Самые частые exceptions в Selenium и способы устранения
- StaleElementReferenceException
- NoSuchElementException
- ElementClickInterceptedException
- NoSuchWindowException
- NoSuchFrameException
- NoAlertPresentException
- InvalidSelectorException
- TimeoutException
- ElementNotVisibleException
- ElementNotSelectableException
- NoSuchSessionException
Для начала, в чем разница между error и exception в Selenium?
- Ошибки типа error — более серьезная вещь, возникают в тестовом окружении, и достаточно трудны для исправления (по крайней мере для новичка в QA)
- Ошибки типа exception возникают в тестируемом приложении (AuT), и легко могут быть откорректированы тестировщиком, чему и посвящен данный материал.
3 самых частых exceptions в Selenium
Ошибка StaleElementReferenceException
Возможно, самый распространенный “эксепшен” у тестировщиков в Selenium (по крайней мере, о нем часто спрашивают на собеседованиях). Это сообщение означает, что веб-элемент по какой-то причине уже как бы “откреплен” от текущего DOM — сначала был в DOM, но после изменений в DOM он:
- Был удален (реже)
- “Завис” и теперь недоступен для действий с ним (чаще)
Причины ошибки StaleElementReferenceException
- Веб-элемента нет в текущем состоянии DOM.
- Веб-элемент удален из DOM.
Почему так случилось?
- После перезагрузки страницы (Page Refresh)
- Или выхода пользователя из страницы
- Или веб-элемент по какой-то причине заменен на другой, с идентичными атрибутами
Как обработать ошибку StaleElementReferenceException
- Обновить страницу, и теперь проверить веб-элемент. (Не рекомендуется, если при перезагрузке стираются сессионные данные / введенные пользователем данные)
- Для проверки элемента воспользоваться интерфейсом JavaScriptExecutor
- Имплементировать конструкцию try-catch, то есть “ловить” элемент блоком catch
- Применить эксплицитное ожидание (explicit wait) — то есть ожидать появления элемента
- Попытаться применить Dynamic XPath для обработки DOM-операций
- Попытаться работать через Page Factory Model
Ошибка NoSuchElementException
WebDriver не может найти локальный элемент, то есть через метод FindBy кажется нельзя найти этот элемент.
Причины ошибки NoSuchElementException
- Банальная причина: неправильно прописан локатор в методе findElement(by)
- Имя элемента изменено разработчиком
- Позиция элемента изменилась (если ищут локатором XPath)
- Время загрузки элемента прописано слишком большое
Как устранить причину NoSuchElementException
- “Пофиксить” некорректный локатор
- Или добавить wait-команду
- Или добавить блок try-catch, и/или эксплицитное ожидание элемента
Ошибка ElementClickInterceptedException
Невозможно выполнить команду, из-за того что элемент, “получающий” событие, скрывает за собой запрашиваемый элемент.
Причины ошибки ElementClickInterceptedException
- Элементы “перекрываются” между собой
- Один из элементов не загрузился как положено
- Один из элементов отключен (disabled)
- Элемент не в фокусе
- Действие с некорректным веб-элементом
- Этот элемент нельзя искать на странице по его координатам
Как устранить ElementClickInterceptedException
- Добавить wait-ожидание пока элемент не будет доступен
- Применить JavascriptExecutor для операции клика
- Если элемент “некликабельный”, найти и закрыть “накрывающий” элемент (находящийся сверху нужного нам)
- Если элементу нужен фокус, перейти на активный элемент и выполнить клик, используя класс Action.
- Если для идентификации элемента используются координаты, попробовать сначала развернуть окно в полностью развернутое состояние.
Выше речь шла о самых распространенных “эксепшенах”, возникающих у тестировщиков в Selenium. Далее - о менее распространенных, поэтому о них чуть менее подробно.
NoSuchWindowException
Достаточно частая ошибка в Selenium WebDriver, когда текущий список окон некорректно обновился — предыдущего окна не существует, значит нельзя переключиться на него.
Решение: через метод WebDriver’а, driver.getWindowHandles().
NoSuchFrameException
Возникает аналогично предыдущему (NoSuchWindowException) — при переключении между фреймами один из них становится недоступен.
Решение: как в предыдущем примере.
NoAlertPresentException
Пользователь пытается перейти к еще несуществующему “алерту”. Такое бывает, когда тест “слишком быстрый”. Тест пытается найти “алерт”, который еще не открыт браузером.
Решение: чтобы избежать этой ошибки, или предотвратить ее, применяется эксплицитное или быстрое ожидание (explicit wait, fluent wait), желательно во всех случаях с alert’ами.
InvalidSelectorException
Некорректный селектор. В 99% случаев неправильно написано имя.
Решение: внимательность.
TimeoutException
Операция не выполнилась (не завершилась) в нужное время.
Ожидания (waits) грамотно применяются опытными тестировщиками во избежание частой ошибки №2, NoSuchElementException, однако если элементы страницы не загрузились в прописанное wait-время, будет “выброшена” ошибка timeoutException.
Решение: тривиальное — узнать (оценить) среднее время загрузки страницы и “подобрать” к нему подходящее wait-время.
ElementNotVisibleException
WebDriver пытается найти элемент, по какой-то причине “заслоненный” другим, или в состоянии “невидимый”.
Решение: узнать причину “невидимости” — это или проблема с вложенными элементами (и тогда найти и исправить проблемный элемент), или с “перекрытием элементов по времени” (и значит применить эксплицитное wait-ожидание).
ElementNotSelectableException
Этот exception относится к тому же типу, что InvalidElementStateException — элемент хотя и есть на странице, но выбран (отмечен, кликнут) быть не может.
Решение: грамотное применение wait-ожидания.
NoSuchSessionException
Такая ошибка “выбрасывается”, когда метод вызван уже после закрытия браузера — после того как браузер закрылся “самопроизвольно” в результате неожиданного сбоя.
Решение: браузер должен регулярно обновляться, и быть в стабильной версии.
NoSuchElementException
selenium.common.exceptions.NoSuchElementException popularly known as NoSuchElementException is defined as :
exception selenium.common.exceptions.NoSuchElementException(msg=None, screen=None, stacktrace=None)
NoSuchElementException is basically thrown in 2 cases as follows :
-
When using :
webdriver.find_element_by_*("expression") //example : my_element = driver.find_element_by_xpath("xpath_expression") -
When using :
element.find_element_by_*("expression") //example : my_element = element.find_element_by_*("expression")
As per the API Docs just like any other selenium.common.exceptions, NoSuchElementException should contain the following parameters :
-
msg, screen, stacktrace
raise exception_class(message, screen, stacktrace) selenium.common.exceptions.NoSuchElementException: Message: no such element: Unable to locate element: {"method":"xpath","selector":".//*[@id='create-portal-popup']/div[4]/div[1]/button[3]"} (Session info: chrome=61.0.3163.100) (Driver info: chromedriver=2.32.498550 (9dec58e66c31bcc53a9ce3c7226f0c1c5810906a),platform=Windows NT 10.0.10240 x86_64)
Reason
The reason for NoSuchElementException can be either of the following :
- The Locator Strategy you have adopted doesn’t identifies any element in the HTML DOM.
- The Locator Strategy you have adopted is unable to identify the element as it is not within the browser’s Viewport.
- The Locator Strategy you have adopted identifies the element but is invisible due to presence of the attribute style=»display: none;».
- The Locator Strategy you have adopted doesn’t uniquely identifies the desired element in the HTML DOM and currently finds some other hidden / invisible element.
- The WebElement you are trying to locate is within an
<iframe>tag. - The WebDriver instance is looking out for the WebElement even before the element is present/visibile within the HTML DOM.
Solution
The solution to address NoSuchElementException can be either of the following :
-
Adopt a Locator Strategy which uniquely identifies the desired WebElement. You can take help of the Developer Tools (Ctrl+Shift+I or F12) and use Element Inspector.
Here you will find a detailed discussion on how to inspect element in selenium3.6 as firebug is not an option any more for FF 56?
-
Use
execute_script()method to scroll the element in to view as follows :elem = driver.find_element_by_xpath("element_xpath") driver.execute_script("arguments[0].scrollIntoView();", elem)Here you will find a detailed discussion on Scrolling to top of the page in Python using Selenium
-
Incase element is having the attribute style=»display: none;», remove the attribute through
executeScript()method as follows :elem = driver.find_element_by_xpath("element_xpath") driver.execute_script("arguments[0].removeAttribute('style')", elem) elem.send_keys("text_to_send") -
To check if the element is within an
<iframe>traverse up the HTML to locate the respective<iframe>tag andswitchTo()the desired iframe through either of the following methods :driver.switch_to.frame("iframe_name") driver.switch_to.frame("iframe_id") driver.switch_to.frame(1) // 1 represents frame indexHere you can find a detailed discussion on How can I select a html element no matter what frame it is in in selenium?.
