- Type the text below and hit enter.
chrome.exe --allow-file-access-from-file
You sometimes have to read XML or JSON data saved in a local file during a project’s testing or creation phases of a new site. IIS or even IIS Express, and Visual Studio may be used to execute the test website.
Chrome doesn’t enable javascript to communicate with your local file systems by default, and if you attempt to do so, you will get this error message: XMLHttpRequest cannot load file:///C:/path/to/C:/Temp/testdata.json. Origin null is not allowed by Access-Control-Allow-Origin.
Note that you will have to try a different solution if you are not allowed to load local resource iframe, PHP, HTML, or Jquery.
You should have successfully resolved the error of Chrome not allowed to load local resources. Please note that these solutions are not in any particular order, and you should try whichever seems the easiest to implement.
This isn’t the only resource problem, and many reported Error loading this resource in Chrome message, but that issue can be easily fixed.
Beginners who are fiddling with Chromium based programs often encountered the “Not allowed to load local resource” error message.
The main cause of the problem is the underlying V8 Javascript engine inside Chrome/Chromium. Designed for high-performance and security, it does not allow local resources to be loaded (so you don’t accidentally load malicious code). Instead, you will have to load Javascript scripts and libraries from another server.
“Not allowed to load local resource” error happens not only in Chrome but any other programs based off of Chromium that runs Javascript, such as NodeJS, Opera, Microsoft Edge, Electron, Atom, etc.
In this article, we’ll demonstrate a quick fix that you can use every time you encounter “Not allowed to load local resource”.
Method 1 : Disable Chrome built-in security measures
Now that we know what the error message actually means, we can formulate a solution to it.
If you’re just fiddling around, consider disabling this specific Chrome security measure.
Please note that the security exception exist for good reasons and trying to circumvent them isn’t a good idea, especially in production environment.
To disable “Not allowed to load local resource” exception, you will have to pass a few flags to the execution. The command should be something like this
/path/to/chrome_binary –allow-file-access-from-files -disable-web-securityCode language: JavaScript (javascript)/path/to/chrome_binary can be quoted if it contains special characters.
To make the parameters effective, there must not be another instance of chrome running. If you have chrome running already and start a new instance with the anti-SOP parameters, it will have no effect. Please make sure that all instances are closed, include instances without GUI as well.
Method 2 : Run a simple server serving static files
An alternative for disabling Chrome security features is running a simple server serving files from your local machine.
Sure, you can spin up a new remote machine for this purpose, but it would be overkill, and you have to deal with managing a full-fledged web server. On top of that, the latency adds one or two seconds every time you reload the page.
If you’re using Chrome or Chrome-based browsers, you can install Web Server for Chrome from the Chrome Web Store. The extension runs off-line and has the ability to spin off a simple server serving files from a local directory over the network through HTTP.
You can’t use PHP or any other web development stack in conjunction with it, but for static files, this extension works fine. Web Server for Chrome even supports CORS methods.
If you want to load dynamically created resources, you would have to spin up a full-fledged server. An easy solution is a bundled WAMP or LAMP stack like Laragon or Bitnami LAMP stack installer.
Remember to use the URL from your web server instead of a file URL (file://). You should also use HTTP URLs as HTTPs could cause mixed content security warnings.
FAQ
Which programs are affected by Not allowed to load local resource?
Any programs which uses Chromium core or V8 Javascript engine will be affected by this error. A non-comprehensive list : Chrome, Opera, Vivaldi, NodeJS, Atom, Visual Studio Core, etc.
How to quickly fix Not allowed to load local resource?
Run a web server and put your files in there. Use the URL to serve files through your web server, not the file:// URL.
What’s the cause of Not allowed to load local resourceu?
The error happens when Javascript is trying to access local files. Modern browsers like Chrome prohibits this behaviour as it can be used for malicious purpose.