-
If the element is not present/visible in the HTML DOM immediately, induce WebDriverWait with expected_conditions set to proper method as follows :
-
To wait for presence_of_element_located :
element = WebDriverWait(driver, 20).until(expected_conditions.presence_of_element_located((By.XPATH, "element_xpath']"))) -
To wait for visibility_of_element_located :
element = WebDriverWait(driver, 20).until(expected_conditions.visibility_of_element_located((By.CSS_SELECTOR, "element_css") -
To wait for element_to_be_clickable :
element = WebDriverWait(driver, 20).until(expected_conditions.element_to_be_clickable((By.LINK_TEXT, "element_link_text")))
-
This Usecase
You are seeing NoSuchElementException because the id locator doesn’t identifies the canvas uniquely. To identify the canvas and click() on it you have to wait for the canvas to be clickable and to achieve that you can use the following code block :
WebDriverWait(driver, 20).until(EC.element_to_be_clickable((By.XPATH, "//canvas[@id='window1']"))).click()
Reference
You can find Selenium’s java client based relevant discussion in:
- NoSuchElementException, Selenium unable to locate element

NoSuchElementException in Selenium
org.openqa.selenium.NoSuchElementException
Selenium WebDriver is a widely used tool for automating browsers through various programming languages, including Java. One common exception that engineers encounter when working with Selenium is NoSuchElementException. This article provides a comprehensive understanding of NoSuchElementException, its causes, and how to handle it effectively. Additionally, it includes a Java code example to demonstrate handling the exception.
What is NoSuchElementException?
NoSuchElementException is thrown by findElement() method in Selenium WebDriver when the desired element cannot be located using the specified locator (such as an ID, name, class, CSS selector, or XPath). This exception indicates that the web element you are trying to interact with is not present on the web page at the time the method is executed.
Primary Causes of NoSuchElementException
The most frequent reasons for encountering this exception include:
- Changes in HTML/XML structure: The target element now has a different locator than it did previously. This situation is especially common in actively developed projects, where UI elements and their locators might change frequently.
- Element no longer present on the page/screen: The element was previously on the current page but can no longer be located. This issue may stem from the current step or a prior step, leading to a mismatch between the expected and actual page states.
- Timing issues: The element might not yet be loaded on the page, especially in dynamic web applications with AJAX and JavaScript. In this case, Selenium might be attempting to find the element before it has been rendered, resulting in NoSuchElementException.
How to deal with the NoSuchElementException exception
To troubleshoot NoSuchElementException effectively, follow these steps:
- Verify the locator: As a first step, you ought to find out what kind of issue you are dealing with. Is the element still there and can’t be found, or is it no longer present on the page? To do this, you can setup Selenium to not to close the browser after the test failure, and run the test. Once you get the exception, you can inspect the page that is open in the browser. Double-check that the locator being used is correct and up-to-date. Inspect the HTML source code to confirm that the locator uniquely identifies the target element on the page.
- Wait for the element: Implement implicit (not recommended unless necessary) or explicit (recommended) waits to give the element time to load before attempting to interact with it. This approach helps to ensure that Selenium does not attempt to find the element before it has been rendered on the page.
Code example:
import org.openqa.selenium.By;
import org.openqa.selenium.NoSuchElementException;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.support.ui.ExpectedConditions;
import org.openqa.selenium.support.ui.WebDriverWait;
public class NoSuchElementExceptionExample {
public static void main(String[] args) {
System.setProperty("webdriver.chrome.driver", "path/to/chromedriver");
WebDriver driver = new ChromeDriver();
WebDriverWait wait = new WebDriverWait(driver, 10); // 10-second explicit wait
try {
driver.get("https://example.com");
// Wait until the element is present and visible
WebElement element = wait.until(ExpectedConditions.visibilityOfElementLocated(By.id("elementId")));
// Perform actions on the element
element.click();
} catch (NoSuchElementException e) {
System.out.println("Element not found: " + e.getMessage());
} finally {
driver.quit();
}
}
}
Here, the example demonstrates handling NoSuchElementException in a Selenium WebDriver test. It imports necessary classes, initializes WebDriver and WebDriverWait, and uses a try-catch block to navigate to a webpage, wait for an element to be visible, and perform actions on the element. If NoSuchElementException is thrown, the error message is printed, and the browser and WebDriver session are terminated in the finally block.
By using this code example as a guide, you can implement error handling for NoSuchElementException in your Selenium tests, while ensuring that your automation script waits for the elements to be visible before interacting with them.
The main reason for NoSuchElementException
The main problem that leads to this exception is that in Selenium, you hook up to details of implementation. Because Selenium hooks up to a locator, which is a detail of implementation, not end-user’s level description. You can learn why Selenium is not an adequate solution for modern websites here.
To give you a different perspective, testRigor users will never face exception errors like the one discussed in this article — since testRigor’s engine scans the page for you, identifies all possible locators for each element, and machine learning algorithms fine-tune wait times as needed. You will never have to worry about element locators with testRigor.
Join the next wave of functional testing now.
A testRigor specialist will walk you through our platform with a custom demo.
14 Oct 2018
Selenium is a very versatile web scraping tool that is accessible via multiple programming languages.
It’s distinguished from text-parsing scrapers like BeautifulSoup as it actually simulates a web navigation experience, enabling you to scrape website running on a lot of Javascript and iframes.
That makes Selenium especially powerful when you are in need of scraping large websites, like e-commerce sites.
However, as with large websites, the pages you scrape won’t be totally identical with one another.
Hence, error or exception handling is very, very important.
Without proper exception handling, you may face errors after errors and waste time, as any error will simply halt your scraping work.
This is especially bad when you have set up your scraping task to take place over lunch or overnight.
Missing Element
Sometimes, certain pages do not have a certain element, which is very common.
For example, you might be scraping Amazon for products’ reviews. Some products that do not have any reviews simply do not have any review element to show you.
This can be easily solved by appending a «» or None to the list that you’re populating your scrape result.
from selenium.common.exceptions import NoSuchElementException
reviews = []
for page in pages_to_scrape:
try:
# Insert your scraping action here
reviews.append(driver.find_element_by_css_selector('div.review').text)
except NoSuchElementException:
# Just append a None or ""
reviews.append(None)
Timeout Exception
Some websites are simply slow or too small that your scraping has caused their server to overload.
The latter is always bad and you shouldn’t crash other people’s websites when scraping.
In any case, timeouts (i.e. page failed to load) are common on large websites.
However, I won’t recommend catching this error unless you know from experience that the website is prone to timeouts. It can be a huge waste of resource if the website has a 0.01% chance of timeout.
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
from selenium.common.exceptions import TimeoutException
driver.get("your url")
# Remove the while loop and break if you don't want to try again when it took too long
while True:
try:
# Define an element that you can start scraping when it appears
# If the element appears after 5 seconds, break the loop and continue
WebDriverWait(driver, 5).until(EC.presence_of_element_located((By.CSS_SELECTOR, "your selector")))
break
except TimeoutException:
# If the loading took too long, print message and try again
print("Loading took too much time!")Element Click Intercepted Exception
This error happens when the element you try to click (e.g. the «next page» button) gets blocked by another element and becomes unclickable.
The common cause of this is a pop-up being triggered, or there is a chat box that appears at the bottom-right of the page.
There are a few ways to solve this. The first way is to close the pop-up.
from selenium.common.exceptions import ElementClickInterceptedException
try:
# Tries to click an element
driver.find_element_by_css_selector("button selector").click()
except ElementClickInterceptedException:
# If pop-up overlay appears, click the X button to close
time.sleep(2) # Sometimes the pop-up takes time to load
driver.find_element_by_css_selector("close button selector").click()You may also use Javascript to hide that element (credit to Louis’ StackOverflow answer):
from selenium.common.exceptions import ElementClickInterceptedException
try:
# Tries to click an element
driver.find_element_by_css_selector("button selector").click()
except ElementClickInterceptedException:
element = driver.find_element_by_class_name("blocking element's class")
driver.execute_script("""
var element = arguments[0];
element.parentNode.removeChild(element);
""", element)If it’s not a pop-up, the problem could be solved by scrolling away, hoping that the blocking element moves with you and away from the button/link to be clicked.
from selenium.common.exceptions import ElementClickInterceptedException
try:
# Tries to click an element
driver.find_element_by_css_selector("button selector").click()
except ElementClickInterceptedException:
# Use Javascript to scroll down to bottom of page
driver.execute_script("window.scrollTo(0, document.body.scrollHeight);")Stale Element
Stale element happens when the element is was deleted or no longer attached to the DOM.
Though a not very common error, some websites are prone to having this error.
When encountered with this error, you can just try again for a number of times.
from selenium.common.exceptions import StaleElementReferenceException
while True:
try:
item_list.append(driver.find_element_by_id("item id").text)
except StaleElementReferenceException:
continue # If StaleElement appears, try again
break # once try is successful, stop while loopBest Practice — Error Handling & Exceptions
Only use necessary error exceptions
Catching errors and using these exceptions slows your code down significantly. It can cause a regular 1-hour scraping task to double in time especially if you wrap all your scraping actions with error exceptions.
Sometimes it’s totally inescapable, and that’s when a full coverage of error exceptions is necessary so that you can run it overnight without any worries.
However, I recommend to do a trial and error on your code and implement error exceptions only when you encounter them.
Start with a small, representative sample of your web pages to find out the type of errors that can happen.
Use placeholder element before appending to a list
If you’re scraping a few elements in a row, it’s best to assign the result of the scrape to a temporary, placeholder variable before appending to a list.
This is because if you’re appending all to their respective lists, an error in the later stages will cause your prior appended lists having more elements.
# ====================
# Use this way
# ====================
try:
item_one_temp = driver.find_element_by_id("item one id").text
item_two_temp = driver.find_element_by_id("item two id").text
item_one.append(item_one_temp)
item_two.append(item_two_temp)
except NoSuchElementException:
item_one.append(None)
item_two.append(None)
# ====================
# Instead of this
# ====================
try:
item_one.append(driver.find_element_by_id("item one id").text)
# if the next element does not exist, item_one list is already appended
# i.e. one of your list is longer than another
item_two.append(driver.find_element_by_id("item two id").text)
except NoSuchElementException:
item_one.append(None)
item_two.append(None)Specify specific errors, unless your action plan for any error is the same
It’s useful to specify specific errors that you expect as different errors require different treatments.
Only use a broad «except» statements if you’re planning to do the same if any error arises.
I wish that I know all this before I started scraping as I had to waste a lot of time on StackOverflow. Hope this guide has been useful 
In the world of automation testing, Selenium is a free and open-source framework used to perform web application testing in web browsers like Chrome, Safari, Firefox, Opera, and Edge. You can write Selenium IDE tests using various programming languages such as Python, Java, JavaScript(Node.js), Kotlin, Ruby, PHP, and C#.
While the advantages of automated testing using Selenium are endless, there are incidences of errors and exceptions that happen regularly in the testing tool (or framework). When a program’s execution is disrupted during run-time, an exception is raised, preventing further instructions from being executed. Runtime errors are raised when you perform an unanticipated operation during runtime.
Exception and error handling is a programming mechanism by which the occurrence of errors and exceptions that halt the execution of a program are responded to by the program to ensure the normal execution of code.
In this blog on handling exceptions in Selenium Python, we will look at the variety of exceptions and errors that can happen when a Selenium test is running. By the end of this blog, you will be able to implement error and exception handling for Selenium automation tests.
So, let’s get started!
TABLE OF CONTENTS
- Introduction to Errors and Exceptions in Selenium Python
- Common Exceptions in Selenium Python
- Handling Errors and Exceptions in Selenium Python
- Handling Errors and Exceptions on the Cloud Selenium Grid
- Frequently Asked Questions (FAQs)
Introduction to Errors and Exceptions in Selenium Python
For a program or application to run, a developer must write code that tests every aspect of its functionality. However, the instructions outlined in the code sometimes do not execute as intended.
For QA engineers, the same rule holds when writing code used to test the features and functionality of the applications that have been created to ensure that the application is ready for production and then shipped to the users.
Here is an analogy to help you better understand errors and exceptions in Selenium Python.
Imagine you have a work meeting on Zoom or any online video conference application while at home. During the meeting, the electricity was cut off, which is reported to have affected the whole city. You have no choice but to call off the meeting and wait for the electricity to be reinstated. Akin to this, errors are raised during runtime, and rectifying them is nearly impossible.
In contrast, exceptions are events that raise interruptions while an application runs and can be rectified using exception handling.
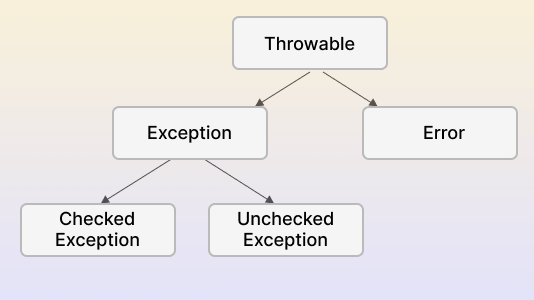
Exceptions in Selenium Python are generally classified into two types.
- Checked Exceptions
- Unchecked Exceptions
Checked Exception handling in Selenium is conducted while writing the code. On the other hand, Unchecked Exceptions are raised during runtime and can generate fatal errors compared to the former type of exception.
The class hierarchy of error and exceptions in Selenium Python
You can quickly sharpen your knowledge of exceptions in Selenium Python by reading through this detailed blog on different exceptions in Selenium.
Performing Selenium automated browser testing differs across the ecosystem in which the tests are being carried out. The test scripts may differ depending on the operating systems, browsers, or programming languages they are written in. Therefore, the raised errors andexceptions in Selenium Python may be different. For example, if the browsers don’t have the specified element, Selenium testing of an element property in web browsers may raise exceptions like NoSuchElementException.
To ensure that the applications function correctly and obstruct users’ interactions with the finished product, it is advised that Selenium error and exception handling be used as a standard practice.
Common Exceptions in Selenium Python
According to a recent Stack Overflow developer survey, Python is the fourth most popular programming language among developers.
It offers a robust support system for test automation frameworks and is the most user-friendly and straightforward programming language available.
Errors and exceptions in Selenium Python are common and can occur when writing tests. The exception instances must be derived from a class that inherits from BaseException. If two exception instances do not have a subclass relationship, they are not considered equal despite having the same properties, such as names.
While writing code for the test scripts, the code can run into built-in exceptions, or you can raise exceptions in the code. The interpreter or built-in functions generate the built-in exceptions.
The selenium.common.exceptions package contains the exception classes, which can be imported in the following way.
Syntax: from selenium.common.exceptions import [Exception Name]
An example of an exception being imported is below:
This exception indicates that the website does not contain the attribute of the element being looked for.
Other exceptions in Selenium Python include:
TimeOutException.
NoSuchElementException.
ElementNotInteractableException.
ElementNotVisibleException.
StaleElementReferenceException.
ElementClickInterceptedException.
NoSuchCookieException.
InvalidArgumentException.
InvalidElementStateException.
NoSuchWindowException.
- TimeOutException
When a command does not complete in the time duration set (seconds), this exception is raised or thrown. The wait time can either be implicitly or explicitly defined.
- NoSuchElementException
When an element cannot be found, this exception is raised or thrown. Nonetheless, different factors can lead to this exception being generated:
- The element is not yet in the DOM when the find operation is performed because the page loading is in progress.
- Incorrect element locator is used in the source code.
- ElementNotInteractableException
Such exceptions in Selenium Python is raised whenever an element in the DOM is present but cannot be interacted with.
- ElementNotVisibleException
This exception typically arises when the interaction involves clicking or reading text from an element that is not visible in the DOM.
- StaleElementReferenceException
An outdated or unavailable element in the DOM is referred to as a stale element. A reference to an element that is currently “stale” will raise or throw this exception.
For example, the following reasons could lead to the StaleElementReferenceException exception:
- After the element was located, the page either changed or was refreshed.
- A refreshed context may have contained the element.
- Complete deletion of the referenced web element.
- ElementClickInterceptedException
This exception arises when the element receiving the interaction impedes the element intended to be clicked, thereby preventing the Element Click operation from being performed.
- NoSuchCookieException
This exception will be raised if a cookie with the specified path name is not contained amongst the corresponding cookies of an active document in the current browsing session. To learn more about cookies in Selenium, check out this detailed tutorial on handling cookies in the Selenium WebDriver.
- InvalidArgumentException
Watch this video to understand how you can handle Cookies and perform different operations like deleting, getting the parameter values, and adding them to Selenium WebDriver using Java.
A command with improper or incorrect argument inputs will raise an InvalidArgumentException.
- InvalidElementStateException
This exception is raised when we try to perform an operation that does not apply to an element. For example, if we perform a click operation on a radio button that is disabled, the exception will be raised, and hence the command given cannot be executed.
- NoSuchWindowException
This exception is thrown when the intended window target cannot be found.
If you are a Python programmer looking to make a mark, you can take your career to the next level with the Selenium Python 101 certification from LambdaTest.
Here’s a short glimpse of the Selenium Python 101 certification from LambdaTest:
Handling Errors and Exceptions in Selenium Python
Handling errors and exceptions in Selenium Python are vital when writing production-ready code, since exceptions and errors can arise for different reasons, as discussed earlier.
A prerequisite to writing tests using Selenium Python is to install Python and Selenium on your machine. When using Python for Selenium testing, the default framework used is PyUnit, also known as unittest, which is influenced by JUnit. It functions similarly to other unit testing frameworks.
However, in this blog on handling errors and exceptions in Selenium Python, we will use Pytest, another Python testing framework that supports functions, APIs, and unit testing. It is compatible with the current versions of Python and is easy to configure using the Python Package Manager (pip) command in the terminal.
If you are new to testing using Selenium Python, here is a detailed step-by-step tutorial on how to get started with Selenium Python. You will learn how to configure Python, Selenium, and Pytest on your machine to start automation testing with Selenium. You can learn more about Pytest through this Selenium Pytest tutorial.
For a different approach to handling exceptions, you might also explore exception handling in cypress, which can be useful in specific scenarios.
Project Setup
For the test project setup, we are using the Visual Studio (VS) Code IDE to write the test scripts. Alternatively, there are other IDEs available, such as Pycharm, Atom, and Sublime Text, that you can use as well.
For the package manager, we will use Poetry, a Python tool that manages and packages the necessary dependencies in a specific virtual environment for your project. You can declare the libraries your project depends on, and it will take care of managing (installing and updating) them.
- To install Poetry on your local machine’s terminal, please use the following command:
- For Windows
- For Mac
- Move to the directory where your project will be contained.
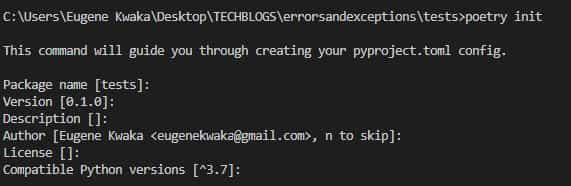
- To initialize Poetry in the terminal, we use the command poetry init. This command will generate a pyproject.toml configuration file containing the build system requirements for Python projects.
- We need the following libraries in our project to run Selenium Python tests:
- selenium (v 4.3.0)
- flake8 (v 4.0.1)
- pytest (v 7.1.2)
- pytest-xdist (v 2.5.0)
- autopep8 (v 1.6.0)
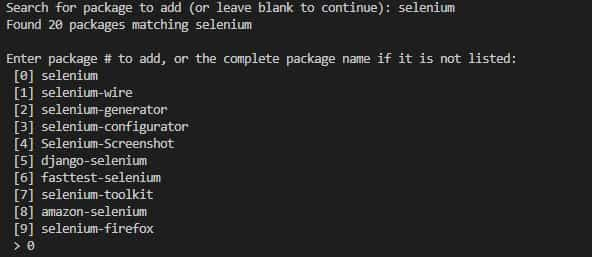
- Adding Selenium:
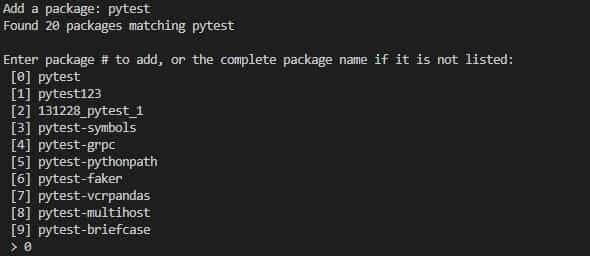
- Adding pytest:
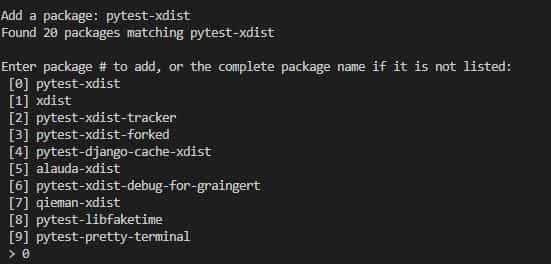
- Adding pytest-xdist.
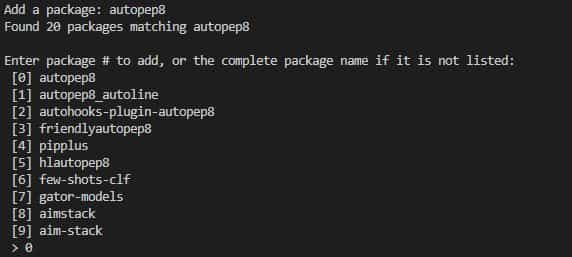
- Adding autopep8.
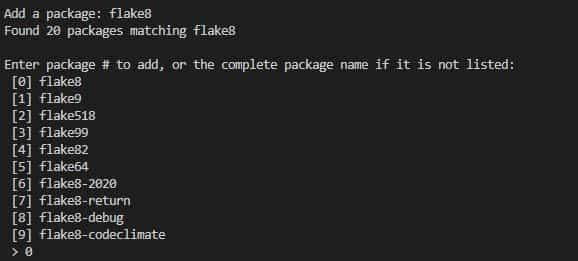
- Adding flake8.
- After installing the required dependencies, continue to press Enter, then confirm the generation of the file.
- The pyproject.toml file contains all the packages that must be installed in the virtual environment.
pip install poetry
pip3 install poetry (depends on the Python version you are using).
The pytest-xdist plugin adds new test execution modes to Pytest, allowing us to run parallel Selenium Python tests. Autopep8 formats the Python code to adhere to the PEP 8 style manual. Flake8 is a great tool that tests your code for errors against the PEP 8 style guide.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
[tool.poetry] name = «tests» version = «0.1.0» description = «» authors = [«Eugene Kwaka <eugenekwaka@gmail.com>»] [tool.poetry.dependencies] python = «^3.7» selenium = «^4.3.0» pytest = «^7.1.2» pytest—xdist = «^2.5.0» autopep8 = «^1.6.0» flake8 = «^4.0.1» [tool.poetry.dev—dependencies] [build—system] requires = [«poetry-core>=1.0.0»] build—backend = «poetry.core.masonry.api» |
To install the dependencies mentioned, run the following command to create the pyproject.toml and poetry.lock files in the directory.
A virtual environment (venv) containing the dependencies installed will be automatically created by Poetry. This is important since we do not want to mix Python’s global dependencies with the specific dependencies we require to run the tests in the project.
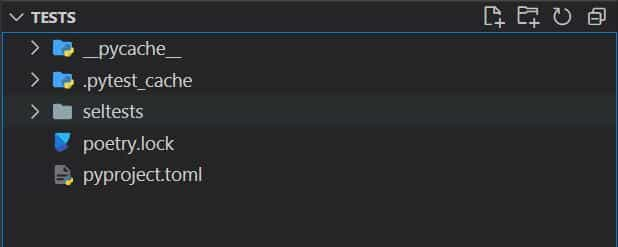
In our project, we create a folder that will hold the test functions. Let’s call it “seltests”.
Automate your Python tests in seconds. Try LambdaTest Now!
Handling Errors and Exceptions on the Cloud Selenium Grid
Now that we have covered the essentials to get started with Python web automation in Selenium, we will look at handling errors and exceptions in Selenium Python on a cloud grid. In this instance, we are using LambdaTest.
LambdaTest is a cloud-based cross browser testing platform that allows you to perform Python automation testing at scale over a cloud Selenium Grid. The unique and fully featured platform offers an online browser farm of 3000+ real browsers across multiple operating systems; thus helping businesses deliver more quality software at a more rapid speed.
You can also Subscribe to the LambdaTest YouTube Channel and stay updated with the latest tutorials around automated browser testing, Selenium testing, Cypress E2E testing, CI/CD, and more.
To get started with LambdaTest, please follow the below-mentioned steps:
- Register and log in to your LambdaTest account.
- Move to the LambdaTest Profile Section and copy your username and access key, which will be used to access the Remote Selenium Grid of LambdaTest.
- You will also need the desired capabilities generated using the LambdaTest Capabilities Generator. You can generate the capabilities needed for the specific test you are carrying out on that page.
We have listed the different types of exceptions in Selenium Python in the blog. Now, we will dig deeper into two common exceptions in Selenium Python when performing automated tests.
NoSuchElementException
A NoSuchElementException is thrown if we attempt to locate any element unavailable on the page (or the DOM).
Scenario 1 (Chrome Browser)
- Go to the URL link https://www.lambdatest.com/selenium-playground/.
- Locate an element called “p-10” by its name.
- Click on the element.
Scenario 2 (Firefox Browser)
- Go to the URL link https://www.lambdatest.com/selenium-playground/.
- Locate an element called “level-up” by its name.
- Click on the element.
Implementation (Scenario 1 on the Chrome Browser):
FileName – test_nosuchelement_google.py
Implementation (Scenario 2 on the Firefox Browser):
FileName – test_nosuchelement_firefox.py
GitHub
Code Execution:
We run the two test scripts using parallel testing, which allows the execution of the same tests simultaneously. To run the test, type the following command in the terminal.
|
poetry run pytest seltests/test_nosuchelement_google.py seltests/test_nosuchelement_firefox.py —n 2 |
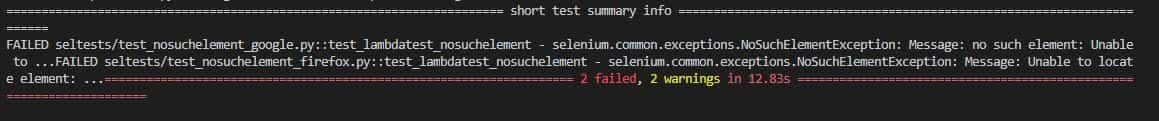
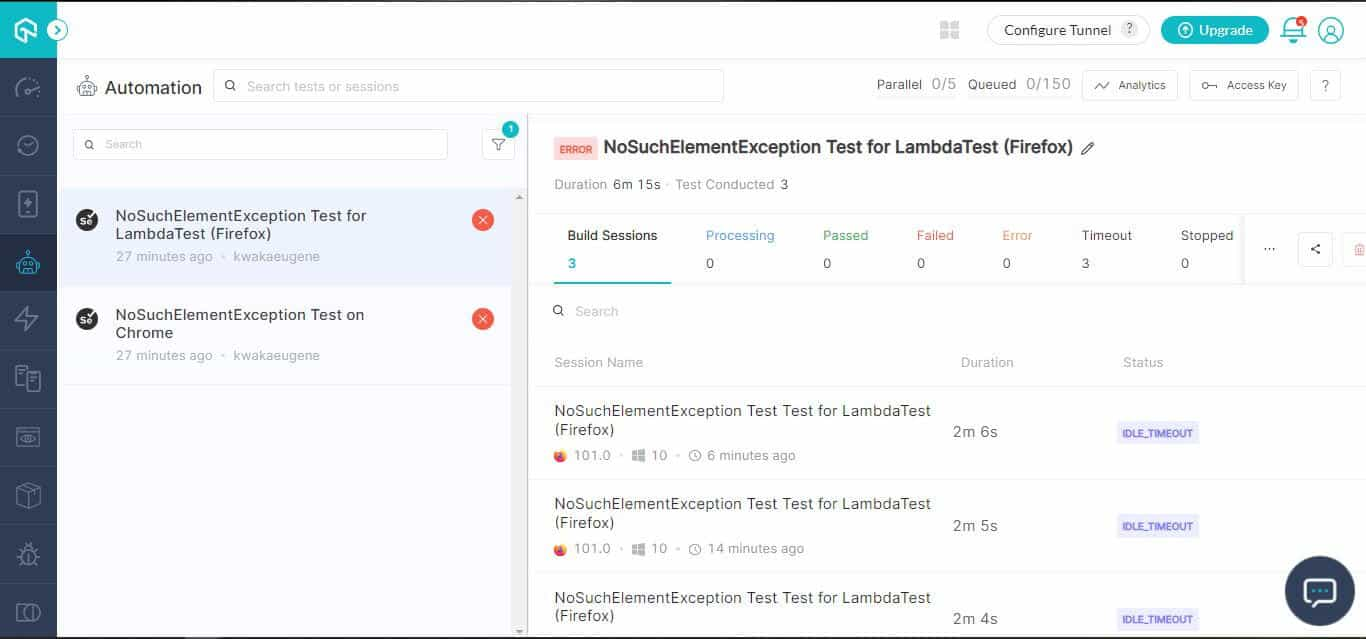
The terminal shows that the test execution failed.
In the LambdaTest Builds dashboard, the failed test executions are displayed.
Code Walkthrough:
We are conducting a joint code walkthrough because the imported Selenium Python libraries used in both test scenarios are identical.
Step 1: Import the necessary Selenium Python classes – pytest, webdriver, sys, By, NoSuchElementException.
|
import pytest from selenium import webdriver import sys from selenium.webdriver.common.by import By from selenium.common.exceptions import NoSuchElementException |
We imported pytest, primarily used for unit testing in Selenium Python. Selenium WebDriver is a web framework that enables us to perform cross-browser testing, and in this case, we are using Python to write the test scripts. The By query is based on the find_element() method in Selenium that targets a specific locator.
Step 2: We specify the browser capabilities based on the browser we use to conduct the automated tests in LambdaTest. They are generated using the LambdaTest Capabilities Generator.
Chrome
|
ch_capabilities = { ‘LT:Options’ : { «user» : «<username>», «accessKey» : «<accesskey>», «build» : «NoSuchElementException Test on Chrome», «name» : «NoSuchElementException Test on Chrome», «platformName» : «Windows 10» }, «browserName» : «Chrome», «browserVersion» : «102.0», } |
Firefox
|
ff_capabilities = { ‘LT:Options’ : { «user» : «<username>», «accessKey» : «<accesskey>», «build» : «NoSuchElementException Test for LambdaTest (Firefox)», «name» : «NoSuchElementException Test for LambdaTest (Firefox)», «platformName» : «Windows 10» }, «browserName» : «Firefox», «browserVersion» : «101.0», } |
Step 3: We define a function that starts with “test” in which we assign the test methods. You can learn more about it through this blog on Pytest testing using Selenium WebDriver.
|
def test_lambdatest_nosuchelement(): |
Step 4: We then set our LambdaTest username and accesskey to variables we appended to remote_url. This remote URL connects us to the Remote Selenium Grid (@hub.lambdatest.com/wd/hub).
|
# LambdaTest Profile username user_name = «<username>» # LambdaTest Profile access_key app_key = «<accesskey>» # Remote Url to connect to our instance of LambdaTest remote_url = «https://» + user_name + «:» + app_key + «@hub.lambdatest.com/wd/hub» |
Step 5: We then use the remote_url and browser capabilities to instantiate the corresponding browser (i.e. Chrome or Firefox)
Chrome
|
ch_driver = webdriver.Remote( command_executor=remote_url, desired_capabilities = ch_capabilities) |
Firefox
|
ff_driver = webdriver.Remote( command_executor=remote_url, desired_capabilities = ff_capabilities) |
Step 6: We then get the URL of the website on which we want to locate a specific element. In our test, we try to locate an element by its name and click on it. Once the element had been located and clicked, we quit the test.
Chrome
|
ch_driver.get(‘https://www.lambdatest.com/selenium-playground/’) ch_driver.maximize_window() # Will find an element by its NAME property in the page and click it ch_driver.find_element(By.CLASS_NAME, «p-10»).click() ch_driver.quit() |
Firefox
|
ff_driver.get(‘https://www.lambdatest.com/selenium-playground/’) # This will maximize the window interface of the driver class in this case it’s FIREFOX ff_driver.maximize_window() # Will find an element by its NAME property in the page and click it ff_driver.find_element(By.CLASS_NAME, «p-10»).click() ff_driver.quit() |
Watch this video to learn exception handling in Selenium, which covers different types of exceptions and how to handle them using various methods.
NoSuchElementException Handling in Action
According to the exception mentioned above, we must catch “NoSuchElementException” and print the proper log messages to guarantee that our test fails with the proper error message.
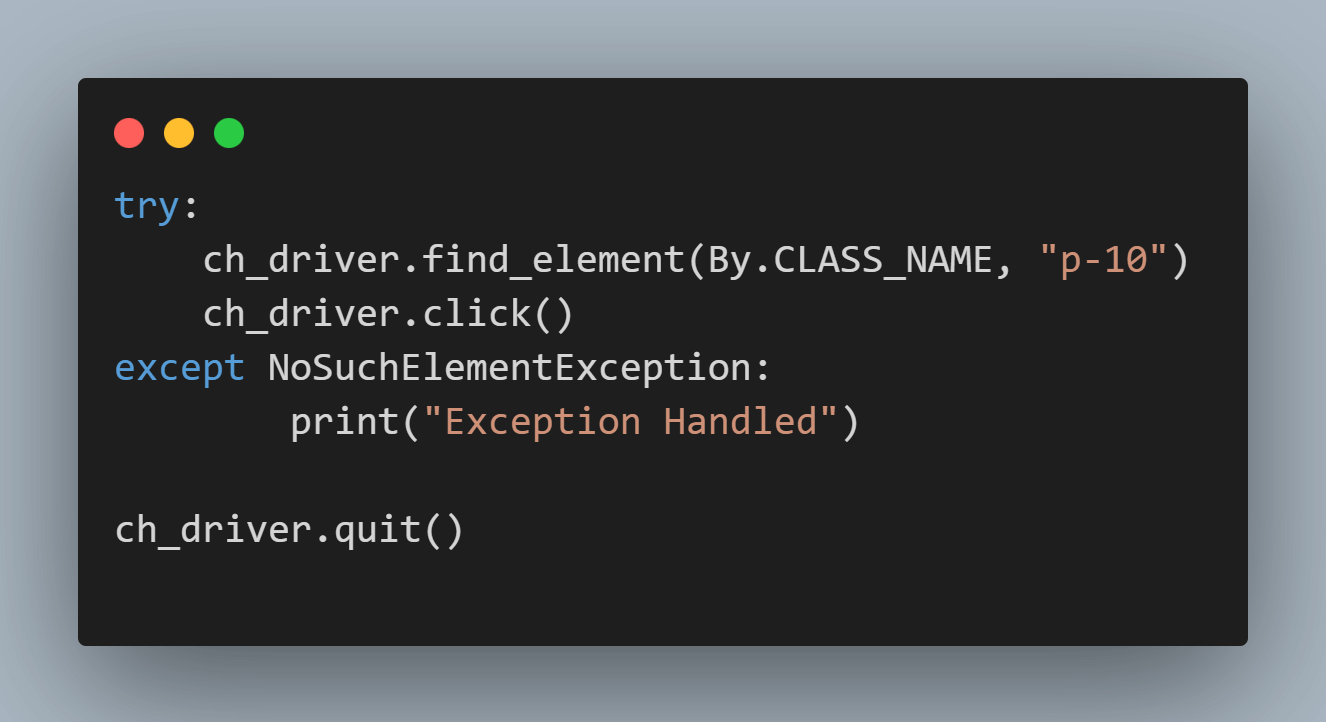
We use the try and except method to catch the exception when it is raised in the test script. The “try” block lets you check the code for errors, while the “except” block lets you handle the errors or exceptions raised.
Chrome
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
import pytest from selenium import webdriver import sys from selenium.webdriver.common.by import By from selenium.common.exceptions import NoSuchElementException ch_capabilities = { ‘LT:Options’ : { «user» : «<username>», «accessKey» : «<accesskey>», «build» : «NoSuchElementException Test on Chrome», «name» : «NoSuchElementException Test on Chrome», «platformName» : «Windows 10» }, «browserName» : «Chrome», «browserVersion» : «102.0», } def test_lambdatest_nosuchelement(): # LambdaTest Profile username user_name = «<username>» # LambdaTest Profile access_key app_key = «<accesskey>» # Remote Url to connect to our instance of LambdaTest remote_url = «https://» + user_name + «:» + app_key + «@hub.lambdatest.com/wd/hub» ch_driver = webdriver.Remote( command_executor=remote_url, desired_capabilities = ch_capabilities) ch_driver.get(‘https://www.lambdatest.com/selenium-playground/’) ch_driver.maximize_window() try: # ‘By’ is used to locate the element by its property ch_driver.find_element(By.CLASS_NAME, «p-10») ch_driver.click() except NoSuchElementException: print(«Exception Handled») ch_driver.quit() |
Firefox
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
import pytest from selenium import webdriver import sys from selenium.webdriver.common.by import By from selenium.common.exceptions import NoSuchElementException # Desired Capabilities according to SELENIUM 4 ff_capabilities = { ‘LT:Options’ : { «user» : «<username>», «accessKey» : «<accesskey>», «build» : «NoSuchElementException Test for LambdaTest (Firefox)», «name» : «NoSuchElementException Test for LambdaTest (Firefox)», «platformName» : «Windows 10» }, «browserName» : «Firefox», «browserVersion» : «101.0», } def test_lambdatest_nosuchelement(): # LambdaTest Profile username user_name = «<username>» # LambdaTest Profile access_key app_key = «<accesskey>» # Remote Url to connect to our instance of LambdaTest remote_url = «https://» + user_name + «:» + app_key + «@hub.lambdatest.com/wd/hub» # creating an instance of Firefox based on the remote url and the desired capabilities ff_driver = webdriver.Remote( command_executor=remote_url, desired_capabilities = ff_capabilities) ff_driver.get(‘https://www.lambdatest.com/selenium-playground/’) # This will maximize the window interface of the driver class in this case it’s FIREFOX ff_driver.maximize_window() try: # Will find an element by its NAME property in the page and click it ff_driver.find_element(By.CLASS_NAME, «p-10»).click() except NoSuchElementException: print(«Exception Handled») ff_driver.quit() |
Execution:
Use the terminal to enter the following command to perform Selenium Python testing in parallel on the LambdaTest Grid.
|
poetry run pytest seltests/test_handle_nosuchelement_google.py seltests/test_handle_nosuchelement_firefox.py —n 2 |
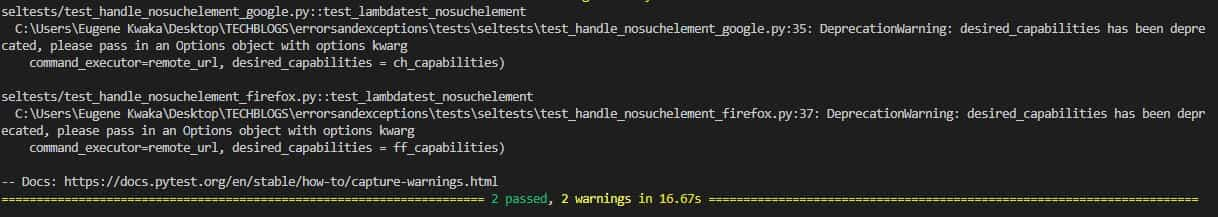
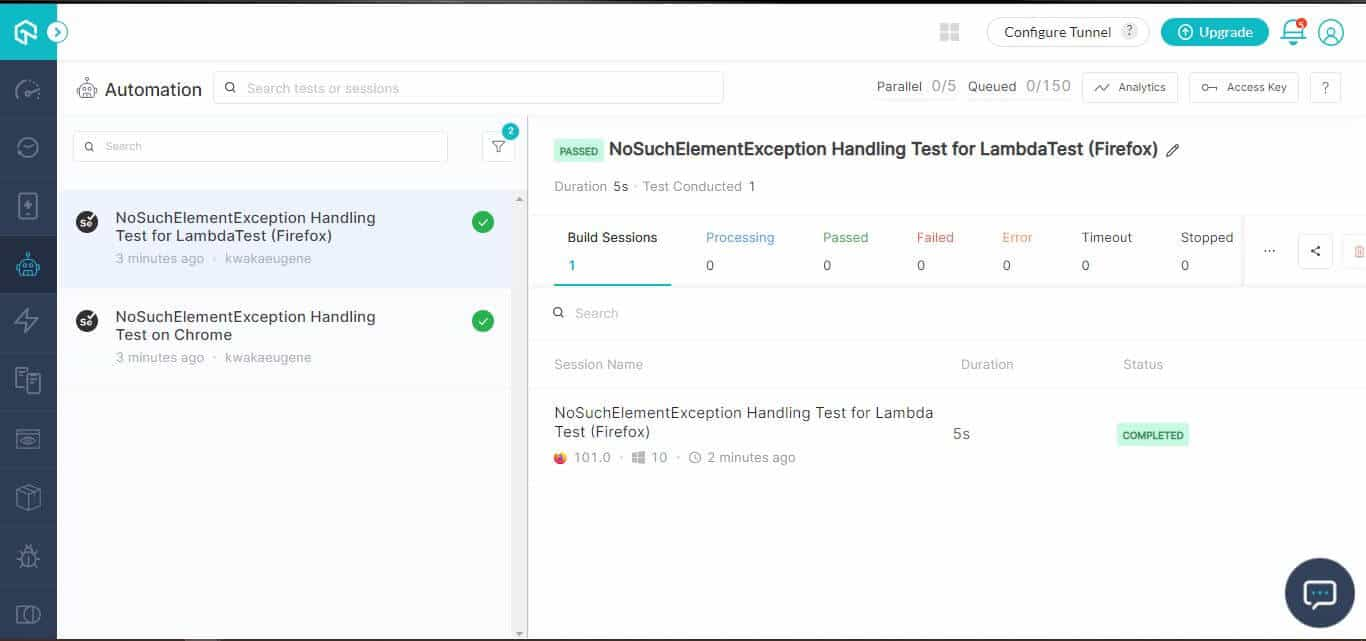
The tests will be executed successfully.
The passed tests will be shown as follows in the LambdaTest Dashboard.
The passed tests will be shown as follows in the LambdaTest Dashboard.
Code Walkthrough:
The “try” block will run the find_element() argument and take in the By query to locate an element using its name in the URL provided.
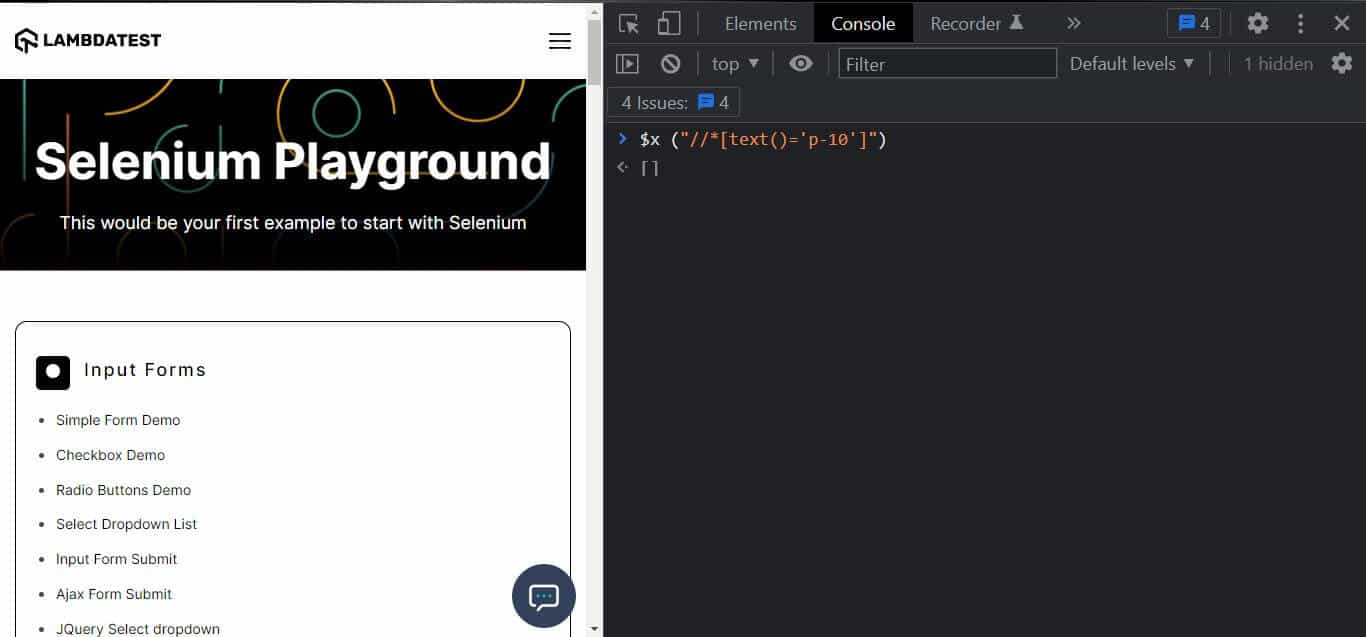
Step 1: In the browser’s inspect tool, click on Console and type the following command to find the element with the name “p-10”.
|
$x («//*[text()=’p-10′]») |
The test does not fail since the element with the name “p-10” does not exist. The “except” block will run, catching the exception.
Step 2: The try and except code block is the same in Chrome and Firefox text scripts.
Chrome
Firefox
StaleElementReferenceException
This exception is raised whenever an element is not present in the DOM or is deleted.
Scenario 1 (Chrome Browser)
- Go to the URL link https://ecommerce-playground.lambdatest.io/index.php?route=account/login.
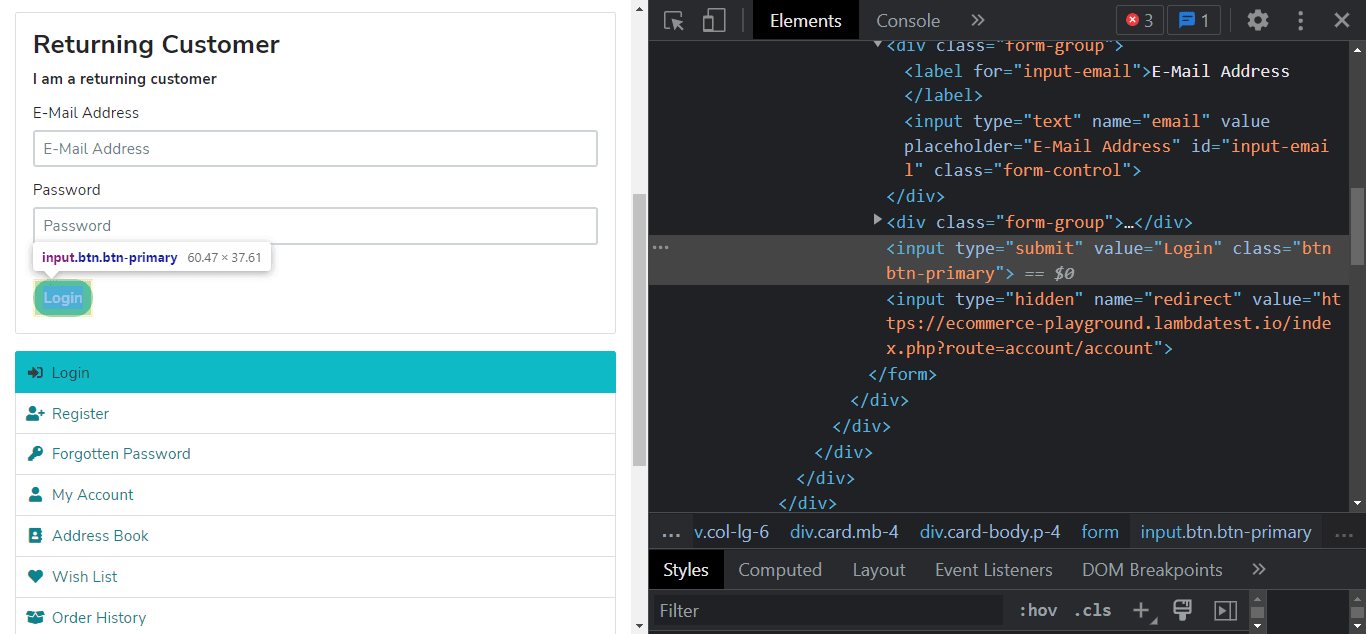
- Find the reference to the email and password text fields.
- Click on a link that reloads the entire web page.
- Enter the password into the password field with the reference we located before the web page reloaded.
Scenario 2 (Firefox Browser)
- Go to the URL link https://ecommerce-playground.lambdatest.io/index.php?route=account/login.
- Find the reference to the email and password text fields.
- Click on a link that reloads the entire web page.
- Enter the password into the password field with the reference we located before the web page reloaded.
Implementation (Scenario 1 on the Chrome Browser):
FileName – test_staleelement_chrome.py
Implementation (Scenario 2 on the Firefox Browser):
FileName – test_staleelement_firefox.py
Execution:
Run the following command in the terminal to execute the test scripts in parallel testing.
|
poetry run pytest seltests/test_staleelement_google.py seltests/test_staleelement_firefox.py |
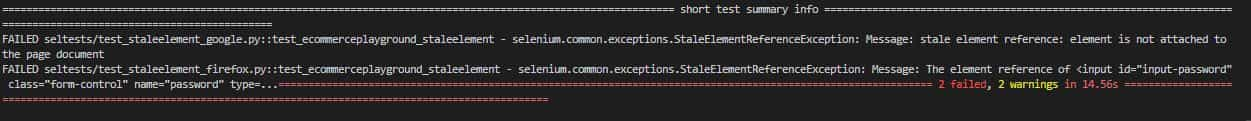
We receive a StaleElementExceptionError message in the terminal.
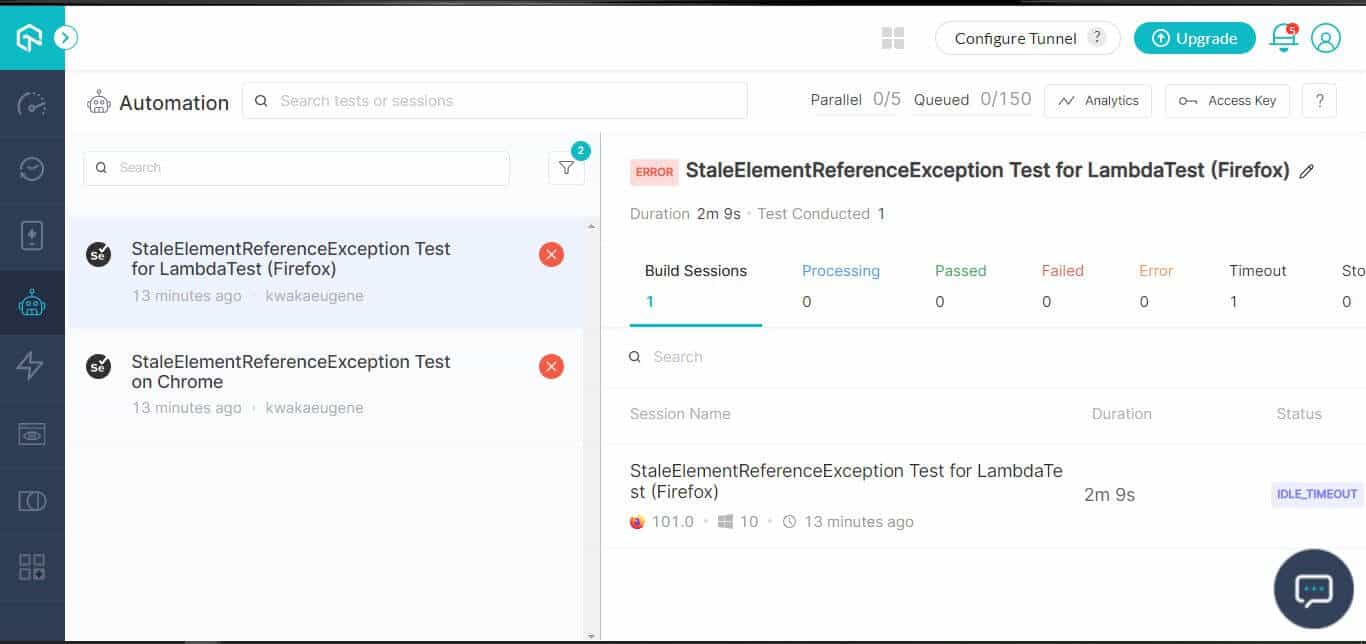
We can view the raised exceptions in the LambdaTest Dashboard.
Run Python test scripts across 3000+ devices & browsers. Try LambdaTest Now!
Code Walkthrough:
Step 1: Import the necessary Selenium Python classes – pytest, webdriver, sys, By, and StaleElementReferenceException.
|
import pytest from selenium import webdriver import sys from selenium.webdriver.common.by import By from selenium.common.exceptions import StaleElementReferenceException |
Step 2: We generate capabilities in the LambdaTest Capabilities based on the browser and OS.
Chrome
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
ch_capabilities = { ‘LT:Options’: { «user»: «<username>», «accessKey»: «<accesskey>», «build»: «StaleElementReferenceException Test on Chrome», «name»: «StaleElementReferenceException Test on Chrome», «platformName»: «Windows 10» }, «browserName»: «Chrome», «browserVersion»: «102.0», } <pre> <center><strong>Firefox</strong></center> <pre>ff_capabilities = { ‘LT:Options’ : { «user» : «<username>», «accessKey» : «<accesskey>», «build» : «StaleElementReferenceException Test for LambdaTest (Firefox)», «name» : «StaleElementReferenceException Test for LambdaTest (Firefox)», «platformName» : «Windows 10» }, «browserName» : «Firefox», «browserVersion» : «101.0», } |
Step 3: We create a function that will contain our test methods. In the function, we define the username and password for a remote_url that will connect to the Remote Selenium Grid.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
def test_ecommerceplayground_staleelement(): # LambdaTest Profile username user_name = «<username>» # LambdaTest Profile access_key app_key = «<accesskey>» # Remote Url to connect to our instance of LambdaTest remote_url = «https://» + user_name + «:» + \ app_key + «@hub.lambdatest.com/wd/hub» # creating an instance of Chrome based on the remote url and the desired capabilities ch_driver = webdriver.Remote( command_executor=remote_url, desired_capabilities=ch_capabilities) ch_driver.get( ‘https://ecommerce-playground.lambdatest.io/index.php?route=account/login’) emailElement = ch_driver.find_element(By.ID, «input-email») passwordElement = ch_driver.find_element(By.ID, «input-password») emailElement.send_keys(«email@gmail.com») ch_driver.find_element(By.XPATH, «//input[@type=’submit’]»).click() passwordElement.send_keys(«password») ch_driver.quit() |
The code for the browser tests is the same. We set the Chrome webdriver to ch_driver while the Firefox webdriver is ff_driver. Based on their ids, the emailElement variable will locate the email input element, while the passwordElement variable will locate the input element.
We then enter an email into the email input using the emailElement.send_keys() function and locate and click the login button, which is the type “submit”. Then enter the password and finally quit the test with the .quit() function.
When the code is run, a StaleElementReferenceException will be raised for the following reasons:
- In Chrome, the element is not attached to the page document.
- In Firefox, the element reference password is no longer attached to the DOM.
Code Walkthrough:
We apply the try and except code blocks to handle the “StaleElementReferenceException” when it is thrown during our test’s execution.
The try block will run the code to add the password in which the exception will be raised. The except block will handle the exception by locating the password input element and sending the password value.
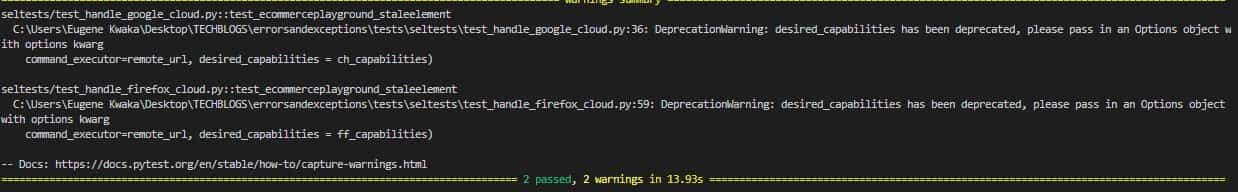
When the code is run, it will execute successfully in the terminal.
|
poetry run pytest seltests/test_handle_staleelement_google.py seltests/test_handle_staleelement_firefox.py |
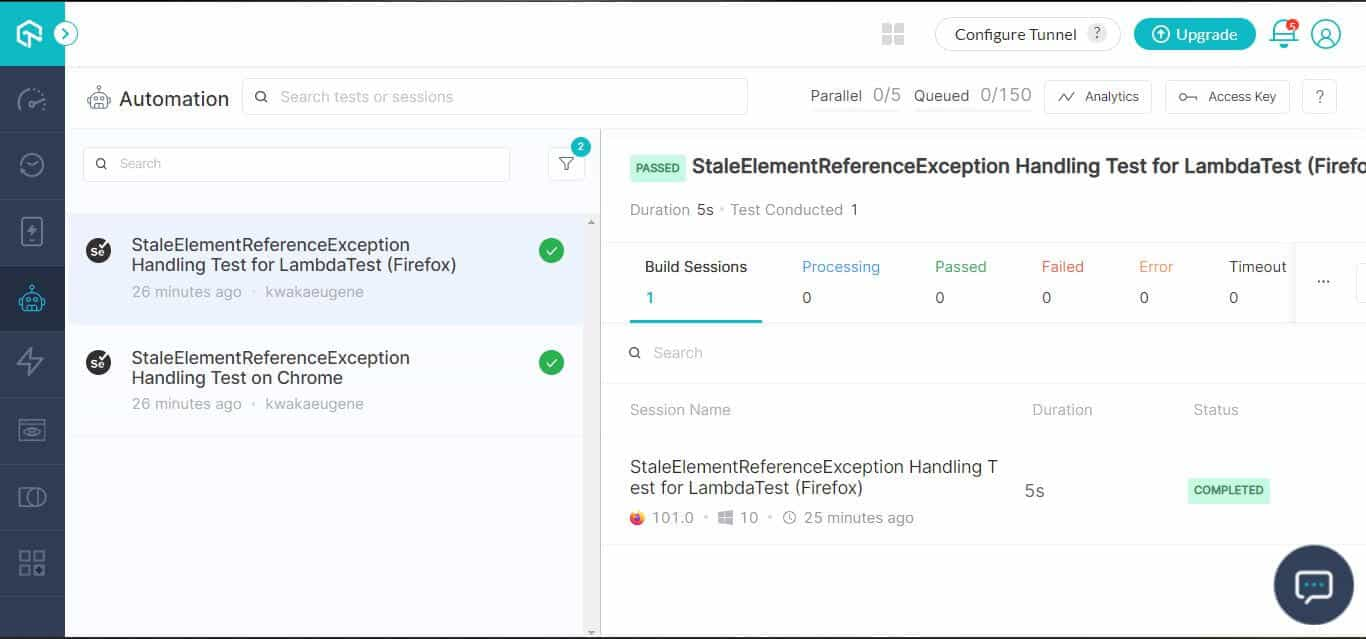
We can see successful test executions in the LambdaTest Build dashboard.
For a complete view of all test results and trends, check out your LambdaTest Analytics Dashboard. It lets you see how the tests are moving along, so you can make sure that everything is executed accordingly.
Conclusion
In this blog, we have looked at some common exceptions in Selenium Python. We have also deep-dived into various exceptions and looked at why NoSuchElementException and StaleElementReference are generated and how to handle them. Selenium Python provides methods using which you can handle various exceptions, and in this case, we have focused on the try and except method.
Frequently Asked Questions (FAQs)
What are the exceptions in Selenium Python?
An exception is an event, which occurs while our program is running, that prevents the execution of statements as normal. When an exception occurs, the execution of statements stops, and Python starts searching for a place to “jump out” to.
What are the five exceptions in Selenium?
- NoSuchWindowException.
- NoSuchFrameException.
- NoSuchElementException.
- NoAlertPresentException.
- InvalidSelectorException.
What are the Exception types in Selenium?
Checked Exceptions are handled during the process of writing the codes. At that time, these exceptions are handled before the compiling process. If it happens, such an exception is examined at the compile time. Checked Exceptions are the ones that are handled at the time when the code is compiled. These exceptions have to be handled at compile time, and hence, these exceptions get examined before compiling the code.
Eugene Kwaka
I am a Software Developer with a background in Python(Django) and a tech enthusiast who loves writing and researching different topics on emerging trends in technology. I am keen on Software Testing, Backend Software Development, and best practices. I love tooling around and getting my hands dirty by building and learning new projects. If I’m not coding, you’ll find me traveling, listening to music, or trying different foods.
Author’s Profile
Eugene Kwaka
I am a Software Developer with a background in Python(Django) and a tech enthusiast who loves writing and researching different topics on emerging trends in technology. I am keen on Software Testing, Backend Software Development, and best practices. I love tooling around and getting my hands dirty by building and learning new projects. If I’m not coding, you’ll find me traveling, listening to music, or trying different foods.
Got Questions? Drop them on LambdaTest Community. Visit now